Обтравочная маска в Фотошопе (Clipping Mask в Photoshop). Фотошоп для чайников
Многочисленные инструменты, предназначенные для обработки изображений в популярном графическом редакторе компании Adobe, подразделяются на отдельные категории: средства рисования, кадрирования, работы с текстом, ретушью или выделением. В последней группе на себя обращают внимание специфические инструменты создания выделения через маски слоя, которые ввиду своей интуитивной непонятности ложно считаются чрезмерно сложными и даже лишними. Обтравочная маска в «Фотошопе» — один из таких инструментов. Хотя в действительности она помогает добиваться нужного результата с минимальными потерями времени.
Создание маски
Инструмент «Обтравочная маска» предназначен для работы со слоем, содержащим изображение и находящимся выше его в палитре. Знающий базовые основы «Фотошопа» пользователь уже понял, о чем идет речь, — для работы с этим инструментом следует иметь два слоя.
Шаг 1:
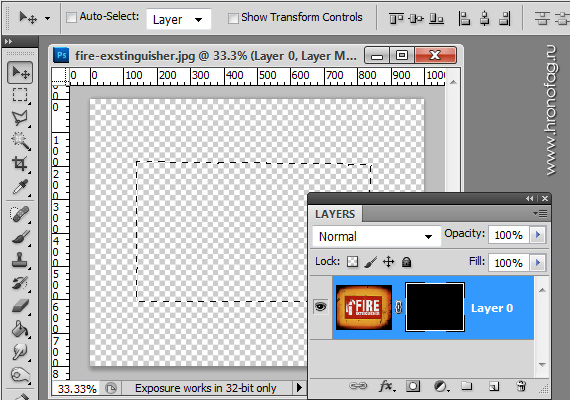
- В «Фотошопе» откройте изображение для обработки.
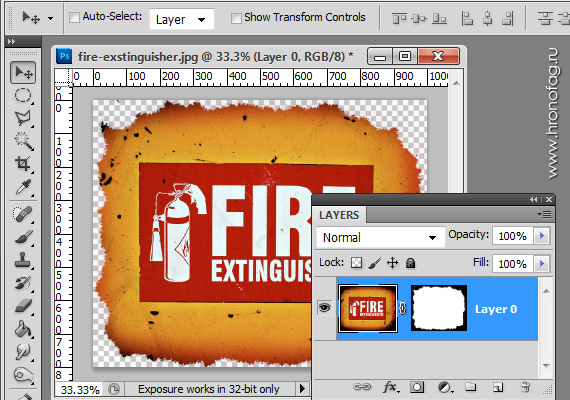
 Измените название базового слоя «Фон» с помощью двойного клика по названию либо одинарным кликом по значку блокировки в виде замочка, расположенного справа. По умолчанию он получит название «Слой 0».
Измените название базового слоя «Фон» с помощью двойного клика по названию либо одинарным кликом по значку блокировки в виде замочка, расположенного справа. По умолчанию он получит название «Слой 0». - Нажмите Ctrl и кликните на значок «Создать новый слой», расположенный на нижней панели палитры. Он разместится ниже изображения.
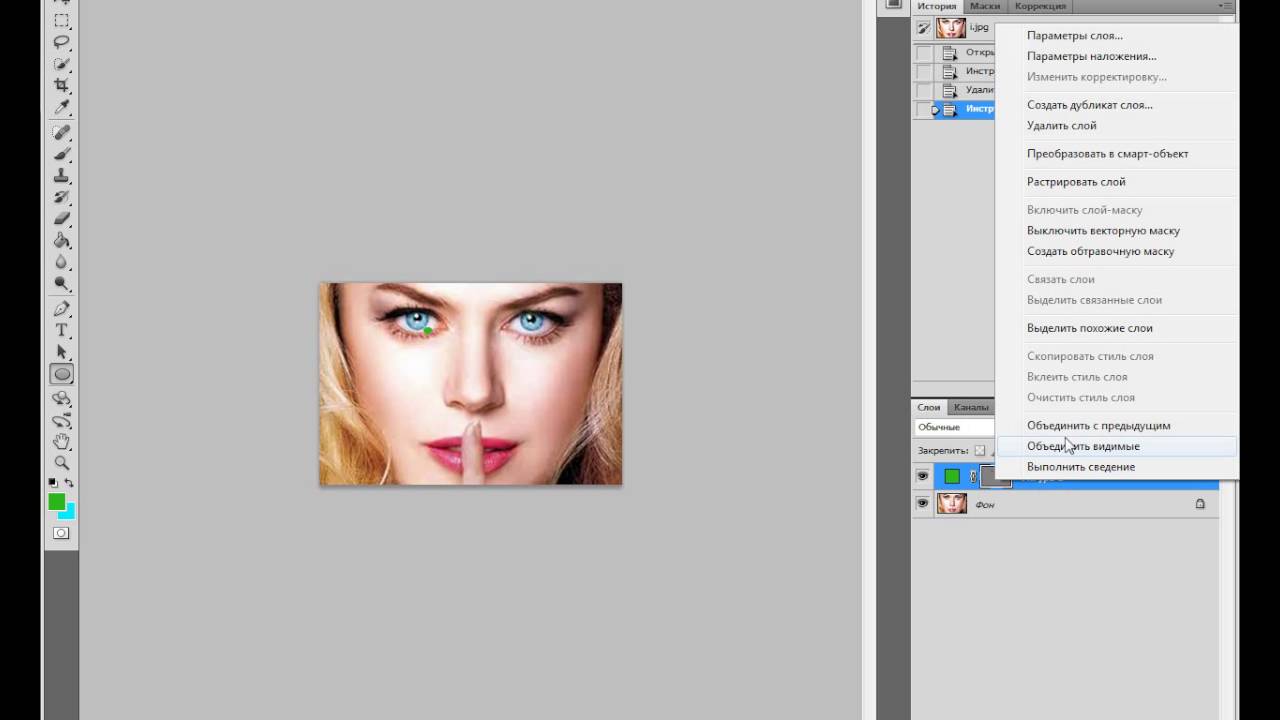
- Заключительным шагом создается обтравочная маска. В «Фотошопе» предусмотрены несколько способов решения этой задачи. Меню «Слои» → «Создать обтравочную маску» или клавиатурное сокращение Alt+Ctrl+G или нажать Alt и кликнуть на границе между слоями в палитре.
Графическая иконка сдвинется вправо и около нее появится стрелочка, направленная вниз. При этом изображение в рабочем окне исчезнет. Это обозначает, что обтравочная маска создана правильно и готова к работе.
Принцип действия
На описанном выше примере вы уже поняли, как создать обтравочную маску. Пора разобраться с применением этого инструмента.
Шаг 2:
- Активизируйте нижний (чистый) слой.

- Возьмите любой инструмент выделения (напр. «Прямоугольник») и создайте произвольную область.
- Примените к выделенной области заливку (меню «Редактирование» → «Выполнить заливку» или Shift+F5).
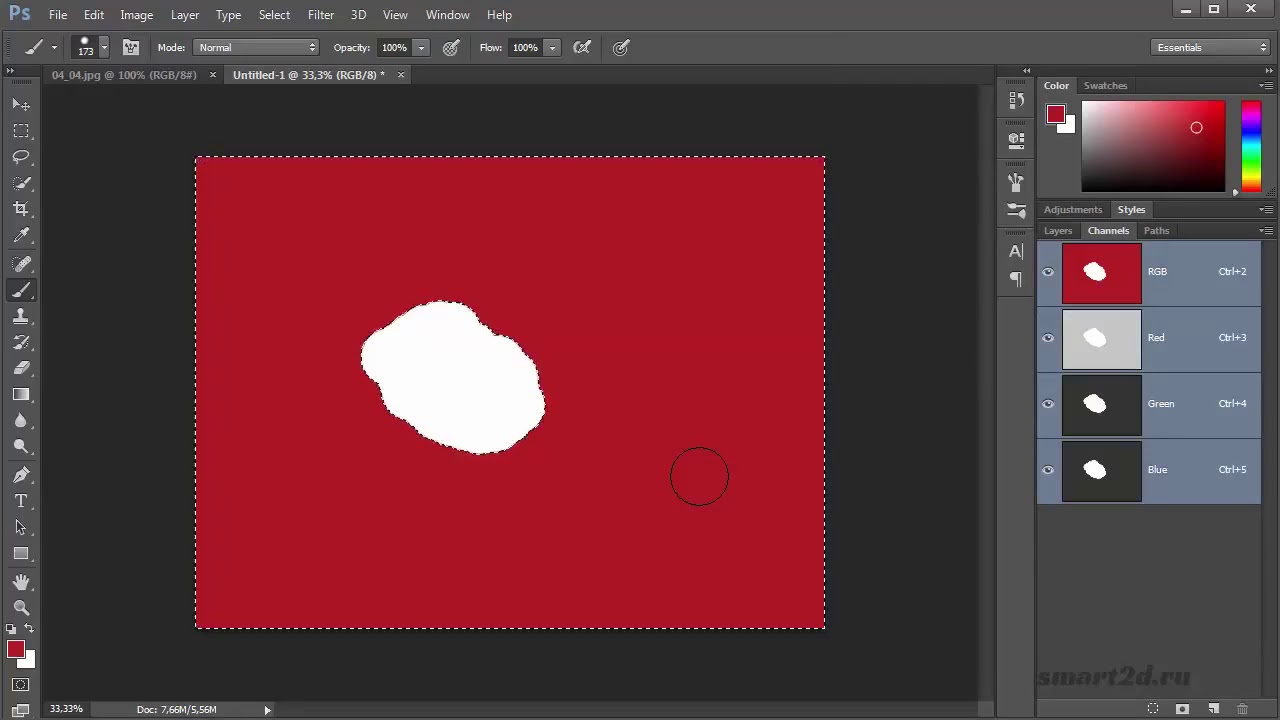
Результат проделанной работы проявится мгновенно. Область изображения с верхнего слоя, попавшая в границы заливки, проявится в рабочем окне программы. Пространство, оставшееся за пределами заливки, продолжит быть скрытым.
- С помощью инструмента «Перемещение» передвиньте созданную фигуру в пределах изображения. Каждый раз станет видна только та область снимка, которая расположена над заливкой. Остальная часть фотографии будет невидимой.
Описанный пример показывает, каким образом на изображение действует применение обтравочной маски (clipping mask). Практическое использование этого инструмента рассмотрим в следующем разделе.
Создание выделения
Разобравшись, как действует инструмент «Обтравочная маска» в «Фотошопе», рассмотрим область его применения.
Шаг 3:
- Активизируйте верхний из двух слоев, расположенных в палитре.
- Нажмите Ctrl и кликните по графической иконке нижнего слоя, содержащего залитую цветом фигуру. Результатом этой операции станет загрузка выделенной области, которая появится в рабочем окне программы.
- Скопируйте выделенную область изображения на новый слой (меню «Слой» → «Новый» → «Скопировать на новый слой» или с помощью клавиатурного сокращения Ctrl+J). В результате выше обтравочной маски появится новый слой с содержанием, скопированным из выделенной области.
Таким способом при помощи обтравочной маски создается и применяется выделение. В «Фотошопе» используются и иные инструменты для выделения (напр. «Лассо»). Однако применяя маску, пользователь предохраняется от неожиданного сброса сложного выделения, из-за которого всю операцию придется провести заново. Слой с маской сохраняется и, при необходимости, выделение из него загружается на любой стадии обработки фотоснимка.
Работа с текстом
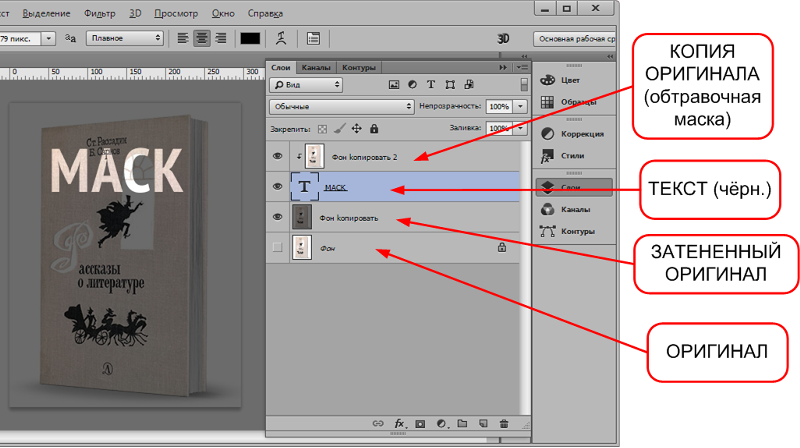
Овладев принципами работы, описанными выше, даже начинающий пользователь программы способен применить полученные знания на практике. Если вы разобрались с обтравочной маской, значит книга «Фотошоп для чайников» вам уже не нужна. Приступайте к практике:
Если вы разобрались с обтравочной маской, значит книга «Фотошоп для чайников» вам уже не нужна. Приступайте к практике:
- Откройте изображение в программе Adobe Photoshop.
- Измените название фона или кликните по замочку, расположенному справа от названия слоя.
- Кликните по глазку, находящемуся слева от графической иконки. Это временно отключит видимость снимка.
- Создайте новый слой (Shift+Ctrl+N) и расположите его ниже открытого изображения.
- Возьмите инструмент «Горизонтальный текст» (Т) и сделайте надпись на нижнем слое.
- Кликните по глазку верхнего изображения и примените обтравочную маску (Alt+Ctrl+G или нажмите Alt и кликните на горизонтальной границе). Обратите внимание на то, что для выполнения этой операции верхний слой должен быть видимым и активным.
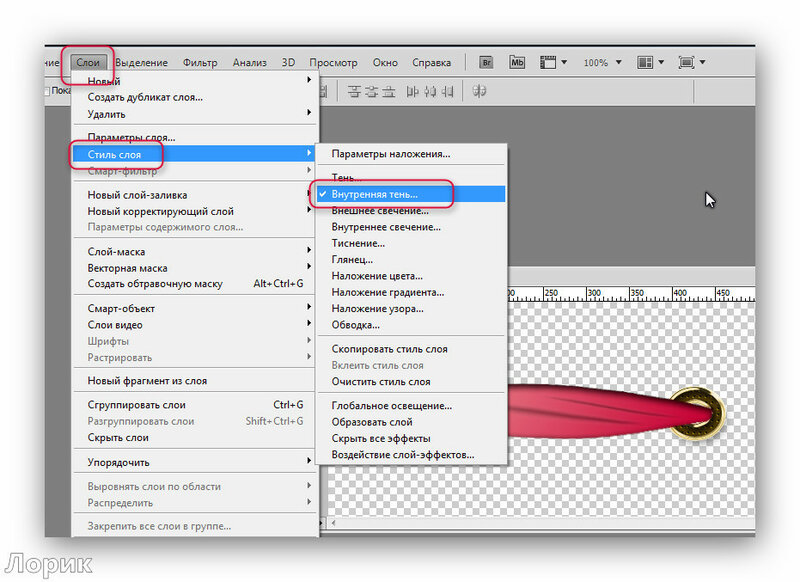
- Перейдя на слой с текстом, нажмите на значок fx, находящийся на нижней панели палитры. В открывшемся диалоговом окне включите тиснение, контур, внутреннюю тень, свечение и нажмите «ОК».

- В заключение, сделайте дубликат слоя с изображением (Ctrl+J) и поместите его ниже текста. Рельефная надпись готова.
Создание рамочки
Для работы с масками пользователю требуется знать хотя бы основы «Фотошопа». Клавиатурные сокращения при описании демонстрационных примеров помогут без труда найти нужный инструмент или функцию. Теперь создаем рамочку:
- Повторите шаги с 1 по 4 из предыдущего примера работы с текстом.
- Активизируйте инструмент «Произвольная фигура» на вертикальной панели инструментов в левой части рабочего пространства (U). Из выпадающего окна, расположенного в правой части верхней рабочей панели, выберите форму «Рамочка».
- Нарисуйте фигуру на нижнем слое. Кликните правой кнопкой мыши справа от графической иконки и в контекстном меню выберите верхнюю строку «Параметры наложения». В открывшемся диалоговом окне включите тиснение, контур, внутреннюю тень и свечение.
- Активизируйте верхний слой и кликните по глазку, расположенному слева от графической иконки (изображение станет видимым).
 Сочетанием клавиш Alt+Ctrl+G перейдите в режим обтравочной маски.
Сочетанием клавиш Alt+Ctrl+G перейдите в режим обтравочной маски. - Скопируйте изображение (Ctrl+J) и переместите его вниз, ниже слоя, содержащего фигуру рамочки.
- Примените к слою галерею фильтров. Например, в меню: «Фильтр» → «Галерея фильтров» → «Эскиз» (в выпадающем окне выберите «Полутоновый узор»).
Оригинальная рамочка для фото готова.
Маска с помощью кисти
Для создания обтравочной маски применяются различные инструменты «Фотошопа», описание которых пользователь без труда найдет в специальной литературе. Для примера, рассмотрим использование кисти:
- Откройте изображение и переименуйте фон.
- Ниже создайте новый пустой слой.
- Активизируйте инструмент «Кисть» (В) и нарисуйте произвольную фигуру. Цвет кисти значения не играет — обтравочная маска проявляется над любой закрашенной областью.
- Перейдите к изображению, нажмите Alt и кликните левой кнопкой мыши на горизонтальной границе слоев для включения режима маски.
 Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии.
Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии. - Нажмите Ctrl и кликните на графическую иконку нижнего слоя. В рабочем окне программы появятся границы выделения. Не снимая его, перейдите на изображение и скопируйте выделенный участок (Ctrl+J). Передвигая закрашенную область внизу, вырезайте различные фрагменты изображения.
Прозрачность
Распространение свойства прозрачности — еще одно интересное качество, которым отличается обтравочная маска.
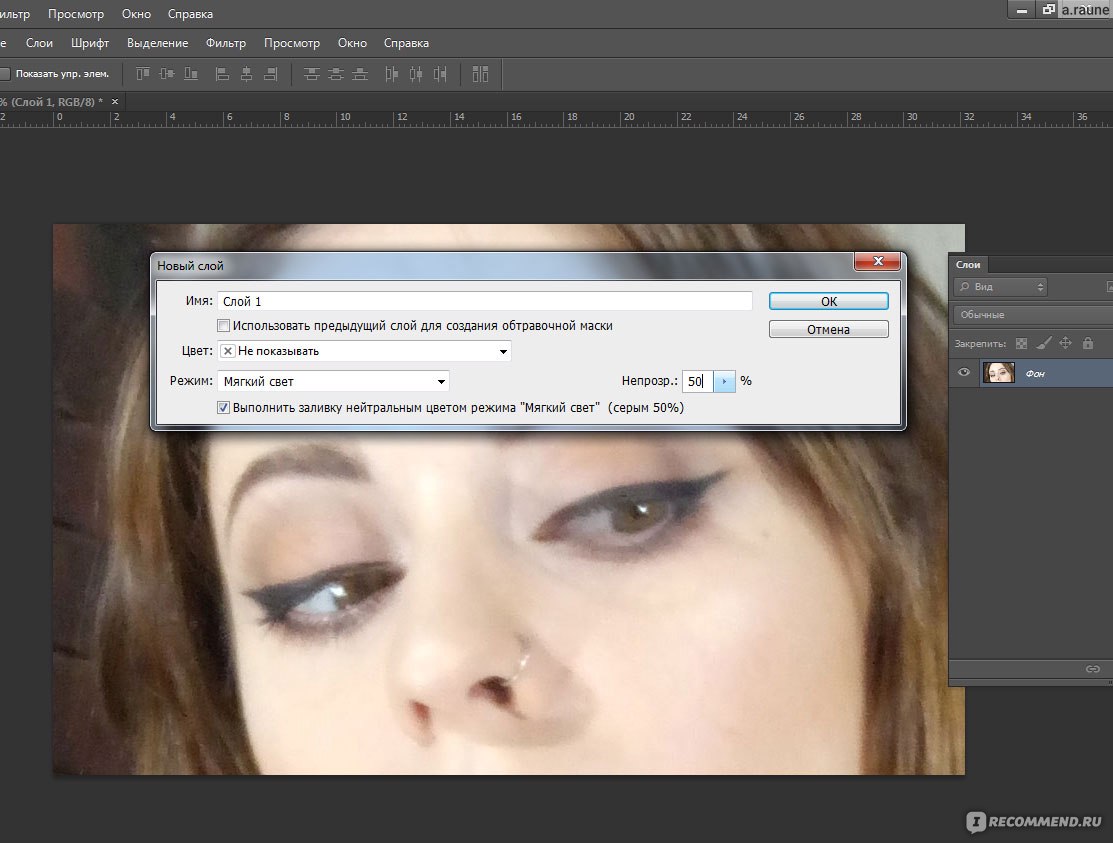
В «Фотошопе» откройте изображение, переименуйте фон и добавьте чистый слой снизу. Включите режим маски (Alt+Ctrl+G), а фон залейте цветом. В итоге, у вас на рабочем окне отобразится первоначальное изображение. Теперь активизируйте слой с заливкой и поставьте значение 50% в окне «Непрозрачность». Используйте это свойство при обработке файлов.
Фрагменты
Незаменимая помощь обтравочной маски ярко видна при использовании инструментов, создающих выделение.
В «Фотошопе» откройте снимок, из которого требуется вырезать произвольный объект. Создайте копию фона (Ctrl+J), добавьте ниже чистый слой и залейте его произвольным цветом. Примените к верхнему изображению режим обтравочной маски (Alt+Ctrl+G). Возьмите «Лассо» (L) и выделите область фотографии. Инвертируйте с помощью клавиатурного сокращения Shift+Ctrl+I. Заключительным этапом удалите выделенный фрагмент, используя клавишу Delete.
Заключение
Применение на практике рассмотренных выше примеров поможет начинающему любителю расширить диапазон инструментов при обработке цифровых изображений. Для работы с обтравочными масками придерживайтесь описанного в примерах алгоритма операций. На первых порах не спешите — случайная ошибка заставит отменять произведенные действия и начинать редактирование с начальных этапов.
Запомните клавиатурные сокращения, их применение сократит время, затрачиваемое на изменение фотографий:
- Ctrl+Z — отмена последней операции.

- Ctrl+Alt+Z — отменяет последовательность операций.
- Shift+Ctrl+N — создает новый слой.
- Ctrl и клик по иконке создания слоя — добавляет слой, расположенный ниже активного.
- Ctrl+Alt+G — включает и отключает режим обтравочной маски в программе «Фотошоп».
Для «чайников», недавно приступивших к практике обработки цифровых снимков, в интернете размещены многочисленные уроки. Пользуйтесь ими. Adobe Photoshop стоит того, чтобы его изучать.
Как применить маску в фотошопе к фотографии
Использование масок-вырезов в Photoshop. — prisskazka — ЖЖ
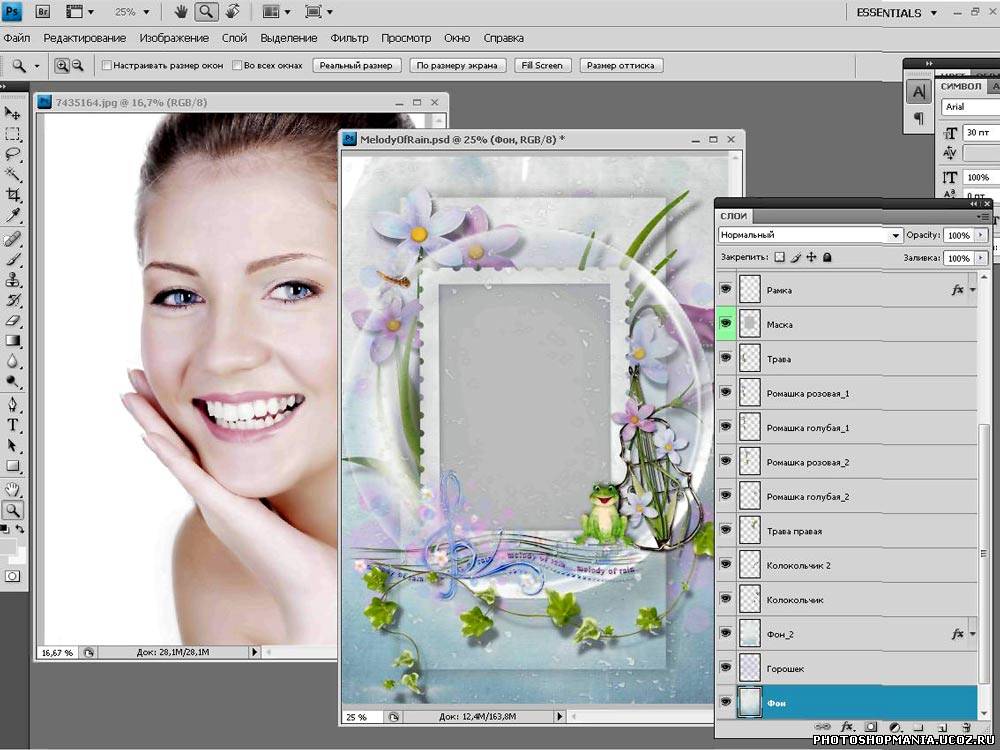
Наверняка в сети Вам попадались такие штучки: (маски на превью не мои, взяты из сети для примера)Такие заготовки используются для создания фигурных вырезов под фото в дизайне цифровых рамочек для фото, различных виньеток, а также скраповых страничек. В этом уроке я опишу три простых способа работы с масками-вырезами в Photoshop.
Способ 1 – сохраняем «как кисть».
Открываем маску в фотошопе. Они бывают в PNG или JPG формате, для сохранения в виде кисти это не имеет значения. Зато нужно, что бы наша маска была чёрного цвета (в противном случае она может сохраниться полупрозрачной, что не есть правильно), фон же, если он есть, обязательно белый.
Идём в «изображение-размер изображения» (максимальный размер кисти в программе – 2500px), при необходимости уменьшаем размер.
Жмём «редактировать-определить кисть». Наша новая кисть сохранится в палитре кистей (в самом низу).
Теперь, чтобы сделать вырез, Вам нужно выбрать инструмент «ластик» со 100-процентной непрозрачностью, затем подцепить эту кисть, отрегулировать размер и кликнуть на фоновом слое. Вырез готов.
Также кисть маску можно использовать при работе инструментом «штамп», (используя кисть, взять образец со слоя с фото и создать отпечаток на новом прозрачном слое, а исходной картинке отключить видимость) – в этом случае Вы получите уже вырезанный фрагмент фотографии.
Способ 2 – «обтравочная маска».
Для этого способа маска обязательно должна быть в формате PNG, а вот её цвет не имеет никакого значения.
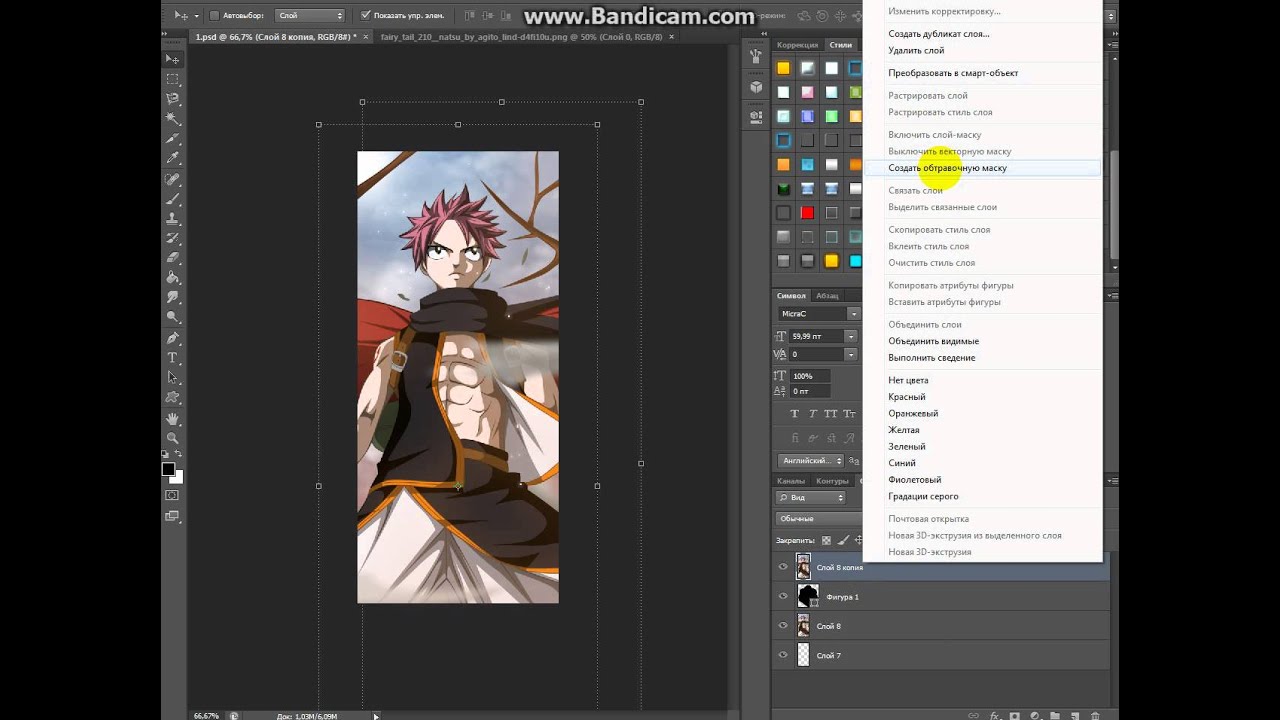
Открываем фон и маску в Photoshop. Перетаскиваем маску, как слой, помещаем над фоном и располагаем так, как нравится. Открываем фотографию, которую хотим наложить с фигурной обрезкой и перетаскиваем в документ с фоном и маской (над слоем с маской). Идем в палитру слоёв, выделяем слой с фото, жмём правую кнопку мыши и выбираем из выпадающего списка «создать обтравочную маску». Фотография обрежется и будет видна только внутри контуров маски.
Бывает так, что какой-то край заготовки оказался не заполнен фотографией или же наоборот – обрезалась важная часть снимка. Что бы всё поправить, нужно воспользоваться инструментами трансформации («редактирование-трансформация-свобо
Способ 3 – выделение через каналы.
Здесь тоже не важно, какой формат маски Вы используете (подходит и PNG, и JPG).
Именно этот способ я применяю чаще всего для изготовления виньеток и рамок.
Как и во втором случае, открываем фон в Photoshop, кадрируем (если нужно) и перетаскиваем туда же нашу маску. Подгоняем её по размеру. Разблокируем фоновый слой двойным кликом (в открывшемся окне нужно подтвердить это желание – жмём «ОК»), затем отключаем этому слою видимость.
Переходим на вкладку «каналы», жмём (значок этого действия выглядит как кружок из точек) и получаем выделение. Удаляем или отключаем слой с маской. Возвращаемся в панель слоёв, перемещаемся на слой с фоном и жмём «Delete». Вырез готов.
Вот и всё. Удачи!
Применение обтравочной маски в Photoshop / Creativo.one
Использование обтравочной маски – это простой, но эффективный способ преобразить ваши фотографии, добавив интересные эффекты. Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Нужно лишь немного фантазии и ваша страничка в Instagram пополнится красивыми фотография достойными всеобщего внимания.
Данный урок выполнен в Photoshop CC. Однако, его можно выполнить и ранних версиях.
Скачать архив с материалами к уроку
Шаг 1
Начнём с того, что откроем фотошоп и создадим новый документ. Нам понадобится документ с конкретными размерами. Для этого в диалоговом окне создания нового файла выберите Набор — Заказная.
Установите высоту и ширину 1080х1080 пикс. Это стандартный размер сообщений для Instagram. Убедитесь, что цвет фона белый.
Шаг 2
Сначала мы создадим простую рамку для фотографии. Выберите инструмент Прямоугольник
Примечание переводчика: Используйте для инструмента Прямоугольник режим Фигура. Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Размеры для квадрата можно выставить на верхнем сайдбаре в настройках инструмента.
Теперь мы выровняем по центру слой с квадратом относительно фонового слоя. Выделите на панели слоёв фоновый слой и слой с квадратом. Далее переходим в меню Layer > Align > Vertical Centers (Слой — Выровнять — Центры по вертикали) и Layer > Align > Horizontal Centers
Поместите слой с квадратом в Группу. Назовите группу Маска.
Шаг 3
Убедитесь, что активен слой с квадратом. Выберите инструмент Прямоугольник (Rectangle Tool (U)). Установите режим для фигуры Вычесть перекрывающиеся фигуры (Subtract front shape). Удерживая клавишу Shift , нарисуйте черный квадрат размером 954 х 954 пикселей.
Примечание переводчика: На панели Свойства (Propeties) вы можете выставить ширину и высоту фигуры и расположение по оси Х и Y (для центровки).
Шаг 4
Скачайте файл с маской mask-15.png. Поместите файл с маской в наш документ, используя Файл — Поместить (File — Place). Трансформируйте размер и поверните на свой вкус. Желательно, чтобы были видны края пятна. Поместите слой в группу Маска.
Шаг 5
Выберите фотографию для обработки и поместите её в наш документ, используя Файл — Поместить (File — Place). Нажмите Enter. Убедитесь, что фотография расположена над группой Маска. Далее, кликните правой кнопкой мыши по слою с фотографией и в появившемся меню выберите Создать обтравочную маску (Create Clipping Mask).
Шаг 6
В завершение вы можете добавить слой с текстом поверх изображения, используя цвет фона (в данном случае это белый цвет). Это создаст иллюзию использования обтравочной маски.
Завершение
Используя всего несколько простых шагов, мы создали интересное изображение, которое наверняка найдёт своё применение в социальных сетях, например вы сможете сделать себе красивую аватарку.
Примечание переводчика: В качестве формы для обтравочной маски вы можете использовать различные фигуры и кисти. Просто нарисуйте чёрным цветом на новом слое фигуру интересной формы или сделайте отпечаток кистью большого размера и используйте этот слой для обтравочной маски.
Удачи в творчестве!
Автор: Tony Thomas
Работа с масками в Фотошоп
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT.
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.
- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».

- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».
- Протягиваем градиент по маске, и наслаждаемся результатом.
Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.
Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».
Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТМаски фотошоп и как с ними работать?
Чтобы понять суть работы масок, представьте, что вы положили друг на друга две фотографии. Тогда вы увидите только верхнюю фотографию, а под ней будет спрятана нижняя.
Тогда вы увидите только верхнюю фотографию, а под ней будет спрятана нижняя.
Но, если вы вырежете ножницами круг ( или любую другую фигуру ) посередине верхней фотографии, то, сложив их снова, внутри круга вы увидите часть второй фотографии.
Вот такая простая суть работы масок, но как много вариантов применений!
Например, вы решили увеличить резкость и контрастность фотографии, но не на всей фотографии, а только на глазах. Пару движений на слое с маской, и все готово.
Или вам нужно изменить цвет определенного предмета, а не всей фотографии.
Или создать красивый эффект портрета с двойной экспозицией, когда фоновую картинку нужно проявить не на всей фотографии, а только на лице.
Все это делается с помощью масок.
Работа на маске осуществляется с помощью кисти:
— белого цвета, если нужно проявить часть слоя
— черного цвета там, где часть слоя нужно скрыть
— полупрозрачной кистью, если нужно что-то скрыть/проявить, но не на 100%.
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
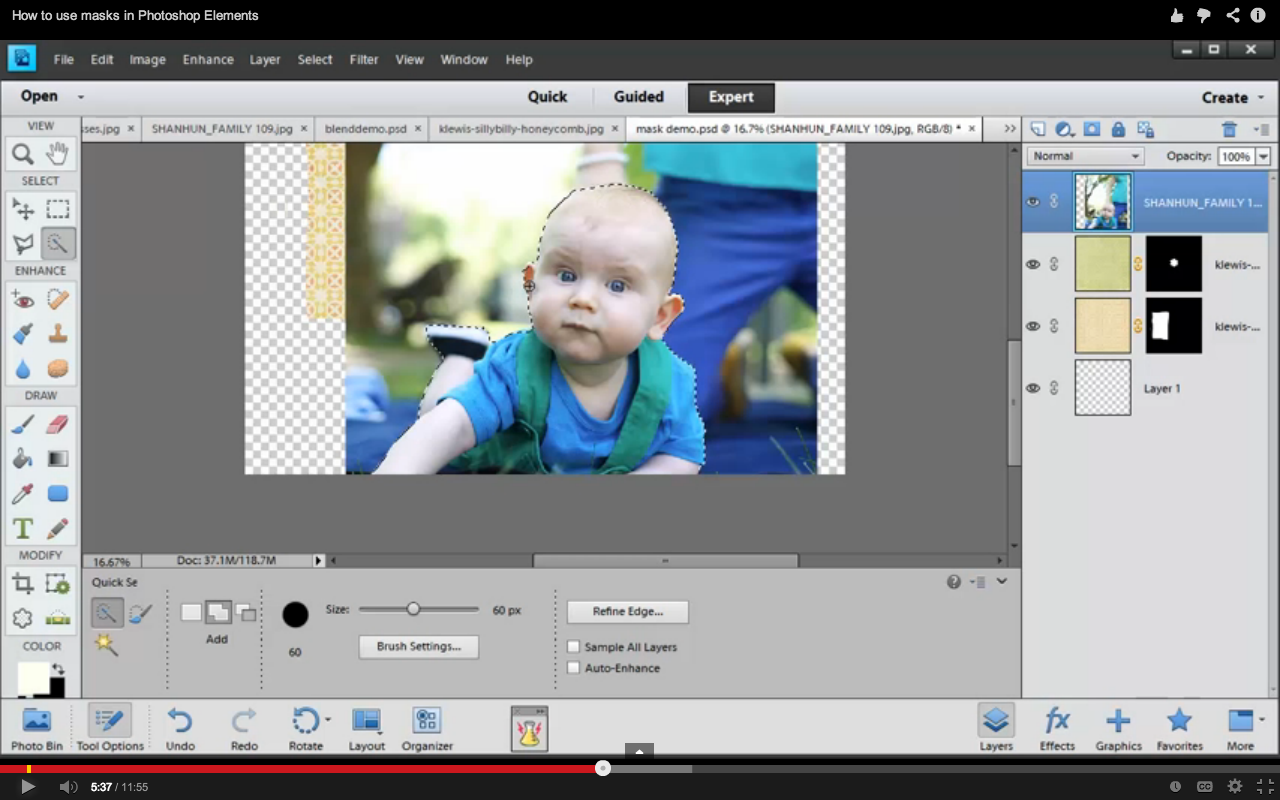
Использование масок в Photoshop
Рассмотрим использование масок в Photoshop на примерах. Маски позволяют редактировать выделенную область, при этом невыделенная часть изображения защищена от каких-либо изменений. Это могут быть фильтры, эффекты или изменение цвета, также без маски не обойтись при монтаже изображений.
Виды масок в Photoshop различны, их мы разберём ниже. А сначала нужно уяснить механизм работы маски схематически:
Здесь мы можем редактировать белую область (фон), а закрашенная в чёрный цвет пчёлка-труженица защищена от изменений — её пикселы скрыты. Маску можно инвертировать, тогда мы сможем редактировать пчёлку, а фон, соответственно, будет защищён.
Однако маска может быть и полупрозрачной. Тогда инструменты рисования или фильтры смогут оказывать воздействие на защищённые области, но частично. Градации серого цвета — это частичная прозрачность. Чем светлее оттенок серого, тем сильнее воздействуют на этот участок инструменты редактирования.
Это означает, что чёрный цвет соответствует 100% прозрачности, а белый — полной видимости. Это схема работы масок, а назначение — управлять пикселами: скрывать их, защищая от изменений.
Если подвергнуть нашу картинку редактированию, к примеру, изменить цвет — то чёрная часть пчёлки останется неизменной:
Проще всего проиллюстрировать работу с масками на следующем примере. Для выделения объекта — нашей пчёлки, используем инструмент «Быстрое выделение» (Рис.1-2). Для выделения мелких деталей пчёлки выбираем кисть поменьше, или увеличиваем масштаб документа, пока не получим контур (бегущие муравьи) всего объекта.
Затем включаем режим «Быстрая маска» кликнув по пиктограмме (Рис. 1-1) или нажав клавишу (Q):
1-1) или нажав клавишу (Q):
1 — Включение-отключение режима «Быстрая маска»;
2 — Инструмент «Быстрое выделение».
Если нам понадобится инвертировать маску, делаем двойной клик по пиктограмме (Рис.1-1). В появившемся окошке «Параметры» меняем местами выделенную и защищённую (маскированную) область, которая по умолчанию отображается красным цветом с непрозрачностью 50%. И цвет и прозрачность можно изменять для визуального удобства:
А теперь можно спокойно редактировать объект, не опасаясь нанести вред остальной части изображения. Можно использовать любые инструменты рисования, а мы, для примера, воспользуемся фильтром «Размытие по Гауссу» (Фильтры — Размытие) для смягчения контура пчёлки:
Чем хороша «Быстрая маска»? Результаты воздействия фильтра будут сразу же отражаться в самом документе. Двигаем бегунок, увеличивая радиус размытия, и одновременно видим наступившие изменения выделенного нами объекта непосредственно в документе.
А это готовый результат и изначальный объект, сравните (для наглядности — с белым фоном). Если требуется удалить фон, то сначала инвертируем выделение, для чего нажимаем комбинацию Shift+Ctrl+I (Выделение — Инверсия), а за тем клавишу Delete и заливаем белым цветом:
Т.к. выделение некоторых объектов может отнимать немало времени, в Photoshop предусмотрено сохранение масок (можно понимать: выделенных областей) в панели «Каналы». Там они хранятся в виде альфа-каналов.
Пиктограмма (Рис.2-2) позволит создать альфа-канал, а «кружочек» слева (Рис.2-3) — загрузить его на панель при следующем открытии этого документа:
Рис.2. Сохранение маски в панели «Каналы»:1 — Альфа-канал; 2 — Сохранить маску;
3 — Открытие сохранённой маски.
Но эту маску (альфа-канал) можно будет применять и для других изображений в качестве трафарета.
Тот, кто уже имеет опыт работы с Photoshop, знает, что выделять некоторые области изображений бывает довольно затруднительно и трудоёмко. Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Для этого приходится перебирать разнообразные инструменты выделения. Но для различных ситуаций в Photoshop предусмотрены и разные виды масок. Их мы и рассмотрим дальше.
Растровая маска
Растровую (пиксельную) маску редактируют инструментами рисования и выделения. В качестве иллюстрации возьмём пример монтажа двух фотографий с авианосцем и самолётом-невидимкой. Готовый результат вы видите на второй картинке:
Создаём маску слоя с самолётом, выделив слой и нажав пиктограмму «Создать маску» на панели «Слои». Инструментом «Кисть» аккуратно закрашиваем лишнюю область вокруг объекта. Для этого выбираем подходящий размер кисти и устанавливаем чёрный цвет:
Если в процессе закрашивания обратить внимание на миниатюры слоя и его маски на панели «Слои», то видно, что изменяется только миниатюра маски. Мы увидим чёрную область скрытых пикселей, но они не удалены в самом слое.
Если бы мы просто стирали их инструментом «Ластик», то они были бы потеряны безвозвратно. А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
А с помощью маски мы можем их вернуть. Что означает: если мы случайно сотрём часть объекта (самолёта), то сможем восстановить утраченные пикселы. Для этого нужно лишь пройтись по этому месту кистью белого цвета!
Вспоминаем схему: чёрный — полная прозрачность, белый — полная видимость. Вывод: маски не удаляют пикселы, а лишь ими управляют, или скрывают их. Эту особенность успешно применяют при создании коллажей.
Векторная маска
Векторная маска ограничивает в слое чёткую фигуру, и применяют её для объектов с резкими границами. При этом она не зависит от разрешения изображения. Как и ко всем векторным объектам к ней можно применять стили. Можно, например, моментально наделать декоративных элементов (кнопок, панелек), которые смогут украсить сайт.
Для создания векторной маски используют инструменты «Фигура» или «Перо». При помощи инструмента «Перо» можно довольно быстро вырезать фигуру человека с фотографии или, как в нашем примере, автомобиль:
Для выделения объекта удобно увеличивать масштаб изображения. Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
Опорные точки (узлы) необязательно расставлять плотно, их всегда можно добавить инструментом «Перо+», а затем вытянуть дугу на этом отрезке. Таким образом, легко прорисовать линию любой округлости и кривизны.
После того, как контур объекта замкнётся, создаётся маска. Для чего нужно нажать, уже знакомую нам, пиктограмму в панели «Слои».
Один и тот же слой может содержать и растровую, и векторную маски одновременно. Это бывает необходимо в некоторых случаях, например, при создании коллажей со сложными объектами. Однако можно запросто удалить ненужную маску, или растрировать векторную.
В панели «Маски», передвинув бегунки, можно изменить плотность или сделать растушёвку края объекта (Рис.3-3). А переключатели (Рис.3-2) служат для выбора между векторной и растровой (пиксельной) масками:
Рис.3. Панель «Маски»:1 — Вызов панели; 2 — Переключатели масок;
3 — Плотность и растушёвка.
Если до сих пор мы имели дело со слоем-маской, то теперь пришло время узнать, что маска может влиять на несколько слоёв сразу.
Обтравочная маска
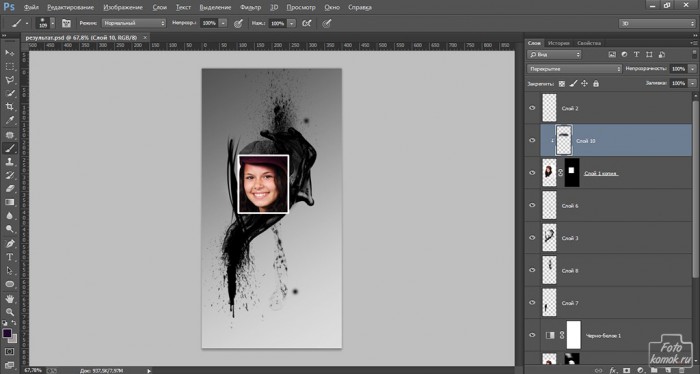
Обтравочная маска действует на слои, расположенные выше самого слоя с маской. При этом его защищённая область будет распространяться на нижние слои документа. Для примера вставим портрет девушки в рамку, да так, чтобы отсечь лишние кромки с портрета:
Выделим инструментом «Прямоугольная область» внутреннюю часть рамки на втором изображении. Далее жмём Ctrl+J (Слои — Новый — Скопировать на новый слой), тем самым копируем выделение в новом слое.
Далее копируем портрет на изображение с рамкой. Естественно, размер портрета не подошёл. Поэтому жмём Ctrl+T (Редактирование — Свободное трансформирование), и тянем за углы появившейся вокруг портрета рамочки, подгоняя портрет под нужный размер. Если это делать с нажатой клавишей Shift, то сохранятся пропорции ширины с высотой:
Часть портрета выступает за рамку, и нам нужно отсечь всё лишнее. Кликаем правой кнопкой мыши по верхнему слою (Слой 3), а в открывшемся меню выбираем «Создать обтравочную маску».
Теперь всё в порядке. Содержимое всех слоёв, расположенных выше Слоя 2, будет усекаться по маске. Название слоя с обтравочной маской подчёркивается (Слой 2), а миниатюры слоёв, расположенных выше, будут иметь отступ и оснащаются стрелочкой.
Все примеры из данного урока демонстрируют только общие принципы работы с масками. Но вы научитесь использовать маски профессионально, освоив следующий видеокурс.
Просто о масках в Photoshop
Автор: Евгений Карташов
Очень просто о масках в Photoshop. Причём, вы узнаете в деталях о всех типах масок, а, главное, о их назначениях. Не многие подозревают, что маски — это скоростной инструмент обработки фотографий и любой графики. Но кроме скорости, маски позволяют добиться наилучшего качества для финальных фотографий. По ссылке вы увидите примеры и сможете сами оценить разницу.
Новинка!
«Просто о масках в Photoshop»
Mask Panel. Секрет укрощения масок в Photoshop
Автор: Е. Карташов
Карташов
Использование масок в Photoshop — это обязательный атрибут работы с компьютерной графикой. Маски применяются при обработке и монтаже фотографий, в дизайне. Видеокурс покажет, как «укротить» этот многогранный инструмент, который находится в арсенале любого профессионала. А специальная панель упростит решение многих задач и высвободит из вашего рабочего графика уйму времени.
Страница видеокурса
Уроки Photoshop:
Поделиться с друзьями:
Создайте маску первого слоя
Что такое маскирование слоя?
Маскирование слоя — это обратимый способ скрыть часть слоя. Это дает вам больше возможностей редактирования, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя.
К маске слоя можно добавить черный, белый или серый цвет. Один из способов сделать это — нарисовать маску слоя. Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Черный цвет на маске слоя скрывает слой, содержащий маску, поэтому вы можете видеть, что находится под этим слоем. Серый цвет на маске слоя частично скрывает слой, содержащий маску. Белый цвет на маске слоя показывает слой, содержащий маску.
Создать маску слоя
- Выберите слой на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» в нижней части панели «Слои». На выбранном слое появится белая миниатюра маски слоя, открывающая все на выбранном слое.
Добавить черный к маске слоя, чтобы скрыть
Добавление черного к маске слоя скрывает слой, содержащий маску.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте палитру кистей и выберите размер и жесткость кисти.
- Нажмите D, чтобы установить белый и черный цвета по умолчанию на панели инструментов.
 Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана. - Закрасьте изображение, добавив черный цвет к маске слоя. Черный цвет на маске слоя скрывает слой с маской, поэтому вы можете видеть слой ниже или узор шахматной доски, который представляет прозрачность.
Добавьте белый цвет к маске слоя, чтобы открыть
Добавление белого цвета к маске слоя показывает слой, содержащий маску. Вы можете рисовать белым цветом на маске слоя, чтобы показать содержимое, которое вы ранее скрыли черным на маске слоя.
- Нажмите X, чтобы переключить цвета переднего плана и фона на панели инструментов, чтобы белый стал цветом переднего плана.
- Закрасьте скрытые области изображения. Это добавляет белый цвет к маске слоя, возвращая в поле зрения соответствующие области замаскированного слоя.
Тонкая настройка маски слоя с черным, белым и серым
Переключение между черным и белым во время рисования на маске слоя — это гибкий способ точной настройки края маски. Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Если вы используете мягкую кисть, края кисти будут наносить оттенки серого, частично скрывая ту часть слоя с маской.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Использование масок слоя для корректировки частей фотографии
Корректирующий слой — это гибкий способ добавить корректировку к изображению без непосредственного изменения самого изображения. Каждый корректирующий слой имеет встроенную маску слоя. Вы можете добавить черный, белый или серый цвет к маске корректирующего слоя, чтобы настроить коррекцию на определенную часть фотографии.
Добавьте корректирующий слой
- Выберите слой изображения на панели «Слои».
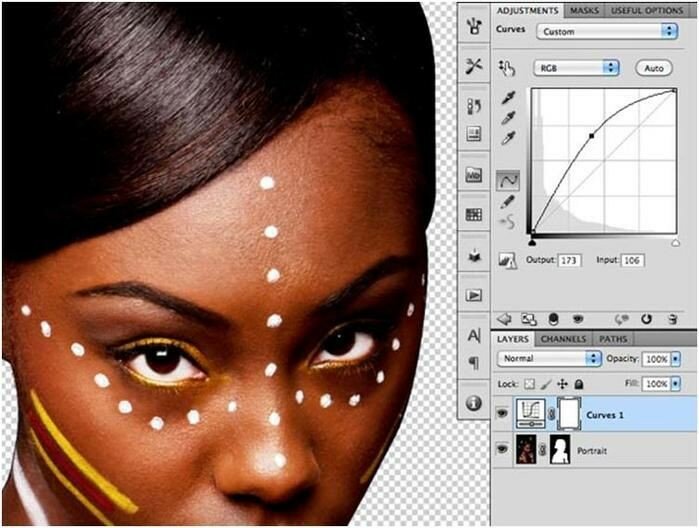
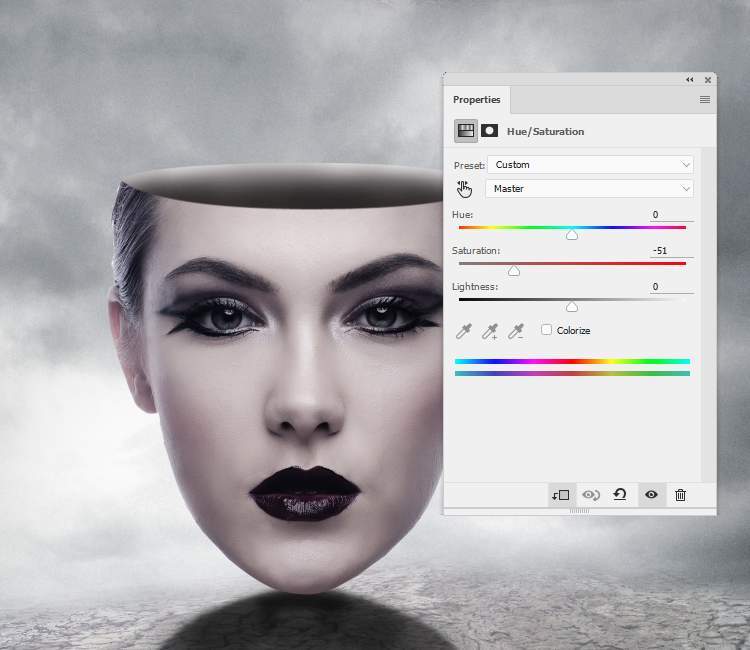
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои».Выберите Hue / Saturation во всплывающем меню. На панели «Слои» над выбранным слоем появится корректирующий слой «Цветовой тон / насыщенность» с миниатюрой маски белого слоя.
 На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя.
На панели «Свойства» отображаются элементы управления оттенком / насыщенностью для этого корректирующего слоя. - На панели «Свойства» перетащите ползунок «Насыщенность» вправо, чтобы увеличить насыщенность цвета. Эта настройка теперь влияет на всю фотографию на слое ниже.
Добавьте градиент от черного к белому к маске корректирующего слоя
Черный на маске корректирующего слоя скрывает коррекцию; серый частично показывает настройку; а белым — корректировка.Один из способов добавить черный, серый и белый к любой маске слоя, включая маску корректирующего слоя, — использовать градиент от черного к белому.
- На панели «Слои» убедитесь, что вокруг миниатюры маски слоя есть белая рамка. Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Нажмите кнопку D на клавиатуре, чтобы установить цвета по умолчанию белый и черный на панели инструментов. Нажмите X, чтобы переключить цветовые поля, чтобы черный был цветом переднего плана, а белый — цветом фона.

- На панели инструментов выберите инструмент «Градиент».
- На панели параметров убедитесь, что параметр «Градиент» отображает градиент от черного к белому. Если это не так, щелкните этот параметр, чтобы открыть редактор градиентов, выберите предустановку градиента от переднего плана к фону и нажмите кнопку «ОК».
Совет: Если вы хотите добавить несколько градиентов к одной и той же маске слоя, выберите предустановку градиента от черного к прозрачному в редакторе градиентов. - На панели параметров выберите параметр «Линейный градиент».
Совет: Вы можете использовать формы градиента, отличные от линейного градиента, на маске слоя, выбрав другой тип градиента, например радиальный градиент, на панели параметров для инструмента «Градиент». - В окне документа щелкните область, в которой вы не хотите применять корректировку, и перетащите ее в сторону области, где вы хотите применить корректировку, создавая градиент от черного к белому на маске слоя.

Белая часть градиента на маске слоя показывает полную настройку нижележащего слоя фотографии; оттенки серого на маске слоя постепенно скрывают корректировку; а черный цвет на маске слоя полностью скрывает корректировку.Это создает постепенный переход между областями фотографии, которые затронуты и не затронуты этим корректирующим слоем.
- Если результат вас не устраивает, повторите предыдущий шаг, меняя длину или направление линии до тех пор, пока вы не будете удовлетворены. Вы также можете нарисовать маску корректирующего слоя с помощью кисти и черной, белой или серой краски, чтобы настроить маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или.Формат TIFF для сохранения слоев и масок слоев для будущего редактирования.
Используйте маски слоя для объединения изображений
Добавить маску слоя
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое.
 Выберите верхний слой изображения на панели «Слои».
Выберите верхний слой изображения на панели «Слои». - Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- На панели «Слои» убедитесь, что вокруг эскиза маски слоя есть белая рамка.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы установить размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.
- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.
 Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений. - Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.

Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.

Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона. Вот что я имею в виду:
Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые. Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Это покажет вам живой выбор.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.

- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Что такое обтравочная маска и как ее использовать
Обтравочная маска (clipping mask) в программе Photoshop нужна, чтобы скрывать из вида отдельные нежелательные области слоя. Ее очень удобно использовать во многих ситуациях. Давайте научимся это делать.
Обтравочные маски немного похожи на маски слоя (слой-маски) (layer masks), но принцип работы обтравочных масок иной.
При работе с обычными масками слоя нам требуется сначала добавить на слой маску, а затем закрасить скрываемые участки черным цветом, оставить белый там, где нужно показать область, или, при желании, поработать с серым цветом, чтобы скрыть область частично.
Обтравочные маски попросту используют содержимое и прозрачность нижнего слоя, чтобы определить, какие области верхнего слоя оставить видимыми. Т.е. обтравочная маска состоит, как минимум, из двух слоев.
Т.е. обтравочная маска состоит, как минимум, из двух слоев.
Обтравочная маска может применяться к большой группе слоев. Самый нижний слой определяет границы видимости всей группы.
Для создания обтравочной маски в фотошопе можно использовать разные методы:
- На панели «Слои» выделите верхний из двух слоев, которые необходимо сгруппировать, и выберите «Слой» > «Создать обтравочную маску». Или кликните по слою ПКМ > «Создать обтравочную маску»
При создании обтравочной маски на основе существующего слоя и создаваемого слоя, сначала выделите существующий слой на панели «Слои». Затем выберите команду «Новый слой» в меню «Слой» или в меню «Дополнительно» на панели «Слои». В диалоговом окне «Новый слой» выберите «Использовать предыдущий слой для создания обтравочной маски», затем нажмите кнопку «ОК».
Применение обтравочных масок
Обтравочные маски используются в паре со смарт-объектами для создания визуализаций — Mockup. При разработке фирменного стиля, наружной рекламы, печатной продукции, в веб-дизайне часто требуется показать визуализацию дизайна. Создается, по сути, коллаж, в который встраивается смарт-объект с нужной трансформацией, масштабом, фильтрами. Содержимое можно заменить, и показать заказчику несколько вариантов привлекательной визуализации, не предоставляя исходник.
При разработке фирменного стиля, наружной рекламы, печатной продукции, в веб-дизайне часто требуется показать визуализацию дизайна. Создается, по сути, коллаж, в который встраивается смарт-объект с нужной трансформацией, масштабом, фильтрами. Содержимое можно заменить, и показать заказчику несколько вариантов привлекательной визуализации, не предоставляя исходник.
Что такое смарт-объект, зачем он нужен и как его редактировать
Самоучители по компьютерной графике:
Photoshop можно ли «применить» обтравочную маску?
Создание обтравочной маски Удерживая нажатой клавишу «Alt» (параметр в Mac OS), наведите указатель мыши на линию, разделяющую два слоя на панели «Слои» (указатель изменится на два перекрывающихся круга), а затем щелкните. На панели «Слои» выберите верхний слой пары слоев, которые вы хотите сгруппировать, и выберите «Слой» > Создать обтравочную маску.
- Можете ли вы сделать обтравочную маску из обтравочной маски?
- В чем разница между маской слоя и обтравочной маской?
- Что делает обтравочная маска в фотошопе?
- Что делает обрезка слоя?
- Как создать обтравочный контур в фотошопе?
- Когда я делаю обтравочную маску, все исчезает?
- Почему моя обтравочная маска становится белой?
- Что означает обрезка звука?
Можете ли вы сделать обтравочную маску из обтравочной маски?
При создании обтравочной маски убедитесь, что объект, который будет использоваться в качестве маски, является замкнутой формой и находится в верхней части порядка наложения. Используйте инструмент «Выделение», чтобы выбрать размещенное изображение и форму. Щелкните, удерживая клавишу Shift, чтобы добавить объект к выделению. Выберите «Объект» → «Обтравочная маска» → «Сделать».
Используйте инструмент «Выделение», чтобы выбрать размещенное изображение и форму. Щелкните, удерживая клавишу Shift, чтобы добавить объект к выделению. Выберите «Объект» → «Обтравочная маска» → «Сделать».
В чем разница между маской слоя и обтравочной маской?
Обтравочные маски также позволяют скрывать части изображения, но эти маски создаются с несколькими слоями, тогда как маски слоев используют только один слой. Обтравочная маска — это форма, которая маскирует другие произведения искусства и показывает только то, что находится внутри формы.
Что делает обтравочная маска в фотошопе?
Обтравочная маска позволяет использовать содержимое слоя для маскировки слоев над ним. Содержимое нижнего или базового слоя определяет маскировку. Непрозрачная часть базового слоя обрезает (показывает) содержимое слоев над ней в обтравочной маске. Все остальное содержимое в обрезанных слоях замаскировано (скрыто).
Что делает обрезка слоя?
Обрезка слоя — это «когда вы накладываете слой на холст, он применяется только к области изображения в слое непосредственно под ним». … Сохраняя несколько слоев и смешивая их снизу с холстом, вы можете работать над своим произведением искусства, не мешая другим частям.
… Сохраняя несколько слоев и смешивая их снизу с холстом, вы можете работать над своим произведением искусства, не мешая другим частям.
Как создать обтравочный контур в фотошопе?
Как создать обтравочный контур в фотошопе?
- Как создать обтравочный контур в фотошопе?
- Выберите инструмент «Перо» на главной панели инструментов. …
- Начните рисовать точную форму вашего изображения. …
- Перейти к панели слоев & Сохранить путь. …
- После этого введите имя для вашего пути, а затем выберите Обтравочный контур из того же раскрывающегося меню.
Когда я делаю обтравочную маску, все исчезает?
Путь, используемый в качестве обтравочной маски, потеряет заливку / обводку (устанавливается значение none). Если вы хотите, чтобы сама обтравочная маска имела заливку / обводку, вам придется добавить ее обратно после превращения в обтравочную маску (убедитесь, что вы выбрали именно этот путь).
Почему моя обтравочная маска становится белой?
Это случается со мной, когда контент слишком сложен и детализирован или содержит слишком много слоев. Одним из примеров является то, что у вас есть большое растровое изображение уже в обтравочной маске вместе с другим содержимым наверху, скажем, смесь форм, изображений и текста, а затем попытайтесь сделать еще одну обтравочную маску поверх этого.
Одним из примеров является то, что у вас есть большое растровое изображение уже в обтравочной маске вместе с другим содержимым наверху, скажем, смесь форм, изображений и текста, а затем попытайтесь сделать еще одну обтравочную маску поверх этого.
Что означает обрезка звука?
Ограничение — это форма искажения формы волны, которая возникает, когда усилитель перегружен и пытается выдать выходное напряжение или ток, превышающие его максимальные возможности. Переключение усилителя в режим ограничения может привести к тому, что выходная мощность усилителя будет превышать его номинальную мощность.
«Adobe Photoshop. Базовый уровень». Занятие 8.1. Версия 2019
Первая часть конспекта к восьмому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Здесь можно посмотреть полное описание и программу курса.Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти
здесь.Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Научиться работать с маской слоя (Layer Mask).
2. Освоить методику неразрушающей обработки
3. Разобраться с инструментами выборочной коррекции
4. Рассмотреть варианты перевода в ч/б и тонирования
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
Liveclasses. Adobe Photoshop: неразрушающая обработка
Liveclasses. Adobe Photoshop: инструменты выборочной коррекции
Liveclasses. Adobe Photoshop: перевод изображений в ч/б и тонирование
Тема 13. Маска слоя (Layer Mask).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
13.1 Что такое маска слоя (Layer Mask)
- Маска слоя — это трафарет, непосредственно применяющийся к слою и локально управляющий его непрозрачностью
- Чем темнее маска, тем меньше непрозрачность соответствующей области слоя.
 Белая область на маске соответствует 100% непрозрачности, черная 0% непрозрачности
Белая область на маске соответствует 100% непрозрачности, черная 0% непрозрачности
Дополнительные материалы:
RuGraphics.ru «Что такое слой-маска в Photoshop»
13.2 Базовые команды работы c маской слоя
- Работа с маской слоя производится через командное меню Layer > Layer Mask (Слои > Слой-маска), палитры Layers (Слои) и Properties (Свойства)
- Правильное полное название маски слоя: растровая маска слоя
- К любому слою можно добавить одну растровую и одну векторную маску, при этом суммируются их маскирующие воздействия
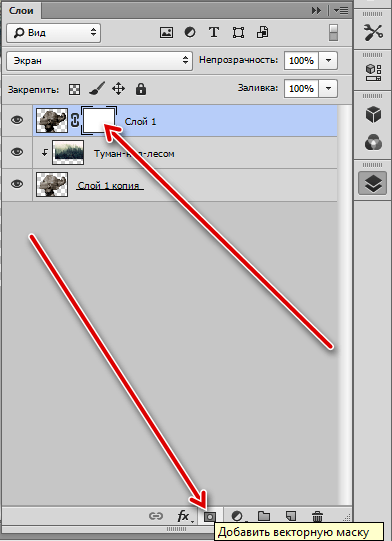
- Пустая (белая) маска создается командой Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все) или кликом по кнопке быстрого создания маски (третья слева) в нижней части палитры Layers (Слои)
- Если теперь порисовать на этой маске черной кисточкой в соответствующем месте изображение будет спрятано и начнут просвечиваться лежащие ниже слои
- Чтобы создать маску, полностью маскирующую изображение (черную), нужно применить команду Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) или кликнуть по кнопке быстрого создания маски с зажатой клавишей «Alt»
- Поскольку маска является обычным черно-белым изображением, к ней применимы все инструменты, команды и методики доработки монохромных изображений
- Выбор, создавать белую или черную маску, зависит от соотношения площади участков, которые надо замаскировать или сохранить
- Для создания маски на основе активного выделения применяются команды Layer > Layer Mask > Reveal Selection / Hide Selection (Слои > Слой-маска > Показать выделенную область / Скрыть выделенную область)
- При наличии активного выделения кнопка быстрого создания маски в нижней части палитры Layers (Слои) создает маску на основе этого выделения
- При создании корректирующего слоя вместе с ним автоматически создается белая маска слоя
- Если в момент создания корректирующего слоя есть активное выделение, маска этого слоя будет сделана на базе этого выделения
- Команда Layer > Layer Mask > From Transparency (Слои > Слой-маска > Из прозрачности) создает маску на основе непрозрачности текущего слоя, а все прозрачные участки заливает белым цветом
- Удалить маску слоя без ее предварительного применения к содержимому слоя можно при помощи команды Layer > Layer Mask > Delete (Слои > Слой-маска > Удалить)
- Удаление маски с предварительным применением к содержимому слоя (уменьшением непрозрачности пикселей) производится командой Layer > Layer Mask > Apply (Слои > Слой-маска > Применить)
- Быстро добраться до этих команд можно через контекстное меню, выпадающее при клике правой кнопкой мышки по пиктограмме маски в палитре Layers (Слои)
- Можно удалить маску слоя, перенеся пиктограмму маски на кнопку удаления элемента (крайняя правая) в нижней части палитры Layers (Слои).
 В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply
В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply - Отключить / включить воздействие маски на слой не удаляя ее можно командой Layer > Layer Mask > Disable / Enable (Слои > Слой-маска > Выключить / Включить)
- Быстрее и проще воздействие маски выключается и включается кликом по ее пиктограмме в палитре Layers (Слои) с зажатой клавишей «Shift»
- Переключение между работой с содержимым слоя и его маской производится простым кликом по пиктограмме слоя или маски слоя
- Что является активным, сам слой или его маска, в палитре Layers (Слои) отображается тонкой рамкой вокруг пиктограммы слоя или маски
- В палитре Channels (Каналы) активный элемент подкрашивается серым, что гораздо заметнее и информативнее, чем тонкая рамка в палитре Layers (Слои)
- Клик по пиктограмме маски с зажатой клавишей «Alt» включает отображение только маски
- Хорошей привычкой при работе с маской является регулярное переключение а режим просмотра маски и контроль ее качества
- Клик по пиктограмме маски с зажатыми клавишами «Alt»+«Shift» включает отображение маски совместно с изображением
- По умолчанию маска привязана к слою, это означает, что любая применяемая к слою геометрическая трансформация, будет так же применяться и к маске слоя и наоборот
- Отвязать / привязать маску к слою можно при помощи команды Layer > Layer Mask > Unlink / Link (Слои > Слой-маска > Отменить связь / Связать)
- Быстрее то же самое можно сделать кликнув по пиктограмме связи (три звена цепи), расположенной между пиктограммами слоя и маски слоя в палитре Layers (Слои)
- Если разорвать связь между маской и слоем, их можно будет трансформировать независимо друг от друга
- Сразу по завершении работ, требующих разрыва связи маски и слоя, восстановите ее!!!
- Если слой с отвязанной маской лежит внутри группы слоев, при сдвиге группы он будет двигаться, а маска останется на месте
- Связка действует не только на геометрические трансформации, но и на работу фильтров: при размытии содержимого слоя будет так же размываться и привязанная к нему маска
- При этом в обратную сторону это не работает: при размытии привязанной к слою маски содержимое слоя изменяться не будет
Дополнительные материалы:
Евгений Булатов.
 «Маски в Photoshop. Часть 1. Создание и редактирование масок»
«Маски в Photoshop. Часть 1. Создание и редактирование масок»13.3 Дополнительные операции с маской в палитре Layers
- Перенести маску на другой слой, или группу слоев, можно простым драганддропом: подхватить ее мышкой и перенести на нужный слой
- При зажатой клавише «Alt» маска будет не перенесена, а скопирована
- Если после создания маски вырезания объекта поместить слой в группу и перенести маску вырезания на группу, все созданные внутри группы коррекции не будут выходить за пределы объекта
13.4 Работа с маской в палитре Properties
- Чтобы быстро перейти на работу с маской в палитре Properties (Свойства) можно дважды кликнуть по маске в палитре Layers (Слои)
- Регулятор Density (Плотность) делает маску светлее, тем самым уменьшая ее маскирующее действие, при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 100% маска приходит к начальному виду
- Вручную повторить действие регулятора Density (Плотность) можно, осветлив маску при помощи кривых, подняв на них черную точку
- Регулировка Density (Плотность) не является заменой регулятору Opacity (Непрозрачность) в настройках слоя, эти регулировки дополняют и являются продолжением друг друга
- Регулятор Feather (Растушевка) смягчает переход от выделенной области к замаскированной при этом содержимое самой маски слоя не меняется и при возврате значения параметра на 0 px маска приходит к начальному виду
- Вручную повторить действие регулятора Feather (Растушевка) можно, применив к маске размытие по гауссу
- Кнопка Select and Mask (Выделение и маска) вызывает команду Select > Select and Mask (Выделение > Выделение и маска), которая применяется непосредственно к маске слоя
- Кнопка Color Range вызывает команду Select > Color Range (Выделение > Цветовой диапазон), которая позволяет дополнительно замаскировать часть не замаскированных ранее областей
- Кнопка Invert (Инвертировать) инвертирует маску
- Для инверсии маски удобнее использовать команду Image > Adjustments > Invert (Изображение > Коррекция > Инверсия), поскольку ее можно отдать с помощью шотката «Cmd»+«I»
Для самостоятельного изучения:
Евгений Булатов.
 «Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»
«Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)»13.5 Обтравочная маска (Clipping Mask)
- После применения к слою команды Layer > Create Clipping Mask (Слой > Создать обтравочную маску) в качестве маски для него будет использоваться непрозрачность лежащего ниже слоя
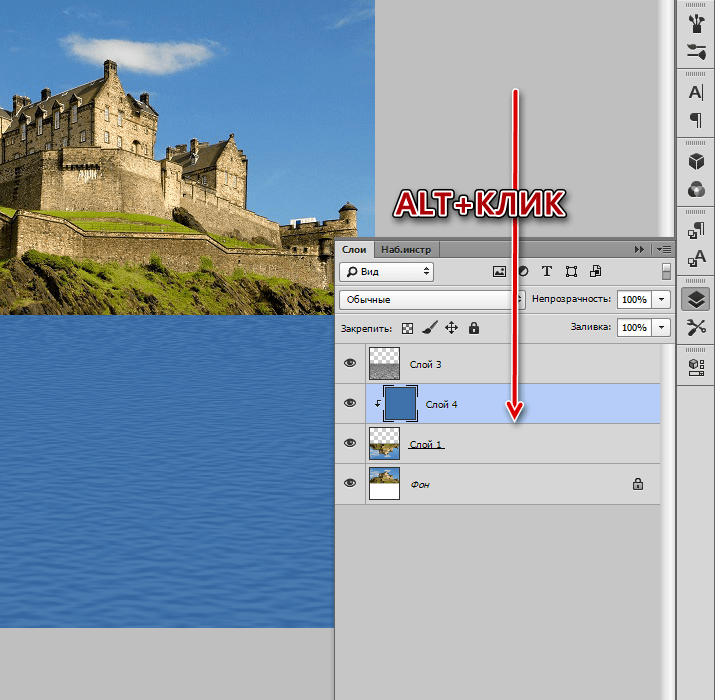
- Самый быстрый способ отдать эту команду: зажать клавишу «Alt» и кликнуть между пиктограммой того слоя, к которому нужно применить команду, и лежащего под ним
- В палитре Layers (Слои) у ведущего слоя подчеркивается название, а пиктограммы ведомых слоев сдвигаются вправо и рядом с ними появляется стрелочка, указывающая на ведомый слой
- Команда может быть применена сразу к нескольким слоям, в этом случае ведущим (задающим маску) для всех слоев будет слой, располагающийся прямо под ними
- При этом меняется порядок расчета наложения слоев: программа сначала обсчитывает воздействия ведомых слоев на ведущий и только потом результат накладывается на ниже лежащее изображение.

- Обычно команду Create Clipping Mask (Создать обтравочную маску) приходится применять при доработке уже вырезанных объектов, чтобы коррекции не выходили за границу этих объектов
Дополнительные материалы:
RuGraphics.ru «Что такое обтравочная маска в Photoshop»
Евгений Булатов. «Маски в Photoshop. Часть IV. Виды масок в Photoshop»
13.6 Примеры быстрого создания масок
- Маски, сделанные с помощью инструментов «волшебного» выделения, обычно дорабатываются с помощью команды Select and Mask (Выделение и маска)
- Маску можно сделать из трихроматического канала изображения, при условии, что в канале будет достаточно хороший контраст между объектом и фоном
- Чтобы загрузить содержимое канала в качестве выделения, достаточно кликнуть по его пиктограмме в палитре Channels (Каналы) с зажатой клавишей «Cmd»
- Если теперь создать корректирующий слой, к нему автоматически добавиться маска, созданная на основе текущего выделения
- Для доработки содержимого маски слоя нужно выбрать ее в палитре Layers (Слои) и вызвать команду Image > Adjustments > Curves (Изображение > Коррекция > Кривые)
- Более подробно темы создания масок из каналов изображения и их последующей доработки будут разбираться на курсе «Adobe Photoshop. Продвинутый уровень»
Для самостоятельного изучения:
Евгений Булатов. «Маски в Photoshop. Часть II. Маски, Выделения и Каналы»
Тема 14. Основы неразрушающей обработки.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: неразрушающая обработка
14.1 Зачем копировать Background?
- Привычка копировать слой Background (Фон) появилась в то время, когда корректирующих слоев не существовало
- Поскольку команды прямой коррекции непосредственно меняют содержащееся в слое изображение, чтобы сохранить неизменный исходник коррекции делись на копии фонового слоя
- Для сохранения промежуточных вариантов обработки приходилось делать несколько слоев с соответствующими версиями изображения
- Основными неудобствами такого подхода были, во-первых, быстрое увеличение размера файла, во-вторых, невозможность нелинейной отмены операций и изменения параметров и настроек примененных инструментов
- С появлением корректирующих слоев появилась возможность создать систему неразрушающей обработки
- Неразрушающая обработка — это такой подход к построению послойной структуры изображения, при котором коррекции не внедряются в исходное изображение, а как-бы нависают над ним
- Это позволяет сохранить всю историю обработки в послойной структуре, в любой момент вернуться к любой из совершенных коррекций и изменить ее
- При таком подходе исчезает смысл копирования слоя Background (Фон), поскольку содержащееся в нем изображение остается неизменным
- Сохранение исходного изображения неизменным является следствием такого подхода к обработке, но никак не главным его признаком
14.2 Корректирующие слои и слои-заливки
- Корректирующие слои повторяют работу операторов из меню Image > Adjustments (Изображение > Коррекции) кроме последних шести команд
- Корректирующие слои создаются через командное меню Layer > New Adjustment Layer (Слои > Новый корректирующий слой), через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои) и через палитру Adjustments (Коррекция)
- Настройки корректирующего слоя производятся через палитру Properties (Свойства)
- Быстро открыть палитру Properties (Свойства) можно двойным кликом по пиктограмме корректирующего слоя в палитре Layers (Слои)
- Корректирующий слой не содержит в себе изображения, а задает закон, по которому изменяется все лежащее под ним изображение
- Поэтому корректирующий слой очень мало добавляет к размеру файла, вне зависимости от размера изображения
- Поскольку воздействие корректирующего слоя не внедрено в изображение, настройки этой коррекции можно поменять в любой момент
- Данные изменения можно проводить нелинейно: то есть, менять настройки предыдущих коррекций, видя результат действия последующих
- Можно ретушировать исходное изображение под корректирующими слоями, сразу видя результат ретуши вместе с последующими коррекциями
- При создании корректирующего слоя вместе с ним автоматически создается пустая (белая) маска слоя
- Маска слоя является единственной возможностью ослабить или полностью убрать воздействие корректирующего слоя на каком-то участке изображения
- Для создания локального воздействия нужно пройти три этапа: сначала настраивается общая коррекция; потом инвертируется маска, таким образом воздействие исчезает, «прячась» под черной маской; и, наконец, белым цветом на маске закрашиваются те участки, где воздействие должно проявиться
- Такой подход удобно использовать, когда воздействие является понятным, а форму участка, куда оно должно попасть, представить сложно: тени на веках, румяна, исправление существующих яростных или цветных пятен и т.п.
- Для отрисовки на маске плавных переходов нужно, чтобы кисть имела максимально мягкие края, низкую непрозрачность и размер, адекватный, закрашиваемой области
- Если форма участка, который нужно откорректировать, четкая и понятная (радужка или белок глаза, зубы, губы и т.п.), проще сначала сделать маску, выделяющую этот участок, и только потом его корректировать
- Слои-заливки являются отдельной разновидностью корректирующих слоев и создаются через командное меню Layer > New Fill Layer (Слои > Новый слой-заливка) и через кнопку быстрого создания корректирующего слоя в нижней части палитры Layers (Слои)
- Слой-заливка окрашивает всю поверхность кадра в соответствии со своим алгоритмом работы,
- Solid Color (Цвет) — однотонная заливка
- Для изменения цвета заливки нужно дважды кликнуть по пиктограмме слоя
- Gradient (Градиент) — заливка с плавным переходом цветов от одного к другому
- В настройках градиентной заливки можно выбрать сам градиент, тип градиента, угол наклона и масштаб градиента
- Если градиент заканчивается в пределах картинки, области за пределами градиента окрашиваются в крайние цвета
- Чтобы сдвинуть градиентную заливку, нужно дважды кликнуть по пиктограмме слоя и в режиме редактирования заливки подвинуть ее
- Чтобы создать собственный градиент, нужно кликнуть по превью градиента в любом из инструментов, работающих с градиентами. В результате откроется дополнительная палитра Gradient Editor (Редактор градиентов)
- Маркеры, расположенные под градиентом, задают цвет, над градиентом — непрозрачность
- Чтобы добавить маркер нужно кликнуть рядом с градиентом. Чтобы удалить маркер нужно подхватить его и выкинуть за пределы палитры
- Чтобы сохранить созданный градиент в своем наборе нужно после его настройки ввести имя и нажать на кнопку New (Новый)
- С помощью кнопок Save (Сохранить) и Load (Загрузить) наборы градиентов можно сохранять на диск и переносить на другой компьютер
- Pattern (Узор) — заливка регулярно повторяющейся прямоугольной картинкой
- Слои-заливки активно используются совместно с режимами наложения, а их воздействие модулируется маской слоя
- Настройки слоя-заливки производятся в отдельной палитре, которая вызывается двойным кликом по пиктограмме слоя в палитре Layers (Слои)
Дополнительные материалы:
RuGraphics.ru «Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6»
RuGraphics.ru «Корректирующий слой «Градиент (заливка)»»
RuGraphics.ru «Неразрушающее редактирование фотографий корректирующими слоями»
14.3 Маски и смарт-объекты
- Использование смарт-объектов позволяет многократно трансформировать изображение без потери качества
- Это особенно полезно при создании коллажей, если в дальнейшем потребуется изменять композицию, например, для создания макета с новыми пропорциями
- Второй плюс смарт-объекта в том, что с его помощью можно применять фильтры с возможностью последующего изменения их настроек
- Поскольку в слое со смарт-объектом ничего нельзя стереть, маска остается единственным способом вырезать такие объекты
14.4 Режимы наложения
- Режимы наложения используются аналогично корректирующим кривым, только рисование происходит не на маске слоя, а на самом слое
- Кроме рисования, можно накладывать с разными режимами наложения части уже имеющихся изображений
- Таким образом, например, можно пересаживать на новый фон уже имеющиеся тени и блики
- Преимущество применения режимов наложения, по сравнению с корректирующими слоями, в том, что используя на одном слое разные цвета, можно оказывать различные воздействия на разные участки исходного изображения
14.5 Принципы создания «хорошей» послойной структуры
- Осмысленные названия слоев и групп слоев, отражающие содержащиеся в них изображения
- Отсутствие пустых слоев, групп слоев и масок, а так же слоев с отключенной видимостью
- Порядок следования слоев, соответствующий логической последовательности коррекций
- Объединение однородных слоев в группы
- Использование масок вместо вытирания части содержащегося в слое изображени ластиком
- Использование корректирующих слоев (в том числе слоев-заливок) вместо прямого изменения изображения
- Указание названия фильтра и его настроек в имени слоя к которому он был применен
- Использование смарт-объектов для применения фильтров с возможностью последующего изменения их настроек
- Цветовое обозначение слоев в соответствии с ваше личной схемой цветового кодирования
Дополнительные материалы:
Андрей Журавлев. «История в слоях»
photo-monster.ru «10 правил неразрушающего редактирования»
Для самостоятельного изучения:
Запись мастер-класса «Photoshop — Неразрушающая обработка»
14.6 Палитра History и инструмент History Brush
- В палитре History (История) отображается список последних состояний изображения после совершенных пользователем операций
- Количество запоминаемых операций можно изменить в Preferences > Performance > History States (Настройки > Производительность > История действий)
- По умолчанию фотошоп запоминает 50 последних состояний, максимальное количество запоминаемых состояний — 1000
- Необходимость запоминать большое количество шагов истории сильно загружает компьютер и приводит к замедлению его работы, особенно при работе с большими изображениями
- Клик по строчке с определенным состоянием возвращает изображение к нему, отменяя все последующие изменения
- Если теперь выполнить новую операцию, все отмененные состояния изображения исчезнут
- Команды Edit > Step Forward (Редактирование > Шаг вперед) Edit > Step Backward (Редактирование > Шаг назад) осуществляют переход на следующее или предыдущее состояние в палитре History (История)
- Особенностью работы версии CC2019 является то, что он запоминает включение/выключение видимости слоев, как шаг в палитре History (История), в предыдущих версиях такого не было
- Каждый мазок инструментом ручного редактирования запоминается как отдельное состояние изображение
- Инструмент History Brush Tool (Архивная кисть) позволяет проявить выбранное в палитре History (История) состояние изображения поверх текущего
- Состояние, которое будет проявлять архивная кисть, выбирается установкой флажка в квадрате солева от строчки состояния в палитре History (История)
- Работа с инструментом History Brush Tool (Архивная кисть) не имеет преимущества по скорости перед методикой неразрушающей обработки: ни по количеству кликов (операций), ни по общей скорости работы компьютера
- История работы с изображением сохраняется только до тех пор, пока картинка открыта и обнуляется с закрытием файла
- History Brush Tool (Архивная кисть) проигрывает методике неразрушающей обработки во всем: нелинейность изменения обработки, исправление ручных операций по локализации воздействия, возможность вернуться к истории работы после повторного открытия файла и т.п.
- В палитре History (История) удобно отменять несколько неудачных мазков, сделанных кисточкой или штампом
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/97032.html
Как создать обтравочную маску в Adobe Photoshop —
Обтравочная маска — это удивительный инструмент, который можно использовать, чтобы использовать изображение, чтобы принять форму текста и форму, которая была добавлена в предыдущем слое. В Adobe Photoshop очень простой способ добавить обтравочную маску к изображению. Если вы выполните следующие шаги, вы сможете легко добавить его.
- Есть два способа открыть изображение в Adobe Photoshop. Вы либо открываете Photoshop в пустой / новый файл. Для нового файла вам нужно будет добавить все детали для размера и цветовой схемы. Второй способ открыть изображение в Photoshop — это перетащить изображение из любой папки на вашем компьютере и поместить его в Photoshop.
Создание нового файла
Добавьте изображение. Вы можете добавить любое изображение, чтобы создать обтравочную маску. - Отрегулируйте размер изображения в соответствии с вашим выбором и щелкните значок галочки, чтобы закрепить изменения, внесенные в фигуру. Убедитесь, что размер изображения больше текста, чтобы при создании обтравочной маски весь текст обрезается.
Увеличьте изображение в соответствии с размером вашего холста. Вы можете настроить расположение изображения в соответствии с текстом, а также в зависимости от того, какую часть изображения вы хотите сделать видимой в тексте. - Я собираюсь написать текст на фигуре, для которого я выберу инструмент Текст. Вам не всегда нужно записывать изображение, чтобы создать обтравочную маску. Вы также можете использовать форму или вырезать изображение, чтобы создать обтравочную маску.
Я выбрал текстовый инструмент, чтобы добавить текст к моему изображению. Я хочу написать свое собственное имя, чтобы создать обтравочную маску для этого примера. - Когда я нажму на изображение с помощью инструмента «Текст», появится эта строка.
Эта строка показывает, где вы можете начать добавлять текст. - Я запишу текст и изменю его в соответствии с моими требованиями. Я сделал его достаточно большим, чтобы изображение было видно через штрихи текста. Вы можете изменить шрифт и размер текста на панели инструментов. Если вы хотите, чтобы текст обрезался, вам нужно убедиться, что строки текста выделены жирным шрифтом, чтобы изображение было видимым. Если линии слишком тонкие, изображение будет едва отображаться в этих линиях.
Я выбрал шрифт, который толстый и хорошо выглядит при увеличении.
Это панель инструментов для текстового инструмента. Вы можете редактировать текст, размер, толщину, шрифт и все, что связано с форматированием текста здесь. - Теперь, когда я написал после добавления изображения, мой слой для текста появится после изображения. Мне нужно изменить это, потому что для создания обтравочной маски мне нужен текст позади изображения. Для этого мне придется поместить текстовый слой перед слоем изображения.
опустить текстовый слой вниз Поднесите его под слой изображения.Я перетащу текстовый слой под слой изображения, просто выбрав слой и перетащив его вниз.
- Чтобы создать обтравочную маску, есть два способа. Один из них состоит в том, чтобы выбрать слой ниже, который является текстовым слоем в этом случае, и нажать alt. Теперь медленно, когда вы подведете курсор к линии, как показано на рисунке ниже, появится направленная вниз стрелка с квадратной рамкой. Как только это появится, вы нажмете. Это создаст вашу обтравочную маску.
После выбора текстового слоя и нажатия клавиши «alt» просто наведите курсор на линию между двумя слоями, чтобы курсор изменился, и затем нажмите «РАЗ», когда курсор изменится.
Ваш текст был вырезан из первого метода здесь. - С помощью инструмента выделения вы можете перемещать текст вокруг изображения, чтобы зафиксировать изображение под любым углом.
Используйте инструмент выбора, чтобы переместить вырезанный текст. Основная цель здесь — убедиться, что изображение, отображаемое в тексте, отлично видно так, как вы этого хотите.Когда вы перемещаете текст, вы можете разместить его там, где вы считаете, что изображение лучше всего выглядит в тексте.
- Второй метод создания обтравочной маски — просто поместить слой изображения над текстовым слоем. Щелкните правой кнопкой мыши слой изображения и выберите параметр «Создать обтравочную маску».
Работа с новым изображением здесь.
Щелчок правой кнопкой мыши на слое изображения покажет вам все эти варианты на выбор. Найдите опцию «создать обтравочную маску» и нажмите на нее.
Ваша новая обтравочная маска создана.Вы также можете добавить цвет фона к этой работе, перейдя на фоновый слой и используя инструмент заливки слева, чтобы заполнить выбранный вами цвет.
Как использовать обтравочные маски (и не слоистые маски) в Photoshop 📀
Маски Layer, как и многие части Photoshop, редко используются, потому что они не интуитивно понятны или сразу понятны. Узнайте о них в этом How-To, с нашим видеоуроком, и прочитайте, как и почему «Layer Masks» настолько различны.
Они обеспечивают интересный способ динамического преобразования текста, мазков кисти, векторов или любого типа слоя с легкостью и на самом деле не очень сложно использовать или понимать. Просто прочитайте, чтобы узнать, как вы можете начать использовать Clipping Masks в своей технике Photoshop.
Демонстрация использования обтравочных масок (видео)
Проводное изображение было сделано с использованием обтравочной маски на текстовом слое, и это видео используемого метода может быть полезно для устранения путаницы вокруг того, как это работает. В дополнение к этому, ознакомьтесь с дополнительным описанием того, как они работают в разделе ниже.
Что такое обтравочная маска?
Обтравочные маски не являются ужасно сложными, но если вы не поймете, что они собираются делать, вы можете сильно запутаться, когда будете применять их.
В качестве демонстрации начните с пустого пустого документа, затем создайте текстовый объект. Мы собираемся создать обтравочную маску, разрезанную на непрозрачные пиксели текстового объекта.
Создайте новый слой поверх текстового слоя и заполните его чем угодно. Для демонстрационных целей вы можете перейти в меню «Редактирование»> «Заполнить» и использовать заливку шаблона в верхнем слое.
Щелкните правой кнопкой мыши слой, который вы помещаете поверх текста, и выберите «Создать обтравочную маску».
Обрезающие маски, как вы можете видеть, маскируют изображение непрозрачными пикселями самых нижних слоев. В то время как много базирующиеся на типографиях могут возражать, вы можете использовать это, чтобы заполнить свой текст всеми интересными вещами, сохраняя при этом его полностью редактируемым.
Как отличается маска слоя?
Если раньше вы работали с масками слоя или векторными масками (о которых читатели HTG могут помнить, что вы читаете), вы можете не понимать, почему вы хотите использовать обтравочную маску, когда маска слоя хорошо работает. Во многих случаях это верно, но каждый из них является инструментом, и любой инструмент имеет конкретные применения.
Layer Masks — дополнительные каналы, которые скрывают информацию для прикрепленного слоя. Другими словами, они похожи на изображение в оттенках серого, которое делает части его слоя непрозрачными, а другие — прозрачными.
Поскольку маска прикреплена к слою, отделенному от всего остального, его можно перемещать независимо и не будет динамически изменять способ маскировки. Это плохо или плохо — это просто отдельные инструменты друг от друга с различиями, которые стоит отметить. Хотя оба они могут использоваться для подобных функций, они полностью разделены и могут выполнять радикально разные вещи.
Есть вопросы или комментарии относительно графики, фотографий, типов файлов или Photoshop? Отправьте свои вопросы на адрес [email protected], и они могут быть представлены в следующей статье о графике «How-To Geek Graphics».
Кредиты изображения: Большой костер от Fir0002, выпущенный под Фото фонда. LightingFL от Крейга О’Нила, выпущенный под Фото фонда.
Tweet
Share
Link
Plus
Send
Send
Pin
Как использовать обтравочные маски в Photoshop
Обтравочные маски — один из многих важных инструментов Photoshop, которые помогают контролировать, где на самом деле виден слой. С помощью обтравочной маски вы можете замаскировать несколько слоев вместе, чтобы создать любую форму, какую захотите. Хотя это может показаться неинтересным инструментом в Photoshop, обтравочные маски оказываются чрезвычайно полезными.
В этом руководстве вы узнаете о различных способах использования обтравочных масок в Photoshop, о полезном сочетании клавиш и о важных различиях между обтравочными масками и масками слоев.
К концу этой публикации вы задаетесь вопросом, почему вы не начали использовать обтравочные маски раньше.
Приступим!
Что такое обтравочная маска?Обтравочная маска соединяет несколько слоев вместе для создания общей маски на основе формы самого нижнего слоя. Нижний слой будет определять, где будут видны обрезанные слои, в зависимости от формы или маски слоя этого слоя. Эти типы масок полезны для применения корректировки к определенному слою или для изменения формы изображения.
В качестве примера предположим, что у вас есть кусок текста на одном слое и изображение на другом. Теперь давайте воспользуемся обтравочной маской, чтобы заполнить текст изображением.
После обрезки изображения по тексту изображение будет видно только в форме текста. Это потому, что обтравочная маска делает так, чтобы вышеперечисленные слои (изображение) ограничивались самым нижним слоем (текстом).
Это можно использовать во множестве других сценариев при редактировании в Photoshop, особенно с точечной корректировкой.Например, вы можете применить регулировку яркости к одному слою, оставив другие нетронутыми.
Вы можете комбинировать столько слоев, сколько хотите в обтравочной маске. Комбинируясь, они образуют некую цепочку, соединяющуюся с самым нижним слоем.
В приведенном ниже примере вы можете увидеть, как 4 обтравочные маски объединяются для связывания с одним и тем же нижележащим слоем.
В этом другом примере есть два набора обтравочных масок, примененных к двум разным слоям.Вы можете легко определить, где цепь разорвана, поскольку рядом с миниатюрами слоев нет символа обтравочной маски.
Как создать обтравочную маскуСамый простой способ создать обтравочную маску в Photoshop — щелкнуть правой кнопкой мыши на слое и выбрать «Создать обтравочную маску».
При этом выбранный слой будет обрезан с нижележащим слоем на панели «Слои».
Чтобы немного облегчить жизнь, вы можете удерживать клавишу Alt или Option и навести между двумя слоями , которые вы хотите обрезать.
Щелкнув между двумя слоями, вы примените обтравочную маску, соединяющую верхний слой с нижним слоем.
Удобное сочетание клавиш для создания обтравочных масок в PhotoshopВы также можете создавать обтравочные маски в Photoshop с помощью простого сочетания клавиш. Щелкнув слой, к которому вы хотите добавить обтравочную маску, нажмите Command + Option + G (Mac) или Control + Alt + G (ПК).
Вы можете использовать этот же ярлык для удаления обтравочных масок!
Обтравочные маски на прозрачных слояхХотя маски обрезки можно использовать практически в любой ситуации, они не работают при обрезке до прозрачного слоя.
В качестве примера я применю обтравочную маску из моего слоя изображения на прозрачный слой.
После применения обтравочной маски мое изображение становится невидимым, хотя сам слой должен быть видимым (обозначено значком глазного яблока).
Это связано с тем, что в отсеченном слое нет ничего для отображения изображения. Поскольку этот нижележащий слой заполнен прозрачными пикселями, на самом деле ничего не происходит, кроме как сделать вырезанное изображение прозрачным.
Итак, что произойдет, если вы примените видимых пикселей к этому прозрачному слою?
Выбрав Brush Tool ( B ) и рисуя на прозрачном слое, обратите внимание, как обрезанное изображение снова начинает становиться видимым.
Обтравочная маска позволяет обрезанному слою появляться только на видимых пикселях нижележащего слоя.
Вот почему обтравочные маски отлично подходят для таких вещей, как обрезка изображений до формы или заливка текста изображением.
Масштабирование обтравочной маски в PhotoshopЕсли вы новичок в работе с обтравочными масками, масштабирование обрезанного слоя может показаться запутанным.
В отличие от маски слоя, обтравочные маски можно перемещать и масштабировать независимо от слоя, к которому они привязаны.
С точки зрения непрофессионала это означает, что вы масштабируете обрезанный слой, не влияя на то, где он виден.
Самый простой способ увидеть это в действии — обрезать изображение по кругу. Я начну с выбора инструмента Ellipse Tool и создам форму круга.
Поместив слой с изображением над слоем с кругом, я воспользуюсь сочетанием клавиш Command + Option + G (Mac) или Control + Alt + G (ПК), чтобы создать обтравочную маску.
Теперь изображение видно только внутри круга, но его нужно переместить.
Взяв инструмент «Перемещение» ( V ) и щелкнув слой изображения, я могу изменить его положение и масштабировать без каких-либо проблем.
Поскольку слой изображения находится на совершенно отдельном слое, чем фигура, его можно свободно настраивать.Однако, если вы переместите слой-фигуру, он изменит место видимости обрезанного изображения.
Здесь маски слоя и маски обрезки немного отличаются. Обтравочная маска соединяет два отдельных слоя, а маска слоя по умолчанию напрямую связана с одним слоем.
Использование корректирующих слоев с обтравочными маскамиОбтравочные маски также чрезвычайно полезны при смешивании нескольких фотографий, поскольку они позволяют выборочно настраивать слои.
Например, на одном слое вырезано изображение, а на другом — новый фон.Если вы хотите отрегулировать только вырез, вы можете подумать, что вам нужно вручную замаскировать форму.
К счастью, с обтравочной маской вы можете применить любую настройку прямо к вырезу одним щелчком мыши. Таким образом, вы можете отрегулировать вырез, не трогая фон.
Используя обтравочную маску, коррекция кривых влияет только на модель.
Еще лучше, вам не придется иметь дело с выделениями или масками слоев!
Эта же идея применима ко всем типам корректирующих слоев в Photoshop.С помощью обтравочных масок вы можете легко определить, на какие слои влияют настройки цвета и экспозиции.
В чем разница между обтравочной маской и обтравочной маской. Слой маски?Обтравочная маска использует видимые пиксели нижележащего слоя для создания маски для одного или нескольких слоев выше. С другой стороны, маска слоя применяет маску к одному слою и использует черные или белые пиксели на маске для обозначения областей прозрачности.
Маска слоя может использоваться для улучшения видимой области одного слоя.Если вам нужно создать маску, уникальную для одного слоя, маска слоя — единственный способ сделать это.
Между тем, обтравочная маска использует видимые пиксели нижележащего слоя для определения формы обрезанного слоя. Как вы узнали ранее при заливке текста изображением, обтравочная маска лучше всего подходит для связывания одного слоя с формой другого слоя.
Маски слоя и маски обрезки можно использовать вместе в любом проекте Photoshop. В приведенном ниже примере в настоящее время есть два обрезанных слоя внутри слоя с формой круга.
Добавляя маску слоя к одному из слоев изображения, я могу затемнить края изображения, чтобы создать другой вид.
Хотя каждый тип маски изменяет видимость слоя, маска слоя позволяет вам создать маску, уникальную для этого слоя.
Обтравочная маска зависит от формы других слоев для определения области маскирования.
В Photoshop нет единственного лучшего способа замаскировать изображения. И маски слоя, и маски обрезки являются ценными инструментами.Вместо того, чтобы смотреть на них как на тех или иных, постарайтесь думать о них как о маскирующем дуэте. Группа инструментов, которые помогут вам уточнить, где в вашем проекте видны слой или корректировка!
Теперь, когда вы знаете все об обтравочных масках, давайте рассмотрим более масок слоя в Photoshop для максимального контроля над точечной корректировкой!
Happy Masking,
Брендан 🙂
обтравочных масок Photoshop | Обучение Подключение
Ронда Джексон, Adobe Expert / ACI
Есть несколько полезных советов, которые могут мгновенно придать вашему дизайнерскому проекту изюминку.С минимальными трудностями они добавляют много блеска и печать профессионализма. Один из моих любимых — Создание обтравочной маски.
Я уверен, что вы видели те афиши фильмов и рекламу, где фотография проходит сквозь текст. Это создает фактор «вау». Вы, наверное, думаете, что это расширенная функция Photoshop, но на самом деле она довольно проста. Это можно сделать с помощью фигуры или текста. Вот шаги:
- Когда у вас будет новый документ, возьмите инструмент «Текст» и введите слова для своего проекта.Лучше всего, если вы выберете шрифт с большим весом. Если это узкий или буквенный шрифт, буквы недостаточно широки, чтобы ваше изображение было видно. Лучше всего использовать шрифт Arial Black или плоский шрифт, такой как Rockwell.
Почему бы не присоединиться к одному из наших классов Adobe Photoshop в Лос-Анджелесе?
- Теперь вы хотите разместить изображение, которое хотите выделить, в тексте. Очень важно, чтобы изображение было поверх Типа или Формы.
- Выбрав слой изображения, вы можете щелкнуть его правой кнопкой мыши или выбрать раскрывающееся меню на панели слоев.
- В раскрывающемся меню выберите «Создать обтравочную маску».
Вуаля! Теперь вы видите свое фотоизображение через свой шрифт.
Повторите этот процесс, используя Shape вместо Type, и вы покажете свое изображение через свою Shape.
Instant Magic!
Стили слоя
Layer Styles — еще один способ быстро добавить впечатляющие визуальные эффекты в ваш дизайн-проект. Стили слоя — это специальные эффекты (также известные как параметры наложения), которые можно применять к тексту, фигурам или изображениям.
- Bevel & Emboss — придает вашему слою облегченный трехмерный эффект.
- Outer Glow, Inner Glow, Drop Shadow и Inner Shadow — хорошо для выделения вашего объекта / текста на фоне
- Обводка — подходит для добавления толщины к объекту или тексту, например, курсивному тексту, который обычно тонкий.
- Color & Overlay — позволяет опробовать и предварительно просмотреть различные цвета перед тем, как сделать выбор или сделать постоянное редактирование.
- Наложение узора — добавляет текстуру
После выбора стиля слоя открывается диалоговое окно «Стиль слоя».Все параметры стиля перечислены в левой части окна. Убедитесь, что выбранный стиль выделен. В противном случае вы можете не вносить правки в правильный стиль. Последние настройки этого стиля слоя будут немедленно применены к вашему слою. Также установите флажок Предварительный просмотр, чтобы вы могли видеть свои варианты редактирования.
- Выберите «Слой»> «Стиль слоя»
В разделе «Фаска и тиснение» есть много вариантов. Мы собираемся сосредоточиться на нескольких ключевых вариантах этого упражнения.Сначала вы хотите выбрать тип скоса, который вы хотите применить. Вы можете выбрать из:
- Внутренний скос
- Наружный скос
- Подушка с тиснением
- Эмбосс
- Stroke Emboss (Работает только при применении стиля Stroke)
Обычно я перемещаю свое диалоговое окно в сторону, чтобы можно было предварительно просмотреть свои правки во время работы. Начните с выбора каждого из стилей Bevel, чтобы увидеть, какой из них лучше всего подходит для вашего проекта.
- Выберите внутренний скос.
Следующая опция, которую мы собираемся установить, это Bevel Technique. Это определяет степень акцента при выборе фаски. Попробуйте три варианта:
- Долото мягкое
- Долото твердое
- Гладкий
- Выберите «Гладкая».
Поиграйте с параметрами размера, глубины и направления.
- Вот настройки для этого проекта.
Глубина: 170
Направление: Вверх
Размер: 30
Параметры кривых обеспечивают наиболее впечатляющее воздействие из всех настроек. Есть 12 вариантов кривой. Найдите время и посмотрите, как каждая кривая влияет на текст. Кривые 3 (перевернутый конус), 9 (кольцо), 10 (двойное кольцо) и 12 (пилообразный) обычно придают скосу металлический вид.
- Выберите девятую кривую для этого упражнения, вторую кривую во втором ряду.
Оставьте все остальные настройки по умолчанию. Наслаждайтесь скошенным позолоченным текстом.
Преимущества использования стилей слоя
- Стили слоя можно редактировать даже после закрытия изображения. Они прикрепляются к слою, а не применяются непосредственно к пикселям. Стили слоя
- можно включить или выключить на панели слоев после того, как они были применены.
- Стили слоя можно копировать на другие слои. Это обеспечивает последовательность, и вам не нужно запоминать все свои настройки.
- Стили слоя можно сохранять так же, как образцы цвета. Таким образом, вы можете использовать одни и те же стили слоя в связанных проектах.
Это лишь некоторые из преимуществ стилей слоя. Это отличный способ добавить к вашим проектам редактируемые спецэффекты.
Подробнее о масках для обрезки.
Desert Life Design, и как сделать обтравочную маску в Photoshop, включая простые инструкции
4 простых способа сделать обтравочную маску в Photoshop
Как партнер Amazon, мы получаем комиссионные от соответствующих покупок . Обратите внимание, что все мнения, которые мы (Desert Life Design) выражаем на этом веб-сайте, являются нашими собственными и отражают то, как мы использовали продукты или взаимодействовали с ними.
Обтравочные маски легко создавать в Photoshop
, Дуг Мартин
Desert Life Design ™
Обтравочная маска — один из моих любимых вариантов Photoshop, а также один из моих любимых, когда я использую InDesign. Обтравочная маска в Photoshop — это когда один слой замаскирован внутри другого слоя.
Чтобы сделать обтравочную маску, вам понадобятся два соприкасающихся слоя, один поверх другого (см. Вкладку «Слои» на изображении выше).
Вам нужно два слоя для обтравочной маски
Чтобы сделать обтравочную маску в Photoshop, вам понадобятся два слоя. Слои должны соприкасаться, причем один слой должен быть поверх другого.
Обтравочная маска всегда будет применяться к верхнему слою, а нижний слой становится маской.
Прочитав инструкцию, посмотрите мои примеры
Прочтите ниже простые способы создания обтравочной маски, а затем посмотрите мои примеры. Я намеренно сделал свои примеры яркими и, возможно, безвкусными.Они предназначены только для иллюстрации, а не для примеров отличных дизайнерских приемов.
Когда вы посмотрите на мои примеры обтравочных масок (см. Ниже), вы увидите, что я использовал большой жирный шрифт для маскировки изображения. В этом случае я поместил шрифт на нижний слой и поместил изображение на слой прямо над ним.
Другой пример показывает форму сердца, вырезающую изображение моего питомца. Как и раньше, я разместил фигуру на нижнем слое и изображение выше.
Как сделать обтравочную маску в Photoshop
Есть как минимум четыре способа сделать обтравочную маску в Photoshop. Сюда входят:
1.
Выберите слой, который вы хотите замаскировать. Щелкните правой кнопкой мыши и выберите Создать обтравочную маску из раскрывающегося меню.
Это метод, которым я пользуюсь чаще всего — я считаю его быстрым, легким и удобным.
Или вы можете …
2.
Выберите слой, который вы хотите замаскировать. В строке меню щелкните Layer . В раскрывающемся меню выберите Создать обтравочную маску .
Или вы также можете …
3.
Наведите указатель мыши на линию, соединяющую два ваших слоя, и нажмите Alt (или клавишу Option на Mac). Указатель изменится на значок обтравочной маски с двумя перекрывающимися кругами. Затем щелкните мышью .
Или вы можете попробовать комбинацию горячих клавиш …
4.
Выберите слой, который вы хотите замаскировать. Используйте сочетание клавиш Alt + Ctrl + G
Обтравочные маски предлагают множество творческих возможностей
Маски для обрезки просты в изготовлении, и они открывают дверь в мир творческих возможностей.Вы можете использовать несколько обтравочных масок для создания красивых комбинаций.
Однако преобладающим фактором для всех обтравочных масок является то, что вам нужно два прилегающих слоя. Верхний слой будет обрезан или замаскирован за нижним слоем.
Обтравочные маски требуют двух слоев. На нижнем слое будет текст или фигуры, которые будут удерживать изображение. Верхний слой будет содержать изображение, которое вы хотите поместить в нижний слой.
Один из способов сделать обтравочную маску — выбрать верхний слой.Щелкните правой кнопкой мыши, затем в раскрывающемся меню выберите «Создать обтравочную маску».
Маска, такая как шрифт в моем примере, может быть любого цвета.
Эта книга даст вам ценную информацию о том, как добиться успеха в вашей творческой карьере.
Другой способ создать обтравочную маску — выбрать «Слой» в строке меню, прокрутить вниз и выбрать «Создать обтравочную маску».
Вы можете сделать обтравочную маску любой формы.В приведенном выше примере я использовал сердце. Над слоем с фигурой я добавил слой с изображением.
После этого я использовал эффекты слоя, чтобы добавить внешнее свечение к форме.
Как сделать маску в Photoshop за 7 простых шагов
Узнайте, как маскировать в Photoshop и использовать маскирование для редактирования фотографий со слоями. Объедините несколько фотографий в простую фото-композицию, удалите фон, объект или человека легко и быстро.
Layer Mask используется для изменения определенной области изображения. Мы можем различать два вида масок: обтравочные маски и маски слоя . Их концепция похожа, но у них разные функции.
Маска слоя позволяет объединить несколько изображений в одну композицию или вырезать что-то из изображения. Обтравочная маска скрывает часть слоя. Ознакомьтесь с этими уроками, чтобы узнать, как использовать маскировку в Photoshop.
Как создать маску слоя?
1.Открыть файл
Запускаем «Фотошоп». Вверху экрана вы можете увидеть строку меню. Найдите файл и нажмите на него. Теперь вы должны выбрать одно из следующих действий:
Выберите «Открыть …», а затем откройте проект со своего компьютера, дважды щелкнув его.
Выберите New …, чтобы создать новый документ и продолжить загрузку желаемого изображения с вашего компьютера.
2. Перейдите на панель «Слои», чтобы выбрать слой.
Внизу панели «Слои» вы увидите кнопку «Добавить маску слоя» — щелкните по ней.Затем на выбранном слое вы увидите миниатюру маски белого слоя, которая отобразит все на этом выбранном слое.
3. Выберите инструмент «Кисть».
Вся работа выполняется с помощью инструмента «Кисть», поэтому перейдите на панель инструментов и выберите инструмент «Кисть». Затем перейдите к панели параметров. Здесь нажмите на палитру кистей и выберите размер и жесткость кисти.
4. Измените цвет переднего плана на черный
Если вы хотите скрыть слой с маской Photoshop, измените цвет переднего плана на черный.Вы можете сделать это вручную или нажать клавишу D. Нажав клавишу D на клавиатуре, вы измените цвета на значения по умолчанию — черный и белый.
Нажав X, вы переключите текущие цвета. Таким образом вы установите черный цвет в качестве цвета переднего плана.
Чтобы добавить черный цвет к маске слоя, просто закрасьте изображение в окне документа. Черный цвет на маске слоя скрывает слой маски. Поэтому можно увидеть слой чуть ниже или прозрачный фон шахматной доски.
5. Измените цвет переднего плана на белый
Если вы хотите показать слой с маской, просто измените цвет переднего плана на белый. Нажав клавишу X на клавиатуре, вы переключите цвета переднего плана и фона и измените цвет переднего плана на белый.
Теперь просто нарисуйте белым цветом маску слоя, чтобы сделать видимым содержимое, которое вы скрыли ранее.
6. Нанесите завершающие штрихи
На этот раз вы должны переключаться между черным и белым во время рисования на маске слоя.Используя мягкую кисть, вы создадите серые тени, частично маскируя эту область маскирующего слоя.
7. Сохраните изображение
Назовите файл и сохраните окончательный результат в формате PSD.
Как создать обтравочную маску в Photoshop?
Используя черный и белый цвета, маска слоя позволяет отображать и скрывать определенные области слоя. Этот тип маски использует содержимое и прозрачность нижнего слоя для управления видимостью верхнего слоя.
Если быть точным, слой ниже — это сама маска, а верхний слой — это тот, который обрезан по отношению к базовому слою.
1. Создайте прозрачный файл
Запускаем «Фотошоп». Выберите New …, чтобы создать новый документ. Далее загрузите необходимое изображение со своего компьютера.
Чтобы создать прозрачный файл, вам необходимо открыть раскрывающееся меню «Элементы управления фоном». Выберите «Прозрачный» и нажмите «Создать».
2. Создайте фигуру и залейте ее цветом
Самый простой способ создать фигуру — воспользоваться инструментом выделения (его также называют инструментом выделения или «марширующими муравьями»).
После того, как вы создадите форму, вам нужно будет заполнить ее цветом.
4. Отменить выбор
Щелкните еще раз на «марширующих муравьях». Затем вам нужно будет избавиться от выделения, нажав на фигуру.
5. Добавьте изображение
Щелкните «Файл» и выберите «Поместить встроенный» в раскрывающемся меню. Найдите картинку, с которой хотите работать, и нажмите «Поместить».
6. Создайте обтравочную маску
Перейдите к верхнему слою, щелкните его правой кнопкой мыши и выберите «Создать обтравочную маску».”
7. Отрегулируйте положение изображения
Отрегулируйте фото так, чтобы оно вам понравилось. Чтобы изменить размер, нажмите Ctrl + T. После этого выберите и удерживайте клавишу Command + Shift и перетащите края изображения внутрь или наружу, чтобы добиться правильных пропорций.
8. Объедините слои
Выберите слой с фотографией, щелкните его правой кнопкой мыши и выберите «Объединить видимые». Вы также можете использовать сочетание клавиш Command + E.
9. Сохраните изображение
Сохраните окончательный результат в формате PNG, чтобы не потерять прозрачность.
10. Наслаждайтесь окончательным результатом
Сочетания клавиш для маскирования в Photoshop
При работе с маскированием в Photoshop полезно изучить некоторые сочетания клавиш, которые радикально сэкономят ваше время. Все эти ярлыки включают в себя сначала щелчок по миниатюре маски.
Alt / Option — позволяет войти в режим просмотра маски или выйти из него.
Shift — позволяет отключить или включить просмотр маски.
Shift + Alt / Option — позволяет войти или выйти из режима быстрой маски.
Command / Ctrl — позволяет делать выбор по краям маски.
Command / Ctrl + Shift — позволяет добавить к выделению по краям маски.
Command / Ctrl + Alt / Option — позволяет вычитать из выделения по краям маски.
Command / Ctrl + Shift + Alt / Option — позволяет сделать пересечение с исходным выделением и только что созданным на основе краев маски.
Чтобы настроить сочетания клавиш и добавить маску слоя, просто выберите «Правка», а затем «Сочетания клавиш». Затем вам нужно выбрать опцию «Меню приложений» в «Ярлыках для». Затем переключите треугольник раскрытия в меню «Слой». После этого перейдите в Layer Mask, щелкните пустое место рядом с командой и, наконец, добавьте свои собственные сочетания клавиш.
Бесплатные программы для редактирования в Photoshop
Сделайте редактирование изображений в Photoshop намного проще с помощью следующих фильтров Photoshop, которые можно применить ко всем типам фотографий за считанные секунды.
Наложение Photoshop «Haze»
Наложение солнечных лучей создает легкий эффект боке. Сделайте фотографии яркими и создайте теплую атмосферу. Он отлично работает с детьми и фотографиями любовных историй.
Экшен Photoshop «Жесткий контраст»
Этот экшен Photoshop придает вашим фотографиям драматический эффект.Лучше всего он работает с городской фотографией. Экшен придает фотографиям хорошую насыщенность, не искажая их, делая изображение еще более стильным.
Экшен Photoshop «Шоколад»
Создайте особую атмосферу, придав фотографиям нежный мягкий коричневый оттенок. Этот экшен отлично подходит для свадебной, портретной, городской, модной и детской фотографии.
Наложение Photoshop «Светлое размытие»
Хотите знать, как выделить человека на оживленной улице? Тогда это наложение боке — именно то, что вам нужно.Он позволяет сфокусироваться на объекте и немного размыть фон.
Экшен Photoshop «Зеленая тень»
Этот экшен Photoshop выделяет и усиливает зеленые объекты, такие как деревья, кусты, трава или горы. Не волнуйтесь, это действие не делает цвет кожи зеленым, оно сохраняет естественную текстуру.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, Подробнее
Блог Джулианны Кост | Обтравочные маски в Photoshop
Обтравочные маски обычно используются, когда необходимо применить корректировку к одному слою (или группе слоев) в документе.Например, если у вас есть триптих изображений (каждое на отдельном слое) в одном документе и вам нужно настроить только одно из изображений, вы можете добавить корректирующий слой и «обрезать» его, чтобы он влиял только на одно изображение. (слой).
Исходный документ состоит из трех фотографий на трех разных слоях. Средний слой нужно было отрегулировать независимо от слоев по обе стороны.
Чтобы создать обтравочную маску, добавьте корректирующий слой, затем щелкните значок «Обтравочная маска» в нижней части панели «Свойства».Когда вы изменяете корректирующий слой, он будет влиять только на слой, к которому он «привязан». Визуально вы будете знать, что слои обрезаны, потому что имя самого нижнего слоя будет подчеркнуто на панели «Слои», а обрезанные слои будут иметь отступ со стрелкой, указывающей вниз в сторону базового слоя. Вы можете вырезать более одного слоя на базовом слое, а также можете вырезать слои в группы слоев!
Чтобы изолировать эффекты корректирующего слоя кривых, он обрезается на фотографии под ним.
Еще одно применение обтравочных масок — обрезать содержимое, например фотографию, по форме, например шрифту. Для этого поместите текстовый слой под слой фотографии на панели «Слои», выберите типовой слой (щелкнув по нему на панели «Слои») и выберите «Слой»> «Создать обтравочную маску».
Вы также можете создать обтравочную маску, используя следующие сочетания клавиш:
• Выберите слой, который нужно обрезать, и используйте Command + Opt + G (Mac) | Control + Alt + G (Победа), чтобы создать обтравочную маску.
• На панели «Слои» удерживайте кнопку «Option» (Mac) | Нажмите клавишу Alt (Win) и поместите курсор на линию, разделяющую два слоя на панели «Слои».Когда вы видите, что значок переключился на направленную вниз стрелку рядом с прямоугольником, щелкните, чтобы создать обтравочную маску.
Создание фигурной обтравочной маски в Photoshop / Illustrator (Учебное пособие)
Сегодня мы расскажем о создании одного из наших любимых шаблонов оформления папок за кулисами. В этом шаблоне папки презентации приключений круизного лайнера используется простая обтравочная маска, чтобы изображение корабля казалось разделенным на несколько округлых квадратных плиток.
Конечный результат выглядит так, как будто на создание с нуля потребуется много времени, но вы можете создать его с помощью Adobe Illustrator и Photoshop всего за несколько простых шагов с помощью этого удобного руководства.
Создание дизайна плитки в Illustrator
1. Прежде чем приступить к работе с реальной фотографией, нам нужно сначала использовать Illustrator для создания основных форм плитки, которые мы позже перенесем в Photoshop. Начните с выбора инструмента Прямоугольник со скругленными углами и создания прямоугольника размером 0.5 ″ х 0,5 ″.
2. Щелкните правой кнопкой мыши по вновь созданному прямоугольнику и выберите «Преобразовать» -> «Переместить раздел». Установите горизонтальное положение на 0,53 дюйма и вертикальное на 0 дюймов, а затем нажмите кнопку «Копировать». Это создаст копию прямоугольника непосредственно рядом с оригиналом.
Совет от профессионалов: Если вы предпочитаете сочетания клавиш, используйте Shift + Ctrl + M, чтобы открыть окно «Переместить раздел».
3. Скопируйте форму прямоугольника еще четыре раза, чтобы в общей сложности получилось шесть прямоугольников.Нажмите Object -> Transform -> Transform Again, чтобы завершить это действие.
Совет от профессионала: Самый простой способ дублировать прямоугольный объект — использовать сочетание клавиш Ctrl + D. Просто убедитесь, что у вас выделен прямоугольник, прежде чем использовать этот ярлык.
4. Выделите все шесть прямоугольников с закругленными углами, щелкните один из них правой кнопкой мыши и выберите Transform -> Move Section (или Shift + Ctrl + M). На этот раз сделайте противоположное, как и раньше, и установите горизонтальное положение на 0 ″ и вертикаль 0.53 ″, а затем нажмите кнопку «Копировать». Это создаст еще один ряд прямоугольников с закругленными углами под первым.
5. Продолжайте копировать объекты прямоугольника, пока не создадите семь строк. Еще раз, вы можете выполнить это действие, щелкнув правой кнопкой мыши по одному из объектов и выбрав «Преобразовать» -> «Преобразовать снова», или с помощью сочетания клавиш Ctrl + D.
6. Теперь, когда у нас есть все прямоугольники, пора начать избавляться от тех, которые нам не нужны.Удалите три прямоугольника в верхнем левом углу, как на схеме.
7. Выберите один из прямоугольников в центре и увеличьте его в три раза больше, чем раньше. Самый простой способ сделать это — просто растянуть его с помощью мыши так, чтобы он покрыл сетку прямоугольников 3 × 3.
8. Перед тем, как продолжить, вам нужно избавиться от всех прямоугольников внизу, поэтому выделите гигантский прямоугольник и вырежьте его, выбрав Object -> Cut (или используя Ctrl + X).Выделите все прямоугольники, которые ранее были закрыты гигантским прямоугольником, и нажмите клавишу удаления, чтобы очистить их. Теперь выберите Edit -> Paste in Front (или используйте Ctrl + F), чтобы вернуть гигантский прямоугольник в игру.
9. Теперь перекрасим некоторые прямоугольники. Выберите первую группу прямоугольников (подробности см. На диаграмме), щелкните инструмент «Цвет» и установите значения C: 100 / M: 90 / Y: 5 / K: 0 для создания темно-синего тона.
Затем выберите следующую группу прямоугольников и перекрасите их с помощью инструмента «Цвет», установив значения C: 70 / M: 0 / Y: 15 / K: 0 для создания голубого тона.
10. Удалите оставшиеся серые прямоугольники в нижнем левом углу и в самой нижней строке, чтобы ваш дизайн соответствовал схеме.
11. Выделите все прямоугольные объекты со скругленными углами, щелкните инструмент Transform и установите угол объектов на -45 градусов.
Поздравляю, ваши закругленные прямоугольники только что превратились в закругленные ромбы, и элемент дизайна в основном готов, но нам нужно сделать еще одну вещь, прежде чем мы сможем использовать его в шаблоне.
12. Нам нужно сгруппировать ромбовидные фигуры так, чтобы все объекты серого цвета находились на одном слое, а все перекрашенные объекты — на другом слое. Выделите серые объекты и нажмите Object -> Group (или Ctrl + G), чтобы сгруппировать их вместе. Повторите это действие для остальных цветных объектов. Серые объекты станут слоем Shape-1 в Photoshop, а цветные объекты займут слой Shape-2.
Совет от профессионалов: Чтобы легко выбрать все объекты одного цвета, используйте инструмент «Прямое выделение» и нажмите «Выбрать» -> «То же», чтобы настроить инструмент для выбора всех объектов с тем же цветом, что и тот, на котором вы щелкнули.
Теперь, когда вы завершили создание элемента дизайна прямоугольника с закругленными углами, сохраните его как файл AI, чтобы вы могли импортировать его в шаблон или использовать для будущих дизайнов. Вы можете даже попробовать изменить его дальше, чтобы увидеть, куда вас приведет ваше воображение.
Создание обтравочной маски и других деталей в Photoshop
Далее мы покажем вам, как применить изображение, созданное в Illustrator, к фотографии в Photoshop — в данном случае к фотографии корабля из нашего шаблона папки.
1. Создайте новый документ с размером 18,25 ″ x 16,5 ″, 300 точек на дюйм и цветовым режимом CMYK.
Совет для профессионалов: Этот размер соответствует области выхода за обрез для конечной печатной продукции. Размер без выпуска за обрез — 18 ″ x 16,25 ″.
2. Импортируйте AI-файл, содержащий шаблон высечки для папки. Чтобы центрировать его на холсте, выберите и объектный слой, и фоновый слой, затем используйте инструменты «Горизонтальное выравнивание» и «Вертикальное выравнивание» из меню преобразования.
3. Зафиксируйте высеченный слой. Это важный шаг, так как случайное изменение высечки вызовет сложности, когда вы пойдете на печать конечного продукта.
4. Импортируйте (как смарт-объект) AI-файл дизайна плитки прямоугольника с закругленными углами, который вы создали ранее. Вам нужно будет сделать это дважды, поэтому назовите одну фигуру-1, а другую — фигуру-2. Поместите их в нижний правый угол, один поверх другого.
5. Импортируйте изображение круизного лайнера и поместите его на слой выше слоя Shape-2. Создайте обтравочную маску, щелкнув правой кнопкой мыши слой с круизным кораблем и выбрав «Создать обтравочную маску».
Совет от профессионалов: Вы также можете создать обтравочную маску, выбрав слой с круизным кораблем, удерживая клавишу ALT и щелкнув между слоем с кораблем и слоем Shape-2.
6. Переместите изображение круизного лайнера так, чтобы оно находилось в том же положении, что и диаграмма.Не беспокойтесь о том, что изображение будет перекрывать линии высечки; эта лишняя часть будет скрыта нашим следующим изображением.
7. Затем мы импортируем фотографию отца и сына и разместим ее на слое над изображением круизного лайнера. Поскольку это изображение находится во внутреннем кармане папки, его нужно перевернуть. Поверните изображение на 180 градусов, а затем выберите Edit -> Transform -> Flip Horizontally.
8. Установите изображение как обтравочную маску над слоем Shape-2, как вы это сделали с изображением круизного лайнера. Переместите картинку так, чтобы она занимала место во внутреннем кармане. Выровняйте изображение отца и сына, взяв за образец прилагаемую диаграмму.
Совет для профессионалов: На этот раз важно не перекрывать линию высечки, иначе изображение при печати будет растекаться на передней обложке.
9. Следующая часть технически необязательна, но мы собираемся добавить теневой текстурный узор, чтобы обе фотографии выглядели более естественно.Вы можете найти множество бесплатных ресурсов по текстурам в Интернете (например, наш собственный пакет текстур для бумаги). Импортируйте изображение текстуры и поместите его на слой выше Shape-1. Переименуйте этот слой в «A», так как на следующем шаге мы будем дублировать ту же текстуру. Установите режим наложения для слоя «A» так, чтобы он был на «Яркий свет» с 50% -ной заливкой.
10. Дублируйте слой «A» и дайте новому слою имя, чтобы отличать его от оригинала (мы назовем его слоем «B»). Поместите этот слой внизу, прямо над фоновым слоем, и установите режим наложения «Разница» с непрозрачностью 60% и заливкой 5%.
11. Импортируйте логотип своей компании (в качестве примера мы используем логотип папок компании в формате AI) и переместите его в верхнюю часть лицевой обложки.
12. Импортируйте логотип компании еще раз, но на этот раз поверните его на 180 градусов и уменьшите так, чтобы он поместился во внутреннем кармане.
13. Добавьте слоган под логотипом передней обложки. В нашем шаблоне мы использовали шрифт Brie Light Faux Italic, но вы можете выбрать свой собственный.
14. Дублируйте текст слогана, поверните его на 180 градусов и измените размер так, чтобы он помещался под логотипом во внутреннем кармане.
15. Добавьте соответствующую контактную информацию на оборотной стороне, например адрес компании, номер телефона, адрес электронной почты и URL-адрес веб-сайта. Для этого раздела мы использовали Myriad Pro Italic. Измените размер текста так, чтобы он поместился внутри голубого ромба на задней обложке.
Теперь, когда вы выполнили все шаги, у вас должно получиться что-то похожее на наш шаблон папки презентации приключений круизного лайнера.Конечно, вы можете свободно вносить изменения, когда это необходимо.
Заключение
Возьмите то, что вы узнали сегодня, и примените основы, чтобы создать что-то действительно уникальное. Эффект плитки в этой папке не обязательно должен быть скругленными прямоугольниками — это могут быть круги, шестиугольники или даже какая-то странная абстрактная форма, которую никто никогда раньше не видел.
Нам будет интересно узнать, что вы придумали, поэтому, пожалуйста, оставьте комментарий ниже и поделитесь с нами своей работой. Если вы придумаете что-то уникальное, мы можем разместить это в нашей Галерее дизайна папок.
Как создать обтравочную маску в Photoshop 2021
При создании часто бывает необходимо наложить изображение на фон, чтобы придать ему большую глубину. Это можно сделать в Photoshop, вырезав изображение на слое под ним.
Тогда возникает вопрос: что, если мы хотим, чтобы фоновое изображение определяло форму и кадрирование изображения поверх него?
Обтравочная маска используется для управления видимостью слоя, обрезанного поверх другого слоя, с помощью функции фонового слоя.
Как только вы научитесь использовать обтравочные маски, вы обнаружите, что они экономят вам много времени при создании потрясающих составных изображений.
Что такое обтравочная маска?Обтравочная маска, также известная как маска Photoshop, — это слой, который был обрезан внутри другого слоя или группы в Photoshop.
В большинстве случаев обрезанный слой будет виден только внутри границ слоя, в который он вырезан, который в Photoshop известен как «базовый» слой.
После того, как другой слой будет вырезан в базовый слой, базовый слой станет подчеркнутым, указывая на то, что это базовый слой.
Обтравочная маска полезна, если вы хотите заполнить фигуру или любой другой вид четкими изображениями, расположенными на нескольких уровнях.
Используя процедуры, показанные здесь, вы можете открыть изображение и преобразовать фон в слой в Photoshop.
Создайте фигуру на другом слое с помощью Custom Form и поместите ее под слоем фотографии.Затем, используя обтравочную маску, установите разделение между слоем фотографии и формой.
Затем можно создать новый слой с белой заливкой и разместить его внизу композиции. Чтобы сделать обтравочную маску, просто следуйте этим инструкциям.
Как создать обтравочную маску в фотошопе?Обтравочные маски регулируют видимость верхнего слоя, используя содержимое и прозрачность нижнего слоя. Давайте посмотрим, что произойдет, если мы сделаем обтравочную маску из двух наших слоев.
Шаг 1. Откройте файл изображенияОткройте оба изображения, которые вы хотите отредактировать, в своей версии фотошопа. Один, в котором вы создадите обтравочную маску, и другой, который вы скопируете и вставите в область обтравочной маски.
Шаг 2. Сначала щелкните вкладку изображения, на котором вы хотите создать обтравочную маскуОткройте изображение, на котором вы хотите создать обтравочную маску, и щелкните параметр контура на панели инструментов.
Шаг 3. Начните создание обтравочного контураСоздайте обтравочный контур в области изображения, куда вы хотите поместить другое изображение.
Шаг 4. Щелкните обтравочный контур от нижнего символа на панели инструментов контура и затем примените растушевку.Щелкните параметр контура в нижнем символе на панели инструментов контура и примените растушевку, перейдя в меню выбора , выберите «Изменить» »Растушевка . Задайте пиксели растушевки 0,3 на панели инструментов выделения растушевки.
Шаг 5. Скопируйте изображение, которое вы хотите разместить, и вставьте на вкладку обтравочной маскиСкопируйте другое изображение, которое вы хотите заменить, и вставьте в файл траектории обрезки.
Шаг 6: Поместите его в нужное место перед областью обтравочной маскиШаг 7. Щелкните слой правой кнопкой мыши и выберите «Создать обтравочный контур».
Щелкните правой кнопкой мыши на вставленном слое и выберите опцию « Create Clipping Path ».
Шаг 8: Сделано с обтравочной маскойВаше изображение будет автоматически помещено в область обтравочной маски.
Разница между маской слоя и обтравочной маскойПри сравнении обтравочной маски с маской слоя полезно думать об обоих как об одном и том же.
Вы создаете слой, а затем добавляете поверх него маску слоя с маской слоя. Затем маска заполняется черным, чтобы закрыть нижний слой, или белым, чтобы просвечивать.
У вас есть два уровня: нижний уровень, содержащий вашу информацию, и верхний слой с маской, ограничивающей то, что можно просматривать.
С другой стороны, обтравочные маски — это другой способ регулирования того, что можно увидеть в паре слоев в Photoshop, поскольку они используют слой ниже, чтобы решить, что можно увидеть из слоя выше.
Маски слоя работают, определяя, что можно увидеть в нижнем слое на основе черного и белого верхнего слоя. Напротив, обтравочные маски работают, решая, что можно увидеть на верхнем слое, на основе пикселей слоя ниже.
Советы по использованию обтравочных масокПрелесть обтравочных масок Photoshop в том, что у вас все еще есть полный контроль над тем, что вы сделали.
Вот несколько советов, которые помогут вам начать работу.
Переместите материал внутри обтравочной маски.Внутри обтравочной маски легко изменить положение содержимого. Сначала выберите инструмент «Перемещение» на панели инструментов или нажмите «V», когда выбран самый верхний слой. Затем фотографию, которую мы поместили в рамку изображения, можно перемещать, щелкая и перетаскивая.
Изменить размер содержимого в обтравочной маскеМы можем использовать инструмент «Свободное преобразование», чтобы настроить размер фотографии, которую мы поместили в рамку изображения, с помощью обтравочной маски. Затем выберите «Редактировать» и «Преобразовать». Или используйте Command + T на Mac или Control + T на ПК (Windows).
Вы увидите синюю рамку вокруг фотографии, которую вы можете переместить, чтобы изменить размер внутри «рамки».
При изменении размера фотографии размеры останутся прежними.
Добавление дополнительной маски отсеченияВы можете продолжать добавлять обтравочные маски к слою, что полезно, когда вы просто хотите изменить ранее созданную обтравочную маску.
Предположим, что в нашем примере мы хотели сделать изображение в рамке черно-белым.
Для этого создайте новый корректирующий слой и выберите «Черно-белый» в раскрывающемся меню. Вы увидите, что все изображение полностью лишилось цвета.
Однако этот корректирующий слой можно применить к слою «Прямоугольник» ниже.Затем повторите предыдущие шаги, щелкнув между нашим черно-белым корректирующим слоем и слоем ниже, удерживая Option (macOS) или Alt (Windows).
Если щелкнуть значок обтравочной маски, она будет применена к слою «Прямоугольник» выше.
Преобразуя этот корректирующий слой в обтравочную маску, вы можете создать свою коррекцию.
В заключение, изучение обтравочных масок может быть полезно для создания составных изображений в Photoshop. Например, сделать фотографию такой, как если бы она была в рамке для изображения, или поджечь текст, чтобы он выглядел более ярким и привлекательным.
Обтравочные маскиPhotoshop также могут быть полезным инструментом для управления изменениями, которые вы вносите в изображение, поскольку они позволяют с легкостью настраивать модификации и нацеливать определенные участки изображения.

 Измените название базового слоя «Фон» с помощью двойного клика по названию либо одинарным кликом по значку блокировки в виде замочка, расположенного справа. По умолчанию он получит название «Слой 0».
Измените название базового слоя «Фон» с помощью двойного клика по названию либо одинарным кликом по значку блокировки в виде замочка, расположенного справа. По умолчанию он получит название «Слой 0».

 Сочетанием клавиш Alt+Ctrl+G перейдите в режим обтравочной маски.
Сочетанием клавиш Alt+Ctrl+G перейдите в режим обтравочной маски. Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии.
Закрашенная область станет видимой. С помощью инструмента «Перемещение» (V) двигайте нижний объект — поместите его на нужную вам область фотографии.

 Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
Затем нажмите X, чтобы переключить цвета, чтобы черный стал цветом переднего плана.
 Выберите верхний слой изображения на панели «Слои».
Выберите верхний слой изображения на панели «Слои». Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.
Мягкими краями кисти примените серый к маске слоя, создав постепенный переход между слоями изображений.


 Белая область на маске соответствует 100% непрозрачности, черная 0% непрозрачности
Белая область на маске соответствует 100% непрозрачности, черная 0% непрозрачности В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply
В этом случае во всплывающем окне фотошоп попросит выбрать алгоритм удаления: Delete или Apply