Шрифты для сайта — правила выбора и основные варианты сочетания
Если вы уже познакомились с основами типографии и знаете, где можно найти подходящие для вас шрифты, то самое время познакомиться с классификацией шрифтов и их типами. В наше время существует достаточно большое количество самых разнообразных шрифтов. Они бывают как платные, так и бесплатные.
Основные группы шрифтов
Сейчас существует очень много различных шрифтов. Все они имеют специфические характеристики, благодаря которым их можно разделить на группы:
Serif (с засечками)
Такие шрифты обычно применяют в печати. Причиной этого является удобство их чтения, которое и делает их очень популярными. Этот тип шрифтов привлекателен небольшими линиями на концах букв. Свое применение он получил в книгах, разных журналах и газетах. В свою очередь, шрифты с засечками помогут вашему сайту приобрести некую элегантность и сделать внешний вид веб-дизайна более утонченным.
Slab serif (прямоугольные засечки)
Использование такого типа шрифтов придаст вашему сайту уникальности и сделает его внешний вид довольно стильным. Прямоугольные засечки тяжело читаются и поэтому их не рекомендуют использовать в тексте, которым вы наполняете тело сайта. Лучшего всего их использовать при оформлении заголовков, что придаст им более интересный вид и визуально отделит их от основной части текста.
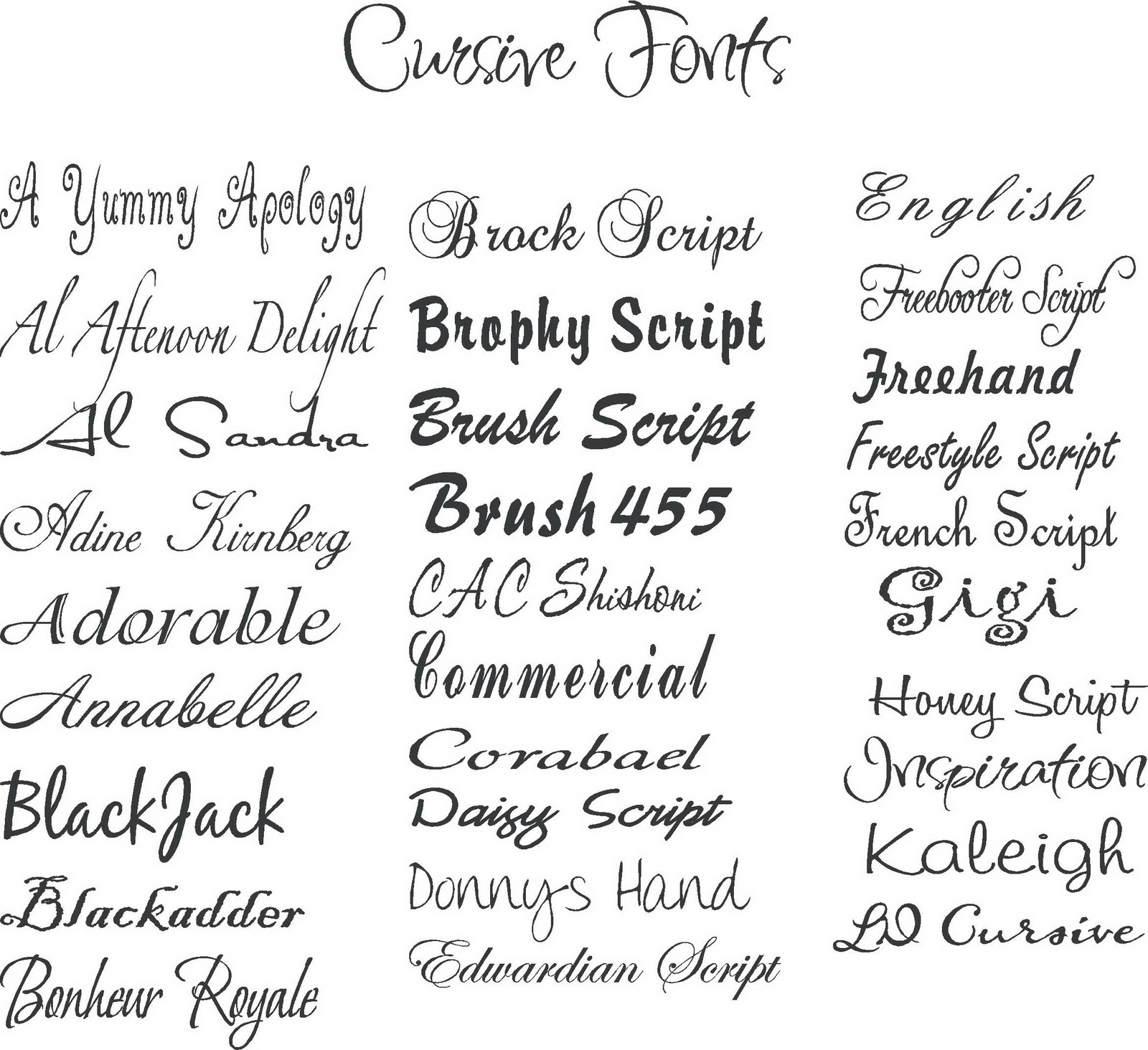
Script (пропись)
Лучше всего эти шрифты используются для дополнения декоративных элементов вашего дизайна. Применяя шрифты прописью, будьте особо осторожны, эксплуатируя их в своих заголовках, а также в тексте тела сайта, потому как их чтение является довольно затруднительным процессом для посетителей.
Blackletter (готический шрифт)
Этот шрифт имеет декоративный вид. Если вы хотите разбавить ваш веб-дизайн чем-нибудь старинным, то вам следует воспользоваться именно этим шрифтом. Зачастую эти шрифты используют различные рестораны на своих вывесках.
Зачастую эти шрифты используют различные рестораны на своих вывесках.
Sans serif (без засечек)
Буквы не будут иметь засечек. Они довольно схожи со шрифтами, которые имеют засечки и будут замечательно смотреться в тексте любого интернет ресурса или в заголовках. Обычно их применяют на компьютере, потому как читать их намного удобней, когда шрифт имеет мелкие размеры. Эти шрифты могут помочь сделать ваш проект более простым, а его дизайн — более минималистичным. На сегодняшний день San serif — это самый популярный шрифт, который дизайнеры используют для текста статей, размещаемых на своих веб-сайтах.
Handwriting (рукописный шрифт)
С применением шрифта такого типа ваш текст будет выглядеть так, будто его кто-то написал своей рукой. Он может послужить для веб-проекта неплохим декоративным дополнением, что в свою очередь сделает его уникальным и неповторимым. Лучше всего использовать шрифт только для выделения информации, на которую вы хотите обратить внимание читателя.
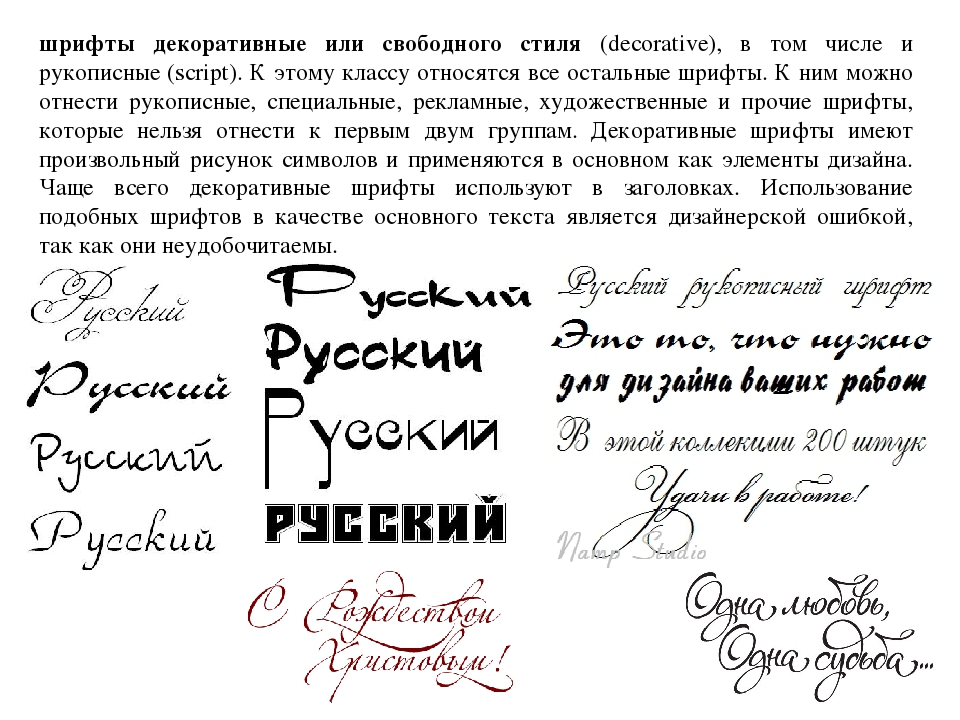
Decorative (декоративный)
Эти шрифты включают в себя все существующие типы забавного характера и являются довольно оригинальными. Небольшой их минус заключается в том, что их очень трудно прочитать. Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Подборка и совмещение шрифтов
Разнообразие шрифтов огромно, а значит комбинаций их совмещения еще больше. Поэтому правильная подборка шрифтов занимает очень много времени. Это довольно непростой процесс, при котором вы всегда должны основываться на стиле вашего интернет проекта и на предпочтениях ваших посетителей.
Во-первых, в начале этого процесса вы должны определиться с выбором шрифта, который будете использовать в тексте тела сайта, он же станет основным для всего вашего проекта. Зачастую для тела сайта выбирают шрифт с засечками или же без них. Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Обратите свое внимание и на то, чтобы шрифт, выбранный вами, имел разнообразные стили. Это позволит вам быть более гибкими при использовании их в веб-проекте. Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Во-вторых, вам обязательно нужно определить еще один шрифт, который вы будете использовать в некоторых заголовках. Определенных правил такого выбора не существует, но опытные дизайнеры рекомендует подбирать такой шрифт, который будет отличаться от основного, используемого вами для тела сайта. Таким образом, вы сможете сделать заголовки на вашем сайте более привлекательными для пользователей. Лучше использовать шрифт для тела сайта слегка измененный, например, сделав его полужирным.
Неплохим вариантом оформления текста является смешивание и соединение группы шрифтов заголовков с засечками с основным текстом сайта, который будет без засечек.
В-третьих, если вы хотите обратить внимание ваших пользователей на какие-то определенные элементы текста и сделать их более видимыми, то вам следует внести еще один шрифт в дизайн. В этом случае поэкспериментируйте с рукописным и декоративным шрифтом, так как именно они позволяют привлечь внимание посетителей веб-сайта.
Как смешивать и использовать шрифты в тексте
Рассмотрим несколько принципов совмещения шрифтов, которые позволят добиться красивого оформления текста.
Сайт должен быть читабельным
Подбирая шрифт для текста тела сайта или заголовка, обязательно следует помнить то, что он должен быть легко читаем пользователем. Конечно, читаемость некоторых шрифтов напрямую зависит от правильных их настроек: необходимо следить за тем, чтобы был выбран соответствующий размер шрифта, высота строк, цвета. Перед применением в веб-дизайне каких-либо шрифтов проверьте, как они будут смотреться в разных цветах. Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Перед применением в веб-дизайне каких-либо шрифтов проверьте, как они будут смотреться в разных цветах. Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Это правило имеет пару исключений, о которых следует помнить всегда. К примеру, вы разрабатываете веб-дизайн для детского интернет-проекта и, возможно, вам захочется применить один из видов декоративного шрифта, который понравится детям. В этом случае старайтесь придерживаться шрифта с засечками и без засечек. Соблюдать это правило необходимо, потому как проведенные исследования доказали, что эти шрифты намного легче читаются, поэтому выбор декоративных шрифтов будет не самым лучшим вариантом в данном случае.
Не используете большое количество разных шрифтов
Создавая дизайн проекта, старайтесь не использовать большое количество шрифтов. Оптимальным количеством для использования будет три шрифта. Этому есть несколько причин:
-
При использовании сервисов шрифтов каждый шрифт, добавленный вами, будет способствовать увеличению скорости загрузки страницы сайта.

-
Присутствие большего количества шрифтов на страницах сайта отвлекает посетителей, из-за чего им будет тяжелей сконцентрировать свое внимание на чтении контента.
-
Применяя не более трех шрифтов, вы экономите свое время, но при этом веб-сайт выглядит отлично.
Не используйте неподходящие сочетания
Просматривая шрифты на веб-сервисе Typekit, вы имеете возможность устанавливать необходимые для вас фильтры, которые помогут разобраться в том, какие шрифты лучше применять для заголовков или параграфов, что будет очень полезным инструментом во время разработки дизайна.
Примеры объединения шрифтов
Для примера рассмотрим страницы нескольких сайтов, где грамотно подобраны шрифты.
Заголовки:
Sentinel (serif slab)
Параграфы:
Gotham Narrow (sans-serif)
На этих примерах мы можем наблюдать, что заголовки и подзаголовки имеют шрифт с прямоугольными засечками. Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Заголовки и параграфы:
Freight Text Pro (serif)
Остальное:
Freight Sans Pro (san-serif)
На этом примере мы можем наблюдать, как используют только один шрифт для заголовков и параграфов. Это выглядит довольно здорово, потому как заголовки имеют более жирный и крупный вид.
Так же здесь мы можем наблюдать и один шрифт без засечек, который автор использует на кнопках сайта и информации о сообщениях.
Заголовки:
PMN Caecilia (slab serif).
Параграфы:
Gill Sans (sans-serif)
Дизайнеры этого сайта создали очень утонченный и красивый дизайн своего веб-ресурса. Здесь отсутствуют какие-либо раздражители и жирные шрифты. Они остановили свой выбор на тонком шрифте для заголовков и простом шрифте для текста тела сайта.
Присутствующие на этом ресурсе оба семейства шрифтов имеют отличное сочетание, что позволяет посетителю с легкостью читать весь текст.
Заголовки и параграфы:
Skolar (serif)
Дизайнеры этого сайта используют только один шрифт с засечками. Но, несмотря на такое неординарное решение специалистов, заголовки и параграфы между собой имеют видимую разницу. Все это благодаря тому, что здесь используются специфические стили, цвета и размеры шрифта.
Как выбрать правильный шрифт для сайта и статьи
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Что такое насыщенность шрифта
Насыщенность шрифта (начертание, font weight) определяет толщину каждой буквы. Обычно мы привыкли называть текст нормальным (normal) и жирным (bold). У шрифтов могут быть так же дополнительные варианты толщин — от очень тонких (super light) до очень жирных (super bold).
Каким должен быть размер шрифта на сайте
Размер шрифта зависит от количества текста. Если текста очень мало, и он используется, по сути, только для подписей и комментариев, сделайте его крупнее — 22px (по умолчанию в настройках 20px). Так он будет выглядеть более презентационно. Если текста достаточно много, наoборот, уменьшите до 18px, так он будет легче читаться.
Настройка параметров шрифта для разных типов проекта
Начнем с самого простого: какой у вас тип проекта — это статья, пост в блоге, рассказ, в общем, что-то, где текст — это главное? Или у вас сайт, лэндинг, фотоистория, — проект, в котором текста не так много? Назовем два типа проектов условно: статья и сайт.
Настройка шрифтов для сайта в зависимости от тональности
Когда вы только приступаете к дизайну сайта, подумайте, подойдет ли вам шрифт, который установлен по умолчанию, потому что шрифт должен соответствовать тону вашего проекта. Сайт детского спортивного лагеря и сайт архитектурной студии — это проекты, которые имеют разную тональность. Выразить ее можно с помощью насыщенности шрифта.
Мы рассмотрим 4 варианта сочетаний разной насыщенности шрифта в заголовках и в тексте. Они помогут выразить тональность сайта, чтобы он выглядел гармонично и у вас получится хороший проект.
1. Полужирный заголовок и нормальный текст
Это самое базовое сочетание, которое будет хорошо работать в большинстве случаев. Используйте, если ваша задача сделать просто хороший сайт без ярко выраженного акцента.
Для каких сайтов подойдет: для любых.
Пример: Страница вакансии. В примере используются шрифты: Open Sans (для заголовков) и Roboto (для текста).
2. Жирный заголовок и нормальный текст
Тоже довольно распространенное, устойчивое сочетание. Рекомендуем его использовать, если вы хотите подчеркнуть, что ваш проект — это драйв и энергия.
Для каких сайтов подойдет: бар, коворкинг, анонс концерта, спортивные соревнования, промостраница тура и т.д.
Пример: Сайт коворкинга. В примере используются шрифты: Ubuntu (для заголовков) и PT Sans (для текста).
3. Жирный заголовок и тонкий текст
Более необычное сочетание, выглядит эффектно за счет контраста. Уместно в случае, когда вам нужно сочетать и драйв, и стиль
Для каких сайтов подойдет: Например, такое сочетание мы использовали на лэндинге нашего курса «Интернет-маркетинг с нуля». С одной стороны, нам нужны были яркие, хорошо читаемые заголовки, с другой стороны, текст должен был передать эстетику качественного оформления курса.
Пример: Страница дизайн-студии. В примере используются шрифты: Noto Sans (для заголовков) и Open Sans (для текста).
4. Тонкий заголовок и тонкий текст
Сочетание для проектов, связанных с высокими технологиями, чем-то прогрессивным и современным. Либо эстетичным и стильным. Особенно хорошо сработает, если у вас много белого пространства и есть небольшие акценты ярких цветов. И красивые фотографии.
Для каких сайтов подойдет: технологичные устройства, ювелирные украшения, дорогое кафе или ресторан, студия красоты.
Пример: Лэндинг мобильного приложения для обработки фотографий.
Примеры сочетаний разных шрифтов
Сочетая разные шрифты в заголовках и в тексте, можно добиться разного эффекта, выразить характер и тональность сайта.
Подбираем шрифты для статьи
В статье самое главное, чтобы текст читался максимально легко. Поэтому он должен быть контрастным и не слишком крупным.
Если у вас лонгрид или статья, в которой много текста, поставьте размер текста 18px. Но если у вас фотоотчет, и текст — это, в основном, подписи к фотографиям, то размер можно оставить 20px или увеличить до 22px.
Пример: Страница поста в блоге о моде.
Пример: Корпоративный блог.
Пример: Статья о контент-маркетинге.
С засечками или без?
Долгое время считалось, что шрифт с засечками лучше читается, так как засечки образуют направляющую линию и взгляду удобнее и быстрее скользить вдоль нее. С появлением первых компьютеров стали распространены шрифты без засечек, так как на экранах с низким разрешением более разборчиво выглядели шрифты простой формы, без засечек.
Современные дисплеи одинаково хорошо отображают и те, и другие. Поэтому сейчас выбор «с засечками или без» — вопрос характера сообщения, а не читабельности. Шрифты с засечками могут задавать более формальный тон и быть подходящими для некоторых брендов.
Список хороших шрифтов, в которых есть кириллица
● Futura. Где купить: myfonts.com/fonts/paratype/futura-book
● Proxima Nova. Где купить: myfonts. com/fonts/marksimonson/proxima-nova
com/fonts/marksimonson/proxima-nova
● Franklin Gothic. Где купить: myfonts.com/fonts/itc/franklin-gothic
● Graphik. Где купить: type.today/ru/Graphik
● Museo. Где купить: myfonts.com/fonts/exljbris/museo-sans
● Gotham. Где купить: typography.com/fonts/gotham
● GT Walsheim. Где купить: grillitype.com/typefaces/gt-walsheim
● Helvetica Neue. Где купить: myfonts.com/fonts/linotype/helvetica-neue
● 21 Cent. Где купить: myfonts.com/fonts/letterheadrussia/21-cent
● 20 Копеек. Где купить: yurigordon.com/ru/shop/fonts/20kopeek
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошо
Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font.
Также можно заглянуть на независимый архив типографики http://fontsinuse.com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Источник: tilda.education
font-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
- normal
- Обычное начертание текста.
- italic
- Курсивное начертание.

- oblique
- Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-style</title>
<style>
h2 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
p {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */
font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById(«elementID»).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).
Адаптивный веб-дизайн: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Быстрая навигация по главам: Введение · iOS · Android · Веб · Принципы
Итак, эта статья для вас, если вы работаете с веб-дизаном и хотите ориентироваться (примерно) в размерах шрифтов — какой где лучше использовать.
Ниже я привожу информацию по мобильному дизайну и веб-дизайну — если очень хочется, можно сразу перейти к этим разделам. На дворе уже 2019, веб-сайты всё лучше и лучше адаптируются под девайсы. Узнаем поподробнее? Погнали.
Рекомендации по веб-типографике — мобильный дизайн
Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:
- Размер шрифта в инпутах не менее 16px. Если шрифт будет меньше, на iOS браузер приблизит строку ввода, сместив её влево и обрезав правую сторону так, что после пользования строкой пользователю придется отдалять уже вручную.
Вот так это выглядит:
За гифку отдельное спасибо шустрому Ste Grainer. Можете ознакомиться с его статьёй по авто-зуму здесь.
Вся остальная информация о размерах шрифта в мобильном вебе в основном сводится к следующему:
- Размер шрифта основного текста должен быть около 16px. Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз).

- Для второстепенного текста, подписей для полей и картинок используйте размер на пару значений меньше: например, 13px или 14px. Уменьшать размер только на одну единицу я не рекомендую — в таком случае его будет легко спутать с обычным текстом. Менее важный текст должен быть оформлен соответственно, чтобы намеренно подчеркнуть его меньшую значимость.
- Проверяйте, как выглядит ваш дизайн на самом устройстве. Максимально обратите своё внимание на этот совет: макет приложения на экране ноутбука и макет приложения на экране смартфона в ваших руках дают абсолютно разные ощущения. В начале своего дизайнерского пути я едва ли не каждый раз поражался тому, как макет, который я делал на компьютере, по-другому выглядел на мобильном устройстве. Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах.
- По всем остальным вопросам касаемо размеров шрифтов в вебе, идите читать гайдлайны материального дизайна — это понятный, хорошо структурированный, метко написанный (и вполне содержательный) материал.
 Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
Руководство по веб-типографике на ПК
Когда речь заходит о выборе основного размера текста для вашего веб-сайта веб-приложения, в большинстве случаев дизайн представляет собой один из двух следующих видов:
- Текстовые страницы. Статьи, блоги, новостные сводки и т.д. — главная цель использования этих страниц — чтение. Взаимодействие с пользователем здесь практически сводится на нет, разве что придётся пару раз по ссылкам кликнуть — и то не факт.
- Интерактивные страницы. Приложения, которые подразумевают листание, клики, поиск нужного пункта в списке или таблице, редактирование, ввод текста и т.д. На такой странице может быть много текста, но не такого, который можно просто читать, как книгу.

Привести пару примеров? Вот эта страница, на которой вы находитесь, — текстовая. А новостная лента на Facebook — интерактивная. Обе страницы преследуют слегка разные цели, поэтому разберем их по-отдельности. Информация об обеих может быть вам полезной. Страница «О нас» какого-нибудь безумного веб-приложения тоже нагружена текстом. А на странице «Контакты» в каком-нибудь ванильном бложике может быть много взаимодействия.
Текстовые страницы
Короче говоря, на текстовых страницах нужно использовать более крупные размеры шрифта. Если подразумевается, что пользователь должен долго что-то читать, будьте лапочками: не заставляйте людей напрягать зрение. Конечно, шрифты отличаются друг от друга, даже в одном кегле, но вот о чём речь:
- 16px — абсолютный минимум для текстовых страниц
- 18px — лучше начинать с этого размера. Вы же не печатаете текст в ворде с одинарным межстрочником.
 Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов.
Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов. - 20px+ — поначалу может показаться прям очень огромным, но попробовать его стоит в любом случае. Сайт medium.com может похвастаться лучшим дизайном текстовых страниц, а размер шрифта по умолчанию там равен 21px.
Существует отличный эмпирический способ, похожий на тот, о котором я уже говорил в разделе про мобильный веб: текст на вашем веб-сайте (при стандартном расстоянии от монитора) должен читаться так же легко, как и в хорошей книжке (при стандартном расстоянии от страниц). Это, на самом деле, довольно бесячее и тупое занятие: вам надо закрыть один глаз и, сщурившись, смотреть на книгу, держа её при это вертикально, что выглядит довольно-таки тупо. Найдите какое-нибудь уединенное местечко и проверьте свой сайт на работоспособность: читается ли мой шрифт даже с расстояния в метр? Даже с учётом моего острого, не испорченного годами зрения? Ну, вы поняли.
Интерактивные страницы
Итак, для интерактивных страниц, подойдут и размеры поменьше. На самом деле, исходя из количества информации, которую единовременно получает пользователь, даже текст в 18px может быть слишком крупным для комфортного чтения. Зайдите на свою почту, в twitter, в любое приложение, где нужно скорее «сканировать» страницу, нежели чем читать; зайдите в приложение, которое предоставляет данные — вряд ли вы найдёте там длинные абзацы текста в 18px. Вместо этого нормой будет 14-16px. Однако одним размером шрифта дело не обойдётся. Скорее всего, для менее значимой информации будут использоваться более мелкие кегли, а для более значимой — кегли побольше (заголовки, подзаголовки и под-подзаголовки и так далее), и всё это будет смешано в одну большую типографическую солянку.
На самом деле, исходя из количества информации, которую единовременно получает пользователь, даже текст в 18px может быть слишком крупным для комфортного чтения. Зайдите на свою почту, в twitter, в любое приложение, где нужно скорее «сканировать» страницу, нежели чем читать; зайдите в приложение, которое предоставляет данные — вряд ли вы найдёте там длинные абзацы текста в 18px. Вместо этого нормой будет 14-16px. Однако одним размером шрифта дело не обойдётся. Скорее всего, для менее значимой информации будут использоваться более мелкие кегли, а для более значимой — кегли побольше (заголовки, подзаголовки и под-подзаголовки и так далее), и всё это будет смешано в одну большую типографическую солянку.
А теперь важная мысль: на любой интерактивной странице размер шрифта в МЕНЬШЕЙ степени зависит от свода правил (я о тебе говорю, скейлинг шрифтов), чем от определённых потребностей каждого участка текста и взаимодействия между ними.
Например:
- Шрифт для названий событий — 12px, medium, в начертании, которое полностью отсутствует в гайдлайнах материального дизайна.
 Но вот когда эти названия нужно уместить в 7 колонок на экране, ширина которого составляет всего лишь 1440px, а многие события состоят всего из одного-двух слов, данный размер шрифта идеален. Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там.
Но вот когда эти названия нужно уместить в 7 колонок на экране, ширина которого составляет всего лишь 1440px, а многие события состоят всего из одного-двух слов, данный размер шрифта идеален. Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там. - Указатели времени слева («12pm», «1pm» и т.д.) имеют размер 10px. Это ещё один стиль текста, который полностью отсутствует в гайдлайнах. А горизонтальное пространство у нас на вес золота. Возле каждого события в любом случае указано время его начала. Почему бы тогда не сделать время слева поменьше?
- Размер дат — 48px. И вновь ничего подобного в материальном дизайне. В данном случае не знаю, почему не использовать 45px — ведь это официальный размер текста для второго монитора, но если бы разработку дизайна поручили мне, то я бы использовал жирный шрифт размером 48px, и вот здесь жирность создавала бы проблемы.
 Она привлекла бы слишком много внимания. Поэтому я в любом случае поработал бы ещё над стилем.
Она привлекла бы слишком много внимания. Поэтому я в любом случае поработал бы ещё над стилем.
Помните об этом, когда будете разрабатывать дизайн интерактивных веб-страниц. К каждому тексту нужен индивидуальный подход. Согласованность — это хорошо, но вряд ли пользователь разозлится, если размер шрифта будет меньше на одно значение px, чем нужно — но он точно разозлится, если не сможет найти то, что ищет.
Как выбрать шрифты для сайта (9 советов и 5 полезных сервисов)
Я, Николай Шмичков, сделаю твой бизнес успешным.
У меня только 1 вопрос, ты готов значительно увеличить продажи?
Содержание:
Текст — основной источник информации на сайте.
Над ним работают, его затачивают под целевую аудиторию, думают о том, как он будет решать задачу, которая перед ним стоит.
А еще текст стараются сделать легким для восприятия, таким, чтобы его хотелось прочитать.
И без шрифтов в этом случае — просто никуда.
Именно хорошо подобранные шрифты помогают быстрее читать, лучше воспринимать и усваивать информацию.
А еще они меньше утомляют глаза, и это тоже важно.
Особенно для тех, кто ежедневно проводит перед монитором долгие часы.
Многие люди вообще не задумываются о шрифтах, заходя на сайт, не знают, какими они бывают и чем отличаются — это нормально.
Но при этом они поморщатся и могут даже закрыть сайт, где со шрифтами что-то не так, потому что это «что-то» воспринимается практически на уровне подсознания.
Можно сказать, что шрифт для текста — как одежда для человека.
Если прийти на собеседование в легкомысленном сарафане — эйчар вряд ли станет обсуждать этот наряд, но и работу Вы вряд ли получите.
Да и явившись на пляж в деловом костюме удовольствия Вы не получите, а вот тепловой удар ― легко.
Также и со шрифтом: он может делать тексты более убедительными и деловыми, или, напротив, легкомысленными и развлекательными.
И если подавать серьезную информацию легкомысленным шрифтом или наоборот — это будет вызывать диссонанс.
ГЛАВА 1:
Как определить шрифты на сайте: полезные сервисы
В чем трудность выбора шрифтов?В их запредельном разнообразии.
Подскажем несложный метод, который поможет быстро найти для своего сайта оптимальные сочетания шрифтов.
Когда речь заходит о выборе шрифтов легко растеряться ― ведь только Microsoft предлагает сотни шрифтов, а в сети их можно найти тысячи.
От такого разнообразия голова кружится, а мысли разбегаются.
Но есть интересная возможность, которая поможет подобрать шрифты.
Вы всегда можете «подсмотреть», что за шрифты используются на сайте, где их сочетание пришлось по душе.
Чтобы выяснить, какие именно сочетания шрифтов покорили Ваше сердце, можно воспользоваться удобным «дешифрующим» сервисом Capyba.
Все просто: в поисковую строку сайта вводится адрес нужного ресурса, и в течение нескольких секунд перед глазами оказывается список шрифтов, которые на этом ресурсе встречаются.
В поисковую строку вводим адрес сайта…
…и получаем список шрифтов
Впрочем, можно обойтись и без использования специальных сервисов.
Зайдите на страницу, на которой Вам приглянулось сочетание шрифтов.
Кликните правой кнопкой мыши на выбранном элементе страницы => выберите в выпадающем меню пункт «Исследовать элемент», и в правой стороне экрана откроется код.
Нажимаем на «Исследовать элемент»…
В коде Вам нужно найти атрибут font-family или «семейство шрифтов».
Сделав это, Вы увидите названия всех шрифтов, присутствующих в выбранном Вами элементе.
…находим font-family и видим названия шрифтов
Это варианты для тех, кто хочет найти гармоничные сочетания шрифтов прямо здесь и сейчас.
Но чтобы глубже разобраться в этом вопросе, придется перейти к теории и даже отчасти к истории.
А в завершении мы познакомим Вас с еще четырьмя очень интересными «шрифтовыми» сервисами ― это Allfont, Fontstorage, Typ.io и Modulcare.
ГЛАВА 2:
Общие подходы к выбору шрифтов
Поговорим в целом о том, на что ориентироваться, выбирая шрифты.
И о том, сколько шрифтов можно использовать на сайте, а где начинается моветон.
Основных принципов немного — заблудиться сложно.
Принцип 1. Простота
При использовании необычных, эксцентричных или рукописных шрифтов любой текст читать будет сложнее.
Это увеличит количество посетителей сайта, которые закроют его, решив не тратить времени на то, чтобы привыкнуть к шрифту.
Использовать декоративные шрифты или готику есть смысл только в заголовках, чтобы привлечь внимание.
Такие шрифты лучше использовать только для заголовков
А известный западный веб-дизайнер Тед Хант провел целое исследование о том, какие эмоции у людей вызывают разные шрифты.
Речь идет об использовании текста в логотипе, но и для контента выводы вполне подходят.
Разные шрифты и начертания вызывают совершенно различные эмоции. Хотя текст может быть идентичным!
Принцип 2. Сочетаемость
На сайте редко используется только один шрифт.
Как правило, применяются сочетания, состоящие из 2-3 видов шрифтов.
При этом они должны смотреться гармонично и не противоречить друг другу по условной «тональности».
Принцип 3. Выразительность
Если Вы решили использовать на сайте 2 или 3 шрифта, делайте их контрастными — или ограничьтесь одним.
Слабые, невыразительные отличия не дадут красивой, яркой, четкой, привлекательной картинки.
Это принцип большого и малого: контраст арбуза и крыжовника очевиден (хотя в этих ягодах есть и много общего — обе они зеленые и полосатые), контраст двух яблок, лишь слегка отличающихся по размерам, под вопросом.
Арбуз и крыжовник — контраст очевиден
Контраста можно добиться, даже используя всего один шрифт, отличающийся начертанием и размером
Принцип 4. Отображение
Шрифт не только должен подходить к тематике сайта и хорошо читаться — он должен корректно отображаться во всех браузерах и операционных системах.
Экзотические и платные шрифты могут либо вовсе не отображаться на сайте (вместо них пользователь увидит резервный вариант, если он предусмотрен), либо отображаться не так, как было изначально задумано дизайнером.
И это может стать эпик фейлом.
ГЛАВА 3:
Рассматриваем варианты: шрифт с засечками
Шрифт с засечками и его особенности.Откуда пошли засечки?
Почему их любят работники типографий?
Как засечки помогут прочесть текст, написанный латиницей?
Есть в классификации шрифтов вечная тема.
В интернет-пространстве часто разворачиваются баталии между «собачниками» и «кошатниками», между теми, кто за прививки и против них, а также между адептами совместного сна с малышом и раздельного.
Примерно так же можно спорить о том, какие шрифты лучше — с засечками или без.
Поговорим о шрифтах с засечками — например, вот таких.
Засечки — это основное отличие шрифтов, которое может заметить даже неподготовленный пользователь.
Шрифты со штрихами-засечками на концах называются антиквой, а в их английских названиях часто есть слово serif (засечка).
Считается, что произошли эти шрифты от латиницы, которую древние римляне высекали на камнях.
Поскольку писать на камне непросто, то на концах букв часто появлялись дополнительные тонкие линии, которые в какой-то момент стали считаться нормой.
Антиквы — самый старый из известных типов шрифтов, который благополучно прошел путь от каменного века до эпохи всеобщей компьютеризации.
Пример использования текста с засечками
Самый популярный шрифт из группы антикв сегодня — Times New Roman.
Шрифты с засечками традиционно использовались в текстах на бумажных носителях — в книгах, газетах и буклетах, их знали и любили типографы, а затем антиквы перекочевали и в интернет-пространство.
Сторонники антикв утверждают, что засечки на символах словно направляют глаза человека слева направо, чтение при этом получается более плавным и менее утомительным для глаз.
При использовании шрифтов с засечками чуть большим оказывается и межбуквенное расстояние, что тоже — вроде бы — облегчает чтение.
Исторически сложилось так, что шрифты с засечками ассоциируются с традиционностью, обстоятельностью, некоторой формальностью.
Все они визуально «звучат» в серьезной деловой тональности.
А значит, делают тексты более убедительными.
Дополнительный плюс использования шрифтов с засечками — они помогают идентифицировать буквы при написании текста латиницей, не дают символам «сливаться» и мимикрировать друг под друга.
С латиницей это случается!
Пример, когда засечки не дают латинским буквам сливаться
ГЛАВА 4:
Изучаем шрифты: шрифт без засечек
Почему для сайтов предпочтительнее рубленые шрифты.Самые популярные шрифты группы гротеск.
Почему «детские» — это шрифты без засечек?
Шрифты без засечек относятся к группе гротесков или рубленых шрифтов.
В их названиях часто присутствует слово sans/sans serif — «без», «без засечек».
Штрихи на концах символов в таких шрифтах отсутствуют.
У представителей этой группы адептов не меньше, чем у шрифтов с засечками; в виртуальном пространстве минималистичные и чистые шрифты без засечек встречаются чаще.
Пример использования шрифта без засечек
Наиболее распространенные представители этой группы — шрифты Arial, Helvetica и Verdana.
Один из аргументов при выборе рубленых шрифтов для оформления сайта — их более гибкая масштабируемость.
Вновь вспоминаем о том, что пользователи смотрят сайт с самых разных гаджетов с разными операционными системами и браузерами.
Чтобы текст на экране любого гаджета был гармоничным, он должен быть масштабируемым, хорошо поддающимся оцифровке.
При недостаточно высоком разрешении шрифты с засечками могут воспроизводиться менее качественно, тогда как рубленые шрифты без дополнительных линий остаются четкими и разборчивыми.
Шрифтами группы гротесков часто оформляют детские книги и тексты ресурсов, ориентированных не детей.
Считается, что простота букв делает их более узнаваемыми, а значит, такие шрифты лучше воспринимаются детьми.
В целом рубленые шрифты ассоциируются с чистотой, аккуратностью, универсальностью и актуальностью.
Информационные, обучающие и развлекательные тексты чаще оформляются шрифтами без засечек.
ГЛАВА 5:
Часто встречающиеся шрифты
Самые распространенные шрифты Интернета.Как они выглядят и чем друг от друга отличаются?
Вот так выглядит перечень из 8 распространенных шрифтов, на которые легко можно наткнуться, гуляя по современным интернет-ресурсам.
Все они относятся к числу безопасных — их «знают» все гаджеты, браузеры и операционные системы, что практически исключает проблемы с отображением.
Times New Roman. Пожалуй, один из самых распространенных шрифтов. Традиционно этим шрифтом оформляются все (или почти все) деловые документы, как в реальном, так и в виртуальном пространстве.
Arial. Ближайший «заклятый» конкурент Times New Roman — шрифт-гротеск Arial. Он часто встречается на сайтах самой разной тематики и направленности. Используется как шрифт по умолчанию в самом распространенном офисном приложении Google Docs.
MS Sans Serif. Системный шрифт Microsoft Windows, которым прописаны все оповещения этой операционной системы.
Tahoma. Этот шрифт считается техническим и часто используется в описаниях сложной продукции или технических решений; в инструкциях.
Georgia. Шрифт из группы антикв, напоминает Times New Roman, но с более широкими и резкими засечками.
Courier New. Это компьютерная имитация (и довольно удачная) шрифта печатной машинки. Отличается от большинства шрифтов ненасыщенным графитовым цветом. Достаточно четкий, хорошо читается. Идеален для воспроизведения фрагментов печатных изданий на сайте. Используется как предустановленный шрифт во многих редакторах.
Impact. Шрифт, который сразу был рожден полужирным. У него толстые штрихи и уменьшенное межбуквенное расстояние. Читать текст, полностью оформленный таким шрифтом, очень сложно. Используется преимущественно в заголовках.
Verdana. Считается идеальным шрифтом для интернет-ресурсов. Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
Крупные округлые буквы и оптимальное межбуквенное расстояние делают его очень удобным для чтения.
ГЛАВА 6:
Советы по выбору шрифтов для сайта
Мы кое-что знаем о шрифтах.Но как эти знания использовать?
В конце концов, с засечками или без?
Что и как выбрать?
При выборе шрифтов для Вашего сайта:
- Учитывайте тональность. Характер и тональность шрифта должны соответствовать общему стилю сайта. Так, для сайта, посвященного дизайну класса люкс, лучше использовать утонченные изящные графичные шрифты. Простая Verdana или сжатый Impact убьют такой контент. Так же, как забавный Сomic Sans MS уничтожит научную статью или техническое описание.
- Сочетайте антиквы и гротеск. В типографике есть распространенный прием, когда заголовок набирают рубленым шрифтом, а сам текст — традиционным шрифтом с засечками. Это сочетание считается классическим; выбирая его, трудно ошибиться. Впрочем, нередко поступают и наоборот.

Классическое сочетание шрифтов с засечками и без
- Минимизируйте. 2 шрифта — оптимальное сочетание для сайта, для использования 3 уже нужно какое-то дополнительное обоснование. Например, заголовок набирается шрифтом Verdana, основной текст — Georgia, а справочная информация во врезках — Calibri. Нежелательно использовать и слишком много вариантов начертания — обычно достаточно нормального и полужирного начертания, или нормального начертания и курсива. Помните, что полужирный шрифт почти как капслок: если его использовать слишком активно, сложится ощущение, что Вы кричите на посетителя сайта.
- Не используйте для основного текста рукописные шрифты. Дочитать текст, написанный шрифтом Mistral, до конца желающих найдется немного. И, кстати, здесь используется тот же 16 кегль, что и во всем остальном тексте — а разве скажешь?
- Соблюдайте пропорциональность. Не используйте вместе моноширинные шрифты (например, Courier New) — такие, где все буквы имеют одинаковую ширину — вместе с пропорциональными (например, Arial).
 Это будет выглядеть дисгармонично, как в этом примере.
Это будет выглядеть дисгармонично, как в этом примере. - Делу время — потехе час. Шрифт Comic Sans оставьте для сайтов с комиксами и подписей для фото в Instagram. Для остального этот забавный развлекательный вариант не подходит.
- Помните об аудитории, ее возрасте, культурном бэкграунде и сфере интересов. Например, для детей желательно использовать крупные округлые шрифты с не слишком «серьезным начертанием» и без засечек — они лучше воспринимаются именно детьми. Например, это шрифты Sassoon Primary или Adigiana.
Пример «детского» шрифта…
…и еще один
Для молодежной аудитории можно выбирать оригинальные и нестандартные шрифты… и даже нарушать правила.
Текст для молодежной аудитории. Основной контент — Lato, заголовок — Carter One
С технической интеллигенцией и людьми старшего возраста лучше не экспериментировать, выбирая привычный Times New Roman.
- Обращайте внимание на интервалы.
 Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Пример, когда интервалы и отсутствие форматирования убивают текст, набранный обычным Calibri.
Так лучше! Шрифт и текст — те же, что и в примере выше
- Тестируйте. Никто не запретит Вам провести А/Б-тест, меняя только шрифты и их сочетание. Тестирование — лучший способ узнать, что лучше работает в каждом конкретном случае.
ГЛАВА 7:
Четыре «где?» — где выбрать, подобрать, посмотреть и примерить шрифты
При выборе шрифтов для сайта не обязательно полагаться только на себя, свои знания и вкус.Можно посоветоваться с умными digital-сервисами!
Они помогут заранее визуализировать результат.
Например, выбрать один или несколько из огромного разнообразия шрифтов можно с помощью сервиса Allfont.
Одних только кириллических шрифтов здесь собрано более 2200!
Есть и удобная классификация шрифтов — можно найти декоративные, винтажные, восточные, готические, комические и даже поцарапанные шрифты, чтобы воплотить любой самый изощренный шрифтовой каприз.
Любые текстовые капризы воплощаются здесь
Отличный сервис для подбора гармоничных шрифтовых сочетаний и размеров шрифтов — Fontstorage.
Добро пожаловать на Fontstorage
На сайте Вы найдете удобный раздел «Полигон», где размещена текстовая «рыба» — пример условных заголовка, лида и основного текста.
Вы можете произвольно менять шрифты и их размер и видеть, как это будет смотреться на странице.
Так выглядит раздел «Полигон»
А еще там же можно вставить подходящую по тематике картинку и посмотреть, как выбранный шрифт будет смотреться вместе с визуальным рядом.
Можно «примерить» шрифт вместе с картинкой
Еще один интересный с точки зрения шрифтов ресурс — Typ. io.
io.
На нем можно, кликнув по выбранному шрифту в разделе «Searching for it», увидеть, какие шрифты рекомендованы ему в пару.
Сервис подскажет, с какими шрифтами сочетается тот, который выбрали Вы
«Поиграть» с размером шрифта можно при помощи сервиса Modularcale (создатель ― Тим Браун, глава отдела типографики компании Adobe).
Выбрав шрифт и меняя его размеры, можно увидеть, как разница в размере между заголовком и основным текстом будет выглядеть с точки зрения посетителя сайта.
Вот так быстро можно посмотреть, как будет выглядеть разница в размерах
Наша справка: Существует и формула, по которой можно рассчитать, каким размером шрифта должен быть набран заголовок по отношению к основному тексту. Для этого используется коэффициент «золотого сечения», который равен 1,6. Так, чтобы получить оптимальный (с точки зрения этой формулы) размер заголовка, кегль (размер) шрифта основного текста умножают на 1,6.

Пример:
- Основной текст: 14 px
- Формула: 14х1,6=22,4
- Оптимальный размер текста заголовка: 22 px
Заключение
Свой взгляд на шрифты, личные предпочтения, дизайнерское видение — это прекрасно; но главное для текста на сайте — его читабельность.
Также в задачи шрифта входит помощь в донесении информации до пользователей — быстро и не выводя их из зоны комфорта.
При этом, как ни печально, но одного универсального совета в стиле «используйте всегда Calibri 14 px и будет вам счастье» дать невозможно.
Итог можно подвести только так: выбирайте шрифты, которые подчеркнут направленность сайта, помогут посетителям воспринимать контент и не утомят их.
В работе с сайтом нет мелочей — на конверсию влияет все, в том числе и грамотная работа со шрифтами.
Учитывая это, можно избежать грубых ошибок, из-за которых посетители навсегда уйдут с Вашего ресурса.
Оптимальный шрифт для печати как метод рекламы
Различная фирменная полиграфическая продукция, будь то каталоги или буклеты той или иной компании, создаются для привлечения внимания на деловой встрече или предоставления необходимой информации заинтересованным лицам. Есть много правил, касающихся дизайна и верстки этих материалов, но выбор шрифта является основополагающим.
Во-первых, и это самое главное, ваши брошюры, листовки, буклеты должны быть удобными для прочтения, а для этого следует выбрать оптимальный шрифт для печати. Так вы произведете нужное впечатление и заставите присмотреться к вам внимательнее. Как этого добиться, рассказываем в нашей статье.
Основы типографики
Типографикой называется оформление наборного текста – его размещают на листе либо экране, выбирают отступы, интервалы, задают определенный шрифт. Грамотно проведенная работа позволяет лучше воспринимать поданную информацию.
В эпоху, когда не было ПК, при оформлении макетов книг, газет, плакатов отталкивались от аналогичных правил. Сегодня ими пользуются в том числе и для наиболее удобной демонстрации информации на дисплее, то есть стали применять при создании программ и сайтов.
В типографике предполагается учет параметров шрифта, размеров и расположения текста. Текст будет хорошо смотреться, если подобрать оптимальный шрифт для печати или отображения на сайте. Кроме того, важно понимать, что такое начертание, каким должно быть соотношение основного текста к заголовку.
Шрифты сильно влияют на внешний вид сайта, также позволяют тратить меньше времени на ознакомление с информацией. Чаще всего человек заходит на страницу, бегло просматривает ее, получая все сведения, которые искал. Выбор необычного, рукописного либо акцидентного шрифта чреват тем, что текст будет хуже и дольше восприниматься. Поэтому есть вероятность, что пользователь просто закроет вкладку, не желая терять свое время.
Подобрать оптимальный шрифт для печати, для сайта можно, если представлять себе, что такое начертание и классификация, разбираться в семействах шрифтов.
- Классификация шрифтов.
Шрифты имеют различия по характеру, внешнему виду, стилю. Некоторые из них являются статическими, тогда как другие передают динамику. Но такие тонкости заметит только специалист, а обычный пользователь о них и не догадается.
С точки зрения внешнего вида, основное отличие между начертанием букв состоит в наличии засечек. Данный параметр принято обозначать как «классификация шрифта». На сайтах обычно используется пара классификаций: антиква и гротеск.
Рекомендуем
«Виды печати в полиграфии: сферы применения» Подробнее
Антиква представляет собой группу шрифтов с засечками, из-за чего в самих названиях часто можно встретить слово «serif», то есть «засечка». Самым популярным среди подобных шрифтов является «Times New Roman». Он создает ощущение надежности, выглядит очень традиционно, строго, даже классически. Данный шрифт считается оптимальным для печати книг, журналов и иных видов бумажных изданий. Дело в том, что даже очень длинный текст легко читать, благодаря шрифту «Times New Roman».
Самым популярным среди подобных шрифтов является «Times New Roman». Он создает ощущение надежности, выглядит очень традиционно, строго, даже классически. Данный шрифт считается оптимальным для печати книг, журналов и иных видов бумажных изданий. Дело в том, что даже очень длинный текст легко читать, благодаря шрифту «Times New Roman».
Гротеск является классификацией шрифта без засечек. В названиях нередко используется слово «sans», что переводится как «без». Чаще всего среди таких шрифтов используются «Arial», «Helvetica», «Verdana». У читателя гротеск ассоциируется с современностью, легкостью. Его включают в чертежи, техническую документацию, с его помощью оформляются интерфейсы программ, сайты.
Речь идет об одной шрифтовой семье, включающей в себя разные начертания.
Привычное начертание считается нормальным и обозначается как «Regular». А остальные зависят от вида шрифта и цели, с которой он был создан. Существует разница в наклоне, пропорциях, толщине, но при этом одинаковый характер.
- Выбор размера шрифта.
Данный параметр является сугубо индивидуальным для каждого сайта. Но самое важное при его выборе – возможность без проблем воспринимать информацию на странице.
Для обычного текста подходит размер 16–22px, при условии, что длина строки находится в пределах 75 символов. Если оформляется небольшой объем информации, берут более крупный размер, тогда как для статей и длинных записей он должен быть мельче.
За счет грамотного выбора размера заголовков удается выделить их на фоне основного текста. При этом специалисты отталкиваются от коэффициента из золотого сечения, который составляет 1,6. Иными словами, чтобы установить оптимальные размеры шрифта заголовков для печати, кегль основного текста умножают на 1,6:
- Нормальный текст: 18 px.
- Заголовок 4: 18 × 1,6 = 27 px.
Результат повторно умножают на 1,6 – таким образом можно получить интересующий нас показатель для заголовка следующего уровня:
- Заголовок 3: 27 × 1,6 = 40 px.

Проще всего рассчитать подходящий размер шрифта для сайта при помощи калькулятора, который подбирает оптимальные цифры, отталкиваясь от параметров обычного шрифта.
- Сочетание шрифтов.
За счет применения нескольких разновидностей удается создать контраст и обеспечить читателю текста определенное настроение. Поэтому выбор оптимального шрифта для печати или сайта, рассмотрение доступных комбинаций является одной из ключевых задач дизайнера.
Выбор сочетания шрифтов не предполагает использования определенных алгоритмов, ведь все проекты уникальны.
Чаще всего применяют разные начертания одного шрифта или берут пару шрифтов разной классификации. При помощи одновременного использования антиквы и гротеска можно выгодно показать иерархию текста и добиться удобства его восприятия.
Проще всего выбрать два шрифта для оформления текста, просмотрев несколько, сравнив и проанализировав возможные варианты.
Стандарты использования шрифтов в печати
Существует ряд стандартных принципов использования шрифта при верстке каталогов и буклетов – за счет их применения дизайнер может значительно облегчить себе оформление текста.
1. Основной текст.
- Кегль основного текста: 12 пунктов.
- Интерлиньяж основного текста не может быть как меньше, чем размер шрифта, так и больше, чем удвоенный размер шрифта в цицеро. Стоит пояснить, что диапазон 12–24 цицеро равен 2–4 дюймам.
- Межстрочный интервал должен быть около 120–130 % от размера кегля. Иными словами, при кегле 12 pt необходим интерлиньяж 14–15 pts.
2. Текст подзаголовка.
- Для наборного текста размером 12 pt подойдет кегль подзаголовка 14 pt.
- Слишком крупный заголовок смотрится безвкусно. Читатель может решить, что у вас недостаточно информации, и вы просто пытаетесь заполнить пространство страницы.
3. Текст заголовка.
- Может использоваться шрифт, не совпадающий с основным.
- Заголовки – самый заметный элемент, а значит, важно, чтобы они без труда читались.
4. Общие принципы подбора оптимальных шрифтов для печати:
- используйте буллиты, чтобы разбить текст;
- сократите количество заглавных букв, курсива, выделения жирным;
- используйте цвета – они позволяют акцентировать внимание читателя на отдельных пунктах верстки;
- сохраняйте последовательность, то есть оформляйте все заголовки одинаково.
18 правил при выборе оптимального шрифта для печати
- Выбирайте классические гарнитуры, успевшие пройти проверку временем, чтобы текст был читаемым.
У любого дизайнера и верстальщика с большим опытом в запасе есть набор оптимальных шрифтов для печати, которые точно не подведут. Обычно среди них можно встретить известные гарнитуры: «Academy», «Baskerville», «Bodoni», «Franklin Gothic», «Futura», «Garamond», «Goudy», «Helvetica», «Petersburg», «Times New Roman».
- Откажитесь от разнообразия шрифтов в одной публикации.
Чаще всего за счет нескольких видов выделяют часть из основного текста. Но если переусердствовать, то из-за слишком пестрого оформления страница станет похожа на винегрет. Читателю будет крайне сложно понять, какая из частей текста наиболее важна, особенно когда для выделения используются декоративные шрифты.
- Не используйте в одной публикации шрифты, близкие по начертанию.
Если вы используете прием комбинирования, чтобы расставить акценты, откажитесь от похожих по рисунку гарнитур. Дело в том, что визуально между ними нет большого отличия и читателю будет казаться, что вы допустили ошибку, а не выбрали оптимальный шрифт для печати.
- Читать только прописные знаки сложно.
Верхние и нижние выносные элементы, отличающие прописные знаки от строчных, призваны повысить узнаваемость букв. А значит, воспринимать такой текст гораздо проще.
- Размер шрифта подбирается таким образом, чтобы он обеспечивал максимальное удобство чтения подобранной гарнитуры.
Необходимые размеры составляют 8–12 пунктов для текста, который планируется читать с расстояния 30–40 см. Также важно подобрать оптимальное расстояние между строками.
Рекомендуем
«Фишки и тренды полиграфических услуг 2020-2021» Подробнее - Избегайте в одной публикации шрифтов, сильно отличающихся по размерам и насыщенности.
В большинстве случаев вполне хватает одной гарнитуры с разницей в два пункта между основным текстом и заголовком. Либо можно взять один шрифт в начертаниях «Normal» и «Bold» там, где требуется выделение фрагмента текста.
- Откажитесь от слишком темных и слишком светлых шрифтов.
Не стоит впадать в крайности – вот главное правило, которого стоит придерживаться при выборе оптимального шрифта для печати.
- Выбирайте шрифты средней ширины.
К оптимальным шрифтам для печати не относятся «Condensed» и «Expanded». Просто потому, что неудобно читать текст, если он намеренно искажен, сделан шире или уже, растянут либо сжат.
- Текст должен выглядеть как ровная непрерывная структура.
Для этого стоит помнить о правильных расстояниях между словами и буквами.
- Устанавливайте соответствующую длину строки.
Информацию сложнее воспринимать, когда строка слишком длинная или, наоборот, слишком короткая. В первом случае читатель утомляется и начинает скучать, тогда как во втором возникает эффект «рубленого» чтения. Из-за него человек тоже устает, при этом раздражается.
- Соблюдайте правильные межстрочные расстояния.
Недостаточный промежуток между строками приводит к тому, что скорость чтения падает. Это связано с тем, что глазу сложно найти начало следующей строки.
- Применяйте флаговый набор с выключкой влево.
Иногда выключка в край оказывается оправданной, если сопровождается отказом от постоянных пробелов между словами.
- Обозначайте начало абзаца.
Обычно новый абзац отмечают отступом или при помощи дополнительного пространства между параграфами. Если речь идет о первом предложении после заголовка, отступ можно не делать.
- Избегайте висячих строк.
Так называют неполную концевую строку, которая приходится на верхнюю границу колонки. Либо этим термином может обозначаться начальная строка, оказавшаяся в самой нижней части колонки. Чтобы избавиться от данного визуального дефекта, используют вгонку и выгонку при помощи межсловных пробелов. Либо могут объединять несколько абзацев в один.
- Делайте выделения так, чтобы они не прерывали чтения.
Не стоит слишком активно украшать текст, даже если вы нашли для этого оптимальный шрифт для печати – чем меньше будет выделенных фрагментов, тем более благодарными будут читатели.
- Не нарушайте целостность рисунка шрифта.
В грамотно разработанном шрифте нет случайных элементов или их соотношений. Если в конкретном случае вам кажется наиболее подходящим узкий или широкий шрифт, выберите его соответствующие варианты, а именно «Condensed» и «Extended».
- Выравнивайте буквы и слова по базовой линии.
Шрифты создаются с учетом базовой линии, что упрощает их восприятие. А значит, любое отклонение от данной нормы может привести к самым разным последствиям.
- При выборе цвета текста удостоверьтесь, что его видно на установленном фоне.
Недостаточный контраст цвета, его насыщенности негативно отражается на восприятии информации.
За счет использования разных шрифтов на сайте удается выделить наиболее важные моменты, задать настроение читателя. Вот почему дизайнеры готовы тратить время на поиск оптимальных шрифтов для печати или интернет-портала, анализировать всевозможные сочетания.
В большинстве случаев комбинируют разные начертания одного шрифта или останавливают выбор на паре шрифтов отличающихся классификаций. При помощи антиквы с гротеском можно грамотно отразить иерархию текста и упростить его восприятие.
Веб-шрифты — Изучение веб-разработки | MDN
В первой статье модуля, мы изучали основные функции CSS доступные для стилизации шрифтов и текста. В этой статье мы продвинемся дальше изучая веб-шрифты в деталях — они позволяют вам загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный, индивидуальный стиль текста.
| Предварительные требования: | Основная компьютерная грамотность, основы HTML (изучите Введение в HTML), основы CSS (изучите Введение в CSS), Основы CSS текста и шрифта. |
|---|---|
| Задача: | Изучить как применять веб-шрифты к веб-странице, использовать сторонний сервис или писать код самостоятельно. |
Как мы рассматривали в Фундаментальной стилизации текста и шрифта, шрифты применённые к вашему HTML могут контролироваться при помощи свойства font-family. Оно принимает одно и более имён семейств шрифтов и браузер следует по списку пока не найдёт тот шрифт, который является доступным в системе, под управлением которой он работает:
p {
font-family: Helvetica, "Trebuchet MS", Verdana, sans-serif;
}Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиков была ограниченной. Существует только горсть шрифтов которые вы можете гарантировать, что они являются доступными во всех распространённых системах — так называемые Безопасные веб-шрифты. Вы можете использовать стек шрифта для указания предпочтительных шрифтов, за которыми следует веб-безопасные альтернативы, за которыми следует системный шрифт по умолчанию, но это добавляет дополнительной работы с точки зрения тестирования, чтобы убедиться, что ваш дизайн выглядит хорошо с каждым из шрифтов и т. д.
Но есть альтернатива, которая работает очень хорошо начиная с 6-ой версии IE. Веб-шрифты — это функция CSS позволяющая вам указывать файлы шрифтов, загружаемые вместе с вашим веб-сайтом по мере доступа к нему, это означает, что любой браузер, поддерживающий веб-шрифты, может иметь в своём распоряжении именно те шрифты, которые вы укажете. Замечательно! Требуемый синтаксис выглядит примерно так:
Во-первых, у вас есть блок @font-face в начале CSS, который указывает файл(-ы) шрифтов для загрузки:
@font-face {
font-family: "myFont";
src: url("myFont.woff");
}Ниже вы можете использовать имя семейства шрифтов, указанное внутри @font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
font-family: "myFont", "Bitstream Vera Serif", serif;
}Синтаксис становится немного сложнее, чем этот; мы вдадимся в подробности ниже.
Есть две важные вещи, которые нужно иметь в виду о веб-шрифтах:
- Браузеры поддерживают разные форматы шрифтов, поэтому вам будут нужны несколько форматов шрифтов для приличной кросс-браузерной поддержки. Например, большинство современных браузеров поддерживают WOFF/WOFF2 (Web Open Font Format versions 1 and 2), наиболее эффективный формат, но старые версии IE поддерживают только шрифты EOT (Embedded Open Type) и вам возможно понадобиться включать версию SVG шрифта для поддержки старых версий браузеров iPhone и Android. Ниже мы покажем вам как генерировать требуемый код.
- В основном шрифты не бесплатны для использования. Вы должны платить за них и/или соблюдать другие условия лицензии такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их без должного указания авторства.
Обратите внимание: Веб-шрифты как технология поддерживается в Internet Explorer начиная с 4 версии!
Имея это в виду, давайте создадим базовый пример веб-шрифта из первых принципов. Сложно продемонстрировать это на встроенном живом примере, поэтому вместо, мы бы хотели, чтобы следовали детальным шагам в секциях ниже, чтобы понять идею процесса
Вы должны использовать файлы web-font-start.html и web-font-start.css как отправную точку добавляя в них ваш код (см. живой пример). Сейчас сделайте копию этих файлов в новой директории на вашем компьютере. В файле web-font-start.css вы найдёте некоторый минимальный CSS для работы с базовым макетом и вёрсткой примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта, один для заголовков, и другой для основного текста. Для того чтобы начать нам необходимо найти файлы шрифтов, которые содержат эти шрифты. Шрифты созданы шрифтовыми «цехами» и хранятся в разных форматах фалов. Как правило существует три типа сайтов, где вы можете получить шрифты:
- Бесплатный дистрибьютер шрифтов: это сайт, который предоставляет бесплатные шрифты для скачивания (могут существовать некоторые условия лицензии, например, указание создателя шрифта). Примеры включают Font Squirrel, dafont, и Everything Fonts.
- Платный дистрибьютер шрифтов: это сайт, который предоставляет шрифты за плату, например fonts.com или myfonts.com. Также вы можете купить шрифты напрямую у производителя шрифтов, например Linotype, Monotype, или Exljbris.
- Сервис онлайн шрифтов: это сайт, который предоставляет вам шрифты, делая весь процесс проще. Смотрите раздел Использование онлайн-сервиса шрифтов для более подробной информации.
Давайте найдём какие-нибудь шрифты! Отправляйтесь на Font Squirrel и выберите два шрифта — симпатичный интересный шрифт для заголовков (может быть симпатично выглядящий или шрифт с засечками) и немного менее кричащий и более читабельный шрифт для параграфов. Когда вы найдёте каждый шрифт, нажмите на кнопку загрузки и сохраните файлы в той же директории, где ранее вы сохранили файлы HTML и CSS. Не имеет значения являются ли они TTF (True Type Fonts) или OTF (Open Type Fonts).
В любом случае распакуйте архив со шрифтом (веб-шрифты обычно распространяются в ZIP файлах, содержащих файл(-ы) шрифта и лицензионную информацию). Вы можете обнаружить несколько файлов шрифтов в упаковке (архиве) — некоторые шрифты распространяются как семейство с различными доступными вариантами, например тонкий, средний, жирный, курсив, тонкий курсив и т.д. В этом примере мы просто хотим, чтобы вы позаботились о едином файле шрифта для каждого варианта.
Обратите внимание: В разделе «Find fonts» в колонке справа, вы можете кликать по различным тегам и классификациям чтобы отфильтровать отображаемые варианты для выбора.
Генерация требуемого кода
Теперь вам надо будет сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта проделайте следующие шаги.
- Убедитесь, что вы выполнили все лицензионные требования если вы собираетесь использовать это в коммерческих и/или веб проектах.
- Перейдите на Fontsquirrel Webfont Generator.
- Выгрузите два ваших файла шрифтов используя кнопку Upload Fonts.
- Поставьте галочку отмеченную «Yes, the fonts I’m uploading are legally eligible for web embedding».
- Кликните по Download your kit.
После того как генератор закончит обработку, вы должны получить ZIP файл к загрузке — сохраните его в той же директории что и ваши HTML и CSS.
Реализация кода в вашем демо
Теперь распакуйте набор веб-шрифта, который вы только что сгенерировали. Внутри распакованной папки вы увидите три полезных элемента:
- несколько версий каждого шрифта (например
.ttf,.woff,.woff2и т.д.; предоставленные шрифты будут обновляться со временем по мере изменения требований поддержки браузера). Как упомянуто выше, несколько шрифтов нужны для кросс-браузерной поддержки — это метод Fontsquirrel быть уверенными что вы получили всё что вам надо. - Демо файл HTML для каждого шрифта — загрузите их в ваш браузер чтобы посмотреть, как будет выглядеть шрифт в разных контекстах использования.
- Файл
stylesheet.css, который содержит сгенерированный @font-face код который вам нужен.
Для внедрения их в ваше демо следуйте следующим шагам:
- Переименуйте распакованную папку на что-нибудь лёгкое и простое, например
fonts. - Откройте файл
stylesheet.cssи скопируйте содержимое обоих@font-faceблоков в ваш файлweb-font-start.css— вам надо вставить их в самый верх, до любого вашего CSS, так как шрифты должны быть импортированы до того, как вы сможете использовать их на вашем сайте. - Каждый из функций
url()указывает на файл шрифта который мы хотим импортировать в наш CSS — мы должны убедиться в том, что пути к файлам верные, поэтому добавьтеfonts/в начало каждого пути (настройте так как необходимо). - Теперь вы можете использовать эти шрифты в ваших стеках шрифтов, как и любой веб-безопасный или по умолчанию системный шрифт. Например:
font-family: 'zantrokeregular', serif;Вы должны получить демо-страницу с какими-то реализованными симпатичными шрифтами. Поскольку различные шрифты создаются в разных размерах, вам может понадобиться настроить размер, интервалы и т.д., чтобы отладить внешний вид.
Онлайн-сервисы шрифтов обычно хранят и обслуживают шрифты для вас, поэтому вам не надо переживать о написании @font-face кода и обычно необходимо просто вставить строчку или две простого кода в ваш сайт для того чтобы все работало. Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих услуг на основе подписки, за исключением Google Fonts, полезный бесплатный сервис, особенно для быстрого тестирования работы и написания демо.
Большинство из этих сервисов легки в использовании, поэтому мы не будем освещать их в деталях. Давайте кратко рассмотрим Google fonts, чтобы вы понимали идею. И снова, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Отправляйтесь на Google Fonts.
- Используйте фильтры с правой стороны чтобы отобразить типы шрифтов, которые вы хотите выбрать и выберите пару шрифтов, которые вам понравятся.
- Для выбора семейства шрифтов нажмите на кнопку ⊕ рядом с ним.
- Когда вы выбрали семейства шрифтов, нажмите на панель [Number] Families Selected в низу страницы.
- На полученном экране, сначала вам надо скопировать строку показанного HTML кода и вставить её в head вашего HTML файла. Вставьте его выше существующего
<link>элемента для того, чтоб шрифт импортировался до того, как вы начнёте пользоваться им в вашем CSS. - Далее вам надо скопировать CSS-объявления, перечисленные в вашем CSS, чтобы применить пользовательские шрифты к вашему HTML.
Обратите внимание: вы можете найти законченные версии google-font.html и google-font.css, если вам необходимо сверить вашу работу с нашей (см. live).
Давайте исследуем тот @font-face синтаксис, который fontsquirrel сгенерировал для вас. Это то, как выглядит один из этих блоков:
@font-face {
font-family: 'ciclefina';
src: url('fonts/cicle_fina-webfont.eot');
src: url('fonts/cicle_fina-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/cicle_fina-webfont.woff2') format('woff2'),
url('fonts/cicle_fina-webfont.woff') format('woff'),
url('fonts/cicle_fina-webfont.ttf') format('truetype'),
url('fonts/cicle_fina-webfont.svg#ciclefina') format('svg');
font-weight: normal;
font-style: normal;
}Это называется «пуленепробиваемым @font-face синтаксисом», после публикации Пола Айриша (Paul Irish), с самого начала, когда @font-face начал получать популярность (Bulletproof @font-face Syntax). Давайте пройдёмся по нему, чтобы посмотреть, что он делает:
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта. Вы можете указать его как угодно, если вы используете его последовательно в вашем CSS.src: В этой строке указывается путь к файлам шрифтов которые будут импортированы в ваш CSS (urlпуть) и формат каждого файла шрифта (formatчасть). Последняя часть в каждом случае опциональна, но полезно объявлять его, потому что это позволяет браузерам быстрее находить шрифт, который они могут использовать. Могут быть перечислены несколько объявлений, разделённых запятыми — браузер будет искать среди них и использовать первый который найдёт и тот который он понимает — поэтому лучше всего ставить новые, лучшие форматы такие как WOFF2 в начало, а старые, не такие хорошие форматы как TTF в конец. Единственное исключение это EOT шрифты — они размещены первыми чтобы исправить пару багов в старых версиях IE который постарается использовать первую вещь, которую найдёт, даже если он не умеет использовать этот шрифт.font-weight/font-style: В этих строках указывается какую толщину имеет шрифт и является ли он курсивом или нет. Если вы импортируете несколько значений толщины одного и того же шрифта вы можете указать какая у них толщина/стиль и затем использовать разные значенияfont-weight/font-styleдля выбора между ними, вместо того, чтобы называть всех разных членов семейства шрифтов разными именами. @font-face совет: установите font-weight и font-style так чтобы ваш CSS был простым от Роджера Джонсона (Roger Johansson) покажет, что делать более детально.
Обратите внимание: вы также можете указать определённые значения font-variant (en-US) и font-stretch (en-US) для ваших веб-шрифтов. В новых браузерах вы также можете указать значение unicode-range (en-US), который является конкретным диапазоном символов, которые вы хотите использовать из веб-шрифта — в поддерживающих браузерах, будут загружены только указанные символы, сохраняя от ненужной загрузки. Creating Custom Font Stacks with Unicode-Range от Drew McLellan предоставляет некоторые полезные идеи того как это использовать
В браузерах доступна новая технология, называемая переменными шрифтами — это шрифты, которые позволяют включить в единственный файл много разных вариантов дизайнов шрифтов, вместо того чтобы иметь отдельные файлы шрифтов для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите расширить свои знания и посмотреть на них, прочитайте наше Руководство по переменным шрифтам.
Вы достигли конца этой статьи и уже испытали некоторые навыки в наших разделах активного изучения, но сможете ли вы вспомнить самую важную информацию продвигаясь дальше? Вы можете найти задание для проверки того что вы усвоили информацию к конце модуля — см. Задание: стилизация школьного сайта.
Теперь, когда вы ознакомились с нашими статьями об основах стилизации текста, пришло время проверить ваше понимание нашей оценкой модуля «Задание: стилизация школьного сайта».
Генератор шрифтов и средство смены шрифтов
Капители Шрифт Украсить Копировать
Украсить Копировать
Валютный шрифт Украсить Копировать
Украсить Копировать
Шрифт с двойной штриховкой Украсить Копировать
Украсить Копировать
Шрифт Antrophobia Украсить Копировать
Украсить Копировать
Пузырьковый шрифт Украсить Копировать
Украсить Копировать
Невидимый шрифт Украсить Копировать
Украсить Копировать
Двухцветный шрифт Украсить Копировать
Украсить Копировать
Fraktur Шрифт Украсить Копировать
Украсить Копировать
Жирный шрифт Fraktur Украсить Копировать
Украсить Копировать
Фэнтезийный шрифт Украсить Копировать
Украсить Копировать
Нестабильный шрифт Украсить Копировать
Украсить Копировать
Манга Шрифт Украсить Копировать
Украсить Копировать
Блочный шрифт Украсить Копировать
Украсить Копировать
Rusify Шрифт Украсить Копировать
Украсить Копировать
Шрифт Black Bubble Украсить Копировать
Украсить Копировать
Жирный шрифт Script Украсить Копировать
Украсить Копировать
Wierd Шрифт Украсить Копировать
Украсить Копировать
Рукописный шрифт Украсить Копировать
Украсить Копировать
Гладкий шрифт Украсить Копировать
Украсить Копировать
Шрифт символов Украсить Копировать
Украсить Копировать
Жирный шрифт Украсить Копировать
Украсить Копировать
Курсив Украсить Копировать
Украсить Копировать
Полужирный курсив Украсить Копировать
Украсить Копировать
Моноширинный шрифт Украсить Копировать
Украсить Копировать
Шумный шрифт Украсить Копировать
Украсить Копировать
Шрифт Sorcerer Украсить Копировать
Украсить Копировать
Шрифт High Above Украсить Копировать
Украсить Копировать
Интервальный шрифт Украсить Копировать
Украсить Копировать
So Hot Шрифт Украсить Копировать
Украсить Копировать
Zalgo Шрифт Украсить Копировать
Украсить Копировать
Квадратный шрифт Украсить Копировать
Украсить Копировать
Перевернутый шрифт Украсить Копировать
Украсить Копировать
Размытый шрифт Украсить Копировать
Украсить Копировать
ШрифтTiny Caps Украсить Копировать
Украсить Копировать
h5k3r Шрифт Украсить Копировать
Украсить Копировать
Черный квадратный шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 1 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 2 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 3 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 4 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 5 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 6 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 7 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 8 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 9 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 10 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 11 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 12 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 13 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 14 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 15 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 16 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 17 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 18 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 19 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 20 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 21 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 22 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 23 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 24 шрифта Украсить Копировать
Украсить Копировать
Необычный стиль 25 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 26 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 27 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 28 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 29 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 30 Шрифт Украсить Копировать
Украсить Копировать
Fancy style 31 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 32 Шрифт Украсить Копировать
Украсить Копировать
Fancy style 33 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 34 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 35 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 36 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 37 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 38 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 39 Шрифт Украсить Копировать
Украсить Копировать
Fancy style 40 Шрифт Украсить Копировать
Украсить Копировать
Необычный стиль 41 Шрифт Украсить Копировать
Украсить Копировать
Зачеркнутый шрифт Украсить Копировать
Украсить Копировать
Зачеркнутый шрифт тильды Украсить Копировать
Украсить Копировать
Шрифт с косой чертой Украсить Копировать
Украсить Копировать
Шрифт ниже Украсить Копировать
Украсить Копировать
Двойной шрифт Украсить Копировать
Украсить Копировать
поверх шрифта Украсить Копировать
Украсить Копировать
Под шрифтом Украсить Копировать
Украсить Копировать
Lightning Шрифт Украсить Копировать
Украсить Копировать
Зигзагообразный шрифт Украсить Копировать
Украсить Копировать
Глаз Шрифт Украсить Копировать
Украсить Копировать
Шрифт подкачки Украсить Копировать
Украсить Копировать
ШрифтPin Украсить Копировать
Украсить Копировать
Шрифт с двойными булавками Украсить Копировать
Украсить Копировать
Волновой шрифт Украсить Копировать
Украсить Копировать
бесконечный шрифт Украсить Копировать
Украсить Копировать
Ripple Шрифт Украсить Копировать
Украсить Копировать
Bud Шрифт Украсить Копировать
Украсить Копировать
Шрифт Double Bud Украсить Копировать
Украсить Копировать
Проверенный шрифт Украсить Копировать
Украсить Копировать
Grass Шрифт Украсить Копировать
Украсить Копировать
Stinky Font (Вонючий шрифт) Украсить Копировать
Украсить Копировать
Мост над шрифтом Украсить Копировать
Украсить Копировать
Шрифт Bridge bellow Украсить Копировать
Украсить Копировать
Мост над нижним шрифтом Украсить Копировать
Украсить Копировать
Шрифт со звездочкой снизу Украсить Копировать
Украсить Копировать
Плюс знак ниже Шрифт Украсить Копировать
Украсить Копировать
x шрифт ниже Украсить Копировать
Украсить Копировать
Шрифт со стрелкой ниже Украсить Копировать
Украсить Копировать
Счастливый шрифт Украсить Копировать
Украсить Копировать
Печальный шрифт Украсить Копировать
Украсить Копировать
Кольцо Шрифт Украсить Копировать
Украсить Копировать
Точка над шрифтом Украсить Копировать
Украсить Копировать
Стоп шрифт Украсить Копировать
Украсить Копировать
Облачный шрифт Украсить Копировать
Украсить Копировать
Шрифт Birdy Украсить Копировать
Украсить Копировать
ШрифтBars Украсить Копировать
Украсить Копировать
Шрифт Squiggles Украсить Копировать
Украсить Копировать
Строгий шрифт Украсить Копировать
Украсить Копировать
Fire шрифт Украсить Копировать
Украсить Копировать
Грязный шрифт Украсить Копировать
Украсить Копировать
ШрифтLines Украсить Копировать
Украсить Копировать
Генератор текстовых шрифтов➜ # 𝟙⚡ (☉̃ₒ☉) ⭐ ⒸⓄⓄⓁ Текстовые шрифты
𝒯𝑒𝓍𝓉 𝐹𝑜𝓃𝓉𝓈 😎 Сгенерировать онлайн ◔◡◔ ♥ ℭ𝔬𝔬𝔩 ♥ 𝓢𝓽𝔂𝓵𝓲𝓼𝓱 ♥ Ⓕⓐⓝⓒⓨ Текстовые шрифты (𝕮𝖔𝖕𝖞 𝖆𝖓𝖉 𝕻𝖆𝖘𝖙𝖊) с милыми маленькими буквами имен для IG и FB 💯% БЕСПЛАТНО.
О веб-сайте генератора текстовых шрифтов
Вы ищете Генератор текстовых шрифтов ? Тогда вы попали на нужную страницу. Да, В В этой статье я собираюсь рассказать вам о лучшем текстовом генераторе для преобразования ваших шрифтов. Этот веб-сайт текстовых шрифтов позволяет создавать классных текстовых шрифтов , которые вы можете копировать и вставлять в свои социальные сети учетная запись. Это очень полезно для создания причудливых символов, чтобы сделать ваш профиль фантастическим.. Это лучшие текстовые шрифты Сайт-генератор по всему миру. Наш онлайн-генератор текстовых шрифтов преобразует ваш простой текст в стильный и стильный. Классный текст. Инструмент прост в использовании. Это потрясающий инструмент для копирования и вставки шрифтов . Скопируйте текст, который хотите сделать стильным, и вставьте его в поле «Введите текст». Тогда вы увидите, что это автоматически генерируемые потрясающие и уникальные текстовые шрифты.
Зачем нужен этот инструмент для создания текстовых шрифтов?
Эй! Ребята, вы пользуетесь соцсетями? Хорошо, если да, значит, вы хотите привлечь внимание людей к своей профиль в социальных сетях.Затем я скажу, что этот веб-сайт генератора текстовых шрифтов помогает вам создавать в Интернете уникальные виды Stylish | Необычные | Симпатичный | Сумасшедший | Классные текстовые шрифты . Генератор текстовых шрифтов веб-сайт веселый и сумасшедший, просто скопируйте эти стильные тексты с потрясающим дизайном и вставьте их где угодно, например, в ваш сайт, социальная учетная запись, например Instagram, Snapchat, Twitter, Facebook, TikTok или любой другой Счет. Используйте эти текстовые шрифты вместе с классными символами и смайликами.
Как вы знаете, у этого веб-сайта генератора текстовых шрифтов разные имена, я назову здесь несколько имен, например, классные шрифты. генератор, генератор необычных шрифтов, генератор стильных шрифтов, генератор курсивных шрифтов, генератор каллиграфических шрифтов, генератор симпатичных шрифтов, генератор сумасшедших шрифтов, генератор шрифтов Instagram, генератор шрифтов twitter, мелкие шрифты генератор, генератор шрифтов zalgo, генератор шрифтов с ошибками, генератор странных шрифтов, генератор курсивных шрифтов, жирный шрифт генератор, генератор шрифтов паровой волны, генератор шрифтов для татуировок, генератор шрифтов pubg, генератор эстетических шрифтов, бесплатно генератор шрифтов, генератор старых английских шрифтов, генератор шрифтов онлайн, генератор готических шрифтов, перевернутые шрифты генератор, шрифты lingojam, генератор курсивных шрифтов, генератор скриптовых шрифтов, генератор гротескных шрифтов Brandon, Генератор шрифтов Fortnite, генератор текстовых шрифтов и многое другое.
См. Пример:
Выше вы можете видеть, что мы преобразовали классных текстовых шрифтов , посмотрите, какие милые и сумасшедшие они посмотри и поверь мне, это всего лишь простой текст, и он поддерживается во всех основных браузерах. Только возможно через этот веб-сайт генератора текстовых шрифтов.
Как использовать эти текстовые шрифты? (Скопируйте и вставьте)
Для использования этого веб-сайта генератора текстовых шрифтов очень легко использовать, когда я создавал этот веб-сайт, я думал ясно, что мой веб-сайт разработан таким образом, чтобы каждый мог легко использовать этот веб-сайт с текстовыми шрифтами.Сейчас просто вам нужно ввести веб-сайт в Google или в любой поисковой системе www.textfontsgenerator.com, и когда вы попадете на мой веб-сайт, вам нужно ввести текст в поле — Введите текст — поле, и вы увидите, что этот конвертер текстовых шрифтов веб-сайт генерирует умопомрачительные, стильные и классные текстовые шрифты. Теперь вам нужно просто скопировать и вставить эти стильные текстовые шрифты в Instagram, Facebook или любых социальных сетях.
Какие типы текстовых шрифтов этот веб-сайт может генерировать или преобразовывать?
TextFontsGenerator.Com может создать так много фантастических классных шрифтов, которые упростят вашу работу благодаря присутствие в социальных сетях. Наш генератор текстовых шрифтов — единственный веб-сайт, который очень прост в использовании и дает вам потрясающий пользовательский интерфейс. Многие люди проявляют интерес к различным классным текстовым шрифтам. Так что ты не необходимо загрузить приложение текстовых шрифтов & ZeroWidthSpace; & ZeroWidthSpace ;. Только на этом сайте текстового генератора пользователи могут генерировать неограниченное количество причудливых и стильных шрифтов .Ниже мы упомянули некоторые из самых популярных текстов Шрифты.
- СТАРЫЙ АНГЛИЙСКИЙ ТЕКСТ ШРИФТЫ
- СРЕДНЕВЕКОВЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- КУРСИВНЫЙ ТЕКСТ ШРИФТЫ
- ШРИФТЫ СЦЕНАРИЙ
- ШРИФТЫ ДВОЙНОЙ СТРУКТУРЫ
- ИТАЛЬЯНСКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- ЖИРНЫЙ ИТАЛЬЯНСКИЙ ТЕКСТ ШРИФТЫ
- МОНОКОСМИЧЕСКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- LUNITOOLS BUBBLES ТЕКСТОВЫЕ ШРИФТЫ
- ПЕРЕВЕРНУТЫЕ КВАДРАТЫ ТЕКСТОВЫЕ ШРИФТЫ
- FAT ТЕКСТОВЫЕ ШРИФТЫ
- ШИРОКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- ЖИРНЫЙ ТЕКСТОВЫЙ ШРИФТ
- КВАДРАТЫ ТЕКСТОВЫЕ ШРИФТЫ
- ЖУТКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- БОЛЬШИЕ РУССКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- Текстовые шрифты в азиатском стиле
- ШРИФТЫ СУПЕРСКРИПТ ТЕКСТА
- ШРИФТЫ ДЛЯ ПОДПИСКИ
- TILDE STRIKETHROUGH ТЕКСТОВЫЕ ШРИФТЫ
- ШРИФТЫ ВЕРХНЕЙ ГРАНИЦЫ
- ПРОЧНАЯ ЧЕРЕЗ ТЕКСТОВЫЕ ШРИФТЫ
- ДВОЙНЫЕ ШРИФТЫ ПОД СТРОЧКОЙ ТЕКСТ
- LUNI CREEPY ТЕКСТОВЫЕ ШРИФТЫ
- БЕЗУМНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- СТРАННЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- DOTTY JOINER ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ VAPORWAVE
- ВЕРХНИЕ УГЛЫ ТЕКСТОВЫЕ ШРИФТЫ
- ПЕРЕВЕРНУТЫЕ ШРИФТЫ ТЕКСТА
- ТЕКСТОВЫЕ ШРИФТЫ
- СТИЛЬНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- ХОЛОДНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- КУРСИВНЫЙ ТЕКСТ ШРИФТЫ
- ШРИФТЫ ТЕКСТА КАЛЛИГРАФИИ
- МАЛЕНЬКИЕ ТЕКСТОВЫЕ ШРИФТЫ
- Крошечные текстовые шрифты
- МАЛЕНЬКИЕ ШРИФТЫ
- ZALGO ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ С ЗАКРЫТИЕМ
- ВЗЛОМАННЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- ПРОКЛАНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- Милые текстовые шрифты
- ТЕКСТОВЫЕ ШРИФТЫ PUBG
- БЕСПЛАТНЫЕ ТЕКСТОВЫЕ ШРИФТЫ
- FORTNITE ТЕКСТОВЫЕ ШРИФТЫ
- TWITTER ТЕКСТОВЫЕ ШРИФТЫ
- ТЕКСТОВЫЕ ШРИФТЫ INSTAGRAM
- ШРИФТЫ ТАТУ-ТЕКСТ
- ЭСТЕТИЧЕСКИЕ ТЕКСТОВЫЕ ШРИФТЫ
Предварительный просмотр фантастических текстовых шрифтов, которые может генерировать этот веб-сайт
Генератор уникальных текстовых шрифтов
[E̲̅] [x̲̅] [a̲̅] [m̲̅] [p̲̅] [l̲̅] [e̲̅] ↦↦↦↦↦
ıllıllı ɘ | qmɒxƎ ıllıllı
꧁𓊈 𒆜 Ⓔⓧⓐⓜⓟⓛⓔ 𒆜 𓊉꧂
• ´¯` •.⦏Ê⦎⦏x̂⦎⦏â⦎⦏m̂⦎⦏p̂⦎⦏l̂⦎⦏ê⦎. • ´¯` •
(¯` * • .¸, ¤ ° ´✿ .。.: * E̲x̲a̲m̲p̲l̲e̲ *.: 。. ✿` ° ¤, ¸. • * ´¯)
Генератор шрифтов комментариев Youtube
Общие текстовые шрифты𝔜𝔬𝔲𝔗𝔲𝔟𝔢
𝖄𝖔𝖚𝕿𝖚𝖇𝖊
𝓨𝓸𝓾𝓣𝓾𝓫𝓮
Симпатичные и красивые текстовые шрифты
* 🎀 𝒞𝓊𝓉𝑒 🎀 *
🍪 ⋆ 🍧 🎀 𝒞𝓊𝓉𝑒 🎀 🍧 ⋆ 🍪
✧🌌 🎀 𝒞𝓊𝓉𝑒 🎀 🌌✧
`• .¸¸. • ´´¯` •• ._. • 🎀 𝒞𝓊𝓉𝑒 🎀 • ._. ••` ¯´´ • .¸¸. • `
¸, ø¤º ° `° º¤ø, ¸ 🎀 𝒞𝓊𝓉𝑒 🎀 ¸, ø¤º °` ° º¤ø, ¸
Сумасшедшие текстовые шрифты
☜😈 ČⓡⒶ𝕫ү ♨
🎯 ♢ ♨ ᶜℝᵃzу 🍟💣
🎅😈 𝓬 尺 ᵃⓩy ♡ 🐯
💀🎃 Ⓒ𝐫𝒶𝐙 ㄚ ☞🔥
👺 ♤ CŘ𝐚ŽⓎ 👑 ♥
Безумный с процветанием или символами
🎃😲 ᶜŕᗩzү ✌ඏ̿̿
̿̿ ̿̿ ̿’̿’̵͇̿̿з = ℃ ŕa 乙 ʸ = ε / ̵͇̿̿ / ‘̿̿ ̿ ̿ ̿ ̿ ̿
🐊💣 𝐜Ř𝔸Z𝓎 ✌♟
▀▄▀▄▀▄ ℃ ℝⒶ𝓩ץ ▄▀▄▀▄▀
👍👣 𝐂𝔯𝐀𝐙ⓨ 😝✋
Шрифты печального текста
(◕︿◕✿) ꜍S꜉꜍a꜉꜍d꜉ (๑ ′ ° ︿ ° ๑)
┏ ༼ ◉ ╭╮ ◉ ༽ ┓ S҉a҉d҉ (︶︹︺)
(⚈̥̥̥̥̥́⌢⚈̥̥̥̥̥̀) S͛⦚a͛⦚d (⚈̥̥̥̥̥́⌢⚈̥̥̥̥̥̀)
(◔ ʖ̯ ◔) S ♥ a ♥ d (◔ ʖ̯ ◔)
(ಥ ͜ʖಥ) §åÐ ٩꒰´ · ⌢ • ` ꒱۶⁼³₌₃
(o ꆤ︵ꆤ o) 𝘚𝘢𝘥 ● ︿ ●
(′ ︿ ‵。) S ♥ a ♥ d
(||| ❛︵❛.) / ★, ・: ・ ゚
+。:. ゚ ヽ (* ´∀) ノ ゚ 𝓣𝓱𝓪𝓷𝓴𝔂𝓸𝓾.:。 + ゚
Символьные текстовые шрифты
丂 ㄚ 爪 乃 ㄖ ㄥ 丨 匚
丂 リ ᄊ 乃 の レ ノ ᄃ
ς עɱ ც ૦ Նɿ८
$ чѫбѳгїc
СУМБФЛИК
ꌚꐟꁒꃃꆂ꒒ꂑꏸ
ꌗꌩꂵꌃꂦ꒒ꀤꉓ
šψmß⊕ レ ïς
Ş ¥ ΜβØŁƗĆ
ꌗꌩꂵꌃꂦ꒒ꀤꉓ
СИМВОЛЫ ЗАГЛУШКИ
ꇙꌦꂵꃳꄲ꒒꒐ꉔ
Мелкий текстовый шрифт
ˢᵐᵃˡˡ
Sᗰₐ ᄂ ᄂ Tₑₓ𝚝
ИНСТРУМЕНТ LUNI STINY
ꜱᴍᴀʟʟ ᴛᴇxᴛ
Текстовые шрифты строк
L̶i̶n̶e̶s̶ ̶T̶h̶r̶o̶u̶g̶h̶ ̶T̶e̶x̶t̶
L̴i̴n̴e̴s̴ ̴T̴h̴r̴o̴u̴g̴h̴ ̴T̴e̴x̴t̴
𝙻̷𝚒̷𝚗̷𝚎̷𝚜̷ 𝚃̷𝚑̷𝚛̷𝚘̷𝚞̷𝚐̷𝚑̷ 𝚃̷𝚎̷𝚡̷𝚝̷
L̷i̷n̷e̷s̷ ̷T̷h̷r̷o̷u̷g̷h̷ ̷T̷e̷x̷t̷
L̲i̲n̲e̲s̲ ̲T̲h̲r̲o̲u̲g̲h̲ ̲T̲e̲x̲t̲
L̳i̳n̳e̳s̳ ̳T̳h̳r̳o̳u̳g̳h̳ ̳T̳e̳x̳t̳
L͢i͢n͢e͢s͢ T͢h͢r͢o͢u͢g͢h͢ T͢e͢x͢t͢
Glitch (текстовые шрифты Zalgo)
LUNI CREEPIFYZ̷̛̛̘̮̦̗͛̂̊̽̀̽͋́á̸͙͇̪͓͈̍ͅl̷̛̛͚͉̈́̓̃̔̎̿͘̕ģ̴̡͓͍͓̺̮̈́́̅̃̽̿̍̐̂ō̷͈̳̜͍̫̞̰͚̫̕̕
Текстовые шрифты в рамке
⧼B̼⧽⧼o̼⧽⧼x̼⧽⧼e̼⧽⧼d̼⧽
[B̲̅] [o̲̅] [x̲̅] [e̲̅] [d̲̅]
⟦B⟧⟦o⟧⟦x⟧⟦e⟧⟦d⟧
꜍B꜉꜍o꜉꜍x꜉꜍e꜉꜍d꜉
Bô⦎⦏x̂⦎⦏ê⦎⦏d̂⦎⦑B⦒⦑o⦒⦑x⦒⦑e⦒⦑d⦒
B⃣ o⃣ x⃣ e⃣ d⃣
B⃞ o⃞ x⃞ e⃞ d⃞
【B】 【o】 【x】 【e】 【d】
『B』 『o』 『x』 『e』 『d』
Текстовые шрифты, украшенные звездочкой
★ 𝘚𝘵𝘢𝘳 𝘋𝘦𝘤𝘰𝘳𝘢𝘵𝘦𝘥 ★
╰ • ★★ ʂɬą ཞ ɖɛƈơ ཞ ąɬɛɖ ★★ •
꧁ • ⊹٭𝚂𝚝𝚊𝚛 𝙳𝚎𝚌𝚘𝚛𝚊𝚝𝚎𝚍٭⊹ •
ıllıllı⭐🌟 S͙t͙a͙r͙ D͙e͙c͙o͙r͙a͙t͙e͙d͙ ıllıllı
¸.· ✩ · .¸¸. · ¯⍣✩ Ⓢⓣⓐⓡ Ⓓⓔⓒⓞⓡⓐⓣⓔⓓ ✩⍣¯ · .¸¸. · ✩ · .¸
`✵ • .¸, ✵ ° ✵ .。. ✰ 𝕊𝕥𝕒𝕣 𝔻𝕖𝕔𝕠𝕣𝕒𝕥𝕖𝕕 ✰ .。. ° ✵, ¸. • ´ ·. ★ ·. · ´
¯` ·. · ★ 🆂🆃🅰🆁 🅳🅴🅲🅾🆁🅰🆃🅴🅳 ★ ·. · ´¯` ·. · ★
. · ˜ˆ ”° ⍣ ~ • ✡⊹٭„ ¸ 丂 ㄒ 卂 尺 ᗪ 乇 匚 ㄖ 尺 卂 乇 ᗪ „٭⊹✡ • ~ ⍣ °” ˆ˜¨
¸ „٭⊹✡ • ~ ⍣ °” ˆ˜¨ 丂 イ ム 尺 り 乇 ᄃ の 尺 イ ˜ˆ ”° ⍣ ~ • ✡⊹٭„ ¸ ★
¸. • ☆ • .¸ ★ 🅂🅃🄰🅁 🄳🄴🄲🄾🅁🄰🅃🄴🄳 ★ ⡀. • ☆
•. ★ STAR 10 ٭⊹¤. • ⨳ •. * ☆ ✬ ꌗ꓄ꍏꋪ ꀸꍟꉓꂦꋪꍏ꓄ꍟꀸ ✬ ☆ *. • ⨳ • .¤⊹٭
Могу ли я использовать эти текстовые шрифты для Twitter или Instagram?
Сегодняшние люди изменились, они хотят, чтобы их профиль выглядел впечатляюще и привлекательно, поэтому сегодня пользователи используют эти фантастические уникальные текстовые шрифты для Instagram | Snapchat | Twitter | WhatsApp | LinkedIn профиль & Био.Используйте эти классные текстовые шрифты в своих брендах в социальных сетях или в своем профиле (стильно и модно). Ты нужно просто скопировать текст и вставить раздел «Введите текст», и вы получите 200+ классных Шрифты для Instagram и Twitter .
Могу ли я использовать эти текстовые шрифты для WhatsApp или Facebook?
Если вы используете WhatsApp ежедневно и в вашем WhatsApp много групп, значит, вы находитесь на хорошем веб-сайте. Да, вы можете сгенерировать или преобразовать эти имена крутых текстовых шрифтов с помощью этого веб-сайта, и вы можете сделать стильные шрифты для Facebook | WhatsApp | TikTok с различными уникальными стилями смены шрифтов с помощью веб-сайта генератора текстовых шрифтов.Ты нужно просто копировать и вставлять шрифты куда угодно. Используя этот текстовый шрифт, U может генерировать стильные имена для FB, стильные имена для мальчиков, стильные имена для девочек, а также вы можете украсить свой простой текст крутыми причудливыми шрифтами, это выглядит потрясающе.
Вы можете использовать эти текстовые шрифты в имени игрового профиля?
В современном мире Дети и молодые люди без ума от игр, они играют в игры 24 часа на своих мобильных телефонах или ноутбук или компьютер.В онлайн-мире некоторые известные игры: PUBG, FreeFire, GTA, Games of Thrones, Fortnite : эти игры очень популярны в наши дни, так какая же польза от конструктора текстовых шрифтов в играх? Хм, Я скажу вам, вы можете использовать эти стильные, сумасшедшие, странные, необычные шрифты в своем игровом профиле, это выглядит очень удивительно, вам нужно просто ввести свой текст в поле ввода, и вы увидите умопомрачительные милые шрифты для вашего Любимая игра. Ваш игровой профиль выглядит более впечатляющим после использования этого классного текстового шрифта в своем профиле.
Pro Совет по использованию генератора текстовых шрифтов
Большинство социальных сетей, таких как Twitter, Facebook, YouTube и Tumblr, легко совместимы с различные специальные символы, создаваемые генератором текстовых шрифтов. Но если вы скопируете и вставите эти специальные символов в вашем SMS-поле, то получатель может видеть блоки или ничего не видеть только тогда, когда он или она получает сообщение. Причина в том, что устройство, которое использует приемник, не сможет перевести все Unicode и символы, которые генерируются генератором текстовых шрифтов на вашем устройстве.Также существует большая вероятность того, что устройство приемника имеет ограниченный доступ для использования специальных кодов. и чрезмерное использование запрещено самим сайтом. Если такое случится, они могут попробовать придумать текст в поле комментариев YouTube или статус Facebook, так как классный текст не запрещен веб-сайтом и пользователь не столкнется с какими-либо проблемами.
Этот генератор текстовых шрифтов платный или бесплатный?
Этот веб-сайт с текстовыми шрифтами на 100% бесплатный навсегда.Однако мы никогда не требуем денег в будущем. Мы создали это сайт для развлечения и веселья, а не для денег. Таким образом, вы можете свободно использовать этот веб-сайт генератора текста шрифтов, вам не нужно платить никаких комиссий.
✨Копируйте и вставляйте классные текстовые шрифты✨ ✅
Cool Fonts
Инструмент Coolfonts генерирует множество причудливых букв «крутого и стильного» разнообразия. Для тех людей, которые пытаются найти причудливые буквы и в конечном итоге попадают на сайт реальных шрифтов, а не на сайт смены причудливых шрифтов, этот сайт может им помочь.Этот инструмент генерирует множество классных шрифтов и стильных текстов, и в будущем будет продолжать добавлять новые шрифты.
Cool Text Font Generator — это потрясающий генератор шрифтов для копирования и вставки, создатель шрифтов, создатель шрифтов, стильный генератор текста, генератор странного текста, генератор размытого текста, генератор курсивного текста и генератор необычного текста. Этот продвинутый инструмент помогает создавать классные символы, классные буквы юникода, классные шрифты, крутые смайлы и различные шрифты без засечек.
9 потрясающих крутых шрифтов, которые можно использовать где угодно:
- Math Bold Fraktur- Например: ℭ𝔬𝔬𝔩 𝔉𝔬𝔫𝔱𝔰
- Math Bold Script- Например: 𝓒𝓸𝓸𝓵 𝓕𝓸𝓷𝓽𝓼
- Fullwidth Fonts- Например: Cool Fonts
- Squared (Nequared) — Например: 🅲🅾🅾🅻 🅵🅾🅽🆃🆂
- Обведенные шрифты — Например: Ⓒⓞⓞⓛ Ⓕⓞⓝⓣⓢ
- Math Sans Bold- Например: 𝗖𝗼𝗼𝗹 𝗙𝗼𝗻𝘁𝘀
- Double Struck — Например: ℂ𝕠𝕠𝕝 𝔽𝕠𝕟𝕥𝕤
- Regional Индикаторный шрифт — например: ᴄᴏᴏʟ ꜰᴏɴᴛꜱ
- Psuedoalphabet- Пример: ¢ σσℓ ƒσηтѕ
Cool Text Generator
Симпатичные шрифты и текст для копирования и вставкиЕсли вам интересно, как этот инструмент генерирует классные шрифты стильно, вот как это делается.По сути, текст или шрифты, которые вы видите на этом веб-сайте, не могут считаться шрифтами, но они в основном представляют собой Unicode с разными символами. Таким образом, шрифты, которые вы видите, на самом деле являются символами стандарта Unicode, включая алфавиты и символы. Инструмент преобразует текст, который вы вводите, в классные шрифты, которые вы видите под текстовой областью.
Шрифты не могут быть найдены на клавиатуре, если вы ищете необычные буквы на клавиатуре. Юникоды содержат более 100 000 символов.И под этими символами также определены некоторые алфавиты, которые может предоставить это средство смены шрифтов.
Как заменить обычные шрифты на классные текстовые шрифты?
Чтобы использовать фактические шрифты, вам необходимо установить его, а также иметь некоторые важные файлы DLL для его использования. Но чтобы использовать «классные шрифты», созданные на этом веб-сайте, вам просто нужно скопировать и вставить их везде, где вы хотите это использовать. Причина в том, что это Unicode разных стандартных значений, а не фактические шрифты.
Вот несколько простых шагов для преобразования обычных шрифтов в классные шрифты:
ШАГ 1:
Посетите веб-сайт: www.coolfonts.top
ШАГ 2:
Используйте поле текстовой области для ввода обычного текста.
ШАГ 3:
Выберите один из преобразованных шрифтов.
ШАГ 4:
Нажмите кнопку «Копировать» и вставьте ее куда хотите.
Если есть какие-либо «классные шрифты», которых вы не найдете на этом веб-сайте, сообщите нам, посетив нашу страницу «Контакты», и мы постараемся включить этот шрифт в наш инструмент.
Наслаждайтесь копированием и вставкой этих шрифтов в социальные сети, такие как Instagram, Facebook, Twitter, Snapchat или где угодно, где вы можете печатать.
Cool Fonts Vs. Обычные шрифты
Преимущества использования классных шрифтов:
- Создайте привлекательный профиль в социальных сетях : основная цель этого классного генератора шрифтов — помочь вам украсить ваш профиль в социальных сетях, таких как Instagram, Facebook, Twitter и другие с привлекательными классными текстовыми шрифтами.
- Привлекайте больше подписчиков в социальных сетях : Когда вы используете эти классные шрифты в своем профиле, ваш профиль выделяется из толпы и, таким образом, привлекает больше аудитории.
- Сделайте себя и свой бренд более узнаваемыми : Использование классных шрифтов с этого веб-сайта позволяет вам удивительным образом украсить свои профили в социальных сетях, что, в свою очередь, привлечет больше аудитории и, таким образом, поможет вам и вашему бренду получить больше внимания.
Где можно использовать эти шрифты?
Места, где можно использовать эти шрифты:
- В социальных сетях, таких как facebook, Instagram, Linkedin и т. Д.
- Где угодно в Интернете.
- в WhatsApp.
- В мессенджере.
Часто задаваемые вопросы
Что такое генератор крутых шрифтов?
Coolfonts.top — это самый продвинутый инструмент, который генерирует множество классных шрифтов, которые можно использовать где угодно, просто скопировав и вставив их.
Как изменить шрифты в своей биографии в Instagram?Шрифты, созданные на этом веб-сайте, также можно использовать в Instagram. Чтобы изменить шрифты Instagram, добавьте текст Instagram в столбец текстовой области.А затем выберите классные шрифты, которые кажутся вам подходящими.
Оптимален ли этот сайт для мобильных устройств?Да, этот веб-сайт оптимизирован для мобильных устройств и генерирует такие же классные шрифты, как и на компьютере. Чтобы использовать мобильный веб-сайт, откройте URL-адрес www.coolfonts.top со своего мобильного телефона.
Этот сайт также генерирует классные символы?Да, этот генератор тоже генерирует классные символы. Вы сможете увидеть классные символы в составе классных шрифтов.
Сколько классных шрифтов генерирует инструмент?Этот инструмент генерирует более 80+ различных классных шрифтов.А затем он начинает генерировать шрифты, содержащие комбинацию шрифтов и символов.
Где можно использовать крутые шрифты?Эти классные шрифты можно использовать практически везде. Эти места включают где угодно в Интернете. Однако в основном он используется в социальных сетях, таких как Facebook, Instagram, Twitter, Youtube, Snapchat и т. Д.
Fancy Letters Font (𝗰𝗼𝗽𝘆 𝖆𝖓𝖉 𝘱𝘢𝘴𝘵𝘦)
Вам необходимо включить JavaScript для запуска генератора шрифтов.Хотите изменить шрифт текста с помощью специальных букв для вставки онлайн-копии? Напишите свой текст в поле выше и посмотрите, как буквы преобразованы с использованием причудливых шрифтов.🡑
Ищете какое-нибудь необычное письмо ? Нарисуйте символ или букву , чтобы найти ее, используя инструмент tell.wtf AI.
Если вы просто изучаете, какие бывают причудливые буквы — продолжайте прокручивать. 🡓
Взаимодействие с другими людьми
Буквенные символы алфавита
Вот моя коллекция необычных и крутых текстовых писем. Некоторые символы являются версиями обычных латинских букв с диакритическими знаками, некоторые из совершенно разных языковых семейств, некоторые даже являются математическими символами.
| Sᴍᴀʟʟ ᴄᴀᴘɪᴛᴀʟs | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ᴀ | ʙ | ᴄ | ᴅ | ᴇ | ғ | ɢ | ʜ | ɪ | ᴊ | ᴋ | ʟ | ᴍ | ɴ | ᴏ | ᴘ | ǫ | ʀ | с | ᴛ | ᴜ | ᴠ | ᴡ | х | ʏ | ᴢ |
Генератор маленьких заглавных букв превращает ваши строчные буквы в sᴍᴀʟʟ ᴄᴀᴘɪᴛᴀʟ ʟᴇᴛᴛᴇʀs.Строчные заглавные буквы выглядят как заглавные заглавные буквы, но при этом должны состоять из строчных букв. Другие ᵗⁱⁿʸ ₗₑₜₜₑᵣₛ также доступны. Украсьте свой текст несколькими строчками снизу, сверху и снизу. Подчеркивайте, зачеркивайте и подчеркивайте текст с помощью этого генератора шрифтов. ᘎᘗᗴ-ᘳᓏᓏᒺ, Ӊҩԅԅү, Ʋɲcʟɘ Ƨⱥɱ, ᔕᖶᗴᕓᗴ ᒍᘎᖲᔕ, круто смотрится? Не все символы и комбинации работают в именах Facebook, но они одобряются. Используйте этот генератор текстовых шрифтов, чтобы придать своему псевдониму в Facebook стильные буквы и символы.
Письма
Недавно я сделал новый, более оптимизированный дизайн для различных шрифтов специальных букв алфавита — ознакомьтесь с генератором символьных шрифтов. Было бы неплохо добавить его в закладки.
Веселье с разными специальными символами
Скопируйте и вставьте смайлики Ленни (͡ ° 👅 °) (͡ ° ͜ʖ ͡ °) (͡⊙ ͜ʖ ͡⊙) (͡◉ ͜ʖ ͡◉) ¯ \ _ (͡ ° ͜ʖ ͡ °) _ / ¯ и используйте классные Генератор Ленни Лица, чтобы создавать свои собственные Лица Ленни, которые идеально подходят для любого обсуждения.Генератор шрифтов Instagram (𝓬𝓸𝓹𝔂 𝕒𝕟𝕕 𝓅𝒶𝓈𝓉𝑒) — IGFonts.io
Добро пожаловать! Этот сайт позволяет вам создавать текстовые шрифты, которые вы можете скопировать и вставить в свою биографию в Instagram. Это полезно для создания биосимволов Instagram, чтобы ваш профиль выделялся и имел немного индивидуальности. После ввода текста в поле ввода вы можете продолжать нажимать кнопку «показать больше шрифтов», и она будет продолжать генерировать бесконечное количество различных вариантов шрифтов Instagram, или вы можете использовать один из «проверенных и надежных» шрифтов, таких как курсивный текст или другие стильные текстовые шрифты — i.е. те, которые немного «аккуратнее», чем другие, потому что они используют набор символов, которые ближе к нормальному алфавиту и более последовательны по своему стилю.
Сайт работает путем создания множества различных стилей с использованием большого количества различных символов Unicode. Так что технически вы на самом деле не генерируете шрифтов , но вместо этого, я думаю, вы могли бы сказать, что генерируете совместимые с Instagram глифы Unicode 🙂 Хотите узнать больше о Unicode? Читайте дальше …
Юникод
Компьютеры должны хранить все данные в двоичном формате, то есть с нулями и единицами.Итак, каждое письмо, которое вы сейчас читаете, хранится на моем сервере в виде нулей и единиц. Это должно перейти с моего сервера в ваш браузер, и ваш браузер должен понимать, к чему относятся эти нули и единицы. На заре компьютерных технологий у каждого были свои представления о том, какие двоичные коды должны относиться к каким текстовым символам. не было универсального стандарта, говорящего, что 01100001 = a, 01100010 = b и т. д., но это изменилось в 1980-х годах с появлением Unicode. Unicode — это международная организация по стандартизации, которая работает над универсальной спецификацией текстовых символов.До появления Unicode у каждого были свои способы хранения и рендеринга текста, и поэтому всякий раз, когда двум программам от разных программистов или организаций приходилось «разговаривать» друг с другом, им приходилось создавать «переводчик», чтобы они могли понимать какие коды относятся к каким текстовым символам.
Однако дляUnicode пришлось немного сложнее, потому что все различные организации не хотели менять всю свою систему только для того, чтобы соответствовать этой новой спецификации. Поэтому в Unicode пришлось ввести множество различных наборов символов для поддержки устаревших систем.Со временем количество символов выросло до десятков тысяч, а сегодня мы приближаемся к сотням тысяч. Смайлы также являются текстовыми символами, поэтому новые смайлы, которые появляются постоянно, выходят из рабочей группы Unicode.
Вот как мы закончили с таким большим и странным / забавным набором символов, и именно поэтому вы здесь! Я собрал кучу шрифтов для Instagram, с которыми должно быть интересно поиграть и использовать их для своей биографии. Возможно, вы захотите смешать и сопоставить определенные части из разных стилей шрифта.
Текстовые шрифты или текстовые символы?
символа ASCII — это первые 128 символов Unicode, и это то, что вы сейчас читаете. Но в Юникоде гораздо больше 128 символов, и так уж получилось, что есть немало, которые немного похожи на обычный латинский алфавит (то есть выглядят как английский текст). Мы можем использовать это в своих интересах для создания «псевдоалфавитов», которые напоминают обычный текст ASCII, но имеют определенные отличия — например, более жирный, курсивный или даже перевернутый! Эти «алфавиты» часто не идеальны — это в основном «хаки Unicode», которые используют преимущества различных символов из разных наборов на протяжении более 100 тысяч символов в стандарте.
Термин «шрифт» на самом деле относится к набору графики, которая соответствует некоторым или всем глифам Unicode. Вы, наверное, слышали о «Comic Sans» и «Arial» — это шрифты. То, что вы копируете и вставляете выше, на самом деле является символами , которые присутствуют в каждом шрифте . Таким образом, курсивный текст и другие причудливые буквы, которые вы видите выше, на самом деле являются отдельным символом , точно так же, как «a» и «b» — это отдельные символы.
Копировать и вставить
Так почему это не имеет значения, что они разные персонажи? Какая разница? Ну ты вообще! Потому что, если бы они не были (т.е. если бы это были обычные шрифты), вы не смогли бы их скопировать и вставить! Вы не можете скопировать и вставить несколько Comic Sans в свою биографию в Instagram, потому что символы, которые вы копируете, будут просто обычными символами ASCII, и тот факт, что они отображаются одним шрифтом на одном веб-сайте, не означает, что они будет отображаться как тот же шрифт на другом — владелец веб-сайта решает, какие шрифты они используют на своем веб-сайте. Однако, если есть набор символов Юникода, выглядит как как определенный шрифт или имеет определенный стиль (например.г. полужирный, курсив, курсив и т. д.), то мы можем использовать их для «имитации» шрифта, который будет работать на разных веб-сайтах, когда вы копируете и вставляете эти «шрифты».
Так что на самом деле, если бы я был действительно педантичным, этот сайт следовало бы назвать «псевдо-инстаграм-шрифтами». Но текущее название передает смысл, оно красивое и короткое 🙂 Так или иначе, поэтому вы можете скопировать и вставить эти шрифты в Instagram.
Совместимость
Последнее замечание: вы можете заметить, что некоторые стили шрифтов не работают в Instagram.К сожалению, Instagram отфильтровывает некоторые причудливые буквы и символы — вероятно, потому, что они не хотят, чтобы люди злоупотребляли определенными вещами Unicode, такими как чрезмерные диакритические знаки, используемые в шрифте «глюк текста», который вы увидите в списке.
Ладно, пока, ребята! Надеюсь, вы найдете все эти шрифты Instagram полезными! Вы можете продолжать нажимать кнопку «показать больше», и она будет непрерывно рандомизировать все различные алфавиты символов в течение всего дня. Если у вас есть стильный текстовый шрифт, который вы создали, или вы хотите поделиться своим мнением, поделитесь им здесь.Я постоянно занимаюсь созданием новых веб-сайтов, поэтому, если у вас есть другие идеи для генераторов текста или текстовых шрифтов, не стесняйтесь поделиться ими. 𝒯𝒽𝒶𝓃𝓀𝓈 𝒻𝑜𝓇 𝓈𝓉𝑜𝓅𝓅𝒾𝓃𝑔 𝒷𝓎! ٩ (ᐛ) و
Обратите внимание, что этот сайт использует файлы cookie для персонализации контента и рекламы, для предоставления функций социальных сетей и для анализа веб-трафика. Для получения дополнительной информации нажмите здесь.
Шрифты текста блока макета
Текстовые шрифты блока макета
При создании физических проектов для вывода в производственный процесс вы можете предоставить текст, который будет отображаться на произведенных деталях.Часто это означает, что текст должен состоять из примитивов, имеющих толщину, а не из простого обводного шрифта.
В Advanced Design System есть палитра текстовых шрифтов на основе многоугольников, которые называются блочными текстовыми шрифтами, чтобы удовлетворить эту потребность.
Программа поддерживает всего 14 шрифтов. Первые восемь таких же шрифтов, как и шрифты, которые были поставлены в системе микроволновой разработки (MDS).Поддерживаемые шрифты:
- din17 — Шрифт промышленного стандарта.
- iso3098 — Еще один промышленный стандартный шрифт.
- roman — шрифт, похожий на шрифт Times Roman.
- smooth — шрифт с более круглыми и гладкими символами.
- italic — курсивный шрифт. Стандарт
- — оригинальный шрифт, поставляемый в MDS.
- gothic — шрифт, предназначенный скорее для развлечения, чем для практического использования.
- math — шрифт специальных математических символов.
- sans — основной шрифт без засечек.
- sansbold — более смелая версия sans.
- с заливкой — шрифт без дырок в символах.
- fillbold — более жирная версия с заливкой.
- прямо — шрифт без кривых.
- с прямым заполнением — Версия с прямым заполнением (без отверстий).
- iso3098 — Еще один промышленный стандартный шрифт.
Это не простые штриховые шрифты, которые проходят процесс перевода, но фактически реализованы как определения многоугольника для каждой буквы в шрифте.Шрифты реализованы в виде компонентов (построенных с использованием компилятора графических ячеек) и, следовательно, имеют широкий спектр атрибутов, доступных в диалоговом окне редактирования компонента.
Атрибуты:
- Текстовая строка — Фактическая текстовая строка, которая будет отображаться. Текстовая строка не должна быть заключена в кавычки («), но может содержать кавычки, которые отображаются в размещенном компоненте. Текст может состоять из нескольких строк с символами обратной косой черты-n (\ n), представляющими новую строку.Параметр может быть ссылкой с префиксом «@», поэтому вы можете указать имя переменной. Содержимое переменной — это отображаемая текстовая строка (см. Пример).
- Высота символов — высота символов. Фактически это высота стандартного размера символа для конкретного шрифта. Строчные символы не такие большие, а символы с нижними элементами (например: g, j, p, q и y) выходят за пределы стандартного размера.
- Межсимвольный интервал — множитель для горизонтального интервала, используемого для стандартного размера символа.Если установлено значение 1.0, большие символы, такие как W или M, могут касаться друг друга. Если установлено значение меньше 1.0, символы могут перекрываться.
- Межстрочный интервал — множитель для интервала между вертикалями, используемого для стандартного размера символа. Значение по умолчанию 1,2 оставляет достаточно места между строками, чтобы символы с подстрочными элементами не перекрывали символы следующей строки.
- Insertion Layer — числовой идентификатор слоя, в который помещаются многоугольники текстовой строки.
- Высота символов — высота символов. Фактически это высота стандартного размера символа для конкретного шрифта. Строчные символы не такие большие, а символы с нижними элементами (например: g, j, p, q и y) выходят за пределы стандартного размера.
Определения многоугольника для каждого шрифта не загружаются, если компонент шрифта не вставляется или не редактируется, так что это не влияет на скорость запуска или использование памяти.Когда шрифт используется впервые в сеансе, небольшое диалоговое окно информирует вас о том, что шрифт загружается. По завершении загрузки диалоговое окно закрывается.
После загрузки шрифта вам не нужно загружать его повторно на время текущего сеанса ADS. Кроме того, вам не нужно загружать шрифт для просмотра ранее вставленного текстового компонента, поскольку компонент представляет собой просто набор многоугольников. Вам нужно только загрузить шрифт, если вы редактируете компонент (вызывая его повторное создание) или если вы вставляете новый текстовый компонент в этот шрифт.
После вставки текстового компонента вы можете изменить все атрибуты компонента с помощью Редактировать / Компонент / Редактировать параметры компонента . Вы можете редактировать текстовую строку, изменять любой из атрибутов физического размера или изменять слой, на котором вставлен компонент — вы можете легко настроить текст, чтобы он соответствовал любым физическим ограничениям в дизайне.
Если вам нужно изменить шрифт текстового компонента, вы можете использовать Edit / Component / Swap Components .Поскольку имя компонента является именем шрифта, изменение имени компонента на другой шрифт приводит к воссозданию компонента в этом новом шрифте.
Примечание Подробные определения шрифтов см. В разделе «Определения шрифтов».
Пример
В этом примере показано, как текстовый компонент блочного шрифта может ссылаться на переменную схемы и отображать ее содержимое.
Сначала откройте окно схемы и поместите компонент Var .Затем отредактируйте компонент и добавьте пару имя / значение для использования в макете.
Затем откройте окно макета. Убедитесь, что окно макета имеет тот же дизайн, что и окно схемы. Выберите шрифт для вставки. В текстовом поле используйте синтаксис «@», чтобы указать имя переменной, определенное в схеме в компоненте Var.
Вставьте компонент и обратите внимание, что отображается содержимое переменной, а не имя переменной.
Выбор типа текста: факторы, которые необходимо учитывать
Выбор подходящего шрифта или семейства для использования текста — ключевой аспект дизайн-проекта. Лучшая отправная точка — подтвердить требования вашего клиента и потребности аудитории.
Выделить время на изучение подходящих вариантов шрифтов — будь то несколько минут или большую часть дня — является разумным вложением. Это откроет путь к эффективному дизайнерскому решению и сэкономит время в долгосрочной перспективе.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта для текста:
- Демография
Знайте, кто ваша целевая аудитория, включая ее возрастной диапазон и конкретные интересы. Четко сформулируйте цели пьесы. Независимо от того, продаете ли вы продукт или услугу, предоставляете ли вы информацию или развлечение, ваша типографская цель — привлечь аудиторию. Например, очень юной аудитории (такой как аудитория детских книг) требуется шрифт с простыми формами букв, которые глаза «начинающего читателя» могут легко разглядеть.С другой стороны, дизайн для высокотехнологичной аудитории может гарантировать, что шрифт будет выглядеть чистым, современным или даже стильным. - Разборчивость
Чтобы привлечь внимание читателя, шрифты, предназначенные для текста, должны быть разборчивыми и легко читаемыми. Сохраните больше декоративных, привлекательных дизайнов для заголовков, заголовков и других более заметных применений. Подробнее о разборчивости читайте в статье «О разборчивости». - Длина копии
Для книги, журнала или газеты выбранный вами шрифт будет использоваться для установки длинного текста.Для этой цели степень необходимой разборчивости выше, чем если бы шрифт использовался всего для нескольких строк или параграфа или двух. Для более короткого текста можно рассмотреть шрифт с немного большей индивидуальностью, потому что внимание читателя будет меньше отвлекаться. - Serif против Sans
Принято считать, что шрифты с засечками легче читать для длинного текста, чем шрифты без засечек, особенно с меньшим размером. Это верно во многих ситуациях, но не является абсолютным правилом.Другие факторы, которые следует учитывать перед принятием решения, включают среду чтения, то есть, будет ли он в печати или в Интернете, а также характеристики дизайна — особенно читаемость — рассматриваемого шрифта. Для более подробного объяснения прочтите «Засечки против без текста». - Размер семейства
. Изучите типографские требования проекта и заранее определите, какое большое семейство шрифтов необходимо для удовлетворения всех ваших типографских потребностей.В то время как для одних работ может быть достаточно двух начертаний, выделенных курсивом, для других могут потребоваться дополнительные веса и версии для создания хорошей визуальной иерархии, необходимой для сильного и эффективного произведения. - Особенности:
Многие проекты могут извлечь выгоду из использования маленьких заглавных букв, нескольких стилей фигур, дробей, расширенного диапазона лигатур, альтернативных символов и, возможно, даже росчерка — или расширенной поддержки иностранных языков. Многие из современных шрифтов OpenType обладают некоторыми или всеми этими функциями.Обязательно проверьте те, которые вам нужны, при проведении поиска. - Печать, Интернет или другие СМИ:
Для каких носителей вам нужен шрифт? Знайте обо всех носителях, в которых необходимо использовать шрифт или семейство. Если просто печатать, то поиск шрифтов будет проще. Но если он необходим для Интернета (через веб-шрифты), электронных книг, смартфонов или для других целей, вам понадобится шрифт, который будет доступен и подходит для всех случаев использования и хорошо работает во всех требуемых средах.
Ключ к выбору шрифта для текста — это сначала сделать домашнее задание, чтобы вы могли сузить свой выбор до тех, которые соответствуют потребностям работы и наиболее эффективно передают сообщение вашего клиента.
Скачать Выбор типа для текстовой статьи
.


 </p>
</body>
</html>
</p>
</body>
</html>
 Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
 Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов.
Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов. Но вот когда эти названия нужно уместить в 7 колонок на экране, ширина которого составляет всего лишь 1440px, а многие события состоят всего из одного-двух слов, данный размер шрифта идеален. Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там.
Но вот когда эти названия нужно уместить в 7 колонок на экране, ширина которого составляет всего лишь 1440px, а многие события состоят всего из одного-двух слов, данный размер шрифта идеален. Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там. Она привлекла бы слишком много внимания. Поэтому я в любом случае поработал бы ещё над стилем.
Она привлекла бы слишком много внимания. Поэтому я в любом случае поработал бы ещё над стилем.
 Это будет выглядеть дисгармонично, как в этом примере.
Это будет выглядеть дисгармонично, как в этом примере. Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.
Межстрочные и межбуквенные интервалы, если выбрать их неправильно, сделают невозможным чтение даже самого простого и привычного шрифта. Межстрочный интервал, оптимальный для больших текстовых блоков — 1,5.