%d0%b8%d1%81%d0%ba%d1%80%d1%8b PNG пнг образ | Векторы и PSD-файлы
80 основных форм силуэта
5000*5000
скейтборд в неоновых цветах 80 х
1200*1200
крутой Санта подарил мне рождественский подарок
5000*5000
ретро восьмидесятых бумбокс
1200*1200
билеты в кино в 80 е годы
1200*1200
снежный человек расслабляющий кофе ретро векторная иллюстрация
5000*5000
Крутая голова гориллы векторная иллюстрация
5000*5000
скидка 40 золотых и синих
2000*2000
Назад в ретро неоновую вывеску 80 х
1200*1200
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
значок кассеты мультяшном стиле
5000*5000
современный абстрактный дизайн модных геометрических элементов
2500*2500
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
мемфис бесшовной схеме 80s 90 все стили
4167*4167
рисованной радио 80 х
1200*1200
милая ретро девушка 80 х 90 х годов
800*800
диско дизайн в стиле ретро 80 х неон
5556*5556
поп арт 80 х патч стикер
3508*2480
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
Неоновый эффект 80 х годов Ретро вечеринка арт дизайн
1200*1200
80 е брызги краски дизайн текста
1200*1200
Дизайн персонажей моды 80 х годов может быть коммерческими элементами
2000*2000
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
Диско вечеринка в стиле ретро 80 х art word design
1200*1200
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
поп арт 80 х патч стикер
3508*2480
в эти выходные только мега продажи баннер скидки до 80 с
10418*10418
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
набор векторных иконок реалистичные погоды изолированных на прозрачной ба
800*800
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
Персонаж из партии 80 х годов
1200*1200
Ретро музыка вечеринка 80 современный стиль искусства слова
1200*1200
Ретро мода 80 х градиент цвета художественного слова
1200*1200
дизайн плаката премьера фильма кино с белым вектором экрана ба
1200*1200
вектор скорости 80 значок
1024*1024
Мода цвет 80 х годов ретро вечеринка слово искусства
1200*1200
80 е в стиле ретро мода цвет градиент арт дизайн
1200*1200
80 х годов поп арт мультфильм банановая наклейка
8334*8334
80 летие векторный дизайн шаблона иллюстрация
4167*4167
ТВ игра 80 х в стиле ретро
1200*1200
80 х годов стиль градиента стиль неоновый эффект слово дизайн
1200*1200
мемфис бесшовной схеме 80s 90 все стили
4167*4167
мега распродажа 80
1200*1200
Трехмерная ретро игра в стиле 80 х арт дизайн
1200*1200
Элементы рок н ролла 80 х
1200*1200
Создание текста из горящей лавы
В данной обучающей статье будет рассказано о том, как можно создать в Photoshop’е текстовый эффект, состоящий из горящей лавы. Ведь текстовая надпись выглядящая как обгоревшая лава смотрится действительно стильно и эффективно. Основной упор будет сделан на использование текстур и системы слоев, которой Photoshop так известен.
Ведь текстовая надпись выглядящая как обгоревшая лава смотрится действительно стильно и эффективно. Основной упор будет сделан на использование текстур и системы слоев, которой Photoshop так известен.
Материалы урока.
Для создания эффекта вам потребуются следующие или похожие текстуры:
Дым
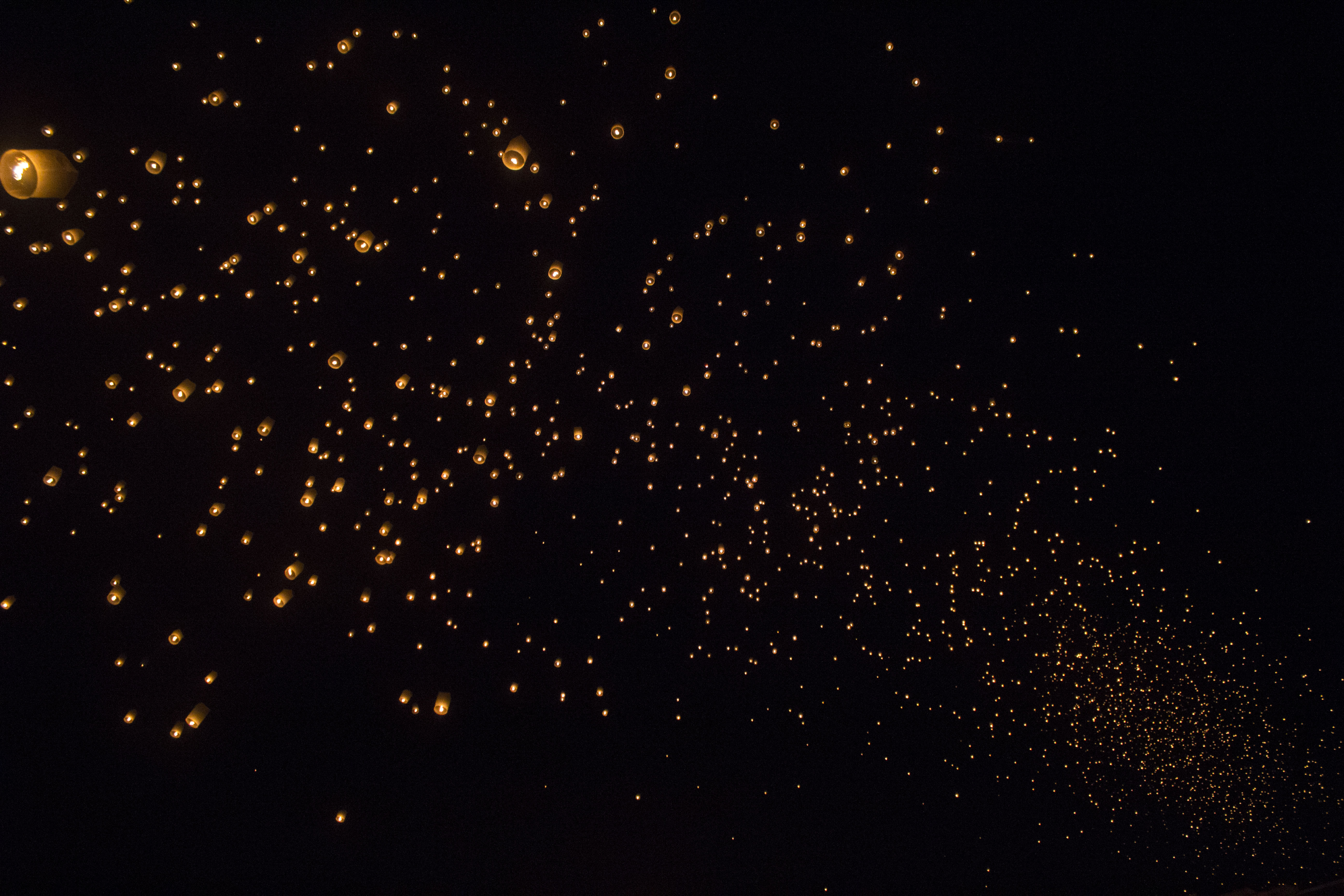
Искры
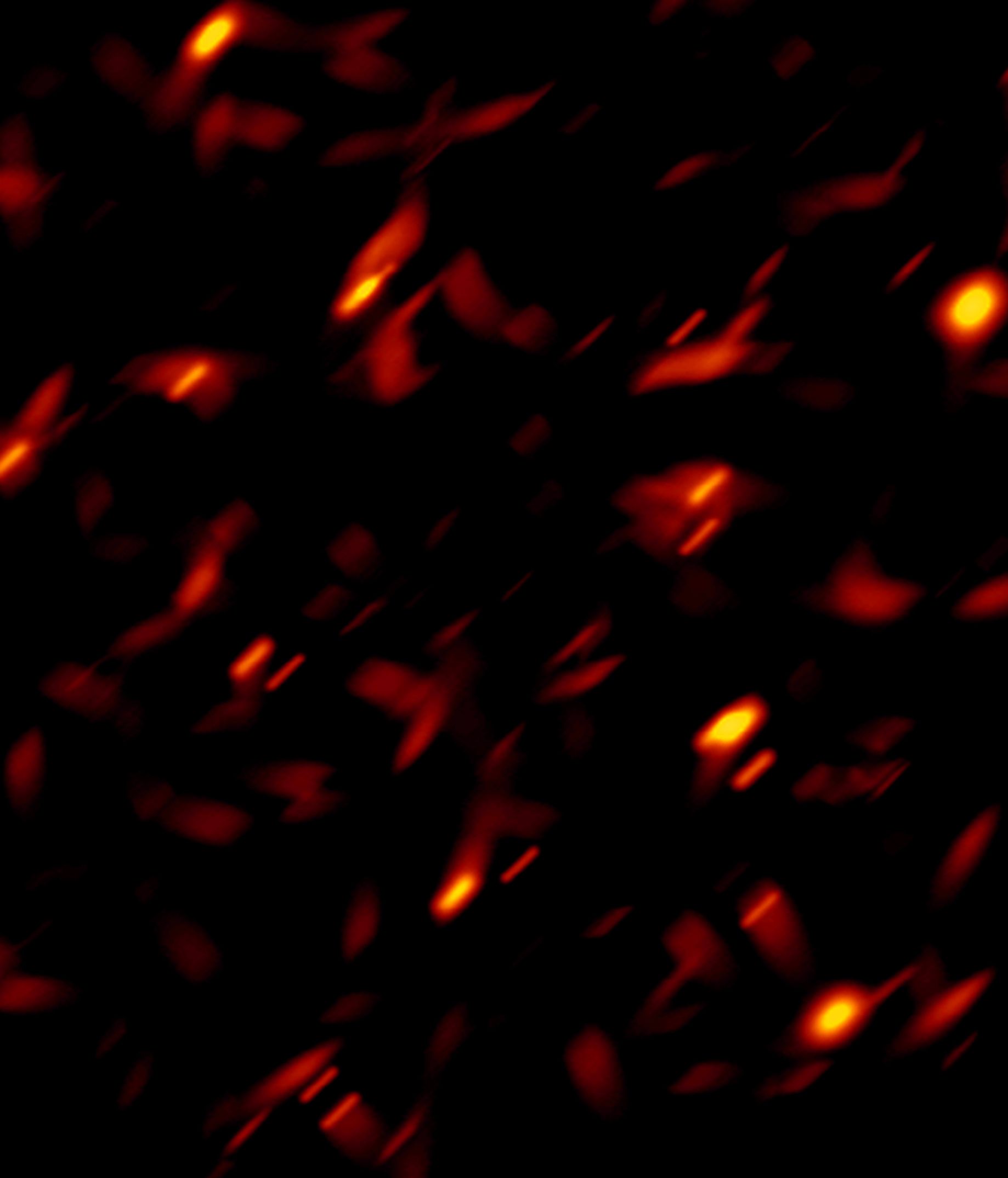
Лава
Фон
Шаг 1.
Для начала откройте текстуру фона в Photoshop’е, после чего с помощью инструмента «Type» (T) напишите нужный вам текст. Для урока был использован шрифт «Helvetica LT Std», однако описанная в уроке техника создание эффекта подходит под любой шрифт. Чтобы получить такой же результат, как описанный здесь, используйте Helvetica LT Std с параметрами «Size» на 425 pt и «Kerning» -25.
Шаг 2.
Следует отметить, что буква «D» находится слишком близко к букве «S», поэтому нужно выбрать инструмент «Type» и кликнуть между этими буквами, после чего задать значение параметра «Kerning» на -305. Расстояние между буквами должно быть последовательным.
Расстояние между буквами должно быть последовательным.
Шаг 3.
Дважды кликните по иконке слоя «PSD», чтобы открыть панель стилей. Примените там эти эффекты:
Шаг 4.
Сделайте копию слоя «PSD» (Ctrl+J), кликните правой кнопкой мышки по иконке копии слоя и выберите команду «Clear Layer Style». Таким образом верхний текст будет точно соответствовать нижнему, и теперь можно будет добавить больше эффектов.
Шаг 5.
Добавьте в документ текстуру лавы, поместив её за слои с текстом и применив к ней следующий настраиваемый слой «Gradient Map». Найти этот слой можно в верхнем меню Window->Adjustments.
Шаг 6.
Удостоверитесь, что слой с текстурой лавы находится над слоем «Background», потом измените режим наложение первого на Layer to Linear Dodge (Add) и установите параметр «Opacity» на 36. Это даст возможность повысить интенсивность цветом и деталей текстуры фона.
Шаг 7.
Выделите слои с текстом, кликните правой кнопкой мышки по ним и выберите Convert into Smart Object. Создайте новый слой под названием «Shadows», чтобы добавить тень под текст. Для этого воспользуйтесь черной кистью с параметрами «Hardness» и «Size» на 0 % и 280 px соответственно.
Теперь снова при помощи кисти добавьте несколько яркий пятен, как это показано внизу, после чего примените фильтр «Gaussian Blur» и поменяв режим наложения слоя на Linear Dodge (Add). Также не забудьте установить параметр «Opacity» на 45.
Шаг 9.
Выделите слой «PSD», дублируйте его, назовите «Smudged Layer» и наконец растеризируйте (правый клик мышкой по слою->команда «Rasterize»). Теперь нужно размыть края текста, чтобы они стали горящими. Для этого выберите инструмент «Smudge» (параметр «Strength» – 30) с круглой мягкой кистью и примените его к краям текста для получения такого эффекта:
Шаг 10.
Продолжайте размазывать этот слой, но не как попало, а следуя форме текстуры. Для более ярких областей используйте инструмент «Smudge» большего размера. Когда закончите, добавьте настраиваемый слой «Curve», чтобы придать изображению контрастности.
Шаг 11.
Создайте очередной новый слой, на котором мягкой кистью нарисуйте несколько теней поверх текста. Выставьте прозрачность этого слоя на 40 %.
Шаг 12.
Тем же способом, каким добавили тени, добавьте на новом слое оранжевые световые пятна. Установите режим наложение только что созданного слоя, а для пятен используйте ярко оранжевый цвет. После всё этого примените фильтр «Gaussian Blur».
Шаг 13.
Создайте еще один новый слой (режим наложения – Overlay), чтобы нарисовать кистью несколько бликов.
Шаг 14.
Поместите теперь текстуру дыма в новый слой, убрав её цвет с помощью команды Image->Adjustments->Desaturate (Shift + Ctrl + U). Подгоните её под текст, удалив ненужные части изображения инструментом «Erase» и деформировав инструментом «Warp». Очень важно поставить режим наложения на Screen, чтобы убрать черные тона. Используйте также команду «Levels», чтобы уменьшить или увеличить контраст.
Подгоните её под текст, удалив ненужные части изображения инструментом «Erase» и деформировав инструментом «Warp». Очень важно поставить режим наложения на Screen, чтобы убрать черные тона. Используйте также команду «Levels», чтобы уменьшить или увеличить контраст.
Шаг 15.
Продолжайте добавлять больше текстур дыма, затем обрабатывая описанным выше способом, пока не получите требуемый результат. Далее разместите в документе текстуру искр.
Шаг 16.
Переключите режим наложения для слоя искр на Color Dodge, а потом при помощи маски удалите ненужные, особенно находящиеся вне текста, области, потому как их не должно быть слишком много.
Шаг 17.
Внизу можно увидеть, как выглядит маска слоя и законченный эффект, к которому применена маска, а искры находятся в режиме «Color Dodge». Чтобы увидеть маску у себя в документе, кликните с зажатой клавишей «Alt» по иконке слоя.
Законченное изображение:
Искры Текстура — Фото база
Golden Square Metal Bright Streamlined Border, Luxurious .
 ..
..
искры png | PNGWing
⬜️ 20+ Awesome Silver Textures: Free & Premium
Tecture | Текстура | Заставка искры, Обои victoria secret …
искры png | PNGWing
Текстура, фон, узор. белая кружевная ткань. Это …
Текстуры обои на рабочий стол — страница 2 | Текстуры …
ОБОИ ОДНОТОННЫЕ ПОД ТКАНЬ RIA501 — купить в Москве в …
Текстура Искры — AVATAN PLUS
обои золота S цвета предпосылки Текстура золотой фольги …
текстура | Текстуры
Подборка бесплатных текстур огня | Все для дизайнера
текстура для двойной экспозиции in 2020 | Iphone wallpaper . ..
..
Текстура Блёсточки — AVATAN PLUS
Текстура Искры — AVATAN PLUS
Письмо «Интересуют Архитектура и Современная архитектура …
Текстура Искры — AVATAN PLUS
Искры золота, декоративная кожа с блёстками 33х33(±2см) SL …
Создать мем «искры от огня на черном фоне, текстура искры …
Текстура Искры — AVATAN PLUS
Абстрактный эффект для роскоши или рождественской открытки …
Wood Grain Inspiration | Лесной фон, Декупаж, Текстуры
HD обои для рабочего стола » Страница 428
Текстура металла золота иллюстрация штока. иллюстрации …
иллюстрации …
Текстура, 4k, 5k, 8k, дерево, фон, Texture, 4k, 5k …
128fdace4ce670f66700e5bba0638380.png ١٬٠٠٠×١٬٠٠٠ pixels …
Огонь искры и пламя в движении на черном фоне. Текстура и …
Пин от пользователя Olga Kogan на доске Стимпанк | Стимпанк
Новости | Текстура живопись, Техники живописи, Текстуры
Купить велюр Альмира в Украине | Ottone
Текстура Искры — AVATAN PLUS
Пин от пользователя Олег П. на доске Фоны для телефона в …
Пин от пользователя Viktoria на доске Обои | Обои, Обои . ..
..
Обои спирали, фон, графика, текстура, искры, геометрия …
ГОЛЬДЕН ГЛИТТЕР СНОУФЛИКИ ХРИСТМАС БАКГРОН 1 — Векторное …
Огонь искры и пламя в движении на черном фоне. Текстура и …
Золотые частицы пузырей искры яркого блеска на черной …
Gold Brush, Brush Clipart, Gold, Brush PNG Transparent …
Подборка бесплатных текстур огня | Все для дизайнера
Огонь искры и пламя в движении на черном фоне. Текстура и …
текстура, вектор, дизайн, элемент, графические, фон …
Yalanskaya — Photographer profile
Обои на которых есть «фон» для Android, iPhone и компьютера.
искры, новый год, 2012, бенгальские огни » Оформление …
Конфеты, блестками и игристых пыли, текстура светлых …
Пин на доске текстУРА
Искры жемчуга, пигмент сверкающий 25мл ProArt — ТриНити …
Текстура Искры — AVATAN PLUS
Fizzing воздушные пузыри на белой предпосылке Подводная …
искры двух ночных костров — Скрипченко Людмила Андреевна …
Текстура совокупности кристаллов — Энциклопедия по машиностроению XXL
из «Дефекты покрытий »
На рис. 2 приведены схемы строения матери ишв с ограниченной и аксиальной текстурами. Для удобства при описании текстзф положение плоскостей и направлений в решетке зерен относят к какому-либо геометрическому образу (плоскости, правлению), не связанному с рассматриваемым материалом. Ниже в качестве таких образов будет ис пользоваться либо плоскость поверхности подложки либо нормаль к ней. При описании ограниченной текстуры за плоскость текстуры будем принимать плоскости, параллельные поверхности подложки, а направление, общее для всех зерен (направление ограничения), совмещать с этой же плоскостью. Аксиальную текстуру будем описывать направлением в решетке, нормальным к поверхности подложки. Для обозначения текстур используются обозначения плоскостей и направлений, принятые в кристаллографии это тройки чисел. Если они взяты в квадратные скобки, то они обозначают направления, если в круглые — плоскости. Поэтому обозначение ограниченной текстуры имеет вид (hkf)[uvw], а аксиальной — [НЩ. Возш1Кновение в материале текстуры, как правило, сопровождается появлением анизотропии свойств.
2 приведены схемы строения матери ишв с ограниченной и аксиальной текстурами. Для удобства при описании текстзф положение плоскостей и направлений в решетке зерен относят к какому-либо геометрическому образу (плоскости, правлению), не связанному с рассматриваемым материалом. Ниже в качестве таких образов будет ис пользоваться либо плоскость поверхности подложки либо нормаль к ней. При описании ограниченной текстуры за плоскость текстуры будем принимать плоскости, параллельные поверхности подложки, а направление, общее для всех зерен (направление ограничения), совмещать с этой же плоскостью. Аксиальную текстуру будем описывать направлением в решетке, нормальным к поверхности подложки. Для обозначения текстур используются обозначения плоскостей и направлений, принятые в кристаллографии это тройки чисел. Если они взяты в квадратные скобки, то они обозначают направления, если в круглые — плоскости. Поэтому обозначение ограниченной текстуры имеет вид (hkf)[uvw], а аксиальной — [НЩ. Возш1Кновение в материале текстуры, как правило, сопровождается появлением анизотропии свойств. В связи с этим физики и металловеды занимаются текстурированными материалами сравнительно давно и интерес к ним не ослабевает.
[c.19]
В связи с этим физики и металловеды занимаются текстурированными материалами сравнительно давно и интерес к ним не ослабевает.
[c.19]
Однако анизотропия некоторых свойств материала может возникнуть и при отсутствии кристаллографической текстуры. Она может быть вызвана спещ1фичной формой зерен материала при этом свойства материала отражают форму составляющих его зерен. Кроме того, свойства материалов с одинаковой формой зерен зависят от характера их расположения. Поэтому существуют понятия текстур формы и расположения. [c.19]
Очень близки к текстурам расположения текстуры укладки, возникающие в материалах, которые получают из порошков с частицами неравноосной формы. Близки к ним и текстуры в материалах, получаемых из порошков односторонним прессованием. В таких материалах возникает анизотропия контактов между отдельными частицами, что приводит, например, к анизотропии злектро- и теплопроводности. Эти виды текстур изучены сравнительно мало.
 [c.19]
[c.19]
Теперь, когда введены основные понятия и определения, можно перейти к анализу закономерностёй роста совокупностей кристаллов. Предположим, что на поверхности подложки имеется совокупность кристаллов, покрывающих всю поверхность. Пусть подложка такова, что возникшая совокупность не обладает текстурой. Допустим также, что все кристаллы принадлежат к кубической системе и ограничень плоскостями 100 . [c.20]
Оговорим условия роста этой совокупности. Предположим, что на ее поверхность падает направленный пучок атомов. Траектории движения атомов в пучке почти параллельны друг другу. [c.20]
Сначала рассмотрим случай, когда направление пучка параллельно нормали к поверхности исходной совокупности. Этим фактически определена среда, в которой происходит рост рассматриваемой совокупности. Теперь необходимо выбрать фактор отбора. Для простоты и наглядности выберем в качестве фактора отбора скорость роста каждого кристалла совокупности.
 Для возможности проведения анализа необходимо вспомнить некоторые представления, касающиеся взаимодействия атомов с поверхностью кристаллов.
[c.20]
Для возможности проведения анализа необходимо вспомнить некоторые представления, касающиеся взаимодействия атомов с поверхностью кристаллов.
[c.20]
попавший на поверхность, адсорбируется на ней. Однакд он может десор роваться и перейти в состав среды или путем ползания по поверхности достичь места, ще он перейдет в конденсированное состояние, г.е. войдет в состав решетки растущего кристалла. Количество атомов, попавших на единицу поверхности кристалла, зависит от угла между этой поверхностью и направлением молекулярного пучка эта зависимость такая же, как и для освещенности поверхности, наклонен ной к световому пучку. [c.20]
Таким образом, чтобы щюанализировать рост кристаллов в совокупности с учетом скорости их роста, следует сделать определенные предположения относительно механизма взаимодействия среды с кристаллами совокупности. [c.21]
Из -рйс 3,д отчетливо видно, что из десяти кристаллов исходной совокупности к моменту времени 25t осталось только три кристалла (кристаллы i, 2, 3).
 Причиной гибели остальных кристаллов явилось их менее благоприятное начальное положение. Как видно из этого рисунка, гибель кристаллов происходила в разные моменты времени. Такая последовательность развития (гибель является одной из форм развития ) является типичной.
[c.21]
Причиной гибели остальных кристаллов явилось их менее благоприятное начальное положение. Как видно из этого рисунка, гибель кристаллов происходила в разные моменты времени. Такая последовательность развития (гибель является одной из форм развития ) является типичной.
[c.21]
Для сравнения на рис. 3,6 приведена микрофотография совокупности кристаллов вольфрама, полученная в условиях, близких к условиям, для которых бьша построена схема на рис. 3,а. Как видно, схема достаточно 1юлно воспроизводит вид реальной совокупности. [c.21]
Аналогичное развитие совокупностей кристаллов происходит и в том случае, когда длина свободного пробега соизмерима с размером отдельного кристалла. Более сложен случай, когда длина свободного пробега ограничена размером грани кристалла. При этом перераспределение атомов между гранями кртсталлов отсутствует. Поэтому существенным становится положение каждой грани относительно молекулярного пучка. [c.
 22]
22]
Для графической иллюстрации этого случая воспользуемся той же совокупностью, которая была использована при построениях на рис. 3,а. Построения проведем аналогичным образом их результаты приведены иа рис. 4,а. Схема на рис. 4,а получена в предположении, что скорость роста правых граней вдвое больше, чем скорость роста левых граней. [c.22]
Схема ца рис. 4,6 построена на основе предположения, что скорости роста граней, пересекающихся в 1Йоскости подложки, одинаковы, а пересекающихся в вершинах отличаются вдвое. В обоих случаях в результате гибели одних кристаллов и развития других возникает совокупность столбчатых кристаллов. На схеме на рис. 4,а видна тенденция к возникновению наклона столбчатых кристаллов в сторону, где расположены грани с большей скоростью роста. Такого наклона в схеме на рис. 4,6 не наблюдается. Выявить признаки текстуры на этих схемах не удается. [c.23]
Осталось рассмотреть еще один случай, когда длина свободного пробега близка к нулю.
 При таком предположении каждая грань развивается независимо от соседних с этой точки зрения рассматриваемый случай похож на предыдущий. Наибольшей скоростью роста будут обладать грани, почти перпендикулярные молекулярному пучку. Кристаллы с таким расположением некоторых граней будут иметь щ еимущество перед друпши кристаллами они будут развиваться, а другие кристаллы — погибать на разных стадиях роста. В такой совокупности при достаточно большом времени ее развития можно ожидать появления аксиальной текстуры типа [10]. Кроме того, совокупность будет иметь столбчатый характер, причем направление столбчатых кристаллов будет совпадать с направлением молекулярного пучка.
[c.23]
При таком предположении каждая грань развивается независимо от соседних с этой точки зрения рассматриваемый случай похож на предыдущий. Наибольшей скоростью роста будут обладать грани, почти перпендикулярные молекулярному пучку. Кристаллы с таким расположением некоторых граней будут иметь щ еимущество перед друпши кристаллами они будут развиваться, а другие кристаллы — погибать на разных стадиях роста. В такой совокупности при достаточно большом времени ее развития можно ожидать появления аксиальной текстуры типа [10]. Кроме того, совокупность будет иметь столбчатый характер, причем направление столбчатых кристаллов будет совпадать с направлением молекулярного пучка.
[c.23]
С увеличеш1ем высоты кртсталлов направление их роста все в большей мере приближается к направлению подачи материала. Это связано с закономерностью отбора преимущество в развитии имеют те кристаллы, скорость роста которых наибольшая. Наибольшая ж скорость роста в этом случае совпадает с направлением молекулярного пучка.
 Отбор происходит непрерывно в течение всего процесса роста. Результатом его является столбчатая форма кристаллов.
[c.23]
Отбор происходит непрерывно в течение всего процесса роста. Результатом его является столбчатая форма кристаллов.
[c.23]
Выше уже обращалось внимание на то, что для совокупности столбчатых кристаллов возможно образований текстуры. Однако ряд других примеров показывает, что выявить ее признаки путем построения схем роста удается не всегда. Рассмотрим, что дает эксперимент. В большинстве случаев совокупности столбчатых кристаллов текстурированы. Однако иногда наблюдаются совокупности, в которых текстура отсутствует. Исходя из представлений об естественном отборе при использовании факторов, связанных со свойствами и состоянием среды, невозможно указать, в каком случае текстура возникает, а в каком ее возникновение исключается вообще. [c.23]
Вернуться к основной статье
Использование текстур
Текстура — это файл изображения, используемый для определения внешнего вида объекта в вашей сцене.
Вы можете применить одну или несколько текстур к материалу, а затем применить материал к объекту.
Spark AR Studio поддерживает файлы текстур PNG и JPG. Максимальный размер файлов — 1024 x 1024 пикселей.
Импорт текстур
Чтобы добавить текстуру в проект:
- Щелкните Добавить актив на панели «Активы».
- Выберите Импортировать , а затем С компьютера .
Вы также можете добавлять текстуры непосредственно к материалам, не добавляя их предварительно в проект:
- Выберите материал на панели Assets.
- Щелкните раскрывающийся список справа от Текстура в Инспекторе.
- Выбрать Новая текстура .
Применение текстур к материалам
Чтобы применить текстуру к материалу:
- Выберите материал на панели «Активы».

- Выберите раскрывающийся список справа от Текстура в Инспекторе.
- Выберите текстуру, которую хотите применить.
Где в Инспекторе вы примените текстуру, зависит от материала, который вы создаете, и типа текстуры, которую вы применяете.
Например, если вы создаете стандартный материал, вы должны применить базовую текстуру, определяющую цвета и детали на вашем объекте, в разделе Diffuse . Вы бы применили карту нормалей, чтобы создать впечатление неровностей и канавок, под Normal .
Вы также можете использовать визуальные шейдеры для применения текстур к материалам в редакторе патчей.
Текстуры, которые можно создавать в Spark AR Studio
В Spark AR Studio можно создавать различные текстуры. Например, вы можете:
Сжатие текстур
Сжатие текстур может улучшить ваши эффекты. Рекомендуется искать возможности сжатия текстур в ваших эффектах там, где это возможно. Узнайте больше о сжатии текстур.
Рекомендуется искать возможности сжатия текстур в ваших эффектах там, где это возможно. Узнайте больше о сжатии текстур.
Использование фильтрации для исправления ошибок в текстурах
Когда текстура выбрана на панели Assets, вы можете использовать параметры Filtering в разделе Sampling для устранения несоответствия размера между фактическими данными изображения и его размером на экране, поскольку это оказано.
Фильтрация может помочь исправить ошибки в текстурах, особенно в сценах, где часть детализированной текстуры расположена дальше от зрителя.
Чем выше степень фильтрации, тем больше влияние на производительность вашего эффекта.
Есть 4 варианта на выбор:
- Нет. применит интерполяцию ближайшего соседа. Обычно это приводит к пиксельным текстурам.

- Низкий применит билинейную интерполяцию.
- Средний (MIP) будет использовать Mipmapping для применения среднего уровня фильтрации.Вы все еще можете увидеть резкие изменения качества по мере удаления текстуры от камеры.
- Высокий (трилинейный) применит самый высокий уровень фильтрации. Резкие изменения, которые вы можете увидеть при использовании фильтрации Medium , больше не должны быть заметны.
Ниже мы применили текстуру, которая выглядит как сетка на плоскости. Самолет отклонен от камеры.
На изображении слева показано, как эта текстура будет выглядеть на устройстве с дискретизацией Low .В середине мы выбрали Medium , а финальное изображение имеет High sampling:
Properties
Когда вы выберете текстуру на панели Assets, вы увидите ее свойства в инспекторе.
Какие свойства вы сможете изменить, будет зависеть от типа текстуры, которую вы используете.
Файл, размер файла и размеры
Файл, размер файла и размеры текстуры.
Альфа-канал
Имеет ли текстура альфа-канал или нет.
Умножение с предварительным умножением
Установите этот флажок, чтобы интегрировать информацию о прозрачности.
Кодировка цвета
Выберите, будут ли цвета интерпретироваться как линейные или sRGB.
Выборка
Отрегулируйте Filtering , чтобы устранить несоответствие размера между фактическими данными изображения и его размером на экране во время рендеринга. Выберите один из вариантов:
- Нет — применить интерполяцию ближайшего соседа.Обычно это приводит к пиксельным текстурам.
- Низкий — для применения билинейной интерполяции.
- Средний (MIP) — применить средний уровень фильтрации, используя Mipmapping.

- Высокий (трилинейный) применит самый высокий уровень фильтрации.
Размеры текстуры
Вычислить размер текстуры на разных устройствах.
Сжатие
Поэкспериментируйте с различными настройками сжатия.
Режим мозаики
Используйте режим мозаики U для повторения, фиксации или зеркального отображения содержимого вдоль его горизонтальной оси.
Пользовательский V Режим мозаики для повторения, фиксации или зеркального отображения содержимого вдоль его вертикальной оси.
Текстуры без мощности двух имеют ограниченные возможности и не поддерживают тайлинг. Убедитесь, что ваша текстура имеет степень двумерности (16×16, 32×32, 256×256, 512×512 и т. Д.), Иначе параметры мозаики будут неактивны.
Используется в
Любые материалы, использующие текстуру.
Предварительный просмотр сжатия
Предварительный просмотр сжатия текстуры.
Работа с текстурами и материалами
В Spark AR Studio вы будете использовать материалы и текстуры для определения внешнего вида объектов в вашей сцене.
В Spark AR Studio можно создавать материалы и добавлять цвет и интерес, настраивая их свойства. Вы также можете создавать текстуры во внешнем программном обеспечении и комбинировать их с материалами, чтобы добавить деталей и сложности.
Мы предоставили все необходимые текстуры вместе с 3D-объектом в образце содержимого.Загрузите его, чтобы следовать.
Создание материалов
Материалы применяются к сетке, составляющей трехмерный объект.
В незавершенном проекте мы уже добавили в сцену 3D-объект, с которым вы собираетесь работать. Он указан как origami_hand на панели Scene. Это дочерний элемент устройства слежения за самолетом, что означает, что он будет виден через заднюю камеру мобильного устройства при обнаружении плоской поверхности, такой как стол.
Чтобы создать материал для 3D-объекта:
- Щелкните Add Asset внизу панели Assets.
- Выбрать Материал .
Материал будет указан на Панели ресурсов как material0 .
Вы можете переименовать материалы, если хотите, щелкнув правой кнопкой мыши по материалу и выбрав Переименовать . Для этого урока назовите материал hand_material .
Чтобы нанести материал на руку, щелкните стрелку рядом с объектом origami_hand на панели «Сцена». Это расширит объект и покажет сетку, куда вы добавите материал.Сетка в этом объекте называется origami_hand_mesh . Выберите это.
Затем в Инспекторе:
- Перейдите к Материалы .
- Выбрать hand_material
Импорт текстур
Текстуры могут добавлять любые детали к объекту, когда они применяются к материалу.
Текстуры должны быть в формате PNG или JPG. Их можно добавить в ваш проект через панель Assets, снова нажав Add Asset и на этот раз выбрав Import From Computer…. .
Мы уже добавили в этот проект 3 текстуры.
origami_hand_mat_BaseColor будет использоваться для добавления основного цвета и внешнего вида руки, когда мы делаем стандартный материал. Затем мы объединим все 3 текстуры в физический материал.
Типы материала в Spark AR Studio
В Spark AR Studio можно выбрать один из 6 типов материала. Лучший выбор зависит от типа используемого вами объекта и создаваемого эффекта.Давайте кратко рассмотрим каждый из них.
Выберите hand_material на панели Assets. В Инспекторе вы увидите опцию Shader Type . Здесь вы выбираете, какой тип материала вы собираетесь создать.
Как видите, опция здесь установлена на Standard . Стандартный материал обычно используется для материалов, применяемых к 3D-объектам, поскольку он реагирует на освещение таким образом, что обеспечивает реалистичную глубину. Мы можем изменить это, щелкнув раскрывающийся список рядом с Тип .
Плоский материал обычно используется для 2D-объектов, поскольку он не реагирует на освещение. Это означает, что он оказывает меньшее влияние на качество вашего эффекта, чем стандартный материал.
Физический материал можно использовать для создания реалистично выглядящего материала, используя комбинацию различных текстур и различных свойств.
Материал краски для лица лучше всего подходит для эффектов маски, которые рисуют текстуры на лице пользователя, потому что он сохраняет яркость лица под ним, но удаляет цвет.Это означает, что ваша собственная текстура может быть увеличена поверх нее.
Смешанный материал включает режим смешивания текстур и цветов.
Наконец, если бы этот материал был применен к сетке лица, вы бы увидели возможность создать здесь ретуширующий материал. Вы можете использовать этот материал, чтобы добавить эффект сглаживания к лицу или всей сцене.
Изготовление стандартного материала
Как видите, Тип уже настроен на Стандарт для этого материала, поэтому мы можем оставить его как есть.
Вы добавите цвета и текстуры, чтобы определить цвет и общий вид вашего объекта, используя опцию Diffuse . Итак:
- Щелкните раскрывающийся список рядом с Текстура .
- Выберите origami_hand_mat_BaseColor .
Рука теперь имеет цвет и слегка текстурированный эффект. Вы можете сделать его более интересным и реалистичным, настроив свойства шейдера.
Начните с установки флажка рядом с Specular . Specular определяет блеск и цвет подсветки поверхности — настройка этого может сделать объект более реалистичным.
Перемещение ползунка рядом с Smoothness сделает зеркальный эффект сильнее или слабее. Это потому, что вы контролируете, распространяется ли свет на большую площадь или концентрируется на меньшей площади. Я думаю, что этот эффект выглядит лучше с Smoothness , установленным примерно на 20% .
Рука выглядит довольно круто из стандартного материала.Теперь давайте попробуем вместо этого использовать физический материал.
Создание физического материала
Начните с изменения Shader Type для hand_material на Physically Based . Как видите, теперь объект выглядит более плоским. Это связано с тем, что материалы на основе физических материалов имитируют свет иначе, чем стандартные материалы.
Это связано с тем, что материалы на основе физических материалов имитируют свет иначе, чем стандартные материалы.
Давайте добавим цвет поверх Текстура . Установите флажок рядом с Цвет . Щелкните значок карандашей и выберите желтый карандаш — Cantaloupe .
Добавление текстуры среды
Текстуры среды используют изображения для добавления реалистичных световых эффектов к объектам. В Spark AR Studio есть несколько вариантов на выбор — или вы можете импортировать свои собственные.
Чтобы создать текстуру окружающей среды:
- Щелкните Add Asset .
- Выбрать Текстура среды (предустановки) .
- Выберите вариант из списка.
Каждая из этих текстур имитирует освещение из разных сред — например, офиса или ванной комнаты.
Для этого эффекта выберите Sunny Vondelpark — он придаст руке эффект света в парке в солнечный день. Вы увидите текстуру, указанную на панели Assets как sunnyPark0 .
Чтобы добавить текстуру к материалу:
- Выберите материал.
- В Инспекторе установите флажок рядом с Среда .
- Щелкните раскрывающийся список рядом с Текстурой и выберите SunnyPark0 .
Теперь вы видите, что рука имеет реалистичное освещение.
Добавление текстуры ORM
ORM означает окклюзию, шероховатость и металлик. Используйте текстуру ORM, чтобы контролировать, насколько металлическим или грубым выглядит объект.
Чтобы применить текстуру ORM, щелкните раскрывающийся список рядом с текстурой ORM и выберите в меню origami_hand_mat_OcclucsionRoughtnessMetallic .
Используя ползунки под Surface Parameters , установите:
- Metallic на 85 .
- Шероховатость от до 30 .
- Окклюзия с по 100 .
Карты окклюзии используются для аппроксимации мягких теней, запеченных в складках на поверхности. Если вы используете карту ORM с окклюзией, запеченной в ее красном канале, ползунок силы окклюзии можно использовать для управления силой карты окклюзии. В противном случае ползунок не будет работать.
Если вы используете карту ORM с окклюзией, запеченной в ее красном канале, ползунок силы окклюзии можно использовать для управления силой карты окклюзии. В противном случае ползунок не будет работать.
Рука теперь будет иметь более текстурированный металлический вид.
Добавление карты нормалей
Последним шагом является добавление карты нормалей.Это добавит иллюзию неровности поверхности объекта, чтобы он выглядел более интересным и реалистичным. Вы также можете добавить карты нормалей к стандартным материалам.
Чтобы добавить карту нормалей:
- Установите флажок рядом с Нормальный .
- Затем рядом с Текстура примените origami_hand_mat_Normal .
Вот и все! Вы сделали полный физический материал.
Узор с искрой (Текстура)
Узор с искрой (Текстура) ФИЛЬТР КУЗНИЦА «Узор с искрой» — одна из 7006 текстур в Filter Forge — мощном графическом программном обеспечении для Windows и Mac с тысячами фотоэффектов и бесшовных текстур, а также визуальным редактором для создания пользовательских фильтров. Все текстуры в Filter Forge являются процедурными, независимыми от разрешения и могут быть бесшовными. Вы можете изменить внешний вид этой текстуры с помощью настроек фильтра, просмотреть 30 000 рандомизированных вариантов и визуализировать карты текстур для игровых движков. Скачайте Filter Forge, чтобы использовать эту текстуру.
Все текстуры в Filter Forge являются процедурными, независимыми от разрешения и могут быть бесшовными. Вы можете изменить внешний вид этой текстуры с помощью настроек фильтра, просмотреть 30 000 рандомизированных вариантов и визуализировать карты текстур для игровых движков. Скачайте Filter Forge, чтобы использовать эту текстуру.
Чтобы открыть этот фильтр, на вашем компьютере должен быть установлен Filter Forge 1.0 или выше . Если он еще не установлен, щелкните здесь, чтобы загрузить Filter Forge.
Внимание: сегодня запланировано техническое обслуживание библиотечного сервера. Если вам не удается загрузить фильтры, повторите попытку через несколько часов.
Об этом фильтре
Автор
Описание
Генератор паттернов с твистом. Во всех узорах есть «искорка» цвета.
Ключевые слова
узоры
текстура
фоны.
Детали фильтра
- Загрузок: 1329
- Добавлено: 19 ноя, 2009
- Рейтинг использования: Низкий
- Комментарии (0)
Элементы управления фильтром
- Фон
- Цвет 1
- Цвет 2
- Цвет искры
- Углы
- Диапазон H
- Оттенок
- Диапазон L
- Яркость
- Диапазон S
- Насыщенность
Spark AR — Учебное пособие по шейдеру преломления стекла | Тибо Эврард | The Startup
В свой последний фильтр Instagram я хотел добавить эффект преломления стекла. Я был очень удивлен, узнав, что не было никаких руководств о том, как это сделать. Только активы, за которые нужно платить.
Я был очень удивлен, узнав, что не было никаких руководств о том, как это сделать. Только активы, за которые нужно платить.
У меня ушло несколько часов на создание моей собственной упрощенной версии шейдера стекла. Ничего особенного, но со своей задачей справляется хорошо. Вот краткое руководство о том, как я это сделал.
Если мы смотрим на совершенно прозрачное стекло, вся причина, по которой мы можем видеть объект, заключается в Reflections и Refractions , другими словами, как свет отклоняется объектом (Refraction) или отражается от него. ( Отражение ).В Spark AR есть опции для обработки отражений, поэтому нам пока не о чем беспокоиться. Сегодня мы действительно хотим сосредоточиться на преломлении.
Знакомство со Spark и понимание того, как работает редактор исправлений, должно быть достаточно, чтобы вы могли пройти через это руководство. Однако базовое понимание шейдеров позволит вам понять, как это на самом деле работает!
Во-первых, создайте новый проект и перенесите на сцену 3D-объект!
Подумайте о нашем эффекте стекла следующим образом: для каждого фрагмента нашего трехмерного объекта мы хотим провести вершину от камеры до объекта, применить к нему деформацию и спроецировать ее на холст. Затем мы хотим взять образец текстуры холста этой точки и применить ее к фрагменту нашего объекта.
Затем мы хотим взять образец текстуры холста этой точки и применить ее к фрагменту нашего объекта.
Давайте начнем с проецирования текстуры камеры сцены на наш объект. Мы хотим сделать наш объект прозрачным, точно наложив на него текстуру фона.
Для начала создайте новый материал (я назову его glassMaterial ), установите тип шейдера на стандартный и примените его к сетке на сцене.
Теперь перенесите текстуру материала в редактор патчей, а также текстуру, извлеченную из камеры (Сцена -> Камера -> Извлечение текстуры).
Пора заняться серьезным делом! Давайте посмотрим на каждый фрагмент нашего 3D-объекта и выясним, какого цвета фон прямо за ним.
Вы можете перейти к шагу 2, просто добавив патч Текстура UV Projection из библиотеки ресурсов и поместив его между текстурой камеры и текстурой материала. Тем не менее, я все равно сделаю индивидуальную проекцию текстуры.
Сначала давайте соединим текстуру нашей камеры с нашими фрагментами объекта и посмотрим, что произойдет.
Локальное положение позволяет нам смотреть на положение каждого фрагмента нашей сетки, затем мы извлекаем координаты x и y и получаем соответствующий пиксель из UV-карты текстуры камеры на нашем материале.
Базовый принцип есть, но наши системы координат неверны. Во-первых, нам нужно перевести положение нашей вершины из локального в мировое положение. Мы делаем это, умножая местное положение на матрицу модели-вида-проекции.
Я сгруппирую эти узлы в функцию с именем worldPosition
Затем нам нужно преобразовать нашу позицию в мире в координаты UV. Я не буду объяснять это подробно, но вот как это сделать:
Я сгруппирую эти новые узлы под функцией с именем worldPositionToUV
Давайте снова соединим все вместе и посмотрим, что произойдет.
Нойс! Если вы измените тип шейдера вашего объекта на плоский, он должен полностью исчезнуть.
Хорошо, пока что довольно просто, давайте добавим немного преломления.
Чтобы приблизиться к преломлению, представим, что луч света проходит от камеры на холст. когда луч падает на поверхность нашего объекта, он «отскакивает» от него под углом, который зависит от угла между лучом света и нормалью к поверхности (мы также принимаем во внимание постоянную преломления, которая меняется в зависимости от материала .например стекло, пластик, вода)
На этом этапе мы будем иметь дело с нашим обычным миром фрагментов. Давайте создадим новую группу worldNormal . Идея такая же, как и получение фрагмента worldPosition, но с нормалями.
Мы также знаем, что нам нужно иметь дело с лучом, который идет от камеры к холсту, давайте представим его как новый вектор3
Круто! Теперь давайте посчитаем угол между этими двумя векторами. Мы делаем это, получая Арккосинус скалярного произведения наших векторов.
Теперь нам просто нужно умножить наш угол на worldNormal , чтобы получить окончательное направление преломления.
Я создам новую группу из них и назову ее refractionVector .
Масштабируйте этот вектор на расстояние между нашим текущим фрагментом и холстом. Для этого мы можем просто умножить его на величину, обратную параметру z нашего worldPosition
Теперь давайте умножим то, что мы получаем, на коэффициент преломления. Позже мы можем поэкспериментировать с этим значением, чтобы настроить наш шейдер.Я назову эту константу refractionStrength
Значения x и y, которые мы получаем из этого последнего умножения, представляют собой расстояние, на которое наш вектор преломления пройдет, прежде чем коснется холста. Мы почти закончили. Все, что нам осталось сделать, это извлечь компоненты x и y из нашего вектора и добавить их к worldPosition перед тем, как подключить их к worldPositionToUV , который мы создали ранее.
При силе преломления 0,2 вы должны получить такой результат:
Установите тип шейдера на Physically Based и добавьте текстуру окружающей среды, чтобы сделать его привлекательным!
Готово! теперь ты можешь выходить на улицу и наслаждаться жизнью!
Go! SCAN SPARK против HandySCAN 3D | СЕРЕБРЯНЫЙ и ЧЕРНЫЙ серии
Что лучше всего подходит для ваших нужд?
Недавно Creaform выпустила нового члена линейки HandySCAN 3D: серию SILVER, которая предлагает одни из лучших характеристик запатентованной технологии HandySCAN 3D, но по доступной цене. Действительно, этот проверенный и пользующийся доверием 3D-сканер был оптимизирован для удовлетворения потребностей новаторов в области технологий и инженеров, ищущих мощный и доступный способ улучшить разработку своей продукции, сократить время вывода на рынок и снизить затраты на разработку.
Действительно, этот проверенный и пользующийся доверием 3D-сканер был оптимизирован для удовлетворения потребностей новаторов в области технологий и инженеров, ищущих мощный и доступный способ улучшить разработку своей продукции, сократить время вывода на рынок и снизить затраты на разработку.
Здесь мы хотим познакомить вас с различиями между HandySCAN 3D | Серия BLACK и SILVER, а также 3D-сканеры Go! SCAN SPARK. Таким образом, вы получите лучшее представление о том, какой 3D-сканер лучше всего подходит для ваших нужд и приложений.
Go! SCAN SPARK
Go! SCAN SPARK был разработан, чтобы предложить самый быстрый и простой способ работы с трехмерной графикой для групп разработчиков, проектировщиков и специалистов по обратному проектированию. С Go! SCAN SPARK перед инженерами и дизайнерами открылись три новые возможности. Они могут разрабатывать новые инновационные продукты сложной формы и дизайна. Они могут привлечь новых клиентов, продвигая свое развитие на более высокий уровень. Они могут получить конкурентное преимущество и ускорить вывод своих новых инновационных продуктов на рынок.
Go! SCAN SPARK в трех словах: скорость, простота и эффективность
СКОРОСТЬ
Благодаря 99 полосам белого света, которые могут выполнять до 1500000 измерений в секунду, Go! SCAN SPARK может сканировать большинство объектов за считанные минуты и быстро интегрировать данные в ваше предпочтительное программное обеспечение для обратного проектирования, автоматизированного проектирования или 3D-печати. .
ПРОСТОТА
Go! SCAN SPARK не только может сканировать с меньшим количеством целей, но и не имеет себе равных по геометрии и отслеживанию текстуры.Имея в руках Go! SCAN SPARK, инженеры и дизайнеры, которые обычно не являются экспертами в области 3D-сканирования, просто выбирают для сканирования наиболее подходящее для них положение: геометрия, текстура или объекты. Просто как тот.
ЭФФЕКТИВНОСТЬ
Благодаря мгновенной сетке и бесшовной интеграции с ПО для 3D-моделирования Go! SCAN SPARK является самым эффективным портативным 3D-сканером на рынке, ускоряя рабочий процесс измерения (от настройки до сканирования в реальном времени и готовых к использованию файлов). чем когда-либо.
Короче говоря, Go! SCAN SPARK — это быстрый и простой способ для групп разработчиков, дизайнеров и специалистов по обратному проектированию быстро измерять сложные поверхности, сканировать любые объекты с меньшим количеством целей и без подготовки деталей, а также получать текстуру и цвет с помощью впечатляющий уровень детализации.
HandySCAN 3D | СЕРЕБРЯНЫЙ серии
Серия SILVER предлагает лучшее соотношение цены и качества для новаторов в области технологий, профессионалов и владельцев бизнеса, которым необходимо разрабатывать продукты, которые больше соответствуют потребностям и запросам клиентов, позволяя им заключать больше контрактов, развивать свой бизнес и достигать более высоких целей.
HandySCAN 3D | Серия SILVER, разделенная на 3 характеристики:
Точность, проверенная и надежная технология и универсальность
ТОЧНОСТЬ
HandySCAN 3D | Серия SILVER обеспечивает точные и надежные 3D-измерения независимо от качества настройки измерений и уровня опыта пользователя. Благодаря динамической привязке и сканер, и деталь могут свободно перемещаться во время сканирования, при этом по-прежнему можно получить точное и высококачественное сканирование.
ПРОВЕРЕННАЯ И НАДЕЖНАЯ ТЕХНОЛОГИЯ
Серия SILVER представляет собой разумную покупку благодаря разумной цене и высокому качеству исполнения.Эта проверенная и зарекомендовавшая себя технология, разработанная и изготовленная в Северной Америке и уже имеющая более 5000 пользователей, демонстрирует приоритетность Creaform внимательного обслуживания и надежности по сравнению с низкими ценами, которые часто ассоциируются с оффшорным производством.
УНИВЕРСАЛЬНОСТЬ
Благодаря удобному интерфейсу и эргономичному дизайну серия SILVER проста в использовании и требует короткого обучения независимо от опыта или уровня знаний пользователя. Его универсальность позволяет пользователям сканировать различные объекты независимо от размера, сложности, материала или цвета — и все это с помощью одного и того же устройства.
Короче говоря, серия SILVER является частью линейки HandySCAN 3DTM, которая является отраслевым стандартом портативных 3D-сканеров метрологического уровня. Предлагая лучшее соотношение цены и качества, эта проверенная и надежная запатентованная технология позволяет любому пользователю выполнять высокоточные и воспроизводимые трехмерные измерения любой сложной поверхности в любом месте.
HandySCAN 3D | ЧЕРНЫЙ серии
Серия BLACK является флагманом линейки HandySCAN 3D, которая является отраслевым стандартом портативного 3D-сканирования метрологического уровня.Он был разработан для трех конкретных групп: инженеров по разработке продуктов, которые вынуждены вводить новшества и разрабатывать новые продукты сложной формы, чтобы предлагать лучшие и более конкурентоспособные решения. Команды обеспечения качества и производства, которые должны оптимизировать свой производственный процесс, выявлять и устранять производственные проблемы и проблемы с качеством, а также управлять простоями. Специалисты по контролю качества, которые должны проверять, были ли выполнены требования клиентов, и подтверждать, что детали соответствуют своему назначению для конечных пользователей.
HandySCAN 3D | Серия BLACK в трех словах: СКОРОСТЬ, МЕТРОЛОГИЧЕСКИЙ УРОВЕНЬ, УНИВЕРСАЛЬНОСТЬ
СКОРОСТЬ
С его 11 синими лазерными крестами в сочетании с камерами высокого разрешения и нестандартными оптическими компонентами, HandySCAN 3D | Серия BLACK может выполнять до 1 300 000 измерений в секунду. Сравнимая с Go! SCAN SPARK, эта скорость, которая начинается с настройки и продолжается до создания сетки, позволяет сэкономить драгоценное время сбора данных и анализа.
МЕТРОЛОГИЧЕСКОЕ СКАНИРОВАНИЕ 3D
Обозначение метрологического уровня относится к качеству сканирования, точности и надежности измерения.Сертифицирован ISO 17025 и соответствует немецкому стандарту VDI / VDE 2634 часть 3, точность HandySCAN 3D | Серия BLACK составляет 0,025 мм (с объемной точностью 0,020 мм ± 0,040 мм / м). Поскольку разрешение увеличено в четыре раза по сравнению с серией SILVER, серия BLACK идеально подходит для сканирования деталей с высоким уровнем детализации, таких как небольшие пластмассовые детали или детали из листового металла.
ВЫСОКАЯ УНИВЕРСАЛЬНОСТЬ
Короче говоря, HandySCAN 3D | Серия BLACK — это универсальные 3D-сканеры.Благодаря адаптируемой области сканирования и неограниченному объему сканирования он может измерять любую деталь независимо от размера, формы, качества поверхности и сложности. Кроме того, серия BLACK использует несколько синих лазеров, что делает их особенно подходящими для измерения сложных поверхностей.
Сравнение
| Go! SCAN SPARK | HandySCAN 3D | СЕРЕБРЯНЫЙ серии | HandySCAN 3D | ЧЕРНЫЙ серии |
Точность | до 0.050 мм | до 0,030 мм | 0,025 мм → Наивысшая точность ← |
Объемная точность | 0,050 мм ± 0,150 мм / м | 0,020 мм ± 0,060 мм / м | 0,020 мм ± 0,040 мм / м |
Разрешение измерения | 0,100 мм | 0.100 мм | 0,025 мм |
Разрешение сетки | 0.200 мм | 0.200 мм | 0,100 мм → Лучшее качество сканирования ← |
Частота измерения | 1 500 000 измерений в секунду → Сканируйте большинство объектов за считанные минуты ← | 480 000 измерений в секунду | 1,300,000 измерений в секунду |
Источник света | Белый свет (99 полос) | 7 красных лазерных крестов (+1 дополнительная линия) → Универсальность предложений ← | 11 синих лазерных крестов (+1 дополнительная линия) → Универсальность ← |
Диапазон размеров детали | 0.1–4 мес. | 0,1 — 4 м | 0,05 — 4 м → Предпочтительный выбор |
Методы позиционирования | Гибридная геометрия и / или цвет и / или мишени → Предложите самый простой метод сканирования ← | С мишенями | С мишенями |
Область сканирования | 390 x 390 мм → Предпочтительный выбор для крупных деталей ← | 275 x 250 мм | 310 x 350 мм |
Разрешение текстуры | от 50 до 200 точек на дюйм Цвета текстуры: 24 бита → Включить реалистичное получение цвета и надежное отслеживание | ||
| Мгновенная сетка → Файлы готовые ← | ||
| Ввод в эксплуатацию менее чем за 2 минуты → Быстрая установка ← | ||
| Портативный → Подпись Creaform ← | ||
Цена | → Доступная цена для малого бизнеса ← | ||
Лучший выбор для вас
Если вы цените скорость и простоту больше, чем точность и универсальность, Go! SCAN SPARK лучше подходит для ваших нужд.Однако HandySCAN 3D | Серия BLACK с аккредитацией ISO 17025 — лучший выбор для достижения высочайшей точности и высочайшего уровня детализации, чтобы гарантировать полную прослеживаемость измерительной системы. Тем не менее, HandySCAN 3D | Серия SILVER — это проверенная и надежная технология, доступная по цене и обеспечивающая высокое качество.
Go! SCAN SPARK — это решение для групп разработчиков и обратного инжиниринга, которые хотят ускорить вывод своих новых инновационных продуктов на рынок, в то время как HandySCAN 3D | Серия SILVER — это решение для профессионалов и владельцев бизнеса, которым необходимо разрабатывать более совершенные продукты для развития своего бизнеса и достижения более высоких целей.Наконец, HandySCAN 3D | Серия BLACK — это универсальные 3D-сканеры, которые можно использовать на всех этапах процесса управления жизненным циклом продукта (PLM), от разработки продукта до производства, обеспечения качества и контроля качества. Все три 3D-сканера обладают своими особенностями, но они предлагают ту же мобильность, надежность и внимательное обслуживание, которые уникальны для Creaform.
Spark AR Render Pass для начинающих, часть 1
Когда я впервые услышал о проходе рендеринга до того, как он официально вышел в Spark AR, меня всегда озадачило, о чем он на самом деле и как он может помочь мне в создании фильтров AR для Instagram.Судя по описанию тех, кто уже знаком с проходом рендеринга, у меня всегда складывалось впечатление, что это некоторые волшебные функции, которые могут позволить создателям создавать безумные эффекты!
Что ж, они точно не ошибаются. Проход рендеринга действительно потрясающий и упростил многие вещи! Но когда мне впервые представился шанс поиграть с ним, моей первой мыслью было чистое замешательство.
Что такое проход рендеринга? Когда проходит рендеринг? Как проходит рендеринг? Кто такой рендер-пасс?
Если вы так же думаете о проходе рендеринга, не волнуйтесь! Чтобы сэкономить ваше время и мучения, через которые мне пришлось пройти, чтобы понять, как проходит рендеринг, вот подробное пошаговое руководство по прохождению рендеринга в Spark AR для начинающих! В конце этой статьи вы не станете экспертом по проходам рендеринга, но наверняка лучше поймете, как это работает! Итак, начнем!
От объекта к текстуре
Вкратце, этап рендеринга — это, по сути, рендеринг объектов в текстуру, чтобы Устройство (ваш телефон) могло отображать текстуру на вашем экране.Неточное значение рендеринга — это рисование, и, конечно же, ваш телефон, компьютер или MAC — это тот, кто рисует объекты в текстуру.
В конвейере рендеринга по умолчанию (здесь нет канала, но мы используем его для визуализации того, как мы рендерим вывод из восходящего потока, то есть объекты, в нисходящий поток, устройство), мы рендерим все Устройство (фиолетовый патч) в Патч Scene Render Pass с текстурой камеры в качестве фона. Это означает, что все объекты под устройством в вашей сцене будут визуализированы в виде текстуры в выводе экрана под желтым патчем устройства.
Чтобы повторить еще раз, вот что произошло в конвейере рендеринга по умолчанию:
Устройство как объект (пурпурный патч) —> Рендеринг как текстура —> Вывод экрана устройства
Таким образом, все, что вы добавляете под устройством в сцене, будет быть визуализированы на вашем телефоне через Instagram, что в основном то же самое, что не использовать проход рендеринга (отсюда и название по умолчанию).
БЫСТРАЯ ВИКТОРИНА
При использовании конвейера рендеринга по умолчанию оба источника света на левом изображении будут выведены на экран.Так будет ли отображаться plane0 на правом изображении с использованием конвейера рендеринга по умолчанию?
.
.
.
.
.
Ответ — нет. Просто потому, что plane0 находится за пределами устройства, следовательно, он не является частью устройства, которое является единственным объектом, отображаемым для вывода на экран.
Применение текстурных эффектов к 3D-модели
Поскольку теперь мы знаем, что выходные данные патча Scene Render Pass — это просто текстура, любой 3D-объект, который мы визуализировали с помощью Scene Render Pass, будет просто 2D-текстурой.
Используя 3D-модель Primitive Heart (Purple patch), Ripple patch и Texture Distortion Shader patch из Spark AR Library, мы можем создать искаженное 3D сердце, настроив патчи, как показано на изображении выше.
Результатом, как видно выше, является искаженное трехмерное сердце с текстурой камеры в качестве фона. Изображение до искажения может быть визуализировано, если мы пропустим патч шейдера искажения текстуры и перейдем непосредственно к выходу экрана устройства из этапа визуализации сцены.
Поскольку этап рендеринга сцены выводит 2D-текстуру, которая состоит из 3D-сердца с текстурой камеры в качестве фона, мы можем исказить 3D-сердце с помощью шейдеров, рассматривая его как 2D-текстуру! Этого нельзя было сделать до того, как станет доступен проход рендеринга.
Точно так же мы можем применить следующие эффекты к 3D-моделям.
ПРИМЕЧАНИЕ. Для создания примера выше используются только 1 Сердце и 1 Сфера.
А вот и установка патча! (Обратите внимание, что объединенный трехмерный патч — это нулевой объект, который состоит как из трехмерного сердца, так и из трехмерной сферы).
Обнаружение края Собеля (вверху)
LUT (вверху)
Отражение (вверху)
Обнаружение фронта Собеля (вверху)
Вы начинаете больше волноваться?
Но успокойся, мой молодой падаван, прежде чем мы перейдем к более сложному приложению для прохода рендеринга, давайте еще раз подведем итоги.
Проход рендеринга, рендеринг объектов в сцене в 2D-текстуру с использованием патча Scene Render Pass.
Вы можете рендерить 1 отдельный объект или группу объектов (например, устройство) с 1 этапом рендеринга сцены
Экран устройства Вывод принимает любой ввод текстуры
Выводом текстуры на этапе рендеринга сцены можно управлять как двухмерной текстурой, даже с трехмерными объектами. должен! Но если вы готовы, давайте перейдем к , часть 2 этого руководства, чтобы узнать больше о приключениях Render Pass!
Не забудьте подписаться на нас в Instagram, @gowaaaofficial ! и о, вы можете скачать рабочий файл из этого учебника ЗДЕСЬ.
Использование видеоресурсов в Spark AR
Ссылка на бесплатные ресурсы по адресу ProductionCrate
Всем привет. Сегодня мы снова поговорим о Spark AR. Это мой третий учебник по этой теме, и этот будет немного больше ориентирован на людей с немного большим опытом в этой теме. Если у вас нет опыта работы с Spark AR, нет проблем, просто ознакомьтесь с моим предыдущим постом, где действительно только новички погружаются в программу.Кроме того, если вам нужен видеоурок о том, как создать фильтр, который также есть на моем YouTube , и по нему очень легко следовать. См. Ниже.
Итак, без лишних слов ..
Как создать фильтры лица с видеоресурсамиИтак, сегодня я собираюсь создать фильтр огня через Spark AR, который будет использоваться в Instagram. — @andrewbakervfx (подписывайтесь на меня, чтобы узнать подробности)
Конечный результат ниже ..
Я собираюсь найти такую комнату с эффектом огня.Возможно, вы видели мем, который гласит: «Все в порядке», и это персонаж, сидящий там, потягивающий кофе, а за его спиной весь мир в огне, верно? Итак, я собираюсь добиться аналогичного эффекта с этим.
Я собираюсь использовать бесплатные видеоресурсы с этого замечательного веб-сайта под названием ProductionCrate. Если вы не знакомы с ProductionCrate , вам следует проверить его, у него много замечательных преимуществ. Сегодня мы воспользуемся их огневыми средствами. Так что, если вы хотите зайти на их веб-сайт и ввести огонь в меню поиска.И еще одна замечательная особенность этого веб-сайта — на нем много бесплатного контента. Если вы выполните поиск и вверху вы увидите предварительный просмотр профессионального контента, если вы снимете этот флажок, вы останетесь со всеми их бесплатными активами. Я не говорю, что не покупайте их активы, я просто говорю, что я собираюсь использовать бесплатные ресурсы для видео, чтобы вы могли свободно делать то же самое, и вы могли открыть Spark AR и получить начал.
Веб-сайт ProductionCrateЕще один ключевой трюк, о котором следует упомянуть, — если у вас есть учетная запись ProductionCrate, если вы войдете в свои настройки и выберете способ загрузки ресурсов, я загружаю свои как последовательности изображений PNG, потому что это просто сделает это немного быстрее, потому что мы собираемся работать с последовательностями изображений, верно?
Параметры материала Spark AR StudioИтак, в Spark AR вы, вероятно, знакомы с
с настройкой холста, текстуры камеры, сегментации и всего прочего.(Если нет, ознакомьтесь с предыдущим руководством в блоге.) После того, как вы настроите свой холст, мы собираемся создать прямоугольник, и вы можете установить его на другой слой, если хотите. Или вы можете установить размер на полную ширину, щелкнув размер там и спустившись к материалам там на стороне свойств. Вам нужно будет создать новый материал. И настройки шейдера должны появиться. Если они этого не сделают, вы увидите под своими активами слева, под материалами, все ваши материалы прямо там. Итак, вы собираетесь войти, а тип шейдера по умолчанию установлен на «стандартный».Вы можете поиграть с этим. У меня установлен «плоский». Flat не получит никаких данных об освещении от сцены, и нам это не нужно, потому что мы собираемся использовать видеоресурсы. Нам не нужно, чтобы на них влияло освещение.
Далее в вашем материале вы увидите текстуру, и это одна из основных настроек, на которую нам нужно обратить внимание. Мы собираемся создать новую текстуру. И снова, при этом должно появиться новое свойство актива, где вы увидите настройки вашей новой текстуры.По умолчанию используется одна текстура в самом верху по типу, вам нужно щелкнуть раскрывающийся список и выбрать «последовательность текстур». Как только вы нажмете последовательность текстур, вам будет предложено импортировать последовательность изображений.
Настройки текстуры — Spark ARХорошо, здесь мне придется немного отклониться от Spark AR в простом управлении вашими активами, поскольку Spark AR имеет обязательные ограничения на размер файла. Я сделал этот эффект для Instagram. Максимальный объем — 4 МБ . Это правильно? Четыре мегабайта.Он очень маленький, очень маленький. Facebook немного снисходителен. Думаю, шесть или около того, не могу припомнить. Но он тоже довольно маленький. Так что, к сожалению, нам нужно будет сжать живое дерьмо из наших видеоресурсов из ProductionCrate. Я использую только программу, с которой я знаком, но все, что вы можете использовать, что вы знакомы, будь то Photoshop или After Effects и т. Д., Что угодно, вам просто нужно будет в основном ухудшить изображение последовательности.В этом случае, поскольку файлы должны быть очень маленькими, мы будем использовать 4 метода деградации. И это просто кадрирование, размер и качество. Я также уменьшил количество кадров в каждом клипе. Это зависит от того, сколько видеоресурсов вы хотите добавить. Я использую более 10 видеоресурсов. Я много пользуюсь. Некоторые из них также имеют несколько экземпляров. Так что в моей сцене много всего происходит. Если вы просто хотите использовать одно или два видео, вы, вероятно, не столкнетесь с таким количеством проблем, как я, но я просто на всякий случай пройдусь по ним.
Сводка активов в Spark ARВы увидите, что во многих ваших видео много черного пустого пространства в кадре. Мы хотим максимально уменьшить это, используя функцию кадрирования или что-то в этом роде. Мы также собираемся значительно уменьшить размер изображения в этом случае, вы знаете, примерно с 1080p до чрезвычайно низких чисел, например, около 200 на 300 пикселей, очень маленьких. Некоторые из них вы можете обойтись без больших размеров, если хотите, например, 720p — возможно, вы сможете это сделать. Это будет зависеть от того, над чем вы работаете и пытаетесь достичь.Наконец, мы также собираемся визуализировать это как последовательность JPEG, потому что PNG-файлы больше, а JPEG-файлы имеют большее сжатие, и мы собираемся немного снизить качество. Я снизил качество до очень низкого, чтобы получить наименьший возможный размер. Это единственный раз, когда вы каждый раз слышите, как я говорю вам унизить ваши образы и поверьте мне, это было болезненно.
Еще одно хорошее примечание, которое следует упомянуть, — в вашей программе, которую вы используете для редактирования этих видеоресурсов, вы, вероятно, захотите либо оценить, либо цвет, соответствующий отснятому материалу, чтобы он немного легче вписывался в сцену на Сторона Spark AR.Что я сделал, так это использовал контактный лист, чтобы все пожары выглядели одинаково, и я убедился, что визуализирую их с аналогичными настройками, а также учел частоту кадров.
Теперь вернемся в искру AR. Когда вы загружаете эту последовательность изображений в настройках текстуры, в разделе последовательность текстур, несколько текстур, вы увидите продолжительность кадров и размер. Расчет размера займет много времени, программа очень медленно вычисляет и тому подобное. Возможно, вы захотите следить за своей сводкой активов, вкладкой внизу, потому что, откровенно говоря, мне приходилось возвращаться и повторно экспортировать и повторно сжимать снова и снова, чтобы получить достаточно маленький файл.Опять же, это может не быть проблемой для вас.
После того, как вы загрузите эту последовательность текстур, вы собираетесь создать из нее последовательность анимации. Легкий способ сделать это — просто вернуться к своему материалу, в котором вы создали новую текстуру, и просто сказать под раскрывающимся списком «создать новую последовательность анимации», или вы можете просто создать ее на панели ресурсов. Оттуда вы попадете в раскрывающийся список по текстуре, и вы должны увидеть там текстуру последовательности изображений. Он покажет вам количество кадров, вам просто нужно выбрать его, и он будет воспроизводиться.В последовательности анимации у вас есть настройки цикла, рандомизация и количество кадров в секунду. У меня все было на 24 кадрах в секунду. По умолчанию в Spark AR установлено 25 кадров в секунду, я не знаю почему, потому что это не стандарт, о котором я знаю.
Настройка последовательности анимации — Spark ARНа этом этапе вы должны увидеть, как воспроизводится ваше видео. Некоторые вещи, которые вам, возможно, придется проверить, есть в ваших материалах, в режиме наложения. Вы можете испортить альфы в своей последовательности изображений.Не знаю, собираетесь ли вы использовать альфу или нет. Я не использовал альфа, потому что у меня огонь, который представляет собой форму света, поэтому я просто использовал функцию «добавить», которая в основном удаляет любой черный цвет из последовательности изображений и только использует более яркую часть изображения и добавляет ее. поверх того, что внизу. По умолчанию это будет «альфа», поэтому он считает, что нужно использовать альфа, и вам, возможно, придется немного подправить.
Моя сцена со всеми импортированными текстурами огняНекоторые вещи могут быть испорчены, некоторые могут не совпадать.Мне пришлось вернуться и повторно экспортировать некоторые из моих огненных элементов с более высокими настройками или более низкими настройками, чтобы они казались вместе в одной сцене. Вы знаете, вы не хотите, чтобы элемент был намного резче и четче, чем другие. Вам придется либо поднять другие, либо опустить этот один элемент и ухудшить его больше, чтобы вписаться в сцену.
Последнее ключевое замечание, которое следует запомнить, — назвать все свои материалы и активы, потому что, если вы переносите много файлов в Spark AR или что-то еще, это может стать довольно запутанным при навигации по различным текстурам и активам, а также последовательностям анимации и созданию уверен, что все они правильно подобраны.В конце вы можете протестировать его на своем устройстве или просто загрузить прямо в Spark AR Hub. Он пойдет для расчета размера файла. Это может занять минуту, и вы узнаете, можете вы это сделать или нет. Мне пришлось сделать это несколько раз, чтобы достичь этого порога, и именно поэтому вы не видите за мной безумно высокие пожары 4k на этом эффекте.

 ..
..
 иллюстрации …
иллюстрации …
 ..
..



