Растровая и векторная графика
☰
Компьютерная графика — это специальная область информатики, изучающая методы и способы создания и обработки изображений на экране компьютера с помощью специальных программ. В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную. Кроме того выделяют другие типы графики, например, трехмерную (3D), изучающую приемы и методы построения объемных объектов в пространстве. Как правило, в ней сочетаются векторный и растровый способ формирования изображения.
Растровая и векторная графика создается в специальных программах — графических редакторах и процессорах. Например, программы Paint и Gimp являются растровыми, а Inkscape — векторым.
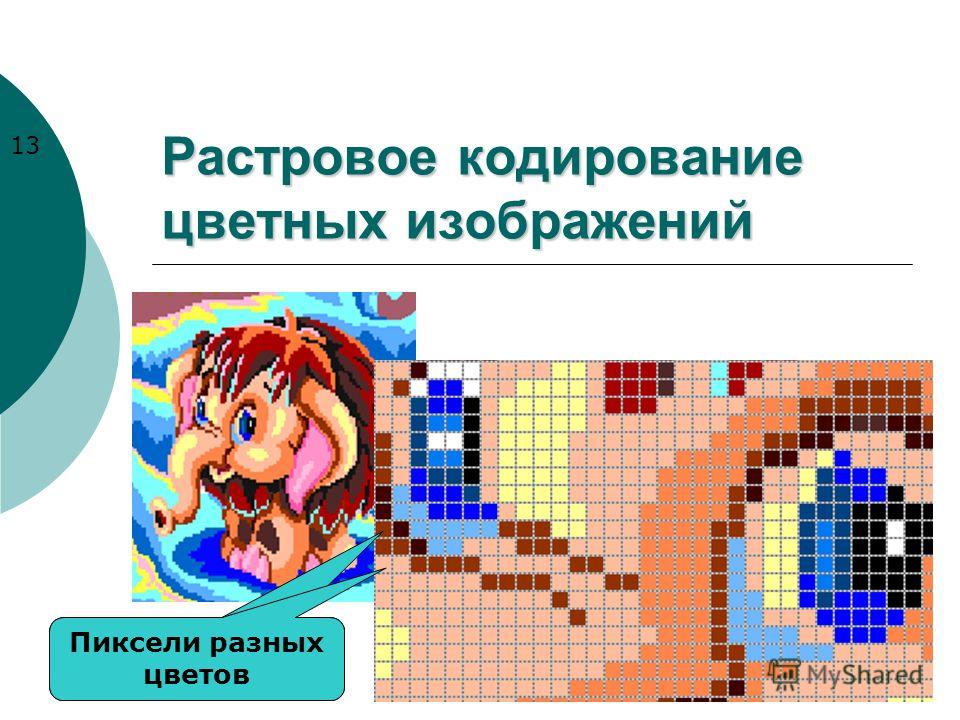
Растровая графика
Растровое изображение представляет картину, состоящую из массива точек на экране, имеющих такие атрибуты как координаты и цвет.
Пиксель – наименьший элемент изображения на экране компьютера.
Растровый рисунок похож на мозаику, в которой каждый элемент (пиксель) закрашен определенным цветом. Этот цвет закрепляется за определенным местом экрана. Перемещение фрагмента изображения «снимает» краску с электронного холста и разрушает рисунок.
Информация о текущем состоянии экрана хранится в памяти видеокарты. Информация может храниться и в памяти компьютера — в графическом файле данных.
Самыми близкими аналогами растровой графики является живопись, фотография.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т. е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 2
Векторная графика
В векторной графике изображение состоит из простых элементов, называемых примитивами: линий, окружностей, прямоугольников, закрашенных областей. Границы областей задаются кривыми.
Файл, отображающий векторное изображение, содержит начальные координаты и параметры примитивов – векторные команды.
Самым близким аналогом векторной графики является графическое представление математических функций. Например, для описания отрезка прямой достаточно указать координаты его концов, а окружность можно описать, задав координаты центра и радиус.
Информация о цвете объекта сохраняется как часть его описания, т.е. тоже в векторной команде.
Векторные команды сообщают устройству вывода о том, что необходимо нарисовать объект, используя заложенное число элементов-примитивов. Чем больше элементов используется, тем лучше этот объект выглядит.
Приложения для создания векторной графики широко используются в области дизайна, технического рисования, оформительских работ. Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Элементы векторной графики имеются также в текстовых процессорах. В этих программах одновременно с инструментами рисования и командами предусмотрено специальное программное обеспечение, формирующее векторные команды, соответствующие объектам, из которых состоит рисунок.
Файлы векторной графики могут содержать растровые объекты.
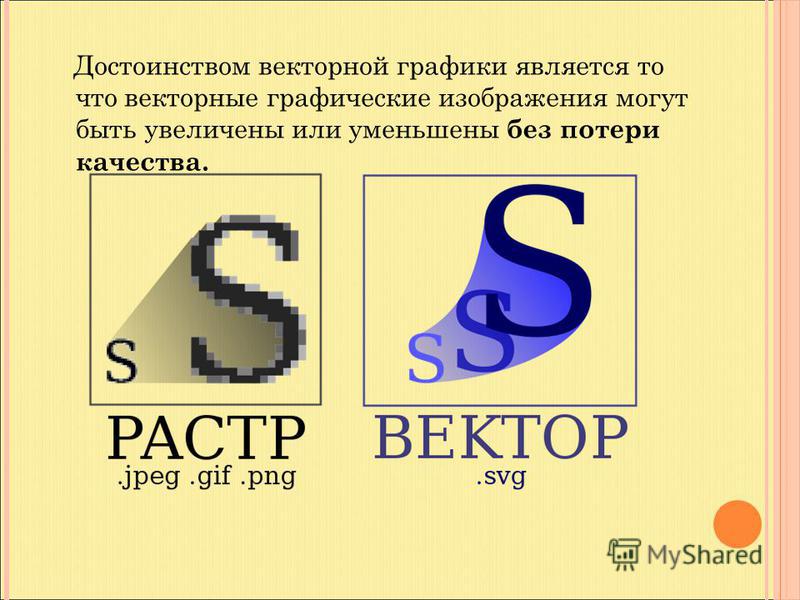
Достоинства векторной графики
- Векторные изображения занимают относительно небольшой объем памяти.
- Векторные объекты могут легко масштабироваться без потери качества
Недостатки векторной графики
- Векторная графика не позволяет получать изображения фотографического качества.
- Векторные изображения описываются тысячами команд. В процессе печати эти команды передаются устройству вывода (принтеру). Чаще всего изображение на бумаге выглядит не так как на экране монитора.
Чем отличается растровая от векторной графики? Недостатки и преимущества.

В нашей типографии при изготовлении визиток, буклетов, флаеров, бланков, календарей мы постоянно сталкиваемся с графическими файлами в разных форматах( jpg,gif,png и т.д.) … все эти форматы содержат информацию об изображениях, но каждый формат решает различные задачи. Тем не менее, все форматы можно разделить на 2 большие категории. Те которые относятся к растровой графики и те которые относятся к векторной графики. В статье ниже мы разбирает эти два понятия, рассказываем о преимуществах и недостатках.
Растровая графика.
Если мы представим доску для игры в шахматы, то все ячейки (называются растрами) обладают своими параметрами: это яркость ячейки и это цвет ячейки. Получается, что из этой мозайки и состоит изображение. Чем больше таких ячеек, и чем меньший размер они имеют, тем чётче мы воспринимаем изображение.
Преимущества растровой графики:
- хорошо выглядят изображения из мелких деталей.
Недостатки растровой графики:
- при изменении масштаба пропадает чёткость;
- большой вес изображения;
- сложно перевести изображение из растровой графики в векторную графику.

Векторная графика.
Векторное изображение состоит из опорных точек и соединяющих линий и в векторном файле содержатся формулы, а размер этого файла не зависит от масштаба изображаемого объекта.
Преимущества векторной графики:
- при изменении масштаба изображения сохраняется его чёткость;
- легко править изображение без потери качества.
Недостатки векторной графики:
- сложно отобразит изображение с большим количеством мелких деталей;
- легко перевести из векторного изображения в растровое.
Подведём итог
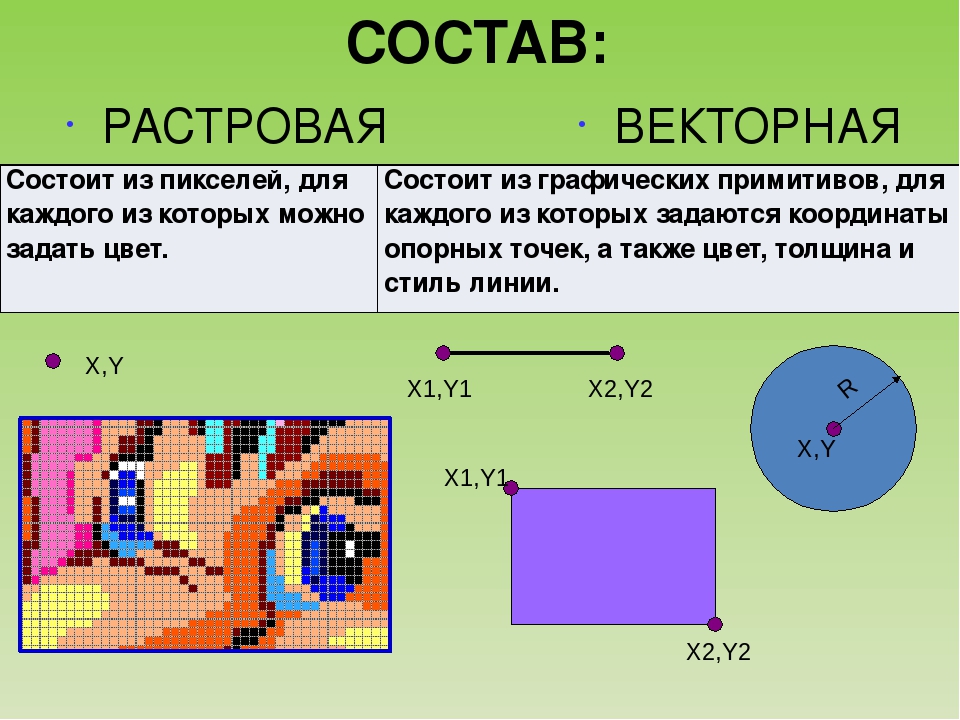
- растровая графика состоит из точек;
- векторная графика состоит из фигур;
- векторная графика легко переводится в растровую графику;
- при переводе обратно теряется качество.
Добавим, что существует 2 метода перевода изображения из растра в вектор:
- трассировка — процесс когда, компьютер чертит предполагаемые векторы;
- ручная отрисовка — очень трудомкий процесс.

отличия и применение — Бесплатные макеты и шаблоны
Все графические изображения созданные при помощи компьютера можно разделить на 2 вида: растровые и векторные. Сейчас вы узнаете, чем отличаются растровые и векторные изображения.
Любую векторную картинку можно сохранить в виде растрового изображения, а перевести растровое изображение в векторное уже сложнее и не всегда возможно. Чтобы узнать, чем отличаются растровые изображения от векторных, нужно понять принцип создания картинки в каждом из форматов.
Растровые изображения
Если говорить простым языком, то в основе растровой графики лежит пиксель (точка). Растровое изображение состоит из пикселей, каждому из них присвоен определенный цвет. Один из принципиальных недостатков – невозможность изменения масштаба без потери качества. У этого вида графики существуют разрешение, размер, цветовая модель. Время от времени размер путают с разрешением. Первый параметр показывает, сколько приходится пикселей на один дюйм изображения.
В разных сферах применения есть разные требования к разрешению. Для Интернета обычно достаточно 72 точек на дюйм, тогда как в печати стандарт — 300 точек/дюйм. Размер — это величина, описывающая количество пикселей в том или ином рисунке. Единица измерения – Мегапиксель (МП). Чтобы вычислить размер изображения, достаточно просто умножить высоту на ширину (например, если фотография по величине равна 3000х2000, то размер будет равен 6 000 000 пикселей или 6 Мп (Мегапикселей)).
Цветовая модель. Этот параметр описывает представление картинки на основе цветовых каналов. Для изображений созданных для просмотра на экране компьютера (и любом другом экране) применяется цветовая модель RGB (красный, зеленый и синий цвет). Но существует еще три популярные модели: CMYK, LAB, Grayscale (о цветовых моделях читать здесь).
Плюсы и минусы растровой графики
Какие плюсы у растровой графики? Во-первых, универсальность. Во-вторых, точность в переходах цветов. А на закуску – широкая программная поддержка (сегодня выбор графических редакторов просто огромен — выбор есть на любой вкус).
Из недостатков растровых изображений можно выделить громоздкость файла при больших размерах и масштабирование с потерей качества.
Какие существуют форматы растровых изображений
BMP — родной формат растровых изображений для ОС Windows. На практике используется редко из-за большого «веса» файлов.
JPEG. Наверное, самый известный графический формат растровых изображений. Изображения в этом формате подвергаются сжатию по специальному алгоритму с «потерями» в качестве, но при этом заметно уменьшается «вес» файла. Соотношение качества и занимаемого размера файла в формате JPEG можно настраивать. В этом формате обычно хранят картинки или фотографии.
GIF. Один из самых популярных графических форматов, Чаще всего используется для публикации в Интернете (в основном – из-за своего небольшого объема и поддержки покадровой анимации). Главный минус — ограниченная цветовая палитра.
Еще один популярный формат в растровой графике – это PNG. Основное применение — интернет графика. Этот формат создавался в качестве замены GIF из-за невозможности использования последнего в коммерческих целях. Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Основное применение — интернет графика. Этот формат создавался в качестве замены GIF из-за невозможности использования последнего в коммерческих целях. Из плюсов PNG по сравнению с JPEG можно выделить сжатие изображения без потери качества и возможность создания растровой картинки с прозрачным фоном (альфа канал). В отличие от GIF из него нельзя сделать анимацию но он позволяет сохранять полноцветные изображения.
Формат TIFF (TIF). Графические файлы в формате TIFF часто используются в типографии и печатной сфере. Сохранять растровые файлы в этом формате можно как без сжатия, так и с сжатием без потери качества. В отличие от JPEG формат TIF позволяет сохранять несколько слоев изображения без смешения их в один слой.
Существует еще огромное количество форматов изображений, но они не так распространены либо используются в узкоспециализированных сферах.
Что такое векторная графика?
Это такой вид графики, где изображения создаются при помощи математических расчетов.
В чем преимущество векторных изображений
Во-первых, они занимают минимальный объем на жестком диске вашего компьютера. А во-вторых – вы можете изменить фигуру до неузнаваемости, не заботясь при этом о размере изображения. Из минусов можно выделить неоправданную «тяжесть» для жесткого диска при условии высокой детализации и частые конфликты форматов. Как и в растровой графике существует много различных форматов для сохранения векторных изображений, но в отличие от растровых форматов, конвертирование изображений в разные форматы без дефектов не всегда возможно.
Векторные форматы графических изображений
EPS. Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Он был создан корпорацией Adobe на основе языка PostScript.. Частые конфликты формата с другими форматами объясняются тем, что разные версии пишутся с использованием разных версий одного языка программирования. Именно в EPS-8 все банки фотографий принимают векторную графику. Фотобанки могут не взять иллюстрацию, если в ней содержатся элементы растровой графики.
Следующий формат — AI. Это «черновой» формат картинки в редакторе Adobe Illustrator. Современные версии абсолютно несовместимы со своими «родителями», но в продукте от Adobe существует функция сохранения файла для более старых версий программы.
CDR — это «родной» формат программы Corel Draw. Он занимает первое место по несовместимости, так как не может работать ни с другими векторными реакторами, ни даже со своими же старыми версиями программ. При этом формат cdr часто используется благодаря популярности редактора Corel Draw для создания векторных изображений.
SVG. Этот формат, вероятнее всего, самый «открытый» для пользователя, так как «родитель» SVG – это язык разметки XML. Достаточно немного наловчиться, и картинку можно будет поменять в простом текстовом редакторе. Этот формат поддерживает анимацию и довольно часто используется для публикации в Интернете (пример – Википедия).
Достаточно немного наловчиться, и картинку можно будет поменять в простом текстовом редакторе. Этот формат поддерживает анимацию и довольно часто используется для публикации в Интернете (пример – Википедия).
SWF. Этот формат чаще всего используют не для графики, а для анимации. Для того, чтобы посмотреть SWF-ролик, нужно скачать Adobe Flash Player.
FLA. Это еще один флеш-формат от Adobe. Обычно его используют как заготовку при создании анимации. Обычно ролик в формате fla сразу сохраняют в swf.
Использование растровых и векторных изображений
Растровые и векторные изображения могут применяться как по отдельности, так и совместно, например при разработке дизайна полиграфической продукции или наружной рекламы, где растровые изображения часто дополняются векторными элементами или наоборот.
В каком виде и формате лучше сохранять макеты для печати?
В зависимости от вида печати и самого изображения, требования к файлам отличаются. Эту информацию лучше уточнить у тех, кто будет заниматься печатью. В любом случае, для качественной печати нужно сохранять файлы в форматах, которые не ухудшают качество изображения. Бывают случаи, когда конвертирование макета из вектора в растр и сжатие с помощью формата JPEG не сыграет роли при печати, например билборда, но это все индивидуально.
В любом случае, для качественной печати нужно сохранять файлы в форматах, которые не ухудшают качество изображения. Бывают случаи, когда конвертирование макета из вектора в растр и сжатие с помощью формата JPEG не сыграет роли при печати, например билборда, но это все индивидуально.
Сравнение растровой и векторной графики
В сети существует два основных типа цифровых изображений. Это векторные и растровые. Довольно часто люди задаются вопросом «каковы различия между обоими типами изображений». Они пытаются увидеть их и решить, какой тип подходит для их проектов больше. Давайте проведем сравнение растровой и векторной графики и объясним основные различия между ними. Мы укажем наиболее важные факторы. Например, масштабируемость, вес, удобство при печати. Эти факторы могут повлиять на выбор формата для вашего следующего проекта.
Сравнение растровой и векторной графики
Масштаб-ть вектора и растра
Первый фактор, который поможет вам определиться, это насколько изображение масштабируемо. Под масштабируемостью мы понимаем способность не терять свою четкость при увеличении или уменьшении. Вектор не теряет своей четкости, независимо от того сколько раз вы меняете его размер.
Под масштабируемостью мы понимаем способность не терять свою четкость при увеличении или уменьшении. Вектор не теряет своей четкости, независимо от того сколько раз вы меняете его размер.
С другой стороны, растровые изображения становятся размытыми и пикселированными, когда вы рассматриваете их с крупного плана. Давайте проиллюстрируем это для вас, чтобы вы могли лучше увидеть разницу. На следующем рисунке вы увидите растровое изображение, которое теряет качество при увеличении. Однако, векторная версия того же изображения не меняет своего качества, независимо от размера:
Разрешение вектора и растра
Существует значительная разница в том, как определяются разрешения векторных и растровых форматов.
Разрешение растровой графики, например, формируется миллионами квадратных пикселей, поэтому их размер всегда является фиксированным. Следовательно, чем больше вы расширяете его, тем более размытым и заметными они становятся.
Векторная графика, наоборот. Она состоит из множества путей, математически определенных с точки зрения соотношений пропорций ширины, высоты и других размеров. При каждом изменении размера векторного изображения его линии, кривые и узлы пересчитываются, поэтому полученное изображение остается четким всегда. Другими словами, края изображения всегда остаются гладкими.
Она состоит из множества путей, математически определенных с точки зрения соотношений пропорций ширины, высоты и других размеров. При каждом изменении размера векторного изображения его линии, кривые и узлы пересчитываются, поэтому полученное изображение остается четким всегда. Другими словами, края изображения всегда остаются гладкими.
Создание вектора и растра
Создание векторной и растровой графики сильно отличается. Векторные изображения могут быть легко преобразованы в растровые, но наоборот, сложнее и труднее.
Векторная графика может быть создана только с помощью специального программного обеспечения, такого как Adobe Illustrator. Это делает невозможным, например, фотографирование в векторном формате. Кроме того, все печатные изображения, например, фотографии, сделанные цифровыми камерами, имеют растровый формат. В общем, векторная графика, которая напоминает реалистичные фотографии, является ничем иным, как мелкими цифровыми иллюстрациями.
Гибкость вектора и растра
Векторная графика может изменяться без потери качества. Это делает ее идеальной для многоцелевых проектов, требующих гибкости в размере изображений. Например, векторный логотип — это надежный источник, из которого можно создавать растры любых размеров. Вы можете использовать его для различных маркетинговых нужд. Таких как печать на визитках или размещение на баннерах. Для растрового формата все наоборот. Вам нужен определенный размер для достижения определенного качества. Например, представьте, у вас стоит задача сделать фотообои из изображения ниже. Какой формат вам потребуется? И уж тем более, какой размер, чтобы оно было таким же четким.
Это делает ее идеальной для многоцелевых проектов, требующих гибкости в размере изображений. Например, векторный логотип — это надежный источник, из которого можно создавать растры любых размеров. Вы можете использовать его для различных маркетинговых нужд. Таких как печать на визитках или размещение на баннерах. Для растрового формата все наоборот. Вам нужен определенный размер для достижения определенного качества. Например, представьте, у вас стоит задача сделать фотообои из изображения ниже. Какой формат вам потребуется? И уж тем более, какой размер, чтобы оно было таким же четким.
Размер файла
Векторные изображения намного легче своих растровых аналогов. Их размеры определяются математическими вычислениями, а не миллионами пикселей. Их меньший вес делает их намного более удобными для передачи с одного устройства на другое, например. Кроме того, они несут много информации в относительно небольшом формате файла. В отличи от размера файла в формате растрового изображения.
Размеры растровых файлов определяются фиксированной шириной и высотой, что делает их намного тяжелее. Так же они содержат меньше информации.
Здесь стоит сделать исключение. Данные правила действительны в случае, если при рисовании в векторе вы не злоупотребляете деталями. Например, изображение имеющее млн путей в векторе будет намного тяжелее изображения в разрешении 500 на 500 пикселей в растре.
Совместимость вектора и растра
Иногда проблема заключается в простоте использования векторной графики. Открыть или редактировать их можно только с помощью специального по, такого как Illustrator или CorelDraw.
В отличие от векторов, форматы растровых файлов широко популярны и распознаются всеми распространенными графическими программами. Например, Paint. Это делает растровые изображения очень удобными для массового использования.
Однако, если вы собираетесь стать профессиональным иллюстратором или дизайнером, вы будете часто работать с векторными форматами. Само собой у вас в руках будет соответствующее программное обеспечение.
Само собой у вас в руках будет соответствующее программное обеспечение.
Печать
Растровые изображения с разрешением 72 т/д обычно являются нормой для веб-публикаций. Но, если вы захотите их напечатать вам нужно следовать по одному из путей. Вы должны работать с векторным источником, либо использовать растровые файлы с высоким разрешением. Последний вариант часто является предпочтительным, потому что проще. Если вы не хотите идти на компромисс с четкостью изображения, рекомендуемое разрешение растра составляет 300 точек на дюйм. Поскольку вы не можете сохранять фотографии как векторы, печатные журналы, газеты и т. д. используйте фотографии в растровых изображениях с высоким разрешением.
В заключение, как векторные, так и растровые изображения имеют свои уникальные качества и свойства. Например, фото — это растр, иконка на сайте — скорее всего вектор. Важно знать, когда целесообразно использовать векторы вместо растров и наоборот. Надеюсь, мы упростили вам задачу. Теперь вы готовы использовать сильные стороны обоих вариантов в ваших интересах.
Теперь вы готовы использовать сильные стороны обоих вариантов в ваших интересах.
Статья написана студией WebArt на основе Vector and Raster: What’s the difference?
Автор: Iveta Pavlova
Источник: graphicmama.com/blog/vector-and-raster-whats-the-difference/
Понравилась статья? Поблагодарите автора. Поделись ей.
Кликни своей царской рукой по кнопкам и поделись этой статьей со своими друзьями в соц. сетях.
Растровые и векторные изображения
Растровые изображения
Растровые изображения — это картинки, состоящие из большого количества цветных точек (пикселей). Представление растрового изображения в памяти компьютера — это массив упорядоченных сведений о цвете всех пикселов. Наиболее близким аналогом пиксельного изображения является мозаика (рис 1).
Другими словами — это таблица пикселов, одинаковых по размеру, чаще всего — квадратов, расположенных в узлах регулярной сетки,-
то есть состоящей из ячеек одинаковой формы и размера. Для каждого пиксела задается цвет.
Для каждого пиксела задается цвет.
Примеры растровых картинок
Важнейшим параметром растрового файла является разрешение, — величина, определяющая количество точек (элементов растрового изображения) на единицу площади. Это относительная величина, чем она больше, тем четче изображение (рис 2, 3). Кроме того, при увеличении длины и ширины изображения растет и размер точки, картинка получается с ухудшеным качеством.
Любая цифровая фотография — это растровое изображение (рис 4, 5) Основной недостаток растровых изображений — это то, что изображения искажаются при изменении размера.
Векторные изображения
Векторным изображением в компьютерной графике принято называть совокупность более сложных и разнообразных геометрических объектов. Как правило это простейшие геометрические фигуры (круги, эллипсы, многоугольники, отрезки прямых и дуги кривых линий).
Важнейшая особенность векторной графики — для каждого объекта определяются управляющие параметры, конкретизирующие его внешний вид. Например, для окружности такими управляющими параметрами являются диаметр, цвет, тип и толщина линии, а также цвет внутренней области.
Например, для окружности такими управляющими параметрами являются диаметр, цвет, тип и толщина линии, а также цвет внутренней области.
Примеры векторных картинок
Векторные изображения состоят из математически заданных линий (векторов), кривых и геометрических фигур. В основе изображения лежит векторный каркас. Такие изображения не искажаются при масштабировании — их можно увеличивать или уменьшать почти до бесконечности. Еще одним из достоинств векторных изображений является небольшой размер файла, зачастую изображение размером 5х10 метров может «весить» всего 100-200 кб.
Преимущества векторных изображений
Основной недостаток пиксельного изображения состоит в том, что размер пикселов является фиксированным. При его увеличении увеличивается размер пиксела. Слишком крупные пикселы перестают восприниматься глазом зрителя как однородное изображение.
Более того, оказывается, что размеры пиксельного изображения при сохранении исходного размера пикселов можно увеличивать лишь кратно — в два, три и т. д. раза.
Если это условие не соблюдается, на изображении может возникать муар — волнообразные полосы, точки или клетки. Избавиться от муара, не искажая само изображение, не так-то просто.
д. раза.
Если это условие не соблюдается, на изображении может возникать муар — волнообразные полосы, точки или клетки. Избавиться от муара, не искажая само изображение, не так-то просто.
Второй недостаток пиксельных изображений связан с тем, что для их хранения необходим большой объем памяти. При работе с точечными изображениями высокой четкости и сравнительно большого размера нередки случаи, когда объемы соответствующих им файлов составляют сотни мегабайтов. Работа с такими громоздкими объектами зачастую оказывается не под силу даже самым современным и мощным компьютерам.
Особенности растровой и векторной графики и их отличия
Растровые изображения
В переводе с латинского языка название данного вида графики переводится как «решетка». То есть, говоря о растровом изображении, мы подразумеваем набор маленьких цветных квадратов (пикселей), сложенных в сетку или решетку. Эти пиксели настолько малы, что наш глаз не в состоянии распознать их по отдельности, а воспринимает как цельное изображение.
Встречали картины, сложенные из отдельных фотографий? Именно они в таких случаях являются пикселями, которые после кропотливой работы художника удивительным образом складываются в пейзаж или портрет. Примерно так выглядит любое растровое изображение при его многократном увеличении.
Форматами для хранения пиксельных изображений являются GIF, JPEG, PNG.
Чем больше в картине использовано цветных квадратиков. Тем она ярче и насыщеннее. К примеру, качественная фотография формата А4 в среднем состоит из 8 миллионов пикселей.
Векторные изображения
Вектор в переводе с латинского языка дословно означает «несущий». В векторной графике не используется решетка, наполняемая пикселями. Картинка основана на математическом описании примитивов – элементарных геометрических объектов: линий, точек, окружностей, многоугольников и кривых. То есть объекты воспроизводятся с помощью математических формул.
Например, нам нужно нарисовать квадрат. Мы задаем компьютеру специальные команды, благодаря которым он в одно мгновение сам создает геометрическую фигуру. Все, что нам необходимо изобразить, будь то геометрические фигуры, картинки, текстовые блоки или замысловатые линии, получает очертания благодаря заданной формуле. Если в ней поменять определенные значения, то изменится толщина линий, цвет заливки или расположение объекта на листе. Основным достоинством векторной графики является сохранение высокого качества изображения после его коррекции.
Все, что нам необходимо изобразить, будь то геометрические фигуры, картинки, текстовые блоки или замысловатые линии, получает очертания благодаря заданной формуле. Если в ней поменять определенные значения, то изменится толщина линий, цвет заливки или расположение объекта на листе. Основным достоинством векторной графики является сохранение высокого качества изображения после его коррекции.
Основные различия между растровой и векторной графикой
- Если вы хотите получить качественное, сочное, яркое изображение, вам нужна растровая графика. Именно она является лучшим вариантом для печати фотографий, картин и элементов, где очень важны цветовая передача и реальность изображения.
- Если нужно создать схему, таблицу или чертеж, лучше выбрать векторную графику. Она позволяет быстро вносить исправления, дополнения или изменять масштаб, сохраняя высокое качество изображения.
Но стоит учитывать, что иногда имеет смысл одновременно применять оба вида. К примеру, в векторной схеме будет присутствовать растровое изображение. Это очень удобно для вeрстки, а также для процесса печати.
Всегда обсуждайте с заказчиком, насколько вам подходит использование вектора или растра при подготовки печатной продукции. Это позволит не только сократить допечатную подготовку, но и сэкономить на стоимости печатной продукции: печати баннеров, плакатов, листовок и другого типа продукции.
ОСТАЛИСЬ ВОПРОСЫ?
Форматы растровых и векторных изображений
Здравствуйте, друзья! Во 2 уроке «Ручки-нарисучки» я напомню вам, какие бывают форматы растровых и векторных изображений. «Как? Опять вокруг, да около!», — возмутятся самые нетерпеливые. Но поверьте, уважаемые поклонники рисованного видео: знание подобных «мелочей» значительно ускорит нам продвижение к рисовашкам в дальнейшем. По крайней мере мы будем понимать, о чем идет речь, когда дело дойдет до работы в программах.
Я не дизайнер, да и большинство из вас, думаю, тоже. Поэтому мы не будем углубляться в эту сложную и обширную тему чересчур детально. Нам это попросту не нужно. Сегодня я лишь дам вам понятия растровой и векторной графики, отличия между ними и наиболее популярные их форматы.
Кстати, а что это такое — формат графики? Это метод визуализации (показа на воспроизводящем устройстве) той информации, которая сохранена в файле. По сути формат изображения — это способ кодирования изображения и инструкция, как воспроизвести статическую или динамическую картинку со всеми ее параметрами (размерами, палитрой цветов, их глубиной и оттенками).
Признаюсь, что никакой инновационной информации в статье не будет. Я лишь постараюсь изложить этот непростой материал доступным языком и в том объеме, который необходим нам — будущим видеоскрайберам и дудлвидеоменам. Поехали?
Что такое растровый формат, его виды, применение
Растр — это графика, которая записывается в память компьютера как множества ячеек (их называют пикселями). Они имеют прямоугольную форму и заливку различными цветами. Их совокупность воспринимается глазом человека, как картинка в цвете с оттенками, тонами, хотя растровое изображение может быть и черно-белым.
Под размерами растровых изображений чаще всего понимают количество пикселей по длине и ширине, например, 600*300 px. Важной характеристикой является также их разрешение, то есть количество ячеек (точек) на единицу площади носителя — экрана, бумаги. Чем выше эта величина, тем более точно происходит воспроизведение оригинала.
Цифровые фотоаппараты, сканеры, графические редакторы типа Paint, Canva, Photoshop — все эти устройства и программы выдают продукцию (и работают с ней) в растровом формате. Кстати, скриншоты (снимки экрана монитора) — это тоже растр.
Главным преимуществом растровой графики является возможность точной цветопередачи, что особенно важно для полиграфической индустрии, фото и киносъемки. А к основным недостаткам этого типа изображений относят плохую переносимость масштабирования и большой вес файлов.
Самые распространенные форматы пиксельной технологии, применяемые для web -ресурсов:
- gif — несколько устаревшее, но все еще популярное расширение, которое поддерживает анимацию, имеет не слишком большой вес и допускает прозрачность;
- jpeg — самый легкий из растровых форматов; сжатие происходит за счет отбрасывания части данных, которые в меньшей степени воспринимает человеческий глаз; для хранения или размещения на сайтах подходит прекрасно;
- png — не поддерживает анимацию, в отличие от gif имеет расширенную цветовую палитру, возможна регулировка прозрачности, но вес изображений довольно велик.
Перечисленные расширения имеют отношение к рисованному видео постольку, поскольку именно их мы будем учиться переводить в вектор.
В полиграфии и издательском деле чаще используют форматы BMP и TIFF, которые обеспечивают самое высокое качество печати. В сайтостроении они не применяются из-за чересчур большого веса. Нам с вами, друзья вряд ли придется встречаться с ними в дальнейшем.
Векторные форматы — какие бывают, для чего используются
Векторная графика — это вид сохранения данных в памяти компьютера в виде простейших геометрических фигур, то есть их математической модели. У человека несведущего (типа нас с вами) возникнет законный вопрос: чем всех этих компьютерных гениев не устраивал растр. Для чего нам какие-то вектора? Но дело в том, что векторные изображения лишены главных недостатков точечных расширений:
- Они позволяют значительно менять размер изображения или отдельных его деталей без ущерба для качества — свойство масштабируемости.
- Размеры векторных файлов существенно меньше растровых, что дает хорошую экономию дискового пространства ПК.
- Именно векторная графика применяется для создания рисовашек, потому что она лучшим образом подходит для простых рисунков, не требующих фотореализма. И это третье преимущество для нас с вами, наверняка, становится решающим.
Главным минусом векторной графики является невозможность задавать плавные переходы цвета. Но всегда приходится чем-то жертвовать. Кстати, хочу заметить, что векторную картинку перевести в любой из пиксельных форматов можно абсолютно просто. Для этого нужно всего лишь пересохранить ее в нужном расширении в одном из векторных граф-редакторов. Обратная операция — перевод растра в вектор — это целая наука, которую мы и будем изучать в скором времени. А сейчас давайте познакомимся с форматами векторных изображений — какие же они бывают:
- svg — самое популярное из расширений графических файлов в двухмерном пространстве, используется в производстве дудл-видео; дает широкие возможности для web-дизайна, поддерживает анимацию, окраску, прозрачность;
- swf — баннеры, анимированные логотипы, игры; не позволяет задавать прозрачность; при экспорте может самопроизвольно переформатироваться в растр, поменять цветовые градиенты;
- eps — один из первых векторных форматов; является по сути смешанным, так как может содержать наряду с векторными объектами и растровые; прозрачность не поддерживает, его файлы имеют большой вес;
- ai — имеет хорошее качество изображений, стабильный, его принимают практически все векторные редакторы; используется при создании рекламной продукции;
- cdr — используют в полиграфии для продукции, не отличающейся слишком широкой палитрой — визиток, логотипов; несовместим с другими граф-редакторами, ограниченно с Adobe Illustrator; при попытках конвертации файлы искажаются, теряют прописанные эффекты;
- pdf — полиграфия, электронные книги, презентации — область применения довольно широка; программное обеспечение для отображения pdf-файлов бесплатное; печать допускается на самых простых устройствах без искажения; может использоваться как архиватор, так как значительно сжимает данные.
В программах для скрайбинга используются только SVG расширения. Но форматы AI и EPS нельзя сбрасывать со счетов, так их легко, буквально в несколько кликов можно преобразовать в нашу «рабочую лошадку» по имени ЭсВиДжи. Этим они и ценны для нас.
Рассказать обо всех графических форматах, будь то растр или вектор — такую задачу перед собой я не ставила, хотя в действительности их намного больше. Нам с вами, друзья, просто стоит запомнить основные из них и понять, какие из них для чего применяются.
На этом позвольте закончить мою «песнь» о форматах. А на закуску — вот вам урок 2. На этот раз он — шуточный — о том, как «Как-то раз все дело встало из-за страшного скандала».
До свидания. До встречи в третьем уроке «Нарисучки».
GALANT.
Рекомендую вспомнить урок № 1 «Дудлинг, скрайбинг»
В чем разница между растровыми и векторными изображениями? »Изображения» Windows »Tech Ease
Растровые (или растровые) изображения хранятся в виде серии крошечных точек, называемых пикселями. Каждый пиксель на самом деле представляет собой очень маленький квадрат, которому назначается цвет, который затем выстраивается в узор для формирования изображения. Когда вы увеличиваете растровое изображение, вы можете видеть отдельные пиксели, составляющие это изображение. Растровую графику можно редактировать, стирая или изменяя цвет отдельных пикселей с помощью такой программы, как Adobe Photoshop.
Пример растровой графики из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
В отличие от растровых изображений векторные изображения не основаны на пиксельных узорах, а вместо этого используют математические формулы для рисования линий и кривых, которые можно комбинировать для создания изображения из геометрических объектов, таких как круги и многоугольники. Векторные изображения редактируются, манипулируя линиями и кривыми, составляющими изображение, с помощью такой программы, как Adobe Illustrator.
Векторные изображения имеют важные преимущества перед растровыми изображениями.Векторные изображения обычно меньше растровых. Это потому, что растровое изображение должно хранить информацию о цвете для каждого отдельного пикселя, образующего изображение. В векторном изображении просто должны храниться математические формулы, составляющие изображение, которые занимают меньше места.
Пример векторной графики из коллекции математических иллюстраций FCIT на веб-сайте ClipArt ETC.
Векторные изображения также более масштабируемы, чем растровые. Когда растровое изображение увеличивается, вы начинаете видеть отдельные пиксели, составляющие изображение.Наиболее заметно это по краям изображения. Есть способы сделать эти неровные края менее заметными, но это также часто приводит к размытию изображения. Когда векторное изображение увеличивается в масштабе, оно перерисовывается с использованием математической формулы, поэтому результирующее изображение будет таким же гладким, как и исходное.
Три самых популярных формата изображений, используемых в Интернете (PNG, JPEG и GIF), представляют собой растровые форматы. Формат масштабируемой векторной графики (SVG) занимает далекое четвертое место из-за плохой поддержки векторной графики в ранних браузерах.Однако сегодня все основные браузеры поддерживают формат SVG (масштабируемая векторная графика).
Растровые форматы лучше всего подходят для изображений, которые должны иметь широкий диапазон градаций цвета, например для большинства фотографий. С другой стороны, векторные форматы лучше подходят для изображений, состоящих из нескольких областей сплошного цвета. Примеры изображений, которые хорошо подходят для векторного формата, включают логотипы и шрифт.
растровых и векторных изображений: в чем разница?
Когда мы молоды, самое интересное в нашей жизни — это то, что мы видим.Книжки с картинками и видео в Интернете более привлекательны, чем письменное слово, и они не зависят от определенного уровня грамотности, чтобы привлечь внимание. Хотя хорошее письмо может быть чрезвычайно эффективным, правда в том, что изображения — это самый быстрый способ рассказать историю, выделить точку или передать информацию.
С этой целью дизайнеры в эпоху цифровых технологий часто выбирают один из двух типов цифровых изображений, чтобы донести свою точку зрения: растровое изображение или векторная графика. Растровые изображения, которые создаются из пикселей разного цвета, являются наиболее распространенным типом изображений в цифровых продуктах и на веб-сайтах.Напротив, векторные изображения, которые основаны на математических уравнениях для создания двухмерного изображения, часто используются, когда размер файла имеет большое значение и основное внимание уделяется информации, а не красоте или реализму.
Чтобы принять обоснованное решение о том, что (и как) включать цифровые изображения в ваш продукт или услугу, давайте посмотрим на общие способы использования растровых изображений и векторных изображений, различия между ними и то, как UX-дизайнеры могут наиболее эффективно использовать в своих проектах растровые изображения и векторную графику.
Что такое растровые изображения?
Растровые или растровые изображения создаются с помощью набора битов или пикселей. В своей простейшей форме растровые изображения бывают двух цветов: черного и белого.
Растровое изображение — это набор пикселей разного цвета и веса. Изображение предоставлено Pinclipart.Штриховая графика
Штриховая графика похожа на рисунок карандашом, выполненный в цифровом виде. Это помогает зрителю сосредоточиться на контуре элементов. Дизайнеры могут использовать штриховые рисунки для представления размещения изображений, если дизайнер хочет создавать каркасы с низкой точностью.
Штриховой рисунок можно использовать для создания контура для Интернета или любого другого типа приложения в качестве эскиза. Изображение предоставлено VectorStock.Изображения в градациях серого
Дизайнеры могут использовать изображения в градациях серого для отображения различных тонов и температур дизайна или изображения. Без отвлекающих цветов оттенки серого могут упростить дизайн и придать веб-сайту минималистичный вид.
В оттенках серого используются разные тона, которые могут эффективно привлечь внимание пользователя. Кредит изображения StackExchange.Многотоновые изображения
Многотоновые изображения содержат два или более оттенка цвета, часто в нескольких комбинациях. Они не такие же, как полноцветные изображения, поскольку представляют собой всего лишь комбинацию нескольких цветов.
В многотональных изображениях используются два или более оттенка цвета в нескольких комбинациях. Трилогия имидж-кредита.Полноцветные изображения
Полноцветные изображения могут вызывать различные эмоции с помощью ярких цветов. Эти изображения, которые обычно используются в формате CMYK или RGB, обычно используются в корпоративных приложениях и в графике, где важно первое впечатление.
Полноцветные изображения — это в основном изображения CMYK или RGB. Изображение предоставлено vr-sessions.com.Что такое векторная графика?
Векторная графика — это комбинация математических формул, определяющих формы, цвета и размещение. Они содержат инструкции о том, где разместить каждый из компонентов для создания ожидаемого элемента, и даже встроить растровую графику в векторную графику. Векторная графика создается с использованием кривых Безье, которые позволяют дизайнерам масштабировать изображения как простые, как форма, так и сложные, как полномасштабные иллюстрации.
Векторная графика — это комбинация математических формул. Изображение предоставлено Adobe.В чем разница между растровыми и векторными изображениями?
Векторная графика и растровые изображения имеют сходства и различия; понимание различия между ними может помочь вам принять обоснованное решение о том, какой тип графики лучше всего подходит для вашего дизайна.
Различия в размере файла
Размер файла является важным фактором при выборе между растровым или векторным изображением. При цифровом проектировании векторные изображения занимают меньше места в хранилище по сравнению с растровыми изображениями.Растровые изображения обычно больше, потому что они сделаны из пикселей, которые имеют больший вес, чем векторные изображения.
Если ваш дизайн должен быть легким, вам следует избегать растровых изображений с высоким разрешением и вместо этого использовать небольшие форматы низкого качества. Векторные изображения по своей сути меньше, потому что они состоят из строк кода, а не из пикселей. В результате векторная графика загружается быстрее из-за небольшого размера файла, что делает их очень популярными в мобильных приложениях.
Изменение размера изображений
Одна из самых больших проблем, с которыми сталкиваются дизайнеры, — это изменение размера изображений.В UX-дизайне некачественное изображение может негативно повлиять на общее впечатление пользователя. Размер растровых изображений можно изменять, но при этом можно жертвовать пикселями. Напротив, векторные изображения могут изменять свой размер без ущерба для качества изображения, что делает их более масштабируемыми в дизайне.
Растровое изображение или вектор: что проще использовать?
Простота использования — важный фактор для дизайнеров UX. Масштабирование — большая проблема, когда дело доходит до использования растровых изображений по сравнению с векторными изображениями. Растровые изображения, как правило, не обладают мощностью в двух основных областях: изображения теряют качество при масштабировании, и их труднее преобразовать из растрового изображения в векторное, чем наоборот.Эти проблемы отнимают драгоценное время, которое UX-дизайнер мог бы использовать для улучшения продукта.
С другой стороны, векторные изображения не зависят от разрешения; это огромное преимущество для дизайнеров веб-дизайна или разработки приложений. Фотография высочайшего качества отлично подходит для общего дизайна, поскольку она напрямую влияет на то, как удобство использования представляется через эстетическую линзу.
Когда использовать растровое изображение
Дизайнерам следует использовать растровые изображения для веб-сайтов, на которых представлены продукты, рестораны, путешествия, туризм и электронная коммерция, потому что изображения визуально более привлекательны.В цифровых приложениях дизайнеры используют растровые изображения высокого качества для мгновенного создания сходства, побуждая пользователей взаимодействовать с продуктом. Используя реалистичные изображения, дизайнеры могут создать чувство желанности и надежности, которое привлекает пользователя.
Растровые изображения придают дизайну реалистичный вид. Дизайн имиджевого кредитного мобина.Когда использовать векторную графику
Векторные изображения являются основным выбором для печати логотипов, знаков, иллюстраций, инфографики и создания анимации.Векторные изображения обеспечивают высокое качество масштабируемых изображений при сохранении размера файла. Универсальные для многих бизнес-приложений, дизайнеры пользовательского интерфейса могут редактировать векторную графику и быстро создавать новую в соответствии с требованиями проекта. Векторные изображения также полезны для передачи мощных и понятных сообщений различным аудиториям.
Векторные изображения обеспечивают четкое и понятное сообщение, привлекающее внимание пользователя. Дизайн имиджевого кредитного мобина.Заключение
При выборе между векторным иbitmap, дизайнеры всегда должны сосредотачиваться на ключевых аспектах дизайна и на том, какое сообщение они намереваются передать. Изображения — мощный способ отправки сообщений, и если дизайнер выберет неправильный тип изображений, пользователь может потерять интерес к продукту или услуге. Прочтите наши статьи о веб-дизайне, чтобы получить больше вдохновения, советов и уловок.
Вектор против растрового изображения
Векторная графика состоит из линий и фигур
Растровые изображения имеют дискретные пиксели, которые представляют цвет
Большая часть веб-графики — это растровые изображения, так как экран состоит из пикселей
Первое, что вам нужно сделать при создании нового изображения, — это то, должно быть векторное изображение или растровое изображение.Растровые изображения в точности соответствуют их названию, карты двоичной цветовой информации. Они хранят эту информацию в сетке точки или пиксели, которые имеют фиксированную ширину и высоту, и они могут хранить различные диапазоны цветов в зависимости от типа изображения (см. «Глубина цвета» ниже). Поскольку они имеют фиксированное количество пикселей в ширину и в высоту, их трудно изменить размер и иметь ограниченное разрешение — увеличение приводит к блочным, «пиксельное» изображение.При нормальном разрешении пиксели малы для глаза различить, и мы видим плавные и тонкие цветовые переходы.
Рисунок 7.1. Определение растровой графики
С другой стороны, векторные изображения, созданные такими программами, как Adobe Illustrator и CorelDraw состоят из линий и кривых, нарисованных в почти так же, как технический рисунок.Когда изображение сохранено, информация об этих линиях сохраняется в виде координат и направлений, а когда при просмотре изображение отображается путем отрисовки этих линий обратно на экран. Поскольку они построены по этим координатам, их размер можно изменить практически до любого уровень и при этом сохранит свою резкость. Их главный недостаток в том, что они не могут легко передать тонкости смешивания цветов, необходимые для фотографических изображений и легко доступны в растровых форматах и поэтому обычно полезны для чертежей, схемы и мультфильмы.
Рисунок 7.2. Определение векторной графики
Набор векторных форматов и их поддержка в браузерах ограничены; в в настоящее время существует только один широко используемый формат, SVG или масштабируемый вектор. Графика). SVG необычен, поскольку он написан в форме разметки XML, то же, что и HTML, определение точек и оттенков, составляющих изображение.Этот делает его очень полезным для представления динамических данных, таких как графики курсов акций, потому что изображение может быть легко написано сценариями или программами на сервере. Вы можете просмотреть этот код, загрузив файл SVG в текстовый редактор, например блокнот или блокнот.
FlashMacromedia также используется для приложений векторной графики, хотя гораздо более широко используется для анимации и презентаций, поскольку имеет ряд мультимедийные возможности, включая звук.Это более проприетарный формат, чем большинство из тех, что обсуждаются здесь, так как обычно вам нужно использовать собственный Macromedia инструменты для создания файлов Flash.
Интернет имеет тенденцию концентрироваться на растровых изображениях, поскольку их легче создавать и рендерить на экране. По этой причине мы более подробно рассмотрим растровые изображения в следующие несколько абзацев.
Рисунок 7.3. Сравнение векторных и растровых форматов (1)
Рисунок 7.4. Сравнение векторных и растровых форматов (2)
Raster (Bitmap) vs Vector
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. Они чаще встречаются, например, jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные фигуры, созданные с помощью векторных программ, и они не так распространены; используется в САПР / проектировании, 3D-анимации и графическом дизайне для процессов воспроизведения изображения на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, имеет один цвет.РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах. Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты.Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей.Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб до растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым.Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения.Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески, вырезанные по трафарету, и специальные рекламные предметы (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, потому что он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей категоризации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было более похожим на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что обычно не работает. обычно не работает, поскольку он слишком сложен для процессов, которые управляются векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые переходы могут быть созданы в векторных программах, но на самом деле это растровых эффектов , так что это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольных или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Мы предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и знамена: вырезанные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, потому что они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно распечатать и сохранить качество, зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселя в ширину на 2345 пикселей в высоту)
- пиксель разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
У разных типов печати разные требования к разрешению.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте разрешение, необходимое для области печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как при , так и при требуемом разрешении. ) E.G. Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После того, как изображение будет создано в определенном размере, вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением и плохим качеством.
Пример растрового изображения ниже:
Как определить размер изображения, которое можно напечатать в хорошем качестве:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение может быть напечатано с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которую можно использовать для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, наиболее подходящие для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не масштабировать оптимально — изображение должно быть создано / отсканировано с желаемым размером использования или более
• Большие размеры и подробные изображения равны файлам большого размера
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени.
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ.
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, чертежей и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Возможность масштабирования до любого размера без потери качества
• Независимо от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, нанесенных принтером на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого по сравнению с линейным
Растровое изображение по сравнению с векторной графикой и изображениями
Цифровые изображения обычно можно разделить на две отдельные категории.Это либо растровых файлов , либо векторной графики . Если вы работаете в области допечатной подготовки, вам необходимо хорошо понимать преимущества и недостатки обоих типов данных. Эти страницы пытаются объяснить различия.
- Как правило, цифровые изображения и отсканированные изображения являются растровыми файлами. Иногда их также называют растровыми изображениями.
- Рисунки, сделанные в таких приложениях, как Adobe Illustrator или Corel Draw, сохраняются как векторная графика.
Технически оба формата данных совершенно разные.Однако конечный результат может выглядеть практически одинаково в любом формате. Как правило, растровые изображения обычно используются для изображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких как логотипы. Однако из этого правила есть многочисленные исключения. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
- Vexel art, например, представляют собой растровые изображения, которые были обработаны так, чтобы они выглядели так, как будто они являются векторными данными.Эта техника используется для создания привлекающих внимание реалистичных изображений, которые имеют искусственный и резкий вид.
- Талантливые художники, такие как Юкио Миямото, могут рисовать фотореалистичные изображения с помощью векторов.
Вы можете преобразовать растровое изображение в векторный файл. Векторное изображение можно преобразовать в растровое изображение. Существуют даже форматы файлов, которые позволяют объединить оба типа данных в один файл.
Растровые изображения
Растровые изображения — это именно то, что написано в их названии: набор битов, образующих изображение.Изображение состоит из матрицы отдельных точек (или пикселей), каждый из которых имеет свой цвет (описывается с помощью битов, наименьших возможных единиц информации для компьютера).
Давайте взглянем на типичное растровое изображение, чтобы продемонстрировать принцип:
Пример растрового изображенияСлева вы видите изображение, а справа увеличенное на 250 процентов изображение вершины одной из гор. Как видите, изображение состоит из сотен строк и столбцов небольших элементов, каждый из которых имеет свой цвет.Один из таких элементов называется пикселем — сокращенно от элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем изображение с плавными переходами.
Количество пикселей, необходимое для получения реалистичного изображения, зависит от способа его использования. На одной из следующих страниц мы расскажем об этом более подробно.
Типы растровых изображенийРастровые изображения могут содержать любое количество цветов, но есть четыре основные категории:
- Лайн-арт.Это изображения, которые содержат только два цвета, обычно черный и белый. Иногда эти изображения называют растровыми изображениями, потому что компьютер должен использовать только 1 бит (включен = черный, выключен = белый) для определения каждого пикселя.
- Изображения в градациях серого, которые содержат различные оттенки серого, а также чистый черный и белый. Обычно используется 256 оттенков серого (8-бит), хотя зрительной системе человека требуется всего 100 оттенков, чтобы воспринимать изображение как реалистичное.
- Мультитона: такие изображения содержат оттенки двух или более цветов.Самые популярные многотоновые изображения — это двухцветные изображения, которые обычно состоят из черного и второго плашечного цвета (часто цвета Pantone). Пример ниже содержит черный цвет и теплый красный цвет Pantone.
- Полноцветные изображения. Информация о цвете может быть описана с использованием ряда цветовых пространств: например, RGB, CMYK или Lab.
Растровые данные могут занимать много места.Изображение CMYK формата A4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ. Сжатие может уменьшить размер файла.
Изображение с увеличением показало один из основных недостатков растровых изображений: при слишком большом увеличении они выглядят неестественно и блочно. Уменьшение их размеров также влияет на качество изображения, поскольку изображения теряют резкость.
Растровые изображения довольно просто выводить, если ваш RIP или принтер имеет достаточно памяти.
Приложения, которые могут обрабатывать растровые данныеНа рынке представлены сотни приложений, которые можно использовать для создания или изменения растровых данных. В области допечатной подготовки одно приложение — Adobe Photoshop — полностью доминирует на рынке. Это не означает, что следует игнорировать более дешевые альтернативы, такие как Corel Photo-Paint.
Форматы файлов, которые используются для растровых данныхРастровые данные могут быть сохранены в самых разных форматах файлов. Среди них:
- BMP: устаревший и ограниченный формат файла, который не подходит для допечатной подготовки.
- EPS: гибкий формат файла, который может содержать как растровые, так и векторные данные. Его постепенно заменяет PDF.
- GIF: в основном используется для интернет-графики
- JPEG: или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, это еще не широко используется для обмена только изображениями
- PICT: формат файла, который может содержать как растровые, так и векторные данные, но который в основном используется на компьютерах Macintosh и не очень подходит для допечатной подготовки.
- PSD: собственный формат файлов Adobe Photoshop (который также может содержать векторные данные, такие как контуры обрезки)
- TIFF: популярный и универсальный формат файлов растровых изображений
Векторная графика
Векторная графика — это изображения, которые полностью описаны с использованием математических определений. На изображении ниже показан принцип. Слева вы видите само изображение, а справа вы видите фактические линии, составляющие рисунок.
Пример векторного изображенияКаждая отдельная линия состоит либо из обширного набора точек с линиями, соединяющими их все, либо из нескольких контрольных точек, соединенных с помощью так называемых кривых Безье.Именно этот последний метод дает наилучшие результаты и используется в большинстве программ для рисования.
Справа — пример использования кривых Безье.Этот рисунок демонстрирует два принципа. Слева круг образован путем соединения ряда точек прямыми линиями. Справа вы видите тот же круг, который теперь нарисован с использованием только 4 точек (узлов).
Характеристики векторных рисунковВекторные рисунки обычно представляют собой довольно маленькие файлы, потому что они содержат данные только о кривых Безье, которые образуют рисунок.Формат файла EPS, который часто используется для хранения векторных рисунков, включает в себя растровое изображение предварительного просмотра вместе с данными Безье. Размер файла этого изображения предварительного просмотра иногда больше, чем фактические данные Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, размер которых необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам нравится:
- Рисунки, содержащие информацию о треппинге, можно масштабировать только на 20 процентов больше или меньше.
- Тонкие линии могут исчезнуть, если векторный рисунок будет уменьшен слишком сильно.
- Небольшие ошибки в чертеже могут стать заметными, если он будет слишком увеличен.
Довольно легко создать векторный рисунок, который очень трудно вывести. В частности, использование плиток (небольших объектов, повторяющихся десятки или сотни раз) и эффектов линз Corel Draw может привести к очень сложным файлам.
Приложения, которые могут обрабатывать векторные данныеНа рынке представлены сотни приложений, которые можно использовать для создания или изменения векторных данных.В допечатной подготовке наиболее популярными программами являются Adobe Illustrator и Corel Draw.
Форматы файлов, которые используются для векторных данныхРастровые данные могут быть сохранены в самых разных форматах файлов. Как ни странно, наиболее актуальные для полиграфической отрасли форматы также могут хранить растровую информацию:
- EPS: самый популярный формат файлов для обмена векторными рисунками, хотя PDF быстро набирает обороты.
- PDF: универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы.
- PSD: собственный формат файлов Adobe Photoshop.
- AI: собственный формат файлов Adobe Illustrator.
Как преобразовать растровые данные в векторные и обратно
Иногда необходимо преобразовать изображения из растровых данных в векторные или обратно. Некоторые возможные варианты использования включают:
- Если вы сканируете или фотографируете логотип, это растровое изображение. Если он будет часто использоваться в макете, более практично использовать этот логотип в виде векторного рисунка.Это уменьшает размер файла, и вы можете изменить размер изображения, не беспокоясь о потере качества.
- Векторные рисунки часто приходится преобразовывать в растровые, если они будут использоваться на веб-странице.
- Векторные рисунки иногда слишком сложны для вывода на пленку или пластину с помощью RIP. Преобразование их в растровое изображение упрощает файл.
К счастью, преобразовать изображения из одного режима в другой довольно просто:
- От растровых данных к векторной графике: процесс преобразования растрового изображения в векторные данные называется обводкой или векторизацией.Некоторые приложения для рисования, такие как Adobe Illustrator и Corel Draw, имеют встроенную функцию. Существуют также отдельные программы для векторизации растровых изображений. Для простых работ самым простым решением является размещение растрового изображения на фоне холста приложения для рисования и рисование поверх него вручную.
- От векторной графики к растровым данным:
- Многие приложения для рисования могут также сохранять векторные данные в виде файлов растровых изображений (обычно этот параметр скрыт в пункте меню «Экспорт»).
- Вы всегда можете просмотреть векторный файл на экране, затем сделать снимок экрана и сохранить этот снимок экрана как растровое изображение.
- Photoshop может открывать файлы некоторых векторных форматов и растрировать файл так, чтобы он стал файлом растрового изображения. Всплывающее меню позволяет вам определить разрешение и цветовой режим данных растрового изображения.
Векторная графика против JPEG и растровой графики | by Clash Graphics
Когда вы создаете логотип или дизайн визитной карточки для компании, у вас будет выбор между использованием векторной и JPEG или растровой графики.Вы всегда должны всегда использовать векторную графику, когда можете, для чего-то профессионального, например, для логотипа или печатных материалов. Четкость и отличное качество при любом размере — два главных преимущества векторного формата. Хотя есть несколько других причин, чтобы знать о векторной, JPEG и растровой графике. Наша команда разработчиков графики и печати www.clashgraphics.com может помочь вам выбрать лучший формат файла для ваших печатных материалов, но сначала узнайте о преимуществах каждого цифрового типа файла ниже.
Растровое изображение или графика состоит из пикселей.Изображения JPEG тоже есть. Однако векторная графика состоит, как вы уже догадались, векторов. Эти графические изображения состоят из точек и путей, а не из крошечных квадратов. Основное различие между ними — масштабируемость.
Если вы когда-нибудь пытались изменить размер JPEG, то знаете, насколько это опасно и бесполезно. Поскольку это формат сжатия с потерями, когда вы расширяете JPEG слишком далеко за пределы его исходных размеров, изображение становится очень искаженным и низкого качества.Таким образом, масштабирование JPEG и BMP оставляет вам битое изображение, которое никому не подходит. С векторами дело обстоит иначе. Векторы уникальны тем, что независимо от того, насколько вы их масштабируете, вы не увидите потери четкости, внешнего вида или качества. Вам нужно создать векторное изображение только один раз, и вы можете изменить его размер сколько угодно. Если вы создадите векторный логотип, то позже вы сможете сделать его большим для баннера или маленьким для визитной карточки. Это так просто.
Возможность увеличения без искажения — огромное преимущество, хотя векторная графика не идеальна.У растровых изображений есть некоторые преимущества. JPEG и растровые изображения — хорошие форматы для фотографий и всего, что требует реалистичного рендеринга. Растровая графика и изображения, а также лучше отображают градиентные цветовые сдвиги. Очевидно, что в некоторых случаях пиксели имеют свои преимущества. Векторы хорошо работают в сплошных цветах и имеют возможность масштабирования, в то время как растровые изображения и JPEG дают вам больше свободы и реалистичность. Недостатком является то, что растровые изображения и JPEG требуют, чтобы вы растрировали векторную графику, преобразовывая графику в пиксели.Интенсивное масштабирование или растяжение этой графики за пределы их исходных размеров сделает пиксели очевидными и может сделать ваши печатные материалы размытыми или более низкого качества.
Растровые изображения также легче открывать и редактировать. Настоящие векторные файлы сохраняются в формате .EPS или .AI. Не многие графические программы могут открывать эти файлы. На самом деле, некоторые из немногих опций, которые вам нужны для открытия векторных файлов и манипулирования ими, — это Adobe Illustrator, Corel Draw или другое программное обеспечение для графического дизайна профессионального уровня.Однако Adobe Illustrator — это программа, доступная любому профессиональному графическому дизайнеру.
Иногда вам может потребоваться растрировать или превратить векторное изображение в изображение Bitmap (BMP), прежде чем вы сможете его эффективно использовать. Хорошая новость в том, что сделать это довольно просто. Если вы работаете над чем-то вроде логотипа, рекомендуется всегда создавать исходный дизайн логотипа в виде векторной графики в формате .AI или .EPS. Хотя иногда вам может понадобиться больше, чем может предоставить вектор. Там тоже есть хорошие новости.Есть несколько программ графического дизайна, которые позволяют придавать векторным изображениям фотореализм изображений BMP, сохраняя при этом их масштабируемость.
Есть различия между векторными изображениями и изображениями на основе пикселей, такими как BMP и JPEG. Важно знать разницу и использовать правильный вид в процессе создания дизайна. По возможности обязательно работайте с вектором, так как его всегда можно преобразовать. Однако знайте, когда может быть полезен BMP, и просто растрируйте или конвертируйте векторную графику.
Магазин печати Clash Graphics Atlanta Flyer Printing
2233 Peachtree Rd NE Ste 202 Atlanta, GA 30309
(678) 235–3464
Чтобы просмотреть исходную версию на Clash Graphics, посетите: http://www.clashgraphics.com / Printing-tips / difference-between-vector-jpeg-and-bitmap-graphics /
Разница между векторными и растровыми изображениями
Как дизайнеру важно знать разницу между векторными и растровыми изображениями .Но прежде чем мы перейдем к этой части нашего обсуждения, давайте сначала рассмотрим различные виды графики, используемые в рекламных и маркетинговых средствах массовой информации.
Графика используется для передачи идеи или концепции. Иногда идея может быть простой, что можно объяснить с помощью фотографии. Но чаще всего идея или концепция могли быть сложными по своей природе и требовали большего, чем просто фотография. Да, конечно, есть слова, которые можно использовать для объяснения таких идей. Но визуальные эффекты играют важную роль в понимании чего-то абстрактного, где слова могут не очень помочь.Например, графики, карты, научные иллюстрации и многие другие.
Эти два вида графики формируют основу имеющихся у них форматов файлов или типов, а именно векторных и растровых изображений, потому что некоторые из них нужно создавать, а не фотографировать. Имея это в виду, перейдем к главному.
Давайте поймем разницу между векторными и растровыми изображениями.
Растровые изображения
По сути, любое изображение, которое является фотографией или отсканированной копией, является растровым изображением.Эти изображения хранятся в пикселях. Пиксели — это небольшие цветные блоки, которые при совместном сопоставлении на плоскости изображения образуют все изображение. Он получил свое название от цвета и информации о его местоположении , отображаемой на плоскости изображения в битах , которые являются блоком хранения данных на компьютерах. Отсюда и название Bitmap.
Векторные изображения
Векторные изображения создаются на компьютере с помощью приложений для создания векторной графики. Эти приложения используют точки, линии, кривые, формы и многоугольники, созданные с помощью математических алгоритмов для формирования изображений.В отличие от изображений на основе пикселей, фигуры в векторах полностью редактируются. Векторные изображения обладают некоторыми удивительными особенностями, о которых мы поговорим далее.
Разница между расширениями векторных и растровых файлов.
Популярные расширения растрового формата:
- JPEG или JPG (Объединенная группа экспертов по фотографии)
- GIF (формат обмена графикой)
- PNG (переносимая сетевая графика)
- BMP (растровый)
- TIFF (формат файла изображения с тегами)
Популярные расширения векторного формата
- EPS (инкапсулированный файл PostScript)
- AI (файл Adobe Illustrator)
- CDR (файл CorelDraw)
- DXF (формат обмена чертежами)
- SVG (масштабируемая векторная графика)
В отличие от форматов растровых изображений, некоторые форматы векторных изображений являются собственными приложениями, и их может быть трудно открыть в других векторных приложениях.Среди них EPS — формат, который можно открывать и редактировать в нескольких приложениях.
Какой лучше?
Векторные изображения по многим параметрам превосходят растровые изображения. Размер векторных изображений можно полностью изменить без потери качества, поскольку они не зависят от разрешения. С другой стороны, растровые изображения зависят от разрешения и не могут быть сильно увеличены или уменьшены без ухудшения качества изображения.
Размер файла векторного изображения сравнительно меньше, чем размер файла Bitmap.
Векторные изображения полностью редактируемы, а формы и цвета могут быть изменены, удалены или созданы с помощью приложения Vector; не влияя на качество изображения. Приложения для редактирования растровых изображений тоже существуют, но они могут редактировать растровые изображения до некоторой степени, а не полностью, как векторные.
Однако форматы файлов растровых изображенийнельзя полностью превзойти. Фотореалистичные изображения могут быть лучше представлены с использованием растровых форматов — фотографий. С другой стороны, векторы могут не казаться фотореалистичными, хотя простые объекты, если их тщательно воссоздать, могут воспроизводить реалистичные изображения.Реалистичная графика, созданная в векторных изображениях, обладает всеми преимуществами векторных форматов, такими как независимость от разрешения.
Выбор между растровыми и векторными изображениями.
Довольно просто. Если фотография может передать вашу идею или концепцию, вам следует придерживаться растровых изображений.
Логотипы, иконки, клипарт и абстрактные изображения должны быть исключительно векторными. Векторы могут быть идеальными для логотипов и клипарт, поскольку их может потребоваться масштабирование, чтобы они поместились на чем-то таком маленьком, как визитная карточка, или, возможно, на чем-то таком большом, как рекламный щит.Здесь, поскольку мы используем векторный формат, качество изображения останется неизменным независимо от размера.
Вот и все. Для дальнейшего чтения у нас есть полезный пост, в котором рассказывается «Как преобразовать растр в вектор».