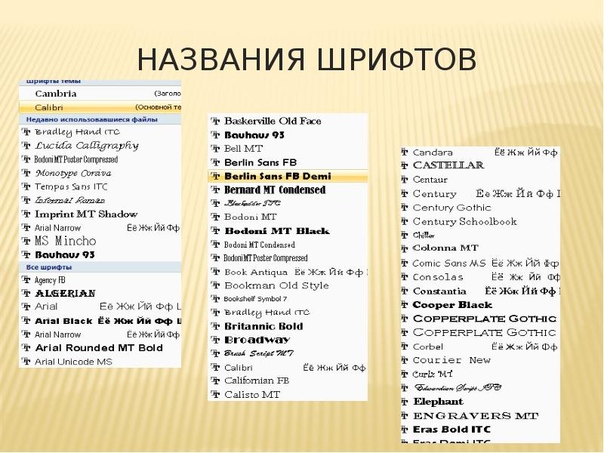
Образцы русифицированных шрифтов. Безопасные шрифты. Примеры русифицированных шрифтов.
Браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе.
На этой странице приведен список русифицированных шрифтов, включённых в каждую версию Windows. Такие шрифты называют безопасными шрифтами для браузеров.
Распространенныерусифицированные шрифты для сайта (Стандартные шрифты Windows) | |
| Вид на странице | Название шрифта |
| Шрифт | — Arial |
| Шрифт | — Arial Cyr |
| Шрифт | — Arial Black |
| Шрифт | — Book antiqua |
| Шрифт | — Bookman old style |
| Шрифт | — Calibri |
| Шрифт | — Cambria |
| Шрифт | — Candara |
| Шрифт | — Century |
| Шрифт | — Century gothic |
| Шрифт | — Comic Sans Ms |
| Шрифт | — Consolas |
| Шрифт | — Constantia |
| Шрифт | — Corbel |
| Шрифт | — Courier |
| Шрифт | — Courier New |
| Шрифт | — Courier, monospace |
| Шрифт | — Cursive |
| Шрифт | — Franklin Gothic |
| Шрифт | — Gabriola |
| Шрифт | — Garamond |
| Шрифт | — Georgia |
| Шрифт | — Helvetica |
| Шрифт | — Impact |
| Шрифт | — Lucida console |
| — Lucida Sans Unicode | |
| Шрифт | — Mistral (Mistral) |
| Шрифт | — monospace |
| Шрифт | — Monotype Corsiva |
| Шрифт | — MS Sans Serif |
| Шрифт | — MS Serif |
| Шрифт | — Palatino Linotype |
| Шрифт | — Sans-serif |
| Шрифт | — Segoe print |
| Шрифт | — Segoe script |
| Шрифт | — Sylfaen |
| Шрифт | — Tahoma |
| Шрифт | — Times New Roman |
| Шрифт | — Trebuchet ms |
| Шрифт | — Verdana |
Примеры русифицированных шрифтов
Безопасные шрифты
Обратите внимание, что сначала идёт распространённый шрифт (например Arial), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica), и в конце если оба эти шрифта отсутствуют, подключается serif, sans-serif, monospace или cursive (данные способы начертания шрифта есть всегда).
Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Century Gothic*
Имя шрифта: font-family: «Century Gothic», CenturyGothic, AppleGothic, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
*Шрифт «Century Gothic» содержится на 83% устройств, этот процент растет и в скором будущем он станет безопасным.
Увеличить количество доступных шрифтом можно за счет подключаемых шрифтов от Google Fonts, кириллические шрифты можно скачать тут. Привила сочетания шрифтов и примеры сочетаний можно посмотреть тут: Таблица сочетания шрифтов.
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.
— http://www.dafont.com/ — шрифты с просмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/ — Конструктор шрифтов Online
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.

— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
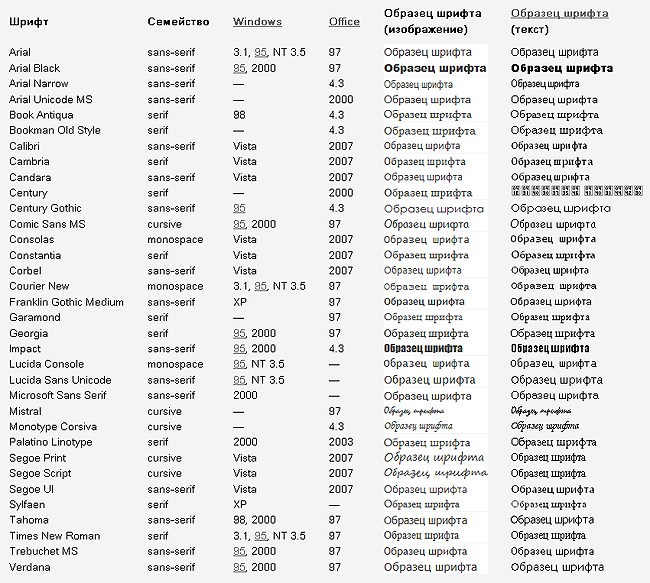
Стандартные шрифты Windows — Разработчик на Битрикс и Django
На веб‑страницах имеет смысл использовать только те шрифты, которые установлены на компьютерах пользователей. Вот перечень таких шрифтов.
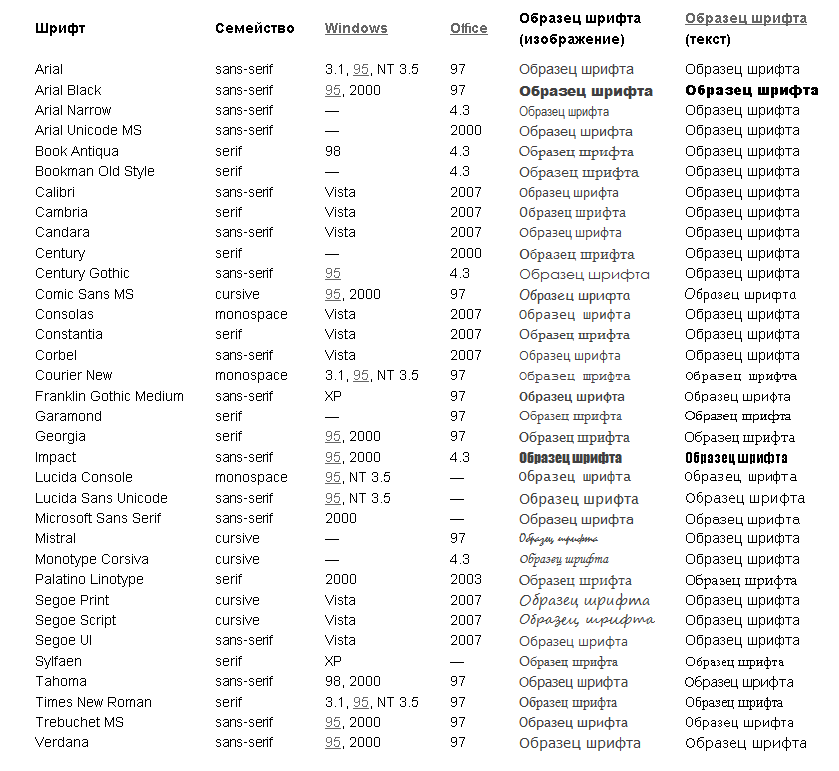
| Шрифт | Семейство | Windows | Office | Образец шрифта (текст) |
|---|---|---|---|---|
| Arial | sans‑serif | 3.1, 95, NТ 3.5 | 97 | Образец шрифта |
| Arial Black | sans‑serif | 95, 2000 | 97 | Образец шрифта |
| Arial Narrow | sans‑serif | — | 4.3 | Образец шрифта |
| Arial Unicode MS | sans‑serif | — | 2000 | Образец шрифта |
| Book Antiqua | serif | 98 | 4.3 | Образец шрифта |
| Bookman Old Style | serif | — | 4. | Образец шрифта |
| Calibri | sans‑serif | Vista | 2007 | Образец шрифта |
| Cambria | serif | Vista | 2007 | Образец шрифта |
| Candara | sans‑serif | Vista | 2007 | Образец шрифта |
| Century | serif | — | 2000 | Образец шрифта |
| Century Gothic | sans‑serif | 95 | 4.3 | Образец шрифта |
| Comic Sans MS | cursive | 95, 2000 | 97 | Образец шрифта |
| Consolas | monospace | Vista | 2007 | |
| Constantia | serif | Vista | 2007 | Образец шрифта |
| Corbel | sans‑serif | Vista | 2007 | Образец шрифта |
| Courier New | monospace | 3.1, 95, NT 3.5 | 97 | Образец шрифта |
| Franklin Gothic Medium | sans‑serif | XP | 97 | Образец шрифта |
| Garamond | serif | — | 97 | Образец шрифта |
| Georgia | serif | 95, 2000 | 97 | Образец шрифта |
| Impact | sans‑serif | 95, 2000 | 4. | Образец шрифта |
| Lucida Console | monospace | 95, NT 3.5 | — | Образец шрифта |
| Lucida Sans Unicode | sans‑serif | 95, NT 3.5 | — | Образец шрифта |
| Microsoft Sans Serif | sans‑serif | 2000 | — | Образец шрифта |
| Mistral | cursive | — | 97 | Образец шрифта |
| Monotype Corsiva | cursive | — | 4.3 | Образец шрифта |
| Palatino Linotype | serif | 2000 | 2003 | Образец шрифта |
| Segoe Print | cursive | Vista | 2007 | Образец шрифта |
| Segoe Script | cursive | Vista | 2007 | Образец шрифта |
| Segoe UI | sans‑serif | Vista | 2007 | Образец шрифта |
| Sylfaen | serif | XP | — | Образец шрифта |
| Tahoma | sans‑serif | 98, 2000 | 97 | Образец шрифта |
| Times New Roman | serif | 3. 1, 95, NT 3.5 1, 95, NT 3.5 | 97 | Образец шрифта |
| Trebuchet MS | sans‑serif | 95, 2000 | 97 | Образец шрифта |
| Verdana | sans‑serif | 95, 2000 | 97 | Образец шрифта |
CSS веб-безопасные шрифты
Обычно используемые комбинации шрифтов
семейство шрифтов свойство является разнообразие названий шрифтов в качестве системы «штамма» для обеспечения максимальной совместимости браузера / операционной системы между. Если первый браузер шрифт не поддерживает, он пытается следующий шрифт.
Тип шрифта вы хотите, если браузер не может быть найден, он найдет от общего типа шрифта вам нравится:
Вот некоторые часто используемые шрифты, сочетания родовых шрифтов.
Serif шрифты
| шрифты | Пример текста |
|---|---|
| Грузия, засечек | Это заголовокЭто параграф |
| «Palatino Линотип», «Книга Antiqua», Palatino, засечек | Это заголовокЭто параграф |
| «Times New Roman», Times, с засечками | Это заголовокЭто параграф |
Sans — шрифт с засечками
| шрифты | Пример текста |
|---|---|
| Arial, Helvetica, без засечек | Это заголовокЭто параграф |
| Arial Black, Гайка, засечек | Это заголовокЭто параграф |
| «Comic Sans MS», скоропись, засечек | Это заголовокЭто параграф |
| Воздействие, древесный уголь, засечек | Это заголовокЭто параграф |
| «Lucida Sans Unicode», «Lucida Grande», засечек | Это заголовокЭто параграф |
| Tahoma, Женева, засечек | Это заголовокЭто параграф |
| «Требучет MS», Helvetica, без засечек | Это заголовокЭто параграф |
| Verdana, Женева, засечек | Это заголовокЭто параграф |
Моноширинный шрифт
| шрифты | Пример текста |
|---|---|
| «Courier New», Courier, моноширинный | Это заголовокЭто параграф |
| «Lucida Console», Монако, моноширинный | Это заголовокЭто параграф |
Шрифты
ШрифтыОбратите внимание, что
- данный документ является переводом документа «Fonts» и на данный момент находится на стадии перевода;
- данный документ может содержать неточности, опечатки и ошибки перевода;
- официальным документом по данной тематике является оригинальный документ на английском языке, расположенный на сайте W3C.

Установка свойств шрифта будет одним из самых распространённых и используемых свойств таблиц стилей. К сожалению, не существует чётко определенной и общепринятой классификации шрифтов, так как условия, относящиеся к одному семейству шрифтов, могут не подходить другим. Например, ‘italic’ обычно используется для обозначения наклонного текста, но наклонный текст также может быть обозначен как Oblique, Slanted, Incline, Cursive или Kursiv. Поэтому отображение выбора обычного свойства шрифта для конкретного шрифта является не простой задачей.
Так как не существует общепринятой, универсальной классификации
свойств шрифта, то согласование свойств вариантов шрифта должно
производится с осторожностью. Свойства сопоставляются в строго
определённом порядке, чтобы гарантировать, что результаты этого
процесса сопоставления являются как можно более последовательными
для всех агентов пользователей (при условии, что они имеют одну и
ту же библиотеку шрифтов).
- Агент пользователя создаёт (или использует) базу данных соответствующую всем CSS 2.1 свойствам шрифтов, о которых он знает. Если присутствует два шрифта с одинаковыми свойствами, то агент пользователя выбирает один из них.
- В определённом элементе и для каждого символа в этом элементе, агент пользователя собирает свойства шрифта, применяемые к данному элементу. На основании полного набора свойств, агент пользователя использует свойство ‘font-family’ для выбора предполагаемого семейства шрифта. Остальные свойства проверяются независимо от семейства в соответствии с критериями, описанными для каждого свойства. Если по всем остальным свойствам имеются совпадения, то соответствующий тип варианта шрифта соответствует данному элементу или символу.
- Если нет подходящего варианта шрифта в рамках гарнитуры ‘font-family’
подбираемого в шаге №2, и если в наборе шрифтов существует подходящая
альтернатива значению ‘font-family’, то происходит повторение шага №2,
но уже с соответствующей альтернативой ‘font-family’.

- Если присутствует соответствующий вариант шрифта, но он не содержит глиф для текущего символа и если в наборе шрифтов существует подходящая альтернатива ‘font-family’, то происходит повторение шага №2, с соответствующей альтернативой ‘font-family’.
- Если такого шрифта нет, то выбирается следующее указанное семейство,
а затем используется значение ‘font-family’ установленное агентом
пользователя по умолчанию и повторяется шаг №2, при этом используется
шрифт более соответствующий ожиданиям, который может быть установлен в
качестве шрифта по умолчанию. Если конкретный символ не может быть
отображён с помощью данного шрифта, то агент пользователя может
использовать другие способы чтобы определить подходящий шрифт для этого
символа. Агент пользователя должен отобразить каждый символ, для
которого он не имеет подходящего шрифта, а для видимого символа
выбранного агентом пользователя предпочтительней глиф
отсутствующего символа
для одного из вариантов шрифта, доступных агенту пользователя.

(Представленный выше алгоритм может быть оптимизирован для того, чтобы избежать необходимость повторять свойства CSS 2.1 отдельно для каждого символа.)
Для каждого свойства, правила согласуются с (2) представленным выше алгоритмом, следующим образом:
- ‘font-style’, первым. ‘Italic’ будет применён, если есть какой-либо вариант в базе данных шрифтов агента пользователя, помеченного ключевым словом ‘italic’ (предпочтительно) или ‘oblique’. В противном случае значения свойств должны быть точными или font-style не будет применён.
- ‘font-variant’
проверяется следующим. ‘Small-caps’ соответствует
(1) шрифту, помеченному как ‘small-caps’, (2) шрифту в котором синтезируются
заглавные символы или (3) шрифту в котором все строчные буквы заменяются
прописными буквами. Капитель шрифт может быть синтезирован с помощью
электронного масштабирования прописных букв нормального шрифта. Значению
‘normal’ соответствует нормальный (не капитель) вариант. При этом шрифт не
может не иметь нормальный вариант отображения.
 Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’.
Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’. - Следующим проверяется ‘font-weight’, он никогда не подведёт. (Смотрим ниже ‘font-weight’.)
- ‘font-size’ должен соответствовать пределу допустимых значений агента пользователя. (Как правило, размеры масштабируемых шрифтов округляются до ближайшего целого значения выражаемого в пикселях, в то время как погрешность для растровых шрифтов может составлять около 20%.) Дальнейшие вычисления, например, с ’em’ значениями в других свойствах, основываются на вычисляемом значении свойства ‘font-size’.
Значением свойства является приоритетный список имён семейств шрифтов и/или общих семейств шрифтов. В отличие от большинства других свойств CSS, значения разделяются запятой, чтобы показать, что они являются альтернативами:
body { font-family: Gill, Helvetica, sans-serif }
Несмотря на то, что многие шрифты содержат глиф
отсутствующего символа,
не стоит рассчитывать на его использование вместо символов, которых
нет в шрифте. (Однако следует считать, что
U+FFFD
соответствует отсутствующему символу симолов кодировки).
(Однако следует считать, что
U+FFFD
соответствует отсутствующему символу симолов кодировки).
Существует два типа указания семейства шрифтов:
- <название-семейства>
- Выбранное имя семейства шрифтов. В последнем примере, «Gill» и «Helvetica» являются семействами шрифтов.
- <общее-семейство>
- В приведённом выше примере, последнее значение указывает на общее
семейство шрифтов. Определены следующие общие семейства шрифтов:
- ‘serif’ (например, Times)
- ‘sans-serif’ (например, Helvetica)
- ‘cursive’ (например, Zapf-Chancery)
- ‘fantasy’ (например, Western)
- ‘monospace’ (например, Courier)
Дизайнерам таблиц стилей, рекомендуется указывать название общего семейства шрифтов в качестве последней альтернативы. Названия общих семейств шрифтов являются ключевыми словами и по этому они НЕ должны заключаться в кавычки.
Имена семейств шрифтов либо должны быть заключены в кавычки как
строки,
либо должны быть без кавычек в виде последовательности из одного или
более
идентификаторов. Это означает, что большинство знаков препинания и цифр в начале каждого
названия должны быть экранированы в имена семейств шрифтов без
использования кавычек.
Это означает, что большинство знаков препинания и цифр в начале каждого
названия должны быть экранированы в имена семейств шрифтов без
использования кавычек.
Например, следующие объявления недопустимы:
font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
Если последовательность идентификаторов задаётся в виде имён семейств шрифтов, то значение этих имён преобразуется в строку путём присоединения всех идентификаторов в определённой последовательности с помощью одиночных пробелов.
Чтобы избежать ошибок в объявлениях, имена семейств шрифтов, содержащие пробелы, цифры или знаки препинания, кроме дефиса рекомендуется заключать в кавычки:
body { font-family: "New Century Schoolbook", serif }
<BODY>
Имена семейств шрифтов, которые имеют такое же название,
как и значение ключевого слова (‘inherit’, ‘serif’, ‘sans-serif’,
‘monospace’, ‘fantasy’, и ‘cursive’) должны быть заключены в кавычки,
чтобы избежать путаницы между ключевыми словами и такими же именами. Ключевые слова ‘initial’ и ‘default’ зарезервированы для будущего
использования и в случае присутствия в названиях шрифтов так же должны
подчиняться этому правилу. Агенты пользователей не должны рассматривать
эти ключевые слова, как соответствующий тип ‘<название-семейства>’.
Ключевые слова ‘initial’ и ‘default’ зарезервированы для будущего
использования и в случае присутствия в названиях шрифтов так же должны
подчиняться этому правилу. Агенты пользователей не должны рассматривать
эти ключевые слова, как соответствующий тип ‘<название-семейства>’.
15.3.1 Общие семейства шрифтов
Общее семейство шрифтов являются резервным механизмом, средством сохранения замысла автора в виде определённых таблиц стилей в немного худшем варианте, когда ни один из указанных шрифтов не может быть выбран. Для обеспечения оптимального типографского контроля, в таблицах стилей так же должны использоваться названия шрифтов.
Все пять общих семейств шрифтов существуют
во всех CSS реализациях (при этом не обязательно, что они будут
отображаться для пяти различных фактических шрифтов). Агенты пользователей
должны обеспечить разумные варианты по умолчанию для общих семейств
шрифтов, которые выражают характеристики каждого семейства, а также
возможностей в рамках, разрешённых применяемой технологии.
Агентам пользователей предлагается возможность разрешить пользователям самим выбирать альтернативы для общих шрифтов.
15.3.1.1
serifГлифы шрифтов serif, название которого в CSS используется в качестве термина, как правило, имеют завершающие штрихи, с расклешёнными или сужающимися концами, или с фактическими засечками окончаний (в том числе с кусочками засечек). Serif шифты, как правило, имеют определённый интервал. Они часто проявляют больше различий между толстыми и тонкими штрихами, чем шрифты общего семейства ‘sans-serif’. В CSS термин ‘serif’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия могут быть более знакомы для определённых видов письма, например, такие как Mincho (Японский), Sung или Song (Китайский), Totum или Kodig (Корейский). Любой шрифт, описанный таким образом, может быть использован для представления общего ‘serif’ семейства.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
| Греческие шрифты | Bitstream Cyberbit |
| Кириллические шрифты | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
| Еврейские шрифты | New Peninim, Raanana, Bitstream Cyberbit |
| Японские шрифты | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
| Арабские шрифты | Bitstream Cyberbit |
| Чероки шрифты | Lo Cicero Cherokee |
15.
 3.1.2 sans-serif
3.1.2 sans-serifГлифы шрифтов sans-serif, название которого в CSS используется в качестве термина, как правило, имеют завершающие штрихи, которые являются однотонными — с небольшими бликами или без них, с пересекающимися штрихами или с другими орнаментами. Sans-serif шрифты, как правило, имеют определённый интервал. Многие шрифты из данного семейства обладают небольшим количеством различий между толстыми и тонкими штрихами, по сравнению с шрифтами общего семейства ‘serif’. В CSS термин ‘sans-serif’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия могут быть более знакомы для определённых видов письма, таких как Gothic (Японский), Kai (Китайский), Pathang (Корейский). Любой шрифт, описанный таким образом, может быть использован для представления общего ‘sans-serif’ семейства.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
| Греческие шрифты | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
| Кириллические шрифты | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
| Еврейские шрифты | Arial Hebrew, MS Tahoma |
| Японские шрифты | Shin Go, Heisei Kaku Gothic W5 |
| Арабские шрифты | MS Tahoma |
15.
 3.1.3 cursive
3.1.3 cursiveГлифы в шрифтах cursive, название которого в CSS используется в качестве термина, как правило, имеют либо соединяющие штрихи, либо другие рукописные элементы, помимо самого курсивного шрифта. При этом символы частично или полностью связаны, и в результате запись больше похожа на надпись сделанную ручкой или кистью, чем на напечатанную надпись. Шрифты для некоторых письменностей, например, таких как арабская, почти всегда выводятся скорописью. В CSS термин ‘cursive’ используется применительно к шрифтам любой письменности, хотя некоторые другие названия, такие как Chancery, Brush, Swing и Script также используются в названиях таких шрифтов.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
| Кириллические шрифты | ER Architekt |
| Еврейские шрифты | Corsiva |
| Арабские шрифты | DecoType Naskh, Monotype Urdu 507 |
15.
 3.1.4 fantasy
3.1.4 fantasyFantasy шрифты, используемые в CSS, в первую очередь являются декоративными, несмотря на то, что по-прежнему содержат образ символов (в отличие от Pi или Picture шрифтов, которые не отражают символы). Примеры:
| Латинские шрифты | Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz |
15.3.1.5
monospaceЕдинственным критерием monospace шрифта является то, что все символы имеют одинаковую фиксированную ширину. (Это семейство может сделать вид некоторых письменностей, например, таких как арабская, очень специфическим.) Этот эффект похож на шрифт пишущей машинки и часто используется, чтобы выделить образцы компьютерного кода.
Примеры шрифтов, удовлетворяющих этому описанию:
| Латинские шрифты | Courier, MS Courier New, Prestige, Everson Mono |
| Греческие шрифты | MS Courier New, Everson Mono |
| Кириллические шрифты | ER Kurier, Everson Mono |
| Японские шрифты | Osaka Monospaced |
| Чероки шрифты | Everson Mono |
- ‘font-style’
Значение: normal | italic | oblique | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: как указано
Свойство ‘font-style’ выбирает между нормальным (иногда обозначают
«roman»или»upright»), курсивным и наклонным вариантом семейства
шрифтов.
Значение ‘normal’ выбирает шрифт, который в базе данных агента пользователя классифицирован как ‘normal’, тогда как ‘oblique’ выбирает шрифт, который имеет обозначение ‘oblique’. Значение ‘italic’ выбирает шрифт, который имеет обозначение ‘italic’, или, если его использование не возможно, то используется обозначение ‘oblique’.
Шрифт, который в базе данных шрифтов агента пользователя(-ей) обозначен как ‘oblique’ может быть сгенерирован путём обычного наклона нормального шрифта.
Шрифты, в названии которых присутствуют слова Oblique, Slanted или Incline обычно в безе данных шрифтов агента пользователя(-ей) помечаются как ‘oblique’. Шрифты, в названии которых присутствуют слова Italic, Cursive или Kursiv обычно помечаются как ‘italic’.
h2, h3, h4 { font-style: italic }
h2 em { font-style: normal }
В приведённом выше примере, текст, выделенный в переделах ‘h2’ будет отображаться нормальным шрифтом.
- ‘font-variant’
Значение: normal | small-caps | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: как указано
Другим типом изменений в пределах одного семейства шрифтов является
капитель. В капитель шрифте строчные буквы выглядят как символы верхнего
регистра, но они имеют меньший размер и немного другие пропорции. С
помощью свойства ‘font-variant’ можно выбирать такой шрифт.
В капитель шрифте строчные буквы выглядят как символы верхнего
регистра, но они имеют меньший размер и немного другие пропорции. С
помощью свойства ‘font-variant’ можно выбирать такой шрифт.
Значение ‘normal’ устанавливает шрифт, который не является капителью, а вот ‘small-caps’ устанавливает капитель шрифт. CSS 2.1 допустима (но не обязательна) ситуация при которой, капитель шрифт может быть создан путём замены строчных букв нормального шрифта на масштабированные символы верхнего регистра. В качестве последнего средства, прописные буквы будут использованы в качестве замены капители.
В следующем примере, символы содержащиеся в ‘h4’ будут отображены капителью с выделением небольшой части слов наклонным шрифтом, а так же выделением наклонной капителью слов расположенных в ‘h4’ элементе:
h4 { font-variant: small-caps }
em { font-style: oblique }
В семействе шрифтов могут быть и другие варианты, например, такие как
шрифты с цифрами в старинном стиле, капитель цифрами, в виде уплотненных
или разреженных букв и прочие. Но CSS 2.1 не имеет свойств,
позволяющих выбрать их.
Но CSS 2.1 не имеет свойств,
позволяющих выбрать их.
Примечание: поскольку это свойство работает с текстом, который будет преобразован в верхний регистр, то для достижения такого же эффекта так же можно применять свойство ‘text-transform’.
- ‘font-weight’
Значение: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit Значение по умолчанию: normal Применяется: ко всем элементам Наследование: присутствует Проценты: N/A Медиа: визуальные Вычисляемое значение: смотрите текст
Свойство ‘font-weight’ позволяет выбрать жирность шрифта. Значения
от ‘100’ до ‘900’ образуют упорядоченную последовательность, где
каждое число обозначает жирность, которая, по крайней мере, имеет как
минимум такую же жирность, как и его предшественник. Ключевое слово
‘normal’ аналогично
значению ‘400’, а ‘bold’
аналогично значению ‘700’. Ключевые слова ‘normal’ и ‘bold’, как было
показано, часто путают с названиями шрифтов, поэтому была так же
добавлена цифровая шкала со списком из 9-и значений.
Значения
от ‘100’ до ‘900’ образуют упорядоченную последовательность, где
каждое число обозначает жирность, которая, по крайней мере, имеет как
минимум такую же жирность, как и его предшественник. Ключевое слово
‘normal’ аналогично
значению ‘400’, а ‘bold’
аналогично значению ‘700’. Ключевые слова ‘normal’ и ‘bold’, как было
показано, часто путают с названиями шрифтов, поэтому была так же
добавлена цифровая шкала со списком из 9-и значений.
p { font-weight: normal } /* 400 */
h2 { font-weight: 700 } /* bold */
Значения ‘bolder’ и ‘lighter’ указывают жирность, которая вычисляется в зависимости от значения, наследуемого от родительского элемента:
strong { font-weight: bolder }
Шрифты (данные шрифтов), как правило, имеют одно или несколько свойств,
значениями которых являются имена, которые характеризуют «жирность» шрифта.
Там нет общепринятого, универсального смысла для таких указывающих на
жирность названий. Их основная роль состоит в том, чтобы различать
варианты отличающиеся жирностью в пределах одного семейства шрифтов. Один из вариантов – это использование разных семейств шрифтов; например
шрифт о котором можно подумать как о жирном может быть описан как Regular, Roman, Book, Medium, Semi- или DemiBold, Bold или Black, в зависимости от того, как выглядит дизайн начертаний
чёрного «normal» шрифта. В виду того что нет единого стандарта в
используемых именах, значения свойства жирности в CSS1 приведены в виде
числовой шкалы, в которой значение ‘400’ (или ‘normal’) соответствует
текстовому обозначению «normal» для данного семейства. Имя, указывающее
на жирность и отображающееся подобным образом, как правило, обозначается Book, Regular, Roman, Normal или иногда Medium.
Один из вариантов – это использование разных семейств шрифтов; например
шрифт о котором можно подумать как о жирном может быть описан как Regular, Roman, Book, Medium, Semi- или DemiBold, Bold или Black, в зависимости от того, как выглядит дизайн начертаний
чёрного «normal» шрифта. В виду того что нет единого стандарта в
используемых именах, значения свойства жирности в CSS1 приведены в виде
числовой шкалы, в которой значение ‘400’ (или ‘normal’) соответствует
текстовому обозначению «normal» для данного семейства. Имя, указывающее
на жирность и отображающееся подобным образом, как правило, обозначается Book, Regular, Roman, Normal или иногда Medium.
Ассоциации с другими обозначениями жирности в семействе с числовыми значениями жирности предназначены только для сохранения порядка увеличения жирности в этом семействе. Однако следующие эвристические правила раскрывают, как делается уступка в данном случае:
- Если семейство шрифтов уже использует числовую шкалу с девятью
значениями (как например, делает OpenType), то жирность шрифта
должна зависеть напрямую от значения.

- Если есть вариант, помеченный словом Medium и помеченый одним словом Book, Regular, Roman или Normal, то Medium обычно присваивается значение ‘500’.
- Шрифт, помеченный словом «Bold» часто соответствует жирности равной значению ‘700’.
При сопоставлении жирности семейств(-а) шрифтов с CSS шкалой, отсутствующие значения жирности назначаются следующим образом:
- Если желаемая степень жирности меньше 400, то жирность ниже желаемого показателя проверяется в порядке убывания, а если желаемая степень жирности выше указанного значения, то степень жирности увеличивается в порядке возрастания до тех пор, пока не будет найдено совпадение.
- Если желаемая степень жирности больше 500, то жирность выше
желаемого показателя проверяется в порядке возрастания, а если желаемая
степень жирности ниже указанного значения, то степень жирности
проверяется в порядке убывания до тех пор, пока не будет найдено
совпадение.

- Если желаемая степень жирности равна 400, то в первую очередь проверяется 500, а затем используется правило для необходимой степени жирности менее 400.
- Если желаемая степень жирности равна 500, то в первую очередь проверяется 400, а затем используется правило для необходимой степени жирности менее 400.
Следующие два примера показывают стандартное отображение.
Предположим, что семейство «Rattlesnake» имеет четыре варианта жирности, от менее жирной версии до более жирной: Regular, Medium, Bold, Heavy..
| Доступные варианты | Назначение | Распределение оставшихся |
|---|---|---|
| «Rattlesnake Regular» | 400 | 100, 200, 300 |
| «Rattlesnake Medium» | 500 | |
| «Rattlesnake Bold» | 700 | 600 |
| «Rattlesnake Heavy» | 800 | 900 |
Предположим, что семейство «Ice Prawn» имеет шесть вариантов жирности: Book, Medium, Bold, Heavy, Black, ExtraBlack. Обратите внимание, что в данном примере агент пользователя решил не задавать числовое значение для «Ice Prawn ExtraBlack».
| Доступные варианты | Назначение | Распределение оставшихся |
|---|---|---|
| «Ice Prawn Book» | 400 | 100, 200, 300 |
| «Ice Prawn Medium» | 500 | |
| «Ice Prawn Bold» | 700 | 600 |
| «Ice Prawn Heavy» | 800 | |
| «Ice Prawn Black» | 900 | |
| «Ice Prawn ExtraBlack» | (нет) |
Значения ‘bolder’ и ‘lighter’ указывают значения, которые рассчитываются исходя из значения степени жирности родительского элемента. Исходя из наследуемого значения жирности, жирность рассчитывается при помощи приведённой ниже таблицы. Дочерние элементы наследуют значение исходя из расчёта жирности, а не значения ‘bolder’ или ‘lighter’.
| Наследуемое значение | увеличенное | уменьшенное |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
В приведённой выше таблице приведена схема соответствующего выбора следующей степени жирности относительно bolder или lighter значения, учитывая, что семейство шрифтов содержит нормальные и жирные версии наряду с тонким и более жирными вариантами. Авторы, желающие осуществлять более тщательный контроль над точными значениями жирности, используемыми для определённого элемента, должны использовать числовые значения, а не относительные значения жирности.
Нет никакой гарантии, что для каждого ‘font-weight’ значения будет существовать свой вариант жирности; например, некоторые шрифты могут иметь только нормальную и жирную версию, в то время как другие шрифты могут иметь восемь различных вариантов жирности. Нет никакой гарантии, что агент пользователя будет отображать смейство шрифтов в определённом значении жирности. Единственной гарантией является то, что отображаемая версия при заданном значении не будет более жирной, чем отображаемая версия менее жирных значений.
Размер шрифта соответствует em площади, согласно типографической концепции. Обратите внимание, что некоторые глифы могут выходить за пределы своих em площадей. Значения имеют следующий смысл:
- <абсолютный-размер>
- Ключевое слово <абсолютный-размер> является индексом в таблице
размеров шрифтов, которое вычисляется и хранится агентом пользователя.
Возможные значения:
[ xx-small | x-small | small | medium | large | x-large | xx-large ]
В следующей таблице приведены рекомендации агенту пользователя по отображению абсолютных размеров HTML заголовков и абсолютных размеров-шрифтов. Значение ‘medium’ является размером шрифта, который выбирается пользователем и используется в качестве исходного среднего значения.
CSS значения абсолютного-размера xx-small x-small small medium large x-large xx-large HTML размеры шрифтов 1 2 3 4 5 6 7 Разработчики должны построить таблицу коэффициентов масштабирования для ключевых слов абсолютного-размера относительно значения ‘medium’, а так же относительно конкретного устройства и его характеристик (например, разрешения устройства).
Разным медиа могут требоваться разные коэффициенты масштабирования. Кроме того, агент пользователя при вычислении таблицы должен принять во внимание качество и доступность шрифтов. Таблица может отличаться в зависимости от семейства шрифтов.
Примечание 1. Чтобы сохранить читаемость, агенту пользователя при применении этих рекомендаций следует, избегать создания размера-шрифта для дисплея компьютера размером менее чем 9 пикселей на одну EM единицу дисплея компьютера.
Примечание 2. В CSS1 рекомендованный коэффициент масштабирования между соседними индексами составлял 1.5, но согласно пользовательскому опыту такой коэффициент масштабирования оказался слишком большим. В CSS2 рекомендованный коэффициент масштабирования для экрана компьютера между соседними индексами составляет 1.2, но такой коэффициент до сих пор создавал проблемы для небольших размеров. Опыт внедрения показал, что использование фиксированного коэффициента между соседними ключевыми словами абсолютного-размера вызывал определённые проблемы, и поэтому в данной спецификации нет рекомендации по поводу определённого фиксированного коэффициента.
- <относительный-размер>
- Ключевое слово <относительный-размер> интерпретируется относительно таблицы размеров шрифта и размера шрифта родительского элемента. Возможные значения: [ larger | smaller ]. Например, если родительский элемент имеет размер шрифта ‘medium’, то значение ‘larger’ сделает размер шрифта текущего элемента ‘large’. Если родительский элемент имеет размер, который не близок к табличной записи, то агент пользователя свободен в плане интерполяции значений таблицы или округлении до ближайшего значения. Агент пользователя может экстраполировать значения таблицы, если числовое значение выходит за пределы ключевых слов.
Длина и процентные значения не должны принимать во внимание таблицу размеров шрифта при расчёте размера шрифта элемента.
Отрицательные значения не допускаются.
Во всех остальных свойствах, значения длины ’em’ и ‘ex’ относятся к вычисляемому размеру шрифта текущего элемента. В свойстве ‘font-size’ эти единицы длины относятся к вычисляемому размеру шрифта родительского элемента.
Обратите внимание, что приложение может интерпретировать явный размер, в зависимости от контекста. Например, внутри VR сцены шрифт может получить другой размер из-за искажений.
Например:
p { font-size: 16px; }
@media print {
p { font-size: 12pt; }
}
blockquote { font-size: larger }
em { font-size: 150% }
em { font-size: 1.5em }
- ‘font’
Значение: [ [ <‘font-style’> || <‘font-variant’> || <‘font-weight’> ]? <‘font-size’> [ / <‘line-height’> ]? <‘font-family’> ] | caption | icon | menu | message-box | small-caption | status-bar | inherit Значение по умолчанию: смотрим значения отдельных свойств Применяется: ко всем элементам Наследование: присутствует Проценты: смотрим значения отдельных свойств Медиа: визуальные Вычисляемое значение: смотрим значения отдельных свойств
Свойство ‘font’ за исключением случаев, описанных ниже, является сокращённым свойством для одновременного указания значений ‘font-style’, ‘font-variant’, ‘font-weight’, ‘font-size’, ‘line-height’ и ‘font-family’ свойств в одном месте таблицы стилей. Синтаксис этого свойства основан на сокращении традиционной типографской записи для того, чтобы можно было одновременно задать несколько свойств, связанных со шрифтами.
Всем свойствам, связанным со шрифтами сначала присваиваются начальные значения, в том числе и тем, которые перечислены в предыдущем пункте. Затем этим свойствам, которым указываются определённые значения в сокращённой ‘font’ записи устанавливаются эти значения. Для определения допустимых и начальных значений смотрим ранее определённые свойства.
p { font: 12px/14px sans-serif }
p { font: 80% sans-serif }
p { font: x-large/110% "New Century Schoolbook", serif }
p { font: bold italic large Palatino, serif }
p { font: normal small-caps 120%/120% fantasy }
Во втором объявлении, размер процентного значения шрифта (‘80%’) вычисляется относительно размера шрифта родительского элемента. В третьем объявлении, высота строки выраженная в процентах относится к размеру шрифта самого элемента.
В первых трёх объявлениях, представленных выше, свойства ‘font-style’, ‘font-variant’ и ‘font-weight’ прямо не упоминаются, и это значит, что им всем троим, установлены начальные значения (‘normal’). Четвёртое объявление устанавливает ‘font-weight’ свойству значение ‘bold’, свойству ‘font-style’ значение ‘italic’ и свойству ‘font-variant’ неявно устанавливает значение ‘normal’.
Пятое объявление задаёт значения свойствам ‘font-variant’ (‘small-caps’), ‘font-size’ (120% относительно размера шрифта родительского элемента), ‘line-height’ (на 120% больше размера шрифта) и ‘font-family’ (‘fantasy’). Отсюда следует, что ключевое слово ‘normal’ относится к двум оставшимся свойствам: ‘font-style’ и ‘font-weight’.
Следующие значения относятся к системе шрифтов:
- caption
- Шрифт, используемый для заголовков элементов управления (например, кнопки, выпадающие списки и т.д.).
- icon
- Шрифт, используемый для обозначения иконок.
- menu
- Шрифт, используемый в меню (например, выпадающее меню и списки меню).
- message-box
- Шрифт, используемый в диалоговых окнах.
- small-caption
- Шрифт, используемый для обозначения небольших элементов управления.
- status-bar
- Шрифт, используемый в окне статус-баров.
Система шрифтов может устанавливаться только при полноценном объявлении; то есть, должно быть указано семейство шрифтов, размер, жирность, стиль, и так далее, всем свойствам должны быть заданы значения. После, по желанию эти значения могут быть изменены по отдельности. Если шрифт с указанными характеристиками отсутствует на данном устройстве, то агент пользователя должен либо грамотно заменить его (например, уменьшенная версия ‘caption’ шрифта, может быть использована для замены ‘small-caption’ шрифта), либо вместо него агент пользователя должен использовать свой шрифт по умолчанию. Касаемо обычных шрифтов; если для системного шрифта, любое из индивидуальных свойств не является частью доступных пользовательских настроек операционной системы, то этим свойствам должны быть заданы начальные значения.
Вот почему это свойство «почти» сокращённое свойство: система шрифтов может быть указана только с помощью этого свойства, а не с помощью самого ‘font-family’, так что ‘font’ позволяет авторам указать больше настроек, чем все его подсвойства. Однако отдельные свойства, такие, как ‘font-weight’ по-прежнему устанавливают значения, взятые из системы шрифтов, которая также может быть независимо изменена.
Пример(-ы):
button { font: 300 italic 1.3em/1.7em "FB Armada", sans-serif }
button p { font: menu }
button p em { font-weight: bolder }
Если в определённой системе шрифт используется для выпадающего меню и случается, например, так что этот шрифт является 9-ти пиксельным Charcoal, с жирностью 600, то элементы P, которые являются потомками BUTTON будут отображаться согластно указанному стилю:
button p { font: 600 9px Charcoal }
Поскольку ‘font’ является сокращённым свойством, то изменение любого свойства, которое не задано явно в его исходном значении, имеет тот же эффект, что и представленное ниже объявление:
button p {
font-family: Charcoal;
font-style: normal;
font-variant: normal;
font-weight: 600;
font-size: 9px;
line-height: normal;
}
CSS Google шрифты. Уроки для начинающих. W3Schools на русском
Google шрифты
Если вы не хотите использовать какие-либо стандартные шрифты в HTML, вы можете использовать Google шрифты.
Google шрифты можно использовать бесплатно, и вы можете выбрать из более 1000 шрифтов.
Как использовать Google шрифты
Просто добавьте ссылку на специальную таблицу стилей в разделе <head>, а затем обратитесь к шрифту в CSS.
Пример
Здесь мы используем шрифт под названием «Sofia» из Google шрифтов:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia»>
<style>
body {
font-family: «Sofia», sans-serif;
}
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Пример
Здесь мы используем шрифт под названием «Trirong» из Google шрифтов:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Trirong»>
<style>
body {
font-family: «Trirong», serif;
}
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Пример
Здесь мы используем шрифт под названием «Audiowide» из Google Fonts:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Audiowide»>
<style>
body {
font-family: «Audiowide», sans-serif;
}
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Примечание: При указании шрифта в CSS всегда указывайте хотя бы один резервный шрифт (чтобы избежать неожиданного поведения). Т.о., необходимо добавить общее семейство шрифтов (например, serif или sans-serif) в конец списка.
Чтобы просмотреть список всех доступных Google шрифтов, посетите учебник Google шрифты на нашем сайте W3Schools на русском.
Использование нескольких Google шрифтов
Чтобы использовать несколько Google шрифтов, просто разделите имена шрифтов вертикальной чертой (|), как здесь:
Пример
Запросить несколько шрифтов:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Audiowide|Sofia|Trirong»>
<style>
h2.a {font-family: «Audiowide», sans-serif;}
h2.b {font-family: «Sofia»,
sans-serif;}
h2.c {font-family: «Trirong», serif;}
</style>
</head>
Результат:
Попробуйте сами »Примечание: Запрос нескольких шрифтов может замедлить работу ваших веб-страниц! Так что будьте осторожны с этим.
Стилизация Google шрифтов
Конечно, вы можете стилизовать Google шрифты по своему усмотрению с помощью CSS!
Пример
Стиль шрифта «Sofia»:
<head>
<link rel=»stylesheet»
href=»https://fonts.googleapis.com/css?family=Sofia»>
<style>
body {
font-family: «Sofia», sans-serif;
font-size: 30px;
text-shadow: 3px 3px 3px #ababab;
}
</style>
</head>
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуйте сами »Включение эффектов шрифта
Google также включил различные эффекты шрифтов, которые вы можете использовать.
Сначала добавьте effect=effectname к Google API, затем добавьте имя специального класса к элементуe, который будет использовать специальный эффект. Имя класса всегда начинается с font-effect- и заканчивается с effectname.
Пример
Добавьте эффект огня к шрифту «Sofia»:
<link rel=»stylesheet» href=»https://fonts.googleapis.com/css?family=Sofia&effect=fire»>
body {
font-family: «Sofia», sans-serif;
font-size: 30px;
}
<h2>София в огне</h2>
</body>
Результат:
Попробуйте сами »Чтобы запросить несколько эффектов шрифта, просто разделите имена эффектов вертикальной чертой (|), как здесь:
Пример
Добавьте несколько эффектов к шрифту «Sofia»:
<link rel=»stylesheet» href=»https://fonts.googleapis.com/css?family=Sofia&effect=neon|outline|emboss|shadow-multiple»>
body {
font-family: «Sofia», sans-serif;
font-size: 30px;
}
<h2>Неоновый эффект</h2>
<h2>Эффект контура</h2>
<h2>Эффект тиснения</h2>
<h2>Эффект множественной тени</h2>
</body>
Результат:
Попробуйте сами »Примечание. Google шрифты будут работать, только если вы подключены к Интернету.
Все Google шрифты доступны на сайте Google по ссылке https://fonts.google.com/.
Примеры шрифтов с названиями. Наиболее известная классификация шрифтов — по их анатомии
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в них просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
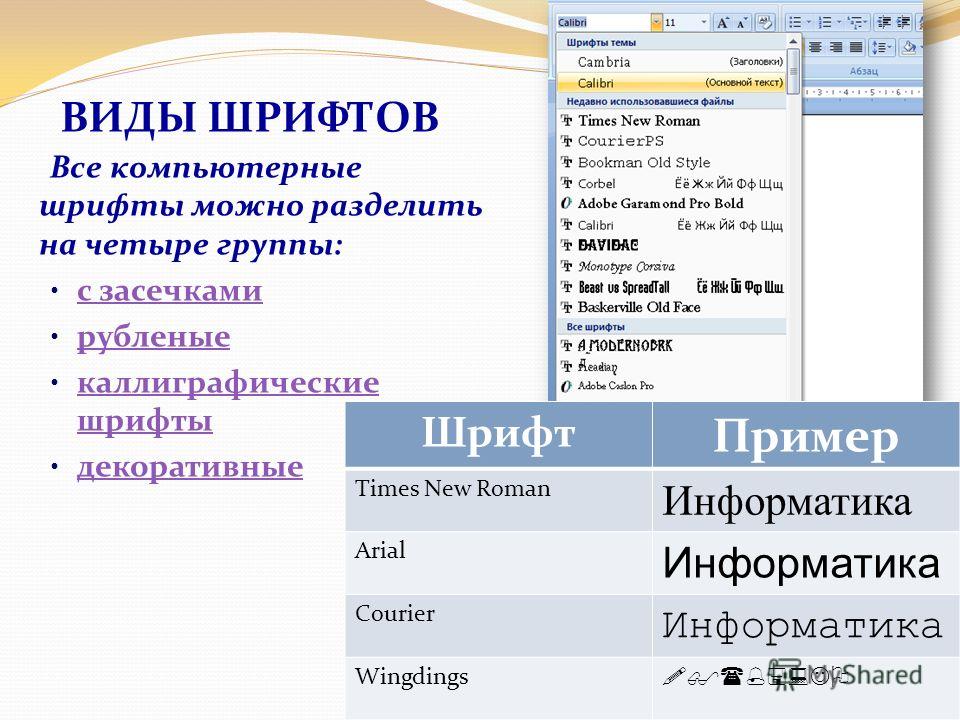
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- Антиква (с засечками)
- Гротеск (без засечек)
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Антиква
Стиль: академический, классический, традиционный, консервативный, элегантный.
Применение: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
Антиква старого стиля
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.
Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.
Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.
Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
Гротеск
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
Старые гротески
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic, Akzidenze Grotesk
Новые гротески
Самые нейтральные, одноширинные шрифты почти без контраста. Примеры: MS Sans Serif, Arial, Helvetica, Univers.
Гуманистические гротески
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.
Геометрические гротески
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura, Geometria.
Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
Формальные рукописные
Неформальные рукописные
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush.
Акциндентные шрифты
Стиль: декоративный, народный, фантазийный.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.
Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайта, и поэтому само использование шрифта, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому давайте разберемся, какие бывают группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы рассмотрим шрифты с засечками и их подгруппы, рубленые шрифты, рукописные и декоративные шрифты.
1. Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
2. Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.
Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые вы можете на моем сайте.
3. Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать вы можете в соответствующей подборке.
4. Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи. Примеры представлены у меня на сайте.
До сих пор не обрела полной отчётливости, даже при их разделении на различные классы и категории, описанные в разное время преданными поклонниками искусства типографики. Одни могут подходить к классификации шрифтов индивидуально, другие — рассматривать её в виде общей структуры, я же искренне верю, что это различие подходов сохранится навсегда. Дело не в проведении классификации как таковой, главным объектом нашего интереса должна быть специфика работы дизайнеров над каждым отдельным неповторимым вариантом начертания.
Структура символа
Давайте начнём с рассмотрения структуры символа:
1. Строка основания — воображаемая линия, несущая на себе все символы, их «насест».
2. Линия прописных — воображаемая линия, проведённая по макушкам заглавных букв. Она может равняться высоте верхних выносных элементов строчных букв, но может и отличаться от неё, в зависимости от начертания.
3. Линия строчных — горизонтальная линия, прочерченная по макушкам большинства строчных букв, таких как “a”,”c”, “e”, “x”.
4. Подстрочный (нижний выносной) элемент — часть букв “g”, “j”, “p”, “q”, “y”, расположенная ниже строки основания.
5. Надстрочный (верхний выносной) элемент — противоположность подстрочного. Венчает строчные буквы “b”, “d”, “f”, “h”, “k”, “l”, “t”.
Все мы можем обсуждать классификации шрифтов с засечками или без. К сожалению, не слишком многие понимают подлинное различие между ними:
6. Засечка — дополнительный штрих в изображении буквы. Шрифт без засечек, как можно догадаться, их лишён; края его символов не имеют «ограничителей».
7. “x”-высота — высота строчной буквы “x”. На первый взгляд, это значение может показаться, как бы, лишним, однако, в CSS-программировании оно принято за единицу измерения (главным образом, потому, что у строчной буквы “x” нет ни верхних, ни нижних выносных элементов).
01. Шрифты «старого стиля» или «Альдине»
Эти шрифты были разработаны печатниками эпохи Возрождения, и содержат множество элементов, заимствованных из древнеримского письма. Ряд специалистов считают «старый стиль» синонимом «Альдине», другие причисляют «Альдине» к разновидностям «старого стиля» (вместе с гуманистическими шрифтами). Их отличительные характеристики: слабый/средний контраст между широкими и узкими штрихами, а также округлые, как правило, засечки. Отчётливость этих шрифтов в текстах для чтения великолепная.
Наиболее популярные шрифты этой группы: Garamond, Minion Pro, Palatino, Centaur и Bembo.
02. Шрифты промежуточного типа
Как следует из её названия, эта группа совмещает в себе элементы «старого стиля» и современных шрифтов. Шрифты этого типа характеризуются следующими отличиями: высота прописных букв равна высоте строчных с верхними выносными элементами, стыки штрихов покатые или плоские, осевые компоненты тоже слегка смещены или уплощены. Округлые засечки отчётливы более, чем у шрифтов «старого стиля», но менее, чем у современных.
Самый широкоиспользуемый шрифт данного семейства — однозначно, Times New Roman.
03. Современные или дидотовские шрифты
У этих шрифтов очень заметные особенности: тонкие горизонтальные и массивные вертикальные штрихи, резко контрастирующие между собой, а также лишённые округлости вертикально направленные засечки. Современные шрифты появились в восемнадцатом столетии, их разработчиками были семья французских печатников Дидо (Didot) и итальянский издатель Джамбаттиста Бодони (Giambattista Bodoni).
Наиболее значимые представители этой группы шрифтов: Century, Bodoni, Didot и Bookman.
04. Шрифты с прямыми засечками
Современные, «нового стиля» шрифты получили широкую известность, однако, шрифты данной группы имеют собственные яркие особенности. Прямоугольные и более крупные засечки; однородный по плотности элементов контур с обычно перпендикулярными ровным краям штрихов засечками. Пять отдельных подгрупп шрифтов: «египетские», «Кларендон», «итальянские», «латинские» и «этрусские».
Примеры шрифтов с прямыми засечками: Rockwell, Memphis, Figaro и Excelsior.
05. Шрифты без засечек
Этот вариант начертания был разработан в начале девятнадцатого века, но добиваться популярности ему пришлось ещё почти сто лет. Основная его особенность — полное отсутствие засечек. Эти шрифты впечатляют своей простотой и практичностью. Их считают наиболее обобщённой формой графического представления алфавита.
Самые значимые представители этой группы: Helvetica, Arial, Futura, Century Gothic и Gill Sans.
06. Готические рукописные шрифты
Они словно вышли из-под пера усердного каллиграфа где-нибудь в Европе времён Гутенберга, что помогает очень легко установить их происхождение. Готические рукописные шрифты отличаются изысканной витиеватостью букв и применяются, в основном, при оформлении дипломов, приглашений и прочих официальных бумаг/документов. Лучше всего использовать только их строчные символы, без заглавных букв. Другие названия шрифтов данной группы — Старинное английское письмо (Black Letter) или Староанглийская готика (Old English).
Наиболее известные среди этих шрифтов: Cloister Black Lite, Black Forest и Linotext.
07. Рукописные шрифты
Своим начертанием они имитируют письмо от руки. Смотрятся естественно, а их сильно закруглённые символы напоминают связную скоропись. Шрифты данной группы не отличаются хорошей разборчивостью.
Удачные образцы таких шрифтов: Rage Italic и Cristopherhand.
08. Декоративные или «галантерейные» шрифты
Декоративные шрифты легче сгруппировать. Их нельзя отнести ни к одной из вышеперечисленных категорий. Они предназначены, главным образом, для того, чтобы придавать надписям определённое настроение, помогать им выделяться своей оригинальностью, и именно поэтому применение таких шрифтов в печати и веб-среде весьма ограничено.
09. Значки или шрифты-комплекты типографских пометок
Кто-то здорово придумал взять и заменить буквенно-цифровой набор символов значками, рисунками, картинками, — так и появились орнаментальные символьные комплекты. Область их применения трудно чётко определить, но иногда они могут очень пригодиться, а бывают и весьма выразительными внешне.
Заключение
Не могу сказать, что предложенная в моей статье классификация шрифтов — единственно верная, но в её основу легли мои лучшие наработки за долгие годы практики; это всего лишь удачная возможность сравнить свойства различных шрифтов, а также, что важнее, выделить для себя те структурные элементы, наличие которых позволяет включить отдельную буковку в обширное семейство (шрифтов). Если ваша классификация лучше моей, я бы с удовольствием познакомился с ней через раздел комментариев.
Ознакомление с начертаниями шрифтов начнем с самых простейших видов. К простейшим шрифтам относятся шрифты рубленые и плакатные (гротеск).
Изучающему начертание различных шрифтов для простоты понимания формы и конструкции букв и цифр предлагается пользоваться модульной сеткой. Модульная сетка представляет собой сетку, состоящую из квадратов, т.е. как бы канву, по которой можно выполнять построение букв и цифр шрифта. За толщину основного штриха берется модуль (единица измерения), равный ширине 1 клетки. Таким образом, по модульной сетке можно брать различные пропорции букв шрифта.
Буквы каждого шрифта подразделяются на три группы: узкие, нормальные и широкие. К узким буквам относятся Б, В, Г, Е, Р, Ь, Ъ; к нормальным — А, Д, 3, И, К, Л, Н, П, Т, У, Ч, Ц, Ч, Я; а к широким — Ж, М, О, С, Ф, Ш, Ы, Э, Ю (рис. 4.16).
Таким образом, сами по себе буквы, имея разные пропорции, создают впечатление разнообразия. Кроме того, буквы подразделяются на прямоугольные и округлые.
В зависимости от техники начертания шрифты бывают рукописные, их выполняют от руки с помощью плакатных перьев, кисти; рисованные, их выполняют карандашом (а затем буквы заполняются краской). К рисованным шрифтам относятся также шрифты, выполняемые с помощью трафаретов; рельефно-объемный или гравированный (который выполняют на различных материалах — камне, дереве, металле с помощью специальных инструментов — резцов и др.).
По технике начертания наиболее простым видом шрифта является плакатный шрифт «гротеск», все буквы и цифры которого имеют одинаковую толщину штрихов. Он не имеет засечек. Многообразие плакатных шрифтов позволяет художнику делать соответствующий выбор пропорций букв, т.е. брать не только уже имеющиеся шрифты, но как бы создавать собственные.
На рис. показаны образцы двух разновидностей плакатного шрифта. Горизонтальные штрихи у букв проходят точно по середине их высоты.
А на этом рис. они подняты немного вверх. Модульная сетка в данном примере имеет уже неодинаковые размеры, в результате чего буквы более устойчивы, стройны и красивы.
Плакатный шрифт, показанный на рис. 4.16, имеет три разновидности пропорции букв, что придает ему большую динамичность, хотя горизонтальные штрихи проходят у букв точно по середине. Модульная сетка, начерченная для каждой буквы, точно определяет их размеры. Нетрудно заметить, что буквы, имеющие округления, как например — Б, В, Р, Ь, в местах округлений немного шире стороны прямоугольника, положенного в основу пропорции этих букв. На второй строчке буквы чуть шире предыдущих, но не все они вписываются в прямоугольник целиком. Буква А, например, в своей нижней части выходит за стороны прямоугольника, буква 3, наоборот, немного уже. Целиком вписываются в прямоугольник лишь буквы И, К, Л, Н, П, У. Остальные — Т, Ч чуть меньше.
Все эти изменения букв сделаны с учетом зрительного восприятия, вызванного психофизиологией нашего зрения. Например, вертикальные линии (штрихи) в буквах нам кажутся тоньше горизонтальных, поскольку средняя геометрическая ось не совпадает с оптической. Установлено, что для округлых букв их округлость должна выходить за рамку прямоугольника примерно на Уго- Узо высоты буквы (обычно этот размер берется приблизительно). При начертании слов важно учитывать межбуквенный просвет. При сочетании некоторых букв межбуквенный просвет делать не надо.
Начертание букв плакатным пером осуществляют двумя способами. В первом случае обводят сначала все вертикальные прямые. Обводку вертикальных штрихов выполняют движением пера сверху вниз, держать его нужно с небольшим наклоном в сторону движения. После высыхания туши движением пера слева направо обводят горизонтальные штрихи, причем сначала все верхние штрихи, затем средние, нижние, а в последнюю очередь и наклонные.
Во втором случае обводку букв производят снизу. Наибольшая трудность здесь состоит в закруглениях букв и цифр. При выполнении закруглений перо надо вести почти вертикально. Для этого необходимо сначала потренироваться на отдельном листе.
В наиболее ответственных надписях для придания шрифту большей строгости и аккуратности буквы обводят плакатным пером с помощью линейки. Одну линейку кладут вниз, а другую сверху нее. Верхнюю линейку сдвигают немного вперед и по ней чертят буквы. В таком случае тушь не подтекает под линейку. Не рекомендуется пользоваться при этом тонкими металлическими или тонкими пластмассовыми линейками.
Приведенные выше плакатные шрифты носят название плоских силуэтных. Кроме них имеются и объемные шрифты, представляющие собой разновидность плакатных шрифтов.
При составлении композиции текста художники применяют декоративные шрифты, украшенные рисункам или орнаментом, что придает им своеобразную форму.
Кроме прямых шрифтов в декоративно-оформительском искусстве применяют курсивные (наклонные) шрифты. Наклонив буквенные знаки шрифта под углом 75°, можно получить варианты курсивных шрифтов (рис. ниже). Буквы курсивных шрифтов пишут как отдельно друг от друга, так и вместе. Иногда соединения букв в курсивном шрифте ухудшают его удобочитаемость.
При одинаковой толщине обводки штрихов по методике Г. В. Гречихо курсивный шрифт пишут стеклянными трубочками, фломастерами и чертежными перьями «редис» (рис. ниже). Курсивные шрифты выполняют чаще всего прямыми плакатными перьями, а также плоско отточенными палочками. Вариантов курсивных шрифтов много, и возможности для составления собственных разновидностей курсивных шрифтов неограниченны.
Красота шрифта заложена в самой конструкции буквы, в умении найти гармоническое сочетание размеров ее частей. На рис. ниже показан образец рукописного жирного курсивного шрифта, автором которого является известных советский художник В. К.Тоотс.
Рукописный курсивный шрифт наиболее доступен и быстр в написании и самый скорый. Его обычно пишут ширококонечным пером («рондо»), сохраняя при этом постоянное положение руки и глаз по отношению к листу бумаги. Штрих выполняют сразу, без изменения угла наклона. Штрихи пишут сверху вниз и слева направо. Для написания текстов ширококонечным пером лучше всего использовать гладкую белую бумагу.
Рассмотрим следующую группу шрифтов, относящуюся к контрастным. Эта группа носит общее название «антиква». К разновидностям антиквы относят академический шрифт, который имеет несколько вариантов, а также архитектурный. Буквы и цифры этих шрифтов в большинстве своем имеют вверху и внизу засечки. Рисунок засечек представляет собой некоторую сложность при начертании букв.
Познакомимся с формой и конструкциями букв и цифр академического шрифта (рис).
В учебных целях шрифт выполнен с помощью модульной сетки, которая позволяет наглядно увидеть особенности начертания каждой буквы, цифры и сравнить их между собой. Ширина букв неодинакова и берется в зависимости от формы буквы. Например, наименьшую ширину — 4,5 модуля имеет буква 3. Буквы Б, В, Г, Е, И, Н, П, Р, Ч имеют ширину 5 модулей, т.е. пропорция составляет отношение 5:8, буквы Э, Ц — 5,5 модуля, буквы А, Л, Т, У, Ц, Ъ, О, Я — 6 моду-лей (6: 8). К более широким буквам относятся Ж, Ф, Ш, Ы, Д — 7 модулей. Самые широкие — Ю, Щ — 7,5 модулей.
В некоторых случаях художник меняет по необходимости пропорции букв шрифта. Тогда строят прямоугольник с нужным со-отношением сторон. Внутри прямоугольника наносят модульную сетку. Число ее делений по ширине и высоте должно соответствовать принятому числу модулей для взятой буквы данной разновидности шрифта.
Если вы уже познакомились с основами типографии и знаете, где можно найти подходящие для вас шрифты, то самое время познакомиться с классификацией шрифтов и их типами. В наше время существует достаточно большое количество самых разнообразных шрифтов. Они бывают как платные, так и бесплатные.
Основные группы шрифтов
Сейчас существует очень много различных шрифтов. Все они имеют специфические характеристики, благодаря которым их можно разделить на группы:
Serif (с засечками)
Такие шрифты обычно применяют в печати. Причиной этого является удобство их чтения, которое и делает их очень популярными. Этот тип шрифтов привлекателен небольшими линиями на концах букв. Свое применение он получил в книгах, разных журналах и газетах. В свою очередь, шрифты с засечками помогут вашему сайту приобрести некую элегантность и сделать внешний вид веб-дизайна более утонченным.
Slab serif (прямоугольные засечки)
Использование такого типа шрифтов придаст вашему сайту уникальности и сделает его внешний вид довольно стильным. Прямоугольные засечки тяжело читаются и поэтому их не рекомендуют использовать в тексте, которым вы наполняете тело сайта. Лучшего всего их использовать при оформлении заголовков, что придаст им более интересный вид и визуально отделит их от основной части текста.
Script (пропись)
Лучше всего эти шрифты используются для дополнения декоративных элементов вашего дизайна. Применяя шрифты прописью, будьте особо осторожны, эксплуатируя их в своих заголовках, а также в тексте тела сайта, потому как их чтение является довольно затруднительным процессом для посетителей.
Blackletter (готический шрифт)
Этот шрифт имеет декоративный вид. Если вы хотите разбавить ваш веб-дизайн чем-нибудь старинным, то вам следует воспользоваться именно этим шрифтом. Зачастую эти шрифты используют различные рестораны на своих вывесках.
Sans serif (без засечек)
Буквы не будут иметь засечек. Они довольно схожи со шрифтами, которые имеют засечки и будут замечательно смотреться в тексте любого интернет ресурса или в заголовках. Обычно их применяют на компьютере, потому как читать их намного удобней, когда шрифт имеет мелкие размеры. Эти шрифты могут помочь сделать ваш проект более простым, а его дизайн — более минималистичным. На сегодняшний день San serif — это самый популярный шрифт, который дизайнеры используют для текста статей, размещаемых на своих веб-сайтах.
Handwriting (рукописный шрифт)
С применением шрифта такого типа ваш текст будет выглядеть так, будто его кто-то написал своей рукой. Он может послужить для веб-проекта неплохим декоративным дополнением, что в свою очередь сделает его уникальным и неповторимым. Лучше всего использовать шрифт только для выделения информации, на которую вы хотите обратить внимание читателя.
Decorative (декоративный)
Эти шрифты включают в себя все существующие типы забавного характера и являются довольно оригинальными. Небольшой их минус заключается в том, что их очень трудно прочитать. Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Подборка и совмещение шрифтов
Разнообразие шрифтов огромно, а значит комбинаций их совмещения еще больше. Поэтому правильная подборка шрифтов занимает очень много времени. Это довольно непростой процесс, при котором вы всегда должны основываться на стиле вашего интернет проекта и на предпочтениях ваших посетителей.
Во-первых, в начале этого процесса вы должны определиться с выбором шрифта, который будете использовать в тексте тела сайта, он же станет основным для всего вашего проекта. Зачастую для тела сайта выбирают шрифт с засечками или же без них. Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Обратите свое внимание и на то, чтобы шрифт, выбранный вами, имел разнообразные стили. Это позволит вам быть более гибкими при использовании их в веб-проекте. Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Во-вторых, вам обязательно нужно определить еще один шрифт, который вы будете использовать в некоторых заголовках. Определенных правил такого выбора не существует, но опытные дизайнеры рекомендует подбирать такой шрифт, который будет отличаться от основного, используемого вами для тела сайта. Таким образом, вы сможете сделать заголовки на вашем сайте более привлекательными для пользователей. Лучше использовать шрифт для тела сайта слегка измененный, например, сделав его полужирным.
Неплохим вариантом оформления текста является смешивание и соединение группы шрифтов заголовков с засечками с основным текстом сайта, который будет без засечек. Провидите этот эксперимент, и вы увидите, что эти две группы очень гармонично сочетаются друг с другом, создавая красивый дизайн типографии.
В-третьих, если вы хотите обратить внимание ваших пользователей на какие-то определенные элементы текста и сделать их более видимыми, то вам следует внести еще один шрифт в дизайн. В этом случае поэкспериментируйте с рукописным и декоративным шрифтом, так как именно они позволяют привлечь внимание посетителей веб-сайта.
Как смешивать и использовать шрифты в тексте
Рассмотрим несколько принципов совмещения шрифтов, которые позволят добиться красивого оформления текста.
Сайт должен быть читабельным
Подбирая шрифт для текста тела сайта или заголовка, обязательно следует помнить то, что он должен быть легко читаем пользователем. Конечно, читаемость некоторых шрифтов напрямую зависит от правильных их настроек: необходимо следить за тем, чтобы был выбран соответствующий размер шрифта, высота строк, цвета. Перед применением в веб-дизайне каких-либо шрифтов проверьте, как они будут смотреться в разных цветах. Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Это правило имеет пару исключений, о которых следует помнить всегда. К примеру, вы разрабатываете веб-дизайн для детского интернет-проекта и, возможно, вам захочется применить один из видов декоративного шрифта, который понравится детям. В этом случае старайтесь придерживаться шрифта с засечками и без засечек. Соблюдать это правило необходимо, потому как проведенные исследования доказали, что эти шрифты намного легче читаются, поэтому выбор декоративных шрифтов будет не самым лучшим вариантом в данном случае.
Не используете большое количество разных шрифтов
Создавая дизайн проекта, старайтесь не использовать большое количество шрифтов. Оптимальным количеством для использования будет три шрифта. Этому есть несколько причин:
При использовании сервисов шрифтов каждый шрифт, добавленный вами, будет способствовать увеличению скорости загрузки страницы сайта.
Присутствие большего количества шрифтов на страницах сайта отвлекает посетителей, из-за чего им будет тяжелей сконцентрировать свое внимание на чтении контента.
Применяя не более трех шрифтов, вы экономите свое время, но при этом веб-сайт выглядит отлично.
Не используйте неподходящие сочетания
Комбинирование нескольких шрифтов при написании заголовков сайта или соединение большого количества различных шрифтов – это очень плохая задумка. Такие комбинации являются рискованными и могут принести вам много проблем.
Просматривая шрифты на веб-сервисе Typekit, вы имеете возможность устанавливать необходимые для вас фильтры, которые помогут разобраться в том, какие шрифты лучше применять для заголовков или параграфов, что будет очень полезным инструментом во время разработки дизайна.
Примеры объединения шрифтов
Для примера рассмотрим страницы нескольких сайтов, где грамотно подобраны шрифты.
Заголовки:
Sentinel (serif slab)
Параграфы:
Gotham Narrow (sans-serif)
На этих примерах мы можем наблюдать, что заголовки и подзаголовки имеют шрифт с прямоугольными засечками. Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Заголовки и параграфы:
Freight Text Pro (serif)
Остальное:
Freight Sans Pro (san-serif)
На этом примере мы можем наблюдать, как используют только один шрифт для заголовков и параграфов. Это выглядит довольно здорово, потому как заголовки имеют более жирный и крупный вид.
Так же здесь мы можем наблюдать и один шрифт без засечек, который автор использует на кнопках сайта и информации о сообщениях.
Заголовки:
PMN Caecilia (slab serif).
Параграфы:
Gill Sans (sans-serif)
Дизайнеры этого сайта создали очень утонченный и красивый дизайн своего веб-ресурса. Здесь отсутствуют какие-либо раздражители и жирные шрифты. Они остановили свой выбор на тонком шрифте для заголовков и простом шрифте для текста тела сайта.
Присутствующие на этом ресурсе оба семейства шрифтов имеют отличное сочетание, что позволяет посетителю с легкостью читать весь текст.
Заголовки и параграфы:
Skolar (serif)
Дизайнеры этого сайта используют только один шрифт с засечками. Но, несмотря на такое неординарное решение специалистов, заголовки и параграфы между собой имеют видимую разницу. Все это благодаря тому, что здесь используются специфические стили, цвета и размеры шрифта.
12 выдающихся бесплатных шрифтов для заголовков и заголовков
Выбор правильного шрифта для заголовков и заголовков крайне важен для привлечения внимания ваших зрителей. В Интернете их сотни и тысячи, поэтому мы решили облегчить вам задачу, выбрав 12 лучших бесплатных шрифтов для заголовков.
ADAM.CG PRO был вдохновлен FuturaШреник Ганатра — дизайнер, стоящий за ADAM.CG PRO. Независимый художник из Мумбаи комментирует Behance: «Этот шрифт полностью заглавными буквами без засечек вдохновлен Futura.Четкий, чистый внешний вид делает его подходящим шрифтом для заголовков, плакатов, заголовков и подписей ».
Экспериментируйте со шрифтами заголовков, начиная с Hallo SansПерсональный проект Hallo Sans был создан графическим дизайнером Фредриком Стерландом. Базирующийся в Осло, Staurland специализируется на иллюстрациях, дизайне упаковки и типографике, блестящим примером которой является Hallo Sans.
Summit вдохновлен геометрическими шрифтами без засечекСозданный дизайнером Люком Лиси, дисплей Summit с характеристиками, вдохновленными геометрическими шрифтами без засечек восходит к концу девятнадцатого века.Обладая 10 стилями, доступными в пяти вариантах начертания, Лиси щедро предлагает этот элегантный шрифт для бесплатной загрузки, при этом пожертвования автору, как всегда, были приняты с большим успехом.
Здание производит сильное визуальное впечатлениеЗдание было создано итальянским студентом-дизайнером Леонардо Губбиони. Он комментирует Behance: «Благодаря сильному визуальному воздействию, основная цель Building — привлечь внимание в мире, где вас постоянно поддерживают сенсорные стимулы».
Элегантный стиль от дизайнера Зарни Бесплатный шрифт заголовков для игривых заголовковPEYO Regular — первый шрифт графического дизайнера Шеннон Лим.Она описывает его как «игривый геометрический шрифт без засечек в верхнем регистре, предназначенный для использования с такими шрифтами, как заголовки, плакаты и заголовки».
Этот шрифт, состоящий только из заглавных букв, идеально подойдет для ваших заголовков.Mohave можно приобрести в Absolut Foundry, небольшом коллективном литейном заводе, расположенном в Бандунге, Индонезия. Шрифт был разработан шрифтовым дизайнером Гумпитой Рахаю. «Mohave — это шрифты, состоящие только из заглавных букв, с плавной высотой и динамическим глифом», — комментирует он.
В Glamour 200 уникальных символов на выбор.Glamour — это бесплатный шрифт, созданный 26-летним французским графическим дизайнером Хендриком Роландесом.Разработанный ранее в этом году, Glamour включает набор из 24 шрифтов, от светлого до полужирного, с более чем 200 уникальными символами для каждого шрифта.
March был создан шрифтовым дизайнером Гумпитой Рахайу«Представляем шрифт March, аутентичный, скошенный шрифт, адаптированный из старомодных вывесок», — говорит шрифтовой дизайнер Гумпита Рахайу на Behance. March выпускается в двух стилях: контурный и встроенный. Демо-версия последней Rahayu щедро предлагается в качестве бесплатной загрузки в обмен на твит или публикацию в Facebook.
Promesh дополняет ваши обычные спортивные шрифтыPromesh был создан графическим дизайнером Полом Рейсом. «Promesh придает новый вид вашему типичному и скучному спортивному шрифту», — комментирует Рейс на Behance. «Потрепанный сетчатый вид, напоминающий те старые баскетбольные майки».
Komoda идеально подходит для заголовков и заголовков плакатовKomoda была создана польским дизайнером Джоанной Ангульской. «Komoda — это дисплейный шрифт без засечек, подходящий для заголовков, редакционных статей и плакатов», — комментирует она Behance.Лучше экспериментируйте!
Anson — идеальный шрифт для заголовков с 188 символами.Этот бесплатный шрифт без засечек Anson был создан дизайнером из Финляндии Микко Нууттила. Дизайн назван в честь британского двухмоторного многоцелевого самолета Avro Anson и имеет 188 символов, включая полный набор прописных и строчных букв и цифр.
Вы встречали отличный шрифт для заголовков? Дайте нам знать в поле для комментариев ниже!
шрифтов заголовков | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
682 бесплатных шрифта
Связанные стили
Cool
Каллиграфия
Fancy
Script
Рукописный ввод
Cute
Sans Serif
Serif
Развлечения
Современные
Ретро
Винтаж
Логотип
Элегантный
Декоративный
Плакат
Красивый
Повседневный
Дисплей
Журнал
Заголовок
Научная фантастика
Техно
Футуристический
Книга
Пространство
9005 8Брендинг
Стильный
Титул
Женский
Мода
Приглашение
Логотип
Упаковка
Игривый
- Заголовок
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
10267 загрузок
Личное использование Бесплатно
1.3 миллиона загрузок
Личное использование Бесплатно
1,3 миллиона загрузок
Для личного пользования Бесплатно
Обычный1,0 миллион загрузок
Для личного пользования Бесплатно
1,1 миллиона загрузок
Для личного пользования Бесплатно
719k загрузок
Персональное использование Бесплатно
987.7k загрузок
Personal Use Free
618k загрузок
Персональное использование Бесплатно
682.7k загрузок
Personal Use Free
725.6k загрузок
Personal Use Free
17373 загрузки
Личное использование Бесплатно
Обычный8279 загрузок
Для личного пользования Бесплатно
3904 загрузки
Личное использование Бесплатно
485.9k загрузок
Personal Use Free
429.2k загрузок
От 1 до 15 из 682 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Modern Title
Отображение заголовка
Полужирный заголовок
Заголовок логотипа
Заголовок Sci-Fi
Футуристический заголовок
Заголовок плаката
Рукописный заголовок
Декоративный заголовок
Заголовок без засечек
Скрипт Название
Стильное название
Cool Title
Fun Title
Vintage Title
Fancy Title
Retro Title
Cute Title
Serif Title
Название Tit ling
Feminine Title
Title Calligraphy
Elegant Title
Title Invitation
Casual Title
Beautiful Title
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Помощь
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006 -2021 FontSpace
50 бесплатных шрифтов для создания красивых заголовков и заголовков
Эта коллекция ориентирована на чистые, отличительные и легкие для чтения шрифты, которые так необходимы дизайнерам — бесплатные шрифты для красивых заголовков и заголовков.Независимо от того, используете ли вы их в Интернете или в печати, это типы (каламбур) разборчивых шрифтов, которые вам понадобятся, чтобы придать вашей типографике профессиональное влияние, требуемое вашими читателями или пользователями.
Подтверждено, что все пятьдесят из этих шрифтов могут быть бесплатными для использования в личных или коммерческих проектах, но, пожалуйста, проверьте лицензии на случай, если они действительно изменятся.
Вам также могут понравиться наши коллекции бесплатных чистых шрифтов или наша огромная коллекция бесплатных шрифтов для дизайнеров.
18000+ шрифтов с засечками, без засечек, скриптовых, декоративных и монохромных шрифтов
Plus, мокапы, действия, кисти, графические шаблоны, шаблоны логотипов и многое другое!
1.Шрифт Aleo
от Alessio LaisoAleo — это бесплатный заголовок и шрифт заголовка, созданный Алессио Лаисо. Этот современный шрифт с засечками идеально подходит для элегантных брендов, блогов и печати, а также для Интернета. Лигатуры идеально подходят для чтения, и вы можете выбрать один из 6 стилей, чтобы создать идеальный заголовок для следующего заголовка.
Дружелюбный и веселый, Bariol — отличный заголовок и шрифт заголовка для вашего следующего проекта. Если вы хотите создать непринужденный тон с самого начала, этот шрифт без засечек подойдет вам идеально.Вы получите Bariol normal и Bariol italic в бесплатной версии или обновите, чтобы получить больше.
Вдохновленный типографикой, которую вы видели на улицах Нью-Йорка в 1920-х и 1930-х годах, RNS Camelia представляет собой модернизированный полукруглый шрифт. Вы получите 14 стилей (от тонкого до черного), которые сделают ваши заголовки и текст гламурными и легко читаемыми.
Придайте своим материалам немного гламура с помощью Calendas Plus, великолепного шрифта с классическим типографским оттенком.В бесплатной загрузке вы можете получить обычную версию, отличающуюся замысловатыми наклонными линиями и декоративными деталями. Он отлично подойдет для заголовков в Интернете или в печатных кампаниях.
Добавление CF Serif — это семейство шрифтов с надежными и изящными шрифтами. Они не жертвуют элегантностью ради удобочитаемости, поэтому идеально подходят для заголовков любого типа. У вас будет 7 толщин, поэтому добавление шрифтов Adddington CF serif станет прекрасным дополнением к вашему стандартному набору!
Шрифт с засечками, основанный на каллиграфии и отвечающий современным стандартам удобочитаемости, Fenix идеально подходит для вашего следующего проекта.Жирные штрихи сочетаются с элегантными линиями, создавая красивый шрифт для заголовков. Вы получите символы верхнего и нижнего регистра, цифры, знаки препинания и другие специальные символы для (в основном) европейских языков.
Яркий и нарисованный от руки шрифт Cheddar Gothic идеально подходит для заголовков и рекламных кампаний. Семейство гарнитур предлагает 8 шрифтов; от без засечек и до стилей плит и трафаретов. Вы также получите 92 символа, чтобы вы могли смешивать и сочетать, чтобы Cheddar Gothic соответствовал вашему видению.
Нет ничего банального в Municipal, феноменальном бесплатном шрифте для жирных заголовков. Municipal — это очень сильный подход к типографике без засечек, вдохновленный заголовками старой школы. Это шрифт, состоящий только из заглавных букв, а символы нижнего регистра в стилистике чередуются с тенями. Вы также получите цифры и знаки препинания!
Vintage с современным стилем, Marquis — это дуэт жирных шрифтов с засечками и без засечек. Он выглядит органично, потому что был сделан вручную, и каждый шрифт имеет 4 стиля (обычный, полужирный, курсив и контур).Он идеально подходит для заголовков, и вы также получите 12 шаблонов логотипов!
Lovelo — это смелое семейство шрифтов с 3 бесплатными шрифтами, идеально подходящее для медийных кампаний. Это римейк оригинального шрифта Lovelo, характерный для его встроенных строк, которые делают его идеальным для более коротких и эффектных заголовков (или логотипов). Вы получите 3 версии: черный, полужирный и светлый.
Вызовите ностальгию у каждого, кто увидит ваш дизайн, с семейством шрифтов New York. Эти гарнитуры предлагают 8 различных стилей, характеризующихся шероховатой, потертой текстурой; от нью-йоркского обычного и гранжевого до нью-йоркского теневого и теневого гранжа.Он идеально подходит для вашего винтажного и ретро-дизайна!
Создайте атмосферу победы с помощью Promesh Athletic, шрифта с засечками, вдохновленного спортивной типографикой и сетчатой текстурой, которую вы видели на майке Леброна. Вы можете работать с обычной версией, выбирать сетку, текстурированную версию для дополнительного драматического эффекта или использовать Promesh Stitch.
Коллекция Дугласа полна красивых шрифтов для вашего следующего проекта заголовка или логотипа. Вы получите 12 шрифтов ручной работы в винтажном стиле, а также графические элементы и шаблоны логотипов, которые помогут вам создать что-то невероятное, не начиная с нуля.Это абсолютно бесплатно!
Biko — это дружелюбный и откровенный шрифт без засечек. Его жирные версии идеально подходят для заголовков, а более светлые версии гарантируют удобочитаемость. Biko бесплатен для личного использования, и вы получите 4 версии: светлая, обычная, черная и жирная. Добавьте его на свои плакаты или поднимите заголовки с легкостью.
Простые и футуристические, Nexa — это семейство шрифтов без засечек, которые хорошо подходят для заголовков, медийных кампаний и даже более коротких текстов.Вы можете бесплатно скачать 4 версии: Nexa Bold, Nexa Text Bold, Nexa Light и Nexa Text Light. Он также предлагает многоязычную поддержку (включая расширенную латиницу и кириллицу).
16. Шрифт Knubi
Мэтт ВерготисИзящный, красивый и первозданный, Knubi — отличный выбор для вашего следующего дизайна. Этот универсальный шрифт с засечками идеально подходит для ярких заголовков, а также для уменьшенного текста с повышенной удобочитаемостью. Если вы загрузите Knubi, вы получите прописные и строчные буквы, а также специальные символы, цифры (с дробями) и многое другое.
Пало-Альто — олицетворение знаменитого Пало-Альто, известного своими техническими центрами и инновациями. Этот шрифт с засечками простой и дружелюбный, с относительно более жирными линиями, и он предлагает символы верхнего и нижнего регистра, цифры и все остальное, что вам нужно для создания потрясающих заголовков и заголовков.
Изящный, с особыми штрихами, Maven Pro расширяет оригинальный шрифт Maven Pro. Вы получите три самых легких гирьки, которых вам, возможно, не хватало, и они дадут вам больше возможностей для экспериментов над следующим заголовком или заголовком.Это бесплатно для личного пользования!
Kelson Sans пересмотрел семейство типов Kelyson, добавив несколько новых изменений. Этот новый шрифт без засечек можно использовать бесплатно, и вам понравятся 9 различных стилей (жирный, светлый, нормальный, болгарский жирный, болгарский светлый, болгарский нормальный, русский жирный, русский светлый, русский нормальный). Простота Келсона творит чудеса!
Сильный и универсальный, Corporata — это свежий новый шрифт с множеством опций и 7 различными начертаниями. Прописные буквы выделены жирным шрифтом и идеально подходят для заголовков, а строчные буквы добавляют изящности тексту текста.Вы также получите цифры и знаки препинания, а также греческие символы (прописные и строчные).
Myra — красиво оформленный шрифт без засечек. Стиль деко Myra, вдохновленный винтажной типографикой и разработанный с учетом современных тенденций, идеально подходит для ярких заголовков, логотипов и рекламных кампаний. Это шрифт, состоящий только из заглавных букв, но использование строчных букв позволяет чередовать символы без завитушек.
Mathlete — забавный шрифт, который идеально подходит для дружелюбных и доступных брендов, которые хотят вызвать ностальгию детства.Вы получите 4 интересных варианта шрифта: тонкий, тонкий наклонный, объемный и объемный наклонный. Вы также получите совпадающие цифры и знаки препинания, имитирующие порядок написания подписи.
Полужирный шрифт без засечек, Hammersmith — это шрифт, на который можно положиться. Его четкие линии и интересные изгибы делают его идеальным для заголовков и заголовков, но он также сохраняет читаемость для более длинных копий. Вы получите символы верхнего и нижнего регистра, цифры и знаки препинания. Хаммерсмит — это все!
Если вы хотите, чтобы ваш бренд излучал элегантность, выбирайте Fenix.Этот шрифт невероятно универсален; он отлично подойдет для медийных и печатных кампаний, а также для заголовков и текстов веб-сайтов. Он был вдохновлен каллиграфией; все персонажи чистые и резкие. Это также бесплатно!
Manteka — это бесплатный жирный шрифт без засечек. Заглавные буквы делают его идеальным для заголовков, будь то веб-страницы или печатные издания, а также цифры и знаки препинания. Manteka идеально подходит для брендов, которые хотят подражать техническим инновациям или показать всем, насколько они дальновидны.
Homizio — это дружелюбное и универсальное семейство шрифтов без засечек, которое идеально подходит для заголовков, а также для рекламных кампаний. У вас будет шесть стилей: тонкий, светлый, обычный, средний, жирный и черный. Некоторые стили также имеют лигатуры, чтобы сделать ваш дизайн более уникальным.
Добавьте больше привлекательности своим заголовкам с помощью Mission, нежного шрифта, идеально подходящего для заголовков блогов и дизайнов с утонченной женственной эстетикой. Автор создал его, чтобы отпраздновать кисть, и это видно.Этот замечательный маленький шрифт творит чудеса в вашей следующей кампании (причем совершенно бесплатно)!
Sreda — это яркий шрифт с засечками, который сделает ваш следующий дизайн намного интереснее. Этот шрифт с засечками отлично подходит для заголовков, но он сохранит читаемость, если вы решите использовать его для более длинного текста. А с момента недавнего обновления Среда также поддерживает кириллические символы. Попробуй бесплатно!
Edmondsans — идеальный шрифт, который вы можете использовать в своем портфолио проектов.Edmondsans — это шрифт без засечек с 3 толщинами, который легко интегрировать в различные дизайны. Вы также получите стилистические альтернативы, фигуры без линий и красиво оформленные строчные буквы. Это отличное дополнение к твоему комплекту!
30. Начальный шрифт
от Fontfabric ™Intro — это современный шрифт без засечек с красивыми причудливыми штрихами, который поднимет ваши заголовки и сделает ваш дизайн более дружелюбным. В бесплатной версии вы получите 4 шрифта.В остальном семейство шрифтов также предоставляет в общей сложности 72 шрифта, стилистические и контекстные альтернативы, формы с учетом регистра и многое другое.
31. Verb Font
от Yellow Design StudioVerb — это уверенный шрифт без засечек, который идеально подходит для любых проектов. Шрифты в семействе живые, и вы можете получить 2 бесплатно: Verb Light и Light Italic. Это сделает несколько важных заголовков! Verb Light также отлично подходит для длинных абзацев.
Вдохновленный эпохой, когда буквы были нарисованы вручную на дереве, Mission Gothic выглядит смелым и красивым.Вы можете использовать его для заголовков, отображения в Интернете и многого другого! Вы получите 5 гирь и 2 стиля; у вас будет много вариантов, если вы добавите этот бесплатный шрифт в свой набор.
Современный, но вдохновленный элегантной винтажной типографикой, Oranienbaum — фантастический текст как для заголовков, так и для основного текста. У этого шрифта с засечками есть узнаваемые штрихи и лигатуры, которые выделяют его; он идеально подходит для изысканных брендов. Вы получите 431 символ и многоязычную поддержку латинского и кириллического алфавитов.
Вдохновленный самим человеком, этот высокий и надежный шрифт.Этот гуманистический экранный шрифт тщательно включает засечки в сжатый, разборчивый формат. Он будет выделяться в заголовках и заголовках, а также в других печатных и веб-кампаниях. Гарнитура Abraham Lincoln бесплатна для личного использования.
Archive — это шрифт, о котором мы все думаем, когда думаем о веб-сайтах и технологиях. Это жирный шрифт без засечек с четкими геометрическими формами. Он будет выделяться в заголовках, но вы можете использовать его для плакатов и логотипов. Это шрифт с заглавными буквами и кириллицей.
36. Шрифт Kreon
, автор — Julia PetrettaЕсли вы ищете более интересный шрифт с засечками, обратите внимание на Kreon. Этот интересный шрифт с засечками — живой и жизнерадостный, что делает его идеальным для дружественных брендов. Вы получите 3 шрифта: светлый (отлично подходит для абзацев и основного текста), обычный и полужирный (отлично подходит для заголовков и заголовков).
37. Ostrich Sans
Лига подвижного типаВысокий, гладкий и динамичный, Ostrich Sans уникален.Вы получите более 200 символов, которые сделают этот шрифт особенным, а также широкий выбор начертаний, включая встроенные эффекты для ярких заголовков и плакатов. Черный цвет привлекает внимание, в то время как встроенный курсив выглядит свежо и новаторски.
Varela — простой однотонный шрифт без засечек. Если вы не хотите отвлекать внимание от заголовка и сообщения заголовка, скачайте Varela Sans бесплатно. У этого шрифта без засечек приятная кривизна, что придает ему дружелюбный вид, но это бесполезный шрифт для безупречных брендов.
Обладая особой эстетикой, напоминающей нам о Диком Западе, Мучачо здесь, чтобы покорить каждого зрителя. Этот интересный шрифт с засечками объединяет винтажную типографику с современными тенденциями, чтобы создать уникальное (и бесплатное) дополнение к вашему набору дизайна. У вас будет 3 варианта начертания: обычный, полужирный и курсив.
Novecento Sans — это семейство шрифтов, которое включает в себя различные тенденции в типографике, чтобы предоставить вам уникальные шрифты для заголовков и заголовков. От широкой сверхлегкой версии (идеально подходящей для элегантного дизайна) до прочной широкой полужирной массы с эстетикой Баухауса — у Novecento есть все, что вам нужно, чтобы удовлетворить любой вкус.
41. РБ №2
by FontfabricЭто тот дроид (или шрифт), который вы так долго искали! RBNo2 — это модернизированное семейство готических шрифтов без засечек с четкими прямыми линиями. Он идеально подходит для современного дизайна и заголовков, особенно для высокотехнологичных отраслей. Бесплатная версия поставляется с RBNo2 Light Light и RBNo2 Light Alternative Light.
Source Sans Pro предлагает множество шрифтов для самых разных проектов.Все это шрифты без засечек, и у вас будет выбор веса: от простого дополнительного освещения для основного текста до богато украшенного жирного курсива, который обязательно привлечет всеобщее внимание.
Governor — это уникальный шрифт, вдохновленный типографикой ар-деко и вывесками квартир Майами-Бич. Он дикий, яркий и свежий. Вы получите символы верхнего регистра без цифр и знаков препинания. Это делает Governor идеальным для дружественного и оптимистичного дизайна логотипов, а также для более простых и коротких заголовков.
Sheep Sans — это удобный современный шрифт без засечек. Это отличный шрифт для рабочей лошадки, но он также может сделать заголовки более привлекательными. У вас будет две версии: Sheep Sans Regular и Sheep Sans Bold. В дополнение к этому, Sheep предлагает специальные символы, цифры и знаки препинания.
Infinity — это бесплатный шрифт без засечек, вдохновленный сходством цифры 8 с символом бесконечности. Он следует геометрическим принципам, чтобы предложить совершенство в представлении.Вы также получите цифры и знаки препинания. Хотя Infinity сияет при использовании для заголовков, его также можно использовать для более коротких абзацев.
Weston предлагает лучшее из обоих миров: винтажную типографику и футуризм. Эта закругленная плита с засечками идеально подходит для уникальных и новаторских заголовков. Вы получите 2 бесплатных шрифта: Weston Light и Weston Regular при бесплатной загрузке. Соедините его с другими шрифтами, чтобы по-настоящему воплотить вашу эстетику!
Foglihten — это красиво оформленный шрифт с четкими и элегантными лигатурами, который перенесет вас во времени в эпоху викторианской письменности и любовных писем.Если это соответствует желаемой эстетике вашего бренда, вы можете бесплатно скачать Foglihten (с его многочисленными стилистическими, глифами и лигатурными альтернативами).
48. Шрифт Fanwood
от The League of Moveable Type417 символов, множество вариантов, элегантные лигатуры… Fanwood — действительно особенный шрифт с засечками. Он изысканный и элегантный, с 4 вариантами: обычным шрифтом Fanwood, курсивом, текстом и курсивом Fanwood. Это отличный шрифт для создания гламурной и традиционной атмосферы в заголовках, а также в более длинных абзацах.
Сильный и мощный, Movavi ищет бренды с похожей аурой. Этот современный гротескный шрифт идеально подходит для коротких заголовков, обложек книг и многого другого. Вы получите символы верхнего и нижнего регистра, цифры, знаки препинания, а также основные и расширенные символы латиницы и кириллицы. Movavi — это настоящая сделка!
шрифтов заголовков: самые популярные гарнитуры, лучшие для веб-шрифтов
Шрифты • Ресурсы Андриан Валеану • 7 февраля 2013 г. • 6 минут ПРОЧИТАТЬ
Шрифты заголовков должны задавать тон всего документа.Журналы, электронные таблицы, таблоиды и даже блоги используют заголовки, чтобы создать интригу и привлечь внимание читателя к содержанию. Использование правильных шрифтов для заголовков может сделать контент более актуальным, актуальным, важным и достойным чтения.
Хотя шрифты — это только контейнеры для шрифтов, они должны быть способны создавать необходимое изображение, вызывать эмоции или выражать интерес читателя. Заголовок ограничивается короткой фразой, поэтому эффект дополняется использованием хорошего шрифта. Шрифты заголовков выполняют эту задачу.Они не являются чем-то особенным, но при правильном использовании они могут шокировать, информировать или вызывать сенсацию.
Должен бросаться в глаза читателю
Хотя заголовки могут состоять из одной строки текста, они должны быть правильно отформатированы, чтобы глаза могли уловить новости. Привлечение внимания может означать что угодно, но оно должно служить определенной цели.
Выберите шрифт заголовка, соответствующий их назначению. Для заголовков наиболее распространены такие типы, как Caslon, Mercury Display и Kis. Заголовки должны быть правильно расположены и разборчивы.Некоторый уровень контраста также поможет в создании акцента. Некоторые шрифты достаточно толстые, чтобы их можно было использовать как есть, но в зависимости от вашего выбора шрифта вы также можете использовать полужирный формат, чтобы создать больший акцент.
Определенная убежденность должна присутствовать в выборе шрифта
Когда вы сделаете выбор ранее для публикации или, возможно, определенной темы, это поможет создать единый образ для журнала или любого другого проекта, над которым вы работаете. Для блогов это может быть выбор шрифтов для титульной страницы.Делая выбор, вы сможете экспериментировать с разными стилями. Всегда следите за тем, чтобы шрифт хорошо сочетался с основным текстом, и если у вас есть отдельный шрифт для названия вашего проекта, заголовок должен выделяться, но при этом выглядеть естественно с другими шрифтами. Известно, что в некоторых публикациях шрифты время от времени меняются, и это стало приемлемым методом, но, в конце концов, было бы неплохо иметь стандартный шрифт для большей части вашего контента.
Наиболее используемые шрифты заголовков
Bombshell Pro
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыNexa
Музейная плита
Soin Sans Pro
Энкорпада Про
Конкорд
Музей
Плутон
Graublau Sans Pro
Бауфра
Flexo
Рама Готика
Funkydori
Алмазы
София Про
Мандевилла
Новеченто
Саманта Сценарий
Бри
плита Брикса
Gentil
Feel Script
UNicod Sans
Сосна дешевая
Капитан Кирквуд
Любовное зелье
Neusa
похоть
Core Sans N
Резник
Швагер
Амбассадор Плюс
Андо
Abril
Несколько советов по выбору хорошего шрифта
- Соответствие шрифта действительно зависит от личного вкуса креативного директора, блоггера или другого человека, который может отвечать за проект.Во-первых, необходимо понять свое намерение. Полезно изучать популярные шрифты и знать, где они используются и как они воспринимаются. Имея такой объем информации, было бы неразумно не принимать обоснованные решения по шрифтам. Некоторые люди будут сильно относиться к определенным типам или предпочтут шрифты с засечками перед шрифтами без засечек. Это действительно должно хорошо сочетаться с намерением или проектом в целом.
- Шрифт также представляет разные слои общества. Если вы ведете блог о типографике и все время хотите, чтобы заголовок выделялся, было бы неразумно выбирать случайный шрифт для удовольствия.Для серьезного заголовка каллиграфические или случайные шрифты могут не понравиться серьезному настроению читателей. Для того, кто читает статью о предметах роскоши, заголовок должен вызывать этот гламур и привлекательность. Некоторые шрифты нейтральны по своей природе и идеально подходят для общих тем. Финансовые новости или статьи могут выиграть от уважаемого и дисциплинированного внешнего вида Bembo.
- О чем весь заголовок? В нем говорится что-нибудь смешное? Он хочет расслабить вас? Заголовок хочет поделиться чем-то драматичным? Это ужасающая история? В зависимости от того, какой уклон вы хотите создать в статье, шрифт может усилить определенную эмоцию, которая может дополнять или противоречить тексту.Возможно, вы захотите саркастически отреагировать на определенный заголовок, поэтому вместо того, чтобы быть очевидным, вы можете использовать шрифт, чтобы более интуитивные читатели могли понять суть. Если вы хотите вызвать драму, смелые и толстые мазки могут сделать внушительные заявления. Создание правильного впечатления должно основываться на ваших намерениях и желаемой вами реакции людей.
Правильный шрифт для заголовков зависит не только от его формы, но и от того, как он используется и как наносится на бумагу. Хотя правильный выбор, безусловно, может улучшить сообщение, также необходимо учитывать естественный поток страницы, наличие пробелов, иерархию шрифтов и то, как они отличаются друг от друга.
Можно использовать почти похожие шрифты, но формат определенно определит, что важно, а что следует подчеркнуть. Если вам все время нужен новаторский заголовок, овладение типографикой может помочь вам стать лучше в качестве коммуникатора, играя глазами и обращаясь к эмоциям с помощью хорошего стиля шрифта.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
45 шрифтов заголовков, которые можно использовать для максимального эффекта
В мире, полном скучных шрифтов, используйте необычный! Благодаря множеству новых забавных шрифтов, которые легко загрузить и использовать, вы можете выразить себя так, как никогда не могли себе представить.Хитрость заключается в том, чтобы найти того, кто вас представляет.
Поскольку мы стараемся облегчить вашу жизнь, мы сузили круг до 45 уникальных шрифтов для заголовков , которые привлекают внимание и легко читаются. Попрощайтесь с унылой, уродливой, непонятной типографикой и познакомьтесь с новым поколением свежих, сложных и современных шрифтов, которые наверняка понравятся даже самым отталкивающим искателям.
Чистый и минималистичный, этот дисплейный шрифт без засечек идеально подходит для заголовков, редакционных статей и дизайна плакатов.
Простой и элегантный, каллиграфический шрифт с мельчайшими деталями.
Шрифт Building большой и жирный, оформленный под влиянием ар-деко.
Элегантный и гладкий. Семейство шрифтов Glamour состоит из 24 шрифтов, каждый из которых содержит более 200 уникальных символов.
Крупный и жирный шрифт Gabo отлично подходит для ярких, привлекательных заголовков.
Ostrich Sans — это современный шрифт без засечек с очень длинной шейкой, который бывает разных стилей и толщины.
Шрифт Blackout был вдохновлен заполнением газетных заголовков без засечек. Он смелый и темный, что выделяет его среди остальных.
Raleway — чистый, геометрический и тонкий шрифт.
Современный и объемный, Chunk напоминает заголовки старых американских западных газет.
Big Noodle — квадратный шрифт с небольшой добавлением мягкости.
Этот шрифт вдохновлен футболками колледжей и университетов и идеально подходит для логотипов и эмблем.
Coolvetica — это шрифт без засечек, напоминающий дизайны американских логотипов 1970-х годов.
Speakeasy — смелый шрифт в стиле ретро с элементами ар-деко.
Minstrel Poster WHG — еще один крупный футуристический ретро-шрифт.
Greak Lakes NF — это ретро-промышленный шрифт, идеально подходящий для дисплеев и заголовков.
Этот шрифт, произносится как «китс-дакс», тонкий и вытянутый в стиле ретро.
Кодчеткий и округлый, идеально подходит для плакатов и логотипов. Он также содержит диакритические знаки и диакритические знаки для большинства языков.
Этот шрифт чистый и современный, с легким винтажным оттенком.
Lovelo — это двухстрочный геометрический шрифт без засечек.
Intro имеет геометрическую структуру, доступную как на латинице, так и на кириллице.
Muchacho — это шрифт западного стиля, содержащий все диакритические знаки.
Bariol — необычный, округлый шрифт, который бывает тонким и жирным.
Сценарий миссий сжатый, непринужденный, приятный и веселый, идеально подходит для любителей вывесок.
Zebrazil — ультра-элегантный, ультра-гладкий и ультра-шикарный.
Anson, названный в честь британского самолета, представляет собой современный промышленный шрифт, разборчивый и неприхотливый.
Promesh — еще один шрифт с засечками, вдохновленный университетскими спортивными командами, в основном это сетка, используемая для изготовления спортивных майок.
Summit — футуристический, но элегантный шрифт без засечек.
Пейо
Peyo — это игривый шрифт без засечек, предназначенный исключительно для прописных букв, идеально подходящий для заголовков и заголовков.
Franchise — это высокий сокращенный шрифт без засечек.
League gothic — классический шрифт, изначально созданный для American Type Founders Company в 1903 году.
Junction — это шрифт без засечек и первый проект с открытым исходным кодом, начатый The League of Moveable Type.Он также был обновлен для поддержки других языков.
Knewave — жирный и пухлый, со свежей краской.
Orbitron — это геометрический футуристический шрифт без засечек, который имеет четыре толщины (светлый, средний, полужирный и черный), стилистическую альтернативу и маленькие заглавные буквы.
Megalopolis Extra — это современный и гуманный шрифт без засечек.
Matiz — это шрифт без засечек с закругленными краями.
Telegrafico — это тонкий расширенный шрифт без засечек.
Этот шрифт жирный и геометрический, в нем красиво сочетаются круглые и четкие буквы, которые действительно выделяются.
Age — это современный квадратный шрифт без засечек.
Gipsiero — это шрифт с засечками, напоминающий пыльный, старый газетный шрифт.
Nexa чистая и простая, она имеет легкий и жирный вес.
Aleo отличается полукруглыми деталями и гладкой структурой. Семейство Aleo доступно в трех вариантах начертания (светлый, обычный и полужирный) с соответствующим курсивом.
Airbag — это современный и четкий шрифт с плоскими засечками. Этот шрифт состоит только из прописных букв и цифр.
Archive — это современный шрифт, построенный с использованием четких геометрических форм для удобства чтения.
Musket — это округлый игривый шрифт, который легко читать.
Мекка
Mecca — это тонкий, светлый шрифт с геометрическими засечками.
Топ 20 самых популярных шрифтов всех времен
Гарнитурыбыли неотъемлемой частью общества «чтения-письма» на протяжении веков, а теперь они превратились в цифровую эру типографики и дизайна, где шрифты имеют гораздо большее значение, чем когда-либо прежде.
Шрифты в значительной степени влияют на то, как ваш типографский материал выглядит и воспринимается аудиторией, поэтому важно тщательно выбирать шрифт для печати, публикации, веб-дизайна и других задач.
Ниже мы собрали список наиболее популярных шрифтов, которые вы можете выбрать для своих нужд печати и дизайна.
1. Helvetica (Макс Miedinger , 1957)Helvetica, пожалуй, самый известный шрифт на планете.Первоначально разработанный швейцарским дизайнером Максом Мидингером в 1957 году, этот классический шрифт используется повсюду с момента его появления в 1950-х годах до наших дней.
Его огромная популярность объясняется тем фактом, что он по-прежнему выглядит современным, простым, а также универсальным и надежным, как и швейцарский.
2. Баскервиль (John Baskerville, 1757)Не впечатленный современными шрифтами Caslon, Джон Баскервиль начал сокращать свои собственные шрифты для улучшения своих печатных работ в 1950 году, и он официально вышел в 1757 году в Бирмингеме как переходный шрифт с засечками (расположенный между шрифтами Caslon старого стиля и современными шрифтами Bodoni и Didot) с нижним регистром с почти горизонтальными засечками и большим контрастом.
Вызывая восхищение многих конкурентов Баскервилля, таких как Бенджамин Франклин и Джамбаттиста Бодони, с момента его основания различные литейные предприятия выпустили множество его версий, включая свежий и элегантный вид New Baskerville.
3. Times (Стэнли Морисон, 1931)Уильям Линтс-Смит, менеджер лондонской ежедневной газеты The Times в 1929 году, слышал, что уважаемого типографа Стэнли Морисона не впечатлило качество печати. его газета.
Впечатленный аргументами Морисона, газетчик нанял Морисона для изменения дизайна своей газеты, и в 1931 году Морисон дал газете свой новый шрифт Times New Roman, который заменил ее предшественницу Times Old Roman. С тех пор это один из самых популярных шрифтов, используемых во многих издательских материалах и газетах.
4. Akzidenz Grotesk ( Brethold Type Foundry, 1896)Akzidenz Grotesk повлиял на широкий спектр других популярных шрифтов, таких как популярные Helvetica и Frutiger, и был впервые выпущен в 1896 году в Германии. Литейная Бретольского типа.
Он приобрел новую высоту популярности после того, как в 1950-х годах был изобретен заново с более широким диапазоном веса и вариантов под руководством Гюнтера Герхарда Ланге.
5. Gotham ( Hoefler and Frere-Jones, 2000)Выпущенный в 2000 году, Gotham представляет собой адаптацию «готики» американских производителей вывесок 20-го века. За последние 16 лет он стал очень популярен среди дизайнеров благодаря своему чистому и современному виду.
Среди его популярных применений — история кампании Обамы, которая специально использовала этот шрифт без засечек во время выборов 2008 года.
6. Bodoni ( Giambattista Bodo ni, 1790)Джамбаттиста Бодони разработал этот шрифт с засечками в конце 18 века во дворце герцога Фердинанда Парона Бурбонского, который очень восхищался ремеслом и дал ему разрешение построить частную типографию в своем дворце.
Bodoni уже был широко популярным шрифтом, когда Моррис Фуллер Бентон возродил его в 1920-х годах для ATF с детальным акцентом на разный вес.В фильме «Хорошие парни» этот шрифт использовался на плакатах.
7. Didot ( Firmin Didot , 1784-1811)Didot выступил в качестве альтернативы Бодони в тот же период конца 18 века, поэтому взаимное влияние между ними очевидно . Этот шрифт по сути является более тонкой версией Bodoni, но на самом деле он черпал вдохновение из экспериментов Джона Баскервилля с высококонтрастным штрихом и сжатой арматурой.
До сих пор его различные возрождения придают вневременную элегантность многим современным произведениям.
8. Futura (Пауль Реннер, 1927)Futura был разработан Полом Реннером в 1920-х годах в Германии, и с момента своего рождения Futura с его замечательными формами на протяжении более 80 лет является эталоном геометрического гринта.
Этот современный шрифт повлиял на многих других дизайнеров и до сих пор широко используется в деловых вывесках и рекламе.Volkswagen уже много лет использует его в качестве шрифта для заголовков.
9. Gill Sans (Эрик Гилл, 1928)Этот типично английский шрифт был разработан Monotype Corporation и разработан Эриком Гиллом в 1928 году. Эрик Гилл работал с Эдвардом Джонстоном, поэтому Гилл попытался разработать этот самый разборчивый шрифт без засечек На шрифт в значительной степени повлиял Джонстон, который разработал шрифт Johnston для лондонского метро.
Семейство Gill Sans, которое сейчас широко используется многими дизайнерами, предлагает на выбор шрифты различной толщины и варианты.
10. Frutiger (Адриан Frutiger , 1977 )Эта вневременная классика была разработана знаменитым Адрианом Фрутигером в 1977 году для рисования вывесок для нового аэропорта в Париже. Адриан Фрутигер уже выпустил свой успешный шрифт Univers в 1957 году, но он счел его слишком компактным и геометрическим, чтобы его можно было читать на знаках. Так родился Frutiger, который сам Адриан Фрутигер считает «банальным и красивым».
Адриан Фрутигер также участвовал в написании знаменитого «Линотипа Дидо».
11. Bembo (Альдус Манутиус, Фрэнк Hinman Pierpont and Francesco Griffo , 1929)Британский филиал Monotype Corporation создал этот старый шрифт. Стэнли Морисон в 1929 году, когда к книгопечатанию итальянского Возрождения наблюдался возрождение интереса.
По сути, это возрождение шрифта с засечками, изначально вырезанного Франческо Гриффо в конце 15 века.Теперь он предлагает множество красивых наборов гирь, символов и цифр для дизайнерских работ.
12. Rockwell (Monotype Foundry, 1934)Rockwell — один из самых известных примеров плоских шрифтов с засечками с толстыми резкими засечками и отчетливыми смелыми геометрическими формами. Разработанный внутренним дизайнерским отделом литейной фабрики Monotype в 1934 году, Rockwell в первую очередь популярен как дисплейный шрифт, но, как известно, он добавляет элегантности любому предмету дизайна.
13. Franklin Gothic ( Morris Fuller Benton , 1903 )Созданный Моррисом Фуллером Бентоном в 1903 году в Америке, Franklin Gothic был переработан в 1980 году, а обновленная версия вышла в 1991 году. широкий диапазон веса.Этот шрифт из категории реалистичных без засечек может похвастаться большим количеством символов, чем любой другой из его семейства, и его смелость нравится многим дизайнерам.
Несмотря на то, что его популярность на короткий период в 30-е годы после появления европейских конкурентов, таких как Futura, снизилась, вскоре он снова приобрел популярность, и теперь он пользуется популярностью среди многих дизайнеров и по сей день.
14. Sabon (январь Tschichold , 1966)Sabon был создан Яном Чихольдом, известным швейцарским графическим дизайнером, а также шрифтовиком, в 1966 году на машинах Monotype и Linotype.Чихольд внес большой вклад в современный графический дизайн и дал много хороших шрифтов для типографского мира, но именно эти старые шрифты с засечками выделяются среди всех его работ и пользуются широкой популярностью.
Уникальность Sabon проявляется в его полуострых краях и красивых деталях, написанных курсивом.
15. Джорджия (Мэтью Картер, 1993)Мэтью Картер разработал Джорджию с Томом Рикнером в 1993 году для коллекции шрифтов Microsoft. Созданный как очаровательный шрифт для удобочитаемости и простоты, он был предназначен для экранов с низким разрешением для ясности с аналогом Verdana — оба из них сейчас широко популярны.
16. Гарамонд (Клод Гарамонд, 1530)Этот шрифт был первоначально разработан Клодом Гарамондом в 15 веке в неспокойные времена французского Возрождения. Клод был учеником Антуана Ожеро, печатника и издателя, под руководством которого он вырезал свой собственный шрифт cicero для знаменитого печатника Роберта Эстьена, который вызвал большое восхищение. Около 1620 года он был воспроизведен швейцарским печатником Жаном Жанноном под именем Гарамонд.
Adobe Garamond, спроектированный Робертом Слимбахом в 1989 году, на сегодняшний день является самой популярной его цифровой версией.
17. News Gothic (Моррис Фуллер Бентон, 1908 )News Gothic — еще один популярный шрифт, разработанный популярным Моррисом Фуллером Бентоном в начале 19 века в качестве американского шрифта с засечками, созданный специально для ATF. Этот аккуратный и чистый шрифт с острыми краями многие по сей день предпочитают для газетных, издательских и других целей.
18. Myriad ( Robert Slimbach , Carol Twombly , Christopher Slye and Fred Brady, 1992)шрифтов, созданных Adobe, является одним из оригинальных шрифтов, созданных Adobe. 1992 специально для коллекции шрифтов Adobe.Он был адаптирован многими компаниями и учреждениями в качестве своего корпоративного шрифта, включая Apple.
19. Mrs Eav e s (Zuzana Licko , 1996)Лико был недоволен возрождением старых шрифтов в цифровом формате в эту современную эпоху «абсолютной свободы». Таким образом, в 1996 году она создала Mrs Eaves — современную интерпретацию легендарного шрифта Джона Баскервилля и назвала его в честь его экономки (которая позже стала женой Баскервилля) Сары Ивс.
20. Миньон ( Робер Slimbach , 1990)Когда Роберт Слимбах работал над Adobe Garamond, он собрал множество гравюр и литературы по шрифтам эпохи Возрождения из европейских музеев. И наряду с цифровыми возможностями 80-х, он изложил все полезные идеи из собранных материалов, чтобы создать Minion с отличительной индивидуальностью.
Изображение предоставлено: Flickr через c1.staticflickr.com
Лучшие и худшие шрифты на свете (и вот почему)
Шрифты— это один из наиболее важных вариантов дизайна, который нужно сделать при разработке фирменного стиля.Лучшие шрифты вызывают у вас ощущение, будто вы мгновенно подружились, а худшие шрифты — как незнакомец, который не оставит вас в покое.
С использованием лучших шрифтов ваш дизайн может стать произведением искусства. Иллюстрация StormyfuegoК счастью, в наши дни вы больше не ограничены шрифтами, предварительно загруженными в Microsoft Word. Есть тысячи хороших шрифтов, доступных для загрузки в Интернете, и мир талантливых дизайнеров, создающих собственные шрифты, столь же уникальные, как и бренды, которые их используют. Не каждый шрифт хорош.На самом деле, существует масса плохих шрифтов, скучных, неразборчивых и просто уродливых. Это не только наше мнение: есть научные причины, по которым одни шрифты выглядят красиво, а другие заставляют нас съеживаться.
Чтобы помочь вам найти идеальный шрифт для вашего проекта, мы рассмотрим лучшие и худшие шрифты, а также то, что делает их эффективными (или нет).
Одни из лучших шрифтов
—
Что отличает хороший шрифт?
– By thisisremedy
Несмотря на то, что они могут сильно отличаться друг от друга, лучшие гарнитуры имеют много общего.К ним относятся:
- Четный кернинг
- Согласованность
- Весы
- Разборчивость
Кернинг
Кернинг — это интервал между двумя символами. Слишком мало места, и шрифт нечитабелен, потому что буквы сдвинуты вместе. Слишком много места, и трудно сказать, предназначено ли оно для разделения букв или слов. Неравномерное расстояние от буквы к букве? Это просто выглядит неловко и некрасиво.
Futura и Helvetica — это два примера шрифтов, которые очень легко читать из-за их равномерного кернинга. Независимо от того, жирные буквы или тонкие, их расположение дает читателю ощущение четкого интервала.
Futura — чистый шрифт с ровным кернингомКонсистенция
Согласованность означает, что все буквы, цифры и любые другие используемые символы сохраняют одинаковый вид. Если буква «А» шрифта имеет засечки, мы ожидаем, что буква В также будет иметь засечки, и так далее.
Точно так же, если шрифт имеет толстые буквы с мягкими закругленными углами, но этот стиль не распространяется на цифры или знаки препинания, шрифт кажется непоследовательным и даже неполным.
У Mrs Eaves равномерное распределение резких краев и закругленных угловСбалансированные шрифты
Сбалансированное сочетание толстого и тонкого, тяжелого и легкого — важный компонент хорошего шрифта.
Didot — отличный шрифт, в котором используются резкие различия между толстыми и тонкими мазками, но при этом сохраняется баланс. Bodoni — еще один известный пример хорошо сбалансированного шрифта с его сильными, твердыми вертикальными штрихами и более светлыми арками и кривыми. Его засечки добавляют немного стильного стиля, который также ощущается как противовес, удерживающий буквы в вертикальном положении.
У Bodoni равномерное распределение веса, как у классного шрифтаРазборчивые шрифты
И наконец, шрифт должен быть разборчивым.Шрифт, который вы не можете прочитать, подобен изображению, которое настолько загружено, что вы не можете понять, что это должно быть изображение. Чтобы проверить читаемость шрифта, напишите в нем несколько слов, убедитесь, что вы используете каждую букву и множество различных комбинаций букв. Увеличьте его, а затем уменьшите, чтобы увидеть, есть ли размер, при котором его трудно читать. Если вам нужен такой мелкий текст, выберите шрифт, который работает с таким размером.
Garamond — классический шрифт, потому что он элегантен и удобочитаем при разных размерах.Шрифты, которые выдержали испытание временем, такие как Garamond, остались популярными среди дизайнеров, поскольку они разборчивы в различных размерах, цветах и композициях. Шрифты без засечек особенно хороши для сохранения разборчивости независимо от контекста: отсюда стойкость таких шрифтов, как Helvetica.
Одни из худших шрифтов
—
Что делает шрифт плохим?
–
Есть много причин, по которым шрифт может быть плохим. Многие популярные шрифты исчерпаны.Шрифты, которые не соответствуют нашему внутреннему пониманию баланса, также воспринимаются как уродливые. Еще больше шрифтов не работают, потому что они слишком много, чтобы быть разборчивыми, в то время как у других есть обратная проблема: в них нет ничего уникального, поэтому они не выделяются. А еще есть шрифты, которые выглядят экзотично, но при этом выглядят такими же аутентичными, как меню Taco Bell. Давайте подробно разберем, как выглядят худшие шрифты.
Использованные шрифты
Некоторые шрифты используются настолько часто, что стали универсальными.Некоторые известные примеры включают Copperplate Gothic, Brush Script и Souvenir. Brush Script был чрезвычайно популярен с 1940-х по 1960-е, до такой степени, что он до сих пор кажется устаревшим и чрезмерно используемым. Точно так же сувенир навсегда закрепился в нашем сознании как «рекламный шрифт 70-х».
Trajan Pro использовался на таком количестве постеров к фильмам и обложкам книг, что потерял свою привлекательность.Другие часто используемые ретро-шрифты, от которых, вероятно, стоит держаться подальше? FF Blur и Trajan Pro. Дело не в том, что это плохие шрифты сами по себе.Их делали так много раз, что они теряют всякую привлекательность.
Несбалансированные шрифты
Когда шрифт сбалансирован, мы читаем его как эстетичный.
Когда мы видим баланс, мы видим красоту. Когда мы видим дисбаланс, мы видим уродство, а когда шрифт полностью нейтрален, он читается как нечто среднее. via Peter Bil’akВсе это означает, что вес шрифта — размещение его более толстых линий — распределяется таким образом, что кажется, что он не перевернулся бы, будь это материальный объект.
Возьмите три варианта Карлоффа, изображенного здесь, светила в области типографики, разработанного Питером Бил’аком, чтобы проверить свою гипотезу о том, что распределение веса шрифта определяет, находим ли мы его уродливым или красивым. Худшие шрифты несбалансированы, что делает их уродливыми.
Нечитаемые шрифты
Некоторые из худших шрифтов, такие как Jokerman, почти повсеместно не нравятся, потому что они несут в себе массу бесполезного чутья, отвлекающего зрителей от текста, который они пытаются прочитать.
Другой известный непопулярный и уродливый шрифт, Bleeding Cowboys, не нравится дизайнерам из-за его загруженности и непредсказуемости. Случайное выцветание букв? Откуда взялась эта линия и куда она пойдет?
Ковбои истекают кровью, и наши глаза тоже.Расточные шрифты
И еще есть шрифты, которые просто тусклые, что делает их плохим выбором. В этих шрифтах нет ничего особенного, потому что в них нет ничего выдающегося, точка.
Arial — один из примеров шрифта, который мы все видели раньше миллион раз. Он выполняет свою работу, но не более того. Он ничего не добавляет к дизайну, он не дает значимой информации о бренде.
Хотя бывают случаи, когда скромный шрифт — это именно то, что вам нужно, существует множество хороших шрифтов, которые могут придать индивидуальность при переходе на задний план (см. Раздел о лучших шрифтах ниже). Обычный шрифт, такой как Times New Roman, настолько ничем не примечателен, что на самом деле может отвлекать внимание.
Times New Roman широко распространен не только потому, что он отходит на второй план — он вообще лишен индивидуальности.Fauxotic ™ fonts
Некоторые из худших шрифтов компенсируют отсутствие индивидуальности имитацией личности. Comic Sans, например, не может вместить в себя супергеройский удар комиксов с буквами от руки. И если вы не пишете сценарий фильма, Курьер никого не обманывает, говоря, что ваш опус был написан на старинной пишущей машинке.
Некоторые шрифты кажутся экзотическими, имитируя элементы дизайна, связанные с определенными культурами.Папирус и Нойланд-Инлайн — одни из самых известных преступников. А буквы Бонзай имитируют мазки кисти, используемые в китайской каллиграфии, рукотворный характер которой теряется на статическом шрифте. Основная проблема с этими шрифтами заключается в том, что они выглядят единообразно и в лучшем случае кажутся дешевыми, а в худшем — культурно нечувствительными.
Шрифты, подходящие для других культур, в 21 веке кажутся непривлекательными и нечувствительнымиВыбор лучшего шрифта для вашего дизайна
—
Хотя плохие шрифты — плохой выбор, хороший шрифт автоматически не является хорошим выбором для вашего проекта.Правильный шрифт для вашего дизайн-проекта должен состоять из двух вещей:
- Хорошо продуманный и эстетичный вид
- Подходит для вашего бренда
В дизайне Arthean для Planet Diamonds мы видим прекрасный пример шрифта, который идеально подходит для его бренда. Planet Diamonds создает выращенные в лаборатории бриллианты для своей ювелирной линии, предоставляя экологически ориентированным потребителям еще один выход на рынок.Благодаря угловатому минималистичному шрифту, который соответствует геометрическому логотипу компании, брендинг отражает стремление Planet Diamonds использовать технологии для создания безупречных бриллиантов, не оказывая негативного воздействия на окружающую среду.
Различные шрифты и стили надписей передадут разное настроение бренда, который они представляют. Дизайн BLVARTКогда вы пытаетесь выбрать правильный шрифт для своего проекта, подумайте, что вы хотите передать в проекте. Подумайте, как образ вашего бренда трансформируется в различные типы ассоциаций шрифтов.
Как правило, шрифты с засечками, такие как Mrs Eaves и Baskerville, передают изысканность и неподвластную времени роскошь, поэтому они популярны среди более высококлассных брендов. С другой стороны, более повседневные, неформальные бренды, как правило, используют шрифты без засечек, такие как Akzidenz-Grotesk. Если индивидуальность вашего бренда требует рукописного стиля, вам может быть лучше получить индивидуальные надписи, чем выбирать унифицированный шрифт, имитирующий рисованный вид (см. Fauxoitc выше).
Impact — это шрифт мемов, а Arial — это имя, с которым вы не хотите ассоциировать себя. Также подумайте об ассоциациях, которые люди создают с определенными шрифтами.Любите их или ненавидьте их, мемы неразрывно связаны с Impact, так что этого шрифта следует избегать, если вы не стремитесь к ощущению мемов.
Итак, взгляните на каждый шрифт, который вы рассматриваете для своего дизайн-проекта, и спросите себя:
- Могу ли я легко прочитать?
- Подходит ли он моему бренду?
Если вы ответите «да» на оба вопроса, вы нашли свой шрифт! Если нет, продолжайте пробовать другие шрифты вместо них, пока не найдете тот, который лучше всего подходит для вашего бренда.




 Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’.
Шрифт, который доступен только
в виде капители, всё равно должен иметь значение ‘normal’ и ‘small-caps’.