Рисуем песочные часы · «Мир Фотошопа»
Конечный результат:
Шаг 1
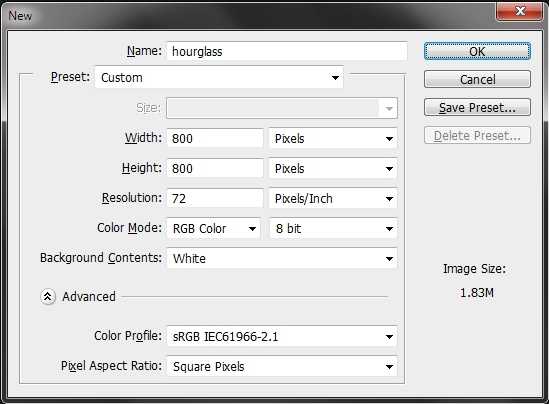
Создайте новый документ в Фотошопе (Ctrl + N) и сохраните его на компьютер (Ctrl + S). В процессе урока советую периодически сохранять документ, чтобы не потерять изменения.

Шаг 2
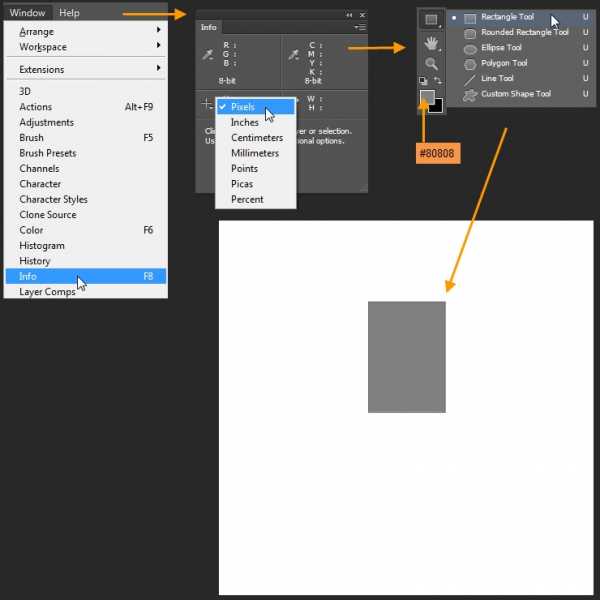
Откройте панель Info (Window ? Info), чтобы все фигуры были точными. Выберите пиксели в качестве единицы измерения.
Выберите инструмент Rectangle Tool (U) создайте прямоугольник размером 164х235 пикселей цветом #808080. Назовите слой «Glass upper».

Шаг 3
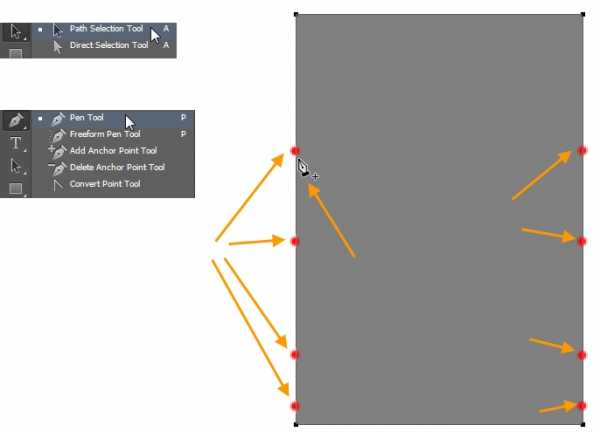
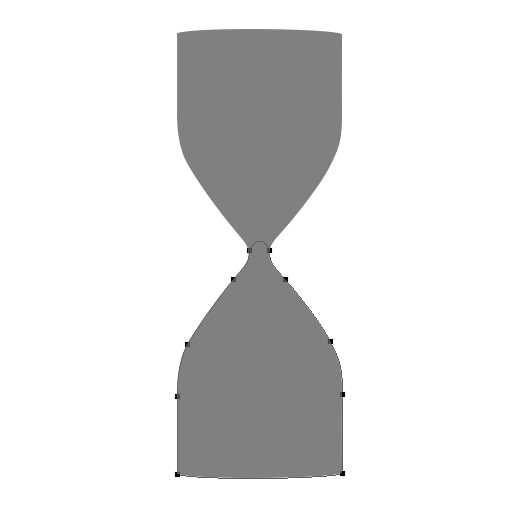
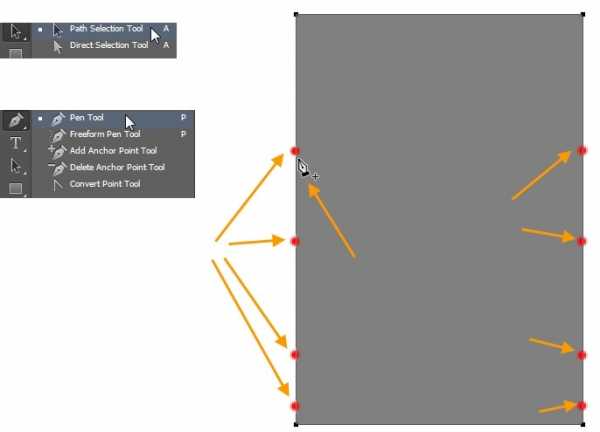
Выберите инструмент Path Selection Tool и выделите прямоугольник. На каждом углу будет стоять якорная точка. Выберите инструмент Pen Tool (P) и одиночными кликом добавьте ещё 8 якорных точек. С их помощью мы изменим форму прямоугольника.

Шаг 4
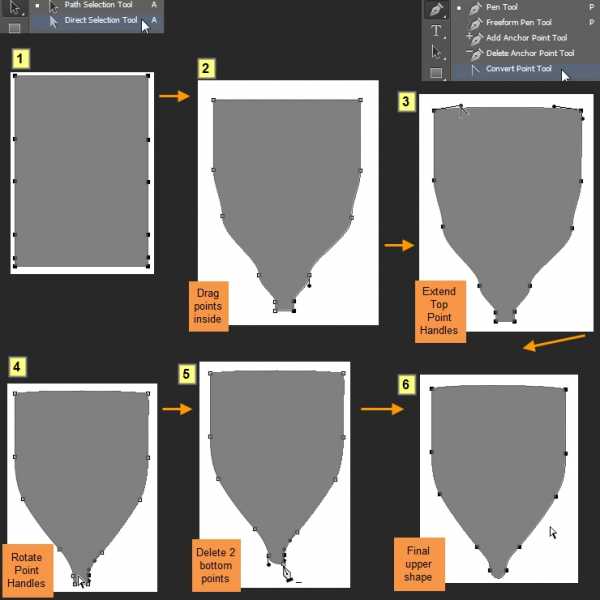
Для изменения формы прямоугольника используйте инструменты Convert Point Tool и Direct Selection Tool. Инструментом Convert Point Tool можно удлинить рычажки якорных точек, а инструментом Direct Selection Tool мы будем их передвигать и вращать.
Удалите две нижние угловые точки. Это поможет создать горлышко.

Шаг 5
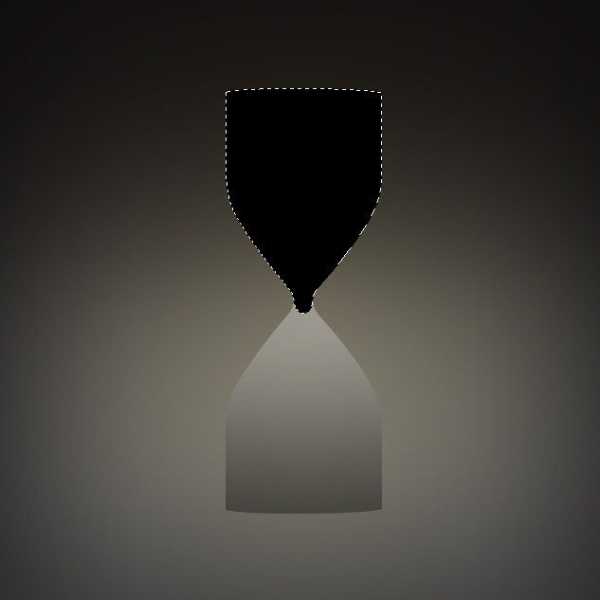
Создайте копию полученной формы (Ctrl + J), переверните её (Edit ? Transform ? Flip Vertical) и расположите, как показано ниже. Назовите нижнюю часть часов «Glass lower».

Шаг 6
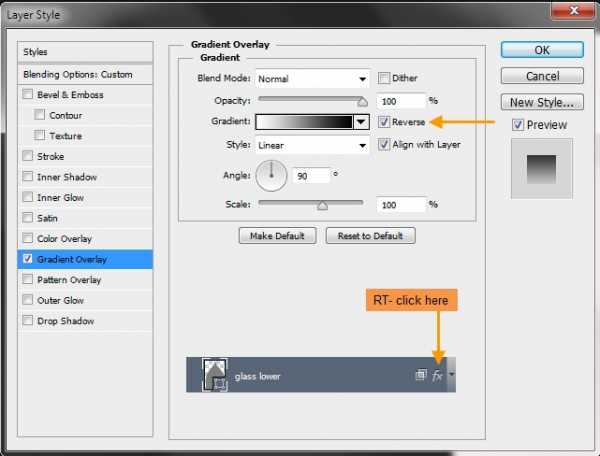
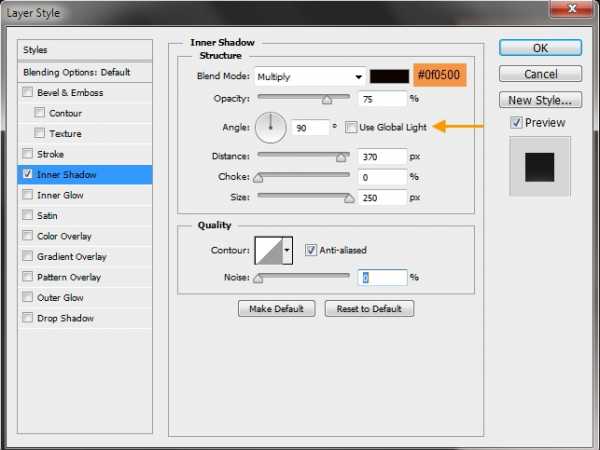
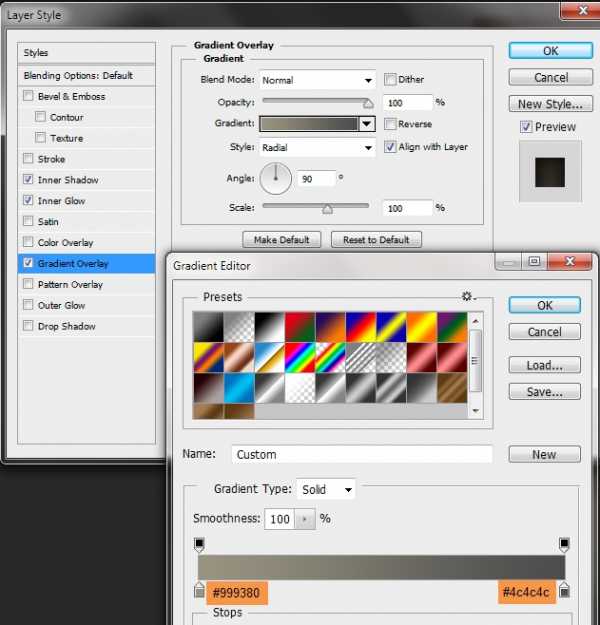
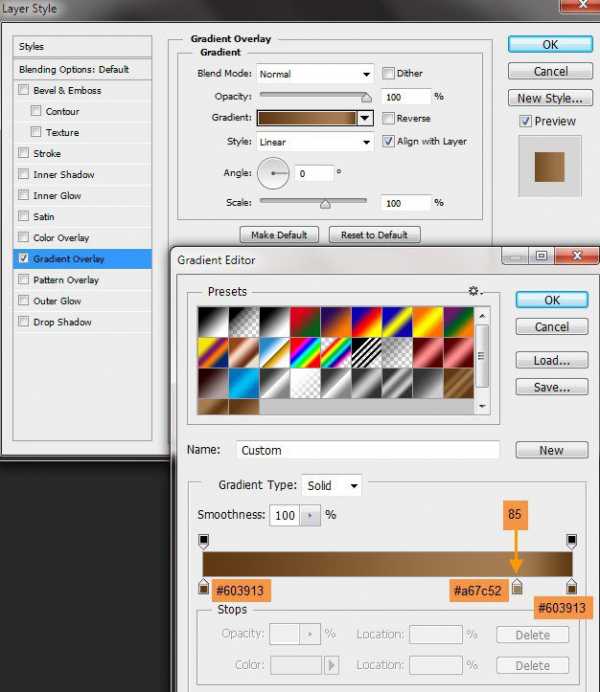
Откройте стили слоя «Glass lower» при помощи двойного клика. Примените стиль Gradient Overlay:

Шаг 7
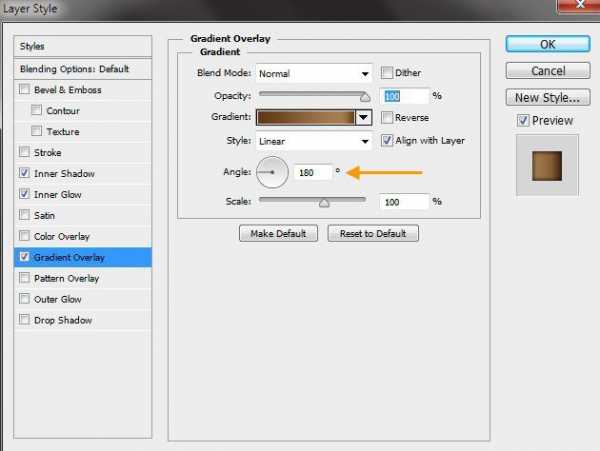
Кликните правой кнопкой мыши на слой «Glass lower» и выберите пункт Copy Layer Style, чтобы скопировать стиль. Затем кликните правой кнопкой мыши на слое «Glass upper» и выберите пункт Paste Layer Style. Откройте настройки стиля слоя «Glass upper» и включите инверсию.

Шаг 8
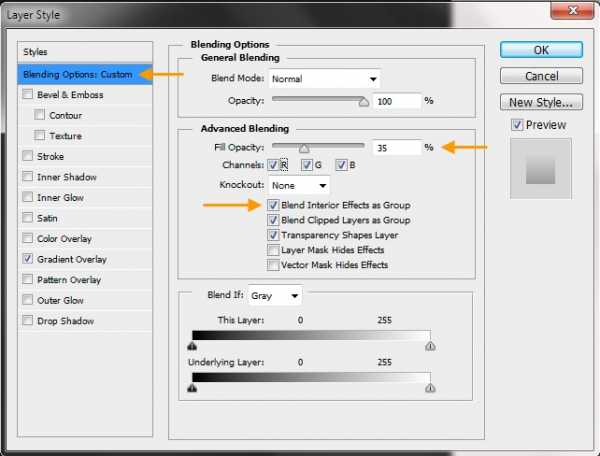
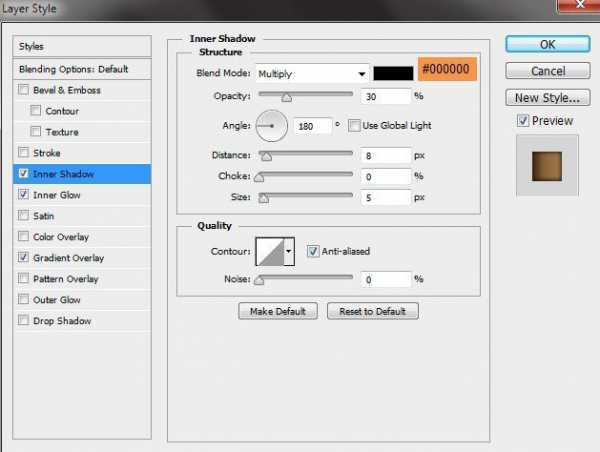
Откройте параметры наложения слоя «Glass lower» и настройте всё, как показано на скриншоте. Fill Opacity повлияет только на содержимое слое, но не на стили. Сделайте то же самое для слоя «Glass upper».

Шаг 9
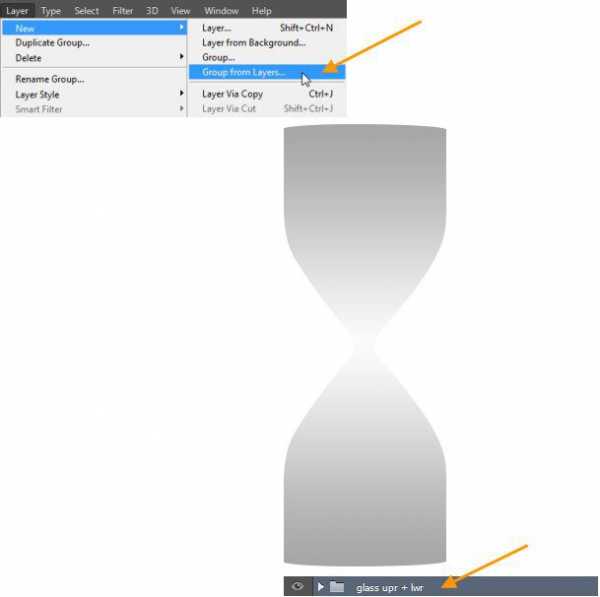
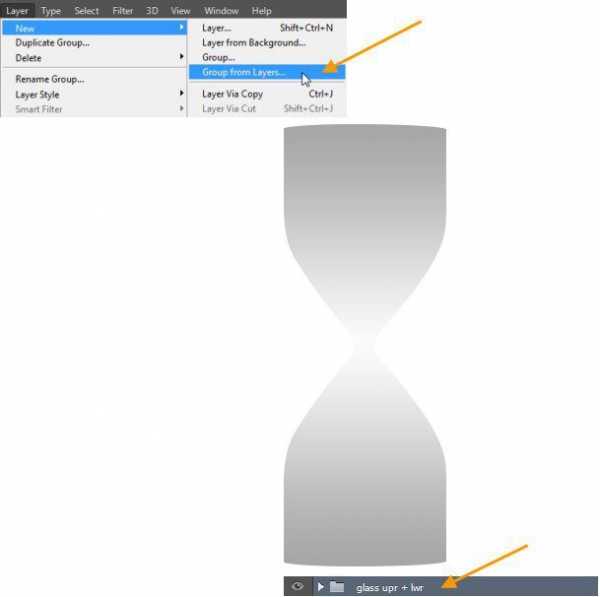
Выберите оба слоя и перейдите в меню Layer ? New ? Groups from Layers. Назовите группу «Glass upr + lwr».

Шаг 10
Создайте новый слой «Bg grd» над фоновым. Откройте стили нового слоя и настройте так:



Шаг 11
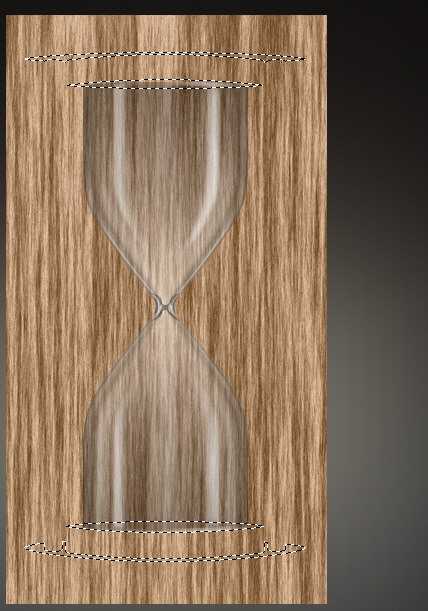
Раскройте группу «Glass upr + lwr» и выделите слой «Glass upper» (удерживая Ctrl, кликните на миниатюре слоя). Сверните группу «Glass upr + lwr» и создайте новую над ней. Назовите её «Glass upr highlights + shadows». Внутри этой группы создайте новый слой «Glass upper shadow edge 1». Заполните выделение чёрным цветом.

Шаг 12
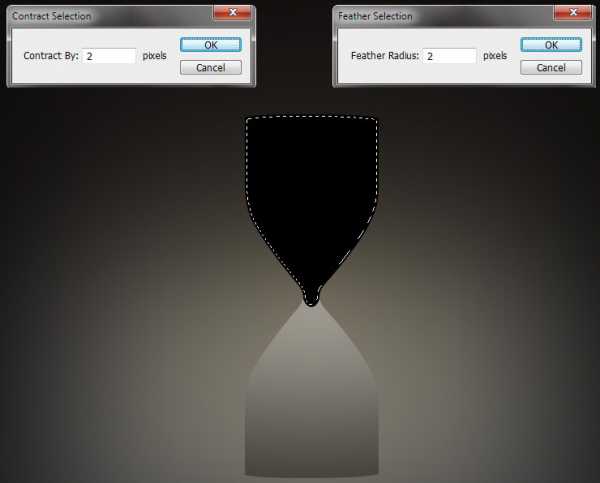
Сожмите выделение на 2 пикселя (Select ? Modify ? Contract), а затем растушуйте (Select ? Modify ? Feather).

Шаг 13
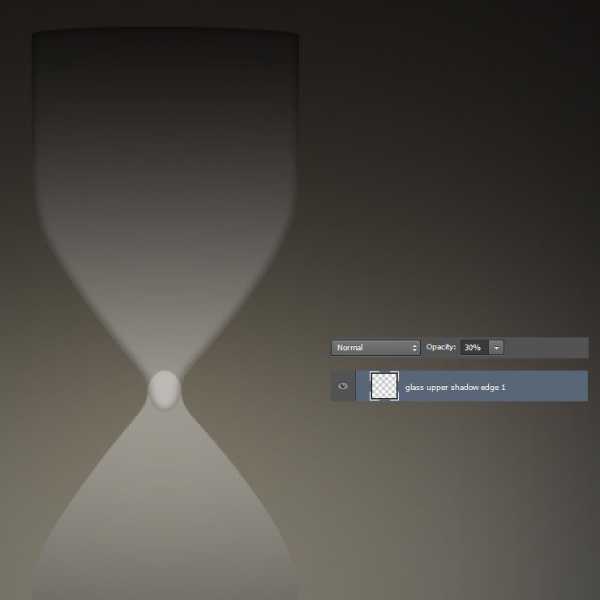
Нажмите Delete, чтобы удалить внутреннюю часть заливки, получив тёмные края. Уменьшите непрозрачность слоя до 30%.

Шаг 14
Выделите слой «Glass upper», создайте новый слой «Glass upper shadow edge 2» над слоем «Glass upper shadow edge 1». Сожмите выделение на 6 пикселей.

Шаг 15
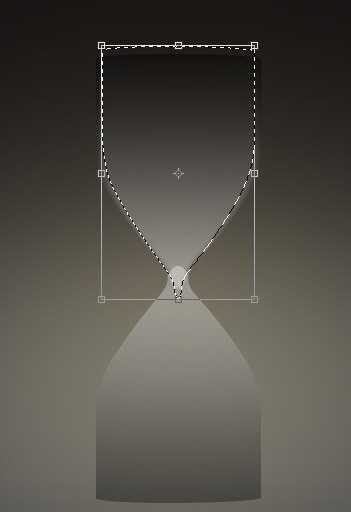
Перейдите в меню Select ? Transform Selection и удлините выделение.

Шаг 16
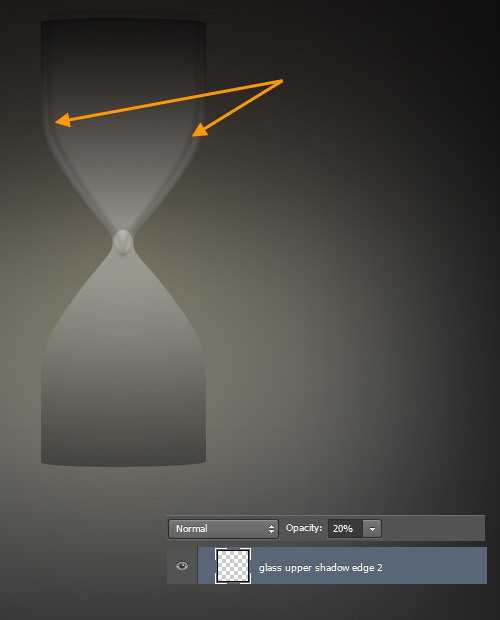
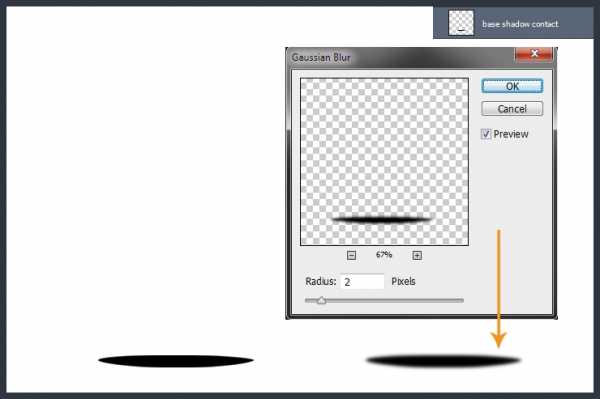
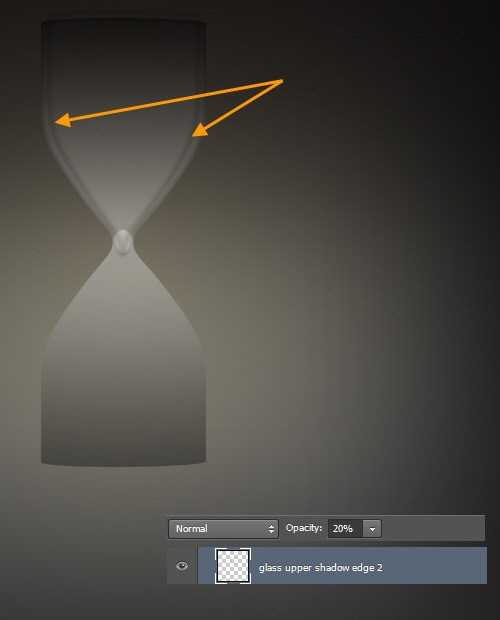
Заполните выделение чёрным цветом. Затем сожмите его на 4 пикселя и нажмите Delete. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) с радиусом 2 пикселя. Уменьшите непрозрачность до 20%.

Шаг 17
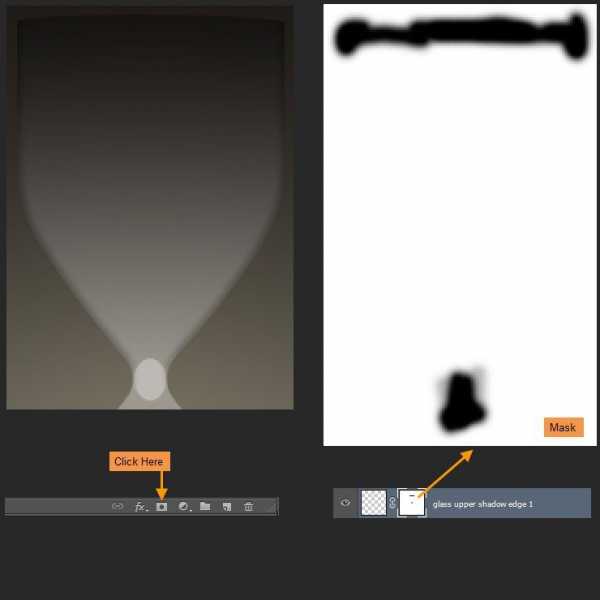
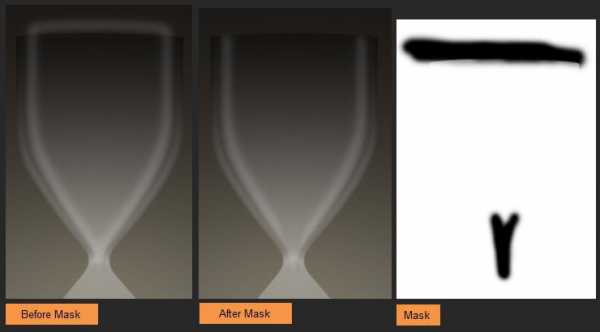
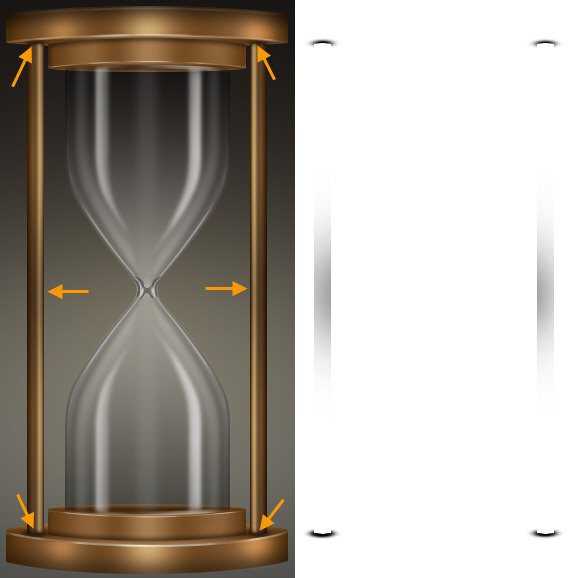
Добавьте маску к слою «Glass upper shadow edge 1», выберите мягкую кисть с 50% непрозрачностью и на маске закрасьте верхний край часов и горлышко.

Шаг 18
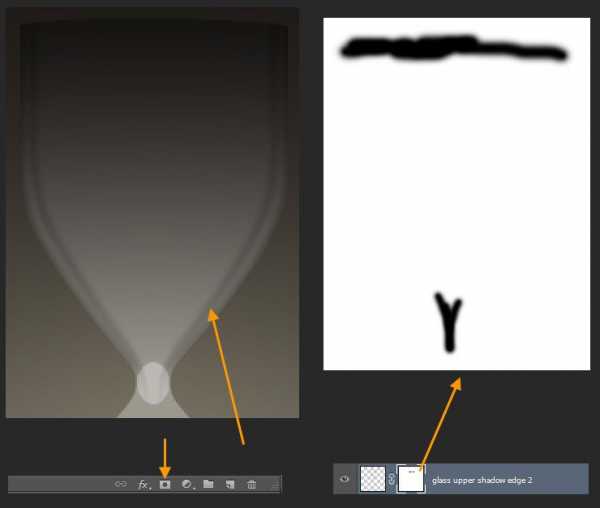
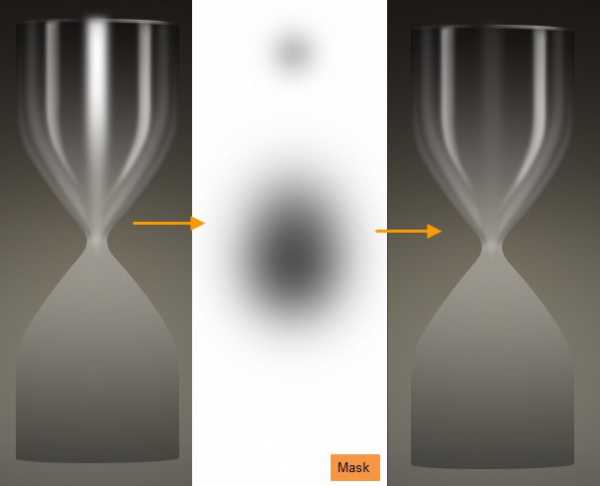
К слою «Glass upper shadow edge 2» тоже добавьте маску и закрасьте её, как показано на скриншоте.

Шаг 19
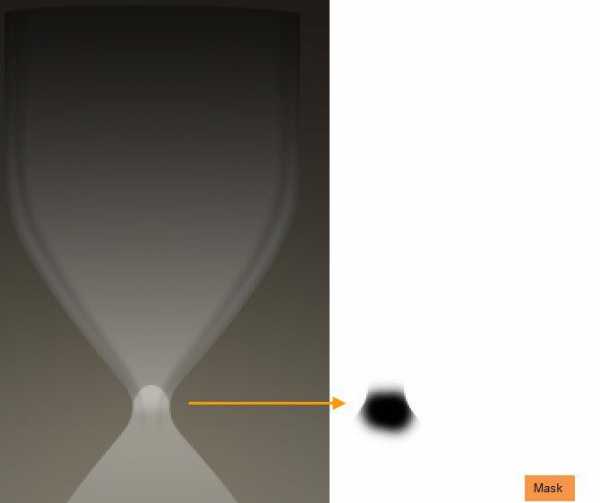
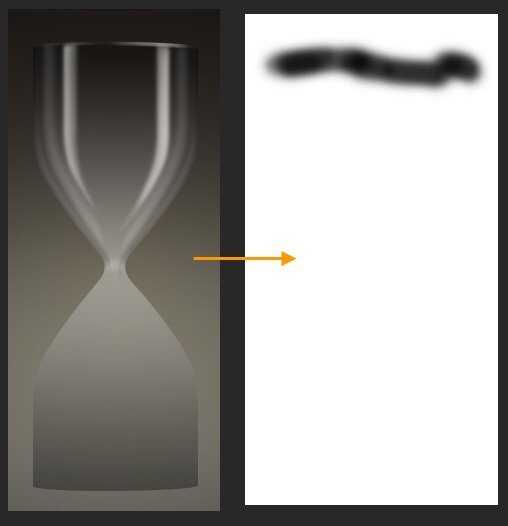
Добавьте маску к слою «Glass upper» и закрасьте узкую часть.

Шаг 20
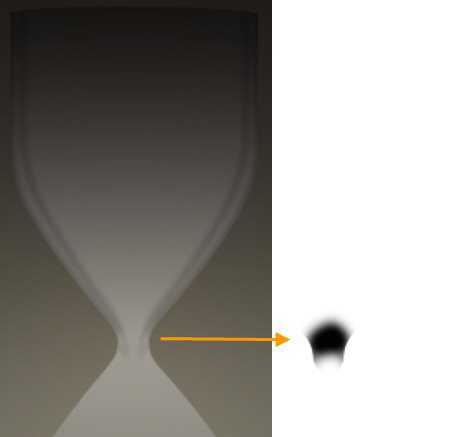
Сделайте то же самое для слоя «Glass lower».

Шаг 21
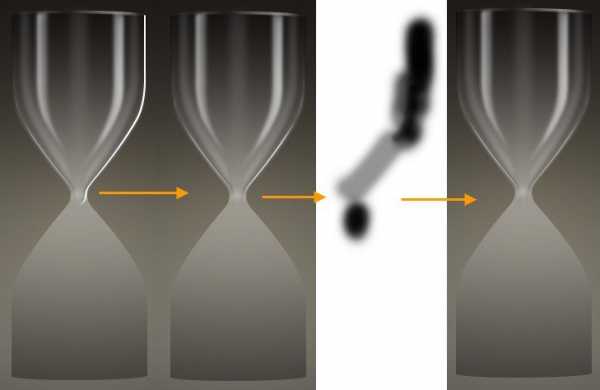
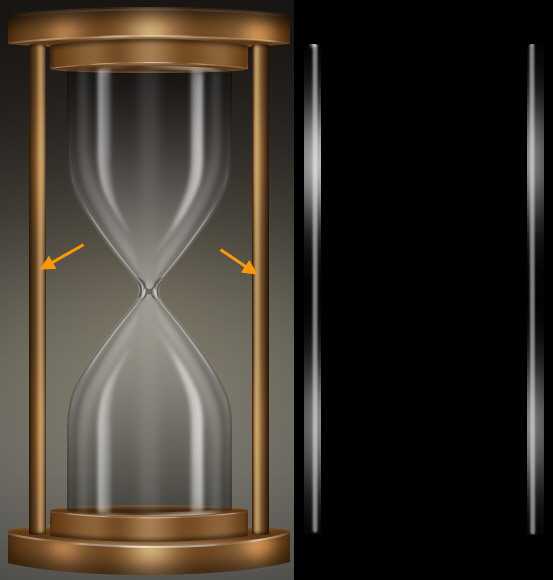
Создайте новый слой «Glass highlight upr sides» над слоем «Glass upper shadow edge 2». Создайте свечения таким же образом, как мы создавали тени. Поэкспериментируйте с контрастностью и размытием. Как закончите, добавьте маску и сотрите свечение с верхнего края и внизу. Уменьшите непрозрачность до 30%.

Шаг 22
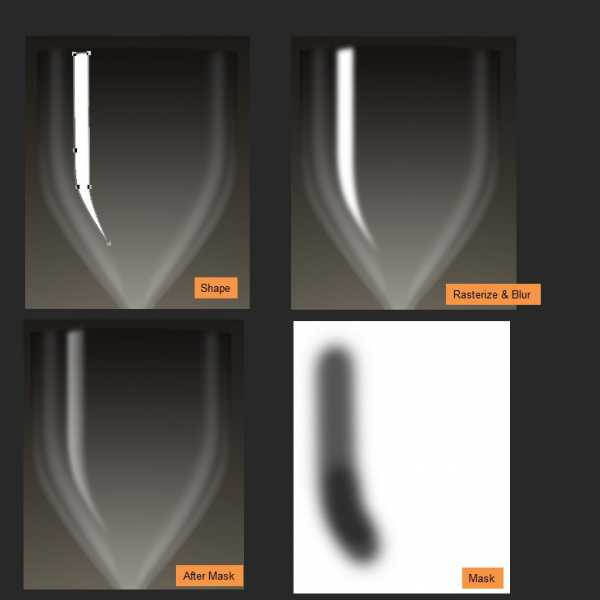
Над слоем «Glass highlight upr sides» нарисуйте фигуру, показанную ниже, инструментом Pen Tool (P). Растрируйте фигуру через контекстное меню слоя и примените фильтр размытия. Добавьте маску и мягкой кистью с 50% непрозрачностью смягчите правый край. Уменьшите непрозрачность до 70%.

Шаг 23
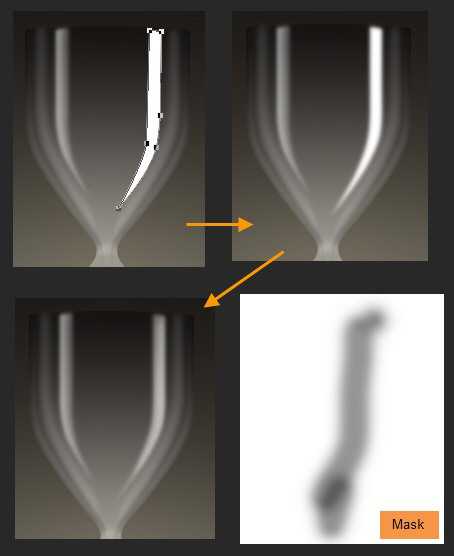
Подобным образом создайте свечение на правой стороне. Уменьшите непрозрачность слоя до 70%.

Шаг 24
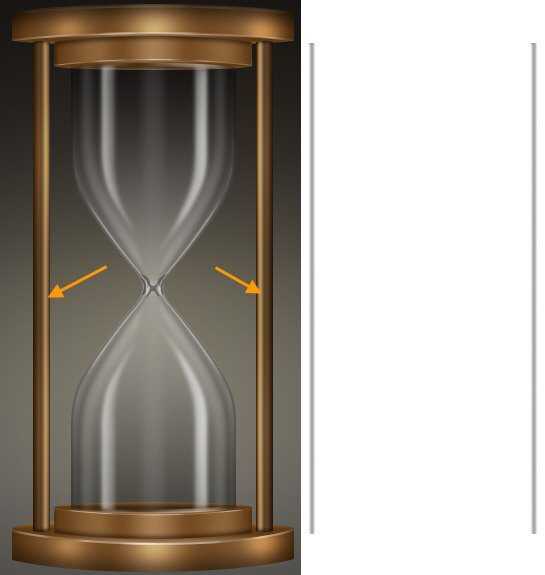
Выделите слой «Glass upper», создайте новый слой «Glass upr right edge up» над слоем «Glass highlight upr right». Заполните выделение белым цветом. Опустите выделение на несколько пикселей и нажмите Delete.

Шаг 25
Добавьте маску и скройте часть свечения сверху. Уменьшите непрозрачность до 70%.

Шаг 26
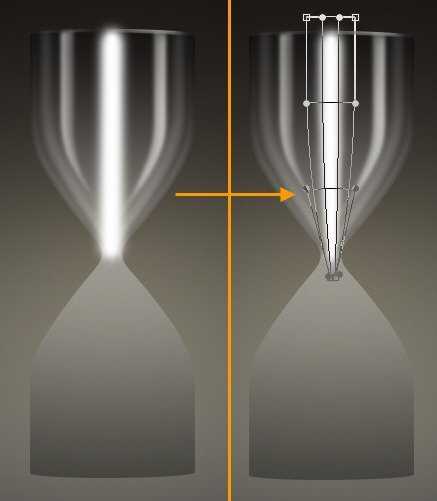
Создайте новый слой «Glass upr highlight mid» над предыдущим, выберите мягкую кисть размером 30 пикселей и нарисуйте белую вертикальную линию. Активируйте режим деформации (Edit ? Transform ? Warp) и сведите нижние точки, чтобы заострить нижнюю часть полоски.

Шаг 27
Добавьте маску и уменьшите яркость центрального свечения внизу. Уменьшите непрозрачность слоя до 10%.

Шаг 28
Создайте новый слой «Glass upr edge highlight left» и сделайте то же самое, что и на слое «Glass upr right edge up». Непрозрачность слоя — 50%.

Шаг 29
Повторите то же самое на правой стороне. Слой «Glass upr left edge up».

Шаг 30
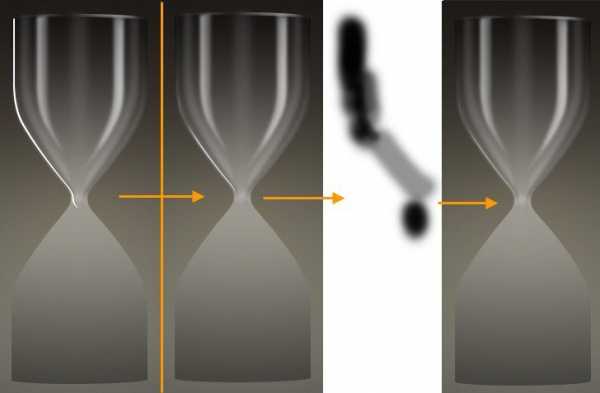
Выберите инструмент Pen Tool (P) и нарисуйте две чёрные кривые фигуры. Уменьшите их непрозрачность до 30%. Назовите слои «Glass joint shadow upr right» и «Glass joint shadow upr left».

Шаг 31
Далее мы создадим 3 маленькие фигуры в области горлышка. Они должны быть первыми тремя слоями в группе «Glass upr highlights + shadows». Создайте их над последним слоем, который мы создали, а затем опустить вниз.
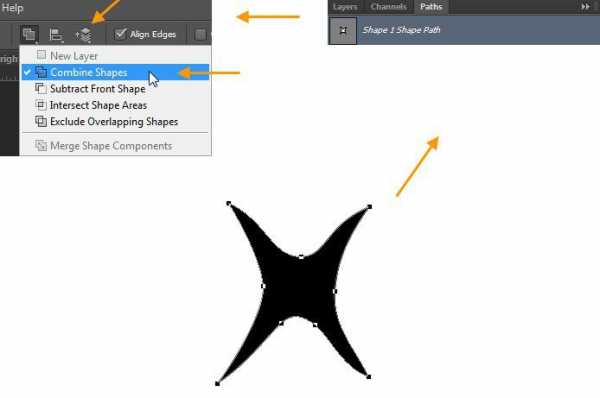
Инструментом Pen Tool (P) нарисуйте центральную фигуру, показанную ниже. Назовите слой «Glass joint mid shadow» и уменьшите непрозрачность до 40%.

Откройте панель Paths (Window ? Paths). Убедитесь в том, что контур выбран и на верхней панели выберите Combine Shapes.

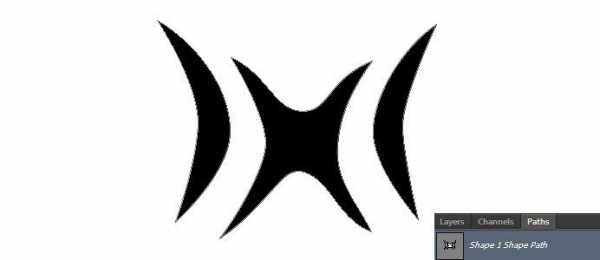
Добавьте ещё две фигуры на этот же слой. Как закончите рисование, растрируйте слой и примените фильтр Gaussian Blur со значением 2-3 пикселя. Уменьшите непрозрачность слоя до 40%.

Шаг 32
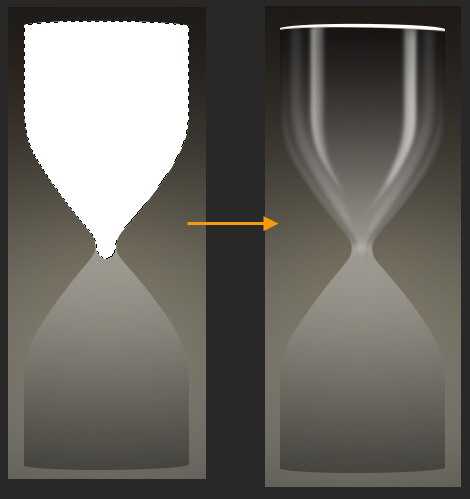
Создайте две белые фигуры на горлышке.
Примените фильтр Gaussian Blur и уменьшите непрозрачность слоя до 50%.

Мы закончили с верхней стеклянной частью песочных часов.

Шаг 33
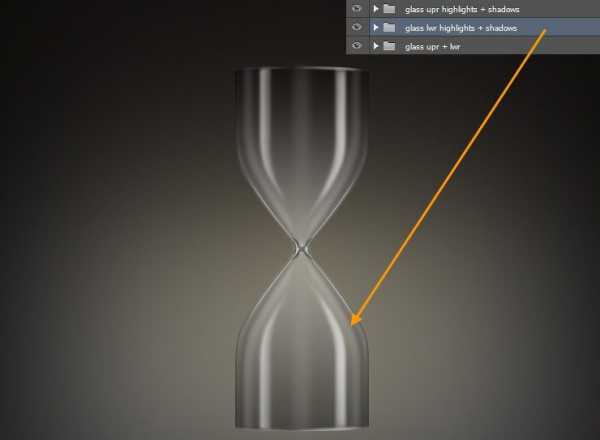
Создайте копию группы «Glass upr highlights + shadows» и назовите её «Glass lwr highlights + shadows». Опустите копию под оригинальную группу. Переверните содержимое группы (Edit ? Transform ? Flip Vertical) и расположите, как показано на скриншоте.

Раскройте группу «Glass lwr highlights + shadows» и удалите три фигуры, отмеченные на скриншоте.

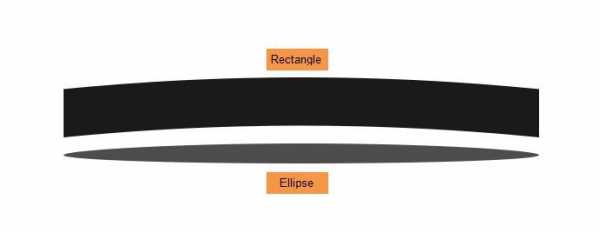
Шаг 34
Создайте новую группу «Base upr + lwr» под группой «Glass upr + lwr». Создайте изогнутый прямоугольник и узкий овал. Для искривления используйте инструменты Direct Selection Tool и Convert Anchor Point Tool. Назовите слои «Base upr large surface» и «Base upr large side».


Шаг 35
Создайте копии обеих фигур и назовите их «Base upr small surface» и «Base upr small side». Опустите копии под оригинальные слои.

Шаг 36
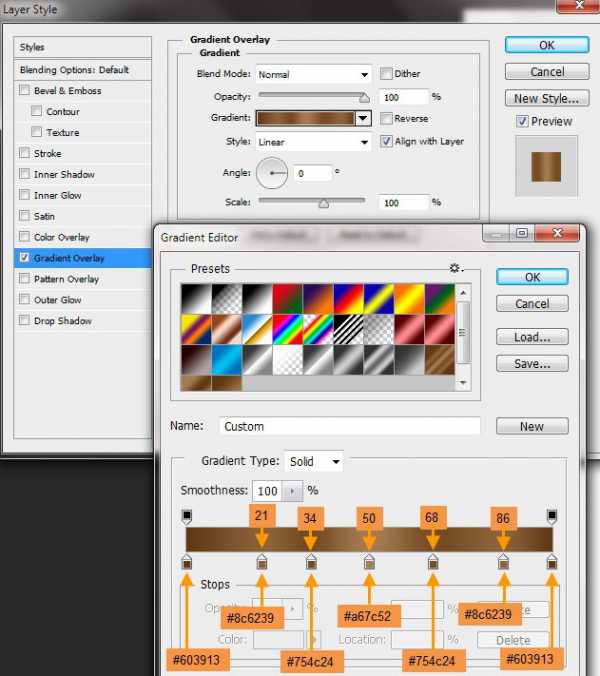
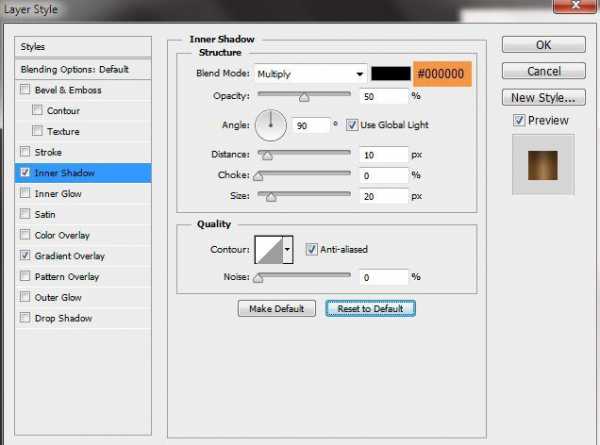
К слою «Base upr large side» примените следующие стили:


Шаг 37
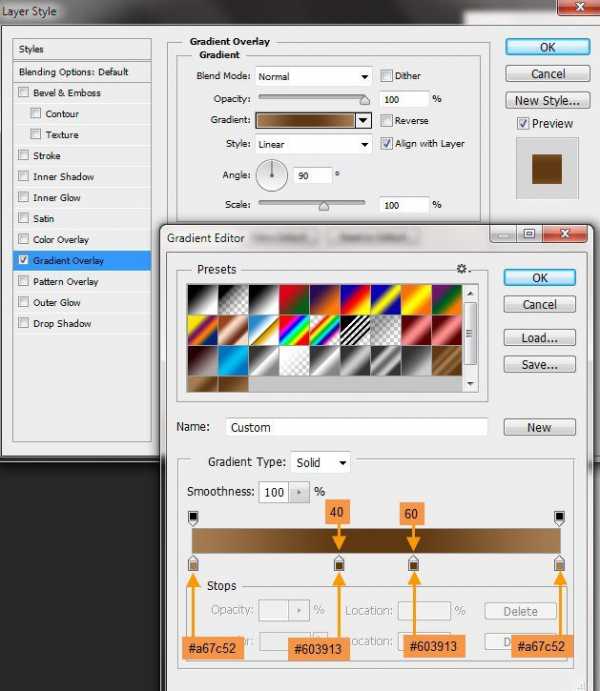
Градиент для слоя «Base upr large surface»:

Шаг 38
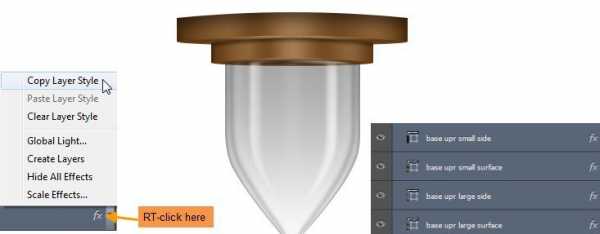
Скопируйте стили слоя «Base upr large side» на «Base upr small side» layer», а затем со слоя «Base upr large surface» на «Base upr small surface».

Шаг 39
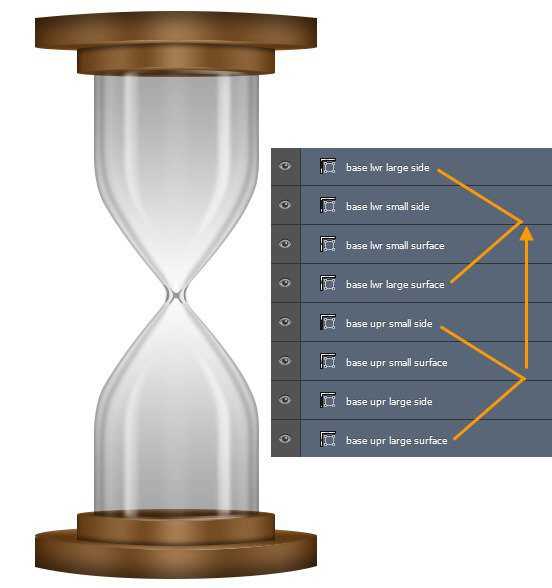
Создайте копии четырёх слоёв, которые мы создали, переверните их и переименуйте. В именах слоёв измените «upr» на «lwr».

Шаг 40
Создайте новый слой «Base upr large side highlight» над слоем «Base lwr large side». Выделите слой «Base upr large side» и мягкой кистью белого цвета с 50% непрозрачностью нарисуйте свечения на слое «Base upr large side highlight». Уменьшите непрозрачность слоя до 70%.
Шаг 41
Создайте новый слой «Base edge highlight upr large» над предыдущим и создайте свечения на краях. Сделайте это таким же способом, каким мы создавали свечения на краях стекла.
Добавьте маску и скройте часть свечения на краях мягкой кистью с 50% непрозрачностью. Уменьшите непрозрачность слоя до 50%.
Шаг 42
Создайте новый слой «Base upr large side shadow» на самом верху. Нарисуйте тени на верхнем крае той же мягкой кистью. Уменьшите непрозрачность слоя до 70%.
Шаг 43
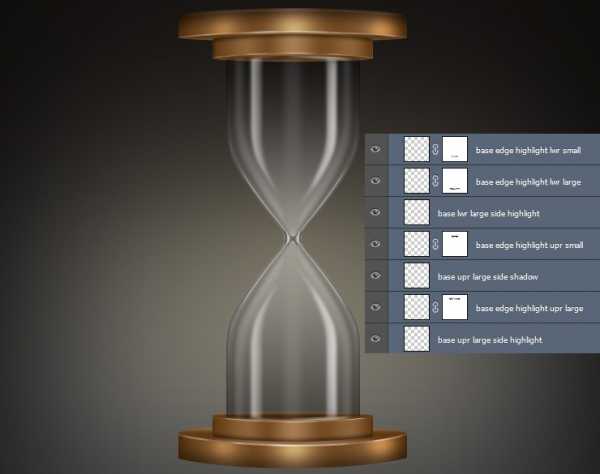
Создайте новый слой «Base edge highlight upr small» и нарисуйте свечения на нижнем крае.
Добавьте маску и мягкой кистью с 50% непрозрачностью скройте некоторые участки. Уменьшите непрозрачность слоя до 50%.
Шаг 44
Подобным образом добавьте свечения на нижнюю часть часов. Но теперь не нужно будет создавать слои с тенью как «Base upr large side shadow».

Шаг 45
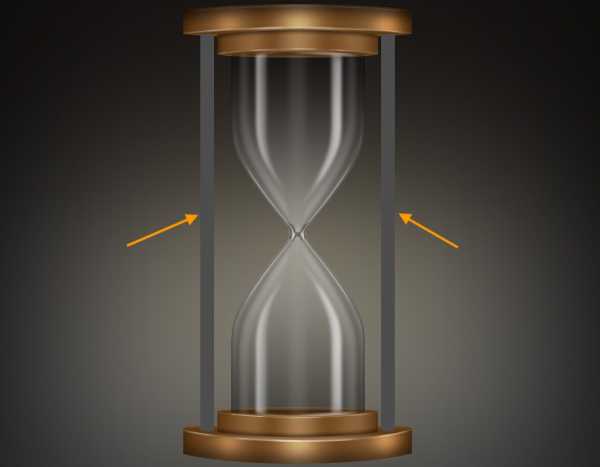
Создайте новую группу «Stands» над группой «Base upr + lwr». Внутри новой группы создайте два прямоугольника цветом #4c4c4c размером 17х491 пиксель. Назовите слои «Stand left» и «Stand right».

Шаг 46
К слою «Stand left» примените следующие стили:



Шаг 47
Скопируйте стили слоя «Stand left» на слой «Stand right» и измените градиент:

Результат:

Шаг 48
Над слоем «Stand right» создайте слой «Stands left + right highlights», выберите мягкую кисть с 50% непрозрачностью белого цвета. Выделите слои «Stand» и добавьте свет на них. Уменьшите непрозрачность слоя со светом до 50% и установите режим наложения Overlay.

Шаг 49
Теперь мы нарисуем тени. Создайте новый слой «Stand shadows ver» и той же кистью нарисуйте тени чёрным цветом. Уменьшите непрозрачность слоя до 70% и установите режим наложения Multiply.

Шаг 50
Создайте ещё один слой для теней — «Stand shadows». Нарисуйте тени, как показано на скриншоте.

Шаг 51
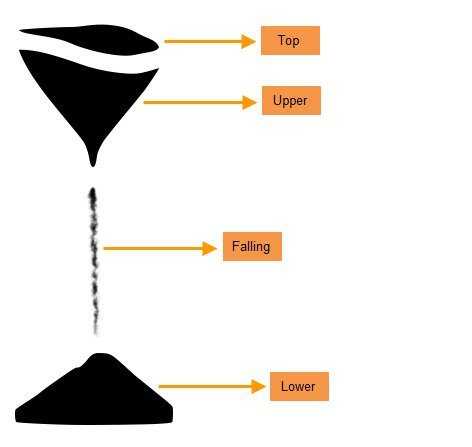
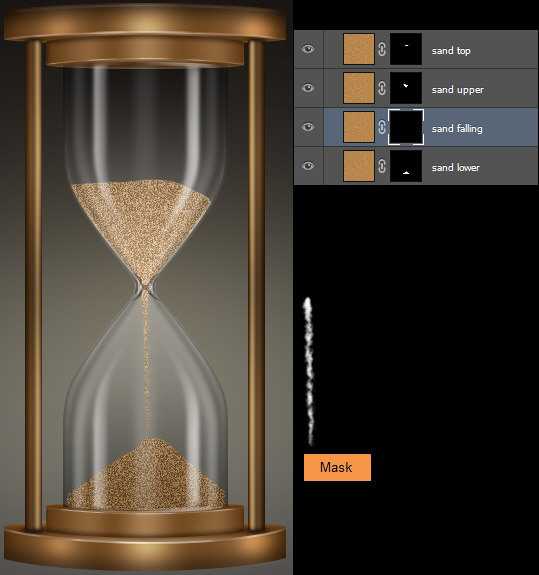
Теперь нужно создать песок. Создайте новую группу «Sand» над группой «Stands». Песок будет состоять из 4 слоёв:

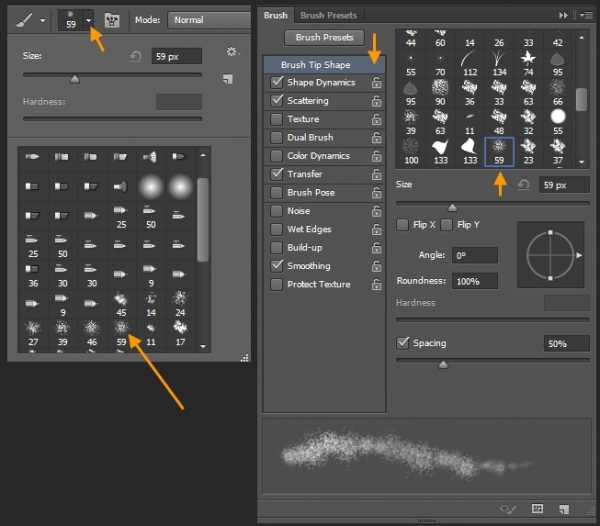
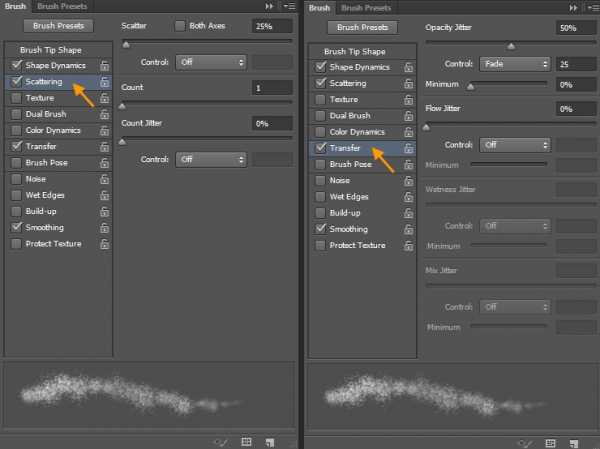
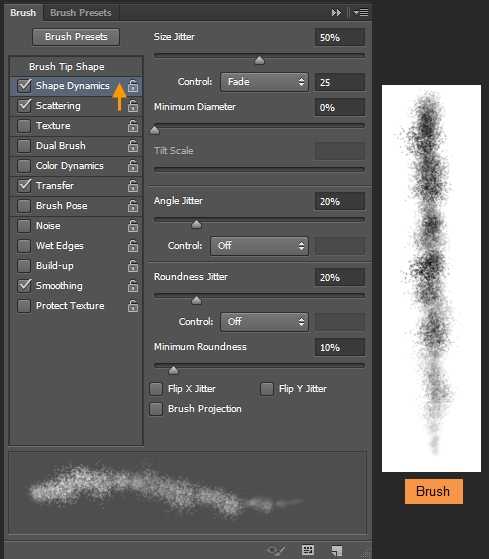
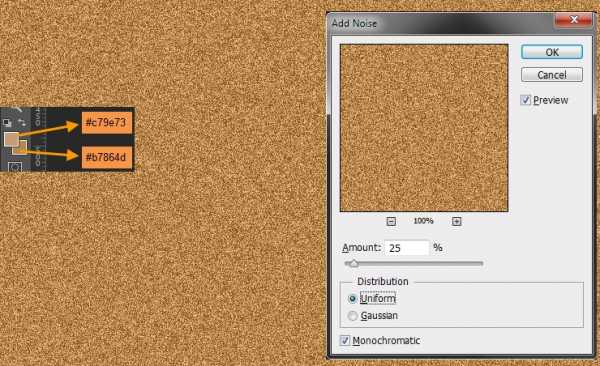
Слои «Top», «Upper» и «Lower» были нарисованы при помощи инструмента Pen Tool (P). Падающий песок мы нарисуем при помощи кисти брызг размером 59 пикселей. Выберите её в списке кистей и настройте, как показано на скриншотах:



Шаг 52
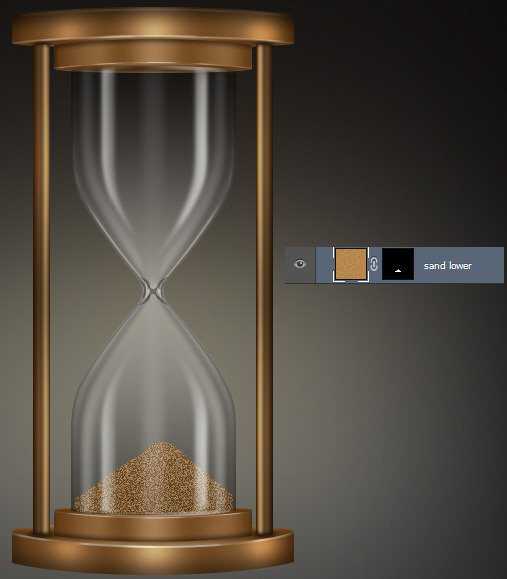
Создайте новый слой «Sand lower» и залейте его цветом #b7864d. Установите цвета #c79e73 и #b7864d на панели инструментов. Примените фильтр шума (Filter ? Noise ? Add Noise). Создайте три копии слоя «Sand lower» и назовите их «Sand falling», «Sand upper» и «Sand top».

Выделите нижнюю часть песка и к слою «Sand lower» добавьте маску.

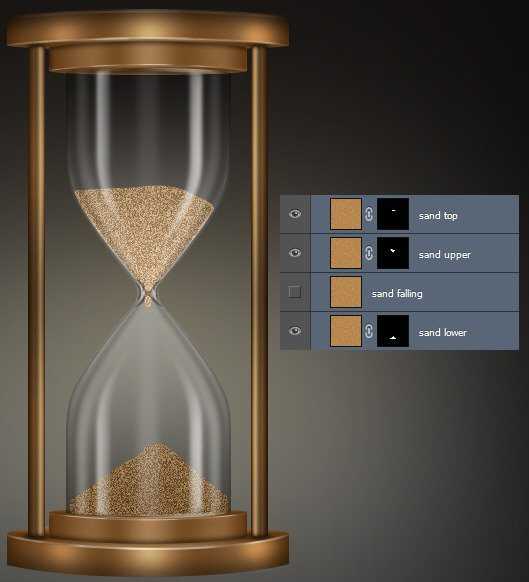
Шаг 53
Сделайте то же самое для двух верхних слоёв песка.

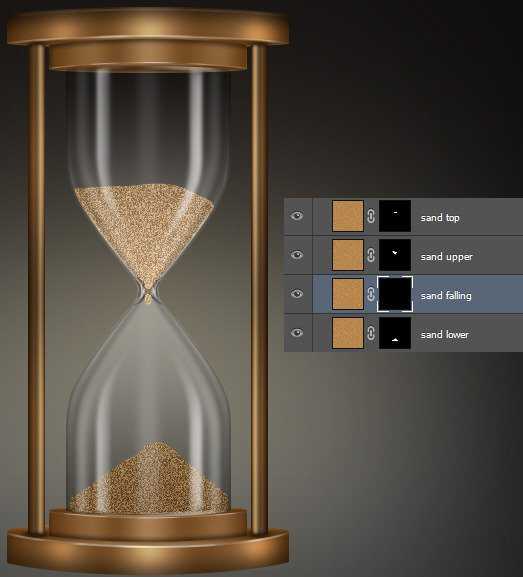
Шаг 54
Добавьте маску к слою «Sand falling» и залейте её чёрным цветом.

Выберите кисть брызг и белым цветом на маске верните падающий песок.

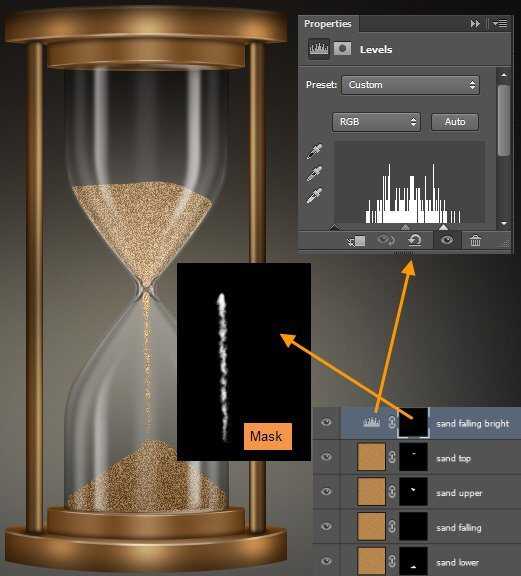
Шаг 55
Выделите маску слоя «Sand falling» и создайте корректирующий слой Levels. Переименуйте его в «sand falling bright».

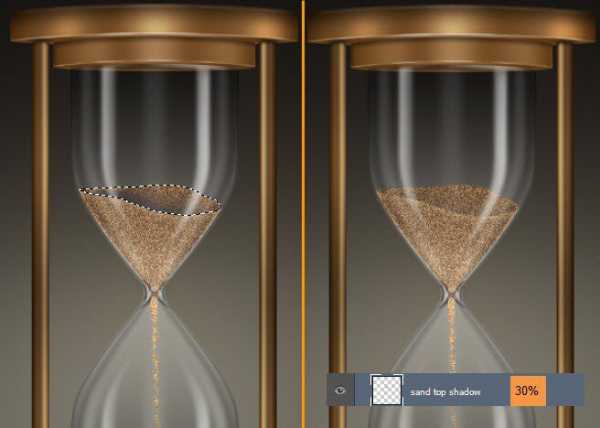
Шаг 56
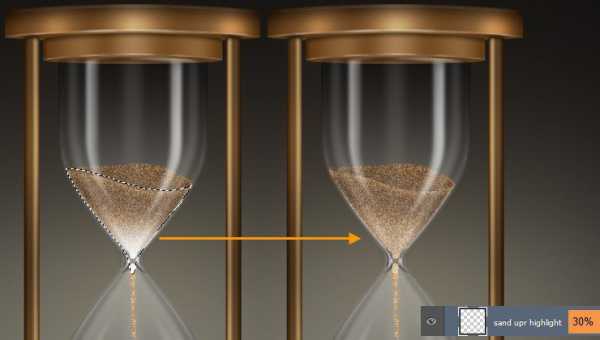
Выделите маску слоя «Sand top», созадйте новый слой «Sand top shadow» и мягкой кистью с 50% непрозрачностью цветом #463f3c затемните песок сверху. Уменьшите непрозрачность слоя до 30%.

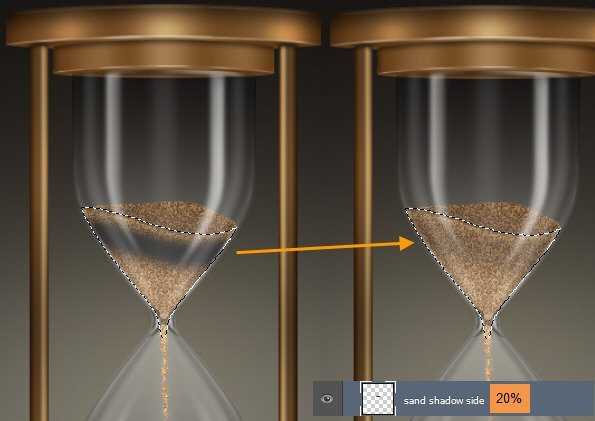
Шаг 57
Выделите слой «Sand upper», создайте новый слой «Sand shadow side» и той же кистью нарисуйте тень в верхней части песка. Уменьшите непрозрачность слоя до 20%. Не убирайте выделение.

Шаг 58
Создайте новый слой «Sand upr highlight» и мягкой кистью с 50% непрозрачностью белым цветом закрасьте часть песка возле горлышка. Уменьшите непрозрачность слоя до 30%.

Шаг 59
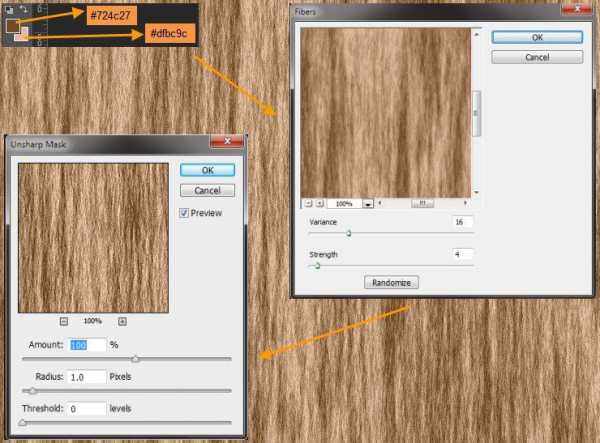
В завершение, мы создадим деревянную текстуру. Создайте новую группу «Wood texture» над группой «Sand». Внутри создайте новый слой «Base upr + lwr surface fibers». Залейте его цветом #dfbc9c. Установите цвета #724c27 и #dfbc9c и примените фильтр Fibers (Filter ? Render ? Fibers). Затем примените фильтр Unsharp Mask (Filter ? Sharpen ? Unsharp Mask).

Шаг 60
Измените размер текстуры, создайте копию и назовите её «Fibers overlay».

Шаг 61
В группе «Base upr + lwr» выделите слой «Base upr large surface». Затем добавьте к выделению слои «Base upr small surface» и «Base lwr large surface». Исключите из выделения слои «Stand left» и «Stand right» из группы «Stands».

Вернитесь к слою «Base upr + lwr surface fibers» и добавьте маску к нему. Уменьшите непрозрачность слоя до 10%.

Шаг 62
Создайте выделение из слоёв «Base upr large side», «Base upr small side», «Base lwr large side», «Base lwr small side», «Stand left» и «Stand right». Перейдите на слой «Fibers overlay» и добавьте маску. Уменьшите непрозрачность слоя до 10% и установите режим наложения Overlay.

Шаг 63
Создайте копию слоя «Fibers Overlay» и назовите её «Fibers Multiply». Измените режим наложения копии на Multiply.

Шаг 64
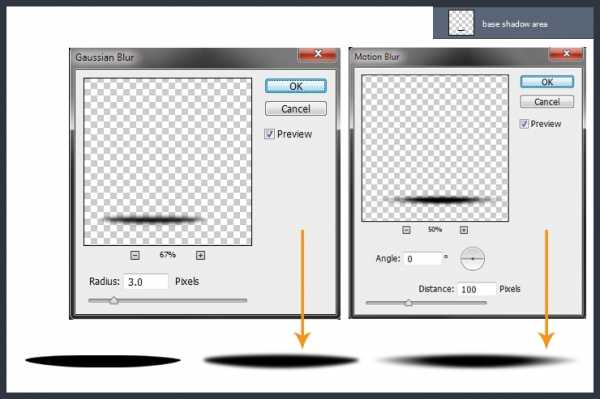
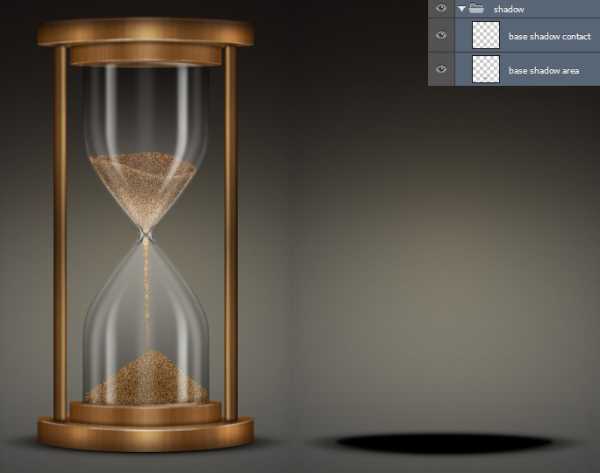
Осталось создать тень от часов, чтобы они не парили в воздухе. Создайте новую группу «Shadow» над группой «Bg grd». Выделите слой «Base lwr large surface» из группы «Base upr + lwr». Создайте новый слой «Base shadow area» внутри группы «Shadow». Залейте выделение чёрным цветом. Создайте копию овала и переименуйте её в «Base shadow contact».
Перейдите на слой «Base shadow area» и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Затем примените фильтр Motion Blur (Filter ? Blur ? Motion Blur).

К слою «Base shadow contact» примените фильтр Gaussian Blur.

Сдвиньте слой «Base shadow contact» на несколько пикселей вниз.

Конечный результат:
photoshopworld.ru
Как нарисовать песочные часы с помощью CorelDraw
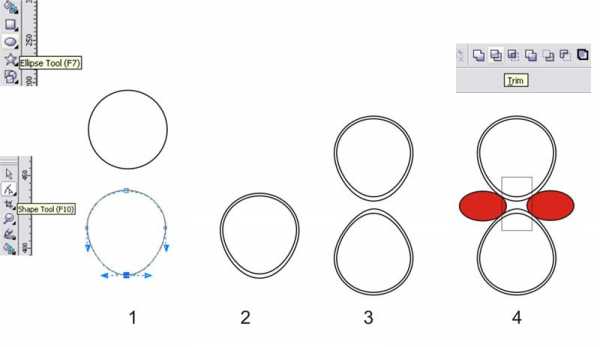
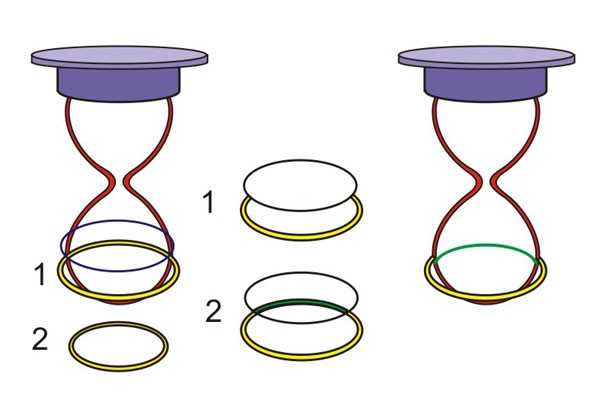
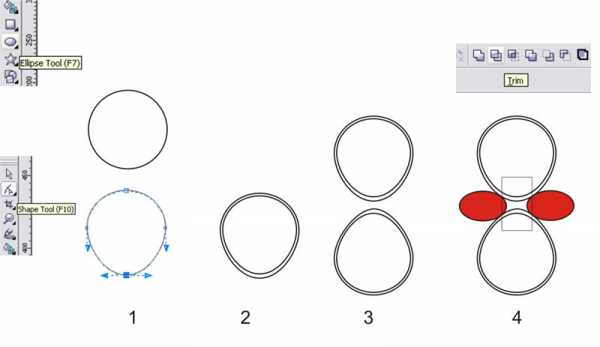
1. Команда под названием Ellipse Tool (F7) предназначена для создания окружностей. Чтобы наш круг был ровным, нужно некоторое время удерживать кнопку Ctrl, а после перебросить его в другую линию Arrange-Convert to curves(Ctrl+Q). Самая нижняя точка фигуры опускается ниже.
2. Полученную овальную фигуру следует скопировать и немного доработать, чтобы она еще больше походила на составную часть сосуда песочных часов. Кроме того, этот овал еще будет нам полезен на последующих этапах работы.

3. Теперь две первые фигуры необходимо зафиксировать и скопировать в нижней части. В этом нам поможет комбинация следующих команд Pick tool и Ctrl. На данном этапе их можно удлинить в верхней части. Все эти махинации детально прорисованы на рисунке выше. Применяется лишь незначительное вытягивание объектов, так как на готовое изображение мы будем смотреть из положения сверху.
4. Пользуясь функцией Elipse Tool (F7) , мы изобразим новую овальную фигуру, затем копируем её, добавим к общей картине, а сверху с помощью Rectangle Tool расположим еще и прямоугольную фигуру.
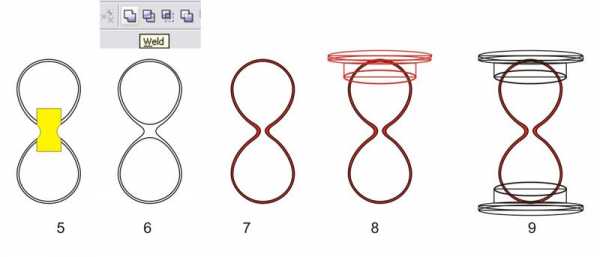
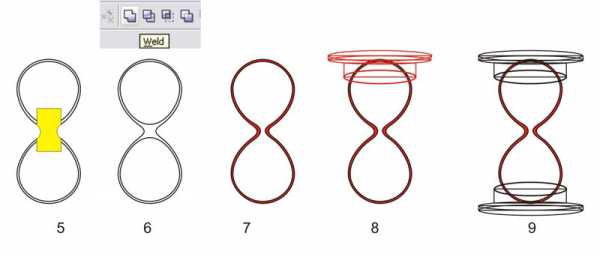
5. Квадрат нужно будет обрезать кругами, поэтому поочередно фиксируем окружность и квадратную область с помощью кнопок Shift и Trim. Аналогичные действия необходимо будет повторить с еще одним кругом.
6. После фиксации полученного объекта и овальных фигур выполним функцию Weld. Результат не заставит себя долго ждать. Также нужно будет доработать объединение фигур, избавившись от лишних точек. В некоторых случаях требуется изменение их формата.
7. Внутренние овалы должны пройти через все те же этапы и операции. Контуры песочной колбы уже начали просматриваться, но мы по-прежнему будем рассматривать её внешние и внутренние овалы в качестве отдельных прорабатываемых элементов. Для начала во внутренней колбе следует сделать маленькое отверстие. Удалять фигуру при этом не нужно.

8. Снова возвращаемся к функции Elise Tool(F7), чтобы нарисовать овал, потом копируем его, помещая дубликаты в верхней части экрана. Чем больше значение высоты круга, тем уже должна быть его форма. Далее дополняем изображение парой прямоугольных областей.
9. Сохраняем для себя пять полученных фигур и на время оставляем их в покое.
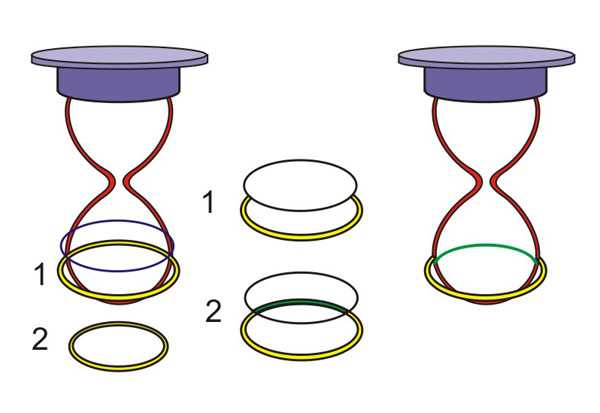
10. Теперь работаем с верхней частью. Нижнюю овальную фигуру нужно соединить с крупным прямоугольником. Ранее мы уже пользовались такой функцией. Потом нужно будет сделать из средней овальной фигуры и маленького прямоугольника единое целое. В результате должно получиться что-то похожее на рисунок ниже:
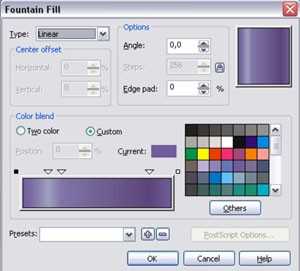
11. Применяем для загрузки функцию Fountain Fill Dialog(F11) или открываем палитру.
Важно, чтобы объекты были расположены именно в такой последовательности, иначе верхний овал так и не окажется самым верхним элементом. Предотвратить это можно путем смещения слоя комбинацией команд Shift+Page Up и Ctrl+Page Up(Down). На заливке зацикливаться не стоит, так как с ней придется поработать позже.
12. Возвращаемся к нижней части рабочей области. Можно было бы просто копировать верхнюю часть, на первый взгляд, но из-за несовпадения линий горизонта дельного результата в таком случае мы не получим. Начинаем заново рисовать все необходимые объекты, воспользовавшись ранее сохраненными фигурами. Теперь овал можно хорошенько растянуть по высоте и копировать в центр. Пришла очередь вырезания отверстия в большом овале, который на рисунке помечен желтым цветом. Внутренний овал при этом остается пока без изменений.
13. Делаем дубликат кольца и урезаем его размеры. У нас снова появляется подразделение фигур на большое и маленькое кольцо. С помощью произвольной формы обрезаем первое кольцо. В примере использовался ранее сохраненный овал. Особое внимание следует уделить углам.

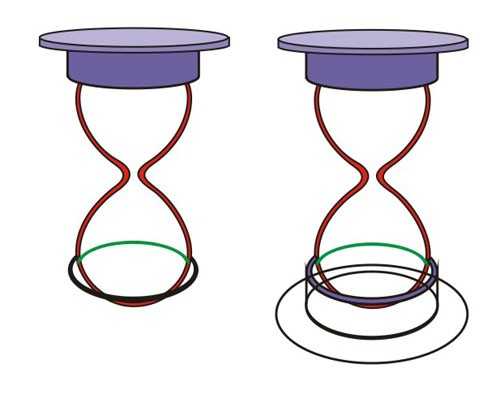
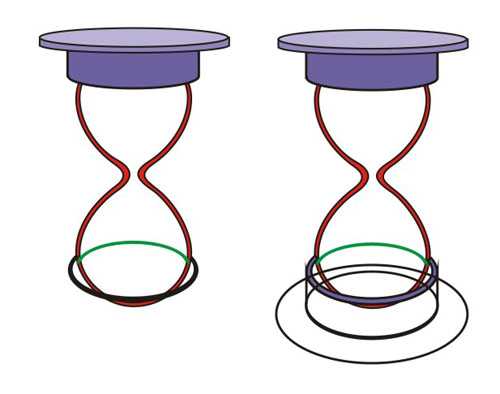
14. Применяем функцию Intersectin, чтобы обрезать овалом второе колечко. Также получаем форму, которая на рисунке представлена зеленым цветом. После этого объекты нужно будет объединить между собой.
Это делается для отображения преломления стекла, как в случае с узорами на стеклянной колбе.
15. Аналогичным способом формируем нижний элемент подставки песочных часов. Если у вас всё получится правильно, нижний овал будет немного превышать верхний по ширине.

16. Продолжаем работу над рисунком подставки. Лучше применить соединение уже сформированных форм для получения симметричной фигуры. Достаем из закромов сохраненный овал и опускаем его вниз.
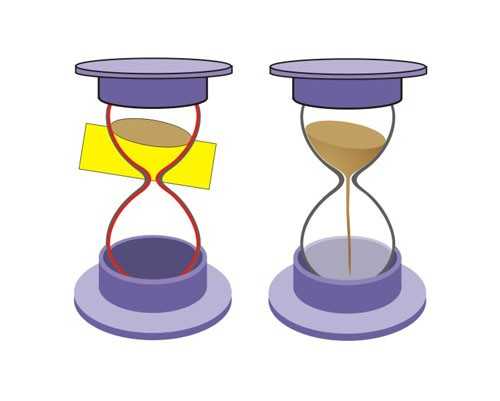
17. Осталось еще совсем немного! Заливаем цветом внутреннюю колбу, применив к ней прозрачность типа Interactive Transparenci Tool. Не забываем, что на данном этапе колба еще не заполнена песком.

18. Только поле этого мы переходим непосредственно к прорисовке песчаного наполнителя. Снова формируем овальную фигуру, только на этот раз под наклоном. Потом создаем небольшой прямоугольник и присоединяем его к малой колбе с помощью функции Intersect. Завершаем работу над локальными точками и применяем заливку в цвет песка. Удлинив объект в южном направлении, получим ниспадающую песчаную струйку. Можно еще для наглядности нарисовать несколько отдельных песчинок.

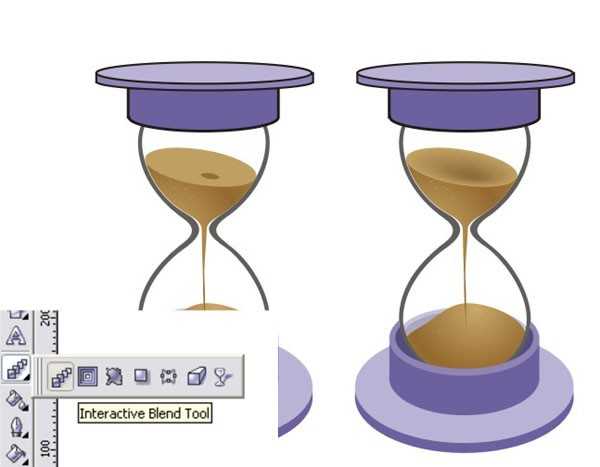
19.Прорисовываем немного песка в верхней части овала и заливаем его темным оттенком, воспользовавшись командой Interactive Blend Tool, а внизу добавим миниатюрный холмик из песка, который уже успел высыпаться. Можно сделать проще, применив градиентную заливку.

20. Пришло время доработать блики. Делать это необязательно, но, чем их больше, тем красочнее будет выглядеть ваше творение. Дублируем внутреннюю колбу и придаем её форме небольшие деформации с целью получения эффекта бликов. Значительно упростить работу поможет овал, который мы сохраняли раньше и уже не раз использовали.
Определившись с конкретными точками деформации, прорисовываем небольшие блики, а потом не забываем об интерактивной прозрачности.
21. Поработаем немного над заливкой и теневыми эффектами.

Для этого создадим овальную фигуру и применим к ней функцию Interactive Drop Shadow Tool. После отделения тени можно будет удалить вспомогательный овал.


Не забываем о теневых эффектах и в верхней части подставки.

Также можно добавить утонченные опорные ножки. Прорисовать их можно с помощью объединения овалов и квадратов.
Наконец, наши песочные часы приобрели свою идеальную форму. Конечно же, её можно доработать еще лучше, но это уже вопрос усидчивости и терпения. Всё в ваших руках! Добавление красочных узоров на стекле, дополнительных цветовых элементов и украшений для корпуса только приветствуется. Успешной вам творческой работы!
archicad-autocad.com
Песочные часы рисунок карандашом. Как нарисовать песочные часы
В этом уроке я научу вас создавать элегантные песочные часы в Фотошопе. Используя простые техники и учитывая света, тени и рефлексы, вы можете получить идеальный результат с фотореалистичными деталями.
Финальное изображение
Как обычно, показываю финальное изображение, которое мы будем создавать:
Что вам понадобится для создания такого изображения:
Текстура дерева.
Шаг 1. Создайте новый документ размером 1900×1440 пикселей, залейте фон цветом # ededed . Инструментом Перо (Pen tool ) создайте контур верхней части песочных часов. Убедитесь, что рисуете в режиме фигур (shape layers).

Шаг 2. Понизьте заливку (fill ) этому слою до 0%. Примените стиль слоя цветом #bdc1c2 и с непрозрачностью (opacity)25%. Назовите этот слой «внешнее стекло» («outer glass»).
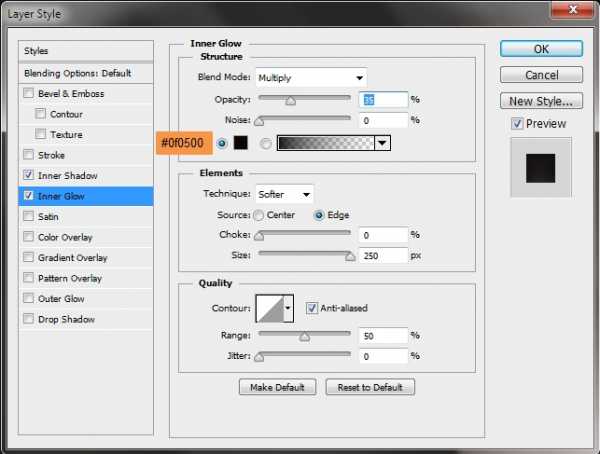
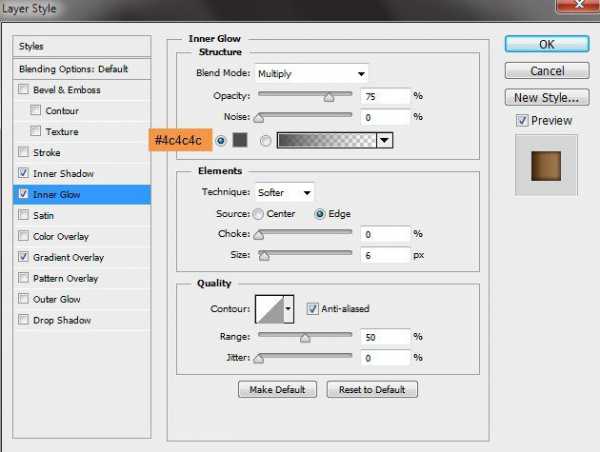
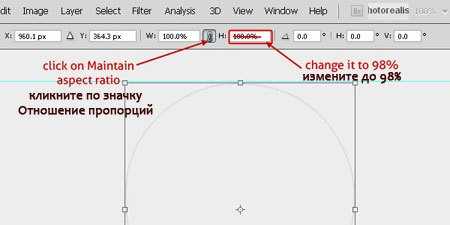
Шаг 3. Дублируйте слой «внешнее стекло» («outer glass»), правой кнопкой мыши кликните по дубликату, выберите «очистить стиль слоя» («clear layer style») , чтоб убрать все стили слоя. Нажмите сочетание клавиш Ctrl+T , чтоб вызвать свободную трансформацию. Кликните на значок Отношение пропорций (Maintain Aspect ratio) между параметрами ширины (width) и высоты (hight). Установите высоту 98%. Назовите этот слой «внутреннее стекло» («inner glass»), примените к нему стиль слоя внутреннее свечение (inner glow) с такими настройками:

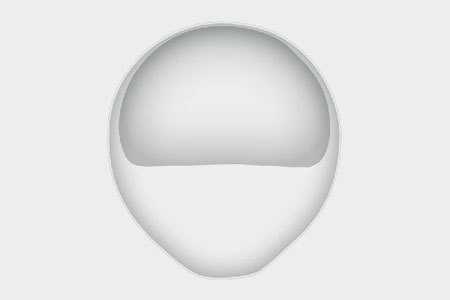
Шаг 4. Дублируйте слой «внутреннее стекло» («inner glass»), сгруппируйте все слои и слейте группу в один слой. Назовите слой «верхнее стекло» («upper glass»). Теперь создайте еще одну форму внутри верхнего стекла в режиме фигур (shape layers). Примените этой фигуре стиль слоя внутреннее свечение (inner glow) цветом (color) #43494a, размером (size) 125 и непрозрачностью (opacity) 75%. Назовите этот слой «тень стекла» (“glass shadow”).

Шаг 5. Сейчас мы будем создавать света и рефлексы, для этого создайте форму с помощью Пера (Pen tool ) . Залейте форму белым цветом, установите слою режим наложения (blending mode) Мягкий свет (Soft light ) и непрозрачность (opacity) 40%. Назовите этот слой «верхний рефлекс» («reflection top»).
Шаг 6. Создайте еще две фигуры, чтоб сделать другие рефлексы, установите им белые цвета, назовите слои «левый верхний рефлекс» («reflection top left») и «правый верхний реф
spinamoya.ru
Рисуем песочные часы в скетчбуке | Как рисовать: уроки, мк
Текст из видео:
- 00:00: всем привет с вами снова вадим и это снова минутка с китинга с двумя карандашами hb и сегодня я предлагаю вам немножечко пофантазировать опять же на стеклянную тему а и порисовать песочные часы предмет тоже достаточно простой у каждого в голове в целом принципе есть представление как он
- 00:30: выглядит поэтому давайте что-нибудь набросаем ведущим начали наверное сделаем какой-нибудь предварительный эскиз у меня почему-то в голове он засел некий квадрат таким квадрата параллелепипед его сначала набросаю вот и внутреннего соответственно вот эти вот каплевидные форума стеклянных часов то здесь очевидно как какие-то
- 01:03: подставочки есть возможно такие столбики поддерживающие и вот здесь соответственно я рисую я лепс и соединяю были видны стеклянным телом опять же да старайся с точки зрения перспективы показать вот и получаем примерно такие стандартные часы можно даже
- 01:37: детализировать примерно иметь представление как их рисовать так допустим если здесь будет [музыка] отставка будет выглядеть примерно так подставки соответственно будет какая-то толщина до можно даже добавить здесь утолщать сверху тоже самое множечко
- 02:09: об толще сделать вот уже лучше на подставочку тоже соответственно сидит урит мужчина с вами уже с точки для не перспективы что-то сообразили нужно тоже так занята что нашли не идут правильном направлении вот это неправильно да получается
- 02:42: [музыка] должно быть нормально там идет внутри всегда когда рисуете и даже даже скетч и должны представляясь внутреннюю структуру объекта что там позади не видим в гранях так ну допустим у нас есть такой до объект давайте немножечко добавим четкости карандашом
- 03:12: 5б можно тут же пробочку саму указать сначала это просто базой форум потом можно мне что-то придумать более интересное на основе кто и небольшого эскизам здесь соответственно сами часы истоки тот старик соединяющий ну столбик
- 03:44: можно там чуть поинтереснее сообразить какие-нибудь как обычно серединке хокинс круглешочки пусть орда вот
- 04:14: чтобы как бы часы интереснее двигателя оказываем толщину подставочки [музыка] вот так и сам песок тоже надо бы наверно указать и десна что я так изобразил что закрыл закрыл вот этой вот ножка и быструю путь иска который будет сыпаться
- 04:47: поэтому можно в принципе пока показать что песок здесь есть я в не показывала полностью да как бы до границы рисуют потому что у нас помним да что стеклянная стеночка это сыпется и не осыпается 300 сюда на дно
- 05:24: [музыка] чертим вот как-то так немножко заштрихуем карандашом hp чтобы лишние линии убрать эскизные и получаем так вот до 6 часов так но
- 05:56: исходя вот и сперму с пизды что хочется сделать во первых наверное можно попробовать развернуть чтобы часы были с точки зрения такое перспективы наш тупо немножко лежат и плюс пусть они всё-таки будут развернуты наша мог бы я наношу такие опять же для какие движения
- 06:27: так [музыка] примерно так [музыка] камера трогать не надо мне еще грохнется
- 06:59: так обязательно здесь представляем себе да у нас выходит все грани так и соответственно давайте нарисуем сначала окружности кто окружность не может рисовать сначала рисуем диагональ
- 07:29: диагонали нарисовали вот у нас здесь центр соответственно центр опускаем на эту грань да здесь тоже самое можно прочертить центр нарисовали окружность провели урок вокруг этого центра здесь тоже самое это будет наш опорный пункт 5 часов так дальше соответственно ну где-то здесь центр
- 07:59: давайте каплевидные наши идет каплевидной формы часов покажем [музыка] немножко сделаем более утонченный [музыка] такие вещи конечно можно всегда рисовать из головы достаточно запоминающиеся практически все видели
- 08:29: своих реальной жизни сочные омега кто не видел загуглить загуглить и посмотреть и так и почему так [музыка] пишем уточнил не было 7 за время скетч инган я хотел что у каждой скетчем скетч у меня
- 08:59: принципе был коротенький порядка 10 минут может 15 град то что очень часто конечно зависаешь если вдруг мысля пошла начинается развитие событий вот уже нужно бежать куда они либо на работу либо по делам а вот и не следишь за временем
- 09:31: так ну что я предлагаю я предлагаю во первых то есть прямые чуть чуть видоизменить сделать как-нибудь поинтересней допустим какие-нибудь пусть они будут каким так изогнутые чтобы интереснее сюжет смотрелся так это если допустим мы сгибаем вот это то есть можно пробовать прям в карандашом такие вот интересности делать внутрь пусть они загнуты будут сначала
- 10:03: какие-то наметки здесь соответственно тоже самое внутри так вот вид уходить [музыка] к штуковин к [музыка] из скругляем да если здесь точки зрения перспективе у нас ракурс в эту сторону открывает себя то здесь соответственно будем смотреть в нее практически сзади до 10 тонн тоже нормальный вид открывается так
- 10:34: так припускание это так ну и сзади у нас в целом наверное не видно вот где-то там она будет проходить и пусть не буду здесь показывать за стеклом это и так понятно глаз зрителя уже то думает так дальше соответственно сверху чет надо наверно придумать так
- 11:06: если допустим у нас на этой платформе стоит давать какие-нибудь наверное сделаем допустим можно несколько этажей чуть приподнять эту хреновину так бордюрчик такой сделать танис и он будет более интересно смотрится работая свободно не паримся что здесь
- 11:40: какие-то лишние линии чиркать на здоровье получать удовольствие и хрен сним что здесь у нас счет начеркано там до наоборот она позволяет нам видеть всю сущность как бы насквозь нашего рисунка это наоборот удобно такой здесь то что пушка подставку сделаю сначала здесь первый этаж как бы до немножечко опускает сон [музыка]
- 12:13: пример осмотреть детализируем все равно ведь получше здесь gotty побольше образом как [музыка] соответственно здесь входит
- 12:45: их границы гонка с ним поверхность спускается вниз сюда и вот так получается поехала примерно так дальше соответственно здесь можно сделать следующим образом то есть
- 13:15: какие то еще и то ли добавится то есть здесь пускай расширение будет здесь утолщение а точнее утончения здесь допустим снова расширение то есть мы немножко мумифицирован вот это вот изображение допустим пусть по центрам где когда будет так как таким штуковинам здесь будет утолщение
- 13:45: дуплам и переходить кружочки шарики такие да и снова здесь утолщение [музыка] и вот такую форму переходит здесь так здесь тоже самое и соответственно ощущение как беспроводном толщине
- 14:15: хотел порисовать стекло получили больше каких-то деревянных деталей ладно сейчас страшно неизвестно обычно куда sketching может привести зарисовывать людей идея мысли которые любят его это важно для развития фантазии творческого мышления так так что тут еще
- 14:46: можно фигачить немножко все время перспективы конечно страдает здесь так ну что можно принцип приступить уже виталиком [музыка] так
- 15:17: рисунок он вот ты давайте сейчас немножко выделим основные вещи карандашом 5 б чуть-чуть аккуратнее же я положу менее так
- 16:01: здесь [музыка] так теперь здесь этника [музыка] даже детали вырисовываем
- 16:41: сердце замирает говорит ничего не можешь [музыка]
- 17:12: дальние немножко менее выражены делаем с точки зрения перспектива она находится дальше по этому и не так ярко показывать [музыка] [музыка]
- 17:58: вроде похоже да вы часы эту штангу так теперь здесь [музыка] вот так и немножечко там на заднем плане
- 18:28: так дальше солтыс ничего я предлагаю все надо прекращать детальки заливаться короче добавляю здесь какой-нибудь блик и здесь соответственно тоже будет такой большой пускай будет вот что здесь можно сделать здесь пускай все карандашом hb я доделаю
- 19:01: немножко так покажу ты здесь песочек [музыка] ён как набирать здесь кучку пятью заштрихуем теперь можно взять карандаш снова 5 бы
- 19:32: чуть чуть детализируем какие-то такие отдельные крупинки не забываем про тени [музыка] [музыка]
- 20:02: т [музыка] давайте здесь так по форме немножко тени сделаем точнее неправильную сторону сделал [музыка] wink вот здесь в принципе можно даже вот так
- 20:34: сделать по форуме то все равно закрашивается ты тут ножку а так хотя бы еще нам даст ощущение закругленность и а 6 часов может чуть побольше рецепции он здесь тоже пожалуйста код возьмем
- 21:07: есть у меня лист бумаги лежит одном месте я ворочаю рукой вокруг него просто тут уже спрашивал моем канале а надо ли вертеть листок ступни надо вертеть так ну здесь наверно т.к. здесь достаточно здесь можно
- 21:37: добавить каких-то деталей блики блики я учил графично они выглядели [музыка] стройдом так здесь соответственно шашки даже то скажет затушевывает [музыка]
- 22:21: карандашом hb чтобы не перечеканить так здесь тоже самое карандашом hb ну шо вы им все так [музыка]
- 23:06: и так дальше 5 baby.ru добавляю немножечко сидней гони сюда здесь однозначно будет у нас темнее
- 23:36: потому что вот формочка находится под немножко можно выразить уже гнуть линию более выраженным сделать [музыка] вот так и все таки то что счету сила [музыка] [музыка]
- 24:19: что вот такие часики нас получились для объему можно здесь например тени добавить и так сразу более трехмерными станут даже линию так если добавите то они уже были такими трехмерными
- 24:51: так как видите не мешают меня никита вспомогательные линии вообще можно забить на них спешно то и скетч что мы тренируемся так ну что целом можно на этом остановиться там можно сюда как меньше 30 кучу добавить не знаю хотя нет ничего не давайте часы же
- 25:23: переворачиваются добавлять может чуть написать так вот у меня hb возьму 5б [музыка] [музыка]
- 25:55: что-нибудь напишем [музыка] время деньги товарищи на поэтому не
- 26:28: тратить его попусту не упустите ну на этом все увидимся следующем видео всем пока
postila.ru
Как нарисовать песочные часы с помощью CorelDraw

1. Команда под названием Ellipse Tool (F7) предназначена для создания окружностей. Чтобы наш круг был ровным, нужно некоторое время удерживать кнопку Ctrl, а после перебросить его в другую линию Arrange-Convert to curves(Ctrl+Q). Самая нижняя точка фигуры опускается ниже.
2. Полученную овальную фигуру следует скопировать и немного доработать, чтобы она еще больше походила на составную часть сосуда песочных часов. Кроме того, этот овал еще будет нам полезен на последующих этапах работы.

3. Теперь две первые фигуры необходимо зафиксировать и скопировать в нижней части. В этом нам поможет комбинация следующих команд Pick tool и Ctrl. На данном этапе их можно удлинить в верхней части. Все эти махинации детально прорисованы на рисунке выше. Применяется лишь незначительное вытягивание объектов, так как на готовое изображение мы будем смотреть из положения сверху.
4. Пользуясь функцией Elipse Tool (F7) , мы изобразим новую овальную фигуру, затем копируем её, добавим к общей картине, а сверху с помощью Rectangle Tool расположим еще и прямоугольную фигуру.
5. Квадрат нужно будет обрезать кругами, поэтому поочередно фиксируем окружность и квадратную область с помощью кнопок Shift и Trim. Аналогичные действия необходимо будет повторить с еще одним кругом.
6. После фиксации полученного объекта и овальных фигур выполним функцию Weld. Результат не заставит себя долго ждать. Также нужно будет доработать объединение фигур, избавившись от лишних точек. В некоторых случаях требуется изменение их формата.
7. Внутренние овалы должны пройти через все те же этапы и операции. Контуры песочной колбы уже начали просматриваться, но мы по-прежнему будем рассматривать её внешние и внутренние овалы в качестве отдельных прорабатываемых элементов. Для начала во внутренней колбе следует сделать маленькое отверстие. Удалять фигуру при этом не нужно.

8. Снова возвращаемся к функции Elise Tool(F7), чтобы нарисовать овал, потом копируем его, помещая дубликаты в верхней части экрана. Чем больше значение высоты круга, тем уже должна быть его форма. Далее дополняем изображение парой прямоугольных областей.
9. Сохраняем для себя пять полученных фигур и на время оставляем их в покое.
10. Теперь работаем с верхней частью. Нижнюю овальную фигуру нужно соединить с крупным прямоугольником. Ранее мы уже пользовались такой функцией. Потом нужно будет сделать из средней овальной фигуры и маленького прямоугольника единое целое. В результате должно получиться что-то похожее на рисунок ниже:
11. Применяем для загрузки функцию Fountain Fill Dialog(F11) или открываем палитру.
Важно, чтобы объекты были расположены именно в такой последовательности, иначе верхний овал так и не окажется самым верхним элементом. Предотвратить это можно путем смещения слоя комбинацией команд Shift+Page Up и Ctrl+Page Up(Down). На заливке зацикливаться не стоит, так как с ней придется поработать позже.
12. Возвращаемся к нижней части рабочей области. Можно было бы просто копировать верхнюю часть, на первый взгляд, но из-за несовпадения линий горизонта дельного результата в таком случае мы не получим. Начинаем заново рисовать все необходимые объекты, воспользовавшись ранее сохраненными фигурами. Теперь овал можно хорошенько растянуть по высоте и копировать в центр. Пришла очередь вырезания отверстия в большом овале, который на рисунке помечен желтым цветом. Внутренний овал при этом остается пока без изменений.
13. Делаем дубликат кольца и урезаем его размеры. У нас снова появляется подразделение фигур на большое и маленькое кольцо. С помощью произвольной формы обрезаем первое кольцо. В примере использовался ранее сохраненный овал. Особое внимание следует уделить углам.

14. Применяем функцию Intersectin, чтобы обрезать овалом второе колечко. Также получаем форму, которая на рисунке представлена зеленым цветом. После этого объекты нужно будет объединить между собой.
Это делается для отображения преломления стекла, как в случае с узорами на стеклянной колбе.
15. Аналогичным способом формируем нижний элемент подставки песочных часов. Если у вас всё получится правильно, нижний овал будет немного превышать верхний по ширине.

16. Продолжаем работу над рисунком подставки. Лучше применить соединение уже сформированных форм для получения симметричной фигуры. Достаем из закромов сохраненный овал и опускаем его вниз.
17. Осталось еще совсем немного! Заливаем цветом внутреннюю колбу, применив к ней прозрачность типа Interactive Transparenci Tool. Не забываем, что на данном этапе колба еще не заполнена песком.

18. Только поле этого мы переходим непосредственно к прорисовке песчаного наполнителя. Снова формируем овальную фигуру, только на этот раз под наклоном. Потом создаем небольшой прямоугольник и присоединяем его к малой колбе с помощью функции Intersect. Завершаем работу над локальными точками и применяем заливку в цвет песка. Удлинив объект в южном направлении, получим ниспадающую песчаную струйку. Можно еще для наглядности нарисовать несколько отдельных песчинок.

19.Прорисовываем немного песка в верхней части овала и заливаем его темным оттенком, воспользовавшись командой Interactive Blend Tool, а внизу добавим миниатюрный холмик из песка, который уже успел высыпаться. Можно сделать проще, применив градиентную заливку.

20. Пришло время доработать блики. Делать это необязательно, но, чем их больше, тем красочнее будет выглядеть ваше творение. Дублируем внутреннюю колбу и придаем её форме небольшие деформации с целью получения эффекта бликов. Значительно упростить работу поможет овал, который мы сохраняли раньше и уже не раз использовали.
Определившись с конкретными точками деформации, прорисовываем небольшие блики, а потом не забываем об интерактивной прозрачности.
21. Поработаем немного над заливкой и теневыми эффектами.

Для этого создадим овальную фигуру и применим к ней функцию Interactive Drop Shadow Tool. После отделения тени можно будет удалить вспомогательный овал.


Не забываем о теневых эффектах и в верхней части подставки.

Также можно добавить утонченные опорные ножки. Прорисовать их можно с помощью объединения овалов и квадратов.
Наконец, наши песочные часы приобрели свою идеальную форму. Конечно же, её можно доработать еще лучше, но это уже вопрос усидчивости и терпения. Всё в ваших руках! Добавление красочных узоров на стекле, дополнительных цветовых элементов и украшений для корпуса только приветствуется. Успешной вам творческой работы!

photoshop-archicad.com
Как нарисовать песочные часы карандашом. Как нарисовать часы
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) и сохраните его на компьютер (Ctrl + S). В процессе урока советую периодически сохранять документ, чтобы не потерять изменения.
Шаг 2
Откройте панель Info (Window ? Info), чтобы все фигуры были точными. Выберите пиксели в качестве единицы измерения.
Выберите инструмент Rectangle Tool (U) создайте прямоугольник размером 164х235 пикселей цветом #808080 . Назовите слой «Glass upper».
Шаг 3
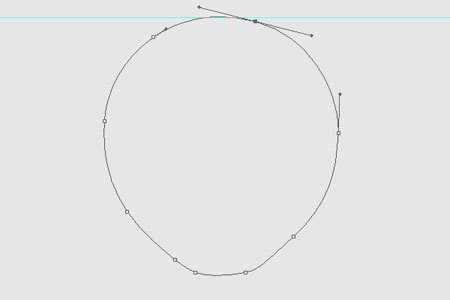
Выберите инструмент Path Selection Tool и выделите прямоугольник. На каждом углу будет стоять якорная точка. Выберите инструмент Pen Tool (P) и одиночными кликом добавьте ещё 8 якорных точек. С их помощью мы изменим форму прямоугольника.

Шаг 4
Для изменения формы прямоугольника используйте инструменты Convert Point Tool и Direct Selection Tool. Инструментом Convert Point Tool можно удлинить рычажки якорных точек, а инструментом Direct Selection Tool мы будем их передвигать и вращать.
Удалите две нижние угловые точки. Это поможет создать горлышко.
Шаг 5
Создайте копию полученной формы (Ctrl + J), переверните её (Edit ? Transform ? Flip Vertical) и расположите, как показано ниже. Назовите нижнюю часть часов «Glass lower».
Шаг 6
Откройте стили слоя «Glass lower» при помощи двойного клика. Примените стиль Gradient Overlay:
Шаг 7
Кликните правой кнопкой мыши на слой «Glass lower» и выберите пункт Copy Layer Style, чтобы скопировать стиль. Затем кликните правой кнопкой мыши на слое «Glass upper» и выберите пункт Paste Layer Style. Откройте настройки стиля слоя «Glass upper» и включите инверсию.
Шаг 8
Откройте параметры наложения слоя «Glass lower» и настройте всё, как показано на скриншоте. Fill Opacity повлияет только на содержимое слое, но не на стили. Сделайте то же самое для слоя «Glass upper».
Шаг 9
Выберите оба слоя и перейдите в меню Layer ? New ? Groups from Layers. Назовите группу «Glass upr + lwr».

Шаг 10
Создайте новый слой «Bg grd» над фоновым. Откройте стили нового слоя и настройте так:
Шаг 11
Раскройте группу «Glass upr + lwr» и выделите слой «Glass upper» (удерживая Ctrl, кликните на миниатюре слоя). Сверните группу «Glass upr + lwr» и создайте новую над ней. Назовите её «Glass upr highlights + shadows». Внутри этой группы создайте новый слой «Glass upper shadow edge 1». Заполните выделение чёрным цветом.
Шаг 12
Сожмите выделение на 2 пикселя (Select ? Modify ? Contract), а затем растушуйте (Select ? Modify ? Feather).
Шаг 13
Нажмите Delete, чтобы удалить внутреннюю часть заливки, получив тёмные края. Уменьшите непрозрачность слоя до 30%.
Шаг 14
Выделите слой «Glass upper», создайте новый слой «Glass upper shadow edge 2» над слоем «Glass upper shadow edge 1». Сожмите выделение на 6 пикселей.
Шаг 15
Перейдите в меню Select ? Transform Selection и удлините выделение.
Шаг 16
Заполните выделение чёрным цветом. Затем сожмите его на 4 пикселя и нажмите Delete. Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) с радиусом 2 пикселя. Уменьшите непрозрачность до 20%.

Шаг 17
Добавьте маску к слою «Glass upper shadow edge 1», выберите мягкую кисть с 50% непрозрачностью и на маске закрасьте верхний край часов и горлышко.
Шаг 18
К слою «Glass upper shadow edge 2» тоже добавьте маску и закрасьте её, как показано на скриншоте.
Шаг 19
Добавьте маску к слою «Glass upper» и закрасьте узкую часть.
Шаг 20
Сделайте то же самое для слоя «Glass lower».

Шаг 21
Создайте новый слой «Glass highlight upr sides» над слоем «Glass upper shadow edge 2». Создайте свечения таким же образом, как мы создавали тени. Поэкспериментируйте с контрастностью и размытием. Как закончите, добавьте маску и сотрите свечение с верхнего края и внизу. Уменьшите непрозрачность до 30%.
Шаг 22
Над слоем «Glass highlight upr sides» нарисуйте фигуру, показанную ниже, инструментом Pen Tool (P). Растрируйте фигуру через контекстное меню слоя и примените фильтр размытия. Добавьте маску и мягкой кистью с 50% непрозрачностью смяг
optistore.ru
