Ошибка «Выделенная область пуста»
Одной из распространенных ошибок, с которыми сталкиваются новички — сообщение «Выделенная область пуста». Разбирать все случаи ее появления я не буду. Чтобы вы не делали, ошибка кроется в одном — вы не выделили нужный слой.
Для примера, используя инструмент магнитное лассо, вы выделили некую область, затем пытаетесь ее скопировать на новый слой, как вдруг такая ошибка:
Теперь обратите свое внимание на то место, где у вас находится панель слоев (по умолчанию — правый нижний угол). Нужно посмотреть какой слой активирован в данный момент.
Если у вас нет панели слоев (т.е. она закрыта), включите ее обратно командой: Окно — Слои или нажмите на клавиатуре F7.
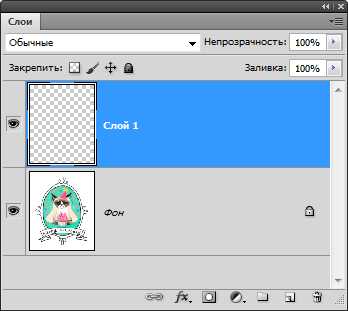
Вот мой пример:

Обратите внимание на синюю полоску. Она сигнализирует о том, какой слой активирован. Запомните — все действия в фотошопе совершаются поверх активированного слоя. Поэтому, прежде чем что-то сделать, посмотрите какой выделен слой.
Чтобы активировать другой — нажмите на него обыкновенным кликом мыши. Проверьте, выделился ли он синей полоской.
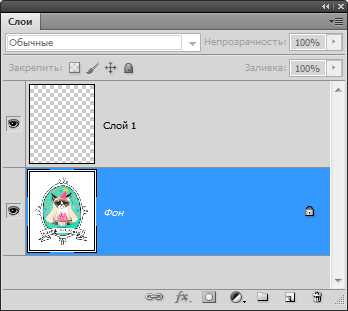
Вернемся к нашему примеру. Чтобы использовать магнитное лассо, нужно выделить слой под названием «Фон». Вот так:

Таким образом, ошибка «Выделенная область пуста» означает, что вы выбрали слой, который не содержит изображения (не содержит пикселей), а значит программа, не может ни к чему применить вашу команду.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как использовать Свободную трансформацию? — стр. 1 — запись пользователя Галинка (galina11) в сообществе Фотошоп-Фокус
В этом уроке мы подробно рассмотрим работу и настройки инструмента Свободная трансформация на примере размещения фото в рамку. У начинающих эта, казалось бы, простая операция вызывает определенные сложности, так как рамка и фото часто не совпадают по размерам. В итоге получается либо совсем маленькое фото в рамке, либо нос или глаз заполняют всю рамку. Итак, приступаем к уроку:Шаг 1.
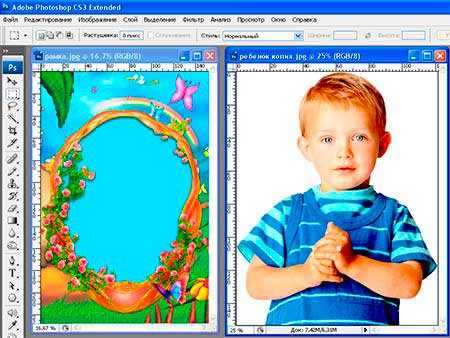
У нас имеется рамка и фото. Сначала нужно открыть оба файла. Затем, нажимая значок в палитре инструментов,
добиться того, чтобы открытые изображения располагались каждое в своем окне.

Шаг 2.
Теперь нам нужно скопировать изображение ребенка и вставить его в файл с рамкой. Это можно сделать несколькими способами.
Способ 1. Выбираем инструмент Перемещение (Move) . Это можно сделать, нажав клавишу V. Затем просто перетаскиваем изображение ребенка в окно с рамкой.
Способ 2. Зажимаем одновременно CTRL и ALT и также перетаскиваем изображение. Внимание! При использовании этого способа должен быть активен один из инструментов выделения, например, прямоугольная рамка (для этого, на всякий случай, заранее нажмите M).
Существуют и другие способы переместить изображение, но вышеприведенные я считаю самыми быстрыми. Итак, теперь у нас два изображения в одном файле. Не пугайтесь, что они разного размера, в следующих шагах мы это исправим.
Шаг 3.
Теперь переместим слой с изображением ребенка вниз, чтобы он оказался в рамке. Для этого сначала преобразуем задний план (это наша рамка) в обычный слой. Сделаем двойной клик по названию слоя. Появится диалоговое окно. Нажимаем
Далее кликаем по слою с изображением ребенка и, удерживая клавишу мыши, перетаскиваем его ниже слоя с рамкой. Вот что должно получиться.
Шаг 4.
Кликаем по слою с изображением ребенка, чтобы сделать его активным. Затем нажимаем CTRL+T, чтобы вызвать инструмент Свободная трансформация (Free transform). Вокруг изображения появится рамка трансформации с маркерами в виде квадратиков.
Бывает, что размеры вставляемого в рамку изображения намного превышают размеры рамки, в результате чего маркеры рамки трансформации становятся недоступны. Чтобы увидеть их, нажмите комбинацию клавиш
Шаг 5.
Теперь рассмотрим инструмент Свободная трансформация более подробно.
Посмотрим на панель настроек этого инструмента.
Здесь можно менять положение центрального маркера (1) , вокруг которого происходит вращение рамки трансформации, а вместе с ней и изображения.
Также можно задавать точный масштаб трансформации по ширине и высоте (2)
Кнопка в виде цепочки (3) означает трансформацию с сохранением пропорций изображения по ширине и высоте.
Следующий параметр (4) позволяет повернуть изображение на заданный угол. При вводе положительных значений угла изображение повернется по часовой стрелке, при вводе отрицательных – против часовой.
Кроме того, есть еще некоторые тонкости в использовании данного инструмента:
1. Чтобы трансформировать изображение с сохранением пропорций, удерживайте клавишу SHIFT и перетаскивайте угловой маркер. Это нам как раз и будет нужно.
2. Чтобы повернуть изображение, выведите курсор за пределы рамки и подведите к угловому маркеру. Курсор примет вид изогнутой двунаправленной стрелки.
Теперь достаточно перетащить угловой маркер в направлении поворота.
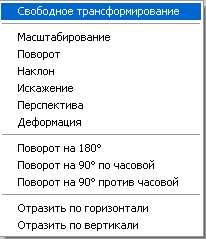
3. Если расположить курсор внутри рамки и нажать правую кнопку мыши, откроется меню дополнительных функций инструмента.

4. Для перехода к дополнительным функциям инструмента можно также использовать следующие горячие клавиши:
Масштабирование относительно центральной точки:
ALT+ перетаскивание углового маркера
Наклон изображения: CTRL+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси:
CTRL+SHIFT+ перетаскивание бокового маркера
Наклон изображения относительно центральной точки:
CTRL+ALT+ перетаскивание бокового маркера
Наклон изображения вдоль определенной оси относительно центральной точки:
CTRL+SHIFT+ALT+ перетаскивание бокового маркера
Искажение изображения: CTRL+ перетаскивание углового маркера
Симметрическое искажение противоположных углов:
CTRL+ALT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта перспективы: CTRL+SHIFT+ перетаскивание углового маркера
Ограниченное искажение для получения эффекта симметричной перспективы:
CTRL+SHIFT+ALT+ перетаскивание углового маркера
С инструментом мы разобрались, теперь продолжим работать с нашим изображением.
Шаг 6.
В предыдущем шаге мы вызвали инструмент Свободная трансформация. Теперь, удерживая клавишу SHIFT, перетаскиваем угловой маркер для изменения размеров портрета мальчика так, как нам нужно. Затем передвигаем, если требуется. Для этого курсор должен быть внутри рамки, удерживаем левую кнопку мыши и передвигаем.
Шаг 7.
Теперь, когда мы добились нужного расположения и размеров, можно нажать клавишу ENTER, чтобы применить команду трансформации. Затем сливаем все слои, если необходимо. Делать это нужно только в том случае, если вы не будете больше работать с этим изображением. Итак, нажимаем SHIFT+CTRL+E. Готово! Теперь можно распечатать полученную фотографию.
Надеюсь, после изучения данного урока вы с легкостью сможете вставить любое фото в любую рамку, а также трансформировать изображение как вам захочется.
Автор: Евгений Карташов
Ссылка на источник
www.babyblog.ru
Ответы@Mail.Ru: Photoshop — как увеличить размер выделенной части картинки
1. выделить нужную область 2. Ctrl+T 3. там где проценты сверху на панели инструментов нажать правой кнопкой мыши на цифру с процентом и выбрать систему счисления (пикселы в данном случае)
Ctrl+Alt+R. Выделение. Уточнить края. Выделение. Модификация. Редактирование. Трансформирование. А что вы конкретно хотите получить? Не в цифрах а визуально? Ctrl+Alt+C Ctrl+Alt+I Или через Трансформирование растягиваем как надо. И там же поворачиваем наклоняем деформируем ластиком лишнее снимаем. <a rel=»nofollow» href=»http://iqcomp.ru/v/s98″ target=»_blank»>http://iqcomp.ru/v/s98</a>
я может неточно представляю что тебе нужно… но как понял такой и совет: делаем не выделение а инструментом обрезка (клавиша С) -вырезаем нужную часть… далее жмем Alt+Ctrl+I и задаём размер изображения… . а ты разве писала что тебе нужно оставить остальное …ты пишешь что выделенную область нужно увеличить до определённых размеров… если бы своими глазами видел что нужно то другое дело… .
А я бы выделенную часть изображения скопировал и создал бы новый документ, где через CTL+ALT+I и задал бы нужный размер, затем скопировал полученное и вставил в исходник, подогнав, как нужно!
touch.otvet.mail.ru
