Узнаем как изготовить фото как нарисованное с помощью PhotoShop?
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно – это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой – это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ – это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее – «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Самый простой – это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ – это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее – «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
Как сделать фото, нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из фотографии рисунок, используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
- Открываем нужное изображение в редакторе «Фотошоп».
- Справа находится панель «Слои», в которой пока что отображается только один слой нашего фото – «Фон». Копируем его либо с помощью правой кнопки мышки – «Создать дубликат слоя», либо просто перетянув его вниз на иконку «Создать новый слой». В списке слоёв появится «Фон копия».
- Теперь нужно обесцветить новый слой с помощью верхнего меню «Изображение – Коррекция – Обесцветить». Получаем черно-белое фото.
- После повторяем копирование и снова через верхнее меню проделываем еще одну операцию «Изображение – Коррекция – Инверсия».
 Это обратит наши цвета – поменяет черное на белое и наоборот.
Это обратит наши цвета – поменяет черное на белое и наоборот. - На этом же слое в левой панели открываем список режимов смешивания и выбираем «Линейный осветлитель». Весь рисунок станет белым, и можно переходить к следующему шагу.
- На этом этапе мы непосредственно подходим к созданию эффекта карандаша. Для чего в верхнем меню используем «Фильтр – Другое — Минимум». После чего на белом фоне после предыдущего шага появляется требуемый результат – карандашный рисунок. В окошке настроек фильтрации, который откроется сразу после применения «Фильтр — Другое — Минимум» в поле «Радиус» выставляем 1, но можем поэкспериментировать. Чем больше будет радиус, тем сильнее рисунок будет снова походить на фото. Поэтому оптимальным считается размер 1, но допускается его немного увеличить – зависит от фото, и это можно определить на глаз. Рисунок готов.
- Если результат получается недостаточно четким, то можно поиграть с режимами смешивания уже после применения фильтра «Минимум». Например, «Осветление основы».
 Удачный режим найдется экспериментальным путем.
Удачный режим найдется экспериментальным путем. - Также интересный эффект получится, если сделать невидимым средний слой в левой панели (нажимаем на «глаз» рядом с названием слоя). Тогда получившийся рисунок окажется цветным.
- Чтобы сохранить тот или иной результат, нужно при достижении желаемого в верхнем меню выбрать «Файл – Сохранить как…» и сохранить изображение там, где удобно.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр – Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра – свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
Изменяются два основных параметра – свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны – нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Сделать фотку нарисованной карандашом онлайн. Как сделать фото как нарисованное с помощью PhotoShop
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.

- Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.
Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
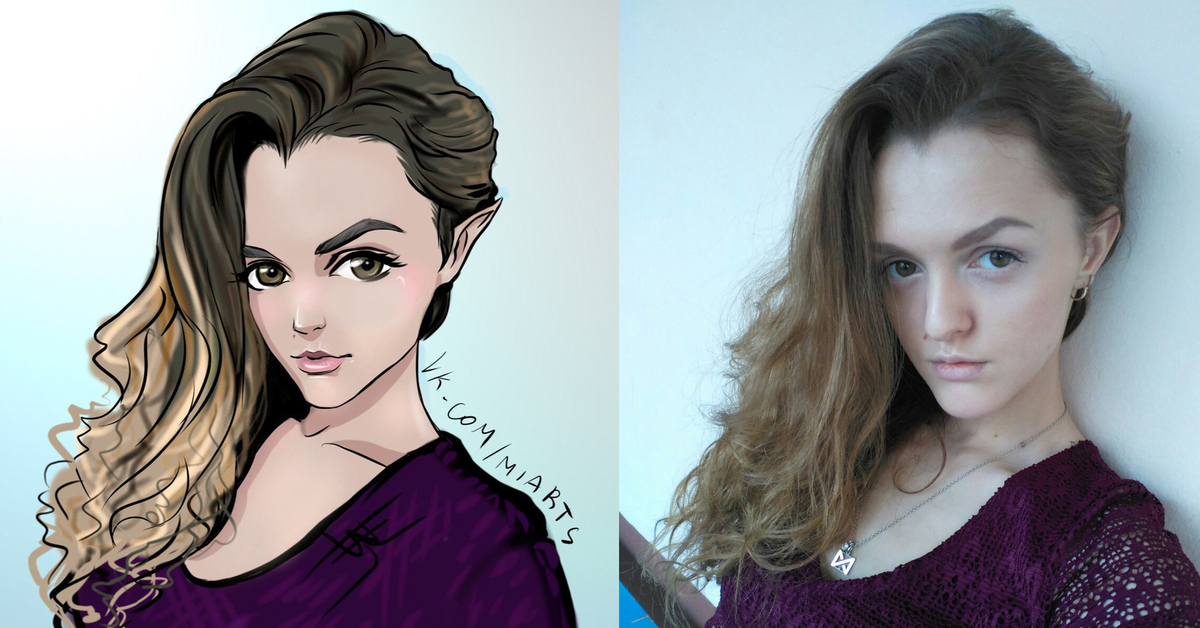
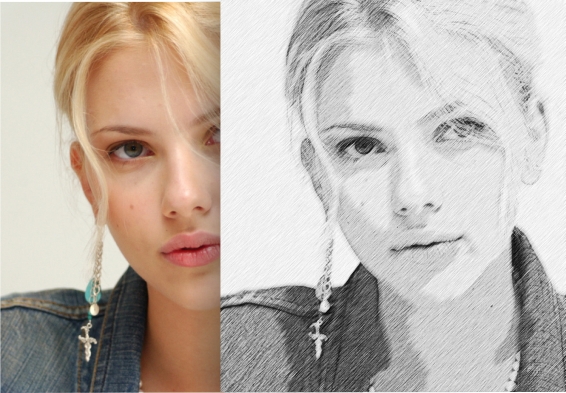
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB ,
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту.
 Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения). - Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок.
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.

- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок:) Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие .
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края . Затем поработайте с ползунками Радиус и Порог . Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду — Ctrl+I
.
Шаг 5
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация .
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите и на панели параметров инструмента снимите галочку Смежные пиксели . Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
Сделать фотографию нарисованной онлайн.
 Как сделать реалистичный эффект живописи в Photoshop
Как сделать реалистичный эффект живописи в PhotoshopВ данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок:) Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие .
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края . Затем поработайте с ползунками Радиус и Порог . Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
Затем поработайте с ползунками Радиус и Порог . Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду — Ctrl+I .
Шаг 5
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация .
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите и на панели параметров инструмента снимите галочку Смежные пиксели . Кликнув мышью в любом месте, удалиться весь серенький фон.
При желании его можно убрать. Для этого возьмите и на панели параметров инструмента снимите галочку Смежные пиксели . Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр — Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
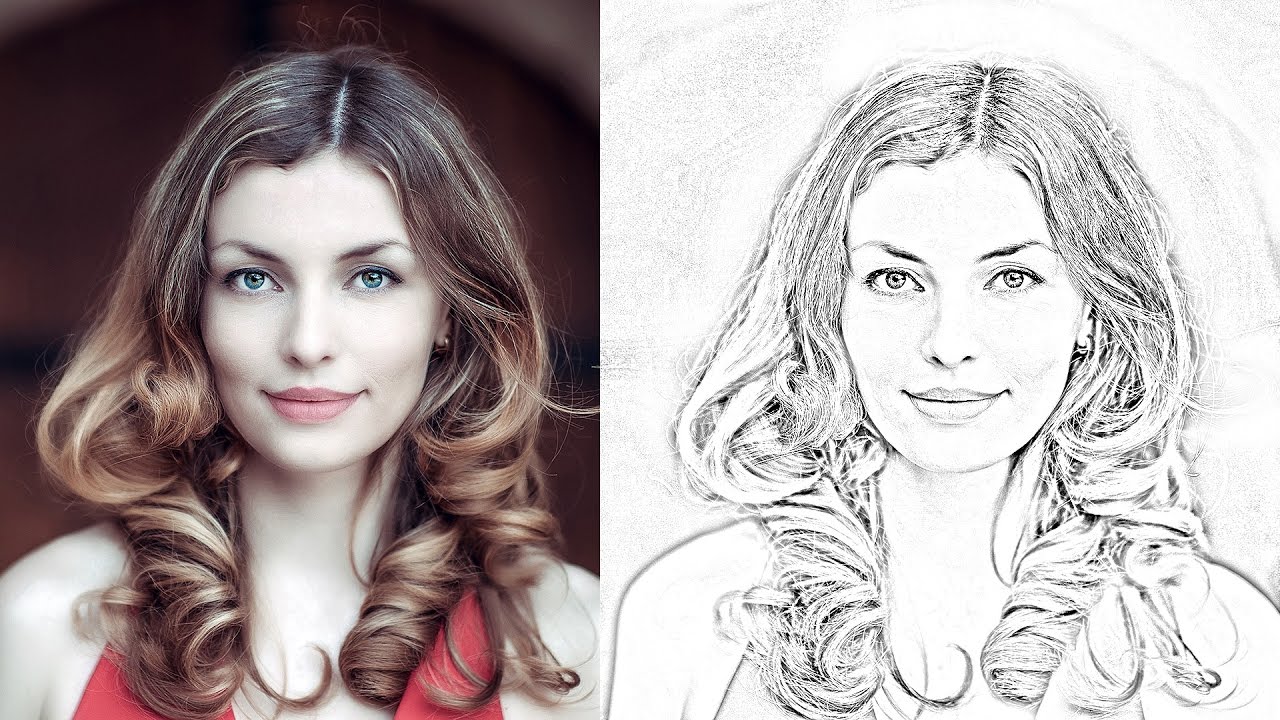
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Подробный урок по превращению обычной фотографии в гиперреалистичную живопись всего за пару минут.
Некоторые талантливые художники могут рисовать в технике гиперреализма, но нам, простым смертным, об этом можно только мечтать. К счастью есть Adobe Photoshop, где можно создавать разные интересные эффекты и имитировать рисованные стили. Мы нашли замечательный урок, который сделал Крис Спунер, дизайнер и основатель Blog Spoon Graphics. Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Он показывает как из простого портретного фото буквально за пару минут можно сделать настоящее произведение искусства с детализованными мазками и бликами.
Конечно, на примере Криса все выглядит действительно шедеврально, но в Photoshop многое зависит от исходной фотографии, и далеко не всегда те эффекты, которые прекрасно работают с одним фото, подойдут для другого. Поэтому мы решили взять портрет немного другого качества и попробовать проделать все те же манипуляции в надежде получить нечто подобное.
1. Итак, откройте выбранную вами фотографию в Photoshop и добавьте корректирующий слой с кривыми. Нам нужно немного затенить тени и высветлить света, чтобы сделать фото более контрастным.
2. Нажмите Ctrl+J, чтобы дублировать фоновый слой дважды. Затем к верхнему из дубликатов добавьте эффект High Pass из меню фильтров.
3. Отрегулируйте радиус фильтра High Pass в пределах от 1-3 px. Этого будет достаточно для создания нужного эффекта. Больший радиус может привести к появлению нежелательного шума и ореола.
Больший радиус может привести к появлению нежелательного шума и ореола.
4. Измените режим смешивания для слоя с фильтром High Pass с обычного на Linear Light чтобы сделать фото резким. Повышенная резкость гарантирует получение точных мазков, особенно на волосах.
5. Теперь объедините слой с High Pass с дубликатом фонового слоя ниже, чтобы закрепить полученный эффект. Сделать это можно используя команду MergeVisible из меню слоев. Только для начала оставьте видимыми только те два слоя, которые собираетесь объединить. После этого перейдите в Filter> Stylize> Diffuse.
6. Измените режим размытия на анизотропный (Anisotropic) — это ключевой момент, который собственно и создает этот волшебный эффект рисунка.
7. Если внимательно посмотреть на результат, то можно заметить некрасивые швы, которые рассеиваются и повторяются. Но есть способ решить эту проблему.
8. Перейдите в меню Image> Image Rotation> 90 ° CW для поворота картинки и нажмите Ctrl+F (Cmd+F), чтобы повторить добавление диффузного фильтра.
9. Поверните изображение еще раз, и снова примените диффузный фильтр. Повторите этот шаг в третий раз, чтобы вернуть фотографию в правильное положение.
10. Диффузный фильтр отлично имитирует кисть, но в то же время немного размывает изображение. Перейдите Filter > Sharpen > Smart Sharpen, чтобы добавить четкости. Установите значение Threshold в районе 100, но используйте маленький радиус, чтобы не переборщить с обработкой.
11. Результат уже выглядит впечатляюще, но можно сделать его еще интереснее. Выберите Surface Blur из меню Filter > Blur и установите значения Радиуса около 20 а порога около 15 (как видите, при значении радиуса – 40 картинка сильно замыливается).Это создаст плоские участки и придаст фотографии еще более нарисованный вид.
12. Ну вот и все, наш Санта превратился из фотографии в гиперреалистичную картину. Издалека можно подумать, что это все еще фотография, но если присмотреться, то становятся заметны многочисленные мазки и переходы, свойственные живописи.
Надеемся, вам понравился этот урок так же, как и нам – пара простых манипуляций для достижения стильного эффекта. Это может пригодиться вам для раздела контактов на сайте, к примеру, когда нужно объединить разные фотографии чем-то общим, чтобы достичь гармонии.
Исходный урок Криса Спунера вы можете посмотреть . ©PressFoto/Hasloo
Как из фотографии сделать карандашный рисунок. Как сделать фото как нарисованное с помощью PhotoShop
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
Здравствуйте, друзья!
Сегодня мы поговорим о том, как сделать карандашный рисунок в фотошопе. С помощью программы вы можете создавать любые рисунки с фотографическим качеством, при этом совсем не обязательно быть профессиональным художником или уметь держать в руке карандаш. Я покажу вам как сделать рисунок карандашом в фотошопе с очень правдоподобной имитацией живых материалов.
Возможно, вы умеете рисовать карандашом, тогда вам будет еще интереснее узнать как сделать рисунок карандашом в фотошопе. При выполнении урока лично у меня было полное ощущение рисования на мольберте.
Приступаем к уроку
Для работы нам понадобится фотография, на основе которой мы хотим сделать карандашный рисунок в фотошопе. Я нашла фото замечательного котика в интернете и буду работать с ним.
Открываем фото — Ctrl+O.
Заходим в палитру слоев — F7, сейчас в палитре только один слой с исходной фотографией.
Создаем новый пустой слой — нажимаем Ctrl+Shift+N либо кликаем по иконке нового слоя внизу палитры слоев.
Берем инструмент заливка Paint Bucket Tool, кликаем по верхнему квадратику внизу палитры инструментов, чтобы выбрать цвет, заливаем слой светло-серым цветом. Я взяла цвет #a5a5a5.
Скачиваем паттерн , запоминаем директорию куда его сохранили. Я рекомендую заводить отдельные папки для всех дополнений для фотошопа, чтобы в дальнейшем было удобнее с ними работать и они не болтались по всему компьютеру в разных местах.
Нажимаем черно-белый кружок внизу палитры слоев «Create new fill or adjustment layer», чтобы создать слой-заливку узором.
В контекстном меню выбираем «Узор»(Pattern).
В появившемся окне справа узора, предложенного по умолчанию нажимаем на маленькую черную стрелочку, чтобы вызвать окно с доступными узорами.
Щелкаем на шестеренку в правом верхнему углу, в появившемся контекстном меню выбираем «Загрузить узоры» (Load Patterns). Находим на компьютере паттерн «серая бумага», который скачали, жмем «Загрузить. После того, как узор появился в общей палитре паттернов, выбираем его и жмем «Ок».
Меняем режим наложения слоя на Soft Light (Мягкий свет) вверху палитры слоев. Opacity (Непрозрачность) слоя ставим около 40%.
Возвращаемся на первый слой с исходником, выделяем его в палитре слоев.
Делаем дубликат исходника — Ctrl+J, переносим скопированный слой на самый верх палитры слоев.
Работаем на верхнем слое. Заходим в меню Filter — Filter Gallery — Glowing Edges (Фильтр- Галерея фильтров — Свечение краев).
Ставим такие настройки:
Инвертируем слой Image — Adjustments — Invert (Изображение — Коррекция — Инверсия) (Ctrl+I) .
Обесцвечиваем изображение Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить) (Ctrl+Shift+U).
Меняем режим смешивания на «Умножение» (Multiply), Opacity (Непрозрачность) ставим 15%.
Опять делаем дубликат первого слоя, перемещаем над всеми слоями.
Обесцвечиваем изображение Ctrl+Shift+U.
Немного увеличим контраст. Заходим в меню Image — Adjustments — Brightness and Contrast (Изображение — Коррекция — Яркость/Контрастность).
Повышаем контрастность на 25-30%. Я поставила 30.
Меняем режим смешивания слоя на Darken (Темнее).
Чтобы создать эффект мягкого карандаша на акварельной бумаге, заходим в меню Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум).
Ставим примерно такие настройки:
Применяем к слою маску, зажимаем Alt и нажимаем на значок маски внизу палитры слоев. Рядом с миниатюрой слоя появится черная маска.
Принцип работы с маской такой: кистью с белым цветом мы стираем части верхнего изображения, проявляя нижний слой, а кистью с черным цветом, наоборот — восстанавливаем стертые фрагменты верхнего слоя. Переключаясь между цветами клавишей X, можно легко наложить одно изображение поверх другого, скрывая или проявляя нижний слой в нужных местах, не боясь допустить ошибку, ведь стертое всегда можно восстановить.
Теперь наша задача специальной белой кистью имитировать карандашные штрихи, проявляя нижний слой. Для этого нам понадобится планшет, если у вас его нет, то придется работать мышью, но работа займет немного больше времени и сил.
Берем инструмент Brush Tool (Кисть), выбираем белый цвет.
Заходим в верхнюю панель настроек кисти, щелкаем по маленькой стрелочке справа от миниатюры кисти.
Загружаем «Сухие кисти» из стандартного набора, для удобства выберите режим отображения кистей «Большие миниатюры и имена».
В списке кистей выберите кисть под названием «Маленький пастельный карандаш по угольной бумаге»(Pastel on Charcoal Paper).
Заходим в настройки кисти — F5.
Ставим галочку напротив «Динамика формы» (Shape Dynamics), проследите, чтобы в строке «Колебание размера» был установлен параметр управления «Нажим пера». Минимальный диаметр поставьте 70%.
Поставьте галочку напротив «Динамика цвета» и установите в управлении также «Нажим пера».
Настройки кисти готовы, можно штриховать.
Диаметр самой кисти поставьте небольшой, в зависимости от размера самого изображения, я взяла 8px. Должно казаться, что каждый мазок кисти — это карандашный штрих.
Если вы знакомы с техникой карандашного рисунка и знаете как сделать рисунок карандашом вживую, вам будет проще и интереснее работать. Если нет — ничего страшного. Просто начинайте штриховать изображение, проявляя темный нижний слой и имитируя карандашный рисунок.
В академическом рисунке не принято растирать карандаш пальцем, поэтому старайтесь набирать тон штрихами. Чем живее будет штрих, тем интереснее в целом будет работа.
Старайтесь класть штрихи по форме, параллельно друг другу. Не делайте петель, отрывайте руку при штриховке.
Чтобы набрать тон, вы можете немного менять направление штрихования.
Не забывайте про фон, его тоже нужно обозначить. Делайте длинные штрихи,чтобы заполнить фон. Там где формы стыкуются в фоном, усиливайте краевой контраст, чтобы оторвать фигуры от фона.
Я работала очень быстро, но вы можете постараться сделать аккуратнее и поэкспериментировать с наложением штрихов.
Вот что получилось у меня:
Фото, на основе которого я делала рисунок:
В этом уроке вы узнали как сделать рисунок карандашом в фотошопе. Надеюсь, урок вам понравился!
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
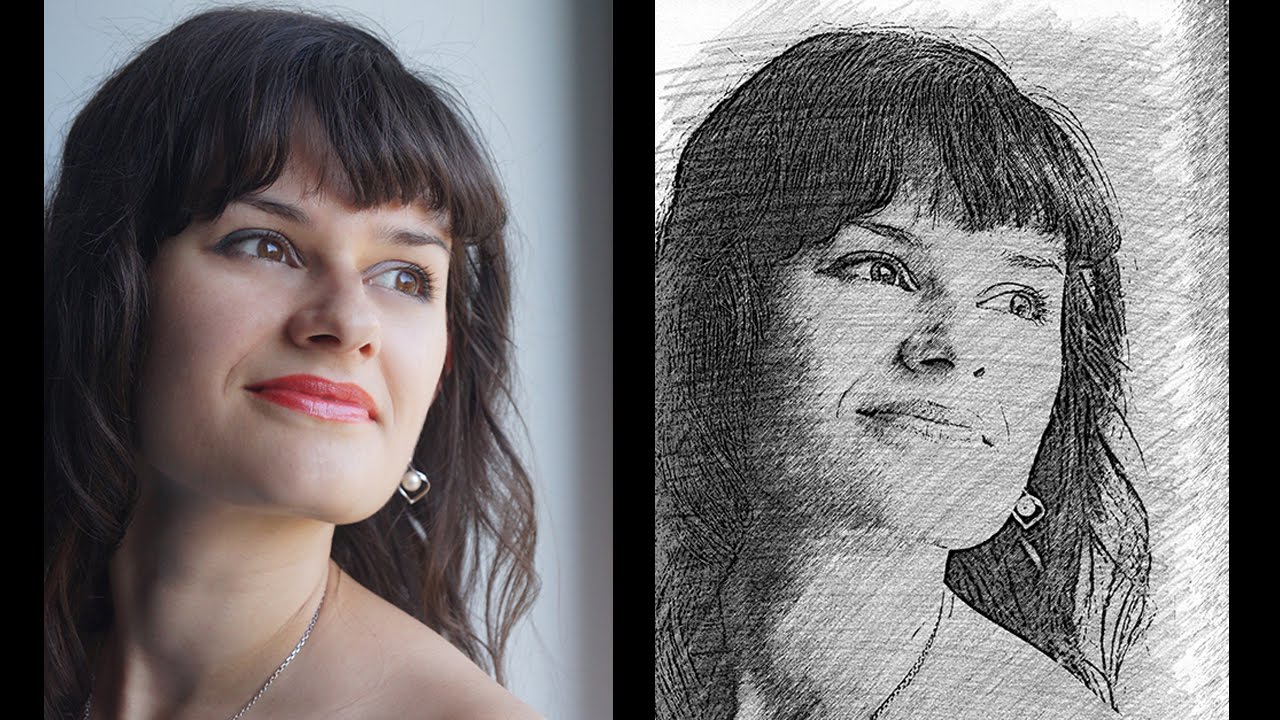
Что мы хотим получить:
Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.
Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или CMD+I ) и правым кликом выбираем Convert to Smart Object / Преобразовать в смарт-объект.
Шаг 4
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс . Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы , что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.
Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни . Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.
Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое . Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».
Шаг 7
Используйте CMD+A , чтобы Select All / Выделить Все , потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C ). Это сделает обтравку всех видимых слоев. Нажмите CMD+V , чтобы вставить этот слой поверх остальных.
Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров , потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация . Меняем параметры, как показано ниже:
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I ), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).
Шаг 8
Поменяйте режим наложения у этого слоя на Multiply / Умножение , затем снизьте непрозрачность слоя до 50-60%.
Шаг 9
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои , затем нажмите CMD+Backspace , чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров , но теперь выбираем Texturizer / Текстуризатор . Измените настройки на Sandstone.
Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50% , чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.
Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.
Перевод — Дежурка
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Фотошоп нарисованный карандашом онлайн. Как сделать фото как нарисованное с помощью PhotoShop
AKVIS Sketch позволяет превратить фотографию в карандашный рисунок.
Теперь не нужно виртуозно владеть карандашом, чтобы создать оригинальное произведение искусства.
Достаточно иметь немного фантазии и AKVIS Sketch
!
Программа превращает фотоснимки в эскизы, сделанные карандашом или углем , позволяет создать не только черно-белый карандашный набросок , но и цветной рисунок , а также получить эффект акварели и пастели.
Созданные программой рисунки могут соперничать с настоящими произведениями. Sketch позволяет получить удивительно качественный результат, похожий на работу художника.
Если вы всегда мечтали научиться рисовать, но не знали как, попробуйте AKVIS Sketch !
В программе представлено два основных стиля, позволяющих создать рисунки с разного типа штриховкой: Классический и Художественный . Каждый стиль идет с набором готовых пресетов.
Интуитивно понятный интерфейс, возможность подбора параметров с помощью окна быстрого просмотра, панель подсказок и богатая коллекция предустановок помогут вам быстро освоиться с программой и научиться создавать свои шедевры.
Преобразование фотографии в рисунок происходит на ваших глазах. Лента кадров позволяет отследить процесс конвертации фотографии на разных стадиях и получить разные по степени проработанности рисунки, не меняя параметров эффекта.
С помощью программы можно подготовить иллюстрации для книги или статьи, создать уникальную поздравительную открытку, интересную аватарку, постер или картину на стену, принт для футболки.
Программа хороша не только для обработки портретных фотографий , но и видов природы, памятников архитектуры. Sketch используется профессионалами для демонстрации особенностей архитектурных стилей , подготовки презентаций. Программа незаменима при работе над рекламным буклетом или веб-сайтом, когда требуется представить набор изображений в одном стиле.
AKVIS Sketch позволяет каждому почувствовать себя художником!
Пакетная обработка файлов помогает быстро, в автоматическом режиме, превратить в рисунки огромное количество фотографий, создать мультфильмы, комиксы.
С помощью закладок Фон , Холст и Надпись можно добавить дополнительные эффекты на изображение: получить сочетание фотографии и рисунка , имитировать рисование по различного вида
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок» . Установим ему режим наложения Multiply/«Умножение» . Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background , применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок:) Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие .
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края . Затем поработайте с ползунками Радиус и Порог . Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду — Ctrl+I .
Шаг 5
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация .
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите и на панели параметров инструмента снимите галочку Смежные пиксели . Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Сделать из фотографии рисунок очень просто.
Придать фотографии вид рисунка карандашом или стилизовать любое изображение под картинку нарисованную акварелью, гуашью, маслом или с применением других материалов можно несколькими способами.
Если Вам не особо важны качество и реалистичность изображения, а нужно сделать просто быстро — вполне можно обойтись онлайн-редакторами изображений, которых в интернете достаточно, например вот эти: ФотоФания , Photo Pencil Sketch или вот на этом сайте Бесплатные онлайн сервисы от Pho.to . Есть еще много других подобных, но у всех у них один существенный недостаток — низкое качество обработки изображений, причем выбор эффектов стилизации очень невелик и инструменты преобразования нельзя настраивать. Я не пользуюсь онлайн-сервисами именно поэтому, однообразно, не качественно и не интересно. Элементы собственного quot;творчестваquot; отсутствуют полностью.
Второй способ также очень простой, но дает шанс внести некоторые индивидуальные, авторские оттенки в каждое новое изображение. Это способ с использованием небольших специальных программ и приложений. Таких программ также очень много, от совсем простеньких, в которых качество не сильно превосходит онлайн-редакторы до вполне профессиональных. Из очень простых программ я могу посоветовать FotoSketcher и Dynamic Auto-Painter .
В программе FotoSketcher работать очень просто, настроек немного и изменяя их можно достичь вполне реалистичного результата.
В программе Dynamic Auto-Painter работать еще проще, но интереснее, весь процесс изменения картинки можно наблюдать в реальном времени и остановить тогда, когда Вы будете удовлетворены результатом, профилей в ней довольно много, под различные стили живописи. Если установить дополнительные программы для записи экрана и конвертации, можно сделать и анимированные quot;Гифкиquot;, например вот такую:
Еще одна очень хорошая и мощная программа, профессионального уровня — AKVIS Sketch . В использовании эта программа не сложная, но ее возможности в стилизации изображений под рисунок сопоставимы с возможностями Фотошоп а. Эта программ может работать и в качестве плагина ко многим редакторам графики. Разобраться в инструментах и настройках программы AKVIS Sketch очень легко, но если всеже возникнут затруднения — загляните на оф. сайт разработчика, там много понятных справочных материалов и уроков.
Из той же серии и программа , которая предназначена для имитации разных художественных стилей. С помощью программ AKVIS Sketch и AKVIS ArtWork можно за несколько минут сделать очень реалистичные стилизации фотографий в различных художественных стилях.
Ну и конечно же самое лучшее качество в обработке растровых изображений можно получить в графическом редакторе всех времен и народов — в Фотошоп е (Adobe Photoshop ). Я использую версию Adobe Photoshop CS6 13.0 Extended но и более ранние версии позволят достичь очень высокого качества и реалистичности изображений.
Самостоятельно освоить весь фотошоп очень сложно, но научиться пользоваться некоторыми функциями и фильтрами можно довольно быстро. Посмотрите вот эти видеоуроки, именно по вашему вопросу и у вас не будет никаких проблем, чтобы сделать из фотографии рисунок .
- использовать графические редакторы, специальные программы, которые нужно установить на свой компьютер, эти программы используют для редактирования изображений, в том числе для превращения фото в рисунок акварелью, красками, карандашом
- воспользоваться графическими редакторами онлайн
- использовать программы, которые используются для переноса фотографий с фотоаппарата на жесткий диск компьютера, их также можно использовать для редактирования изображений и превращения фотографию в рисунок.
Можно обойтись и без фотошопа, в интернете масса бесплатных фоторедакторов и фотошаблонов, в которые просто загружаешь фотографию, а на quot;выходеquot; она отображается с необходимым вам эффектом.
Один из них это http://funny.pho.to/ru/ (но их масса)
Эффект портрета будет выглядеть примерно вот так (но это не единственный quot;портретныйquot; шаблон, есть и лучше)
Также там есть и куча шаблонов для открыток, но естественно свою эксклюзивную нужно делать в фотошопе
На сегодняшний день это уже ни трудная задача, потому что есть много программ для того, чтобы превратить обычную фотографию в нарисованный портрет. Вы можете использовать Фотошоп, FotoSketcher, Paint, Dynamic Auto-Painter . Эти программы можете бесплатно скачать из интернета.
Все очень просто:
в Фотошопе есть специальные фильтры, которые сделают ваше фото не только нарисованным но и вышитым и помятым и каким угодно 🙂
Главное чтоб у вас был установлен фотошоп, а внем разобраться легко
Всем привет! в наше время для того чтобы найти ответ на наши же вопросы нужно просто зайти в интернет.А на вопрос который вас беспокоит есть очень много разных и главное бесплатных фото редакторов,с помощью них вы с лгкостью научитесь превратить фотографии в нарисованные портреты!я сам часто использую этот сайт и у меня не возникает не каких проблем.С помощью этого сайта,вы сможете превратить свою и иную фотографию на нарисованный портрет!
Тоже используйте фотошоп. тАм есть соответствующие фильтры, которые делают фотографию как бы нарисованную, причм ещ есть несколько вариантов портрета, даже акварель. И делать это просто, хотя есть и видеоуроки для этого.
есть специальные редакторы например олимпус мастер там есть функции рисование акварелью, масляными красками, карандашом только нужно настроить более реальный вариант в ручную
Если вопрос касается создания нарисованной картинки из фото в редакторе фотошоп, то предлагаю следующую видео подборку (исключая видео уже ответивших):
Ели же данный вопрос подразумевает создание нарисованного портрета с помощью сторонних программ (этот способ особенно хорош для тех, кто не умеет пользоваться фотошопом), то тогда вот другой сюжет (причем есть даже онлайн программы, где можно сделать из фото рисованный портрет или натюрморт — видео как раз про такую программу):
А еще есть такой вариант (с помощью CorelDRAW)
Ну а мне нравится делать похожий эффект автоматически на сайте — http://www.imgonline.com.ua/cartoon-picture.php (там он называется мультяшный)
Даже с настройками, выставленными по умолчанию, выходит очень хорошо!
Для того, чтобы поменять реальную фото на рисованную, Вам для этого всего лишь нужна фоторедактор.
Я сам лично всегда пользуюсь Этим Сайтом .
Тут Вы сможете поменять Все свои фото на картинки, то есть на этом сайте Вы сможете превратить Фотографию в нарисованный портрет.
Есть множество способов, как придать фотографии эффект картины . Самым распространенным и, наверное, самым легким способом, который мне известен- это использование программы Dynamic Auto-Painter . Эта программа автоматически сделает все необходимое, чтобы придать фотографии им имитацию рисования карандашом.
Сделать все в ручную Вы можете сами, освоив фотошоп. Но это немножко долго и требует некоторых усилий.
Превратить фотографию в нарисованный портрет или превратить цифровое изображение в нарисованную разными стилями картину или рисунок, можно несколькими способами:
Как размыть фон фотографии или фотографию с помощью лучших редакторов размытия фотографий для Windows / Mac / iOS / Android
Раздел 1. Размытие фото на ПК с Windows и Mac1. Как создать эффект размытия в PhotoshopНа рынке существует множество программ для редактирования фотографий. Photoshop самый профессиональный. Если вы являетесь подписчиком Adobe, вы можете использовать этот лучший редактор фотографий, чтобы размыть фотографию и получить желаемый эффект.
1. Откройте изображение, которое хотите размыть, с помощью Откройте вариант в Файл меню. Если размытие изображения происходит впервые, вам следует сделать копию, а не изменять исходную.
2. Идти к Слой меню и выберите Дублирующий слой для создания копии слоя исходного изображения. Обязательно поместите копию слоя поверх исходного слоя.
3. Разверните Фильтр меню и выберите Размытие по Гауссу вариант в пятно раздел. Во всплывающем окне вы можете настроить радиус размытия, чтобы получить желаемый эффект размытия изображения. Вообще говоря, чем больше радиус, тем более размытым становится изображение.
4. Затем используйте Инструмент Ластик , чтобы удалить портретную область на копийном слое. Когда вы стираете портретную область на копировальном слое, откроется тот же портрет на исходном слое.
5. Наконец, перейдите к Слой меню и выберите Свести изображение чтобы объединить два слоя в одно изображение.
2. Создавайте размытые изображения в InDesign.Хотя вы не можете получить значок «Размытие» для размытия изображения в InDesign, вы все равно можете использовать Градиентное перо для создания эффектов размытия. Более того, Падающая тень Опция позволяет пользователям получить такой же результат, как размытие в Photoshop.
1. Выберите изображения, которые хотите размыть, и нажмите объект подобрать эффекты опцию.
2. Нажмите Градиентное перо значок, а затем отметьте предварительный просмотр выбор.
3. Перетащите ограничитель градиента для настройки, пока не закроете желаемую размытую область.
4. Уменьшить Непрозрачность уровень, чтобы установить степень прозрачности.
5. Вставьте еще один ограничитель градиента под ползунок градиента и повторите описанные выше шаги.
6. Нарисуйте место, которое хотите размыть, выберите эффекты от объект список, а затем выберите Падающая тень.
7. Сброс X смещение и Смещение по Y до «0», а затем выше Шум значения.
8. Выбрать цвет от Windows, и выберите Образчик ткани , чтобы получить бумага & картон.
9. выберите эффекты in Windows для регулировки Заполнять от Обычный запуск в Размножаться.
Шаги по размытию изображения в InDesign кажутся сложными в использовании. Однако это похоже на размытие изображения в Photoshop. Хотя Adobe InDesign может не иметь большего количества стилей размытия, чем Photoshop, вы все равно можете добиться большинства эффектов размытия для размытия фотографий в InDesign.
3. Создавайте размытые фотографии в Illustrator.Illustrator, как и Photoshop, также является продуктом Adobe. Если вы хотите размыть изображение в Illustrator, вы можете растушевать существующие цвета по краю без определения. Illustrator предлагает улучшенные функции для размытия фона.
1. выберите пятно от эффект раскрывающееся меню, а затем выберите Размытие по Гауссу выбор.
2. Отметьте «Предварительный просмотр» и переместите ползунок «Радиус», чтобы увидеть, насколько размытыми будут фотографии.
3. Выбрать эффект а затем найти Стилизовать, нажмите Перо.
4. Коснитесь стрелки «Радиус», чтобы просмотреть эффект размытия изображения внутрь в Illustrator.
5. Установите значение и просмотрите размытые изображения. Нажмите «ОК», если вас устраивают размытые изображения в Illustrator.
Это метод размытия края изображения. Вы также можете использовать Adobe Illustrator для размытия фона в Photoshop.
4. Настройте размытые фотографии в Publisher.Возможно, вы не ожидаете размытия изображения в Publisher. По мнению многих, Microsoft PowerPoint — всего лишь инструмент для создания слайдов. Кроме того, вы также можете сделать эффект размытия фона в PowerPoint.
1. Импортируйте изображение и выберите его.
2. выберите Художественные эффекты в группе Adjust.
3. Выбрать пятно значок, чтобы размыть изображение в PowerPoint.
4. Если вы хотите усилить эффект размытия, вы можете выбрать «Художественные эффекты» повторять.
5. Установите параметр «Радиус», чтобы отрегулировать размытость.
6. Нажмите Удалить фон из группы Adjust. Используйте Mark Areas, чтобы различать передний план и задний план.
7. Нажмите Хранить изменения в группе «Закрыть», чтобы удалить фон в Publisher.
8. Скопируйте изображение переднего плана на размытое изображение в Publisher.
В результате вы можете легко размыть фон изображения в PowerPoint. Кроме того, в Publisher вы можете выбрать другие фоновые эффекты.
5. Персонализируйте размытые изображения в Microsoft WordТакже невероятно размыть картинку в Microsoft Word. Однако вещи всегда непредсказуемы, в Microsoft Word есть инструменты для редактирования изображений, которые в некоторых случаях могут превзойти онлайн-редактор размытия изображений без использования Интернета.
1. выберите Картинки от Вставить меню для импорта изображения в Microsoft Word.
2. найти Инструменты изображения , чтобы получить Формат таб. Перейти к Регулировать список на выбор Удалить фон выбор.
3. Нажмите исправления для увеличения резкости, смягчения и регулировки яркости или контрастности.
4. Примените цветовые эффекты к размытому изображению в Word.
5. Выберите из Художественные эффекты выбрать подходящий эффект размытия.
Вы также можете использовать функцию сжатия для изменения размера размытых изображений в Microsoft Word. Выбрав «Применить только к этому изображению» или «Удалить обрезанные области изображений», чтобы удалить или изменить размытые фотографии.
6. Сделайте фото размытым с помощью GIMP.Для кого-то Photoshop слишком профессиональный и недоступный. GIMP — одна из лучших альтернатив для применения размытия фотографий. GIMP это программа с открытым исходным кодом, доступная каждому.
1. Запустите GIMP и импортируйте изображение, которое хотите сделать размытым. Создайте копию изображения, нажав на Сохранить как вариант в Файл меню. Если вас не устраивает эффект, вы можете в любой момент выбросить копию в корзину.
2. Идти к Ящик для инструментов и выберите Свободный выбор инструмент, чтобы заключить область, которую вы хотите размыть на изображении.
3. Найдите Фильтры меню на верхней ленте и выберите пятно возможность смягчить выделенную область. Вы можете применить фильтр размытия несколько раз, чтобы получить желаемый эффект размытия фотографии. Нажми на OK чтобы сохранить изменения.
4. Если есть несколько прерывистых областей, которые вы хотите размыть, вы можете повторить шаги 2 и 3, чтобы размыть другие части.
5. В конце экспортируйте изображение с новым именем.
Все эти методы направлены на размытие изображения на Mac или ПК. Если вам нужно размыть изображение на мобильных телефонах, вы также должны знать кое-что о приложении размытия изображения. Point Blur DSLR — это редактор, который позволяет людям получать размытые изображения в приложении для Android. Touch Blur — это приложение для размытия изображений iOS, в котором вы можете легко настроить эффект размытия. Более того, вы также можете бесплатно размыть картинку онлайн. В настоящее время многие фоторедакторы предоставляют исчерпывающие онлайн-инструменты. Способы размытия изображения отличаются от пользовательских, многие производители могут решить размытие фотографий без особых усилий. Таким образом, независимо от того, что вы выберете, вы всегда можете справиться с размытием изображений.
Раздел 2. Создание размытой картинки онлайнРазмытые фотографии — не всегда плохо. Иногда вы можете создать фантастический фотоэффект с помощью онлайн-редактора размытых фотографий. Верно, что изображения с повышенной резкостью могут успешно передать объект. И вы не можете отрицать, что размытые фотографии могут создавать специфические фотоэффект.
Есть много фоторедакторов, которыми вы можете управлять онлайн или офлайн. Но для большинства людей достаточно использовать онлайн-фоторедакторы для редактирования фотографий. Вам не нужно скачивать или регистрироваться только для редактирования одной размытой фотографии. И вы можете получить неплохие фильтры для редактирования фотографий через онлайн-фоторедакторы.
Топ 1: редактор фотографий BeFunky Blurry Photo EditorBeFunky должен быть лучшим редактором фотографий, который позволяет пользователям легко редактировать эффект размытия фотографий. Вы можете редактировать фотографии, чтобы управлять инструментами размытия. Вы можете использовать множество фильтров размытия фотографий. Например, вы можете создать сказочный эффект с помощью инструмента размытия изображения профессионального качества. Позже вы можете размыть изображения и смягчить фотографии до художественных эффектов. Вы можете создать эффекты размытия фотографий, которые превратят ваши фотографии в идеальный холст.
Первый шаг — загрузить целевое фото онлайн. Позже выберите размытие в меню редактирования фоторедактора BeFunky Blurry. Отрегулируйте ползунок размытия, чтобы получить лучший фотоэффект размытия. Вы можете использовать другие фильтры для редактирования фотографий, чтобы управлять размытыми фотографиями. Наконец, сохраните свои работы и поделитесь ими в Facebook и других социальных сетях.
Top 2: Фоторедактор LunaPic Blurry PhotoLunaPic может не иметь хорошо продуманного интерфейса, чем другие онлайн-фоторедакторы. Вы можете получить фильтры в стиле Photoshop с более простыми операциями. Хотя это выглядит проще, вы также можете получить множество фильтров для редактирования фотографий. Вы можете настраивать, редактировать, рисовать границы, фильтры, эффекты, искусство, анимацию и другие другие функции. Таким образом, это простой в использовании онлайн-редактор Blurry Photo Editor, с которым вы можете справиться. Если вы не знаете, как редактировать фотографию с помощью, вы можете использовать предоставленную модель от LunaPic.
Нажмите кнопку выбора файла, чтобы загрузить целевую фотографию со своего компьютера. Или вы можете ввести URL-адрес, чтобы открыть онлайн-фотографии. На самом деле существует множество источников фотографий, которые вы можете выбрать в меню «Файл», включая Instagram, Facebook, Dropbox и т. Д. Позже откройте раскрывающееся меню «Настроить», чтобы выбрать фильтр для редактирования фотографий размытия. Затем вы можете использовать другие фильтры для бесплатной настройки фотографий в Интернете.
Топ 3: Фоторедактор Fotor BlurryFotor позволяет пользователям легко размывать фон с помощью линейных и других фильтров. Вы можете выделить и сфокусировать изображение, чтобы размыть фон вручную. Есть обычный режим, который можно использовать для размытия эффекта. И вы можете управлять режимом кисти, чтобы закрасить любую часть фотографии, которую вы хотите размыть. Есть и другие аспекты, которые предлагает Fotor, включая наклейки, коллаж, текст и HDR. Вы можете использовать весь спектр стикеров, чтобы создавать невероятные коллажи онлайн бесплатно. Более того, вы можете добавить текст прямо на размытое фото. В Фотографии HDR позволяет создавать лучшие фотоэффекты.
Для редактирования с помощью редактора размытых фотографий Fotor вы можете открыть фотографию, которую хотите отредактировать, с помощью Fotor. Позже выберите нормальный режим или режим кисти, прежде чем начать размытие фотографии. Примените эффект размытия, искажайте и изменяйте изображение с максимальным эффектом. Наконец, сохраните размытое фото на свой компьютер или поделитесь им в Facebook.
Топ 4: фоторедактор Canva Blurry Photo EditorВы можете использовать Canva с легкостью размывайте и повышайте резкость любой фотографии в Интернете. Окно предварительного просмотра на правой панели позволяет пользователям более четко видеть размытый фотоэффект. Таким образом, вы можете использовать фильтры размытия для создания определенной атмосферы. Например, вы можете размыть изображение на лету с помощью ползунка размытия. Это позволяет вам легче регулировать эффект размытия фотографий. Если вы устали от обычного размытого фотоэффекта, вы можете слегка усилить размытие.
Кроме того, также поддерживается использование размытого изображения в качестве фоновой фотографии. Например, плоский цветной фон подходит для телефонных книг и документации DMV. Редактор размытых фотографий Canva также позволяет сохранить несфокусированный снимок с помощью инструмента повышения резкости. И вы можете комбинировать эффекты для бесконечных возможностей.
Топ 5: фоторедактор PicMonkey Blurry PhotoPicMonkey позволяет пользователям создавать размытые фотоэффекты в Интернете более профессиональным способом. Если вы новый пользователь, то вы можете получить бесплатный след. Или вам нужно заплатить определенную плату за управление всеми фильтрами, предоставляемыми PicMonkey Blurry Photo Editor. Вы можете получить множество фильтров для создания великолепных эффектов для размытия изображений. Просто совместите инструменты повышения резкости и смягчения, чтобы получить в Интернете идеальные размытые фотографии.
Вы можете использовать предоставленные фотоэффекты, чтобы получить эффект размытия фотографий. Или вы можете настроить эти фильтры, чтобы размыть фотографию в Интернете. Кроме того, предоставленные фильтры размытия фотографий позволяют создавать забавные фотоэффекты без особых усилий. В общем, PicMonkey предлагает профессиональные фильтры размытия фотографий и хорошо продуманный интерфейс. Вы можете создать любую размытую фотографию настраиваемым способом. Если у вас есть какие-либо вопросы о размытом редакторе фотографий, просто свяжитесь с нами.
Как создать эффект размытия фото онлайнУпомянутые выше онлайн-фоторедакторы могут делать изображение размытым. Процесс создания эффекта размытия фотографий с помощью онлайн-фоторедакторов аналогичен. И мы используем iPiccy как пример в этой части.
1. Зайдите в iPiccy в любом браузере. Если у вас есть учетная запись, вы можете войти в нее. IPiccy также позволяет людям размывать фотографии без реестра.
2. Хит ОТКРЫТОЕ нажмите кнопку на верхней ленте и загрузите личную фотографию, которую хотите размыть, со своего компьютера.
3. После загрузки фотографии перейдите в левую строку меню, прокрутите вниз и найдите пятно вариант в Фильтры раздел.
4. Отрегулируйте значение Прочность возможность размыть всю фотографию.
5. Затем нажмите ручка значок, перейдите к Оригинал и установите флажок Обратный эффект. Используйте кисть, чтобы удалить размытие в области портрета.
6. Когда результат вас устроит, нажмите кнопку СОХРАНИТЬ, чтобы поделиться им в социальных сетях или загрузить на компьютер.
Раздел 3. Добавление эффекта размытия на iPhone и AndroidНе у всех есть время, чтобы медленно размыть фото на компьютере с помощью Adobe Photoshop. В большинстве случаев людям просто нужно что-то размыть без нескольких шагов. Таким образом, использование приложения Blur Photo для Android и iOS — хороший выбор, чтобы сэкономить время на размытии фотографий.
Photo Blur Editor — это редактор размытия изображения, который может работать как на iPhone, так и на Android. Вы можете размыть фон фотографий с помощью нескольких инструментов размытия фотографий. Photo Blur Editor позволяет делиться размытыми фотографиями с друзьями. Вы можете использовать инструменты размытия из Photo Blur Editor, чтобы постепенно изменять размытый эффект. Приложение с эффектом размытия для iPhone и Android предлагает контур кисти размытия для точного увеличения эффекта размытия.
1. Выберите фотографию, к которой вы хотите добавить эффект размытия.
2. Применять размытые инструменты чтобы аккуратно размыть изображение на iPhone.
Внимание: Вы можете получить более 10 премиальных эффектов размытия после эффектов, а также есть поле увеличения для точного результата редактирования. Отрегулируйте размер кисти размытия и интенсивность размытия для получения размытой фотографии. Если вы действуете неправильно, вы можете отменить и повторить, чтобы настроить скорость редактирования.
3. Нажмите скидка значок, чтобы сохранить размытое фото. Вы можете снова открыть размытое изображение, чтобы снова отредактировать его в приложении с эффектом размытия, бесплатно.
ЗаключениеОсновываясь на приведенных выше уроках, вы можете понять различные способы размытия фотографий. Такое творческое фото может создать множество неожиданных эффектов, например выделить некоторые объекты на фотографии, создать эффекты высокоскоростного движения и многое другое. Если вы хотите сделать свои обычные фотографии уникальными и привлекательными, вы можете попробовать эффект размытия фотографий.
Есть много фоторедакторов, которые помогут вам добиться такого эффекта. В Photoshop, например, есть несколько фильтров размытия, включая нормальное размытие, размытие по Гауссу, размытие объектива, размытие при движении, радиальное размытие и многое другое. GIMP — это бесплатная альтернатива Photoshop, которая может помочь людям создать эффект размытия фотографий. Более того, многие онлайн-фоторедакторы также предоставляют фильтры размытия фотографий.
Независимо от того, какой способ размытия фотографии вы выберете, имитацию обработки размытия можно включить в три этапа. Первый — это импорт фотографии, затем использование ползунка или инструмента размытия. Финальная операция — загрузка размытого фото. Кроме того, размытая фотография передаст некую волшебную атмосферу. Таким образом, если вы хотите легко показать другим разные фотографии, вы можете попытаться размыть изображения онлайн или офлайн, с таким количеством процессов размытия изображения выше.
Конвертер картинок изображений
С помощью этого онлайн сервиса вы сможете преобразовать фото или картинку онлайн. Для этого загрузите на сервер файл, который вы хотите преобразовать. Выберите в списке формат, в котором вам нужно получить файл, и нажмите кнопку «Конвертировать».
В данный момент доступны следующие операции:
Конвертер изображений в jpg
Конвертер изображений в pdf
А также в gif, png, bmp, jpeg
Формат картинки ― это определенный способ кодировки и сжатия. Чтобы было понятно, можно сравнить с картинкой на бумажном носителе ― одну и ту же фотографию можно распечатать на фотобумаге, на обычной бумаге, на цветном или черно-белом принтере, а также можно изменить ее размер и количество цветов. Все это разные форматы.
Точно также в электронном виде ― jpg, pdf, gif, png и bmp ― это разные форматы, которые может иметь одна и та же картинка или фотография.
Печать картинки на принтере может занимать разное время в зависимости от самого принтера, бумаги и выбранного качества печати. Также и на экране в зависимости от электронного формата картинка будет загружаться разное время. Но сейчас с высокоскоростным интернетом это может быть уже несущественно. А вот размер картинки в зависимости от формата может измениться очень сильно. И это все еще важно, так как картинки хранятся на серверах или жестких носителях, а некоторые и прямо на компьютере. Поэтому их формат можно изменять, например, для того чтобы они занимали меньше места.
Изменить формат картинки и ее размер можно практически без потери качества. Например, если мы изменим формат bmp на jpg, то визуально можем не отличить эти картинки или фотографии по качеству. По размеру же рисунок в формате jpg может быть в 30 раз меньше, чем в формате bmp.
Самый распространенный формат для изображений ― это jpeg или jpg. Именно в нем удобно добавлять картинки и фотографии на сайт, в блог или в социальные сети. Поэтому чаще всего требуется изменить формат картинки с какого-то другого на jpg.
Форматы png и gif в отличии от jpg поддерживают анимацию, поэтому в них создается анимированная графика. Фишка заключается в том, что контейнер GIF, например, включает в себя несколько картинок, а также временной интервал, через который они должны сменять друг друга. Именно это и создает анимированное изображение.
Сейчас очень популярны так называемые «живые» фотографии или синемаграфы. Они создаются из видео при помощи фотокартинок в Gif-формате. Кроме того, оба этих формата – gif и png позволяют проводить сжатие картинок без потерь и управлять прозрачностью изображений. При работе над картинками для сайта, в которых важна прозрачность или анимация, лучше всего сохранять их в формате png.
Если же потом вам нужно будет напечатать картинку, скажем, на визитке или отправить по е-мейлу для печати, то лучше всего сохранить ее в jpeg-формате.
Выбирайте формат в зависимости от потребностей и назначения картинки. Этот сервис предназначен для удобного перевода одного формата изображений в другой. Вы сможете использовать его всегда, когда это необходимо, без установки каких либо программ на свой компьютер.
Можно ли рисовать по фотографиям? 5 плюсов и минусов — улучшить рисунок
Можно ли рисовать по фотографиямМожно ли рисовать по фотографиям? Это зависит от того, что вы понимаете под словом «хорошо». Рисование фотографии является нарушением авторских прав? Нет, поскольку рисунок — это не копия фотографии, это новый носитель, а значит, новая интерпретация предмета. Итак, вы можете найти фотографию в Интернете, нарисовать ее, а затем назвать своей.
Это очень привлекательно для художников по ряду причин, главная из которых — доступ к неограниченному количеству ссылок на фотографии, с которыми они могут работать.Теперь, когда рисование с чужой фотографии не может быть нарушением авторских прав, но как художник, разве вы не хотите создать свое собственное оригинальное видение?
Разве вам не следует копировать то, что создал другой художник, а фотография — это искусство? Что бы вы почувствовали, если бы сделали потрясающее фото, а затем узнали бы, что это фото нарисовал художник, и, по сути, украли доверие к вашему видению?
Последние сообщения, которые вы можете прочитать:
Почему художники рисуют из фотографий, сделанных другими фотографами?
Если вы спросите большинство художников, которые пытаются создавать реалистично выглядящие рисунки или картины, они признают, что используют фото-референсы.Некоторые художники используют его широко, а другие используют здесь и там, когда того требует ситуация. Дело в том, что очень редко можно найти художника, который может создать реалистичный рисунок или картину без использования фотореференс.
Некоторые художники делают свои собственные фотографии и используют их для справки, и это дает много преимуществ. Во-первых, у вас есть полный контроль над композицией и освещением, с которыми вы работаете. Во-вторых, концепция, которую вы фотографируете, будет полностью оригинальной, поэтому вам не придется сталкиваться с моральной дилеммой: можно ли использовать работы другого художника в качестве эталона для своих собственных.
Если так выгодно взять собственный фотоотчет, почему не все художники это делают? С помощью современных технологий фотографировать стало проще, чем когда-либо прежде. Раньше, если вы хотели сделать снимок, первое, что вам нужно было сделать, это купить фотоаппарат. Затем вам нужно будет либо купить пленку, либо заплатить за распечатку, если вы использовали цифровую камеру. Качественная камера может быть довольно дорогой, что делает ее недоступной для многих людей. Сегодня все по-другому. Сегодня большинство людей носит с собой смартфон с камерой, которая мощнее, чем многие высококачественные камеры много лет назад.
Это означает, что если вы хотите сделать снимок, достаточно просто вынуть камеру и сфотографировать то, что вас интересует. Как художник, вы всегда должны иметь свой телефон наготове, чтобы вы могли сфотографировать то, что вас вдохновляет, поскольку вы никогда не знаете, что увидите, когда будете заниматься своим делом.
Хотя всегда быть готовым сделать снимок — это хорошая идея, на самом деле найти что-то, что вас настолько интересует, что вы захотите нарисовать или раскрасить его позже, немного сложнее. Вот почему многие люди обращаются к фотографиям, найденным в Интернете.Вместо того, чтобы надеяться, что вы натолкнетесь на что-то, что вас вдохновляет и является полезным, вы можете зайти в Интернет и найти это. Вы даже можете зайти в Интернет и поискать случайные фотографии и узнать, что вдохновляет вас думать о чем-то, о чем вы, возможно, и не думали иначе, а затем вы можете создать оригинальное произведение искусства, основанное на вашем новообретенном вдохновении.
Плюсы рисования по фотографиям
Подражайте любимому художникуГоворят, что подражание — это самая искренняя форма лести, и это, безусловно, верно, когда дело касается искусства.Сегодня нет ни одного художника, на которого бы не повлияли те, кто был до них. Как художник, вы никогда не должны думать, что вы достаточно хороши. Вы никогда не должны прекращать учиться. Это не означает, что вы должны быть самокритичными до такой степени, что вы ничего не делаете, но день, когда вы думаете, что знаете все, — это день, когда вы перестанете расти творчески.
Какой здесь смысл? Дело в том, что, работая с фотографиями, вы можете имитировать своего любимого художника.Некоторые художники остановятся на этом; они будут работать и оттачивать свое мастерство до тех пор, пока не дойдут до того момента, когда смогут создать довольно точную копию оригинальной работы художника. Но многие художники, которые начинают имитировать работы других, затем берут то, чему они учатся на этапе подражания, а затем используют это, чтобы добавить свою собственную интерпретацию к художнику, которого они изучают.
Если у вас есть художник или группа художников, которыми вы восхищаетесь и которые хотели бы быть похожими, то создание копий их работ — отличная отправная точка.Когда вы узнаете, как они сделали то же, что и они, вы сможете сделать гораздо больше, чем просто копировать их работы, вы сможете создавать свои собственные оригинальные работы на основе их стиля и техники. Эта статья является собственностью Improvedrawing.com. Со временем вы сможете отойти от исходного материала и начать развивать свой уникальный стиль. Кто знает, может быть, однажды ваш стиль станет настолько отличным, что никто никогда не узнает, что вы начали с подражания другому художнику.
Попробуйте разные техники рисованияУ большинства художников есть устоявшийся стиль, которого они склонны придерживаться.Это нормально — оставаться в своей зоне комфорта. В конце концов, создание оригинального произведения искусства занимает довольно много времени, по крайней мере, для большинства художников. Итак, если вы собираетесь потратить на что-то много времени, вы хотите дать себе лучший шанс сделать это правильно. Итак, вы придерживаетесь того, что знаете, и выполняете качественную работу. Но у осторожной игры есть свои недостатки, а именно то, что вы не будете расти и развиваться.
Отличный способ заставить себя пробовать что-то новое — это начать смотреть на то, что делают другие художники, а затем попытаться включить некоторые из их техник в то, что вы делаете .Художник Нолан Кларк создал целый курс рисования, основанный на идее развития вашего понимания различных техник рисования. Щелкните здесь, чтобы узнать больше об этих курсах, посетите онлайн-уроки искусства.
Хотя вы могли бы перестраховаться и начать смотреть на художников, которые работают аналогично тому, что вы уже создаете, перестраховываться — это скучно! Вместо этого начните искать художников, которые делают вещи, которые сильно отличаются от того, что делаете вы. Ищите художников, которые создают абстрактное искусство, когда вы создаете реалистическое искусство.Посмотрите на художников, которые рисуют акварелью, когда вы сами являетесь художником маслом. Дело в том, что вы должны мыслить нестандартно и заставлять себя работать за пределами своей зоны комфорта.
Освоить новые техники — непросто, но и весело. Как вы можете быть уверены, что используете новую технику, которую выучили правильно? Один из простых способов — создать копии известных произведений искусства с использованием этой техники. Если вы можете создать копию рисунка или картины, используя приемы, которые хотите подражать, тогда вы сможете использовать эту технику и включить ее в свои оригинальные работы.
Множество различных стилей искусства на выборЕще одним важным преимуществом использования фотографий, которые вы найдете в Интернете, является огромное разнообразие, из которого вы можете выбирать. Хотя у Интернета есть свои ограничения, количество материалов, которые вы можете найти в Интернете, бесконечно. Вы можете найти практически любой стиль искусства, который только можете себе представить, и можете найти тысячи примеров.
Вы можете выбрать для изучения разных художников, работающих с одними и теми же средами, о которых вы хотели бы узнать больше и подражать.Или вы можете продолжать искать для работы фотографии людей, мест или вещей. Используя программное обеспечение для обработки фотографий, вы даже можете редактировать, изменять и комбинировать найденные фотографии для создания уникальных композиций, которые затем можно рисовать или раскрашивать.
Развивайте свои представления о рисовании и живописиЕсли вы хотите добиться успеха в чем-либо, что вам нужно делать? Вы должны практиковаться. Придется много тренироваться. Хотя это правда, что есть некоторые редкие люди, у которых достаточно чистого таланта, чтобы обойтись без практики, но для подавляющего большинства из нас достижение наших целей потребует много времени, проведенного за столом для рисования.Теперь, как художнику, вы, вероятно, любите каждый раз, когда у вас появляется возможность отточить свое мастерство, поэтому не позволяйте тому факту, что вам придется тратить много времени на практику, отговаривает вас. Это то, что нужно отметить! Пока вы работаете над совершенствованием своей техники, вы должны найти время, чтобы заложить прочный фундамент. Вам нужно ползать, прежде чем вы сможете ходить, а затем ходить, прежде чем вы сможете бегать. Что это обозначает?
Это означает, что прежде чем вы сможете полностью раскрыть свой потенциал, вам понадобится прочный фундамент.Что это за основа, будет зависеть от того, какой вы художник. Например, если вы рисуете человеческую фигуру, необходимо твердое понимание анатомии и того, как свет и тени влияют на человеческую форму. Следующий онлайн-курс рисования от Proko научит вас широкому спектру навыков, которые помогут вам развить прочную основу в рисовании. Art Course Package Deals
Если вы работаете в цвете, вам необходимо понимать теорию цвета. Какое все это имеет отношение к рисованию или раскрашиванию по фотографиям?
Это все связано с рисованием по фотографиям.Когда вы рисуете по фотографиям, вы можете изучать практически любой художественный стиль или другой предмет, который только можете вообразить. Вы можете учиться, наблюдая, подражая и адаптируясь. Всегда помните, что нельзя пропускать шаги. Нет никаких ярлыков. Вы не встанете однажды и волшебным образом приобретете удивительные навыки рисования или рисования, вам придется их развивать. Это потребует тяжелого труда и самоотверженности, но представьте себе чувство удовлетворения, которое вы испытаете, когда достигнете своих целей.
Минусы рисования по фотографиямГлавный недостаток рисования с фотографий связан с возможностью нарушения закона об авторских правах.Если вы создаете почти идеальную копию рисунка или картины и пытаетесь продать или продать их отпечатки, это может быть нарушением закона об авторском праве. Общее объяснение состоит в том, что любая копия или слегка измененная копия оригинального произведения искусства нарушает права художника. Теперь закон об авторском праве все время нарушается художниками, которые рисуют защищенный авторским правом материал, а затем продают его за небольшие суммы денег. Большинство крупных компаний не тратят время и деньги на предъявление исков о нарушениях такого рода, но это все равно не помогает.Как художник, вы должны с пониманием относиться к правам других художников и всегда на их стороне и их праве на защиту своих работ.
Теперь копирование рисунка или картины — это одно, а копирование фотографии с использованием другого носителя, такого как графит или краска, — совсем другое дело. Может ли правообладатель подать на вас в суд за создание рисунка или картины на основе сделанной ими фотографии? Конечно. Скорее всего, они это сделают? Возможно нет. Большинство фотографов признают тот факт, что рисунки и картины являются уникальными формами искусства, а рисунок или картина, основанная на фотографии или вдохновленная фотографией, не является нарушением их прав.Если вы создаете фотореалистичную картину, которая копирует фотографию, защищенную авторским правом, у вас могут возникнуть некоторые проблемы, но по большей части создание рисунка или картины на чужих фотографиях — это малорисковое предложение.
Другой недостаток рисования по фотографиям, которые делает кто-то другой, заключается в том, что вы будете опираться на работы другого художника. Если вы создаете реплику или немного измененное изображение на основе фотографии, вы копируете их работу. Вы не делаете заявления сами, вы просто повторяете то, что было сделано до вас.
Заключение
Теперь копирование чужой работы — это нормально, но только если вы делаете это, чтобы вы могли изучить их процессы, а затем применить эти процессы к своей собственной работе. Суть в том, что когда вы рисуете с фотографии и собираетесь заявить о ней как о своей работе, убедитесь, что вы изменили ее достаточно, чтобы она стала чем-то оригинальным.
Источники
Захватывайте фотографии ваших эскизов как профессионал
Нет ничего лучше, чем показать свои зарисовки в лучшем свете и фотографии.Вот несколько советов и приемов, как сделать так, чтобы они выглядели наилучшим образом.
Этот пост вдохновлен одним из вопросов, которые у меня возникли после того, как вчера вечером я провел уроки скетчнатинга на Генеральной Ассамблее: , как лучше всего запечатлеть то, что мы делаем, и преобразовать их в форматы, которые мы можем использовать и поделиться ?
Отличный вопрос. В наши дни лучше всего делать снимки и делиться ими с помощью смартфона или планшета, но если вы хотите добиться наилучших результатов, вам стоит знать некоторые детали.Вот несколько советов и рекомендаций по приложениям, которые помогут вам делать скетчи на профессиональном уровне. Все бесплатные , и (если не указано иное) все доступны для как iOS, так и Android .
Чтобы вы могли сравнить результаты этих рекомендаций, вот фотография моего эскиза, сделанного с помощью моего iPhone:
Это зависит от того, как вы собираетесь использовать эскизыПерво-наперво: вы должны знать, что вы хотите запечатлеть своими эскизами для .Все дело в том, где в конечном итоге окажутся ваши наброски:
- Мгновенный обмен в социальных сетях или в интранете — Снимай! Телефон с камерой в порядке
- Захват для работы над проектом или для презентации — Вам нужны красивые, белые и чистые изображения, соответствующие вашему рабочему процессу
- Улучшение, раскраска и редактирование — Лучше всего гладкое векторизованное изображение
Если вы просто хотите, чтобы изображение ваших набросков было опубликовано в Instagram, Twitter и т. Д. (Или, возможно, в вашей рабочей интрасети или чате), приложение камеры на вашем смартфоне подойдет.Несколько советов профессионалам:
- Всегда используйте как можно больше света
- Остерегайтесь теней вас или вашего телефона
- Попробуйте динамические углы для дополнительного интереса
- Включите края бумаги или блокнота и маркеры, которые вы использовали; Людям нравится узнавать больше о процессе , лежащем в основе магии окончательного эскиза
Телефон с камерой, вероятно, не даст вам четкое чистое яркое квадратное изображение, поэтому выберите приложение для сканера , например CamScanner (для iOS или Android) или Office Lens (для iOS, Android или Microsoft). .Оба они в основном предназначены для сканирования документов (а также квитанций и визитных карточек), но их сканирование изображений тоже великолепно. У обоих есть отличное обнаружение краев и исправление перспективы … так что больше никаких шатких изображений под странными углами, которые нужно убирать!
Более того, оба включают оптическое распознавание символов (OCR), поэтому в зависимости от того, насколько аккуратно вы пишете, они автоматически сохранят это в редактируемом формате.
Получение моего эскиза с помощью CamScanner. Справа: Хорошее обнаружение края. В центре: хорошее сохранение цвета.Слева: крупный план показывает хорошее разрешение.Office Lens идеально подходит, если вы уже используете OneNote или OneDrive и можете экспортировать отсканированные изображения как редактируемые файлы Office. Он также имеет замечательную функцию переключения между режимами просмотра «Фото», «Документ» и «Белая доска» в зависимости от того, какой результат вы хотите получить. Режим «Белая доска» может дать потрясающие результаты ваших каракулей на доске даже в темной комнате. Но будьте осторожны! Как вы можете видеть на демонстрационном изображении ниже, цветные фигуры в конечном итоге выглядят довольно неуклюже.
Создание эскиза с помощью Office Lens. Справа: Хорошее обнаружение края. В центре: я разделил изображение, чтобы показать вам сравнение между режимами просмотра «Документ» и «Белая доска». Слева: крупный план показывает хорошее разрешение, но не такой высокий контраст, как CamScanner.Другими достойными приложениями для сканирования являются Scanbot (очень быстро, если у вас есть много отдельных эскизов для сканирования за один раз), Evernote Scannable и TinyScanner (iOS или Android). Evernote сам по себе имеет отличный сканер изображений и сохранит ваши фотографии прямо в Evernote или в любое другое из ваших любимых облаков.Если вы не используете Evernote, стоит попробовать автономное приложение Scannable.
Обратите внимание, что Scanbot и TinyScanner выбивают цвет, и результат Scannable довольно низкоконтрастный Улучшение, раскрашивание и редактированиеМожет быть, вам нужно сделать снимок своих набросков, чтобы еще больше навести порядок в приложении для редактирования изображений? Или добавить цвета, или объединить эскизы вместе? В этом случае подойдет любое из вышеперечисленных приложений для сканирования, но попробуйте Adobe Capture CC (iOS и Android) и запишите свои эскизы в виде векторизованных изображений.Он выполняет огромную работу по очистке, прояснению и сглаживанию линий эскиза.
Adobe Capture CC выбивает цвет, но очищает, уточняет и обрабатывает ваш эскиз как векторное изображениеСуществует множество приложений для цифрового рисования, которые позволяют импортировать существующие изображения (либо с камеры, либо из альбомов на вашем смартфоне), поэтому я Оставлю их на другой день. Но я должен упомянуть SketchBook от Autodesk (iOS и Android). SketchBook не только позволяет импортировать изображение как новый снимок с камеры, но и позволяет стереть цвет бумаги за эскизом, чтобы он находился на прозрачном фоне.Это очень полезно, если вы хотите добавить слои цвета «позади» вашего эскиза.
Захват моего эскиза с помощью Sketchbook. Слева: использование прозрачного фона для изображения полезно. В центре: вы можете добавлять слои и цвет. Справа: однако разрешение фактического изображения довольно низкое. ПопробуйтеЯ надеюсь, что эти советы дали вам несколько идей о том, как добиться лучших результатов при съемке и публикации изображений ваших эскизов. Что лучше всего подходит вам? Какими профессиональными советами вы можете поделиться? Дайте мне знать в разделе комментариев ниже.
Хотели бы вы, чтобы в вашем почтовом ящике появлялось больше подобных вещей каждую неделю, чтобы стать умнее и ценнее для вашей команды? Тогда почему бы не использовать это поле в правом верхнем углу этой страницы и подписаться на рассылку новостей Presto Sketching. Я отправляю советы еженедельно и делаю их максимально полезными.
14 ЛУЧШИХ приложений для превращения фотографий в эскизы или рисунки
Вы увлечены цифровым искусством и хотите приложение, которое позволит вам в полной мере проявить свои творческие способности?
Что ж, хорошие новости: существует множество отличных приложений, которые позволяют превращать фотографии в эскизы, рисунки, акварели и многое другое.
Ознакомьтесь с нашей подборкой, чтобы узнать, какое приложение для рисования лучше всего подходит для вас!
Какое приложение превращает фотографии в эскизы?
Если вы заинтересованы в создании цифрового искусства, вы найдете некоторые из этих приложений отличным инструментом, чтобы раскрыть свой творческий потенциал.
Хотя на рынке существует множество вариантов, мы сузили его до 14 лучших для создания эффектов эскиза. Мы стремимся удовлетворить широкий спектр потребностей — вам решать, какая из них вам подходит.
Некоторые из приложений в этом списке просты и удобны в использовании для тех, кто хочет применить эффекты в качестве фильтра и опубликовать их в Интернете.
Другие предлагают широкий спектр инструментов редактирования и отличный контроль над предустановленными эффектами, так что вы можете создать свой собственный стиль.
1. Clip2ComicСкачать: iOS
- Видео фильтры
- Фотофильтры
- Камера в приложении
- Высокое разрешение
- Инструменты ретуши
- Инструменты деформации
- Интегрированная служба печати
применять мультяшные фильтры к вашим фото и видео.Вы можете использовать камеру в приложении для предварительного просмотра эффектов в режиме реального времени или вы можете загружать и изменять эффекты в своей галерее.
Вы можете выбирать из мультфильмов, постеров, эскизов, комиксов и многих других, чтобы создавать забавные эффекты, которые вы можете дополнительно настроить с помощью инструментов ретуширования и деформации.
Делитесь своими творениями прямо из приложения в своих профилях в социальных сетях или распечатывайте их с помощью встроенных в приложение сервисов, чтобы превратить фотографии в открытки или поздравительные открытки — с бесплатной доставкой.
Приложение доступно только для устройств iOS, а функция видео совместима с более новыми моделями, начиная с iPhone 5S, iPad Air, iPad Air Mini.
Чтобы разблокировать весь контент, вам необходимо перейти на премиум-версию за ежемесячную плату в размере 1,99 доллара США или пожизненную подписку в размере 40,99 доллара США.
2. PrismaСкачать: Android / iOS
- Инструменты для редактирования фотографий
- Сотни стилей
- Новый фильтр каждый день
Prisma — потрясающий редактор фотографий, который позволяет превращать фотографии в творческие цифровые искусство с легкостью и контролем.
Выбирайте любой из сотен фильтров, и вы можете преобразовывать изображения одним касанием.
Вы также можете улучшить фотографию перед фильтром и настроить фильтр позже. Так вы обязательно добьетесь наилучших результатов.
Когда вы будете удовлетворены, вы можете поделиться своими изображениями с постоянно растущим сообществом авторов, опубликовать их в своих профилях в социальных сетях или загрузить на свой телефон.
В бесплатной версии доступны только некоторые фильтры — чтобы получить полный доступ, вам нужно получить премиум-членство за 7 долларов.99 в месяц или 29,99 долларов в год.
3. PainntСкачать: Android / iOS
- 2000+ фильтров
- на базе AI
- Регулярно добавляются новые пресеты
- Пользовательские фильтры
Дайте волю своему творчеству с более чем 2000 фильтров для создания цифровое искусство с вашими фотографиями.
Неважно, какой у вас стиль, вы найдете эффект, который вам подходит — будь то набросок углем или импрессионистские мазки.
Вы также можете создавать собственные фильтры и настраивать прозрачность, контраст, насыщенность и т. Д. С помощью инструментов редактирования.
Имейте в виду, что бесплатная версия ограничена и позволяет выводить изображения только в низком разрешении с водяным знаком.
Премиум-подписка стоит 1,99 доллара в месяц или 9,99 доллара в год и дает вам полный доступ к библиотеке фильтров.
Кроме того, вы сможете экспортировать изображения и видео в самом высоком качестве и удалить водяные знаки.
4. Акварельный эффект Картина масломСкачать: Android / iOS
- Эффекты в один клик
- 15+ акварельных фильтров
- Камера в приложении
Если вам нравятся акварельные рисунки, это идеальное приложение для тебя.
Благодаря более чем 15 фильтрам вы можете сделать любую фотографию из своей галереи или сделать новую фотографию и превратить ее в произведение искусства.
В нем есть несколько стилей на ваш выбор — цифровая живопись, современное искусство, стили современного искусства и многие другие.
Это приложение доступно для Android, iPhone и iPad. У него есть 3-дневный пробный период — затем вы можете выбрать один из двух планов подписки: 3,99 доллара в неделю или 29,99 доллара в год.
С помощью этих приложений вы также можете превращать фотографии в картины.
5. Нарисуй меня! Sketch & CartoonЗагрузить: Android
- Несколько фильтров
- Настраиваемые эффекты
Если вы ищете простое приложение, выполняющее свою работу, оно для вас.
У вас не будет фоторедактора или множества фильтров (иногда оплачиваемых отдельно), как в других приложениях, но это то, что делает его легким и простым в использовании.
С помощью этого приложения вы можете превратить фотографии в эскиз, рисунок или мультфильм с очень простым пользовательским интерфейсом.
Вы можете дополнительно персонализировать эффект, контролируя силу края, непрозрачность, контраст и насыщенность.
Затем вы можете сохранить или поделиться своими творениями. Приложение бесплатное, включая все эффекты и инструменты (хотя есть платная опция для удаления рекламы).
6. PhotoMania: эффекты и картыСкачать: Android / iOS
- Авто-улучшение
- Фильтры
- Границы
- Фотоэффекты
- Шаблоны карточек
Этот редактор фотографий и приложение для рисования позволяет вам чтобы настроить ваши фотографии с помощью инструментов редактирования и применить всевозможные фильтры, чтобы добавить свой индивидуальный стиль.
Множественные фильтры включают эффекты рисования и эскиза, а также вы можете превращать фотографии и творения в электронные открытки, которые можно отправлять своим друзьям и семье.
Разблокируйте полный набор фильтров и инструментов с помощью покупок в приложении или станьте профессиональным участником. Приложение совместимо с Android, iPhone и iPad.
7. ToonMe — Cartoon Photo EditorСкачать: iOS
- Камера в приложении
- AI Engine
- Layouts
- Cartoon effects
С ToonMe вы можете превратить фотографии или селфи в мультфильм.
Он использует искусственный интеллект для создания более реалистичных эффектов.Вы можете выбрать стиль, который вам больше всего нравится, чтобы выглядеть как ваши любимые персонажи.
Вы можете выполнить задание #toonme, чтобы оставаться на связи с другими авторами и вдохновляться. По мере того, как вы улучшаете свои навыки, вы также можете настраивать эффекты.
Бесплатная загрузка — это только пока — вы можете разблокировать функции и предустановки с помощью покупок в приложении или подписки PRO по цене от 4,99 долларов в месяц или 24,99 долларов в год.
8. Photo Sketch MakerЗагрузить: Android
- Инструмент для рисования
- Эффект акварели
- Эффект рисования
- Камера в приложении
Это приложение представляет собой простой и эффективный способ конвертировать фотографии в рисунок или эскиз.Просто выберите фотографию или сделайте новую — при необходимости обрежьте ее, и все готово.
Примените к фотографии эффект эскиза или любой из стилей рисования, затем используйте свой любимый цветной карандаш и сохраните свое творение, когда будете удовлетворены.
Photo Sketch Maker можно загрузить и использовать совершенно бесплатно, хотя они предлагают платную версию, чтобы избавиться от рекламы.
9. ArtomatonСкачать: iOS
- AI
- Несколько материалов для рисования
- Текстуры
- Настраиваемые инструменты
- Полноэкранный режим
- Сохранение работы в процессе
- Анимация, нарисованная вручную
20
Выберите материал холста (предоставлено 11 — доступно еще 10), используйте любой из художественных инструментов (5 предоставлено — доступно еще 8) и приступайте к созданию. Вы можете дополнительно настроить инструменты и настроить толщину линии, длину штриха и т. Д.
ИИ проанализирует фотографию, чтобы применить фильтры — весь процесс можно сохранить как видео. Кроме того, вы можете применять эффекты к своим видео и создавать рисованные анимации.
10. WaterlogueЗагрузить: iOS
- Акварельные эффекты
- Высокое разрешение
- 14 предустановленных стилей
- Настраиваемые инструменты
Это приложение превращает фотографии в акварельные картины, и дает вам много возможностей контроль, чтобы получить потрясающие результаты.Итак, если вам нужен эффект эскиза или рисования, это приложение не для вас.
Вы можете начать с любого из 14 предустановленных стилей и настроить его, изменив цвета, контуры пера и степень влажности.
Создавайте потрясающие произведения искусства на своем iPhone или iPad и экспортируйте их в высоком разрешении, чтобы сделать распечатку на холсте и повесить ее на стену.
11. Google Arts & CultureСкачать: Android / iOS
- Селфи-фильтры
- Эффекты художественных работ
- Камера в приложении
- Виртуальные экскурсии по музеям
- Найти двойное изображение
Это фантастическое приложение, которое дает вам массу удовольствия для работы с фотографиями с помощью инструментов, вдохновленных известными художниками-портретистами.
Вы можете применить любой из художественных фильтров к своим фотографиям и превратить их в произведения искусства, вдохновленные великими мастерами истории искусства.
Еще одна забавная функция — вы можете сделать селфи с живописными эффектами, используя артефакты из известных произведений искусства со всего мира.
Вы даже можете использовать свои фотографии, чтобы узнать, какая картина похожа на вас и где она находится — возможно, вы можете посетить этот музей и сделать селфи со своим «двойником искусства».
Это приложение бесплатное и имеет множество других функций, таких как посещение виртуальных музеев, игры и викторины, связанные с искусством, возможность просматривать произведения искусства по цвету, занятия своими руками и т. Д.
12. VarnistЗагрузить: Android
- AI Engine
- Несколько стилей
- Встроенная камера
В этом приложении вы найдете несколько вариантов превращения фотографий в эскиз.
Выберите фильтр рисования и превратите свои изображения в мангу или используйте эффект мультфильма. Некоторые фильтры основаны на стиле известных художников, таких как Пикассо или Афремов.
Если вы хотите чего-то необычного, вы можете использовать естественные эффекты, такие как огонь и молния, или использовать любую из предложенных текстур.
Некоторые стили эскизов предоставляются бесплатно, а другие нужно покупать — цены варьируются от 0,99 до 9,99 долларов за штуку.
13. iColorama SЗагрузить: iOS
- 300+ эффектов
- Импорт кистей Photoshop
- История шагов
- До / После
Это приложение имеет широкий спектр фильтров, которые можно использовать для включения фотографии в произведения цифрового искусства. Если вас не устраивают предварительные настройки, есть несколько инструментов для их настройки.
Вы также можете рисовать поверх изображения, чтобы создать совершенно оригинальный вид. В комплект входит много кистей, и вы можете импортировать больше из Photoshop.
В отличие от других приложений, в этом приложении нет встроенных покупок — это единовременный платеж за пожизненный полный доступ. Это хорошо, но это означает, что бесплатной версии не существует.
Это приложение доступно только для устройств iPhone.
14. BrushStrokeСкачать: iOS
- Предустановки графических объектов
- Видео фильтры
- Услуги печати
- Подпишите свою работу
Это лучшее приложение, которое раскрывает в вас художника — оно даже позволяет вам подпишите свое произведение искусства.
С помощью этого приложения вы можете преобразовывать свои фотографии с помощью художественных фильтров и настраивать эффект для получения лучших результатов.
Из приложения вы можете поделиться своими творениями в социальных сетях или отправить их для печати и рамки на CanvasPop. Здесь вы можете выбрать размер и раму, и ваша работа будет доставлена домой.
Функция видео доступна для iPhone 5S, iPad Air, iPod Touch 6 или новее.
Как превратить фотографию в набросок с помощью Photoshop
- Начните с базовой фотографии альбома для рисования.Затем вставьте (в качестве второго слоя) изображение, которое хотите превратить в эскиз.
- Измените размер и поместите верхний слой. Затем используйте маску слоя, чтобы скрыть все области, которые вам не понадобятся на окончательном изображении, и используйте кисть с мягкими краями, чтобы стереть жесткие границы объекта.
- Добавьте слой белого сплошного цвета между двумя слоями, которые у вас есть в данный момент.
- Выберите верхний слой и белый слой. Затем щелкните их правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
- Теперь, когда оба слоя представляют собой один смарт-объект, измените режим наложения на «Умножение» — это скроет белый фон смарт-объекта.
- Перейдите в меню «Фильтр», «Галерея фильтров». Откройте папку Sketch и выберите фильтр Graphic Pen.
- Измените настройки фильтра, если хотите, или оставьте значения по умолчанию, если вас устраивает его внешний вид. Затем нажмите ОК, чтобы применить.
- Дважды щелкните правой кнопкой мыши на слое на панели «Слои» — это откроет диалоговое окно «Стиль слоя». Внизу вы найдете раздел Blend If — удерживайте клавишу Alt, нажмите на правый ползунок нижнего слоя и перетащите его влево, пока не увидите немного текстуры, проходящей через эскиз.Нажмите OK, чтобы применить — вы можете вернуться к нему и настроить столько раз, сколько захотите.
- Теперь уменьшите непрозрачность слоя, чтобы черные цвета не были такими темными. Так он будет больше похож на карандашный рисунок.
- Наконец, перейдите в меню «Фильтры», «Размытие», «Размытие по Гауссу». Переместите ползунок так, чтобы эскиз потерял некоторую резкость — это сделает его более реалистичным. Если ваше изображение было слишком размытым для начала, эти приложения должны помочь.
Как превратить фотографию в эскиз на Mac и Windows бесплатно
Если вы хотите превратить фотографии в рисунки, картины или эскизы, не изучая сложные программы для редактирования фотографий, такие как Photoshop или Gimp, вы можете использовать FotoSketcher.
FotoSketcher — бесплатная программа с более чем двадцатью эффектами. Выбирайте акварель, мультфильм, тушь, карандашные наброски, картины маслом и даже абстрактное искусство.
Более опытные пользователи могут создавать свои собственные эффекты с помощью функции скрипта. Вы также можете выполнить базовое ретуширование фотографий, например контрастность, насыщенность, яркость и т. Д.
FotoSketcher разработан для Windows, но они также работают в версии для Mac. В настоящее время существует экспериментальное программное обеспечение для iOS, совместимое с MacOS 10.14 (Мохаве).
Это приложение для рисования бесплатное даже для коммерческого использования, поэтому не стесняйтесь продавать произведения искусства, которые вы создаете с его помощью. Вы всегда можете поддержать команду FotoSketcher, сделав пожертвование с помощью кнопки на их веб-сайте.
Заключительные слова
Я надеюсь, что эти приложения и программные решения предоставили вам достаточно инструментов, чтобы превратить фотографии в другие формы цифрового искусства.
Пробовали ли вы использовать какие-либо из этих инструментов редактирования? Сообщите нам в комментариях, какой из них вам больше всего нравится!
Как перенести эталонное фото на холст
Итак, вы нашли идеальное эталонное фото и вам не терпится приступить к рисованию.Но как перенести эталонное фото на холст, чтобы нарисовать свой шедевр?
Есть несколько способов сделать это в зависимости от того, что у вас есть и сколько времени у вас есть. Вот несколько, которые я использовал.
Если вы еще не нашли свою идеальную эталонную фотографию, посмотрите мой пост на , где можно найти бесплатные эталонные фотографии.
** Эта страница содержит партнерские ссылки на продукты, которые я использовал или рекомендую. Если вы покупаете что-то на этой странице, я могу получить небольшой процент от продажи без каких-либо дополнительных затрат для вас. Щелкните для получения дополнительной информации. **
Дискуссия о переносе эталонной фотографии на холстХудожники спорят о методах переноса эталонной фотографии.
Некоторые говорят, что настоящий художник не должен использовать никаких других методов, кроме рисования. Некоторые даже не одобряют использование справочных фотографий.
Лично я считаю, что рисование — это гораздо больше, чем просто рисование вашего образца, так что это действительно не имеет значения.
Современное оборудование и методы позволили намного быстрее воплотить вашу идею на холсте, но хорошая живопись также предполагает понимание цветов, тонов, теней и бликов, а также множества других вещей.
Художники эпохи Возрождения, такие как Леонардо да Винчи, не имели доступа к современным технологиям, позволяющим ускорить процесс создания начального рисунка.
Для меня … холст + острый карандаш + болезнь Паркинсона — не лучшее сочетание. :). Я использую другие методы для переноса эталонной фотографии на холст.
Нанесение эталонной фотографии на холст — это один из вариантов. Рисование эталонной фотографии.. Если у вас хорошие навыки рисования, вы можете нарисовать эталонную фотографию на холсте карандашом свободной рукой.
Этот метод более быстрый и удобный, если вы рисуете по воображению или по памяти.
Обратной стороной является то, что если вы делаете частые ошибки и вынуждены стирать, то можете получить грязный или поврежденный холст.
Если вы используете акрил, попробуйте использовать мел или акварельный карандаш.Их легко удалить водой.
Наличие хорошей справочной фотографии и частый просмотр ее — вот секрет получения точного рисунка. Используйте линейку для прямых линий и дважды проверьте пропорции.
Не давите карандашом слишком сильно. Светлые следы стереть легче. Если вы стираете много, часто чистите ластик на чистом листе бумаги или грубой ткани, чтобы не было пятен на холсте.
Детальный рисунок на холсте не нужен. Вам просто нужна идея размещения общих элементов вашей картины.
Если у вас есть iPad, вы можете использовать его для отображения контрольной фотографии, пока вы рисуете и раскрашиваете. Вы можете увеличить детализацию или обрезать фотографию для лучшей композиции.
Сеточный метод переноса эталонной фотографииЯ считаю, что сеточный метод требует больше всего времени. Это делается путем рисования одинаковых квадратов на вашем холсте, скажем, квадратов в один дюйм, а затем рисования таких же квадратов в один дюйм на копии вашей эталонной фотографии.
Затем вы рисуете содержимое каждого квадрата фотографии на холсте.С помощью этого метода ваше фото также можно увеличить для раскрашивания.
Итак, если у вас есть фотография 8 x 10 и холст 16 x 20, вы рисуете на холсте квадраты размером 2 дюйма.
Вы также можете использовать Photoshop или любой из бесплатных фоторедакторов, например Gimp , чтобы распечатать сетку на копии вашей фотографии, а не рисовать их самостоятельно.
Для получения дополнительной информации о том, как использовать метод сетки для увеличения эталонной фотографии, которую вы хотите передать, см. Мой пост на Увеличение эталонной фотографии .
Для переноса фотографии можно использовать метод сетки. Использование трансферной бумагиМой любимый способ перенести контрольную фотографию на холст — использовать копировальную бумагу.
Трансферная бумага — это тонкая бумага с графитом на одной стороне. Он бывает черно-белым (или серым), а недавно я видел его в других цветах.
Не содержит воска, легко стирается и может использоваться снова и снова, пока графит не израсходуется.
Есть несколько разных типов, но покупка рулона , такого как этот , является наиболее экономичным и простым в использовании.
Для использования копировальной бумаги у вас должна быть копия вашей эталонной фотографии. Вы можете распечатать один или использовать кальку, чтобы отследить копию.
Поместите эталонное фото на холст и подложите под него копировальную бумагу. Закрепите малярным скотчем.
С помощью стилуса или шариковой ручки обведите основные линии фотографии. Трансферная бумага перенесет ваши линии на холст.
Вы можете использовать уголь на обратной стороне фотографии, чтобы перенести ссылку на холст. Уголь, мел, графитный карандашВы можете потереть обратную сторону фотографии углем, мелом или графитовым карандашом. Положите фотографию на холст и обведите линии, которые хотите перенести. Линии будут перенесены на ваш холст, когда вы проведете по ним.
Я считаю этот метод немного запутанным, но он быстрый и работает, когда у вас нет переводной бумаги. Легкий туман спрея фиксатора удержит линии на месте.
Использование проектора для переноса фотографииЕсли вы хотите заниматься высокими технологиями, вы можете попробовать использовать проектор для проецирования фотографии на холст.Они немного дорогие, и иногда трудно найти тот, который соответствует вашим потребностям, но работает хорошо, особенно если вы делаете большую работу.
Существуют автономные проекторы, которые можно использовать с эталонной фотографией. Светодиодные проекторы работают лучше всего и дают более четкое изображение для трассировки.
Фотопроектор.Существуют также проекторы, которые подключаются к вашему компьютеру и могут проецировать изображение на вашу поверхность прямо с вашего рабочего стола. Это действительно полезно, если вы делаете большой кусок или фотообои.
Последнее примечаниеПри рисовании светлыми цветами может быть хорошей идеей промокнуть нарисованные линии разметанным ластиком, чтобы немного осветлить их. Вы также можете стереть строки, которые, по вашему мнению, вам не понадобятся.
Если вы используете масляную краску, неплохо обработать любые графитовые линии закрепителем, чтобы предотвратить просачивание.
Надеюсь, эти советы помогут вам легко перенести изображение на холст.
Если у вас есть другие идеи по переносу эталонных фотографий на поверхность, я хотел бы услышать о них в комментариях ниже.
Вы также можете проверить мою новую группу в Facebook, чтобы получить еще несколько советов. Trembeling Art Creative Corner
Спасибо за чтение.
Связанные сообщенияБесплатные фотографии
Советы по рисованию
Как сделать Gesso холст
Как выбрать правильный холст для вашей акриловой картины
Использование изображений — веб-API
До сих пор мы создавали собственные формы и применяли к ним стили.Одна из наиболее интересных особенностей — это возможность использовать изображения. Их можно использовать для динамической компоновки фотографий или в качестве фонов графиков, для спрайтов в играх и т. Д. Внешние изображения можно использовать в любом формате, поддерживаемом браузером, например PNG, GIF или JPEG. Вы даже можете использовать изображение, созданное другими элементами холста на той же странице, что и исходный код!
Импорт изображений на холст в основном состоит из двух этапов:
- Получите ссылку на объект
HTMLImageElementили на другой элемент холста в качестве источника.Также можно использовать изображения, указав URL-адрес. - Нарисуйте изображение на холсте с помощью функции
drawImage ().
Давайте посмотрим, как это сделать.
API холста может использовать любой из следующих типов данных в качестве источника изображения:
-
HTMLImageElement Это изображения, созданные с помощью конструктора
Image (), а также любого элемента-
SVGImageElement Это изображения, встроенные с использованием элемента
-
HTMLVideoElement Использование элемента HTML
в качестве источника изображения захватывает текущий кадр из видео и использует его как изображение.-
HTMLCanvasElement Вы можете использовать другой элемент
в качестве источника изображения.
Эти источники все вместе называются типом CanvasImageSource .
Есть несколько способов получить изображения для использования на холсте.
Использование изображений с той же страницы
Мы можем получить ссылку на изображения на той же странице, что и холст, используя одно из:
Использование изображений из других доменов
Используя атрибут crossorigin элемента (отраженный свойством
HTMLImageElement.crossOrigin ), вы можете запросить разрешение на загрузку изображения из другого домена для использования в вызове в drawImage () .Если домен хостинга разрешает междоменный доступ к изображению, изображение можно использовать на холсте, не портя его; в противном случае использование изображения испортит холст.
Использование других элементов холста
Как и в случае с обычными изображениями, мы получаем доступ к другим элементам холста с помощью метода document.getElementsByTagName () или document.getElementById () . Убедитесь, что вы что-то нарисовали на исходном холсте, прежде чем использовать это на целевом холсте.
Одним из наиболее практических применений этого было бы использование второго элемента холста в качестве эскиза другого холста большего размера.
Создание изображения с нуля
Другой вариант — создать в нашем скрипте новые объекты HTMLImageElement . Для этого можно использовать удобный конструктор Image () :
var img = новое изображение ();
img.src = 'myImage.png';
Когда этот сценарий запускается, начинается загрузка изображения.
Если вы попытаетесь вызвать drawImage () до того, как изображение завершит загрузку, оно ничего не сделает (или, в старых браузерах, может даже вызвать исключение).Поэтому вам нужно обязательно использовать событие загрузки, чтобы не пробовать это до того, как изображение загрузится:
var img = новое изображение ();
img.addEventListener ('load', function () {
}, ложный);
img.src = 'myImage.png';
Если вы используете только одно внешнее изображение, это может быть хорошим подходом, но если вам нужно отслеживать более одного изображения, нам нужно прибегнуть к чему-то более умному. Рассмотрение тактики предварительной загрузки изображений выходит за рамки данного руководства, но вы должны помнить об этом.
Встраивание изображения через data: URL
Другой возможный способ включения изображений — через data: url. URL-адреса данных позволяют полностью определить изображение как строку символов в кодировке Base64 непосредственно в вашем коде.
var img = новое изображение ();
img.src = 'data: image / gif; base64, R0lGODlhCwALAIAAAAAA3pn / ZiH5BAEAEAAEALAAAAAALAAsAAAIUhA + hkcuO4lmNVindo7qyrIXiGBYAOw ==';
Одним из преимуществ URL-адресов данных является то, что результирующее изображение становится доступным немедленно, без повторного обращения к серверу.Еще одно потенциальное преимущество заключается в том, что в один файл также можно инкапсулировать все ваши CSS, JavaScript, HTML и изображения, что делает его более переносимым в другие места.
Некоторые недостатки этого метода заключаются в том, что ваше изображение не кэшируется, а для больших изображений закодированный URL-адрес может стать довольно длинным.
Использование кадров из видео
Вы также можете использовать кадры из видео, представленного элементом (даже если видео не отображается). Например, если у вас есть элемент (даже если видео не отображается). Например, если у вас есть элемент
function getMyVideo () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
return document.getElementById ('моевидео');
}
}
Это возвращает объект HTMLVideoElement для видео, который, как описано ранее, является одним из объектов, которые можно использовать как CanvasImageSource .
Когда у нас есть ссылка на наш объект исходного изображения, мы можем использовать метод drawImage () , чтобы отобразить его на холсте. Как мы увидим позже, метод drawImage () перегружен и имеет несколько вариантов.В самом простом виде это выглядит так:
-
drawImage (изображение, x, y) Рисует
CanvasImageSource, заданный параметромimageв координатах (x,y).
Примечание. изображений SVG должны указывать ширину и высоту в корневом элементе
Пример: простой линейный график
В следующем примере мы будем использовать внешнее изображение в качестве фона для небольшого линейного графика.Использование фонов может значительно уменьшить размер вашего скрипта, потому что мы можем избежать необходимости в коде для генерации фона. В этом примере мы используем только одно изображение, поэтому я использую обработчик события load объекта изображения для выполнения операторов рисования. Метод drawImage () помещает фон в координату (0, 0), которая является верхним левым углом холста.
function draw () {
var ctx = документ.getElementById ('холст'). getContext ('2d');
var img = новое изображение ();
img.onload = function () {
ctx.drawImage (img, 0, 0);
ctx.beginPath ();
ctx.moveTo (30, 96);
ctx.lineTo (70, 66);
ctx.lineTo (103, 76);
ctx.lineTo (170, 15);
ctx.stroke ();
};
img.src = 'backdrop.png';
}
Итоговый график выглядит так:
| Снимок экрана | Живой образец |
|---|---|
Второй вариант метода drawImage () добавляет два новых масштабируемых параметра и позволяет нам разместить изображения на холсте.
-
drawImage (изображение, x, y, ширина, высота) Добавляет параметры
widthиheight, которые указывают размер, до которого масштабируется изображение при его рисовании на холсте.
Пример: мозаика изображения
В этом примере мы будем использовать изображение в качестве обоев и повторить его несколько раз на холсте. Это делается путем зацикливания и размещения масштабированных изображений в разных положениях. В приведенном ниже коде первый цикл для проходит по строкам.Второй цикл для выполняет итерацию по столбцам. Изображение масштабируется до одной трети от исходного размера, то есть 50×38 пикселей.
Примечание: Изображения могут стать размытыми при увеличении масштаба или зернистыми, если они слишком сильно уменьшены. Масштабирование, вероятно, лучше не делать, если в нем есть текст, который должен оставаться разборчивым.
function draw () {
var ctx = документ.getElementById ('холст'). getContext ('2d');
var img = новое изображение ();
img.onload = function () {
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.drawImage (img, j * 50, i * 38, 50, 38);
}
}
};
img.src = 'rhino.jpg';
}
Результирующий холст выглядит следующим образом:
| Снимок экрана | Живой образец |
|---|---|
Третий и последний вариант метода drawImage () имеет восемь параметров в дополнение к методу источник изображения.Он позволяет вырезать часть исходного изображения, затем масштабировать и рисовать на холсте.
-
drawImage (изображение, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight) Для изображения
sx,sy), а ширина и высота -sWidthиsHeight, и рисует его в холст, поместив его на холст в (dx,dy) и масштабируя его до размера, указанного вdWidthиdHeight.
Чтобы действительно понять, что это делает, может быть полезно взглянуть на это изображение:
Первые четыре параметра определяют расположение и размер фрагмента исходного изображения. Последние четыре параметра определяют прямоугольник, в котором будет нарисовано изображение на целевом холсте.
Нарезка может быть полезным инструментом, когда вы хотите создавать композиции. Вы можете объединить все элементы в один файл изображения и использовать этот метод для составления полного чертежа.Например, если вы хотите создать диаграмму, у вас может быть изображение PNG, содержащее весь необходимый текст в одном файле, и в зависимости от ваших данных можно довольно легко изменить масштаб вашей диаграммы. Еще одно преимущество заключается в том, что вам не нужно загружать каждое изображение по отдельности, что может улучшить производительность загрузки.
Пример: обрамление изображения
В этом примере мы будем использовать того же носорога, что и в предыдущем примере, но мы вырежем его голову и объединим в рамку изображения. Изображение рамки изображения - это 24-битный PNG, который включает в себя падающую тень.Поскольку 24-битные изображения PNG включают полный 8-битный альфа-канал, в отличие от изображений GIF и 8-битных PNG, его можно разместить на любом фоне, не беспокоясь о матовом цвете.


function draw () {
var canvas = document.getElementById ('холст');
var ctx = холст.getContext ('2d');
ctx.drawImage (document.getElementById ('источник'),
33, 71, 104, 124, 21, 20, 87, 104);
ctx.drawImage (document.getElementById ('кадр'), 0, 0);
}
На этот раз мы использовали другой подход к загрузке изображений. Вместо того, чтобы загружать их, создавая новые объекты HTMLImageElement , мы включили их как теги непосредственно в наш источник HTML и извлекли из них изображения. Изображения скрыты от вывода путем установки для свойства CSS
display значения none для этих изображений.
| Скриншот | Живой пример |
|---|---|
Сам скрипт очень простой. Каждому назначается атрибут ID, что упрощает их выбор с помощью
document.getElementById () . Затем мы используем drawImage () , чтобы вырезать носорога из первого изображения и масштабировать его на холст, затем рисуем рамку сверху, используя второй вызов drawImage () .
В последнем примере этой главы мы построим небольшую художественную галерею. Галерея состоит из таблицы, содержащей несколько изображений. Когда страница загружается, для каждого изображения вставляется элемент , и вокруг него рисуется рамка.
В этом случае каждое изображение имеет фиксированную ширину и высоту, как и рамка, которая его окружает. Вы можете улучшить сценарий, чтобы он использовал ширину и высоту изображения, чтобы рамка идеально подходила к нему.
Приведенный ниже код не требует пояснений.Мы перебираем контейнер document.images и соответственно добавляем новые элементы холста. Вероятно, единственное, что следует отметить для тех, кто не так хорошо знаком с DOM, - это использование метода Node.insertBefore . insertBefore () - это метод родительского узла (ячейки таблицы) элемента (изображения), перед которым мы хотим вставить наш новый узел (элемент холста).
<таблица>









И вот немного CSS, чтобы все выглядело красиво:
body {
фон: 0 -100 пикселей повтор-x url (bg_gallery.png) # 4F191A;
маржа: 10 пикселей;
}
img {
дисплей: нет;
}
стол {
маржа: 0 авто;
}
td {
отступ: 15 пикселей;
}
Все это связывает воедино JavaScript для рисования изображений в рамке:
function draw () {
for (var i = 0; i Как упоминалось ранее, масштабирование изображений может привести к нечетким или блочным артефактам из-за процесса масштабирования.Вы можете использовать свойство imageSmoothingEnabled контекста рисования для управления использованием алгоритмов сглаживания изображения при масштабировании изображений в вашем контексте. По умолчанию это , истинное значение означает, что изображения будут сглажены при масштабировании. Вы можете отключить эту функцию следующим образом:
ctx.mozImageSmoothingEnabled = false;
ctx.webkitImageSmoothingEnabled = false;
ctx.msImageSmoothingEnabled = false;
ctx.imageSmoothingEnabled = false;
Справка рабочего стола
Чтобы начать работу с Onshape и настроить учетную запись и параметры поведения по умолчанию, мы настоятельно рекомендуем сначала пройти Учебное пособие.Это проведет вас через соответствующие настройки и забыть о настройках учетной записи, как начать эскиз, сделать деталь и другие основы Onshape. Расчетное время до завершения составляет 50 минут для всех разделов, но вы можете выбрать модули по своему усмотрению.
Onshape Primer (Грунтовка Onshape Primer)
Выберите категорию информации ниже или выберите из содержания слева.У нас также есть глоссарий, если вы хотите изучить список терминов Onshape и их определений.
Onshape предоставляет вам множество возможностей для самостоятельного обучения. Выберите предпочтительный метод обучения по ссылкам ниже. Проверяйте почаще, так как мы регулярно обновляем наши ресурсы.
Если вы новичок в Onshape, ознакомление с Primer - это хороший способ познакомиться с концепциями Onshape и некоторыми основными функциями.
Эта основная справочная система содержит справку по всем платформам, на которых работает Onshape. В каждой теме объясняется информация для всех платформ. В некоторых темах информация зависит от платформы, и для каждой платформы есть раскрывающиеся списки. В других разделах информация не зависит от платформы, поэтому информация применима ко всем платформам.
Кнопки панели инструментов
В правом верхнем углу каждой страницы расположены четыре кнопки, обведенные ниже слева направо:
- Развернуть все / Свернуть все - кнопка переключения, которая разворачивает или сворачивает все раскрывающиеся текстовые области на текущей странице.Перед печатью страницы рекомендуется развернуть все раскрывающиеся списки. Это настраивает страницу для печати со всеми видимыми текстовыми областями.
- Печать - открывает диалоговое окно «Печать»; для отправки страницы на подключенный принтер или сохранения страницы в виде файла PDF.
- Предыдущая страница - Переход к предыдущей странице на основе содержания.
- Следующая страница - Переход к следующей странице на основе содержания.
Обозначение примечания
В этой справочной системе вы увидите следующие примечания:
Ссылки на наш Учебный центр, где вы можете узнать больше о конкретных функциях программного обеспечения.
Полезные советы, идеи или альтернативные рабочие процессы.
Предупреждающие сообщения, предупреждающие вас о возможных подводных камнях, известных проблемах или потенциальных болевых точках.
Сообщения об устранении неполадок, которые помогут вам решить проблемы.
Обратная связь
Чтобы оставить отзыв о самой справочной системе, нажмите синюю кнопку «Отзыв» в правой части браузера.
Используйте инструмент в Onshape, чтобы зарегистрировать заявку в службу поддержки Onshape. Разверните меню «Справка» (щелкните значок) и выберите Обратиться в службу поддержки . Корпоративные клиенты также могут обратиться к своему менеджеру по работе с клиентами.
Внизу каждого раздела справки вы найдете Была ли эта статья полезной? инструмент обратной связи (как показано ниже). Оставьте свой отзыв, нажав кнопку «Да» или «Нет».
Что мне делать, если кто-то делает иллюстрацию или рисунок на основе моей фотографии?
Как мы знаем, только правообладатель имеет исключительные права на творческое произведение, и только он может предоставить человеку лицензию на использование его изображения или произведения.
Так что, если вы считаете, что кто-то имитировал или скопировал одно из ваших фотографических изображений?
Краткий ответ: если художник делает иллюстрацию, картину или любое другое произведение искусства на основе фотографии, он может нарушать или не нарушать закон об авторском праве.
Например: , если они основывают свою картину на часто сфотографированном или окрашенном месте, общем объекте или изображении, сделанном многочисленными фотографами, они, скорее всего, не нарушат закон об авторском праве.
Однако: , если они создают свою картину, иллюстрацию или другое произведение искусства из определенной фотографии или если ваша фотография известна особым уникальным стилем, и их изображения легко идентифицируются с вами как фотографом, а художник копирует их. ваших фотографических композиций или включает ваш фотографический стиль в свои картины или иллюстрации , они могут нести ответственность за нарушение авторских прав.
Заявление о нарушении авторских прав - это то, что вы, возможно, захотите рассмотреть, если считаете, что художник «широко, явно и сознательно» скопировал или имитировал вашу работу, и это легко идентифицируется с вами и вашей работой. В одном известном случае, например, был фотограф, который успешно подал в суд на художника Джеффа Кунса за то, что он не запросил разрешения или лицензии перед изготовлением керамической работы, которая очень напоминала ее фотографию пары, позирующей с несколькими щенками, сидя на скамейке в парке.
Нарушение авторских прав возможно только в том случае, если художник заранее не запросил у вас как фотографа разрешение на использование рассматриваемого изображения в качестве основы для своей картины или иллюстрации.
Это особенно тот случай, когда художник запрашивает разрешение и заранее соглашается с вами в отношении того, как он намеревается использовать изображение, где его работа будет продаваться или использоваться для зарабатывания денег.
Если вы считаете, что картина или иллюстрация были нарисованы непосредственно с одной из ваших фотографий, и этот художник продает эту работу в любой форме, вы, вероятно, захотите проконсультироваться с юристом по поводу нарушения авторских прав.
Использование фотографии при создании картины не нарушение авторских прав
Точно так же, как вы могли бы черпать вдохновение из работы другого фотографа, художника или рекламной кампании, если художник создает картину, которая является его собственной личной интерпретацией методов фотографа для создания визуальных эффектов, например, эффектов освещения или пост-продакшн, и художник или иллюстратор использует эти методы в качестве вдохновения для своих картин или иллюстраций, а не копирует их напрямую, они вряд ли нарушат ваши авторские права.Художник также может использовать несколько эталонных фотографий с разных точек зрения или стиля и комбинировать их по-новому.
На этом этапе самый важный вопрос, который нужно задать, - можно ли легко идентифицировать картину или иллюстрацию как копию вашей работы?
Вот где может быть полезно иметь вокруг себя людей, которым вы доверяете, чтобы они были честны с вами, чтобы позволить вам проверить вас в реальности - видят ли они то, что вы видите? Наличие адвоката в вашей команде гарантирует, что у вас есть кто-то, кому вы можете доверять, чтобы сказать вам правду.
Художники, в том числе фотографы, заимствуют или перенимают техники других художников как в процессе обучения и подготовки, так и в качестве части вдохновения для творчества. Вопрос в том, насколько и насколько непосредственно они вдохновлены, насколько широко и очевидно они заимствуют, и в некоторых случаях причина, по которой они использовали вашу работу в качестве вдохновения.
Добросовестное использование
Художник, который использовал вашу работу как часть своей собственной, также не может нарушать авторские права, если он «добросовестно использует» вашу работу.Понимание «добросовестного использования» важно, потому что эту доктрину можно использовать в качестве защиты от обвинений в нарушении авторских прав, потому что существуют исключения, которые позволяют использовать изображения, если их использование служит общественному благу с соблюдением определенных исключений.
Суды, как правило, оценивают добросовестное использование по этим четырем пунктам (иногда называемым «зубцами»), изложенным в §107 Закона об авторском праве:
- цель и характер использования, включая то, имеет ли такое использование коммерческий характер или в некоммерческих образовательных целях;
- характер работы, защищенной авторским правом;
- количество и существенность использованной части по отношению к работе, защищенной авторским правом, в целом; и
- влияние использования на потенциальный рынок или стоимость работы, защищенной авторским правом.
Широко распространено мнение, что первый принцип добросовестного использования будет удовлетворен, если художник или любое лицо использует изображение в целях комментариев, критики, репортажей или обучения.
Кроме того, Верховный суд недвусмысленно постановил, что пародия или сатира могут квалифицироваться как изображение добросовестного использования в соответствии с Законом об авторском праве, поскольку это комментарий к оригинальной работе.
Это может быть ударом по эго, но если одно из ваших изображений используется в качестве основы для пародии или сатиры художником или иллюстратором, маловероятно, что вы добьетесь успеха в заявлении о нарушении авторских прав.Это также касается использования изображений в классах в образовательных целях, например, на уроках искусства.
Производные работы.
Давайте вернемся к тому, с чего мы начали, и раскопаем небольшой копатель с юридической точки зрения. Когда мы говорим о художнике, создающем картину или иллюстрацию непосредственно из фотографии, с юридической точки зрения мы говорим о создании производной работы. Создание производной работы по определению является нарушением авторских прав.Единственное лицо, которое может дать разрешение на создание производной работы, - это владелец авторских прав.
Возможно, вы захотите поработать с художниками и иллюстраторами для совместной работы. Если это часть вашей практики или бизнеса в качестве фотографа, рекомендуется заранее в письменной форме согласиться на любой обмен деньгами или лицензиями, которые вы готовы предложить художнику для использования вашей работы, или даже если вы обнаружите работы художника или иллюстратора особенно вдохновляют, и они хотят воссоздать их работы в фотографической форме и хотят лицензировать свои работы для использования в своих собственных.Если вы хотите составить лицензионное соглашение или контракт, лучше всего проконсультироваться с юристом.
Что делать, если вы хотите создать иллюстрацию или картину из своей фотографии? Хорошо; потому что вы владеете авторскими правами на свое изображение. Но у вас также будет авторское право на картину или иллюстрацию, поскольку это «новая» работа. Чтобы произведение было «новым», оно должно быть достаточно разным. Простое внесение незначительных изменений в оригинальную работу, защищенную авторским правом, не означает создание новой работы в соответствии с законом об авторском праве.

 Это обратит наши цвета – поменяет черное на белое и наоборот.
Это обратит наши цвета – поменяет черное на белое и наоборот. Удачный режим найдется экспериментальным путем.
Удачный режим найдется экспериментальным путем.
 Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).