С чего начать UX/UI дизайнеру?. Двигаемся вместе и пошагово! | by Gayane Belonovich
Двигаемся вместе и пошагово!
Итак, вы решили попробовать себя в сфере UX/UI дизайна. Вы ничего об этом не знаете, ничего не понимаете, но по каким-то причинам всё равно хотите им стать. Первый вопрос, который все начинающие ребята задают: “С чего начать?”.
В инете много статей с кучей ссылок, книг, рекомендаций и всё это пишется как долгосрочный план на пол жизни))) Начинающему может показаться, что это нереально. Поэтому решила чутка вам помочь, надеюсь получится 🙂
Я сняла видео по данной теме и показала наглядно как сделать первый шаг в UX/UI дизайн 🙂Теперь глубокий вдох, выдох! Думаю ясно, что начать надо с google, но что в нем искать и какие статьи лучше читать, какие курсы проходить? Это многих пугает, ведь информации много.
Давайте попробуем нарастить какой-то базовый слой минимальных знаний, перед тем как бежать тратить деньги на курсы. Для начала попробуем поставить какую-то малюсенькую цель, к которой вы должны прийти на первом шажочке вашего старта. Тогда будет вырисовываться план по ее достижению.
Для начала попробуем поставить какую-то малюсенькую цель, к которой вы должны прийти на первом шажочке вашего старта. Тогда будет вырисовываться план по ее достижению.
Первый ваш шажочек должен привести вас к первой отрисованой странице какого-нибудь мобильного приложения. Почему приложения, а не сайта? Так вам легче будет привыкнуть к наличию правил, а в приложениях у каждой платформы iOS/Android они понятно описаны, плюс есть готовые элементы интерфейсов, которые можно копи пастить и не переживать за отступы и размеры.
Я заметила, что большинство начинающих ребят грезят о том, как бы побыстрей что-то красивое нарисовать (UI) и это тоже одна из причин, почему мы начинаем с попытки нарисовать хоть что-то и пока забиваем на всё вокруг (на исследования, на правила композиции и игру с цветом, текстами и тд). Вот в следующем видео мы попробуем залезть в исследования (UX), причём тоже очень очень плавно 🙂
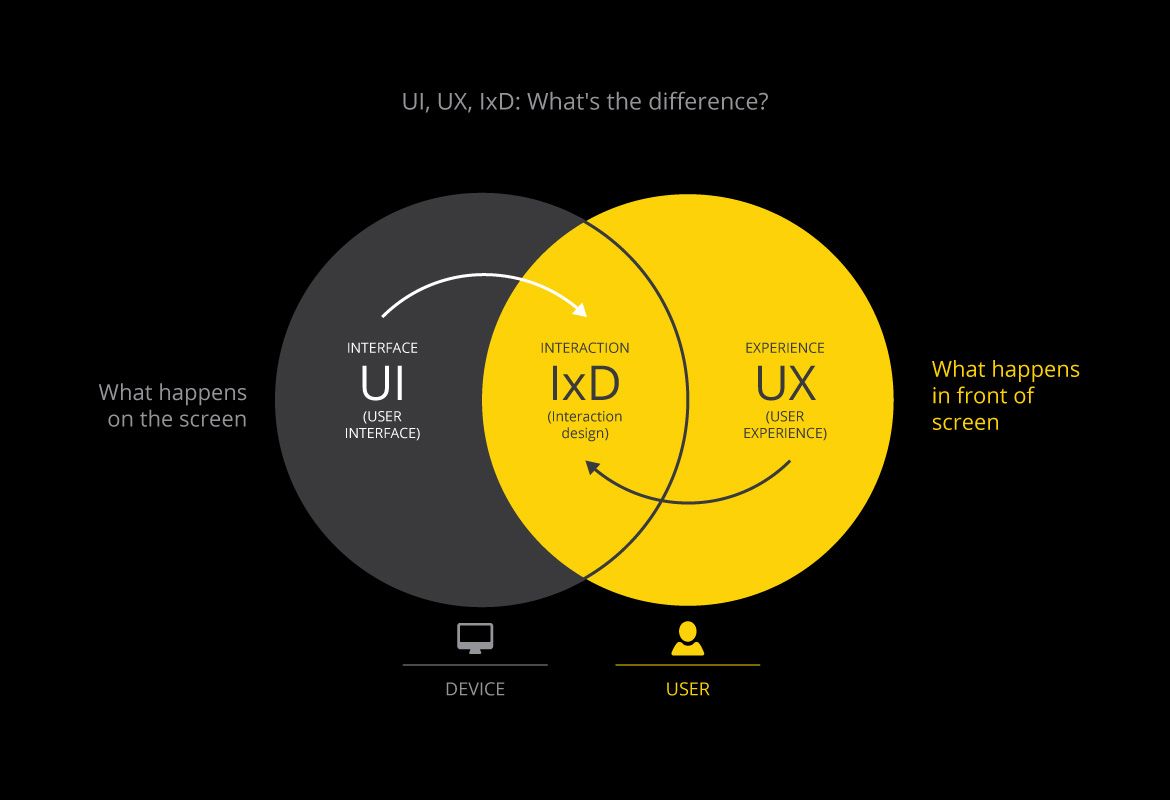
1 Надо разобраться что из себя представляет сфера, термин UX/UI и понять, что помимо него есть куча других терминов. Но все они об одном — дизайнер должен отрисовать интерфейс для какого-то девайса, чтобы он помогал клиентам достигать их цели, а бизнесу приносил деньги. Термины могут говорить об объеме работы дизайнера и его погружении в продукт, процессы, бизнес.
Но все они об одном — дизайнер должен отрисовать интерфейс для какого-то девайса, чтобы он помогал клиентам достигать их цели, а бизнесу приносил деньги. Термины могут говорить об объеме работы дизайнера и его погружении в продукт, процессы, бизнес.
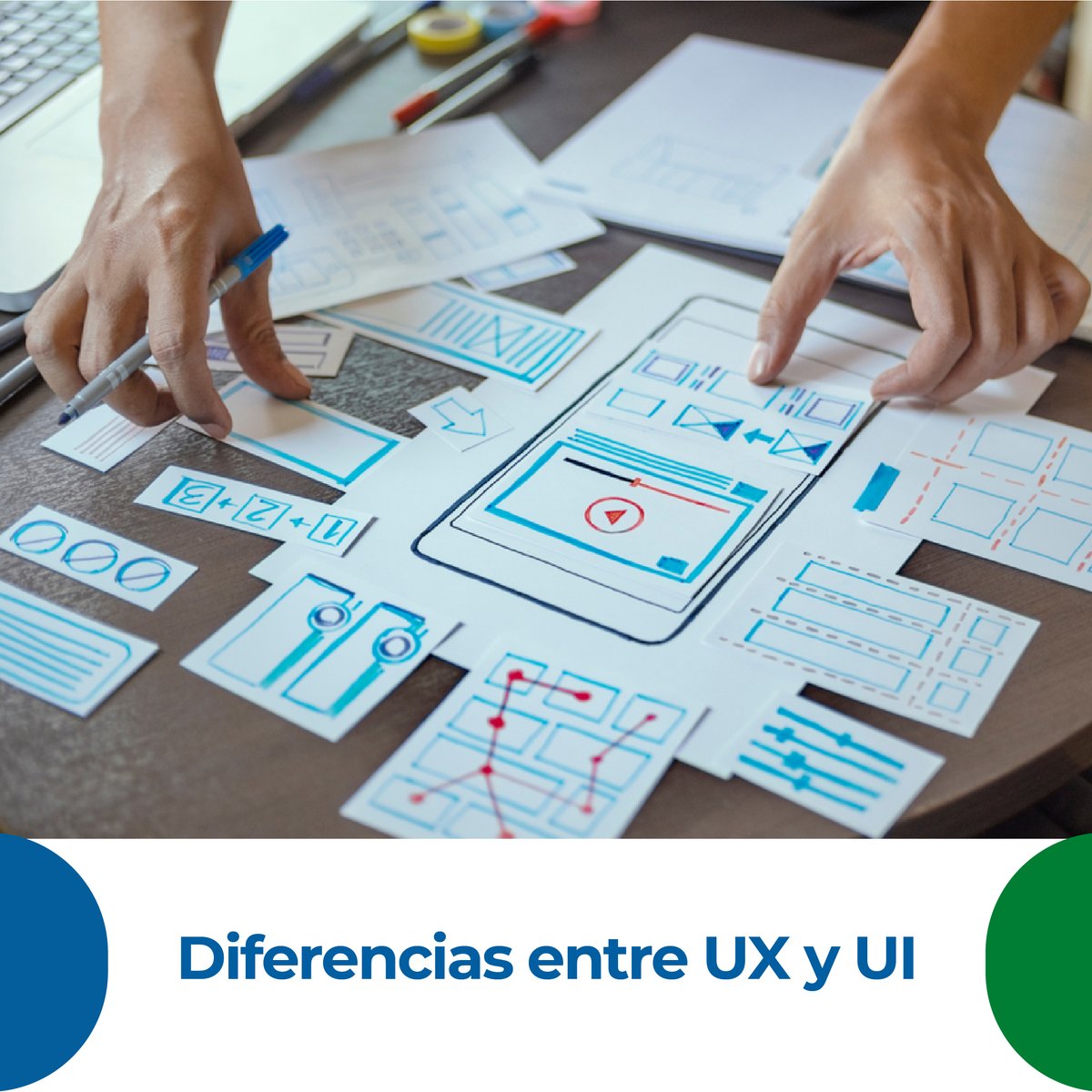
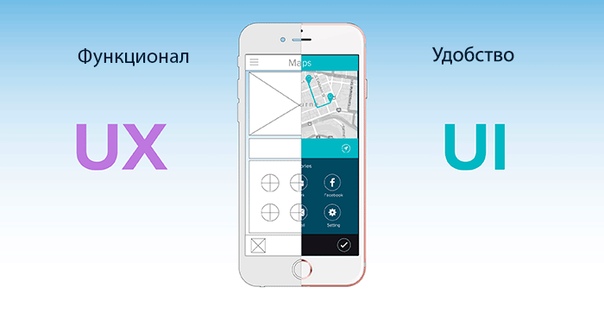
- Отличие UX от UI
- 15 кратких определений UX от мировых экспертов по пользовательскому опыту, вы поймете, что нет общепринятого определения «Что такое UX дизайн». И это нормально, не пугайтесь.
- Разница СX от UX, можете глянуть. Если будет непонятно, то на начальном этапе это некритично
- Вечеринка терминов. В Казахстане ими редко пользуются, честно говоря я бы в начале пути забила на них тоже, это больше для любопытных
2 Вам необходимо понять из чего вообще создаются интерфейсы. На начальном пути воспринимайте интерфейсы как конструктор лего. Его детали неизменны, но собрать из них можно разные крутые вещи. У интерфейсов есть иконочки, кнопочки, текста разных размеров, другие элементы из которых собираются целые страницы. От правильных размеров, отступов, цветов, теней, иллюстраций, композиции и тд зависит эстетический вид вашего интерфейса (приложения/сайта).
От правильных размеров, отступов, цветов, теней, иллюстраций, композиции и тд зависит эстетический вид вашего интерфейса (приложения/сайта).
3 Apple (iPhone) и Google (Android) создали свои правила, которым рекомендуют следовать при отрисовки дизайна для своих приложений. То есть они за вас уже отрисовали большинство базовых элементов интерфейса, размеры, композицию, что облегчает вам задачу отрисовать вашу первую страничку. Обязательно ознакомьтесь с ними. Желательно, при просмотре сравнивать увиденное с приложениями в вашем телефоне, которыми вы часто пользуетесь. Прям откройте их в телефоне и читая правила сравнивайте с родными приложениями вашего телефона.
Material Design, App bar. Вы наверняка замечали, что шапка есть в каждом приложении, которым вы пользуетесь. Обращайте внимание и запоминайте размеры, отступы, правила использования компонента и так по каждому.Далее скачайте шрифты. Имейте в виду, что в большинстве мобильных приложений используются родные шрифты каждой платформы: SF на iOS и Roboto на Android. Не надо в начале пути совать туда левые шрифты.
Не надо в начале пути совать туда левые шрифты.
Ссылки по iOS:
Ссылки по Android:
4 С правилами ознакомились, отлично! Теперь, вы можете глянуть как их используют дизайнеры по всему миру. Есть топ-3 популярных сайта, где дизайнеры выкладывают свои работы, а остальные их оценивают. Там та красота, которую жаждут нарисовать все начинающие дизайнеры 🙂 Там важно подписаться на аккаунты топовых дизайнеров и студий (на видео показываю как), это в дальнейшем поможет отслеживать тренды в дизайне. Почаще смотрите их работы, пытайтесь разложить на детали, как Лего, и пробовать самим собрать.
DribbbleDribbble.comBehance
Behance.netAwwwards
awwwards.com5 Теперь самое интересное, где всё это рисовать? Есть разные инструменты… но с вами остановимся на Figma, так как дешево (1 проект бесплатный), удобно и это один из самых распространённых инструментов среди дизов. На YouTube канале Figma куча туториалов, по которым можно изучить инструмент. Позже, я отдельно запишу видео с распространёнными ошибками при работе с фигмой, пока вам надо изучить самые элементарные вещи в работе с ней. Имейте в виду, что для начала достаточно бесплатной версии.
Позже, я отдельно запишу видео с распространёнными ошибками при работе с фигмой, пока вам надо изучить самые элементарные вещи в работе с ней. Имейте в виду, что для начала достаточно бесплатной версии.
6 Знакомимся с Figma community и дублируем готовые гайды платформ. Там куча готовых бесплатных исходников, создайте себе дубликаты понравившихся, они у вас сохранятся в Drafts.
7 Находим простую страницу со списком (например новостную ленту или список контактов), ну и перерисовываем используя готовые компоненты одной из платформ. Страницу можете выбрать отсюда (на видео в ютубе показываю как это сделать).
1 Далее необходимо улучшать свои навыки в фигме (ссылки я дала) и увеличивать насмотреность через просмотр чужих работ. Изучайте инструмент, гайды и больше работ перерисовывайте. Потихоньку набьёте руку, начнёте чувствовать композицию, обращать внимание на отступы, размеры, а далее уже и сами креативить 🙂
2 Когда хоть что-то нарисуете, начните учить себя делать это с умом, не просто рисуя картинки, а пробуя решать проблемы через дизайн. Как это делается? Через визуальные акценты, правильную структуру интерфейса (последовательность информации), завлекательные текста, привлекательные картинки и тд. Начните потихоньку вникать глубже в то, что вы делаете и для кого, как сделать так, чтобы зацепить этих людей и принести компании прибыль. Много полезной информации на этот счёт уже написали, например как правильно создавать лендинги и тд. Ниже пару полезных ссылок:
Как это делается? Через визуальные акценты, правильную структуру интерфейса (последовательность информации), завлекательные текста, привлекательные картинки и тд. Начните потихоньку вникать глубже в то, что вы делаете и для кого, как сделать так, чтобы зацепить этих людей и принести компании прибыль. Много полезной информации на этот счёт уже написали, например как правильно создавать лендинги и тд. Ниже пару полезных ссылок:
3 Окружите себя дизайном) Подпишитесь на разные странички, связанные с дизайном в Инстаграм, телеграмм. Кстати, в инсте почистите свою поисковую выборку, лайкайте только дизайнерские работы, остальные отмечайте как «не интересно».
Следите за вашей поисковой лентой в инсте, пусть она вас вдохновляет :)Отмечайте как “Не интересно” все публикации не связанные с дизайномНиже скину несколько подписок (как войдете во вкус, сами начнете находить по душе):
Телега:
Инста:
Компании:
Компаний много, можете находить их на площадках Behance или Dribbble, и в их профилях будут ссылки на соц. сети, сайты и блоги. Подписывайтесь и тратьте время в инсте на вдохновение и знания, а не на фигню)
сети, сайты и блоги. Подписывайтесь и тратьте время в инсте на вдохновение и знания, а не на фигню)
4 Начните смотреть бесплатные вебинары, читать статьи по дизайну на таких российских площадках как bang bang, skillbox, netology, прочтите все статьи на tilda. А потом уже можете тратить деньги на курсы.
Я постаралась не грузить вас информацией, а дать возможность сделать первый шаг. Надеюсь, у вас возникнет желание продолжать развиваться после того, как вы уже что-то нарисуете 🙂 Дальше, естественно, надо погружаться глубже и в этом помогут курсы. Благо начало уже положено 🙂 В следующей статье капнем в UX 🙂
Если понравилось, поставь 50 хлопушек 😇 Тебе не сложно, а мне приятно 🙂
UX, UXD, CX, UI и еще несколько заумных аббревиатур разработчика интерфейсов — CMS Magazine
UX — это user experience (пользовательский опыт). Словосочетание UX придумал Дональд Норман когда работал в Apple. Кстати, Дональд Норман был награждён медалью Бенджамина Франклина за вклад в компьютерные и когнитивные науки, поэтому, его можно назвать отцом основателем важнейшего для разработчиков понятия.
Со слов самого Нормана: «Я придумал термин, потому что понятия «человеческий интерфейс» и «юзабилити» были слишком узкими. Я хотел покрыть все аспекты персонального опыта с системой, включающей в себя индустриальный дизайн, графику, интерфейс, физическое взаимодействие и руководство пользователя. С тех пор этот термин широко распространился, так что он начал терять своё значение».
Ну что же старина Норман, тебе определенно удалось это сделать!
А теперь подробнее о самой теме:
UX — это сфера между дизайном и аналитикой: дизайнеры думают о том, какие ощущения вызывает продукт, и разрабатывают прототипы.
Иногда в компаниях UX называют UXD или UED — user experience design (дизайн пользовательского опыта), XD — experience design (дизайн опыта).
UI — это user interface (пользовательский интерфейс). Один из авторов термина — основатель «Adaptive Path» Джесс Гарретт определяет UI как сферу интерфейсных элементов: таблиц цветовых кодов, текста и кнопок.
Задача UI — сделать продукт понятным и простым в использовании. Часто UX и UI-дизайнер — это один человек: он самостоятельно тестирует прототипы и верстает их для веб-разработчика.
IxD — interaction design (дизайн взаимодействия или проектирование взаимодействия). Термин ввел Билл Моггридж, работая над первым ноутбуком GRiD Compass в 1984 году.
В основе IxD — анимация внутри интерфейсов: подвижные иконки, меню, переходы, гифки. Над IxD работают моушн-дизайнеры.
Рассмотрим термины, которыми пользуются UX-дизайнеры и тестировщики, когда говорят о структуре продукта, его целях или взаимодействии с покупателями: CX, AI, UX Ecosystem, SD.
CX — customer experience (покупательский опыт). Является частью UX, включает в себя опыт бренда, чаще всего — интернет-магазинов.
 Net Promoter Score).
Net Promoter Score).
IA — information architecture (информационная архитектура). Основа IA — карта сайта или приложения: она помогает понять, где находится пользователь и как организован контент.
Информационная архитектура — это таблицы, классификации, меню. Цель IA — помочь пользователю быстро найти информацию.
UXE — user experience ecosystem (экосистема пользовательского опыта). Один из авторов термина — UX-дизайнер The Nerdery Дэйв Джонс. Он определяет UXE как «набор взаимосвязей между компонентами в информационной среде». Компоненты — это люди, их цели и практики, цифровые и аналоговые технологии, которые они используют для связи и обмена информацией, а также информацию, которую они разделяют.
SD — service design (дизайн услуги) «Дизайн услуг — это организация людей, инфраструктуры, коммуникаций так, чтобы повысить качество взаимодействия между поставщиком услуг и клиентами».
Цель SD — в проектировании удобной, понятной услуги для клиентов, которая будет успешно конкурировать с другими предложениями на рынке.
Надеемся, данная статья внесла определенные ясности в общие представления о web-разработке, Ваши «RedRoundStudio»
UI и UX дизайн: разработка сайта, которым хочется пользоваться
Сайт компании или бренда — один из основных маркетинговых инструментов бизнеса. Разработка сайта является неотъемлемой составляющей маркетинговой стратегии бренда, к которой следует приступать сразу же, как только у вашего будущего бренда появилось название и логотип с фирменным стилем.
Безупречно работающий, интуитивно понятный сайт может стать серьезным конкурентным преимуществом бренда и привлечь на его сторону тех пользователей, которые не удовлетворены навигацией, функциональностью или доступностью сайта вашего прямого конкурента.
За то, насколько ваш сайт будет удобным для пользователя, понятным, функциональным и эстетически привлекательным, отвечает UI (user interface — интерфейс пользователя) дизайн и UX (user experience — пользовательский опыт) дизайн. Если оба этих термина вводят вас в замешательство, не беда. Мы любим объяснять доступно.
Мы любим объяснять доступно.
User experience (UX) — это всё о положительном опыте человека, о продуманной архитектуре сайта, комфорте навигации, удобстве пользования теми или иными элементами, блоками и т.д. UX анализирует поведение, намерения людей, когда они используют продукт. В первую очередь, что они должны делать, чувствовать, понимать и какие действия они должны в конечном итоге предпринять. При разработке сайта, в первую очередь, необходимо подумать именно об опыте пользователя, и лишь затем приступать к визуальному дизайну.
User interface (UI) — это всё о визуальном дизайне, внешнем виде интерфейса, с которым взаимодействует пользователь: макетах, значках, кнопках, цветовой палитре, типографике, анимации и иллюстрациях.
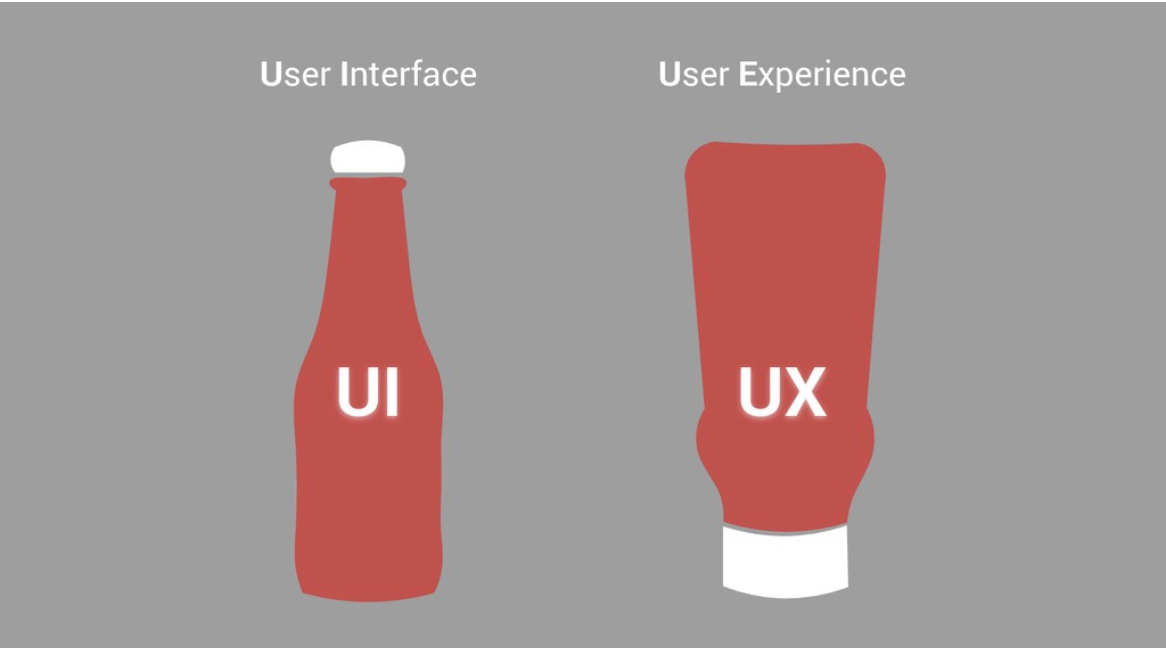
Пояснить взаимное соотношение UX и UI можно в виде выразительной метафоры. Если сайт — это дом, то UX — это фундамент, стены, планировка помещений и т.д., а UI — это дизайн интерьера и приятные мелочи, делающие дом уютным: цветные подушки, шторы, экстравагантное, но стильное рэтро-кресло в углу.
Благодаря такой тесной связи и важности UX и UI при разработке сайта, эти две дисциплины практически неотделимы. И при поиске специалистов для разработки эффективного сайта для своего бренда, необходимо выбирать подрядчика, который одинаково хорош и в UX, и в UI.
UX в разработке сайта — это только функциональность?
Безусловно, существенная часть UX дизайна в контексте разработки сайта касается именно функциональности продукта, но путь к идеальной функциональности, как известно, тернист и извилист. Если продолжать аналогию с домом, пользовательский опыт может подсказать многие очевидные вещи. Например, что слишком высоко расположенные выключатели приведут к тому, что ваш ребенок до 9 лет не сможет включать и выключать за собой свет, а слишком больше расстояние между посудомоечной машиной и раковиной приведут к грязным лужам на полу, да и в целом это очень неудобно. То же самое с сайтом. С той лишь разницей, что принимаясь за разработку сайта, не являющийся активным пользователем ресурса дизайнер должен провести ряд подготовительных работ. В частности исследовать, как себя будут вести настоящие пользователи.
В частности исследовать, как себя будут вести настоящие пользователи.
Помимо расположения графических блоков и кнопок, не стоит забывать и про текст, контакт с которым порождает еще один уровень пользовательского опыта. Без корректного текста очень сложно тестировать разработанный сайт. Мало того, текст в большинстве случаев становится отдельным объектом А/Б тестирования. Поэтому при разработке сайта плотное взаимодействие между всеми членами команды, дизайнерами, разработчиками, копирайтерами, UX-райтерами, продакт-менеджерами предельно важно. Работая вместе над созданием сайта, они должны находить идеальный баланс между целями бизнеса и потребностями пользователей.
Анализ продукта
Тут как в медицине, нет полностью здорового бизнеса, есть недообследованный. Проведите самую детальную диагностику своего бизнеса, на которую вы только способны. Узнайте все возможное о поведении своих пользователей, об их проблемах со службой поддержки, о любых других проблемах, с которыми ваши клиенты уже сталкивались или потенциально могут столкнуться в будущем.
Проведите конкурентный анализ, определить болевые точки и главную цель вашего продукта и разработки сайта. Как только у вас есть цель, вы можете создать план и сосредоточиться на достижении своей цели.
Прототипирование
Создавайте простые интерактивные прототипы, запускайте поток пользователей и позволяйте им вести себя максимально естественно, пытаясь достичь своих целей. Как правило, это будут различные цели, поэтому очень важно изучить свою аудитория, узнать, какие именно люди будут использовать ваш сайт, каковы их цели и каковы их точки входа. Чем больше таких итераций вы создадите и проанализируете, тем лучше поймете и сможете описать различные сценарии поведения и то, какие экраны, панели и кнопки быстрого доступа необходимы. Это желательно сделать после разработки основы визуального дизайна сайта, но, что еще важнее, прежде, чем техническая составляющая сайта станет слишком сложной.
Юзабилити тест при разработке сайта
Чтобы принимать правильные решения, проведите юзабилити-тесты на протяжении всего проекта. Не прекращайте тестирование и после того, как сайт увидел мир. Это также позволит вам сэкономить время при проектировании и разработке сайта.
Не прекращайте тестирование и после того, как сайт увидел мир. Это также позволит вам сэкономить время при проектировании и разработке сайта.
А/Б тестирование
После того, как разработанный сайт перенесли на домен и открыли для пользователей, продолжайте проводить дальнейшие испытания и анализ. Это поможет непрерывно совершенствовать продукт и обеспечит серьезное конкурентное преимущество.
Череда А/Б тестов поможет понять, как реальные пользователи взаимодействуют с созданным вами продуктом или прототипом в реальном времени. Вам станет понятно, что им нравится, что им показалось сложным и в конечном итоге, вы найдете ключ к улучшению продукта.
А/Б тестирование сайта — бесценный инструмент, пользоваться которым рекомендуется в течение всей жизни вашего ресурса, не только на этапе разработки сайта
UI в разработке сайта: что еще, кроме красоты?
Когда готовы окончательная структура и прототип, когда они протестированы и одобрены, начинается проектирование пользовательского интерфейса.
Казалось бы, задача UI — создать красивый продукт. Но не все так просто.
Как известно, внешний вид любого продукта, цветовая гамма, формы оказывают очень глубокое психологическое воздействие на пользователя. Представьте, что если одна и та же девушка придет на одно первое свидание почти без макияжа в легком кремовом ситцевом платье, а на другое — в полном боевом раскрасе, плотно обтянутая черной кожей. Каким будет ваше первое впечатление в одном и втором случае? Выбор цветовой палитры при разработке сайта — это тот же выбор наряда для первого свидания.
То же самое касается всех мельчайших элементов, с которыми приходится взаимодействовать пользователю. То насколько быстро, медленно, плавно или резко будет происходить переключение, смена изображений, определяет tone of voice вашего сайта и бренда в целом.
Если бренд еще совсем новый, его визуальный язык во многом будет определяться и меняться непосредственно по ходу разработки сайта. На этом этапе полезно:
— Изучить для вдохновения различные концепции, сайты иностранных конкурентов или подобные по структуре и архитектуре сайты совершенно не связанных проектов (желательно выбирать проекты, подобные по стилю, характеру, духу, если вы разрабатываете сайт премиального бренда, не стоит искать вдохновение в сайтах дискаунтеров).![]()
— Уделить больше времени изучению брендбука, если таковой имеется, там можно найти массу источников для вдохновения и полезных рекомендаций, которые сэкономят уйму времени на переборе заведомо провальных вариантов. При этом есть уверенность, что целостный образ бренда будет сохранен и в его веб-версии.
— Используйте общие руководства, данные в брендбуке, для создания различных кнопок, текстовых полей, выпадающих списков, строк меню, полей поиска, значков, иконок, всплывающих окон и т.д. Если брендбука нет, по мере разработки всех перечисленных выше деталей, пытайтесь вывести свои правила. Это очень пригодится в дальнейшей работе с брендом, например, при создании дополнительных посадочных страниц, посвященных акциям, сезонным мероприятиях и новым саббрендам.
— При разработке сайта выбирайте цвета исходя из утвержденной цветовой палитры бренда. Она также есть в брендбуке.
— Для диджитал продуктов UI дизайнеры любят добавлять различные дополнительные элементы, повышающие вовлеченность пользователя, например, видео, анимацию, иллюстрации, чтобы сформировать необходимое впечатление от посещения сайта и бренда в целом.
— Это кажется само собой разумеющимся, но все же, дополнительный раз убедитесь, что все онлайн ресурсы одинаково хорошо реагируют и могут взаимодействовать с вашим сайтом, во всех браузерах и на всех устройствах сайт корректно отображается и масштабируется, и каждая кнопка работает, как положено.
Поиграйтесь с эмоциями пользователя
Создавайте эмоциональную связь с посетителем вашего ресурса. Визуальные аспекты интерфейса могут вызывать различные эмоции. То же самое касается и текста. От его качества и тона сильно зависит, в каком свете предстанет бренд.
Добиться необходимого эффекта поможет выразительная метафора, понятное эффектное сравнение. Например, при разработке сайта туристического агентства, ваш пользователь может не просто переходить между информационными блоками, а перелетать на самолете из страны в страну, с острова на остров. Добавляйте на его пути небольшие сюрпризы, но только там и в той мере, где это приемлемо. Такие детали и определяют незабываемый UX.
Что касается визуального дизайна, существует бесконечное множество способов сформировать эмоциональную связь с пользователем. Дизайнеры интерфейсов стремятся разработать единый язык, который будет согласован во всех деталях и аспектах бренда, в том числе далеко за пределами сайта. Для создания нужной атмосферы может использоваться что угодно: цвет, иллюстрации, анимации, видео и звук.
Веб-сайт с милыми рисованными иллюстрациями и пастельными цветами заставит пользователя почувствовать одну вещь, в то время как веб-сайт с темным полноэкранным видео на главной странице создаст совершенно противоположное ощущение. Играйте эмоциями человека так, как того требует ситуация.
UX за пределами монитора
Оба термина UI и UX уже давно вышли за пределы лишь вэб-среды. Если вы создаете сайт eCommerce проекта, ваш UX будет включать не только опыт пользователя по выбору продукта и навигации по вашему сайту, но все этапы этой цепочки, от получения заказа до распаковки и пользования продуктом.
Самые крупные мировые ритейлеры давно используют эту особенность нашего восприятия для развития своего бизнеса и построения эмоционального контакта с потребителем.
Подумайте, как в контексте вашего бренда и продукта можно расширить границы онлайн UX и выйти в офлайн, создавая по-настоящему уникальный опыт.
Что такое Joker UI kit в Figma?
UI kit Figma— это документ в Figma, в котором есть готовый настраиваемый набор стилей и оформления графических элементов для проектирования интерфейсов. По сути это дизайн система без кода или шаблон для создания новой дизайн-системы.
Все элементы созданы по принципу атомарного дизайна и упорядочены так, что любой человек без труда и быстро найдет любой нужный элемент. Разработка UI kit была реализована по атомарному принципу с помощью компонентов. Соблюдаются принципы 8 px grid. Все размеры кратны 8, некоторые кратны 4.
Верстка UI kit — интересный опыт для наших дизайнеров и отличный инструмент для людей, которые будут активно им пользоваться. Пример UI kit можно найти на нашем Behance.
Зачем нужен UI Kit?
Figma UI kit помогает проектировать консистентный дизайн, экономит время дизайнеров и разработчиков, ускоряет процессы проектирования, облегчает коммуникацию между специалистами, позволяет работать в одной “экосистеме”.
Использование UI kit может здорово облегчить жизнь дизайнерам. Создана структура документа — некий шаблон для быстрого начала работы. Нужно просто настроить стилистику уже созданных объектов (шрифты, цвета, форма кнопок и т.д.) и все элементы и блоки будут наследовать эту стилистику. Либо можно сразу собирать макеты из готовых блоков, а уже после настроить эти блоки в одном месте (в мастер-компонентах), а все копии (инстансы) будут наследовать изменения.
Макеты сайта, созданного с помощью UI kit будут содержать четко структурированный стайлгайд, который также может пригодится маркетологам для создания рекламных материалов, разработчикам — если потребовался какой-то элемент, которого нет в дизайне. Также, если работу начинает один дизайнер, а продолжает второй или же несколько специалистов работают с проектом одновременно – не возникнет путаницы и дублей в макетах. Четкая дизайн концепция Joker UI kit поможет облегчить проектирование интерфейса, создание прототипа сайта и UI дизайн в целом.
Философия «Joker UI kit»
- Атомарный подход – от атома к организму
- 8 px grid
- Консистентный дизайн
- Командный дух
Что внутри?
- Пак качественных иконок на все случаи, все иконки созданы по гайдам и имеют размер 24х24 px + дополнительные иконки соцсетей, заготовки для создания Favicon, placeholder
- Проработанная система шрифтов для десктопа, лэптопа, смартфона. По умолчанию используется шрифт Gilroy
- Проработанная палитра с разделением на функции (главный цвет, акцентный, нейтральные тона, вспомогательные цвета) с возможностью предпросмотра общей картины
- Система кнопок, позволяющая быстро настроить состояния (ховер, фокус, неактивное), и переключаться между ними
- Система инпутов с проработанными состояниями. Общий вид настраивается через один мастер — компонент
- Система селектов, дропдаунов, чекбоксов
- Компоненты для быстрого создания таблиц
- Множество других элементов, таких, как пагинаторы, бейджи, и другие
- Шаблоны модальных окон
- Шаблоны главной страницы и меню, в том числе адаптив
- Шаблоны писем для Email рассылок
- Инструменты для подбора цвета
- Мокапы для презентаций
- Пресеты сеток для страниц и блоков
Как с этим работать?
- Начинаем с типографики. Используем готовые стили. Настраиваем каждый (это займет немного времени по началу, но в дальнейшем это окупится + никто не запрещает использовать плагины, но это другая история). Изменяемые стили динамически меняются на превью
- Настраиваем палитру. Контролируем на превью, если нужно
- Настраиваем кнопки, точнее мастер-компоненты состояний
- Настраиваем инпуты. Форму и содержание настраиваем в мастер-компоненты. Раскрашиваем другие состояния с помощью стилей цвета
- Приступаем к работе. Используем библиотеку компонентов. Не рисуем новые, стилизуем готовые (пока не нужно, в будущем, и если осознанно — пожалуйста)
- Рекомендую использовать сетки из ui kit.
Что дальше?
Цель создания UI kit для верстальщика – сократить срок и удешевить проектирование сайтов, особенно создание интернет магазина, давая готовые и гибкие решения для команд дизайнеров и разработчиков. В будущем мы планируем работу по упрощении использования, добавим анимированные иконки и заготовки для анимации микро взаимодействий, кастомизируемые иллюстрации.
Создание UI kit стало отличным опытом для наших специалистов. Также в наших планах превратить этот UI kit в полноценную дизайн систему, с документацией и готовыми запрограммлеными блоками
Разработка дизайна сайта — очень ответсвенный момент при разработке диджитал решения для бизнеса. Например, интернет магазин требует серьезного подхода к UX и UI дизайну. Это важно, чтобы покупатель с легкостью приобрел необходимый товар, без лишних ухищрений в поиске.
Что делают UX и UI-дизайнеры, а что — фронтендщики?
В ИТ-отрасли достаточно много направлений связанных с дизайном. Самые распространённые из них — дизайнеры, скрытые за аббревиатурами UX и UI. Ну а кое-кто умудряется записать в дизайнеры даже разработчиков front-end. Давайте попробуем разобраться, кто такие дизайнеры в мире ИТ, в чем разница между UI и UX, и какое отношение к дизайну имеют фронтендщики.Дизайнеры
Разработка интерфейса приложений, сайтов или игр является достаточно сложным процессом и нуждается в применении знаний из разных областей: инженерии, психологии и дизайна. Дизайнеры пользовательского интерфейса (по-английски — User Interface или UI) фокусируются на способе отображения функциональности сайта (поиск, вкладки, меню) и деталях взаимодействия клиента и интерфейса. Цель UI-дизайнера — эстетически приемлемый современный дизайн продукта. UX расшифровывается как User Experience, что в переводе значит «пользовательский опыт». UX-дизайнер больше сосредоточен на удобстве и понимании интерфейса потенциальным пользователем. Такой специалист зачастую проводит исследования и опросы, которые станут основой для создания концепции дизайна, а также тестирует концепции в ходе разработки и после неё. Обычно он сосредоточен на структуре, содержании, навигации и том, как пользователь взаимодействует с этими элементами. Он производит карты сайтов, прототипы, которые являются базовой структурой при создании программного обеспечения. Цель работы UX-дизайнера — чтобы пользователь быстро и безболезненно получил от сайта то, зачем он сюда приходит. Тем не менее, сегодня очень часто можно встретить написание этих двух специализаций через слеш. То есть задачи обоих направлений выполняет один специалист. UX/UI дизайнер проектирует взаимодействие пользователя с интерфейсом, решает, что именно ему нужно сделать и отвечает за то, как этот интерфейс в результате будет выглядеть.Что нужно знать UX/UI-дизайнеру
Графические редакторы. Самые популярные на рынке инструменты — это Adobe Photoshop, Adobe Illustrator, а также Sketch, Figma. Выберите удобный для себя редактор и попробуйте для начала нарисовать скриншоты сайта или приложения немного их модернизировав.
Руководство по sketch
Инструменты прототипирования (Mockplus, Axure). Инструмент для создания прототипов является связывающим звеном между идеей и её реализацией. Неважно каким инструментом при этом вы будете пользоваться. Можно попробовать несколько и определиться с тем, который подойдёт именно вам по стилю и предпочтениям.
Пользовательская психология. Уже на этапе разработки макета стоит подумать о том, будет ли удобно вам или кому-то ещё пользоваться этим интерфейсом. Представьте себя на месте клиента, постройте прочную связь с ним и будьте внимательны к его потребностям. Ведь продукт будет успешен, если на него есть спрос.
Психология дизайна: 8 психологических принципов, котoрые пригодятся при разработке
Также понадобятся знания теории цвета. Кое-что мы знаем с детства, особенно те, кто ходил в художественную школу. Тем не менее, есть определённая специфика, касающаяся именно работы дизайнеров. Начальные знания можно получить из книг или статей в интернете.
Теория цвета для дизайнеров, часть 1: значение цвета
Как использовать цвета в UI-дизайне
Желательно иметь представление о типографике, средстве объединения текстовой и визуальной составляющей.
25 правил типографики для начинающих дизайнеров
Типографика в вебе
Композиция и юзабилити сайта.
Композиция в веб-дизайне, или, о чем молчат учебники по Фотошопу
В зависимости от специфики работы может понадобиться понимание HTML и CSS или (немного) языков программирования (ссылки на ресурсы можно посмотреть ниже, в разделе «Что должен знать Front-end разработчик»).
Разработчик Front-end
Основной задачей фронтендщика является разработка клиентской части интерфейса. То есть, такой специалист «оживляет» то, что спроектировали дизайнеры. Он отвечает за работу и эксплуатацию интерфейса и меньше – за визуальное наполнение. Front-end разработчик часто должен найти хорошее решение для пользовательского интерфейса на стадии его разработки, поэтому часто взаимодействует с UX/UI дизайнером. Код, написанный front-end разработчиком, выполняется в браузере пользователя (как говорят, «на стороне клиента»). Также одной из важнейших задач является проверка того, что сайт или веб-приложение выглядит одинаково на всех платформах и браузерах.Что должен знать Front-end разработчик
Как правило, front-end стоит на трёх китах: язык разметки страницы HTML, таблицы стилей CSS и язык программирования JavaScript. Кроме того, фронтендщик должен понимать принципы работы протокола HTTP, серверов и браузеров, особенности отображения интерфейса на различных устройствах, которые в настоящее время находятся на рынке. Инструменты и методы создания веб-интерфейсов постоянно развиваются и меняются, поэтому разработчик должен за этим постоянно следить.HTML и CSS (вёрстка)
Это верстка, те самые кирпичи, из которых строится сайт. Язык разметки HTML диктует организацию сайта, содержимое и все взаимодействие между ними. Он позволяет обозначить верхнюю часть страницы, нижнюю, боковые блоки с содержимым, заголовки, отображение текста и мультимедийных элементов. Таблицы стилей CSS служит для украшения HTML-элементов. Они определяют, как именно отображается каждый графический элемент, который располагается на странице. С помощью самых свежих версий HTML5 и CSS3 можно размещать видео и аудио компоненты на страницу, создавать двухмерные изображения и анимацию, и даже писать несложные игры. Не нужно стараться запомнить сразу все теги и стили. Будет полезно изучить основы и сразу же применить их в действии. Очень неплохой сайт, где можно изучить основы HTML и CSS — W3School. Но только если у вас есть хотя бы базовые знания английского. Также фронтендщик должен разбираться в кросс-браузерной и кроссплатформенной разработке, адаптивной и отзывчивой вёрстке.Bootstrap Это фреймворк для HTML, CSS и JavaScript. То есть определённые шаблоны, из которых, как из конструктора, можно собирать сайты гораздо быстрее, чем без них. Но, разумеется, его нужно затачивать под ваши потребности самостоятельно. Если знаете английский, рекомендуем сайт getbootstrap и всё тот же w3schools.JavaScript Javascript – ядро front-end разработки. Это первый и наиболее распространённый язык программирования интерфейсов. Он способен добавить массу возможностей на сайт. На базовом уровне этот язык позволяет добавлять интерактивные элементы на страницу. Его используют для создания карт, которые обновляются в режиме реального времени, интерактивных онлайн-игр и фильмов. На старших курсах JavaRush мы немного изучаем JavaScript. Также его можно изучать на том же W3School или почитать о нём на русском, на сайте javascript.ru.jQuery jQuery – это библиотека Javascript, в которой содержатся плагины и расширения способные сделать разработку ещё проще и быстрее. Вместо того, чтобы писать код с нуля, библиотеки позволяют добавлять готовые компоненты, которые потом можно настроить под определённый проект. Вы можете использовать функции автозаполнения форм поиска, переставление и изменение размеров сетки и настройки таймеров обратного отсчёта. Практический курс по jQuery на w3schoolJavascript-фреймворки Существуют различные типы фреймворков, но вы можете выбрать один из них, который будет удобен в использовании именно вам. Самые известные — Angular, Backbone, Ember, и React. Представляют собой готовую структуру для кода. Они помогают ускорить разработку. А в совокупности с библиотеками способны минимизировать разработку сайта или приложения с нуля. Обзор 5 самых популярных JavaScript фреймворков и библиотек 2017Система управления версиями Git Системы контроля версий способны отслеживать изменения, которые вносят в код со временем. Также позволяют вернуться к предыдущей версии проекта. Git – самая широкоиспользуемая система управления версиями. Умение работать с Git является важным навыком для каждого разработчика. Туториал Git на русскомКраткие выводы
UI расшифровывается как User Interface, что в переводе означает «интерфейс пользователя». То есть, Дизайнер UI отвечает в первую очередь за то, как продукт представлен пользователю. Он разрабатывает кнопки, иконки, подбирает шрифты, готовит макет. UX расшифровывается как User Experience (пользовательский опыт). Так что UX-дизайнер проектирует дизайн сайта, приложения — да чего угодно — так, чтобы пользователю было удобно и понятно, что к чему, и он мог получить от сайта то, что ему нужно с минимальными усилиями. Очень часто оба вида работ выполняет один человек-оркестр: UI/UX-дизайнер. Разработчик Front-end оживляет работу дизайнеров, внося в неё динамику: кнопки начинают нажиматься, а картинка — меняться. Он должен знать языки программирования, приправленные фреймворками, препроцессорами и библиотеками.UI vs. UX: в чем различие?
Какова разница между UI (user interface, пользовательский интерфейс) и UX (user eXperience, пользовательский опыт)?
Если бы у нас было 30 секунд на объяснение, мы бы дали такое блиц-описание.
На самом базовом уровне пользовательский интерфейс представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и иконки, предназначенных для взаимодействия с устройством.
Пользовательский опыт, с другой стороны, — это внутренний опыт, получаемый человеком при взаимодействии с каждым аспектом продукта компании.
Плохой UX: «Я ненавижу всех! Включая тебя!». Великолепный UX: «Люблю жизнь! И тебя! И щеночков!».
Однако данное объяснение не является всеобъемлющим. Копнем немного глубже в область UI и UX для лучшего понимания различий между ними.
Что такое пользовательский интерфейс?
В 1970-е годы, если вам требовалась помощь компьютера, вы должны были использовать интерфейс командной строки, выглядевший следующим образом:
Вы не могли купить компьютер с графикой, иконками, кнопками или мышкой — их еще просто не было в продаже. Чтобы заставить компьютер делать то, что нужно, вы должны были говорить с ним на языке программирования.
Затем в 1981 году группа специалистов в области вычислительной техники компании Xerox PARC разработала и запустила Xerox Star — персональный компьютер с самым первым графическим пользовательским интерфейсом (Graphical User Interface, GUI). Он использовал окна, иконки, раскрывающееся меню, радиокнопки (Radio Buttons) и чекбоксы (Checkboxes, флажки для выбора функций). Пользователи теперь могли открывать, перемещать и удалять файлы:
Возможно, тот прототип не мог сравниться с компьютерами, доступными сегодня. Но на ранних стадиях развития персональных вычислительных машин внедрение GUI было революцией.
Оно означало, что вам больше не нужно было полагаться на знание кода для использования компьютеров, и это сделало их гораздо более доступными для масс.
Команда компании Apple Computer продолжила свое развитие и расширение именно на базе идеи GUI. И в 1984 году они выпустили Macintosh, ставший первым коммерчески успешным десктопным компьютером. Он имел интерфейс с несколькими окнами и мышку, работавшую по принципу «наведи и кликни» (point-and-click).
Появление GUI вызвало потребность в новом типе дизайнеров — тех, кто работал с графическим интерфейсом персональных компьютеров. И именно тогда UI-дизайнеры вышли на широкую сцену.
Эта область развивалась на протяжении последних нескольких десятилетий, и она будет продолжать эволюционировать в будущем.
Проектировщики UI сегодня работают над веб-сайтами, приложениями, так называемыми «носимыми» гаджетами (wearables) и программами. Пожалуй, на них также лежит ответственность за возникновение таких вещей, как визуальные элементы страниц или экранов системы, а также дизайн интерфейса цифровых продуктов.
Что такое пользовательский опыт?
Термин «пользовательский опыт» был придуман ученым-когнитивистом Доном Норманом (Don Norman) в начале 1990-х, когда он был вице-президентом группы разработки новейших технологий в компании Apple.
Вот как звучит определение Нормана: «Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и ее продукцией».
Объясняя происхождение термина, Норман писал:
«Я придумал термин, потому что такие понятия, как «интерфейс человек-компьютер» и «юзабилити», казались мне слишком узкими. Я хотел охватить все аспекты опыта пользователя, возникающие при взаимодействии с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководства к действию. С тех пор термин получил столько коннотаций, что он потерял свое первоначальное значение».
Согласно определению Нормана, пользовательский опыт охватывает очень широкий спектр дисциплин, и его понимание может вызвать у некоторых трудности.
В более поздних работах Норман уточнил, что входит в комбинацию ингредиентов, необходимых для достижения высококачественного пользовательского опыта:
«Первым требованием образцового пользовательского опыта является точное следование потребностям клиента, без лишней суеты и помех. Далее идут простота и элегантность, сопутствующие продуктам, которые приносят радость их владельцам — радость использования.
Но действительно хороший пользовательский опыт выходит далеко за эти рамки, давая клиентам то, чего они хотят. Для того чтобы добиться достойного UX, компания должна предлагать органичное слияние услуг нескольких областей, включая инжиниринг, маркетинг, графический и промышленный дизайн и дизайн интерфейса».
UX не ограничивается визуальным интерфейсом вашего продукта. Это концепция, имеющая много аспектов и охватывающая весь путь, совершаемый пользователями, в том числе:
- Процесс, через который они проходят, когда ищут продукт вашей компании.
- Последовательность действий, выполняемых ими при взаимодействии с интерфейсом.
- Мысли и чувства, возникающие у них при выполнении своей задачи.
- Впечатления, получаемые ими от взаимодействия в целом.
UX должен быть: полезным (useful), удобным (usable), востребованным (desirable), имеющим ценность (valuable), находимым (findable), доступным (accessible), вызывающим доверие (credible)
Обязанность UX-дизайнеров заключается в том, чтобы гарантировать: поставляемые компанией товары или услуги отвечают потребностям клиента и позволяют им беспрепятственно достичь желаемого результата. Чтобы добиться этого, дизайнеры могут обратиться к исследованиям для получения как можно большего количества информации о контексте взаимодействия пользователя с продуктом, чтобы затем с помощью этих сведений смоделировать структурные схемы (Wireframes) и прототипы (Prototypes), позволяющие пользователю добраться из точки А в точку Б.
Какова разница между UI и UX?
Дон Норман и Якоб Нильсен (Jakob Nielsen) кратко и понятно резюмировали разницу между двумя понятиями:
«Важно отделять пользовательский интерфейс (UI) от общего пользовательского опыта, имея при этом в виду, что пользовательский интерфейс, безусловно, является чрезвычайно важной частью дизайна.
В качестве примера рассмотрим веб-сайт с обзорами фильмов. Допустим, пользовательский интерфейс идеален для поиска фильмов. Но если основная база данных сайта содержит только фильмы от крупных студий, сайт будет обладать бедным UX для тех пользователей, нуждающихся в информации о релизах независимого кино».
Еще одним удачным примером является Google. Его интерфейс очень прост. Он почти ничего не содержит — только логотип, строку поиска и несколько кнопок:
Но когда вы вводите что-либо в поле поиска, менее чем за секунду вы получаете доступ к почти полной базе человеческих знаний в оцифрованном виде:
Теперь представьте, что каждый раз, когда вы ищете что-то в Google, для получения результата вам приходится ждать 15 секунд, то есть вы больше не можете получить ответ на свой вопрос мгновенно. Даже если интерфейс останется прежним, ваш опыт работы с Google будет существенно отличаться.
Мнения
Как это часто случается, профессионалы по-разному воспринимают одни и те же вещи. Поэтому приведем мнения нескольких умных и талантливых людей, работающих в сфере хай-тек. Вот что они говорят о разнице между UI и UX.
1. UX ориентирован на путь пользователя, ищущего решение своей проблемы, в то время как UI сфокусирован на том, как продукт выглядит и работает на внешнем уровне.
Кен Нортон (Ken Norton), один из партнеров в Google Ventures, бывший руководитель отдела по разработке новой продукции в Google:
«Начнем с проблемы, которую мы бы хотели решить. UX-дизайн ориентирован на путь пользователя, ищущего способы решения этой проблемы, он затрагивает положительные и негативные стороны этого вопроса, на экране компьютера и вне его. UI-дизайн сфокусирован на том, как продукт выглядит и работает на внешнем уровне. Иными словами, UI представляет собой лишь часть пользовательского пути. Мне нравится аналогия с рестораном. Пользовательский интерфейс – это столы, стулья, тарелки, стаканы и столовые приборы. UX — это качество подаваемой еды, обслуживания, особенности парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса дизайна, а UI-дизайнер сосредоточен на более материальных элементах.
Энди Бадд (Andy Budd), соучредитель компании Clearleft и основатель UX Лондон:
«Логично было бы предложить, что, если вы занимаетесь дизайном UI, а клиент испытывает продукт как раз через пользовательский интерфейс, то это также делает вас дизайнером UX. Однако, следуя этой логике, проектирование собственного дома делает вас архитектором, а ремонт крана в ванной – профессиональным сантехником.
Часто слова, используемые для описания какой-либо области знаний, оказываются оторванными от первоначально вложенного в них смысла. Например, слово «архитектор» в переводе с древнегреческого буквально означает «главный строитель». Такое определение в наши дни уже не передает суть профессии.
В профессиональном контексте понятие «дизайнер пользовательского опыта» имеет конкретное значение и подразумевает набор определенных навыков, основу которым положили более 20 лет практики специалистов данной отрасли. Работа UX-дизайнера связана с концептуальными аспектами процесса дизайна, при этом UI-дизайнеры сосредоточены на более материальных элементах.
Джейсон Мисут (Jason Mesut) отлично описал разницу между UX и UI (а также и частичное совпадение их смыслов) в его «дважды бриллиантовой» модели (Double Diamond Model). Согласно этой модели, разработчик UX имеет глубокие познания в стратегии, практике исследований, информационной архитектуре и дизайне взаимодействия (Interaction Design).
UI-дизайнер (или, как теперь его принято называть в Кремниевой долине, дизайнер цифровых продуктов) также имеет навыки в области дизайна взаимодействия. Однако фокус его работы тяготеет больше к таким областям, как информационный дизайн (Information Design), «движущийся дизайн» (Motion Design) и брендинг.
Хотя некоторые люди утверждают, что они являются экспертами во всех этих областях, такое встречается довольно редко. В конце концов, если вы являетесь экспертом во всем, вы, вероятнее всего, эксперт ни в чем конкретно».
3. Нет никакой разницы между UX- и UI-дизайном, потому это два несопоставимых понятия.
Крейг Моррисон (Craig Morrison), руководитель отдела по разработке продукции компании RecordSetter и основатель Usability Hour:
«Я слышу этот вопрос все время, и я много раз отвечал на него. В итоге я пришел к такому выводу.
Нет никакой разницы между UX- и UI-дизайном, поскольку эти две вещи не сопоставимы друг с другом. Это то же самое, что спрашивать, к примеру, какова разница между красной краской и химическими веществами, из которых состоит эта краска?
Нет никакой разницы.
Красную краску дает соединение различных химических веществ…
Так же и пользовательский опыт состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одной из его составляющих.
Вот еще несколько вопросов из этой серии, чтобы проиллюстрировать мою точку зрения.
Какова разница между MacBook и формой клавиш?
Какова разница между чаем и видом материала, из которого сделан чайный пакетик?
Какова разница между автомобилем и цветом, в который он окрашен?
Если провести сравнение с вкусным тортом (а почему бы и нет?), UI будет глазурью, коржами, вкусом, способом подачи и оформления. UX же будет первопричиной того, почему мы вообще решили сделать торт и почему люди предпочтут его, скажем, гамбургерам».
4. Пользовательский интерфейс, как правило, связан с визуальным и информационным дизайном. UX охватывает весь опыт пользователя, даже вне экрана его компьютера.
Патрик Ниман (Patrick Neeman), начальник отдела дизайна продуктов компании Apptio, основатель Usability Counts:
«Дизайн пользовательского опыта охватывает весь опыт пользователя, даже вне экрана его компьютера. Дизайн пользовательского интерфейса, как правило, связан с визуальным и информационным дизайном, то есть с тем, что происходит на экране. Современное определение UX восходит к тому, что дала Nielsen Norman Group: UX — это любая точка контакта пользователя или клиента с системой, как в цифровом ее виде, так и в других проявлениях».
5. UI ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени. UX фокусируется на пользователе и его пути «через продукт».
Скотт Дженсон (Scott Jenson), руководитель отдела стратегического развития продуктов в Google:
«Я не слишком углубляюсь в эти различия, так как эти понятия часто используются как взаимозаменяемые. Однако если меня спрашивают, мое видение заключается в следующем. Пользовательский интерфейс ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени.
UX фокусируется на пользователе и его пути «через продукт».
UI больше нацелен на специфику экранного отображения: ярлыки, визуальный стиль, основные принципы дизайна и структуру.
UX — путь «через продукт». Не ограничиваясь рамками экрана, он определяет путь пользователя и дает объяснение тому, почему были использованы отдельные моменты в UI и, что гораздо важнее, почему какие-то моменты из него убрали. UI имеет дело с ограничениями и проблемами, UX решает их».
6. UX представляет собой опыт, переживаемый пользователем при работе с продуктом в целом, а UI — это те конкретные вещи, с которыми пользователь фактически будет взаимодействовать.
Клейтон Янь (Clayton Yan), UX-дизайнер компании UserTesting:
«Существует много путаницы вокруг понятий «пользовательский интерфейс» и «пользовательский опыт», а также вокруг того, в чем заключаются их основные различия, если таковые существуют. Определенно, это разные вещи, но они должны идти рука об руку для создания красивого и интуитивного опыта.
Я всегда объясняю эту тему, используя аналогию со строительством дома. Когда вы строите дом, вы думаете о его планировке и расположении комнат.
Сколько спален вам нужно, 2 или 3? Будет ли каждая из этих спален иметь собственную ванную комнату? Будет ли гостиная располагаться сразу у входа? Будет ли дом одноэтажным или сделать два этажа?
Для меня UX представляет общий опыт и впечатление, получаемые от вашего дома (или продукта). Все ли имеет смысл? Как ваш пользователь чувствует себя при взаимодействии с продуктом?
Следующим уровнем пути пользователя является интерфейс, с которым он фактически взаимодействует. Продолжая пример с домом, интерфейс равнозначен общему направлению декора. Какой тип обоев вы будете использовать? Поставите ли вы везде одинаковые вазы или выберете разные?
Пользовательский интерфейс представляет собой, как явствует из его названия, те моменты, которые пользователь будет видеть и с которыми будет взаимодействовать. Сюда входят кнопки, формы, рисунки и т.д.
UX без UI означает, что у вашего дома есть фундамент и стены, но нет красивого единого оформления. UI без UX — это как привнести потрясающие цвета и детали во весь дом, но при этом сконструировать его так, чтобы главный вход ведет в ванную комнату. Очень важно создавать изумительный опыт от начала до конца.
Обычно UX-дизайн предшествует дизайну UI, потому что вам сначала нужно провести все исследования, подготовить эскизы и отладить процессы. После того как вы закончили с общей картиной, вы начинаете работать над дизайном пользовательского интерфейса, сводя все части воедино так, чтобы получился красивый продукт с хорошим дизайном».
А каково ваше мнение?
Многие путают понятия UX и UI и используют их как взаимозаменяемые. Как сказал Дон Норман, «они просто вошли в лексикон и больше не имеют какого-либо специального смысла. Люди используют их, часто не имея никакого понятия о том, что означают эти слова, каково их происхождение, история или какой круг явлений они затрагивают».
А что думаете вы? Какова разница между UI и UX? Могут ли они использоваться взаимозаменяемо или означают разные вещи?
Высоких вам конверсий!
По материалам: usertesting.com
23-06-2016
Ignite UI 17.2 в Челябинске
Программное обеспечение Ignite UI – это набор легких и высокопроизводительных jQuery-элементов управления, необходимых для создания web-приложений для любых платформ и устройств – без использования дополнительных модулей и расширений. Разрабатываемые при помощи Ignite UI бизнес-приложения предлагают инновационные HTML5-инструменты визуализации данных, включая графики, таблицы, диаграммы, карты и т. д. В поставку Ignite UI входит подписка на получение обновлений сервисов и новых продуктов, а также исходного кода для всех компонентов в течение 1 года.
Характеристики Ignite UI:
- Создание мощных и эффективных бизнес-приложений для пользователей разных платформ, устройств и браузеров. Компонент Layout Manager позволяет проектировать структуру страниц интерфейса, которая легко подстраивается под ширину и высоту текущего браузера. Ignite UI также предлагает оболочки на базе стандартов ASP.NET MVC 2, 3 и 4, а также jQuery-элементы управления на стороне клиента – все они протестированы на совместимость с современными платформами и браузерами и гарантируют оптимальную производительность приложений.
- Доступ к инструментам управления бизнес-аналитикой: мощным гридам (в т. ч. иерархическим и сводным), разнообразным видам диаграмм (столбчатым, линейным, секторным и многим другим), геопространственным картам и компонентам анимации данных с течением времени.
- Поддержка сенсорных экранов и наиболее распространенных жестов, включая панорамирование, масштабирование, пролистывание и др. для взаимодействия с данными на ходу. Доступ к около 20 элементам управления, оптимизированным для сенсорных экранов и мобильных устройств, включая смартфоны и планшеты Android, iOS и Windows Phone.
- Рендер только тех данных, которые видимы для пользователя – это уменьшает нагрузку на системные ресурсы на стороне клиента и ускоряет загрузку данных в приложении. Доступ к компоненту KnockoutJS для использования преимуществ шаблона MVVM.
- Привязка приложений к разнообразным источникам данных: oData, WCF, WebAPI (включен в Visual Studio 2012 и APS.NET MVC 4), RESTful Domain Data Sources, JSON, XML (с пространствами имен и без них), локальным массивам, статичным HTML-таблицам.
- Техническая поддержка пользователей в круглосуточном режиме 5 дней в неделю – по телефону, электронной почте или через чат. Доступ к сообществу из более 950 000 разработчиков из наиболее известных IT-компаний. Возможность работать с примерами кода, просматривать обучающие видео и документацию.
No UI — лучший интерфейс. Это третья часть из серии… | Автор: Джош
Ранее мы исследовали эволюцию домашнего интерфейса, а также то, почему голосовая связь так необходима для успеха в домашних условиях. Но к чему все это идет? Что дальше? Что выходит за рамки текущего этапа?
Embrace NO UI
Прямо сейчас вы слышите о том, как графический пользовательский интерфейс переходит в голосовой пользовательский интерфейс, то есть от GUI к VUI. Но на самом деле способ, которым мы взаимодействуем друг с другом наиболее естественно, не связан с пользовательским интерфейсом.Мы жестикулируем, разговариваем, взаимодействуем друг с другом, используем наши сенсоры. Это должно быть целью. Голос — это первый шаг в этом направлении, но впереди еще очень много всего. Здесь, в Josh.ai, мы верим в мантру принятия NOUI.
Итак, если вы ничего не помните, кроме одного пункта из этих статей: подумайте о проектировании без UI . Не заставляйте пользователя говорить «включи свет». Если вы знаете, что на улице темно, если у вас есть датчик, вы знаете, что они захотят включить свет.Выясните, как это сделать автоматически. Некоторые из принципов проектирования для NOUI заключаются в том, чтобы охватить типичные процессы, и через секунду я покажу пример об этом.
Используйте компьютеры, а не заставляйте пользователя узнавать, как они работают. Пусть компьютер узнает, как пользователи живут в своем доме. Адаптируйтесь к индивидууму. Мы все разные. Мы любим разные вещи, у нас разные вкусы. Может быть, некоторые из нас не возражают против того, чтобы гулять ночью в темноте по какой-либо причине, и поэтому не включайте эти огни, если этот пользователь не хочет, чтобы они горели.Еще один способ подумать об опыте — это действительно должна быть личная адаптивная система.
Пожалуйста, просто откройте дверь моей машины!
Вот пример дизайна UI / UX, в котором все пошло не так. Это также чрезвычайно интересный вариант использования. Пару лет назад BMW выиграла одну из лучших дизайнерских наград на выставке CES за приложение, которое позволяло пользователям получать удаленный доступ к своим автомобилям и управлять ими. Давайте рассмотрим одну функцию этого приложения, которая позволяла удаленно разблокировать автомобиль.
Когда вы думаете о том, чтобы разблокировать свой автомобиль, какие шаги нужно предпринять?
Шаг 1, подойдите к своей машине.
Шаг 2, достаньте ключ из кармана или кошелька.
Шаг 3, нажмите кнопку разблокировки.
Шаг 4, откройте дверь машины.
В идеале вы хотели бы полностью исключить шаги 2 и 3, чтобы все, что вам нужно было сделать, это подойти к машине, открыть дверь и сесть в нее. Это наиболее естественно. Что ж, BMW построила весь этот интерфейс, который требует гораздо большего.
Посмотрите на всю эту дополнительную работу, которая была добавлена! Вам нужно вынуть телефон из кармана, разблокировать телефон, перейти к приложению — и вы должны убедиться, что у вас есть подключение к сети, иначе оно вообще не будет работать.Это не упрощает работу с пользователем. Это все усложняет. При этом, если у вас нет ключей, приложение — отличный запасной вариант, тем более что у нас почти всегда есть телефон.
Не форсируйте его
Важно помнить, что пользовательский интерфейс может стать отличным откатом. Я большой поклонник визуальных пользовательских интерфейсов в нужном месте. Не делайте это обязательным и не заставляйте кого-то делать много дополнительных шагов, если вам это не нужно.
Мы должны думать об этой простоте как отрасли, особенно с учетом того, что мы работаем с элитными предметами роскоши.Независимо от того, проектируем ли мы новую аудиосистему или новую систему освещения, нам нужно выяснить, как сделать так, чтобы этот опыт был таким же простым, как: вы входите, и свет включается.
Одна из цитат, которая мне очень нравится, взята из книги под названием «Лучший интерфейс — это не интерфейс»:
Так мы проектируем в моей компании, Josh.ai, и именно так, по нашему мнению, должна двигаться вся отрасль. . Давайте адаптируемся к более естественному способу взаимодействия людей.
Мы думаем, что голосовая связь является важным компонентом этого, но не единственным компонентом.
Обязательно ознакомьтесь с нашей следующей записью в блоге , где мы начнем рассматривать интерфейсы, помимо голоса, которые изменят взаимодействие с пользователем.
Краткая история пользовательского интерфейса. Эта статья предназначена для всех, кто работает или… | Автор: Эш Хопкинс
Эта статья предназначена для всех, кто работает или интересуется пользовательским интерфейсом, независимо от того, являетесь ли вы разработчиком, дизайнером, потребителем или энтузиастом, и понимаете, как мало вы на самом деле знаете об истории своей отрасли.Я намерен зажечь разговор и более глубокие исследования.
Чтобы понять настоящее, нужно знать прошлое.
Фразы, которые необходимо знать:
Пользовательский интерфейс — это измерение, которое лежит между людьми и машинами. Это плоскость взаимодействия оператора и устройства.
Дизайн пользовательского интерфейса — это намеренная композиция элементов на устройстве, с которым взаимодействует пользователь. Максимизация удобства использования (измерение простоты и обучаемости интерфейса) и взаимодействия с пользователем (реакция пользователя на взаимодействие с интерфейсом) — два основных момента, которые необходимо учитывать при разработке пользовательского интерфейса.Эти идеи важны, потому что машины в большинстве случаев создаются людьми для людей.
A Графический интерфейс пользователя , или GUI, позволяет пользователям взаимодействовать с компьютером посредством вторичных взаимодействий, таких как значки и поля ввода, в отличие от изучения интерфейсов командной строки (CLI), которые сегодня мы бы назвали «кодированием» . Эта гениальная технология предоставила доступ значительно большему количеству людей для расшифровки и экспериментов с компьютерами после ее внедрения.
Исследование взаимодействия компьютера и пользователя и новые технологии, которые позволили людям делать это, называется Взаимодействие человека и компьютера, или HCI. Этот термин был впервые использован в середине семидесятых — начале восьмидесятых и проводил различие между компьютерами как сложным инструментом и другими простыми инструментами, такими как топор или плоскогубцы. Простые инструменты, по большей части, имеют одну предназначенную функцию: компьютер создает универсальный диалог обмена с людьми, когда они взаимодействуют с ним.Подобные представления приводят к дальнейшему сравнению взаимодействия человека с компьютером с взаимодействием человека с человеком, обсуждение, которое я не буду проводить в этой функции, хотя это интересная тема для рассмотрения.
Область исследований, более ориентированная на человека, — это человеческий фактор и эргономика (HF&E). HF&E фокусируется на разработке продуктов и / или систем, которые подчеркивают людей, которые их используют, пытаясь оптимизировать человеческое благополучие и общую производительность системы.Эти гипотезы особенно важны, поскольку компьютеры и устройства с большей готовностью рассматриваются как продолжение человеческого тела в сегодняшнем «развитом» обществе.
Эволюция пользовательского интерфейса заключается в его пневматике: мы рассматриваем узнаваемые идеи и используем их для развития новых концепций и разработки более эффективных процессов.
Как и многие другие достижения на протяжении истории — будь то искусство, политические столы, социальный климат и т. Д. — каждое новое продвижение вперед обычно является ответом на предыдущее движение.Естественное расширение вычислительной мощности с помощью бесчисленных выдающихся умов не является исключением.
—
1760 –1869: Первая промышленная революцияПредставьте себя во второй половине XIX века, и ведущие страны мира только что пережили свою первую крупную промышленную революцию. Системы массового производства были разработаны по всей Великобритании, Западной Европе и Северо-Восточной Америке. Внедрение железнодорожных систем, пароходов, каналов и дорог с твердым покрытием открыло обществу новое поколение взаимосвязей и, как следствие, развитие более быстрых и эффективных способов связи.На смену железнодорожному строительству пришел телеграф, и тогда появился первый телефон. Это были первые яркие примеры того, что Стивен Керн назвал «уничтожением расстояния».
Рабочие празднуют завершение строительства первой трансконтинентальной железной дороги во время исторической церемонии Золотого шипа (1869) 1870–1914: Вторая промышленная революцияРост сталелитейных и нефтяных гигантов в Америке вызвал потребность в увеличении рабочей силы в стране. фабрики по всей стране.Технические навыки внезапно стали необходимы, чтобы зарабатывать на жизнь, хотя условия работы были плохими, а зарплата была скудной.
Политическая карикатура, изображающая профсоюзы, объединившиеся, чтобы положить конец теневой деловой практике, применявшейся во время второй промышленной революции 1911: ТейлоризмВ начале 20 века, во время подъема фабричной рабочей силы, Фредерик Тейлор разработал ряд идей, позже обозначенный как «тейлоризм». В своей книге « Принципы научного менеджмента» Тейлор сосредоточился на четырех основных стандартах, определяющих его взгляды на организационное лидерство:
1.Они разрабатывают науку для каждого элемента мужской работы, которая заменяет старый практический метод.
2. Они с научной точки зрения отбирают, а затем обучают, обучают и развивают рабочего, тогда как в прошлом он выбирал свою собственную работу и тренировался, как мог.
3. Они от всей души сотрудничают с людьми, чтобы гарантировать, что вся работа выполняется в соответствии с принципами разработанной науки.
4. Работа и ответственность между руководством и рабочими почти равны.Руководство берет на себя всю работу, для которой они лучше приспособлены, чем рабочие, тогда как в прошлом почти вся работа и большая часть ответственности были возложены на мужчин.
Тейлор намеревался упростить работу фабрики и повысить производительность труда. Однако уподобление человека неумолимой машине или дегуманизация рабочего приводят к жажде сложных технологий, которые помогут поднять работника.
1939: Представлены первые электронные синтезаторы речи Гомер Дадли и его помощник демонстрируют Voder на Всемирной выставке 1939 года в Нью-ЙоркеVoder был упрощенной версией оригинального вокодера, устройства, разработанного инженером Гомером Дадли, в основном используемым для целей военной связи (чтобы узнать больше об истории вокодера, посмотрите подробное объяснение здесь).Вокодер был первым электронным синтезатором речи, который разбирал человеческий голос на части и превращал его в необходимый частотный выход. Voder , в отличие от , не использует речевой ввод, а использует только электрические импульсы. Это были одни из первых примеров подобного речевого взаимодействия человека с машиной.
1945: Влиятельная статья Ванневара Буша « Как мы можем думать» и Visionary MemexМожно утверждать, что Ванневар Буш был пророческим дизайнером, который в 1945 году обобщил свои идеи о будущем технологий в статье Как мы можем думать .До этого момента большинство ученых сосредотачивалось на усовершенствовании технологий применительно к войне. Теперь, когда война подходила к концу, Буш начал интересоваться технологиями, которые будут не просто развивать физических способностей человека , но, скорее, силу человеческого разума .
В своем эссе Буш затрагивает такие темы, как фотография, организация и хранение информации, рассредоточение информации, телевидение и синтезаторы звука, но одной из наиболее заметных представленных мыслей была идея Memex :
Рассмотрим Будущее устройство для индивидуального использования, которое представляет собой своего рода механизированный частный файл и библиотеку.Ему нужно имя, и, чтобы создать его наугад, подойдет «memex». Memex — это устройство, в котором человек хранит все свои книги, записи и сообщения, и которое механизировано, так что к нему можно обращаться с невероятной скоростью и гибкостью. Это увеличенное интимное дополнение к его памяти.
Освоение разработки пользовательского интерфейса с помощью Unity
Когда вы говорите «игровой пользовательский интерфейс», большинство людей думают об HUD (хедз-ап дисплей), который появляется перед всеми внутриигровыми элементами. Однако на самом деле существует четыре различных типа игровых интерфейсов: недиегетический, диегетический, мета и пространственный.
Фагерхольт и Лоренцон впервые описали эти четыре различных типа интерфейса в 2009 Beyond the HUD: Пользовательские интерфейсы для увеличения погружения игрока в игры FPS: Master of Science Thesis . С тех пор эта терминология широко используется в области дизайна пользовательских интерфейсов. Вы можете найти исходную публикацию по адресу http://publications.lib.chalmers.se/records/fulltext/111921.pdf.
Различие между четырьмя определяется крестом следующих двух размеров:
- Диегезис: часть истории?
- Пространство: Находится ли в игровой среде?
Следующая диаграмма демонстрирует перекрестную связь между двумя вопросами и то, как они определяют четыре типа интерфейсов:
Non-diegetic — это категория, в которую попадает HUD игры.Эта информация существует исключительно для просмотра игроком, и персонажи в игре не знают о ее присутствии. Он существует на четвертой стене игрового представления и кажется на экране поверх всего. Примеры этого типа пользовательского интерфейса бесконечны, так как почти каждая игра имеет некоторые недиегетические элементы пользовательского интерфейса.
В качестве альтернативы, диегетический интерфейс — это тот, который существует в игровом мире, и персонажи в игре знают о его присутствии.Типичные примеры этого включают персонажей, просматривающих инвентарь или карты. Наиболее часто упоминаемым примером диетического пользовательского интерфейса является отображение инвентаря и состояния в пределах Deadspace . Инвентарь отображается в голографическом окне, которое появляется перед игровым персонажем, и они взаимодействуют с ним, когда вы выбираете свое оружие. О его здоровье также свидетельствует счетчик на его спине. Инвентарь Alone in the Dark (2008) также отображается в диегетическом ключе.Хотя есть некоторые элементы пользовательского интерфейса, которые может видеть только игрок, главный герой просматривает инвентарь в карманах своей куртки и взаимодействует с предметами. Uncharted Lost Legacy и Far Cry 2 используют карты, которые персонажи физически удерживают в сцене и с которыми взаимодействуют. Fallout 3 и Fallout 4 используют диегетический интерфейс для отображения инвентаря и карты на Пип-бой персонажа, который постоянно прикреплен к его руке. В играх также используется этот тип дисплея, когда персонажи находятся в транспортном средстве или костюме, где различные дисплеи появляются на щите, окне или кабине.
Интерфейсы Meta — это интерфейсы, о которых знают персонажи в игре, но они физически не отображаются в сцене. Типичным примером этого являются индикаторы скорости в гоночных играх. Forza 7 фактически использует комбинацию мета и диегетического дисплея для спидометра. Индикатор мета-скорости постоянно находится в правом нижнем углу экрана, чтобы игрок мог его видеть. Поскольку персонаж постоянно знает, насколько быстро он едет, он будет знать об этом индикаторе скорости, что делает его мета-интерфейсом.В приборной панели автомобиля также есть диегетический спидометр, который отображается при игре от первого лица. Другое распространенное использование этого типа дисплея — сотовый телефон, который появляется на экране, но подразумевается, что игровой персонаж взаимодействует с in. Persona 5 , Catherine и Grand Theft Auto 5 все используют этот тип интерфейса для взаимодействие с мобильным телефоном.
Последний тип интерфейса, пространственный , существует в сцене, но персонажи в игре не знают об этом.Интерфейсы, которые существуют в сцене, но о которых не знают персонажи, невероятно распространены. Это обычно используется, чтобы сообщить игроку, где в сцене находятся взаимодействующие элементы, что делает персонаж в игре или информацию о персонажах и предметах в сцене. Например, в Legend of Zelda: Breath of the Wild над головами врагов появляются стрелки, указывающие, на кого нападет Линк. Линк на самом деле не знает об этих стрелках; они там, чтобы игрок знал, на кого он сосредоточен. Xenoblade Chronicles 2 использует пространственный интерфейс, чтобы указать, где игрок может копать; значок лопаты появляется над областями, где можно копать.
Внутренний сеанс Safaricom в пользовательском интерфейсе, управляемом сервером. Это пример пользовательского интерфейса, управляемого сервером, с Jetpack Compose
.Пользовательский интерфейс, управляемый сервером
Это демонстрационное приложение для сеанса в Safaricom для демонстрации пользовательского интерфейса, управляемого сервером, с помощью Jetpack Compose.
Как это работает,
Пользовательский интерфейс изменяется в зависимости от ответа api, что делает его динамическим.
Используемые библиотеки
- Инъекция зависимости от монет
- Модернизация
- Okhttp
- RxJava
Пример ответа сервера
{
"view_type": "столбец",
"содержание": [
{
"vertical_padding": 12,
"horizontal_padding": 16,
"view_type": "bigCard",
"данные": {
"title": "B-Card",
"description": "это пример описания карты"
}
},
{
"vertical_padding": 2,
"horizontal_padding": 4,
"view_type": "строка",
"содержание":[
{
"vertical_padding": 2,
"horizontal_padding": 4,
"view_type": "buttonCard",
"данные": {
"title": "M-pay"
}
},
{
"vertical_padding": 2,
"horizontal_padding": 4,
"view_type": "buttonCard",
"данные": {
"title": "Настройка"
}
},
{
"vertical_padding": 2,
"horizontal_padding": 4,
"view_type": "buttonCard",
"данные": {
"title": "Заем"
}
}
],
"данные": {
"title": "Оплатите сейчас"
}
},
{
"vertical_padding": 2,
"horizontal_padding": 4,
"view_type": "buttonCard",
"данные": {
"title": "Йох!"
}
},
{
"vertical_padding": 2,
"horizontal_padding": 4,
"view_type": "buttonCard",
"данные": {
"title": "Заем"
}
}
]
} Обновление пользовательского интерфейса Backstage | Roadie
Введение
Roadie позволяет вам настроить, какие плагины вы хотите использовать, через наш пользовательский интерфейс.В этом руководстве объясняются различные типы компоненты плагина и различные места, в которых они могут быть интегрированы в приложение.
Предварительные требования
Вы должны быть администратором, чтобы редактировать макет пользовательского интерфейса. Пожалуйста, прочтите это руководство, прежде чем переходить к этому.
О плагинах
Backstage — это приложение на основе подключаемых модулей, в котором каждый подключаемый модуль предоставляет определенную функциональность. Плагин может интегрироваться с какой-либо внешней системой, такой как GitHub, для отображения информации об определенной сущности e.грамм. Показать запрос на включение информация для конкретной услуги.
Подробнее о плагинах Backstage можно прочитать здесь.
ПлагиныBackstage могут предоставлять три различных типа элементов пользовательского интерфейса:
- Карточка — это плитки, которые можно объединить в информационные панели в каталоге программного обеспечения. Например. Карточка «О нас».
- Содержимое — это вкладки, которые можно интегрировать с каталогом. Например. Вкладка TechDocs.
- Страница — это страницы верхнего уровня в Backstage, за пределами каталога.Доступно по ссылкам на боковой панели. Например. Сам каталог — это страница.
Обновление макета каталога
Пользователи с правами администратора могут добавлять компоненты на страницы каталога, чтобы настроить то, что отображается пользователям, когда они просматривают объект. Макеты настроены на объект вид , за исключением объектов компонента, которые имеют макеты в соответствии с типом . Например, «Пользователь» и «Группа» — это каждый из видов. сущности, и поэтому сущности пользователя имеют разную компоновку для сущностей группы. Точно так же объекты Component имеют такие типы как «Сервис», «Библиотека», «Веб-сайт» и т. д. и разные типы могут иметь разную компоновку.Однако конкретная организация не может иметь собственную планировку; У конкретной группы или службы не может быть уникального макета. Это сделано для поощрения последовательного UX.
Обновление вкладок
Чтобы добавить вкладку, щелкните значок плюса в конце списка вкладок.
Затем выберите компонент для добавления с помощью автозаполнения, дайте вкладке отображаемое имя и нажмите «Создать».
NB: выбирая имя, убедитесь, что оно начинается с чего-то уникального. (В настоящее время
ошибка за кулисами с открытым исходным кодом, что означает, что если вы создадите новый
компонент, имеющий то же начальное имя, что и существующий (т.е. Api и Api Visualiser ), вы не сможете
для выбора нового компонента.)
Чтобы переупорядочить или удалить вкладки, щелкните значок редактирования «карандаш» в дальнем правом углу панели вкладок.
Затем перетащите, чтобы изменить порядок, или щелкните значок «x», чтобы удалить вкладку, затем щелкните значок сохранения справа.
Обновление информационных панелей
Для редактирования панели мониторинга щелкните значок шестеренки в правом верхнем углу панели под панелью вкладок.
Это переключит информационную панель в режим редактирования. Вы можете перетащить и отпустить, чтобы переставить карту, или щелкните значок мусорной корзины, чтобы удалить карту.
Чтобы добавить карточку, щелкните значок плюса в меню в правом верхнем углу панели инструментов.
Затем выберите карту, которую хотите добавить, и нажмите «Добавить».
Вы можете отрегулировать положение новой карты, как указано выше.Когда закончите, не забудьте сохранить изменения!
УEntities по умолчанию будет одна панель «Обзор», но вы можете добавить другие. Просто создайте вкладку, выбрав «Панель инструментов» в качестве добавляемого компонента.
Компоненты страницы отображаются на боковой панели. Чтобы отредактировать боковую панель, щелкните значок «Редактировать боковую панель».
Затем вы можете перетащить, чтобы изменить порядок, или щелкните значок «x», чтобы удалить.
Чтобы добавить страницу, щелкните значок «Добавить страницу».
Затем выберите компонент в автозаполнении, при необходимости измените заголовок и путь и нажмите «Добавить».
Наконец, не забудьте сохранить изменения.
Отдел страхования по безработице — Министерство труда Мэриленда
Страхование от мошенничества по безработице
Сообщить о мошенничестве
С рекордным количеством заявлений о страховании по безработице, поданных во время пандемии COVID-19, в Мэриленде и штатах по всей стране наблюдается рост активности злоумышленников и мошенников, использующих незаконно полученные данные для подачи мошеннических заявлений о страховании по безработице.Обратите внимание, что в нашей системе безработицы BEACON не было НИКАКИХ нарушений.
Если вы считаете, что ваша информация была использована для мошенничества при подаче заявления о страховании по безработице, обратитесь в Отдел контроля над выплатой пособий Отдела страхования по безработице, заполнив форму «Запрос на расследование мошенничества при страховании по безработице» и отправив ее по электронной почте на адрес ui. [email protected].
Если вы получили налоговую форму 1099-G, но не подавали заявление на получение пособия по безработице в Мэриленде в 2020 году, заполните эту форму аффидевита и отправьте ее вместе с фотографией в отдел контроля над выплатой пособий по электронной почте dlui1099-labour. @maryland.губ.
Если вы являетесь работодателем и считаете, что с вашей учетной записи было снято мошенническое требование, подайте протест на выплату пособия через портал вашего работодателя.
Если вы считаете, что с вашей дебетовой картой Bank of America были совершены мошеннические транзакции, обратитесь в Центр обслуживания дебетовых карт по телефону 1-855-847-2029, чтобы заполнить отчет и запросить замену карты.
Избегайте мошенничества
Мы были предупреждены о ряде потенциальных мошеннических операций, направленных на преследование заявителей на страхование по безработице.Чтобы помочь вам отличить законную помощь от сотрудников Отдела страхования по безработице Мэриленда (DUI) от мошеннической помощи со стороны потенциального мошенника, запомните следующее:
- DUI никогда не будет запрашивать или требовать оплату помощи по страхованию от безработицы, особенно через такие приложения, как Venmo или Cashapp. Персонал
- DUI не будет оказывать помощь заявителям посредством прямых сообщений в социальных сетях, таких как Facebook, Twitter или LinkedIn.
- DUI никогда не будет организовывать судебное разбирательство или собеседование с целью установления фактов через какую-либо платформу телеконференцсвязи, такую как Zoom, BlueJeans, Google Hangout Meets или Skype.
- DUI не предоставляет помощь с помощью текстовых сообщений и не отправляет ссылки с просьбой подтвердить свою учетную запись с помощью текстовых сообщений.
- DUI никогда не будет запрашивать номер вашего банковского счета, номер дебетовой карты или номер кредитной карты по электронной почте или в социальных сетях
- DUI никогда не будет запрашивать ваш пароль BEACON по электронной почте.
- Все электронные письма от законных сотрудников DUI будут приходить с адреса электронной почты @ maryland.gov.
- Не отправляйте по электронной почте какую-либо конфиденциальную информацию, относящуюся к вашему заявлению о страховании от безработицы в Мэриленде, кроме случаев, когда она направляется на адрес электронной почты @ maryland.gov.
Избегайте мошенничества в социальных сетях
Обратите внимание на страницы и мошенников в социальных сетях, выдающих себя за Министерство труда Мэриленда. Мошенники копируют страницы Министерства труда Мэриленда в социальных сетях, напрямую отправляют сообщения заявителям и пытаются украсть их личность, запрашивая их личную информацию.Эти страницы особенно нацелены на членов групп безработных на Facebook.
Мошеннические страницы могут выглядеть одинаково, но они созданы недавно, не имеют длительной истории сообщений, написаны по-другому (часто с опечатками) и не проверены синей галочкой. «Департамент труда Мэриленда» — это пример мошеннической страницы, которая выглядит похожей, но написана по-другому. Если вы обнаружите мошенническую страницу, немедленно сообщите об этом в платформу социальных сетей и НЕ отвечайте на их сообщения.
Ссылки на официальные страницы социальных сетей министерства труда штата Мэриленд:
Ресурсы кражи личных данных
Если вы считаете, что стали жертвой кражи личных данных, прочтите Краткое руководство по защите от кражи личных данных полиции штата Мэриленд. Для получения дополнительной информации о краже личных данных посетите страницу уполномоченного по финансовому регулированию в области кражи личных данных.
| с понедельника по пятницу с 8:00 до 20:00 | |
| Офисы и информационные центры Департамента занятости, обучения и реабилитации закрыты на все государственные праздники и праздники штата, за исключением Дня Колумба. | |
| Из-за регулярного планового технического обслуживания системы компьютерная система подразделения может быть недоступна по субботам, начиная с 13:00, и может не работать до конца дня. | |
| Мошенничество со страховкой по безработице является преступлением в Неваде.Мошенничество определяется как ложное заявление, касающееся требования о пособии, преднамеренное сокрытие информации для получения пособия, неспособность сообщить всю работу и доход в течение недели, за которую запрашиваются пособия, подача заявления о безработице во время нахождения в заключении или разрешение другому лицу подать заявление. требование от вашего имени во время нахождения в заключении и неразглашение факта нахождения в заключении или использование имени и / или номера социального страхования, отличных от вашего собственного, для подачи заявления на получение пособий. Авторское право © 2026 Es picture - Картинки |
