Плагин Photoshop, создающий эффекты линзы для панорамных изображений
Плагин умеет делать всяческие «объемные» искажения картинок, позволяет «натянуть» ее (картинку) на тот или иной объемный объект (шар, цилиндр и т.п.) в качестве текстуры. Поэтому в настройках плагина присутствуют такие географические координаты, как широта (Latitude) и долгота (Longitude).
Картинка наглядно демонстрирует, как влияют наши «географические настройки». Мы получили — текстуру, «обернутую» вокруг шара, а ось глобуса наклонена. Схему шара также получаем с помощью фильтра Flexify из обычной «сеточки» , установив режим наложение сетки (Grid). Параметр — спин (spin) поможет Вам регулировать расположение картинки в выбранном ракурсе. Параметр Glue позволяет комбинировать и смешивать эффекты. Работает только в цветовой модели RGB.

Установка плагина:
скачать архив, поместить файл Flexify-268.8bf в папку
C:\Program Files\Adobe\Adobe Photoshop CS5\Plug-ins\Filters
C:\Program Files (x86)\Adobe\Adobe Photoshop CS5\Plug-ins\Filters
Как открыть плагин:
После установки плагин открывается через вкладку главного меню Фильтры —> Flaming Pear —> Flexify 2 (Filters —> Flaming Pear —> Flexify 2)
Регистрация не требуется.
В Flexify 2 возможно создание, сохранение в формате PSD и распечатка в фотошопе заготовок для дальнейшего склеивания различных геометрических фигур от шара до сложных N-таэдров ( N — количество граней ).
Плагин Flexify 2.2.6.8 работает в версиями Adobe Photoshop CS2, CS3, CS4, CS5, язык интерфейса только английский
Новое в этой версии:
- Добавлены новые пресеты
- Добавлена новая клавиша «Use little planet settings»
- Исправлено отсутствие смещение при сдвигах объектива;
- Исправлены проблемы при экспорте unFish.
- Исправлено неправильное обрезание 6-clover
- Улучшена поддержка многоядерных процессоров под Windows.
rugraphics.ru
Эффект лупы в фотошопе | Chimir
Делаем эффект лупы с помощью инструментов Adobe Photoshop. Итак приступим:
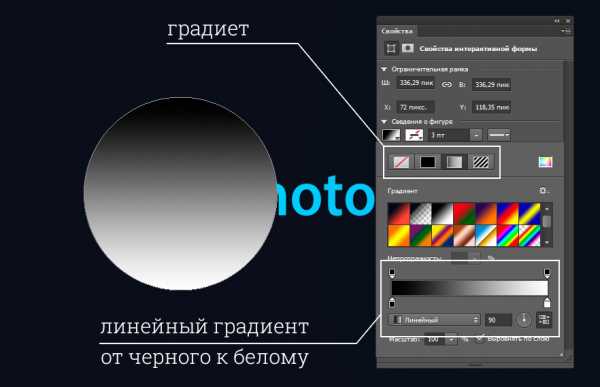
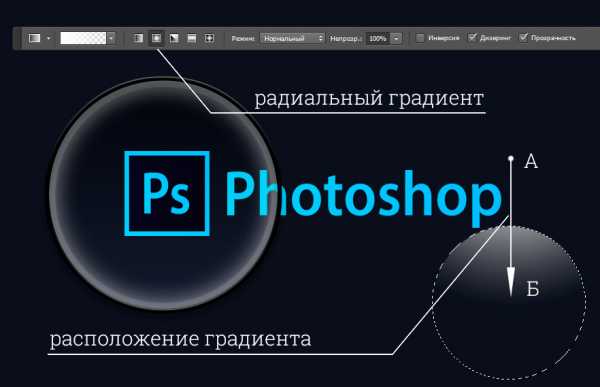
Открываем в фотошопе необходимое изображение. Выбираем инструмент «Эллипс» и рисуем в нужном месте круг, с зажатой клавишей Shift. В качестве заливки используем градиент от черного к белому.

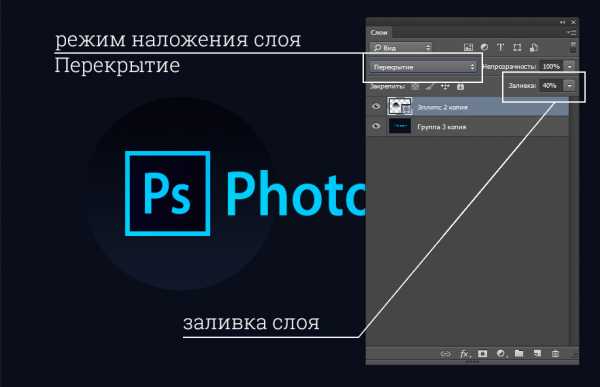
Применяем к слою режим наложения «Перекрытие» и уменьшаем процент заливки

- На палитре слоев переходим на фоновый слой (слой с изображением).
- Выделяем наш круг нажатием клавиши ctrl + миниатюры слоя (уменьшенное изображение на палитре слоёв) с кругом.
- Копируем выделенную область на новый слой нажатием Ctrl + J.
- Выделяем полученный слой — ctrl + миниатюры слоя.
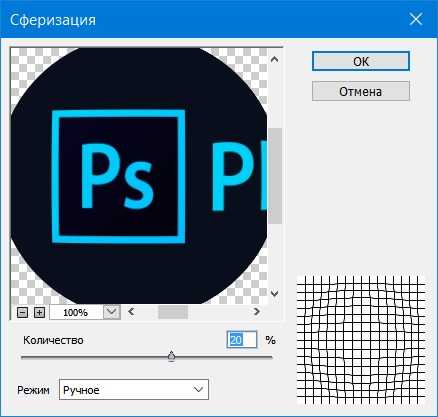
- Применяем к этому слою фильтр «Сферизация» (Фильтр -> Искажение -> Сферизация).

- На палитре слоев выделяем слой с контуром и вырезанный слой.
- Увеличиваем слои применив «Масштабирование» (Редактирование -> Трансформирование -> Масштабирование) или сочетание клавиш Ctrl + T.

Теперь все это стилизуем.
- Создаем новый слой поверх всех слоев.
- Находясь на новом слое создаем выделение слоя с кругом — ctrl + миниатюры слоя.
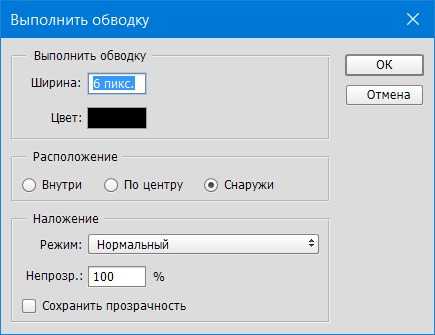
- Выполняем обводку выделенной области.

Добавляем к этому слою стили:
Параметры выбираем на свое усмотрение.

- На палитре слоев переходим на слой с контуром круга и добавляем к нему стиль «Внутреннее свечение» (скриншот).
- Создаем новый слой
- Находясь на новом слое создаем выделение слоя с кругом — ctrl + миниатюры слоя.
- Заливаем выделенную область любым цветом.
- Добавляем к этому слою стиль «Внутреннее свечение» (скриншот).

Создаем новый слой.
С помощью инструмента «Овальная область», в произвольном месте, рисуем круг с зажатой клавишей Shift, меньшим радиусом, чем основной контур.

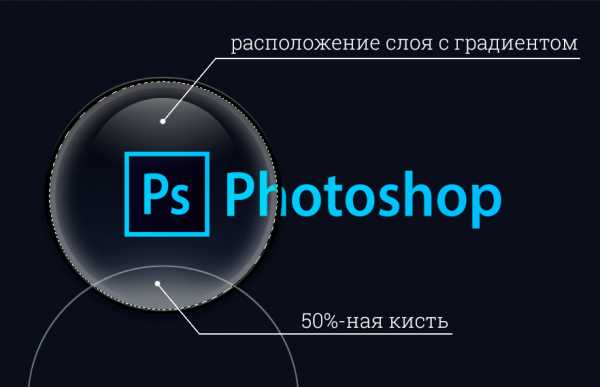
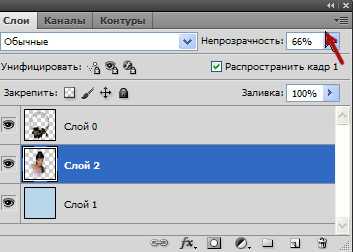
- Перемещаем этот слой поверх нашей лупы, как показано на рисунке ниже и уменьшаем непрозрачность слоя до ~60%(смотрим по ситуации).
- Создаем новый слой.
- Выбираем инструмент «Кисть» радиусом чуть больше радиуса нашей лупы и жесткостью 50%, цвет кисти берем серый (цвет примера #767a7f).
- Находясь на новом слое создаем выделение слоя с кругом — ctrl + миниатюры слоя.
- Применяем кисть, как показано на рисунку ниже и уменьшаем непрозрачность слоя до ~30%(смотрим по ситуации)

В итоге у нас получилась вот такая лупа:

chimir.ru
Линзы для фотошопе. |
Я нашла в интернете интересные украшения, которые можно использовать в коллаже-это линзы для фотошопа. Линзы для фотошопа бывают разные и в форме шара, и в форме сердечек, капель , с различным декором. Пользоваться ими просто. Нужно перетащить линзу на картинку с фоном и вставить в линзу изображение.
Я покажу, как вставить изображение в линзу.
1-Откроем клипарт с линзой и клипарт с девушкой.


Сделаем фон на картинке с линзой. Кликнуть по документу с линзой, чтобы его активировать.
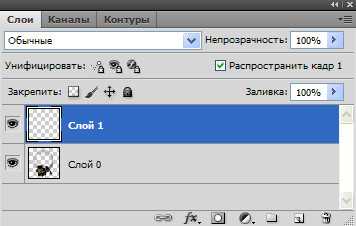
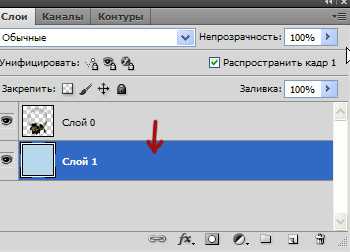
2-Слой-новый-слой.

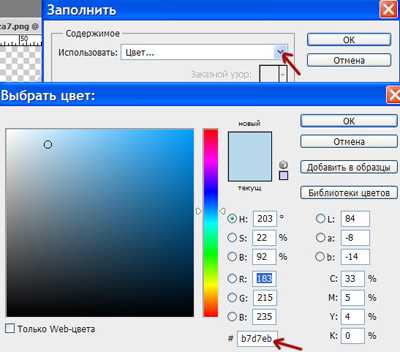
Зальем его каким-нибудь цветом.
3-Редактирование-выполнить заливку. Кликнуть по галочке «цвет» и выбрать цвет в палитре цветов . У меня b7d7eb.

Картинка вся стала цветной и линза исчезла. Идем в окно слоев и там перемещаем верхний слой вниз, под линзу. Как перемещать слои, смотрите что такое слои в фотошопе.

Теперь все нормально.

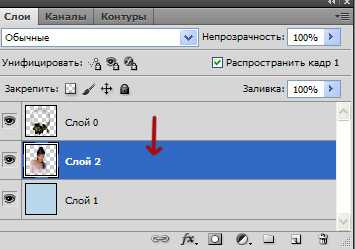
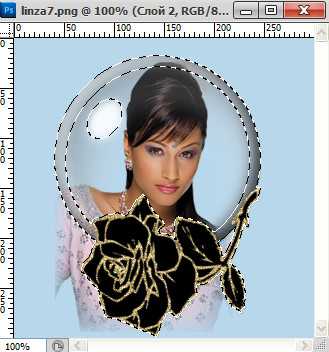
4-Кликнуть по картинке с девушкой.
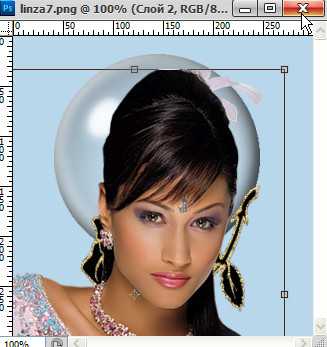
5-На панели инструментов выбрать «перемещение» и, не отпуская левой кнопки мыши, переместить изображение девушки на линзу.

Если нужно уменьшить изображение девушки, идем в редактирование. В окне слоев слой с девушкой активный.
6-Редактирование-свободное трансформирование.

На горизонтальной панели параметров уменьшить ширину и нажать на звено между шириной и высотой, высота измениться автоматически.
Изображение девушки уменьшилось и теперь подходит по размеру к линзе.

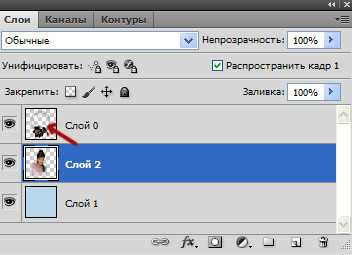
7-В окне слоев слой с девушкой поставить под слой с линзой.

На картинке девушка оказалась за линзой.

Теперь нужно стереть лишнее.
8-Кликнуть по миниатюре слоя с линзой.

Появится выделение.

9-Выделение-инверсия.
10-На панели инструментов выбрать «ластик», жесткий и стереть платье у девушки.

11-Выделение-отменить выделение.

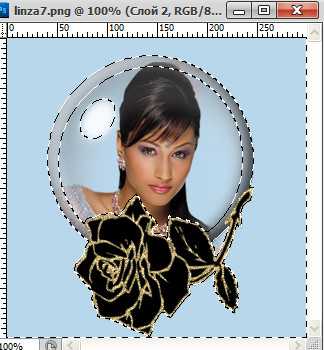
12-В окне слоев уменьшить непрозрачность слоя с девушкой.

Небольшой коллаж готов.

13 Активировать верхний слой в окне слоев и слой-выполнить сведение.
14-Файл-сохранить для Web и устройств.
В статье украшения для фотошопа можно посмотреть набор линз и, если понравиться, сохранить для себя.
kalejdoskopphotoshopa.ru
Оставь Линзу или Tilt Shift эффект в Photoshop – ФотоКто
Наш гость и эксперт Photoshop Эрик Рэнно ака Тип Сквирелс демонстрирует как оптимизировать Tilt Shift в Photoshop CC и Photoshop CC 2014…
В последние обновление в Photoshop ввели некоторые суперские фильтры, включая три дополнения к галереи размытия (Blur Gallery). Один из них это Tilt-Shift Blur. Этот эффект первоначально был пойман только с помощью специальных линз, но фотографы вскоре поняли, что они могут его добиться в Photoshop.
Видя рост его популярности Adobe добавил специальный фильтр для создания этого эффекта.
Выбор Изображения
Большинство Tilt-Shift изображений сделаны так, чтобы выглядит как город игрушек, или миниатюрные деревеньки и тому подобное, ваш начальный образ для этого эффекта необходимо сделать с высокой точки. В этом примере я выбрал это прекрасное изображение .
Делайте это По-умному
Я большой поклонник смарт-объекты и смарт-фильтров (Smart Objects and Smart Filters), вы можете узнать больше об этих инструментах здесь .
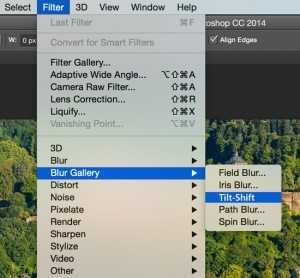
Я собираюсь превратить изображения в Смарт Объект Smart Object из Фильтр Меню:
Я вижу, что слой является Смарт Объектом благодаря этому маленькому значку, который отображается на иконке слоя:
Добавить Photoshop Фильтр
В Photoshop CC 2014 существует новый фильтр который посвящен эффекту который я хочу достигнуть, я выберу его из меню:

Это откроет новое диалоговое окно, что позволит мне изменить позицию Tilt-Shift размытие, в точности так как мне это нужно.
Tilt-Shift Диалоговое Окно
(1) Эта точка имеет две функции. Во-первых она обозначает центр эффекта размытия, и она может контролировать количество применяемого размытия.
Чтобы переместить центр размытия нажмите, удерживайте и перетаскивайте его на новое место. Отпустите кнопку мыши, чтобы ваш центр упал в этом месте на изображение. Чтобы добавить и удалить здесь размытие щелкните внешний круг и перетащите его вокруг круга.Это может быть немного каверзным занятиям, но вы можете набрать число размытия, или использовать более традиционные ползунок и элементы управления с правой стороны (4).
(2) эта сплошная линия указывает начальную точку размытия. Между двумя сплошными линиями нет никакого размытия. Размытия применяется в перо (feather), или пандус(ramp), чтобы пунктирная линия (3).
(3) указывает, где эффект размытия используется на 100%.
(4) наборите точное количество размытия в числах или с помощью ползунка.
(5) Этот ползунок определяет количество искажений, причин размытия.
(6) Если изображение должен быть без фокуса в целом, тогда до Tilt-Shift, то это может быть сделано здесь. Сокращение доли добавляет размытия.
Поворот Размытия

Перемещение мыши плиже к белой точке на линии старта размытия (2) меняет его на двойные стрелки курсора. С нажатой кнопкой мыши я теперь могу повернуть размытие, чтобы соответствовать уголу главной темы изображения.
Финальные Штрихи и Дополнительный Плюшки
Это все о чем нам нужно беспокоиться здесь, но давайте немного углубимся. В верхней части экрана находится флажок.
Отметьте его, мы увидим результаты на следующем шаге, на данный момент, хотя я нажмите кнопку «ОК» и возвращаяюсь в основное изображение.
Каналы
Откройте панель Каналы (Channels). Вы возможно уже сгруппировали с Слоями, если нет то выберите Окно > Каналы из главного меню.
Потому что я отметил коробку в прошлом шаге у меня новый канал, который называется Размытие Маска ( ‘Blur Mask’). С Ctrl (ПК) илиCmd (Mac) нажатой клавишей щелкните эскиз Размытие Маски, чтобы сделать его выбор.
Возвращение в Панели Слои

Выделеное может не выглядеть как оно здесь, но это выбор размытия, специальная фича размытия.
Затемнить Размытия Которое Притягивет Глаз
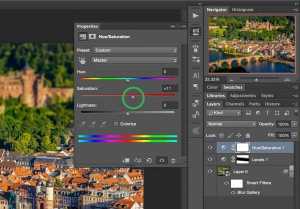
Я хочу привлечь глаза зрителя кне размытойчасти изображения, поэтому я буду использовать данную фичу выделения для достижения этого. Когда я создаю Уровни корректирующий слой, перейдя в Слой (Layer) > Настройка Нового Корректирующиго Слоя (New Adjustment Layer) > Уровни (Levels), к регулировки Уровни добавляется маска, созданная путем отбора.
Я прикатил мой midtown ползунок немного вверх около .69
Насыщенность (Saturation)
Модель деревни, как правило, выглядит более насыщенной, поэтому я добавлю в Насыщение Корректирующего Слоя (Saturation Adjustment Layer). На этот раз я буду использовать значок в нижней части Панели Слои (Layers Panel):

И увеличил насыщенность только немного:

И вот оно! Эффект Tilt-Shift, с помощью Photoshop CC фильтра Blur Галерея (Blur Gallery Filter) .

Как всегда огромное спасибо Эрику за его детальный урок. Вы можжете ознакомиться с другими уроками от Эрика на его веб-сайте, YouTube, а также вы можете найти его на Facebook и Twitter если Вы хотите связаться с ним!
fotokto.ru
Крутой эффект с очками в Photoshop
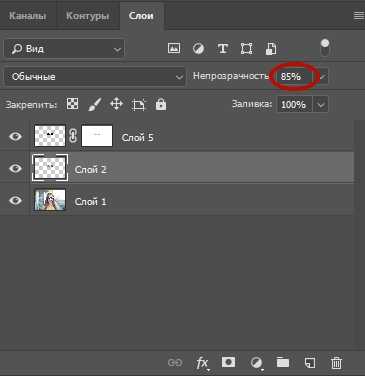
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
В этом уроке мы научимся заменять отражение на очках.


Двигайте ползунок, чтобы увидеть разницу
1. Подготовка
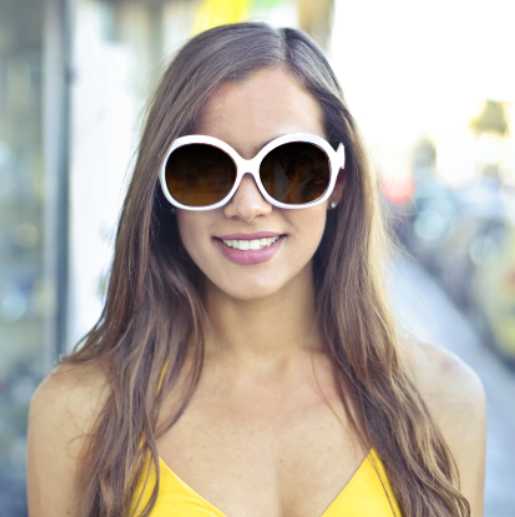
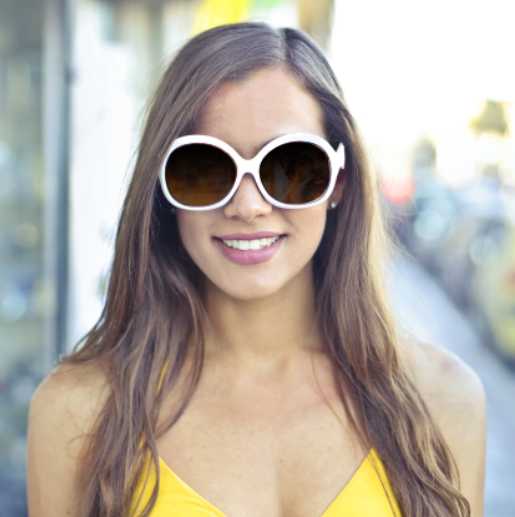
Для начала выберем подходящую картинку. Например, такую:

2. Выделение линз
Шаг 1
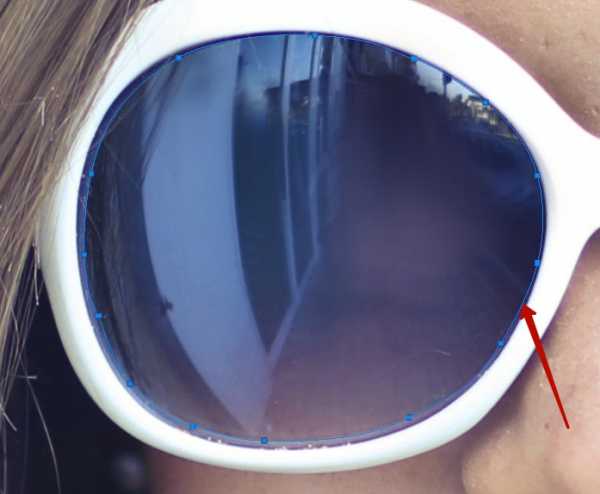
Теперь нам необходимо отделить линзы. Увеличим размер фотографии. Возьмем инструмент Перо (Pen) и аккуратно обведем линзы, отступая от края по несколько миллиметров.

Проделаем то же самое со второй частью очков. В результате должно получиться примерно так:

Шаг 2
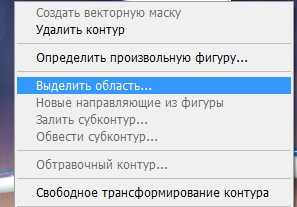
Теперь щелкаем правой кнопкой мыши на картинке и выбираем команду Выделить область (Make Selection)

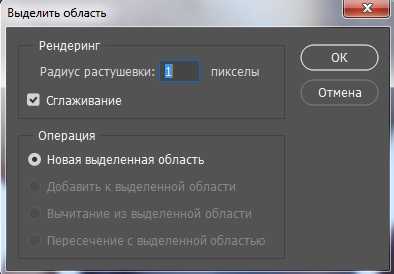
В появившемся окошке устанавливаем свои настройки и нажимаем ОК.

Теперь у нас есть пунктирное выделение.

Шаг 3
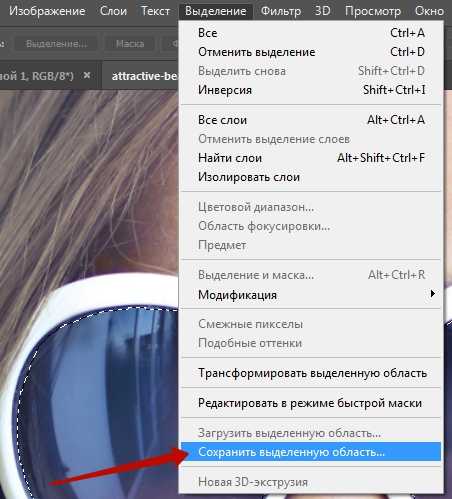
Сохраняем это выделение – оно пригодится позже Выделение – Сохранить выделенную область (Select – Save Selection)

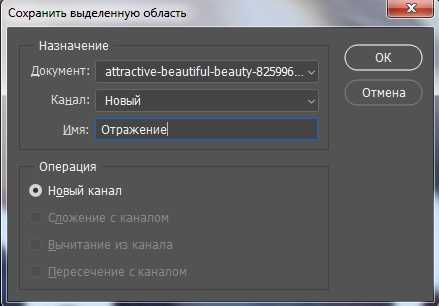
В появившемся окошке даем название выделению «Отражение» и нажимаем ОК

3. Создание отражения
Шаг 1
Теперь выбираем изображение, которое будет отражаться в очках. Например, такое:

Перетаскиваем картинку в документ с очками и с помощью инструмента Свободное трансформирование (Ctrl+T) меняем размер на подходящий. После трансформации нажимаем Enter и убираем выделение, в противном случае вы не сможете подогнать размер картинки.

Шаг 2
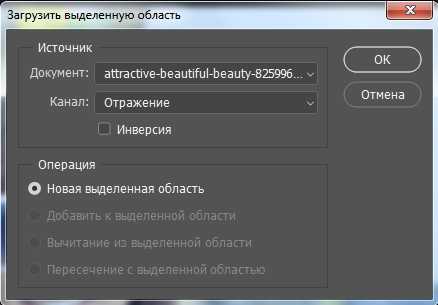
Теперь перемещаем картинку на ее будущее место размещения и загружаем сохраненное выделение. Идем в меню Выделение – Загрузить выделенную область (Select – Load Selection)

Выделение должно появиться поверх картинки будущего отражения.

Шаг 3
Активируем слой будущим отражением. Теперь нужно удалить изображение, которое находится вне линз. Для этого идем в меню Выделение – Инверcия (Select – Inverse) (Shift+Ctrl+I). После чего нажимаем Delete. И у нас остаются только линзы.

Шаг 4
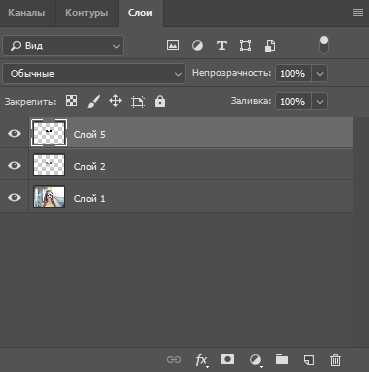
Выделение осталось? Если нет, то его можно возобновить, щелкнув по слою с линзами и удерживая клавишу Ctrl. Теперь создайте копию выделения (Ctrl+J), разместите эту копию под цветными линзами и залейте черным цветом (Shift+F5).

Шаг 5
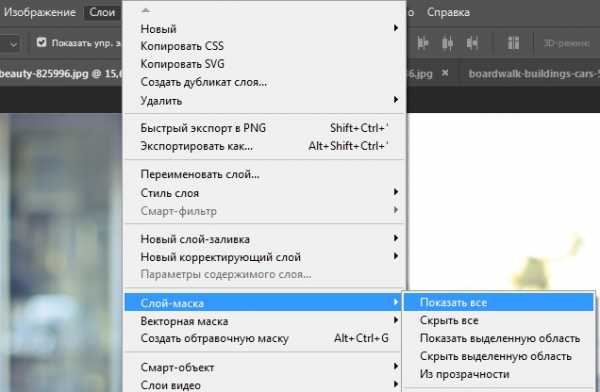
Теперь активируем слой с черными линзами. Идем в меню Слои – Слой-маска – Показать все (Layer – Add Layer Mask – Reveal All).

Загружаем выделение снова, как делали это раньше.
Шаг 6
Выбираем инструмент Градиент (Gradient). Устанавливаем: Линейный градиент (Linear Gradient) от белого к черному и задайте ему прозрачность около 50%. Затем нарисуйте градиент снизу вверх внутри каждой линзы.
Линзы, прежде залитые черным цветом, теперь окрасилась в градиент.

Шаг 7 (опционально)
Для более реалистичного результата можно уменьшить немного непрозрачность (Opacity) слоя с цветными линзами.

А вот и результат нашей работы:

photoshop-master.ru
Создаем фон в фотошопе — маленькие линзы
170
02.07.2011 | Автор: Трофименко Владимир | Просмотров: 10256
В этом видео уроке будем создавать вариант заднего фона под названием маленькие линзы.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
14.05.2012 | Просмотров: 9196
Представляю вашему вниманию очередной видеоурок от сайта, в котором мы рассмотрим процесс создания красивого дизайна слайдера в программе Photoshop.
02.07.2011 | Просмотров: 5234
Видеоурок по Фотошоп будет посвящен созданию пейзажа из морских глубин, который вы можете спокойно взять за основу для создания своего шедевра
02.07.2011 | Просмотров: 7262
В этом видеоуроке будем создавать знаменитые web 2.0 полосы, которые очень часто используются при создании графики для сайтов.
02.07.2011 | Просмотров: 5174
В этом видео уроке по фотошоп будем создавать стеклянный шар.
02.07.2011 | Просмотров: 3888
В этом видео уроке по Фотошоп научимся создавать спектральный фон как на примере выше. Применив немного смекалки, вы также сможете создавать эффекты намного интереснее и красивее. Одним из таких примеров является фото ниже.
psdmaster.ru
