Анимация текста в After Effects
Можно перемещать, масштабировать и поворачивать отдельные символы в трех измерениях с помощью 3D-свойств аниматора. Эти свойства становятся доступными при активации посимвольных 3D-свойств слоя. Свойства «Положение», «Опорная точка» и «Масштаб» при этом получают третье измерение, а также становятся доступными два дополнительных свойства «Поворот» («Поворот по оси X» и «Поворот по оси Y»). Свойство «Поворот» для 2D-слоев при этом переименовывается в свойство «Поворот по оси Z».
Текстовые 3D-слои имеют параметр автоматической установки ориентации «Ориентировать каждый символ отдельно», который ориентирует каждый символ вокруг его индивидуальной опорной точки с разворотом к активной камере. Выбор параметра «Ориентировать каждый символ отдельно» активирует посимвольные 3D-свойства для текстового слоя, если до этого они не были активированы. (См. раздел Параметры автоориентации.)
Активация посимвольных 3D-свойств приводит к тому, что каждый символ в текстовом слое ведет себя как отдельный 3D-слой внутри текстового слоя и может рассматриваться как слой предварительной композиции со свернутыми преобразованиями. Слои с посимвольными 3D-свойствами пересекаются с другими 3D-слоями по стандартным правилам для 3D-слоев предварительной композиции со свернутыми преобразованиями. (См. раздел Как порядок рендеринга и свернутые трансформации влияют на 3D-слои.)
Текстовый слой автоматически становится 3D-слоем при активации 3D-свойств для его символов. Таким образом текстовый слой преобразуется в слой 3D при добавлении к слою 3D-свойства для отдельных символов, копировании и вставки свойства «Поворот по оси Y» из другого слоя или путем применении шаблона настроек анимации для 3D-текста.
Слой с посимвольными 3D-свойствами обозначается специальным значком в столбце «Переключатели».
Параметры «Наложение между символами»и «Заливка и обводка» в группе свойств «Дополнительные параметры» для слоев с посимвольными 3D-свойствами недоступны.
Наличие слоев с посимвольными 3D-свойствами может привести к снижению скорости рендеринга. При преобразовании слоя с посимвольными 3D-свойствами в слой с 2D-свойствами теряются свойства и размеры аниматора, относящиеся к слоям с посимвольными 3D-свойствами. При повторной активации посимвольных 3D-свойств эти свойства не восстанавливаются.
helpx.adobe.com
29 уроков по анимации текста в After Effects
Если ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, или же вы только хотите начать свое знакомство с анимацией, то вам будут полезны уроки по работе с текстом: рассмотрена анимация текста и логотипов от и до.
Уроки не требуют каких-то глубоких знаний программы After Effects, необходимо лишь по шагам повторять все действия авторов для получения схожего результата.
Basic Typography & Motion Graphics
Smoke Text Effects
The Text Animation Tool
Typography Text Animation
TITLES, ANIMATING TITLES, and 3D TEXT
Jittery Type After Effects Tutorial
Animate Text On A Path
Particles Text Effects
Slit Tutorial
Cut Out Text with Pixel Polly
Flashy Typography Intro Tutorial | Part 1
Flashy Typography Intro Tutorial | Part 2
After Effects: Vinheta do Google
Efecto de Corte En Textos After Effects Tutorial
Logo Liquido After Effects Tutorial
Typography Motion Tutorial [part 1]
Typography Motion Tutorial [part 2]
Typography Motion Tutorial [part 3]
8&8 logo animation Tutorial
Kinetic Typography Tutorial
Swinging Text
Fold En Textos After Effects Tutorial
Balloon Text – After Effects Tutorial
Кинетическая типографика в один клик
Mastering Shadows in After Effects Tutorial
Handwriting Effect TUTORIAL
Efecto Scribble en iconos redes soc
Kinetic Falling Text
Animating Morphing Letters
infogra.ru
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
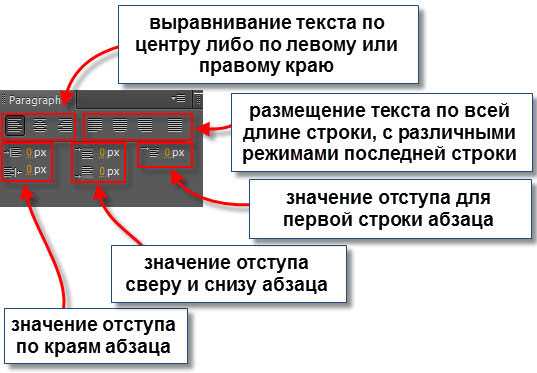
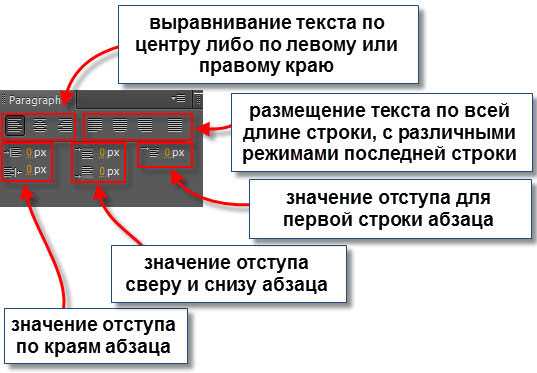
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.

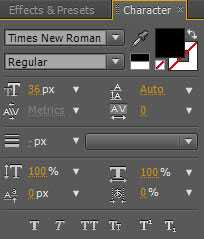
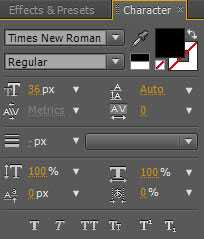
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.

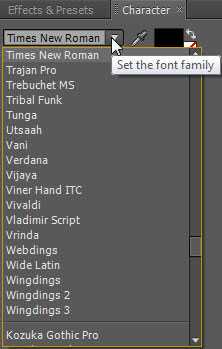
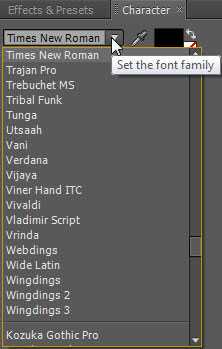
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.

Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.

Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.

Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.

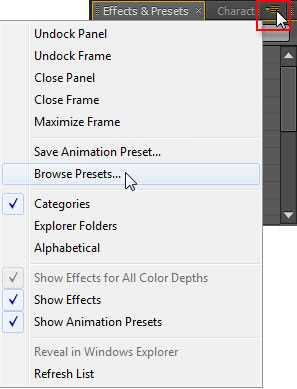
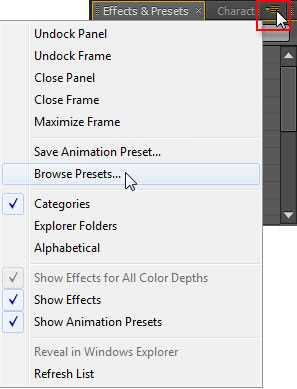
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.

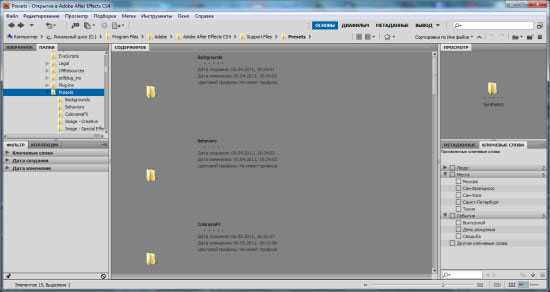
Запустилась программа Adobe Bridge.

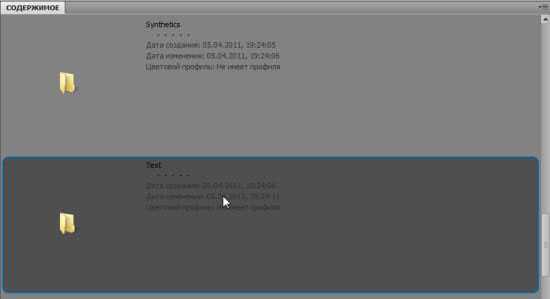
В окне «Содержимое» откройте папку Text.

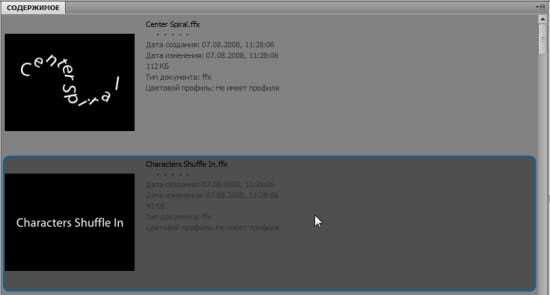
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.

Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».

Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.

Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.

Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.

Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.

Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.

Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.

Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.

Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.

Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.

Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.

Запустилась программа Adobe Bridge.

В окне «Содержимое» откройте папку Text.

Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.

Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».

Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.

Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.

Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.

Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
videosmile.ru
Создаём анимированный текст в After Effects
Итак, начнём!
Шаг 1.
Первым делом создаём новую композицию (сочетание клавиш Ctrl+N). Далее при помощи инструмента Horizintal Type Tool (Ctrl+T) напишите в панели Composition желаемый текст.
Шаг 2.
Выделите слой с текстом на панели Timeline и выполните команду Layer => Create Shapes from Text (Создать формы из текста).
На панели Timeline появится новый слой с формами.
Раскройте слой с формами, далее раскройте группу Contents (Содержимое). Как Вы видите программа создала не одну форму для всего слова, а по форме для каждой из букв.
Здесь важно помнить, что некоторые буквы (такие например как i e j) могут содержать в себе не одну, а две формы. В моём случае это буква е.
Это мы немного ушли в теорию, вернёмся же к уроку.
Шаг 3.
Следующим шагом будет редактирование внешнего вида текста. Для этого выделите слой с формами на панели Timeline. Чуть выше панели Composition появится панелька для настройки заливки и обводки нового слоя.
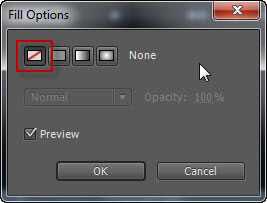
Кликните по слову Fill (Заливка) и выберите вариант без заливки.

Далее кликните по прямоугольнику правее надписи Stroke (Обводка), чтобы выбрать цвет обводки. Выберите любой цвет (я например выбрал светло-серый D4D4D4).
Измените толщину обводки примерно на 4–6 пикселей.
Вот что я получил в итоге:
Шаг 4.
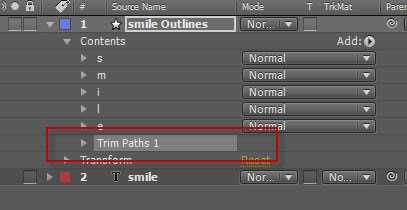
Раскройте слой с формами. Кликните по кнопке Add и выберите пункт Trim Paths.
Тем самым мы добавили к слою с формами новый параметр, который позволяет обрезать контуры форм.

Шаг 5.
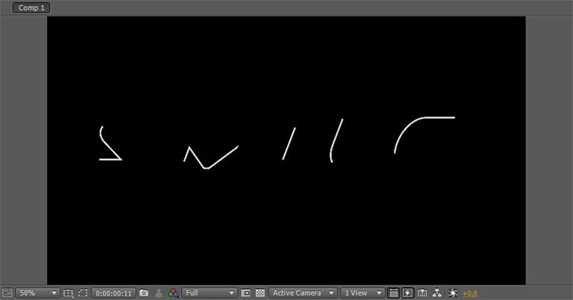
Раскройте параметр Trim Paths. Переместите индикатор текущего времени в начальную позицию. Включите режим анимации для параметра End, кликнув по кнопке с секундомером. Измените значение параметра End на 0%.
Переместите индикатор на 2 секунды вперёд и измените значение параметра End на 100%.
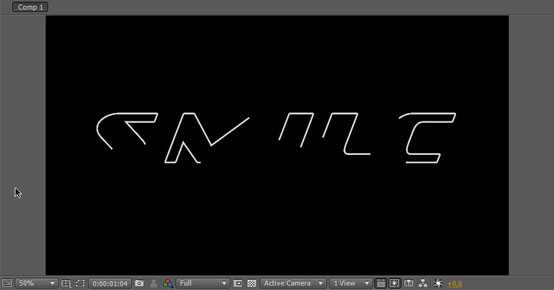
Просмотрите анимацию. Текст эффектно прорисовывается в течении 2 секунд.
При желании можно ещё добавить анимации параметру Offset, это добавит динамики нашей анимации.
Вот, что у нас получилось в итоге:



Надеюсь у Вас всё получилось. Увидимся в следующих уроках и курсах по Adobe After Effects!
videosmile.ru
Как сделать анимацию текста в After Effects

При создании видеофильмов, рекламных роликов и прочих проектов зачастую требуется добавлять различные надписи. Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Скачать последнюю версию After Effects
Создание анимации в программе Adobe After Effects
Создадим две произвольные надписи и применим к одной из них эффект вращения. То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
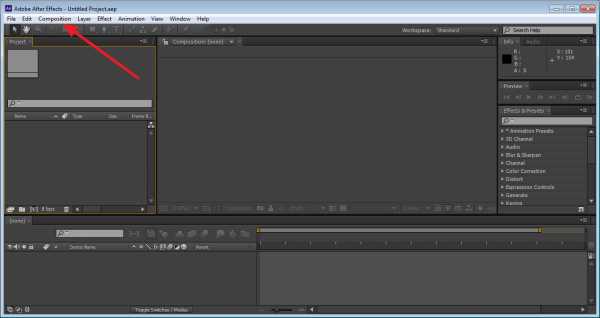
Создание вращающегося текста при помощи Rotation
Нам необходимо создать новую композицию. Переходим в раздел «Composition» – «New Composition».

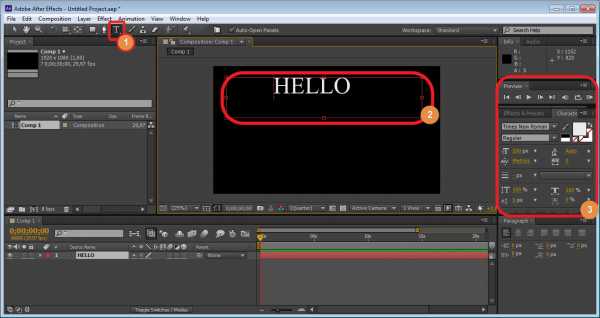
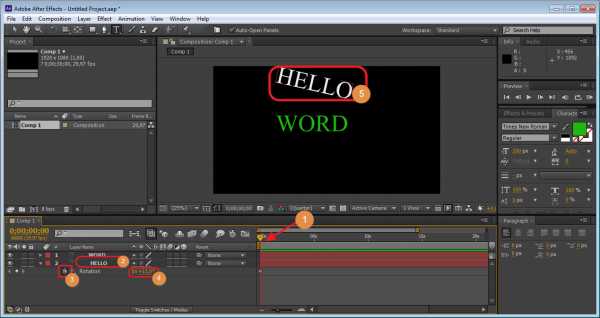
Добавим какую-нибудь надпись. Инструментом «Текст» выделяем область, в которой вводим нужные символы.
Отредактировать его внешний вид можно в правой части экрана, в панели «Character». Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели «Paragraph».

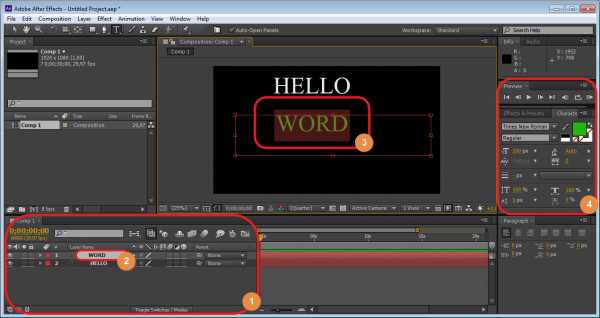
После того, как внешний вид текста отредактирован, переходим в панель слоев. Она находится в левом нижнем углу, стандартной рабочей области. Здесь совершается вся основная работа по созданию анимации. Видим, что у нас появился первый слой с текстом. Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.

А теперь применим к нашему тексту первый эффект. Ставим бегунок «Тайм-Лайн» на самое начало. Выделяем нужный слой и жмем клавишу «R».
В нашем слое видим поле «Rotation». Изменяя его параметры, текст будет крутиться по указанным значениям.
Нажимаем на часики (это значит что анимация включена). Теперь меняем значение «Rotation». Это делается путем ввода числовых значений в соответствующие поля или при помощи стрелочек, которые появляются при наведении на значения.
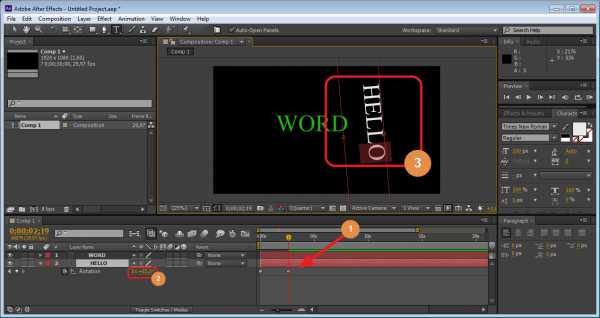
Первый способ больше подходит когда нужно вводить точные значения, а во втором видны все перемещения объекта.

Теперь мы передвигаем бегунок «Тайм-Лайн» в нужное место и меняем значения «Rotation», продолжаем так столько, сколько вам нужно. Просмотреть как анимация будет отображена можно при помощи бегунка.

То же самое сделаем со вторым слоем.
Создание эффекта выезжающего текста
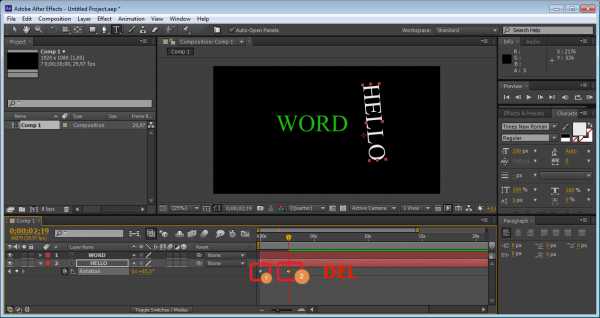
Теперь создадим для нашего текста другой эффект. Для этого удалим наши метки на «Тайм-Лайн» от предыдущей анимации.

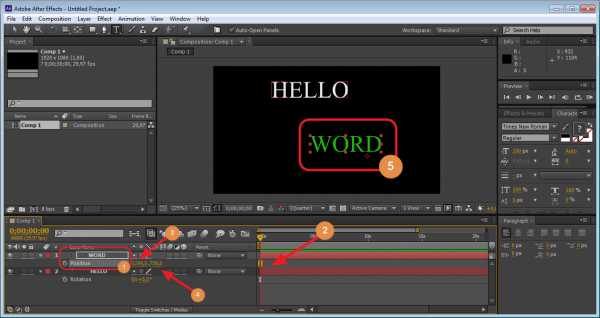
Выделим первый слой и нажмем клавишу «P». В свойствах слоя видим, что появилась новая строка «Pozition». Первое ее знание изменяет положение текста по горизонтали, второе — по вертикали. Теперь мы можем проделать то же самое, что и с «Rotation». Можно сделать первому слову горизонтальную анимацию, а второму — вертикальную. Будет довольно эффектно.

Применение других эффектов
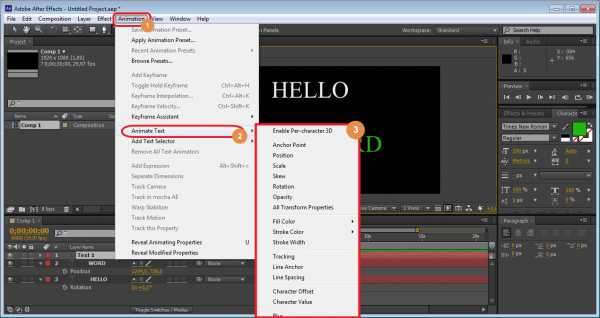
Помимо этих свойств, можно применять и другие. Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.

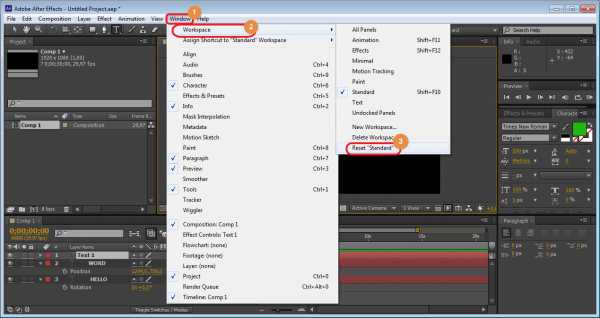
Иногда бывает, что в программе Adobe After Effects все панели отображены по-другому. Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».

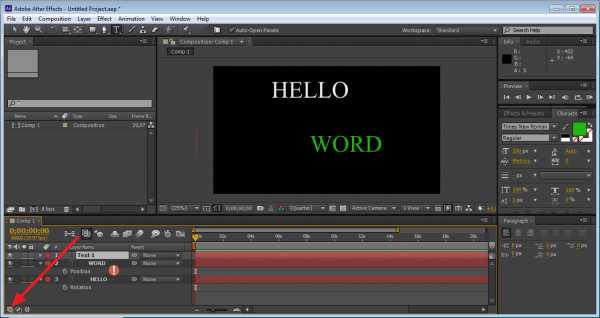
А если не отображаются значения «Position» и «Rotation» необходимо нажать на значок в нижней части экрана (показано на скриншоте).

Вот так можно создавать красивые анимации, начиная с простых, заканчивая более сложными с применением различных эффектов. Внимательно следуя инструкции любой пользователь сможет быстро справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Эффекты анимации текста в After Effects
Эффекты анимации текста в Adobe After Effects
Часто необходимо добавить самую простую надпись в видеоролике или презентации. И достаточно только эффекта появления и затухания. В этом уроке мы рассмотрим стандартную возможность появления и затухания текста, а так же покажем, как это сделать с помощью анимации.
Для того чтобы любой слой в композиции появлялся и исчезал плавно, можно всего лишь установить прозрачность для слоя. Изменяя этот параметр можно легко добиться плавного появления и затухания для слоя.
Для настройки этого параметра, кликните по треугольнику рядом с названием слоя. В нашем случае – это текст. В раскрывшемся списке выберите параметр «Transform» (Трансформация) и затем измените параметр «Opacity» (Прозрачность). Для того, чтобы наш текст появлялся плавно, мы установим прозрачность на начале ролика в 0%, а на второй секунде выставим 100%. Таким образом, слой с нашим текстом будет плавно появляться за две секунды.
Точно так же можно и скрыть текст в конце нужного времени.
Для того чтобы текст плавно появлялся и исчезал, есть так же несколько специальных анимационных эффектов. Мы рассмотрим их в Adobe® Bridge. Перейдите в папку «Text» (Текст) – «Animate in» (Анимация появления) и выберите эффект «Fade up characters» (Появление по буквам). С этим эффектом наш текст будет появляться по буквам слева-направо, создавая эффект печатающегося текста. При этом каждая буква будет не просто возникать, а медленно проявляться, как с эффектом прозрачности.
Есть и еще один подобный эффект. Он называется «Fade up Words» (Появление по словам). Как ясно из названия, при его использовании текст будет появляться по словам так же с эффектом прозрачности.
Попробуйте применять и другие эффекты появления к тексту, чтобы понять, какой именно вам подходит для той или иной ситуации.
www.teachvideo.ru
