В чем отличие UI от UX? Подробный разбор часто используемых терминов
В сегодняшней креативной и технической среде термины UI (user interface/пользовательский интерфейс) и UX (user experience/опыт взаимодействия) используются больше, чем когда-либо. В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.Но проблема, связанная с этими понятиями, становится все острее. Эти термины превратились в модные словечки. Зачастую неверное их использование в совершенно неуместных ситуациях вводит в заблуждение растущее число специалистов в сфере дизайна и не только. Понимание различий, взаимоотношения и использования данных терминов крайне необходимо для корректной работы с ними.

UI != UX
Наиболее распространенное заблуждение, с которым вы скорее всего столкнетесь на рабочем месте, встрече с заказчиком либо в списке вакансий и требований, это непреднамеренная комбинация или взаимозаменяемость данных терминов. Во многих случаях, ошибкой является ожидание, что дизайнер интерфейса по умолчанию понимает либо фокусируется на UX, лишь только потому, что его работа напрямую связана с пользователями. Факт в том, что пользовательский интерфейс (UI) не является опытом взаимодействия (UX). Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Однако, несмотря на совпадения, обе области существенно различаются по своей природе, и, что более важно, по общим целям и задачам. Пользовательский интерфейс (UI) ориентирован на фактические элементы взаимодействия с пользователем — в основном, физические и технические методы ввода и вывода. UI относится к накоплению подходов и элементов, которые позволяют пользователю взаимодействовать с системой. Он не затрагивает такие детали, как, например, реакция пользователя на систему.

Это приводит нас к UX. Но будьте внимательны! UX — это гораздо больше, чем просто конечный результат пользовательского взаимодействия. Напротив, его лучше рассматривать как «ядро» бренда. Бренд, по сути, является совокупностью опыта, которым человек владеет по отношению к компании либо организации. Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
В конце концов, все, что остается пользователю, это запоминать. Как мы все знаем, человеческая память поразительна, но отнюдь не совершенна. Буквально каждая деталь способствует развитию опыта взаимодействия, но на выходе пользователь будет помнить все несколько искаженно. UX содержит гораздо больше элементов, чем UI, но он также опирается на большое количество деталей. Понимание этого является самым мощным активом, который только можно вообразить в разработке продукта.
UI это инструмент
Пользовательский интерфейс — один из самых мощных инструментов, имеющихся в нашем распоряжении для UX. Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.

Неправильное использование это риск
Общение порой вводит нас в заблуждение. Разработка точных и специализированных терминологических средств упрощает общение. Как думаете, что произойдет, если мы будем неправильно использовать термины, говорить одно, а подразумевать другое? Не конец света, конечно, но все же последствия будут… Потратится куча времени, денег, а результат вряд ли порадует. В конечном счете, все это может привести к банкротству, или выходу компании с рынка. Вывод — некорректное использование терминов несет катастрофические последствия.

Поиск подходящего дизайнера
Наиболее часто ошибаются в определении UI и UX там, где это наиболее важно: списки вакансий и требований. С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
Ответственность за проблему
Довольно сложно решить проблему, которая тебе не по силам, ввиду банальной некомпетентности. UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
Было бы довольно странно взвалить ответственность за все это на UI разработчика. Тоже самое касается и UX. Чтобы разработчик по праву взял на себя ответственность за проблему UX, он должен иметь возможность рекомендовать и вносить изменения, реализовывать решения проблемы и контролировать процесс. Понимание процесса зависит от возможностей и сосредоточенности дизайнера. Дело не в том, что одному дизайнеру не по силам справится с обеими областями. Речь идет об инструментах и способности решать задачи. Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.

Вывод
Первым шагом к штурму любой задачи является её определение. Понимание различий между UI и UX — это ваш интеллектуальный актив с положительными последствиями.
От найма подходящего человека, до простого понимания требований и терминологии. Это отличный способ облегчить коммуникацию, улучшить дизайн и пользовательский интерфейс.
Перевод статьи подготовлен по инициативе команды Pixli.
habr.com
UX/UI – что это? Разбираемся в терминах
В юзабилити одинаково важны и UX, и UI, которые используют широкий арсенал инструментов для достижения нужного результата.
| UX | UI |
Аналитика и исследование пользователей:
| Интерфейс сайта и его составляющие:
|
В UX все определяют аналитика и прототипы, а в UI – базовые правила юзабилити и UX. В аналитике и сборе данных UX сходен с DDD.
Тренды
Увлечение UX/UI породило несколько трендов, которые влияют и на дизайн, и на дизайнеров:
Упрощение визуальной части интерфейсов. Дизайнеру теперь не нужно тратить время на отрисовку рельефной кнопки и поиск хорошо считываемых образов. Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.

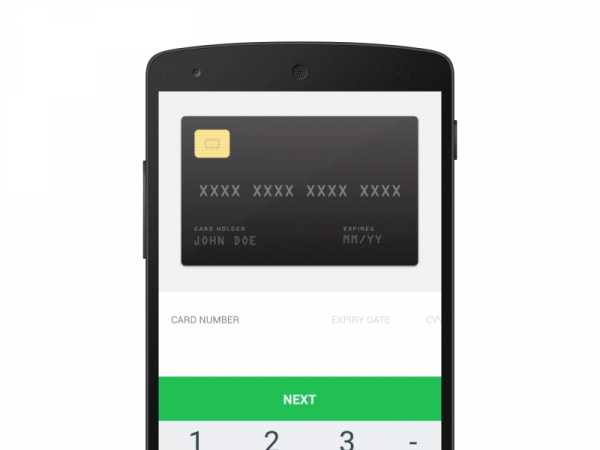
Пример хорошего UX. Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Появление профессии UX/UI дизайнера. Рынок наводнили разномастные узкие специалисты с приставкой UX/UI. Крутой UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн. Но в реальности каждый, кто наслышан об этих терминах и хоть немного имел дело с сайтами, стремится обозвать себя UX/UI.
Появление множества специализированных инструментов для веб-дизайна: Sketch, Figma, Readymag, Framer и другие. Это облегчило и ускорило работу дизайнерам.

Figma в действии
Вывод
Веб-дизайн прошел долгий путь становления и развития, и в итоге переродился в UX/UI. Сейчас это единственная форма существования сайтов, основные принципы которой – опора на потребности пользователей и юзабилити.
С появлением UX/UI работа дизайнера не стала легче. Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Теперь недостаточно просто работать в фотошопе и уметь рисовать макеты. Сильный дизайнер понимает запросы людей и делает дружелюбные интерфейсы.
Материалы по теме:
rb.ru
В чем разница между UX и UI дизайном?
Несколько дней назад я опубликовала статью о типографике, статью о теории цвета, и еще одну о разработке мобильных приложений с нуля. Они привлекли много внимания, и люди поделились со мной тем, насколько они были полезными для лучшего понимания дизайна.
Поэтому, я решила написать еще одну статью, это краткое введение в две очень обширные темы: дизайн пользовательского интерфейса и дизайн пользовательского опыта. Предыдущие статьи и эта могут помочь вам стать лучшим дизайнером.
Приступим!
Прежде всего, давайте ответим на вопрос: что такое дизайн интерфейса и UX дизайн, и в чем между ними разница?
Проще говоря, пользовательский интерфейс – это то, как выглядят вещи, UX – это то, как они работают. UX – это процесс, а пользовательский интерфейс – это результат. Давайте рассмотрим подробнее…
Дизайн интерфейса
Дизайн интерфейса (UI) – большая сфера. Теоретически интерфейс представляет собой комбинацию контента (документы, тексты, изображения, видео и т. д.), формы (кнопки, метки, текстовые поля, флажки, раскрывающиеся списки, графический дизайн и т. д.) и поведения (что произойдет, если я нажимаю / перетаскиваю / печатаю).
Для этого требуется хороший глазомер, много практики и много проб и ошибок. Вы дизайнер и ваша цель – создать красивый интерфейс, а также вызвать эмоциональный отклик у пользователя, чтобы сделать ваши продукты более привлекательными.
Представьте ваше приложение или сайт как путешествие. Каждый пользователь, загружающий ваше приложение из App Store или Интернета, используя его, достигает своих целей или выполняет задачи, отправляется в путешествие. И это путешествие должно быть восхитительным.
И вы, дизайнер приложений – мастер, который разрабатывает это путешествие. Поэтому не стоит загромождать экран информацией, надеясь, что пользователь ее осилит. Это противоположность хорошего интерфейса.
Вместо этого вы – экскурсовод, который позволяет пользователю совершить чудесное путешествие через ваше приложение. И для этого вы должны иметь возможность перемещать внимание пользователей с места на место, направляя их.
Дизайн – это не только то, как научиться использовать программное обеспечение для проектирования, хотя это, безусловно, важно. Программное обеспечение похоже на меч дизайнера. Вам нужен меч, чтобы сражаться, но это не все, что вам нужно. Вам нужно научиться стратегиям, процессам, трюкам и подсказкам, чтобы победить. Проектируя дизайн интерфейса вам необходимо провести мозговой штурм, экспериментировать, тестировать и понимать своих пользователей и их путешествие во время использования вашего продукта.
Преимущества наличия хорошо продуманного продукта в том, что у вас будет более высокий уровень удерживания пользователей.
Что нужно помнить о создании восхитительного интерфейса
- На экране люди всегда будут читать в первую очередь самое большое, самое смелое и самое яркое.
Это человеческая природа. Наше внимание запрограммировано таким образом, что мы в первую очередь видим самое большое, смелое и яркое. И затем оно перемещается на более мелкие, менее смелые и менее яркие вещи.
Как дизайнер вы можете использовать эту информацию для изучения опыта вашего пользователя.
- Важность выравнивания.
Выравнивание является фундаментальным аспектом дизайна интерфейса. И важным принципом дизайна является минимизация количества линий выравнивания. Это улучшает читаемость и делает дизайн более приятным для глаз.
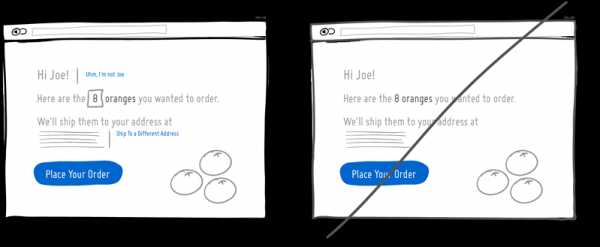
На картинках выше изображение слева имеет 1 линию выравнивания. В то время, как изображение cправа – 4 линии выравнивания.
Вот еще один пример того, как меньшее количество линий выравнивания может существенно повлиять на улучшение дизайна.
Изображение слева имеет слишком много линий выравнивания, в то время, как справа имеет только одну и выглядит более приятным для глаз!Существует два основных типа выравнивания: выравнивание по краю и выравнивание по центру.
- Выравнивание по краю – это, когда у вас есть все элементы, имеющие одну сторону или край, выровнены по одной линии.
- Выравнивание по центру – это, когда вы выравниваете все элементы по их центральной точке.
В зависимости от случая использования вы выберете тот или другой способ. Обычно выравнивание по краю считается лучшим вариантом. Очень легко выровнять элементы в таких программах, как Photoshop. Большинство программ обычно предоставляют линейку или направляющую к краю, выравнивающую все элементы.
- Станьте архитектором внимания.
Вот два способа интерпретировать это: 1) Вам нужно привлечь внимание пользователя к вашему дизайну. 2) Вы должны обратить внимание на каждую мелочь в ваших проектах.
Чтобы стать отличным дизайнером, вам нужно сделать и то, и другое. Последнее позволяет вам достичь первого.
Дизайн интерфейса – это адаптация опыта ваших пользователей, направляя их внимание на важные вещи.
Способы использования текста, для привлечения внимания пользователя:
- Сделайте размер текста большим или меньшим.
- Яркий цвет. Или сделайте его приглушенным.
- Используйте тяжелый шрифт в противовес чему-то тонкому или легкому.
- Выделяйте слова курсивом. Слова написанные заглавными или строчными буквами.
- Увеличьте расстояние между каждой буквой, чтобы общий размер слов занимал больше места.
Самое главное при проектировании – это тестирование! Удостоверьтесь, что вы попробуете разные цвета, шрифты, оттенки, углы, выравнивание, макеты и т. д. Экспериментируйте с разными дизайнами, чтобы вы могли создавать путешествие пользователей, используя различные способы привлечения внимания.
Подробнее о дизайне интерфейса читайте здесь. Behance и Dribbble – отличные платформы, для поиска хорошего дизайна, чтобы получить вдохновение.
Дизайн пользовательского опыта
Дизайн пользовательского опыта (UX) – это создание безболезненного и приятного опыта.
Вот 7 вопросов, чтобы спросить себя, является ли UX вашего продукта хорошим:
- Юзабилити: для чего пользователь использует мое приложение? В чем его основная функциональность? Что мне нужно для того, чтобы мое приложение использовали? Как я могу свести к минимуму количество шагов, которые требуется сделать пользователю, чтобы достичь этого в моем приложении? Главная вещь, которую хотят достичь мои пользователи при помощи моего приложения? Как я могу сделать опыт достижения этого максимально плавным, быстрым и приятным?
- Профилирование пользователей: Вы должны знать, кто ваши пользователи и чего они хотят достичь с помощью вашего приложения. Лучший способ сделать это – профилировать своих пользователей.
Вы должны понять свой рынок. Уточните целевую аудиторию/пользователя.
Главный вопрос, который следует задать себе: В чем основная функциональность моего приложения? Профилируйте своих пользователей, чтобы постоянно пересматривать этот вопрос. - Просить разрешения: если ваше мобильное приложение имеет push-уведомления, нуждается в службах геолокации, имеет интеграцию с социальными сетями, электронной почтой и т. д., вы знаете, что вам нужно разрешение пользователя. Поэтому при использовании вашего приложения на экране появляется предупреждающее сообщение. Вместо того, чтобы спрашивать сразу и подавить пользователя, используйте эффект Бенджамина Франклина. Прежде чем попросить кого-нибудь оказать большую услугу, попросите их о небольшой услуге. И медленно подталкивайте пользователя в нужном направлении.
Убедитесь, что ваше приложение отправляет уведомление о разрешении только тогда, когда пользователь собирается использовать эту функцию, а не когда он просто запускает приложение. - Форма vs Функциональность: Дизайн не всегда касается формы – красивой цветовой схемы, шрифтов, макета и т.п. Он также касается функциональности. Всегда ставьте функцию превыше формы.
- Согласованность: Придерживаюсь ли я согласованности во всем приложении? Согласованно ли мое приложение с моим брендом? Несогласованность в дизайне создает путаницу. Смущенный пользователь – недовольный пользователь.
Подумайте о согласованности не только с точки зрения внешнего вида, но и с точки зрения функциональности. - Простота: могу ли я сделать это еще проще? Убедитесь, что ваше приложение проверено бабушкой, т. е. пожилые люди смогут его понять и использовать.
В запутанном приложении будут ряды кнопок, множество разных цветов и перегруженный интерфейс. - Не заставляйте меня думать: неужели я делаю вещи сложными для своих пользователей?
Люди не любят смущаться. Когда мы пишем код, мы стараемся сделать его максимально легким и эффективным. Когда мы создаем дизайн, мы пытаемся сделать интерфейс понятным и как можно менее запутанным. И красивым! Постарайтесь формулировать мысли максимально ясно.
Моменты, заслуживающие внимания, для создания замечательного UX:
- Не используйте длинные инструкции при запуске приложения, объясняя, как использовать его. Вместо этого предоставляйте своим пользователям информацию, когда это необходимо. Делайте это контекстуально. Давайте советы и подсказки. Пытайтесь создать дизайн, в котором пользователь поймет приложение за несколько секунд, не требуя инструкции. Вот откуда берутся интуитивные принципы дизайна!
- Когда что-то настолько укоренилось в умах мобильных пользователей, как, например, жест «потянуть вниз», чтобы обновить страницу или увеличение размера щипковым движением пальцев – придерживайтесь этих правил для вашего приложения. И НЕ используйте эти действия для какой-то другой цели. Например, жест «потянуть вниз», чтобы добавить новую запись в журнал – это очень смущает пользователя. Приложение журнала, которое я использовал, делало это, и это путало меня.
- Не относитесь к своим пользователям как к идиотам. Не показывайте пользователю всплывающее окно или предупреждение, чтобы подтвердить частое действие. Запрашивайте подтверждение только для вредоносных действий, о которых пользователи могут сожалеть – например, удалить что-то или совершить покупку.
Ненужные всплывающие окна и предупреждения прерывают процесс и приводят к плохому пользовательскому опыту. Не заставляйте своих клиентов чувствовать себя глупо.
Читайте больше об UX дизайне здесь и здесь.
Мысли в заключение
Я надеюсь, что эта статья помогла вам понять основные понятия о дизайне интерфейса и UX дизайне. Я хотела бы услышать ваши мысли на эту тему. Вы можете отправить мне электронное письмо по адресу [email protected]!
Вы также можете скачать мое приложение здесь. Все эти знания были возможны только потому, что я хотела создать красивое и полезное приложение для отслеживания курса криптовалют, предупреждений и управления портфелем ценных бумаг. Работа по созданию этого приложения научила меня важным урокам и улучшило мои навыки, и я много рассказывала об этом в своих предыдущих статьях. 🙂
Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн – это не только то, как предмет выглядит и ощущается. Дизайн – это то, как он работает»
– Стив Джобс
ux.pub
«Чем отличаются дизайн UX и дизайн UI?» – Яндекс.Знатоки
UX [юикс] расшифровывается как user experience и переводится на русский как «пользовательский опыт». Термин придумал Дональд Норман.
Пользовательский опыт — взаимодействие пользователя с интерфейсом или иным продуктом. Он может быть продуманным, лёгким и комфортным, либо тяжёлым, расстраивающим и неудачным. Хороший UX — это когда продукт удобен и продуман. Кипяток из чайника не выливается на руки, нож удобно лежит в ладони и остро режет, а сайт открывается быстро и не требует 10 кликов, чтобы выдать нужную информацию. Клиентский опыт — это тоже пользовательский опыт и его тоже можно проектировать как сайты.
UX-дизайнер или проектировщик действует на основе наблюдений за пользователями и строит гипотезы, как должен работать продукт, а затем проверяет их тестами и исследованиями. Такая практика широко применяется в дизайне интерфейсов.
UI [юай] расшифровывается как user interface и переводится «пользовательский интерфейс». Поскольку в последние десятилетия произошёл бум в интерфейсах, од термином UI обычно понимают экранные интерфейсы и их внешний вид. UI – это про визуальный стиль, графический дизайн на экране. UI-дизайнер умеет работать с типографикой, цветами, композицией, анимацией. На основе черновых схематичных набросков (вайрфреймов) UI-дизайнер собирает финальный дизайн-макет.
Компетенции UX и UI часто сочетаются в лице одного человека, поэтому можно встретить резюме UX/UI-дизайнеров.
Сравнивать UX и UI — дело бессмысленное, они совсем про разное. Но в контексте разработки экранных интерфейсов их можно представить как две стадии дизайна: проектирование и визуализация. Подход этот очень грубый и не раскрывает полной картины, потому что UX больше, чем экранный дизайн.
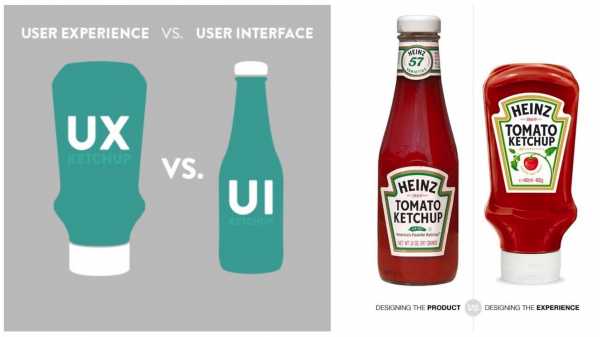
Термины UX и UI так часто путают и пытаются сравнить в презентациях для руководства, что это стало мемом. Дизайнер Себастиан Виз запостил эту картинку с подписью: «Я помечаю заведомо бессмысленные картинки словами UI и UX в надежде, что их когда-нибудь используют в серьёзных презентациях.» Это было в точку и набрало 10 000 ретвитов, потому что мы устали видеть глупые аллегории про UX и UI. Другой дизайнер Брэд Фрост даже завёл смешной блог Shitty UI UX Analoguies на ту же тему.
yandex.ru
Что такое UX/UI дизайн: сходства и отличия, применение
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как открыть магазин на Авито: пошаговая инструкция Что такое Performance-маркетинг и зачем он вашему бизнесу Что такое автоматические воронки продаж и как они работают Скрипты продаж – что это такое? Виды, примеры и этапы Лучшие системы управления проектами: бесплатные и платные программы
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Директ обновил своё мобильное приложение Призыв к действию в рекламе, в Инстаграм и в продажах. 35… В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях Воронка продаж, или Как грамотно построить рекламную стратегию
- SEO
- ВсеSEO кейсы Где купить ссылки для продвижения сайта: обзор 10 бирж ссылок Файл Robots.txt: создание, настройка, проверка и индексация сайта Как делать эффективные видео? Три правила + лайфхак Как правильно выбрать домен для сайта
- SMM
internet-marketings.ru
Памятка UX / UI дизайнеру. 19 принципов построения интерфейсов / SECL Group corporate blog / Habr
Мы продолжаем писать про проектирование сайтов и разработку интерфейсов. На этот раз выделили сразу 19 принципов построения интерфейсов. Эти принципы мы по крупицам собирали на протяжении последних 3х лет работы из разных книг, статей, исследований и, конечно, собственного опыта разработки интерфейсов.Создание интерфейсов в проектировании больших сайтов – это самый объемный и один из самых важных этапов. Поэтому я отдельно решил выделить принципы и законы проектирования интерфейсов.
- Принцип KISS. От англ. «keep it short and simple». Интерфейс должен быть простой и понятный, задачи должны решаться минимальным числом действий, все должно быть понятно и очевидно.
- Не заставляйте думать. Нужно избегать сложных действий, которые заставляют пользователей думать.
- Убираем очевидное. Не стоит показывать очевидные элементы интерфейса, нужно сосредоточиться только на действительно необходимых вещах.
- Соотношение сигнал / шум. В каждом интерфейсе есть важные элементы (сигналы) и маловажные или даже бессмысленные для определенной части системы (шум), естественно, нужно концентрироваться на сигналах и избегать шума.
- Проверенное лучше модного. Не стоит цепляться за моду и делать что-то только потому, что так делают другие, лучше отдать предпочтение проверенным элементам интерфейса.
- Привычные элементы управления. В любом современном интерфейсе есть много элементов управления, будет лучше использовать привычные элементы и визуальные образы.
- Люди не читают, люди просматривают. Пользователи не любят читать большие массивы текстов, не заставляйте их это делать.
- Принцип умного заимствования. Не стоит изобретать велосипед для стандартных вещей.
- Кошелек Миллера. В одном функциональном блоке не может быть больше 5-7 элементов, иначе пользователь не сможет удерживать информацию в кратковременной памяти.
- Принцип группировки. Информацию на странице желательно разбивать на логические блоки (группы), так пользователю легче ориентироваться.
- Интуитивная понятность. Понимание лучше запоминания.
- Все полезное на виду. Все важные элементы интерфейса должны быть на виду и соответствующим образом выделены.
- Принцип 3х кликов. Должно быть не более 3х кликов для перехода из одного раздела в другой. Это же правило применимо к главной странице: любая важная информация должна быть доступна не более чем в 3 клика.
- Однородность. В больших проектах часто встречается однородный функционал в разных частях сайта (например, комментарии), он не должен отличаться. Это же касается и стиля.
- Способы решения задачи. Пользователям нужно предлагать способы решения их задач с помощью интерфейса, и эти способы должны быть очевидны.
- Принцип мостовых перил. Этот принцип еще называют «защита от дурака», пользователей нужно защищать от случайных действий.
- Правильный копирайтинг. Проектирование интерфейса – это во многом копирайтинг, важна каждая буква, особенно заголовки.
- Принцип единства. Настройки и элементы управления нужно стараться не прятать в отдельные разделы, а дать возможность управлять из одного места, если это уместно.
- Тренды. Стоит учитывать современные тенденции, чтобы интерфейс не устарел еще до выхода проекта, но подходить к этому вдумчиво.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-user-interface-architecture-principles.html
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
habr.com
определения четырех сложных терминов цифрового дизайна
Игорь Джазов, практикующий дизайнер интерфейсов и преподаватель, написал статью с подробным определением четырех сложных терминов цифрового дизайна.
Раньше, когда вы произносили термин «дизайн», то фактически со стопроцентной вероятностью вы имели в виду именно графический дизайн. Тем не менее, в наше время мир цифровых технологий становится все более сложным, появляется множество новых профессий. Это сбивает с толку обывателей и новичков в области дизайна.
Представляем вам небольшой обзор четырех основных форм дизайна, который поможет понять их значение.

UX дизайн (дизайн опыта пользователя)
UX, UI, IA, IxD: определения четырех сложных терминов цифрового дизайна
Дизайн пользовательского опыта (UXD, XD или UED) — это процесс повышения удовлетворенности пользователей через улучшение доступности, удобства и удовольствия при взаимодействии пользователей с продуктом.
Дизайн UX охватывает типичное человеко-компьютерное взаимодействие и существенно расширяет его, учитывая все аспекты услуги или продукта в виде, в каком их воспринимают пользователи.
UX-дизайнер отвечает за разработку логики продуктов через прототипы и макеты посредством программного обеспечения вроде Axure.
Коммуникация — это один из самых важных навыков дизайнеров UX. Также им необходимо проводить исследования, конкурентный анализ на начальной стадии, а потом проверку удобства использования и A/B тестирование после запуска проекта.
Дизайнеры UX прежде всего рассматривают то, как продукт воспринимается пользователями. В случае если ваше приложение или веб-сайт сложны в использовании, люди наверняка разочаруются и выберут что-то другое. В случае если у пользователя сложилось положительное впечатление, то он, скорее всего, будет пользоваться этим приложением и порекомендует его своим друзьям.
Результаты: прототипы, раскадровки, макеты, карта сайта и письменные спецификации.
Необходимые инструменты: Axure, Mockplus, Sketch, UXPin и так далее…
UI-дизайн (дизайн пользовательского интерфейса)
UX, UI, IA, IxD: определения четырех сложных терминов цифрового дизайна
Автор самой идеи и основатель «Adaptive Path», консультационной компании в сфере опыта пользователя, Джесс Гарретт, определяет UI-дизайн как сферу, которая связана с выбором интерфейсных элементов, — к примеру, таблицы цветовых кодов, текста, кнопок и текстовых полей — которые подходят для выполнения задач пользователей, а также с расположением данных элементов так, чтобы продукт был простым и понятным в использовании.
Главная цель — сделать взаимодействие пользователя максимально простым и эффективным.
Интерфейсные элементы включают следующее (правда этим не ограничиваются):
● Элементы управления вводом: выпадающие списки, кнопки, текстовые поля, кнопки независимой и зависимой фиксации, окна списков, поля даты, переключатели.
● Элементы навигации: слайдер, поле поиска, навигационная цепочка, нумерация страничек, теги и иконки.
Информационные элементы: иконки, полоса загрузки, всплывающие подсказки, уведомления, модальные окна, окна сообщения.
● Контейнеры: аккордеон.
● Необходимые инструменты: Sketch, Illustrator, Photoshop, Fireworks и InVision.
IA (информационная архитектура)
UX, UI, IA, IxD: определения четырех сложных терминов цифрового дизайна
Информационная архитектура или IA затрагивает то, как структурировано приложение или сайт, а также как организован контент. Главная цель — помочь пользователю найти информацию, а также выполнить задачи.
Иными словами, информационная архитектура — создание структуры веб-сайта, приложения или же другого проекта, которая позволяет понимать, где мы находимся, где именно находится желаемая информация касательно нашего положения. Информационная архитектура приводит к созданию карт веб-сайта, иерархий, навигации, классификаций, метаданных.
Когда контент-стратег разделяет данные и сортирует их по категориям, то занимается информационной архитектурой. Если дизайнер делает набросок меню верхнего уровня для того, чтобы помочь пользователям понять их местоположение на веб-сайте, он опять же работает над информационной архитектурой.
Профессиональные требования к современному специалисту по информационной архитектуре:
● Опыт в документировании комплексных цифровых объектов (сайты, мобильные приложения, системные службы и программы).
● Подробная документация, способность найти различные несоответствия, «кряки» в комплексной документации веб-сайта.
● Владение Omnigraffle, Keynote, Axure, а также Visio и любыми иными программами, которые непосредственно связаны с IA.
● Анализ доступной информации, а также ресурсов для выбора наиболее оптимального подхода к IA.
● Уверенные навыки коммуникации (устной и письменной) и способность результативно сотрудничать с клиентами и организациями.
● Способность к анализу, креативность, трудолюбие, любопытство и заинтересованность в идеях и людях.
● Надежность, инициативность, мотивированность.
IxD (проектирование взаимодействия)
Определение IxD. Проектирование взаимодействия определяет поведение и структуру интерактивных систем. Дизайнеры взаимодействия создают отношения между людьми, услугами и продуктами, которыми те пользуются, от мобильных устройств и компьютеров до электроприборов.
Дизайнеры IxD отвечают за различные движущиеся элементы, а также взаимодействие на веб-сайтах/в приложениях. В случае если вы увидели крутую анимацию в приложении или на сайте и подумали: «Вау! Как же классно!», — знайте, что это сделали моушен-дизайнеры.
Описание работы IxD-дизайнера в компании Google:
В качестве дизайнера взаимодействия вам нужно будет решать разнообразные сложные задачи и находить доступные, наглядные и простые решения для миллиардов пользователей со всей планеты — от новых пользователей до экспертов.
Достижение данной цели требует сотрудничества с командами исследователей, дизайнеров, менеджеров и разработчиков по продукту во время процесса проектирования — от разработки пользовательских потоков до мокапов, а также прототипов пользовательского интерфейса. На каждом этапе вам надо предугадывать, в чем именно нуждаются пользователи, обязательно поддерживать их и быть полностью уверенным, что продукт восхитит и удивит их.
Итак, говоря более простыми словами, дизайн UX — то, как пользователь относится к приложениям. Дизайн UI — это то, из каких элементов состоит приложение, а также каким образом и где они расположены. Информационная архитектура — это то, как организовано приложение. Проектирование взаимодействия — это то, как взаимодействуют приложение и пользователь.
И последнее, правда не по значению. Границы между данными дисциплинами дизайна довольно условные. Проектирование взаимодействия очень похоже на дизайн UX в своем подходе, так как является частью процесса проектирования UX. Поэтому иногда их роли могут совпадать.
Источник: blog.jazov.com
infogra.ru
