Как работают слои Photoshop и что нужно о них знать ретушеру
Помимо основных действий из статьи, хочу поделиться тонкостями, которые упростят работу ретушера и сделают ее более удобной.
1. Работа на копии слоя, чтобы удобно «откатить» результат назад, если вы перестарались.
Я рекомендую создавать на каждом новом этапе ретуши копию слоя. Тогда вам не придется искать нужный шаг в «истории», если вы сделали лишние движения в ретуши. И, куда хуже, не придется начинать ретушь заново, если в «истории» отражается ограниченное количество действий, и нужное уже не отображается.
Как я работаю: закончив, например, этап частотного разложения, я объединяю все слои, а затем создаю копию слоя и делаю дальнейшие корректировки на ней. Далее я снова объединяю все рабочие слои, и создаю снова копию слоя.
Никогда не понимала ретушь, когда создаются десятки слоев и масок, где первоначальные изменения находятся на нижних слоях, а все последующие выше и т.
2. Сравнение до/после в процессе ретуши.
Если вы будете делать новый этап ретуши на копии слоя, вы сможете удобно сравнивать до/после, меняя видимость верхнего слоя.
3. Уменьшение силы применяемых корректировок с помощью непрозрачности.
Например, вы работаете в Dodge & Burn, и понимаете что хотелось бы сделать корректировки более незаметными. тогда следует понизить непрозрачность.
Обратите внимание! Для корректной работы частотного разложения, применяйте непрозрачность не к отдельным слоям а к группе сразу.
4. Усиление эффекта Dodge & Burn и резкости (если вы как и я работаете с резкостью с помощью специальных слоев).
Для этого нужно просто создать еще одну копию слоя с додж берн или резкостью, и затем подкорректировать его силу с помощью непрозрачности.
Вот и все, все остальные действия при грамотном подходе автоматизированы и вы их не касаетесь. Если у вас не так — советую создать свои экшены или скачать 5 моих уже готовых экшенов. Они включены в мой онлайн мастер-класс по обучению профессиональной ретуши. Там в полном объеме разобраны все шаги профессиональной ретуши кожи и фигуры, много полезных тонкостей, разбор всех необходимых настроек и стильные фото для отработки полученных знаний и создания продающего портфолио.
Если у вас не так — советую создать свои экшены или скачать 5 моих уже готовых экшенов. Они включены в мой онлайн мастер-класс по обучению профессиональной ретуши. Там в полном объеме разобраны все шаги профессиональной ретуши кожи и фигуры, много полезных тонкостей, разбор всех необходимых настроек и стильные фото для отработки полученных знаний и создания продающего портфолио.
Пройдя этот курс, вы будете делать качественную, аккуратную и, что очень важно, актуальную для 2020 года ретушь! Он подходит как для начинающих, так и для уже практикующих ретушеров.
Краткий курс о Слоях (Layers) Часть1
В этом уроке я коротко и ознакомлю вас с Слоями .
Для удобства работы с объектами изображение разбивается на слои, в каждом из которых находится независимая часть композиции. Без слоев в Photoshop’e не обойтись. Действие слоев легко объяснить. Представьте, что вы модельер.
Рассмотрим эту палитру более пристально, начнем снизу вверх:
Рис1.
1. Во первых слои, можно перетаскивать вверх вниз по палитре, тем самым менять их место расположение на основном рабочем поле (Верхний слой перекрывает нижний). Так же слой можно создать, удалить, создать папку слоев, назначить ему заливку, маску, эффект и связать слои вместе. Но подробней об этом ниже.
Так же слой можно создать, удалить, создать папку слоев, назначить ему заливку, маску, эффект и связать слои вместе. Но подробней об этом ниже.
2. В этой палитре есть маленькая пиктограмма слоя, название слоя (напротив пиктограммы). Первый слой снизу называется Background (фоновый слой, он заблокирован), слева от его пиктограммы стоит глазик, Индикатор видимости слоя, он указывает виден ли этот слой на рабочем поле или нет (глазик исчезает)
рис2.
Далее, с правой стороны нарисован замочек, это означает что слой заблокирован (на нем межно рисовать, но его нельзя перетаскивать в верх или вниз, изменять его размер, и т.д.), для того чтоб разблокировать слой дважды нажмите на нем и в вылетевшем окошке нажмите Ок.
3. Второй слой снизу — здесь все просто, это обычная фотография видимая на основном рабочем поле, нарисован глазик с лева и называется этот Слой «Layer4»;
рис3.
4. Третий слой — здесь тоже никаких сложностей, это пустой слой, видите бело серые квадратики, они обозначают абсолютную прозрачность слоя, тоесть пустоту, этот слой пока нельзя никак изменить, ведь что не делай с пустотой она не изменится, единствено действие которое можно применить к этому слою, заполнить его. При создании нового слоя, появляется именно такой слой.
При создании нового слоя, появляется именно такой слой.
рис4.
5. Четвертый Слой — это бывший пустой слой, но я нарисовал в нем прямоугольник, вокруг прямоугольника осталось чистое, прозрачное пространство обозначеное бело серыми квадратиками. Теперь этот слой можно изменять.
рис5.
6.Пятый слой — здесь немного сложнее, это слой с маской. В основе слоя Лежит обычный прозрачный слой с нарисованным на нем красным кружочком, за основной пиктограммой расположена еще одна пиктограмма, это тоже слой но в нем можно рисовать только белым и черным, где черный цвет означает прозрачность, тоесть кружочек нарисованный в основном слое маски теперь обрезан. В остальном это такой же слой как обычный.
рис6.
7. Последний слой — здесь на пиктограмме нарисована буковка «Т», это обозначает что в этом слое содержится текст, в нем нельзя рисовать как в обычном слое. Но его можно менять как обычный слой.
рис7.
Теперь разберемся как отмечать, перетаскивать, создавать, удалять и объединять слои в директории:
1. Чтоб отметить слой надо лишь щелкнуть на этот слой левой кнопкой мыши. Слой в палитре отметится Синим, это значит что слой отмечен.
Чтоб отметить слой надо лишь щелкнуть на этот слой левой кнопкой мыши. Слой в палитре отметится Синим, это значит что слой отмечен.
2. Перетащить слой, чтоб изменить его положение (ПОД, НАД другими слоями) в основном рабочем поле, очень просто — отметьте нужный вам слой и удерживая кнопку тащите слой вверх по палитре или вниз, потом отпустите кнопку.
3. Для создания слоя щелкните на 2-ю с права, внизу пиктограмме Create New Layer, новый, чистый слой появится сверху отмеченного слоя.
4. Чтоб удалить слой отметьте это слой и нажмите на 1-ю с права пиктограмме Delete Layer.
5. Создание директории слоев (group) и использования её — для создании группы слоев нажмите на 3-ю с права, внизу иконку Сreate New Group. Над отмеченным слоем появится папочка,
рис9.
это и есть группа слоев, она пока пустая.
Эта папка предназначена для облегчения работы и систематизации слоев. чтобы заполнить эту папку просто перетащите на неё слой. папка может быть открыта
рис10.
и закрыта —
рис 11.
продолжение следует…
Слои в фотошопе | Soohar
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Для начала создайте новый документ и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть ) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Переименование слоя
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Создание группы
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
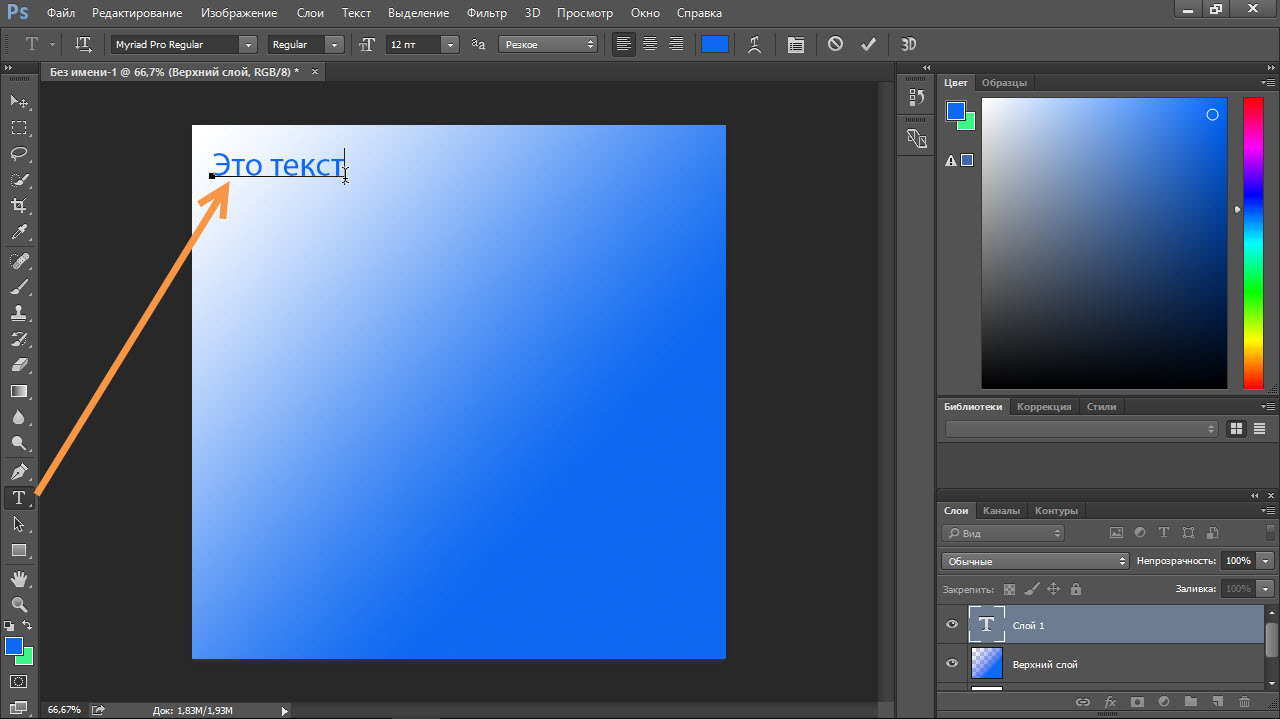
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом ) и измените непрозрачность…
9 секретов слоев в Photoshop Elements
Если вы редактируете свои снимки в Photoshop Elements, то наверняка пользуетесь слоями. А раз так, вам наверняка пригодятся некоторые секреты, которые существенно упрощают и ускоряют работу.
(Примечание: в тексте будут указаны комбинации клавиш для Mac OS X и в скобках — для Windows)
1. Быстрая «разблокировка» фонового слоя
Как известно, когда мы открываем фотографию с помощью PSE, она оказывается на особом фоновом (background) слое. Этот слой «частично заблокирован», что ограничивает возможные действия с ним. Преобразование в обычный слой (layer) блокировку снимает. Как же это сделать? Можно пойти через меню (Layer > New > Layer from Background), но это долго.
Абсолютно того же результата (с диалогом для выбора названия слоя, режима наложения и прозрачности) можно добиться просто двойным щелчком на строке «Background» в панели слоев.
Еще быстрее — безо всяких промежуточных действий — можно разблокировать фон, если во время двойного щелчка удерживать клавишу Option (Alt). То же самое получится, если перетащить «замок» фона на «корзину» (см. рисунок).
2. Новый слой / копия слоя
Чтобы создать новый слой в Photoshop Elements, нужно щелкнуть кнопку «New Layer» в панели слоев. И это ни для кого не секрет 😉
Но слой при этом создается над активным. Если же вам нужно, чтобы он оказался под активным, щелкайте кнопку, удерживая клавишу Command (Ctrl).
Ну, а может быть, создавая новый слой, вы хотите сразу же указать его параметры (название, режим, прозрачность)? А еще и залить цветом, нейтральным для выбранного режима наложения? Можно и так. Щелкайте всё по той же кнопке, но удерживая теперь клавишу Option (Alt).
(Примечание. Комбинация Command+Option (Ctrl+Alt) тоже возможна. Вполне ожидаемо она позволит создать слой под активным и с промежуточным диалогом настройки парметров)
А как же быстро создать не чистый слой, а копию уже существующего?
В этом случае нужно не щелкать кнопку «New Layer», а перетащить на нее миниатюру того слоя, который хотите скопировать.
Если при этом удерживать Option (Alt), то, как и при создании пустого слоя, будет открыто вспомогательное диалоговое окно. Однако оно уже не для настройки параметров слоя (хотя имя его там можно указать). Тут можно выбрать, в какой из открытых документов будет помещена копия.
Да, копию слоя можно сразу отправить в любой из них. А можно и создать вообще новый файл.
Кстати, новый слой можно создать и не из целого существующего слоя, а из его выделенного фрагмента. Но для этого придется воспользоваться меню (Layer > New > Layer via Copy) либо клавиатурным эквивалентом — Command+J (Ctrl+J).
Действие комбинаций Command+Option+J (Ctrl+Alt+J), Command+Shift+J (Ctrl+Shift+J) и Command+Option+Shift+J (Ctrl+Alt+Shift+J) оставляю читателям для самостоятельных экспериментов 😉
3. Копия объединенных слоев
Очень часто по ходу работы бывает нужно объединить слои в один. Это просто — Merge Visible = Command+Shift+E (Ctrl+Shift+E ). Однако, хотелось бы при этом сохранить и отдельные слои — вдруг окажется, что что-то нужно переделать.
Нет ничего проще: жмем Command+Option+Shift+E (Ctrl+Alt+Shift+E ). Готово! Над активным слоем появился новый, собранный из всех.
4. Быстрое копирование в другой документ
Чтобы быстро скопировать слой из одного документа в другой, нужно просто перетащить его миниатюру из панели слоев на окно, в котором открыт целевой документ:
Если при этом удерживать клавишу Shift, копия будет размещена строго по центру целевого изображения.
(Между прочим, подобным же образом можно перетянуть изображение из «лотка» Photoshop Elements (Project Bin) на другое изображение — там будет создан новый слой.)
5. Изменение порядка слоев
Быстро поднять или опустить выбранный слой можно, использую соответственно комбинации Command+] (Ctrl+]) или Command+[ (Ctrl+[).
6. Выделение по содержимому слоя
Чтобы установить выделение по содержимому слоя (выделить всё, кроме полностью прозрачных пикселей), нужно щелкнуть на миниатюре соответствующего слоя, удерживая клавишу Command (Ctrl).
Заметьте: слой при этом может не быть активным. Он даже может быть невидимым.
7. «Художественная обрезка»
Интересный прием при работе с графикой — обтравочная маска (она же отсекающая, она же обрезающая; в общем — Clipping Mask). Состоит он в том, что из содержимого слоя вырезаются (точнее, остаются видимыми) только те части, которые лежат на непрозрачных элементах слоя-маски.
Заметьте: маской будет нижний из пары слоев!
Чтобы сделать обтравочную маску, расположите слои в нужном порядке, после чего выделите верхний слой пары и выберите в меню Layer > Create Clipping Mask либо нажмите Command+G (Ctrl+G).
Еще проще, удерживая клавишу Option (Alt), щелкнуть на границе между слоями (см. рисунок слева).
Режим обтравочной маски будет обозначен смещением миниатюры верхнего слоя и угловой стрелочкой около нее.
Замечание 1: обтравочная маска может быть применена и к нескольким слоям сразу.
Замечание 2: прозрачность и режим наложения получившегося пакета слоев берется от нижнего — базового — слоя.
Замечание 3: роль обтравочной маски могут выполнять как действительно прозрачные пикселы базового слоя, так и маска базового слоя.
8. Применение корректирующего слоя к единственному графическому слою
Корректирующие слои — очень полезное средство неразрушающего редактирования. И в их использовании тоже есть одна хитрость.
Когда вы создаете корректирующий слой всем известным способом — через верхнее ли меню, или через кнопку-меню в панели слоев — введенная коррекция действует на все нижележащие слои.
А что если нужно изменять только один? При реальной работе это бывает очень часто!
Нет проблем: поможет та же самая «обтравочная маска». Хотя на этот раз никакой явно видимой обрезки и не будет видно, это не должно вас смущать. Ваши действия будут точно такими же: выбрав верхний — в этом случае, корректирующий — слой, нажимаете Command+G (Ctrl+G). Либо, удерживая клавишу Option (Alt), щелкаете на границе между слоями.
9. Заливка основным / фоновым цветом
Быстро залить слой основным цветом можно, нажав клавиши Option+Delete (Alt+Backspace). Если же залить нужно фоновым цветом, используйте Command+Delete (Ctrl+Backspace).
***
У-ф-ф! Закончу на этом. Хотелось еще рассказать о масках… Но это — тема следующей заметки 😉
PS. А, кстати, возможно вам известны какие-нибудь секреты палитры слоев Photoshop Elements, о которых я здесь не упомянул? Пишите ваши добавления, исправления, вопросы!
5) Как использовать стили слоя?
В этой статье мы узнаем, как применять стили слоев Photoshop и как делиться ими между слоями, а также как использовать стили слоев, чтобы сделать наш контент более привлекательным.
Посмотрите на это изображение. Я применил некоторые стили слоя к этому слову www.guru99.com .
Здесь вы можете увидеть некоторые стили слоя, такие как «Bevel & Emboss», «Stroke», «Gradient Overlay» и «Drop Shadow».
Мы можем включить или выключить их по отдельности или все вместе.
И этот значок fx указывает, что этот слой применил стиль слоя.
Чтобы применить стиль слоя к слою, вам нужно выбрать слой и перейти в меню «Слой», затем «Стиль слоя» и выбрать любой из стилей слоя, который вы хотите применить.
И это откроет панель стиля слоя, где вы сможете редактировать каждый стиль слоя в соответствии с вашими требованиями.
Здесь я уже применил некоторые стили слоя, такие как «Bevel & Emboss», у меня есть несколько вариантов. Я могу легко редактировать их. затем я получил «инсульт» и «наложение градиента» и «тень». Все это имеет свои и разные настраиваемые параметры.
Если вы хотите добавить или вычесть любой стиль слоя, просто нажмите на него.
Еще один способ применить стили слоя — внизу панели слоев. Посмотрите на этот значок FX, нажав на эту кнопку, у вас будут те же параметры, которые вы видели в меню слоя.
поделиться стилями слоя
Теперь поговорим о том, как разделить стили слоя между двумя слоями.
Итак, у меня есть еще один слой с текстовыми стилями в фотошопе «Бесплатное онлайн-образование». Есть много разных способов поделиться стилями слоя.
Вот очень быстрый способ. Удерживая клавишу ALT, возьмите значок fx и поместите его на слой, к которому вы хотите применить те же стили слоя.
Он будет копировать и вставлять стиль слоя одним движением.
Еще один способ — просто щелкните правой кнопкой мыши на слое, имеющем стили слоя, и выберите «Копировать стиль слоя», затем щелкните правой кнопкой мыши целевой слой и выберите «Вставить стиль слоя».
Теперь, если вы считаете, что вам не нравятся стили этого слоя, вы можете легко взять значок «fx» и перетащить его в «корзину». Это удалит только стили слоя, а не сам слой.
Еще один способ, вы можете просто щелкнуть правой кнопкой мыши по слою и выбрать «Очистить стиль слоя», и он очистит все стили слоя, которые вы применили к этому слою.
Еще одна важная вещь — вы также можете отсоединить стили слоя от слоя.
Для этого вам просто нужно щелкнуть правой кнопкой мыши по иконке «fx» и выбрать «создать слои». Он создаст слои для каждого стиля слоя, который вы применили к своему слою.
Вы также можете включать и выключать их и работать с ними как с отдельными слоями.
Еще одна вещь о стиле слоя — если стиль слоя применяется к текстовому слою, тогда его легко редактировать. так что продолжайте и перепечатайте, и вы получите те же эффекты на новом набранном слове.
Понимание слоев в фотошопе
Изучите основы слоев в Photoshop, в том числе, что это за слои, как они работают и почему так важно знать, как использовать слои. Для Photoshop CC, CS6 и более ранних версий Photoshop.
Если вы новичок в слоях в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы будем использовать некоторые очень простые инструменты для рисования очень простых фигур. Затем мы узнаем, как мы можем манипулировать этими фигурами в нашем документе, используя слои! Мы начнем с создания композиции без слоев и рассмотрим проблемы, с которыми мы сталкиваемся, пытаясь внести даже простые изменения. Затем мы снова создадим ту же композицию, на этот раз с использованием слоев, чтобы увидеть, насколько сильно на самом деле отличаются слои.
Основы слоев не менялись на протяжении многих лет, поэтому, хотя я буду использовать Photoshop CS6 здесь, все полностью совместимо с Photoshop CC, а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, давайте начнем!
Несомненно, слои — это самый важный аспект Photoshop. Ничто из того, что стоит делать в Photoshop, не может, или, по крайней мере, не может быть сделано без слоев. Они настолько важны, что у них есть своя собственная панель «Слои», а также собственная категория «Слои» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать их, маскировать их, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в свой макет? Он появится на собственном слое Type. Как насчет векторных фигур? Они появятся на отдельных слоях Shape. Слои — это сердце и душа фотошопа. Хорошо, что слои настолько просты в использовании и легки для понимания, по крайней мере, как только вы обернетесь вокруг них.
«Это здорово!», Говорите вы, «но это не говорит мне, что такое слои». Хороший вопрос, так что давайте узнаем!
Фотошоп без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев. Это поможет понять, почему слои так важны. Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Идем в Файл> Новый.Это открывает диалоговое окно New. Мы не нуждаемся в конкретном размере для нашего документа, но чтобы держать нас обоих на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты . Вы можете оставить значение разрешения равным 72 пикселя / дюйм . Наконец, убедитесь, что для параметра Background Contents установлено значение White, чтобы наш новый документ имел сплошной белый фон. Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна. Ваш новый белый документ появится на экране:
Новое диалоговое окно Photoshop.Рисование квадратной формы
Теперь, когда у нас готов новый документ, давайте нарисуем пару простых фигур. Сначала мы нарисуем квадрат, и для этого воспользуемся одним из основных инструментов выбора Photoshop. Выберите инструмент Rectangular Marquee Tool в верхней части панели инструментов в левой части экрана:
Выбор Прямоугольного Marquee Tool.Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в верхнем левом углу документа, чтобы установить начальную точку для выбора. Затем, удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift и перетащите по диагонали в направлении нижнего правого угла. Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажимая и удерживая клавишу Shift, мы сообщаем Photoshop, чтобы форма выделения вылилась в идеальный квадрат.
После того, как вы выделите выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно сначала отпустить кнопку мыши, а затем клавишу Shift, иначе ваш идеальный квадрат вернется обратно в прямоугольник произвольной формы:
Рисование квадрата с помощью инструмента Rectangular Marquee Tool.Теперь, когда мы нарисовали наш контур выбора, давайте его закрасим цветом. Для этого мы воспользуемся командой Photoshop Fill. Перейдите в меню « Правка» в верхней части экрана и выберите « Заполнить» :
Собираюсь Правка> Заполнить.Это открывает диалоговое окно Fill. Измените параметр « Использовать» в верхней части диалогового окна на « Цвет» :
Изменение использования на цвет.Как только вы выберете Цвет, Photoshop откроет палитру цветов, чтобы мы могли выбрать, какой цвет мы хотим использовать. Вы можете выбрать любой понравившийся вам цвет. Я выберу оттенок красного:
Выберите цвет из палитры цветов. Подойдет любой цвет.Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов, затем нажмите OK, чтобы закрыть из диалогового окна Fill. Фотошоп заполняет выделение выбранным вами цветом, который в моем случае был красным:
Документ после заполнения выделения красным.Нам больше не нужен наш контур выделения вокруг квадрата, поэтому давайте удалим его, зайдя в меню « Выбор» в верхней части экрана и выбрав « Отменить выбор»:
Собираюсь Выбрать> Отменить выбор.Рисование круглой формы
Все идет нормально. Теперь давайте добавим вторую фигуру к документу. Мы уже добавили квадрат, поэтому давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы будем использовать еще один из основных инструментов выбора Photoshop — Elliptical Marquee Tool.
Инструмент Elliptical Marquee Tool находится позади инструмента Rectangular Marquee на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Победа) / удерживая нажатой клавишу « Control» (Mac) на инструменте «Прямоугольная область», затем выберите инструмент «Эллиптическая область» в раскрывающемся меню:
Выбор Elliptical Marquee Tool.Давайте нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Нажмите в правом нижнем углу квадрата, чтобы установить начальную точку для выбора. Затем, удерживая нажатой кнопку мыши, нажмите и удерживайте Shift + Alt (Победа) / Shift + Option (Mac) на клавиатуре и перетащите курсор от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует эллиптические выделения произвольной формы, но, удерживая нажатой клавишу Shift при перетаскивании, мы формируем фигуру в идеальный круг. Удерживая клавишу Alt (Победа) / Option (Mac), Photoshop указывает рисовать фигуру наружу из точки, в которой мы изначально щелкнули.
Вытяните форму, чтобы она была примерно такого же размера, как квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпустите клавиши, а затем кнопку мыши:
Рисование круглого выделения, которое перекрывает квадрат.После того, как вы нарисовали круговую схему выделения, вернитесь в меню « Правка» в верхней части экрана и выберите « Заполнить», чтобы заполнить выделение цветом. Параметр « Использовать» в верхней части диалогового окна «Заливка» уже должен быть установлен на « Цвет», поскольку мы установили его ранее. Но если вы просто нажмете OK, чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что нам нужно.
Нам нужен другой цвет для круглой формы, поэтому нажмите на слово «Цвет», затем повторно выберите «Цвет» из списка параметров (я знаю, кажется странным выбрать то, что уже выделено), после чего Photoshop снова откроется. палитра цветов На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой цвет, который вам нравится:
Выберите другой цвет для второй фигуры.Нажмите «ОК», чтобы закрыть окно «Палитра цветов», затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop заполняет выделение цветом. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор», как мы это делали в прошлый раз. Теперь у нас есть две фигуры — один квадрат и один круг — с кругом, перекрывающим квадрат:
Документ с обеими фигурами добавлен.Проблема…
Мы нарисовали наши фигуры, и все выглядит отлично. Хотя…
Теперь, когда я смотрел на это некоторое время, я не уверен, что чем-то доволен. Видите, как оранжевая фигура перекрывает красную? Я знаю, что сделал это специально, но теперь я думаю, что это было ошибкой. Это могло бы выглядеть лучше, если бы красная фигура была перед оранжевой. Я думаю, что хочу поменять их. Это должно быть достаточно легко, верно? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Для этого мы … хм … хм. Подождите минутку, как мы это сделаем? Я нарисовал красную, затем я нарисовал оранжевую, и теперь мне просто нужно переместить красную перед оранжевой. Звучит достаточно просто, но … как?
Простой ответ: я не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая вообще не находится перед красной. Это просто иллюзия. Оранжевая фигура просто врезается в красную, а те пиксели, которые были изначально окрашены в красный цвет при заполнении квадрата, были заменены на оранжевый при заполнении круга.
На самом деле, две фигуры на самом деле не находятся на белом фоне. Опять же, это всего лишь иллюзия. Вся композиция — не более чем одно плоское изображение . Все в документе — квадратная форма, круглая форма и белый фон — склеены.
Давайте посмотрим на нашу панель слоев, чтобы увидеть, что происходит. На панели «Слои» мы видим слои в нашем документе. Обратите внимание, что, хотя мы еще не смотрели слои и не пытались добавить их самостоятельно, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background, потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, то увидим уменьшенное изображение. Это эскиз предварительного просмотра слоя. Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши фигуры, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот фоновый слой по умолчанию:
Панель «Слои» показывает все на фоновом слое.И это проблема. Все, что мы делали, было добавлено к этому слою. С нашей всей композицией на одном слое у нас не так много вариантов, если мы хотим что-то изменить. Мы могли бы отменить наш путь назад через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отказаться от всего этого и начать все заново. Ни один из этих вариантов не звучит очень привлекательно. Должен быть лучший способ работы в Photoshop, который даст нам свободу и гибкость в изменении нашей композиции без необходимости выполнять несколько шагов или начинать все заново.
К счастью, есть! Решение состоит в том, чтобы использовать слои. Давайте попробуем то же самое, но на этот раз используя слои!
Возьми два, на этот раз со слоями
Теперь, когда мы увидели, каково это работать в Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Сначала мы удалим две добавленные нами фигуры. Так как все находится на одном слое, мы можем сделать это легко, просто заполнив слой белым.
Поднимитесь в меню Edit в верхней части экрана и еще раз выберите Fill . Когда появится диалоговое окно Fill, измените параметр Use с Color на White :
Идем в Edit> Fill, затем меняем Use на White.Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп заполняет документ белым, и мы вернулись к тому, с чего начали:
Документ снова заполнен белым.Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Панель слоев
Я упомянул минуту назад, что на панели «Слои» мы видим слои в нашем документе. Но на самом деле, панель слоев намного больше. На самом деле, это действительно Command Central для слоев. Если в Photoshop нам нужно что-то сделать со слоями, то на панели Layers мы это делаем. Мы используем панель «Слои», чтобы создавать новые слои, удалять существующие слои, переименовывать слои, перемещать слои вокруг, включать и выключать слои в документе, добавлять маски слоев и эффекты слоев … список можно продолжить. И все это делается из панели Layers.
Как мы уже видели, панель «Слои» показывает нам, что в нашем документе в настоящее время есть один слой — фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой заполнен белым:
Панель «Слои», отображающая заполненный белым фоновый слой.Когда мы изначально добавили две фигуры в документ, они были оба добавлены в фоновый слой, и поэтому не было никакого способа перемещать их независимо друг от друга. Формы и белый фон были склеены на плоском изображении. Этот способ работы в Photoshop, где все добавляется в один слой, в технических терминах известен как «неправильный», потому что, когда вам нужно вернуться назад и внести изменения, вы сталкиваетесь с «проблемой» (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на своем собственном слое.
Наш белый фон уже находится на слое фона, поэтому давайте добавим новый слой над ним для нашей первой фигуры. Чтобы добавить новый слой в документ, мы просто нажимаем на иконку « Новый слой» в нижней части панели «Слои» (второй значок справа):
Нажав на иконку Новый слой.Новый слой появляется над фоновым слоем. Фотошоп автоматически называет новый слой Layer 1 . Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, то увидим, что он заполнен узором в шахматном порядке . Шаблон шахматной доски — это способ представления прозрачности в Photoshop. Другими словами, это говорит нам о том, что новый слой пуст. Он ждет, что мы что-то с этим сделаем, но на данный момент на нем ничего нет:
Новый пустой слой с именем «Слой 1» появится над фоновым слоем.Обратите внимание, что слой 1 выделен синим цветом. Это означает, что в настоящее время это активный слой . Все, что мы добавим к документу в этот момент, будет добавлено к активному слою (Layer 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы делали раньше. Поскольку нашей первой формой был квадрат, нам нужно еще раз выбрать инструмент « Прямоугольная область» на панели «Инструменты».
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, которые вложены в одном месте. Так как последний инструмент, который мы выбрали из группы, был Elliptical Marquee Tool, его значок в настоящее время виден на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на Elliptical Marquee Tool и затем выбрать инструмент Rectangular Marquee Tool из всплывающего меню:
Выбор Прямоугольного Marquee Tool из-за Elliptical Marquee Tool.С Rectangular Marquee Tool в руке, щелкните и перетащите квадратное выделение, похожее на предыдущее, нажимая и удерживая клавишу Shift при перетаскивании, чтобы заставить форму в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим мою схему выбора:
Рисование другого квадратного выделения.Поднимитесь в меню Edit в верхней части экрана и выберите Fill . Когда откроется диалоговое окно «Заливка», измените параметр « Использовать» на « Цвет», а затем выберите цвет для квадрата в палитре цветов . Я выберу тот же красный цвет, который выбрал в прошлый раз. Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка».
Фотошоп заполняет выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг фигуры, перейдите в меню « Выбор» в верхней части экрана и выберите « Отменить выбор» (здесь я быстро выполняю эти шаги просто потому, что они точно такие же, как мы делали ранее). Теперь у меня есть первая фигура, заполненная красным, как и раньше:
Документ после повторного рисования такой же квадратной формы.Не похоже, что все по-другому, просто глядя на саму композицию. У нас квадратная форма на белом фоне, как в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают, что фоновый слой все еще заполнен сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. Похоже, они есть в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь не зависят друг от друга.Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на своем собственном слое, что означает, что нам сначала нужно добавить еще один новый слой в документ, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Добавляем еще один новый слой.Второй новый слой, Layer 2, появляется над Layer 1. Обычно, мы хотели бы переименовать наши слои, поскольку такие имена, как «Layer 1» и «Layer 2», ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей здесь подходят автоматические имена. Обратите внимание, что снова образец шахматной доски в миниатюре предварительного просмотра говорит нам, что новый слой в настоящее время пуст:
Новый пустой слой появляется над слоем 1.Обратите также внимание, что слой 2 выделен синим цветом, что означает, что теперь он активный слой. Все, что мы добавим рядом с документом, будет добавлено в слой 2. Возьмите инструмент Elliptical Marquee Tool с панели «Инструменты» (вложенный за инструментом Rectangular Marquee) и перетащите круглое выделение, как мы делали раньше. Убедитесь, что эта часть перекрывает квадрат. Затем вернитесь в меню Edit и выберите Fill . Снова выберите Цвет для опции Использовать, чтобы открыть палитру цветов и выбрать цвет для фигуры. Я выберу тот же апельсин.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, затем нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Фотошоп заполняет выделение цветом. Поднимитесь в меню Select и выберите Deselect, чтобы удалить контур выделения вокруг фигуры. И теперь мы вернулись к тому, как все выглядело ранее с добавлением обеих наших фигур:
Обе формы были перерисованы.Глядя на панель «Слои», мы видим, что квадратная фигура остается сама по себе на слое 1, а новая круглая форма была размещена на слое 2. Белый фон остается на слое фона, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на своих отдельных слоях и полностью независимы друг от друга:
Каждый элемент в документе теперь находится на своем собственном слое.Изменение порядка слоев
Ранее, когда все было на одном слое, мы обнаружили, что невозможно было переместить квадратную форму перед круглой, потому что на самом деле они не были двумя отдельными формами. Это были просто области разноцветных пикселей, смешанные с областями белых пикселей на одном плоском изображении. Но в этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные фигуры, а также совершенно отдельный фон. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
В данный момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (Слой 2) находится выше слоя квадратной формы (Слой 1) на панели «Слои». Представьте себе, как вы смотрите на слои сверху вниз на панели «Слои», которые вы смотрите вниз через слои в документе. Любой слой над другим слоем на панели «Слои» появляется перед ним в документе. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то любой слой ниже другого на панели «Слои» появится позади другого слоя в композиции.
Это означает, что если мы хотим поменять порядок наших фигур так, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной формы (Слой 1) над слоем круглой формы (Слой 2), Чтобы сделать это, просто нажмите на слой 1,
затем удерживайте кнопку мыши нажатой и перетаскивайте ее вверх и выше слоя 2, пока не увидите горизонтальную полосу подсветки, расположенную непосредственно над слоем 2. Панель сообщает нам, куда будет перемещен слой, когда мы отпустим кнопку мыши:
Идите вперед и отпустите кнопку мыши, после чего Photoshop поместит слой 1 на место выше слоя 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».Теперь, когда слой квадратной фигуры находится над слоем круглой формы, их порядок в композиции был обратным. Квадратная форма теперь появляется перед круглой:
Благодаря слоям стало легко перемещать одну фигуру перед другой.Без слоев перемещение одного элемента перед другим, как это было бы невозможно. Но со всем на своем уровне, это не могло быть проще. Слои держат все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что если я решу позже, знаешь что? Мне на самом деле понравилось раньше. Я хочу передвинуть круглую форму, чтобы она оказалась перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои выше других слоев, мы также можем перетаскивать их ниже других слоев.
Я нажму на слой квадратной формы (Слой 1) и перетащу его вниз под слой круглой формы (Слой 2). Еще раз, полоса выделения показывает мне, куда слой будет перемещен, когда я отпущу свою кнопку мыши:
Перетащите слой 1 ниже слоя 2.Я отпущу свою кнопку мыши, чтобы Photoshop мог поместить слой 1 ниже слоя 2:
Слой квадратной формы находится ниже слоя круглой формы.И мы снова видим круглую форму перед квадратной в композиции:
Формы вернулись к своему первоначальному порядку.Перемещение слоев вокруг
Что если мы не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы они были раздвинуты дальше. Опять же, поскольку они находятся на отдельных слоях, мы можем легко перемещать их.
Чтобы переместить содержимое слоя, выберите инструмент « Перемещение» в Photoshop в верхней части панели «Инструменты».
Выбор инструмента перемещения.Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую форму вправо от квадратной формы, поэтому я нажму на слой круглой формы (Слой 2), чтобы выбрать его и сделать его активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим цветом, когда я нажимаю на него:
Нажав на слой 2, чтобы выбрать его.С выбранным слоем 2, я щелкну с помощью инструмента Move на круглой форме и перетащу его вправо от квадрата:
Слои позволяют легко перемещать элементы внутри композиции.Мы можем даже перемещать обе фигуры одновременно. Для этого нам нужно выбрать оба слоя фигур одновременно. У меня уже есть слой 2 выбран на панели слоев. Чтобы выбрать слой 1, все, что мне нужно сделать, это нажать и удерживать мою клавишу Shift и щелкнуть по слою 1. Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Выбор обоих слоев формы одновременно.Если выбраны оба слоя, если мы щелкаем и перетаскиваем любой из них с помощью инструмента «Перемещение», обе фигуры перемещаются вместе
Перемещение обеих фигур одновременно.Удаление слоев
Последнее, что мы рассмотрим в этом уроке, — это как удалять слои. Если мы решим, что нам не нужна одна из фигур, мы можем удалить ее из композиции, просто удалив ее слой. Я нажму на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину в нижней части панели «Слои» (значок, самый дальний справа):
Перетаскивая слой 1 в корзину.При удалении слоя квадрата в документе остается только круглая форма (вместе с белым фоном, конечно):
Удаление слоя удаляет его содержимое из документа.Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивая слой 2 в корзину.И теперь, когда оба слоя фигур удалены, мы снова возвращаемся к нашему сплошному белому фону:
Обе фигуры были удалены. Остается только фон.Куда пойти отсюда…
И там у нас это есть! Здесь мы едва касались поверхности, когда речь идет обо всех вещах, которые мы можем сделать со слоями, но, надеюсь, теперь у вас есть лучшее представление о том, что такое слои и почему они так важны при работе с Photoshop. Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не затрагивая ничего другого. А поскольку слои поддерживают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который просто невозможен без слоев.
Как я упоминал ранее, все, что связано со слоями в Photoshop, делается с панели «Слои». Итак, теперь, когда у нас есть общее представление о том, что такое слои и как они работают, давайте перейдем к следующему руководству в нашем Руководстве по обучению слоям и узнаем все, что нам нужно знать о панели «Слои»! Или просмотрите наш раздел Основы Photoshop для получения дополнительных руководств
Слои в Фотошопе: Работа со слоями [ч.3]
В своей третей части статьи по работе со слоями в Фотошопе я хочу рассказать некоторых трюках и нюансах которые помогут вам при работе со слоями. В этой статье вы найдете общие быстрые советы и приемы. Подчас наших знаний не хватает, чтобы понять, что происходит на панели слоев. Если вы начинающий пользователь, вы наверняка сталкивались с ситуацией, при которой вы не понимаете, что за слои находятся на панели слоев Layers, как с ними работать, как вообще привести все в более привычный для вас вид? Как сделать быстрые выделения? Как избавиться от стилей? Как слить режимы наложения?
Если вы присоединились к Хронофагу только что, вам стоит начать с первых статей этого цикла:
Как объединить слои в Фотошопе?
Смысл работы в Фотошопе это слои и их наличие. Тем не менее в некоторых ситуациях вам просто необходимо слить все слои в один растровый слой. В этом вам поможет команда Layer > Flatten Image.
Flatten Image — сливает все имеющиеся слои в один Background Layer. Невидимые слои он удаляет. Выделять определенные слои не нужно. Ту же команду можно применить прямо в панели слоев. Просто кликните по любому из слоев правой кнопкой мышки и из выпадающего меню выбирайте Flatten Layers.
В других ситуациях, вы хотели бы слить все слои, но оставить те, что невидимые. Команда Flatten, как вы поняли, убивает все на свете. Чтобы слить только видимые слои применяйте Layer >Merge Visible Layers. Выделять конкретные слои на панели слоев не обязательно. Команда сливает все видимые слои, и оставляет нетронутыми все скрытые.
Как слить несколько конкретных слоев?
В других ситуациях, вам необходимо слить вместе всего несколько слоев. В этом случае вам нужно выбрать эти слои на панели слоев и применить Layer > Merge Layers или CTRL+E. Если вы в дизайне всерьез и надолго, советую запомнить эту комбинацию. Сливать слои придется часто.
Как растрировать стили слоя?
При работе с графикой в некоторых ситуациях приходится растрировать стили слоя. Конечно, весь смысл стилей слоя, как раз в том чтобы их не растрировать, а по возможности сохранять. Однако часто необходимо создать быстрый стиль слоя с одной единственной целью — растрировать его и продолжить работу с полученной графикой.
На самом деле, команды стилей слоя дают нам возможность превращать каждый из эффектов стиля в отдельный растровый слой. Однако эта тема Стилей слоя, а не слоев и о ней я поговорю отдельно. Тем не менее нет ни одной команды которая бы просто сливала все стили в один растровый кусок графики. Чтобы обойти это дизайнеры применяют различные обходные трюки.
Создайте пустой слой (иконка нового слоя на панели слоев). Выделите слой со стилями, и пустой слой, зажав SHIFT. Теперь примените Layer > Merge Layers или CTRL+E. Сливая пустой слой со слоем с стилями, вы убиваете стили, превращая их в кусок растровой графики.
Как слить режимы наложения?
Если под режимами наложения имеется ввиду 2 шарика, накладывающихся друг на друга интересным образом, и вы хотите слить эффект, то все что вам нужно сделать это выбрать оба слоя и нажать CTRL+E чтобы слить их вместе с эффектом наложения.
Другая ситуация, при которой вы получаете эффект наложения на сложной поверхности. Вам опять хотелось бы сохранить цвета, но убрать режим наложения. При этом вы не хотите терять и сливать слои. В Фотошопе нет никаких автоматических способов сделать это. Надо понимать, что вид дизайна при использовании режимов наложения является результатом взаимодействия верхнего слоя с нижним. Как только вы передвигаете слои, эффект меняется, Если вы меняете режим наложения, эффект пропадает. Единственный способ, зафиксировать эффект, но не потерять слои, это скопировать нижнюю часть серого слоя, и слить её с верхним слоем.
Для примера у меня есть серый прямоугольник, и две окружности разного цвета, с режимом Multiply. Они пересекаются между собой, но так же и с нижним фоном. Для начала я нажму SHIFT+CTRL и кликну по тумбу иконки обоих шаров. CTRL нужен чтобы загрузить выделения, а SHIFT чтобы прибавить к нему второе выделение.
Далее я скопирую серую область и сделаю Paste в тоже самое место Edit > Paste Special > Paste in Place. Теперь я могу спокойно слить его с тенью CTRL+E
Как выделить похожие слои одним нажатием мышки?
В других ситуациях нам необходимо выделить все однотипные слои в макете. К примеру нам нужны все однотипные Текстовые шрифты, чтобы скрыть/слить/сменить шрифт/сгруппировать. И так далее.
В такой ситуации вы обычно просматриваете все слои на панели слоев и вручную выделяете то что вам необходимо. Если нужные слои можно сгруппировать по какому-то признаку, разумнее пользоваться командой Select > Similar Layers
В отличии от иллюстратора Фотошоп не распознает цвет, форму слоя, он не реагирует на наличие векторной или растровой маски. Не обращает внимание на привязанные стили слоя. Команда Similar Layers выделяет слои согласно Видам слоя, которые мы обсуждали в первой части статьи. Вот перечень слоев, которые Фотошоп причисляет к одной группе.
- Обычный растровый слой
- Слой заливки — Fill Layers (Solid, gradient, pattern)
- Слои цветокоррекции — Adjustiments Layers
- Текстовые слои — Text Layers
- Смарт слой — Smart Layers
- 3D слои — 3D layers
Если вам нужно выделить все текстовые слои, или только слои заливки, или цветокоррекцию — Similar Layers самое то. Другой способ использовать эту команду, кликнуть по нужному слою на панели слоев правой кнопкой мышки и из меню выбрать Similar Layers
Как копировать слои?
Копировать, или правильнее дублировать слои в Фотошопе очень просто. Кликните по слою на панели слоев и нажмите ALT. Не отпуская ALT начинайте передвигать слой мышкой выше. Появится его копия.
Второй способ — команда копирования слоя CTRL+J или Layer > New > Layer via Copy
Ещё один способ скопировать слой — команда дублирования Layer > Dublicate. От предыдущей команды дублирование отличается тем, что при дублировании, вы можете направить копию слоя в любой другой фаил, открытый в Фотошопе. В том числе и в новый документ.
Как управлять слоями?
Конечно, при перемещении слоев вы скорее всего будете пользоваться панелью слоев. Ведь захватить слой мышкой и визуально перенести его на пару слоев выше и наглядно и понятно. Тем не менее вам не обязательно использовать только этот метод. В фотошопе есть ряд команд, предназначенных для перемещения слоев вверх и вниз без работы с панелью слоев.
Конечно постоянно лазать в меню не удобно, поэтому разумно запомнить быстрые команды, которые отмечены в самом меню:
- Layer > Arrange > Bring to Front — перемещает слой на самый верх
- Layer > Arrange > Bring Forward — перемещает слой на 1 шаг выше.
- Layer > Arrange > Send Backward — перемещает слой на один шаг ниже.
- Layer > Arrange > Send to back — Перемещает слой в самый низ.
Вместе с ними идет интересная команда Layer > Arrange > Reverse, которая меняет слои местами. Для этого конечно нужно выбрать два слоя. При работе со слоями может пригодиться.
Вам так же могут пригодиться команды выравнивания слоев между собой. Конечно, делать это значительно удобнее инструментом Move Tool и командами выравнивания на его панели настроек. Но в меню слоев Layers эти команды тоже присутствуют, дублируя команды на панели Move Tool.
Они находятся в Layers > Align > и Layers > Distribute >
Подробнее о том, как работает выравнивание слоев по отношению к рабочей области и по отношению друг к другу читайте в статье Все о Move Tool.
Заключение
Пожалуй, теперь вы знаете все что можно только знать о работе со слоями. Я намеренно не включил некоторые функции из меню слоев Layers, так как по смыслу они относятся к другим темам Фотошопа. В последней заключительной четвертой части я подробно расскажу о нововведениях в CS6. Изменения работы со слоями глобальные. Хоть все статьи переписывай. Мы так же поговорим о конкретных видах слоев, о видео слоях, о смарт слоях и слоях цветокоррекции и слоях заливки.
На этом все, удачных экспериментов в Фотошопе!
Автор:
Дмитрий Веровски
3 веские причины использовать слои в Photoshop
Если вы снимаете в формате RAW, как правило, вы будете редактировать эти файлы в Adobe Camera Raw (ACR), Lightroom или другом редакторе RAW. Это может быть все необходимое для редактирования поста. Однако, если вы похожи на меня, я заканчиваю редактирование в Photoshop. Почему? Потому что я использую слои, и они играют важную роль в моем рабочем процессе.
Layers определенно являются тем местом, где происходит настоящее волшебство в Photoshop. Они были введены еще в версии 3.0. Я давний пользователь Photoshop, поэтому использование слоев в моем рабочем процессе — моя вторая натура.
Как работают слои?
В Photoshop есть много типов слоев. Вы можете добавить текст к своему изображению, используя текстовый слой. Вы можете дублировать любой тип слоя. Используя стиль слоя, вы можете добавить к своей фотографии тень или другие эффекты. Например, вы можете захотеть скорректировать цвет портретного изображения с помощью корректирующего слоя «Кривые».
В этой статье я дам краткий обзор того, как работают слои, и объясню, почему я использую в своем рабочем процессе следующий шаг:
- Корректирующие слои для неразрушающего редактирования
- Маски слоя
- Смарт-объекты
Панель слоев
Давайте перейдем к панели «Слои», и я расскажу, как работают слои.Вот пример простого векторного изображения горного хребта с закатом. Шесть слоев, наложенных друг на друга, составляют окончательное изображение. Нажимая на значок глаза, вы можете включать и выключать видимость каждого слоя.
Различные типы слоев в Photoshop
Шесть слоев, наложенных друг на друга, чтобы сформировать изображение в Photoshop
Однако в Photoshop со слоями можно делать гораздо больше. Вы можете удалить слой, щелкнув по нему и перетащив в маленькую корзину внизу панели.Вы также можете продублировать слой, перетащив его на значок рядом с корзиной для мусора, что создаст копию этого слоя. Слой можно переместить, щелкнув по нему и перетащив вверх или вниз по стеку. Вы можете уменьшить непрозрачность слоя, тем самым позволяя частично или полностью просвечивать нижележащий слой изображения, в зависимости от того, насколько вы уменьшите непрозрачность.
Дублируйте и удалите слои на панели слоев с помощью инструментов, обведенных красным.
# 1 — корректирующие слои
Без сомнения, когда в Photoshop 4 были добавлены корректирующие слои.0 это означало, что пользователи могли раскрыть магию Photoshop путем неразрушающего редактирования. До этого вам нужно было сначала продублировать изображение, чтобы сохранить оригинал, так как изменения вносились в слой навсегда. Последующие корректировки являются ключевыми в рабочем процессе любого фотографа.
В качестве меры предосторожности, настройки в разделе «Изображение» на панели параметров — это не то же самое, что создание корректирующего слоя через «Слой> Новый корректирующий слой». Первый применяет изменения непосредственно к слою, над которым вы работаете, а в качестве корректирующего слоя добавляет слой над рабочим.Эти правки можно повторить или отменить без изменения пикселей исходного изображения.
Применение редактирования через Image> Adjustments навсегда повлияет на изображение.
Работает неразрушающим образом, добавляя новый корректирующий слой через вкладку «Слой» на панели параметров.
Панель настроек
Как и в случае с панелью слоев, корректирующие слои также имеют свою собственную панель. Значки представляют 16 различных настроек слоя, доступных в Photoshop. Некоторые используются больше, чем другие.Корректирующие слои применяют коррекцию ко всем нижележащим слоям, не затрагивая ни один из вышележащих слоев.
Adjustment Layers имеет собственную панель с 16 значками, представляющими различные параметры.
После того, как я сделаю первоначальное редактирование в ACR, я завершу постобработку в Photoshop, используя корректирующие слои. Мне нравится использовать уровни, кривые, выборочный цвет и LUT, чтобы добавить необходимые коррекции контраста и цвета. Поскольку каждый корректирующий слой используется и накладывается друг на друга, важно уменьшить непрозрачность каждого слоя.
Как корректирующие слои могут добавлять коррекцию цвета и неразрушающим образом подчеркивать детали изображения
На этом изображении было использованоразличных корректирующих слоев, таких как уровни, кривые и выборочный цвет.
Как насчет областей изображения, которые не требуют такого же объема редактирования, как другие части?
# 2 — Маски слоя
При добавлении корректирующего слоя в Photoshop коррекция применяется ко всему изображению. Но иногда вам нужно внести коррективы только в одну область или отдельные части изображения.Вот здесь-то и пригодятся Layer Masks. Когда вы добавляете новый корректирующий слой, он автоматически добавляет белую маску слоя (белый раскрывает, а черный скрывает).
Например, на изображении водопада мне необходимо было замаскировать воду каждым корректирующим слоем, иначе блики были бы размыты.
Вода на изображении слева не имела масок, когда глобальные правки были добавлены с помощью корректирующих слоев. На изображении справа на воде использовались маски, чтобы сохранить блики.
На следующем снимке этого пейзажа в горах Дублина день был довольно пасмурным. Мне не понравилось небо, поэтому я решил попробовать другое. Используя маски слоя, я смог замаскировать исходное небо. Я использовал для этого Pen Tool, но вы можете использовать Brush или Quick Selection Tool, а затем заполнить область черным.
Маска слоя, примененная, чтобы скрыть исходное небо и показать новое небо из нижележащего слоя.
Новое изображение неба внизу было помещено под этот слой так, чтобы оно просвечивало сквозь маску, как вырез.Затем я добавил дополнительные корректирующие слои, чтобы скорректировать цвет изображения, чтобы новое небо выглядело бесшовным.
Анимированный GIF, демонстрирующий корректирующие слои для цветокоррекции изображения и путем добавления маски слоя, чтобы показать небо, отличное от исходного облачного неба.
# 3 — Смарт-объекты
Adobe действительно вкратце определяет смарт-объекты. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными характеристиками, что позволяет выполнять неразрушающее редактирование слоя.
Итак, для фотографов это фантастическая новость. Теперь, когда вы применяете изменения к слою, который является смарт-объектом, вы можете преобразовывать, масштабировать, вращать, деформировать, применять фильтры или маски слоя. Качество изображения не ухудшится, даже если это растровое изображение!
Слой изображения, преобразованный в смарт-объект
Так как же преобразовать изображение в смарт-объект? Это просто, щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Вы увидите небольшой значок на миниатюре изображения, который сообщает вам, что слой теперь является смарт-объектом.
Щелкните слой правой кнопкой мыши, чтобы открыть раскрывающееся меню, и выберите «Преобразовать в смарт-объект».
Если вы редактируете изображения в Camera Raw, вы можете затем экспортировать изображение в Photoshop как смарт-объект. Удерживайте клавишу Shift, и кнопка «Открыть изображение» превратится в «Открыть объект». Это означает, что позже вы можете вернуться в Camera Raw для повторного редактирования, дважды щелкнув миниатюру слоя.
Как установить значение по умолчанию в Camera Raw для изображений, экспортируемых в Photoshop как смарт-объекты.
В качестве альтернативы, когда у вас открыто диалоговое окно Camera Raw, внизу есть то, что выглядит как ссылка на веб-сайте. Эта ссылка фактически приведет вас к параметрам рабочего процесса Camera Raw. Вы можете установить флажок «Открыть в Photoshop как смарт-объект», чтобы установить его по умолчанию в ACR.
Установите флажок в диалоговом окне «Параметры рабочего процесса Camera Raw», чтобы гарантировать, что изображения экспортируются как смарт-объекты.
Заключение
Слои могут сыграть важную роль в пост-продакшене.
- Вы можете разделять части изображения и редактировать их, не затрагивая другие части изображения.
- Преобразование слоев изображения в смарт-объект позволяет перемещать новое изображение, редактировать его и изменять его размер, не влияя на разрешение исходного изображения.
- Вы можете добавлять несколько слоев друг на друга и объединять их в группы.
- Вы можете применять фильтры и эффекты к слоям независимо, например тени, настройки цвета и т. д.
- Параметры режима наложения могут изменять внешний вид каждого слоя
- Вы можете уменьшить непрозрачность слоя.Это особенно полезно при использовании настроек слоя для точной настройки редактирования для создания тонкого эффекта.
Главный вывод от использования слоев в Photoshop заключается в том, что весь процесс работает без разрушения.
Теперь ваша очередь. Используете ли вы слои в процессе пост-обработки? Какие ваши любимые техники использования слоев? Пожалуйста, поделитесь своими комментариями ниже.
Как использовать составление слоев в Photoshop
Все мы знаем, что Photoshop — надежный графический редактор.Он имеет множество инструментов и позволяет решать задачи дизайна различными способами. Один из моих любимых инструментов — Layer Comps. Недавно я познакомился с этим удобным инструментом, который помог мне упростить процесс проектирования и избавиться от беспорядочного, многоуровневого дизайна.
Layer Comps позволяют эффективно создавать многостраничные композиции, хранящиеся в одном файле PSD. Одним из самых больших преимуществ является то, что он позволяет вам глобально применять изменения к внешнему виду ваших слоев во всех слоях Comps.Поэтому вместо того, чтобы обновлять изменение одного и того же слоя в каждом отдельном файле PSD, который вы, возможно, создали, вы можете изменить его в одной Layer Comp для достижения той же конечной цели.
Использование Layer Comps — также отличный способ переключаться между состояниями слоев без необходимости полагаться на мигание слоев и групп. Например, вы можете указать в своей глобальной навигации, на какой странице находится пользователь, изменив стиль текущего элемента навигации. В новой композиции слоев вы можете создать новый слой со стилизованным элементом навигации и скрыть исходный слой.Новый слой будет виден в вашем новом Layer Comp, но останется скрытым в исходном состоянии Layer Comp. Таким образом, вы можете переключаться между двумя Layer Comps и сохранять оба состояния без необходимости вручную включать и выключать слой элемента навигации.
Изначально Layer Comps может показаться сложным и запутанным, но как только вы поймете, как их использовать, вы быстро разовьете необходимые привычки. Важно помнить, что любое изменение, внесенное в слой, будет применяться глобально.Поэтому вы должны выработать привычку создавать отдельные слои для локальных изменений. Поначалу это может быть утомительно, но быстро становится второй натурой.
Для начала сделайте все слои, которые вы хотите в вашей первой композиции слоев, видимыми и нажмите кнопку «New Layer Comp». Это откроет диалоговое окно, в котором вы можете назвать свою композицию слоев, выбрать параметры для отслеживания видимости, положения и стиля слоя, а также добавить комментарий. Нажмите OK, и теперь у вас будет Layer Comp.
Вы можете продолжать добавлять новые слои и работать в обычном режиме.Однако в палитре Layer Comp вы заметите, что как только вы вносите изменения, вы больше не находитесь в своей первой Layer Comp, вместо этого вы находитесь в «состоянии последнего документа».
Если вы нажмете свой первый Layer Comp, ваши новые изменения исчезнут. Без паники. Снова нажмите «Состояние последнего документа»; вы увидите свой предыдущий набор изменений. Чтобы применить внесенные вами изменения, вы должны выделить Layer Comp и щелкнуть значок вращающейся стрелки, чтобы обновить его. Этот шаг очень важен!
Чтобы создать следующую страницу, щелкните значок «Создать новую композицию слоев» и дайте ей другое имя.Теперь вы продублировали свою первую композицию слоев и можете управлять новой композицией слоев, создавая новые слои или мигая, включая и выключая существующие слои. Помните, что вы должны щелкнуть значок «Обновить композицию слоев» для соответствующей композиции слоев, к которой вы хотите применить обновления. Вы также можете применить изменения к нескольким Layer Comps, выделив более одного.
Когда вы будете готовы доставить свои композиции, вы можете запустить сценарий в меню «Файл»> «Сценарий»> «Компоновка слоев в файлы». В диалоговом окне можно указать место назначения файла, префикс имени файла и тип файла.Теперь вы можете сгенерировать все композиции слоев в файлы JPG — все из одного файла PSD.
Хотя композиции слоев были частью набора инструментов Photoshop уже более десяти лет, не все знают, что это такое и как работает. Я рекомендую дизайнерам и разработчикам ознакомиться с Layer Comps и попрактиковаться в их использовании. И не расстраивайтесь вначале. Хотя мне потребовалось два или три дня, чтобы полностью понять, как работают Layer Comps, теперь я использую их практически в каждом проекте веб-дизайна или дизайна приложений.
Управление слоями в Photoshop | Визуализация архитектуры
Архитектурная визуализация известна тем, что создает сложные и беспорядочные файлы PSD.Иногда мелочи могут иметь большое значение, и, на мой взгляд, управление слоями — одна из тех мелочей, которым многие люди не уделяют должного внимания. Правильное управление слоями в Photoshop может повысить эффективность, сделать файл более редактируемым, а во многих случаях — более красивыми иллюстрациями. С годами я перешел к системе создания файлов Photoshop. Эта система, возможно, не идеальна для всех, но она упростила мой рабочий процесс и привела к более чистым иллюстрациям.
Проблема с файлами PSD в том, что они могут быстро выйти из-под контроля. Многие из моих файлов Photoshop, над которыми я работаю, легко превышают несколько сотен слоев. Небрежность при именовании файлов или неправильная их группировка вначале может сэкономить немного времени. Однако после нескольких часов работы в Photoshop время, потраченное на поиск нужных слоев или внесение изменений, намного превышает время, сэкономленное вначале. Мало того, само изображение станет неаккуратным и нечетким, так как становится трудно маскировать слои и управлять освещением.
Я собрал иллюстрацию, которая учитывает множество различных типов групп, которые я обычно использую в своих файлах PSD. Очевидно, что отдельные группы меняются от иллюстрации к иллюстрации в зависимости от типа изображения, но по большей части общая структура остается неизменной.
Еще одно замечание: я никоим образом не говорю, что это «правильный» способ организации файлов PSD. Я уверен, что есть другие способы и даже лучшие способы сделать это. Однако эта система мне подходит и обеспечивает хорошую гибкость в зависимости от типа иллюстрации, над которой я работаю.
Группы, маски и корректирующие слои Группы
Один из ключей к чистому файлу Photoshop — это группы. Группы — это папки в палитре слоев, содержащие один или несколько слоев. Группы позволяют свернуть множество слоев в одну строку, что позволяет быстро перемещаться между несколькими сотнями слоев. Еще одним большим преимуществом является то, что вы можете применять маски к группам, что полезно для редактирования.Группу можно создать, щелкнув значок папки в нижней части палитры слоев. Затем слои можно перетаскивать в папку по одному или несколько за раз.
Маски
Большая часть эффективной работы и сохранения возможности редактирования ваших файлов — это использование «неразрушающих» методов редактирования ваших слоев. Идея состоит в том, чтобы отредактировать иллюстрацию таким образом, чтобы изменения можно было отменить позже в будущем.
Если вы еще не используете их, маски необходимы для неразрушающего редактирования.Я говорил о масках на этом сайте всего несколько раз, потому что поначалу их трудно понять. Однако они спасают жизнь, когда дело доходит до вырезания фона или удаления частей слоев. Маски точно такие, как звучат, что позволяет маскировать или скрывать части слоя, как при стирании. Разница в том, что маску можно удалить позже, чтобы вернуть стертую область слоя. Я говорил о масках более подробно в моем сообщении Hatch Patterns Post примерно на полпути.
Корректирующие слои
Корректирующие слои, как и маски, являются неразрушающими и позволяют настраивать такие параметры, как уровни, контраст, оттенок и т. Д., Сразу для нескольких слоев, а также отменить корректировку в любое время в дальнейшем. Корректирующие слои действуют как настоящие слои, позволяя регулировать силу через непрозрачность или даже применять маску к коррекции. Я не использую их слишком часто, но время от времени нахожу их действительно полезными.
Организация слоев
Выше снимок экрана палитры слоев для этой иллюстрации.Вы быстро заметите, что все сгруппировано. Сгруппирование всего позволяет мне свернуть все слои и легче перемещаться по палитре. Это также заставляет меня задуматься о том, где лучше всего разместить слои, чтобы их поиск не занимал много времени.
1. Группа базовых файлов
Процесс Photoshop начинается с экспорта нескольких изображений как из Sketchup, так и из движка рендеринга, такого как V-Ray.Эти изображения часто включают базовый рендеринг, экспорт отражений, экспорт преломления, работу с линиями, проход внешней окклюзии, глубину z, альфа и другие. Все эти слои помещаются в группу «БАЗОВЫЙ ФАЙЛ». Эти слои представляют собой основные слои, из которых строится все остальное в файле Photoshop. После того, как эти слои скомпилированы, к группе применяется маска для удаления элементов неба и фона с помощью альфа-слоя.
2. Небесная группа (ниже основной группы файлов)
После компиляции базовых файлов заношу в небо.Мне нравится делать это на ранней стадии, потому что небо играет большую роль в настройке тона изображения. Это может повлиять на цвет и настроение, поэтому сначала выясните это, чтобы придать изображению хорошую динамику. Я часто комбинирую несколько изображений неба, чтобы получить именно тот вид, к которому я стремлюсь. Поскольку я замаскировал группу БАЗОВЫХ ФАЙЛОВ, я могу просто перетащить группу НЕБО под группу БАЗОВЫЕ ФАЙЛЫ и сдвинуть и масштабировать местоположение, пока не получу что-то, что выглядит хорошо.
3. Фоновая группа (ниже основной группы файлов и над небесной группой)
Наряду с небом я добавляю элементы фона, которые включают окружающие здания и ландшафт, которые не были смоделированы или визуализированы.Фоновая информация поступает из многих источников, таких как клиент, поиск изображений Google или просмотр улиц Google.
4. Группа наземных самолетов
Плоскость земли состоит из текстуры дороги, текстуры тротуара и зеленых областей, таких как трава. На данный момент все изображение было изменено, и теперь у него есть хорошая основа. Отсюда будет много деталей со светом, машинами, людьми и деревьями.
5. Группа внутренних дел
На этой иллюстрации много информации о стекле и интерьере. Я предпочитаю держать это в отдельной группе вместо того, чтобы вносить эти изменения в группу БАЗОВЫЕ ФАЙЛЫ. Причина в том, что эта группа содержит все предметы интерьера, включая людей, мебель и освещение, которые иногда могут складываться в тонну слоев. Преимущество хранения всех этих слоев в одной группе состоит в том, что я могу использовать одну мастер-маску для вырезания импостов и определения окон.
6. Деревья, люди и группы автомобилей
Теперь, когда есть хорошая база, небо и земля, я начинаю вставлять деревья, машины и людей. Каждая категория получает свою собственную групповую папку. Внутри каждой из этих групп есть подгруппа теней. Я помещаю все тени в подгруппу, чтобы я мог контролировать непрозрачность всех теней одновременно, вместо того, чтобы работать с непрозрачностью по отдельности.Это также важно, когда две тени накладываются друг на друга. Поскольку это группа, контролирующая непрозрачность, перекрывающиеся внутри группы тени будут сливаться вместе, а не накладываться друг на друга.
Во многих ситуациях у меня будет несколько групп деревьев и людей. Иногда деревья на переднем плане покрывают все, а иногда деревья на заднем плане за зданиями. Для этого требуются отдельные группы, чтобы избежать сложной маскировки, размещенной в разных областях палитры слоев.
7. Группа эффектов
Эта группа всегда находится наверху палитры слоев и содержит такие слои, как наложения цветов, солнечные блики, туман и общие настройки. Представление этой группы варьируется, иногда это происходит на ранней стадии процесса или не до самого конца. Тем не менее, эта группа является одной из самых важных в создании характера и атмосферы иллюстрации.
9.Группа HDR / плагинов
Иногда я буду настраивать окончательную иллюстрацию, используя некоторые плагины / фильтры, такие как Topaz Labs Adjust , чтобы выделить некоторые детали и улучшить окраску. Это включает в себя копирование и объединение всех слоев (ctrl + alt + shift + e), чтобы получить один слой, к которому можно применить плагин. Я держу эту группу вверху, чтобы при необходимости уменьшить непрозрачность и уменьшить эффекты плагина.
Для пояснения, большинство моих иллюстраций следуют этой структуре с небольшими отклонениями в зависимости от типа иллюстрации.В рамках этого урока я тщательно назвал каждый слой, но в пылу сиюминутного времени не всегда можно найти время, чтобы правильно назвать все. Тем не менее, я настоятельно рекомендую подробно называть группы заглавными буквами, независимо от того, насколько сильно не хватает времени. Дело в том, чтобы иметь надежную систему, которая в конечном итоге приводит к более эффективному рабочему процессу и обеспечивает более чистую работу.
Как объединить слои в Photoshop без выравнивания изображения
Знаете ли вы, что в Photoshop можно объединять слои, использовать все виды фильтров и возвращаться в любой момент времени? Да, ты можешь.Вы можете объединить все слои в Photoshop, не сглаживая изображение.
Вы можете сделать это с помощью Cmd + Alt + Shift + E. Но подождите. Есть одна хитрость. Перед использованием этого ярлыка необходимо выполнить один шаг. Эта клавиатура не даст правильного результата, если вы не сделаете этого шага.
Видео
Если вам нравится смотреть видео, то вот видео для вас.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Объединить слои в Photoshop с выравниванием
Что не так на этом этапе?
Все в порядке. Просто вы теряете исходное изображение. Итак, если вы хотите вернуться во времени и уменьшить яркость, которую вы увеличили, вы не можете этого сделать. Потому что этого слоя регулировки яркости больше нет.
См. Изображение ниже. У вас четыре слоя на левой фотографии.Вы внесли некоторые изменения в лицо, шляпу и кожу, и теперь вы хотите использовать Camera RAW в окончательной версии фотографии. Camera RAW применяется только к одному слою, поэтому вам нужен слой, который совмещает все слои.
Единственный способ сделать это — создать слой, который совмещает все слои. Если мы пойдем традиционным методом, все слои сливаются вместе. Проблема здесь в том, что вы потеряли все слои и, скажем, хотите отменить изменения, сделанные в шапке.Теперь ты не можешь.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Если вы все еще хотите объединить все слои вместе, сгладив их, вы можете перейти к Layer> Flatten Image.
По моему мнению, единственная положительная сторона объединения всех слоев — это то, что ваш PSD будет меньше по размеру.Объединение слоев в Photoshop без выравнивания
Итак, вот трюк, позволяющий объединить все слои вместе без выравнивания изображения.
Откройте панель слоев, выбрав «Окно »> «Слой » или нажав F7.
Щелкните самый верхний слой. Об этом шаге я говорил во втором абзаце этой подсказки.
Теперь нажмите Cmd + Shift + Opt + E / Ctrl + Shift + Alt + E. Вот и все. Теперь у вас есть объединенный слой наверху слоя.
Почему так важен щелчок по самому верхнему слою?
Photoshop объединит только те слои, которые находятся под слоем, на котором щелкнули мышью. Итак, если вы выберете 2-й слой сверху и воспользуетесь сочетанием клавиш, Photoshop объединит затем 2-й слой и слои под ним. Он не объединит 1-й слой.
Если вы выберете третий слой сверху и воспользуетесь сочетанием клавиш, Photoshop объединит третий слой и слои под ним. Он не объединит 1-й и 2-й слои.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Совет Photoshop: как сохранить отдельные слои в виде файла
Это может значительно сэкономить время, если вы создали слои в Photoshop и хотите сохранить каждый слой как отдельный файл изображения.Существует множество форматов, в которых вы можете сохранять свои слои — JPEG, TIFF, PDF и PSD, и это лишь некоторые из них. Photoshop автоматически назовет каждый файл на основе имени слоя, и вы можете настроить параметры для управления генерацией имени. Недавно я использовал этот метод для вывода 26 слоев для иллюстрированной книги ABC, вот как вы можете это сделать:
- Рекомендуется давать слоям описательные имена. В моем случае мои слои были названы A — Z.
- Выберите Файл> Сценарии> Экспортировать слои в файлы .
- В диалоговом окне Экспорт слоев в файлы в разделе Назначение нажмите Обзор , чтобы выбрать место для сохранения файлов. По умолчанию сгенерированные файлы просто попадают в ту же папку, что и исходный файл.
- Введите имя в текстовое поле Префикс имени файла , чтобы указать общее имя для файлов. Если вы здесь что-то не напечатаете, Photoshop имеет тенденцию вставлять довольно длинную версию имени файла PSD, добавляемого к имени слоя.
- Если вы хотите сохранить только видимые слои, установите флажок Только видимые слои . Используйте эту опцию, если вы не хотите, чтобы все слои экспортировались. Отключите видимость для слоев, которые не нужно экспортировать.
- Выберите формат файла в меню «Тип файла». Допустим, вы хотели сохранить слои в формате JPEG, как я сделал в этом примере, затем вы можете установить параметры качества по мере необходимости.
- Выберите параметр «Включить профиль ICC», если вы хотите, чтобы профиль рабочего пространства был встроен в экспортируемый файл.Это важно для рабочих процессов с управлением цветом.
- Щелкните «Выполнить». Photoshop уйдет и сделает всю тяжелую работу за вас, создав новые файлы на основе ваших слоев.
Поделитесь этим советом, если он вам пригодился. Спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Дженнифер Фарли
Привет! Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, автор и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн. Photoshop Bootcamp — это постоянно растущая коллекция моих руководств и уроков по Photoshop, которые я написал для своих учеников.
Статей: 62Краткое руководство по слоям в Photoshop
Бренда Бэррон, 7 февраля 2019 г.
Вы хотите упростить редактирование фотографий? Тогда одним из основных инструментов, которым вы должны научиться пользоваться, является Photoshop.
Adobe Photoshop — это программа, которая делает преобразование изображений невероятно простым. Если вы хотите удалить пятна с модели, увеличить контраст на изображениях или даже полностью изменить цвет фона, вы можете сделать все это с помощью Photoshop. Фундаментальная особенность Photoshop и то, что делает возможными многие из самых фантастических настроек, — это слои.
Итак, что такое слои в фотошопе?
Вот что мы здесь, чтобы обсудить.В этой статье вы узнаете:
- Что делают слои Photoshop
- Какие корректирующие слои
- Как работают непрозрачность и смешивание со слоями
- Какие маски слоя
- Какие особые типы слоев в Photoshop и что они делают
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Что такое слои в Photoshop?
Adobe, компания, ответственная за Photoshop, описывает слои как похожие на листы сложенного в стопку ацетата.Поскольку вы можете видеть сквозь каждую прозрачную область на листе слои, расположенные ниже, вы можете вносить в свое изображение глубокие корректировки.
Изучая различные руководства по слоям Photoshop, вы узнаете, как использовать эти компоненты для преобразования изображений, добавления текста к фотографии или даже создания стилизованных эффектов.
Панель слоев находится в правом нижнем углу рабочего пространства приложения Photoshop. Если инструмента нет при загрузке программного обеспечения, нажмите Window> Layers.
Корректирующие слои в Photoshop
Любое хорошее руководство по слоям Photoshop должно охватывать один из самых ценных типов слоев — корректирующие слои. Корректирующие слои — это точные копии вашей фотографии, где вы можете настроить изображение, не повредив исходное изображение.
Если вы откорректируете исходное изображение с помощью кисти или инструмента уровней кривых, это может немного ухудшить качество. Однако с помощью корректирующих слоев в Photoshop вы можете внести несколько значительных изменений без ущерба для целостности изображения.
Доступны настройки всего: от яркости и контрастности до уровней, кривых, экспозиции, цвета, насыщенности и многого другого. Если хотите, вы можете добавить новый корректирующий слой для каждого редактирования.
Непрозрачность и смешивание слоев в Photoshop
Еще одна вещь, на которую следует обратить внимание в нашем базовом руководстве по слоям Photoshop, заключается в том, что способ объединения слоев может повлиять на внешний вид ваших изображений. Непрозрачность и смешивание — это инструменты, доступные для предоставления основных решений для смешивания.Например, непрозрачность просто увеличивает или уменьшает прозрачность вашего слоя. Если ваша непрозрачность установлена на 0%, ваш лист будет полностью прозрачным. С другой стороны, если вы увеличите непрозрачность до 100%, слой будет непрозрачным. Вы можете использовать подобные настройки для создания на изображениях таких эффектов, как отражения и размытия.
Смешивание — еще один метод, доступный для объединения двух слоев. Доступны различные режимы наложения. Некоторые определяют разницу в яркости между слоями, а некоторые влияют на цвет.Вам нужно будет немного поэкспериментировать, чтобы по-настоящему познакомиться с размытием.
Использование масок слоев в Photoshop
Одной из особенно полезных функций слоев в Photoshop является «маска слоя». Это копия исходного изображения, где части фотографии могут быть заблокированы. Иногда профессионалы используют маски слоев, чтобы помочь удалить пятна на изображениях или заменить фон изображения.
В маске слоя вы копируете исходное изображение, а затем удаляете его части с помощью специального инструмента.Области, которые вы затемнены, откроют слой ниже, влияя на глубину определенных частей вашего изображения или изменяя его внешний вид.
Специальные типы слоев в Photoshop
Наконец, есть также специальные типы слоев, которые начали появляться в новых версиях Photoshop. Например, если вы хотите создать уникальное видео для коммерческого клиента, теперь вы можете добавить слой «видео» в свою среду Photoshop. В Photoshop также есть 3D-слой, который можно использовать для тех, кто увлекается 3D-печатью.
По мере выхода новых версий Photoshop вы можете найти руководство по слоям Photoshop, которое касается определенных областей. На данный момент, надеюсь, наше основное руководство поможет вам понять эту важную функцию.
Не забудьте подписаться на нас в Facebook и Twitter, чтобы получить больше информации о Photoshop и фотографии.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Как экспортировать все слои в файле Photoshop как изображения
Слои — это основная функция Photoshop. Если вы на самом деле не использовали приложение или что-то подобное, вы не цените слои за то, что они делают. В более продвинутом приложении, таком как Photoshop, один слой может составлять сложную часть окончательного изображения. Конечно, в одном файле Photoshop может быть несколько слоев. Вы можете объединить их в одно, дублировать, связать и т. Д. Окончательное изображение можно сохранить в формате PNG или JPG.Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. Вы можете сделать это массово для данного файла.
Параметр экспорта позволяет экспортировать все слои в файле Photoshop независимо от того, скрыты они или видимы. Это также дает вам возможность экспортировать только видимые файлы. Вы можете выбрать, в какой формат экспортировать слои. Вы можете экспортировать каждый слой в отдельные собственные файлы PSD или экспортировать их как файлы JPG, PDF, PNG, BMP и TIFF
Откройте файл Photoshop, из которого нужно экспортировать слои.Перейдите в Файл> Экспорт> Слои в файл.
Откроется небольшое окно. Здесь вы можете выбрать формат файла, в который будут экспортироваться слои. Что еще более важно, вы можете выбрать, где их сохранить, что не менее важно. Вы же не хотите, чтобы на рабочий стол внезапно выгружалось более 50 слоев файлов.
Нажмите кнопку «Обзор» и выберите папку, в которую вы хотите экспортировать слои. Вы можете добавить префикс к имени файла. По умолчанию Photoshop использует имя открытого файла.Однако вы можете изменить его на что-то другое, если хотите.
Если вы хотите экспортировать только видимые слои, установите флажок «Только видимые слои» под окном префикса.
Откройте раскрывающийся список Тип файла и выберите формат, в который вы хотите экспортировать все слои в файле. В некоторых случаях, например, если вы выбираете JPEG, вы можете выбрать качество изображения.
Процесс экспорта может занять время. Если ваша система старая или в ней мало оперативной памяти, это займет больше времени.Photoshop откроет каждый слой в новом файле, а затем экспортирует его.
Мы протестировали это на системе, работающей на SSD с 8 ГБ ОЗУ.
