Фотошоп не видит шрифт — 30r.biz
- Подробности
- Категория: Полезные советы
- Просмотров: 5317
| Фотошоп не видит шрифты |
Для удобной работы в фотошопе нужно много шрифтов. Все шрифты хранятся в специальной папке с именем Fonts, которая находится по адресу: C:\Windows\Fonts, но иногда фотошоп не видит шрифт установленный в этой папке. Могут быть невидны фотошопу как уже имеющиеся, так и новые или недавно установленные шрифты. Почему фотошоп не видит шрифты и как это можно легко исправить будет описано в этой статье.
Если фотошоп не видит шрифт, то эту проблему можно решить очень просто.
C:\Program Files\Common Files\Adobe\Fonts\
Теперь открываем фотошоп, если он не был открыт. Если он был открыт, то закрываем его и открываем вновь, и он видит все шрифты системные и те шрифты, которые находятся в созданной папке Шрифты.
Такую отдельную папку со шрифтами удобнее всего создавать не на системном диске, тогда при переустановке операционной системы эта папка не пропадёт. Кроме того, в такую отдельную папку легко просто копировать шрифты и удалять лишние и не бояться что будет удалено что-то не то. В папке может быть много шрифтов и они не будут отнимать ресурсы у системы, они будут использоваться только фотошопом, когда он открыт.
Отдельная папка со шрифтами для фотошопа очень удобная штука, стоит попробовать этот способ в работе.
FAQ — PhotoShop Master
Есть несколько способов установить шрифт на ваш компьютер и сделать его доступным для программ и приложений. Мы рассмотрим 3 способа. И сделаем это в порядке от менее правильного подхода, до наиболее верного.Примечания
В
том случае если у вас недоступна директория Windows — нужно зайти в
меню Сервис/ Свойства папки, на вкладку «Вид» и выставить «Показывать
скрытые файлы и папки»
Второй способ: откройте компонент Шрифты на панели управления (если данный компонент не отображается нужно перейти к классическому виду).
В меню Файл выберите команду Установить шрифт.
В поле со списком Диски выберите нужный диск.
В поле Папки дважды щелкните папку, содержащую шрифты, которые требуется установить.
В списке Список шрифтов выберите шрифт, который требуется добавить, и нажмите кнопку OK.

Чтобы добавить все перечисленные шрифты, нажмите кнопку Выделить все (ctrl+A), затем — кнопку OK.
Примечания
Чтобы открыть компонент «Шрифты», нажмите кнопку Пуск, выберите команду Панель управления, затем дважды щелкните значок Шрифты.
Чтобы выделить сразу несколько шрифтов, нажмите клавишу CTRL и, удерживая ее, щелкните каждый из нужных шрифтов.
Чтобы установить шрифты с сетевого диска, не занимая при этом места на локальном жестком диске, перед их установкой снимите флажок Копировать шрифты в папку «Fonts» в диалоговом окне Добавление шрифтов. Этот параметр доступен только при установке шрифтов OpenType, TrueType или точечных шрифтов с помощью команды Установить шрифт из меню Файл.
Если шрифты в папках находятся в архивах — их нужно распаковать
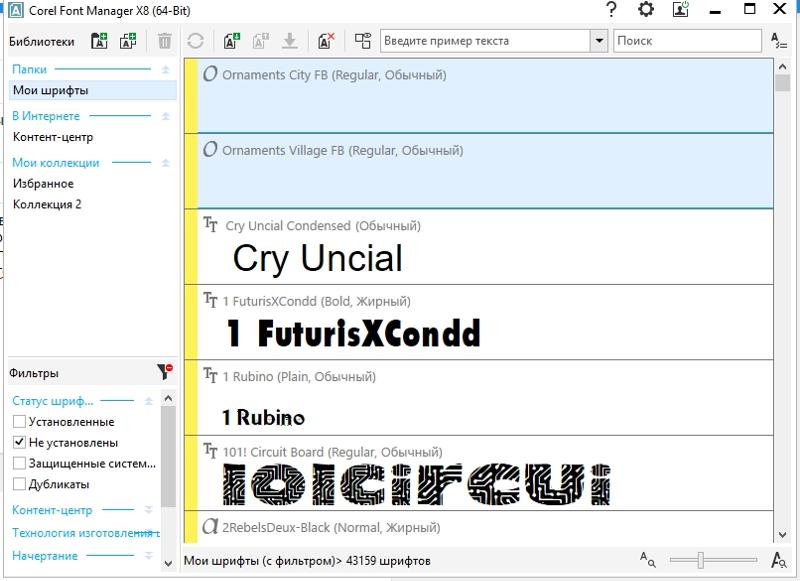
Третий способ: использовать для установки шрифтов специальные программы — менеджеры шрифтов.
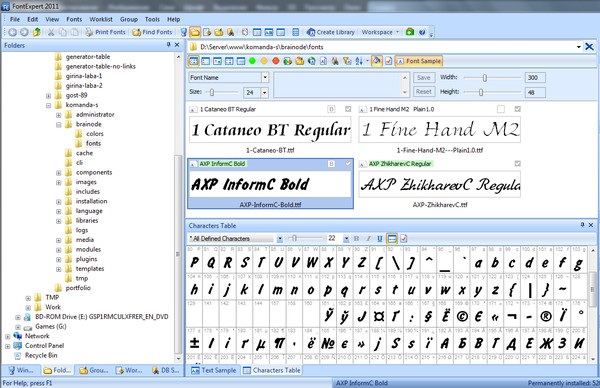
FontExpert
Adobe Type Manager
Extensis Suitcase
Printers Apprentice
и многие другие.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}} DRAG_TEXT_HELP}} {{l10n_strings.LANGUAGE}}
{{$select.selected.display}}
DRAG_TEXT_HELP}} {{l10n_strings.LANGUAGE}}
{{$select.selected.display}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.
Устранение неполадок служб Adobe Creative Cloud
В моей предыдущей публикации «Устранение неполадок в приложении Adobe Creative Cloud для настольных ПК» я предоставил несколько инструкций по загрузке настольного приложения Adobe Creative Cloud и объяснил, как устанавливать и удалять приложения Adobe с помощью настольного приложения.
Приложение Creative Cloud для настольных ПК также предоставляет доступ к некоторым сервисам, которые являются частью подписки Creative Cloud. Эта публикация поможет вам устранить некоторые из наиболее популярных сервисов, которыми вы можете пользоваться.
Typekit — это служба подписки на шрифты, которые вы можете синхронизировать со своим компьютером или использовать на веб-сайте. Узнайте больше о Typekit на сайте Typekit.
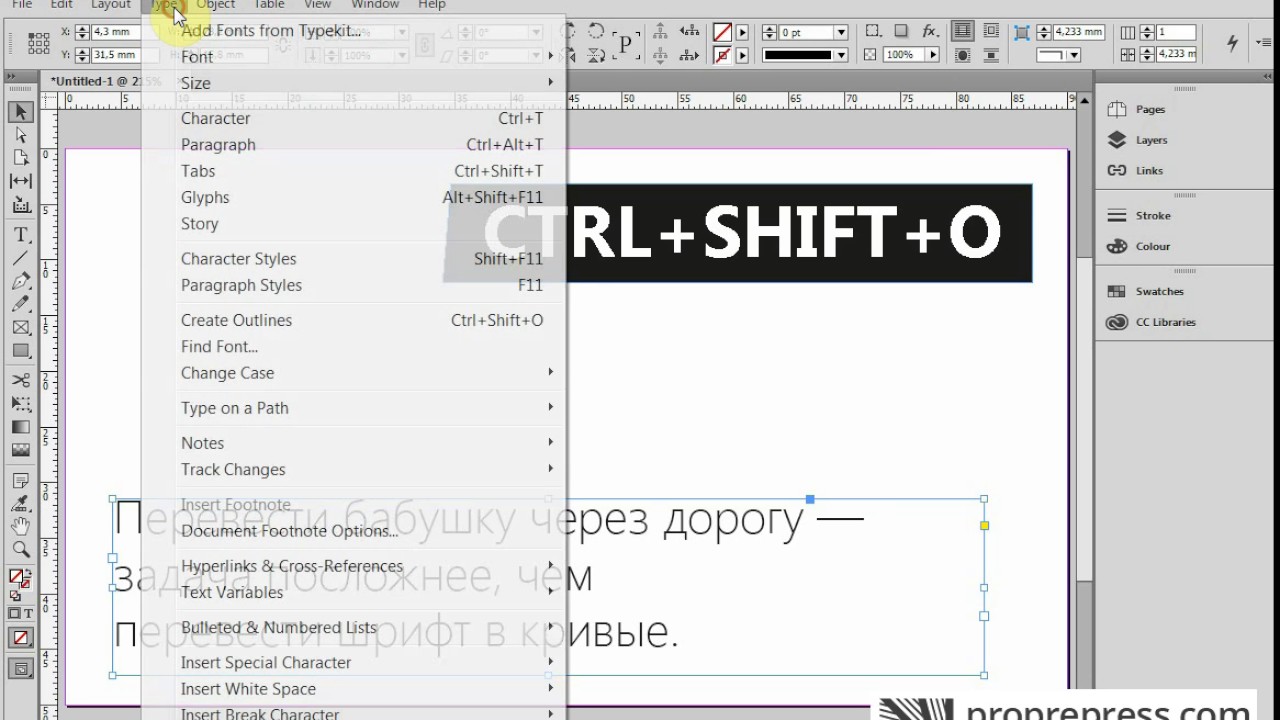
Вы можете синхронизировать шрифты Typekit для настольного использования в широком спектре приложений Adobe, особенно в Photoshop, Illustrator и InDesign. Вы можете получить к ним доступ прямо из меню шрифтов, как показано ниже в InDesign:
Вы можете получить к ним доступ прямо из меню шрифтов, как показано ниже в InDesign:
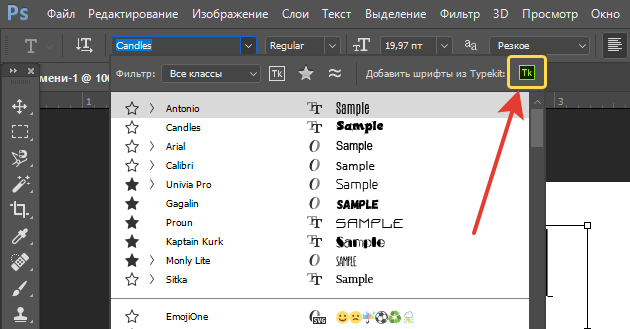
Добавление шрифтов Typekit из вашего приложения
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Вы увидите список синхронизированных шрифтов Typekit на вкладке «Шрифты» настольного приложения Creative Cloud (щелкните «Активы»> «Шрифты»). Эта вкладка предоставляет вам элементы управления для выбора новых шрифтов и управления вашими шрифтами.
Вкладка шрифтов настольного приложения CC
В небольшом файле справки объясняется, как выбирать шрифты. Важно выбрать шрифты, которые доступны для синхронизации. Они лицензированы для настольного использования. Веб-шрифты можно использовать для веб-сайтов, но не для настольных приложений.
Предполагая, что у вас уже установлено приложение Creative Cloud для настольных ПК, выполните следующие действия:
- Убедитесь, что вы вошли в систему со своим Adobe ID.
 Перейдите в «Настройки»> «Общие». При необходимости выйдите из системы, а затем войдите в систему, используя свой Adobe ID.
Перейдите в «Настройки»> «Общие». При необходимости выйдите из системы, а затем войдите в систему, используя свой Adobe ID. - Перейдите на вкладку Assets> Fonts. Шрифты, которые были синхронизированы, будут отмечены зеленым флажком и надписью «Синхронизировано».
- При необходимости переключите настройку синхронизации шрифтов.Перейдите в «Настройки»>
- Если это по-прежнему не помогает, обратитесь к этому документу, чтобы получить дополнительную помощь от службы поддержки Typekit.
Если вы выбрали шрифты, лицензированные для использования в Интернете, см. Этот файл справки.
Adobe Stock Adobe Stock — это служба, которая предоставляет дизайнерам и предприятиям доступ к миллионам высококачественных, отобранных, бесплатных фотографий, видео, иллюстраций и векторной графики для всех их творческих проектов. Если вы подписаны на Creative Cloud, вы можете загружать изображения с низким разрешением с водяными знаками, используя библиотеки или панель CC Libraries в InDesign, Illustrator, Photoshop, Dreamweaver, Premiere Pro, After Effects и Animate. Вы можете использовать поле поиска на этих панелях, чтобы найти фотографию или иллюстрацию к проекту, и их можно сохранить в библиотеке. Версия с водяными знаками может быть помещена в макет или композицию и проверена. Пример показан в InDesign ниже:
Если вы подписаны на Creative Cloud, вы можете загружать изображения с низким разрешением с водяными знаками, используя библиотеки или панель CC Libraries в InDesign, Illustrator, Photoshop, Dreamweaver, Premiere Pro, After Effects и Animate. Вы можете использовать поле поиска на этих панелях, чтобы найти фотографию или иллюстрацию к проекту, и их можно сохранить в библиотеке. Версия с водяными знаками может быть помещена в макет или композицию и проверена. Пример показан в InDesign ниже:
Нелицензионное фото
Если вы используете бесплатную пробную версию с 10 изображениями или приобретаете подписку Stock, вы можете автоматически заменить версию с низким разрешением на версию с высоким разрешением, и водяной знак будет удален.В этом руководстве объясняется, как это сделать.
Вот лицензионная версия:
Лицензионное изображение
Что делать, если у меня возникают проблемы с загрузкой стоковых изображений?Вот несколько шагов, которые вы можете предпринять, если у вас возникнут проблемы с загрузкой изображений:
- В приложении Creative Cloud для настольных ПК выберите «Настройки»> «Общие» и выберите «Выйти».
 Затем снова войдите в систему, используя свой Adobe ID.
Затем снова войдите в систему, используя свой Adobe ID. - Перейдите на страницу истории лицензий для своего Adobe ID, щелкните ID изображения и снова сохраните изображение.
- Очистите кеш браузера, удалите историю Интернета и повторите попытку загрузки.
- Попробуйте загрузить изображение в другом браузере.
- Убедитесь, что в вашем браузере не включена (а) блокировка всплывающих окон, (б) в браузере отключены файлы cookie или (в) настройки брандмауэра, которые блокируют исходящую информацию.
Сначала ознакомьтесь с этой страницей устранения неполадок.
Как мне отменить подписку?См. Эту страницу справки.
Библиотеки Creative CloudБиблиотеки
Creative Cloud позволяют обмениваться ресурсами дизайна — графикой, стилями, кистями, цветами и другими ресурсами — в ваших приложениях Creative Cloud как на настольных, так и на мобильных устройствах. Есть вводное руководство о том, как их использовать. Я буду называть их библиотеками CC.
Есть вводное руководство о том, как их использовать. Я буду называть их библиотеками CC.
У каждого приложения свой способ доступа к библиотекам. В настольных приложениях они отображаются в CC Libraries (как в InDesign, как показано ниже) или на панели Libraries (например, в Illustrator или Photoshop).
Библиотека CC в InDesign
Как предотвратить неожиданное открытие панели библиотеки?InDesign и Illustrator предоставляют возможность добавлять новые образцы цветов или стилей в текущую выбранную библиотеку CC. Но этот параметр часто включен по умолчанию (как показано ниже в InDesign). Просто отключайте эту опцию, пока она вам не понадобится.
Добавление стилей и цветов
Что делать, если панель моей библиотеки пуста?Вот несколько действий, которые вы можете сделать, если панель библиотеки в приложении Creative Cloud пуста:
- Убедитесь, что у вас установлена последняя версия приложения.

- Перезагрузите компьютер.
- Убедитесь, что вы вошли в систему под своим Adobe ID в настольном приложении CC. Перейдите в «Настройки»> «Общие». При необходимости выйдите из системы, а затем войдите в систему, используя свой Adobe ID.
- Убедитесь, что в настольном приложении CC включена синхронизация. Перейдите в «Настройки»> «Creative Cloud»> «Файлы» и убедитесь, что синхронизация включена.
Если проблема не исчезнет, опубликуйте ее на форуме Adobe File Syncing, Hosting и Collaboration.
Опубликовать в Интернете в InDesign «Опубликовать в Интернете» в InDesign CC 2015 — это предварительная версия технологии, которая позволяет публиковать документы InDesign в Интернете (в виде веб-страниц в формате HTML), сохраняя их на серверах Adobe.Их можно просматривать с помощью современного веб-браузера на компьютерах, планшетах или смартфонах, они имеют встроенную навигацию и поддерживают многие интерактивные функции, которые вы можете создать в InDesign, включая кнопки, анимацию, слайд-шоу, видео и аудио.
Чтобы узнать больше о том, как его использовать, прочтите файл справки InDesign CC 2015.
Опубликовать в Интернете в InDesign
Я не вижу вариант публикации в Интернете (или он неактивен)- Убедитесь, что вы установили InDesign CC 2015, желательно 2015.3 выпущено в марте 2016 года.
- Убедитесь, что вы включили «Опубликовать в Интернете» в разделе «Настройки InDesign»> «Предварительный просмотр технологий».
- Если он по-прежнему недоступен, убедитесь, что вы вошли в систему со своим Adobe ID в настольном приложении CC. Перейдите в «Настройки»> «Общие». При необходимости выйдите из системы, а затем войдите в систему, используя свой Adobe ID.
- Если вы являетесь клиентом Enterprise CC, эта функция может быть недоступна.
Если у вас есть проблемы с публикацией или с тем, как ваша публикация выглядит, опубликуйте ее на форуме Adobe InDesign.
Adobe прекращает поддержку шрифтов Type 1, вот как подготовиться к изменению
AppleInsider поддерживается своей аудиторией и может получать комиссию, когда вы совершаете покупки по нашим ссылкам. Эти партнерские отношения не влияют на наши редакционные материалы.
Эти партнерские отношения не влияют на наши редакционные материалы.
Adobe объявила о прекращении поддержки создания контента с использованием шрифтов Type 1 к январю 2023 года. Вот как вы можете подготовиться к переходу на более широко поддерживаемые форматы.
Всегда пугает, когда компания прекращает поддержку чего-либо, будь то старое программное обеспечение или устаревший формат. И это не намного более «устаревшее», чем шрифты Postscript Type 1.
Однако есть шаги, которые можно предпринять, чтобы сделать переход как можно более безболезненным.
Мы поможем вам разобраться в том, что такое шрифты Type 1, как найти их в вашей системе и что вы можете сделать, чтобы подготовиться к тому, что шрифты не поддерживаются.
Что такое шрифт Type 1
Шрифты Type 1 — это устаревший формат, созданный Adobe в 1984 году, когда настольные издательские системы еще только зарождались. Apple начала поддерживать эту технологию в оригинальном LaserWriter, анонсированном в тот же день, что и Aldus PageMaker, в 1985 году.
Apple начала поддерживать эту технологию в оригинальном LaserWriter, анонсированном в тот же день, что и Aldus PageMaker, в 1985 году.
Формат стал публичным в 1991 году, что позволило частным лицам и компаниям разрабатывать и продавать свои собственные шрифты Type 1.
Adobe прекратила разработку шрифтов Type 1 в 1999 году и начала внедрять собственные шрифты OpenType — формат, разработанный Adobe и Microsoft — в 2000 году.Вскоре после этого многие разработчики начали преобразовывать старые шрифты Type 1 в более широко поддерживаемые форматы. К 2005 году найти шрифты Type 1 стало чрезвычайно сложно.
Adobe объявила, что прекратит поддержку шрифтов Type 1 в Photoshop в 2021 году и прекратит поддержку устаревшего формата во всех продуктах Adobe в январе 2023 года.
Что произойдет, когда прекратится поддержка шрифтов типа 1
Поскольку Adobe официально отказывается от шрифтов Type 1, вам может быть интересно, что же произойдет дальше. Как и большинство последствий, вызванных устаревшими форматами файлов, это зависит от того, где и почему используются эти шрифты.
Как и большинство последствий, вызванных устаревшими форматами файлов, это зависит от того, где и почему используются эти шрифты.
Большинство основных программных приложений, библиотек с открытым исходным кодом и мобильных платформ уже не поддерживают шрифты Type 1. Скорее всего, если вы используете или разрабатываете для этих платформ, вы уже используете более широко поддерживаемый формат.
Для программ Adobe Creative Suite, таких как Photoshop, InDesign и Illustrator, шрифты станут недоступны для использования после выхода из эксплуатации.Это означает, что любые шрифты Type 1, к которым вы ранее могли обращаться в программах Adobe, не будут отображаться в списке шрифтов в программе. Кроме того, любой файл, содержащий шрифт Type 1, вызовет ошибку Adobe «Отсутствует шрифт» при открытии в программе Adobe.
Некоторые форматы файлов, такие как файлы EPS и PDF, не будут затронуты изменением при условии, что они размещаются для отображения или печати как графический элемент. Это означает, что старые документы PDF можно просматривать и распечатывать, но нельзя редактировать в таких приложениях, как Photoshop или Illustrator.
Это означает, что старые документы PDF можно просматривать и распечатывать, но нельзя редактировать в таких приложениях, как Photoshop или Illustrator.
Кто пострадает, если шрифты Type 1 не поддерживаются
Вывод из эксплуатации шрифтов Type 1 не коснется большинства людей. Как указывалось выше, Adobe прекратила создание шрифтов Type 1 в 1999 году, и большинство разработчиков перешли на более надежные форматы в начале 2005 года. Многие разработчики даже преобразовали существующие шрифты Type 1 в форматы OpenType и TrueType в начале 2000-х годов.
Однако есть вероятность, что у вас все еще могут быть шрифты Type 1.Это особенно верно для дизайнеров, работающих с собственными шрифтами, разработанными непосредственно их компанией, особенно если их компания работает с 1990-х годов.
Если это относится к вам, вы захотите обсудить либо преобразование существующего шрифта Type 1 в формат OpenType или TrueType, либо создание или лицензирование нового шрифта в целом.
Если вы приобрели шрифт Type 1 у стороннего поставщика, вам нужно будет либо найти обновленную версию TrueType, либо аналогичный шрифт, для которого вы можете получить лицензию.Некоторые литейные предприятия могут предлагать скидки или бесплатные обновления для тех, кто ищет версии OpenType шрифтов Type 1.
Мы, , не рекомендуем преобразовывать сторонние шрифты в форматы OpenType / TrueType, поскольку это, вероятно, нарушает лицензионное соглашение с конечным пользователем.
FontBook, показывающий запись шрифта Type 1
Если у вас нет подписки на Creative Cloud, Adobe позволяет пользователям приобретать бессрочные лицензии на версии OpenType своих шрифтов Adobe Type 1 через Fontspring.Те, кто приобрел шрифты Type 1, опубликованные Adobe Type, должны связаться с Fontspring, чтобы получить скидку на обновление.
Как найти шрифты Type 1 на вашем Mac
Последняя версия macOS, Big Sur, по-прежнему поддерживает шрифты Type 1 на компьютерах Intel и Apple Silicon. Теперь.
Теперь.
Если вы новичок в Mac, в последнее десятилетие или около того у вас, вероятно, не было установленных шрифтов Type 1. Если вы не уверены, есть ли на вашем компьютере шрифты Type 1, вот как узнать, установлены ли они у вас.
- На клавиатуре нажмите Command + пробел , чтобы открыть поиск Spotlight
- Тип FontBook
- В строке поиска в правом верхнем углу появившегося окна щелкните увеличительное стекло
- Нажмите Вид
- В поле поиска введите Тип 1
- Если появятся какие-либо шрифты, вы можете выбрать их, чтобы подтвердить, что они шрифты Type 1
Это поможет вам определить, какие шрифты в вашей системе вам нужно будет заменить или избегать использования в будущем.
Когда следует перейти на форматы TrueType или OpenType
Мы настоятельно рекомендуем всем, у кого есть существующие шрифты Type 1, как можно скорее найти альтернативы. Как уже говорилось, Adobe Photoshop перестанет поддерживать шрифты Type 1 в 2021 году, а все другие программы Adobe прекратят поддержку в январе 2023 года. Теперь переключение гарантирует, что вы не столкнетесь с проблемами к тому времени, когда Adobe официально прекратит поддержку Type 1.
Как уже говорилось, Adobe Photoshop перестанет поддерживать шрифты Type 1 в 2021 году, а все другие программы Adobe прекратят поддержку в январе 2023 года. Теперь переключение гарантирует, что вы не столкнетесь с проблемами к тому времени, когда Adobe официально прекратит поддержку Type 1.
Тип Photoshop — Панель персонажа
Доступ к панели персонажа
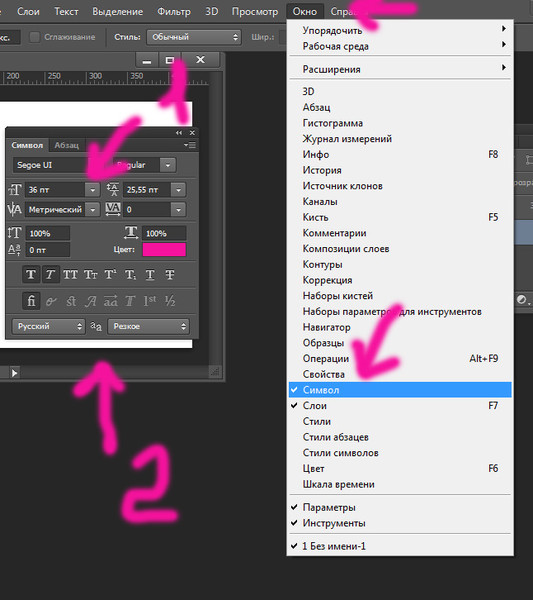
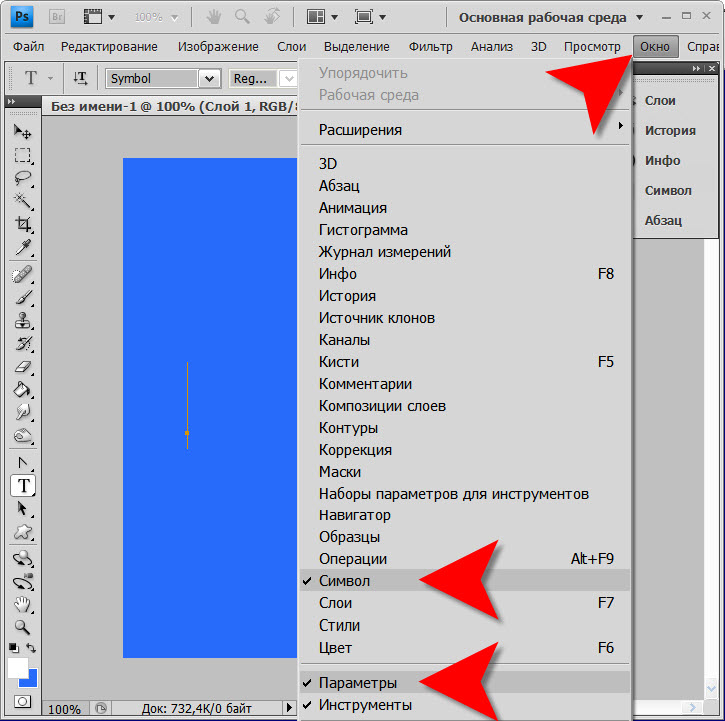
Один из способов получить доступ к панели «Персонаж» в Photoshop — перейти к меню Окно в строке меню в верхней части экрана, которое открывает список всех доступных нам панелей, и выбрав Персонаж . из списка.Галочка слева от названия панели означает, что она уже открыта где-то на вашем экране:
Перейдите в Окно> Персонаж.
Другой способ с выбранным инструментом «Текст» — щелкнуть маленькие панели символов и абзацев. . Значок переключения на панели параметров:
.Щелкните значок переключения панелей «Символ» и «Абзац».
В любом случае открывается панель «Символ», а также панель «Абзац», поскольку они сгруппированы в одну группу панелей . Мы можем переключаться между двумя панелями, нажимая на их вкладки с именами в верхней части группы. Панель символов — это та, которая выбрана и открыта по умолчанию:
Мы можем переключаться между двумя панелями, нажимая на их вкладки с именами в верхней части группы. Панель символов — это та, которая выбрана и открыта по умолчанию:
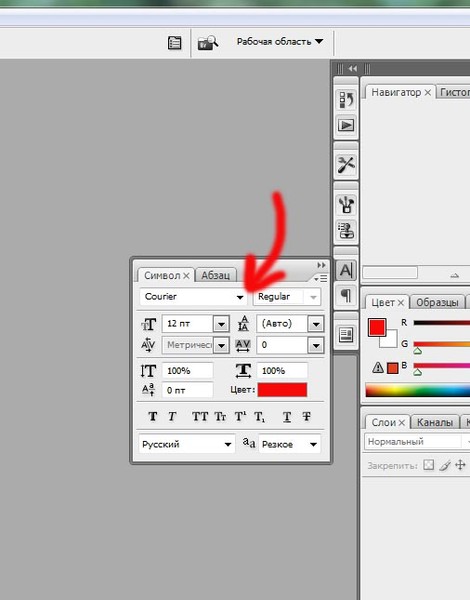
Панель персонажа.
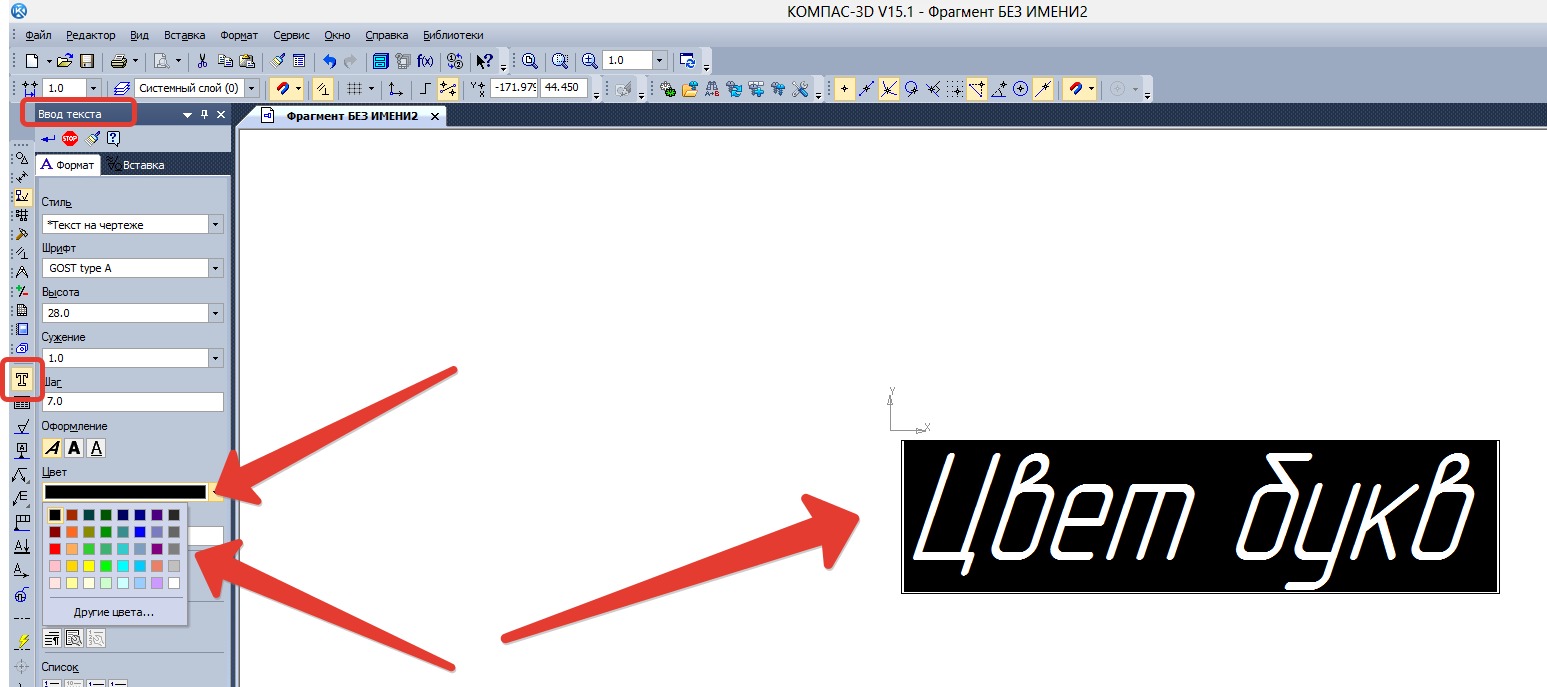
Выбор шрифта и цвет текста
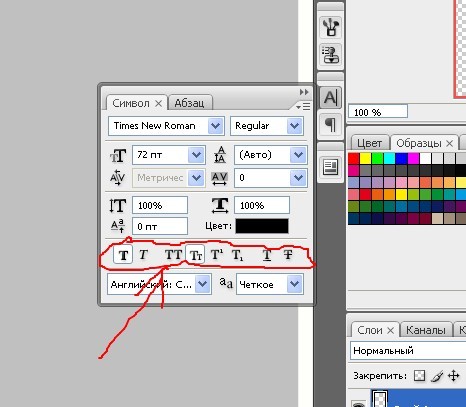
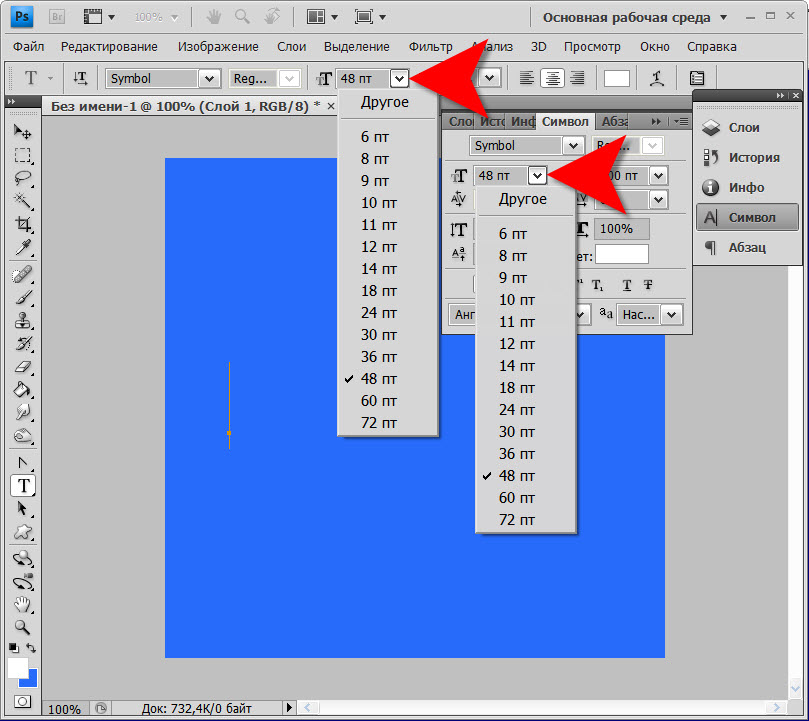
Панель символов похожа на расширенную версию панели параметров, когда дело доходит до работы с шрифтом, потому что большинство тех же параметров, которые мы находим на панели параметров, также находятся на панели символов (я сказал «большинство», потому что одна из опций панели параметров находится не на панели «Символ», а на панели «Абзац», как мы увидим в следующем уроке).Например, панель параметров позволяет нам выбрать наш шрифт , стиль шрифта и размер шрифта :
Параметры шрифта, стиля и размера на панели параметров.
Эти же параметры шрифта, стиля и размера также находятся в верхней части панели «Символ». Не имеет значения, установите ли вы их на панели параметров или на панели символов:
Те же параметры шрифта, стиля и размера на панели символов.
Аналогичным образом, мы можем выбрать цвет для нашего текста, щелкнув образец цвета на панели параметров:
Параметр цвета текста на панели параметров.
Или мы можем щелкнуть образец цвета на панели символов. Опять же, не имеет значения, какой из них вы выберете. Любой из них откроет Photoshop Color Picker , где мы можем выбрать нужный цвет текста:
Тот же вариант цвета текста на панели «Символ».
Сглаживание
Один из вариантов, который мы еще не рассматривали, он также доступен как на панели параметров, так и на панели символов — это Anti-Aliasing . На панели параметров он расположен справа от параметра размера шрифта:
.Параметр «Сглаживание» на панели параметров.
На панели символов параметр сглаживания находится в правом нижнем углу:
Та же опция сглаживания в правом нижнем углу панели «Символ».
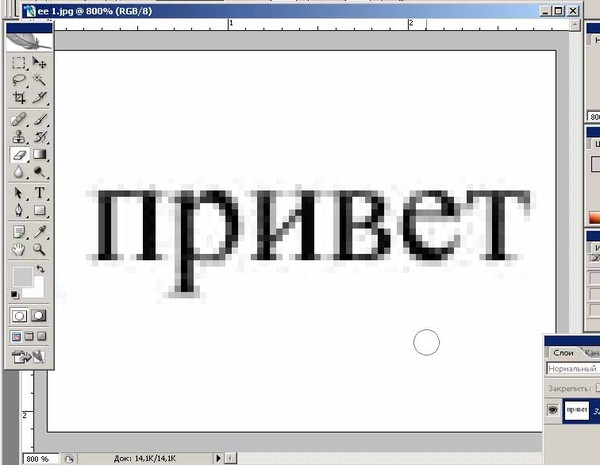
Сглаживание используется для того, чтобы края букв выглядели гладкими. Без какой-либо формы сглаживания большинство букв выглядели бы блочными и зубчатыми по краям. Вот увеличенный вид верхней половины буквы S без сглаживания. Обратите внимание на грубые и грубые края:
Без какой-либо формы сглаживания большинство букв выглядели бы блочными и зубчатыми по краям. Вот увеличенный вид верхней половины буквы S без сглаживания. Обратите внимание на грубые и грубые края:
Без сглаживания края букв могут выглядеть блочными.
Однако при применении сглаживания края выглядят намного более гладкими. Photoshop фактически добавляет несколько дополнительных пикселей по краям, чтобы помочь создать более плавный переход между цветом текста и цветом фона за ним:
Та же буква с примененным сглаживанием.
Photoshop предлагает нам несколько различных методов сглаживания на выбор ( Sharp , Crisp , Strong и Smooth ), и каждый из них будет иметь несколько иное влияние на общий вид вашего шрифта.Метод по умолчанию — Sharp, и я редко меняю его на что-то другое, но не стесняйтесь попробовать каждый из них и выбрать тот, который, по вашему мнению, выглядит лучше всего:
Различные методы сглаживания. По умолчанию, Sharp, как правило, работает хорошо.
По умолчанию, Sharp, как правило, работает хорошо.
Ведущий
Один из вариантов типа на панели «Символ», который недоступен на панели параметров, — это Ведущий , который контролирует количество пространства между строками текста. По умолчанию для интерлиньяжа установлено значение Авто:
.Параметр интерлиньяжа доступен только на панели символов.
Сохранение для параметра интерлиньяжа значения Авто иногда может дать неплохие результаты, но вы можете отрегулировать межстрочный интервал, сначала убедившись, что у вас выбран слой Type на панели слоев, а затем вручную ввести новое значение в поле ввода интерлиньяж. или щелкнув маленький треугольник справа от поля ввода и выбрав из списка предустановленных значений интерлиньяжа от 6 до 72 пунктов. Вот пример текста с автоматическим интервалом:
Несколько строк с автоматическим интерлиньяжем.
При автоматическом интерлиньяже Photoshop устанавливает размер интерлиньяжа равным 120% от размера шрифта. Я уменьшу значение до 36 pt, что совпадает с моим размером шрифта:
Я уменьшу значение до 36 pt, что совпадает с моим размером шрифта:
Пробуем значение интерлиньяжа, равное моему размеру шрифта.
Если значение интерлиньяжа уменьшено, строки текста теперь отображаются ближе друг к другу:
Строки шрифта теперь выглядят более сжатыми.
Общее правило с интерлиньяжем — просто выбрать значение, которое сделает ваш текст естественным и легко читаемым, и оно будет во многом зависеть от выбранного вами шрифта.Если кажется, что между строками текста слишком много или слишком мало места, измените значение интерлиньяжа соответствующим образом.
Использование ползунков «Scrubby»
Прежде чем мы продолжим рассмотрение других параметров типа на панели «Персонаж», я должен отметить одну вещь: если вы используете Photoshop CS или более поздней версии, это простой способ настроить многие параметры на панели «Персонаж» (как а также на панели «Абзац» и на панели параметров) с помощью ползунка scrubby s, который позволяет нам изменять значение параметра простым перетаскиванием мыши!
Чтобы получить доступ к ползунку опции, наведите курсор мыши на значок опции непосредственно слева от поля ввода. Не все параметры в Photoshop могут использовать неаккуратный ползунок, но если он доступен, ваш курсор превратится в неуклюжий значок ползунка, который выглядит как рука с указательным пальцем вверх и маленькими стрелками влево и вправо по обе стороны от него. Когда отображается значок ползунка scubby, щелкните и удерживайте кнопку мыши нажатой, а затем перетащите влево или вправо. По мере перетаскивания вы увидите, что значение в поле ввода меняется. Это намного быстрее и проще, чем вводить значения вручную, особенно если вы не знаете точное значение, которое вам нужно:
Не все параметры в Photoshop могут использовать неаккуратный ползунок, но если он доступен, ваш курсор превратится в неуклюжий значок ползунка, который выглядит как рука с указательным пальцем вверх и маленькими стрелками влево и вправо по обе стороны от него. Когда отображается значок ползунка scubby, щелкните и удерживайте кнопку мыши нажатой, а затем перетащите влево или вправо. По мере перетаскивания вы увидите, что значение в поле ввода меняется. Это намного быстрее и проще, чем вводить значения вручную, особенно если вы не знаете точное значение, которое вам нужно:
Многие параметры Photoshop можно настроить с помощью ползунка.
Отслеживание
Отслеживание , еще один вариант типа, который можно найти только на панели «Символ», управляет расстоянием между диапазоном букв или символов. Он расположен непосредственно под параметром интерлиньяж и по умолчанию установлен на 0:
. Отслеживание устанавливает интервал между несколькими символами или буквами.
Чтобы настроить значение отслеживания, вы можете щелкнуть треугольник справа от поля ввода и выбрать из списка предустановленных значений, вы можете ввести значение вручную или вы можете щелкнуть и удерживать кнопку мыши на значке параметра и перетащите влево или вправо, используя неаккуратный ползунок, который я описал минуту назад.Использование отрицательного значения отслеживания сдвинет буквы или символы ближе друг к другу, а положительное значение — еще больше разнесет их.
Чтобы настроить отслеживание сразу для всего текста на текстовом слое, просто выберите сам текстовый слой на панели «Слои», затем настройте значение отслеживания на панели «Персонаж». Или вы можете сначала выделить часть текста, а затем настроить отслеживание специально для выбранного диапазона букв. Здесь я выбрал слово «пробел» в предложении, дважды щелкнув его с помощью инструмента «Текст», затем увеличил значение отслеживания, чтобы добавить больше места между буквами в слове, не затрагивая другие части предложения:
Отслеживание можно использовать для регулировки межбуквенного интервала для всего блока текста или выбранного диапазона букв.
Кернинг
Кернинг , еще один параметр, эксклюзивный для панели «Символ», находится слева от параметра «Отслеживание» и по умолчанию имеет значение «Метрики» (я объясню термин «метрики» чуть позже). Кернинг контролирует расстояние между двумя конкретными буквами или символами:
Кернинг контролирует расстояние между двумя определенными символами.
Кернинг и трекинг часто путают друг с другом, потому что они кажутся похожими, но на самом деле они совершенно разные.В то время как отслеживание устанавливает интервал между и диапазоном символов , кернинг управляет интервалом между двумя конкретными символами . Можно рассматривать отслеживание как «глобальную» настройку межбуквенного интервала, в то время как кернинг — «локальную» настройку.
Поскольку кернинг касается только промежутка между двумя конкретными символами, этот параметр фактически неактивен и недоступен, пока мы не нажмем с помощью инструмента «Текст», чтобы поместить маркер вставки между двумя символами в нашем тексте (в этот момент параметр «Отслеживание» становится недоступным, поскольку он имеет дело только с рядом символов):
Кернинг становится доступным только тогда, когда мы помещаем маркер вставки между двумя символами.
Как я уже упоминал, по умолчанию для параметра Kerning установлено значение Metrics , что означает, что Photoshop использует информацию о межбуквенном интервале, которая была включена в шрифт дизайнером шрифта. Часто это вариант, который дает наилучшие результаты, хотя он будет зависеть от качества шрифта, который вы используете. Если вы щелкните треугольник справа от поля ввода Кернинга, чтобы открыть список предустановленных значений, вы увидите, что другой вариант, который мы можем выбрать, непосредственно под метриками, — это Optical .Вместо того, чтобы полагаться на встроенную в шрифт информацию о кернинге, Optical попытается отрегулировать интервал в зависимости от формы двух символов. Опять же, это будет во многом зависеть от самого шрифта, какой из этих параметров, Metrics или Optical, даст вам лучший результат.
Вы также можете выбрать одно из других предустановленных значений в списке, ввести значение вручную или использовать ползунок для регулировки значения кернинга.
Вертикальная и горизонтальная шкала
Под параметрами кернинга и отслеживания на панели символов находятся параметры Вертикальный масштаб (слева) и горизонтальный масштаб (справа):
Параметры «Вертикальный масштаб» (слева) и «Горизонтальный масштаб» (справа).
Эти параметры можно использовать для масштабирования текста по вертикали или горизонтали. Если на панели «Слои» выбран только сам текстовый слой, весь текст на текстовом слое будет масштабирован вместе, или вы можете сначала выбрать отдельные символы или слова, чтобы масштабировать их, не затрагивая оставшийся текст.
Для обоих этих параметров по умолчанию установлено значение 100%, и, как правило, не рекомендуется использовать их для масштабирования шрифта, потому что они будут искажать исходные формы букв шрифта:
Параметры вертикального и горизонтального масштабирования искажают исходный вид шрифта.
Если вам действительно нужно масштабировать текст, рассмотрите возможность использования вместо этого команды Photoshop «Свободное преобразование».
Сдвиг базовой линии
Сдвиг базовой линии Параметр расположен непосредственно под параметром Масштаб по вертикали на панели символов:
Сдвиг базовой линии — еще один параметр, доступный только на панели «Символ».
Baseline Shift позволяет нам перемещать выбранные символы или слова выше или ниже базовой линии шрифта. По умолчанию установлено значение 0 pt. Положительные значения сдвигают выделенный текст выше базовой линии, а отрицательные значения сдвигают его ниже базовой линии.На этот раз нет предустановленных значений для выбора, поэтому нам нужно либо ввести значение вручную в поле ввода, либо перетащить влево или вправо с помощью ползунка:
Выберите символы или слова, затем отрегулируйте значение сдвига базовой линии, чтобы переместить их выше или ниже базовой линии.
Опции дополнительного типа
В нижней части панели «Персонаж» находится ряд значков, которые дают нам доступ к дополнительным параметрам типа. Слева направо у нас есть Faux Bold и Faux Italic , которые можно использовать для создания поддельных полужирных или курсивных стилей, когда используемый вами шрифт не включает их (хотя вам было бы намного лучше выбрать другой шрифт с полужирным и курсивным начертаниями):
Слева направо у нас есть Faux Bold и Faux Italic , которые можно использовать для создания поддельных полужирных или курсивных стилей, когда используемый вами шрифт не включает их (хотя вам было бы намного лучше выбрать другой шрифт с полужирным и курсивным начертаниями):
Faux Bold (слева) и Faux Italic (справа) могут придавать поддельные полужирные и курсивные стили шрифтам, которые их не включают.
Далее у нас есть варианты All Caps и Small Caps для преобразования строчных букв в полноразмерные или прописные буквы меньшего размера:
Используйте заглавные буквы (слева) или маленькие заглавные (справа), чтобы заменить строчные буквы прописными.
Далее идут варианты надстрочный и подстрочный :
Опции надстрочного (слева) и подстрочного (справа).
И завершая список, у нас есть стандартные варианты Underline и Strikethrough :
Параметры подчеркивания (слева) и зачеркивания (справа).
Выбор языка
Наконец, в нижнем левом углу панели символов находится поле Language Selection . Хотя было бы здорово, если бы Photoshop мог переводить наш текст с одного языка на другой, к сожалению, этот вариант не для этого. Это просто для того, чтобы убедиться, что вы используете правильное написание и расстановку переносов для любого языка, на который вы ориентируетесь в своем документе Photoshop. Обычно вы можете оставить для этого параметра значение по умолчанию:
.Убедитесь, что Photoshop знает, на каком языке вы работаете, для правильного написания и расстановки переносов.
Сброс панели персонажа
Если вы внесли изменения во многие параметры на панели «Персонаж», вы можете быстро вернуть все к значениям по умолчанию, щелкнув значок меню в правом верхнем углу панели «Персонаж»:
Щелкните значок меню в правом верхнем углу.
Затем выберите Сбросить символ в появившемся меню:
Выберите «Сбросить символ» из списка.
CSS-шрифт не отображается, как настоящий шрифт в Photoshop — HTML и CSS — Форумы SitePoint
Привет всем,
Я играл с этим шрифтом, который получил разрешение автора на использование в Интернете, и пытался использовать его с css3 @ font-face.
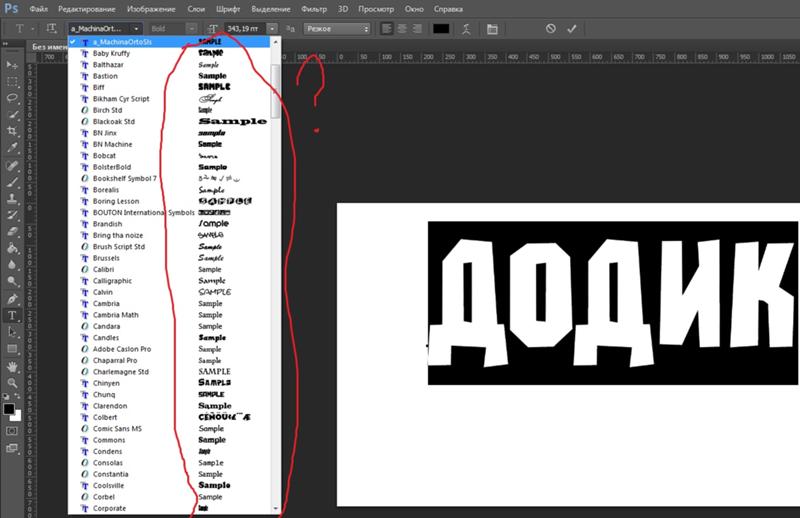
Это произошло потому, что одно из изображений на сайте, который я разрабатываю, выполнено этим шрифтом и имеет цвет # 00cc00.
Итак, я подумал, что с огромной поддержкой синтаксиса FontSpring CSS Fonts, почему бы не загрузить шрифт, придав ему зеленый цвет. Тогда страница будет быстрее, так как на одно изображение меньше.
Перед тем как сделать это, я попытался поиграться с этим шрифтом самостоятельно в его собственном html файле. И я обнаружил, что когда он обозначен зеленым и используется в качестве шрифта css3, он выглядит иначе, чем когда тот же файл установлен и нарисован в графической программе.
Вот файл .psd, который представляет собой рисунок со шрифтом того же цвета шрифта.
Однако вот экспортированный png того же файла psd, если у вас нет фотошопа или вы хотите установить шрифт
Итак, все хорошо сказано выше, но когда я использую синтаксис font-spring, шрифт отображается по-другому, используя в [URL = «http: // dl.dropbox.com/u/270523/help/fontFaceProblems/fontFace.html восьмёрки — это html-файл.
В этом html-файле, поскольку font-squirrel не преобразует файл в другие формы прямо сейчас, единственное, что связано, это исходный .ttf, который я связал выше
Итак, я добавил новую строку в @font -face правило, которое на данный момент ссылается на исходный .ttf вместе с другими типами.
[QUOTE = team1504]
Привет,
Спасибо за ответ. Что ж, генератор fontSquirrel не работает, по крайней мере, для этого шрифта прямо сейчас.я не знаю, это моя связь или вам может повезти.
Но у меня есть оригинальный .ttf, который я установил и использовал при создании простых .psd и .png
Вот .psd файл шрифта, который выглядит нормально, когда здесь установлен шрифт [URL = «http://dl.dropbox.com/u/270523/help/fontFaceProblems/Sketch_Block.ttf»].
А вот и PNG PSD, сохраненный для Интернета.
Я PM’d Paul O’B, и он посоветовал мне опубликовать ветку, если необходимо. Причина, по которой я считаю, что это необходимо, заключается в том, что трата изображения, когда есть (поддерживаемый) способ сделать это без изображения, является пустой тратой изображения и / или запроса заголовка http.Другими словами, более длительное время загрузки.
Разница, которую я вижу, заключается в том, что шрифт при загрузке в html-файле представляет собой блочный шрифт, заполненный эскизными (зигзагообразными) отметками. Однако в html-файле мне кажется, что шрифт почти полужирный. Чтобы в заливке было меньше линий или зигзагов.
Сначала я подумал, что это могло быть из-за загрузки, но я использую тот же шрифт, который будет установлен при создании этого psd / png
Еще одна вещь заключается в том, что кажется, что строки или пробелы в шрифте могут быть слишком маленькими для обратите внимание, но опять же размер шрифта в файле html и в файле psd / png одинаковый (72px)
Наконец, похоже, что шрифт более полный / переполненный, более жирный или имеет более толстый шрифт? Любые идеи? Я имею в виду, я не думаю, что Photoshop даже говорит, что файл выделен жирным шрифтом или имеет жирный вариант.
Пожалуйста, дайте мне знать, если у вас есть какие-либо вопросы, комментарии, проблемы или решения. Я надеюсь, что вы, ребята, поможете мне исправить это, чтобы шрифт выглядел так, как в psd / png
Надеюсь скоро услышать от вас!
Заранее спасибо и С уважением,
Команда 1504
FontBase — Learn
The Concept
FontBase не создавалась для установки / удаления шрифтов. FontBase — это глобальная платформа шрифтов, которая может покрыть все ваши задачи, связанные со шрифтами.
Основная идея FontBase — это активация / деактивация шрифтов. Обычное поведение при использовании шрифтов без диспетчера шрифтов заключается в том, что они в основном копируются в папку системных шрифтов и остаются там навсегда, даже если используются один раз. Через некоторое время у вас будет много шрифтов в папке системных шрифтов, и это приведет к снижению общей производительности системы и увеличению времени загрузки приложения.
Вместо этого с помощью FontBase вы можете просто добавить к нему шрифты и активировать / деактивировать их, когда вам действительно нужно использовать их в ваших дизайнерских проектах или приложениях. Они все время остаются деактивированными и не используют ресурсы вашей системы. Вы также можете использовать функцию автоматической активации FontBase, поэтому, когда шрифт отсутствует в вашем проектном документе, он будет автоматически активирован.
Они все время остаются деактивированными и не используют ресурсы вашей системы. Вы также можете использовать функцию автоматической активации FontBase, поэтому, когда шрифт отсутствует в вашем проектном документе, он будет автоматически активирован.
Установка
FontBase есть и всегда будет бесплатной. Вы можете легко загрузить установочный пакет для Mac здесь: fontba.se/downloads/mac и для Windows здесь: fontba.se/downloads/windows
Мы используем простой одноэтапный установщик, поэтому вам не нужно усердно выбора и нажмите много кнопок во время установки.Просто запустите установщик, и когда FontBase завершит установку, он запустится автоматически. Путь установки по умолчанию для Mac находится в каталоге Apps , а для Windows — C: / Users / USERNAME / AppData / Local / Programs / FontBase . Все локальные пользовательские данные сохраняются в ~ / Library / Application Support / FontBase на Mac и C: / Users / USERNAME / AppData / Roaming / FontBase в Windows. Если вы хотите сбросить FontBase до состояния по умолчанию, вы можете просто удалить каталог с локальными данными. Обратите внимание, что в этом случае вы потеряете все свои коллекции и настройки.
Если вы хотите сбросить FontBase до состояния по умолчанию, вы можете просто удалить каталог с локальными данными. Обратите внимание, что в этом случае вы потеряете все свои коллекции и настройки.
Базовое использование
При первом запуске FontBase будет пустым и не будет содержать шрифтов. Приложение предложит вам добавить системные шрифты или перетащить папку со шрифтами, чтобы начать их использовать. Когда вы добавляете какие-либо шрифты в приложение, они по умолчанию копируются в корневую папку FontBase, которая по умолчанию находится в / Users / USERNAME / FontBase на Mac и C: / Users / USERNAME / FontBase на Windows.Итак, если вы хотите добавить какие-либо шрифты в приложение, вы также можете просто скопировать их в эту папку. Когда вы добавляете системные шрифты, как предлагает приложение при первом запуске, они также будут просто скопированы в эту папку, поэтому при установке новых шрифтов вручную они не будут отображаться в FontBase. Чтобы включить эту функцию, вам необходимо использовать параметр Наблюдаемые папки .
Чтобы включить эту функцию, вам необходимо использовать параметр Наблюдаемые папки .
После того, как вы добавили несколько шрифтов, вы уже можете искать шрифты, исследовать страницу с образцами, организовывать шрифты в коллекции, применять различные стили и многое другое.Если вам нужно использовать некоторые шрифты в других приложениях, вам просто нужно включить их, щелкнув серый кружок рядом с названием шрифта. Когда круг станет зеленым, шрифт готов к использованию в любом из ваших приложений.
Активация шрифтов
Активация — это эффективный способ управлять шрифтами и использовать их только при необходимости, не тратя впустую системные ресурсы.
Все шрифты добавляются в FontBase в неактивном состоянии. Чтобы активировать шрифт, вам нужно щелкнуть кружок слева от названия шрифта.Большинство приложений (Photoshop, Sketch и другие) должны сразу распознавать активацию и отображать только что активированные шрифты в списке шрифтов сразу после активации. Если ваше приложение по какой-либо причине не отображает активированный шрифт сразу, попробуйте перезапустить его.
Если ваше приложение по какой-либо причине не отображает активированный шрифт сразу, попробуйте перезапустить его.
Все шрифты, активированные в FontBase, активны, пока FontBase открыта. Когда вы закрываете приложение, все шрифты деактивируются: таким образом вы можете легко деактивировать все шрифты, которые вы использовали во время работы.Когда вы в следующий раз запустите FontBase, все шрифты, которые были активны до закрытия приложения, будут снова активированы, и вы сможете начать их использовать.
Коллекции
Коллекции — это простая система, которая позволяет вам организовать несколько шрифтов для ваших нужд: по проекту, по стилю или по любой другой структуре.
Чтобы создать коллекцию, вам нужно щелкнуть поле Новая коллекция под списком коллекций, ввести имя и нажать Введите .Новая пустая коллекция будет добавлена и немедленно отображена в алфавитном порядке.
Чтобы добавить шрифты в коллекцию, выберите несколько шрифтов на правой панели предварительного просмотра шрифтов и начните их перетаскивать.
