UX/UI – что это? Разбираемся в терминах
В юзабилити одинаково важны и UX, и UI, которые используют широкий арсенал инструментов для достижения нужного результата.
| UX | UI |
Аналитика и исследование пользователей:
| Интерфейс сайта и его составляющие:
|
В UX все определяют аналитика и прототипы, а в UI – базовые правила юзабилити и UX. В аналитике и сборе данных UX сходен с DDD.
В аналитике и сборе данных UX сходен с DDD.
Тренды
Увлечение UX/UI породило несколько трендов, которые влияют и на дизайн, и на дизайнеров:
Упрощение визуальной части интерфейсов
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.
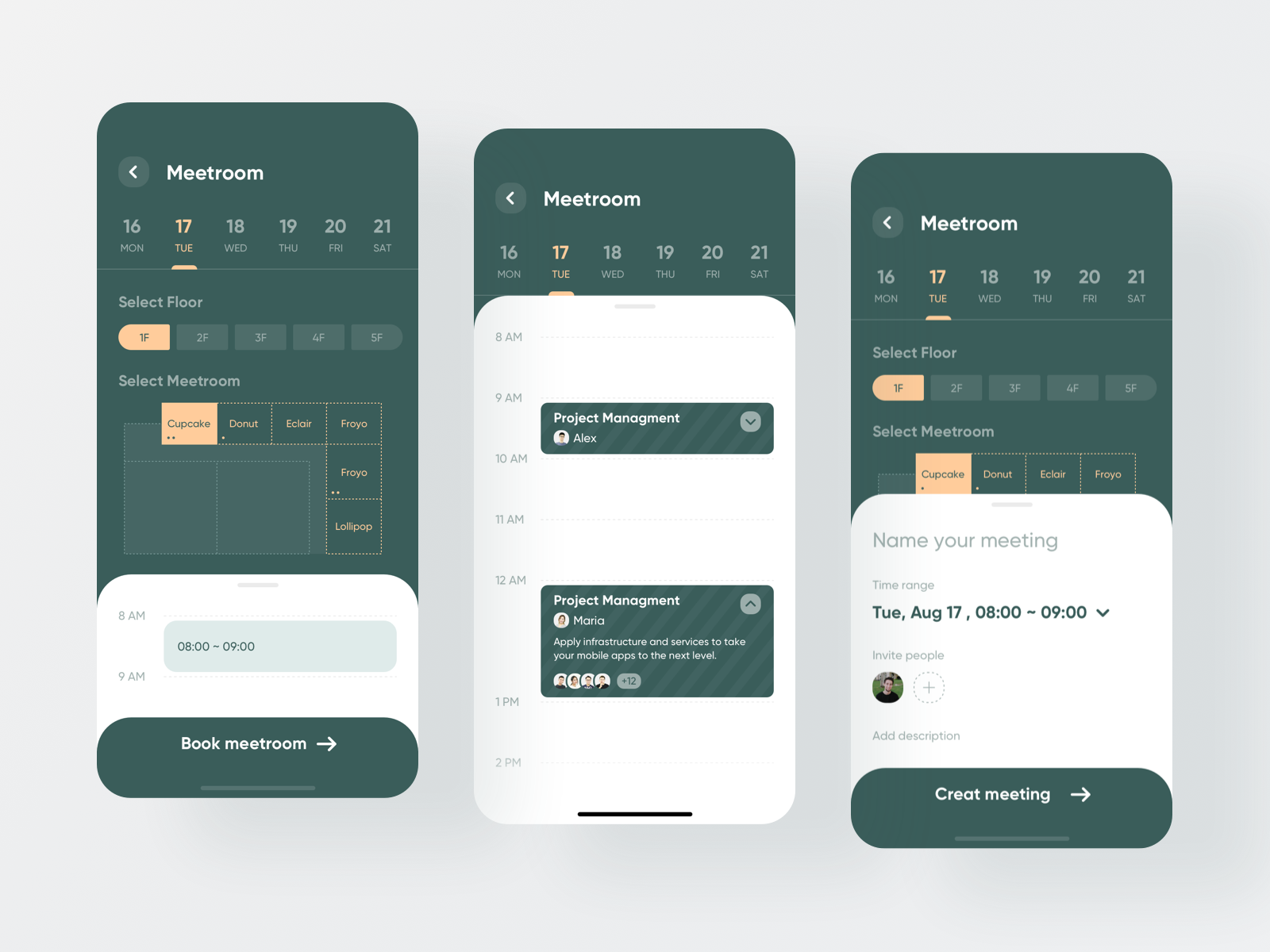
Пример хорошего UX.![]() Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Появление профессии UX/UI дизайнера. Рынок наводнили разномастные узкие специалисты с приставкой UX/UI. Крутой UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн. Но в реальности каждый, кто наслышан об этих терминах и хоть немного имел дело с сайтами, стремится обозвать себя UX/UI.
Появление множества специализированных инструментов для веб-дизайна: Sketch, Figma, Readymag, Framer и другие. Это облегчило и ускорило работу дизайнерам.
Figma в действии
Вывод
Веб-дизайн прошел долгий путь становления и развития, и в итоге переродился в UX/UI. Сейчас это единственная форма существования сайтов, основные принципы которой – опора на потребности пользователей и юзабилити.
С появлением UX/UI работа дизайнера не стала легче. Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Теперь недостаточно просто работать в фотошопе и уметь рисовать макеты. Сильный дизайнер понимает запросы людей и делает дружелюбные интерфейсы.
Материалы по теме:
почему простые дизайнеры скоро станут не нужны — статьи на Skillbox / Skillbox Media
Веб, изначально придуманный гиками-программистами для своих нужд, недолго оставался неуютным царством случайно выбранных шрифтов на сером фоне. Уже к середине девяностых в него пришел бизнес, а за ним, почуяв спрос, подтянулись и дизайнеры. Поначалу это были выходцы из полиграфии, в первую очередь рекламной. Чуть позже к ним присоединились типографы — специалисты по правильному размещению текста. Они обеспечивают его большую читабельность и качество восприятия.
Но уже к концу девяностых – началу нулевых стало понятно, что сайты куда сложнее печатной продукции: все дело было в их интерактивности. Как разместить кнопку, чтобы ее заметили? Почему у меня пользователи не хотят заполнять форму обратной связи, а у конкурента все с этим хорошо? Как, в конце концов, заставить человека остаться на сайте подольше, если от ухода его отделяет всего один клик по косому крестику? С каждым годом актуальность этих вопросов росла, а те, кто мог на них ответить, становились все более востребованными. Именно им пришло в голову, что удобство использования важнее красоты продукта.
Как разместить кнопку, чтобы ее заметили? Почему у меня пользователи не хотят заполнять форму обратной связи, а у конкурента все с этим хорошо? Как, в конце концов, заставить человека остаться на сайте подольше, если от ухода его отделяет всего один клик по косому крестику? С каждым годом актуальность этих вопросов росла, а те, кто мог на них ответить, становились все более востребованными. Именно им пришло в голову, что удобство использования важнее красоты продукта.
Важно!
Юзабилити — это удобство использования, то, что в физическом мире называется эргономикой.
UI — это пользовательский интерфейс, а UX — опыт пользователя.
Свою новую дисциплину эти люди назвали юзабилити. Со временем юзабилисты стали называть себя проектировщиками пользовательских интерфейсов — UI-designers. Вы же понимаете разницу между употреблением русского «дизайн» и понятием design в остальном мире, где оно включает в себя и инженерно-проектировочную работу?
Путь от создания просто удобных интерфейсов к полноценному проектированию пользовательского опыта — именно так наиболее полно можно объяснить по-русски значение аббревиатуры UX — занял около десяти лет. В дороге юзабилистам встретились маркетологи, которые научили их лучше понимать заказчиков и слышать пользователей, аналитики и тестировщики. Первые принесли с собой методы количественной оценки и навык извлечения требований, вторые научили не полагаться на самих себя и проверять гипотезы на практике. В стороне не остались и дизайнеры. Вот только в ту пору, придя в юзабилити, они обычно откладывали в сторону привычный
В дороге юзабилистам встретились маркетологи, которые научили их лучше понимать заказчиков и слышать пользователей, аналитики и тестировщики. Первые принесли с собой методы количественной оценки и навык извлечения требований, вторые научили не полагаться на самих себя и проверять гипотезы на практике. В стороне не остались и дизайнеры. Вот только в ту пору, придя в юзабилити, они обычно откладывали в сторону привычный
Это объяснялось с одной стороны правилами, которые диктовал рынок: дизайн стоит дорого и не следует занимать специалиста проектированием, а с другой — законами психологии. Довольно быстро удалось заметить: когда заказчику приносишь интерфейс, выполненный в полноценном графическом редакторе, он видит перед собой как бы свой сайт, — и предъявляет к нему соответствующие высокие требования. Напротив, прототип — выполненная в оттенках серого схема расположения элементов воспринимается клиентом как набросок.
Лишь в течение последних пяти лет, когда большинству заказчиков стало понятно, как важно создавать качественный опыт взаимодействия, а инструменты усовершенствовались до Sketch и Figma, UX-инженер вновь смог стать дизайнером в общепринятом смысле.
Так проектирование интерфейсов снова стало дизайном. И именно на таких дизайнеров-проектировщиков до сих пор растет спрос, отнимая хлеб у тех, кто до сих пор не изучил правила построения хорошего user experience. Нынешний UX-дизайнер должен уметь объединить в себе навыки работы с графическими пакетами и опыт, пришедший из области проектирования пользовательского опыта.
Нынешний UX-дизайнер должен уметь объединить в себе навыки работы с графическими пакетами и опыт, пришедший из области проектирования пользовательского опыта.
Сегодня уже сформировался ставший общепринятым порядок работы над пользовательским опытом, а в некоторых странах юзабилити-инженер даже вошел в список признанных профессий со своими стандартами, чего не удавалось многим другим специальностям (в России существует и соответствующий ГОСТ).
Работа UX-проектировщика (пока мы будем называть его так, подразумевая под дизайнером того, кто еще не проникся значением юзабилити) по-хорошему должна начинаться уже с первых переговоров с заказчиком нового продукта.
Не важно, внешний это клиент вашей фирмы или внутренний заказчик, глава одного из департаментов или product owner, желающий внедрить в используемый инструмент несколько новых функций. Это может быть даже член вашей небольшой стартап-команды, загоревшейся новой идеей или являющийся основным носителем знаний о продукте.
Этот человек часто имеет довольно смутное представление о том, какой именно результат он хочет получить. Многие предпочли бы всем изыскам белый экран с красной кнопкой «Получить деньги сейчас». Но у него есть идея и он готов инвестировать в ее реализацию. На этом этапе задача юзабилиста — помочь руководителю проекта понять идею.
Ему нужно уточнить, насколько возможно, то видение ее реализации, которое есть у клиента. А при необходимости (которая возникает, надо сказать, очень часто) — вместе с бизнес-аналитиком провести процедуру с не слишком лицеприятным названием «извлечение требований».
Не стоит забывать: обзаведясь UX-инженерами, многие компании не озаботились нанять аналитиков и научить project-менеджеров взаимодействовать с заказчиками, удовлетворившись тем, что они умеют контролировать процесс работы. Если вы окажетесь в одной из таких фирм, вам предстоит выполнять все эти функции самостоятельно. Без этого создание интерфейса и построение пути, по которому в нем будет двигаться пользователь, осуществить не удастся.
Без этого создание интерфейса и построение пути, по которому в нем будет двигаться пользователь, осуществить не удастся.
Но вот вы тщательно расспросили (а порою и мягко допросили заказчика). Однако что-то проектировать еще рано: теперь пора пообщаться с потенциальными пользователями. Заказчик и пользователи — это заинтересованные лица. Вместе они называются стейкхолдерами и именно их совместные интересы должен представлять в проекте UX-проектировщик.
Тут очень важно поддерживать баланс. За пользователя при разработке, кроме вас, будет больше некому заступиться. Поэтому смело (но вежливо) одергивайте заказчика, когда он настойчиво предлагает внедрить какую-нибудь полюбившуюся ему, но ненужную клиентам функцию.
В то же время его требования — ваш хлеб, и продукт должен быть выполнен так, чтобы приносить клиенту прибыль. Или, в зависимости от стоящих задач, узнаваемость бренда, повышение скорости работы сотрудников, что-то еще. В итоге это все равно конвертируется в деньги.
В итоге это все равно конвертируется в деньги.
Сбор информации о пользователях и их потребностях может строиться самыми разными способами. В ход могут идти и традиционные, пришедшие из маркетинга фокус-группы или опросы (помните про их относительную объективность), и тестирование элементов интерфейса и прохождения определенных customers journey уже на первых этапах их создания.
Но очень важно, чтобы юзабилист не забывал и про работу с аналитическими данными. Та информация, которую можно почерпнуть из отчетов Google Analytics и Яндекс.Метрики, способна очень хорошо продемонстрировать, каким путем движется посетитель сайта. Где для него все понятно, а где он останавливается в нерешительности или даже уходит, бросив попытки разобраться в запутанных интерфейсах.
Кроме чисто числовых данных, в ход могут идти и тепловые карты, показывающие движения курсора. Если у вас есть такая возможность, можно использовать и eye-tracking-системы, которые позволят узнать, куда человек смотрит и где находятся слепые зоны экранов вашего сайта или приложения.
Как формализуются собранные данные и те выводы, которые удается сделать на их основании? Можно, конечно, обложиться толстенными папками бумаги, где рассказано про каждого изученного вами юзера, а на стене собрать карту со связующими контрольные точки ниточками наподобие тех, что можно увидеть в американских детективах. Это отличный способ похоронить сначала себя, потом дедлайны, а следом — и весь проект под кипой объемной, но не слишком насыщенной смыслами информации.
Для того, чтобы структурировать знания о пользователях и их поведении, давно уже придумано два простых, но эффективных метода. Скольких бы людей вы ни опросили и ни изучили, — и их самих, и их поведение можно свести к нескольким более-менее стандартным шаблонам.
Персона — это такой шаблон определенного типа пользователя. Персона обладает социально-демографическими показателями. Ее карточка включает данные о потребностях пользователя этого типа, его ожиданиях от проектов вроде вашего и потенциальных фрустрациях — потребительских, технологических и личных.![]()
Для того, чтобы относиться к своим героям человечнее, а также для облегчения коммуникации в команде в процессе обсуждения создаваемых решений, советуем дать этим персонажам имена и даже подобрать фотографии. Проверено: аргумент «Как к этому отнесется Линда?» работает куда убедительнее, чем «Что подумает об этой возможности наша карьеристка?».
Сценарий — это описание того пути, по которому движется пользователь, или того, по которому нам хотелось, чтобы он двигался.
Важно!
Именно поиск ответа на вопрос «Как сделать, чтобы клиент действовал в угоду нам, но ему при этом было комфортно?» и становится основой построения правильного пользовательского опыта.
Сценарии описывают поведение посетителя сайта в различных ситуация и строятся, например, по принципу «цель — шаги для ее достижения — возможные препятствия — способы их устранения». Существуют и другие паттерны описания сценариев.
Существуют и другие паттерны описания сценариев.
Главное — помнить: они создаются для того, чтобы лучше понять те возможности, которые вы должны дать пользователю, и учесть тупиковые ветки его действий, которые могли бы привести в никуда. Нужно обеспечить выходы из подобных ситуаций — от попадания на страницу404 до невозможности найти контактную информацию или выйти из таблички, в которой сравниваются товары, обратно в каталог.
Именно прохождение сценариев станет одной из первых частей ручного тестирования проекта. Поэтому тестировщиков можно привлечь уже на этапе их формирования. Возможно, они смогут посоветовать что-то полезное.
На самом деле и персоны, и сценарии при проектировании пользовательского интерфейса могут быть созданы без привлечения реальных пользователей.
Многие юзабилисты до сих пор в силу недостатка ресурсов у организаций, где они работают, или по каким-то другим причинам вынуждены пользоваться таким «экспертным построением», когда герои и сюжеты их поведения формируются из представлений о них самой команды разработчиков. Это вполне нормально и, более того, работает. Но сбор дополнительной информации никогда не будет лишним, а уж пренебрегать возможностями аналитики точно не стоит.
Наконец-то! На самом деле создание user interface — едва ли не самая простая часть работы юзабилити-инженера. Обычно именно на нем сосредоточиваются все руководства. Поэтому здесь мы ограничимся тремя простыми советами про проектирование пользовательского интерфейса.
Помните про законы юзабилити
Их никто не отменял. Расположенные рядом элементы все еще ускоряют взаимодействие пользователя с интерфейсом, F-образное размещение контента до сих пор хорошо работает. А лишние клики (хотя теперь их оказалось больше трех) бесят клиентов, как и раньше.
Расположенные рядом элементы все еще ускоряют взаимодействие пользователя с интерфейсом, F-образное размещение контента до сих пор хорошо работает. А лишние клики (хотя теперь их оказалось больше трех) бесят клиентов, как и раньше.
Следите за технологиями и за своими коллегами
Новые решения могут стать большим подспорьем в борьбе с такими старыми врагами каждого юзабилиста, как древовидные меню или проклятый вопрос, как создать экран авторизации, чтобы он не был таким, как у всех.
Не перегибайте с интерактивностью
Программы для проектирования интерфейса уже давно позволяют сделать прототип неотличимым от конечного продукта, но это обычно не нужно. Ограничьтесь отображением основных функций, необходимых для прохождения сценариев и наглядно демонстрирующих разработчикам, как, по вашему мнению, должны работать те или иные элементы. К тому же, если вы слишком погрузитесь в детали, придется больше переделывать после обсуждений с заказчиком.
К тому же, если вы слишком погрузитесь в детали, придется больше переделывать после обсуждений с заказчиком.
Проверяйте разработанные экраны по возможности быстро
Если не можете привлекать к этому реальных пользователей, обращайтесь к коллегам. Объясните им, что это по-настоящему важно.
Парадоксально, но именно про это забывают многие слишком самоуверенные профессиональные юзабилисты. А уж новички, недавно пришедшие в UX, например, из дизайна, тем более.
Важной составляющей этого этапа становится презентация разработанных прототипов интерфейсов вашим заказчикам. Тут важно выдерживать баланс между их пожеланиями и качеством конечного продукта, на котором они могут отрицательно сказаться. Оперируйте цифрами, ссылайтесь на персон и сценарии. Все это звучит куда более впечатляюще, чем «я сделал так, потому что считаю, что это круто».
Если вы все еще юзабилист традиционного толка, вам будет проще на этом этапе благодаря описанному выше феномену, когда серые экраны еще не воспринимаются как готовый продукт. Если же вы — юзабилити-дизайнер, подготовьтесь к тому, чтобы защищать выбранные вами цветовые схемы и типографические решения.
Заказчик заказчиком, но выбранные вами интерфейсные решения нуждаются в регулярной проверке на то, насколько они реально решают стоящие перед проектом задачи и насколько они удачны с точки зрения пользователей. Не стоит идти на поводу у каждого, кто сделает критическое замечание или предложит свое оригинальное решение, но прислушиваться к юзерам необходимо. Не забывайте, что они — такие же стейкхолдеры, как представители заказчика. И помните, что user interface — это то, от чего во многом зависит качество того опыта взаимодействия, который они получат.
Работа юзабилиста не прекращается и на том этапе, когда проект передан в разработку. Вам стоит сверять внедряемые программистами и особенно верстальщиками решения со своим видением проекта. При необходимости — спорить с ними. Авторский контроль — очень важная, хотя и часто недооцененная часть работы юзабилиста. Среди прочего именно на этом этапе можно внедрить элементы, которые сейчас и в дальнейшем понадобятся для А/В-тестирования, когда нужно будет выбрать оптимальное решение между двумя и более вариантами интерфейса или его отдельных элементов.
Вам стоит сверять внедряемые программистами и особенно верстальщиками решения со своим видением проекта. При необходимости — спорить с ними. Авторский контроль — очень важная, хотя и часто недооцененная часть работы юзабилиста. Среди прочего именно на этом этапе можно внедрить элементы, которые сейчас и в дальнейшем понадобятся для А/В-тестирования, когда нужно будет выбрать оптимальное решение между двумя и более вариантами интерфейса или его отдельных элементов.
Вот путь, который проходит юзабилист от встречи с тем вызовом, который ставит перед ним заказчик до готового продукта.
Однако зона вашей ответственности простирается и на готовый продукт. Здесь вы сможете вновь заняться аналитикой и на основе собираемых данных предлагать возможные улучшения. Пользуйтесь этой возможностью для того, чтобы облегчить жизнь пользователей и повысить прибыли заказчика.
Дизайнер без навыков юзабилиста становится сегодня все менее востребованным. Однако верно и то, что инженер-интерфейсник старой школы тоже теперь должен разбираться в дизайне. Конечно, он благодаря своему опыту может перейти в аналитики — но во многих ли компаниях есть такая позиция? Можно шагнуть по карьерной лестнице вверх, а не в сторону, и стать менеджером проектов. Но это — совсем другая работа, требующая управленческих навыков и желания вникать в качество работы других сотрудников.
Однако верно и то, что инженер-интерфейсник старой школы тоже теперь должен разбираться в дизайне. Конечно, он благодаря своему опыту может перейти в аналитики — но во многих ли компаниях есть такая позиция? Можно шагнуть по карьерной лестнице вверх, а не в сторону, и стать менеджером проектов. Но это — совсем другая работа, требующая управленческих навыков и желания вникать в качество работы других сотрудников.
Если сегодня вы хотите развиваться, а не стоять на месте, пора отставить в сторону Axure и браться за Figma или Sketch. В том, чтобы освоить новые инструменты, на самом деле нет ничего страшного. К тому же, они куда более юзерфрендли, чем Photoshop, необходимость взаимодействия с которым остановила не один десяток людей, задумывающихся об освоении дизайнерского софта. А то, что вам теперь предстоит работать с цветом, уделять куда большее внимание каждому пикселю и подбирать интересные типографические решения, на поверку окажется совсем не страшным. Скорее всего, ваших пассивных знаний, накопившихся за годы взаимодействия с дизайнерами и вращения в профессиональной среде, уже будет достаточно для старта.
Скорее всего, ваших пассивных знаний, накопившихся за годы взаимодействия с дизайнерами и вращения в профессиональной среде, уже будет достаточно для старта.
Без UX теперь никуда — так что пора начинать мыслить его категориями. Но и степень универсальности в нем растет — так что не бойтесь новых инструментов. Только с ними вы сможете остаться востребованными рынком.
Что такое UI и UX дизайн design? Что в них общего и что различного? | by Writes
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)
UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
«UI Design» переводится как «пользовательский интерфейс». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
что это за дизайн и сколько на нем можно заработать
Начало 90-х стало «золотой эпохой» для пользователей компьютеров. Тогда техника стала доступнее, а графика получила новое развитие. Специалисты стали разрабатывать дизайн, который помогал взаимодействовать с пользователем. Дональд Норман, американский ученый в сфере дизайна, ввел термин «UX-дизайн» и сделал так, что его используют до сих пор.
Редакция MC.today разобралась, что такое UI/UX-дизайн, чем занимаются такие дизайнеры, в чем между ними разница и как стать востребованным специалистом в Украине.
Что такое UX-дизайн и чем занимаются эти специалисты
UX-дизайн, или User Experience Design отвечает за впечатления пользователя от работы с интерфейсом сайта или приложения. Чем проще и удобнее взаимодействовать с продуктом, тем выше считается уровень UX-дизайнера, который проектировал интерфейс.
UX-дизайн – это не только про красивую картинку, это прежде всего про интуитивно понятный путь пользователя. Например, если UX-дизайнеру нужно разработать главную страницу сайта по продаже вафельных тортов, то вначале он обязательно изучит и протестирует все возможные варианты и гипотезы поведения пользователей на таком сайте.
Специалисту важно понимать, какая структура сайта будет максимально удобной, какие разделы и кнопки надо выделить, а что, наоборот, запрятать поглубже. Если на сайте есть динамические элементы, например, когда изображение меняется при наведении курсора, задача UX-дизайнера – донести до пользователя мысль: на картинку нужно навести курсор, потом кликнуть по ней. Тогда она увеличится или же пользователь перейдет на следующую страницу.
UX-дизайнер – это не просто художник, а еще и маркетолог с задатками аналитика. Ведь, чтобы связать между собой все элементы интерфейса, чтобы они при этом гармонично вместе работали, важно научиться думать как пользователь.
Для этого нужны исследования и глубокое погружение в тему. Так формируется прототип продукта, который передается на следующий этап другому специалисту – UI-дизайнеру. Хотя часто UX/UI-дизайнер – это один и тот же человек.
Что такое UI-дизайнUI-дизайн, или User Interface Design – это визуальная картинка проекта, созданная по UX-прототипу. Задача UI-дизайнера – нарисовать по техническому заданию макет будущего сайта или приложения.
Специалист отрисовывает в Figma, Adobe Photoshop или Sketch все элементы: кнопки, меню, иконки, интерактивные формы и всплывающие окна. Дальше формирует из этого всего гармоничный шаблон, который потом передается программисту на верстку.
Кстати, именно Figma в 2020 году заняла первое место в рейтинге самых используемых сервисов для разработки интерфейсов и прототипирования. Второе место досталось Sketch, а третье – Adobe XD.
У UI-дизайнера работа более творческая: он подбирает комфортные сочетания цветов, продумывает форму кнопок, размещает на макете иллюстрации, регулирует размер шрифта и так далее. Важно выдержать единый стиль и чтобы все элементы друг с другом сочетались.
7 основных требований к качественному UX/UI-дизайнуИнтерфейс сайта или приложения должен соответствовать требованиям:
- Интуитивность. Люди привыкли к закономерностям и паттернам: ввели пароль в приложении неверно – текст кнопки стал красным. Используйте этот цвет, когда пользователи ошибаются, ведь они ожидают увидеть именно его, а не зеленый, например.
- Минимализм. Большое количество всплывающих окон и динамических элементов только сбивают пользователей с толку. Делайте интерфейс максимально простым и лаконичным. А самые важные элементы выделяйте цветом или делайте их немного крупнее.
- Отзывчивость. Пользователю важно всегда понимать: все его действия на сайте или в приложении неслучайны. Если вы подтверждаете подписку на рассылку, получаете заявку на обратный звонок или транзакция прошла успешно – обязательно информируйте пользователя о том, что его данные получены и с ним скоро свяжутся.
- Гармония. Используемые цвета и элементы на сайте должны быть выдержаны в одном стиле. Не нужно рисовать круглые кнопки в блоге, если в других местах сайта они квадратные.
- Скорость. Она должна быть одинаковой для всех динамических элементов на сайте. Следите за тем, чтобы выпадающие меню и списки аналогично срабатывали на всех страницах.
- Забота. Даже если что-то пошло не так: пользователь ввел неверный пароль или попал на страницу, которая не существует, постарайтесь перенаправить его туда, где он получит то, за чем пришел. Используйте для этого подсказки или ненавязчивые всплывающие окна.
- Быстрота. Позаботьтесь о том, чтобы навигация на сайте или в приложении была максимально удобной. Пользователю должно быть понятно, в каком разделе искать нужный продукт или услугу. И главное: важно, чтобы он мог найти информацию быстро.
Вот самые главные различия между UX и UI:
| Различие | UX-дизайн | UI-дизайн |
| Область знаний | Наука | Искусство |
| Цель | Сделать интерфейс максимально удобным для использования | Сделать все элементы интерфейса максимально гармоничными, чтобы они сочетались друг с другом |
| Тип мышления | Критическое | Креативное |
| Какая часть мозга больше задействована | Левое полушарие мозга | Правое полушарие мозга |
| Требования | Аналитические способности и эмпатия | Художественный вкус, умение структурировать информацию |
Источник
Как стать UX/UI-дизайнером в Украине и сколько можно заработатьВот список популярных программ, знания которых требуются в вакансиях для Junior UX/UI-дизайнеров в украинских компаниях:
- Adobe Photoshop – графический редактор для работы с изображениями;
- Illustrator – векторный графический редактор;
- Sketch – программа для дизайна интерфейсов;
- Figma – сервис для дизайна интерфейсов и совместной работы;
- Adobe XD – программа для создания прототипов;
- Основы языка разметки HTML и CSS.
Мы составляли список бесплатных курсов UX/UI-дизайна и стажировки, после которых компании даже берут в штат. Большой плюс таких курсов в том, что, пока вы учитесь или стажируетесь, можно собирать собственное портфолио работ. Так у вас будет что показать работодателю.
Помимо профессиональных навыков начинающему UX/UI-дизайнеру важно развивать свой вкус, чаще «копаться» в чужих дизайнах и изучать работы других специалистов. Таких работ много можно найти на сайтах Behance, Dribbble, Awwwards, Pinterest, Instagram.
К тому же не нужно забывать и о психологии: чтобы уметь прогнозировать поведение пользователей на сайте или в приложении, важно знать, как устроена психика. Действия пользователей на сайтах разных тематик всегда различаются.
Сегодня проектированием интерфейсов занимаются специалисты, которые сочетают в себе функции одновременно UX- и UI-дизайнера. На сайтах по поиску работы компании редко разделяют эти направления, и в вакансиях вы чаще встретите формулировку UX/UI-дизайнер, написанную через символ слэша (косая черта. – Прим. ред.):
По данным DOU, средняя зарплата украинских UI/UX-дизайнеров в начале 2021 года составила $1225. Это больше, чем у графических дизайнеров ($950), но почти в два раза меньше, чем у продуктовых ($2300). Почти 62% UI/UX-дизайнеров – женщины. А специалисты, которые знают английский язык, зарабатывают в среднем на 14 тыс. гривен больше.
Какая Разница Между UI и UX Дизайном?
«UI» и «UX» чаще всего используются в связке (например, UI/UX, UI-UX или UI & UX) — значит ли это, что они отражают одни и те же процессы и зоны ответственности? Есть ли какая-то разница между UI и UX дизайном? В чём заключаются услуги UI/UX? Отвечаем на все вопросы и развеиваем ошибочные суждения — раз и навсегда. Айда читать!
Погружаемся в сутьНу а как по-другому-то, если хотим узнать разницу между UI и UX?
UX — это про взаимодействие пользователя с продуктом. Это про то, как сделать так, чтобы каждый открыл приложение и сходу разобрался, как оно работает.
Любой проект начинается с проработки UX-части. На этом этапе дизайнеры досконально штудируют продукты конкурентов, определяют потребности пользователей, их проблемы, а после приходят к пониманию, как наилучшим образом их решить. Такие UX-исследования позволяют продумать продукт, создать и протестировать прототипы и отказаться от заведомо нерабочих решений.
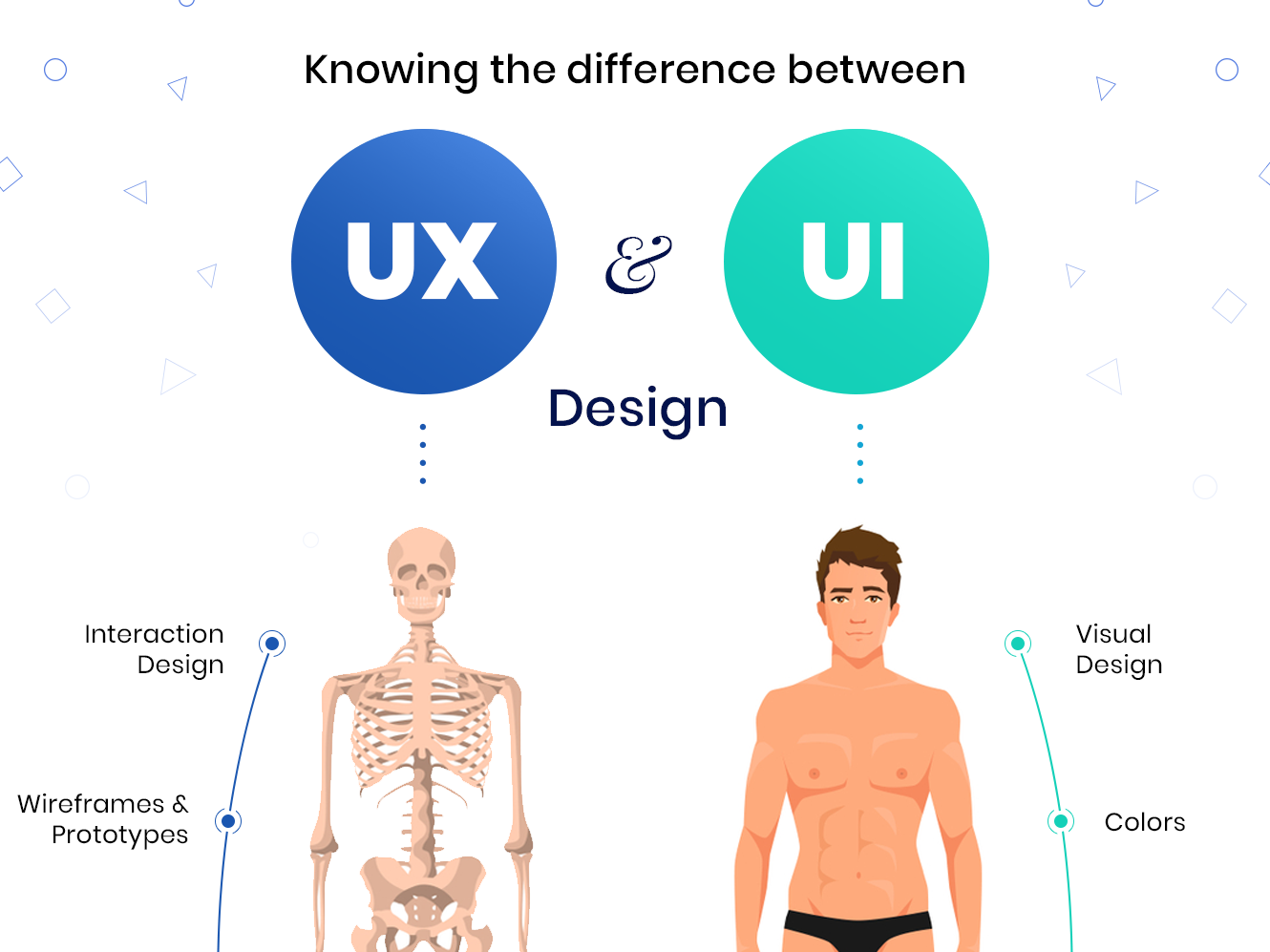
Чем отличается UI от UX? UX — это скелет, UI — обертка
UI — это про то, как продукт выглядит, каким его воспринимает пользователь. Главная задача — создать интерфейс, который будет выделяться на фоне конкурентов. Глядя на который пользователь подумает: «Блин, кто так круто сделал?» Для этого в ход идут цвета, типографика, инфографика и анимация.
На этапе создания UI дизайнер также может работать над логотипом и брендингом (фирменным стилем) — всем, что, так или иначе, отражает целостность продукта, его позиционирование. UI прототипирование, анимация и адаптивность — это те аспекты, которые обеспечивают комфортное взаимодействие с продуктом на любых девайсах.
Получается, что разница между UI и UX заключается в рабочих процессах. А цель одна.
Анализируем процесс работыДелать крутой UI/UX можно и нужно. Правда в том, что рабочие интерфейсы — это, главным образом, про синергию юзабилити и визуала. Чтобы понять в чем как ее достичь, давайте посмотрим как создается продуктовый дизайн у нас в Purrweb.
Первым в бой идет UX
Как говорили ранее, любой дизайн-проект начинается с UX-исследования. Посмотреть, как сделаны продукты конкурентов, раскопать потенциальные «боли» юзеров — эти задачи должны быть закрыты уже на старте. Опустить этот этап нельзя — слишком велики риски сделать ровно то, что уже представлено на рынке. По-настоящему крутые и полезные приложения без вот такого анализа просто-напросто не случаются (впрочем, вы и сами все знаете).
После анализа конкурентов и целевого рынка, дизайнеры переключаются на проработку информационной архитектуры. Планируют иерархию экранов и навигацию, которая расскажет пользователям обо всех функциях продукта. Созданная ИА позволяет взяться за low-fidelity вайрфреймы, базовый скелет будущего интерфейса с минимальным UI. По минимуму — это когда вместо изображений и кнопок используются плейсхолдеры.
На этом этапе задач куча:
- брифы — документ, в котором зафиксирована основная информация о проекте — чтобы и дизайнер, и клиент знали, что к чему
- мудборды — сбор паттернов, узоровов, цветых палитр — чтобы дизайнер представлял внешний вид продукта и сделал именно то, что нужно клиенту
- рефы — просмотр продуктов с похожим функционалом — чтобы понять, как они выглядят и работают
- персоны — архетипическое представление потенциальных пользователей — чтобы представить процесс взаимодействия с продуктом конкретного человека
В нашей команде за них отвечает один дизайнер, но если работы становится слишком много (например, проект включает в себя слишком много фич и скринов), то подключаем второго. И здесь разница между UI и UX постепенно размывается.
Так мы в Purrweb разработали вайрфреймы и user flow для приложения Wishlist
А UI выйдет? Выйдет!
После low-fi прототипов дизайнер переключается на проработку hi-fi вайрфреймов и добавляют минимальный UI дизайн. На этом этапе прорабатываются сетки, отступы и типографика, в результате чего появляется интерактивный, максимально приближенный к финальному варианту интерфейса, прототип.
Финальные штрихи — это добавление цвета и прорисовка всех оставшихся графических элементов.
Вот таким стал персональный вишлист после работы над визуальным дизайном
Пошагово это выглядит вот так:
- продумывание каждого экрана, с которым будет взаимодействовать пользователь
- отрисовка кнопок, слайдеров, блоков, переключателей и других элементов
- проработка графических элементов в соответствии с фирменным стилем
- составление UI-китов для дальнейшей разработки
Вот так вот разные процессы, которые составляют разницу между UI и UX, взаимодействуют между собой. Они взаимосвязаны и взаимозависимы.
Почему задачи по UI/UX дизайну может закрывать один человек?UI и UX — два важных этапа в разработке продуктовых интерфейсов, каждый со своими правилами и инструментами. Можно бесконечно говорить о разнице между UI и UX, но в конце концов все сводится к тому, что UI и UX дизайн идут рука об руку. Любой UX-дизайнер обладает базовыми знаниями в UI, и наоборот — вот почему Google выдает вам кучу вакансий совмещающих в себе роль UI/UX.
Когда речь идет о разработке MVP (первой продуктовой версии) и ограниченном бюджете, важно следующее: не забить на UI или UX. А ещё не прогадать с наймом дизайнера. Найти человека, который сможет закрыть задачи “с обеих сторон” = сэкономить ресурсы.
Продукт с непроработанными флоу и крутым UI — такой себе вариант. Это же касается решений с крутым UX и дизайном из 00-x
У вас есть идея для проекта?
XЧто такое UX и чем отличается от UI?
Команда AskUsers
2020-05-01 • 3 мин. читать
Веб-дизайн UX и UI часто путают, потому что оба термина связаны с дизайном и реакцией пользователей на сайты или приложения. На практике это два взаимосвязанных, но разных процесса.
Наши продукты помогут вашему бизнесу оптимизировать расходы на маркетинг
Узнать подробнееНе стоит сравнивать эти понятия между собой, потому что в основе каждого лежат разные инструменты и зоны ответственности. Разница в том, что главное оружие UX — аналитика, а для UI-design важнее всего визуальная составляющая. Основная техническая разработка не имеет ничего общего с эстетикой, но оба элемента важны, чтобы обеспечить юзабилити, сделав интерфейс удобным для пользователей.
Что такое UX?
Под этой аббревиатурой скрывается понятие user experience (англ. User eXperience, UX), что расшифровывается как «опыт пользователя». Термин часто используют как синоним юзабилити, потому что задача UX проектирования — сделать платформу удобной. В основе проектирования стратегии и работы с этим параметром лежит идея тесного взаимодействия с посетителями: необходимо точно определить их проблемы, понять пользовательские привычки и найти такое решение, чтобы им было комфортно находиться на сайте.
Разработка UX строится на нескольких методиках:
- изучение потенциальных клиентов или профилирование;
- анализ конкурентов;
- исследование поведенческих факторов;
- улучшение архитектуры ресурса;
- проработка пользовательских сценариев;
- организация контента (тексты, графика и функции).
Цель процесса — за несколько секунд дать пользователю то, за чем он пришёл. Задачи на этом этапе похожи на работу над маркетинговой стратегией. Главную роль играет анализ целевой аудитории, а после этого – создание продукта.
Отличия UI
Эстетика — не менее важный элемент качественного дизайна. Пользователь не думает о том, что спрятано за оболочкой – для него это и есть продукт. Именно оформление интерфейса подразумевается под термином «user interface». Когда дизайнеры говорят о UI, речь идёт о внешнем виде продукта: как выглядят шрифты, какая анимация уместна, какие цвета кнопок использовать и т.д.
Однако не стоит думать, что UX-дизайнер делает свою работу только для красоты. Визуальное восприятие субъективно, поэтому создание интерфейсов также должно строиться на предпочтениях целевой аудитории. С помощью графических эффектов платформа становится интуитивно понятной. Задача на этом этапе – понравиться посетителям, потому что около 90% потребителей принимают решение о взаимодействии с ресурсом, основываясь на картинке. Чтобы не стать заложником личного вкуса, используйте результаты маркетинговых исследований и тестирований, учитывайте дизайнерские тренды.
Как определить причину плохой конверсии
Чтобы чётко понимать, где искать проблемы, требуется строго разграничивать понятия. За исследования аудитории и внутренние функции отвечает UX, за визуальное восприятие — UI design. При тестировании юзабилити обратите внимание на формулировки: если больше задействованы эмоции — значит, больше претензий к визуальным характеристикам.
Глубинные недостатки лежат на уровне пользовательского опыта. Технические ошибки, медленная скорость загрузки, отсутствие необходимых функций, сложность навигации и поиска — все эти недочёты касаются взаимодействия с сайтом и не имеют отношения к оформлению. Чтобы их решить, нужно провести исследования, выяснив, чего хотят пользователи.
Нечитабельный текст, неправильное управление вниманием с помощью графики, непривлекательные кнопки — уже недочёты со стороны дизайна интерфейса. Исправить их помогут тепловые карты и тестирования с обновлениями внешнего вида.
Закажи юзабилити-тестирование прямо сейчас
Заказать
UI UX дизайн — что это простыми словами
В этой статье я подробно расскажу про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Также в рамках данной статьи мы с вами рассмотрим такое понятие как CX дизайн.
Чтобы понять разницу и уловить смысл аббревиатур UI UX, достаточно перевести их на русский язык.
Содержание статьи:
Разбираемся что такое UI UX дизайн
UI — это аббревиатура от англ. «User Interface», что в дословном переводе означает «Пользовательский Интерфейс».
Проще говоря, UI — это элементы дизайна (кнопки, формы, навигация и так далее), которые в совокупности создают полноценный ресурс. Все то, что вы видите на экране своего телефона, планшета или компьютера это и есть UI дизайн.
UI дизайн ориентирован на создание привлекательного интерфейса для пользователя. Чтобы при использовании интерфейса у пользователя не шла кровь из глаз от ужасного дизайна, а наоборот, чтобы он (пользователь) получал от него эстетическое удовольствие.
UX — это аббревиатура от англ. «User experience», что в дословном переводе означает «Опыт Пользователя».
UX дизайн отвечает за удобство использования интерфейса и его нельзя увидеть на экране девайса (в отличии от UI), но зато его можно «почувствовать».
Когда вы заходите на сайт и у вас начинает дергаться глаз от того, что вы не можете найти нужную вам информацию, значит UX на этом сайте плохой. А вот если наоборот, то UX спроектирован хорошо. Да, UX — это в большей степени проектирование и аналитика. Творчеству здесь не место.
Другими словами, UI UX дизайнер совмещает в себе как творческую профессию (UI), так и аналитическую (UX). Любой проект начинается с UX и только потом добавляется красота в виде различных UI элементов. Если делать наоборот, то велик риск выпустить красивый продукт, но ужасно не удобный в использовании.
Если ставить на весы эти 2 направления, то по своей важности для продукта — UX будет всегда перевешивать UI. Но это не значит, что можно забить на внешний вид интерфейсов и делать их «на отвали». Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Подробнее про UX дизайн
Первыми данный термин ввели представители компании Apple еще в далеком 1993 году. В то время еще никто не задумывался об удобстве использования продуктов, просто потому что на это не было особого спроса.
Apple же решили протоптать новую тропинку и показать пользователям, что интерфейсы могут быть еще и удобными. Данный опыт оказался настолько удачным, что в последствии все стали уделять UX дизайну должное внимание.
Что значит удобство в интерфейсах? Это когда пользователь может без труда дойти от начальной точки до логического завершения без лишних действий. Например, зайти в интернет-магазин и в пару кликов оформить заказ.
Хороший UX дизайн повышает конверсию ресурса, а плохой — понижает.
Если объяснять на житейских примерах, то хороший UX — это когда на пульте управления телевизором, кнопка вкл/выкл является самой большой и отличается по цвету.
Или в автомобиле, педаль тормоза всегда больше по отношению к педали газа. К этому тоже пришли не сразу, а путем анализа и работы с целевой аудиторией.
Обязанности UX дизайнера
Давайте разберем основные обязанности UX дизайнера:
- Анализ ниши и конкурентов. На этом этапе ux дизайнер анализирует нишу продукта и ближайших конкурентов для того, чтобы выделить их сильные и слабые стороны. Далее проводит исследования целевой аудитории и выясняет их основные цели и желания по отношению к продукту.
- Структурирование и проектирование. На основе анализа, UX дизайнер составляет структуру будущего продукта при помощи информационной архитектуры и проектирует взаимодействия пользователей с интерфейсом.
- Прототипирование. На этом этапе UX дизайнер создает первый рабочий прототип продукта. Прототип — это гипотеза, которая в дальнейшем может измениться.
- Тестирование, анализ и доработки. После выпуска продукта, UX дизайнер анализирует успешность или неуспешность своих гипотез. С помощью А/В тестов выявляет наиболее рабочие варианта и вносит корректировки в продукт, если они требуются.
Как видите, каждый следующий этап вытекает из предыдущего. Если говорить по-простому, то UX дизайнер строит прочный фундамент для будущего проекта.
Подробнее про UI дизайн
UI — это внешний вид продукта. Главная задача UI дизайна — сделать из прототипа привлекательный продукт, который будет нравиться пользователям.
К UI дизайну относиться работа с композицией и компоновкой, работа с цветом и типографикой, а также работа с иерархией и контрастом.
Главный принцип UI дизайна — это внимание к мелочам, потому что именно из них складывается общая картина финального дизайна.
Обязанности UI дизайнера
К основным обязанностям UI дизайнера относится:
- Работа в графических редакторах, таких как Figma или Adobe XD
- Умение работать с реферансами
- Знание и понимание основных гайдлайнов (Material и HIG)
- Умение подбирать нужный стиль дизайна под конкретный проект
- Составление UI-kit и последующая подготовка дизайна для верстки
Почему UI UX дизайн — это одно направление
У многих может возникнуть вопрос, если UX и UI — это совершенно разные направления, тогда зачем их совмещать воедино? На самом деле, меня тоже долго мучил этот вопрос. Есть компании, которые разделяют UX и UI, и у них это 2, совершенно разные, вакансии. Но в большинстве, компаний, данную должность объединяют.
С одной стороны, в этом есть смысл, потому что вам, как UX/UI дизайнеру будет намного легче реализовать проект от начала до конца. То есть от проектирования, до финального дизайна. Просто потому, что вы уже знаете и понимаете всю ту суть, которую закладывали при проектировании UX и для вас нарисовать UI уже не составит больших проблем.
Проблемы могут начаться тогда, когда один человек проектирует (UX), а другой «рисует» (UI). В этом случае велик риск того, что между ними могут возникнуть недопонимания. У одного появятся вопросы, он пойдет ко второму, чтобы тот ему все объяснил и так далее. Подобных итераций может быть огромное количество и все они отнимают уйму времени. Но в итоге все равно кто-то что-то не так поймет, сделает по-своему и потом придется переделывать.
Если вы совмещаете в себе обязанности UX и UI, то вы избавляете себя от подобного рода развития событий.
С другой стороны, многим будет тяжело совмещать в себе UX и UI. Кто-то терпеть не может всю эту аналитическую работу, которую предполагает под собой UX, ведь по большому счету UX — это своего рода бизнес-анализ, и есть даже отдельная профессия под это дело, с характерным названием «бизнес-аналитик».
Но рынок диктует свои правила и приходиться по ним играть. Возможно, многие компании объединяют 2 направления в 1 должность из-за экономии бюджета. Ведь выгоднее платить зарплату одному человеку, нежели двум. Но как бы там ни было, UX/UI дизайнер в одном лице довольно устоявшаяся профессия, которая кстати весьма востребована. Особенно если вы Senior.
Лично я долго не мог смериться с тем, что мне нужно и проводить бизнес-анализ (хотя бы минимальный), и проектировать интерфейсы, и продумывать сценарии поведения пользователей, и еще при этом быть творческой личностью и «рисовать» красивые, стильные интерфейсы.
Но со временем я вошел во вкус и теперь меня это не пугает. Даже наоборот, в какой-то степени мне импонирует тот факт, что я могу влиять на разработку удобного интерфейса, а не только красивые картинки рисовать.
В общем, данный вопрос очень индивидуален для каждого, и если уж вам совсем не по душе UX, тогда возможно есть смысл присмотреться к графическому дизайну.
В графическом дизайне у вас будет больший размах для творчества, потому что в Digital среде вы все-таки ограничены определёнными рамками в плане творчества, потому что вам нужно параллельно думать и об простоте реализации вашего интерфейса.
Одно дело нарисовать интерфейс, который можно быстро, дешево и легко разработать, совсем другое, когда для реализации вашего творчества потребуется в разы больше времени и соответственно бОльший бюджет.
Разница между Веб-дизайном и UI/UX дизайном
С развитием технологий, появилось огромное количество веб-сервисов, приложений и других полезных штук, которые призваны упрощать нашу жизнь. В связи с этим, появилась потребность в специалистах, которые могли бы разрабатывать удобные интерфейсы, чтобы было легко и понятно управлять всеми этими новыми плюшками. Такими специалистами стали UX/UI дизайнеры.
Другими словами, UX/UI дизайн специализируется на разработке интерфейсов для всего, где есть интерфейсы (в первую очередь, это конечно же сайты и мобильные приложения).
Веб-дизайн, в свою очередь, ориентирован ИСКЛЮЧИТЕЛЬНО на Веб, то есть на сайты. Также к веб-дизайну можно отнести разработку рекламных баннеров, креативных промо-материалов и так далее. UX/UI дизайн может выходить далеко за пределы веб пространства, поскольку интерфейсы есть не только у сайтов, а например, у банкоматов, телевизоров, панелей приборов и так далее. В этом и есть основное различие между веб-дизайном и UX/UI дизайном.
Веб-дизайн специализируется на сайтах, а UI UX дизайн — специализируется на разработке дизайна интерфейсов.
Помимо этого, UX/UI дизайн всегда опирается на анализ и работу с целевой аудиторий. Нельзя просто так взять и нарисовать «красивый» интерфейс. Интерфейс должен быть в первую очередь УДОБНЫМ. А для этого нужны определенные исходные данные, на основе которых будет разрабатываться дизайн интерфейса.
Если объяснять совсем грубо, то обычный веб-дизайнер, может нарисовать красивый, креативный сайт, но который будет ужасно не удобным в использовании. А UX/UI дизайнер подойдет к разработке дизайна того же сайта более углубленно. Весь дизайн будет основан на анализе и специфике сферы, благодаря чему дизайн сайта окажется в разы удобней и будет лучше решать задачи бизнеса.
Разделение понятий «веб-дизайн» и «UX/UI дизайн» имеет огромный смысл для работодателя, поскольку он ищет себе в штат тех, кто на 100% мог бы закрыть потребности бизнеса. По этой причине, на сайтах по поиску работы вы практически не встретите вакансий «Веб-дизайнер», зато вакансий «UX/UI дизайнер» будет предостаточно.
Если же вы хотите работать на себя (фриланс) и разрабатывать дизайн сайтов для обычных людей, то в этом случае лучше называть себя по-простому — «Веб-дизайнер». Дело в том, что название «Веб-дизайнер» на слуху практически у всех людей и каждый может понять кто вы и чем занимаетесь.
Если же вы назоветесь UX/UI дизайнером, то у обычных людей скорей всего возникнут вопросы: «Кто вы такой и чем занимаетесь?». Просто потому, что выражение «UX/UI дизайн» знакомо лишь тем, кто так или иначе связан с IT.
Лично мне не нравится название UX/UI дизайнер, потому что эти аббревиатуры несут очень мало смысловой нагрузки. По мне куда более выигрышней звучит «Дизайнер интерфейсов».
CX дизайн — что это такое простыми словами
Если вы думаете, что на этом с непонятными английскими словами мы закончили, то вы ошибаетесь 😊 Предлагаю вам разобрать еще одно понятие, а именно CX-дизайн. Это относительно новый термин, который носит гордое название Customer eXperience, или «Клиентский Опыт».
В чем суть? Давайте разбираться. Как мы уже знаем, UX отвечает за юзабилити и удобство использования интерфейса для каждого конкретного пользователя. CX является более всеобъемлющим понятием и отвечает за весь процесс взаимодействия клиента с компанией.
То есть здесь речь уже идет не только об интерфейсах. CX начинается тогда, когда клиент еще даже не знает о существовании вашей компании, и продолжается до тех пор, пока клиент сам не добавит вашу компанию в черный список во всех своих каналах связи 😊
То есть UX входит в CX и является его частью. Тогда как CX — это огромный процесс выстраивания взаимодействия покупателя с брендом. Если говорить простыми словами, то основная цель CX — это увеличивать количество лояльных клиентов и тем самым получать больше прибыли.
Ведь как известно самую большую прибыль приносят повторные продажи, потому что в этом случае цена за привлечения клиента существенно снижается. А повторные продажи не возможны без лояльности клиентов к вашей компании. Таким образом получается, что CX — это мощный процесс по генерированию прибыли. И да, это тоже относится к дизайну.
На сколько я знаю, сейчас на российском рынке нет как таковых CX-дизайнеров (лично я не видел, может быть уже и есть). Но по своим обязанностям и функциям к CX-дизайнеру наиболее приближен так называемый Product Designer (продуктовый дизайнер). И как вы понимаете, чтобы стать специалистом, который отвечает за такой обширный спектр задач, нужно быть как минимум первоклассным UX/UI дизайнером, а как максимум еще и крутым маркетологом.
А по поводу маркетинга, то мое мнение, что и обычному дизайнеру будет не лишним знать основы маркетинга, ведь любой дизайн призван решать задачи бизнеса, а где бизнес, там и продажи. И чтобы проектировать интерфейсы, которые могут продавать, нужно разбираться и в маркетинге. Но это мое мнение, возможно вы имеете иное на этот счет.
Тем не менее, расширять свой кругозор и учиться чему-то новому — это отличная привычка, которая сделает из вас востребованного специалиста и подарит вам ряд преимуществ перед вашими конкурентами.
Как правильно говорить UI UX дизайн или UX UI дизайн
На самом деле это вопрос риторический, как привыкли, так и называйте. Я привык ставить на первое место аббревиатуру UX, потом UI, потому что процесс разработки начинается всегда с UX и заканчивается UI. Поэтому и в названии логичнее использовать именно такую последовательность.
Но это не является каким-то строгим правилом, вы можете называть так, как привыкли вы, от этого суть вещей не поменяется.
Заключение
В данной статье я рассказал вам про UI UX дизайн — что это за направление и в чем его отличие от обычного веб-дизайна. Надеюсь, моя статья оказалась для вас полезной и исчерпывающей. Если же у вас остались вопросы, то смело задавайте их в комментариях ниже, я их все читаю.
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
Что такое UI-дизайн? Что такое UX-дизайн? UI vs UX: в чем разница | автор: ✨ They Make Design ✨
«UI» в дизайне пользовательского интерфейса означает «пользовательский интерфейс». Пользовательский интерфейс — это графический макет приложения. Он состоит из кнопок, которые пользователи нажимают, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми пользователь взаимодействует. Это включает макет экрана, переходы, анимацию интерфейса и каждое отдельное микровзаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны.
Эта работа ложится на дизайнеров пользовательского интерфейса. Они решают, как будет выглядеть приложение. Они должны выбрать цветовые схемы и форму кнопок — ширину линий и шрифты, используемые для текста. Дизайнеры пользовательского интерфейса создают внешний вид пользовательского интерфейса приложения. Процесс разработки пользовательского интерфейса
от RamotionДизайнеры пользовательского интерфейса — это графические дизайнеры. Их волнует эстетика. Они должны убедиться, что интерфейс приложения является привлекательным, визуально стимулирующим и тематически соответствующим назначению и / или индивидуальности приложения.И им нужно убедиться, что каждый визуальный элемент выглядит единым как эстетически, так и по назначению.
«UX» означает «взаимодействие с пользователем». Пользовательский опыт работы с приложением определяется тем, как они с ним взаимодействуют. Является ли работа гладкой и интуитивно понятной или неуклюжей и запутанной? Кажется ли вам, что навигация по приложению логична или произвольна? Дает ли взаимодействие с приложением людям ощущение того, что они эффективно решают поставленные перед ними задачи, или это похоже на борьбу? Пользовательский опыт определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundryИтак, UX-дизайнеры также озабочены пользовательским интерфейсом приложения, и именно поэтому люди не понимают, в чем разница между ними. Но в то время как дизайнеры пользовательского интерфейса должны решить, как будет выглядеть пользовательский интерфейс, дизайнеры UX несут ответственность за определение того, как он работает.
Они определяют структуру интерфейса и функциональность. Как он организован и как все части связаны друг с другом. Короче говоря, они проектируют, как работает интерфейс.Если он работает хорошо и кажется безупречным, у пользователя будет хороший опыт. Но если навигация сложна или не интуитивно понятна, скорее всего, пользовательский опыт будет плохим. Дизайнеры UX стараются избежать второго сценария.
Проектирование в вакууме приводит к далеко не идеальным результатам.
В UX-дизайне также используется определенный объем итеративного анализа. UX-дизайнеры создадут каркасный рендеринг своего взаимодействия с интерфейсом и получат отзывы пользователей. Они интегрируют это в свои проекты.Для UX-дизайнеров важно иметь целостное представление о том, как пользователи предпочитают взаимодействовать со своими приложениями.
Итак, дизайнер пользовательского интерфейса решает, как работает пользовательский интерфейс, а дизайнер пользовательского интерфейса решает, как выглядит пользовательский интерфейс. Это очень совместный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. Поскольку команда UX разрабатывает поток приложения, то, как все кнопки перемещают вас по вашим задачам и как интерфейс эффективно обслуживает потребности пользователя в информации, команда UI работает над тем, как будут отображаться все эти элементы интерфейса. на экране.
Допустим, в какой-то момент в процессе проектирования было решено, что на данный экран нужно добавить дополнительные кнопки. Это изменит способ организации кнопок и может потребовать изменения их формы или размера. Команда UX определит лучший способ расположения кнопок, в то время как команды пользовательского интерфейса адаптируют свой дизайн к новому макету. Постоянное общение и сотрудничество между дизайнерами UI и UX помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, а также работать эффективно и интуитивно.
Исследования жизненно важны как для UI, так и для UX-дизайнеров. Обеим дисциплинам важно собрать как можно больше полезной информации, чтобы помочь им в разработке подходящих дизайнов, и обе придерживаются схожего подхода.
Оба будут исследовать то, что хотят пользователи. Чего они ожидают от разрабатываемых приложений. Это исследование часто является итеративным и включает сеансы юзабилити, когда реальные пользователи будут взаимодействовать с масштабированными версиями определенных функций или тестируемыми визуальными дизайнами, чтобы определить, движутся ли дизайнеры по правильному пути.Обратная связь интегрирована с каждой итерацией.
Этот процесс включает в себя создание прототипов с низкой точностью, таких как каркасные визуализации элементов интерфейса, чтобы точно оценить реакцию пользователя на тестируемую функциональность. Это также может включать быстрые визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какой из них предпочитают пользователи.
Tweet by LukeWВо всех случаях исследования помогают определить шаги, предпринимаемые дизайнерами при создании своего вклада.Однако информация, которую ищут дизайнеры UI и UX, сильно различается.
Исследования в дизайне пользовательского интерфейсаДизайнеры пользовательского интерфейса должны убедиться, что выбранный ими визуальный язык соответствует классу приложения, которое они пишут. Они пытаются предсказать ожидания пользователей. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие сработали? Какие из них не сделали? Из работы, которую уже проделали другие, можно извлечь уроки дизайна.
Исследования могут показать, что люди предпочитают обведенные значки жирным шрифтам. Это визуальное сокращение, которое людям нравится и нравится. Дизайнерам пользовательского интерфейса было бы хорошо, если бы они усвоили этот урок.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Не сказать, что рисковать нельзя. Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и запоминался.Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования для UX-дизайнаUX-дизайн особенно заинтересован в ожиданиях пользователей. Весь опыт и взаимодействия, которые пользователи имели с каждым приложением, которое они использовали в своей жизни, помогли сформировать их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не очень хорошо знаком с этими ожиданиями, он может непреднамеренно спроектировать взаимодействие интерфейса, которое кажется им логичным, но нарушает общепринятые соглашения.Пользователям не нравится, когда интерфейс ведет себя совсем не так, как они ожидали, и это может отрицательно сказаться на их опыте.
Если UX-дизайнер решает сделать что-то другое, у него должна быть очень веская причина, потому что нарушение глубоко обученного ожидаемого поведения, скорее всего, заставит людей часто делать неправильные вещи.
Например, большинству людей нравится идея, что вы дважды щелкаете файл, чтобы открыть его, и один раз, чтобы выбрать его. Это поведение интерфейса, которое существует почти столько же, сколько существуют графические пользовательские интерфейсы.
В чем разница? [Руководство 2021]
UX и UI: два термина, которые часто используются как синонимы, но на самом деле означают очень разные вещи. Так в чем же разница?
Мы все слышали разговоры, прогулки по модным улицам мировых технологических столиц, дискуссии о прекрасном «UX» продукта или плохом «UI» веб-сайта. Это секретный язык, который вы никогда не услышите? Эти люди используют сленг только для того, чтобы выглядеть круто?
Ну, ладно, возможно, да для последнего, но решительное НЕТ для остальных.Если вы хотите узнать, что именно означают UX и UI и чем они отличаются, вы попали в нужное место. Ниже приводится разбивка того, что мы собираемся осветить в этой статье. Прочтите , узнайте, что вообще означают термины UX и UI , какая из двух областей дизайна лучше оплачивается и как стать дизайнером UX или дизайнером пользовательского интерфейса.
- Что такое UX и UI в первую очередь?
- В чем разница между UX и UI дизайном?
- Как взаимодействуют UX-дизайн и UI-дизайн?
- UX vs.Дизайн пользовательского интерфейса: какой карьерный путь вам подходит?
- Почему я написал эту статью?
- Заключение и дальнейшее чтение
Вы также можете перейти к середине сообщения, чтобы посмотреть видео, в котором я рассказываю об этой статье и предоставляю дополнительную информацию о том, что на самом деле означает быть UX или UI-дизайнером, и какое из двух полей подойдет вам лучше всего. А если вы больше визуальный человек, ознакомьтесь с нашей инфографикой «UX vs. UI» в конце поста.
1.Что такое UX и UI в первую очередь?
Перво-наперво: что на самом деле означают UX и UI? Люди, которых вы подслушивали, на самом деле обсуждают две профессии, которые, несмотря на то, что существовали десятилетиями, а теоретически веками, определялись технологической индустрией как UX и UI-дизайн.
UX-дизайн означает «дизайн пользовательского интерфейса», а UI означает «дизайн пользовательского интерфейса». Оба элемента имеют решающее значение для продукта и работают в тесном взаимодействии.Но, несмотря на их профессиональные отношения, роли сами по себе совершенно разные и относятся к очень разным аспектам процесса разработки продукта и дисциплины проектирования.
Прежде чем мы рассмотрим ключевые различия между UX и UI, давайте сначала определим, что означает каждый термин в отдельности.
Что такое UX-дизайн?
Дизайн пользовательского опыта — это способ создания продуктов, ориентированный на человека. Дон Норман, ученый-когнитивист и соучредитель консалтинговой компании Nielsen Norman Group Design Consulting, придумал термин «пользовательский опыт» в конце 1990-х годов.Вот как он это описывает:
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман, когнитивист и архитектор пользовательского опыта
Понятно, верно? Что ж, вы можете сразу заметить, что, несмотря на то, что я подразумевал во введении, это определение не имеет отношения к технологиям, не упоминает о цифровых технологиях и не очень много говорит нам о том, чем на самом деле занимается UX-дизайнер.Но, как и во всех профессиях, невозможно описать процесс всего в нескольких словах.
Тем не менее, определение Дона Нормана говорит нам, что , независимо от его носителя , UX-дизайн охватывает все взаимодействия между потенциальным или активным клиентом и компанией. Как научный процесс его можно применить к чему угодно; уличные фонари, машины, стеллажи Икеа и тд.
Однако, несмотря на то, что это научный термин, с самого начала он использовался почти полностью в цифровых областях; Одна из причин этого в том, что индустрия высоких технологий начала бурно развиваться примерно во время изобретения этого термина.
В этой статье вы можете узнать все об увлекательной истории UX-дизайна.
По сути, UX применим ко всему, что можно испытать — будь то веб-сайт, кофеварка или посещение супермаркета. Часть «пользовательский опыт» относится к взаимодействию между пользователем и продуктом или услугой. Пользовательский опыт design , таким образом, учитывает все различные элементы, которые формируют этот опыт.
UX-дизайнер думает о том, какие впечатления вызывают у пользователя чувства и насколько легко пользователю выполнять желаемые задачи.Они также наблюдают и проводят анализ задач, чтобы увидеть, как пользователи на самом деле выполняют задачи в пользовательском потоке.
Например: насколько легко оформить заказ при совершении покупок в Интернете? Насколько легко тебе держать овощечистку в руке? Облегчает ли ваше приложение онлайн-банкинга управление своими деньгами?
Конечная цель UX-дизайна — создать легкий, эффективный, актуальный и всесторонний приятный опыт для пользователя.
Мы ответим на вопрос «Чем занимается UX дизайнер?» в четвертом разделе.А пока вот что вам нужно знать о UX-дизайне в двух словах:
- Дизайн взаимодействия с пользователем — это процесс разработки и повышения качества взаимодействия между пользователем и всеми аспектами компании.
- Дизайн пользовательского интерфейса теоретически не является цифровой практикой (когнитивная наука), но используется и определяется преимущественно цифровыми отраслями.
- UX-дизайн — это НЕ визуальные эффекты; он фокусируется на общем ощущении от опыта.
Что такое дизайн пользовательского интерфейса (UI)?
Несмотря на то, что это более старая и более практичная область, вопрос « Что такое дизайн пользовательского интерфейса? »трудно ответить из-за большого разнообразия неверных толкований.В то время как пользовательский опыт представляет собой совокупность задач, направленных на оптимизацию продукта для эффективного и приятного использования, дизайн пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта.
Но, как и UX, его легко и часто сбивают с толку отрасли, в которых работают дизайнеры пользовательского интерфейса — до такой степени, что разные должности часто будут относиться к профессии как к совершенно разным вещам.
Если вы посмотрите объявления о вакансиях и описания вакансий для дизайнеров пользовательских интерфейсов, вы в основном найдете интерпретации профессии, которые сродни графическому дизайну, иногда также распространяются на дизайн брендов и даже разработку интерфейсов.
Если вы посмотрите на «экспертные» определения дизайна пользовательского интерфейса, вы в основном найдете описания, которые частично идентичны дизайну пользовательского интерфейса — даже со ссылкой на те же структурные методы.
Итак, какой из них правильный? Печальный ответ: ни то, ни другое.
Итак, давайте установим рекорд раз и навсегда. В отличие от UX, дизайн пользовательского интерфейса — это строго цифровой термин. Пользовательский интерфейс — это точка взаимодействия между пользователем и цифровым устройством или продуктом, например сенсорный экран на вашем смартфоне или сенсорная панель, которую вы используете для выбора того, какой кофе вы хотите из кофемашины.
Что касается веб-сайтов и приложений, дизайн пользовательского интерфейса учитывает внешний вид, удобство и интерактивность продукта. Все дело в том, чтобы пользовательский интерфейс продукта был как можно более интуитивным, а это означает тщательное рассмотрение каждого визуального интерактивного элемента, с которым может столкнуться пользователь.
Дизайнер пользовательского интерфейса будет думать о значках и кнопках, типографике и цветовых схемах, интервале, изображениях и адаптивном дизайне.
Как и дизайн пользовательского интерфейса, дизайн пользовательского интерфейса — это многогранная и сложная задача.Он отвечает за перенос разработки продукта, исследований, контента и макета в , чтобы он был привлекательным, руководящим и отзывчивым для пользователей.
В четвертом разделе мы рассмотрим процесс разработки пользовательского интерфейса и конкретные задачи, которые может ожидать дизайнер пользовательского интерфейса. Прежде чем мы рассмотрим основные различия между UX и UI, давайте кратко рассмотрим, что такое дизайн пользовательского интерфейса (UI):
- Дизайн пользовательского интерфейса — это чисто цифровая практика. Он учитывает все визуальные интерактивные элементы интерфейса продукта, включая кнопки, значки, интервалы, типографику, цветовые схемы и адаптивный дизайн.
- Цель дизайна пользовательского интерфейса — визуально направлять пользователя через интерфейс продукта. Все дело в создании интуитивно понятного интерфейса, который не требует от пользователя слишком много думать!
- Дизайн пользовательского интерфейса переносит сильные стороны бренда и визуальные элементы в интерфейс продукта, делая дизайн последовательным, последовательным и эстетичным.
Теперь у нас есть четкое определение UX и UI, давайте рассмотрим ключевые различия между ними.
2.В чем разница между UX и UI дизайном?
Есть аналогия, которую я люблю использовать для описания различных частей (цифрового) продукта:
Если вы представляете продукт как человеческое тело, кости представляют собой код, который придает ему структуру. . Органы представляют собой UX-дизайн: измерение и оптимизация в сравнении с вводом для поддержки жизненных функций. Дизайн пользовательского интерфейса представляет собой косметику тела; его представление, его чувства и реакции.
Но не волнуйтесь, если вы все еще запутались! Ты не один!
По словам Рахула Варшни, соавтора Foster.fm:
«Пользовательский интерфейс (UX) и пользовательский интерфейс (UI) — одни из самых запутанных и неправильно используемых терминов в нашей области. Пользовательский интерфейс без UX подобен художнику, который, не задумываясь, наносит краску на холст; в то время как UX без пользовательского интерфейса похож на каркас скульптуры без папье-маше. Хорошее впечатление от продукта начинается с UX, за которым следует UI. Оба важны для успеха продукта.
Если у вас есть место для еще одной аналогии, Дейн Миллер прекрасно резюмирует взаимосвязь между UX и дизайном пользовательского интерфейса:
«Пользовательский интерфейс — это седло, стремена и поводья. UX — это ощущение, что вы можете ездить на лошади ».
— Дейн Миллер, веб-разработчик
Важно понимать, что UX и UI идут рука об руку; у вас не может быть одного без другого. Однако вам не нужно обладать навыками проектирования пользовательского интерфейса, чтобы стать UX-дизайнером, и наоборот — UX и UI представляют собой отдельные роли с отдельными процессами и задачами!
Главное отличие, которое следует иметь в виду, заключается в следующем: UX-дизайн — это общее впечатление от взаимодействия, а UI-дизайн — это то, как интерфейсы продукта выглядят и функционируют.
UX-дизайнер рассматривает весь путь пользователя к решению конкретной проблемы; какие шаги они делают? Какие задачи им нужно выполнить? Насколько простой опыт?
Большая часть их работы сосредоточена на выяснении того, с какими проблемами и болевыми точками сталкиваются пользователи, и как определенный продукт может их решить. Они проведут обширное исследование пользователей, чтобы выяснить, кто являются целевыми пользователями и каковы их потребности по отношению к определенному продукту.Затем они составят карту пути пользователя по продукту с учетом таких вещей, как информационная архитектура, т. Е. Как контент организован и помечен в продукте, и какие функции могут понадобиться пользователю. В конце концов, они создадут каркасы, на которых будут представлены основные чертежи продукта.
С нанесенным на карту скелетом продукта дизайнер пользовательского интерфейса вносит свой вклад, чтобы воплотить его в жизнь. Дизайнер пользовательского интерфейса учитывает все визуальные аспекты пути пользователя, включая все отдельные экраны и точки касания, с которыми может столкнуться пользователь; представьте, что нажимаете кнопку, прокручиваете страницу вниз или пролистываете галерею изображений.
Пока дизайнер UX составляет план пути, дизайнер UI сосредотачивается на всех деталях, которые делают это путешествие возможным. Нельзя сказать, что дизайн пользовательского интерфейса — это внешний вид; Дизайнеры пользовательского интерфейса имеют огромное влияние на то, будет ли продукт доступным и инклюзивным. Они будут задавать такие вопросы, как «Как можно использовать разные цветовые комбинации для создания контраста и улучшения читаемости?» Или «Какие сочетания цветов подходят для дальтонизма?» Вы можете узнать больше о дизайне пользовательского интерфейса для обеспечения доступности здесь.
Надеюсь, теперь вы начинаете понимать, что UX и UI-дизайн — это действительно две очень разные вещи. Подводя итог:
- UX-дизайн — это все о выявлении и решении пользовательских проблем; Дизайн пользовательского интерфейса — это создание интуитивно понятных, эстетичных, интерактивных интерфейсов.
- UX-дизайн обычно стоит на первом месте в процессе разработки продукта, а затем UI. Дизайнер UX составляет основу пользовательского пути; затем дизайнер пользовательского интерфейса заполняет его визуальными и интерактивными элементами.
- UX может применяться к любому виду продукта, услуги или опыта; Пользовательский интерфейс специфичен для цифровых продуктов и опыта.
2. Как UX-дизайн и UI-дизайн работают вместе?
Мы изучили различия между UX и UI; теперь давайте посмотрим, как они работают вместе. Вы можете задаться вопросом, важнее ли одно по сравнению с другим, но на самом деле они оба важны! Позвольте мне процитировать дизайнера и эксперта Хельгу Морено, которая довольно красноречиво выразила это в своей статье «Разрыв между UX и дизайном пользовательского интерфейса»:
«То, что выглядит великолепно, но трудно использовать, является примером отличного пользовательского интерфейса и плохого пользовательского интерфейса.В то время как что-то очень удобное и ужасное является примером отличного UX и плохого пользовательского интерфейса ».
Как видите, UX и UI неразрывно связаны, и хотя есть миллионы примеров отличных продуктов с одним, а не с другим, представьте, насколько более успешными они могли бы быть, если бы были сильны в обеих областях.
UI-дизайн похож на глазурь на торте UX. Представьте, что вам в голову пришла потрясающая идея для приложения; то, что явно отсутствует на рынке и действительно может изменить жизнь людей к лучшему.Вы нанимаете UX-дизайнера, который проведет исследование пользователей и поможет вам точно определить, какие функции должно иметь ваше приложение, и как следует наметить весь путь пользователя. Ваше приложение предлагает то, что нужно и хочет вашей целевой аудитории; однако, когда они загружают его, они обнаруживают, что текст на каждом экране едва читается (представьте желтый текст на белом фоне). Более того, кнопки расположены слишком близко друг к другу; они по ошибке продолжают нажимать не ту кнопку! Это классический случай, когда плохой UI разрушает то, что было бы хорошим UX.
С другой стороны, сталкивались ли вы когда-нибудь с действительно красивым веб-сайтом только для того, чтобы обнаружить, что, помимо умопомрачительной анимации и точной цветовой схемы, использовать его на самом деле очень сложно? Хороший UI никогда не может компенсировать плохой UX; это все равно, что взять красиво украшенный торт, который на самом деле ужасен на вкус, когда вы его откусите.
Итак, когда дело доходит до дизайна продукта, UX и UI дополняют друг друга — и на сегодняшнем конкурентном рынке правильное решение обоих аспектов является абсолютной необходимостью.Независимо от того, выберете ли вы работу UX-дизайнером или UI-дизайнером, полезно понимать и то, и другое; в конце концов, вы неизбежно будете работать вместе. Это подводит нас к следующему разделу…
3. UX vs. UI-дизайн: какой карьерный путь подходит вам?
Хотя UX и UI-дизайн идут рука об руку, вам не нужно быть мастером и того, и другого. Итак, какой карьерный путь вам больше всего подходит: UX или UI? Если вам интересно, что вам больше подходит: UX или UI-дизайн, посмотрите мое видео ниже.Я касаюсь тех качеств, которые предрасполагают вас к успешной работе в каждой области. Если вы хотите узнать больше о том, чем на самом деле занимаются UX- и UI-дизайнеры изо дня в день, продолжайте читать!
Какие ключевые задачи и навыки требуются от UX-дизайнеров по сравнению с UI-дизайнерами?
Если вы хотите выяснить, какой карьерный путь подходит вам, важно учитывать ключевые навыки, необходимые для UX-дизайнеров по сравнению с UI-дизайнерами, а также типичные повседневные задачи каждого из них.В следующей инфографике мы выделили основные жесткие, программные и передаваемые навыки как для UX, так и для UI-дизайнеров. А в следующих разделах мы рассмотрим основные задачи и обязанности.
Чем занимается UX дизайнер?
Итак, теперь мы знаем, абстрактно, что влечет за собой роль дизайнера UX — но как это переводится в повседневные задачи? Вот краткий пример типичных задач и обязанностей UX-дизайнера. В этом руководстве вы найдете более подробное описание процесса UX-дизайна.
Стратегия и содержание:
Каркас и прототипирование:
Выполнение и аналитика
Итак, частично маркетолог, частично дизайнер, частично менеджер проекта; роль UX сложна, интересна и многогранна. Фактически, роль UX-дизайнера сильно различается в зависимости от типа компании, в которой они работают. Вы видите, что итерация продукта, связанная с анализом или тестированием, действительно упоминается дважды, но на самом деле вы бы поместили ее в между каждым другим элементом в списке.В конечном итоге цель состоит в том, чтобы связать бизнес-цели с потребностями пользователей посредством процесса тестирования пользователей и удобства использования и доработки до того, что удовлетворяет обе стороны взаимоотношений.
Чем занимается дизайнер пользовательского интерфейса?
Если вам нравится идея создания потрясающего пользовательского опыта, но вы считаете себя более визуальным человеком, возможно, вас больше интересует дизайн пользовательского интерфейса. Ниже вы найдете краткий снимок основных задач дизайнера пользовательского интерфейса или более подробное объяснение того, чем на самом деле занимается дизайнер пользовательского интерфейса.
Внешний вид продукта:
- Анализ клиентов
- Исследование дизайна
- Разработка бренда и графики
- Руководства и сюжетные линии
Отзывчивость и интерактивность:
- Прототипирование пользовательского интерфейса
- Интерактивность и анимация
- Адаптация ко всем размерам экрана устройств
- Реализация с разработчиком
Как визуальный и интерактивный дизайнер, роль пользовательского интерфейса имеет решающее значение для любого цифрового интерфейса и для клиентов является ключевым элементом доверия к бренду. Хотя сам бренд никогда не является исключительной ответственностью дизайнера пользовательского интерфейса, его перевод на продукт — это ответственность.
Вы также отметите последний пункт, который устанавливает ответственность за «реализацию» дизайна вместе с разработчиком. Хотя обычно так выполнялись задания пользовательского интерфейса в прошлом, вы должны знать, что границы размываются, поскольку термин «веб-дизайнер» (по сути, дизайнер пользовательского интерфейса, который умеет писать код) заменяется опытом дизайнеров пользовательского интерфейса. В то время как UX не нуждается в кодировании, пользовательский интерфейс — это роль, которая со временем будет полагаться на него как на часть создания интерактивных интерфейсов.Мы обсуждаем, должны ли дизайнеры учиться программировать здесь.
Что лучше оплачивается, UX или UI?
Заработная плата, конечно, определяется многими факторами, но в первую очередь:
- Местоположение
- Опыт
- Отрасль
- Тип проекта / продукта
В среднем вы обнаружите, что рабочие места UI и UX имеют одинаковые диапазоны зарплат в разных стартапах. и второстепенные технологические отрасли. Однако вы обнаружите, что в технологических отраслях за пределами Интернета и мобильных устройств (например,грамм. автомобильные компании, производители медицинского оборудования и т. д.) для дизайнеров пользовательского интерфейса появляется все больше и больше возможностей, поскольку эта область не только более устоявшаяся, но и имеет более прямое, бизнес-ориентированное приложение.
Однако, опираясь на средние значения, в Центральной Европе можно найти рабочие места как для взаимодействия с пользователем, так и для пользовательского интерфейса в следующем диапазоне ценностей.
Годовой:
- Зарплата младшего уровня 28 000 — 33 000 евро
- Зарплата среднего уровня 38 000 — 45 000 евро
- Зарплата старшего уровня 50 000 — 80 000 евро
Почасовая оплата:
- Младший фрилансер, € 30–50 евро
- Фрилансер среднего уровня 50–75 евро
- Консультант старшего уровня 75–100 евро
* Цифры основаны на данных о зарплатах в Германии и Центральной Европе.
Чтобы узнать о заработной плате в вашем районе, ознакомьтесь с этой разбивкой вашего потенциала заработка как UX-дизайнера и как UI-дизайнера, а также я рекомендую взглянуть на самооценку заработной платы на Glassdoor.
Почему компании часто рекламируют роли UX / UI как единое целое?
Мы установили, что UX и UI-дизайн — это две отдельные области, поэтому теперь вы можете задаться вопросом: почему так много объявлений о вакансиях требуют от UX / UI дизайнеров в одном?
На самом деле, по большому счету, UX и UI — все еще относительно новые области, и, как уже упоминалось, они имеют тенденцию быть специфическими для технологической индустрии.За пределами мира дизайна и технологий они не так широко известны, несмотря на то, что они невероятно важны для бизнеса. Хотя ценность хорошего дизайна для бизнеса все больше признается, менеджеры по найму и рекрутеры все еще склонны полагать, что UX и UI выполняются одним и тем же человеком — отсюда и всеобъемлющие объявления о вакансиях, с которыми вы, несомненно, сталкиваетесь.
Однако это не всегда просто недопонимание. Многие компании будут сознательно искать универсальных дизайнеров, которые могут охватить как UX, так и UI, или, по крайней мере, имеют понимание принципов UX или UI в дополнение к их основному набору навыков.
Так как же понять, что происходит на самом деле? Независимо от того, ищете ли вы роль только для пользовательского интерфейса, карьеру, ориентированную исключительно на UX, или их сочетание, важно не ограничиваться названием должности и уделять пристальное внимание перечисленным навыкам, задачам и обязанностям. Теперь, когда вы знаете разницу между UX и UI, вы должны быстро определить, действительно ли объявление о вакансии ориентировано на одно или другое, или оно преднамеренно нацелено на оба.
UX vs. UI: как решить, что лучше?
Если вы хотите сделать карьеру в дизайне, но все еще не уверены, следует ли сосредоточиться на UX или UI, вам нужно потратить некоторое время на размышления о том, в чем заключаются ваши интересы, а также о том, что вы от природы. хорош в.Как UX, так и UI-дизайн — это совместная работа с разными карьерными путями, что позволяет вам оказаться в авангарде технологий и инноваций. С учетом сказанного, есть несколько ключевых различий между характером работы и необходимыми навыками.
Почему бы не попробовать эту быструю блок-схему, чтобы понять, какой путь лучше всего подходит для вас?
Карьера в UX требует сочувствия, склонности к решению проблем и творческого и аналитического подхода. UX-дизайнерам также нужны первоклассные коммуникативные навыки и немного деловых ноу-хау.Чтобы узнать больше о навыках, которые вам необходимы в качестве дизайнера UX, ознакомьтесь с этим бесплатным руководством.
Карьера в области пользовательского интерфейса также требует понимания принципов взаимодействия с пользователем, но в большей степени она сосредоточена на визуальных, интерактивных аспектах дизайна. Если у вас острый взгляд на эстетику и вам нравится идея сделать технологии красивыми, удобными и доступными, возможно, вам больше подходит карьера в области пользовательского интерфейса. Конечно, если вам нравится идея карьеры, которая сочетает в себе и то, и другое, ничто не мешает вам стать дизайнером-разносторонним дизайнером!
Прежде чем принимать какие-либо решения, я рекомендую проверить этот пост: Какой путь технической карьеры мне подходит? Справочник по четырем из самых выгодных профессий в сфере технологий на данный момент.Также стоит попробовать свои силы в обоих, поэтому рассмотрите следующие (бесплатные) короткие курсы:
Как вы изучаете навыки UX и UI-дизайна?
Несмотря на то, что есть университетские учреждения, предлагающие программы интерактивного дизайна и визуального дизайна, существует очень мало официальных способов изучения навыков UI или UX-дизайна применительно к работе в технологических стартапах или даже в крупных корпорациях.
Если вы живете в крупном мегаполисе, вам может повезти, если у вас есть доступ к различным программам для начинающих или классным программам, таким как General Assembly, или локализованным программам, размещенным на серверах Google и других технологических гигантов.
Онлайн и гибкость, вы найдете бесконечный выбор бесплатного контента и курсов для обоих навыков. Я настоятельно рекомендую проверять план и содержание каждого курса, чтобы увидеть, соответствует ли то, что изучается, определениям, изложенным в этой статье; но если они правильно структурированы, варианты, найденные на таких платформах, как Udacity и Udemy, могут послужить хорошим введением в эту область.
Если вы заинтересованы в изучении навыков UX или UI-дизайна, чтобы сменить карьеру, особенно если у вас практически нет отраслевого опыта, вы всегда можете начать с множества бесплатных тренингов по UX / UI-дизайну. .
Но в долгосрочной перспективе вам понадобится настоящее обучение, и для этого мы рекомендуем выбрать гибкий онлайн-курс с наставником, который вы можете пройти вместе с вашими текущими обязательствами, точно так же, как Программа UX-дизайна и Программа UI-дизайна, которые мы предлагаем здесь, в CareerFoundry, оба из которых поддерживаются гарантией трудоустройства.
Для тех из вас, кто находится на ранней стадии рассмотрения своих вариантов, мы составили здесь исчерпывающее руководство по лучшим учебным курсам UX с рекомендациями о том, что следует учитывать при выборе курса.Вы также найдете много других советов и советов в этих руководствах:
4. Почему я написал эту статью?
Я хотел бы быстро сформулировать мотивацию этого поста. Во-первых, очевидно, что существует явная потребность в большем количестве статей такого типа, поскольку я нахожу несколько экспертов, которые не удосуживаются публично определять различия UX и UI-дизайна. Как я уже неоднократно упоминал, поля перепутаны, и это без надобности. Я надеюсь, что, будь то новичок или эксперт, вы сможете извлечь что-то из этой статьи и поделиться этим с другими, которые так же сбиты с толку, как менеджеры по найму, пишущие сообщения о вакансиях.
Во-вторых, если вы заинтересованы в изучении одной или обеих этих дисциплин, я надеюсь, что их определения были достаточно ясными, чтобы вы могли лучше решить, с чего начать, или что может быть по своей сути более привлекательным для вас как будущая профессия.
Наконец, я считаю важным стимулировать разговор. Я надеюсь, что некоторые из вас, милые читатели, не согласны со мной и что вы публично заявите об этом, связавшись с нами или опубликовав ответ. Если наша отрасль запуталась, наша работа состоит в том, чтобы не запутать ее, и чем больше увлеченных профессионалов подойдет и внесут свой вклад в определение, тем лучше.
Разница между UX и UI: визуальный обзор
Щелкните здесь, чтобы открыть инфографику в новой вкладке.
5. Подведение итогов и дальнейшее чтение
Надеюсь, этот пост каким-то образом прояснил давнюю путаницу вокруг UX и UI. То, что мы рассмотрели сегодня, — это лишь верхушка айсберга; как UX, так и UI гораздо больше, поэтому стоит изучить каждую область более подробно, чтобы понять, что они влекут за собой, и глубже понять, чем они отличаются.
Если вы хотите узнать больше, ознакомьтесь с этими статьями:
И если вы понимаете разницу между UX и UI и хотите добавить третий термин в свою базу знаний:
Как стать A Дизайнер пользовательского интерфейса (UI) [обновление 2021]
Итак, вы хотите стать дизайнером пользовательского интерфейса?
Тогда вы попали в нужное место. В этом посте мы рассмотрим состояние индустрии пользовательского интерфейса в 2021 году, а также то, подходящее ли сейчас время для того, чтобы стать дизайнером пользовательского интерфейса. Затем мы расскажем обо всем, что вам нужно, чтобы изменить вашу карьеру.Готовый? Пойдем.
Привет! Я Эрик, дизайнер курсов по программе UI-дизайна по изменению карьеры здесь, в CareerFoundry, и опытный UI-дизайнер. Фактически, я потратил последние 10 лет на изучение и практику дизайна пользовательского интерфейса, поэтому мне хотелось бы думать, что я кое-что знаю об этой отрасли.
Сразу после этого введения вы найдете бесплатное видеоурок, объясняющее, как начать разработку пользовательского интерфейса, от моего коллеги Элиза. Если вы предпочитаете читать, вот что мы расскажем в этой статье:
- Сейчас хорошее время, чтобы стать дизайнером пользовательского интерфейса? (Обновление 2021 года)
- Что такое дизайн пользовательского интерфейса (UI)?
- Чем именно занимается дизайнер пользовательского интерфейса?
- Какие навыки и качества вам понадобятся, чтобы стать дизайнером пользовательского интерфейса?
- Почему я стал дизайнером пользовательского интерфейса
- С какими проблемами вы можете столкнуться?
- Как лучше всего научиться, чтобы стать дизайнером пользовательского интерфейса?
- Какие следующие шаги вам следует предпринять?
- Основные выводы и дополнительная литература
Если вы хотите перейти к определенному разделу, просто используйте интерактивное меню.И, как и было обещано, вот первый из пяти бесплатных видеоуроков, которые дадут вам практический старт в мире дизайна пользовательского интерфейса для вашего самого первого экрана приложения. Чтобы получить оставшиеся четыре руководства, просто зарегистрируйтесь здесь или подпишитесь на канал CareerFoundry на YouTube.
В течение последнего десятилетия у меня была возможность работать со стартапами, талантливыми предпринимателями, дизайнерами и разработчиками над многочисленными интересными приложениями и продуктами. Разнообразие работ — это то, что действительно привлекло меня к роли и сделало каждый день по-настоящему уникальным.
Мой опыт варьируется от разработки мобильных игр до социальных сетей и средств общения, и я могу честно сказать, что это было потрясающее путешествие! В этом посте я хочу поделиться с вами некоторыми из самых важных вещей, которые я узнал о начале карьеры в дизайне пользовательского интерфейса, чтобы, когда вы решите, что это ваша карьера, вы были полностью готовы сделать следующий шаг. в формализованное образование, такое как программа дизайна пользовательского интерфейса, которую я написал для CareerFoundry.
Так как же стать дизайнером пользовательского интерфейса? Что вам нужно знать и с чего начать? И, пожалуй, самое главное, сейчас хорошее время, чтобы стать дизайнером пользовательского интерфейса? Давайте начнем с обзора состояния индустрии пользовательского интерфейса в 2021 году.
1. Сейчас хорошее время, чтобы стать дизайнером пользовательского интерфейса? (Обновление 2021 года)
Нельзя отрицать, что 2020 год был трудным годом, и справедливо сказать, что мы все входим в 2021 год с определенной долей трепета. Если вы подумываете о смене карьеры, вы, скорее всего, задаетесь вопросом, подходящее ли сейчас время для этого. Прежде всего, вы хотите убедиться, что ваша новая отрасль может предложить безопасность работы, особенно в разгар продолжающейся пандемии коронавируса. Прежде чем мы рассмотрим, почему и как стать дизайнером пользовательского интерфейса, давайте сначала рассмотрим, востребованы ли дизайнеры пользовательского интерфейса и как COVID-19 повлиял на отрасль.
Есть ли спрос на UI-дизайнеры в настоящее время?
В мире, где социальное дистанцирование и удаленная работа стали новой нормой, мы больше, чем когда-либо, полагаемся на цифровые продукты и услуги — от инструментов для онлайн-встреч до отслеживания фитнеса, от платформ электронной коммерции до приложений для здравоохранения и оздоровления, а также все остальное между ними. Цифровой опыт, который составляет нашу повседневную жизнь, был частично создан дизайнерами пользовательского интерфейса; люди, которые следят за тем, чтобы эти продукты не только великолепно выглядели, но и были интуитивно понятными, доступными и инклюзивными.Спрос на UI-дизайнеров очевиден, просто взглянув на мир вокруг нас и на бесчисленное множество интерфейсов, с которыми мы взаимодействуем ежедневно.
В своем руководстве по годовой заработной плате и найму на 2020 год Onward Search определяет свою «20-ку лучших на 2020 год» — список самых востребованных творческих талантов за год. UI-дизайнер занимает четвертое место, ставя его в один ряд с UX-дизайнерами, дизайнерами продуктов и контент-стратегами (и не только специалистами по данным!). Конечно, с наступления 2020 года многое изменилось — так будет ли спрос на UI-дизайнеров сохраняться в 2021 году и далее?
Согласно недавнему отчету LinkedIn, дизайнер пользовательских интерфейсов входит в первую десятку вакансий с наиболее быстрорастущим спросом, показывая прирост объявлений о вакансиях на 74% по сравнению с предыдущим месяцем.Это, без сомнения, связано с растущим спросом на высококачественные цифровые продукты и возможности, и мы ожидаем, что эта тенденция сохранится до 2021 года.
Итак: Несмотря на нестабильный 2020 год для экономики в целом, будущее выглядит светлым и стабильным для UI-дизайнеры. Если вы хотите получить более конкретный обзор рынка труда в вашем районе, просто поищите должности дизайнера пользовательского интерфейса в своем городе или штате на таких сайтах, как LinkedIn, Glassdoor и т. Д.
Как COVID-19 повлиял на отрасль?
Одно из самых заметных изменений после пандемии коронавируса — рост удаленной работы.Сообщается, что удаленная работа выросла на 300% по сравнению с уровнем до пандемии, и это определенно то, что вам определенно нужно будет учитывать при поиске работы, когда придет время. К счастью, с правильными инструментами дизайнеры пользовательского интерфейса могут работать удаленно, а если вы изучаете дизайн пользовательского интерфейса через онлайн-программу, вы уже хорошо разбираетесь в удаленном сотрудничестве и управлении проектами. Это станет огромным преимуществом при подаче заявления на удаленную работу. Остается увидеть, останется ли удаленная работа надолго; однако вам следует рассчитывать на то, что вы будете работать удаленно, по крайней мере, неполный рабочий день, если вы ищете работу в 2021 году.В этом руководстве вы можете узнать больше о работе в качестве дизайнера удаленного пользовательского интерфейса.
Хотите попробовать свои силы в UI? Ознакомьтесь с нашим обзором лучших бесплатных курсов по дизайну пользовательского интерфейса в Интернете прямо сейчас.
Могут ли недавно получившие квалификацию UI-дизайнеры получить работу в 2021 году?
Мы говорили о спросе на UI-дизайнеров в целом, и 2021 год обещает быть многообещающим. Но относится ли это к недавно получившим квалификацию дизайнерам? Как новичок в этой области с небольшим опытом или без него, вы можете подумать, что ваши шансы получить работу невелики, особенно в сегодняшней нестабильной экономической обстановке.В действительности, однако, ваши свежие взгляды — это именно то, что ищут работодатели.
Недавно мы поговорили с Майком Маккалоком, руководителем отдела карьерных услуг в CareerFoundry, о том, каково это быть новым квалифицированным техническим специалистом в мире, охваченном пандемией. В своем руководстве по поиску работы во время COVID-19 Майк объясняет, как хорошие работодатели стремятся инвестировать в новых дизайнеров, которые выходят на рынок без каких-либо предубеждений. Как новичок в отрасли, вы будете задавать разные вопросы и подходить к проблемам проектирования с новых сторон — и это, в конечном счете, то, что помогает компаниям внедрять инновации.
Итак, чтобы ответить на вопрос: новые квалифицированные дизайнеры абсолютно могут (и берут!) Принимать на работу, даже в такие непредсказуемые времена, как сейчас. Все дело в том, как вы продвигаете себя и подчеркиваете уникальную ценность, которую вы приносите. Вы найдете множество советов, как это сделать, в руководстве Майка по поиску работы.
Сколько UI-дизайнеры могут рассчитывать на заработок?
И последнее, но не менее важное: вы захотите узнать, может ли ваш новый карьерный путь предложить вам разумную зарплату. На момент написания средняя зарплата дизайнера пользовательского интерфейса в США составляла 85 591 доллар США (на основе данных о зарплате из.com). Конечно, ваша зарплата будет варьироваться в зависимости от того, где вы живете и работаете, а также от того, сколько лет опыта вы привезете с собой. Вы найдете подробный обзор того, как меняются зарплаты UI-дизайнеров по всему миру, в нашем руководстве по зарплате UI-дизайнеров, а также советы о том, как повысить свой потенциал заработка после того, как ваша карьера UI начнет развиваться.
Учитывая все обстоятельства, сейчас прекрасное время, чтобы стать дизайнером пользовательского интерфейса. Поскольку мы все больше полагаемся на цифровые продукты и услуги для работы, социального взаимодействия и выполнения повседневных задач, дизайнеры пользовательского интерфейса окажутся в авангарде технологической индустрии в 2021 году и в последующий период.Отличная новость для таких начинающих UI-дизайнеров, как вы!
Итак, без лишних слов, давайте приступим к изменению вашей карьеры в области пользовательского интерфейса — начнем с более пристального изучения того, что такое дизайн пользовательского интерфейса на самом деле.
2. Что такое дизайн пользовательского интерфейса?
Несомненно, вы много слышали о дизайне пользовательского интерфейса — он стал горячей темой как в сфере высоких технологий, так и за ее пределами, в стартапах, агентствах и крупных корпорациях. Может быть, вам интересно, что такое дизайн пользовательского интерфейса или чем дизайн пользовательского интерфейса отличается от UX (взаимодействия с пользователем) или визуального дизайна.
Если вы задавали эти вопросы, то вы точно не одиноки. Я задавал себе те же вопросы, когда впервые решил стать дизайнером пользовательского интерфейса.
Хотя вы, вероятно, хорошо знаете, что дизайн пользовательского интерфейса — чрезвычайно популярная область, которая быстро растет, бывает трудно, даже невозможно понять, с чего начать. Что вы делаете, когда застреваете? Неудивительно, что без твердого определения так сложно начать работу!
Посмотрим, сможем ли мы немного прояснить ситуацию!
Вспомните последнее приложение или веб-сайт, которые вы использовали.
UX-дизайн — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования, доступности и удовольствия от взаимодействия между пользователем и продуктом: было ли легко ориентироваться? Вы когда-нибудь чувствовали себя потерянными или сбитыми с толку? Как вы узнали, куда щелкнуть, чтобы попасть туда, куда вам нужно?
Все это часть пользовательского опыта, и задача дизайнера UX — сделать это настолько хорошо, насколько это возможно. Наш курс UX-дизайна освещает эту тему еще более подробно.
Дженнифер Олдрич, специалист по UX и контент-стратегии InVision, сказала нам:
UX-дизайн — это полное понимание пользователя. UX-дизайнеры будут проводить интенсивные исследования пользователей, создавать образы пользователей и проводить тестирование производительности и юзабилити, чтобы увидеть, какие проекты наиболее эффективны для достижения конечной цели пользователя наиболее приятным из возможных способов. Дизайнер UX хочет, чтобы навигация по сайту, тип пользовательского интерфейса или продукта были полностью интуитивно понятными, чтобы пользователь не чувствовал себя смущенным или разочарованным, пытаясь достичь своей цели.
Как вы себя чувствовали? Еще раз подумайте о последнем приложении, которое вы использовали. Была ли у интерфейса и типографики логическая иерархия? Была ли цветовая схема согласованной? Были ли шаблоны проектирования пользовательского интерфейса, которые вы узнали из других интерфейсов?
Все эти элементы пользовательского интерфейса являются важными частями графического пользовательского интерфейса.
(Для справки, интерактивный дизайн — это когда мы создаем привлекательные веб-интерфейсы с логическим поведением и действиями, а адаптивный дизайн [иногда называемый адаптивным веб-дизайном] направлен на создание веб-сайтов, которые обеспечивают оптимальный просмотр и взаимодействие.Эта терминология часто используется при обсуждении дизайна пользовательского интерфейса, поэтому хорошо понимать, что на самом деле означает каждый термин.)
Ханна Альварес из User Testing определила работу дизайнера пользовательского интерфейса следующим образом:
Цель любого интерфейса — чтобы помочь пользователю достичь своих целей. Ваша задача как UI-дизайнера — не просто создавать что-то красивое; это понять мышление пользователя, предсказать, чего он ожидает, а затем сделать дизайн максимально удобным для пользователя ».
UI-дизайнеры будут тратить много времени на создание каркасов, создание мудбордов и собственно разработку интерфейсов с использованием таких инструментов, как Sketch, Figma и Photoshop.Они также проводят тестирование пользовательского интерфейса, чтобы убедиться, что продукт соответствует его спецификациям.
Джефф Готельф, автор Lean UX, рассказал нам, что делает хорошего UI-дизайнера.
Самое важное, чему я научился, чтобы стать отличным дизайнером пользовательского интерфейса, — это глубокое понимание клиента. Проводя непрерывные исследования и участвуя в них, вы узнаете, что мотивирует вашего клиента, какие проблемы они пытаются решить и какие решения наиболее разумны. Это может заставить вас отказаться от некоторых идей, которые могут вам понравиться, но дизайн пользовательского интерфейса — это не только эстетика, но и обеспечение успеха вашего клиента.
3. Что именно делает UI-дизайнер?
Если вы хотите, чтобы ваш веб-сайт, настольное или мобильное приложение могло конкурировать на современном рынке, оно должно быть простым, интуитивно понятным и увлекательным. Даже если у вас есть супер-полезное приложение, оно легко потеряется в море других идей, если оно покажется уродливым или трудным в использовании.
Крис Мирс из UXr дает следующий совет:
Фанковый интерфейс — не более чем тщеславный проект, если ваши пользователи не могут его использовать.Пользователи регулярно тестируют и не бойтесь упрощать для удобства использования.
Здесь вступает в игру ваша роль дизайнера пользовательского интерфейса. Вы несете ответственность за внешний вид приложения. Ваша работа — спросить:
И именно на эти вопросы вы должны будете отвечать.
Как UI-дизайнер, вы будете очень тесно сотрудничать с UX-дизайнерами, работа которых обычно состоит из разговоров с клиентами для определения требований, создания пользовательских профилей и создания пользовательских историй, чтобы показать, как пользователь будет работать с вашим приложением.
С этого момента вы должны создать чистый и функциональный дизайн на основе собранных требований.
Люк Чемберс из UXMaster сказал нам:
Дизайнеры пользовательского интерфейса несут ответственность за создание точек соприкосновения, которые напрямую взаимодействуют с пользователями или клиентами. Он лежит в основе большинства онлайн-предприятий или предприятий, ориентированных на приложения. Хотя между этими двумя дисциплинами есть явные различия, не будем забывать, что есть некоторые общие черты между UX и UI-дизайном.Вот некоторые из них, взятые из статьи UsabilityGeek «Разница между UX и дизайном пользовательского интерфейса».
И UX, и UI:
- Имеют основную цель повышения удовлетворенности клиентов
- Сосредоточение внимания на пользователе и его / ее взаимодействии с продуктом / услугой
- Может применяться к любому продукту, от входа в систему до адаптации и на протяжении всего пути пользователя!
4. Какие навыки и качества вам нужны, чтобы стать дизайнером пользовательского интерфейса?
Научиться быть дизайнером пользовательского интерфейса непросто.Поверьте, я был там! Есть определенные навыки и качества, которые сделают ваш путь к карьере более гладким, и я перечислил некоторые из них для вас ниже. Посмотрите, описывает ли это вас:
У вас есть драйв!
Самое главное для успеха UI-дизайнера — это отношение. Если у вас нет личного стремления учиться и расти, вы далеко не уедете!
Тебе нравится учиться!
Быть дизайнером пользовательского интерфейса означает быть в курсе последних тенденций дизайна и изменений в отрасли.Все быстро меняется! Если вы не успеваете, легко отставать и терять актуальность.
Вы командный игрок!
UI-дизайнеры часто работают в составе команды с UX-дизайнерами и другими людьми, занимающимися разработкой продукта. Эта команда может состоять из других дизайнеров, программистов, маркетологов, продавцов и т. Д.! Поэтому важно, чтобы было комфортно работать с другими и общаться с коллегами на всех уровнях. Если вам трудно воспринимать конструктивную критику, вы можете столкнуться с проблемами в этой области.
Вы заботитесь о людях!
Дизайн пользовательского интерфейса — это все о людях. В конце концов, это они будут использовать интерфейсы, которые вы разрабатываете! Если вас не заботят их потребности и желания, вы не продвинетесь далеко в этой отрасли. Если вы не знаете, что значит быть ориентированным на пользователя, прочтите это!
Как сказал мне Стив Портигал, автор книги Interviewing Users:
Невероятно важно иметь возможность разговаривать с людьми, которые могут использовать ваш продукт — не только для того, чтобы получить их критику вашего решения, но еще до того, как вы даже рассмотрите решение. .Именно тогда вы можете быть максимально непредвзятыми и узнать об их текущем поведении и мотивах, которые его определяют.
Вы заботитесь об эстетике!
Вы когда-нибудь раздражались, когда текст настолько мал, что его трудно читать? Как насчет того, чтобы в рекламе использовались конфликтующие цвета? Или, может быть, вы заметили, что элементы интерфейса не разнесены должным образом.
Узнайте больше о навыках проектирования пользовательского интерфейса: 7 способов улучшить свои навыки проектирования пользовательского интерфейса.
Обзор отрасли для дизайнеров пользовательского интерфейса
Дизайнеры пользовательского интерфейса отвечают за разработку того, как пользователь взаимодействует с компьютером, на самом деле они одержимы взаимодействием человека с компьютером! Будь то приборная панель в автомобиле, мобильное приложение, видеоигра, веб-сайт или интерфейс виртуальной реальности, именно дизайнеры пользовательского интерфейса делают такое взаимодействие возможным.Поэтому неудивительно, что UI-дизайн — такая стабильная профессия.
А поскольку средняя зарплата UI-дизайнера достигает 85 000 долларов в год, когда вы хорошо разбираетесь в своем деле, это также может быть очень прибыльной профессией!
Это поле скоро никуда не денется. С ростом количества мобильных приложений, коммерциализацией оборудования, интересом к дизайну мобильного пользовательского интерфейса и постоянной потребностью в инновационных настольных приложениях спрос на дизайнеров пользовательского интерфейса постоянно высок.
Дело в том, что если компании собираются конкурировать на сегодняшнем рынке, большие они или маленькие, им нужны интуитивно понятные, хорошо продуманные интерфейсы.Это отличная новость, потому что она означает, что как UI-дизайнер вы сможете работать в крупных, хорошо зарекомендовавших себя компаниях, таких как Apple, Tesla, Google и Amazon, или в небольшом стартапе из пяти человек. Тебе решать!
5. Почему я стал дизайнером пользовательского интерфейса
С детства я увлекался компьютерами. В подростковом возрасте я стал одержим изучением того, как они работают.
Если честно, я никогда не преуспевал в математике и естественных науках. У меня просто не было мотивации учиться. Но с компьютерами все стало так естественно, потому что они мне были интересны.Учиться стало весело!
Я не спал всю ночь, занимаясь реверс-инжинирингом веб-сайтов, просматривал форумы и болтался в чатах. Я посвящал все свое свободное время изучению всего, что мог. В конце концов я начал создавать свою собственную графику в Photoshop и кодировать собственные веб-сайты.
В конце концов я решил, что хочу превратить это хобби в карьеру, поэтому пошел в школу, чтобы изучать графический дизайн. После окончания учебы я начал работать в мультимедийной компании. Большую часть времени я тратил на разработку графики и кодирование веб-сайтов.
Это было до появления смартфонов. Но когда вышел iPhone, для меня все изменилось.
Меня поразила элегантность интерфейса, и я знал, что хочу создавать похожие интерфейсы. Я хотел создавать интерфейсы, которые радуют людей и облегчают их жизнь. Именно тогда я начал свой долгий путь к тому, чтобы стать профессиональным дизайнером пользовательского интерфейса.
Как и где я изучал дизайн пользовательского интерфейса
Когда я собирался стать дизайнером пользовательского интерфейса, я часами просматривал устаревшие статьи в блогах, читал форумы и ковырялся в программном обеспечении.Долгое время я чувствовал себя потерянным!
Сложные концепции могут быть трудными для понимания, когда вы учитесь сами. Поэтому я решил найти других дизайнеров, у которых мог бы учиться. Я присоединился к сообществам, стал подписываться на дизайнеров в Твиттере и развивать с ними отношения.
Это позволило мне начать учиться у других, изучая их работы и отталкиваясь от них своими собственными проектами. Внезапно я стал учиться намного быстрее и почувствовал себя намного менее разочарованным! Именно тогда мне стало проясняться.
Вам не нужно тратить кучу денег на престижную степень, чтобы к вам относились серьезно.
Вот почему я создал эту программу дизайна пользовательского интерфейса здесь, в CareerFoundry. Я взял все, что узнал за последние десять лет в качестве дизайнера пользовательского интерфейса, и собрал его в короткий, но эффективный курс, который научит вас всему, что вам нужно, чтобы стать дизайнером пользовательского интерфейса. Я живое доказательство того, что это возможно!
Как я получил свою первую работу в качестве дизайнера пользовательского интерфейса
Когда я начал изучать дизайн пользовательского интерфейса, я уже работал в мультимедийном агентстве, поэтому я старался как можно больше использовать свои новые навыки в своей повседневной работе.Сначала я многому научился таким образом, но работа была не самой сложной и со временем стала немного устаревшей.
Мой коллега все время рассказывал мне о великих вещах, которые создаются стартапами в Кремниевой долине, что мне показалось очень интересным. В конце концов я понял, что именно это мне нужно, если я действительно хочу расти как UI-дизайнер.
Не поймите меня неправильно, я твердо верю в возможность удаленной работы. Но тогда это было нереально. Не так много работодателей вскочили на подножку дистанционной работы.В наши дни все по-другому, и я действительно не думаю, что у вас, , есть , чтобы оказаться в Кремниевой долине и построить великую компанию.
После переезда в район залива я провел пару недель в поисках работы. Мои критерии были довольно простыми. Я хотел…
- Стать частью небольшой команды
- Работать с людьми, у которых я мог учиться
- Присоединиться к компании, которая заботится о хорошем дизайне и знает о хороших принципах дизайна пользовательского интерфейса
Мне посчастливилось найти стартап в центре Сан-Франциско, который отвечал всем требованиям и был готов дать мне шанс.
С первого дня, когда я запустил , это было все равно что выпрыгивать из самолета и собирать парашют по пути вниз!
Но именно в таких ситуациях вы больше всего учитесь. Работа в стартапе дала мне возможность работать в динамичной среде с другими талантливыми дизайнерами и разработчиками. Я узнал больше, чем когда-либо прежде.
6. С какими проблемами вы можете столкнуться?
Переход на новую карьеру может быть пугающим. Знаю по опыту! Вам предстоит столкнуться с множеством проблем, но помните, что нет ничего, что нельзя было бы преодолеть.
Без опыта работы
Одна из самых больших проблем, с которыми я столкнулся, — как вы выделяетесь, когда у других парней или девушек гораздо больше опыта, чем у вас? Вы делаете это…
- Подача заявки на должности, соответствующие вашему уровню квалификации . Если это ваша первая настоящая работа в качестве дизайнера пользовательского интерфейса, вероятно, лучше придерживаться позиций начального уровня, даже если вы думаете, что вы мяуканье кошки.
- Настойчивый.
- Имея отличное портфолио дизайнера пользовательского интерфейса. Возможно, у вас нет опыта работы, но ничто не мешает вам создавать великие вещи.
- Занимаюсь внештатной работой. Используйте такие сайты, как Upwork, для заключения небольших контрактов с фрилансером. Поначалу они могут плохо платить, но опыт, как с точки зрения дизайна, так и с точки зрения работы в соответствии со спецификациями клиентов, того стоит.
Поиск работы, если вы живете в отдаленном районе
Когда я начал изучать дизайн пользовательского интерфейса, это было не так уж важно в моем маленьком городке на Среднем Западе.Дистанционная работа была вариантом, но найти такую работу было трудно, и большинство работодателей бежали в горы при упоминании «удаленной позиции».
К счастью, многое изменилось! Удаленная работа теперь используется большими и маленькими компаниями. Фактически, некоторые компании полностью удалены. Это означает, что находитесь ли вы в маленьком городке в Небраске или в рыбацкой деревне на Аляске ..
Когда вы отправляетесь в путь, чтобы стать дизайнером пользовательского интерфейса, есть несколько путей, которыми вы можете воспользоваться, как онлайн, так и вне дома, бесплатно. и заплатил.Уровень, на котором вы сейчас находитесь, и ваши амбиции на будущее определят, какой из этих курсов будет для вас подходящим, хотя многие люди считают, что сочетание различных ресурсов наиболее эффективно отвечает их требованиям к обучению.
7. Как лучше всего научиться стать дизайнером пользовательского интерфейса?
Самоучки, бесплатные способы изучения дизайна пользовательского интерфейса
Интернет стал прекрасным ресурсом для изучения дизайна пользовательского интерфейса в режиме онлайн. И, безусловно, можно научиться новому навыку, не потратив ни копейки.Однако если вы хотите начать карьеру в дизайне пользовательских интерфейсов, вы, скорее всего, обнаружите пробелы в своих знаниях, если будете придерживаться неструктурированной программы самообучения. Однако для начала это отличный способ познакомиться с предметом.
- YouTube — С миллиардами видео и зрителей YouTube превратился в платформу законного контента. Поиск по запросу «Дизайн пользовательского интерфейса» на YouTube предоставит вам на выбор сотни тысяч результатов. При таком большом количестве видео бывает сложно отделить высококачественный контент от низкокачественного.
- Сообщения в блоге — Сообщения в блоге могут быть отличным способом учиться у других, особенно если этот блог является целевым блогом по дизайну пользовательского интерфейса. Как и в случае с видео на YouTube, здесь есть из чего выбрать, поэтому найти хорошие может быть непросто. Я лично считаю, что независимо от того, являетесь ли вы опытным дизайнером пользовательского интерфейса или только начинаете, важно всегда читать контент других дизайнеров. Это помогает вам оставаться в курсе лучших методов дизайна пользовательского интерфейса (а также самых последних) и изменений в отрасли.
- Учебные сайты — Учебные сайты могут быть очень полезны в обучении вас, как достичь определенных результатов в ваших проектах. Однако одним из недостатков является то, что программное обеспечение для проектирования пользовательского интерфейса меняется так быстро, что учебные пособия по дизайну пользовательского интерфейса могут быстро устареть. Вот почему я всегда рекомендую искать в течение последнего года или двух руководств по дизайну или руководств по инструментам дизайна пользовательского интерфейса.
- Книги — Хорошо, не совсем бесплатно, но книги могут быть недорогим способом изучения большого количества информации.В наши дни читать книги может показаться старомодным, но о дизайне пользовательского интерфейса написано и опубликовано очень много, особенно в последние годы. Также полезно время от времени отдыхать от экрана компьютера.
Формальные автономные способы изучения дизайна пользовательского интерфейса
Обучение в структурированной автономной среде дает ряд преимуществ. Регулярный контакт с другими учениками, учебный распорядок и ежедневное взаимодействие с учителями. Отзывы ваших учителей также могут помочь вам сохранить мотивацию, амбициозность и сосредоточенность на протяжении всей учебы.Обратной стороной этого типа обучения являются как стоимость, так и ограничения, связанные с вашим местоположением, и вы должны иметь в виду оба этих фактора, когда исследуете то, что доступно в вашем районе.
Однако, если вы предпочитаете учиться в автономном режиме, есть несколько вариантов, которые могут вам подойти:
- Университет. Посещение формального университета означает более традиционное образование, которое обычно длится 2-4 года. Хотя курсы, как правило, хорошо структурированы и тщательно продуманы, их стоимость обычно высока и растет с каждым годом.К сожалению, эта высокая стоимость вкупе с затратами времени делают этот вариант непрактичным для многих начинающих дизайнеров пользовательского интерфейса.
- Техникум. Самыми большими преимуществами посещения технической школы являются скорость и специализация. В то время как университеты часто делают упор на общее образование, в технических школах больше внимания уделяется развитию навыков и подготовке к карьере. Они все еще могут быть довольно дорогими, но иногда дешевле, чем посещение традиционного университета.
- Генеральная Ассамблея . GA — один из новичков в техническом образовании. Он начинался как коворкинг в 2011 году. GA предлагает как онлайн-курсы, так и курсы на территории кампуса для специализированных навыков, таких как веб-разработка, дизайн пользовательского интерфейса и наука о данных. Хотя программа очень качественная, стоит 13 500 долларов за курс, но эта школа веб-разработки, UX и UI-дизайна по-прежнему стоит непомерно дорого!
Официальные онлайн-способы изучения дизайна пользовательского интерфейса по средней цене
Если вы ищете высококачественные программы, но у вас ограниченный бюджет, онлайн-программы могут стать отличным путем для изучения.Многие из них позволяют учиться в удобном для вас темпе, но на это не уйдут годы. Вы также обнаружите, что многие предлагают индивидуальное наставничество, взаимное обучение или видеоконтент, чтобы поддерживать вашу мотивацию и концентрацию во время учебы.
- Задумчивый. Thinkful предлагает множество высококачественных курсов, от инженерии до дизайна и мобильной разработки, уделяя особое внимание как наставничеству, так и развитию портфолио на протяжении всего курса. Одна вещь, которую я не большой поклонник, — это то, как они объединили UI-дизайн и UX-дизайн в один курс.Большинство современных команд, как правило, делят эти роли на две, при этом один человек сосредотачивается на опыте, а другой — на интерфейсе. Таким образом, каждая роль четко определена.
- Карьерный завод. Как и Thinkful, мы фокусируемся на наставничестве и следим за тем, чтобы у вас было надежное портфолио, которое можно показать к тому времени, когда вы закончите курс. Мы знаем, насколько это помогает, когда вы пробиваетесь на рынке труда. Но наши курсы продвигаются намного быстрее. Посвященный очному отделению студент может пройти курс всего за три месяца, хотя обычно студентам требуется около шести месяцев, чтобы максимально использовать материалы курса.
Все эти пути привели как к успехам, так и к неудачам. Вам решать, какой путь подходит именно вам. Но вы не должны принимать это решение легкомысленно. На погашение студенческих ссуд могут уйти годы и вызвать массу стресса. С другой стороны, более дешевые курсы могут предложить меньше с точки зрения качества. Так что подумайте как следует, прежде чем принять решение! Прежде чем записаться на курс, подумайте над следующими вопросами:
- Я учусь для хобби или для того, чтобы устроиться на работу?
- Нужен ли мне кто-то под рукой, чтобы мотивировать и помогать мне, или я могу учиться с радостью в одиночку?
- Сколько времени я готов посвятить этому?
- Какой у меня бюджет на обучение?
- Какие навыки я хочу получить по окончании учебы?
- Насколько важны для меня такие вещи, как студенческое сообщество и внеклассные занятия?
8.Какие следующие шаги вам следует предпринять?
Итак, когда вы закончите изучать дизайн пользовательского интерфейса, что вы будете делать дальше, если хотите стать дизайнером пользовательского интерфейса? Как, черт возьми, можно устроиться на работу без опыта работы?
Создайте отличное портфолио
У вас могут быть все полномочия и рекомендации в мире, но если вы не можете показать примеры отличной работы, никто не захочет говорить с вами о каких-либо потенциальных вакансиях в дизайне пользовательского интерфейса .
Мы осознаем это здесь, в CareerFoundry, поэтому мы уделяем большое внимание тому, чтобы у вас было хорошо продуманное портфолио по окончании курса.
Если у вас не было возможности разработать портфолио, пора приступить к работе. Есть идея для приложения или веб-сайта? Разработай это! Неважно, реальный это проект или нет, все дело в том, чтобы показать потенциальным работодателям, что у вас есть дизайнерские таланты.
Получите опыт работы
Если вам нужен опыт, чтобы работодатели серьезно отнеслись к вам, как пройти собеседование, если у вас нет опыта работы? Это вопрос, который задает каждый новый дизайнер пользовательского интерфейса. Ответ на самом деле очень прост.
Зайдите в UpWork, Freelancer, PeoplePerHour или Guru, создайте портфолио и начните делать ставки на вакансии по дизайну пользовательского интерфейса. На данном этапе дело не в деньгах. Речь идет о том, чтобы доказать, что вы разбираетесь в своем деле. Так что берите любую работу, на которую можете. Цель этого упражнения — получить хороший опыт работы и положительные отзывы. Всего через месяц или два у вас может быть достаточно информации, чтобы заинтересовать потенциальных работодателей. В любом случае ваша уверенность будет расти по мере того, как вы приобретете больше опыта в работе и общении с клиентами.
Вы даже можете искать работу по контракту на Craigslist. Зайдите в разделы Gigs Creative и посмотрите, что там есть! Вы просто можете найти что-то, что превратится в выгодный контракт.
Создайте свою сеть
Эта часть огромна. Ваша личная сеть будет чрезвычайно полезна, когда вы будете искать свое следующее выступление.
Когда я начал свою первую работу в качестве дизайнера пользовательского интерфейса, у меня была чрезвычайно скромная сеть. С тех пор моя личная сеть значительно расширилась и стала безумно полезной.Если я когда-либо искал краткосрочный контакт между работой или просто искал дополнительные деньги, я мог позвонить в свою сеть, чтобы найти работу всего за одну неделю.
Серьезно, я не могу недооценить мощь личной сети.
Вот четыре простых совета по построению вашей сети:
- Когда вы приступите к своей первой работе, будьте дружелюбны и познакомьтесь со своими коллегами. Следите за ними в Facebook, Twitter и т. Д. Никогда не знаешь, когда эти отношения пригодятся!
- Прокачайте свой профиль в LinkedIn, заполните все детали соответствующего опыта и загрузите свое хорошо сделанное фото.
- Не бойтесь обращаться за советом к специалистам в данной области. Это может стать началом очень плодотворных рабочих отношений (для вас обоих). Просто обязательно всегда говорите спасибо и что-нибудь возвращайте.
- Посещайте мероприятия в вашем районе, знакомьтесь с другими профессионалами в этой области, запоминайте имена и раздайте свою визитную карточку. Личные встречи — ваш лучший инструмент для нетворкинга, который всегда превосходит онлайн-запрос на добавление в друзья. Следуйте этим представлениям на следующей неделе.
Из этого видео вы можете узнать больше о том, как эффективно работать в сети.
Создайте свой личный бренд
Но что такое личный бренд? Это то, что видят другие, когда ищут ваше имя в Google. Это цветовая схема, которую вы используете в своем Твиттере и на своем веб-сайте. Это эмоция, которая возникает, когда кто-то видит вашу личность в Интернете.
Ваш личный бренд начинается с вашей социальной сети. Убедитесь, что все они максимально последовательны. Используйте похожие цветовые схемы и темы, чтобы вызывать одинаковые эмоции в разных сетях.То же самое и с личным сайтом. Сохраняйте такой же голос и визуальное восприятие, как и другие ваши социальные активы.
Примеры дизайнеров, создавших великие бренды, можно найти в Кереме Суэре, Джули Энн Хорват и Николасе Фелтоне.
9. Основные выводы и дополнительная литература
Надеюсь, вам понравилась эта статья о том, как вы можете научиться стать дизайнером пользовательского интерфейса.
Если вы серьезно настроены начать новую карьеру в качестве дизайнера пользовательского интерфейса, мы разработали замечательный курс дизайна пользовательского интерфейса здесь, в CareerFoundry, который научит вас всему, что вам нужно знать.С первого дня вас встретит опытный наставник, имеющий реальный жизненный опыт. Они будут рядом, чтобы помочь вам в решении любых проблем, с которыми вы столкнетесь, и дадут вам отзывы о вашей работе.
Итак … готовы ли вы начать свою новую карьеру в качестве дизайнера пользовательского интерфейса и начать обучение дизайну пользовательского интерфейса? Тогда пора приступить к изучению курса! Мы также предлагаем гибкие расписания курсов. Почему? Потому что мы понимаем, насколько беспокойно может быть работа над новой карьерой, балансируя жизненные обязанности. В CareerFoundry вы можете поработать над своим курсом как на неполный, так и на полный рабочий день, выбор за вами!
Ищете больше статей о том, как заняться дизайном пользовательского интерфейса? Я рекомендую вам взглянуть на эти:
UI vs.UX: В чем разница?
На самом базовом уровне пользовательский интерфейс (UI) представляет собой серию экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии со всеми аспектами продуктов и услуг компании.
Люди часто используют эти термины как синонимы, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем разница между ними?» в сегодняшнем посте мы немного углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
Что такое пользовательский интерфейс?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатуры, звуков и даже подсветки. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в передовые практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х годах, если вы хотели использовать компьютер, вам нужно было использовать интерфейс командной строки.Используемые сегодня графические интерфейсы еще не существовали в продаже. Чтобы компьютер работал, пользователям необходимо было общаться с помощью языка программирования, что требовало, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам первый графический пользовательский интерфейс (GUI) был разработан компьютерными учеными из Xerox PARC. Благодаря этому революционному нововведению пользователи теперь могут взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер без необходимости кодирования, и началась революция в области персональных компьютеров.
К 1984 году Apple Computer выпустила персональный компьютер Macintosh, который включал в себя мышь «укажи и щелкни». Macintosh был первым коммерчески успешным домашним компьютером, использующим этот тип интерфейса.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы необходимо было разрабатывать с учетом потребностей пользователей.Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился UI-дизайнер.
Как и в случае с любой другой развивающейся технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность все больше и больше требовали от устройств. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Сегодняшний дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми устройствами и устройствами для умного дома, и это лишь некоторые из них.Пока компьютеры будут оставаться частью повседневной жизни, возникнет потребность в создании интерфейсов, которые позволят пользователям любого возраста, уровня подготовки и технического опыта эффективно использовать их.
>> Ссылки по теме: Невидимый пользовательский интерфейс, скрытая возможность для отличного UX
Что такое UX?
Пользовательский интерфейс, или UX, развился в результате улучшений пользовательского интерфейса. Когда пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил их отношение к этим взаимодействиям.
Источник: User Experience Rocks
Когнитивисту Дону Норману приписывают создание термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт». охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать все возможные взаимодействия человека с продуктом или услугой, а не только цифровой опыт.Некоторые профессионалы UX предпочли называть опыт работы с клиентами на местах, а другие пошли еще дальше и просто назвали эту область дизайном опыта.
Неважно, как это называется, исходное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено на человеке, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилль разработал отличную визуализацию, чтобы подчеркнуть, что входит в эффективный UX-дизайн.
Источник: Питер Морвилл
Эти «соты юзабилити» стали основой лучших практик для профессионалов UX, которые помогают направлять их усилия через несколько точек взаимодействия с пользователем, в том числе:
- Как они узнают о вашей компании product
- Последовательность действий, которые они совершают при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при выполнении своей задачи
- Впечатления, которые они получают от взаимодействия в целом
Дизайнеры UX несут ответственность для обеспечения того, чтобы компания поставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достичь желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми группами, чтобы понять своих пользователей с помощью исследований и экспериментов. Они используют полученную информацию для непрерывной итерации и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
>> Дополнительная информация: Что такое UX Research?
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют кому-либо взаимодействовать с продуктом или услугой.UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, забирает из всего опыта.
Дон Норман и Якоб Нильсен красиво подытожили это, сказав:
Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), хотя пользовательский интерфейс, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим веб-сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователях, Google знает, что, когда они заходят на сайт, они ищут одну вещь: информацию. И они хотят этого быстро.
Тот факт, что «google» является широко распространенным глаголом, показывает, насколько хорошо компания справляется с этим опытом и ожиданиями. Практически все, что человек когда-либо хотел узнать, можно получить в мгновение ока, и немногие другие поисковые системы выживают сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, для получения результата требуется 15 секунд — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google был бы кардинально другим.
UI / UX-эксперты весят
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1.UX ориентирован на путь пользователя к решению проблемы, пользовательский интерфейс ориентирован на то, как поверхность продукта выглядит и функционирует
Кен Нортон — партнер Google Ventures, бывший менеджер по продукту в Google
«Начнем с проблемы, которую люблю решать. UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют. Пользовательский интерфейс — лишь часть этого путешествия.Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру сосредоточиться на более осязаемых элементах
Энди Бадд — соучредитель Clearleft, основатель UX London
«Common Логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек знакомится с продуктом через пользовательский интерфейс, это делает вас дизайнером пользовательского опыта.Однако это также означает, что проектирование собственного дома делает вас архитектором, а ремонт крана — сантехником.
Часто слова, используемые для описания дисциплины, в конечном итоге оказываются оторванными от их первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а сантехник — «ведущий рабочий». Два имени, которые явно больше не означают и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер пользовательского опыта» имеет особое значение и набор навыков, основанных на сообществе практикующих, насчитывающем более 20 лет.В этом мире дизайнер пользовательского опыта занимается концептуальными аспектами процесса проектирования, позволяя дизайнеру пользовательского интерфейса сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и совпадение) между UX и UI в своей модели «двойного ромба». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Кремниевой долине) также обладает навыками интерактивного дизайна.Однако их внимание смещено в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди заявляют о глубоком опыте во всех этих областях, это довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем.
3. Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом
Крейг Моррисон, заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос, и Я отвечал на него несколько раз.В конечном итоге я пришел к такому выводу…
Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом.
Например, это все равно что спросить: «В чем разница между красной краской и химическими веществами, из которых она состоит?» Нет никакой разницы. Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску.
Так же, как пользовательский интерфейс состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одним из них, которые вместе составляют пользовательский опыт.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого сделан чайный пакетик?
- В чем разница между автомобилем и цветом, который он окрашен?
Если мы говорим о вкусном пироге (а почему бы и нет?), Пользовательский интерфейс — это глазурь, тарелки, аромат, посуда и презентация.UX — это причина, по которой мы в первую очередь подаем торт, и почему люди предпочитают его есть, чем гамбургеры.
(Примечание: Крейг еще более подробно описывает разницу между дизайнерами UI и UX в своем сообщении: Почему вам не следует нанимать дизайнера UI / UX )
4. Пользовательский интерфейс — это мост, который доставляет нас туда, куда мы хотим, UX — это чувство, которое мы получаем, когда приезжаем.
Джейсон Огл — ведущий и продюсер подкаста User Defenders, дизайнер в CACI International
«Я думаю, что одна из самых важных вещей, о которых нужно помнить в нашем искусственно-интеллектуальном мире, в который мы стремительно летим, — это пользовательский интерфейс. это уже не просто набор кнопок, расположенных по четырем углам экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом данном контексте.
UI — это мост, который ведет нас на другую сторону того места, где мы хотим идти.
UX — это ощущение, которое мы испытываем, когда добираемся туда, когда мост хорошо построен, или падая насмерть (говорите о плохом UX!).
Также возможно удобство работы пользователей без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не знают, что он там (сколько узлов вы замечаете на деревянном мосту по дороге?).
Имейте в виду, что мы всегда создаем UX, все время за клавиатурой, в продуктовом магазине, на рабочем месте или на автостраде (да поможет нам Бог).
Подводя итог, как я всегда говорю своим супергестям в конце каждого эпизода подкаста User Defenders: продолжайте сражаться, создавая отличный UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс ».
5. Пользовательский интерфейс ориентирован на продукт, серию снимков во времени. UX ориентирован на пользователя и его путешествие по продукту
Скотт Дженсон, бывший специалист по стратегии продукта в Google
«Я не слишком увлечен этим различием, поскольку они часто используются как взаимозаменяемые.Однако при нажатии я вижу пользовательский интерфейс как сосредоточенный на продукте, серию моментальных снимков.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс имеет тенденцию быть спецификой экранов, фокусируясь на ярлыках, визуальном стиле, рекомендациях и структуре.
UX — это путь через продукт, выходящий за пределы экрана и формулирующий путь и мотивацию пользователя, обосновывающий, почему что-то находится в пользовательском интерфейсе, и, что еще более важно, почему что-то упущено. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов.”
6. UX включает в себя весь опыт взаимодействия человека с продуктом или услугой, тогда как UI специфичен для средств, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби — старший научный сотрудник WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследования, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды в Интернете с доставкой самовывозом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, опыта получения заказа в магазине, а также его удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может работать с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может изучить функциональность экранов или более нетрадиционных систем, например, голосовых.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, на каком цвете сделать кнопку заказа и где разместить ее на странице. Это также может включать любые интерфейсы, с которыми пользователь может контактировать в магазине ».
Как вы думаете?
По мере того, как термин «UX» стал нарицательным — по крайней мере, на корпоративном уровне — нередко можно было слышать, как люди путают термины или используют их как синонимы. Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Итак, что вы думаете? В чем разница между UI и UX? Должны ли они использоваться как взаимозаменяемые или означают разные вещи? Поделитесь с нами своим мнением в Twitter, Facebook и Linkedin.
Что такое пользовательский интерфейс? (Определение, типы и примеры)
Бизнес и жизнь в целом становятся все более зависимыми от Интернета, веб-приложений и мобильных приложений. В результате компании пришли к выводу, что лучший способ конкурировать в Интернете — это сделать приоритетом создание привлекательного и эффективного пользовательского интерфейса (UI), который оптимизирует взаимодействие с пользователем (UX).В этой статье мы определяем, что такое пользовательский интерфейс, обсуждаем элементы UI и UX и даем советы по созданию интерфейса, который превращает пользователей в клиентов.
Что такое пользовательский интерфейс?
Пользовательский интерфейс (UI) — это точка, в которой пользователи-люди взаимодействуют с компьютером, веб-сайтом или приложением. Цель эффективного пользовательского интерфейса — сделать работу пользователя простой и интуитивно понятной, требуя минимальных усилий со стороны пользователя для получения максимального желаемого результата.
Пользовательский интерфейс создается на нескольких уровнях взаимодействия, которые обращаются к человеческим чувствам (зрение, осязание, слух и т. Д.).Они включают в себя как устройства ввода, такие как клавиатура, мышь, трекпад, микрофон, сенсорный экран, сканер отпечатков пальцев, электронное перо и камеру, так и устройства вывода, такие как мониторы, динамики и принтеры. Устройства, взаимодействующие с несколькими органами чувств, называются «мультимедийными пользовательскими интерфейсами». Например, повседневный пользовательский интерфейс использует комбинацию тактильного ввода (клавиатура и мышь) и визуального и слухового вывода (монитор и динамики).
Другие типы пользовательских интерфейсов могут включать:
- Пользовательский интерфейс на основе форм: Используется для ввода данных в программу или приложение, предлагая ограниченный выбор вариантов.Например, меню настроек на устройстве основано на форме.
- Графический интерфейс пользователя: Тактильный ввод пользовательского интерфейса с визуальным выводом пользовательского интерфейса (клавиатура и монитор).
- Пользовательский интерфейс на основе меню: Пользовательский интерфейс, использующий список вариантов для навигации по программе или веб-сайту. Например, банкоматы используют пользовательские интерфейсы на основе меню, и ими легко пользоваться.
- Сенсорный пользовательский интерфейс: Пользовательский интерфейс с тактильным или сенсорным управлением. Большинство смартфонов, планшетов и любых устройств, работающих с сенсорным экраном, используют тактильный ввод.
- Голосовой интерфейс пользователя: Взаимодействие между людьми и машинами с помощью слуховых команд. Примеры включают устройства виртуального помощника, голосовой текст, GPS и многое другое.
Почему так важен пользовательский интерфейс?
Пользовательский интерфейс важен для удовлетворения ожиданий пользователей и поддержки эффективной функциональности вашего сайта. Хорошо продуманный пользовательский интерфейс способствует эффективному взаимодействию между пользователем и программой, приложением или машиной благодаря контрастным визуальным эффектам, чистому дизайну и быстрой реакции.При разработке пользовательского интерфейса для вашего сайта важно учитывать ожидания пользователя с точки зрения доступности, визуальной эстетики и простоты использования. Оптимальное сочетание эффективных визуальных эффектов и отзывчивости улучшит коэффициент конверсии вашего сайта, поскольку он предвосхищает потребности пользователя, а затем удовлетворяет эти потребности.
Более конкретно, вот самые важные всеобъемлющие элементы отличного пользовательского интерфейса:
- Информационная архитектура: Функциональность сайта построена в соответствии с IA.Логическая структуризация и организация содержимого вашего веб-сайта важны, чтобы помочь пользователям перемещаться по сайту с минимальными усилиями. Компоненты IA включают три основных типа организационных структур: иерархическую (уровень важности), последовательную (логический порядок шагов) и матрицу (в которой пользователь выбирает организацию контента, который он видит).
Пример: Элементы навигации (кнопки, вкладки, значки), метки (терминология), функции поиска (панель поиска) и системы организации (категории). - Интерактивный дизайн: Элементы ID стремятся превратить пассивных читателей в активных участников путем представления экземпляров пользовательского ввода. Помните о пользователе при создании пользовательского интерфейса, это поможет улучшить интерактивность и выполнение определенных действий, которые удовлетворяют потребности пользователя. Кроме того, эффективно спроектированные интерактивные пользовательские интерфейсы могут «научиться» предвидеть и устранять любые проблемы, которые могут возникнуть, прежде чем они негативно повлияют на работу пользователя.
Пример: Функции социальных сетей, переключатели, кнопки. - Визуальный дизайн: Нельзя недооценивать важность эстетической ценности вашего сайта. В эффективном дизайне используются элементы цвета, контрастности, шрифта, видео и фото, чтобы привлечь посетителей и упростить им чтение и работу с контентом, а не вокруг него, чтобы создать логичный, интуитивно понятный поток функций.
Пример: Контраст, цвет, пустое пространство, типографика, оптимизация для мобильных устройств.
Связано: Узнайте о том, как стать Front End разработчиком
В чем разница между пользовательским интерфейсом и пользовательским интерфейсом?
Пользовательский интерфейс и взаимодействие с пользователем связаны и одинаково важны для выполнения проекта, но особенности различаются.В основном пользовательский интерфейс разработан на основе предполагаемого внешнего вида сайта, приложения или программы, в то время как UX охватывает весь процесс концептуализации, разработки и доставки. Кроме того, на UX можно ссылаться практически в отношении любого продукта, в то время как пользовательский интерфейс может относиться только к цифровым продуктам. Основные различия между UX и UI:
- UX вращается вокруг цели и функциональности продукта, в то время как UI фокусируется на качестве взаимодействия пользователя с продуктом.
- UX включает в себя такие компоненты, как исследование рынка и определение потребностей пользователей, в то время как пользовательский интерфейс содержит более художественные компоненты дизайна, связанные с внешним видом пользовательского опыта.
- UX фокусируется на общем управлении проектом от идеи до разработки и доставки, в то время как UI более конкретно фокусируется на дизайне готового продукта.
Проектирование пользовательского опыта начинается с определения болевых точек целевых пользователей и выяснения того, как удовлетворить потребности этих пользователей. Сюда входят такие детали, как логические потоки или шаги, которые необходимо предпринять для достижения цели. Как только интерфейс запрограммирован как полезный, прототип отправляется разработчику пользовательского интерфейса, где процессы становятся визуально привлекательными.
Разработка пользовательского интерфейса включает:
- Общее выполнение и отслеживание целей
- Координация с разработчиками и дизайнерами пользовательского интерфейса
- Интеграция и аналитика
- Контент или стратегия продукта
- Каркасное построение, планирование, прототипирование, разработка, тестирование
Разработка взаимодействия с пользователем включает:
- Внешний вид сайта / приложения / программы
- Исследование брендов и дизайна
- Адаптация к действию
- Интерактивность, анимация
- Реализация
Связано: Узнайте о том, как быть UX Дизайнер
Советы по созданию хороших пользовательских интерфейсов
Идеальный дизайн пользовательского интерфейса должен основываться на UX.Он должен иметь привлекательный, неповторимый внешний вид; логическая структура; и быть понятным пользователям. Это сложнее, чем кажется. Даже после того, как дизайн пользовательского интерфейса будет доведен до совершенства, после его запуска неизбежно потребуется много отладки и тонкой настройки. Следуйте этим советам, чтобы создать эффективный пользовательский интерфейс:
- Помните о контрасте
- Дизайн для быстрого реагирования
- Экспериментируйте с дизайном
- Ориентируйтесь на удобство использования
- Сохраняйте единообразие
- Помните об актуальности
- Знайте своего целевого пользователя
- Поддержите брендинг
- Сделайте это легко для глаз
- Сделайте это легко в целом
- Корректура
- Обеспечьте логические следующие шаги
- Оставайтесь предсказуемыми
- Разумно используйте динамические эффекты
1.Помните о контрасте
Обеспечение простоты и достаточного контраста между текстом и цветами фона значительно облегчает чтение.
2. Дизайн для быстрого реагирования
Веб-сайт всегда должен адаптироваться к экрану, на котором он просматривается, будь то 7-дюймовый мобильный телефон или 70-дюймовый телевизор.
3. Экспериментируйте с дизайном
Включите исследование в сроки выполнения проекта, чтобы дать себе возможность открыть для себя новые элементы дизайна, которые могут сделать ваш конечный продукт исключительно уникальным и приятным в использовании.
4. Сосредоточьтесь на удобстве использования
Убедитесь, что пользователи могут интуитивно использовать ваш сайт / приложение / программу, даже если они посещают его впервые.
5. Сохраняйте согласованность
Выберите дизайн и придерживайтесь его на протяжении всего проекта. Каждая страница сайта должна быть оформлена одинаково, чтобы избежать путаницы или разочарования в работе пользователя.
6. Помните о релевантности
Интерфейс должен способствовать общему восприятию, которое должно быть приятным, простым и информативным.
7. Знайте своего целевого пользователя
Можно легко потерять общую цель в мелочах процесса проектирования, но то, что вы разрабатываете, предназначено для пользователя и, следовательно, должно быть ориентировано на пользователя.
8. Поддерживайте брендинг
Ваш пользователь должен иметь возможность идентифицировать ваш бренд на каждой странице вашего сайта, а новые пользователи должны иметь возможность узнавать ваш бренд при первом посещении.
9. Сделайте это легко для глаз
Обратите внимание на удобство чтения через макет.Например, выровняйте текст по краям, ограничьте цветовую палитру (вы хотите, чтобы она была красочной и привлекающей внимание, но не подавляющей и ослепляющей), выберите семейство шрифтов, которое легко читается, и оптимального размера.
10. Сделайте это простым в целом
Выполнение задач должно требовать минимальных усилий со стороны пользователя, и каждая страница должна выполнять одну главную функцию.
11. Корректура
Вы хотите, чтобы ваш готовый продукт был представлен вашим пользователям без каких-либо ошибок.
12. Обеспечьте логические следующие шаги
Дизайн пользовательского интерфейса должен позволять пользователям интуитивно определять, что делать дальше.
13. Оставайтесь предсказуемыми
Такие элементы, как кнопки, масштабирование пальцем и другие интерактивные элементы, должны функционировать должным образом. У каждого элемента должна быть значимая функция.
14. Разумно используйте динамические эффекты
Взаимодействие с пользователем — это цель, да, но чрезмерное использование интерактивных элементов может ошеломить.Если они даже не очень полезны, пользователя можно отключить от всего этого. Эти эффекты, скорее, следует использовать для оптимизации взаимодействия с пользователем.
Связано: Узнайте о том, как стать веб-разработчиком
3 больших различия между UX и дизайном пользовательского интерфейса
Споры по поводу определений UX и UI продолжаются почти столько же, сколько существуют эти термины. UX означает User Experience, а UI — пользовательский интерфейс.
Ясно как грязь? Вероятно, это не произвело на меня мгновенного понимания. Как конечный пользователь, взаимодействующий с чем-либо, влияет на его восприятие продукта, верно?
Не помогает то, что термины были введены не одновременно. Это, несомненно, одна из причин того, что вокруг них так много неразберихи. Они не были четко определены вначале, потому что они не были задуманы одновременно. Термин «пользовательский интерфейс» появился первым — примерно в то же время, когда на рынок были выведены компьютерные технологии.
Перенесемся в 90-е, когда Дон Норман помог ввести термин User Experience во время работы в Apple. На конференции UX в Сан-Франциско он объясняет в видеоинтервью, что UX — это весь опыт взаимодействия пользователя с продуктом, компанией и услугами. Все, начиная от восприятия обслуживания клиентов и заканчивая тем, насколько легко продукт выходит из упаковки.
Так где же тогда Пользовательский интерфейс ? В зависимости от того, кого вы спросите, UX и UI либо полностью разделены, либо пересекаются, либо UI является подмножеством UX.То, как вы определяете UX, в значительной степени влияет на перспективу этих двух терминов.
Одна школа мысли разделяет термины следующим образом:
Представьте себе дом. Каркас дома — это физическая структура — кодировка. Электрическая система, водопровод и система отопления, вентиляции и кондиционирования воздуха — это функциональность дома, удобство пользования. Оконная фурнитура, дверные ручки, смесители и краска — это то, как домовладелец взаимодействует с домом и получает от него удовольствие — пользовательский интерфейс.
В этом примере это два отдельных объекта. Они полагаются друг на друга, но мало что перекликается. Если UX-дизайн относится только к функциональности дома, то UX-дизайн должен быть первым, а UI-дизайн будет ждать, чтобы вмешаться после завершения UX.
Другая философия основана на концепции, что UX — это целая энчилада — начиная с того момента, когда дизайн дома все еще разрабатывается, и плавно перемещается по всем компонентам строительства и доставки дома покупателю или застройщику.В этом сценарии дизайн пользовательского интерфейса либо перекрывается, либо действует как подмножество, обрабатывая интерфейс конечного пользователя сборщиков как часть проекта UX design .
Вот то, о чем можно договориться без особых разногласий:
- Да, термины связаны.
- Да, условия могут частично совпадать.
- Нет, они не взаимозаменяемы — как бы часто люди ни использовали их взаимозаменяемо.
Насколько это важно? Это может иметь большое значение.
- Компаниям, которым нужен продукт или веб-сайт, разработанный и представленный на рынке, необходимо знать, какие услуги они покупают, кого им нужно нанять, если они делают это собственными силами, и какие навыки этот человек должен использовать.
- Небольшая фирма, желающая использовать собственный UX и UI, может искать одного человека для выполнения обоих задач и в конечном итоге нанимает UI-дизайнера, у которого нет навыков UX, или наоборот.
- Без четкого понимания того, что означают эти два термина, кто-то, желающий создать веб-сайт, может в конечном итоге нанять фирму, которая не предлагает все необходимые им услуги или не имеет опыта для создания того, что они ищут.
- Дизайнер, ищущий работу, может в конечном итоге зря потратить свое время на подачу заявки и даже на собеседование на должности, которые не связаны с их набором навыков, потому что человек, публикующий или нанимающий должность, не понимает условий.
Понятно, что понимать эти два термина необходимо с практической точки зрения. Обращение внимания на дизайн пользовательского интерфейса UX и вашего продукта может сделать или сломать успех продукта или услуги.
Поскольку Дон Норман помог разработать концепцию пользовательского опыта, было бы легко принять его определение как евангелие.Однако примерно 20 лет назад родилась концепция взаимодействия с пользователем, и с тех пор язык, технологии и рабочая сила сильно изменились.
Определения требуют контекста, и контекст определения этих терминов актуален сегодня. Академия — хорошее место, чтобы начать прояснять, что сейчас означают эти термины. Что людей учат, чтобы стать UX-дизайнерами и UI-дизайнерами?
Схема курса по UX и UI-дизайн Программы в Career Foundry иллюстрируют ключевые обязанности каждой должности.
Основные обязанности UX Designer
- Содержание / стратегия: анализ клиентов, анализ конкурентов, структура продукта / стратегия
- Prototyping и Wireframing : Prototyping, Testing / Iteration, Development, Planning, Wireframing
- Аналитика и выполнение: координация с разработчиками, координация с дизайнерами пользовательского интерфейса, анализ и итерация, отслеживание целей и интеграция
Основные обязанности дизайнера пользовательского интерфейса
- Внешний вид: разработка брендов и графики, руководства пользователя / сюжетная линия, анализ клиентов, исследование дизайна
- Отзывчивость и интерактивность: адаптация ко всем размерам экрана устройства, интерактивность и анимация, реализация с разработчиком, прототипирование пользовательского интерфейса, реализация с разработчиком
Несмотря на философское сходство, практическое применение на рынке сильно отличается.Три основных различия между дизайнерами UX и UI:
- UX определяет назначение и функциональность продукта. Пользовательский интерфейс имеет дело с качеством взаимодействия конечного пользователя с продуктом.
- Дизайн пользовательского интерфейса имеет художественный компонент , поскольку он связан с дизайном и взаимодействием с продуктом. Это влияет на то, что конечный пользователь видит, слышит и чувствует. UX имеет больше социальной составляющей для исследования рынка и общения с клиентами, чтобы понять их потребности.
- UX фокусируется на управлении проектами и анализе на протяжении всего этапа идеи , разработки и доставки. UI имеет больше технической составляющей для создания компонентов дизайна для готового продукта.
UX и UI — это не те области, на которых стоит экономить. Независимо от определений и разделения труда, они являются важными частями разработки и доставки продукта. Исследования показывают, что клиентский опыт способствует росту доходов.UX и UI — это вложение в продукт или услугу. Продукт или услуга — это то, на что покупатели тратят деньги. Если трата денег не приносит ожидаемого вознаграждения, они переключают свои инвестиции на продукт, который дает.
Независимо от того, привлекается ли компания или нанимается сотрудник, важно помнить, что теории и практики UX и UI динамичны на рынке. Возникает вопрос: как оставаться в курсе текущих теорий и практик UX и UI? Ответ должен прийти быстро и легко, если они занимаются какой-либо формой непрерывного образования.
Имейте в виду, что эти термины по-прежнему используются как синонимы, и вряд ли в ближайшее время это прекратится. Не думайте, что термины используются правильно человеком. Даже если человек является экспертом в своей области, у него может быть другая философия в отношении разделения труда между UX и UI-дизайнером. Разверните, чтобы получить ясность. Настоящая цель — узнать, чего они хотят. Нет необходимости доказывать неправоту людей или аргументировать семантику. Язык — это понимание друг друга.Если вы понимаете друг друга, это все, что имеет значение, и как UI, так и UX полагаются на эффективность понимания.
Хотите узнать больше?Если вас интересует пересечение UX и UI-дизайна, подумайте о том, чтобы пройти онлайн-курс UI Design Patterns for Succesful Software или альтернативный вариант Design Thinking: The Beginner’s Guide. Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, вы можете пройти онлайн-курс по пользовательскому опыту (или другой теме дизайна).Удачи в вашем познавательном путешествии!
(Изображение: Depositphotos — партнерская ссылка)
Что означает UI и чем он отличается от UX?
UI расшифровывается как пользовательский интерфейс. Его можно описать как визуальный элемент компьютерной операционной системы или приложения. Он позволяет пользователям управлять программным обеспечением и определяет, как управляемая машина отображает информацию обратной связи для пользователей. Хорошо спроектированный и сконструированный пользовательский интерфейс позволяет пользователям эффективно и относительно легко управлять компьютером.
Существует 3 основных типа дизайна пользовательского интерфейса:
Эта конструкция требует, чтобы пользователь знал и был знаком с конкретными командами и инструкциями для работы с программным обеспечением.
Этот вариант намного проще в использовании, поскольку он требует от пользователя только выбора команды из списка, отображаемого на экране.
- Графический интерфейс пользователя (GUI)
Это дизайн, широко используемый в настоящее время как в телефонных, так и в компьютерных приложениях, и требует от пользователя выбора и щелчка по определенному значку на экране.
Дизайн пользовательского интерфейса не ограничивается компьютерами и телефонами. Другими примерами дизайна пользовательского интерфейса могут быть ручные инструменты, средства управления тяжелым оборудованием или средства управления производственным процессом.
Также стоит упомянуть, что частью пользовательского интерфейса могут быть машины с человеко-машинным интерфейсом (HMI). Эти машины позволяют физически вводить информацию и управлять программным обеспечением с помощью таких аппаратных средств, как клавиатура или мышь. Это также позволяет машине возвращать информацию пользователю, используя оборудование вывода — компьютерный монитор или динамики.Другие слои пользовательского интерфейса могут взаимодействовать с дополнительными органами чувств человека, такими как: тактильный интерфейс (прикосновение), визуальный интерфейс (зрение), слуховой интерфейс (звук) или обонятельный интерфейс (запах).
Создание хорошего пользовательского интерфейса — сложный процесс, и чтобы лучше понять, что означает пользовательский интерфейс, давайте подробнее рассмотрим процесс его создания:
Как создается отличный пользовательский интерфейс?
Невозможно создать идеальный пользовательский интерфейс без глубокого понимания его будущих пользователей, их целей и возможностей использования программного обеспечения, для которого планируется дизайн пользовательского интерфейса.Эта информация жизненно важна и очень необходима для создания визуальной части системы.
1. Исследование пользователей
Команда разработчиков должна выяснить, кто будет конечным потребителем их продукта и как они собираются его использовать. Им необходимо изучить и понять потребности пользователей и проблемы, с которыми они могут столкнуться. Дизайнеры пользовательского интерфейса также должны знать, насколько продвинуты навыки и знания пользователей, когда дело доходит до использования систем.
Этот этап чрезвычайно важен для всего процесса, потому что хорошее и всестороннее исследование максимизирует будущий успех пользовательского интерфейса.
2. Дизайн и прототипирование
Когда все исследования завершены, а информация собрана и готова к использованию, команда теперь может переходить к творческой части процесса. Сначала они создают эскизы и каркасы, которые определяют общий вид дизайна. Их можно легко изменить или пересмотреть, что часто бывает на данном этапе.
На основе окончательных эскизов команда приступает к созданию прототипа окончательного дизайна. Хотя прототип не имеет полной функциональности конечного продукта, он обычно дает исследователям / клиентам / пользователям возможность проверить функциональность дизайна, щелкнув определенные элементы, и, следовательно, смоделировать, как будет работать конечный продукт.На этом этапе все еще относительно легко внести некоторые изменения.
Этап прототипирования не является обязательным в процессе создания пользовательского интерфейса, однако он неоценим в случае более сложных приложений. Последний шаг на этом этапе — создание мокапов. Они обеспечивают первое представление всех графических элементов, которые будут использоваться в конечном продукте.
3. Оценка
Процесс оценки фактически происходит на протяжении всего дизайна пользовательского интерфейса, от самого начала создания первых эскизов до самого конца, когда заказчику показывают окончательный дизайн.Проект постоянно пересматривается и адаптируется, чтобы обеспечить лучший опыт для пользователей, а также для достижения целей будущих владельцев продукта.
Самая важная оценка происходит, когда окончательный дизайн готов, чтобы убедиться, что все идеи и инструкции были должным образом выполнены и что во всем проекте нет ошибок или ошибок, которые будет намного сложнее удалить после процесс разработки начался.
В чем разница между UX и UI?
Процесс создания идеального пользовательского интерфейса чрезвычайно важен, поскольку это единственная часть системы, на которую клиенты могут реально обратить внимание, однако без хорошего и всеобъемлющего дизайна пользовательского интерфейса (UX) даже лучший пользовательский интерфейс может потерпеть неудачу.В то время как дизайнеры пользовательского интерфейса сосредотачиваются на том, как выглядит конечный продукт, дизайнеры UX должны понимать, как продукт воспринимается пользователями. Они должны убедиться, что существует логического потока между различными частями проекта .
Как видите, хотя различия между UX и UI весьма значительны, они также очень похожи, когда дело касается вывода. Таким образом, компании часто комбинируют роли дизайнеров UI / UX, поскольку оба процесса должны выполняться одновременно и соответствовать требованиям друг друга.
ДизайнерыUser Experience делают продукт полезным для пользователей, а создатели пользовательского интерфейса делают его визуально красивым и приятным для глаз. Хороший UX-макет может помочь пользователям легко и эффективно достичь своих целей, тогда как красивый пользовательский интерфейс может эмоционально привязать их к продукту. Если вы хотите узнать, как UI-дизайнеры создают такие произведения искусства, вы можете прочитать наш пост по этой теме.
И UI, и UX чрезвычайно важны для успешного дизайна, однако это не единственное, что нужно делать при создании нового программного обеспечения.В дополнение к дизайнерам пользовательского интерфейса и пользовательского интерфейса, команда дизайнеров также может состоять из дизайнера взаимодействия, который отвечает за любые дизайны анимации, используемые в проекте.
