Какой оптимальный размер изображения для сайта
Опубликовано 3 января 2021
Просмотров: 2 188
Оптимальный размер изображения для сайта должен иметь не только малый вес, но и правильное соотношение сторон для отображения на страницах, просматриваемых в разных браузерах и мониторах, включая мобильные телефоны.
Часто мы сталкиваемся с такой ситуацией, что при отображении нескольких картинок все они имеют разные размеры из-за неправильного соотношения сторон.
Особенно этим грешат сайты, где рекомендуется просмотреть или почитать похожие материалы по теме, в конце статьи или поста.
Разное соотношение сторон в картинкахДа, да и мой сайт, к сожалению, не является исключением. Вот именно поэтому я и хочу рассказать отчего так вышло и как решить данную проблему, чтобы в будущем не пришлось ничего исправлять. А для этого нужно найти тот оптимальный размер изображения для сайта.
Так почему картинки отображаются разными по размеру, в основном по высоте?
Все дело в теме оформления, или шаблоне сайта. У них у всех могут быть разные параметры отображения, которые заложили разработчики.
У них у всех могут быть разные параметры отображения, которые заложили разработчики.
Лучше всего это рассматривать на примере популярного движка wordpress.
При загрузке изображения в систему, вордпресс генерирует еще несколько размеров. И количество их напрямую зависит от установленной по умолчанию темы оформления, или проще говоря, шаблона.
Допустим, что в выбранной теме оформления предусмотрен показ картинок в следующих местах:
- Слайдер в верхней части сайта, где размер картинок будет 728х420 px;
- В сайдбаре 280х310 px;
- Футере 1024х728 px;
- В конце поста 3 картинки 320х250 px;
- И т. Далее…
Сколько мест предусмотрено, столько и будет изображений генерировать система, для вывода в разных местах, с разными размерами.
Поэтому, когда мы загружаем одно изображение в систему, то система генерирует еще столько, сколько предусмотрено в теме оформления, плюс те картинки, которые генерируются по умолчанию, указанных в общих настройках.
Возьмем для примера картинку, предназначенную для слайдера 728х420. При увеличении данное изображение потеряет в качестве и будет либо плохо смотреться, либо расплывется до неузнаваемости, при отображении в футере, где у нас предусмотрен размер 1024х728 px.
Примерно так и произошло у меня на сайте. При смене темы оформления, у многих картинок нарушилась пропорциональность.
А теперь самое главное! Как узнать тот идеальный размер картинки или фото на «все времена»?
Оптимальный размер изображения для сайтаВ виду того, что все современные шаблоны и темы являются адаптивными под любые типы устройств, то и картинки в них смотрятся нормально, не вылезая за пределы страницы.
Что касается размеров, то на мой взгляд оптимальными размерами являются:
Ширина 1600 px;
Высота 1067 px;
Но скачанные картинки с разных фотобанков почти всегда требуют редактирования. Их размер может достигать в несколько мегабайт.
Никто не будет ждать пока такая картинка загрузится на странице сайта.
Подробнее: Как оптимизация изображений влияет на посещаемость сайта
Самый лучший способ подготовить изображение – это воспользоваться программой photoshop.
Как подготовить размер картинки в photoshopГлавным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 pxТакие пропорции подойдут для большинства изображений, используемых на сайтах.
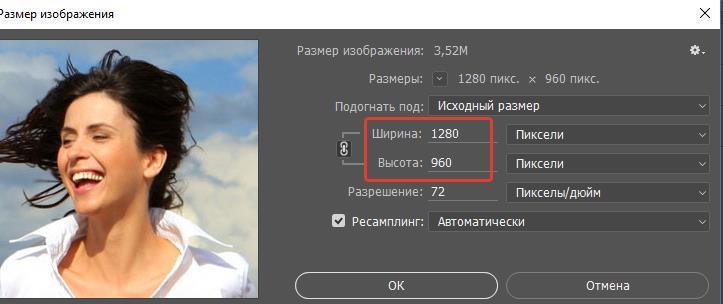
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Чаще всего я сохраняю с параметрами, указанными на рисунке.
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис pexels
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.

Еще несколько сайтов, где можно взять изображения для использования на сайте: Freepik, stockvault.
iconfinder — для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Оптимальный размер фото для сайтов: пошаговая инструкция с фото
И снова здравствуйте, дорогие мои читатели. С вами на связи, Тимур Мустаев. Сегодня хочу отойти от основной темы и рассказать вам, про оптимальный размер фото для сайтов. Многие совершают грубейшие ошибки, когда публикуют фотографии, взятые сразу из фотоаппарата. Сегодня вы узнаете, как правильно подготавливать фотографии, для публикации на сайтах.
С чего все начинается?
Изображения, получаемые цифровой камерой, преобразуются в формат JPEG прямо в самом фотоаппарате. Там для этого есть аппаратный кодек.
Там для этого есть аппаратный кодек.
Исходный формат RAW имеет слишком большой объем данных, хотя он и хранит максимум информации об изображении, о снятом кадре. Можно сказать, что это копия матрицы камеры на момент съемки.
Но в таком “сыром” виде его использовать нельзя. Поэтому RAW используют профессионалы, как отправную точку для дальнейшей обработки, – либо очень уж крутые фотохудожники, либо эксперты: в области науки, техники, криминалистики, или медицины. В тех случаях, когда надо вытянуть максимум качества из отдельного фрагмента изображения.
Большинство репортеров и даже художников довольствуются JPEG, настраивая камеру под свои цели. (Любой фотограф вам скажет – дайте мне светосилу, а зерно во вторую очередь. Поэтому огромный объектив с просветленной оптикой ценится больше, чем матрица с огромным разрешением.)
Но и в этом виде, фотографии весят очень прилично в мегабайтах. Производители камер ставят на первое место качество изображения, и оно кодируется у них в JPEG практически без сжатия, но с определенной обработкой, относящейся к конкретной модели камеры.
Делать веб-страницы с такими фотками, при всем их качестве, – дело неблагодарное. Они медленно грузятся.
Скорость загрузки является одним из самых-самых важных параметров сайта, особенно коммерческого. Да и простые блоги быстро разочаруют своих поклонников, если появления какого-то интересного или интригующего фотосета придется ждать несколько десятков секунд или даже несколько минут. Так что тут важно, и что предпочесть, и как это сделать?
Давайте разберем по порядку.
Оптимальный размер изображения
Во-первых, не только текст, но и изображения индексируются поисковыми системами, которые предпочитают большие картинки маленьким. Значит, размер картинки целесообразно брать побольше. Но до каких пор?
Очевидно, что до размеров экрана устройства в пикселях. Это максимум, а еще на странице может быть использован двух- или даже трехколоночный макет. Много чего еще зависит от атрибутов тега img. Загруженное изображение может масштабироваться самим браузером, если это предписано в разметке страницы.
Во-вторых, разрешающая способность экрана на большинстве устройств 72 пикселя на дюйм или 96. Совершенно незачем пытаться отображать на таких экранах изображения с 300 пикселей на дюйм. Лишние пиксели будут просто усреднены и будет взята их проекция на один.
А если мы попытаемся изобразить фото в масштабе 1:1 то получим огромное изображение с полосами прокрутки, то есть, сможем наблюдать только часть изображения одновременно.
Выходит, что зря грузилось много мегабайт? Выходит. Вот тут и открывается резерв для сжатия.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Фотошоп той или иной версии есть практически у всех, кто занимается сайтами, их созданием, поддержкой и продвижением и так далее.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.
На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
2. Уменьшаем размер фотографии
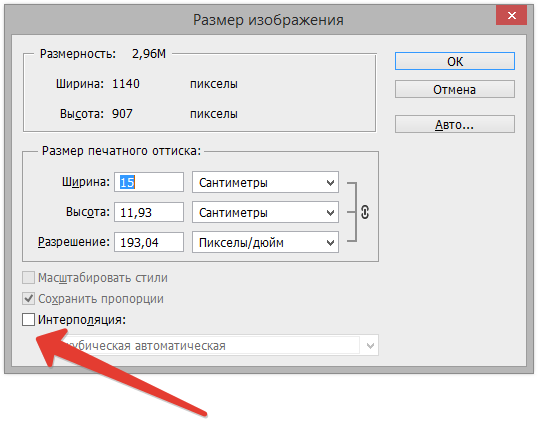
Изображение – Размер
Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая
3.
 Правильное сохранение
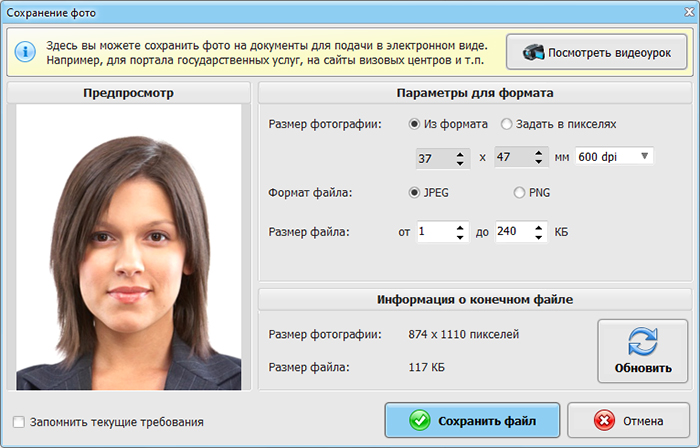
Правильное сохранениеЗдесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.
Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.
На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
На этом я буду заканчивать. Теперь вы знаете, секрет правильного оптимального размера фотографии для веб-страниц. Надеюсь статья вам понравилась, и было бы здорово, если вы поделились в социальных сетях со статьей. Это лучший ваш подарок для меня.
Всех вам благ, Тимур Мустаев.
Как правильно оптимизировать картинки для сайта
Постараюсь сделать краткую инструкцию по правильному использованию изображений на сайте.
Речь пойдет не об элементах дизайна, а о картинках в виде контента (фото, галереи, скриншоты, инструкции, сканы документов и т.д.).
Главная проблема – Контент-менеджер или сам заказчик получает фото для размещения на сайте и сразу загружает их на сайт.
Это проблема №1, потому что никто не смотрит, что там за фотки, какого они размера, веса и как называются, а это всё важные моменты, потому что:
- Размер фото не должен превышать ширину того блока, в котором изображение будет находиться, то есть, если это фото размещенное внутри статьи и его размер внутри контента будет 300px, то совершенно не нужно загружать фото шириной 5000px, если же это фото для слайдера или галереи, которая может использовать попап, тогда максимальная ширина фото будет соответствовать ширине экрана, я обычно задаю 1920px.

- Вес фоток не должен измеряться в Мегабайтах, оптимально, чтобы размер фоток был до 200 КБ, но может быть и больше в зависимости от размера и формата изображения. Но если фото весит больше 1Мб, тогда это проблема.
- Название фото должно быть прописано только латиницей без пробелов и спецсимволов. Нельзя использовать кириллицу, пробелы и спецсимволы, из-за того, что на различных хостингах с таким форматом могут возникнуть проблемы, и почти на всех хостингах после архивации-разархивации (при переносе или восстановлении из бекапа) кириллица будет преобразована в какие-то непонятные знаки, и пути к файлам, сохраненные в базе данных или прописанных в коде не будут соответствовать обновленным именам файлов… Только латиница.
Теперь представим ситуацию, что мы получили от заказчика 20 фоток, которые нужно добавить в галерею. Мы могли бы просто взять и сразу их загрузить, но вы уже начали читать эту статью и начали думать.
20 фоток весят 93МБ? Наверное, стоит уменьшить их вес. Ширина некоторых фото 5000px? Зачем, если галерея сайта ограничивает размер фото до 1200px. Все фотки имеют разные названия и, чаще всего, это набор символов и цифр, сгенерированный камерой и ничем не полезный ни для пользователя, ни для поисковых систем? Тогда лучше использовать простой шаблон в названии фоток с привязкой к какому-то событию или названию статьи.
[vc_message color=”alert-success”]Если, нужно изменить одно или два изображения, тогда это будет проще и быстрее сделать с помощью Photoshop, через CTRL+ALT+i поменять размер и сохранить результат для WEB через CTRL+ALT+SHIFT+S.[/vc_message]
Но у нас 20 фоток (а бывает и больше), тогда нужен инструмент для пакетного изменения изображений.
Пакетная обработка изображений.
С помощью программы FastStone Photo Resizer мы можем пакетно изменить размеры и названия для фоток. Скачать ее можно здесь faststone. org/FSResizerDownload.htm.
org/FSResizerDownload.htm.
Краткая инструкция:
- Добавляем файлы для обработки (1), выбираем папку для обработанных файлов (2), задаем новое имя для файлов (3) и задаем настройки для ресайза (4)
- В настройках для данного сайта я задаю ресайз до 1200px, потому что там галерея ограничивает размер фото до 1200, а, обычно, для галерей я задаю размер 1920
- На выходе получаем такие результаты:
как видим, общий вес был 93МБ, а стал 6Мб, что для 20 файлов довольно таки неплохо.
Данный результат неплох, но не идеален. Для того, чтобы Google Page Speed не ругался на вес фоток, мы их еще немного оптимизируем.
Для финальной оптимизации изображений отлично подойдет 1 из 2 онлайн ресурсов tinypng.com или kraken.io. Я сейчас пользуюсь, в основном, первым.
И это позволяет нам сжать фотки еще на 46% сохранив при этом еще 3МБ
По итогу, наша страница будет загружать пользователю не 93Мб больших изображений, а загрузит всего навсего 3Мб фоток нужного размера. Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
Плюс экономится место на вашем хостинге, потому что 10 таких галерей и дешевый хостинг уже будет забит почти на 1 Гигабайт, тогда как 10 галерей по 3МБ займет всего 30МБ.
В данной статье всего 4 картинки, но оптимизировав их через tinypng.com я уменьшил вес с 1370КБ до 350КБ, или на 75%, может и мелочь, но пользователю нужно будет загрузить на 1МБ меньше, значит страница загрузится быстрее.
[vc_message color=”alert-info”]Важно проверить качество изображений после всех процедур, так как могут появиться артефакты, тонкие линии могут размыться, а сложные рисунки с мелкими деталями могут поплыть. Поэтому, если вам качество графических материалов важнее их веса и скорости загрузки на сайте, тогда можно пропустить последний шаг.[/vc_message]
Чуть позже я еще напишу что-нибудь про альты и тайтлы, но неизвестно когда.
Требования к фото на сайт. Оптимальный размер фото для сайта
Все слышали старую пословицу «Картина стоит тысячи слов». Стоит вспомнить о ней, когда речь идет о дизайне сайта и изображениях, которые вы используете.
Выбор изображений для сайта может быть очень сложной задачей — ведь нужно найти то, что создает правильное впечатление, точно передает общее настроение, показывает верный образ, ну и, конечно, повышает продажи.
Требования к изображениям для вашего сайта
1. Размер фото
Чем выше разрешение – тем лучше. Конечно, размеры изображения определяет дизайнер, но разрешение должно быть достаточно высоким. Хорошая, качественная иллюстрация выглядит впечатляюще, демонстрирует профессиональный подход к веб-дизайну и подчеркивает внимательное отношение к пользователю.
2. Релевантность
Ваши изображения должны соответствовать образу вашего бренда. Если вы продаете мебель премиум-класса, то изображения должны отражать это: быть стильными, качественными и соответствовать направлению работы компании. Согласитесь, было бы странно увидеть на сайте, продающем мебель, изображения лыжника на трассе. Посетители составляют мнение о бренде в большой степени именно по изображениям, размещенным на сайте, и нельзя это недооценивать.
3. Эффективность
Эффективное изображение – это призыв к действию, оно побуждает пользователя купить ваш товар. Но, размещая фотографию на сайте, не забывайте, что фото должно соответствовать действительности. Лучшим примером являются, бренды пищевой промышленности, такие как Burger King. Они размещают реальные фотографии своих блюд. Посмотрите на это фото и попробуйте сказать, что не хотите съесть эти вкуснейшие бургеры!
4. Эффектность
Изображения используются на сайтах для привлечения внимания. National Geographic размещает мощные снимки, которые притягивают взгляд и заставляют пользователя просматривать статьи. Эффектные фотографии усиливают контент на сайте и побуждают пользователя к действию.
5. Уникальность
Что делать, если ваш бренд предлагает услуги в нише, насыщенной конкурентами? В таких случаях вы должны использовать такие изображения, которые подчеркивают отличия вашего бренда от брендов конкурентов. Ваши фотографии должны сообщать целевой аудитории, что вы не такие, как ваши конкуренты и чем именно вы от них отличаетесь.
6. Люди
Фотографии людей могут сильно повысить коэффициент конверсии вашего сайта. Но важно учитывать несколько факторов. Если вы берете фотографии со стоков, то они не должны быть распространенными. Если пользователи увидят на вашем сайте фото, которое используется на многих других сайтах, то эффект от фото будет прямо противоположным – конверсия упадет, так как подобные картинки значительно снижают уровень доверия к вашему сайту . Также на таких фотографиях должны быть изображена аудитория, которая приходит на ваш сайт. Люди подсознательно ассоциируют себя с человеком на изображении, это помогает им чувствовать себя более комфортно, повышает уровень доверия и повышает шанс покупки товара или услуги с вашего сайта.
7. Эмоциональность
У многих изображений есть эмоции, и они идеально подходят для повышения конверсии вашего сайта. Tackledirect — это магазин по продаже рыболовных товаров. На сайте используются изображения людей, с гордостью демонстрирующих свой улов. Справа от фото размещаются товары, которые есть на фотоснимке. «Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам, так же как помогли им!»
Tackledirect — это магазин по продаже рыболовных товаров. На сайте используются изображения людей, с гордостью демонстрирующих свой улов. Справа от фото размещаются товары, которые есть на фотоснимке. «Какой рыбак откажется поймать большую рыбу? А наши товары помогут вам, так же как помогли им!»
Часто при создании сайта у клиента нет не только собственных изображений, но и даже идей о том, какими они должны быть, а ограниченность бюджета ставит дополнительные сложности в поисках подходящих иллюстраций. Но это не значит, что сайт с фотографиями с бесплатных стоков будет некрасивым или будет иметь высокий уровень отказов. В таких случаях стоит прислушиваться к мнению профессионала, создающего дизайн, ведь он в самую первую очередь заинтересован в красивом и качественном сайте.
Изображения на сайте – это гораздо больше, чем просто декоративный элемент. Подумайте о вашей целевой аудитории, просмотрите сайты ваших конкурентов, задумайтесь, кому и зачем вы продаете ваш продукт. Все это поможет вам осознать, какие именно иллюстрации нужны для вашего сайта. И, даже если у вас это не получится, то дизайнер всегда поможет вам с выбором.
Все это поможет вам осознать, какие именно иллюстрации нужны для вашего сайта. И, даже если у вас это не получится, то дизайнер всегда поможет вам с выбором.
Автор: Оля Кадыкова
Дата публикации: 01.12.18
Оптимальный размер фото и картинок для сайта. Как оптимизировать изображения для сайта.
1. Форматы изображений для загрузки на сайт
Загружайте изображения на сайт в распространенных графических форматах: jpeg, gif, png.
- Для сохранения качества фотографий, а также рисунков с градиентными заливками, лучше использовать формат jpeg.
- Для простых рисунков и особенно черно-белой графики, подойдет формат gif. Также форматы gif и png поддерживают прозрачность; то есть, воспользовавшись ими, Вы сможете сохранить рисунок на прозрачном фоне.
- Формат png представляет собою нечто среднее между jpeg и gif. Он более щадяще, чем gif обрабатывает сложные изображения, и поддерживает прозрачность, в отличие от jpeg. Минусом сохранения изображений в этом формате является большой вес итоговых файлов при удовлетворительном качестве картинки и наоборот, низкое качество картинки при необходимости сохранения ее с малым «весом», т.е., — с сильным сжатием.
2. Размер изображения в пикселях и его «вес» в килобайтах
Когда Интернет делал первые шаги, скорости соединения были низкими, поэтому вес каждой страницы имел очень важное значение. В настоящее время требования к оптимизации веса страниц не столь жестки.
Однако, и сейчас, неправильным будет заставлять пользователя грузить к себе картинки весом по 500-1000 Кб, т.к. для пользователей мобильного интернета, это — потерянные секунды и рубли.
«Вес» картинки тесно (но не линейно) связан с ее размером в пикселях, а также со степенью ее сжатия.
2.1 Оптимальный размер фото для сайта. Каким должен быть размер, в пикселях, изображения для сайта?
Оттолкнувшись от средней ширины текстовой страницы сайта в 700-1000 пкс и предположив, что картинки будут занимать на этой странице не более 2\3 ширины, мы получим, что максимальная ширина картинки не должна превышать 400-600 пкс, ( кроме тех случаев, когда мы собираемся разместить картинку во всю ширину страницы.
Как правило, редактор контента, в любой системе управления сайтом, позволяет подгонять размер уже закачанной картинки под желаемое значение, поэтому мы сохраняем картинку в максимальном размере, который может понадобиться и «поджимаем» ее уже по месту, в системе управления сайтом.
Если же мы начнем растягивать в редакторе контента изначально маленькую картинку, то следствием этого будет низкое качество в отображении ее на странице.
2.2 Оптимальный «вес», в килобайтах, изображения для сайта
Предположим, мы уже уменьшили размер изображения для сайта в каком-либо графическом редакторе до 400-600 пкс по ширине. Следующим шагом будет уменьшение веса изображения. Потому что разница в весе изображений, сохраненных в 100% jpeg ( без сжатия) и в 50% jpeg, может быть «в разы».
Если мы используем в работе Фотошоп, мы должны выбрать, в меню «Файл», функцию «Сохранить для web». Пользуясь другим графическим редактором, нужно отыскать опцию, позволяющую выбрать степень сжатия в диалоге сохранения файла.
При сохранении файла для web мы должны достигнуть разумного компромисса между качеством картинки и ее весом. Это делается «на глаз», т.к. сжатие по разному влияет на различные изображения.
Например, для фотографии шириной 400пкс, оптимальный вес для сайта будет 35 – 70 Кб. Разумеется, чем больше вес картинок, тем дольше будет грузиться страница сайта. Поисковые системы также, при прочих равных, дадут более низкую оценку тяжелым страницам.
Страницы (и любые документы) общим весом более 10Мб, вообще, не индексируются поисковыми системами.
Посмотреть видеоурок по обработке изображений для сайта
3. Имя файла
Для хорошей индексации графического файла, правильным именем файла, с точки зрения seo, будет осмысленное имя, написанное на английском языке или транслитом (только латиница!), не содержащее никаких других символов, кроме букв латинского алфавита, цифр, символов нижнего подчеркивания и тире. Например: prodvijenie-saitov.jpeg
4. Заполнение атрибутов изображений на сайте
Для web-изображений предусмотрено 2 вида атрибутов:
- Альтернативный текст (alt) – текст, который отображается вместо изображения, если оно само, по любой причине, не подгрузилось на страницу, например: «это — изображение яблока».
- Всплывающая подсказка (title), которая появляется при наведении курсора на картинку.
Разумеется, оба атрибута должны быть корректно заполнены и отвечать содержимому изображения и\ или страницы. Содержимое тегов может дублироваться.
Полезно включать в атрибуты, продвигаемые на данной странице, ключевые фразы.
5. Рекомендуемое количество изображений на странице
Для среднестатистического текста в 3 – 3,5 тыс. знаков, оптимальное количество изображений 3-5. Подробнее об этом Вы сможете прочесть дальше, в разделе Оптимизация страницы
Читать далее
Подготовка материалов к постановке на сайт
Как оптимизировать web-страницу?
Лучшие форматы изображений для веб-дизайна и разработки
В последние годы разработчики сайтов обращают внимание на новые форматы. Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Одним из важнейших аспектов веб-дизайна является выбор правильного формата файлов. Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Характеристика лучших форматов изображения для веб-дизайна
Публикуя очередной пост в блоге, вы наверняка сталкивались с проблемой, использовать PNG, GIF или JPEG для выбранной картинки. Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Это особенно полезно, если вы планируете провести редизайн сайта.
Формат JPG
Одним из наиболее распространенных форматов изображений в Интернете является формат Объединенной группы экспертов по фотографии (JPG). Он создан в 1986 году, но продолжает использоваться по сей день.
Лучшее в этом формате то, что файл занимает минимум места на диске и значительно ускоряет загрузку сайта. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием lossy compression (сжатие с потерями). Это значит, что при сохранении изображения происходит потеря качества. Потеря проявляется в мелких деталях, включая текст.
Этот вид потерь называется «артефактами», так как он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, где артефакты почти незаметны для зрителя.
Каждый раз, когда ваша картинка сохраняется, количество артефактов продолжает увеличиваться. Лучший способ избежать этого — сохранить фотографию с помощью lossless compression (сжатие без потерь).
Данный формат не обеспечивает поддержку прозрачных фонов, поэтому изображение нельзя наложить на другие компоненты. Но JPG — лучший вариант для сохранения фотографических изображений.
JPG поддерживает много цветов, что делает этот тип файла подходящим для реальных изображений, включая пейзажи, портреты людей и так далее.
Поскольку JPG остается лучшим и самым популярным выбором для сайтов, рекомендуется публиковать в нем картинки в социальных сетях.
В большинстве случаев цифровые фотокамеры и смартфоны сохраняют фотографии в формате JPG. Сомневаетесь? Проверьте свой телефон.
Формат GIF
Еще один широко используемый формат изображений для веб-сайтов — это формат обмена графическими данными (GIF), который появился в 1987 году.
Он помогает избавить вас от боли и страданий при отправке файлов через медленные соединения с низкой пропускной способностью.
В отличие от JPG, GIF сохраняет данные без потерь. Это означает, что GIF содержит все данные и, несмотря на уменьшение веса файла по сравнению с JPG, качество не ухудшается с 256 индексированными цветами.
Цель GIF заключалась в том, чтобы можно было разместить мелкие и простые графические значки. Вы не можете связать звук с GIF, зато этот формат предлагает способ добавить движение к вашим онлайн-каналам.
GIF-анимания, хотя и сведена к минимуму в последние годы, все еще может привлекать пользователя к выполнению целевых действий на сайте.
Многие веб-дизайнеры предпочитают использовать GIF. Это отличный выбор для мелких цветных изображений. Полноцветные изображения и фотографии сохраняются в GIF с высокой степенью сжатия.
Формат PNG
Портативная сетевая графика (PNG) разработана в 1995 году с целью заменить GIF. Если вы беспокоитесь о размере и предпочитаете работать с крупными картинками, тогда PNG — лучший формат изображений для веб-дизайна.
Одним из наиболее предпочтительных вариантов будет PNG-8, поскольку он поддерживает 256 индексированных цветов и обеспечивает прозрачность.
Как и JPG, формат PNG-24 способен поддерживать более 15 миллионов цветов. Он может вместить как статические изображения, так и анимацию.
Сжатие происходит без потери данных, что критически важно для качества. Детализация картинок получается выше всех похвал, а размер минимальный.
Если вы модифицируете файлы, это лучший вариант из всех четырех форматов, которые поддерживают прозрачность. Во многих случаях вы можете использовать PNG для получения файла большего размера.
Фактически, PNG является №1 для веб-дизайна и разработки, но когда дело доходит до печати, вам придется туго. Проблема в том, что формат совсем не дружит с четырехцветной печатью.
Вы также обнаружите, что сжатие PNG подходит для оптимизации графических изображений, которые используют менее 15 цветов.
PNG — удобный формат для сохранения скриншотов.
Формат SVG
Одним из лучших форматов изображений является масштабируемая векторная графика (SVG), представленный в 2011 году. Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Он позволяет получать четкие картинки любых размеров и разрешений. Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
При желании вы можете использовать SVG-анимацию, поскольку он поддерживает прозрачность и содержит комбинацию цветов и градиентов.
С другой стороны, получаются достаточно большие файлы по сравнению с другими форматами изображений в Интернете, в том числе GIF и PNG.
Современные форматы WEBP и HEIC для веб-дизайна
Теперь мы хотели бы познакомить вас с некоторыми недавно созданными форматами WEBP и HEIC, основанными на HEVC. Но начнем с пояснения.
Механизмы, используемые видеокодеками для сжатия потоков, подразделяются на два типа, межкадровый и внутрикадровый. Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Вы можете применить этот механизм сжатия к статичным изображениям.
Растущая популярность обмена видео в социальных сетях и постоянное увеличение разрешения экрана требует новых стандартов кодирования для достижения максимальной эффективности со сжатием.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С ними доступны более серьезные наборы функций.
Формат WEBP
Этот формат изображения был разработан Google в качестве единого веб-формата для многочисленных сфер применения в Интернете.
Он является производным от видеокодека VP8. Среди возможностей WEBP предусмотрено «предсказание» блоков по содержанию ранее декодированных.
Формат обеспечивает сжатие без потерь, но в некоторых видах компьютерной графики наблюдается потеря цветов на изображении.
Но главный недостаток заключается в отсутствии всеобщей поддержки.
До недавнего времени поддержка WEBP была ограничена программным обеспечением Google (браузер Chrome) и нативными приложениями Android.
Недавно было объявлено, что Microsoft Edge и Firefox будут поддерживать WEBP, начиная с 2019 года. Однако Apple, Safari и iOS пока в раздумьях.
Формат HEIC / HEIF
Один из лучших форматов изображений для веб-дизайна и разработки сайтов претерпел эволюцию в двух разных аспектах.
Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов. Он поддерживает многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многовидовых изображений.
Во-вторых, он обеспечивает поддержку различных типов данных, не относящихся к изображениям, и предлагает высокую универсальность.
Большинство изображений используют этот контейнер и сжимаются с производной, которая предназначена для изображений с видеокодека h365 / HEVC. Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Кодирование HEVC включает в себя сложные операции, но с меньшим количеством ограничений, чем JPEG.
Он обеспечивает более высокую эффективность сжатия за счет большего времени кодирования, что вовсе не является проблемой для пользователей.
SEO фотки или какого размера фото ставить на сайт для адаптивности?!
Сергей СМОРОВОЗ
В своей работе мне часто приходится сталкиваться с дилеммой компоновки кадра, построения композиции для карточек товара, совмещения всех превью на странице каталога в единое целое. Помимо визуальных аспектов восприятия пользователем графических элементов в области экрана приходится решать ещё и технические моменты, связанные с вёрсткой и публикацией фотоматериалов на сайте.
Да, для тех, кто всерьёз задумывается о таких «мелочах» как мобильный трафик на своих сайтах сегодня очень сильно усложнилась жизнь, многие из них даже и не подозревают, что ещё не всю боль они ощутили в полной мере. Ниже будет много букв, кому читать всё лень можете перейти сразу к выводам.
Мобильный контент
Чтобы до конца осознать полноту масштаба «трагедии» необходимо обратиться к такому непопулярному в среде маркетологов отчёту в Яндекс.Метрике как «Ориентация экрана». Строится этот отчёт только как вспомогательный к основным отчётам через «Группировки».
Так вот, если построить отчёт «Ориентация экрана» за последние 2-3 месяца на любом коммерческом сайте, то можно увидеть такую картину, где доля трафика portrait(портретная, вертикальная ориентация экрана) почти догнала долю landscape(ландшафтная, пейзажная, альбомная или горизонтальная ориентация экрана). Ниже, на графике №1 видно, что 36620 пользователей просмотрели сайт в горизонтальной ориентации экрана (landscape), а 33394 пользователя за этот же промежуток времени просмотрели сайт в вертикальной ориентации экрана (portrait).
Таблица №1: соотношение устройств с горизонтальной ориентацией экрана и вертикальной.
Дополнив этот отчёт данными об устройствах, через которые пользователи заходили на сайт можно увидеть одну особенность, разрушающую миф о том, что пользователи планшетов — они такие же как и пользователи ноутбуков, только ноутбуков без кнопок и просматривают сайты исключительно с горизонтальной ориентацией экрана, а значит их можно исключить из доли мобильного трафика, приравняв к стационарным ПК.
Таблица №2: ориентация экрана и устройства.
Но на самом деле это не так! Более 60% пользователей планшетов используют вертикальную ориентацию экрана, которая при адаптивной вёрстке выглядит почти так же как на мобильном телефоне, но чуть крупнее, а это значит, что мобильные устройства и планшеты по типу потребления контента многими пользователями воспринимаются одинаково и представляют собой отдельную, самостоятельную эко-систему, отличную от стационарных типов устройств, ноутбуков и десктопов.
Совместная доля планшетов и мобильных телефонов в общей доле трафика по некоторым, наблюдаемым мною проектам коммерческой тематики весной 2016 года перевалила за 50% и продолжила рост, а по данным докладчиков конференции YaC/m 2016, проходившей в Москве 29 июня, рост пользователей, посещающих интернет через ПК замедлился, а то и вовсе остановился!
Что это значит?
Это значит, что сегодня просто иметь адаптивную вёрстку или мобильную версию сайта уже не достаточно, эту статью, конкретно в моём случае пользователи будут читать вместе с вами в двух типах ориентации экрана: вертикально и горизонтально, а пропорция этих пользователей будет примерно 50/50, так показывает Яндекс.Метрика по предыдущим публикациям. Ещё это значит, что восприятие информации с таблицы №1 и таблицы №2 будет разным. Не верите? Если вы сейчас читаете этот материал со стационарного компьютера, то посмотрите на эти таблицы с мобильника или планшета, а если вы сейчас читаете статью с мобильного устройства, то посмотрите как эти две таблицы будут вами восприняты со стационарного компьютера.
Проблема в том, что прямоугольные горизонтальные изображения на экране мобильных устройств в вертикальной ориентации экрана воспринимаются крайне сложно, особенно табличные данные, читать текст и воспринимать цифры с таких изображений, так же сложно как этой собаке протиснутся с палкой в зубах в узкий проём.
Не заставляйте это проделывать ваших пользователей каждый раз, когда решите разместить графическую информацию в виде длинного прямоугольника. Согласитесь, что эти же таблицы в другом виде смотрелись бы куда нагляднее при любом типе ориентации экрана?
Особенно это касается таблицы №2.2, которая на вертикальном экране мобильного устройства занимает почти всю площадь экрана, информация на ней читается гораздо чётче, размер шрифта стал почти такой же как и размер шрифта текста, правда чуть меньше, а на экране стационарного компьютера размер шрифта таблицы смотрится чуть больше, но читается, при этом ещё проще.
Зануды конечно могут обвинить в гигантизме таблиц при просмотре на стационарном компьютере, но читать такой крупный шрифт проще, чем пытаться как собака с длинной палкой в зубах протиснуться в узкую дверь или вглядываться в мелкий шрифт на экране мобильного устройства.
Если уж совсем шрифт на картинке получается гигантским, то можно уменьшить размер картинки, сохранив пропорции сторон, на мобильном устройстве пользователь не заметит ни какой разницы, а пользователь десктопа уже не будет испытывать дискомфорт от слишком больших букв и цифр таблицы, сравните сами как отображается Таблица №2.2 и Таблица №2.3.
Разницу заметят только владельцы десктопов и ноутбуков, Таблица №2.3 у них будет меньше, чем Таблица №2.2, а у владельцев мобильных устройств не будет ни какой разницы, т.е. мы избавляемся от гигантизма шрифтов в десктопной версии, получаем читаемый вариант в мобильной версии и бонусом выигрывает 6,2 Кб веса. Таблица №2.3 легче чем Таблица №2.2 на 6,2 Кб. И не нужно здесь смеяться, эпоха мобильного контента и оптимизация страниц сайта возвращает нас обратно в 90-е, когда пользователи сидели на dial-up линиях и скорость интернет соединений была очень маленькая. В сети полно статей про прямую зависимость веса загружаемых страниц, скорости загрузки страниц, конверсий, поведенческих факторов и SEO.
В итоге выиграет тот, у кого контент интересный и оптимизированный, во всех смыслах.
Выводы
Какие выводы из всего этого можно сделать?
Выводы будут носить скорее рекомендательный характер и относиться они будут по большей части к адаптивным сайтам, для мобильных сайтов это может быть актуально весьма косвенно и только, что касается графического контента для самой мобильной версии.
Рекомендация №1
Для адаптивной версии сайта имеет смысл выстраивать композицию товара на фото так, чтобы потом получилось либо квадратное изображение, либо очень близкое к квадрату.
Изображение с контуром, отмеченным красной линией, меньше всего пригодны для комфортного отображения на мобильном устройстве. Изображения с оранжевым контуром — более, менее терпимы. Наилучший формат публикаций графических изображений отмечен зелёным контуром.
Почему самый высокий прямоугольник тоже помечен оранжевым? Всё просто, вертикальные «столбы» не слишком гармонично воспринимаются на экране с горизонтальной ориентацией, т.е. на ПК и ноутбуках.
На фото ниже представлена композиция с вертикальной компоновкой кадра малой высоты, которая позволяет достаточно гармонично отобразить фото во всех существующих на сегодня экранах устройств.
Вот так это фото выглядит на экранах типовых устройств.
Либо квадрат, либо вертикальный прямоугольник малой высоты.
Рекомендация №2
Как для адаптивной вёрстки, так и для мобильной версии сайта необходимо оптимизировать изображения, максимально сокращать размеры их и вес до разумных пределов.
Наиболее оптимальный размер картинок для ваших публикаций имеет смыл вычислить по данным веб-аналитики вашего сайта. Для стационарных ПК можно взять за основу самое маленькое разрешение ноутбука из популярных в вашей веб-аналитике, допустим: 1024х768. Делаем поправку на меню браузера и элементы дизайна сайта, а это минус 15-20% получаем лимит по ширине ~ 800px, а по высотке ~ 600px, в этих рамках весь ваш визуальный контент и должен быть не выходя за него, меньше можно, больше не стоит, на ноутбуках с разрешением 1024х768 ваш графический контент не будет виден полностью.
Формат для ваших графических публикаций (Сохранить как для WEB) имеет смысл выбирать по следующим правилам:
1.1) GIF (16 цветов) лучше всего применять для анимации на сайте, но не стоит ими злоупотреблять анимированные гифки весят очень много.
1.2) JPEG лучше всего применять для публикаций фотографий, сохраняя файл с качеством (Qiality): 60-80, этого достаточно, чтобы отобразить фото без потери качества.
1.3) PNG лучше всего подходит для публикаций графиков и рисованных изображений, с этим форматом вам удастся добиться, и прозрачного фона при необходимости, и сравнительно небольшого веса файла.
Софт: PhotoShop, Lightroom, FastStone Image Viewer.
Рекомендация №3
Отсканируйте свой сайт на предмет наличия старых больших графических файлов (Xenu) и постарайтесь уменьшить вес файлов с помощью графических редакторов.
Сканер XENU позволяет получить очень много полезной информации о вашем сайте, но сейчас речь идёт именно о графическом контенте, точнее об оптимизации графического контента, особенно это актуально для страниц входа на ваш сайт, куда приходит больше всего внешнего трафика (особенно поискового), именно этим страницам необходимо уделить наибольшее внимание и по максимуму сократить время загрузки страницы.
Понятно, что десятки тысяч и сотни тысяч графических файлов сложно будет сжать в ручном режиме, проблемы могут возникнуть если эти фалы разбросаны по разным папкам на сайте, но в том случае, когда они все лежат в 1-2 папках, можно с помощью бесплатной программы FastStone Image Viewer процедуру сжатия проделать всего за 20-30 минут в автоматическом режиме, все подробности читайте здесь.
Удачного вам продвижения и успехов в вашем Бизнесе.
Москва, 16.07.2016.
Автор: Сергей Сморовоз, профессиональный фотограф, интернет-маркетолог.
Оптимальные размеры изображения, разрешение и размер файла • Сеть LAS WP • Университет штата Айова
Есть много разных мнений об «оптимальных» размерах изображений для Интернета, но есть определенные передовые практики. Эти рекомендации помогут вашим фотографиям и графике быстрее отображаться на вашем веб-сайте, а также улучшат взаимодействие с пользователем и время загрузки страницы.
Хотя страницы и сообщения могут иметь разные размеры изображений, а также размеры избранных изображений, приведенные ниже рекомендации представляют собой «самые большие», которые следует использовать.
ПРИМЕЧАНИЕ. Поскольку размеры изображений варьируются от сайта к сайту, это руководство является только общим руководством. Размеры изображений на определенных сайтах в сети LAS WP см. В разделе Размеры изображений на сайтах сети WP. (ссылка скоро появится)
# 1 Рекомендация: размер пикселя (высота / ширина)
Размер в пикселях — это в основном высота и ширина ваших фотографий. Если вы загружаете фотографию либо с сайта стоковых изображений, либо с цифровой камеры, размер пикселя, как правило, будет довольно большим, например 5000 x 3000 пикселей.
Главное окно просмотра в любой из тем LAS, которые мы используем, составляет максимум 1200 пикселей, если вы не нарушаете блок контейнера.
Как правило, нет причин загружать фотографию размером более 1600 пикселей в ширину или высоту на любой сайт в сети LAS WP для отображения на странице. Любые размеры больше указанного будут масштабироваться при просмотре.
Исключением из вышеизложенного является то, что вы загружаете версию для миниатюры и большую версию для просмотра и связываете миниатюру с большей версией, чтобы пользователь, щелкнув по миниатюре, увидел большую версию.
Итак,
- Максимальная ширина изображений, ограниченных в контейнере: 1200 пикселей
- Максимальная ширина изображений, разбивающих контейнер: 1600-1800px
Если ваше изображение больше 1200 пикселей в ширину, измените размер изображения с помощью Photoshop или онлайн-приложения для обработки фотографий, такого как Picmonkey (ссылка ниже).
При выборе изображения заголовка для страницы важно выбрать соотношение ширины и высоты, на которое приятно смотреть. Как правило, вам нужно изображение, близкое к соотношению ширины к высоте 3: 1.Это помогает держать контент на высоком уровне на вашей веб-странице, не заполняя экран изображением заголовка.
Вот несколько примеров размеров изображений заголовков.
Разрыв контейнера и переход на полную ширинуВысота изображений произвольна, но в соответствии с передовой практикой каждое «изображение заголовка» на вашем веб-сайте должно оставаться согласованным на страницах. Домашняя страница штата Айова использует стандартное изображение / заголовок высотой 1260×447 пикселей в своем карусели.
Примеркарусели в штате Айова Когда вы используете изображения в Интернете, можно указать веб-браузеру, какой размер на самом деле будет отображать изображение.Вот почему вы иногда видите на веб-странице действительно большие изображения, уменьшенные до очень маленьких изображений. Масштабирование изображений может иногда замедлять работу браузера и замедлять его при прокрутке страницы вверх и вниз.
Например, если у нас есть фотография каталога высотой 6000 пикселей и шириной 4000 пикселей, и мы автоматически масштабируем ее до меньшего размера, например 600 × 400 пикселей, размещение некоторых из них на странице будет проблематичным, поскольку вы размещать действительно большие файлы и просто уменьшать их при отображении.
Всегда лучше изменять размер изображений перед их загрузкой, чем полагаться на WordPress или веб-браузер пользователя, которые несут тяжелую нагрузку по изменению размера изображений.
точек на дюйм
С тех пор, как в Интернете начали использовать изображения, существует постоянное руководство по использованию изображений с разрешением 72 DPI в Интернете. Хотя точное внутреннее значение того, как DPI (точек на дюйм) относится как к размеру, так и к размеру файла, это остается очень хорошим ориентиром при размещении изображений в Интернете.
Чем выше DPI, тем больше размер файла, но не обязательно больше размер пикселя.У вас может быть изображение размером 1200 × 600 пикселей при 72 DPI и изображение 1200 × 600 пикселей при 600 DPI. Изображение с разрешением 600 точек на дюйм остается того же размера, но значительно больше по размеру файла, поэтому его загрузка займет больше времени.
Размер файла
Размер файла напрямую зависит как от размера пикселя, так и от DPI. Для Интернета мы, как правило, хотим иметь наименьший возможный размер файла при сохранении наилучшего взаимодействия с пользователем. Другими словами, самый маленький файл, который выглядит лучше всего.
Выбор размера целевого файла довольно произвольный.В современном веб-мире обычно рекомендуется иметь размер каждого изображения менее 1 МБ, оптимально менее 500 КБ, а еще лучше, если размер менее 100 КБ.
Быстрая загрузка веб-страницы — ключевой компонент поисковой оптимизации (SEO).
Типы файлов
Выбор правильного типа файла для фотографии может помочь уменьшить размер файла при сохранении качества изображения. Вот простой список того, когда использовать разные типы файлов:
- JPG — фото, реальная жизнь, много цветов
- GIF — устаревший, но его можно использовать для изображений с небольшим количеством цветов
- PNG — «замена GIF» — используйте, когда у вас есть значительное количество цветных блоков, таких как значки / диаграммы / графики, или требуется прозрачность.
Изменение размера изображений
Вы можете изменить размер изображений в Photoshop или на одном из следующих бесплатных веб-сайтов по изменению размера изображений:
Помните, что при изменении размера изображения учитывайте как разрешение (DPI), так и размер изображения (высота / ширина) и размер файла.
Почему это важно
Загрузка изображения правильного размера не только помогает посетителю получить отличные впечатления, но и помогает в других областях, таких как поисковая оптимизация, хранение на сервере, резервное копирование вашего сайта и многое другое. Чем меньше и лучше оптимизированы ваши фотографии и изображения на вашем веб-сайте, тем лучше в целом.
Как получить оптимальный размер изображения для Интернета [обновление 2018] · Блог Raygun
Как дизайнеры и разработчики, мы хотим, чтобы изображения на нашем веб-сайте были самого высокого качества и каждый раз казались кристально чистыми для конечного пользователя, независимо от устройства.Находясь в пространстве Real User Monitoring, мы часто получаем вопросы о том, каков оптимальный размер изображения для вашего веб-сайта.
Конечная цель здесь — обеспечить неизменное качество изображения и время загрузки для нашего конечного пользователя независимо от устройства.
Итак, имеет смысл начать с ваших конечных пользователей, не так ли?
Raygun позволяет с легкостью обнаруживать и диагностировать ошибки и проблемы с производительностью в вашей кодовой базе
На добавление Raygun в ваше программное обеспечение уходит несколько минут.Получайте уведомления о проблемах, с которыми сталкиваются конечные пользователи, и повторяйте проблемы в 1000 раз быстрее, чем при использовании журналов и неполной информации от пользователей. Узнайте больше и попробуйте Raygun бесплатно в течение 14 дней .Создание оптимального размера изображения для вашего сайта
В Raygun мы считаем, что оптимизация полосы пропускания вместо размера изображения делает ваш веб-сайт более согласованным для конечных пользователей и дает вам возможность более точно оценивать качество обслуживания клиентов.
На самом деле трудно добиться наилучшего размера изображения, если мы сосредоточимся только на размере.Как известно, одно и то же изображение может загружаться с разной скоростью в зависимости от многих переменных.
Хотя, как веб-профессионалы, мы хотим представить наши самые лучшие изображения, Надав Соферман, пишущий для Smashing Magazine, говорит, что «предоставление изображения самого высокого разрешения для всех пользователей» является ошибкой.
Он говорит:
«Владельцы веб-сайтов хотят, чтобы их сайт выглядел идеально на современных устройствах с высоким разрешением. Часто разработчики предоставляют всем одинаковую версию каждого изображения в высоком разрешении: все разрешения устройства, размеры окна браузера и соотношение пикселей устройства (DPR). ”
Надав Соферман
Итак, вместо того, чтобы просто отбрасывать произвольное значение и говорить, что оно слишком велико для изображения, я хочу углубиться в детали. Фактически, вы можете создать эти значения для себя, используя пропускную способность вашего клиента в качестве ориентира для определения оптимального размера изображения для вашего веб-сайта.
Таким образом, вы гарантированно предоставите своим конечным пользователям наилучшие возможности для каждого устройства.
Как определить идеальный размер изображения с использованием полосы пропускания
Первый шаг — всегда сжимать / gzip / и прогонять изображения в обычном процессе оптимизации перед их использованием в сети.Немного пожертвовать качеством ради изображения ¼ размер определенно того стоит в долгосрочной перспективе!
Однако после оптимизации ваши изображения могут по-прежнему загружаться медленно для некоторых пользователей, что приводит к увеличению пропускной способности. Нет смысла иметь веб-страницу с мегабайтами изображений, когда ваша целевая аудитория использует соединение 2G.
Оптимизация времени загрузки для всех посетителей, независимо от скорости соединения, является хорошей практикой. Аудитория каждого веб-сайта различна, поэтому один размер не подходит всем.
Сначала поймите свою аудиторию, а затем оптимизируйте.
Как рассчитать размер изображения в зависимости от пропускной способности
Большинство статей согласны с тем, что время загрузки в 3 секунды слишком велико, поэтому давайте стремимся к времени загрузки ~ 3 секунды.
Я просто собираюсь использовать скорости, предлагаемые опциями регулирования сети Google Chrome, для разнообразия:
- 2g: 0,25 Мб / с
- 4g: 4 Мбайт
- Dsl: 2 МБс
- Wi-Fi: 30 Мбит / с
Теперь у нас есть скорости.Затем нам нужно найти общий размер страницы, чтобы получить оптимальный размер изображения для вашего веб-сайта.
В 2015 году средний размер страницы составил 2,3 МБ, что на 16% больше, чем в 2014 году. Следуя этой тенденции, можно с уверенностью сказать, что средний размер страницы в 2016/17 году будет около 2,7–3 МБ.
Продолжая усреднение, процент изображений на каждой странице также увеличился с большой скоростью, достигнув 64% от общего размера страницы, состоящей из изображений в 2015 году, на 2016/17 год.
Я собираюсь увеличить это число до 70%, так как число из года в год неуклонно растет.
Сравнение скорости загрузки со средним размером страницы позволяет нам нарисовать картину общих целей, к которым нужно стремиться, глядя на общий размер файла, доступный для выделения для изображений, — до точки.
Основываясь на скорости роста размеров страниц и процентной доле каждой страницы, состоящей из изображений, мы можем рассчитать доступную нам полосу пропускания.
Это будет применяться к разным пользователям при определенных подключениях (с ограничением времени загрузки в три секунды).
Это позволяет пользователям с высокоскоростным соединением загружать сайты очень быстро.Это увеличивает количество, которое они могут загрузить за три секунды.
Поэтому, чтобы противостоять этому, мы собираемся ограничить страницы максимальным размером 3 МБ.
(Примечание: затраченное время не учитывает задержки запросов (TTFB), которые различаются в зависимости от типа подключения.)
Время скачать 3мб по подключению
Пользователи с медленным подключением по-прежнему будут испытывать медленную работу, если вы им не поможете. Найдите время, чтобы понять вашу аудиторию здесь.
На основе наших расчетов мы можем разбить, сколько каждый тип соединения может загрузить за 3 секунды:
- 2 г = 0,75 МБ / 3 с
- 4g = 12 МБ / 3 с
- DSL = 6 МБ / 3 с
- Wi-Fi = 63 МБ / 3 с
Если у ваших пользователей медленное соединение, страницы не могут быть очень большими, если вы хотите, чтобы они загружались менее чем за три секунды.
Если у ваших пользователей медленное соединение, страницы не могут быть очень большими, если вы хотите, чтобы они загружались менее чем за три секунды.Учитывая, что размер нашей страницы составляет всего 3 МБ, у нас есть достаточно места для перехода на некоторые из этих скоростей соединения.
Однако наша цель — максимально сократить время загрузки, поэтому я придерживаюсь ограничения в 3 МБ.
Если ваша аудитория не зацикливается на медленном соединении, вы можете попробовать поднять эту планку.
Ограничения размера страницы на основе подключенийЕдинственное затронутое соединение — соединение 2G. Если бы ваши клиенты использовали это соединение, чтобы загрузить страницу менее чем за 3 секунды, вы бы хотели уменьшить общий размер страницы до 0.75 МБ в этом случае всего 0,525 МБ (525 КБ) изображений.
Знайте своих пользователей!
Мы можем использовать приведенные выше расчеты в качестве руководства, чтобы учесть пропускную способность вашего конечного пользователя. Это дает вам гораздо более точный подход к повышению скорости загрузки страницы с помощью одной только оптимизации изображений. Оптимальный размер изображения для вашего веб-сайта будет меняться в зависимости от ваших потребностей и со временем.
В конце концов, чем больше вы понимаете своих конечных пользователей и то, как они используют ваши приложения, тем лучше вы можете предоставить их! Нет необходимости в больших размерах изображений, чтобы замедлить работу вашего сайта.
Узнайте, где находятся ваши конечные пользователи, скорость их подключения и какие изображения замедляют ваши страницы с помощью платформы Raygun Software Intelligence — вы можете воспользоваться бесплатной пробной версией здесь
Попробуйте эти полезные инструменты, чтобы улучшить взаимодействие с пользователем
-Чувствительный генератор точек останова изображения
-Быстро уменьшить размер файла изображения
-Raygun Мониторинг реального пользователя
Оптимизация размера и качества изображения для веб-сайтов фотогалереи
Каков наилучший размер и качество для загружаемых фотографий?
Это вопрос, который нам часто задают, и ответ зависит от нескольких факторов и компромиссов.Вы хотите, чтобы фотографии на вашем веб-сайте выглядели великолепно, но не хотите, чтобы изображения загружались медленно. С увеличением скорости интернета и дисплеями, достигающими разрешения 5K, на веб-сайтах фотогалереи появляется место для изображений более высокого качества при правильной оптимизации [см. Образец галереи]. В этом посте я порекомендую размер и качество изображения, исходя из следующих предположений:
- Изображения оптимизированы для полноэкранного отображения при щелчке [всплывающего окна] без блокировки загрузки страницы.
- Подавляющее большинство посетителей вашего веб-сайта используют быстрое подключение к Интернету.
- Основная цель вашего веб-сайта — демонстрация фотографий, и ваши посетители знают об этом.
Важность оптимизации
Несмотря на то, что вы ориентируетесь на высококачественные изображения, все же важно оптимизировать изображения для Интернета. Большой размер файла может повлиять на медленное интернет-соединение, в то время как чрезмерные размеры могут повлиять на производительность, поскольку все эти пиксели должны отображаться на экране. Оптимальное качество и изменение размеров позволяют получать изображения высокого качества при разумных размерах файлов.
Рекомендации
Для тех, кто не хочет читать все подробности, вы можете просмотреть мои рекомендации ниже.
70%
65 — 75% / сжатие2560 пикселей
2048 — 2880 пикселей / длинная сторонаКачество 70%
Самым важным аспектом оптимизации является достаточное сжатие ваших изображений. Слегка уменьшив параметр «качество», вы значительно уменьшите размер файла. Большие изображения сжимаются особенно хорошо, и, поскольку они в основном уменьшаются, чтобы поместиться на экране, становится трудно обнаружить визуальную потерю качества.При уровне качества 65–75% вы достигнете отличного баланса между размером файла и визуальным качеством.
«Золотая середина» для оптимального размера файла может находиться где-то на уровне качества 70%.
Качество
против СжатиеПри сохранении изображений с настройкой «качество» вы, по сути, устанавливаете уровень сжатия. Высокое «качество» приводит к низкому сжатию и большому размеру файла, тогда как более низкое «качество» приводит к сильному сжатию и меньшему размеру файла.Более низкое «качество» не означает, что ваше изображение будет низкого качества.
exampleQuality 95%
vs 70%Ниже вы найдете два изображения с разрешением 2560 пикселей . Левое изображение сжимается с качеством 95% , в результате получается файл размером 414 КБ , а правое изображение сжато с качеством 70% , что дает размер файла 151 КБ . Это огромная разница в размере файла в 3 раза. Вы легко видите разницу?
Как видите, важно применять правильное сжатие при сохранении изображений для Интернета.При небольшом уменьшении параметра «качество» вы можете вместо этого увеличить размер изображения. Если вы параноидально относитесь к понижению параметра «качество», вы все равно можете выводить файл разумного размера с уровнем качества до 85%, но с этого момента размер файла увеличивается в геометрической прогрессии.
Утилиты сжатия
Для тех, у кого еще нет собственного рабочего процесса для сохранения изображений для Интернета, проверьте эти бесплатные приложения. Даже если вы уже используете другое приложение, я рекомендую загрузить в kraken несколько уже сжатых изображений.io в режиме «без потерь», просто чтобы посмотреть, можно ли оптимизировать ваши файлы изображений.
- ImageOptim Mac
Мой личный фаворит. Мощные возможности сжатия и простота использования больше Установите уровень качества или отключите минимизацию с потерями. Добавьте свои изображения и вперед! - Kraken.io Web
Мощное веб-приложение с простым интерфейсом, которое позволяет загружать и сжимать изображения. - Image Resizer Windows
Простое, но эффективное приложение для Windows, которое может изменять размер и сжимать изображения.
Изменить размер 2560 пикселей
Вы можете легко загрузить изображения большего размера, если примените достаточное сжатие. Преимущество заключается в том, что большие изображения будут отлично смотреться на экранах с высоким разрешением, а признаки сжатия будут скрыты, когда изображения уменьшатся до размеров большинства экранов.
На какой размер изображения следует ориентироваться?
Нам, вероятно, следует ориентироваться на размеры изображения, соответствующие современным экранам с высоким разрешением. Он может варьироваться от 1920 x 1280 настольных мониторов до 15-дюймовых экранов Macbook Retina с разрешением 2880 x 1800 .Даже современные мобильные устройства, такие как iPhone 11, имеют разрешение экрана 2436 x 1125 . Имея это в виду, имеет смысл нацелить большие размеры изменения размера где-то между 2048 и 2880 пикселей . Пример
Оптимальное 2560
против 4096 пикселейДва изображения, сжатые с качеством 70%, при этом размер левого изображения изменен до 2560 пикселей (377 кб), а размер правого изображения — до 4096 пикселей (866 кб). Хотя небольшое количество посетителей на экранах 4K + может выиграть от изображения 4096 пикселей, это меньшинство не оправдывает увеличения размера файла на 230%.Изображения с разрешением 2560 пикселей удовлетворят 99% (или более) экранов всех размеров и по-прежнему будут отлично смотреться на экранах 4K +.
Должен ли я всегда изменять размер «длинной стороны» изображения?
При изменении размера на основе «длинной стороны» ваши вертикальные изображения часто будут выше, чем требуется, даже для широкоформатных экранов с высоким разрешением. Однако с вертикальными экранами мобильных устройств и планшетов, приближающимися к 3000 пикселей, кажется бессмысленным предполагать, что экраны с высоким разрешением всегда горизонтальны. Для обеспечения постоянства и перспективности размеров изображений лучше всего изменять размер изображений на основе «длинной стороны» изображения.
Как насчет экранов Retina и HiDPI?
Независимо от физического размера, многие современные экраны имеют высокую «плотность пикселей». Например, Retina Macbook 13 дюймов имеет разрешение экрана 2560 x 1600, но будет отображать «как» 1280 x 800. Однако, поскольку плотность пикселей удваивается, он будет поддерживать размеры изображения, соответствующие фактическому разрешению экрана в пикселях.
А как насчет уровней масштабирования фотографий?
Нереально стремиться к значимым уровням масштабирования для изображений, оптимизированных для Интернета.Вы должны ориентироваться на размеры изображения, которые позволяют отображать изображения в полноэкранном режиме для большинства разрешений экрана. Дополнительные уровни масштабирования потребуют излишне больших изображений с чрезмерными размерами файлов, что невыгодно для большинства посетителей.
Как большие изображения повлияют на маленькие экраны?
Изображения должны быть предоставлены в размерах, соответствующих разрешению экрана с некоторым запасом. Бессмысленно загружать изображение 2560 пикселей на экран, который способен только на 1280 пикселей. X3 уже обслуживает уменьшенные изображения, когда это необходимо.
Размер файла 200 — 700 кб
Размер файла может быть произвольным, поскольку степень сжатия зависит от уровня детализации, контраста и цвета каждой фотографии. Некоторые файлы будут просто больше, чем другие, и бессмысленно пытаться настроить одинаковый размер файла для всех фотографий. Однако вы должны иметь возможность ориентироваться на размер файлов около 300 КБ для средних фотографий, достигая 800 КБ или всего 100 КБ.
пример Низкая детализация
против высокая детализацияДва изображения 2560 пикселей с качеством 70% .Из-за повторяющегося фона и низкого среднего уровня детализации изображение слева очень хорошо сжимается при 89 kb . Однако изображение справа выводит намного больше 535 кб из-за высокого уровня детализации и цвета.
Следует ли настроить качество для достижения определенного размера файла?
В некоторых случаях может потребоваться немного снизить качество фотографий с высокой детализацией, чтобы добиться приемлемого размера файла. Однако в большинстве случаев в этом нет необходимости.Хотели бы вы, чтобы эти фотографии отображались с более низким визуальным качеством только потому, что некоторые фотографии содержат много деталей?
Заключение
В заключение, кажется оптимальным увеличивать размеры изображения, если вы применяете достаточное сжатие. Размер изображений, измененных до 2560 пикселей при 70% качестве, будет удовлетворять требованиям современных экранов с высоким разрешением, при этом получаются файлы приемлемого размера в среднем 300 КБ.
70%
65 — 75% / сжатие2560 пикселей
2048 — 2880 пикселей / длинная сторонаFAQ
Следует ли удалять метаданные изображения при сжатии?
Тесты показывают, что при удалении метаданных IPTC и EXIF из больших изображений почти нет разницы.Максимум 1 кб. Кроме того, может понадобиться эта информация на сайте? Оставь это.
А как насчет формата изображений webp?
Некоторые из вас, возможно, слышали о формате изображений webp от Google и задаются вопросом, как он работает по сравнению с JPG. Тесты показывают, что формат webp имеет минимальную выгоду, когда дело касается фотографических изображений. Кроме того, во многих браузерах webp пока не поддерживается. Основное преимущество формата webp в том, что он превосходит GIF и PNG для изображений в графическом стиле.
Актуальны ли DPI и PPI?
И DPI, и PPI не имеют отношения к изображениям, отображаемым на экранах, которые всегда будут использовать физические размеры каждого изображения в пикселях.Возможно, вам следует установить 72 dpi / ppi для изображений, экспортируемых для Интернета, но это не имеет никакого значения. Подробнее читайте на сайте photographyylife.com/dpi-vs-ppi.
Может ли программа загрузки X3 изменять размер и сжимать изображения?
Загрузчик X3 может изменять размер и сжимать изображения при загрузке. Это практично и предлагает приемлемые возможности изменения размера и сжатия. Однако, поскольку он запускается из браузера, он не такой мощный, как приложения для сжатия, упомянутые ранее в этом посте. Если вам требуется настраиваемый элемент управления, вы должны изменить размер и сжать изображения перед загрузкой.
Повлияет ли медленная загрузка изображений на SEO?
Скорость страницы — это фактор, используемый Google для ранжирования страниц, и, поскольку страница может содержать изображения, медленная загрузка изображений будет способствовать этому эффекту. Однако, когда ваши большие фотографии загружаются и появляются только при нажатии, они не повлияют на скорость загрузки страницы. Если вы встраиваете большие изображения прямо на страницу, становится все более важным, чтобы эти изображения были оптимизированы должным образом.
Образец галереи
Я загрузил множество изображений, размер которых был изменен до 2560 пикселей (длинная сторона) и сжат с качеством 70% .Я думаю, вы обнаружите, что большинство изображений обеспечивает хороший баланс между размером файла и визуальным качеством, в том числе на экранах с высоким разрешением. Вы также можете заметить, что какие-либо признаки сжатия не видны при уменьшении изображения в браузере?
Размер фонового изображения веб-сайта — WordPress.com
Полноэкранные изображения, используемые в качестве фона домашней страницы, являются одной из самых больших тенденций в современном веб-дизайне, и не зря. Привлекательные изображения — это эффективный способ быстро привлечь внимание посетителей, передавая информацию о вашем бренде с минимальным количеством текста.
Вам интересно, насколько эффективны изображения на самом деле? По данным Inc.
, сообщения с изображениями обычно обеспечивают на 65% более высокий уровень вовлеченности, чем сообщения, содержащие только текст.Если вы думаете об использовании полноэкранного фонового изображения на своем веб-сайте, вот пять важных советов, которые следует учитывать, в том числе размер фонового изображения веб-сайта, выбор изображения и наложение текста.
1. Выберите актуальные, привлекающие внимание изображения
Естественно, выбор изображения — один из самых трудоемких шагов при внедрении полноэкранного фона на вашем веб-сайте.Чтобы эффективно заинтересовать читателей и донести информацию о вашем бренде, выберите изображение, которое одновременно актуально и интересно.
Например, если вы продаете глиняную посуду, изображение вашей работы в студии будет лучшим выбором, чем какой-либо другой пейзаж. Точно так же динамическая фотография вас в действии, вероятно, будет более интересной, чем снимок простого продукта.
Если вам интересно, где найти фоновые изображения, у вас есть несколько вариантов. Лучше всего использовать свои собственные изображения, так как это обеспечит их актуальность и отсутствие проблем с лицензированием.Однако вам следует использовать фотографию профессионального уровня, а если у вас ее нет, вы можете посетить сайты с изображениями без лицензии, такие как Unsplash.
2. Обратите внимание на размер
Одна из самых больших проблем при использовании полноэкранного фонового изображения — это его размер. Мало того, что это должны быть правильные размеры, но вы также должны обращать внимание на пропорции, разрешение и размер файла.
По данным Malama Online Marketing, лучший размер фонового изображения веб-сайта — 1920 x 1080 пикселей, а идеальное соотношение — 16: 9.Разрешение dpi (точек на дюйм) должно быть не менее 72, но вы все равно хотите, чтобы размер файла был как можно меньше, чтобы минимизировать время загрузки сайта.
Это может показаться специфическим, но использование неправильного размера изображения может привести к пикселизации, искажению, растяжению и другим проблемам с просмотром.
3. Внимательно рассмотрите свою накладку
Большинство людей добавляют текстовые наложения (например, название своей компании и несколько дополнительных предложений) поверх фоновых изображений. Ключи к успешному наложению текста включают:
- Ограничение текста — Если вы добавите длинный абзац текста поверх фонового изображения, вы отвлечете внимание от визуального элемента.Текст должен быть коротким и приятным, так как остальная часть вашего веб-сайта будет более подробной.
- Обеспечение читабельности — Блог художника Grafix предлагает полезные стратегии для эффективного отображения текста поверх фоновых изображений. В целом, все сводится к правильному размещению и соответствующему контрасту, чтобы слова легко читались.
4. Тестировать в разных браузерах
Скорее всего, вы всегда используете свой любимый веб-браузер при работе на своем веб-сайте.Но прежде чем вы закончите реализацию фонового изображения, важно протестировать свой дизайн в разных браузерах.
Если вы, например, используете Chrome, убедитесь, что изображение также загружается и отображается правильно при использовании Safari, Firefox и Edge. Вы также должны просмотреть свой фон на смартфоне и планшете, чтобы определить любые проблемы с отображением на мобильном устройстве.
5. Убедитесь, что ваш сайт работает автономно.
Наконец, важно спланировать наихудший сценарий: если ваше изображение не загружается.Даже если вы все сделаете правильно, изображения могут не загружаться из-за проблем с передачей, проблем с хостингом и других неконтролируемых обстоятельств.
По этой причине ваш веб-сайт должен работать самостоятельно, даже если изображение отсутствует. Не полагайтесь на одну картинку, чтобы передать весь ваш сайт!
Вам нужно найти привлекательное изображение для вашего нового веб-сайта? Посмотрите видео ниже и узнайте, как получить бесплатную профессиональную фотографию через WordPress.com:
Современные страницы и веб-части разработаны с учетом полной адаптации на разных устройствах, а это означает, что изображения, используемые в веб-частях, будут масштабироваться по-разному в зависимости от того, где они отображаются, какой макет используется и устройство на котором они просматриваются.Например, современные страницы созданы для того, чтобы отлично смотреться на мобильных устройствах, и автоматическое масштабирование изображения помогает создать такой привлекательный вид.
Какие размеры изображений подходят лучше всего?
Из-за адаптивного дизайна страницы не существует определенной высоты или ширины в пикселях, которые гарантируют, что изображение будет сохранять определенную форму на разных устройствах и в макетах. Размер изображений изменяется и автоматически обрезается, чтобы показать наилучший результат на различных устройствах и в разных макетах.Однако есть несколько рекомендаций, которые помогут вам убедиться, что ваши изображения отлично смотрятся на ваших страницах.
Выбор наилучшего размера изображения для вашей страницы зависит от следующих факторов:
Соотношение сторон : соотношение между высотой и шириной изображений
Макет столбца : тип и количество столбцов на вашей странице
Макет веб-части : макет, который вы выбираете для веб-части, в которой используется изображение
Соотношение сторон
Соотношение сторон — это соотношение между шириной и высотой изображений.Обычно выражается двумя числами, например 3: 2, 4: 3 или 16: 9. Ширина всегда является первым числом. Например, соотношение 16: 9 может составлять 1600 пикселей в ширину на 900 пикселей в высоту. Или это может быть 1920 x 1080, 1280 x 720 или любые другие комбинации ширины / высоты, которые могут быть рассчитаны как равные 16: 9. Вы можете найти калькуляторы соотношения сторон в Интернете и в некоторых инструментах для редактирования фотографий, которые помогут вам определить соотношение сторон ваших изображений.
В большинстве случаев изображения в современных веб-частях лучше всего работают с макетами и устройствами, когда они имеют соотношение сторон 16: 9 или 4: 3, в зависимости от макета.
Расположение колонн
Страница может быть разбита на разделы, которые включают в себя различные типы столбцов и макеты, такие как столбцы полной ширины, один столбец, два столбца, три столбца, одна треть левого и одна треть правого столбца. Общее правило для изображений, которые должны заполнять ширину столбца, заключается в том, что они должны быть не меньше ширины столбца, в который они помещены. Например, изображение в веб-части изображения в одном столбце должно быть не менее 1204 пикселей в ширину.Ниже приведены рекомендации по ширине для каждого макета столбца:
Макет | Ширина в пикселях |
Полноразмерный столбец | 1920 |
Одна колонка | 1204 |
Две колонны | 586 на столбец |
Три колонны | 380 на столбец |
Третья левая колонка | 380 для левой колонки; 792 для правой колонки |
Третья правая колонка | 792 для левой колонки; 380 для правой колонки |
Из-за отзывчивого характера страниц изображения в полноширинных столбцах всегда будут отображаться на всю ширину экрана с автоматической высотой в зависимости от размера экрана.
Высота изображений, помещенных в другие макеты столбцов, будет зависеть от вашего соотношения сторон. Вот рекомендации по высоте / ширине для соотношений сторон 16: 9 и 4: 3 (с округлением вверх / вниз до ближайшего пикселя). Это полезно для сохранения ваших изображений по ширине и высоте, которые, например, масштабируются соответствующим образом для мобильных устройств.
СООТНОШЕНИЕ СТОРОН ПЛАН | 16 х 9 Ширина x Высота в пикселях | 4 х 3 Ширина x Высота в пикселях |
|---|---|---|
Одна колонка | 1204 х 677 | 1204 х 903 |
Две колонны | 586 x 330 | 586 x 439 |
Три колонны | 380 х 214 | 380 х 285 |
Третья левая колонка | 380 x 446 для левой колонки; 792 x 446 для правой колонки | 380 x 594 для левой колонки; 792 x 594 для правой колонки |
Третья правая колонка | 792 x 446 для левого столбца; 380 x 446 для правой колонны | 792 x 594 для левого столбца; 380 x 594 для правой колонны |
Макеты веб-частей
Макеты в веб-частях, которые вы используете, также влияют на масштаб ваших изображений.В следующих примерах показаны разные веб-части и их макеты в одном столбце, а также соотношение сторон, которые используются в каждом из них.
Рассмотрим это изображение с исходным соотношением сторон 16: 9:
Ниже приведены примеры этого изображения, показанного в макете страницы в один столбец, в различных веб-частях и макетах.
Веб-часть героя | Следующие соотношения сторон для макетов листов и слоев:
Вот пример изображения, показанного в Layers layout (вверху) и Tiles layout (внизу) |
Веб-часть с выделенным содержимым | 16: 9 — это соотношение сторон для макетов «Карусель», «Диафильм» и «Карточки». Вот пример изображения, показанного в макете диафильма (вверху) и макете карточек (внизу). |
Веб-часть изображения | Изображения будут расширяться до ширины раздела, содержащего веб-часть.У вас есть возможность изменить соотношение сторон или произвольную обрезку с помощью панели инструментов «Изображение» или использовать ручки изменения размера, чтобы увеличить или уменьшить изображение. Вот пример, показывающий метки обрезки изображения (синие линии) в формате 4: 3 |
Веб-часть галереи изображений | В разных макетах используются следующие соотношения сторон:
Вот пример изображения, показанного в макете плитки (вверху) и макете кирпича (внизу) |
Новостная веб-часть — | В зависимости от макета изображения в веб-части «Новости» могут иметь формат 4: 3, 16: 9 или 21: 9.Вот пример изображений в главном сюжете и макет карусели. |
Область заголовка страницы | Изображения выглядят лучше всего в альбомной ориентации или при соотношении сторон 16: 9 или выше, а также когда они имеют размер не менее 1 МБ.Кроме того, не забудьте установить точку фокусировки, чтобы держать в поле зрения наиболее важную часть изображения, особенно когда изображение используется в эскизах, макетах новостей и результатах поиска. Пример (исходное изображение 16: 9) с точкой фокусировки на динамике. |
Миниатюра страницы | Эскизы страниц отображаются в таких местах, как результаты поиска, результаты выделенного содержимого, сообщения новостей и т. Д.По умолчанию эскиз берется из области заголовка страницы или из веб-части, которая находится в первом порядке на странице (например, в верхнем левом углу макета страницы). Вы можете переопределить значение по умолчанию и изменить миниатюру страницы. При этом лучше всего использовать изображение с соотношением сторон 16: 9. Пример (исходное изображение 16: 9) |
Веб-часть быстрых ссылок | Веб-часть «Быстрые ссылки» имеет шесть различных макетов.Вот рекомендуемые соотношения сторон:
Вот пример изображения, показанного в компактном макете (вверху) и макете киноленты (внизу) |
Рекомендации по изображению заголовка сайта
В дополнение к страницам вы можете добавить собственные логотипы или изображения в расширенный макет.Вот рекомендации по размеру этих элементов.
Элемент | Описание | Рекомендация Ширина x Высота в пикселях |
|---|---|---|
Логотип сайта | Логотип более крупного размера, который может быть неквадратным и прозрачным в зависимости от дизайна загружено | 192 х 64 Формат: PNG, JPEG, SVG (SVG не допускается на сайтах с групповым подключением) |
Миниатюра логотипа сайта | Квадратный эскиз логотипа, который используется, если логотип сайта не загружен или в местах, где требуется квадратный формат. Этот элемент является обязательным. | 64 х 64 Формат: PNG, JPEG, SVG (SVG не допускается на сайтах с групповым подключением) |
Расширенный макет логотипа сайта | Расширенный макет заголовка имеет увеличенную ширину логотипа сайта. | 300 x 64p Формат: JPEG, PNG, SVG |
Фоновое изображение расширенного макета | Новое фоновое изображение, которое можно использовать с расширенным заголовком. | 2560 x 164 Формат: JPEG, PNG |
Оптимизация изображения: 10 советов, которые нужно знать
Если вы управляете интернет-магазином, оптимизация изображений — это искусство, которым вы хотите овладеть. Оптимизация изображений — от привлечения покупателей, просматривающих изображения Google до сокращения времени загрузки сайта, — важная часть создания успешного веб-сайта электронной коммерции, поскольку фотография вашего продукта является краеугольным камнем вашего интернет-магазина.
Что такое оптимизация изображения?
Оптимизация изображений — это максимально возможное уменьшение размера файлов изображений без ущерба для качества, чтобы время загрузки страницы оставалось низким. Это также касается SEO изображений. То есть получение изображений продуктов и декоративных изображений для ранжирования в Google и других поисковых системах.
Вы когда-нибудь ломали голову над следующими вопросами?
- Почему при поиске изображений в Google фотографии моих продуктов не отображаются?
- Нужно ли мне добавлять атрибуты alt к моим изображениям?
- В чем разница между JPEG, GIF и PNG? Когда я должен использовать одно вместо другого?
Сегодня вы наконец-то получите ответы, потому что мы углубимся в эти и многие другие вопросы.
Вот как оптимизировать изображения для Интернета:
- Назовите изображения описательно и простым языком.
- Тщательно оптимизируйте атрибуты alt.
- Разумно выбирайте размеры изображения и ракурсы продукта.
- Уменьшите размер файла ваших изображений.
- Выберите правильный тип файла.
- Оптимизируйте свои эскизы.
- Используйте файлы Sitemap для изображений.
- Остерегайтесь декоративных изображений.
- Будьте осторожны при использовании сетей доставки контента (CDN).
- Проверьте свои изображения.
1. Назовите изображения описательно и простым языком
Действительно легко просмотреть сотни снимков продукта и сохранить имена файлов по умолчанию, присвоенные вашей камерой.
Когда дело доходит до SEO изображений, важно использовать релевантные ключевые слова, чтобы повысить рейтинг вашей веб-страницы в поисковых системах. Создание описательных, богатых ключевыми словами имен файлов имеет решающее значение для оптимизации изображений. Поисковые системы не только сканируют текст на вашей веб-странице, они также сканируют имена ваших файлов изображений.
Возьмем, к примеру, это изображение.
Вы можете использовать общее имя, присвоенное вашей камерой изображению (например, DCMIMAGE10.jpg). Однако было бы гораздо лучше назвать файл 2012-Ford-Mustang-LX-Red.jpg.
Подумайте о том, как ваши клиенты ищут товары на вашем веб-сайте. Какие шаблоны именования они используют при поиске? В приведенном выше примере покупатели автомобилей могут искать такие запросы, как:
- 2012 Красный Ford Mustang LX
- Ford Mustang LX Красный 2012
- Красный Ford Mustang LX 2012
Изучите аналитику своего веб-сайта, чтобы узнать, каким шаблонам ключевых слов следуют ваши клиенты.Определите наиболее распространенные шаблоны именования, которые они используют, и примените эту формулу к процессу именования файлов изображений.
Если вы не собираетесь использовать эти данные, просто используйте релевантные, полезные ключевые слова при именовании изображений (т. Е. Постарайтесь быть описательными).
Прочтите эти вопросы и ответы от Moz, чтобы понять важность стратегического наименования файлов изображений на вашем сайте. Это определенно может улучшить ваше SEO на странице, но также может помочь вашим страницам и изображениям занять более высокое место на страницах результатов поисковых систем (SERP).
Курс Shopify Academy: SEO для начинающих
Предприниматель и эксперт по Shopify Касандра Кэмпбелл делится своей трехэтапной структурой SEO, которая поможет найти ваш бизнес через поисковые запросы Google.
Запишитесь бесплатно2. Тщательно оптимизируйте атрибуты alt
Атрибуты Alt — это текстовая альтернатива изображениям, когда браузер не может их правильно отобразить. Они также используются для веб-доступности. Даже когда изображение отображается, если вы наведете на него курсор, вы увидите текст атрибута alt (в зависимости от настроек вашего браузера).
Атрибут alt также увеличивает SEO-ценность вашего сайта. Добавление соответствующих атрибутов alt, которые включают соответствующие ключевые слова к изображениям на вашем веб-сайте, может помочь вам повысить рейтинг в поисковых системах. Фактически, использование атрибутов alt, вероятно, является лучшим способом для отображения ваших продуктов электронной коммерции в изображениях Google и в веб-поиске.
Давайте посмотрим на исходный код атрибута alt.
Приоритет номер один, когда дело доходит до оптимизации изображений, — это заполнение каждого атрибута alt для каждого изображения продукта на вашем сайте.
Вот несколько простых правил для атрибутов alt:
- Опишите ваши изображения простым языком, точно так же, как вы делали это с именами файлов изображений.
- Если вы продаете продукты с номерами моделей или серийными номерами, используйте их в своих атрибутах alt.
- Не заполняйте атрибуты alt ключевыми словами (например, alt = «ford mustang muscle car buy now cheap best price on sale»).
- Не используйте атрибуты alt для декоративных изображений. Поисковые системы могут наказать вас за чрезмерную оптимизацию.
Наконец, всегда время от времени проводите проверку работоспособности. Просмотрите исходный код своих веб-страниц и проверьте, правильно ли заполнены ваши атрибуты alt. Вы будете удивлены тем, чего упускаете, когда двигаетесь со скоростью предпринимательства.
3. Правильно выбирайте размеры изображения и ракурс изображения
Это обычная практика, когда ваш продукт демонстрируется под разными углами. Возвращаясь к примеру Ford Mustang, вы не захотите показывать только один снимок автомобиля, особенно если вы пытаетесь его продать.Было бы в ваших интересах показать снимки:
- Интерьер.
- Задний, особенно воздушный спойлер.
- Диски.
- Двигатель … это все-таки Мустанг .
Лучший способ извлечь выгоду из этих дополнительных фотографий — заполнить свои атрибуты alt. Это можно сделать, создав уникальные атрибуты alt для каждого снимка продукта.
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> используя атрибут alt: alt = «2012 Ford Mustang LX Red Leather Interior Trim»
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> с использованием атрибута alt: alt = «Красный воздушный спойлер заднего вида, Ford Mustang LX 2012 года»
Ключевым моментом здесь является добавление описания к вашему базовому атрибуту alt, чтобы потенциальные поисковики попадали на ваш сайт. Если вы сделаете дополнительную работу, Google вознаградит вас поисковиками.
Предостережение при увеличении изображений
Теперь вы можете захотеть предоставить своим посетителям более широкие просмотры, что может улучшить взаимодействие с пользователем, но будьте осторожны.
Что бы вы ни делали, не размещайте самое большое изображение на своей веб-странице, а просто уменьшайте размеры с помощью исходного кода.Это увеличит время загрузки вашей страницы из-за большего размера файла, связанного с изображением.
Вместо этого уменьшите изображение и предоставьте возможность просматривать увеличенное изображение во всплывающем окне или на отдельной веб-странице. Совет : Узнайте, как сделать изображения продуктов масштабируемыми в вашей теме с помощью jQuery image zoom.
4. Уменьшите размер файлов изображений
Рассмотрим это:
Итак, если у вас есть изображения, которые медленно «текут» по экрану и загружаются более 15 секунд? Что ж, вы можете поцеловать этого потенциального клиента на прощание!
Итак, что вы можете сделать?
Когда клиент заходит на ваш сайт, загрузка всего может занять некоторое время, в зависимости от размера ваших файлов.Чем больше размер файла, тем больше времени требуется для загрузки веб-страницы. (Примечание: если вы продавец Shopify, мы автоматически сжимаем изображения, поэтому для вас это не должно быть проблемой.)
Если вы можете уменьшить размер файлов изображений на своей веб-странице и увеличить скорость загрузки страницы, меньше людей, посещающих ваш сайт, будут щелкать по нему.
Один из способов уменьшить размер файла изображения — использовать команду «Сохранить для Интернета» в Adobe Photoshop. При использовании этой команды вы хотите настроить изображение на минимально возможный размер файла, следя за качеством изображения.
- Качество: Найдите это в правом верхнем углу (т. Е. 70).
- Формат файла: Найдите это в правом верхнем углу (например, JPEG).
- Оптимизация: Найдите этот флажок в правом верхнем углу (т.е. Оптимизировано).
- Цвет: Найдите этот флажок в правом верхнем углу (т.е. преобразовать в sRBG).
- Уменьшение размера и заточка: Найдите это в правом нижнем углу (т.е.е. W: и H :).
- Ожидаемый размер файла: Найдите это в нижнем левом углу (т. Е. 136,7 КБ).
Вы также можете выбрать вариант «Экспортировать как».
Как оптимизировать изображения без Photoshop
Если у вас нет Adobe Photoshop, вы можете использовать множество онлайн-инструментов для редактирования изображений. У Adobe даже есть бесплатное приложение для редактирования изображений для смартфонов и планшетов Photoshop Express. Этот инструмент не обладает всеми возможностями настольной версии Adobe Photoshop, но он охватывает все основы редактирования изображений и не требует затрат руки и ноги.
Другие впечатляющие онлайн-инструменты для редактирования изображений:
- PicMonkey был описан экспертами как «потрясающе отличный инструмент для редактирования фотографий».
- PIXLR очень удобен в использовании и поставляется со 100% бесплатным приложением для вашего смартфона, так что вы можете редактировать на ходу.
- Canva — еще один довольно продвинутый онлайн-редактор изображений.
Наконец, всегда есть GIMP. GIMP — это бесплатное приложение для редактирования изображений с открытым исходным кодом, которое можно запустить в Windows, Mac или Linux.Он может делать все, что умеет Photoshop, но имеет тенденцию быть немного более неуклюжим. Но для бесплатного приложения для редактирования изображений вы не сможете его превзойти.
Насколько большими должны быть файлы изображений?
Для изображений электронной коммерции хорошее практическое правило — стараться, чтобы размер файла изображения не превышал 70 КБ. Иногда это может быть сложно, особенно для больших изображений.
5. Выберите правильный тип файла
Существует три распространенных типа файлов, которые используются для публикации изображений в Интернете: JPEG, GIF и PNG.
Давайте посмотрим на три типа файлов и их влияние на одно и то же изображение:
ИзображенияJPEG (или .jpg) относятся к устаревшему типу файлов. JPEG стал де-факто стандартным изображением в Интернете. Изображения JPEG могут быть значительно сжаты, что приводит к получению качественных изображений с небольшими размерами файлов. На изображении выше формат JPEG обеспечивает достойное качество при небольшом размере файла.
Изображения в формате GIF (.gif) имеют более низкое качество, чем изображения в формате JPEG, и используются для более простых изображений, таких как значки и декоративные изображения.GIF-файлы также поддерживают анимацию, как я уверен, вы знаете.
Что касается оптимизации изображений, GIF-файлы отлично подходят для простых простых изображений на веб-странице (которые включают всего несколько цветов). Но для сложных изображений и фотографий GIF-файлы не всегда так привлекательны. Особенно это актуально для больших изображений.
Мы можем обойтись без использования GIF в изображении MacBook выше, потому что фотография достаточно мала, чтобы GIF работал хорошо.
изображений PNG становятся все более популярными в качестве альтернативы GIF.PNG поддерживает намного больше цветов, чем GIF, и они не ухудшаются со временем при повторном сохранении, как JPEG. Несмотря на то, что файлы типа PNG начинают использоваться все чаще, размеры файлов все еще могут быть намного больше, чем у изображений в формате JPEG.
Обратите внимание, что изображение PNG-24 более чем в три раза больше по размеру файла, чем PNG-8. Вот почему с PNG нужно быть очень осторожным.
Вот крайний пример, где размер файла изображения был постоянным и составлял 24 КБ для всех трех типов файлов:
Как видите, JPEG здесь явный победитель.Файлы GIF и PNG должны ухудшаться по качеству, чтобы размер файла оставался прежним.
Вот несколько советов, которые следует помнить при выборе типов файлов:
- В большинстве случаев в электронной торговле лучше всего подойдут файлы в формате JPEG. Они обеспечивают наилучшее качество при минимальном размере файла.
- Никогда не используйте GIF-файлы для изображений товаров большого размера. Размер файла будет очень большим, и нет хорошего способа его уменьшить. Используйте GIF-файлы только для миниатюр и декоративных изображений.
- PNG могут быть хорошей альтернативой как JPEG, так и GIF.Если вы можете получить фотографии продуктов только в формате PNG, попробуйте использовать PNG-8 вместо PNG-24. PNG превосходны как простые декоративные изображения из-за их чрезвычайно небольшого размера файла.
Большинство программ для редактирования изображений могут сохранять изображения в файлы любого из описанных выше форматов.
6. Оптимизируйте свои эскизы
Многие сайты электронной коммерции будут использовать миниатюрные изображения, особенно на страницах категорий. Они быстро демонстрируют продукты, не занимая при этом слишком много недвижимости.
Миниатюры — это здорово, но будьте осторожны; они могут быть тихими убийцами.Жертва? Скорость загрузки вашей страницы. Миниатюры обычно отображаются в критических точках в процессе покупки. Если они мешают быстрой загрузке страниц вашей категории, вы можете потерять потенциального клиента. (Примечание: продавцам Shopify не нужно беспокоиться об оптимизации миниатюр, мы позаботимся об этом за вас.)
Итак, что вы можете сделать?
- Уменьшите размер файлов эскизов. Возможно, здесь стоит позволить качеству снизиться в пользу меньшего размера файла.Помните, совокупное влияние ваших миниатюр будет иметь огромное влияние на время загрузки вашей страницы.
- Измените текст атрибута alt, чтобы не дублировать текст, который вы бы использовали для больших версий одного и того же изображения. По сути, сделайте свой альтернативный текст совершенно другим. Последнее, что вам нужно, это индексировать миниатюру вместо более крупного изображения. Можно было бы сделать случай, чтобы полностью исключить альтернативный текст.
7. Используйте файлы Sitemap для изображений
Если на вашем сайте используются галереи Javascript, всплывающие окна с изображениями или другие «яркие» способы улучшить общее впечатление от покупок, карты сайта с изображениями помогут привлечь внимание Google к вашим изображениям.
Поисковые роботыне могут сканировать изображения, которые не вызываются специально в исходном коде веб-страницы. Итак, чтобы сканеры знали о неопознанных изображениях, вы должны указать их местоположение в карте сайта изображений.
В файл robots.txt можно вставить следующую строку, показывающую путь к карте сайта:
Карта сайта: http://example.com/sitemap_location.xml
Или вы можете отправить карту сайта в Google с помощью Search Console.
У Google есть много рекомендаций по публикации изображений, которые могут помочь вашему сайту занять более высокое место в поисковой выдаче.Кроме того, вы можете использовать карты сайта Google, чтобы предоставить Google больше информации об изображениях на вашем веб-сайте, что может помочь Google найти больше ваших изображений, чем если бы он был сам по себе.
Использование файлов Sitemap не гарантирует, что ваши изображения будут проиндексированы Google, но это, безусловно, положительный шаг на пути к поисковой оптимизации изображений. В Инструментах Google для веб-мастеров есть много предложений по правильному форматированию вашей карты сайта.
Для вас важно добавить определенные теги для всех ваших изображений. Вы также можете создать отдельную карту сайта, чтобы перечислять только изображения.Важно добавить всю необходимую информацию, используя определенные теги, в любые карты сайта, которые у вас есть или которые вы создадите. Следуйте этим рекомендациям, которые предлагает Google при создании карты сайта с информацией об изображении.
8. Остерегайтесь декоративных изображений
Веб-сайты часто содержат набор декоративных изображений, таких как фоновые изображения, кнопки и границы. Все, что не связано с продуктом, можно считать декоративным изображением.
Хотя декоративные изображения могут добавить эстетической привлекательности веб-странице, они могут привести к большому комбинированному размеру файла и медленной загрузке.Поэтому вы можете рассмотреть возможность более пристального внимания к своим декоративным изображениям, чтобы они не повлияли на способность вашего веб-сайта превращать посетителей в клиентов.
Вы хотите проверить размеры файлов всех декоративных изображений на вашем сайте и использовать шаблон, который минимизирует размер файлов.
Вот несколько советов по уменьшению размеров файлов ваших декоративных изображений:
- Для изображений, образующих границы или простые узоры, сделайте их PNG-8 или GIF. Вы можете создавать красивые изображения размером всего несколько сотен байт.
- Если возможно, используйте CSS для создания цветных областей вместо изображений. По возможности используйте стили CSS для замены любых декоративных изображений.
- Внимательно посмотрите на это большое фоновое изображение в стиле обоев. Это могут быть огромные файлы. Уменьшите их как можно больше, не ухудшая качества изображения.
Чтобы уменьшить размер фонового изображения, вы можете использовать один прием: вырезать середину фонового изображения и сделать его однотонным или даже прозрачным.Это может существенно уменьшить размер файла.
9. Будьте осторожны при использовании сетей доставки контента (CDN).
Продавцам Shopify не нужно об этом беспокоиться, так как мы размещаем решение, но другим следует уделять пристальное внимание. Сети доставки контента (CDN) — это идеальное место для размещения изображений и других медиафайлов. Они могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — это обратные ссылки. Как вы, возможно, знаете, обратные ссылки имеют решающее значение для SEO, и чем больше у вас обратных ссылок, тем лучше ваш сайт будет отображаться в поисковых системах.
Размещая изображения в CDN, вы, скорее всего, удаляете изображение из своего домена и размещаете его в домене CDN. Поэтому, когда кто-то ссылается на ваше изображение, он фактически ссылается на домен CDN.
Таким образом, лучшие практики:
- То, что что-то модное, не означает, что вы должны следить за ним, как овца. Сначала определите, действительно ли это лучший шаг для вашего бизнеса.
- Если ваш веб-сайт ведет кучу продаж каждый месяц, то CDN, скорее всего, будет хорошей идеей, поскольку он может помочь решить проблемы с пропускной способностью.
- Если прямо сейчас ваш сайт получает только тысячи посетителей в день, скорее всего, ваша текущая ситуация с хостингом сможет справиться с нагрузкой.
Есть способы обойти проблемы с поисковой оптимизацией изображений, связанные с сетями CDN, но сначала убедитесь, что профессионал поможет вам разработать стратегию вашего шага.
10. Проверьте свои изображения
Весь смысл оптимизации ваших изображений состоит в том, чтобы помочь увеличить вашу прибыль. Мы говорили об уменьшении размеров файлов и о том, чтобы поисковые системы индексировали ваши изображения, но как насчет тестирования изображений, чтобы увидеть, что привлекает больше клиентов?
- Проверьте количество изображений продуктов на странице: Поскольку время загрузки является проблемой для некоторых сайтов электронной коммерции, не размещенных на хостинге, вы можете обнаружить, что уменьшение количества изображений на странице увеличит CTR и продажи.Также возможно, что размещение большого количества изображений на странице улучшит пользовательский интерфейс и приведет к увеличению продаж. Единственный способ узнать это — протестировать.
- Проверьте, какие ракурсы предпочитают ваши клиенты: Вы можете увидеть рост лояльности клиентов, предоставив просмотры, которые хотят видеть ваши клиенты. Отличный способ выяснить это — опросить своих клиентов о том, что им больше всего понравилось при просмотре снимков вашего продукта. Опрашивать своих клиентов и разговаривать с ними — это в целом отличная привычка.Тем не менее, проверьте тестированием.
- Проверьте, сколько продуктовых списков у вас должно быть на страницах категорий: 10, 20, 100 продуктов? Проверьте количество продуктов, которые вы указываете на страницах категорий, чтобы увидеть, что лучше всего подходит для ваших клиентов.
Сохранение красивых фотографий функционально
Теперь вопросы об изображениях для электронной коммерции не заставят вас думать часами.
Вы знаете некоторые стратегии SEO для изображений, которые помогут разместить фотографии вашего продукта в результатах поиска изображений Google.Вы знаете, как в полной мере использовать атрибуты alt. Вы знаете разницу между типами файлов и знаете, когда выбирать каждый вариант.
Тем не менее, оптимизация изображений является сложной задачей, и мы коснулись ее поверхности, поэтому не стесняйтесь оставлять любые вопросы, которые могут у вас возникнуть, в комментариях ниже.
Еще не создали свой магазин?
Нет проблем. Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется!
Сохранение изображений для Интернета — Бренд
Когда дело доходит до выбора типов и размеров файлов для изображений, помните о качестве, времени загрузки страницы, возможности масштабирования и требованиях рынка, особенно если вы продаете на нескольких платформах.Давайте посмотрим, каковы оптимальные размеры фотографий и как выбрать тип файла, не забывая при этом о мобильных устройствах, чтобы повысить удобство работы пользователей.Выбор правильных размеров
Очень важно соблюдать баланс между изображениями, которые достаточно велики, чтобы пользователи могли увеличивать масштаб, и изображениями оптимального размера, чтобы они не занимали слишком много места и не замедляли загрузку страницы. В Shopify вы можете загружать изображения размером до 4472 x 4472 пикселей с размером файла до 20 МБ. Но производитель веб-сайтов обычно рекомендует использовать 2048 x 2048 пикселей для квадратных фотографий продукта.Это изображения с высоким разрешением, которые придают вашему магазину профессиональный и гармоничный вид с отличными возможностями масштабирования. Имейте в виду, что для работы функции масштабирования ваши изображения должны быть больше 800 x 800 пикселей.
Бесплатное руководство: фотография товаров своими руками
Узнайте, как делать красивые фотографии продуктов с ограниченным бюджетом, с помощью нашего бесплатного подробного видео-руководства.
Получите бесплатное руководствоПолучите наше руководство по красивой фотографии товаров своими руками прямо на ваш почтовый ящик.
Почти готово: введите адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам обновления о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем сохранить ваш адрес электронной почты в безопасности.
Спасибо за подписку. Скоро вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
Начать
Аналогичным образом, Amazon и Etsy предъявляют требования к изображению размером 1000 x 1000 пикселей для возможности масштабирования.
Чтобы сохранить единообразный вид всей линейки продуктов и страниц коллекции, вы должны поддерживать одинаковое соотношение ширины и высоты всех ваших изображений функций, например квадрат. Изображение вашей функции — это первое изображение продукта, которое появится в вашем магазине — на вашей домашней странице, странице корзины, странице оформления заказа и различных страницах коллекций. Сохраняйте все свои эскизы одинакового размера и формы, чтобы они создавали безупречный вид магазина. Имейте в виду, что многие из ваших клиентов будут просматривать и на мобильных устройствах, а квадратные изображения легче переместить на меньшие экраны.
Источник: BeardbrandВыбор правильного формата
Давайте взглянем на форматы файлов, наиболее широко используемые в фотографии товаров, и на то, что каждый из них приносит с собой. Они перечислены здесь в зависимости от того, насколько часто они используются в фотографии продуктов.
JPG
JPG — самый распространенный формат файлов цифровых изображений. Он широко поддерживается и может похвастаться небольшим размером файла с хорошей цветовой гаммой. Его сжатие позволяет найти баланс между размером файла и качеством изображения.Shopify рекомендует JPG, в частности, потому что он может доставлять изображения с относительно небольшим размером и хорошим качеством, что хорошо подходит для фотографий продуктов.
PNG
PNG был создан для улучшения формата GIF за счет снятия ограничения в 256 цветов. Он широко распространен, работает без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (например, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
GIF
GIF предлагает небольшой размер файла за счет сжатия и уменьшения изображения до 256 цветов. Хотя он был широко заменен на PNG, он все еще используется для анимации, поскольку это единственный формат, который поддерживает его и повсеместно признается браузерами.
TIFF
TIFF — это формат сжатия без потерь, который широко поддерживается рядом редакторов и веб-приложений. Он предлагает высокое качество разрешения, а несколько изображений и страниц можно удобно сохранить в одном файле.Однако размер файла обычно бывает большим.
БМП
BMP обычно используется в экосистеме Windows. Он поддерживает сжатие данных, альфа-каналы (используются в Photoshop для хранения дополнительной информации, которую вы можете использовать для управления частями изображения, например, для добавления прозрачного фона) и почти универсальную совместимость. Несжатый, он предлагает идеальные изображения, но размеры файлов также могут быть очень большими.
В целом, JPG, безусловно, самый удобный, когда дело доходит до сочетания меньшего размера с достойным качеством.Хотя PNG обеспечивает более высокое качество сжатия без потерь, это достигается за счет увеличения размера файла. GIF полезен, если вы предлагаете снимки на 360 градусов и хотите облегчить файлы. Для сравнения, BMP и TIFF могут предложить отличное качество, но в натуральную величину обычно довольно тяжело и непрактично.
Источник: Jaelynn CastilloРазмер изображений для мобильного телефона
Shopify автоматически изменяет размер ваших изображений, чтобы они соответствовали экранам меньшего размера, но для некоторых изображений иногда может потребоваться ручное редактирование. Имейте в виду, что экраны компьютеров и мобильных устройств не только различаются по размеру, но и имеют противоположную ориентацию.И хотя Shopify пытается уладить это с помощью нежной обрезки, будет лучше, если ваши изображения будут квадратными, а ваш продукт — вертикально и горизонтально по центру.
Кроме того, изображения с чрезмерно большим разрешением, скажем, максимумом Shopify 4000 x 4000 пикселей, могут получиться размытыми при изменении размера для мобильных устройств. Таким образом, уменьшение изображения до более удобного размера и формы с учетом мобильности может помочь вашему магазину выглядеть лучше на всех устройствах. Помните, что большие файлы также замедляют загрузку вашего сайта.А в электронной коммерции, особенно в мобильной, важна каждая секунда, поэтому оптимизация изображений должна быть приоритетом.
Таким образом, хотя сжатие без потерь может дать изображение высочайшего качества, оно часто создает большие файлы, загрузка которых занимает вечность (особенно массово), и может замедлить время загрузки вашей страницы, в результате чего посетители покидают ваш магазин. Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание, пока наконец появится изображение, расстраивает покупателей.
Хотя адаптивный дизайн и алгоритмы Shopify хороши для изменения размера и отображения ваших изображений на разных устройствах, предоставление им помощи с продуманными размерами файлов может означать еще более плавный процесс покупок.
Об авторе
Холли Кардью — основательница Pixc, платформы, которая помогает магазинам электронной коммерции редактировать и оптимизировать фотографии своих товаров, чтобы они могли увеличить продажи. Pixc превращает обычные изображения товаров в красивые, редактируя и удаляя фон в течение 24 часов. Начиная с подросткового возраста, продавая на eBay и создавая свой собственный онлайн-рынок, Холли имеет опыт работы в электронной коммерции, интернет-маркетинге, графическом дизайне и создании распределенных команд. Она также имеет опыт создания и управления магазинами Shopify и имеет большое количество подписчиков в социальных сетях.