Как уменьшить размер картинки без потери качества онлайн
Способ 1: OptimiZilla
Онлайн-сервис OptimiZilla идеально подойдет для тех пользователей, кто при сжатии изображения без потери качества желает дополнительно настроить главный параметр и убедиться в том, что внешний вид итоговой картинки будет соответствовать требованиям.
Перейти к онлайн-сервису OptimiZilla
- Для этого кликните по ссылке выше, чтобы попасть на главную страницу сайта, где нажмите по кнопке «Загрузить».
- В окне «Проводника» выберите интересующую картинку или сразу несколько файлов, выделив их при помощи мыши.
- Дождитесь окончания сжатия для каждой картинки, следя за процессом в специально отведенном списке.
- После этого вы можете опуститься вниз по странице, чтобы взглянуть на результат и при желании самостоятельно уменьшить качество фото. Используйте масштабирование для более детального просмотра, убедившись в корректном отображении всех деталей картинки.

- Если какие-либо изменения были внесены, щелкните по «СОХР.», а затем скачайте одну фотографию или их все, используя специально отведенные для этого кнопки.
- При пакетном скачивании вы получаете архив, в котором хранится каждый обработанный файл.
- Теперь можно приступить к взаимодействию с полученными объектами.
Способ 2: Compressor.io
Далеко не всем пользователям требуется, чтобы во время сжатия картинки была возможность вручную менять значения, поскольку бывает проще довериться встроенным алгоритмам и на выходе получить идеальный результат. В этом ключе функционирует онлайн-сервис Compressor.io, а взаимодействие с ним выглядит так:
Перейти к онлайн-сервису Compressor.io
- На главной странице присутствует небольшая иллюстрация, демонстрирующая принцип работы этого онлайн-сервиса. Перемещайте ползунок, чтобы оценивать результат до и после.
- Если пример вас устраивает и вы готовы задействовать Compressor.
 io для сжатия картинки без потери качества, опуститесь ниже и щелкните по «TRY IT».
io для сжатия картинки без потери качества, опуститесь ниже и щелкните по «TRY IT». - Переключитесь на режим «Lossless (only for JPG and PNG)». Из его названия уже понятно, что поддерживает он только эти форматы. Для перехода к выбору снимка нажмите по
- Откроется окно «Проводника», где и выберите необходимую для обработки картинку.
- Сжатие произойдет автоматически, а затем можно ознакомиться с результатом при помощи того самого ползунка и оценивая, какой файл по объему и качеству будет получен на выходе.
- Кликните по «DOWNLOAD YOUR FILE», если результат вас удовлетворяет и вы готовы получить файл на компьютер.
- Ожидайте завершения загрузки, и на этом процесс обработки через Compressor.io можно считать выполненным.
Отметим, что не всегда у Compressor.io получается сжать картинку, из-за чего в итоге она будет такого же размера, как и оригинальный файл.
Способ 3: IMGonline
Взять во внимание онлайн-сервис IMGonline стоит потому, что в нем есть одна интересная опция, позволяющая сделать более гибкое сжатие без потери качества. Дополнительно сам пользователь может задать все основные параметры, если это требуется.
Перейти к онлайн-сервису IMGonline
- Кликните по ссылке выше для перехода на главную страницу IMGonline, где перейдите к выбору изображения.
- Уже стандартным образом выберите через «Проводник « фото для обработки.
- Задайте основные параметры сжатия, позволяющие уменьшить изображение с сохранением хорошего качества. Обязательно отметьте маркером «Прогрессивный», чтобы получить еще более легкий файл, но в таком же качестве. Сам параметр «Качество» не рекомендуется указывать ниже 80%, поскольку это влечет за собой ухудшение четкости элементов.

- Самая главная опция «Копировать EXIF и другие метаданные?» отвечает за сохранение даты снимка, геолокации и других сведений. Отмените это копирование, чтобы максимально уменьшить размер итогового файла без потери качества. Убедитесь в правильности выбора настроек и нажмите на
- Обработка займет несколько секунд, а затем вы будете ознакомлены с результатом и сможете загрузить файл.
Хотим обратить внимание на существование программ, позволяющих улучшать качество снимков или любых других изображений, если сжать их без потерь не получилось. Конечно, они не сделают из ужасной фотографии идеальную, но некоторые моменты поправить смогут.
Подробнее: Программы для улучшения качества фото
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак уменьшить качество фото онлайн
Способ 1: Canva
Встроенный в популярный веб-сервис для создания дизайнов графический редактор позволяет обрабатывать и изменять фотографии, применять к ним различные эффекты и фильтры, улучшать качество, а также решать такую двусмысленную задачу, как его уменьшение. В зависимости от того, что подразумевается под последним (непосредственно ухудшение или банальное сжатие), сделать это можно несколькими методами.
В зависимости от того, что подразумевается под последним (непосредственно ухудшение или банальное сжатие), сделать это можно несколькими методами.
Перейти к онлайн-сервису Canva
- Кликните по указанной выше ссылке-кнопке, чтобы перейти на главную страницу сайта. Обязательным условием для дальнейшей работы является авторизация, поэтому воспользуйтесь расположенными на верхней панели кнопками
Введите данные от существующего аккаунта, создайте новый или используйте учетные записи в сервисах Google, Facebook, Apple.
Выберите нужный профиль, если таковых у вас сохранено несколько.
- Нажмите на кнопку «Создать дизайн».
- В развернувшемся списке доступных действий кликните по одному из двух элементов:
- Если на предыдущем шаге вами был выбран пункт «Редактировать фото»

Затем воспользуйтесь кнопкой «Устройство», если необходимый графический объект сохранен на диске ПК, либо одним из значков социальных сетей Facebook и Instagram, облачных хранилищ Google Drive и Dropbox, если нужный объект находится в них.
Перейдите к расположению изображения, чтобы затем «Открыть» его и добавить на сайт.
Ожидайте, пока загрузка будет завершена. Продолжительность данного процесса зависит от изначального размера файла и скорости интернет-соединения.
- Дальнейший алгоритм действий определяется тем, каким образом вы хотите уменьшить качество фотографии. Так, если под этим подразумевается именно ухудшение изображения, а не сжатие самого файла, можно пойти по одному из следующих путей:
- Увеличение разрешения
Если растянуть картинку с одним (меньшим) разрешением, например, 1280*720 до другого (большего) 1920*1080, ее качество точно уменьшится. Чтобы сделать это с помощью Canva:- Выделите изображение и поочередно переместите расположенные по углам его рамки маркеры до границ рабочей области;
- Либо нажатием правой кнопки мышки (ПКМ) вызовите контекстное меню и выберите «Установить изображение как фон».

Оценить результат можно, если изменить масштаб картинки или открыть ее в режиме полноэкранного просмотра – для этих целей на нижней панели предусмотрены соответствующие элементы.
- Изменение размера
Размер графического файла можно подогнать и под вполне конкретные значения, большие или меньшие в сравнении с изначальными – зависит от ваших целей, — либо выбрать определенный тип публикации, например, предназначенный для социальных сетей. Важно отметить, что данная функция сервиса является платной, но для ее использования вполне можно оформить и пробную 30-дневную версию Canva Pro. Более детально о том, как это сделать, мы ранее писали в отдельной статье (пункт №2 ее частиПодробнее: Как подключить подписку Canva Pro
- Эффекты
Сделать качество изображения более низким можно посредством применения к нему различных художественных эффектов. Для этого:- Выделите рабочую область, откройте вкладку «Эффекты» на верхней панели, выберите подходящий набор (оптимальным, по нашему мнению, является «Photogenic»), нажмите «Показать все»;
- Отрегулируйте «Интенсивность» и «Примените» внесенные изменения.

- Фильтр
Также для уменьшения качества картинки можно задействовать один из множества доступных в рамках веб-сервиса Canva фильтров.- Для этого перейдите в соответствующую вкладку на верхней панели, примените вариант обработки, который сочтете подходящим (например, «Retro»), и задайте значение его «Интенсивности».
- Настроить
Ухудшить изображение можно и полностью вручную, отрегулировав некоторые параметры его отображения.- Выделив расположенное в рабочей области фото, кликните по наименованию вкладки «Настроить» и, в первую очередь, немного увеличьте значение «Размытия»;
- Дополнительно можно изменить на свое усмотрение «Яркость», «Контраст» и «Насыщенность», добиваясь того, чтобы картинка стала выглядеть хуже;
- Помимо этого, можете немного увеличить показатель «Прозрачности», что сделает изображение более блеклым.

- Эффект старины
Комбинируя различные средства обработки, эффекты и фильтры, доступные во встроенном в Canva фоторедакторе, можно состарить изображение, сделав его таким образом менее качественным. Более детально об этом ранее рассказывалось в отдельной инструкции на нашем сайте.Подробнее: Как состарить фотографию с помощью онлайн-сервиса Canva
Обратите внимание! Для достижения оптимального результата в решении такой задачи, как уменьшение качества изображения, вы вполне можете комбинировать все или некоторые предложенные в рамках данного пункта методы, а также те, что будут рассмотрены в следующем.
- Увеличение разрешения
- В случае если под уменьшением качества подразумевается именно сжатие графического файла с целью уменьшения его размера, потребуется выполнить одно из следующих действий:
Обрезка
- Выделите изображение, вызовите меню доступных действий, кликнув по выполненной в виде трех точек кнопке, и выберите «Обрезка»;
- Перемещая границы рамки внутрь, выделите ту область картинки, которую хотите сохранить – все ненужное должно остаться за пределами выделения;
- Подтвердите внесенные изменения нажатием на «Готово».

Сжатие при экспорте
- Если графический файл, изначально имеющий формат PNG, сохранить в JPG, он будет иметь меньший размер, что также вполне способно уменьшить качество.
- Для владельцев подписки Canva Pro также доступна возможность «Сжать файл» при его непосредственном скачивании на компьютер.
- Кроме того, для картинок в JPG можно вручную определить как размер (разрешение), так и качество, что, очевидно, позволяет его уменьшить.
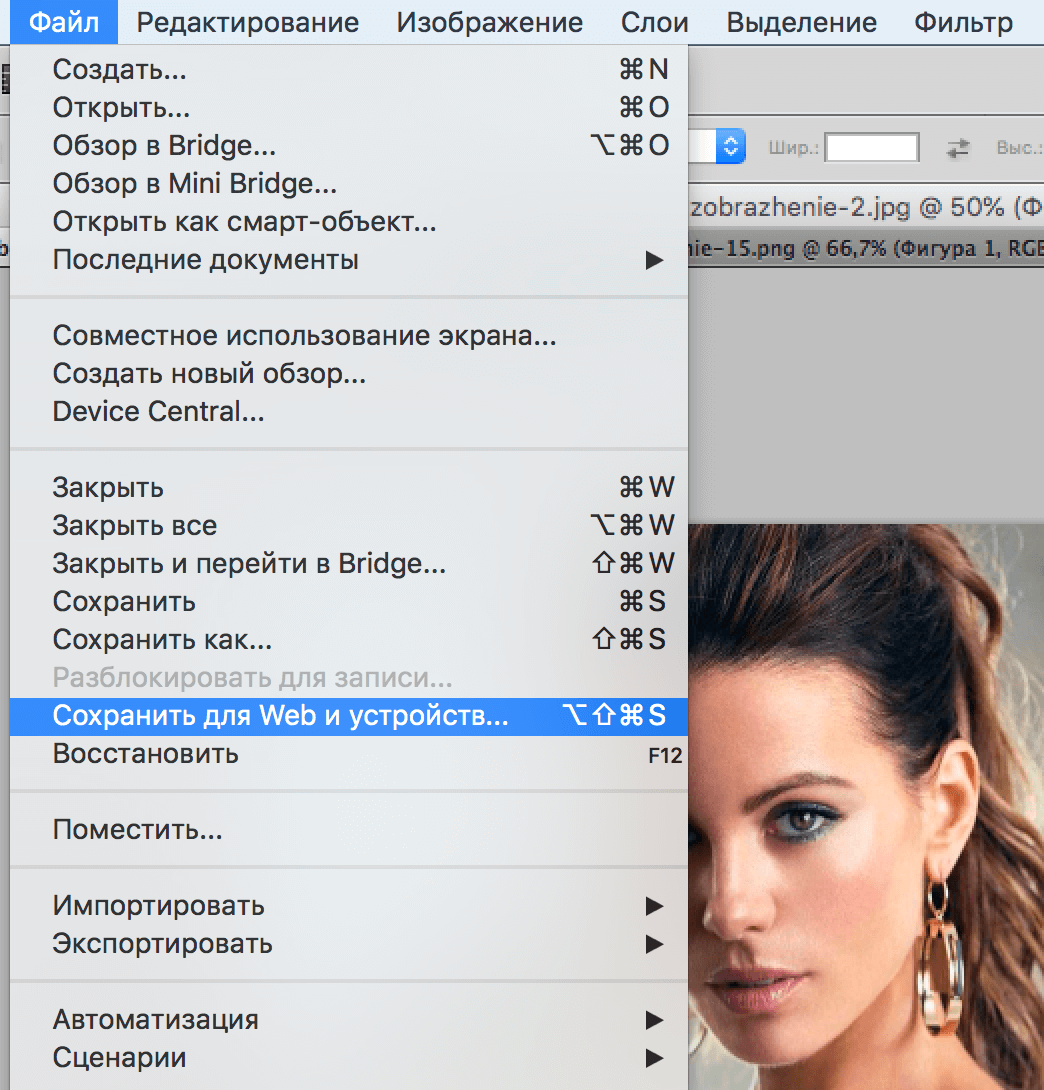
- Достигнув желаемого результата любым из предложенных выше методов уменьшения качества фотографии или путем их комбинирования, для сохранения ее на компьютер воспользуйтесь расположенной на верхней панели кнопкой «Скачать», выберите предпочтительный «Тип файла» (формат) и подтвердите свои намерения. Как уже было сказано в предыдущем пункте, изображения формата JPG будут иметь меньший размер, чем PNG, а при условии наличия подписки Canva Pro вы также сможете «Сжать файл» и/или самостоятельно изменить его качество и разрешение.

После повторного нажатия кнопки «Скачать» ожидайте завершения процедуры экспорта,
а затем в системном «Проводнике» укажите место, куда желаете «Сохранить» изображение.
Если под задачей уменьшения качества фотографии подразумевается именно ухудшение данного показателя, с помощью доступных в рамках веб-сервиса Canva инструментов, эффектов, фильтров и средств обработки сделать это не составит труда. Однако если же необходимо выполнить непосредственно сжатие файла, потребуется наличие Pro-версии – бесплатного пробного периода будет достаточно.
Читайте также: Как сделать изображение / фон прозрачным с помощью онлайн-сервиса Canva
Способ 2: OptimiZilla
OptimiZilla — простой онлайн-сервис, позволяющий сжимать фотографии без потери качества. Благодаря встроенной в него функции данный инструмент можно использовать и для целенаправленного уменьшения качества снимка, что происходит так:
Перейти к онлайн-сервису OptimiZilla
- Оказавшись на главной странице сайта, щелкните по кнопке «Загрузить».

- В окне обозревателя отыщите необходимое для изменения изображение.
- После открытия ожидайте, пока онлайн-сервис автоматически определит оптимальные параметры для сжатия без потерь.
- Наведите курсор на само изображение и нажмите на появившийся значок «Настройки».
- При переходе ниже по вкладке вы увидите две разных картинки в исходном и сжатом состоянии. Следите и за их размером, чтобы определить, как снижение качества влияет на объем файла. Регулируйте расположенный справа ползунок, чтобы вручную выставить оптимальное качество.
- Если результата вас устраивает, нажмите на «Сохранить» для применения изменений.
- Несколько секунд потребуется на повторную обработку файла, а затем остается только кликнуть «Скачать все».
- Ожидайте окончания загрузки архива и откройте его для просмотра.
- Теперь вы можете приступить к дальнейшему взаимодействию с картинкой уже со сниженным качеством.

Способ 3: IMGonline
Если во время понижения качества фотографии вы хотите изменить и дополнительные параметры, например, уменьшить размер в мегапикселях или удалить метаданные, точно стоит обратить внимание на онлайн-сервис IMGonline. В нем для этого понадобится отметить маркерами всего несколько пунктов.
Перейти к онлайн-сервису IMGonline
- Воспользуйтесь ссылкой выше, чтобы попасть на требуемую страницу сайта. Нажмите «Выберите файл» для перехода к загрузке картинки.
- В Проводнике отыщите требуемый элемент и откройте его.
- Второй этап заключается в выборе параметров сжатия. Здесь укажите, насколько вы хотите уменьшить размер в мегапикселях, измените количество цветовых переходов и решите, стоит ли удалять метаданные файла (дату, место снимка и другие сведения).
- В поле «Качество» измените значение на необходимое. Чем оно ниже, тем качество хуже.
- При готовности остается только кликнуть «ОК», чтобы запустить процесс сжатия.

- Вы получите информацию о том, каким стал размер итогового снимка и на сколько процентов его получилось сжать. Перед скачиванием откройте картинку для просмотра, чтобы убедиться в том, что она полностью удовлетворяет требования по снижению качества, а затем загрузите ее в локальное хранилище.
Способ 4: Online JPG Tools
Веб-сервис Online JPG Tools обладает огромным количеством разных инструментов для работы с изображениями, например, он позволяет конвертировать их, изменять разрешение или сжимать. Для изменения качества снимка выделен отдельный модуль, поэтому весь процесс займет не больше минуты.
Перейти к онлайн-сервису Online JPG Tools
- При открытии сайта Online JPG Tools нажмите по левой панели, чтобы перейти к загрузке картинки.
- Уже привычным образом выберите, какое изображение хотите редактировать.
- Опуститесь ниже по вкладке и задайте проценты сжатия качества.
- Следите за изменениями в реальном времени через второй блок.

- Если результат вас устраивает, щелкните «Save as».
- Еще раз нажмите на «Download».
- Ожидайте завершения загрузки и переходите к работе с полученной картинкой в низком качестве.
Если вас интересует именно процесс сжатия фотографии, добиться этого можно и другими путями, не трогая при этом качество. Инструкции по этому поводу вы найдете в других статьях на нашем сайте.
Подробнее:
Сжатие изображений формата PNG онлайн
Сжатие изображений формата JPEG без потери качества онлайн
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Читайте также
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.

- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку? Если с изображений идёт хороший трафик. В остальных же случаях это пойдёт сайту только на пользу.
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Изменить размер изображения онлайн | SoftOrbits
Добавить комментарий
{«commentics_url»:»\/\/www.softorbits.com\/commentics\/»,»page_id»:763,»enabled_country»:false,»enabled_state»:false,»state_id»:0,»enabled_upload»:false,»maximum_upload_amount»:3,»maximum_upload_size»:5,»securimage»:false,»securimage_url»:»\/\/www. softorbits.com\/commentics\/3rdparty\/securimage\/securimage_show.php?namespace=cmtx_763″,»lang_text_drag_and_drop»:»\u041f\u0435\u0440\u0435\u0442\u0430\u0441\u043a\u0438\u0432\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439 (\u043c\u0430\u043a\u0441\u0438\u043c\u0443\u043c 3)»,»lang_text_drop_success»:»\u0423\u0441\u043f\u0435\u0445″,»lang_text_drop_error»:»\u041e\u0448\u0438\u0431\u043a\u0430″,»lang_error_file_num»:»\u0422\u043e\u043b\u044c\u043a\u043e {{fi-limit}} \u0444\u0430\u0439\u043b\u044b \u043c\u043e\u0433\u0443\u0442 \u0431\u044b\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0436\u0435\u043d\u044b.»,»lang_error_file_type»:»\u0422\u043e\u043b\u044c\u043a\u043e \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u044f \u043c\u043e\u0433\u0443\u0442 \u0431\u044b\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0436\u0435\u043d\u044b.»,»lang_error_file_size»:»{{fi-name}} \u0441\u043b\u0438\u0448\u043a\u043e\u043c \u0432\u0435\u043b\u0438\u043a\u043e! \u0417\u0430\u0433\u0440\u0443\u0437\u0438\u0442\u0435 \u0444\u0430\u0439\u043b\u044b \u0440\u0430\u0437\u043c\u0435\u0440\u043e\u043c \u0434\u043e {{fi-maxSize}} \u041c\u0411.
softorbits.com\/commentics\/3rdparty\/securimage\/securimage_show.php?namespace=cmtx_763″,»lang_text_drag_and_drop»:»\u041f\u0435\u0440\u0435\u0442\u0430\u0441\u043a\u0438\u0432\u0430\u043d\u0438\u0435 \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u0439 (\u043c\u0430\u043a\u0441\u0438\u043c\u0443\u043c 3)»,»lang_text_drop_success»:»\u0423\u0441\u043f\u0435\u0445″,»lang_text_drop_error»:»\u041e\u0448\u0438\u0431\u043a\u0430″,»lang_error_file_num»:»\u0422\u043e\u043b\u044c\u043a\u043e {{fi-limit}} \u0444\u0430\u0439\u043b\u044b \u043c\u043e\u0433\u0443\u0442 \u0431\u044b\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0436\u0435\u043d\u044b.»,»lang_error_file_type»:»\u0422\u043e\u043b\u044c\u043a\u043e \u0438\u0437\u043e\u0431\u0440\u0430\u0436\u0435\u043d\u0438\u044f \u043c\u043e\u0433\u0443\u0442 \u0431\u044b\u0442\u044c \u0437\u0430\u0433\u0440\u0443\u0436\u0435\u043d\u044b.»,»lang_error_file_size»:»{{fi-name}} \u0441\u043b\u0438\u0448\u043a\u043e\u043c \u0432\u0435\u043b\u0438\u043a\u043e! \u0417\u0430\u0433\u0440\u0443\u0437\u0438\u0442\u0435 \u0444\u0430\u0439\u043b\u044b \u0440\u0430\u0437\u043c\u0435\u0440\u043e\u043c \u0434\u043e {{fi-maxSize}} \u041c\u0411. «,»lang_error_file_size_all»:»\u0412\u044b\u0431\u0440\u0430\u043d\u043d\u044b\u0435 \u0432\u0430\u043c\u0438 \u0444\u0430\u0439\u043b\u044b \u0441\u043b\u0438\u0448\u043a\u043e\u043c \u0432\u0435\u043b\u0438\u043a\u0438! \u0417\u0430\u0433\u0440\u0443\u0437\u0438\u0442\u0435 \u0444\u0430\u0439\u043b\u044b \u0440\u0430\u0437\u043c\u0435\u0440\u043e\u043c \u0434\u043e {{fi-maxSize}} \u041c\u0411. «,»lang_text_loading»:»\u0417\u0430\u0433\u0440\u0443\u0437\u043a\u0430 ..»,»lang_placeholder_state»:»\u041e\u0431\u043b\u0430\u0441\u0442\u044c»,»lang_text_country_first»:»\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u0441\u043d\u0430\u0447\u0430\u043b\u0430 \u0432\u044b\u0431\u0435\u0440\u0438\u0442\u0435 \u0441\u0442\u0440\u0430\u043d\u0443″,»lang_button_processing»:»\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u043e\u0436\u0434\u0438\u0442\u0435 ..»,»lang_button_submit»:»\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u043a\u043e\u043c\u043c\u0435\u043d\u0442\u0430\u0440\u0438\u0439″,»lang_button_preview»:»\u041f\u0440\u0435\u0434\u0432\u0430\u0440\u0438\u0442\u0435\u043b\u044c\u043d\u044b\u0439 \u043f\u0440\u043e\u0441\u043c\u043e\u0442\u0440″}
«,»lang_error_file_size_all»:»\u0412\u044b\u0431\u0440\u0430\u043d\u043d\u044b\u0435 \u0432\u0430\u043c\u0438 \u0444\u0430\u0439\u043b\u044b \u0441\u043b\u0438\u0448\u043a\u043e\u043c \u0432\u0435\u043b\u0438\u043a\u0438! \u0417\u0430\u0433\u0440\u0443\u0437\u0438\u0442\u0435 \u0444\u0430\u0439\u043b\u044b \u0440\u0430\u0437\u043c\u0435\u0440\u043e\u043c \u0434\u043e {{fi-maxSize}} \u041c\u0411. «,»lang_text_loading»:»\u0417\u0430\u0433\u0440\u0443\u0437\u043a\u0430 ..»,»lang_placeholder_state»:»\u041e\u0431\u043b\u0430\u0441\u0442\u044c»,»lang_text_country_first»:»\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u0441\u043d\u0430\u0447\u0430\u043b\u0430 \u0432\u044b\u0431\u0435\u0440\u0438\u0442\u0435 \u0441\u0442\u0440\u0430\u043d\u0443″,»lang_button_processing»:»\u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u043f\u043e\u0434\u043e\u0436\u0434\u0438\u0442\u0435 ..»,»lang_button_submit»:»\u0414\u043e\u0431\u0430\u0432\u0438\u0442\u044c \u043a\u043e\u043c\u043c\u0435\u043d\u0442\u0430\u0440\u0438\u0439″,»lang_button_preview»:»\u041f\u0440\u0435\u0434\u0432\u0430\u0440\u0438\u0442\u0435\u043b\u044c\u043d\u044b\u0439 \u043f\u0440\u043e\u0441\u043c\u043e\u0442\u0440″}
Уменьшить размер фото онлайн: Лучшие сервисы
15 апреля, 2020
Автор: Maksim
Уменьшить размер изображения онлайн предлагают на данный момент множество различных сервисов в интернете. Какие-то из них работают только после регистрации, а какие- то нет и полностью бесплатные.
Чтобы вы не тратили свое время на выбор такого сервиса, я подобрал вас самые удобные, быстрые и качественные из них. Те, которые справляются с поставленной задачей эффективно.
Прошлый материал был о том, как уменьшить размер фото на компьютере или ноутбуке. Сегодня мы рассмотри тоже самое, но, как это можно сделать при помощи интернет-сервисов без использования софта.
Важно! Если вам необходимо сжать фото, а не поменять его физические габариты в пикселях в меньшую сторону — то читайте материал про сжатие фото онлайн.
Уменьшить размер фото онлайн — ТОП 5 сайтов
I Love IMG
Адрес: I Love IMG
Один из лучших сервисов, чтобы уменьшить размер картинки онлайн. Загрузите фотографию и в правой колонке укажите меньшую величину в пикселях или процентах — что очень удобно.
После того, как вы задали параметры, нажмите на кнопку изменения и скачайте полученный результат себе на компьютер или ноутбук.
photo-resizer
Адрес: photo-resizer
Очень наглядный сайт, после загрузки на него картинки с помощью ползунка можно менять габариты и сразу видеть, как это будет в результате смотреться. Так, можно сразу понять — какие параметры лучше выставить.
Как определитесь с новой шириной и высотой — нажмите на «Создать», и скачайте полученный результат к себе на ПК.
ResizePixel
Адрес: ResizePixel
Отличный вариант, чтобы уменьшить разрешение фото онлайн. После загрузки картинки — задайте в левой колонке новые параметры для величины в пикселях и нажмите на кнопку изменения.
В правой нижней части кликните по зеленой кнопке скачивания, чтобы загрузить полученный результат.
Photo-Pick
Адрес: Photo-Pick
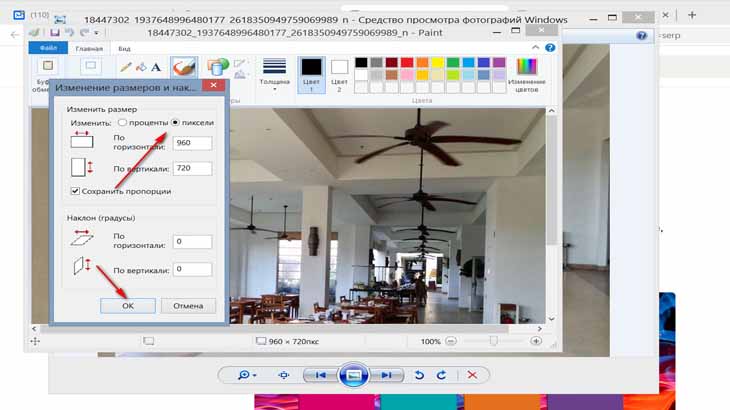
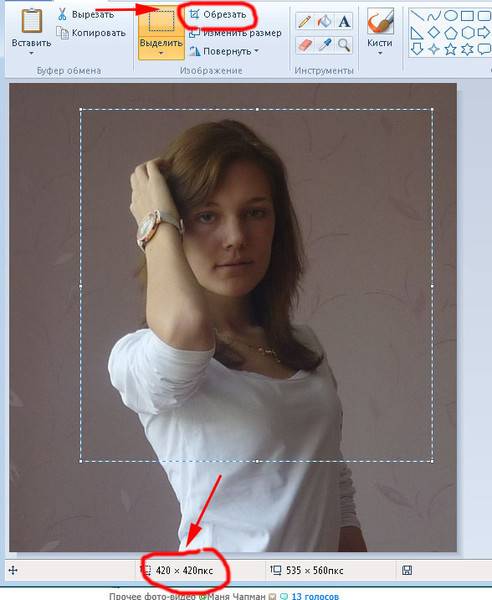
Позволяет мгновенно уменьшить размер фото онлайн без потери качества. Но, перед этим вам понадобиться узнать его текущее разрешение, чтобы уже от него отталкиваться. Посмотреть его можно просто кликнув по фотографии правой кнопкой мыши и выбрав пункт «Изменить».
Откроется редактор Paint, под картинкой будут ее свойства и ширина с высотой в пикселях.
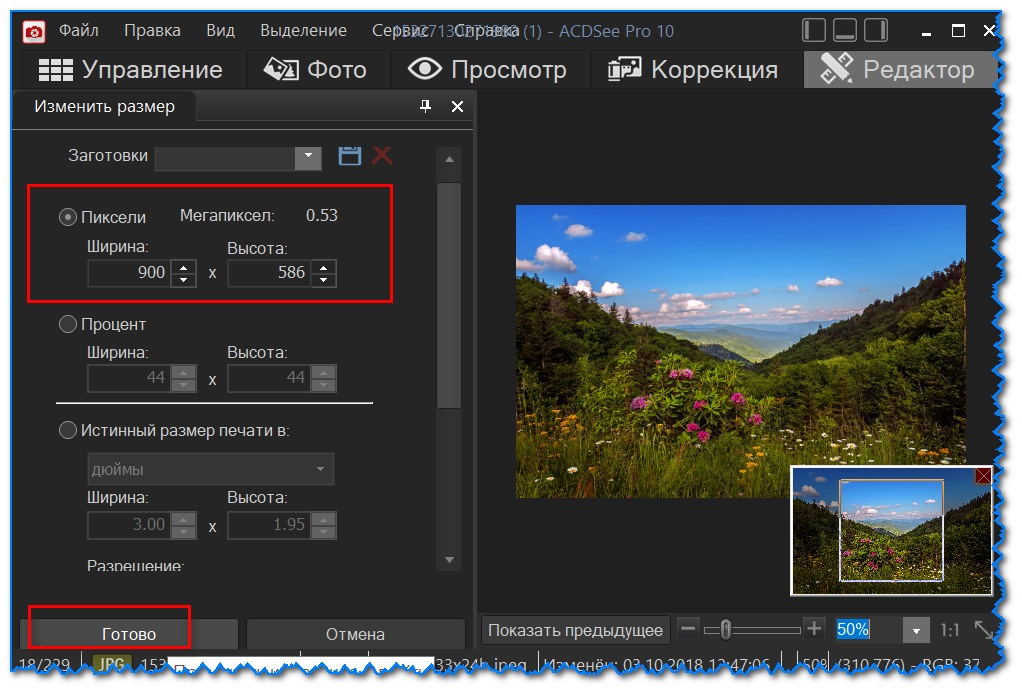
Перед загрузкой фотографии на сайт, вначале укажите на там меньшие значения, чем текущие — по ширине или по высоте. Можно указать одно из двух, т.к. пропорции все равно будут соблюдены и ничего не растянется — второе посчитается само. Уже затем загрузите снимок, он сразу же обработается и скачается вам на компьютер.
photoresizer
Адрес: photoresizer
Англоязычный сервис, но очень наглядный. Загрузите файл — кликните по кнопке «Browse» и выберите из проводника или просто перетащите на сайт.
В верхнем меню над изображением нажмите на «Resize» и при помощи ползунка поменяйте разрешение — результат сразу будет виден. Также, можно указать и вручную в пикселях.
Задав новые параметры, кликните по «File» — «Save image (JPG)», чтобы сохранить измененный снимок. Если необходимо выбрать другой тип файла, то нажмите уже на «Save image as…» и укажите новый формат и имя.
Интересно! Если вам интересно, как вообще строится изображение и из чего оно состоит, то рекомендую посмотреть материал о том, что такое пиксель. Прочитав его, вы точно поймете, зачем фотографии вообще нужно менять в их габаритах, и что значат мегапиксели в камере на вашем телефоне.
В заключение
Это был список отличных сервисов, чтобы уменьшить размер фотографии онлайн. Найти такие сервисы действительно непросто, т.к. часто по этому запросу попадаются сайты для сжатия изображений.
Сжать фотографию онлайн | Программы уменьшения размера фото
Зачем сжимают размеры фото? Прежде всего это часто приходится делать для того, чтобы опубликовать изображения в интернет или переслать их по электронной почте. Социальные сети ВКонтакте, Одноклассники да и все наиболее популярные уже давно используют встроенные алгоритмы сжатия фото при публикации. Другие, менее крупные игроки интернет площадки этим не балуют. Практически все форумы, особенно фотофорумы и тематические сайты, предъявляют определенные требования не только к формату, но и к размеру и весу фотографии. Также, несмотря на то, что дисковое пространство новых компьютеров становиться все больше и дешевле уменьшить размер фото целесообразно и для их хранения.
Что значит сжать фотографию до нужного размера?
При уменьшении размера фото в пикселях происходит естественное уменьшение его веса в килобайтах или мегабайтах. Но есть как онлайн сервисы, так и программы, позволяющие при помощи специальных алгоритмов обработки одновременно с уменьшением размера произвести дополнительное уменьшение веса фотографии. Таким образом получается, что мы имеем три совершенно разные возможности, которые рассмотрим в этой статье:
- Уменьшение размеров фотографии в пикселях естественным образом уменьшает вес в килобайтах. Программа Paint.
- Онлайн сервис PICHOLD.
- Обработка специальными алгоритмами позволяет уменьшить вес фото в килобайтах без изменения его размера в пикселях. Онлайн сервисы TinyJPG, Compressjpeg, Optimizilla.
- Уменьшение размеров фото одновременно с обработкой специальными алгоритмами уменьшает вес в килобайтах и размер в пикселях. Онлайн сервис Resizepiconline. Программа FastStone Photo Resizer.
Как сжать размер фото
В зависимости от задачи и соображений приватности можно выделить два основных способа сжатия изображений:
- На компьютере, с помощью программы.
- Онлайн, с помощью стороннего сервиса.
Вариант «На компьютере» подходит в большей степени, если Вы положительно отреагировали на одно или несколько нижеследующих высказываний:
- Вы хотите быть уверены, что Ваши фото не будут использоваться третьими лицами в каких либо целях. Ведь загружая фото в онлайн сервис Вы по умолчанию соглашаетесь с условиями конфиденциальности, которые мы все равно никогда не читаем, поэтому, многие их даже не публикуют на видном месте.
- Вы хотите сжать картинку без потери качества. Или, иначе говоря, управлять процессом сжатия для получения лучшего результата.
- Вам необходимо сжать несколько фото, особенно это касается больших количеств. Онлайн сервисы, как правило, бесплатно дают возможность сжимать незначительные количества изображений, один-два десятка одновременно. За большие объемы предлагается заплатить.
- Помимо сжатия необходимо произвести другие действия со всеми фото. Например нанести водный знак на фото, обрезать фото, сменить формат фото, переименовать сразу все фото, сделать все фото черно белыми, перевести jpg в pdf и прочие пакетные обработки изображений.
Вариант «Онлайн» подходит, если:
- Вам надо быстро сжать фото.
- Вы не особо стремитесь сохранить качество при сжатии.
- Вам неважно куда Вы загружаете свои фото и кому они доступны после этого.
- Помимо сжатия не требуется производить никаких других пакетных обработок фото.
- Вам надо сжать всего несколько фото, в пределах от одного до сотни штук.
Давайте начнем с онлайн способов, раз уж первым аргументом в пользу их выбора назвали быстроту. Итак:
Как сжать фотографию до нужного размера онлайн
1) Онлайн сервис Resizepiconline
Самый простой бесплатный сервис, который хотелось бы посоветовать, это Resizepiconline, http://resizepiconline.com. Пользуясь им можно одновременно:
- Сжимать фото до нужного размера в пикселях. Пропорции сохраняются.
- Уменьшать фото. Управляя качеством, изменять его вес в килобайтах.
Как только вы зайдете на сайт, то сразу и перейдете к делу, Вас встретит окно загрузки изображений:
После того, как загрузите фото на сервис Вы можете:
Установить нужную ширину будущих изображений в пикселях, перемещая ползунок по соответствующей шкале. К сожалению, вводом цифровых значений это сделать невозможно. Высота будет изменена пропорционально.
Выбрать уровень качества из 4 доступных, также, перемещением ползунка.
Оценить результат, который получится в итоге. Как видите на скриншоте, результат сразу отображает размер в пикселях и вес в килобайтах.
Скачивание сжатых изображений «поштучное», что, конечно не вселяет радости, когда снимков большое количество. Минусом также можно назвать отсутствие предварительного просмотра. Раз уж все равно скачивать файлы приходится по одному, то можно было бы их и просматривать прямо на сайте перед нажатием кнопки «Скачать». Между тем, все работает. Пользоваться вполне можно.
2) Онлайн сервис PICHOLD
Сервис PICHOLD, http://pichold.ru, тоже бесплатный. Своеобразен тем, что предлагает сразу несколько встроенных вариантов уменьшения фотографии до нужного размера.
- Уменьшить размер фото до 640 пикселей (большинство форумов, блогов и др.)
- Уменьшить размер фото в 2 раза.
- Уменьшить размер фотов 4 раза.
Или до нужного размера, который вводится вручную. Достаточно ввести или высоту, или ширину фото, так как пропорции сохраняются.
Вполне подойдет для небольшого количества фотографий, поскольку загрузка и скачивание здесь поштучное. Подкупает простотой и честностью. Один из немногих, если не единственный, предупреждающий о том, что Ваше фото уже как бы не совсем Ваше. Об этом я написал вначале статьи. Хорошо, что обещают удалить его с сервера в течении месяца. Хотелось бы в это верить. Уж очень дешево сейчас обходятся Петабайты памяти, дешевле докупать диски и хранить на них все подряд, чем тратиться на процессора, увеличивая скорость обработки данных, чтобы удалять их.
Сжать фотографию онлайн не меняя размеров
Иногда надо просто уменьшить вес фотографий, не придавая особого значения размерам. Расскажу о нескольких таких сервисах.
1) Онлайн сервис TinyJPG
Которым часто пользуюсь сам. Вот адрес сайта: https://tinyjpg.com. Это не реклама. Сервис бесплатный. Просто в свое время мой выбор пал на него. Возможно, алгоритм сжатия у них чуть получше был, но факт в том, что по сравнению с другими двумя сервисами уменьшение размера фото было хоть немного, но лучше. Правда, сервис бесплатный с определенными ограничениями. До 20 фото с максимальным весом до 5 МБ каждое можно загружать и сжимать в пределах одной пакетной обработки. Если Вам надо сжать , скажем 100 фото, то придется делать это в 5 приемов по 20 снимков за один раз.
Вот такая забавная панда Вас встречает на сайте. Нажмите кнопку со стрелкой, она на самом видном, центральном месте. Теперь можно выбирать файлы для сжатия онлайн.
Сжать фотографию онлайнКак видите, процент сжатия у снимков разный, а вот конечный вес в килобайтах находится примерно в одном диапазоне. Сервис максимально уменьшил изображения. Скачать можно поштучно, нажимая download в каждой строчке, или в виде архива, если у Вас есть архиватор. Для этого надо нажать на кнопку Download all или сохранить в облачное хранилище Dropbox.
2) Онлайн сервис Compressjpeg
Для сравнения эти же фото сжал с помощью другого онлайн сервиса: Compressjpeg, http://compressjpeg.com. Разница в процентах сжатия видна. Видно, что сжать фотографию онлайн без потери качества у TinyJPG получилось намного лучше. В принципе, сайт вполне выполняет задачу как сжать картинку без потери качества. Ничего выдающегося, но вполне рабочий вариант для тех целей, которые мы решаем пользуясь именно онлайн сервисами.
3) Онлайн сервис Optimizilla
Ну и вот еще один бесплатный сервис, до боли знакомый интерфейс, похожий на предыдущий сервис. Optimizilla http://optimizilla.com/ru, который хоть и не позволяет сжать фотографию до нужного размера онлайн, и не так хорошо уменьшает размер фото, как TinyJPG, но по крайней мере, им намного проще сжать фотографию онлайн без потери качества. Как Вы видите на скриншоте интерфейс этого сервиса устроен таким образом, что перемещая ползунок по шкале «Качество», Вы сможете визуально оценить разницу между оригиналом изображения и его сжатой копией. Одновременно можно закачивать до 20 изображений. Скачивание как поштучное, так и архивом. Все довольно стандартно.
Как сжать фотографию до нужного размера с помощью программ
1) Уменьшение размеров фото программой Paint
Встроенное в Windows приложение, пожалуй самое простое решение для увеличения или уменьшения размера фото. Сжатие только за счет естественного уменьшения размера фотографии. Откройте файл в приложении. Для этого:
- Кликните по файлу правой кнопкой мыши.
- Выберите в раскрывшемся списке команд «Открыть с помощью».
- Затем, в списке программ, нажмите «Paint».
- В меню программы нажмите «Изменить размер». Откроется окно «Изменение размеров и наклона».
- Переведите радиокнопку в положение «Пиксели». Теперь можно установить любой желательный размер фото по горизонтали или по вертикали.
- Нажмите «ОК».
Обратите внимание на галочку в чекбоксе «Сохранить пропорции» Пока она не снята увеличение или уменьшение размера происходит с сохранением пропорций.
Остается сохранить уменьшенное фото. Нажимаем «Файл», «Сохранить как».
2) Уменьшение размеров фото программой
Fast Stone ResizerПрограмма хороша тем, что решает сразу комплекс задач. Например, в отличии от Paint, здесь можно устанавливать размеры нового фото не только в пикселях и процентах, а также в сантиметрах. Что, безусловно необходимо, если в дальнейшем планируете печатать изображения. Кроме того, это настоящий «комбайн», чтобы сразу сжать несколько фото, а также переименовать их, обрезать, сменить формат, настроить цвета, яркость, повернуть фото, нанести текст, нанести водный знак и так далее. Возможностей на самом деле очень много. Минус программы в том, что она не руссифицирована. И при всем многообразии настроек это действительно вызывает трудности при пользовании. Поэтому, в ближайшее время я постараюсь сделать небольшое видео. В нем расскажу, как пользоваться программой. Для тех, кто готов попробовать разобраться самостоятельно вот ссылка на официальный сайт для скачивания. В принципе, ту задачу, которой посвящена статья,сжать фотографию до нужного размера, можно выполнить довольно легко.
Давайте попробуем сделать это пошагово.
- Нажмите кнопку в виде 3-х точек. Откроется окно «Browse For Folder»
- В этом окне выберите папку с изображениями и кликните по ней. Список изображений из папки появится слева в основном окне.
- Нажмите кнопку «Add All…», все изображения перенесутся в правое окно. Список можно корректировать другими кнопками. Названия их понятны. Add — добавить, Remove — удалить, Clear — очистить. Таким образом формируете список изображений, с которыми необходимо произвести групповую обработку.
- Четвертый шаг — настраиваем список действий.
Давайте, пока обещанное видео еще не записано, немного разберемся с настройкой действий. Вот она, в увеличенном виде.
- Output Format — формат, в который будут конвертированы выбранные Вами фото. Выберите из раскрывающегося списка тот формат, который Вам необходим. Напомню, самый «легкий» формат фото — JPEG.
- Output Folder — папка, в которую будут сохранены конвертированные фото.
- Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…). Чуть ниже покажу их подробнее.
- Rename — переименование файлов. Там несколько шаблонов имен. Используйте их, чтобы дать новым фото названия в соответствии с теми изменениями, которые Вы произвели.
- Convert — та самая кнопка, чтобы сразу сжать несколько фото, которую нажмете, когда настроите все действия групповой обработки.
- Settings — Настройки. Нажмите на кнопку, и в соответствии с выбранным Вами в п.1 форматом будут доступны дополнительные опции. На скриншоте ниже видно, что для формата JPEG доступно дополнительное сжатие фото. То самое, алгоритмическое, которое уменьшает вес изображения в килобайтах. Переместите ползунок по шкале Quality — Качество левее, и тем самым понизите вес изображений после конвертации. Тут можно справедливо заметить, что ведь вопрос в том как сжать картинку без потери качества, а не понизить его. Пусть слово «качество» не смущает Вас. В контексте программной обработки оно имеет несколько иной смысл. Это не качество визуального восприятия, о котором мы думаем, когда говорим о качестве фото. Хотя, безусловно, сильно понизив качество программной обработки можно ухудшить и визуальное восприятие картинки.
Чтобы вопрос качества показать наглядно, я сжал фотографию до размера 903*600 пикселей первый раз применил 30%, а второй раз — 90% качество. Исходный файл был такой: Размеры 4288*2848, Размер 2,68 МБ.
Исходный файл перед уменьшением размераПосле сжатия соединил два фото в одно, вот, смотрите наглядный результат.
Сразу видно, что большой разницы в визуальном восприятии снимка нет. Хотя, снимок справа немного выигрывает при внимательном рассмотрении. Теперь пару слов о расширенных настройках. Помните,
3 — Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…).
Чтобы уменьшить фотографию до нужного размера на первой закладке настроек установите галочку в чекбоксе Resize. Закладка будет автоматически помечена зеленым кружочком, а в ее поле появится целый набор всевозможных опций. Как Вы уже наверное догадались, таким же образом устроены и все другие закладки. Заходите на них — там пусто, ставите галочку в чекбокс — поле закладки наполняется доступным функционалом.
На закладке Resize (изменение размера) можно выбрать один из 4-х вариантов, в каких единицах измерения Вы хотите указать программе необходимый размер сжатия фотографии:
- В пикселях.
- В процентах от размера оригинала.
- В сантиметрах или дюймах для печати.
- В пикселях, по размеру одной из сторон.
На нашем скриншоте кнопка выбора установлена в позиции для изменения размера в сантиметрах для печати изображения.
На самом деле, программа очень профессиональная. Если у Вас возникли какие-то вопросы или просто нужна подсказка, пишите в комментарии. Помогу с удовольствием. Нравится мне FastStone Photo Resizer.
Изменение размеров изображений онлайн продвинутый уровень
Способы уменьшения веса фотографии
Наверняка у каждого когда-то возникала потребность в том, чтобы уменьшить «вес» фотографии, для того чтобы загрузить аватарку в социальную сеть или вставить миниатюру в блог. В таких ситуациях большие фотографии требуют уменьшения.
Существуют такие понятия как размер фотографии и вес фотографии, с размером все понятно это количество точек по горизонтали на количество точек по вертикали допустим 3264 * 2448 еще их называют пикселями.
Другое дело — это вес, под весом понимают объем в мегабайтах. Допустим фотография, сделанная на хороший цифровой фотоаппарат будет иметь вес 4.04 мегабайта. Естественно такой вес фотографии не всегда удобно передавать, например, электронной почтой тогда возникает потребность уменьшить вес фотографии.
Так как это сделать? Уменьшить вес фотографии можно как при помощи стандартных программ Windows, так и при помощи стороннего программного обеспечения.
Уменьшение веса фотографии с помощью Paint
Paint – это стандартная программа Windows, поэтому для уменьшения веса фотографии не нужно даже ничего скачивать. Она позволяет очень просто уменьшить вес фото:
Итак, для начала открываем фотографию, которую хотим уменьшить через Paint.
Для уменьшения веса на панели инструментов Paint выбираем «Изменить размер».
Сохраним фотографию нажав на «Файл» и выбрав «Сохранить как». Все теперь вес уменьшен.
Но иногда будет достаточно уменьшить значение на 10% чтобы значительно уменьшить вес фотографии не теряя особенно в качестве фотографии.
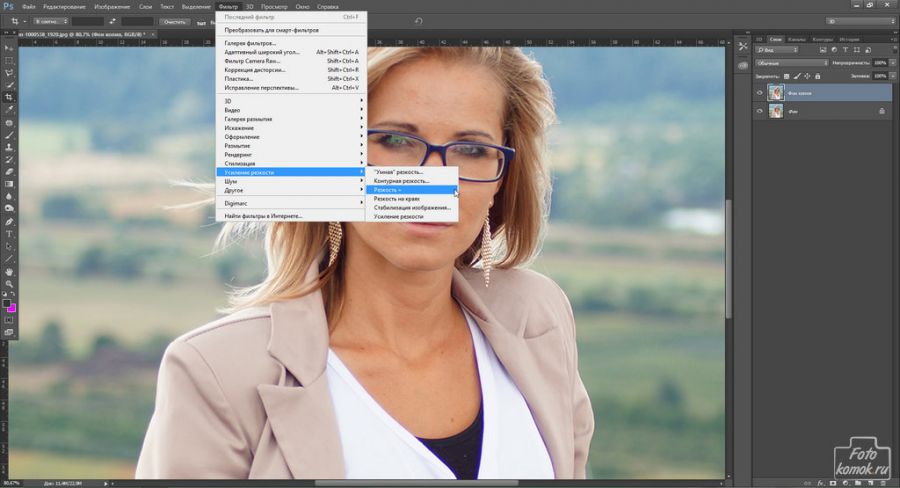
Уменьшение веса фото с помощью графического редактора Adobe Photoshop
Adobe Photoshop позволяет значительно уменьшить вес фото без сильных потерь качества фотографии. Итак, для того чтобы уменьшить вес фото необходимо:
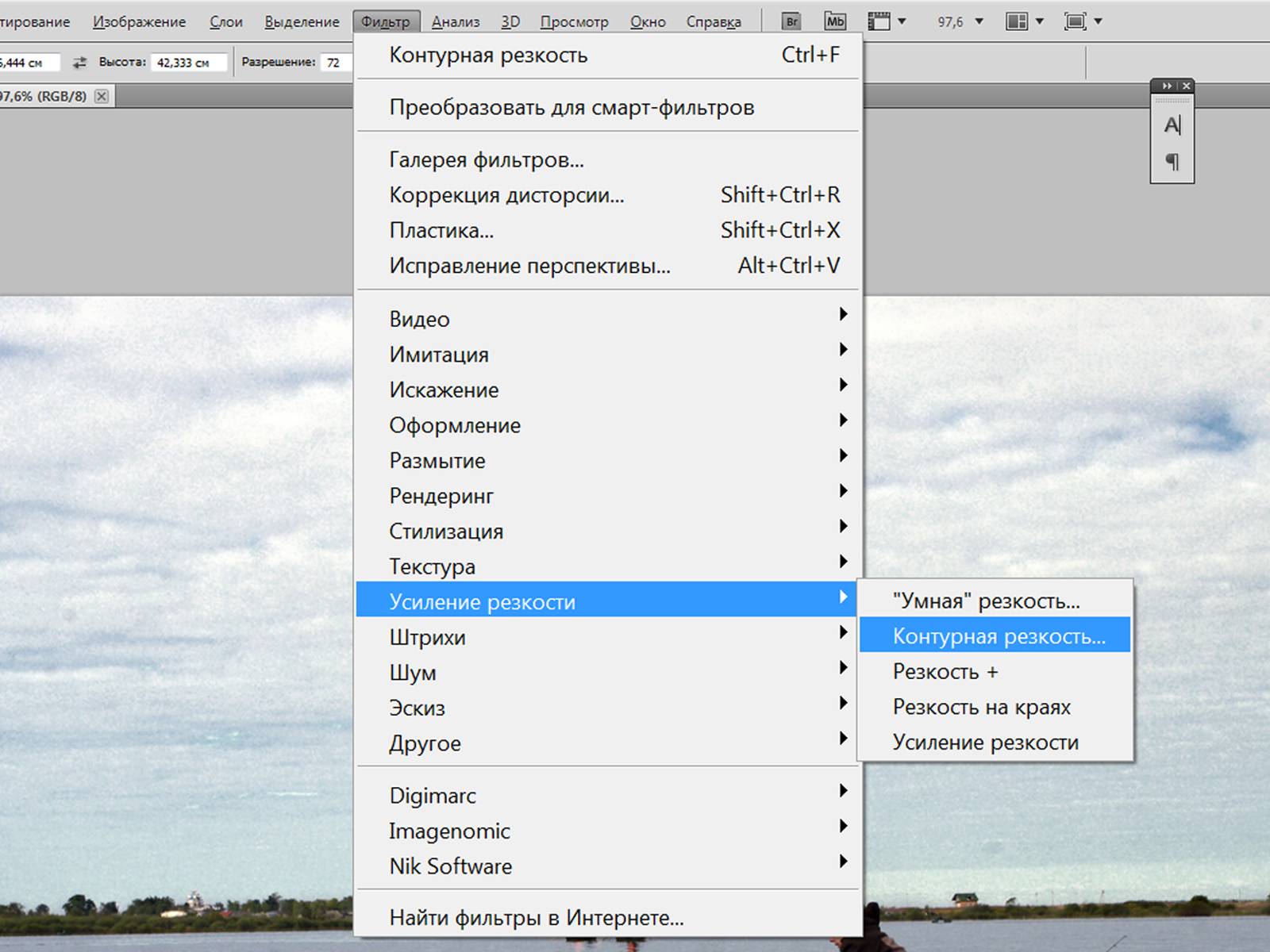
Для начала открываем фотографию в Adobe Photoshop. Для этого нажимаем «Файл – Открыть», выбираем нужную нам фотографию и жмем «Открыть».
Для уменьшения веса в верхнем меню Фотошопа выбираем «Размер изображения» во вкладке «Изображение»;
После успешного уменьшения размера фото сохраняем его, нажав на «Файл – Сохранить как».
Уменьшение веса фото с помощью программы GIMP
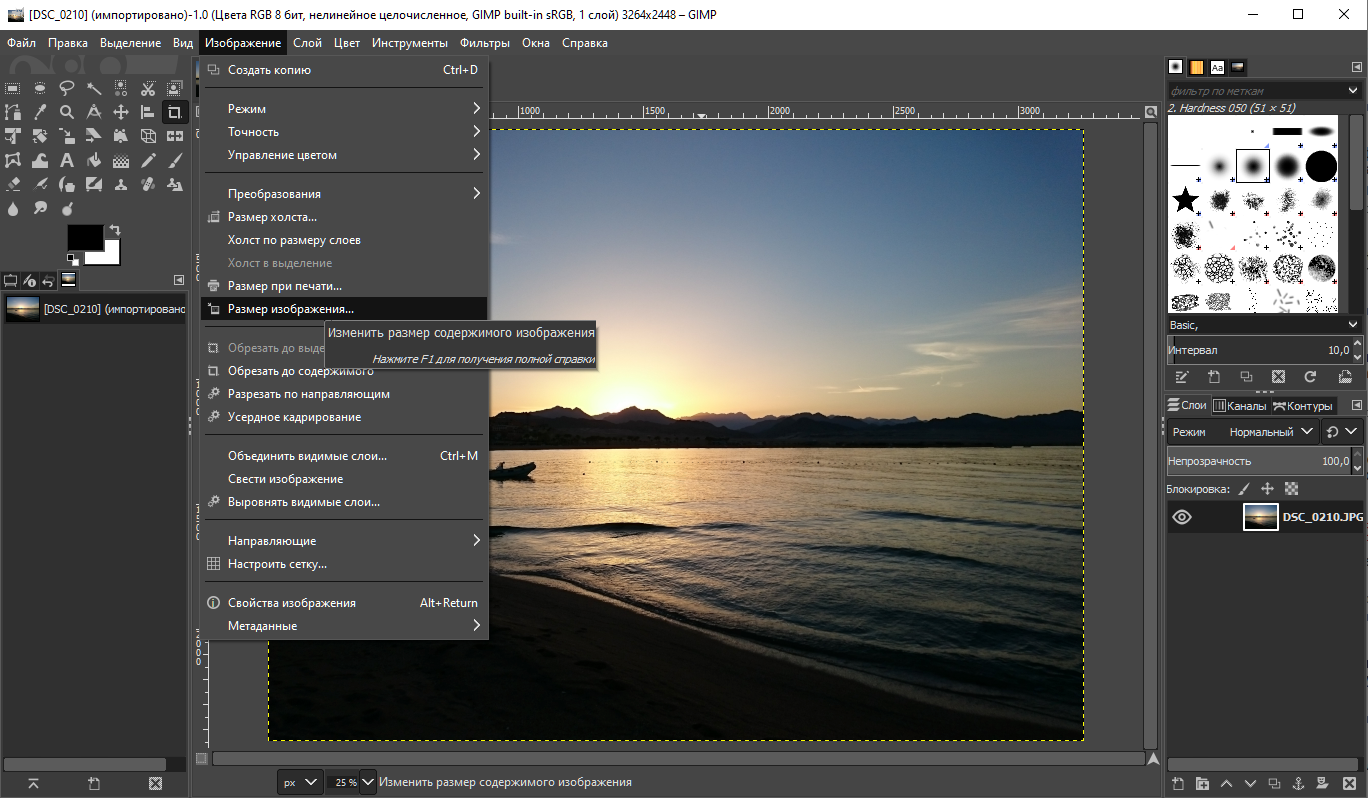
Для уменьшения веса фотографии в программе GIMP необходимо пройти ряд простых процедур, а именно:
В открывшейся программе открываем фотографию путём нажатия на «Файл – Открыть». В открывшемся окне выбираем нужную нам фотографию и жмем «Открыть».
Далее во вкладке «Изображения» выбираем «Размер изображения».
Иконка цепочки должна быть сомкнута. Данная мера позволяет сохранить гармоничные пропорции изображения;
Сохраняем отредактированную фотографию нажав «Файл – Сохранить как».
Уменьшение веса фото с помощью программы Image Resizer
Помимо различных ресурсов и стандартных программ для уменьшения веса фотографии (фото), есть и такая замечательная программа, как Image Resizer. Программа весит совсем немного и позволяет уменьшить размер как одной фотографии, так и большего количества.
Для уменьшения веса фото в запущенной программе нажимаем «Файл» и выбираем нужную нам фотографию. В окне программы жмем «Вперед».
Также для уменьшения веса фотографии совсем необязательно скачивать дополнительное программное обеспечение, ведь уменьшить вес можно и онлайн используя специальные сервисы.
Уменьшение веса фото с помощью сервиса www.softorbits.ru
Для уменьшения веса фотографии нужно загрузить файл фото и задать в настройках нужное расширение фото. После нехитрых манипуляций сервис предложит скачать обработанный файл уже с заданным ранее размером и соответственно с уменьшенным расширением.
Кстати, таким же способом можно и увеличивать расширение и размер вашей картинки если это, конечно, необходимо. Следует отметить, что достаточно указать всего один размер ширину или высоту фото, а вторую часть онлайн-программа подгонит автоматически.
Надеюсь теперь вы самостоятельно сможете уменьшать вес фото.
Как уменьшить размер фото и изменить вес фото
На практике такая непредвиденная задача может поставить в тупик неопытного пользователя, но на самом деле всё это решается за пару минут.
Если Вы относитесь к разряду новичков и не знаете, как уменьшить размер фото или изменить вес фото, тогда мы сейчас Вас этому научим! Поехали!
Как уменьшить размер фото в Microsoft Office Picture Manager?
Если у Вас установлен на компьютере/ноутбуке Microsoft Office, вероятно, что и расширение Picture Manager есть по умолчанию. Чтобы в этом точно убедиться, зайдите в любую вашу папку с картинками и на одну из них нажмите правой кнопкой мыши, а после кликните «Открыть с помощью». В предложенном списке должен быть Microsoft Office (красная квадратная иконка с рисунком в центре). Увидели?
Теперь выбираем этот вариант из списка, и ваше фото должно открыться в новом окне этого приложения. В верхней части нажимаем «Изменить рисунки», а после «Изменение размера».
Здесь стоит сразу уточнить, что изменение размера фото предусматривает сохранение изначальных пропорций, поэтому уменьшать (или увеличивать) мы будем в процентном соотношении высоты и ширины изображения. Вес картинки так же будет изменяться. Таким образом, больше картинка – больше вес, и наоборот.
Этот вариант самый простой и может без проблем быстро изменить размер фотографии.
Как уменьшить размер фото в фотошопе?
При наличии программы Adobe Photoshop можно уменьшить размер фото без потери его качества. Чтобы это сделать, откройте изображение в фотошопе. Потом на клавиатуре одновременно зажмите Ctrl+Alt+Shift+S.
Когда откроется окно с параметрами, поэкспериментируйте с каждым. Особенно, это касается настройки качества и размера. Мы же, собственно, за этим и пришли!
А вот совет тем, кто хочет изменить вес картинки: попробуйте поменять её формат, обратите внимание, как меняется качество. Например, изначально у изображения с большим весом может стоять формат jpg, а в формате png это же изображение может весить значить меньше, и наоборот
Если же у вас нет фотошопа, а в первом варианте Вас что-то не устроило, то можно уменьшить размер фото в простых фоторедакторах. Они находятся в свободном доступе и скачиваются бесплатно.
У нас уже есть отдельная статья про лучшие фоторедакторы для новичков.
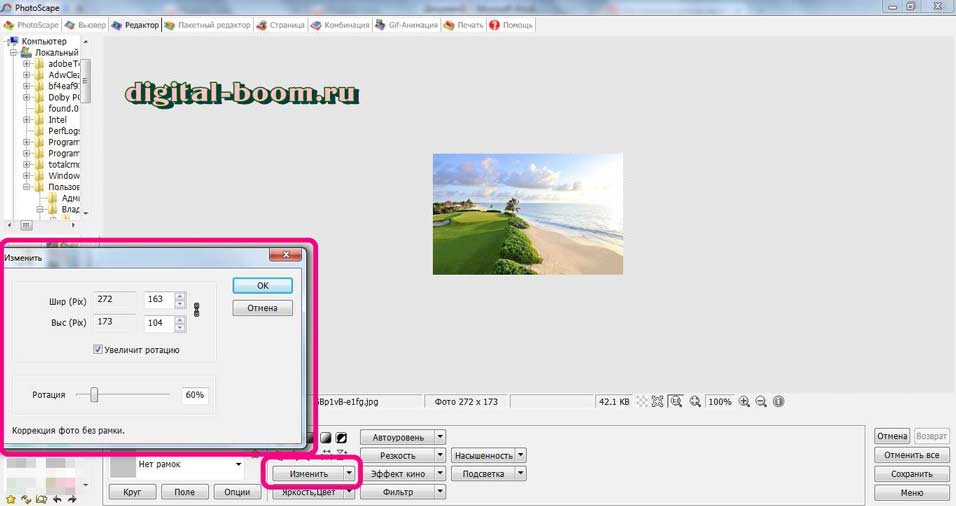
Уменьшаем размер фото в программе PhotoScape
На случай, если вы хотите не только изменить размер фото и вес, но и как-то отредактировать изображение, поможет программа PhotoScape. Я её уже рекомендовала тем, кто ещё не осилил Photoshop. Здесь тоже все очень просто.
Если у вас PhotoScape не установлен, только для начала нужно его скачать из Интернета. Установка происходит быстро и легко, поэтому на этом этапе не останавливаемся.
Теперь переходим к делу. Откройте программу. Сверху будут вкладки, выберете «Редактор». Чтобы начать работать с изображением необходимо его открыть. Фото можно выбрать в окне слева или же просто перетащить из папки в центр окна программы.
После всех манипуляций сохраните изменения, нажав кнопку справа «Сохранить».
Надеемся, с этим всё понятно.
Как уменьшить размер фото онлайн?
Если на вашем компьютере нет ни одной из вышеперечисленных программ, а на скачивание и установку времени нет, тогда с таким же успехом можно изменить размер фото онлайн с помощью Интернет-ресурсов.
Сегодня их существует достаточное количество, но мы рекомендуем такие: resizenow.com и photo-resizer.ru. Эти сайты очень просты для понимания, а главное – быстро меняют размер изображения.
Не переживайте по поводу того, что вы загружаете свои личные фото на такие сайты, поскольку через 15 минут они автоматически удаляются.
Заключение
В этой статье были представлены самые простые способы, которые помогут быстро изменить размер фото или уменьшить вес изображения. Надеемся, что мы Вам помогли!
До скорой встречи!
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».
Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».
Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.
Фото сжато.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer. Чтобы сжать фото с помощью данного софта выполняем следующие действия:
Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».
Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.
После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».
Указываем папку, куда нужно скопировать файл.
Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP.
Открываем программу. Выбираем «Файл», «Открыть».
Указываем путь к файлу и жмём «Открыть».
Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».
Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».
Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
Сайт http://optimizilla.com/ru/. Чтобы сжать фото нажимаем «Загрузить».
Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».
Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.
Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».
Нажимаем «Скачать» и сохраняем сжатое фото.
Сайт http://www.imageoptimizer.net/Pages/Home.aspx. Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».
После жмём «Загрузить на компьютер».
С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений. Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качественный: — Выберите — Минимальный размер файла Очень маленький размер файла Маленький размер файла Нормальное Высокое качество Наилучшее качество * |
Скачать бесплатно!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин…
От создателей Image Optimizer
Учить больше
Онлайн-изменение размера и оптимизатор изображения
Онлайн-изменение размера и оптимизатор изображения | Мгновенное изменение размера изображений и фотографий Перейти к содержанию- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам связаться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и увеличьте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Касса
Обеспечьте быструю и удобную оплату
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделитесь с индивидуальной торговлей
- Начать
- Начать свой бизнес
- Брендинг
Выглядите профессионально и помогите клиентам соединиться с вашим бизнесом
- Присутствие в Интернете
Найдите домен, изучите стоковые изображения и усиливайте свой бренд
- Настройка магазина
Используйте мощные функции Shopify для начала продаж
- Продать
- Продать повсюду
- Интернет-магазин
Продать через Интернет через веб-сайт электронной коммерции
- Пункт продажи
Продать в розничных точках, всплывающих окнах и за их пределами
- Кнопка покупки
Преобразование с существующего веб-сайта или блога в интернет-магазин
- Оформление заказа
Обеспечение быстрого и удобного оформления заказа
- Каналы продаж
Охват миллионов покупателей и увеличение продаж
- Индивидуальные инструменты витрины
Выделитесь с помощью индивидуальной торговли
- Рынок
- Управление
Открывается в новом окне Открывает внешний сайт Открывает внешний сайт в новом окне
Бесплатные инструменты
Удивите своих клиентов, сделав фотографии вашего продукта идеальными
Измените размер ваших изображенийОптимизированные изображения для Интернета
Используйте онлайн-инструмент для изменения размера и оптимизации изображений Shopify, чтобы цифровые изображения идеального размера и конфигурации, подходящие для широкого диапазона приложений.Будь то профиль в социальных сетях, продукт фото для вашего интернет-магазина или электронного информационного бюллетеня, быстро и легко изменение размера изображения облегчает вашу жизнь.
Часто задаваемые вопросы
Как работает средство изменения размера изображения?
Инструмент изменения размера изображения
Shopify дает вашим цифровым изображениям идеальный размер и конфигурацию, которые подходят широкий спектр приложений.Будь то профиль в социальных сетях, фотография продукта для вашего онлайн-просмотра. store или электронного информационного бюллетеня, быстрое и простое изменение размера изображения делает вашу жизнь проще. Для начала:
- 1. Перейдите на сайт shopify.com/tools/image-resizer
- 2. Добавьте изображения (максимум 6 изображений за раз)
- 3. Выберите размер: компактный, средний или большой
- 4. Нажмите «Отправить».
- 5. Загрузите изображения
Сколько стоит использовать средство изменения размера изображения?
Онлайн-изменение размера изображений — это бесплатный инструмент, который Shopify предлагает компаниям.Это означает, что нет никаких затрат использовать его, и вы можете изменять размер любого количества изображений.
Зачем изменять размер изображений?
- — Ускоряет процесс: чем больше размер файла изображения, тем больше времени может потребоваться загрузка страницы.
- — Он показывает то, что вы хотите показать: если изображение слишком большое, слишком широкое или узкое для конкретное приложение, которое вы используете, оно часто настраивает изображение для вас, может обрезать важную часть изображения, которое вы хотели показать.
- — Преимущества для поисковой оптимизации (SEO): файлы изображений с правильным размером (и именами) повысить производительность вашего сайта в поисковых системах.
- — Выглядит профессионально: изображения правильного размера придают вашему бизнесу безупречный вид.
Влияет ли изменение размера изображения на качество?
Да, изменение размера повлияет на качество самого изображения. Однако если изображение с высоким разрешением подходящий размер для конкретного используемого приложения (например,грамм. социальные сети) качество изображения должно быть достаточно. Если вы начнете с изображения с низким разрешением, изменение его размера может повлиять на его качество. При работе с веб-изображениями лучше всего использовать «стандартное разрешение», которое составляет 72 PPI.
Какой размер подходит для изменения размера моего изображения?
Идеальный размер изображения полностью зависит от приложения, другими словами, от того, где вы используете изображение.Вот некоторые общие размеры, которые подходят для следующих платформ:
Сайтов * — Изображения в полную ширину (Medium): 2048 x 2048 пикселей * — Изображения внутреннего содержимого (компактные): 1024 x 1024 пикселей
Сайты социальных сетей * — Баннер YouTube: 2560 x 1440 пикселей. * — Истории в Instagram: 1080 x 1920 пикселей * — Заголовок Twitter: 1500 x 500 пикселей * — Посты в Instagram или Facebook: 1080 x 1080 пикселей * — Рекламные объявления в Facebook: 1200 x 628 пикселей,
Электронный бюллетень * — Изображение с текстом (компактное): 1024 x 1024 пикселей
Специализированные сайты * — Блог, фотографии / графические веб-сайты или слайд-шоу (большие): 4472 x 4472px
Нажмите cmd + d, чтобы добавить закладку
Нажмите cmd + d, чтобы добавить закладку
Дополнительные ресурсы
Как уменьшить размер файла фотографии с помощью Windows | Малый бизнес
Стивен Мелендес Обновлено 15 августа 2018 г.
Если вы делаете снимок на свой телефон или цифровую камеру или быстро делаете снимок экрана на своем компьютере, вы можете поделиться этой фотографией в Интернете или отправить ее другу .Но цифровые изображения иногда бывают настолько большими, что это становится непрактичным, если вы сначала не уменьшите размер файла. Существует ряд инструментов для изменения размера изображений, которые вы можете использовать в Microsoft Windows, в том числе как минимум один, встроенный в операционную систему.
Уменьшить размер файла изображения с помощью Paint
Одним из инструментов, который вы можете использовать для уменьшения размера изображения в Microsoft Windows, является Microsoft Paint. Программа была частью пакета программного обеспечения Microsoft с первых дней Windows, и до сих пор полезна в Windows 10.
Чтобы использовать его, щелкните поле поиска рядом с меню «Пуск» на компьютере и введите «Paint», выбрав и щелкнув программу в результатах поиска. После запуска нажмите «Файл», затем «Открыть» и выберите файл фотографии, размер которого нужно изменить.
Если вы хотите захватить только часть фотографии, например чье-то лицо или соответствующую часть вывески или книги, которую вы сфотографировали, вы можете кадрировать фотографию. Щелкните вкладку «Главная» в меню ленты, затем щелкните инструмент выбора.С помощью мыши выберите прямоугольник на изображении, который вы хотите сохранить, затем нажмите «Обрезать», чтобы удалить остальную часть изображения.
После того, как изображение будет обрезано по вашему желанию, вы можете изменить его размер. Нажмите кнопку «Изменить размер» и введите процентное значение, чтобы уменьшить изображение до определенной доли от его текущих размеров, или количество пикселей, чтобы оно стало его новым размером. Обычно вы хотите установить флажок «Сохранить соотношение сторон», чтобы изображение не растягивалось непропорционально.Если вы отправляете кому-то фотографию для определенной цели, и они просят вас пропустить ее через компрессор изображений, они могут сообщить вам конкретные размеры, полезные для них.
После изменения размера изображения вернитесь в меню «Файл», выберите «Сохранить как» и сохраните файл. У вас будет несколько вариантов того, какой тип файла использовать. Как правило, для фотографии вы хотите сохранить ее как файл JPEG, а если у вас есть что-то более текстовое, например снимок экрана или клип-арт, вы захотите использовать файл PNG.
Использование других инструментов
Если вы предпочитаете использовать сторонний инструмент для редактирования фотографий, в Windows есть множество бесплатных и платных инструментов. Adobe Photoshop, вероятно, самый известный, хотя GIMP, бесплатная программа, предлагает многие из тех же функций бесплатно.
Некоторые сайты также позволяют загружать изображения для редактирования в Интернете, например Pixlr и Fotor. Найдите программу, которая лучше всего подходит для ваших нужд.
Инструкции по уменьшению размера изображения без потери исходного качества изображения
Уменьшение размера изображения, сжатие фотографий — лучший способ помочь вам получить небольшие файлы изображений для загрузки фотографий в Интернет, быстрой отправки по электронной почте и без затрат времени, кроме того, мы можем хранить больше фотографий.Однако уменьшение размера изображения означает, что качество изображения также снижается. Итак, в этой статье TipsMake.com расскажет, как уменьшить размер изображения, чтобы качество изображения снизилось как можно меньше. Приглашаю вас подписаться!
Чтобы уменьшить размер изображения, мы будем использовать инструмент под названием Compressnow .
Compressnow — отличный онлайн-инструмент для сжатия изображений, вы можете сжимать изображения, уменьшать размер изображения до 90% по сравнению с исходным изображением.В частности, качество изображения после сжатия не сильно ухудшается, с помощью этого инструмента вам не нужно будет устанавливать дополнительное программное обеспечение на свой компьютер, а использовать его непосредственно в браузере.
Чтобы использовать Compressnow, перейдите по следующей ссылке: https://compressnow.com/
Шаг 1: В интерфейсе веб-сайта нажмите Загрузить изображение , чтобы выбрать фотографии с компьютера (вы можете выбрать несколько изображений одновременно).
Шаг 2 : После выбора изображения вы перетаскиваете верхний ползунок, чтобы выбрать уровень сжатия изображения, здесь я выберу уменьшение емкости на 50%.Наконец, нажмите Сжать сейчас , чтобы сжать изображение.
Шаг 3: После сжатия образа нажмите Загрузить , чтобы загрузить образ на свой компьютер:
После загрузки мы получим новый файл образа с сильно уменьшенной емкостью:
Однако качество изображения практически не изменилось:
Выше статья о том, как уменьшить размер изображения без потери исходного качества изображения, надеюсь, вы найдете эту статью полезной.Удачи!
5 простых способов сжатия видео файлов? (без потери качества!)
Итак, вы только что создали классное видео. Теперь вы хотите отправить его соавтору. Или, возможно, вам нужно одобрение клиента. Вы прикрепляете его к своему электронному письму, и сразу же появляется всплывающее окно с сообщением «слишком большой размер файла». Раздражающего нет! Давайте посмотрим правде в глаза, сжатые видео означают сокращение использования полосы пропускания и времени загрузки, а также меньшую буферизацию на стороне вашего зрителя. Но как сжать видеофайл без потери качества?
В этом посте мы расскажем вам о 5 лучших методах сжатия видео и о том, когда их следует использовать.Давайте начнем.
1. Как уменьшить разрешение видео в Интернете?
2. Как скачать видеофайл в более низком качестве?
3. Как сжать видеофайл в файл .zip?
4. Как отправить видео ссылкой вместо загрузки?
5. Как обрезать видео онлайн?
Метод 1. Как уменьшить разрешение видео в Интернете?Разрешение или соотношение сторон означает количество отображаемых пикселей.Чем выше разрешение, тем четче качество видео. И наоборот, уменьшите разрешение видео и уменьшите размер файла. Вот почему это один из самых эффективных способов сжатия видео. Как правило, разрешение HD-видео составляет 1920 x 1080 пикселей. Уменьшение разрешения может ухудшить качество.
Но если вам интересно, как сжать видео для электронной почты или для публикации в Интернете, вы можете сжать видео до 1280 x 720p или 854 x 480p . Также обратите внимание, что уменьшение размера видео, то есть уменьшение с 1080p до 720p, не будет иметь большого значения для зрителя.Фактически, вы можете даже уменьшить изображение до 640 x 360p , если это необходимо. Если в вашем видео много графики и анимации, рекомендуется не опускаться ниже 480p. Вот несколько распространенных инструментов, которые можно использовать для уменьшения разрешения видео:
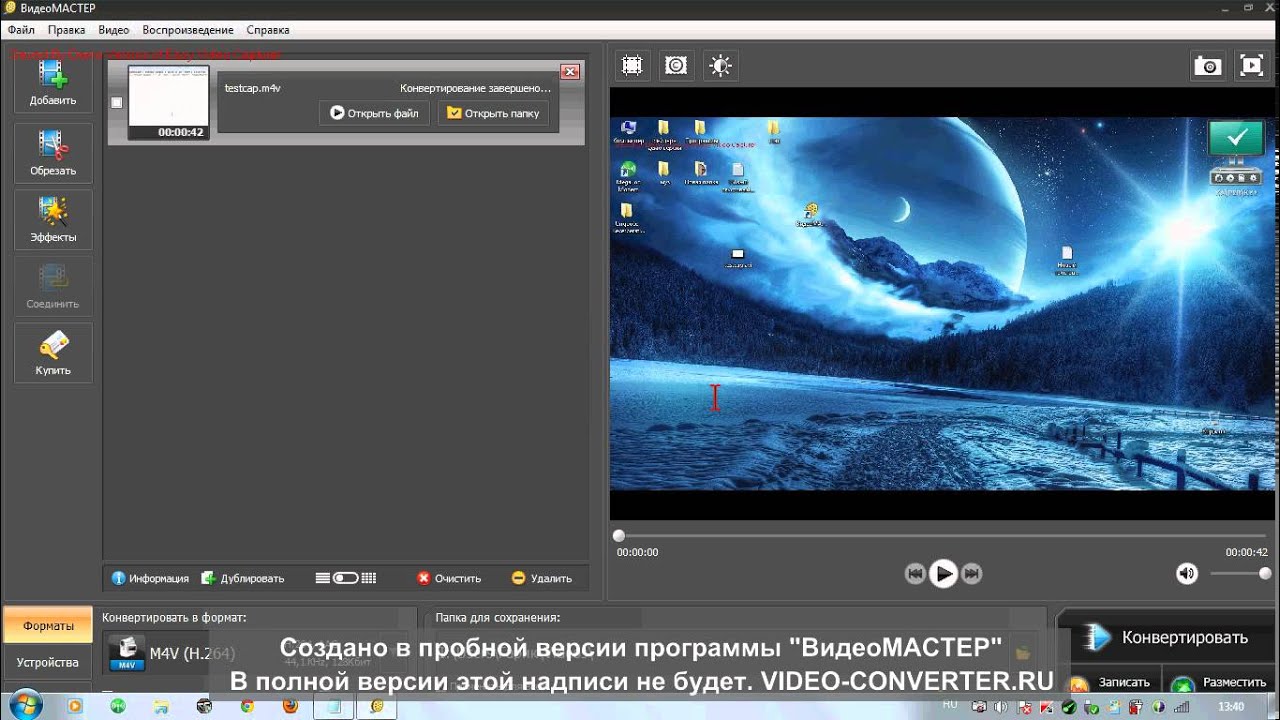
Как сжать видео с помощью VLC Player?
1. Загрузите VLC Player здесь, если у вас его еще нет. После загрузки установите и откройте проигрыватель VLC.
2. Щелкните Мультимедиа> Преобразовать / сохранить
.3. Нажмите «Добавить», чтобы выбрать видеофайл (или несколько файлов).
4.Щелкните Преобразовать / Сохранить, чтобы открыть список вариантов преобразования. Вы можете выбрать предпочтительный тип в раскрывающемся списке профиля
.5. Выберите вариант преобразования (программа предлагает полезные предложения, такие как YouTube HD или видео для телевизора / устройства MPEG4 1080p)
6. Когда вы будете удовлетворены своим выбором, просто нажмите «Сохранить», выберите место назначения (на жестком диске или в облачном хранилище), а затем нажмите «Пуск».
Как сжать видео с помощью Shotcut?
1.Загрузите Shotcut здесь и установите его. После этого откройте Shotcut и нажмите «Открыть файл», чтобы открыть видео
.2. Щелкните Экспорт
3. Затем вы увидите большой список параметров сжатия. Выберите нужный вариант.
.4. Вы можете использовать поля «Разрешение» и «Соотношение сторон» на этом экране, чтобы еще больше уменьшить размер и пропорции видео (соотношение сторон видео не будет изменяться автоматически за вас).
5. Щелкните экспорт видео
Как сжимать видео через QuickTime? (Специально для пользователей Mac OS)
1.Щелкните Файл, чтобы открыть <имя вашего видеофайла>, чтобы открыть видео
2. Щелкните «Экспортировать как
».3. Далее вы увидите список параметров, но их можно ограничить четырьмя: 4k, 1080p, 720p и 480. Чтобы сжать файл, выберите формат файла меньшего размера, чем исходный файл.
Метод 2: как загрузить видеофайл в более низком качестве?Если вы хотите загрузить видеофайл в более низком качестве или с низким разрешением, вы можете сделать это прямо из программы для редактирования.
Если вы используете Adobe Premiere Pro для редактирования видео, вот руководство, которое поможет вам понять, как уменьшить размер файла прямо перед рендерингом / экспортом.
Если вы используете Final Cut Pro для редактирования видео, вот руководство, которое поможет вам понять, как уменьшить размер файла прямо перед рендерингом / экспортом.
При этом следует помнить о нескольких ключевых моментах:- Загрузка / экспорт видео в формате MP4 обычно помогает сохранить качество и уменьшить размер файла.
- Экспорт с разрешением 720p или 1080p подойдет большинству людей. Но чаще всего экспортируйте с разрешением, подходящим для вашего проекта — в зависимости от экрана зрителя (опять же 720p или 1080p — хорошее разрешение для большинства экранов).
- Добавление большого количества движений или даже переходов приведет к увеличению размера вашего видеофайла.
- Сжимайте аудио при экспорте. Несжатый звук редко требуется в большинстве видеопроектов. Узнайте, как можно сжать аудиофайл здесь.
- Чем выше частота кадров, тем больше размер видео.Вот почему разумно использовать частоту кадров, подходящую для вашего проекта. 24–30 — это стандартная частота кадров, которая используется для файлов разного размера. Также существует более высокая частота кадров, но также рекомендуется использовать стандартную (24–30) при сжатии видео.
Один из наиболее часто используемых и быстрых способов сжатия файла — это его .zip! Это гарантирует, что размер файла уменьшится, а качество останется прежним.Многие заметили, что размер файла существенно не уменьшился. Тем не менее, это один из самых эффективных способов поделиться видеофайлом, особенно в сочетании с методом 4, о котором мы скоро поговорим.
Как заархивировать видеофайл в ОС Windows?
1. Щелкните видеофайл правой кнопкой мыши.
2. Выберите «Отправить в> Сжатый> Архивированная папка
».3. Следуйте инструкциям, и файл будет сжат
Как архивировать файл в формате .zip для Mac OS?
1.Щелкните правой кнопкой мыши видеофайл.
2. Выберите> Сжать (имя файла)
3. Следуйте инструкциям, и файл будет сжат
Несмотря на сжатие файла или создание папки .zip, вы обнаружите, что некоторые видеофайлы могут быть слишком тяжелыми для прикрепления к электронным письмам. Вот два обходных пути, которые вы можете использовать, чтобы отправлять видеофайлы по электронной почте.
Метод 4: Как отправить видео в виде ссылки вместо загрузки?
Если вы хотите поделиться своими видеофайлами без потери качества, для вас есть отличный вариант — разместить или загрузить видео в Интернете.Вот несколько мест, где вы можете разместить свое видео и беспрепятственно поделиться им:
- Один из наиболее эффективных способов отправить эти файлы — загрузить их в облачную службу. Вам просто нужно перетащить файл на Google Диск, Dropbox или OneDrive.
- Вы также можете загрузить свой сжатый файл в службу обмена файлами, например WeTransfer, или в приложение для Android, например ShareIt.
- Наконец, вы можете загрузить свое видео на YouTube и пометить его как «частное» или «частное» и поделиться ссылкой со своими соавторами.
Наконец, если сжатие большого видеофайла — не лучший вариант, или если вы создаете видео с тяжелой графикой, у вас есть возможность обрезать видео. Вы можете вырезать только ту часть своего видео, которой нужно поделиться, и отправить ее своим соавторам или клиентам. Вы можете обрезать видео с помощью встроенных редакторов, таких как iMovie Maker или QuickTime на Macbooks или Windows Movie Maker в ОС Windows.Но гораздо более удобный способ сделать это полностью в Интернете с помощью бесплатного редактора InVideo .
Как обрезать и сжать видео с помощью бесплатного редактора InVideo?
1. Зарегистрируйтесь, войдите в свою учетную запись InVideo и перейдите в бесплатный редактор InVideo здесь.
2. Затем выберите параметр «Пустой холст» и нажмите на соотношение сторон, которому лучше всего подходит ваше видео. После этого нажмите кнопку «Сделать видео».
3.Вы попадете в бесплатный редактор InVideo. Оказавшись здесь, вам нужно перейти в раздел «Загрузить медиа» и загрузить видео, которое вы хотите обрезать.
4. По завершении загрузки видео вы автоматически увидите всплывающее окно для обрезки видео. Вы увидите свое полное видео на временной шкале.
5. Затем вы можете просто обрезать видео, вручную вставив тайминги или перетащив элементы управления началом и концом.
6. Когда вы будете удовлетворены своей обрезкой, вы можете нажать кнопку «Готово».После этого вы увидите обрезанное видео на временной шкале на странице редактора видео. Теперь вам нужно перейти в правый верхний угол экрана и нажать кнопку «Загрузить и поделиться», а затем нажать кнопку «Экспорт».
7. После нажатия кнопки «Экспорт» ваше видео начнет рендериться. Вы увидите страницу с различными вариантами публикации и загрузки (как показано на скриншоте). Нажмите кнопку «Загрузить», чтобы загрузить обрезанное видео. Или поделитесь им в социальных сетях с помощью множества предоставленных плагинов.Вот и все.
О, еще кое-что. Если ваш файл рендерится, вы можете пойти и заняться другой работой. Потому что после рендеринга обрезанного файла Invideo вы также получите уведомление по электронной почте и предложите вариант загрузки!
Подводя итог: Итак, это были 5 супер простых методов сжатия ваших видео. Теперь вы можете быстро и легко сжать и отправить по электронной почте или поделиться своими видео, ничего не теряя при переводе! Возможно, вы также захотите ознакомиться с этим очень простым пошаговым руководством по бесплатному кадрированию видео в Интернете.
Чтобы получить дополнительные советы и полезные советы по редактированию и созданию видео, подпишитесь на канал InVideo на YouTube. Если у вас есть какие-либо вопросы или вы хотите продолжить разговор, переходите к сообществу InVideo и учитесь у 25 тысяч других маркетологов и создателей видео, таких же, как вы!
Различные способы обмена большими пакетами фотографий с семьей и друзьями
Допустим, вы только что вернулись домой из отпуска, и у вас буквально есть сотни фотографий, которыми вы хотите поделиться с друзьями и семьей.Вы можете раздражать их всех, отправив им по электронной почте свои фотографии в нескольких электронных письмах, или вы можете поделиться ими в Facebook или Google+, но не все ваши друзья и семья находятся в Facebook. Что делать?
Если нужен лучший вариант, то лучшим решением будет совместное использование файлов и выделенные хранилища. Оба они предлагают простые способы бесплатно делиться большими партиями фотографий в Интернете. Вы больше не привязаны к своему почтовому клиенту или социальным сетям для обмена фотографиями.
Лучшие способы обмена большими пакетами фотографий в Интернете
Службы обмена файлами
Один из самых популярных способов обмена большими объемами фотографий в Интернете — это использование сайта для обмена файлами.Такие сайты, как HighTail (формально YouSendIt), Wikisend и Streamfile, позволяют вам зарегистрироваться и загрузить свои фотографии, где они будут храниться в загружаемом zip-файле.
Большинство сайтов предлагают бесплатные учетные записи, но у них есть ограничения на размер файлового ресурса и ограничение по времени, в течение которого ссылки для скачивания будут доступны. Обычно это длится около недели, и поэтому они могут оставить услугу бесплатной. Например, для HighTail ограничение на общий доступ к файлу составляет 50 МБ, а для файла Stream — 100 МБ.
Чтобы поделиться своими фотографиями с помощью этого сервиса, загрузите свои фотографии на сайт. После того, как они будут загружены, просто отправьте своей семье и друзьям по электронной почте URL-адрес, по которому они могут загрузить ваши фотографии, в одном большом zip-файле.
Существуют также другие сайты, предлагающие гораздо более широкие ограничения, например File Dropper, который имеет ограничение на размер общего файлового ресурса 5 ГБ.
Выделенное пространство для хранения
Вместо того, чтобы отправлять ссылку на URL-адрес, по которому ваша семья и друзья могут загрузить ваши фотографии, вы можете просто отправить им ссылку, по которой они могут просматривать фотографии; загрузка не требуется.Эти сайты называются выделенными хранилищами, и за ваше внимание борются десятки. Многие из них бесплатны, но имеют ограничения на хранилище, однако для обычного пользователя это не должно быть проблемой.
Flickr: Один из самых успешных сайтов, которые когда-либо создавала Yahoo. Flickr — один из самых известных сайтов для хранения фотографий, предлагающий 1 терабайт свободного места для хранения. Это огромный объем и гораздо больше места, чем у любого другого хранилища.
Чтобы поделиться большим количеством фотографий с помощью Flickr, вам нужно загрузить их и организовать в « Sets .«Каждый набор будет иметь свой собственный URL-адрес, который вы можете просто отправить по электронной почте своим друзьям и семье в одном массовом письме.
Photobucket : Photobucket — это еще один сайт для хранения фотографий, который существует почти так же давно и предлагает бесплатное место для хранения. Однако этот сайт имеет ограничение на хранение 2 ГБ. Однако у Photobucket есть одна вещь, которой нет у Flickr — более интегрированный способ обмена фотографиями с семьей и друзьями. Когда вы просматриваете фотографии в своем аккаунте Photobucket, в правом верхнем углу всегда есть кнопка «Поделиться».
Shutterfly : Если вы из тех, кто любит печатать свои фотографии, а также делиться ими в Интернете, Shutterfly — это сайт для вас. Этот сайт интегрируется с Rocku, устройствами iOS и позволяет отправлять фотографии прямо в Target для печати. Вы также можете распечатать их на предметах домашнего декора, подарках, открытках или создать фотокнигу.
При отправке фотографий в Shutterfly просто нажмите ссылку « Поделиться » вверху страницы, и появятся два варианта: отправить фотографии друзьям и родственникам по электронной почте или отправить им URL-адрес на свою страницу Shutterfly.
Picasa : Picasa, теперь принадлежащая Google, представляет собой программу для хранения фотографий, предназначенную для публикации фотографий в Google+. Для использования программного обеспечения требуется учетная запись Google. Чтобы использовать Picasa, просто загрузите бесплатное программное обеспечение и установите его. Он получит все фотографии, найденные на вашем компьютере.
Чтобы поделиться фотографиями с помощью программного обеспечения, нажмите кнопку « Поделиться » над каждой папкой с фотографиями, выберите « Включить синхронизацию » ваших фотографий с вашей учетной записью Google.Примечание. У вас должен быть активирован Google Фото.
Облачное хранилище
Не забывайте использовать сайты облачного хранения. Если у вас есть учетная запись Google, вы можете загрузить свои фотографии на Google Диск и поделиться ссылкой на свои фотографии с семьей и друзьями, щелкнув файл правой кнопкой мыши и нажав кнопку « Поделиться » в верхней части страницы.
Если вы предпочитаете использовать сайт, не связанный с Google, Dropbox — отличный вариант, который предлагает немного больше.Это программное обеспечение связывает ваш компьютер и фотографии с их облаком, и вы можете « Поделиться » через страницу своей учетной записи. Dropbox предлагает максимальный лимит хранения файлов 2 ГБ
Сжатие и электронная почта
Если ничего не помогает, вы всегда можете сжать свои фотографии в zip-файл в Windows, а затем отправить его по электронной почте. Таким образом, по крайней мере, не будет отправлен слишком большой файл в почтовый ящик ваших получателей.
Для этого зайдите в папку на вашем компьютере, где находятся фотографии.Выделите фотографии, щелкните правой кнопкой мыши и выберите « Отправить на », затем выберите « Сжатая папка ». После завершения просто прикрепите файл к электронному письму и отправьте его.
Заключение
Есть еще больше способов поделиться своими фотографиями, если у вас есть гаджеты, которые есть. Например, если у вас есть iPhone, вы можете мгновенно поделиться своими фотографиями. Однако то, что вам удобнее всего, вы захотите использовать. На компьютере есть много других сложных задач; обмен фотографиями должен быть легким.
Вы также можете использовать YouTube, чтобы делиться большим количеством фотографий, создавая слайд-шоу. Чтобы узнать, как, ознакомьтесь с нашей публикацией — Функция слайд-шоу фотографий YouTube позволяет создавать слайд-шоу, которым легко делиться
10 способов уменьшить размер ваших изображений
Нам всем нравится иметь веб-сайт с качественными изображениями, чтобы привлечь внимание наши читатели, да?
Если у вас есть страница, на которой вы предлагаете услуги, вы продаете продукт или работаете с блогом; наверняка у вас есть десятки картинок: например, в статьях, на статических страницах или в товарах.
Говоря об изображениях для веб-сайтов, нам не нужно думать только о количестве изображений, которые мы собираемся добавить. Мы также должны учитывать их размер и, следовательно, пространство, которое эти файлы будут использовать на сервере.
По этой причине в этой статье мы поговорим о десяти инструментах, которые мы могли бы использовать для уменьшения размера изображений, которые мы будем использовать на нашей веб-странице, в блоге или в электронной коммерции.
· Почему вам следует уменьшить размер изображений на вашем сайте?
Прежде чем я начну говорить о каждом из этих инструментов, я хочу объяснить важность уменьшения размера изображений на вашем сайте.
В настоящее время очень важно, чтобы сайты были быстрыми, то есть чтобы они загружались всего за несколько секунд (в идеале — менее 3 секунд).
Правильная оптимизация изображений вашего сайта имеет решающее значение по трем причинам:
- Размер изображения влияет на скорость загрузки сайта , и мы только что увидели важность наличия быстрого веб-сайта.
- Время загрузки — один из ведущих факторов, влияющих на SEO. Быстрый веб-сайт будет иметь более высокий рейтинг в Google, чем медленный (всегда могут быть исключения, но это общее правило).
- Изображения веб-сайта необходимо адаптировать к ширине страницы. Например, я часто вижу много страниц, на которых используются изображения, размер которых намного превышает доступное пространство. Если пространство имеет ширину 300 пикселей, администратор не должен загружать изображение размером 1000 пикселей. Это распространенная ошибка на многих веб-страницах. Мой совет — адаптировать размер всех изображений на вашем сайте.
· Десять инструментов для уменьшения размера изображений для вашего веб-сайта
1) ShortPixel
Цель этого инструмента — повысить производительность наших сайтов, уменьшив размер изображений.
Он доступен в веб-версии и как плагин для WordPress, предлагающий три типа сжатия фотографий:
- Сжатие с потерями. Это лучший вариант для большинства пользователей. Эта опция позволяет найти баланс между оптимизацией и качеством изображения.
- Глянцевая компрессия. Это лучший вариант, если вы ищете инструмент с акцентом на Google Insights, но не беспокоитесь о скорости загрузки. Этот параметр обеспечивает приемлемое сжатие с качеством изображения.Чем сильнее сжат файл, тем сильнее ухудшается качество конечного изображения.
- Сжатие без потерь. Последний параметр позволяет сжимать пиксель изображения на пиксель по сравнению с исходными изображениями, но предлагает гораздо меньшее уменьшение по сравнению с файлами, обработанными с помощью этих двух параметров.
Веб-версия ShortPixel позволяет уменьшать изображения в пакетах по 50 файлов.
Что касается плагина WordPress, он очень прост в использовании и очень легкий.Вам просто нужно установить его, и плагин сжимает все изображения вашего сайта, а также файлы PDF одним щелчком мыши.
Кроме того, размер загружаемых вами новых изображений будет изменен автоматически, без каких-либо дополнительных действий.
Наконец, мы должны объяснить, что это инструмент «freemium». То есть вы можете бесплатно сжимать 100 изображений в месяц. Если вы превысите эту сумму, он предлагает несколько платных планов.
https://shortpixel.com/
ShortPixel Image Optimizer
2) EWWW Image Optimizer
Это инструмент, разработанный с целью оптимизации изображений для веб-сайтов, но в данном случае ориентированный на сайты, которые используют виртуальный хостинг.
Как и в случае с ShortPixel, EWWW Image Optimizer имеет веб-версию, а также плагин для WordPress, а также несколько платных планов.
EWWW Image Optimizer позволяет увеличить скорость загрузки ваших страниц, оптимизируя все изображения на вашем сайте.
Это увеличение скорости может помочь вам занять лучшие позиции в поисковых системах, а также улучшить показатели конверсии (например, увеличение продаж или новых подписчиков).
EWWW Image Optimizer может автоматически оптимизировать все загружаемые изображения.Он также может оптимизировать все изображения, которые уже размещены на сервере. Кроме того, можно будет преобразовать все ваши файлы в наиболее рекомендуемый формат.
Что касается параметров сжатия, вы можете выбрать сжатие по пикселям или параметры высокого сжатия без потери качества.
Home
EWWW Image Optimizer
3) Сжать JPG e PNG
Этот онлайн-инструмент позволит вам сжать пакет, содержащий до 20 изображений в JPG и PNG.
Его использовать очень просто: просто загрузите или перетащите файлы. Когда они будут готовы, вам просто нужно будет загрузить сжатые изображения отдельно или в виде ZIP-файла.
http://compressjpeg.com/es/
4) Compressor.io
Это один из моих любимых инструментов, когда мне нужно сжать несколько изображений для загрузки на мои страницы.
Он доступен в Compressor.io и очень прост в использовании. Вам просто нужно загрузить или перетащить изображение, которое вы хотите сжать, дождаться завершения процесса (это займет всего несколько секунд) и загрузить сжатые файлы.
Кроме того, когда процесс будет завершен, инструмент покажет вам процент сжатия по сравнению с исходным изображением.
Обратите внимание, что он позволяет сжимать файлы в четырех различных форматах: JPEG, PNG, GIF и SVG.
5) Optimizilla
Это онлайн-программа для оптимизации изображений, которая использует умную комбинацию с различными алгоритмами сжатия для уменьшения размера изображений в форматах JPEG и PN, сохраняя качество файлов.
Позволяет работать с 20 изображениями одновременно, контролируя сжатие, а также сравнивая изображения.
http://optimizilla.com/es/
6) WP Smush
Это плагин WordPress, который я всегда устанавливаю на свои сайты. Правильное название этого плагина — Smush Image Compression and Optimization.
Используя этот плагин, вы сможете изменить размер, оптимизировать и сжать все ваши изображения, как те, которые вы импортировали, так и те, которые вы добавили на свой сайт перед установкой плагина.
На мой взгляд, лучшая функциональность этого плагина заключается в том, что он позволяет вам установить ширину и высоту по умолчанию для всех ваших изображений.Если они превышают эти размеры, плагин автоматически уменьшит файлы.
Кроме того, у него есть платная версия с дополнительными функциями, такими как возможность одновременного сжатия большего количества изображений или сохранения резервной копии всех исходных изображений.
Smush — Ленивая загрузка изображений, оптимизация и сжатие изображений
7) Kraken.io
Kraken Image Optimizer — это инструмент, доступный в онлайн-версии, но он также имеет плагин для WordPress или Magento.
Основное преимущество этого инструмента — для пользователей, которым необходимо: Уменьшить пропускную способность и использование пространства, что улучшит время загрузки веб-сайта.
Плагин позволяет оптимизировать и изменять размер как новых изображений, так и изображений, уже хранящихся на сервере.
Это программное обеспечение поддерживает файлы JPEG, PNG и GIF, максимальный размер файла — 32 МБ.
https://kraken.io/
Kraken.io Image Optimizer
8) Imagify Image Optimizer
Как и другие предыдущие инструменты, Imagify доступен в виде веб-версии и плагина для WordPress.
Используя этот плагин, вы сможете: Увеличить скорость загрузки вашего сайта, сэкономить время на задачах оптимизации изображений и проверить качество файлов, которые вы используете.
Плагин может сжимать и изменять размер вашей библиотеки WordPress одним щелчком мыши, он также совместим с другими опциями, такими как WooCommerce и NextGen Gallery.
https://imagify.io/
Imagify — Оптимизируйте изображения и конвертируйте WebP
9) Photoshop
Чтобы закончить обзор этих десяти инструментов для сжатия изображений, я расскажу о двух программах .
Если вам нравится работать в среде Adobe, в Photoshop есть возможность оптимизировать изображения для использования на веб-сайтах.
В частности, вы найдете эту функцию в «сохранении в Интернете» или «экспорте в Интернет», и она позволяет вам выбирать размеры, качество и формат изображений.
Вам нужно только настроить изображение в соответствии с вашими потребностями и загрузить сжатые файлы.
10) RIOT
Наконец, я хочу поговорить о RIOT, программном обеспечении, которое позволяет вам получить правильный баланс между качеством и размером ваших изображений.
Этот инструмент позволяет вам проверять качество сжатых файлов намного быстрее, так как его панель разделена на две части: область с исходным изображением и другая с оптимизированной версией, так что вы можете одновременно проверять различия.
Что касается форматов, он позволяет сжимать файлы в JPG, GIF и PNG. Он может изменять размер изображений с помощью шести различных алгоритмов.
· Как загрузить изображения в Mailrelay
Теперь, когда вы знаете эти десять инструментов для сжатия и оптимизации изображений, я хочу объяснить, как шаг за шагом загружать эти изображения в вашу учетную запись Mailrelay и включать их в свои информационные бюллетени.
Первое, что вам следует знать, это то, что Mailrelay — это программа для электронного маркетинга, которая позволяет вам отправлять информационные бюллетени и управлять своими списками рассылки.Вы можете загружать изображения, которые хотите использовать, прямо в свою учетную запись, но я покажу вам, как это сделать, используя платформу CMS или ведение блога.
В этом смысле я рекомендую вам размещать изображения, которые вы хотите использовать в своих информационных бюллетенях, за пределами организации. Итак, теперь я объясню, как импортировать их в ваш WordPress.
Первое, что вам нужно сделать, это зайти в медиа-галерею или блог вашего сайта. Здесь вы можете управлять всеми изображениями, загруженными на ваш сайт, а также добавлять новые файлы.
Следующим шагом является импорт ваших изображений после того, как они были оптимизированы с помощью некоторых инструментов, которые мы показали в предыдущем разделе.
Вы можете перетащить их напрямую, щелкнув «Добавить новый» и выбрав их на своем компьютере.
После загрузки изображения вы можете выбрать его, чтобы открыть сведения о нем.
Наведите указатель мыши на изображение, щелкните правой кнопкой мыши, и выберите опцию «копировать адрес изображения».
Используя точный URL-адрес изображения, откройте свою учетную запись Mailrelay и создайте новый информационный бюллетень. Если вы уже создали сообщение, просто отредактируйте его и добавьте изображение.
Чтобы добавить его, нажмите кнопку «Изображение», и вы увидите следующий экран:
В этом окне вы можете управлять свойствами ваших изображений. Чтобы добавить новый, просто вставьте адрес, который вы скопировали на предыдущем шаге. Когда вы это сделаете, вы увидите изображение, которое собираетесь импортировать.
Какие можно настроить свойства образа?
- Альтернативный текст. Это текст, который пользователь увидит, если изображение загружено неправильно.Может случиться так, что в зависимости от программного обеспечения электронной почты изображение не загружается успешно. Мы рекомендуем добавить URL вашего сайта, чтобы избежать проблем.
- Размер (ширина и высота в пикселях). Здесь вы должны вставить размер вашего изображения. Я рекомендую, чтобы он не превышал 600 пикселей в ширину, чтобы он правильно отображался на смартфонах. Фактически, если вы можете использовать ширину 400 или 500 пикселей, это будет еще лучше.
- Кромка. Размер границы в пикселях. Я обычно оставляю это поле пустым, но если вы хотите добавить границу, вы должны настроить ее в этой опции.
- Горизонтальное и вертикальное пространство. Вы можете настроить горизонтальное и вертикальное пространство для изображения в пикселях.
- Выравнивание. Выберите выравнивание изображения по левому или правому краю.
После настройки в соответствии с дизайном вашего информационного бюллетеня, у вас будет что-то вроде этого:
Теперь вам просто нужно нажать кнопку «Принять» , чтобы вставить свое изображение в информационный бюллетень.
Надеюсь, этот обзор 10 инструментов для сжатия изображений будет вам полезен. Вам нужно только выбрать вариант, который наилучшим образом соответствует вашим потребностям.
Прежде чем мы закончим этот пост, я хотел бы подчеркнуть важность оптимизации всех ваших изображений, чтобы сократить время загрузки вашего сайта и его рейтинг в Google.


 io для сжатия картинки без потери качества, опуститесь ниже и щелкните по «TRY IT».
io для сжатия картинки без потери качества, опуститесь ниже и щелкните по «TRY IT».