Фото в подробный эскиз с фотошопом
Как создать детальный эффект эскиза
Шаг 1: дублируем фоновый слой
Давайте начнем с создания копии нашего оригинального изображения. Нам понадобится оригинал позже, когда мы раскрасим эскиз, поэтому, работая с копией, мы сможем уберечь оригинал от вреда. Если мы посмотрим на панель «Слои» , то увидим, что наше изображение само по себе находится на фоновом слое , в настоящее время единственном слое в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Чтобы сделать копию фонового слоя, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре, затем, удерживая клавишу нажатой, нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» внизу. панели «Слои» (вторая иконка справа):
Перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac) (в этом порядке).
Называя дубликат слоя «Desaturate».
Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Duplicate Layer. Photoshop делает копию фонового слоя, называет его «Обесцвеченный» и помещает его над оригиналом:
Появится дублирующий слой «Desaturate».
Шаг 2: Обесцветить слой
Чтобы удалить цвет из этого слоя, перейдите в меню «
Идем в Image> Adjustments> Desaturate.
Это мгновенно удаляет цвет, оставляя нам быстрый черно-белый вариант изображения:
Изображение после обесцвечивания слоя.
Шаг 3: дублировать слой «Desaturate»
Далее нам нужно сделать копию нашего ненасыщенного слоя. Как и раньше, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре, затем, удерживая клавишу, нажмите слой «Обесцвечивание» на панели «Слои» и перетащите его на значок «
Перетащите слой «Duplicate» на иконку «Новый слой».
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac). Photoshop снова открывает диалоговое окно Duplicate Layer, чтобы мы могли назвать слой до его добавления. Мы будем инвертировать этот слой, делая светлые области темными, а темные области светлыми, поэтому назовем его «Инвертировать»:
Называя дубликат слоя «Invert».
Нажмите OK, чтобы снова закрыть диалоговое окно Duplicate Layer. Photoshop добавляет дублирующий слой, называет его «Инвертировать» и размещает его над другими слоями:
Панель «Слои» с новым слоем «Инвертировать».
Шаг 4: инвертировать слой
Чтобы инвертировать слой, вернитесь в меню « Изображение» в верхней части экрана, выберите « Коррекция» , а на этот раз выберите « Инвертировать» :
Идем в Изображение> Настройки> Инвертировать.
Это инвертирует значения яркости, придавая изображению негативный вид пленки:
Изображение после применения команды Invert.
Шаг 5: измени режим смешивания слоя на «Color Dodge»
Следующее, что нам нужно сделать, это изменить режим наложения нашего слоя «Invert». Вы найдете опцию
Нажмите на слово «Normal», чтобы вызвать меню других режимов наложения, которые мы можем выбрать, затем выберите Color Dodge из списка:
Изменение режима наложения слоя «Инвертировать» на Color Dodge.
Это делает изображение полностью белым (вы можете увидеть несколько случайных областей черного цвета в зависимости от вашего изображения, но большая часть теперь должна выглядеть белой):
Изменение режима наложения слоя на Color Dodge временно делает изображение белым.
Шаг 6: примени фильтр «Минимум»
Если вы прочтете предыдущий учебник « Фото на цветной карандашный набросок» , вы поймете, что до этого момента шаги, которые мы здесь рассмотрели, были практически одинаковыми. Но здесь все меняется, и вот почему.
Если бы мы превращали портретную фотографию в эскиз, как мы делали в предыдущем уроке, мы создали бы эффект, размывая слой с помощью фильтра Photoshop Gaussian Blur. Этот метод отлично подходит для портретов, потому что он скрывает многие мелкие нежелательные детали. Но это не очень хорошо работает, когда вы хотите сохранить
Чтобы сохранить детализацию, нам нужно использовать что-то другое, поэтому мы будем использовать фильтр Minimum . Тот факт, что он называется «Минимум», не означает, что он является каким-то наименьшим из всех фильтров в Photoshop. Фактически, и фильтр Minimum, и его противоположность, фильтр Maximum, могут быть чрезвычайно полезны. Оба получают свое имя от того, что они делают. Фильтр Minimum заглушает или сужает белые области, утолщая и растягивая любые области черного цвета. Максимальный фильтр делает противоположное; это расширяет и распространяет белые области, чтобы уменьшить черные области. Другими словами, фильтр Минимум
Тот факт, что он называется «Минимум», не означает, что он является каким-то наименьшим из всех фильтров в Photoshop. Фактически, и фильтр Minimum, и его противоположность, фильтр Maximum, могут быть чрезвычайно полезны. Оба получают свое имя от того, что они делают. Фильтр Minimum заглушает или сужает белые области, утолщая и растягивая любые области черного цвета. Максимальный фильтр делает противоположное; это расширяет и распространяет белые области, чтобы уменьшить черные области. Другими словами, фильтр Минимум
Хотя фильтры «Минимум» и «Максимум» чаще всего используются при уточнении выделений и масок слоев, они также имеют множество творческих применений. Фактически, фильтр Minimum — это то, что нам нужно, чтобы помочь нам с эффектом эскиза. Чтобы выбрать его, перейдите в меню « Фильтр» в верхней части экрана, выберите « Другое» , а затем выберите « Минимум» :
Собираюсь Фильтр> Другое> Минимум.
Откроется диалоговое окно «Минимальный фильтр». Как я уже говорил, минимальный фильтр уменьшает размер белых областей, расширяя и расширяя черные области. Мы контролируем расстояние черных областей с помощью ползунка Радиус вдоль нижней части диалогового окна. Значение радиуса по умолчанию составляет 1 пиксель , и для достижения наилучших результатов с нашим эффектом эскиза в идеале вы должны оставить его равным 1 пикселю. Это создаст самые тонкие линии, возможные на эскизе. Вы могли бы , если вы работаете с очень большим изображением и приключения, попробуйте увеличить значение до 2 пикселей, но вы скорее всего обнаружите , что она делает линии слишком толстой. Радиус в 1 пиксель обычно работает лучше всего.
В самом низу диалогового окна находится опция « Сохранить» (доступна только в Photoshop CC). По умолчанию установлено значение Прямоугольность . Если на вашем изображении много округлых форм, вы можете попробовать изменить его на « Округлость», что может помочь предотвратить сглаживание закругленных краев. Я оставлю это установленным на Прямоугольность:
Я оставлю это установленным на Прямоугольность:
Оставьте Радиус равным 1 пикселю, затем установите Сохранение на Прямоугольность или Круглость в зависимости от вашего изображения (только CC).
Нажмите OK, чтобы закрыть диалоговое окно, и мы сразу получим наш основной эффект эскиза. Теперь, в этот момент, вы могли заметить, что что-то странное только что произошло. Если вы просматриваете изображение с уровнем масштабирования менее 100%, то в зависимости от уровня масштабирования и размера изображения эффект, который вы видели до нажатия кнопки «ОК», чтобы закрыть диалоговое окно «Минимум», мог бы казаться сильнее, чем эффект, который вы видите после нажатия ОК.
Чтобы показать вам, что я имею в виду, вот как выглядел мой эффект эскиза, когда у меня все еще был открыт фильтр Минимум:
Эффект минимального фильтра, как он появился перед закрытием диалогового окна.
И вот как это выглядело после того, как я нажал OK, чтобы закрыть его. Разница здесь невелика, но общий эффект теперь выглядит светлее и мягче. Линии, которые раньше были толще и темнее, уже не так четко определены. Если это случилось с тобой, не волнуйся. Это просто результат отсутствия просмотра изображения при полном уровне масштабирования 100%. В любом случае мы будем затемнять изображение на следующем шаге:
Разница здесь невелика, но общий эффект теперь выглядит светлее и мягче. Линии, которые раньше были толще и темнее, уже не так четко определены. Если это случилось с тобой, не волнуйся. Это просто результат отсутствия просмотра изображения при полном уровне масштабирования 100%. В любом случае мы будем затемнять изображение на следующем шаге:
Эффект минимального фильтра после закрытия диалогового окна.
Шаг 7: добавь корректирующий слой
Чтобы затемнить эскиз, мы будем использовать корректирующий слой Levels. Нажмите на значок «
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Выберите корректирующий слой Levels из появившегося списка:
Добавление корректирующего слоя Levels.
Шаг 8: измени режим смешивания на «Умножение»
Параметры и элементы управления для корректирующего слоя « Уровни» отображаются на панели « Свойства» в Photoshop . Мы могли бы использовать их, чтобы затемнить эскиз, но есть более быстрый и простой способ. Если вы снова посмотрите на панель «Слои», то увидите новый корректирующий слой «Уровни» («Уровни 1»), расположенный над другими слоями. Чтобы затемнить эскиз, все, что нам нужно сделать, это изменить его режим смешивания с Normal на Multiply :
Мы могли бы использовать их, чтобы затемнить эскиз, но есть более быстрый и простой способ. Если вы снова посмотрите на панель «Слои», то увидите новый корректирующий слой «Уровни» («Уровни 1»), расположенный над другими слоями. Чтобы затемнить эскиз, все, что нам нужно сделать, это изменить его режим смешивания с Normal на Multiply :
Изменение режима смешивания уровней на Умножение.
Режим смешивания Multiply является одним из группы режимов смешивания в Photoshop, которые затемняют изображение, и, просто изменив режим смешивания на Multiply, эскиз теперь выглядит темнее:
Эффект после изменения режима наложения на Умножение.
Если вы обнаружите, что ваш эскиз теперь слишком темный, вы можете вернуть некоторую яркость, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете опцию непрозрачности в правом верхнем углу панели слоев. Значение по умолчанию составляет 100%. Чем ниже вы установите его, тем меньше будет влияние корректирующего слоя на изображение. Я опущу шахту до 75%:
Я опущу шахту до 75%:
Понижение непрозрачности корректирующего слоя Levels.
Это возвращает некоторую первоначальную яркость:
Эскиз уже не такой темный, как минуту назад.
Шаг 9: продублируйте фоновый слой
На этом этапе мы преобразовали фотографию в черно-белый набросок. Давайте посмотрим, как мы можем раскрасить его, используя несколько разных режимов наложения слоев, каждый из которых дает нам разные результаты.
Мы раскрасим эскиз, используя оригинальные цвета фотографии. Для этого нам нужно сделать еще одну копию нашего фонового слоя. Еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, затем щелкните фоновый слой на панели «Слои» и перетащите его вниз на значок « Новый слой» :
Нажав и перетащив фоновый слой на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac). Когда появится диалоговое окно Duplicate Layer, назовите слой «Color» (поскольку мы будем использовать его для раскрашивания эскиза), затем нажмите OK:
Называя дубликат слоя «Цвет».
Photoshop делает копию фонового слоя, называет его «Цвет» и размещает его непосредственно над оригиналом:
Появится новый слой «Цвет».
Шаг 10: переместите «цветной» слой в верхнюю часть стека слоев
Нам нужно переместить слой «Цвет» над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и перетащить его до самого верха, но есть более быстрый способ с помощью сочетания клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь, что он выбран на панели «Слои», затем нажмите Shift + Ctrl + правая скобка ( ] ) (Win) / Shift + Command + правая скобка ( ] ) (Mac). Это мгновенно перемещает слой «Цвет» вверх, прямо над корректирующим слоем «Уровни»:
Слой «Цвет» прыгнул на вершину стека.
Шаг 11: измени режим смешивания на «цвет»
На данный момент слой «Цвет» полностью блокирует эскиз. Чтобы изменить это так, чтобы мы видели только цвет от слоя, просто измените его режим смешивания с Normal на Color :
Изменение режима наложения слоя «Цвет» на «Цвет».
Это дает нам первый из наших эффектов окраски:
Эскиз после изменения режима наложения на «Цвет».
Если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я опущу мой до 70%:
Понижение непрозрачности слоя «Цвет».
После снижения непрозрачности цвет выглядит более тонким:
Тот же эффект окраски, но с уменьшенной непрозрачностью.
Шаг 12: Попробуйте режимы наложения «Наложение», «Мягкий свет» и «Жесткий свет»
Чтобы по-другому взглянуть на эскиз, попробуйте раскрасить его, используя режимы наложения , Мягкий свет или Жесткий свет . Все три являются частью группы режимов наложения в Photoshop, которые повышают контрастность изображения, но их также можно использовать для наложения и улучшения цвета. Как и в режиме смешивания цветов, после того, как вы выбрали «Наложение», «Мягкий свет» или «Жесткий свет», вы можете затем настроить результат, отрегулировав непрозрачность слоя.
Прежде чем я изменю режим наложения, я собираюсь сначала установить значение непрозрачности на 100% :
Сброс непрозрачности обратно до 100%.
Затем я изменю режим наложения с Color на Overlay :
Изменение режима наложения слоя на Overlay.
Как я уже упоминал, режим наложения Overlay повышает контрастность изображения, и здесь мы видим эффект, который он оказывает на эскиз. Контраст определенно сильнее, чем раньше, и там, где режим смешивания цветов дал нам почти пастельные цвета, Overlay производит более темные, более приглушенные цвета:
Эффект окраски с режимом наложения, установленным на Наложение.
Далее я попробую режим смешивания Soft Light :
Изменение режима наложения с Overlay на Soft Light.
Soft Light очень похож на Overlay, но результат более тонкий. Контраст менее интенсивен, а цвета более приглушены:
Soft Light дает более тонкий эффект, чем Overlay.
Наконец, я изменю режим смешивания на Hard Light :
Изменение режима наложения на Hard Light.
В то время как Soft Light является менее интенсивной версией Overlay, Hard Light является полной противоположностью, обеспечивая самый сильный контраст и цвет из всех трех режимов наложения. Фактически, с непрозрачностью слоя, установленной на 100%, Hard Light может быть слишком экстремальным:
Эскиз установлен на Hard Light, непрозрачность 100%.
Однако, если мы снизим непрозрачность, чтобы смягчить влияние режима наложения Hard Light:
Понижение непрозрачности слоя.
Вещи начинают выглядеть намного лучше. Если оставить режим смешивания на «Жесткий свет», но при уменьшении непрозрачности до 75%, по крайней мере для моего изображения и для этого конкретного изображения, будет достигнут лучший результат:
Тот же режим наложения Hard Light, но с непрозрачностью, уменьшенной до 75%.
Эскиз фото за 60 секунд или меньше
Теперь, когда мы рассмотрели детали того, как превратить фотографию в эскиз, как и было обещано, вот как можно создать точно такой же эффект за 60 секунд или меньше (чем быстрее вы это сделаете, тем быстрее). Чтобы сократить время, мы будем использовать сочетания клавиш для большей части работы и не будем беспокоиться о переименовании любого из слоев.
Чтобы сократить время, мы будем использовать сочетания клавиш для большей части работы и не будем беспокоиться о переименовании любого из слоев.
Прежде чем мы начнем, убедитесь, что у вас выбран инструмент Move в верхней части панели инструментов . Причина в том, что для выбора режимов наложения слоев в Photoshop на клавиатуре нам нужно выбрать инструмент, у которого нет собственных параметров режима наложения, например, инструмент «Кисть», «Инструмент клонирования», «Инструмент исцеляющей кисти», и так далее. Если сам инструмент имеет параметры режима наложения, то изменение режима наложения с клавиатуры изменит режим наложения инструмента , а не режим наложения слоя .
В Photoshop есть множество инструментов, в которых нет параметров режима наложения, но поскольку инструмент «Перемещение» является одним из них и находится в верхней части панели «Инструменты», его проще всего выбрать. Вы можете быстро выбрать его, нажав букву V на клавиатуре:
Выбор инструмента перемещения.
Затем, выбрав Move Tool, просто выполните следующие действия:
Шаг 1: Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать фоновый слой.
Шаг 2: Нажмите Shift + Ctrl + U (Победа) / Shift + Command + U (Mac), чтобы обесцветить слой.
Шаг 3: Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать ненасыщенный слой.
Шаг 4: Нажмите Ctrl + I (Победа) / Command + I (Mac), чтобы инвертировать слой.
Шаг 5: Нажмите Shift + Alt + D (Победа) / Shift + Option + D (Mac), чтобы изменить режим смешивания слоя на Color Dodge.
Шаг 6: Перейдите в Фильтр > Другое >Минимум . Оставьте значение радиуса равным 1 пикселю .
Шаг 7. Щелкните значок « Новый слой заливки или корректировки» в нижней части панели «Слои» и выберите « Уровни» .
Шаг 8: Нажмите Shift + Alt + M (Победа) / Shift + Option + M (Mac), чтобы изменить режим смешивания на Умножение, которое затемняет изображение. Отрегулируйте непрозрачность слоя по мере необходимости.
Шаг 9: Нажмите на фоновый слой на панели слоев, чтобы выбрать его. Нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы скопировать его.
Шаг 10: Нажмите Shift + Ctrl +](Win) / Shift + Command +] (Mac), чтобы переместить слой на вершину стека слоев.
Шаг 11: Нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и нажмите C для режима смешивания цветов, O для наложения, F для Soft Light или H для Hard Light. Отрегулируйте непрозрачность слоя по мере необходимости.
И там у нас это есть! Вот как можно превратить фотографию в более подробный эскиз с помощью фильтра «Минимум», а также нескольких настроек изображения и режимов наложения слоев в Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Как создать текст с эффектом эскиза в Фотошопе
Этот урок по Фотошопу покажет вам как, используя простые стили слоя, кисть и размытие, можно создать текст в виде чернового эскиза.
Пример HTML-страницыКак создать текст с эффектом эскиза в Фотошопе
Шаг 1
Создайте новый документ размером 1000×500 пикселей, оставьте остальные настройки по умолчанию и залейте его цветом #d7c7a8.
Наберите ваш текст, используя шрифт Hall Fetica, черный цвет и размер: 350 пикселей.
Уменьшите Заливку (Fill) слоя с текстом до 0.
Шаг 2
Дважды кликните по слою с текстом на палитре слоев и, в открывшемся окне Параметров наложения примените стиль слоя Тиснение (Bevel and Emboss). Задайте Глубину (Depth): 103, Размер (Size): 2, и снимите галочку с пункта Глобальное освещение (Use Global Lights). Задайте Угол (Angle): 170, и Высоту (Altitude): 32. Затем, в разделе Режим подсветки (Highlight Mode) задайте Непрозрачность (Opacity): 0, а в разделе Режим тени (Shadow Mode) – Непрозрачность (Opacity): 74.
Задайте Глубину (Depth): 103, Размер (Size): 2, и снимите галочку с пункта Глобальное освещение (Use Global Lights). Задайте Угол (Angle): 170, и Высоту (Altitude): 32. Затем, в разделе Режим подсветки (Highlight Mode) задайте Непрозрачность (Opacity): 0, а в разделе Режим тени (Shadow Mode) – Непрозрачность (Opacity): 74.
Вот как должен выглядеть результат:
Шаг 3
Продублируйте слой с текстом.
Выберите инструмент Перемещение (Move tool) и сместите дубликат на 5 пикселей влево и на столько же вверх, кликая для этого соответствующими стрелками на клавиатуре.
Шаг 4
Продублируйте слой копию и подкорректируйте настройки Тиснения (Bevel and Emboss) новой копии следующим образом: Угол (Angle): 0, и Высота (Altitude): 37.
Вот как должен выглядеть результат:
Шаг 5
Выберите инструмент Кисть (Brush tool), установите жесткий круглый 1-пиксельный наконечник, установите Основным цветом (Foreground color) – черный и создайте поверх всех существующих слоев новый слой, назвав его “Вертикаль”.
Теперь вам предстоит прочертить вертикальные линии вдоль вертикальных краев символов. Чтобы линии получились прямыми, кликните в исходной точке ЛКМ, зажмите клавишу Shift, и, не отпуская ЛКМ, проведите указателем мыши в нужном направлении. Прочертив линию, отпустите все кнопки, и приступайте к следующей линии.
Вы, так же, можете воспользоваться здесь инструментом Линия (Line tool), но в этом случае, прочертив все линии, вам придется растрировать и объединять все образовавшиеся в результате слои.
После того, как будут прочерчены все необходимые вертикальные линии, пройдите в меню Фильтр > Размытие > Размытие в движении (Filter -> Blur -> Motion Blur). Задайте Угол (Angle): 90, и Расстояние (Distance): 29. Это размоет линии в вертикальном направлении.
Шаг 6
Создайте поверх всех существующих слоев еще один слой и назовите его “Горизонтальные линии”.
Прочертите горизонтальные линии вдоль горизонтальных граней символов.
Пройдите в меню Фильтр > Размытие > Размытие в движении (Filter -> Blur -> Motion Blur). Задайте Угол (Angle): 0, и Расстояние (Distance): 29. Это размоет линии в вертикальном направлении.
Шаг 7
Выделите все слои (кликните на палитре слоев по самому верхнему слою, затем, зажав Shift, кликните по Фоновому слою), и пройдите в меню Слои > Объединить слои (Layer -> Merge Layers).
Пройдите в меню Фильтр > Галерея фильтров > Штрихи > Разбрызгивание (Filter -> (Filter Gallery) -> Brush Strokes -> Spatter). Задайте Радиус разбрызгивания (Spray Radius): 4, и Смягчение (Smoothness): 15.
Это сделает эффект эскиза более реалистичным.
Пройдите в меню Фильтр > Галерея фильтров > Текстура > Текстуризатор (Filter -> (Filter Gallery) -> Texture -> Texturizer). Вберите Известняк (Sandstone), задайте Масштаб (Scaling): 67, Рельеф (Relief): 3, и Свет (Light): Сверху справа (Top Right).
Это создаст имитацию текстуры бумаги.
Наконец, пройдите в меню Фильтр > Шум > Добавить шум (Filter -> Noise -> Add Noise), задайте Эффект (Amount): 3, выберите режим По Гауссу (Gaussian), и поставьте галочку на пункте Монохромный (Monochromatic).
Вот мы и закончили!
Надеюсь, урок вам понравился, и вы научились здесь чему-то новому.
Ссылка на источник
Курс Эскизы в Photoshop с 0
Программа курса
Перемещение и монтажная область, обрезка рамкой, обрезка перспективой
Инструменты выделения: область, лассо, волшебная палочка
Инструменты покраски: кисти, заливка, градиент, узор, пипетка, замена цвета, микс-кисть
Панель инструментов. Поиск, скачивание, установка кистей, градиентов, узоров.
Инструменты улучшения/редактирования: штамп, заплатка, архивная кисть, ластик, палец, резкость, размытие, осветлитель, затемнитель..
Инструменты перо, перо кривизны, свободное перо, выделение узла и контура
Инструмент Текст. Загрузка шрифтов, работа со шрифтами и настройками.
Меню Редактирование. Изображение. Фильтр. Цвет. Стили слоев
РАБОТА С ФОТОГРАФИЕЙ ПЛОЩАДКИ Выравнивание, перспектива. Вписываем объект в площадку
ОСНОВЫ ВИЗУАЛИЗАЦИИ Перспектива в одну и две точки схода, пропорции, размеры и свето-тени
РИСУЕМ ТЕКСТУРЫ золото, зеркало, неон, дерево
НАЛОЖЕНИЕ рисунков и текстур на объект
МУДБОРД ПРОЕКТА. Вставка, обработка картинок, создание палитры, дополнительные элементы
КОЛЛАЖ создание коллажа для презентации оформления одной зоны
ФОТОПРИВЯЗКА создаем оформление локации в фотостудии на готовой фотографии
Создаем эскиз фотозоны без привязки к площадке:
– нарисуем подиумы, арки, проработаем свето-тени
– вырежем, доработаем и добавим готовые композиции
На фотографии площадки отрисуем подиумы, дорожку, добавим готовые стулья
Нарисуем сложный конструктив из нескольких арок с кольцами
Вырежем и добавим цветочные композиции, дорисуем кистями некоторые цветы. Прорисуем тени и свет
Нарисуем с нуля площадку по размерной сетке, прорисуем пол, потолок, стены, окно
В отдельном файле создадим стол молодых. Добавим готовый стол, стулья. Нарисуем часть композиций, и добавим вырезанные цветы. Добавим сервировку
В отдельном файле в правильных размерах нарисуем стол гостей с нуля. расставим готовые стулья, а один стул для примера научимся рисовать. Добавим готовые тарелки, бокалы, свечи в подсвечниках. Нарисуем цветочную композицию специальными кистями и добавим часть цветов настоящих
Соберем эскиз банкета. Нарисуем люстры с флористикой, проработаем свет и тени. Включим освещение
Отрисовываем с нуля по фотографии фасад магазина со стеклянной витриной
Рисуем на витрине деревянные полки, дерево, гирлянды. Добавляем манекены, кресло и аксессуары.
Рисуем озеленение вокруг магазина, прорабатываем свето-тени, рисуем стекло витрины. Добавляем логотип магазина
Рисуем с нуля площадку в одну точку схода по фотографии
Рисуем задник из стены с пайетками, рисуем шары разных цветов. Рисуем деревянный низкий стол и мягкие круглые пуфы. Рисуем цветочную композицию в вазе с нуля, тканевый раннер на стол. Добавляем сервировку стола
Рисуем оформление потолка лентами, прорисовываем свето-тени.
Создаем макеты по требованиям типографии всех карточек полиграфии: приглашение, дресс-код, гостевая карточка, детали, меню. Готовим правильно к печати
Собираем красивую презентацию полиграфии для клиента
Создаем иконки хайлайтс
в нескольких разных вариантах
Делаем лаконичное оформление нескольких постов
Презентация визуализатора.
Кто вы, чем занимаетесь, принцип работы с вами, стоимость услуг
Контрольные и самостоятельные работы на всех тарифах
Для тарифа «Бизнес»:
Работа с мокапами. Что такое мокап, где искать, как с ними работать. Создаем контент для инстаграм с помощью мокапов
Создаем gif-анимацию в Фотошопе для оформления сториз
Курсовая работа
Размещение в каталоге иллюстраторов для трудоустройства
Начало работы. Настройка рабочего пространства, вкладка меню просмотр. История, слои
Вводный урок. Описание курса, установка программы. Работа с картинками: поиск, улучшение качества
Настроите Photoshop для удобной работы.
Освоите ВСЕ необходимые для работы инструменты. Научитесь обрабатывать фотографии площадки для создания реалистичных фотопривязок.
Памятка по работе с Photoshop
Набор 400+ кистей
Научитесь работать с перспективой эскиза. Создавать текстуры золота, неона и других метериалов.
500+ градиентов
Научитесь создавать мудборды и коллажи. Освоите создание продающей фотопривязки
Научитесь рисовать элементы декора: подиумы, арки. Освоите работу с тенями и светом
Научитесь рисовать элементы церемонии: дорожки, стулья, сложные конструктивы, масштабную флористику
Нарисуете банкетный зал с чистого листа. Научитесь рисовать столы, задники, сервировку, гостевые композиции.
Схемы столов и стульев
Научитесь обрисовывать крупные объекты по фотографии. Работать с ландшафтными формами и стекланными текстурами
Научитесь рисовать пайетки, шары. Создадите зону с большим количеством деталей и масштабным декором потолка.
Научитесь создавать макеты свадебной полиграфии. Готовить файлы для печати в типографии. Создадите продающие полиграфию презентации.
300+ стильных шрифтов
Полностью оформите профиль в Instagram в собственном стиле. Освоите работу с мокапами, gif-анимацию.
Создадите продающее портфолио иллюстратора.
Вебинар «Ценообразование для иллюстратора»
Примеры продающих презентаций иллюстратора
Фильтры группы Эскизы. Photoshop. Мультимедийный курс
Читайте также
Фильтры группы Имитация
Фильтры группы Имитация Акварель Фильтр Акварель стилизует изображение под нарисованное акварельной краской. Таким образом, из обычной фотографии можно сделать оригинальную картину (рис. 11.2). Рис. 11.2. Результат применения фильтра АкварельПри выборе фильтра Акварель
Фильтры группы Искажение
Фильтры группы Искажение Океанские волны При применении фильтра Океанские волны на изображении появляется рябь, как будто данное изображение является отражением в воде. Параметры, устанавливаемые для данного фильтра по умолчанию, делают это изображение мало похожим
Фильтры группы Стилизация
Фильтры группы Стилизация В группе Стилизация в окне галереи фильтров находится единственный фильтр – Свечение краев. Данный фильтр анализирует изображение, определяет в нем контрастные границы и создает по этим границам «светящиеся» линии. После обработки
Фильтры группы Текстура
Фильтры группы Текстура В группе Текстура расположены фильтры, которые позволяют наложить изображение на текстурную
Фильтры группы Штрихи
Фильтры группы Штрихи В группе Штрихи находятся разные по воздействию фильтры. Лучше вам самим посмотреть, как действуют фильтры данной группы, поскольку описать их словами не так просто. Вы можете использовать данные фильтры для художественного оформления фотографий и
Фильтры группы Размытие
Фильтры группы Размытие В группе Размытие (Фильтр ? Размытие) содержатся фильтры для ослабления резкости изображения. Размытие может применяться, например, для коррекции слишком зернистой фотографии, а также для стилизации изображения, например, чтобы размыть фон или
Фильтры группы Резкость
Фильтры группы Резкость Теперь рассмотрим фильтры, создающие противоположные эффекты. Если фильтры группы Размытие предназначены для ослабления резкости изображения, то фильтры группы Резкость, наоборот, призваны увеличить резкость изображения. Следует отметить, что
Фильтры группы Рендеринг
Фильтры группы Рендеринг Фильтры группы Рендеринг очень разные. Они объединены в одну группу, поскольку генерируют новое изображение. Просчет (визуализация) картинки или кадра как раз и называется рендерингом.БликЕсли вы пользовались фотоаппаратом или видеокамерой в
Фильтры группы Стилизация
Фильтры группы Стилизация Интересны также фильтры группы Стилизация. Отметим, что некоторые из них содержатся в окне галереи фильтров, а некоторые имеют собственные диалоговые окна настройки или вовсе применяются без каких-либо настроек. Мы отметим лишь два
Фильтры группы Blur (Размытие)
Фильтры группы Blur (Размытие) Average (Усреднение)Простой фильтр, не имеющий диалогового окна. На основе всего изображения или выделенного фрагмента находит средний цвет и заливает им.Blur (Размытие)Фильтр, не имеющий диалогового окна, а следовательно, не дающий возможности
Фильтры группы Noise (Шум)
Фильтры группы Noise (Шум) Add Noise (Добавить шум)Фильтр, добавляющий шум в изображение. Основной фильтр этой группы. Он незаменим при создании текстур и во многих других случаях. Важным качеством фильтра Add Noise (Добавить шум) является то, что интенсивность шума определяется
Фильтры группы Render (Освещение)
Фильтры группы Render (Освещение) Clouds (Облака)Это достаточно простой фильтр, который даже не имеет окна настроек. Он создает некие образования, весьма похожие на облака. Цветовая гамма облаков определяется из установленных на данный момент Foreground Color (Цвет переднего плана) и
Фильтры группы Sharpen (Резкость)
Фильтры группы Sharpen (Резкость) Sharpen (Резкость)Простой фильтр, не имеющий своего окна настроек. За счет увеличения контраста смежных пикселов повышается детализация исходного изображения. Гораздо лучше использовать фильтр Unsharp Mask (Контурная резкость) или Smart Sharpen
Фильтры группы Sketch (Набросок)
Фильтры группы Sketch (Набросок) Bas Relief (Рельеф)Создает впечатление объемной лепнины. Он строит светотеневые переходы, исходя из Foreground Color (Цвет переднего плана) и Background folor (Цвет фона). Полученный рисунок может быть любого оттенка, а не только черно-белым. Пример использования
Фильтры группы Other (Другие)
Фильтры группы Other (Другие) Custom (Заказной)Этот фильтр позволяет создавать собственные фильтры на основе яркостных настроек. Конечно, ничего сложного с помощью данного фильтра не сделаешь, да и мы ограничены цветокоррекцией, но все же это уже кое-что.High Pass (Цветовой
Фильтры группы Digimarc
Фильтры группы Digimarc Embed Watermark (Добавить водяной знак)С помощью данного фильтра вы можете закрепить свои авторские права на изображение, добавив водяной знак. Водяной знак – это специальный незаметный глазу шум, который добавляется в изображение и несет в себе информацию
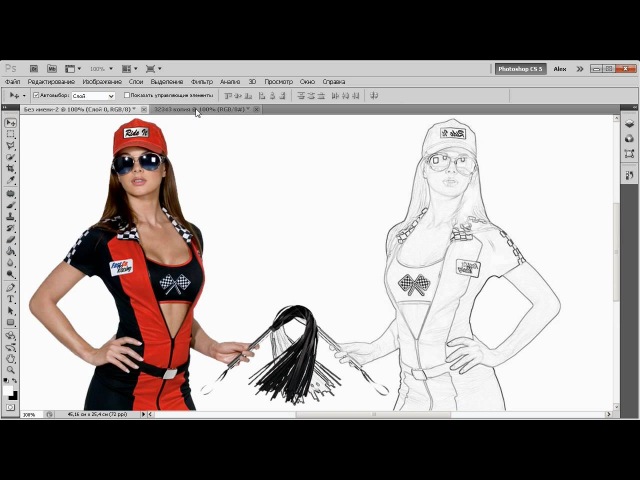
Портретное фото в цветной эскиз
В этом уроке по фотоэффектам мы узнаем, как с помощью Photoshop легко преобразовать портретную фотографию в карандашный набросок. Первоначальный эскиз будет отображаться в черно-белом варианте, но в конце урока мы узнаем, как раскрасить его оригинальными цветами фотографии! В следующем уроке мы узнаем немного другой способ преобразования изображения в эскиз, который обычно лучше подходит для объектов или пейзажных фотографий.
Эта версия учебника предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят проверить полностью обновленную версию.
Вот фото, с которого я начну:
Оригинальное портретное изображение.
Вот как это будет выглядеть, когда мы закончим:
Окончательный портрет, чтобы набросать результат.
Текстовая версия этого урока продолжается под видео. Обратите внимание, что приведенное ниже видео взято из обновленной версии учебника по Photoshop CC, но все, что я освещаю в видео, полностью совместимо с Photoshop CS5 и более ранними версиями.
Как превратить фотографию в эскиз с помощью Photoshop
Шаг 1: дублируем фоновый слой
Первое, что мы должны сделать перед запуском эффекта, это сделать копию исходного изображения, чтобы мы не повредили его, если оно понадобится нам позже. С фотографией, недавно открытой в Photoshop, мы видим на панели «Слои», что изображение находится на фоновом слое:
Панель «Слои», показывающая фотографию на фоновом слое.
Поднимитесь в меню Layer в строке меню в верхней части экрана, выберите New, затем выберите Layer via Copy . Или, чтобы ускорить выполнение той же команды, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре:
Перейдите в «Слой»> «Создать»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).
В любом случае, Photoshop должен сделать копию слоя с именем «Слой 1» и поместить его над фоновым слоем. Обратите внимание, что слой 1 выделен синим цветом, что говорит о том, что это активный слой. Все, что мы сделаем дальше, произойдет с копией изображения на слое 1, при этом оригинал на слое фона не пострадает:
Копия фотографии появляется на уровне 1.
Шаг 2: Обесцветить изображение
Поднимитесь в меню Image в верхней части экрана, выберите Adjustments, затем выберите Desaturate :
Перейдите в Изображение> Настройки> Обесцвечивать.
Команда Desaturate мгновенно удаляет все цвета с изображения, предоставляя нам быструю черно-белую версию:
Команда Desaturate — не лучший способ конвертировать изображение в черно-белое, но этого достаточно для наших целей.
Шаг 3: продублируйте слой
Далее нам нужно сделать копию нашего ненасыщенного изображения. Вернитесь в меню Layer, выберите New, затем выберите Layer via Copy или нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, как мы делали в Шаге 1. Photoshop делает копию Layer 1, называет его «Слой 1 копия» и размещает его непосредственно над Слоем 1 на панели «Слои»:
Фотошоп всегда размещает копии слоя над оригиналом.
Шаг 4: инвертируйте изображение
Вернитесь в меню Image вверху экрана, выберите Adjustments, затем выберите Invert :
Перейдите в Изображение> Настройки> Инвертировать.
Это инвертирует цвета на изображении или, в нашем случае, значения яркости, делая светлые участки темными, а темные — светлыми, оставляя у нас фотоотрицательный эффект:
Изображение после инвертирования значений яркости.
Шаг 5: измени режим смешивания на цвет Dodge
В верхней части панели «Слои» вы найдете параметр « Режим наложения». На самом деле он нигде не говорит «Режим наложения», но это выпадающий список, который по умолчанию установлен на «Нормальный». Нажмите на слово Normal, чтобы открыть список режимов наложения слоев, и выберите Color Dodge из списка:
Измените режим наложения инвертированного слоя с Normal на Color Dodge.
Документ временно отобразится заполненным белым. В зависимости от вашего изображения, там и там могут быть некоторые области черного цвета, но по большей части они будут заполнены белым:
После изменения режима наложения на Color Dodge документ выглядит белым.
Шаг 6: примени фильтр Gaussian Blur
На следующем шаге мы фактически создаем эффект эскиза. Поднимитесь в меню Filter в верхней части экрана, выберите Blur, затем Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно фильтра Gaussian Blur. Мы создаем эффект эскиза, размывая слой. Перетащите ползунок « Радиус» в нижней части диалогового окна вправо, чтобы применить небольшое размытие. При перетаскивании вы увидите эффект эскиза, появляющийся в документе. Чем дальше вы перетаскиваете ползунок, тем больше размытия будет применено и тем интенсивнее будет эффект эскиза. Если вы перетащите ползунок слишком далеко, слишком большая часть оригинальной фотографии будет просвечена и больше не будет выглядеть как эскиз.
Конкретное значение радиуса вводить не нужно, поскольку степень размытия, которую вы используете, будет зависеть от того, что, по вашему мнению, выглядит хорошо для вашего изображения, поэтому не забывайте следить за документом, чтобы оценить результаты при перетаскивании ползунка. Для моего изображения я установлю значение радиуса около 12 пикселей или около того:
Перетащите ползунок Радиус, чтобы увеличить или уменьшить степень размытия.
Вот как выглядит мой первоначальный эффект эскиза:
Первоначальный черно-белый набросок.
Шаг 7: объединить слои в новый слой
Удерживая нажатой клавишу « Alt» (Win) / « Option» (Mac) на клавиатуре, удерживая ее нажатой, перейдите в меню « Слой» в верхней части экрана и выберите « Объединить видимые» :
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), перейдите в «Слой»> «Объединить видимое».
Обычно команда Merge Visible, по сути, сглаживает наше изображение, объединяя все существующие слои в один слой, но, удерживая Alt (Win) / Option (Mac) при выборе Merge Visible, мы сказали Photoshop оставить все наши исходный слой не поврежден, объединяя их в новый слой (слой 2) над оригиналами:
Три исходных слоя объединяются в четвертый слой над ними.
Шаг 8: измени режим смешивания, чтобы умножить и отрегулировать непрозрачность слоя
Перейдите к параметру «Режим наложения» в верхней части панели «Слои» и измените режим наложения для объединенного слоя с «Обычный» на « Умножение» . Это затемнит линии в эффекте эскиза. Если вы обнаружите, что эффект теперь слишком темный, уменьшите значение непрозрачности, которое находится справа от параметра «Режим наложения». Следите за изображением при настройке непрозрачности для точной настройки результатов. Я собираюсь снизить мой до 50%:
Измените режим смешивания на «Умножение», затем настройте результат с помощью параметра «Непрозрачность».
Вот мой результат после затемнения эффекта:
Эскиз теперь выглядит темнее на белом фоне.
Шаг 9: продублируйте фоновый слой
На этом этапе эффект эскиза завершен, и если вы довольны им в черно-белом варианте, вы можете остановиться здесь. Если вы хотите добавить цвет к эскизу, перейдите к последним шагам. Мы собираемся раскрасить эскиз, используя цвета оригинальной фотографии. Наша оригинальная фотография находится на фоновом слое, поэтому нам нужно будет сделать ее копию. Нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выберите фоновый слой, чтобы сделать его активным.
С выбранным фоновым слоем перейдите в меню « Слой», выберите « Новый», затем выберите « Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac). Photoshop делает копию слоя, называет его «Фоновая копия» и размещает его непосредственно над оригиналом:
Копия появится над исходным фоновым слоем.
Шаг 10: переместите фоновую копию над другими слоями
Чтобы использовать этот фоновый слой копии для раскраски нашего эскиза, нам нужно переместить его над другими слоями. Мы можем перейти прямо к вершине стека слоев, нажав сочетание клавиш Shift + Ctrl +) (Win) / Shift + Command +) (Mac). ) Является правой скобкой. Теперь, когда слой «Фоновая копия» находится вверху, исходное изображение снова появится в окне документа:
Фоновый слой копирования был перемещен на вершину стека слоев.
Шаг 11: измени режим смешивания на цвет
Чтобы смешать цвета исходного изображения с эффектом эскиза, измените режим наложения для фонового слоя копирования с «Обычный» на « Цвет» :
Измените режим смешивания слоя на Color.
В режиме «Смешивание цветов» цвета текущего слоя смешиваются со значениями яркости слоев под ним, что дает нам эффект раскрашенного эскиза:
Результат после изменения режима наложения на Color.
Шаг 12: понизь непрозрачность
Наконец, если вам кажется, что цвет выглядит слишком интенсивным, просто уменьшите значение « Непрозрачность» в верхней части панели «Слои», чтобы точно настроить результаты. Я опущу шахту до 65%:
Уменьшите непрозрачность слоя, чтобы уменьшить количество цвета в эскизе.
С уменьшенной непрозрачностью вот мой окончательный результат:
Финальный цветной эскизный эффект.
ВИДЕОКУРС «Эскиз президиума Photoshop» часть 2
Приобрели: 37 раз
В ЧЕМ ОСОБЕННОСТЬ ЭТОГО МАСТЕР-КЛАССА
- Курс писался декоратором для декораторов и флористов. В обучающей программе рассказано и показано все, что необходимо для того, чтобы нарисовать президиум и другие зоны декора.
- Подробно рассказывается работа с кистями, пером, градиентом, фильтрами и слоями.
- Курс рассчитан на новичков в рисовании в программе Фотошоп, поэтому никаких знаний и подготовки не требуется.
- Освоив курс, вы сможете самостоятельно и без труда рисовать свои идеи, которые хотите воплотить в жизнь.
Продолжительность уроков 2 часа 55 минут.
Делать свои эскизы для заказчика — это просто, интересно и очень увлекательно!
ПРОГРАММА КУРСА:
1 урок:
Знакомство с основными инструментами и возможностями программы Photoshop
2 урок:
Работа с перспективой
Создание рабочего пространства
Отрисовка пола и фона
3 урок:
Стол и отрисовка ткани на примере фатина
4 урок:
Отрисовка элементов декора на примере стоек и ваз
5 урок:
Рисуем флористику, используя кисти
6 урок:
Работа с текстом и передача теней
7 урок:
Завершающий этап. Фильтрация эскиза и подготовка к сдаче заказчику
Урок Bonus:
Вставка эскиза в изображение зала (площадки).Простая визуализация.
Альфия Нигматуллина. Создатель и соавтор обучающей площадки 6Rook.ru. Опыт работы декоратором — 7 лет.
Вы получаете ссылку на скачивание видеокурса и дополнительных материалов.
[an error occurred while processing the directive]Коллекция экшенов Photoshop Free Pencil Sketch
Примените эти бесплатные экшены Photoshop к своим фотографиям и сделайте их стильными, легко и быстро. Еще никогда не было так просто создать эффект рисования карандашным наброском в таких версиях Photoshop, как CS3-CS6, Creative Cloud и PSE 11-1. Теперь вы можете в несколько кликов превратить ваши изображения в потрясающие и продвинутые эскизы. Просто скачайте, установите карандашный Sketch Photoshop Action Pack, а затем нажмите кнопку «Воспроизвести». Вы можете настроить каждый набросок в Photoshop в соответствии с вашим индивидуальным стилем фотографии и освещением.
Карандашный набросок Ps Action # 1 «Drawing»
Эскизный экшен Photoshop №2 «Pen»
Экшен Photoshop Sketch №3 «Pencil»
Эскизный экшен Photoshop №4 «Cartoon Strip»
Экшен Photoshop Pen Sketch №5 «Live for Action»
Pencil Sketch Ps Action Free # 6 «Superhero League»
Связанный Экшен Sketch Photoshop Бесплатно
Вы можете попробовать создать эффект эскиза самостоятельно, следуя пошаговой инструкции. Но мы заверяем вас, что этот набор действий Photoshop для рисования карандашом создан профессионалами, чтобы упростить вам этот процесс. Эти действия просты в использовании и вы обязательно добьетесь отличного результата. Независимо от вашего опыта фотографии, этот плагин Photoshop позволит вам сократить рабочий процесс редактирования изображений и получить эффект эскиза, выполняя простые манипуляции с фотографиями.
Экшен №7 для рисования карандашом в Photoshop «Cartoon Art»
Эскизный экшен Photoshop № 8 «Color Comic»
Экшен с эффектом эскиза в Photoshop №9 «Pop Comic»
Архитектура Эскиз Ps Экшен №10 «Pop Art»
Экшен Photoshop Sketch # 11 «Tricolor»
Экшен-скетч Photoshop №12 «Vector Cartoon»
Эскиз Photoshop Action # 13 «Brush Drawing»
Карандашный рисунок Action Ps # 14 «Digital Painting»
Эскизные экшены Photoshop # 15 «Drawing Details»
Бесплатный экшен Photoshop Sketch №16 «Drawing on Canvas»
Бесплатный экшен Photoshop Sketch №17 «Drawing Palette Knife»
Эскизный экшен Photoshop № 18 «Paint Strokes»
Экшен Photoshop Sketch Art №19 «Sketch Art»
Photoshop Action Sketch Effect # 20 «Watercolor Art»
Free Pencil Sketch Ps Action # 21 «Painting»
Бесплатный экшен Photoshop №22 «Comics»
Photoshop Actions Карандашный набросок №23 «Drawing»
Эскиз Photoshop Actions # 24 «Poster»
Эскизные экшены Photoshop позволяют создать классический эффект из линейного рисунка, который придаст изображению профессиональный вид. Эти плагины разработаны создателями Photoshop для экономии времени пользователей при редактировании фотографий. Действие представляет собой серию задач, которые выполняются для применения определенного эффекта (или нескольких эффектов) к одной фотографии или к группе фотографий. Эти плагины можно установить прямо в Photoshop и иметь к ним постоянный доступ. Когда вы выбираете действие эффекта эскиза Photoshop, вам нужно будет запустить его и насладиться автоматическим процессом применения эффекта к вашему изображению.
Photoshop Actions Sketch Effect # 25 «Low Poly»
Экшен Photoshop Free Sketch №26 «VHS»
Экшены Photoshop Sketch Free # 27 «Sparkle»
Бесплатные экшены Photoshop Sketch # 28 «Glitch»
Экшен Sketch Free Photoshop # 29 «Shimmer»
Карандашный набросок Ps Action # 30 «Reflection»
Советы по использованию бесплатных действий Photoshop Sketch Actions
- Применяйте бесплатные экшены Photoshop Sketch для всех видов изображений. Особенно хорошо он работает с портретной, уличной и пейзажной фотографией.
- Сделав изображение похожим на рисунок, вы получите хорошо структурированный файл с хорошо организованными папками и полностью редактируемыми несколькими слоями. Вы можете изменить настройки позже, чтобы улучшить свои фотографии.
- Примените действие Photoshop с карандашным наброском к фотографиям с высоким разрешением и хорошим освещением для достижения наилучших результатов.
- Экшен Photoshop карандашный набросок с кистью имитирует красивый эффект рисования карандашом, придавая вашим фотографиям неповторимую атмосферу. Превратите фотографию в рисунок карандашом в несколько кликов и получите впечатляющие результаты.
Как правильно экспортировать проекты Sketch в Photoshop (если это действительно необходимо) | Зои Лакруа | Movify
Итак, это достаточно хорошо?
Нет. Во всяком случае, не для меня. По простой причине: большинство дизайнов, которые я создаю в Sketch, предназначены для приложений или веб-дизайна. Поэтому у меня есть текст везде, в меню, в столбцах, заголовках, кнопках, заголовках, полях значков, нижнем колонтитуле, баннерах… Насколько хорошо иметь «редактируемый» файл PSD, если вы не можете изменить текст?
Должен был быть другой способ.Погуглив, как сумасшедший, я начал пробовать несколько разных способов:
- Экспорт SVG / PDF / EPS из Sketch, открыть в Illustrator , экспортировать в PSD . Текстовые слои снова сглаживаются.
- Экспорт SVG из Sketch, попытался преобразовать SVG в PSD через ImageMagick , но он сводит весь SVG в один слой.
- Внимательно изучил варианты, предлагаемые Avocode, но у них нет рабочего варианта для того, чего я пытаюсь достичь (пока).
Я сходил с ума и собирался сдаться и переделывать все текстовые слои вручную, пока, наконец, не нашел для себя идеальное решение.
Их логотип менее привлекателен, чем логотип Affinity Designer, но не позволяйте ему вводить вас в заблуждение. Это безумно хороший инструмент, и он бесплатный!Photopea — бесплатный онлайн-редактор фотографий, поддерживающий такие файлы, как PSD, Sketch и Gimp. По сути, это super-Photoshop , но веб-интерфейс. И бесплатно.
Я обнаружил этот инструмент, просматривая все форумы и группы Facebook, которые я мог найти в поисках ответа на мою проблему.Когда я впервые открыл его, я попытался напрямую загрузить свой файл Sketch и был разочарован, увидев, что он не работает. Вместо этого было предупреждение «Недостаточно ОЗУ», а затем просто «Загрузка».
Итак, это расстраивает. Амирит?Но потом я посмотрел на размер своего файла: 68,3 мес. Для файла Sketch он довольно тяжелый. Вот решение, которое я придумал:
- Откройте файл Sketch и экспортируйте свои монтажные области в отдельные файлы Sketch . Вам не нужно иметь одну монтажную область для каждого файла, попробуйте сгруппировать их по функциям или потокам.Например, вы можете объединить поток «входа в систему» в один файл и посмотреть, работает ли он. Насколько я знаю, здесь нет настоящей науки, но пока вы держите файл меньше 10 мес (, я даже поднялся до 16 мес ), он должен работать нормально. (Примечание: это может зависеть от объема оперативной памяти вашего компьютера)
- Перейдите на www.photopea.com и оттуда откройте файлы Sketch.
- Щелкните Файл> Сохранить как PSD , и та-даааа, он загружает PSD-файл на ваш компьютер.
- Откройте ваш PSD-файл в Photoshop. Все ваши артборды там, и ваш дизайн должен выглядеть почти идеальным ! Возможно, вам придется сделать некоторую уборку. В моем случае мне нужно обновить каждый текстовый слой, чтобы он имел правильный размер шрифта и семейство. Кроме того, некоторые из моих векторных масок сошли с ума после их открытия в Photopea:
Photoshop Sketch Tutorial Collection | PSD чувак
Полезные уроки Photoshop о том, как создать реалистичный эффект эскиза или карандашные рисунки .Для создания эскиза с нуля необходимы навыки рисования. Итак, в Photoshop есть множество фильтров эскизов , которые помогут вам создать эффект эскиза карандашом .
Используйте фильтры эскиза, такие как Graphic Pen или Conte Crayon . Вы можете комбинировать несколько фильтров с текстурами и кистями.
В любом случае, вот лучшие уроки эскизов в Интернете, которые научат вас, как создать эскиз в Photoshop .
ТвитнутьЕсли вы хотите превратить свою фотографию в линейный рисунок, набросок или иллюстрацию, вы можете воспользоваться этим экшеном Line Art Photoshop .
А если вы хотите оцифровать рисунки, попробуйте эти полезные действия: Экшен Photoshop «Удалить белый фон» и экшен «Утолщение линий в Photoshop».
Создание карандашного фото-наброска в Photoshop
Учебное пособие по созданию эскизов в Photoshop и рисование тушью
Преобразовать изображение в рисунок
Черно-белый эскиз, Учебное пособие по Photoshop
Рисование эскиза в Photoshop
Учебное пособие по фото и карандашному эскизу в Photoshop
Учебное пособие по рисованию из фото в эскиз в Photoshop
Эффект карандашного наброска
с Photoshop Рисунок углем в PhotoshopПортретный набросок в Photoshop
Pop Up Sketch Урок Photoshop
Как создать реалистичный эффект карандашного наброска в Photoshop
Как создать эффект рисования линии гравировки в Photoshop
Как создать эскиз vs.Эффект камеры в Adobe Photoshop
Как создать эскиз по сравнению с эффектом камеры в Adobe Photoshop
Эскиз рваного фотоэффекта Экшен Photoshop
Карандашный набросок и фотоэффект с камеры Экшен Photoshop
Эффект мультфильма карандашный набросок Экшен Photoshop
Карандашный набросок линий Рисование в Photoshop Экшен
Экшен Photoshop Акварельный эскиз
Adobe перестанет рисовать в Photoshop Sketch и Illustrator на смартфонах
ДЖАКАРТА — Adobe планирует удалить приложения Photoshop Sketch и Illustrator Draw со смартфонов.Оба приложения больше не будут доступны для загрузки на iOS и Android с 19 июля.
Согласно MacRumors, понедельник, 28 июня, если не будет препятствий, компания прекратит поддержку пользовательских приложений 10 января 2022 года. поддержки, пользователи могут легко перейти на приложение Fresco, которое сочетает в себе многие инструменты рисования и рисования из Photoshop Sketch и Illustrator Draw.
«Все, что вам нравится в Photoshop Sketch и Illustrator Draw, объединено и многое другое в Adobe Fresco.«Если вы используете Photoshop Sketch и Illustrator Draw, Adobe рекомендует вам пользоваться мощными и всеобъемлющими инструментами рисования и рисования внутри Adobe Fresco», — сказал Adobe.
Все проекты, созданные в Illustrator Draw и Photoshop Sketch, будут автоматически перенесены в Fresco один раз. пользователь входит в приложение со своим адресом электронной почты Adobe ID.
Тем не менее, пользователи по-прежнему смогут продолжать использовать Photoshop Sketch и Illustrator Draw после 19 июля, но Adobe объяснила, что не будет добавлять новые функции или обновления в приложение после того, как оно снято с производства.
Adobe Fresco впервые был запущен на iPad в 2019 году и расширен до iPhone в прошлом году. Приложение также можно бесплатно загрузить в App Store, а премиум-функции доступны за 9,99 долларов. Не так давно известно, что Adobe также удалила из App Store приложения Photoshop Fix и Photoshop Mix.
Версии на английском, китайском, японском, арабском, французском и испанском языках создаются системой автоматически.Поэтому при переводе все еще могут быть неточности, пожалуйста, всегда выбирайте индонезийский в качестве основного языка. (система поддерживается DigitalSiber.id)
Новый рабочий процесс для создания эскизов — Magoz Blog
Это вторая часть серии статей, в которой я рассказываю о своем переходе с Photoshop на Illustrator. Не пропустите часть 1, если вы еще не читали ее.
• • •
После первых недель работы над Illustrator я понял, что все еще привязан к Photoshop для разработки эскизов. Я не собираюсь рисовать напрямую в Illustrator, потому что предпочитаю рисовать. Я обнаружил, что рисование было моим естественным способом воплощать идеи в жизнь. Illustrator не имеет отношения к рисованию, а больше связан с компоновкой с использованием фигур, контуров и инструмента «Перо».
Мой предыдущий рабочий процесс состоял из набросков в блокноте с помощью карандаша, а затем создания окончательного эскиза с нуля в Photoshop с помощью Wacom Cintiq 13HD.
Когда я переключился с Photoshop на Illustrator, я подумал, что это хорошая возможность также подвергнуть сомнению свой процесс создания набросков и хороший шанс улучшить весь рабочий процесс.
Мой старый рабочий процесс создания эскизов
С тех пор, как я стал профессиональным иллюстратором, я использовал блокнот и карандаш для создания своих самых первых набросков. За эти годы я доработал 5 из этих блокнотов, и они содержат сотни неиспользованных идей. Поскольку я не могу носить с собой все блокноты, я выбрал некоторые из этих идей и сохранил их в Evernote для будущих проектов.
Сделав первые наброски, я перешел в Photoshop, чтобы создавать наброски с помощью графического планшета.
Мой опыт использования графических планшетов начался 6 или 7 лет назад с Wacom Intuos 4S. Процесс обучения занял некоторое время, но через некоторое время я настолько привык к этому, что даже заменил свою мышь на Intuos 4S для работы на Mac.
После пары счастливых лет с Wacom Intuos 4S я решил перейти на Wacom Cintiq 13HD.
У него был встроенный экран, который позволял мне смотреть прямо в руку во время рисования.Это было огромное улучшение.
Cintiq 13HD — надежный и мощный инструмент, но у него есть некоторые недостатки.
Он работает как внешний экран, его нужно подключать к компьютеру, а также к розетке, это не независимое устройство. Он не очень тяжелый, но он занимает столько же места и веса, что и мой Macbook, и оба устройства вместе громоздкие и занимают половину доступного места в моем рюкзаке.
Мои реальные потребности изменились теперь, когда я больше не использую Photoshop для финалов.Я также путешествую намного больше, чем раньше. Так что воспользовавшись возможностью перехода от Photoshop к Illustrator, это был отличный шанс рассмотреть другие варианты.
Мой новый рабочий процесс создания эскизов: iPad Pro 9,7 ″ + приложение Procreate
Несколько месяцев назад Apple выпустила 9,7-дюймовую версию iPad Pro, которая также совместима с Apple Pencil. Подумав некоторое время, я понял, что iPad Pro в сочетании с приложением Procreate удовлетворяет все мои фактические потребности как устройство для рисования.
Через несколько недель после экспериментов и использования этой новой системы я нашел ее очень практичным и надежным решением. Он очень портативный, независимый, гибкий и надежный. Тандем iPad Pro + Procreate позволяет мне создавать эскизы очень похоже на то, что я делал в Photoshop. В какой-то момент я напишу статью, в которой расскажу вам, как я использую Procreate.
Я много путешествую, а это значит, что я работаю из множества разных мест, включая хостелы, отели, поезда, самолеты, кафе, библиотеки и из множества разных мест.С Wacom Cintiq 13HD это всегда было немного сложно, потому что мне нужно было достаточно места для планшета, Macbook, кабелей, а также мне всегда нужно было найти розетку.
Теперь я могу просто принести свой iPad в любое из этих мест и начать работать. Ни кабелей, ни тетрадей, ни пеналов. Всего одно устройство, с которого я даже могу отправить эскиз прямо клиенту.
Преимущества моего нового рабочего процесса создания эскизов
- Я заменил кучу объектов, участвующих в процессе создания эскиза, всего одним устройством.
- iPad Pro ультрапортативный и независимый. Я могу рисовать отовсюду, даже если темно или нет розетки.
- Я могу рисовать напрямую, используя цвета и формы.
- Если клиент предоставит мне макет, я могу сделать набросок прямо на нем.
- Мне больше не нужно оцифровывать неиспользованные эскизы, чтобы держать их при себе. Он идеально соответствует моей безбумажной философии.
- Я могу использовать iPad не только для рисования, но и для других целей.
Большие изменения никогда не приходят в одиночку
Теперь, когда я начал использовать совершенно новую систему для разработки своих иллюстраций, я понял, что пришло время подвергнуть сомнению весь мой рабочий процесс. И я понял, что переход с Photoshop на Illustrator открыл новые возможности для улучшения моих эскизов. В результате я упростил и оптимизировал свои инструменты, и теперь я могу работать в лучших условиях.
С годами мы развиваемся как художники, и наша жизнь тоже меняется.Нам необходимо адаптироваться к новым реалиям, и нам следует потратить некоторое время, чтобы оценить, как мы используем наши инструменты. Причины использования инструментов, которые мы используем, должны соответствовать нашим потребностям, а не нашим привычкам. Возможно, мы сможем улучшить наши рабочие процессы, просто переосмыслив свои потребности. И в большинстве случаев, когда мы решаем что-то изменить, очень вероятно, что новые изменения последуют за первыми.
Изменения в наших рабочих процессах пугают, но в большинстве случаев приводят к новым этапам. Нам нужно держать свой разум и глаза открытыми, чтобы адаптироваться к новым ситуациям, которые принесут новые возможности.
• • •
Как вы создаете свои наброски? Какие инструменты вы используете? Я хотел бы услышать ваши рабочие процессы! И, как всегда, если у вас есть какие-либо вопросы, комментарии или предложения, дайте мне знать в комментариях.
В Часть 3 Я поделюсь с вами некоторыми выводами после использования Illustrator в течение нескольких месяцев.
Альтернативы Adobe Photoshop Sketch и похожие приложения для фотографий и графики
Альтернативы Adobe Photoshop Sketch и похожие приложения для фотографий и графики | АльтернативаТоПерейти к основному содержаниюПерейти к поиску по сайтуПлатформы
- iPad
- iPhone
- Mac
- Windows
- Android
- Android Tablet
- PortableApps.com
- Linux
- Windows S
- Steam
Функции
- Эскиз
- Цифровая живопись
- Поддержка слоев
- Поддержка Apple Pencil
- Смешивание цветов
- Открытые файлы PSD
- Поддержка Wacomts
- Эскиз
- Текстура для кистей
- Поддержка стилусов
- Настраиваемый
- Создание собственных кистей
- Рисование 2D
- Поддержка планшета для рисования
- Расширенные настройки кисти
- Кисти с возможностью выбора
- Редактирование изображений
- Рисование текстуры
- Загрузка непосредственно в Dropbox
- Поддержка планшетов
- Krita — это профессиональная бесплатная программа для рисования с открытым исходным кодом (FOSS).Его делают художники, которые хотят видеть доступные инструменты для рисования для всех, с концепт-артом, текстурами и матовыми рисунками, иллюстрациями и комиксами.
- Procreate — это отмеченное множеством наград приложение для творческих иллюстраций, созданное с нуля для iPad с карманным вариантом для iPhone. Приложение имеет полный профессиональный набор инструментов, который доступен, но при этом обладает мощью и гибкостью настольных аналогов.
- Программа для рисования Sketchbook отличается удобным для художников пользовательским интерфейсом на основе жестов, который настолько быстр и интуитивно понятен, что даже новые пользователи могут продуктивно работать за считанные минуты.
- MyPaint — это программа для быстрой рисования с упором на полноэкранный режим. Это позволяет вам сосредоточиться на искусстве, а не на программе. Вы работаете над своим холстом с минимумом отвлекающих факторов, вызывая интерфейс только тогда, когда он вам нужен.
- PaintTool SAI — это высококачественное и легкое программное обеспечение для рисования, полностью поддерживающее дигитайзер, потрясающее сглаживание рисунков, обеспечивающее простую и стабильную работу, это программное обеспечение делает цифровое искусство более приятным и комфортным. Подробности: — Полная поддержка дигитайзера с давлением.
- Sketches — это идеальное сочетание красоты, простоты и мощности, поистине уникальное сочетание, которое вы не найдете больше нигде. «Эскизы» — это идеальный холст, идеальный для воплощения идей, иллюстраций, рисования — всего, что может вообразить ваш творческий ум.
- Corel Painter — это растровое приложение для цифрового искусства, созданное для максимально точного моделирования внешнего вида и поведения традиционных медиа, связанных с рисованием, рисованием и печатью.
- Простая, но прекрасная программа для рисования и рисования в естественных медиа. Ориентирован на искусство, но способен загружать / сохранять файлы фотошопа.
- — Уголь невероятно прост в использовании: просто создайте или откройте эскиз и начинайте рисовать. Здесь нет слоев, панелей свойств или запутанных настроек. Вместо этого Charcoal предлагает богатые инструменты и красивые цветовые палитры.
- Создание отличных рисунков и воплощение идей на цифровой бумаге — это все, что вам нужно. Страницы Flow плавно расширяются по мере того, как вы рисуете и развиваете идеи, а это значит, что вы держите голову в облаках вместо того, чтобы управлять документами.
ADOBE PHOTOSHOP SKETCH | Практический фотошоп Апрель 2021 г.
ПОДРОБНЕЕ
Варианты покупки до
| Единый цифровой выпуск Апрель 2021 г. | 1 доллар.99 |
Этот выпуск и другие предыдущие выпуски не включены в новую подписку на Practical Photoshop.Подписки включают в себя последний регулярный выпуск и новые выпуски, выпущенные во время вашей подписки.
| Годовая цифровая подписка Только $ 1.33 за выпуск | СОХРАНИТЬ | 15 долларов.99 |
| Ежемесячная цифровая подписка Только $ 1.99 за выпуск | 1 доллар.99 |
Практическое приложение Photoshop
Практический фотошоп / апрель 2021 г.Adobe выпустила Photoshop Sketch и Comp CC для Android
Adobe выпустила Adobe Photoshop Sketch и Adobe Comp CC в Play Store.Только что прибыли комплексные новые приложения, которые помогут вам в создании эскизов и графическом дизайне, а приложение Adobe Illustrator Draw также было обновлено до версии 3.0 с некоторыми новыми интересными функциями.Photoshop Sketch (на фото выше) позволяет использовать альбом для рисования на Android. Создавайте произведения искусства с помощью «карандашей, ручек, маркеров, ластиков, толстого акрила, туши, мягкой пастели и акварельных кистей» в приложении, которое больше ориентировано на творчество, чем на обычное редактирование изображений в Photoshop. Также есть 11 инструментов, которые можно использовать для настройки размера, цвета, непрозрачности и параметров смешивания инструментов.
Adobe Photoshop Mix версии 2.0 предлагает улучшенные инструменты наложения, неограниченные возможности выбора и многое другое.
С другой стороны,Comp CC (на фото ниже) — это инструмент каркасного дизайна для создания концепций для Интернета, мобильных устройств и печати. Он был разработан с нуля для смартфонов и планшетов с целью предоставить простой способ наложения и организации фигур, добавления текста, графики и многого другого в ваши дизайнерские проекты. Он также содержит «профессиональные шрифты» на базе Typekit.
Наконец, Adobe Illustrator Draw обновлен до версии 3.0, а вместе с ним и улучшенные настройки кисти. Illustrator Draw — это приложение для создания векторных изображений, которое позволяет художникам использовать несколько слоев изображений и рисунков. В версию 3.0 включены совершенно новые настройки, которые позволяют контролировать реакцию каждой кисти на давление и скорость, а также форму и вращение ее кончиков.
Adobe Photoshop FixPhotoshop Sketch и Comp CC были не единственными новыми приложениями, выпущенными Adobe сегодня. Оказывается, у них также был в рукаве новый мобильный инструмент Photoshop.Они называют это Photoshop Fix, и он предназначен для предоставления простых инструментов для быстрого редактирования портретов, селфи и подобных изображений с людьми.
Photoshop, похоже, воплощает новую концепцию в мобильной индустрии. В отличие от полноценного редактирования (как в случае с полноценным приложением для ПК), эти мини-инструменты Adobe Photoshop предназначены для удовлетворения более специализированных потребностей. Сильные стороны этого приложения включают способность лечить, разжижать, патчить, сглаживать, редактировать цвет, исправлять экспозицию и добавлять фильтры.
[вставить] https: // www.youtube.com/watch?v=Q_v2d4AsjR0[/embed]
Также приятно видеть доступные инструменты для лечения пятен, клонирования и устранения эффекта красных глаз, чего мы не всегда видим в этих мобильных приложениях.
Хотите? Вы можете обмениваться изображениями и экспортировать их без лицензии, но приложение интегрируется с платными сервисами Adobe Creative Cloud. Приложение будет просто просить вас войти в систему. Вы можете скачать его в магазине Google Play прямо сейчас!
[aa_button text = «Загрузить Photoshop Fix прямо сейчас» url = «https: // play.google.com/store/apps/details?id=com.adobe.adobephotoshopfix «icon =» https://www.androidauthority.com/wp-content/themes/aa/images/button_icon/google-play.svg «align = «center» nofollow = «1» color = «# 6fc612»]
.