Какие наиболее лучшие шрифты для сайта: самые популярные и красивые
Типографика – один из самых мощных инструментов, необходимых для правильной передачи контента и соотношения элементов на сайте. Верный выбор типографики поможет создать цепляющее взгляд сообщение. Достаточно найти правильный шрифт. Например, Alegreya. Одни начертания лучше подойдут для заголовков, прочие — для абзацев. Рассмотрим критерии, благодаря которым можно выбрать лучший шрифт для сайта.
Масштаб проекта
Для начала нужно определиться с масштабом проекта. Что он будет собой представлять? Одноразовый или долгосрочный проект будет создаваться?
Разумеется, большинство пользователей выбирают именно долгосрочный вариант, для которого нужно использовать типографику широкого спектра. Поэтому нужно будет применять огромное количество шрифтов, которые включают в себя различные стили, начертания. Они помогут упростить брендинг, поскольку использование одного шрифта поможет решить возможные проблемы, которые могут возникнуть впоследствии. Для долгосрочных проектов стоит обратить внимание на следующие варианты начертаний: Roboto, Work Sans и Alegreya.
Для долгосрочных проектов стоит обратить внимание на следующие варианты начертаний: Roboto, Work Sans и Alegreya.
Однако если проект все же краткосрочный, в таком случае второстепенные шрифты и прочие мелочи попросту не понадобятся. Например, это плакат альбома или же логотип. Для краткосрочных проектов подойдут следующие шрифты: Space Mono, Graduate, Bubblegum Sans.
Передача смысла
В теории нет четких правил для правильного определения лучшего шрифта для сайта с необходимыми эстетическими качествами. Все будет зависеть исключительно от индивидуальности и узнаваемости начертания.
Большинство известных приложений и сайтов применяют устаревший набор шрифтов, который в прошлом был популярным. В современных реалиях гораздо эффективней использовать веб-начертания, обладающие большим разнообразием выбора. Например, такие как Gibson, Classic Grotesque или Gotham.
Однако если пользователю нужен необычный и лучший шрифт для сайта, который поможет выделить проект из серой массы подобных, то следует обратиться в коммерческую компанию, которая создает или продает начертания за деньги. Также можно создать собственный, уникальный шрифт. Однако если заказывать дизайнеру индивидуальную графику, это обойдется в круглую сумму. Если же платить не входит в ваши планы, то лучше выбрать наименее известный веб-шрифт, который выпущен относительно недавно.
Также можно создать собственный, уникальный шрифт. Однако если заказывать дизайнеру индивидуальную графику, это обойдется в круглую сумму. Если же платить не входит в ваши планы, то лучше выбрать наименее известный веб-шрифт, который выпущен относительно недавно.
Объем текста
От объема текста на сайте будет зависеть выбор шрифта. В любом случае есть некоторые моменты, которые не влияют на это. Например, названия и подзаголовки лучше всего делать более выразительными и достаточно уникальными, чтобы посетители смогли надолго запомнить сайт. Для длинных фрагментов текста отлично подойдет шрифт без засечек (Sans Serif). Для коротких же подойдет начертание со средними или очень тонкими засечками.
Для текста небольшой длины (3-4 абзаца) можно выбрать шрифт на собственный вкус. Например, при выборе начертания со штрихами можно прибегнуть к использованию старого или переходного стиля. Если же засечки не нужны, то можно выбрать что-нибудь из гуманистического направления.
Для объемных фрагментов нужно начертание исключительно со штрихами. Такие красивые шрифты для сайта отлично будут смотреться на экране монитора. Переходные и старые стили в данном случае отлично подойдут, поскольку читателю будет проще читать изложенный текст.
Влияние размера
Длина текста непосредственно помогает выбрать конкретный шрифт. Также важно учитывать и размер. Для небольших (до 16 пунктов) отлично подойдут шрифты без засечек. Например, Raleway. У таких шрифтов будет «высокая база», которая делает дизайн четче на маленьких размерах. Также у таких букв четкое начертание линий.
Для среднего размера (от 16 до 24 пунктов) лучше применять шрифт без засечек в гуманистическом или геометрическом стиле. Следует выбрать средние начертания, которые лучше воспринимаются глазом и облегчают процесс чтения.
А для больших размеров нужно применять дисплейный стиль шрифта.
Аудитория
Важно помнить, что сайт необходимо создавать для широкого круга пользователей. Большинство читателей из других стран будут переводить текст в браузере. Поэтому нужно постараться не использовать латинский алфавит на странице. Тогда пользователи при переводе смогут правильно понять смысл текста. Для этого нужно проверить поддержку расширенной латиницы при выборе шрифта.
Большинство читателей из других стран будут переводить текст в браузере. Поэтому нужно постараться не использовать латинский алфавит на странице. Тогда пользователи при переводе смогут правильно понять смысл текста. Для этого нужно проверить поддержку расширенной латиницы при выборе шрифта.
Оценка функциональности шрифта
Стиль каждого начертания делится на две группы:
- Функциональность.
- Художественная выразительность.
Первую характеризует наличие курсива, а также стиль начертания. Идеальными образцами послужат: Poppins, Barlow.
Художественная выразительность – это уникальные шрифты. К такой группе относятся различные стили нумерации, прописные литеры и контекстные варианты начертания. Прописные литеры помогают добавить разнообразие. Отличными вариантами станут образцы: Patrick Hand SC, Carrois Gothic SC.
Контекстные варианты начертания считаются важным элементом, который поможет добавить разнообразия в проект.
Применение нескольких шрифтов
Рассмотрев всевозможные критерии выбора, можно переходить к совмещению нескольких стилей. Это достаточно сложный процесс, который требует определенного опыта. Разумеется, экспериментировать нужно. Можно пробовать разные комбинации, которые смогут придать уникальность проекту. Также можно испытывать некое удовольствие от проверки различных сочетаний. Совмещение различных шрифтов может удивить, поскольку будет работать лучше, нежели единый стиль. Например, отличной комбинацией станет Alegreya с Alegreya Sans.
Это достаточно сложный процесс, который требует определенного опыта. Разумеется, экспериментировать нужно. Можно пробовать разные комбинации, которые смогут придать уникальность проекту. Также можно испытывать некое удовольствие от проверки различных сочетаний. Совмещение различных шрифтов может удивить, поскольку будет работать лучше, нежели единый стиль. Например, отличной комбинацией станет Alegreya с Alegreya Sans.
Что выбрать в конечном счете
Какой шрифт лучше использовать для своего сайта? На данный вопрос есть простой ответ. Лучший шрифт для сайта — это исключительно самостоятельный выбор каждого пользователя. Одним нравится придерживаться нестареющей классики, другие стараются выделиться уникальными стилями, а третьи просто комбинируют несколько вариантов начертаний, чтобы получить идеальное сочетание. В любом случае типографика – достаточно сложный и тонкий процесс, который требует много сил и времени.
Лучшие Google-шрифты для сайта
Существует несколько конкретных стилей, которые идеально подойдут почти для каждого сайта. Разберем некоторые из них:
Разберем некоторые из них:
- Montserrat. Отлично смотрится в заголовках. Применим для навигации. Достаточно мало весит, что помогает быстрее открыть страницу на сайте.
- Merriweather. Необходимый шрифт, применим как в заголовках, так и в абзацах. Неплохо сочетается с «рубленым» начертанием.
- Arvo. Очередной шрифт с засечками. Лучше всего смотрится в полужирном виде. Отлично подходит к блогам или журналам.
- PT Sans. Применим в заголовках и абзацах. Для первых рекомендуется использовать полужирный стиль, который станет одним из лучших шрифтов для заголовка на сайте.
- Ubuntu. Достаточно гибкий в применении, красиво смотрится на выделенных участках текста. Также помогает минимизировать количество загруженных шрифтов.
Русские шрифты для иллюстратора. Лучшие бесплатные шрифты для дизайнеров
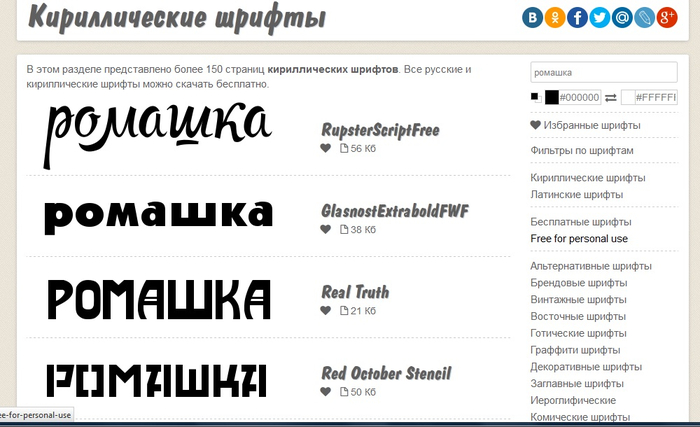
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики.
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты. Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись. В посте…
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из выдачи ведут на совсем другие публикации. В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш.
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Перед тем как перейти к публикации новых статей в блоге хочу подвести небольшие итоги прошедшего года. Подборка популярных постов за 2015 поможет вам вспомнить лучшие заметки по тем или иным направлениям: шрифты, верстка, сервисы, входновение и т.п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
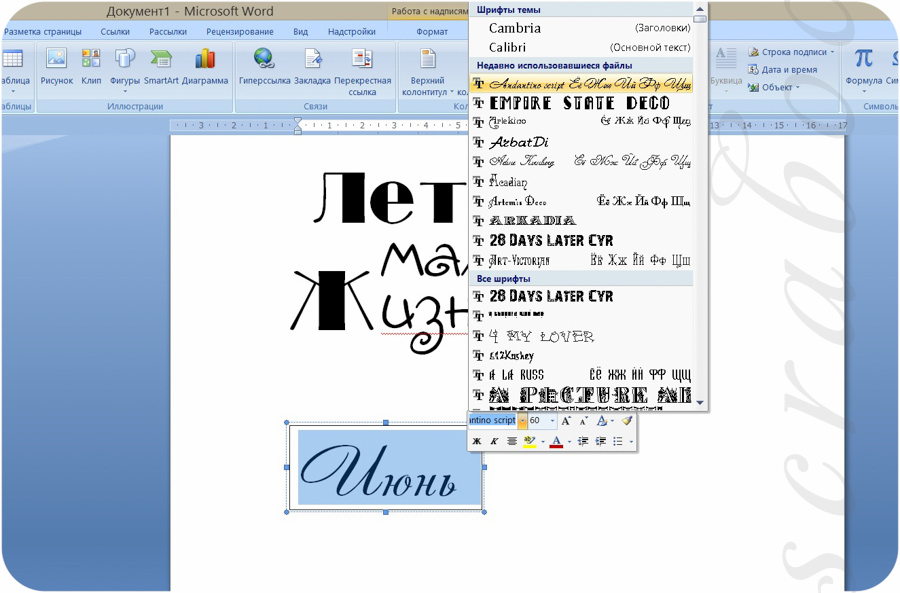
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
В прошлых статьях мы рассмотрели русские толстые и интересные жирные шрифты, которые разбиты по определенным типам: высококонтрастные, компактные, винтажные и т. п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
Когда долго работаешь в маркетинге, то смотришь на рекламу не как на призыв к действию, а как на искусство. Как и в любом искусстве, есть хорошие творцы и не очень.
С каждой полезной статьей, я надеюсь, талантливых людей становилось чуточку больше.
4 основных составляющих баннера, на мой взгляд:
Изображение
Необходимо на каждый пункт обратить пристальное внимание, чтобы ваш баннер вызывал желание узнать подробности, скрытые за ним.
Итак, сегодня будем говорить о шрифтах. В конце статьи вас будет ждать подборка качественных шрифтов, которые мы сами используем в работе.
Можно разделить шрифты на несколько основных типов:
Я не хочу в этой статье расписывать более детально виды и типы шрифтов, тк не в этом главная задача.
Начнем с примеров, после которых вы поймете о какой гармонии идет речь.
Разберем подробнее:
На данном изображении основной акцент на тематику связанную со SPA-процедурами. Одна из основных ЦА — девушки, следящие за своим телом. Бизнес-леди, которым нужна разрядка после трудной недели.
SPA-салон — место, где получают удовольствие и прятно проводят время, следовательно шрифт изящный, нежный, передающий хрупкость женского тела.
На примере слева он отлично подходит к нашему изображению, на примере справа — готический, скорее отталкивающий.
Теперь возьмем тот же шрифт, но поставим его на «брутальную» тематику — бокс.
Чувствуете разницу? Шрифт, который был в SPA абсолютно неподходящим, в бокс вписался отлично.
Начнете чувствовать гармонию, обязательно увеличите конверсию своих баннеров.
Ловите подборку шрифтов, которые мы активно используем и очень любим. Но помните: не ставьте их на все подряд!
Но помните: не ставьте их на все подряд!
Очень крутой шрифт, правда последнее время стал очень «попсовым». Даже добрался до MDK. Но вбежать в последний вагон и сделать с ним пару баннеров еще можно.
Шрифт строгий, классический. Хорошо используется в сфере недвижимости, элитных продуктов.
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.

- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.
- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Журнал «Шрифт» • Лучшие шрифты с кириллицей 2014 года по мнению журнала
27 февраля 2015
В этом году мы ещё раз убедились, насколько востребованны сегодня в России знания в области типографики. Совсем немного преувеличив, это можно было бы назвать ажиотажем. С большим успехом в прошлом году состоялись фестиваль «Типомания» и конференция «Серебро набора», стабильно работают существующие школы шрифта, и даже открываются новые. В результате прибавляется число тех, кто получает представление о профессии дизайнера шрифта, и тех, кто пробует свои силы в этой области. Ещё один отрадный факт: почти каждый год на одного выпускника курса Type and Media у нас становится больше. Однако вопреки перечисленным процессам предложение на рынке расширяется едва заметно при вполне предсказуемом качестве шрифтовых проектов. Всё, что появляется в медийном пространстве и вызывает интерес, остаётся недоступным для пользователя либо в виду эксклюзивности проектов, либо из-за неготовности авторов выходить к массовому пользователю.
Совсем немного преувеличив, это можно было бы назвать ажиотажем. С большим успехом в прошлом году состоялись фестиваль «Типомания» и конференция «Серебро набора», стабильно работают существующие школы шрифта, и даже открываются новые. В результате прибавляется число тех, кто получает представление о профессии дизайнера шрифта, и тех, кто пробует свои силы в этой области. Ещё один отрадный факт: почти каждый год на одного выпускника курса Type and Media у нас становится больше. Однако вопреки перечисленным процессам предложение на рынке расширяется едва заметно при вполне предсказуемом качестве шрифтовых проектов. Всё, что появляется в медийном пространстве и вызывает интерес, остаётся недоступным для пользователя либо в виду эксклюзивности проектов, либо из-за неготовности авторов выходить к массовому пользователю.
Попробуем дать прогноз. Очевидно, что зарубежные производители будут активнее предлагать шрифты с качественной кириллицей, спроектированной самостоятельно или в сотрудничестве с профильными специалистами. Технический уровень таких проектов будет весьма высоким: разворачивается борьба за экраны, что представляется нам достаточно ёмким рынком. Стоит отметить, что в ушедшем году набрали силы небольшие отечественные словолитни и даже появились новые. Мы ждём свежих проектов от российских компаний и студий Brownfox, Letterhead, «ПараТайп», «Студии Лебедева», новоявленных Contrast Type Foundry и CSTM Fonts наряду с проектами независимых дизайнеров. На этом фоне будет расти спрос не только на дизайнеров шрифта, но и на таких редких специалистов, как шрифтовые технологи.
Очевидно, что зарубежные производители будут активнее предлагать шрифты с качественной кириллицей, спроектированной самостоятельно или в сотрудничестве с профильными специалистами. Технический уровень таких проектов будет весьма высоким: разворачивается борьба за экраны, что представляется нам достаточно ёмким рынком. Стоит отметить, что в ушедшем году набрали силы небольшие отечественные словолитни и даже появились новые. Мы ждём свежих проектов от российских компаний и студий Brownfox, Letterhead, «ПараТайп», «Студии Лебедева», новоявленных Contrast Type Foundry и CSTM Fonts наряду с проектами независимых дизайнеров. На этом фоне будет расти спрос не только на дизайнеров шрифта, но и на таких редких специалистов, как шрифтовые технологи.
И наконец, вашему вниманию лучшие шрифты 2014 года. Условия, по которым шрифты попали в рейтинг, с прошлого года не изменились: шрифт должен быть доступен любому желающему для приобретения, обязательное требование наличие в знаковом составе кириллицы, а год выпуска должен быть датирован 2014-м. На этот раз в лонг-лист попали 37 претендентов (sic! в прошлом году было 36) из 14 стран. Редколлегия и редакция выбрали 10 проектов путём голосования. Все шрифты даны в алфавитном порядке.
На этот раз в лонг-лист попали 37 претендентов (sic! в прошлом году было 36) из 14 стран. Редколлегия и редакция выбрали 10 проектов путём голосования. Все шрифты даны в алфавитном порядке.
«20 копеек» многоликий шрифт. Благодаря остроумной работе с альтернативными знаками он позволяет одним переключением кнопки Stylistic Alternates поменять ощущение от набора. Загляните в состав глифов любого из 14 начертаний (от Thin до Black), и вы обнаружите по два варианта букв K, Ж, Я, R в основном сете они кудрявы на манер «Акциденц-гротеска», а в альтернативном имеют прямые ветви. Побочная (или же главная?) история разворачивается и в курсивах, где в дополнительном стилистическом сете спрятаны наклонные версии букв. Образ набора зависит от действий дизайнера, который может сделать его и старомодным, и прагматичным, сослаться и на конец XIX века, и на середину XX-го. Для любителей классификаций, впрочем, карты перепутаны и любые намеки на конкретные исторические гротески являются не более чем иронией (посмотрите на латинские буквы f, g, r, y). Читатели блога Юрия Гордона помнят историю создания антиквы «21 Цент», вдохновлённой собирательным образом шрифтов конца XIX начала XX века (например, гарнитур серии Century и особенно Century Schoolbook). Гротеск «20 копеек» явился сыгранным партнёром упомянутой антикве, благодаря чему сложилась супергарнитура. И антиквенные «центы», и гротесковые «копейки» согласованы по насыщенности, пропорциям и размерам и, по замыслу автора, рассчитаны на совместное применение. «Копейки» укомплектованы капителью, минускульными и маюскульными цифрами в прямых начертаниях и поддерживают широкий спектр языков.
Для любителей классификаций, впрочем, карты перепутаны и любые намеки на конкретные исторические гротески являются не более чем иронией (посмотрите на латинские буквы f, g, r, y). Читатели блога Юрия Гордона помнят историю создания антиквы «21 Цент», вдохновлённой собирательным образом шрифтов конца XIX начала XX века (например, гарнитур серии Century и особенно Century Schoolbook). Гротеск «20 копеек» явился сыгранным партнёром упомянутой антикве, благодаря чему сложилась супергарнитура. И антиквенные «центы», и гротесковые «копейки» согласованы по насыщенности, пропорциям и размерам и, по замыслу автора, рассчитаны на совместное применение. «Копейки» укомплектованы капителью, минускульными и маюскульными цифрами в прямых начертаниях и поддерживают широкий спектр языков.
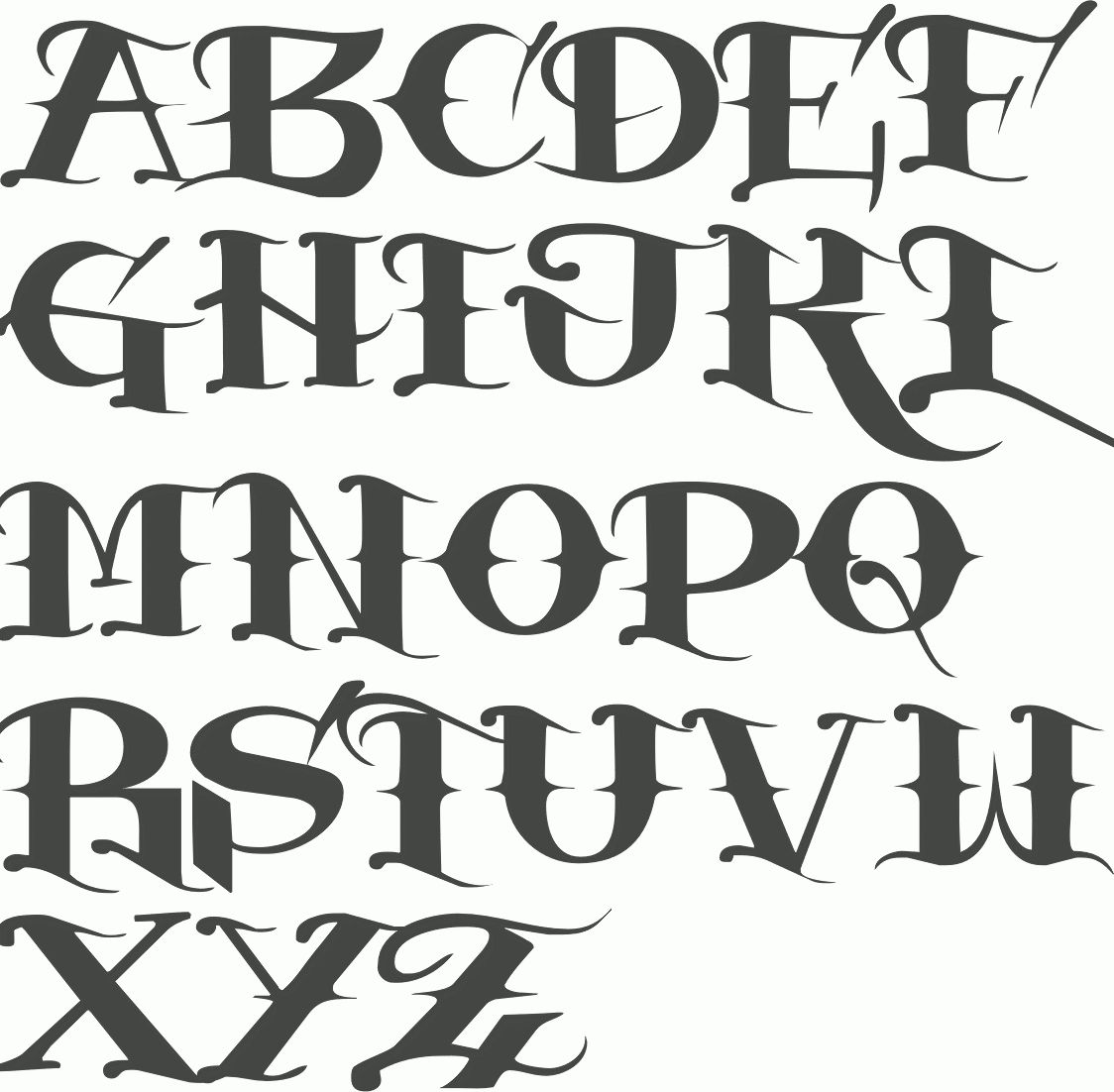
Яркий образец рукописного шрифта с лёгкой отсылкой к готическому письму, с применением широкой кисти. Набранную этим шрифтом надпись можно принять за леттеринг большое количество альтернативных знаков с росчерками убедительно этому способствует. Вообще, готика в кириллице зачастую выглядит довольно странно и надуманно, но в курсивных конструкциях она обретает не искусственную (как бывает зачастую в прямой фрактуре), а естественную динамику. Заслуживает внимания контроль дизайнера над чёрным и белым и контуром в целом. Bouquet примечателен плотной тёмной тканью набора в среднем кегле и дополнительными украшениями вроде росчерков, если вы набираете крупный заголовок. Как правило, появление подобного шрифта на рынке стремительно превращает его в завсегдатая вывесок и упаковок благодаря выразительности набранных им названий, которые сразу становятся логотипами. Интересно сравнить его с другим примером переосмысления каллиграфии в виде наборного шрифта гарнитурой Веры Евстафьевой Amalta. Их сходство в графической основе, то есть в письме широкой кистью, а их главное отличие текстовый потенциал при дальнейшем развитии.
Набранную этим шрифтом надпись можно принять за леттеринг большое количество альтернативных знаков с росчерками убедительно этому способствует. Вообще, готика в кириллице зачастую выглядит довольно странно и надуманно, но в курсивных конструкциях она обретает не искусственную (как бывает зачастую в прямой фрактуре), а естественную динамику. Заслуживает внимания контроль дизайнера над чёрным и белым и контуром в целом. Bouquet примечателен плотной тёмной тканью набора в среднем кегле и дополнительными украшениями вроде росчерков, если вы набираете крупный заголовок. Как правило, появление подобного шрифта на рынке стремительно превращает его в завсегдатая вывесок и упаковок благодаря выразительности набранных им названий, которые сразу становятся логотипами. Интересно сравнить его с другим примером переосмысления каллиграфии в виде наборного шрифта гарнитурой Веры Евстафьевой Amalta. Их сходство в графической основе, то есть в письме широкой кистью, а их главное отличие текстовый потенциал при дальнейшем развитии. В «Амальте» он теоретически возможен при уменьшении насыщенности и дополнительной корректировке знаков. Отсутствие такового, конечно, не является недостатком гарнитуры Bouquet, которая сама по себе художественное высказывание. Это лишь наблюдение над «скелетом» шрифта и теми возможностями, которые он таит.
В «Амальте» он теоретически возможен при уменьшении насыщенности и дополнительной корректировке знаков. Отсутствие такового, конечно, не является недостатком гарнитуры Bouquet, которая сама по себе художественное высказывание. Это лишь наблюдение над «скелетом» шрифта и теми возможностями, которые он таит.
Шрифт Formular неогротеск, созданный под влиянием эстетики новой швейцарской волны, где типографика выполняет мощную роль остранения, создавая на своём графическом уровне напряжение между формой и содержанием. Активно разделяя их, Лоренц Бруннер, Симона Коллер, Ронни Юнгер и многие другие «швейцарцы» парадоксально добиваются внимания к содержанию, а в переживший постмодернизм век это, пожалуй, и есть задача номер один для графического дизайнера. Шрифты, которые мы видим в проектах этой эстетики, интересны с точки зрения тонких «сбоев» ритма то на уровне увеличенного межбуквенного расстояния, то на уровне формы отдельных букв. С точки зрения качества новая гарнитура «Браунфоксов» безупречна сбалансированна по контуру, ритму и оптике. От своих собратьев она отличается изобретательными формами некоторых букв, например M и W. (Всего-то на полтона ниже, а ритм и «звучание» становятся уникальными.) Ещё один важный момент в строении этого шрифта его пропорции. Formular удобен в работе с различными конструкциями: он может быть лёгким во флаговом наборе, а может стать и «кирпичом» в блочной текстуре. Его подчёркнуто чистые по геометрии знаки (стремящиеся к квадрату и кругу) делают строку крепко сбитой, а предельно короткие выносные элементы позволяют мостить абзацы максимально плотно, не теряя воздуха и ритма внутри. Это делает его универсальным инструментом, например, в интерфейсах и на веб-страницах (большим преимуществом гарнитуры является наличие экранной версии). Он решает задачи заголовков, сносок, элементов меню, вводных абзацев, врезов в одинаковой степени убедительно.
С точки зрения качества новая гарнитура «Браунфоксов» безупречна сбалансированна по контуру, ритму и оптике. От своих собратьев она отличается изобретательными формами некоторых букв, например M и W. (Всего-то на полтона ниже, а ритм и «звучание» становятся уникальными.) Ещё один важный момент в строении этого шрифта его пропорции. Formular удобен в работе с различными конструкциями: он может быть лёгким во флаговом наборе, а может стать и «кирпичом» в блочной текстуре. Его подчёркнуто чистые по геометрии знаки (стремящиеся к квадрату и кругу) делают строку крепко сбитой, а предельно короткие выносные элементы позволяют мостить абзацы максимально плотно, не теряя воздуха и ритма внутри. Это делает его универсальным инструментом, например, в интерфейсах и на веб-страницах (большим преимуществом гарнитуры является наличие экранной версии). Он решает задачи заголовков, сносок, элементов меню, вводных абзацев, врезов в одинаковой степени убедительно. Один из заметных примеров использования шрифта свежий образовательный проект Arzamas, где контрапунктом «Формуляру» служит гарнитура Lava. Отметим, что Formular снабжён минускульными и табличными цифрами, знаками препинания для прописных (так называемая «пунктуация, чувствительная к регистру»), дробями, знаками верхнего и нижнего индекса и стилистическими альтернативами для ряда букв.
Один из заметных примеров использования шрифта свежий образовательный проект Arzamas, где контрапунктом «Формуляру» служит гарнитура Lava. Отметим, что Formular снабжён минускульными и табличными цифрами, знаками препинания для прописных (так называемая «пунктуация, чувствительная к регистру»), дробями, знаками верхнего и нижнего индекса и стилистическими альтернативами для ряда букв.
Новый гротеск Gerbera на первый взгляд отсылает к работам Эдварда Джонстона, Эрика Гилла, Пауля Реннера и Арно Дрешера, к современным шрифтам вроде Euclid (SwissTypefaces) или Brown (Lineto). Сравнивать можно долго и с увлечением, но нам видится в «Гербере» не геометрия «Футуры» и не гибкость форм из эпохи движения искусств и ремесёл, а тень Роже Экскоффона и его гротеска Antique Olive (почему-то сегодня не столь популярного, как перечисленные выше шрифты). Впрочем, это может быть и обманом зрения из-за одной лишь тонкой детали, а именно небольшого обратного контраста в знаках, которому «Гербера» обязана особым ритмом. И в целом в эту гарнитуру «Браунфоксов» стоит вглядываться внимательно: преувеличенно разноширинные прописные в наборе выглядят торжественно и книжно, обратный контраст решён филигранно, а необязательные стилистические замены (строчная а, прописная Q) неожиданно меняют образ набранного слова, если воспользоваться ими. Правда, хочется спросить, почему в гротеске, явно приближенном к группе гуманистических, нет двучастной g хотя бы на уровне альтернативной формы, но, с другой стороны, такая непоследовательность придаёт «Гербере» определённый шарм.
И в целом в эту гарнитуру «Браунфоксов» стоит вглядываться внимательно: преувеличенно разноширинные прописные в наборе выглядят торжественно и книжно, обратный контраст решён филигранно, а необязательные стилистические замены (строчная а, прописная Q) неожиданно меняют образ набранного слова, если воспользоваться ими. Правда, хочется спросить, почему в гротеске, явно приближенном к группе гуманистических, нет двучастной g хотя бы на уровне альтернативной формы, но, с другой стороны, такая непоследовательность придаёт «Гербере» определённый шарм.
Гарнитура Glober на первый взгляд не кажется исключением из ряда открытых узких гротесков, а прилаженные к окончаниям штрихов радиусы скруглений местами выглядят даже немного наигранно. Но потом в поле зрения попадают овалы и полуовалы: они выполнены искусно и формируют характер шрифта именно это меняет наше впечатление от облика гарнитуры. Овалы «тёплые», не механические: формы букв о, e найдены точно и заставляют равняться на себя все остальные знаки, создавая гамму пластических переживаний в, казалось бы, статичной и бесхитростной модели шрифта. Это сбалансированное шрифтовое семейство примечательно 18 начертаниями от тонкого до сверхжирного, включая наклонные. И, что немаловажно, существуют экранные версии «Глобера» это ещё и универсальный инструмент для разработчика мобильных приложений и веб-дизайнера. Гарнитура победитель конкурса «Современная кириллица 2014» в номинации «Текстовые шрифты».
Овалы «тёплые», не механические: формы букв о, e найдены точно и заставляют равняться на себя все остальные знаки, создавая гамму пластических переживаний в, казалось бы, статичной и бесхитростной модели шрифта. Это сбалансированное шрифтовое семейство примечательно 18 начертаниями от тонкого до сверхжирного, включая наклонные. И, что немаловажно, существуют экранные версии «Глобера» это ещё и универсальный инструмент для разработчика мобильных приложений и веб-дизайнера. Гарнитура победитель конкурса «Современная кириллица 2014» в номинации «Текстовые шрифты».
Шрифтовые проекты Николы Джурека часто связаны с экспериментом, будь то эксперимент технологический или лингвистический. Identitet обернулся новым смелым исследованием и опытом объединения в одной шрифтовой системе нескольких письменностей, которые исторически использовались (и используются) на Балканах. Это очень высокая планка, поскольку избранные письменности решительно отличаются графическим образом знаков. Глаголица (в трёх начертаниях от аккуратной исторической реконструкции древнейшей «угловатой» глаголицы до более современной круглой), боснийская кириллица, русская кириллица, arebica (вариант арабского алфавита для боснийского языка) и латиница в семье Identitet обладают единой толщиной штрихов, одинаковой высотой строчных и прописных знаков, и так далее во всех деталях, позволяющих достичь единства внутри системы. Identitet проект знаковый для современного мира, охваченного глобализацией с возможностью мгновенного доступа к любой информации, которая, в свою очередь, требует перевода и графического отображения на биллионах мобильных устройств. Никола Джурек провёл серьёзную исследовательскую и художественную работу чего стоит, скажем, создание автором новых графем в версии «круглой» глаголицы для обслуживания звуков в современном сербском языке, которых не существовало в древности.
Это очень высокая планка, поскольку избранные письменности решительно отличаются графическим образом знаков. Глаголица (в трёх начертаниях от аккуратной исторической реконструкции древнейшей «угловатой» глаголицы до более современной круглой), боснийская кириллица, русская кириллица, arebica (вариант арабского алфавита для боснийского языка) и латиница в семье Identitet обладают единой толщиной штрихов, одинаковой высотой строчных и прописных знаков, и так далее во всех деталях, позволяющих достичь единства внутри системы. Identitet проект знаковый для современного мира, охваченного глобализацией с возможностью мгновенного доступа к любой информации, которая, в свою очередь, требует перевода и графического отображения на биллионах мобильных устройств. Никола Джурек провёл серьёзную исследовательскую и художественную работу чего стоит, скажем, создание автором новых графем в версии «круглой» глаголицы для обслуживания звуков в современном сербском языке, которых не существовало в древности.
Шрифтовая семья с гигантским количеством моноширинных начертаний специально для написания программного кода. Возникает резонный вопрос, действительно ли это функционально оправданно, но пусть он остаётся риторическим. Эстетика моноширинных шрифтов эпохи ранних компьютеров и текстовых редакторов давно пользуется успехом у графических дизайнеров. Дэвид Джонатан Росс вдохновлялся процессом создания экранного шрифта Verdana Мэтью Картера и изначально рисовал Input как пиксельный шрифт. Когда базовые пропорции букв были выбраны, Дэвид приступил к отрисовке контуров поверх 11-пиксельной сетки. В результате Input может с успехом работать в типографике кода, в наборе табличных данных, а также в обычных текстах (например, технической документации). Любопытно, что автор шрифта предлагает использовать в коде (помимо синтаксической подсветки) различные начертания от гротеска до брускового. Input бесплатен для персонального использования, а его сайт не только промоинструмент, но и прекрасное поле для тестирования и генерирования шрифта с заданными стилистическими особенностями и знаковым составом. Input победитель конкурса «Современная кириллица 2014» в номинации «Текстовые шрифты». Гаянэ Багдасарян, член жюри конкурса, прокомментировала проект так: «Несмотря на то что некоторые кириллические знаки можно было бы слегка подкорректировать в соответствии с традициями, общая структура текстового набора выделяет Input из многих кириллических шрифтов своим точным попаданием в нерв времени. Моноширинный набор тоже сохраняет своё очарование в кириллице, что само по себе большая редкость».
Input победитель конкурса «Современная кириллица 2014» в номинации «Текстовые шрифты». Гаянэ Багдасарян, член жюри конкурса, прокомментировала проект так: «Несмотря на то что некоторые кириллические знаки можно было бы слегка подкорректировать в соответствии с традициями, общая структура текстового набора выделяет Input из многих кириллических шрифтов своим точным попаданием в нерв времени. Моноширинный набор тоже сохраняет своё очарование в кириллице, что само по себе большая редкость».
«Журнальная рубленая» (её текстовая версия, а ещё существовало начертание для крупнокегельного набора, см. «Каталог ручных и машинных шрифтов», М., 1966) была спроектирована Анатолием Щукиным и его коллегами из Отдела наборных шрифтов Института полиграфического машиностроения в 19401956 году. Ревизия первой цифровой версии «Журнальной рубленой», созданной ещё на заре существования фирмы ParaGraph, выявила ряд проблем в контурах, межбуквенном расстоянии, кернинге. Все они усилиями дизайнеров Марии Селезеневой, Александры Корольковой, Олексы Волочая были устранены, но главное не в этом. Известно, что в основе Журнальной рубленой лежит шрифт Erbar-Grotesk (Jakob Erbar, Ludwig & Mayer, 1929) его пропорции, геометрический склад и состав начертаний схожи. Обновление «Журнальной рубленой» заключается в существенной переработке и уточнении знаков, существовавших в советское время «в металле», многие формы букв упростились, а их первоначальные варианты (например, к, ж) спрятаны в «альтернативы». Именно эти действия вновь сблизили «Эрбар-гротеск» и «Журнальную рубленую». Кроме того, был расширен состав начертаний: появился настоящий курсив (а не наклонное начертание) и два своеобразных заголовочных начертания. Кажется, «Журнальная рубленая» больше не напоминает о подшивках журнала «Наука и жизнь» за полированной коричневой дверцей шкафа и является полноценным инструментом для работы. А впрочем, если вы всё-таки захотите немного предаться ностальгии, всегда можно воспользваться альтернативными треугольными формами л и д и набор сменит свой «возраст».
Все они усилиями дизайнеров Марии Селезеневой, Александры Корольковой, Олексы Волочая были устранены, но главное не в этом. Известно, что в основе Журнальной рубленой лежит шрифт Erbar-Grotesk (Jakob Erbar, Ludwig & Mayer, 1929) его пропорции, геометрический склад и состав начертаний схожи. Обновление «Журнальной рубленой» заключается в существенной переработке и уточнении знаков, существовавших в советское время «в металле», многие формы букв упростились, а их первоначальные варианты (например, к, ж) спрятаны в «альтернативы». Именно эти действия вновь сблизили «Эрбар-гротеск» и «Журнальную рубленую». Кроме того, был расширен состав начертаний: появился настоящий курсив (а не наклонное начертание) и два своеобразных заголовочных начертания. Кажется, «Журнальная рубленая» больше не напоминает о подшивках журнала «Наука и жизнь» за полированной коричневой дверцей шкафа и является полноценным инструментом для работы. А впрочем, если вы всё-таки захотите немного предаться ностальгии, всегда можно воспользваться альтернативными треугольными формами л и д и набор сменит свой «возраст».
О кириллическом «Готэме» грезили многие дизайнеры, и Stem можно назвать серьёзной попыткой эту мечту исполнить. Но что существенно отличает этот шрифт, кроме самих пластических особенностей, так это курсив. Если прямое начертание ещё пытается держать осанку, тянуть носок, сохранять определённую жёсткость, то вместе с курсивом образ заметно смягчается и становится приветливее и покладистее. Двенадцать начертаний от сверхтонкого до жирного, включая курсивы, капитель, различные стилистические наборы для цифр, альтернативные формы знаков (а, к, ж), и это только первая часть проекта, предназначенная для крупнокегельного акцидентного набора. По сообщениям авторов, ожидается выпуск новых начертаний для текстового набора, в том числе мелкокегельного (caption).
WoodkitДеревянные литеры для акцидентного набора как эстетический объект обрели новую жизнь в этом проекте Ондрея. По словам автора, работа с «Вудкитом» напоминает игру в кубики. В вашем распоряжении три семейства (Solid, Print и Reprint, визуально отличающиеся эффектами «непропечатки»), в каждом из них по шесть начертаний различной стилистики с орнаментами. При включённых функциях OpenType можно добиваться весёлой вариативности и использовать Woodkit на полную катушку на все 10 000+ глифов. Этот впечатляющий проект акцидентного шрифта стал одним из победителей конкурса «Современная кириллица 2014». Шрифт был отмечен Юрием Гордоном, членом жюри конкурса: «Woodkit замечательный по замыслу и блестящий по исполнению шрифтовой проект в жанре новой типографики набор на грани шрифта и политипажа. Шрифтовая система, состоящая из чрезвычайно разнообразных, но отлично подогнанных друг к другу глифов-кубиков, позволяет выстраивать необыкновенные дома-надписи-картины, где каждая буква задерживает глаз, а простой набор становится готовым постером. Но это ещё и читается! В Woodkit можно играть, как в детский конструктор, собирая то слова, то абстрактные композиции из входящих в систему орнаментов.
По словам автора, работа с «Вудкитом» напоминает игру в кубики. В вашем распоряжении три семейства (Solid, Print и Reprint, визуально отличающиеся эффектами «непропечатки»), в каждом из них по шесть начертаний различной стилистики с орнаментами. При включённых функциях OpenType можно добиваться весёлой вариативности и использовать Woodkit на полную катушку на все 10 000+ глифов. Этот впечатляющий проект акцидентного шрифта стал одним из победителей конкурса «Современная кириллица 2014». Шрифт был отмечен Юрием Гордоном, членом жюри конкурса: «Woodkit замечательный по замыслу и блестящий по исполнению шрифтовой проект в жанре новой типографики набор на грани шрифта и политипажа. Шрифтовая система, состоящая из чрезвычайно разнообразных, но отлично подогнанных друг к другу глифов-кубиков, позволяет выстраивать необыкновенные дома-надписи-картины, где каждая буква задерживает глаз, а простой набор становится готовым постером. Но это ещё и читается! В Woodkit можно играть, как в детский конструктор, собирая то слова, то абстрактные композиции из входящих в систему орнаментов. Для меня этот комплект привет и из прошлого с деревянными литерами, и из будущего с динамической типографикой, с самоценными типографическими играми, не привязанными, как до сих пор, к утилитарным целям. Возможно, это первый в мире комплект для игры в бисер».
Для меня этот комплект привет и из прошлого с деревянными литерами, и из будущего с динамической типографикой, с самоценными типографическими играми, не привязанными, как до сих пор, к утилитарным целям. Возможно, это первый в мире комплект для игры в бисер».
Красивые шрифты для иллюстратора. Лучшие бесплатные шрифты для дизайнеров
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты. Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись. В посте…
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из выдачи ведут на совсем другие публикации. В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Перед тем как перейти к публикации новых статей в блоге хочу подвести небольшие итоги прошедшего года. Подборка популярных постов за 2015 поможет вам вспомнить лучшие заметки по тем или иным направлениям: шрифты, верстка, сервисы, входновение и т. п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
В прошлых статьях мы рассмотрели русские толстые и интересные жирные шрифты, которые разбиты по определенным типам: высококонтрастные, компактные, винтажные и т.п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов./close-up-of-alphabet-on-letterpress-116359432-59bc5ef3845b3400111d2779.jpg) Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.
- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.
- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck ; создание нового формата шрифтов — архивированного файла шрифта WOFF.
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице. Добавить метки
Добавить метки
Рекомендуем также
Самый удобный шрифт для чтения. Какой шрифт лучше
В одном из дневников прочитала обсуждение о том, какой шрифт лучше всего использовать в своих записях. И вот что об этом думает профессионал с 15-летним опытом…
Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана!
Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана!
У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе. ) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
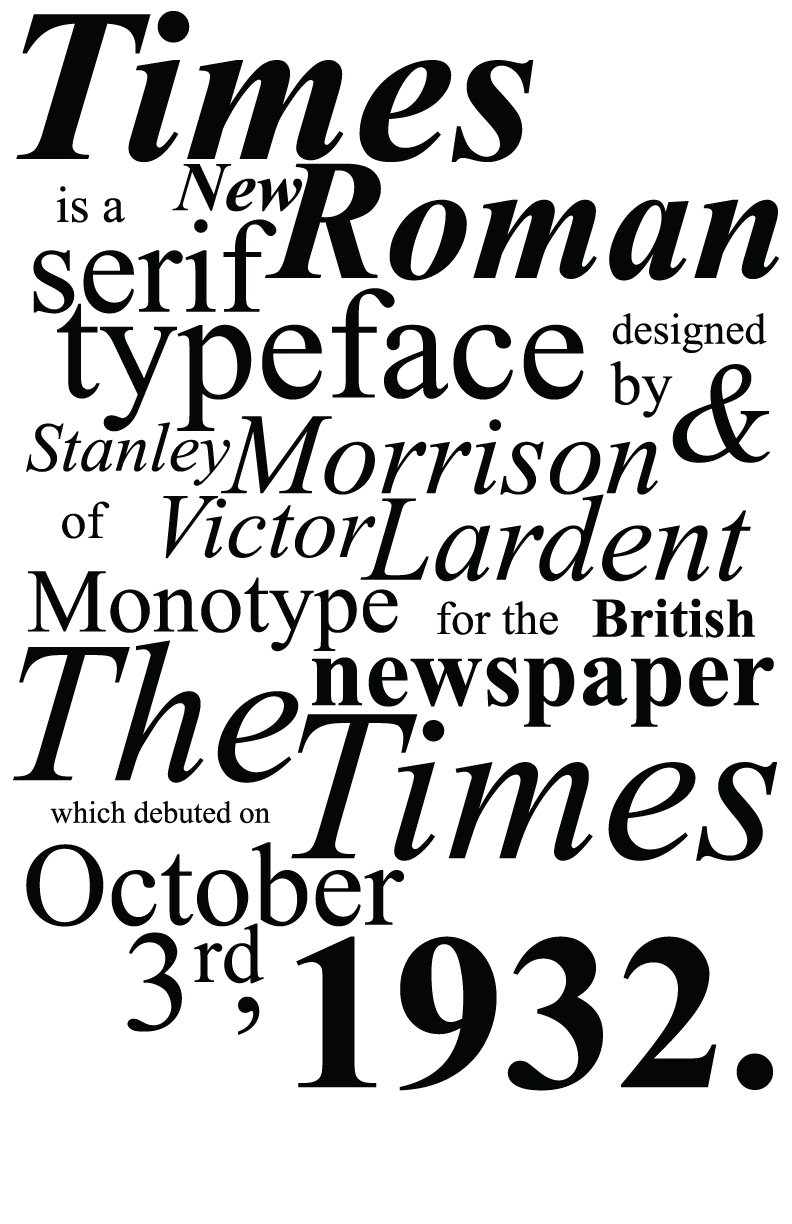
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
———
Врачи рекомендуют, что посещать стоматологов необходимо дважды в год. Но, когда встает вопрос удаление зубов цены , то тут уже не смотришь не на сроки, не на цены. Но если вы обратитесь в клинику «ESCULAP», то все будет решено на самом высоком уровне. Будьте здоровы!
Шрифт — это важно. Как воздух, который не замечаешь, пока все в порядке. Большинство людей понятия не имеют, как называются шрифты и чем они различаются (и это нормально), но безошибочно чувствуют, что с вашим сайтом что-то не то, если шрифт, который вы используете, не подходит вашему проекту.
Что такое насыщенность шрифта
Читабельность шрифта
Какой бы шрифт вы не выбрали, он должен хорошо читаться. Особенно, если вы используете фоновую фотографию. Если поставить тонкое начертание на фотографию с мелкими деталями, текст читаться не будет. Всегда обращайте на это внимание.
Что можно сделать? Во-первых, использовать фото, подходящее для фона: с крупными, однородными элементами. Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Во-вторых, приглушить фотографию с помощью фильтра, она станет ровнее и текст будет читаться лучше. В-третьих, можно у конкретного блока увеличить насыщенность, применяя «инлайновый стиль». Это значит, что вы задаете настройки не для всего сайта, а только для части текста. Нужно выделить текст и задать параметры через редактор.
Стиль, который применятся таким образом, поверх глобальных настроек, всегда будет приоритетным. Поэтому, если вдруг вы меняете параметры в настройках сайта, а изменения не видны, значит в этом месте применен «инлайновый стиль». Чтобы его убрать, нужно выделить текст и нажать иконку «очистить».
Пример 1: Текст читается не очень
Пример 2: Текст читается хорошо
Если тема выбора шрифта вам интересна, найдите хорошие сайты, близкие к вашему проекту, и посмотрите какие шрифты они используют. Определить это поможет расширение для браузера What Font .
Также можно заглянуть на независимый архив типографики http://fontsinuse. com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
com/ — ресурс на котором собраны и рассортированы образцы вебсайтов и печатных изданий по типу использованного шрифта.
Я считаю, что лучше тот шрифт, который легче читать. Однако на бумаге и экране монитора текст читается по-разному. Поэтому шрифт, который лучше всего подходит для сайта, в печати использовать стоит не всегда.
Павел ШУДНЕВ
Запомните правило: на бумаге лучше всего читается шрифт с засечками (Serif), с экрана – шрифт без засечек (Sans Serif).
Я думаю, что причина этого в том, что на бумаге и на экране монитора информация выводится по-разному. Так, в типографской печати для шрифта нормой считается от 700 dpi (dots per inch – количество точек на дюйм), а чёткость изображения на экране монитора составляет всего 72 dpi – в десять раз меньше…
Но вернёмся к нашему вопросу – какой же шрифт лучше? Однозначный ответ на него можно дать применительно к веб-сайтам: это Verdana. Причем, это не моя точка зрения, а научно доказанный факт. Этот шрифт действительно лучше всего читается с экрана! У этого шрифта довольно интересная история.
Он был разработан специально для компании Microsoft в 1996 году как шрифт, который легко читать с экрана даже при малом размере букв. Благодаря отсутствию засечек, широкому размеру символов и большому расстоянию между ними, шрифт Verdana действительно прекрасно читается!
Другое дело, что при потрясающей читабельности, он очень-то симпатичный: хочется ведь, чтобы текст было не только легко читать, но и чтобы он выглядел красиво (хотя нравится/не нравится – это уже дело вкуса). Тогда нужно искать альтернативу – благо, они есть.
Четвёрка лучших: шрифты Arial, Helvetica, Verdana и Georgia
Как показали результаты опроса 35 веб-дизайнеров журналом Smashing Magazine, первое место делят два шрифта: Helvetica и Arial. (Для общего образования скажу, что Helvetica была разработана швейцарскими дизайнерами более полувека назад, а шрифт Arial лет на двадцать моложе.) Эти шрифты – самые распространенные в интернете, а потому могут претендовать на звание лучших.
Очень популярен (и повсеместно любим) изысканный шрифт Georgia. Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
Несмотря на то, что этот шрифт с засечками, он очень широко распространён в интернет. Его, например, используют в качестве основного шрифта в online версии журнала Forbes.
На самом деле, если посмотреть в интернете приличные веб-сайты, то можно обнаружить, что указанные выше четыре шрифта встречаются повсеместно. Другие шрифты являются скорее исключением, чем правилом. Поэтому, подводя итоги, можем резюмировать, что лучшие шрифты для сайта – это Arial, Helvetica, Verdana и Georgia.
Что же касается шрифтов для чтения с бумаги, то их настолько много (несколько тысяч), что выделить из них какие-то лучшие практически невозможно. Однако, как ни банально это прозвучит, в печати широко распространен шрифт Times New Roman и его вариации. Поэтому лавры лучшего шрифта offline оставим ему.
P.S. Кстати, Serif и Sans Serif с французского языка так и переводится: с засечками и без засечек.
Ссылки по теме:
На сайте InspirationBit вы можете прочитать результаты упомянутого опроса веб-дизайнеров в заметке 16 лучших шрифтов для веб-дизайна (англ. яз.)
яз.)
Что такое редизайн сайта и зачем он нужен?
Есть мнение, что редизайн – это просто разработка нового дизайна для старого сайта, и нужен он для того, чтобы сайт выглядел более современно. Это очень поверхностная точка зрения, которая имеет мало общего с реальностью: на самом деле, всё намного более серьезно… и интересно.
Всем добрый день!!! Сегодня мы поговорим о шрифтах. А поможет нам в этом иностранный товарищ. Внимательно читаем и перенимаем опыт.
Несомненно, выбор шрифтового решения играет огромную роль в восприятии сайта. Ведь большинство сайтов состоит из текстов практически полностью.
Томас Лауринавичус (Tomas Laurinavicius) заинтересовался, какие шрифты любят больше всего использовать веб-дизайнеры в своей работе.
Он провел небольшое социологическое исследование для выявления самых популярных и любимых шрифтов среди создателей дизайна сайтов и блогов.
Кроме того, он взял короткое интервью у веб-дизайнеров с целью узнать, какой шрифт наиболее подходит в определенной ситуации. Результатами своего опроса Томас поделился на сайте hongkiat.com.
Результатами своего опроса Томас поделился на сайте hongkiat.com.
Во время опроса веб-дизайнеры назвали 73 различных шрифта – 46 бесплатных и 27 платных.
Самыми любимыми шрифтами веб-дизайнеров оказались: Helvetica, Arial, Georgia, Gotham, Myriad Pro, DIN, Futura, League Gotic, Cabin, Corbel.
Нужно учитывать, что не все из представленных шрифтов имеют кириллическое начертание – тем более, в бесплатном варианте.
Топ-10 любимых бесплатных шрифтов веб-дизайнеров
Опрошенные дизайнеры выбрали 10 лучших шрифтов для веб-графики. При этом не учитывались шрифты, по умолчанию установленные в операционную систему, такие как, Arial, Verdana, Times New Roman, Georgia или Tahoma. (Это немного странно – на первом месте шрифт, который есть в операционной системе).
Топ-10 любимых платных шрифтов веб-дизайнеров
В следующем списке самые популярные платные шрифты, используемые в веб-графике и дизайне. Некоторые из них очень дорогие, но их качество говорит само за себя и оправдывает затраты.
Шрифт сайта — это один из основных вопросов дизайна Вашего сайта. Правильно выбранный размер, цвет и тип шрифта может решить проблемы читабельности, красоты и эффективности ресурса в целом.
ТОП-10 самых лучших и самых используемых шрифтов
Все приведённые ниже шрифты считаются базовыми, поэтому могут быть использованы на сайте даже без загрузки файла шрифта (*.ttf) в директорию с сайтом1. Tahoma
2. Verdana
3. Arial / Arial Black / Arial Narrow
4. Times New Roman
5. Palatino Linotype / Palatino
6. Impact
7. Century Gothic
8. Helvetica
9. Georgia
10. Gill Sans MT
Дополнительно:
11. Courier New
12. Calibri
13. Trebuchet MS
14. Lucida Sans Unicode
Несколько правил использования шрифтов на сайте
1. Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!
Основа читабельного текста — заголовки. Они выступают своеобразными маяками, которые позволяют читателю сфокусировать внимание на нужной части или отрывке, не раздражая его потоком общей информации. Также старайтесь выделять ключевые слова!Первый параграф параграф
Второй параграф параграф
2. На сайте должна быть выдержана какая-то общая концепция, поэтому старайтесь использовать не более 2-3 шрифтов на сайт. Ниже приведён код CSS
Body { font: 14px/100% Tahoma, Verdana, sans-serif }
14px размер шрифта, 100% отступ между строк, Tahoma используемый шрифт
3. Текст после оформления должен быть читабельным — соблюдайте контрастность (чёрный текст на белом фоне, белый на синем и тп). Старайтесь не используйте ни для того, ни для другого яркие цвета. Есть исключения, но под стандартные практики оно не попадает.
4. При оформлении текста старайтесь не использовать более 2-3 цветов. Обратите внимание, что самые лучшие дизайны придерживаются 2-3 цветов, не более. Следуйте этому правилу и Вы
Следуйте этому правилу и Вы
5. Текст должен быть читабельным! Старайтесь делать абзацы, отступы у подпунктов или справочной информации.
Текст первого абзаца. Длинный и интересный.
А вот текст второго абзаца со вторым сливаться не будет, так как между ними будет отступ.
Спасибо за внимание! И удачи в разработке дизайна проектов!)
Лучшие шрифты для плакатов и постеров cкачать Ⓐ Shriftkrasivo.ru
Красивый шрифт » Красивые шрифты » Лучшие шрифты для плакатов и постеров
Шрифты бывают разных форм и размеров, но когда дело доходит до дизайна плаката, существуют определенные типы шрифтов, которые могут помочь вам сделать смелые заявления и привлечь внимание. В этой статье мы расскажем о лучших шрифтах для постеров, которые вы можете использовать для создания идеального дизайна постеров.
Довольно сложно обобщить дизайн плаката. Есть слишком много типов плакатов, которые требуют различных стандартов дизайна. Например, плакат, который вы разрабатываете для бизнес-конференции, и плакат, который вы делаете для летней пляжной вечеринки, потребуют совершенно разных дизайнов, включая разные цвета, формы, макеты и, что более важно, шрифты.
При создании этой коллекции шрифтов мы решили охватить все категории дизайнов плакатов и включить как формальные, так и случайные шрифты, которые можно использовать для оформления заголовков, заголовков и текста для различных типов плакатов.
Надеюсь, вы найдете идеальный шрифт, который соответствует вашему проекту!
Rustling Trees
Rustling Trees — это текстурный шрифт с красивым плавным дизайном, который идеально подходит для современных плакатов или художественных дизайнерских проектов.
Furiosa
Не удивляйтесь, если этот шрифт напоминает вам персонажа Шарлиз Терон из фильма Безумный Макс: Дорога ярости. Уникальный злой внешний вид этого шрифта идеально соответствует его названию. Шрифт включает в себя 300 символов и поставляется в стилях шрифтов Park и Drive.
Magnifika
Этот красивый винтажный вид этого шрифта вдохновлен викторианской эпохой. Это идеальное решение для придания классического стиля вашему плакату и многим другим типам винтажного дизайна.
Grandesa
Grandesa — это шрифт с засечками ручной работы, который также поставляется с функциями OpenType. Элегантный и ретро-вид этого шрифта позволит вам создавать более профессиональные постеры и дизайны.
Hitchcut
Вдохновленный творениями знаменитого режиссера ужасов, шрифт Hitchcut поможет вам добавить игривый и немного странный вид к вашим дизайнам.
Jackazz
Этот шрифт имеет четыре веса и необычный дизайн персонажей. Идеально подходит для создания действительно странных дизайнов. В качестве бонуса, шрифт также поставляется с двумя шрифтами дингбата под названием Chickenz и Framez.
Oilvare
Дизайн этого шрифта вернет вас в старый добрый конец 1980-х годов. Это идеальный шрифт для создания по-настоящему винтажных постеров и баннеров. Это семейство шрифтов поставляется с 8 различными шрифтами, подходящими для создания как заголовка, так и основного текста.
Clarkson
Clarkson — это по-настоящему классический шрифт, который содержит более 550 символов в разных стилях. Шрифт, подходящий как для дизайна в стиле модерн, так и в стиле ретро.
Шрифт, подходящий как для дизайна в стиле модерн, так и в стиле ретро.
Mr Blue Sky
Этот готический шрифт Sans-Serif ручной работы идеально подходит для создания дизайна и постеров для детей и других игривых проектов. Шрифт поддерживает как прописные, так и строчные буквы и поставляется с 337 глифами.
Saint Marche
Еще один современный винтажный шрифт, который идеально подходит для создания не только плакатов, но и логотипов, баннеров и вывесок.
Eiffell Brush Script
Этот уникальный акварельный шрифт ручной работы отличается женственным дизайном. Он также поставляется с 8 акварельными текстурами для добавления подходящего фона в ваш дизайн.
Burford Extrude
Это семейство шрифтов включает 13 шрифтов, включая Burford Basic, Dots, DropShadow, Inline и многие другие. Он также поставляется с 2 наборами графических элементов.
Parlour
Parlor — это шрифт, вдохновленный тату-салоном и парикмахерской. Но это выглядит более чем подходящим для отличного плаката или дизайна баннера.
Но это выглядит более чем подходящим для отличного плаката или дизайна баннера.
Шрифт ручной работы с уникальным и неравномерным дизайном. Он включает в себя 94 символа и набор символов вместе с версией веб-шрифта.
Lorano
Lorano — это минималистский шрифт, который идеально подходит для профессиональных и творческих проектов. Включает в себя 13 весов и веб-шрифтов.
Turismo CF
Это идеальный шрифт для создания постеров или баннеров для автомобильной промышленности или для автоспорта, а также для брендов. Дизайн шрифта был вдохновлен автоспортом 1960-х и 1920-х годов.
Bumpy
Bumpy — это уникальный шрифт в стиле ручной надписи, который придает уникальный вид любому креативному дизайнерскому проекту. Шрифт поставляется в нескольких весах и поддерживает несколько языков.
Graun
Шрифт ручной работы в стиле гранж для создания плакатов и баннеров для модных или спортивных проектов. Поставляется со шрифтами OTF и TTF.
Поставляется со шрифтами OTF и TTF.
Gallow Tree
Страшный и странный дизайн шрифта Gallow Tree делает его идеальным для создания постера фильма ужасов или всего, что связано с Хэллоуином. Это также включает 370 символов.
Marsmello
Этот шрифт в винтажном стиле призван подчеркнуть ретро-стиль ваших дизайнов. Он поставляется со многими различными символами и альтернативными стилями, которые можно использовать для создания уникальных плакатов, баннеров и многого другого.
Haynthams Spacescript
Шрифт в стиле ретро-синтезаторных волн, который поставляется с набором уникальных символов, символов, глифов и многого другого. Идеально подходит для создания необычного плаката или баннера.
Shintia
Shintia — это скрипт-шрифт, который также поставляется с функциями OpenType. Привлекательный дизайн, смешанный со смелым и винтажным стилем, делает этот шрифт уникальным.
Auther
Arthur — это уникальный шрифт, который отличается редким сочетанием как современных, так и винтажных стилей дизайна. Что делает его идеальным для многих видов дизайнерских работ, от детских баннеров до постеров фильмов и многого другого.
Что делает его идеальным для многих видов дизайнерских работ, от детских баннеров до постеров фильмов и многого другого.
Helios
Helios — это уникальный шрифт без засечек с футуристическим дизайном в космической тематике. Он включает все заглавные буквы, цифры и знаки препинания. Шрифт также доступен в округлой и обычной версиях. Он идеально подходит для разработки плакатов, связанных с технологиями.
The Painter
Painter — это еще один винтажный тематический шрифт для плаката, который можно использовать для создания смелых заголовков для плакатов. Он оформлен в стиле традиционных надписей и надписей кистью. Шрифт содержит всего 420 символов.
Originals
Originals — это креативный шрифт с забавным и причудливым дизайном. Шрифт доступен в нескольких версиях с различными дизайнами. Он наиболее подходит для создания плакатов для школьных, детских и развлекательных мероприятий.
Sayfull
Sayfull — это смелый шрифт плаката с причудливым дизайном персонажей. Вы можете использовать этот шрифт для оформления заголовков сайтов, заголовков плакатов, баннеров и многого другого.
Вы можете использовать этот шрифт для оформления заголовков сайтов, заголовков плакатов, баннеров и многого другого.
Galaxy
Этот креативный бесплатный шрифт имеет уникальный трафаретный дизайн персонажей. Он наиболее подходит для разработки названий для плакатов, посвященных технологиям и развлечениям, а также для оформления баннеров.
Crutsen
Этот шрифт имеет элегантный дизайн, что делает его идеальным выбором для создания плакатов для бизнеса, брендинга и продвижения продукции. Он включает в себя множество дополнительных стилистических персонажей, лигатур и многого другого.
Sunrise Waves
Monofor — это креативный шрифт с необычным дизайном. Вы можете использовать этот шрифт для создания постеров для моды, одежды, путешествий и других связанных с брендом событий и рекламных акций. Он также включает альтернативные символы и многоязычную поддержку.
Шрифт «Лучшие шрифты для плакатов и постеров» принадлежит категориям:
Красивые шрифты, ТОП 30 ШРИФТОВВы хотите добавить Красивый шрифт в 💛 Избранное Chrome?. Нажмите: Ctrl + D
Нажмите: Ctrl + D
10 лучших шрифтов для программирования, которые нужны разработчикам — itGap
Ищете лучшие программные шрифты? Итак, ваш поиск заканчивается здесь, так как этот список из 10 лучших шрифтов программирования познакомит вас с некоторыми из лучших доступных шрифтов для программирования.
1. Fira Code
Fira Code — один из самых любимых шрифтов разработчиков. Он основан на специальной программной лигатуре от Fira Mono от Mozilla. Это отличный выбор для тех, кто особенно любит использовать комбинацию букв, таких как « æ », включая дифтонги.
С Fira Code вы получаете лучшую и улучшенную возможность сканирования кода, сопровождаемого лигатурами для функций стрелок, равенства и многого другого.
2. Input
Input — это еще один известный программный шрифт, который отличается уровнями настройки, начиная с различной ширины , альтернативных букв , высот строк и т.д. Input предлагает удобочитаемую опцию даже по умолчанию. Однако, у него нет поддержки лигатуры.
Тем не менее, есть некоторые преимущества использования этого шрифта, такие как удобство чтения, легкое обнаружение опечаток и тонкое различие между стилями шрифта и кодом.
3. Source Code Pro
Source Code Pro поставляется с конструктивными особенностями и пропорциями Source Sans, однако он скручивает ширину глифов, чтобы поддерживать однородность по весам и глифам.
Разработанный специально для программирования, Source Code Pro легко читается и имеет одинаковую ширину, чтобы предотвратить разрыв слов. Он оснащен большими знаками препинания и заметными символами программирования, которые сделают ваш опыт программирования еще лучше.
4. DejaVu Sans Mono
Оснащенный большинством Unicode, программный шрифт DejaVu Sans Mono обеспечивает доступ к целому ряду специальных и математических символов, таких как операторы, стрелки, специальные алфавиты и т.д. Он является отличным выбором для языков, которым требуются специальные символы, такие как Agda.
Кроме того, режимы редактора в нем показывают символы без каких-либо изменений в подсветке синтаксиса и базовом файле.
5. Inconsolata-g
Inconsolata-g моноширинный шрифт — идеальный выбор для распечатки кодов и т.п. На него влияют многие источники. Кроме того, он прост в использовании, однако лишен лигатур.
6. Menlo
Menlo является новейшим шрифтом по умолчанию для macOS Xcode, а терминал унаследован от DejaVu Sans Mono. он поставляется с легко читаемыми символами, которые имеют одинаковую ширину по всему весу, дабы предотвратить разрыв.
Это отличный выбор для тех, кто должен сидеть несколько часов и смотреть на программный код.
7. Anonymous Pro
Anonymous Pro разработан специально с учетом программирования. Эти четыре шрифта с фиксированной шириной имеют разные формы, чтобы легко различать контекст исходного кода.
Его функции включают в себя международный набор символов Unicode, который поддерживает европейские , греческие , западные и кириллические языки. Кроме того, для тех, кто в них нуждается, есть специальные символы для рисования.
8. Iosevka
Шрифт Iosevka поставляется с символами CJK двойной ширины, которые по умолчанию используют косую черту. Он оснащен лигатуры подходят для функциональных языков программирования таких как Haskell и Coq и т.д.
Он оснащен лигатуры подходят для функциональных языков программирования таких как Haskell и Coq и т.д.
Его конструкция хорошо подходит как для терминалов, так и для варианта Iosevka Fixed. Кроме того, он также включает в себя функции OpenType, такие как варианты символов и стилистические наборы.
9. Hack
Шрифт программирования Hack, снабжены жирным , курсивом и обычными наборами, которые отвечают всем вашим требованиям к подсветке синтаксиса. Он содержит более 1500 символов, которые включают современные греческие, расширенные латинские и кириллические наборы символов, включая символы Powerline без необходимости исправления. Все, что вам нужно сделать, это установить и запустить!
10. Ubuntu Mono
В Ubuntu Mono шрифты программирования поставляются с гладкой и привлекательной эстетикой. Они обеспечивают превосходную достоверность, помогая вам вначале ознакомиться со словами и символами, используя только форму, интервалы, толщину линий и т. Д. Он включает около 250 языков и 1200 символов.
Кроме того, шрифты имеют субпиксельный рендеринг и разборчивость.
Найдите лучший шрифт для программирования, следуя этому списку из 10 лучших программных шрифтов, которые сделают ваш опыт программирования лучше и перспективнее!
10 лучших шрифтов, которые понравятся графическим дизайнерам в 2021 году
Откройте для себя нашу десятку лучших шрифтов, которые будут очень популярны среди большинства графических дизайнеров в 2021 году.
В текущем году мы увидели множество интересных новых выпусков шрифтов — многие из них были показаны в наших подробных обзорах шрифтов. Мы хотели бы воспользоваться этой возможностью, чтобы поблагодарить вас за все отзывы, которые мы получили от многих графических дизайнеров и типографов со всего мира.Это очень помогает увидеть, что действительно популярно в данный момент, и предсказать, какими будут завтрашние тенденции в дизайне шрифтов.
Согласно последним выпускам шрифтов, выпущенных одними из лучших литейных производств, а также всем отличным отзывам, которые мы получили о трендовых гарнитурах и высококачественных семействах шрифтов, мы представляем нашу подборку лучших шрифтов для графических дизайнеров в мире. 2021.
2021.
10. Абсолют гламура
Шрифт Glamour Absolute от Nicky Laatz.Разработанный Ники Лаатц, Glamour Absolute определенно был одним из самых популярных в этом году, и его популярность не ослабевает.Когда вы смотрите на этот шрифт, на самом деле нет необходимости в дополнительных словах, чтобы объяснить, почему этот шрифт сейчас так популярен. Glamour Absolute — это элегантный жирный шрифт с засечками, который сочетается как с современными, так и с винтажными изгибами. Таким образом, в этом шрифте есть все, чтобы сочетать классический винтажный стиль с современным колоритом. Glamour Absolute доступен на Creative Market и MyFonts — просто перейдите по следующим ссылкам.
9. Хуана
Семейство шрифтов Juana от Latinotype. Juana был разработан Эли Эрнандесом в 2020 году для литейного производства Latinotype.Вдохновленный шрифтом Jazmín, Juana задумана как более развитый дизайн шрифта, сохраняя при этом типичную сущность оригинальной версии. Сильный контраст между толстыми и тонкими мазками создает гармоничный и стильный вид. Полное семейство содержит 8 начертаний плюс соответствующий курсив и альтернативную версию. Обширный набор символов Хуаны поддерживает более 200 языков на основе латиницы.
Сильный контраст между толстыми и тонкими мазками создает гармоничный и стильный вид. Полное семейство содержит 8 начертаний плюс соответствующий курсив и альтернативную версию. Обширный набор символов Хуаны поддерживает более 200 языков на основе латиницы.
8. Брэндон Гротеск
Семейство шрифтов Brandon Grotesque от HVD Fonts. Brandon Grotesque из немецкого шрифтового завода HVD Fonts — один из наших давних фаворитов. Шрифт, разработанный Ханнесом фон Дёреном, был опубликован еще в 2010 году, но с годами не потерял своей популярности. Многочисленные мелкие конструктивные особенности выделяют шрифт из общей массы современных шрифтов. Семейство включает шесть начертаний плюс соответствующий курсив. Вдохновленный геометрическим стилем шрифтов без засечек, которые были популярны в 1920-е и 30-е годы, Brandon Grotesque основан на геометрических формах, которые были оптически скорректированы для лучшей читаемости при любом размере шрифта и длине текста.Шрифты OpenType оснащены расширенным набором символов для поддержки языков Центральной и Восточной Европы, а также западноевропейских языков.
7. TT Norms Pro
Семейство шрифтов TT Norms Pro от TypeType.Благодаря чистому, современному дизайну, а также разнообразным типографским функциям и многочисленным возможностям использования TT Norms Pro стал одним из самых популярных на сегодняшний день шрифтов без засечек. Семейство состоит из 26 переработанных шрифтов, в том числе различной толщины, от тонкого до сверхчерного, с соответствующим курсивом, а также с дополнительными схемами и вариативными версиями.Кроме того, семейство оснащено 24 функциями OpenType и поддерживает более 260 языков (расширенная латынь, расширенная кириллица, греческий). Для некоторых языков дизайнеры подготовили локализованные версии форм некоторых персонажей. Чтобы узнать больше о бесчисленных новых функциях этого удивительного семейства шрифтов, просто нажмите на одну из следующих ссылок.
6. Богарт
Семейство шрифтов Bogart от Zetafonts. Разработанный в 2020 году Франческо Кановаро как личная дань уважения культовому шрифтовому дизайну с низкоконтрастными жирными шрифтами в старом стиле, Bogart — это семейство шрифтов с засечками в стиле ретро, которое предлагает мутные, липкие формы. Этот шрифт имеет двадцать девять стилей (включая два бесплатных демонстрационных шрифта) и был опубликован Zetafonts. Вдохновленный различными знаковыми шрифтами, Франческо Кановаро сумел создать универсальный шрифт, воплощающий дух винтажной типографики. Все девять весов, а также соответствующий истинный курсив, имеют расширенный набор символов из более чем 1600 символов, охватывающий 219 языков, включая латинский, кириллический и греческий алфавиты. Различные функции OpenType включают альтернативные формы, дискреционные лигатуры, маленькие прописные буквы, стилистические наборы, позиционные числа, чувствительность к регистру, терминалы и начальные формы автомата перекоса.
Этот шрифт имеет двадцать девять стилей (включая два бесплатных демонстрационных шрифта) и был опубликован Zetafonts. Вдохновленный различными знаковыми шрифтами, Франческо Кановаро сумел создать универсальный шрифт, воплощающий дух винтажной типографики. Все девять весов, а также соответствующий истинный курсив, имеют расширенный набор символов из более чем 1600 символов, охватывающий 219 языков, включая латинский, кириллический и греческий алфавиты. Различные функции OpenType включают альтернативные формы, дискреционные лигатуры, маленькие прописные буквы, стилистические наборы, позиционные числа, чувствительность к регистру, терминалы и начальные формы автомата перекоса.
5. Вальки
Шрифт Valky от NEWFLIX.Bro. Разработанный и изданный студией NEWFLIX.Bro, Valky — это довольно уникальный винтажный шрифт с засечками с современными функциями. Элегантный дисплейный шрифт, состоящий из четырех толщин, включает несколько альтернативных глифов и орнаментов. Его набор символов поддерживает несколько языков. Valky хорошо подходит для разнообразных редакционных проектов, а также для дизайна логотипов, брендинга, упаковки, заголовков журналов и многих других.
Valky хорошо подходит для разнообразных редакционных проектов, а также для дизайна логотипов, брендинга, упаковки, заголовков журналов и многих других.
4. Одежда
Семейство шрифтов Apparel от Latinotype.В Apparel мы хотим познакомить вас с еще одним мастерски разработанным шрифтом с засечками от Foundry Latinotype. Семейство шрифтов Apparel, созданное дизайнерами Даниэлем Эрнандесом и Альфонсо Гарсиа, состоит из двадцати стилей, которые имеют некоторые общие характеристики с такими гарнитурами, как Times New Roman или Caslon. Одежда отличается современным, но в то же время классическим стилем. Его непринужденный характер, а также его средняя высота по оси x делают его идеальным выбором для заголовков и проектов брендинга. Семейство шрифтов Apparel поддерживает более 200 языков на основе латиницы.Кроме того, он также включает в себя базовый набор кириллицы, цифры старого стиля и выравнивания, дроби и альтернативы, а также другие функции OpenType.
3.
 Helvetica Now Helvetica Now от Monotype.
Helvetica Now Helvetica Now от Monotype.Наша тройка лучших шрифтов для использования в 2021 году начинается с Helvetica Now. В связи с требованиями современного графического дизайна и проектов по брендингу, культовый шрифт получил огромное обновление от литейной компании Monotype в 2019 году. С тремя оптическими размерами: Micro, Text и Display (состоящий из 48 шрифтов) — каждый отдельный символ в Helvetica Now был изменен. перерисованы и переоборудованы в соответствии с сегодняшними типографскими потребностями.В этом огромном семействе также есть множество новых функций. Чтобы узнать больше, просто нажмите на следующую ссылку.
2. Acumin Pro
Семейство шрифтов Acumin Pro от Adobe. Созданное главным дизайнером Adobe Робертом Слимбахом, Acumin представляет собой массивное и универсальное семейство шрифтов без засечек, которое можно использовать как для заголовков, так и для длинных текстовых разделов. Оборудованный 90 стилями, он был разработан специально для использования в информационном дизайне и во всем, что требует современного и чистого вида. С Acumin Pro дизайнер шрифтов Роберт Слимбах хотел создать шрифт, который привносит тонкий баланс в архитектурные и модульные формы неогротескных букв.
С Acumin Pro дизайнер шрифтов Роберт Слимбах хотел создать шрифт, который привносит тонкий баланс в архитектурные и модульные формы неогротескных букв.
1. Futura Now
Futura Now от Monotype.В 2020 году шрифтовые дизайнеры Эдвин Шаар, Стив Маттесон, Терренс Вайнциерл, Хуан Вильянуэва и Monotype Studio переработали культовый шрифт Futura Пола Реннера. Их целью было вернуть столь необходимое человечество в мир геометрических шрифтов без засечек.Семейство шрифтов Futura Now включает 102 стиля, включая новые веса заголовка и текста, а также новые веса и стили скрипта и дисплея, а также новые декоративные варианты (контуры, инлайн, тени и заливка). Чтобы узнать больше, просто нажмите на следующую ссылку.
Это был наш выбор из десяти лучших шрифтов для графических дизайнеров в 2021 году. Вы можете найти гораздо больше исключительных шрифтов для любых нужд в нашей категории рекомендуемых шрифтов.
Подпишитесь на нашу рассылку!
33 лучших бесплатных шрифта, которые следует загрузить дизайнерам
Поиск стильных шрифтов для ваших дизайнерских проектов может отнять у вас много времени, особенно когда вам нужно пролезть через, казалось бы, бесконечные страницы шрифтов, которые не подходят для вашего видения. .
.
Найти бесплатный шрифт может быть еще сложнее.
Так что же делать дизайнеру с ограниченным бюджетом?
Мы исследовали все глубины Интернета, чтобы вам не приходилось делать это, придумав 33 лучших бесплатных шрифта, которые вы заслуживаете иметь на своем компьютере. Вот как мы их отсортировали:
Многие из представленных здесь бесплатных шрифтов были разработаны дизайнерами для дизайнеров, поэтому они не понаслышке понимают необходимость универсальных, отполированных и бесплатных шрифтов. Ознакомьтесь со шрифтами ниже и помните о них в своем следующем дизайнерском проекте.
Лучшие бесплатные шрифты для дизайнеров
- Hello Stockholm — шрифт скрипта
- Wildera Regular — шрифт шрифта
- Mightype — шрифт скрипта
- Selima — шрифт письменный
- Oranienbaum Regular — шрифт с засечками
- Butler — шрифт с засечками
- Arctic — шрифт с засечками
- Canvas — шрифт с засечками
- Bitter ht — шрифт с засечками
- Agne Regular — шрифт с засечками
- Yeseva One Regular — шрифт с засечками
- Moon — современный шрифт
- Kolikö — современный шрифт
- Mohave — современный шрифт
- 20 дБ
- Alcubierre Regular — современный шрифт
- Bourbon Grotesque — современный шрифт
- Frontage Outline — современный шрифт
- Arciform Sans Regular — современный шрифт
- De La Fuente — современный шрифт
- Westfalia — шрифт для логотипов
- Atami — шрифт для логотипов
- Anders — шрифт для логотипов
- Westmeath — шрифт для логотипов
- Modeno — шрифт для логотипов
- Rezland — шрифт для логотипов
- Polya — шрифт для логотипов
- Horizon — ретро шрифт
- Sweet Sensations — ретро шрифт
- ITC Bauhaus — ретро шрифт
- Bobbers — ретро шрифт
- FF Blur — ретро шрифт
- Canterbury — ретро шрифт
Бесплатные скриптовые шрифты
1.
 Привет, Стокгольм,
Привет, Стокгольм,Что произойдет, если совместить скандинавский минимализм с классическими мазками? Вы получаете Hello Stockholm , случайный сценарий, который хорошо сочетается со шрифтами без засечек.
2. Wildera Regular
Мы думаем, что этот причудливый, легкий сценарий будет хорошо смотреться в сказке (или в вашем следующем проекте).
3. Mightype
Тонкие детали, нарисованные от руки, отличают этот сценарий от набора. Mightype изысканный, но не душный.
4. Селима
Легкие мазки Селимы — прекрасное доказательство того, что шрифты не обязательно должны выглядеть старомодно или напряженно — они могут быть повседневными и современными.
Бесплатные шрифты с засечками
5. Ораниенбаум Регулярный
Многозадачность Oranienbaum — от мелкого шрифта до жирных заголовков — справится с задачей.
6. Дворецкий
Совершенно современный шрифт с засечками Butler выпускается в 14 вариантах начертания, подходящих для самых разных целей.
7. Арктика
Если вы ищете шрифт с плоскими засечками с современными краями, попробуйте Arctic . Это отличный способ придать заголовкам особый характер.
8. Холст
Canvas предлагает скромный, но профессиональный шрифт, который изменяет толщину деталей каждой буквы. Если вы ищете формальности и творчества в одном и том же шрифте, этот вариант — лучший выбор.
9. Горький ht
Нам нравится универсальность Bitter ht, — современного шрифта с засечками, который выглядит стильно при любом размере и весе.
10. Agne Regular
Этот элегантный шрифт с жирными линиями и контрастными основами представляет собой свежий взгляд на старомодные гарнитуры с засечками.
11. Есева Один Обычный
Если вас беспокоит, что шрифты с засечками кажутся слишком строгими или формальными, рассмотрите вариант Yeseva , непринужденный вариант для заголовков и субтитров.
Бесплатные современные шрифты
12. Луна
Вы исчерпали свою библиотеку простых и бесплатных шрифтов без засечек? Добавьте к смеси Moon .Нам нравится чистая простота и округлые края этого шрифта.
13. Kolikö
Этот жирный шрифт придает загадочность любой творческой работе. Или, если вы просто хотите узнать о чем-то в своем новом техническом блоге, мы можем полностью увидеть, что этот шрифт играет определенную роль.
14. Мохаве
Этот шрифт, состоящий только из заглавных букв, был разработан с учетом жирных заголовков и больших настроек шрифта.
15. 20 дБ
Шрифт ниже просто неподвластен времени. Независимо от того, разрабатываете ли вы рекламу мероприятия или заголовки своего блога, 20 дБ — это уверенность в письменной форме.
16. Alcubierre Regular
Чистый, минималистичный и геометрический, Alcubierre хорошо подходит для проектов, требующих тонких заголовков и четкого акцента на содержании.
17. Бурбонский гротеск
Вдохновленный, как вы уже догадались, классическими этикетками из бурбона, этот без засечек обладает яркой индивидуальностью, требующей внимания.
18. Внешний вид
Frontage Outline напоминает фасадные вывески ручной работы, что делает его подходящим выбором для логотипов.
19. Arciform Sans Regular
Arciform может быть простым, но этот гладкий шрифт без засечек далеко не скучный. Подумайте о том, чтобы включить этот легкий для чтения шрифт в свой следующий проект веб-дизайна.
20. Де Ла Фуэнте
Этот классный шрифт является декоративным, но не чрезмерным, что делает его идеальным для заголовков, логотипов и других дизайнерских проектов, в которых основное внимание уделяется тексту.
Хорошие шрифты для логотипов
21. Вестфалия
Придайте своему следующему проекту атмосферу естественности и аутентичности с помощью этой расписанной вручную кисти без рисунка, которая также создает игривый логотип.
22. Атами
Многочисленные веса и варианты отображения Atami делают его швейцарским армейским ножом среди современных шрифтов без засечек — он действительно может сделать все это для растущего бренда.
23. Андерс
Anders может стать авангардным шрифтом вашей мечты. Его уникальные геометрические линии делают его отличным выбором для логотипов.
24. ВестмитWestmeath добавляет немного чванства к основному шрифту, делая логотип, использующий этот шрифт, четким и стильным.
25. Модено
Шрифт Modeno соответствует тонкому дизайну, к которому в последние несколько лет тяготели многие современные художники. Но не путайте этот шрифт с любым шрифтом новой волны — его долговечные качества трудно найти в сегодняшних вариантах без засечек.
26. Резланд
Rezland просто классный. У него почти нет времени для вас … вот насколько круто этот выбор шрифта.
27.Поля
Polya , пожалуй, самый интересный шрифт, который мы могли найти. Тесьма каждой буквы создает поистине завораживающий логотип.
Бесплатные ретро шрифты
28. Горизонт
Horizon — простой, но ретро-шрифт, воспроизводящий изображения старого космического фильма. И тем не менее, он все еще остается в силе.
29. Сладкие ощущения
30. ITC Bauhaus
Подобно Horizon, ITC Bauhaus имеет округлый ретро-вид, который бывает разной толщины.Более толстые версии выглядят как заголовок старой афиши, а более тонкие стили создают джазовую атмосферу.
31. Бобберы
Bobbers — это скриптовый шрифт, обладающий тупыми и чрезмерными качествами старого комедийного сериала. Верните его из 1970-х в свой следующий дизайн-проект для действительно уверенного заголовка.
32. Размытие FF
Призрачное сияние FF Blur напоминает нам старый фильм ужасов. Но он может быть достаточно мягким, чтобы заинтриговать аудиторию вашего следующего проекта.
33. Кентербери
Ни один список старомодных шрифтов не будет полным без староанглийского стиля Кентербери. Подражайте многим из самых известных сегодня газетных логотипов с помощью этого традиционного шрифта.
Мы надеемся, что вы найдете эти шрифты полезными, но поскольку они предлагаются другими сторонами на их сайтах, мы не можем давать никаких гарантий или обещаний в отношении них (например, что они будут доступны или бесплатны для использования).
Также мы хотим упомянуть, что дизайнеры, предлагающие эти шрифты, могут иметь правила о том, как вы можете или не можете их использовать, поэтому могут быть ограничения, применимые к использованию шрифта.
Хотите больше советов по шрифтам? Ознакомьтесь с этим советом по определению названия шрифта.
7 лучших современных шрифтов для веб-сайтов
Типографика — ключевой элемент дизайна, дополняющий создаваемый вами контент. С бесконечным количеством шрифтов, доступных в Интернете, дизайнер должен знать, какие использовать (или не использовать) при выборе лучших шрифтов для веб-сайтов. Но когда дело доходит до выбора правильных шрифтов, с чего же начать? И как вы можете быть уверены, что выбираете правильный шрифт для своего бренда? Ниже вы узнаете, как эффективно использовать шрифты на своем веб-сайте, а также познакомитесь с некоторыми из лучших современных шрифтов, доступных для веб-сайтов сегодня.
Типы шрифтов
Типографика — это стиль и внешний вид языка. Он играет жизненно важную роль в восприятии вашего бренда и должен занимать центральное место в процессе разработки. Гарнитуры передают разные значения и значения, которые должны идеально соответствовать общему посланию вашего бренда. Выбирая лучшие шрифты для веб-сайтов, убедитесь, что они легко читаются, разборчивы и безопасны для использования в Интернете. Шрифт, безопасный для Интернета, будет работать во всех браузерах и на всех устройствах, что крайне важно для полноценной передачи информации о вашем бренде.
При выборе шрифта важно понимать четыре основных типа типографики:
- Шрифты с засечками
- Шрифты без засечек
- Шрифты с засеками
- Отображаемые шрифты
Шрифты с засечками и без засечек
Наиболее частый вопрос, который задают себе при выборе шрифта: следует ли использовать шрифт с засечками или без засечек. Прежде чем мы углубимся в то, когда использовать каждый из них, давайте сначала разберемся в их визуальных различиях.
Различия между шрифтами с засечками и без засечек. Шрифты с засечками имеют крючок в конце букв, а шрифты без засечек — нет. Изображение предоставлено Easil.Как вы можете видеть на изображении выше, шрифты без засечек не имеют маленького крючка, как обведено в шрифтах с засечками. Слово «без», буквально означающее «без», позволяет легко визуально определить разницу между ними.
Вы можете использовать шрифты с засечками и без засечек для различных сценариев дизайна и продуктов. Шрифты с засечками легко читаются в уменьшенных копиях, в то время как шрифты без засечек выделяются большими жирными заголовками.Шрифты с засечками читаются как «традиционные», тогда как шрифты без засечек обычно читаются как «современные». Как видно выше, шрифты с засечками имеют дополнительные украшения, в то время как шрифты без засечек имеют тенденцию быть геометрическими и неукрашенными.
Дисплейные и скриптовые шрифты
Два других популярных типа шрифтов, которые следует учитывать, — это дисплейные и скриптовые шрифты. Медийные шрифты — это большие привлекательные шрифты, используемые для заголовков или рекламных объявлений. Они плохо читают основной текст или текст размером менее 14 пунктов. Поэтому они не используются так часто, как шрифты с засечками и без засечек.
Три привлекательных жирных шрифта. Изображение предоставлено New York University Integrated Design & Media. ШрифтыScript обычно используются в декоративных целях. Скрипт отлично подходит для извлечения цитат, написания заголовков или имитации надписи от руки. Это бесполезно для длинного основного текста.
Примеры шрифтов скрипта. Кредит изображения Новый файл дизайна.О чем следует помнить при выборе шрифта
Теперь, когда вы понимаете, какие типы шрифтов вы можете выбирать, пора фактически выбрать, какие из них вы хотите использовать в своем дизайне.Поиск вдохновения для дизайна в Интернете — отличный способ начать. Начните с поиска похожих компаний с сопоставимой аудиторией, демографическими данными и продуктами и посмотрите, какой шрифт они используют. Финансовые учреждения используют шрифты с засечками или без засечек? А что насчет газет, юридических контор или веб-сайта выпечки кексов?
Независимо от того, какой шрифт вы выберете, вот основные моменты, которые следует учитывать при выборе лучших шрифтов для своего веб-сайта.
Читаемость и сканируемость
Некоторые шрифты читаются легче, чем другие.Цветовой контраст, межсимвольный интервал, отслеживание и интерлиньяж также следует учитывать при оценке удобочитаемости шрифта. Избегайте использования текста или шрифта в верхнем регистре в более крупных текстах, так как это вызывает у пользователя нагрузку на глаза. Лучший размер шрифта для веб-сайтов — от 14 до 16 пунктов.
Информационная иерархия
Более крупный шрифт должен располагаться в верхней части веб-страницы в качестве заголовка h2, поскольку он является более преобладающим. Заголовок h3 уменьшится в размере, как и заголовок h4, h5 и так далее. Эта иерархия показывает читателю, на какой информации ему следует сосредоточиться и какой текст поддерживает ее.
Простота
Используйте в своем дизайне не более двух шрифтов, включая один без засечек и один шрифт с засечками. Нет необходимости включать более одного каждого из них. Если вы добавите третий шрифт, пусть он будет ситуативным. Например, добавление скриптового шрифта в качестве третьего шрифта для имитации кавычек.
Mood
Шрифты с засечками бывают классическими, формальными или элегантными, а шрифты без засечек — современными, минималистичными и дружелюбными. Это зависит от вашего дизайна, чтобы настроение вашего контента соответствовало настроению текста.Важно отметить, что в типографике преобладает психология дизайна, поскольку она играет роль в том настроении, которое вы пытаетесь передать. Например, современная психология шрифтов говорит нам, что многие современные шрифты без засечек передаются как простые, надежные, технологически ориентированные, сложные и инновационные.
7 лучших шрифтов для веб-дизайна
Теперь, когда вы понимаете важную роль типографики в дизайне, давайте обсудим 7 лучших шрифтов для веб-сайтов. Прежде чем мы это сделаем, важно отметить, что лучшие шрифты для веб-дизайна часто находятся в свободном доступе в Интернете.Лучшими сайтами шрифтов, как правило, являются шрифты Adobe, шрифты Google и шрифты Microsoft.
1. Open Sans
Open Sans — это легко читаемый, нейтральный и минималистичный шрифт на выбор. Этот шрифт без засечек — один из лучших шрифтов для удобства пользователя (UX) и удобочитаемости. Open Sans — это безопасный вариант для большинства пользователей и лучше всего подходит для предприятий, которые ценят контроль качества и надежность. Некоторые из лучших веб-сайтов 2020 года созданы с использованием Open Sans.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Lato, Brandon Grotesk и Roboto
Загрузите Open Sans через Adobe Fonts.
Примеры стилей текста Open Sans. Изображение предоставлено Google Fonts.2. Montserrat
Еще один из лучших веб-шрифтов — Montserrat. Montserrat — это геометрический шрифт без засечек, который можно легко добавить практически в любое место вашего сайта. Этот шрифт хорошо масштабируется, так как его легко читать независимо от того, большой он или маленький. Миллениалы склонны тяготеть к этому смелому и молодому шрифту.
Шрифт: Sans-serif
Хорошо сочетается с: Open Sans, Roboto Slab и Lora
Загрузите Montserrat через Adobe Fonts.
Примеры стилей текста Монсеррат. Изображение предоставлено Font Squirrel.3. Roboto
Roboto — это геометрический шрифт без засечек с открытыми кривыми. Он считается дружелюбным и профессиональным шрифтом и используется в обоих сценариях. Roboto также оказался шрифтом по умолчанию в Android и других сервисах Google.
Гарнитура: Без засечек
Хорошо сочетается с: Roboto Slab, Open Sans, Lato, Playfair Display
Загрузите Roboto через Adobe Fonts.
Примеры стилей текста Roboto. Изображение предоставлено Google Fonts.4. Playfair Display
Playfair Display — это элегантный современный шрифт с засечками, сочетающий в себе оттенки женственности. Этот шрифт — идеальный выбор для веб-сайтов с женской аудиторией. Чем меньше вес, тем эстетичнее этот шрифт в природе.
Гарнитура: Serif
Хорошо сочетается с: Roboto, Lato, Open Sans, Montserrat, Georgia
Загрузите Playfair Display через Adobe Fonts.
Примеры стилей текста Playfair Display. Изображение предоставлено Adobe Fonts.5. Lato
Lato — это шрифт без засечек, который изначально создавался для корпоративного использования и до сих пор хорошо работает в этом пространстве. Он кажется теплым и уютным, демонстрируя высокий профессионализм. Это отличный способ придать брендам современный и дружелюбный вид, особенно тем, кто склонен работать в более серьезной сфере, такой как финансы и бухгалтерский учет.
Шрифт: Sans-serif
Хорошо сочетается с: Montserrat, Roboto, Open Sans, Playfair Display
Загрузите Lato через Adobe Fonts.
Примеры текстовых стилей лато. Изображение предоставлено Adobe Fonts.6. Merriweather
Merriweather — шрифт с засечками, разработанный для удобочитаемости на экранах любого размера. Независимо от веса, он сохраняет утонченный вид, подходящий для любого бренда, который серьезно относится к себе. Он обеспечивает баланс между стилем и простотой, который часто встречается у люксовых брендов.
Категория: Serif
Хорошо сочетается с: Proxima Nova, Avenir Next, Roboto, Open Sans
Загрузите Merriweather через Adobe Fonts.
Примеры стилей текста Мерривезер. Изображение предоставлено Adobe Fonts.7. Helvetica
Helvetica — это шрифт без засечек, широко используемый благодаря своей универсальности. В Интернете доступно более 100 вариаций, что делает его одним из самых разнообразных доступных шрифтов. Этот шрифт появился в 1957 году швейцарским дизайнером шрифтов по имени Макс Мидингер. Спустя несколько поколений этот шрифт по-прежнему остается одним из самых популярных.
Категория: Без засечек
Хорошо сочетается с: Lucida Grande, Georgia, Gibson, Roboto
Загрузите Helvetica через Google Fonts.
Примеры текстовых стилей Helvetica. Изображение предоставлено Википедией.Теперь ваша очередь
Теперь, когда вы знаете и понимаете типографику, вам решать, какие гарнитуры и шрифты лучше всего подходят для вашего дизайна. Однако, прежде чем выбрать случайный шрифт, продумайте свой бренд и исследуйте шрифты, которые вы имеете в виду, чтобы убедиться, что они соответствуют идентичности и видению вашего бренда.
Кроме того, если вам нужна помощь в поиске шрифтов, многие онлайн-комплекты профессионального пользовательского интерфейса (UI) содержат обширные коллекции шрифтов, которые вы можете включить в свою систему дизайна.Кроме того, обязательно используйте онлайн-инструменты для создания прототипов, чтобы создать прототип, который будет представлен пользователям для сбора отзывов о выбранном вами шрифте. Независимо от вашего индивидуального процесса, знайте всю мощь типографики и используйте ее на пользу своему бренду.
Какие шрифты лучше всего подходят для чтения в Интернете
Вы когда-нибудь задумывались о том, какой шрифт вы смотрите, когда читаете онлайн? Если нет, то дизайнер сайта свое дело сделал. Они выбирают шрифт, который легко читается.
Эта характеристика, обычно называемая удобочитаемостью, важна для успеха вашего веб-сайта, особенно когда посетители просматривают ваш контент на любом устройстве, от крошечного смартфона до гигантского монитора.Вам нужен ненавязчивый и удобный для чтения шрифт.
Напротив, плохие шрифты отвлекают и могут увести посетителей с вашего веб-сайта — а это никому не нужно. Как вы можете гарантировать, что на вашем сайте используется разборчивый шрифт? Давайте посмотрим, почему шрифт хорошо работает в Интернете, а также рассмотрим несколько отличных вариантов.
Выбор удобочитаемого онлайн-шрифта.
Что такое разборчивость шрифта?
Шрифты — это фактически цифровые файлы, связанные с гарнитурой.Шрифт — это особый способ отображения букв для использования в печатных и цифровых носителях. Дизайнеры шрифтов существуют уже много веков. Действительно, некоторые распространенные шрифты, которые все еще используются сегодня, относятся к ранним дням печати.
Конечно, не все они могут быть победителями, а некоторые шрифты, как известно, плохо читаются. Хороший дизайн означает, что шрифт приятен на вид, но не привлекает к себе внимания. Типичные характеристики разборчивого шрифта включают открытые счетчики (пространство внутри букв), большую высоту по оси x (расстояние между базовой линией и верхней частью букв) и большой кернинг (пространство между буквами). ).Это позволяет читателю сосредоточиться на содержании, а не на его доставке. Также имеет значение то, как гарнитура отображается как шрифт. Например, даже некоторые из лучших гарнитур не читаются, как шрифты с шестью пунктами. Таким образом, удобочитаемость также зависит от размера, стиля и разновидностей шрифта (например, курсивного или полужирного).
См. По теме: Веб-дизайн против веб-разработки
Разборчивость не следует путать с удобочитаемостью, которая относится к тому, как дизайнер использует шрифт на веб-странице.Например, наличие большого количества белого пространства в дизайне вашего веб-сайта имеет решающее значение для улучшения читабельности текста. Кроме того, важно, чтобы шрифты были достаточного размера и цвета, чтобы их можно было легко читать на цифровом устройстве. Есть большая разница между печатными СМИ, в которых свет отражается от букв, и цифровыми СМИ, в которых свет исходит из-за букв. Хорошая типографика учитывает эту разницу.
Дизайнеры Thrive — эксперты в том, чтобы сделать ваш веб-сайт легко читаемым и удерживать внимание вашего пользователя именно там, где ему и нужно: на вас, ваших продуктах и услугах.Вот некоторые из наших любимых и легко читаемых шрифтов, которые можно использовать в наших проектах.
Самые разборчивые шрифты
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками, которые придают ему более органичный вид. Хотя это якобы является печатным шрифтом, он также хорошо смотрится в веб-документах благодаря своему открытому дизайну.
Droid Sans
Droid Sans был разработан с открытыми счетчиками, высокой высотой по оси x и прочной структурой, чтобы сделать его очень разборчивым на мобильных устройствах.Как и его двоюродный брат Open Sans, Droid Sans был разработан Стивом Маттесоном из Ascender Corporation.
Futura
Futura — это классический шрифт без засечек, широко известный за новаторский дизайн и удобочитаемость. Как следует из названия, он выглядит футуристично, но также отлично подходит для веб-контента.
Грузия
Georgia на самом деле был разработан для Интернета, особенно для онлайн-документов, которые в противном случае было бы трудно читать. Грузия остается разборчивой даже при уменьшении до небольшого размера шрифта.
Лато
Lato — это шрифт Google, разработанный для Интернета. У этого шрифта без засечек есть полукруглые буквы для удобства, которое также выглядит профессионально. Благодаря отличительной, но ненавязчивой форме букв, он также очень разборчив.
Merriweather
Этот шрифт с засечками был разработан, чтобы хорошо смотреться на цифровых документах. Он наполовину сжат для элегантного вида, но остается разборчивым при небольшом размере шрифта.
Миньон
Minion Pro — выдающийся шрифт с классическим дизайном, действительно олдскульный.Тем не менее, его элегантность не умаляет его высокой четкости и плавного рендеринга на цифровых устройствах.
Монтсеррат
Montserrat — это геометрический шрифт без засечек, который имеет открытый, дружелюбный, но ровный и профессиональный вид. Обычно он используется как альтернатива популярному шрифту Gotham.
Open Sans
Если вы не заметили, многие из этих удобных для чтения шрифтов являются шрифтами без засечек. Open Sans был разработан Стивом Маттесоном из Ascender Corp как привлекательный шрифт без засечек, который отвечал бы предпочтениям всех дизайнеров.
Дисплей Playfair
Playfair Display — привлекательный шрифт с засечками, обычно используемый для заголовков и заголовков. Его высокая высота по оси x и тонкие засечки облегчают чтение в Интернете. Этот шрифт с открытым исходным кодом — отличный выбор для веб-сайтов, которым нужен особый вид.
Плутон без
Pluto Sans — это геометрический шрифт без засечек, разработанный Ханнесом фон Дёреном в 2012 году. Благодаря большой высоте по оси x он отлично подходит для визуализации длинных текстов даже в Интернете.
Тиса
Tisa, разработанный Митей Миклавом, отлично смотрится независимо от того, где он находится. Его большая высота по оси x, большой кернинг и счетчики делают его очень разборчивым, а это универсальный шрифт, который хорошо смотрится в различных контекстах.
Требюше
Этот шрифт — еще один шрифт, заказанный корпорацией Microsoft. Этот шрифт без засечек, разработанный Винсентом Коннаром, отличается высокой высотой по оси x и короткими поперечинами для облегчения разборчивости.
Вердана
Этот шрифт без засечек широко известен за открытые счетчики и характерные формы букв, которые позволяют избежать путаницы, например, «n» с «h».Шрифты Verdana, созданные дизайнером Мэтью Картером для Microsoft Corporation, очень хорошо читаются на веб-сайтах и в цифровых документах.
См. По теме: что такое лайтбокс?
Заключительное слово
Ваш веб-сайт — это ваша первая линия связи со многими вашими клиентами. Помимо отличного содержания, вам нужен очень разборчивый шрифт, который позволит прославить послание вашей компании. Лучшие веб-дизайнеры знают, какие шрифты выбрать, чтобы соответствовать вашему бренду и сделать ваш сайт привлекательным для посетителей.Canva — отличное место, где можно найти эти и другие легко читаемые онлайн-шрифты. Имея профессиональное членство, вы получаете доступ к сотням шрифтов, которые сделают ваш веб-сайт и интернет-маркетинг удобными для чтения и интересными.
Если вас беспокоит читабельность вашего сайта, напишите нам. Мы можем помочь вам понять, как сделать ваш сайт более удобным для чтения и действий вашей аудитории.
–
Thrive Design — клиентоориентированное агентство веб-дизайна из Сиэтла. Свяжитесь с нами сегодня, чтобы узнать, как мы можем улучшить ваш бизнес в Интернете! Найдите нас в Clutch, UpCity, LinkedIn, Facebook и Twitter.
Категория: Веб-дизайн Сиэтл
Legal Fonts: лучшие шрифты для юридических документов
Почему так важны легальные шрифты? В конце концов, вы много работали, чтобы стать юристом, а не дизайнером. Но знаете ли вы, что лучшие легальные шрифты могут лучше заинтересовать вашу аудиторию, более эффективно общаться и повлиять на то, как другие воспринимают бренд вашей юридической фирмы? Кроме того, некоторые суды определили приемлемые шрифты, которым должны следовать юристы. Юристы тратят огромное количество времени на составление юридических сводок, служебных записок, судебных документов и многого другого каждый день.Обратите внимание на то, как выглядят слова, это поможет вашему юридическому письму выделиться и лучше убедить вашего читателя.
В этом сообщении блога мы обсудим, почему юридические шрифты имеют значение в юридических документах, а также лучшие шрифты и размеры шрифтов для использования в юридических документах и на веб-сайте вашей юридической фирмы. Мы также расскажем о том, как понимание разницы между шрифтами с засечками и без засечек может помочь вам выбрать правильный шрифт.
Юридические шрифты: почему они важны в юридических документах
Первое впечатление на счету
В качестве стандартного шрифта для юридических документов Times New Roman (наряду с Arial и Helvetica) является одним из наиболее часто используемых шрифтов.Хотя в этих шрифтах нет ничего плохого, их использование сигнализирует об отсутствии выбора — другими словами, об апатии. Как пишет поверенный и типограф, получивший образование в Гарварде, Мэтью Баттерик в книге Typography for Lawyers , «Times New Roman — это не столько выбор шрифта, сколько отсутствие выбора шрифта, как темнота глубокого космоса — это не цвет». Короче говоря, выберите другой шрифт, чтобы показать своим юридическим клиентам и читателям, что вы заботитесь о своем юридическом письме.
Читаемость
При выборе легального шрифта помните, как ваш читатель будет читать ваш юридический документ.То, что работает в суде, может не работать для контракта, который ваш клиент подпишет через цифровое приложение, такое как DocuSign. Кроме того, все больше и больше юристов, юристов и даже клиентов работают на ходу из любого места, даже с мобильного устройства. Это означает, что как никогда важно оптимизировать юридические документы, чтобы их было легко читать на любом экране. Использование Times New Roman или Arial со слишком маленьким размером шрифта больше не сокращает его.
Интересный факт: шрифты с засечками обычно больше подходят для печатных юридических документов, тогда как шрифты без засечек легче читать на экранах.
Обеспечивая максимально возможную читаемость ваших юридических документов для ваших клиентов, других адвокатов, судей и т. Д., Вы демонстрируете, что заботитесь о пользовательском опыте. Это способствует положительному восприятию бренда вашей юридической фирмы.
Бренд вашей юридической фирмы
Подумайте о своих любимых брендах и продуктах, которые вы регулярно используете. Если бы весь контент на их веб-сайтах, этикетках и маркетинговых материалах был набран стандартным шрифтом, например Times New Roman или Arial, как бы изменилось ваше восприятие бренда? Скорее всего, бренд станет более скучным и менее привлекательным.Точно так же вам необходимо использовать легальные шрифты, которые отражают бренд вашей юридической фирмы в юридических документах. В идеале у вас уже должны быть шрифты для юридических фирм, основанные на ее бренде. Но в целом при составлении юридических сводок, контрактов, служебных записок и т. Д. Используйте чистый, профессиональный шрифт, который легко читать и подходит для вашего бренда.
Верховный суд постановил о шрифтах для юридических документов
Всегда уточняйте в своей юрисдикции особые правила относительно разрешенных разрешенных шрифтов.Например, Верховный суд США требует, чтобы во всех сводках использовались шрифты семейства Century. Недавно Верховный суд Вирджинии опубликовал новый список допустимых шрифтов. Апелляционный суд седьмого округа США постановил, что юристам следует избегать использования Times New Roman, чтобы их аудитория не могла быстро просмотреть юридические сводки без сохранения содержания документа. Верховный суд Флориды также недавно выпустил новые правила апелляции в отношении шрифтов для юристов. Новые правила включают изменение ограничений на количество страниц и слов для юридических сводок и апелляций для документов, созданных на компьютерах.В частности, они требуют, чтобы юристы использовали Arial или Bookman Old Style в 14 пунктах, чтобы обеспечить удобочитаемость на мониторах.
Сравнение шрифтов с засечками и без засечек
Понимание разницы между шрифтами с засечками и без засечек может помочь вам решить, какие легальные шрифты использовать в юридических документах. Шрифты с засечками имеют декоративную конусность в начале и в конце буквы. Напротив, шрифты без засечек этого не делают. Шрифты с засечками традиционно используются в газетах, журналах и книгах. Они создают более «традиционный» вид и демонстрируют надежность и надежность.Напротив, шрифты без засечек более современные и простые. Их также легче читать с экрана. Когда вы используете шрифт без засечек, бренд вашей юридической фирмы может показаться более доступным и понятным для более молодой аудитории.
Какие шрифты лучше всего подходят для юридических документов?
Лучшие шрифты для использования юристами в юридических документах чистые, профессиональные и точно отражают бренд вашей юридической фирмы. Они также должны быть легко читаемыми для вашей аудитории, поэтому помните, как они будут читать ваш юридический документ.Хотя универсального шрифта для юридических документов не существует, вы можете использовать шрифты ниже, чтобы начать поиск лучшего шрифта для юридических документов вашей юридической фирмы.
Шрифтов с засечками для юридических документов:
- Учебник века
- Грузия
- Баскервиль
- Книжник в старом стиле
- Альтернативы Times New Roman, такие как Equity, Tiempos и Verdigris
Шрифтов без засечек для юридических документов:
- Готика века
- Helvetica
- Альтернативы Helvetica, такие как Neue Haas Grotesk, Atlas и Concourse Альтернативы
- Calibri, такие как Concourse, Guardian Sans, Seravek и Fort
Узнайте о рекомендациях по шрифтам для юристов от юриста и типографа, получившего образование в Гарварде Мэтью Баттерика.
Какой размер шрифта лучше всего подходит для юридических документов?
Как минимум, ваши юридические документы должны использовать размер шрифта 12. Однако увеличение размера шрифта до 14 будет иметь огромное значение в удобочитаемости, особенно при чтении на экране. Кроме того, убедитесь, что между строками и абзацами достаточно места, чтобы аудитория могла легко прочитать документ, даже если он длинный.
Какой шрифт лучше всего подходит для сайтов юридических фирм?
Веб-шрифты для веб-сайтов юридических фирм и электронной почты
Как упоминалось выше, шрифты без засечек обычно используются на веб-сайтах, поскольку их легче читать на экранах, особенно на мобильных устройствах.Что еще более важно, вам нужно использовать веб-шрифт для веб-сайта вашей юридической фирмы. Это гарантирует, что текст будет выглядеть так, как вы хотите, когда ваш читатель встречает ваш веб-сайт или официальную электронную почту. Примеры веб-шрифтов: Lato, Open Sans и Roboto. Хотя веб-шрифты отличаются от универсально поддерживаемых веб-шрифтов, таких как Arial и Times New Roman, большинство веб-браузеров и операционных систем поддерживают веб-шрифты. Веб-шрифты также дают вашей юридической фирме больше гибкости и творческого подхода к выбору шрифта, который лучше всего отражает ваш бренд.
Лицензионные шрифты
Вы можете спросить: «Зачем мне лицензировать шрифты?» В прошлом дизайнеры шрифтов создавали шрифты для определенных целей, например для печати для конкретной книги. Теперь, с появлением онлайн-публикаций и цифровых шрифтов, каждый шрифт считается программным продуктом. В целом стоимость лицензирования шрифтов зависит от таких факторов, как количество людей и устройств, использующих шрифты, и даже от количества просмотров веб-сайта.
Для ясности, все программы для обработки текстов и создания документов поставляются с бесплатными шрифтами, которые можно использовать в юридических документах.Платформы управления онлайн-контентом также поставляются с хорошим набором веб-шрифтов, которые вы можете использовать на веб-сайте своей юридической фирмы. Однако вы можете перейти на уникальный профессиональный шрифт, который лучше соответствует бренду и имиджу вашей юридической фирмы. В этом случае вам нужно будет приобрести выбранный шрифт с соответствующим лицензионным соглашением с конечным пользователем. В соглашении должны быть указаны виды предлагаемых лицензий, а также правила и ограничения, которым вы должны следовать при использовании шрифтов.
Узнайте больше о лицензионных шрифтов и об использовании шрифтов на законных основаниях .
Выбор лучшего легального шрифта требует внимательного отношения
Несмотря на то, что юридические шрифты — это часто упускаемый из виду аспект создания юридических документов и брендинга юридических фирм, они имеют значение. Хотя лучший выбор легального шрифта зависит от вашей юридической фирмы и от того, как публикуется и читается ваш юридический документ или контент, вам необходимо убедиться, что ваша аудитория может легко читать, понимать и сохранять информацию в ваших юридических документах. Вам также необходимо эффективно донести свой контент до аудитории, чтобы он точно отражал бренд вашей юридической фирмы.Не говоря уже о том, чтобы убедиться, что выбранный вами шрифт соответствует правилам Верховного суда вашей юрисдикции. Таким образом, ваш юридический документ может лучше заинтересовать вашу аудиторию и поднять бренд вашей юридической фирмы.
Мы опубликовали это сообщение в блоге в апреле 2021 г. Последнее обновление: .
Категории: Маркетинг
Какой шрифт лучше всего подходит для электронного маркетинга?
Когда вы отправляете электронные письма в виде обычного текста, ваше сообщение отображается шрифтом по умолчанию, используемым почтовой службой получателя.Это некрасиво, но последовательно.
Однако при переходе к электронной почте в формате HTML вы можете отображать свое сообщение с использованием различных шрифтов. Это позволяет представить ваше сообщение таким образом, чтобы усилить ваш бренд.
Существует множество шрифтов, из которых вы можете выбирать свои электронные письма в формате HTML, так как же выбрать лучший шрифт для электронного маркетинга?
Вы можете выбрать практически любой шрифт для своих электронных писем в формате HTML, но получатели будут видеть только те шрифты, которые доступны в их почтовых клиентах и поставщиках.Таким образом, выбранные вами шрифты должны быть совместимы со шрифтами, используемыми Gmail, Outlook и другими популярными почтовыми клиентами. Это так называемые веб-шрифты, и при их использовании вы можете быть уверены, что ваши электронные письма в формате HTML будут выглядеть так, как вы их создали, когда они будут получены подписчиками.
На самом деле существует очень большое количество веб-шрифтов. Вы можете выбирать из шрифтов с засечками, например Times New Roman, Garamond и Georgia. Есть также несколько веб-безопасных шрифтов без засечек, таких как Arial, Arial Black, Geneva, Helvetica, Lucida Sans, Tahoma и Verdana.Моноширинный Courier New — это веб-шрифт, как и обычный Comic Sans MS.
Не все эти шрифты идеальны для использования в электронной почте. Некоторые из них более читабельны и имеют большее влияние, чем другие.
Лучшие шрифты для электронной почты
Хотя вам следует выбирать шрифт, наиболее точно соответствующий вашему бренду, некоторые эксперты соглашаются с выбором шрифтов исключительно на основе удобочитаемости.
Verdana — отличный выбор для заголовков и коротких блоков текста. Это шрифт без засечек, который более воздушный, чем более традиционные Arial или Helvetica, и отображается четче, чем те, которые упоминаются на экранах большинства компьютеров и устройств.
Verdana Шрифт
Georgia Шрифт
Для более длинных блоков текста хорошим выбором будет Джорджия. Шрифты с засечками обычно легче читать в длинных абзацах (поэтому большинство газет и журналов используют шрифты с засечками для основного текста). Georgia — это шрифт с засечками, который легко читается и хорошо отображается.
Как измерить влияние разных шрифтов
Создавая маркетинговые электронные письма, вы должны убедиться, что ваш текст доступен для чтения на различных устройствах.Отображайте электронную почту как на маленьких, так и на больших смартфонах, планшетах и экранах компьютеров разных размеров. Отправьте сообщение через все основные почтовые клиенты и службы.
Убедитесь сами, что все отображается правильно. Достаточно ли большой текст для чтения? Разборчивы ли шрифты? Заголовки появляются? Если что-то не так, измените шрифт или (что более вероятно) размер шрифта, пока он не сработает.
Вы также можете протестировать различные комбинации шрифтов и их размеры. A / B протестируйте два письма с разными шрифтами и размерами и посмотрите, какое из них работает лучше.
Это действительно важно?
Шрифты, которые вы используете для электронного маркетинга, на самом деле очень важны.
Во-первых, выбранные вами шрифты влияют на успех ваших рассылок. Некоторые шрифты просто работают лучше, чем другие — они оказывают большее влияние и вызывают более высокую скорость отклика.
Во-вторых, шрифты определяют, насколько разборчивым будет ваш текст. Если шрифт слишком мелкий или трудный для чтения, получатели не дочитают до конца.
В-третьих, шрифты помогают укрепить ваш бренд. Выбирайте шрифты, которые лучше всего соответствуют типографике, которую вы используете во всех остальных ваших фирменных стилях.(И, если один из шрифтов вашего бренда не является веб-безопасным, используйте изображения вместо текста для отображения этого шрифта.)
Что теперь?
Выбор правильных шрифтов улучшит ваши кампании. Связывая брендинг и удобочитаемость, вы можете гарантировать, что читатели будут возвращаться, желая большего от каждой отправки, убедившись, что каждая часть дизайна находится на высоте.
Для получения дополнительной информации ознакомьтесь с нашим сопутствующим руководством: Все, что вам нужно знать о веб-шрифтах в электронной почте.
лучших шрифтов для вашего веб-сайта — Eternity
При создании веб-сайта для вашей компании 90% дизайна вашего веб-сайта будет сводиться к изображениям, которые вы выбираете для использования на своем веб-сайте, и шрифтам, которые вы выбираете для использования во всем.Доступно множество инструментов, таких как Google Fonts или Adobe Fonts, которые помогут вам найти шрифт, который не только лучше всего подходит для вашего веб-сайта, но и будет удобочитаем для посетителей.
Шрифты вашего веб-сайта также должны быть безопасными для веб-сайтов. Это означает, что если вы решите использовать платный шрифт, полученный от друга или члена семьи, и у вас еще не установлен этот шрифт, и он не извлекается из удобного для Интернета места, шрифт, который вы видите, по умолчанию вернется к некоторому базовая версия, такая как Times New Roman.
Если вы не можете решить, какие шрифты лучше всего подходят для вашего веб-сайта и какие шрифты привлекут внимание посетителей вашего веб-сайта, не смотрите дальше. В этом блоге мы обсудим 15 лучших шрифтов для использования на вашем новом веб-сайте.
ArialЭтот шрифт также известен как наиболее популярный шрифт. Это один из наиболее широко используемых шрифтов без засечек, который на устройствах Windows часто заменяется другими интересными вариантами шрифтов.
RobotoЭтот шрифт представляет собой шрифт без засечек, разработанный Google в качестве системного шрифта для Android.
Times New RomanЭтот шрифт для шрифта с засечками, как Arial для шрифта без засечек. Это самый популярный шрифт на устройствах Windows и новая вариация старого шрифта Times.
TimesЭтот шрифт выглядит наиболее знакомым.Это старый газетный оттиск, который вы, вероятно, привыкли видеть маленьким размером в узких столбцах. Это примерно так же традиционно, как и получается.
Courier NewЭтот шрифт похож на Times New Roman, за исключением того, что он является разновидностью другого старого классического шрифта. Кроме того, он считается моноширинным фасадом.
CourierЭтот шрифт представляет собой старый моноширинный резервный шрифт, доступный почти на всех устройствах и операционных системах.
VerdanaЭтот шрифт — настоящий веб-шрифт, потому что (1) простые линии без засечек и (2) он очень большого размера. Буквы удлинены этим шрифтом, что облегчает чтение на веб-сайте.
GeorgiaЭтот шрифт похож на Verdana по размеру и высоте. Хотя он отлично подходит для определенных обстоятельств, обязательно избегайте сочетания его с Times New Roman или другими шрифтами, которые по сравнению с ним выглядят крохотными.
PalatinoЭто еще один крупный шрифт, который делает его идеальным для веб-сайтов. Он обычно используется для заголовков и рекламы в печатном стиле.
GaramondЭто шрифт старой школы, восходящий к Парижу 16 века. Этот шрифт является новым и улучшенным по сравнению с оригиналом, и он был введен и встроен в большинство устройств Windows.
Bookman Этот шрифт идеально подходит для заголовков, поскольку он сохраняет четкость и удобочитаемость при использовании меньшего размера.
Этот шрифт является шрифтом без засечек, заказанным Microsoft. Он также является частью коллекции шрифтов ClearType, выпущенной вместе с Windows Vista.
Arial BlackЭтот шрифт крупнее и жирнее по сравнению с основным шрифтом Arial. Он также имеет общие пропорции с Helvetica, потому что изначально он использовался для замены Helvetica и печати вещей без оплаты лицензии.
ImpactЭтот шрифт — еще один жирный вариант заголовка, который отлично смотрится в нескольких коротких словах, но ужасен в предложении.
.