Разрешение (компьютерная графика) — Википедия
Материал из Википедии — свободной энциклопедии
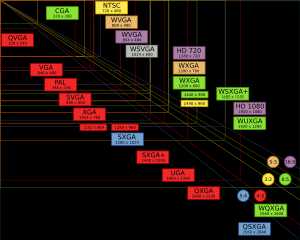
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 31 января 2019; проверки требуют 6 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 31 января 2019; проверки требуют 6 правок. Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)У этого термина существуют и другие значения, см. Разрешение.
Данная схема изображает стандартные разрешения экрана, причём цвет каждого типа разрешения указывает соотношение сторон экрана (например, красный цвет обозначает соотношение, равное 4:3)У этого термина существуют и другие значения, см. Разрешение.Разреше́ние — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Термин обычно применяется к изображениям в цифровой форме, хотя его можно применить, например, для описания уровня грануляции фотоплёнки, фотобумаги или иного физического носителя. Более высокое разрешение (больше элементов) типично обеспечивает более точные представления оригинала. Другой важной характеристикой изображения является разрядность цветовой палитры.
Как правило, разрешение в разных направлениях одинаково, что даёт пиксель квадратной формы. Но это не обязательно — например, горизонтальное разрешение может отличаться от вертикального, при этом элемент изображения (пиксель) будет не квадратным, а прямоугольным. Более того, возможна не квадратная решётка элементов изображения, а например шестигранная (гексагональная) или вовсе не регулярная (стохастическая), что не мешает говорить о максимальном количестве точек или управляемых элементов изображения на единицу длины или площади.
ru.wikipedia.org
Как узнать размер изображения: количество пикселей на фото
При добавлении фото в социальные сети, онлайн-сервисы и прочие сайты, некоторые из них устанавливают ограничения на вес изображения, а также на его размер в пикселях. Так как же узнать размер изображения в пикселях, чтобы понять, подходит ли оно под требования? Давайте разберемся.
Содержание
- Как посмотреть размер изображения
- Как посчитать общее количество пикселей
- Как изменить ширину и высоту в пикселях
Как посмотреть разрешение изображения, фото
Посмотреть разрешение изображения в пикселях достаточно просто, ведь вся информация о нем хранится в его свойствах.
Инструкция для просмотра размера изображения в пикселях на компьютере:
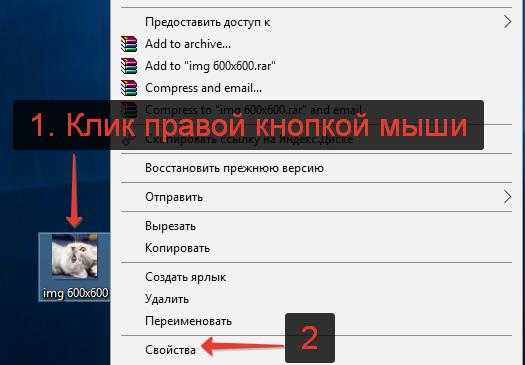
- Правой кнопкой мыши кликнуть по изображению;
- В контекстном меню в самом низу выбрать пункт «Свойства»;

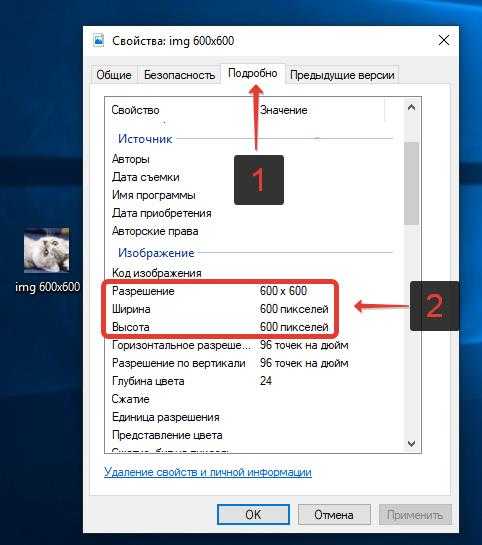
- Перейти в раздел «Подробно»;
- Чуть ниже в информации об изображении будут указаны: разрешение, ширина и высота в пикселях. В данном примере изображение 600 на 600 пикселей.

Как узнать размер изображения в пикселях на телефоне:
- Открыть фото в галерее изображений;
- Открыть дополнительное меню, нажав на значок с 3-мя горизонтальными точками;
- Выбрать пункт «Подробности»;

- На открывшейся странице в графе «Файл» будет указано, какой размер изображения в пикселях.

Как посчитать количество пикселей в изображении
Если необходимо узнать, сколько пикселей в изображении суммарно, то это легко посчитать: достаточно ширину умножить на высоту. Т.е. если изображение имеет ширину 600 и высоту 600, то умножаем 600 * 600 и получаем 360000 px.
Как изменить размер изображения в пикселях
Изменить изображение в пикселях можно с помощью любого графического редактора: Фотошоп, Paint и т.д.
Для примера возьмем Paint, ведь он присутствует на всех компьютерах, с установленной операционной системой Windows.
Чтобы изменить размер изображения нужно:
- Открыть Paint;
- В верхней панели инструментов выбрать функцию «Изменить размер»;
- В открывшемся окне выставить переключатель для отображения размера в пикселях;
- А затем указать нужные вам значения по горизонтали и по вертикали.

Стоит отметить, что если исходное изображение размером 600 на 600 пикселей попытаться увеличить, то оно увеличиться, но при этом будет уменьшено количество пикселей на дюйм, что неизбежно приведет к потере резкости, качество значительно ухудшится и вы увидите размытое изображение на мониторе.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Загрузка…Как узнать размер пикселя матрицы?
© 2016 Vasili-photo.com
Для чего фотографу может потребоваться размер пикселя? Таких ситуаций хватает. Знание размера пикселя бывает полезно для определения безопасной выдержки при съёмке с рук, ведь чем мельче пиксель, тем заметнее на снимках проявляется дрожание камеры, и тем более короткая выдержка может потребоваться для устранения шевелёнки. Не имея представления о размере пикселя матрицы вашего фотоаппарата, нельзя всерьёз рассуждать о глубине резкости, поскольку именно от размера пикселя напрямую зависит допустимый диаметр кружка рассеяния. Значение дифракционно-ограниченной диафрагмы для конкретной фотокамеры также зависит от размера пикселя. Наконец, не исключено, что при сравнении нескольких камер вы захотите узнать, какая из них обладает большей плотностью пикселей, а, значит, обеспечивает лучшую детализацию и больше подходит для съёмки удалённых объектов.
В инструкциях к цифровым фотоаппаратам очень редко указывается размер пикселя матрицы, но, к счастью, этот параметр довольно легко рассчитать самостоятельно.
В большинстве инструкций можно найти сведения о физическом размере фотоматрицы, а также о её линейном разрешении, т.е. о количестве пикселей, умещающихся на матрице в одном ряду по горизонтали или по вертикали. Например, матрица цифрового фотоаппарата Canon EOS 70D имеет размеры 22,5 × 15 мм или 5472 × 3648 пикселей. Чтобы найти размер одного пикселя, достаточно взять цифры для любой из сторон, разделить миллиметры на пиксели и умножить полученное частное на 1000, чтобы перевести результат в микрометры (микроны). Получаем формулу:
, где
n – размер пикселя в микрометрах;
x – линейный размер матрицы в миллиметрах по одной из сторон;
a – количество пикселей по соответствующей стороне.
Для упомянутого выше 70D расчёт будет следующим:
22,5 ÷ 5472 · 1000 ≈ 4,1 мкм
Результат округлён до 0,1 мкм. Этого более чем достаточно для любых практических целей. Я использовал длинную сторону матрицы, но вы можете взять короткую и убедиться в том, что результат будет идентичным. У всех массовых современных фотоаппаратов пиксели условно квадратные, и потому расчёты можно проводить по любой из сторон матрицы. Впрочем, при использовании длинной стороны погрешность вычисления оказывается несколько меньше.
Возможно, вам не хочется лезть в инструкцию? Что ж, размер пикселя можно вычислить и не зная точных размеров матрицы.
Вам достаточно вспомнить разрешение вашей камеры в мегапикселях и её кроп-фактор. Уж эти-то параметры своего аппарата знает любой фотолюбитель. Формула будет выглядеть следующим образом:
, где
n – всё тот же размер пикселя в микрометрах;
K
N – разрешение в мегапикселях.
Таким образом, для Canon EOS 70D, обладающего кроп-фактором 1,6 и разрешением 20 Мп получаем:
29,4 ÷ (1,6 · √20) ≈ 4,1 мкм
Как видим, обе формулы дают абсолютно единодушный ответ. Вы вправе использовать ту, которая вам больше нравится.
На случай, если кто-то из моих читателей не в ладах с квадратными корнями, я счёл своим долгом самостоятельно рассчитать размеры пикселей для некоторых наиболее употребимых цифровых форматов и свести эти данные в единую таблицу. Пользуйтесь на здоровье.
Размер пикселя в зависимости от разрешения камеры и её кроп-фактора, мкм.
Разрешение, Мп | Кроп-фактор | ||||
| 1* | 1,5 | 1,6 | 2 | 2,7 | |
| 10 | 6,2 | 5,8 | 3,4 | ||
| 12 | 8,5 | 5,7 | 5,3 | 4,2 | |
| 14 | 5,2 | 2,9 | |||
| 16 | 7,3 | 4,9 | 3,7 | ||
| 18 | 6,9 | 4,3 | 2,6 | ||
| 20 | 6,6 | 4,1 | 2,4 | ||
| 21 | 6,6 | 4,2 | |||
| 22 | 6,4 | ||||
| 24 | 6 | 4 | 3,8 | ||
| 28 | 3,7 | ||||
| 30 | 5,4 | ||||
| 36 | 4,9 | ||||
| 42 | 4,5 | ||||
| 45 | 4,4 | ||||
| 50 | 4,1 | ||||
* Кроп-фактор, равный единице, соответствует
полному кадру (36 × 24 мм).
Очевидно, что чем меньше матрица цифрового фотоаппарата и чем выше его разрешение, тем меньшим размером обладает единичный пиксель матрицы. Хорошо это или плохо?
Главным, да, пожалуй, и единственным положительным следствием уменьшения размеров отдельного пикселя является возрастание общей плотности пикселей. Матрица с большей плотностью пикселей при прочих равных условиях способна обеспечить лучшую детализацию снимка. Однако это преимущество, хоть и довольно весомое, тянет за собой целый ворох негативных последствий. Камеры с высоким разрешением очень требовательны к качеству объективов и техническому мастерству фотографа. Они не прощают небрежности в работе и с циничным удовольствием запечатлят на снимке не только полезные детали, но и всевозможные дефекты оптики, шевелёнку и промахи фокусировки. Чем мельче пиксель, тем раньше становится заметным негативное влияние дифракции на резкость при диафрагмировании объектива. Вместе с тем, мелкий пиксель диктует пропорционально малые размеры допустимого кружка рассеяния, уменьшая тем самым глубину резко изображаемого пространства.
Следует помнить, что при двукратном уменьшении линейных размеров пикселя его площадь уменьшается вчетверо, а, значит, вчетверо же уменьшается и количество фотонов, которые способен уловить фотодиод в единицу времени. На практике это означает падение ёмкости фотодиода, и пропорциональное снижение динамического диапазона матрицы. Можно даже сказать, что повышение количества пикселей почти всегда осуществляется ценой снижения их качества.
***
Не исключено, что у некоторых читателей возникнет вопрос: а действительно ли автор уверен в том, что размер пикселя может быть рассчитан с помощью приведённых им формул? Нет, автор в этом не уверен. Собственно фотодиоды матрицы занимают далеко не всю её площадь, и их фактический размер всегда меньше расчётного (см. «Как работает цифровой фотоаппарат»). Если быть точным, то формулы наши позволяют вычислить расстояние между геометрическими центрами двух соседних фотодиодов. Это расстояние смело может быть принято за теоретический размер пикселя и использовано для любых необходимых фотографу вычислений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 07.01.2015 Последнее обновление: 11.11.2016 |
Вернуться к разделу «Матчасть»
Перейти к полному списку статей
Для отображения комментариев нужно включить Javascript
vasili-photo.com
Какой размер в пикселях имеет лист формата А4 (А3)?
При подготовке изображений к печати у многих пользователей возникает вопрос о размерах и соотношении сторон. И, если с общепринятыми бумажными форматами и их размерами народ знаком (А4 – это лист 297×210 мм), то с переводом их в пиксели возникают сложности.
Количество пикселей для листа А4 зависит от параметра DPI, который вы применяете:
- при dpi=75, А4 имеет 877×620 px
- при dpi=150, А4 имеет 1754×1240 px
- при dpi=300, А4 имеет 3508×2480 px
Аналогичным образом устанавливается соответствие точек размеру листа А3:
- при dpi=75, А4 имеет 877×1240 px
- при dpi=150, А4 имеет 1754×2480 px
- при dpi=300, А4 имеет 3508×4961 px
Как определяется количество точек соответствующее формату?
Давайте подробно рассмотрим, откуда эти цифры берутся и как считаются.
Для начала важно понять одну простую вещь – перевести линейные размеры бумажного листа в пиксели без дополнительных данных невозможно вот по какой причине:
В линейных размерах (мм, см) не учитывается такая характеристика, как качество изображения. Качество картинки определяется количеством точек на единицу площади. Можно сделать пиксель размером в 1 кв.мм, тогда лист А4 будет равен 297×210 пикселей (это пример не соответствующий стандартам, в реальности же существуют общепринятые нормы).
Качество изображений принято измерять в количестве точек на квадратный дюйм (dots per inch) – DPI. 1 дюйм равен 25,4 мм.
Стандартные размеры DPI используемые в печати:
- 75 подойдет для документов с текстом;
- 150 – минимальное для печати фотографий;
- 300 – оптимальное качество для печати снимков;
Давайте посмотрим на примерах, как все это рассчитывается. Когда данные о качестве есть, можем свести все воедино и вычислить, сколько пикселей уложится в наш А4 (297×210 мм).
Расчет размера A4 в пикселях при 150 dpi
- высота – 297*150/25,4=1754 px
- ширина – 210*150/25,4=1240 px
Расчет размера A4 в пикселях при 300 dpi
- высота – 297*300/25,4=3508 px
- ширина – 210*300/25,4=2480 px
Если исходное изображение изначально имеет меньшее количество пикселей, его все равно можно распечатать на лист А4, но надо понимать, что четкость пострадает. Чтобы максимально снизить негативный эффект при печати в таких ситуациях старайтесь применять кратные изменения размеров (в 2, 4, 8 и т.д. раз).
Для того, чтобы избежать различных искажений (вытянутые или сплюснутые объекты) следует соблюдать пропорции сторон (уменьшать или увеличивать нужно одновременно высоту и ширину на одинаковый множитель)
biznessystem.ru
web master | Размер в пикселях
Главная » Размер в пикселяхСодержание:
- § 1. Разрешение экрана
- § 2. Как определить размер сайта?
- § 3. Тип браузера пользователя
- § 4. Мобильная версия сайта и адаптивный дизайн
§ 1.Разрешение экрана
Разрешение экрана, которое интересует небдизайнера, измеряется не в дюймах по диагонали и не в dpi (точках на дюйм), а просто в пикселях. Диагональ важна при покупке, чтобы знать, большой монитор или маленький. Количество точек на дюйм у вашего монитора может быть разным. Принято считать, что типичное значение — 72, но фактически — от 72 до 96. Впрочем, для веб-дизайна это не столь важно. Здесь важно разрешение монитора в пикселях, т.е. сколько пикселей он отображает в ширину и сколько в высоту..
Распространенные значения разрешения экрана монитора
Для дизайнера гораздо более важным параметром является ширина, а не высота экрана. Хотя широкоэкранные мониторы показывают больше в ширину и меньше в высоту (1366х768, например). Это все же не проблема для дизайнера, если посетитель вынужден будет чаще использовать вертикальную полосу прокрутки.
Полоса прокрутки — нормальный стандартный элемент навигации. 768 пикселей в высоту вам в любом случае хватит, чтобы разместить самое важное.
Широкий экран и информация на нем
Размер по количеству страниц может быть любым. Все зависит от той темы, которую вы выбрали в качестве основной для создания сайта. Желательно осуществлять верстку страниц сайта таким образом, чтобы посетители как можно меньше пользовались функцией прокрутки — по вертикали или по горизонтали. Конечно, особенно важно, чтобы страница помещалась на экран монитора по горизонтали.
Количество колонок сайта.
- Одноколоночный вариант: оптимальная ширина 1000 px
- Двухколоночный вариант: оптимальная ширина 1000 px — 1256 px
- Трехколоночный вариант: оптимальная ширина 1256 px — 1576 px
§ 2.Как определить размер сайта?
Проверить размер сайта до его загрузки в браузер – воспользоваться специальным онлайн-сервисом http://main-ip.ru/ Зайдите на этот сайт. В разделе «Популярные сервисы» выберите «Измерить размер сайта». В форму «по какому URL измерить размер главной страницы» нужно будет ввести адрес интересующего вас сайта. Программа измерит размер именно главной страницы сайта.
§ 3.Тип браузера пользователя
Браузер — комплексное приложение, предназначенное для обработки и вывода разных составляющих веб-страницы, а также для предоставления интерфейса между веб-сайтом и его посетителем. Браузер позволяет пользователю быстро и легко получить доступ к веб-страницам сайтов, переходя по ссылкам.
Вашему вниманию список самых известных бесплатных браузеров.
Mozilla FireFox – хитрая лиса
Обозреватель обладает простым, лаконичным, удобным интерфейсом. Изначально браузер «голый», т. е. в нём имеются только самые необходимые функции, однако инструментарий программы можно безгранично расширять сторонними приложениями. Расширений и плагинов у FireFox – бездна, а некоторые уникальные есть только для него.
Достоинства браузера:
- Доступный, компактный интерфейс. Уместная панель закладок
- Высокий уровень безопасности личных данных, включая сохраняемые пароли
- Удобная, настраиваемая панель поиска
- Блокировка всплывающих окон.
- Синхронизация данных между браузерами FireFox на других устройствах
- Поддержка тем оформления (скинов)
- Работа с расширениями. Среди них загрузка с YouTube и популярных соц. сетей, прогноз погоды и многие другие
- Автоматические обновления
- Поддержка RSS
- Аппаратное ускорение при загрузке видео
- Очень функциональная панель для разработчиков сайтов
Минусы:
- Не самая высокая производительность
Google Chrome — передовик веб-технологий
Лучший самый быстрый бесплатный браузер для компьютера! Если говорить про скорость загрузки самой программы, то это однозначно Google Chrome. Среди описанных интернет-проводников он самый быстрый и не требовательный к ресурсам ПК. Также, он имеет очень аскетичный дизайн, который практически лишён каких-либо элементов интерфейса, кроме нескольких неприметных кнопок. Зато количество дополнений и всевозможных игр просто зашкаливает!
Достоинства браузера:
- Единственная строка в обозревателей используется для ввода адреса сайта и поискового запроса
- Превью любимых сайтов на каждой новой вкладке
- Всевозможные расширения, способные заменить стандартные программы
- Контроль сбоев позволяет сохранить работоспособность браузера даже во время ошибки в одном из окон
- Предупреждение пользователя о посещении вредоносных сайтов
- Импорт настроек из любого браузера
- Мультиязычный интерфейс
- Автоматические обновления
- Есть панель инструментов для разработчика
- Синхронизация настроек, расширений и закладок с аккаунтом на гугле
Минусы:
- Нет встроенных визуальных закладок, но есть альтернативные расширения визуальных закладок для хрома
- Плохо работает с множеством открытых вкладок, при этом кушает много памяти, но быстрее всех освобождает её после их закрытия
Opera – старый добрый друг
Самый лучший бесплатный браузер для пользователей Windows, только начинающих осваивать всемирную паутину. В ней по умолчанию встроена программа работы с электронной почтой, есть доступ к серверам по FTP, ускорение загрузки с функцией Turbo, управление обозревателем с помощью движений мышью и даже загрузка с торрент-трекеров.
Достоинства браузера:
- Функциональный и простой в освоении браузер
- Панель вкладок, в которую можно поместить любимые сайты
- В панель поиска интегрированы все популярные поисковые системы
- Блокировка незапрашиваемых всплывающих окон
- Возможность приёма и отправки электронной почты через интерфейс Opera. Хороший клиент RSS-новостей
- Поддержка BitTorrent. Искать и скачивать файлы через торрент можно используя интерфейс Opera
- Расширение возможностей браузера с помощью многочисленных дополнений
- Сохранение сессий позволяет сохранить ряд нужных закладок
- Управление программой с помощью одних лишь движений мышью
- Смена тем оформления с помощью скинов
- Многоязычный интерфейс
- Удобный менеджер загрузок
- Режим ускорения (сжатия, «турбо»)
- Отлично справляется с множеством открытых вкладок
Минусы:
- Плохая скорость обработки скриптов
- Самая низкая скорость аппаратного ускорения (у обычной Оперы, не «Next» или по-новому уже «Opera Beta»)
- В последних версиях удалили «Закладки»
Яндекс.Браузер – используйте отечественное
Если вам нужно скачать бесплатно бесплатный браузер обладающий максимальной степенью надёжности, вы обязаны обратить внимание на Yandex.Browser. Степень безопасности внушает доверие. Также браузер интегрируется с сервисами Яндекса: почтой, онлайн-переводчиком, облачным хранилищем, картами, поиском, и обладает другими великолепными особенностями.
Преимущества:
- Высокий уровень безопасности и сохранности личных данных благодаря технологии SafeBrowsing и встроенной защите от вирусов «Лаборатории Касперского»
- Простой в освоении интерфейс, несколько похожий на Google Chrome
- Режим «Turbo» позволяет экономить трафик и ускорять медленное интернет-соединение
- Виджеты самых посещаемых сайтов на новых вкладках
- Просмотр файлов в формате PDF
- Перенос настроек с любых других браузеров
- Синхронизация данных обозревателя с другими вашими ПК
Tor Browser Bundle – анонимность бесплатно!
Если вам необходимо сохранить полную конфиденциальность в сети, то не найти лучшего решения чем Tor Browser Bundle. Эта портативная программа поможет посетить сайты, блокируемые в вашей стране, и гарантирует полную анонимность. Правда скорость загрузки оставляет желать лучшего, поэтому TOR остаётся просто хорошим вспомогательным анонимным браузером.
Преимущества:
- Обеспечивает полную анонимность в сети через шифрование трафика (скрывает всё: от конфигурации оборудования до физического местоположения и IP-адреса)
- TOR работает на движке Mozilla FireFox, и настолько же прост в использовании
- Является портативной версией (возможен запуск программы, например, с флэшки)
Минусы:
- очень низкая скорость передачи данных.
Internet Explorer – всегда под рукой
Преимуществ у обозревателя не много, но их вполне достаточно нетребовательному человеку, чья основная задача выхода в сеть – поиск информации и скачивание различного контента.
Данный браузер идёт по умолчанию с любой версией Windows и его не нужно скачивать и устанавливать, но рекомендую обновлять его до последних версий.
Преимущества:
- Понятный интерфейс, не отвлекающий от основного содержимого
- Поле адреса совмещено со строкой поиска
- Блокировка незапрашиваемых всплывающих окон
- Экономит заряд батареи на ноутбуках
- Быстро запускается
- Меньше требует оперативной памяти
Минусы:
- Медленный
- Интуитивно трудно настраиваемый
- Задаёт слишком много вопросов
§ 4.Мобильная версия сайта и адаптивный дизайн
С каждым днём количество пользователей, которые заходят на сайты с мобильных устройств, увеличивается. Клиенты, в свою очередь, всё чаще настаивают на необходимости корректного отображения сайта на своих устройствах.
Статистика по использованию разрешений экрана, операционным системам и браузерам для карманных устройств обязательно должна быть своя. В глобальной статистике мобильные устройства пока что занимают не слишком много места. Однако чем более мобильным и свободным от проводов становится пользователь, тем больше востребован веб, адаптированный именно для компьютеров малых размеров.
Распространенность мобильных устройств от разных производителей
Дизайн должен быть адаптирован под реалии мобильных устройств. Самый идеальный вариант заключается в резиновом шаблоне, который будет адаптироваться под любое разрешение экрана.
распространенные форматы
Адаптивный дизайн — это единый сайт, который подстраивается под разную ширину браузера, вне зависимости с какого устройства открыт сайт. У сайта одна вёрстка для всех вариантов адаптации. Настройки макета и стили изменяются в зависимости от размеров области просмотра, посредством CSS3 Media Queries.
Макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Медиа-запросы ограничивают ширину макета и при достижении этого значения уже применяется другой стиль.
Распространенные плагины для адаптации сайта:
WPTouch Mobile Plugin,
WP Mobile Detector,
MobilePress,
WPSmart Mobile.
Читайте также:
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!
profwebsit.ru
Расчет размера пикселя
С помощью предлагаемого ниже калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения. Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
Ниже приведена таблица с распространенными в настоящее время вариантами.
|
27 февраля 200623 августа 2006
Максим Проскурня, Олег МедведевРеклама от хост-провайдера
axofiber.ru
