Как избавиться от ступенчатого градиента в фотошопе
11 августа 2014, 19:12 | Татьяна | Технический дизайн | Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Практически любому, кто работает с изображениями в фотошопе наверняка приходилось сталкиваться с «лесенкой» при переходе цвета от темного цвета к светлому (или наоборот). Чтобы избавиться от этой проблемы, каждый пользуется теми способами, какие знает, тут в ход идет и размытие, и шум, которые, не дают желаемого результата. Но существует еще один способ, максимально простой, который помогает практически всегда — это перевод формата файла из 8-битного в 16-битный.
Начну по порядку.
1. Открываю документ, в котором есть «лесенка».
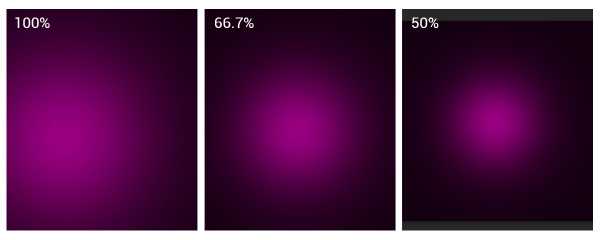
У меня это залитый темным фоном (#130010) со светлым пятном.
Ступенчатые переходы видно не только в оригинальном размере, но и при уменьшении.

2. Перевожу рабочий документ в 16-битный формат
Изображение — Режим — 16бит/канал (Image — Mode — 16 bit/channel).

3. Перевожу документ снова в 8-битный формат,
предварительно объединив слои (с зажатым Shift выделяю слои, которые надо свести и жму Ctrl+E).
Картинка не изменилась, с подготовленным фоном можно работать дальше.
Вот такой простой способ избавления от «лесенки».
Я вообще рекомендовала бы, если вам позволяет производительность вашей машины и вы не собираетесь увлекаться фильтрами и стилями, работать в 16-битном режиме, и лишь перед окончательным сохранением переводить документ в 8-битный формат.
Недостатком такого способов избавления от ступенчатых градиентов является то, что он работает лишь в том случае, если у фон и световые пятна разложены послойно, если же «лесенка» на одном слое, придется прибегать ко всем привычному блюру и шуму.
Этот метод избавления от ступенчатого градиента применялся для подготовки фона в уроке Рисуем ледяной светящийся кристалл.
Если кому-то нужен, выкладываю экшен для избавления от ступенчатого градиента (1Кб, архив, для русского фотошопа).
Спасибо за внимание, надеюсь, пригодится)
Понравилась статья? Поделись с друзьями:Читайте также
Как вырезать сложный объект из фона с помощью каналовdomenart-blog.ru
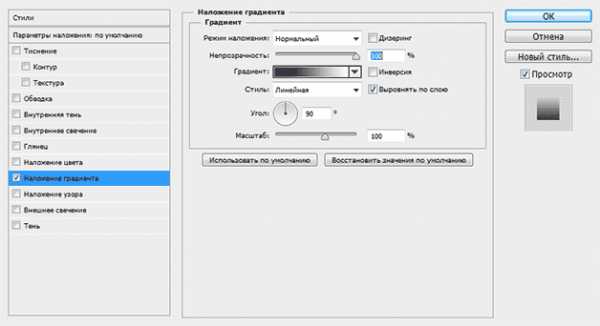
Применение стиля слоя «Наложение градиента»
Важно! Так же как и в случае со стилем слоя «Наложение цвета», помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр «Заливка» в Панели слоёв равен 0%.

Режимы наложения (Blend Mode)
Эта опция задаёт режимы наложения данному стилю слоя, работает по такому же принципу, как и в других стилях, по аналогии с обычными режимами наложения слоёв.
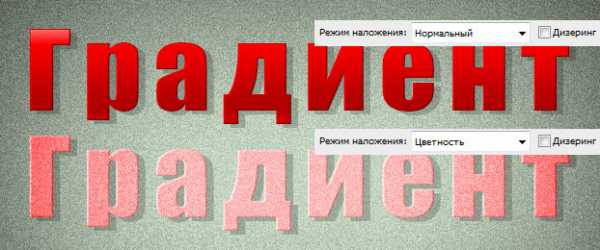
В следующем примере показано, как меняется вид текста при разных режимах наложения:

Непрозрачность (Opacity)
Эта опция регулирует прозрачность градиентной заливки относительно слоя, к которому она применяется. Действует по принципу опции «Непрозрачность» в панели слоёв.
Градиент (Gradient)
Здесь вы можете установить цвет в градиента. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл.
Галка в чекбоксе «Инверсия» развернёт на 180° направление вашего градиента.
В примере ниже Вы можете увидеть разницу между простым, двухцветным и сложным многоцветным градиентами:

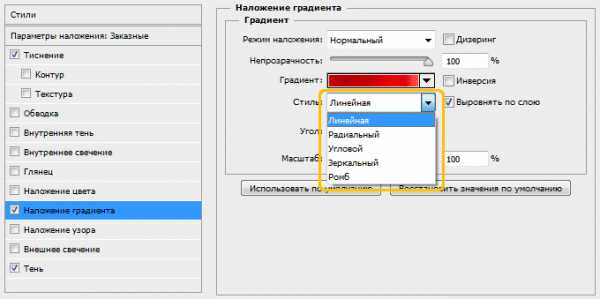
Стиль (Style)
Эта опция выполнена в виде выпадающего списка, содержащего пять различных вариантов:
Линейный (Linear): стандартные прямолинейный градиент
Радиальный (Radial): градиент, начинающийся от центральной точки и именяющийся равномерно во все стороны по мере удаления от центральной точки
Угловой (Конусовидный, Angle): изменение цвета по кругу с центром в заданной точке
Зеркальный (Reflected): два линейных градиента, один из которых является зеркольным отражением первого и оба они распространяются от начальной точки в противоположных направлениях
Ромб (Diamond): распространяется как и радиальный градиент, но не в виде круга, а ромба

Галка в чекбоксе «Выровнять по слою» (Align with Layer) выравнивает градиент по слою. к которому он применяется.

Важно! Пока открыто диалоговое окно стилей, Вы можете изменить положение градиента, перетаскивая его курсором мыши на документе.
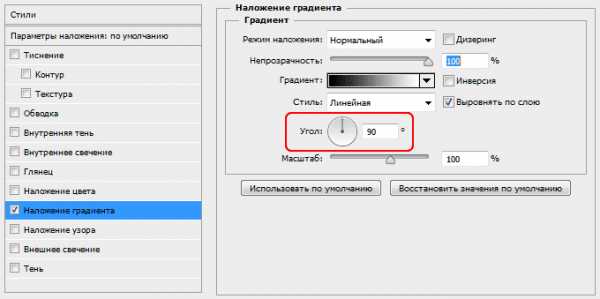
Угол (Angle)
Эта опция задаёт угол направления градиента. Значение угла можно менять с помощью мыши, изменяя положение луча в круге, также можно вводить числовое значение угла в поле ввода:

В следующем примере вы можете увидеть, как изменение угла влияет на внешний вид стиля. Регулировка угла может быть полезна в случае, если вам нужно, чтобы внешний вид вашего градиента соответствовал другим эффектам освещения в вашем изображении:

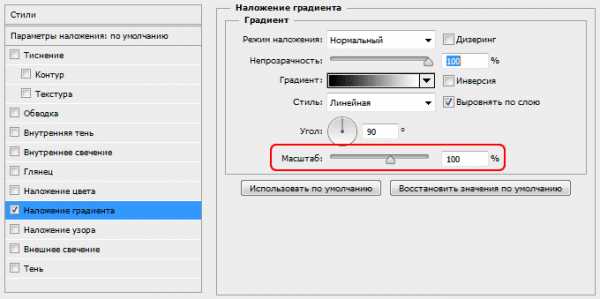
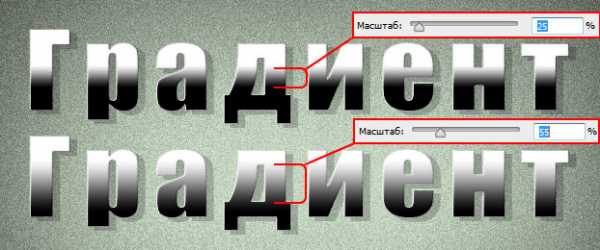
Масштаб (Scale)
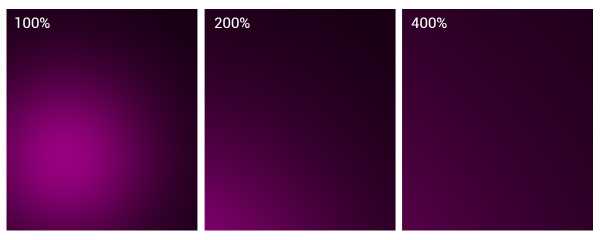
С помощью этой регулировки Вы можете изменить положение начальной и конечной точки расположения вашего градиента:

На рисунке показаны примеры разных значений масштабов при прочих одинаковых параметрах. Границы градиентов (начальная и конечная точки) отмечены красными скобками:

Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
rugraphics.ru
❶ Как в Фотошопе сделать градиент 🚩 Компьютеры и ПО 🚩 Другое
Что помогает сделать градиент в Фотошопе?
Чтобы сделать градиент нужного направления, нажимаем на соответствующую кнопку панели инструментов. В верхней части окна программы появляется строка меню, благодаря которой можно:
- выбрать требуемые установки используемого инструмента, загрузить или поменять изображение, а также сохранить опции инструмента;
подобрать палитру градиента;- установить конфигурацию применяемого инструмента – линейную, ромбовидную, радиальную, зеркальную, конусовидную;
настроить режим градиента – от растворения до свечения, от мягкого света до жесткого микса;- закрепить уровень прозрачности создаваемого эффекта.
Как начинать делать градиент?
Работать с градиентом одно удовольствие. Сначала настраиваем параметры инструмента с помощью строки меню. После чего мышкой рисуем полоску, обозначающую место расположения главной части будущего цветового перехода. После отжимания левой кнопки мышки на листе появляется то буйство красок, которое требовалось сформировать.
Как сделать градиент составной?
При желании легко сделать градиент сложного вида, состоящий из нескольких компонентов. Для этого используем специальные флажки, которые создаются путем простого наведения курсора и нажатия кнопки мыши на нужном участке. Подобные вспомогательные элементы доступно передвигать в любое место, но следует помнить, что их движение влияет на плавность градиента.
Виды градиентов
Существует несколько разновидностей градиентов, каждый из которых обладает своей специфичной конфигурацией. В частности:
- Линейный градиент начинается в точке, которую отмечаем первой, а заканчивается на участке, где останавливаем движение курсора и отжимаем кнопку мыши.
- Радиальный градиент обладает шаровидной формой, благодаря которой переход цвета начинается в центре сферы и расходится по спирали.
- Конусовидный градиент напоминает цветовой конус, где начальная точка формирует вершину фигуры, а переход расходится вширь.
- Зеркальный градиент является модернизацией линейного варианта, представляющей собой некое отражение цветовых переходов.
- Ромбовидный градиент считается самым сложным по структуре, но вместе с тем самым красивым.
www.kakprosto.ru
В фотошопе не получается сделать заливку слоя-маски. Градиент тоже не работает. Что подскажите?
Установи новый.
Маску можно залить только черным или белым, ну или черно-белым градиентом.
Оптимизация градиентов в Фотошопе / Habr
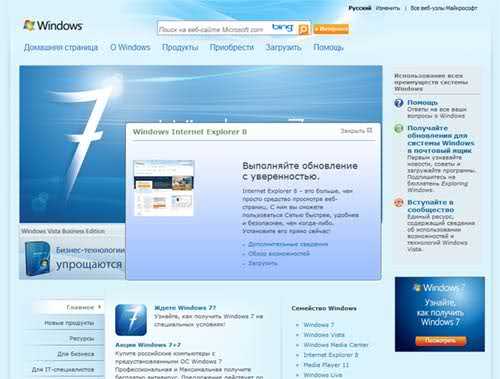
Материал, скорее, для начинающих верстальщиков, например таких, что работают в Microsoft 😉 На тему натолкнула одна картинка с одной популярной странички:
Дело в том, что весит картинка 55 211 байт. А вот она же, но уже размером 1 764 байт. Если вы думаете, что разница в формате (у меня png, а в оригинале gif), то вы правы лишь отчасти. Попробуйте пересохранить исходное изображение в png, врядли у вас получится серьезный выигрыш (у меня размер получился 45 кб). В общем, дело не в формате.
Все дело в способе растеризации градиента.
Для начала, давайте подумаем, как можно изобразить градиент.
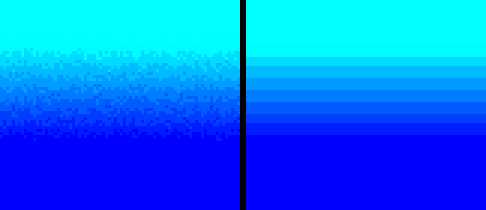
Для простоты будем считать, что у нас один компонент цвета, серый. Нам нужен градиент от цвета 10 до цвета 20 (от совсем черного до чуть более светлого) высотой 40 пикселей. Что же делать программе, которая рисует градиент, если промежуточных значений цвета 10, а высота градиента 40 пикселей? У нее есть 2 выхода: либо делать полоски по 4 пикселя одного цвета, либо применять какие-то хитрые маски так, что рядом стоящие пиксели были разного цвета, но их общая интенсивность изменялась равномерно. Понятно, что второй способ может оказаться приятнее для глаз, когда как первый намного лучше поддается компрессии. Чтобы хоть как-то проиллюстрировать различия, я выставил контраст почти на максимум для моей и майкрософтовской картинки:

Дак что там про фотошоп?
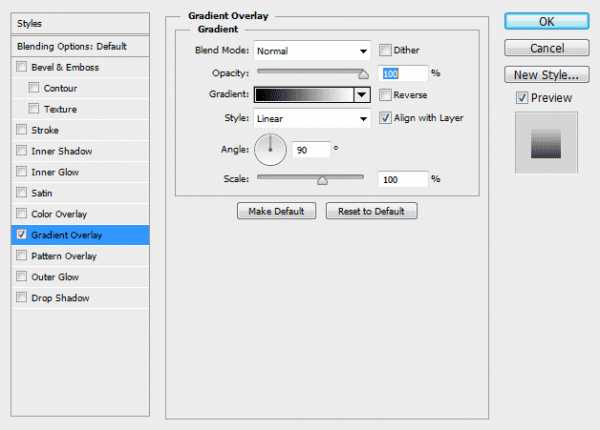
Но какой из этих алгоритмов использует Фотошоп? Это зависит от того, стои ли у вас эта галочка на панели инструмента «градиент»:
Кроме того, если градиент рисуется эффектом «Gradient overlay» у слоя, то градиент всегда будет без dither.
Думаю, понятно, что в данном случае удачным выбором будет градиент без dither. Именно он и применен в моей картинке.
Но бывают и случаи, когда градиент без dither смотрится не очень хорошо:
Возможно, не на каждом мониторе будет заметно, но этот градиент состоит из отдельных диагональных полосок цвета.
В то же время, вариант с dither смотрится куда лучше:
Правда и весит он, как и картинка, с которой все началось, 50+ килобайт. Для таких случаев я бы порекомендовал сохранить картинку в формате jpg с качеством 100. От этого качество не на много ухудшится, но размер будет волне приемлемым — 8 кб.
habr.com
