Почему в Фотошопе не пишется текст
Неопытные пользователи Фотошопа частенько сталкиваются с различными проблемами при работе в редакторе. Одной из них является отсутствие символов при написании текста, то есть он попросту не виден на холсте. Как всегда, причины банальны, основная – невнимательность.
В этой статье поговорим о том, почему не пишется текст в Фотошопе и как с этим бороться.
Проблемы с написанием текстов
Прежде, чем начинать решать проблемы, спросите себя: «а все ли я знаю о текстах в Фотошопе?». Возможно, главная «неполадка» — пробел в знаниях, заполнить который поможет урок на нашем сайте.
Урок: Создаем и редактируем текст в Фотошопе
Если урок изучен, то можно переходить к выявлению причин и решению проблем.
Причина 1: цвет текста
Самая распространенная у неопытных фотошоперов причина. Смысл заключается в том, что цвет текста совпадает с цветом заливки лежащего под ним слоя (фона).
Такое чаще всего происходит после заливки холста каким-либо оттенком, настраиваемым в палитре, а поскольку ею пользуются все инструменты, то и текст автоматически принимает данный цвет.
Решение:
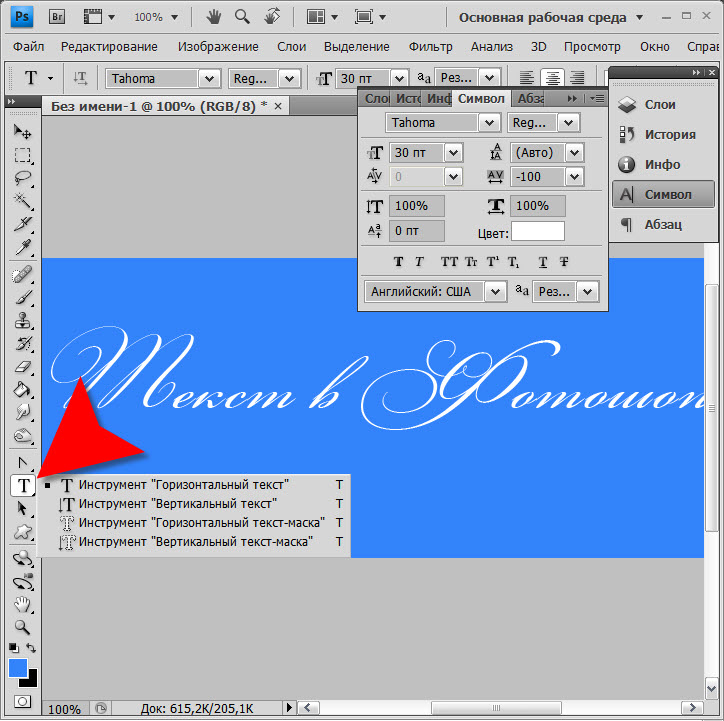
- Активируйте слой с текстом, перейдите в меню «Окно» и выберите пункт «Символ».
- В открывшемся окне поменяйте цвет шрифта.
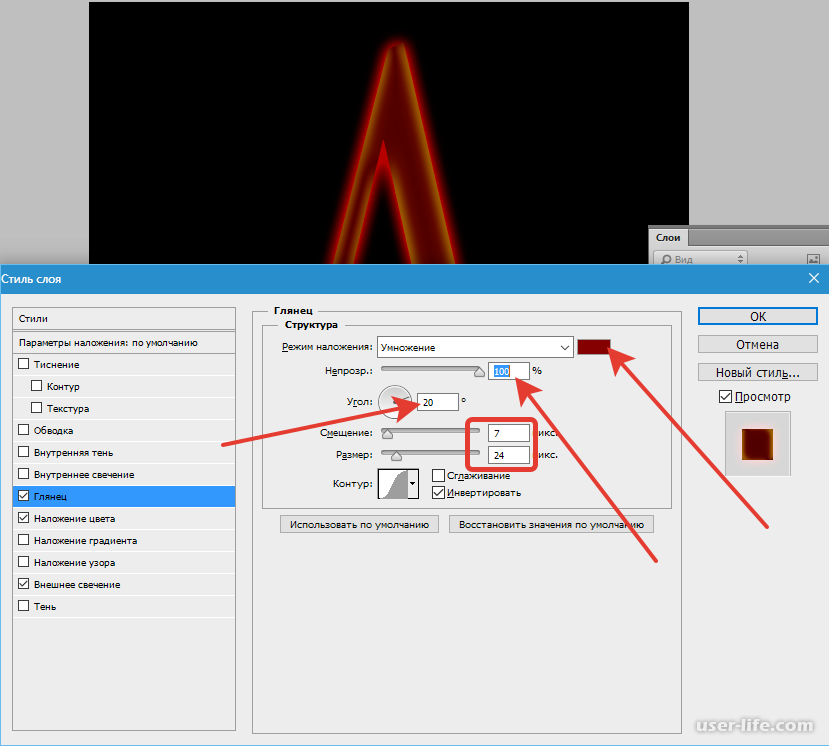
Причина 2: режим наложения
Отображение информации на слоях в Фотошопе во многом зависит от режима наложения (смешивания). Некоторые режимы воздействуют на пиксели слоя таким образом, что они полностью пропадают из видимости.
Урок: Режимы наложения слоев в Фотошопе
Например, белый текст на черном фоне полностью исчезнет, если к нему применен режим наложения
Черный шрифт становится полностью невидимым на белом фоне, если применить режим «Экран».
Решение:
Проверьте настройку режима наложения. Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
Выставьте «Обычный» (в некоторых версиях программы – «Нормальный»).
Причина 3: размер шрифта
- Слишком маленький.
При работе с документами большого формата приходится пропорционально увеличивать и размер шрифта. Если в настройках указан малый размер, текст может превратиться в сплошную тонкую линию, что вызывает недоумение у новичков. - Слишком большой.
На холсте малого размера огромные шрифты также могут быть не видны. В данном случае мы можем наблюдать «дырку» от буквы Ф.
Решение:
Поменяйте размер шрифта в окне настроек «Символ».
Причина 4: разрешение документа
При увеличении разрешения документа (пикселей на дюйм), уменьшается размер печатного оттиска, то есть, реальные ширина и высота.
Например, файл со сторонами 500х500 пикселей и с разрешением 72:
Тот же документ с разрешением 3000:
Поскольку размеры шрифтов измеряются в пунктах, то есть, в реальных единицах измерения, то при большом разрешении мы получим огромный текст,
и наоборот, при малом разрешении – микроскопический.
Решение:
- Уменьшить разрешение документа.
- Нужно перейти в меню «Изображение» – «Размер изображения».
- Внести данные в соответствующее поле. Для файлов, предназначенных для публикации в интернете, стандартное разрешение 72 dpi, для печати – 300 dpi.
- Обратите внимание, что при смене разрешения, меняется ширина и высота документа, поэтому их также необходимо отредактировать.
- Сменить размер шрифта. В данном случае необходимо помнить, что минимальный размер, который можно прописать вручную – 0,01 пт, а максимальный – 1296 пт. Если этих значений недостаточно, то придется масштабировать шрифт «Свободным трансформированием».
Уроки по теме:
Увеличиваем размер шрифта в Фотошопе
Функция Свободное трансформирование в Фотошопе
Причина 5: размер текстового блока
При создании текстового блока (читайте урок в начале статьи) также необходимо помнить о размерах. Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Если высота шрифта больше высоты блока, текст попросту не будет писаться.
Решение:
Увеличить высоту текстового блока. Сделать это можно, потянув за один из маркеров на рамке.
Причина 6: проблемы с отображением шрифтов
Большинство подобных проблем и их решений уже подробно описано в одном из уроков на нашем сайте.
Урок: Решение проблем со шрифтами в Фотошопе
Решение:
Перейти по ссылке и прочитать урок.
Как становится ясно после прочтения данной статьи, причины возникновения проблем с написанием текста в Фотошопе – самая обычная невнимательность пользователя. В том случае, если ни одно решение Вам не подошло, то необходимо задуматься о смене дистрибутива программы или ее переустановке.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСекреты Photoshop: тонкости работы с текстом
Создание контура из текста
Текст может быть преобразован в контур (Path), который потом можно редактировать, как обычный контур Photoshop. Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Затем идём в меню Текст —> Создать рабочий путь (Creat Work Path) и текст преобразуется в контур, со всеми линиями Безье, вершинами и направляющими:
Просмотр цвета текста при выделении
При выделении текста буквы заливаются чёрным фоном, обозначающим, что текст выделен, при этом цвет букв временно заменяется чёрным цветом. Но иногда важно видеть цвет букв при изменении параметров текста.
Чтобы цвет букв вновь стал родным, просто нажмите Ctrl+H и выделение скроется, но при этом текст всё-равно остаётся выделенным и Вы всё также может изменять его параметры. Это также работает с пунктирной рамкой выделения текстового блока.
Быстрый просмотр вида разных шрифтов
Частенько бывает необходимо сравнить, как выглядит текст на основе различных шрифтов.
Поиск шрифтов
В Photoshop имеется огромное количество шрифтов, это собственные шрифты Photoshop плюс все системные. Поиск нужного шрифта иногда попросту раздражает. Всё становится гораздо проще, если Вы знаете его название. Достаточно кликнуть в поле выбора шрифта и ввести первые буквы его названия. Нужный шрифт появится в окошке:
Быстрый выход из редактирования текста
При работе с текстовыми полями бывает неудобно перемещаться между инструментами,т.к сочетания горячих клавиш не будут работать. Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.
Сохраняем стиль текста
Если Вы работаете с Photoshop CS6 или выше, то Вы можете сохранять стили текста, а потом быстро задавать их новому.
Иными словами, Вы можете создать какой-либо текст в рабочем документе. задать ему размер, шрифт, цвет, межбуквенное расстояние, отступы интервалы и т.п., потом сохранить эти параметры в стилях абзаца и в последствии мгновенно задавать эти параметры тексту в других документах.
Для начала надо открыть панель через Окно —> Стиль абзаца (Window —> Paragraph Styles).
Для сохранения параметров текста необходимо выделить текст и кликнуть по значку «Создать новый стиль абзаца» (Save Nev Paragraph Styles).
Либо, Вы можете создать новый стиль сами, для этого убедитесь. что в документе нет активных текстовых слоёв и кликните по значку «Создать новый стиль абзаца». Затем двойной клик по стилю в панели, откроется окно, где Вы можете ввести все необходимые настройки.
Тире различной длины
Этот совет подойдёт не только к Photoshop, а к любой программе с текстовым редактором.
Обычное тире (дефис) можно поставить, нажав клавишу «минус». Тире подлиннее ставится таким образом: зажать клавишу Alt и поочерёдно нажать на цифровом разделе клавиатуры, расположенном справа, клавиши 0, 1, 5, 0, отпустить Alt.
Тире ещё длиннее ставится таким же образом, только вместо 0, 1, 5, 0 надо набрать 0, 1, 5, 1. Вот пример этих трёх видов тире: — – —
Настройка параметров переноса
В панели Paragraph нажмите на пиктограмму справа вверху и выберите пункт Hyphernation – в появившемся диалоговом окне можно настроить параметры переноса.
Текст пишется справа налево
Об устранении этой проблемы читайте здесь
Горячие клавиши для выравнивания текста
При вводе текста в Photoshop по умолчанию он выровнен по левому краю. Выравнять текст по центру или правому краю Вы можете с помощью кнопок на панели параметров, а можете с помощью горячих клавиш:
- Ctrl+Shift+L — выравнивание надписи по левому краю
- Ctrl+Shift+R — по правому краю
- Ctrl+Shift+C — по центру
Быстрое изменение размера текста
Существуют три основных способа:
1. Кликнуть по тексту, зажать Ctrl, вокруг текста появится рамка, тянем мышкой за маркеры:
2. Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:
Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:
3. Кликаем мышкой по окну изменения размера, окно подсвечивается синим, крутим колёсико мыши:
Интерактивное уменьшение межбуквенного расстояния, перемещение одной буквы
Расстояние между буквами можно уменьшить и с помощью клавиш, в режиме реального времени. Наведите курсор на нужную букву, зажмите Alt и используйте клавиши для перемещения буквы влево или вправо соответственно:
Как выровнять текст по ширине в Фотошопе
Photoshop – это мощный графический редактор, предоставляющий пользователю практически безграничные возможности в редактировании и обработке фотографий любой сложности. Также в программе можно создавать и редактировать текст, в случае необходимости. Давайте посмотрим, каким образом можно выполнить одно из самых распространенных действий с текстовой информацией, а именно, ее выравнивание по ширине.
Выравниваем содержимое текстовых блоков
Выполнить выравнивание удастся только при условии создания текстового блока, за пределы которого текст выйти не может.
Размер блока можно менять, при этом, содержимое внутри будет автоматически подстраиваться под новую высоту и ширину. Для этого необходимо с помощью зажатой левой кнопки мыши потянуть за точки, расположенные на линиях границ, в нужную сторону.
Согласно стандартным настройкам программы, содержимое текстового блока выравнивается по левому краю за исключением случаев, когда пользователь ранее уже работал с текстом и выбрал другой вариант.
Практический пример
Итак, давайте попробуем создать текстовый блок и выровнять информацию внутри него. Для этого выполняем следующие шаги:
- На боковой панели инструментов выбираем “Горизонтальный текст”.
- На холсте задаем область с помощью зажатой левой кнопки мыши – тянем по диагонали в любом направлении:
- от верхнего левого угла в правый нижний (показано на скриншоте) или наоборот;
- от правого верхнего угла к левому нижнему и наоборот.

- Как только мы отпустим кнопку, можно приступить к вводу текста. Также можно вставить заранее скопированный фрагмент – ставим курсор в нужное место внутри блока, щелкаем правой кнопкой мыши и в открывшемся окне выбираем пункт “Вставить” (или нажимаем комбинацию клавиш Ctrl+V).
- В палитре слоев программа нас должна автоматически переключить на только что добавленный текстовый слой (если этого не произошло, щелкаем по нему сами).
- В свойствах слоя можно настроить параметры как области текста (размеры, положение), так и его содержимого (шрифт, размер, отступ между строками и т.д.).Если свойства не отображаются, включить их можно в меню “Окно”.
- Чтобы сделать выравнивание по ширине переходим в дополнительные параметры, после чего в появившемся небольшом окошке переключаемся во вкладку “Абзац”.Также можно вместо этого выбрать пункт “Абзац” в меню “Окно”.
- Здесь мы жмем на значок “Полное выравнивание”.

- Все готово, теперь текст растянут по ширине, что и требовалось.
Примечание: В некоторых случаях выровненный текст может смотреться не очень красиво (как в нашем случае – последняя строка). Здесь может помочь изменение параметров в свойствах слоя, о которых мы упомянули выше.
Либо можно растянуть текст по ширине, но с выравниванием последней строки по левому краю (в свойствах абзаца), что является очень популярным и эффективным решением. Также возможны варианты: по центру и по правому краю.
Заключение
Таким образом, выровнять текст по ширине в Фотошопе можно буквально в несколько кликов, так что это не займет много времени. Главное – заранее задать область для текстового блока, т.к. это является обязательным условием для выполнения процедуры выравнивания.
Эффект текстурированного текста в фотошопе
В этом уроке по Photoshop мы рассмотрим, как создать интересный эффект, добавив текстуру в текст. Создание эффекта требует ничего, кроме фотографии для использования в качестве текстуры, маски слоя, простой настройки изображения и, конечно, некоторого текста! Эффект работает лучше всего, когда вы используете текстуру, которая как-то связана с темой вашего текста, но, конечно, конечный результат зависит от вас.
Вот пример эффекта, над которым мы будем работать:
Финальный текстурированный текстовый эффект.
Давайте начнем!
Шаг 1: Создайте новый документ
Первое, что нам нужно, это новый документ для работы. Перейдите в меню « Файл» вверху экрана и выберите « Создать» или нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно « Новый документ» в Photoshop . Выберите нужный размер для вашего документа. Для этого урока я создам документ шириной 800 пикселей и высотой 600 пикселей, и поскольку я не планирую печатать его, я оставлю разрешение на уровне 72 пикселей на дюйм. Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Новый документ появится на вашем экране:
Диалоговое окно «Новый документ» в Photoshop.
Шаг 2: Заполните новый документ черным
Я собираюсь использовать черный цвет в качестве фона для своего текстового эффекта, что означает, что мне нужно будет заполнить документ черным. Для этого перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» . Это вызывает диалоговое окно Fill. Выберите « Черный» для параметра « Содержание» в верхней части диалогового окна. Кроме того, убедитесь, что режим смешивания установлен на Normal, а Opacity установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не потребуется их изменять):
Для этого перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» . Это вызывает диалоговое окно Fill. Выберите « Черный» для параметра « Содержание» в верхней части диалогового окна. Кроме того, убедитесь, что режим смешивания установлен на Normal, а Opacity установлен на 100% (это настройки по умолчанию, поэтому вам, вероятно, не потребуется их изменять):
Выберите «Черный» для параметра «Содержимое» в диалоговом окне «Заливка».
Нажмите OK, чтобы выйти из диалогового окна Fill. Photoshop заполняет новый документ сплошным черным цветом:
Документ теперь заполнен черным.
Шаг 3: добавь свой текст
Выберите Type Tool из палитры Tools или нажмите букву T на клавиатуре, чтобы быстро выбрать ее с помощью ярлыка:
Выберите инструмент «Текст».
После выбора инструмента « Текст» на панели параметров в верхней части экрана отобразятся параметры для работы с типом. Выберите шрифт, размер шрифта и цвет текста, который вы хотите использовать, затем щелкните внутри документа и добавьте свой текст. Если вы хотите немного поработать над текстом, вы найдете дополнительные параметры для типа форматирования, такие как ведение, кернинг, отслеживание и смещение базовой линии, в палитре символов в Photoshop, к которой можно быстро получить доступ, нажав на палитру символов и абзацев. значок переключателя на панели параметров:
Щелкните значок переключения палитры «Символ» и «Абзац», чтобы открыть дополнительные параметры форматирования.
Я собираюсь использовать фотографию водной ряби для моей текстуры, поэтому я выберу синий цвет для своего текста и напечатаю «рябь в воде» в своем документе:
Нажмите внутри вашего документа и добавьте свой текст.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять тип и выйти из режима редактирования текста:
Нажмите на галочку на панели параметров, чтобы зафиксировать текст.
Весь ваш текст теперь должен находиться на одном слое непосредственно над фоновым слоем в палитре слоев:
Весь ваш текст должен быть на одном типе слоя.
Шаг 4: Откройте текстуру фото
Откройте фотографию, которую вы хотите использовать в качестве текстуры в эффекте. Вот изображение, которое я буду использовать:
Откройте фотографию, которую вы будете использовать в качестве текстуры.
Шаг 5: скопируй фотографию в буфер обмена
Нам нужно временно скопировать изображение в буфер обмена Photoshop, что просто означает, что мы копируем его в память компьютера. Поднимитесь в меню Select в верхней части экрана и выберите All , или нажмите Ctrl + A (Победа) / Command + A (Mac) для быстрого сочетания клавиш. В любом случае выбирается все изображение целиком, и по краям фотографии появляются контуры выделения. Затем перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
В любом случае выбирается все изображение целиком, и по краям фотографии появляются контуры выделения. Затем перейдите в меню « Правка» и выберите « Копировать» или нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 6: добавь маску слоя к слою типа
Теперь, когда текстурная фотография временно сохранена в памяти, переключитесь обратно на исходный документ (тот, который содержит текст). Убедитесь, что тип слоя выделен синим цветом в палитре слоев, что означает, что слой выбран в данный момент. Если он не выбран, щелкните по нему, чтобы выбрать его. Затем нажмите значок маски слоя в нижней части палитры слоев. Похоже, что в документе ничего не произошло, но если вы снова посмотрите на слой типа, вы увидите, что теперь появилась миниатюра маски белого слоя:
Нажмите на иконку Layer Mask внизу палитры Layers. Миниатюра маски слоя появится на слое типа.
Шаг 7: вставь фотографию в маску слоя
Мы собираемся вставить нашу текстурную фотографию прямо в маску слоя, которую мы только что добавили. Обычно Photoshop не позволяет нам вставлять изображение в маску слоя, но вот фокус. Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), нажмите на миниатюру маски слоя в палитре «Слои»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните непосредственно на миниатюре маски слоя.
Вы увидите, что окно вашего документа заполнено сплошным белым цветом. На самом деле вы видите маску слоя, которую мы обычно не видим при работе в Photoshop. Теперь, когда маска слоя видна внутри окна документа, перейдите в меню « Правка» и выберите « Вставить» или нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить текстуру фотографии в маску слоя. Чтобы очистить контур выделения вокруг фотографии, перейдите в меню « Выбор» и выберите « Отменить выбор» или нажмите Ctrl + D (Победа) / Command + D(Mac). Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, текстурное фото будет выглядеть черно-белым внутри маски слоя:
Поскольку маски слоя имеют дело только с черным, белым и оттенками серого, текстурное фото будет выглядеть черно-белым внутри маски слоя:
Текстура фото отображается в черно-белом цвете внутри маски слоя.
Теперь, когда фотография вставлена в маску слоя, еще раз удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и щелкните миниатюру маски слоя в палитре слоев:
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажмите еще раз на миниатюру маски слоя.
Это выходит из маски слоя и возвращает нас в обычный режим просмотра документа. Вы увидите текстуру фото, которая теперь появляется внутри текста:
Фотография теперь появляется внутри текста.
Шаг 8: применить настройку порога к маске слоя
Чтобы изображение внутри текста выглядело не как фотография, а как интересная текстура, мы будем использовать настройку порога в Photoshop . Photoshop позволяет нам применять некоторые (но не все) корректировки изображения непосредственно к маскам слоя, и настройку «Порог» можно использовать один из них. Параметр «Порог» берет все цвета (или оттенки серого) изображения и преобразует их в черный или белый, что значительно уменьшает количество деталей в изображении.
Параметр «Порог» берет все цвета (или оттенки серого) изображения и преобразует их в черный или белый, что значительно уменьшает количество деталей в изображении.
Вы должны увидеть белую рамку выделения, появляющуюся вокруг миниатюры маски слоя в палитре слоев. Это говорит нам о том, что маска слоя в настоящее время выбрана. Если вы не видите рамку выделения вокруг миниатюры, нажмите на нее, чтобы выбрать ее. Затем перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Threshold :
С маской слоя, выбранной в палитре слоев, перейдите в Image> Adjustments> Threshold.
Откроется диалоговое окно «Порог», и сразу же вы увидите изменение внешнего вида вашего текста, при этом некоторые области сплошного цвета остаются видимыми, а другие области теперь скрыты от глаз. Фактические области, которые скрыты, будут полностью зависеть от фотографии, которую вы используете для вашей текстуры:
Области текста исчезают из поля зрения, как только будет выбрана настройка «Порог».
Вы можете контролировать степень влияния фотографии текстуры на текст, перетаскивая небольшой ползунок в нижней части диалогового окна «Порог» влево или вправо. Помните, что настройка «Порог» берет все на изображении и преобразует его либо в сплошной черный, либо в сплошной белый, а на маске слоя, где находится текстурное фото, области белого раскрывают эти части слоя, а области черного скрывают эти части слоя. По мере перемещения ползунка влево, все больше и больше текстурного фото будут переведены в белый цвет с помощью настройки «Порог», что означает, что все больше и больше текста станет видимым. Перетаскивание ползунка вправо заставит большую часть текстурной фотографии стать черной, что означает, что большая часть текста будет скрыта. То, куда вы перетащите ползунок, будет полностью зависеть от фотографии, которую вы Вы используете для текстуры и эффекта, который вы собираетесь получить, так что вы определенно захотите следить за своим текстом при перетаскивании ползунка, пока не достигнете желаемого результата. Поскольку мой текст на данный момент почти не читается, я собираюсь перетащить свой ползунок влево, чтобы уменьшить влияние текстуры:
Поскольку мой текст на данный момент почти не читается, я собираюсь перетащить свой ползунок влево, чтобы уменьшить влияние текстуры:
Перетаскивание ползунка порога влево и вправо влияет на то, какая часть текста скрыта от глаз.
Поскольку большая часть моей текстурной фотографии стала белой, теперь в документе видно больше текста:
Больше текста теперь видно после настройки ползунка Threshold.
Шаг 9: отсоединить маску слоя от текстового слоя
Если вы довольны результатами эффекта, вы можете остановиться здесь, но если вы хотите изменить размер фотографии или переместить ее внутри текста, нажмите на маленький значок ссылки между миниатюрой слоя типа и миниатюрой маски слоя. Это отсоединит маску слоя от текста, что позволит нам перемещать нашу текстуру фото в маске слоя, не перемещая сам текст:
Нажмите на значок ссылки, чтобы отсоединить текст от маски слоя, что позволит вам перемещать одно без перемещения другого.
Шаг 10: измените размер и / или переместите текстуру фото с помощью бесплатной трансформации
Когда текстурная фотография на маске слоя и текст больше не связаны друг с другом, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести текстуру фотографии. Перетащите любой угловой маркер, чтобы изменить его размер. Удерживая нажатой клавишу «Shift» , перетаскивайте ручки, чтобы ограничить пропорции фотографии, если вы не хотите искажать ее форму. Добавьте клавишу Alt (Win) / Option (Mac) при перетаскивании маркера, чтобы изменить размер фотографии из ее центра, а не из угла. Чтобы переместить фотографию внутри текста, просто щелкните в любом месте поля «Свободное преобразование» и перетащите изображение с помощью мыши:
Используйте Free Transform, чтобы изменить размер или переместить текстуру фото внутри текста по мере необходимости.
Нажмите Enter (Win) / Return (Mac), чтобы выйти из команды Free Transform, и все готово! Вот мой окончательный результат текстурированной фотографии:
Финальный текстурированный текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Как сделать жирный текст в фотошопе
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».
Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием «Псевдополужирное». Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Странное слово, но именно данная настройка помогает сделать шрифт жирным, даже жирнее жирного.
Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
- Выбираем инструмент «Горизонтальный текст» на левой панели инструментов.
Пишем необходимый текст. Слой создастся автоматически.
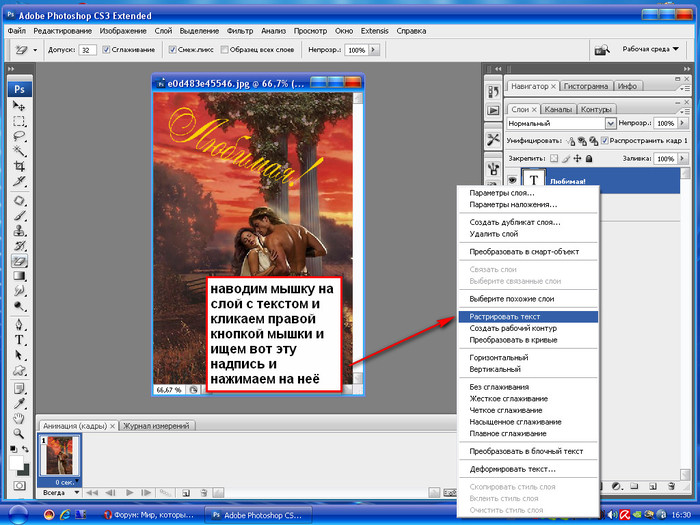
Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.
Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».
В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».
Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
На этой странице
?? Creative Cloud ?????????????????
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Я открываю Фотошоп и делаю какой то нейтральный фон. Затем, как написать текст в Фотошопе? слева есть инструмент Текст (клавиша Т), выбираем его и нажимаем в то место где хотите чтобы был написан текст.
Я написал текст и буду о нем говорить подробно:
Изменить цвет текста. Выделяем весь текст и сверху нажимаем на прямоугольник с цветом.
Размер текста немного левей от цвета, вы можете открыть стандартные размеры текста или просто вписать в ручную размер в пикселях.
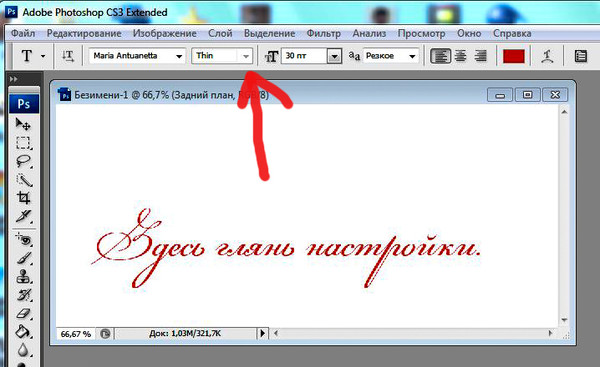
Шрифт теста еще левей от размера. Сами шрифты можно скачать на бесплатных сервисах или же купить. Учтите те шрифты что предназначены для Русского текста они не смогут присвоить к тем что для Английского, и наоборот.
Также есть меню Символов. Сверху в панели инструментов, немного правей от выбора цвета.
В данном меню можно:
1 — поменять шрифт;
2 — размер шрифта;
3 — расстояния между словами, буквами, строками;
4 — цвет текста;
5 — сделать жирным, наклоненным, зачеркнутым, курсивом и не только.
Можно согнуть вашу надпись. Левей от инструмента Символы есть Создать деформационный текст.
Выбрав форму деформации ваш текст искривится.
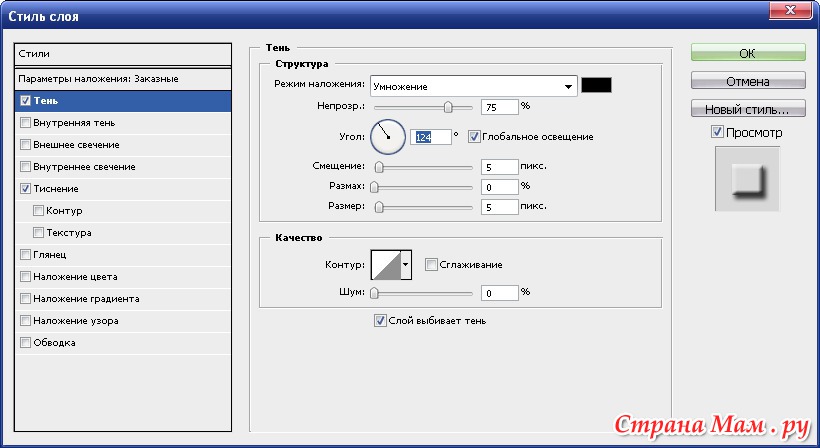
Также к тексту можно применить то же что применяют к любым слоям. Переходим в раздел Слои и на слой с текстом нажимаем 2 раза. Открывается окно настроек и функций.
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие.
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!
Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента.
Основные понятия.
Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента:
— Horizontal Type Tool (Горизонтальный текст) — инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
— Vertical Type Tool (Вертикальный текст) — инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский.
— Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста.
— Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Изменение размера и формы текста.
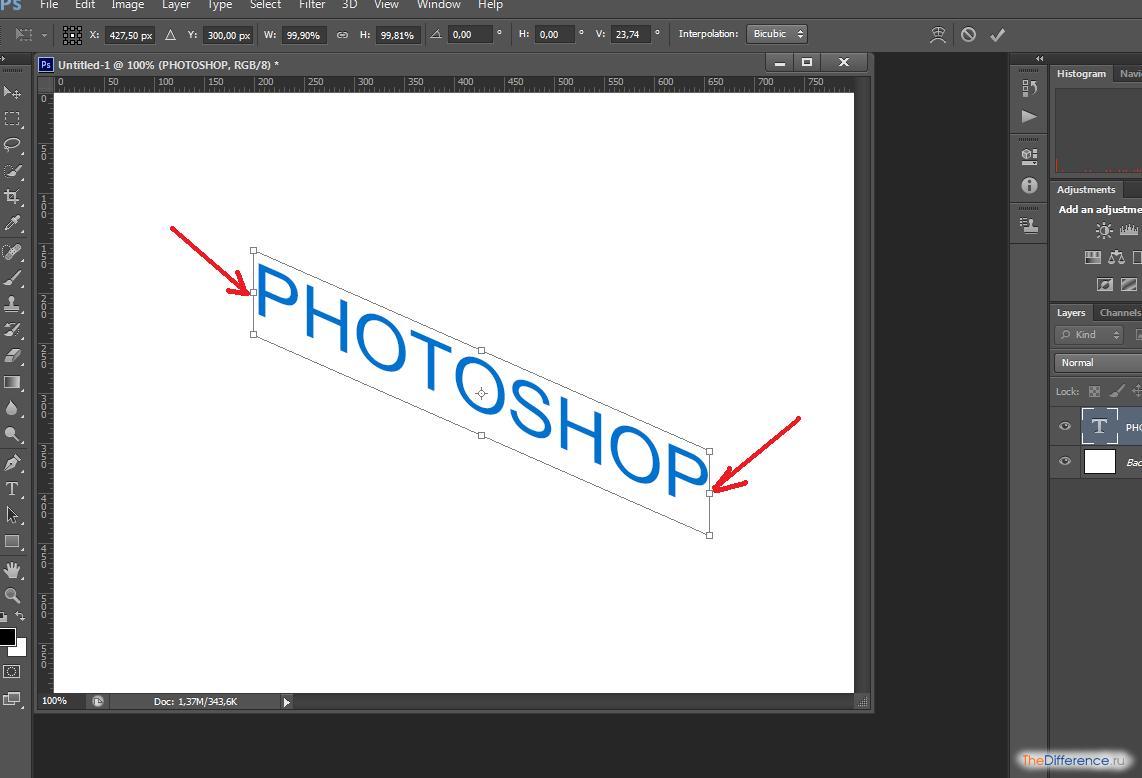
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift.
Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи.
Щелкните и тяните узел, чтобы изменить размеры рамки редактирования.
Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст.
Удерживая Ctrl, тяните узел и получите угловое изменение.
Форматирование текста
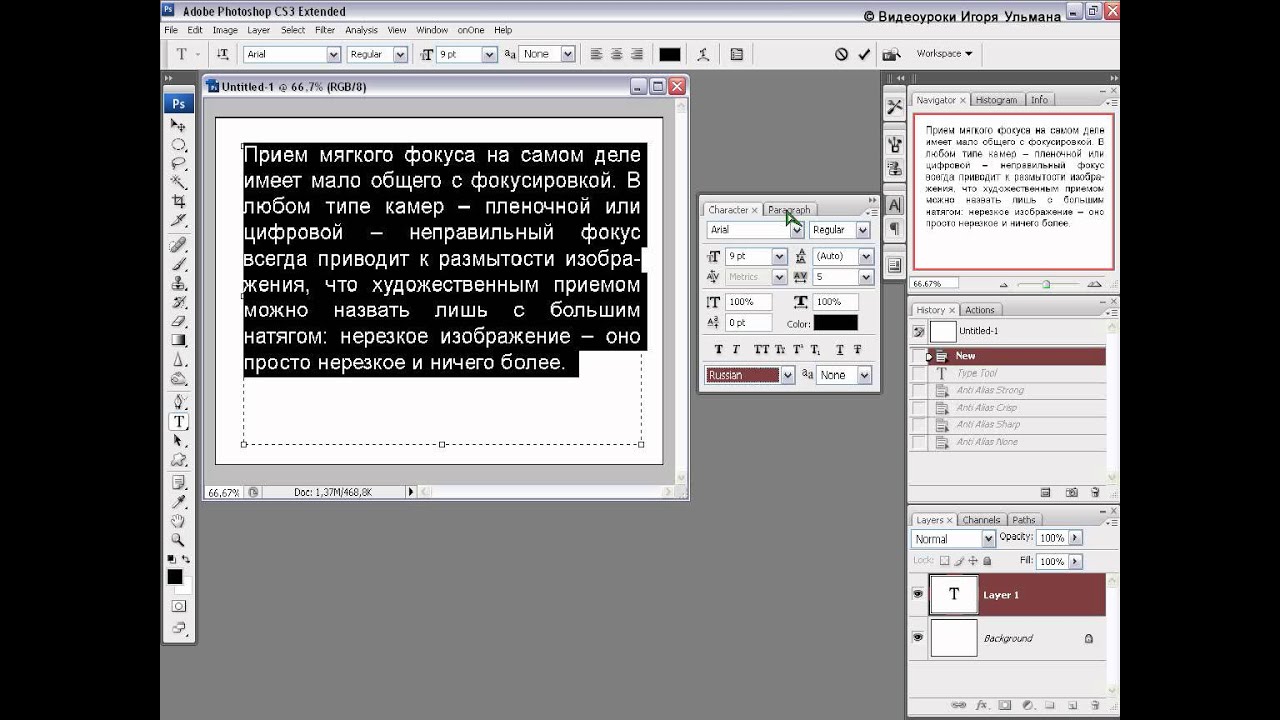
После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать кегль (размер) шрифта
Text Color – изменять цвет текста
Kerning – настроить кернинг (расстояние между определенными парами символов)
Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст.
Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне
Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно.
Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину.
Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом.
Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)
Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock.
Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс) и Superscript (Верхний индекс)
Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.
Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк.
Обзор палитры Paragraph(Абзац)
Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.
Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя.
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать.
Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).
Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов)
Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже.
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
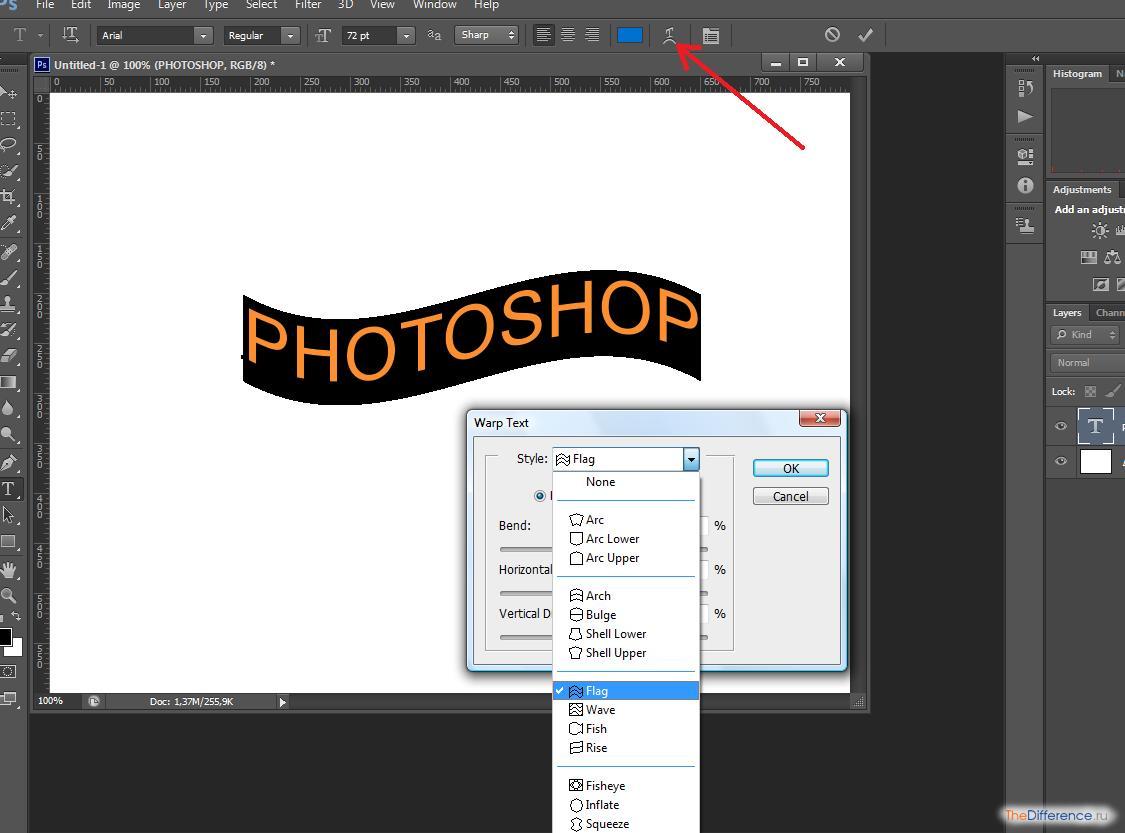
Деформация (Warp) текста.
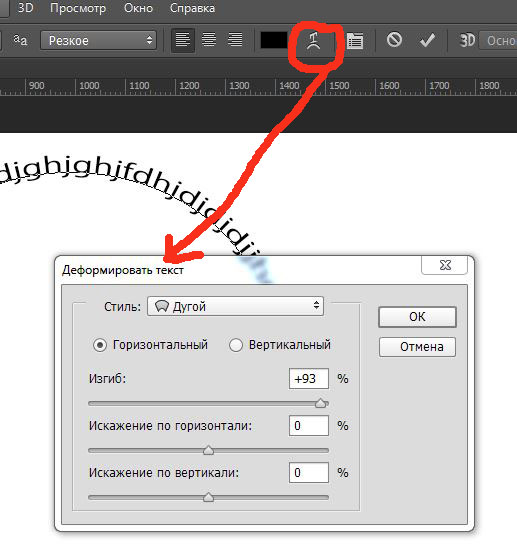
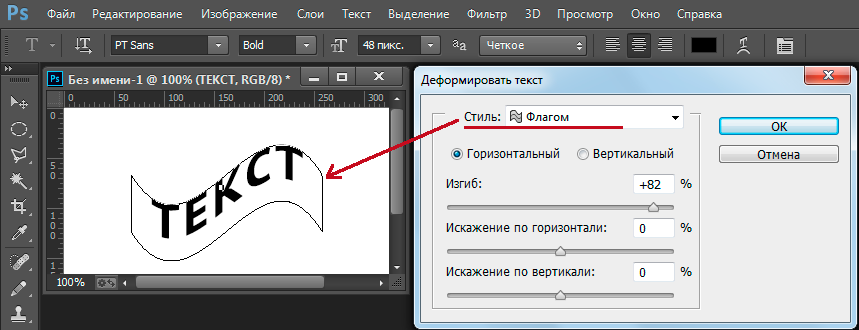
Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).
Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень деформации.
Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведены примеры деформации текста при различных значениях параметров:
Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части.
Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Как написать текст по контуру. Type on a Path (Текст по Контуру)
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура)
Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился — выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже.
Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму
Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Инструмент Type Mask Tool (Текст-маска)
Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) .
Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа.
14 сервисов, где можно самостоятельно протестировать работу искусственного интеллекта
Ещё 20 лет назад искусственный интеллект можно было протестировать только в крутых лабораториях или крупных компаниях, а сегодня это доступно каждому. Не верите? Siri, Google Assistant, Alexa и Cortana — это и есть робо-помощники на базе самообучающегося искусственного интеллекта. Сегодня же мы разберем не их, а другие, менее известные, но очень крутые сервисы.
Отретушировать любое фото — Nvidia InPainting
Создатели обещают вот такую ретушьХотите убрать прыщик с лица или недруга с заднего плана, но под рукой нет фотошопа? Тогда опробуйте работу нейросети Nvidia iNPainting.
Её создатели обещают, что искусственный интеллект сможет убрать ненужные детали с фотографии. Вам достаточно выделить «умной» кистью зону, которую нужно исправить.
Работа происходит так: загрузите фотографию и с помощью кисти создайте маску нужного объекта. Дальше за вас все сделает обученная нейросеть.
Но на самом деле средний результат выглядит примерно так
Рисунок из каракулей — AutoDraw
Мечтали стать художником, но как-то не сложилось с даром рисования? Вам поможет искусственный интеллект! Нарисуйте набросок фигуры, а нейросети поймут, что вы хотели изобразить и выберут наиболее подходящее изображение из своей базы данных. Сервис работает хорошо: он «не понимает» только уж слишком нецензурные рисунки.
Самостоятельно обучить нейросеть — Teachable Machine
Хотите понять, как работает нейросеть? Обязательно протестируйте этот сервис! Разработчики Google создали приложение, которое поможет понять, как работают нейросети. Для проведения эксперимента понадобится устройство с работающей веб-камерой и объект, на который будет реагировать новая нейросеть.
Искусственный интеллект будет запоминать ваши движения и сопоставлять их с запрограммированной реакцией, отвечая на жесты GIF-изображением, звуком или речью.
Сгенерировать человека — ThisPersonDoesNotExist
Наверняка вы не раз натыкались в интернете на тесты в стиле: «Угадай, где здесь человек». Все фотографии, используемые в подобных играх, были взяты с этого сервиса. Генеративная нейросеть StyleGAN от Nvidia создаёт реалистичное (иногда не очень) изображение человеческого лица. Разработал это сотрудник Uber — Филипп Ван.
Как понять, что перед вами лицо из нейросети?
Обращайте внимание на мелкие детали. Чаще всего искусственный интеллект «палится» с неестественной структурой кожи, очками, волосами, неправильными глазами, зумами и непонятным задним фоном.
Здесь присутствует дырка в волосахА тут нейросеть выдает слишком абстрактный тонИскусственный интеллект “съел” очки
Самое популярное приложение AR-масок — Snapchat
iOS | Android
Одно из самых популярных приложений, показывающее силу искусственного интеллекта и нейросетей во всей красе. Если ещё в конце 90-х годов прошлого века студии тратили десятки миллионов долларов на создание AR-масок или морфинг лиц, то сейчас каждый желающий может примерить на себя любую маску или поменяться лицами с другом.
Лингвистический тетрис — Semantris
Две мини-игры, развлекающие вас и тренирующие нейросети Google одновременно.
Есть два варианта развлечься:
- Интенсивная аркада, где нужно подобрать к словам на экране как можно больше семантически связанных слов за ограниченный период времени.
- Спокойный тетрис, где вместо фигур — кубики со словами. В случае, если подобное слово окружено клетками с таким же цветом, то с игрового поля пропадает целая группа клеток.
Удалить фон — remove.bg
Нужно удалить задний фон с изображения, а под рукой нет фотошопа либо же вы слишком устали? Нейросеть удалит фон за долю секунды: благодаря тонко выстроенным алгоритмам и постоянному самообучению она понимает, где передний план, удаляя лишний задник.
Заменить лицо на фотографии — Reflect
Если вы обожаете Face Swap в Снепчате, то вам стоит воспользоваться этим сервисом. Теперь можно меняться лицами не только с друзьями, а ещё и со знаменитостями. Хотели почувствовать себя Илоном Маском, Рианной или даже Джокондой? Несколько кликов, и нейросети сделают всё за вас.
Бенедобб КинулснитчГлавное отличие Reflect от других сервисов в том, что искусственный интеллект не просто копирует и подставляет лицо, но и сохраняет его выражение, цвет и другие характеристики. Изменять лица можно на картинах, рисунках, статуях и изображениях персонажей видеоигр и фильмов.
Описание фотографий — CaptionBot
Нужно прописать теги под фото или добавить описание под новым фото в инстаграме? Воспользуйтесь услугами искусственного интеллекта! Нейросеть от Microsoft анализирует фотографии и выдает описания изображенных на них предметов. В её основе лежит три отдельных алгоритма: Computer Vision API, Bing Image Search API и Emotion API. После анализа приложение предлагает оценить, насколько точно он составил описание.
Искусственный интеллект узнал Петра ПорошенкоА вот Зеленского — нет
Считыватель документов — Microsoft Pix
По долгу службы приходится часто иметь дело с визитками? Обязательно скачайте себе это приложение! Microsoft Pix считает все данные с визитки, внесет их в телефон и добавит человека с визитки в LinkedIn (по желанию). То, на что раньше нужно было тратить несколько минут, сейчас сделается автоматически за несколько секунд. Сила искусственного интеллекта и нейросетей в действии!
Также программа умеет считывать документы, делать живые фото и многое другое.
Сделать логотип — Logojoy
Вполне возможно, что через несколько лет большинство дизайнеров лишится своей работы. Как это вообще возможно? Уже сейчас нейросеть может помочь вам разработать свою продукцию, просто базируясь на работах известных брендов, а учитывая скорость развития технологий, есть все шансы, что через 10-15 лет они просто вытеснят большинство дизайнеров с рынка.
Сервис Logojoy, использующий алгоритмы TensorFlow от Google, бесплатно создаст лого и покажет, как оно будет выглядеть на брендированной продукции. Чтобы получить персонализированное лого, достаточно ввести название компании, выбрать её специализацию, понравившиеся логотипы, цветовые гаммы и ключевые символы-изображения, исходя из которых, система создаст свой вариант брендирования.
Знаменитость озвучит любой текст— Voices by Headliner
Ваш друг всегда хотел, чтобы его с днем рождения поздравила сама Бейонсе? Нейросети делают это реальностью. Зайдите на сайт Voices, напишите любой текст латиницей и выберите нужную знаменитость. Дальше всю работу сделает самообучающийся искусственный интеллект, работающий на базе Microsoft Custom Voice.
Самые популярные голоса — Бейонсе, Ким Кардашьян, Марк Цукерберг, Дональд Трамп и Тейлор Свифт.
Если вы из тех, кто обожает гуглить симптомы всех возможных болезней, как только заколет в боку, то в вашем телефоне должна прописаться Ada!
Мобильное приложение представляет собой большую нейросеть, натренированную реальными докторами и ученными, поэтому вас никто не будет пугать нереальными диагнозами. Ada, наоборот, поможет вам понять природу заболевания и подскажет, как правильно объяснить доктору свои симптомы. Чем дольше вы будете пользоваться приложением, тем больше искусственный интеллект будет подстраиваться под вас и выдавать более точные прогнозы.
Обучите искусственный интеллект играя — Gladiabots
Не хотите включать свою камеру, так как боитесь, что ваши данные потом будут использовать? Мы поддержим вашу шапочку из фольги и предложим поиграть в Gladiabots — игру, где вы будете сражаться на гладиаторской арене за одну из команд ботов.
А в чем же отличие от обычных игр? Вся фишка Gladiabots в том, что нельзя напрямую управлять своим персонажем: нужно будет перед боем запрограммировать искусственный интеллект, который будет реагировать на атаки противника, обучаясь выигрывать. Отличная игра, которая ознакомит вас с базисом нейросетевого программирования, работы с искусственным интеллектом и машинным обучением.
6 причин неровного текста в Photoshop и способы их устранения
Вы работаете над текстом в Photoshop для своей фотографии. Дела идут отлично … пока вы не поймете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже раньше создавали именно этот тип файла, и у вас не было этой проблемы. Почему текст теперь пиксельный?
Есть несколько вещей, которые могут вызвать пиксельный текст в Photoshop. Хорошей новостью является то, что есть несколько простых исправлений. Прочтите, чтобы узнать все о том, что такое пиксели, что может вызвать пиксельный текст в Photoshop и как это исправить.
Что такое пиксели в Photoshop?
Изображения в Photoshop на самом деле состоят из миллионов крошечных цветовых образцов. Каждый крошечный квадрат отображается в цвете, соответствующем этой части изображения. Эти строительные блоки называются «элементами изображения» или для краткости пикселями.
При просмотре изображения в Photoshop с нормальным увеличением, 100% или меньше, отдельные пиксели слишком малы, чтобы глаз мог их различить. Каждый квадрат имеет только один цвет, но поскольку они такие крошечные при просмотре с нормального расстояния, кажется, что цвета на изображении сливаются вместе и создают сцену, подобную той, что мы видим в реальном мире.
Увеличьте масштаб на несколько сотен процентов, попробуйте 500%, и вы увидите цветные квадраты, составляющие изображение.
Вы также можете заметить, что каждый квадрат имеет светло-серый контур. Это пиксельная сетка Photoshop, которая помогает пользователям видеть пиксели по отдельности.
Если не нравится, можно выключить. Просто перейдите в «Просмотр» в строке меню, затем «Показать» и снимите флажок «Пиксельная сетка».
Расчет количества пикселей
Как узнать, сколько пикселей в вашем изображении или документе? Высота и ширина изображения в пикселях называется размерами в пикселях.Вы можете найти их, проверив размер изображения.
Откройте «Изображение» и выберите «Размер изображения». Откроется диалоговое окно, в котором вы увидите размеры. Существует несколько вариантов просмотра размера изображения, например, дюймов или процентов, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Вы увидите, сколько пикселей соответствует высоте и ширине изображения. Например, 5472 x 3648 пикселей. Умножьте высоту на ширину, и вы получите 19 961 856 пикселей. Очевидно, что вы не сможете различить отдельные пиксели, если не будете смотреть их с большим увеличением или очень большого размера.
Работа с текстом в Photoshop
Совместное использование текста и графики или изображений — отличный способ создать убедительное заявление. Просто ознакомьтесь с утверждением ниже. Фотография медведя добавляет мощный удар, который невозможно выразить словами.
Хотя Photoshop не идеальная программа для работы с текстом, она полезна для объединения текста и графики вместе. В частности, это нравится фотографам, потому что они уже знают, как использовать Photoshop, и им не нужно беспокоиться об изучении новой программы, такой как Illustrator.
Работать с текстом в Photoshop очень просто. Выберите инструмент «Текст», который выглядит как буква T, на панели инструментов. Кроме того, для открытия инструмента просто нажмите клавишу «t» на клавиатуре.
В верхней части экрана вы увидите панель управления для инструмента «Текст». Существуют раскрывающиеся меню, которые позволяют выбрать стиль и размер шрифта, а также добавить такие эффекты, как курсив и полужирный шрифт. Вы также можете выбрать цвет, выбрав палитру цветов и выбрав нужный цвет в диалоговом окне.
После того, как вы выбрали настройки, вы готовы добавить текстовое поле. Просто щелкните и перетащите документ. Откроется новый текстовый слой, и вы можете начать вводить текст, чтобы добавить желаемый текст.
В зависимости от дизайна вам может быть проще создать несколько текстовых полей. Таким образом, вы можете изменять положение слов и применять эффекты независимо, что упрощает визуализацию изменений.
Чтобы перемещаться между текстовыми слоями, просто дважды щелкните слой, с которым хотите работать. Затем вы можете внести необходимые изменения в форматирование, цвет и размер.
Растеризация текста
Текст изначально не отображается в Photoshop в виде пикселей. Таким образом, чтобы использовать некоторые эффекты в Photoshop, такие как фильтры, вы должны сначала растрировать текст.
Растеризация преобразует текст в формат пикселей. После того, как текст будет растеризован, вы больше не сможете вносить изменения в форматирование, поэтому вы должны сначала убедиться, что у вас есть все, как вы хотите, и избегать растеризации, если это вообще возможно.
Если вы попытаетесь сделать что-либо, требующее растеризации, появится предупреждение о том, что текст необходимо сначала растеризовать.Вы можете продолжить, и программа растрирует текст или отменить, чтобы вернуться.
Что такое пикселизация?
Как насчет того, когда вы можете видеть пиксели или их эффект неровностей, особенно вокруг изгибов букв? Это называется пикселизацией. Это не выглядит очень хорошо или очень профессионально.
Если вы не совсем понимаете, что мы имеем в виду, вспомните старую 8-битную версию Mario и другие видеоигры. Помните, как все имело четкие очертания и очень мало деталей? Это связано с тем, что при существовавших тогда технологиях количество пикселей было крайне ограничено.Таким образом, каждый квадрат был большим, а края были очень очевидными.
Иногда в Photoshop текст может выглядеть как что-то вроде тех старых персонажей видеоигр. Очевидно, это не идеально.
Прочтите, чтобы узнать о причинах, почему это происходит, и о том, как это исправить.
Почему возникает пикселизация 1. Документ слишком мал
Чем больше размер документа в Photoshop, тем больше пикселей для работы.Например, документ размером 1200 × 1200 дает вдвое больше пикселей, чем документ размером всего 600 × 600. Вы по-прежнему получите квадратный документ, но теперь, когда вы добавляете текст, достаточно пикселей для правильного отображения шрифта.
Конечно, небольшой документ — не всегда проблема. Или вы не сможете увеличить размер. Давайте продолжим.
2. Файл слишком увеличенЕще одна вещь, о которой следует помнить, — это увеличение. Любой текст, каким бы четким и чистым он ни был, станет пиксельным, если вы посмотрите на него со слишком большим увеличением.
Проверьте вкладку вверху, и вы увидите название документа вместе с процентом. Чтобы получить реальный вид документа, вы должны смотреть на него с увеличением 100% или меньше. При 300% или 400% все будет выглядеть неровно и ужасно.
3. СглаживаниеСглаживание помогает сгладить неровные края изображения. Ту же идею можно применить и к работе со шрифтами.
Чтобы установить сглаживание, выберите инструмент «Текст».Справа от раскрывающихся меню типа и размера шрифта вы увидите раскрывающееся меню с пометкой aa.
Если выбрано «Нет», шрифт будет иметь самую четкую пикселизацию. Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий — обычно лучший выбор, но вы можете попробовать другие и посмотреть, как они влияют на шрифт.
Помните, что если шрифт сильно увеличен, вы все равно увидите пикселизацию и увидите, где сглаживание размыло его.Но как только вы уменьшите масштаб, вы увидите более плавные края шрифта.
4. Стиль шрифтаНе забывайте, что некоторые шрифты специально предназначены для отображения пиксельных изображений. Этот тип шрифта может понадобиться дизайнеру при создании рекламы видеоигры в старом стиле или чего-то подобного.
Если вы выбрали шрифт, который должен выглядеть пиксельным, вам будет сложно сгладить его даже с помощью всех советов, приведенных в этой статье.
У других шрифтов неровные края, хотя они не обязательно должны выглядеть пиксельными.Если это шрифт, который вам просто нужно использовать, но вы хотите его сгладить, вы можете попробовать растрировать шрифт и добавить фильтр размытия по Гауссу. Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект неровностей.
Если этот метод вам не подходит, вы можете попробовать еще кое-что. Это может быть громоздко в зависимости от ваших настроек, но вы можете попробовать нарисовать текст самостоятельно с помощью инструмента «Перо».
Однако самым простым решением этой причины пикселизации является выбор другого шрифта.В Photoshop есть из чего выбрать, поэтому найти тот, который подойдет для ваших целей, не составит особого труда.
5. Фильтр эффекта пикселизацииТакже существует небольшая вероятность, что фильтр эффекта пикселизации был установлен где-то в процессе. Шрифт должен быть растеризован, прежде чем фильтр вступит в силу, поэтому вероятность того, что это произойдет случайно, невелика.
Однако это может случиться, поэтому об этом следует знать.
Чтобы найти фильтр пикселизации, наведите указатель на «Фильтр» в главном меню и спустившись до «Пикселизация».
6. Photoshop как программаPhotoshop работает в пикселях, и иногда невозможно избежать пикселизации. Например, вам может потребоваться работать с настолько маленьким размером, что пикселирование будет появляться всегда, независимо от того, что вы делаете.
В этом случае может быть лучше выбрать другую программу, например Illustrator, для создания текста. Illustrator работает с векторами, а не с пикселями, полностью избегая проблемы пикселизации.
Если вам все еще нужно поработать над проектом в Photoshop, вы даже можете создать текст в Illustrator и сохранить файл.Затем откройте его в Photoshop, чтобы продолжить работу. Перенос его в Photoshop снова привнесет немного пикселизации, но это лучше, чем если бы текст был создан в самом Photoshop.
Исправление пиксельного текста в Photoshop не должно быть сложным
Вот и все! Шесть причин, которые могут вызвать проблемы с пиксельным текстом в Photoshop. К счастью, их исправления не слишком сложны, и, надеюсь, что-то из этого списка устранило вашу конкретную проблему.
Ищете другие советы, подсказки или уловки по Photoshop? Ознакомьтесь с этими 5 обязательных приемов Photoshop для каждого фотографа.Наша команда экспертов по фотографии усердно работает, отвечая на все ваши вопросы о фотографии!
Почему текст в Photoshop выглядит пикселизированным? Easy Fix
Adobe Photoshop — одна из ведущих дизайнерских программ, которую можно установить на ПК или Mac. Он позволяет создавать сложные многослойные дизайны, которые многие другие программы просто не предлагают. Распространенная проблема даже у продвинутых пользователей Photoshop — это когда текст, используемый в проекте, выглядит пиксельным.
Почему текст Photoshop выглядит пикселизированным? Есть несколько причин.Наиболее очевидным является то, что в вашем проекте может быть установлено увеличение. Сглаживание — это наиболее распространенная причина, по которой текст может выглядеть пикселизированным или даже самим шрифтом. Если разрешение изображения или проекта, над которым вы работаете, слишком низкое, вы также можете столкнуться с пикселизацией текста. Способ использования Photoshop также может быть проблемой.
Программа Photoshop может быть сложной для изучения, но результаты, которые вы можете получить в своих проектах, просто невероятны.Хотя пиксельный текст может быть проблемой, есть простые способы определить и решить проблему, даже если вы только новичок!
В конце статьи есть видеоурок, щелкните здесь, чтобы перейти прямо к нему.
Почему текст Photoshop выглядит пикселизированным?Независимо от того, насколько вы хороши в Photoshop, иногда ваш текст может выглядеть пиксельным. Хотя в большинстве случаев это что-то очевидное, иногда вы можете выбрать параметр или кнопку, даже не осознавая этого.Пиксельный текст не только раздражает, но иногда может испортить ваш проект, если вы не знаете, как решить проблему.
- Если вы работаете над чем-то и увеличили масштаб, чтобы проработать детали, ваш текст, скорее всего, будет выглядеть пиксельным, пока рамка увеличена. Прежде чем вы начнете паниковать по поводу внешнего вида вашего текста, убедитесь, что вы уменьшили масштаб до 100%, чтобы увидеть, остались ли проблемы с пикселизацией.
- Другой случай, когда ваш текст может выглядеть пиксельным, — это слишком низкое разрешение вашего изображения.С изображением в Photoshop вы можете иметь определенное количество пикселей на изображение, и ваш шрифт может занимать слишком много, или другие области вашего дизайна могут занимать больше.
- Наиболее частой причиной пиксельного текста в Photoshop является сглаживание. Этот параметр в Photoshop помогает сглаживать неровные края изображений или текста. Выбор этого инструмента поможет размыть края текста, придав ему более плавный вид. Еще одна причина, по которой вы можете столкнуться с проблемой пиксельного текста, может заключаться в выборе шрифта.Некоторые тексты выглядят более пиксельными, чем другие.
- То, как вы используете изображения, вектор и текст в программе, также может вызвать пикселизацию. То, как вы импортируете, экспортируете и размещаете элементы, может привести к пикселизации текста. Изучив все тонкости Photoshop, вы сможете решить большинство проблем, с которыми вы сталкиваетесь, таких как сглаживание и настройка разрешения. Однако есть более сложные методы, такие как растеризация определенных шрифтов и использование фильтров эффекта пикселизации, которые могут помочь вам на этом пути.
У тех, кто использовал компьютеры с начала 90-х годов, пиксельный текст, скорее всего, вызывает чувство ностальгии, но у тех, кто использует их для разработки графики или изображений, они могут вызвать разочарование. Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который выглядит размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Имейте в виду, что некоторые тексты предназначены для отображения в определенных проектах так, как будто они пикселированы.Вы хотите выбрать текст, который должен иметь гладкий вид, прежде чем пытаться удалить из него пикселирование. Размер вашего шрифта может быть слишком маленьким или слишком большим, поэтому убедитесь, что вы поиграете с очевидными настройками шрифта в Photoshop.
Если вы используете текст, который кажется более пиксельным, но похожим на то, как он выглядит, вы можете попробовать растеризовать шрифт, чтобы сделать его более гладким. Векторный текст также является обычным выбором для дизайнеров, поскольку он выглядит гладким и может быть изменен без ущерба для качества изображения.Вы также можете растрировать вектор, но не можете сделать это наоборот.
Что может вызвать пикселизацию?Разрешение — основная причина пикселизации. Пиксели составляют изображение и представляют собой крошечные квадраты определенного цвета. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, что равняется разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему больше пикселей, не искажая изображение или пиксели не становятся видимыми.
Adobe Photoshop — это просто компьютерная программа. При этом даже в лучших программах время от времени возникают проблемы. Особенно, если они устарели или ваш компьютер для них не создан. Нередко в вашей программе происходит кратковременный сбой, который может привести к тому, что ваш текст будет выглядеть неровным. В этом случае вы можете сохранить свой проект, закрыть программу и снова открыть ее, чтобы увидеть, была ли проблема решена.
Что отличает Photoshop от других программ, так это возможность добавлять слои в проекты.Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Корректировать текст на импортированном или загруженном изображении невероятно сложно. Вы можете превратить пиксели изображения с помощью растеризации, которая поможет.
Каковы наиболее распространенные причины появления пикселей в тексте?Если у вас возникла проблема с пиксельным текстом в Photoshop, проверьте, увеличен ли масштаб вашего проекта.Если масштаб вашего проекта в любом месте превышает 100%, уменьшите масштаб, чтобы увидеть, остается ли текст пиксельным. Если это так, следующий шаг, который вам следует предпринять, — это проверить разрешение вашего проекта. Если разрешение слишком низкое, ваш текст может выглядеть пиксельным. Открыв диалоговое окно «Размер изображения», вы можете настроить необходимое разрешение. Вам нужно максимально возможное разрешение, чтобы текст не выглядел неровным.
Следующая наиболее распространенная проблема, которая приводит к пиксельному тексту, связана с сглаживанием.Этот инструмент часто используется для сглаживания изображений, но, выбрав текстовый инструмент в Photoshop, его можно использовать для сглаживания пиксельного текста в проектах. Вверху проекта появится меню с раскрывающимся меню рядом с «аа». Вы можете выбрать резкий, четкий, сильный, гладкий или нет. Smooth удалит как можно большую часть пикселизации, но это не значит, что удалит все.
Если вы долго игрались в Photoshop, возможно, вы случайно выбрали параметр фильтра эффекта пикселизации.Это может произойти, если вы растеризовали шрифт, чтобы иметь возможность использовать его, чтобы он не выглядел слишком пиксельным. Если он был выбран, вы можете удалить его в главном меню.
Photoshop — одна из наиболее широко используемых сегодня программ. Если у вас возникли проблемы с одной конкретной темой, вы, скорее всего, не одиноки, и кто-то придумал различные способы решения проблемы с помощью простого быстрого поиска в Интернете.
БОНУСИ это все, что нужно знать о пиксельных текстах в Photoshop! Хотите узнать больше по теме? Тогда посмотрите это видео от Piximperfect, посвященное той же теме.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Надеюсь, вы сочли это полезным, поскольку используете Adobe Photoshop. Вот несколько инструментов, которые я использую ежедневно при ретушировании или редактировании, которые облегчили мне жизнь. Надеюсь, они вам также пригодятся, как и я. Это партнерские ссылки, поэтому, если вы решите купить любую из них, я буду получать комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже самым близким друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение с Photoshop, и в настоящее время я не могу работать без него. Недавно я перешел на великолепный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Когда мне нужно быстро отредактировать изображения, я использую инструмент редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видеоматериалы или любые другие типы носителей, я рекомендую вам внешний SSD Samsung T5 для безопасного резервного копирования и транспортировки файлов.Что касается моей рабочей станции, так как я постоянно перехожу с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Как изменить цвет текста в Photoshop
После того, как вы выбрали идеальный шрифт и правильно расположили его, остается только изменить цвет текста. Проблема в том, как вы должны изменить цвет после того, как это написано? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов легко изменить цвет текста, даже если он применяется непосредственно к изображению!
Чтобы изменить цвет текста в Photoshop, выделите текстовый слой и выберите инструмент «Текст», нажав T.Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст. Перейдите на верхнюю панель настроек, щелкните палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите ОК, чтобы сохранить изменения, и к тексту будет применен новый цвет.
В этом уроке вы узнаете два самых быстрых способа изменить цвет текста в Photoshop на существующих текстовых слоях. Затем мы сделаем еще один шаг и узнаем, как применить несколько цветов к одному и тому же фрагменту текста.
Теперь, если вы работаете с изображением, где текст уже применен к изображению, я расскажу, как редактировать существующий текст, в последнем разделе этой публикации.
Приступим!
Как заполнить текст цветом — 2 метода
Есть два основных способа изменить цвет текста в Photoshop. Первый метод требует, чтобы вы фактически выбрали текстовый инструмент, а второй предлагает больше вариантов настройки в одном месте.
Метод 1: выделение текста
Например, предположим, что вы написали один фрагмент текста на холсте.В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
Проблема в том, что изменение предустановленного цвета текста не приводит к изменению существующего текста. Это потому, что этот параметр применяется только к новому тексту , который вам еще предстоит создать.
С учетом сказанного, вы можете использовать предустановленный цвет для изменения цвета существующего текста, если он правильно выбран !
Для начала, выберите текстовый слой на панели слоев и возьмите инструмент «Текст», нажав T.
Затем щелкните палитру цветов и выберите новый цвет из цветовой палитры. Поскольку текстовый слой выбран, Photoshop применит этот новый цвет к существующему тексту на этом слое.
После того, как вы найдете идеальный цвет, нажмите OK, чтобы сохранить изменения, и ваш текст будет совершенно нового цвета!
Метод 2: Использование панели символов
Этот второй способ изменить цвет текста не требует, чтобы вы выделяли какой-либо текст или щелкали мышью.Это более быстрый способ, особенно если вы хотите упростить рабочий процесс. Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — одна из них!
Панель персонажа находится на панели настроек. Если вы его не видите, перейдите в меню «Окно»> «Персонаж », чтобы отобразить его.
На этой панели есть множество настроек на выбор, но вам нужна цветная рамка.
Сначала выбрав текстовый слой на панели слоев, щелкните опцию цвета в окне «Персонаж».
Появится палитра цветов, где вы снова сможете выбрать любой цвет, который вам нравится. Когда вы будете довольны новым цветом, нажмите OK, чтобы сохранить изменения.
Теперь цветовая рамка изменится, чтобы представить новый цвет текста, и к выбранному текстовому слою будет применен этот цвет!
Панель символов предлагает немного более быстрый способ изменения цвета текста, поскольку вам не нужно фактически использовать текстовый инструмент.Вместо этого просто нажмите на текстовый слой на панели слоев, и все готово.
Easy Peasy!
Как сделать текст разными цветами
В двух предыдущих примерах вы узнали, как изменить цвет всего текста сразу. Проблема в том, что это не очень хорошо работает, если вы хотите, чтобы каждое слово было разным цветом. В этом случае вам нужно будет применить немного другую технику.
Чтобы изменить цвет текста в Photoshop, выберите инструмент «Текст» и щелкните текст, который нужно отредактировать.При активном тексте щелкните и перетащите одно слово, чтобы выделить его, затем щелкните палитру цветов на верхней панели настроек. После выбора нового цвета он будет применен только к выделенному тексту. Вы можете повторить этот процесс для нескольких слов или даже для отдельных букв.
Для начала вам нужно будет выполнить те же действия, что и для выделения текста в первом методе. Выделив текстовый слой на панели слоев, возьмите инструмент «Текст» ( T ) и щелкните текст на холсте.
На этот раз вместо выделения всего текста начните с выделения отдельного слова , цвет которого вы хотите изменить.
Выделив один фрагмент текста, нажмите на палитру цветов на верхней панели настроек и выберите новый цвет. Нажмите ОК , чтобы сохранить изменения и применить новый цвет.
Теперь у вас остался новый цвет, применяемый только к ранее выделенному фрагменту текста.Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Еще раз, выделив отдельный фрагмент текста, щелкнув палитру цветов и выбрав новый цвет, щелкните OK, чтобы применить изменения.
Теперь есть два фрагмента текста двух разных цветов!
Вы можете повторять этот процесс сколько угодно раз, выделяя слова, цвет которых вы хотите изменить. Также можно изменить цвет отдельных букв, выделив только одну букву, а не все слово.
Как изменить цвет существующего текста в Photoshop
Чтобы изменить цвет текста, который непосредственно применяется к изображению, выберите инструмент «Волшебная палочка», установите размер выборки на «5 на 5 в среднем» и снимите флажок «Смежный». Щелкните текст, цвет которого нужно изменить, чтобы выделить его. С новым активным выделением перейдите в Слой> Новый слой заливки> Сплошной цвет и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Итак, вы узнали, как изменить цвет текста в целом, по отдельным словам или даже по буквам. На каждом из этих шагов текст размещался на текстовом слое, который можно было легко редактировать в любое время.
В некоторых случаях может потребоваться изменить цвет текста, который уже нанесен непосредственно на изображение. Это означает, что текстового слоя нет, только изображение с запеченным текстом.
Пример совмещения текста и изображения на одном слое. Текст здесь не редактируется напрямую.
Изменить цвет текста по-прежнему можно, но для этого потребуется немного больше усилий вручную. На этот раз нам нужно будет выделить текст вокруг текста, а затем применить слой цветовой заливки поверх него.
Есть множество способов сделать выделение в Photoshop, но инструмент «Волшебная палочка» отлично справляется с задачей выбора одного цвета. В этом случае темный текст — все одного цвета, поэтому этот инструмент быстро обработает выделение.
Сначала выберите Magic Wand Tool на панели инструментов.
Убедитесь, что Размер выборки установлен на 5 на 5 в среднем и Непрерывный не отмечен.
Выделив слой изображения, щелкните текст, чтобы выбрать цвет и создать выделение. Инструмент «Волшебная палочка» автоматически найдет похожие цвета и добавит их к выделению. Поскольку весь текст одного цвета, все выбирается сразу!
Вы заметите черно-белую линию вокруг текста под названием «марширующие муравьи», указывающую на активную область выбора.Сделав выделение, перейдите к Layer> New Fill Layer> Solid Color.
Щелкните OK в диалоговом окне нового слоя.
Теперь выберите цвет текста в палитре цветов и нажмите OK.
Ваш активный выбор будет автоматически применен к маске слоя, а выбранный вами цвет будет применен к тексту. Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой цветовой заливки.Теперь вы успешно изменили цвет существующего текста в Photoshop!
Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой цветовой заливки , чтобы снова открыть палитру цветов. Оттуда вы можете с легкостью выбрать новый цвет, который будет применяться к вашему тексту, поскольку вся тяжелая работа уже сделана!
Вот как можно изменить цвет текста в Photoshop, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, запеченным в другую фотографию.Помимо выбора отличных цветов, вы можете еще больше оживить свой текст, добавив к нему градиент. Чтобы узнать, как создать этот эффект, ознакомьтесь с этим уроком по созданию градиентного текста в Photoshop!
Удачного редактирования!
Брендан 🙂
Решение типичных проблем Photoshop — типовые проблемы
Photoshop может быть странным чудовищем, когда дело доходит до работы с шрифтом. Хотя Photoshop не предназначен для использования мощного механизма макета текста, ему не хватает полнофункциональных возможностей InDesign для макета и Illustrator для работы со шрифтами и контурами, дизайн Photoshop по-прежнему часто включает шрифтовые начертания как неотъемлемую часть графического дизайна.Инструменты Type разработаны с учетом гибкости, и именно эта гибкость может привести к ряду незначительных, но болезненных головных болей. В сегодняшнем совете мы рассмотрим некоторые из распространенных проблем, с которыми вы можете столкнуться при работе с шрифтом в Photoshop, и способы их устранения.
Начнем с небольшого примера. Вы работаете с документом, и вам нужно добавить какой-нибудь шрифт. Вы выбираете проверенный шрифт с засечками (Adobe Garamond Pro) и начинаете печатать; но вот что вы получите:
Выглядит красиво, но почему все заглавные буквы? Почему не работают маленькие буквы? Кажется, что-то не так.К счастью, эту проблему легко решить, но вам нужно открыть панель «Персонаж», чтобы найти корень проблемы («Окно »> «Персонаж »):
Обратите внимание на ряд символов «Т» в нижней части панели? Это варианты кнопок, и выбран вариант в центре с большой и маленькой буквой «Т». Это вариант «Маленькие заглавные буквы», что можно увидеть, наведя курсор на кнопку и посмотрев на подсказку:
В этом варианте будет использоваться шрифт, состоящий только из заглавных букв, если он включен в шрифт, иначе он будет «имитировать» его, используя существующий шрифт.При выборе этих параметров на панели «Персонаж» возникают две проблемы:
- Параметр «закреплен», поэтому, если вы установите этот параметр один раз, он вступит в силу при следующем использовании инструмента ввода — даже в другом документе или в другой день!
- Когда Photoshop должен «подделать» текстовый атрибут (который на жаргоне Photoshop называется «faux», как «faux bold», «faux italics» или «faux caps»), это может позже привести к другим проблемам.
Мы можем исправить №1, отключив атрибут с выделенным текстовым слоем.Шрифт вернется к обычному шрифту, которого мы изначально ожидали:
Будьте осторожны с этим — даже щелчок по слою с активным атрибутом «faux» установит его на панели «Персонаж», и он останется до тех пор, пока вы не сбросите этот параметр!
А как насчет проблемы №2 выше — ложные атрибуты вызывают другие проблемы? Давайте посмотрим на пример. Здесь у нас есть текст, который мы хотим использовать для создания рабочего контура или слоя-фигуры. Мы нажимаем на текстовый слой и используем Layer> Type> Create Work Path , и получаем эту ошибку:
Это может быть неочевидно, глядя на текст в документе, но, основываясь на сообщении об ошибке, мы видим, что в текстовом слое используется стиль «faux bold» — и это не позволяет нам создать рабочий путь.Мы получаем практически ту же ошибку, если пытаемся использовать Layer> Type> Convert to Shape Layer :
.Разумеется, быстрый взгляд на панель «Персонаж» показывает виновника, и решить эту проблему так же просто, как щелкнуть кнопку стиля имитационного жирного шрифта, чтобы выключить его.
Purists посоветует вам никогда не использовать искусственные стили, поскольку они проблематичны не только в этих случаях, но также могут вызвать проблемы при допечатной подготовке, если вы отправляете окончательный результат на профессиональную печать.Я не буду заходить так далеко, чтобы сказать, что никогда не используйте эти стили, но проявляйте осторожность и возьмите за привычку смотреть на панель символов, чтобы убедиться, что вы понимаете, активны ли какие-либо из этих искусственных параметров и влияют ли они на ваш текст.
Что касается аналогичного примечания, что, если вы начнете вводить текст в свой документ Photoshop и получите какие-то странные результаты макета, вроде этого?
Это проблемы с интервалом между шрифтами, и они могут дать вам хорошее начало, если вы их не ожидаете. Иногда, когда вы создаете макет текста, вам нужно отрегулировать интервал, чтобы получить определенный вид.Однако эти настройки также липкие (как и искусственные стили, которые мы видели выше). Итак, если вы работаете над документом сегодня и видите проблему такого типа, вы, вероятно, изменили настройки в своем последнем документе вчера — и они остались. Конечно же, глядя на панель персонажей, мы видим свидетельства «липких» изменений:
Иногда это может быть даже неочевидно (например, настройка размера шрифта% в средней части для ширины и высоты). Вы получаете шрифт, который выглядит почти нормально, но размер не соответствует тому, что вы ожидаете.Найдите свое решение на панели «Символ».
Иногда изменения на панели «Персонаж» могут быть обширными или их трудно отследить. В этом случае у нас есть решение в один клик, которое позволяет нам отбросить все сумасшедшие настройки и вернуть все в норму. Щелкните раскрывающееся меню в правом верхнем углу панели «Символ» и в меню выберите Сбросить символ .
Это возвращает все в нормальное состояние (включая сброс шрифта до Myriad Pro на 12 пунктов).Вам нужно будет повторно выбрать шрифт и размер, но вы можете сделать это, зная, что все другие скрытые препятствия были удалены, и ваш текст снова будет отображаться нормально.
У вас болит голова в Photoshop? Упорная программная проблема, которую вы не можете решить? Оставьте комментарий, и мы постараемся решить вашу проблему в следующих советах!
3D не работает в Adobe Photoshop
Выделены ли команды 3D серым цветом в Photoshop CC или Photoshop CS6 Extended? Вы получаете сообщение об ошибке, что команда «Вытеснение из маски слоя» недоступна, при попытке запустить действия 3D PanosFX?
Вышеуказанные проблемы указывают на то, что Photoshop и ваша видеокарта плохо работают вместе.
Давайте рассмотрим возможные причины и попробуем устранить проблему:
1. OpenCL был деактивирован после последнего обновления Photoshop.
Это легко исправить:
Нажмите Control + K (ПК) или cmd + K (Mac), чтобы открыть окно настроек .
Щелкните вкладку Производительность слева. Убедитесь, что кнопка Use Graphics Processor отмечена флажком:
Затем нажмите Advanced Settings .Убедитесь, что все эти настройки отмечены:
Если первая и вторая опции неактивны (если вы не можете их активировать), перейдите к разделам №3 и №4 ниже.
Нажмите OK , чтобы закрыть окно настроек. Перезапустите Photoshop. Если проблема не исчезнет, перейдите к следующему шагу:
2. Файл настроек поврежден.
Следуйте этим инструкциям, чтобы сбросить настройки. Если проблема не исчезнет, перейдите к следующему шагу:
3.Ваша видеокарта не поддерживается.
Если ваша видеокарта старше 4–5 лет, то, скорее всего, она больше не поддерживается в последней версии Photoshop. То же самое относится и к неспециализированным графическим картам: в этом случае ваш компьютер не имеет отдельной видеокарты, но графический процессор (GPU) интегрирован в тот же чип, что и CPU.
Вы можете проверить список неподдерживаемых карт здесь. Следуйте инструкциям ниже, чтобы узнать модель вашего графического процессора:
Если у вас Windows 10:
- Нажмите Ctrl + Shift + Esc , чтобы открыть диспетчер задач, и щелкните вкладку Производительность .
- Ваша модель графического процессора указана в левом столбце. Нажмите на нее, чтобы узнать больше о карте, версии драйвера и т. Д.
Если у вас Mac, щелкните значок Apple в верхнем левом углу экрана и выберите первый вариант: Об этом Mac . Там указана модель вашей видеокарты.
4. Необходимо обновить драйверы видеокарты.
Всегда проверяйте, что вы используете последнюю версию драйвера для вашей видеокарты.
- > Если у вас Windows 10, выполните следующие действия в предыдущем разделе (№3), чтобы узнать версию используемого драйвера. Затем посетите сайт производителя вашей карты (например, nVidia или ATI), чтобы проверить, используете ли вы последнюю версию.
- Если у вас Mac, щелкните значок Apple в верхнем левом углу экрана и выберите первый вариант: Об этом Mac . Нажмите «Обновление программного обеспечения » и загрузите последнюю версию драйвера (если она доступна).
Совет по Photoshop: текст-заполнитель
Возможность вставки текста-заполнителя Lorem Ipsum уже некоторое время присутствует в меню типа. Но теперь вы можете установить его автоматически при использовании инструмента «Текст». Зачем вам это, возможно, вы спрашиваете? Я использую его постоянно, и вот несколько способов, которыми я считаю его полезным:
1- Для меня создание макета и ведение журнала — две очень разные вещи. Составление фактического макета использует художественную часть моего мозга, в то время как ведение журнала использует более академическую сторону.Поэтому я обнаружил, что если я пытаюсь вести дневник во время или даже сразу после создания макета, это просто не работает. Ведение дневника не ведется и не рассказывает историю того, что происходит на моих фотографиях. Поэтому вместо этого, когда я создаю макет, я добавляю в макет текст-заполнитель или «фиктивный» текст, чтобы я мог вернуться позже для ведения журнала.
2- Я думаю о тексте-заполнителе как о еще одном элементе моей страницы. Если меня не беспокоит ведение журнала, я могу сосредоточиться на макете фотографий, элементов и текста как части общего дизайна.
3- Если вам нравится создавать эскизы макетов, текст-заполнитель упрощает добавление областей для текста в ваш эскиз.
4- Он также отлично подходит для создания любых макетов, таких как семейный информационный бюллетень.
5- Вы можете добавить его к слоям формы и использовать в качестве украшения на своей странице. Например, создание формы круга и заполнение текстовым заполнителем. Вы можете вернуться позже и добавить цитату, стихотворение или текст песни.
Это всего лишь несколько вариантов использования этой полезной функции!
Чтобы включить текст-заполнитель Lorem Ipsum при создании новых текстовых слоев в ваших документах, выберите «Правка»> «Настройки»> «Тип».Отметьте текстовое поле Заливка слоев нового типа заполнителем.
ПОШАГОВАЯ:
1- Откройте или создайте страницу или эскиз.
2- Возьмите инструмент «Прямоугольник». На панели параметров выберите «Путь».
3- Вытяните рамку желаемого размера и формы для размещения текста.
4- Воспользуйтесь инструментом «Текст» и выберите «Шрифт, размер и цвет шрифта».
5- Щелкните внутри поля или фигуры, и появится текст-заполнитель. (Вы должны увидеть, как ваш текстовый курсор принимает круглую форму, когда вы наводите курсор на свою фигуру и внутри нее.)
Вы можете легко добавить текст внутри или поверх фигуры или произвольной фигуры!
1- Создайте свою форму, в данном случае я создал форму эллипса. Возьмите инструмент «Текст» и перетащите нашу фигуру. Убедитесь, что для инструмента формы установлено значение «Путь» на панели параметров. Он действительно работает со слоями формы, но я предпочитаю использовать опцию Path, если только я не хочу матовый слой под моим текстом.
Показан шаблон: Scrap Простые шаблоны украшений: Радость акварели
2- Затем возьмите инструмент «Текст» и щелкните внутри фигуры, чтобы добавить текст-заполнитель.Так просто!
Сообщите мне, есть ли у вас другие способы использования функции текста-заполнителя. Я хотел бы знать!
Текст не отображается правильно в экспортированных файлах EPS в Photoshop, Illustrator при использовании «Вставить все шрифты документов»
Описание
Примечание: Эта статья относится к версиям ArcGIS 9.x и 10.0. Более поздние версии ArcGIS могут содержать другие функции, а также разные названия и расположение меню, команд и инструментов геообработки.
Некоторые или все символы на картах, экспортированных в EPS из ArcMap, не отображаются правильно или отображаются как неправильные символы в Adobe Illustrator, Adobe Photoshop и т. Д.
Например, текстовые строки в следующем EPS отображаются как случайные символы в Adobe Illustrator CS3 :
Причина
Наиболее вероятная причина, по которой это произошло, связана с настройкой уровня PostScript, который использовался при экспорте карты в EPS.PostScript Level 3 не такой переносимый, как PostScript Level 2.
Это та же карта, что и в предыдущем примере, с уровнем PostScript, установленным на 2:
.Решение или обходной путь
Измените уровень PostScript на 2.
- Перейдите в Файл> Экспорт карты .
- Щелкните раскрывающийся список Сохранить как тип и выберите ‘EPS (*.eps) ‘.
- Щелкните вкладку Формат .
- Щелкните раскрывающийся список PS Language Level ‘и выберите 2 .
- Задайте другие параметры формата экспорта EPS по своему усмотрению и нажмите Сохранить , чтобы завершить экспорт.
Связанная информация
Последняя публикация: 28.01.2021
Идентификатор статьи: 000010175
Полезен ли этот контент?
.