Как в фотошопе вызвать палитру цветов
Настройка палитр цветов и образцов цвета в Photoshop
Вместо палитры цветов Adobe можно пользоваться палитрой цветов операционной системы или палитрой сторонней разработки.
- Выберите команду меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS).
- Выберите палитру цветов в меню «Палитра цветов» и нажмите кнопку «ОК».
Дополнительные сведения см. в документации к операционной системе.
Можно добавлять или удалять образцы цвета на панели «Образцы».
Примечание.
Можно также добавить образец цвета из палитры цветов, нажав кнопку «Добавить в образцы».
- Выберите цвет, который нужно добавить и сделать основным.
- Выполните одно из следующих действий.
Нажмите кнопку «Новый образец» () на панели «Образцы». Либо выберите «Новый образец» из меню панели «Образцы».
Поместите указатель мыши над пустым местом в нижней строке панели «Образцы» (он превратится в инструмент «Заливка») и щелкните, чтобы добавить цвет.

(Только Creative Cloud) Выберите «Загрузить образцы» в меню панели. Затем в окне «Загрузить» перейдите к файлу HTML, CSS или SVG, и нажмите кнопку «ОК». Photoshop считает цветовые значения, указанные в документах. Данная функция распознает следующий синтаксис цветов HTML/CSS: #112233, #123, rgb (1, 2, 3), rgba (1, 2, 3, 4), hsb (1, 2, 3) и hsba (1, 2, 3, 4).
Примечание.
Новые цвета сохраняются в файле настроек Photoshop и поэтому не удаляются между сеансами редактирования. Чтобы окончательно сохранить цвет, его нужно сохранить в библиотеке.
- Выполните одно из следующих действий.
Перетащите образец на значок «Удалить» .
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), поместите указатель мыши над образцом (указатель превратится в ножницы) и щелкните.

Библиотеки образцов обеспечивают простой способ доступа к различным наборам цветов. Можно сохранять пользовательские наборы образцов в виде библиотеки для последующего использования. Также можно сохранять образцы в формате, пригодном для совместного использования в других приложениях.
- Выберите в меню панели «Образцы» один из следующих пунктов:
Добавляет библиотеку к текущему набору образцов. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Заменяет текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить». Photoshop позволяет сохранить текущий набор образцов, прежде чем он будет заменен.
Загружает указанную цветовую систему из перечисленных в нижней части меню панели «Образцы». Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
- Выберите «Сохранить образцы» из меню панели «Образцы».
Выберите местоположение библиотеки образцов, введите имя файла и нажмите кнопку «Сохранить».

Библиотеку можно сохранить в любом месте. Однако если поместить файл библиотеки в папку Presets/Swatches папки стилей, используемой по умолчанию, то после перезагрузки приложения эта библиотека появится в нижней части меню панели «Образцы».
- Выберите «Восстановить образцы» из меню панели «Образцы». Можно либо заменить, либо расширить текущий набор цветов библиотекой образцов по умолчанию.
Образцы, созданные в Photoshop, Illustrator и InDesign, можно использовать совместно, сохранив библиотеки образцов в формат для обмена. При одинаковых настройках для цветов в разных приложениях цвета образцов изменяться не будут.
- На панели «Образцы» создайте образцы триадных и плашечных цветов для совместного использования и удалите образцы, не подлежащие совместному использованию.
Примечание.
Следующие типы образцов нельзя совместно использовать в разных приложениях: узоры, градиенты, приводочные образцы из Illustrator или InDesign, ссылки на библиотечный цвет, HSB, XYZ, дуотон, RGB монитора, непрозрачность, плотность краски и веб-цвета RGB из Photoshop.

- Выберите в меню панели «Образцы» команду «Сохранить образцы для обмена» и сохраните библиотеки образцов в местоположении, удобном для доступа.
- Загрузите библиотеку образцов в панель «Образцы» для программ Photoshop, Illustrator или InDesign.
Выбор цветов в Adobe Photoshop
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Скотт Келби (Scott Kelby)
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
Поля выбора основного и фонового цветов в палитре инструментов
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета- Чтобы изменить основной цвет, щелкните в палитре инструментов верхнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок переключения цветов.
- Чтобы восстановить основной и фоновый цвета в значение по умолчанию, щелкните в палитре цветов значок «Цвета по умолчанию».
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
- Выберите инструмент «Пипетка» .
- На панели параметров измените размер образца пипетки, выбрав нужный вариант в меню «Размер образца».

Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Выбор основного цвета с помощью инструмента «Пипетка» - В меню «Образец» выберите один из следующих вариантов:
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
- Выполните одно из следующих действий.
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану.

Примечание.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
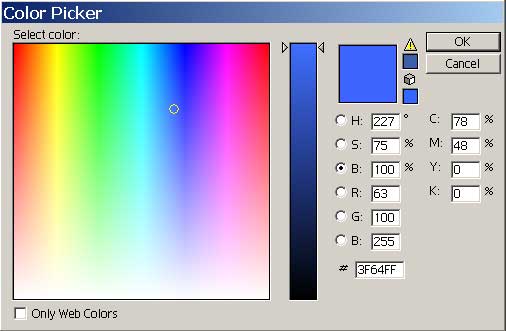
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
Палитра цветов Adobe
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цветаПримечание.
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
- В инструментарии щелкните поле выбора основного или фонового цвета.
- На панели «Цвет» щелкните поле «Выберите основной цвет» или «Выберите фоновый цвет».
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата , выдается предупреждение.
Примечание.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
- В палитре цветов Adobe выберите параметр «H» и введите числовое значение в текстовом поле «H» или выберите цветовой тон при помощи шкалы.
- Настройте насыщенность и яркость, щелкая поле цвета, перемещая круглый маркер или вводя числовые значения в полях «S» и «B».
- Выберите параметр «S» или «B», чтобы отобразить в поле цвета насыщенность или яркость для дальнейшей настройки (необязательно).
Выберите цвет, указав его красный, зеленый и синий компоненты.
- В палитре цветов Adobe введите числовые значения в текстовых полях «R», «G» и «B». Значения компонентов указываются в диапазоне от 0 до 255 (0 означает отсутствие цвета, а 255 — чистый цвет).
- Чтобы визуально выбрать цвет при помощи шкалы и поля цвета, щелкните «R», «G» или «B» и затем выполните настройку.
Выбранный цвет отображается в шкале со значением 0 (отсутствие этого цвета) снизу и значением 255 (максимальный уровень этого цвета) сверху.
 Поле цвета отображает диапазон двух других компонентов: первого по горизонтальной оси, а второго по вертикальной оси.
Поле цвета отображает диапазон двух других компонентов: первого по горизонтальной оси, а второго по вертикальной оси.
При выборе цвета в цветовой модели Lab значение «L» определяет светимость цвета. Значение «A» определяет, в какой степени этот цвет красный или зеленый. Значение «B» определяет, в какой степени этот цвет синий или желтый.
- В палитре цветов Adobe введите значения параметров «L» (от 0 до 100), «A» и «B» (от ‑128 до +127).
- Для настройки цвета можно воспользоваться шкалой или полем цвета (необязательно).
Цвет можно выбрать, указав значение каждого из его компонентов в виде процентных значений голубого, пурпурного, желтого и черного.
- В палитре цветов Adobe введите процентные значения в полях «C», «M», «Y» и «K» или воспользуйтесь шкалой и полем цвета для выбора цвета.
Цвет можно выбрать, указав шестнадцатеричное значение, которое определяет красный (R), зеленый (G) и синий (B) компоненты этого цвета. Три пары чисел выражают значения от 00 (минимальная светимость) до FF (максимальная светимость). Например, значение «000000» означает черный, «FFFFFF» — белый, а «FF0000» — красный цвет.
Три пары чисел выражают значения от 00 (минимальная светимость) до FF (максимальная светимость). Например, значение «000000» означает черный, «FFFFFF» — белый, а «FF0000» — красный цвет.
- В палитре цветов Adobe введите шестнадцатеричное значение в текстовом поле #.
Палитра цветов HUD (heads-up-display, с отображением основной информации) позволяет быстро выбирать цвета при рисовании в окне документа, где цвета изображения предоставляют полезный контекст.
Выбор типа палитры цветов HUD
Выберите команду меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS).
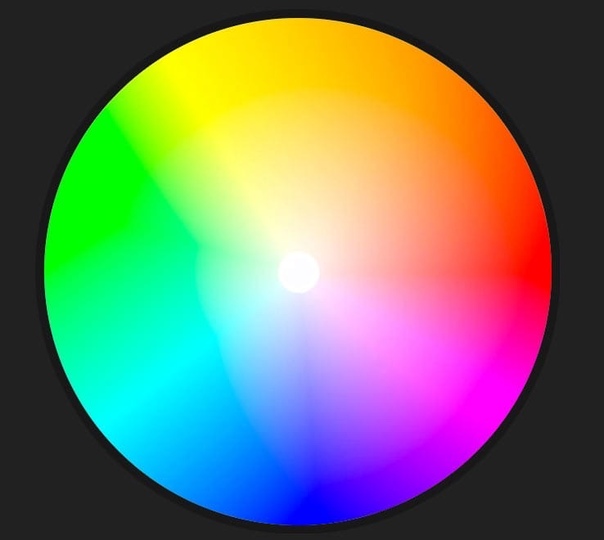
В меню «Палитра цветов HUD» выберите «Полоска цветового тона», чтобы отобразить вертикальную палитру, или «Колесо цветового тона», чтобы отобразить круговую палитру.
Выбор цвета из палитры цветов HUD
Выберите инструмент рисования.
Нажмите правую кнопку мыши, удерживая клавиши «Shift» + «Alt» (Windows), или нажмите клавиши «Control» + «Option» + «Command» (Mac OS).

Нажмите кнопкой мыши в окне документа, чтобы вызвать палитру. Затем перетаскиванием выберите цветовой тон и оттенок.
Примечание.
После нажатия кнопки мыши можно отпустить удерживаемые клавиши. Кратковременно удерживайте клавишу пробела, чтобы сохранить выбранный оттенок при выборе другого тона или наоборот.
Выбор цвета с помощью палитры HUD
A. Затемнение B. ТонПримечание.
Если требуется выбрать цвет, присутствующий на изображении, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) для активации инструмента «Пипетка».
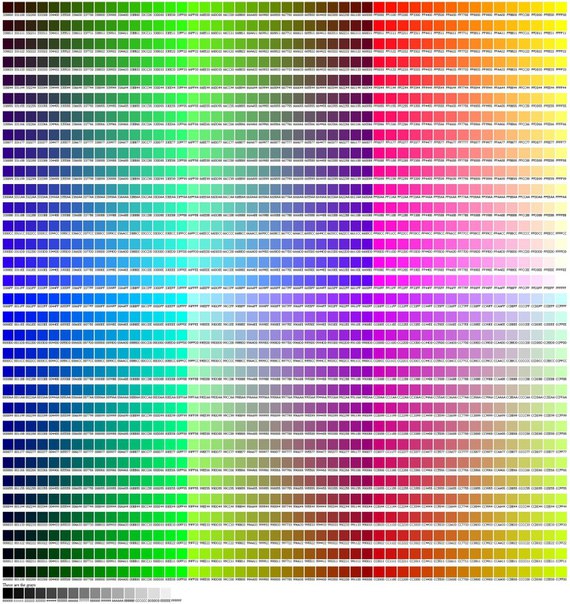
Веб-совместимые цвета — это 216 цветов, которые используются браузерами независимо от платформы. Чтобы отобразить изображение на 8-битном экране, браузер меняет все цвета изображения на веб-совместимые цвета. Эти 216 цветов являются подмножеством 8-битной цветовой палитры Mac OS. Работая только с этими цветами, можно быть уверенным, что подготавливаемая для использования в Интернете иллюстрация не будет подвергнута смешению цветов в системах, отображающих 256 цветов.
- Выберите параметр «Только Web-цвета» в левом нижнем углу палитры цветов Adobe. После этого любой выбранный цвет будет веб-совместимым цветом.
Если выбран не веб-совместимый цвет, то в палитре цветов Adobe рядом с цветовым прямоугольником появляется куб предупреждения .
- Щелкните его, чтобы выбрать ближайший веб-совместимый цвет. (Если куб предупреждения отсутствует, значит выбран веб-совместимый цвет.)
- Перейдите на вкладку панели «Цвет» или выберите меню «Окно» > «Цвет», чтобы отобразить панель цветов.
- Установите параметр для выбора веб-совместимого цвета.
Выберите «Сделать диапазон безопасным для Web» в меню панели «Цвет». После этого любой выбранный цвет будет веб-совместимым цветом.
Выберите «Шкалы Web-цветов» в меню панели «Цвет». По умолчанию при перемещении ползунков шкалы веб-совместимых цветов выполняется их привязка к веб-совместимым цветам, которые обозначаются делениями. Чтобы отменить выбор только веб-совместимых цветов, перемещайте ползунки шкалы с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS).

Если выбран веб-несовместимый цвет, над шкалой цвета в левой части панели «Цвет» появляется куб предупреждения . Щелкните его, чтобы выбрать ближайший веб-совместимый цвет.
Некоторые цвета в цветовых моделях RGB, HSB и Lab не могут быть напечатаны, поскольку выходят за пределы цветового охвата и не имеют эквивалентов в модели CMYK. Если в палитре цветов Adobe или на панели «Цвет» выбран непечатаемый цвет, появляется треугольник предупреждения. Образец под треугольником отображает ближайший эквивалент в модели CMYK.
Примечание.
На панели «Цвет» при работе со шкалами веб-совместимых цветов треугольник предупреждения недоступен.
- Чтобы выбрать ближайший эквивалент в модели CMYK, щелкните треугольник предупреждения в палитре цветов или на панели «Цвет».
Печатаемые цвета определяются текущим рабочим пространством CMYK, установленным в диалоговом окне «Настройки цветов».
Палитра цветов Adobe позволяет выбирать цвета из систем PANTONE MATCHING SYSTEM®, Trumatch® Swatching System™, Focoltone® Colour System, Toyo Color Finder™ 1050, ANPA-Color™, HKS® и DIC Color Guide.
Чтобы гарантировать, что конечные печатные оттиски будут иметь желаемые цвета, проконсультируйтесь в своем печатном или сервисном бюро и выберите цвета по печатным образцам. Чтобы можно было компенсировать обесцвечивание красок и другие повреждения, производители рекомендуют каждый год получать новый каталог образцов.
Примечание.
Photoshop печатает смесевые цвета на формах CMYK (триадный цвет) в каждом режиме изображения, кроме режима «Дуплекс». Чтобы получить настоящие печатные формы смесевых цветов, необходимо создать каналы смесевых цветов.
- Откройте палитру цветов Adobe и щелкните «Библиотеки цветов».
В диалоговом окне «Заказные цвета» отобразится цвет, наиболее близкий к цвету, выбранному в палитре цветов Adobe.
- В поле «Библиотека» выберите необходимую библиотеку цветов. Описания библиотек цветов см. ниже.
- Выберите нужный цвет, введя номер краски или перетаскивая треугольники вдоль полосы прокрутки.
- Щелкните в списке нужный цвет.

Палитра цветов Adobe поддерживает следующие цветовые системы:
Обычно используется в приложениях для подготовки газет. Каталог ANPA-COLOR ROP Newspaper Color Ink Book содержит образцы цветов ANPA.
Обычно используется в печатных проектах на японском языке. За дополнительной информацией обращайтесь в компанию Dainippon Ink & Chemicals, Inc., Токио, Япония.
Состоит из 763 цветов CMYK. Цвета «FOCOLTONE» позволяют избежать проблем допечатного треппинга и регистрации, поскольку отображают наложения, составляющие цвета. Компания Focoltone предлагает каталог образцов со спецификациями триадных и смесевых цветов, диаграммы наложения и справочник по цветам для разметки макетов. За дополнительной информацией обращайтесь в компанию Focoltone International, Ltd., Стаффорд, Великобритания.
Используется в печатных проектах в Европе. У каждого цвета есть указанный эквивалент CMYK. Выбирать можно из HKS E (для рулонной бумаги), HKS K (для глянцевой бумаги), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги). Доступны цветовые эталоны для любого масштаба. Триадные библиотеки и образцы HKS добавлены в меню цветовой системы.
Доступны цветовые эталоны для любого масштаба. Триадные библиотеки и образцы HKS добавлены в меню цветовой системы.
Используется для репродукций с применением смесевых цветов. PANTONE MATCHING SYSTEM может воспроизводить 1114 цветов. Руководства и справочники по цветам PANTONE печатаются на мелованной, немелованной и матовой бумаге, чтобы обеспечить точный рендеринг полученного результата и улучшить машинный контроль. Возможна печать сплошного тона PANTONE в CMYK. Чтобы сравнить сплошной тон PANTONE с ближайшим к нему триадным цветом, воспользуйтесь руководством Смесевой цвет PANTONE в триадный. Под каждым цветом печатаются процентные значения оттенков растра CMYK. За дополнительной информацией обращайтесь в компанию Pantone, Inc., Карлштадт, штат Нью-Джерси, США (www.pantone.com).
Содержит более 1000 цветов на основе красок, наиболее часто используемых для печати в Японии. Библиотека и образцы TOYO Process Color Finder добавлены в меню цветовой системы. Библиотека TOYO Color Finder 1050 содержит отпечатанные образцы цветов Toyo, ее можно приобрести в специализированных магазинах. За дополнительной информацией обращайтесь в компанию Toyo Ink Manufacturing Co., Ltd., Токио, Япония.
За дополнительной информацией обращайтесь в компанию Toyo Ink Manufacturing Co., Ltd., Токио, Япония.
Содержит более чем 2000 доступных, созданных с помощью компьютера цветов и обеспечивает предсказуемое согласование с цветами CMYK. Цвета Trumatch охватывают видимую часть спектра из цветового охвата CMYK равными порциями. Система Trumatch отображает до 40 полутонов и оттенков каждого цветового тона, каждый из которых был изначально создан цветоделением на четыре краски и может воспроизводиться в четырех цветах на электронных фотонаборных автоматах. Кроме того, включены четырехцветные оттенки серого, использующие другие цветовые тона. За дополнительной информацией обращайтесь в компанию Trumatch Inc., Нью-Йорк, США.
Работа с палитрами в Adobe Photoshop
В этой статье речь пойдет о палитрах в программе Photoshop. Зачастую в различных приложениях важную роль играет сам цвет. Тем самым возникает необходимость в подборе правильных цветов для своего проекта. Поэтому работа с палитрами является немало важной задачей для специалиста. Итак, поехали!
Итак, поехали!
Палитра — это интересный инструмент по работе с цветами для вашей работы. Область палитр (1) находится справа рабочей области программы Adobe Photoshop. Как видите на рисунке ниже, палитры представляют специальные мобильные окна, предназначенные для работы над изображением. С помощью них можно изменять параметры непосредственно во время работы. Палитры имеют свои элементы управления. В отличие от обычных диалоговых окон, палитры, оставаясь открытыми позволяют пользователю выполнять любые действия в самом фотошопе.
Отобразить какие-либо палитры на экране можно с помощью меню «Окно«, выбрав тем самым в нем нужную палитру. Также обращаем внимание, что к некоторым палитрам соответствуют горячие клавиши, нажав которую, можно быстро вызвать соответствующую палитру.
Давайте, к примеру, вызовем палитру «Цвет». После этой операции появится рабочая область данной палитры. Чтобы ее скрыть нажимаем на значок (2) и она скроется. Можно заметить, что эта палитра (4) также появилась в окошке (3) (в источнике палитр). Чтобы отобразить палитры из источника палитр, нужно щелкнуть по нужной палитре.
Чтобы отобразить палитры из источника палитр, нужно щелкнуть по нужной палитре.
Палитры можно также располагать в любом месте экрана, перетаскивая их с помощью левой кнопки мыши. Вот я перетащил палитру в свернутом виде. Для того, чтобы ее развернуть, нужно нажать значок стрелочки (5).
Также можно свернуть панель до вида заголовка дважды щелкнув по ней в области (6). Вот сейчас панель свернута до вида заголовка.
Сами панели можно пристыковать в блоки (7), называемыми доками. Для того, чтобы пристыковать панель, нужно просто перетащить ее левой кнопкой мыши в блок.
Также можно закрывать панели с помощью контекстного меню создаваемого правой кнопкой. Здесь можно закрыть группу вкладок или закрыть одну из палитр. Закроем группу вкладок и у нас пропадут все палитры в данном блоке. Для того, чтобы снова их вызвать нужно будет опять нажать Окно и выбрать соответствующую палитру или просто вызвать с помощью горячих клавиш. Группа палитр снова появится в том месте, где она была последний раз в фотошопе.
Еще можно перетаскивать в любое место экрана целую группу палитр. Для этого также берем за заголовок группы и перетаскиваем с помощью мыши. Размер палитр можно регулировать также как и размер окон любой программы Windows. То есть перетаскиванием границ. Если вернуть эту палитру обратно, то она пристыкуется автоматически.
Палитры можно сворачивать до вида значков и пиктограмм с помощью стрелки (8). Чтобы развернуть обратно, нужно снова щелкнуть по этой стрелочке.
Для того, чтобы совсем срыть палитры нужно нажать клавишу Tab. У нас скроются все палитры, в том числе и панель инструментов. Останется только рабочая область. С помощью нее можно просматривать изображения на весь экран в крупном масштабе и лучше видеть, какие мы выполняем изменения. Для того чтобы снова отобразить палитры нажимаем снова клавишу Tab. Палитры снова появятся.
Теперь подведем итоги. Для того, чтобы вызвать любую палитру, нужно воспользоваться меню «Окно» либо клавишей (если она назначена для палитры). Для того, чтобы закрыть палитры, можно сделать это с помощью контекстного меню данной палитры. Также палитры можно перемещать, группировать произвольным образом и изменять их размер. Все это позволяет гибко настраивать рабочую среду программы под наши нужды. То есть, если вам не нужна какая-нибудь палитра, просто смело ее закрываете. Вызвать ее вы сможете в любое время, когда она понадобиться. Это высвобождает место для работы над изображением. На этом знакомство с палитрами в программе Photoshop закончено. В общем, изучайте и внедряйте!
Для того, чтобы закрыть палитры, можно сделать это с помощью контекстного меню данной палитры. Также палитры можно перемещать, группировать произвольным образом и изменять их размер. Все это позволяет гибко настраивать рабочую среду программы под наши нужды. То есть, если вам не нужна какая-нибудь палитра, просто смело ее закрываете. Вызвать ее вы сможете в любое время, когда она понадобиться. Это высвобождает место для работы над изображением. На этом знакомство с палитрами в программе Photoshop закончено. В общем, изучайте и внедряйте!
Сказать спасибо кнопками ниже:
Рекомендую почитать похожие записи:
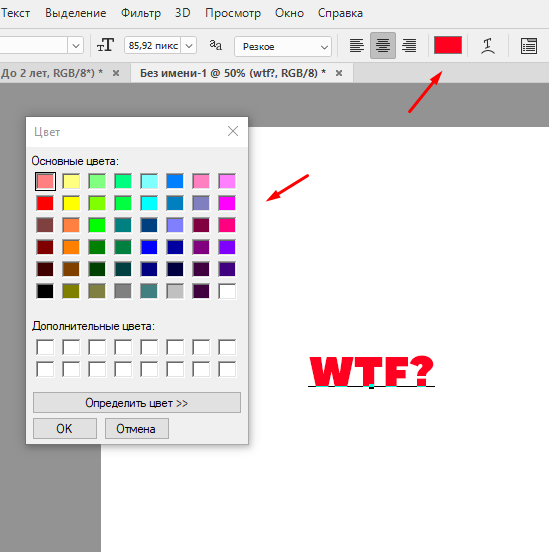
Выбор цвета в палитре Photoshop
По причине того, что в следующем разделе рассмотрен материал оптимизации изображений для сети Интернет, в этом разделе хотелось бы обратить ваше внима-
ние на выбор цвета в палитре цветов, окно которой вызывается щелчком по образцу цвета на панели инструментов (рис. 2.7).
Щелчок по любому образцу цвета на панели инструментов
вызывает палитру цветов. Верхний образец устанавливает основной цвет, нижний определяет цвет фона.
Верхний образец устанавливает основной цвет, нижний определяет цвет фона.
Рис. 2.7. Вызов диалогового окна Палитра цветов
При выборе цвета в палитре помимо отображения образцов старого и нового цвета, могут возникнуть две подсказки:
❒ Первая обозначается треугольником с восклицательным знаком внутри , которая предупреждает о том, что выбранный цвет не является годным для печати, т. к не входит в цветовой охват CMYK. Ниже под знаком предлагается образец цвета, которым можно заменить выбранный цвет, щелчок по нему производит замену.
❒ Вторая обозначается кубиком , предупреждая о том, что выбранный цвет не является Web-цветом и при отображении браузером будет заменен на цвет, указанный ниже.
Например, на рис. 2.7 выбран светло-сиреневый цвет, который плох как для печати, так и для Web-страниц. Предлагается заменить его для печати на более темный оттенок, а для Интернет на более светлый.
Если вы готовите изображение для размещения на Web-странице, не забывайте устанавливать флажок Только Web-цвета (Only Web Colors), расположенный
в нижней части диалогового окна. Тогда при выборе цвета вы не выйдете за пределы 256 индексированных цветов. В этом случае также удобно вводить код цвета в шестнадцатеричном представлении, текстовое поле находится в нижней части диалогового окна палитры (рис. 2.8).
Тогда при выборе цвета вы не выйдете за пределы 256 индексированных цветов. В этом случае также удобно вводить код цвета в шестнадцатеричном представлении, текстовое поле находится в нижней части диалогового окна палитры (рис. 2.8).
Палитра цветов Photoshop также предоставляет осуществить выбор цвета по специальным каталогам производителя. Для этого необходимо нажать кнопку Библиотеки цветов (Colors Libraries). В результате чего окно палитры сменится на диалоговое окно, представленное на рис. 2.8. Из списка Библиотека (Book) выбирается имя каталога, указывается цвет из шкалы цветов и, наконец, требуемый оттенок цвета. Для возврата к палитре необходимо нажать кнопку Палитра (Picker).
Перечень оттенков выбранного цвета
Палитра цветов указанного каталога
Рис. 2.8. Диалоговое окно Библиотеки цветов
Работа с Web-цветами используется Web-дизайнерами для подготовки изображений к размещению в сети Интернет. Без диалогового окна Библиотеки цветов (Colors Libraries) дизайнеру для подготовки изображения к печати в типографии не обойтись.
В данной книге мы будем готовить изображения для печати на фотопринтере,
поэтому для работы нам будет достаточно только палитры цветов со снятым флажком Только Web-цвета (Only Web Colors). Все цвета в данной книге будут указаны в модели RGB, поэтому цифровые значения трех составляющих цвета необходимо вводить в соответствующие поля палитры (см. рис. 2.7). И еще, при выборе цвета не пренебрегайте подсказкой с восклицательным знаком в треугольнике , потому что принтер использует модель CMYK, а не RGB, как ваш монитор. Поэтому распечатанное изображение может оказаться немного темнее того, что вы видите на мониторе, если не заменять цвета на образец подсказки. На самом деле перед печатью готового изображения лучше его предварительно немного осветлить, например, используя диалоговое окно Уровни (Levels) или Яркость/Контрастность (Brightness/Contrast). Теоретический материал по работе с этими окнами был изложен в разд. 1.5.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
— СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD
    Использование Photoshop CS4 |
Цвет / Выбор цветовВ палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Пользователи Photoshop Extended могут обращаться к палитре HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR. Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab.
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться другой палитрой цветов, указав ее в параметрах настройки. Например, можно воспользоваться встроенной палитрой цветов операционной системы или палитрой цветов сторонней разработки. Отображение окна «Палитра цветов»
|
Как сделать палитру в фотошопе, как добавить
Данная статья посвящена тому, как получить набор образцов цветовых оттенков с определённого изображения для создания собственной коллекции необходимой цветовой гаммы. Учитывая, что многим пользователям Photoshop приходится работать с различными заказчиками и каждый из них предпочитает определённое оформление в конкретных цветовых оттенках, потому эта статья поможет сделать собственный набор цветов довольно легко и быстро.
Учитывая, что многим пользователям Photoshop приходится работать с различными заказчиками и каждый из них предпочитает определённое оформление в конкретных цветовых оттенках, потому эта статья поможет сделать собственный набор цветов довольно легко и быстро.
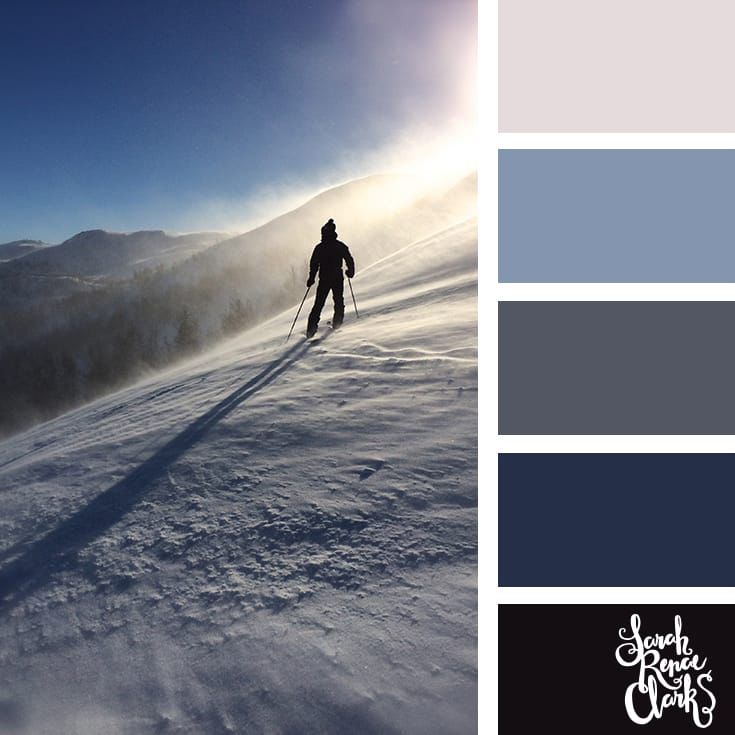
Пример картинки для будущей палитры цветов
Ничто так гармонично не может сочетать цвета, как природа. В любую пору года разнообразные пейзажи полны самых неповторимых оттенков, которые не каждому человеку удастся передать. Потому для создания собственной палитры цветов можно использовать обыкновенную фотографию с пейзажем и с неё брать цветовые образцы. Также в данном уроке будет предоставлена пошаговая инструкция, каким образом можно восстановить стандартный набор цветов, установленных по умолчанию, и как можно применять созданную палитру с заранее выбранными оттенками.
10 шагов к созданию собственного комплекта с необходимыми цветовыми тонами
Прежде всего необходимо определиться с фотографией, откуда необходимо взять оттенки, и затем запустить программу Photoshop.
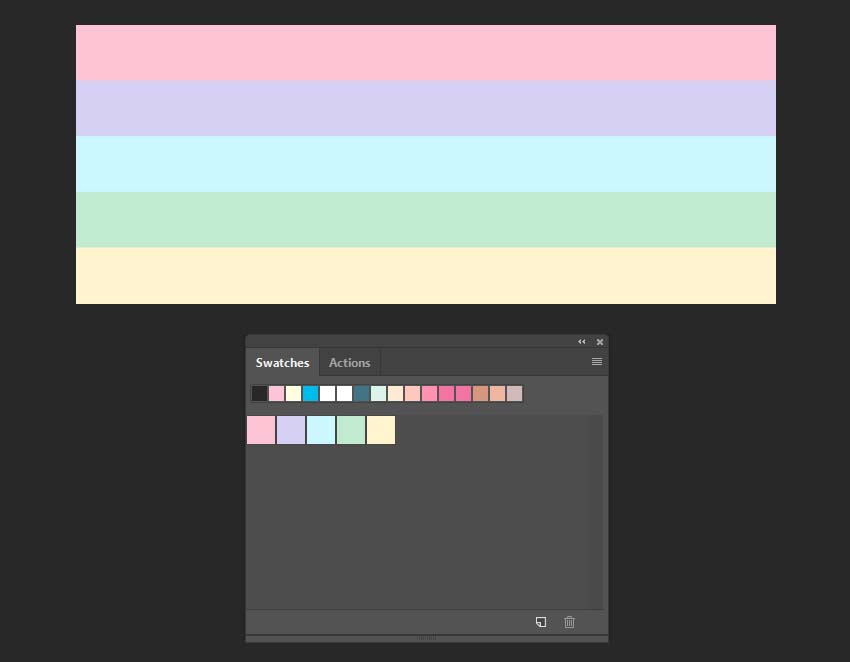
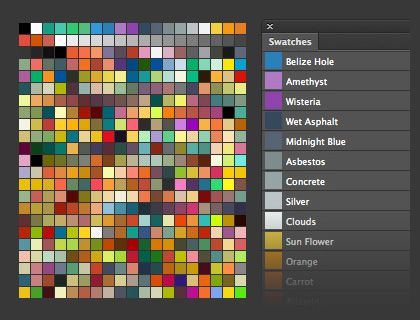
Панель «Образцы»
Представленный стандартный набор с цветами на панели «Образцы» необходимо очистить, чтобы была возможность без проблем создать собственную палитру. Однако нет повода для сомнения, поскольку удаляемый набор можно легко вернуть обратно. Интересующая нас область с образцами располагается рядом с панелями «Цвет» и «Стили».
Чтобы удалить набор, с каждым образцом придётся работать отдельно, в программе нет такой функции как «очистить все образцы». Поэтому для удаления одного цвета необходимо нажать кнопку Alt (Win) или Option (Mac) и при наведённом на него курсоре мыши удаляем его простым кликом. Всего образцов 122, столько же раз придётся кликнуть. В конечном итоге после проделанной операции панель должна остаться пустой.
Стандартная палитра цветов
Инструмент «Пипетка»
Для начала загрузим заранее выбранное изображение, откуда решили взять цветовые оттенки. Далее снова возвращаемся к рабочей панели и выбираем инструмент «Пипетка». Существует более быстрый способ перехода к данному элементу: достаточно нажать клавишу I.
Первый цветовой образец, полученный с изображения
Как только выбрали пипетку, перемещаем курсор мыши на тот элемент изображения, с которого необходим цветовой образец, и кликаем по данной области. Выбранный цвет отображается на панели инструментов, потому можно точно увидеть, какой оттенок получен, и он будет считаться основным.
Следует отметить, что для упрощения процедуры выбора цветов можно зажать левую кнопку мыши и плавно перемещать курсор по области изображения. При наведении курсора все цвета в отдельности можно увидеть на панели инструментов, что даёт возможность более близко просмотреть цветовой оттенок, прежде чем выбрать нужный. Как только найдётся необходимый цвет, отпускаем кнопку мыши.
Выбор необходимого цвета для палитры с помощью пипетки
Добавление цвета на панель «Образцы»
На данном этапе, получив первый цветовой образец, его необходимо поместить на панель «Образцы». Для этого перемещаем курсор на пустую область внутри панели с будущими оттенками, в результате чего он примет вид ведёрка с краской, а при клике выбранный ранее цвет преобразуется в образец. После данной операции программа выдаст диалоговое окно, где необходимо будет вписать название получаемому цвету. В принципе, название можно и не вписывать, поскольку программа сама устанавливает их по умолчанию. После того, как дали название цвету, он сразу же появляется на панели «Образцы».
После данной операции программа выдаст диалоговое окно, где необходимо будет вписать название получаемому цвету. В принципе, название можно и не вписывать, поскольку программа сама устанавливает их по умолчанию. После того, как дали название цвету, он сразу же появляется на панели «Образцы».
Создаём набор с цветовыми оттенками
Чтобы собрать полную палитру необходимых цветов, следует проделать несколько раз пару предыдущих шагов:
Выбираем нужный цвет и кликаем по пустой области на панели с образцами;
Сохраняем цвет в качестве образца, при надобности присваивая ему имя.
Количество сохранённых образцов может быть неограниченным, всё зависит от желания. В конечном итоге после проделанных действий на панели с образцами соберётся набор с необходимыми цветовыми оттенками.
Готовая новая палитра
Сохранение образцов в отдельном наборе
Как только добавили необходимые цвета, полученный набор нужно сохранить, чтобы можно было в дальнейшем его использовать. Для этого нажимаем кнопку в правом верхнем углу, располагаемую на панели образцов, чтобы перейти в контекстное меню, где из представленного списка команд следует выбрать пункт «Сохранить образцы». При сохранении понадобится дать название набору. После проделанных действий набор сохранится в той же папке, где и другие созданные по умолчанию, что значительно облегчает поиск набора в случае надобности.
Для этого нажимаем кнопку в правом верхнем углу, располагаемую на панели образцов, чтобы перейти в контекстное меню, где из представленного списка команд следует выбрать пункт «Сохранить образцы». При сохранении понадобится дать название набору. После проделанных действий набор сохранится в той же папке, где и другие созданные по умолчанию, что значительно облегчает поиск набора в случае надобности.
Восстановление цветовых образцов, заданных по умолчанию
В том случае если необходимо вернуть стандартную палитру цветовых оттенков после того, как очистили все цвета, снова возвращаемся к контекстному меню панели с образцами и выбираем команду «Восстановить образцы». В появившемся диалоговом окне программа задаст вопрос о замене текущего набора на стандартный. Здесь можно как заменить цветовые оттенки, так и просто добавить к текущим образцам, не удаляя их. Таким несложным методом можно восстановить стандартный набор с цветовыми образцами.
Загрузка набора цветовых оттенков
Возвращаемся к созданному комплекту образцов, чтобы посмотреть, как применять заданные цвета. Для этого необходимо снова обратиться к меню панели «Образцы». В его нижней части расположен список наборов с образцами, их также можно использовать, поскольку они изначально заложены в программе. Поскольку все создаваемые новые наборы сохраняются в том же месте, где и стандартные образцы, созданный ранее комплект с оттенками можно легко найти в данном списке. Все наборы в программе размещены в алфавитном порядке, что значительно упрощает поиск. После этого снова выскочит диалоговое окно с вопросом о замене существующих образцов на новые. В данном случае нажимаем кнопку с командой «Заменить». Выбранная цветовая палитра тут же загрузится на рабочую панель, цветовые образцы можно использовать.
Для этого необходимо снова обратиться к меню панели «Образцы». В его нижней части расположен список наборов с образцами, их также можно использовать, поскольку они изначально заложены в программе. Поскольку все создаваемые новые наборы сохраняются в том же месте, где и стандартные образцы, созданный ранее комплект с оттенками можно легко найти в данном списке. Все наборы в программе размещены в алфавитном порядке, что значительно упрощает поиск. После этого снова выскочит диалоговое окно с вопросом о замене существующих образцов на новые. В данном случае нажимаем кнопку с командой «Заменить». Выбранная цветовая палитра тут же загрузится на рабочую панель, цветовые образцы можно использовать.
Палитры и образцы цветов
Выбор основного цвета на панели «Образцы»
Главным положительным моментом в использовании цветовых образцов является то, что нет необходимости время от времени обращаться к палитре цветов, заданной программой, чтобы найти нужный цвет. Ведь все они отображаются на панели с образцами, благодаря чему очень удобно найти необходимый цвет. Для выбора конкретного оттенка достаточно навести на него курсор мыши, который сразу же приобретет вид пипетки, и кликнуть левой кнопкой. Нужный цвет выбран. На области с инструментами отобразится иконка с основным цветом.
Для выбора конкретного оттенка достаточно навести на него курсор мыши, который сразу же приобретет вид пипетки, и кликнуть левой кнопкой. Нужный цвет выбран. На области с инструментами отобразится иконка с основным цветом.
Задаём фон
Чтобы задать фон, необходимо определиться с цветом. Затем нажимаем и удерживаем клавишу Ctrl (Win) или Command (Mac) и кликаем на нужный цвет на панели. В результате вся рабочая область программы приобретёт фон. Далее все выбранные цвета из собственного набора можно использовать по своему усмотрению, всё зависит от фантазии. Воспользовавшись инструментами Photoshop, можно оформлять плакаты в определённой цветовой гамме.
Таким образом, данная статья позволяет создавать собственный набор с необходимыми цветовыми оттенками в программе Photoshop. Если следовать представленной пошаговой инструкции, данная операция не займёт слишком много времени.
Макет изделия с использованием ранее созданной пользовательской палитры цветов
Оцените статью: Поделитесь с друзьями!понятие, как их открыть/закрыть и использовать
Еще раз посмотрите на интерфейс фотошопа и обратите внимание на правую часть окна программы. Она называется Область палитр фотошопа. Вообще в разных источниках ее называют по-разному, например, панели фотошопа, область окон и тому подобное. Мы же с вами условимся, что будем называть ее именно палитры фотошопа. Запомните это, ибо на протяжении всех уроков будем миллион раз к ней обращаться.
Она называется Область палитр фотошопа. Вообще в разных источниках ее называют по-разному, например, панели фотошопа, область окон и тому подобное. Мы же с вами условимся, что будем называть ее именно палитры фотошопа. Запомните это, ибо на протяжении всех уроков будем миллион раз к ней обращаться.
На самом деле все они отличаются друг от друга по своему содержанию и задачам. Но если все-таки постараться приравнять их к общему знаменателю, то можно сказать так — это окна, которые содержат в себе элементы управления или настройки инструментов фотошопа, либо представляют из себя отдельные инструменты и неотъемлемые части фотошопа в целом.
Сложно. Но будет проще, если рассмотреть примеры.
Пример №1. Как вы уже знаете, в фотошопе есть Панель инструментов, которая содержит в себе быстрый доступ ко всем основным инструментам программы. Среди них есть инструмент «Текст». Если перейти на урок по знакомству с Текстом, то вы увидите, что у этого инструмента есть своя палитра, которая содержит множество настроек, существенно увеличивающие ваши возможности работы с текстом.
Если перейти на урок по знакомству с Текстом, то вы увидите, что у этого инструмента есть своя палитра, которая содержит множество настроек, существенно увеличивающие ваши возможности работы с текстом.
Следует отметить, что далеко не у каждого инструмента имеется своя палитра. В большинстве случаев для настроек достаточно того, что имеется на Панели параметров.
Пример №2. Есть такие палитры, которые можно назвать инструментом. Сюда можно отнести, к примеру, палитру с корректирующими слоями. На панели инструментов нет кнопки выбрать корректирующий слой, а на палитре есть, причем для каждого вида коррекции своя кнопка, запускающая свой набор регулировок. В эту же группу можно добавить Навигатор, Гистограмму, Инфо и некоторые другие.
Сразу оговорюсь, что это лично мое мнение, моя интерпретация программы фотошоп.
Пример №3. Что касается неотъемлемой части фотошопа, то сюда бы я отнес такие палитры как Слои, История, Каналы и некоторые другие. Инструментом их не назвать, потому что, если представить, что в фотошопе вдруг не стало, к примеру, слоев, то программа сразу станет мертвой — она не сможет ничего делать. Слои — это фундамент, на котором строился фотошоп. Именно поэтому такие палитры являются основополагающими.
Инструментом их не назвать, потому что, если представить, что в фотошопе вдруг не стало, к примеру, слоев, то программа сразу станет мертвой — она не сможет ничего делать. Слои — это фундамент, на котором строился фотошоп. Именно поэтому такие палитры являются основополагающими.
Программа фотошоп предусматривает три зоны, в которых размещаются палитры. Таким образом, одновременно активными могут быть максимум три. Но есть исключение — имеется еще зона сбоку от основной области, в которой также можно открыть палитру. Но, как правило, постоянно открытой она не может быть, поскольку закрывает собой рабочее пространство и мешает работать с изображением.
Для чего это нужно?А для того, что, я еще раз повторю, палитры всегда участвуют в процессе работы над изображением, поэтому их должно быть открыто как можно больше. Более того, если вы обратили внимание, то в каждой зоне есть возможность создавать вкладки для быстрого доступа к другим палитрам.
Как открыть/закрыть палитры в фотошопе
Если нажать на команду «Окно» на панели управления, то можно будет увидеть весь список доступных палитр. Активные отмечены галочкой. Чтобы открыть нужную — достаточно просто кликнуть и поставить галочку, либо нажмите еще раз, чтобы снять галочку.
Другой способ закрыть — нажать правой кнопкой мыши по вкладке с названием палитры и выбрать команду «Закрыть».
Как управлять палитрами
Помимо того, что они размещены в вышеназванных зонах, также их можно свободно переместить в любое место программы. Для этого кликните по ней в верхней темной части, и не отпуская кнопки мыши перетащите в желаемое место.
Двойной щелчок по темной части сворачивает палитру. Обратно вернуть можно таким же образом. У зон есть границы. Эти границы резиновые, а это значит, что их можно двигать вверх-вниз, влево-вправо. Для этого наведите указатель мыши к границам, когда указатель примет форму стрелочки, начинайте двигать.
Чтобы свернуть их до миниатюрных кнопок — щелкните мышкой по крошечной двойной стрелке в ее правом верхнем углу (чтобы развернуть — щелкните на нее еще один раз).
Обратите внимание на кнопочку в верхнем правом углу. Она открывает меню. Это меню уникальное для каждой палитры и содержит множество команд и настроек.
После всех манипуляций, вы получили удобное для себя рабочее пространство!
Чтобы в будущем не настраивать их заново — можно сохранить настройки в качестве рабочей среды. Для этого на панели рабочей среды выберите команду «Новая рабочая среда». После этого, достаточно будет выбрать ее из списка, чтобы загрузить в фотошоп всю организацию рабочего пространства программы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как создать собственную цветовую палитру в Adobe Photoshop • Оки Доки
Adobe Photoshop — невероятно универсальная программа. Будь то текстуры, градиенты или кисти, кажется, нет конца тому, как вы можете адаптировать эту программу под свои нужды.
Будь то текстуры, градиенты или кисти, кажется, нет конца тому, как вы можете адаптировать эту программу под свои нужды.
Однако, когда дело доходит до окрашивания ваших изображений, что если вам не нравятся образцы цветов по умолчанию в Adobe Photoshop? Имея это в виду, вот как создать собственную цветовую палитру в Photoshop.
Шаг 1: найди свое цветное вдохновение
Первое, что вы хотите сделать, это открыть изображение, из которого вы можете черпать «вдохновение цвета».
В этом уроке я собираюсь использовать созданный нами файл для другого урока, объясняющего, как использовать режим наложения в Photoshop.
Как использовать режим наложения в Photoshop
Как использовать режим наложения в Photoshop
Режим наложения фотошопа может быть пугающим. Вот основы режима смешивания в Adobe Photoshop, чтобы вы начали.
Прочитайте больше
,
После того, как вы откроете свой файл, вы увидите экран, похожий на тот, который у меня есть сейчас. Ваше изображение будет в центре вашего рабочего пространства, а цветовая палитра по умолчанию будет вдоль правой стороны.
Ваше изображение будет в центре вашего рабочего пространства, а цветовая палитра по умолчанию будет вдоль правой стороны.
Шаг 2: узнайте о своей панели образцов цвета
Место, где мы сосредоточим наши усилия, — это Панель образцов цвета, расположенный в верхнем правом углу вашего рабочего пространства.
Так будут выглядеть образцы цветов по умолчанию, если вы оставите их без изменений — группу квадратов, расположенных в сетке.
В верхней строке вы увидите ряд, казалось бы, случайных цветов. Это цвета, которые я недавно пробовал с помощью инструмента «Пипетка» в собственной версии Photoshop. Фотошоп помещает их туда, чтобы я мог быстро вытащить их снова, если мне нужно.
Под этими образцами находится прямоугольная сетка. Эта сетка содержит цветовую палитру Photoshop по умолчанию.
Эта сетка хороша сама по себе, но, как уже упоминалось, мы создаем собственную цветовую палитру, поэтому она нам не понадобится. Давайте избавимся от этих образцов.
Шаг 3: Удалить старые образцы цвета
Чтобы удалить эти образцы цветов, нажмите значок выпадающего меню в верхнем правом углу Swatches панель. Мы выделили его красным для этого урока.
Далее появится гигантское меню. Это меню предоставит вам список всех действий, которые вы можете выполнить с помощью панели «Образцы».
Это также даст вам список цветов по умолчанию, доступных для вас в Photoshop. Нажмите на Менеджер пресетов,
Как только вы нажмете на Менеджер пресетовпоявится новое всплывающее окно. В этом окне вы можете контролировать образцы цветов, которые в данный момент активны в вашем Swatches панель.
Вы также можете:
- Загрузите больше цветов, чтобы увеличить цветовую палитру.
- Удалить цвета.
- Переставь цветовую сетку.
- Переименуйте цвета, которые у вас уже есть.
- Создайте новый набор цветов.
Чтобы удалить эти цвета по умолчанию, щелчок левой кнопкой мыши на первом цвете.
затем левый клик + сдвиг на последнем цвете, чтобы выделить всю палитру. Вы узнаете, что это выделено голубыми контурами вокруг квадратов.
Далее нажмите удалятьзатем нажмите Готово,
Не беспокойтесь, что это навсегда изменит вашу цветовую палитру по умолчанию. В Photoshop уже сохранен шаблон, поэтому вы можете вызвать его позже.
Шаг 4: Используйте инструмент «Пипетка»
Теперь, когда вы избавились от своих стандартных цветов, вы готовы создавать новые.
Чтобы выбрать отдельные цвета для вашей пользовательской цветовой палитры, активируйте Пипетка, найденный в левой панели инструментов.
Далее — в верхнем левом углу, где вы видите выпадающее меню с надписью Образец— нажмите и выберите Все слои,
это Все слои Параметр означает, что вы выбираете все слои в файле так, как они отображаются на «готовом» изображении, а не как цвета выглядят, когда они находятся на отдельных слоях.
Это сделает процесс выбора ваших цветов намного быстрее.
Шаг 5. Создайте новый образец цвета
После того, как у вас есть глазная пипетка инструмент и Все слои выбрав, нажмите на свою страницу, где вы хотите попробовать новый цвет.
Вы увидите цветовое колесо, всплывающее вокруг цвета, который вы выбираете. В верхней части колеса вы увидите цвет, который вы сейчас отбираете — в моем случае, ярко-розовый. Внизу будет цвет, который вы предварительно выбрали с помощью инструмента «Пипетка». Для меня этот цвет был красным.
Как только у вас есть цвет, переместите инструмент «Пипетка» поверх пустого Swatches панель. Вы заметите, что курсор переключается с глазная пипетка значок для Ведро краски,
Как только значок переключится, щелкните левой кнопкой мыши на пустой Swatches панель. Фотошоп немедленно поместит ваш новый цвет в окно.
После того как вы уроните образец, появится окно Имя образца цвета появится. Здесь вы назовете свой новый образец и сможете сохранить его в своей библиотеке. Как только вы назовете его, нажмите Хорошо,
Если вы нажали опцию, чтобы сохранить этот цвет в вашей библиотеке, вы можете увидеть Библиотеки панель откроется и простирается над панелью «Образцы», особенно если вы впервые выполнили этот шаг.
Мы не собираемся изучать библиотеки в этом руководстве. Чтобы избавиться от него, просто нажмите на кнопку с надписью Библиотеки, Панель рухнет, и вы сможете продолжать работать с образцами.
Шаг 6. Завершите создание образцов цвета
После того, как вы закончите Шаг 5повторяйте этот шаг снова и снова, пока у вас не будет столько цветов, сколько вам нужно для вашей пользовательской цветовой палитры.
Каждый раз, когда вы добавляете новый цвет, он будет отображаться на панели «Образцы».
Когда у вас есть все необходимые цвета, щелкните раскрывающееся меню «Образцы», затем нажмите Менеджер пресетов,
Как мы делали, когда впервые открывали Менеджер пресетов, вы увидите варианты нагрузка, Сохранить набор, переименовывать, а также удалять,
Однако вместо удаления цветов мы собираемся переставить их по оттенку.
Чтобы изменить порядок образцов, нажмите на цвет, чтобы он выделился. Затем нажмите и перетащите цвет туда, где вы хотите, чтобы он появился. Вы будете знать, где вы перетащили этот цвет по синей линии, которая появляется, когда вы перетаскиваете его через образцы.
Расстановка цветов, подобная этой, позволяет увидеть, пробовали ли вы один и тот же цвет дважды.
В этом случае я дважды пробовал один и тот же цвет. Чтобы удалить этот дополнительный образец цвета, щелкните его, чтобы он был выделен синим цветом. Затем нажмите удалять,
После того, как ваша цветовая палитра настроена на ваше удовлетворение, нажмите Готово, Фотошоп выйдет из Менеджера пресетов.
Шаг 7: сохраните свою цветовую палитру
Когда вы выйдете из Preset Manager, вы можете проверить, как ваши цвета выглядят на панели Swatches.
Если вы довольны тем, что имеете, самое время сэкономить.
Чтобы сохранить эти образцы в виде пользовательской цветовой палитры, щелкните раскрывающееся меню «Образцы», затем нажмите Сохранить образцы,
Сохранить как появится диалоговое окно, и оттуда вы сможете назвать свою цветовую палитру. Дайте ему осмысленное имя, которое легко запомнить.
Шаг 8. Сброс образцов к исходному состоянию
Допустим, вы больше не хотите использовать эту пользовательскую цветовую палитру и хотите вернуться к настройкам по умолчанию.
Для этого нажмите на выпадающее меню Swatches. Затем нажмите Сбросить образцы,
Когда Photoshop предложит вам заменить текущие цвета, нажмите Хорошо,
Важно, чтобы вы не нажимали присоединять Вот. Если вы это сделаете, он просто добавит цвета по умолчанию в вашу пользовательскую цветовую палитру вместо их замены.
Шаг 9: перезагрузите ваши пользовательские образцы цветов
Теперь, когда у вас активна цветовая палитра по умолчанию, как вы снова находите свои пользовательские образцы? Как вы переключаетесь обратно?
Опять же, процесс прост.
Просто иди к Swatches выберите раскрывающееся меню «Образцы», затем нажмите Заменить образцы,
Внутри вашего Образцы цветов папку, вы найдете файл для цветовой палитры, которую вы хотите использовать. Выберите нужный файл, нажмите открытои он загрузит.
И это все! Вы сделали
Другие способы настройки фотошопа
Теперь, когда вы узнали, как создать собственную цветовую палитру в Photoshop, вы можете эффективно использовать этот навык при разработке следующего изображения.
Вы ищете другие способы настройки программы? Тогда ознакомьтесь с нашим руководством, в котором подробно рассказывается, как создавать собственные кисти с помощью Photoshop.
Руководство для начинающих по созданию пользовательских кистей в Photoshop
Руководство для начинающих по созданию пользовательских кистей в Photoshop
Кисти Adobe Photoshop — это удобный способ повысить интерес к вашим дизайнам, и, как вы можете создавать свои собственные шаблоны, вы так же легко можете создавать и создавать свои собственные кисти.
Прочитайте больше
,
Узнайте больше о: Adobe Photoshop, цветовые схемы, редактор изображений, учебник по Photoshop.
6 причин купить камеру на 360 градусов
ADOBE PHOTOSHOP-Учебник по ADOBE PHOTOSHOP 6.0.
Палитра SwatchesВ палитре Swatches (Образцы) можно сохранить любой цвет, а потом в нужный момент извлечь его и сделать рабочим или фоновым.
1. Откройте палитру Swatches (Образцы) командой Show Swatches (Показать образцы) меню Window (Окно).
2. Палитра содержит набор образцов цветов, предлагаемый разработчиками по умолчанию (рис. 2.35). Поместите курсор мыши над любым образцом цвета, и он примет вид пипетки. Рядом с ним появится всплывающая подсказка с именем, которое присвоено данному цвету.
3. Щелкните мышью на образце цвета. Выбранный цвет стал текущим рабочим цветом, о чем свидетельствует образец на панели инструментов.
4. Щелкните мышью на другом образце цвета, удерживая при этом клавишу Alt. Выбранный цвет стал текущим фоновым цветом
Рис. 2.35. Палитра Swatches
В палитру Swatches (Образцы) можно поместить любой цвет: либо взятый на изображении, либо синтезированный в палитре Color (Синтез). Так или иначе, для сохранения в палитре Swatches (Образцы) этот цвет должен быть текущим рабочим цветом.
1. В палитре Color (Синтез) создайте произвольный цвет.
2. Поместите курсор мыши на свободном от образцов пространстве палитры Swatches (Образцы). Курсор при этом должен принять вид ведра с краской, как у инструмента Paint Bucket (Заливка).3. Щелкните мышью, и перед вами появится диалоговое окно Color Swatch Name (Имя образца цвета). В нем будет находиться единственная строка ввода, где надо указать имя для созданного цвета. Если этого не сделать и просто закрыть окно кнопкой ОК, то новый образец получит имя Swatch 1, следующий созданный цвет— Swatch 2, и т.д. Если вас это устраивает, делайте щелчок мышью в палитре Swatches(Образцы) при нажатой клавише Alt. В таком случае диалоговое окно Color Swatch Name (Имя образца цвета) даже не появится.
4. Создайте в палитре Color (Синтез) еще один цвет.
5. Щелкните на только что созданном образце в палитре Swatches (Образцы) удерживая клавишу Shift. Новый цвет заменит цвет созданного прежде образца.
6. Сделайте то же самое, что в п. 5, но с клавишей Ctrl. Образец будет удален.
Палитра Swatches (Образцы) окажет вам большую помощь во всех проектах, в которых требуется четкое цветовое решение. Для разных проектов и изображений могут понадобиться различные наборы сохраненных цветов. Photoshop предоставляет вам эту возможность. Чтобы сохранить набор образцов на диске, выберите команду Save Swatches (Сохранить образцы) из меню палитры. В открывшемся стандартном диалоговом окне введите имя файла. Команда Load Swatches (Загрузить образцы) загружает в палитру предварительно сохраненные образцы из файла, которые дополняют имеющийся набор. Если вам потребуется заменить существующие образцы на загруженные из файла, выберите в меню палитры команду Replace Swatches(Заменить образцы).
Особо отметим возможность загрузки в палитру Swatches (Образцы) плашечных цветов из стандартных библиотек. На этапе подбора цвета загрузка каталога в палитру сэкономит много времени. Имена стандартных каталогов приведены в меню палитры. Чтобы загрузить каталог, просто выберите его имя в меню. После этого Photoshop выдаст запрос о том, заменить существующие образцы в палитре или дополнить их образцами из каталога.
Совет.Все цвета в каталогах имеют собственные имена. Это имя вам надо будет сообщить в типографии, чтобы те смогли найти или смешать нужную краску. Чтобы в палитре Swatches (Образцы) появились имена образцов цвета, выберите команду Small List (Маленький список) из меню палитры.
Как создать собственную цветовую палитру в Adobe Photoshop
Adobe Photoshop — невероятно универсальная программа. Будь то текстуры, градиенты или кисти, кажется, нет конца тому, как вы можете адаптировать эту программу под свои нужды.
Однако, когда дело доходит до окрашивания ваших изображений, что если вам не нравятся образцы цветов по умолчанию в Adobe Photoshop? Имея это в виду, вот как создать собственную цветовую палитру в Photoshop.
Шаг 1: найди свое цветное вдохновение
Первое, что вам нужно сделать, это открыть изображение, из которого вы можете черпать «вдохновение цвета».
В этом уроке я собираюсь использовать файл, который мы создали для другого урока, объясняющего, как использовать режим наложения в Photoshop. режим наложения в Photoshop. режим наложения в Photoshop. Режим наложения в Photoshop
После того, как вы откроете свой файл, вы увидите экран, похожий на тот, который у меня есть сейчас. Ваше изображение будет в центре вашего рабочего пространства, а цветовая палитра по умолчанию будет вдоль правой стороны.
Шаг 2: узнайте о своей панели образцов цвета
Мы сосредоточим наши усилия на панели «Образцы цветов» , расположенной в верхнем правом углу рабочего пространства.
Так будут выглядеть образцы цветов по умолчанию, если вы оставите их без изменений — группу квадратов, расположенных в сетке.
В верхней строке вы увидите ряд, казалось бы, случайных цветов. Это цвета, которые я недавно пробовал с помощью инструмента «Пипетка» в моей собственной версии Photoshop. Фотошоп помещает их туда, чтобы я мог быстро вытащить их снова, если мне нужно.
Под этими образцами находится прямоугольная сетка. Эта сетка содержит цветовую палитру Photoshop по умолчанию.
Эта сетка хороша сама по себе, но, как уже упоминалось, мы создаем собственную цветовую палитру, поэтому она нам не понадобится. Давайте избавимся от этих образцов.
Шаг 3: Удалить старые образцы цвета
Чтобы удалить эти образцы цветов, щелкните значок раскрывающегося меню в верхнем правом углу панели « Образцы» . Мы выделили его красным для этого урока.
Далее появится гигантское меню. Это меню предоставит вам список всех действий, которые вы можете выполнить с помощью панели «Образцы».
Это также даст вам список цветов по умолчанию, доступных для вас в Photoshop. Нажмите на менеджер пресетов .
Как только вы нажмете на Preset Manager , появится новое всплывающее окно. В этом поле вы можете управлять образцами цветов, которые в данный момент активны на панели « Образцы» .
Вы также можете:
- Загрузите больше цветов, чтобы увеличить цветовую палитру.
- Удалить цвета.
- Переставь цветовую сетку.
- Переименуйте цвета, которые у вас уже есть.
- Создайте новый набор цветов.
Чтобы удалить эти цвета по умолчанию, щелкните левой кнопкой мыши первый цвет.
Затем щелкните левой кнопкой мыши + Shift на последнем цвете, чтобы выделить всю палитру. Вы узнаете, что это выделено синими контурами вокруг квадратов.
Далее нажмите « Удалить» , затем нажмите « Готово» .
Не беспокойтесь, что это навсегда изменит вашу цветовую палитру по умолчанию. В Photoshop уже сохранен шаблон, поэтому вы можете вызвать его позже.
Шаг 4: Используйте инструмент «Пипетка»
Теперь, когда вы избавились от своих стандартных цветов, вы готовы создавать новые.
Чтобы выбрать отдельные цвета для своей пользовательской цветовой палитры, активируйте инструмент «Пипетка» , который находится на левой панели инструментов.
Далее — в верхнем левом углу, где вы видите выпадающее меню с надписью « Образец» — нажмите и выберите « Все слои» .
Этот параметр « Все слои» означает, что вы выбираете все слои в файле так, как они отображаются на «готовом» изображении, а не на том, как цвета выглядят, когда они находятся на отдельных слоях.
Это сделает процесс выбора ваших цветов намного быстрее.
Шаг 5. Создайте новый образец цвета
После того, как вы выбрали инструмент « Пипетка» и выбрали « Все слои» , нажмите на свою страницу, где вы хотите попробовать новый цвет.
Вы увидите цветовой круг вокруг цвета, который вы выбираете. В верхней части колеса вы увидите цвет, который вы сейчас отбираете — в моем случае, ярко-розовый. Внизу будет цвет, который вы предварительно выбрали с помощью инструмента «Пипетка». Для меня этот цвет был красным.
Как только у вас будет свой цвет, поместите инструмент «Пипетка» на пустую панель « Образцы» . Вы заметите, что курсор переключается с значка пипетки на ведро с краской .
Когда значок переключится, щелкните левой кнопкой мыши на пустой панели « Образцы» . Фотошоп немедленно поместит ваш новый цвет в окно.
После того, как вы уроните образец, появится окно с именем Color Swatch Name . Здесь вы назовете свой новый образец и сможете сохранить его в своей библиотеке. Как только вы назовете его, нажмите ОК .
Если вы щелкнули по опции, чтобы сохранить этот цвет в своей библиотеке, вы можете увидеть, что панель « Библиотеки» открывается и распространяется на панель «Образцы», особенно если вы впервые выполнили этот шаг.
Мы не будем изучать библиотеки в этом уроке. Чтобы избавиться от него, просто нажмите на кнопку с надписью « Библиотеки» . Панель рухнет, и вы сможете продолжать работать с образцами.
Шаг 6. Завершите создание образцов цвета
После завершения шага 5 повторяйте этот шаг снова и снова, пока у вас не будет столько цветов, сколько вам нужно для вашей пользовательской цветовой палитры.
Каждый раз, когда вы добавляете новый цвет, он будет отображаться на панели «Образцы».
Когда у вас есть все необходимые цвета, щелкните раскрывающееся меню «Образцы», затем нажмите « Диспетчер предустановок» .
Как мы делали, когда впервые открывали Менеджер пресетов, вы увидите опции « Загрузить» , « Сохранить набор» , « Переименовать» и « Удалить» .
Однако вместо удаления цветов мы собираемся переставить их по оттенку.
Чтобы изменить порядок образцов, нажмите на цвет, чтобы он выделился. Затем нажмите и перетащите цвет туда, где вы хотите, чтобы он появился. Вы узнаете, куда перетащили этот цвет по синей линии, которая появляется, когда вы перетаскиваете его через образцы.
Расстановка цветов, подобная этой, позволяет увидеть, пробовали ли вы один и тот же цвет дважды.
В этом случае я дважды пробовал один и тот же цвет. Чтобы удалить этот дополнительный образец цвета, нажмите на него, чтобы он выделился синим цветом. Затем нажмите « Удалить» .
После того, как ваша цветовая палитра настроена на ваше удовольствие, нажмите Готово . Фотошоп выйдет из Менеджера пресетов.
Шаг 7: сохраните свою цветовую палитру
Как только вы выйдете из Preset Manager, вы можете проверить, как ваши цвета выглядят на панели Swatches.
Если вы довольны тем, что у вас есть, пришло время сэкономить.
Чтобы сохранить эти образцы в виде пользовательской цветовой палитры, щелкните раскрывающееся меню «Образцы», затем нажмите « Сохранить образцы» .
Появится диалоговое окно « Сохранить как», оттуда вы сможете назвать свою цветовую палитру. Дайте ему осмысленное имя, которое легко запомнить.
Шаг 8. Сброс образцов к исходному состоянию
Допустим, вы больше не хотите использовать эту пользовательскую цветовую палитру и хотите вернуться к настройкам по умолчанию.
Для этого нажмите на выпадающее меню Swatches. Затем нажмите « Сбросить образцы» .
Когда Photoshop предложит заменить текущие цвета, нажмите кнопку « ОК» .
Важно, чтобы вы не нажимали кнопку Добавить здесь. Если вы это сделаете, он просто добавит цвета по умолчанию в вашу пользовательскую цветовую палитру вместо их замены.
Шаг 9: перезагрузите ваши пользовательские образцы цветов
Теперь, когда у вас активна цветовая палитра по умолчанию, как вы снова находите свои пользовательские образцы? Как вы переключаетесь обратно?
Опять же, процесс прост.
Просто перейдите на панель « Образцы» , откройте раскрывающееся меню «Образцы» и нажмите « Заменить образцы» .
Внутри папки Color Swatches вы найдете файл для цветовой палитры, которую вы хотите использовать. Выберите нужный файл, нажмите « Открыть» , и он загрузится.
Вот и все! Вы сделали
Другие способы настройки Photoshop
Теперь, когда вы узнали, как создать собственную цветовую палитру в Photoshop, вы можете эффективно использовать этот навык при разработке следующего изображения.
Вы ищете другие способы настройки программы? Затем ознакомьтесь с нашим руководством, в котором подробно рассказывается, как создавать собственные кисти с помощью Photoshop
Создание пользовательских образцов и наборов цветов Photoshop
Вот фотография, с которой я буду использовать образцы цветов. Я хочу создать набор образцов цвета «Осенние листья», поэтому эта фотография должна хорошо работать:
Фотография листьев, меняющих цвет осенью.
В конце урока мы увидим пример того, как вы можете затем использовать цвета из вашего пользовательского набора образцов для создания чего-то совершенно другого. Давайте начнем.
Шаг 1. Удалите существующие образцы цвета из палитры образцов Photoshop
Чтобы создать собственный набор образцов, давайте сначала удалим все образцы цвета, которые в настоящее время находятся в палитре образцов.Не волнуйтесь, они не исчезнут навсегда, как мы увидим чуть позже. Переключитесь на палитру «Образцы», которая по умолчанию сгруппирована с палитрами «Цвет» и «Стили». Если вы ранее не загрузили другие наборы образцов, вы обнаружите, что образцы цвета Photoshop по умолчанию заполняют палитру:
Палитра образцов Photoshop, показывающая набор образцов цвета по умолчанию.
К сожалению, Adobe забыла включить опцию «Очистить все образцы», поэтому для удаления всех цветовых образцов, находящихся в настоящее время в палитре «Образцы», нам придется удалить каждый из них вручную.Для этого, удерживая нажатой клавишу Alt (Win) / Option (Mac), наведите указатель мыши на образец цвета в верхнем левом углу (образец «Красный RGB»). Вы увидите, как курсор мыши изменится на значок ножниц:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), наведите указатель мыши на образец красного цвета в верхнем левом углу. Курсор мыши изменится на значок ножниц.
Затем, удерживая нажатой клавишу «Alt / Option», щелкните образец цвета, чтобы удалить его, затем продолжайте щелкать, чтобы удалить все оставшиеся образцы.Вам нужно будет щелкнуть в общей сложности 122 раза, чтобы удалить все из них, но в зависимости от того, насколько быстро вы щелкаете мышью, это не займет много времени. Когда вы закончите, палитра Swatches будет полностью пустой:
Палитра образцов теперь пуста после удаления всех образцов цвета по умолчанию.
Шаг 2. Выберите инструмент «Пипетка»
Откройте изображение в Photoshop, из которого вы хотите взять образцы цветов, если оно еще не открыто, затем возьмите инструмент «Пипетка» из палитры «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Пипетка».
Шаг 3. Пример первого цвета с изображения
Выбрав инструмент «Пипетка», наведите курсор мыши на область цвета, которую вы хотите выбрать, затем щелкните, чтобы выбрать образец. Я собираюсь взять ярко-желтый цвет с одного из листьев в верхней части изображения в качестве первого цвета:
Образец ярко-желтого цвета с одного из листьев.
Вы можете точно увидеть, какой цвет вы выбрали, посмотрев на образец цвета переднего плана в палитре инструментов:
Выбранный цвет появляется в образце цвета переднего плана в палитре инструментов Photoshop.
Примечание. Возможно, вам будет проще отбирать образцы цветов, удерживая кнопку мыши нажатой при перемещении курсора мыши внутри изображения (с выбранным инструментом «Пипетка»). Цвет, на который в данный момент накладывается пипетка, отображается в образце цвета переднего плана в палитре инструментов и постоянно обновляется по мере того, как вы перетаскиваете мышь, предоставляя вам предварительный просмотр цвета в реальном времени, прежде чем брать его образец, что, на мой взгляд, намного проще, чем «щелкнуть и посмотреть» что получишь «метод. Отпустите кнопку мыши, когда наведетесь на цвет, который хотите пробовать.
Шаг 4. Добавьте цвет в палитру образцов
После того, как вы выбрали свой первый цвет, переместите курсор мыши в пустую область внутри палитры «Образцы». Вы увидите, как курсор мыши изменится на значок ведерка с краской. Щелкните в любом месте пустой области, чтобы преобразовать выбранный цвет в образец цвета. Photoshop откроет диалоговое окно с просьбой ввести имя для образца цвета. Если вы создаете набор образцов для клиента, используя определенные цвета Pantone, которые он запросил, рекомендуется ввести название цвета Pantone в качестве имени вашего образца (например, «Pantone Yellow 012 C»), или если вы создаете набор образцов для собственного использования, используйте любое имя, которое вам больше всего подходит.Я просто назову свой цвет «Желтый»:
Дайте вашему новому образцу цвета описательное имя, хотя вы также можете не называть свои цвета.
Вам не обязательно иметь для именования образцов цвета, поэтому, если имена для вас не имеют значения, не стесняйтесь оставлять им имена по умолчанию, которые им дает Photoshop. Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна, и если я загляну сейчас в свою палитру Swatches, я вижу, что мой первый цвет был добавлен:
Добавлена палитра Swatches, показывающая мой «желтый» цвет.
Шаг 5. Продолжайте отбор проб цветов и создание на их основе образцов цвета
Продолжайте выборку цветов из изображения, а затем щелкните любую пустую область в палитре «Образцы», чтобы сохранить их как образцы цвета, при необходимости присвоив им имена. Я взял еще десять цветов из своего изображения, что дало мне в общей сложности одиннадцать цветовых образцов в моей палитре Swatches. Вы можете иметь столько образцов цвета, сколько хотите:
В палитру «Образцы» добавлено больше образцов цветов в качестве образцов цвета.
Шаг 6. Сохраните образцы цвета как набор образцов
Когда вы закончите добавлять цвета в палитру Swatches и будете готовы сохранить их как новый набор образцов, щелкните маленькую стрелку, указывающую вправо в верхнем правом углу палитры Swatches, чтобы получить доступ к меню палитры:
Войдите в меню палитры «Образцы», щелкнув маленькую стрелку, указывающую вправо.
Затем выберите «Сохранить образцы» в появившемся меню:
Выберите «Сохранить образцы… «вариант.
Photoshop откроет диалоговое окно «Сохранить». Введите имя для нового набора образцов. Назову свой «Осенние листья»:
.Введите имя для нового набора образцов.
По завершении нажмите кнопку «Сохранить», чтобы сохранить новый набор. Photoshop сохраняет набор образцов в том же каталоге по умолчанию, что и все другие наборы образцов, которые были установлены вместе с Photoshop, поэтому вам не придется искать по всему компьютеру в следующий раз, когда вы захотите получить доступ к любому из настраиваемых наборов, которые вы создан, как мы увидим через мгновение.
Шаг 7. Верните свои образцы к значениям по умолчанию
Мы взяли образцы цветов из изображения, создали образцы цветов из образцов цветов и сохранили их все как новый пользовательский набор образцов. Но что, если мы захотим вернуться к использованию всех тех образцов по умолчанию, которые мы удалили? Все, что нам нужно сделать, это еще раз щелкнуть маленькую стрелку вправо в верхней части палитры Swatches, чтобы снова открыть меню палитры, и на этот раз мы выбираем Reset Swatches из списка:
Выберите «Сбросить образцы» в меню палитры, чтобы вернуться к набору образцов цвета по умолчанию в Photoshop.
Photoshop спросит вас, хотите ли вы заменить текущие образцы значениями по умолчанию. Здесь у вас есть выбор: нажать «ОК», чтобы Photoshop удалил ваши текущие образцы и заменил их значениями по умолчанию, или вы также можете нажать «Добавить», и в этом случае вы сохраните существующие образцы, а Photoshop просто добавит образцы по умолчанию для них. Я собираюсь нажать OK, чтобы заменить мои образцы «Осенние листья» на значения по умолчанию:
Нажмите кнопку «ОК», чтобы восстановить для моих образцов цвета значения по умолчанию в Photoshop.
И теперь моя палитра Swatches снова заполнена цветами по умолчанию:
Образцы цвета по умолчанию возвращены.
Далее мы увидим, как получить доступ к нашему набору пользовательских образцов цвета, а также как его использовать.
Шаг 8: Загрузите набор образцов пользовательского цвета
В следующий раз, когда вы захотите использовать свой собственный набор образцов цвета, все, что вам нужно сделать, это еще раз щелкнуть стрелку вправо в верхней части палитры «Образцы», чтобы получить доступ к меню палитры.Если вы посмотрите вниз в нижней части меню, вы увидите список дополнительных доступных наборов образцов цвета. Большинство из них являются дополнительными наборами, которые устанавливаются вместе с Photoshop, но поскольку Photoshop сохраняет наши пользовательские наборы образцов в том же каталоге, что и другие наборы, с которыми он поставляется, вы также найдете здесь свои пользовательские наборы. Все, что вам нужно сделать, это щелкнуть имя вашего настраиваемого набора, чтобы выбрать его. Photoshop перечисляет названия наборов в алфавитном порядке, поэтому мой набор «Осенние листья» указан вторым сверху:
Вы найдете все свои пользовательские наборы образцов в списке вместе с другими наборами, которые устанавливаются вместе с Photoshop, в меню палитры «Образцы».Щелкните название набора, чтобы выбрать его.
Опять же, Photoshop спросит вас, хотите ли вы заменить существующие образцы новыми или просто добавить их в список. Я собираюсь нажать ОК, чтобы заменить образцы по умолчанию на мои образцы Осенних листьев:
Нажмите «Заменить», чтобы заменить текущие образцы в палитре «Образцы» новыми образцами.
И вот так, мои собственные образцы «Осенние листья» загружаются в мою палитру Swatches для меня, готовые к использованию:
Пользовательский набор образцов загружается обратно в палитру образцов.
Выбор нового цвета переднего плана из палитры образцов
Самое замечательное в использовании образцов цвета заключается в том, что это, по сути, предустановленные цвета, то есть цвета, которые мы уже выбрали (или цвета, которые Adobe уже выбрала, если мы работаем с наборами образцов, установленными с Photoshop), что означает, что мы не нужно постоянно выбирать их с помощью палитры цветов Photoshop каждый раз, когда они нам нужны. Чтобы выбрать любой из цветов в палитре «Образцы», просто наведите указатель мыши на образец цвета.Вы увидите, как курсор мыши изменится на значок «Пипетка». Затем щелкните цвет, чтобы выбрать его. Здесь я выбираю оранжевый цвет, второй слева:
Щелкните любой цвет в палитре «Образцы», чтобы сразу выбрать его.
Щелкнув по нему, я могу увидеть, посмотрев на образец цвета переднего плана в палитре инструментов, что цвет, который я только что щелкнул, действительно был выбран:
Цвет, выбранный вами в палитре «Образцы», отображается в образце цвета переднего плана на палитре «Инструменты».
Выбор нового цвета фона из палитры образцов
Чтобы выбрать цвет для использования в качестве цвета фона, просто удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и щелкните нужный цвет в палитре Swatches. Здесь я нажимаю темно-красный цвет, удерживая «Ctrl / Command»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните любой цвет в палитре «Образцы», чтобы выбрать цвет для использования в качестве цвета фона.
Теперь, если я снова посмотрю на свою палитру инструментов, я вижу, что образец цвета фона заполнен темно-красным цветом, на котором я только что щелкнул:
Образец цвета фона в палитре «Инструменты» теперь отображается с цветом, выбранным на палитре «Образцы».
Теперь я могу использовать цвета из моего набора образцов «Осенние листья», когда захочу и как захочу! Здесь я создал простой дизайн для стихотворения, используя цвета из моего набора образцов, а также кисть «Рассеянные кленовые листья», которая поставляется с Photoshop:
Дизайн для стихотворения с использованием цветов из моего набора образцов «Осенние листья».
Создание цветовой палитры в Photoshop ~ Elan Creative Co.
Вы когда-нибудь пытались создать цветовую палитру из фотографии, но получалось, что она слишком темная или сильно отличается от того, что вы хотели? Это происходит, когда вы пытаетесь подобрать цвета с помощью инструмента Eyedropper Tool из доски настроения или изображения, которое вам нравится.Это связано с тем, что цвета, которые вы видите, часто состоят из пикселей разного оттенка. Не волнуйтесь, вы можете использовать небольшую хитрость, чтобы убрать эти пиксели.
Так же будет проще найти отличную цветовую схему. Мне часто трудно найти цвета, которые хорошо сочетаются друг с другом, поэтому я привык полагаться на множество сайтов и приложений, которые используют математический алгоритм для их сопоставления. Недавно я нашел отличный способ сделать цветовую палитру из фотографии, и я поделюсь им с вами.
Смотрите на YouTube
Пожалуйста, подпишитесь на мой канал, если вы хотите увидеть больше иллюстраторов и руководств по дизайну.Я выпускаю новый учебник каждые две недели.
Выберите изображение
Используйте изображение, которое вдохновляет вас и отражает тон и стиль вашего текущего проекта. Откройте его в Photoshop и при необходимости отредактируйте. Если вы используете корректирующие слои, объедините их с изображением, когда закончите редактировать, или сгладьте изображение.
Как работать с образцами цвета
Образцы цветов можно найти в правом верхнем углу рабочего пространства. Если окно не открыто, вы можете открыть его из Window / Swatches .
Несмотря на то, что программе Photoshop 25 лет, у нас все еще нет кнопки для очистки существующих цветов, но очистить ее не так уж и сложно. Наведите указатель мыши на цвета и удерживайте клавишу Alt. Значок стрелки превратится в ножницы, и вы сможете удалить все эти цвета, щелкнув по ним. Вы можете оставить последний цвет и сохранить образец, чтобы вам не приходилось делать это каждый раз, когда вы хотите создать новую палитру.
В правой части окна образцов есть кнопка меню.Если вы нажмете на нее, вы увидите уже существующие образцы, а также сможете сохранять, загружать, сбрасывать и заменять палитры.
Внизу окна у вас есть две кнопки: первая добавляет выбранный (передний план) цвет в новую палитру, вторая кнопка удаляет выбранный образец цвета, если вы перетащите его на значок корзины.
Как создать цветовую палитру
Очевидно, вы можете выбрать случайные цвета с помощью инструмента Eyedropper Tool , но все будет намного проще, если вы используете фильтр на своем изображении.Перейдите к Filter / Pixelate / Crystallize .
Эффект кристаллизации объединит похожие пиксели и облегчит вам выбор нужных цветов.
Введите желаемый размер ячейки. Чем больше ячейки, тем меньше у вас будет вариантов цвета. Я обычно использую 45, потому что мне нравится больше возможностей.
Теперь выберите цвет, который вам нравится, с помощью инструмента Eyedropper Tool и нажмите кнопку Create New Swatch , чтобы добавить его в окно образцов.
Когда вы закончите, нажмите кнопку меню в правом углу и сохраните новую цветовую палитру. Вы также можете добавить образцы в библиотеку для облегчения доступа.
Так выглядит моя новая цветовая палитра. Что вы сделали?
* Фотографии, используемые в этом руководстве, взяты из TwigyPosts
Цветовая палитра — Photoshop для Windows
Еще одним способом выбора цветов в Photoshop является использование цветовой палитры, показанной на рисунке 4-11.Цветовая палитра удобна, она всегда под рукой и не перегружает ваш экран, как диалоговое окно «Палитра цветов». Честно говоря, это инструмент, который я использую чаще всего для выбора цветов в Photoshop.
Цветная полоса Треугольник предупреждения
Цвет переднего плана
Цвет фона
Опциональная коробка Slider
Меню палитры
Опциональная коробка Slider
Меню палитры
Куб предупреждений
Образцы цветов по умолчанию
Рисунок 4-11: Цветовая палитра, как она обычно отображается (вверху) и с выбранной опцией Web Color Sliders (внизу).
Куб оповещения
Образцы цветов по умолчанию
Рисунок 4-11: Цветовая палитра, как она обычно отображается (вверху) и с выбранной опцией Web Color Sliders (внизу).
Чтобы отобразить палитру, выберите Window Show Color или нажмите клавишу F6. При желании вы можете хорошо закрепить палитру в палитре панели параметров. Чтобы узнать больше об этом интригующем предложении, вернитесь к главе 2. В любом случае вы используете элементы и параметры внутри палитры следующим образом:
♦ Цвет переднего плана / цвет фона: щелкните значок цвета переднего плана или фона в палитре цветов, чтобы указать цвет, который нужно отредактировать.Если вы щелкнете значок цвета переднего плана или фона, когда он уже выделен (на что указывает двухстрочная рамка), Photoshop отобразит диалоговое окно «Палитра цветов».
♦ Ползунки: перетаскивайте треугольники в элементах управления ползунками, чтобы изменить выделенный цвет. По умолчанию ползунки представляют красный, зеленый и синий основные цвета, когда цветное изображение открыто. Вы можете изменить ползунки, выбрав другую цветовую модель в меню палитры.
♦ Поля опций: Вы также можете ввести числовые значения в поля опций справа от ползунков.Нажмите Tab для перехода от одного поля выбора к другому; нажмите Shift + Tab, чтобы перейти к предыдущему варианту.
♦ Предупреждающий треугольник и куб: Photoshop отображает предупреждающий треугольник, когда цвет выходит за пределы цветовой гаммы CMYK. Образец цвета справа от треугольника показывает ближайший эквивалент CMYK. Щелкните треугольник или образец цвета, чтобы заменить текущий цвет эквивалентом CMYK.
Если вы выберете опцию Web Color Sliders в меню палитры, появится куб предупреждений, указывающий цвета, которые не включены в Web-безопасную палитру.Палитра также отображает шестнадцатеричные значения цвета, как показано на рисунке 4-11. И когда вы перетаскиваете ползунки, они автоматически переключаются на безопасные для Интернета оттенки. Чтобы ограничить палитру так, чтобы она отображала только безопасные для Интернета цвета, выберите «Сделать Ramp Web Safe» в меню палитры.
Совет После определения веб-цвета выберите «Копировать цвет как HTML» в меню палитры, чтобы сохранить шестнадцатеричный код цвета в буфере обмена. Затем вы можете вставить код в HTML-файл, выбрав Правка Вставить в веб-приложении.
♦ Цветная полоса: полоса в нижней части цветовой палитры отображает все цвета, содержащиеся в спектре CMYK. Щелкните или перетащите внутри цветовой шкалы, чтобы поднять цвет и сделать его текущим цветом переднего плана или фона (в зависимости от того, выбран ли значок переднего плана или фона выше). Ползунки обновляются при перетаскивании. Удерживая Alt, щелкните или перетащите, чтобы поднять цвет фона, если выбран значок переднего плана, или цвет переднего плана, если выбран цвет фона.
Однако вам не нужно принимать спектр CMYK на цветной полосе.Чтобы перейти на другой спектр, просто выберите спектр в меню палитры. Или, удерживая нажатой клавишу «Shift», щелкните цветовую полосу, чтобы просмотреть доступные спектры. Вы можете выбрать спектр RGB, градацию от черного к белому (Градация серого) или градацию от текущего цвета переднего плана к текущему цвету фона (Текущие цвета). Цветовая полоса постоянно обновляется, чтобы отображать новейшие цвета переднего плана и фона.
Обратите внимание на черные и белые квадраты в правом конце цветовой полосы? Вы можете щелкнуть их, чтобы установить абсолютный черный или белый цвет.Но если все, что вы хотите сделать, это установить цвет переднего плана на черный, не беспокойтесь о цветовой палитре — просто нажмите D. Для белого нажмите D, а затем X. Первый ярлык восстанавливает цвета переднего плана и фона до черного и белого. , соответственно; нажатие X меняет местами цвета, чтобы сделать белый цвет передним планом и черный цвет фона.
Читать здесь: палитра Swatches
Была ли эта статья полезной?
Adobe «Игривая палитра» делает смешивание цветов удобным для художников.
Художники работают с настоящей краской, смешивая группы цветов на палитре, добиваясь естественного смешивания и цветовых сочетаний.Это далеко от палитры цветов в стиле Photoshop, которые позволяют захватывать определенные цвета, но не комбинировать их. Adobe Research предложила решение под названием «Игровая палитра», которое дает художникам лучшее из обоих миров. Он позволяет создавать «капли» краски, которые можно смешивать для градиентов и гамм, одновременно обеспечивая неразрушающее редактирование, бесконечную историю и другие цифровые преимущества.
Чтобы использовать его, вы начинаете со стандартного палитры цветов и создаете капли разных цветов на основе дополнительных, оттенков, аналогичных или другой теории цвета (например, с помощью палитры цветов Adobe Kuler).Затем капли можно смешивать, перетаскивая их вместе, а также редактировать, перемещать, изменять размер или удалять. «Несмотря на простоту, это представление позволяет художнику легко создавать и редактировать сложные цветовые гаммы», — говорит команда Adobe в видео ниже.
Затем цвета могут быть выбраны из полученных кляксов, как это сделали бы художники с физической палитрой красок. Однако, в отличие от мольберта настоящего художника, «Игровая палитра может быть изменена в любое время, поскольку смешение цветов не разрушает», — говорит Adobe.
Таким образом, система позволяет художникам более легко оттачивать выбор цвета. Например, атакуя такой объект, как ваза с фруктами, вы можете иметь в виду какой-то стиль, драматический или реалистичный. Это может повлиять на ваш выбор цветов: «Фрукт может быть насыщен драматическими фиолетовыми тенями и резкими бликами или, более реалистичен, коричневыми тенями и тонкими оттенками розового», — отмечается в документе. Зная это, художник может заранее подготовить эти капли и сосредоточиться на конкретной палитре.
Adobe не первая компания, которая мечтает о лучшем цветовом палитре — например, Corel Paint Shop Pro включает расширенный цветовой миксер. Однако концепция Adobe Research, пожалуй, больше всего похожа на физическую цветовую палитру. Пока неизвестно, попадет ли это в Photoshop CC или его новый редактор облачных фотографий, но Adobe представит документ об этом для Siggraph 2017, так что мы можем услышать больше.
Все продукты, рекомендованные Engadget, выбираются нашей редакционной группой, независимо от нашей материнской компании.Некоторые из наших историй содержат партнерские ссылки. Если вы покупаете что-то по одной из этих ссылок, мы можем получать партнерскую комиссию.
Укрощение расширенных цветовых палитр в Photoshop, Sketch и Affinity Designer — Smashing Magazine
Краткое резюме ↬ Создание больших, гармоничных и однородных цветовых палитр может оказаться сложной задачей.От добрых намерений и уверенных планов можно отказаться, когда дела станут немного громоздкими. Но вы можете вооружиться некоторыми инструментами, чтобы справиться со сложностью. Используя правильные техники, можно по желанию создавать, улучшать и реорганизовывать большие цветовые палитры. Большие цветовые палитры можно приручить.Создание цветовых палитр с использованием корректирующих слоев
Можно использовать несколько техник для создания больших цветовых палитр из нескольких основных цветов.Автоматическое создание цветовых вариаций помогает сохранить однородность цветов и простоту управления, а также предоставляет большое меню возможностей.
Один из простейших способов сделать это — наложить частично прозрачные объекты поверх образцов основного цвета, изменяя части образца для создания вариаций. С этой целью также можно использовать корректирующие слои Photoshop и Affinity Designer, и они обеспечивают больший контроль. Слои корректировки изменяют цвет слоев ниже, что означает, что базовые цвета можно редактировать, а дополнительные варианты создаются автоматически.
В недавнем проекте я использовал 14 базовых цветов с 4 вариациями каждого, чтобы создать палитру из 56 результирующих цветов.
Больше после прыжка! Продолжить чтение ниже ↓Инструкции для Photoshop, Sketch и Affinity Designer включены ниже, но можно использовать и другие инструменты. Также стоит отметить, что инструменты проектирования имеют разные возможности и используют разные механизмы рендеринга, и полученные результаты могут незначительно отличаться. ### Базовые цвета
Для начала выберите несколько основных цветов, нарисовав большие блоки сплошного цвета рядом друг с другом.Цвета не обязательно должны быть окончательными — подойдут грубые приближения. Расположите их в горизонтальном ряду.
Photoshop с базовыми цветами Эскиз с базовыми цветами Affinity Designer с базовыми цветамиТеперь, когда базовые цвета установлены, можно создать корректирующий слой с маской, проходящей горизонтально по всем цветам (подойдет векторная или растровая маска). Здесь я использовал два уровня корректирующих слоев: один, чтобы осветлить верхнюю треть блоков, а другой, чтобы затемнить нижнюю треть.
ВSketch нет корректирующих слоев, но можно использовать белые и черные блоки с непрозрачностью слоя около 20%.
Photoshop с корректирующими слоями Эскиз с белым и черным слоями Affinity Designer с корректирующими слоямиЯ использовал в качестве примера корректирующие слои уровней, но оттенок / насыщенность, яркость, кривые и другие типы корректирующих слоев могут быть столь же эффективными, в зависимости от ваших потребностей.
Режимы наложения
Эта техника также хорошо работает с режимами наложения.Вот несколько желтых блоков, чтобы разделить базовые цвета на вертикальные трети. Оба они используют режим наложения наложения с непрозрачностью 40% и 80% соответственно.
Photoshop с режимами наложения Эскиз с режимами наложения Affinity Designer с режимами наложенияВ результате получается приятный сдвиг, обеспечивающий более сильные и яркие цвета, соответствующие исходным цветам. ### Тонкая настройка
Поскольку корректирующие слои и слои с режимами наложения изменяют слои под ними, все можно настраивать в реальном времени.Они динамичные. Их можно редактировать сейчас или в любой момент в будущем, и все варианты будут созданы автоматически. ## Создание цветовых палитр с использованием градиентов
Градиенты также можно использовать для создания наборов связанных цветов. В своей простейшей форме линейные градиенты обеспечивают плавное перетекание одного цвета в другой. Учитывая, что нас интересует палитра с фиксированным количеством цветов, а не непрерывная градация, это не совсем то, что нам нужно. Можно брать образцы цветов в различных точках градиента, чтобы построить палитру, но это потребует ручной работы, и мы ищем автоматизированное решение.Да, это, вероятно, можно было бы создать в Photoshop, Affinity Designer и Sketch, но другие методы проще, чем создание сценариев.
Постеризация градиента будет разделить его на фиксированное количество шагов (постеризация ограничивает количество используемых цветов). И Photoshop, и Affinity Designer включают возможность постеризации с помощью корректирующих слоев постеризации. Регулирующий слой «Постеризация» можно разместить над градиентом, чтобы разделить его на ступени одноцветного цвета.
Чтобы ограничить область действия корректирующего слоя постеризации, режим наложения охватывающей группы должен быть установлен на «Нормальный», а не на «Сквозной» (это могут делать и Photoshop, и Affinity Designer).Установка нормального режима наложения группы означает, что содержимое группы будет постеризовано, но все, что находится за пределами группы, не будет — группа и ее содержимое объединяются в один буфер, и смешивание сохраняется. Это удобный метод в ситуациях, когда вы хотите, чтобы корректирующий слой постеризации или другие корректирующие слои не влияли на другие части документа.
Несколько градиентов с тщательно подобранными цветами можно использовать для создания большой и поддерживаемой цветовой палитры, а результаты можно комбинировать с другими корректирующими слоями (как обсуждалось ранее), чтобы еще больше автоматизировать создание.
Однако постеризация градиента может не дать желаемых результатов в зависимости от выбранных цветов. В приведенном ниже примере черно-белый градиент красиво разделен на плоские области, но в цветном примере нет четких ровных шагов с использованием значений из исходного градиента. Совсем не то, что мы хотим.
Постеризованные градиенты в Photoshop. Если вы следите за ними и видите нечеткие края в постеризованных градиентах, это связано с размыванием градиента. Нечеткие края — нежелательный побочный эффект функции, которая обычно повышает качество градиентов.Смешение градиента — это хорошо, но в этом конкретном сценарии немного отвлекает. Если вы хотите отключить сглаживание градиента в Affinity Designer, вы можете сделать это, сняв флажок «Смешение градиентов» в разделе «Производительность» в «Настройках» (это глобальная настройка). Однако отключение сглаживания градиента не обязательно.
Смешение градиента можно отключить для каждого слоя в Photoshop в окне или панели градиентной заливки. В приведенном выше примере градиент Photoshop также имеет гладкость, равную 0%, которая использует линейную интерполяцию между точками цвета на градиенте — это означает, что блоки, созданные постеризацией, будут одинакового размера.Affinity Designer, Illustrator, Sketch и другие инструменты по умолчанию используют линейную интерполяцию между точками цвета, и у них нет параметров для других интерполяций, поэтому вам нужно беспокоиться только об этом параметре в Photoshop.
Цветовые градиенты в настоящее время выглядят не очень хорошо, и это не то, что нам нужно. Но это нормально — мы еще не закончили. Введя второй корректирующий слой, карту градиента, можно получить равномерно ступенчатые, красиво смешанные цвета, используя точные цвета, указанные для конечных точек.
Но сначала небольшой урок (или напоминание) о том, как работают карты градиентов.
Карты градиента
Обожаю карты градиентов. Мне очень нравится градиентных карт. Вы тоже должны это сделать, потому что они невероятно гибкие, точные и простые в работе. К тому же они удивительно неизвестны большинству дизайнеров. Слои корректировки карты градиента Photoshop и Affinity Designer считывают пиксели ниже, сопоставляя интенсивность оттенков серого с соответствующим цветом вдоль градиента.
Представьте себе фотографию в оттенках серого.Будучи оттенками серого, он может содержать только черные пиксели, белые пиксели или пиксели, которые являются оттенками серого. Теперь представьте, что вместо оттенков серого от черного к белому, самые светлые части изображения — желтые, а самые темные — красные, с плавным переходом между оранжевыми. Это карта градиента.
Фотография, фотография в градациях серого и карта градиентаКарты градиента используют яркость для назначения соответствующих цветов, взятых из выбранного вами градиента. В приведенном выше примере это был градиент от желтого к красному, но градиенты также могут содержать много точек.
Карта градиента в PhotoshopЦвет и положение точек в градиентной карте можно использовать для управления контрастом и яркостью, а также цветом. Карты градиента существуют со времен Photoshop 4 (это версия 4.0, выпущенная в 1996 году, а не чуть более поздняя версия CS4), поэтому они далеко не новы, но я чувствую, что они являются одной из самых мощных функций Photoshop для работы. с цветами.
Карты градиента можно добавить с помощью значка корректирующего слоя на панели «Слои» в Photoshop и Affinity Designer.### Точный и Абсолютный
Большинство корректирующих слоев в Photoshop и Affinity Designer являются относительными — делают изображение ярче или более синим, или более контрастным, или менее насыщенным. Карты градиента имеют дело с абсолютом. Вы можете установить точные используемые цвета. И, будучи абсолютными, карты градиента не могут выталкивать цвета за пределы нормального диапазона (от 0 до 255 для 8-битных), поэтому случайного отсечения не произойдет.
Карты градиента также позволяют создавать эффекты, для достижения которых потребуется несколько других корректирующих слоев, что снижает вероятность ошибок округления, которые обычно проявляются в виде полос градиента.Они предлагают больше контроля и большую точность. Эффекты, для которых потребуется больше слоев, можно создать с помощью одного слоя, что даст более качественные результаты с меньшей вероятностью появления полос.
Являясь корректирующим слоем, карты градиента могут применяться ко многим объектам одновременно и могут содержаться в группах отсечения, что невероятно удобно — можно создать сложную композицию градиентов и эффектов, а затем раскрасить их с помощью одной настройки карты градиента. слой. В качестве бонуса такой способ также позволяет легко воспроизвести одну и ту же цветовую обработку для разных элементов в вашем документе или в разных документах.
Если вы разработчик iOS или macOS, Core Image содержит фильтр под названием CIColorMap, который выполняет то же самое, поэтому вы можете использовать карты градиента в своих приложениях, если хотите.
Готового фильтра для Android нет. Однако для достижения того же эффекта можно использовать RenderScript, Vulkan или OpenGL.
То же самое и в Интернете — единого фильтра карты градиента не существует, но можно комбинировать два SVG-фильтра feColorMatrix и использовать другие стратегии для получения идентичных или похожих эффектов.
Учитывая, что они делают это довольно просто, карты градиента тоже довольно производительны. Это попиксельный эффект, и обычно они требуют перекраски при изменении содержимого, находящегося под ним, но это не дорогостоящая перекраска. ## Создание цветовых палитр с использованием градиентных карт
Теперь мы знаем, что черно-белые градиенты можно красиво постеризовать, а цветные градиенты — нет. Мы также знаем, что карты градиента можно использовать для сопоставления оттенков серого с цветами, на которые ссылается линейный градиент.Объединение двух методов означает, что мы можем создать черно-белый градиент, постеризовать его, а затем преобразовать красиво ступенчатый градиент шкалы серого в любые цвета, которые мы выберем.
Градиент, постеризованный градиент и постеризованный градиент с примененной картой градиентаВ приведенном ниже примере используются два цвета, которые мы выбрали (по одному на каждом конце градиента карты градиента), а дополнительные четыре цвета между ними генерируются автоматически.
Постеризованный градиент с картой градиента, примененной в Photoshop. Также можно добавить некоторые другие корректирующие или наложенные слои поверх, чтобы создать больше вариаций.Добавление еще пяти слоев наложения с разной степенью непрозрачности (как мы это делали раньше) дает в общей сложности 36 цветов. И эти 36 цветов не статичны — редактирование концов градиента мгновенно предоставит промежуточные цвета для нашей сгенерированной палитры.
Слои наложения добавлены для большего количества вариаций.Если вам не нравится интерполяция градиента, под картой градиента можно разместить корректирующий слой кривых или другие корректирующие слои. Это изменит цвета, пока они все еще в оттенках серого, что обеспечит использование только значений, представленных в карте градиента.
Тест на дальтонизм
Отличная идея — проверить свою цветовую палитру на совместимость с дальтонизмом, при этом все еще легко изменить. Photoshop имеет встроенные режимы предварительного просмотра цветовой слепоты, которые можно включить в «Просмотр» → «Настройка цветопробы». Плагин Stark добавляет в Sketch предварительный просмотр дальтонизма.
Affinity Designer не включает способ просмотра холста так, как его увидел бы человек с дальтонизмом, но Sim Daltonism можно использовать для предварительного просмотра части экрана, что означает, что его можно использовать с любым инструментом дизайна.
Также неплохо знать о цветовом контрасте при создании цветовых палитр.
Большинство инструментов дизайна, включая Photoshop и Sketch, имеют возможность фильтровать список слоев, что позволяет искать слой по имени. На момент написания этой статьи Affinity Designer не может фильтровать свой список слоев, но, надеюсь, эта функция будет добавлена в ближайшее время.
Одно из моих любимых применений поиска — это тегирование — применение чего-либо к слоям для облегчения их последующего вызова.Добавление хэштегов к именам слоев хорошо подходит для этой цели — добавление «#red» к имени слоя предпочтительнее, чем просто «красный», потому что поиск последнего будет соответствовать именам слоев, которые содержат «красный», например «цветной». Символ решетки снижает вероятность получения ложноположительных совпадений, а также делает очевидным, какие части имени слоя вы используете для тегов.
Если ваш документ цветовой палитры должен содержать много дубликатов основного цвета, то тегирование слоев может помочь вам быстро обновить их все.Это просто вопрос обновления одного из слоев, копирования стиля этого слоя, поиска тега, выбора слоев и вставки стиля. Это не полностью автоматизировано, но быстрее, чем обновлять слои по одному.
Цвета слоев Photoshop
Photoshop также имеет возможность устанавливать цвет для каждого слоя на панели «Слои». Эти цвета отображаются только на панели слоев и могут быть только одним из семи предопределенных вариантов, но это все равно может быть полезно для организации и фильтрации.Я часто использую красный для устаревших или некорректных слоев и фиолетовый для этикеток (не художественные слои).
Еще один фаворит — поиск по эффекту слоя — очень полезен, если вы ищете все экземпляры определенного наложения или падающей тени. Или вы можете найти все отключенные слои, чтобы быстро очистить беспорядочный документ.
Замена цветов с помощью символов и смарт-объектов
В Sketch и Affinity Designer символы реплицируют изменения из одного экземпляра объекта или группы в другие экземпляры.Как в Sketch, так и в Affinity Designer размер символов также можно изменять. Для нашего конкретного использования это означает, что символы могут использоваться в качестве базовых блоков цвета в цветовой палитре, даже если блоки должны быть разных размеров в разных местах документа. Изменения всегда будут синхронизированы. Это хороший способ создания цветовых палитр, но, вероятно, не идеальный способ синхронизации цветов в других дизайнерских документах.
Photoshop не имеет символов, но в некоторых ситуациях можно использовать смарт-объекты для имитации той же возможности.
Создание символа в эскизе
Чтобы создать символ в Sketch, выберите слой или группу, которые вы хотите преобразовать в символ, и нажмите «Создать символ» на панели инструментов в верхней части окна. По умолчанию символы Sketch добавляются на отдельную страницу, но они могут находиться в любом месте вашего документа. Создав символ, теперь вы можете использовать «Вставить» → «Символ» для создания экземпляра в любом месте документа.
Создание символа в Affinity Designer
Чтобы создать символ в Affinity Designer, выберите слой или группу, которые вы хотите преобразовать в символ, и нажмите «Создать» на панели «Символы».Панель «Символы» открывается через команду меню «Вид» → «Студия» → «Символы». Чтобы создать больше экземпляров символа, перетащите его на значок нового слоя на панели слоев или нажмите ⌘ J .
Affinity Designer — еще один способ воспроизвести изменения цвета во всем документе. Глобальные цвета можно добавлять и использовать через панель образцов.
Создание смарт-объекта в Photoshop
Чтобы создать смарт-объект в Photoshop, выберите слой или группу, которые вы хотите преобразовать в смарт-объект, и выберите команду меню «Слой» → «Смарт-объекты» → «Преобразовать в смарт-объект» или щелкните правой кнопкой мыши. элементы на панели слоев и выберите «Преобразовать в смарт-объект».”Чтобы создать больше экземпляров смарт-объекта, перетащите его на значок нового слоя на панели слоев или нажмите ⌘ J .
Сохранение и перенос цветовых палитр
После того, как вы разработали палитру, как лучше всего использовать ее в своих проектах? Как лучше всего поделиться этим с друзьями и коллегами?
Я предпочитаю простое решение — сохранить палитру как изображение. Изображения можно размещать рядом с вашими произведениями искусства и использовать их образцы практически в каждом инструменте дизайна.Изображения могут соответствовать требованиям управления цветом. Изображения можно легко заменить, чтобы обновить палитру. Изображения могут содержать метки и другой текст, описывающий, как следует использовать цвета. Популярные форматы файлов изображений должны быть открыты в будущем, но некоторые другие форматы для хранения цветов могут быть недоступны. Лучше всего то, что сохранять изображения из вашего любимого инструмента дизайна очень просто.
Чтобы поделиться цветовой палитрой, создайте документ, содержащий несколько больших цветовых блоков, как в наших предыдущих примерах.Если хотите, добавьте ярлыки и другую информацию, чтобы помочь тем, кто использует палитру. Затем экспортируйте изображение в формате без потерь, например PNG. Убедитесь, что вы используете параметр «PNG-24» в Photoshop и Affinity Designer. Все файлы экспорта Sketch в PNG используют формат «PNG-24», поэтому изменять или проверять настройки не требуется.
Сохранив изображение цветовой палитры, вы можете перетащить его в другие документы и при необходимости выбрать цвета.
Палитра цветов macOS и изображения
Встроенная палитра цветов в macOS может даже выбирать цвета из изображения.Для этого перейдите на вкладку изображения и перетащите файл в большую область посередине, чтобы загрузить его.
Палитра цветов macOSТеперь вы можете выбрать цвета из изображения, щелкнув. В палитре цветов macOS хранятся использованные изображения, поэтому вы можете загрузить множество образцов и переключаться между ними в любое время.
Образцы других форматов
Для передачи цветовых палитр между командами и инструментами можно использовать различные форматы файлов образцов. Photoshop .aco можно использовать в Photoshop и многих других инструментах.
Adobe Swatch Exchange ( .ase ) могут быть прочитаны в Photoshop и Illustrator, а также в Affinity Designer. Собственные образцы Affinity Designer .afpalette можно использовать для передачи палитр между дизайнерами с помощью Affinity Designer.
Для пользователей Sketch можно использовать утилиту .ase to .sketchpalette и плагин Sketch Palettes для импорта файлов Adobe Swatch Exchange и обмена палитрами между дизайнерами с помощью Sketch.
Панель «Библиотека»Adobe также позволяет командам обмениваться цветовыми палитрами с дополнительным преимуществом, заключающимся в том, что палитры синхронизируются через Creative Cloud.
Night Shift, яркость люкс и динамическое отображение тепла
При создании цветовых палитр помните о функциях и приложениях, которые могут изменить внешний вид цветов. Такие функции, как Night Shift и True Tone на iOS, и приложения, такие как f.lux в macOS и Windows, могут тонко или радикально изменять цветовую температуру и точность цветопередачи дисплея устройства — то, что вы видите, отличается от типичной стандартной используемой калибровки sRGB. в Интернете и для большинства нативных приложений.
Согласно ф.lux, он «адаптирует цвета дисплея вашего компьютера к времени суток, теплым ночью и солнечным днем». Apple заявляет, что Night Shift «использует часы и геолокацию вашего устройства iOS, чтобы определить, когда в вашем регионе закат, а затем автоматически смещает цвета на вашем дисплее в более теплый конец спектра», а True Tone «использует улучшенное четырехканальное окружающее освещение. датчики для автоматической настройки цвета и интенсивности дисплея в соответствии с освещением в вашей среде ».
f.lux, Night Shift и True Tone могут изменять теплоту дисплея и делать это непредсказуемым образом, поэтому при выборе цветов лучше отключить их и другие подобные функции.
Фактически, даже кажущаяся безобидной «Автоматическая регулировка яркости» в системных настройках macOS может изменить способ отображения цветов — macOS El Capitan и Sierra объединили существующую компенсацию внешнего освещения с функцией «Автоматически регулировать яркость». Это тонкая, но определенно другая вещь, на которую нужно обратить внимание, или вообще отключить.
Дополнительные ресурсы
Во время исследования и написания этой статьи я создал набор документов для Photoshop, Sketch и Affinity Designer, демонстрируя обсуждаемые методы. Шаблоны доступны бесплатно в виде открытого исходного кода по лицензии BSD.
Используемый шаблон Sketch Color Creator Существует почти бесконечное количество подходов, которые можно использовать для создания цветовых палитр, но, надеюсь, эта статья дала вам несколько полезных советов и приемов. Есть ли у вас другие техники создания больших цветовых палитр? Пожалуйста, дайте нам знать в разделе комментариев ниже.(vf, al, il)пиксельная графика и Adobe Photoshop, история, палитра, таблица цветов и пиксельная графика в Photoshop :: учебник drububu’s pixel art
Adobe Photoshop является отраслевым стандартом для ( bitmap ) image манипуляция.
Помимо MS Paint, Microangelo , Pixen , Gimp и многих других программ, Adobe Photoshop можно использовать для создания пиксельной графики .
Adobe Photoshop предлагает множество вариантов, которые вам не нужны для пиксельной графики , и
довольно дорого.
MS Paint — мое предпочтительное оружие для создания пикселей искусства в сочетании
с помощью Adobe Photoshop .
В частности, параметры слоя в Adobe Photoshop могут быть полезны из
время от времени, начиная с , в MS Paint отсутствует эта функция. Помимо слоев , Adobe
Photoshop предлагает все необходимые параметры и многое другое для настройки растрового изображения .
изображения , например отсканированные эскизы. Такие параметры, как усиление контраста , дизеринг, , масштабирование, цветокоррекция, и т. Д.
Чтобы ограничить общий размер этого руководства, будут обсуждается в этой главе.
История
Еще в 1987 году Thomas Knoll начал писать программу для моделирования оттенков серого изображения на монохромном дисплее ранних домашних компьютеров. Томас и его
брат Джон продолжил писать код для обработки изображений, в результате
в программе под названием « Display ». « Display » в конечном итоге превратился в « Photoshop ».
Adobe приобрела лицензию в 1988 году, и Photoshop 1.0 был выпущен в
1990, исключительно для Macintosh .
Сравнение цветовых палитр RGB и индексированных цветовых палитр
Adobe Photoshop предоставляет различные режимы изображения: RGB , CMYK , оттенков серого и индексированного цвета .
Проиндексированные цветные изображения отличаются от изображений в других режимах: индексированные Цветное изображение использует глобальную палитру или таблицу цветов .Каждому индивидуально пикселей в изображении относится к определенному цвету в таблице цветов . К
изменение цвета палитры , все пикселей , которые относятся к измененному цвет палитры изменить цвет.
Если вы не используете индексированный цветовой режим , а RGB (или любой другой режим),
каждый отдельный пиксель содержит информацию о его цвете, а не
ссылаясь на таблицу цветов . Чтобы изменить область размером пикселей с помощью
определенный красный цвет в изображение RGB , вам нужно выделить все красные пикселей и придать им новый цвет; в этом не используется глобальная палитра тип режима изображения.
Если вы используете палитру с ограниченным количеством цветов и выбираете работу в Режим RGB , вы можете гарантировать, что будете использовать один и тот же красный цвет для всех индивидуальный пиксель : нарисуйте палитру на изображении и используйте палитру цветов чтобы выбрать предпочтительный цвет нарисованной палитры.
Вопрос о том, будете ли вы использовать индексированный цветовой режим или другой режим, зависит от количества цветов, доступных в вашей палитре. Выберите индексированный цветовой режим , если вы используете менее 256 цветов, выберите RGB или любой другой режим, если вы используете более 256 цветов.
Поддон
Я использую стандартную палитру из шестнадцати окон в MS Paint .
Время от времени я смотрю на иллюстрацию pixel art в Adobe.
Photoshop с правильными цветами.
Под правильными цветами я подразумеваю цвета по умолчанию или ‘ drububu ‘
палитра, которую я использую для своих личных иллюстраций пикселей.
Изображение слева — это иллюстрация, сделанная в MS Paint .Цвета не совпадают с цветами палитры по умолчанию « drububu ». В Adobe Photoshop стандартные цвета окна палитры заменены на цвета палитры ‘ drububu ‘ ( см. изображение справа ).
При использовании цветного BMP с индексом в качестве источника каждый пиксель относится к
конкретный цвет в поиске или таблице цветов . Чтобы изменить цвет table , все, что вам нужно сделать, это загрузить пользовательскую палитру для настройки цветов.
Палитру с пользовательскими цветами нужно создать один раз, а затем
можно использовать сколько угодно раз.
Приведенный выше подход работает только в том случае, если вы используете ограниченную палитру для своей пиксельная иллюстрация .
Если вы используете много цветов, работа только в Adobe Photoshop может быть
лучший вариант.
Настройка таблицы цветов
В Adobe Photoshop можно импортировать настраиваемую палитру , чтобы перезаписать
Таблица цветов индексированного изображения («Изображение»> «Режим»> «Таблица цветов»).
Щелкните цвет в окне таблицы цветов , чтобы изменить цвет. В
Появится окно цвета . Выбирайте любой понравившийся цвет, перемещая мышку
внутри цветной области, или если вы знаете точный цвет RGB или HEX , введите
конкретное значение (я) в соответствующих полях.
Повторите этот процесс для каждого цвета в таблице цветов , который вы хотите
изменение. По завершении выберите опцию «Сохранить» в таблице цветов .
окно .
В следующий раз, когда вы захотите изменить цветовую таблицу для индексированного цвета изображение с тем же количеством цветов, выберите опцию «Загрузить» и
выберите палитру, которую вы только что сохранили.
Создание пиксельного искусства в Adobe Photoshop
Пиксель арт можно создать только в Adobe Photoshop .
Adobe Photoshop имеет некоторые дополнительные функции, которых не хватает MS Paint , например слоев, и «сексуальность»; круто работать с Adobe Photoshop … но
это не гарантия, что ваша работа будет хорошей.
Рисуя в разных слоях , изображения отделены друг от друга.Если
вы делаете ошибки, содержимое слоя можно удалить без
мешает художественному оформлению в других слоях .
Слои также можно сделать видимыми / невидимыми, что может быть удобно, когда
сосредоточение внимания на конкретных произведениях искусства в определенном слое .
В Adobe Photoshop все виды функций могут быть применены к слоям , например
как , маскирование , яркость , , насыщенность , и многие, многие другие параметры.
Чтобы создать файл Adobe Photoshop , выберите «Файл»> «Создать» или используйте сочетание клавиш CTRL + N; появится новое окно.
Adobe Photoshop новое окно Введите имя или оставьте его как есть. Следующее, что вам нужно сделать, это
выбрать размер. Важен не точный размер, а тип агрегата.
is: выберите « пикселей ».
Обязательно используйте 72 пикселей на дюйм и установите цветовой режим на RGB . 8-битный глубины цвета вполне достаточно.
После того, как вы установили свои предпочтения, нажмите «ОК».
В целях безопасности сохраните непосредственно созданный файл Adobe Photoshop .
прежде чем ты начнешь.
Сохраняйте свою работу через равные промежутки времени. Подумайте о том, чтобы сохранить вашу работу над
время в разных файлах: drububu_00.psd , drububu_01.psd , drububu_02.psd ,
и так далее. На случай, если вы ошиблись, удалите или объедините слоев чего не стоит, вы можете полагаться на предыдущую версию и тем самым
терять время, но не слишком много времени.
В отличие от MS Paint , Adobe Photoshop не показывает палитру. Ты можешь выбрать
между двумя цветами, цветом фона и цветом переднего плана. К
отрегулируйте / измените эти цвета, дважды щелкните один из них и выберите любой
цвет тебе нравится.
Чтобы предотвратить бесконечное нажатие, удобно создать палитру с
цвета вам нужны в отдельном слое .
Нарисуйте прямоугольники и залейте их нужными вам цветами.
Инструмент «Пипетка» — ярлык I — можно использовать для быстрого выбора
предпочтительный цвет.
Чтобы вернуться к инструменту «Карандаш » , используйте ярлык B. Чтобы изменить
цвет переднего плана и фона используйте X.
Для увеличения и уменьшения используйте инструмент масштабирования ; ярлык Z.
Для увеличения вы также можете использовать комбинацию клавиш CTRL + для увеличения, или
CTRL — уменьшить масштаб.
Если вы удовлетворены результатом, вы можете экспортировать свой Adobe
Файл Photoshop как GIF или PNG .
Выберите «Файл»> «Сохранить для Интернета и устройств …» или «ALT + SHIFT + CTRL +
S ‘, а затем выберите требуемый формат файла и настройки.
Масштабирование пикселей
Подробнее о масштабировании пикселей в Adobe Photoshop можно найти в разделе ‘ Глава «Масштабирование пиксель-арта».
*****************
*****************
*****************
*****************
|







 Поле цвета отображает диапазон двух других компонентов: первого по горизонтальной оси, а второго по вертикальной оси.
Поле цвета отображает диапазон двух других компонентов: первого по горизонтальной оси, а второго по вертикальной оси.


 Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.
 Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Это позволяет увидеть, как цвет описывается в различных цветовых моделях.