Как сделать штамп в Фотошопе
Для чего вообще нужно создавать штамы и печати в Фотошопе? Потребности у всех разные – кому-то хочется в дальнейшем использовать их на своих веб-сайтах, а кому-то хочется создать макет для того, чтобы производить реальную печать.
В сегодняшнем уроке мы поговорим о том, как достаточно быстро создать штамп прямоугольного типа. Поехали!
Рисуем штамп
Для начала нужно открыть Photoshop и создать новый документ желаемого размера. Мы выбрали размер 1000×450 пикс:
После создания проекта нужно создать новый прозрачный слой.
Затем выбираем инструмент для выделения – “Прямоугольная область”:
Выделяем нужную часть холста:
Теперь нужно кликнуть ПКМ (правой кнопкой мыши) по любому месту внутри выделенной области и, в раскрывшемся меню, выбрать «Выполнить обводку».
В открывшемся окне настроек мы выставим наш фирменный цвет и ширину в 11 пикселей. В пункте “Расположение” выбираем “Внутри”. Вы же, в свою очередь, экспериментируйте и выбирайте те настройки, которые подходят вам.
Вы же, в свою очередь, экспериментируйте и выбирайте те настройки, которые подходят вам.
Используя комбинацию горячих клавиш
CTRL+D, снимаем выделение. Обводка (границы) для нашего штампа готова:
Теперь нам нужно создать новый слой и написать текст – в нашем случае “MyPhotoshop.ru”.
Берем инструмент “Горизонтальный текст”:
Создаем надпись (мы используем шрифт “Fira Sans: SemiBold Italic”):
Чтобы начать обработку текста, нужно его растрировать. Для дальнейшей обработки текст необходимо растрировать. Для этого просто кликните на слой, где находится текст ПКМ и в раскрывшемся меню выберите “Растрировать текст”.
После, нужно снова нажать на растрированный слой с текстом ПКМ и выбрать “Объединить с предыдущим”, как показано на скриншоте ниже:
Подбор/применение фильтров
Теперь нужно немного поработать с фильтрами. Переходим в самое главное меню, находим “Фильтр”, а в раскрывшемся меню выбираем “Галерея фильтров”.
Примечание! Убедитесь, что основным цветом должен быть выбран тот, который использовался в создании штампа, а фоновым выберите любой другой контрастный цвет.
Вернемся к нашей галерее эффектов. Находим подраздел “Текстура” и выбираем “Текстуризатор” (Вы можете выбрать любой другой эффект). Устанавливаем необходимые настройки для этого фильтра и кликаем ОК.
Результат применения этого фильтра:
После, можно еще “поколдовать” над нашим штампом.
Еще раз заходим в меню “Галерея фильтров” и добавим еще один эффект – “Эскиз” -> “Мокрая бумага”.
Применяем фильтр нажатием на “ОК”. Вот и все, наш штамп почти готов:
Осталось только придать ему реалистичности.
Для этого берем инструмент “Волшебная палочка”
и в верхней панели настроек инструмента задаем нужные настройки (не забываем снять галку с пункта “Смеж. пикс”.):
пикс”.):
Далее нужно приблизить наш холст на свое усмотрение, выбрать какой-нибудь оттенок и кликнуть по нему “волшебной палочкой”. Программа создаст выделение:
Нам остается лишь нажать клавишу DEL, а после снять выделение горячими клавишами CTRL+D.
Теперь уже можно сказать, что у нас получился достаточно неплохой и реалистичный штамп, который мы сделали в Фотошопе за минут 5.
На этом наш урок подошел к концу и теперь вы знаете, как создавать штампы и, надеемся, вам все было понятно. Если остались вопросы, обязательно задайте их в комментариях.
До встречи в наших других уроках!
Создаем эффект реалистичной печати в Фотошоп / Creativo.one
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer
2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя  Ширина обводки – 4 пикселя, цвет – #000000.
Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
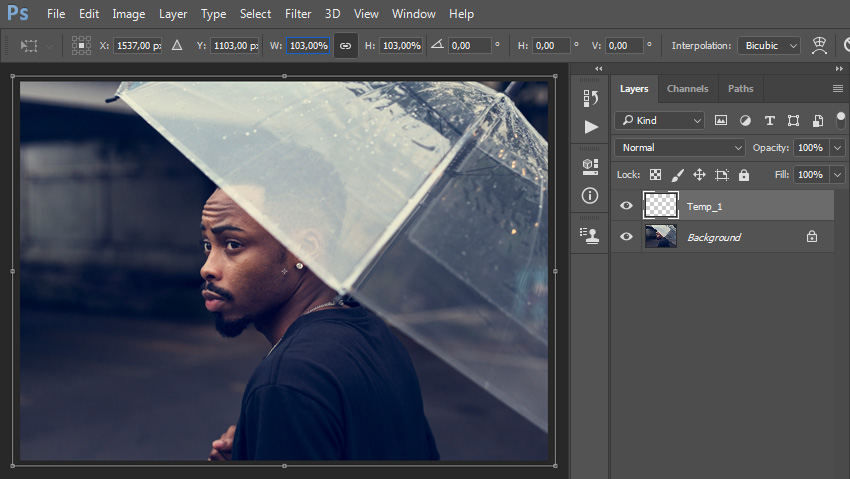
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент  С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
Источник: design.tutsplus.com
Создаем эффект реалистичной печати в Фотошоп / Creativo.one
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2.
 Создаем основу штампа
Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
Источник: design.tutsplus.com
Создаем эффект реалистичной печати в Фотошоп / Creativo.one
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2.
 Создаем основу штампа
Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
Источник: design.tutsplus.com
Создаем эффект реалистичной печати в Фотошоп / Creativo.one
В этом уроке вы узнаете, как за несколько простых шагов создать интересный эффект реалистичной печати в Фотошоп.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем гранж-фон
Шаг 1
Создаем новый документ размером 850 х 550 пикселей (Ctrl+N). Можете взять другой размер, но тогда вам придется пропорционально подкорректировать все размеры, которые мы будем использовать в уроке.
Вставляем на новый слой текстуру бумаги.
Шаг 2
Далее переходим Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента), кликаем по градиентной полосе, чтобы открыть редактор, и устанавливаем цвета #7a6849 и #fffbf7.
2. Создаем основу штампа
Шаг 1
Активируем инструмент Ellipse Tool (U) (Овал) и рисуем окружность. Во время работы удерживайте клавишу Shift, чтобы сохранить пропорции. Называем слой с фигурой «Круг 1».
Шаг 2
Три раза дублируем (Ctrl+J) слой «Круг 1». Каждую копию называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшаем Fill (Заливка) слоя «Круг 1» до 0%. Затем дважды кликаем по этому слою, чтобы открыть окно Layer Style (Стиль слоя), и применяем Stroke (Обводка). Ширину обводки устанавливаем на 6 пикселей, а цвет – на #000000.
Шаг 3
Выбираем слой «Круг 2» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 95%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 4
Выбираем слой «Круг 3» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 75%.
Для этого слоя уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 6 пикселя, цвет – #000000.
Шаг 5
Выбираем слой «Круг 4» и жмем комбинацию Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели нажимаем кнопку со звеньями цепи, чтобы сохранить пропорции, и устанавливаем масштаб на 70%.
Для этого слоя также уменьшаем Fill (Заливка) до 0% и применяем стиль слоя Stroke (Обводка). Ширина обводки – 4 пикселя, цвет – #000000.
Шаг 6
Далее загружаем круглые фигуры и устанавливаем их в Фотошоп. Для этого переходим Edit – Preset Manager (Редактирование – Управление наборами), в выпадающем списке Preset Type (Тип набора) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный CSH-файл.
Устанавливаем цвет на #000000. Активируем Custom Shape Tool (U) (Произвольная фигура), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Сохранить пропорции). Выбираем любую окружность и рисуем ее по внешнему контуру штампа. В данном уроке использована фигура 17.
3. Добавляем текст
Кликаем по миниатюре маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Текст), подводим курсор к контуру окружности, пока не появится символ | с волнистой линией рядом. Кликаем по контуру и печатаем текст.
В уроке использован шрифт Intro и цвет – #000000. Но вы, как обычно, можете подобрать свои шрифты и настройки.
4. Превращаем фото в печать
Шаг 1
Переносим на рабочий документ фото модели.
Шаг 2
Зажимаем клавишу Ctrl и кликаем по маске слоя «Круг 4», чтобы загрузить ее выделение.
Переходим в нижнюю часть панели слоев и нажимаем кнопку Add layer mask (Добавить слой-маску), чтобы применить маску к слою с моделью.
Шаг 3
Далее проверяем, чтобы цвет переднего плана был установлен на черный (#000000), а заднего – на белый (#ffffff), иначе полученный результат будет выглядеть некорректно.
Применяем фильтр Filter – Sketch – Stamp (Фильтр – Эскиз – Линогравюра). Light/Dark Balance (Тоновый баланс) устанавливаем на 4, а Smoothness (Смягчение) – на 1.
Шаг 4
Дважды кликаем по слою с моделью и в появившемся окне Layer Style (Стиль слоя) переходим к настройкам Blend If (Наложение, если). Верхний белый ползунок This Layer (Данный слой) двигаем левее на 180, чтобы полностью убрать белый цвет.
Затем кликаем правой кнопкой мыши по слою с моделью и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
5. Добавляем гранж-эффект
Шаг 1
Сейчас нам нужно выбрать все слои с печатью. Для этого мы зажимаем клавишу Ctrl и по очереди кликаем по всем слоям «Круг…», текстовому слою и слою с моделью. Затем кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту добавляем маску, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр примерно на 800 пикселей и цвет – на черный. С помощью скачанных гранж-кистей редактируем маску, чтобы добавить потертости на печати.
Шаг 2
Добавляем новый слой (Ctrl+Shift+N) и называем его «Линии печати». Берем Brush Tool (В) (Кисть), в наборе «Печати» находим подходящую кисточку с волнистыми линиями и рисуем их.
Затем добавляем к слою с линиями маску и снова с помощью гранж-кистей редактируем эту маску, чтобы добавить потертости. Также убираем те участки волнистых линий, которые перекрывают круглую печать.
6. Добавляем цвет на печать
В этом разделе я расскажу вам, как добавить цвет на печать. Выбираем смарт-объект с печатью и применяем к нему стиль слоя Color Overlay (Наложение цвета). Для заливки используем цвет #d9a4ae или любой другой.
И в качестве финального штриха, мы добавим еще один интересный эффект. Создаем новый слой «Старый конверт». В наборе «Конверты» выбираем подходящие кисточки и работаем ими, используя цвет #b24659.
Поздравляю, мы закончили!
В этом уроке вы научились с нуля создавать реалистичный эффект печати, используя различные кисти и текстуры. Надеюсь, вам понравился этот урок.
Этот эффект вы можете найти в моем экшене Rubber Stamp Generator, который доступен на сайте GraphicRiver.
Автор: John Negotia
Источник: design.tutsplus.com
Как сделать эффект текстурной печати в фотошопе
Недавно я получил несколько вопросов о том, как я создаю текстурирование в стиле высокой печати, которое встречается практически на каждом ретро / винтажном дизайне, который я делаю. Сегодняшний учебник покажет вам быстрый и простой способ придать вашим логотипам и типографике тот эффект стиля чернильных штампов, который возник из старой техники печати в стиле высокой печати.
Высокая печать — это старый метод печати, при котором чернила печатаются на бумаге, по сути, как резиновая печать. Как мы все знаем, когда играем с резиновыми и картофельными штампами в детстве, такая базовая техника печати может привести к некоторому крутому текстурированию, особенно если на участках поверхности печати не хватает чернил. Первоначально это было бы замечено как ошибка или ошибка в печати, но в настоящее время мы активно стремимся подделать этот вид текстурирования, чтобы придать нашему произведению состаренный и ностальгический вид.
Я собираюсь использовать один из моих свободно загружаемых логотипов хипстеров в качестве основы этого урока. Загрузите этот дизайн и 5 других настраиваемых ретро / винтажных логотипов и эмблем .
Фактический эффект высокой печати создается из файла текстуры. Предметом текстуры действительно может быть что угодно с большим количеством мелких зернистых деталей. Бетон, ржавчина или гранж текстуры все работают хорошо. Здесь я использую бесплатную темную гранжевую текстуру от LostandTaken . Вставьте текстуру на новый слой и масштабируйте его до нужного размера.
Нажмите CMD + Shift + U, чтобы обесцветить текстуру, затем откройте окно уровней (CMD + L) и измените ручки, чтобы увеличить контрастность изображения. Цель состоит в том, чтобы создать резкие белые детали, которые будут представлять бумагу, показывающую сквозь чернила.
Выберите основной слой логотипа или группу слоев и добавьте маску слоя.
Выберите слой текстуры и нажмите CMD + A, чтобы выбрать все, затем CMD + C, чтобы скопировать. Выключите или удалите текстурный слой, затем нажмите ALT +, кликнув по миниатюре Layer Mask. Это перенесет вас в маску слоя, чтобы отредактировать его содержимое. Нажмите CMD + V, чтобы вставить текстуру, затем щелкните в любом месте палитры слоев, чтобы выйти из маски слоя.
Текстура теперь была применена в качестве маски и делает черные области маски прозрачными, а белые области непрозрачными. В зависимости от исходного файла текстуры вам может понадобиться инвертировать маску. Слишком много художественных работ в настоящее время стирается, поэтому изменение его с «белый на черный» на «черный на белый» приведет к гораздо лучшему эффекту.
Вы даже можете отсоединить маску от ее слоя и перемещать текстуру независимо друг от друга, чтобы точно настроить размещение над вашими работами.
Окончательный эффект придает художественному оформлению популярный винтажный вид, имитируя внешний вид прессованных чернил на старых печатных принтах.
Текстурирование в Photoshop предлагает вам наиболее детализированные и реалистичные эффекты, однако аналогичные эффекты, безусловно, могут быть созданы в Illustrator для поддержания полного векторного формата. Ознакомьтесь с моими старыми учебными пособиями, такими как « Как создать векторный художественный эффект губки» в Illustrator или как использовать текстуры из моего « Vector Bumper Pack» для создания старого логотипа в винтажном стиле .
Если я специально не создаю логотип в винтажном стиле с текстурированием в качестве части дизайна, я часто копирую свои рисунки в Photoshop и быстро использую эту текстурную технику Layer Mask.
Обновление: маски прозрачности Illustrator
Я только что обнаружил другую технику, которая может быть использована для текстурирования ваших работ непосредственно в Illustrator: Opacity Masks. Подобно маске слоев Photoshop, маски непрозрачности визуализируют видимость вашего произведения в соответствии с черно-белыми областями содержимого маски. Растровые текстуры или векторные текстуры могут быть использованы в качестве непрозрачных масок, но, что более впечатляюще, они неразрушающие, в отличие от моего ранее упомянутого процесса Pathfinder.
Выберите иллюстрацию в Illustrator и перейдите на панель «Прозрачность». Откройте выдвижное меню и выберите «Сделать маску непрозрачности».
Снимите флажок «Клип», затем щелкните миниатюру маски, чтобы активировать ее. Вставьте любой текстурный файл, чтобы стереть часть вашего дизайна. Растровые текстуры могут использоваться для мелких деталей, но помните, что они не будут масштабируемыми. Используйте векторные текстуры, чтобы поддерживать эту масштабируемость, сохраняя при этом ваши оригинальные рисунки.
КАК: Как применить эффекты резиновых штемпелей в Photoshop Elements 8
01 из 16Создайте резиновый штамп, гранж или проблемный эффект
Создание эффекта резиновой штамповки с помощью Photoshop Elements 8 не сложно, но это влечет за собой несколько шагов. Этот метод также можно использовать для создания гранжа или проблемного эффекта.
Также доступны версии Photoshop и GIMP этого руководства.
02 из 16Открыть новый документ
Откройте новый пустой файл с белым фоном, достаточно большим для вашего штампа.
03 из 16Добавить текст
С помощью инструмента «Текст» добавьте текст в изображение. Это станет графикой штампа. Выберите жирный шрифт (например, Cooper Black, используемый здесь) и введите текст во всех шапках для получения наилучшего результата. Сделайте свой текст черным на данный момент; вы можете изменить его позже с помощью корректирующего слоя. Переключитесь на инструмент «Перемещение» и при необходимости измените размер и измените текст.
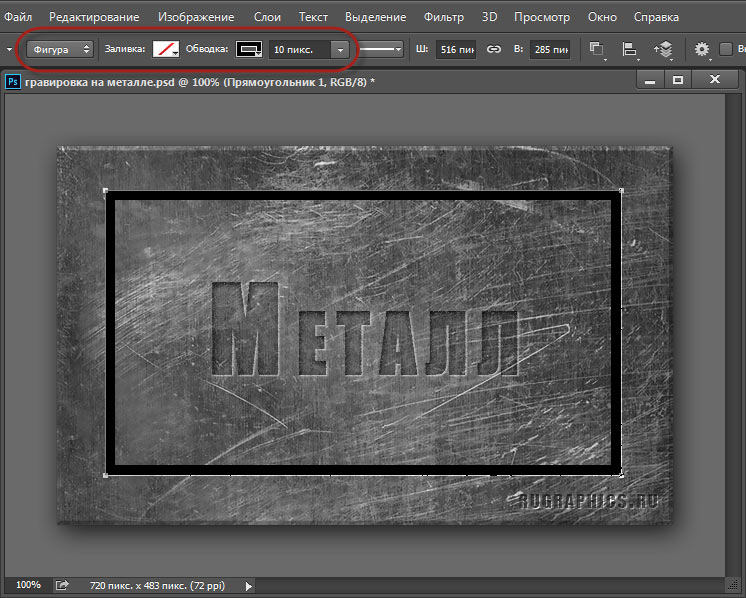
04 из 16Добавление границы вокруг текста
Выберите инструмент Rounded Rectangle shape. Установите цвет в черный, а радиус — около 30.
Нарисуйте прямоугольник немного больше, чем текст, чтобы он окружал текст с некоторым пространством со всех сторон. Радиус определяет округлость углов прямоугольника; вы можете отменить и настроить радиус вверх или вниз, если хотите. Теперь у вас сплошной прямоугольник, покрывающий текст.
05 из 16Вычесть из прямоугольника для создания контура
На панели «Параметры» выберите «Вычесть из области формы» и отрегулируйте радиус на несколько пикселей от всего, что вы использовали для первого прямоугольника. Другими словами, если ваш первый прямоугольник использовал радиус 30, измените его примерно на 24.
Нарисуйте второй прямоугольник, немного меньший, чем первый, позаботившись об этом. Вы можете удерживать клавишу пробела, прежде чем отпускать кнопку мыши, чтобы переместить прямоугольник по мере его рисования.
06 из 16Создание круглого прямоугольного контура
Второй прямоугольник должен прорезать отверстие в первом, создавая контур. Если нет, отмените. Затем убедитесь, что вы выбрали режим вычитания на панели параметров и повторите попытку.
07 из 16Выравнивание текста и формы
Выберите оба слоя, щелкнув один, а затем щелкнув по экрану другой в палитре «Слои». Активируйте инструмент «Перемещение». На панели параметров выберите «Выровнять»> «Вертикальные центры», а затем «Выровнять»> «Горизонтальные центры».
08 из 16Соединить слои
Проверьте наличие опечаток сейчас, потому что этот следующий шаг заморозит текст, чтобы он больше не редактировался. Перейдите в Layer> Merge Layers. В палитре «Слои» щелкните значок «Черно-белый» для нового слоя заливки или корректировки и выберите «Шаблон».
09 из 16Добавить слой шаблона
В диалоговом окне «Заливка шаблона» щелкните миниатюру, чтобы вывести палитру. Нажмите на маленькую стрелку вверху и загрузите шаблон Artist Surfaces. Выберите «Промытая акварель» для шаблона заполнения и нажмите «ОК» в диалоговом окне «Заливка шаблона».
10 из 16Добавить плановый корректирующий слой
Еще раз щелкните черно-белый значок в палитре слоев — но на этот раз создайте новый корректирующий слой Posterize. Откроется панель «Коррекция»; переместите ползунок уровней до 5. Это уменьшает количество уникальных цветов изображения до 5, придавая рисунку более зернистый вид.
11 из 16Сделать выбор и инвертировать его
Перейдите в инструмент «Волшебная палочка» и нажмите на самый преобладающий серый цвет этого слоя. Затем нажмите «Выбрать»> «Инверсия».
12 из 16Поворот выделения
В палитре «Слои» щелкните по глазу, чтобы скрыть слои настройки «Заливка рисунка» и «Постерирование». Сделайте слой с вашей маркой графическим изображением активного слоя.
Перейдите в меню «Выбор»> «Выбор трансформации». На панели параметров установите поворот примерно на 6 градусов. Это сделает рисунок гранжа немного менее регулярным, поэтому вы не увидите повторяющихся паттернов в графике штампа. Нажмите зеленую галочку, чтобы применить поворот.
13 из 16Удалить выделение
Нажмите клавишу «Удалить» и снимите флажок (Ctrl-D). Теперь вы можете увидеть эффект гранжа на изображении штампа.
14 из 16Добавить стиль внутреннего свечения
Перейдите в палитру «Эффекты», покажите стили слоя и ограничьте представление «Внутреннее свечение». Дважды щелкните миниатюру для Simple Noisy.
Вернитесь в палитру «Слои» и дважды щелкните значок «FX», чтобы отредактировать стиль слоя. В настройках стиля измените цвет внутреннего свечения на белый. (Примечание. Если вы используете этот эффект с другим фоном, установите цвет внутреннего свечения в соответствии с фоном.)
Отрегулируйте размер и непрозрачность внутреннего свечения по своему вкусу, чтобы смягчить края штампа и еще больше определите недостатки. Попробуйте размер 2 и непрозрачность 80. Включите и выключите флажок Inner Glow, чтобы увидеть разницу с ним и без него. Нажмите OK, когда вы удовлетворены настройками внутреннего свечения.
15 из 16Изменение цвета с помощью настройки оттенка / насыщенности
Чтобы изменить цвет штампа, добавьте корректирующий слой оттенка / насыщенности (этот черный и белый значок снова). Установите флажок «Раскрасить» и настройте насыщенность и яркость на красный цвет, который вам нравится. Пробуйте насыщение 90 и легкость +60. Если вы хотите штамп цвета, отличного от красного, настройте ползунок Hue.
16 из 16Поворот уровня печати
Наконец, нажмите на слой формы с графикой штампа, нажмите Ctrl-T, чтобы свободно трансформировать слой, и слегка поверните слой, чтобы имитировать небольшую несоосность, типичную для резиновых штампов.
Создание текстового эффекта «Гранж» или «Штамп» в Photoshop
Из этого туториала Вы узнаете, как применить эффект штампа к тексту или изображению с помощью Photoshop. В этом случае мы имитируем резиновый штамп, но вы также можете использовать этот эффект для создания гранжевого или ржавого эффекта на тексте или графике.
Эти инструкции применимы к Photoshop CC 2015 и более поздним версиям. Некоторые команды и пункты меню могут отличаться в других версиях.
Как создать эффект резинового штампа в Photoshop
Создайте новый документ с белым фоном желаемого размера и разрешения.
Перейдите к пункту меню File > New и выберите новый размер документа, который вы хотите, а затем нажмите OK , чтобы создать его.
Нажмите на клавиатуре букву T , чтобы открыть инструмент «Текст». Добавьте текст жирным шрифтом, например Bodoni 72 Oldstyle Bold .
Сделайте его достаточно большим (100 пунктов на этом изображении) и введите прописные буквы. Если с вашим конкретным шрифтом вам не нравится тесный интервал между буквами, откройте окно Символ пункт меню Окно > Символ или щелкните его значок на панели параметров для текстового инструмента.
Щелкните между буквами, интервал которых вы хотите отрегулировать, а затем на панели «Символ» установите для значения кернинга большее или меньшее число, чтобы увеличить или уменьшить интервал между символами.
Вы также можете выделить буквы и настроить значение отслеживания.
Переместите текст. Если вы хотите, чтобы текст был немного выше или короче, без изменения ширины, используйте сочетание клавиш Ctrl + T или Command + T , чтобы поместить вокруг текста поле редактирования.Щелкните и перетащите маленький прямоугольник в верхней части границы, чтобы растянуть текст до нужного размера.
Нажмите Введите , чтобы подтвердить настройку.
Вы также можете использовать это время для изменения положения текста на холсте, что вы можете сделать с помощью инструмента «Перемещение» (ярлык V ).
Добавьте прямоугольник с закругленными углами. Штамп лучше всего выглядит с закругленной рамкой вокруг него, поэтому используйте клавишу U , чтобы выбрать инструмент формы. После того, как он выбран, щелкните правой кнопкой мыши инструмент в меню «Инструменты» и выберите Rounded Rectangle Tool из этого небольшого меню.
Используйте эти настройки для свойств инструмента в верхней части Photoshop:
- Радиус: 30 (подгоните под размер вашего документа)
- Заливка: Нет (серая рамка с красной линией сквозь нее)
- Ход: Черный
Нарисуйте прямоугольник немного больше вашего текста, чтобы он окружал его со всех сторон.
Если он не идеален, переключитесь на инструмент «Перемещение» ( V ) с выделенным слоем прямоугольника и перетащите его туда, где вам нужно.Вы даже можете отрегулировать интервал прямоугольника от букв штампа с помощью Ctrl + T (Windows) или Command + T (на Mac).
Добавьте обводку к прямоугольнику. Переместите слой с прямоугольником на него так, чтобы он находился под текстовым слоем, перетащив его из палитры слоев.
Выделив слой прямоугольника, щелкните его правой кнопкой мыши и выберите Blending Options … , и используйте эти настройки в разделе Stroke :
- Размер: 12
- Позиция: За пределами
- Тип заливки: Цвет
- Цвет заливки: Белый
Выровняйте слои и преобразуйте их в смарт-объект.Выберите и фигуру, и текстовый слой из палитры «Слои», активируйте инструмент «Перемещение» ( V ) и нажмите кнопки, чтобы выровнять вертикальные и горизонтальные центры.
Эти параметры находятся в верхней части Photoshop после активации инструмента «Перемещение».
Не снимая выделения с обоих слоев, щелкните правой кнопкой мыши один из них в палитре слоев и выберите « Convert to Smart Object ». Эта команда объединит слои, но оставит их доступными для редактирования на тот случай, если вы захотите изменить текст позже.
В палитре слоев нажмите кнопку Создать новый слой заливки или корректирующего слоя . Это тот, который выглядит как круг в самом низу палитры слоев. Выберите Pattern … из этого меню.
В диалоговом окне заливки узором щелкните миниатюру слева, чтобы палитра открылась. В этом меню щелкните маленький значок в правом верхнем углу и выберите Artist Surfaces , чтобы открыть этот набор шаблонов.
Выберите Промытую акварельную бумагу в качестве образца заливки.Вы можете навести указатель мыши на каждую из них, пока не найдете нужную.
Теперь нажмите ОК в диалоговом окне «Заливка узором».
Если вас спросят, следует ли Photoshop заменить текущий узор узорами из набора Artist Surfaces, нажмите OK или Append .
На панели Adjustments ( Window > Adjustments ) добавьте настройку Posterize .
Установите уровни примерно на 6, чтобы уменьшить количество уникальных цветов в изображении до 6, что придаст узору более зернистый вид.
Сделайте выделение Magic Wand и добавьте маску слоя. Используя инструмент Magic Wand ( W ), щелкните по наиболее преобладающему серому цвету в этом слое.
Если вам не хватает выделенного серого, снимите выделение ( Cntrl / Cmd-D ) и измените значение Sample Size в верхней части Photoshop.
Скройте слой заливки узором и корректирующий слой постеризации. Сделайте слой с изображением вашего штампа активным, выбрав его.Нажмите кнопку Добавить маску слоя (прямоугольник с кружком внутри) в нижней части палитры слоев.
Пока выбор был сделан, когда вы нажимали эту кнопку, изображение должно выглядеть потрепанным и больше походить на штамп.
Щелкните правой кнопкой мыши пустую область на слое штампа в палитре слоев. Перейдите к Blending Options … , затем выберите Color Overlay на этом экране и примените следующие настройки:
- Режим наложения: Яркий свет
- Цвет: Выберите цветовое поле рядом с линией «Режим наложения» и используйте следующие значения RGB для создания блекло-красного цвета: R255 G60 B60
- Непрозрачность: 100%
Если края вашего штампа слишком острые для хорошего вида штамповки, примените внутреннее свечение, чтобы смягчить его.Откройте Blending Options … еще раз из слоя, если вы еще не там.
Это настройки, которые мы использовали, просто убедитесь, что цвет свечения соответствует тому, что в конечном итоге будет вашим цветом фона (белым в нашем примере):
- Режим наложения: Экран
- Непрозрачность: 50%
- Шум: 50%
- Техника: Более мягкая
- Источник: Edge
- Дроссель: 0%
- Размер: 3 px
Нажмите ОК в окне «Стиль слоя», чтобы закрыть диалоговое окно.
Добавьте слой заливки узором сразу под изображением штампа. Установите режим наложения на слое штампа на Яркий свет, чтобы он лучше сочетался с новым фоном. Наконец, переключитесь на инструмент «Перемещение», переместите курсор за пределы одного из угловых маркеров и слегка поверните слой. Эффекты резинового штампа редко применяются с идеальным выравниванием.
Если вы выберете другой фон, вам может потребоваться отрегулировать цвет эффекта внутреннего свечения. Вместо белого попробуйте выбрать преобладающий цвет фона.
Вы можете заметить некоторую регулярность в текстуре вокруг вашего штампа, если вы использовали повторяющийся узор текстуры для создания маски. Поверните маску слоя, чтобы замаскировать повторяющийся узор в эффекте.
- В палитре «Слои» щелкните цепочку между миниатюрой изображения штампа и маской слоя, чтобы отсоединить маску от слоя.
- Щелкните миниатюру маски слоя.
- Нажмите Ctrl + T или Command + T , чтобы войти в режим свободного преобразования.
- Поворачивайте маску, пока повторяющийся узор не станет менее заметным.
Готово. Вы использовали маски слоя и узнали, как использовать текстовый эффект резинового штампа.
Самое замечательное в слоях-масках то, что они позволяют нам вносить изменения позже в наших проектах без необходимости отменять шаги, которые мы уже выполнили, или как-то знать, на несколько шагов назад, что мы увидим этот эффект в конце.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак создать эффект резинового штампа в Photoshop
Вы можете превратить практически любой рисунок, логотип или текст в штамп, выполнив несколько простых шагов.Вы даже можете объединить несколько слоев в один штамп, превратив их в смарт-объект, чтобы вы могли редактировать содержимое позже, если захотите.
Подготовьте слоиВы можете использовать столько слоев, сколько хотите, чтобы сделать штамп. Я сделал прямоугольник с закругленными углами в качестве слоя формы для внешней границы, а затем сделал каждый блок текста отдельным слоем, потому что так их легче изменить и расположить.
Создание смарт-объектаПервый шаг — превратить все слои в один.Но вместо того, чтобы просто объединять их, что помешает вам редактировать их позже, выберите вместо этого «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня. Создать маску слоя
Используйте «Свободное преобразование», чтобы повернуть штамп под большим углом, затем добавьте маску слоя, чтобы можно было выборочно скрывать части слоя.Сделайте это, перейдя в Layer> Layer Mask> Reveal All, что создаст пустую маску.
Добавить текстуруКогда вы рисуете черным цветом на маске слоя, вы скрываете этот слой. Чтобы произвести случайный эффект, установите цвета переднего плана на черный и белый по умолчанию (используйте сочетание клавиш D) и перейдите в меню «Фильтр»> «Рендеринг»> «Облака». Это создает случайную текстуру с черными областями, скрывающими слой.
Изменить текстуруМаловероятно, что вы с первого раза получите идеальные результаты с фильтром «Облака».Но это легко изменить: используйте инструменты Dodge и Burn с настройками Midtones, чтобы закрасить маску, инструмент Burn, чтобы затемнить ее, чтобы скрыть большую часть слоя, и инструмент Dodge, чтобы осветлить его, чтобы раскрыть слой. Помните, что при использовании любого из этих инструментов вы можете удерживать клавишу alt или option для временного доступа к другому.
Добавить размытиеДля более аутентичного внешнего вида щелкните миниатюру слоя, чтобы переключиться с маски на слой, и используйте «Фильтр»> «Размытие»> «Размытие в движении», чтобы добавить небольшое размытие к штампу.Поскольку это смарт-объект, он будет применяться как смарт-фильтр, что означает, что вы всегда можете дважды щелкнуть его, чтобы изменить эффект позже.
Уменьшить степень размытияКаждый смарт-фильтр имеет маску, которую можно использовать для уменьшения эффекта. Выберите эту маску на панели слоев и перетащите ползунок «Плотность» на панели свойств, чтобы сделать размытие менее сильным.
ЧистоваяИзмените режим слоя штампа с «Нормальный» на «Умножение», используя всплывающее меню в верхней части панели «Слои», чтобы он выглядел так, как будто отпечатан на бумаге.Если вы переключитесь на маску и выберете «Изображение»> «Коррекция»> «Уровни», вы можете перетащить ползунок средней точки под гистограммой, чтобы сделать штамп более или менее видимым в целом для более аутентичного внешнего вида.
Rubber Stamp Видеоурок
Посмотрите видеоверсию этого руководства ниже и получите ссылку для загрузки оригинального изображения на https://www.2minutephotoshop.com/how-to-make-a-rubber-stamp/.
Photoshop Stamp Effect Учебное пособие по Photoshop
Как сделать штамп с изображения в Photoshop
Сначала откройте в новом файле PSD фотографию, которую вы хотите преобразовать в штамп.я Я выбрала свой собственный талисман для блога, но он выглядит так же красиво с любым другим изображением. Назовите этот слой Photo Layer.
Как сделать рамку почтовой марки в Photoshop
Я начну создавать эффект штампа Photoshop с создания границы штампа.
Добавьте к этой фотографии простую рамку размером 1px # 907e60 . Откройте окно стиля слоя и отметьте Stroke , 1px, снаружи и цвет, как я уже сказал, # 907e60 .
С помощью инструмента Rectangle Tool нарисуйте белую фигуру, как на изображении, назовите ее фоторамкой. Слой. Выберите два слоя и, выбрав инструмент «Перемещение», нажмите «Выровнять по вертикали». Отцентрируйте и выровняйте горизонтальные центры так, чтобы вы центрировали два слоя. Слить два слоя и назовите новый слой Stamp Layer.
Добавьте текст, описывающий штамп. Я выбрал Georgia Font Family, но вы Вы всегда можете найти шрифт шрифта в Интернете.Выберите слой штампа и все текстовые слои и объедините. Вы должны сначала растрировать текстовые слои, иначе Слияние не пройдет.
Сделайте перфорацию для почтовой марки на бордюре
Теперь наступает этап, на котором мы превращаем фотографию в штамп.
Обычно несколько почтовых марок печатаются на больших листах бумаги. Затем с помощью инструмента для перфорации штампа штампы легко отделяются друг от друга.Отсюда и перфорация почтовой марки (маленькие дырочки на краю марки).
Давайте сделаем перфорацию для штампа в Photoshop.
Выберите ластик . Инструментом выберите жесткую круглую кисть размером 15 пикселей.
Переключите панель кистей, выберите Brush Tip Shape и установите Spacing равным 167%. как на изображении.
Убедитесь, что у вас есть инструмент «Ластик » и выбран слой «Штамп».Нажмите SHIFT и просто проведите линию по краям штампа. Нажатие SHIFT поможет вам рисовать прямые линии в Photoshop (СОВЕТ: ознакомьтесь с моим подробным руководством о том, как рисовать линии в Photoshop, включая то, как рисовать идеальные прямые линии в Photoshop). Вы должны знать, что вы не можете сделать эту границу одним движением. Вам нужно сделать 4 разные линии с помощью Eraser Tool.
Другой способ, гораздо более быстрый, — использовать Work Paths .Нажмите CTRL и щелкните миниатюру слоя штампа. Теперь штамп выбран. С помощью инструмента Restangular Marquee Tool selected щелкните правой кнопкой мыши по выделенному фрагменту и выберите Make Work Path .
Убедитесь, что у вас выбран инструмент «Ластик». Перейдите на вкладку Path и щелкните правой кнопкой мыши на рабочем пути и выберите Stroke Path . Получится красивый эффект штампа.
Если вы хотите узнать больше об этой технике, я написал обширное руководство по Stroke Path в Photoshop с множеством примеров того, что вы можете с ним делать, так что ознакомьтесь с ним.
Завершите эффект штампа Photoshop — нанесите резиновый штамп поверх почтового штампа
Итак, марка теперь выглядит хорошо. Для получения дополнительных изображений откройте Окно стилей слоя и добавить Drop Shadow (черный, умножение, 35%, угол 120, расстояние 3, распространение 0 и размер 2 пикселя)
Чтобы сделать эффект штампа более реалистичным, я нанесу на почтовую марку резиновый штамп. Для этого сделайте еще один пустой слой и назовите его Stamped Effect .Мы будем использовать Work Path , чтобы создать красивый реалистичный резиновый штамп.
Выберите инструмент «Кисть » и выберите жесткую круглую кисть 9 пикселей черного цвета. Вернуться к рабочий путь и выберите Stroke Path , как на предыдущем шаге, но на этот раз вместо этого из Eraser Tool мы будем использовать Brush Tool .
На штампе обычно концентрические окружности.Сделать концентрические круги в фотошопе очень просто:
Измените размер рабочего пути ( CTRL + T ) на 50% и повторите ту же процедуру, чтобы получить два черных обведены кружком .
Создайте новый слой с названием Black Lines и нарисуйте несколько черных горизонтальных линий с помощью Инструмент Кисть. Если вы не знаете, как вы можете проверить мой урок «Как рисовать параллельные линии в Photoshop».
Выбрав слой Black Lines, перейдите к Filter , Distort и выберите Waves с следующие настройки.У вас получится красивых изогнутых линий .
Измените размер обоих слоев и измените их режим наложения на Dissolve . Объедините два слои под одним слоем под названием Stamp Effect.
Чтобы удалить области, выходящие за пределы штампа, просто выберите слой Photo Stamp Layer (нажмите CTRL и щелкните миниатюру слоя фотопечати). Выберите слой с эффектом штампа и нажмите Добавить маску слоя .Теперь вы видите, что часть эффекта штампа теперь скрыта.
Как создать эффект винтажной почтовой марки в Photoshop
Для последних штрихов вы можете использовать инструмент Eraser Tool , кисть по умолчанию для разбрызгивания и стирание. части эффекта штампа и уменьшите непрозрачность слоя до 80%. Если вы не хотите создавать штампованный эффект самостоятельно, вы можете использовать один из множества Кисти Photoshop Stamp Brushes доступны бесплатно в Интернете
Чтобы получить винтажную марку вида , я использовал старую бумажную маску.Вы можете выбрать красивую старинная старая бумага. Теперь вы можете создавать свои собственные настраиваемые марки конвертов, значки марок и т. Д., Используя мощь Photoshop.
Все наши зарегистрированные пользователи могут скачать PSD файл штамп бесплатно.
СКАЧАТЬ! (1.07MB)Вам также может понравиться
Если вы ищете другой эффект штампа Photoshop, ознакомьтесь с моим другим уроком о том, как создавать нестандартные почтовые марки.
Кроме того, вот несколько ресурсов премиум-класса , которые вы, возможно, захотите попробовать создать уникальный и уникальный эффект штампа. Скачать векторные почтовые марки в PSD полностью многослойный формат, а также отличный генератор штампов .
Использование фильтра штампа Photoshop для создания элемента дизайна
В последнем посте, где я показал вам мое исследование фильтра Photoshop на фотографии радужной оболочки, одним из моих примеров было использование фильтра Photoshop / Sketch / Stamp.В этом посте я хочу показать вам, как я использовал результат фильтрации с текстурой для создания элемента дизайна.
Примечания к фильтру штампов Photoshop
Если вы не можете найти фильтры «Художественный» или «Эскиз» в меню, прочтите эту статью.- Stamp Filter находится в меню Photoshop: Filter / Sketch / Stamp . Если он неактивен, ваш файл должен быть изменен на 8-битный. Примечание: вы также можете просто открыть галерею фильтров Photoshop, а затем использовать расширяющиеся папки, чтобы выбрать категорию Sketch.
- Должен быть 8-битным: Многие из собственных творческих фильтров Photoshop, включая Artistic и Sketch , работают только с 8-битными файлами. Если вы снимаете фотографии в формате RAW, они, вероятно, будут 16-битными, поэтому вам нужно будет сохранить копию основной фотографии и изменить ее на 8-битную. (Меню-Изображение / Режим / 8 бит.)
- Pre Filter — Clarity: Я создал свой фильтрующий элемент Stamp из файла, в котором я сначала использовал * Topaz Labs Clarity и Photoshop / Artistic / Cutout фильтры.Я всегда использую фильтры * Topaz Labs Clarity или Detail на моих мастер-фотографиях, и я думаю, что это создает больше деталей для дальнейших творческих фильтров. Если у вас нет фильтров Topaz, просто попробуйте сделать изображение резким и детализированным, и это будет прекрасно.
- Предварительный фильтр — вырез: Затем я использовал фильтр Photoshop Artistic / Cutout , чтобы еще больше упростить детали, прежде чем использовать фильтр Photoshop Sketch / Stamp .При тестировании я действительно получил лучшие результаты, используя фильтр Stamp , сначала используя фильтр Cutout .
- Поиграйте с ползунками , чтобы добиться желаемых результатов. Перемещая верхний ползунок, вы заметите, что количество черного увеличивается и уменьшается. Плавность позволит сгладить края деталей.
Фильтр «Эскиз / штамп» Photoshop открыт в галерее фильтров.
Создание элемента цветочного дизайна
- А.Исходный файл Photoshop / Sketch / Stamp . Помните, что исходная фотография радужки была вырезана из фона, поэтому фильтр «Штамп» дал нам файл с вырезанным фоном, но внутренняя часть цветка белая.
- B. Прозрачный: Я сохранил копию файла штампа и сделал все белые области прозрачными. (Примечание. Я хочу написать целую публикацию о том, как создавать прозрачные файлы, поэтому не буду вдаваться в подробности здесь.) Приношу свои извинения, я скоро перейду к этому и обновлю сообщение ссылкой.)
- C. Белая заливка и обводка: Я сделал еще одну копию исходного файла штампа (A.) и выделил цветок, нажав Command по слою. (Контроль для ПК) Затем я залил это выделение белым. Option + Delete (Mac) Alt + Backspace (PC) с белым цветом переднего плана. Затем я добавил внешнюю обводку, используя эффект слоя. (Внизу панели слоев щелкните значок fx и выберите параметр обводки во всплывающем меню.)
Добавление текстуры
Затем я добавил живописную текстуру и использовал обтравочную маску , чтобы ограничить текстуру слоем прозрачного элемента.
Панель слоев для Iris
Здесь вы можете увидеть, как используются белый заполненный элемент и прозрачный элемент сверху. Текстура добавлена обтравочной маской. ( Посмотрите этот пост об использовании текстур с обтравочной маской. Это текст, но тот же метод.)
- Белый цветок с заливкой с внешней обводкой становится белым внутренним фоном для цветка.
- Прозрачная черная радужная оболочка используется с текстурой и обтравочной маской.Обтравочная маска ограничивает текстуру непрозрачными областями слоя, к которому она обрезается.
- Затемнение текстуры с помощью корректирующего слоя.
- Еще больше фиолетового было добавлено с помощью гранжевой кисти в области с цветами ириса.
- Я добавил выборочное прожигание в наложенный слой. (Заполнение 50% серого только для того, чтобы было легче видеть кисть. Поскольку режим наложения Overlay является контрастным режимом наложения, он не отображает 50% серого!)
Идея использования
Это «каракули». Я не уверен, что буду с ним делать, но вот откуда приходят идеи — экспериментировать и пробовать.Я подумал, что было бы интересно создать узор, возможно, с 6 разными цветами и фоном. Может, я просто украду часть этого для чего-нибудь другого! Что я действительно хотел показать, так это то, как можно создать иллюстрацию из фотографии с помощью основных фильтров Photoshop.
ресурсов
- * Topaz Labs Filters является партнерской ссылкой. Я получаю небольшую комиссию с любых продаж в результате клика с этого сайта (без каких-либо дополнительных затрат для вас.) Мне очень нравятся эти фильтры. Почти все мои собственные изображения используют один из этих фильтров. Спасибо за поддержку сайта!
- Найдите кисти и маски в стиле гранж в магазине коллекций French Kiss.
- Текстура — Merengue (с дополнительным цветом) из коллекции Impasto Fresca .
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Лесли Николь
Американский фотограф и дизайнер, живущий во Франции с моим французским мужем, двумя веймаранерами и спасателями кошек.Камера, Mac, студия, огород.
Легко создавайте редактируемый текстовый эффект в стиле гранж в Photoshop — Medialoot
Текстовые эффекты Photoshop
Создать эффект штампа в Photoshop очень просто, так что вы, вероятно, видели множество различных методов, чтобы получить такой вид. Но сегодня я покажу вам супер-простой способ создать эффект штампа в Photoshop, где текст можно редактировать после применения эффекта (а текстуру, которую мы будем использовать, можно масштабировать или перемещать для достижения совершенно нового эффекта текстуры. ).
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующие ресурсы прямо здесь, на Medialoot:
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В данном случае я сделаю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите «Файл»> «Поместить». Найдите любую из текстур бумаги из набора «Текстуры переработанной бумаги» и нажмите кнопку «Поместить». В данном случае я буду использовать текстуру «вторичная бумага-8».
Шаг 3
Выберите инструмент «Горизонтальный текст» (T) и введите текст, используя любой желаемый шрифт. Для этого урока я буду использовать «Rift Soft Bold» с разрешением 450pt.
Шаг 4
Выделив текстовый слой, перейдите в Layer> Layer Style> Inner Shadow. Примените следующие настройки и обязательно выберите контур «Гауссов» в раскрывающемся меню эскизов «Контур».
Шаг 5
Проверьте эффект внутреннего свечения. Примените следующие настройки, обязательно выберите контур «Полукруглый» в раскрывающемся меню эскизов «Контур» и нажмите «ОК».
Шаг 6
Не снимая выделения с текстового слоя, нажмите Ctrl + G на клавиатуре, чтобы поместить этот слой в группу слоев.
Шаг 7
Выделив группу слоев, перейдите в меню «Слой»> «Стиль слоя»> «Параметры наложения». Установите режим наложения на Умножение и, удерживая клавишу Alt на клавиатуре, перетащите белый ползунок нижележащего слоя влево, пока не достигнете значения 230, и нажмите ОК.
Шаг 8
Откройте любую из текстур, включенных в пакет Rusty Metal Textures.Я буду использовать текстуру «ржавый металл-8», но вы можете использовать любую текстуру, какую захотите.
Шаг 9
В окне текстуры выберите Image> Adjustments> Desaturate.
Шаг 10
Перейдите в Изображение> Коррекция> Уровни. Примените следующие значения и нажмите ОК.
Шаг 11
Выберите «Выбрать»> «Все». Затем перейдите в Edit> Copy.
Шаг 12
Вернитесь в исходный файл, перейдите в меню «Правка»> «Вставить». При желании измените размер и положение текстуры по своему вкусу.
Шаг 13
Выделив слой текстуры, перейдите в меню «Слой»> «Создать обтравочную маску».
Шаг 14
Наконец, установите режим наложения слоя с текстурой на «Hard Mix» и уменьшите Заливку примерно до 80%.
Несколько заключительных советов
Если позже вы захотите изменить шрифт, размер и положение текста, вы можете сделать это, как обычно в Photoshop, потому что с этой техникой текст остается полностью редактируемым. Кроме того, если вы хотите изменить положение текстуры, просто выберите слой текстуры и перетащите его в любое место.
(БЕСПЛАТНО) Кисти для штампов Photoshop от Photoshop Supply
Кисти для штампов Photoshop, которые можно загрузить и использовать бесплатно. В паке 14 кистей Photoshop штамп.
С помощью этой бесплатной кисти Photoshop вы можете создавать потрясающие туристические открытки для своих друзей.
В наборе 14 штемпельных кистей , которые можно скачать бесплатно. Используйте эти кисти для резиновых штампов, чтобы персонализировать открытку или конверт. Для создания эффекта старинной открытки объедините эти кисти с бесплатными фоновыми изображениями старой бумаги от PSDDude.
Кисти упакованы в файл ABR . Файл с расширением файла ABR является файлом кисти Photoshop .
Размер кистей штампа 1600 пикселей .
Здесь вы можете найти огромную коллекцию кистей для штампов для Photoshop, включая кисти для резиновых штампов, кисти для текста штампов и кисти для почтовых марок.
Как использовать кисти Photoshop
Сначала вы должны загрузить файл ABR в Photoshop.Перейдите в Edit> Preset Manager и Загрузите файл ABR .
Возьмите инструмент «Кисть » и выберите цвет кисти. В качестве цвета кисти я использую черную, синюю или красную тушь.
Размер кистей для штампа около 1600 пикселей . Если вы используете меньший размер, кисть станет немного размытой. Итак, после того, как вы добавите кисть на новый слой, я предлагаю вам использовать фильтр Filter> Sharpen> Smart Sharpen , чтобы исправить эту проблему.
Вы можете комбинировать кисти Photoshop штамп с текстурой штампа, чтобы создать более шероховатый эффект.
Винтажные фотоэффекты онлайн
В качестве альтернативы Photoshop вы можете создавать винтажные фотоэффекты с помощью онлайн-редактора MockoFun , используя фотофильтры. Прочтите статью о редакторе винтажных фотографий, если вы хотите делать ретро-снимки.
Если вы ищете другие интересные фотоэффекты, просмотрите этот список онлайн-фотоэффектов, которые вы можете использовать для своих изображений.
MockoFun — волшебный фоторедактор онлайн с более чем 50 неразрушающими фотофильтрами, фото наложениями и фотоэффектами.
О кистях Photoshop
Если вы никогда раньше не использовали кисти Photoshop и не знаете, как ими пользоваться, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация о предмете
Этот бесплатный набор содержит 14 кистей
Почтовые марки онлайн
Если у вас нет Photoshop , вы можете использовать этот эффект штампа онлайн с MockoFun .Создавайте свои собственные почтовые марки онлайн с помощью этого бесплатного онлайн-шаблона марки.
MockoFun — волшебный фоторедактор онлайн с более чем 50 неразрушающими фотофильтрами, фото наложениями и фотоэффектами.
Если вы ищете другие интересные фотоэффекты, просмотрите этот список онлайн-фотоэффектов, которые вы можете использовать для своих изображений.
Вам действительно нравится этот товар? Не забудьте поделиться! Спасибо 🙂
Экшен Photoshop: Штамп / Эффект печати — Go Media ™ · Творчество в действии!
Прекрасно работает с любым одноцветным логотипом, эмблемой, знаком, печатью, гербом.
Из-за большого отклика на мой экшен Aged Type я пошел дальше и сделал аналогичный эффект, который можно было применить не только к тексту, но и к вашему логотипу, чтобы придать ему аутентичный эффект штампа или печати. Я видел различные эффекты штампа в Google, и ни один из них не так уж хорош. Итак, позвольте мне показать вам, почему мои колени пчелы.
Это экшен Photoshop премиум-класса, на доведение которого потребовалось время. Итак, мы продаем его по дешевой цене в 7 долларов. Принимаются кредитные карты и Paypal.
Загрузить сейчас — $ 7
Инструкции
- После загрузки экшена просто откройте файл .ATN, и он автоматически загрузит его в панель действий Photoshop, готовую к использованию! Для достижения наилучших результатов начните с черно-белого изображения шириной не менее 800–1000 пикселей.
- В Photoshop выберите слой, который вы хотите превратить в штамп, и нажмите PLAY в действии «Stamp / Print by Go Media». Это применит эффект!
Вот несколько советов:
- Лучше всего работает с изображениями шириной не менее 800 пикселей
- Работает с любым логотипом, текстом и даже фотографиями!
- Может также использоваться как имитация трафарета или высокой печати
- Окончательный результат находится на отдельном слое.
- Настройки полностью настраиваемы, настраивайте их по своему вкусу
Pro Совет: Действие запускается автоматически после того, как вы щелкнете по нему. Но если вы хотите настроить какие-либо эффекты / фильтры, как это происходит, переключите этот значок диалогового окна, чтобы он останавливался на каждом шаге, позволяя вам получить больший контроль над эффектами.
