7 лучших сайтов, вдохновляющих веб-дизайна для дизайнеров в 2021 году
Опубликовано: 2021-08-10
Как фрилансер, я всегда стараюсь добиться наилучших результатов при получении нового проекта веб-дизайна, и в этот раз эти лучшие веб-сайты для вдохновения в веб-дизайне очень помогают мне в моем рабочем процессе. Используя эти источники вдохновения для веб-дизайна, я могу более эффективно завершить проект в установленные сроки.
Вы хорошо знаете, что у каждого клиента разные потребности и требования к дизайну своего веб-сайта. Чтобы соответствовать требованиям любого творческого задания, вам нужно мыслить нестандартно. Интернет полон удивительных идей веб-дизайна для начинающих, но прежде чем погрузиться в них, давайте посмотрим, что из этого получилось!
По моему прошлому опыту, количество постоянных клиентов увеличивается на 70% только потому, что им нравится моя работа. Они всегда связываются со мной по поводу своего нового проекта по дизайну веб-сайтов, и я радую их своей работой.
Есть еще несколько вещей, которые следует учитывать при использовании сайтов, вдохновляющих веб-дизайн. Вам это понравится! <
Сосредоточьтесь на тенденциях
Проект веб-дизайна с последними тенденциями и технологиями помогает в вовлечении. Адаптивный веб-дизайн всегда в моде во всем мире. Лучший способ сделать успешный проект — спросить своего клиента о последних тенденциях и описать их особенности.
Хорошо, что тренды приходят и уходят, но когда люди отчаянно ищут какие-то типы дизайна веб-сайтов с тенденциями, большая ошибка — не предлагать им то, что им нужно. Так что следите за лучшими дизайнерскими блогами и будьте в курсе соответственно.
Наблюдайте за работой других
Ознакомьтесь с портфолио лучших веб-дизайнеров на их личных или официальных сайтах. Вам просто нужно понаблюдать за работой, чем они сейчас занимаются. Это ярмарка, и даже настоятельно рекомендуется поучиться у них чему-то новому.
Это ярмарка, и даже настоятельно рекомендуется поучиться у них чему-то новому.
Когда у вас нет идей веб-дизайна, будет хорошим ходом проверить, что создали лучшие дизайнеры, или даже проверить лучшие сайты, вдохновляющие веб-дизайн, и попробовать идеи и методы, применяемые ими.
Лучшие сайты для вдохновения веб-дизайном
Теперь давайте погрузимся в лучшие веб-сайты для вдохновения в веб-дизайне, чтобы изучить их и узнать, почему вам следует использовать эти сайты для вдохновения.
Pinterest — это центр поиска новых идей, вдохновляющих на создание веб-дизайна, с помощью их великолепной системы сеток. Pinterest, без сомнения, представляет собой интеграцию с тысячами вдохновляющих изображений. Благодаря простому поиску Pinterest обеспечивает бесконечный результат высококачественного веб-дизайна. Таким образом, вы можете очень быстро просмотреть сотни из них и выбрать лучшее, что вас интересует.
Зачем использовать Pinterest для вдохновения в веб-дизайне?
Простой поиск — простой, но отзывчивый макет сетки в сочетании с множеством досок и простых в использовании фильтров делает Pinterest отличной отправной точкой. Какой бы тип сайта вы ни хотели создать, вы найдете здесь что-то полезное.
Какой бы тип сайта вы ни хотели создать, вы найдете здесь что-то полезное.
Центр вдохновения — Pinterest — это творческие и уникальные изображения, он может дать вам идеи для баланса цветов, текстур и текста. Кроме того, вы никогда не узнаете, когда доска Pinterest может вызвать совершенно инновационную концепцию дизайна веб-сайта.
2. Behance — сообщество лучших дизайнеров мира
Behance — это место для цифровых художников, которые хотят показать свои лучшие работы. А также платформа для поиска вдохновляющих работ по веб-дизайну. Behance — одно из крупнейших сообществ онлайн-портфолио среди дизайнеров, которое демонстрирует свои работы в области веб-дизайна или цифровые проекты и получает реальные отзывы.
Зачем использовать Behance для вдохновения в веб-дизайне?
Вдохновение сообщества — функция поиска, такая как «наиболее понравились», предоставляет вам лучший фильтр для поиска творческих коллекций дизайнов и гарантирует, что вы просматриваете лучшие работы.
Фильтры на основе инструментов — Многие галереи вдохновения пессимистично относятся к инструментам, используемым в творческой процедуре. Но на Behance можно легко найти, какие инструменты или платформы используются в процессе проектирования, с помощью опции «Фильтр использованных инструментов».
3. Шаблонный монстр
Поначалу может показаться странным найти вдохновение для веб-дизайна на веб-сайте, на котором продаются готовые веб-шаблоны или дизайны. Однако просмотр Template Monster станет отличной платформой для получения различных мыслей о том, как можно размещать контент. Здесь вы можете просмотреть шаблоны, основанные на отрасли, платформе и функциях. Используйте шаблоны в качестве вдохновения, просматривая их формирование контента и их модель дизайна, а затем создавайте все материалы по-своему или в соответствии с требованиями проекта.
Зачем использовать Template Monster для вдохновения в веб-дизайне?
Качественное вдохновение — Template Monster с более чем тысячей качественных тем — это, безусловно, место, где вы можете легко черпать вдохновение или что-то, что поможет вам в вашей работе.
Лучшие практики — веб-сайт (Template Monster) также следует превосходным методам, даже если поиск вашего проекта варьируется в разных отраслях.
4. Дизайн
Как и Pinterest для дизайнеров, Designspiration — это огромная библиотека, которая позволяет дизайнерам создавать свои профили, чтобы начать делиться творческими работами с сообществом. Вы можете организовывать закладки с помощью простого в создании набора веб-сайтов с дизайном на основе вашего желаемого стиля, цвета или любого другого формата. Он также позволяет вам искать по цвету, что очень удобно, когда вы собираете вдохновение и сосредотачиваетесь на одном проекте.
Зачем использовать сайт Designspiration для вдохновения в веб-дизайне?
Сохраните контент — как и другие вдохновляющие сайты в нашем списке, этот также позволяет вам добавлять и сохранять все, что вас мотивирует, для более позднего глубокого изучения.
Гибкость фидов — вместо того, чтобы сосредотачиваться на вдохновении, связанном с задачами, этот веб-сайт позволяет вам создать частный магазин вдохновляющих веб-сайтов и настроить его подачу на основе вашего дизайна или опыта поиска.
5. Любовь на одной странице
One Page Love имеет дело с одностраничными веб-сайтами, состоящими из одной страницы. Если вам нравится хранить свой контент на одной веб-странице, One Page Love предлагает хорошее вдохновение. Каждый веб-сайт отображается целиком в виде скриншота с длинной прокруткой. One Page Love является порталом уже почти 10 лет, поэтому он может быть ответственным за растущую привлекательность и популярность этого типа платформы.
Зачем использовать сайт One Page Love для вдохновения в веб-дизайне?
Качественная коллекция с фильтрами — отличный источник вдохновения. У него потрясающая коллекция одностраничных сайтов, включая приложения, обложки портфолио и даже временные целевые страницы для творческого потока. Кроме того, имейте теги с возможностью поиска, чтобы найти вдохновение на похожих сайтах. Дизайны можно отсортировать по категориям и характеристикам.
6. Лучшая галерея веб-сайтов
Как следует из названия, Best Website Gallery — это большой сборник веб-дизайнов, охватывающих различные темы и стили. Его четкие макеты позволяют легко прокручивать, пока вы не найдете вдохновение, тогда как фильтры могут помочь сузить поле. Веб-сайт также дает обратные ссылки на полезные внешние источники, чтобы вы могли получить полное представление о творческом процессе.
Его четкие макеты позволяют легко прокручивать, пока вы не найдете вдохновение, тогда как фильтры могут помочь сузить поле. Веб-сайт также дает обратные ссылки на полезные внешние источники, чтобы вы могли получить полное представление о творческом процессе.
Зачем использовать Best Website Gallery для вдохновения в веб-дизайне?
Веб-сайты с портфолио — если вы относитесь к тому типу людей, которые любят принимать участие в различных дизайнерских мероприятиях каждый год, полезно иметь портфолио нескольких художников, чтобы брать ссылки, а также получать мотивацию от коллекции.
Color Inspiration — этот веб-сайт предлагает функцию сортировки веб-сайтов по разным цветам, чтобы можно было легко найти хороший дизайн.
7. TheHotSkills — лучшие сайты для вдохновения веб-дизайном
Выбрать хороший веб-дизайн для вашего следующего проекта нелегко. Может быть, когда-нибудь вы не знаете, что делать или как подойти к процессу проектирования. Не смотрите дальше, на TheHotSkills вы найдете довольно интересную и хорошо продуманную коллекцию веб-сайтов, которая вдохновит вас и поможет вам создать свое собственное лучшее творение с точки зрения гладкого, инновационного и умного дизайна кода.
Не смотрите дальше, на TheHotSkills вы найдете довольно интересную и хорошо продуманную коллекцию веб-сайтов, которая вдохновит вас и поможет вам создать свое собственное лучшее творение с точки зрения гладкого, инновационного и умного дизайна кода.
Зачем использовать веб-сайт TheHotSkills для вдохновения в веб-дизайне?
Неограниченная коллекция — это портал, на котором вы найдете тысячи веб-сайтов, вдохновляющих веб-дизайн. А дизайны можно отсортировать по категориям и характеристикам.
Предлагайте последние обновления — мир проектирования никогда не бывает стабильным, поэтому, чтобы знакомить дизайнеров с современными тенденциями и новостями, TheHotSkills предоставляет последнюю информацию и учебные пособия для веб-индустрии.
Помощь новичкам — Если вы застряли в процессе проектирования или разработки, наша команда всегда готова ускорить ваш процесс.
Какие ваши лучшие сайты для вдохновения веб-дизайном?
Это наш список лучших веб-сайтов для вдохновения в веб-дизайне, где можно найти свежие и актуальные идеи для дизайнерских целей. Однако какой источник вдохновения для веб-дизайна вы используете для творчества? Дайте нам знать в комментариях…
Однако какой источник вдохновения для веб-дизайна вы используете для творчества? Дайте нам знать в комментариях…
14 Лучших Бизнес-Сайтов 2021 Года Для Вдохновения
Все бизнес-сайты разные. От невероятных и действенных, до скучных и ненадёжных. Что насчёт вашего?
Если вы — предприниматель, то дизайн вашего сайта не менее важен, чем бухгалтерия или отдел продаж.
Итак, вы готовы удивить потенциальных клиентов?
Мы подобрали 21 выдающийся пример бизнес-сайтов с макетами, которые помогут вас понять, как сделать дизайн сайта на миллион.
Стройте, брендируйте и развивайте
свой бизнес вместе с Zyro
eCommerce
Запускаете интернет-магазин? Посмотрите, какие дизайнерские идеи вы можете почерпнуть из этих примеров сайтов электронной коммерции:
Surf Happy
Яркая цветовая палитра, улыбающиеся модели и фотографии солнечного неба — сайт Surf Happy в точности отражает суть бренда: позитив.
Дизайн домашней страницы прост, с чётким призывом к действию (CTA), минималистичной панелью навигации и понятными ценностями бренда. По мере того, как посетители прокручивают страницу, все больше призывов к действию направляют их на страницы продуктов.
Обратите внимание на эффект наведения изображения, используемый на миниатюрах продукта, который даёт пользователю больше деталей, не делая макет неуклюжим или запутанным.
Главный совет: используйте пустое пространство вместе с большими жирными фотографиями, которые отражают индивидуальность вашего малого бизнеса.
Millaw Kids
Многие малые eCommerce бизнесы имеют лишь небольшой ассортимент — как в этом магазине милой детской одежды. Если ваш бренд такой же, используйте домашнюю страницу в своих интересах.
Каждая страница имеет минималистичный дизайн, отражающий ценности этого малого бизнеса.
 Если у вашей компании простая цель, не бойтесь создавать простой сайт.
Если у вашей компании простая цель, не бойтесь создавать простой сайт.Главный совет: заполните сайт своего малого бизнеса качественными снимками, так как картинка всегда важна.
Forrest
Некоторые из самых крутых сайтов для малого бизнеса имеют определенные ниши, как и этот шикарный интернет-магазин.
Продавая кофе, свечи и мёд, Forrest — про образ жизни.
Нам нравится эффект прокрутки на целевой странице продукта, который включает в себя тонкую анимацию над призывами к действию, чтобы привлечь внимание посетителя.
Этот бренд отлично справляется с объединением трех очень разных категорий, используя приглушенные цвета, чёткую фотографию и продуманный дизайн сайта.
Главный совет: если они уникальны для вашей компании, пусть ваша продуктовая линейка вдохновит цветовую палитру на вашем веб-сайте малого бизнеса.
Больше вдохновения на эту тему
7 Лучших Примеров Свадебных Сайтов
5 Вдохновляющих Сайтов, Посвящённых Фотографии
11 Минималистичных Сайтов для Вдохновения
15 Лучших Сайтов с Профессиональным Резюме
Лучшие Персональные Сайты для Вдохновения
The Daily Doodle
Если вы начали бизнес из-за личного увлечения, почему бы не разместить себя на главной странице? Это именно то, что сделала Челси в The Daily Doodle.
Используя минималистский дизайн и монохромную цветовую палитру, этот сайт электронной коммерции даёт потенциальным клиентам возможность лучше понять корни бизнеса.
На панели навигации рядом со ссылками на магазин и контактными данными есть ссылка «Doodle Mail». Что это? Вам нужно будет нажать, чтобы узнать.
Главный совет: если вы предлагаете уникальные услуги, не бойтесь выделять их на главной странице. Пусть пользователи проявят любопытство.
Nalen Ayurveda
Приверженность Nalen Ayurveda нетоксичным ингредиентам очевидна – визуальный язык их сайта источает естественность.
Лаконичная анимация и простые шрифты также хорошо сочетаются с минималистичным стилем.
Благодаря тому, что профиль компании, описания товаров и магазин находятся в одном месте, процесс совершения покупок становится намного удобнее.
Отличный пример бизнес-сайта, который серьёзно относится к пользовательскому опыту.
Если вы продаёте товары, выбор минималистичного дизайна и сочетание его с великолепной фотографией – беспроигрышный способ увеличения продаж.
Главный совет: заменяйте фотографии иллюстрациями, чтобы добавить индивидуальности сайту вашего малого бизнеса.
Stounson
Если вы серьёзно настроены создать минималистичный сайт и у вас есть продукт, черпайте вдохновение из этого простого сайта электронной коммерции.
Поскольку на главной странице находится раздел рекомендуемых товаров, всё внимание приковано к ярким цветам работ этого артиста.
Это отличная идея для бренда, у которого уже есть клиенты или подписчики в соцсетях: если люди уже знают, кто вы, ваш сайт может быть настолько простым, насколько вы хотите.
Главный совет: компаниям всегда сложно выделиться, поэтому переходите к супер-минимализму только в том случае, если вы знаете, что ваша целевая аудитория готова к изменениям.
Услуги
Хотите впечатлить потенциальных клиентов своими профессиональными услугами? Вдохновляйтесь этими примерами сайтов разных отраслей:
Entrance
Этот шведский бизнес в сфере недвижимости берёт визуалом: в центре всего — фотография.
С горизонтально скользящей колодой изображений, занимающих весь экран, имеет смысл использовать ненавязчивую белую типографику на сайте.
Кто сказал, что все компании, занимающиеся недвижимостью, в конце концов, должны выглядеть одинаково?
Главный совет: если вы используете фотографию на всю страницу, чтобы выделить свой бизнес, убедитесь, что скорость загрузки страницы при этом не страдает.
Zenefits
Невозможно говорить о примерах бизнес-сайтов и не вспомнить Zenefits с их блистательной типографикой.
Контрастные цвета не только помогают привлечь внимание к тому, что действительно важно на их домашней странице, но также дают очень чёткое представление о том, чем занимается компания.
Для упрощения навигации этот бизнес-сайт использует фиксированное верхнее меню. Посетители могут найти важную информацию, не отвлекаясь.
И хотя на главной странице Zenefits довольно много текста, он приятен глазу благодаря минималистичному дизайну и светлой пастельной цветовой гамме.
Главный совет: создайте детальную блок-схему, чтобы наглядно представить, как будет выглядеть прокручиваемая демонстрация продукта вашего бренда.
Let’s Hair
Этот сайт для малого бизнеса имеет много целей: он предлагает услуги, продаёт продукты, а также ведёт блог. Но в макете сайта всё просто.
Используя сложную палитру с красивыми изображениями, наложенными жирным шрифтом, сайт направляет потенциальных клиентов к основным услугам бренда с целевой страницы.
Тем временем пользователи могут найти магазин и блог через панель навигации. Это отличный пример того, как организовать свой сайт, когда у вас много контента, которым можно поделиться.
Главный совет: используйте различные элементы дизайна сайта на каждой странице, включая такие функции, как блог, страница контактов и интернет-магазин.
White & Case
Юридические сайты — скучные, правда?
Не всегда, и этот сайт может это доказать.
Если вы хотите, чтобы к вашей компании относились серьёзно, не нужно упрощать главное сообщение, — просто упростите дизайн.
Этот бизнес-сайт использует яркий белый текст, минималистичную навигацию и библиотеку высококонтрастных пейзажных изображений. Результат серьёзный, но элегантный.
Главный совет: добавьте авторитета сайту малого бизнеса, используя высококачественные, уникальные фотографии.
Upkey
Предоставляя студентам инструменты для карьерного роста, компания использует свою домашнюю страницу и ряд настраиваемых иллюстраций для описания пути пользователя.
Таким образом, пользователи попадают на крючок с самого начала.
Чистые и яркие контрастные цвета делают сайт суперпрофессиональным и достаточно надежным, чтобы посетители покупали предлагаемые цифровые продукты.
Главный совет: учитывайте психологию цвета, когда дело касается дизайна вашего сайта. Что ваш выбор расцветок скажет о вашем бизнесе?
Что ваш выбор расцветок скажет о вашем бизнесе?
Рестораны
Может ли ваша домашняя страница вызвать у людей чувство голода? Если вы гурман, эти примеры сайтов помогут вам найти рецепт успеха:
Как только вы заходите на этот сайт, становится очевидно, что это барбекю ресторан.
Благодаря заманчивым фотографиям на каждой веб-странице, они позволяют фуд фотографам делать всю тяжелую работу. Это отличная стратегия для сайта ресторана или кафе.
Цветовая палитра в деревенском стиле дополняет ретро-тему сайта и придаёт ему уютную и гостеприимную атмосферу.
В целом, 4 Rivers Smokehouse демонстрирует, как бизнес-сайты ресторанов могут делать больше, чем просто демонстрировать своё меню для привлечения потенциальных клиентов.
Главный совет: лаконичный макет, CTA кнопки выделенные ярким цветом.
The People Vs Coffee
Дизайн бизнес-сайта People Vs Coffee отличается игривой и дружелюбной атмосферой, которая приветствует всех клиентов.
Это также соответствует ценностям вашей компании? Тогда вам следует брать пример.
Вместо того, чтобы полагаться на красочную палитру, сайт включает в себя натюрморты с изображением этого кофейного вагончика в действии, чтобы подчеркнуть его мобильность.
У него также есть привлекательная панель социальных сетей с левой стороны, побуждающая людей обращаться к ним через эти каналы.
На сайте вы можете найти несколько кнопок с призывом к действию, благодаря которым клиентам очень легко забронировать мобильное кафе.
Главный совет: стратегически размещённые призывы к действию, игривая анимация.
Ribalta
Кто сказал, что сайт пиццерии не может быть красивым?
При перемещении вниз по домашней странице есть несколько классных адаптивных функций, таких как горизонтальная прокрутка текста и движущиеся изображения, но общий дизайн кажется легким.
Все фотографии, используемые на сайте, идеально сочетаются с цветами фона и типографикой, что делает пользовательский интерфейс более приятным.
Главный совет: если у вашего малого бизнеса есть физическое местоположение, используйте похожие тона для внутреннего декора на своем сайте, чтобы привязать любую фотографию местоположения к дизайну сайта.
Seaworthy
Конечно, ни один бизнес-сайт не может по-настоящему передать суть физического местоположения, особенно если вы управляете красиво оформленным местом. Но этот пример отлично справляется.
На сайте, демонстрирующем ресторан в Новом Орлеане, используется специальный шрифт, фотографии крупным планом и милые иллюстрации.
Если вы бываете в этом районе и любите морепродукты, вам будет сложно покинуть этот красивый одностраничный сайт, не заказав заранее столик.
Главный совет: используйте сайт своего малого бизнеса для продвижения другого малого бизнеса. Знаете хорошего местного иллюстратора? Попросите их создать нестандартную графику для вашего сайта.
Forma
Проголодались? На главной странице сайта этого ресторана пасты размещены яркие фотографии аппетитных макарон и 2 кнопки, ведущие на страницы каждого места.
После того, как вы нажмёте на желаемое место, замедленное видео готовящейся еды займет весь экран.
Хотя остальная часть сайта хорошо продумана, с нейтральной палитрой и простой навигационной панелью, настоящая находка — изображения еды.
Главный совет: если вы создаёте сайт для малого бизнеса, на котором представлены такие продукты, как еда или парфюмерия, встраивайте звуки и видео, чтобы люди могли лучше их понять.
Агенции
Создайте красивый и креативный сайт , используя в качестве руководства эти потрясающие примеры дизайна:
Cult
Креативным компаниям нужно прилагать дополнительные усилия, чтобы выделиться в Интернете, и этот сайт вас не разочарует. Яркий видеоролик на главной странице выглядит как художественная выставка.
Нам нравится текстовая анимация в стиле игрового автомата, которая происходит, когда посетители просматривают сайт, в сочетании с постоянно меняющимися цветами фона.
Также была продумана навигация: значки социальных сетей слева и боковая ссылка на контактную форму справа.
Главный совет: сайт вашей компании — это шанс продемонстрировать достижения бренда.
Deux Huit Huit
На этом бизнес-сайте брендового агентства можно найти много интересного: от меняющегося цвета фона до огромного текста с горизонтальной прокруткой.
Домашняя страница Deux Huit Huit действует как инфо рассылка для бренда, где прямо под сгибом размещены статьи о вакансиях и последних деловых мероприятиях.
Это интересный способ повысить посещаемость сайта, показывая посетителям некоторые интересные функции, как только они приходят.
Главный совет: не можете выбрать цвета для своего малого бизнеса? Используйте этот сайт как источник вдохновения и выберите постоянно меняющийся разноцветный фон.
Impression
Еще один сайт, который использует видео для привлечения посетителей, это агентство диджитал маркетинга ставит свою команду в центр дизайна сайта.
Если вы создаете сайт для малого бизнеса для обслуживания клиентов, попробуйте включить такие функции, как видео, ролики с изображениями и блог, чтобы продемонстрировать, чего вы можете достичь.
При всём внимании к тому, чем занимается ваша команда, сам сайт не должен быть слишком суетливым: используйте много белого пространства и несколько цветов выделения.
Главный совет: просто разбейте то, что вы можете предложить потенциальным клиентам. Используйте значки, чтобы проиллюстрировать им ваши бизнес-функции.
Urban Influence
Видео на главной странице? Есть. Гладкие текстовые наложения? Есть. Вот ещё один интересный пример небольшого бизнес-сайта для креативного агентства.
Хотя лучше всего использовать на своём веб-сайте только пару гарнитур, этот каким-то образом использует несколько: и выглядит потрясающе.
Если ваш бренд является уверенным и смелым, часто стоит рискнуть со своим веб-дизайном, чтобы выделиться. Какие правила дизайна вы могли бы нарушить?
Какие правила дизайна вы могли бы нарушить?
Главный совет: найдите сильный слоган или главное утверждение для своего бизнеса и с гордостью разместите его в разделе героев на главной странице вашего сайта.
Blast
Этот сайт мгновенно привлекает внимание, используя свой раздел героев для каталогизации последних достижений компании. Посетители могут управлять тем, что они видят, с помощью кнопок «Назад/Далее».
Помимо впечатляющего раздела над сгибом, остальная часть этого сайта проста, но красочна, с использованием белого фона, чтобы выделить его избранные страницы.
Это отличный пример сайта для малого бизнеса, который производит хорошее первое впечатление, даже если это единственная функция на сайте.
Главный совет: напишите короткие, но впечатляющие заявления о своём бизнесе на всех ключевых страницах, чтобы посетители могли отправиться в путешествие вместе с вами.
Из чего состоит хороший бизнес-сайт
Бизнес-сайт – это главное онлайн-представительство вашей компании. Он даёт понимание вашего бизнес-профиля и товаров или услуг, которые вы продаёте.
Он даёт понимание вашего бизнес-профиля и товаров или услуг, которые вы продаёте.
Хотя функции сайта могут отличаться, его конечная цель – всегда влиять на решения клиентов о покупке.
Сайт также является экономичным инструментом для расширения вашего присутствия на рынке. Сделав информацию доступной 24/7, потенциальные клиенты смогут найти вашу компанию независимо от того, когда они заходят на сайт или где находятся.
При создании профессионального бизнес-сайта вам, как правило, необходимо включить определённые страницы:
- Про нас. Эта страница состоит из профиля компании, истории бренда и другой информации, которую вы хотите, чтобы все знали о бизнесе.
- Страница продукта. Эта страница содержит описания продуктов или услуг и информацию о том, как они могут принести пользу покупателям.
- Блог. Информируйте посетителей о ваших знаниях о продуктах и новостях компании.
- Часто задаваемые вопросы.
 Страница содержит ответы на вопросы, которые чаще всего задают ваши клиенты.
Страница содержит ответы на вопросы, которые чаще всего задают ваши клиенты. - Контакты. На этой странице представлена информация о том, как клиенты могут связаться с вами. Лучшее место для отображения ваших контактных данных – это домашняя страница.
Стройте, брендируйте и развивайте
свой бизнес вместе с Zyro
24 лучших дизайнов сайтов для вашего вдохновения в 2021 году
Создание сайта для чего-либо стало тенденцией в наше время. У вас есть сайты для игр, магазинов, социальных сетей, потокового видео, аудиокниг, новостей и многих других вещей.
Хотите, чтобы начать свой собственный сайт, Продолжай. Но насколько успешным, по вашему мнению, может стать ваш сайт после запуска? Не могу ничего сказать, верно? Удачный выбор инновационного дизайна шаблон для вашего сайта может дать вам преимущество перед вашими конкурентами.
Мы записали несколько лучших дизайнов сайтов, чтобы вдохновить вас на создание уникального дизайна для себя.
Взглянуть…
Hi Fly — это веб-сайт для специалистов по аренде самолетов, который предлагает чартерные и лизинговые услуги другим авиакомпаниям. Когда ты открыть этот сайтвокруг будет видно множество движущихся облаков, и медленно вылетает самолет.
Это может дать вам представление о том, как вы можете работать с дизайном домашней страницы вашего сайта, если вы хотите, чтобы что-то всплыло, чтобы удивить ваших посетителей.
Этот веб-сайт имеет удивительные эффекты — указатель мыши представляет собой точку, покрытую небольшим кольцом, которое расширяется, когда мы перемещаем указатель к любому слову, которое нужно щелкнуть. Домашняя страница просит вас прокрутить, и при этом фон увеличивается, и он переходит на другую страницу.
Страницы имеют эффект водной волны, и слайд-шоу с изображениями становится действительно плавным при прокрутке вперед.
Наведите на предпросмотр
Jomor Design помогает создавать фирменные сайты для вашего бизнеса. Вы можете посмотреть некоторые интересные дизайны сайтов этого художника на домашней странице и в сегменте работы. Эффекты хороши, когда вы берете указатель мыши на ссылки на домашней странице, ссылки появляются в формате изображения веб-сайта или работы.
Вы можете посмотреть некоторые интересные дизайны сайтов этого художника на домашней странице и в сегменте работы. Эффекты хороши, когда вы берете указатель мыши на ссылки на домашней странице, ссылки появляются в формате изображения веб-сайта или работы.
При прокрутке вниз заголовки и изображения поднимаются, а кнопка «Просмотр проекта» продолжает вращаться и свободно перемещаться рядом с изображением этого проекта.
Уникальный сайт студии цифрового производства, который помогает вам разрабатывать и кодировать все виды веб-проектов. Веб-сайт позволяет нам прокручивать как вверх, так и вниз, имея разную информацию об их работе.
В центре экрана находится сфера, которая расширяется на экране, что дает 360-градусный обзор разделов веб-сайта, что делает его креативным и отличным от других.
Наведите на предпросмотр
Autonomy имеет очень креативный дизайн сайта с уникальным домашним экраном. Домашняя страница оснащена опросом, чтобы скользить и переходить на другую страницу. На другой странице также есть опрос, который скользит по мере того, как вы увеличиваете желаемую сумму кредита и выбираете срок действия ниже.
На другой странице также есть опрос, который скользит по мере того, как вы увеличиваете желаемую сумму кредита и выбираете срок действия ниже.
дизайн привлекателен это заставляет посетителей вовлекаться на сайт в течение более длительного времени.
Этот сайт предоставляет платформу управления для художников и фотографов. Когда вы заходите в первый раз, веб-сайт выглядит простым, но при перемещении мыши к логотипу цвет фона постоянно меняется (по одному цвету за раз).
Этот дизайн может помочь вам, если вы хотите выбрать простой и креативный макет для вашего сайта.
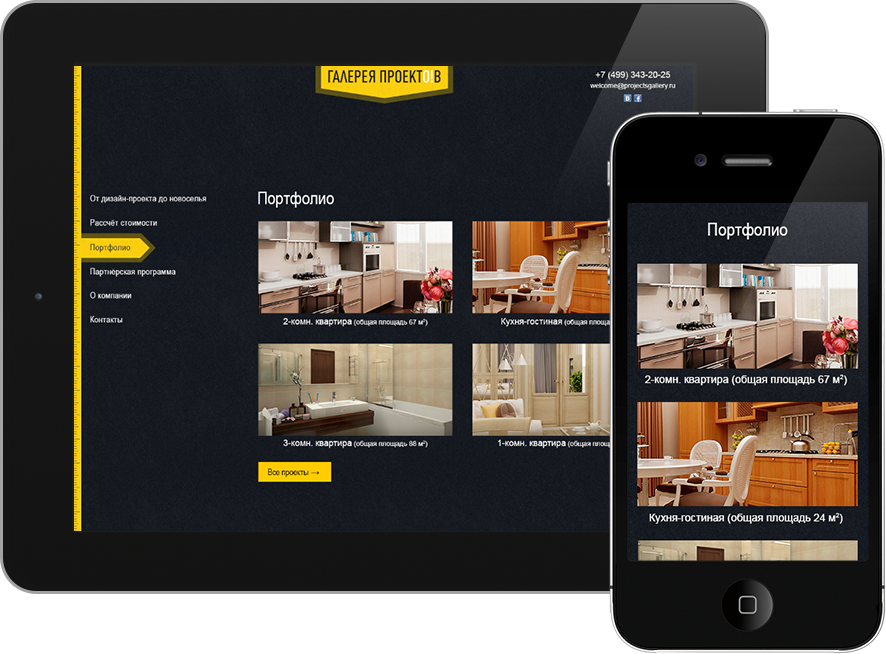
При прокрутке вниз фон поднимается вверх и меняет цвет и форму. Также в правой части экрана атомы показаны соединенными друг с другом в определенной форме с линиями. Эти линии исчезают на заднем плане, оставляя атомы в виде черных точек.
Домашняя страница этого сайта имеет макет с отметками на экране. Слайд-шоу изменяется с волнистым эффектом, и при щелчке вверх по проектам, оно ведет вас на новую страницу, где появляется дизайн.
Это в основном веб-сайт дизайнеров интерьера, которые хотят привнести инновации в дизайн вашего дома.
Дизайн вашего сайта должен быть таким, чтобы он передавал качество вашей работы с сам дизайн, Chameleon Media — рекламное агентство и режиссер, вы можете наблюдать за дизайном их домашней страницы.
При перемещении указателя мыши в любое место на экране возникает эффект волн на заднем плане.
Наведите на предпросмотр
Zeeman разработал две кроссовки, одна из которых является гибридом ограниченной серии, а другая — простой дизайн. Оба отображаются на веб-сайте, и на главной странице есть колесо воспроизведения, которое вращается, когда вы перемещаете курсор туда.
На главной странице этого сайта есть 3D-блоки, которые перемещаются при перемещении указателей по ним. При нажатии на указанные разделы слайд-шоу их конструкций начинается с блоков, появляющихся на полупрозрачном фоне.
Дизайн сайта просто потрясающий. Если вы любитель космических игр, то, безусловно, интересны визуальные эффекты. Они в основном учат вас, как создавать программное обеспечение.
Если вы любитель космических игр, то, безусловно, интересны визуальные эффекты. Они в основном учат вас, как создавать программное обеспечение.
Астероиды и спутники продолжают перемещаться по странице, и когда вы прокручиваете страницу вниз, космический корабль вместе с указателем перемещается вниз к следующему разделу.
Решив построить интерактивный дизайн сайтаХорошо, что макет 36 Дней Типа может вам помочь. На каждой букве, на которую вы перемещаете указатель, вы сможете контролировать движение этой буквы. Когда вы нажмете ENTER, вы сможете увидеть алфавиты и цифры, созданные разными художниками.
Конструкция одной синей накладки основана на матросском корабле в море. В центре экрана находится колесо или штурвал с различными секциями, которые выглядят как ручки. На заднем плане, непрерывное видео волн морской воды продолжает играть.
Наведите на предпросмотр
Сайт компании по организации мероприятий, которая собирает нужную толпу, чтобы помочь им в бизнесе и личностном росте. На главной странице слева находится логотип, на котором есть видео о событиях, которые они сделали до сих пор.
На главной странице слева находится логотип, на котором есть видео о событиях, которые они сделали до сих пор.
Простой дизайн, но вместе с тем эффективный контент, этот дизайн веб-сайта может помочь вам, если вы являетесь компанией, организующей мероприятия.
Наведите на предпросмотр
ADN — компания, занимающаяся цифровым маркетингом и дизайном сайтов. Указатель мыши на этом сайте представляет собой точку, за которой следует подвижный треугольник, который перемещается вместе с указателем за ним. Сползите вниз и увидите их работу.
Дизайн сайта просто имеет 2 цвета шрифта и фона, красивый и простой. Ничего особенного не появляется и простой макет.
Наведите на предпросмотр
Сайт ресторана с красочным фоном и старой графикой. При прокрутке вниз элементы будут воспроизводиться в форме GIF-файлов.
Это сайт портфолио художника. По мере того, как вы двигаетесь вниз, показ ее слайдов начинается с изменяемого фона.
Это сайт создателя дополненной реальности и виртуальной реальности. На главной странице отображается трехмерное изображение, которое движется с противоположной стороны от движения курсора.
На главной странице отображается трехмерное изображение, которое движется с противоположной стороны от движения курсора.
Еще одна концепция для сайта рекламных агентств или дизайнеров это Mirrorball. Все ссылки на другие страницы и работы интегрированы в сферический шар, видимый на сайте. Слайдер ниже позволяет нам изменять размер мяча.
Используйте управление, чтобы увеличить масштаб и нажмите + двигаться, чтобы вращать шар. Как только вы нажмете на любой из экранов на шаре, страница с информацией об этой конкретной работе уменьшится.
Интерактивный аудиовизуальный веб-сайт, предназначенный для сбора средств для расширения прав и возможностей женщин и прекращения домашнего насилия в отношении них. Здесь веб-страницы ведут себя как история, и есть трехмерный женский персонаж, который реагирует, когда указатель мыши перемещается.
H-thermo — веб-сайт установщиков систем охлаждения и кондиционирования воздуха на транспортных средствах. Когда вы прокручиваете страницу вниз, машина (то есть H-Thermo Box) распаковывает себя, показывая детали внутри с кратким описанием каждой детали. Это помогает посетителю или клиенту понять, как работает продукт.
Это помогает посетителю или клиенту понять, как работает продукт.
Наведите на предпросмотр
Это веб-сайт для органических и растительных продуктов. Он предлагает вам прокрутить вверх, и когда вы это сделаете, в левой части экрана отобразится ползунок, который показывает высоту, которая изменяется при прокрутке.
Наведите на предпросмотр
Panda Monk — сайт студии цифрового производства и маркетинга. При прокрутке вверх разделы также поднимаются наверх и образуют полосу. Кроме того, анимированная панда держит планку «Недавние случаи» их работы, которая выглядит потрясающе.
Заключение
Так что это были отличные идеи для дизайна веб-сайтов, чтобы вдохновиться. Идите вперед и создайте эстетичный веб-сайт с лучшим макетом для него.
Как вы нашли эти сайты? Как они вдохновили вас? Какой эффект вам понравился больше всего, и вы бы использовали его в своем дизайне сайта?
Дайте нам знать все в разделе комментариев ниже . ..
..
44 веб-сайта с лучшим дизайном в мире (2021 г.)
Опубликовано: 2021-09-26
Веб-дизайн — один из основных факторов, определяющих, останется ли пользователь на вашем сайте. Фактически, 94% первых впечатлений связаны с дизайном вашего веб-сайта.
Хороший дизайн веб-сайта должен быть простым, функциональным и соответствовать бренду вашей компании. В частности, веб-сайты с лучшим дизайном используют макет на основе сетки (вы должны адаптировать макет к типу контента, которым вы делитесь), чтобы поддерживать согласованность контента, оптимизировать время загрузки , быть мобильными и использовать убедительные копии.
Поскольку многие элементы веб-дизайна будут различаться в зависимости от вашей отрасли и типа контента, которым вы делитесь, мы создали коллекцию веб-сайтов с лучшим дизайном в мире, чтобы вы могли найти вдохновение для дизайна своего веб-сайта.
1. Avoriaz 1800 — Visite Virtuelle
Авориаз 1800 — это горнолыжный курорт в Морзине, Франция, с которого открываются захватывающие виды.
На веб-сайте пользователи могут выбирать между зимним туром и летним туром, чтобы исследовать апартаменты и горнолыжные курорты деревни с помощью виртуального панорамного тура на 360 градусов . Что делает этот веб-сайт одним из лучших веб-сайтов в мире, так это предлагаемые им 360-градусные обзоры, которые позволяют пользователям чувствовать себя частью опыта.
Если вы работаете в индустрии путешествий и гостеприимства, подумайте об инвестициях в создание чего-то подобного. Предложение виртуального тура, который позволяет пользователям познакомиться с местом назначения до бронирования, может привести к увеличению количества бронирований на 16–67%.
Тип веб-сайта : Гостиничный бизнес
Характеристики дизайна : анимация, 360 градусов, повествование, фото и видео.
Используемые технологии : CSS3, HTML5, Apache.
Используемые цвета : синий
2.
 Пособие
ПособиеPlaybook — это платформа облачного хранилища для дизайнеров. Посмотрев на этот сайт, вы увидите, что внимание пользователя привлекает чистота дизайна. Это не только соответствует важному аспекту веб-дизайна, но также соответствует продукту компании: способу визуально организованного управления файлами и папками.
Для технологической компании, ориентированной на дизайнеров, чистый дизайн покажет пользователям, на что вы способны, и почему они должны доверять вашему продукту или услуге. Веб-сайт также включает элементы интерактивности, которые создают более персонализированный и увлекательный опыт для пользователей.
Тип веб-сайта : Стартап, Технологии
Характеристики дизайна : чистый, фотография, галерея, дизайн пользовательского интерфейса
Используемые технологии : Ruby, GraphQL, React
Используемые цвета : красный
3. Студия Анимус
Animus Studios — видеоагентство, стремящееся сделать работу со своими клиентами интересной и организованной. Они делают это, создавая оригинальный видеоконтент, ориентированный на повествование.
Что выделяет этот сайт, так это красочная анимация, которую он предлагает. Анимация — это не только отличный способ выделиться на фоне других веб-сайтов, но и способ косвенно показать возможности компании с точки зрения создания видео.
Тип сайта : Бизнес, Агентство
Характеристики дизайна : Анимация, Красочный, Видео
Используемые технологии : Craft CMS
Используемые цвета : синий, красный, желтый
4. ОБЩЕСТВЕННЫЙ ДОМЕН
PUBLIC DOMAIN — это инновационный, интерактивный и экспериментальный веб-сайт, основанный Вирджилом Абло для демонстрации его коллекций (в частности, Off-White x Nike Collaborations) и демонстрации предстоящих запусков продуктов. Его веб-сайт больше, чем каталог, он похож на собственный рабочий стол Вирджила.
Что отличает этот веб-сайт от любого другого веб-дизайна, который мы видели, так это необычная структура контента — способ представления и организации информации на сайте и, в частности, иерархия различных страниц. ОБЩЕСТВЕННЫЙ ДОМЕН не имеет разных страниц, а контент организован очень интерактивно .
Тип сайта : Мода
Характеристики дизайна : большие фоновые изображения, галерея, горизонтальное меню, архитектура контента.
Используемые технологии : JavaScript, HTML5
Используемые цвета : черный, серебристый, белый
5. Глобальный мир
Globalance World — это интерактивная инвестиционная платформа, которая позволяет пользователям принимать инвестиционные решения на основе экономических, социальных и экологических факторов, таких как климат, экологический след, мегатенденции и доходность. Этот сайт предлагает один из самых простых и хорошо продуманных интерактивных интерфейсов в сети; он также имеет очень отзывчивый дизайн, что означает, что контент и дизайн адаптированы для работы на всех устройствах. В дополнение к интерактивности этот веб-сайт использует правильную цветовую схему (в частности, желтый цвет), чтобы передать забавный аспект.
Например, пользователи могут выбрать реальный портфель или рыночный индекс и визуализировать различные типы данных в разных представлениях (например, глобус, город или карта), или они могут выбрать сравнение двух рыночных индексов (например, S&P 500 и Nasdaq 100). Цель этих интерактивных элементов — предоставить инвесторам увлекательный способ принимать правильные долгосрочные решения.
В конкурентной отрасли, такой как бизнес или финансы, наличие интерактивного опыта на вашем веб-сайте позволяет вам выделиться из толпы и поддерживать заинтересованность ваших пользователей.
Тип сайта : Бизнес, Финансы
Характеристики дизайна : интерактивный, отзывчивый, визуализация данных, 3D
Используемые технологии : next.js, CSS3, Three.js, React, D3, GraphQL.
Используемые цвета : черный, серый, желтый
6. UXPERT
UXPERT — это цифровое агентство, которое специализируется на создании красивого пользовательского интерфейса. Учитывая тип услуг, которые предлагает это агентство, неудивительно, что этот веб-сайт может похвастаться инновационным пользовательским интерфейсом с беспрецедентным пользовательским интерфейсом.
Пользовательский интерфейс довольно прост: на главной странице пользователи могут воспроизвести небольшой шоурил, чтобы узнать о бренде. Затем они могут прокрутить вниз, чтобы узнать больше об услугах, работах и наградах. Знаете ли вы, что 71% маркетологов B2B используют видеомаркетинг? Использование короткого шоурила может помочь вам улучшить взаимодействие с пользователем, особенно если вы ориентируетесь на занятых пользователей.
Тип : Бизнес, Агентство
Характеристики дизайна : Анимация, Чистота, Графический дизайн, Инновационный интерфейс.
Используемые технологии : WordPress, CSS3, HTML5.
Используемые цвета : черный, белый, желтый
7. MAD
MAD — креативное агентство цифрового дизайна. Этот веб-сайт использует творческий подход к интерактивности, чтобы создать необычный дизайн, который помогает привлечь внимание пользователей. Пользователи могут играть с логотипом MAD, перемещать объекты и многое другое. В результате они дольше остаются на сайте, видят в нем передовую компанию, которой можно доверять в творческой работе, и с большей вероятностью подключатся к ней для бизнеса.
Используя эти неожиданные интерактивные эффекты, MAD удается подогреть пользовательский опыт и вызвать интерес и любопытство.
Тип сайта : Бизнес, Агентство
Характеристики дизайна , Экспериментальный, Необычный дизайн, Переходы, Фильтры и эффекты, Инновационный дизайн пользовательского интерфейса, Микровзаимодействия
Используемые технологии : CSS3, HTML5, WebGL, Nginx, React.
Используемые цвета : черный, оранжевый, белый
8. Глоб
Glob — это сайт электронной коммерции, где продаются многоразовые пакеты для образа жизни без пластика.
На этом веб-сайте творчески используются фильтры и эффекты, чтобы привлечь внимание пользователей, сделав дизайн более интересным. В частности, пользователи могут использовать свою мышь для взаимодействия с дизайном с помощью эффекта пластификации при прокрутке веб-сайта. Это делает покупки на Glob более привлекательными по сравнению с традиционным веб-дизайном.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : интерактивность, большие фоновые изображения, анимация, фильтры и эффекты
Используемые технологии : WebGL
Используемые цвета : черный, оранжевый
9. Фонд красоты Gucci Beauty Foundation
Фонд красоты Gucci Beauty Foundation — это поддомен веб-сайта Gucci, посвященный их популярному основному продукту. На странице есть викторина, интерактивные палитры оттенков и короткие видео-уроки, чтобы узнать о его использовании в увлекательной форме.
Как и в случае с Gucci, вы можете выделить поддомен или подпапку своего веб-сайта для интерактивного представления определенного продукта, создания шума в вашей отрасли и привлечения аудитории.
Тип веб-сайта : Рекламный, Модный
Характеристики дизайна : чистый, красочный, одностраничный, жесты, интерактивный
Используемые технологии : CSS3, HTML5, React, Anime.js.
Используемые цвета : зеленый, розовый, желтый
10. Архив Марио Руссо
Если вы ищете вдохновение в веб-дизайне для своего художественного портфолио, архив художника Марио Руссо предлагает простой и новаторский способ демонстрации ваших работ.
Этот веб-сайт имеет адаптивный дизайн и использует простую и красивую типографику, чтобы рассказать историю. Типографика (которая включает стиль, внешний вид и структуру шрифта) — один из наиболее важных факторов, влияющих на взаимодействие с пользователем. Одно исследование показало, что 46% потребителей основывают свои решения о надежности веб-сайта на его визуальной привлекательности и эстетике (которые примерно для 90% пользователей основаны только на типографике).
Тип сайта : Портфолио, Искусство
Характеристики дизайна : адаптивный дизайн, привлекательная типографика, повествование.
Используемые технологии : CSS3, HTML5, jQuery, Typekit.
Используемые цвета : черный, серебристый
11. Юсуке Фукунага
Портфолио Юсуке Фукунаги стоит посмотреть, если вы ищете вдохновение для веб-дизайна для портфолио динамического контента , такого как портфолио разработчика.
Используя эффект параллакса, когда положение объекта выглядит по-разному при просмотре под разными углами, и технологию бесконечной прокрутки , этот фрилансер-разработчик интерфейса из Токио демонстрирует свое портфолио веб-сайтов.
Хотя дизайн веб-сайта прост (одна главная страница с разделами «О нас» и «Контакты»), это, в то же время, один из самых инновационных дизайнов веб-сайтов в этом списке.
Тип сайта : Портфолио, Разработчик
Характеристики дизайна : бесконечная прокрутка, параллакс, прокрутка, фильтры и эффекты
Используемые технологии : WebGL, GSAP Animation, Three.js
Используемые цвета : черный
12. IdeaRocket
IdeaRocket — анимационная студия из Нью-Йорка. Что делает их веб-сайт одним из лучших по дизайну, так это исключительный пользовательский интерфейс и то, как представлены примеры работ.
В разделе «Работы» пользователи могут выбрать категорию (например, 2D-анимация, 3D-анимация и т. Д.) И щелкнуть проект, чтобы открыть высококачественное видео. Если вы хотите добавить видео на свой веб-сайт, вам следует взглянуть на то, как это делает IdeaRocket.
Тип сайта : Бизнес, Агентство
Характеристики дизайна : анимация, видео, прокрутка, иллюстрация, повествование.
Используемые технологии : WordPress, CSS3, HTML5. GSAP Анимация
Используемые цвета : черный, синий, оранжевый
13. Фонды Омега
Если вы работаете в сфере B2B, стоит посмотреть, как эта инвестиционная компания представляет свою миссию по инвестированию в будущее медицины.
Веб-сайт Omega Funds предлагает исключительное использование микровзаимодействий (анимации, которые отображаются, когда пользователи взаимодействуют с веб-сайтом) для передачи информации, не утомляя и не отвлекая пользователей.
Просто взгляните на инновационный способ представления меню навигации, и вы поймете, что делает этот веб-сайт одним из лучших в этом списке.
Тип сайта : Бизнес, Корпоративный
Характеристики дизайна : Анимация, Переход, Интерактивность, Микровзаимодействия
Используемые технологии : WordPress, CSS3, GSAP Animation, Three.js, Matter.js.
Используемые цвета : черный, красный
14. Пивоварение Low Five
Low Five Brewing с простым (но интересным и инновационным) дизайном — один из наших любимых одностраничных веб — сайтов. На этом типе веб-сайтов весь контент размещен на одной странице без использования меню. Это упрощает навигацию, сокращает время загрузки веб-сайта и делает его более отзывчивым.
Пользователи могут узнать об этой пивоварне в Амстердаме, просто пролистав веб-страницу. Внизу пользователи могут найти ссылку на интернет-магазин, по которой они перейдут на другой сайт, тоже очень простой и минималистичный, где они могут купить пиво.
Если вы работаете в сфере электронной коммерции (особенно если вы продаете только несколько товаров), мы предлагаем вам вдохновиться дизайном этого веб-сайта, поскольку отдельные страницы могут увеличить конверсию на 37,5%.
Тип веб-сайта : электронная коммерция, еда и напитки
Характеристики дизайна : одностраничный, необычная навигация, отзывчивый
Используемые технологии : Vue.js, Nuxt.js.
Используемые цвета : зеленый, розовый, желтый
15. Swissdent
Бренд стоматологической продукции премиум-класса Swissdent создал веб-сайт, на котором рассказывается история с использованием выдающихся фотографий . Минималистичный и впечатляюще чистый веб-дизайн дает пользователям незабываемые впечатления от покупок. Сосредоточение внимания на нескольких элементах и минималистическом дизайне важно для сайтов электронной коммерции, где отказ от слишком большого количества вариантов и ограничение отвлекающих факторов часто приводит к увеличению продаж.
Тип веб-сайта : электронная коммерция
Характеристики дизайна : Фотография, Анимация, Чистота, Минимализм, Параллакс, Переходы
Используемые технологии : WordPress, CSS3, HTML5, GSAP Animation, PHP.
Используемые цвета : черный, красный, белый
16. Goodfight
Goodfight — креативный модный лейбл из Лос-Анджелеса. Благодаря технологии бесконечной прокрутки в горизонтальном меню и макете этому веб-сайту удается создать привлекательный опыт для пользователей, которые хотят больше узнать о бренде. Учитывая, что 72,9% всех продаж электронной коммерции будут приходиться на мобильные устройства, добавление простого макета, такого как бесконечная прокрутка, может повысить коэффициент конверсии вашего веб-сайта.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : горизонтальное меню, горизонтальный макет, адаптивный дизайн, переходы, фильтры и эффекты.
Используемые цвета : черный, серебристый, белый
17. Ханваг — 100 лет
Hanwag — немецкая обувная компания. Когда дело доходит до использования веб-дизайна для повествования , мы выбрали поддомен Hanwag — 100 Years.
Он состоит из одной страницы, в которой подробно рассказывается об истории бренда Hanwag от самой первой обувной мастерской в 1921 году до 400 000 пар обуви, которые, как ожидается, будут изготовлены в 2021 году. Рассказывание историй позволяет очеловечить ваш бренд и повысить вероятность того, что потенциальные покупатели запомнят Ваша компания.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : Экспериментальный, Ретро, Скроллинг, Иллюстрация
Используемые цвета : красный, белый, синий.
18. Винтагерия
Если вы ищете ретро-дизайн для своего сайта электронной коммерции, загляните на сайт Vintageria, чтобы вдохновиться.
Этот винтажный и устойчивый модный бренд сочетает пиксельную графику и анимацию с ретро-веб-дизайном и шрифтами, чтобы выразить индивидуальность бренда, которому присущ винтажный стиль. Если вы представляете модный бренд электронной коммерции, убедитесь, что дизайн вашего веб-сайта соответствует стилю бренда и тенденциям, которые вы продвигаете.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : красочные, иконки, ретро, рассказывание историй, инновационный дизайн пользовательского интерфейса.
Используемые технологии : Node.js, GSAP Animation, PixiJS, Webpack, Vue.js, Nuxt.js.
Используемые цвета : зеленый, белый, желтый
19. Fabulatorij
Если вы поклонник векторной графики, в которой для создания изображений используются геометрические формы, мы предлагаем вам просмотреть веб-сайт этого агентства, чтобы найти идеи для дизайна вашего сайта.
Благодаря жестким линиям и свежему стилю Fabulatorij удалось создать современный и стильный веб-сайт, посвященный услугам и образцам работы компании (которые представлены в видеороликах).
Тип сайта : Бизнес, События
Характеристики дизайна : Анимация, Красочный, Вектор, Иллюстрация, Адаптивный, Фильтры и эффекты.
Используемые технологии : GSAP Animation, VideoJS, Vue.js, Nuxt.js, Netlify.
Используемые цвета : зеленый, розовый, желтый
20. БУРГЕР И СОУС
Веб-сайт BURGER & SAUCE использует потрясающие большие фоновые изображения, чтобы поделиться своими гамбургерами ручной работы, предлагая впечатляющие и запоминающиеся впечатления для пользователей.
Знаете ли вы, что 82% людей покупают еду только из-за того, как они выглядят на картинке? Если вы ищете идеи веб-дизайна для ресторана, вы не можете упустить возможность увидеть, как BURGER & SAUCE позволяет высококачественным фотографиям рассказывать историю, вызывающую интерес у пользователей.
Тип сайта : Бизнес, Ресторан
Характеристики дизайна : большие фоновые изображения, вектор, адаптивный
Используемые технологии : WordPress, SVG, Cloudflare.
Используемые цвета : черный, белый, желтый
21. Westbound Mag — Истории и места
Westbound Mag — наш лучший выбор, когда речь идет о веб-дизайне для блога или журнала. Создавая этот сайт, разработчик создал минималистичный стиль , привлекающий внимание читателей.
Этот онлайн-журнал отличается белым фоном кокосового ореха и высококачественными изображениями, которые создают приятное впечатление от чтения. Когда вы разрабатываете онлайн-журнал, важно, чтобы вы сделали работу читателя максимально приятной, выбрав правильный шрифт, цвета и визуальные материалы.
Тип сайта : Блог
Характеристики дизайна : Фотография, Чистый, Минималистичный, Типографика, Адаптивный, Повествование.
Используемые технологии : WordPress, Bootstrap, WooCommerce.
Используемые цвета : красный, черный, белый, серебристый.
22. Апрельская группа
Инвестиционная компания в сфере недвижимости April Group создала один из лучших веб-сайтов в сфере недвижимости.
Веб-дизайн чрезвычайно профессионален и замечательно использует фотографии и видео, чтобы показать свойства простым и организованным способом. Учитывая, что дома с высококачественными и профессиональными фотографиями продаются на 32% быстрее и продаются по прейскуранту или выше в 44% случаев, сделайте фотографию центром дизайна своего веб-сайта, если вы работаете в сфере недвижимости.
Тип сайта : Бизнес (Недвижимость)
Характеристики дизайна : большие фоновые изображения, чистый, минималистичный, вертикальное меню
Используемые цвета : черный
23. USAF ECHO
Военно-воздушные силы США создали кинематографический веб-сайт под названием USAF ECHO, где пользователи сталкиваются с проблемами, чтобы проверить такие навыки, как сосредоточенность, самообладание и реакция.
Веб-сайт Enhanced Cognitive Human Ops использует API WebGL (библиотека веб-графики) для создания увлекательного и интерактивного взаимодействия с пользователем за счет использования высокопроизводительной трехмерной графики . Чтобы привлечь посетителей вашего веб-сайта, подумайте об использовании трехмерной графики — вам не обязательно предлагать игру, так как вы можете использовать ее для демонстрации своих продуктов или услуг или для рассказа о своем бренде.
Тип веб-сайта : Игры и развлечения
Характеристики дизайна : чистота, переходы, 3D, фильтры и эффекты, микровзаимодействия
Используемые технологии : WebGL
Используемые цвета : черный, синий, серебристый
24. Восковая поэтика.
За счет использования анимации и интерактивных элементов сообщество музыкальных журналов Wax Poetics создало очень интересный онлайн-журнал для любителей музыки.
Если у вас есть блог, онлайн-журнал или любой тип веб-сайта с большим количеством сообщений, мы предлагаем вам изучить этот веб-сайт, чтобы найти вдохновение в новаторских способах представления статей, чтобы поддерживать интерес пользователей.
Тип веб-сайта : Журнал, Музыка
Характеристики дизайна : Анимация, Красочный, Интерактивный дизайн, Микровзаимодействия
Используемые цвета : черный, зеленый, красный
25. Атлас лун.
Веб-сайт Atlas of Moons от National Geographic был победителем Webby Awards 2020 за лучшее использование анимации или анимационной графики, которая распространяется на веб-сайты, которые интегрируют анимацию для улучшения пользовательского опыта.
На этом отмеченном наградами веб-сайте пользователи могут виртуально летать над лунами и узнавать о них все в беспрецедентной интерактивной обстановке.
Тип веб-сайта : обучение
Характеристики дизайна : 3D, интерактивный, анимация, прокручиваемая навигация
Используемые технологии : WebGL, JavaScript, GSAP, React, three.js, Python.
Используемые цвета : черный
26. Проблема тела. У каждого тела своя история.
Веб-сайт ESPN «У каждого тела есть история» получил награду Webby Awards 2020 за лучшую функциональность визуального дизайна , которая присуждается сайтам, которые полагаются на элементы визуального дизайна для создания удобного взаимодействия с пользователем.
Этот веб-сайт показывает лучших спортсменов мира с помощью интерактивного интерфейса и потрясающих фотографий. Учитывая, что, хотя только 10% людей помнят то, что они слышат, 80% людей помнят то, что они видят и делают. В результате сосредоточение внимания на высококачественных изображениях — лучший способ рассказать историю на вашем веб-сайте.
Тип веб-сайта : СМИ, спорт
Характеристики дизайна : интерактивность, фотография, переходы, фильтры и эффекты
Используемые технологии : GSAP (Greensock), Hammer.JS
Используемые цвета : черный, красный, белый
27. Конец УЖГ — Часть меня
ЮНФПА создал веб-сайт «Ending FGM — A piece of me», победитель премии Webby Awards 2020 года за лучшее использование видео или движущихся изображений .
Благодаря использованию анимации и потрясающих фотографий и видео, этот веб-сайт рассказывает впечатляющую историю, посвященную миссии по созданию мира, в котором желательна каждая беременность.
Тип веб-сайта : Агентство здравоохранения
Характеристики дизайна : адаптивный дизайн, видео, движущиеся изображения
Используемые цвета : желтый, оранжевый, розовый
28. Знакомьтесь, Ру
На веб-сайте «Meet Roo» компании Planned Parenthood пользователи контактируют с Roo, чат-ботом по половому просвещению на базе искусственного интеллекта.
Этот веб-сайт отличается необычным и оригинальным дизайном и удостоен награды Webby Awards 2020 за лучший пользовательский опыт . Ваш веб-сайт не обязательно должен быть посвящен чат-боту, но подумайте о добавлении аналогичного программного обеспечения на свой веб-сайт для автоматизации конверсий и предоставления пользователям контекстной поддержки.
Тип веб-сайта : образовательный, рекламный
Характеристики дизайна : чат-бот, необычный дизайн, AI
Используемые технологии : чат-бот
Используемые цвета : синий
29. Лос-Анджелес Леброна Джеймса
Веб-сайт Welcome to Bron Bron Land, созданный спортивным центром ESPN, был удостоен награды Webby Awards званием лучшего пользовательского интерфейса в 2020 году.
Интерактивный веб-сайт представляет собой познавательное путешествие о том, как корни Леброна заложили основу его растущей империи. Создание отличного пользовательского интерфейса упростит взаимодействие между вами и посетителями вашего сайта и, в конечном итоге, увеличит конверсию. Например, исследование, проведенное Forrester Research, показало, что хороший интерфейс может повысить коэффициент конверсии до 200%.
Тип веб-сайта : СМИ, спорт
Характеристики дизайна : интерактивность, переходы, фильтры и эффекты, инновационный интерфейс.
Используемые цвета : фиолетовый, золотой, белый, черный
30. Льюжн
Веб-сайт Lusion от творческой студии Lusion Ltd является победителем Webby Awards 2020 в номинации лучший эстетический визуальный дизайн , присуждаемый сайтам, которые являются эстетически эмоциональными и красивыми. Сайт отличается потрясающей графикой и эффектами, привлекающими внимание пользователей. Подумайте об использовании аналогичной анимации, чтобы выделить свой сайт.
Тип сайта : Бизнес, Агентство
Характеристики дизайна : Интерактивный, Анимационный, 3D
Используемые технологии : WebGL, Three.js
Используемые цвета : черный, белый
31. 2019: Год в фотографиях
Обобщая новости, развлечения и спорт, которые характеризовали 2019 год с помощью фотографий, веб-сайт CNN «2019 год: год в фотографиях» выиграл премию Webby 2020 за лучшее использование фотографии , которая присуждается веб-сайтам, которые полагаются на фотографические изображения для улучшения взаимодействия с пользователем. . Если у вас есть информационный веб-сайт, фотография — один из элементов, на которых вам следует сосредоточиться, чтобы увеличить экспозицию.
Тип веб-сайта : информационный (новости, развлечения, спорт)
Характеристики дизайна : фотография, большие фоновые изображения, одностраничный
Используемые цвета : черный, синий, зеленый, красный
32. Компания Human Interaction
Компания Human Interaction стремится сделать взаимодействие между людьми и компьютерами более радостным.
Веб-сайт этой компании является победителем Webby Awards 2020 в номинации « Лучшая практика », которая присуждается веб-сайтам с самым инновационным и передовым дизайном . В частности, передовые практики относятся к контенту, структуре, навигации, визуальному дизайну, интерактивности, функциональности и общему опыту. Используйте этот веб-сайт как образец для вдохновения в техническом дизайне, особенно если вы работаете в сфере бизнеса.
Тип сайта : Бизнес, Агентство
Характеристики дизайна : интерактивность, архитектура контента, копирование дизайна, фото и видео, дизайн пользовательского интерфейса.
Используемые технологии : CSS Framework, React.
Используемые цвета : красный, желтый
33. Дрон VR
Веб-сайт Drone VR от Very Big Things стал победителем Webby Awards 2020 за технические достижения . Ему удалось установить новые отраслевые стандарты взаимодействия с пользователем с помощью инновационных веб-технологий . С помощью этого веб-сайта компания Very Big Things достигла своей цели — сделать процесс сертификации пилотного проекта более приятным.
Использование 3D-видео графики — необычный способ выделиться и проявить себя как креативный веб-сайт. Если вы компания-разработчик программного обеспечения, добавление трехмерной видеографики на ваш веб-сайт сделает вас актуальным и оригинальным.
Тип веб-сайта : Бизнес, Программное обеспечение
Характеристики дизайна : 3D, интерактивный
Используемые технологии : WebGL, Three.js, React.
Используемые цвета : зеленый, красный, желтый
34. Атлантический кодекс
Codex Atlanticus от Visual Agency (в сотрудничестве с Biblioteca Ambrosiana) — обладатель награды Webby Awards 2020 за лучшую визуализацию данных . На этом веб-сайте пользователи могут ознакомиться с коллекцией произведений и рисунков Леонардо да Винчи. Codex Atlanticus — ведущий веб-сайт, когда дело доходит до иллюстрации сложных наборов данных инновационным, визуально привлекательным и легко понятным способом.
Тип веб-сайта : данные
Характеристики дизайна : иллюстрация, интерактивность, визуализация данных, повествование, архитектура контента
Используемые технологии : Vue.js
Используемые цвета : черный, зеленый
35. Spotify: ваш 2019 год в упаковке
Ваш 2019 Wrapped by Spotify выиграл три премии Webby Awards в 2020 году: лучшая визуализация данных, лучший пользовательский интерфейс и лучший веб-сайт в музыкальной индустрии .
Для создания этого веб-сайта Spotify использовала сложные наборы данных и превратила их в визуально привлекательные представления, которые легко понять и по которым можно перемещаться. Если у вас есть данные, которые будут полезны вашим пользователям, вы можете использовать аналогичный веб-дизайн с интерактивной визуализацией данных.
Тип сайта : Музыка
Характеристики дизайна : интерактивный, анимация, переходы, визуализация данных, отзывчивый
Используемые технологии : WebGL
Используемые цвета : черный, зеленый, розовый
36. Климатология, риски и решения
Веб-сайт «Климатология, риски и решения» Массачусетского технологического института получил премию Webby за лучшую индивидуальную редакционную работу 2020 года для веб-сайтов, которые используют инновационный дизайн взаимодействия и компоненты мультимедийного повествования. Цель этого веб-сайта — сделать климатическую информацию доступной для всех. Для лучшего повествования вы можете использовать интерактивный дизайн, аналогичный дизайну Массачусетского технологического института.
Тип сайта : Организация
Характеристики дизайна : интерактивный дизайн, повествование
Используемые технологии : Elasticsearch, Vue.js
Используемые цвета : синий
37. Паттерн Радио: Китовые песни
Веб-сайт Pattern Radio, разработанный Google Creative Lab в сотрудничестве с океанологом-исследователем Энн Аллен из Национального управления океанических и атмосферных исследований (NOAA) Тихоокеанского научного центра по рыболовству (PIFSC), получил награду Webby за лучшую навигацию и структуру в 2020 году для веб-сайтов, предлагающих инновационный контент. архитектура для улучшения взаимодействия с пользователем.
Веб-сайт использует искусственный интеллект и позволяет пользователям легко исследовать тысячи часов песен горбатых китов, чтобы сделать кого угодно частью этого интересного явления.
Тип веб-сайта : Правительство, AI
Характеристики дизайна : навигация, структура сайта, тепловые карты
Используемые технологии : WebGL, Pixi.js, ResNet-50.
Используемые цвета : черный
38. Buero112
Агентство цифрового дизайна и брендинга Buero112 создало веб-сайт, который отличается необычайным повествованием за счет использования видео- и графической анимации. Это чрезвычайно эффективно, учитывая, что пользователи сохраняют 95% сообщения, когда они смотрят его в видео, по сравнению с 10% при чтении.
При переходе на этот веб-сайт сразу же воспроизводится видео, демонстрирующее работу компании с помощью привлекательных движущихся изображений. Таким образом, пользователям не нужно щелкать, прокручивать или предпринимать какие-либо другие действия. Независимо от того, в какой отрасли вы работаете, вы можете воспользоваться аналогичными функциями, чтобы помочь пользователям легко потреблять информацию на вашем сайте .
Тип сайта : Бизнес, Агентство
Характеристики дизайна : видео, движущиеся изображения, анимация, адаптивный, одностраничный
Используемые технологии : jQuery
Используемые цвета : белый
39. NexBank
На веб-сайте популярного американского банка NexBank представлены институциональные, коммерческие и ипотечные банковские услуги. Этот веб-сайт предлагает увлекательный опыт благодаря трехмерным переходам пути и использованию анимации. Добавление 3D-графики в отрасль, связанную с бизнесом, сделает ваш веб-сайт более интересным и визуально привлекательным.
Тип сайта : Бизнес, Банковское дело
Характеристики дизайна : Анимация, Чистота, Параллакс, Переходы 3D-контуров, Меню наложения,
Используемые технологии : CSS3, HTML5, jQuery, SVG.
Используемые цвета : черный, белый
40. Международный фестиваль городского искусства Кантамананас.
Кантамананас — международный фестиваль городского искусства. На веб-сайте пользователи могут узнать о предстоящих событиях в интерактивном обзоре на 360 градусов. На этом веб-сайте используется смелый подход к представлению информации о мероприятии. A user can use their mouse to explore the location, upcoming events, artists, and more.
Website Type : Event
Design Characteristics : Experimental, 360, Graphic design, Typography, Unusual Navigation
Colors Used : Black, Green
41. Pennsylvania Academy of Fine Arts
Celebrating the museum’s best art collections and exhibitions, the Pennsylvania Academy of Fine Arts website is the Webby Awards winner of the best school website in 2020. This website is all about minimal design and clear navigation. If you want to simply share useful information without too many distractions or fancy animations, a simple and clean web design like this is the best choice for you.
Website Type : Education, Culture
Design Characteristics : Colorful, Responsive, Simple
Colors Used : Black
42. Bugaboo
Iconic stroller brand Bugaboo is the Webby Awards 2020 Winner of the best shopping website . With the use of interaction and a clean and simple design, the Bugaboo website is all about offering a seamless online shopping experience.
Users can quickly compare different products and explore each through high-quality video and photos. The “customize” option is an example of how you can make your eCommerce website more interactive for visitors.
Website Type : eCommerce
Design Characteristics : Interactive, Big Background Images, Clean, Graphic Design, Interactive 3D models
Technologies Used : Dept SFRA, PWA
Colors Used : Black, Silver, White
43. BASIC Culture Manual
BASIC is a branding and experience design agency. The BASIC Culture Manual website was the Webby Awards 2020 winner of the employment award , given to websites that feature job and employment listings, services, or information.
The Culture Manual website serves both as a guide to understand the brand and as a tool for recruiting and onboarding new employees.
Website Type : Agency, Design, Culture
Design Characteristics : Interactive, Experimental, Flashing images loading animation, Overlay menu flag effect animation
Technologies Used : WebGL, GSAP (Greensock), Nginx, Hammer.JS
Colors Used : Black, Silver, White
44. Nike Purpose Website
Created by Owen Jones and Partners, the Nike Purpose website is the Webby Awards 2020 corporate communications website winner.
The goal of corporate communication websites is to create a favorable point of view among the company’s — in this case, Nike’s — stakeholders (employees, media, customers, etc.) by sharing the core mission and values.
This website is characterized by a simple and colorful design and uses videos and animations to invite users to learn more about the brand.
Website Type : Fashion, Communication
Design Characteristics : Colorful, Simple, Animation, Engaging
Technologies Used : WordPress, React, Redux, Docker, Express server, Webpack, Atom
Colors Used : Black, White, Red, Blue, Pink
Заключение
Having an original and cohesive design is fundamental whether you’re launching a new website or redesigning an existing one, but the characteristics you’ll include and the technology you’ll use will vary depending on your industry and on your website’s goals.
We hope that, after reading this guide, you found inspiration from some of the best designed websites in the world. If you have any web design ideas or additional examples, let us know in the comments below. To help you choose the best web design for your company, we created an infographic with the best design tips and trends for 2021.
Веб-дизайнеры фрилансеры — заказать дизайн сайта на бирже удаленной работы Freelancehunt в Украине
Услуги по разработке и созданию дизайна сайта по лучшим ценам в интернете
Как людей в реальном мире встречают по одежке, так и в интернете веб-сайты встречают по дизайну. Сейчас многим компаниям требуются услуги разработки веб-ресурсов. Дизайн сайтов в значительной мере определяет, станет пользователь вашим клиентом, заказчиком, подписчиком или отправится на поиски конкурентов.
Нарисовать страницы — это только полдела. Услуга разработки дизайна веб-сайта в идеале должна выполняться с учетом многих важных факторов, которые учитывают опытные дизайнеры на бирже. Лучше заказать дизайн сайта у наших креативных фрилансеров, которые предложат уникальные идеи и станут эффективными инструментами продаж и продвижения ваших услуг. Заинтересовались? Тогда смело размещайте свой проект на сайте биржи.
Фрилансеры по разработке дизайна сайтов
Качественный дизайн сайта способен подчеркнуть оригинальный стиль и уникальное наполнение веб-сайта, а также сделать его узнаваемым в глазах как клиентов, так и деловых партнеров. Разработка сайта дизайнером считается сложным делом, поскольку параллельно должны быть решены ключевые задачи проекта. Не забывайте: грамотно построенный дизайн расставит нужные акценты для увеличения конверсии посетителей и увеличения доходности, а не только будет привлекательным для взгляда. Именно поэтому без заказа услуг у профессионалов не обойтись.
Биржа дизайнеров веб сайтов
Если вы заинтересованы в максимально качественном воплощении бизнес-идей, то рекомендуем заказать услуги удаленных дизайнеров сайтов — фрилансеров, связаться с которыми можно на этой странице. Пользуясь преимуществами нашего сервиса, вы сможете лично оценить идеи исполнителя по реализации вашего интерактивного и качественного веб-сайта, который будет приносить доход.
Дизайнеры сайтов смогут с помощью эффективных инструментов дизайна создать удобную среду для посетителей и администратора, сделают ресурс простым и функциональным, что будет вызывать только положительные эмоции у всех пользователей интернета. Изучив отзывы о специалистах и оценив проверенные нами портфолио, вы без труда отыщете хорошего дизайнера сайта, креативные идеи которого послужат отличным фундаментом для развития вашего бизнеса.
Найти дизайнера для web-сайтов у нас очень просто
Уровень профессиональных навыков удаленных специалистов по дизайну веб сайтов очень высок. Их услуги требуются по всему миру. При этом вы избавляетесь от лишних затрат и платите непосредственно за выполненную работу. Если поиски штатного специалиста неоправданны и нужен дизайнер сайта с уникальными взглядами уже сегодня, просто разместите свой проект и ждите отклика авторов.
Лучшие дизайны сайтов-одностраничников, ТОП дизайн сайтов с лучшим веб-дизайном
От автора: приветствую веб-дизайнеров всех возрастов и групп крови. Согласно статистике и мнению топовых маркетологов мира, Landing Page в 2–3 раза эффективней стандартных интернет-магазинов и онлайн-визиток. Популярность одностраничников ежедневно растет, поэтому мастер веб-дизайна не только должен знать, как их создавать, но и делать это круче других. Поможет вам вдохновиться перед началом практики моя подборка, в которую входят лучшие дизайны сайтов мира в формате Landing Page.
Неграмотно проработанная целевая страница, на которую направляются новые пользователи, может привести к обесцениванию всей рекламной компании. Если вы хотите построить успешную и беззаботную карьеру веб-дизайнера и заработать себе на отпуск под пальмами, то должны предусматривать во время разработки сайта не только красоту проекта, но и его юзабилити.
Порою эффективней, с точки зрения конверсии, отдать предпочтение удобству Landing Page, в понятной и доступной форме преподнести преимущества компании или продукта, нежели зацикливаться на красоте. Зачастую из-за слишком ярких картинок невозможно докопаться до стоящих за ними ценностей.
Ниже я приведу вам лучшие сайты мира по дизайну, которые не только обладают приятным внешним видом, но и четко доносят до конечного потребителя свою сущность.
10. //bearcss.com/
Начинаю я свой топ дизайнерских сайтов с одного из немногих одностраничников на тему программирования, где не предлагается сразу что-то купить. Кстати говоря, в этом и заключается ключевое отличие западной философии от российской. У нас менеджеры, насмотревшись на Ди Каприо в роле «Волка с Уолл-стрит», хотят продать в лоб.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЗа рубежом принято сначала дать какую-либо ценность. Платформа bearcss в первую очередь полезна для пользователей, потому что помогает решить определенную проблему, вдобавок она симпатична. Оформление и навигация более чем понятны, поэтому человеку не приходится колебаться перед принятием решения.
9. //liber.io/
Все гениальное — просто дорого! На создание сайта для компании Liberio было потрачено около десяти тысяч долларов. Именно поэтому я просто не могу оставить его без внимания. Перед разработчиками была поставлена задача создать максимально простую посадочную страницу с неброской цветовой гаммой и минимальным количеством изображений.
Цель была именно таковой, чтобы сконцентрировать все внимание посетителя на сути проекта. Все размещено лаконично, приятные картинки, читабельный текст. Это, конечно же, не лучший дизайн сайта с точки зрения креатива и стилистики, однако работа хороша, и без нее мой рейтинг будет неполноценным.
8. //www.crowdspottr.com/
Следующая строчка рейтинга лучших сайтов по дизайну достается разработчику мобильного приложения CrowdSpottr. Оформление этого лендинга привлекательно тем, что, зайдя на страницу, за долю секунды понимаешь, чем люди занимаются, и как воспользоваться их продуктом. Пошаговая инструкция, ключевые преимущества продукта, никакой воды — его главные плюсы.
7. //www.giftrocket.com/
Необычайно милый и уютный сайт. Зайдя на giftrocket.com не хватает только появления на экране руки, которая вылезет из вашего ноутбука и предложит кофе с конфетками. Повсюду красивые картиночки, бонусики, ненавязчивые цвета и призыв к использованию продукта, загляденье, в общем. Разработка по праву достойна места в моем списке сайтов с лучшим дизайном.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее6. //designmodo.com/slides/
Наверняка вы думаете: «Хватит кидать какую-то простоту невзрачную, дай мяса!». Держите. Все, как вы любите: огромное количество всевозможных эффектов, сотни изображений, переливания цветов и нестандартные переходы. Именно этим фейерверком визуального карнавала и подытожим первую пятерку лучших веб дизайнов.
5. //rockawayrelief.com/
Однако я продолжу гнуть свою линию касательно минимализма, так как именно он сейчас в тренде. Чтобы сделать красивый веб-дизайн для сайта, необязательно перегружать его большим количеством изображений и flash-эффектов. Этот вариант покажет вам, как можно интересно реализовать Landing Page, сделав упор на полезную текстовую информацию и концентрацию внимания пользователей на ключевых вопросах, которые их интересовали при заходе на страницу.
4. //www.nextbit.com/
Первый экран (то, что вы видите сразу при открытии страницы) на Landing Page играет ключевую роль. Разработчики компании Nextbit наверняка это понимают и решили хорошенько заморочиться. Первый экран выглядит практически идеально. Атмосферный дым на заднем фоне, качественнейшее фото продукции, несложное для чтения описание.
Этот сайт занял бы более высокую строчку, если бы над остальным содержанием лендинга создатели заморочились так же, как и над началом. Однако, по всей видимости, у разработчика к тому времени уже заканчивался рабочий день, а дедлайн поджимал.
3. //www.simple.com/
Банковские системы постоянно следят за развитием маркетинга, так как нужно идти в ногу со временем и быть на одной волне со своими клиентами. Посадочная страница компании Simple обладает всеми базовыми критериями, которые стали для меня фундаментом при выборе сайтов с лучшим веб дизайном.
На этом лендинге присутствует превосходная визуальная картинка, удобная навигация, достаточно высокая скорость загрузки, несмотря на огромное количество информации, читаемые шрифты, а также простые формы захвата.
2. //mention.com/en/enterprise/
Просто показательнейший веб-дизайн. Превосходный первый экран, описывающий то, чем компания занимается, умеренное количество визуальных эффектов, а также следование единой концепции и цветовому балансу до самого последнего разворота. Этот проект безусловно был бы в моем рейтинге лучшим дизайном сайта, не найди я следующий бриллиант.
1. //lixpen.com/
Если вы ищете лучшие примеры веб-дизайна для презентации товара, который еще не слишком распространен на рынке, то обязательно взгляните на сайт продукции Lixpen. Просто полюбуйтесь как за счет одной простой, но креативной идеи можно спровоцировать пользователя задержаться на странице и ознакомиться с дополнительной информацией, благодаря которой он, возможно, и произведет последующую покупку.
Стартовый разворот, на первый взгляд, не выглядит примечательно, хоть и дополнен видео-презентацией, которую я считаю образцово-показательной. Однако листайте дальше, начнется самое интересное. Увидели? Ну, круто же! Оригинальное и в тоже время простое решение, которое не нагружает сайт.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоЛучшие коллекции личных сайтов (2021)
Говорят, что душа незнакомца непостижима, но мы не можем полностью согласиться с утверждением.
Чаще всего мы просто не хотим замечать очевидное, делая вид, что это слишком личное дело или что-то в этом роде.
На самом деле человеческая душа не такая темная, как кажется. Он всегда готов и даже готов раскрыть свои секреты доверенному. Как правило, члены веб-сообщества, имеющие свои собственные сайты, открыты для общения, социализации и других подобных вещей. Кроме того, личные веб-сайты служат своего рода виртуальными резюме для своих владельцев. Чаще всего, если вы настолько остры, как иголка, увидев сайт человека, вы легко узнаете больше о владельце сайта, чем он хотел сказать.
Примечание — также проверить учебник внизу чтобы узнать, как вы можете создать такой замечательный личный сайт.
Замечательные личные примеры веб-сайтов, которые мне нравятся
Вот список моих любимых личных сайтов. Я записал основные элементы дизайна сайта в формате .GIF, чтобы вы могли получить более подробную информацию. Веб-сайты отсортированы по времени, когда я их открываю — это ни в коем случае не рейтинговый список.
1. Ник Джонс
Веб-сайт: narrowdesign.com
2. Джим Рамсден
Веб-сайт: jimramsden.com
3. Владимир Страйник
Веб-сайт: strajnic.net
4. Гэри Ле Массон
Веб-сайт: garylemasson.com
5. Юлиана Ротич
Сайт: julia.na
6. Паскаль ван Гемерт
Веб-сайт: pascalvangemert.nl
7. Дэрил Торнхилл
Веб-сайт: madebydaryl.co.uk
8. Энтони Виктор
Веб-сайт: anthonydesigner.com
9. Адам Хартвиг
Веб-сайт: adamhartwig.co.uk
10. Зверь вернулся
Веб-сайт: thebeastisback.com
11. Тони д’Орио
Веб-сайт: tonydorio.com
12. Шон Хэлпин
Веб-сайт: seanhalpin.design
13. Тодд Генри
Веб-сайт: toddhenry.com
14. Гэри Шэн
Веб-сайт: garysheng.com
15. Энтони Мичал
Веб-сайт: anthonymychal.com
16. Джошуа Маккартни
Веб-сайт: joshuamccartney.com
17. Льюис Хоус
Веб-сайт: lewishowes.com
18. Фаррелл Уильямс
Веб-сайт: pharrellwilliams.com
19. Али Вонг
Веб-сайт: aliwong.com
20. Альбино Тоннина
Веб-сайт: albinotonnina.com
21. Эллен С Райли
Веб-сайт: ellensriley.com
22. Саймон Синек
Веб-сайт: simonsinek.com
Как создать потрясающий личный сайт самостоятельно
Итак, вы вдохновились и захотели сами создать личный сайт? Круто! Давайте разберемся, что вам нужно сделать. В принципе, есть всего 3 шага для запуска любого типа веб-сайтов —
- Получите доменное имя и веб-хост.
- Сборка с нуля или использование Конструктор сайтов.
- Добавить в содержание.
1. Получите доменное имя и веб-хостинг
В Интернете ваш домен — это ваша личность. Это то, как люди находят вас и имя, которое передают другие. Для вашего личного сайта вам понадобится хорошее доменное имя. Большинство людей используют свои собственные имена в качестве домена для своего личного веб-сайта; другие могут пойти с чем-то броским или значимым. Здесь некоторые предложения и бесплатные генераторы доменных имен в случае, если вам нужна помощь.
Далее вам нужен хорошая хостинговая компания разместить свой личный сайт.
Когда мы говорим о веб-хостинге, мы в основном ссылаемся на компанию, которая сдает в аренду компьютерные серверы и сети для разместить свой сайт. Существует четыре типа услуг веб-хостинга: общий, VPS, выделенный и облачный. В то время как весь этот хостинг будет служить центром хранения вашего веб-сайта; они различаются объемом памяти, управляемостью, скоростью, надежностью, функциями и характеристиками, а также требованиями к техническим знаниям.
Если вы новичок — просто начните с малого и выберите доступного поставщика виртуального хостинга.
Рекомендация
В эти дни я использую NameCheap зарегистрировать и управлять всеми моими доменными именами. Для личного хостинга веб-сайтов, я рекомендую использовать Hostinger Единый — в основном потому, что у них самый дешевый хостинг для единственного веб-сайта (от 0.99 долл. США в месяц) и простой в использовании конструктор веб-сайтов.
План виртуального хостинга Hostinger начинается всего с $ 0.99 / мес — идеально подходит для тех, кто размещает только один личный веб-сайт (посетите Hostinger онлайн).2. Создавайте с нуля или используя сайт-строитель
Когда у вас будет домен и хостинг домена, следующий шаг — сделать сам сайт.
В веб-дизайнах есть много соображений, но, как новичок, мой совет — принять детский шаг.
WYSIWYG редактор
Попробуйте вывести что-нибудь и получите его в Интернете. Тонкая настройка и модификация могут появиться позже после того, как вы научились навыкам. Один простой способ разработки веб-сайта — использовать веб-редактор WYSIWYG, например Adobe Dreamweaver CC, Такие редакторы работают так же, как обычный текстовый процессор, и позволяют визуально проектировать ваш сайт, не обрабатывая слишком много технических деталей.
Создание сайтов
If HTML и CSS это не ваша вещь, или вы просто хотите создать простой персональный сайт для своего собеседования, тогда, возможно, лучший веб-сайт для перетаскивания веб-сайтов.
Большинство веб-хостинговых компаний бесплатно предоставляют конструктор сайтов с возможностью перетаскивания. Если вас не волнует внешний вид или UX сайта, вы можете создать работающий персональный веб-сайт за полчаса, используя эти бесплатные инструменты. Кроме того, вы можете пропустить процесс веб-дизайна, используя платный универсальный конструктор веб-сайтов, например Жиро, Wixи Weebly, Лучшая вещь об этих платных инструментах сделана для нетехников. Они, как правило, просты в использовании и поставляются с сотнями предварительно разработанных шаблонов. Вы можете просто выбрать тему предварительного дизайна и применить к своему сайту всего за несколько кликов.
Вот некоторые примеры сайтов, созданных с помощью Wix:
Персональный сайт, сделанный с Wix: Natalie Latinsky.Персональный сайт сделан с Wix: Лера Мишуров.Персональный сайт, сделанный с Wix: Рейчел Фрейзер.Тем, кто не знаком с конструктором сайтов, я рекомендую прочитать эти уроки на нашем сайте:
3. Добавить в личный контент
Я не могу научить вас, какой контент следует добавить на ваш личный веб-сайт, но чтобы помочь вам в мозговом штурме — задайте себе эти вопросы —
- Какова цель вашего личного сайта? Определите и создайте свой личный бренд.
- Кто ваша целевая аудитория? Студенты, потенциальные клиенты, покупатели и т. Д. Познакомиться с ними.
- Какая информация должна быть на сайте? Рабочие образцы, контактные данные, спецификации продукта и т. Д.
- Как вы представляете эту информацию? Стили галереи, точечные формы, анимации и т. Д. Или даже лучше, Расскажи историю.
Всегда помните, что для личных веб-сайтов вы являетесь брендом. Удостоверьтесь, что вы относитесь к этому серьезно и посылаете последовательное сообщение в своем брендинге. Это может принимать форму логотипа вашего сайта, визитных карточек или чего-то такого же простого, как ваша подпись электронной почты.
Не беспокойтесь, потому что это вещи, которые можно легко (и быстро) обработать, используя любой из хороших инструментов для построения бренда на рынке.
Часто задаваемые вопросы
Как мне создать свой сайт бесплатно?Существует множество вариантов бесплатного создания персонального веб-сайта. Жиро имеет бесплатный аккаунт, который позволяет вам использовать их конструктор сайтов, в то время как 000Webhost имеет бесплатный веб-хостинг в наличии.
Вам нужен личный сайт?Персональные веб-сайты на самом деле не являются необходимостью, но, поскольку они являются отличным местом для того, чтобы больше рассказывать о своих увлечениях и симпатиях, они могут стать коммерческими заработать тебе немного денег.
Что я должен разместить на своем личном сайте?Лучше всего о создание сайта для личного использования это то, что они ваши, как вам угодно. Некоторые идеи о том, чем поделиться, — это личный блог, некоторые примеры вашей работы, информация о том, чем вы увлечены, или даже ваш личный брендинг.
Помогает ли личный сайт получить работу?Хорошо сделанный профессиональный профиль поможет вам выделиться среди конкурентов на форумах по подбору персонала. Помимо свободы полностью настроить его, вы также проявляете инициативу и базовые навыки HTML в создании сайта.
Вы должны разместить свое резюме на своем сайте?Это зависит от того, для чего вы хотите использовать свой веб-сайт. В качестве помощи при найме, резюме не исключено, но детали, которые являются слишком личными, такие как адреса и контактные телефоны, должны быть отредактированы.
Подведение итогов: Какой твой любимый?
Итак, тебе нравится моя коллекция? Какой из них показался вам наиболее креативным? Как вы думаете, что является самым важным на личных сайтах?
Пожалуйста, поделитесь этим сообщением и своим мнением о Twitter (пометьте меня @WebHostingJerry). Надеюсь, эта подборка поможет вам создать свой персональный сайт, отвечающий всем современным тенденциям.
Прочитайте больше:
20 лучших примеров дизайна товарных страниц, которые мы когда-либо видели
Если вы сравните, как формируются страницы продуктов в разных компаниях, становится ясно, что они охватывают весь спектр. Некоторые используют прямой подход, отображая изображение продукта и объясняя, почему кто-то должен его купить. Другие компании создают сложные страницы с движущимися частями и причудливыми интерактивными элементами.
Тем не менее, другие компании создают восхитительные страницы продуктов, которые дают пользователям аутентичный опыт, когда они просматривают то, что предлагает компания.
Вы не поверите, но самые интересные страницы продуктов не всегда связаны с программированием корпоративного уровня. Чтобы дать вам представление о том, что возможно — от малого бизнеса до известных имен — мы рассмотрели 20 примеров, которые мы находим поистине достойными восхищения.
На страницах, представленных ниже, адаптированы их сообщения, ценностные предложения и общие описания продуктов, так что эти сайты перекликаются с их уникальной личностью покупателя.
(И, заглянув на эти страницы, вы тоже можете захотеть купить их продукцию.)
Что такое страница продукта?
Страница продукта — это страница на веб-сайте компании, на которой представлен перечень продуктов, которые покупатель может купить. Это страница, которая помогает клиентам решить, что они хотят купить, в зависимости от различных характеристик, таких как цена, характеристики, отзывы и сравнение продуктов.
20 лучших дизайнов посадочных страниц продукта
1. Bellroy
Bellroy продает кошельки тоньше обычных.В этом есть ценность, но что это такое и как заставить потребителя это понять?
Чтобы ответить на эти вопросы, Bellroy разделил свою страницу продукта на три этапа пути покупателя: понимание проблемы, как решить проблему и как Bellroy может решить проблему.
Есть даже интерактивный раздел, который показывает, насколько тонкий кошелек заполнится по сравнению со стандартными кошельками. Когда пользователи перемещают ползунок вперед и назад по линии, оба кошелька заполняются картами и наличными, визуально отображая ту самую проблему, которую решает тощий кошелек Беллроя.
Источник изображения
2. Wistia
Wistia — это видеохостинг и аналитическая компания, которая предоставляет пользователям подробные показатели производительности видео. Это может показаться праздником, но давайте погрузимся в то, что действительно отличает эту страницу продукта от других.
Во-первых, нам представлены пять красочных графиков, иллюстрирующих ценностные предложения инструментов. И в случае, если это все, что действительно нужно видеть пользователю, за этими рисунками следуют два призыва к действию.
Но, если вы продолжите прокрутку, вы увидите видео с информацией о возможностях Wistia для этого видео — призывы к действию, сборщики писем, тепловые карты видео и тенденции просмотра.
Один из лучших способов объяснить особенности визуальной платформы — продемонстрировать их на странице продукта. Он показывает пользователям все функции Wistia и то, как они работают изо дня в день.
Источник изображения
3. Площадь
Square — это компания, занимающаяся мобильными транзакциями, которую продавцы используют для сбора платежей от клиентов в любом месте и в любое время, если у них есть совместимый телефон или планшет.
Задача товарного маркетинга состоит в том, чтобы показать, почему Square является более простой альтернативой, чем обычный кассовый аппарат, и на его странице продукта эти причины визуально увлекательны.
Остальная часть страницы представляет собой четко организованные заголовки — которые читаются как ответы на часто задаваемые вопросы — много белого пространства, сжатый текст и соответствующие изображения. Любой, кто заглянет в каждый раздел, может понять, как именно Square работает на каждом этапе транзакции.
Источник изображения
4.Аренда взлетно-посадочной полосы
Некоторые компании, особенно в сфере электронной коммерции, имеют до тысяч страниц с товарами. Rent the Runway, компания по аренде одежды онлайн, является одним из них.
Rent the Runway имеет отдельную страницу продукта для каждого платья, которое он несет, со всей информацией, которую может пожелать покупатель — изображениями, размерами, тканью, ценой и отзывами. Так что же их отличает? Исключительная детализация разделов «Заметки стилиста» и «Размер и посадка».
Эти детали четко и тщательно продуманы стилистами и рецензентами.Они не просто объясняют, из чего сделано платье и как оно выглядит — они объясняют, как оно сидит на каждой части тела, какое нижнее белье следует носить с ним и для каких типов телосложения оно лучше всего подходит. Такая информация не только радует клиентов и вызывает их доверие, но также способствует более уверенному решению о покупке.
Также обратите внимание на большое количество белого пространства вокруг изображений и описания продуктов. Согласно исследованию ConversionXL, это пустое пространство создает более высокую воспринимаемую ценность — в данном случае цену — продукта в сознании пользователя.
Источник изображения
5. Ежедневный урожай
Daily Harvest разрабатывает суперпродукты в виде смузи, супов и др. И доставляет их к вашему порогу. Что делает страницы с описанием продуктов такими выдающимися? Они точно покажут вам, что делает эти продукты такими превосходными, в понятном и легко усваиваемом формате — это не каламбур.
Посетите одну из страниц смузи Daily Harvest ниже. Вы можете не только увидеть, как выглядит смузи, но и навести курсор на значок предварительного просмотра слева под основным изображением, чтобы увидеть продукты, использованные для создания этого напитка.Прокрутите вниз, и вы увидите каждый ингредиент и простое описание каждого из них.
Источник изображения
6. Oreo
Если вы видели какие-либо маркетинговые материалы Oreo, не удивляйтесь, что они есть в этом списке. Но иногда известность может затруднить создание страницы продукта. Так как же Oreo это удалось?
На странице продукта Oreo основное внимание уделяется тому, как эти простые классические файлы cookie могут помочь людям дать волю своему воображению, осмелиться удивиться и стать в целом счастливее.Он включает серию видеороликов, одно за другим. Один сопровождается словами: «Так легко дать волю своему воображению, когда вы играете с Oreo», — дань уважения давней дискуссии о «лучшем» способе их есть. Эта страница демонстрирует творческий и смелый подход к маркетингу, предлагая то, что в противном случае можно было бы рассматривать как обычную закуску.
Oreo также использовал уникальный дизайн для этой страницы. Несмотря на то, что сами файлы cookie монохромные, страница удивительно красочная, от видео до фонов и графики.
Источник изображения
7. Fitbit Charge
Когда я занялся этим сообщением в блоге, я попросил нескольких человек предложить свои любимые страницы продуктов. Я был поражен тем, сколько людей сразу же порекомендовали Fitbit — и, заглянув на сайт, я понял, почему.
Страница ниже помогла представить оригинальную Fitbit Charge — теперь на смену Fitbit 3 — и начинается с ценностного предложения, а не списка функций. Это геройский образ людей, идущих в гору, которые, как мы можем представить, носят Fitbits, с надписью «Зарядите свой день энергией».«
По мере прокрутки страницы вниз выполняется четыре быстрых шага, объясняющих, как работает продукт. Более того, многие из них интерактивны — раздел «Все, что вам нужно, все в одном месте» позволяет пользователям наводить курсор на различные функции, чтобы увидеть, как они отображаются в мобильном приложении Fitbit.
Но на странице также объясняется, почему эти функции так важны. Например, можно отслеживать все, что вы делаете, от ходьбы, бега и сна. Почему это имеет значение? Что ж, вы можете иметь под рукой свои текущие рекорды и пытаться их побить.
Зная, что пользователи могут не запомнить все особенности, когда они покидают страницу, Fitbit был уверен, что сосредоточился на том, как эти функции на самом деле повлияют на жизнь посетителей. Отлично сработано.
Источник изображения
8. Volkswagen
Volkswagen применяет интерактивный подход к маркетингу своей продукции. Вместо того, чтобы перечислять все функции, которыми вы можете обладать в автомобиле, компания проводит вас через процесс сборки вашего автомобиля.По мере прохождения этого процесса Volkswagen выделяет различные функции, которые вы можете выбрать, а затем дает вам предварительный просмотр того, как будет выглядеть автомобиль и как это повлияет на цену.
Несмотря на то, что в настоящее время я не собираюсь покупать новую машину, мне лично было весело возиться с различными функциями настройки на странице. Какого цвета я хочу? Я хочу аудио премиум-класса? (Да.) Это интересный способ для бренда избавиться от пресловутой коннотации «продавцов автомобилей», позволяя пользователям узнавать и выбирать функции самостоятельно.
Кроме того, есть отличная функция подбора игроков, которая позволяет вам видеть, в каких ближайших дилерских центрах есть автомобиль, со всеми вашими предпочтениями в его инвентаре.
Источник изображения
9. Сиэтл Сидр
Люди из Seattle Cider утверждают, что их сидр «не является вашим стандартным сидром». Ну, и страница продукта тоже. Он читается как рассказ, начинающийся с привлекательных изображений с высоким разрешением выбора сидра, на этикетках которых действительно классный дизайн.При наведении курсора появляется объяснение того, что отличает продукцию Seattle Cider от других, и что делает каждую вариацию особенной.
Но больше всего мне нравится то, что будет дальше: крутая интерактивная демонстрация того, как делается сидр от начала до конца, которая играет для пользователей, когда они прокручивают страницу. Это удивительный и восхитительный пользовательский интерфейс, который выходит за рамки типичной страницы продукта, потому что он не просто отображает продукты. Он показывает, откуда они и как.
Источник изображения
10.Программное обеспечение OfficeSpace
OfficeSpace продает программное обеспечение для управления помещениями, чтобы помочь людям хорошо управлять офисными помещениями. Как и название, страница продукта очень четкая и прямая.
Каждый раздел на этой странице продукта посвящен отдельной функции программного обеспечения. Заголовок объясняет эту функцию, а подзаголовок объясняет, почему эта функция важна при оценке различного программного обеспечения.
Это позволяет потенциальным клиентам быстро усвоить то, что предлагает продукт, а также прочитать более подробную информацию о его ценностном предложении — если они захотят.А если кто-то хочет узнать еще больше об определенной функции, есть четкие призывы к действию.
Источник изображения
11. Орангина
Этот газированный цитрусовый напиток существует с 1935 года, и в него входит ровно четыре продукта — оригинальный, красно-оранжевый, светлый и тропический. Итак, как Orangina сохраняет свою страницу продукта одновременно актуальной и особенной?
Во-первых, исследовать это интересно. Когда вы наводите указатель мыши на любой из блоков, изображение или значок оживают — бутылки танцуют, апельсиновые дольки пополам, а градусник опускается.Анимированные изображения и яркие цвета идеально сочетаются с индивидуальностью бренда Orangina.
Кроме того, вы можете заметить, что некоторые из блоков представляют собой настоящие продукты, а другие — просто советы и подробности о своих продуктах. Если у вас не так много товаров для продажи, подумайте о том, чтобы перемежать их советами и информацией о товарах, которые у вас есть.
Источник изображения
12. Языки манго
Mango Languages создает «приятные» языковые возможности для библиотек, школ, корпораций, государственных учреждений и частных лиц.На его домашней странице иллюстрированы призывы к действию для каждого из этих покупателей — от публичных библиотек до государственных учреждений и до тех, кто обучает своих детей на дому. Каждый из этих призывов к действию ведет к отдельной странице продукта, которая красочна, четко написана и очень подробна.
Взгляните на приведенный ниже пример для учителей домашнего обучения. Как и любая другая часть веб-сайта, он излучает дружелюбный, доступный и отзывчивый характер бренда Mango. Видео не могло быть более восхитительным.Я имею в виду, манго, играющий на гитаре в цилиндре? Да, пожалуйста.
По мере прокрутки вы встречаетесь с четкими ценностными предложениями, в которых используется шутливый язык, который соответствует бренду. На странице написано «просто в использовании», «весело» и «эффективно».
Источник изображения
13. Матрасы Helix
Одно дело — продать матрас — другое дело — продать крепкий ночной сон. Компания Helix Mattresses уделяет особое внимание последнему, разработав страницу продукта, на которой каждый матрас упорядочен по уровню мягкости и поддержки.
Глядя на линейку продуктов Helix в виде диаграммы, посетителям веб-сайта не нужно изучать каждый матрас индивидуально, чтобы найти атрибуты, которые они ищут. Просто найдите строку и столбец, которые соответствуют вашим потребностям в постельных принадлежностях, и перейдите на страницу продукта выбранного матраса, чтобы узнать больше.
Еще одна причина, по которой страница продукта Helix Mattresses настолько эффективна, — это то, как она описывает свои продукты. Может быть трудно понять, что на самом деле означает «плюшевый», «твердый» или «поддерживающий» в матрасе — все они кажутся такими субъективными.По этой причине Helix делает все возможное в своих описаниях продуктов, используя запоминающиеся объяснения каждой категории, к которой может принадлежать матрас.
«Plush Feel: мягкий верх вашего матраса, позволяющий погрузиться в него как облако».
«Сбалансированная поддержка: не слишком много и не слишком мало. Лучше всего подходит для тех, кто спит на боку с тонким и средним типом телосложения».
«Твердое ощущение: твёрдый верх матраса без утолщения и деформации».
Источник изображения
14. Minwax
Minwax производит продукты, помогающие людям ухаживать за деревянной мебелью и поверхностями.Клепки, правда? Но бренду удалось создать страницу продукта, которая не только актуальна, но и помогает пользователям быстро и легко находить то, что они ищут.
Это отчасти благодаря модулю Minwax Product Finder. Он работает как викторина, в нем задается серия вопросов с несколькими вариантами ответов, например «Что это за проект?» и «Что вы собираетесь делать?»
После того, как вы ответите на вопросы, викторина будет генерировать рекомендованные продукты, в том числе удобный список «Не забывайте» с инструментами, которые вам понадобятся для выполнения работы, такими как защитные очки, перчатки и наждачная бумага.Подобные полезные советы выходят за рамки обычной страницы продукта электронной коммерции.
Источник изображения
15. Министерство снабжения
Министерство снабжения специализируется на удобной формальной одежде и на целевых страницах показывает, насколько удобна любая из его вещей.
Взгляните на страницу продукта, посвященную блузке Juno, ниже. Под фотогалереей женщины, моделирующей продукт, Министерство снабжения предоставляет посетителям «доказательства», показывая количество нитей блузки, материалы и другие ключевые качества, делающие продукт уникальным.
Лучшей особенностью страницы продукта может быть анимированная графика с использованием простых зацикленных видеороликов, демонстрирующих устойчивость и гибкость одежды.
Источник изображения
16. Люлишуо
Liulishuo — это китайский стартап, который создает инструменты для изучения английского языка для личного развития и подготовки к экзаменам. Страница продукта мобильного приложения компании предлагает чистый, но богатый мультимедиа обзор ее учебной программы.
Как вы можете видеть ниже, внизу страницы воспроизводится четкий видеоролик учебного курса в действии на смартфоне.По сути, это демонстрация приложения до того, как пользователи его загрузят.
В верхней части страницы Liulishuo здорово использует QR-коды, позволяя пользователям загружать приложение, просто сканируя код на своем мобильном устройстве. Такое представление программного продукта — это разумная попытка привлечь больше клиентов, просто упростив доступ к продукту.
Источник изображения
17. Двигатель Metavrse
Metavrse, консультант по виртуальной реальности (VR) и разработчик продуктов, имеет едва ли не самую захватывающую страницу продукта, которую мы когда-либо видели.Компания продает не только VR Insight, но также инструменты VR и 3D, чтобы помочь современным компаниям лучше привлекать клиентов своими товарами и услугами.
Не знаю, как вы, но я не могу не восхищаться этой целевой страницей.
Страница продуктаMetavrse VR на самом деле позволяет пользователям сканировать QR-коды на мобильных устройствах, чтобы погрузиться в виртуальный опыт в соответствии с имеющимся продуктом. Так что, если вы хотите держать Солнечную систему в своих руках и создавать или перемещать планеты — вы можете сделать это за секунды.
Возможности этой компании демонстрируются организованным и захватывающим образом, что делает ее целевую страницу не чем иным, как превосходным.
Источник изображения
18. Ниппель Nfant®
Nfant®, продукт для грудного вскармливания, серьезно относится к переходу от грудного вскармливания к пероральному вскармливанию, что видно на странице продукта компании Nfant®Nipple.
Что отличает этот малый бизнес от других услуг по уходу и уходу за детьми, так это использование данных для привлечения клиентов.
На странице продукта ниже рекламируются несколько типов сосков в форме верхушек для бутылочек, и каждый из них предлагает различный уровень потока, когда ребенок пьёт. Тем не менее, каковы бы ни были условия каждого продукта, на странице продукта информация доставляется изящно с использованием цветовой координации, демонстрации видео и даже графика, сравнивающего диапазон расхода каждого продукта, к которому кормящие матери могут вернуться.
Кормящие мамы всегда узнают, какие ресурсы у них есть для сохранения здоровья своих детей.Имея это в виду, подробная, но понятная страница продукта Nfant хорошо знает личность своего покупателя.
Источник изображения
19. Тонкие леггинсы
Thinx — это бренд одежды и нижнего белья, который производит абсорбирующие безотходные продукты для людей с менструацией. Он хорошо известен своей линейкой продуктов для менструального цикла длительного действия, которые более рентабельны и менее загрязняют окружающую среду, чем альтернативные прокладки и тампоны.
На странице продукта Thinx вы найдете широкий спектр форм и размеров тела, отображающих инвентарь.Это помогает клиентам определить, что лучше всего будет смотреться на разных лицах. Кроме того, он дает аудитории четкую информацию о том, какая одежда лучше всего подходит для них в зависимости от потока и уровня активности.
Что действительно делает страницу продукта популярной, так это интерактивная функция 360-градусного обзора всех продуктов. Вы можете вращать модели разных размеров, чтобы увидеть, чего именно следует ожидать покупателю — функция, которая делает покупки в Интернете более надежными, чем у конкурентов.
Источник изображения
20. Джекбокс Игры
Jackbox — это студия, создающая игры для вечеринок, позволяющая группам играть в игры под одной крышей или из любой точки мира через Интернет. Эта студия объединила множество людей и выросла за последние пару лет, а страница продукта способствует ее успеху.
С визуальной точки зрения, вся целевая страница продукта Jackbox яркая и интересная. Плавающие персонажи помогут вам узнать больше о каждом игровом пакете, обо всех забавных функциях, которые есть в каждом из них, и укажут, с каких игровых платформ вы можете получить к ним доступ.
The Jackbox Party Pack выделяется среди других страниц игровых продуктов своим забавным и причудливым внешним видом, предоставляя покупателям радостное представление о развлечениях, которые предлагают игры.
Источник изображения
Вы почерпнули какие-либо идеи на страницах этих продуктов? Мы надеемся, что вы это сделали, но прежде чем вы начнете работать самостоятельно, давайте рассмотрим несколько передовых методов.
Страница продукта Лучшие Лрактики
Итак, чему эти бренды научили нас о страницах продуктов? Все сводится к нескольким обязательным вещам:
1.Сделайте это интересным и веселым, особенно если у вас нет ничего интересного.
Независимо от типа продукта, ваш веб-сайт должен быть привлекательным, интересным для просмотра и изучения. Ваш UX / UI дизайнер или разработчик должен сделать страницу продукта интерактивной или, как минимум, визуально привлекательной.
Эта практика может быть такой маленькой, как изменение цветов страницы, или такой большой, как переформатирование каждого раздела и внедрение большего количества виджетов, чтобы обеспечить лучшее обслуживание клиентов.
2. Помогите посетителям найти то, что они ищут.
Убедитесь, что страница не загромождена, а спецификации продукта максимально ясны, чтобы покупатели могли понять его ценность. Клиенты обратятся к вашим конкурентам, если они не смогут найти нужную информацию своевременно и организованно.
Чтобы помочь в этой практике, вы можете получить выгоду, предоставив текущим клиентам анкету по удобству использования, чтобы напрямую узнать их мнение.
3. Персонализируйте взаимодействие с пользователем.
Разрешить пользователям «создавать свои собственные» продукты, чтобы показать им, что вы можете удовлетворить их предпочтения. Вы можете даже пойти дальше и сравнить возможности продуктов друг с другом или с другими продуктами на рынке, если знаете, что они представляют большую ценность для вашей аудитории. Все это сводится к пониманию товарного маркетинга и того, как вы можете лучше обслуживать свой конкретный рынок.
4. Описание товаров должно быть информативным.
Не вдаваясь в подробности, обязательно включите нужную информацию, которая покажет пользователям, что отличает ваши продукты.
Скорее всего, ваш клиент уже перешел на вашу страницу с общим представлением о том, что ваш продукт может для них сделать, теперь ваша задача — глубоко погрузиться в то, каковы цель и ценность вашего продукта — вы также должны подкрепить это доказательствами, такими как другие отзывы покупателей тоже.
5. Сделайте изображения четкими и качественными.
Это должно быть понятно, но вы удивитесь, насколько размытая или устаревшая графика может отпугнуть покупателя. Но не беспокойтесь, это одна из самых простых проблем, которую можно решить, и она может сделать вашу страницу продукта более профессиональным за считанные минуты.
6. Воспользуйтесь живым чатом.
Вы хотите, чтобы страница вашего продукта помогала клиентам находить то, что они ищут, а добавление функции чата в режиме реального времени поможет им в их изучении.
Онлайн-чат позволяет торговым представителям решать вопросы клиентов за считанные минуты. Добавление этой функции может повысить эффективность общения на вашем веб-сайте, а также помочь вам улучшить его.
7. Перечислите не только особенности, но и преимущества.
В описаниях продуктов общие знания должны быть подробными, но сделайте дополнительный шаг и опишите, как эти функции могут принести пользу покупателю.
Например, вы можете продавать технический гаджет с удивительными характеристиками в описании, но не все покупатели поймут смысл всех этих функций. Обязательно обсудите ценность этих функций для лучшего понимания.
8. Включите отзывы клиентов.
72% клиентов не совершат никаких покупок, пока не прочитают отзывы.
При совершении покупок в Интернете отзывы покупателей чрезвычайно важны для потенциальных клиентов. Если они смогут прочитать честный обзор продукта, они будут больше доверять качеству бренда.
9. Сравните цены.
Если вы проводите специальные предложения или скидки на свои продукты, сообщите об этом клиентам на веб-странице. Укажите первоначальную цену рядом с текущим предложением, и клиенты почувствуют необходимость срочности и с большей готовностью совершат покупку быстрее для заключения сделки.
10. Сделайте убедительным.
В целом, вы должны знать свой продукт как свои пять пальцев. Сделайте страницу продукта настолько убедительной, насколько вы думаете, что это может быть — решение, которое устранит болевые точки ваших клиентов.
Создайте свою страницу продукта, чтобы произвести впечатление
То, как вы показываете свой продукт, может стать отправной точкой для принятия решения потенциальным покупателем. Из-за этого вы должны сделать так, чтобы ваши продукты сияли и правильно передавали свою ценность.
Теперь, когда вы ознакомились с нашим списком эффективных целевых страниц продуктов, мы надеемся, что у вас появилось новое вдохновение, и вы примените его на своем веб-сайте.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
5 из лучших веб-сайтов 2020 года
Иллюстрация Трейси Дай
Технологии сделали создание и проектирование веб-сайтов все более доступными с годами. Такие компании, как Squarespace и Wix, позволяют пользователям создавать живые веб-сайты в считанные часы без необходимости кодирования.
Но при такой большой конкуренции на рынке как никогда важно сосредоточиться на удобстве использования. При правильном дизайне ваш веб-сайт может произвести впечатление на ваших посетителей и побудить их возвращаться снова и снова.
Итак, как вы собираетесь выделить свой сайт среди толпы? Хотя существует множество отличных примеров веб-дизайна, бывает сложно определить, какие сайты являются хорошими и почему. В этой статье мы продемонстрируем некоторые из лучших веб-сайтов 2020 года и выделим общие тенденции дизайна, лежащие в их основе. Давайте начнем!
5 главных тенденций дизайна 2020 года
Каждый год мы видим, что определенные тенденции в дизайне становятся все более актуальными. Они распространяются как лесной пожар, и их использование может значительно способствовать вашему успеху.Идти в ногу со временем не только говорит с вашим пользователем, но и подтверждает ваш бренд. Ниже приведены 5 основных тенденций дизайна, которые мы наблюдали в 2020 году.
1. Темный режим
С введением темного режима в популярных приложениях многие пользователи полюбили отдыхать глазами. Темный режим позволяет пользователям просматривать свой экран в цветовой схеме, которая использует светлый текст, значки и графические элементы пользовательского интерфейса на темном фоне. Включенный в веб-дизайн, темный режим придает вашему сайту ультрасовременный вид.Потребители обычно хотят самые современные продукты и услуги, поэтому ваш веб-сайт должен отражать эти тенденции и предпочтения.
Темный режим — отличный способ создать контраст и выделить элементы дизайна. Темный интерфейс дополняет яркие элементы, позволяя пользователям с легкостью читать ваш текст при навигации по сайту. Помимо отличной контрастности, темный режим известен тем, что экономит заряд батареи цифровых устройств, что всегда является приятным дополнительным подарком для ваших пользователей. Целевая страница
Coffee в темном режиме.Изображение предоставлено akorn.creative. Целевая страница в темном режиме с основным изображением рубашки и костюма с надписью «Начать». Изображение предоставлено Davenport Blazers.2. Смешивание фотографий с иллюстрациями и графикой
Наложение графики поверх фотографий — отличный способ смешать иллюстрацию с реализмом в вашем дизайне. Эта нарушающая правила тенденция доминировала на рынке в 2020 году, проявляясь во многих отраслях, от моды до домашней кухни. Этот альтернативный творческий подход добавляет некоторую привлекательность и радость обычным изображениям.
Вы также можете использовать эту тактику для выявления серьезных атрибутов, таких как передача сложных концепций, таких как финансы или технологии. Какую бы причину вы ни выбрали, это отличный способ добавить индивидуальности вашему веб-дизайну.
Целевая страница с фотографиями и графикой для создания визуально привлекательного первого впечатления. Имиджевый кредит Женя Рынжук. Главная страница компании по продвижению подушек безопасности для велосипедистов. Он включает в себя настоящие фотографии байкеров в окружении графики, чтобы сделать целевую страницу визуально привлекательной.Имиджевый кредит Игорь Венско.3. Минимализм и пустое пространство
Минимализм — это классическая тенденция дизайна, по-прежнему популярная среди лучших сегодня дизайнов веб-сайтов 2020 года. Его элегантный, красивый и простой для понимания внешний вид делает эту технику очень удобной и приятной для пользователей.
Это также тенденция, развивающаяся с течением времени; в 2020 году, например, мы увидим еще большие участки белого пространства. Это помогает направить взгляд пользователя к наиболее важным частям страницы, таким как копия или изображение продукта.Минималистичный подход позволяет пользователю не отвлекаться и сосредоточить внимание на продукте и на самом важном.
Пример веб-страницы с минималистичным дизайном и большим количеством белого пространства, привлекающего внимание к слогану. Изображение предоставлено Белая доска.4. 3D везде!
Трехмерные проекты нашли свое отражение во многих основных направлениях деятельности. От Nintendo до мультфильмов, мы перешли от плоских игр к чему-то более трехмерному. Неудивительно, что эта тенденция нашла свое отражение и в дизайне.
Параллакс-дизайн веб-сайта. 3D-дизайн, разрушающий границы между цифровым пространством и реальностью. Он добавляет глубины и реализма вашему сайту и уникальным образом увлекает пользователя. А с появлением виртуальной реальности спрос на создание 3D-элементов повысился. Это отличный способ создать эффект присутствия на вашем сайте, побуждая пользователей оставаться на нем дольше.
Изображение 3D-обуви, создающее реалистичный вид. Изображение предоставлено Toke. Изображение 3D-рамки с элементами внутри и надписью Gucci на стене над ней.Изображение предоставлено GG Marmont.5. Оптимизированная, минимальная навигация
Еще одна тенденция дизайна — включить упрощенную, минимальную навигацию. Минимальная навигация ограничивает количество вариантов, которые пользователь должен сделать, позволяя им сосредоточиться на вашем продукте. Имея минимальную информационную архитектуру, вы можете создать впечатление, которое мало что отвлекает.
Другая причина этой тенденции — уменьшение размеров экрана с годами. От настольных компьютеров до телефонов и современных носимых устройств — пространство пользовательского интерфейса становится все меньше и меньше.Перед дизайнерами стоит задача встроить навигацию в умные часы — очень популярную форму носимых устройств. С экранами размером всего 44 мм неудивительно, что минимальная навигация является популярной тенденцией дизайна.
Целевая страница, показывающая очень мало вариантов для навигации, кроме «вниз» или «Уведомить меня». Изображение кредита deandesign. Пример веб-сайта с ограниченной навигацией; единственный призыв к действию — это подписка по электронной почте. Изображение предоставлено Клинтом Инглишем.5 веб-сайтов с лучшим дизайном за 2020 год
Теперь, когда мы понимаем современные тенденции дизайна, давайте рассмотрим несколько хороших примеров дизайна веб-сайтов.Эти примеры отражают тенденции и показывают, насколько сильными они могут быть. Если вы когда-нибудь задавались вопросом: «Как выглядит хороший веб-сайт?» то я рад представить вам 5 веб-сайтов с лучшим дизайном 2020 года.
1. Harry’s
Чтобы имитировать чистое бритье, которое он создает, веб-сайт Гарри имеет урезанный дизайн с большим количеством белого пространства, что позволяет пользователю сосредоточиться о том, что важно. Ярко-оранжевый призыв к действию (CTA) выделяется и указывает, куда пользователь должен перейти дальше.Ценностное предложение находится в центре внимания, что делает его очень понятным для пользователя.
Существует также минимальный подход к навигации, поэтому пользователь не будет так отвлекаться. Этот минималистичный подход хорошо подходит для мобильного дизайна, так как площадь ограничена. Harry’s — отличный пример минималистичной и простой темы, выполненной хорошо.
Целевая страница Гарри включает пустое пространство, предварительное ценностное предложение, минимальную навигацию и хорошо заметный призыв к действию. Изображение предоставлено Гарри.2. Хоанг Нгуен
Хоанг Нгуен осваивает идеальное сочетание трехмерного искусства с белым пространством на своем отмеченном наградами сайте, создавая всеобъемлющий опыт, подпитываемый плавным, привлекающим внимание искусством.Благодаря точной навигации и ограниченному количеству отвлекающих факторов становится ясно, что может предложить этот сайт, и оставляет пользователю желание щелкнуть по нему и изучить больше.
Кроме того, веб-сайт Хоанг Нгуена является прекрасным примером образцовых методов звукового дизайна. Добавление звука на ваш сайт — отличный способ вывести пользовательский опыт на новый уровень.
Целевая страница с красивыми трехмерными изображениями и большим количеством белого пространства. Изображение предоставлено Хоанг Нгуен.3. Orano
Технологическая компания, базирующаяся во Франции, Orano создает темный режим, демонстрируя все элементы хороших руководств по UX.Сайт представляет собой цифровой шедевр, демонстрирующий «самую маленькую в мире гамма-камеру», позволяя пользователю изучить продукт на интимном уровне. Он содержит очень мало информационной архитектуры, а навигация довольно линейна, что ведет пользователя через точный, но эффективный путь пользователя. Трехмерные изображения также создают футуристический, ориентированный на технологии вид, имитирующий рассматриваемую тему.
В дизайне использована целевая страница с более темными элементами. Изображение предоставлено Orano .4.EmberHouse
Веб-сайт EmberHouse погружает пользователя в визуальное путешествие, подчеркивая ценностное предложение компании. Сочетая графику с текстом и другими визуальными эффектами, этот веб-сайт оживляет тему финансового благополучия. Это яркий пример того, как эти тенденции в дизайне могут улучшить взаимодействие с пользователем по любой теме!
Пример целевой страницы с пустым пространством и графикой, смешанной с текстом для повышения удобства взаимодействия с пользователем. Изображение предоставлено EmberHouse.5. Couro Azul
Есть много отличных примеров веб-дизайна, но этот занимает первое место.Этот шедевр адаптивного дизайна демонстрирует кожаные интерьеры Couro Azul для основных рынков, включая авиацию, транспорт и железную дорогу. Неудивительно, что с их аккуратной информационной архитектурой, темами в темном режиме, 3D-графикой и захватывающим звуковым дизайном они попали в список лучших веб-сайтов 2020 года.
Изображение кожаного автомобильного кресла 3D с одной стороны экрана и темного режима с другой со словом «Добро пожаловать». Изображение предоставлено Couro Azul.Теперь ваша очередь
Теперь, когда вы узнали о последних тенденциях и увидели их в действии, настала ваша очередь воплощать идеи в жизнь в ваших собственных проектах.Если взять главные тенденции дизайна 2019 года и объединить их с указанными выше тенденциями дизайна, вы встанете на верный путь к успеху. Если сомневаетесь, обратитесь к этим веб-сайтам с лучшим дизайном 2020 года, чтобы получить вдохновение для своего следующего дизайна!
44 веб-сайтов с лучшим дизайном в мире (2021 г.)
Веб-дизайн — один из основных факторов, определяющих, останется ли пользователь на вашем веб-сайте. Фактически, 94% первых впечатлений связаны с дизайном вашего веб-сайта.
Хороший дизайн веб-сайта должен быть простым, функциональным и соответствовать бренду вашей компании.В частности, веб-сайты с лучшим дизайном используют макет на основе сетки (вы должны адаптировать макет к типу контента, которым вы делитесь), чтобы поддерживать согласованность контента, оптимизирует время загрузки , удобны для мобильных устройств и используют убедительную копию .
Поскольку многие элементы веб-дизайна будут различаться в зависимости от вашей отрасли и типа контента, которым вы делитесь, мы создали коллекцию веб-сайтов с лучшим дизайном в мире, чтобы вы могли найти вдохновение для дизайна своего веб-сайта.
1.Avoriaz 1800 — Visite Virtuelle
Avoriaz 1800 — это горнолыжный курорт в Морзине, Франция, с которого открываются захватывающие виды.
На веб-сайте пользователи могут выбирать между зимним туром и летним туром, чтобы исследовать апартаменты и горнолыжные курорты деревни с помощью виртуального 360-градусного виртуального тура . То, что делает этот веб-сайт одним из лучших в мире, — это круговые обзоры, которые он предлагает, что позволяет пользователям чувствовать себя частью опыта.
Если вы работаете в индустрии путешествий и гостеприимства , подумайте об инвестициях в создание чего-то подобного. .Предложение виртуального тура, который позволяет пользователям познакомиться с местом назначения до бронирования, может привести к увеличению количества бронирований на 16–67%.
Тип веб-сайта : Гостиничный бизнес
Характеристики дизайна : Анимация, 360 градусов, повествование, фото и видео
Используемые технологии : CSS3, HTML5, Apache
Используемые цвета : Синий
2. Playbook
Playbook — это платформа облачного хранилища для дизайнеров.Заглянув на этот сайт, вы увидите, что внимание пользователя привлекает чистый дизайн. Это не только соответствует важному аспекту веб-дизайна, но также соответствует продукту компании: способу визуально упорядоченного управления файлами и папками.
Для технологической компании, ориентированной на дизайнеров, чистый дизайн покажет пользователям, на что вы способны, и почему они должны доверять вашему продукту или услуге. Веб-сайт также включает элементы интерактивности, которые создают более персонализированный и увлекательный опыт для пользователей.
Тип веб-сайта : Стартап, Технологии
Характеристики дизайна : Чистота, Фотография, Галерея, Дизайн пользовательского интерфейса
Используемые технологии : Ruby, GraphQL, React
Используемые цвета : Красный
3. Анимус Studios
Animus Studios — видеоагентство, стремящееся сделать работу со своими клиентами интересной и организованной. Они делают это, создавая оригинальный видеоконтент, ориентированный на повествование.
Этот сайт выделяется красочной анимацией , которую он предлагает.Анимация — это не только отличный способ выделиться на фоне других веб-сайтов, но и способ косвенно показать возможности компании с точки зрения создания видео.
Тип веб-сайта : Бизнес, Агентство
Характеристики дизайна : Анимация, Красочный, Видео
Используемые технологии : Craft CMS
Используемые цвета : Синий, Красный, Желтый
4. ОБЩЕСТВЕННЫЙ ДОМЕН
PUBLIC DOMAIN — это инновационный, интерактивный и экспериментальный веб-сайт, основанный Вирджилом Абло для демонстрации его коллекций (в частности, Off-White x Nike Collaborations) и демонстрации предстоящих запусков продуктов.Его веб-сайт больше, чем каталог, он похож на собственный рабочий стол Вирджила.
То, что отличает этот веб-сайт от любого другого веб-дизайна, который мы видели, — это необычная структура содержания — способ представления и организации информации на сайте и, в частности, иерархия различных страниц. ОБЩЕСТВЕННЫЙ ДОМЕН не имеет разных страниц, а контент организован в очень интерактивном виде.
Тип веб-сайта : Мода
Характеристики дизайна : Большие фоновые изображения, галерея, горизонтальное меню, архитектура контента
Используемые технологии : JavaScript, HTML5
Используемые цвета : черный, серебристый, белый
5.Globalance World
Globalance World — это интерактивная инвестиционная платформа, которая позволяет пользователям принимать инвестиционные решения на основе экономических, социальных и экологических факторов, таких как климат, экологический след, мегатенденции и доходность. Этот сайт предлагает один из самых простых и хорошо продуманных интерактивных мероприятий в сети; он также имеет очень отзывчивый дизайн, а это означает, что контент и дизайн адаптированы для работы на всех устройствах. В дополнение к интерактивности этот веб-сайт использует правильную цветовую схему (в частности, желтый цвет), чтобы передать забавный аспект.
Например, пользователи могут выбрать реальный портфель или рыночный индекс и визуализировать различные типы данных в разных представлениях (например, глобус, город или карта), или они могут выбрать сравнение двух рыночных индексов (например, S&P 500 и Nasdaq 100). . Цель этих интерактивных элементов — предоставить инвесторам увлекательный способ принимать правильные долгосрочные решения.
В конкурентной отрасли, такой как бизнес или финансы, наличие интерактивных возможностей на вашем веб-сайте позволяет вам выделиться из толпы и поддерживать интерес пользователей.
Тип веб-сайта : Business, Finance
Характеристики дизайна : Интерактивный, отзывчивый, визуализация данных, 3D
Используемые технологии : next.js, CSS3, Three.js, React, D3, GraphQL
Используемые цвета : черный, серый, желтый
6. UXPERT
UXPERT — это цифровое агентство, которое специализируется на создании привлекательного пользовательского интерфейса. Учитывая тип услуг, предлагаемых этим агентством, неудивительно, что этот веб-сайт может похвастаться инновационным пользовательским интерфейсом , обеспечивающим беспрецедентный пользовательский интерфейс.
Пользовательский интерфейс довольно прост: на главной странице пользователи могут воспроизвести небольшой шоурил, чтобы узнать о бренде. Затем они могут прокрутить вниз, чтобы узнать больше об услугах, работах и наградах. Знаете ли вы, что 71% маркетологов B2B используют видеомаркетинг? Использование короткого шоурила может помочь вам улучшить взаимодействие с пользователем, особенно если вы нацелены на занятых пользователей.
Тип : Бизнес, Агентство
Характеристики дизайна : Анимация, Чистота, Графический дизайн, Инновационный пользовательский интерфейс
Используемые технологии : WordPress, CSS3, HTML5
Используемые цвета : Черный, Белый, Желтый
7.MAD
MAD — креативное агентство цифрового дизайна. Этот веб-сайт использует творческий подход к интерактивности для создания необычного дизайна , который помогает привлечь внимание пользователей. Пользователи могут играть с логотипом MAD, перемещать объекты и многое другое. В результате они дольше остаются на сайте, видят в нем передовую компанию, которой можно доверять в творческой работе, и с большей вероятностью подключатся к ней для бизнеса.
Используя эти неожиданные интерактивные эффекты, MAD удается улучшить взаимодействие с пользователем и вызвать интерес и любопытство.
Тип веб-сайта : бизнес, агентство
Характеристики дизайна , экспериментальный, необычный дизайн, переходы, фильтры и эффекты, инновационный дизайн пользовательского интерфейса, микровзаимодействия
Используемые технологии : CSS3, HTML5, WebGL, Nginx, React
Используемые цвета : черный, оранжевый, белый
8. Glob
Glob — это сайт электронной коммерции, где продаются многоразовые пакеты для образа жизни без пластика.
На этом веб-сайте творчески используются фильтры и эффекты , чтобы привлечь внимание пользователей, сделав дизайн более интересным.В частности, пользователи могут использовать мышь для взаимодействия с дизайном с помощью эффекта пластификации при прокрутке веб-сайта. Это делает покупки на Glob более привлекательными по сравнению с традиционным веб-дизайном.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : Интерактивные, большие фоновые изображения, анимация, фильтры и эффекты
Используемые технологии : WebGL
Используемые цвета : черный, оранжевый
9.Gucci Beauty Foundation
Gucci Beauty Foundation — это поддомен веб-сайта Gucci, посвященный их популярному основному продукту. На странице есть викторина, интерактивные палитры оттенков и короткие видео-уроки, чтобы узнать о его использовании в увлекательной форме.
Как и Gucci, вы можете рассмотреть возможность выделения субдомена или подпапки вашего веб-сайта для представления определенного продукта в интерактивном виде , чтобы создать шум в вашей отрасли и удержать интерес аудитории.
Тип веб-сайта : Рекламный, модный
Характеристики дизайна : Чистый, красочный, одностраничный, жесты, интерактивный
Используемые технологии : CSS3, HTML5, React, Anime.js
Используемые цвета : Зеленый, Розовый, Желтый
10. Архив Марио Руссо
Если вы ищете вдохновение в веб-дизайне для своего художественного портфолио, Архив художника Марио Руссо предлагает простой и новаторский способ демонстрации ваших работ.
Этот веб-сайт имеет адаптивный дизайн и использует простую и красивую типографику , чтобы рассказать историю. Типографика (которая включает стиль, внешний вид и структуру шрифта) — один из наиболее важных факторов, влияющих на взаимодействие с пользователем. Одно исследование показало, что 46% потребителей основывают свои решения о надежности веб-сайта на его визуальной привлекательности и эстетике (которые примерно для 90% пользователей основаны только на типографике).
Тип веб-сайта : Портфолио, Art
Характеристики дизайна : Адаптивный дизайн, привлекательная типографика, рассказывание историй
Используемые технологии : CSS3, HTML5, jQuery, Typekit
Используемые цвета : черный, серебристый
11.Юсуке Фукунага
Портфолио Юсуке Фукунаги заслуживает внимания, если вы ищете вдохновение для веб-дизайна для портфолио динамического контента , например портфолио разработчика.
Используя эффект параллакса — где положение объекта выглядит по-разному при просмотре под разными углами — и технологию бесконечной прокрутки , этот внештатный разработчик интерфейса из Токио демонстрирует свое портфолио веб-сайтов.
Хотя дизайн веб-сайта прост (одна главная страница с разделами «О нас» и «Контакты»), это, в то же время, один из самых инновационных дизайнов веб-сайтов в этом списке.
Тип веб-сайта : Портфолио, Разработчик
Характеристики дизайна : Бесконечная прокрутка, параллакс, прокрутка, фильтры и эффекты
Используемые технологии : WebGL, GSAP Animation, Three.js
Используемые цвета : черный
12. IdeaRocket
IdeaRocket — анимационная студия из Нью-Йорка. Что делает их веб-сайт одним из лучших по дизайну, так это исключительный пользовательский опыт и то, как представлены примеры работ.
В разделе «Работы» пользователи могут выбрать категорию (например, 2D-анимация, 3D-анимация и т. Д.) И щелкнуть проект, чтобы открыть высококачественное видео. Если вы хотите добавить видео на свой веб-сайт, вам следует взглянуть на то, как IdeaRocket делает это.
Тип веб-сайта : Бизнес, Агентство
Характеристики дизайна : Анимация, видео, прокрутка, иллюстрация, повествование
Используемые технологии : WordPress, CSS3, HTML5.GSAP Animation
Используемые цвета : черный, синий, оранжевый
13. Omega Funds
Если вы работаете в сфере B2B, стоит посмотреть, как эта инвестиционная компания представляет свою миссию по инвестированию в будущее медицины.
Веб-сайт Omega Funds предлагает исключительное использование микровзаимодействий (анимации, которые отображаются, когда пользователи взаимодействуют с веб-сайтом) для передачи информации, не утомляя и не отвлекая пользователей
Просто взгляните на инновационный способ представления меню навигации, и вы поймете, что делает этот веб-сайт одним из лучших в этом списке.
Тип веб-сайта : Бизнес, Корпоративный
Характеристики дизайна : Анимация, Переход, Интерактивность, Микровзаимодействия
Используемые технологии : WordPress, CSS3, GSAP Animation, Three.js, Matter.js
Используемые цвета : черный, красный
14. Low Five Brewing
Благодаря простому (но интересному и новаторскому) дизайну, Low Five Brewing является одним из наших любимых одностраничных веб-сайтов. На этом типе веб-сайтов весь контент размещен на одной странице без использования меню.Это упрощает навигацию, сокращает время загрузки веб-сайта и делает его более отзывчивым.
Пользователи могут узнать об этой пивоварне в Амстердаме, просто пролистав веб-страницу. Внизу пользователи могут найти ссылку на интернет-магазин, которая переводит их на другой сайт — также чрезвычайно простой и минималистичный — где они могут купить пиво.
Если вы работаете в сфере электронной коммерции (особенно если вы продаете только несколько товаров), мы предлагаем вам вдохновиться дизайном этого веб-сайта, поскольку отдельные страницы могут увеличить конверсию на 37.5%.
Тип веб-сайта : электронная коммерция, еда и напитки
Характеристики дизайна : одностраничная, необычная навигация, адаптивная
Используемые технологии : Vue.js, Nuxt.js
Используемые цвета : зеленый, розовый , Желтый
15. Swissdent
Бренд стоматологической продукции премиум-класса Swissdent создал веб-сайт, на котором используются выдающихся фотографии , чтобы рассказать историю. Минималистичный и впечатляюще чистый веб-дизайн дают пользователям незабываемые впечатления от покупок.Сосредоточение внимания на нескольких товарах и минималистическом дизайне важно для сайтов электронной коммерции, где избегание слишком большого количества вариантов и ограничение отвлекающих факторов часто приводит к увеличению продаж.
Тип веб-сайта : eCommerce
Характеристики дизайна : Фотография, Анимация, Чистота, Минимализм, Параллакс, Переходы
Используемые технологии : WordPress, CSS3, HTML5, GSAP Animation, PHP
Используемые цвета : Черный, красный, белый
16.Goodfight
Goodfight — это креативный модный лейбл из Лос-Анджелеса. Благодаря технологии бесконечной прокрутки в горизонтальном меню и макету этому веб-сайту удается создать увлекательный опыт для пользователей, которые хотят узнать больше о бренде. Учитывая, что 72,9% всех продаж электронной коммерции будут приходиться на мобильные устройства, добавление простого макета, такого как бесконечная прокрутка, может повысить коэффициент конверсии вашего веб-сайта.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : горизонтальное меню, горизонтальный макет, адаптивный дизайн, переходы, фильтры и эффекты
Используемые цвета : черный, серебристый, белый
17.Hanwag — 100 лет
Hanwag — немецкая обувная компания. Когда дело доходит до использования веб-дизайна для повествования , субдомен Hanwag — 100 Years был нашим лучшим выбором.
Он состоит из одной страницы, в которой подробно рассказывается об истории бренда Hanwag от самой первой сапожной мастерской в 1921 году до 400 000 пар обуви, которые, как ожидается, будут изготовлены в 2021 году. Рассказывание историй позволяет очеловечить ваш бренд и увеличивает шансы на успех. клиенты помнят вашу компанию.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : экспериментальный, ретро, прокрутка, иллюстрация
Используемые цвета : красный, белый, синий
18. Vintageria
Если вы ищете ретро веб-дизайн для вашего сайта электронной коммерции, загляните на сайт Vintageria, чтобы вдохновиться.
Этот винтажный и устойчивый модный бренд сочетает пиксельную графику и анимацию с ретро-веб-дизайном и шрифтами, чтобы выразить индивидуальность бренда, которому присущ винтажный стиль.Если вы представляете модный бренд электронной коммерции, убедитесь, что дизайн вашего веб-сайта соответствует стилю бренда и тенденциям, которые вы продвигаете.
Тип веб-сайта : электронная коммерция, мода
Характеристики дизайна : красочные, иконки, ретро, рассказывание историй, инновационный дизайн пользовательского интерфейса
Используемые технологии : Node.js, GSAP Animation, PixiJS, Webpack, Vue.js, Nuxt.js
Используемые цвета : зеленый, белый, желтый
19. Fabulatorij
Если вы поклонник векторной графики , в которой для создания изображений используются геометрические формы, мы предлагаем вам пролистать страницы этого агентства. веб-сайт, чтобы найти идеи для дизайна вашего сайта.
Используя жесткие линии и свежий стиль, Fabulatorij удалось создать современный и стильный веб-сайт, посвященный услугам компании и образцам работы (которые представлены в видеоматериалах).
Тип веб-сайта : Бизнес, События
Характеристики дизайна : Анимация, Красочный, Вектор, Иллюстрация, Адаптивный, Фильтры и эффекты
Используемые технологии : GSAP Animation, VideoJS, Vue.js, Nuxt.js, Netlify
Используемые цвета : зеленый, розовый, желтый
20.БУРГЕР И СОУС
На веб-сайте БУРГЕРЫ И СОУСЫ используются потрясающие большие фоновые изображения, чтобы делиться своими гамбургерами ручной работы, предлагая впечатляющие и запоминающиеся впечатления для пользователей
Знаете ли вы, что 82% людей покупают еду только потому, что они выглядят на картинке ? Если вы ищете идеи веб-дизайна для ресторана, не упустите возможность увидеть, как BURGER & SAUCE позволяет высококачественным фотографиям рассказывать историю, вызывающую интерес у пользователей.
Тип веб-сайта : Бизнес, Ресторан
Характеристики дизайна : Большие фоновые изображения, Векторные, Адаптивные
Используемые технологии : WordPress, SVG, Cloudflare
Используемые цвета : черный, белый, желтый
21.Westbound Mag — Истории и места
Westbound Mag — наш лучший выбор, когда речь идет о веб-дизайне для блога или журнала. Создавая этот сайт, разработчик создал минималистский стиль , который привлекает внимание читателей.
Для этого онлайн-журнала характерен белый кокосовый фон и высококачественные изображения, которые создают приятное впечатление от чтения. Когда вы создаете онлайн-журнал, важно, чтобы ваши впечатления от него были максимально приятными, выбрав правильный шрифт, цвета и визуальные материалы.
Тип веб-сайта : Блог
Характеристики дизайна : Фотография, Чистый, Минимальный, Типографика, Адаптивный, Повествование
Используемые технологии : WordPress, Bootstrap, WooCommerce
Используемые цвета : Красный, Черный, Белый , Silver
22. April Group
Инвестиционная компания в сфере недвижимости April Group создала один из лучших веб-сайтов в сфере недвижимости.
Веб-дизайн очень профессиональный и замечательно использует фото и видео , чтобы показать свойства простым и организованным способом.Учитывая, что дома с высококачественными профессиональными фотографиями продаются на 32% быстрее и по прейскуранту или выше в 44% случаев, сделайте фотографию основным элементом дизайна своего веб-сайта, если вы работаете в сфере недвижимости.
Тип веб-сайта : Бизнес (недвижимость)
Характеристики дизайна : Большие фоновые изображения, чистое, минималистичное, вертикальное меню
Используемые цвета : Черный
23. USAF ECHO
Созданы ВВС США кинематографический веб-сайт USAF ECHO, где пользователи сталкиваются с проблемами, чтобы проверить такие навыки, как сосредоточенность, самообладание и реакция.
Веб-сайт Enhanced Cognitive Human Ops использует API WebGL (библиотека веб-графики) для создания увлекательного и интерактивного взаимодействия с пользователем за счет использования высокопроизводительной 3D-графики . Чтобы заинтересовать посетителей вашего веб-сайта, подумайте об использовании трехмерной графики — вам не обязательно предлагать игру, так как вы можете использовать ее для демонстрации своих продуктов или услуг или для рассказа о своем бренде.
Тип веб-сайта : Игры и развлечения
Характеристики дизайна : Чистота, переходы, 3D, фильтры и эффекты, микровзаимодействия
Используемые технологии : WebGL
Используемые цвета : черный, синий, серебристый
24.Wax Poetics
За счет использования анимации и интерактивных элементов сообщество музыкальных журналов Wax Poetics создало очень интересный онлайн-журнал для любителей музыки.
Если у вас есть блог, онлайн-журнал или любой тип веб-сайта с большим количеством сообщений, мы предлагаем вам изучить этот веб-сайт, чтобы найти вдохновение в инновационном способе представления статей , чтобы поддерживать заинтересованность пользователей.
Тип веб-сайта : Журнал, Музыка
Характеристики дизайна : Анимация, Красочный, Интерактивный дизайн, Микровзаимодействия
Используемые цвета : Черный, Зеленый, Красный
25.Атлас лун
Веб-сайт «Атлас лун» от National Geographic стал победителем Webby Awards 2020 в номинации « наилучшего использования анимации или анимационной графики », которая распространяется на веб-сайты, которые интегрируют анимацию для улучшения взаимодействия с пользователем.
На этом отмеченном наградами веб-сайте пользователи могут виртуально летать сквозь луны и узнавать все о них в беспрецедентной интерактивной среде .
Тип веб-сайта : Обучение
Характеристики дизайна : 3D, интерактив, анимация, прокрутка навигации
Используемые технологии : WebGL, JavaScript, GSAP, React, три.js, Python
Используемые цвета : Черный
26. Проблема тела — у каждого тела есть история
Веб-сайт ESPN «У каждого тела есть история» получил награду Webby Awards 2020 за лучшую функциональность визуального дизайна , который направляется на сайты, которые полагаются на элементы визуального дизайна для создания удобного взаимодействия с пользователем.
Этот веб-сайт показывает лучших спортсменов мира с помощью интерактивного интерфейса и потрясающих фотографий. Учитывая, что, хотя только 10% людей помнят то, что они слышат, 80% людей помнят то, что они видят и делают.В результате сосредоточение внимания на высококачественных изображениях — лучший способ рассказать историю на вашем веб-сайте.
Тип веб-сайта : СМИ, спорт
Характеристики дизайна : Интерактивность, фотография, переходы, фильтры и эффекты
Используемые технологии : GSAP (Greensock), Hammer.JS
Используемые цвета : Черный, Красный, Белый
27. Завершение КО — часть меня
ЮНФПА создал веб-сайт «Прекращение КО — часть меня», победитель конкурса Webby Awards 2020 за лучшее использование видео или движущихся изображений .
Благодаря использованию анимации и потрясающих фотографий и видео, этот веб-сайт рассказывает впечатляющую историю, посвященную миссии по созданию мира, в котором желательна каждая беременность.
Тип веб-сайта : Агентство здравоохранения
Характеристики дизайна : Адаптивный дизайн, видео, движущиеся изображения
Используемые цвета : желтый, оранжевый, розовый
28. Знакомьтесь, Roo
На веб-сайте Meet Roo от Planned Parenthood пользователи вступают в контакт с Roo, чат-ботом по половому воспитанию на базе искусственного интеллекта.
Этот веб-сайт, отличающийся необычным и оригинальным дизайном, удостоен награды Webby Awards 2020 в категории лучший пользовательский опыт . Ваш веб-сайт не обязательно должен быть посвящен чат-боту, но подумайте о добавлении аналогичного программного обеспечения на свой веб-сайт для автоматизации конверсий и предоставления пользователям контекстной поддержки.
Тип веб-сайта : Образовательный, рекламный
Характеристики дизайна : Чат-бот, необычный дизайн, AI
Используемые технологии : Чат-бот
Используемые цвета : Синий
29.Лос-Анджелес Леброна Джеймса
Созданный спортивным центром ESPN веб-сайт «Добро пожаловать в Bron Bron Land» был удостоен награды Webby Awards званием лучшего пользовательского интерфейса в 2020 году.
Интерактивный веб-сайт представляет собой образовательное путешествие о том, как Корни Леброна заложили основу его растущей империи. Создание отличного пользовательского интерфейса упростит взаимодействие между вами и посетителями вашего сайта и, в конечном итоге, увеличит конверсию. Например, исследование, проведенное Forrester Research, показало, что хороший интерфейс может повысить коэффициент конверсии до 200%.
Тип веб-сайта : СМИ, спорт
Характеристики дизайна : Интерактивность, переходы, фильтры и эффекты, инновационный интерфейс
Используемые цвета : фиолетовый, золотой, белый, черный
30. Lusion
The Lusion веб-сайт творческой студии Lusion Ltd является победителем Webby Awards 2020 в номинации лучший эстетический визуальный дизайн , присуждаемой сайтам, которые эстетически эмоциональны и красивы. Сайт отличается потрясающей графикой и эффектами, привлекающими внимание пользователей.Подумайте об использовании аналогичной анимации, чтобы выделить свой сайт.
Тип веб-сайта : Бизнес, Агентство
Характеристики дизайна : Интерактивность, анимация, 3D
Используемые технологии : WebGL, Three.js
Используемые цвета : черный, белый
31. 2019: Год в картинках
Подводя итоги новостей, развлечений и спорта, которые характеризовали 2019 год с помощью фотографий, веб-сайт CNN «2019: Год в картинках» выиграл премию Webby 2020 за наилучшего использования фотографии , присуждаемую веб-сайтам, которые полагаться на фотографические изображения для улучшения взаимодействия с пользователем.Если у вас есть информационный веб-сайт, фотография — один из элементов, на которых вам следует сосредоточиться, чтобы увеличить экспозицию.
Тип веб-сайта : Информация (новости, развлечения, спорт)
Характеристики дизайна : Фотография, большие фоновые изображения, одностраничный
Используемые цвета : черный, синий, зеленый, красный
32. Человек Компания взаимодействия
Компания взаимодействия с людьми призвана сделать взаимодействие между людьми и компьютерами более радостным.
Веб-сайт этой компании является победителем Webby Awards 2020 в номинации « лучших практик », которая присуждается веб-сайтам с наиболее инновационным и передовым дизайном веб-сайтов . В частности, передовые практики относятся к контенту, структуре, навигации, визуальному дизайну, интерактивности, функциональности и общему опыту. Используйте этот веб-сайт как образец для вдохновения в техническом дизайне, особенно если вы работаете в сфере бизнеса.
Тип веб-сайта : Бизнес, Агентство
Характеристики дизайна : Интерактивность, Архитектура контента, Копирование, Фото и видео, Дизайн пользовательского интерфейса
Используемые технологии : CSS Framework, React
Используемые цвета : Красный , Желтый
33.Drone VR
Веб-сайт Drone VR от Very Big Things стал победителем Webby Awards 2020 за техническое достижение . Ему удалось установить новые отраслевые стандарты взаимодействия с пользователем с помощью инновационной веб-технологии . С помощью этого веб-сайта компания Very Big Things достигла своей цели — сделать процесс сертификации пилотного проекта более приятным.
Использование 3D-видео графики — необычный способ выделиться и проявить себя как творческий веб-сайт. Если вы компания-разработчик программного обеспечения, добавление трехмерной видеографики на ваш веб-сайт сделает вас актуальным и оригинальным.
Тип веб-сайта : бизнес, программное обеспечение
Характеристики дизайна : 3D, интерактивный
Используемые технологии : WebGL, Three.js, React
Используемые цвета : зеленый, красный, желтый
34. Codex Atlanticus
Codex Atlanticus от Visual Agency (в сотрудничестве с Biblioteca Ambrosiana) — обладатель награды Webby Awards 2020 в номинации за лучшую визуализацию данных . На этом веб-сайте пользователи могут ознакомиться с коллекцией произведений и рисунков Леонардо да Винчи.Codex Atlanticus является ведущим веб-сайтом, когда речь идет о , иллюстрирующем сложные наборы данных инновационным, визуально привлекательным и легко понятным образом.
Тип веб-сайта : Данные
Характеристики дизайна : Иллюстрация, Интерактивность, Визуализация данных, Повествование, Архитектура контента
Используемые технологии : Vue.js
Используемые цвета : Черный, Зеленый
35. Spotify: ваш 2019 Wrapped
Your 2019 Wrapped by Spotify выиграл три награды Webby Awards в 2020 году: лучших визуализации данных, лучший пользовательский интерфейс и лучший веб-сайт в музыкальной индустрии .
Для создания этого веб-сайта Spotify использовала сложные наборы данных и превратила их в визуально привлекательные представления, которые легко понять и по которым можно перемещаться. Если у вас есть данные, которые будут полезны вашим пользователям, вы можете использовать аналогичный веб-дизайн с интерактивной визуализацией данных.
Тип веб-сайта : Музыка
Характеристики дизайна : Интерактивность, анимация, переходы, визуализация данных, отзывчивость
Используемые технологии : WebGL
Используемые цвета : черный, зеленый, розовый
36.Климатология, риски и решения
Веб-сайт «Климатология, риски и решения» Массачусетского технологического института получил награду за лучшую индивидуальную редакционную статью 2020 Webby Award для веб-сайтов, которые используют инновационный дизайн взаимодействия и мультимедийные компоненты повествования. Цель этого веб-сайта — сделать климатическую информацию доступной для всех. Для лучшего повествования вы можете использовать интерактивный дизайн, аналогичный дизайну MIT.
Тип веб-сайта : Организация
Характеристики дизайна : Интерактивный дизайн, повествование
Используемые технологии : Elasticsearch, Vue.js
Используемые цвета : Синий
37. Pattern Radio: Whale Songs
Разработано Google Creative Lab — в сотрудничестве с океанографом-исследователем Энн Аллен из Национального управления океанических и атмосферных исследований (NOAA) Тихоокеанский научный центр рыболовства (PIFSC) — веб-сайт Pattern Radio получил награду за лучшую навигацию / структуру Webby 2020 года для веб-сайтов, предлагающих инновационную архитектуру контента для улучшения взаимодействия с пользователем.
Веб-сайт использует искусственный интеллект и позволяет пользователям легко исследовать тысячи часов песен горбатых китов, чтобы сделать кого угодно частью этого интересного явления.
Тип веб-сайта : Правительство, AI
Характеристики дизайна : Навигация, структура сайта, тепловые карты
Используемые технологии : WebGL, Pixi.js, ResNet-50
Используемые цвета : Черный
38. Buero112
Агентство цифрового дизайна и брендинга Buero112 создало веб-сайт, который отличается необычайным повествованием за счет использования видео и графической анимации. Это чрезвычайно эффективно, учитывая, что пользователи сохраняют 95% сообщения, когда они смотрят его в видео, по сравнению с 10% при чтении.
При переходе на этот веб-сайт сразу же воспроизводится видео, демонстрирующее работу компании с помощью привлекательных движущихся изображений. Таким образом, пользователям не нужно щелкать, прокручивать или выполнять какие-либо другие действия. Независимо от того, в какой отрасли вы работаете, вы можете воспользоваться функциями, аналогичными , которые помогут пользователям легко использовать информацию на вашем сайте .
Тип веб-сайта : Бизнес, Агентство
Характеристики дизайна : Видео, движущиеся изображения, анимация, адаптивный, одностраничный
Используемые технологии : jQuery
Используемые цвета : Белый
39.NexBank
Ведущий американский банк На веб-сайте NexBank представлены институциональные, коммерческие и ипотечные банковские услуги. Этот веб-сайт предлагает увлекательный опыт благодаря трехмерным переходам по траекториям и использованию анимации. Добавление 3D-графики в отрасль, связанную с бизнесом, сделает ваш веб-сайт более интересным и визуально привлекательным.
Тип веб-сайта : Бизнес, Банковское дело
Характеристики дизайна : Анимация, Чистота, Параллакс, Переходы трехмерных путей, Меню наложения,
Используемые технологии : CSS3, HTML5, jQuery, SVG
Используемые цвета : Черный, белый
40.Cantamañanas International Urban Art Festival
Cantamañanas — это международный фестиваль городского искусства. На веб-сайте пользователи могут узнать о предстоящих событиях в интерактивном обзоре на 360 градусов. На этом веб-сайте используется смелый подход к представлению информации о мероприятии. Пользователь может использовать мышь, чтобы исследовать локацию, предстоящие события, художников и многое другое.
Тип веб-сайта : Событие
Характеристики дизайна : Экспериментальный, 360, Графический дизайн, Типография, Необычная навигация
Используемые цвета : Черный, Зеленый
41.Пенсильванская академия изящных искусств
Веб-сайт Пенсильванской академии изящных искусств, отмеченный лучшими коллекциями произведений искусства и выставками, стал лауреатом премии Webby Awards лучшего школьного веб-сайта в 2020 году. Этот веб-сайт ориентирован на минималистичный дизайн и понятную навигацию. Если вы хотите просто поделиться полезной информацией без лишних отвлекающих факторов или причудливой анимации, простой и чистый веб-дизайн, подобный этому, — лучший выбор для вас.
Тип веб-сайта : Образование, Культура
Характеристики дизайна : Красочный, Адаптивный, Простой
Используемые цвета : Черный
42.Bugaboo
Знаменитый бренд колясок Bugaboo стал победителем конкурса Webby Awards 2020 на сайте лучших торговых сайтов . Благодаря интерактивности и понятному и простому дизайну веб-сайт Bugaboo предлагает безупречный опыт покупок в Интернете.
Пользователи могут быстро сравнивать различные продукты и исследовать каждый с помощью высококачественного видео и фотографий. Параметр «Настроить» — это пример того, как вы можете сделать свой веб-сайт электронной коммерции более интерактивным для посетителей.
Тип веб-сайта : электронная коммерция
Характеристики дизайна : Интерактивные, большие фоновые изображения, чистый, графический дизайн, интерактивные 3D-модели
Используемые технологии : Dept SFRA, PWA
Используемые цвета : черный, серебристый , Белый
43.BASIC® Culture Manual
BASIC® — это агентство по брендингу и дизайну. Веб-сайт BASIC® Culture Manual был удостоен награды Webby Awards 2020 в номинации за трудоустройство , присуждаемой веб-сайтам, на которых размещены списки вакансий, услуги или информация.
Веб-сайт «Руководства по культуре» служит как руководством для понимания бренда, так и инструментом для набора и адаптации новых сотрудников.
Тип веб-сайта : Агентство, Дизайн, Культура
Характеристики дизайна : Интерактивный, Экспериментальный, Мигающая анимация загрузки изображений, Анимация эффекта флага в оверлейном меню
Используемые технологии : WebGL, GSAP (Greensock), Nginx, Hammer .JS
Используемые цвета : черный, серебристый, белый
44. Веб-сайт Nike Purpose
Веб-сайт Nike Purpose, созданный Owen Jones and Partners, стал победителем веб-сайта Webby Awards 2020 в области корпоративных коммуникаций .
Цель веб-сайтов корпоративных коммуникаций — создать благоприятную точку зрения среди заинтересованных сторон компании (в данном случае Nike) (сотрудников, СМИ, клиентов и т. Д.), Разделяя основную миссию и ценности.
Этот веб-сайт отличается простым и красочным дизайном и использует видео и анимации, чтобы побудить пользователей узнать больше о бренде.
Тип веб-сайта : мода, коммуникация
Характеристики дизайна : красочный, простой, анимационный, привлекательный
Используемые технологии : WordPress, React, Redux, Docker, Express server, Webpack, Atom
Используемые цвета : черный, белый, красный, синий, розовый
Завершение
Наличие оригинального и связного дизайна имеет основополагающее значение, запускаете ли вы новый веб-сайт или изменяете дизайн существующего, но характеристики, которые вы будете включать, и технологии, которые вы используете Будет варьироваться в зависимости от вашей отрасли и целей вашего веб-сайта.
Мы надеемся, что, прочитав это руководство, вы нашли вдохновение в некоторых из лучших в мире веб-сайтов. Если у вас есть какие-либо идеи веб-дизайна или дополнительные примеры, сообщите нам об этом в комментариях ниже. Чтобы помочь вам выбрать лучший веб-дизайн для вашей компании, мы создали инфографику с лучшими советами по дизайну и тенденциями на 2021 год.
15 лучших веб-сайтов, которые каждый дизайнер должен посетить в 2021 году
Требуется направление для вашего следующего проекта веб-дизайна ? Не беспокойтесь, мы вас прикрыли.Мы составили список из 15 веб-сайтов, которые радуют глаз и могут вдохновить вас на следующий проект по веб-дизайну в 2021 году.
Вдохновляйтесь одними из лучших веб-сайтов.
Вот список некоторых из лучших веб-сайтов. Веб-сайты Webflow:
1. SVZ Design
SVZ Design органично сочетает процессы и бренд своего агентства с помощью упрощенно анимированных мотивов, переходов и визуальных эффектов. Это радует глаз пользователя и демонстрирует дизайнерский опыт бренда.
Страница процесса SVZ Design наглядно демонстрирует их навыки как в UX, так и в дизайне продукта.Это красиво демонстрирует и подтверждает их претензии на тщательное создание значимого опыта.
Если вы агентство веб-дизайна или фрилансер, и вам нужно вдохновение или направление для своего собственного веб-сайта, не ищите дальше. О, и они с гордостью представляют Webflow!
2. Loftgarten
Команда веб-дизайнеров, стоящая за Loftgarten, прекрасно продемонстрировала возможности веб-дизайна и способности своей команды, и они захватили дух бренда своего клиента.
Этот веб-сайт потрясающий — это редакционная статья о французском кинотеатре «Новая волна», о Неделе моды в Нью-Йорке и округе Ориндж.
Проницательный выбор типографики и кокетливая, но сделанная со вкусом игра с пространством, текстом, переходами и визуальными эффектами восхитительны. Loftgarten очаровывает свою аудиторию, отдавая должное глубокому и сверхъестественному опыту в дизайне Пола Милински. Браво!
3. Церковь ВОУС
Церковь ВОУС — это безусловно лучший веб-сайт церкви. Веб-дизайн четко передает миссию и цели церкви, а их веб-сайт впечатляет. Это почти похоже на платформу социальных сетей для своей аудитории.
Благодаря тонкому выбору макета, содержания и текста, а также хорошей медиа-странице и блогу, веб-сайт церкви VOUS блестяще согласуется со своими сообщениями и основной идентичностью, современным сообществом, сосредоточенным вокруг Иисуса и людей.
4. Готово
Говорят, лучше меньше, да лучше. Если вы можете лаконично упаковать контент, который обычно существует на нескольких веб-страницах, на одну минимальную целевую страницу, исключив ненужное при выделении предложения вашего бренда, то сделайте это. Ready охватывает «лучше меньше, да лучше» и вызывает у зрителей чувство любопытства и любопытства.Этот упрощенный веб-дизайн помогает в конверсии и позволяет потенциальным клиентам легко находить необходимую им информацию о Ready.
Благодаря разумному использованию домашней страницы с минимальным количеством копий, запоминающимся изображением и шутливым выделением важной информации Ready добивается того, о чем говорят многие конкуренты, — удобства использования на рынке.
5. Wannabe
Вот еще один прекрасный кинематографический веб-сайт, который визуально объединяет японское кино с итальянским кинематографом 70-х, да так со вкусом.
Подражатель доказывает, что создание веб-сайта — это искусство. И если сделать это с вниманием и вкусом, малый бизнес может достичь новых высот успеха и лояльности потребителей.
Нам также нравится дерзкий отказ Wannabe от компрометации их работы ради гибкого дизайна, откровенно отображая сообщение «Пожалуйста, поверните ваше устройство» на мобильных устройствах. О, детка, мы создали эту красоту. Мы так ни в чем не идем на компромисс.
6. Кьяра Луццана
Никколо Миранда, арт-директор веб-дизайна Wannabe в японско-итальянском стиле, привнес те же уровни артистизма и мастерства в красноречивый веб-дизайн Кьяры Луццаны.Веб-сайт Кьяры Луццаны представляет собой высококачественный интерактивный пользовательский интерфейс, в котором лирически переплетаются гидролокатор и визуальная среда.
Это возвышенный отказ от нормативных принципов веб-дизайна. Типографика и шрифт используются в качестве основных элементов дизайна для создания макета и пространства, а вертикальная прокрутка заменяется горизонтальной прокруткой. Очаровательные слуховые дополнения незаметно усиливают месседж бренда, а плавная анимация улучшает звуковой ландшафт. Никакой конструктор веб-сайтов, шаблон или плагин, кроме Webflow, не может позволить команде достичь таких поразительно великолепных результатов.
Сделайте себе одолжение и посетите их веб-сайт.
7. Nura
Команда дизайнеров, стоящая за Nura, создала веб-сайт, который согласованно передает продукт, идентичность и цели технологической компании их целевому рынку. Результат? Великолепно красивый веб-сайт, который предоставляет посетителям нишевый персонализированный сонар.
Анимированная графика, которая делает комплекс одновременно удобоваримым и приятным для их целевого рынка, является еще одним примером упрощенных, но сделанных со вкусом дизайнерских решений как для бренда Nura, так и для интернет-магазина.
8. Gatsby
В веб-дизайне Гэтсби есть что-то, что отличает его от конкурентов, так как он привлекает молодое поколение.
Оттенки лосося и коралла контрастируют с белым, создавая ирисковую сладость, которая привлекает целевой рынок бренда. Тщательно продуманный веб-дизайн Гэтсби подсознательно вызывает чувство игры и удовольствия, сохраняя при этом их авторитет экономических экспертов благодаря своему содержанию, графике и тексту.
Их реализации пользовательского интерфейса трансформируют такие обыденные вещи, как инвестиции и финансы, определяя и дифференцируя бренд от конкурентов.
9. Michael Kors Collection
Команда дизайнеров, создавшая веб-сайт Michael Kors Collection, завораживает дух весны в Нью-Йорке.
Веб-сайт приглашает посетителей в сознание знаменитого дизайнера Майкла Корса, черпающего вдохновение в портрете режиссера Хейли Элизабет Андерсон. Макет и чувственный интерфейс действительно служат примером и воплощением его вневременной коллекции Весна и Лето 2021 года. По словам Майкла Корса, нам дается «природа и возрождение через призму города».»
Пусть это послужит вдохновением для нового дизайна веб-сайта вашего следующего блогера или клиента высокой моды.
10. YaYa
Ищете пример оригинального повествования через веб-дизайн? YaYa — это пример .
YaYa имеет превратили сложную тему цифровой трансформации мобильных приложений и веб-разработки в нечто настолько приятное.
Это яркий пример того, как мощный пользовательский интерфейс может помочь определить идентичность бренда. Яркий стиль персиковых цветов и засахаренные визуальные эффекты в сочетании с информативным копия запоминающаяся.Веб-дизайн вызывает доверие и привлекает новых клиентов.
11. Slite
Текст и типографика — звезды веб-дизайна Slite. Slite утверждает, что «ставит ясность в центр вашей команды», и четкий дизайн их сайта и краткая копия подтверждают это утверждение.
Преднамеренный веб-дизайн ясно демонстрирует ясность, которую клиенты могут получить с помощью Slite.
12. Goonies
Что вы получаете, когда у вас есть звездная команда дизайнеров, высококачественная платформа для создания веб-сайтов, голливудский бюджет и ностальгия по 1980-м годам? Конечно, это жемчужина цифровой капсулы времени, созданная командой The Goonies.
Это больше, чем веб-сайт — это опыт. Тот, который может быть создан только с использованием веб-конструктора, такого как Webflow, потому что другие веб-конструкторы просто не могли справиться с скачками в дизайне, которые приняла эта команда дизайнеров (без необходимости CSS или JavaScript).
Одним движением пальца мы переносимся в иммерсивный мир и производство этого любимого классического фильма. Здесь очевидна сила прокрутки — при правильном использовании она действует как движущая сила успешного веб-дизайна.
Использование прокрутки для перемещения истории вместе с жестами пользователя — это гениально и искусно выполнено. Он вызывает дух 1980-х годов. Сладкая невинность и жаркие дни, проведенные в кинотеатре летом 1985 года. Какое время быть живым!
Сделайте себе одолжение и посетите этот сайт, особенно если вы читаете на мобильном устройстве. И если вы ребенок 80-х, милости просим.
13. DONÜTS
Мы предлагаем вам кое-что горячее и сладкое с этим следующим веб-дизайном.
Созданный Уиллом Робинсоном, невероятно талантливым веб-дизайнером из Торонто Webflow, DONÜTS — смелая красотка, вдохновленная поп-артом. Эта одностраничная клонируемая страница дерзкая и удивительно яркая, с яркой игрой в макете, переходах, типографике и визуальных эффектах. Робинсон использует упрощенную силу свитка, чтобы провести посетителей по информативному путешествию по веб-сайту. DONÜTS выдерживает своего тезку, настоящее визуальное удовольствие!
Если вы или ваша команда испытываете тупик дизайнера из-за уникальных желаний клиента относительно своего бренда и нишевого рынка, рассматривайте этот веб-дизайн как прекрасное решение.
14. Digital China University
Open in WebflowВозможности Webflow безграничны — мы видели это в нашем списке, — но команда дизайнеров Xtudio Digital China University использует Webflow, чтобы вывести веб-дизайн на новый уровень.
Эстетика, UX, UI и рыночная стоимость этого веб-сайта исключительны. Xtudio удается превратить графический дизайн из иллюстрации брошюры в привлекательный веб-дизайн.
Команда дизайнеров веб-сайта Digital China University показывает веб-дизайнерам, что любой дизайн возможен с правильной CMS и веб-конструктором — без кода.
О, и да, это тоже можно клонировать в Webflow. Пожалуйста!
15. Monograph Communications
Open in WebflowМы завершаем наш список дизайнерских идей еще одним клонируемым дизайном Webflow, созданным дизайнером из Ванкувера Гэри Колвеллом.
Colwell прекрасно передает тональность и индивидуальность бренда коммуникационных решений Monograph Communications.
Колвелл описывает дизайн лучше, чем мы можем: «[Он] отличается контрастным типографским дизайном с шрифтом без засечек (Roboto), представляющим корпоративную профессиональную сторону бизнеса, и шрифтом с засечками (Zangezi, разработанный Дарьей Петровой), представляющим благодарность для истории письменного слова.»
Сосредоточение дизайна сайта вокруг шрифта и типографики является демонстрацией его изобретательности и показывает, как ситуативная осведомленность и осведомленность о бренде могут выделить бренд благодаря кажущемуся простому дизайну. Веб-дизайн Monograph Communications доказывает, что намеренность — это то, что делает хороший дизайн.
Ваш идеал дизайнерского вдохновения
Мы надеемся, что эти примеры породили несколько идей для вашего будущего дизайн-проекта. Посетите нашу витрину Webflow, чтобы увидеть больше дизайнерских идей и создать свой следующий веб-дизайн сегодня!
The лучшие источники вдохновения для веб-дизайна
В современном цифровом мире наличие уникального фирменного веб-сайта не подлежит обсуждению.
Но иногда собрать дизайн вашего веб-сайта воедино может быть непросто. Так много решений, которые нужно принять! Стоит ли придерживаться минималистичного дизайна или идти более сложным? Какой должна быть палитра цветов? Как насчет макета? И не забывайте изображения и шрифты.
Если у вас возникли проблемы с ответами на эти вопросы, проверка того, что уже есть, может быть лучшим способом получить творческие соки.
Мы провели исследование и просмотрели Интернет в поисках источников вдохновения, чтобы помочь вам найти свой моджо дизайна и создать потрясающий веб-сайт.Вот лучшие источники вдохновения для веб-дизайна:
Изображение с PinterestПлюсы:
Самый большой плюс использования Pinterest для вдохновения в дизайне — это огромное количество пинов на платформе. Вы можете выполнить широкий поиск по запросу «вдохновение для веб-дизайна» или выполнить поиск по конкретным элементам, таким как «цветовые палитры веб-дизайна» или «веб-фотография». В любом случае вы, скорее всего, получите сотни результатов. И чем больше результатов вы просмотрите, тем больше у вас будет шансов найти столь необходимое вдохновение для дизайна своего сайта.
Другой профи Pinterest заключается в том, что пины включают в себя вертикальные изображения, что позволяет вам видеть больше фактического дизайна на миниатюре Pinterest без необходимости фактически переходить по веб-сайту.
Минусы:
В отличие от других вдохновляющих сайтов, которые курируют эксперты по дизайну, Pinterest курируют люди и для них. Это означает, что некоторые из найденных вами сайтов могут быть менее уникальными, профессиональными или вдохновляющими.
Изображение с DesignspirationДумайте о Designspiration как о Pinterest в мире дизайна.Как и Pinterest, это визуальная платформа, на которой люди могут сохранять изображения, статьи или идеи, за исключением Designspiration, все связано с дизайном.
На этом сайте вы можете найти всевозможные источники вдохновения (дизайны?), В том числе идеи для дизайна веб-сайтов. На сайте есть множество примеров хорошо продуманных веб-сайтов, которые вы можете просматривать, сохранять и использовать в качестве вдохновения для своего собственного дизайна.
Плюсов:
Как уже упоминалось, Designspiration очень похож на Pinterest, но одним из основных преимуществ является то, что он содержит исключительно дизайнерский контент.Это означает, что вам не придется перебирать другой, не относящийся к делу контент, например статьи об украшении дома или рецепты кексов, чтобы найти то вдохновение, которое вы ищете.
Минусы:
В отличие от пинов на Pinterest, только некоторые из сохранений на Designspiration содержат вертикальные изображения, а это означает, что если интересующий вас дизайн веб-сайта имеет горизонтальную миниатюру, вам придется перейти на веб-сайт, чтобы получить лучшее представление. общего дизайна.
Изображение с siteInspireЕсли вы ищете вдохновение в строгом дизайне веб-сайта, вам определенно стоит взглянуть на siteInspire.Эта платформа объединяет некоторые из наиболее привлекательных сайтов в сети и объединяет их в единую простую в использовании платформу. siteInspire также имеет одну из самых встроенных функций поиска в этом списке, позволяющую вам разбивать результаты по всему, от типа веб-сайта, тематики, стиля или платформы.
Плюсов:
На сайте SiteInspire не так много наворотов, но на самом деле это один из его главных активов. Функция поиска проста в использовании, дизайны веб-сайтов организованы в сетку, что позволяет легко просматривать несколько веб-сайтов, не чувствуя себя визуально перегруженным, а нейтральная цветовая палитра siteInspire не конкурирует с вдохновением веб-дизайна, которое она демонстрирует.
Кроме того, siteInspire имеет функцию «добавить в коллекцию», которая позволяет сохранять понравившиеся сайты и организовывать их соответствующим образом для будущих нужд.
Минусы:
Этот сайт — именно то, что вам нужно, если вы ищете вдохновение для дизайна. Никаких минусов не найти!
Изображение с помощью CSSnectarВеб-дизайн — это больше, чем кажется на первый взгляд. Если вы человек, которому небезразличны различные элементы, которые объединяются для создания единого веб-дизайна, вам обязательно стоит попробовать CSSnectar.
Как и другие вдохновляющие сайты, CSSnectar объединяет различные дизайны веб-сайтов, но в отличие от других вдохновляющих сайтов, он не останавливается на достигнутом. Затем каждый сайт оценивается сообществом дизайнеров по трем различным категориям: программирование, дизайн и творчество. Затем CSSnectar подсчитывает все голоса и присваивает каждому дизайну веб-сайта общую оценку, которую вы можете легко увидеть в нижней части миниатюры каждого дизайна, когда ищете на сайте вдохновение.
Плюсов:
Возможность увидеть, как другие дизайнеры оценили каждый элемент дизайна веб-сайта, может быть весьма информативной, если вы не являетесь профессионалом в веб-дизайне.Кроме того, в CSSnectar есть удобная функция поиска, которая позволяет фильтровать идеи для дизайна веб-сайтов по цвету, категории, особенностям или стране.
Минусы:
Если вы ищете более простой или минималистичный веб-дизайн или разрабатываете на платформе на основе шаблонов, такой как WordPress или Squarespace, вы вряд ли найдете то вдохновение, которое ищете, на CSSnectar.
Изображение предоставлено BWGBWG (Лучшая галерея веб-сайтов) — это коллекция веб-дизайнов, которые лично вдохновляют дизайнера и разработчика сайта.Это может показаться несущественным, но поскольку сайт существует уже более десяти лет — BWG первоначально была запущена в 2008 году как MakeBetterWebsites, — BWG собрала целую коллекцию дизайнов.
Помимо вдохновляющих веб-сайтов, BWG также имеет раздел полезных и / или интересных статей, связанных с веб-дизайном и разработкой.
Плюсов:
BWG имеет одну из самых уникальных функций поиска, и одна из самых крутых функций — возможность фильтровать результаты по CMS (например, Drupal или WordPress) или фреймворку (например, Bootstrap или jQuery).Если вы знаете, где и как вы собираетесь создать свой сайт, возможность поиска на веб-сайтах, использующих одну и ту же CMS или платформу, очень ценно.
Минусы:
BWG — это сайт для вдохновения в дизайне веб-сайтов, но с точки зрения собственного дизайна он не совсем вдохновляет. По дизайну сетки легко ориентироваться, но он определенно не приносит никаких очков стиля. Ничего страшного, главное — это вдохновение, которое ты там найдешь.
Изображение с помощью The Best DesignsПрямолинейный, простой и с множеством примеров дизайна веб-сайтов, The Best Designs — это идеальный источник для дизайнеров, ищущих вдохновения без всяких наворотов, которые можно найти на других сайтах.
Плюсов:
Как уже упоминалось, этот сайт прост, понятен и удобен в использовании. Кроме того, функция «Дизайн дня» гарантирует, что он всегда будет обновляться свежим контентом. У вас также есть возможность просматривать темы WordPress и напрямую связываться с дизайнерами.
Минусы:
The Best Designs, конечно же, не получает никаких наград за броский, хорошо продуманный или оригинальный дизайн, но кого это волнует? В его использовании нет реальных недостатков, что делает его лучшим в нашей книге.
Изображение с ResponsiveDesign.is. Хорошо разработанный веб-сайт важен, но дизайн ничего не значит, если этот веб-сайт не реагирует. ResponsiveDesign.является не только отличным источником вдохновения для дизайна веб-сайтов, он также позволяет вам увидеть, как каждый сайт выглядит на нескольких устройствах, включая мобильные устройства и планшеты.
Плюсов:
ResponsiveDesign.is — это не просто платформа для вдохновения веб-сайтов, это еще и сайт, посвященный универсальному адаптивному дизайну. На сайте есть советы по дизайну, длинные статьи по адаптивному дизайну и разработке, контент по маркетингу и стратегии, а также подкаст.Когда вы посмотрите на все, что может предложить этот сайт, это определенно один из самых всесторонних ресурсов в этом списке.
Минусы:
С точки зрения фактического вдохновения для веб-дизайна, ResponsiveDesign.is не имеет такого количества примеров, как некоторые другие сайты для вдохновения.
Изображение с AwwwardsБезусловно, Awwwards — один из самых элегантных и всеобъемлющих источников вдохновения для создания веб-сайтов в этом списке. Это идеальное место для лучших дизайнеров и энтузиастов дизайна.Благодаря хорошо продуманной сетке, постоянному потоку нового контента — Awwwards каждый день представляет новый сайт, множеству категорий и лучшему в отрасли поисковому инструменту, который включает цвета, технологии, категории, награды, теги и многое другое, Awwwards — это отличная отправная точка для поиска лучшего вдохновения для веб-дизайна, которое может предложить Интернет.
Плюсов:
Как уже упоминалось выше, на этом сайте есть все. По сути, это один гигантский профи!
Минусы:
Нет.
Просматривайте веб-дизайны ведущих дизайнеров на 99designs Откройте для себяНе для того, чтобы насмехаться над собой, но если вам нужно немного вдохновения для веб-дизайна, вы не найдете лучшего пула талантливых дизайнеров и вдохновляющих дизайнов, чем прямо здесь, на 99designs Платформа.
Функция поиска 99designs позволяет вам искать на платформе идеи, стили и идеи для веб-дизайна. И что самое лучшее? Если вы найдете веб-дизайн, который вас вдохновляет, вы можете связаться с дизайнером один на один и превратить это вдохновение в совершенно новый веб-сайт для вашего бренда.
Другой вариант — напрямую просмотреть тысячи портфолио веб-дизайнеров, чтобы найти то, что идеально подходит для вашего проекта веб-дизайна.
Плюсов:
Discover имеет отличную функцию поиска, которая не только позволяет фильтровать по типу дизайна, но также позволяет фильтровать по лучшим дизайнерам, чтобы гарантировать, что все дизайны веб-сайтов, которые попадают в ваш поиск, созданы самыми опытными специалистами на нашей платформе, а также победители конкурса, поэтому вы видите в своих результатах только лучших из лучших.
И когда вы найдете дизайн веб-сайта, который действительно вдохновляет вас, все, что вам нужно сделать, это отправить дизайнеру сообщение, и он сможет приступить к работе над дизайном вашего веб-сайта.
Минусы:
То есть, очевидно, мы не видим никаких минусов на платформе Discover! Нет ничего плохого в том, чтобы открывать для себя вдохновляющие веб-дизайны от тысяч дизайнеров.
Найдите свое вдохновение и воплотите его в жизнь
—
В этом списке источников вдохновения для веб-дизайна у вас есть все необходимое, чтобы найти свое вдохновение.Теперь остается только воплотить это вдохновение в жизнь!
Готовы получить сайт своей мечты?
Наши дизайнеры могут воплотить ваше видение в жизнь.
Эта статья была первоначально написана Барином Кристианом Дору и опубликована в 2014 году. Она была дополнена новой информацией и примерами.
25+ лучших веб-сайтов 2021 года
Этот пост последний раз обновлялся 20 мая 2021 года.
Дизайн веб-сайтов прошел долгий путь с момента появления Интернета.С развитием технологий и открывающимися за ними онлайн-возможностями приходит волна инновационных веб-сайтов, которые дают нам совершенно новый стандарт того, чего может достичь веб-дизайн.
Мы всегда в поисках отличных примеров, и, чтобы отметить дух этого растущего творчества, мы составили список 30 лучших веб-сайтов 2021 года.
30 лучших веб-сайтов
Из бизнес-сайтов и веб-сайтов портфолио, в личные блоги и интернет-магазины — эти сайты выделяются своим творчеством, мастерским использованием функций веб-дизайна и эффективным пользовательским интерфейсом.
Просматривая этот тщательно подобранный список лучших веб-сайтов, мы будем указывать на одну выигрышную характеристику для каждого веб-сайта. Таким образом, вы сможете черпать вдохновение, когда научитесь создавать собственный веб-сайт.
01. Jung Design: лучший пользовательский опыт
Хотя все веб-сайты Wix, которые мы показываем вам сегодня, обеспечивают пользовательский опыт на уровне A +, онлайн-портфолио Юнга выделяется как лидирующий соперник в этой категории.
Во-первых, нам нравится, как Юнг дружелюбно приветствует посетителей на нескольких языках на своей домашней странице.Этот привлекательный тон усиливается за счет просторной планировки сайта и яркой контрастной цветовой гаммы, что делает его визуально привлекательным и легко читаемым. Внимательное использование анимации улучшает логическую иерархию текста и изображений, создавая завораживающий, но простой путь для пользователей.
02. Шэрон Радиш: Лучшее использование асимметрии
Один из принципов дизайна — создать баланс внутри композиции. В то время как многие из лучших веб-сайтов стремятся достичь этого с помощью симметричных макетов, Шэрон Радиш подходит к балансу асимметричным образом.
Используя белое пространство своей домашней страницы, чтобы сбалансировать нерегулярную сетку избранных изображений, интригующий веб-дизайн Шэрон предлагает потрясающий опыт гармонии и движения.
03. In Gold We Trust: лучший интернет-магазин
Мы выбрали In Gold We Trust в качестве нашего лучшего интернет-магазина, потому что они доказывают, как красивый дизайн веб-сайта может способствовать идеальному покупательскому опыту для пользователей.
В совокупности цельный винтажный дизайн, обширные галереи изображений и четкое меню навигации создают эстетический опыт, который привлекает посетителей в магазин In Gold We Trust.Используя лайтбокс, веб-сайт поощряет регистрацию и может создавать свой список рассылки, предлагая купон на 10%.
04. OK Drugs: лучший дизайн домашней страницы
Захватывающие визуальные эффекты, проверьте. Разнообразная типографика, проверьте. Уникальная цветовая гамма, проверьте. OK Drugs получил наш голос за один из лучших веб-сайтов благодаря особому дизайну домашней страницы.
Магазин пищевых продуктов CBD предлагает посетителям множество информации в удобоваримой форме (каламбур), включая инфографику, используя краткий текст и добавляя убедительные призывы к действию, чтобы направлять пользователей.
05. Янтра: веб-сайт лучшего ресторана
Посетители веб-сайта ресторана «Янтра» могут в кратчайшие сроки забронировать столик и заказать доставку. Но это не единственная причина, по которой мы считаем его одним из лучших дизайнов веб-сайтов.
Сайт «Янтры» элегантен и минималистичен, что позволяет нам отточить высококачественные фотографии их блюд и интерьера ресторана. После просмотра сайта посетители будут точно знать, чего ожидать в отношении еды, атмосферы и качества.
06. Bhroovi: страница «Лучшие о нас»
Когда мы искали лучшую страницу «О нас» в нашем списке, мы хотели найти страницу с индивидуальностью. Войдите в Bhroovi, молодой графический дизайнер, страстно увлекающийся технологиями и моушн-дизайном.
Помимо звездной и последовательной эстетики, страница «О нас» Бхрови представляет собой дружеский снимок в голову, знакомую приветственную записку и краткий текст, описывающий ее профессиональный опыт и интересы.
07. Пей Юнг: Меню лучшего веб-сайта
Многие из лучших веб-сайтов полагаются на стандартное меню навигации, которое помогает пользователям добраться из пункта А в пункт Z.
В случае с Пей Юнг она выбрала другой тип навигации: гамбургер-меню. Ироничная интерпретация значка гамбургера дизайнером подчеркивает ее творческий гений, усиливая послание ее умного профессионального слогана: «Аппетит к дизайну».
08. HERoines: лучший веб-сайт для некоммерческих организаций
Мы выбрали HERoines как лучший веб-сайт в категории некоммерческих организаций не только потому, что мы вдохновлены их программами для женщин, но и благодаря информативному и обнадеживающему характеру их дизайна.
Женственная цветовая гамма и вдохновляющие образы, представленные на сайте Heroine, создают целостный имидж бренда для организации. Героини привлекают поддержку, используя свою историю и миссию, а также четкие призывы к действию, которые побуждают посетителей присоединяться и делать пожертвования. и поддержите их дело.
09. Ducknology: Best Favicon
Очаровывая посетителей и закрепляя узнаваемость бренда в Интернете, значок Ducknology является важной деталью, которая делает его частью нашего списка лучших веб-сайтов.
Значок, сокращенно от «избранного значка» — это небольшое изображение (16×16 пикселей), используемое на вкладке браузера для представления веб-сайта или веб-страницы.С этим маленьким, но мощным значком утки, представляющим ювелирный интернет-магазин, посетители не потеряют сайт Ducknology среди множества открытых вкладок.
10. Рошини Кумар: Лучшая цветовая схема веб-сайта
Тенденции веб-дизайна приходят и уходят, и в этом году мы наблюдаем крайности как в минималистском, так и в максималистском направлениях. Рошини Кумар совершенствует последний, зарабатывая себе место среди лучших веб-сайтов с этой ретро-цветовой схемой.
Не каждый может создать такой смелый дизайн, но использование цвета Кумар доказывает ее статус нестандартного креатива.Привлекая внимание посетителей ярко-розовой, желтой и синей цветовой схемой сайта, дизайнер умело сочетает эту яркую палитру с темными участками черного.
11. Даниэль Аристизабаль: Лучший веб-сайт графического дизайна
Как только вы попадаете на этот привлекательный веб-сайт графического дизайна, вы должны признать: у этого парня есть навыки. Используя анимированные функции, такие как параллаксная прокрутка, окно видео и увеличение и уменьшение масштаба, Aristizable создает интерактивный интерфейс для посетителей.
Самое главное, что Аристизабл использует свое онлайн-портфолио для демонстрации своих последних проектов и привлечения потенциальных клиентов. Организованный макет на всю страницу дает нам обзор его работы, а кнопки, расположенные в каждом из четырех углов, приглашают посетителей подключиться, предоставляя страницу контактов и ссылки на его профили в Instagram и Behance.
12. Noni Ceramica: лучший мобильный веб-сайт
Поскольку на мобильные устройства приходится 52% мирового интернет-трафика, мы должны включить сайт, который обеспечивает удобство для пользователей смартфонов, в наш список лучших веб-сайтов.
Мобильный веб-сайт Noni Cermica выделяется тем, что он умещает все, что нужно пользователю, у него на ладони: сжатое меню для удобного просмотра, заметная кнопка магазина для доступа к своей корзине и функция чата для покупателя, находящегося в пути. услуга.
13. Деннис Кравец: Лучшее использование изображений
От видеобоксов до векторных иллюстраций — и каждого фрагмента изображений между ними — Деннис Кравец обладает уникальным визуальным языком, который полностью улучшает его веб-сайт художника.
Использование изображений Кравеком усиливает его послание как профессионального дизайнера, демонстрируя его художественный талант и определяя его смелый подход к искусству и дизайну.Игривые визуальные эффекты привлекают внимание посетителей, вовлекая их, пока они продолжают просматривать.
14. Donnas Running Club: лучший фитнес-сайт
Фитнес-сайт Донны Гавриэль не только мотивирует посетителей заниматься спортом, но и упрощает их начало.
Персональный тренер формирует позитивное настроение в дизайне своего веб-сайта, используя яркую цветовую схему и спортивные изображения, чтобы вдохновить посетителей. Что наиболее важно, четкие призывы к действию и информативные страницы бронирования позволяют запланировать их первое фитнес-занятие онлайн.
15. Тиффани Крус: Лучшее использование типографики
Образцовый дизайн в нашем списке лучших веб-сайтов, использование Тиффани Крус типографики улучшает то, что мы уже считаем выдающимся сайтом.
Уникальный шрифт с засечками, который постоянно используется на всей домашней странице Tiffany, создает захватывающее сопоставление с современным дизайном веб-сайта. Это сочетается с чистым шрифтом без засечек везде, где мы видим большие области текста, что обеспечивает удовлетворительный визуальный баланс и упрощает чтение контента.
16. Bod Drinks: лучшая фотография продукта
Когда дело доходит до лучших веб-сайтов электронной коммерции, важна хорошая фотография продукта.
Люди, стоящие за Bod Drinks, побеждают в этом раунде, используя высококачественные изображения для представления своих напитков Комбуча, не говоря уже о привлекательной упаковке. Фотографии их продуктов сопровождаются изображениями натуральных ингредиентов, что является эстетическим решением, которое повышает имидж здорового бренда Bod Drinks.
17.Чайная история: лучшие отзывы стр.
У этого чайного магазина, расположенного в Сингапуре, один из самых восхитительных веб-сайтов.
Tea Story включает отзывы в слайдер на своей домашней странице. Декоративный цветочный дизайн заставляет нас проводить время за чаем, и с каждым положительным отзывом посетители будут все больше заинтригованы ярким опытом, который предлагают кустарные ароматы Tea Story.
18. Микаэла Рубен: лучший заголовок веб-сайта
Тонкий заголовок веб-сайта Микаэлы Рубен отражает ее подход к целостному образу жизни.
С легкостью прокрутки с параллаксом и без излишеств дизайн заголовка привлекает внимание к визуальному содержанию сайта, обеспечивая при этом понятное и лаконичное меню навигации для посетителей. Панель поиска еще больше упрощает взаимодействие с пользователем, обеспечивая легкий доступ к огромному количеству информации, содержащейся в блоге Микаэлы, рецептам и видеоконтенту.
19. Айви Чен: Лучшая прокрутка с параллаксом
Именно благодаря оригинальному использованию Айви Чен параллаксной прокрутки ее дизайн попадает в список наших лучших веб-сайтов.
Создавая баланс между простотой и изысканностью, эта модная функция прокрутки позволяет дизайнеру с помощью простого макета веб-сайта распутывать непрерывные слои контента. Трехмерная прокрутка с параллаксом заставляет посетителей чувствовать себя так, как будто они творят с помощью Ivy во время прокрутки, обеспечивая увлекательный опыт от начала до конца.
20. Мерия Огава: страница для лучших контактов
Что может быть лучше для развития сотрудничества, чем лозунг «Вместе лучше?» Приглашающий тон Мерии Огавы — часть того, что делает эту страницу лучшей контактной страницы в нашем списке.
В дополнение к сообщению, побуждающему посетителей связаться с вами, Огава предоставляет хорошо продуманную форму обратной связи прямо на своем сайте. Пишет с постоянной разговорной дерзостью, она предоставляет дополнительную контактную информацию, приветствуя посетителей для взаимодействия через ее социальные каналы — и даже в ее любимый магазин мороженого.
21. Ками Ферреол: лучший нижний колонтитул веб-сайта
Тот факт, что нижний колонтитул — последнее, что мы видим на лучших веб-сайтах, не означает, что он заслуживает наименьшего внимания.
Cami Ferreol доказывает, насколько сильное впечатление может произвести отличный нижний колонтитул веб-сайта. Подписавшись на открытку, креативный стратег благодарит посетителей сайта, оставляя свои контактные данные и рекомендуемый музыкальный плейлист. Наконец, Ферреол ставит на конце своего сайта фотографию и логотип, зарабатывая основные баллы за личный брендинг.
22. Эллен фон Виганд: лучший лайтбокс
Даже лучшим веб-сайтам нужен хорошо продуманный лайтбокс, подобный тому, который в этом примере демонстрирует художница Эллен фон Виганд.
Дизайн ее лайтбокса не отвлекает и не расстраивает посетителей при появлении на экране. В соответствии с остальным дизайном ее веб-сайта, фон формы регистрации представляет собой изображение ее работы. Используя дружественный маркетинговый язык, фон Виганд не просто просит нас подписаться на ее список адресов электронной почты, но приглашает нас на эксклюзивный закулисный взгляд на ее студийную жизнь.
23. Натали Лете: Лучшая заставка
Заставка Натали Лете, также известная как вводная страница, заняла для нее место в списке наших лучших веб-сайтов.
Используя дополнительное пространство веб-сайта для приветствия посетителей и демонстрации своих иллюстраций, заставка Лете представляет собой интригующий обзор ее талантов. Как художница, она закрепила личный бренд своего сайта, добавив страницу из альбома для рисования на задний план, чтобы укрепить свою профессиональную идентичность.
24. Hillary K: Лучший макет веб-сайта
Включая изображения, формы, анимацию и дизайн, Hillary K доказывает, как каждый из этих элементов может работать вместе, чтобы сформировать один из лучших макетов веб-сайта.
Каждая страница на сайте фотографа демонстрирует сбалансированность, с особым вниманием к иерархии, когда дело доходит до расположения шрифтов и изображений. Нельзя сказать, что Хиллари К. играет по правилам; разнообразие стилей, гармонично вписанных в ее дизайн, делает этот веб-сайт одним из самых интересных для просмотра.
25. Scarf Aid: лучший дизайн блога
В этом году было бы упущением, если бы мы не признали дизайн блога Scarf Aid одним из наших лучших веб-сайтов.
Обеспечивая творческое облегчение от стресса, вызванного пандемией коронавируса, «Busy Bee Blogger» украшает каждое сообщение новым шелковым шарфом, создавая поэтический контекст для ее ежедневных записей в дневнике.В простом макете блога сначала отображаются самые недавно опубликованные, а в меню навигации есть ссылки на каждую серию.
26. Sketch Haven: оптимальное использование анимации
Использование анимации на веб-сайте — сложная задача — ее можно применять в самых разных формах и формах, что часто влияет на восприятие пользователем.
Как видно из веб-сайта дизайнера и иллюстратора Таты Реско, внедрение анимации в небольших количествах может создать для посетителей любой визуальный поток, от статичного до скучного.Кажется, что у каждого движущегося элемента есть цель — от прокручиваемых баннерных сообщений до вращающихся кнопок — направлять микровзаимодействия пользователей с контентом Resko.
27. Дефне Кайнак: лучший фон для веб-сайта
Лучшие фоны для веб-сайта задают идеальный тон для остального дизайна сайта.
В случае Дефне Кайнак, этот тон спокойный, со вкусом и необычный, обеспечивая идеальную обстановку для креативного дизайна ее онлайн-портфолио. Красочный туман на фоне ее веб-сайта дополняет крупный текст, сплошные оттенки и четкие формы, из которых состоит содержание ее домашней страницы.
28. Фэй Луо: лучший веб-сайт по фотографии.
Когда ваши фотографии настолько хороши, нет лучшего способа показать их, чем с помощью полноэкранного слайд-шоу.
Фотограф из Шанхая Фэй Луо делает именно это, помещая свои лучшие работы в центр внимания на главной странице своего фотографического сайта. Это помогает мгновенно привлечь внимание потенциальных клиентов или работодателей к ее навыкам и областям знаний.
Дженна Романо
Писатель и эксперт по веб-дизайну
Дана Меир
24 лучших креативных идеи для веб-сайтов
О нашем креативном веб-дизайне Вдохновение
Подумайте о некоторых веб-сайтах, которые вы используете, читаете и покупаете ежедневно.Что в них выделяется? Во многих случаях вы сможете рассказать о функциях, которые отличают ваш любимый веб-сайт от других, и о причинах, по которым вам нравится использовать определенные веб-сайты.
Напротив, вы можете обнаружить, что некоторые группы веб-сайтов выглядят одинаково. Вы изо всех сил пытаетесь думать о чем-то отличительном о веб-сайте, и вы просто посещаете его, потому что всегда делали это. Часто легко найти веб-сайты, созданные с использованием общих шаблонов. Хотя это может создать стильный и привлекательный дизайн, эти веб-сайты не делают ничего, чтобы отличаться друг от друга.
Выбирая креативный дизайн веб-сайта, вы сразу же опережаете всех конкурентов, которые полагаются на дизайн, основанный на шаблонах. Зачем нужен веб-сайт, который выглядит как любая другая платформа, если у вас может быть креативный веб-дизайн, который выделяется среди остальных? Клиенты сразу запомнят ваш веб-сайт из-за конкретной особенности дизайна, которую вы использовали, и захотят вернуться благодаря пользовательскому опыту, который вы им предоставили.
Почему стоит выбрать креативный дизайн сайта?
Ваша целевая аудитория может посетить десятки веб-сайтов, прежде чем решить, что они подпишутся на вашу услугу или купят ваш продукт.Вам решать, чтобы люди запоминали ваш веб-сайт раньше других! Более того, с креативным дизайном веб-сайта у вас будет гораздо больше шансов вдохновить людей покупать у вас или сразу же регистрироваться. Зачем кому-то нужно посещать другой веб-сайт, если вы явно лучший вариант ?!
Использование креативного веб-дизайна также может быть полезным, если вы работаете в творческой сфере. Зачем кому-то доверять вам создание фантастического видео, если вы даже не можете добавить невероятные эффекты на свой веб-сайт?
Нужно ли мне использовать креативный дизайн веб-сайта?
Креативный дизайн веб-сайта не является предпосылкой успеха, и вам не обязательно использовать креативный дизайн для создания эффективного веб-сайта.
Однако в сочетании с мощным, оптимизированным сообщением креативный веб-дизайн может оживить ваш веб-сайт и ваш бренд, быстрее привлечь клиентов и упростить вам начало получения дохода.
Когда ваш веб-сайт настроен так, чтобы помочь вам быстрее зарабатывать деньги, вы можете переключить свое внимание на другие области своего бизнеса.

 Страница содержит ответы на вопросы, которые чаще всего задают ваши клиенты.
Страница содержит ответы на вопросы, которые чаще всего задают ваши клиенты.