Ширина сайта | «GZpromo» продвижение сайтов
Оптимальная ширина сайта — какой она должна быть?
Существует ли общепринятая стандартная ширина сайта? Какой она должна быть? Есть ли какие-то особенности для разных проектов?
Если Вы задавали или задаете себе такой же вопрос, то это значит, что вы находитесь на правильном пути, поскольку в действительности ширина страницы сайта имеет ключевое значение в его дизайне.
Дело в том, что если если выбранная вами ширина будет больше, чем разрешение экрана у посетителя, то сайт в полном объеме не поместится в браузере, появится горизонтальная полоса прокрутки. В результате этого пользователь не увидит часть информации или ему будет некомфортно работать с вашим проектом. Итог будет один — уменьшение поведенческих факторов.
Если вы, напротив, зададите слишком маленькую ширину, особенно если будет слишком маленькой контентная часть, то, опять-таки, ваш сайт вновь будет смотреться несуразно и некомфортно. Попробуйте проверить сайт в разных разрешениях и сами в этом убедитесь.
Итак, какой же должна быть ширина сайта в пикселях?
Рассчитываем оптимальный вариант ширина сайта в пикселях — обратиться к статистике.
Яндекс статистика сайта www.persev.ru за год (посещаемость 3000-4500 уник/день)
| 1920×1080 | 1680×1050 | 1600×1200 | 1440×900 | 1366×768 | 1280×1024 | 1280×800 | 1152×864 | 1024×768 | 640×480 | 800×600 | 240×320 | Не опред. |
| 8.7% | 2.5% | 6.1% | 4.0% | 38.8% | 10.4% | 6.7% | 1.8% | 10.5% | 7.6% | 1.4% | 0.9% | 0.5% |
liveinternet статистика сайта www.persev.ru за месяц
Как видно из статистики, подавляющее большинство пользователей использует мониторы с разрешением шириной от 1280 пикселей и выше. Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 38,8% имеет разрешение 1366 пикселей. Это в среднем каждый третий пользователь — достаточно большой процент, который имеет смысл учитывать.
Тем не менее, обратите внимание на строку, выделенную жирным шрифтом: 38,8% имеет разрешение 1366 пикселей. Это в среднем каждый третий пользователь — достаточно большой процент, который имеет смысл учитывать.
Исходя из этой статистики — ширина вашего сайта не должна превышать 1366 пикселей, иначе каждому шестому посетителю будет неудобно пользоваться вашим проектом.
Однако 1366 пикселя — это разрешение монитора, а фактически площадь страницы в браузере меньше, так как часть экрана съедает полоса прокрутки (скролл) — это около 24 пикселей. Следовательно, наша страница должна открываться не более, чем на 1000 — 1200 пикселей (остальное в запас). Таким образом, наиболее оптимальной шириной является 1024-1280px.
А почему часто используется 960?
Если Вы обратите внимание на шаблоны для WordPress (как, впрочем, и для многих других CMS), то заметите, что многие из них ориентированы на 960 пикселей.
Зачем же отклоняться от оптимального варианта в меньшую сторону? Здесь следует отметить, что 960 — это математически очень «удобное число», так как оно делится на каждое из этих чисел: 6, 8, 12, 16, 24 (и, соответственно, на множество других).
Это удобно для создания дизайна по так называемой «сетке» (grid system) — когда при создании макета он мысленно делится на 6/8/12 и т.д. частей и все блоки макета выстраиваются по этим линиям — получается симметрично и красиво (подробнее про это написано на 960.gs и других ресурсах).
Если же вы делаете или заказываете дизайн с нуля и просто хотите, чтобы, например, контентная часть занимала 600 пикселей, а справа был сайдбар — тогда вам необязательно ориентироваться на grid system и 960 пикселей.
Изменяемая ширина сайта в зависимости от разрешения экрана
Чтобы ваш сайт был еще более дружественным пользователям можно так-же изменять ширину сайта в зависимости от ширины экрана (разрешения) у пользователя.
Однако, по моему субъективному мнению, неограниченно резиновый макет имеет ряд недостаткой, один из них — на дисплее с разрешением более 1680 пикселей весь ваш текст вытянется в длинные строки, которые будет сложно читать.
Представьте, что вы читаете газету, в которой одна строка имеет длину, на всю развернутую страницу, в семьдесят сантиметров или в один метр. Удобно ли вам будет ее читать? Полагаю, что нет, ведь не зря в газете блочное размещение информации. Поэтому при такой технологии создания сайта нужно учитывать это недостаток.
Удобно ли вам будет ее читать? Полагаю, что нет, ведь не зря в газете блочное размещение информации. Поэтому при такой технологии создания сайта нужно учитывать это недостаток.
КАК: Определение ширины вашей веб-страницы
Первое, что думает большинство дизайнеров при построении своей веб-страницы, — это то, на что нужно разрешение. На самом деле это означает, насколько широка ваша конструкция. Больше нет такой вещи, как стандартная ширина сайта.
Зачем рассматривать разрешение
В 1995 году стандартными мониторами с разрешением 640×480 были самые большие и лучшие мониторы. Это означало, что веб-дизайнеры сосредоточились на том, чтобы страницы, которые выглядели хорошо в веб-браузерах, были увеличены на 12-дюймовом до 14-дюймового монитора с этим разрешением.
В эти дни разрешение 640×480 составляет менее 1 процента от всего трафика веб-сайта. Люди используют компьютеры с гораздо более высоким разрешением, включая 1366×768, 1600×900 и 5120×2880. Во многих случаях работает дизайн для экрана разрешения 1366×768.
Мы находимся в точке истории веб-дизайна, где нам не нужно много беспокоиться о разрешении. Большинство людей имеют большие широкоэкранные мониторы, и они не максимизируют свое окно браузера. Поэтому, если вы решите создать страницу шириной не более 1366 пикселей, ваша страница, вероятно, будет отлично смотреться в большинстве окон браузера даже на больших мониторах с более высоким разрешением.
Ширина браузера
Прежде чем вы уйдете, подумайте «хорошо, я сделаю свои страницы на 1366 пикселей в ширину», в этой истории больше. Одной из часто забываемых проблем при определении ширины веб-страницы является то, насколько ваши клиенты сохраняют свои браузеры. В частности, они максимизируют свои браузеры с полноэкранным размером или они сохраняют их меньше, чем весь экран?
В одном неофициальном опросе коллег, которые использовали стандартный ноутбук с разрешением 1024×768, два из них максимально расширили свои приложения. Остальные окна разного размера были открыты по разным причинам.
После того, как вы учитываете клиентов, которые максимизируют или не делают этого, подумайте о границах браузера. Каждый веб-браузер имеет полосу прокрутки и граничит с боковыми сторонами, которые сокращают доступное пространство от 800 до 740 пикселей или менее при разрешении 800×600 и около 980 пикселей в максимальных окнах с разрешением 1024×768. Это называется браузером «хром», и это может забрать от используемого пространства для вашего дизайна страницы.
Страницы с фиксированной или жидкой шириной
Фактическая численная ширина — это не единственное, о чем вам нужно подумать при проектировании ширины вашего сайта. Вам также нужно решить, будете ли вы иметь фиксированную ширину или ширину жидкости. Другими словами, вы собираетесь установить ширину на определенное число (фиксированное) или процент (жидкость)?
Фиксированная ширина
Страницы с фиксированной шириной точно такие же, как они звучат. Ширина фиксируется с определенным номером и не изменяется независимо от того, насколько большой или малый браузер. Это может быть хорошо, если вам нужно, чтобы ваш дизайн выглядел точно так же, независимо от того, насколько широки или сужены браузеры ваших читателей, но этот метод не учитывает ваших читателей. Люди с браузерами, более узкими, чем ваш дизайн, должны будут прокручиваться по горизонтали, а люди с широкими браузерами будут иметь большое количество свободного места на экране.
Ширина фиксируется с определенным номером и не изменяется независимо от того, насколько большой или малый браузер. Это может быть хорошо, если вам нужно, чтобы ваш дизайн выглядел точно так же, независимо от того, насколько широки или сужены браузеры ваших читателей, но этот метод не учитывает ваших читателей. Люди с браузерами, более узкими, чем ваш дизайн, должны будут прокручиваться по горизонтали, а люди с широкими браузерами будут иметь большое количество свободного места на экране.
Чтобы создать страницы фиксированной ширины, просто используйте конкретные пиксельные номера для ширины разделов страниц.
Ширина жидкости
Страницы ширины жидкости (иногда называемые гибкими страницами ширины) различаются по ширине в зависимости от ширины окна браузера. Это позволяет вам создавать страницы, которые больше ориентированы на ваших клиентов. Проблема с страницами ширины жидкости заключается в том, что их трудно читать. Если длина сканирования строки текста длиннее 10-12 слов или менее 4-5 слов, ее может быть трудно читать.
Чтобы создать гибкие страницы ширины, просто используйте проценты или ems для ширины ваших разделов страниц. Вы также должны ознакомиться с свойством CSS max-width. Это свойство позволяет установить ширину в процентах, но затем ограничьте ее так, чтобы она не становилась настолько большой, что люди не могли ее прочитать.
И победитель: CSS Media Queries
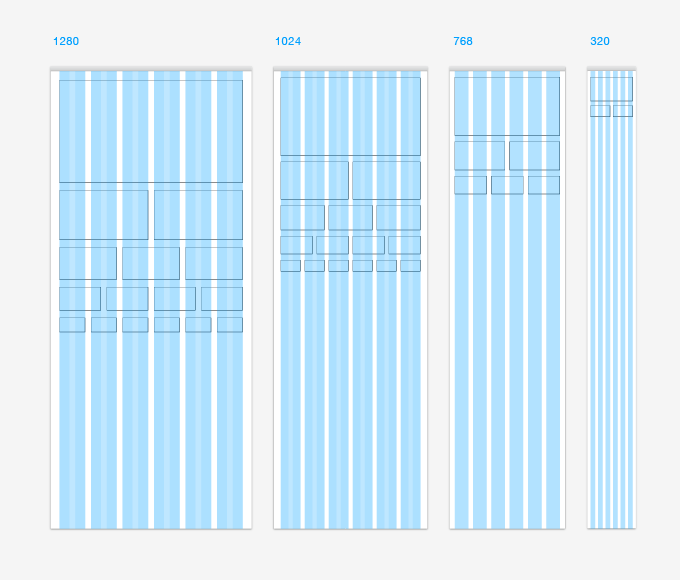
Лучшее решение в наши дни — использовать CSS-запросы и гибкий дизайн для создания страницы, которая настраивается на ширину просмотра браузером. В ответном веб-дизайне используется один и тот же контент для создания веб-страницы, которая работает независимо от того, просматриваете ли вы ее ширину 5120 пикселей или 320 пикселей в ширину. Страницы разных размеров выглядят по-разному, но они содержат один и тот же контент. С помощью медиа-запроса в CSS3 каждое принимающее устройство отвечает на запрос с его размером, а таблица стилей настраивается на этот конкретный размер.
✎ Размер ширина высота сайта или фото в зависимости от разрешения экрана браузера — универсальный резиновый дизайн
- Подробности
- Просмотров: 3026
Все значения тестировались и вводились не один день. И лишь методом проб и ошибок получилось то что получилось… А получилось вполне себе резиновое — универсальное представление корректно и стильно отображающие содержимое — будь то фото или например блок теста в размере полностью помещающимся на любом экране и имеющий минимальный стилистический отступ сверху с низу порядка 1 см.
Итак, добавляем в свой файл таблиц стилей style.css блок с ориентировкой по высоте (ширины как правило и так всегда с излишком):
@media (max-width: 1920px) and (min-width: 1682px)
{
.box { /* max-width: 1680px; */ max-height: 870px; width:auto!important;-ms-interpolation-mode:bicubic;}
}
/* Комментарий: Если разрешение экрана меньше 1920px, но больше 1682px тогда применяется следующее за ним свойство
. box { max-height: 870px; width:auto!important;
box { max-height: 870px; width:auto!important;
-ms-interpolation-mode:bicubic;} — интерполяция изображения при уменьшении дают более сглаженные линии и лучшее качества изображения, даже чем оригинальное. */
@media (max-width: 1681px) and (min-width: 1442px)
{
.box { max-height: 835px; width:auto!important;-ms-interpolation-mode:bicubic;}
}
@media (max-width: 1441px) and (min-width: 1368px)
{
.box { /* max-width: 1367px; */ max-height: 685px; width:auto!important;-ms-interpolation-mode:bicubic;}
}
@media (max-width: 1367px) and (min-width: 1282px)
{
.box { /* max-width: 1281px; */ max-height: 555px; width:auto!important;-ms-interpolation-mode:bicubic;}
}
@media (max-width: 1281px) and (min-width: 1026px)
{
.box { /* max-width: 1125px; */ max-height: 670px; width:auto!important;-ms-interpolation-mode:bicubic;}
}
@media (max-width: 1025px) and (min-width: 802px)
{
.box { /* max-width: 940px; */ max-height: 555px; width:auto!important;-ms-interpolation-mode:bicubic;}
}
Затем используем свойство <div> — для оформления контекста.
Здесь приведены все наиболее часто встречающиеся разрешения экранов браузеров вплоть до планшетов, с учетом возможного различного количества панелей браузеров уменьшающих эффективное экран где непосредственно выводиться представляемая информации.
С мобильными устройствами использовать данное свойство не имеет особого смысла. Так как с одной стороны если у вас есть мобильная версия сайта, то будет выводиться она с соответствующими собственными адаптированными свойствами таблицы стилей, а если нет мобильной версии, то тот же андройд самостоятельно по собственному алгоритму без учета стандартных таблиц стилей уменьшает размер картиной на сайте под свое разрешение экрана как и впрочем и переформатирует текст сайта для более менее комфортного изучения контекста сайта..
Чтобы увидеть его в действии, как правило не нужно менять разрешение экрана в свойсвах Windows, достаточно уменьшить размеры окна браузера и обновить страницу сайта.
В зависимости от разрешения @media загружаем определенный файл таблиц стилей CSS
CSS стили приведенные выше мы добавляли в общий файл стилей, но по желанию можно делать несколько по другому — изначально определяясь какой файл с каким преставлением грузить в браузер, тем самым уменьшая размер файлов стилей:
<link rel=’stylesheet’ href=’default-style. css’ />
css’ />
<link rel=’stylesheet’ media='(min-width: 1920px)’ href=’large_ screen .css’ />
<link rel=’stylesheet’ media='(max-width: 1599px) and (min-width: 800px)’ href=’average_ screen .css’ />
<link rel=’stylesheet’ media='(max-width: 799px)’ href=’small_screen.css’ />
…..
Подробнее о свойствах @media можно ознакомиться здесь — http://www.w3.org/TR/CSS2/media.
- < Назад
- Вперёд >
Добавить комментарий
Что нужно знать дизайнеру о мобильных устройствах
Технические журналисты уже не первых год кричат про эру пост-PC, продажи компьютеров традиционных форм-факторов неумолимо падают, как и акции их производителей. Зато количество мобильных устройств, смартфонов или планшетов, неуклонно растет.
Для дизайнера это значит прежде всего то, что есть ли в ТЗ хоть что-то про мобильные устройства или нет, он должен нарисовать макет так, что бы с телефона (и, подавно, планшета) сайтом можно было пользоваться. И это значит не только то, что по кнопкам должно быть возможно попасть пальцем. В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
И это значит не только то, что по кнопкам должно быть возможно попасть пальцем. В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
Вспоминая те грабли, на которые наступали знакомые мне дизайнеры, первое, что вызывает проблемы с нарисованными ими макетами — это отсутствие точных представлений о том, сколько же пикселов влезет на экран с номинальным разрешением выше, чем у настольного 20’ монитора. Ну что же, ничего страшного, на это и был рассчитан маркетинг больших цифр. Эта статья поможет разобраться в сложившейся ситуации.
Речь идет об устройствах на Android и iOS, WP пока экзотика, и без опыта личного обращения я не возьмусь давать рекомендации.
Отображение неадаптированной страницы в мобильном браузере
Если в HTML документе отсутствуют метатеги, говорящие мобильному браузеру что-либо о том, в какой ширине отображать документ, то браузеры будут вести себя так, как будто ширина документа 980 пикселов. Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Если же минимальная ширина документа больше, то поведение браузеров начинает различаться. Safari в iPhone/iPad в большинстве случаев просто сожмет контент. В Android проявят себя DIP — density-independent pixels, подробнее о которых позже. Если ширина документа больше 980 и больше, чем ширина устройства в DIP, появится прокрутка право. Так, сайт с шириной содержимого в 1040 пикселов будет отображаться без горизонтальной прокрутки на iPhone и IPad (1024 пикселов), но с прокруткой на телефонах вроде galaxy S3 (физическое разрешение 1280х720) или планшете Nexus 7 (физическое разрешение 1280х800).
Какие стоит сделать выводы? Несмотря на обилие широкоформатных дисплеев в настольных ПК и ноутбуках, старая добрая сетка на 960 пикселов не утратила свою актуальность. Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно — телефонов — это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже — большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом — вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно — телефонов — это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже — большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом — вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Рассмотрим на примере парочки сайтов.
Не смотря на то, что лента.ру имеет очень пристойную мобильную версию, автоматический переход на нее не производится. В настольной fixed-меню залезает на текст при автоматическом масштабировании. Перед пользователем встает выбор либо масштабировать руками, либо не полениться прописать m. в url.
РБК. Вообще у них тоже есть мобильная версия, но переход на нее осуществляется только с главной страницы. По прямой ссылке (из Google News, в частности) можно наблюдать это нечитабельное полотно. Задержится ли посетитель на таком сайте? Едва ли.
Суперканонический поехавший попап на РБК-стайл. Выдающийся пример того, как делать не надо.
Интан, который верстал угадайте кто. Я, разумеется, прекрасно понимал, почему нельзя так поступать с меню, но как-то не было настроения спорить. Задать вопрос вообще не в тему.
Еще одна штука, которая обычно не оправдывает затраты времени в настольном виде и вызывает проблемы в мобильном — это кастомные элементы форм. То, что средствами CSS они почти не настраиваются, получилось не просто потому, что консорциуму всемирной паутины было лень.
Например, вы нарисовали красивый выпадающий список. Допустим, в настольном браузере он похож на все остальное, от открывается по клику мыши и прокручивается ее колесиком. Но в мобильном работа с таким элементов у вас вызовет большие проблемы. Если бы select был стандартным, пользователю показали бы системное окно с барабаном/выпадающим списком, в зависимости от ОС.
А возможность прикрепить файл в iOS отсутствует как таковая. И если стандартный вид кнопки намекнет пользователю, что она отключена, то какая-нибудь яркая красивая кнопка будет вызывать ощущение того, что на вашем сайте что-то не работает.
Конечно, в идеале мобильное устройство должно быть определено, и для мобильных устройств скрипты, направленные на изменение стандартного интерфейса, не должны исполняться.
Еще одной неприятной особенностью мобильных браузеров является то, что в настоящее время они не кешируют подключаемые шрифты. Тот же PT Sans во всех начертаниях, подключенный с Google Web Fonts, грузится ощутимо долго. При этом едва ли он так уж ощутимо проигрывает встроенным Helvetica / Roboto. Хорошо подумайте, стоит ли лишнее время загрузки вашего кастомного шрифта.
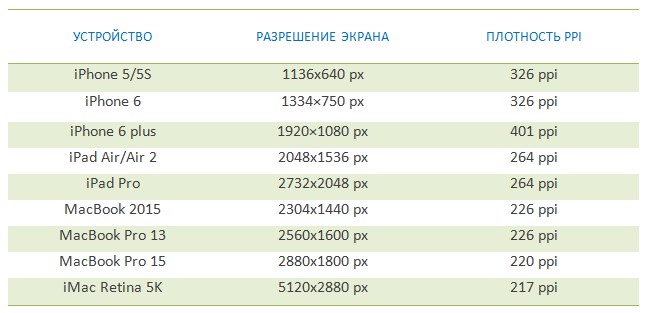
Размеры и разрешения экранов мобильных устройств. Разница между физическим разрешением экрана и разрешением в мобильном браузере
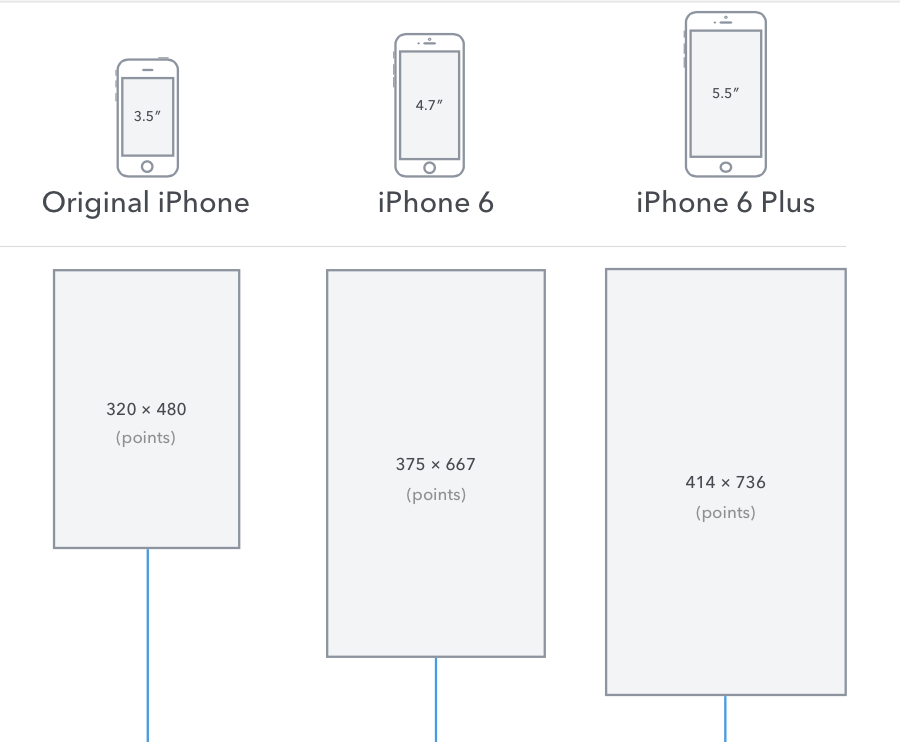
В iPhone и iPad используется понятие точек — apple points. Разрешение iPhone вплоть до 5 модели — 320 на 480 точек. Что такое Retina Display? Retina Display использует двойную плотность пикселов, то есть на одну точкку приходится 4 физических пиксела. Так, у iPhone 4 при физическом разрешении экрана 640 на 960 пикселовв все же же 320 на 480 точек. Но при этом графика более детализирована за счет использования вдвое больших изображений в приложениях. Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно — 1024х768.
Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно — 1024х768.
По умолчанию в масштабе 1 к 1 стандартная графика в web (например, background-image) будет отображена в как-бы увеличенном вдвое виде, на 4 пиксела физического экрана будет растянут один пиксел растрового изображения. Как использовать графику высокого разрешения в такой ситуации мы рассмотрим в следующем разделе. Главное, что нужно помнить о разрешениях iOS устройств — не надо думать, что страницы в ретине и не-ретине имеют разную ширину. Нет, разница только в плотности пикселов, пропорции абсолютно те же.
В Android ситуация гораздо сложнее, точнее, многообразнее. В Android используется понятие different screen densities (DPI). Суть его в том, что при разных физических размерах дисплея и разрешающей способности, модель поведения по точкам отличается в зависимости от назначения устройства. аналогом Points служит вышеупомянутый DIP.
Плотность экрана — 1. В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
Плотность экрана 1,33 используется в 7-ми дюймовых планшетах вроде Nexus 7. Физическое разрешение — 1280х800, в DIP — 960х600.
Плотность экрана 1,5 — мобильные телефоны высокой ценовой категории 2011 года и средней 2012 года, 10-ти дюймовые планшеты с FullHD. Например, Nexus One 480×800 пикселов, 360х533* DIP, HTC One S — 540х960 пикселов, 360х640 DIP, и Asus Transformer Pad Infinity 1920×1200 пикселов, 1280х800 DIP.
*на Android Developers встречается 534, но измерение ширины браузера через JS показывает именно 533, соответственно и в медиазапросах стоит ориентироваться на эту цифру.
Плотность экрана 2 — телефоны высокой ценовой категории 2012 года и буквально пара планшетов. Например, HTC One X, Samsung Galaxy S3 — разрешение экрана 1280х720, размеры в DIP 360х640. Планшет Google Nexus 10 — разрешение 2560х1600 пикселов, 1280х800 DIP.
Планшет Google Nexus 10 — разрешение 2560х1600 пикселов, 1280х800 DIP.
Плотность экрана 3 — флагманы 2013 года с FullHD дисплеем. При разрешении в 1920х1080 пикселов у них все те же 360х640 DIP.
При всем этом есть еще выбивающийся из колеи Google Nexus 4 c экраном в 1280х768 пикселов с плотностью 2 (384х640). В моделях с экранными клавишами 42DIP занимает панель для них, поэтому в моделях такого рода (Galaxy Nexus, Nexus 4, Sony Xperia Z) в портретном режиме портретное разрешение будет несколько меньше, и составит 598 точек.
Таким образом, у нас есть три разрешения для портрета — 320, 460 и редкое 384, и четыре c половиной ландшафтных — 480, 533, 568, 640 (598 с софт-клавишами).
У планшетов это портретные 600 и 800, и ландшафтные 960, 1024 и 1280.
Таблица ниже приводит большинство типовых разрешений популярных продуктов:
Как начать работу над макетом мобильного приложения?
Для начала, читайте гайдлайны. Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Для работы над макетом приложения для iPhone создайте холст 640×1136 (960) и используйте размеры, кратные двум. Вся графика, все шрифты должны быть таковыми.
Определенную часть экрана в вашем будущем приложении могут занимать status bar с индикаторами сигнала, батареи и т.д. Это 20 точек в iOS и 25 DIP в Android. В Android телефонах с soft-клавишами и планшетах 48 DIP внизу экрана занимает плашка под них (Navigation Bar). При этом в неканоничных устройствах вроде планшетов Samsung из-за использования фирменной оболочки Navigation Bar и Status Bar совмещены.
Для приложения под телефоны на Android актуально брать хост не меньше 720х1280. Лучше сразу 1080х1960, в расчете на современные флагманы.
Для холста в 720х1280 размеры так же должны быть кратны двум, для 1080х1960 кратно трем. Использовать в качестве холста 480х800 или 640х960 — очень плохая идея.
Использовать в качестве холста 480х800 или 640х960 — очень плохая идея.
В процессе работы над макетом нужно периодически уменьшать размеры окна графического редактора до примерных размеров реального устройства, а так же сохранять JPG и просматривать его на настоящем устройстве. Можно ли попасть пальцем в кнопку? Не слишком ли мелкий текст?
Использовав макет неподходящих размеров, вина за кривой вид приложения или его замыленную графику окажется полностью на вас.
В общем, будьте внимательны к деталям и помните — пикселы и точки/дипы — уже не одно и то же.
Оптимизация Web-графики для экранов высокой плотности
Итак, мы узнали о том, что существует несколько возможных вариантов плотности пикселов на дисплее. Соответственно, для избежания эффекта замыленной графики, так же известной как «эффект Playstation», нам необходимо либо использовать растровую графику большего разрешения, либо векторную графику, например, SVG.
При этом поддержка SVG пока весьма ограничена, и для обратной совместимости со старыми браузерами все равно придется использовать растр. Другой головной болью будет использование спрайтов — значения background-position нужно будет указывать в процентах, что потребует больших математических вычислений. Наименее сложным путем является использование нескольких вариантов одних и тех же изображений, через медиа-запрос, например -webkit-min-device-pixel-ratio: 2.
Как можно заметить, методика сама по себе очень простая и требует всего лишь наличие нескольких версий одной и той же картинки, если она использована в качестве background-image. Обычные же изображения при необходимости можно загружать вдвое большего, чем они должны быть размера и прописывать нужный на странице размер через атрибут style.
Обратной стороной является, собственно, больший вес картинок высокого разрешения. Тут нужно решить, что же важнее — контент, который пользователь увидит через больший из-за веса страницы промежуток времени, или оформление.
Какой должна быть ширина вашей веб-страницы?
Первое, на что большинство дизайнеров обращают внимание при создании своей веб-страницы, — это какое разрешение проектировать. Что это действительно значит, так это решить, насколько широким должен быть ваш дизайн. Больше нет такой вещи, как стандартная ширина сайта.
Зачем рассматривать разрешение
В 1995 году стандартные мониторы размером 640 на 480 пикселей были самыми большими и лучшими из доступных мониторов. Это означало, что веб-дизайнеры сконцентрировались на том, чтобы сделать страницы, которые хорошо выглядели в веб-браузерах, максимально на 12–14-дюймовом мониторе с таким разрешением.
В наши дни разрешение 640 на 480 составляет менее 1 процента от большей части трафика сайта. Люди используют компьютеры с гораздо более высоким разрешением, включая 1366 на 768, 1600 на 900 и 5120 на 2880. Во многих случаях дизайн экрана с разрешением 1366 на 768 работает.
Тодя, у большинства людей есть большие широкоэкранные мониторы, и они не увеличивают окно своего браузера. Поэтому, если вы решите создать страницу шириной не более 1366 пикселей, ваша страница, вероятно, будет хорошо смотреться в большинстве окон браузера даже на больших мониторах с более высоким разрешением.
Ширина браузера
При определении ширины веб-страницы часто забывают о том, насколько велики ваши клиенты в своих браузерах. В частности, максимизируют ли они свои браузеры в полноэкранном режиме или они меньше, чем во весь экран?
После того, как вы учтете клиентов, которые получают максимальную отдачу или нет, подумайте о границах браузера. Каждый веб-браузер использует полосу прокрутки и границы по сторонам, которые уменьшают доступное пространство с 800 до 740 пикселей или менее при разрешении 800 на 600 и около 980 пикселей в развернутых окнах с разрешением 1024 на 768. Это называется браузер Chrome, и это может занять место, используемое для дизайна вашей страницы.
Страницы с фиксированной или жидкой шириной
Фактическая числовая ширина — это не единственное, о чем вам нужно помнить при проектировании ширины вашего сайта. Вы также должны решить, будете ли вы иметь фиксированную ширину или ширину жидкости . Другими словами, вы собираетесь установить ширину для определенного числа (фиксированное) или в процентах (жидкость)?
Фиксированная ширина
Страницы с фиксированной шириной в точности соответствуют звучанию. Ширина фиксируется на определенном числе и не изменяется независимо от того, насколько большой или маленький браузер. Этот подход может быть полезен, если вы хотите, чтобы ваш дизайн выглядел точно так же, независимо от того, насколько широкими или узкими являются браузеры ваших читателей, но этот метод не учитывает ваших читателей. Люди с браузерами, более узкими, чем ваш дизайн, должны будут прокручивать по горизонтали, а люди с широкими браузерами будут иметь много свободного места на экране.
Чтобы создать страницы фиксированной ширины, используйте конкретные числа пикселей для ширины делений страниц.
Ширина жидкости
Страницы ширины жидкости (иногда называемые страницами гибкой ширины ) различаются по ширине в зависимости от ширины окна браузера. Эта стратегия приносит дизайн, который больше ориентирован на клиентов. Проблема с жидкостными страницами в том, что их трудно читать. Если длина строки текста превышает 10–12 слов или короче 4–5 слов, ее может быть трудно прочитать. Это означает, что читатели с большими или маленькими окнами браузера имеют проблемы.
Чтобы создать страницы с гибкой шириной, используйте проценты или ems для ширины делений страниц. Ознакомьтесь со свойством CSS max-width . Это свойство позволяет вам установить ширину в процентах, но затем ограничить ее, чтобы она не стала настолько большой, чтобы люди не могли ее прочитать.
CSS Media Queries
Лучшее решение в наши дни — использовать медиазапросы CSS и адаптивный дизайн для создания страницы, которая подстраивается под ширину браузера, который ее просматривает. Адаптивный веб-дизайн использует тот же контент для создания веб-страницы, которая работает независимо от того, просматриваете ли вы ее с шириной 5120 пикселей или шириной 320 пикселей. Страницы разных размеров выглядят по-разному, но содержат одинаковое содержимое. С помощью медиазапроса в CSS3 каждое принимающее устройство отвечает на запрос своим размером, и таблица стилей подстраивается под этот конкретный размер.
Адаптивный веб-дизайн использует тот же контент для создания веб-страницы, которая работает независимо от того, просматриваете ли вы ее с шириной 5120 пикселей или шириной 320 пикселей. Страницы разных размеров выглядят по-разному, но содержат одинаковое содержимое. С помощью медиазапроса в CSS3 каждое принимающее устройство отвечает на запрос своим размером, и таблица стилей подстраивается под этот конкретный размер.
width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает ширину блочных или заменяемых элементов (к ним, например, относится тег <img>). Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры неодинаково работают с шириной, результат отображения зависит от используемого <!DOCTYPE>. В табл. 1 приведены возможные варианты <!DOCTYPE> и получаемая ширина.
В табл. 1 приведены возможные варианты <!DOCTYPE> и получаемая ширина.
| <!DOCTYPE> | Internet Explorer | Opera 10+, Firefox, Chrome, Safari | Opera 9 |
|---|---|---|---|
| Не указан (режим совместимости) | Если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. | Во всех случаях браузер действует по спецификации CSS. А именно, ширина блока получается сложением значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх блока. | Ширина равна значению width. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
| Переходный HTML <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.  01 Transitional//EN»> 01 Transitional//EN»> | |||
| Строгий HTML <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN»> | Ширина формируется путем сложения значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. | Ширина равна значению width плюс padding, margin, и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. | |
| HTML 5 <!DOCTYPE html> | |||
| XHTML <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»> |
Синтаксис
width: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS —
например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной
записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
Если родитель явно не указан, то в его качестве выступает окно браузера.
- auto
- Устанавливает ширину исходя из типа и содержимого элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>width</title>
<style>
.layer1 {
width: 300px; /* Ширина блока */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #ccc; /* Параметры рамки */
}
.layer2 {
width: 400px; /* Ширина текстового блока */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet,consectetuer
adipiscing elit,seddiem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>Результат данного примера, как он отображается в браузере Safari показан на рис. 1.
1.
Рис. 1. Ширина блока
Объектная модель
[window.]document.getElementById(«elementID»).style.width
Браузеры
Браузер Internet Explorer 6 некорректно определяет width как min-width. В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет ширину элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Есть ли стандартная ширина для проектирования макетов веб-страницы?
Есть ли стандартная ширина для проектирования макетов веб-страницы?
Да, нет, возможно?
Давным-давно (см. ниже) веб-дизайн во многом пытались создать единое мнение, что бы достаточно хорошо подходят для большинства экранов. За последние пять лет, что кардинально изменилась с принятием отзывчивый веб-дизайн (RWD).
Заднеприводный-это принцип создания конструкции таким образом, что позволяет им достаточно хорошо подходят на *любое устройство, независимо от размера устройства.
В веб-разработки, медиа-запросы часто используются для применения различных наборов стилей для веб-страниц в зависимости от ряда факторов. Некоторые общие факторы включают:
- текущей ширины экрана
- текущая высота экрана
- ширина устройства
- высота устройства
- ориентация устройства
Потому что стили могут быть предназначены для определенных размеров экрана, он’s не редкость, чтобы создать несколько наборов конструкции, которые предназначены для определенных диапазонов.
Чтобы было ясно, нет никаких «по нормам» по. Нет органа или организации, пишет «дизайнеры должны сделать конструкции следующие правила изменения размера и», потому что в конце концов это’ы самостоятельно принимать решения.
С учетом сказанного, веб-индустрии развития органически придумать набор общих точек останова, которые происходят снова и снова.
Типичные точки останова на текущей ширины экрана, и, как правило:
<суб>единиц в ПКС</суб>
- 320
- 480
- 768
- 1024
- 1200
- 1600
Причина эти конкретные цифры довольно приземленные. Оригинальный iPhone имел экран размером 320&ампер;раз;480; оригинальный iPad имеет экран размером 768&ампер;раз;1024;&ампер 1600;времена;1200 общие для больших разрешений экрана.
Оригинальный iPhone имел экран размером 320&ампер;раз;480; оригинальный iPad имеет экран размером 768&ампер;раз;1024;&ампер 1600;времена;1200 общие для больших разрешений экрана.
В то время как он’Очень часто можно увидеть макеты на все или некоторые из этих точек останова, она’ы также должны обеспечивать визуализации конкретной странице показаны промежуточные дизайн точки перегиба.
Жидкости-ширину комп, который показывает сложены предметы на 768px по ширине, возможно, придется включить на 900 пикселей, где элементы перешли на две колонки. Если вы обнаружите, что вы должны предоставить много комплектов конструкций для этих промежуточных точек останова, я бы настоятельно рекомендуем проектирования отдельных компонентов и показывает на точки останова, где компонент изменения на уровне компонентной базы, в том числе без остальной страницы в макете.
Это также помогает избежать распространенных ошибок дизайна, где отдельные компоненты пользовательского интерфейса пропадают или не равны между точками останова.
Следующая старая версия этот ответ, который я сохраняю для потомков’ы ради, но он не был актуален в течение некоторого времени
Я’м удивлен, никто не упомянул эту еще:
У Google есть хороший инструмент под названием Развитие
Он должен практически ответить на один ваш вопрос.
У меня есть несколько заметок о текущих тенденциях:
В настоящее время подавляющее большинство пользователей имеют разрешением 1024х600 (планшет/нетбук) или больше. Вы должны помнить, чтобы удалить о значение 24px` для полос прокрутки, которая оставляет хороший даже ширина 1000пк. Что касается высоты: веб-пользователи очень хорош в вертикальной прокрутке, как они’вэ вырос привыкший для прокрутки колеса мыши. Первоначальная высота важна в основном для первого впечатления.
Пользователи не очень хорошо в горизонтальной прокрутке, поэтому изготовление макетов шире, чем 1000пк не рекомендуется.
Также многие пользователи с большими экранами не использовать весь экран для своего веб-браузера. Особенно теперь, когда Windows 7 входит простой перетащить-Н-док-функциональность, чтобы удалить окно на половину экрана.
Особенно теперь, когда Windows 7 входит простой перетащить-Н-док-функциональность, чтобы удалить окно на половину экрана.
В резюме:
- избегайте статических ширины более 1000пк
- убедитесь, что ваше первое впечатление выглядит красиво на 1024х600
- Дон’т бойся падение содержания под створкой.
Найдите размеры элемента веб-страницы: TechWeb: Boston University
При добавлении изображений и видео лучше делать их не шире, чем они должны быть. Это помогает сохранить правильный макет дизайна и значительно сокращает время загрузки и загрузки страницы. Следуйте этим инструкциям, чтобы определить размеры любого элемента на вашей веб-странице, включая ширину области содержимого:
Если вы используете стандартную тему Flexi…
- Ширина области содержимого составляет 550 пикселей во всех стандартных темах Flexi, в которых используется «средний» вариант макета.
Если вы используете собственную тему…
Хром
- В браузере Chrome щелкните правой кнопкой мыши / щелкните мышью в любом месте области содержимого и выберите Проверить элемент .

В Chrome щелкните правой кнопкой мыши (или Ctrl + щелчок) в области содержимого и выберите «Проверить элемент», чтобы открыть инспектор элементов.
- В новом окне, которое появляется в нижней части браузера, перемещайте указатель мыши внутри кода, пока не увидите выделенную область содержимого (обычно синего цвета).
Найдите область содержимого в инспекторе элементов. Он будет выделен синим цветом.
- Вы увидите всплывающую подсказку рядом с выделением. Первое число — это ширина.
Ширина элемента будет первым числом в желтой подсказке.
Safari
- Сначала вам нужно включить панель инструментов разработчика в браузере. Сделать это:
- Откройте Safari Preferences (Mac нажмите Safari и перейдите к Preferences.ПК щелкните File и перейдите к Preferences )
- Щелкните вкладку Advanced (шестеренка справа)
- Выберите Показать меню разработки в строке меню поле в нижней части этой панели.

- Закройте окно настроек окно
- Щелкните правой кнопкой мыши / щелкните правой кнопкой мыши в любом месте области содержимого и выберите Проверить элемент .
- В новом окне, которое появляется в нижней части браузера, перемещайте указатель мыши внутри кода, пока не увидите выделенную область содержимого (обычно синего цвета).
- Вы увидите всплывающую подсказку рядом с выделением. Первое число — это ширина.
Firefox
- Щелкните правой кнопкой мыши / щелкните мышью в любом месте области содержимого и выберите Проверить элемент .
- В новом окне, которое появляется в нижней части браузера, нажмите кнопку, которая выглядит как курсор мыши, переходящий в квадрат.
- Включив инструмент Select Element , наведите указатель мыши на свой сайт. Вы заметите, что вокруг элементов на странице появляются пунктирные линии.Найдите область содержимого и щелкните, чтобы сфокусироваться на ней.
- Вернитесь в нижнее окно, щелкните Box Model справа.
- Будут показаны ширина и высота. Первое число — это ширина.
Internet Explorer 8 и 9
- Нажмите F12 , чтобы открыть инструменты разработчика .
- Щелкните значок белой стрелки в верхнем левом углу окна «Инструменты разработчика», которое появляется в нижней части экрана.
- Выбрав этот инструмент, наведите указатель мыши на разные части вашего сайта.Найдите столбец области содержимого и щелкните. Вы должны увидеть тонкую сплошную синюю рамку.
- Вернитесь на панель Developer Tools , щелкните Layout справа.
- В центре синих прямоугольников указаны размеры области содержимого. Первое число — это ширина.
Адаптивный дизайн — Изучите веб-разработку
На заре веб-дизайна страницы создавались с учетом экрана определенного размера. Если у пользователя был экран большего или меньшего размера, чем ожидал дизайнер, результаты варьировались от нежелательных полос прокрутки до слишком длинной строки и плохого использования пространства.По мере того, как стали доступны более разнообразные размеры экранов, появилась концепция адаптивного веб-дизайна (RWD), набор методов, которые позволяют веб-страницам изменять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Д. изменили наш подход к дизайну для сети с несколькими устройствами, и в этой статье мы поможем вам понять основные методы, которые вам нужно знать, чтобы овладеть им.
Когда-то в истории у вас было два варианта разработки веб-сайта:
- Вы можете создать жидкий сайт , который будет растягиваться, чтобы заполнить окно браузера
- или сайта с фиксированной шириной , что будет фиксированным размером в пикселях.
Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт! Жидкий сайт привел к сплющенному дизайну на экранах меньшего размера (как показано ниже) и нечитаемо длинным линиям на экранах большего размера.
Примечание: См. Этот простой жидкий макет: пример, исходный код. При просмотре примера перетаскивайте окно браузера внутрь и наружу, чтобы увидеть, как оно выглядит при разных размерах.
Сайт фиксированной ширины рисковал иметь горизонтальную полосу прокрутки на экранах меньше ширины сайта (как показано ниже) и много белого пространства по краям дизайна на больших экранах.
Примечание: См. Этот простой макет с фиксированной шириной: пример, исходный код. Опять же, наблюдайте за результатом при изменении размера окна браузера.
Когда мобильный Интернет начал становиться реальностью с появлением первых функциональных телефонов, компании, которые хотели использовать мобильные устройства, обычно создавали специальную мобильную версию своего сайта с другим URL-адресом (часто что-то вроде m.example.com или пример.mobi ). Это означало, что необходимо было разработать и поддерживать в актуальном состоянии две отдельные версии сайта.
Кроме того, эти мобильные сайты часто предлагали очень урезанный опыт. По мере того, как мобильные устройства становились все более мощными и могли отображать веб-сайты целиком, это разочаровывало мобильных пользователей, которые оказались в ловушке мобильной версии сайта и не смогли получить доступ к информации, которая, как они знали, была в полнофункциональной настольной версии сайта.
Был разработан ряд подходов, чтобы попытаться устранить недостатки жидких методов создания веб-сайтов или методов фиксированной ширины. В 2004 году Кэмерон Адамс написал пост под названием «Макет, зависящий от разрешения», описывающий метод создания дизайна, который можно адаптировать к разным разрешениям экрана.Этот подход требовал JavaScript для определения разрешения экрана и загрузки правильного CSS.
Зои Микли Гилленуотер сыграла важную роль в ее работе по описанию и формализации различных способов создания гибких сайтов, пытаясь найти золотую середину между заполнением экрана или полностью фиксированным размером.
Термин адаптивный дизайн был придуман Итаном Маркоттом в 2010 году и описывал использование трех методов в сочетании.
- Первой была идея жидкостных решеток, которую уже исследовал Гилленуотер, и ее можно прочесть в статье Маркотта «Fluid Grids» (опубликованной в 2009 году в A List Apart).
- Вторая техника была идеей жидких изображений. Используя очень простой метод установки для свойства
max-widthзначения100%, изображения будут уменьшаться в меньшем масштабе, если их содержащий столбец станет уже, чем внутренний размер изображения, но никогда не станет больше. Это позволяет изображению уменьшаться, чтобы поместиться в столбец гибкого размера, а не переполнять его, но не увеличиваться в размерах и не становиться пикселизированными, если столбец становится шире изображения. - Третьим ключевым компонентом был медиа-запрос.Медиа-запросы позволяют переключать тип макета, который Кэмерон Адамс ранее исследовал с помощью JavaScript, используя только CSS. Вместо того, чтобы иметь один макет для всех размеров экрана, макет можно изменить. Боковые панели можно переместить для меньшего экрана или отобразить альтернативную навигацию.
Важно понимать, что адаптивный веб-дизайн не является отдельной технологией — это термин, используемый для описания подхода к веб-дизайну или набора передовых практик, используемых для создания макета, который может отвечать на устройство, используемое для просмотра содержимого.В первоначальном исследовании Маркотта это означало гибкие сетки (с использованием чисел с плавающей запятой) и медиа-запросы, однако за почти 10 лет, прошедших с момента написания этой статьи, адаптивная работа стала по умолчанию. Современные методы макета CSS по своей сути являются адаптивными, и у нас есть новые функции, встроенные в веб-платформу, чтобы упростить разработку адаптивных сайтов.
Остальная часть этой статьи укажет вам на различные функции веб-платформы, которые вы, возможно, захотите использовать при создании адаптивного сайта.
Адаптивный дизайн появился только благодаря медиа-запросу.Спецификация Media Queries Level 3 стала кандидатом в рекомендацию в 2009 году, что означает, что она была признана готовой к реализации в браузерах. Медиа-запросы позволяют нам запускать серию тестов (например, является ли экран пользователя больше определенной ширины или определенного разрешения) и выборочно применять CSS для стилизации страницы в соответствии с потребностями пользователя.
Например, следующие медиа-запросы проверяют, отображается ли текущая веб-страница как экранный носитель (следовательно, не как печатный документ), а ширина области просмотра составляет не менее 800 пикселей.CSS для селектора .container будет применяться только в том случае, если эти два условия верны.
@media screen and (min-width: 800px) {
.container {
маржа: 1em 2em;
}
}
Вы можете добавить несколько медиа-запросов в таблицу стилей, настроив весь макет или его части, чтобы они наилучшим образом соответствовали различным размерам экрана. Точки, в которых вводится медиа-запрос и изменяется макет, известны как точки останова , .
Распространенным подходом при использовании Media Queries является создание простого одностолбцового макета для устройств с узким экраном (например,g), затем проверьте наличие больших экранов и реализуйте макет с несколькими столбцами, если вы знаете, что у вас достаточно ширины экрана, чтобы справиться с этим. Это часто описывается как дизайн , сначала мобильный, .
Дополнительные сведения см. В документации MDN для Media Queries.
Адаптивные сайты не просто меняют макет между точками останова, они построены на гибких сетках. Гибкая сетка означает, что вам не нужно настраивать таргетинг на все возможные размеры устройства и создавать для него идеальный макет в пикселях.Такой подход был бы невозможен, учитывая огромное количество существующих устройств разного размера и тот факт, что, по крайней мере, на настольных компьютерах люди не всегда открывают окно браузера до максимума.
Используя гибкую сетку, вам нужно только добавить точку останова и изменить дизайн в той точке, где содержимое начинает выглядеть плохо. Например, если длина строки становится нечитаемой по мере увеличения размера экрана, или при сужении прямоугольник сжимается с двумя словами на каждой строке.
На заре создания адаптивного дизайна единственным вариантом создания макета было использование плавающих элементов.Гибкие плавающие макеты были достигнуты за счет указания ширины каждого элемента в процентах и обеспечения того, чтобы итоговые значения по макету не превышали 100%. В своей оригинальной статье о подвижных сетках Маркотт подробно описал формулу для преобразования макета, разработанного с использованием пикселей, в проценты.
цель / контекст = результат
Например, если размер нашего целевого столбца составляет 60 пикселей, а контекст (или контейнер), в котором он находится, составляет 960 пикселей, мы делим 60 на 960, чтобы получить значение, которое мы можем использовать в нашем CSS, после перемещения десятичной точки на два разряда. Направо.
Этот подход сегодня можно найти во многих местах в Интернете, и он задокументирован здесь, в разделе макета нашей статьи о методах макета прежних версий. Вероятно, вы столкнетесь с веб-сайтами, использующими этот подход в своей работе, поэтому стоит понять его, даже если вы не станете создавать современный сайт с использованием гибкой сетки на основе чисел с плавающей запятой.
В следующем примере демонстрируется простой адаптивный дизайн с использованием Media Queries и гибкой сетки. На узких экранах макет отображает коробки, расположенные друг над другом:
На более широких экранах они перемещаются в две колонки:
Современные методы макета, такие как макет с несколькими столбцами, Flexbox и Grid, по умолчанию являются адаптивными.Все они предполагают, что вы пытаетесь создать гибкую сетку, и предлагают более простые способы сделать это.
Multicol
Самый старый из этих методов макета — multicol — когда вы указываете столбцов , это указывает, на сколько столбцов вы хотите разделить контент. Затем браузер определяет их размер, который будет меняться в зависимости от размера экрана.
.container {
количество столбцов: 3;
}
Если вместо этого вы укажете шириной столбца , вы укажете минимальную ширину .Браузер создаст столько столбцов такой ширины, сколько удобно помещается в контейнер, а затем разделит оставшееся пространство между всеми столбцами. Поэтому количество столбцов будет меняться в зависимости от того, сколько места есть.
.container {
ширина столбца: 10em;
}
Flexbox
В Flexbox элементы гибкости будут сжиматься и распределять пространство между элементами в соответствии с пространством в их контейнере, что является их исходным поведением. Изменяя значения для flex-grow и flex-shrink , вы можете указать, как вы хотите, чтобы элементы вели себя, когда они сталкиваются с большим или меньшим пространством вокруг них.
В приведенном ниже примере каждый из гибких элементов будет занимать равное количество места в гибком контейнере, используя сокращение flex: 1 , как описано в теме макета Flexbox: гибкие размеры гибких элементов.
.container {
дисплей: гибкий;
}
.пункт {
гибкость: 1;
}
Примечание: В качестве примера мы перестроили простой адаптивный макет выше, на этот раз с использованием flexbox. Вы можете видеть, что нам больше не нужно использовать странные процентные значения для расчета размера столбцов: пример, исходный код.
CSS grid
В CSS Grid Layout блок fr позволяет распределять доступное пространство по дорожкам сетки. В следующем примере создается сетка-контейнер с тремя дорожками размером 1fr . Это создаст три столбчатых трека, каждая из которых займет одну часть доступного пространства в контейнере. Вы можете узнать больше об этом подходе к созданию сетки в теме Learn Layout Grids в разделе «Гибкие сетки с единицей fr».
.container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
Примечание: Версия макета сетки еще проще, поскольку мы можем определять столбцы в файле.оболочка: пример, исходный код.
Простейший подход к адаптивным изображениям описан в ранних статьях Маркотта об адаптивном дизайне. По сути, вы должны взять изображение максимального размера, который может потребоваться, и уменьшить его. Этот подход используется до сих пор, и в большинстве таблиц стилей вы найдете где-то следующий CSS:
У этого подхода есть очевидные недостатки. Изображение может отображаться намного меньше, чем его собственный размер, что является пустой тратой полосы пропускания — мобильный пользователь может загружать изображение, в несколько раз превышающее размер того, что он фактически видит в окне браузера.Кроме того, вам может не понадобиться такое же соотношение сторон изображения на мобильном устройстве, как на настольном компьютере. Например, было бы неплохо иметь квадратное изображение для мобильных устройств, но показывать ту же сцену, что и пейзажное изображение на рабочем столе. Или, учитывая меньший размер изображения на мобильном устройстве, вы можете захотеть показать совсем другое изображение, которое легче понять на маленьком экране. Этого нельзя добиться за счет уменьшения изображения.
Адаптивные изображения с использованием элемента и атрибутов
srcset и sizes решают обе эти проблемы.Вы можете указать несколько размеров вместе с «подсказками» (метаданные, описывающие размер экрана и разрешение, для которых изображение лучше всего подходит), и браузер выберет наиболее подходящее изображение для каждого устройства, гарантируя, что пользователь загрузит изображение размера подходит для устройства, которое они используют.
Вы также можете art direct изображений, используемых в разных размерах, таким образом обеспечивая различное кадрирование или совершенно другое изображение для разных размеров экрана.
Вы можете найти подробное руководство по адаптивным изображениям в разделе Learn HTML здесь, на MDN.
Элементом адаптивного дизайна, не описанным в предыдущих работах, была идея адаптивной типографики. По сути, это описывает изменение размеров шрифта в медиа-запросах для отражения большей или меньшей площади экрана.
В этом примере мы хотим установить заголовок уровня 1 равным 4rem , что означает, что он будет в четыре раза больше нашего базового размера шрифта. Это действительно большой заголовок! Нам нужен этот большой заголовок только на экранах большего размера, поэтому мы сначала создаем заголовок меньшего размера, а затем используем медиа-запросы, чтобы перезаписать его на больший размер, если мы знаем, что размер экрана пользователя составляет не менее 1200 пикселей .
html {
размер шрифта: 1em;
}
h2 {
размер шрифта: 2rem;
}
@media (min-width: 1200 пикселей) {
h2 {
размер шрифта: 4rem;
}
}
Мы отредактировали наш приведенный выше пример адаптивной сетки, чтобы он также включал в себя адаптивный тип с использованием описанного метода. Вы можете увидеть, как заголовок меняет размеры, когда макет переходит в версию с двумя столбцами.
На мобильном телефоне заголовок меньше:
На рабочем столе, однако, мы видим больший размер заголовка:
.Как показывает этот подход к типографике, вам не нужно ограничивать медиа-запросы только изменением макета страницы.Их можно использовать для настройки любого элемента, чтобы сделать его более удобным для использования или привлекательным при других размерах экрана.
Использование единиц окна просмотра для адаптивной типографики
Интересный подход — использовать модуль окна просмотра vw , чтобы включить адаптивную типографику. 1vw равен одному проценту ширины области просмотра, что означает, что если вы установите размер шрифта с помощью vw , он всегда будет соответствовать размеру области просмотра.
Проблема с выполнением вышеуказанного заключается в том, что пользователь теряет возможность масштабировать любой набор текста с помощью блока vw , поскольку этот текст всегда связан с размером области просмотра. Следовательно, вы никогда не должны устанавливать текст, используя только единицы области просмотра .
Есть решение, и оно включает использование calc () . Если вы добавите блок vw к набору значений с использованием фиксированного размера, например em s или rem s, тогда текст все равно будет масштабироваться. По сути, устройство vw добавляет к этому увеличенному значению:
h2 {
размер шрифта: calc (1.5rem + 3vw);
}
Это означает, что нам нужно указать размер шрифта для заголовка только один раз, а не настраивать его для мобильных устройств и переопределять в медиа-запросах.Затем шрифт постепенно увеличивается по мере увеличения размера области просмотра.
Если вы посмотрите на исходный HTML-код адаптивной страницы, вы обычно увидите следующий тег в документа.
Этот метатег сообщает мобильным браузерам, что они должны установить ширину области просмотра в соответствии с шириной устройства и масштабировать документ до 100% от предполагаемого размера, который показывает документ с оптимизированным для мобильных устройств размером, который вы планировали.
Зачем это нужно? Потому что мобильные браузеры часто лгут о ширине своего окна просмотра.
Этот метатег существует потому, что, когда был выпущен оригинальный iPhone, и люди начали просматривать веб-сайты на маленьком экране телефона, большинство сайтов не были оптимизированы для мобильных устройств. Таким образом, мобильный браузер установит ширину области просмотра на 960 пикселей, отобразит страницу с такой шириной и покажет результат в виде уменьшенной версии макета рабочего стола. Другие мобильные браузеры (например, на Google Android) сделали то же самое.Пользователи могли увеличивать масштаб и перемещаться по сайту, чтобы просмотреть интересующие их фрагменты, но это выглядело плохо. Вы все еще увидите это сегодня, если вам не повезло натолкнуться на сайт, у которого нет адаптивного дизайна.
Проблема в том, что ваш адаптивный дизайн с точками останова и медиа-запросами не будет работать должным образом в мобильных браузерах. Если у вас узкая компоновка экрана с шириной окна просмотра 480 пикселей или меньше, а размер окна просмотра установлен на 960 пикселей, вы никогда не увидите свою узкую компоновку экрана на мобильных устройствах.Устанавливая width = device-width , вы заменяете Apple по умолчанию width = 960px на фактическую ширину устройства, поэтому ваши медиа-запросы будут работать должным образом.
Таким образом, вы должны всегда включать указанную выше строку HTML в заголовок ваших документов.
Существуют и другие настройки, которые вы можете использовать с метатегом области просмотра, однако в целом указанная выше строка — это то, что вы захотите использовать.
-
initial-scale: Устанавливает начальный масштаб страницы, который мы установили на 1. -
высота: Устанавливает определенную высоту для области просмотра. -
минимальный масштаб: устанавливает минимальный уровень масштабирования. -
максимальный масштаб: Устанавливает максимальный уровень масштабирования. -
масштабируется пользователем: предотвращает масштабирование, если установлено значениеno.
Следует избегать использования с минимальным масштабом , с максимальным масштабом и, в частности, с настройкой , масштабируемой пользователем с на без . Пользователям должно быть разрешено увеличивать масштаб настолько, насколько им необходимо; предотвращение этого вызывает проблемы с доступностью.
Примечание: Существовало правило CSS @, предназначенное для замены метатега области просмотра — @viewport, однако это правило не получило поддержки и было объявлено устаревшим. @viewport не следует использовать.
Адаптивный дизайн — это дизайн сайта или приложения, который реагирует на среду, в которой он просматривается. Он включает в себя ряд функций и методов CSS и HTML, и теперь, по сути, именно так мы создаем веб-сайты по умолчанию. Подумайте о сайтах, которые вы посещаете на своем телефоне — вероятно, довольно необычно встретить сайт, который является версией для настольного компьютера в уменьшенном масштабе или на котором вам нужно прокручивать в сторону, чтобы найти что-то.Это связано с тем, что Интернет перешел к такому подходу к адаптивному дизайну.
Также стало намного проще создавать адаптивный дизайн с помощью методов макета, которые вы изучили в этих уроках. Если вы новичок в веб-разработке, сегодня в вашем распоряжении гораздо больше инструментов, чем в первые дни адаптивного дизайна. Поэтому стоит проверять возраст всех материалов, на которые вы ссылаетесь. Хотя исторические статьи по-прежнему полезны, современное использование CSS и HTML значительно упрощает создание элегантных и полезных дизайнов, независимо от того, с какого устройства ваш посетитель просматривает сайт.
Почему максимальная ширина веб-сайта 960 пикселей? :: JDM Digital
Адаптивные веб-сайты никуда не денутся, но почему у них всегда максимальная ширина 960 пикселей? Разве это не ТАК 2009 ?! Должны ли мы уйти от стандартной ширины 960 пикселей вместо максимальной ширины более 1140 пикселей? Ответ глупый, но интересный для любителей математики.
Сегодня наиболее распространенное максимальное разрешение экрана составляет 1024 пикселей в ширину. Большинство веб-дизайнеров не хотят, чтобы сайт был на 100% плавным. То есть они не хотят проектировать для ВСЕЙ ширины — только для горстки.Кроме того, неплохо иметь небольшое окошко «хром», или мертвое пространство, которое находится за пределами тела веб-сайта для таких вещей, как фон и фиксированные позиции.
Возможно, самая важная причина, по которой мы обычно разрабатываем максимальную ширину 960 пикселей, является математической. Видите ли, 960 (как число) имеет много факторов (точнее, 28).
1 2 3 4 5 6 8 10 12 15 16 20 24 30 32 40 48 60 64 80 96 120 160 192 240 320 480 960 Все эти числа равномерно делятся на 960. Таким образом, максимальная ширина 960 пикселей имеет больше вариантов макета, например 16 столбцов одинаковой ширины.Если округлить 960 до 1000, то окажется, что множителей гораздо меньше (16).
1 2 4 5 8 10 20 25 40 50 100 125 200 250 500 1000 Несмотря на то, что у нас есть еще 40 пикселей для работы, наши возможности для столбцов одинаковой ширины значительно уменьшаются.
Прежде чем вы подумаете, что Интернет навсегда останется миром шириной 960 пикселей, БЫЛИ случаи, когда мы разработали сайт, который будет реагировать на разрешение до 1140 пикселей для тех, у кого есть огромные широкоэкранные мониторы (например, я). Известно, что мы даже делаем сайты, которые на 100% являются гибкими (вообще без фиксированной ширины в пикселях).Определяющим фактором для JDM является то, как будет использоваться сайт и какие типы макетов нам понадобятся. Если сайт должен быть простым (не более 4 столбцов — когда-либо), мы разработаем его в соответствии с этими более широкими спецификациями. Часто оказывается, что это доставляет больше хлопот, чем того стоит.
Итак, поехали. Это 960, потому что это всего лишь одно из тех магических чисел, которые зависят от множества факторов. Скорее всего, он останется стандартом до тех пор, пока наиболее распространенное разрешение экрана не станет намного, намного выше. На данный момент для школьников-математиков это доказательство того, что факторы действительно полезны для чего-то.:)
Настройте ширину макета — Общая тема WordPress
Total включает мощную функцию, позволяющую легко настроить ширину своего сайта (основная / контентная / боковая панель) для всех адаптивных размеров. Все, что вам нужно сделать, это перейти к Внешний вид -> Настройка -> Макет , чтобы настроить макеты и просмотреть изменения в реальном времени.
- Ширина контейнера : Ширина вашего сайта (всего содержимого).
- Ширина содержимого : Область с содержимым, когда активирована левая или правая боковая панель.
- Ширина боковой панели : Ширина боковой панели.
Важно : В настройщике есть боковая панель со всеми параметрами, поэтому ваш фактический сайт отображается немного меньше, поэтому при изменении размеров рабочего стола вы можете не заметить изменений, но они влияют. Поэтому убедитесь, что вы используете большой монитор, чтобы открыть окно в полном размере, или, если вы не сохраняете и не просматриваете изменения в реальном времени.
Совет : Убедитесь, что ширина вашего Контента и ширина вашей боковой панели не превышают ширину вашего основного контейнера, потому что они не умещаются.Рекомендуется использовать проценты для ширины содержимого и боковой панели, чтобы ваш сайт был плавным и хорошо выглядел на экранах всех размеров.
Ширина контейнера
Это ширина вашего сайта. Для значения можно использовать пиксели или проценты. Нет ни максимума, ни минимума.
Ширина содержимого
Область «содержимого», как следует из названия, — это область, в которой находится ваш контент.
Ширина боковой панели
«Боковая панель» — это ваша основная боковая панель.
Макс.ширина
Начиная с версии 3.0.0 Total, тема была изменена на гибкий макет, поэтому максимальный размер основного контейнера составляет 90%. Благодаря этому, даже если вы установите для макета ширину 3000 пикселей, он никогда не будет превышать 90% ширины вашего окна, поэтому при изменении размера браузера контент вашего сайта всегда будет виден. Это можно изменить в Внешний вид> Настроить> Макет> Общие.
Как установить ширину и высоту для полного размера страницы
CSS — сложный, но и снисходительный.И это прощение позволяет нам наугад добавлять стили в наш CSS.
Наша страница все еще загружается. Нет никакого «краха».
Что касается ширины и высоты страницы, знаете ли вы, что установить в элементе HTML? Как насчет элемента body?
Вы просто объединяете стили и надеетесь на лучшее?
Если да, значит, вы не одиноки.
Ответы на эти вопросы не интуитивно понятны.
Я на 100% виноват в применении стилей к обоим элементам в прошлом, не учитывая, какое именно свойство должно быть применено к какому элементу.🤦♂️
Нередко можно увидеть свойства CSS, применяемые как к HTML, так и к элементам тела, например:
html, body {
минимальная высота: 100%;
}
Имеет ли значение?
Да, да, это так.
Приведенное выше определение стиля создает проблему:
Установка min-height на 100% для обоих элементов не позволяет элементу body заполнить страницу, как вы могли ожидать. Если вы проверите вычисленные значения стиля в инструментах разработчика, элемент body имеет нулевую высоту.
Между тем, HTML-элемент имеет высоту, равную видимой части страницы в браузере.
Посмотрите на следующий снимок экрана из Chrome Dev Tools:
Элемент body имеет поле по умолчанию 8 пикселей, указанное полосой вверху. Значение высоты равно 0.Почему это происходит?
Использование процента в качестве значения размера требует, чтобы элемент ссылался на родительский элемент, на котором основывается этот процент.
Элемент HTML ссылается на область просмотра, высота которой равна высоте видимой области просмотра.Однако мы устанавливаем только минимальную высоту для элемента HTML … НЕ значение свойства высоты.
Следовательно, элемент body не имеет родительского значения высоты, на которое можно было бы ссылаться при принятии решения, чему равно 100%.
И проблема может быть скрыта
Если вы начали с достаточным объемом содержимого, чтобы заполнить основную часть страницы, возможно, вы не заметили этой проблемы.
И чтобы было труднее заметить, если вы установите цвет фона для обоих элементов или даже только для одного из них, область просмотра будет заполнена этим цветом.Создается впечатление, что высота элемента body равна окну просмотра.
Это не так. Он все еще на нуле.
Изображение выше взято со страницы со следующим CSS:
html, body {
минимальная высота: 100%;
}
тело {background-color: dodgerblue; }
Обратное наследование?
Как ни странно, элемент HTML принимает цвет фона основного элемента, если вы не устанавливаете отдельный цвет фона для элемента html.
Итак, какова идеальная настройка высоты для полностью адаптивной страницы?
В течение многих лет ответ был следующим:
html {
высота: 100%;
}
тело {
минимальная высота: 100%;
}
Это позволяет элементу HTML ссылаться на родительский видовой экран и иметь значение высоты, равное 100% от значения видового экрана.
Когда элемент HTML получает значение высоты, значение min-height, присвоенное элементу body, дает ему начальную высоту, соответствующую элементу HTML.
Это также позволяет телу вырасти выше, если содержимое превышает видимую страницу.
Единственным недостатком является то, что HTML-элемент не превышает высоту видимого окна просмотра. Тем не менее, допустимо, чтобы элемент body перерастал элемент HTML.
Упрощенное современное решение body {min-height: 100vh; }
В этом примере используются единицы измерения vh (высота области просмотра), чтобы позволить телу установить минимальное значение высоты на основе полной высоты области просмотра.
Подобно ранее обсуждавшемуся background-color, если мы не установим значение высоты для элемента HTML, он будет принимать такое же значение для высоты, которое присваивается элементу body.
Таким образом, это решение позволяет избежать переполнения HTML-элементов, присутствовавшего в предыдущем решении, и оба элемента растут вместе с вашим контентом!
Использование модулей vh действительно вызывало некоторые проблемы с мобильным браузером в прошлом, но похоже, что Chrome и Safari теперь совместимы с модулями просмотра.
Высота страницы может вызвать горизонтальную полосу прокрутки
Подождите, что?
Разве здесь не должно быть указано «Ширина страницы»?
Нет.
В другой странной серии событий высота вашей страницы может активировать горизонтальную полосу прокрутки в вашем браузере.
Когда содержимое вашей страницы становится выше высоты области просмотра, активируется вертикальная полоса прокрутки справа. Это может привести к тому, что на вашей странице сразу появится горизонтальная полоса прокрутки.
Итак, что такое исправление?
Вы можете лучше спать, зная, что все начинается с настройки ширины страницы.
Эта проблема возникает, когда для любого элемента — не только HTML или основного элемента — установлено значение 100vw (ширина области просмотра).
В единицах области просмотра не учитываются приблизительно 10 пикселей, которые занимает вертикальная полоса прокрутки.
Следовательно, при активации вертикальной полосы прокрутки вы также получаете горизонтальную полосу прокрутки.
Как настроить страницу на полную ширину
Может быть, просто не надо.
Если не задавать ширину для элементов HTML и тела, по умолчанию будет установлен полный размер экрана.Если вы устанавливаете значение ширины, отличное от auto, сначала подумайте об использовании сброса CSS.
Помните, что по умолчанию основной элемент имеет поля 8 пикселей со всех сторон.
Сброс CSS устраняет это. В противном случае установка ширины на 100% перед удалением полей приведет к переполнению основного элемента. Вот сброс CSS, который я использую:
* {
маржа: 0;
отступ: 0;
размер коробки: рамка-рамка;
}
Как установить ширину по своему усмотрению
Хотя установка ширины не всегда может быть необходимой, я обычно это делаю.
Это может быть просто привычкой.
Если вы установите ширину 100% для основного элемента, у вас будет полная ширина страницы. По сути, это эквивалентно тому, чтобы не устанавливать значение ширины и разрешать значение по умолчанию.
Если вы хотите использовать элемент body в качестве контейнера меньшего размера и позволить элементу HTML заполнять страницу, вы можете установить значение максимальной ширины для тела.
Вот пример:
html {background-color: # 000; }
тело {
мин-высота: 100vh;
максимальная ширина: 400 пикселей;
цвет фона: папайавип;
маржа: 0 авто;
} Заключение
Если для элемента HTML не указано значение высоты, установка высоты и / или минимальной высоты элемента body на 100% не приводит к отсутствию высоты (до добавления содержимого).
Однако без значения ширины для элемента HTML, установка ширины основного элемента на 100% приводит к полной ширине страницы.
Это может показаться нелогичным и сбивать с толку.
Для максимальной высоты страницы установите для элемента body min-height значение 100vh.
Если вы устанавливаете ширину страницы, выберите 100% больше 100vw, чтобы избежать неожиданных горизонтальных полос прокрутки.
Я оставлю вам учебник с моего канала YouTube, демонстрирующий настройки высоты и ширины CSS для полноэкранной HTML-страницы, которая увеличивается вместе с содержимым, которое она содержит:
У вас есть другой способ настройки ширину и высоту CSS, которые вы предпочитаете?
Сообщите мне ваш метод!
Обзор· Bootstrap
Компоненты и опции для компоновки вашего проекта Bootstrap, включая упаковку контейнеров, мощную систему сеток, гибкий медиа-объект и адаптивные служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap и требуют при использовании нашей сеточной системы по умолчанию . Выберите из адаптивного контейнера фиксированной ширины (это означает, что его максимальная ширина изменяется в каждой точке останова) или гибкой ширины (что означает, что ширина 100% все время).
Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Используйте .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
...
Адаптивные точки останова
Поскольку Bootstrap разработан в первую очередь для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Эти точки останова в основном основаны на минимальной ширине области просмотра и позволяют нам масштабировать элементы по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или точки останова — в наших исходных файлах Sass для нашей разметки, системы сеток и компонентов.
// Очень маленькие устройства (телефоны с портретной ориентацией, менее 576 пикселей)
// Нет медиа-запроса, так как это значение по умолчанию в Bootstrap
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768 пикселей) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...} Поскольку мы пишем исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
@include media-breakpoint-up (xs) {...}
@include media-breakpoint-up (sm) {...}
@include media-breakpoint-up (md) {...}
@include media-breakpoint-up (lg) {...}
@include media-breakpoint-up (xl) {...}
// Пример использования:
@include media-breakpoint-up (sm) {
.some-class {
дисплей: блок;
}
} Иногда мы используем медиа-запросы, которые идут в другом направлении (данный размер экрана или меньше ):
// Очень маленькие устройства (телефоны с портретной ориентацией, менее 576 пикселей)
@media (максимальная ширина: 575.98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767,98 пикселей) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) {...}
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (max-width: 1199,98 пикселей) {...}
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы по ширине Обратите внимание, что, поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы обходим ограничения префиксов min- и max- и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) за счет использования значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down (xs) {...}
@include media-breakpoint-down (sm) {...}
@include media-breakpoint-down (md) {...}
@include media-breakpoint-down (lg) {...} Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова.
// Очень маленькие устройства (телефоны с портретной ориентацией, менее 576 пикселей)
@media (максимальная ширина: 575.98px) {...}
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) и (max-width: 767,98px) {...}
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) и (max-width: 991.98px) {...}
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) и (max-width: 1199.98px) {...}
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) {...} Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only (xs) {...}
@include media-breakpoint-only (sm) {...}
@include media-breakpoint-only (md) {...}
@include media-breakpoint-only (lg) {...}
@include media-breakpoint-only (xl) {...} Точно так же медиа-запросы могут охватывать несколько значений ширины точки останова:
// Пример
// Применяем стили, начиная со средних и заканчивая очень большими устройствами
@media (min-width: 768px) и (max-width: 1199.98px) {...} Миксин Sass для таргетинга на тот же диапазон размеров экрана будет:
@include media-breakpoint-between (md, xl) {...} Z-индекс
Некоторые компоненты Bootstrap используют z-index , свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного размещения элементов навигации, всплывающих и всплывающих подсказок, модальных окон и т. Д.
Эти более высокие значения начинаются с произвольного числа, достаточно высокого и конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор из них для наших многоуровневых компонентов — всплывающих подсказок, всплывающих окон, панелей навигации, раскрывающихся списков, модальных окон — чтобы мы могли быть достаточно последовательными в поведении.Нет причин, по которым мы не могли использовать 100 + или 500 +.
Мы не поощряем изменение этих индивидуальных значений; если вы измените один, вам, вероятно, придется изменить их все.
$ zindex-dropdown: 1000! По умолчанию;
$ zindex-sticky: 1020! по умолчанию;
$ zindex-fixed: 1030! по умолчанию;
$ zindex-modal-backdrop: 1040! по умолчанию;
$ zindex-modal: 1050! по умолчанию;
$ zindex-popover: 1060! по умолчанию;
$ zindex-tooltip: 1070! по умолчанию; Для обработки перекрывающихся границ внутри компонентов (например,g., кнопки и входы в группах ввода), мы используем младшие однозначные значения z-index из 1 , 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении / фокусе / активном мы выводим конкретный элемент на передний план с более высоким значением z-index , чтобы показать их границу над соседними элементами.
макетов тем (в штучной упаковке, полноразмерные и стандартные макеты)
Доступны 3 типа макетов.
Вы можете переключаться между этими макетами с помощью редактора тем. или обычай.меньше файла.
Следуйте инструкциям ниже, чтобы реализовать одну из следующих схем:
Типовая компоновка
Стандартный макет — это макет Argento Essence по умолчанию. Он отображается по центру контент с белым фоном вокруг него.
Стандартный макет использует следующие переменные меньше:
| Переменная | Значение |
|---|---|
| @ layout__max-width | 980px |
| @ page-wrapper__max-width | нет |
| @ page-wrapper__margin | 0px авто |
Поместите эти переменные в _argento_custom.меньше файла и запустить развертывание статического содержимого
команда в соответствии с пользовательским учебником css.
Убедитесь, что вы не используете раздел макета редактора тем. для использования переменных без макета в
_argento_custom.less
В штучной упаковке
Макет в штучной упаковке имеет отступы вокруг обертки страницы, что позволяет использовать фон тела.
В макете в штучной упаковке используются следующие переменные меньше:
| Переменная | Значение |
|---|---|
| @ layout__max-width | 980px |
| @body__background | # f5f5f5 |
| @ page-wrapper__max-width | 1024px |
| @ page-wrapper__margin | 0px авто |
Поместите эти переменные в _argento_custom.меньше файла и запустить развертывание статического содержимого
команда в соответствии с пользовательским учебником css.
Убедитесь, что вы не используете раздел макета редактора тем. для использования переменных без макета в
_argento_custom.less
Макет во всю ширину
Макет полной ширины удаляет ширину оболочки содержимого, что делает содержимое широким.
Этот тип макета требует дополнительных изменений в настройках содержимого, например категории количество столбцов, ползунок главной страницы, ширина баннера и т. д.
Полноразмерный макет использует следующие переменные меньше:
| Переменная | Значение |
|---|---|
| @ layout__max-width | нет |
| @ page-wrapper__max-width | нет |
| @ page-wrapper__margin | 0px авто |
| Изменения в списке продуктов | |
| @ product-grid-items-per-row-layout-1-screen-l | 6 |
| @ product-grid-items-per-row-layout-2-screen-l | 5 |
| @ product-grid-items-per-row-layout-3-screen-l | 4 |
Поместите эти переменные в _argento_custom.меньше файла и запустить развертывание статического содержимого
команда в соответствии с пользовательским учебником css.
Вам также потребуется обновить ширину слайдера домашней страницы, изображения easybanner, Количество столбцов easycategory и подсветки виджетов. См. Подробности в статья с содержанием домашней страницы.
.Убедитесь, что вы не используете раздел макета редактора тем. для использования переменных без макета в
_argento_custom.less