Как создать иконку ico онлайн

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
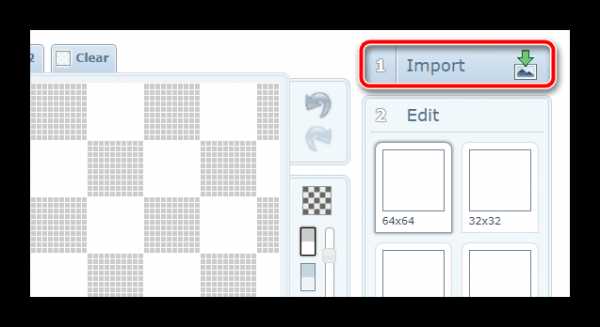
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».

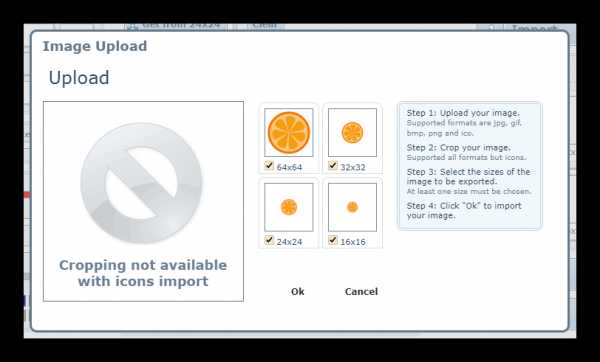
- Во всплывающем окне щелкните

Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.

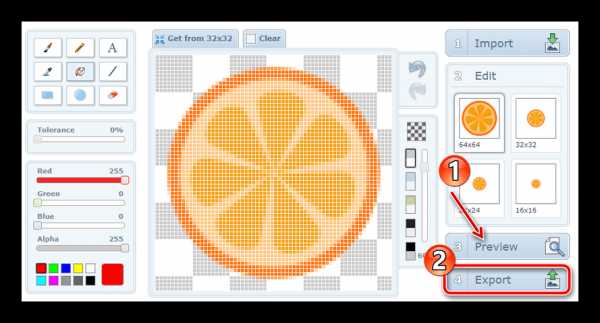
В этом же редакторе вы можете создать картинку с нуля.Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
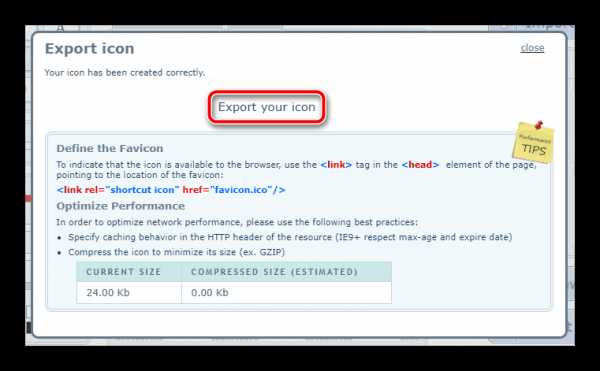
- Далее просто кликните по надписи

Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
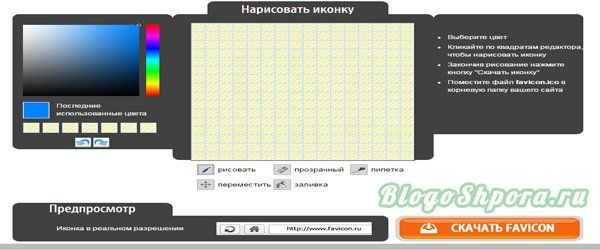
Онлайн-сервис Favicon.ru
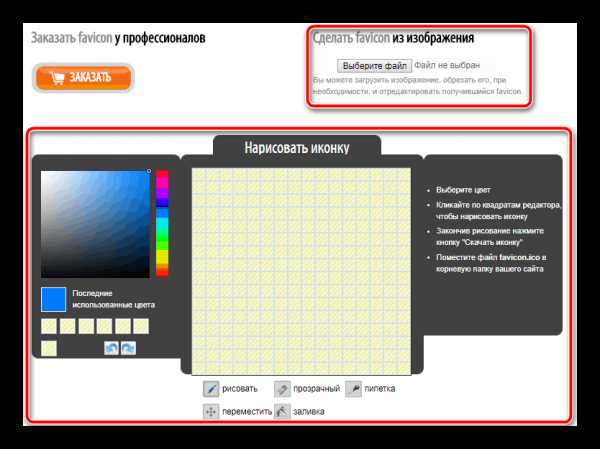
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.

- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
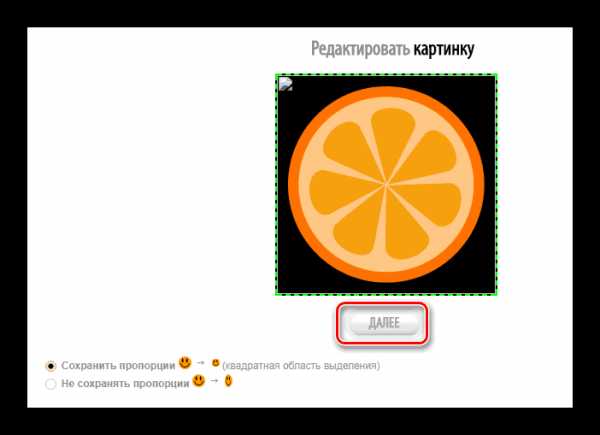
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».

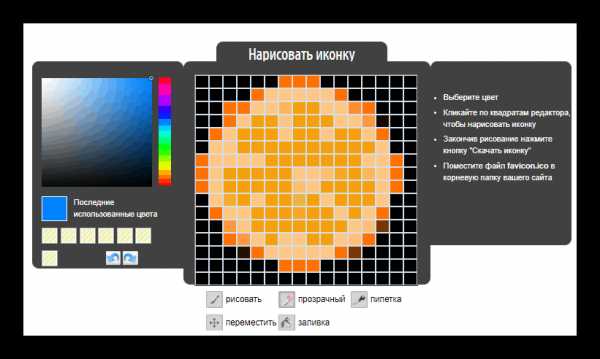
- При желании отредактируйте получившуюся иконку в области с заголовком

При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».

Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Онлайн-сервис Favicon.cc
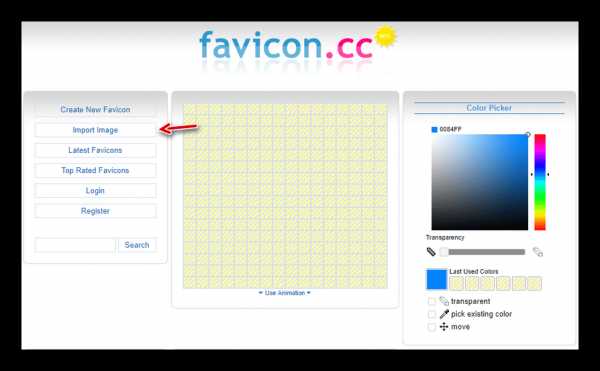
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.

Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
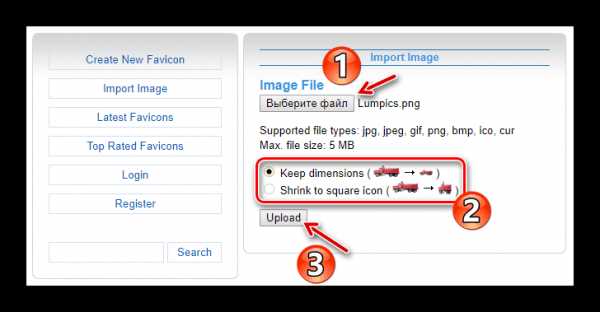
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).

Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу

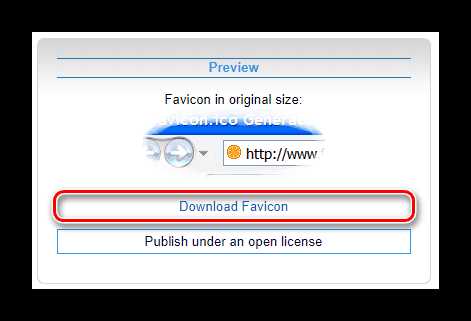
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Онлайн-сервис Favicon.by
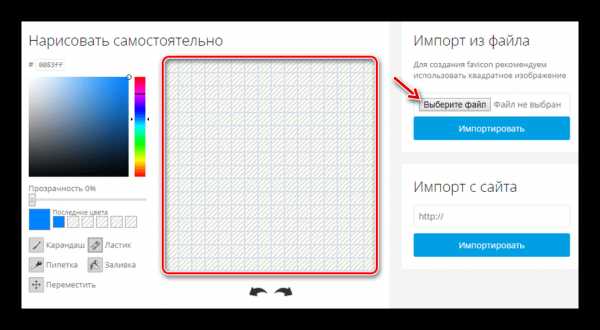
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.

Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
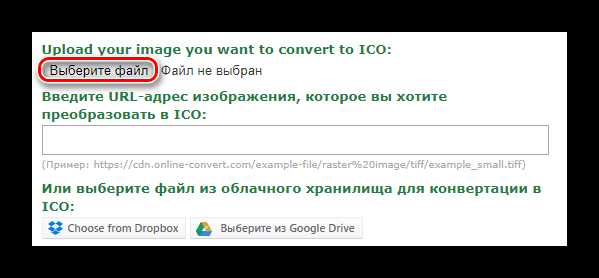
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки

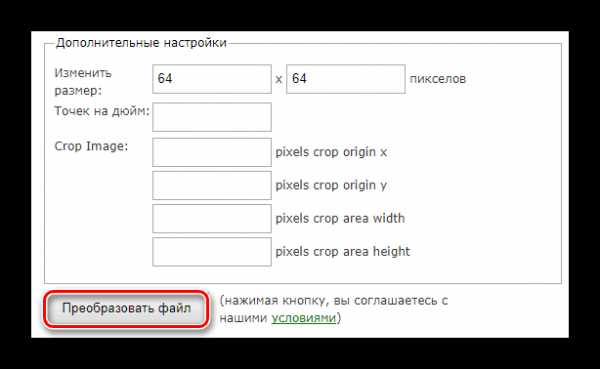
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.

Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.

Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Как конвертировать JPG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создаем и устанавливаем красивый фавикон (favicon) для сайта
Про установку или создание favicon для сайта, не писал, разве что, ленивый блоггер. Но так, как мне периодически приходят письма и вопросы относительно фавиконки для сайта, придется эту тему осветить. Чтобы потом я мог не писать много раз одно и тоже, а просто дать ссылку на свой собственный материал. Подойду к этой теме комплексно, и посмотрю на фавикон с разных сторон.
Favorite Icon (“значок для избранного”) – именно так расшифровывается favicon.ico. Он был придуман еще в прошлом веке. В марте 1999 года, браузер “Internet Explorer 5” стал первым поддерживать эти значки. По сравнению с 99 годом, интернет-технологии ушли далеко вперед, а иконка осталась и используется по сей день. Конечно, за 16 лет она претерпевала ряд усовершенствований, о некоторых из них мы сегодня поговорим. Также расскажу о том, как можно нарисовать собственную иконку или сгенерировать ее из графического файла. Не обойду вниманием и сайты, где можно выбрать и скачать красивый favicon для своего сайта.
Сегодня иконкой сайта уже никого не удивишь. Все реже и реже попадаются сайты, которые ее не имеют. Чаще всего мы видим иконку либо в поисковой выдаче, либо во вкладках и закладках интернет-браузера.

Обычно, фавикон коррелируется с названием сайта, и/или его логотипом, тематической направленностью и т.д. И при отображении имеет размер 16х16 пикселей.

В самом начале, иконка имела расширение ICO, но сегодня этим дело не ограничивается, и можно встретить ее в таких форматах, как GIF, JPEG и PNG. Эти форматы поддерживаются и всеми современными интернет-браузерами, за исключением только поддержки JPEG в Internet Explorer.
Есть два основных способа создания иконки. Первый – ручная прорисовка favicon на специализированных онлайн-сервисах или при помощи графических редакторов типа Photoshop. Второй – работа уже с готовыми иконками или изображениями. Рассмотрим оба варианта, и пойдем по порядку…
Онлайн-сервисы для создания фавикон
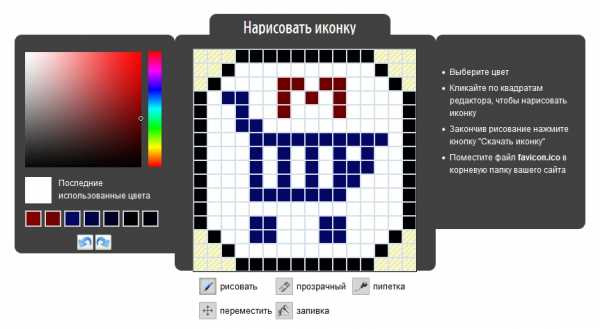
Их принцип достаточно прост. Вам доступно поле для рисования, размером 16х16 квадратиков, каждый из которых символизирует пиксель. И самый простой набор инструментов в виде карандаша, ластика и т.д. Где вы, притворившись художником, начинаете рисовать свой favicon.

Как правило, эти сервисы позволяют не только рисовать, но и конвертировать графический файл в стандарт ICO. Таких сервисов существует несколько, вот только некоторые из них:
- Favicon.ru – русскоязычный сервис, скриншот из которого вы видите чуть выше. Позволяет как рисовать, так и конвертировать из других форматов в формат ICO.
- Favicon.cc – англоязычный сервис, с аналогичными возможностями, но поддерживающий создание анимированных иконок.
- Favicon.by – русскоязычный сервис (судя по домену белорусский). Функционал, также аналогичен предыдущим. Анимация не поддерживается, но есть возможность указав адрес сайта, «утащить» с него иконку для последующей переделки в редакторе.
Подобные действия можно произвести и в более вам привычном графическом редакторе. Там не обязательно рисовать в разрешении 16х16 пикселей, т.к. при конвертации изображения favicon.ico уменьшится до нужных размеров. Если я рисую иконку самостоятельно, то предпочитаю пользоваться этим методом. Сохраняю в фотошопе картинку в формате PNG, а потом перевожу с помощью данных онлайн-сервисов в ICO.
Использование готовых иконок для сайта
Вариант максимально прост, если вам не нужна уникальная иконка, и вы готовы использовать готовые решения. Если вы не веб-дизайнер и не художник, то готовые иконки, как правило, выглядят куда лучше, чем самостоятельно нарисованные. Тем более с поиском и скачиванием красивых иконок сегодня нет проблем.
Сайтов, на которых можно их скачать, достаточно много. Я не буду все перечислять. Приведу, для примера, тоже три сайта.
- IconSearch.ru – русскоязычный сервис, с приличным набором иконок. Размеры иконок от 16х16 до 128х128 пикселей. Есть возможность сохранения иконки в форматы ICO и PNG.
- IconSeeker.com – аналогичный сервис, только англоязычный. Больших отличий нет, за исключением того, что попадаются иконки размера 256х256.
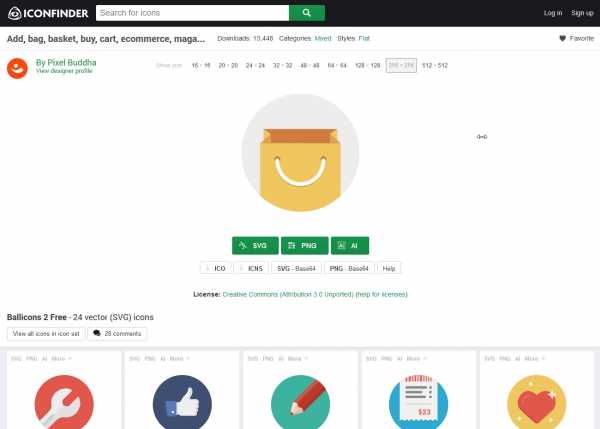
- IconFinder.com – это один из моих любимых поисковиков иконок. Там правда много платных иконок, но и среди бесплатных есть что выбрать. Помимо упомянутых уже ICO и PNG форматов, можно скачать в SVG, или даже в AI (векторная графика Adobe Illustration). Иконки размерностью до 512х512 пикселей.

Кстати, эти иконки можно использовать не только как favicon, но и в виде графических элементов на сайте. К примеру, для разделов сайта или торгового каталога интернет-магазина.
Прозрачность и размер иконки
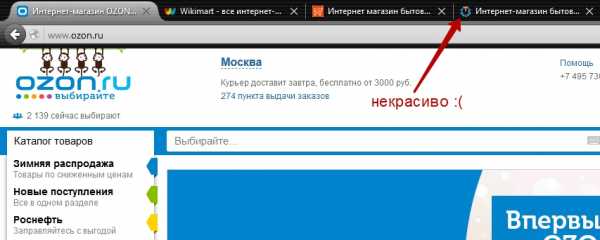
Если вы решили сделать не квадратную иконку, а с прозрачными пикселями, например, в виде круга, то не забудьте посмотреть, как это будет выглядеть в браузерах, у тех пользователей, у кого установлены нестандартные темы оформления (с каким-то рисунком или очень темные).

Некоторые нарисованные иконки с плохо проработанной прозрачностью, могут не очень красиво выглядеть на фонах, отличных от светлых оттенков. Прозрачность поддерживают форматы ICO, GIF и PNG.
Фавикон может быть использован и больше чем 16х16 пикселей. Например, размер моего favicon.ico составляет 256х256 пикселей. На компьютере или ноутбуке вы, конечно, вряд ли заметите разницу, т.к. она масштабируется автоматом. А вот в мобильных браузерах (на вашем смартфоне или планшете), большие и маленькие иконки могут отображаться о разному.

Так в мобильном Google Chrome, вместо иконки 16х16, можно увидеть цветной квадрат с первой буквой из названия сайта по середине. Другие браузеры могут растягивать маленькую иконку, что выглядит визуально не очень красиво. Доля мобильного трафика сегодня высока, и может достигать 20-25%. И с каждым годом только растет, поэтому, подумать о нем на будущее будет не лишним.
Как установить favicon на сайт
Если на вашем сайте уже есть стандартный фавикон от CMS, то самый простой вариант, это заменить файл favicon.ico на вашем хостинге новым фалом (обычно он находится в корне сайта). Также в ряде CMS установка favicon осуществляется через админку и не нужно ковыряться коде сайта.
Если стандартной иконку и вас нет, и в админке она тоже не меняется, то необходимо прописать небольшие строчки в HTML код вашего сайта. Их нужно размещать между тегов <head> и </head>. У разных CMS структура шаблонов разная, поэтому, иногда приходится поискать в каком файле шаблона есть эти теги. У WordPress, например, этот файл называется «header.php», а у OpenCart – «header.tpl».
Если у вас иконка в формате ICO, то нужно вставить следующий код:
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»> |
Данная запись справедлива, если фавикон находится в корне сайта. Если он имеет иной путь, то перед «/favicon.ico», нужно записать путь к файлу. Например, такой: «http://мой-сайт.ru/моя-папка/favicon.ico».
Код для иконки в формате GIF:
<link rel=»icon» href=»/favicon.gif» type=»image/gif»> <link rel=»shortcut icon» href=»/favicon.gif» type=» image/gif»>
<link rel=»icon» href=»/favicon.gif» type=»image/gif»> <link rel=»shortcut icon» href=»/favicon.gif» type=» image/gif»> |
Код для иконки в формате PNG:
<link rel=»icon» href=»/favicon.png» type=»image/png»> <link rel=»shortcut icon» href=»/favicon.png» type=» image/png»>
<link rel=»icon» href=»/favicon.png» type=»image/png»> <link rel=»shortcut icon» href=»/favicon.png» type=» image/png»> |
В них тоже нужно изменить путь расположения файла, если он отличается. Кстати, в браузере вашу иконку сайта может быть не видно сразу, или может отображаться старая. Если вы прописали иконку правильно, то скорее всего вам нужно просто почистить кэш браузера.
sa1nikov.ru
Редактор favicon.ico онлайн
Редактор favicon.ico онлайнНовая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API. То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше. Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
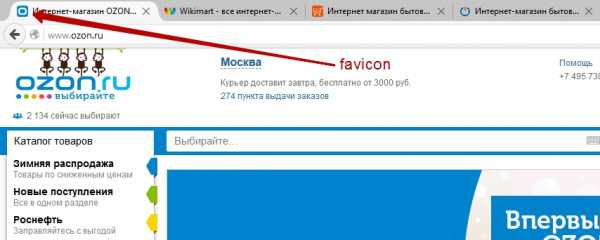
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.
В одном файле favicon.ico может быть несколько изображений разного размера. Чаще всего используется изображение 16×16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу http://ваш_домен/favicon.ico. Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию <head> код такого вида:
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Что касается type, тут есть неоднозначность. Стандартным типом
является image/x-icon. Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип image/vnd.microsoft.icon. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
Отправить
www.michurin.net
Favicon генератор. Создание фавиконки (favicon.ico) онлайн
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Большинство профессиональных веб-сайтов, как правило имеют их, с одной стороны это не только поместит ваш сайт в ряд профессионалов, но и поможет вам отличаться от остальных сайтов.
Если Вы хотите такой, то это очень легко значок с нашим генеротором. Все что вам нужно это изображение (любого размера), передать его, используя форму ниже, и через несколько секунд вы получите обратно несколько сжатых изображений для использования в качестве фавиконки. Это действительно просто!
Большинство версий основных браузеров поддерживают фавиконки. Например Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Netscape 7+, Opera 7+, Avant 1.1, Konqueror 3 +, Safari и другие.
Исходное изображение (Максимальный размер: 150 Кб):
Favicon – лицо вашего ресурса в браузере
Очень часто, открывая сайт в браузере, пользователи видят небольшой значок рядом с URL ресурса — favicon (фавикон, фавинконка), который, по сути, является лицом интернет-проекта. Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта. Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта. Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров. Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа. Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом. При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе. Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».www.cy-pr.com
10 сайтов, чтобы сделать фавикон онлайн
Приветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
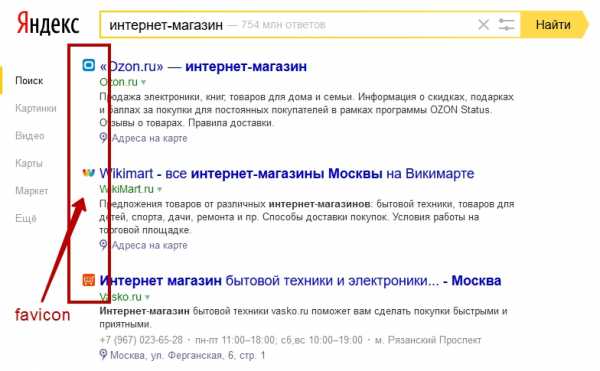
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
1Favicon.ru

- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
2Favicon-Generator.org

- Есть возможность создать из картинки или нарисовать самому.
- Присутствует галерея готовых иконок.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Нет предварительного просмотра.
- Невозможно обрезать картинку при создании.
3www.Chami.com

- Возможно сгенерировать иконку по аватарке в твитере.
- Присутствует видео с инструкциями.
- После создания, можно скачать обычную или анимированную иконку.
- Все на английском языке.
- Некрасивый дизайн.
- Много рекламы, которая нервирует.
- Нет редактора для рисования самому
- Нет возможности обрезать картинку при генерации.
4www.Degraeve.com

- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Есть возможность обрезать картинку.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
5PR-CY.ru

- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
6www.Favicon.cc

- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
7www.CY-PR.com

- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
8www.256pixels.com

- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
9www.Favicon.co.uk

- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Нет возможности обрезать картинку.
10Shaheeilyas.com

- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
1. www.Favicon.cc
2. Favicon.ru
3. www.Degraeve.com
4. Shaheeilyas.com
5. Favicon-Generator.org
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
blogoshpora.ru
16×16 | Free Icons — Part 5
Набор состоит из 56 иконок , размером 16х16 , формат PNG. Автор Deron Sizemore. Иконки распространяются бесплатно для личных и коммерческих проектов .
Скачать с офф. сайта
Скачать с Народа
Новые иконки 16×16, PNG
Набор Xiao состоит из 72 иконок
Формат: PNG
Размер:16 х 16
Автор : Delacro
Иконки из этого набора очень удобны в оформлении шаблона для Вашего сайта\блога. Их мягкая цветовая палитра подойдет для любого дизайна. В наборе есть все нужные элементы : стрелки , календари , иконки для Home Page , иконки тегов , иконки инструментов , иконки папок , иконки комментариев , иконки документов , иконки favorits , иконки графиков , иконки файлов и много других полезных иконок.
Иконки распространяются бесплатно для личных и коммерческих проектов.
This work is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 License.
Скачать с офф. сайта
Скачать с Народа
Новые иконки 16×16, PNG
Этот набор из 60-ти иконок .Формат иконок PNG , размер 16 х 16 . Готов к использованию и доступен для свободного скачивания.
Скачать с офф. сайта
Скачать с Народа
Новые иконки 16×16, PNG
С удовольствием, мы предлагаем Вам этот бесплатный набор с 59 свежими и живыми иконками из финансовой сферы . Набор создан фирмой Iconeden и является дополнением к их платному набору иконок .
Скачать с Народа
Скачать с офф. сайта
Новые иконки 128×128, 16×16, 24×24, 256×256, 32×32, 48×48, 64×64, ICN, ICO, PNG, TIFF
 Красивые иконки социальных сетей для букмарок на вашем ресурсе.
Красивые иконки социальных сетей для букмарок на вашем ресурсе.
8 3D иконок в формате *.PNG 16х16 , 32х32 , 48х48 , 128х128
Скачать с Народа
Новые иконки 128×128, 16×16, 32×32, 48×48, PNG

Iconfinder — сервис для поиска иконок по ключевым словам . Можно найти иконки всех размеров и стилей . Все иконки имеют лицензию для свободного коммерческого использования . К сожалению поиск только на английском .
Сервисы 128×128, 16×16, 22×22, 24×24, 256×256, 32×32, 48×48, 64×64, 8×8, сервис
Обновление и изменения структуры нашего архива : Отныне будет 3 архива , 16×16 , 256×256 и общий.
В архив 16х16 входят иконки для разработки сайтов , меню программ , навигации и.т.д .
В архив 256х256 входят иконки для рабочего стола (в формате ICO) и для других целей (в формате PNG)
Архив : 16×16
Версия : 1.2
Размер : 13.1 MB
Состав :
fugue 1.5.2
famfamfam silk icons v013
SilkCompanion
и новая категория ImageMaps
Cкачать : Тут
Подробнее читаем тут
Наш Архив 16×16, архив, новости

Первая буква зоны определяет координату по горизонтали , вторая по вертикали .
Например , зона ru :
R — 18 буква , значит начальная координата по горизонтали 18*16=198px
U — 21 буква , значит начальная координата по вертикали 21*11=231px
How to 16×16, how to, PNG

Дополнение к набору иконок Старая Школа. Набор содержит 6 высококачественных иконок разных размеров (256×256 пикселей, 128×128 пикселей, 64×64 пикселей, 32×32 пикселей, 16×16 пикселей) .
Скачать:
OldSchool_Icon_Pack
Новые иконки 128×128, 16×16, 256×256, 32×32, 64×64, ICO, PNG, vista

Набор иконок «Старая школа» содержит 82 высококачественных (256×256 пикселей) иконок. Этот пакет включает в себя: Дополнительные иконки, значки файлов, папок иконки, значки оборудования, программного обеспечения иконки и многое другое …
Скачать:
http://uploadbox.com/files/E2yUJ2FdEj
http://depositfiles.com/files/8ghjahz4i
Новые иконки 128×128, 16×16, 256×256, 32×32, 48×48, ICO, PNG, vista
freeicons.net.ru
форматы, поддержка, автоматизация / Habr
На сегодняшний день favicon — это не просто значок 16×16 во вкладке браузера. Он является важной составляющей интерфейса, а также играет немаловажную роль в прогрессивных веб-приложениях. Существует немало способов подключения и использования favicon, о которых я расскажу в данной статье.
В каком формате должен быть фавикон?
Раньше основным форматом фавикона был формат ICO. Его главная особенность заключалась в том, что файл такого формата мог хранить в себе несколько вариантов размеров иконки. Сейчас формат ICO считается устаревшим, на смену ему пришёл формат PNG с новыми возможностями по взаимодействию с иконкой.
Помимо PNG, поддерживается формат SVG. Но у него, к сожалению, невысокая поддержка на данный момент. Однако этот формат идеально подходит для фавиконов, его использование намного бы упростило нам жизнь. Будем надеяться, что ситуация скоро изменится.
Фавикон может быть создан ещё в нескольких форматах, например, в формате GIF или JPEG, но проблемы с поддержкой делают их использование нецелесообразным.
HTML5 и атрибут sizes
Атрибут sizes пришел в нашу жизнь с HTML5. Благодаря ему браузер или устройство может выбрать необходимый размер фавикона. Атрибут sizes указывается в формате [ширина х высота] без указания единиц. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово any указывает, что иконка может масштабироваться до любого размера, например, если она хранится в векторном формате SVG.
<link rel="icon">
<link rel="icon" any">
Пора ли отправлять ICO на свалку?
Как я уже сказала, формат ICO сегодня уже можно считать устаревшим, но значит ли это, что от него нужно срочно избавиться? Ответ, как всегда, неоднозначный. Есть случаи, когда формат ICO ещё может сослужить вам хорошую службу. Приведу несколько примеров оправданного использования фавикона в формате ICO в разных операционных системах и поговорим об альтернативах.
Windows
Начнём, пожалуй, с Windows.
До 11 версии формат PNG в IE не поддерживался, поэтому для IE10 и более младших версий по-прежнему необходимо использовать формат ICO. А вот с IE11 смело можно переходить на PNG. Для устаревших браузеров Microsoft рекомендует размеры 16х16, 32х32 и 48х48 для фавиконов формата ICO.
Начиная с IE9, сайты получили возможность быть закрепленными в меню и панели задач, а с приходом IE11 и Windows 8.1 появилась возможность создавать закрепленные сайты в виде живых плиток. По умолчанию изображением на плитке будет фавикон, но только не для больших и широких плиток, для которых нужно задавать изображение специального размера. Сделать это можно следующими способами: добавив теги метаданных в разметку веб-страницы или файл конфигурации браузера.
Сначала давайте рассмотрим первый способ.
Определение фавикона в устройствах Windows с помощью метаданных в <head>:
<meta name="msapplication-TileImage" content="images\tileimage.jpg">
Если мы хотим указать иконки для больших плиток, это можно сделать с помощью следующих метаданных:
<meta name="msapplication-square70x70logo" content="images/smalltile.png">
<meta name="msapplication-square150x150logo" content="images/mediumtile.png">
<meta name="msapplication-wide310x150logo" content="images/widetile.png">
<meta name="msapplication-square310x310logo" content="images/largetile.png">
Можно указать цвет фона плитки:
<meta name="msapplication-TileColor" content="#009900">
Можно указать имя закрепленного сайта:
<meta name="application-name" content="Rick and Morty">
Если нет этих метаданных, то в качестве имени используется значение в <title> страницы.
Можно указать текст дополнительной подсказки, появляющейся при наведении указателя мыши на ярлык закрепленного сайта в меню “Пуск” Windows или на рабочем столе:
<meta name="msapplication-tooltip" content="Title">
Можно даже определить адрес документа:
<meta name="msapplication-starturl" content="./">
И тогда независимо от того, какую страницу пользователь перетащил на панель задач, закрепленный сайт будет открывать указанный адрес.
Есть ещё много других метаданных, которые, например, определяют цвета кнопок навигации в браузере или делают плитки динамичными.
Начиная с IE11 Windows 8.1 и Edge Windows 10 можно закрепить веб-сайт с помощью файла конфигурации браузера. Это удобно: создать один файл browserconfig.xml и поддерживать, и подключать его на каждой странице, если у нас есть несколько страниц, которые будут использовать одни и те же плитки.
Вызов файла в <head>:
<meta name="msapplication-config" content="browserconfig.xml">
browserconfig.xml
<?xml version=”1.0" encoding=”utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/img/favicons/mstile-70x70.png"/>
<square150x150logo src="/img/favicons/mstile-150x150.png"/>
<square310x310logo src="/img/favicons/mstile-310x310.png"/>
<wide310x150logo src="/img/favicons/mstile-310x150.png"/>
<TileColor>#000000</TileColor>
</tile>
<notification>
<polling-uri src="notifications/contoso1.xml"/>
<polling-uri2 src="notifications/contoso2.xml"/>
<polling-uri3 src="notifications/contoso3.xml"/>
<frequency>30</frequency>
<cycle>1</cycle>
</notification>
</msapplication>
</browserconfig>
square70x70logo, square150x150logo, wide310x150logo, square310x310logo — элементы, внутри которых объявляются изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей. Желательно, чтобы размер исходного изображения примерно в 1.8 раза превышал размер целевой плитки, чтобы его можно было увеличивать и уменьшать. Например, для 70х70 рекомендуемый размер 128х128, а для широкой плитки 310×150 исходное изображение имеет размер 558×270.
Если плитка сайта статическая, то вышеперечисленных элементов будет достаточно. Если же предполагается динамическая плитка, то необходимо добавить элемент <notification>. Этот элемент может включать в себя до 5 элементов <polling-uri>, содержащих в атрибуте src пути к соответствующим xml-файлам уведомлений. Также внутри этого тега содержится элемент <frequency>, значение которого указывает в минутах интервал между обращениями к сайту за обновлением уведомлений, то есть живая плитка будет обновляться каждые, например, 30 минут. Да, значение не произвольное, а только 30, 60, 360, 720 или 1440.
Наконец, есть внутри тега <notification> еще элемент <cycle>, отвечающий за способ повторения уведомлений (может принимать значения от 0 до 7). Шаблоны доступны только для средних, широких и больших плиток.
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ.
С помощью платформы уведомлений Windows сайт может за один раз показывать на плитке до пяти текстовых сообщений или сообщений с изображениями, которые циклически сменяют друг друга. Не будем подробно останавливаться на этих xml-файлах уведомлений. Существует множество шаблонов живых плиток, вот один из них:
<tile>
<visual lang="en-US" version="2">
<binding template="TileWide310x150ImageAndText01"
<image src="images/image1.png" alt="alt text"/>
<text>Text Field 1</text>
</binding>
</visual>
</tile>
То, что написано в кавычках в атрибуте template — название шаблона. Этот шаблон содержит изображение и небольшой текст. Используется для больших изображений и средних названий. На самом деле, подобных шаблонов очень много: и просто c текстом, и просто с изображением, и с несколькими изображениями, и с несколькими строками текста, и так далее. Большинство шаблонов изображения или текста размещают текст на той же плитке, что и изображение. Но шаблоны с Peek в названии выполняют переключение между изображением и текстом на плитке.
Подробнее о шаблонах можно узнать на официальном сайте.
Mac OS
В Mac OS особо не разгуляешься, к сожалению. Если сохранить сайт на рабочий стол в Mac OS, то значок будет отображаться как скриншот страницы с html кодом. Просто так сайт приложением в Mac OS не сделать, но и не будем.
Safari — вот где нам пригодится формат SVG. Чтобы использовать SVG, необходимо указать атрибут rel со значением mask-icon, все элементы SVG должны быть черного цвета. Но не стоит пугаться, цвет можно поменять атрибутом color. Эта SVG-иконка нужна для закрепления вкладки в Safari. А цвет при наведении будет таким, какой мы указали в атрибуте color.
<link rel="mask-icon" href="safari-pinned-tab.svg" color="#00а0ff">
Если не указывать эту иконку, то браузер будет отображать первую букву домена нашего сайта.
Вспомнила еще один случай, где нам еще может пригодиться формат ICO. Поисковик Яндекс вставляет фавикон в поисковой выдаче рядом с заголовком сайта. Что, безусловно, увеличит привлекательность сниппета и, как следствие, кликабельность.Яндекс рекомендует использовать для этих целей формат ICO.
iOS
Safari в iOS вообще не отображает favicon во вкладках, но использует их для закладок, так же как и в Mac OS. В iOS пользователи могут добавить сайт на рабочий стол, и оно будет выглядеть как нативное приложение. Эти ссылки отображаются в виде значков и называются Web Clips.
Для этого нужно добавить rel=«apple-touch-icon» и указать размер с помощью атрибута sizes. Каждое устройство нуждается в своем размере иконки. Так как iOS устройств довольно много, и каждое устройство имеет свое разрешение экрана, спецификация, разработанная Apple, поддерживает возможность указать несколько тегов с иконками разных размеров.
<link rel="apple-touch-icon" href="apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="apple-touch-icon-180x180.png">
Если значок не соответствует рекомендуемому размеру устройства, используется самая близкая по размеру иконка большего размера, нежели рекомендуемый. Когда пользователь заходит на ваш сайт с iOS устройства, запрашиваются файл apple-touch-icon-precomposed.png, который должен быть оформлен в стиле iOS: закругленные углы, блики, и тень. Если файла с таким названием в корне проекта или rel=«apple-touch-icon-precomposed» нет, будет запрошен apple-touch-icon.png, которому разрешено быть таким, какой он есть, а все эффекты будут наложены самим iOS. Соответственно, нужна иконка под каждый размер. А вот если нет и этих файлов, то на рабочем столе iPhone или iPad будет отображаться не красивая иконка, а миниатюра страницы — ее скриншот.
Ходят слухи что Blackberry будет тоже использовать rel=«apple-touch-icon-precomposed», но возможности проверить, к сожалению, не было.
Подробнее прочитать про актуальные размеры для устройств iOS можно на официальном сайте.
Некоторые могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch Icon должна быть 180х180. Остальные устройства могут уменьшить изображение. Но некоторые другие платформы тоже используют Apple Touch Icon, поэтому лучше их объявить.
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch Icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну из этих иконок.
В iOS можно указать заголовок веб-приложения. По умолчанию используется значение тега <title>. Чтобы задать другой заголовок, добавьте метатег на веб-страницу:
<meta name = "apple-mobile-web-app-title" content = "AppTitle">
Кстати, можно даже установить стиль строки состояния для веб-приложения:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Можно поменять её цвет, можно сделать полупрозрачной. Это тоже повлияет на вид нашего сайта.
Android
Устройства на Android отлично понимают формат PNG, а ещё поддерживают манифест веб-приложения manifest.json, в котором можно прописать все параметры того, как будет вести себя сайт, если его установить на домашний экран. Этот манифест пока, к сожалению, не читают устройства под IOS. А если Android не найдет этот файл, то он будет использовать apple-icon-touch.
Файл манифеста может содержать в себе ряд космических параметров, но тут находятся лишь те, которые нам необходимы для отображения сайта на домашнем экране:
{
"name": "Rick and Morty",
"short_name": "Rick",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#b3adad",
"background_color": "#b3adad",
"display": "standalone"
}
Ключ name определяет подпись в приложению на домашнем столе. Если этот параметр не указан, подпись будет взята из <title> в <head>;
Ключ short_name определяет укороченную подпись для приложения, если не хватает места для полного имени;
Ключ icons — определяет массив объектов иконок, может принимать три значения: sizes, src, type;
Ключ theme_color определяет цвет строки состояния. Начиная с 39 версии хрома для Android Lollipop появилась возможность менять цвет интерфейса браузера и цвет вкладки браузера.
Задать цвет можно и через <head>, добавив следующий мета-тег:
<meta name="theme-color" content="#9CC2CE">
Ключ background_color определяет цвет фона для веб-приложения на домашнем столе. Этот же параметр отвечает за то, какой цвет будет иметь фон приложения, когда он открывается, т.е. манифест загрузился, но ещё не загрузились стили;
Ключ display определяет режим отображения веб-приложения. Например, значение standalone, которое мы указали, позволило открывать нам сайт как приложение.
Вызов в <head>:
<link rel="manifest" href="manifest.json">
В манифесте есть ещё много других потрясающих параметров, которые сделают из веб-сайта настоящее приложение, но они уже не относятся к нашей теме.
Автоматизация
В заключение нужно сказать, что все, что мы рассмотрели в рамках данной статьи, не обязательно писать руками, не забывайте про автоматизацию. Существуют сайты, на которых можно быстро сгенерировать все необходимые нам размеры и форматы favicon: realfavicongenerator.net, а при необходимости можно заодно сгенерировать код.
Есть пакеты для сборки и для Gulp, и для Grunt.
Главное помнить, что сегодня favicon — это больше, чем иконка в адресной строке и закладке браузера.
habr.com
