Определить шрифт по картинке — NEZLOP.RU
Нередко нам приходится определять тот или иной шрифт на картинке, сайте или других объектах. Хотелось бы использовать специальные инструменты, которые дадут нам возможность сделать это автоматически. Чтобы мы только предоставили оригинал — а на выходе получили имя шрифта. Оказывается, такие инструменты существуют.
Определить шрифт на фото онлайн
В интернете нам может попасться на глаза привлекательный шрифт. Вебмастера часто используют необычные начертания букв, чтобы удивить посетителей. Если вы нашли такой сайт, необходимо сделать его скриншот. Находясь на сайте, нажмите на кнопку PrtScr на клавиатуре. Затем откройте любой графический или текстовый редактор и нажмите Ctrl + V.
Нажмите клавишу PrtScr на клавиатуреПосле чего нужно сохранить полученное изображение. Оно нам пригодится для определения шрифта. Далее нужно посетить интернет-адрес по этой ссылке. Это старый, но популярный ресурс, который, к сожалению, не имеет русского языка.
- Перейдите по ссылке и опустите страницу до блока с рамкой. В ней нужно нажать на ссылку «Click Here» или попросту перетащить картинку из папки в это окно браузера;
Нажмите на кнопку Click Here или перетащите изображение
- Если вы нажали на кнопку, укажите в проводнике место, куда вы сохраняли картинку. Важно предоставить сайту изображение в формате PNG или JPEG. Другие расширения сайт не воспринимает;
Выберите картинку в проводнике на ПК
- Растяните выделение, чтобы в него поместилось как можно больше текста с шрифтом, название которого мы хотим узнать и нажмите на синюю кнопку со стрелкой внизу;
- Через некоторое время приложение узнает шрифт и предложит варианты названия.
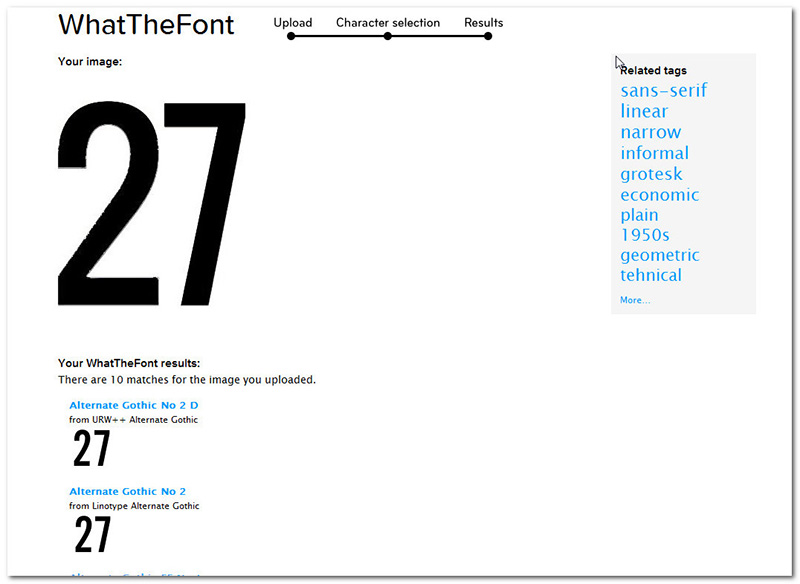
Результаты поиска шрифта на сайте
Сервис не всегда точно позволяет узнать имя того или иного шрифта. Но во всех случаях предлагает нам варианты. Возможно, в качестве рекламы. Так как большинство из них платные.
Возможно, в качестве рекламы. Так как большинство из них платные.
Это интересно: Как восстановить удалённые фото на телефоне.
Мобильное приложение WhatTheFont
Для мобильных телефонов есть приложение, которое называется WhatTheFont. Оно создано по образу предыдущего веб-сервиса и также способно определять шрифт онлайн или офлайн. В приложении уже есть большинство популярных шрифтов. Оно будет полезно тем, кому часто приходится иметь дело с разными шрифтами, определять их название. Или пополнять собственный шрифтовой архив.
Определитель шрифта в приложении работает при помощи камеры. Запустите его функцию и наведите смартфон камерой на изображение с интересным шрифтом. Программа сразу же покажет нам название.
В Play Market есть другое приложение, которое даёт нам возможность узнать больше о мире шрифтов. Загрузить его можно по этой ссылке. Работает оно аналогично предыдущему: необходимо открыть определитель и навести камеру смартфона на шрифт, чтобы приложение узнало его.
В базе данных приложения Find My Font более 150 000 шрифтов. Сложно будет найти какое-нибудь начертание текста, которого нет в его базе. Алгоритмы приложения работают таким образом, что данные берутся не только с его архива программы. Но также в интернете, в достоверных источниках.
Поиск шрифта в мобильном приложенииОпределить шрифт на картинке кириллицу
Русских шрифтов значительно меньше, чем английских или латинских. Но всё речь идёт даже не о двухзначном числе. Поэтому необходимо также воспользоваться программами. Попробуйте применить уже рассмотренные приложения выше. Если они не помогут вам, обратите внимание на Google Lens.
Это приложение от всемирно известного разработчика Google. Оно способно определять любой объект, на который вы наведёте камеру смартфона.
Определение объекта в приложении Google LensС помощью поисковой системы, которая встроена в Lens, объекты сразу же будут описаны в окне программы. Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
Поэтому оно способно быстро определить, что за шрифт размещён на изображении или другом объекте.
В большинстве смартфонов Android программа уже установлена по умолчанию. Поэтому перед тем, как загружать Google Объектив, проверьте список установленных приложений.
Поиск шрифта по картинке в Гугл
И напоследок расскажем вам об универсальном способе поиска по картинке через поисковую систему Google или Яндекс. В нашем случае оба поисковика имеют практически идентичный сервис. И оба алгоритма хорошо справляются со своей задачей. Поэтому выбирать, какой из них применять — вам.
- Откройте поисковую систему Яндекс;
- Выберите вкладку Картинки;
Выберите вкладку Картинки в поисковой строке Яндекс
- Нажмите на иконку с фотоаппаратом вверху возле поисковой строки;
Нажмите на кнопку с фотоаппаратом возле поисковой строки Яндекс
- Если у вас есть картинка со шрифтом на компьютере, выберите кнопку
 Или введите веб-адрес сайта, на котором находится необычный шрифт;
Или введите веб-адрес сайта, на котором находится необычный шрифт; - Под строкой поиска после загрузки картинки вы сможете увидеть результаты поиска.
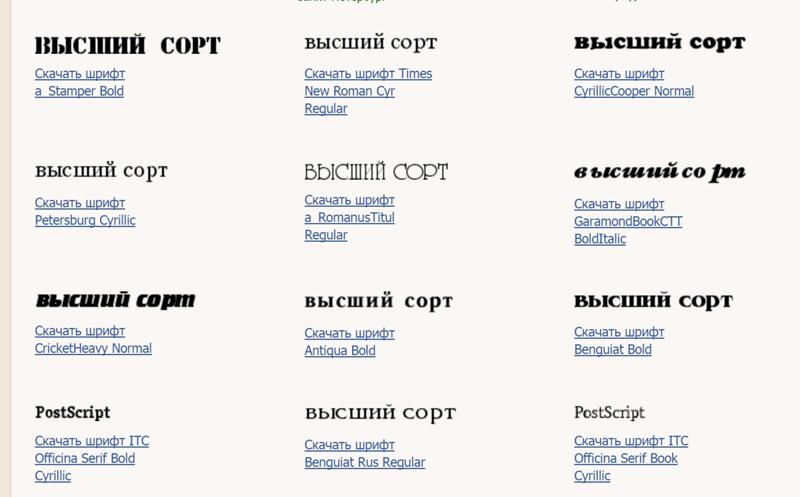
Результаты поиска по картинке в Яндексе
Найдите среди них информацию, которая поможет определить шрифт на изображении или фотографии. Этот способ является универсальным. И позволяет искать любую информацию при помощи одного лишь изображения. Проверьте каждый адрес, который появился в результатах. Наверняка вы сможете найти название искомого шрифта.
Если статья была полезна, и вы смогли распознать текст, оставьте комментарий и укажите, какой из способов вы применяли. Поделитесь своими методами поиска шрифта, если они у вас есть.
Узнать название шрифта онлайн.
 Как найти нужный шрифт, не зная его названия? Определяем шрифт на картинке
Как найти нужный шрифт, не зная его названия? Определяем шрифт на картинкеВ нелегкой работе веб-мастера частенько случается такая ситуация, что нужно определить шрифт на картинке. Думаю, каждый из нас сталкивался с подобной ситуацией.
Есть красивая надпись, но, не всегда удаётся сразу определить то, какой шрифт использовали. Что делать? Как определить нужный шрифт?
Показываю, как разрешить подобную ситуацию.
Определяем шрифт на картинке
Для решения задачи подойдёт сервис под названием Myfonts .
Сразу хочу сказать, что сервис сработает корректно, если вы ему предоставите хорошее горизонтальное изображение, безо всяких наклонов и лишних предметов. Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Мне нужно было выяснить, каким кириллическим шрифтом сделана надпись. Я вырезал нужный участок, вот, что получилось:
Сервис подумает и выдаст результат.
Всё в порядке. Шрифт определился.
Вот так, легко и просто определяется любой шрифт на картинке. Думаю, сервис пригодится.
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .

- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
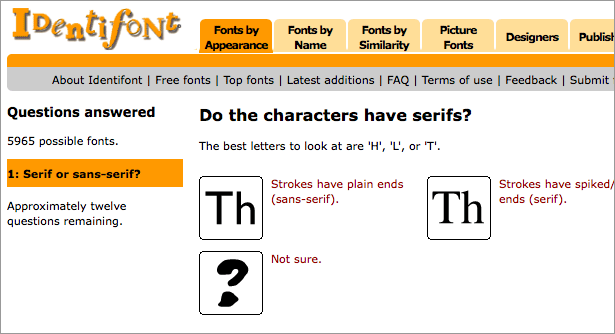
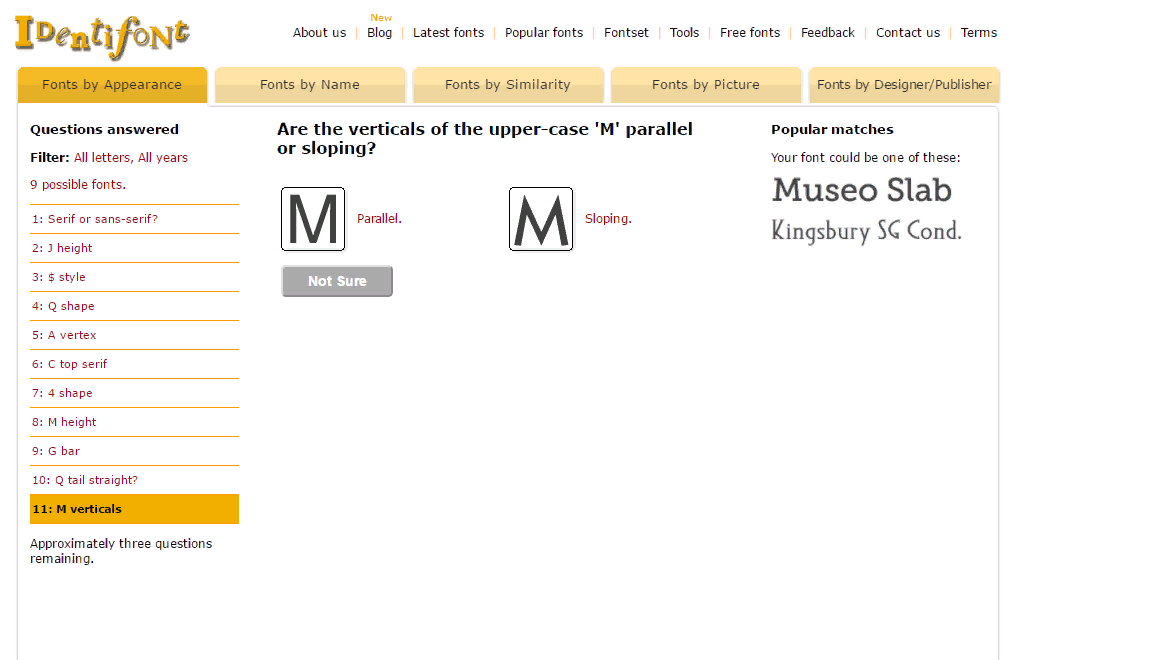
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на или .
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Как определить шрифт по картинке онлайн — 4 лучших сервиса
Особенности
После распознавания сервис предложит самостоятельно определить правильно ли определена буква. При необходимости замените ее на правильную. Далее сайт отобразит список наиболее подходящих вариантов. Некоторые площадки предлагают возможность скачать его на ПК. Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
Для лучшего распознавания буквы расположите горизонтально. Символы отделите друг от друга. Параметры уточните на сайте. Если буквы мелкие, используйте Photoshop, чтобы отредактировать их под указанные требования. Рассмотрим сервисы, позволяющие определить шрифт.
Использование плагина в браузерной строке
Если приходится часто подыскивать подходящий формат изображения букв латинского или кириллического типа, то можно для быстроты работы использоваться специальный плагин, загруженный в используемый браузер. Такой способ позволит быстро узнавать, что за шрифт указан на картинке и как он называется.
Распознавание программа проводит через html код используемого изображения, по которому можно быстро узнать, что за шрифт изображен на имеющейся картинке и быстро подобрать аналогичные варианты из базы данных, которые есть у такого плагина.
WhatTheFont
В коллекции сервиса имеется 133 000 стилей и шрифтов, чтобы найти лучшее соответствие. Для достижения лучшего результата расположите буквы горизонтально. Скачайте мобильное приложение для идентификации с камеры смартфона.
Начало работы
Перейдите по адресу: https://www.myfonts.com/WhatTheFont/. Загрузите картинку:
Выделите 2-3 буквы. Чтобы узнать шрифт на картинке, нажмите на круглую кнопку со стрелкой.
Выберите походящий из списка.
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
Перед тем как загрузить картинку на сайт, визуально проверьте, что символы надписи на ней принадлежат одному шрифту, иначе сервис может отказаться их распознавать.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
Обратите внимание: стоимость шрифтов на WhatTheFont и других площадках может сильно различаться. Не спешите оплачивать покупку, пока не сравните его предложения с ценами на сторонних сайтах. Вполне возможно, вам удастся получить шрифт дешевле или даже бесплатно.
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
What Font is
Переходим по адресу: https://www.whatfontis.com/. Нажмите «Browse», для загрузки изображения.
Чтобы точно определить шрифт, проверьте каждую букву. Нажмите кнопку «CONTINUE».
Выберите подходящий.
Особенности
Сервис предлагает выбрать подходящий шрифт из:
- коммерческих;
- бесплатных;
- шрифтов от Google.
Выберите его из формы, расположенной справа, нажмите кнопку «ADV SEARCH» (расширенный поиск).
Identifont.com – диалоговое распознавание текста на английском языке
Работа сайта identifont.com строится на основе текстового опроса, где вам предложат ответить на вопросы, позволяющие найти нужный шрифт по внешнему виду (appearance), имени (name), similarity (схожести с другими шрифтами), picture (изображению), designet/publisher (имени дизайнера или издателя шрифта). Для работы с данным сайтом необходимо владеть базовым английским, потому указанный ресурс подойдёт далеко не всем.
Поиск с помощью опросов на Identifont
FontSquirrel
Переходим по адресу: https://www.fontsquirrel.com/matcherator. Нажмите «Upload», для загрузки фото.
Поместите буквы в рамку. Нажмите «Matcherate» для определения названия.
Выберите подходящий.
Rentafont.com – для подбора шрифта по вашим целям
Сайт rentafont.com имеет небольшое отличие от других, и в этом его плюс. Там присутствует поиск, который наделен множеством параметров. Искать подходящий вариант начертания можно по категориям, по целям дизайна, форме букв и другим параметрам. Сайт хранит в себе более 2,5 тысяч самых разных шрифтов, включает кириллицу и латиницу, что будет полезно дизайнерам и веб разработчикам. Идеально подойдет для загрузки шрифта и дальнейшего использования в графических редакторах типа Photoshop.
Спросите совета у дизайнеров
Чтобы определить шрифт текста на изображении, используйте сервис Fontmassive. Он предлагает попросить помощь других посетителей сайта. Как это работает? Нажмите кнопку «Написать сообщение».
Откроется страница где:
- Напишите вопрос;
- Добавите фото, нажав кнопку «+»;
- Нажмите «Отправить».
Пользователи сайта помогут распознать шрифт на картинке.
Что делать, если программы не распознали шрифт
Мы рассмотрели самые популярные и эффективные приложения и онлайн-ресурсы для поиска шрифта по изображению. Однако новые шрифты появляются почти ежедневно. Случается, что программы распознают символы неточно, и в результатах поиска даже близко нет ничего похожего.
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях. Вот ссылки на некоторые из них:
- Форум на ресурсе WhatTheFont;
- Форум Fontmassive;
- Группы «Опознание шрифтов» и «Поиск шрифтов» «Вконтакте»;
- Форум Ruldtp.
Выложите изображение с нужным шрифтом и ждите ответа экспертов. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Другие статьи сайта
- Как создать коллаж из фотографий за пару кликов
- 5 сервисов для замены фона фотографии в режиме онлайн
- Как перевести текст с фотографии — лучшие онлайн-сервисы и приложения
- Способы печати фотографий со смартфонов на Android и iOS
Сервисы распознавания шрифтов онлайн — по картинке, для браузеров
Как узнать какой шрифт использовался можно онлайн, за несколько минут на специальных сайтах в Интернете. Для этого обычно нужно загрузить на сайт картинку букв со своего компьютера и запустить поиск.
Работать с оформлением текста приходится на только веб-дизайнерам, занимающимся оформлением сайтов, но и обычным людям, которым приходится оформлять текст подбирая подходящий тип и размер шрифта.
Работа над курсовой, презентацией или над текстом любого иного формата, требующего определить русский или латинский шрифт по размеру и форме написания, будет оформлена гораздо быстрее, если использовать специальные сервисы в режиме онлайн. Они помогут по закодированному изображению найти название нужного шрифта.
Обзор таких сайтов поможет пользователю сэкономить время, научит использовать специализированные ресурсы для упрощения работы с текстовыми редакторами и подскажет, как быстро узнать шрифт на таком сайте.
Следует учитывать, что большинство сервисов ищет латинские алфавиты для английского и немецкого языков.
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (https://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (https://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Если вы знаете, как определить шрифт по картинке другими способами, пожалуйста, поделитесь ими в комментариях.
Оцените качество статьи. Нам важно ваше мнение:
What Font is
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:
При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont, занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения).
Сервис WhatTheFont
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Сервис WhatTheFont результат
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу. Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
- Перейдите на сайт сервиса — whatfontis.com.
- Загрузите на страницу изображение необходимого шрифта, которое вы предварительно сохранили на своем компьютере.
- Нажмите на Проверить и дождитесь ответа сайта.
Сервис What font is результат
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Сервис Identifont
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Сервис Identifont результат
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com.
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Сервис Bowfin Printworks
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Сервис Bowfin Printworks результат
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Сервис FontShop
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
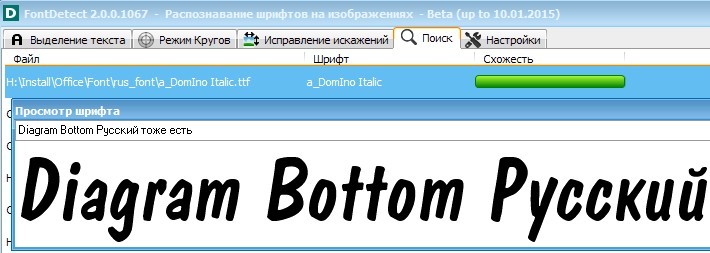
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение - Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
Выделяем область - Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
Задаем новую папку - В результате поиска шрифта по картинке
программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Распознавание шрифта
FontDetect
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Задаём буквы для каждого распознанного символа.
Если нужно, добавляем папки для поиска.
И получаем список шрифтов.
Font Finder
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность распознавания шрифта.
Identifont
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.
Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Профильные сообщества в сети
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
- Type&Typography на Фейсбуке;
- форум MyFonts;
- TypeID на Flickr;
- Typophile.
Как определить шрифт по картинке онлайн?
Представляем вашему вниманию самые популярные сервисы, обратиться к которым может любой желающий – главное, чтобы у пользователя был электронный гаджет с выходом в Интернет. Ни в одном случае платить не придется, а значит – человеку необходимо лишь выбрать ресурс, отвечающий его индивидуальным требованиям.
WhatTheFont
WhatTheFont — крупнейшая разработка по распознаванию шрифтов. Считается самой востребованной среди графических редакторов и дизайнеров. Преимущество сервиса не только в огромной базе данных (без преувеличения – самой большой в мире), но и в доступном интерфейсе. Если вы решили воспользоваться программой, необходимо просто зайти на официальный ресурс продукта, предварительно скачав изображение, которое вас заинтересовало:
- Пользователю нужно всего лишь «залить» исходник на сайт.
- Затем запустить процесс распознавания.
- Через некоторое время система проанализирует базу и предложит один или несколько вариантов шрифта, максимально напоминающих тот, который представлен на картинке. Идентификация осуществляется буквально в несколько кликов.
Воспользоваться программой можно по ссылке – myfonts.com
Identifont
Следующий инструмент, который поможет «узнать» понравившийся шрифт, – Identifont. Программа ничем не уступает описанному выше конкуренту, однако на работу с ней придется затратить немного больше времени. Основная отличительная особенность продукта – перед тем, как запустить идентификацию, необходимо ответить системе на ряд вопросов, касающихся элементов интересующей вас типографии:
- Описали, какие изгибы, высота и толщина вам приглянулись? Есть ли у «объекта» засечки?
- По завершении опроса внимательно изучайте результат – система предложит вам перечень шрифтов, которые так или иначе соответствуют вашим запросам (то есть ответам, если быть точнее).
Регулировать результаты поиска можно самостоятельно, для этого нужно обратиться к левой колонке сервиса – именно там отражены вопросы, на которые вы отвечали. Многие графисты утверждают, что подобные манипуляции очень увлекают творческого человека, а в самом процессе можно открыть для себя что-то абсолютно новое и интересное.
Воспользоваться программой можно по ссылке – identifont.com
Fount
Еще одна палочка-выручалочка для дизайнеров и просто творческих личностей – инструмент под названием Fount, которым удастся воспользоваться, не затрачивая время на извлечение понравившейся картинки из Сети. Продукт совершенно бесплатный и отличается тем, что его устанавливают в качестве расширения к используемому браузеру.
Преимущества программы очевидны даже неопытному юзеру: она не только идентифицирует шрифт, но и расскажет, какими характеристиками обладает объект. Заинтересовал инструмент? Воспользоваться им очень просто:
- Перейдите на ресурс разработки. Отыщите на странице кнопку «Fount» и перетащите ее на панель закладок вашего браузера. Система готова к работе.
- Откройте сайт, шрифт на котором показался вам интересным. Подождите, пока портал полностью загрузится, а после этого нажмите на установленную вами закладку. С помощью мыши укажите программе объект, заинтересовавший вас.
- Наслаждайтесь быстрым результатом идентификации.
- При необходимости отключить функцию – кликните по закладке повторно.
Полезно: имейте в виду, что рассматриваемый нами инструмент совместим не со всеми браузерами, для работы вам понадобится скачать Chrome, Safari или Firefox.
Воспользоваться сервисом можно по ссылке – fount.artequalswork.com
WhatFont
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код. Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect, но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
- Зайдите на сайт fontmassive.com и вставьте в сообщение картинку. Для этого либо перетащите его из окна проводника с помощью зажатой левой кнопкой мыши прямо в строку, либо нажмите на соответствующий значок.
- Напишите какое нибудь сообщение или комментарий, введите свое имя и почту, чтобы получить уведомление когда вам ответят, и нажмите «Отправить».
- После этого либо периодически заходите на сайт, чтобы проверить, как там поживает ваш пост, либо ждите, когда придет уведомление на почту. Обычно это не занимает много времени.
Поиск похожих шрифтов по изображению. Распознать шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения) .
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.
- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com .
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
- Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска. Сделайте это, если они вам необходимы.
- В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Что делать, если вам понравился шрифт, но вы не знаете его название? Все очень просто, если под рукой есть его графическое начертание. Существует большое количество online-сервисов, которые делают поиск шрифта по картинке , и надо признать, достаточно неплохо.
В этой статье мы рассмотрим некоторые из них, и постараемся быстро найти неизвестный шрифт, имея под рукой лишь его начертание.
Самым известным и популярным сервисом, среди прочих, является What The Font .
Он очень прост в использовании и выдает весьма неплохие результаты. Ко всему прочему, в его базе содержится огромное количество, как бесплатных, так и платных шрифтов. Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
Вот пошаговая инструкция по работе с сервисом:
1. Загружаем изображение с начертанием нашего шрифта:
Картинка должна быть хорошего качества и не слишком маленького размера. Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Лучше, чтобы буквы были темными, а фон светлым. Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
2. Загрузив картинку, убедитесь, что сервис правильно определил количество глифов. Глиф — это графический образ знака. Один знак не всегда соответствует одному глифу. Например, буква «а» в любом написании остается одной буквой и одним знаком. Но капительная «а» и строчная «а» — два разных глифа.
В то же время, один глиф может соответствовать нескольким знакам. К примеру, «ffi» — один глиф, но три знака. То есть в словах, где есть сочетание «ffi» глифов будет меньше, чем знаков.
3. После всех манипуляций, вы получите результат поиска.
В моем не сложном примере, шрифт был подобран правильно. К сожалению, так бывает не всегда.
Если What The Font не дал результата, а вам лень, можно попробовать прогнать картинку по другим похожим сервисам. Давайте рассмотрим некоторые из них.
Сайты и сервисы по поиску шрифтов
Этот сервис для поиска шрифта задает вам ряд вопросов на английском языке. Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Этот ресурс может быть полезен, если у Вас нет изображения шрифта на цифровом носителе. Сервис довольно специфический в использовании и найти с его помощью шрифт не просто. Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Крупнейшее сообщество специалистов во всех творческих областях, включая шрифтовиков. Здесь нет автоматизированного поиска, найти шрифт можно загрузив картинку на форум. В большинстве случаев — это самый простой и эффективный способ.
Сообщество на популярном сайте Flickr, в котором вы можете найти названия шрифтов, используемых в различных изображениях, логотипах, надписях. Здесь можно быстро получить справку по шрифтам и найти необходимый шрифт по его изображению. Единственное, вам придется писать на английском (google translate в помощь).
В заключении
Каждый из приведенных выше сервисов эффективен по своему. Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Определить шрифт по картинке онлайн
Бывают ситуации, когда шрифт на изображении приглянулся и хотелось бы знать его название, вдруг пригодится в дальнейшем. И это возможно. Но как определить шрифт по картинке онлайн? Так как количество самых разнообразных шрифтов огромное, найти понравившийся вручную будет очень тяжело, а то и нереально. Специально под такие запросы созданы сервисы на просторах интернета, которыми может воспользоваться любой желающий.
Как узнать шрифт по картинке
Как мы уже поняли, чтобы распознать понравившийся шрифт, когда есть только изображение, нужно воспользоваться интернет-сервисом. На сайте, предоставляющем такую возможность, загружаем наше изображение со шрифтом. После его полной загрузки иногда может потребоваться дополнительная информация, то есть уточнение изображения. В такой ситуации, в появившемся текстовом поле необходимо вручную ввести все буквы. Теперь нужно нажать на кнопку поиска и немного подождать. Сервис проанализирует всю базу шрифтов и найдет похожие, из которых вы уже самостоятельно сможете выбрать.
Стоит отметить, что всегда присутствует риск, что шрифт распознать не получится. Произойти такая неприятность может, если буквы на изображении сливаются друг с другом, а также из-за низкого качества картинки и маленького размера изображения.
Все сервисы по распознаванию шрифтов работают по одной аналогичной схеме — загрузка изображения — поиск — результат.
Лучшие сервисы для распознавания шрифта
Когда вам понравился определенный шрифт на изображении, его хочется найти как можно скорее. Зачем тратить время на поиск сервисов, которые помогут определить шрифт, когда мы собрали несколько лучших в одном месте? Запоминайте и пользуйтесь, когда это понадобится.
WhatTheFont
Англоязычный сервис, являющийся одним из самых популярных в интернете.
- Для начала необходимо пройти простую процедуру регистрации на сайте WhatTheFont.
- Когда аккаунт уже есть, можно загружать файл и начинать распознавание шрифта в режиме онлайн.
- В процессе поиска вам высветится изображение, вам нужно будет понять, верно ли сервис распознал буквы на изображении. Если да, тогда сайт продолжит поиск, если нет, вам нужно будет самостоятельно внести корректировки.
- После удачного поиска, сервис предложит вам скачать на компьютер найденные шрифты.
IdentiFont
Еще один не менее популярный сайт, который распознает шрифты онлайн. Как и первый, IdentiFont хвалят пользователи интернета за быстрый поиск шрифта по предоставленному изображению. Отличительное преимущество данного сервиса заключается в том, что поиск здесь можно осуществлять даже если у вас нет изображения со шрифтом, но вы помните, как он выглядит. В таком случае вам предстоит ответить на несколько вопросов, где нужно указать все максимально точно. Возможно, это не самый удобный способ, но он выручает, когда других вариантов нет. Также, у сервиса есть и еще одна приятная особенность. Поиск шрифтов можно осуществлять даже по характеристикам, частичному названию или по дизайнерам, которые их разрабатывали.
WhatFontIs
Сайт WhatFontIs включает в себя огромную, обширную базу знаний. Здесь собрано 550 000 как бесплатных, так и коммерческих шрифтов.
Поиск нужного шрифта можно искать не только по загруженному изображению, но и по ссылке, указывающей на приглянувшийся шрифт.
В процессе поиска задействованы алгоритмы искусственного интеллекта, который в результате сможет выдать около 50 решений. Уже исходя из полученных результатов пользователь подберет то, что ему нужно.
Читайте также: Генераторы подписей онлайн
Fontspring Matcherator
Интернет-сервис под названием Fontspring Matcherator имеет более широкий спектр функций, которые отсутствуют у его конкурентов. У него имеются специальные теги, благодаря которым можно сократить итоговые результаты поиска. Представленные на сайте материалы доступны для покупки, если это необходимо. Для работы необходимо:
- Перейти на официальный сайт Fontspring.com.
- Теперь кликните на «Upload image» для загрузки изображения.
- Выделите шрифт на картинке, который нужно найти.
- Чтобы совершить поиск, нажмите на кнопку «Matcherate It!».
- Вы получите список с результатом.
Простой сервис для определения шрифтов в интернете по изображений.
Заключение
Интернет собрал огромное количество разных сайтов. Все они имеют свой дизайн. Иногда оформлением сайта можно действительно любоваться. Немалую роль играют и шрифты. И если он понравится, то появится желание найти его и позже использовать и своих целях. Именно для этого и существуют сервисы, позволяющие определить шрифт по картинке онлайн. Все они работают по одной схеме, но каждый из них имеет свои отличительные черты и особенности. Вы можете опробовать несколько из них, а после решить, какой понравился больше, а также добавить в закладки браузера, чтобы не потерять.
Оценка статьи:
Загрузка…Как найти нужный шрифт по его изображению. Лучшие сервисы и приложения для идентификации шрифтов
Иногда попадаешь на какой-то сайт и влюбляешься в дизайн с первого взгляда. Хорошие картинки, отличные текста, а главное – классные шрифты, которые так и хочется “одолжить” для собственных проектов. Но вот незадача-то, как понять что это за шрифт? Ведь на поиск визуально подобной типографии могут уйти часы. Я не раз попадал в подобные ситуации, и поэтому решил создать небольшую подборку бесплатных онлайн инструментов, которые помогают осуществлять поиск шрифта по картинке. Каждый из них имеет свои особенности и преимущества, так что давайте подберем то, что пригодится именно вам.
Итак, вам понравился шрифт. Узнать, что это за шрифт можно несколькими основными способами. Первый, наиболее традиционный, это конечно же спросить у разработчика дизайна, каким шрифтом он пользовался. Но само собой это создает ряд дополнительных действий, и далеко не факт, что этот человек с большим удовольствием сразу же раскрое все карты.
Второй, более рациональный метод, это использовать фотошоп, в котором есть функция поиск шрифта по картинке в разделе шрифтов. Преимущество этого метода в том, что этот шрифт может уже присутствовать среди скачанных или стандартных шрифтов. Но, увы и ах фотошоп есть не у всех пользователей, множество людей просто хотят использовать его в удобном текстовом редакторе. Именно поэтому третий вариант является наиболее выигрышным для любых пользователей.
Третий вариант – это поиск шрифта по картинке с помощью специальных сайтов, позволяющих определить шрифт путем загрузки изображения и его анализа. Поскольку таких онлайн инструментов на сегодняшний день масса, мы подобрали несколько бесплатных и удобных инструментов, позволяющих осуществить распознавание шрифта. Именно о них пойдет речь далее.
WhatTheFont
WhatTheFont, разработанный одним из крупнейших поставщиков шрифтов, является специалистом по распознаванию шрифтов номер один. Вот как это работает: вы загружаете изображение, а онлайн инструмент находит самый похожий шрифт в базе данных. Это самый простой и быстрый способ определить шрифт онлайн.
Matcherator
Matcherator это идеальный инструмент для распознавания шрифтов с точки зрения простоты использования. Более того, на сайте есть удобная функция drag and drop. Это значит, что вы можете поместить изображение шрифта, просто перетащив картинку на сайт с помощью мышки, а затем программа запустится и найдет то, что нужно! С помощью этого инструмента вы сможете распознать всевозможные шрифты (с засечками и без), и все это бесплатно.
Identifont
С инструментом Identifont распознавание шрифтов выглядит несколько иначе. Вы можете распознавать все типы шрифтов, но сначала вам нужно ответить на ряд вопросов о наиболее важных для вас элементах шрифты (высота, изгибы, засечки). После нескольких вопросов вы получите список возможных шрифтов, соответствующих указанным ответам.
В левой колонке на каждом этапе отображается список вопросов, на которые вы уже ответили. Вы всегда можете нажать на вопрос, чтобы проверить параметры и, возможно, изменить свой ответ. Если вы не уверены, вы можете нажать «Не уверен», чтобы пропустить этот вопрос. Таким образом, поиск шрифта по картинке может быть довольно забавным!
WhatFontIs
Сервис WhatFontIs также может быть полезен, чтоб не только определить шрифт, но и найти бесплатную его альтернативу. У инструмента есть отличная функция, с помощью которой вы можете установить распознавание и фильтровать выдачу ориентируясь исключительно на бесплатные шрифты. Таким образом, хоть этот инструмент и не может обнаружить все шрифты, вы можете найти максимально похожее бесплатное решение и сэкономить.
Fount
Этот инструмент-расширение можно прикрепить в меню браузера, и это довольно удобно, если вы дизайнер и часто занимаетесь работой со шрифтами. Fount не только бесплатно покажет вам, какой шрифт использовался, но и укажет его ключевые характеристики. Он также определяет размер шрифта, вес и стиль. Неплохо для бесплатного онлайн инструмента, не так ли?
Вот как это работает:
- Выберите кнопку «Fount».
- Перейдите на любой сайт и нажмите на закладку Fount.
- Нажмите на шрифт, который вы хотите идентифицировать.
- Та дам! Все отображается. Быстро, легко и бесплатно.
- Чтобы отключить Fount, нажмите на закладку еще раз.
Fount совместим с Safari, Chrome и Firefox.
By-Sight
By-Sight может распознать совершенно любой шрифт, но с ним придется немного повозиться. Ответьте на вопросы о свойствах для определения шрифта. Только после этого вы получите список шрифтов, которые наилучшим образом соответствуют описанию, которое вы предоставили.
Единственный существенный недостаток: By-Sight в настоящее время доступен только на английском языке.
Fontshop
Fontshop и использует те же принципы, что и By-Sight. Да, это займет некоторое время, но вы узнаете многое о распознавании текста. В целом, я действительно впечатлен Fontshop и могу тепло порекомендовать его всем пользователям.
Bowfin Printworks
Этот инструмент может быстро и легко идентифицировать шрифты. На основе элементов, которые лучше подходят для вашего шрифта, инструмент предлагает список возможностей. И тогда вам нужно немного поработать и выбрать особые характеристики шрифта из предложенных. Это мелочи, которые важны для распознавания текста. Так что не стоит пренебрегать процессом и лучше потратить несколько минут на отметки.
Подводим итоги
Иногда лучший способ найти правильный шрифт – это поискать красивые примеры и подборки шрифтов в интернете. А если уж какая-то картинка с надписью никак не выходит у вас из головы – то просто воспользуйтесь онлайн инструментами и выудите заветный шрифт.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
9 способов отличить шрифты от изображений и веб-текста. Как определить шрифт?
Как определить шрифт . Вы когда-нибудь влюблялись в какой-нибудь совершенно случайный дизайн веб-сайта? Это классные изображения, отличные текстовые макеты, выигрышная цветовая схема, но самое главное — выдающиеся шрифты, которые буквально заставляют вас украсть их для вашего собственного проекта.
Дизайнеры часто сталкиваются с проблемой определения шрифта, использованного в конкретном изображении или на веб-сайте.Просмотр всей коллекции шрифтов в надежде найти подходящий не гарантирует вам успеха, не говоря уже о часах вашего драгоценного времени. А что делать, если шрифта даже нет?
Я имею в виду, что вы всегда можете попросить помощи у опытных веб-дизайнеров, найти соответствующий форум или поискать другой потрясающий вариант из коллекции шрифтов TemplateMonster . Что касается форумов, будьте готовы ждать: может, день, может, несколько недель.
… А что делать, если нет времени ждать?
Хорошая новость в том, что это проще, чем вы думаете.Вы можете искать шрифт по изображению на специальных сайтах. Вы даже можете скачать расширение для браузера для большего удобства.
Сегодня я выбрал несколько бесплатных детекторов шрифтов , о которых вы, как веб-дизайнер, должны знать. Выбор инструмента для определения шрифтов — это лишь первый шаг к его загрузке на ваш собственный веб-сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1. Найдите шрифты в изображениях с помощью таких инструментов, как:
1. Что такое шрифт
«Что такое шрифт» — самый популярный сервис для определения шрифта по фотографии или скриншоту.Все, что вам нужно, это загрузить изображение (или указать его URL-адрес), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, к изображению предъявляются следующие требования:
.- четко горизонтальный текст
- высота письма не менее 100 пикселей
- букв не касаются друг друга
- Всего не более 50 знаков
2. Что за шрифт
WhatTheFont — еще один известный ресурс, который идентифицирует шрифты как своего предыдущего конкурента.На первый взгляд кажется, что этапы обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is, этот ресурс имеет более слабую коллекцию шрифтов, у вас все же более высокая вероятность успешного распознавания шрифтов. В конце концов, на сайте всегда есть тематический форум, куда можно обратиться.
3. Шрифт Squirrel
Судя по всему, Font Squirrel работает точно так же, как и две предыдущие службы: вы загружаете изображение, обрезаете шрифт, и программа определяет возможные варианты совпадающих шрифтов. Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нестандартную форму. Это очень полезный инструмент, когда изображения содержат шрифты, которые не размещены в обычном горизонтальном положении, и вы не найдете эту функцию больше нигде!
Также не забудьте просмотреть предлагаемые предложения Font Squirrel — некоторые из них действительно «горячие», так что не упустите их.
4. Матчератор
Matcherator — отличный инструмент для распознавания шрифтов с точки зрения простоты использования. На сайте есть удобная функция перетаскивания. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
Помимо вышеуказанных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера.Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно обнаружить шрифт. С активированным расширением процедура занимает всего несколько секунд.
5. Fontface Ninja
FontFaceNinja на данный момент является безусловным лидером. Расширение не только помогает вам узнать название шрифта на веб-сайте (а не по изображению), но также дает вам возможность попробовать писать этим шрифтом.Кроме того, вы можете скачать шрифт, который вам понравился и который вам понравился!
Помимо красоты и удобства этого расширения, FontFaceNinja имеет своего рода волшебную кнопку (маску), которая скрывает всю рекламу со страницы, что позволяет использовать только шрифты. Расширение полностью бесплатное и работает с Chrome и Safari.
6. Типовой образец
Еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми классными уникальными функциями.Особого внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. Когда вы нажимаете на выделенный текстовый блок, вы можете изменить размер шрифта, посмотреть на панграмму, ввести свой собственный текстовый пример и попробовать еще несколько уловок, недоступных с другими сервисами.
Зайдя в учетную запись Type Sample в Twitter, вы можете создать свою собственную коллекцию шрифтов и / или посмотреть чужую.
7. WhatFont
Доступное как для Chrome, так и для Firefox, расширение WhatFont на первый взгляд не кажется сверхфункциональным сервисом.Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определять не только плитки шрифтов, но также высоту строки, стиль, размер, семейство шрифтов, а также текущий цветовой код.
Наконец, вы можете предварительно просмотреть все буквы, созданные с помощью этого шрифта, и даже загрузить одну, при условии, что она была разработана Google.
8. Typ.io
Typ.io — идеальный выбор для максималистов, отказывающихся выполнять лишние действия, или тех, кто просто не заботится о стилях шрифтов и цветовых кодах.После установки расширения вы увидите кнопку с буквой «T» в нижнем углу браузера. Если вы нажмете эту кнопку, в отдельном столбце отобразятся заголовки всех шрифтов, указанных на странице. Чтобы узнать, где находится шрифт, достаточно щелкнуть по его названию.
9. Источник
Fount — отличный плагин для определения шрифтов на веб-сайтах, используемых многими профессиональными веб-дизайнерами. Чтобы он заработал, нужно добавить сайт в закладки и щелкнуть по нему. Курсор станет крестиком, поэтому, когда вы нажмете на шрифт, вы увидите окно с его заголовком, размером в пикселях, толщиной и стилем.Чтобы выключить режим Fount — нажмите еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8 +.
Шаг 2. Предварительный просмотр шрифта.
Теперь, когда вы, скорее всего, нашли ТАКОЙ потрясающий шрифт, который вы видели где-то еще, вам нужно выяснить, будет ли этот шрифт соответствовать стилю вашего веб-сайта. «Никогда не узнаешь, пока не попробуешь» — возможно, вы уже подумали об этом и будете на 100% правы. Но загрузка всех любимых шрифтов на ваш сайт будет пустой тратой денег, верно?
Хорошая новость в том, что если вы пользователь Chrome, вы можете предварительно просмотреть любой шрифт.Расширение Google Font Previewer позволяет тестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы просматриваете чаще всего, и отметить их как избранные в своем приложении.
Шаг 3. Загрузите пользовательский шрифт на свой веб-сайт [как определить шрифт]
Итак, вы выбрали правильный шрифт, за которым так долго охотились, и теперь пришло время внедрить его в свой собственный дизайн веб-сайта. Наиболее распространенный подход к добавлению пользовательского шрифта на веб-сайт — использование правила FontFace CSS .
- Скачать шрифт в соответствующем формате (.ttf или .otf)
- Создайте набор веб-шрифтов для кросс-браузерного просмотра с помощью генератора веб-шрифтов
- Загрузите этот комплект на свой веб-сайт с помощью FTP или файлового менеджера
- Обновите файл CSS
- Используйте настраиваемый шрифт в объявлениях CSS
Если у вас есть сайт на базе WordPress, все может стать еще проще с плагином типографики — вам больше не придется возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php файл.
Яркая каллиграфия
Если вы ищете современный гладкий шрифт, то это именно то, что вам нужно. Он включает в себя потрясающих персонажей в неоновом стиле. Идеально подходит для создания логотипов, упаковки или других рекламных материалов. Вы получите набор из 81 файла PSD (4000×4000 пикселей) и PNG (2000×2000 пикселей). Вы можете легко комбинировать отдельные буквы, чтобы создать необходимое слово. Более того, эти буквы легко настроить — вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать).Он имеет темную текстуру фона. В целом, это привлекательный набор букв в неоновом стиле. как определить шрифт
Янтарный вкус
Вот красивый шрифт в винтажном стиле. Это идеально, если вы хотите что-то продвигать. Его удобно использовать при создании логотипа, меню или флаера. Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко их установить и использовать.Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все, что вам нужно для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Курящий шрифт
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Легко настроить. В нем есть отдельные файлы для шрифта и эффекта текстурированного объема, поэтому вы можете легко изменить цвет. Таким образом, у вас есть несколько вариантов настройки.Он поставляется в виде файлов OTF, TTF и WOFF. Таким образом, вы можете легко установить и использовать. Все персонажи используют формат EPS 10. Это здорово, когда вы хотите получить винтажный вид, когда что-то создаете. Это может быть идеально, когда вы создаете логотип или изображение для своего веб-сайта. Вы также получите бонусный плакат.
шнурки
Если вам нужен красивый рукописный шрифт, то это именно то, что вам нужно. У этого шрифта есть две версии — с эффектом шнурка и без него.Эффект «шнурка» добавляет особую текстуру, которая добавляет несколько прозрачных участков. Это может сделать ваш дизайн более интересным. В чистой версии такого эффекта нет, но она выглядит потрясающе и чисто. Он поставляется с 8 штрихами, лигатурами и альтернативами, чтобы вы могли сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
Этикетка для виски
Это идеальный вариант, если вы ищете шрифт в классическом стиле.Его можно использовать при разработке упаковки, этикетки или логотипа. Это придаст вашему дизайну высококлассный и роскошный вид. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко их установить и использовать. Он снабжен четырьмя файлами EPS 10, которые демонстрируют, как его можно использовать. В векторные файлы входят декоративные рамки, ленты и гранж-текстуры. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — приобретите его прямо сейчас. Как определить шрифт?
Агресс
Вот современный агрессивный шрифт, который сделает ваш дизайн привлекательным.Этот шрифт в стиле граффити идеально подходит, когда вы хотите, чтобы ваш дизайн выглядел нестандартно и вызывающе. Он чистый и хорошо спроектированный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Поставляется с дополнительными абстрактными изображениями — шесть файлов 6000×6000 PSD и JPG. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, что делает дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди обратят свое внимание — этот шрифт как раз то, что вам нужно.Как определить шрифт?
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. У этого шрифта 2 стиля. Он включает в себя широкие персонажи, которые выглядят современно и концептуально. Также есть тонкие символы, которые выглядят очень элегантно и чисто. Это файлы OTF и TTF. Они просты в использовании. Кроме того, он снабжен файлами шаблонов. Выкройки можно настроить так, чтобы они выглядели так, как вам нужно.Он включает только латинские символы. Этот шрифт может стать отличным дополнением к футуристическому дизайну. как определить шрифт
Pin Up Шрифт
Если вы художник, создающий иллюстрации в стиле пин-ап, то этот шрифт — именно то, что вам нужно. Он идеально сочетается со всемирно известными иллюстрациями в стиле пин-ап. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам больше всего нравится. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые можно использовать, чтобы сделать ваш дизайн более интересным и динамичным.Замечательно то, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что в него входят только буквы. как определить шрифт
Мегаватт
Этот красивый современный каллиграфический шрифт сделает ваш дизайн эффектным. Это замечательно, если вам нужно создать логотип, плакат, привлекательное изображение и т. Д. Он сочетает в себе стиль рукописного ввода с некоторыми резкими углами. Эта комбинация делает этот шрифт таким мощным. Он включает в себя некоторые лигатуры. Он поставляется в виде файлов OTF и TTF.В качестве бонуса вы получите высококачественный 3D-рендеринг гитарного усилителя (разрешение этого PSD-файла 6000×4000 пикселей. Это многоязычный шрифт (он включает западноевропейские символы). В целом, если вы хотите, чтобы ваш дизайн был потрясающим, тогда этот шрифт — тот, который вам нужен. как определить шрифт
Августин
Вот современный элегантный шрифт. Он очень чистый и гладкий, поэтому идеально подходит для создания элегантного дизайна. Этот шрифт отлично подходит для дизайна приглашений, визиток, меню, листовок, плакатов и т. Д.Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстные альтернативы, лигатуры и т. Д. Он поставляется с росчерками, поэтому вы можете добавить особые штрихи к своему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. На нем много глифов. Все символы закодированы в PUA-кодировке — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Он очень чистый и сделает ваш дизайн впечатляющим. как определить шрифт
Конец линии… [как определить шрифт]
Как определить шрифт? Иногда лучший способ найти подходящий шрифт — это поискать красивые примеры и коллекции шрифтов в Интернете. Худшее для графических дизайнеров — видеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее!
П.С. Возможно, вы знаете еще какие-нибудь хорошие инструменты для определения шрифтов, о которых я не упомянул.Дайте мне знать в комментариях!
FAQ
Могу ли я продавать шрифты в TemplateMonster?Вы можете стать автором и начать продавать шрифты, пиктограммы и другие типы графики на TemplateMonster. Принимаются как эксклюзивные, так и неисключительные предметы. Вы получите 65% комиссионных от продажи обоих типов.
Какие типы шрифтов я могу продавать в TemplateMonster?Вам решать, какие гарнитуры вы хотите продать.На рынке мы принимаем шрифты, принадлежащие к 4 основным группам: шрифты с засечками, шрифты без засечек, шрифты и декоративные стили.
Какие шрифты будут в моде в 2021 году? В текущем году в рекламных и маркетинговых материалах широко используются следующие шрифты. Проверьте их:
Искаженные шрифты.
Ретро засечки.
Элегантные, неподвластные времени засечки.
Дисплейные шрифты Alpine.
Характерные гуманистические шрифты без засечек.
Кинетический тип.
ТОП 100 бесплатных шрифтов для дизайнеров
60 бесплатных и премиальных жирных шрифтов для ярких заголовков
10 тенденций в типографике, которых следует придерживаться в 2020 году
10 лучших шрифтовых приложений для любителей типографики или как выбраться из бесконечного лабиринта шрифтов
Как находить шрифты из изображений и загружать их на свой сайт
Представьте себе следующее: вы просматриваете Интернет — возможно, просматриваете цитаты из Pinterest или вдохновляете изображения в Instagram текстом — и сталкиваетесь со шрифтом, который пробуждает ваше любопытство.Точно так же, как слышать эту запоминающуюся песню по радио и не знать ее названия, вы не уверены, сможете ли вы когда-нибудь заполучить такой красивый шрифт. Что ж, в сегодняшнем мире мы довольно избалованы технологическим прогрессом, а это значит, что вы можете раз и навсегда распрощаться с этим мучительным чувством.
Здесь мы собрали следующие инструменты определения шрифтов для изображений, чтобы помочь вам воплотить вашего внутреннего Шерлока Холмса. Мы не только покажем вам, где найти эти скрытые жемчужины шрифтов, но и как вы можете предварительно просмотреть их на своем прекрасном веб-сайте, а затем загрузить их, чтобы воплотить свои дизайнерские идеи в реальность.
Шаг 1. Используйте инструменты для поиска шрифтов по изображениям
MyFonts : MyFonts (ранее известный как «WhatTheFont») так же просто, как 1-2-3. Вы можете идентифицировать шрифты по изображениям с помощью этого супер простого веб-сайта. Сначала загрузите изображение, которое вам интересно. Во-вторых, выберите рамку обрезки вокруг раздела, шрифт которого вы хотите проверить. Веб-сайт автоматически определяет и разделяет каждую область, в которой он обнаруживает шрифт на вашем изображении. Наконец, просмотрите результаты шрифтов. Если вы хотите сделать еще один шаг вперед, вы также можете приобрести любой из шрифтов по другой цене.Это замечательно, если вы хотите владеть ими, что пригодится, если вы планируете загружать их на свой веб-сайт на более позднем этапе … Подробнее об этом позже. Ключевая особенность: Купите только что обнаруженные шрифты для загрузки на свой веб-сайт. Начните здесь: MyFonts
WhatFont: Это может быть самый простой поиск шрифтов. Это потому, что найти скрытые шрифты, которые лежат в основе ваших любимых идей в фото-дизайне, можно всего одним щелчком мыши с помощью WhatFont.Это расширение Chrome, которое после загрузки требует всего лишь нажать кнопку и навести указатель мыши на изображение, чтобы отобразить используемый шрифт. Вам даже не нужно загружать и сохранять изображение заранее. И бонус: это не только изображения, но и целые веб-страницы! Основная функция: Просматривайте шрифты прямо с веб-сайта, а не только на изображениях. Начните здесь: WhatFont
Font Squirrel: Большая часть того, что вы можете делать в Font Squirrel, очевидно, то же самое, что и MyFonts: загружать изображение, обрезать шрифт и обнаруживать свои результаты.Тем не менее, основная функция, которая здесь очень полезна и отличается, заключается в том, что вы можете вращать изображения, чтобы иметь возможность обрезать шрифты, установленные под определенным углом. Это, безусловно, изящный инструмент, который вы не найдете в большинстве мест. Кроме того, пока вы находитесь на веб-сайте, просмотрите множество предлагаемых шрифтов, некоторые из которых не будут стоить вам ни цента! Ключевая особенность: Поворачивайте изображения для определения шрифтов, встроенных в нестандартную форму. Начните здесь: Font Squirrel
Шаг 2. Предварительный просмотр шрифта
По сути, все инструменты обнаружения шрифтов из изображений приводят вас к одному финалу: к шрифту, который вам просто нравится.Так что же дальше? Вы можете восхищаться тем, как этот шрифт выглядит на изображении, но вы не узнаете, как он будет отображаться на вашем веб-сайте, пока не попробуете его. Итак, прежде чем вы загрузите выбранный шрифт и замените старый на новый в редакторе веб-сайта, вы можете предварительно просмотреть его.
Google Font Previewer для Chrome идеально подходит для этого. Это расширение, которое позволяет вам проверять внешний вид различных шрифтов на веб-сайте, не входя в бэк-офис или режим редактирования. С помощью только URL-адреса и расширения вы можете предварительно просмотреть любой шрифт, доступный в инструменте.Кроме того, если есть шрифты, которые вы хотите часто тестировать, вы можете «пометить» их как избранные в своем приложении. Если вы ищете быстрое решение, это отличное решение. Когда вы увидите достаточно разных версий и будете довольны выбранным шрифтом, продолжайте читать, чтобы узнать, как приветствовать ваш шрифт в новом доме.
Начните здесь: Google Font Previewer
Шаг 3: Загрузите выбранный шрифт на свой веб-сайт
Если вы зашли так далеко, вы выбрали шрифт, который вас вдохновил, и вы готовы к очарованию ваш сайт с этим изысканным дизайном.Если вы пользователь Wix, процесс не может быть проще. В редакторе в разделе «Мои загрузки» нажмите кнопку «шрифты», чтобы загрузить любой шрифт, на который у вас есть законные права (другими словами, бесплатный шрифт или шрифт, который вы уже приобрели). Отсюда вы сможете встроить любой шрифт по вашему выбору. А если вы хотите использовать несколько шрифтов на своем веб-сайте, вы можете изучить здесь различные методы сочетания шрифтов.
Дополнительное чтение : Узнайте, почему очаровательная типографика попала в наш список тенденций веб-дизайна.
Автор: Дженнифер Каплан
Автор сообщества
Как определить шрифты, используемые на любой фотографии или изображении
Допустим; мы ежедневно сталкиваемся с почти сотнями изображений с текстом в социальных сетях. Конечно, изображения с текстом отлично подходят для рекламы, но иногда мы сталкиваемся с красивым новым шрифтом и не знаем, что это такое.
Итак, как найти шрифт? Поиск шрифтов может быть интересным, особенно если вы интересуетесь веб-дизайном или редактированием фотографий.Хорошо то, что существует множество бесплатных веб-инструментов, которые можно использовать для определения шрифтов, используемых в любом изображении.
Лучшие методы определения шрифтов, используемых на любых фотографиях или изображенияхИтак, в этой статье мы решили поделиться несколькими лучшими методами определения шрифтов, используемых на любой фотографии или изображении. Итак, давайте посмотрим, как бесплатно определять шрифты в изображениях.
1. Использование PhotoshopЕсли на вашем компьютере установлен Adobe Photoshop, вы можете использовать его для мгновенного определения шрифтов, используемых на любой фотографии.Вот как использовать Photoshop для определения шрифтов, используемых на фотографии.
Шаг 1. Прежде всего, на вашем устройстве должен быть открыт Photoshop. Как только это будет сделано, вы должны открыть файл изображения, из которого вы хотите идентифицировать текст.
Шаг 2. Выберите инструмент выделения и нарисуйте рамку вокруг текста, который вы хотите идентифицировать на изображении. Сделав правильный выбор, перейдите в меню Type> Match Font .
Шаг 3. Это запустит Photoshop, чтобы показать вам шрифт для текста, который вы выбрали на изображении. Вы даже можете поставить шрифтов Typekit для идентификации этих наборов шрифтов.
Шаг 4. Из шрифтов, предложенных Photoshop, вы можете выбрать тип шрифта, который, по вашему мнению, полностью похож или совпадает со шрифтом изображения.
Вот и все! Вы сделали. Вот как вы можете использовать Photoshop для определения шрифтов, используемых на любой фотографии.
2. Использование WhatFont (хром идентификатора шрифта)WhatFont — это расширение Google Chrome, которое можно использовать для идентификации шрифтов на веб-страницах.WhatFont предоставляет самый простой способ узнать, какие шрифты используются на веб-странице или изображении. Давайте узнаем, как использовать приложение для определения шрифтов WhatFont в Google Chrome.
Шаг 1. Прежде всего, вам нужно посетить страницу WhatFont и затем щелкнуть «Добавить в Chrome»
Шаг 2. Теперь вы увидите всплывающее окно, в котором вам нужно нажать «Добавить расширение».
Шаг 3. После добавления вы получите уведомление, и вы увидите значок WhatFont на вкладке «Закладки».
Шаг 4. После добавления откройте изображение, шрифт которого вы хотите узнать.
Шаг 5. Теперь щелкните значок WhatFont и переместите курсор к тексту. Вы увидите название шрифта.
Вот и все; вы сделали! Вот как вы можете использовать приложение-идентификатор шрифта WhatFont для идентификации шрифтов, используемых в изображении.
Лучшие веб-инструменты для определения шрифта (загружаемое изображение для поиска шрифтов)Вы даже можете положиться на веб-сайты программы поиска, чтобы определить шрифт, используемый на любом изображении.Вам нужно загрузить файл изображения, и веб-сайты поиска шрифтов сообщат вам имя шрифта. Однако не ожидайте от этих веб-приложений более высокого уровня точности.
Недостатком веб-сайтов поиска шрифтов является то, что они часто путают два одинаковых шрифта. Вот лучшие веб-инструменты для определения шрифта.
1. Что за шрифтWhatTheFont — один из лучших средств сопоставления шрифтов, который вы можете посетить, чтобы определить шрифты, используемые на любой фотографии.
Веб-интерфейс позволяет пользователям загружать изображения и мгновенно перечисляет использованные шрифты. Однако не забудьте загрузить изображение хорошего качества, чтобы обеспечить более точное распознавание шрифтов.
2. Шрифт SquirrelFont Squirrel — еще один лучший подборщик шрифтов, который позволяет пользователям определять шрифты, используемые на любой фотографии.
Самое замечательное в Font Identifier — это его интерфейс, который выглядит чистым и понятным. Пользователям необходимо загрузить изображение с типом, и оно сразу скажет вам шрифт.
3. FontspringFontspring — еще один сопоставитель шрифтов, который очень похож на идентификатор шрифта. Веб-интерфейс довольно чистый, и вам нужно загрузить изображение хорошего качества, чтобы узнать шрифты.
Однако веб-инструменту требуется много времени в процессе распознавания шрифта. Но он устраняет недостатки благодаря непревзойденному качеству распознавания шрифтов.
4. Какой шрифтКак следует из названия, What Font позволяет пользователям распознавать шрифты, используемые в изображении.Веб-интерфейс выглядит немного спамерским по сравнению со всеми другими упомянутыми выше из-за рекламы, которую он обслуживает.
Тем не менее, он способен сканировать и идентифицировать шрифты, используемые в любом формате изображения.
Итак, все вышесказанное касается того, как идентифицировать шрифты, используемые в любом изображении. Надеюсь, эта статья вам помогла! Пожалуйста, поделитесь им также со своими друзьями. Кроме того, если вам известны какие-либо другие методы определения шрифтов на любом изображении, сообщите нам об этом в поле для комментариев ниже.
Как определить шрифты с веб-сайта
Вы когда-нибудь находили идеальный шрифт для своего сайта на другом сайте, изображении или в блоге, но не знали, как найти его название? Вы пришли в нужное место.В этом руководстве мы покажем вам , как определять шрифты на веб-сайте , чтобы помочь вам найти идеальную типографику для вашего бизнеса.
Почему полезно видеть, какие шрифты использует веб-сайт?
Если вы работаете над созданием своего веб-сайта или разрабатываете онлайн-контент, вы всегда ищете способы его улучшить. Вы можете сделать это разными способами. Наиболее очевидные из них — использование другой темы, добавление функций и предоставление лучшего контента. Но есть и другие не столь очевидные вещи, которые вы можете сделать, чтобы иметь преимущество над конкурентами и сделать свой сайт уникальным.Шрифт — один из них.
Шрифт, который вы используете, распространяется по всему сайту и может не только улучшить читабельность , но и общую навигацию . Если ваша типографика выглядит профессионально и легко читается, ваши посетители с большей вероятностью останутся на вашем сайте. Шрифты часто упускаются из виду, но они могут иметь большое влияние.
Несмотря на то, что вы можете добавлять шрифты на свой сайт, вы можете использовать типографику, которую вы не можете найти традиционными способами. В Интернете полно веб-сайтов с красивой типографикой, которые вы, возможно, захотите использовать на своем сайте.Однако сложность состоит в том, чтобы определить шрифты, которые используют эти веб-сайты. Нет простого способа найти шрифт, и даже если вы эксперт, в каждом шрифте есть масса незначительных отличий. Кроме того, эти различия могут быть усилены стилями шрифтов и изменениями CSS.
Вот почему в этом посте мы покажем вам, как использовать различные инструменты , чтобы узнать, какие шрифты на веб-сайте используются .
Как определить шрифты с веб-сайта
Есть несколько способов определить шрифты на веб-сайте:
- Использование инструмента проверки
- с плагинами
- FFF Отмена
- Источник
- Фонтанелло
- Какой шрифт
Некоторые из них труднее использовать, чем другие, а для некоторых могут потребоваться внешние инструменты и расширения.Давайте подробнее рассмотрим все эти методы.
1) Определите шрифты с помощью инструмента проверки
Самый простой способ определить шрифты с веб-сайта — использовать инструмент проверки браузера . Для этого вам нужно будет открыть инструменты разработчика вашего браузера. Обычно это можно сделать несколькими способами:
- Нажатие F12 или Ctrl + Shift + I в вашем браузере
- Откройте меню браузера, щелкните правой кнопкой мыши и выберите Проверить
- Открытие параметров Developer Tool из меню браузера и переход к Web Developer
Когда вы найдете шрифт, который вам нравится, щелкните правой кнопкой мыши текст, содержащий шрифт, который вы хотите идентифицировать, и выберите Проверить элемент.
Этот элемент будет выделен в инструменте инспектора, и вы увидите стили и макеты в полях рядом с инспектором.
Затем щелкните вкладку Computed и прокрутите вниз, чтобы проверить поле Font-Family . В этом поле должен быть указан шрифт веб-сайта. Например, в этом примере используется шрифт Roboto или SF-Pro Display.
Таким образом, вы можете идентифицировать шрифты на любом веб-сайте с помощью инструмента Inspector.Однако вы можете найти сайты, на которых нельзя щелкнуть правой кнопкой мыши или получить доступ к инструменту инспектора, потому что они не позволяют этого. В таком случае есть другой вариант. Вы также можете увидеть, какой шрифт использует веб-сайт, с помощью специального инструмента.
Давайте взглянем на некоторые из лучших плагинов, которые вы можете использовать для идентификации шрифтов с веб-сайта.
2) Определить шрифты с помощью инструментов и плагинов
Если вы не можете использовать инструмент инспектора на веб-сайте, вы определяете шрифты с помощью специальных инструментов и подключаемых модулей.Существует несколько инструментов, поэтому, чтобы облегчить вашу жизнь, мы перечислим лучшие и покажем вам, как вы можете использовать их для поиска и распознавания шрифтов, используемых на разных сайтах.
2.1) FFFFallBack
FFFFallback — это простой инструмент букмарклета, который можно использовать для идентификации шрифтов на любом веб-сайте. И что самое приятное, вам не нужно ничего устанавливать. Вам просто нужно сохранить букмарклет на вкладке закладок и щелкнуть его закладку на любом сайте, чтобы проверить шрифты.Инструмент использует Javascript для сканирования CSS и определения типографики, а также стиля шрифта.
Чтобы использовать этот инструмент, вам необходимо открыть эту страницу. Затем нажмите кнопку FFFFALLBACK и перетащите на панель закладок, как показано ниже. Если панель закладок не отображается в вашем браузере, нажмите Ctrl + Shift + B , чтобы включить ее.
Теперь откройте веб-сайт, на котором вы хотите определить шрифты, и щелкните букмарклет , который вы только что сохранили на панели закладок.Он должен показать семейство шрифтов и стиль веб-сайта в новом столбце, как показано ниже. Убедитесь, что вы выбрали Web Font как вариант вверху.
2.2) Источник
Fount похож на FFFFALLBACK, но также позволяет проверять шрифты определенных текстов. Таким образом, вы можете указать, для каких текстов вы хотите проверять шрифты.
Чтобы использовать Fount, перейдите на этот сайт и сохраните Bookmarklet с его веб-сайта, перетащив его на вкладку «Закладки».
Затем откройте любой веб-сайт, для которого вы хотите проверить шрифты, и щелкните закладку Fount. Это изменит ваш курсор на плюс. Просто щелкните любой текст, и он покажет вам идентифицированный шрифт в правом верхнем углу экрана.
После того, как вы узнаете шрифт для этого текста, вы можете снова щелкнуть поле Шрифт , чтобы отключить курсор и продолжить просмотр страницы в обычном режиме.
2.3) Фонтанелло
Если вы предпочитаете использовать расширения браузера, Fontanello — идеальный инструмент для идентификации шрифтов с любого веб-сайта.Просто установите расширение Fontanello в Chrome или Firefox и активируйте его.
Чтобы определить шрифты на сайте, просто щелкните правой кнопкой мыши любой текст и выберите параметр Fontanello . Выпадающее меню покажет вам семейство шрифтов, а также его стиль и варианты.
2.4) Какой шрифт
В качестве альтернативы вы можете использовать расширение WhatFont аналогичным образом. Сначала установите расширение в Chrome или Firefox.Затем щелкните значок инструмента WhatFont на панели инструментов браузера и щелкните любой текст, чтобы проверить его шрифт. Хорошо то, что вы можете выбрать другой текст и посмотреть, какую типографику они используют одновременно.
По завершении нажмите Выход из WhatFont , чтобы закрыть всплывающие окна шрифтов и использовать веб-страницу как обычно.
Теперь, когда мы узнали, как отличать шрифты от текста, вам может быть интересно, можно ли сделать то же самое с изображениями. Ответ положительный! Посмотрим, как это сделать.
Как определить шрифты на изображении
Помимо обнаружения шрифтов в тексте, вы также можете идентифицировать шрифты с веб-сайта через изображения. Для этого воспользуемся онлайн-инструментом WhatTheFont .
Что за шрифт
Этот онлайн-инструмент позволяет загружать любое изображение, анализирует текст изображения и сообщает, какой шрифт он использует.
Для этого перейдите на эту страницу и перетащите или загрузите изображение в инструмент (убедитесь, что оно в формате JPG или PNG.) Затем определите рамку обрезки для текста, и инструмент покажет вам правильный шрифт текста. Кроме того, WhatTheFont также предоставляет вам веб-сайты, на которых вы можете купить шрифты, и даже позволяет тестировать шрифты с вашим собственным текстом.
Таким образом, вы можете проверить шрифты с картинок или снимков экрана. Кроме того, у него есть мобильное приложение, которое вы также можете использовать для идентификации шрифтов со своего мобильного телефона.
Заключение
В целом, шрифт, который вы используете, может иметь большое влияние на ваш сайт.Это может помочь вам улучшить читаемость, общую навигацию и удерживать посетителей там дольше. Четкость и удобочитаемость являются важными аспектами любого сайта, и чем больше усилий вы приложите к нему, тем лучше будут результаты.
В этом руководстве мы рассмотрели различные способы определения шрифтов на веб-сайте:
- Использование инструмента проверки браузера
- Использование инструментов букмарклета
- Через расширения браузера
- Использование специальных онлайн-инструментов для определения шрифтов на изображениях
Как только вы найдете нужные шрифты, вам решать, как добавить их на свой сайт.После того, как вы выбрали типографику, которую хотите использовать, мы рекомендуем вам ознакомиться с нашим руководством о том, как изменить шрифт в WordPress, чтобы быстро переключиться на новый шрифт.
Если вы ищете другие способы улучшить читаемость и навигацию на своем сайте WordPress, вы также можете взглянуть на эти статьи:
Вы открыли для себя новые шрифты? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
Определение шрифтов | Фото краска
Быстрые ссылки на процедуры на этой странице:
Распознавание шрифтов
Вы можете легко определить шрифт в текстовой части веб-страницы или в графическом дизайне.Corel PHOTO-PAINT позволяет захватить образец шрифта и автоматически загрузить его на www.whatthefont.com для идентификации.
Чтобы определить шрифт |
1. | Нажмите Объект Текст WhatTheFont ?! |
2. | Перетащите курсор, чтобы создать рамку вокруг шрифта, который вы хотите идентифицировать. |
3. | Щелкните внутри области захвата или нажмите Введите , чтобы завершить захват. |
Если вы хотите отменить, нажмите Esc . |
На WhatTheFont ?! На веб-сайте отображается захваченный вами шрифт. |
4. | Следуйте инструкциям на WhatTheFont ?! Веб-сайт для завершения идентификации шрифта. |
• | Идеальная высота буквы для наилучшего результата поиска составляет около 100 пикселей. Захватывайте только прописные или строчные буквы, но не цифры или специальные символы. Убедитесь, что записанный текст расположен горизонтально и буквы не соприкасаются. |
• | Если вы хотите захватить текст, которого нет в Corel PHOTO-PAINT, приложение, из которого вы захватываете шрифт, должно быть видно на экране. |
Распознавание шрифтов
Как определить шрифт в любом изображении
Бывают случаи, когда вы находите где-нибудь случайное изображение, на котором есть текст, но не знаете, какой шрифт был использован на фотографии.Определение шрифтов на изображении — невероятно полезный трюк, который должен знать каждый. У этого есть много применений, например, вы можете найти и загрузить шрифт, который вам очень нравится, который использовался в картинке. Кроме того, вы, возможно, нашли мем в Интернете и хотите создать свой собственный с аналогичным шрифтом. От дизайнеров до мемеров, каждый найдет полезным определять шрифты на изображениях. К счастью, сделать это не так уж и сложно.
Как идентифицировать шрифты в изображении
Чтобы идентифицировать шрифты на любом изображении, выполните следующие действия.
Загрузите фотографию или скопируйте URL-адрес, по которому фотография размещена.
Щелкните Загрузить изображение , если у вас есть фотография на вашем компьютере. Если нет, щелкните URL-адрес изображения и вставьте URL-адрес.
Теперь обрежьте изображение, чтобы выделить текст на изображении. По сути, просто перетащите синие границы так, чтобы поле закрыло только текст на изображении.
Вы увидите несколько вариантов под изображением.Вы можете выбрать правильный шрифт и либо загрузить, либо купить его на указанных там веб-сайтах. Выберите Font Squirrel под изображением, чтобы увидеть только бесплатные шрифты.
Как идентифицировать шрифты в изображении с помощью Photoshop
В Adobe Photoshop есть удобный инструмент, который позволяет идентифицировать шрифты в изображении. Следуй этим шагам.
- Загрузите изображение, на котором вы видели шрифт, который хотите идентифицировать.
- Откройте Adobe Photoshop на своем компьютере и откройте изображение с помощью приложения.
- Используйте инструмент Rectangular Marquee Tool (вы можете получить доступ к нему, нажав M) и нарисуйте прямоугольник вокруг шрифта, который вы хотите идентифицировать.
- Теперь на панели инструментов выберите Type > Match Font .
- Теперь вы можете выбрать из шрифтов, уже установленных на вашем компьютере, или загрузить подходящие шрифты из Интернета.
Для получения дополнительных руководств посетите наш раздел «Как сделать».
Чтобы быть в курсе последних технических новостей и обзоров, подписывайтесь на Gadgets 360 в Twitter, Facebook и Google News.Чтобы смотреть самые свежие видео о гаджетах и технологиях, подпишитесь на наш канал на YouTube.
Резидентный бот. Если вы напишете мне по электронной почте, человек ответит. Подробнее Генеральный директор Facebook говорит, что «все еще изучает» опубликованный отчет об учетных записях пользователейЕсли вы хотите узнать, как найти шрифты или идентифицировать шрифт по изображению логотипа, позвольте мне поделиться с вами моим простым руководством.
Сегодня я расскажу вам о том, как я могу идентифицировать шрифт в логотипе и о том, как проще всего найти шрифт, чтобы затем воспроизвести его в Adobe Illustrator или Photoshop, а затем создать размер логотипа и требуемое качество. Проблема в том, что вы не хотите полностью менять бренд, но при этом хотите, чтобы исходный шрифт в логотипе соответствовал так близко, чтобы никто не мог сказать.
Зачем нужно искать шрифт в изображении?
Зачем вообще нужно искать шрифт на изображении? Возможно, вы захотите скопировать шрифт из вашего логотипа для большого баннера.Возможно, вам придется воспроизвести свой логотип с качеством и размером, которые требуют версии с высоким разрешением. Сложность в том, что иногда все, что у вас есть, — это небольшой логотип в формате GIF или PNG на веб-сайте. Вероятно, это растровый логотип (состоящий из пикселей), и чем больше вы увеличиваете логотип, тем хуже качество. Вот где вам понадобится векторная версия логотипа.
Это часто является причиной, по которой теперь малому бизнесу или дизайнерам необходимо воспроизвести шрифт логотипа. Вот в чем проблема.Ни у кого нет исходных файлов для логотипа, и никто не может вспомнить, какой шрифт использовался при первоначальном дизайне логотипа.
В моем сегодняшнем видео показано следующее:
- Почему это может быть проблемой, с которой вы можете столкнуться с логотипом
- Самый простой способ сопоставить шрифт логотипа с изображением
- После того, как вы определили шрифт, вы можете найти его бесплатно
Как определить шрифт учебник
Надеюсь, что это видео выше имеет смысл и даст вам точный шрифт, который вам нужен.Стоит отметить, что когда вы находите шрифт на своем изображении. Затем вы нашли название шрифта. Возможно, вам придется заплатить за лицензию. Некоторые шрифты бесплатны, а некоторые требуют лицензии, но обычно есть очень близкие совпадения, которые бесплатны, когда вы анализируете результаты.
1. Найдите шрифт, загрузив изображение
посетите этот веб-сайт под названием WhatTheFont и загрузите свое изображение для их мгновенной идентификации шрифтов. Заявление о самой большой в мире коллекции шрифтов.Я обнаружил, что обычно можно получить точное совпадение или в худшем случае очень близкое совпадение.
Найдите шрифт, загрузив изображение2. Как определить шрифт бесплатно
Не дожидаясь, это дает мне немедленное совпадение и имя используемого шрифта. Теперь нужно выбрать ближайший. Если у вас уже есть лицензия на шрифт или вы хотите найти аналогичную бесплатную версию, переходите к шагу 3.
Мгновенная идентификация делает этот инструмент великолепным и бесплатным.3. Поиск альтернативных бесплатных шрифтов
Шрифты от A до Z — полезный ресурс для поиска альтернативных бесплатных шрифтов.Вы можете найти его по этой ссылке azfonts.net. Я нашел этот сайт довольно хорошим, хотя, если вы не найдете то, что вам нужно, выполните поиск в Google, используя название шрифта и термин «бесплатный шрифт», чтобы увидеть, что появляется в результаты поиска.
Заключение
Итак, в заключение вы теперь знаете, как бесплатно отличать шрифты от изображения. У вас есть ресурсы на случай, если вам понадобится шрифт для логотипа в Photoshop. Это дает вам возможность воспроизвести его в векторном формате из растрового изображения.Видео показало действительно простой способ подобрать соответствие. Теперь вы также знаете, почему эта проблема является довольно распространенной, когда вы унаследовали клиента, который приобрел бизнес, и ни у кого нет исходных файлов логотипа.
Не стесняйтесь сообщать мне в своих комментариях, если я что-то пропустил, и если вы столкнулись с какими-либо проблемами, когда пытались определить шрифт бесплатно, и если я смогу ответить, я сделаю это.
.
 Или введите веб-адрес сайта, на котором находится необычный шрифт;
Или введите веб-адрес сайта, на котором находится необычный шрифт;