ТОП-7 сервисов для сжатия изображений онлайн без потери качества

Сегодня рассмотрим самые быстрые способы оптимизации изображений на сайте. Ведь данный момент является довольно важным при работе над скоростью загрузки сайта, так как изображения составляют больше половины от общего размера страницы.
Список сервис для быстрого перехода к его описанию в статье:
Содержание
Вы однозначно слышали о сервисах для сжатия изображений онлайн. Основной плюс в том, что это просто сделать без установки дополнительных программ на свой компьютер.
Сжать сразу все изображения: Также многие из данных сервис для сжатия изображений позволяют оптимизировать сразу большое количество изображений, что очень удобно.
1. Kraken.io

Я пользуюсь данным сервисов регулярно. Он позволяет сразу сжать несколько изображений: можно загрузить ZIP архив со всеми изображениями для сжатия, можно сделать импорт из Google диска или с облачного хранилища Dropbox.
Как видите, способов загрузки очень много. Также работает простое перетягивание изображений в область, которая обозначена пунктирной линией.
Подведем итоги того, что может этот kraken.io:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | да |
| 5. Загрузка изображений из Google диска | да |
| 6. Загрузка изображений из Dropbox | да |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 1 Мб |
2. Tinypng.com

Довольно популярный сервис сжатия JPEG и PNG изображений. Позволяет одновременно загрузить до 20 файлов.
В сравнении с kraken.io на tinypng.com вы можете загрузить изображение до 5 Мб.
Помимо онлайн сервиса на данном сайте также присутствует плагин для WordPress для автоматического сжатия изображений и расширение для CMS Magento.
Также tinypng порадует владельцев Photoshop, потому что они регулярно обновляют плагин для Photoshop, который позволяет при сохранении сжимать изображения и получать на выходе уже сжатую версию изображения. Как понимаете, расширение для Photoshop платное.
Возможностей не так много у данного сервиса. В сводной таблице мы не будем брать плагины и расширения, так как мы рассматриваем в статье только возможности сервисов:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да (20 штук) |
| 2. Выбор режимов сжатия | нет |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 5 Мб |
3. Compressor.io

Сервис compressor.io позволяет загружать файлы до 10 Мб. Проблема лишь в том, что можно загружать один файл за один раз, то есть нет возможности массовой загрузки файлов.
Несмотря на это, если нужно сжать всего одно изображение — этот сервис отлично подходит.
Давайте посмотрим на возможности данного ресурса:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 10 Мб |
4. Imagecompressor.com

Мне понравился сервис imagecompressor.com тем, что он позволяет регулировать качество изображений.
Регулировка осуществляется с помощью ползунка, примерно также, как это можно делать в Photoshop при сохранении изображения.
Есть массовая загрузка, но она ограничена 20 изображениями.
Соберем все возможности этого сервиса в одну таблицу:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
5. Jpeg-optimizer.com

Не самый современный дизайн сайта, но функцию свою сервис выполняет.
Можно точно выставить уровень сжатия. Для web хватает значения 80 в пункте «Compress Image».
Помимо прямой функции сжатия сервис jpeg-optimizer.com позволяет сразу изменить размер изображения.
Объединим все функции, чтобы наглядно увидеть все возможности:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | нет |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | нет |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | нет |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | нет ограничения |
6. Imagerecycle.com

Интерфейс сервиса imagerecycle.com напоминает чем-то kraken.io (первый сервис в сегодняшней статье).
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Есть русский язык, но реализован он с помощью сервиса Google Translation, поэтому могут быть странности при переводе.
Ееще хочу отметить, что есть возможность сжатия PDF файлов.
А сейчас посмотрим что умеет этот сервис:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | нет |
| 8. Анализ всех изображений на странице | платная функция |
| 9. Наличие русского языка | да |
| 10. Максимальный размер файла для загрузки | нет ограничения |
7. Imagify.io

Великолепный сервис для сжатия изображений, где присутствует 3 вида сжатия изображений: «Normal», «Aggresive» и «Ultra».
Есть 2 варианта сжатия изображений: «Best saving» (сжатие с максимальным сохранением качества) и «Original Quality» (сжатие без потери качества изображения).
Но вот что хочется отметить на этом сервисе: он позволяет ввести URL страницы и сжать все изображения на странице, а затем скачать одним архивом.
Его сводная таблица будет выглядеть следующим образом:
| Критерий | Есть или нет |
|---|---|
| 1. Массовая загрузка файлов | да |
| 2. Выбор режимов сжатия | да |
| 3. Загрузка изображений с помощью перетаскивания | да |
| 4. Загрузка изображений с помощью ZIP архив | нет |
| 5. Загрузка изображений из Google диска | нет |
| 6. Загрузка изображений из Dropbox | нет |
| 7. Скачать архив со всеми сжатыми изображениями | да |
| 8. Анализ всех изображений на странице | да |
| 9. Наличие русского языка | нет |
| 10. Максимальный размер файла для загрузки | 2 Мб |
БОНУС. Webspeedtest.cloudinary.com

В качестве бонуса хочу вам рассказать о сервисе webspeedtest.cloudinary.com.
Последний сервис imagify.io, который мы рассмотрели в данной статье позволял анализировать все изображения на странице.
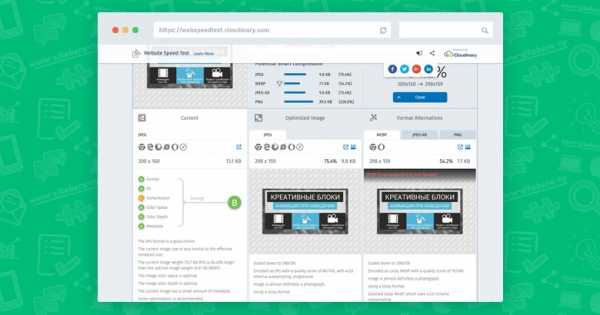
Но сервис webspeedtest.cloudinary.com позволяет выбирать между расширениями и показывает разницу, если бы изображение было сжато в PNG, JPEG или WEBP формате:

Чем это может быть полезно: никогда нельзя точно сказать в каком формате лучше всего сжимать изображение, а данный сервис отлично показывает разные варианты, после чего с легкостью можно выбрать нужный формат или переделать старое изображение.
Когда вы запустите анализ своего сайта, то самым выигрышным вариантом будет формат WEBP. Это неудивительно.
Но, к сожалению, на данный момент этот формат имеет не такую большую поддержку в современных браузерах, поэтому перед его использованием желательно продумать что будет отображаться, если браузер не поддерживает его.
Вывод
В статье вы можете увидеть подборку сервисов, которые я использую для сжатия изображений на своих проектах и при разработке проектов для заказчиков. Все сервисы позволяют сжать изображения онлайн, то есть не нужно ничего устанавливать на свой компьютер.
Если вас интересуют автоматизированные способы сжатия изображений, то советую изучить данную статью:
Сайта без изображений уже тяжело представить, но в то же время, это очень сильно влияет на скорость загрузки, ведь интернет все еще не такой быстрый и нужно помнить о 3G соединениях, где загрузка занимает достаточное количество времени.
Позаботьтесь о своих посетителях, не поленитесь и сделайте сжатие изображений с помощью данных сервисов.
Если остались вопросы по использованию сервисов или знаете также хорошие онлайн сервисы сжатия изображений без потерь, то пишите в комментариях ниже.
Успехов!
С Уважением, Юрий Немец
7 сервисов для сжатия изображений онлайн 5.00/5 (100.00%) 8 голос(ов)
sitehere.ru
Сжать фотографию онлайн | Программы уменьшения размера фото
Зачем сжимают размеры фото? Прежде всего это часто приходится делать для того, чтобы опубликовать изображения в интернет или переслать их по электронной почте. Социальные сети ВКонтакте, Одноклассники да и все наиболее популярные уже давно используют встроенные алгоритмы сжатия фото при публикации. Другие, менее крупные игроки интернет площадки этим не балуют. Практически все форумы, особенно фотофорумы и тематические сайты, предъявляют определенные требования не только к формату, но и к размеру и весу фотографии. Также, несмотря на то, что дисковое пространство новых компьютеров становиться все больше и дешевле уменьшить размер фото целесообразно и для их хранения.
Что значит сжать фотографию до нужного размера?
При уменьшении размера фото в пикселях происходит естественное уменьшение его веса в килобайтах или мегабайтах. Но есть как онлайн сервисы, так и программы, позволяющие при помощи специальных алгоритмов обработки одновременно с уменьшением размера произвести дополнительное уменьшение веса фотографии. Таким образом получается, что мы имеем три совершенно разные возможности, которые рассмотрим в этой статье:
- Уменьшение размеров фотографии в пикселях естественным образом уменьшает вес в килобайтах. Программа Paint.
- Онлайн сервис PICHOLD.
- Обработка специальными алгоритмами позволяет уменьшить вес фото в килобайтах без изменения его размера в пикселях. Онлайн сервисы
- Уменьшение размеров фото одновременно с обработкой специальными алгоритмами уменьшает вес в килобайтах и размер в пикселях. Онлайн сервис Resizepiconline. Программа FastStone Photo Resizer.
Как сжать размер фото
В зависимости от задачи и соображений приватности можно выделить два основных способа сжатия изображений:
- На компьютере, с помощью программы.
- Онлайн, с помощью стороннего сервиса.
Вариант «На компьютере» подходит в большей степени, если Вы положительно отреагировали на одно или несколько нижеследующих высказываний:
- Вы хотите быть уверены, что Ваши фото не будут использоваться третьими лицами в каких либо целях. Ведь загружая фото в онлайн сервис Вы по умолчанию соглашаетесь с условиями конфиденциальности, которые мы все равно никогда не читаем, поэтому, многие их даже не публикуют на видном месте.
- Вы хотите сжать картинку без потери качества. Или, иначе говоря, управлять процессом сжатия для получения лучшего результата.
- Вам необходимо сжать несколько фото, особенно это касается больших количеств. Онлайн сервисы, как правило, бесплатно дают возможность сжимать незначительные количества изображений, один-два десятка одновременно. За большие объемы предлагается заплатить.
- Помимо сжатия необходимо произвести другие действия со всеми фото. Например нанести водный знак на фото, обрезать фото, сменить формат фото, переименовать сразу все фото, сделать все фото черно белыми, перевести jpg в pdf и прочие пакетные обработки изображений.
Вариант «Онлайн» подходит, если:
- Вам надо быстро сжать фото.
- Вы не особо стремитесь сохранить качество при сжатии.
- Вам неважно куда Вы загружаете свои фото и кому они доступны после этого.
- Помимо сжатия не требуется производить никаких других пакетных обработок фото.
Давайте начнем с онлайн способов, раз уж первым аргументом в пользу их выбора назвали быстроту. Итак:
Как сжать фотографию до нужного размера онлайн
1) Онлайн сервис Resizepiconline
Самый простой бесплатный сервис, который хотелось бы посоветовать, это Resizepiconline, http://resizepiconline.com. Пользуясь им можно одновременно:
- Сжимать фото до нужного размера в пикселях. Пропорции сохраняются.
- Уменьшать фото. Управляя качеством, изменять его вес в килобайтах.
Как только вы зайдете на сайт, то сразу и перейдете к делу, Вас встретит окно загрузки изображений:
После того, как загрузите фото на сервис Вы можете:
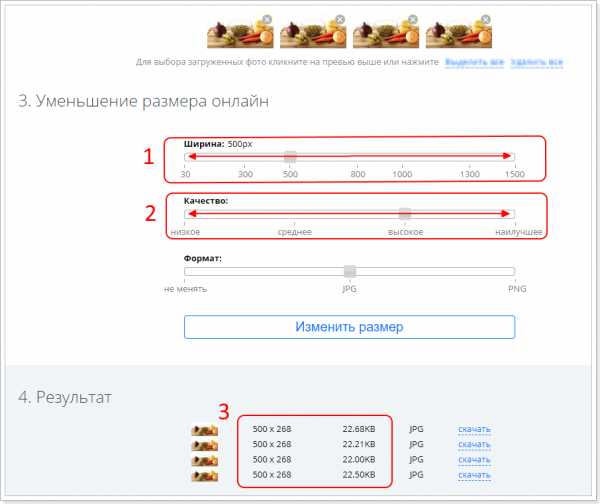
Установить нужную ширину будущих изображений в пикселях, перемещая ползунок по соответствующей шкале. К сожалению, вводом цифровых значений это сделать невозможно. Высота будет изменена пропорционально.
Выбрать уровень качества из 4 доступных, также, перемещением ползунка.
Оценить результат, который получится в итоге. Как видите на скриншоте, результат сразу отображает размер в пикселях и вес в килобайтах.

Скачивание сжатых изображений «поштучное», что, конечно не вселяет радости, когда снимков большое количество. Минусом также можно назвать отсутствие предварительного просмотра. Раз уж все равно скачивать файлы приходится по одному, то можно было бы их и просматривать прямо на сайте перед нажатием кнопки «Скачать». Между тем, все работает. Пользоваться вполне можно.
2) Онлайн сервис PICHOLD
Сервис PICHOLD, http://pichold.ru, тоже бесплатный. Своеобразен тем, что предлагает сразу несколько встроенных вариантов уменьшения фотографии до нужного размера.
- Уменьшить размер фото до 640 пикселей (большинство форумов, блогов и др.)
- Уменьшить размер фото в 2 раза.
- Уменьшить размер фотов 4 раза.
Или до нужного размера, который вводится вручную. Достаточно ввести или высоту, или ширину фото, так как пропорции сохраняются.
Вполне подойдет для небольшого количества фотографий, поскольку загрузка и скачивание здесь поштучное. Подкупает простотой и честностью. Один из немногих, если не единственный, предупреждающий о том, что Ваше фото уже как бы не совсем Ваше. Об этом я написал вначале статьи. Хорошо, что обещают удалить его с сервера в течении месяца. Хотелось бы в это верить. Уж очень дешево сейчас обходятся Петабайты памяти, дешевле докупать диски и хранить на них все подряд, чем тратиться на процессора, увеличивая скорость обработки данных, чтобы удалять их.
Сжать фотографию онлайн не меняя размеров
Иногда надо просто уменьшить вес фотографий, не придавая особого значения размерам. Расскажу о нескольких таких сервисах.
1) Онлайн сервис TinyJPG
Которым часто пользуюсь сам. Вот адрес сайта: https://tinyjpg.com. Это не реклама. Сервис бесплатный. Просто в свое время мой выбор пал на него. Возможно, алгоритм сжатия у них чуть получше был, но факт в том, что по сравнению с другими двумя сервисами уменьшение размера фото было хоть немного, но лучше. Правда, сервис бесплатный с определенными ограничениями. До 20 фото с максимальным весом до 5 МБ каждое можно загружать и сжимать в пределах одной пакетной обработки. Если Вам надо сжать , скажем 100 фото, то придется делать это в 5 приемов по 20 снимков за один раз.
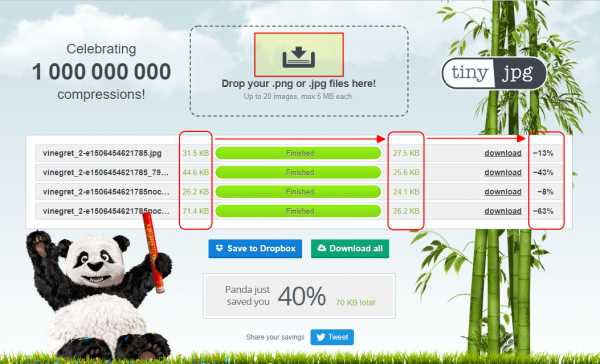
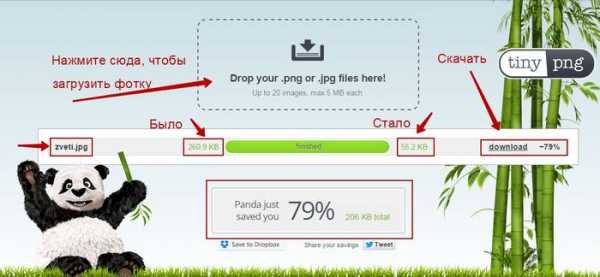
Вот такая забавная панда Вас встречает на сайте. Нажмите кнопку со стрелкой, она на самом видном, центральном месте. Теперь можно выбирать файлы для сжатия онлайн.
 Сжать фотографию онлайн
Сжать фотографию онлайнКак видите, процент сжатия у снимков разный, а вот конечный вес в килобайтах находится примерно в одном диапазоне. Сервис максимально уменьшил изображения. Скачать можно поштучно, нажимая download в каждой строчке, или в виде архива, если у Вас есть архиватор. Для этого надо нажать на кнопку Download all или сохранить в облачное хранилище Dropbox.
2) Онлайн сервис Compressjpeg
Для сравнения эти же фото сжал с помощью другого онлайн сервиса: Compressjpeg, http://compressjpeg.com. Разница в процентах сжатия видна. Видно, что сжать фотографию онлайн без потери качества у TinyJPG получилось намного лучше. В принципе, сайт вполне выполняет задачу как сжать картинку без потери качества. Ничего выдающегося, но вполне рабочий вариант для тех целей, которые мы решаем пользуясь именно онлайн сервисами.

3) Онлайн сервис Optimizilla
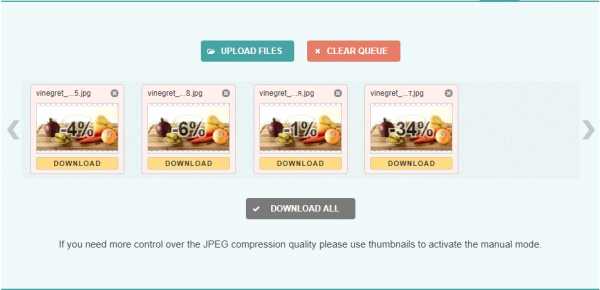
Ну и вот еще один бесплатный сервис, до боли знакомый интерфейс, похожий на предыдущий сервис. Optimizilla http://optimizilla.com/ru, который хоть и не позволяет сжать фотографию до нужного размера онлайн, и не так хорошо уменьшает размер фото, как TinyJPG, но по крайней мере, им намного проще сжать фотографию онлайн без потери качества. Как Вы видите на скриншоте интерфейс этого сервиса устроен таким образом, что перемещая ползунок по шкале «Качество», Вы сможете визуально оценить разницу между оригиналом изображения и его сжатой копией. Одновременно можно закачивать до 20 изображений. Скачивание как поштучное, так и архивом. Все довольно стандартно.

Как сжать фотографию до нужного размера с помощью программ
1) Уменьшение размеров фото программой Paint
Встроенное в Windows приложение, пожалуй самое простое решение для увеличения или уменьшения размера фото. Сжатие только за счет естественного уменьшения размера фотографии. Откройте файл в приложении. Для этого:
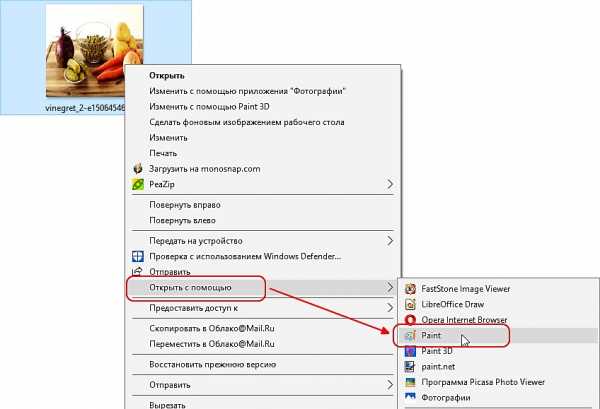
- Кликните по файлу правой кнопкой мыши.
- Выберите в раскрывшемся списке команд «Открыть с помощью».
- Затем, в списке программ, нажмите «Paint».
 Открыть фото с помощью paint
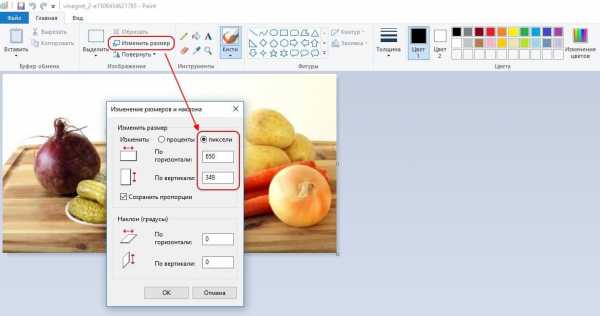
Открыть фото с помощью paint- В меню программы нажмите «Изменить размер». Откроется окно «Изменение размеров и наклона».
- Переведите радиокнопку в положение «Пиксели». Теперь можно установить любой желательный размер фото по горизонтали или по вертикали.
- Нажмите «ОК».
Обратите внимание на галочку в чекбоксе «Сохранить пропорции» Пока она не снята увеличение или уменьшение размера происходит с сохранением пропорций.

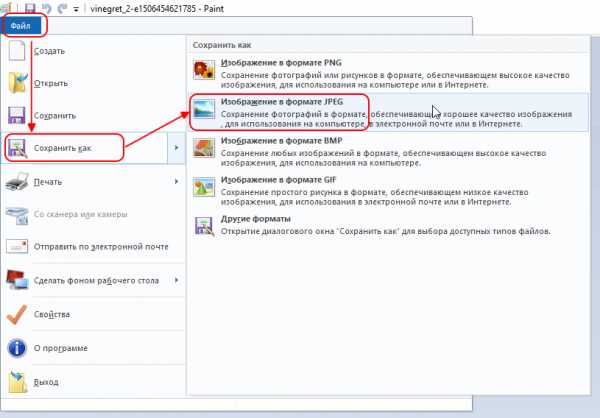
Остается сохранить уменьшенное фото. Нажимаем «Файл», «Сохранить как».

2) Уменьшение размеров фото программой Fast Stone Resizer
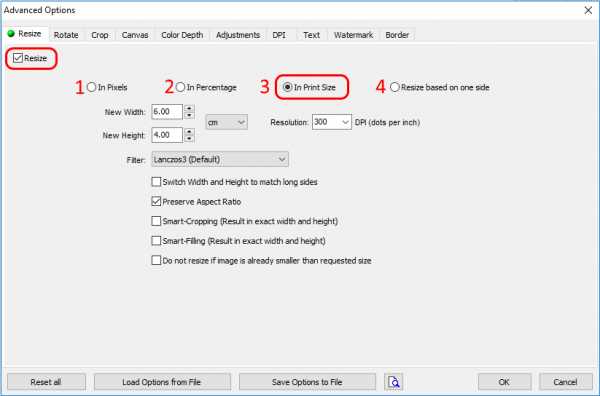
Программа хороша тем, что решает сразу комплекс задач. Например, в отличии от Paint, здесь можно устанавливать размеры нового фото не только в пикселях и процентах, а также в сантиметрах. Что, безусловно необходимо, если в дальнейшем планируете печатать изображения. Кроме того, это настоящий «комбайн», чтобы сразу сжать несколько фото, а также переименовать их, обрезать, сменить формат, настроить цвета, яркость, повернуть фото, нанести текст, нанести водный знак и так далее. Возможностей на самом деле очень много. Минус программы в том, что она не руссифицирована. И при всем многообразии настроек это действительно вызывает трудности при пользовании. Поэтому, в ближайшее время я постараюсь сделать небольшое видео. В нем расскажу, как пользоваться программой. Для тех, кто готов попробовать разобраться самостоятельно вот ссылка на официальный сайт для скачивания. В принципе, ту задачу, которой посвящена статья,сжать фотографию до нужного размера, можно выполнить довольно легко.
Давайте попробуем сделать это пошагово.
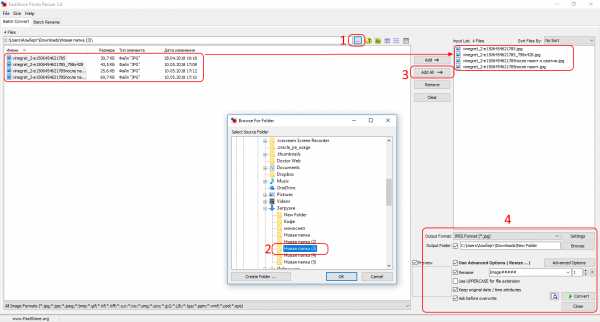
- Нажмите кнопку в виде 3-х точек. Откроется окно «Browse For Folder»
- В этом окне выберите папку с изображениями и кликните по ней. Список изображений из папки появится слева в основном окне.
- Нажмите кнопку «Add All…», все изображения перенесутся в правое окно. Список можно корректировать другими кнопками. Названия их понятны. Add — добавить, Remove — удалить, Clear — очистить. Таким образом формируете список изображений, с которыми необходимо произвести групповую обработку.
- Четвертый шаг — настраиваем список действий.

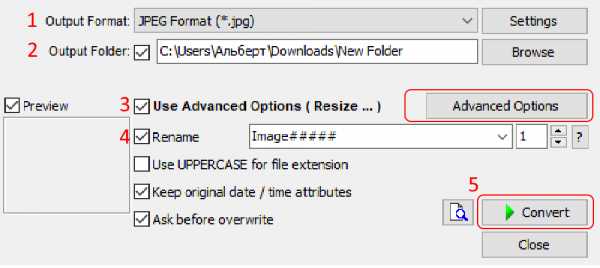
Давайте, пока обещанное видео еще не записано, немного разберемся с настройкой действий. Вот она, в увеличенном виде.

- Output Format — формат, в который будут конвертированы выбранные Вами фото. Выберите из раскрывающегося списка тот формат, который Вам необходим. Напомню, самый «легкий» формат фото — JPEG.
- Output Folder — папка, в которую будут сохранены конвертированные фото.
- Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…). Чуть ниже покажу их подробнее.
- Rename — переименование файлов. Там несколько шаблонов имен. Используйте их, чтобы дать новым фото названия в соответствии с теми изменениями, которые Вы произвели.
- Convert — та самая кнопка, чтобы сразу сжать несколько фото, которую нажмете, когда настроите все действия групповой обработки.
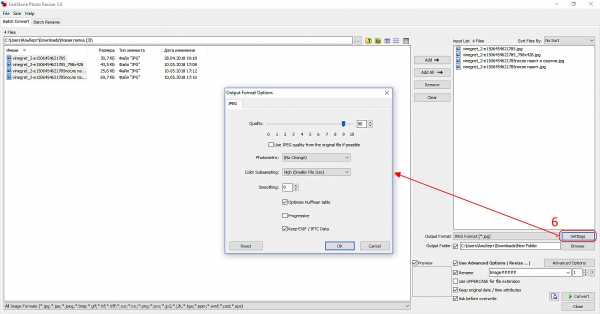
- Settings — Настройки. Нажмите на кнопку, и в соответствии с выбранным Вами в п.1 форматом будут доступны дополнительные опции. На скриншоте ниже видно, что для формата JPEG доступно дополнительное сжатие фото. То самое, алгоритмическое, которое уменьшает вес изображения в килобайтах. Переместите ползунок по шкале Quality — Качество левее, и тем самым понизите вес изображений после конвертации. Тут можно справедливо заметить, что ведь вопрос в том как сжать картинку без потери качества, а не понизить его. Пусть слово «качество» не смущает Вас. В контексте программной обработки оно имеет несколько иной смысл. Это не качество визуального восприятия, о котором мы думаем, когда говорим о качестве фото. Хотя, безусловно, сильно понизив качество программной обработки можно ухудшить и визуальное восприятие картинки.

Чтобы вопрос качества показать наглядно, я сжал фотографию до размера 903*600 пикселей первый раз применил 30%, а второй раз — 90% качество. Исходный файл был такой: Размеры 4288*2848, Размер 2,68 МБ.
 Исходный файл перед уменьшением размера
Исходный файл перед уменьшением размераПосле сжатия соединил два фото в одно, вот, смотрите наглядный результат.
Сразу видно, что большой разницы в визуальном восприятии снимка нет. Хотя, снимок справа немного выигрывает при внимательном рассмотрении. Теперь пару слов о расширенных настройках. Помните,
3 — Use Advanced Options (Resize…) — расширенные настройки конвертации (изменение размеров…).
Чтобы уменьшить фотографию до нужного размера на первой закладке настроек установите галочку в чекбоксе Resize. Закладка будет автоматически помечена зеленым кружочком, а в ее поле появится целый набор всевозможных опций. Как Вы уже наверное догадались, таким же образом устроены и все другие закладки. Заходите на них — там пусто, ставите галочку в чекбокс — поле закладки наполняется доступным функционалом.
На закладке Resize (изменение размера) можно выбрать один из 4-х вариантов, в каких единицах измерения Вы хотите указать программе необходимый размер сжатия фотографии:
- В пикселях.
- В процентах от размера оригинала.
- В сантиметрах или дюймах для печати.
- В пикселях, по размеру одной из сторон.
На нашем скриншоте кнопка выбора установлена в позиции для изменения размера в сантиметрах для печати изображения.

На самом деле, программа очень профессиональная. Если у Вас возникли какие-то вопросы или просто нужна подсказка, пишите в комментарии. Помогу с удовольствием. Нравится мне FastStone Photo Resizer.
malinalime.com
Как сжать картинку онлайн без потери качества
Здравствуйте, дорогие читатели моего блога! Всем хоть раз приходилось уменьшать размер картинки для каких-либо целей. Вот и у меня встал вопрос о том, как сжать картину без потери качества.
Вот и у меня встал вопрос о сжатии изображений. Дело в том, что я начал проверять скорость загрузки сайта и у меня оказались очень плачевные дела. У моего блога резиновый дизайн и при загрузки сайта с мобильника или планшета, у главной картинки статьи не происходит сжатие, а показывается полностью и это замедляет загрузку сайта в целом. Я начал искать выход из этой проблемы, и нашел ответ на свой вопрос:
- Специализированый софт по сжатию изображений
- Онлайн сервисы которые сжимают картинку без потери качества
Лично я остановился на онлайн методе сжатия картинок, но вы можете использовать и программы такие как pain и photoshop. Для начала мы просмотрим несколько сервисов которые могут сжать картинку онлайн без потери качества.
Для теста я выбрал картинку со следующими характеристиками:
- Вес: 7.93 мб
- Формат: jpg
- Размер: 8000×5333 пикселей
- Разрешение: 300dpi

Сжатие изображения с помощью онлайн сервисов
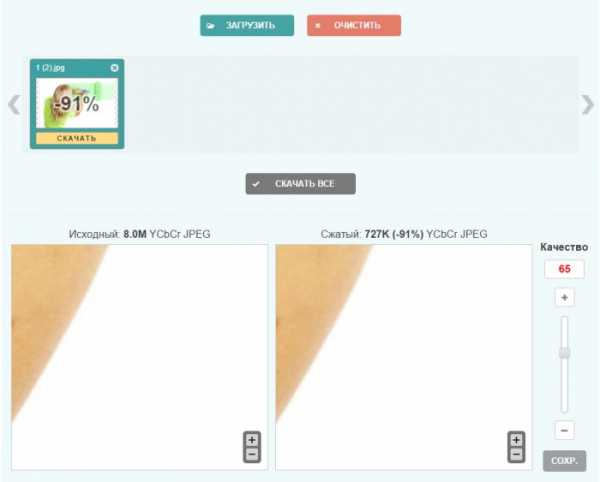
Optimizilla – один из самых моих любимых онлайн сервисов по сжатию изображений, все картинки на своем блоге я сжимаю с помощью него. Сжимать можно картинки форматов JPEG и PNG и сразу можно загружать до 20 изображений. Степень сжатия вы регулируете сами, но я всегда оставляю стандартные настройки.
 Optimizilla
OptimizillaИ так вот, картинка после онлайн сжатия со стандартными параметрами:
- Вес: 727 кб
- Размер: 8000×5333 пикселей
Как видим вес изображения уменьшился на 92%, а качество почти не изменилось, но вы можете поиграть с настройками качества.
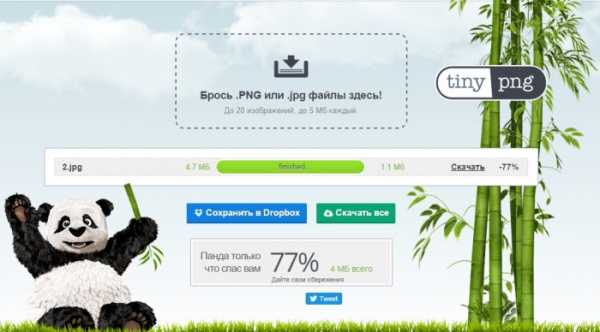
TinyPNG – тоже хороший сервис по уменьшению размера картинки, но у него есть ограничение на сам вес картинки до 5 мб и одновременно можно сжимать до 20 изображений. Так же вы можете на сайте скачать плагин по сжатию изображения для Photoshop.
Для теста я взял другую картинку размером в 4.7мб – 6048×4032 пикселя и 300dpi.
 TinyPNG
TinyPNGПанда нам уменьшила изображение на 77% и вес картинки стал 1.1 мб. Картинка визуально вообще не изменилась.
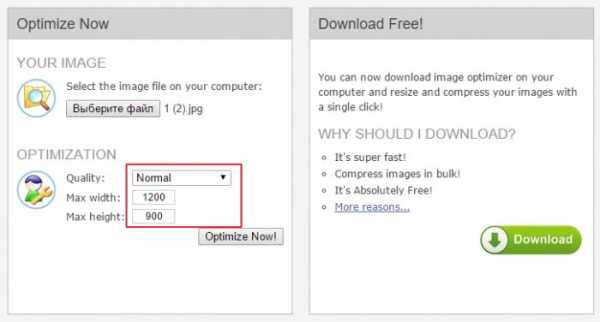
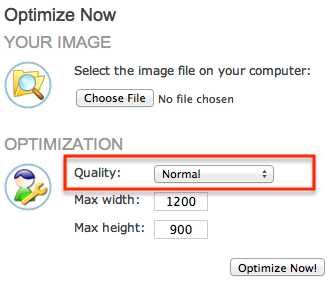
ImageOptimizer – еще один сервис по сжатию изображений, но мне он не нравится, из-за того что нужно самому выставлять ширину и высоту изображений, на стандарте там стоит 1200х900 пикселей.
 ImageOptimizer
ImageOptimizerКак видим на скриншоте, данный сервис обрезал изображение и ужал нашу картинку с 7.93mb до 354 KBImageOptimizer
Вот еще несколько хороших онлайн сервисов по сжатию изображений без потери качества. Но они мне нравятся меньше из-за того, что нет пакетного сжатия изображений, и они уменьшают размер в пикселях. Но если вы используете изображения меньшего размера, то можете воспользоваться и ими.
- http://www.reduceimages.com/
- http://www.jpegreducer.com/
- http://webresizer.com/ — этот сервис очень удобен для тек кто хочет не только сжать картинку, но и сделать ее уникальной, отлично подойдет для тех, кто размещает объявления на Авито. Умеет делать миниатюры.
Вывод: Optimizilla сжимает очень хорошо с небольшой потерей качества которая не очень заметна. Но если вы ориентируетесь именно на качество изображения, то лучше использовать TinyPNG. Но мой выбор пал на оптимазилу, но вы выбирайте то что вам по душе.
Ну вот, пожалуй, и все, если вы знаете еще хорошие сервисы по сжатию картинок онлайн без потери качества, то пишите их в комментариях.
С уважение, Дмитрий Арсеньев!
seobel.ru
Cжатие изображений без потери качества онлайн

Картинки на сайте должны быть не только уникальными, а правильно оптимизированными. Чем меньше вес картинки тем быстрее грузится сайт. Прежде чем загружать на сайт изображение, желательно его сжать до самых минимальных размеров. Кто умеют профессионально делать это в фотошопе — честь им и хвала.
Я хочу с вами поделиться и рассказать, как уменьшить вес картинки без потери качества онлайн. После сжатия изображений вы не заметите разницы, размер в px останется прежним, а вес значительно снизится и страница с такой картинкой будет загружаться намного быстрее.
Содержание статьи:
- TinyPNG — Смарт- сжатие PNG и JPEG
- Компрессор сжатия изображений онлайн
TinyPNG — сервис сжатия изображений
Официальный сайт-https://tinypng.com/

Компрессор сжатия изображений онлайн
Да, да такое возможно, сервис который опишу в подробностях, делает сумасшедшее сжатие картинок за пару секунд. Заходим по ссылке >>>
Разработчики сервиса для наших соотечественников сделали перевод, теперь можно зайти на сайт по прямой ссылке на русскоязычную версию сервиса. Официальный адрес сайта http://compressjpeg.com, кто зайдет по этой ссылке можно воспользоваться переводчиком.
 Сервис сжатия изображений онлайн
Сервис сжатия изображений онлайн
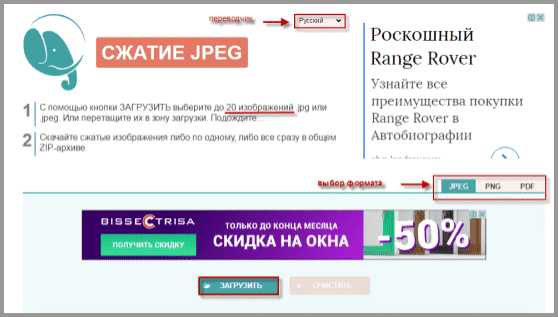
Далее выбираем формат изображения и нажимаем Загрузить. Компрессор сжимает картинки в трех форматах:
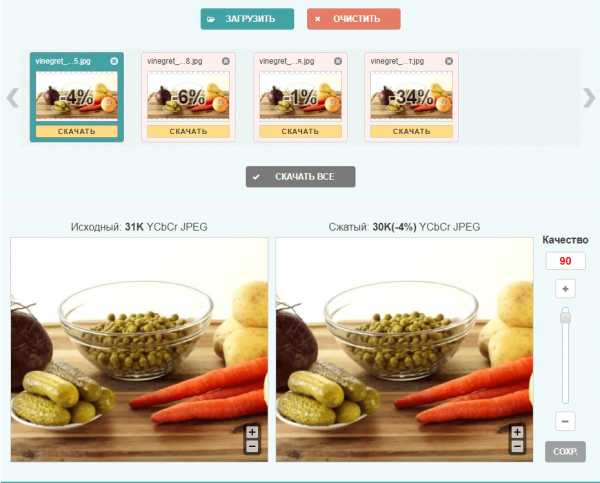
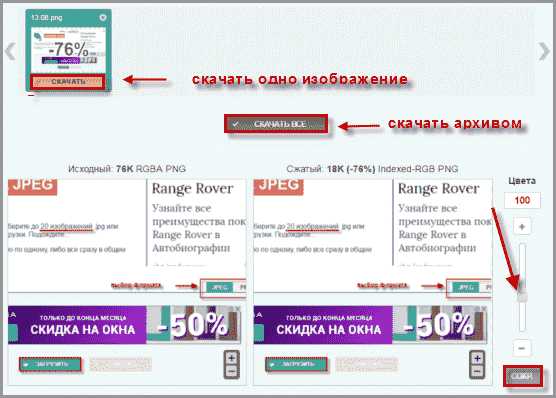
Сервис позволяет сделать пакетное сжатие картинок, загружать можно до 20 изображений сразу. После загрузки появиться изображение, кликаем по нему и вам откроются 2 картинки : слева которую загрузили, вторая уже оптимизированная сервисом, если вас не устраивает такой размер файла, воспользуйтесь ползунком справа и найдите свою степень сжатия.
При этом вы сможете видеть как изменяется качество картинки и отрегулировать. Нажимаем Сохранить. Все, теперь ваша картинка оптимизирована.
 Cжатие изображений без потери качества онлайн
Cжатие изображений без потери качества онлайн
- Скачиваем каждую картинку по отдельности : жмем на картинке Скачать.
- Или скачать все сразу одним архивом нажав Скачать все. Сжатые изображения загрузятся в указанную папку для загрузок на ваш компьютер архивом с расширением rar. Разархивируйте сжатую папку и вы найдете в новой папке все скачанные изображения.
Обратите внимание! У скачанной картинки в конце названия файла добавляется слово min, желательно его удалить.
Пример: novaya-yandeks-metrika-min
Теперь вы знаете как сжать картинку онлайн без потери качества и с минимальными затратами времени.
Читайте также
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
yablogger.info
Как сжать картинки онлайн, или фотографии онлайн до 83% без потери качества. Обзор 7 лучших сервисов

Всем привет! Я продолжаю серию статей о программах и сервисах, благодаря которым вы узнаете, как сжать картинки онлайн, или фотографии онлайн практически без потери их качества.
Как я уже писал в прошлой статье про программу FastStone Image Viewer, сжимать картинки нужно для того, чтобы сэкономить место на вашем сервере и увеличить скорость загрузки страниц сайта.
Если вы являетесь простым пользователем интернета и у вас нет собственного блога или сайта, то вам по любому потребуется уменьшать вес фотографий и картинок для их загрузки в интернет (чаще всего, картинки превышающие размер 2mb, невозможно загрузить в интернет).
Поэтому я очень надеюсь, что мои статьи окажутся для многих полезны.
В этой статье я сделаю обзор самым лучшим и популярным онлайн сервисам, которые способны сжать фотографию или картинку до 83% от их прежнего веса. Несмотря на такое значительное уменьшение, качество картинок практически не пострадает.
Содержание статьи
Преимущества и недостатки сервисов, которые сжимают картинки и фотографии онлайн
Преимуществом работы с онлайн сервисами для сжатия изображений, является то, что не нужно устанавливать на компьютер разные утилиты и программы.
Ведь каждая программа установленная на компьютер кроме того, что занимает место на жёстком диске, также замедляет работу процессора. Я уже не говорю о том, что все программы предназначенные для редактирования картинок, разработаны с огромным и навороченным функционалом, который не каждый может понять.
Большая часть онлайн сервисов чаще всего располагает упрощённым функционалом, в целях привлечения не только профессионалов, а также простых и неопытных пользователей интернета.
Главным недостатком онлайн сервисов является тот факт, что для его использования понадобится интернет, а он не всегда и не везде есть.
Сжать картинки онлайн или фотографии. Обзор 7 лучших сервисов
Итак, для примера я буду сжимать одну фотографию в разных сервисах и таким способом мы поймём, какой же сервис уменьшит её больше всех, не испортив её качество.
А вот и сама картинка — zveti.gpg. Перед её уменьшением она весит 254 kb и её размеры 700 на 394

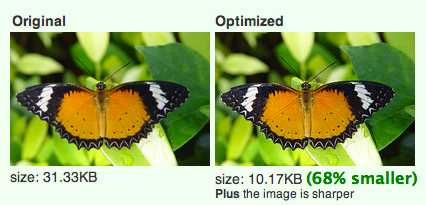
TinyPNG — сжимает фотографии онлайн аж на 79%
Сервис TinyPNG является отличным инструментом для уменьшения веса любых картинок и фотографий в форматах GPEG и PNG.
Сервис позволяет загружать на него одновременно до 20 картинок размером до 5mb и это немало!
Для того, чтобы загрузить фотографию, вам нужно нажать на окошко вверху сайта, или просто перетащить картинку с рабочего стола. После этого сервис сразу же начинает её сжимать.

Наша картинка уменьшилась на 79% и стала весить всего лишь 55.2 kb. Отлично!
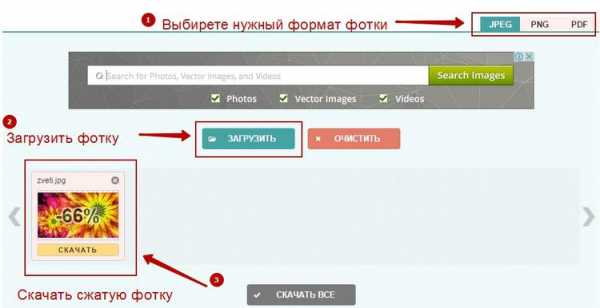
Compress jpeg — сожми фотографии на 60% до 69%
Сервисом compress jpeg я пользовался постоянно, пока не узнал о TinyPNG. Мне он очень нравился и по моему мнению он отлично справляется со своим предназначением.
Его функционал и возможности идентичны сервису TinyPNG с одним отличием. На Compress jpeg можно загрузить картинки в форматах Gpeg, Png и Pdf
Для того, чтобы загрузить фотографию, вам нужно выбрать подходящий формат фотки, а потом нажать на кнопку Upload (Загрузить)

Наша картинка сжалась на 66% и стала весить 85.8 kb. Тоже неплохой результат.
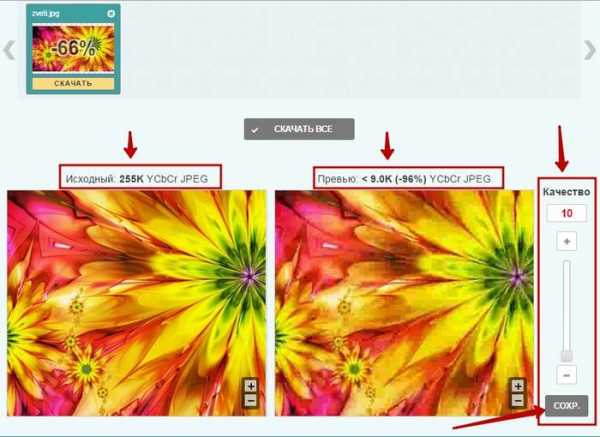
Optimizilla — эффективная комбинация лучших алгоритмов сжатия фотографий онлайн
Optimizilla является фактически клоном сервиса Compressjpeg, с одним очень важным отличием.
У него в панели просмотра есть слайдер, благодаря которому можно дополнительно оптимизировать и сжимать изображение до абсолютно любого уровня. То есть, по желанию можно уменьшить картинку аж на 96%. Конечно в этом случае качество намного ухудшится, но возможность такая существует и это радует.

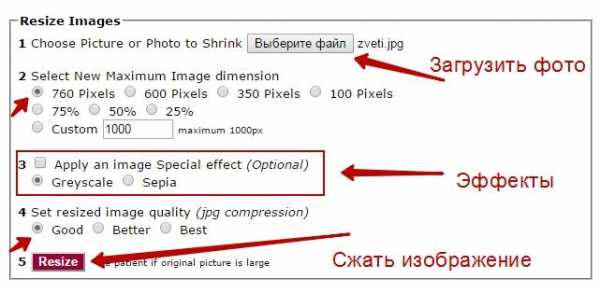
Shrink Pictures — побевает все рекорды по сжатию изображений онлайн
Очень оригинальный и хороший сервис Shrink Pictures отличается от своих конкурентов тем, что позволяет не только оптимизировать изображение, но также изменять соотношение ее сторон и размеров, а ещё применить специальные эффекты.

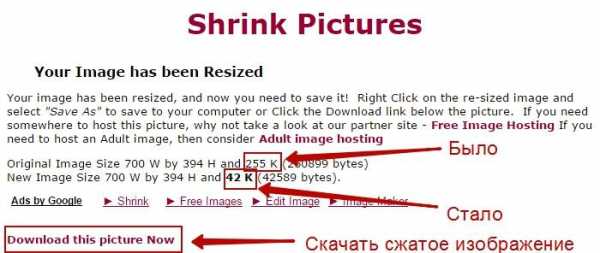
Нажимаем на «Resize» И получаем такой результат:

У нас побит рекорд! Наше изображение сжалось на 83% и стало 42 kb.
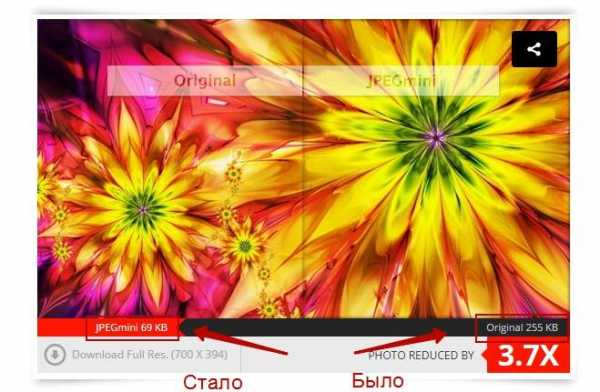
Jpegmini — полюбуйтесь вашим изображением после её диеты
Jpegmini — отличный сервис, с помощью которого можно значительно уменьшить картинки. Серьёзным недостатком сервиса является то, что он умеет обрабатывать изображения только в одном формате — GPEG, но зато в этом формате он делает это самым лучшим образом.
Далее жмём на серое окошко, для загрузки фото, или перетаскиваем её прямо с рабочего стола компьютера.

Так и да, результат безупречный. Наша картинка уменьшилась на 73% и стала 69 kb.
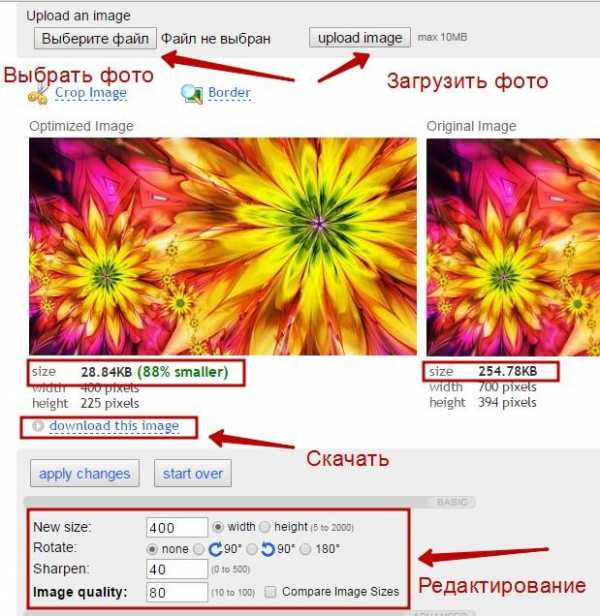
Webresizer — не только сжимает фотографии, но и редактирует их
Webresizer, тоже неплохой редактор, который кроме сжатия может дополнительно редактировать фотографию. Например: поворачивать на 90°, менять размер, изменять качество и многое другое.

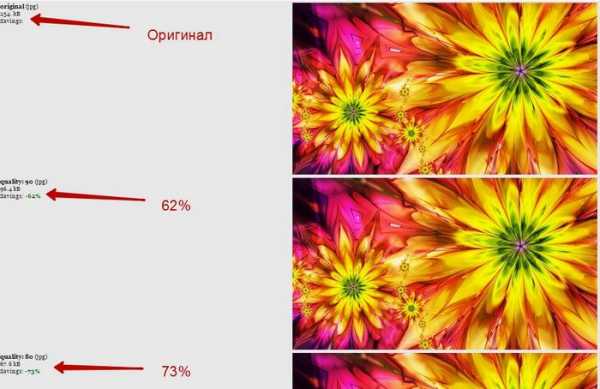
Dynamicdrive — максимальная оптимизация картинки за вас
Dynamicdrive великолепный сервис, который поддерживает не только загрузку файлов с компьютера, но также указания URL изображения. Кроме этого, после оптимизации фото, он предоставляет на ваш выбор сразу несколько вариантов сжатия, от 60% до 94%.

Вот и всё.
В интернете я нашёл ещё много подобных онлайн редакторов, но эти 7 на мой взгляд являются лучшими.
Вот список остальных сервисов, которыми вы также можете воспользоваться:
- kraken.io
- jpeg-optimizer.com
- imageoptimizer.net
- imgopt.com
- punypng.com
Теперь вы знаете как сжать фотографии онлайн не ухудшая их качества.
А как вы сжимаете свои фотографии и картинки в блоге? Поделитесь со мной в комментариях.
Желаю вам приятной оптимизации изображений
С уважением, Игорь Черноморец
igorchernomoretz.com
Сжатие изображений и фотографий без потери качества
Здравствуйте! Сегодня я затрону тему сжатия изображений без потери качества. О преимуществах я думаю особо говорить не нужно. Основными преимуществами является увеличение скорости загрузки страницы, т.к. снижается общий размер страницы и экономится свободное дисковое пространство на сервере.

Существует несколько способов снизить размер изображений. Например при сохранении в графических редакторах выбрать пункт сохранения для web. Как вариант — найти специальное программное обеспечение по сжатию изображений. Или же воспользоваться простым в использовании и удобным онлайн сервисом 😉
Онлайн сервис для сжатия изображений
Преимуществом сжатия изображений и фотографий в режиме онлайн безусловно является бесплатность. Есть конечно ограничения на размер загружаемой картинки, но они не столь велики и по крайней мере мне не доводилось вставлять в записи больших изображений по весу и пользуюсь сервисом без каких либо препятствий.
Как, я еще не назвал название сервиса? Если кто-то им уже пользовался, то наверняка догадался о чем идет речь по изображению сверху, а для остальных говорю: это PunyPNG — замечательный онлайн сервис! Правда есть одно, о чем я жалею — жаль что я не знал о нем с самого начала ведения блога, а пользоваться им начал сравнительно недавно, с начала текущего 2011 года.
В начале этого года я начал заниматься оптимизацией блога, направленной на увеличение скорости загрузки страниц. Для этого я уже сжал javascript файлы, очистил базу данных MySQL от мусора и лишних записей, запретил хранение резервных копий своих записей. И наравне со всеми этими мероприятиями узнал о сжатии изображений, к тому же качество этих самых изображений после оптимизации ничуть не страдает.
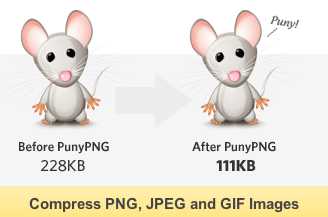
Для наглядности я приведу пример. За основу эксперимента я взял свои самые первые записи на блоге и сжал их при помощи PunyPNG. Для этого перешел на сайт по ссылке. В открывшемся окне будет кнопка загрузки изображения (Upload image). Щелкая на нее появится окно с выбором файла для загрузки и его последующего сжатия.
Поддерживаются графические форматы следующих типов: JPG, GIF и PNG. Как я уже упоминал выше, существует небольшое ограничение на размер загружаемого файла. Он должен быть не более 150 кБ, а число загружаемых файлов не более 15. С размером все понятно, но можно повысить планку, если сделать пожертвование (donate) в адрес сервиса. Тогда размер загружаемого сервиса увеличится до 500 кБ.
Меня это ограничение ничуть не смущает. А число загружаемых файлов очень просто увеличивается — достаточно обновить страницу и доступно еще 15 файлов. Обновлять страницу можно сколько угодно. После того как выбрали изображение оно автоматически начнет сжиматься, а в это время прогресс-бар изменится на пару секунд (в зависимости от скорости интернет-соединения).
Итак, для примера, я загрузил 9 файлов, взятых из своих первых постов (на тот момент я еще не пользовался сжатием изображений) и получил следующий результат:

На скрине видно, что все без исключения графические файлы, загруженные мною, были не оптимизированы и имели размер более чем достаточный. PunyPNG сжал изображения, процент сжатия колеблется от 9 до 67%! 😉 В окне в виде таблицы без границ предоставляется итог сжатия: имя файла, оригинальный размер, размер после сжатия, и степень сжатия в процентах. Напротив каждой строчки располагается кнопка на скачивание оптимизированного изображения на свой компьютер.
Под чертой подводится общий итог. На моем примере он составляет сжатие на 32% или 108,6 кБ от суммарного размера файлов. Есть возможность скачать все изображения в zip архиве.
Теперь я каждый раз, вот уже на протяжении трех месяцев, сжимаю картинки, перед размещением и публикацией новых записей, а качество изображений после сжатия не снижается. Теперь остается только разобраться с изображениями, загруженными до начала пользования онлайн сервисом по сжатию изображений без потери качества PunyPNG.
И напоследок, пару слов о графических редакторах. Если Вы все еще используете оффлайн приложения, то могу предложить бесплатный фотошоп онлайн на русском языке — он легок в использовании и подойдет для быстрого редактирования изображений.
При сохранении есть возможность задать качество редактируемого изображения в процентах в случае использования jpeg формата, а удобный предварительный просмотр наглядно отобразит конечный результат. А Вы оптимизируете изображения загружая его на сервер перед публикацией?
webliberty.ru
Как сжать фотографию без потери качества. 3 Онлайн-сервиса сжатия изображений.

Для всех не секрет, что скорость загрузки страниц один ключевых факторов успеха сайта. Это важно не так для поднятия поисковых рейтингов, как для удобства пользователей, особенно тех, кто использует мобильные девайсы. Поэтому, независимо кто создает графику для вашего сайта, вы должны быть уверенны, что она без потерь качества оптимизирована для веб-ресурсов для уменьшения времени загрузки сайта.
В самом деле, если вы больше рассчитываете на мобильный трафик, вам нужно правильно подойти к графической составляющей – не так много фотографий, и как можно лучше сжимать то что необходимо. Чем медленнее загрузка контент на мобильных устройствах, тем меньше шансов добиться желаемого результата.
Существует много платных программ, как, например, Jpeg Compressor. Но мы готовы вам представить 3 бесплатных сервиса для сжатия изображений.

Это многофункциональный сервис! Он не только позволит вам с легкостью сжать изображение, но также дополнительные функции: обрезка изображения, добавления границ, настройка уровней яркости, контрастности и насыщения, монохромные эффект, и многое другое. Ничего не нужно устанавливать — просто загрузите изображение, сожмите его и отредактируйте по своему вкусу.

Это бесплатный оптимизатор с простым интуитивным интерфейсом. Ка и в предыдущем случае необходимо просто загрузить изображение и выбрать нужный уровень сжатия без потери качества в выпадающем меню. Параметры сжатия варьируются от агрессивного к незначительному сжатию.
Puny PNG:

Эта программа также является бесплатной и, как предыдущая, имеет простой в использовании интерфейс. Pung PNG работает с форматами PNG, JPEG, и GIF, и сжимает их без потери качества (так они заявляют). Наши тесты подтверждают тот факт, что этот сервис предоставляет удивительные результаты. Попробуйте сами.
Если эта статья была полезна вам, поделитесь ней в социальных сетях, чтобы помочь другим увеличить скорость загрузки страниц на их сайтах.
Алексей Повловский
web-profy.com
