Требования к макетам | Типография «Принтаж»
Распечатать требования к макетам Скачать требования к макетамФайлы Adobe Illustrator, Adobe InDesign (pdf, eps, ai, indd)
Принимаются версии CS, CS2, CS3 для Windows и версии CS, CS2, CS3 для MacOSX. Весь текст — в кривых, растровые изображения встроены в файл. Вылет за обрез — 4 мм. Файлы InDesign принимаются только в виде пакета + все шрифты, не предназначенные для встраивания в pdf, заранее переведены в кривые.
Требования к файлам CorelDRAW (cdr)
Принимаются версии с 8 до Х3. При подготовке файлов не задавайте толщину линий Hairline — укажите как толщину линий явно, так и возможность масштабирования толщины линий пропорционально уменьшению/увеличению макета. Весь текст перевести в кривые, вылет за обрез — 4 мм. Для многостраничных изделий, сверстанных в кореле, каждая полоса должна быть на отдельной монтажной области — «прямые» развороты не допускаются.
Требования к графическому изображению и тексту:
- Цветовая модель принимаемых файлов — CMYK, Grayscale.
 Возможные форматы — TIFF, JPEG.
Возможные форматы — TIFF, JPEG. - Разрешение изображений не менее 200 dpi.
- Если не предоставляете шрифты, текст перевести в кривые.
- Вылеты для графики — 4 мм.
- Для текста черный цвет должен быть не смесевой (С 0%, M 0%, Y 0%, K 100%), в логотипах/плашках при необходимости используются следующие пропорции: C40 M30 Y 30 K100.
- Сложные спецэффекты (тени, линзы, powerclip, прозрачности, и пр.) — должны быть сведены в растровое изображение.
- Все значимые печатные элементы должны располагаться на расстоянии не менее 4 мм от края листа, а если брошюра более 16 полос, то от 10 мм.
- Буклеты. Брошюры (многополосные изделия). Предпочтительный формат – pdf.
- Расставляйте полосы на отдельные страницы, не разворотами! (Спуск полос делается в типографии).
- Вылет за обрез — 4 мм, НО! метки реза (кропы) и любые другие метки (шкалки, кресты) не нужны!
- Старайтесь избегать в макетах больших плашек одного цвета. На плашки рекомендуется накладывать шум.
 Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области.
Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области.
Требования к визиткам:
Визитки принимаются:
1. В дообрезном формате 95х55мм. Обрезной формат — 90х50мм,
2. В дообрезном формате 90х60 мм. Обрезной формат — 85х55мм.
- Изображения, внедренные в визитку для печати «на вылет», должны выступать за границы визитки на 2,5 мм.
- Все шрифты в визитках должны быть переведены в кривые.
- Разрешение растровых изображений, внедренных в макет визитки – 300 dpi.
- Все значимые элементы изображения и тексты должны отстоять внутрь от обрезного формата не менее чем на 3 мм.
- Цветовая модель всех элементов визитки — CMYK.
Рамки:
- В случае, изображение содержит рамку, то минимальное расстояние от рамки до линии реза должно быть не менее 3 мм для листовой продукции (визитки, листовки, флаеры и т.
 д.) и не менее 10 мм для многостраничных изделий.
д.) и не менее 10 мм для многостраничных изделий. - В случае, если рамка идет на вылет, то минимальная ширина рамки должна быть не менее 3 мм для односторонней печати и не менее 4 мм для двусторонней печати.
Цветопроба:
- Настоятельно советуем делать цветопробу перед печатью любого тиража. Цветопроба делается именно на том материале, что и основной тираж, и на том же оборудовании, на котором будет печататься основной тираж.
- Отказ от цветопробы считается заочным согласием с качеством цветопередачи и отказом от претензий в случае несоответствия цвета полученных оттисков ожиданиям.
Как перевести в PDF текст в кривые |
В этой статье я хочу поделиться способом как перевести в кривые текст в документе формата pdf (закривить текст).
1. Идем в меню Tools -> Pages -> Watermark -> Add Watermark.
В поле Text (Текст) (см. рис. ниже) вписать любой символ или слово (например, точку), после этого программа может ненадолго задуматься (ничего не нажимайте).
Далее в том же окне выставляем Opacity (Непрозрачность) на 0%.
Размер шрифта Size поставить поменьше, например, 4.
Там, где снизу дважды написано Center, ставим Top и Left.
Сверху-справа в Page Range options (Параметры диапазона страниц) выбираем страницы, которые нужно перевести в кривые.
(щелкните на рисунок для увеличения)
2. Tools -> Print Production -> Flattener Preview (Инструменты — Предпечатная подготовка — Предварительный просмотр обработки прозрачности) .
Включить галочку Convert All Text to Outlines (Преобразовать весь текст в контуры) (см. рис. ниже). Ползунок Raster/Vector Balance (Баланс растровой/векторной графики) должен стоять на 100. Снизу окна указать, каким страницам применить (если ко всем страницам, то All Pages in document
(щелкните на рисунок для увеличения)
3. Чтобы убедиться, что текста в документе больше нет и текст переведен в кривые, идем в меню File -> Properties -> вкладка Fonts (Файл — Свойства — вкладка Шрифты). Если список пуст, значит шрифты в документе больше не используются, то есть текст переведен в кривые.
Таков способ перевести текст pdf в кривые. Это гарантирует то, что теперь при подготовке к печати шрифты точно не слетят.
P.S. Если у вас установлен плагин Enfocus PitStop Pro
Вызываем окно плагина сочетанием клавиш Ctrl+Alt+P, выбираем кнопку с земным шаром сверху и в раскрывающемся списке Font выбираем Convert To Outlines, ниже выбираем, для каких страниц применить (Сurrent Page — текст закривится только на открытой странице, All Pages — преобразует текст в кривые на всех страницах), после чего — треугольник Run. |
Перевод шрифтов в кривые в Photoshop
Почему это может быть проблемой?
Специалист типографии, открывая Ваш макет, видит, что в файле использован шрифт, который отсутствует на его компьютере. Такое может случиться хотя бы потому что шрифтов придумано огромное множество, плюс, у каждого могут быть разные версии, в результате автоматическая подстановка шрифта может привести к его некорректной замене. В таких случаях говорят «шрифт слетел», в результате чего внешний вид макета может исказиться.
Вы видите пример самого неприятного варианта автозамены. Если это не заголовок, а мелкая строчка в многостраничном издании – этого 100% никто не заметит, и Вы будете глубоко расстроены, получая тираж на руки. Чтобы этого избежать, шрифт обязательно надо переводить в кривые или растрировать.
Растрировать шрифт очень просто.
Выберите текстовый слой в окне Слои, кликнув на него мышью. Сам текст выделится едва заметной рамкой – это значит, что редактирование слоя активно.
Далее во вкладке «Слои» выбираем пункт «Растрировать», далее «Текст». Щелкаем мышью.
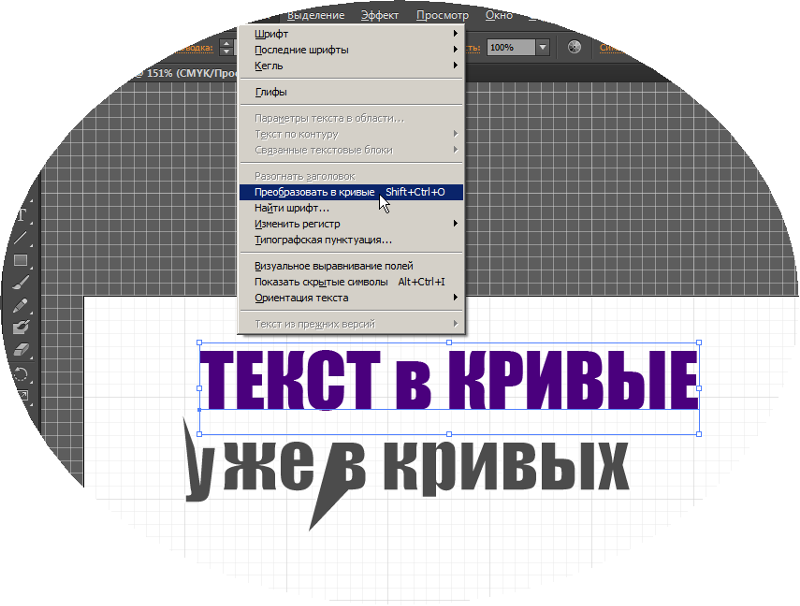
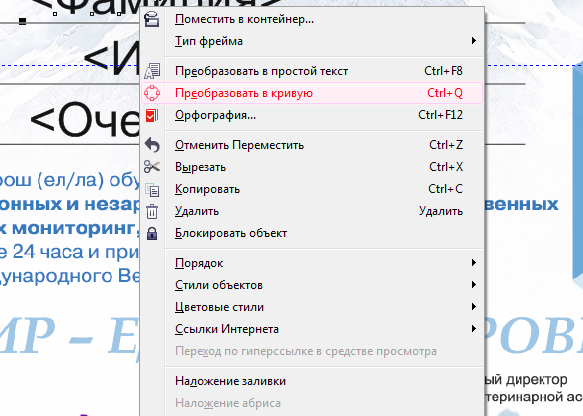
Текст превратился в растр, состоящий из пикселей. Однако, не во всех случаях этот способ уместен, поэтому лучшим вариантом является перевести его в кривые. Выделяем текстовый слой, далее во вкладке «Текст» выбираем функцию «Преобразовать в кривые».
В этом случае мы не только сохраняем возможность масштабирования текста, но и возможность детально работать с каждым узлом получившегося объекта.
Требования к макетам: Рекомендации по созданию PDF
Будьте аккуратны при помещении растровых изображений в программы векторной графики. Не стоит увеличивать или уменьшать размеры помещенных изображений, изображение становится меньше, но его фактический размер не уменьшается, за счет чего размер PS-файла неоправданно увеличивается. При задании обрисовки (Path) в растровых изображениях следите за параметром Flatness.
Растровые изображения
Растровые изображения принимаются в форматах TIFF и EPS в цветовой модели CMYK, эти же требования относятся и к векторным изображениям. Разрешение предоставляемого файла должно определяться линеатурой печати, в соотношении 1/1,5 или 1/2.
Требуемая линеатура печати: 175 lpi
Разрешение изображения
Необходимое разрешение: max 265-300 dpi
Не имеет никакого смысла предоставлять изображения в разрешении выше требуемого, это никак не отразится на качестве печати, но значительно увеличит размер файла, соответственно увеличит PS-файл и существенно замедлит операции на выводе форм.
Контуры
Альфа-каналы, неиспользуемые Path, а также неиспользуемые обтравочные контуры должны быть удалены.
Цвет печати, цветовые профили
Нельзя доверять цвету, который Вы видите на экране, даже если у Вас очень хороший монитор. Принтерная распечатка также не является показателем, на который типография должна опираться в дальнейшем. Проверяйте цвет по специальным таблицам, используя значения для каждого элемента в CMYK.
Делая черные плашки, помните, что полиграфический черный — ненасыщенный цвет, для получения глубокого черного цвета необходимо использовать смешанные краски — например, C-30% M-30% Y-30% K-100%, но не более 300% в сумме.
Если предусмотрена печать пантонами, то они должны быть заданы SPOT, а не PROCESS-цветами. Контуры вырубок и УФ-лакировки предоставляются в векторном виде в 100% масштабе.
Растровый формат
Избегайте предоставлять макеты полностью отрастрированными: на шрифтах, точных геометрических фигурах образуются заметные «пилы». Под отрастрированными 100% черными шрифтами образуется выворотка. Во многих случаях это приводит к браку. Растровые файлы должны линковаться к программе векторной графики — не внедрятся в нее, а прилагаться к предоставляемым макетам.
Под отрастрированными 100% черными шрифтами образуется выворотка. Во многих случаях это приводит к браку. Растровые файлы должны линковаться к программе векторной графики — не внедрятся в нее, а прилагаться к предоставляемым макетам.
Векторный формат
Векторные объекты Мы принимаем макеты в следующих программах (просим обратить внимание на версии программ):
• Adobe Illustrator не старше CS3 версии
• Adobe InDisign не старше CS3 версии
• Corel Draw не старше х6 версии
Внимание: если Вы использовали в Corel Draw PARAGRAPH TEXT, то вручную Вы не сможете его конвертировать в кривые, Вам необходимо экспортировать Ваш макет в формат EPS, и в настройках экспорта выбрать EXPORT TEXT as CURVES.
Не используйте прозрачности в векторных программах! Если Вы используете какие-либо эффекты, например Lens или тени в Corel Draw, то в таком случае отрастрируйте их (переведите в картинку).
Самый надежный способ получить ожидаемый результат по Вашему макету — это подготовить ПРАВИЛЬНЫЙ pdf файл. Инструкцию по подготовке корректного pdf Вы можете посмотреть вначале этой страницы
Рисование в InDesign. Adobe InDesign CS3
Рисование в InDesign
Каким же образом мы создавали векторные кривые и какие инструменты для этого можно использовать? Созданием и редактированием векторных контуров занимается несколько инструментов (рис. 14.4).
Рис. 14.4. Инструменты Adobe InDesign для работы с векторной графикой
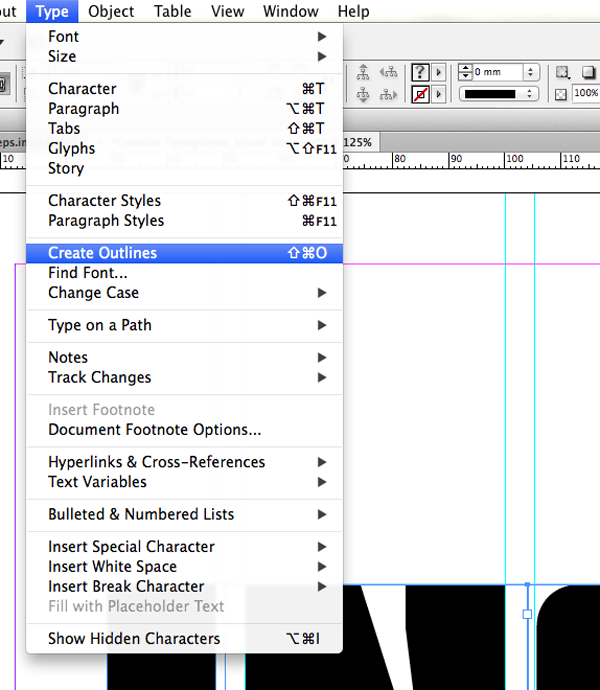
К ним, конечно же, можно добавить инструменты создания простейших форм (прямоугольников, эллипсов и многоугольников), поскольку эти фигуры также являются векторными контурами, и даже инструменты работы с текстом, ведь текст можно превратить в векторные кривые посредством команды меню Type ? Create Outlines (Текст ? Создать векторные контуры).
Простейшим из инструментов работы с векторными кривыми является Pencil (Карандаш), с помощью которого можно просто «нарисовать» линию желаемой формы. Как видно на рис. 14.5, инструмент Pencil (Карандаш) не только самый простой, но и самый неточный инструмент: полученный векторный контур совсем не такой гладкий, как нам бы хотелось, и содержит очень много точек. Отчасти поправить ситуацию можно, обратившись к настройкам инструмента, которые доступны при двойном щелчке кнопкой мыши на нем.
Как видно на рис. 14.5, инструмент Pencil (Карандаш) не только самый простой, но и самый неточный инструмент: полученный векторный контур совсем не такой гладкий, как нам бы хотелось, и содержит очень много точек. Отчасти поправить ситуацию можно, обратившись к настройкам инструмента, которые доступны при двойном щелчке кнопкой мыши на нем.
Рис. 14.5. Процесс работы с инструментом Pencil (Карандаш) (вверху) и нарисованный векторный контур (внизу)
Ползунок Fidelity (Качество) определяет, насколько гладкой будет нарисованная нами кривая. Чем больше значение поля, тем более гладкой она будет в результате, поскольку инструмент будет игнорировать небольшие перемещения мыши – например, подрагивание рук. На рис. 14.6 выбрано значение 2,5 пиксела – это значит, что все движения меньше 2,5 пикселов будут просто игнорироваться; чем выше значение, тем более гладким и плавным окажется результат, но мелких «зазубрин» мы нарисовать, возможно, уже не сумеем.
Рис. 14.6. Настройки инструмента Pencil (Карандаш)
Другой способ сгладить нарисованную кривую – это использовать ползунок Smoothness (Сглаживание). После создания векторного контура инструментом Pencil (Карандаш), к нему может быть автоматически применено сглаживание – уменьшение количества точек, упрощение кривой. При значении 0 % сглаживание применяться не будет, а при значении 100 % будет применено максимальное сглаживание.
Основная проблема при работе с инструментами, подобными Pencil (Карандаш), – неизбежный выбор между гладкостью и точностью рисования. Мы можем сохранить кривую именно такой, какой мы нарисовали ее на экране, но получим большое количество точек и мелкие ошибки – ведь будут отображены все подрагивания и неровности движения. Или же, использовав сглаживание, мы можем получить гладкую кривую с небольшим количеством точек, но она уже не будет в точности повторять нарисованный нами контур и мелкие детали нарисованной линии могут сгладиться и исчезнуть.
Подобный выбор присутствует всегда, и добиться точного, гладкого и простого контура одновременно можно, только рисуя вручную, создавая отдельные точки и настраивая сегменты между ними.
Флажок Keep Selected (Оставить выделенным) позволяет автоматически выделить нарисованный контур, так что мы можем продолжить работать с ним, а флажок Edit Selected Paths (Редактировать выделенные кривые) позволяет с помощью инструмента Pencil (Карандаш) дорисовывать фрагменты к уже существующим кривым, замыкать незамкнутые и т .д. (для этого предварительно нужно их выделить любым инструментом). Ползунок Within (В пределах) определяет максимальное расстояние, на котором инструмент будет редактировать существующий векторный контур, а не создавать новый; значение расстояния задается в пикселах.
Примечание
Во всех случаях, когда настройки чувствительности инструментов задаются в пикселах, имеются в виду экранные пикселы. Таким образом, чем больше масштаб отображения и чем крупнее изображение на экране, тем точнее (по отношению к векторному контуру) мы можем работать.
Таким образом, чем больше масштаб отображения и чем крупнее изображение на экране, тем точнее (по отношению к векторному контуру) мы можем работать.
Инструмент Smooth (Сглаживание) позволяет вручную сгладить нарисованную кривую – упростить ее и уменьшить количество использованных точек (рис. 14.7). Однако в отличие от автоматического сглаживания мы можем активно влиять на процесс: сгладить какие-то фрагменты кривой сильнее, проведя по ним инструментом несколько раз, или вообще не сглаживать какой-то фрагмент, не проводя по нему инструментом.
Рис. 14.7. Процесс работы с инструментом Smooth (Сглаживание) (вверху) и сглаженный векторный контур (внизу)
Настройки инструмента Smooth (Сглаживание) (рис. 14.8), также вызываемые двойным щелчком на инструменте, идентичны настройкам инструмента Pencil (Карандаш), но проще: инструмент Smooth (Сглаживание) не может применяться для «дорисовывания» кривых и не имеет таких настроек.
Рис. 14.8. Настройки инструмента Smooth (Сглаживание)
Наконец, инструмент Erase (Стирание) позволяет удалить часть существующего контура, как бы «стереть» его (рис. 14.9). Этот инструмент не имеет настроек.
Рис. 14.9. Процесс работы с инструментом Erase (Стирание) (вверху) и векторный контур с удаленной частью (внизу)
Видеокурс
Об инструментах Pencil (Карандаш), Smooth (Сглаживание) и Erase (Стирание) вы также сможете узнать, просмотрев видеоурок «Инструменты Pencil, Smooth и Erase».
Рассмотренные инструменты, конечно же, пригодны для построения только простейших, неточных и неаккуратных контуров. Если вместо мыши мы будем использовать графический планшет, то точность повысится, однако традиционным методом все же является использование других инструментов. Чтобы полностью понимать механизм работы этих инструментов, мы еще раз ненадолго обратимся к теории векторных кривых.
Как видно на рис. 14.10, существует еще один важный элемент кривой – собственно вектор, от которого и пошло название всей технологии. Длина и направление вектора определяют форму сегмента кривой. Если у сегмента есть только один вектор (с одной из сторон), то он может плавно изогнуть сегмент в какую-нибудь сторону; два вектора (с обеих сторон сегмента) могут изогнуть сегмент более сложным образом, и даже завязать в петлю. (Проверить можно, использовать не рекомендуется: это может вызвать ошибки в обработке кривых при дальнейшей работе.)
14.10, существует еще один важный элемент кривой – собственно вектор, от которого и пошло название всей технологии. Длина и направление вектора определяют форму сегмента кривой. Если у сегмента есть только один вектор (с одной из сторон), то он может плавно изогнуть сегмент в какую-нибудь сторону; два вектора (с обеих сторон сегмента) могут изогнуть сегмент более сложным образом, и даже завязать в петлю. (Проверить можно, использовать не рекомендуется: это может вызвать ошибки в обработке кривых при дальнейшей работе.)
Рис. 14.10. Строение векторной кривой
При настоящей, профессиональной работе с векторной графикой мы будем постоянно иметь дело с точками и векторами: добавлять, удалять и перемещать точки для создания требуемого контура, изменять длину и направление векторов для достижения требуемой формы сегментов.
Для работы с точками используется инструмент Direct Selection (Выделение напрямую), о котором мы уже упоминали при работе с группами объектов. В отличие от обычного инструмента Selection (Выделение), который выделяет кривые целиком, инструмент Direct Selection (Выделение напрямую) выделяет отдельные точки, сегменты и векторы – и, соответственно, работает с ними.
В отличие от обычного инструмента Selection (Выделение), который выделяет кривые целиком, инструмент Direct Selection (Выделение напрямую) выделяет отдельные точки, сегменты и векторы – и, соответственно, работает с ними.
На рис. 14.11 показано, как можно изменить форму объекта (прямоугольник, нарисованный соответствующим инструментом) с помощью перетаскивания точки инструментом Direct Selection (Выделение напрямую). Точно так же можно изменить форму любой векторной кривой – просто выделить точку или несколько точек инструментом Direct Selection (Выделение напрямую) и перетащить их в другое место.
Рис. 14.11. Изменение формы контура перетаскиванием точки с помощью инструмента Direct Selection (Выделение напрямую)
Примечание
На примере, приведенном на рис. 14.11, все сегменты кривых имеют прямую форму, поскольку векторы точек – нулевой длины, они не видны и не оказывают воздействия на форму сегментов. Чуть позже мы узнаем, как превратить прямой сегмент кривой в изогнутый.
Чуть позже мы узнаем, как превратить прямой сегмент кривой в изогнутый.
Выделив точку или сегмент, мы можем видеть векторы, определяющие форму соседних сегментов. Тем же инструментом можно переместить точку на конце вектора, изменяя его длину и направление, а значит – изменяя форму сегмен тов кривой. Пример такого редактирования показан на рис. 14.12.
Рис. 14.12. Редактирование формы сегментов кривой инструментом Direct Selection (Выделение напрямую): выделение сегмента (слева), изменение длины вектора (в центре), изменение длины и направления вектора (справа)
В последнем примере на рис. 14.12 можно заметить, что изменение направления вектора повлияло сразу на два сегмента, поскольку направление изменили оба вектора, выходящие из точки. Это произошло потому, что данная точка векторной кривой была гладкой (smooth). Оба вектора такой точки всегда находятся под углом 180? друг к другу – это позволяет быть уверенным в том, что кривая всегда будет проходить через эту точку плавно.
С другой стороны, такая точка не позволит нам создать угол – для него требуется, чтобы векторы одной точки были направлены в разные стороны. Такая точка будет называться перегибом (cusp), и создать ее можно, если разорвать связь между двумя векторами (рис. 14.13). Для этого мы можем удерживать клавиши Ctrl и Alt при перетаскивании вектора или воспользоваться специальным инструментом Convert Direction Point (Смена типа точки).
Рис. 14.13. Редактирование формы кривой с сохранением (в центре) и с разрывом (справа) связи между векторами
Однажды уничтоженную связь между векторами можно восстановить и превратить точку с перегибом в гладкую точку – снова с помощью того же инструмента Convert Direction Point (Смена типа точки), которым можно «вытащить» из точки новую пару векторов на смену старой. Новые векторы снова будут связаны, а точка станет гладкой. Таким же способом можно превратить прямые сегменты в изогнутые, создав векторы в тех точках, где их не было раньше (вернее, где длина векторов была нулевой) (рис. 14.14).
14.14).
Рис. 14.14. Превращение прямых сегментов в изогнутые инструментом Convert Direction Point (Смена типа точки)
Созданием новых точек и новых векторных контуров занимается инструмент Pen (Перо). Щелкая инструментом на свободном месте страницы, мы можем создавать точку за точкой, а если удержать клавишу мыши нажатой и провести инструментом в сторону – мы создадим векторы для новой точки (рис. 14.15).
Рис. 14.15. Процесс создания нового векторного пути инструментом Pen (Перо)
Создавая точку за точкой и вернувшись в исходную точку (с которой начали), мы можем замкнуть векторную кривую. Точно так же мы можем использовать инструмент Pen (Перо) для «дорисовывания» существующих векторных кривых, замыкания незамкнутых контуров и т. д.
По канонам «традиционной» векторной графики незамкнутым кривым нельзя назначить заливку. Такого подхода до сих пор придерживаются некоторые программы (например, программы фирмы Corel: в них можно назначить заливку незамкнутому объекту, но отображаться она не будет). В программах Adobe нам разрешено назначать заливку любым объектам, что позволяет создавать интересные эффекты, например залитый объект с абрисом, занимающим только часть контура (рис. 14.16).
В программах Adobe нам разрешено назначать заливку любым объектам, что позволяет создавать интересные эффекты, например залитый объект с абрисом, занимающим только часть контура (рис. 14.16).
Рис. 14.16. Незамкнутые векторные контуры с назначенными заливкой и абрисом
Редактировать созданные векторные кривые мы можем не только инструментом Direct Selection (Выделение напрямую). В тех случаях, когда требуется добавить точки в векторный путь или удалить из него, мы обращаемся к инструментам Add Anchor Point (Добавить точку) и Delete Anchor Point (Удалить точку) (рис. 14.17).
Рис. 14.17. Добавление и удаление точек векторного пути
Используя все рассмотренные методы, мы можем создать векторный путь практически любой сложности. Для точной работы и правильного построения фигур можно использовать направляющие линии или сетку документа, которые помогут нам точно расположить точки векторной кривой.
Видеокурс
О работе с инструментом Pen (Перо) и о применении контуров и точек вы узнаете также из видеоурока «Работа с векторными контурами».
В следующем примере мы задействуем практически все методы работы с векторными кривыми, чтобы создать несложный рисунок – ключ к английскому замку. Мы будем использовать сетку документа для большей точности работы и расположения объектов и точек, а «заготовкой» для рисунка нам послужат две фигуры, объединенные с помощью логических операций, как то показано на рис. 14.18.
Рис. 14.18. Создание заготовки с помощью логических операций
Первым шагом, как уже было сказано, станет создание двух фигур (круга и прямоугольника) и объединение их с помощью логической операции сложения. Если рисовать на совесть, то стоило бы взять за образец реальный ключ и измерить его пропорции, но сейчас мы этого делать не будем и нарисуем хоть какой-нибудь ключик – просто как пример несложной формы, которую можно создать с помощью векторных кривых.
Вторым шагом мы создадим новые точки на векторном пути и с помощью инструмента Direct Selection (Выделение напрямую) переместим их так, чтобы получить требуемую форму (рис. 14.19).
14.19).
Рис. 14.19. Добавление точек к векторному пути и усложнение формы контура
Придать немного больше реализма (и немного меньше геометричности) можно, воспользовавшись инструментом Convert Direction Point (Смена типа точки) и искривив прямые сегменты кривой. Слабое искривление линий и сглаживание острых углов придаст большую убедительность нашему рисунку (рис. 14.20).
Рис. 14.20. Усложнение формы контура искривлением прямых сегментов
Конечной стадией работы будет создание небольшого эллипса и «вырезание» его из контура, чтобы получить ушко ключа (рис. 14.21). Для этого можно воспользоваться логическими операциями или создать составную форму с помощью соответствующей команды меню.
Рис. 14.21. Использование логических операций для создания отверстия в фигуре
Результатом действий явился векторный рисунок нужной нам формы. Конечно же, мы не ставили себе целью создать реалистичный рисунок – не так-то просто добиться реалистичности даже в специализированной программе по работе с векторной графикой, а в InDesign такая задача осложнялась бы еще и отсутствием многих средств работы с векторными кривыми. Однако даже такой примитивный и «условный» рисунок можно использовать.
Однако даже такой примитивный и «условный» рисунок можно использовать.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесAdobe InDesign CC — Контуры и контуры
Существует множество способов создания контуров или кривых Безье в InDesign, очень похожих на то, что можно сделать в Adobe Illustrator или любом программном обеспечении для векторной графики.
Использование инструмента «Перо» для рисования кривых Безье
Выберите инструмент «Перо» на панели инструментов и нарисуйте документ. Вы заметите, что вы можете начать новую кривую с конечной вершины предыдущей кривой. Если вы поместите инструмент «Перо» над любой из точек вершины, курсор изменится на «Перо» с символом минус, что означает, что вершина может быть удалена.
Инструмент « Перо» можно использовать для базового рисования кривой Безье, однако, если вы хотите более точно контролировать геометрию, вам нужно использовать панель « Навигатор» .
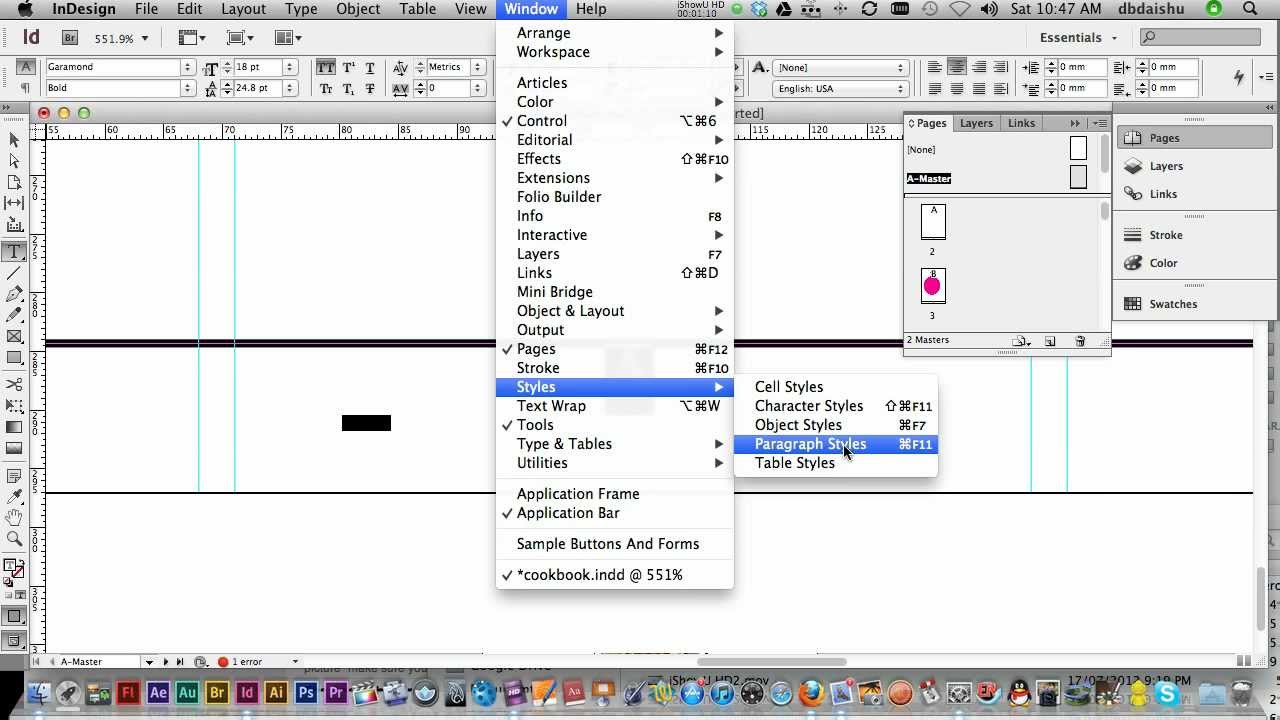
Использование панели Pathfinder
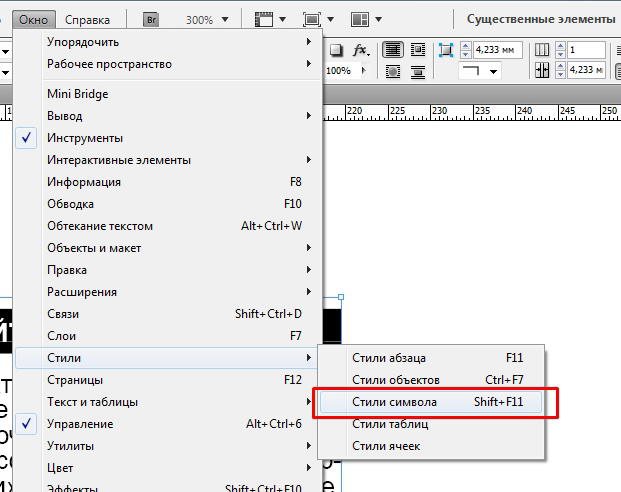
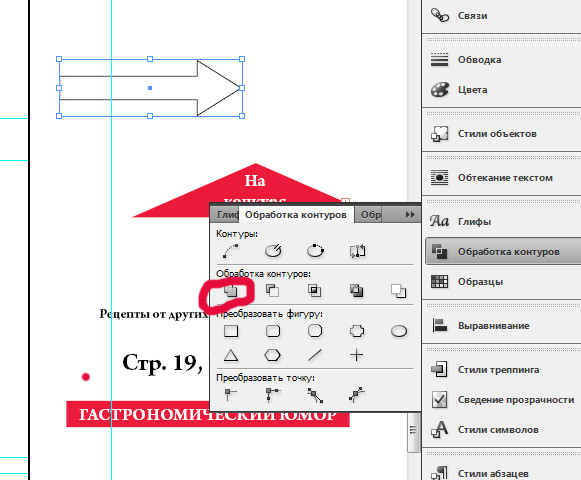
Панель Pathfinder можно найти, перейдя в меню «Окно», затем «Объекты и макет» и, наконец, выбрав « Pathfinder» . Pathfinder объединяет все инструменты пути на одной панели. Вы можете закрыть открытые пути или преобразовать пути в известные фигуры.
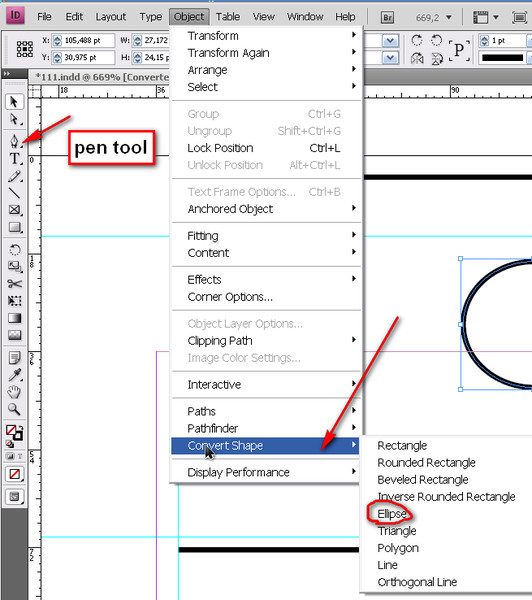
Например, если вы хотите преобразовать ранее нарисованный путь в треугольник, просто выберите Преобразовать фигуру в треугольник в разделе Преобразовать фигуру, и вы получите идеальный треугольник.
Если вы обнаружите необходимость часто работать с путями, рекомендуется установить панель Pathfinder вместе с другими панелями для удобства доступа.
Создание текстовых контуров
Создание текстовых контуров — это простой и интересный способ добавить некоторые эффекты к тексту и изменить характеристики отдельных букв или слов без необходимости менять весь шрифт.
Чтобы создать контур фигуры или буквы, выберите его с помощью инструмента «Выделение», перейдите в меню « Тип» и выберите « Создать контуры» .
Это создаст контурный контур выделенного текста, в данном случае это буквы O и K. Будет много вершин, которые являются путями вдоль этого контура. Вы можете выборочно добавлять к нему эффекты, такие как прозрачность или тени, или просто закрасить эти контуры изображением или цветом, чтобы усилить эффект.
Для этого используйте команду « Поместить» или выберите образец цвета, чтобы изменить букву «О» и «К». Контур объекта рассматривается как рамка внутри рамки. Вы также можете выбрать группу объектов и создать для них контуры.
Объекты InDesign, вложенные в текст
Объекты InDesign, вложенные в текст
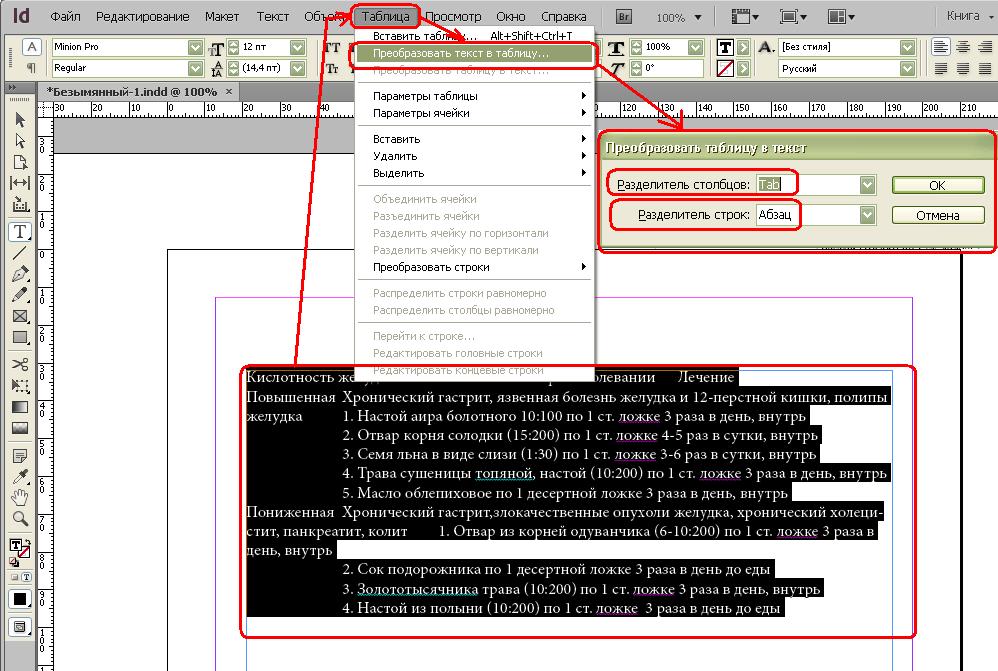
Текущая версия InDesign не располагает встроенным редактором таблиц. Тем не менее, вы можете форматировать табличные данные и средствами InDesign и добиться вполне приемлемого результата. Наибольшую помощь в такой верстке вам окажет именно вложенная графика, созданная инструментами рисования самого InDesign.
Наибольшую помощь в такой верстке вам окажет именно вложенная графика, созданная инструментами рисования самого InDesign.
Для верстки несложных таблиц, как правило достаточно трех графических элементов: горизонтальные и вертикальные линии, образующие ячейки, и цветные прямоугольники для закрашивания отдельных ячеек. Поскольку таблица может занимать несколько страниц и смещаться при верстке, необходимо, чтобы использованные графические элементы были вложенными.
Проблема с горизонтальными линиями и закраской ячеек достаточно просто решается с помощью линеек абзацев. Пример таблицы, построенной с помощью линеек абзацев, изображен на. Для разделения строк таблицы использована тонкая линейка под абзацем. Вариант таблицы на показывает использование абзацной линейки для «раскрашивания» ячейки таблицы. Для точного позиционирования линеек использованы смещение относительно абзаца и правый отступ. Абзацные линейки всегда расположены «ниже» текста, поэтому, присвоив ему цвет бумаги, мы получили выворотный заголовок.
Задав абзацные линейки в стиле абзаца, вы можете отформатировать таблицу с горизонтальными линейками, просто присвоив ее строкам этот стиль.
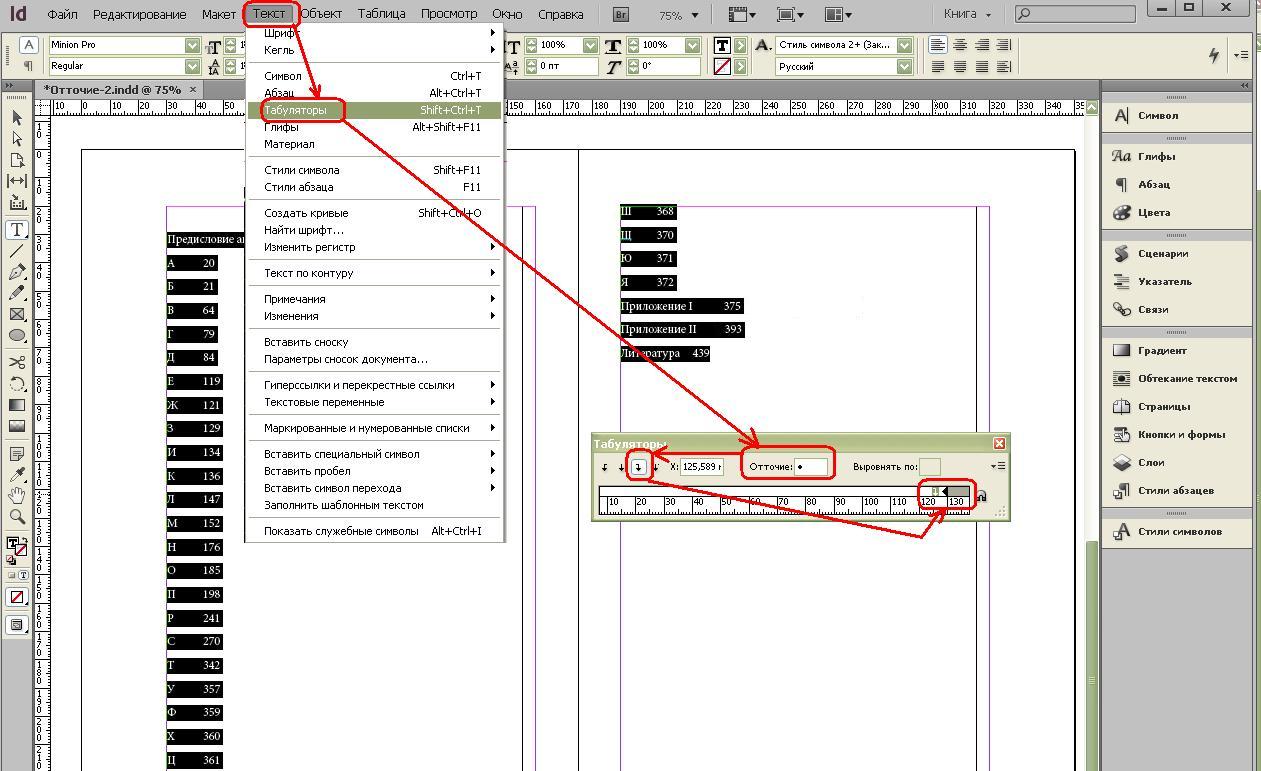
Большую проблему представляют вертикальные линии. Их невозможно задать каким-либо стандартным способом. Здесь нас выручит инструмент Line. С его помощью можно создать вертикальные линейки и вложить их в пустой абзац, предваряющий таблицу. Чтобы он не выглядел, как отступ сверху, придайте ему нулевой интерлиньяж.
Совместным использованием приведенных «трюков» можно получить множество интересных вариантов оформления таблиц. Обратите внимание на пробелы между строками таблицы. Они тоже получены с помощью абзацных линеек цвета бумаги, заданных в стиле. Эти линейки закрывают фрагменты вложенной вертикальной линейки.
Вложенные текстовые фреймы
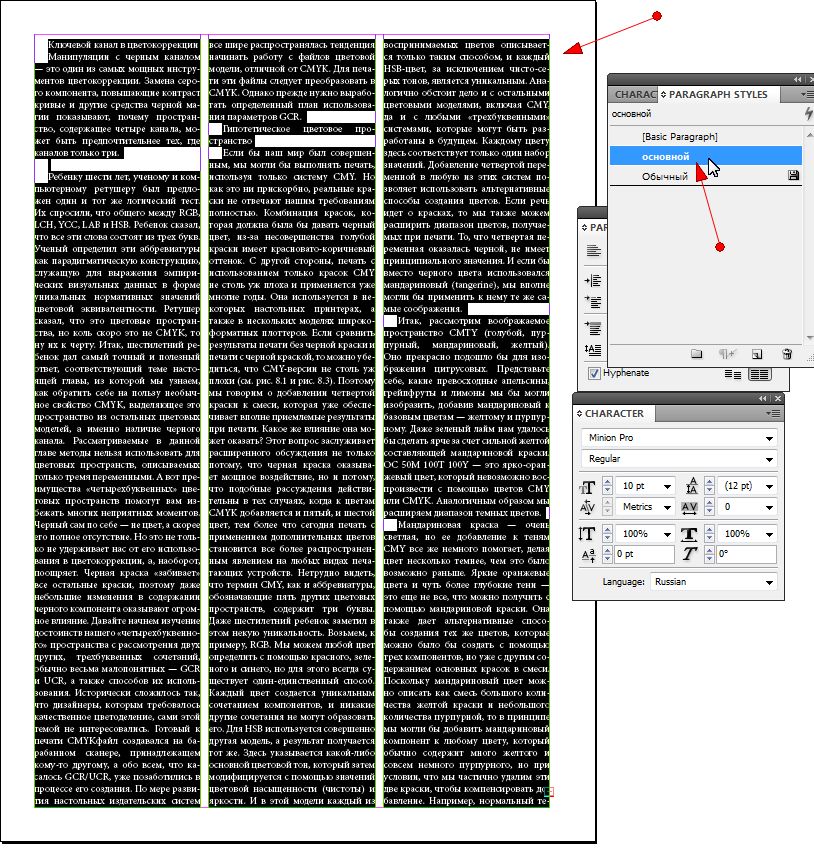
В InDesign вложенными могут быть не только изображения, но и текстовые фреймы. Их удобно использовать для создания заголовков-фонариков и других специальных эффектов верстки. На изображен макет, в котором для создания заголовков использованы текстовые фреймы, размещенные в висячих отступах.
На изображен макет, в котором для создания заголовков использованы текстовые фреймы, размещенные в висячих отступах.
Маскирование
Любая из геометрических фигур и любой графический фрейм, построенные инструментами программы InDesign, могут использоваться для маскирования других объектов. В качестве маскируемого объекта может выступать текстовый блок InDesign, другой графический объект или импортированное графическое изображение.
Создание масок
Маскирование реализовано в InDesign просто и естественно. Оно является в нем столь же неотъемлемой функцией, как и в программах иллюстрирования. Некоторые объекты программы вообще не могут существовать без масок, например, импортированные изображения. Любое изображение, которое вы помещаете на страницу публикации командой Place, обязательно оказывается внутри графического фрейма. Графический фрейм служит маской для импортированного изображения и позволяет его кадрировать по произвольному контуру. Как бы вы ни пытались, вы не сможете получить изображение от маски. Если, например, выделить изображение инструментом Direct Selection, скопировать в буфер обмена и снова вклеить на страницу, то InDesign автоматически создаст для него графический фрейм-маску.
Как бы вы ни пытались, вы не сможете получить изображение от маски. Если, например, выделить изображение инструментом Direct Selection, скопировать в буфер обмена и снова вклеить на страницу, то InDesign автоматически создаст для него графический фрейм-маску.
Объекты, созданные инструментами рисования InDesign, могут обходиться без масок. Чтобы их маскировать, с вашей стороны потребуются специальные действия. Для создания масок используется команда Paste Into. Она вставляет объект, находящийся в буфере обмена, внутрь выделенного объекта. Буфер обмена может содержать любой объект InDesign. Заметьте, что текст сам по себе не является объектом, — объектом является текстовый фрейм. Поэтому операция маскирования не сработает, если вы поместили в буфер текст, выделенный инструментом Type. Если же в буфер поместить текстовый фрейм, выделенный инструментом Selection или Direct Selection, то маскирование вполне возможно.
Маской может служить любая фигура, графический фрейм или контур. На изображены эти объекты, маскирующие импортированное изображение. Текст не может служить маской. Если вы, тем не менее, хотите использовать шрифт как маску, то его необходимо предварительно преобразовать в кривые командой Create Outlines меню Type.
На рис. 16.35 приведен пример маскирования окружностью, созданной инструментом Ellipse, объектов разных типов: примитива, созданного в InDesign, импортированного изображения, контура InDesign и текста.
Каждая маска может маскировать только один объект. Если вам требуется маскировать несколько объектов, предварительно сгруппируйте их. Как вы помните, группа для InDesign является единым объектом.
Трансформирование маски и маскированного объекта
Маскированный объект можно переместить независимо от маски или подвергнуть любым операциям трансформирования. Разумеется, перед трансформированием его необходимо выделить. Поскольку инструмент Selection выделяет маску и маскированный объект одновременно, он для этой цели непригоден. Чтобы отдельно выделить маску или маскированный объект, используйте инструмент Direct Selection.
Поскольку инструмент Selection выделяет маску и маскированный объект одновременно, он для этой цели непригоден. Чтобы отдельно выделить маску или маскированный объект, используйте инструмент Direct Selection.
Выделенную маску или ее содержимое можно перемещать друг относительно друга с помощью того же инструмента Direct Selection. К ним также можно применить такие инструменты трансформирования, как Rotate, Scale и Shear. Работа этими инструментами с масками ничем не отличается от обычных объектов.
Примеры трансформирования маскированных объектов приведены на.
Вложенные маски
Маски могут быть вложенными друг в друга. Создаются они повторным маскированием уже маскированного объекта или размещением изображений в маскированных объектах . Многократно маскированные объекты также можно выделить инструментом Direct Selection и выполнить с ними любые необходимые преобразования.
Контуры обтравки
Контуры обтравки, импортируемые вместе с точечными изображениями, программа InDesign тоже трактует как маски. При импорте изображении с контурами обтравки InDesign преобразует их во фреймы. Таким образом обеспечивается единый подход к размещению изображений. В любом случае изображение находится во фрейме. Если использован контур обтравки, этот фрейм просто имеет непрямоугольную форму. С помощью инструмента Direct Selection вы можете извлечь изображение из контура обтравки. Инструментами работы с контурами можно свободно отредактировать контур обтравки, как если бы он был создан непосредственно в InDesign.
При импорте изображении с контурами обтравки InDesign преобразует их во фреймы. Таким образом обеспечивается единый подход к размещению изображений. В любом случае изображение находится во фрейме. Если использован контур обтравки, этот фрейм просто имеет непрямоугольную форму. С помощью инструмента Direct Selection вы можете извлечь изображение из контура обтравки. Инструментами работы с контурами можно свободно отредактировать контур обтравки, как если бы он был создан непосредственно в InDesign.
оманда Clipping Path меню Object тоже выполняет маскирование путем создания контура обтравки. Полученный с ее помощью контур ничем не отличается от импортированного и представляет собой графический фрейм-маску.
Применяйте эту команду для изображений на одноцветном фоне. Команда Clipping Path подробно рассматривалась в главе 12.
Резюме
- Каждый объект, размещенный на странице InDesign, имеет строго определенную координату.
 Она задается координатой якорной точки объекта. Якорную точку можно установить на месте любого из ограничителей габаритной рамки объекта или в его центре.
Она задается координатой якорной точки объекта. Якорную точку можно установить на месте любого из ограничителей габаритной рамки объекта или в его центре.
- Точное размещение объектов на странице и относительно друг друга называется выравниванием. Для выравнивания используются линейки, направляющие, координатная сетка и палитра Align.
- Для удобства работы с несколькими объектами одновременно используют группировку. Группа объектов становится для программы одним объектом. Тем не менее, при помощи инструмента Direct Selection можно получить доступ к отдельным объектам внутри группы.
- Группы могут иметь несколько уровней вложенности. Инструмент Direct Selection позволяет манипулировать группами любой степени вложенности.
- Выравнивание объектов обеспечивается и с помощью точного трансформирования.
 Для точного трансформирования используется ввод численных параметров в палитре Transform.
Для точного трансформирования используется ввод численных параметров в палитре Transform.
- Палитра Text Wrap позволяет задавать режимы обтекания текстом графических объектов. Контур, по которому текст обтекает графические объекты, можно редактировать с помощью любых инструментов групп Pen и Direct Selection.
- Графические объекты могут быть помещены в текстовый блок. После этого они приобретают часть свойств символов шрифта: кернинг, трекинг, положение базовой линии, и т. п. Вложенные графические объекты «привязаны» к определенному месту текста и не смещаются относительно него при верстке.
- Применяя маскирование, можно закрыть часть графического объекта с помощью маски: любой контур, фрейм InDesign или импортированный контур обтравки. Впрочем, при импорте контуры обтравки автоматически преобразуются программой во фреймы.

Глобальное преобразование текста в контуры в InDesign
Что такое контурный текст?
InDesign — отличное приложение для создания разнообразной многоязычной документации. Дизайнеры и издатели настольных компьютеров всегда будут иметь дело с рядом вариантов обработки изображений и текста для правильного форматирования переведенных документов. Контурный текст означает превращение текста в графическое изображение. После преобразования текста фактический шрифт больше не нужен для просмотра и печати документа.Это может быть удобно, если на компьютерах ваших получателей нет шрифтов на разных языках. Это часто случается с документами, переведенными на японский и китайский языки, которые отправляются на принтер в США или Великобритании. Контурное содержимое может быть решением любых проблем со шрифтами, которые возникают при отправке файла на внешний принтер.
Как выделить текст?
Отличный совет InDesign, который позволяет издателям и дизайнерам, говорящим на нескольких языках, преобразовывать весь файл в контуры, — это использовать опцию обычного контура в меню InDesign: Тип> Создать контуры.
Хотя сначала кажется, что это работает, вы заметите много проблем, если сделаете это таким образом. Например, на изображении ниже, если мы конвертируем текст, похоже, что он работает. Однако вы заметите, что:
- Желтая линия была создана с помощью правила ниже.
- Подчеркивание исчезло.
- Пули, созданные с автоматической нумерацией, исчезли.
Самая большая проблема в том, что если позже вам нужно будет зайти и отредактировать это.Это больше не текст, поэтому нет возможности вносить какие-либо изменения, если вы не сохраняете другую редактируемую версию и не повторяете действие каждый раз, когда хотите сделать обновление.
Теперь есть еще один процесс, который позволяет сохранить весь текст доступным для редактирования и в то же время создать контурный PDF-файл.
1. Перейдите в Edit> Transparency Flattener Presets .
2. Появится всплывающее окно. Щелкните предустановку [ High Resolution ] и щелкните « New ».
Щелкните предустановку [ High Resolution ] и щелкните « New ».
3. Дайте ему название «Контур» и убедитесь, что « Raster / Vector Balance » находится справа от векторов. Затем установите флажок « Convert all Text to Outlines ».
Убедитесь, что ваш документ прозрачен. Важно, чтобы на каждой странице было что-то прозрачное. Чтобы проверить, есть ли у вас прозрачность, перейдите в меню панели «Страницы» и выберите Параметры панели .
Установите флажок « Transparency » и нажмите « OK ».
Теперь вы можете видеть, что на этой странице есть прозрачность
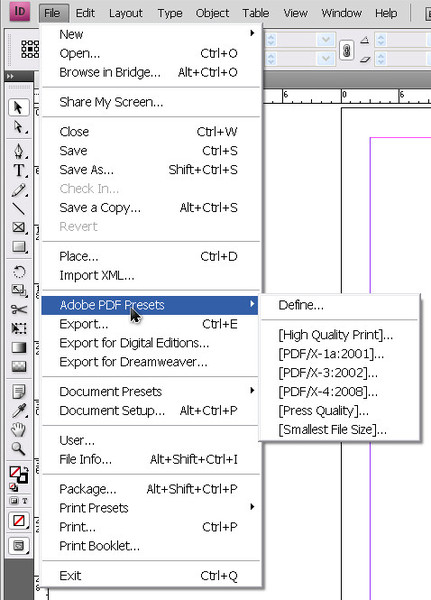
Перейдите в Файл > Экспорт и сохраните его как PDF-файл для печати.
Нажмите « Сохранить » и в диалоговом окне экспорта Adobe PDF выберите « PDF x1a ». Если у вас есть какой-то другой пресет, который вы обычно используете, вы можете выбрать его там, но главное, вы хотите убедиться, что для совместимости установлено значение Acrobat 4, а не 5 или выше.
Перейдите на вкладку « Advanced » и выберите « Outline » во всплывающем меню предустановки.
Щелкните « Export », чтобы создать PDF.
Когда это будет сделано, откройте его в Acrobat, и вы увидите, что все выглядит так же, как в InDesign.
А как насчет шрифтов? Они все еще шрифты? Что ж, есть только один способ убедиться. В Acrobat перейдите в Файл> Свойства , откроется диалоговое окно свойств документа.Щелкните вкладку « Fonts ». Этот параметр показывает, какие именно шрифты использовались в этом PDF-файле, и, как вы можете видеть на экране ниже, шрифты не отображаются вообще, что означает, что все было преобразовано в контуры.
Заключение
Приведенный выше совет чрезвычайно полезен и позволит вам воспользоваться преимуществами обрисованного макета и сохранить исходный текст в редактируемом формате без потери каких-либо функций текста.
Редактирование любого текста, который был преобразован в контур, можно изменить размер, раскрасить и напечатать, однако, поскольку тип больше не является шрифтом, после преобразования невозможно редактировать сам текст.
% PDF-1.4
%
171 0 объект
>
эндобдж
xref
171 161
0000000016 00000 н.
0000003590 00000 н.
0000003840 00000 н.
0000003993 00000 п.
0000004144 00000 п.
0000004284 00000 п.
0000005033 00000 н.
0000008876 00000 н.
0000009004 00000 н.
0000009148 00000 п.
0000009292 00000 н.
0000009436 00000 н.
0000009577 00000 н.
0000009718 00000 н.
0000009861 00000 н.
0000010001 00000 п.
0000010141 00000 п.
0000010283 00000 п.
0000010425 00000 п.
0000010566 00000 п.
0000010708 00000 п.
0000010850 00000 п.
0000010901 00000 п.
0000010953 00000 п.
0000011003 00000 п.
0000011033 00000 п.
0000011062 00000 п.
0000011114 00000 п.
0000011155 00000 п.
0000011178 00000 п.
0000013594 00000 п.
0000013617 00000 п. 0000013828 00000 п.
0000014005 00000 п.
0000014229 00000 п.
0000014768 00000 п.
0000014834 00000 п.
0000015042 00000 п.
0000017388 00000 п.
0000017411 00000 п.
0000019999 00000 п.
0000020022 00000 н.
0000020314 00000 п.
0000020531 00000 п.
0000021190 00000 п.
0000021433 00000 п.
0000023174 00000 п.
0000023316 00000 п.
0000026210 00000 п.
0000026233 00000 п.
0000026377 00000 п.
0000026537 00000 п.
0000026589 00000 п.
0000026660 00000 п.
0000026712 00000 п.
0000026951 00000 п.
0000027129 00000 п.
0000027342 00000 п.
0000029792 00000 п.
0000029815 00000 п.
0000030053 00000 п.
0000030339 00000 п.
0000031914 00000 п.
0000032056 00000 п.
0000032528 00000 п.
0000032559 00000 п.
0000032590 00000 н.
0000032753 00000 п.
0000033337 00000 п.
0000033499 00000 п.
0000037149 00000 п.
0000037172 00000 п.
0000040279 00000 п.
0000050368 00000 п.
0000051511 00000 п.
0000054962 00000 п.
0000054985 00000 п.
0000055007 00000 п.
0000055077 00000 п.
0000055467 00000 п.
0000013828 00000 п.
0000014005 00000 п.
0000014229 00000 п.
0000014768 00000 п.
0000014834 00000 п.
0000015042 00000 п.
0000017388 00000 п.
0000017411 00000 п.
0000019999 00000 п.
0000020022 00000 н.
0000020314 00000 п.
0000020531 00000 п.
0000021190 00000 п.
0000021433 00000 п.
0000023174 00000 п.
0000023316 00000 п.
0000026210 00000 п.
0000026233 00000 п.
0000026377 00000 п.
0000026537 00000 п.
0000026589 00000 п.
0000026660 00000 п.
0000026712 00000 п.
0000026951 00000 п.
0000027129 00000 п.
0000027342 00000 п.
0000029792 00000 п.
0000029815 00000 п.
0000030053 00000 п.
0000030339 00000 п.
0000031914 00000 п.
0000032056 00000 п.
0000032528 00000 п.
0000032559 00000 п.
0000032590 00000 н.
0000032753 00000 п.
0000033337 00000 п.
0000033499 00000 п.
0000037149 00000 п.
0000037172 00000 п.
0000040279 00000 п.
0000050368 00000 п.
0000051511 00000 п.
0000054962 00000 п.
0000054985 00000 п.
0000055007 00000 п.
0000055077 00000 п.
0000055467 00000 п. 0000055489 00000 п.
0000058168 00000 п.
0000058499 00000 н.
0000058564 00000 п.
0000058771 00000 п.
0000059158 00000 п.
0000059298 00000 п.
0000059868 00000 н.
0000060366 00000 п.
0000060603 00000 п.
0000060626 00000 п.
0000070668 00000 п.
0000070747 00000 п.
0000070984 00000 п.
0000073939 00000 п.
0000074018 00000 п.
0000074041 00000 п.
0000077249 00000 п.
0000077383 00000 п.
0000077517 00000 п.
0000077651 00000 п.
0000077785 00000 п.
0000077919 00000 п.
0000078053 00000 п.
0000078187 00000 п.
0000078321 00000 п.
0000078455 00000 п.
0000078589 00000 п.
0000078723 00000 п.
0000078857 00000 п.
0000078991 00000 п.
0000079125 00000 п.
0000079259 00000 п.
0000079393 00000 п.
0000079527 00000 н.
0000079661 00000 п.
0000079795 00000 п.
0000079929 00000 н.
0000080063 00000 п.
0000080197 00000 п.
0000080337 00000 п.
0000080471 00000 п.
0000080605 00000 п.
0000080739 00000 п.
0000080873 00000 п.
0000081007 00000 п.
0000081141 00000 п.
0000081275 00000 п.
0000055489 00000 п.
0000058168 00000 п.
0000058499 00000 н.
0000058564 00000 п.
0000058771 00000 п.
0000059158 00000 п.
0000059298 00000 п.
0000059868 00000 н.
0000060366 00000 п.
0000060603 00000 п.
0000060626 00000 п.
0000070668 00000 п.
0000070747 00000 п.
0000070984 00000 п.
0000073939 00000 п.
0000074018 00000 п.
0000074041 00000 п.
0000077249 00000 п.
0000077383 00000 п.
0000077517 00000 п.
0000077651 00000 п.
0000077785 00000 п.
0000077919 00000 п.
0000078053 00000 п.
0000078187 00000 п.
0000078321 00000 п.
0000078455 00000 п.
0000078589 00000 п.
0000078723 00000 п.
0000078857 00000 п.
0000078991 00000 п.
0000079125 00000 п.
0000079259 00000 п.
0000079393 00000 п.
0000079527 00000 н.
0000079661 00000 п.
0000079795 00000 п.
0000079929 00000 н.
0000080063 00000 п.
0000080197 00000 п.
0000080337 00000 п.
0000080471 00000 п.
0000080605 00000 п.
0000080739 00000 п.
0000080873 00000 п.
0000081007 00000 п.
0000081141 00000 п.
0000081275 00000 п. 0000081409 00000 п.
0000081543 00000 п.
0000081677 00000 п.
0000081811 00000 п.
0000081945 00000 п.
0000082079 00000 п.
0000082213 00000 п.
0000082347 00000 п.
0000082481 00000 п.
0000082615 00000 п.
0000082749 00000 п.
0000082883 00000 п.
0000083017 00000 п.
0000083151 00000 п.
0000084477 00000 п.
0000084695 00000 п.
0000090748 00000 н.
0000091426 00000 п.
0000091450 00000 п.
0000103428 00000 н.
0000103493 00000 п.
0000103631 00000 н.
0000103773 00000 п.
0000103911 00000 н.
0000104052 00000 н.
0000104125 00000 н.
0000104215 00000 н.
0000104307 00000 н.
0000104391 00000 п.
0000104474 00000 н.
0000104555 00000 п.
0000004325 00000 н.
0000005011 00000 н.
трейлер
]
>>
startxref
0
%% EOF
172 0 объект
>
/ StructTreeRoot 175 0 R
/ MarkInfo>
/ Имена 176 0 руб.
/ PageLayout / SinglePage
/ AcroForm 174 0 R
>>
эндобдж
173 0 объект
} mq ޓ &)
/ U (۰3ʣ`O.} i5͑c \ n7)
/ P -60
/ V 1
/ Длина 40
>>
эндобдж
174 0 объект
> / Кодировка> >>
/ DA (b q # P! E)
>>
эндобдж
175 0 объект
>
эндобдж
176 0 объект
>
эндобдж
330 0 объект
>
транслировать
= V ܉ {ҀLRNBQMiTgκBLU_ vL + n? _GYd ޏ% n4U ؛ O թ Lkk_Ql-i
0000081409 00000 п.
0000081543 00000 п.
0000081677 00000 п.
0000081811 00000 п.
0000081945 00000 п.
0000082079 00000 п.
0000082213 00000 п.
0000082347 00000 п.
0000082481 00000 п.
0000082615 00000 п.
0000082749 00000 п.
0000082883 00000 п.
0000083017 00000 п.
0000083151 00000 п.
0000084477 00000 п.
0000084695 00000 п.
0000090748 00000 н.
0000091426 00000 п.
0000091450 00000 п.
0000103428 00000 н.
0000103493 00000 п.
0000103631 00000 н.
0000103773 00000 п.
0000103911 00000 н.
0000104052 00000 н.
0000104125 00000 н.
0000104215 00000 н.
0000104307 00000 н.
0000104391 00000 п.
0000104474 00000 н.
0000104555 00000 п.
0000004325 00000 н.
0000005011 00000 н.
трейлер
]
>>
startxref
0
%% EOF
172 0 объект
>
/ StructTreeRoot 175 0 R
/ MarkInfo>
/ Имена 176 0 руб.
/ PageLayout / SinglePage
/ AcroForm 174 0 R
>>
эндобдж
173 0 объект
} mq ޓ &)
/ U (۰3ʣ`O.} i5͑c \ n7)
/ P -60
/ V 1
/ Длина 40
>>
эндобдж
174 0 объект
> / Кодировка> >>
/ DA (b q # P! E)
>>
эндобдж
175 0 объект
>
эндобдж
176 0 объект
>
эндобдж
330 0 объект
>
транслировать
= V ܉ {ҀLRNBQMiTgκBLU_ vL + n? _GYd ޏ% n4U ؛ O թ Lkk_Ql-i
Как выделить шрифт
Поскольку буквально тысячи шрифтов доступны как на Mac, так и на ПК, становится проблемой быть уверенным, что все имеют доступ к одним и тем же шрифтам и могут правильно отображать ваши изображения (документы иллюстратора и фотошопа). Когда цифровое искусство поставляется с отсутствующими шрифтами, принтер не может обработать ваш файл для печати.
Когда цифровое искусство поставляется с отсутствующими шрифтами, принтер не может обработать ваш файл для печати.
Ответ на эту проблему — либо встроить ваши шрифты (что возможно в Adobe InDesign при экспорте в PDF), либо преобразовать их в контуры (фигуры с заливками). И Adobe Illustrator, и CorelDraw справятся с этой задачей.
Вы можете использовать следующую процедуру для преобразования шрифта в контуры с помощью Adobe Illustrator.
В следующем примере текст «Printernational.org «установлен шрифтом Helvetica Condensed (стиль 67).
Базовый текстовый фрейм в Adobe Illustrator
Чтобы преобразовать этот текст в контуры, просто откройте контекстное меню (щелкните правой кнопкой мыши на ПК или щелкните мышью на Mac) и выберите «Создать контуры» (в старых версиях Adobe Illustrator эта опция называется «Преобразовать в контуры» ).
Опцию создания контура можно найти в меню, вызываемом правой кнопкой мыши.
Теперь текст преобразован в серию контуров и заливок. Ссылка на шрифт Helvetica Neue больше не присутствует, и никому нет необходимости иметь доступ к исходному шрифту. Однако: редактировать текст больше невозможно, поэтому обязательно сохраните резервную копию преобразуемого раздела типографики в другом документе или за пределами холста.
Контурный текст в Illustrator
И вы сделали! Текст преобразуется в формы с заливкой и готов к использованию по своему усмотрению.Используйте эту технику осторожно, так как вы не сможете редактировать текст после преобразования его в контуры.
Текст и линии в InDesign
Инструмент «Перо» в InDesign позволяет гибко создавать различные линии. Изогнутые линии полезны, когда вы хотите добавить арку к заголовку или любой другой строке текста. Это довольно просто, и это можно сделать за несколько минут. Но если вы новичок в InDesign, это может оказаться сложной задачей.В этой статье мы покажем вам , как быстро и легко изогнуть текст в InDesign , как профессионал.
Это довольно просто, и это можно сделать за несколько минут. Но если вы новичок в InDesign, это может оказаться сложной задачей.В этой статье мы покажем вам , как быстро и легко изогнуть текст в InDesign , как профессионал.
Как изогнуть линию и изогнуть текст в файлах InDesign
Не у всех есть доступ к InDesign. По этой причине многие люди конвертируют файлы в PDF-документы, чтобы отправить их, поскольку они универсальны и работают в любой операционной системе. Вы можете создать файл в InDesign, экспортировать его в PDF и внести в него дальнейшие изменения перед отправкой клиенту. Вот почему программное обеспечение PDF может быть полезно при создании изогнутых линий InDesign.Сюда входит такое программное обеспечение, как PDFelement.
Этот надежный и мощный программный инструмент имеет все функции, необходимые для создания профессиональных документов. Кроме того, он прост и удобен в использовании для любого типа пользователей.
- Редактируйте текст и изображения различными способами.

- Добавьте инструменты аннотации к вашим PDF-документам.
- Создавайте и заполняйте формы PDF и при необходимости подписывайте контракты.
- Защитите свои PDF-документы с помощью шифрования паролем.
- Преобразование файлов PDF из одного формата в другой.
- Используйте технологию OCR, чтобы преобразовать отсканированный документ PDF в полностью редактируемый документ с возможностью поиска.
Имея это в виду, вот руководство о том, как легко добавлять изогнутые линии в файлы InDesign.
Шаг 1. Импортируйте файл InDesign
Перетащите файл в программу или нажмите «Открыть файл» и найдите файл InDesign, который хотите отредактировать.
Шаг 2. Как изогнуть линию в файле InDesign
Перейдите на вкладку «Комментарий» и выберите функцию инструментов «Рисование».Вы можете добавлять в PDF-файл различные графические элементы, используя инструменты рисования, включая облака, изогнутые линии, стрелки и т. Д. Инструменты рисования полезны для привлечения внимания к определенным разделам вашего документа.
Д. Инструменты рисования полезны для привлечения внимания к определенным разделам вашего документа.
3. Добавьте текст на изогнутую линию
Затем добавьте текст в строку. Перейдите в раздел «Добавить комментарий» и добавьте заметку, пишущую машинку или текстовое поле. Для заметки перейдите в «Комментарий»> «Заметка» и щелкните в том месте, где вы хотите разместить заметку. Для пишущей машинки перейдите в «Комментарий»> «Пишущая машинка» и «Комментарий»> «Текстовое поле», если вам нужно поле определенного размера и формы.
Советы: как изогнуть текст и линии в InDesign напрямую
В InDesign вы печатаете не по кривой, а по траектории. Путь может быть кривой, линией, прямоугольником или любой другой формой. Для редактирования текста используйте инструмент «Тип на траектории». Вот как легко создать изогнутый текст в InDesign:
- На левой панели инструментов выберите «Перо».
- Выберите точку в документе.
- Щелкните область и удерживайте нажатой клавишу Shift.

- Удерживая нажатой эту точку, перетащите мышь, чтобы создать кривую.
- Вы можете ввести свой путь в документе, щелкнув по кнопке «Печатать на инструменте контура». Щелкните по созданному вами пути и начните вводить текст.
InDesign дает вам возможность изменить шрифт, расположение на контуре или даже форму. Есть много вариантов создания желаемого документа. Вы даже можете отформатировать текст так, чтобы он располагался по краю открытого или закрытого контура любой формы. Просто помните, что вы можете включить в путь только одну строку шрифта. Любой тип, который не подходит для пути, будет отменен.
Загрузите или купите PDFelement бесплатно прямо сейчас!
Загрузите или купите PDFelement бесплатно прямо сейчас!
Купите PDFelement прямо сейчас!
Купите PDFelement прямо сейчас!
Печатайте по контуру в InDesign
Мы рассмотрим, как инструмент «Текст на контуре» может придать типографике изогнутый, плавный стиль, который фантастически выглядит на фоне фотографии.
В этой серии руководств,
Как они это сделали? , мы анализируем приемы, используемые профессионалами в области графического дизайна, и делимся удивительно простыми советами, которые сделают вашу работу в InDesign сверхпрофессиональной, даже если вы новичок в этой программе!Примеры инструмента «Текст на траектории»
Мы собираемся сосредоточиться на том, как инструмент «Текст на контуре» можно использовать в дизайне журналов. Изображение + типографика могут быть последовательной формулой для решения проблем с продажами, но это не значит, что формула должна быть стандартной.Дизайнеры журналов всегда ищут новые способы заново изобрести свои обложки.
Неограниченные загрузки: более 1000000 шаблонов, мокапов и дизайнерских материалов InDesign
по Наложение интересных и плавных слоев текста поверх ярких фотографий — это привлекающий внимание способ сделать обложки более художественными и захватывающими. Это также отличный метод для более естественного взаимодействия текста с кривыми, линиями и формами изображения.
Это также отличный метод для более естественного взаимодействия текста с кривыми, линиями и формами изображения.
Текст расположен вдоль изгибов головы Софи Хикс, из Fraulein Magazine
Заголовки в стиле граффити расположены на неровной основе, из Elle Indonesia
Обложка в стиле классной доски из журнала Milwaukee Magazine
Эта техника может показаться сложной, но это совсем не так. Вы можете легко воссоздать стиль в Adobe InDesign с помощью инструментов «Текст по контуру» и «Перо».
Все сводится к нескольким простым шагам…
Шаг 1. Создайте новый слой для вашей типографики
Создайте базовую обложку в Adobe InDesign до нужного размера.На существующем слое используйте инструмент Rectangle Frame Tool (F) , чтобы создать новую рамку изображения, и File> Place фотографию в рамке.
Неограниченные загрузки: более 1 000 000 шрифтов, мокапов и дизайнерских материалов
поИщите фотографии с четкими формами и кривыми — портреты людей хорошо подходят, как и аэрофотоснимки с большим количеством белого пространства между элементами на фотографии (это не обязательно должен быть белый цвет, только один простой цвет фона, который будет позволить тексту казаться разборчивым).
Я использовал этот снимок булочки на деревянной доске с воздуха. Здесь много изгибов и много места для размещения текста, не прерываясь слишком большим количеством деталей внизу.
Создайте новый слой на панели Layers (выберите New Layer из раскрывающегося меню панели) и переименуйте слой Typography .
Заблокируйте нижний слой, чтобы избежать ошибочного перемещения фотографии.Вы можете освободить место для заголовка и подзаголовка вверху страницы.
Шаг 2. Используйте инструмент «Перо» (P)
На панели инструментов Tools выберите инструмент Pen Tool или нажмите P на клавиатуре.
Инструмент Pen Tool можно использовать двумя способами. Во-первых, просто щелкнув страницу и создав серию соединенных прямых линий. Второй способ, который мы собираемся здесь использовать, — это щелкнуть и перетащить на страницу, чтобы создать изогнутую линию, затем щелкните еще раз, чтобы создать вторую кривую, соединенную с первой, и так далее.
Перейдите к монтажному столу рядом со страницей, чтобы поэкспериментировать с созданием изогнутых линий с помощью инструмента Pen Tool .Вы можете сделать это довольно легко без графического планшета, но может потребоваться немного практики, чтобы кривые выглядели действительно плавными и плавными.
Вернитесь на страницу и с помощью инструмента «Перо » нарисуйте плавные кривые вокруг одного участка выбранной фотографии.
Вы можете использовать инструмент Direct Selection Tool (A) , чтобы выбрать опорные точки и маркеры линии и отрегулировать их, перетаскивая или используя стрелки на клавиатуре. Возможно, вам также будет полезно установить для линии Stroke Color на данный момент яркий контрастный цвет, чтобы ее было легче увидеть.
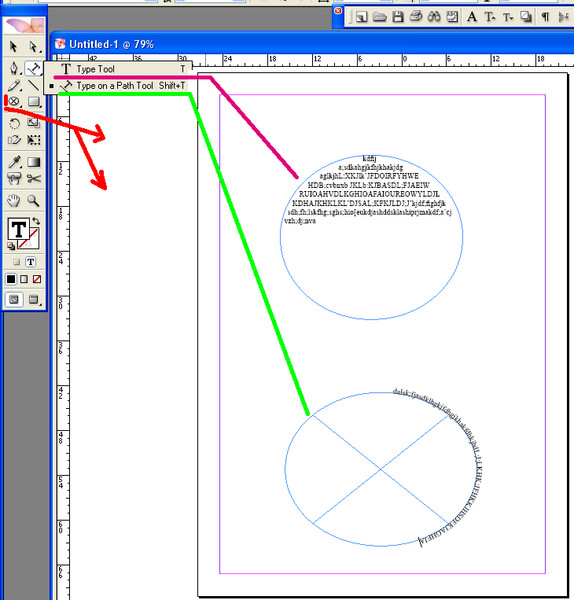
Шаг 3. Используйте инструмент «Текст на контуре» (Shift + T)
После того, как вы создали свою линию, вернитесь на панель инструментов . В раскрывающемся меню Type Tool выберите Type on a Path Tool (Shift + T) .
Наведите курсор на край линии и щелкните один раз. Изогнутая линия будет преобразована в текстовый контур. Теперь вы можете вводить текст и применять форматирование так же, как и для текста в текстовом фрейме.
Удалите цвет обводки и установите значение [Нет].
Здесь я использовал два шрифта, чтобы создать эффект жирного, прописного, белого цвета, [Бумага], цвет — Aachen Std …
… и Вернуть отправителю .
Повторите процесс, используя инструмент Pen Tool (P) , чтобы нарисовать изогнутые линии вокруг частей фотографии, а затем преобразовать их в текстовые контуры с помощью инструмента Type on a Path Tool (Shift + T) .
Отформатируйте текст с помощью панели элементов управления форматированием в верхней части рабочего пространства или панели «Символ» («Окно»> «Текст и таблицы»> «Символ») .
Измените размер шрифта , размер шрифта и цвет , чтобы создать интересный эклектичный вид.
Отличная работа! Попробуйте применить эту технику к разным фотографиям и макетам — этот эффект также отлично смотрится на плакатах и открытках.
Хотите больше профессиональных советов по дизайну? Узнайте, как создать постер к фильму или как создать впечатляющий 3D-эффект для дизайна журнала.
Affinity Designer Text: преобразование текста в кривые пути: руководство — руководство / обучение / объяснение
graphicxtras> Учебные пособия по Affinity Designer> Учебные пособия
Автор: Andrew Buckle, Обновлено: 2021 г.
Пожалуйста, посетите наш канал YouTube, где вы найдете тысячи видеоуроков / онлайн-классов, связанных с графикой,
Как преобразовать текст в кривые, стандартные пути в Affinity Designer.Это можно сделать как с художественным текстом, так и с текстом фрейма. Текст можно преобразовать в кривые, а узлы, отдельные символы и т. Д. Можно изменить. Как потом разделить текст. Как вычесть из преобразованного текста и многое другое. Видеоурок по теме ниже
1. Текст для преобразования в кривые
Выберите инструмент художественного текста (или инструмент «Рамка текста») на панели инструментов Affinity Designer. Щелкните доску документа в том месте, куда вы хотите добавить текст.Выберите нужный шрифт (например, один из графических шрифтов). Выберите размер и цвет. Введите что-нибудь (один или несколько символов)
2. Опции преобразования текста в кривую
Можно. …
Щелкните правой кнопкой мыши художественный текст (как указано выше) ИЛИ перейдите в меню слоя и используйте там команду преобразования в кривые ИЛИ Используйте преобразование в кривые в правом крайнем правом углу контекстной панели инструментов. Вероятно, еще несколько спрятано в других частях приложения.
3. Текст преобразован в кривые — развернуть
Выберите «Преобразовать в кривые» (теперь все символы станут кривыми, а все слово и т. Д. Станет частью группы). После того, как вы запустили преобразование, он больше не является текстом и не может быть отредактирован как таковой.
Перейдите на панель слоев (находится в представлении, в студии и в слоях) или дважды щелкните по отдельному персонажу в документе и выберите его, чтобы, если вы преобразовали текст в кривые, вы увидите группу, состоящую из буквы T » E «X» «T».Выберите инструмент узла / инструмент перемещения и выберите персонажа, над которым хотите работать, на панели слоев
.То же самое можно сделать с помощью инструмента «Рамка текста».
4. Перемещение преобразованного текста в Affinity Designer.
Если вы хотите манипулировать узлами отдельных символов преобразованной кривой, используйте инструмент перемещения. С помощью инструмента перемещения Affinity Designer вы можете затем управлять размером, углом, заливкой, обводкой и т. Д. Отдельных символов, но вы не можете изменять общую форму или точки / узлы контуров.
5. Управление преобразованным текстом с помощью инструмента узла
Если вы хотите манипулировать отдельными персонажами и настраивать узлы / точки кривых, выберите инструмент узла. Затем вы можете перетаскивать точки во всех направлениях, чтобы создавать из текста странные и чудесные рисунки.
Панель слоев очень полезна при изменении режимов наложения и непрозрачности отдельных символов.
6.Комбинируйте преобразованные текстовые пути с другими контурами в Affinity Designer
.Вы можете преобразовать текст в обычный контур / кривые, а затем объединить кривые с другим путем, например, эллипсом, зубчатым венцом и т. Д.
Выберите инструмент художественного текста, выберите шрифт / размер и т. Д., Затем щелкните документ / художественную доску и создайте дизайн с помощью символов клавиатуры. Щелкните правой кнопкой мыши и выберите преобразовать в кривые. Перейдите к инструменту эллипса. Создайте эллипс. Выберите оба дизайна. Используйте один из вариантов объединения / вычитания и т. Д., Которые можно найти на верхней панели Affinity Designer или в командах геометрии меню слоя
.После того, как вы преобразовали текст, теперь вы можете вычесть из него другие пути.Создайте круг, квадрат или другой путь, а затем поместите его поверх одной из букв, затем выберите форму и преобразованный символ (панель слоев или используйте инструмент перемещения), а затем перейдите в меню слоя и геометрию и вычтите, чтобы удалить круг, эллипс или фигуру из текста.
Конечный результат команды вычитания геометрии, являющейся частью удаляемой буквы
Если вы добавляете несколько фигур поверх вашего дизайна, это заманчиво, что вы можете просто использовать команду геометрии и удалить эти контуры из основного текста, результат будет да, фигуры будут удалены, но все текстовые записи, кроме одной также будет удален.Если вы хотите удалить пятна, линии или части нескольких контуров, вам нужно сделать это индивидуально, поэтому выберите (переместите инструмент) фигуры поверх буквы ‘T’, а также буквы, а затем примените команду геометрии меню слоя и затем перейдите к «E» (или другому символу) и выберите фигуры над ним вместе с буквой и снова используйте меню слоев, геометрию и т. д.
Следует отметить, что дополнительные рисунки должны располагаться над буквами, иначе буквы будут отколоться от форм.Не самый быстрый подход.
7. Как разделить изогнутый текст в Affinity Designer
Одной из наиболее интересных опций в геометрии должно быть разделение, поскольку оно разделяет пути на отдельные компоненты.
Создайте свой текст и преобразуйте его в кривые командой / кнопкой, а затем создайте несколько фигур поверх текущего текста.
Разделение не имеет проблем со всеми выбранными персонажами и формами, оно разделит все.Так что же случилось? Перейдите в меню слоя и геометрию и разделите, и вы получите пути, где пути пересекаются, поэтому вместо 8 фигур и 4 символов вы потенциально можете получить 20 или 30 отдельных путей, и эти пути затем можно будет манипулировать как новые кривые. Чтобы выбрать отдельные кривые, дважды щелкните пути или используйте панель слоев, чтобы выбрать отдельные части, а затем вы можете еще больше разбить текст.
Следует отметить, что все они должны быть частью одной группы преобразованного текста и кривых для работы с разделением.
8. К кривым, преобразованным в текст, добавлен эффект нарезки линий
Предположим, вы хотите создать дизайн для вырезания линий из преобразованного текста в кривые с использованием линий, все линии и преобразованный текст в кривые рисунки должны быть частью одной группы, прежде чем запускать команду геометрии.
Затем вы можете использовать инструмент перемещения (дважды щелкнуть отдельные кривые или использовать панель слоев) и переместить фрагменты линий преобразованного текста кривой и линий
Вы всегда можете удалить линии, если они имеют цвет, отличный от цвета преобразованного текста в кривые, выберите одну из линий (красную и т. Д.), А затем перейдите в меню выбора и выберите тот же цвет и цвет заливки, а затем удалите все строки в один раз.
9. Преобразование тиснения в кривые текста
Вы можете преобразовать некоторый текст в кривые с помощью упомянутых методов, а затем продублировать дизайн, применить небольшой сдвиг, а затем использовать панель слоев, чтобы выбрать оба одинаковых символа в тексте, а затем щелкнуть правой кнопкой мыши и использовать команду геометрии и команду вычитания . Быстрое тиснение текста. К сожалению, вы не можете сделать это группой, но это нужно делать для каждого персонажа по очереди, и это не вживую
10.Угловой инструмент и преобразование в кривые
После преобразования текста в кривые можно применить инструмент «Угол», чтобы округлить текст. Некоторые символы уже довольно круглые и не могут быть изменены угловым инструментом, но он будет работать для K и T и т. Д. Разверните текст, но вам нужно перейти на панель слоев и выбрать отдельные символы, а затем использовать угловой инструмент. на каждом, и вы можете округлить только до максимально разрешенного для персонажа
Исправить Adobe InDesign в проблему преобразования символов PDF
Если вы графический дизайнер и часто конвертируете файлы Adobe Illustrator и InDesign в файлы PDF, вы, вероятно, столкнулись с проблемой, когда символы «i» и «l» отображались слишком толстыми.Если вы используете PDF-файлы для презентаций клиентов, это может стать серьезной проблемой, которая потенциально может поставить под угрозу принятие отличного дизайна.
Вот пример проблемы. Если вы внимательно посмотрите на символы «I», вы увидите, что они немного смелее, чем должны быть.
Эта проблема возникает только после преобразования шрифта в контуры и экспорта в PDF. Если вы распечатаете PDF-файл, все будет нормально. Кроме того, иногда, если вы увеличиваете или уменьшаете масштаб, он уходит.Это довольно странно, и я не могу понять, почему Adobe еще не исправила.
Раньше, когда это было особенно очевидно на презентации клиента, я обычно звонил клиенту, чтобы заверить его, что когда дизайн будет напечатан, все будет в порядке. Тем не менее, это всегда создавало несколько неловкую ситуацию.
К счастью, один из моих подписчиков в Твиттере недавно прислал мне исправление, и, поскольку я обнаружил, что очень много людей сталкиваются с той же проблемой, я подумал, что было бы полезно поделиться им.
Исправление жирного шрифтаЭто исправление стало возможным благодаря статье, написанной ArminVit из архивов Speak Up. Вы можете посмотреть его оригинальный пост здесь.
Исправить это довольно просто, так что поехали.
Откройте файл исходного логотипа (или другого дизайна) в Adobe Illustrator. Выберите символ «i» или «l», который в PDF-файле был жирным или жирным, с помощью инструмента прямого выбора. Используя инструмент «Перо», создайте две дополнительные опорные точки точно посередине каждого символа (всего 6), как показано на рисунке ниже.Сделайте это по одному для каждого затронутого персонажа. Сохраните файл и перенесите дизайн в Adobe InDesign, и проблема будет устранена. При экспорте в PDF на этот раз все символы отображаются правильно. Вот и все!
Это исправление действительно жизнеспособно, только когда задействовано относительно небольшое количество символов, например, в дизайне логотипа. Однако, по крайней мере, это что-то, и это работает!
Спасибо, подписчики в ТвиттереСпасибо всем моим подписчикам в Твиттере, которые откликнулись, когда я впервые написал в Твиттере об этой проблеме несколько дней назад, включая @gmsdesigns, @supervee, @JemappelleLowe, @isaacalves, @marnieb и @krush_design.

 Возможные форматы — TIFF, JPEG.
Возможные форматы — TIFF, JPEG. Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области.
Для шумления можно воспользоваться стандартными средствами графического редактора, либо добавить на плашку полоски толщиной 1pt с шагом 1pt на 10% темнее по цвету самой плашечной области. д.) и не менее 10 мм для многостраничных изделий.
д.) и не менее 10 мм для многостраничных изделий. Она задается координатой якорной точки объекта. Якорную точку можно установить на месте любого из ограничителей габаритной рамки объекта или в его центре.
Она задается координатой якорной точки объекта. Якорную точку можно установить на месте любого из ограничителей габаритной рамки объекта или в его центре. Для точного трансформирования используется ввод численных параметров в палитре Transform.
Для точного трансформирования используется ввод численных параметров в палитре Transform.