2.2. Добавление шрифтов
2.2. Добавление шрифтов
За самой современной информацией о шрифтах в GIMP обратитесь на сайт GIMP, страница «Шрифты GIMP 2.6» [GIMP-FONTS]. Этот раздел попытается дать полезный обзор.
GIMP использует движок шрифтов FreeType 2 и систему управлениями шрифтами Fontconfig. GIMP может использовать любые шрифтры на пути Fontconfig; он также может использовать шрифты на поисковом пути GIMP, который указывается на странице Папки шрифтов диалога настроек. По умолчанию, поисковый путь шрифтов включает системную папку шрифтов GIMP, которую лучше не менять, хотя она и пустая, и папку fonts в вышей личной папке GIMP. Для удобства можно добавить дополнительные папки шрифтов.
FreeType 2 — очень мощная и гибкая система. По умолчанию, она поддерживает следующие форматы файлов:
Шрифты TrueType и коллекции
Шрифты Type 1
Шрифтры Type 1 с ключом CID
Шрифты CFF
Шрифты OpenType (оба варианта, TrueType и CFF)
Растровые шрифты на основе SFNT
Шрифты X11 PCF
Шрифты Windows FNT
Шрифты BDF (включая сглаженные)
Шрифты PFR
Шрифты Type42 (ограниченная поддержка)
Также можно добавить модули поддержки других типов файлов шрифтов. За дополнительной информацией идите на сайт FREETYPE 2 [FREETYPE].
За дополнительной информацией идите на сайт FREETYPE 2 [FREETYPE].
Linux. На системах Linux если Fontconfig установлена как обычно, всё, что нужно сделать, чтобы добавить новый шрифт, это положить его файл в папку ~/.fonts. Это даст доступ к шрифту не только GIMP, но и другим программам, использующие Fontconfig. Если вы хотите, чтобы только у GIMP был доступ к шрифту, положите его файл в подпапку fonts вашей личной папки GIMP или в любую папку на поисковом пути шрифтов. В любом случае этот шрифт появится при загрузке GIMP. Если вы хотите использовать его в уже запущенном GIMP, нажмите кнопку
Windows. Самый лёгкий способ установить шрифт — поместить его в папку Шрифты и оставить операционной системе сделать остальное. Эта папка по умолчанию находится в C:\windows\fonts или C:\winnt\fonts. Иногда двойное нажатие на файл шрифта установит его, а не только покажет, иногда — только покажет.![]() Этот метод сделает шрифт доступным всем приложениям Windows, а не тольео GIMP.
Этот метод сделает шрифт доступным всем приложениям Windows, а не тольео GIMP.
Mac OS X. Есть несколько способов установить шрифт в системе. Его можно поместить в папку «Библиотеки»/«Шрифты» в вашей «Домашней папке». Или дважды нажать на пиктограмму шрифта в Искателе, что вызовет Книгу шрифтов. Вы можете просмотреть, как выглядит шрифт и выбрать нужные шрифты, чтобы их файлы установились в системе. В любом случае шрифт будет доступен всем приложениям, не только GIMP. Чтобы все пользователи могли использовать шрифт, поместите его в папку «Библиотеки»/«Шрифты» диска Mac OS X™ или в папку «Компьютер» столбца Коллекция Книги шрифтов.
Чтобы установить шрифт Type 1, необходимы файлы .pfm. Передвиньте тот, у которого есть пиктограмма, в папку шрифтов. Другому необязательно быть с той же папке при перемещении, поскольку он использует своего рода поиск для нахождения необходимых файлов. Но поместить его в ту же папку не повредит.![]()
В принципе, GIMP может использовать на Windows любой шрифт, поддерживаемый FreeType. Обнако те шрифты, которые не поддерживаются Windows напрямую, должны быть помещены в папку fonts вашей личной папки GIMP или на пути поиска шрифтов. Поддержка со стороны Windows зависит от версии. На всех системах, где работает GIMP, поддерживаются по крайней мере TrueType, Windows FON и Windows FNT. Windows 2000 и позже поддерживают Type 1 и OpenType. Windows ME поддерживает OpenType и может быть Type 1, но наиболее распространённый установщик GIMP под Windows официально не поддерживает Windows ME, хотя может и работать.
| Примечание | |
|---|---|
GIMP использует Fontconfig для управления шрифтами на Windows и Linux. Инструкции выше работают потому, что Fontconfig по умолчанию использует папку шрифтов Windows, т. fonts вашей личной папки GIMP всегда работает. |
Шрифты для MIUI — МиРум портал
Коллекция качественных шрифтов для MIUI в формате «mtz»
Установка шрифтов:
- Скачайте шрифт в формате «mtz».
- Перейдите в Настройки > Темы > Еще > Импортировать тему. Либо перейдите в приложение Темы > Профиль > Темы > Импортировать тему.
- Далее остается его только применить либо через Настройки > Экран > Шрифты, либо через приложение Темы > Профиль > Шрифты.
Примечание: шрифты будут работать только на кастомных версиях MIUI, включая нашу MIUI МиРум.
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
новое
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
новое
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
новое
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Скачать
Обзор
Особая благодарность за доработку шрифтов NuttShell, alex8405, Garik96 и jenibek.
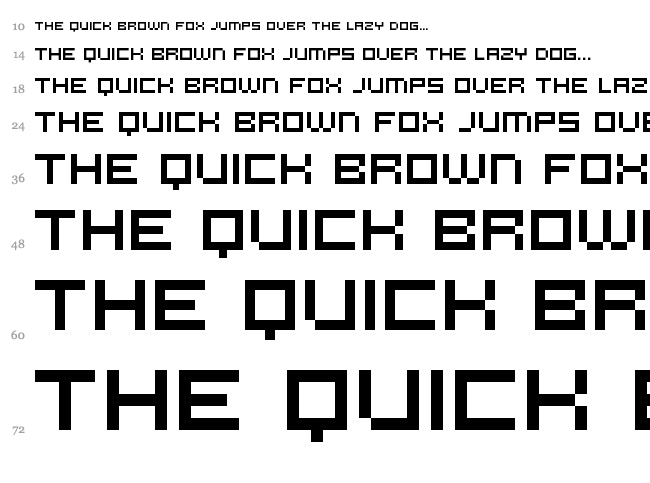
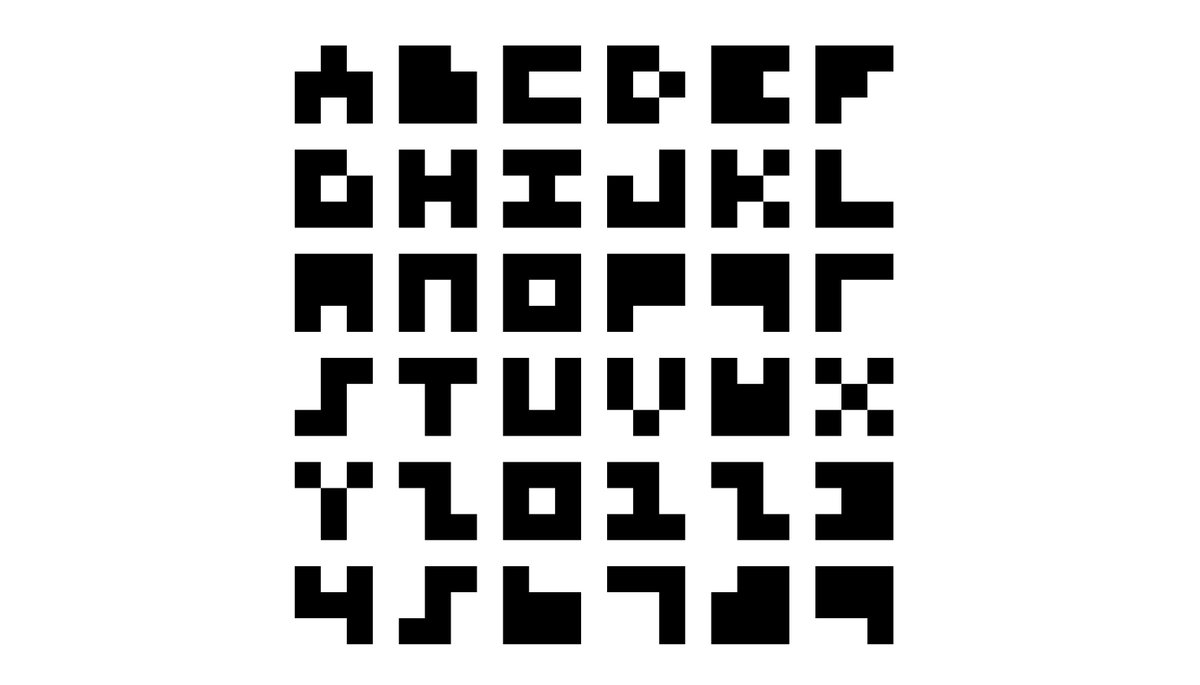
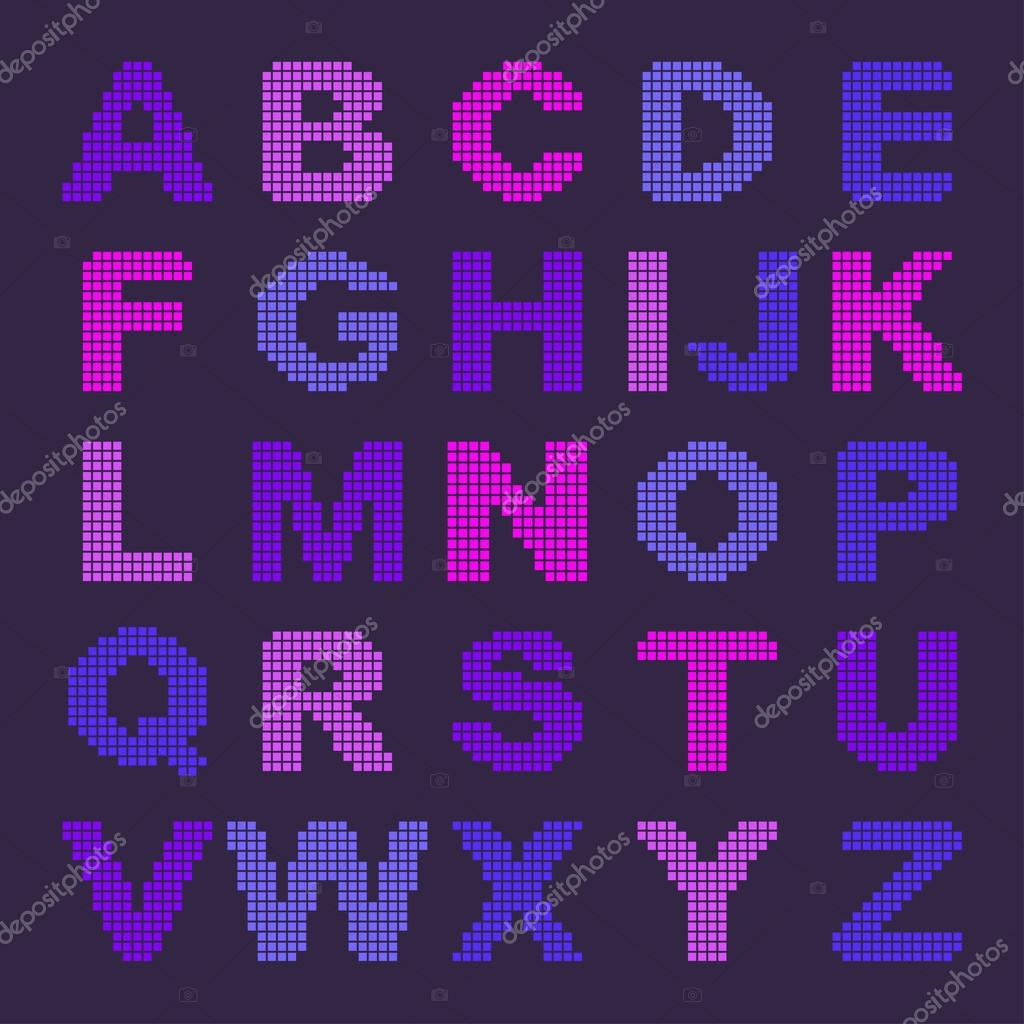
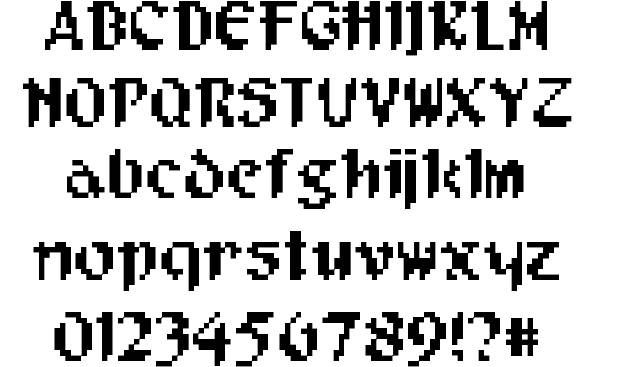
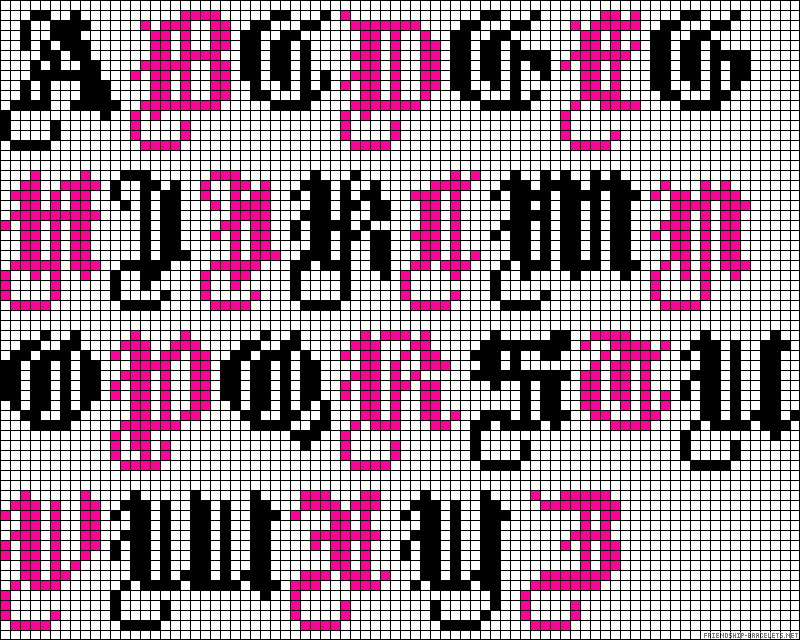
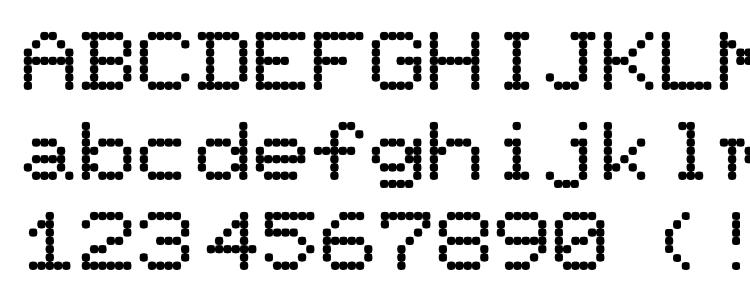
Как называется пиксельный шрифт в фотошопе
Пиксельные Шрифты
Сортировать по:
Дате добавленияКоличеству скачиванийИмениПоказано 1 — 10 из 918 шрифтов
Scriptorium шрифт от jeti
Pixeldown шрифт от Daymarius
Tiny Islanders шрифт от Chequered Ink
Cranolli шрифт от George Kelly
Lychee Soda шрифт от jeti
Peanut Money шрифт от jeti
GhastlyPixe шрифт от Cyndi Ellis
Game Over Cre шрифт от fred Cre
Hello World шрифт от Anthony Gross
Пиксельные Шрифты
- 04b03rev
- 2015-05-05 18:58:21
- 2763
- 342
- 04b 11
- 2015-05-05 19:00:51
- 2115
- 241
- 04b 09
- 2015-05-05 19:00:25
- 1684
- 120
- Buddy System
- Для личного и коммерческого использования
- 2015-05-06 12:37:22
- 1800
- 117
- Conman
- 2015-05-06 13:13:22
- 1495
- 116
- Pixelino
- 2015-05-08 18:12:05
- 1436
- 97
- FFF Forward
- 2015-05-06 14:26:52
- 1871
- 96
- Airport Cyr
- 2015-05-05 19:40:55
- 1580
- 82
- ETBoogie Blocks
- 2015-05-06 14:11:46
- 1206
- 74
- Digitalis
- Для персонального использования
- 2015-05-06 13:44:16
- 1370
- 73
- Screensix
- 2015-05-08 19:23:06
- 1174
- 73
- Snappy
- 2015-05-09 11:56:50
- 1292
- 70
- Setback TT BRK
- 2015-05-08 19:27:42
- 1073
- 69
- Multihora
- 2015-05-07 08:31:34
- 1132
- 64
- Alphecca
- 2015-05-05 19:51:54
- 1334
- 62
- Gathora
- 2015-05-06 15:12:03
- 1115
- 62
- 04b 25
- 2015-05-05 19:02:56
- 1755
- 32
- Cayetano
- 2015-05-06 12:52:01
- 1287
- 13
- D3 Coolbitmapism
- 2015-05-06 13:29:14
- 1237
- 7
- D3 Littlebitmapism Round
- 2015-05-06 13:29:24
- 1283
- 7
(no title)
проблема такая — при увеличении текста в фотошопе он(текст)…
Leave a Comment to the Entry |
This page was loaded дек 23 2018, 09:30 GMT.
Как найти/определить шрифт по картинке
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?». Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт? Кстати, рекомендую ознакомиться с основными принципами и возможностями работы со шрифтами и инструментом Текст в фотошопе. Уверен, вы найдете много полезного и нового для себя.
Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт? Кстати, рекомендую ознакомиться с основными принципами и возможностями работы со шрифтами и инструментом Текст в фотошопе. Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis. На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis. Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом.![]() Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts. Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes». Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font», чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Изменился шрифт в браузере. Как вернуть старый
В каждом браузере есть шрифты, которые в нём установлены по умолчанию.![]() Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».

- Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
- Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
- Теперь нужно расставить параметры, которые были в браузере стандартными. Сперва выставьте напротив «Стандартный шрифт» Times New Roman. Размер установите такой, как вам удобно. Применение изменений происходит в реальном времени.
- Напротив «Шрифт с засечками» также выставляем Times New Roman.
- В «Шрифт без засечек» выбираем Arial.
- Для параметра «Моноширинный шрифт» выставьте Consolas.
- «Минимальный размер шрифта». Здесь нужно бегунок подвести к самому минимуму. Сверьте свои настройки с теми, что видите на скриншоте ниже.
Данная инструкция больше всего подходит для Яндекс.![]() Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
- Теперь в левой части, в самом низу, поставьте галочку напротив пункта «Показать дополнительные настройки».
- В этой же левой панели перейдите по ссылке «Сайты».
- Обратите внимание на блок «Отображение». Там нужно использовать кнопку «Настроить шрифты».
- Расстановка параметров в открывшемся окне полностью аналогична расстановки из предыдущей инструкции. Пример того, как должны выглядеть стандартные настройки в Opera, можно видеть на скриншоте ниже.

Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера. Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
- Пролистните страницу немного ниже, пока не дойдёте до заголовка «Язык и внешний вид». Там вам нужно обратить внимание на блок «Шрифты и цвета», где будет кнопка «Дополнительно». Используйте её.
- В «Шрифты для набора символов» поставьте «Кириллица».
- Напротив «Пропорциональный» укажите «С засечками». «Размер» поставьте 16 пикселей.
- «С засечками» выставьте Times New Roman.
- «Без засечек» — Arial.
- В «Моноширинный» поставьте Courier New. «Размер» укажите 13 пикселей.

- Напротив «Наименьший размер шрифта» поставьте «Нет».
- Для применения настроек нажмите «Ок». Сверьте свои настройки с теми, которые видите на скриншоте.
Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
- Откроется небольшое окошко с основными параметрами браузера, где нужно нажать на кнопку «Шрифты». Вы найдёте её в нижней части окошка.
- Появится ещё одно окно со шрифтовыми настройками. Напротив «Набор знаков» выберите «Кириллица».
- В поле «Шрифт на веб-странице» найдите и примените Times New Roman.
- В соседнем поле «Шрифт обычного текста» укажите Courier New.
 Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.
Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом. - Для применения нажмите «ОК».
Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Читайте также: Лучшие сканеры на вирусы
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСКАЧАТЬ: Bebas Neue — на Fontfabric ™
Однажды утром, когда Грегор Замза очнулся от тревожного сна, он обнаружил, что в своей постели превратился в ужасного паразита.![]() Он лежал на своей бронеподобной спине, и если он немного приподнял голову, то мог увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие секции. Постельное белье едва могло покрыть его и, казалось, было готово соскользнуть в любой момент.Его многочисленные ноги, жалко худые по сравнению с размером его остального тела, беспомощно качались, когда он смотрел. «Что со мной случилось?» он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами. На столе была разложена коллекция образцов ткани (Замза был коммивояжером), а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. На нем была изображена дама в меховой шапке и меховом боа, которая сидела прямо, поднимая тяжелую меховую муфту, закрывающую всю ее предплечье, по направлению к зрителю.Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя стучат по стеклу, и ему стало очень грустно.
Он лежал на своей бронеподобной спине, и если он немного приподнял голову, то мог увидеть его коричневый живот, слегка выпуклый и разделенный дугами на жесткие секции. Постельное белье едва могло покрыть его и, казалось, было готово соскользнуть в любой момент.Его многочисленные ноги, жалко худые по сравнению с размером его остального тела, беспомощно качались, когда он смотрел. «Что со мной случилось?» он думал. Это был не сон. Его комната, настоящая человеческая комната, хотя и немного мала, мирно лежала между четырьмя знакомыми стенами. На столе была разложена коллекция образцов ткани (Замза был коммивояжером), а над ней висела картина, которую он недавно вырезал из иллюстрированного журнала и поместил в красивую позолоченную рамку. На нем была изображена дама в меховой шапке и меховом боа, которая сидела прямо, поднимая тяжелую меховую муфту, закрывающую всю ее предплечье, по направлению к зрителю.Затем Грегор повернулся и посмотрел в окно на пасмурную погоду. Было слышно, как капли дождя стучат по стеклу, и ему стало очень грустно.![]()
Далеко-далеко, за словесными горами, вдали от стран Vokalia и Consonantia живут слепые тексты. По отдельности они живут в Bookmarksgrove прямо на берегу Семантики, большого языкового океана.Рядом с ними протекает небольшая речка Дуден, снабжающая его необходимыми регелиалами. Это райская страна, в которой жареные части предложений летят вам в рот. Даже всемогущий Пойнтинг не контролирует слепые тексты, это почти неортографическая жизнь. Однажды небольшая строчка слепого текста по имени Lorem Ipsum решила уйти в далекий Мир грамматики. Большой Оксмокс посоветовал ей этого не делать, потому что были тысячи плохих запятых, диких вопросительных знаков и коварных семиколи, но Маленький слепой текст не слушал.Она собрала семь версалий, прикрепила инициал к поясу и пошла по дороге. Когда она добралась до первых холмов Италийских гор, у нее был последний вид на горизонт своего родного города Bookmarksgrove, заголовок Alphabet Village и подлинию ее собственной дороги, Line Lane. Жалкий реторический вопрос пробежал по ее щеке, и она продолжила свой путь.
Жалкий реторический вопрос пробежал по ее щеке, и она продолжила свой путь.
Чудесная безмятежность овладела всей моей душой, как эти сладкие весенние утра, которыми я наслаждаюсь всем сердцем.Я один и чувствую очарование существования в этом месте, созданном для блаженства таких душ, как моя. Я так счастлив, мой дорогой друг, настолько поглощен изысканным чувством простого безмятежного существования, что пренебрегаю своими талантами. В настоящий момент я не смогу нарисовать ни единого штриха; и все же я чувствую, что никогда не был более великим художником, чем сейчас. Когда прекрасная долина изобилует паром вокруг меня, а меридиональное солнце падает на верхнюю поверхность непроницаемой листвы моих деревьев, и лишь несколько случайных отблесков проникают во внутреннее святилище, я бросаюсь в высокую траву у берега. тонкая струйка; и, когда я лежу близко к земле, я замечаю тысячу неизвестных растений: когда я слышу жужжание маленького мирка среди стеблей и знакомлюсь с бесчисленными неописуемыми формами насекомых и мух, тогда я чувствую присутствие Всевышнего, сотворившего нас по своему образу и подобию, и дыхание той универсальной любви, которая несет и поддерживает нас, витая вокруг нас в вечности блаженства;
тонкая струйка; и, когда я лежу близко к земле, я замечаю тысячу неизвестных растений: когда я слышу жужжание маленького мирка среди стеблей и знакомлюсь с бесчисленными неописуемыми формами насекомых и мух, тогда я чувствую присутствие Всевышнего, сотворившего нас по своему образу и подобию, и дыхание той универсальной любви, которая несет и поддерживает нас, витая вокруг нас в вечности блаженства;
Spotify font canva
21 апреля 2020 г. · Музыкальный визуализатор — это программное обеспечение для аудиоплеера, которое генерирует анимированные изображения, соответствующие ритму, темпу, громкости и частотному спектру аудиомузыки.Эффективный музыкальный визуализатор должен генерировать изображения и отображать их в реальном времени, так что… Смотрите в действии! Следующие изображения JPG, PNG и GIF с высоким разрешением были оптимизированы, сжаты и уменьшены с помощью нашего механизма оптимизации. Перетащите ползунок слева направо, чтобы сравнить исходное изображение с оптимизированной версией изображения.
Перетащите ползунок слева направо, чтобы сравнить исходное изображение с оптимизированной версией изображения.
Это бесплатный онлайн-редактор изображений, позволяющий добавлять к изображениям текст с изменяемым размером. Он работает на холсте HTML5, поэтому ваши изображения мгновенно создаются на вашем собственном устройстве.Чаще всего люди используют генератор для добавления текстовых подписей к установленным мемам, так что технически это больше похоже на «подписчик» мемов, чем на создание мемов. Тем не менее, вы также можете … Rover Pack, возможно, самая культовая сумка, которую когда-либо создавала компания из Колорадо, и теперь они выпустили Rover Pack Heritage Canvas, рюкзак, ориентированный на проверенный временем стиль и долговечность следующего уровня — превосходно подходит для диких мест любого городского или сельского окружения.
01 января 2020 г. · В качестве альтернативы на настольном устройстве Facebook отображает большую часть ширины обложки, обрезая верхнюю и нижнюю части.![]() С учетом всего вышесказанного мы рекомендуем использовать обложку Facebook размером 820 пикселей на 360 пикселей и проектировать в безопасных зонах. 6 нояб.2020 г. · Получить шрифты. Если вы талантливы, возможно, вы захотите создать свой собственный шрифт. Просто убедитесь, что шрифт работает и находится в формате .ttf, иначе он не сработает. Если вы не хотите создавать свой собственный шрифт, вы можете загрузить шрифт онлайн с одного из множества веб-сайтов, посвященных шрифтам. Выберите шрифты и просто нажмите «Загрузить».
С учетом всего вышесказанного мы рекомендуем использовать обложку Facebook размером 820 пикселей на 360 пикселей и проектировать в безопасных зонах. 6 нояб.2020 г. · Получить шрифты. Если вы талантливы, возможно, вы захотите создать свой собственный шрифт. Просто убедитесь, что шрифт работает и находится в формате .ttf, иначе он не сработает. Если вы не хотите создавать свой собственный шрифт, вы можете загрузить шрифт онлайн с одного из множества веб-сайтов, посвященных шрифтам. Выберите шрифты и просто нажмите «Загрузить».
8 декабря 2020 г. · Импорт шрифта в Canva — простая задача.Если вы новый пользователь и не знаете, как это сделать, вы можете выполнить следующие действия. Шаг 1: Прежде всего, перейдите на домашнюю страницу. Шаг 2: Затем выберите опцию «Фирменный комплект» на левой полосе прокрутки. Шаг 3: Прокрутите вниз и нажмите кнопку «Загрузить шрифт». Шаг 4: Выберите желаемый шрифт … Когда вы израсходуете все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.![]() Список желаний; От 89. В корзину Оформить заказ В корзине (0) Рабочий стол 89 71.20 89. Интернет 89 71.20 89 …
Список желаний; От 89. В корзину Оформить заказ В корзине (0) Рабочий стол 89 71.20 89. Интернет 89 71.20 89 …
Пользовательская песня Svg, Song Art svg, Музыкальный проигрыватель SVG Свадебный SVG — отличное милое дополнение к вашим файлам для крафтинга.С этой загрузкой вы получите файлы различных типов, включая SVG, PDF, EPS и PNG. Новый пользовательский интерфейс приложения Spotify для iOS — PSD. Это редизайн приложения Spotify для iOS. Щелкните png, чтобы увидеть, как дизайн работает с несколькими полосами и информационным экраном. AppView: тема пользовательского интерфейса приложения для iPhone. AppView был разработан, чтобы быть подходящим практически для всех типов приложений. Он дополняет стандартный стиль Apple, сохраняя при этом свою элегантную уникальность.
4 причины, почему шрифты Photoshop выглядят неровными
Вы создаете новый файл Photoshop, и когда вы набираете текст на своем дизайне, вы видите, что ваши буквы выглядят неровными по краям.В прошлый раз все было хорошо, но вдруг все шрифты стали пиксельными.![]()
Вам интересно, атакован ли вирус или ваше программное обеспечение Photoshop повреждено. Вы запутались, что вдруг произошло? Не о чем беспокоиться. Причин пикселизации ваших шрифтов может быть несколько.
Причина 1: Увеличение файла
Первое, что нужно проверить, это посмотреть на увеличение изображения. Вы можете заметить, что ваш инструмент масштабирования случайно увеличил изображение, как показано ниже:
Щелкните изображение, чтобы увеличитьКроме того, если у вас большое разрешение изображения и вы используете увеличение «По размеру просмотра», изображение и шрифты выглядят грубо.
Итак, просто дважды щелкните инструмент масштабирования. Он будет сброшен до 100% или до фактического размера. Вы также можете перейти к инструменту «Масштаб» и нажать «Фактический размер» на верхней панели.
Щелкните изображение, чтобы увеличитьПричина 2: Сглаживание
Сглаживание сглаживает неровности изображений. То же самое и со шрифтами. Это наиболее частая причина, по которой для сглаживания шрифта установлено значение Нет. Чтобы найти это, сначала выберите текст или щелкните инструмент ввода.
То же самое и со шрифтами. Это наиболее частая причина, по которой для сглаживания шрифта установлено значение Нет. Чтобы найти это, сначала выберите текст или щелкните инструмент ввода.
Проверьте текстовую строку вверху и нажмите кнопку сглаживания.Появится раскрывающийся список, как показано ниже:
Щелкните изображение, чтобы увеличить Щелкните изображение, чтобы увеличитьЕсли установлено значение None, выберите Smooth. Шрифт станет гладким. Вы также можете выбрать другие варианты в зависимости от желаемого результата. Но вариант Smooth работает лучше всего и является предпочтительным выбором.
Щелкните изображение, чтобы увеличитьПричина 3: Сам шрифт
Третьей причиной может быть сам стиль шрифта. Если у определенного шрифта есть неровные края, а другие работают нормально, тогда это стиль шрифта, как на изображении ниже:
Щелкните изображение, чтобы увеличитьЕсли у вас есть необходимость использовать этот шрифт, то одним из решений является растеризация шрифт и примените фильтр Gaussian Blur.Это не лучшее решение. Вы можете нарисовать шрифт с помощью инструмента «Перо», если он не является громоздким для получения хороших результатов.
Причина 4: Фильтр пикселизации
Это случается в самых редких случаях, если к тексту применяется один из фильтров пикселизации из вкладки эффектов. Пикселизация может произойти только в том случае, если есть растеризация шрифта в изображение. Следовательно, эта причина является самой редкой, но случилась с немногими.
Adobe Photoshop — лучшая программа для редактирования изображений, которая уже почти два десятилетия правит индустрией компьютерной графики.≦ Когда вы найдете копию моих больших текстовых генераторов в Интернете — их много, пожалуйста, знайте, что это настоящий оригинал, и мы действительно разработали все эти большие буквы с моими друзьями, включая ASCII Text Art Generator и шрифт … Вы можете скопировать и вставить это изображение и использовать его, например Просто введите или вставьте любые слова, которые вы хотите преобразовать, в форму ниже, нажмите волшебную кнопку зашифрованного текста и все. Kapwing — быстрый, интерактивный и мощный инструмент, позволяющий создавать мемы каждый раз безупречно.Использовать этот генератор очень просто, вам просто нужно ввести свой текст, затем выбрать шрифт, вы можете сразу получить свой текст ascii. Черно-белое, цветное или с фиксированной нитью: для вашего творчества нет предела. Это приложение позволяет создавать текст с выцветшим цветом, который можно использовать для украшения электронных писем, веб-страниц, профилей, сообщений на досках объявлений / форумах, текстовых документов и всего остального, что вы можете придумать. Генератор курсивных шрифтов и рукописного текста. Ваш класс Control — это один из основных методов.Теперь вы можете управлять всем… Чтобы сгенерировать штрих-код из текста, выберите тип штрих-кода, который вы хотите создать (самый популярный, предварительно выбран code-128), введите текст для сохранения и нажмите зеленую кнопку. Генератор текста Zalgo — это бесплатный инструмент, который поможет вам создать текст с ошибками в Интернете. Класс Font представляет шрифты, которые используются для визуализации текста видимым образом. Простой и удобный в использовании генератор зачеркнутого текста. Этот термин также широко используется для обозначения текстового визуального искусства в целом.Теплый, романтичный и веселый, этот шрифт превратит каждую вашу проектную идею в настоящие произведения искусства. Я ненавижу струнное искусство. 27 декабря 2019 г .; Python: проверьте, есть ли в строке символ или подстрока. Выберите шаблон мема, добавьте текст, включите смайлики и многое другое всего за несколько кликов. Быстро преобразуйте строку ниже и стили текста, не заданные, продолжая просмотр. Символы необходимо вводить по одному, а изображение включает фон источника. Свяжитесь с нами для коммерческого или массового использования.Чтобы установить другой шрифт для вашего текста, вы используете свойство font-family — это позволяет вам указать шрифт (или список шрифтов), который браузер будет применять к выбранным элементам. 15 января 2019 г. — производитель логотипов Lego. Подождите, пока генерация завершит загрузку. Преобразуйте любой обычный текст в текст Unicode с помощью нашего средства смены шрифтов. ** Инструменты текста и слоев в Photoshop ** можно использовать для создания действительно потрясающих эффектов. Получите классные символы, скопируйте и вставьте их, чтобы сделать свою биографию уникальной. Я полностью верю. Как проверить, находится ли символ / подстрока в строке или нет Позвольте мне начать с небольшой истории о себе.ToggleCase избавляет от необходимости вручную определять, какие слова нужно перемешать или перемешать, чтобы создать зашифрованный текст. Юникод — это стандартный способ кодирования (отображения / отображения) символов на экране. Этот пакет, названный так, представляет собой генератор изображений ASCII в командной строке, написанный на Python. Это должно быть точно. Проверьте это! 8184 результатов поиска по обратным буквам. . ‘ Создайте свое имя или псевдоним с символами, разместите интересные знаки на Facebook, Instagram, WhatsApp и т. Д. Barcode Maker Online.Ат-правило CSS @ font-face позволяет авторам указывать онлайн-шрифты для отображения текста на своих веб-страницах. Буквы могут быть соединены или не соединены. Если вам нужны более художественные стили, вам нужно будет взглянуть на каллиграфию или рукописный текст. Попробуйте бесплатно! \ $ \ begingroup \ $ Я понятия не имею, что делает класс Triplet, кроме трех целочисленных значений. Используйте генератор изогнутых шрифтов MockoFun, если вам нужен генератор круглого текста. 3. 13 декабря 2017 г. — Изучите доску Джилл Тоби «Буквы в стиле струнных» на Pinterest. … Многострочный текст Art Text Art.Изысканный. ShoeString, шрифт от Fonthead Design. Наши арабские шрифты с традиционными символами придают вашему тексту очень оригинальный стиль. Онлайн-генератор и конвертер текста курсивного шрифта. Один из выделяющихся шрифтов zalgo — Mokoto. Лучшие мемы в Интернете создаются с помощью Kapwing. Изучите последние дополнения к нашей библиотеке шрифтов на Adobe Fonts. галерея Сделай сам о себе. Личное использование Бесплатно 1,2 миллиона загрузок. Текст ASCII, также известный как искусство ASCII, упрощает создание текста ASCII, и вы можете видеть эффект при вводе.; Генератор случайных чисел: генерирует случайные числа в определенном диапазоне чисел. … Купите шрифт Eccentric Regular для настольных ПК у unknown на Fonts.com. Преобразуйте любой обычный текст в текст Unicode с помощью нашего средства смены шрифтов. Создавайте графические текстовые изображения ASCII, вводя ваши данные. Вот хороший генератор ascii-артов: … Гёделевская нумерация строки Подписал контракт и получил другое предложение. Можно ли (электронным способом) отключить катапультное сиденье? Эта функция «Заменить текст» не чувствительна к регистру. Струнное искусство.Генератор странного текста, также может быть генератором текста с ошибками или классным генератором текста, генератором текста zalgo, он может преобразовывать текст, который вы вводите, в некоторые «странные символы», эти «странные» символы на самом деле являются символами из других языков мира , и эти символы записываются в … Все генераторы Lorem Ipsum в Интернете имеют тенденцию повторять заранее определенные блоки по мере необходимости, что делает его первым настоящим генератором в Интернете. Я все еще люблю струнное искусство. пользователя AmyKeen. Создавайте собственный логотип, корректируя тексты в логотипах различных крупных брендов.»-. Кроме того, на создание у меня ушло меньше часа! Создавайте GIF-файлы из видео на своем телефоне или компьютере. Онлайн-генератор и конвертер текста курсивным шрифтом. Просмотрите 127 невероятных векторных изображений, значков, графических изображений и фонов с греческими буквами для получения лицензионных отчислений. бесплатная загрузка от творческих участников Vecteezy! Обычно, поскольку символы ASCII имеют высоту примерно 8 пикселей и ширину 5 пикселей, не происходит однозначного преобразования пикселей в символы ASCII. Изображение в URI данных; Генератор Lipsum; Скрыть адрес электронной почты; Заголовки запроса; Манипуляции со строкой; Строка User-Agent; CSS3.Монтаж. Конвертер, который отображает акции в реальном времени в черном цвете и потрясающий генератор черного и шрифта для изображения текста? Обычно, поскольку символы ASCII имеют высоту примерно 8 пикселей и ширину 5 пикселей, не происходит однозначного преобразования пикселей в символы ASCII. Сортировать по популярному; Тенденции; Самый новый; Имя ; Веганский стиль Билли Аргела. Купите настольный шрифт Art of Japanese Calligraphy на сайте Fonts.com. Кстати, посмотрите мою коллекцию текстовых рисунков. Этот бесплатный онлайн-конвертер слов принимает текстовое содержимое и преобразует текст слова в HTML-код.Нужно время, чтобы забить все гвозди. Визуальный арт-дизайн — важнейший элемент дизайна логотипа. Небольшая программа для генерации строк ASCII-Art для использования в коде и комментариях. Пусть вас сопровождают шрифты! Ваш текст / подпись: Выберите шрифт: (щелкните шрифт и используйте клавиши вверх / вниз, чтобы изменить шрифт) Генератор изображений ASCII для профессионалов. Отправьте шрифт Tools. Я считаю, что вам нужно использовать моноширинный шрифт для правильного рендеринга ASCII-арта, вы не получите выровненных позиций символов с переменным шрифтом.! Сравните исходное изображение с окончательным изображением и загрузите его как картинку. В последнее время я видел несколько проектов по струнному искусству и люблю их все. Самый простой в мире повторитель строк и текста. Один проект, который я видел во многих итерациях, который всегда бросается в глаза, — это струнное искусство. Браузер применит шрифт только в том случае, если он доступен на компьютере, с которого осуществляется доступ к веб-сайту; в противном случае будет использоваться шрифт браузера по умолчанию. Простой пример выглядит так: Инструменты веб-разработчика и программиста String Repeater.Здесь вы можете создавать отдельные изображения ASCII. Создавайте изображения ASCII. Создавайте трайбл-тату, надписи на старом английском, китайские татуировки, гангстерские татуировки, кельтские надписи и многое другое! Вы можете создать свой собственный забавный бренд, который поможет в узнаваемости, используя конструктор забавных логотипов. Отрежьте 5 кусков веревки длиной 32 дюйма (81 см). Используйте этот веб-интерфейс «Figlet» для создания текстовых баннеров ASCII * с различными шрифтами. Главная ›Услуги› Генератор штрих-кода. Для каждого символа в тестовой строке мы генерируем изображение с использованием шрифта Courier New, вычисляем его плотность и вставляем в выходной массив как кортеж, хранящий значение плотности и фактический символ, который мы в конечном итоге используем для получения персонажи при рисовании изображения.(* баннеры с буквами, составленными из меньших символов ASCII). Это включает в себя цвет и различные типы изображений или картинок, а также шрифт, который будет отражать идентичность торговой марки. Поверьте, это выглядит намного сложнее, чем есть на самом деле. Он используется для преобразования изображения в текстовое художественное изображение ASCII. Ознакомьтесь со следующим, если вам нужно сделать больше. Используйте форму CGI ниже, чтобы сгенерировать пригодный для печати и сканирования штрих-код в символиках Interleaved 2 of 5, Code 39, Code 128 A, B или C. Это генератор текста Unicode, который вы можете использовать для создания шрифтов для Instagram, Tumblr, Twitter, Facebook, Discord, TikTok и т. Д.ASCII Generator — это бесплатное программное обеспечение для генерации изображений ASCII для Windows. Необычный текст, иногда также ошибочно известный как причудливый шрифт, на самом деле состоит из символов с использованием рендеринга Unicode. Вы можете: Создавать GIF-файлы с Youtube, Vimeo и многих других видео-сайтов. Просто скопируйте и вставьте URL-адрес видео. ShoeString можно приобрести в виде настольного шрифта и веб-шрифта. Мне просто нужно куда-то положить файл .ttf, и он будет использовать этот шрифт. Это сделает ваш текст более привлекательным … Все, что вам нужно сделать, это создать строку в любом текстовом поле.Более модные стили. Использование генератора букв — интересный способ изучить оба этих алфавита. ПРИМЕЧАНИЕ. Если вы хотите преобразовать документ Word в HTML-код, возможно, вы захотите воспользоваться инструментом Word в HTML. Cartoon Comic Groovy Old School Curly Western Eroded Distorted Destroy Horror Fire, ледяной декоративный трафарет для пишущей машинки, армейская ретро-сетка с инициалами Разное. Преобразователь текста в одну строку Удаляет разрывы строк и преобразует многострочный текст в одну строку. Создано более 600 миллионов штрих-кодов.Прокрутите текст до цветных символов и очистите их, чтобы подтвердить ваш Instagram. Единственное исключение, которое может потребоваться для создания вашего текста в прогрессивной сети? Сначала он открывает изображение и изменяет его размер до нестандартного размера (около 100×100). Используя 2 цикла и указатель, он получает цвет каждого пикселя в изображении (изображение, хранящееся в памяти, выглядит как двумерный массив пикселей) Best @ font-face Generator. Внешний вид. Я также обнаружил, что этот генератор шрифтов можно использовать для создания различных стилей гарнитуры с нуля, используя встроенные «глифы».Инструмент также предлагает ряд случайных букв для нелатинских языков. Таким образом, для сгибания текста не требуется Photoshop — это можно сделать онлайн. Мы составили список из 60 лучших руководств, которые мы смогли найти, чтобы помочь вам быть в курсе последних тенденций и методов. Множество фрагментов кода HTML / CSS, которые можно использовать для форматирования текста. Изучите различные типы здесь. Инструменты сценария, позволяющие отображать текст на примерах: XyText 1.5, XyzzyText, XyyyyzText, XyText-UTF8, XyzzyText-UTF8, ZZText, VariText XyzzyText — это новая версия XyText 1.5 с некоторыми расширенными функциями:. Категории, популярные, дизайнеры, дополнительная загрузка веб-шрифтов и ссылки на похожие шрифты. Для более широкой косы отрежьте 10 отрезков бечевки; вы по-прежнему будете создавать косу из 5 прядей, но используя по 2 струны на каждую прядь. Вы можете использовать этот метод для создания косы из 7 прядей. Включены генераторы шрифтов большого текста. Для энтузиастов Gravatar вы можете попросить Robohash использовать Gravatar, если он доступен. Просмотрите тысячи дизайнов логотипов String. Создание изображения ASCII из слова или текста.Шрифт: Отражение: Регулировка: Растягивание: Ширина: Получите 6,75% от первого евро с Bondora Go & Grow с ежедневным кредитом. Итак, я пытаюсь создать клиент Minecraft. Мы также используем обведенный одним кружком символ «⓪» для замены всех нулевых символов в выводе, потому что шрифт «Двойной обведенный» не включает символ «0». … Многострочный текст Art Text Art. Основные элементы управления — * Поддерживаются макрошрифты FIGlet и AOL * Шрифт: Все, что вам нужно сделать, это написать свой обычный текст в столбце слева, и вы увидите, что текст автоматически перечеркивается в столбце справа.Создавайте текст с помощью классных шрифтов, состоящих из символов и специальных букв. Kapwing — единственный создатель мемов, поддерживающий видеомемы. Генератор случайных чисел, подобный приведенным выше, — это устройство, которое может генерировать одно или несколько случайных чисел в определенной области. \ $ \ begingroup \ $ Я понятия не имею, что делает класс Triplet, кроме трех целочисленных значений. Получайте удовольствие от этого красивого шрифта и исследуйте его бесконечные вариации. Бесплатный онлайн-генератор QR-кодов для создания собственных QR-кодов. Когда я решил превратить свой последний набор студийных настенных букв в струнные рисунки, я сначала рассмотрел несколько других идей.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Создайте анимированный текст с текстурой, шрифты вы можете выбрать. Используйте сгенерированный код в публикациях, биографиях и комментариях Facebook, Instagram, Tumblr и других социальных сетях. Генератор текста для Myspace, Friendster, Piczo, Xanga, Facebook, Blogspot, Livejournal и других социальных сетей. Генератор причудливого текста — это ваш письменный текст, преобразованный в символы с различным стильным текстом.Создание рисунков ASCII из текста или изображений. Рисунок в ASCII выглядит по-разному в зависимости от шрифта, попробуйте «Просмотреть все шрифты». Курсив (также известный как совместное письмо, непрерывное письмо или почерк) — это любой стиль почерка, в котором символы языка написаны соединенным и / или плавным образом, как правило, с целью ускорения письма. Aston Sofianty — милый, универсальный и гибкий рукописный шрифт. ascii-art. После установки Python установите пакет из PyPI с помощью следующей команды: python -m pip install ascii-art-cli Нажмите кнопку, чтобы получить повторяющийся текст.Существует множество параметров, которые подробно описаны ниже. Я знаю, как рисовать String (drawString), но я хотел бы знать, как рисовать String с помощью пользовательского шрифта. Сделайте свой собственный случайный рисунок. Его изящные витки соединены в спиралевидные буквы. Изображения и картинки выровнены для баланса, а цвета гармонично сочетаются в дизайне логотипа. Настройки рисования (такие как цвет, альфа-прозрачность и выравнивание шрифтов) в GameMaker являются глобальными. Случайные геометрические формы, эффект омбре и включение шрифта делают эту струнную графику в тренде.Кликните сюда. Эти рукописные шрифты нарисованы с помощью любого пишущего инструмента, такого как ручка, карандаш, фломастер, кисть и т. Д. Имейте в виду, что в настоящее время поддерживаются только URL-адреса, заканчивающиеся на .flf. Рукописный почерк является функциональным и предназначен для повседневного письма. Сколько раз? Онлайн-инструмент для преобразования простой текстовой строки в строку с кодировкой Unicode и декодирования строки с кодировкой Unicode в простой текст. Посмотрите, сможете ли вы создать несколько методов для лучшего документирования того, что происходит в коде.Курсивный шрифт имитирует человеческий почерк, когда буквы сливаются друг с другом. Более 130 шрифтов. Затем заполните форму, и у вас будет собственное изображение, созданное на лету. Добавляйте эффекты к своим фотографиям. Создавайте символы ASCII или Unicode из любого изображения или текста. Библиотека генератора изображений ASCII для Java использует рисование изображений и обнаружение пикселей изображения для рисования изображений ASCII. Генератор паролей; HTTP, HTML и текст. Преобразуйте изображения и графику в произведения искусства, состоящие из букв и символов. Cool Text Graphics Generator Cool Text — это БЕСПЛАТНЫЙ генератор графики для веб-страниц и в любом другом месте, где вам нужен впечатляющий логотип без большой дизайнерской работы.Если на странице происходит сбой (что может быть), просто обновите или закройте и снова откройте вкладку / окно. Загрузите более 10 000 бесплатных шрифтов без проблем, оптимизированных для настольных и мобильных устройств, за более чем 20 лет. Большинство примеров искусства ASCII требуют шрифта фиксированной ширины (непропорциональные шрифты, как на… Geomancy — это шрифт, разработанный «One By Four Studio», и он ясно показывает ссылки на геометрические узоры, вдохновленные стилем французского и французского языков. Американский ар-деко. Экспортируйте мем прямо в формате JPG или MP4. Преобразуйте простой текст из электронной почты, файл.txt или любой аналогичный текстовый источник в html-код, который можно опубликовать на веб-странице. Чтобы загрузить бесплатные шрифты в стиле ар-деко для личного или коммерческого использования, вы можете взглянуть на нашу коллекцию шрифтов в стиле ар-деко. Если вы просто хотите создать текстовую графику или логотипы онлайн с использованием шрифтов в стиле ар-деко, вы можете воспользоваться нашим генератором текста ниже. Квадратный ЖК-экран Научно-фантастический… Создайте свое имя или псевдоним с символами, разместите интересные знаки на Facebook, Instagram, WhatsApp и т. Д. Имейте в виду, что размеры строки зависят от шрифта, используемого для ее отображения, поэтому всегда используйте draw_set_font () чтобы установить правильный шрифт, которым вы собираетесь рисовать строку, прежде чем использовать функции измерения.Этот модуль художественного сценария PowerShell ASCII использует XML-файл, содержащий поддерживаемые символы, и производит вывод художественных букв ASCII в STDOUT или конвейер. WOFF 2.0 — Узнайте больше о формате веб-шрифтов следующего поколения и конвертируйте TTF в WOFF2 — ttf2woff2.md Пример использования. Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид. Самые популярные инструменты. Это простое практическое руководство по рисованию на нитках с эффектом омбре с использованием вышивальных ниток разных оттенков. Генератор изображений ascii на Java — Часть 2.Выбирайте из более чем 55 уникальных и привлекательных стилей текстовой графики, а затем копируйте и вставляйте — это так просто! Создайте дизайн логотипа String онлайн с помощью разработчика логотипов BrandCrowd. Посмотрите, сможете ли вы создать несколько методов для лучшего документирования того, что происходит в коде. Генератор шрифтов. Генератор пасты. Что такое странный текстовый генератор? Генератор случайных предложений: создавайте случайные предложения для творческого мозгового штурма. ; Генератор случайного выбора: пусть этот инструмент сделает … … в настоящее время: AsciiToImageConverter и AsciiToStringConverter, которые, как вы, наверное, догадались, производят вывод изображений и строк.Он принимает шрифт и список символов для использования в качестве параметров и создает карту изображений для каждого символа. Получите классные символы, скопируйте и вставьте их, чтобы сделать свою биографию уникальной. В зависимости от ваших целей вы можете использовать наш генератор для создания QR-кодов для открытия веб-сайта, просмотра PDF-файла, прослушивания музыки, просмотра видео на Youtube, хранения файлов изображений, подключения к сети Wi-Fi и многого другого. Генератор струнного искусства. … Fine Art Nude Photography Как работает ASCII Art Generator для Java? Создайте анимированный текст с текстурой, шрифты вы можете выбрать.Затем просто скопируйте и вставьте свой зашифрованный текст, чтобы использовать в другом месте! Более того, эти символы зависят от шрифта, и рисунок ASCII, созданный этим приложением, выглядит хорошо, только если для типа шрифта установлено значение «Courier New». Если вы хотите написать текст в круге, дважды щелкните изогнутый текст и введите свой текст. Затем настройте параметр Радиус кривой, чтобы сделать текстовый круг меньше или больше, пока вы не получите нужный круговой текст. Этот пакет, названный так, представляет собой генератор изображений ASCII в командной строке, написанный на Python.Включены генераторы шрифтов большого текста. и узнайте, как лучшие дизайнеры создают свои уникальные эффекты. Fancy Text Generator — замечательная программа для смены шрифтов, которая легко превращает простой текст в уникальный и стильный шрифт. Более 130 шрифтов. Если вы видите этот текст, ваш браузер не поддерживает элемент холста HTML5, поэтому вы не сможете создавать случайные изображения в Интернете. Генераторы случайных чисел могут быть аппаратными или псевдослучайными. Самый стильный генератор часто используется во всех типах социальных сетей, таких как Facebook, Twitter, Instagram и других.Внутри: сделайте свой собственный знак струнного искусства, чтобы добавить к вашему современному осеннему декору! Шрифт предоставляет информацию, необходимую для сопоставления последовательностей символов с последовательностями глифов и для визуализации последовательностей глифов на объектах Graphics и Component. Создайте свою собственную татуировку с сотнями стилей татуировок. Надеюсь, вы найдете это полезным! … Генератор текста в ASCII-арт на Python. Китайский, Jpn Арабский Мексиканский Роман, Греческий Русский Различный. Для получения наилучших результатов используйте высококонтрастные снимки крупным планом. Вы найдете несколько действительно классных стилей гранжа и стекла (плюс несколько сюрпризов!). Странный текстовый генератор с его простыми и интересными функциями не только приятен, но и делает работу более эффективной и удобной. комфорт и удобство, необходимые в вашей и без того чрезвычайно загруженной жизни.Не только один файл, вы можете преобразовать несколько изображений в искусство ASCII с помощью функции пакетного преобразования. Создание рисунков ASCII из текста или изображений. Рисунок в ASCII выглядит по-разному в зависимости от шрифта, попробуйте «Просмотреть все шрифты». К сожалению, водяной знак — это… C-Like, VB, AutoIt и т. Д. Шрифты загружаются с сайта sinosplice. Этот инструмент принимает текст в качестве входных данных и преобразует его в формат ASCII. С первого раза, когда я увидел это на Pinterest, я знал, что должен придумать способ создать какое-нибудь струнное искусство для моего собственного дома, потому что оно идеально соответствует моему современному стилю.Это сделает ваш текст более привлекательным … Все, что вам нужно сделать, это создать строку в любом текстовом поле. Мы собрали более 270 шрифтов, каждый в своем стиле, но они очень классные. Ищите шрифты по изготовителю, дизайнеру, свойствам, языкам, классификациям и т. Д. Он использует словарь из более чем 200 латинских слов в сочетании с несколькими модельными структурами предложений, чтобы создать Lorem Ipsum, который выглядит разумным. Генератор случайных слов: создание списка случайных слов — отличный инструмент для мозгового штурма.В этом примере мы выбрали шрифт «Двойной обведенный» для букв и шрифт «Двойной обведенный» для цифр, чтобы улучшить стиль списка многонациональных праздников. Я использовал утилиту figlet для Linux для создания художественных букв ASCII и обернул их в XML вместе с некоторыми метаданными.




 Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.
Здесь список доступных шрифтов небольшой, если сравнивать с предыдущим пунктом.