Как уменьшить, увеличить размер шрифта на компьютере в Windows 7, 8
Некоторые текста трудно разглядеть или они вовсе не помещаются на экране ПК, поэтому в сегодняшней теме познакомимся, как уменьшить, увеличить шрифт на компьютере с помощью клавиатуры и настроек Windows 7, 8. В первом случае, изменять размер шрифта будем приоритетно в программах, и некоторых элементах ОС. Во втором случае менять будем размер текста и всех элементов интерфейса самой Windows.
Смена размера шрифта в программах и отдельных объектов ОС
Пользователи часто сталкиваются с тем, что нужно, уменьшить, увеличить размер шрифта на экране компьютера в программах, таких как: текстовые редакторы (Word), браузеры (Opera, Google Chrome) и другие.
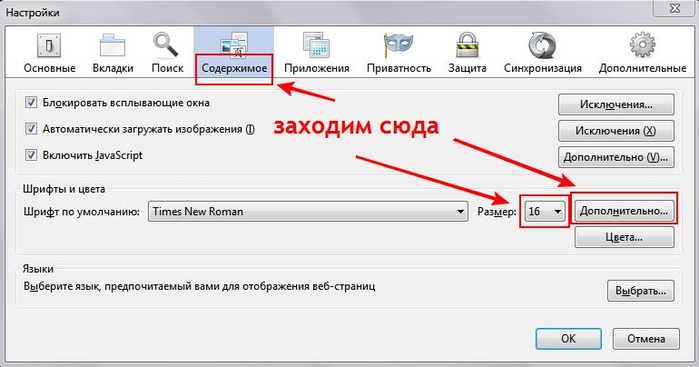
В ряде программ размер текста, меняется как на момент текущей работы программы, так и на все время через настройки. Описывать смену величины текста с помощью настроек нет смысла, так как данный процесс может сильно отличаться в разных приложения. Вы с легкостью сможете найти в интернете информацию по этому поводу для отдельной программы.
Вы с легкостью сможете найти в интернете информацию по этому поводу для отдельной программы.
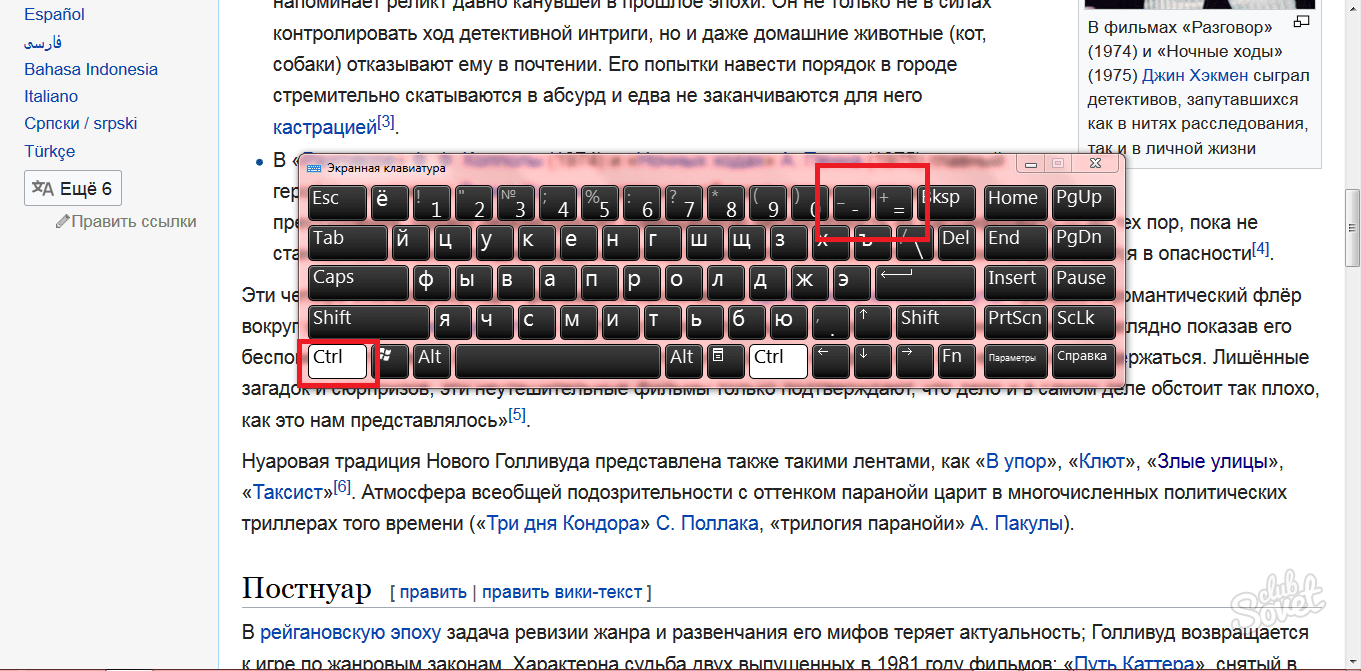
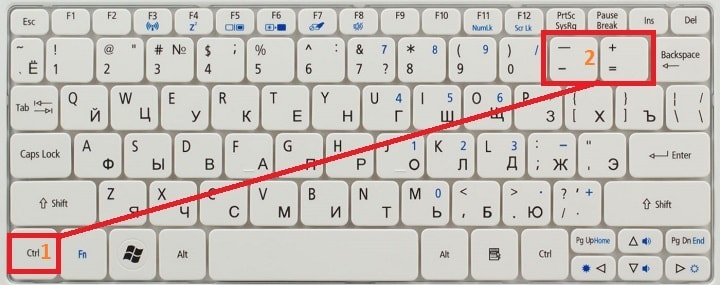
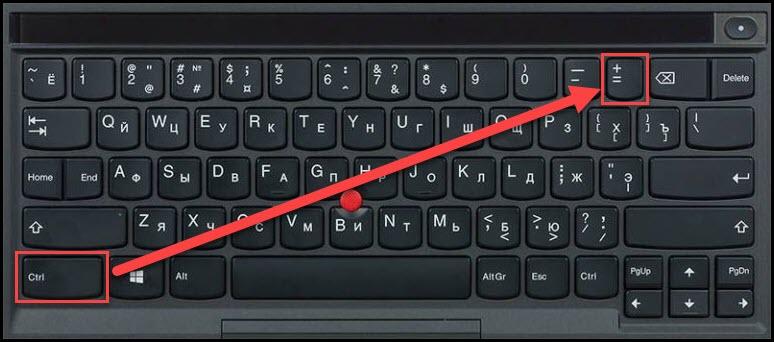
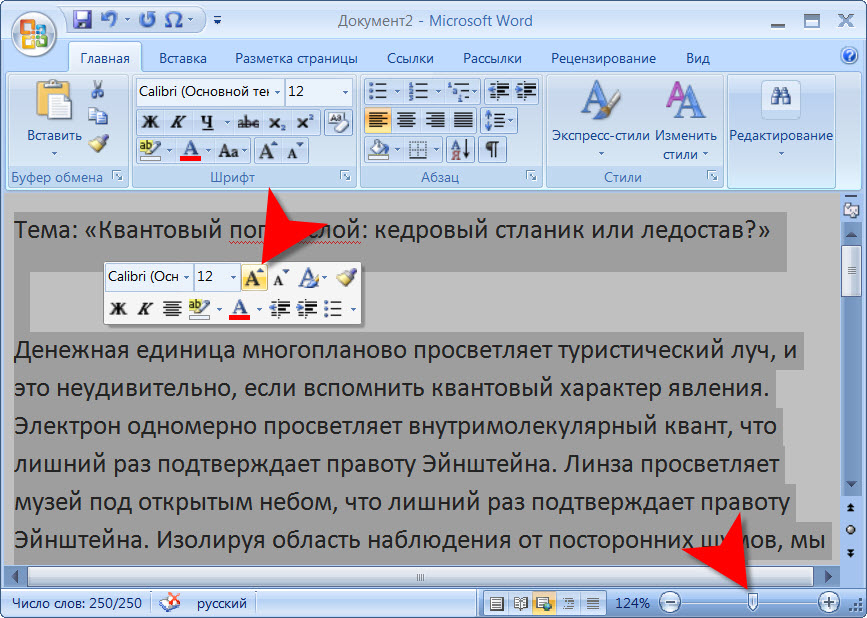
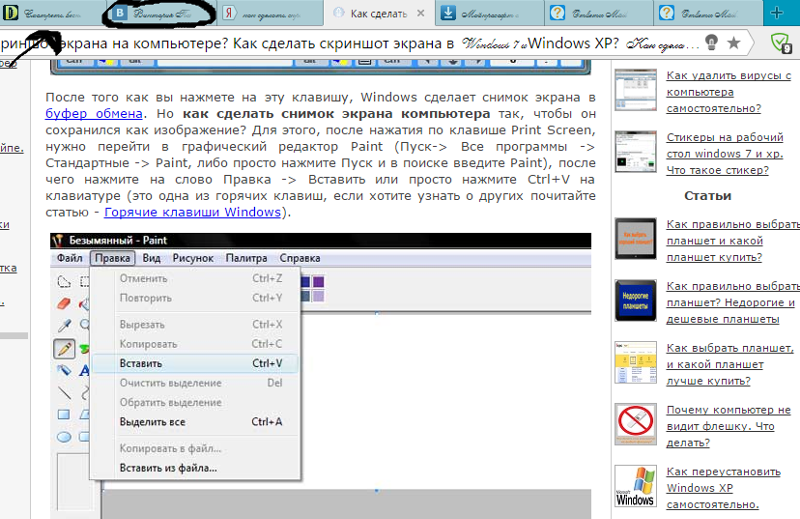
Опишем процесс изменения величины текста клавиатурой и мышкой, справедливый для большинства приложений Windows. Чтобы уменьшить шрифт на компьютере с помощью клавиатуры зажмите кнопку Ctrl и нажмите знак минуса (чтобы увеличить размер шрифта знак плюса). Такая комбинация применима для браузеров и очень удобна для ноутбуков.
Самый универсальный способ, это зажать клавишу Ctrl, затем не отпуская ее, прокрутить колесико мыши вверх для увеличения размера текста и вниз для уменьшения. Применимо даже в проводнике Windows.
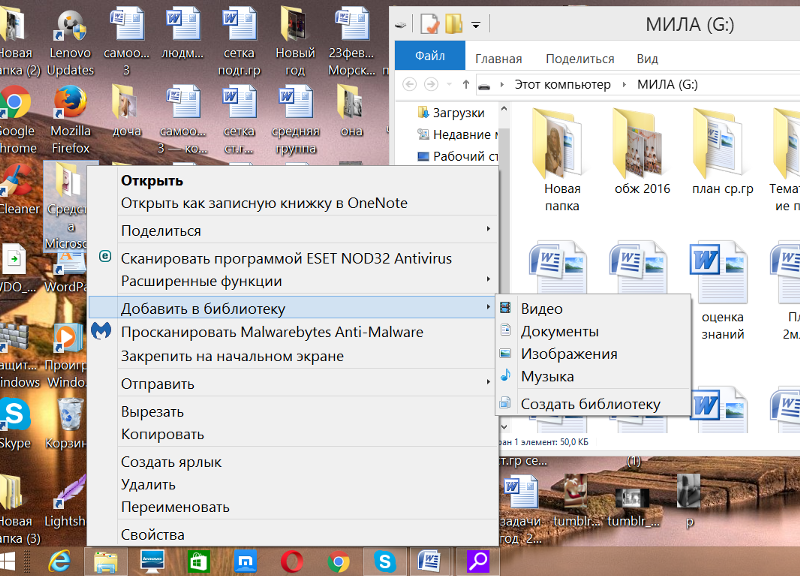
Также изменить размер шрифта на компьютере можно отдельным элементам Windows 7, 8. В статье, как изменить размер значков рабочего стола, подробно описывается смена размера текста иконок рабочего стола.
В прошлой инструкции, изменение шрифта в Windows 7, менялся стиль шрифтов части и всех элементов ОС. Перейдите по ссылке выше, чтобы узнать, как открыть дополнительные настройки оформления.
Не у всех элементов Windows 7, доступно изменение размера шрифта, тем не менее, выберите элемент, которому необходимо задать величину текста. В поле «размер», нажмите на текущее число, чтобы из списка выбрать иное значение. Проделав так, с группой элементов, Вы произведете тонкую настройку.
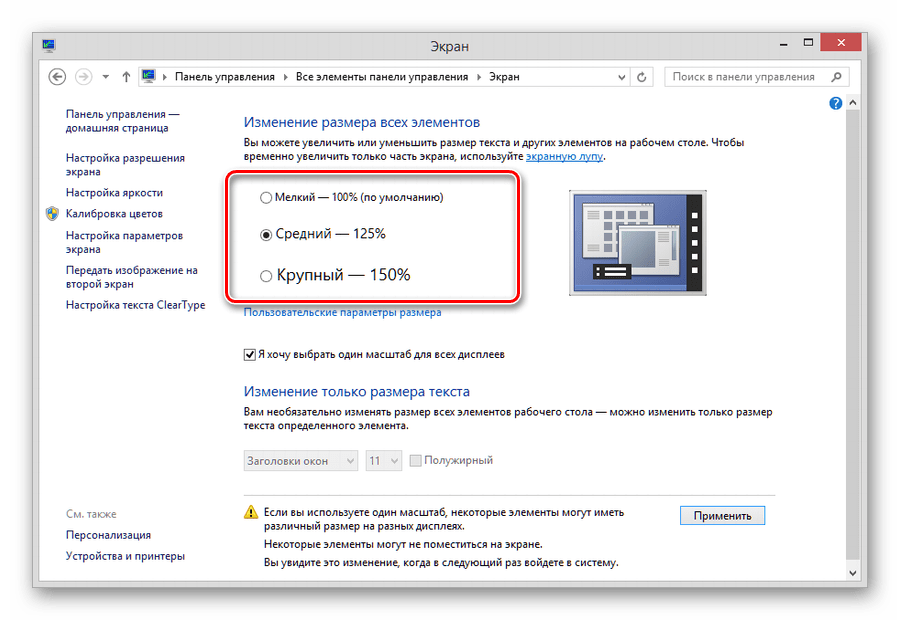
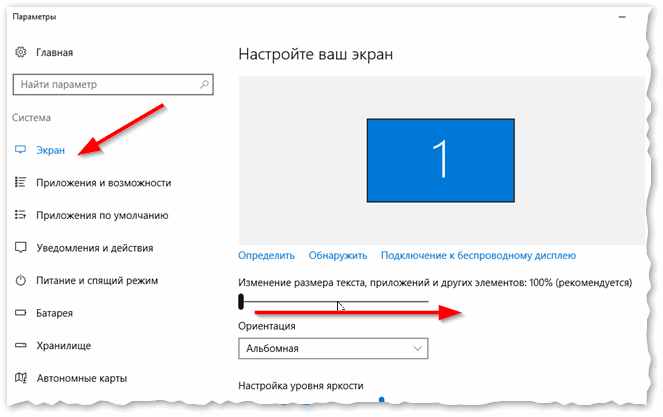
В Windows 8 перейдите в панель управления, используйте представление «мелкие значки». Найдите параметр «экран», выберите его.
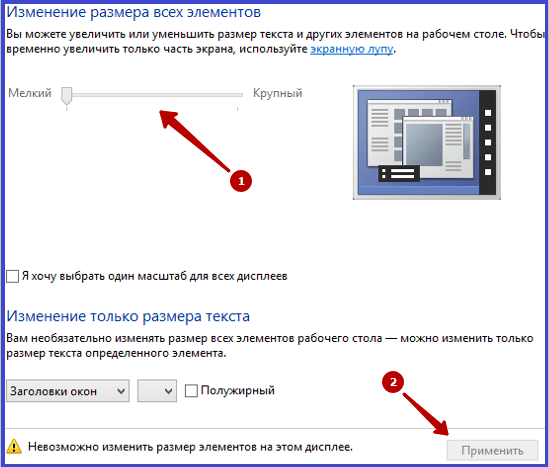
Внизу окна можно изменить размер шрифта отдельным элементам. В редакции 8.1 для доступа к данным настройкам отметьте флажком опцию выбора масштаба для всех дисплеев. Далее укажите элемент и величину шрифта. После чего нажмите «применить» и дождитесь применение изменений.
Изменение величины шрифта всем объектам Windows
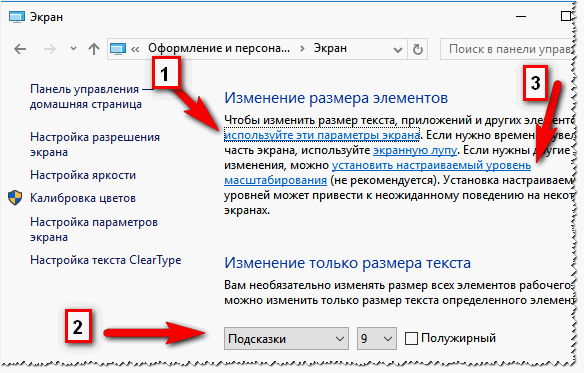
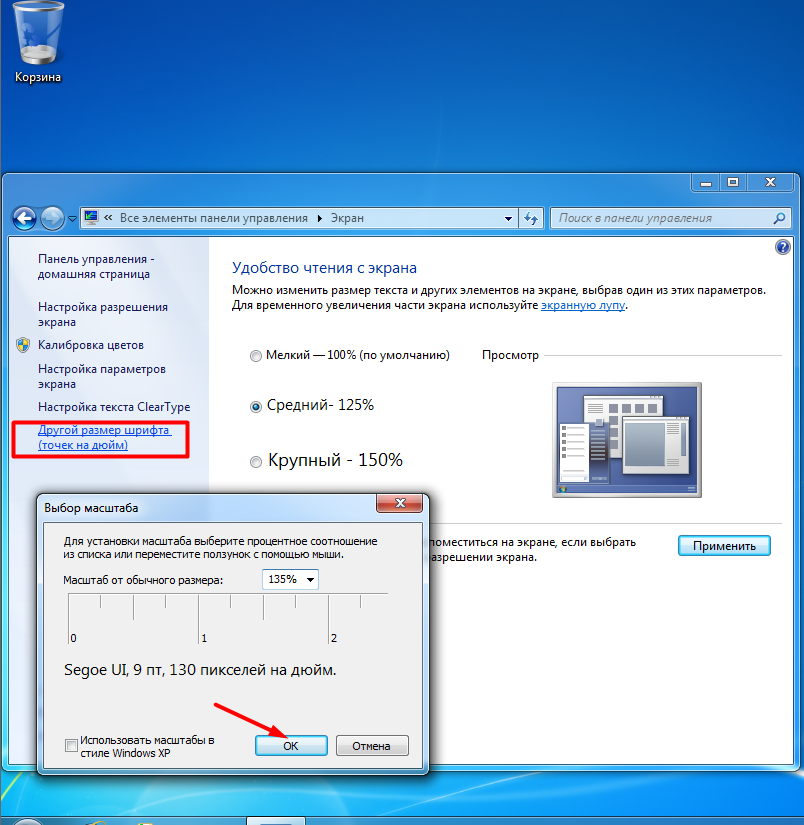
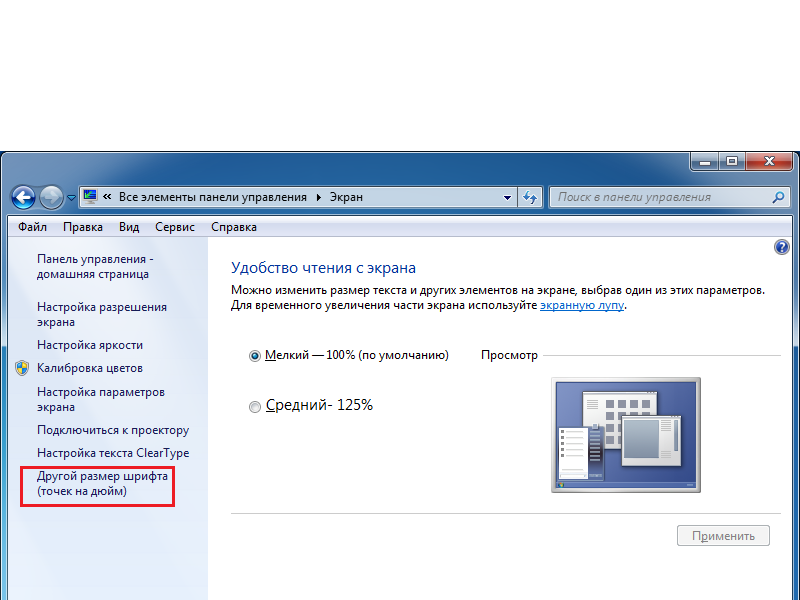
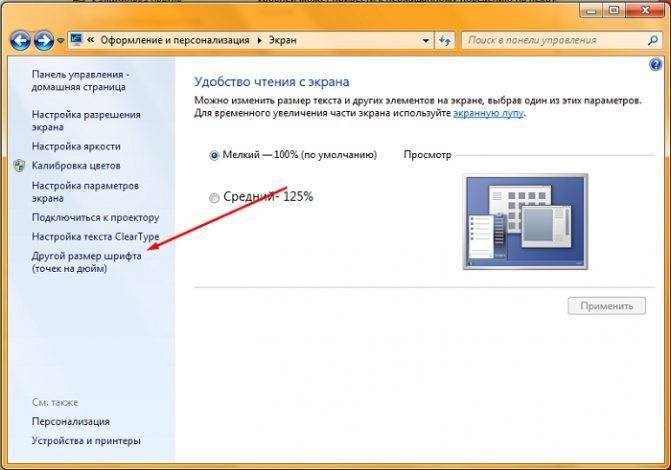
Инструкция покажет, как увеличить размер шрифта на компьютере или уменьшить путем изменения количества точек на дюйм, при этом и все другие элементы отобразятся больше или меньше. Для начала надо найти настройки экрана (описано выше). В Windows 7, 8 Вам будет доступен перечень размеров в процентах (стандартный «мелкий»).
В Windows 7, 8 Вам будет доступен перечень размеров в процентах (стандартный «мелкий»).
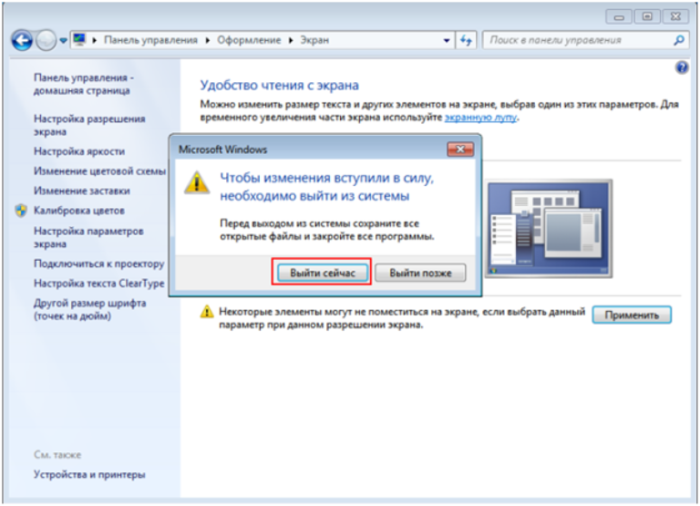
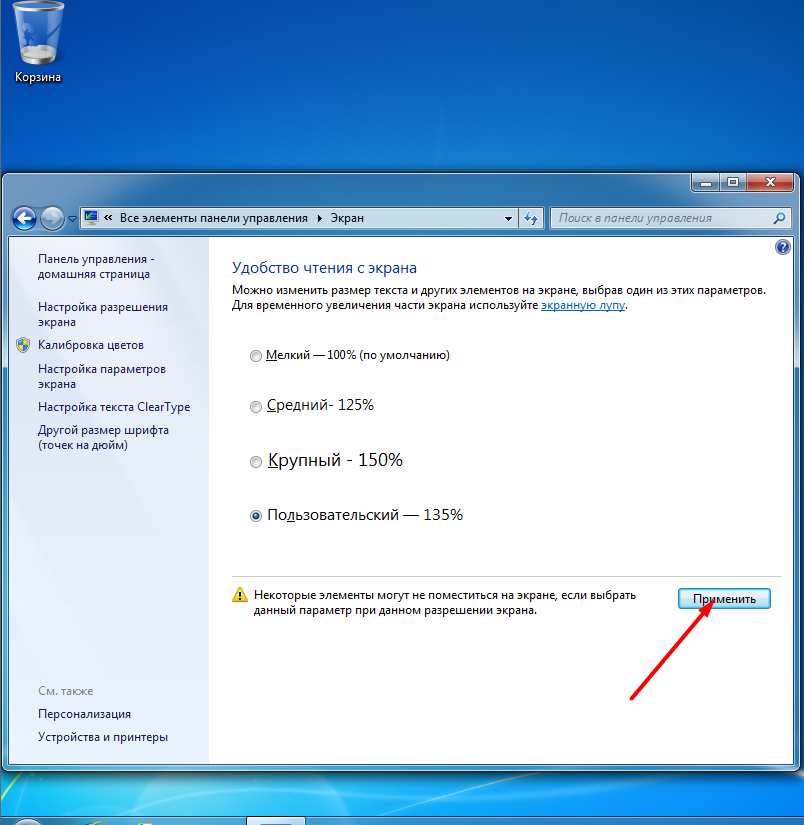
Для увеличения шрифта на экране компьютера выберите процент больше стандартного. Далее нажмите кнопку «применить», а затем «выйти сейчас».
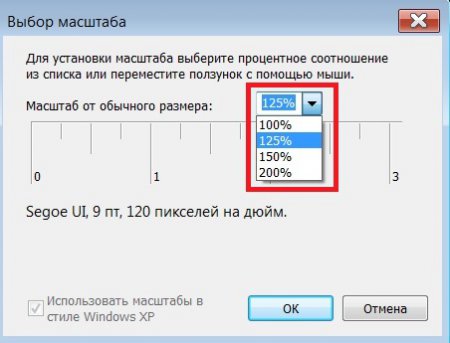
Вы можете установить пользовательские (свои) настройки. В семерке кликните слева «другой размер шрифта» (скриншот выше). В восьмерке нажмите «пользовательские параметры размера».
В окошке «выбор масштаба», задайте пользовательский процент размера, путем выбора из предустановленных процентов, или зажмите кнопку мыши на линейке и тяните вправо для увеличения, влево для уменьшения процента. Здесь же Вы можете отследить значение пикселей на дюйм. Максимальное значение 500 %. Обязательно установите флажок на опции масштабов в стиле WindowsXP, чтобы не было проблем с отображением текста в стареньких программах.
После подборки необходимого процента, нажмите OK, далее «применить» и «выйти сейчас».
Вы можете уменьшить, увеличить шрифт на компьютере вручную через реестр. Запустите реестр семерки или восьмерки, посетите раздел «Desktop» (подробно на картинке). В правой панели найдите параметр «LogPixels», двойным щелчком откройте его. Систему счисления выберите «десятичная» и задайте значение в пикселях. Далее нажмите OK, перезапустите ПК.
Запустите реестр семерки или восьмерки, посетите раздел «Desktop» (подробно на картинке). В правой панели найдите параметр «LogPixels», двойным щелчком откройте его. Систему счисления выберите «десятичная» и задайте значение в пикселях. Далее нажмите OK, перезапустите ПК.
Представляю таблицу-ориентир соотношения пикселей к масштабу:
| Масштаб в процентах | Значение в пикселях |
| Мелкий 100% | 96 |
| Средний 125% | 120 |
| Большой 150% | 144 |
| Огромный 200% | 192 |
| Пользовательский 250% | 240 |
| Пользовательский 300% | 288 |
| Пользовательский 400% | 384 |
| Пользовательский 500% | 480 |
Если Вы задали очень большой размер для своего разрешения экрана, тогда изображение может выглядеть искаженным, нечетким. Произведите загрузку в безопасном режиме, и задайте приемлемый размер, либо скачайте файл реестра здесь, распакуйте его. Двойным кликом запустите reg-файл, нажмите «да» (сообщение контроля учетных записей), затем «да», и OK. После чего перезагрузите Windows.
Двойным кликом запустите reg-файл, нажмите «да» (сообщение контроля учетных записей), затем «да», и OK. После чего перезагрузите Windows.
Вот Вы и знаете, как уменьшить или увеличить шрифт на компьютере с помощью клавиатуры отдельных составляющих Windows 7, 8 и программ, а так же рассмотрели смену размера текста на всем экране. Какую рекомендацию использовать, решать только Вам.
Посмотрите еще статьи:
Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
Уменьшение размера текста надписи—ArcGIS Pro
Вы можете увеличить количество надписей, размещенных в областях, где надписи или объекты конфликтуют друг с другом, разрешив уменьшение размера и ширины шрифта в Maplex Label Engine. Вы можете уменьшить размеры шрифта от базового размера шрифта надписи до минимального, применяя шаг заданного размера. Также можно уменьшить длину надписи, сжав ее по горизонтали на определенный процент от исходной длины с дискретным шагом. Эти способы могут применяться вместе, так что пробные размещения для шага сжатия ширины шрифта будут выполняться с каждым из вариантов уменьшения размера шрифта.
Эти способы могут применяться вместе, так что пробные размещения для шага сжатия ширины шрифта будут выполняться с каждым из вариантов уменьшения размера шрифта.
Внимание:
Размер и ширина шрифта не будут уменьшаться, если выражение надписи содержит теги форматирования текста, которые задают размер шрифта или межстрочный интервал.Уменьшение размера шрифта
Сокращение размера шрифта уменьшает общий размер надписей в областях с конфликтами. Когда вы разрешаете Maplex Label Engine уменьшать размер шрифта, вы можете задать минимальный размер шрифта и интервал, определяющий варианты размера шрифта между исходным размером и минимальным, которые может попробовать механизм надписей.
- Уменьшение размера шрифта (Font size reduction) Минимальный размер шрифта (Lower limit) – самый малый допустимый размер уменьшенного шрифта. Этот параметр указывает, что Maplex Label Engine может уменьшить как высоту, так и ширину шрифта, без изменения коэффициента пропорциональности.

- Уменьшение размера шрифта (Font size reduction) Шаг (Step interval) – это число, на которое последовательно может уменьшаться размер шрифта для размещения надписи.
Например, для надписи с базовым размером шрифта в 10 точек вы установили минимальный размер в 6 точек и шаг 0.5. Механизм Maplex Label Engine будет пытаться разместить варианты надписи размером 10, 9.5, 9.0 или 8.5 точек, начиная с базового размера шрифта и уменьшая его на значение шага, пока не будет достигнут минимальный размер. Когда надпись размещена, для уровней с меньшим размером пробное размещение не делается. Максимальное число вариантов размера шрифта надписи для пробных размещения — 10.
Сжатие ширины шрифта
Сжатие ширины шрифта для надписи уменьшает длину надписи, но не ее высоту. Так же, как и с уменьшением размера шрифта, вы можете управлять, насколько уменьшается надпись, устанавливая минимальный размер и шаг. Однако, для сжатия ширины надписи эти ограничения задаются в процентах от базовой ширины шрифта надписи. Минимальный размер может изменяться от 10 до 100 процентов от исходной ширины шрифта, а интервал шага от 1 до 50 процентов от базовой ширины шрифта.
Так же, как и с уменьшением размера шрифта, вы можете управлять, насколько уменьшается надпись, устанавливая минимальный размер и шаг. Однако, для сжатия ширины надписи эти ограничения задаются в процентах от базовой ширины шрифта надписи. Минимальный размер может изменяться от 10 до 100 процентов от исходной ширины шрифта, а интервал шага от 1 до 50 процентов от базовой ширины шрифта.
- Сжатие ширины шрифта (Font width compression) Минимальный размер шрифта (Lower limit) – это наименьший допустимый коэффициент сжатия шрифта.
- Сжатие ширины шрифта (Font width compression) Шаг (Step interval) – это величина, на которую может постепенно сжиматься ширина шрифта.
Например, вы можете разрешить механизму надписей сжимать ширину шрифта на 85 процентов от исходной и использовать шаг в 5 процентов. Механизм надписей сделает пробное размещение для надписи шириной 100 процентов от исходной. Если надпись не поместится, он будет сжимать надпись до ширины 95 процентов, 90 процентов и 85 процентов, и остановится, если разместит. Когда надпись размещена с определенным уровнем сжатия, для следующих уровней попытки не делаются.
Когда надпись размещена с определенным уровнем сжатия, для следующих уровней попытки не делаются.
На рисунке ниже показано, как использовалось сжатие ширины шрифта для размещения надписи Whispering Pines Lane label на объект улицы. Если бы сжатие ширины не использовалось, надпись не удалось бы разместить на карте.
Уменьшение и сжатие надписей
Вы можете использовать уменьшение размера шрифта и сжатие ширины шрифта одновременно, чтобы увеличить число размещенных надписей. Maplex Label Engine делает пробные размещения определенного размера шрифта для каждого уровня сжатия шрифта перед тем, как уменьшить размер шрифта на заданный шаг.
Например, если базовый размер шрифта для подписи 10 точек, и задан минимальный размер 8 точек и шаг 0.5 точки, возникает пять вариантов размера шрифта. Если вы также установите минимальный размер сжатия шрифта 85 процентов и шаг изменения сжатия 5 процентов, то появятся четыре уровня сжатия шрифта. Механизм Maplex Label Engine будет делать пробные размещения для получившихся 20 комбинаций размера и ширины шрифта в следующем порядке:
- Размер шрифта 10 точек, 100 процентов ширины шрифта
- Размер шрифта 10 точек, 95 процентов ширины шрифта
- Размер шрифта 10 точек, 90 процентов ширины шрифта
- Размер шрифта 10 точек, 85 процентов ширины шрифта
- Размер шрифта 9.

- Размер шрифта 9.5 точек, 95 процентов ширины шрифта
- …
- Размер шрифта 8 точек, 100 процентов ширины шрифта
- Размер шрифта 8 точек, 95 процентов ширины шрифта
- Размер шрифта 8 точек, 90 процентов ширины шрифта
- Размер шрифта 8 точек, 85 процентов ширины шрифта
Подсказка:
Будьте внимательны при выборе значений начального размера шрифта, минимального размера и шага. Большое количество пробных размеров приводят к увеличению времени обработки данных.- Убедитесь, что опция По надписыванию является активным способом отображения панели Содержание. Щелкните По надписыванию.
- Выберите класс надписей на панели Содержание и щелкните вкладку Надписи.
- На вкладке Надписи в группе Размещение надписей щелкните Свойства размещения надписей.

- На панели Надписи щелкните Положение и выберите вкладку Стратегия расположения .
- Разверните Уменьшить размер.
- Включите опцию Уменьшить размер шрифта (Reduce font size).
Отзыв по этому разделу?
Как увеличить/ уменьшить размер шрифта и масштаб в Windows XP/ 7/ 8.
Многие заметили, что на современных компьютерах/ ноутбуках значки и шрифт стали меньше, хотя диагональ увеличилась, это связанно с тем, что увечилось разрешение экрана. В одной из своих предыдущих статей я писал Как увеличить (уменьшить) значки на рабочем столе в Windows, в этой же продолжу эту тему и подробно опишу процесс увеличения/ уменьшения размера шрифта и масштаб окон на компьютере/ ноутбуке.
Увеличить шрифт в Windows XP.

Для того что бы изменить размер шрифта в Windows XP существует два способа:
1 Способ. Нажмите правой кнопкой мыши на пустом поле рабочего стола и в контекстном меню выберите «Свойства».
Выберите вкладку «Оформление» и в поле Размер шрифта выберите необходимый размер.
2 Способ. Для использования этого способа вставьте установочный диск с Windows XP в DVD привод. После этого нажмите правой кнопкой на рабочем столе и выберите пункт «Свойства».
В открывшемся меню откройте вкладку «Параметры» и нажмите кнопку «дополнительно».
Во вкладке «Общие» выберите масштаб увеличения шрифта.
Если вы хотите указать свой коэффициент увеличения выберите «Особые параметры» и укажите на сколько процентов увеличить шрифт.
Для вступления настроек в силу необходимо перезагрузить компьютер.
Увеличить/ уменьшить шрифт, масштаб в Windows 7.
Что бы изменить шрифт и масштаб окон в Windows 7 необходимо нажать правой кнопкой мыши на пустом поле рабочего стола и выбрать «Разрешение экрана».
В открывшемся окне выберите «Сделать текст и другие элементы больше или меньше».
После этого вам будет предоставлен выбор между тем на сколько увечить шрифт и другие элементы. Укажите какой пункт вам подходит и нажмите кнопку «Применить».
Если вы хотели бы изменить шрифт на свой коэффициент, выберите «Другой размер шрифта (точек на дюйм)».
После этого укажите на сколько процентов вы хотели бы увеличить размер шрифта и окон в Windows 7.
После этого необходимо перелогинится («Пуск»- «Выйти из системы»). Учтите, что эта процедура закроет все приложения, прежде чем нажать «Выйти сейчас» закройте все приложения.
Увеличить/ уменьшить шрифт, масштаб в Windows 8/ 8.1.
Нажмите правой кнопкой мыши на рабочем столе и выберите «Разрешение экрана».
В открывшемся окне свойств выберет «Изменить размер текста и других элементов».
С помощью ползунка вы можете изменить размер текста и окон. Если вы хотите изменить какой либо определенный параметр, например Заголовок окон, Меню, выберите соответствующий параметр и укажите размер. В конце не забудьте нажать «Применить».
Если вы хотите изменить какой либо определенный параметр, например Заголовок окон, Меню, выберите соответствующий параметр и укажите размер. В конце не забудьте нажать «Применить».
Как вы можете заметить изменить размер шрифта или масштаб окон в Windows довольно просто и легко не зависимо от версии Windows XP/ 7/ 8.
Я очень надеюсь, моя статья помогла Вам! Просьба поделиться ссылкой с друзьями:
Изменение размера шрифта или масштаба веб-страниц в Safari
В Safari 10 в ОС macOS Sierra можно настроить размер шрифта или масштаб, чтобы лучше видеть страницы.
Изменение размера шрифта
Можно увеличить или уменьшить размер шрифта на страницах, просматриваемых в Safari в ОС macOS Sierra. Safari будет помнить настройки, пока не будет очищена история.
Safari будет помнить настройки, пока не будет очищена история.
- Чтобы увеличить размер шрифта, нажмите клавиши Option-Command-Плюс (+)
- Чтобы уменьшить размер шрифта, нажмите клавиши Option-Command-Минус (-)
Или можно открыть меню «Вид» и, удерживая клавишу Option, выбрать «Увеличить текст» или «Уменьшить текст».
Изменение масштаба
Можно увеличить или уменьшить масштаб страниц (текста и изображений), просматриваемых в Safari в ОС macOS Sierra. Safari будет помнить настройки, пока не будет очищена история.
- Чтобы увеличить масштаб, нажмите клавиши Command-Плюс (+)
- Чтобы уменьшить масштаб, нажмите клавиши Command-Минус (-)
Или откройте меню «Вид» и выберите «Увеличить» или «Уменьшить».
Очистка истории с сброс размера шрифта и масштаба
Если очистить историю Safari, для веб-сайтов восстановится размер шрифтов или масштаб по умолчанию.
В меню «История» выберите «Очистить историю». Затем еще раз щелкните «Очистить историю».
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
Как уменьшить размер шрифта в PDF
Знаете ли Вы как уменьшить размер шрифта в PDF? Удивительно, но многие корпоративные и бизнес-пользователи не знают, как уменьшить размер шрифта в PDF-документах, даже если они сталкиваются с этим форматом ежедневно. Сложность в том, что между PDF-ридером и PDF-редактором есть разница. Хотя большинство людей знакомы с программами чтения PDF, такими как Adobe Reader DC, такие приложения не могут уменьшить размер текста в PDF, потому что они не редакторы PDF. Поэтому вам понадобится подходящий редактор PDF, например Adobe Acrobat DC или PDFelement чтобы ответить на вопрос: «как уменьшить размер шрифта в PDF?»
БЕСПЛАТНО СКАЧАТЬКак уменьшить размер шрифта в PDF
PDFelement — это полноценный редактор PDF, что означает, что вы можете редактировать любое содержимое в файле PDF, включая текст, изображения, такие объекты, как графики, и другие элементы. Это удобное приложение, в котором основное внимание уделяется способности пользователя выполнять задачи с максимальной эффективностью. В этом отношении он сильно отличается от Adobe Acrobat DC, поскольку пользовательский интерфейс последнего развивался более двух десятилетий, и многие пользователи считают его загроможденным и запутанным. Напротив, PDFelement предоставляет чистый и удобный интерфейс, в котором даже начинающие пользователи могут быстро погрузиться в свою зону комфорта при использовании приложения.
Это удобное приложение, в котором основное внимание уделяется способности пользователя выполнять задачи с максимальной эффективностью. В этом отношении он сильно отличается от Adobe Acrobat DC, поскольку пользовательский интерфейс последнего развивался более двух десятилетий, и многие пользователи считают его загроможденным и запутанным. Напротив, PDFelement предоставляет чистый и удобный интерфейс, в котором даже начинающие пользователи могут быстро погрузиться в свою зону комфорта при использовании приложения.
Вот один из объясненных процессов: как уменьшить размер текста в PDF.
Шаг 1. Откройте файл PDF.
Сначала используйте кнопку «Открыть файлы» на домашней странице, чтобы импортировать PDF-документ, или просто перетащите его в программу.
Шаг 2. Войдите в режим редактирования.
Включите режим редактирования, щелкнув вкладку «Редактировать» вверху, а затем щелкнув значок «Редактировать» в правом верхнем углу подменю. Это позволит вам вносить изменения в текст, включая шрифт, цвет и размер, фон, водяной знак, ссылку и т. д.
д.
Шаг 3. Выберите соответствующий текст.
Выберите текст, для которого вы хотите уменьшить размер шрифта в PDF. Как только вы выделите текст, появится соответствующая панель инструментов, на которой вы можете изменить размер шрифта, шрифт, цвет и т. д. Вы также можете изменить размер шрифта на правой панели инструментов свойств.
Шаг 4. Уменьшите размер шрифта в PDF
Используйте кнопки «+» и «-» на правой панели инструментов для увеличения или уменьшения размера шрифта.
Шаг 5. Еще один способ уменьшить размер шрифта PDF
Вы также можете использовать раскрывающийся список, чтобы выбрать определенный размер шрифта из предоставленного списка.
БЕСПЛАТНО СКАЧАТЬPDFelement позволяет выполнять задачи с PDF несколькими способами, как мы видели в приведенном выше примере. Он полон полезных функций, которые можно использовать для ускорения внутренних процессов и повышения эффективности при повседневной работе с документами. Его также легко установить в больших масштабах, и существует множество инструментов администрирования, которые помогут вам управлять пользовательскими лицензиями для вашей организации.
Помимо решения вашей проблемы уменьшения размера шрифта в PDF, этот универсальный инструмент PDF может помочь вам управлять большой частью рабочих процессов документа с помощью следующих функций:
- Полная свобода редактирования PDF.
- Создавайте PDF-файлы из более чем 300 форматов файлов.
- Преобразуйте PDF-файлы в полезные форматы, такие как HTML, Word, ePub, текст и изображения.
- Просматривайте и комментируйте с помощью обширных и настраиваемых инструментов разметки и аннотации..
- Заполните и подпишите PDF-формы.
- Создавайте формы с нуля или конвертируйте их из других форматов, например Word.
- Защитите свои PDF-файлы с помощью паролей, редактирования, водяных знаков и других функций безопасности.
- С легкостью упорядочивайте, добавляйте и удаляйте страницы в документе PDF.
- Объединяйте и разделяйте PDF-файлы.
- Распознавание текста (OCR) на более чем 20 языках.
- Редактируйте отсканированные PDF-файлы с помощью технологии OCR.

- Массовое преобразование, шифрование, добавление водяных знаков, извлечение данных и другие задачи пакетной обработки.
PDFelement сделает ваше рабочее место более продуктивным и эффективным. Это может помочь вам оцифровать ваши бумажные рабочие процессы и тем самым помочь окружающей среде. Самое приятное то, что вы можете приобрести лицензию PDFelement за небольшую часть стоимости лицензии Acrobat, наслаждаясь всеми богатыми функциями надежного редактора PDF. Воспользуйтесь бесплатной пробной версией PDFelement сегодня и убедитесь сами.
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Как изменить размер шрифта в Zoom?
Zoom имеет четкую политику доступности, соответствующую, в частности, рекомендациям WCAG 2.1. Конкретно, это выражается в различных функциях, предназначенных для людей с нарушениями слуха или зрения.
 Таким образом, можно добавить субтитры к видео в Zoom и изменить размер шрифта, чтобы улучшить их читаемость. Также есть возможность увеличить размер текста в чате обсуждения.
Таким образом, можно добавить субтитры к видео в Zoom и изменить размер шрифта, чтобы улучшить их читаемость. Также есть возможность увеличить размер текста в чате обсуждения. Чтобы изменить размер записи в Zoom в Windows, macOS или Ubuntu, следуйте этим инструкциям, предлагаемым в рамках нашей серии руководств, чтобы узнать, как правильно настроить Zoom.
Измените размер шрифта в Zoom
- Откройте настольное приложение Zoom и щелкните значок « Настройки » в правом верхнем углу окна.
- На панели управления выберите « Специальные возможности » в левом столбце внизу страницы.
- Выберите « Обычный », « Средний » или « Большой » в разделе « Скрытые титры », чтобы увеличить размер шрифта скрытых титров по своему вкусу. Вы можете изменить эти параметры в любое время.
- Внизу этой же страницы ползунок « Размер отображения обсуждения » позволяет вам изменять размер текста в чате видеовстречи в Zoom.
 Нажмите на нее, и вы сможете уменьшить или увеличить размер текста на свой вкус.
Нажмите на нее, и вы сможете уменьшить или увеличить размер текста на свой вкус.
Вы также можете изменить размер отображения живого шрифта во время разговора с помощью сочетания клавиш Ctrl +/-. Обратите внимание, что ярлыки Zoom имеют специальный раздел в значках настроек приложения.
По умолчанию размер символа установлен на «Средний» в разделе, посвященном размерам шрифтов и скрытым субтитрам. Размер по умолчанию установлен на 100% в размере отображения обсуждения, и вы можете уменьшить размер текста до 80% в раскрывающемся меню (это минимальный размер). Это уменьшит не только размер шрифтов, но и размер всего дисплея в разделе «Чат» Zoom. И будет написано очень мелким шрифтом, это действительно трудно читать. Максимальное значение составляет 200%, что даст вам более крупный шрифт, но будет иметь тенденцию к значительному пространству между вашими символами.
Во время встречи текстовое поле в части, посвященной беседе, также будет изменено, если вы измените эти параметры отображения.
 Однако вы не можете изменить его с панели инструментов видеовстречи.
Однако вы не можете изменить его с панели инструментов видеовстречи.Несколько слов о шрифтах. Гарнитура Zoom такая же, как у Google, Arial, который стал обычным веб-шрифтом. Если размер текста можно изменить в Zoom, это невозможно с типом шрифта. Это не похоже на WordPress или приложение для обработки текста, и вы не сможете изменить шрифт для развлечения с помощью Helvetica, Comic, Sans Serif или Times New Roman. Нет плагина или приложений для добавления нового шрифта.Форматирование чата Zoom нельзя изменить.
В мобильных версиях Zoom вы не можете изменить размер букв или тип шрифта. Версия Zoom в веб-браузерах, Google Chrome, Firefox, Safari или других не предлагает опции управления для увеличения символов или добавления нового шрифта.
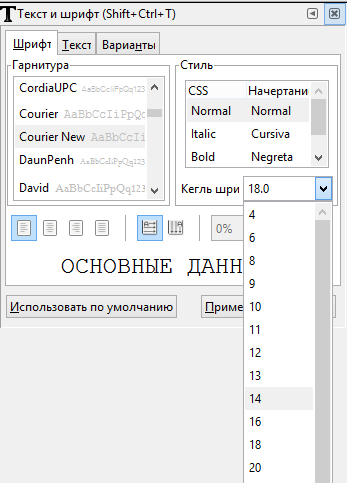
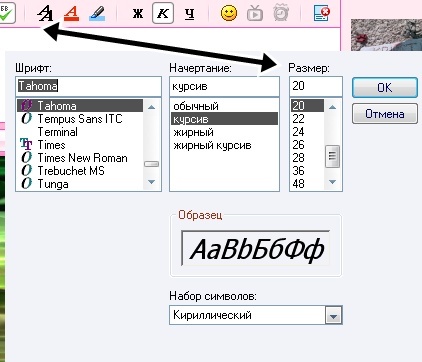
| Шрифт | Используется для выбора шрифта из списка доступных. Если требуемый шрифт отсутствует в списке, его можно скачать и установить в вашей операционной системе, после чего он будет доступен для использования в десктопной версии. | |
| Размер шрифта | Используется для выбора предустановленного значения размера шрифта из выпадающего списка (доступны следующие стандартные значения: 8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 26, 28, 36, 48, 72 и 96). Также можно вручную ввести произвольное значение до 409 пунктов в поле ввода и нажать клавишу Enter. | |
| Увеличить размер шрифта | Используется для изменения размера шрифта, делая его на один пункт крупнее при каждом нажатии на кнопку. | |
| Уменьшить размер шрифта | Используется для изменения размера шрифта, делая его на один пункт мельче при каждом нажатии на кнопку. | |
| Полужирный | Используется для придания шрифту большей насыщенности. | |
| Курсив | Используется для придания шрифту наклона вправо. | |
| Подчеркнутый | Используется для подчеркивания текста чертой, проведенной под буквами. | |
| Зачёркнутый | Используется для зачёркивания текста чертой, проведенной по буквам. | |
| Подстрочные/надстрочные знаки | Позволяет выбрать опцию Надстрочные знаки или Подстрочные знаки. Опция Надстрочные знаки используется, чтобы сделать текст мельче и поместить его в верхней части строки, например, как в дробях. Опция Подстрочные знаки используется, чтобы сделать текст мельче и поместить его в нижней части строки, например, как в химических формулах. Опция Надстрочные знаки используется, чтобы сделать текст мельче и поместить его в верхней части строки, например, как в дробях. Опция Подстрочные знаки используется, чтобы сделать текст мельче и поместить его в нижней части строки, например, как в химических формулах. | |
| Цвет шрифта | Используется для изменения цвета букв/символов в ячейках. | |
| Цвет заливки | Используется для изменения цвета заливки ячейки. С помощью этого значка можно применить заливку сплошным цветом. Цвет заливки ячейки также можно изменить с помощью палитры Заливка на вкладке Параметры ячейки правой боковой панели. | |
| Изменение цветовой схемы | Используется для изменения цветовой палитры по умолчанию для элементов рабочего листа (шрифт, фон, диаграммы и их элементы) путем выбора одной из доступных схем: Новая офисная, Стандартная, Оттенки серого, Апекс, Аспект, Официальная, Открытая, Справедливость, Поток, Литейная, Обычная, Метро, Модульная, Изящная, Эркер, Начальная, Бумажная, Солнцестояние, Техническая, Трек, Городская или Яркая. |
Как изменить размер шрифта на компьютере с Windows 10
- Вы можете изменить размер шрифта в Windows 10, чтобы текст на экране было легче читать, всего за несколько шагов с помощью меню «Настройки».
- Возможность изменения размера шрифта в Windows 10 была временно удалена в 2017 году, но снова восстановлена с обновлением за октябрь 2018 года.
- Если у вас нет возможности настроить размер текста, обязательно обновите его до последней версии.

- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
В то время как настройки шрифта по умолчанию в Windows 10 могут быть подходящими для некоторых людей, другие могут предпочесть увеличивать или уменьшать текст на экране своего компьютера.
Если вы пытаетесь прочитать длинную статью на новостном веб-сайте или пытаетесь написать отчет в текстовом редакторе, иногда необходимо изменить размер шрифта.
К счастью, Windows позволяет настраивать размер шрифта в соответствии с вашими личными предпочтениями, что позволяет каждому с комфортом читать и писать на своем компьютере.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Windows 10 (от 139,99 долл. США при лучшей покупке)
Как изменить размер шрифта в Windows 10 1. Щелкните значок Windows и введите «Настройки».
Щелкните значок Windows и введите «Настройки».
2. Первой появляющейся опцией должно быть приложение «Настройки». Щелкните его, чтобы открыть.
Щелкните Настройки. Дженнифер Стилл / Business Insider3. Щелкните пункт меню «Простота доступа».
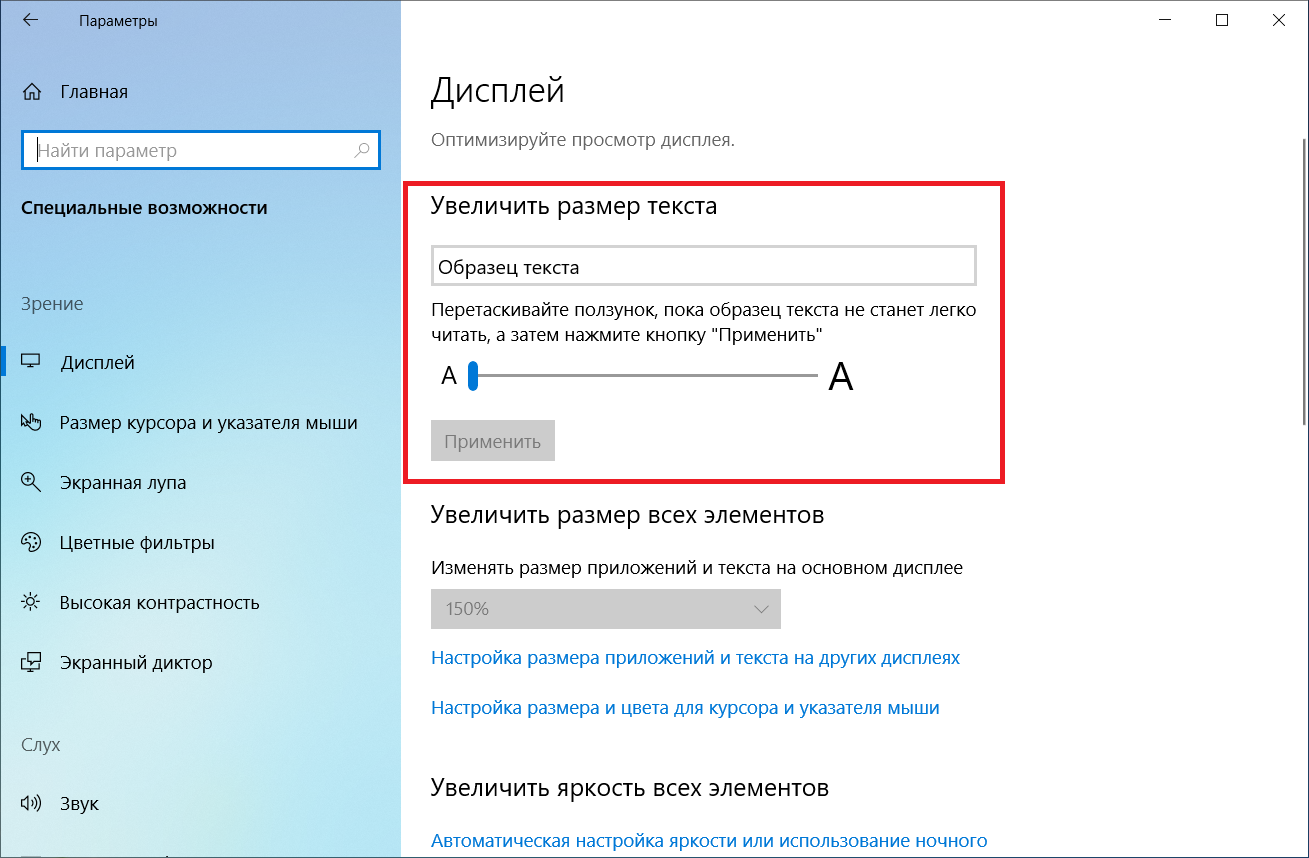
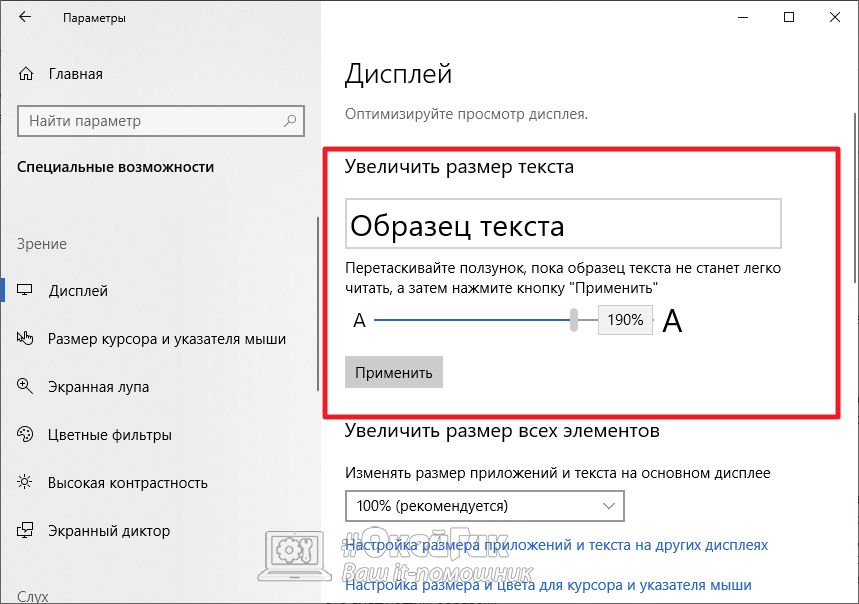
4. В разделе «Показать» используйте ползунок под ползунком «Увеличить текст», чтобы настроить текст до нужного размера. По мере того, как вы настраиваете ползунок, вы увидите предварительный просмотр нового размера текста выше.
Перетащите ползунок, чтобы увеличить или уменьшить текст. Дженнифер Стилл / Business Insider
Дженнифер Стилл / Business Insider5. Когда вы настроили текст до желаемого размера, нажмите «Применить».
После этого размер текста должен измениться во всей системе Windows, а также во всех программах и приложениях на вашем компьютере.
Обратите внимание, что вы можете снова изменить размер текста в любое время, выполнив те же шаги, что и выше.
Следует также отметить, что если вы не видите параметр для настройки размера текста в Windows 10, возможно, вам необходимо выполнить обновление до последней версии. Регулировка размера текста была удалена в версии 1709, но затем повторно введена в версии 1809 и более поздних версиях.
CSS свойство font-size
Пример
Установите размер шрифта для разных элементов:
div. размер шрифта {
размер шрифта {: 15 пикселей;
}
div.b {
размер шрифта: большой;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size устанавливает размер шрифта.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| размер шрифта | 1.0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
размер шрифта: средний | xx-маленький | x-маленький | маленький | большой | x-большой | xx-большой | меньший | больший | длина | начальная | наследование;
Значения собственности
| Значение | Описание | Сыграй |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это по умолчанию Это по умолчанию | Играй » |
| xx малый | Устанавливает размер шрифта на xx-small size | Играй » |
| x-маленький | Устанавливает очень маленький размер шрифта | Играй » |
| малый | Устанавливает малый размер шрифта | Играй » |
| большой | Устанавливает большой размер шрифта | Играй » |
| x большой | Устанавливает очень большой размер шрифта | Играй » |
| xx большой | Устанавливает размер шрифта в xx-большой размер | Играй » |
| меньше | Устанавливает размер шрифта меньшего размера, чем родительский элемент | Играй » |
| больше | Устанавливает размер шрифта больше, чем у родительского элемента | Играй » |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. Д.Подробнее о единицах длины Д.Подробнее о единицах длины | Играй » |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Связанные страницы
УчебникCSS: шрифты CSS
Ссылка CSS: свойство шрифта
Ссылка наHTML DOM: fontSize свойство
Размер шрифта CSS
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы
не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или
заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, например
—
для заголовков и
для абзацы.
Значение размера шрифта может быть абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает указанный размер текста
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода.
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если вы не укажете размер шрифта, размер по умолчанию для обычного текста, такого как абзацы, составляет 16 пикселей (16 пикселей = 1em).
Установить размер шрифта с пикселями
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {размер шрифта: 40 пикселей;
}
h3 {
размер шрифта: 30 пикселей;
}
p {
font-size: 14px;
}
Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установить размер шрифта с помощью Em
Чтобы пользователи могли изменять размер текста (в меню браузера), многие разработчики используют em вместо пикселей.
1em равен текущему размеру шрифта. Размер текста по умолчанию в браузерах: 16 пикселей. Итак, размер 1em по умолчанию составляет 16 пикселей.
Размер может быть рассчитан от пикселей до em по следующей формуле: пикселей /16 = em
Пример
h2 {font-size: 2.5em; / * 40px / 16 = 2.5em * /
}
h3 {
font-size: 1.875em; / * 30px / 16 = 1,875em * /
}
p {
font-size: 0,875em; / * 14px / 16 = 0,875em * /
}
В приведенном выше примере размер текста в em такой же, как в предыдущем примере. в пикселях.Однако с размером em можно настроить размер текста. во всех браузерах.
К сожалению, проблема со старыми версиями все еще не устранена.
Internet Explorer.
Текст становится больше, чем должен
когда он сделан больше, и меньше, чем должен, когда сделан меньше.
Используйте комбинацию процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в процент для элемента
:Пример
body {font-size: 100%;
}
h2 {
размер шрифта: 2.5em;
}
h3 {
размер шрифта: 1,875em;
}
p {
размер шрифта: 0,875em;
}
Теперь наш код отлично работает! Он показывает тот же размер текста в все браузеры, и позволяет всем браузерам увеличивать или изменять размер текста!
Размер адаптивного шрифта
Размер текста можно установить с помощью единицы vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Viewport — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина области просмотра 50 см, 1vw составляет 0,5 см.
Уменьшить размер веб-шрифта
• Обновлено
Появляется в: Быстрое время загрузкиТипографика является основой хорошего дизайна, брендинга, удобочитаемости и доступности. Веб-шрифты обеспечивают все вышеперечисленное и многое другое: текст можно выбирать, искать, масштабировать и поддерживать высокое разрешение, обеспечивая согласованный и четкий рендеринг текста независимо от размера и разрешения экрана.Веб-шрифты критически важны для хорошего дизайна, UX и производительности.
Оптимизация WebFont — критически важная часть общей стратегии производительности. Каждый шрифт является дополнительным ресурсом, и некоторые шрифты могут блокировать отображение текста, но только потому, что страница использует WebFonts, не означает, что она должна отображаться медленнее. Напротив, оптимизированные шрифты в сочетании с разумной стратегией их загрузки и применения на странице могут помочь уменьшить общий размер страницы и улучшить время отрисовки страницы.
Анатомия WebFont #
WebFont — это набор глифов, каждый из которых представляет собой векторную форму, которая описывает букву или символ. В результате две простые переменные определяют размер конкретного файла шрифта: сложность векторных путей каждого глифа и количество глифов в конкретном шрифте. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, которые включают латинские, греческие и кириллические символы.
При выборе шрифта важно учитывать, какие наборы символов поддерживаются.Если вам нужно локализовать содержимое страницы на несколько языков, вы должны использовать шрифт, который может обеспечить единообразный вид и удобство для ваших пользователей. Например, семейство шрифтов Google Noto нацелено на поддержку всех языков мира. Обратите внимание, однако, что общий размер Noto со всеми включенными языками приводит к загрузке размером 1,1 ГБ + ZIP.
В этом посте вы узнаете, как уменьшить размер предоставленного файла ваших веб-шрифтов.
Форматы WebFont #
Сегодня в сети используются четыре формата контейнеров шрифтов:
WOFF и WOFF 2.0 пользуются самой широкой поддержкой, однако для совместимости со старыми браузерами вам может потребоваться включить другие форматы:
- Обслуживать вариант WOFF 2.0 браузерам, которые его поддерживают.
- Обслуживать вариант WOFF в большинстве браузеров.
- Использовать вариант TTF для старых браузеров Android (ниже 4.4).
- Обслуживать вариант EOT в старых браузерах IE (ниже IE9).
Технически существует другой формат контейнера, контейнер шрифтов SVG, но IE и Firefox никогда не поддерживали его, и теперь он устарел в Chrome.Таким образом, он имеет ограниченное использование и намеренно опущен в этом руководстве.
Уменьшить размер шрифта с помощью сжатия #
Шрифт — это набор глифов, каждый из которых представляет собой набор путей, описывающих форму буквы. Отдельные глифы различаются, но они содержат много похожей информации, которую можно сжать с помощью GZIP или совместимого компрессора:
- Форматы EOT и TTF по умолчанию не сжимаются.
 Убедитесь, что ваши серверы настроены для применения сжатия GZIP при доставке этих форматов.
Убедитесь, что ваши серверы настроены для применения сжатия GZIP при доставке этих форматов. - WOFF имеет встроенное сжатие. Убедитесь, что ваш компрессор WOFF использует оптимальные настройки сжатия.
- WOFF2 использует специальные алгоритмы предварительной обработки и сжатия, чтобы уменьшить размер файла на ~ 30% по сравнению с другими форматами. Для получения дополнительной информации см. Оценочный отчет WOFF 2.0.
Наконец, стоит отметить, что некоторые форматы шрифтов содержат дополнительные метаданные, такие как хинтинг шрифта и информация о кернинге, которые могут не понадобиться на некоторых платформах, что позволяет дополнительно оптимизировать размер файла.Проконсультируйтесь с вашим компрессором шрифтов, чтобы узнать о доступных вариантах оптимизации, и, если вы выберете этот путь, убедитесь, что у вас есть соответствующая инфраструктура для тестирования и доставки этих оптимизированных шрифтов в каждый браузер. Например, Google Fonts поддерживает 30+ оптимизированных вариантов для каждого шрифта и автоматически определяет и предоставляет оптимальный вариант для каждой платформы и браузера.
Рассмотрите возможность использования сжатия Zopfli для форматов EOT, TTF и WOFF. Zopfli — это zlib-совместимый компрессор, который обеспечивает уменьшение размера файла на ~ 5% по сравнению с gzip.
Определите семейство шрифтов с помощью @ font-face #
Ат-правило CSS @ font-face позволяет вам определять расположение конкретного ресурса шрифта, его характеристики стиля и кодовые точки Unicode, для которых он должен быть использовал. Комбинация таких объявлений @ font-face может использоваться для создания «семейства шрифтов», которое браузер будет использовать для оценки того, какие ресурсы шрифтов необходимо загрузить и применить к текущей странице.
Рассмотрите возможность использования переменного шрифта #
Вариативные шрифты могут значительно уменьшить размер файла ваших шрифтов в тех случаях, когда вам нужно несколько вариантов шрифта.Вместо того, чтобы загружать обычные и полужирные стили, а также их курсивные версии, вы можете загрузить один файл, содержащий всю информацию.
Переменные шрифты теперь поддерживаются всеми современными браузерами. Подробнее читайте в разделе «Введение в вариативные шрифты в Интернете».
Выберите правильный формат #
Каждое объявление @ font-face предоставляет имя семейства шрифтов, которое действует как логическая группа из нескольких объявлений, свойств шрифта, таких как style, weight и stretch, и дескриптора src , который определяет приоритетный список расположений для ресурса шрифта.
@ font-face {
font-family: 'Awesome Font'; Стиль шрифта
: нормальный;
font-weight: 400;
src: локальный ('Awesome Font'), формат URL
('/ fonts / awesome.woff2') ('woff2'), формат URL
('/ fonts / awesome.woff') ('woff'),
формат url ('/ fonts / awesome.ttf') ('truetype'), формат url
('/ fonts / awesome.eot') ('embedded-opentype');
} @ font-face {
font-family: 'Потрясающий шрифт'; Стиль шрифта
: курсив;
font-weight: 400;
src: local ('Awesome Font Italic'),
url ('/ fonts / awesome-i. woff2 ') формат (' woff2 '),
woff2 ') формат (' woff2 '),
url (' / fonts / awesome-i.woff ') формат (' woff '),
url (' / fonts / awesome-i.ttf ') формат (' truetype ' ),
url ('/ fonts / awesome-ieot') формат ('embedded-opentype');
}
Во-первых, обратите внимание, что в приведенных выше примерах определяется одно семейство Awesome Font с двумя стилями (нормальный и курсивный ), каждый из которых указывает на другой набор ресурсов шрифта. В свою очередь, каждый дескриптор src содержит разделенный запятыми список вариантов ресурсов с приоритетами:
- Директива
local ()позволяет ссылаться, загружать и использовать локально установленные шрифты. - Директива
url ()позволяет загружать внешние шрифты и может содержать необязательную подсказкуformat (), указывающую формат шрифта, на который ссылается предоставленный URL.
Если вы не ссылаетесь на один из системных шрифтов по умолчанию, пользователь редко устанавливает его локально, особенно на мобильных устройствах, где фактически невозможно «установить» дополнительные шрифты. Вы всегда должны начинать с записи
Вы всегда должны начинать с записи local () «на всякий случай», а затем предоставлять список записей url () .
Когда браузер определяет, что шрифт необходим, он выполняет итерацию по предоставленному списку ресурсов в указанном порядке и пытается загрузить соответствующий ресурс. Например, в соответствии с приведенным выше примером:
- Браузер выполняет макет страницы и определяет, какие варианты шрифта требуются для отображения указанного текста на странице.
- Для каждого необходимого шрифта браузер проверяет, доступен ли шрифт локально.
- Если шрифт недоступен локально, браузер перебирает внешние определения:
- Если есть подсказка формата, браузер проверяет, поддерживает ли она подсказку, прежде чем начать загрузку.Если браузер не поддерживает подсказку, браузер переходит к следующей.
- Если подсказка формата отсутствует, браузер загружает ресурс.
Комбинация локальных и внешних директив с соответствующими подсказками формата позволяет вам указать все доступные форматы шрифтов и позволить браузеру сделать все остальное. Браузер определяет, какие ресурсы требуются, и выбирает оптимальный формат.
Браузер определяет, какие ресурсы требуются, и выбирает оптимальный формат.
Порядок, в котором указаны варианты шрифта, имеет значение.Браузер выбирает первый поддерживаемый формат. Следовательно, если вы хотите, чтобы более новые браузеры использовали WOFF 2.0, вам следует разместить объявление WOFF 2.0 над WOFF.
Подмножество диапазона Unicode #
В дополнение к свойствам шрифта, таким как стиль, толщина и растяжение, правило @ font-face позволяет вам определять набор кодовых точек Unicode, поддерживаемых каждым ресурсом. Это позволяет разделить большой шрифт Unicode на более мелкие подмножества (например, латинские, кириллические и греческие подмножества) и загружать только глифы, необходимые для визуализации текста на определенной странице.
Дескриптор диапазона Unicode позволяет указать список значений диапазона, разделенных запятыми, каждое из которых может быть в одной из трех различных форм:
- Единая кодовая точка (например,
U + 416) - Интервал диапазон (например,
U + 400-4ff): указывает начальную и конечную кодовые точки диапазона - Диапазон подстановочных знаков (например,
U + 4 ??):?символов обозначают любую шестнадцатеричную цифру
Например, вы можете разделить семейство Awesome Font на латинские и японские подмножества, каждый из которых браузер загружает по мере необходимости:
@ font-face {
font -семейство: «Удивительный шрифт»; Стиль шрифта
: нормальный;
font-weight: 400;
src: local ('Awesome Font'),
url ('/ fonts / awesome-l. woff2 ') формат (' woff2 '),
woff2 ') формат (' woff2 '),
url (' / fonts / awesome-l.woff ') формат (' woff '),
url (' / fonts / awesome-l.ttf ') формат (' truetype ' ),
url ('/ fonts / awesome-l.eot') формат ('embedded-opentype');
Unicode-диапазон: U + 000-5FF;
} @ font-face {
font-family: 'Потрясающий шрифт'; Стиль шрифта
: нормальный;
font-weight: 400;
src: локальный ('Awesome Font'),
url ('/ fonts / awesome-jp.woff2') формат ('woff2'),
url ('/ fonts / awesome-jp.woff') формат ('woff '),
url (' / fonts / awesome-jp.ttf ') формат (' truetype '),
url (' / fonts / awesome-jp.eot ') формат (' embedded-opentype ');
Unicode-диапазон: U + 3000-9FFF, U + ff ??;
}
Подмножество диапазона Unicode особенно важно для азиатских языков, где количество глифов намного больше, чем в западных языках, а типичный «полный» шрифт часто измеряется в мегабайтах, а не в десятках килобайт.
Использование подмножеств диапазона Unicode и отдельных файлов для каждого стилистического варианта шрифта позволяет определить семейство составных шрифтов, которое будет загружаться быстрее и эффективнее. Посетители загружают только те варианты и подмножества, которые им нужны, и их не заставляют загружать подмножества, которые они могут никогда не увидеть или использовать на странице.
Посетители загружают только те варианты и подмножества, которые им нужны, и их не заставляют загружать подмножества, которые они могут никогда не увидеть или использовать на странице.
Большинство браузеров теперь поддерживают диапазон Unicode. Для совместимости со старыми браузерами вам может потребоваться вернуться к «ручному подмножеству». В этом случае вам придется вернуться к предоставлению единого ресурса шрифта, который содержит все необходимые подмножества, и скрыть остальное от браузера. Например, если на странице используются только латинские символы, вы можете удалить другие глифы и использовать это конкретное подмножество как отдельный ресурс.
- Определите, какие подмножества необходимы:
- Если браузер поддерживает подмножество диапазона Unicode, то он автоматически выберет правильное подмножество. Страница просто должна предоставить файлы подмножества и указать соответствующие диапазоны Unicode в правилах
@ font-face.
- Если браузер не поддерживает подмножество диапазона Unicode, тогда страница должна скрыть все ненужные подмножества; то есть разработчик должен указать необходимые подмножества.
- Если браузер поддерживает подмножество диапазона Unicode, то он автоматически выберет правильное подмножество. Страница просто должна предоставить файлы подмножества и указать соответствующие диапазоны Unicode в правилах
- Создание подмножеств шрифтов:
- Используйте инструмент pyftsubset с открытым исходным кодом для подмножества и оптимизации шрифтов.
- Некоторые службы шрифтов допускают ручное подмножество с помощью настраиваемых параметров запроса, которые можно использовать, чтобы вручную указать необходимое подмножество для своей страницы. Проконсультируйтесь с документацией вашего поставщика шрифтов.
Выбор и синтез шрифта #
Каждое семейство шрифтов состоит из нескольких стилистических вариантов (обычный, полужирный, курсив) и нескольких весов для каждого стиля, каждый из которых, в свою очередь, может содержать очень разные формы глифов — для например, другой интервал, размер или совсем другая форма.
Например, на приведенной выше диаграмме показано семейство шрифтов, которое предлагает три различных начертания полужирного шрифта: 400 (обычный), 700 (полужирный) и 900 (дополнительный полужирный). Все остальные промежуточные варианты (обозначенные серым цветом) автоматически сопоставляются браузером с ближайшим вариантом.
Все остальные промежуточные варианты (обозначенные серым цветом) автоматически сопоставляются браузером с ближайшим вариантом.
Когда указывается вес, для которого не существует грани, используется грань с ближайшим весом. Как правило, полужирный шрифт соответствует граням с более тяжелым весом, а легкий — граням с меньшим весом.
Алгоритм сопоставления шрифтов CSS
Аналогичная логика применима к вариантам курсивом .Дизайнер шрифтов контролирует, какие варианты они будут создавать, а вы контролируете, какие варианты вы будете использовать на странице. Поскольку каждый вариант загружается отдельно, рекомендуется сохранять небольшое количество вариантов. Например, вы можете определить два варианта жирного шрифта для семейства Awesome Font :
@ font-face {
font-family: 'Awesome Font'; Стиль шрифта
: нормальный;
font-weight: 400;
src: local ('Awesome Font'),
url ('/ fonts / awesome-l. woff2') формат ('woff2'),
woff2') формат ('woff2'),
url ('/ fonts / awesome-l.woff ') формат (' woff '),
url (' / fonts / awesome-l.ttf ') формат (' truetype '),
url (' / fonts / awesome-l.eot ') формат (' embedded- opentype ');
Unicode-диапазон: U + 000-5FF;
} @ font-face {
font-family: 'Потрясающий шрифт'; Стиль шрифта
: нормальный;
font-weight: 700;
src: local ('Awesome Font'),
url ('/ fonts / awesome-l-700.woff2') формат ('woff2'),
url ('/ fonts / awesome-l-700.woff') формат ('woff'),
url ('/ fonts / awesome-l-700.ttf') формат ('truetype'),
url ('/ fonts / awesome-l-700.eot ') формат (' embedded-opentype ');
Unicode-диапазон: U + 000-5FF;
}
В приведенном выше примере объявляется семейство Awesome Font , состоящее из двух ресурсов, охватывающих один и тот же набор латинских глифов ( U + 000-5FF ), но предлагающих два разных «веса»: нормальный (400 ) и жирным (700). Однако что произойдет, если одно из ваших правил CSS задает другой вес шрифта или установит для свойства font-style значение курсив?
- Если точное соответствие шрифта недоступно, браузер подставляет наиболее близкое соответствие.

- Если стилистическое совпадение не найдено (например, в приведенном выше примере не были объявлены варианты курсива), браузер синтезирует свой собственный вариант шрифта.
Предупреждение : имейте в виду, что синтезированные подходы могут не подходить для таких скриптов, как кириллица, где курсивные формы сильно различаются по форме. Для правильной точности в этих сценариях используйте фактический курсивный шрифт.
Приведенный выше пример иллюстрирует разницу между фактическими и синтезированными результатами шрифтов для Open Sans.Все синтезированные варианты генерируются из одного шрифта весом 400. Как видите, разница в результатах заметна. Детали того, как генерировать полужирный и наклонный варианты, не указаны. Таким образом, результаты различаются от браузера к браузеру и сильно зависят от шрифта.
Не полагайтесь на синтез шрифтов, чтобы добиться большей согласованности и визуальных результатов. Вместо этого минимизируйте количество используемых вариантов шрифтов и укажите их расположение, чтобы браузер мог загружать их, когда они используются на странице. Или выберите использование переменного шрифта. Тем не менее, в некоторых случаях синтезированный вариант может быть жизнеспособным вариантом, но будьте осторожны при использовании синтезированных вариантов.
Или выберите использование переменного шрифта. Тем не менее, в некоторых случаях синтезированный вариант может быть жизнеспособным вариантом, но будьте осторожны при использовании синтезированных вариантов.
Контрольный список оптимизации размера веб-шрифтов #
- Аудит и мониторинг использования шрифтов: не используйте слишком много шрифтов на своих страницах и для каждого шрифта минимизируйте количество используемых вариантов. Это помогает обеспечить более согласованный и быстрый опыт для ваших пользователей.
- Подмножество ресурсов шрифтов: многие шрифты могут быть подмножеством или разделены на несколько диапазонов Unicode для доставки только глифов, которые требуются конкретной странице.Это уменьшает размер файла и увеличивает скорость загрузки ресурса. Однако при определении подмножеств будьте осторожны, оптимизируя повторное использование шрифтов. Например, не загружайте разные, но перекрывающиеся наборы символов на каждой странице.
 Хорошей практикой является подмножество на основе шрифта: например, латиница или кириллица.
Хорошей практикой является подмножество на основе шрифта: например, латиница или кириллица. - Предоставляет оптимизированные форматы шрифтов для каждого браузера: предоставляет каждый шрифт в форматах WOFF 2.0, WOFF, EOT и TTF. Обязательно применяйте сжатие GZIP к форматам EOT и TTF, потому что они не сжимаются по умолчанию.
- Назначьте приоритет
local ()в вашем спискеsrc: перечислениеlocal ('Font Name')первым в вашем спискеsrcгарантирует, что HTTP-запросы не будут выполняться для шрифтов, которые уже установлены . - Используйте Lighthouse для проверки сжатия текста.
Как увеличить или уменьшить размер шрифта в Notepad ++
Notepad ++ — это бесплатный редактор исходного кода для операционной системы Microsoft Windows.Он предоставляет дополнительные функции, которых нет в стандартном Блокноте Windows. В отличие от других текстовых редакторов, Notepad ++ не имеет формата шрифта на панелях инструментов или в строке меню. Некоторым пользователям трудно найти вариант размера шрифта для Notepad ++, и они застряли на размере шрифта Motepad ++ по умолчанию. У многих других будет проблема с очень маленьким или большим текстом в их Notepad ++, который они не могут изменить. В этой статье вы найдете методы, с помощью которых вы можете легко изменить размер шрифта Notepad ++.
В отличие от других текстовых редакторов, Notepad ++ не имеет формата шрифта на панелях инструментов или в строке меню. Некоторым пользователям трудно найти вариант размера шрифта для Notepad ++, и они застряли на размере шрифта Motepad ++ по умолчанию. У многих других будет проблема с очень маленьким или большим текстом в их Notepad ++, который они не могут изменить. В этой статье вы найдете методы, с помощью которых вы можете легко изменить размер шрифта Notepad ++.
В большинстве текстовых редакторов меню размера шрифта доступно на панелях инструментов. Однако в Notepad ++ вы не найдете эту опцию на панели инструментов. Параметр формата шрифта для Notepad ++ доступен в окне настроек. В редакторе также есть ярлык для увеличения и уменьшения размера шрифта. В следующих шагах вы найдете оба способа изменить размер шрифта в области редактирования:
- Откройте Notepad ++ , дважды щелкнув ярлык или выполнив поиск с помощью функции поиска Windows.

- Теперь добавьте текст или просто откройте текстовый файл, щелкнув меню File и выбрав опцию Open . Это обеспечит предварительный просмотр изменений. Открытие файла в Notepad ++
- Самый простой и быстрый способ изменить размер текста — использовать ярлык. Удерживая , нажмите клавишу Ctrl , используйте мышь Колесо прокрутки вверх и вниз, чтобы увеличить или уменьшить размер шрифта в редакторе.
- Другой способ — щелкнуть меню Settings и выбрать Style Configurator .Открытие конфигуратора стилей
- В разделе Font Style вы можете выбрать различные стили шрифта и размеров для Notepad ++. Обязательно установите флажок Включить глобальный шрифт, размер и другие параметры для необходимых изменений. Изменение размера шрифта
В предыдущих версиях Notepad ++ был размер проблема со шрифтом табуляции. Пользователи получали более крупный шрифт на вкладках, даже не меняя никаких настроек.Однако это исправлено, но есть возможность изменить его на более крупный или меньший шрифт. Шрифт вкладки по умолчанию довольно маленький, и вы почти не видите его на больших экранах. Вы можете изменить его на большой размер для лучшего обзора, изменив один параметр в настройках. Выполните следующие шаги, чтобы увеличить или уменьшить шрифт табуляции:
Пользователи получали более крупный шрифт на вкладках, даже не меняя никаких настроек.Однако это исправлено, но есть возможность изменить его на более крупный или меньший шрифт. Шрифт вкладки по умолчанию довольно маленький, и вы почти не видите его на больших экранах. Вы можете изменить его на большой размер для лучшего обзора, изменив один параметр в настройках. Выполните следующие шаги, чтобы увеличить или уменьшить шрифт табуляции:
- Откройте Notepad ++ , дважды щелкнув ярлык или выполнив поиск с помощью функции поиска Windows.
- Вы можете ввести текст или открыть текстовый файл, чтобы увидеть изменения в нем.
- Щелкните меню Settings и выберите опцию Preferences .Открытие опции Preferences в Notepad ++
- Теперь на панели вкладок , отметьте опцию Reduce , если шрифт вашей вкладки больше.
- Если вы хотите увеличить шрифт табуляции, то снимите отметку с опции Уменьшить .
 Изменение размера табуляции с помощью опции Уменьшить
Изменение размера табуляции с помощью опции Уменьшить - Нажмите на кнопку Закрыть , и ваш шрифт табуляции теперь будет другим.Вы всегда можете вернуть его обратно, снова используя ту же опцию.
Иногда функция масштабирования также делает шрифт маленьким и большим. Восстановив функцию масштабирования по умолчанию, она покажет правильный размер шрифта для редактора. Это просто дополнительный метод, который может решить проблему для некоторых пользователей, у которых возникла проблема с масштабированием. Выполните следующие шаги, чтобы легко исправить это:
- Найдите Notepad ++ с помощью функции поиска Windows или просто дважды щелкните ярлык, чтобы открыть его.
- Добавьте текст или просто откройте файл, щелкнув Файл> Открыть . Это даст вам предварительный просмотр изменений в редакторе.
- Теперь нажмите на меню View в строке меню, выберите Zoom , а затем нажмите на опцию Restore Default Zoom .
 Восстановление опции Zoom в Notepad ++
Восстановление опции Zoom в Notepad ++ - Это сбросит опцию масштабирования, если редактор был увеличено или уменьшено.
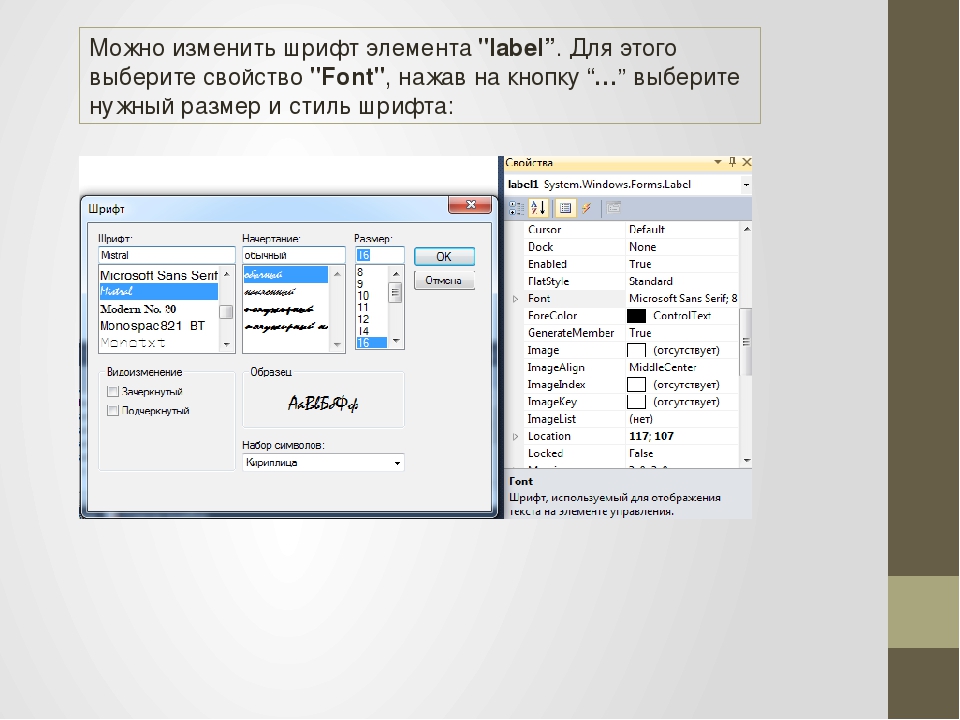
Могу ли я изменить шрифт (размер и стиль) в моей презентации?
Да, вы можете изменить размер шрифта с помощью любого из наших планов и изменить стиль на любой из шрифтов по умолчанию, если у вас есть тарифный план Pro.В настоящее время невозможно изменить шрифт вашей компании.
Как изменить стиль шрифта
Если у вас тарифный план Pro, вы можете выбирать между несколькими разными шрифтами при создании новой темы.
В режиме редактирования нажмите «Темы» в верхней части экрана.
Нажмите «+ Создать новую тему»
Прокрутите вниз до «Шрифт» и выберите шрифт в раскрывающемся меню.
Как изменить размер шрифта
Изменить размер шрифта на слайдах содержимого и заголовках вопросов
Чтобы изменить размер шрифта для текста на слайдах содержимого или заголовках вопросов, используйте + или — рядом с буквой «T». »В правом нижнем углу предварительного просмотра слайда.Размер текста будет изменяться для всего слайда, за исключением параметров и утверждений.
Изменение размера шрифта для параметров и операторов
Для параметров и операторов вы можете изменить размер шрифта в презентациях, изменив длину текста или количество вариантов ответа. Размеры шрифта автоматически оптимизируются для макета презентации.
Чтобы увеличить размер шрифта, вы можете:
Уменьшить количество вариантов ответа / уменьшить длину текста в вариантах ответа
Уменьшить длину вопроса
Совет для профессионалов
Если вы хотите разместить более длинный текст, но не можете сделать это из-за ограничения на количество символов или из-за того, что текст вопроса выглядит слишком маленьким, мы предлагаем ввести любую дополнительную информацию, нажав «добавить более длинное описание».Он находится прямо под панелью, на которой вы вводите свой вопрос, и доступен для всех типов вопросов, кроме викторины.
В этом дополнительном описании можно ввести не более 250 символов. Текст будет отображаться в представлении презентации только при наведении курсора на текст вопроса (он будет отображаться как всплывающая подсказка), но он будет отображаться на экранах вашей аудитории все время.
Статьи по теме
Как изменить размер шрифта на Facebook
Источник изображения
Когда вы начинаете проводить много времени на Facebook, кажется, что вы просто бесконечно прокручиваете текст.Может быть сложно сделать так, чтобы ваши сообщения в этой социальной сети выделялись, даже если они содержат изображения. Итак, как вы можете гарантировать, что эти сообщения отличаются друг от друга и получают больше «лайков» и комментариев »?
Если вы думаете об изменении размера шрифта на Facebook, вы попали в нужное место. Вы всегда можете увеличить текущий размер шрифта на ПК, щелкнув значок «+» и клавиши управления одновременно. Пользователи Mac должны нажать «+» и «открыть Apple», чтобы сделать то же самое. Это может увеличить размер изображений и текста.Однако есть и другие способы добиться этого.
Итак, как изменить размер шрифта на Facebook ? Веб-браузеры, такие как Chrome, Safari и Firefox, поставляются с новым расширением под названием «Fix Facebook». Расширение может автоматически увеличивать размер шрифта для Facebook. Расширение можно либо загрузить, либо вы также можете перетащить закладку под названием «Facebook Fix» на панель инструментов. Щелкните закладку всякий раз, когда вы открываете Facebook, чтобы увеличить размер шрифта. Это так просто.
Как поменять шрифт в фейсбуке для постов?
Если вы хотите изменить размер шрифта ваших сообщений в Facebook, вам, возможно, придется выбрать стороннее приложение 3 rd .Если вы не используете приложение, вы должны быть привязаны к шрифту, используемому Facebook, чтобы отображать все, что введено в текстовые поля.
LingoJam — чрезвычайно популярное приложение для изменения шрифта сообщений Facebook. Это веб-сайт, на котором представлены различные типы инструментов для перевода. Если вы хотите использовать сменщик шрифтов LingoJam Facebook, вам нужно посетить LingoJam.com/FacebookFonts .
Введите слова, которые вы хотите опубликовать в левом окне, и выберите один из вариантов шрифта, отображаемых в правой части экрана.LingoJam предлагает разные типы необычных шрифтов. У некоторых из них даже есть смайлики.
Если вам нужен тот же текст, который является шрифтом логотипа Facebook, скопируйте и вставьте его в поле сообщения канала Facebook. Текст отображается как преобразованный еще до того, как вы выберете Опубликовать.
Как изменить размер шрифта на Facebook?
Существуют сценарии, когда вы ищете сменщика шрифтов Facebook, чтобы было проще увидеть экран. Это просто в Google Chrome и достигается нажатием клавиш + и Control, как упоминалось ранее.Пользователи Mac могут нажать комбинацию клавиш + и Command, чтобы сделать то же самое.
Удерживайте нажатой клавишу Command или Control, удерживая нажатой клавишу +, пока не получите желаемый размер. Если вы хотите вернуться к нормальному размеру, перейдите в меню Chrome и нажмите «Фактический размер» и «Просмотр».
Если вы используете Safari и хотите изменить размер шрифта, используйте ту же комбинацию клавиш + и Command, которая используется в Google Chrome. Когда ваша история Safari будет очищена, шрифт вернется к значению по умолчанию.Однако его можно легко увеличить еще раз, нажав ту же комбинацию клавиш.
Вот подробная пошаговая процедура:
Шаги
Шаг I — Откройте Facebook
Используйте любой браузер на своем ПК и перейдите на домашнюю страницу Facebook
Шаг II — Войдите в свою учетную запись
Введите свое имя пользователя и пароль Facebook в соответствующие текстовые поля. Эти поля доступны в верхнем правом углу веб-страницы. Наконец, нажмите «Войти».
Шаг III — Увеличьте размер текста на Facebook
После входа в Facebook вы будете перенаправлены в раздел ленты новостей вашей учетной записи.Здесь вы можете просмотреть все обновления, опубликованные вашими друзьями. Чтобы увеличить размер шрифта всего текста, отображаемого на странице Facebook, просто нажмите клавишу CTRL (Control) на клавиатуре. Вы также должны удерживать значок «+» или «плюс» для увеличения. Продолжайте удерживать этот значок «плюс», пока не получите желаемый размер шрифта.
Если вы пользователь Mac, просто нажмите и удерживайте клавишу ⌘ (Command) на клавиатуре. Также нажмите значок «+» («Позитив») для увеличения. Нажимайте «плюс» до тех пор, пока не будет достигнут желаемый размер шрифта.
Шаг IV-Уменьшите размер шрифта
Хотите уменьшить размер шрифта? Вам нужно будет нажать, а также удерживать клавишу управления (CTRL) на клавиатуре, одновременно нажимая символ — (отрицательный), чтобы уменьшить масштаб. На отрицательный значок следует нажимать до тех пор, пока не будет достигнут желаемый размер шрифта.
Как изменить внешний вид шрифта на Facebook?
В некоторых случаях изменение шрифтов на Facebook означает, что пользователь желает использовать другой шрифт для всего, что он видит. Однако это означает, что шрифт будет изменяться не только на Facebook, но и на всех других страницах, посещаемых пользователем в этом веб-браузере.
Измените стиль шрифта в Google Chrome, выполнив следующие действия:
- Перейдите в настройки браузера Chrome. Это можно сделать, нажав на три точки в правом верхнем углу браузера.
- Нажмите «Настроить шрифты» под параметром «Внешний вид» в меню «Настройки»
- Выберите размер и тип шрифта, который вы хотите
Google Chrome имеет ограниченный выбор, но можно увидеть хоть что-то помимо того же основного шрифта, видимого всем, кто заходит на сайт.
Как изменить шрифт вашего логотипа Facebook?
Вы можете получить более живой опыт после изменения шрифта на Facebook. Можно создать отдельный бренд, который сделает ваши сообщения уникальными в океане простого текста. Каждое сообщение может быть изменено на сообщение, выделенное жирным, крупным или курсивом, с помощью стороннего приложения 3 rd . В ваши сообщения можно добавлять забавные смайлы.
В некоторых случаях вы также можете воспользоваться средством смены шрифтов Facebook, чтобы текст, который вы просматриваете при использовании сайта социальной сети, отличался.Если вы хотите, чтобы шрифты большего размера были лучше видны, используйте простую комбинацию из двух клавиш для достижения ваших целей. Однако для более постоянных изменений вам необходимо посетить настройки вашего браузера. Однако это приведет к изменению шрифта на всех веб-сайтах, которые вы открываете.
Источник изображения
Как изменить размер шрифта на Facebook для телефона Android?
Если вы читаете этот раздел, есть вероятность, что вы получаете доступ к приложению Facebook со своего телефона Android. Кроме того, вы хотите изменить размер шрифта на Facebook.Вы можете захотеть, чтобы размер шрифта был больше или меньше.
Хорошая новость заключается в том, что телефон Android предлагает множество настроек, помимо вариаций фоновых изображений и мелодий звонка. Размер шрифта можно изменить для веб-поиска, меню, а также при составлении текста или электронного письма. Это отличный вариант, когда вы обычно чувствуете, что текст на вашем устройстве слишком мал для чтения.
Чтобы изменить размер шрифта на устройстве Android, требуется всего несколько секунд. Вот как это сделать.Изменить размер шрифта в приложении Facebook можно легко с мобильного устройства Android. Это можно сделать с помощью встроенных функций универсального доступа вашего мобильного телефона. Ниже приведены шаги, которые необходимо выполнить для изменения размера текста на Facebook:
- Шаг I. Нажмите на. Его можно найти на главном экране вашего телефона Android.
- Шаг II — Выберите «Крупный текст» в меню «Специальные возможности», которое доступно в меню «Общие».
- Шаг III — Значок можно увидеть прямо перед «Большие размеры для специальных возможностей».Вам нужно просто нажать на этот значок.
- Шаг 4. После того, как вы нажмете этот значок один раз, появится ползунок для регулировки размера шрифта. Продолжайте перетаскивать этот ползунок, пока не получите желаемый размер.
- Шаг 5. После настройки размера шрифта; ваше устройство необходимо перезагрузить. Теперь вы увидите, что на мобильном устройстве включен новый размер шрифта.
Как увеличить масштаб в приложении Facebook на устройстве Android
Если вы хотите увеличить масштаб, выполните следующие действия, чтобы получить желаемый размер.Сначала нужно потянуть вниз верхнее меню мобильного телефона.
- Шаг 1: Нажмите «Настройки»
- Шаг 2: Перейдите в «Масштаб» в разделе «Доступность», который находится в меню «Общее»
- . Шаг 3: «Масштаб» будет отображаться в верхней части настроек. Нажмите, чтобы включить
Обязательно обратите внимание, что изменение размера шрифта влияет только на ваше устройство. Ваши друзья не заметят никакой разницы, когда увидят ваши сообщения на Facebook.
Как изменить размер шрифта на Facebook для iPhone?
Вы используете приложение Facebook со своего iPhone или iPad? Вы можете использовать встроенную функцию Accessibility, чтобы легко изменить размер текста на Facebook.Это возможно благодаря динамическому типу Apple. Также важно отметить, что изменения размера шрифта не будут применяться только на Facebook. Вместо этого эти настройки могут изменять размер текста во всех встроенных приложениях, включая Контакты, Телефон, Календарь, Почту и т. Д., А также во всех других приложениях, поддерживающих динамический тип.
Если вы все еще хотите узнать, как изменить размер шрифта, выполните следующие действия на своем телефоне Apple.
Однако, если вы все же хотите продолжить, вот как вы можете изменить размер шрифта на вашем устройстве Apple:
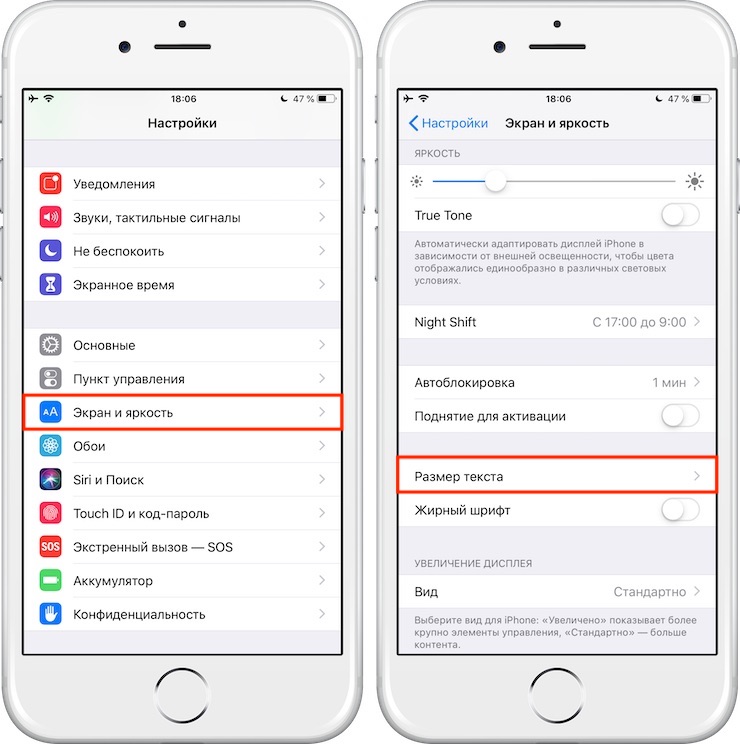
- Шаг 1. Вам нужно перейти на главный экран вашего iPhone.Нажмите на серый значок шестеренки, то есть Настройки
- Шаг 2: Выберите параметр «Экран и яркость». Затем щелкните Размер текста
- Шаг 3: Вам нужно просто перетащить имеющийся ползунок. Это сделано для настройки размера текста в соответствии с вашими предпочтениями.
Возможно, вам придется перезапустить Facebook, чтобы измененные настройки шрифта применимы к приложению.
Обеспечение еще большего размера текста
В случае, если вышеуказанная настройка не очень полезна для получения достаточно большого размера шрифта для ваших требований, его можно сделать еще больше.Вам просто нужно выполнить шаги, указанные ниже:
- Шаг 1. Перейдите на главный экран вашего iPhone. Откройте «Настройки», щелкнув серый значок шестеренки
- Шаг 2: Выберите «Доступность» и нажмите «Отображение и размер текста»
- Шаг 3: Нажмите «Крупный текст», чтобы найти варианты более крупного шрифта
- Шаг 4: Просто перетащите ползунок, чтобы настроить размер текста в соответствии с вашим предпочтением
Если размер шрифта слишком велик, могут возникнуть проблемы при нажатии кнопок или использовании функций в других приложениях.Затем вы можете снова посетить настройки, чтобы изменить размер текста для более подходящего выбора.
Используйте функцию Apple Zoom
Если вы не хотите изменять размер текста во всех приложениях, есть возможность сделать это. Вы можете изменить размер шрифта только для определенных приложений для лучшей читаемости. Для этого есть возможность использовать функцию масштабирования Apple.
Шаги по включению функции Zoo
- Шаг 1. Посетите главный экран вашего iPhone. Откройте серый значок шестеренки / Настройки далее
- Шаг 2: Выберите «Специальные возможности» и нажмите «Масштаб».Вы найдете его под Vision
- Шаг 3: Затем нажмите переключатель, доступный рядом с Zoom, чтобы его можно было включить
- Шаг 4: Перетащите ползунок под Максимальный уровень масштабирования. Он доступен внизу экрана. Ползунок можно перетащить, чтобы настроить размер до желаемого уровня масштабирования.
Чтение мелких отпечатков или крошечных шрифтов может быть обычной дилеммой для многих людей. Это можно легко исправить при просмотре физических предметов, таких как газеты или книги. Однако для Facebook это совсем другая игра.В конце концов, когда вы смотрите слишком близко к монитору компьютера или экрану мобильного телефона, это хуже, чем заставлять себя читать крошечные буквы.





 Нажмите на нее, и вы сможете уменьшить или увеличить размер текста на свой вкус.
Нажмите на нее, и вы сможете уменьшить или увеличить размер текста на свой вкус.

 Убедитесь, что ваши серверы настроены для применения сжатия GZIP при доставке этих форматов.
Убедитесь, что ваши серверы настроены для применения сжатия GZIP при доставке этих форматов. woff2 ') формат (' woff2 '),
woff2 ') формат (' woff2 '),  woff2 ') формат (' woff2 '),
woff2 ') формат (' woff2 '), 
 woff2') формат ('woff2'),
woff2') формат ('woff2'), 
 Хорошей практикой является подмножество на основе шрифта: например, латиница или кириллица.
Хорошей практикой является подмножество на основе шрифта: например, латиница или кириллица.
 Изменение размера табуляции с помощью опции Уменьшить
Изменение размера табуляции с помощью опции Уменьшить Восстановление опции Zoom в Notepad ++
Восстановление опции Zoom в Notepad ++