Создаем в фотошопе эффект выжженного текста на деревянной поверхности | DesigNonstop
Создаем в фотошопе эффект выжженного текста на деревянной поверхности
0
Сегодняшний урок от Visual Swirl будет про то, как сделать эффект выжженного текста на деревянной поверхности. Результат получается просто супер, очень подходит для какого-нибудь голливудского постера. Такой эффект мы получим с помощью симпатичной деревянной текстуры, гранжевой кисти, пары режимов наложения и нескольких простых фильтров.
Шаг 1.
Для начала нам потребуется деревянная текстура. Скачаем ее отсюда. Открываем скачанный файл в фотошопе и меняем размер на более управляемый. Например 1200х800.
Шаг 2.
Теперь пишем текст. Пишем слово BURN, ну или любое другое, шрифтом Arial Black, цвет #7b4a0f.
Шаг 3.
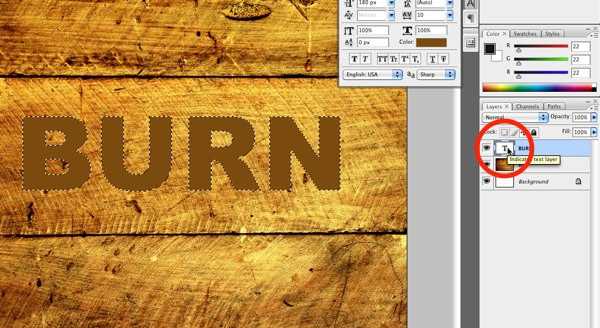
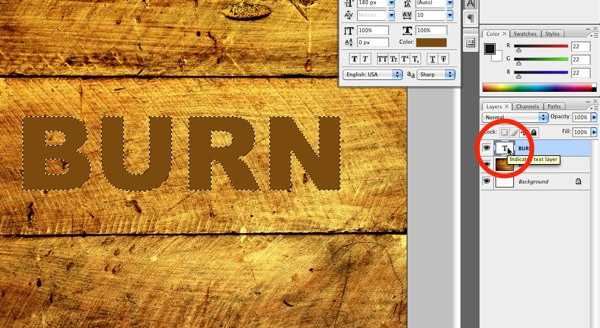
Сначала создадим эффект вокруг основного текста. Для этого выделим текст (Ctrl+Щелчок по слою с текстом).
Шаг 4.
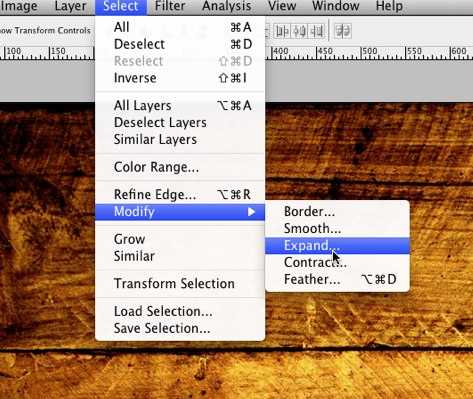
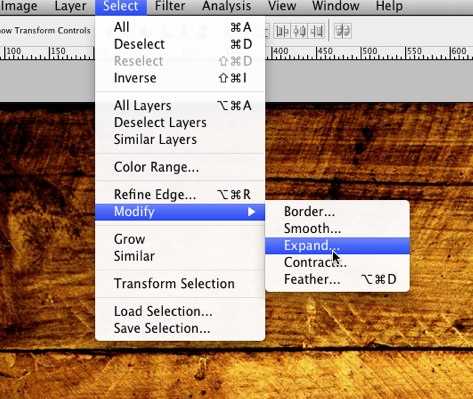
Теперь трансформируем выделение. В меню выбираем Выделение (Select) > Модификация (Modify) > Расширить… (Expand). Расширяем на 25 пикселей.
Шаг 5.
Создаем новый слой под слоем с текстом и заливаем выделение темно серым цветом (#222222).
Шаг 6.
Теперь смягчим края размытием. В меня Фильтр (Filter) > Размытие (Blur) > Размытие по Гауссу… (Gaussian Blur). Значение 1,8 пикселей.
Шаг 7.
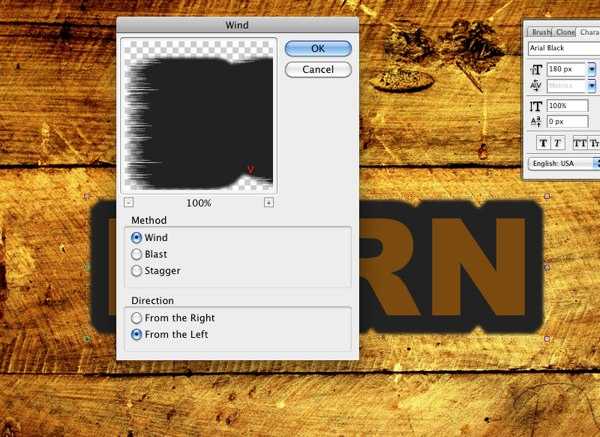
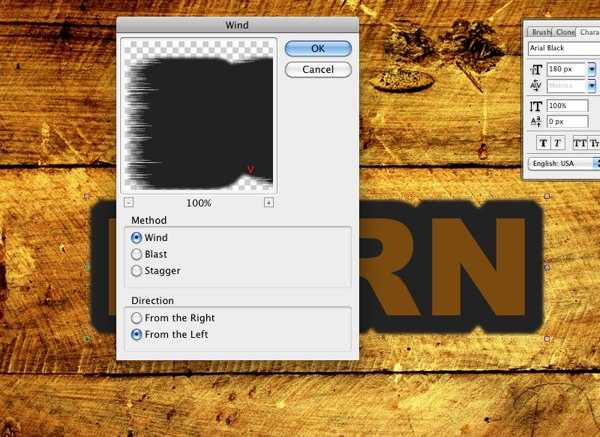
Применим фильтр «Ветер». В меню Фильтр (Filter) > Стилизация (Stylize) > Ветер… (Wind). Установим направление слева.

Шаг 8.
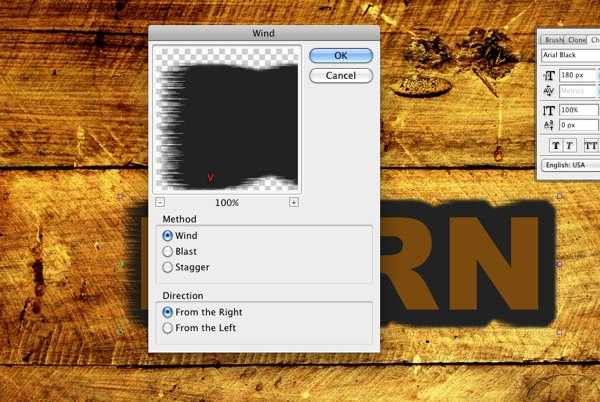
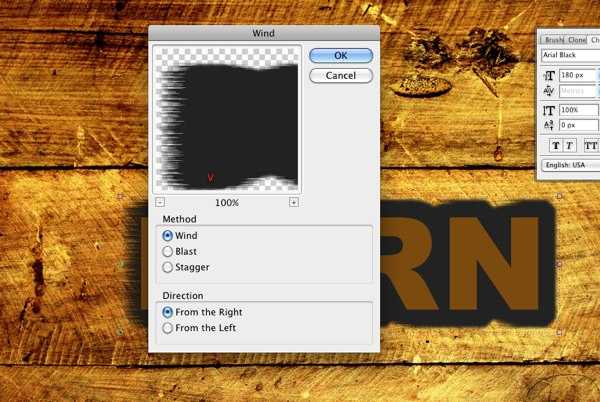
В этом шаге сделаем все тоже самое, что и в предыдущем, только ставим направление справа.
Шаг 9.
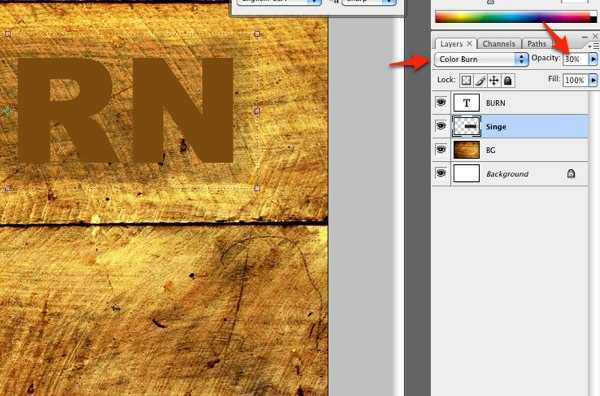
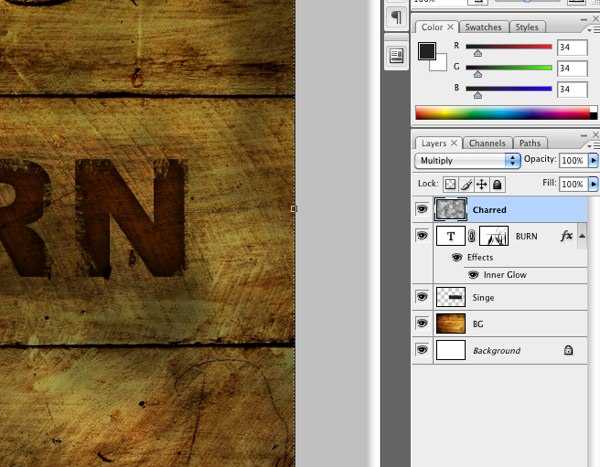
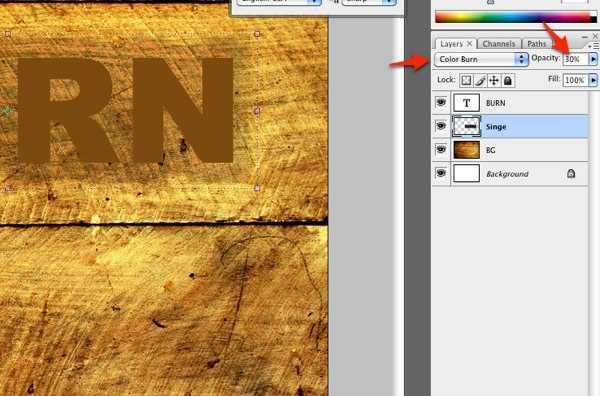
Меняем режим наложения слоя на «Затемнение основы» (Color Burn) и ставим прозрачность слоя 30%.
Шаг 10.
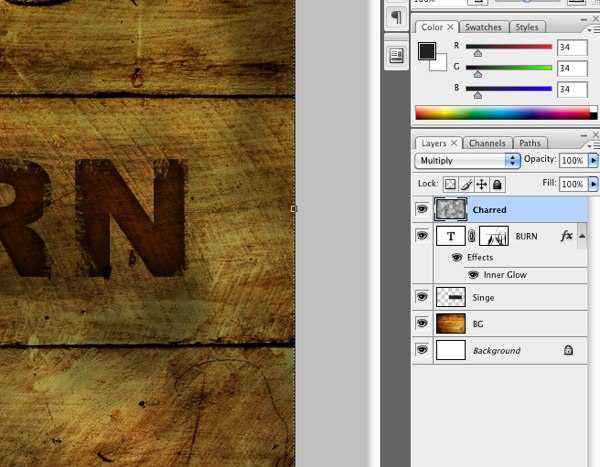
Переходим к слою с текстом. Меняем режим наложения слоя на «Умножение» (Multiply).
Шаг 11.
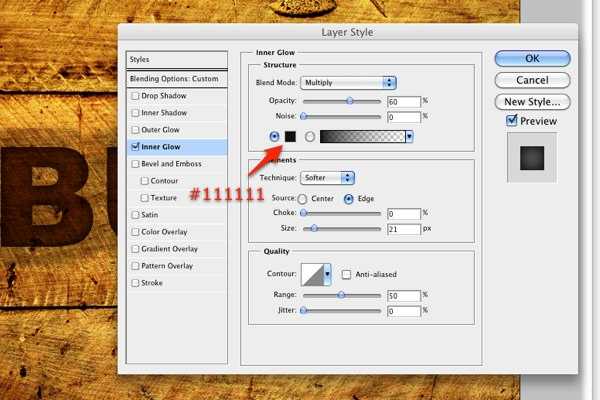
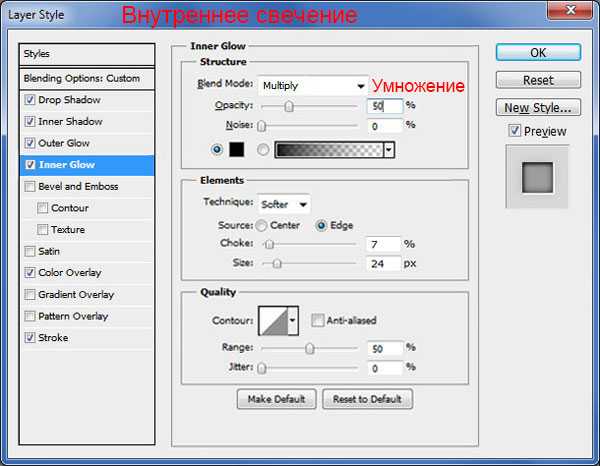
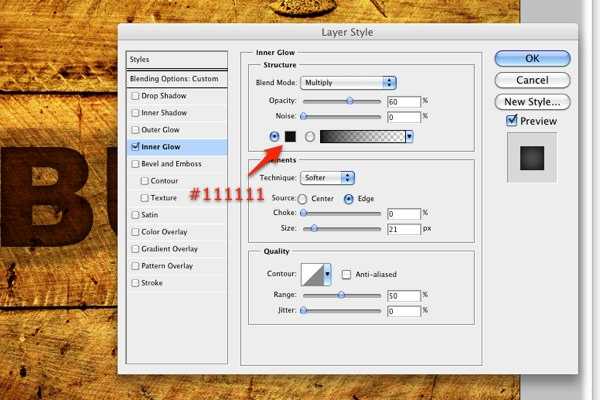
Применим к слою с текстом следующий стиль слоя. «Внутреннее свечение»: Режим наложения (Blend Mode): «Умножение» (Multiply), «Прозрачность» (Opacity): 60%, «Цвет» (Color): #111111, «Размер» (Size): 21px .

Шаг 12.
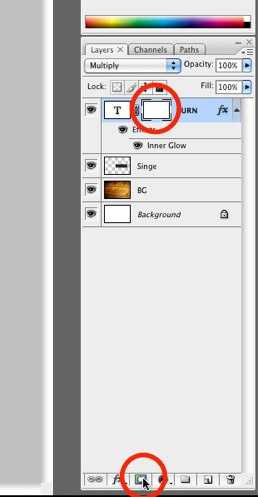
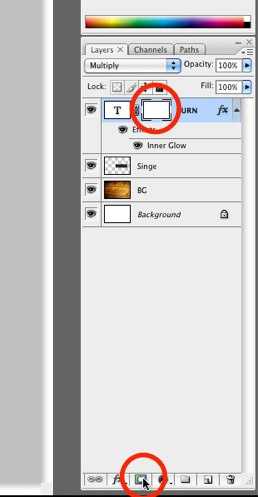
Теперь надо добавить немного шероховатостей к краям текста. Для этих целей «Добавляем векторную маску», нажав на иконку внизу контейнера.
Шаг 13.
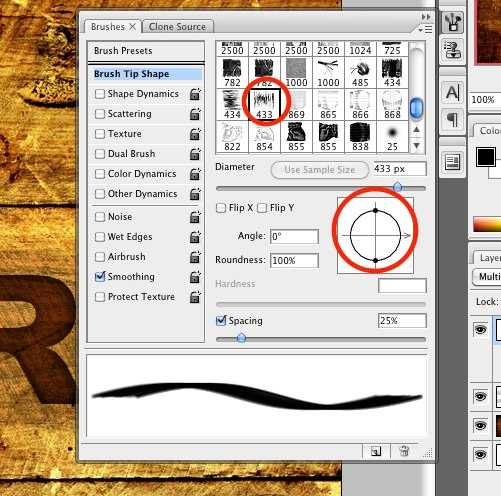
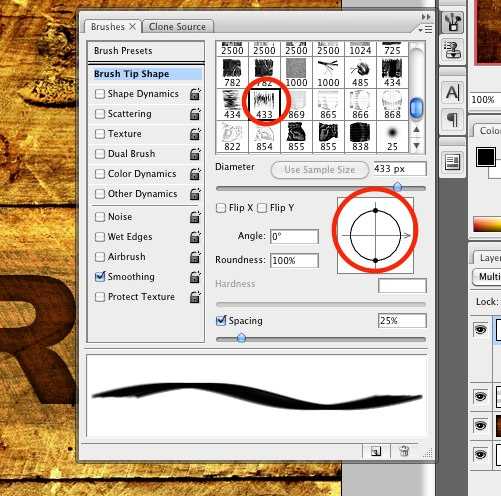
Скачаем симпатичные гранжевые кисточки. Выбираем одну из них и задаем установки для кисти, как показано на рисунке ниже. Цвет черный. Убедились, что слой-маска активна, и начинаем кистью подчищать верхний край текста.

Шаг 14.
Потом в настройках кисти слегка поворачиваем кисть и продолжаем подчищать края текста.
Шаг 15.
После всех манипуляций с кистью наш текст должен выглядеть приблизительно так, как на рисунке ниже.
Шаг 16.
Добавим еще немного обугленности заднему фону. Для этого поверх всех слоев создаем новый слой. Устанавливаем основной цвет — черный, цвет заднего фона — белый. Идем в меню «Фильтр» (Filter) > «Рендеринг» (Render) > «Облака» (Clouds). Устанавливаем режим наложения для этого слоя — «Умножение» (Multiply).

Шаг 17.
Теперь берем большую мягкую кисть и инструментом «Ластик» (Eraser) стираем часть слоя вокруг текста.
Шаг 18.
Добавим новый корректирующий слой. В меню «Слой» (Layer) > «Новый корректирующий слой» (Adjustment Layer) > «Уровни…» (Levels). Ставим значение черного на 15, а значение белого на 223, как на рисунке ниже.
Финальный результат.
 Оцените, пожалуйста, статью!
Оцените, пожалуйста, статью!- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Выжигаем текст на дереве в уроке фотошопа
Выжигаем текст на дереве, с помощью фотошопа.1. Начните с выбора текстуры древесины для фона. Подойдет любая древесина: дуб, клен и даже ель.

2. В уроке автор использовал шрифт Stud из семейства шрифтов western-style размером 275px. Цвет шрифта выберите любой, это никак не повлияет на конечный результат.

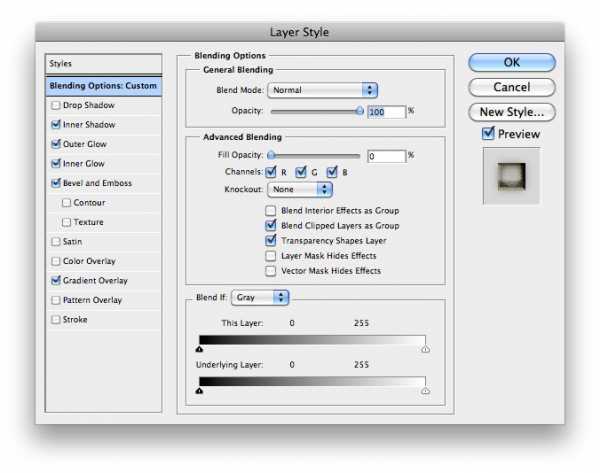
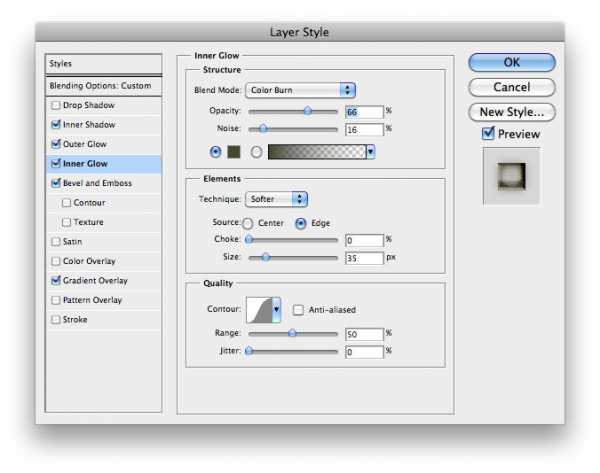
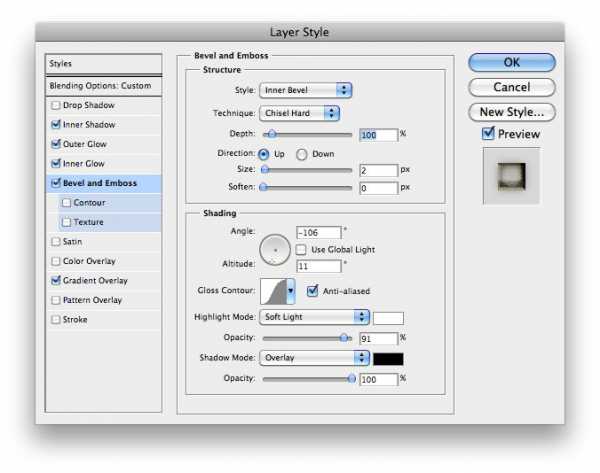
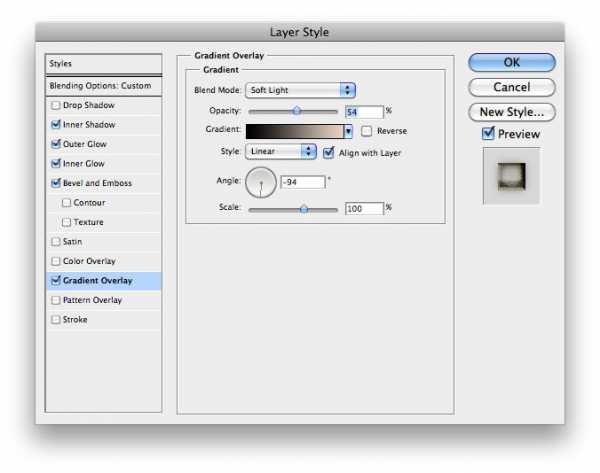
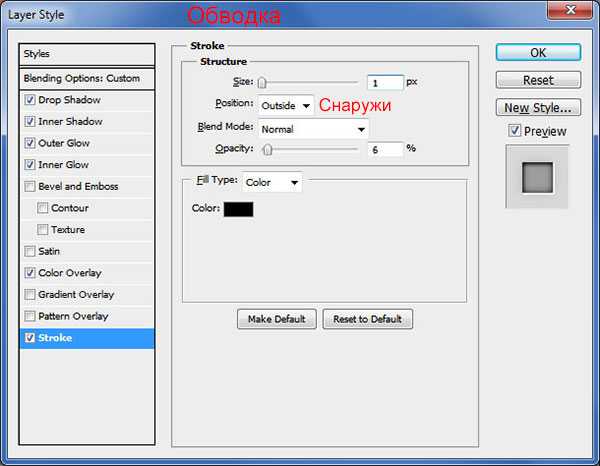
3. Теперь перейдем к стилям слоя. Щелкните правой клавишей мыши на слое с текстом в палитре слоев и выберите из появившегося списка Blending Options. В подменю Advanced Blending выставьте параметр Fill Opacity равной 0%. Текст станет невидимым, но ничего страшного. Примените следующие стили слоя:






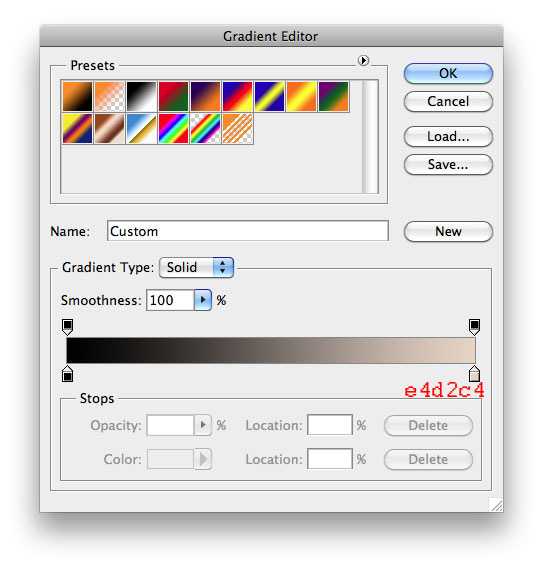
Настройки градиента:

Получим:

4. Ну как Вам? Если хотите добавить еще немного текста — не проблема. Скопируйте текстовый слой и наберите необходимый текст. Если нужно будет изменить размер, используйте трансформацию (Ctrl + T), только обратите внимание на сколько процентов Вы изменяете надпись. Вам необходимо будет запомнить процент масштабирования чтобы в дальнейшем отмасштабировать эффекты стилей слоя. Например Вы уменьшили надпись до 50 % — значит выберите Layer > Layer Style > Scale Effects и установите 50%. Попробуйте и Вы увидите, о чем идет речь.

уроке фотошоп, уроки фотошопа, урок Photoshop
megaobzor.com
Добавляем логотип на дерево в Фотошоп
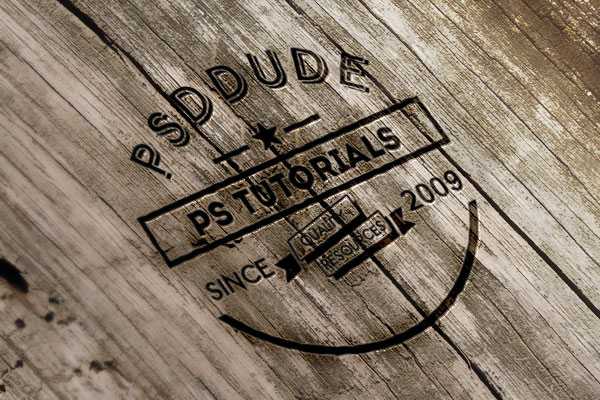
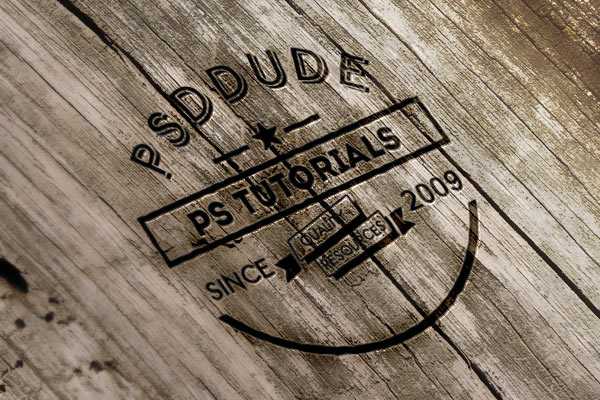
В этом уроке я покажу вам, как создать эффект выжженной гравировки логотипа на деревянной поверхности. Для этого эффекта вы можете использовать любой логотип, форму или текст. Гравировка может быть отредактирована и настроена по вашему вкусу.

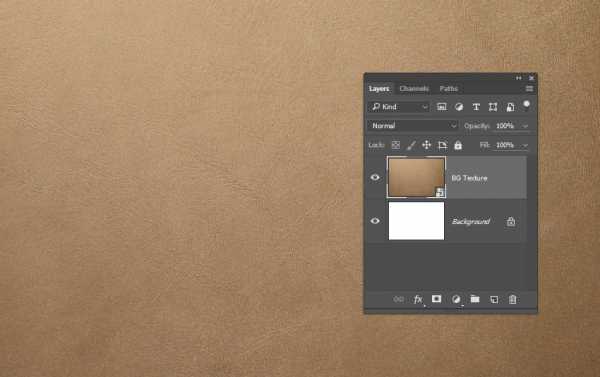
Для начала вам нужно выбрать понравившуюся текстуру дерева. Я буду использовать текстуру старого выцветшего дерева, которую можно взять в архиве.
Материалы для урока:
Архив

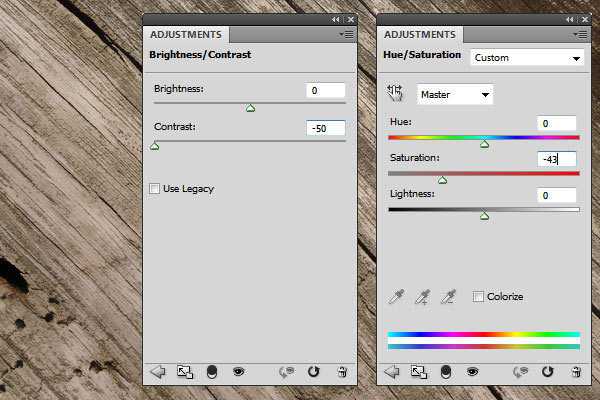
Добавьте несколько корректирующих слоёв, чтобы ещё больше состарить древесину. Сначала добавьте Brightness/Contrast (Яркость/Контрастность), а затем Hue/Saturation (Цветовой тон /Насыщенность ).

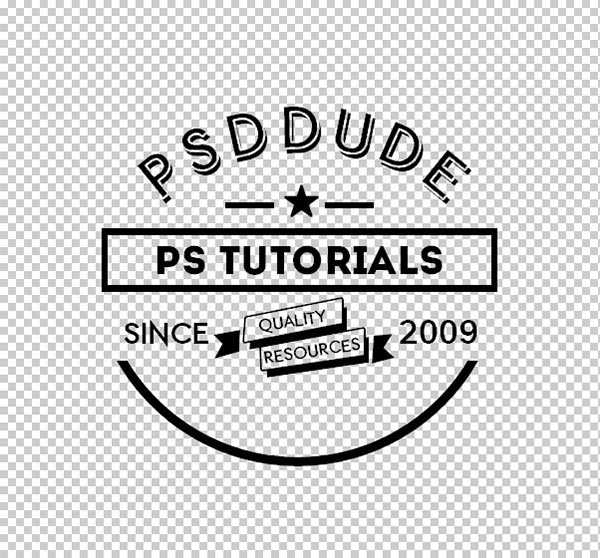
Добавим в работу наш логотип. Я буду использовать логотип в стиле ретро, который создал сам. Вы можете скачать его здесь. Это полностью редактируемый PSD-файл. Так же вы можете выбрать один из этих удивительных ретро-знаков и настроить на свой вкус.

Откройте в фотошопе psd-файл с логотипом и поместите в работу выше слоя с текстурой дерева. Преобразуйте все слои логотипа в смарт-объект.
Примечание переводчика: в psd-файле с лого три группы. Для удобства перемещения в работу советую объединить все эти группы в новую группу и потом эту группу перетащить в рабочий документ. Далее преобразовать эту группу в смарт-объект.

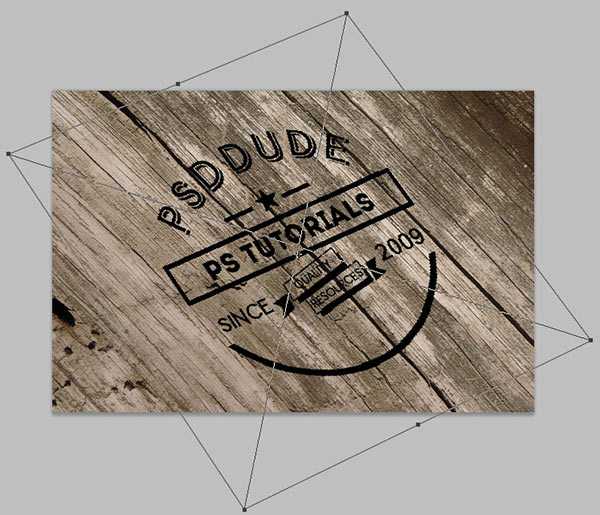
Наш лого и текстура имеют разные углы обзора. Перейдите в меню Edit> Transform> Distort (Редактирование-Трансформирование-Искажение) и измените перспективу логотипа.

Теперь, всё, что вы должны сделать — это добавить следующие стили слоя, чтобы создать эффект гравировки, а так же эффект обгоревшего дерева.






Окончательный результат:

Автор урока: psddude
Переводчик: Svetlana
photoshop-master.ru
Типографический эффект выжигания в Adobe Photoshop
В этом уроке мы будем создавать эффект для текста в стиле выжигания на коже. Как и большая часть текстовых эффектов, этот будет создан при помощи стилей слоя, что означает, что выполнив однажды урок, у вас останется на будущее заготовка, которую вы сможете использовать столько раз, сколько захотите.
Результат

Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
1. Фоновая текстура
Шаг 1
Создайте новый документ размером 1024 x 683px, в меню выберите File > Place Linked/Файл>Поместить связанные чтобы загрузить текстуру кожи Leather Texture.
Масштабируйте изображение под размеры документа и постарайтесь оставить самый темный нижний правый край текстуры за пределом документа.

Шаг 2
Нажмите кнопку Show More Options/Показать больше настроек и настройте параметры как показано на картинке ниже:

2. Простой эффект виньетки
Шаг 1
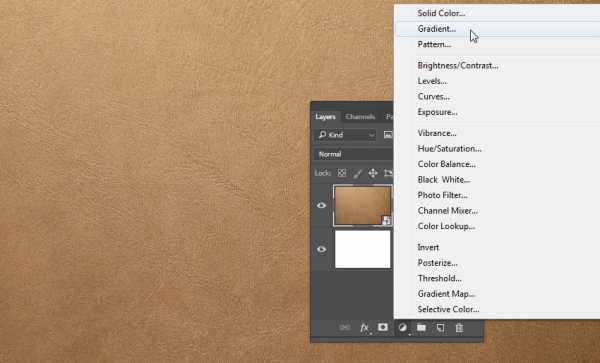
В нижней части палитры Layers/Слои кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой заливку и выберите Gradient/Градиент.

Шаг 2
Создайте градиент от прозрачного к непрозрачному цветов #816f69.
Укажите остальные настройки как показано ниже.

Шаг 3
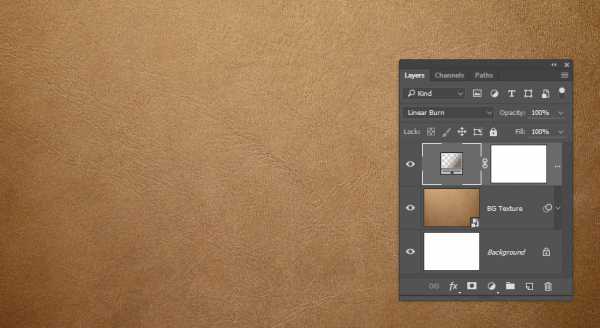
Смените Blend Mode/Режим наложения слоя с градиентом на Linear Burn/Линейный затемнитель.

3. Текст
Шаг 1
Введите ваш текст, используя шрифт Big Top. Укажите ему размер в 200 pt и Tracking/Трекинг в -50.

Шаг 2
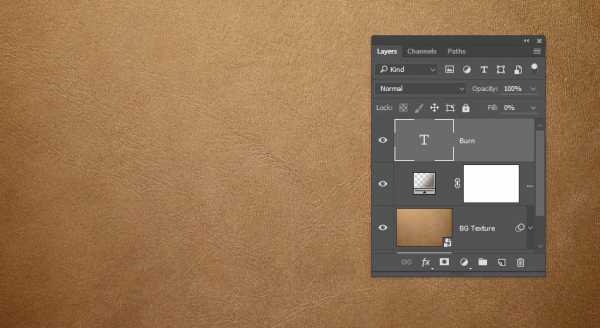
Укажите слою с текстом

Шаг 3
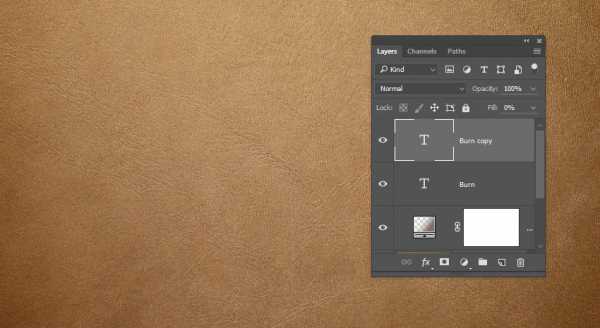
Дублируйте слой стекста.

4. Стили слоя для оригинального текста
Кликните дважды по оригинальному слою текста и укажите показанные ниже стили слоя с такими же параметрами как на картинках:
Шаг 1
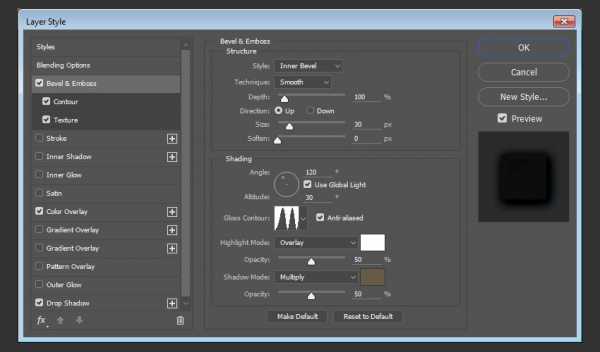
Bevel and Emboss/Тиснение
- Цвет тени:
#675b47

Шаг 2
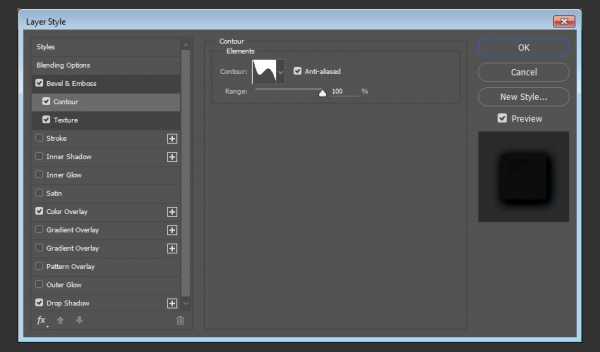
Contour/Контур

Шаг 3
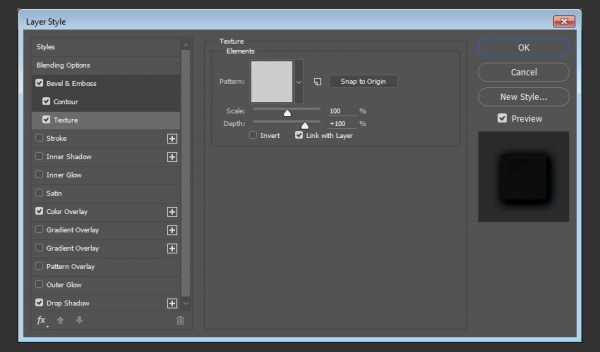
Texture/Текстура
- Узор: Little Pluses

Шаг 4
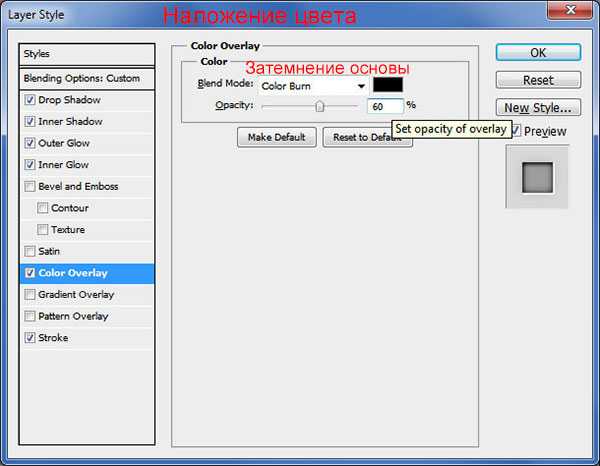
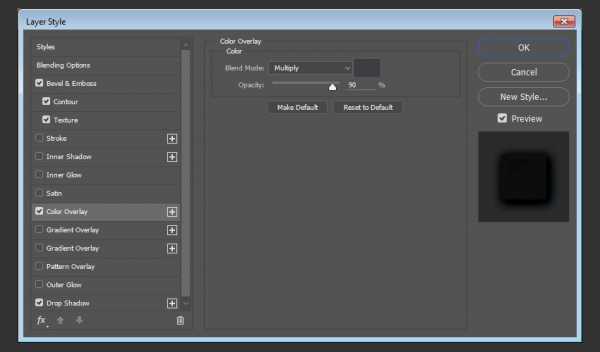
Color Overlay/Перекрытие цвета

Шаг 5
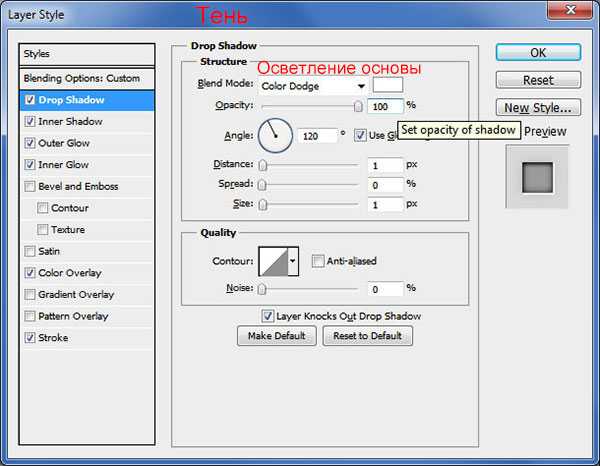
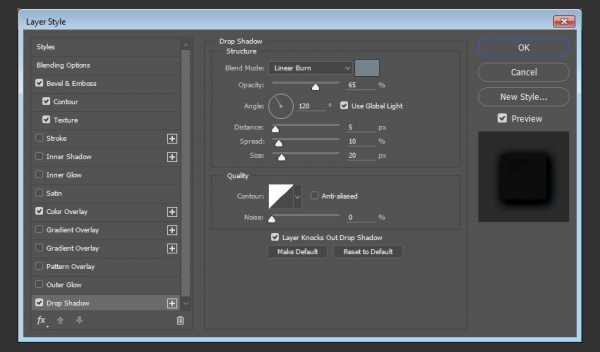
Drop Shadow/Тень

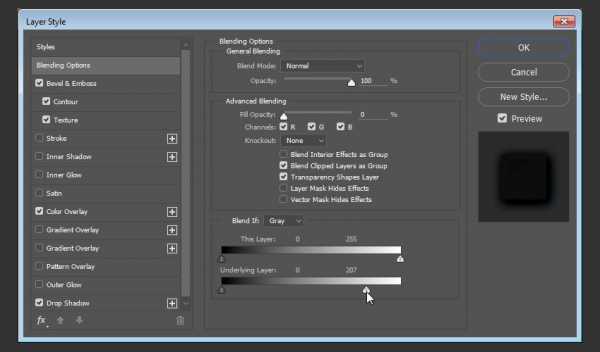
5. Опция Blend If/Наложить, если…
Шаг 1
Откройте вкладку Blending Options/Параметры наложения в окне Layer Style/Стили слоя.
В разделе Blend If/Наложить, если… возьмитесь за нижний белый бегунок и потяните его влево.
Смотрите как текстовый эффект будет меняться в документе. Вы увидите что светлые области просвечиваются.

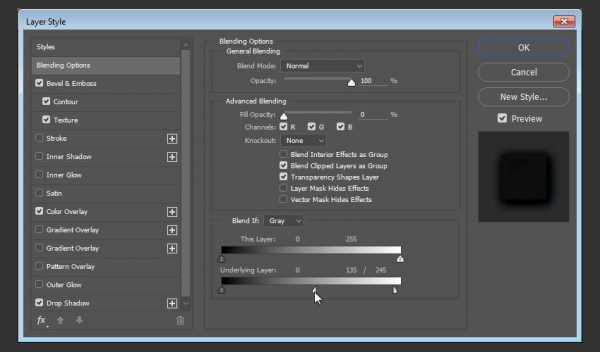
Шаг 2
Теперь зажмите клавишу Option/Alt и потяните слайдер, чтобы разделить его. Перемещайте каждую половинку слайдера, следя за эффектом. Мы хотим добиться плавного перехода.

Таким образом мы «защитим» светлые части текстуры от текстового эффекта.

6. Стили слоя для копии текста
Дважды кликните по копии слоя с текстом, и также укажите ему следующие стили слоя со соответствующими параметрами:
Шаг 1
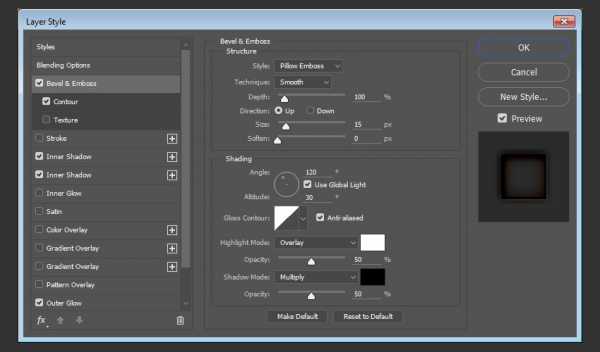
Bevel and Emboss/Тиснение

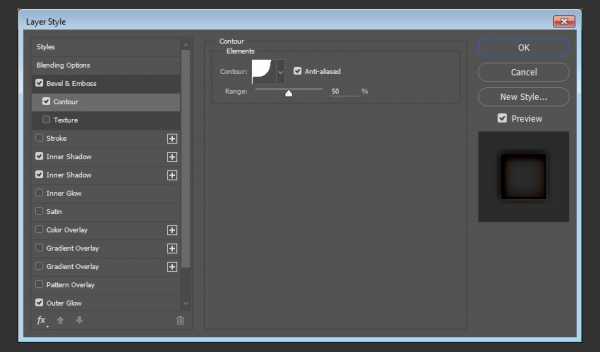
Шаг 2
Contour/Контур

Шаг 3
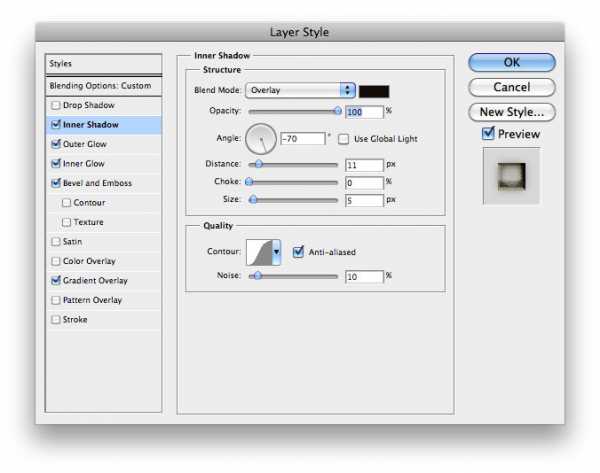
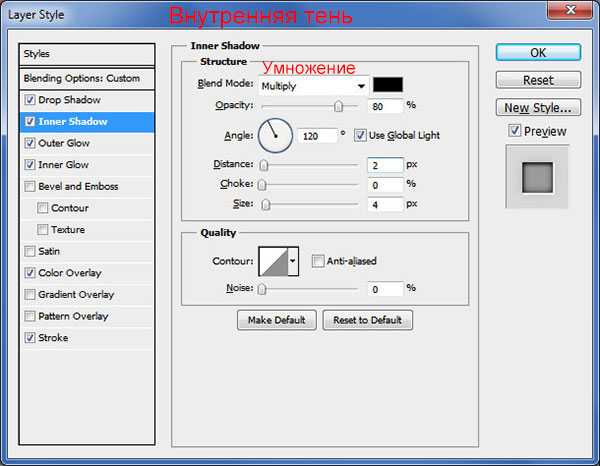
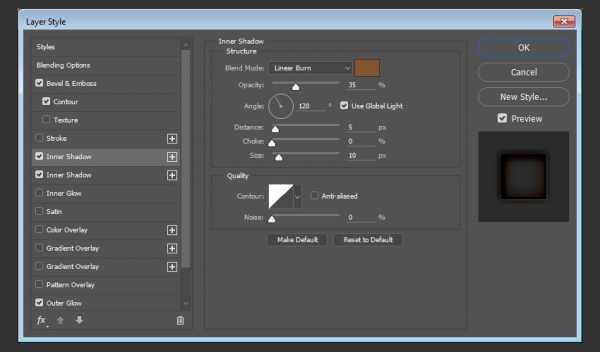
Inner Shadow/Внутренняя тень:

Шаг 4
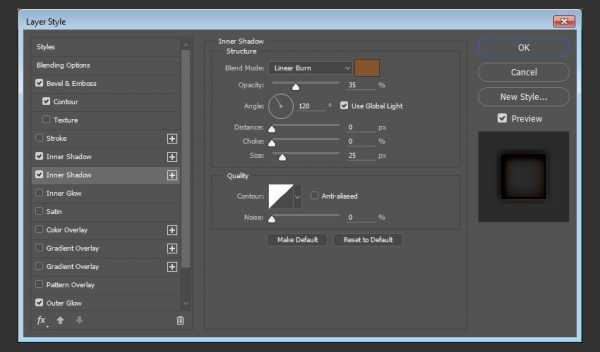
Нажмите иконку + возле стиля слоя Inner Shadow/Внутренняя тень, чтобы создать еще один такой же стиль слоя:

Шаг 5
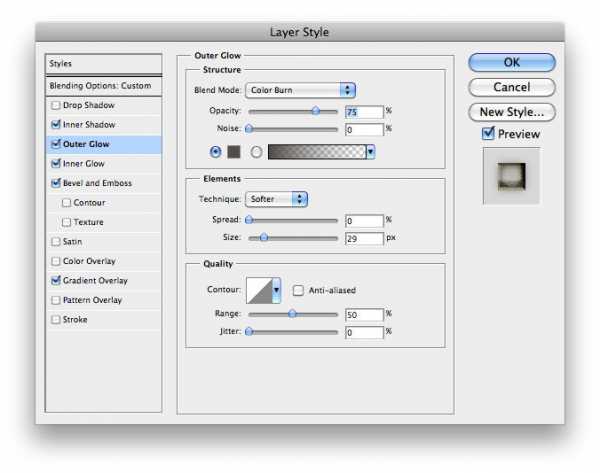
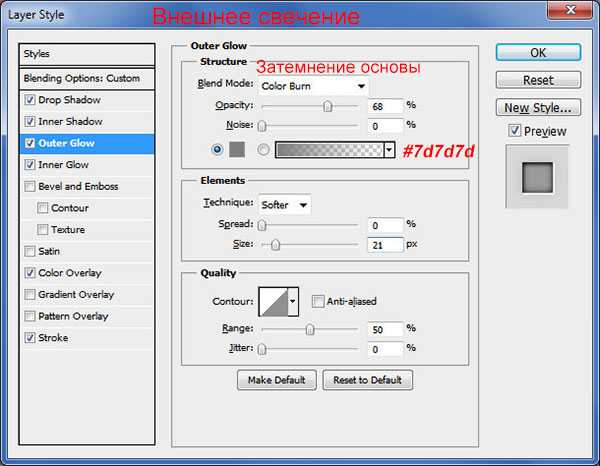
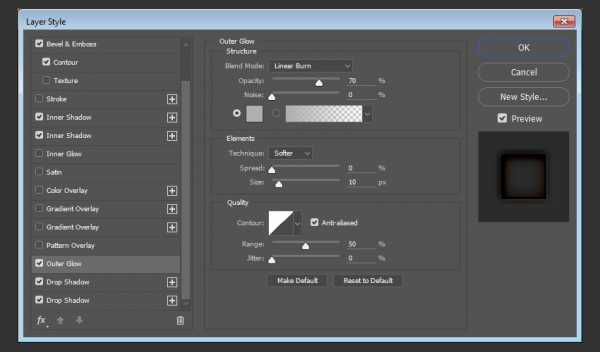
Outer Glow/Внешнее свечение

Шаг 6
Drop Shadow/Тень

Шаг 7
Drop Shadow/Тень

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Техника выжигания надписей. Выжигание по дереву [Техники, приемы, изделия]
Техника выжигания надписей
Пирографическая каллиграфия может выглядеть очень эффектно на вывесках, декоративных тарелках, плакатах, сувенирах и многих других предметах. Для того чтобы выжечь какую-нибудь надпись, вы можете воспользоваться писчим пером, специальным каллиграфическим пером или ложковидным ретушером. В отдельных случаях применяется косое перо, чтобы крупные буквы сделать более рельефными. Методы выжигания букв этими наконечниками были описаны выше, здесь же мы рассмотрим общие вопросы нанесения надписей пирографом.
Если у вас хороший почерк и твердая рука, можете наметить на заготовке контуры надписи от руки. Придумайте простой шрифт, которым было бы удобно писать по древесине. Используя линейку, карандашом проведите на древесине линию в том месте, где вы хотите расположить надпись. Теперь, также карандашом, красиво выведите на этой линии буквы, оставляя между ними чуть расширенные промежутки, по возможности постоянные. Если вы не хотите писать карандашом непосредственно по древесине, можно клейкой лентой прикрепить к ее поверхности кальку и обвести буквы через нее, оставляя на дереве выдавленный след, предварительно убедившись, что надпись расположится в нужном месте.
Установите довольно высокую температуру пера, чтобы можно было оставлять ею самые темные и самые глубокие следы. Чтобы получить такие следы, работать придется очень медленно. Как всегда перед выжиганием набело, поупражняйтесь на «черновике».
Когда буквы будут выжжены, удалите ластиком следы карандаша.
Осторожно согните насадку, прижав ее к куску ненужной древесины под тем же углом, под каким вы выжигали, но обратив верхнюю часть рукоятки пирографа в противоположную сторону. Теперь, держа рукоятку как обычно, вы будете выжигать самым кончиком насадки, благодаря чему у вас получится гораздо более тонкая линия. Значительно уменьшив температуру, выжгите тень каждой буквы, следя за тем, чтобы расстояния от буквы до тени были постоянными.
Для тех, кто не дружит с каллиграфией и предпочитает выжигать, имея качественный ориентир, неоценимыми инструментами будут компьютер и принтер. Вы можете производить различные манипуляции с текстом, поворачивать свои слова с помощью текстовой программы, чтобы отобразить их под нужным вам углом.
Можно наносить надписи и другим способом. В канцелярском магазине купите трафарет алфавита. На подготовленную поверхность острым мягким карандашом тонкой линией нанесите контуры букв и аккуратно выжгите их. Легкими движениями насадки в направлении от края затонируйте буквы, делая переход от темного к светлому тону по мере приближения к центру.
Затем выполните тонировку второй раз, ведя насадку уже с меньшим нажимом и установив меньшую температуру. В третий раз проделайте то же самое, установив совсем слабую температуру. Так у вас получится объемный шрифт.
Попрактиковавшись, вы сможете выполнять эту работу очень быстро и аккуратно.
Конечно, вы можете пойти гораздо дальше и придумать свой собственный метод нанесения надписей.
Поделитесь на страничкеСледующая глава >
hobby.wikireading.ru
Выжигаем текст на дереве в Photoshop
В этом уроке мы научимся выжигать текст по дереву с использованием простых инструментов программы Photoshop.
Для фонового слоя вам нужно подобрать изображение с деревянной структурой. Все настройки в данном уроке зависят от параметров деревянной структуры, поэтому подбирайте оптимальные настройки исходя из своих предпочтений.
Создайте новый слой, цвета установите по умолчанию: черный – основной, белый – фоновый.
Выберите инструмент «Текст» (клавиша T) и напишите свой текст.

Создайте новый слой и переместите его под слой с текстом. Залейте его белым цветом (Ctrl+Delete). Скройте отображение текстового слоя.
Теперь нам нужно создать выделение текстового слоя – зажмите Ctrl и кликните на иконке скрытого текстового слоя в палитре слоев (при активном новом слое).
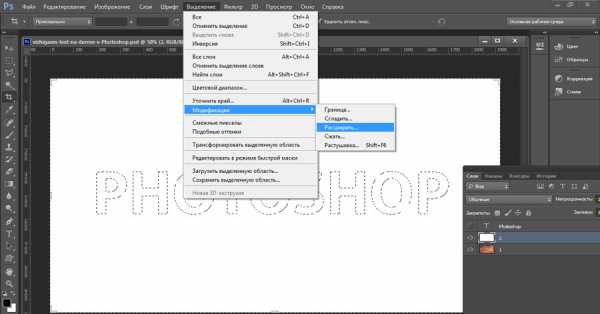
Расширим выделение вокруг текста, перейдите в меню Выделение – Модификация – Расширить и укажите 10 пикселей.

Теперь зальем выделенную область черным цветом: воспользуйтесь шорткодом Alt+Delete. Затем снимите выделение – Ctrl+D. Инвертируйте заливку слоя: Ctrl+I (таким образом мы изменим заливку текста на белый, а заливку остальной части слоя на черный).
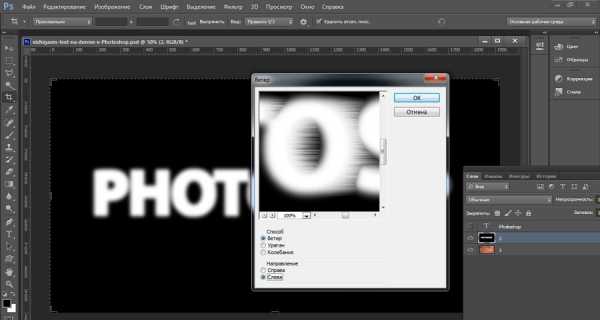
Применим к слою фильтр в меню Фильтр – Размытие – Размытие по Гауссу. Установите радиус размытия в 8 пикселей.
Применим к слою фильтр «Ветер» в меню Фильтр – Стилизация. В пункте Направление выберите «Слева», затем нажмите ОК.

Повторите фильтр «Ветер», но в пункте Направление выберите «Справа».
Снова инвертируйте заливку слоя: Ctrl+I.
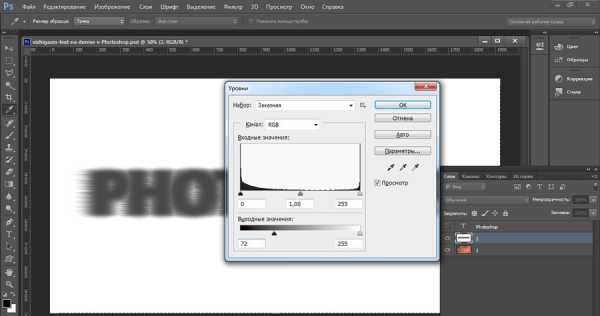
Вызовите функцию Уровни комбинацией клавиш Ctrl+L. В настройках выходного уровня теней установите 72 и нажмите кнопку ОК.

Измените режим наложения этого слоя на «Затемнение основы» и установите значение непрозрачности слоя в 60%.
Создайте новый пустой слой над предыдущим и создайте выделение текстового слоя (который скрыт): при активном новом слое зажмите Ctrl и кликните на иконке скрытого текстового слоя.
Изменим выделение: в меню Выделение – Модификация – Растушевка установите радиус растушевки в 2 пиксела и нажмите ОК.
Залейте выделение черным цветом комбинацией клавиш Alt+Delete, после этого снимите выделение — Ctrl+D.
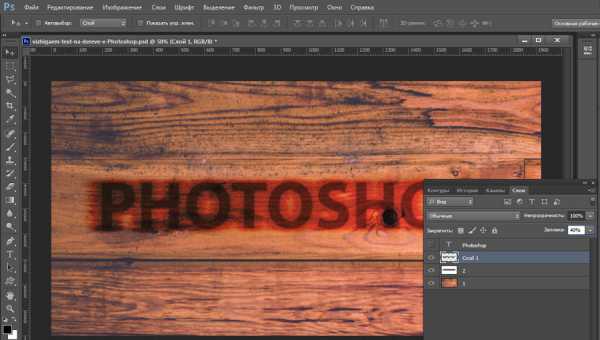
Измените значение заливки слоя до 40%.

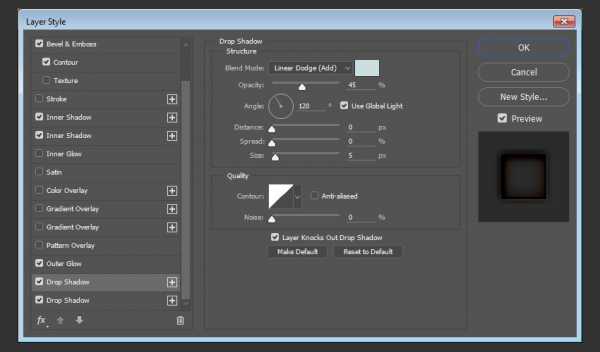
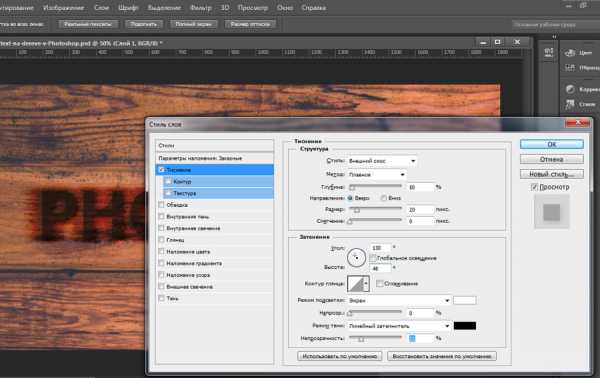
Применим к слою стиль Тиснение, для этого сначала сделайте двойной клик на иконке слоя и, затем, в окне Стиль слоя установите следующие значения:
в разделе Структура
- Стиль: Внешний скос
- Метод: Плавное
- Глубина: 50%
- Направление: Вверх
- Размер: 20пикс.
в разделе Затенение
- Угол: снимите галочку Глобальное освещение и установите угол в 130
- Высота: 48
- Непрозрачность режима подсветки: 0
- Режим тени: Линейный затемнитель
- Непрозрачность тени: 22%.

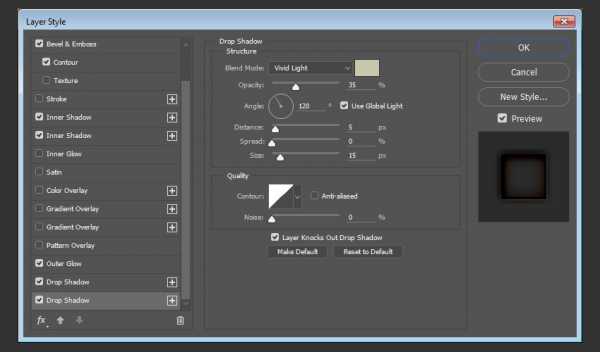
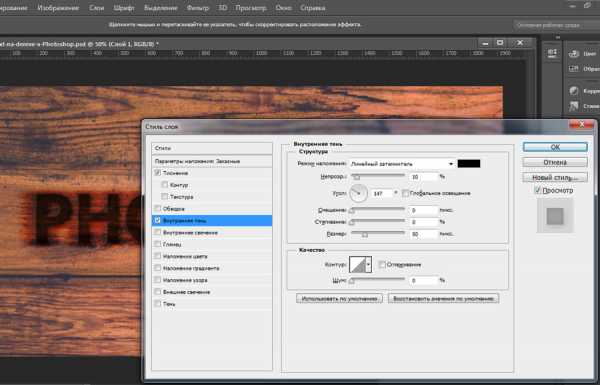
Теперь в окне Стиль слоя активируйте стиль Внутренняя тень и установите следующие настройки:
- Режим наложения: Линейный затемнитель
- Непрозрачность режима: 10%
- Угол: 147
- Смещение: 0
- Размер: 50пикс.

После этого нажмите OK.
Примените к последнему созданному слою фильтр в верхнем меню Фильтр – Размытие – Размытие по Гауссу с радиусом 8 пикселов.
Вот и все!

Выжигаем текст на дереве в Photoshop — результат
sebweo.com
Создаем в фотошопе эффект выжженного текста на деревянной поверхности
26.04.2015

Сегодняшний урок будет про то, как сделать эффект выжженного текста на деревянной поверхности. Результат получается просто супер, очень подходит для какого-нибудь голливудского постера. Такой эффект мы получим с помощью симпатичной деревянной текстуры, гранжевой кисти, пары режимов наложения и нескольких простых фильтров.
Шаг 1.
Для начала нам потребуется деревянная текстура. Скачаем ее отсюда. Открываем скачанный файл в фотошопе и меняем размер на более управляемый. Например 1200х800.

Шаг 2.
Теперь пишем текст. Пишем слово BURN, ну или любое другое, шрифтом Arial Black, цвет #7b4a0f.

Шаг 3.
Сначала создадим эффект вокруг основного текста. Для этого выделим текст (Ctrl+Щелчок по слою с текстом).

Шаг 4.
Теперь трансформируем выделение. В меню выбираем Выделение (Select) > Модификация (Modify) > Расширить… (Expand). Расширяем на 25 пикселей.

Шаг 5.
Создаем новый слой под слоем с текстом и заливаем выделение темно серым цветом (#222222).

Шаг 6.
Теперь смягчим края размытием. В меня Фильтр (Filter) > Размытие (Blur) > Размытие по Гауссу… (Gaussian Blur). Значение 1,8 пикселей.

Шаг 7.
Применим фильтр «Ветер». В меню Фильтр (Filter) > Стилизация (Stylize) > Ветер… (Wind). Установим направление слева.

Шаг 8.
В этом шаге сделаем все тоже самое, что и в предыдущем, только ставим направление справа.

Шаг 9.
Меняем режим наложения слоя на «Затемнение основы» (Color Burn) и ставим прозрачность слоя 30%.

Шаг 10.
Переходим к слою с текстом. Меняем режим наложения слоя на «Умножение» (Multiply).

Шаг 11.
Применим к слою с текстом следующий стиль слоя. «Внутреннее свечение»: Режим наложения (Blend Mode): «Умножение» (Multiply), «Прозрачность» (Opacity): 60%, «Цвет» (Color): #111111, «Размер» (Size): 21px .

Шаг 12.
Теперь надо добавить немного шероховатостей к краям текста. Для этих целей «Добавляем векторную маску», нажав на иконку внизу контейнера.

Шаг 13.
Скачаем симпатичные гранжевые кисточки. Выбираем одну из них и задаем установки для кисти, как показано на рисунке ниже. Цвет черный. Убедились, что слой-маска активна, и начинаем кистью подчищать верхний край текста.

Шаг 14.
Потом в настройках кисти слегка поворачиваем кисть и продолжаем подчищать края текста.

Шаг 15.
После всех манипуляций с кистью наш текст должен выглядеть приблизительно так, как на рисунке ниже.

Шаг 16.
Добавим еще немного обугленности заднему фону. Для этого поверх всех слоев создаем новый слой. Устанавливаем основной цвет – черный, цвет заднего фона – белый. Идем в меню «Фильтр» (Filter) > «Рендеринг» (Render) > «Облака» (Clouds). Устанавливаем режим наложения для этого слоя – «Умножение» (Multiply).

Шаг 17.
Теперь берем большую мягкую кисть и инструментом «Ластик» (Eraser) стираем часть слоя вокруг текста.

Шаг 18.
Добавим новый корректирующий слой. В меню «Слой» (Layer) > «Новый корректирующий слой» (Adjustment Layer) > «Уровни…» (Levels). Ставим значение черного на 15, а значение белого на 223, как на рисунке ниже.

Финальный результат.
В результате у нас получился такой вот замечателный эффект.

mortwood.by
