Web дизайн, основы верстки и программирование html, css для детей в Волгограде
Модуль, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и сервера.
Курс «Web-мастер (HTML + CSS)» состоит из четырех блоков:
1. Проектирование сайта, разработка его прототипа, бизнес-модели
2. Поиск стиля и создание дизайна сайта
3. Верстка проекта (HTML и CSS)
4. Работа с базами данных и системой управления сайтом.
- Длительность модуля — 2,5 месяца.
Модуль «Web-мастер (HTML + CSS)» в КиберШколе позволит детям освоить основы верстки, дизайна и управления сайтами, а также познакомиться со специальностью web-разработчика изнутри. Программа обучения охватывает все этапы профессионального создания веб-сайтов, но при этом она специально адаптирована для детского восприятия: на занятиях будет минимум теории (20%) и максимум практики (80%).
По завершении модуля дети научатся верстать HTML-страницы и будут самостоятельно создавать элементарные сайты, работающие на компьютерах и на мобильных устройствах.
Особенности модуля «Web-мастер (HTML + CSS)»
Первая Международная КиберШкола в Волгограде предлагает мальчикам и девочкам в возрасте от 11 лет научиться создавать веб-сайты с нуля. За 2,5 месяца ребята овладеют цифровой грамотностью, расширят кругозор, начнут быстрее ориентироваться в сложных задачах, экспериментировать и проявлять творческие способности. Наша задача – обучить детей программированию HTML и CSS, чтобы они могли без помощи и подсказок создавать каркасы страниц и структуру сайта, вставлять таблицы и картинки, добавлять в них элементы интерактивности и мультимедиа, размещать их по нужным местам, менять цвета, шрифты и фон.
Тьюторы модуля с богатым практическим и педагогическим опытом на понятном языке разъяснят и покажут на примерах процесс создания сайтов от «А до Я»:
- как проходит установка нужных для работы программ и их настройка;
- из чего состоит сайт и как он работает;
- знакомство с каскадными таблицами стиля (CSS) и с языком гипертекстовой разметки (HTML) для детей;
- для чего нужны CSS-свойства (в т.ч. margin, position, padding, color и другие) и как их использовать;
- основные инструменты web-верстки и дизайна для детей;
- как должна выглядеть главная страница и основные моменты при создании верхней, правой и нижней частей сайта и меню;
- каким контентом наполнять, как добавить интерактивности и встроить видео;
- как сделать сайт предельно понятным и легким для навигации;
- где можно приобрести доменное имя и как выбрать хостинг-провайдера;
- как опубликовать свой ресурс в интернете;
- какие «фишки» по сопровождению и поддержке сайта работают;
- как пользоваться тэгами, атрибутами и элементами, а также когда их применять;
- как вносить в код правки и как связать html-страницы между собой.

Полученные в ходе изучения модуля по web-разработке для детей знания и навыки помогут им в будущем стать востребованными и высокооплачиваемыми IT-специалистами (верстальщиками, frontend- или backend-разработчиками). Помогите своему ребенку начать путь к профессии своей мечты!
Курс «Базовый HTML/CSS» | JSExpert
Начинал, как многие, с верстки (HTML/CSS). Затем занимался созданием сайтов на CMS системах Joomla, WordPress и т.д. В те времена четкого понимания что такое Frontend разработка практически не было. Но со временем JavaScript начал набирать обороты, и знание этого языка стало необходимостью для успешной работы в отрасли. В те времена начался мой длинный путь изучения JavaScript. Этот процесс продолжается и сейчас, ведь Frontend разработка и сейчас развивается с огромной скоростью.
В сентябре 2008 года устроился на свою первую работу в компанию YukonSoftware. Вначале занимался базовыми вещами.
В 2011 году после того, как устроился в SoftServe, работал в проекте, который использовал фреймворк BackboneJS.
В последние 5 лет занимаюсь разработкой крупных SAS (Software as a service) приложений с использованием фреймворков AngularJS и Angular2+. Активно использую Bootstrap.
Принимал участие во многих конференциях, в некоторых в роли спикера.
В 2015 году прочитал 2 потока курса «JavaScript Fundamentals» в бизнес центре Horizont Bussiness Hub.
В 2016 году вместе со своей командой запустил онлайн курс «Понятный JavaScript». Основная цель курса — объяснить сложные вещи простым языком. Сделать так, чтобы люди, в том числе которые раньше никогда не занимались программированием, могли овладеть основами языка JavaScript и сделать первый шаг в сфере Frontend разработки.
Основная цель курса — объяснить сложные вещи простым языком. Сделать так, чтобы люди, в том числе которые раньше никогда не занимались программированием, могли овладеть основами языка JavaScript и сделать первый шаг в сфере Frontend разработки.
Курсы HTML и CSS: базовые знания для начинающих
Создание сайтов – многоэтапный и сложный процесс, в котором разобраться самостоятельно крайне затруднительно. Востребованность HTML верстальщиков растет с каждым днем, а курсы HTML и CSS (Санкт-Петербург) становятся все популярнее. Это объясняется стремительным развитием компьютерных технологий.
Из чего состоят курсы HTML и CSS?
Программа курсов HTML с нуля, обучающая мастерству создания полноценных интернет-ресурсов, рассчитана на 3-4 недели.

HTML (базовый курс) включает в себя ознакомительную программу и азы обучения рабочим принципам Web-разработок. Ученик ознакомится с:
- Порядком и правилами публикаций материалов в Web.
- Структурными составляющими документов прописанных на основе HTML.
- Схемой и этапами создания HTML-документа.
- Принципом использования структурных элементов HTML формы.
Курсы HTML для начинающих подойдут тем, кто вообще не обладает навыками работы с кодом, но стремится обучится мастерству верстки веб сайтов, их оптимизации и продвижению.
По программе курса основ HTML и CSS начинающему мастеру предстоит ознакомиться с навигационными средствами, попробовать свои силы в работе с мультимедийными программами, научиться разбирать схему воздействия Div слоев и каскадных стилей CSS.
Успешно пройдя начальный курс и освоив знания, вы будете готовы опробовать другие курсы HTML верстки, чтобы стать ещё профессиональнее и опытнее.
На кого ориентирован курс и зачем необходимы знания в области HTML и CSS
Вам просто необходимо пройти курсы обучения HTML, чтобы научиться создавать:
- корректные веб-страницы с разнообразным наполнением: текстовым, графическим, гиперссылками;
- полноценный многостраничный сайт;
- баланс интерактивных форм во взаимодействии пользователя и веб-сервера.

Пройдя курсы HTML для новичков, вы ознакомитесь с основами web-моделирования и научитесь разрабатывать страницы для простых сайтов, размещать медиа-контент на интернет ресурсах, выполнять стилистическое оформление сайтов.
обучение верстке сайтов с нуля
От автора: привет, друзья! Как и люди, сайты имеют свой скелет, который можно увидеть в их коде. Обычный пользователь, «гуляя» по просторам Интернета, вряд ли будет заглядывать в HTML-код. Но только не верстальщики — им всегда интересно посмотреть на чужую работу. Создание аккуратного, сбалансированного и работающего во всех браузерах кода — это своего рода искусство. Сегодня мы поговорим с вами о том, как его постигнуть, или, иными словами, как быстро и эффективно научиться верстке веб-страниц.
С чего начинается верстка?
Верстка сайта — это описание программным кодом его визуальной составляющей. При этом сайт должен выглядеть и работать корректно на любом браузере (быть кросс-браузерным). Обучение верстке сайтов с нуля должно начинаться с самостоятельного создания PSD-макета, несмотря на то, что его, по идее, должен создавать веб-дизайнер.
Обучение верстке сайтов с нуля должно начинаться с самостоятельного создания PSD-макета, несмотря на то, что его, по идее, должен создавать веб-дизайнер.
Основная задача верстальщика — это обработка материала, который поступает к нему в виде текстов, изображений, каталогов и т. д., и превращение его в веб-страницы на основании утвержденного веб-дизайна.
Однако, представьте, что вы этакий верстальщик «2-в-одном», и вам по какой-то причине пришлось верстать макет вместо дизайнера, которому глубоко плевать на ваши проблемы.
Для того чтобы быстро научиться рисовать макеты, как бы банально это ни звучало, вам нужно просто много их рисовать. Вам также сильно поможет бесконечный просмотр чужих работ. При этом обращайте внимание на все мелкие детали, на то, какие используются цвета, градиенты, шрифты, отступы и т. д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСо временем вы сами начнете чувствовать, что выглядит красиво, а что нет. В самом начале же вы можете просто брать и срисовывать, например, чужие элементы интерфейсов. Это заставит вас задуматься о том, как строятся эти самые элементы и из чего они состоят. И тогда красивые дизайны перестанут быть для вас чем-то мифическим, потому что вы будете знать, как создать что-то похожее.
В самом начале же вы можете просто брать и срисовывать, например, чужие элементы интерфейсов. Это заставит вас задуматься о том, как строятся эти самые элементы и из чего они состоят. И тогда красивые дизайны перестанут быть для вас чем-то мифическим, потому что вы будете знать, как создать что-то похожее.
Инструменты для создания макета сайта
Что касается инструментов, то многие веб-дизайнеры для создания интерфейсов используют Adobe Photoshop. С помощью этой программы можно сделать все, что угодно.
Есть люди, которые работают только с векторной графикой и используют для создания макетов Adobe Illustrator.
И еще один редактор, который я не пробовал, но который, по слухам, представляет вполне достойную альтернативу вышеперечисленным, — это Sketch, но он работает только под Mac OS.
Знакомимся — HTML
Следующим шагом после отрисовки макета является его верстка и создание HTML-шаблона. HTML — это язык, который используется для разметки документов в Интернете и интерпретируется браузерами для удобного отображения в виде документа.
С помощью HTML-разметки мы отмечаем, где на веб-странице будет показан текст, изображения, кнопки, и в каком порядке они будут следовать друг за другом. Основными понятиями в этом языке являются тэги, атрибуты, элементы и сущности.
Самый элементарный веб-ресурс — это не более чем набор HTML-страничек. Если сайт статический, то после верстки вы фактически получите его окончательную версию, а не просто шаблон. Сейчас такие сайты, естественно, являются большой редкостью. Все современные веб-странички генерируются динамически, при помощи некой серверной логики, которую вы либо напишете сами, либо будете использовать готовую с помощью какой-либо CMS (системы управления содержимым).
Без этой серверной логики были бы невозможны большинство онлайн-сервисов, которые мы используем каждый день и к которым так привыкли. Что касается HTML, то это совершенно несложный язык.
В Рунете существует огромное количество бесплатных и платных уроков по верстке сайтов, курсов по основам HTML и других материалов с достойной базой обучения. По моему мнению, выучить этот язык самостоятельно вообще не является проблемой.
По моему мнению, выучить этот язык самостоятельно вообще не является проблемой.
Совершенствуемся — CSS
Как только вы освоите основы HTML, можете сразу приступать к изучению CSS (каскадных таблиц стилей), которые позволяют задавать шрифты, цвета, расположение отдельных блоков сайта.
По CSS я могу посоветовать неплохой курс онлайн-обучения верстке сайтов От нуля до профи, который поможет вам построить карьеру верстальщика даже в том случае, если вы вообще не обладаете базовыми знаниями по вопросам веб-дизайна и верстки.
Однако, хочу вас предупредить, что обучение на верстальщика сайтов — это не такая уж простая задача. В верстке есть множество тонкостей и нюансов. Вообще, для того чтобы вы могли взглянуть на макет и сразу представить себе иерархию его элементов, как именно их можно сверстать и при помощи каких свойств, — для всего этого нужно много практического опыта.
Обязательно ли учить все тэги, атрибуты и свойства HTML/CSS?
В HTML много разных тэгов и атрибутов, а в CSS — свойств, которые могут иметь различные значения. Поэтому многих новичков волнует вопрос: с чего начать верстку сайта и нужно ли заучивать наизусть все эти значения, тэги и свойства?
Поэтому многих новичков волнует вопрос: с чего начать верстку сайта и нужно ли заучивать наизусть все эти значения, тэги и свойства?
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКонечно, если вы обладаете уникальной фотографической памятью, то вам не составит труда выучить все это, а заодно, и три тома «Войны и мира», наизусть. В противном случае заучивать все эти слова не нужно.
Вначале, когда вы только будете знакомиться с CSS, то все равно будете смотреть, что делает каждое свойство и каждое значение этого свойства. Со временем к вам придет понимание, что можно творить с помощью каскадных таблиц стилей, и что-то из этих свойств/значений и так отложится у вас в голове. Ну если вы, конечно, не страдаете амнезией
То же самое касается любых языков, включая JavaScript, PHP и т. д. Все, что вы часто используете, запомнится само по себе. Все, что вы редко используете, вы сможете подсмотреть в справочнике, коих в сети великое множество. В этом нет ничего постыдного и, скажу вам по секрету, все веб-мастера это делают.
В этом нет ничего постыдного и, скажу вам по секрету, все веб-мастера это делают.
Упрощаем процесс верстки
Для тех случаев, когда вам нужно быстро создать какой-то интерфейс или прототип какого-либо сайта, существуют CSS-фреймворки, такие как Bootstrap. Он позволяет стать веб-мастером, веб-программистом и верстальщиком в одном лице без знания таблиц стилей, языков программирования и гипертекстовой разметки.
Когда вы хорошо освоите CSS и начнете верстать что-то свое, уникальное, вам может перестать хватать гибкости этого языка, и вы захотите использовать какой-нибудь CSS-препроцессор. Препроцессоры убирают из кода CSS весь мусор, делают его более чистым и логичным, увеличивают степень абстракции при помощи переменных и прочих «фишек». Наиболее популярными препроцессорами считаются LESS, Sass и Stylus.
Высший пилотаж — JavaScript
Изучая более серьезные уроки верстки сайтов, вы встретите включенные в HTML элементы JavaScript, которые делают веб-страницы интерактивными. Если вы планируете заниматься не только Back-end, но и Front-end разработкой, то JavaScript нужно знать на очень хорошем уровне.
Если вы планируете заниматься не только Back-end, но и Front-end разработкой, то JavaScript нужно знать на очень хорошем уровне.
Помимо самого языка, вам нужно знать всю инфраструктуру, которая существует вокруг него (библиотеки, фреймворки, браузерные интерфейсы и т. д). На освоение всех этих элементов у вас может уйти от одного года и до бесконечности (в зависимости от того, есть ли у вас личная жизнь ).
Подведем итоги
Итак, как вы уже, надеюсь, поняли, верстальщик — это очень важная и древняя Интернет-профессия, от которой зависит:
скорость загрузки сайта;
адекватность его отображения в различных браузерах;
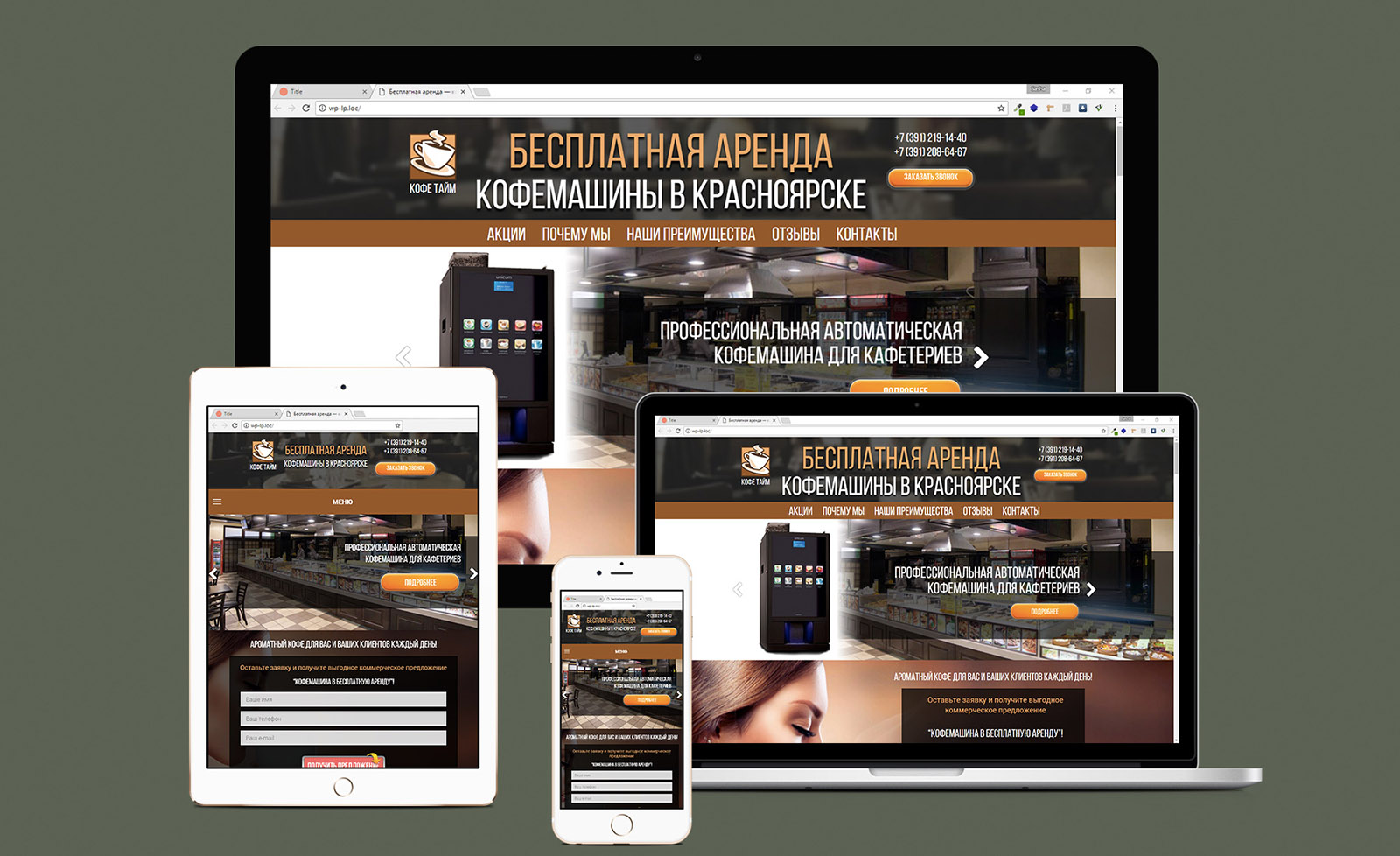
адаптивность под различные пользовательские экраны;
соответствие HTML-стандартам и требованиям поисковиков.
Изучая и совершенствуя HTML, CSS, JavaScript, PHP, получая драгоценный опыт и пополняя наше Интернет-пространство качественными, красивыми и аккуратными с технической точки зрения сайтами, вы не только окажете обществу услугу, но и сможете достойно заработать. Подробнее на эту тему читайте в нашей статье Профессия верстальщик: как заработать на верстке сайтов.
Подробнее на эту тему читайте в нашей статье Профессия верстальщик: как заработать на верстке сайтов.
Пока что все. Не забудьте подписаться на новости нашего блога, дабы не пропустить все самое интересное по обучению верстке сайтов с нуля.
До новых встреч, уважаемые коллеги и те, кто только вступает на эту нелегкую, но очень увлекательную тропу веб-разработки!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьИзучение HTML: руководства и уроки — Изучение веб-разработки
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, которая используется для определения структуры веб-страницы. HTML применяется для того, чтобы определить как должен отображаться ваш контент: в виде абзаца, списка, заголовка, ссылки, изображения, мультимедийного проигрывателя, формы или же в виде одного из множества других доступных элементов, а также возможного нового элемента, который вы сами создадите.
В идеале вы должны начать своё учебное путешествие с изучения HTML. Начните с прочтения раздела «Введение в HTML». Затем вы можете перейти к изучению более продвинутых тем, таких как:
- «CSS (Каскадные таблицы стилей)», и как их использовать для оформления (стилизации) HTML-документа (например, изменение шрифта и его размера, добавление границы и теней для элементов, разбиение страницы на несколько столбцов, добавление анимации и других визуальных эффектов).
- «JavaScript», и как его использовать для придания динамической функциональности веб-страницам (например, определение вашего местоположения и отображение его на карте, создание элементов, которые будут появляться/исчезать при нажатии на кнопку, сохранение данных пользователей локально на их компьютерах и многое другое).
Прежде чем приступить к этой теме, вы должны иметь хотя бы базовое представление об использовании компьютеров вообще и уметь «пассивно» использовать Интернет (т.е. уметь просматривать веб-страницы, быть потребителем контента).
Перед тем, как начать эту тему, рекомендуется пройтись по разделу «Начало работы с вебом», однако это необязательно; многое из того, что описано в статье «Основы HTML», также рассматривается и во «Введении в HTML», причём даже более подробно.
Данный раздел содержит модули, которые расположены в порядке, наиболее оптимальном для их изучения. Вам определённо следует начать с первого модуля.
- Введение в HTML
- Этот модуль даёт основу, которая позволит вам использовать важные понятия и синтаксис, вы рассмотрите применение HTML к тексту, узнаете как создать гиперссылки и как использовать HTML для структурирования веб-страницы.
- Мультимедиа и встраивание
- В этом модуле рассматривается использование HTML для подключения мультимедиа-контента к вашим веб-страницам, включая различные способы встраивания изображений, видео и аудио и даже других веб-страниц.

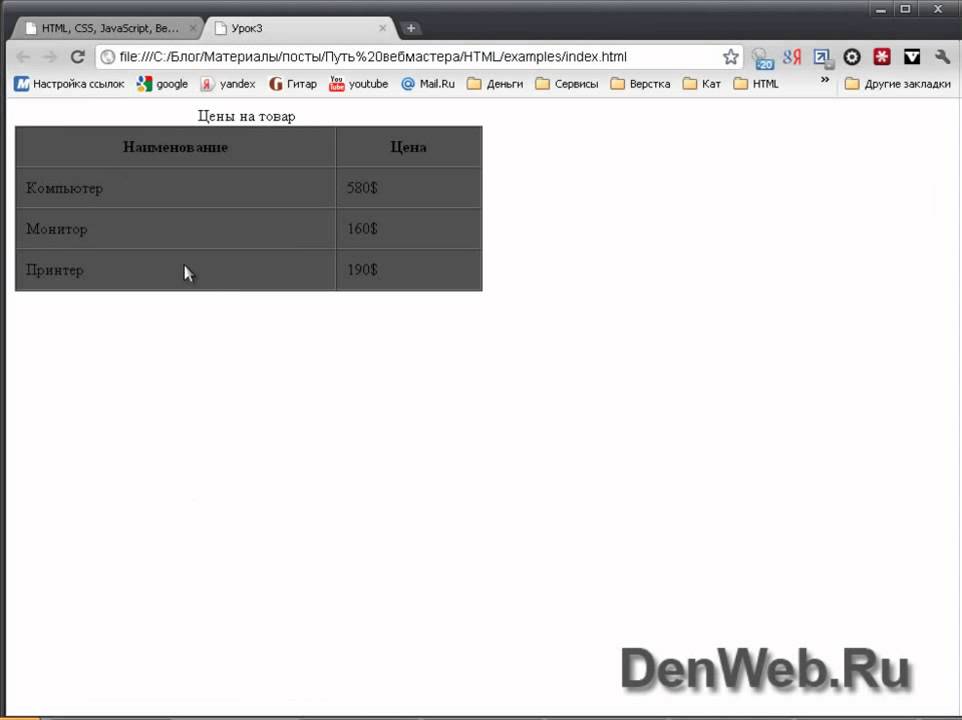
- HTML Таблицы
- Представление табличных данных на веб-странице в понятном, доступном образе, может стать проблемой. Этот модуль описывает основы табличной разметки, а также более сложные функции, такие как реализация подписок и резюме.
- HTML Формы
- Формы — очень важная часть интернета, они обеспечивают большую часть функциональных возможностей, необходимых для взаимодействия с веб-сайтом, например, регистрация и вход в систему, отправка отзывов, покупка продуктов и многое другое. В этом модуле вы начнёте с создания частей форм на стороне клиента.
Использование HTML для решения общих задач содержит ссылки на разделы контента, объясняющего, как использовать HTML для решения очень распространённых проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т.д.
- HTML (HyperText Markup Language) на MDN.
- Отправная точка HTML документации на MDN, там вы сможете найти как подробное описание основных элементов и их атрибутов, так и более продвинутые уроки по языку, это отличное место для старта.

Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных веб языков.
Языки HTML и CSS предназначены для верстки сайтов (верстка — это размещение элементов сайта по нужным местам). Язык PHP нужен для программирования сайта (с его помощью можно, к примеру, сделать регистрацию пользователей). Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу, то на сайте, как и в книге, есть абзацы и заголовки. В книге есть название всей книги (по сути самый главный заголовок), есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера. Они говорят ему, что, к примеру, следует считать заголовком страницы, а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега, а потом уголок >, вот так: <имя тега>. Имя тега может состоять из английских букв и цифр. Примеры тегов: <h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий. Разница между открывающим и закрывающим тегами в том, что в закрывающем теге после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так — </p> — я его закрыл. Все, что попадает между открывающим и закрывающим тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать, например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML. Он позволяет менять цвета, шрифты, фон, в общем заниматься красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями, приступим к подробному изучению языка HTML на практике.
Как обучить школьников веб-вёрстке
Относительно недавно я обнаружила, что перед началом нового учебного года компания HTML Academy, известная своими интерактивными курсами по вёрстке сайтов, открыла доступ к личному кабинету для учителей образовательных учреждений. Благодаря этому каждый учитель школы, колледжа или вуза сможет бесплатно пользоваться полной базой курсов и проектов Академии целый год.
Благодаря этому каждый учитель школы, колледжа или вуза сможет бесплатно пользоваться полной базой курсов и проектов Академии целый год.
У меня был опыт преподавания по курсам HTML Academy ещё до появления Личного кабинета, и эффект меня впечатлил: после первых минут вникания мои десятиклассники оживлённо перешёптывались: «А ты тег закрыл? А кавычки не забыл? О, котик!» И так 40 минут полной концентрации, это дорогого стоит. Но давайте обо всём по порядку.
Личный кабинет изнутри
Система предельно проста: регистрация занимает пару минут, подача заявки ещё примерно столько же, если доступ одобрен, письмо присылают довольно быстро, и вот вы получаете учительский доступ.
Сам кабинет довольно лаконичен – есть список учеников (которых вы приглашаете по почте или сразу же через id на сайте) и страница с приглашениями. Полный доступ можно раздать только 30, но пригласить к бесплатным курсам можно сколько угодно учеников, им будет доступно только 19 из 49 курсов. Вполне, кстати, достаточно для введения в тему семиклассников, например. Удобно, что на общем плане видно прогресс ученика, а по отдельности у каждого отображается полная программа с количеством уже пройденных заданий.
Вполне, кстати, достаточно для введения в тему семиклассников, например. Удобно, что на общем плане видно прогресс ученика, а по отдельности у каждого отображается полная программа с количеством уже пройденных заданий.
Котики, енотики и полЁты в космос
На самом деле гораздо больший интерес, чем личный кабинет, представляют сами курсы. Они полностью интерактивны, то есть ученик получает обратную связь сразу же по ходу выполнения задания.
Перед началом упражнения — небольшой теоретический блок, который длится ровно столько, сколько нужно, чтобы не заскучать (для особенно пытливых есть ссылки на дополнительные материалы). Каждое задание разбивается на цели, а после цикла упражнений – обязательное испытание.
Тут уже включается внутренний перфекционист – а смогу ли я справиться на все 100%? Каждый курс – это какой-то мир, история: то инструктор Кекс (кот!) верстает себе магазин, то маги и волшебники трансформируют реальность, а то вдруг енотики на лонгбордах помогают освоить курс по флексбоксам.
Складывается ощущение, что создатели приложили максимум усилий, чтобы удержать даже самого непостоянного студента. Меня, например, приятно удивил бонус-достижение («ачивка», говоря языком моих учеников), когда я вдруг прошла определённый рубеж. Да что и говорить, если все мои суровые мужчины-десятиклассники дружно ахнули, увидев Кекса (напоминаю, кота!) в полном расцвете сил в одном из заданий.
Вёрстке в школе быть?
Впрочем, вернемся в суровой реальности школы – где найти время на верстку и главное, входит ли она в школьную программу?
Конечно, целый год посвятить курсам — непозволительная роскошь, однако большинство популярных авторов учебников выделяют место для темы интернета и web-разработки.
Для примера: Семакин, 10-11 классы. Web-сайт. Гиперструктура данных;Угринович, 11 класс, профильный уровень. Создание интерактивных Web-страниц; Босова даже в 7 классе предлагает тему «Что такое WWW».
Познакомить учеников с языком HTML c помощью курсов намного интереснее, чем на страничке в блокноте. Плюс, мне кажется, языки разметки HTML и CSS проще языков программирования, а значит, более доступны для детей.
Плюс, мне кажется, языки разметки HTML и CSS проще языков программирования, а значит, более доступны для детей.
Вёрстка помогает научиться структурировать информацию, внимательно относиться к деталям, развивает системный подход. Ну и потом, какой школьник не хотел бы разместить свой сайт в интернете?
Впрочем, не все так просто, как кажется. Прежде чем начать, учителю стоит в любом случае изучить программу курсов и отобрать нужные по каждому классу. Нужно продумать, как подключить учеников в систему и убедить их не потерять пароли (о, это моя боль!). Желательно ещё для себя решить, как именно переводить в оценки прогресс учеников, ведь на курсах ты либо прошел, либо нет – система подсчитывает всё автоматически. Хотя с другой стороны, именно для этого ведь и нужны учителя, чтобы всё это предусмотреть?
Легендарный инструктор Кекс
Я пока ещё присматриваюсь к полной программе, подумываю о внедрении «Великого Кексби» в отдельную секцию по веб-разработке (верстка лэндинга с нуля), но точно знаю, что курсам по вёрстке на моих уроках обязательно найдётся место. И будущие фронтендеры потом скажут мне «спасибо»!
И будущие фронтендеры потом скажут мне «спасибо»!
полезные ссылки
31 августа 2017, 15:00
Мнение автора может не совпадать с позицией редакции.
Скопировать ссылку
АВТОРСКАЯ КОЛОНКАHTML Academy
Наша цель — сделать из любого новичка полноценного и востребованного специалиста, готового работать в веб-индустрии.
Нашли опечатку? Выделите фрагмент и нажмите Ctrl+Enter.
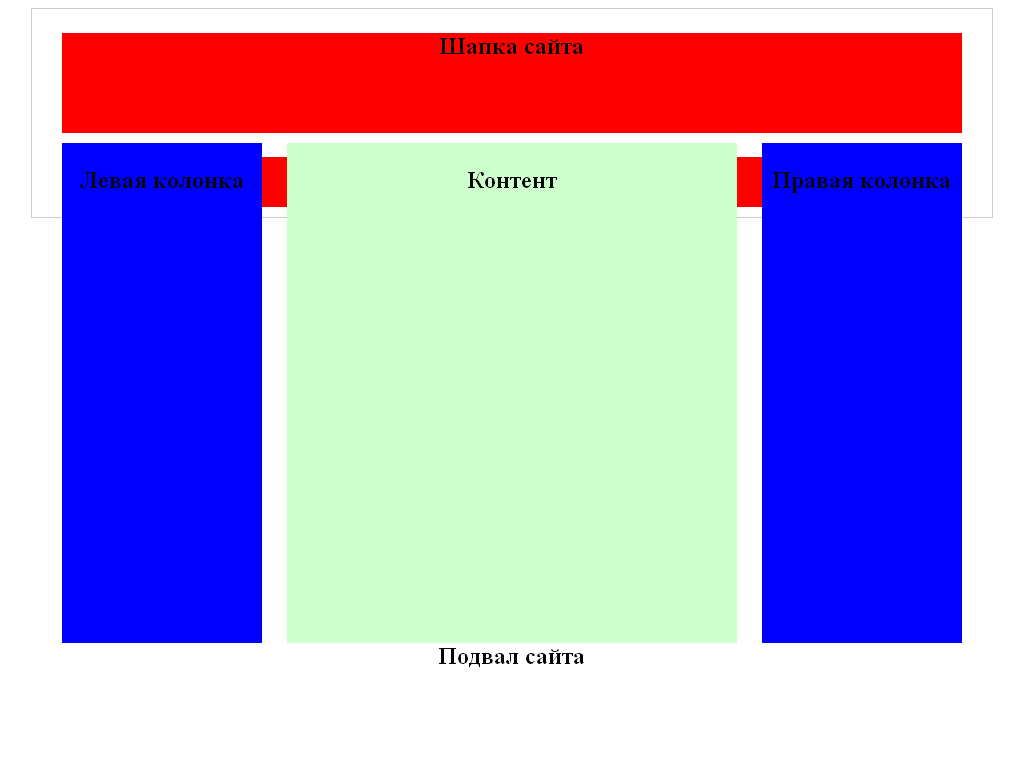
Элементы и методы макета HTML
Веб-сайты часто отображают контент в несколько столбцов (например, журнал или газета).
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Элементы макета HTML
HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы:
— Определяет набор навигационных ссылок
— определяет содержимое помимо содержимого (например, боковую панель)
— определяет нижний колонтитул для документа или раздела
— определяет дополнительные сведения
что пользователь может открывать и закрывать по запросу
— Определяет заголовок для элемента
Подробнее о семантических элементах читайте в нашем
Глава Семантика HTML. |
Методы макета HTML
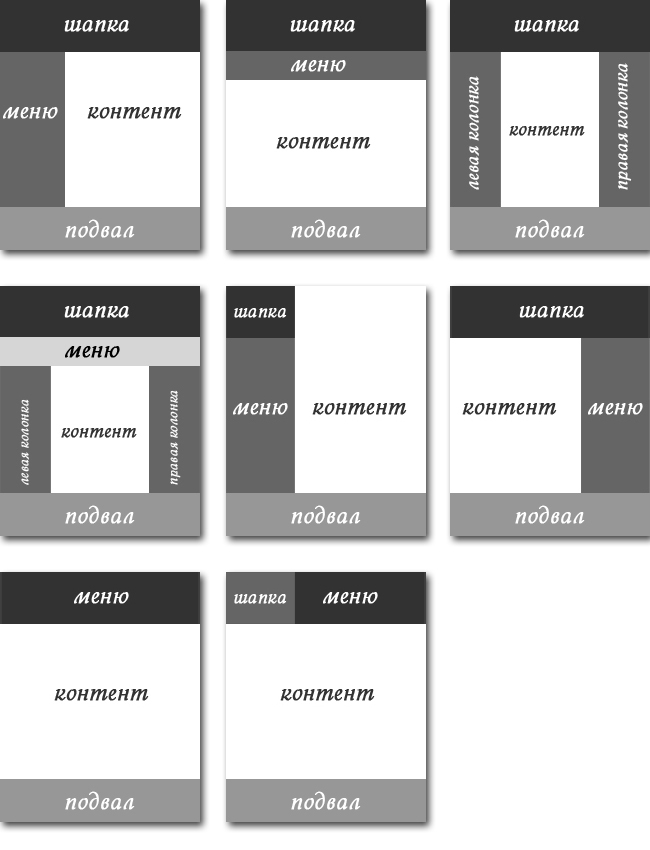
Существует четыре различных метода создания многоколоночных макетов. Каждый у техники есть свои плюсы и минусы:
- CSS-каркас
- CSS свойство float
- CSS Flexbox
- CSS-сетка
CSS-фреймворки
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк CSS, например W3.CSS или Bootstrap.
CSS Float Layout
Обычно целые веб-макеты создаются с использованием CSS. float недвижимость.Float легко научиться
— просто нужно вспомнить, как у плавают и очистить свойств работают. Недостатки: Плавающие элементы привязаны к документообороту, что может навредить
гибкость. Узнайте больше о float в нашем CSS
Плавайте и очищайте главу.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет CSS Flexbox
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должны соответствовать разным размерам экранов и различным устройствам отображения.
Узнайте больше о flexbox в нашем Глава CSS Flexbox.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к его основанию римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет сетки CSS
Модуль макета сетки CSS предлагает систему макета на основе сетки со строками и столбцами,
упрощение разработки веб-страниц без использования плавающих элементов и позиционирования.
Узнайте больше о CSS-сетках в нашем CSS Grid Intro глава.
HTML-макет: элементы и пример кодирования
HTML-макет — это шаблон, используемый для четко определенного расположения веб-страниц. В нем легко ориентироваться, просто для понимания и использует теги HTML для настройки элементов веб-дизайна.Решающее значение для любого веб-сайта имеет макет HTML, использующий правильный формат, который легко улучшит внешний вид веб-сайта. Кроме того, поскольку макеты HTML обычно адаптивны по умолчанию, они также будут правильно отформатированы для мобильных устройств.
Что такое макет HTML?
Макет страницы определяет внешний вид веб-сайта. Макет HTML — это структура, которая помогает пользователю легко перемещаться по веб-страницам. Это способ создания веб-страниц с использованием простых тегов HTML.
Курс веб-разработчика Full Stack
Чтобы стать экспертом в курсе MEAN StackViewЭлементы макета HTML
HTML содержит различные элементы, определяющие структуру веб-страницы:
: определяет заголовок для веб-страницы : определяет раздел на веб-странице : это основной элемент, содержащий информацию о веб-странице. 
- <нижний колонтитул>: определяет нижний колонтитул для документа или раздела.
- <детали>: используется для определения дополнительных деталей
-
: определяет заголовок для элемента
Пример кодирования макета HTML
Давайте разберемся с макетом веб-страницы HTML на примере.
Это даст следующий результат —
Получите навыки работы с HTML5 и CSS3 с помощью магистерской программы для разработчиков Java Full Stack. Нажмите, чтобы узнать подробности программы!
Заключение
Элементы макета HTML играют важную роль в разработке веб-страниц и позволяют создавать хорошо структурированные веб-страницы. Элементы макета HTML также улучшают читаемость веб-страниц. Отличный способ узнать больше о веб-разработке — зарегистрироваться в программе онлайн-обучения и получить сертификат. С правильным курсом от подходящего провайдера обучения это может оказаться одним из лучших способов ускорить вашу карьеру в программировании.
С правильным курсом от подходящего провайдера обучения это может оказаться одним из лучших способов ускорить вашу карьеру в программировании.
Если вы хотите войти в увлекательную индустрию веб-разработки или новичок, желающий продвинуться по карьерной лестнице, это лучшее время, чтобы сделать следующий шаг к достижению ваших целей. Программа последипломного образования Simplilearn по веб-разработке с полным стеком — отличный способ расширить ваши навыки. Программа последипломного образования, разработанная в сотрудничестве с Caltech CTME, может помочь вам ускорить вашу карьеру в области разработки программного обеспечения.Вы попадете на тщательно подобранный курс обучения сквозной разработке программного обеспечения с практическим опытом программирования полного стека.
Если у вас есть вопросы, задавайте их в разделе комментариев, и наши специалисты оперативно на них ответят.
Сертификат адаптивного веб-дизайна | freeCodeCamp.org
Значок ноутбука и мобильного телефона В этом сертификате адаптивного веб-дизайна вы изучите языки, которые разработчики используют для создания веб-страниц: HTML (язык гипертекстовой разметки) для контента и CSS (каскадные таблицы стилей) для дизайна.
Сначала вы создадите приложение для фотографий кошек, чтобы изучить основы HTML и CSS. Позже вы изучите современные методы, такие как переменные CSS, создавая пингвина, и передовые методы обеспечения доступности, создавая веб-форму.
Наконец, вы узнаете, как создавать веб-страницы, которые реагируют на экран разных размеров, создав карточку Twitter с помощью Flexbox и сложный макет блога с помощью CSS Grid.
Примечание. Некоторые расширения браузера, такие как расширения для блокировки рекламы и темного режима, могут мешать тестам.Если у вас возникнут проблемы, мы рекомендуем отключить расширения, которые изменяют содержимое или макет страниц, во время прохождения курса.
Курсы
HTML — это язык разметки, который использует специальный синтаксис или нотацию для описания структуры веб-страницы для браузера. Элементы HTML обычно имеют открывающие и закрывающие теги, которые окружают контент и придают ему смысл. Например, различные элементы могут описывать текст как заголовок, абзац или элемент списка.
В этом курсе вы создадите приложение для фотографий кошек, чтобы изучить некоторые из наиболее распространенных элементов HTML — строительных блоков любой веб-страницы.
Развернуть курсы
Не пройден Не пройден0 / 28
CSS или каскадные таблицы стилей сообщают браузеру, как отображать текст и другое содержимое, которое вы пишете в HTML. С помощью CSS вы можете управлять цветом, шрифтом, размером, интервалом и многими другими аспектами HTML-элементов.
Теперь, когда вы описали структуру своего приложения для создания фотографий кошек, придайте ему стиль с помощью CSS.
Развернуть курсы
Не пройден Не пройден0 / 44
Визуальный дизайн — это сочетание типографики, теории цвета, графики, анимации, макета страницы и многого другого, чтобы помочь донести ваше уникальное сообщение.
В этом курсе вы узнаете, как применять эти различные элементы визуального дизайна к своим веб-страницам.
Развернуть курсы
Не пройдено Не пройдено0 / 52
В веб-разработке доступность относится к веб-контенту и пользовательскому интерфейсу (пользовательскому интерфейсу), который может быть понят, перемещен и использован широкой аудиторией. Сюда входят люди с нарушениями зрения, слуха, подвижности или когнитивных функций.
Сюда входят люди с нарушениями зрения, слуха, подвижности или когнитивных функций.
В этом курсе вы познакомитесь с передовыми методами создания веб-страниц, доступных для всех.
Развернуть курсы
Не пройден Не пройден0 / 22
Есть много устройств, которые могут получить доступ к Интернету, и они бывают всех форм и размеров. Адаптивный веб-дизайн — это практика разработки гибких веб-сайтов, которые могут реагировать на различные размеры экрана, ориентацию и разрешение.
В этом курсе вы узнаете, как использовать CSS, чтобы ваши веб-страницы выглядели хорошо, независимо от того, на каком устройстве они просматриваются.
Развернуть курсы
Не пройден Не пройден0 / 4
Flexbox — это мощный, хорошо поддерживаемый метод компоновки, представленный в последней версии CSS, CSS3.С помощью flexbox легко центрировать элементы на странице и создавать динамические пользовательские интерфейсы, которые автоматически сжимаются и расширяются.
В этом курсе вы изучите основы гибкого бокса и динамических макетов, создав карточку Twitter.
Развернуть курсы
Не пройден Не пройден0 / 17
Сетка CSS — это новый стандарт, упрощающий создание сложных адаптивных макетов. Он работает, превращая HTML-элемент в сетку, и позволяет размещать дочерние элементы в любом месте внутри.
В этом курсе вы изучите основы CSS-сетки, создавая различные сложные макеты, включая блог.
Развернуть курсы
Не пройден Не пройден0 / 22
Пора применить полученные навыки на практике. Работая над этими проектами, вы получите возможность применить все навыки, принципы и концепции, которые вы уже изучили: HTML, CSS, визуальный дизайн, доступность и многое другое.
Завершите пять проектов по веб-программированию ниже, чтобы получить сертификат по адаптивному веб-дизайну.
Просмотрите другие наши бесплатные сертификаты (мы рекомендуем делать это по порядку)
HTML5 и CSS: Основы: Все заголовки: Изучите темы: Обучение ИТ UITS: Университет Индианы
Разверните складки гармошкой, чтобы увидеть подробное описание содержимого.
Изучите содержание HTML5 и CSS: основы :
Общие сведения о HTML
Базовое введение в разметку, HTML и CSS, а также историю, текущую модель и руководящий орган веб-разработки.
См. Полное содержание статьи «Общие сведения об HTML».
Начало документа HTML
Узнайте о типе файла и схеме именования для документов HTML и создайте документ HTML с нуля.
См. Полное содержание статьи «Начало документа HTML».
Начиная с HTML5
Изучите основы синтаксиса HTML5, включая необходимые элементы HTML, правильное размещение элементов, типы документов и то, как HTML5 обрабатывает пробелы.
См. Полное содержание статьи «Начало с HTML5».
Введение в контент
Добавьте простой текст на страницу и добавьте структуру с абзацами, заголовками, списками, гиперссылками и пустыми элементами. В этом разделе будут представлены изображения, разрывы, атрибуты, а также блочные и встроенные элементы.
См. Полный контент для ознакомления с контентом.
Введение в CSS
Изучите основы каскадных таблиц стилей, включая части правила CSS, типы таблиц стилей, правила написания, выбор элементов и работу со шрифтами.Узнайте о переопределениях CSS, наследовании, приоритете и добавлении цвета на страницу.
См. Полное содержание статьи Знакомство с CSS.
Разделение страницы на логические разделы
Добавьте на страницу дополнительную структуру, включая верхние и нижние колонтитулы, навигацию и другую семантическую разметку, чтобы создать надежную структуру содержимого на странице. В этом разделе также рассказывается, как идентифицировать отдельные разделы страницы с помощью идентификаторов.
См. Полное содержание раздела «Разделение страницы на логические части».
Задача Упражнение 1: Стилизация элемента заголовка 2 раздела exp
Хотите дополнительной практики с CSS? В этом разделе содержится задача, которая поможет лучше понять, как работает CSS.
См. Полное содержание Упражнения 1: Стилизация элемента заголовка 2 раздела опыта.
Добавление атрибутов класса
Узнайте о классах и о том, как они делают проектирование более гибким и конкретным. В этом разделе представлены синтаксисы CSS и HTML для работы с классами.
См. Полное содержание раздела «Добавление атрибутов класса».
Общие сведения о сокращении CSS
Изучите методы экономии ввода. Меньше печатайте и создавайте более читаемый код, используя сокращение. В этом разделе представлены синтаксис и границы для нескольких значений.
См. Полное содержание статьи Understanding CSS Shorthand.
Общие сведения о позиционировании и компоновке CSS
Изучите различные части блочной модели HTML, как ими манипулировать и как элементы связаны друг с другом.В этом разделе также представлены плавающие, фоновые изображения, отступы и поля.
См. Полное содержание статьи «Общие сведения о позиционировании и макете CSS».
Сложное упражнение 2: Смещение навигационных ссылок вправо
Нужна дополнительная практика с блочной моделью? Попробуйте эту задачу!
См. Полное содержание контрольного упражнения 2: перемещение навигационных ссылок вправо.
Использование атрибута lang
Узнайте, как и почему определять основной язык страницы с помощью атрибута lang.
См. Полное содержание раздела Использование атрибута lang.
Окончательный листинг кода
Проверьте работу с этим окончательным листингом кода. См. Весь код на веб-странице Equinuture.
См. Полное содержание окончательного листинга кода.
Структурирование Интернета с помощью HTML — Изучите веб-разработку
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, используемой для определения структуры веб-страницы. HTML используется, чтобы указать, следует ли распознавать ваш веб-контент как абзац, список, заголовок, ссылку, изображение, мультимедийный проигрыватель, форму или один из многих других доступных элементов или даже как новый элемент, который вы определяете.
Хотите стать интерфейсным веб-разработчиком?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Перед тем, как начать эту тему, вы должны иметь хотя бы базовые знания об использовании компьютеров и пассивном использовании Интернета (т. Е. Просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как подробно описано в разделе «Установка основного программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами» — оба являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Перед тем, как приступить к изучению этого раздела, рекомендуется ознакомиться с разделом «Начало работы с Интернетом». Однако в этом нет необходимости; многое из того, что описано в статье об основах HTML, также рассматривается в нашем модуле Введение в HTML, хотя и гораздо более подробно.
Изучив HTML, вы можете перейти к изучению более сложных тем, таких как:
- CSS, и как использовать его для стилизации HTML (например, изменить размер текста и используемые шрифты, добавить границы и тени, разместить на странице несколько столбцов, добавить анимацию и другие визуальные эффекты.)
- JavaScript, и как использовать его для добавления динамических функций к веб-страницам (например, найти свое местоположение и нанести его на карту, заставить элементы пользовательского интерфейса появляться / исчезать при нажатии кнопки, сохранять данные пользователей локально на их компьютерах и намного больше.)
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Обязательно стоит начать с первого.
- Введение в HTML
Этот модуль создает основу для знакомства с важными концепциями и синтаксисом, изучения применения HTML к тексту, создания гиперссылок и использования HTML для структурирования веб-страницы.
- Мультимедиа и встраивание
Этот модуль исследует, как использовать HTML для включения мультимедиа на ваши веб-страницы, в том числе о различных способах включения изображений, а также о том, как встраивать видео, аудио и даже целые другие веб-страницы.
- HTML-таблицы
Представление табличных данных на веб-странице в понятной и доступной форме может быть проблемой. Этот модуль охватывает базовую разметку таблицы, а также более сложные функции, такие как реализация заголовков и сводок.
Использовать HTML для решения типичных проблем предоставляет ссылки на разделы контента, объясняющие, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение контента, создание базовой формы и т. Д.
- Веб-формы
Этот модуль содержит серию статей, которые помогут вам освоить основы веб-форм. Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом.Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. Мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формой, проверку данных формы и отправку данных на сервер.
- HTML (язык разметки гипертекста)
Основная точка входа для справочной документации HTML по MDN, включая подробные ссылки на элементы и атрибуты — например, если вы хотите знать, какие атрибуты имеет элемент или какие значения имеет атрибут, это отличное место для начала.
Изучение CSS
Добро пожаловать в Изучение CSS! #
Этот курс разбивает основы CSS на удобоваримые, простые для понимания части. В следующих нескольких модулях вы узнаете, как работают основные аспекты CSS и как их эффективно использовать в своих проектах. Используйте панель меню рядом с логотипом «Learn CSS» для навигации по модулям.
Вы изучите основы CSS, такие как блочная модель, каскад и специфичность, flexbox, сетка и z-index. И, наряду с этими основами, вы узнаете о функциях, цветовых типах, градиентах, логических свойствах и наследовании, чтобы стать всесторонним разработчиком внешнего интерфейса, готовым взяться за любой пользовательский интерфейс.
Каждый модуль содержит интерактивные демонстрации и самооценки, чтобы вы могли проверить свои знания. В дополнение к обучению посредством чтения и демонстраций, для каждой темы есть сопроводительный эпизод подкаста как еще один способ изучить и продолжить расширять свои знания.
Этот курс создан как для начинающих, так и для опытных разработчиков CSS. Вы можете пройти серию от начала до конца, чтобы получить общее представление о CSS сверху вниз, или вы можете использовать его в качестве справочника по конкретным темам стилизации.Для тех, кто плохо знаком с веб-разработкой в целом, ознакомьтесь с вводным курсом по HTML от MDN, чтобы узнать все о том, как писать разметку и связывать свои таблицы стилей.
Вот что вы узнаете:
Модель коробки
Все, что отображается с помощью CSS, представляет собой прямоугольник. Таким образом, понимание того, как работает блочная модель CSS, является основной основой CSS.
Селекторы
Чтобы применить CSS к элементу, вам нужно его выделить. CSS предоставляет вам несколько различных способов сделать это, и вы можете изучить их в этом модуле.
Каскад
Иногда к элементу могут применяться два или более конкурирующих правила CSS. В этом модуле вы узнаете, как браузер выбирает, что использовать, и как управлять этим выбором.
Специфичность
Этот модуль более подробно рассматривает специфичность, ключевую часть каскада.
Наследование
Некоторые свойства CSS наследуются, если вы не укажете для них значение. Узнайте, как это работает, и как использовать это в своих интересах в этом модуле.
Цвет
Есть несколько различных способов указать цвет в CSS.В этом модуле мы рассмотрим наиболее часто используемые значения цвета.
Единицы измерения
В этом модуле вы узнаете, как изменять размер элементов с помощью CSS, работая с гибкой сетью.
Макет
Обзор различных методов макета, которые вы должны выбрать при создании макета компонента или страницы.
Flexbox
Flexbox — это механизм макета, предназначенный для размещения групп элементов в одном измерении. Узнайте, как его использовать, в этом модуле.
Сетка
CSS Grid Layout обеспечивает двухмерную систему макета, управляющую макетом в строках и столбцах. В этом модуле вы узнаете обо всем, что может предложить сетка.
Логические свойства
Логические свойства и значения, относящиеся к потоку, связаны с потоком текста, а не с физической формой экрана. Узнайте, как воспользоваться этим новым подходом к CSS.
Интервал
Узнайте, как выбрать лучший метод размещения элементов, принимая во внимание метод компоновки, который вы используете, и компонент, который вам нужно построить.
Псевдоэлементы
Псевдоэлемент подобен добавлению или нацеливанию на дополнительный элемент без необходимости добавления дополнительного HTML. У них разные роли, и вы можете узнать о них в этом модуле.
Псевдоклассы
Псевдоклассы позволяют применять CSS на основе изменений состояния. Это означает, что ваш дизайн может реагировать на вводимые пользователем данные, например на неверный адрес электронной почты.
Границы
Граница образует рамку для ваших блоков. В этом модуле вы узнаете, как изменить размер, стиль и цвет границ с помощью CSS.
Тени
Есть несколько способов добавить тени к тексту и элементам в CSS. В этом модуле вы узнаете, как использовать каждую опцию и задачи, для которых они были разработаны.
Focus
Поймите важность фокусировки в ваших веб-приложениях. Вы узнаете, как управлять фокусом и как убедиться, что путь через вашу страницу работает для людей, использующих мышь, и тех, кто использует клавиатуру для навигации.
Z-индекс и контексты наложения
В этом модуле вы узнаете, как управлять порядком, в котором элементы накладываются друг на друга, с помощью z-индекса и контекста наложения.
Функции
CSS имеет ряд встроенных функций. В этом модуле вы узнаете о некоторых ключевых функциях и о том, как их использовать.
Градиенты
В этом модуле вы узнаете, как использовать различные типы градиентов, доступные в CSS. Градиенты можно использовать для создания множества полезных эффектов без необходимости создавать изображение с помощью графического приложения.
Анимация
Анимация — отличный способ выделить интерактивные элементы и сделать ваши проекты интересными и забавными.В этом модуле вы узнаете, как добавлять эффекты анимации и управлять ими с помощью CSS.
Фильтры
Фильтры в CSS означают, что вы можете применять эффекты, которые, как вы могли только подумать, возможны в графическом приложении. В этом модуле вы можете узнать, что доступно.
Режимы наложения
Создавайте композиционные эффекты, смешивая два или более слоев, и узнайте, как изолировать изображение с белым фоном в этом модуле по режимам наложения.
Списки
Список структурно состоит из элемента контейнера списка, заполненного элементами списка.В этом модуле вы узнаете, как стилизовать все части списка.
Переходы
В этом модуле вы узнаете, как определять переходы между состояниями элемента. Используйте переходы, чтобы улучшить взаимодействие с пользователем, обеспечивая визуальную обратную связь при взаимодействии с пользователем.
Overflow
Overflow — это то, как вы работаете с контентом, который не соответствует установленному родительскому размеру. В этом модуле вы будете мыслить нестандартно и научитесь стилизовать переполненный контент.
Фоны
В этом модуле вы узнаете, как можно стилизовать фон прямоугольников с помощью CSS.
Текст и типографика
В этом модуле вы узнаете, как стилизовать текст в Интернете.
Заключение и следующие шаги
Дополнительные ресурсы, которые помогут вам сделать следующие шаги.
Итак, вы готовы изучать CSS? Давайте начнем.
Макет страницы | Веб-обучение
Виджет «Строка» — форматируйте страницу с помощью столбцов
Если вам нужно добавить несколько столбцов на веб-страницу для организации содержимого, этот виджет обычно используется.Вы также можете складывать строки, чтобы перейти от макета с 2 столбцами (50% -50%) к макету с 3 столбцами (33% -33% -33%). Виджет строки создает комплексные макеты и оживляет страницы, правильно отображая ваш контент.
Как добавить этот виджет на страницу?
- Нажмите Редактировать страницу
- Щелкните значок Edit Content (карандаш) и выберите либо Insert before , либо Insert after
- Выберите виджет Строка
- Выберите структуру, которую вы хотите использовать, доступны следующие варианты; Полный столбец, ½ x 2, 5/12 x 7/12, 7/12 x 5/12, ⅓ x ⅔, ⅔ x ⅓, ⅓ x ¾, ¾ x ¼, ⅓ x 3, ¼ x 4, ¼ x ¼ x ½, ½ x ¼ x ¼, ¼ x ½ x ¼, 1/5 x 4 и 1/5 x 6
- Дополнительные поля можно найти на вкладке Настройки , они позволят вам настроить виджет.Поля и их описания перечислены ниже;
- Имена дополнительных классов — если вам нужно настроить таргетинг на строку с дополнительным именем класса для пользовательского стиля, вы должны ввести имя класса в это поле.
- Свернуть столбцы — это позволяет пользователю удалить интервал по умолчанию между столбцами в строке. По умолчанию выключено.
- Когда вы закончите, нажмите зеленую кнопку Create , и ваш виджет Row появится на странице.
- Убедитесь, что вы выбрали опции Сохранить -> Опубликовать так же, как при редактировании страниц.
HTML-виджет WYSIWYG — основной виджет для текста и изображений
Виджет WYSIWYG является наиболее часто используемым виджетом в арсенале издателей. Используйте этот виджет для добавления текста и изображений на страницу. У вас будет полный набор инструментов для применения стилей к вашему контенту. Вы не будете использовать его для установки шрифтов, цветов и размеров шрифта… поскольку это установлено выше в CSS вашего веб-сайта. Идея здесь состоит в том, чтобы использовать доступные стили таким образом, чтобы каждая из ваших веб-страниц (несмотря на то, что они были разработаны несколькими людьми в вашей организации) выглядела единообразно и аккуратно на вашем сайте.
Как добавить этот виджет на страницу?
- Нажмите Редактировать страницу
- Щелкните значок редактирования содержимого (карандаш или знак +) и выберите вставку после или вставку перед параметр
- Выберите виджет Html WYSIWYG
- После того, как вы создали свой контент внутри, нажмите зеленую кнопку Create
- Ваш виджет Html WYSIWYG появится на странице.
- Не забудьте нажать Сохранить -> Опубликовать , когда закончите редактирование, чтобы сохранить страницу.






