20 красивых курсивных и рукописных шрифтов для загрузки
Есть много бесплатных шрифтов по всему Интернету, но может быть довольно сложно найти тот, который выделяет естественную атмосферу. В этой витрине мы собрали 20 бесплатных рукописных шрифтов для любых ваших потребностей, будь то приглашение на свадьбу, превью-изображения для блога, дизайн креативных визиток.
Шрифты, которые мы собрали здесь, могут быть смешаны с любым дизайном, чтобы соответствовать теме дизайна или придать ему остроту. От утонченной элегантности до чистой грубости – это одни из лучших рукописных и рукописных шрифтов, которые вы можете найти там.
пекарня
Пекарня от StereoType представляет собой полный набор альтернативных глифов плюс 13 лигатур и штрихов, доступных для личного использования.
Она всегда гуляет одна
Описанная как необычный шрифт кисти, она всегда работает в одиночку от Runes & Fonts и доступна для коммерческого использования. Свяжитесь с автором для получения лицензии
Variane Script Font
Variane Script Fontby Boy Moch Tomi – это простой и чистый курсивный шрифт, который хорошо работает как для светлых, так и для темных настроек
Свободный плавный курсивный шрифт Shorelines Script от The Branded Quotes не выровнен по фиксированной высоте или интервалу, выделяя очень естественный рукописный вид
Reis
Reisby Marcelo Reis Melo идеально подходит для постеров и заголовков, благодаря своей громкой природе.
 [[Скачать]
[[Скачать]Гумно
Stackyard от Mans Greback – сильный, организованный шрифт с последовательным уклоном
A HandMade Шрифт
HandMade Fontby Gaston Jacquier – округлый, чистый шрифт с красивыми легкими штрихами
Cheddar Jack от Brittney Murphy Design – это очень естественный взгляд на рукописные шрифты. Это хорошо работает с дизайном упаковки вольным стилем
Кицунэ Удон
Kitsune Udon от Rory Harnden – это обширная коллекция из более чем 1194 динамических рукописных символов, с 4-16 символами для каждого символа
BeWicked
BeWicked от Джеффа Бенша вдохновлен титульной картой ситкома Bewitched TV
Эйфория
Euphoria от Typesenses – это неформальный, игривый шрифт на уровне поздравительной открытки
Лось шрифт
Шрифт Moose от Jake Luedecke Motion & Graphic Design – это коллекция из 94 символов, которая выглядит как очаровательная попытка имитировать шрифт старой пишущей машинки.
Vtks Love U от VTKS DESIGN – это необработанный и преднамеренно неполированный шрифт, который помогает выделять эту тревожную атмосферу
MRF Веснушчатый лимонад
Легкий штрих и причудливый, этот MRF Веснушчатый Лимонад от MonkeyRoodles Fonts будет хорошо смотреться на пригласительных билетах
Milasian
Красивый и элегантный шрифт Milasian от Mans Greback доступен в трех вариантах: тонкий, средний и жирный.

Впустую
Wasted от StereoType поставляется с 14 различными штрихами и двумя стилями подчеркивания. Коммерческая лицензия доступна
Scriptina Font Family
Popsies Font
Для этого действительно правдоподобного рукописного шрифта этот грубый шрифт Popsies от StimulEye Fonts создает впечатление
Milasian Circa
Milasian Circa от Mans Grebasck – более распространенная и более округлая версия Milasian (также показанная в этом списке)
101 красивый шрифт для дизайна в Canva
S: 864
Содержание статьи:
Другие полезные материалы для дизайна на сайте CANVA
Как работать с материалами статьи
Нажимайте на нужный заголовок и переходите к интересующей части статьи.
Все шрифты представлены на примере редактируемых шаблонов Canva.
Чтобы не потерять понравившиеся картинки, жмите на кнопку «Использовать этот шаблон», и они автоматически сохранятся в папку «Ваши дизайны» в редакторе.
Чтобы скопировать красивый шрифт для нового дизайна из любого шаблона, скопируйте надпись целиком и перенесите на новый рабочий лист в редакторе. Или скопируйте название из этой подборки и вставьте в строку поиска в меню выбора шрифтов.
Необычные шрифты для заголовков и не только
Начнем с двадцатки необычных шрифтов, которые могут пригодиться в оформлении сайта, полиграфии, контента для соцсетей и других задач.
01. Sprite Graffiti
Очень красивый шрифт, стилизованный под граффити. В нем сочетаются тонкие и толстые линии. Это придает ощущение небрежности, будто кто-то оставил надпись на стене второпях.
02. 20db
Красивый шрифт с широкими вертикальными, тонкими горизонтальными и наклонными линиями. Будьте аккуратны: если ваш текст занимает больше, чем три строки, к нему не стоит применять подобные шрифты. Они подходят только для заголовков.
Они подходят только для заголовков.
03. Ruslan Display
Красивый шрифт в кириллице и латинице, стилизованный под старославянское письмо. Идеален для открыток, буклетов для путешественников, обложки меню ресторана русской кухни.
04. Abibas
Красивый русский шрифт в характерном арабском стиле. Выбирайте его, если хотите добавить в свой дизайн восточной эклектики.
05. Adigiana Extreme
Этот комический шрифт хорошо подходит к зоо-тематике, его настроение — дружелюбный, спокойный, любознательный. Если вы ищете подобные красивые шрифты онлайн, просто наберите в строке поиска шрифтов в Canva запрос «Комиксы».
06. Flying Circus
Декоративный русский шрифт, стилизованный под надписи со старых афиш цирка. Подойдет для постеров, упаковок и заголовков. Не подойдет для оформления длинных текстов.
07. Nine by Five
Простой и тонкий пиксельный шрифт, который поддерживает и кириллицу, и латиницу. Подходит для открыток и коротких надписей.
08. FS Gravity
Еще один подобный шрифт с толщиной в два пикселя. Будьте аккуратны при выборе пиксельных шрифтов — убедитесь в том, что текст хорошо читается. Если сомневаетесь, распечатайте картинку на принтере в масштабе 1:1 или опубликуйте в тестовой группе в соцсети.
09. TT Masters
Этот красивый шрифт с наклоном напоминает ручной леттеринг маркером. Подойдет для полиграфии и постов в группах с детской тематикой.
10. Sports World
Этот спортивный шрифт будет круто смотрется на динамичном баннере интернет-магазина, обложке группы или мотивирующей открытке. Он передает ассоциации со скоростью, молодостью и силой.
11. Efour Digital Pro
Необычный красивый шрифт в кириллице выглядит эффектно за счет особенной наклонной буквы «Е». Подойдет только для заголовков и коротких пожеланий.
12. Bristol
В меру небрежный шрифт, напоминающий надпись фломастером. Используйте его для коротких заголовков и сообщений в дружелюбном и игривом ключе.
13. Some Time Later
Забавный мультяшный шрифт, в котором буквы будто вырезаны ножницами из бумаги. Ассоциируется с творчеством, детством, весельем.
14. Capture Smallz Clean
Красивый шрифт, имитирующий трафаретную окраску. Отлично подходит для коротких побуждающих надписей, афиш и мотивирующих плакатов.
15. Pangolin
Необычный шрифт, буквы которого будто вышиты стежками по ткани. Очень специфичный и творческий, хорошо смотрится в ярких цветах на светлом фоне.
16. Avdira
Красивый шрифт на русском с декоративными округлыми засечками, напоминающими капли краски или воды.
17. Hitch Hike
Буквы этого шрифта будто вылеплены из пластилина. Хорошо подойдет в качестве фирменного шрифта для творческих мастерских и хобби-студий.
18. Anonymous Pro
Тонкий и немного грубоватый шрифт, вдохновленный программированием. Подойдет для соцсетей и блогов IT-компаний.
19. Ossem Rust
Красивый шрифт с выразительными строчными буквами и начертанием, напоминающим оттиск штампа.
20. Cupola
Необычный тонкий шрифт с засечками-каплями. Подходит для коротких заголовков. При использовании поверх фото будьте аккуратны: старайтесь размещать надпись на однотонном фоне, чтобы текст хорошо читался.
Красивые шрифты с контуром
Как видите, подобрать бесплатный красивый шрифт онлайн не так уж и сложно. Следующие пять вариантов шрифтов с контурами и тенями вам тоже понравятся!
21. Metropolis
Красивый шрифт, вдохновленный стилем ар-деко, винтажными заголовками и рекламой. Прекрасно смотрится в светлом цвете на глубоком темном фоне.
22. Akron Shades NBP
Прозрачный контурный шрифт с тенью. При использовании обратите внимание на фон — он не должен быть слишком пестрым, чтобы текст хорошо читался.
23. Sprite Graffiti Shadow
Прозрачный контурный граффити-шрифт будет выглядеть дерзко и ярко в любом цвете. Подойдет для рекламы и контента в соцсетях с молодой аудиторией.
24. Bernier Shade
Этот шрифт выглядит объемным за счет дополнительного сдвинутого контура. Он хорошо читаем в крупном масштабе, подходит для заголовков.
25. Linux Biolinum Shadow
Если вы хотите написать красивым шрифтом текст поверх фото, не перекрывая его деталей, попробуйте этот вариант прозрачного контура с тенью.
Красивые шрифты с засечками
26. Oranienbaum
Согласно психологии восприятия шрифтов в маркетинге, подобные шрифты говорят о традициях, надежности, практичности. Их часто используют продуктовые компании, чтобы подчеркнуть высокие стандарты производства и качества.
27.
 Playfair Display SC
Playfair Display SCУтонченные шрифты с засечками выглядят торжественно. Их можно использовать в дизайне поздравительных открыток с юбилеем, свадебных приглашений и альбомов.
28. DejaVu Serif
Красивый шрифт с прямыми засечками близок к книжной тематике, подойдет для блога издательства или сайта библиотеки.
29. Alice
Этот шрифт своим названием и видом передает ассоциацию с таинственностью, приключениями, сказкой. Он хорош для постов и карточек с цитатами.
30. Cormorant Garamond Medium
Лаконичный вариант шрифта с выразительной наклонной «О». Ассоциируется со спокойствием, чувственностью, тишиной. Подойдет для студии йоги или SPA-центра.
31. Yeseva One
Выразительный шрифт с крупными элементами для заголовков. Ассоциируется с серьезной и важной информацией, подходит для медиа.
32. Crimson Roman
Красивый шрифт с плавно изогнутыми линиями и закругленными засечками. Ассоциируется с растениями, природой, экологичностью.
Немного грубоватый брусковый шрифт с широкими засечками. Выглядит строгим и современным, ассоциируется с классикой в новом прочтении. Подойдет для плакатов и театральных афиш.
34. Kurale
Изящный красивый шрифт для современных проектов. Хорошо подойдет для печатных материалов, презентаций, соцсетей. Ненавязчивые засечки делают его приятным для чтения.
35. Foglihten Black Pcs
Этот округлый шрифт с тонкими засечками не выглядит строго. Он подойдет для дипломов, листовок и соцсетей.
36. Cormorant Garamond Bold
Красивый шрифт с деликатными засечками. Ассоциируется с профессионализмом, наставничеством, обучением. Подойдет для презентаций, инфопродуктов, вузов.
37. Lora
Работая над дизайном в Canva, попробуйте скопировать красивый шрифт или весь макет на новую страницу, чтобы поэкспериментировать с жирностью и курсивом. В этом примере мы посчитали полужирную версию шрифта Lora удачной для цитаты, а курсивную — для подписи автора.
38. Podkova Regular
Попробуйте немного изменить вид понравившегося шрифта. Например, увеличить межбуквенные интервалы. В примере выше первые две строки мы решили написать красивым шрифтом Podkova Regular со стандартными интервалами, а третью — с расширенными.
39. PT Serif
Засечки визуально добавляют буквам устойчивость. Это можно использовать как дополнительную метафору в рекламных слоганах. Используйте прямой шрифт с засечками PT Serif, чтобы добавить серьезности обещаниям.
40. Alegreya
Не все шрифты с засечками выглядят строгими и серьезными. В поисках компромисса между классическими антиквами и мультяшными шрифтами обратите внимание на Alegreya — он будто создан для детских книжек.
41. Libra Serif Modern
Довольно строгий шрифт, подойдет и для длинного текста, и для заголовков. Попробуйте жирную версию для заголовка и сочетайте в паре с лаконичным шрифтом без засечек.
42. Merriweather
Красивые шрифты с засечками можно сравнить с элементами продуманного гардероба. Соберите свою «базу», чтобы в любой момент обратиться к ней, скопировать красивый шрифт или выбрать идеально сочетающуюся пару.
Смотрите также подборку «34 шрифтовые пары, которые украсят любой дизайн».
43. Marta
Выбирайте шрифты с засечками для презентаций, если не хотите переборщить с элементами дизайна. Следите за тем, чтобы цвет фона не препятствовал чтению.
44. Veleka
Тренируйте насмотренность на шрифты чтением книг. Если вам нравится стильное оформление текста в какой-либо книге, попробуйте поискать похожий красивый шрифт онлайн. Самое простое — наберите в строке поиска шрифтов в Canva запрос «С засечками».
45. Ledger
Полезно хранить рабочие шрифты в отдельном документе или несколько документов с образцами шрифтов в отдельной папке. Начните собирать свою коллекцию прямо сейчас — создайте в Canva папку «Шрифты» и сохраните в нее этот шаблон.
46. Km Standard TT
Кроме самих шрифтов полезно сохранять ассоциации, которые они вызывают. Чтобы научиться считывать их характер, посмотрите нашу подборку красивых шрифтов для ВК.
Красивые шрифты без засечек
Шрифты без засечек чаще используют в цифровых продуктах, чем в полиграфии. Они хорошо смотрятся и в маленьком размере, но для основного текста лучше использовать шрифты с засечками, поскольку они не вызывают быстрой усталости. Исключение — объемные бумажные каталоги с большим объемом позиций и мелкого текста в описании.
47. Pfennig
Этот красивый шрифт будто создан для кофейной тематики. Обратите внимание на вытянутую «О», которая по форме схожа с кофейным зерном, и плавную ножку прописной «K» — изгиб напоминает продольный желобок зернышка.
48. Bebas Neue Cyrillic
Лаконичный высокий шрифт без засечек. Подобные шрифты используют для логотипов, баннеров и заголовков с сильным призывом.
49. Koliko
Еще один вариант прямого шрифта без засечек. Красивые русские шрифты такого типа хорошо смотрятся в оформлении цитат, обложек книг, буклетов и афиш.
50. Carlito
Шрифт Carlito хорошо подходит для презентаций, макетов для соцсетей, длинных заголовков и цитат в блоге. Он свободно читается длинным текстом.
51. HK Grotesk Bold
Шрифт HK Grotesk Bold походит на Carlito, но читается чуть сложнее, когда текст мелкий. Если планируете использовать его для презентации, убедитесь, что это не создаст трудностей для восприятия аудитории.
52. Fira Sans Medium
Современный и универсальный шрифт, одинаково хорошо смотрится при увеличении и уменьшении. Подобные шрифты без засечек часто используют для сайтов и широкоформатной наружной рекламы.
53. Repo Medium
Начертание букв шрифта Repo Medium максимально упрощено: без засечек, капель и концевых элементов. Идеально подходит для минималистичных дизайнов.
54. CAT Neuzeit
Выразительный шрифт без засечек CAT Neuzeit хорошо подойдет для слоганов, поздравительных плакатов и открыток.
55. Comfortaa Bold
Красивый шрифт с закругленными элементами букв. Ассоциируется со спокойствием, мягкостью, нежностью. Обратите внимание: у этого шрифта, как и у остальных, в названии которых присутствует слово “Bold”, нет дополнительной полужирной версии.
56. VDS Bold
Шрифт VDS Bold походит на своего предшественника в этом списке, но чуть более высокий. Он подойдет для коротких цитат. В длинном тексте может препятствовать комфортному чтению.
57. Sacco
Красивый шрифт с изящно скошенными высокими буквами. Прекрасно будет смотреться в заголовках и коротких цитатах.
58. Andika
Красивый шрифт без засечек с выразительным начертанием строчной «А». Ассоциируется с таинственностью, путешествиями и приключениями.
59. Marmelad
Выбирайте шрифты без засечек, если стремитесь к простоте в дизайне и любите «воздушные» картинки с минимумом элементов.
Красивые тонкие шрифты
Тонкие шрифты выглядят элегантно и, по мнению исследователя психологии шрифтов Сары Хиндман, в сравнении с тяжелыми округлыми шрифтами воспринимаются «более дорогими». Используйте подобные красивые шрифты онлайн для создания утонченного визуального стиля.
60. Tenor Sans
Красивый шрифт Tenor Sans ассоциируется с весной, поэзией, нежностью. Подойдет для самых трогательных и искренних признаний.
61. VDS Thin
Утонченный шрифт с закругленными элементами букв. При использовании тонких шрифтов поверх фото обращайте особенное внимание на контрастное сочетание с фоном. Если кажется, что текст теряется на фоне, попробуйте подобрать более контрастный цвет, использовать полужирную версию шрифта или уменьшить непрозрачность фона.
62. Evolventa
Evolventa универсален, подойдет практически для любого случая: обложка группы, презентация, открытка, карточка с рецептом… Удачный вариант для дизайна с множеством графических элементов, который не стоит перегружать чересчур выразительным шрифтом.
63. Game Station Condensed
Этот шрифт ассоциируется у упорядоченностью, уверенностью, прямолинейностью. Подойдет для трекеров привычек, расписания, календаря.
64. Forum
Изящный шрифт с едва заметными засечками. Ассоциируется с вдохновением, путешествиями, свободой. Подойдет для туристических агентства и тревел-блога.
65. Poiret
Красивый шрифт с простыми геометричными изгибами и прямыми линиями, элегантный и утонченный.
66. Znikomit
Очень тонкий шрифт, едва заметный, как струйка песка в песочных часах. Используйте с осторожностью, тщательно подбирайте цвет фона и текста.
67. Sansation Light
Стильный тонкий шрифт с укороченной перекладиной «А» создает эффект свободного пространства. Ассоциации: экологичность, простота, свобода. Подойдет для журнала о стиле жизни, каталога одежды, презентации.
68. Tex Gyre Adventor
Этот стильный шрифт подойдет для журналов, медиа-проектов о стиле жизни и моде, рекламы косметики. Круто смотрится в белом цвете на черном фоне.
Красивые жирные шрифты
Жирные шрифты выглядят более тяжелыми, но у них есть свои преимущества. Они убедительны, акцентируют внимание на заголовках и тексте, помогают расставлять акценты.
69. Peace Sans
Геометрический жирный шрифт, который хорошо подойдет для слайдов и плакатов. Обратите внимание: текст на картинке написан в три строки по одному слову, при этом в каждой строке мы использовали разный кегль, чтобы визуально вписать текст в условный прямоугольник. Попробуйте повторить этот прием с одним из следующих шрифтов.
70. Russo One
Если вы подбираете красивый шрифт онлайн к фото, обратите внимание на детали и попробуйте поискать сходства. К примеру, мы сочли Russo One идеальным для этого кадра, потому что его линии перекликаются с формой палочек для еды и изгибами лапши. Включите ассоциативное мышление и попробуйте!
71. Seymour One
Слегка игривый жирный шрифт. Вряд ли подойдет для серьезных тем, но будет отлично смотреться на открытках и в соцсетях. Обратите внимание, как ритмично выровнены строки в примере. Попробуйте повторить этот прием со словами разной длины.
72. Intro
Красивый шрифт с геометрическим дизайном, разборчивый как в печатном, так и в цифровом виде. Подходит для логотипов, заголовков и длинного текста.
73. Repo Black
Скругленный жирный шрифт с удлиненными выносными элементами. Выглядит романтичным и игривым. Подойдет для оформления блокнотов, плакатов, флаеров, хорошо будет смотреться в соцсетях.
74. Play
Простой шрифт без засечек. Подойдет для заголовков разного уровня, свободно читается длинным текстом.
Красивые наклонные шрифты
Большинство шрифтов из списка выше могут выделяться курсивом. Как правило, курсив облегчает восприятие информации, и она выглядит менее важной. Здесь мы хотим обратить внимание на несколько шрифтов, которые имеют наклон в своем стандартном начертании. Наклонные шрифты выглядят более мягкими, поэтому чаще всего их используют для контента, направленного на женскую аудиторию.
75. Magnolia Script
Этот красивый наклонный шрифт ассоциируется с удовольствием и радостью. Если бы шрифты могли говорить о своем характере за себя, он сказал бы так: «Радуюсь жизни во всех ее проявлениях, добавляю утонченность в повседневные вещи».
76. Anaktoria
Красивый мягкий шрифт Anaktoria будто выведен акварелью. Ассоциируется с умиротворением и чувственностью. Подойдет для соцсетей. Обратите на него внимание, если если ищете красивый шрифт для Инстаграм на русском.
77. Pacifico
Оригинальный и забавный рукописный шрифт. Выглядит очень аккуратным, как почерк отличника. Подойдет для оформления творческих планов, фотоальбомов, открыток для мудборда.
78. Pattaya
Красивый наклонный шрифт с изящными межбуквенными соединениями. Обратите внимание: не стоит менять интервалы у подобных шрифтов, чтобы текст визуально не рассыпался.
О том, с какими шрифтами и в каких случаях стоит корректировать межбуквенные интервалы, читайте в статье «Кернинг: полная инструкция по применению».
79. Lobster
Низкий и в меру широкий наклонный шрифт, похож на своего предшественника в этом списке. Довольно популярный в интернете. Используйте, если не претендуете на оригинальность.
Красивые рукописные шрифты
Рукописные шрифты создаются с помощью кисти, пера или специальных ручек. Они близки к теме обучения. Иногда их используют в рекламных материалах, чтобы вызвать расположение и доверие. Текст, выделенный таким шрифтом, выглядит более личным и душевным.
80. Bad Script
Название этого шрифта переводится как «плохой почерк». Тем не менее, выглядит он довольно аккуратно и хорошо сочетается со школьной тематикой.
81. Nickainley
Красивый шрифт с округлым начертанием, небольшим уклоном и вензелями, которые передают винтажное настроение. Круто смотрится на открытках и обложках блокнотов.
82. Bryndan Write
Буквы шрифта Bryndan Write выглядят так, будто кто-то писал их фломастером нарочито небрежно. Сохраните его на случай, если захотите немного поозорничать в дизайне.
83. Brusher Cyrillic
Если вам нравится леттеринг, стоит скопировать красивый шрифт Brusher Cyrillic и сохранить его для будущих дизайнов. Он ассоциируется с вдохновением, творчеством, путешествиями.
84. Caveat
Аккуратный и хорошо читаемый рукописный шрифт. Для заголовка лучше использовать прописные буквы. Обратите внимание, в меню работы с текстом в Canva есть специальная кнопка для быстрой смены регистра.
85. Sensei
Округлый красивый шрифт для ВК, имитирующий написание фломастером или маркером. Хорошо смотрится в крупных надписях.
86. Xplor
Рисованный маркерный шрифт с резким наклоном и «воздухом» в начертании. Ассоциируется с приключениями и экстримом.
87. Veles
Немного небрежный и «легкомысленный» рукописный шрифт с вензелями. Подойдет для открыток и развлекательного контента в соцсетях.
88. Pecita
Забавный рукописный шрифт Pecita идеально подойдет для смешных открыток с животными.
89. Abys
Красивый шрифт на русском, буквы которого словно выведены вручную кистью. Хорошо подойдет для дизайна постов в соцсетях.
90. Just Breathe
Кто сказал, что корявый почерк не может стать красивым шрифтом? Буквы Just Breathe выглядят так, будто их рисовали движением мыши в стандартном редакторе Paint. Используйте его для развлекательного контента в соцсетях.
91. Guerrilla
Красивый кистевой шрифт на русском. Отлично будет смотреться на баннерах, плакатах и в комиксах.
Красивые шрифты для Инстаграма
Небольшая подборка и несколько советов для тех, кто ищет красивые шрифты для Инстаграм на русском языке.
92. Marapfhont
Стандартные шрифты в Инстаграм обновляются редко. Если вам нужно привлечь больше внимания к сторис-контенту в аккаунте, подбирайте необычные, но хорошо читаемые шрифты.
93. Lemon Tuesday
Если вы уже искали красивые шрифты для Инстаграм на русском и пропустили Lemon Tuesday, обязательно попробуйте его в следующий раз для оформления сторис. Он немного небрежный, но в то же время красивый, идеально подходит для лайфстайл-контента.
94. True Typewriter
Машинописные красивые шрифты передают ассоциацию со старинной, ценностями, воспоминаниями. Для коллажей с памятными семейными фото это лучшее, что можно выбрать.
95. Nautilius Pompilius
Люди пролистывают истории очень быстро, если их ничего не заинтересовало. Чтобы повысить активность подписчиков, используйте стикеры взаимодействия: опросы, вопросы, шкалу и т. д. Подберите красивый шрифт для Инстаграма (например, Nautilius Pompilius). Сохраните готовый шаблон — в дальнейшем его можно будет использовать для постоянной рубрики.
Вам будет полезна статья на эту тему: «Развлекаемся в сторис: 26 идей, как сделать опрос для Инстаграм».
96. CMU Serif
Используйте картинки для постов с заголовками, когда хотите анонсировать какое-то событие в Инстаграм. Попробуйте сочетать шрифт с засечками CMU Serif и красивый шрифт для ника Great Vibes (он пока не адаптирован под кириллицу).
Красивые шрифты на английском
Если вы ищете красивый английский шрифт, то у нас хорошая новость: все предыдущие из списка доступны в латинице. В этом разделе мы покажем еще несколько вариантов, на которые стоит обратить внимание.
97. Baron
Простой и красивый английский шрифт, идеально адаптированный под кириллицу. Используйте для случаев, когда нужно разместить текст на русском и английском в равнозначном объеме.
98. Allura
Что делать, если вам понравился красивый английский шрифт, но он не адаптирован под кириллицу, как Allura? Подберите ему в пару красивый шрифт в кириллице. Для перевода в примере выше мы выбрали Forum.
99. Oregano
Этот красивый английский шрифт выглядит так, будто его буквы аккуратно вывели вручную тонким пером. Отлично подходит для цитат. Здесь и ниже — жмите на кнопку «Использовать этот шаблон», чтобы прочесть перевод текста.
100. Architects Daughter
Еще один рукописный красивый шрифт на английском. В отличие от Oregano его буквы наклонены не так сильно. Это облегчает чтение, как и немного увеличенные межбуквенные интервалы.
101. Dancing Script
Название шрифта Dancing Script, которое переводится как «танцующий почерк», говорит само за себя. Он изящный, мелодичный, отдельными линиями напоминает начертание скрипичного ключа. Попробуйте этот красивый шрифт для Инстаграм Сторис.
Как сделать красивый шрифт более выразительным
Источник:
Как поменять шрифт в WhatsApp?
Знали ли вы, что в ватсап можно поменять шрифт ваших сообщений? Эту функцию добавили в одном из обновлений, но для тех, кто использует мессенджер на старых платформах и не имеет возможности обновиться, такая возможность тоже имеется, хоть и немного по-другому.
Итак, как поменять шрифт в WhatsApp на жирный, курсив или зачеркнутый:
- Откройте мессенджер и любую переписку.
- Напишите нужный текст.
- Нажмите на него и удерживайте.
- В открывшемся меню выберите нужный вам шрифт.
Инструкция для Iphone и Android
Инструкции по смене шрифта в WhatsApp для iPhone и Android практически идентичные. Для этого вам не придется прибегать к помощи сторонних программ и сервисов, если у вас имеется обновленная версия мессенджера. И ваш собеседник также увидит необычные шрифты, которые вы ему отправляете, при наличии той же обновленной версии. Иначе это будет просто набор символов неверной кодировки.
Сколько доступных вариантов шрифтов есть в WhatsApp? Четыре:
- Жирный;
- Курсив;
- Зачеркнутый;
- Шрифт разработчиков
Если с первыми тремя все более ли менее понятно, то как выглядит шрифт разработчиков? Так же, как и обычный, только немного крупнее и с большими разрывами между буквами. Не самый приятный для чтения шрифт, но все же вносит хоть какое-то разнообразие в переписку.
Чтобы использовать шрифт разработчиков ватсап, нужно выделить ваше сообщение с двух сторон тремя апострофами, вот так: «`Message«`
А теперь поговорим немного подробнее о трех других шрифтах мессенджера для старых версий приложения.
Как сделать жирный шрифт в Whatsapp
Как сделать шрифт жирным в ватсап? Очень просто. Таким образом можно выделять особо важные слова в сообщении, чтобы не писать капсом, можно выделять эмоции или высказывать свое недовольство. В общем, использовать жирный шрифт можно для чего угодно. Писать жирным в старых версиях вотсап можно следующим образом:
- Зайдите в любую переписку.
- Набирайте сообщение.
- Теперь нужно выделить его звездочками (*) с обеих сторон. Допишите эти символы и отправляйте. После этого ваше сообщение станет жирным. Так выделять можно не только весь текст, но и отдельные слова.
Как писать курсивом в Whatsapp
Зачем нужен курсивный шрифт? Им обычно выделяют что-то не особо важное. Также некоторые люди пользуются курсивом потому что им нравится подобное начертание букв. Как писать курсивом в WhatsApp в необновленной версии? Читайте следующую инструкцию:
- Откройте ватсап и нужный чат.
- Пишите сообщение.
- Далее аналогично предыдущей инструкции нужно выделить ваше послание специальными символами, а именно нижним подчеркиванием (_) с двух сторон. Отправляйте сообщение, и его шрифт изменится.
Как зачеркнуть слово в Whatsapp или писать зачеркнутым
Писать зачеркнутым шрифтом WhatsApp можно для того, чтобы визуально отменить написанный текст, или просто так забавы ради. Чтобы стереть сообщение, но все равно отправить его, можно просто зачеркнуть некоторые слова или весь текст полностью. В ватсапе старой версии зачеркнуть текст можно следующим образом:
- Зайдите в чат.
- Набирайте текст.
- По аналогии с остальными шрифтами выделяйте нужные слова с двух сторон символами тильда (~). Отправляйте и наслаждайтесь зачеркнутым шрифтом.
20 лучших шрифтов Google. Как их использовать?
Alla Rud 06.12.2019 4 15768 на прочтение 13 минутЕсли вы планируете использовать шрифты Google на своем сайте, то это руководство поможет вам не только выбрать правильный шрифт для дизайна, но и узнать, как установить его на сайт. В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
Зачем использовать Google шрифты?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут обойтись. Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
4 совета, как эффективно использовать шрифты Google
Библиотека Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 не используйте больше двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
# 2 меньше шрифтов — лучше
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
# 3 учитывайте размер
Размер шрифта, который вы используете в дизайне, очень важен. Например, 16pt-24pt — это обычный размер, используемый для основного текста в дизайне сайтов и блогов. При выборе шрифта не забудьте подобрать размер.
В зависимости от того, как вы используете веб-шрифт, его размер будет определять, вид текста в дизайне. Некоторые шрифты выглядят лучше в больших заголовках, а некоторые лучше работают с текстом абзаца.
# 4 многоязычная поддержка
По данным Internet World Stats, только 25% интернет-пользователей используют английский язык. Есть миллиарды людей, которые используют другие языки. Даже если ваш сайт написан на английском языке, Google позволяет пользователям легко переводить текст на остальные языки. Однако он будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google?
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа позволяет легко выбирать нужные шрифты при просмотре коллекции, а также легко управлять ними.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это нажать на значок плюс (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора. Затем вы можете нажать на плавающую панель справа, чтобы удалить шрифты из выделения, скопировать код для встраивания, чтобы установить шрифт на вашем веб-сайте, и выбрать размер. При выборе шрифта Google Fonts предложит сопоставить шрифты с выбранным шрифтом. Это облегчает создание пары шрифтов.
Как установить Google шрифты на ваш сайт?
После того, как вы выбрали шрифт и его размер в Google Fonts, вы можете установить его на свой веб-сайт, используя код встраивания.
Скопируйте код в разделе «Встроить шрифт», а затем вставьте его в заголовок своего веб-сайта. Включите его сразу после тега <head> для лучшей производительности.
Затем скопируйте код в разделе «Указать в CSS» и вставьте его в CSS-документ таблицы стилей вашего сайта. Например, если вы хотите, чтобы ваш основной текст и заголовки h2 использовали разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать Google шрифты в WordPress?
Хотя большинство премиальных тем WordPress включают встроенную поддержку пользовательских шрифтов Google, в некоторых темах выбор шрифтов ограничен. Если вы хотите использовать Google Fonts в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин. Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в «Внешний вид»> «Настройка» и затем в меню «Типография».
Шрифты Google для сайтов и приложений
- Roboto
Тип шрифта: без засечек
Подходит для: основного текста
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами сайтов. Он имеет гладкий дизайн без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
- Montserrat
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Montserrat — это уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он включает различные стили, начиная от тонких до экстра-жирного и черного. Шрифт также хорошо сочетается с Roboto.
- Playfair Display
Тип шрифта: С засечками
Подходит для: Заголовки
Playfair Display — это стильный шрифт с засечками, который используется более 5 млн. веб-сайтов в Интернете. Шрифт наиболее подходит для оформления больших заголовков и заголовков.
- Lora
Тип шрифта: С засечками
Подходит для: основного текста
Lora — один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных и корпоративных сайтов.
- Karla
Тип шрифта: без засечек
Подходит для: основного текста
Karla также имеет гладкий дизайн без засечек с гротескной атмосферой. Минималистский дизайн шрифта улучшит возможности вашего веб-сайта, когда он будет использоваться для основного текста.
- Merriweather
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Merriweather — еще один элегантный шрифт с засечками, обычно используемый в сочетании со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
- Ubuntu
Тип шрифта: без засечек
Подходит для: Заголовки
Ubuntu — это шрифт по умолчанию, используемый в популярной операционной системе на базе Linux с таким же именем. Этот шрифт — отличный выбор для заголовков, особенно для блогов и журналов. Но все таки это не очень хороший выбор для основного текста.
- Rubik
Тип шрифта: без засечек
Подходит для: Заголовки
Рубик имеет набор со стильными закругленными краями. Этот шрифт идеально подходит для заголовков на вашем сайте. Доступен в 5 стилях.
- Source Sans Pro
Тип шрифта: без засечек
Подходит для: основного текста
Source Sans Pro — это профессиональное семейство шрифтов, разработанное и выпущенное компанией Adobe с открытой лицензией. С точки зрения дизайна, этот шрифт просто идеален и выглядит отлично в основном тексте.
- Archivo
Тип шрифта: без засечек
Подходит для: Заголовки
Archivo — это шрифт без засечек, оформленный в стиле американских шрифтов XIX века. Шрифт наиболее подходит для заголовков и заголовков.
- Asap
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Asap — это шрифт, разработанный парой профессиональных дизайнеров, с креативным дизайном без засечек и слегка округлым дизайном символов. Этот шрифт имеет 4 стиля и подходит как для заголовков, так и для основного текста.
- Domine
Тип шрифта: С засечками
Подходит для: Заголовки
Domine — один из немногих стильных шрифтов с засечками, доступных в Google Fonts. Шрифт имеет только обычный и жирный стиль, поэтому его лучше использовать только в заголовках. Шрифт также хорошо сочетается с Монтсерратом.
- Space Mono
Тип шрифта: С засечками
Подходит для: Заголовки
Space Mono — это тип шрифта, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами, которые использовались в 1960-х годах. Он наиболее подходит для заголовков.
- Poppins
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Poppins — это геометрический шрифт без засечек с элегантным монолинейным дизайном. Точный геометрический дизайн персонажей делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 различных стилях.
- Work Sans
Тип шрифта: без засечек
Подходит для: Заголовки
Work Sans — это шрифт без засечек, который лучше всего работает в качестве шрифта заголовков. Единственным недостатком использования этого шрифта является то, что он не включает шрифт курсивом, хотя его “жирный” стиль очень привлекательный.
- Nunito
Тип шрифта: без засечек
Подходит для: основного текста и заголовков
Nunito — это идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт включает в себя 7 различных стилях и хорошо сочетается как с основным текстом, так и с заголовками.
- Arvo
Тип шрифта: С засечками
Подходит для: основного текста и заголовков
Arvo — это шрифт с засечками, который можно использовать в профессиональных проектах веб-сайтов. Шрифт поставляется в 2 стилях и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.
- Oswald
Тип шрифта: без засечек
Подходит для: Заголовки
Освальд имеет узкую (или сжатую) конструкцию и поставляется в 6 различных весах. Лучше всего подходит для разработки заголовков для современных сайтов.
- Oxyen
Oxygen — это шрифт без засечек, в котором есть набор уникальных символов. Этот шрифт не включает курсивные шрифты, что делает его лучшим вариантом для заголовков и заголовков.
- Open Sans
Тип шрифта: без засечек
Подходит для: основного текста
Open Sans — это еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Этот шрифт является одним из лучших, когда речь идет об улучшении пользовательского опыта и читаемости.
Многие решения связаны с выбором пары шрифтов для веб-дизайна. Поэтому не торопитесь и тестируйте различные шрифты, чтобы найти правильный шрифт для вашего сайта или приложения. Надеюсь, наш список поможет вам сузить поиск и ускорить этот процесс.
Перевод с сайта designbombs.com
Психология восприятия шрифтов или как управлять настроением потребителей
Будучи частью фирменного стиля, шрифт ассоциируется с продукцией бренда и является одним из важнейших средств коммуникации компании с потребителями. Согласно последним исследованиям психологов, правильно подобранный шрифт задает человеку настроение во время чтения текста. В действительности, одно и то же слово, набранное разными шрифтами, будет совершенно по-разному восприниматься. К тому же, необходимо помнить о целевой аудитории, для которой создается рекламное сообщение. Например, деловые партнеры вряд ли оценят легкий игривый шрифт, а дети не будут в восторге от строгой прямой надписи.
Влияние шрифта на эмоциональное восприятие потребителем бренда
Психологи выделяют несколько следующих типов шрифтов по их влиянию на настроение потребителей.
Прямые вытянутые шрифты
Сообщают деловое настроение и являются практически универсальными шрифтами. Тем не менее, следует учитывать, что прямой шрифт будет неуместен для немассовой и оригинальной продукции, которую необходимо выделить среди конкурентов. Здесь он может показаться скучным и безликим, если не обыграть его необычным цветовым решением.
Строгие квадратные шрифты
Преимущественно используются в дизайне рекламы промышленных продуктов, технологий и социальной рекламы. Здесь неуместна легкость и простота, эти шрифты призваны настроить человека на серьезность предоставленной информации. Они создают впечатление важности и авторитетности, поэтому рассчитаны на привлечение партнеров по бизнесу и инвесторов.
Округлые шрифты
Передают чувство комфорта и уюта. В то время как квадратные шрифты выглядят суровыми, округлые положительно воспринимаются как доброе отношение бренда к потребителям.
Наклонные шрифты с виньетками
Чаще всего используются для рекламы товаров, у которых целевая аудитория девушки и женщины. Наклонные шрифты вызывают чувство легкости и красоты. Так рекламируют салоны красоты, магазины одежды и косметики. Курсив облегчает восприятие информации, и она выглядит менее важной. Поэтому курсивом выделяют примечания и авторские отступления.
Рукописные шрифты
Не подходят для наружной рекламы так же, как и наклонные шрифты – их сложно читать, если выбран большой размер букв. В то же время, они отлично подходят для того, чтобы подчеркнуть эксклюзивность товара или услуги. Рукописные шрифты используют при рекламе адвокатских и консалтинговых услуг, врачебной практики, для написания пригласительных, при проведении политических пиар-акций. Они вызывают чувство доверия и придают большую достоверность информации.
Стилизованные декоративные шрифты
Шрифты, выглядящие как граффити или готические надписи, стоит использовать только там, где они будут нести соответствующую смысловую нагрузку. Например, совершенно неуместно использовать готический шрифт для рекламы парикмахерской или детского магазина. В то же время, он будет хорошо смотреться на вывеске тематического бара.
Самые популярные шрифты
1. С засечками: Baskerville, Didot, Garamond, Georgia, Times. Ассоциации: традиционный, утонченный, практичный, формальный.
2. Без засечек: Avenir, Futura, Gill Sans, Helvetica, Verdana. Ассоциации: современный, чистый, геометрический, универсальный.
3. Рукописные: Buttermilk, Edwardian, Isabella, Snell Roundhand, Zapfino. Ассоциации: элегантный, классический, утонченный, стильный.
4. Брусковые: Clarendon, Copse, Josefin, Museo, Silverfake. Ассоциации: современный, модный, дружественный, цельный.
Отличие восприятия шрифта с засечками и без них
Шрифты с засечками (serif) читаются легче в печатных работах. Засечки увеличивают контраст между буквами и делают их отличительными. Так нашему мозгу легче распознать букву. Читая шрифт без засечек, мозг тратит больше времени на то, чтобы опознать букву, потому что ее форма не такая отличительная.
Шрифты без засечек (sans serif) лучше использовать для интернета. Также sans serif шрифт хорошо смотрится в наружной рекламе, так как не теряет своих свойств при увеличении. Его часто используют для того, чтобы привлечь внимание. Шрифт без засечек хорошо смотрится и в маленьком размере, но для основного текста лучше использовать с засечками – он не вызывает быстрой усталости.
40% заголовков интернет-изданий написаны с использованием шрифтов с засечками. 66% сайтов используют шрифт без засечек для основного текста.
Существует мнение, что примером удачно выбранного шрифта является такой шрифт, на который читатель не обращает внимания.
Восприятие шрифта в составе логотипа
Всего 6% интернациональных брендов используют в качестве логотипа картинку. 56% используют комбинацию текста и изображения, а логотипы оставшихся 37% брендов – это надписи. Таким образом, подавляющее большинство компаний используют текст при создании логотипа. Нельзя пренебрегать значением шрифта и необходимо уделять достаточно времени созданию логотипа с таким шрифтом, который будет лучше всего сообщать человеку философию бренда.
Логотип, где текст помещен в квадрат или круг, ассоциируется с уверенностью, в эллипсе – с творческим подходом. Перевернутый треугольник выглядит как призыв к действию, а диагональное расположение текста ассоциируется со скоростью и стремительностью.
Лучший шрифт для восприятия
63% используемых шрифтов в логотипах компаний – без засечек. Самый популярный среди них – Helvetica. Этот шрифт используется в 21% лого-надписей. Среди них такие крупные компании как Saint Laurent, Comme des Garsons, HBA, colette.
Helvetica считается лучшим шрифтом для восприятия. Мы тоже «примерили» его к нашему логотипу.
О чем стоит помнить при выборе шрифта: несколько рекомендаций
- Для наружной рекламы подходят жирные крупные шрифты, которые легко читаются и контрастируют с фоном. Если рекламу будут читать с расстояния 5 метров, то буквы должны быть не менее 5 см в высоту.
- В одном рекламном сообщении не стоит использовать более трех разных шрифтов. У читателя может возникнуть ощущение разрозненности идей, и он будет плохо воспринимать материал.
- Для общей целевой аудитории идеальный размер кегля – 11-12 пунктов. Если целевая аудитория люди 60+ лет, им больше подойдет шрифт 18 кегля и больше. Для рекламного заголовка лучше использовать кегль от 14 до 30.
- Текст рекламного сообщения, набранный заглавными буквами, тяжело воспринимается, т.к. читается буква за буквой. Также плохо читается витиеватый шрифт на пестром фоне.
- Важную роль играет тот факт, что человек читает не отдельные буквы, а группы букв или все слово целиком. Поэтому шрифты с засечками легче читаются в печатных рекламных материалах – буквы выглядят более раздельно.
- Разная длина строк может ускорять или замедлять чтение. Необходимо обращать внимание не только на тип шрифта, но и на расстояние между буквами, строчками и т.д.
Выбор шрифта всегда остается за вами, но не забудьте учесть наши рекомендации! Если вам нужна помощь в создании уникального логотипа или шрифта для него, обращайтесь в брендинговое агентсво Koloro! Шрифт является неотъемлемой частью разработки фирменного стиля бренда, а в этом мы профессионалы!
Пишите нам на почту или звоните по телефону – мы с радостью ответим на все ваши вопросы о создании вашего уникального бренда!
Курсивный текст: CSS и HTML подходы
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style.
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег <i>
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
<i>Конструктор сайтов "Нубекс"</i>Таким образом, нужная часть текста помещается между тегами <i></i>.
Курсивный текст: тег <em>
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами <em></em>:
Конструктор сайтов <em>"Нубекс"</em>Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный, по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Курсив с помощью CSS - "Нубекс"</title>
<style>
.nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
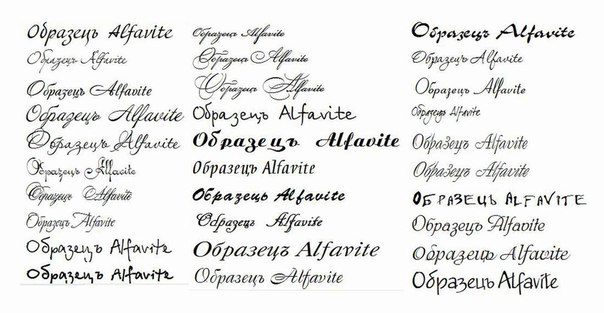
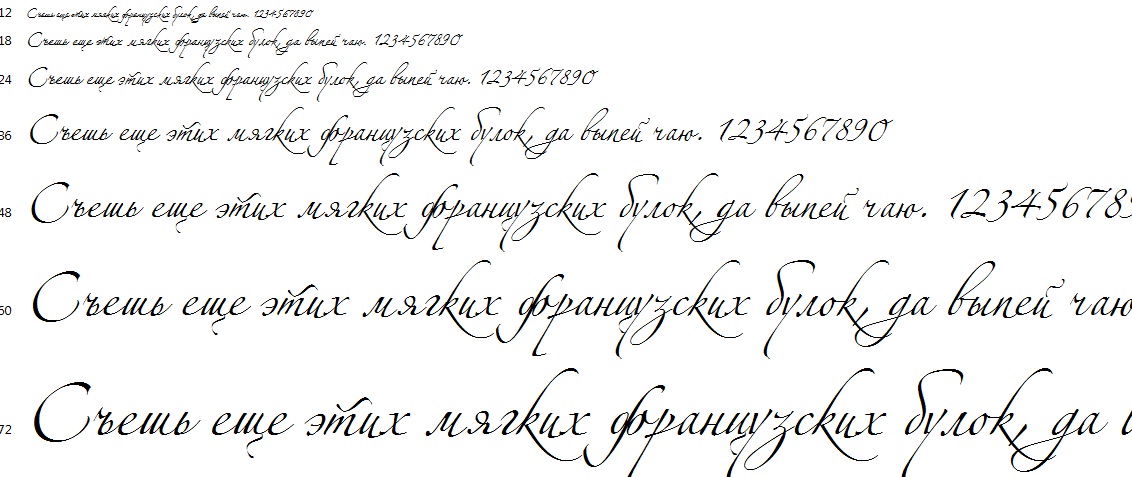
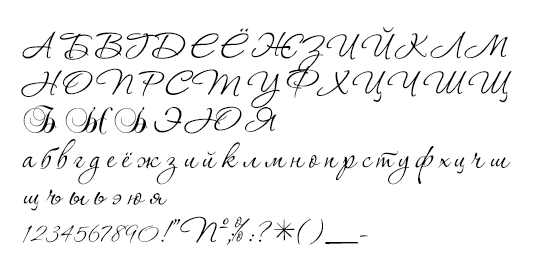
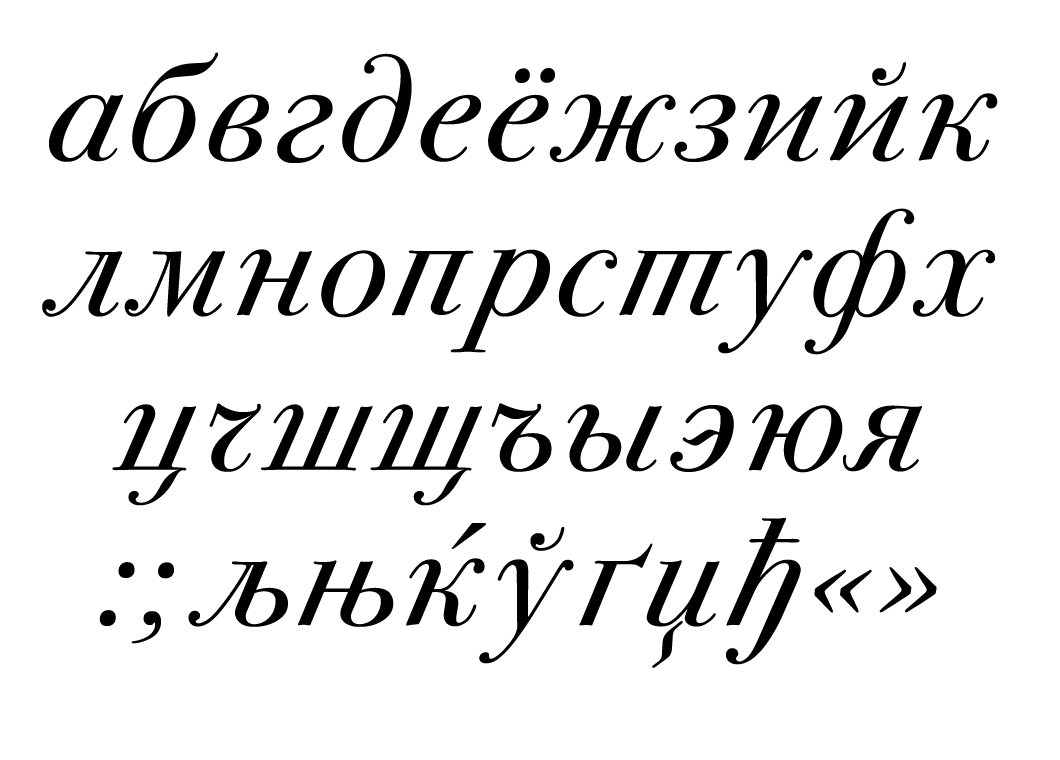
Сочетания кириллических шрифтов: Таблица, советы, примеры
В мире есть много красивых шрифтов, но не все из них идеально подойдут для вашего проекта. Комбинирование шрифтов может быть очень важным и увлекательным процессом во время создания дизайна. Идеальное сочетание начертаний может сделать ваш проект действительно потрясающим и при этом читабельным.
В этом материале я собрал особенности сочетания шрифтов, примеры использования Безопасных шрифтов и шрифтов из Google fonts, а так же разместил таблицу сочетаемости кириллических шрифтов.
Таблица сочетания шрифтов
Скачать таблицу в .pdf
Проверить сочетания в интерактивной таблице
Мы живём среди текстов. Мы разговариваем с окружающими нас людьми, читаем книги, газеты, журналы, замечаем таблички и вывески, биллборды и надписи на заборах. Каждый день, читая тексты и воспринимая их на слух, мы получаем огромное количество информации.
Обычно грамотному человеку-носителю языка не приходит в голову вслушиваться в красоту звуков речи или всматриваться в форму букв и их расположение. Однако мы можем рассуждать, нравится нам или нет звучание незнакомых слов на чужом языке, или находить в буквах непривычной письменности загадочные узоры. Грамотный человек читает текст и получает из него информацию. Тем не менее, воспринимать текст (на знакомом языке) можно очень по-разному, в зависимости от его предназначения.
В процессе чтения глаза привыкают к основному шрифту и они утомляются, если заголовки, оглавление и второстепенный текст набраны шрифтами разной гарнитуры, не гармонирующими с основным шрифтом. Поэтому, при подборе шрифтов достаточно остановиться на одном–двух шрифтах, а акценты расставлять за счет размера, цвета и начертания.
Важно учитывать характер и объем материала, с которым вы работаете. Это почти полностью сплошной текстовый массив? Много ли там заголовков и подзаголовков? Работая с целой группой шрифтов, используйте их строго по назначению, не путайте “роли”; если подзаголовок уже набран вами одним шрифтом, то и для остальных подзаголовков применяйте этот же шрифт. Пусть будет видно, для чего предназначен каждый из них.
Основные составляющие шрифтов
Каркас
Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
Насыщенность
Отношение толщины основных штрихов к высоте прямого знака, основная толщина (жирность) шрифта. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), Светлое (Light), нормальное (Book, Regular, Roman), Полужирное (Medium, Demi Bold, Semibold), Жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания.
Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
Аксессуары
Элементы дополняющие шрифт, придающие ему стиль и особенности. К аксессуарам относят засечки, декор, фактуры, росчерки, скругления, узоры, особые элементы и эффекты.
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Гарнитура «Exo 2» имеет 18 начертаний с насыщенностью и наклоном знаков
Гарнитура «Zamenhof» имеет 4 начертания c декоративной обработкой контура знаков
Анатомия шрифтов
Жмя на картинку для хорошего качества
Правила сочетания шрифтов
Удачные парные комбинации образуются по принципу гармонии или контраста, но не путём несовместимого противопоставления. То есть, выбранные вами шрифты могут вместе составить удачное сочетание, если у них есть некие общие черты, либо наоборот, если они совершенно разные. Однако, признаков несовместимости у различных пар шрифтов довольно много, слишком большое сходство — один из них.
Гармоничные сочетания
Гармоничное сочетание строиться на шрифтах со схожим каркасом и должно иметь наименьшее количество контрастов 1-4. Приемлем контраст в размере, насыщенности, начертании и аксессуарах.
Контраст размера
Наиболее часто используемый прием, особое внимание уделяется подбору одной «богатой» гарнитуры. К контрасту размера также относят набор в верхнем регистре (прописными знаками). Иногда разработчики шрифтов создают дополнительный (Акцидентный) шрифт для популярной гарнитуры.
Использование одной гарнитуры
Использование одной гарнитуры самый простой способ гармонизации шрифтов. Для подбора хорошей гарнитуры, обращайте внимание на наличие в ней нейтрального (малоконтрастного) шрифта для текстовых блоков, наличие насыщенного (жирного) шрифта, наличие курсива, минускульные цифры* (некоторые шрифты имеют оба комплекта цифр, другие только один). Также обращайте внимание на различия между знаками Il1. В некоторых гарнитурах они плохо различаются, что усложняет читаемость.
Контраст размера и насыщенности
Второй часто используемый прием для выделения текста. Насыщенность добавляет тон шрифту, хорошо привлекает внимание. Насыщенный акцидентный шрифт в этом варианте контраста может быть из другого семейства. Например насыщенная брусковая антиква (slab-serif) хорошо сочетается с антиквой переходного стиля (transitional).
Насыщенность добавляет контраст тона
Комбинации шрифтов должны иметь четкие различия для того, чтобы документ было легко читать. Если не хватает контраста, визуальная иерархия нарушается и роли, которые вы назначили различным шрифтам не будут ясны. Жирный текст всегда выглядит темнее из-за увеличенной толщины штрихов и уменьшенного внутрибуквенного просвета.
Контраст размера и начертания
Третий часто используемый прием. Начертания специально создают для выделения элементов текста. Некоторые гарнитуры имеют стандартные начертания (жирность и курсив), другие имеют уникальные отличия, часто связанные с деталями шрифта.
Курсив – от лат. cursivus – бегущий
Курсивы — это отличный вариант для подачи второстепенной информации или расстановки акцентов. Курсив становится курсивом благодаря структуре, напоминающей скорее рукописный шрифт, чем печатный. Насыщенность курсива часто соответствует насыщенности прямого шрифта, что обеспечивает приятное восприятие комбинации этих шрифтов. Вместо курсива можно подобрать декоративный шрифт (script).
Контраст размера, насыщенности и начертания
Этот способ сочетания используется реже, чем первые три, но при этом, так же хорошо создает гармоничное сочетание. Мы сначала читаем заголовки, если нас заинтересовала информация, начинаем читать текст. Поэтому каждый смысловой блок должен иметь заголовок. Заголовки должны быть контрастными и легко читаться.
Настоящий курсив всегда лучше наклона
Некоторые шрифты, например, Arial имеют курсивное начертание, другие, например, Verdana вместо курсива используют просто наклон шрифта. Курсив является более сильным средством выделения, чем наклонный шрифт, поскольку он имеет больший контраст. Вместо курсивов можно применять рукописный (декоративный) шрифт, построенный на похожем каркасе, у него должны совпадать пропорции знаков.
Контраст аксессуаров и размера
Самым распространенным аксессуаром шрифта являются засечки. Шрифты с засечками образуют самую большую и разнообразную категорию – Антиква. Антиква гармонично сочетается с Гротеском (шрифт без засечек), если их каркас и пропорции одинаковы или максимально похожи.
Использование одного семейства
Семейства строят на общем каркасе и создают вариации Антиквы (serif) и Гротеска (sans serif). Большое семейство всегда располагает массой толщин и начертаний на выбор. У некоторых гарнитур есть несколько вариаций ширины (Narrow, Condensed, Regular, Extended, etc. — узкий, уплотненный, обычный, расширенный и т.д.). Использование двух гарнитур одного семейства даст от 4 до 36 шрифтов для работы.
Контраст аксессуаров, размера и насыщенности
Насыщенность и аксессуары создают хорошую пару контрастов, совместно с размером получаем универсальный прием, в котором можем сочетать различные шрифтовые семейства.
Сочетание разных семейств
Если подобрать гарнитуры из разных семейств с одинаковым каркасом и пропорциями знаков, то это также составит гармоничное сочетание, при этом должен быть контраст аксессуаров. Например, Georgia/Verdana, это сочетание считается классическим в любых комбинациях. Чем больше семейств вы сочетаете, тем сложнее объединить их друг с другом. Оптимальным является сочетание двух семейств.
Контраст аксессуаров, размера и начертания
Курсив используют для выделения, поэтому он не подходит для больших текстовых блоков. Курсив более пластичный, соединение знаков плавное, но при сочетании нескольких семейств нужно проверять как сочетаются их курсивные начертания.
Сочетание курсивов
Нужно проверять, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Овалы и внутрибуквенный просвет отличные меры измерения, в них хорошо прослеживается ось наклона. В гармоничном сочетании ось наклона курсивов должна быть одинаковой. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Контраст аксессуаров, размера, насыщенности и начертания
Каждый дополнительный вид контраста усиливает отличия шрифтов, поэтому нужно аккуратно подбирать варианты. Если количество контрастов превысит четыре, то такое сочетания уже не является гармоничным. Самый простой способ добиться гармонии в таком сочетании, сочетать гарнитуры одного семейства. Второй способ, тщательно сравнивать шрифты, выявляя их отличия.
Использование разных шрифтов
Для каждого начертания можно подобрать отдельный шрифт, не связанный семьей или гарнитурой. В таком случае необходимо подобрать шрифты с похожим каркасом и пропорциями литер, насыщенность должна совпадать для курсивного начертания и различаться для жирного. Чтобы упростить задачу напишите слово, содержащее наибольшее количество разнородных знаков, например, Нобельфайк или Handgloves, и наложите один шрифт на другой, чем меньше отличий, тем гармоничней будет ваше сочетание. Эта задача очень непростая, помочь может сервис сравнения знаков шрифта.
* «Минускульные цифры» — это старостильные цифры обладающие верхними и нижними выносными элементами. Предназначены для использования вместе со строчными буквами в тексте для сплошного чтения. Минускульные цифры часто отсутствуют в стандартном комплекте шрифтов, включаются в расширенный комплект знаков (экспертный комплект шрифта).
Контрастные сочетания
Строятся на шрифтах с максимальным количеством контраста и минимальным количеством сходства 0-3. Объединяются по общему настроению, аксессуарам, художественному стилю. Контрастные сочетания самые сложные, но и самые эффектные.
Нет сходства
Если использовать шрифты по их назначению, малоконтрастный для текстовых блоков, курсивный (рукописный) для акцентов, жирный (акцидентный) для заголовков, то можно создать контрастное сочетании вообще без сходств. Нейтральный (малоконтрастный) шрифт всегда можно сочетать с Акцидентным (высококонтрастным) или рукописным. При сочетании трех и более шрифтов допускается только одно контрастное сочетание. Такой шрифт будет акцентом внимания.
Сочетания без сходства
Одно и то же слово, набранное разными шрифтами, будет совершенно по-разному восприниматься, это свойство называют настроением шрифта. Настроение это условный признак, не имеющий классификации, шрифты которые не вызывают настроение называют нейтральными. Комбинируя шрифты, используйте настроение шрифта, чтобы создать правильную атмосферу. Лучшим решением будет использовать один шрифт с ярко выраженным настроением. Большое количество настроенческих шрифтов может смотреться перегружено и плохо сказаться на читабельности.
Сходство аксессуаров
Яркие узнаваемые детали шрифта могут стать основой для хорошего, контрастного сочетания. Например, особые засечки, оформление контуров, пластика шрифтов, заполнение знаков, декоративные элементы, толщина штрихов, соотношения между основным и соединительным штрихом.
Сходство художественного стиля
Это наиболее распространённое из контрастных сочетаний. Некоторые стили имеют свои характерные шрифты и шрифтовые сочетания. Художественные стили тесно связаны с историческими периодами, а форма шрифтов с инструментами и материалами, при помощи которых они были созданы.
Плохие сочетания
Образуются из слишком разного противопоставления шрифтов, необоснованного использования (смешивание семейств), смешения слишком разных стилей.
Плохая читаемость
Основная задача текста – передавать информацию, если шрифт плохо читается, он будет создавать напряжение у человека, который будет его читать. Нельзя жертвовать простотой и четкостью текста ради каких-то абстрактных красивостей.
Текст для сплошного чтения должен быть как можно более незаметным. Такое его качество складывается из ритмичной структуры набора, максимально привычной формы знаков и промежутков между ними, когда мозг улавливает смысл сочетания букв и заставляет глаз двигаться вперёд раньше, чем считает их формы в отдельности.
По этой же причине читатель обычно не замечает опечаток в тексте. Общая форма слова сохраняется и человек, поняв его смысл, движется дальше, так можно перепутать слова, разные по смыслу и похожие по форме. Читатель увидит скорее то слово, которое он ожидает в контексте.
Слишком похожие шрифты
Два похожих шрифта одного начертания будут постоянно путать зрителя и вносить дисгармонию. Это создает неудобство визуального восприятия, т.к. на подсознательном уровне мы чувствуем, что шрифты разные, но все равно задаемся вопросом: одинаковые это шрифты или нет? Этот диссонанс отвлекает нас от самого процесса чтения.
Шрифты моветон
Некоторые шрифты признаны дизайнерами как не красивые их использование считается плохим вкусом к ним относят: Comic sans, lobster, Curlz, Papyrus, список постоянно дополняется. Сюда так же относят шрифты плохого качества, которые имеют дефекты контура, недоработанный кернинг, разный масштаб знаков, плохое выравнивание и прочие недоработки.
Примеры сочетания шрифтов (ресурсы)
http://fontpair.co
http://typespiration.com
http://femmebot.github.io
http://100daysoffonts.com
https://www.canva.com
https://www.typotheque.com
https://fontsinuse.com
https://www.typewolf.com
https://typeconnection.com
https://justmytype.co/
https://www.typetester.org/
В комментариях можете размещать свои лучшие примеры сочетаний шрифтов, не указанные в данном материале, как в виде ссылки на комбинатор, так и в виде своих «шрифтовых» работ.
Источник: pomelnikov.com
10 самых красивых курсивных шрифтов
По-настоящему красивый и функциональный курсивный шрифт бывает сложно отследить. Поскольку большинство сайтов со шрифтами по умолчанию предварительно просматривают обычные начертания, иногда курсив вашего любимого шрифта может вас удивить, к лучшему или к худшему.
Неограниченное количество загрузок: более 1 000 000 шрифтов, мокапов и дизайнерских материалов
поИзбегайте разочарований и трат времени, ознакомившись с нашим редактированием курсивных шрифтов с лучшими и самыми красивыми курсивом и курсивом.
Ниже вы найдете курсивные шрифты, которые можно синхронизировать с Adobe Typekit, некоторые давно зарекомендовавшие себя классические шрифты и наш выбор лучших бесплатных шрифтов с неотразимым курсивом.
Разработанный GUST e-foundry, Latin Modern Roman представляет собой классический шрифт с засечками с пятью подсемействами. Посмотрите на стиль Roman Dunhill 10 Oblique (на фото), чтобы получить идеальный курсив с винтажным вкусом.
Современная переработка оригинального дизайна гарнитуры Orpheus 1920-х годов, созданная Вальтером Тиманом, Orpheus Pro представлена литейной компанией Canada Type из Торонто как свежий взгляд на минималистичный шрифт с засечками, который недолго тиражировался в Германии в 1930-х годах.
Сочетая классическую элегантность с чистой межвоенной эстетикой, курсив одновременно романтичен и функционально.
Этот шрифт с переходными засечками, который заимствует и развивает черты своих предшественников в старом стиле (например, Caslon, см. Ниже), Baskerville объединяет лучшее из двух миров — классического и современного.
Baskerville элегантен и интеллектуален. Используйте курсив для набора литературных цитат или плакатов.
Reforma была создана аргентинским литейным заводом Pampatype для Национального университета Кордовы, учреждения с 400-летней историей.
Вдохновленные долгой и богатой историей университета, дизайнеры обратились к стилю римского шрифта при создании букв Reforma, которые, по мнению дизайнеров, олицетворяют «достоинство, авторитет и умеренность».
Вдохновленный Сарой Ивз, домработницей, ставшей женой Джона Баскервилля, Mrs Eaves является сопутствующим шрифтом для ретро-тонированного шрифта без засечек Mr Eaves.
Неограниченные загрузки: 1 000 000+ шрифтов, мокапов и дизайнерских материалов
–Курсивный шрифт миссис Ивс, разработанный Emigre, чистый и разборчивый, сохраняя при этом романтическую формальность Баскервиля.
Разработанный шрифтовым дизайнером Adobe Робертом Слимбахом, Kepler представляет собой классический шрифт с засечками, вдохновленный современными стилями шрифта 18 века.
Более гуманистический, чем Баскервиль, Кеплер теплый и энергичный, с курсивом, который кажется особенно свежим и оптимистичным.
Очень приятная альтернатива Garamond, Cormorant — это современный шрифт с засечками, созданный Кристианом Тельманном из Catharsis Fonts. Легкий и воздушный, с закругленными формами букв, яркий и свежий дух обычного веса прекрасно переводится в курсив.
Используйте на элегантных канцелярских товарах или веб-сайтах розничной торговли, чтобы максимально использовать этот стильный легкий курсив.
Еще одна любимая классика, Caslon — это название, данное семейству шрифтов с засечками, разработанным лондонским основателем шрифтов Уильямом Кэслоном.
Этот шрифт с засечками в старинном стиле нравится дизайнерам за его способность добавлять теплоту и романтику в их дизайн. Это универсальный шрифт, подходящий для набора как основного текста, так и заголовков, а его курсив также является одним из самых красивых в мире.
Freight Text — это отличительный шрифт с засечками. Это характерный и очень разборчивый шрифт, разработанный с учетом потребностей читателя.
Его удобочитаемость делает курсивный текст Freight Text хорошо подходящим для набора длинных цитат или выдержек из газет, книг или веб-сайтов с большим количеством текста. Изданный литейной компанией GarageFonts, он также имеет обширный набор символов, состоящий из пяти весов.
Разработанный Себастьяном Кошем в качестве наборного шрифта для книг, Crimson Text представляет собой современный вариант шрифтов с засечками старого стиля.
В комплекте со всеми дополнительными глифами, такими как маленькие заглавные буквы и флероны, которые делают традиционные засечки особенными, курсив Crimson также очень разборчив и отлично подходит для более длинных фрагментов текста.
Ищете больше вдохновения для типографики? Откройте для себя нашу редакцию лучших шрифтов для оформления журналов здесь.
Курсив | FontSpace
Курсивный шрифт имеет наклонные или наклонные буквы. Этот стиль используется для выделения текста.Между истинным курсивом и наклонными буквами есть тонкая разница.
Связанные стили
Каллиграфия
Курсив
Fancy
Надписи
Скрипт
Рукописный ввод
0
Модерн
Ретро
Винтаж
Логотип
Свадебный
Кисть
Контур
6
6
0
ДекоративныйБазовый
Ручной работы
Логотип
Брендинг
Дисплей
Webfont
Футуристический
-FiSci
Техно
Обычное
Приглашение
Наклон
Будущее
Разборчиво
Заголовок
Sans Serif
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
4515 загрузок
Для личного пользования Бесплатно
Курсив2127 загрузок
Для личного пользования Бесплатно
493k загрузок
Персональное использование Бесплатно
Regular Shadow29353 загрузки
Personal Use Free
276.6k загрузок
Personal Use Free
Курсив7740 загрузок
Для личного пользования Бесплатно
59404 загрузки
Личное использование Бесплатно
Курсив22903 загрузки
Для личного пользования Бесплатно
Курсив4017 загрузок
Для личного пользования Бесплатно
Обычные10293 загрузки
100% бесплатно
4466 загрузок
Личное использование Бесплатно
125.4k загрузок
100% бесплатно
8543 загрузки
Личное использование Бесплатно
3349 загрузок
Для личного пользования Бесплатно
Обычные2225 скачиваний
От 1 до 15 из 773 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
Курсив
Рукописный ввод курсивомКурсив Современный
Курсив Декоративный
Курсив
Курсив, полужирный
Курсив без засечек
Курсивный шрифт
Курсивный шрифт
Курсив
0
6
Курсив
0
Курсив
Italic Serif
Italic Basic
Italic Cursive
Italic Brush
Italic Logo
Italic Invitation
Italic
0 Wedding
Italic
0 Wedding
Italic
Курсив Ретро
Курсив
Тонкий курсив
Курсив ручной работы
Курсив фантазийный
Курсив
Курсивный шрифт
Курсивный шрифт
Курсивный шрифт 𝙖𝙣𝙙 𝙋𝙖𝙨𝙩𝙚)
Как разместить курсивный текст в социальных сетях (Facebook, Twitter, Instagram)
Лучшее в курсивном тексте (и во всем остальном тексте Unicode, приведенном выше) заключается в том, что вы можете легко скопировать и вставить их в социальные сети, такие как Facebook или Instagram.Вы можете посмотреть это видео, чтобы узнать, как пользоваться нашим генератором курсивного текста, или прочитать следующие шаги:
Чтобы опубликовать курсивный текст на Facebook, выполните следующие действия:
- Введите текст в поле «Ввод» вверху:
- Щелкните «Копировать» в правом верхнем углу поля вывода или скопируйте текст вручную, щелкнув правой кнопкой мыши или нажав «CTRL + C», чтобы скопировать текст в буфер обмена.
- Зайдите на Facebook.com и введите любой текст, который не будет выделен курсивом.
- Вставьте курсивный текст в нужное место.
- Пост!
Что такое курсив?
Курсивный текст — это один из нескольких непонятных символов, которые могут быть сгенерированы. Вышеупомянутые символы созданы из Unicode. Это уникальные коды символов, которые компьютер может понять и которые выглядят забавно для человеческих глаз. Вы можете публиковать их везде, где публикуете обычный текст, включая социальные сети, текстовые сообщения и даже электронные письма.
Чтобы использовать инструмент генератора курсивного текста, просто введите текст в поле «Ввод» и посмотрите результат в разделе «Вывод».” Другие варианты текста, которые вы можете выбрать из вышеперечисленных, включают:
- Курсив: создание текста курсивом.
- Полужирный текст: создание текста, выделенного полужирным шрифтом .
- Полужирный курсив: выделение жирным курсивом текста в стилях с засечками и без засечек.
- Полужирный курсив: создание полужирного курсивного шрифта
- Cursive: создание курсивного шрифта.
- Маленький текст: создание версий текста с нижним индексом ˡⁱᵏᵉ ᵗʰⁱˢ.
- Small Caps Text: Создание версий текста с нижним индексом в ᴬᴸᴸ ᶜᴬᴾˢ.
- Пузырьковый текст: создайте текст ⓒⓘⓡⓒⓛⓔⓓ.
- Обратный текст: создание текста ꙅbᴙAwkↄAd.
- Перевернутый текст: создание текста spɹɐʍʞɔɐq puɐ uʍop ǝpısdn.
Чтобы узнать, какие другие варианты текста Unicode доступны, посетите этот демонстрационный сайт.
Где можно разместить курсивный текст?
Курсивный текст можно разместить в любом месте, где вы хотите написать или вставить обычный текст. Вы можете опубликовать его в социальных сетях в профилях, комментариях или сообщениях. Он отлично работает в Facebook, Twitter, Instagram, YouTube и многих других.Вы даже можете включить его в текстовые сообщения, электронные письма или другие места, где вы публикуете курсивный текст.
Типографика — Учитесь с Figma
Работа с шрифтом может быть пугающей, поскольку у вас есть множество вариантов, возможных вариантов использования и терминологии, основанной на индустрии печати.
Если вы приходите к дизайну откуда угодно, кроме полиграфической студии, наверняка быстро наверстать упущенное. Это введение в гарнитуры, цветовой контраст, выравнивание, удобочитаемость, иерархию текста и многое другое, которые вы можете использовать, чтобы начать успешную разметку шрифта.
Типографика может вызывать эмоции и сама по себе передавать намерение или сообщение. Часто цель гарнитуры — передать «невербально», предоставляя визуальную информацию о тоне бренда, проекта, компании или информации, содержащейся внутри, до того, как текст будет прочитан. Например, холодный шрифт — это термин, который относится к шрифту, который кажется нежелательным, административным или непривлекательным.
Типографика — это четкая, качественная коммуникация, а удобочитаемость является критическим фактором при настройке шрифта.Хороший шрифт может создавать эстетически красивые изделия и дизайн, которые также можно использовать.
О шрифтах можно многое узнать и понять. И есть целые книги, посвященные типографским стилям и использованию шрифтов в Интернете. Давайте погрузимся в два наиболее распространенных вопроса, которые мы слышим от новых дизайнеров:
- Как выбрать шрифт?
- Как мне настроить этот тип?
Гарнитуры часто выбирают для того, что они говорят, до того, как введенные в них слова когда-либо будут прочитаны.
Компании обычно выбирают гарнитуры для своего бренда в соответствии со своим стилем или желаемым восприятием потребителей, часто с целью казаться доступными и заслуживающими доверия. Правильный шрифт будет эстетическим и функциональным ответом на сам проект. Некоторые гарнитуры лучше подходят для заголовков, чем для текста меню, или имеют достаточно большие семейства шрифтов для включения международных шрифтов, глифов и других специальных символов.
Поскольку вы могли начать проект с написания или сбора материалов, вам будет легче определить голос и тон вашего стиля.Если вы знаете, что вы хотите, чтобы продукт или бренд говорил и звучал, вы можете повторить это с помощью визуальных сигналов шрифта.
Если тон бренда призван быть профессиональным, а не беззаботным, то серьезный шрифт, имеющий ограниченное количество украшений или лишних штрихов, может быть хорошим выбором, чтобы передать этот тон еще до того, как зритель даже начнет читать.
Какой из этих двух примеров кажется более профессиональным?
Слева шрифт без засечек Roboto. Справа декоративный шрифт Almendra.Roboto, слева, выглядит чище и дает ощущение стерильности, возможно, более идентифицируемое с корпорациями. Альмендра (справа) основана на каллиграфии и не представляет бренд Figma должным образом.
Слишком стерильный шрифт может оставить ваших зрителей незаинтересованными в чтении длинного текста. А слишком игривое может отвлекать от вашего сообщения.
Это определенно баланс и одна из причин, по которой существует так много разных шрифтов.
Многие предпочтения гарнитуры являются субъективными, но вы можете помочь выбрать шрифт для его назначения: куда он идет? (Печатный, цифровой или и то, и другое) И кому это будет? (Определите свою аудиторию).Также стоит рассмотреть ваше сравнительное исследование и доску настроения, если вы начали с этого.
Доска настроения может показать вам, что вы уже начали рассматривать визуальный тон, а рассмотрение сопоставимых решений на этапе исследования может продемонстрировать, как другие подходят к аналогичным проблемам, а также выявить закономерности или нормы, ожидаемые для предполагаемого места назначения.
Изучая варианты гарнитуры, вы можете начать со шрифтов на своем компьютере или зайти в Интернет и перейти на один из многих сайтов по поиску шрифтов, например, Google Fonts.
fonts.google.comПри просмотре коллекции шрифтов отметьте все шрифты, которые кажутся вам фирменными или подходящими для вашего проекта, но также привлекают ваше внимание и выделяются визуально.
Вам нужна общая конструкция букв (высота x, высота крышки, счетчики, апертуры и т. Д. Подробнее об анатомии шрифта ниже), возможность масштабирования, разборчивость, индивидуальность и оформление — все это элементы, которые помогают влиять на общий вид шрифта.
После того, как вы выбрали несколько шрифтов, попробуйте применить их в различных ситуациях — особенно в тех, которые похожи на те, для которых вы собираетесь использовать их в своем проекте.
Вот файл Figma с несколькими вариантами типов, в которых можно опробовать шрифт. После открытия файла измените текст влево, чтобы увидеть его отражение на странице и экране приложения.
Приведенный выше файл Figma — отличное начало для знакомства с новыми шрифтами. Как только вы начнете работать над проектом, тестирование новых гарнитур с реальным содержанием — лучший способ выбрать подходящий шрифт для этого текста.
Если вы в настоящее время не работаете над проектом, это отличная возможность определить веб-сайт или приложение, которое вам нравится, и использовать их контент, чтобы опробовать новые шрифты.
После того, как вы напишете какой-либо контент или найдете другой продукт для копирования, начните с названия продукта или бренда и измените его на шрифт, который вы тестировали в приведенном выше исследовании. Обязательно попробуйте его в нескольких разных размерах, чтобы посмотреть, насколько он большой и маленький.
Если он не выглядит правильным — со значением слова или имени, установленным в этом шрифте — вероятно, он не подходит. Если это кажется правильным, продолжите тестирование, применив другие цвета.
Установите черный текст на белом фоне и белый на черном фоне.Если вы уже выбрали или вам назначен основной цвет бренда, настройте текст на этот цвет и снова исследуйте с белым фоном и черным фоном, затем белым текстом и черным текстом на фоне основного цвета бренда.
Торговая марка Lorem Designs, оформленная в стиле Apercu с черным, белым и их фирменным цветом на переднем и заднем планах.Мы гораздо больше поговорим о цвете на уроке «Цвет», но есть несколько конкретных идей, на которых нужно сосредоточиться, когда дело касается текста.Как подчеркивалось в уроке «Включение», очень важно сделать ваш дизайн доступным. Типичная проблема заключается в недостаточном контрасте между шрифтом и фоном, обычно сплошным цветом, градиентом или изображением.
К сожалению, популярный стиль — создание тонкого светлого текста на аналогичном фоне. Но это отсутствие контраста может затруднить чтение текста не только для людей со слабым зрением, но и для всех.
Руководство по обеспечению доступности веб-контента установило стандарт оценки для тестирования контрастности в Интернете.Это включает в себя оценку и соотношение.
Существует множество инструментов для проверки коэффициента контрастности двух цветов, некоторые из них перечислены в уроке «Включение»; для macOS есть отличный плагин для строки меню под названием Contrast. В Руководстве по обеспечению доступности веб-контента для коэффициента контрастности установлено следующее:
- Неудачно, коэффициент меньше 3,0; текст недостаточно контрастирует с фоном, что делает его неразборчивым или трудным для чтения. 0 на шкале — это белый текст на белом фоне, который совсем не контрастирует.
- AA Большой, коэффициент не менее 3,0 — это наименьшее значение контрастности для шрифта размером 18 пикселей или больше, приемлемое для удобства использования.
- AA, соотношение не менее 4,5 — это цель для любого текста размером менее 18 пикселей, такое же соотношение, как и для AAA Large.
- AAA Large, соотношение не менее 4,5 для любого текста размером более 24 пикселей или 18 пикселей для полужирного шрифта.
- AAA, коэффициент контрастности не менее 7,0 идеально подходит для чтения длинных текстов или других больших объемов текста и достижим, если ваши клиенты могут сами установить цвета переднего плана и фона.Масштаб устанавливается на 21,0, что достижимо с черным текстом на белом фоне.
Для удобочитаемости стремитесь к наивысшему возможному баллу, лучшим из которых является AAA.
Это важно понимать, потому что, если вы собираетесь потратить время на поиск подходящих шрифтов для вашего проекта, которые работают с цветами в вашем дизайне, лучше, если люди смогут их увидеть.
Все настройки для обеспечения доступности также могут сделать ваш текст более эстетичным и повысить эффективность обмена сообщениями.
Вы также можете улучшить читаемость, изменив размер, толщину и интервал текста или полностью изменив шрифт. Это увеличение белого пространства также может помочь укрепить иерархию.
Объединение гарнитур шрифтов также может повысить иерархию, визуальный интерес и предоставить вам доступ к большему количеству вариантов использования, как это может сделать большое семейство шрифтов.
Как и при работе с цветом, лучше не использовать слишком много шрифтов. 1–3 идеально подходят для любого дизайна, особенно приложения или веб-страницы.Подумайте о согласованности интервалов и выравнивания: сохранение согласованности дизайна с выбором шрифта также может помочь четкому чтению дизайна — и истории.
Есть много элементов шрифта, которые вы можете настраивать в процессе разработки. Изменение этих параметров может помочь вам настроить внешний вид, разборчивость и настроение символа, слова, строки текста или продукта.
Выше мы немного рассказали о цвете, который является одним из наиболее часто изменяемых элементов текста. В следующем уроке по цвету будет более подробно рассказано о том, как выбирать цвета, но всегда помните о повышенном контрасте для большей читабельности и доступности.
Подобно цвету, непрозрачность текста может быть изменена. Это может быть полезно для создания похожих цветов, вообще не погружаясь в цветовую палитру. Если задать для фона синий цвет, а затем — черный шрифт с непрозрачностью 40%, текст будет казаться светло-голубым с оттенком, аналогичным цвету фона.
Убедитесь, что цвета достаточно контрастны. Если нет, попробуйте использовать более светлый или темный цвет фона.Кернинг и интерлиньяж:
Интервалы между буквами и строками текста обычно редактируются дизайнером, чтобы повысить удобочитаемость, добавить больше белого пространства и изменить внешний вид страницы или экрана.Есть много способов изменить эти типографские пространства.
Шрифты построены таким образом, что любые два или более символа могут быть размещены рядом друг с другом. Иногда пространство вокруг символа устанавливается таким образом, чтобы он выглядел дальше друг от друга или ближе друг к другу по сравнению с соседними символами.
Кернинг — это процесс регулировки расстояния между буквами, чтобы распределение букв и расстояние между ними выглядели равномерно. Увеличение или уменьшение межбуквенного интервала, чтобы символы в слове, словесном знаке или строке текста визуально выглядели равномерно распределенными.Во многих творческих инструментах, включая Figma, вы можете настроить интервал между буквами. Вот пример редактирования кернинга слова:
Цель состоит в том, чтобы они казались равномерно расположенными при взгляде на них, и часто дизайнер перемещает буквы ближе и дальше друг от друга, чтобы придать такой вид. Это займет немного времени, но по мере того, как вы будете проектировать все больше и больше, вы будете лучше понимать правильный кернинг.
Интерлиньяж — это регулировка расстояния между двумя строками текста по вертикали. Увеличение или уменьшение высоты строки может помочь улучшить или снизить удобочитаемость.Интерлиньяж измеряется от базовых линий текста. Как правило, установка высоты строки от 1,125 до 1 200 раз больше размера шрифта (112,5–120,0%) приводит к читаемому тексту, но у каждого шрифта есть свои нюансы, включая межстрочный интервал.
Даже 110% -ный межстрочный интервал (интерлиньяж) может упростить чтение абзацев и добавить большое количество белого пространства в дизайн.Для длинных строк текста, полужирного шрифта, шрифта небольшого размера и шрифтов без засечек может потребоваться больше интерлиньяжа.
Вес и стиль:
В гарнитуре, например, Montserrat от Julieta Ulanovsky и studio, есть несколько стилей и толщин — например, обычный, полужирный, курсив, тонкий, черный и т. Д.- и у каждого есть шрифт. Шрифт — это файл для установки и использования набора шрифтов определенного веса и стиля. Гарнитура с несколькими весами имеет шрифт для каждого веса, вместе они известны как семейство шрифтов.
Гарнитура Montserrat включает 18 шрифтов: тонкий, тонкий курсив, сверхсветлый, сверхсветлый курсив, светлый, светлый курсив, обычный, обычный курсив, средний, средний курсив, полужирный, полужирный курсив. , Полужирный, полужирный курсив, экстра-полужирный, экстра-полужирный курсив, черный и черный курсив.
Вес означает толщину штриха буквы. Шрифт может иметь толщину от тонкой линии до ультра-черного и иметь много промежуточных шрифтов, в то время как некоторые гарнитуры могут иметь только один вес. Эти веса также имеют числовую связь, что полезно понимать при программировании или сотрудничестве с разработчиком. Веса обычно соотносятся с числом по шкале от 100 до 900 с интервалами 100: Обычный 400, Средний 500, Полужирный 600, Полужирный 700 и т. Д.
Стиль шрифта — это корректировка символов или регистра, например курсив и заглавные буквы соответственно.Некоторые гарнитуры не имеют опции стиля, а иногда имеют только Обычный вес.
Регистр букв, также называемый просто «регистром», представляет собой различие между меньшими буквами, такими как строчные, и большими буквами, такими как прописные или заглавные. В большинстве наборов гарнитур есть буквы в обоих, в то время как шрифты, такие как Bangers, установлены только в верхнем регистре. Гарнитуры, набранные только прописными или строчными буквами, встречаются гораздо реже.
В английском языке различные стили падежа используются по-разному, в зависимости от обстоятельств:
- Заглавный регистр — это стиль со смешанным регистром, в котором все слова в предложении пишутся с заглавной буквы, за исключением артиклей, коротких предлогов и союзов.Эти исключения в некоторой степени субъективны.
- Падеж приговора — это то, чем мы привыкли видеть написанный текст, включая это предложение.
- ВСЕ ЗАГЛАВНЫЕ буквы — это когда весь текст написан в верхнем регистре и обычно используется для заголовков, словесных знаков, текста кнопок или других типов меток. Используйте его для выделения, а не для длинного текста, где отсутствие верхних и нижних элементов может затруднить чтение в больших количествах. All Caps также используется в Интернете, чтобы подразумевать крик, поэтому не используйте его в интерфейсах чата и разговоров.
- Маленькие заглавные буквы похожи по форме на заглавные буквы, но их высота равна x-высоте шрифта. Маленькие заглавные буквы используются для отличия от основного текста и текста заголовка, однако они не предлагаются во многих гарнитурах.
- Все строчные буквы — это стилистический выбор, используемый в некоторых продуктах и словесных знаках в эстетических целях.
Размер:
Установка и изменение размера шрифта может быть трудным решением. Это будет во многом зависеть от носителя, на котором будет отображаться текст, например, бумаги, мобильного телефона или рекламного щита, и может меняться в зависимости от устройства зрителя или реакции дизайна.
При выборе шрифта важно определить иерархию, используя размер как один из основных элементов.
В веб-разработке необходимо определить некоторые ключевые размеры, такие как заголовок, подзаголовок, основной текст, текст меню и нижнего колонтитула и т. Д. Многие дизайнеры начинают с размера заголовка, также известного как h2, но он может Было бы полезно начать с размера основного текста, так как фронтенд-разработчики могут реализовать его именно так. Когда разработчик работает в EMS, единице измерения, основанной на масштабировании, размер основного текста равен 1em, а любой другой размер текста является кратным или дробным.
Например, обычный размер основного текста для Интернета составляет 16 пикселей. H2 может быть установлен на 3em или в три раза больше размера основного текста, в данном случае 48 пикселей. Поскольку веб-страница будет рассчитана на несколько размеров экрана, создаваемый вами дизайн может требовать разных размеров шрифта в зависимости от устройства клиента. Разработчик может изменить размер основного текста в соответствии с размерами браузера вашего клиента, и весь остальной текст будет соответственно масштабироваться.
Подробности:
Много типографики — это мелкие детали и нюансы.
Например, при разметке текста одним из аспектов, которые необходимо изучить, является тряпка. Тряпка — это неровный край текста, выровненного по левому и правому краю. Этим можно управлять, увеличивая и уменьшая ширину текстового поля или изменяя расстояние между буквами всего текста.
Когда одно или два слова заканчиваются в конце абзаца, это обычно называется «вдова». Или в начале следующей колонки «Сирота».
Однако, как указывает Мэй-Ли Хо:
Ссылаясь на слово текста в строке как на «вдова» или «сирота» — это своего рода облом, особенно потому, что я сирота.Вместо этого я предпочитаю называть это болтовней.
Вместо этого называйте их «опасными предметами».
По мере того, как текстовые поля корректируются для предотвращения свисания, длина строки корректируется. Для основного текста на английском языке ограничение длины строки примерно от 40 до 60 символов, включая пробелы и знаки препинания, идеально подходит для обеспечения доступности и удобочитаемости. Если длина строки должна быть больше 60 символов, увеличьте высоту строки для лучшей читаемости.
Один из самых простых способов придать документу или интерфейсу хорошо продуманный вид — это согласованность расположения объектов в пространстве.
Предположим, у экрана вашего приложения есть заголовок, расстояние от которого до верха кадра или экрана составляет 100 пикселей. Вы хотите, чтобы на всех других экранах приложений с похожими заголовками эти заголовки находились в одном месте.
Направляющие и измерения — здесь ваши друзья — просто нажмите и перетащите линейку в Figma, чтобы создать направляющую, и удерживайте клавишу Alt, когда объект выбран, чтобы увидеть расстояние до объектов вокруг него.
Рассмотрим левую сторону или левое вертикальное поле веб-сайта, плаката, экрана приложения, инфографики и т. Д., содержащий логотип, изображение, заголовок и основной текст. Выравнивание этих элементов относительно друг друга упростит перемещение глаз по странице, но также сделает макет этого контента продуманным и преднамеренным.
Выравнивание — это концепция выравнивания, характерная для блоков или строк текста.
- Выравнивание по левому краю — это когда начало каждой строки текста начинается с одного и того же значения x вдоль левого поля. Это также известно как выравнивание по левому краю, и оно создает тряпку справа.
- Выравнивание по правому краю — это когда конец каждой строки текста находится на одном уровне с правым полем. Это также известно как выравнивание по правому краю, и оно создает тряпку слева.
- Полное выравнивание — это когда и левый, и правый концы строк текста находятся на одном уровне с обеими сторонами текстового поля. Межбуквенный интервал и интервал между словами регулируются, чтобы установить одинаковую ширину каждой строки текста. Нет тряпки с полным обоснованием.
- Центрированный текст — отсутствие выравнивания.
Индивидуальная настройка клиента
Учтите, что читатели вашего текста часто могут сами настраивать эти параметры.И это хорошо, не сопротивляйся. Создание образца шрифта с идеальным размером пикселя не имеет значения, если он недоступен. Как уже говорилось в уроке «Интеграция», ваши проекты могут восприниматься с помощью средства чтения с экрана или лупы, а также тем, кто не может воспринимать цвета так же, как вы. Текст никогда не должен отображаться как изображения. Если бы статья текста была картинкой, она была бы недоступна для программ чтения с экрана и не могла быть адаптирована к экранам разных размеров.
Клиенты также могут редактировать текст в Интернете, намеренно или нет, с настройками шрифта и масштабирования браузеров и мобильных ОС, при этом шрифты не загружаются при плохом подключении к Интернету или в старых браузерах, или при проверке страницы в представлении разработчика и изменение настроек типа прямо в CSS.
Вот почему дизайнерам необходимо понимать специальные возможности, такие как замещающий текст, ведь это часть взаимодействия с клиентами. Альтернативный текст — сокращение от альтернативного текста, также известный как тег alt, описание alt и атрибуты alt — это код на веб-странице или в приложении, используемый для предоставления содержательного описания того, что передает изображение. Альтернативный текст отображается с помощью программ чтения с экрана и может иметь решающее значение для людей, которые плохо видят, перемещаясь по вашей странице или продукту.
В программировании его следует применять к каждому изображению в коде HTML, включая тег alt.Его следует добавить, даже если изображение является декоративным, и в этом случае тег должен быть пустым.
Тип и буквы имеют дополнительные параметры, которые, как правило, не могут быть изменены дизайнером. Например, Set Width — это ширина тела буквы плюс буфер пространства между окружающими буквами. Вы также можете вручную масштабировать шрифт по вертикали или горизонтали, обводя текст (см. Обводка контура), а затем настраивая его вручную. Эллен Луптон называет это изменение формы буквы в шрифте «Типовым преступлением».”
Отсюда вы можете попробовать то, что вы только что узнали о типографике, в следующем разделе:« Создайте свое резюме ». Если вас интересуют более подробные сведения о типографике, ознакомьтесь с разделом ниже или сохраните его, чтобы вернуться к нему позже.
33 красивых курсивных шрифта для улучшения вашего веб-сайта
Выбор правильного шрифта для вашего сайта всегда является важным решением. И хотя в разработке сайта могут быть аспекты, которые в целом более важны, выбор шрифта в этом плане занимает важное место.
Подумайте об этом: выбранные вами HTML-шрифты будут определять, как посетители сайта воспринимают весь ваш письменный контент. Выбирайте плохо, и людям будет трудно читать сообщения, которые вы пытаетесь донести. В принципе, не очень хорошо.
Хотя обычно для основного текста и основного контента лучше использовать шрифты без сценария. Вы также должны убедиться, что они безопасны в Интернете. Однако курсивные шрифты могут добавить элегантности дизайну вашего сайта.
Прежде чем мы перейдем к полезному списку вариантов курсивных шрифтов, давайте сначала обсудим, откуда берутся скриптовые или курсивные шрифты, а также приведем несколько примеров наилучшего использования.
Краткая история гарнитур скриптовых шрифтов
Курсивные шрифты формально называются гарнитурами скриптовых шрифтов и существуют уже несколько сотен лет. Здесь мы говорим задолго до пишущих машинок и текстовых редакторов. Скорее, гарнитура шрифта навеяна физическим рукописным почерком, который использовался примерно в 18 веке. Такой причудливый почерк с завитками, который вы найдете в рукописях, написанных пером и чернилами.
В то время британская аристократия очень увлекалась каллиграфией, что стало возможным благодаря использованию заостренного пера.Затем эту элегантную надпись выгравировали на медных пластинах, которые можно было использовать в печати. Этот же стиль возродился в 1970-х, когда сценарии процветали в рекламе во всех нишах.
1976 Jean Patou 1000 Perfume Ad — Источник изображения: eBay
С другой стороны,кисти зародились в Азии. Каллиграфия была создана с помощью кисти, что дало легкий, тонкий стиль письма.
При тиражировании в цифровом формате в настоящее время шрифты с кистями имитируют этот легкий стиль, который несет в себе множество недостатков и мазков, что позволяет использовать его во всем, что требует индивидуального или аутентичного подхода.
Шрифт Better Together Script. Источник изображения: dafont.com
Гарнитуры шрифтов, которые мы знаем сегодня в печатных материалах и в Интернете, были разработаны в 20 веке и часто немного более расслаблены, чем их предшественники. Они более случайны и легче читаются, чем рукописный почерк и ранние образцы шрифтов.
Конечно, некоторые скриптовые шрифты все еще довольно неразборчивы. Например, гарнитуры шрифтов в гэльском стиле являются блочными, но в некоторых случаях содержат элементы курсива, что затрудняет чтение.Точно так же каллиграфические шрифты иногда могут сильно переборщить, скрывая буквы.
Гарнитуры шрифтовScript в современную эпоху используются по-разному. От свадебных приглашений до рекламы сценарий не чужд печатной продукции. И понятно почему.
Использование шрифтового шрифта автоматически добавляет чувство стиля и изысканности тому, что вы делаете. Это также добавляет аутентичности. Хотя он и не написан от руки, он имитирует рукописный почерк, который сразу вызывает ассоциации в вашей голове с индивидуальным подходом.
Когда использовать курсивные шрифты
Мы уже упоминали несколько возможных вариантов использования, но давайте потратим время на дальнейшее изучение того, когда и где использовать курсивные шрифты на вашем веб-сайте. Конечно, в любое время, когда вы хотите передать элегантность, курсивный шрифт вам пригодится. Но есть несколько конкретных ситуаций, в которых их использование и ожидается, и поощряется:
- Формальные ситуации: В любое время, когда вы хотите проявить класс или изысканность, шрифт сценария может работать хорошо.Приглашения на свадьбу — отличный тому пример. Сертификаты, награды, другие официальные документы, а также заголовки журналов — все они могут извлечь выгоду из их использования.
- Официальные маркетинговые материалы: Как и в предыдущем случае, для фирменных бланков компании, заголовков веб-сайтов и заголовков сообщений в блогах могут быть подходящими курсивные шрифты.
- Люксовые бренды: Для компании или бренда, занимающегося роскошной нишей, более разумно использовать столь же роскошные или сложные шрифты.
- Заголовки и заголовки : Курсивные шрифты лучше всего использовать короткими очередями.Они просто плохо читаются при использовании для основного текста. Это плохо для глаз и плохо доступно, поэтому лучше используйте их для заголовков.
- По одному: Используйте на своем веб-сайте только один скриптовый шрифт. Слишком уж беспорядочно пытаться использовать более одного. Помните, что скриптовый шрифт чаще всего используется для заголовков или для привлечения внимания к определенной строке текста (например, к подзаголовку или слогану). Использование нескольких курсивных шрифтов или шрифтов-скриптов на вашем сайте будет выглядеть броско, так что не делайте этого.
Имея все это в виду, давайте теперь погрузимся в наш список лучших курсивных шрифтов, которые сделают ваш сайт красивее и профессиональнее.
Лучшие курсивные шрифты 2021 года
Прежде чем приступить к следующему проекту, вы обязательно захотите рассмотреть один из этих курсивных шрифтов, которые хорошо подходят для добавления элегантности и стиля заголовкам, заголовкам и многому другому на вашем сайте WordPress.
1. Танцевальный сценарий
Танцевальный сценарий
Dancing Script — прекрасный курсивный шрифт, который довольно непринужден и может использоваться в самых разных местах вашего веб-сайта.Это немного неформально, но его можно легко использовать для заголовков и графических изображений для профессиональных сайтов, блогов, публикаций и т. Д.
2. Allura
Аллура
Allura — еще один вариант курсивного шрифта, который предлагает немного больше шика. Определенно шрифт приглашения на свадьбу, который можно было бы использовать даже на свадебном веб-сайте. Или это хорошо подойдет для логотипа или названия сайта.
3. Мандарин
Мандарин
А еще есть мандарин.Этот шрифт выглядит по-настоящему классическим, с меньшим наклоном к каждой букве и большей имитацией псевдопечати. Он проходит тонкую грань между истинным курсивом и просто причудливым шрифтом, но все равно будет хорошо работать на более модных сайтах.
4. Cookie
Печенье
Cookie — еще один вариант, который предлагает сложный шрифт для любого типа веб-сайтов. Линии у этого шрифта более толстые, что делает его подходящим для логотипов и заголовков.
5. Herr Von Muellerhoff
Герр фон Мюллерхофф
Другой вариант — господин фон Мюллерхофф.Этот шрифт немного сложнее для чтения, но он также очень элегантен и может быть использован для добавления стилистических изюминок на весь ваш сайт. Это отличный выбор для слогана или заголовка.
6. Драгоценный
Драгоценный
Precious — красивый шрифт с множеством завитушек и завитушек, которые делают его идеальным для заголовков и заголовков веб-сайтов. Он особенно выделяется своими заглавными буквами, которые имеют всевозможные акценты, которые выделяют его и имитируют надписи иллюминированной рукописи.
7. Набросок
Каракули
Scribble — еще один отличный выбор, на этот раз более неформальный. Этот шрифт точно имитирует настоящий почерк, предлагая тонкий курсив, который не содержит множества завитушек. Вместо этого он подчеркивает широко расположенные буквы и взгляд человека, который берет ручку за бумагу.
8. La Sonnambula
Ла Соннамбула
La Sonnambula — еще один выбор, достойный рассмотрения. Этот шрифт по-прежнему предлагает повседневный вид без изобилия изюминок, но он также сохраняет немного более привлекательную привлекательность, как если бы он был написан каллиграфическим пером.
Он имеет вид логотипа или меню ресторана, что делает его отличным выбором для множества ситуаций.
9. Маки
Маки
Шрифт Popsies — еще один курсив, который может внести немного индивидуальности в дизайн вашего сайта. Прекрасный выбор, если вам нужно имитировать рукописную подпись в своем контенте или если вы хотите, чтобы подзаголовки вашего блога выглядели рукописными.
В целом, прекрасный вариант разбить стандартный основной текст.
10.Агата
Агата
Agatha — еще один довольно случайный курсивный шрифт, но он больше опирается на завитки и свитки.
Вместо жестких каллиграфических завитков в этом шрифте есть замысловатые, выходящие далеко за пределы традиционного конца каждой буквы. Это может послужить еще одним хорошим выбором для демонстрации подписи на вашем сайте.
11. Куррент 18 века
Куррент 18 века
Вы также можете выбрать Куррент 18-го века, чтобы добавить на свой сайт несколько штрихов.Конечно, этот шрифт довольно сложно читать, но у него есть определенный стиль, который делает его привлекательным. Его можно легко использовать в тонком дизайне баннера, где текст прозрачен и используется в качестве фона.
По сути, его лучше всего использовать, когда вам нужен курсивный текст, но его не нужно читать.
12. Самообман
Самообман
Self Deception — еще один прекрасный курсивный шрифт, достойный вашего внимания. Дизайн получился петлевым (в хорошем смысле) и нежным.Хорошее сочетание тонких и толстых штрихов делает этот шрифт аутентичным.
13. Лимонное желе
Лимонное желе
Теперь шрифт Lemon Jelly предлагает более смелую интерпретацию курсивного шрифта. Линии толстые и ярко выраженные.
Композиция каждой буквы довольно стандартна, но существует уникальный переход от буквы к букве, что делает этот шрифт хорошим выбором, в частности, для логотипов.
14. Прекрасный кофе
Прекрасный кофе
Или, может быть, Lovely Coffee больше в вашем стиле.Этот шрифт напоминает надписи от руки, которые вы часто найдете на знаках домашнего декора и тому подобном. Но именно в этом его привлекательность. Шрифт сам по себе довольно расслаблен, но он также имеет место в формальных случаях использования
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас15.Ученый
Ученый
Шрифт Scientist — еще один шрифт, который немного трудно читать, но он оказывает реальное влияние. Этот шрифт имеет множество лигатур и интересных элементов стиля, которые выделяют его и делают его отличным выбором для демонстрации подписей, заголовков, заголовков или подразделов.
Он также может работать на любом сайте, где вы хотите передать классический или старомодный вид.
16. Аттракцион
Аттракцион
Аттракцион яркий и смелый и выглядит так, будто он был взят прямо из логотипа спортивной команды.Курсив четкий, четкий и интересный. Хотя этот шрифт все еще не подходит для основного текста, он подойдет практически для всего остального на вашем веб-сайте.
17. Уличная одежда
Уличная одежда
Streetwear — еще один курсивный шрифт, создающий классический вид. На этот раз он сильно опирается на атмосферу ретро, где явно вдохновлен модой 1970-х и спортивными шрифтами. На нее приятно смотреть, и она определенно вызывает определенное винтажное настроение.
18.Cadency
Cadency
Или вы можете выбрать Cadency, более современный курсивный шрифт, который имеет замысловатый, пышный вид, сохраняя при этом чувство прихоти. Он жирный и имеет острые концы, благодаря которым он отлично работает с заголовками, заголовками и другим текстом, требующим внимания.
19. Бэйшор
Bayshore
Еще есть шрифт Bayshore, явно вдохновленный 80-ми годами во всех смыслах. Он описывается как монолинейный шрифт с множеством элементов, нарисованных от руки.Он очень напоминает надписи, которые использовались в средствах по уходу за волосами и в телешоу 1980-х годов. Он отлично подойдет для ретро-логотипов.
20. Ретро флюиды
Retro Vibes
Retro Vibes технически не является курсивом, но определенно написан, и он включает в себя 50 лигатур, которые придают ему явно курсивную атмосферу смежности. Этот шрифт выглядит так, как будто он спрыгнул с обложки журнала 1970-х годов, и при этом отлично смотрится.
21. Харлотт
Харлотт
Harlott — еще один вариант курсивного шрифта, но он сильно отличается от всех остальных, представленных здесь до сих пор.Он выполнен в ретро-стиле, но напоминает каллиграфические надписи или надписи от руки на старом документе. Он подходит для любого места, где вы хотите привлечь внимание к важному тексту.
22. Шалма
Шалма
Shalma — еще один солидный выбор шрифта, на этот раз с каллиграфическим уклоном. Этот шрифт очень похож на знаки домашнего декора, которые вы можете найти на Etsy. Оно одновременно смелое и деликатное; женственный и декларативный.
23. Магриб
Магриб
Maghrib предлагает еще один отличный выбор шрифта, который может добавить внешний вид реальных мазков кисти и текстуры к вашим логотипам или заголовкам.Он будет отлично смотреться в верхней части заголовка вашего сайта. Он смелый и знакомый, но в нем есть несколько особенностей, которые выделяют его.
24. Помидоры
Помидоры
Помидоры — еще один вариант, который может придать вашему веб-сайту новое чувство стиля. Линии светлые и нежные, с большим количеством пробелов вокруг каждой буквы. Лигатуры также предлагают массу вариантов, как если бы вы получали от меняющегося давления при использовании чернильной ручки.
25.Амстердам
Амстердам
Amsterdam — еще один прекрасный курсивный шрифт, сочетающий в себе элементы классической типографики с современными гарнитурами. Он имеет множество расцветок, мгновенно создавая элегантный вид любому тексту, который вы устанавливаете для этого шрифта.
26. Удовольствие от лета
Сделай лето весело
Make Summer Fun восхитительно легкий и воздушный и очень напоминает курсив учителя на листе рукописного ввода. Это идеальный выбор для любого сайта, связанного с образованием, детьми, ремеслами, искусством или домашними животными.
Хотя на самом деле, в правильном контексте он может работать и практически для любого коммерческого сайта.
27. Lovtony
Ловтоны
Lovtony, вероятно, первый шрифт в этом списке, который можно охарактеризовать как «куриные царапины», но, честно говоря, я имею в виду это в хорошем смысле.
Он легкий, с длинными рисованными контурами и отлично подходит для создания словесно-ориентированного дизайна, баннера или заголовка. Он также отлично подходит для подписания вступительного заявления на главной странице вашего сайта или на странице с информацией о нем.
28. Чувство одиночества
Чувство одиночества
Не позволяйте своему названию вводить вас в заблуждение, шрифт Feeling lonely — тоже прекрасный вариант. Что касается курсивных шрифтов, то они довольно стандартные, но в них есть красивые завитки в начале и конце слов, увеличивающие длину ваших композиций и создавая по-настоящему плавный вид.
29. Конфетти с единорогом
Конфетти с единорогом
Unicorn Confetti — еще один курсивный шрифт в нашем списке, который имеет более тонкие линии и деликатный вид.Однако расположение букв придает ему немного причудливый вид — хотя, возможно, это всего лишь название шрифта, которое повлияло на мое впечатление о нем.
Он действительно выглядит написанным от руки и хорошо подходит для большинства сайтов.
30. Хомяк Script
Хомяк Script
The Hamster Script — более крупный курсивный шрифт, имитирующий настоящий почерк, но с очень жирным шрифтом. С квадратными краями и видом надписей на вывесках, у этого шрифта есть много чего.Его можно использовать для любого баннера, знака или заголовка для большинства типов сайтов.
31. Культура славы
Культура славы
Glory Culture предлагает еще один курсивный выбор шрифта, который предлагает полностью скрипт стиля кисти, при этом мазки кисти, нарисованные вручную, все еще видны. Вариация непрозрачности мазков кисти обеспечивается прозрачностью и предлагает уникальный вид, который может добавить индивидуальности заголовкам и заголовкам вашего сайта. Это отличный выбор и для логотипов.
32.Ягодный
Ягодный
Berrylicious — еще один курсивный шрифт, сочетающий в себе нанесенный вручную мазок кисти для создания полностью аутентичного стиля. Благодаря множеству вариаций высоты букв и множеству расцветок до и после слов, он может хорошо послужить вам в любом количестве ситуаций, когда требуется рукописный вид.
Кроме того, он по-прежнему довольно удобен для чтения, что делает его также отличным выбором для графики в социальных сетях.
33. Шатика
Шатика
Shathika — последний курсивный шрифт в нашем списке, и он не разочаровывает.Он предлагает каллиграфический вид с множеством завитушек и оборок в лигатурах, чтобы создать действительно красивый вид.
Этот добавляет мгновенную изощренность всему, к чему вы его применяете. Это тоже немного вызывает мысли о королевской семье.
Резюме
Как видите, существует множество курсивных шрифтов, которые выглядят фантастически, добавляют красоту вашим проектам и придают изысканность любой части вашего веб-сайта, к которой они применяются. И хотя курсивные или скриптовые шрифты не будут работать для всех аспектов вашего сайта (основной текст — нет-нет), у него все еще есть множество приложений, включая заголовки, логотипы, баннеры, заголовки, подзаголовки, подписи и многое другое.
Курсивные шрифты тоже не новы. Созданные в двадцатом веке, они уходят корнями в высокую печать. А с таким количеством современных шрифтов, способных имитировать гравировку высокой печати в цифровом формате, неудивительно, почему люди выбирают курсивные шрифты для придания аутентичности, винтажной атмосферы и общего стильного вида проекту.
Имея в наличии коллекцию шрифтов, указанных выше, вы, надеюсь, быстро выберете один для своего веб-сайта. Удачи!
Рекомендуемая литература: Типография электронной почты: 8 лучших шрифтов для электронной почты.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
40 Красивые закругленные шрифты — Vandelay Design
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Выучить больше.Правильный шрифт может улучшить или испортить ваш дизайн.В правильной ситуации закругленный шрифт может помочь завершить образ, который вам нужен. Здесь вы найдете коллекцию потрясающих круглых шрифтов, которые предоставят вам множество вариантов.
Лучшие закругленные шрифты
Шрифты в этом разделе — это шрифты премиум-класса, которые помогут вывести ваш дизайн на новый уровень. Некоторые из них доступны на Envato Elements. С подпиской на Envato Elements вы можете получать неограниченное количество загрузок миллионов файлов всего за 16,50 долларов в месяц. Это потрясающая сделка, которая дает вам доступ к тысячам шрифтов и множеству других ценных ресурсов.
Fonseca Rounded
Fonseca Rounded, доступная на Envato Elements, доступна в обычном и жирном шрифтах с наклонными версиями каждого из них.
Sonorous
Sonorous (от 14 долларов) — интересный шрифт, потому что он бывает как в обычном, так и в двух других вариантах: грубый и текстурированный. Хотя на снимке экрана он отображается заглавными буквами, в нем есть строчные буквы.
Roves Sans
Если вы ищете красивый шрифт с винтажным оттенком, Roves Sans может стать отличным выбором.Это текстурированный шрифт с заглавными буквами, стоимость которого начинается всего от 10 долларов США.
Visby Round
Visby Round выпускается в 16 вариантах от сверхлегкого до тяжелого с наклонными версиями каждого. Это стильный шрифт, который можно использовать в областях с большим количеством текста или для заголовков. Цена начинается от 40 долларов, что является отличной ценой, учитывая, что входит в пакет.
Пустота
Пустота (от 15 долларов) представлена в пяти вариантах от светлого до полужирного с прописными и строчными буквами.
Nubolts
Nubolts — это красивый шрифт, состоящий только из заглавных букв, обычный и полужирный, с набросками каждого из них. Вы можете скачать Nubolts по подписке на Envato Elements.
Alumatica
Этот шрифт без засечек, доступный на Envato Elements, можно использовать для самых разных целей.
Seido Round
Seido Round — это полуконденсированный шрифт с 12 вариациями (шесть начертаний с наклонными версиями каждого).Этот шрифт доступен по подписке на Envato Elements.
Studly
Studly (от 15 долларов США) поставляется в 5 вариантах толщины, включая контурный шрифт. Вы можете наложить слои разной толщины и контурного шрифта, чтобы получить прекрасные результаты.
Grota Sans Rounded
Этот огромный пакет включает 40 шрифтов (широкий выбор шрифтов плюс альтернативные версии). Цена начинается от 239 долларов.
Config Rounded
Config Rounded — это огромное семейство шрифтов, которое включает в себя в общей сложности 20 шрифтов.Благодаря большому выбору начертания, это очень универсальный шрифт, который вы, вероятно, будете часто использовать. Его можно скачать с членством в Envato Elements.
Knicknack
Knicknack — это забавный шрифт без засечек, который можно скачать на Envato Elements. Он бывает обычным и нечетким. Вот так. Нечеткие.
Fox & Bower
Если вы ищете отличный шрифт для заголовка, обратите внимание на Fox & Bower. Поставляется в одном весе и заглавными буквами.Цена начинается от 16 долларов.
Thorce
Thorce — уникальный и красивый шрифт с двумя вариациями. Его можно скачать с подпиской на Envato Elements.
Aoki
Aoki — еще один отличный вариант, если вам нужен шрифт заголовка. Это шрифт в верхнем регистре, который бывает светлым, обычным и встроенным.
Espion Rounded
Espion Rounded идеально подходит для заголовков или большого жирного текста. Он доступен через Envato Elements.
Minimalist Typeface
Minimalist Typeface — это шрифт, состоящий только из заглавных букв, который представлен в семи различных вариантах, включая глифы. Цена начинается от 18 долларов.
Polly Rounded
Polly Rounded с четырьмя различными начертаниями от тонкого до полужирного — отличный шрифт, который вы будете часто использовать. Он включает в себя прописные и строчные буквы и стоит от 15 долларов.
Долгота
Долгота бывает пяти значений от светлого до черного, с курсивом для каждого.Средняя, жирная и черная версии довольно тяжелые. Цена начинается всего с 5 долларов, что делает его невероятно выгодным.
Neumatic Gothic Round
Neumatic Gothic Round (от 32 долларов) существует в 14 различных вариантах.
Lucy Rounded
Lucy Rounded выделяется обычным и жирным шрифтом, а также курсивом. Цена начинается от 12 долларов.
Anita
Anita (от 19 долларов) — один из наиболее уникальных шрифтов, перечисленных здесь.Хотя это может быть не правильный выбор для всех целей, он может быть отличным шрифтом, когда он подходит для ситуации. Он бывает светлым, обычным и жирным.
Bouquet
Bouquet — это шрифт без засечек с закругленными краями. Поскольку в нем отсутствует алфавит в нижнем регистре, он не подходит для больших объемов текста, но идеально подходит для заголовков и других целей с небольшим объемом текста. Цена начинается от 19 долларов.
Leo Rounded
Этот шрифт без засечек бывает десяти различных толщин, от тонкого до толстого, и доступен по подписке на Envato Elements.
Hank Rounded
Hank Rounded (от 14 долларов) — отличный многоцелевой шрифт с четырьмя весами.
Rhythm Round
Rhythm Round — это современный шрифт, который бывает светлым, правильным и жирным. Цена начинается от 7 долларов.
Wedges
Wedges — это толстый шрифт, который не будет правильным выбором для каждой ситуации, но может оказаться действительно интересным в использовании. Поставляется обычным курсивом и стоит от 14 долларов.
Шрифты со свободными закругленными краями
Несмотря на то, что представленные выше шрифты премиум-класса имеют очень хорошую цену, могут возникнуть ситуации, когда вам понадобится найти бесплатный шрифт. Имея это в виду, вот ваши лучшие варианты.
Arista Pro
Arista Pro — красивый шрифт, имеющий 22 различных веса и вариаций. Три из них бесплатны, а остальные нужно покупать. Бесплатные шрифты включают Artista Pro Fat, Arista Pro Alternate Hairline и иконочный шрифт.
Steelfish Rounded Bold
Steelfish Rounded — это великолепный сокращенный шрифт, который отлично смотрится со всеми заглавными буквами или комбинацией прописных и строчных букв.Существует пять различных весов, и Steelfish Rounded Bold доступен бесплатно.
Centrale Sans Rounded Light
Есть один вес этого красивого шрифта, который доступен бесплатно — Centrale Sans Rounded Light. Если вам нужен тонкий или легкий шрифт с закругленными углами, это отличный выбор.
Foro Rounded Light
Foro Rounded Light выпускается в 16 различных вариантах (8 весов, обычный и курсив). Foro Rounded Light доступен бесплатно, а остальные можно купить.Это красивый шрифт с плоскими засечками, слегка закругленный.
Ponsi Rounded Slab Regular
Ponsi Rounded Slab поставляется с обычным и жирным шрифтом. Обычная версия доступна для бесплатной загрузки.
Estandar Rounded Regular
Estandar Rounded — это семейство шрифтов без засечек. Всего в комплект входит 12 вариаций плюс шрифт дингбат. Estandar Rounded Regular можно скачать бесплатно.
Baloo
Baloo — это крупный закругленный шрифт (только одного начертания), который идеально подходит, если вам нужен полужирный шрифт.
Varela Round
Этот универсальный шрифт без засечек имеет один вес.
Dosis
Dosis поставляется с 7 различными (свободными) весами, что дает вам множество возможностей для использования различными способами.
Solway
Solway — это плоский шрифт с засечками, имеющий пять оттенков от светлого до очень жирного.
Helsinki
Helsinki — это шрифт, состоящий только из заглавных букв, очень толстый и слегка закругленный.
Jellee
Jellee — еще один тяжелый шрифт, но по сравнению с Helsinki он гораздо более округлый (к тому же он имеет как строчные, так и прописные буквы).
Quicksand
Quiksand выпускается в 7 различных вариантах, включая легкие и жирные.
Заключительные мысли
Как видите, округлые шрифты бывают самых разных стилей, и вы можете найти шрифт практически для любых целей.Мы надеемся, что этот пост помог вам найти несколько новых закругленных шрифтов, которые можно добавить в свой арсенал.
Другие шрифты см .:
BEAUTIFUL Italic font
КРАСИВЫЕ семейство, состоящее из 6 шрифтов
Пользовательский текст
Размер крошечныймаленький средний большойэкстремальный
Представлять на рассмотрение
Назад
Теги
Примечание автора
обновить фиксирующую букву, заглавную букву, нижний регистр, символ, число, пунктуацию, плюс КРАСИВЫЙ затмение-инверс, КРАСИВОЕ затмение, КРАСИВЫЙ-инверсный, КРАСИВЫЙ-курсив, КРАСИВЫЙ-жирный, КРАСИВЫЙ-жирный-курсив, КРАСИВЫЙ шрифт, КРАСИВЫЙ шрифт созданecl пользователя Weknow Font Foundry.Для коммерческого использования этого шрифта требуется покупка данной лицензии.
пожертвовать здесь для сохранения заставляет меня поднять новый шрифт
https://www.paypal.me/funrecordкупите шрифт weknow для повышения \ o / creative
http://youtube.com/funrecord
Ym G Fb Twt instg: @funrecordhttp://www.1001freefonts.com/designer-weknow-fontlisting.php
http://www.fontriver.com/foundry/weknow/
https://f2u.page .link / Rqxe
https://buyafont.com/designer/weknow
http: // fontm.com / author / weknow /
https://www.fontsonline.net/author/weknow
http://soundcloud.com/weknow
http://www.youtube.com/user/funrecord
http: // weknow .deviantart.com
http://soundcloud.com/weknow/the-happy-face-returns возвращается счастливое лицо, и вы слышите все мое шоу с черной дырой здесь http://soundcloud.com/weknow/sets/acoustic-guitar / Надеюсь, вам понравитсяКарта символов
Используйте раскрывающееся меню для просмотра различных карт символов, содержащихся в этом шрифте.Основная информация о шрифте
Семейство шрифтов
BEAUTIFUL
Подсемейство шрифтов
Курсив
Уникальный идентификатор подсемейства
BEAUTIFUL Курсив: Версия 1.00
Полное название шрифта
ВерсияBEAUTIFUL Таблица
; Font2, версия
, версия
; курсив
; 11.5.0.2430 64-битный
Название шрифта Postscript
BEAUTIFUL-Italic
Описание
Этот шрифт был создан с помощью FontCreator 5.5 с сайта High-Logic.com
Расширенная информация о шрифте
Поддерживаемые платформы
Платформа Кодировка
UnicodeUnicode 2.0 и более поздняя семантика, только Unicode BMP.
MacintoshRoman
MicrosoftUnicode только BMP
Детали шрифта
Created2017-06-12
Revision1
Glyph count97
Units per Em2048
Права на внедрение Разрешено встраивание для редактирования
Семейный классНет классификации
Вес Экстра-полужирный
0002 сильно расширен до стиля MacOnderline
Развернутая линия вправо
Характер рисунка Италька
Шаг Не моноширинный
КРАСИВЫЙ-Курсив.otf
BEAUTIFUL.ttf
BEAUTIFUL-Bold.otf
BEAUTIFUL-Bold-Italic.otf
BEAUTIFUL-Inverse.otf
BEAUTIFUL eclipse-Inverse.otfКРАСИВЫЙ-жирный-курсив.otf
ПРЕКРАСНОЕ затмение-обратное.otf
.
