Разбираемся с сеткой в Adobe Illustrator / Habr
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator

На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.

Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.

Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
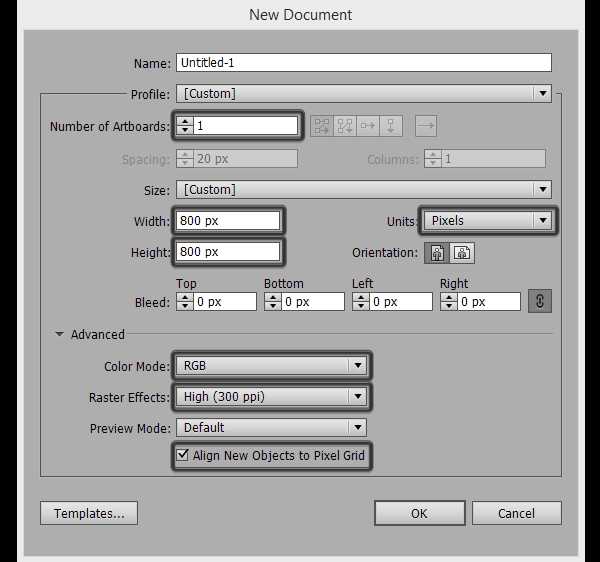
Шаг 1
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено

На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в
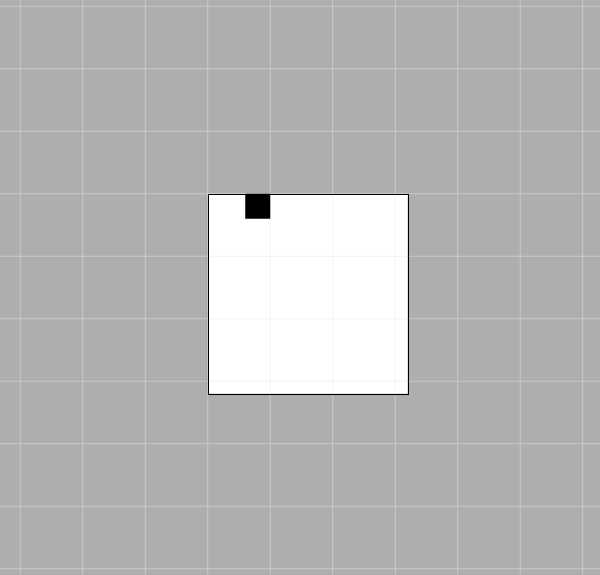
Шаг 2
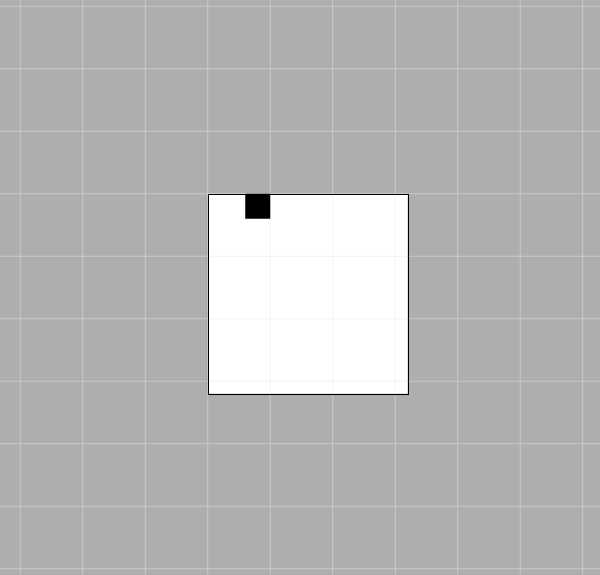
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.

Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.

Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.

Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
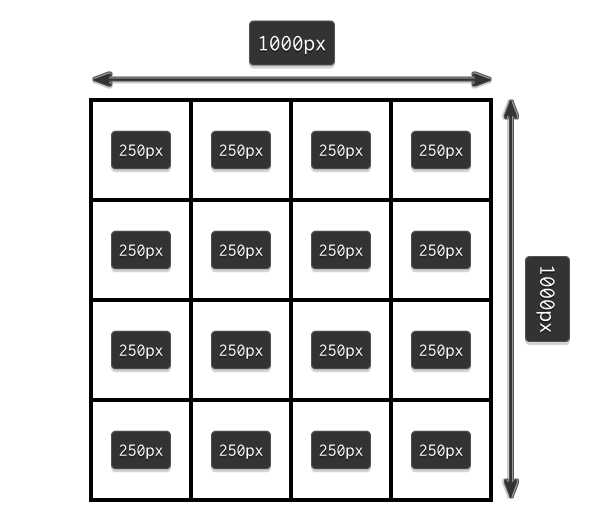
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).

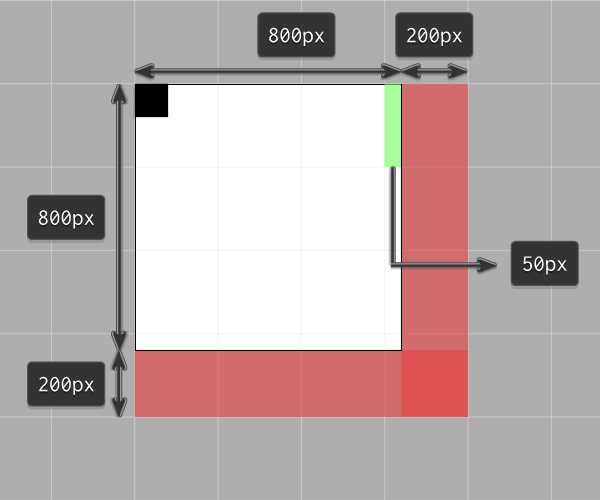
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.

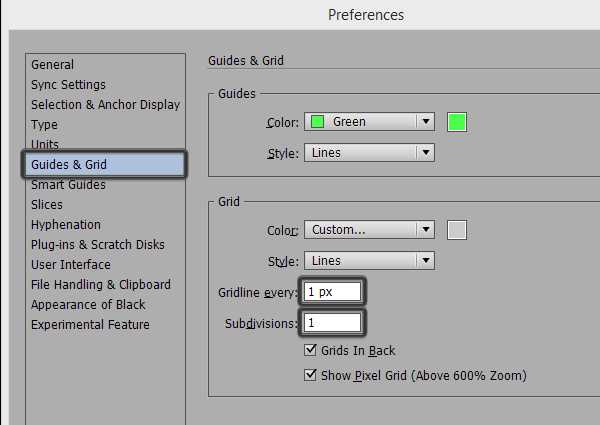
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.

Быстрое прототипирование с использованием сетки
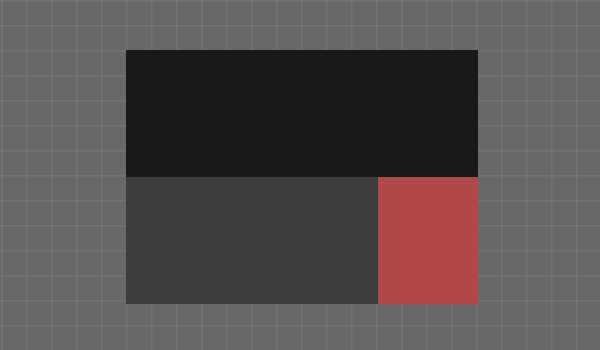
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
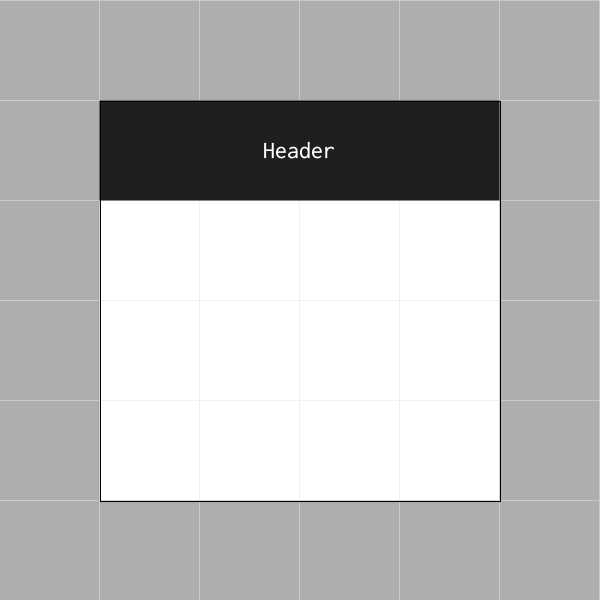
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.

На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
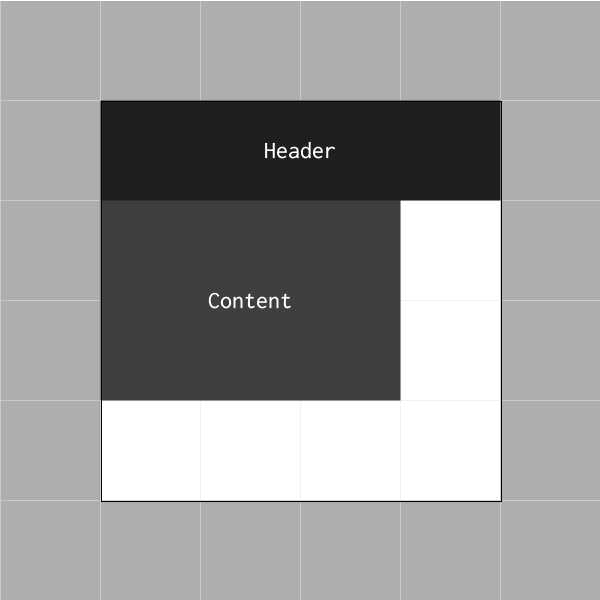
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.

Шаг 3
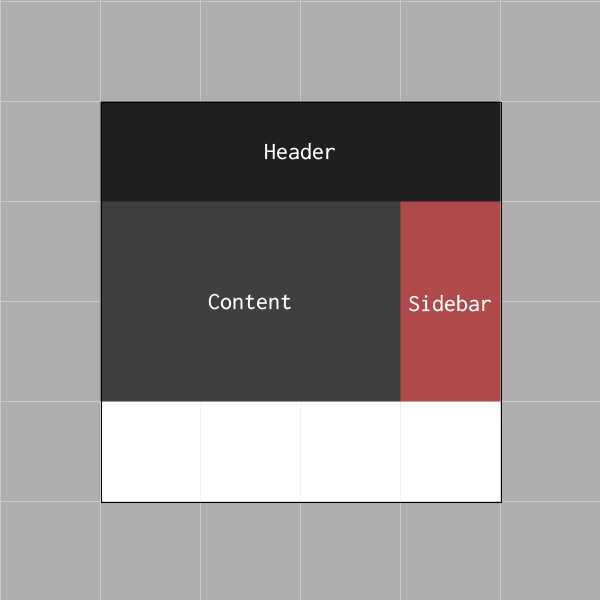
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.

Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.

Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
habr.com
Введение в систему 8pt сеток / Цифровые Экосистемы corporate blog / Habr
Любому дизайнеру, над чем бы он ни работал — сайтами, журналами или мобильными приложениями, — наверняка приходилось слышать термин «сетка». Существуют сетки для всевозможных вариантов расположения контента. Мы применяем колоночные сетки, чтобы выстраивать контент по горизонтали, сетки базовых линий, чтобы выравнивать блоки текста по вертикали, гибкие (soft) и жесткие (hard) сетки — в зависимости от того, насколько строго собираемся их придерживаться. Я заинтересовался системой 8pt сеток, когда услышал, с каким увлечением говорит о ней Брин Джексон, и решил посмотреть, какие преимущества она может дать моим дизайнам (и может ли вообще).А в чем проблема? Как-то же я справлялся до сих пор без системы 8pt сеток
Раньше я поднимал проекты при помощи дизайнерских систем типа Bootstrap и Foundation и даже сам создал несколько подобных им. Только недавно я пришел к мысли, что отдельные компоненты — например, кнопки — могут быть хорошо реализованы сами по себе, но портить дизайн в целом, когда их встраиваешь в винегрет из других элементов и контента. Причина в том, что создать визуально приятную композицию страницы в едином стиле достаточно сложно. Я могу подвигать элементы туда-сюда в соответствии со своим дизайнерским видением, но нельзя рассчитывать, что вся команда дизайнеров и разработчиков будет его разделять. Когда нет системы, по которой рассчитывались бы размеры и расстояния, сложно добиться постоянства.
Ниже представлено сравнение: на картинке слева компоненты формы построены по системе 8pt сеток, справа — по другой системе, в которой можно задавать произвольные числовые значения для размеров и расстояний.

Но почему в моем интерфейсе должно соблюдаться постоянство?
Не должно. Однако если вы хотите, чтобы он оставлял ощущение надежности и профессионализма, это не помешает. Если вы когда-нибудь делали покупки в Сети, то, наверное, знаете какой скепсис чувствуешь, когда кликаешь на кнопку «Купить» и форма для ввода информации о кредитной карте, выглядит совсем не так, как остальные страницы сайта. Немного постоянства может дать хорошие результаты.
Чем плохи системы вроде Bootstrap?
Bootstrap — это библиотека компонентов, которая позволяет дизайнерам сосредоточиться на контенте и пользовательском опыте. С ее помощью было улучшено качество множества сайтов. Но отсутствие единой единицы измерения может привести к разнобою между структурами разных страниц, особенно если в проекте задействовано несколько дизайнеров.
В процессе выработки фирменного стиля для Pivotal нам часто приходилось создавать уникальные элементы и макеты. Недавно, работая над унификацией UI-системы, мы обнаружили, что логотип в верхнем углу отличается от продукта к продукту. Этими продуктами занимались разные команды, разбросанные по всему миру — в итоге общая концепция выдерживается везде, но исполнение немного отличается. Какой же из логотипов сделан неправильно?
Если честно, то никакой. У них у всех разная высота и разные отступы, но ведь системы, которая бы ясно объясняла, на каком основании вводится тот или иной стандарт, у нас нет, так с какой стати тогда придерживаться стандартов?
Ну и что ты тогда предлагаешь, умник?
Систему 8pt сеток. Рассчитывайте размеры всех элементов и расстояния между ними с шагом в 8. Я понимаю это так: любая заданная высота, ширина, размер поля или отступа будут кратными восьми.
Почему именно 8?
Разнообразие в размерах экрана и разрешениях со временем только возрастает, усложняя тем самым задачу дизайнерам при создании объектов. Если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Ладно, с четными числами все понятно, но правда, почему 8, а не 6 или 10?
У большинства распространенных девайсов размер экрана в пикселях кратен восьми, а значит, подгонять интерфейс с этой системой будет проще. Шаг в восемь пикселей дает достаточное количество разных вариантов, не перегружая вас переменными, в отличие от системы 6pt, и не ограничивая, как 10pt. В конечном счете, вам нужно выбрать размер, который будет удобен для вашей аудитории. Хороша только та «система», которой легко следовать и которую легко воспроизводить.
В чем ценность системы 8pt?
Для дизайнеров: Повышает эффективность, требует меньше решений для поддержания качественного единого ритма между элементами.
Для команды: Удобная система для взаимодействия между дизайнерами и разработчикам (меньше возни из-за пикселей). Разработчику проще прикидывать на глаз отрезок в 8 пикселей, чем делать замеры каждый раз.
Для пользователя: Постоянство в дизайне бренда, которому они доверяют. Никакой размытости из-за смещения в полпикселя на любом девайсе, которому они отдают предпочтение.
С чего начать?
Вот несколько статей о внедрении метода 8pt сеток для дизайнеров и разработчиков.
Пост Брина Джексона о системе 8pt сеток — самое развернутое руководство, в котором есть все: от определений терминов до инструкций по внедрению.
Пост Энтони Колурафичи о его опыте применения 8pt сеток при работе со Sketch будет полезен для ознакомления с системой.
Статья от Google «Material Design — Metrics & keylines» — еще один хороший ресурс с примерами и пояснениями.
Дизайн-система Harmony от Intuit предлагает информацию об адаптивных (responsive) сетках базовых линий и доходчивое объяснение, почему каждый пиксель имеет значение.
Вопросы
Мы, команда дизайнеров и разработчиков из Pivotal, еще не до конца изучили все возможности системы. В будущих постах я буду делиться новыми открытиями по ходу дела. А вы пользуетесь чем-то подобным? Если нет, то почему? Если да, чему вас научил этот опыт?
habr.com
Настройки Illustrator для Pixel Perfect иконок
Краткая шпаргалка не только для вас, но и для меня. Иногда сам замечал, что захожу в свои же статьи, чтобы что то вспомнить.
Зачем вообще нужны pixel Perfect иконки?
- Они выглядят идеально.
- Масштабируются не смазываясь.
- Иногда имеют меньший размер в Кб.
- Их можно довольно таки эффектно анимировать средствами CSS, JS или canvas.
Левая иконка с четкими границами, правая с размытыми.
Делаю я иконки в Illustrator, в нем есть все что нужно для этого. Кроме того, интеграция с Photoshop (Smart Objects) позволяет легко переключаться между двумя программами когда это нужно.
Настройки
Поставить галочки
View -> Snap to Grid (Ctrl+Shift+”)
Будет привязывать точки согласно пиксельной сетке, о которой будет написано ниже.
View -> Snap to Point (Ctrl+Alt+”)
Полезная настройка, но иногда нужно выключать предыдущую, чтобы она работала правильно. Настройка позволяет привязывать точки фигуры к другой фигуре.
View -> Smart Guides
Никогда не выключайте, очень помогают всегда для удобной привязки вершин во время рисования.
Edit -> Preferences (Ctrl+K)00
General:
Keyboard Increment: 0.01 px
Будет круто работать в связке с Snap to Grid. Вы можете кнопками “Вверх”, “Вниз”, “Вправо” и “Влево” Задавать точное расположение вершины иконки по сетке.
Units (пиксельная сетка):
General: Pixels
Stroke: Pixels
Type: Points
Guides & Grid:
Gridline every: 1 px
Subdivisions: 1
Самый оптимальный вариант, 1 клетка = 1 пиксель.
Опционально
Align to Pixel Grid
Настройка привязывает каждую новую вершину к пиксельной сетке. Не всегда делает иконку лучше, иногда искажает ее, особенно если иконка не простой формы. Используйте по ситуации. Включается тут:

View -> Pixel Preview (Ctrl+Alt+Y)
Можно просто включить и работать в таком режиме, а можно делать как я: включать когда нужно посмотреть как выглядит иконка в готовом виде.
Советы
Правила, до которых я дошел путем проб, ошибок, обучения.
- Создавайте Artboard с целыми числами по высоте и ширине.
- При создании Artboard отключите Align to Pixel Grid, включайте по необходимости.
- Заранее определитесь с размерами иконок. Если вы решите их масштабировать, то размеры будут 2x 3x и т.д. Особенно актуально для дизайна приложений.
- Копируйте иконки в фотошоп смарт объектами, так вы всегда можете их отредактировать.
- Рисовать по несколько раз одно и тоже, такое себе занятие. Не делайте деструктивных изменений в иконку, пока макет дизайна не принят. Деструктивное изменение – уничтожение исходных объектов, которое не позволит в дальнейшем быстро поправить иконку.
- Ориентируйте направляющие вершин строго вертикально, горизонтально или под углом 45 градусов. Возможны исключения, не всегда возможно придерживаться угла 45 градусов.
- Используйте геометрические формы, так иконка будет выглядеть гармонично.
- Не используйте outline для маленьких иконок. Никто не разберет что вы там линиями хотите показать.
- Используйте комбинации клавиш для часто используемых функций.
evdesign.ru
8pt Grid for Web. Или мой Калькулятор. – Дизайн-кабак
Наверняка вы уже слышали о сетке 8pt Grid, если ещё нет, то самое время это сделать, так как она может упростить жизнь вам и вашим разработчикам. Стало довольно распространенным строить сетки с кратностью равной 8. В этой статье я расскажу о своей методике и поделюсь нужными инструментами в конце статьи.
8pt Grid
Вот некоторые из известных публикаций:
- Bryn Jackson’s 8-Point Grid.
- Anthony Collurafici’s post — автор замечательнго плагина Nudg.it, который облегчает работу с 8pt Grid.
- Design Inc.’s visual design & base metrics — Joel Beukelman.
- Material Design от Google, там 8pt Grid в основе всей дизайн-системы.
Кто не хочет углубляться в детали, может сначала посмотреть процесс на видео, но все же рекомендую изучить статью. 👇
Очевидные плюсы
Поговорим о том, что же такого хорошего в этой сетке, жили ведь как-то и без неё. Вот, что она даёт:
- Оптимизирует работу дизайнеров;
- Упрощает взаимодействие дизайнеров с разработчиками;
- Сетка, элементы, поля, отступы — все они кратны 8.
Для дизайнеров: Эффективность, меньше принимаемых решений по размерам элементов, отступам, которые задают качественный вертикальный, горизонтальный ритмы между элементами.
Для команды: Упрощение системы коммуникации между дизайнерами и разработчиками (никто не ссорится из-за пикселей). Разработчик легко может отслеживать размеры и отступы, даже на глаз, вместо того, чтобы проводить измерения каждый раз.
Для пользователей: Подсознательно ощущают эстетику макета, отсутствуют полупиксели на используемых ими устройствах.
Проблема
Если посмотреть на статьи выше, то можно выделить два подхода того, как используют 8pt Grid:
Мобильный дизайн: тут все просто, включают PixelGrid (клетка 8×8) которая идеально справляется с своей задачей — помогает создавать все объекты, соблюдать отступы кратные 8.
Как легко строить мобильные интерфейсы по GridВеб: вместо PixelGrid строят Layout для разных брейкпоинтов, где в нашем случае: общая ширина контейнера / ширина колонки / отступы кратны 8.
Ограниченность метода, когда используется только LayoutНо где магия для веб? Чтобы она была, нужно совместить эти два приема. А именно Grid и Layout. А это поверьте не самая легкая задача и в примерах выше никто не показывает как этого добиться, чтобы все колонки сетки ложились в пиксельные клетки 8×8. Весь мой дальнейший рассказ о том, как это делать правильно.
- Grid помогает без калькулятора, по клеточкам создавать все объекты, соблюдать оступы и придерживаться законам 8pt Grid.
- Layout основной инструмент дизайнера при проектировании любого пространства.
В Sketch они настраиваются тут View -> Canvas ->
Задача
Таким образом вырисовывается задача:
- Выявить законы по которым можно “подружить” на артборде Grid & Layout вместе.
- Предусмотреть Centered & Full-width сетки
- В идеале это автоматизировать, чтобы не считать вручную.
Потому что создать пару вариантов с такими сетками не так сложно, но если ты работаешь с разными разрешениями, не хочешь привязываться к одной и той же сетке (которую заранее просчитал), а мы знаем, что по хорошему сетка должна разрабатываться под каждый проект индивидуальная, с учетом его контента, блоков, респонсива и тд.. Вот и подходим к самому интересному. 😃
Решение
Базовые разрешения
Первый закон в том, что ширина вашего артборда должна быть кратна 8, чтобы правильно строилась Grid. Для веб-проектов у меня получается следующий набор разрешений:
- 320 (Mobile)
- 768 (Tablet)
- 1024 (Desktop)
- 1360 (Desktop)
- 1920 (Desktop HD)
Layout
И вот весь секрет! Путем проб и ошибок, я пришел к следующей формуле:
(12 columns * Width) + (11 Gutters * Width) + Gutter = Total Layout Width
Есть несколько правил построения:
- Количество колонок не ограничено;
- Ширина колонки (width) кратна 8;
- Расстояние между колонками (Gutter) кратно 16.
Чтобы не сидеть с калькулятором, я создал удобную электронную таблицу, которая помогает очень быстро оперировать этой формулой, самостоятельно приводит к ближайшим кратным числам. Все данные вводите в блок Input Data, а результат получаете в одноименном блоке Result.
Расчет Layout с помощью эл. таблицыТеперь достаточно, ввести полученные данные в настройки Sketch. Не пропустите галочку — Gutter on outside.
И на выходе мы получаем идеально совмещенные Grid и Layout. Что касается Full-Width сеток, то на артборд добавляется сайдбар, а контентная сетка смещается с помощью параметра offset на нужную позицию, я не стал подробно это расписывать, проще скачать Sketch файл и посмотреть как я это делаю.
Успешно совмещенные Grid & LayoutВсе это я упаковал в бесплатный продукт — 8pt Grid for Web в который входят уже просчитанные и часто используемые мной сетки для всех базовых разрешений + электронная таблица с формулой, которую вы можете залить в Google и иметь у себя всегда под рукой.
Не забудьте установить плагин — Nudged, чтобы установить шаг равный 8, это меняет весь Workflow.
UPD:
Что делать с текущими устройствами у которых не четное разрешение экрана:
- iPhoneX: 375 x 812
- iPhone 8: 375 x 667
- iPhone 8 Plus: 414 x 736
К сожалению, для них перфект-пиксель решения сделать нельзя. Авторы 8pt grid советуют использовать так называемый Soft Grid метод. Когда нет жесткой привязки к сетки, а выдерживается лишь расстояние и отступы между самими элементами, а сам элемент растягивается насколько нужно, чтобы встать в сетку.
Some screens have apparently difficult sizes to adjust for (the iPhone 6 is 375 x 667 points), but the solution is actually quite simple. Keep your padding and margin dimensions consistent and reduce/increase the size of the block element to fill the remaining space. It’s OK to have an oddly-sized element if it keeps the grid consistent. Keep in mind that your users will likely never see the actual measurements you use.
На практике вы сможете пользоваться моим методом, где есть 8 пиксельная сетка только для вертикального ритма и расстояний внутри каких-либо компонентов и между самими компонетами. Но по горизонтали прийдется принебречь пиксель перфект и растягивать / сужать элементы для того чтобы они встали в layout сетку экрана.
Другими словами, игнорируете сетку по горизонтали, но изолировано сохраняете её для элементов внутри компонентов (например поле импута с иконкой слева и текстом плейсхолдера) и расстояние между группой таких импутов тоже делаете кратным 8.
Dmitry Simberev.
Digital Designer with 13 years of experience. UI/UX.
www.simberev.com / blog.simberev.com / Канал в Телеграме
designpub.ru
Почему формы Photoshop не соответствуют пиксельной сетке?
У меня есть Photoshop CS3 на Windows 7 32-битной машине с встроенной / интегрированной графикой чипсета Q45 / Q43.
У меня проблема, когда кажется, что есть какой-то элемент Photoshop; формы, текст и тому подобное не совмещаются должным образом с моей сеткой 1px.
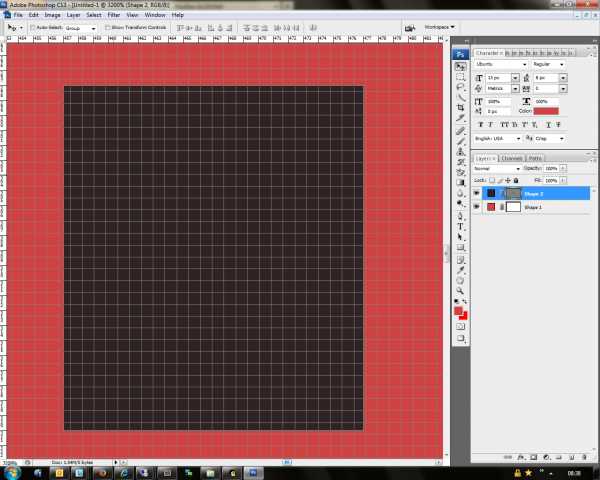
Это скриншот. Я полностью увеличен в квадратной форме.

Как вы можете видеть, он не выравнивается должным образом.
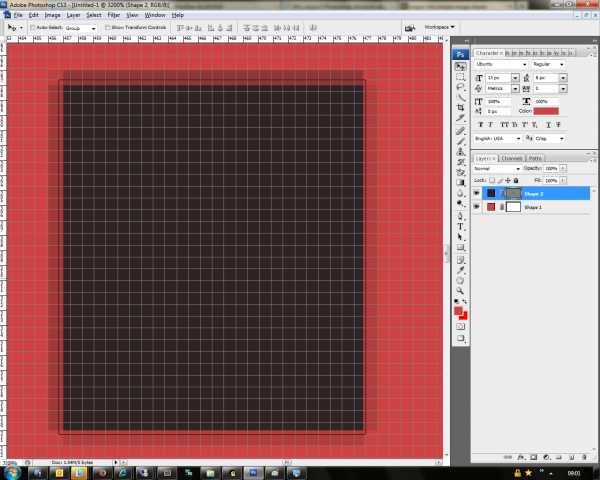
Если я попытаюсь использовать элементы управления преобразованием, чтобы выровнять его по сетке, это произойдет …

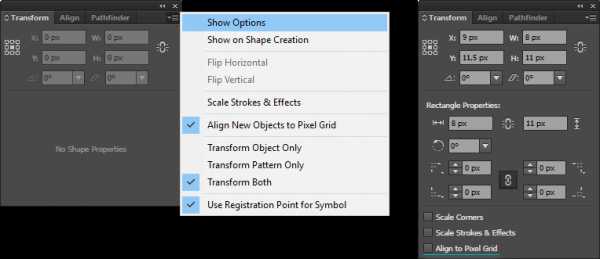
Это мои настройки сетки …
Это мои настройки оснастки …

Как я могу заставить Photoshop вести себя правильно?
СкоттВыглядит выровненным к сетке для меня. Но также похоже, что сглаживание вызывает слабые края. Вы можете просто отключить сглаживание.
Clarkey
Я использую CS6 на своем Mac, и поведение совершенно другое. Это совсем не правильно, квадратная форма явно не совпадает с пиксельной сеткой на картинке выше. Просто для подтверждения, у меня также включена функция «Привязать к пикселям» в настройках «фигуры».
Скотт
Есть ли у Photoshop Elements пиксельная сетка? Я не вижу индикации в панели управления вашего снимка экрана. В Photoshop есть возможность использовать пиксельную сетку.
Clarkey
Это не элементы. Я только что понял, что вопрос вводит в заблуждение. Я имел в виду «формы», «текст» и т. Д., Когда я сказал элементы.
Скотт
Посмотрев ближе на ваши скриншоты ….. скриншоты из CS3 . CS3 не имеет пиксельной сетки . Пиксельная сетка была представлена позже.
askentire.net
Сетки для адаптивного дизайна / Rambler Group corporate blog / Habr

Мы собрали наиболее частые темы, связанные с сеткой в адаптивном дизайне, чтобы «повысить резкость» термина как такового и систематизировать практические знания: как настраивать сетку в дизайн-макете, по каким параметрам делать расчет, какие особенности адаптивной среды учитывать и на какие детали обращать внимание.
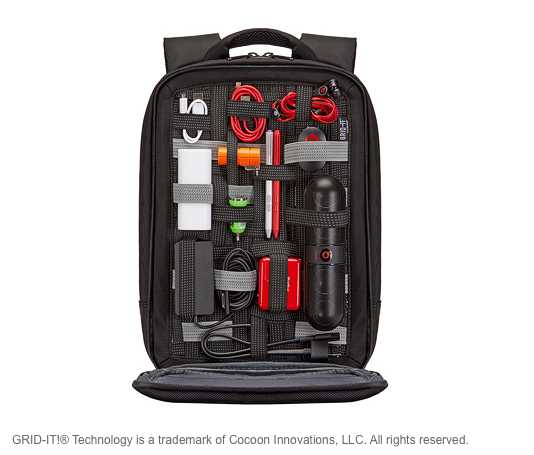
Задача сетки не только в том, чтобы поддержать эстетику, но и в том, чтобы сохранять контроль над процессом разработки, делать сам процесс гибким как для дизайнера и для разработчика. Сетка — это как хорошо упакованный рюкзак, который вы передаете разработчику, чтобы он смог им пользоваться с удобством и пониманием вашего видения проекта.

Прежде чем создавать сетку, нужно «исследовать рабоче поле» — сделать черновой макет страницы, найти ограничения и критические области, которые обязательно проявят себя на этапе детального проектирования. Это помогает свести абстрактное понимание задачи к конкретным целям. После этого можно приступать к настройке рабочей сетки в макете. Для этого нужно создать структуру из трех типов сеток — базовой, колоночной и дизайнерской.
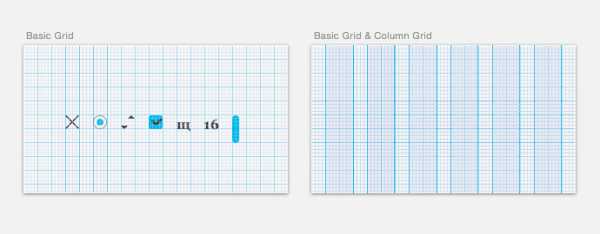
Базовая сетка
Базовая сетка близка по свойствам и назначению к миллиметровой бумаге. Она нужна для создания удобной среды, которая позволит вам двигать мелкие детали макета не задумываясь и не беспокоясь о том, чтобы все расстояния между элементами были равны, единообразны.
Шаг сетки зависит от таких атомарных неделимых частиц, как радио-кнопка, чекбокс, базовый шрифт и высота строки, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.

Базовая сетка должна сочетаться с колоночной. Дефолтные настройки Photoshop предлагают дизайнеру сетку с шагом в 10 px, что соответствует смещению объекта по горячей клавише shift, но не соответствует ни кеглю шрифта, ни логике построения колонок и отступов. 10 px — целое число, но не более того. В настройках сеток для мобильных платформ хорошим шагом можно считать 4 или 8 px. Здесь же шаг сетки должен ровно укладываться в высоту строки основного текста и не быть слишком мелким.
Колоночная сетка
Для лендингов, сайтов с карточной структурой, портфолио и галерей резиновая адаптация работает хорошо. Для крупных агрегаторов и классифайдов с большим количеством форм, полей ввода и мелких контролов резиновое масштабирование создает трудности. Оно тяжело поддается контролю и часто деформирует элементы, разрушает структуру: теряются ключевые данные из первой прокрутки (например реклама), элементы сползают на следующую строку, целостность текстовых блоков разрушается, формы становятся чрезмерно широкими, пользователь вынужден слишком долго прокручивать страницу.
В адаптивном дизайне нужно сохранять структуру макета и аккуратность подачи информации для всех разрешений, поэтому макеты следует делать для всех контрольных точек. При этом колонки сетки остаются статичными и добавляются по мере увеличения ширины экрана, а элементы меняют свое положение, подчиняясь колоночному ритму и точкам перехода, breakpoints. За таковые можно принять 640, 768, 960, 1024, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок.

Сколько колонок выбрать для сетки?
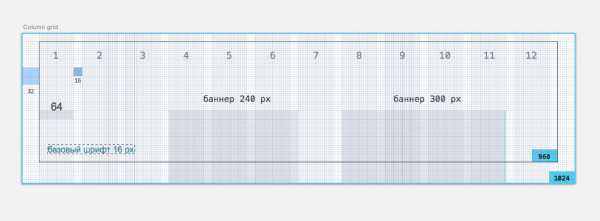
Колоночная сетка отвечает за горизонтальный ритм, и чтобы таковой возник, нужно выбрать соотношение ширины колонки и отступа, которое позволит легко менять положении более крупных блоков. Это возможно, когда в крупный блок помещается несколько колонок, например 3-4. Отступ в данном случае, это воздушное поле, в котором не следует размещать элементы. Это важно в том смысле, что отступ — это не еще одна направляющая, по которой можно выравнивать элементы.
Соответственно, при выборе количества колонок нужно держать в уме, сколько прямоугольных модулей будет использоваться на странице. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 960 px на 12 колонок с шириной отступов в 10, 12, 16, 15 и 20 px даст ширину колонок в 60, 64, 65, 68, 70 px. Таким образом получится несколько вариантов сетки, например сетка в 12 колонок с шириной колонки в 64 px и отступом в 16 px.
Почему число в 12 колонок привычно? Все современные мониторы работают в разрешениях начиная, как минимум, с 1024×768. Разбиение рабочей области 960 px на 12 колонок подходит более всего, так как хорошо делится на колонки и отступы, кратные 2. Исходя из этого можно выбирать число колонок и для других разрешений — 10 колонок для 768 px, 16 колонок для 1280 px и 20 колонок для 1440 px и более. По сути колонки прибавляются либо убавляются для каждого разрешения.
Если же отталкиваться от задачи построить сетку под баннерную рекламу, то нужно найти оптимальную ширину отступа и колонки, исходя из деления ширины баннера в 300 и 240 px. Из всех вариантов деления подходящими (совпадающими) размерами будут 10, 12, 15, 20. Баннерная реклама, как таковая, проходит через большинство сайтов, почти как полоса общественного транспорта, и мы мало можем влиять на нее. Но можно рассчитать колонки иначе и допустить незначительный выход баннера за пределы одной колонки по правому краю, но тогда сама сетка будет строиться на других модулях (например, на карточках товаров или видео-роликов). В этом случае следует на этапе дизайна лейаута продумать где на странице будет фиксированное положение баннеров, и какие элементы должны сопровождать эти баннеры, чтобы вместе создавать модуль, подчиняющийся сетке.
Дизайнерская сетка
Дизайнеру нужно создать лейаут, который будет учитывать не только баннерную рекламу, но и другие не менее значимые элементы и типы контента: вертикальные постеры фильмов, квадратные музыкальные обложки, крупные фотографии, видео, статьи по десять штук в одном ряду и так далее. Лейаут может складываться из двух узких колонок по бокам и одной широкой по центру. Может из одинаковых колонок с широкими отступами, а может даже состоять из «плавающих» колонок (когда две, когда пять), но так, чтобы это становилось видимым за счет повторения компоновки материалов и вложение «меньшего в большее».
Небольшая цитата из совет о якорных объектах Артема Горбунова
Прямоугольник — базовая фигура модульной вёрстки
Хорошая крепкая сетка строится на прямоугольных модулях. Композиция удалась, если всё, что вы нарисовали, можно обвести пропорциональными прямоугольниками, и они помещаются на странице, не налезая друг на друга и подчиняясь горизонтальному и вертикальному ритму.
Что именно это значит на практике? Пример из физического мира — модульная сетка в стене с отверстиями Kerf Wall, на которой можно расположить ящики и полки в любом порядке. Вы можете даже велик повесить на такую стену — главное, чтобы объекты не мешали друг другу, иначе они свалятся. Тоже самое и с крепкой сеткой.
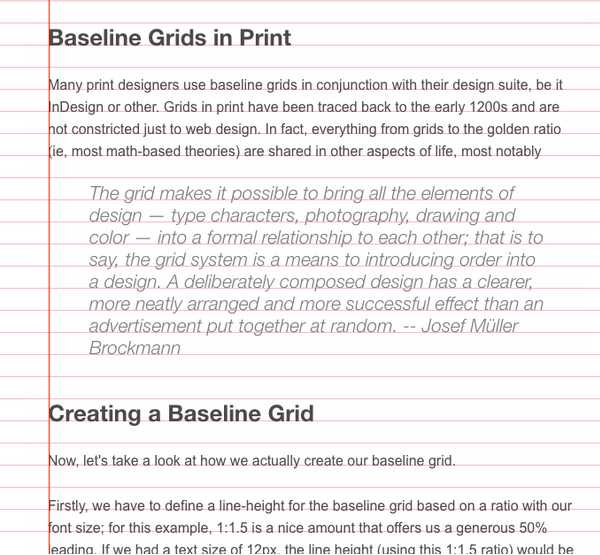
Отдельно о Сетке базовых линий (baselinegrid)
Исторически с понятием вертикального ритма хорошо знакомы пользователи InDesign. В настройках они могли задать высоту строки для горизонтальной сетки и работать по ней. Но для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, строк и отступов. В веб-дизайне все эти тонкости реализовать тяжело. Не достаточно просто подтягивать интерлиньяж всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки слипнутся, а в мелких — разъедутся.
Для создания вертикального ритма с помощью CSS разработчики используют оптически комфортную высоту строки базового шрифта и интерлиньяж всех текстов, кратный этой высоте. Текст, подчиненный такому вертикальному ритму, хорошо выглядит на странице с одной статьей, где много воздуха и не так сильно заметны слипшиеся текстовые строки большего размера шрифта.
Пример вертикального ритма на WebTuts+:
Наоборот, не лучшим образом получится применить вертикальный ритм ко всем текстам на странице, когда текстов разного размера много. Характерный пример — инструмент Калькулятора вертикального ритма.
В совете о работе с межстрочным расстоянием в блоках с разным размером текста Артем Горбунов говорит о том, что сетка базовых линий скорее вредна, и что высоту строки текста и отступов лучше настраивать вручную. Интерлиньяж текста следует подбирать в зависимости от формата (модуля, плашки, текстового блока). Если строки в текстовом блоке короткие, то интерлиньяж можно сделать меньше. Если текстовый блок достаточно широкий и строки в нем длинные, то интерлиньяж следует сделать больше, иначе текст потеряет удобство чтения.
Подбирать высоту строки следует по соотношениям внутри каждого абзаца текста: от длинны строки зависит интрельяж, от интрильяжа зависит отступ заголовка и все вместе зависят от внешних левого и правого полей, которые должны быть больше внутренних отступов по Правилу внутреннего и внешнего и Теории близости.
Существует множество фреймворков, CSS-сеток, и многие из них предлагают создавать высоты строки примерно в полтора раза большую, чем размер шрифта и вписывать в получившуюся линию все остальные строки текста. Например UnitGridSystem. Некоторые предлагают определять интервальное число и выставлять интрильяж для всех текстов кратный этому числу. Но в этом случае от части шрифтов придется отказаться. В качестве компромисса подойдет инструмент Grilover. Он отличается от других тем, что не просто регулирует высоту базовой строки шрифта, но и компенсирует слипание/расползание строк параметром Scale factor.
Использование сетки при передаче макетов в верстку
Сетку полезно передавать верстальщикам в виде отдельной спецификации. Вы можете не только приложить к основному джипегу дополнительный джипег с сеткой, но прописать на нем основные размеры — например шаг, отступ, ширину колонки, размеры шрифтов. Тогда соответствие вашего макета и верстки станет более точным, и контроль над разработкой и синхронизацией повысится с обеих сторон. Точно также как в мобильных интерфейсах существуют независимые пиксели (dp), так и в вебе это единицы rem. Вы можете создать разметку в пикселях или прописать ключевые элементы и расстояния в rem. Удобно когда шаг вашей сетки и rem кратен одному и тому же числу. Например, если шаг сетки 8 px, базовый шрифт — 16 px и rem равен 16 px, то размеры элементов и расстояния при кратности 4 будут становиться на сетку и иметь целое значение в rem. Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.
Полезные ссылки:
О паттерне распознования текста и вертикальном ритме на Smash Magazine
Еще о сетке на teehan+lax
Grilover и Typecast
Статьи и примеры сеток на The Grid System
Пример поиска композиции для дизайнерской сетки с помощью модулей — Gridfier.
habr.com
Как избавиться от полупикселей в Sketch
Подгонка иконок и фигур к идеальным пиксельным размерам и избавление от полупикселей может превратиться в одержимость 🙂 Sketch автоматически (большую часть времени) подгоняет фигуры к краям пикселей. Тем не менее, так происходит не всегда.
Иногда при ресайзе (увеличении или уменьшении) фигуры результат смотрится мутноватым по краям. Так происходит потому, что при ресайзе края не примыкают к краям пикселей артборда.
При увеличении вашей фигуры вы увидите что-то вроде этого (полупикселей):
Край фигуры не подогнан к краям пикселей. Так выглядит изображение полупикселей.
Сетка, которую вы тут видите, демонстрирует пиксели. Каждая ячейка — это 1 пиксель. Чтобы ее включить (если при зуме она у вас не появилась автоматически), нажмите control+X или перейдите на View>Canvas>Show pixel grid.
Сейчас все смотрится довольно гладко, так как это векторная линия. Тем не менее, края будут мутными в экспортированной растровой версии (png или jpg). Вы можете видеть расплывчатость в Sketch, включив попиксельный просмотр (pixel view). Вы можете сделать то же самое, нажав control+P или перейдя в меню View>Canvas>Show Pixels. При попиксельном просмотре изображение будет выглядеть так:
Видите более темные красные тени на изображении, которые указывают на нечеткость края, его несовпадение с пиксельной сеткой.
Как избавиться от полупикселей
Решение этой проблемы довольно простое. Есть два способа:
Округлить до края ближайшего пикселя
Перейдите на Layer>Round to Nearest Pixel Edge
Проблема решится автоматически, как по волшебству : ) Sketch подгонит края к пиксельной сетке.
Вручную редактируйте точки линий
Иногда метод, описанный выше, не сработает, или фигура подгонится к сетке так, как вы бы этого не хотели. В таких случаях вам придется редактировать отдельные точки линий и вручную подгонять их к пиксельной сетке.
Для активации нужных точек выделите фигуру и кликните “Edit” в панели инструментов:
Затем вы можете подтянуть каждую точку к нужному пикселю сетки.
Это не составит труда даже начинающим дизайнерам или пользователям. Но иконки и фигуры pixel perfect показывают профессионализм и серьезное отношение дизайнера к своей работе. Четкие дизайны выглядят более профессиональными и визуально приятными. Успех кроется именно в таких мелочах : )
ux.pub
