изменение размера Gif анимации онлайн
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG. Последовательность действий при этом не меняется – все происходит быстро и просто:- Выберите нужную анимацию.

- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.Иногда может оказаться весьма полезной возможность разбора уже готовой gi
f-анимации на отдельные кадры. Задача по разбору gif
-анимации состоит в том, чтобы вытащить эти отдельные кадры и сохранить их в отдельных файлах. Это очень удобно делать при помощи программы GIFMovieGear
. В этой статье я приведу пример разбора gif
-анимации на отдельные кадры.
Шаг 1. Запуск программы GIFMovieGear
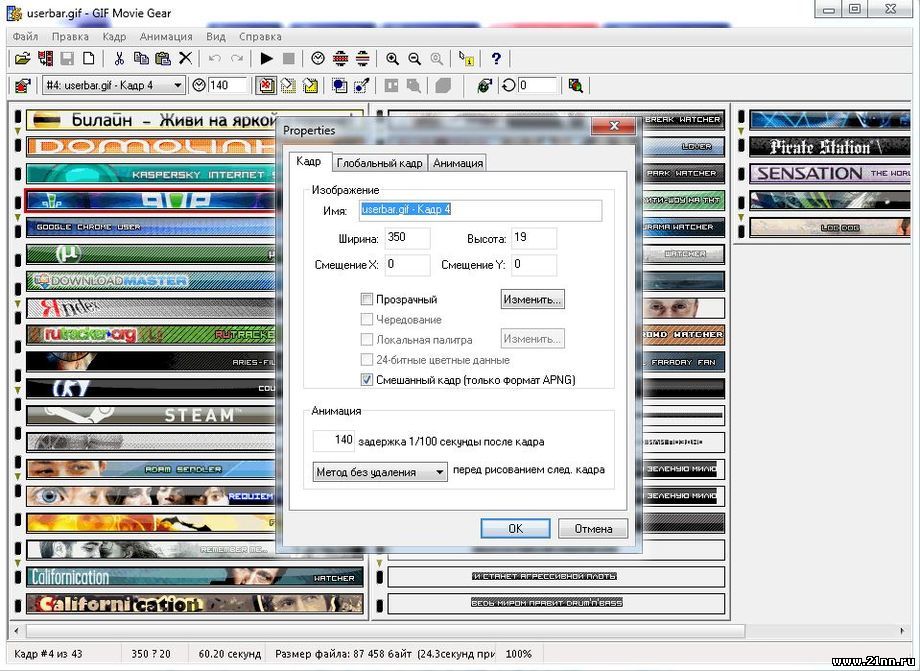
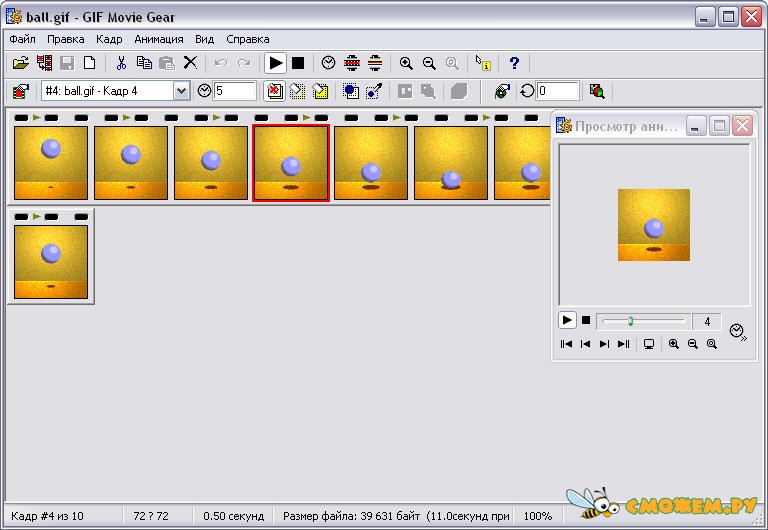
Первым делом запустим программу GIFMovieGear (http://moviegear.com/). После того как мы запустили программу появляется главное окно программы:
Шаг 2. Открытие gif-анимации
Теперь необходимо открыть gif
-анимацию, которую нужно разобрать на отдельные кадры.
Для этого нажимаем меню File — Open
или же нажимаем комбинацию клавиш Ctrl+O
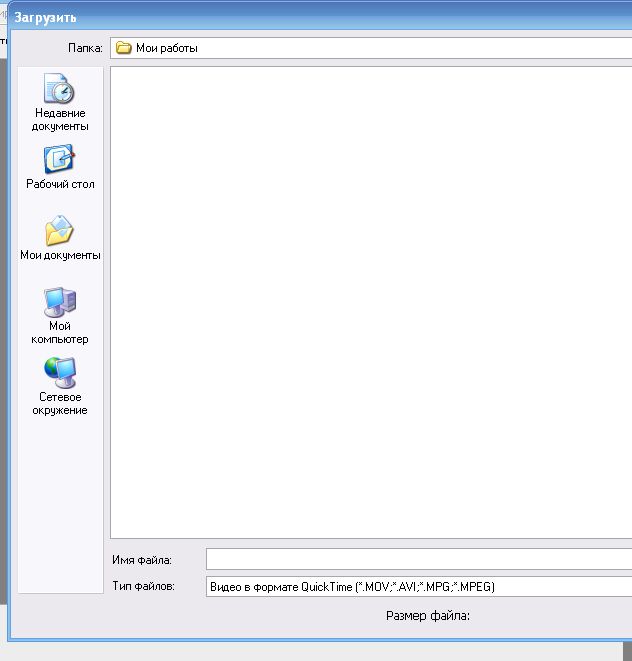
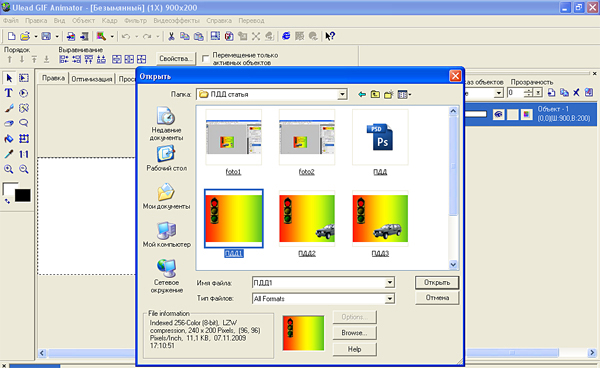
, после чего откроется окно открытия файла OpenFile(s)
:
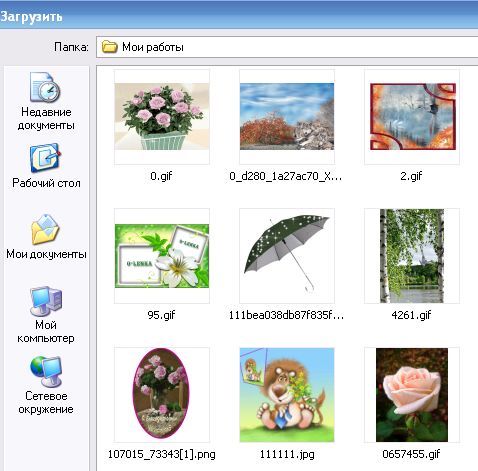
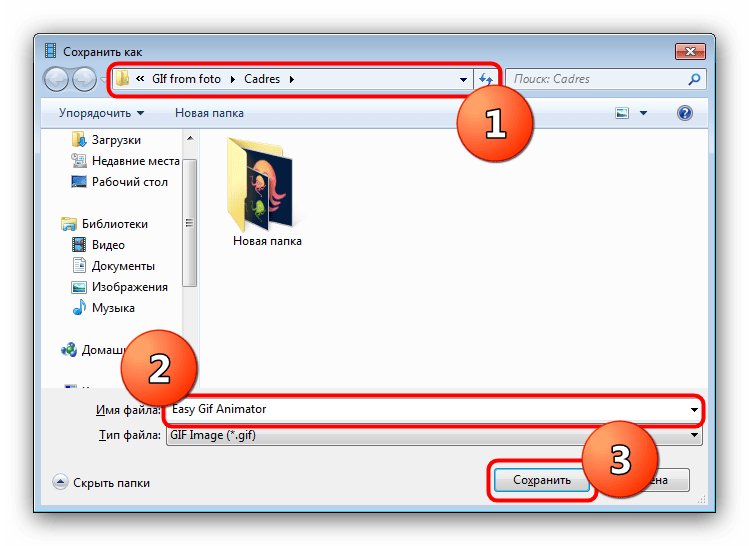
Выбираем с помощью проводника файл и нажимаем кнопку Открыть
.
После этого появляется окно просмотра анимации PreviewAnimation :
Шаг 3. Сохранение кадров
Готово! Теперь остается всего лишь зайти в ту папку, которую вы выбрали для сохранения отдельных кадров из анимации и проверить в ней все сохраненные кадры.
Что ж, теперь Вы можете попробовать самостоятельно разобрать gif
-анимацию на кадры. Действительно, такая возможность может оказаться полезной, если Вы хотите сохранить какой-нибудь отдельный кадр или же все кадры в отдельных файлах. И это все можно очень быстро сделать при помощи программы GIFMovieGear
.
Вы конечно же видели на некоторых сайтах запрет на использование правой кнопки мыши. Эта функция прежде всего борется с теми, кто хочет украсть ваш контент. Полностью от воровства вас не защитит эта мера, но от ручного копирования вполне. Другие варианты .
Не рекомендую отключать правую кнопку мыши, если вы выкладываете в своем блоге материалы, предназначенные для копирования. Это могут быть коды, скрипты, кулинарные рецепты, справочные материалы и другое. Запрет на копирование в данном случае отвернет от вас посетителей, и ваш блог станет менее полезным для посетителей. Если вам важна защита от плагиата, то тогда лучше используйте добавление вашего url в конце копии. Тогда вы будете уверены, что если кто-то захочет опубликовать в другом месте в интернете, скопированное у вас, то копипастер с большей вероятностью поделится ссылкой на ваш блог.
Это могут быть коды, скрипты, кулинарные рецепты, справочные материалы и другое. Запрет на копирование в данном случае отвернет от вас посетителей, и ваш блог станет менее полезным для посетителей. Если вам важна защита от плагиата, то тогда лучше используйте добавление вашего url в конце копии. Тогда вы будете уверены, что если кто-то захочет опубликовать в другом месте в интернете, скопированное у вас, то копипастер с большей вероятностью поделится ссылкой на ваш блог.
2019-03-03
Приближается праздник — Международный женский день. Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Вы можете воспользоваться теми же сервисами, какими мы пользовались для .
Сервисы готовых открыток
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.

- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!
Автор: Иванова Наталья2019-02-17
Содержание статьи:
Google Plus закрывается
Платформа Google Plus не оправдала надежд разработчиков и будет удалена полностью уже 2 апреля 2019 года. Вместе с ней исчезнут связанные с ней альбомы в Google Фото, станут недоступными авторизации на сайтах с аккаунтом Google Plus. Уже с 4 февраля стала недоступной функция создания профилей Google Plus, каналов и страниц. Если на вашем аккаунте хранился ценный контент, то вы можете скачать резервную копию . Об этом сказано в уведомлении в админке Blogger:
Об этом сказано в уведомлении в админке Blogger:После объявления о прекращении работы API Google+, которое запланировано на март 2019 года, 4 февраля будет внесен ряд изменений в интеграцию Blogger с Google+.
Виджеты Google+. В дизайне блогов больше не будут поддерживаться виджеты «Кнопка +1», «Подписчики Google+» и «Значок Google+». Из вашего блога будут удалены все экземпляры этих виджетов.
Кнопки +1.Будут удалены кнопки +1 и G+, а также ссылки «Опубликовать в Google+» под записями в блоге и на панели навигации.
Обратите внимание, что, если вы используете пользовательский шаблон, в котором есть функции Google+, его может быть необходимо изменить. Обратитесь за рекомендациями к тому, кто предоставил вам этот шаблон.
Google+ Комментарии. Будет прекращена поддержка комментариев с использованием Google+, а для всех блогов, которые используют эту функцию, будут восстановлены стандартные комментарии Blogger. К сожалению, комментарии, размещенные через Google+, невозможно перенести в Blogger, поэтому они больше не будут отображаться в вашем блоге.
Удаление комментариев Google Plus
К сожалению, комментарии, которые были опубликованы в системе будут удалены безвозвратно. Вы лишь можете воспользоваться тем же инструментом https://takeout.google.com , чтобы сказать резервную копию комментариев от Google + на свой компьютер. Только загрузчика для него не предусмотрено и восстанавливать комментарии вам можно только вручную достаточно кривым способом. Хорошо, что я в свое время вовремя .Как заменить профиль гугл плюс профилем Блоггер
Если вы ведете блог на Blogspot, то целесообразно сейчас вернуться с профиля Гугл Плюс на профиль Blogger (для тех, кто переключился на гугл плюс в своё время). Рекомендую сделать это прямо сейчас во избежании непредвиденных ситуаций, которые могут происходить при удалении аккаунтов Google Plus.Как вернуть профиль Blogger
Сделать это просто в настройках админки Blogger:Настройки –> Пользовательские настройки –> Профиль пользователя – здесь выберите Blogger
Сохраните изменения.

Подтвердите переход на и задайте свое имя или никнейм.
Не забудьте загрузить аватар в вашем профиле Blogger.
Как удалить профиль гугл плюс
Если вы решили раз и навсегда избавиться от профиля Г+, то перейдите на свою страницу гугл плюс –> Настройки –> прокрутите страницу до конца вниз –> удалить аккаунт гугл плюс: Автор: Иванова НатальяСегодня расскажу что такоеCSS3, с чем его едят, где его искать, как правильно его прописывать. Предупреждаю, буду рассказывать от себя, упрощенно для широкой публики, как я это вижу + примеры. Итак, начнем издалека.
CSS – это стили, в которых прописываются свойства объекта. Значит, они есть во всех существующих движках, если вы их не можете найти, значит либо не там смотрите, либо их действительно нет (кривой сайт ). Где же они обычно найти? Обычно это корень сайта, название файла style.css, хотя, в принципе, название не так важно, как расширение.css, если файл с таким расширением – это файл стилей.
Смотрите также на моём блоге.
Где их искать?
Путь к файлу приписывают в шаблоне между» />В Blogspot немного по другому, там стили прописаны сразу в коде, до тега между
тут стили
Как выглядят стили?
разберем на примере:#header { background: #fff; font-size: 13px; line-height: 1.5; font-family: Georgia,»Times New Roman»,»Bitstream Charter»,Times,serif; color: #333; } .contacts { position: absolute; top: 20px; right: 10px; }Вы можете просмотреть стили на любом сайте, достаточно лишь в браузере. Теперь вы без труда их узнаете, прочитав как они выглядят в этой статье.контакты автора сайта сайта
Как видно, стили по разному прописываются. Стилям, которые начинаются на знак решетки соответствует определенный id блока в , стилям с точкой определенный класс блока. По другому никак, не будут стили работать. Названия вы можете придумать какие хотите, главное чтоб они соответствовали написанным id и class в html.
 Свойства стиля обязательно обрамляются в скобки, после него ставится двоеточие (смотрим на пример выше ), пишется параметр и закрывается точкой с запятой. Допускается что в последнем свойстве в конце можно точку с запятой не ставить, достаточно закрывающей скобки.
Свойства стиля обязательно обрамляются в скобки, после него ставится двоеточие (смотрим на пример выше ), пишется параметр и закрывается точкой с запятой. Допускается что в последнем свойстве в конце можно точку с запятой не ставить, достаточно закрывающей скобки.Бывает что CSS прописывают сразу в блоке, не выводя его в отдельный файл:
шапка сайта
CSS на Blogspot
В стили могут прописываться по другому, объясню позже из-за чего. Открыв код можем видеть такое (просмотрите стили внимательно, и вы увидите знакомые блоггеровские теги, задающие стили):Как видим, свойство стиля .Header h2 прописано отдельно выше. Как понять и найти свойство? очень просто, у font есть параметр header.font , вот его то мы и ищем. Находим его в группе свойств “Blog Title” для стиля “.header h2″, внутри 2 свойства “header.font” и “header.text.color”. Вот их мы и меняем. Это сделано для быстроты чтения стилей браузером, так он меньше делает запросов.
 Ведь свойство header.text.color может где-то еще повторяться. Ниже еще есть header.shadow.offset.left и другие, смысл в них тот же, повторять не буду.
Ведь свойство header.text.color может где-то еще повторяться. Ниже еще есть header.shadow.offset.left и другие, смысл в них тот же, повторять не буду.Когда говорят искать в css (или стилях), значит ищем в blogspot’е между тегами
и обычно до тега
если конечно они не прописаны прямо в html (пример выше, стили в блоках). В других cms обычно все вынесено в отдельный файл с расширением.css Автор: Иванова Наталья
2019-02-15
Эта свежая статья написана, чтобы осветить актуальную информацию об удалении лишних ссылок из шаблонов Blogspot, а также из новых тем Blogger. Как вы знаете, в кодах Blogger в 2018 году произошли изменения, поэтому многие действия с кодом нужно производить по новому. Плюс появились новые темы, которые сформированы иначе. В связи с этими изменениями разберем тему про удаление ссылок.
Проверить свой блог на наличие внешних ссылок вы можете на сервисах https://pr-cy.ru/link_extractor/ и https://seolik. ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют .
ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют .
Как удалить ссылки из старого стандартного шаблона Blogger
На примере шаблона Простой (Simple).Такие шаблоны дают больше всего внешних ссылок. В моем тестовом блоге при установке простой темы при проверке обнаружилось 25 внешних ссылок на главной странице, из них индексировались 14.
Напоминаю, что перед тем, как производить изменения в коде шаблона, сделайте резервную копию!
- Удалить ссылку на Blogger — https://www.blogger.com/. Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:
Сохраняем изменения и проверяем блог на наличие Атрибуции.
А так полный код:
- Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов. Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн.
Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)
— Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www. blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег . Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить:
Способ 1 . Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.
Способ 2 . найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.

А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить. - Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1.
 Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”. - Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код:
В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Убрать внешние ссылки из нового стандартного шаблона Blogger
На примере темы Notable- Удаляем Attribution (ссылка внизу – Технологии Blogger)
Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1).
- Удаляем ссылку из виджета «Сообщить о нарушении». Это виджет ReportAbuse1. Находим в поиске по виджетам:
Код выглядит целиком так: - Проверяем страницу записи блога с комментариями и удаляем ссылки по аналогии со старыми шаблонами блога (смотри выше – пункт 8).
- Удаляем ссылки из постов блога, которые вшиты в картинки записей (смотри пункт 5).
Иногда может оказаться весьма полезной возможность разбора уже готовой gi
f-анимации на отдельные кадры. Задача по разбору gif
-анимации состоит в том, чтобы вытащить эти отдельные кадры и сохранить их в отдельных файлах. Это очень удобно делать при помощи программы GIFMovieGear
. В этой статье я приведу пример разбора gif
-анимации на отдельные кадры.
Итак, начнем…
Шаг 1. Запуск программы GIFMovieGear
Первым делом запустим программу GIFMovieGear (http://moviegear.com/). После того как мы запустили программу появляется главное окно программы:
Шаг 2. Открытие gif-анимации
Открытие gif-анимации
Теперь необходимо открыть gif
-анимацию, которую нужно разобрать на отдельные кадры.
Для этого нажимаем меню File — Open
или же нажимаем комбинацию клавиш Ctrl+O
, после чего откроется окно открытия файла OpenFile(s)
:
Выбираем с помощью проводника файл и нажимаем кнопку Открыть
.
После этого появляется окно просмотра анимации PreviewAnimation
:
Шаг 3. Сохранение кадров
Готово! Теперь остается всего лишь зайти в ту папку, которую вы выбрали для сохранения отдельных кадров из анимации и проверить в ней все сохраненные кадры.
Что ж, теперь Вы можете попробовать самостоятельно разобрать gif
-анимацию на кадры. Действительно, такая возможность может оказаться полезной, если Вы хотите сохранить какой-нибудь отдельный кадр или же все кадры в отдельных файлах. И это все можно очень быстро сделать при помощи программы GIFMovieGear
.
Удачи!
Как разбить видео на кадры онлайн
Способ 1: IMG2GO
Онлайн-сервис IMG2GO предназначен для конвертирования видео в изображения формата JPG, при этом произойдет автоматическая раскадровка, а на выходе вы получите готовый архив с пронумерованными кадрами, готовый к дальнейшей работе.
Перейти к онлайн-сервису IMG2GO
- Откройте главную страницу IMG2GO, нажав по ссылке выше, и щелкните там по кнопке «Выберите файл».
- В окне Проводника отыщите интересующее видео и загрузите его на сервер.
- Произойдет выгрузка ролика, а ее продолжительность зависит от скорости интернета и объема выбранного файла.
- Далее займитесь дополнительными настройками, задав ширину и высоту каждой картинки, применив цветной фильтр или изменив DPI. Вместе с этим можно добавить сглаживание, повысить резкость или использовать автоматическое средство по улучшению картинок.
- По окончании конфигурирования нажмите на «Начать», чтобы запустить процесс преобразования.
- Сейчас произойдет процесс раскадровки, который обычно занимает от нескольких минут времени. От вас требуется просто не закрывать текущую вкладку, дождавшись конца операции.
- Теперь вы можете вручную выбрать необходимые для загрузки изображения или поочередно загрузить каждый из них.

- Если вы решили выбрать пачку кадров, после установки галочек поднимитесь вверх вкладки, где щелкните по кнопке «Скачать файл ZIP».
- Начнется скачивание архива на компьютер.
- Откройте его и начните взаимодействие со всеми кадрами.
Способ 2: EzGIF
Инструмент EzGIF предназначен для конвертирования видео в GIF с дальнейшим редактированием анимации. Функциональность онлайн-сервиса предоставляет доступ к каждому кадру и позволяет вручную изменять их. Если вам подходит такой вариант, выполните следующую инструкцию:
Перейти к онлайн-сервису EzGIF
- Кликните по ссылке выше, чтобы перейти к сайту EzGIF, где нажмите по кнопке «Выбрать файлы».
- В окне Проводника укажите видео, которое хотите конвертировать.
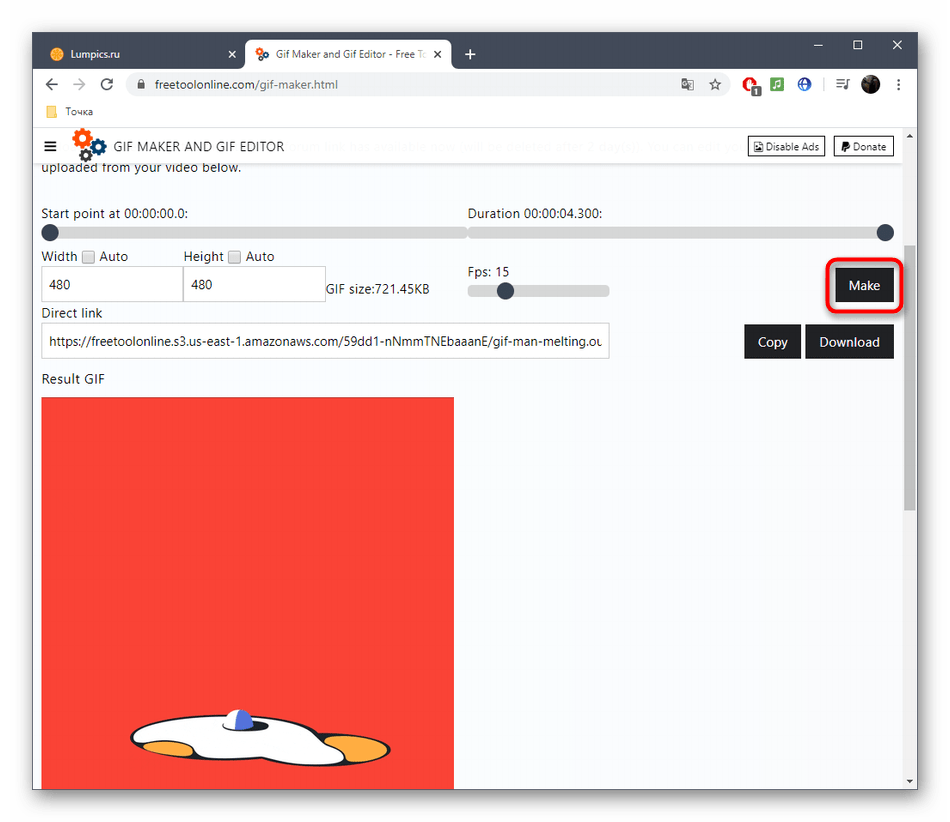
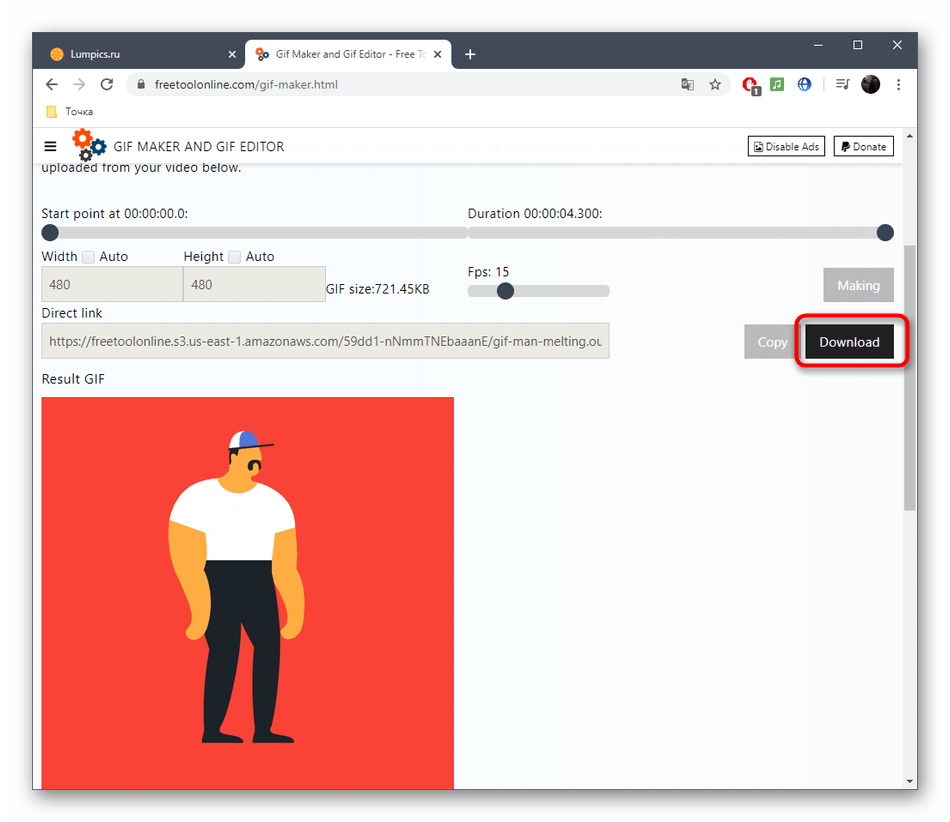
- Щелкните по «Upload and make a GIF» для преобразования файла.
- Настройте дополнительные параметры, выставив начало и конец захвата анимации, установив размер в пикселях и частоту кадров в секунду.

- Нажмите на «Convert to GIF», чтобы начать преобразование.
- Для редактирования GIF откройте инструмент «Frames».
- Теперь вы можете взаимодействовать с каждым кадром, отключать, дублировать его или настраивать задержку.
Способ 3: Online Converter
Принцип функционирования веб-сервиса Online Converter максимально схож с тем, о котором шла речь в Способе 1, однако здесь вы получите более высокую скорость обработки и широкий спектр поддерживаемых форматов.
Перейти к онлайн-сервису Online Converter
- Находясь на главной странице сайта, нажмите по кнопке «Выберите файл».
- В Проводнике отыщите подходящую видеозапись.
- Выберите отрезок, который будет конвертироваться, или оставьте поле пустым для обработки всего ролика. Укажите размер кадра и качество.
- Щелкните по «Convert», чтобы запустить преобразование.
- Ожидайте окончания процесса конвертации.

- Как только процедура обработки завершится, появится соответствующее уведомление. Остается только нажать на «Download Now», чтобы загрузить архив на ПК.
- Дождитесь скачивания файла, а затем откройте его.
- Название каждого файла будет соответствовать номеру кадра. Это поможет ориентироваться в списке и отыскать подходящие снимки.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
изменение размера Gif анимации онлайн
существует с каких-то совсем лохматых годов, а точнее с 1987 года. В рунете, по крайней мере, он стал нарицательным — любую движущую картинку называют «гифкой». Конечно, он уступает в использовании двум другим JPEG и PNG, но уверенно занимает свою нишу анимированных картинок и в последнее время получает новую жизнь. Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.
Например, в проекте messenger platform , которую недавно презентовал facebook. Видимо, как дополнение наскучившим смайлам и стикерам. Но и последних отправлять на покой преждевременно.Главные форматы изображений, где применяются:
Итак, мы выяснили, что формат GIF живее всех живых, в сети много ресурсов, где имеется масса готовых гифок, но как же самим получить анимированный файл и немного развлечься.
Онлайн редакторы GIF для видео и изображений.
Giphy.com — удобный, многофункциональный, максимально простой и понятный редактор в браузере. Умеет пожалуй все, что вам только понадобится, вставляете ссылку с you tube , vimeo или просто ссылку на любое видео. Обрезайте, редактируете и накладываете различные тексты или символы. Важно, все это делается в браузере и сразу можете расшарить в соц. сети или сохранить на компьютере. Если зарегистрироваться, то можно заливать готовые в свое хранилище на сайте, сделать публичным или оставить только для себя. Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Большая база готовых гифок, понятных в основном американской публике, но нам же важен инструмент для создания. Хотите уникальности, создавайте! Загружайте фото или картинки, используйте готовое видео, творите.
Редактор GifCam оффлайн.
Если у вас не быстрый интернет, и вы предпочитаете работать в привычной среде windows, необходимо записать действия на экране компьютера. Нет ничего проще — крохотная, бесплатная, многофункциональная утилита GifCam не требующая установки. Скачиваем , распаковываем и пользуемся.
- После запуска появится окно, которое можно натянуть на любую область экрана, либо захватить его весь.
- Жмем Rec, чтобы начать запись, или Frame чтобы сделать кадр.
- Программа прекрасно распознает похожие кадры и эффективно склеивает их, используя зеленый фон, уменьшая исходный вес файла.
- Можно менять тон, насыщенность, выделять кадр (Shift + Ctrl + Click), использовать монохром, изменять размер, добавлять текст в кадр и многое другое…
Подробности на сайте разработчика blog.
 bahraniapps.com/gifcam .
bahraniapps.com/gifcam .Recordit
Еще один максимально простой и очень быстрый создатель gif с экрана компьютера. Поддерживает Windows и Mac? конечно уступает функционалом и редактированием GifCam? но тем он и ценен, скоростью и понятным управлением. Жмем REC (запись) и получаем ссылку на видео, которое потом уже можно скачать с сайта. Минимум настроек находятся в на значку в трее. Отличная штука для инструкций и скринкастов для
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
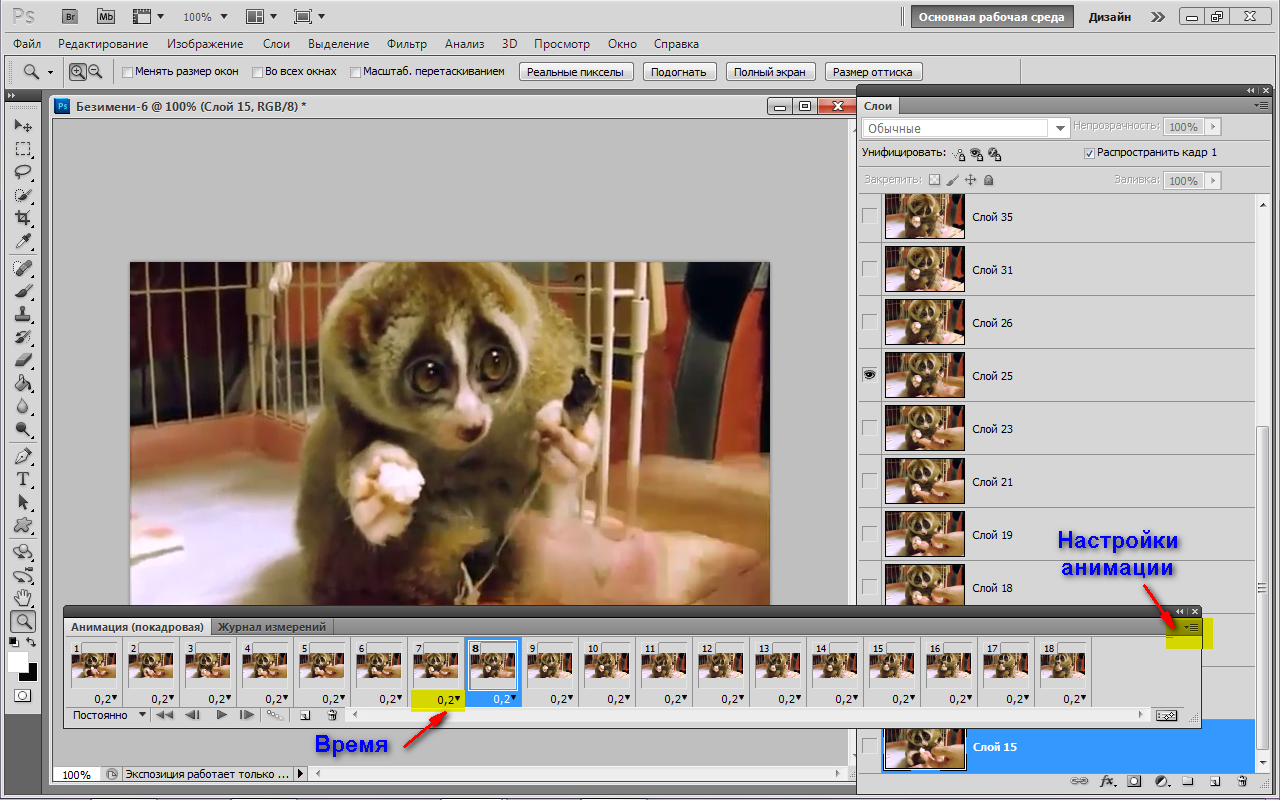
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло: Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com », где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес. Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Заходим сюда Инструменты онлайн редактора «Ezgif.com» Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп.
 Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так:
Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так: Редактора «Ezgif.com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора:
- Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
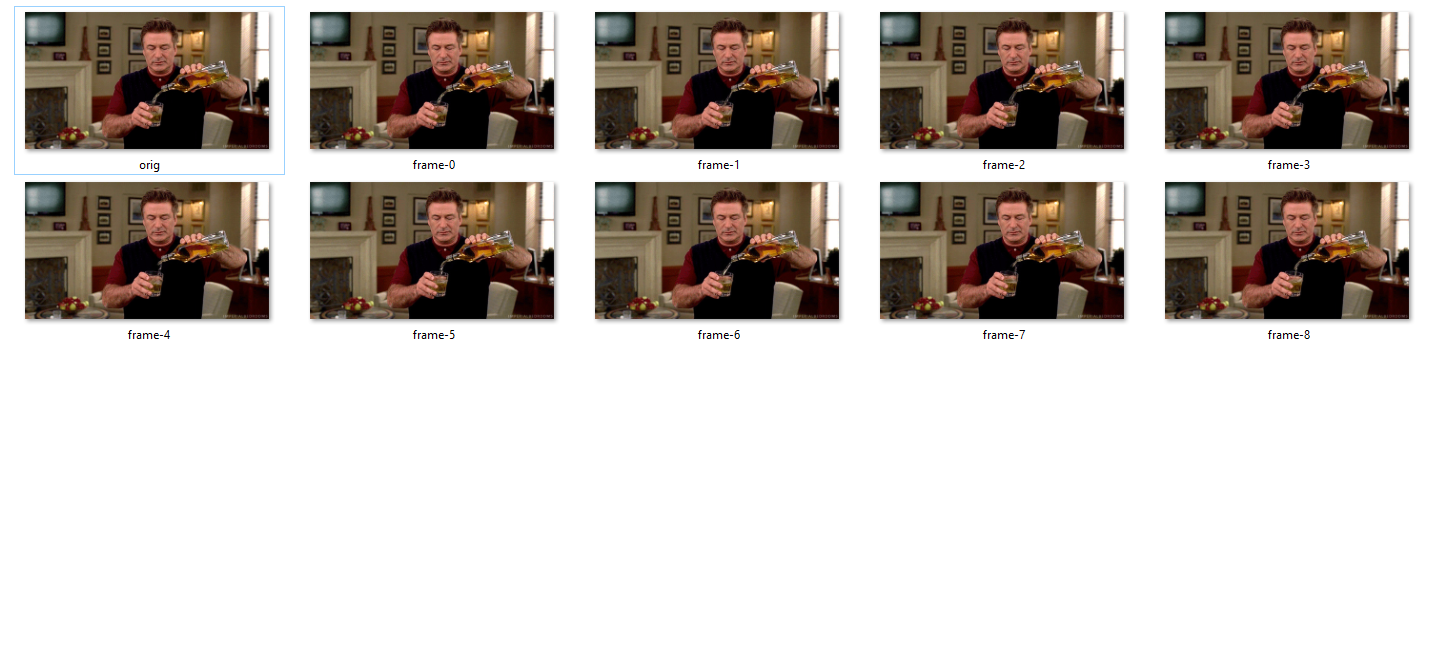
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
 Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок. Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок. Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит. При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left », «Top », «Width » и «Height » ввести нужные значения. Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется. В полях «New width » и «New height » нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it! ».
 Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали.
Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …».
Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF. Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость
изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер
GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если
мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже
самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения
или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Как же редактировать GIF? Ведь большинство
редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу.
 Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.Сжатие размера gif. Как сжать GIF анимацию: обзор онлайн сервисов
Я Вам предлагаю воспользоваться онлайн редактором, который называется «Ezgif.com », где можно не только изменять размер анимационных картинок, но и оптимизировать их, т. е. уменьшать их вес. Еще с помощью этого онлайн редактора, можно многие баннеры из интернета переделать на свое усмотрение, и не нужно работать над дизайном. Вы просто пишите свой текст, и баннер готов. Заходим сюда Инструменты онлайн редактора «Ezgif.com» Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение Онлайн редактор выглядит так:Редактора «Ezgif.
 com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора:
com» для редактирования анимационных GIF картинок До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений. Возможности онлайн редактора: - Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
 Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
Нажмите затем «Crop it » и все готово. После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит. При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left », «Top », «Width » и «Height » ввести нужные значения. Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется. В полях «New width » и «New height » нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it! ». Картинка будет уменьшена на процент, который Вы указали С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений.
 При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок.
При увеличении размера картинки, качество будет теряться. Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла. Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте. Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали. Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate ». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок. Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации.
Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации. Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed », а чтобы задать задержку между кадрами, нужно использовать метод «». Параметр «hundrediths of second between frames » задает время задержки между кадрами в сотых секундах (1/100) Split (разобрать GIF картинку на кадры): э тот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно. Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как …». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP » Write (добавить текст): э тот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши. Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF. На просторах интернета формат GIF считается одним из самых распространённых. Высокая популярность объясняется тем, что файл гиф имеет впечатляющий алгоритм сжатия, поддерживает функцию прозрачности. Следовательно, создавать анимацию с рекламными баннерами так же просто, как забивать мяч в пустые ворота.
Правда, есть маленький нюанс. Время от времени дизайнеры сталкиваются с необходимостью изменить размеры GIF
. Кому-то его нужно уменьшить, другие нуждаются в увеличении. Как отредактировать такой контент? Например, обрезать его или сжать? Был бы у вас обычный файл jpeg
, таких бы вопросов не возникало. Сжимайте его в графическом редакторе, даже не имея специальных знаний. Всего пара щелчков мышью – и работа выполнена на «отлично».
Всего пара щелчков мышью – и работа выполнена на «отлично».
Как отредактировать ГИФ
Как известно, большинство графических редакторов работает исключительно с неподвижными изображениями. Специально для вас мы создали подборку самых эффективных программ для сжатия таких файлов, их обрезки и последующей обработки анимации. Теперь у вас больше не возникнет вопросов, как осуществляется сжатие гиф онлайн. Выбирайте программу из перечня – желаем приятного пользования!
GIF Resizer
Уникальный во всех смыслах редактор, позволяющий менять размеры «гифок» всего в несколько кликов. Для этого необходимо выполнить элементарные действия:
- Запустить программу.
- Найти в меню кнопку «Изменения размера» и нажать её.
- Нажав кнопку «Обзор», выбрать интересующий вас файл.
- Ввести требуемые параметры (длина и ширина).
- Нажать «Применить» и подождать несколько секунд.
- Готово – размеры анимированного контента стали такими, как ожидалось.

Кроме того, посредством GIF Resizer можно решить такие задачи:
- Изменить формат.
- Убрать логотип с анимашки.
- Уменьшить/увеличить размеры анимированного изображения.
- Конвертировать GIF в JPG , разложить на отдельные кадры.
- Перевести в PNG.
Останавливаться на этом функционале мы не будем, ведь нас с вами интересует исключительно сжатие анимаций в формате ГИФ. Просто знайте, что столкнувшись с разнообразными задачами по редактуре animation , есть смысл воспользоваться Resizer .
Ezgif
Премиальный сервис, позволяющий сжимать файлы в формате GIF и PNG . Кроме того, имеет множество различных инструментов, позволяющих наложить эффект.
Как пользоваться Ezgif
? Откройте главную страницу сервиса, нажмите «Обзор». Когда файл выбран, остаётся только нажать Upload
. Различные варианты сжатия станут доступны после загрузки. Самый оптимальный вариант в соотношении размер/качество – Medium
.
GIF Compressor
По-своему интересна программа GIF Compressor . Она умеет сжимать анимацию всего за 2 простых сжатия. Можно делать это сразу с несколькими файлами. Максимальный размер гиф-файла – 50 Мб.
Какое из приложений вам понравилось больше всего?
Привет, всем кто сейчас читает . Расскажу сегодня о своих нескольких способах, как уменьшить размер (вес) картинки, скриншота, фотографии, Gif-анимации без потери качества для вставки на сайт.
Уменьшаем размер картинки разными способами
Каждая картинка или изображение, называйте как вам нравится;), имеет свой размер, который складывается из нескольких моментов, это высота-вертикаль, ширина-горизонталь (px) и вес — килобайт (КБ), мегабайт (МБ).
Уменьшение размера (веса) изображения положительно скажется на скорости загрузки сайта — web-производительности, а также поможет сэкономить место на хостинге, компьютере, флешке.
Согласитесь, изображения сделанные на профессиональных фотоаппаратах (зеркалках), порой могут весить больше 2-х мегабайт, а по ширине быть 2500 px. Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Первый способ оптимизируем изображение перед загрузкой на сайт в программе Photoshop
Надо сказать, что это самый популярный способ, изменения размера фото и сжатия, среди владельцев сайтов. Подойдёт он и для обычных пользователей Internet. При этом действия выполняемые этой программе минимальные, что важно и для начинающих блогеров.
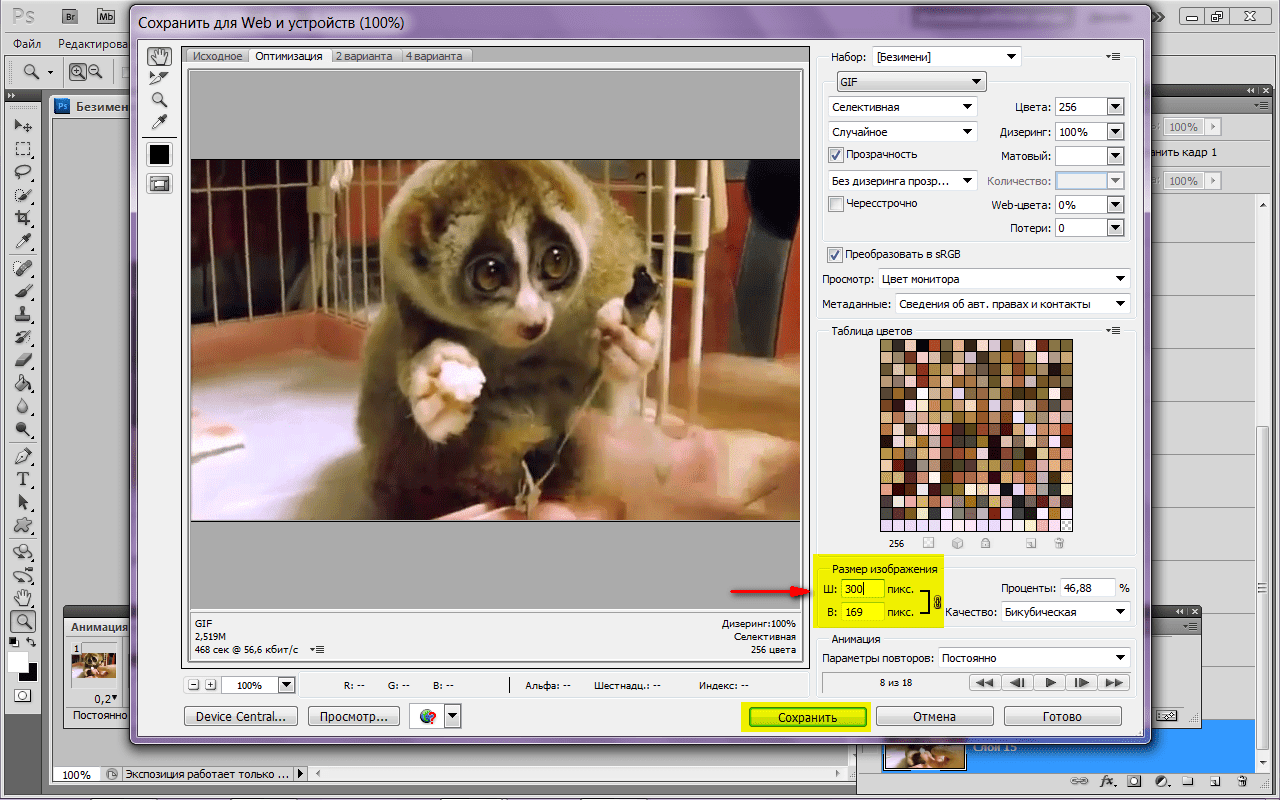
- 1. Открываем новый файл при помощи программы Photoshop и потом нажимаем «Сохранить для Web».
- 2. Открывается новое окно, где задаём необходимые параметры: качество, формат и размеры изображения.
Так, достаточно изменить качество с цифр высокое от 60 до средних показателей от 30-50, чтобы значительно уменьшить вес. Ориентиром может служить желаемое качество. В окне предосмотра контролируйте насколько меняется изображение.
Что касается формата изображения, то я выбираю сохранить как Jpeg, если это цветное фото, а если надо сохранить прозрачность слоя или чёрно-белый скриншот то, как правило, это формат Png, чтобы текст и цифры на нём читались отчётливее. По теме Фотошоп читайте: , используя эту программу.
По теме Фотошоп читайте: , используя эту программу.
Размер изображения (в пикселях) меняю в этом же окне, что удобно. Нажимаю «Сохранить» и дальше прописываю название файла на латинице.
Второй способ сжатия изображений с помощью сервисов-онлайн
Если честно, то прибегаю к этому методу крайне редко. Однако, эти сервисы помогают сжать без потери качества сразу несколько (пакет) изображений, что влияет на продуктивность. Это многим известные сервисы krakin.io, TinyPNG ; Compresspng и другие.
Расскажу ещё про один — это Optimizilla , который протестировала и результаты мне действительно понравились. Попробуйте и вы.
На скриншоте видно, что в систему было загружено фото JPEG, весом 60 КБ. Сервис сжал его автоматически на 39% до 37 КБ, но визуально качество практически не пострадало.
С помощью удобного ползунка или знаков [+ -] можно поиграть с качеством изображения; приблизить фото и лишний раз рассмотреть все детали после сжатия, перед тем как сохранить. Это очень актуальная функция предосмотра фото, для сайтов с портфолио фотографа, туристических, женских ресурсов, интернет-магазинов, где важны изображения товаров в высоком качестве.
Это очень актуальная функция предосмотра фото, для сайтов с портфолио фотографа, туристических, женских ресурсов, интернет-магазинов, где важны изображения товаров в высоком качестве.
Изменение размера высоты и ширины изображения
Процесс изменения размера ширины и высоты изображения думаю сегодня уже не вызывает затруднения ни у кого. Сделать это можно как онлайн, так и в стандартном графическом редакторе Paint или более удобном Paint.NET.
Открываете новый файл в программе, нажимаете «Изменить размер», отмечаете, что в пикселях, сохраняя при этом пропорции. Ок.
Изменяем вес изображения в формате Gif онлайн
В этой части статьи расскажу, как быстро сжать не только изображения в формате JPEG, PNG, SVG, но и Gif. Gif-ки весят достаточно много, поэтому велико число запросов, как уменьшить вес gif картинки без потери анимации и дополнительных усилий).
- Воспользуемся первым онлайн-сервисом Compressor.io .
Compressor. io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
Пример, сжатия Gif анимации смотрите на скриншоте. Скачать оптимизированное изображение можно удобным для вас способом: на компьютер, сохранить на Dropbox, Google Диск (drive.google.com).
- Второй сервис Online Image Optimizer .
Название сервиса говорит само за себя. Online Image Optimizer легко оптимизирует разные форматы изображений, в том числе и Gif анимацию. Достаточно загрузить изображение и нажать «Optimize». Дополнительно сервис Online Image Optimizer помогает быстро создать не только favicon для сайта, но имеет в своём арсенале много полезных онлайн-инструментов.
- Третий способ — это программа-приложение SuperGIF для MacOS и Windows.

Вы можете приобрести платную версию SuperGIF или бесплатно скачать демо, где есть небольшие ограничения по функционалу.
Анимированные gif-ки очень популярны в соцсетях, часто их можно встретить на развлекательных сайтах. С помощью гифок можно показать наиболее удачный момент из видеоролика, гиф-скриншоты наглядно демонстрируют этапы работы в какой-либо программе или сервисе. Gif-скриншоты также используют для показа работы элементов сайта, например, выпадающего меню. Перед скачиванием файлов для установки пользователь может ознакомится с их работой посредством gif-анимации. Вы можете и сами создавать и выкладывать собственные анимированные забавные картинки, для этого вам понадобится приложение для андроид
Однако гифки имеют и главный недостаток – большой размер, в связи с этим, значительно замедляется скорость загрузки вебстраниц, на которых они размещены. Чтобы устранить эти недостатки, я предлагаю вам ознакомиться со списком инструментов, которые помогут вам оптимизировать (уменьшить размер) гиф-анимации.
Shrink O’Matic
Это простая программ для Windows для оптимизации gif изображений. Она способна и на простейшие действия с изображениями, такие как поворот, изменение размера, изменение названия файла и его месторасположения, пакетная обработка. Доступные форматы для обработки: GIF, JPEG, PNG.
ImageOptim
Эта программа работает на платформе Mac. Она предназначена для сжатия gif до 60-80% и выше без потери качества.
FileOptimizer – продвинутый инструмент для сжатия гиф анимации. Программа имеет простой интерфейс, поэтому ее могут использовать как новички, так и опытные пользователи.
Другие поддерживаемые форматы: JPEG, PNG, SWF, TIFF, BMP, ICO
Работает на платформах: Windows, Mac OS, Linux
FILEminimizer Pictures
Компрессия изображения достигает 98% и выше в результате собственных оптимизационных технологий.Различают 4 уровня сжатия gif-файлов. Кроме того, программа позволяет загружать картинки напрямую в facebook.
Форматы: JPG, BMP, TIFF, PNG, EMF | Платформа: Windows
RIOT
Эта программа мне понравилась больше остальных. Вы можете управлять сжатием гиф, программа показывает размер исходного и выходного файла, имеется превью, благодаря ему вы можете визуально оценивать потерю качества. Недостаток: анимированная gif превращается в обычное статическое изображение.
GIF Optimizer
Простая программа для оптимизации gif-анимации. Программа имеет всего три кнопки – open – открыть файл, optimize – оптимизировать и Save as – сохранить как. Вы можете управлять сжатием через меню Setting (настройки).
Как изменить размер GIF картинки — вот такой вопросик созрел у меня недавно. Почему? Читайте дальше.
Доброго времени суток, мои друзья.
Сегодня часа два дня делал GIF картинку — рекламу для своего нового ежемесячного «Конкурса комментариев», о котором Вы можете прочитать в отдельном разделе моего сайта
Как нибудь позже, я расскажу и об этом. Поэтому я советую Вам подписаться на обновления
моего блога.
Поэтому я советую Вам подписаться на обновления
моего блога.
Для тех же, кто знает, как это делается, могут кивнуть головой, согласившись со мной с тем фактом, что такая презентация делается из отдельно взятых и созданных картинок, которые с помощью разных программ (я пользуюсь Photoshop) накладываются друг на друга.
Таким образом, просто изменить размер презентации, как в случае с обычным.JPEG файлом не получится.
Что делать, как изменить размер гиф файла? Я тоже на днях задавал себе такой же вопрос. И нашел два пути решения данной проблемы.
Начнем по порядку, способ первый:
Этот способ удобен тем, что для того чтобы изменить размер гиф картинки, Вам не потребуется установка дополнительного программного обеспечения. Все операции делаются в режиме онлайн.
Идем на сайт http://www.picasion.com/ru/resize-gif/
Нашему взору откроется следующее окно, тут все просто:
Тут разобраться может даже мой восьми летний сын. Я ничего не меняю там, только устанавливаю необходимый мне размер. Загрузили — сделали необходимые изменения — жмем по «Resize image» .
Загрузили — сделали необходимые изменения — жмем по «Resize image» .
Данный сервис довольно быстро изменяет размер GIF файлов. Быстро и качественно. Качество выстанавливайте максимальное из возможных.
После этого Вы увидите следующее окно
Сервис Вам любезно предложит аж 4 разных варианта, того, что можно сделать и как использовать данный конвертированный файл.
Сейчас я расскажу об этом подробнее…
3. HTML код для блога/вебсайта: крутая штука. Т.е. Вы сразу получаете готовый HTML код, который Вы сразу можете разместить к себе на блог и все будет работать так, как надо.
4. BBCode для форумов: форумы имеют свою кодировку, и для этой цели разработчики сделали отдельную форму. Т.е. берете данный код, размещаете его, к примеру, к подписи и размещаете на каком либо форуме. Данный способ я не проверял, но думаю он рабочий.
Я же сохранил данный файл и разместил его на блоге. Все работает. Пришлось, правда потом несколько изменить размер файла.
Есть еще один аналогичный сервис — сложного там тоже ничего нет. Думаю сами разберетесь. Вот этот сайт: http://ru.toolson.net/gifresizer/create
Думаю сами разберетесь. Вот этот сайт: http://ru.toolson.net/gifresizer/create
Кстати, если Вы не знаете как измерить размеры элементов рабочего стола, то… есть у меня статья на блоге и об этом. Читайте . Не линейкой же ее измерять)))
Это был первый способ.
Второй очень схож, с той лишь разницей, что для работы нам будет необходимо скачать вот эту программу: GIFResizer по этой ссылке: http://www.f1cd.ru/soft/base/gif_resizer/gif_resizer_110/
Скачиваем, запускаем программу.
Изменить разрешение гифки. Как уменьшить объём файла анимации GIF в Photoshop
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).![]()
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока :
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Как изменить размер GIF картинки — вот такой вопросик созрел у меня недавно. Почему? Читайте дальше.
Доброго времени суток, мои друзья.
Сегодня часа два дня делал GIF картинку — рекламу для своего нового ежемесячного «Конкурса комментариев», о котором Вы можете прочитать в отдельном разделе моего сайта
Как нибудь позже, я расскажу и об этом. Поэтому я советую Вам подписаться на обновления моего блога.
Для тех же, кто знает, как это делается, могут кивнуть головой, согласившись со мной с тем фактом, что такая презентация делается из отдельно взятых и созданных картинок, которые с помощью разных программ (я пользуюсь Photoshop) накладываются друг на друга.
Таким образом, просто изменить размер презентации, как в случае с обычным.JPEG файлом не получится.
Что делать, как изменить размер гиф файла? Я тоже на днях задавал себе такой же вопрос. И нашел два пути решения данной проблемы.
И нашел два пути решения данной проблемы.
Начнем по порядку, способ первый:
Этот способ удобен тем, что для того чтобы изменить размер гиф картинки, Вам не потребуется установка дополнительного программного обеспечения. Все операции делаются в режиме онлайн.
Идем на сайт http://www.picasion.com/ru/resize-gif/
Нашему взору откроется следующее окно, тут все просто:
Тут разобраться может даже мой восьми летний сын. Я ничего не меняю там, только устанавливаю необходимый мне размер. Загрузили — сделали необходимые изменения — жмем по «Resize image» .
Данный сервис довольно быстро изменяет размер GIF файлов. Быстро и качественно. Качество выстанавливайте максимальное из возможных.
После этого Вы увидите следующее окно
Сервис Вам любезно предложит аж 4 разных варианта, того, что можно сделать и как использовать данный конвертированный файл.
Сейчас я расскажу об этом подробнее…
3. HTML код для блога/вебсайта: крутая штука. Т.е. Вы сразу получаете готовый HTML код, который Вы сразу можете разместить к себе на блог и все будет работать так, как надо.
Т.е. Вы сразу получаете готовый HTML код, который Вы сразу можете разместить к себе на блог и все будет работать так, как надо.
4. BBCode для форумов: форумы имеют свою кодировку, и для этой цели разработчики сделали отдельную форму. Т.е. берете данный код, размещаете его, к примеру, к подписи и размещаете на каком либо форуме. Данный способ я не проверял, но думаю он рабочий.
Я же сохранил данный файл и разместил его на блоге. Все работает. Пришлось, правда потом несколько изменить размер файла.
Есть еще один аналогичный сервис — сложного там тоже ничего нет. Думаю сами разберетесь. Вот этот сайт: http://ru.toolson.net/gifresizer/create
Кстати, если Вы не знаете как измерить размеры элементов рабочего стола, то… есть у меня статья на блоге и об этом. Читайте . Не линейкой же ее измерять)))
Это был первый способ.
Второй очень схож, с той лишь разницей, что для работы нам будет необходимо скачать вот эту программу: GIFResizer по этой ссылке: http://www. f1cd.ru/soft/base/gif_resizer/gif_resizer_110/
f1cd.ru/soft/base/gif_resizer/gif_resizer_110/
Скачиваем, запускаем программу.
Картинки в формате GIF с легкостью открываются в графическом редакторе Photoshop, если можете им пользоваться, то не составит никакого труда поменять размер. А тем, кто не может пользоваться этим редактором будет не сложно разобраться, в меню есть раздел quot;Изображение -> Размер изображенияquot;.
Легче всего менять размер — с помощью бесплатной программы InfranView. Она простая, интуитивно понятная, в ней можно работать не только с gif анимацией, но и с любыми картинками.
Можно попробовать пользоваться Paint Shop Pro, она посложнее, придется осилить целый quot;мануалquot; — руководство пользователя.
Для начала неплохо-бы было узнать, какой quot;размерquot; вы хотите изменить в gif анимации? quot;Размерquot; изображения (то-есть соотношение сторон, ширину или высоту картинки и т.д.), или quot;размерquot; файла (говорят ещ иногда quot;весquot; или объм файла) в байтах — мегабайтах, типа — уменьшить количество информации, содержащейся в графическом файле гиф-анимации, при минимальной потере качества изображения? Другими словами — выполнить оптимизацию gif файла. ..
..
Чтобы изменить реальный размер quot;картинкиquot; (ширину и высоту) в анимированном файле формата.gif, особых проблем не существует.
Начну с самого простого способа, для тех, кто не хочет устанавливать на свой компьютер дополнительные программы. Это способ — воспользоваться услугами специализированных онлайн-сервисов, которых в интернете достаточно. Вот несколько ссылок на подобные сайты:
Создание и редактирование GIF анимации — Toolson.net.GifResizer
Создание и ретушь анимированных GIF изображений онлайн — Reduction-image.gif-anime
Создать или изменить GIF-анимацию онлайн — Picasion.com.resize-gif
Подобных сайтов, где можно создавать и частично редактировать гиф — анимацию , существует много, но набор предоставляемых там услуг и функционал, на всех сайтах, очень невелик и практически одинаковый. Работать там совсем не сложно — загружаете собственную гиф -анимашку и последовательно выполняете ряд совсем простых действий. Как и что делать — вс расписано поэтапно. Не ошибтесь.
Как и что делать — вс расписано поэтапно. Не ошибтесь.
Второй способ для изменения размера (соотношения сторон) гиф анимации — воспользоваться простейшими программами, которые именно для этого и созданы, например:
Бесплатная программа GiF Resizer — название quot;говоритquot; само за себя. Единственное назначение этой совсем quot;маленькойquot; утилиты — изменять размеры анимированных картинок в формате.gif Эта программа на английском языке, но разобраться в е возможностях очень просто.
Ещ одна программа, также бесплатная — Beneton Movie GIF . В этой программе за пару простых шагов можно изменить размеры гиф-анимации. Также в этом редакторе можно выполнить и некоторые дополнительные действия для изменения анимированных quot;гифокquot;.
Более сложные quot;процедурыquot; для редактирования gif анимации потребуют использования более quot;продвинутыхquot; программ, которые помогут выполнить как простое изменение размеров изображения и его обрезку, так и оптимизацию гиф-файла, то-есть уменьшить его quot;объмquot; с сохранением высокого качества самой картинки при просмотре.
Таких программ также очень много, например:
GIF Movie Gear — простой, но достаточно мощный редактор GIF анимации.
Falco GIF Animator — бесплатный редактор гиф — анимации, но с очень приличными возможностями, не хуже подобных лицензированных аналогов.
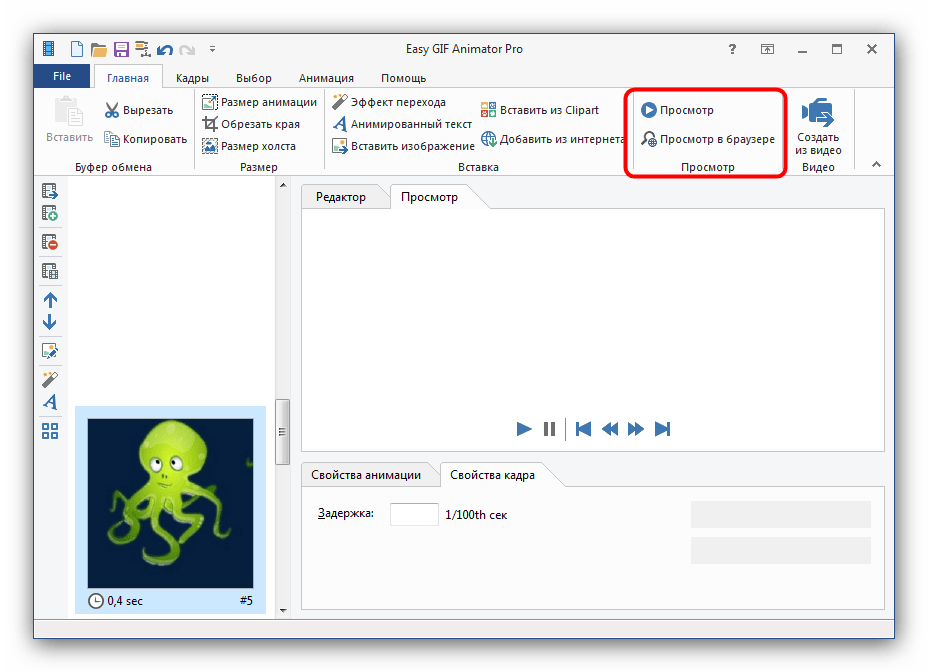
Easy GIF Animator — простой в использовании редактор анимированных quot;гифокquot; с приличными возможностями.
EximiousSoft GIF Creator — очень неплохой редактор анимированной графики, практически с профессиональными возможностями.
GIF Construction Set Professional — одна из лучших программ для создания и редактирования анимированных GIF изображений. Профессиональная программа. Но в использовании совсем не сложная. Е довольно трудно найти в интернете, особенно в последней версии, тем более с русификатором, поэтому кроме ссылки на официальный сайт дам ещ две ссылки — для скачивания с торрент-трекера NNM-CLUB (тут версия без плагинов), и для скачивания более полной версии, со множеством необходимых дополнений — GIF Construction Set Pro v3. 0a (Patch 40).
0a (Patch 40).
Ссылки указанные выше ведут на сайты разработчиков, там-же можно эти программы приобрести… или можно воспользоваться возможностями российского интернета, где пока ещ без особых затруднений можно найти и скачать любую из этих программ с возможностью бесплатной активации :)))
Вообще — оптимизация gif анимации — это отдельная тема. Автоматическая оптимизация обычно не приносит ощутимых результатов, и при этом может сильно понизиться качество изображения.
Выполнить качественную оптимизацию quot;гифокquot; можно пожалуй только в одной программе, о которой обязательно стоит упомянуть в этом вопросе — практически любые quot;манипуляцииquot; с гиф-изображениями, от их создания до полного редактирования, можно произвести в quot;лучшем редакторе графики всех времн и народовquot; — в программе Adobe Photoshop . В этой программе можно делать с quot;гифкамиquot; вс, что только можно придумать…
В общем как-то так, по моему:)))
Удачи вам. ..
..
Размер анимации в формате GIF можно изменить использовав специальную программа Toolson.net.GifResizer .
С помощью прграммы вы сможете изменить, увеличить, уменьшить размер GIF.
Ознакомиться с программой и скачать е можете здесь.
Сейчас файлы формата gif довольно популярны и распространены, поэтому многие программы имеют возможность их обработки, в том числе и изменения размера файла такого формата, скорости воспроизведения, обрезки. Одной из таких программ является всем известный Фотошоп, он без труда поможет отредактировать гифку.
Размер изображения в формате гиф можно изменить с помощью специальных онлайн-программ и обычных, которые нужно установить, а также с помощью Фотошоп. Изображение нужно открыть в Фотошоп, а затем уменьшить размер в диалоговом окне Размер изображения, открыв меню Изображение (Image).
На просторах интернета формат GIF
считается одним из самых распространённых. Высокая популярность объясняется тем, что файл гиф имеет впечатляющий алгоритм сжатия, поддерживает функцию прозрачности. Следовательно, создавать анимацию с рекламными баннерами так же просто, как забивать мяч в пустые ворота.
Следовательно, создавать анимацию с рекламными баннерами так же просто, как забивать мяч в пустые ворота.
Правда, есть маленький нюанс. Время от времени дизайнеры сталкиваются с необходимостью изменить размеры GIF . Кому-то его нужно уменьшить, другие нуждаются в увеличении. Как отредактировать такой контент? Например, обрезать его или сжать? Был бы у вас обычный файл jpeg , таких бы вопросов не возникало. Сжимайте его в графическом редакторе, даже не имея специальных знаний. Всего пара щелчков мышью – и работа выполнена на «отлично».
Как отредактировать ГИФ
Как известно, большинство графических редакторов работает исключительно с неподвижными изображениями. Специально для вас мы создали подборку самых эффективных программ для сжатия таких файлов, их обрезки и последующей обработки анимации. Теперь у вас больше не возникнет вопросов, как осуществляется сжатие гиф онлайн. Выбирайте программу из перечня – желаем приятного пользования!
GIF Resizer
Уникальный во всех смыслах редактор, позволяющий менять размеры «гифок» всего в несколько кликов. Для этого необходимо выполнить элементарные действия:
Для этого необходимо выполнить элементарные действия:
- Запустить программу.
- Найти в меню кнопку «Изменения размера» и нажать её.
- Нажав кнопку «Обзор», выбрать интересующий вас файл.
- Ввести требуемые параметры (длина и ширина).
- Нажать «Применить» и подождать несколько секунд.
- Готово – размеры анимированного контента стали такими, как ожидалось.
Кроме того, посредством GIF Resizer можно решить такие задачи:
- Изменить формат.
- Убрать логотип с анимашки.
- Уменьшить/увеличить размеры анимированного изображения.
- Конвертировать GIF в JPG , разложить на отдельные кадры.
- Перевести в PNG.
Останавливаться на этом функционале мы не будем, ведь нас с вами интересует исключительно сжатие анимаций в формате ГИФ. Просто знайте, что столкнувшись с разнообразными задачами по редактуре animation , есть смысл воспользоваться Resizer .
Ezgif
Премиальный сервис, позволяющий сжимать файлы в формате GIF
и PNG
. Кроме того, имеет множество различных инструментов, позволяющих наложить эффект.
Кроме того, имеет множество различных инструментов, позволяющих наложить эффект.
Как пользоваться Ezgif ? Откройте главную страницу сервиса, нажмите «Обзор». Когда файл выбран, остаётся только нажать Upload . Различные варианты сжатия станут доступны после загрузки. Самый оптимальный вариант в соотношении размер/качество – Medium .
GIF Compressor
По-своему интересна программа GIF Compressor . Она умеет сжимать анимацию всего за 2 простых сжатия. Можно делать это сразу с несколькими файлами. Максимальный размер гиф-файла – 50 Мб.
Какое из приложений вам понравилось больше всего?
Популярный формат графических изображений GIF был разработан в 1987 году компанией CompuServe. Формат предназначался для передачи растровых изображений по сетям независимо от аппаратного обеспечения. GIF способен хранить сжатые данные используя всего 256 цветов, однако качество изображения остается достаточно высоким. Через два года после своего появления GIF был модифицирован, он стал поддерживать прозрачность и анимацию. GIF был одним из самых распространенных форматов в интернете, а затем его вытеснили JPEG и PNG. Но он до сих пор используется для создания анимированных изображений, которые представляют собой последовательно сменяющиеся друг друга статичные кадры. Анимированные гифки видели все, некоторые картинки проигрываются только один раз, в других анимация циклична: как только заканчивается время показа последнего кадра, процесс начинается сначала.
GIF был одним из самых распространенных форматов в интернете, а затем его вытеснили JPEG и PNG. Но он до сих пор используется для создания анимированных изображений, которые представляют собой последовательно сменяющиеся друг друга статичные кадры. Анимированные гифки видели все, некоторые картинки проигрываются только один раз, в других анимация циклична: как только заканчивается время показа последнего кадра, процесс начинается сначала.
Всем хорош GIF, кроме одного – анимированные гифки весят слишком много. И если на веб-странице отображается слишком много гифок, то загрузка такой страницы может занять несколько секунд. В наши дни, когда пользователи не готовы ждать открытия страницы более трех секунд, долгая загрузка анимации на сайте неизбежно приведет к снижению посещаемости, поэтому нужно либо отказаться от анимированных гифок, либо каким-то образом снизить их вес. Можно ли это сделать? К счастью, да. Сегодня существует множество программ, с помощью которых можно оптимизировать GIF-файлы, сведя их размер к приемлемому минимуму. В результате возрастет скорость загрузки веб-страницы и у владельца сайта появится возможность более активно использовать анимированные гифки для иллюстрации размещаемого текстового контента. FreelanceToday предлагает вашему вниманию 9 лучших инструментов для оптимизации GIF-файлов.
В результате возрастет скорость загрузки веб-страницы и у владельца сайта появится возможность более активно использовать анимированные гифки для иллюстрации размещаемого текстового контента. FreelanceToday предлагает вашему вниманию 9 лучших инструментов для оптимизации GIF-файлов.
Инструмент Shrink O’Matic очень прост в использовании: нужно лишь поместить в рабочую область нужную гифку, перетащив ее мышкой прямо в браузере или загрузив из папки с изображениями. Вес изображения можно уменьшить, двигая ползунок Ratio. Также можно сделать гифку полегче, просто изменив ширину и высоту картинки. С помощью Shrink O’Matic пользователь может развернуть изображение на 90 или 180 градусов, переименовать файл, добавить водяной знак и внести другие изменения. Инструмент очень эффективен, так как позволяет обрабатывать сразу несколько GIF-файлов в пакетном режиме.
: JPG, PNG.
Приложение ImageOptim позволяет сжать любое изображение в формате GIF без потери исходного качества. Вес файла можно снизить до 60% от первоначального размера. Уменьшение размера файла происходит благодаря передовым методам сжатия, в результате чего страница с гиф-анимацией будет загружаться намного быстрее. ImageOptim удаляет из файла невидимый «мусор»: метаданные EXIF, которые записывает цифровая камера, различные комментарии, ненужные цветовые профили – все то, что никак не влияет на качество картинки. По умолчанию приложение очень бережно работает с файлами, стараясь сохранить максимально возможное качество изображения, однако, если нужно, то можно задействовать более агрессивные методы оптимизации, в этом случае сжатие произойдет с потерями и в изображении появятся артефакты.
Вес файла можно снизить до 60% от первоначального размера. Уменьшение размера файла происходит благодаря передовым методам сжатия, в результате чего страница с гиф-анимацией будет загружаться намного быстрее. ImageOptim удаляет из файла невидимый «мусор»: метаданные EXIF, которые записывает цифровая камера, различные комментарии, ненужные цветовые профили – все то, что никак не влияет на качество картинки. По умолчанию приложение очень бережно работает с файлами, стараясь сохранить максимально возможное качество изображения, однако, если нужно, то можно задействовать более агрессивные методы оптимизации, в этом случае сжатие произойдет с потерями и в изображении появятся артефакты.
Другие поддерживаемые форматы : JPEG, PNG.
Инструмент FileOptimizer помимо GIF поддерживает огромное количество форматов, причем не только графических, с его помощью можно оптимизировать видео и аудио-файлы. Уменьшение размера файла достигается с помощью специальных методов рекомпрессии и оптимизации. Программа отличается предельно простым интерфейсом, благодаря чему уменьшить размер файла сможет даже новичок. FileOptimizer по умолчанию удаляет все дополнительные метаданные и другую ненужную информацию, однако пользователь может сохранить все эти данные в исходном файле.
Программа отличается предельно простым интерфейсом, благодаря чему уменьшить размер файла сможет даже новичок. FileOptimizer по умолчанию удаляет все дополнительные метаданные и другую ненужную информацию, однако пользователь может сохранить все эти данные в исходном файле.
Другие поддерживаемые форматы : JPG, PNG, SWF, TIFF, BMP, ICO
Платформы : Windows, Mac OS, Linux.
Инструмент FILEminimizer Pictures использует технологию оптимизации, позволяющую снизить размер исходного файла на 98%, причем качество изображения снизится совсем незначительно даже при столь высоком проценте сжатия. Всего пользователям доступно 4 уровня сжатия, также можно обрабатывать сразу несколько анимированных гифок. К достоинствам этого программного обеспечения относится функция размещения сжатого изображения на Facebook, оптимизированный файл также можно отправить по электронной почте не выходя из приложения.
Другие поддерживаемые форматы : JPG, BMP, TIFF, PNG, EMF.
Простой в использовании инструмент RIOT позволяет радикально уменьшить размер анимированной гифки. Интерфейс программы лаконичен, в нем нет ничего личного. Основным достоинством PIOT является наличие второго экрана, позволяющего пользователю сразу же видеть, как изменяется изображение при изменении параметров сжатия. RIOT поддерживает пакетную обработку файлов, работает с прозрачностью, удаляет ненужные метаданные, комментарии, профили EXIF и ICC. С помощью этого инструмента можно сжимать файлы популярных форматах, также приложение позволяет открывать файлы формат которых сегодня практически не используется. Пользователь может изменить основные настройки изображения, отрегулировав яркость и контрастность. Также доступны масштабирование, панорамирование, поворот картинки и ее зеркальное изображение. Приложение бесплатное, однако по качеству обработки не уступает наиболее популярным коммерческим аналогам.
Другие поддерживаемые форматы : JPEG, PNG.
Платформа : Windows.
Giffing Tool – один из самых лучших инструментов для работы с анимированными гифками. Приложение разрабатывалось с нуля, целью разработчиков было максимальное упрощение работы с гиф-анимацией. Пользователь может не только оптимизировать размер файла, программа позволяет отредактировать изображение, добавив подпись, закольцевав анимацию или изменив скорость воспроизведения. Также можно запустить анимацию в обратном порядке, наложить фильтр или скомбинировать несколько анимированных гифок. Вся оптимизация выполняется автоматически, снижение веса файла происходит за счет маскировки повторяющихся пикселей и исключения повторяющихся цветов без снижения качества картинки.
Другие поддерживаемые форматы : AVI, MP4, WebM, MKV.
Инструмент GIFMicro располагает двумя режимами оптимизации: «Режим сжатия без потерь» и «Сжатие с потерями». В первом случае из файла удаляется вся несущественная информация, в результате чего анимированная гифка существенно теряет в весе. Второй режим радикально изменяет размер изображения, намеренно снижая качество путем устранения из палитры некоторых цветов. Пользователь сам может отрегулировать процент исключения некоторых цветов.
Второй режим радикально изменяет размер изображения, намеренно снижая качество путем устранения из палитры некоторых цветов. Пользователь сам может отрегулировать процент исключения некоторых цветов.
Другие поддерживаемые форматы : нет
Инструмент GIF Otimizer позволяет оптимизировать анимированные гифки одним кликом мышки. С помощью этой программы можно уменьшить вес файла на 90% и тем самым увеличить скорость загрузки веб-страницы. Очень полезный инструмент, который по достоинству оценятт пользователи, которые часто загружают анимированные гифы в социальные сети. Основное достоинство GIF Optimizer – это панель предварительного просмотра, позволяющая сравнить исходный и сжатый GIF-файл.
Другие поддерживаемые форматы : нет
Очень простая программа Fast Image Optimizerне не требует установки. Пользователю достаточно перетащить изображение в формате GIF в окно FastIO.cmd. Программа сразу же начинает оптимизацию изображения и позволяет пользователю выбрать процент сжатия. Когда работа завершена, результат отображается в окне, показывая новый размер файла.
Когда работа завершена, результат отображается в окне, показывая новый размер файла.
Другие поддерживаемые форматы : JPG, PNG.
Платформа : Windows.
Как вырезать кадр из видео: самые простые способы
Автор: Александр Герасимов|Нужно преобразовать видеоклип в кадры или сохранить отдельный фрагмент? Вам потребуется программа для обработки видео на компьютер или специальный онлайн-сервис. Далее мы расскажем, как вырезать кадр из видео с их помощью.
Как извлечь кадры из ролика: обзор программ
Чтобы извлечь часть видеоконтента, воспользуйтесь специальными программами. Видеоредакторы позволят разложить видео на кадры и экспортировать фотоизображение в нужном формате.
ВидеоМОНТАЖ
Чтобы приступить к работе, вам нужно скачать программу для монтажа видео с нашего сайта. Запустите установщик и пройдите стандартные этапы инсталляции. Софт работает на всех версиях Windows и не слишком требователен к системе.
Для сохранения фотокадра откройте приложение и выполните несколько простых действий:
- Загрузите видеофайл. Нажмите «Новый проект». Затем с помощью специальной кнопки добавьте нужные файлы.
- Обработайте ролик. Видеоряд можно настроить: добавить эффекты, настроить яркость, контраст и насыщенность, включить комплексное улучшение. Щелкните «Редактировать» или перейдите в «Эффекты».
- Извлеките изображение. Для этого просто кликните на значок, отмеченный на скриншоте ниже. Укажите папку для сохранения и подходящее расширение в перечне, после введите название файла.
Укажите путь к видеоклипам
Помимо этого у вас есть возможность кадрировать изображение. Как обрезать кадр в видео? Выделите фрагмент на таймлайне и щелкните «Кадрирование клипа» — «Кадрировать». Задайте значения ширины и высоты вручную, подберите подходящие пропорции в списке или выставьте размер рамки сами.
Внесите изменения и сохраните их
Вы сможете вывести стоп-кадр в JPEG и BMP
VirtualDub
Еще одно приложение, позволяющее вырезать кадр из видео. Для начала работы скачайте VirtualDub. Так как это портативное программное обеспечение, вы можете запускать его без установки. После открытия редактора выполните несколько действий:
- Загрузите видеоматериал через меню «File» — «Open Video File».
- Ползунками выделите нужный момент. Вы можете извлечь все картинки из определенного фрагмента. Используйте опцию «Edit» — «Set Selection Start». Теперь переключитесь на конечный момент и используйте опцию «Edit» — «Set Selection End».
- Чтобы экспортировать изображения, нажмите «File» — «Export» — «Image Sequence». Выберите папку, в которой будет удобно смотреть вырезанные кадры, укажите расширение и названия для документов.
Укажите папку и при необходимости тип искомых данных
Опции отмечены на фото
Функция экспорта отмечена на картинке
Adobe Premiere Pro
Как из видео вырезать ненужный кадр в этом видеоредакторе? Сначала установите программное обеспечение и запустите его. Затем следуйте простой инструкции:
- Импортируйте клип в Premiere Pro, нажав «Файл» — «Импорт». После перетащите его из раздела «Проект» на шкалу времени.
- Щелкните на ту часть, которую хотите экспортировать. Зажмите сочетание клавиш Ctrl+Shift+E. Откроется меню сохранения. Введите название, папку и формат: BMP, DPX, GIF, JPEG, PNG, Targa и TIFF.
Он отобразится на таймлайне в виде единого блока
Введите подходящие настройки и щелкните «ОК»
Из минусов ПО можно отметить сложный интерфейс и платную подписку, которую нужно продлевать ежемесячно за 1622 р.
Онлайн-сервис для сохранения кадра
Если нужно быстро получить результат, то вы можете воспользоваться простой веб-платформой Clideo. Однако помните, что она зависит от скорости сети и не позволяет загрузить видеофайлы большого размера.
Чтобы вырезать кадр из видео онлайн:
- Перейдите на сайт Clideo и нажмите «Cut».
- Нажмите на кнопку «Выберите файл» и загрузите нужные материалы с компьютера, облачного хранилища и т.д.
- Найдите нужный момент и кликните по нему правой кнопкой мыши. Выберите «Сохранить как…». Укажите папку и имя.
На главном экране представлены и другие инструменты сервиса
Также можно перетащить медиафайл напрямую в окно загрузки из проводника
Документ будет сохранен в формате JPEG
Заключение
Теперь вы знаете, как преобразовать видео в кадры. Лучше всего произвести редактирование в приложениях на компьютере: они позволят обработать документы любого размера, дополнительно улучшить качество и вывести материал в подходящем формате. Также офлайн-видеоредакторы не зависят от качества интернет-соединения и предназначены для постоянной обработки видеофайлов. Чтобы извлечь изображение, удалить ненужные видеофрагменты и разделить дорожку, воспользуйтесь приложением ВидеоМОНТАЖ. Скачайте видеоредактор бесплатно и приступите к редактированию роликов!
Cохраните себе статью, чтобы не потерять:
Иллюстрированный самоучитель по Photoshop Иллюстрированный самоучитель по 3D-графике Иллюстрированный самоучитель по AutoCAD 2004 Иллюстрированный самоучитель по Photoshop flash CorelDraw illustrato Первый шаг в Photoshop Урок: фильтры и их применение.Фильтр Liquify ( Пластика) Урок: как разложить анимацию в CS3 на кадры Урок: Черное меню навигации Урок: на тему » Попугай дышит» Урок: по анимированию крыльев (полёт птицы) Урок: как разложить анимацию в CS3 на кадры Урок: Выбираем тип файла Урок: Использование скрап наборов в Adobe Photoshop Урок: Как разрезать картинку в фотошопе _____ _____ _____ _____ _____ _____ _____ _____ Урок: как уменьшить разрешение в Photoshop Урок: как вырезать волосы с общего фона фотографии Урок: Фильтры и их применение.Фильтр Liquify ( Пластика) Урок: Впечатляющий 3D эффект текста в Photoshop Урок: Создание полупрозрачного фона Урок: как сделать кнопки для разделов сайта — Все кнопки Урок: Реалистичные мыльные пузыри Урок: Уголки в Png, в цвете и ч/б. Мини-урок Урок: Размеры файлов для печати Урок: Улучшаем качество. Колоризация. Урок: урок — слёзы Урок: как вставить в рамочку фото и ещё Здесь Урок: Азы фотошоп, онлайн шпаргалка 1 Урок: Как пользоваться паттернами в photoshop Видео уроки Adobe Photoshop CS4 ( 100 уроков ) Ком нужен новый Photoshop_CS4 — Угощайтесь:) Изучаем Macromedia Flash 3D Studio MAX: первые шаги Первые шаги в Maya Photoshop: полезные примеры Уроки Jasc Paint Shop Pro: первые шаги Полезные советы по работе с Microsoft Office Уроки Adobe Illustrator <% ASP на блюдечке %> Карта супер сайта…ВСЕМ В ЦИАТНИК Как скачать с видео сайта YouTube » Раздел: Установка дополнений Онлайн-инструменты для веб-дизайнеров Как установить кисти и ещё 1 урок, Инструмент Кисть Как установить стили, все стили здесь Как установить шрифт, все шрифты здесь Как установить плагин, все плагины здесь Как установить текстуру Как установить формы Как установить глиттеры в ФШ, все ГЛИТЕРЫ Как установить Actions Как установить градиенты Windows Server Longhorn/Windows Server 2008 Уроки в Windows программах Распаковка архивов с помощью WinRAR Мониторинг и анализ доступности сайтов. Полный список горячих клавиш Windows Панель инструментов, которая присутствует во всех окнах Windows Горячие клавиши Google Chrome Иллюстрированный самоучитель по защите информацииИллюстрированный самоучитель по Microsoft Windows Server 2003Иллюстрированный самоучитель по настройке компьютера.Иллюстрированный самоучитель по защите в Интернет.Установка и настройка WindowsИллюстрированный самоучитель по разработке безопасности.MediaCoder 0.6 pre12 — работа с медиа файлами Урок: инструкция для начинающих: как делать видеоролик с помощью программы Nero Как скачать с видео сайта YouTube Как качать с Pirat.ca BitTorrent Tracker? бесплатно скачать любые торренты: фильмы, игры, программы Шпаргалки и справочники ASP, CSS, HTML, спецсимволы HTML, JavaScript, Microformats, mod_rewrite, MySQL, PHP, регулярные выражения, Ruby on Rails, безопасная палитра цветов. Галерея плэйкастов и супер Картинок Карта сайта Индийских Фильмов , Все Фильмы и + Радио, + Флешки + Тесты Ссылки на лучшие бесплатные программы, Все Программы Скачать скрап-наборы…- (мега), Скрап-Наборы ВСЕ метки моего блога On-line сервисы Онлайн -генераторы Графики ВСЕ Генераторы для блога или сайта УРОКИ web-дизайн ВСЕ сайты с уроками Photoshop + УРОКИ-класс МОИ Уроки фотошопа и не только Коллекция часиков в Ваш дневник на liveinternet.ru и супер разные ФОНЫ и Разделительные линии + Смайлики и обои (240х320) Все Элементы в PNG, ПРОЗРАЧНЫЕ фоны Можете так же ознакомиться со всеми моими БРОДИЛКАМИ в этом блоге и не только! Курсы обмена наличной валюты — КОНВЕРТЕР ВАЛЮТ Вся КУЛИНАРИЯ _____ _____ _____ _____ Что такое HTML и краткая история HTML HTML справочник — дескрипторы и их атрибуты Все ТАБЛИЦЫ в HTML Урок: Тэги HTML + весь HTML и Здесь много подробных уроков HTML XHTML по шагам Шпаргалочка HTML HTML Форматирование текста HTML Атрибут BORDER HTML CSS 4096 Color Wheel ♦ Радикал-Фото жми ♦ Радикал-Фото клиент жми ♦ Радикал-Фото ShellExtension жми
Интересное у друзей: Интересные Уроки от Наталья Петрова
|
Разбивать gif на кадры
- Home
- Разбивать gif на кадры
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Список результатов Разбить gif на кадры
Разделить изображение GIF на кадры
3 часа назад Анимированный GIF , APNG, WebP, FLIF, AVIF и MNG кадр разделитель (экстрактор / декомпилятор) Этот онлайн-инструмент предназначен для преобразования анимированные изображения на отдельных кадров …
Показать еще
См. также : Как разбить gif Показать подробности
Разделение анимированных изображений GIF на кадры VEED.IO
3 часа назад Разделить, разбить , разбить GIF на отдельных кадров . Инструмент VEED GIF splitter and exploder позволяет разбить ваших GIF на отдельных изображений. Выберите часть GIF , которую вы хотите отделить, отделите ее от остальной части анимированного изображения и удалите остальное. Создайте классные новые GIF из существующих файлов GIF и поделитесь ими в социальных сетях.
Показать еще
См. Также : Разбивка GIF покадрово Показать подробности
Разделить анимированный GIF на кадры GIFGIF
5 часов назад Разделить анимированный GIF на кадры .Подождите. Файл «[FILENAME]» успешно загружен, теперь вы можете разделить этот GIF . Это онлайн-инструмент GIF , который позволяет извлекать кадров из анимированных GIF за пару секунд. Просто загрузите анимацию, затем нажмите кнопку «EXTRACT FRAMES », чтобы выполнить преобразование. Поддерживаемые типы файлов: GIF .
Показать еще
См. Также : Gif-разделитель кадр за кадром Показать подробности
Разделить анимированный GIF на отдельные кадры онлайн
9 часов назад Если вы хотите захватить кадр в смешно анимированном gif , или добавьте текст в своем любимом стиле шрифта в gif , затем вы можете сначала разделить gif на отдельных кадров , отредактировать их с помощью редактора изображений, такого как Photoshop, pixlr.com, и, наконец, создайте из них новый анимированный gif с помощью GifMaker.me. R1KEGR7ATfF3ZyzYm5R6NQ. Выберите файл GIF , чтобы разделить его:
Показать еще
См. Также : Разбить GIF на изображения бесплатно Показать подробности
Разбить анимацию GIF на отдельные кадры изображения
7 часов назад GifSplitter может разбивать GIF анимация вниз на отдельных изображений кадров . Затем вы можете выбрать любые кадров из gif анимации и изменить их по своему усмотрению.Кроме того, GifSplitter создаст файл .gsf, который можно использовать в Magic ASCII Studio. Таким образом, с помощью GifSplitter вы можете создавать анимацию ASCII Art прямо из файла анимации gif в Magic ASCII Studio.
Показать еще
См. Также : Как разделить рамки gif Показать подробности
Извлечение рамок GIF в Интернете Инструменты для работы с GIF
5 часов назад Это программа на основе браузера, которая извлекает кадров из анимированных файлов GIF .Файл GIF содержит последовательность из кадров , аналогичную фильму. Когда кадров воспроизводятся быстро, они превращают в , анимацию, которая для человеческого глаза выглядит как одно непрерывное движение.
См. Также : Разделение кадра GIFПоказать подробности
Разделить анимированный GIF онлайн, извлечь кадры GIF Picasion
Just Now Picasion: Animated GIF maker Разделите анимированный GIF онлайн бесплатно! Легко извлеките кадров GIF и разместите их в Tumblr, MySpace, Hi5, Facebook, eBay, Bebo, Xanga, QQ и т. Д.Воспользуйтесь нашим разделителем GIF прямо сейчас!
См. Также : Разбить gif на изображенияПоказать подробности
Animizer.net Разделитель GIF и APNG
8 часов назад Кнопка соответствует типу изображения, которое необходимо сгенерировать ( GIF — Анимированный GIF , APNG — Анимированный формат PNG). Формат GIF поддерживает только абсолютную прозрачность или вообще не поддерживает прозрачность. Поэтому, когда вы выбираете формат GIF и устанавливаете фон на прозрачный, вы все равно сможете установить цвет фона, который будет заполнять задний слой полупрозрачных частей вашего изображения.
Показать еще
См. Также : Разделитель кадров Gif Показать подробности
5 способов извлечения видеокадров и сохранения в изображения • Raymond.CC
2 часа назад 8 способов разделить или Разбить анимацию GIF В отдельные кадры 5 инструментов для извлечения значков из файлов EXE и сохранения в виде изображений 7 простых в использовании инструментов для извлечения и преобразования звука из видеофайлов 3 бесплатных способа создания видеофайлов, защищенных паролем 4 способа отображения превью миниатюр для всех видеофайлов .
Показать больше
См. Также : Бесплатный конвертер Показать подробности
Как я могу разделить анимированный файл .gif на его компонент
1 час назад Если различные кадры имеют прозрачные области и накладываются друг на друга , вы можете использовать команду convert с параметром «-coalesce» для создания набора файлов target-0.png, target-1.png и т. д., каждый из которых объединяет последовательность предыдущих изображений: convert -coalesce animation. gif мишень.png. Делиться. Улучшите этот ответ.
Показать еще
См. Также : Конвертер Gif Показать подробности
Конвертер видео в JPG (последовательность изображений) Ezgif.com
Конвертер видео в формат JPG. Этот инструмент позволяет конвертировать видео в последовательность изображений. Загрузите любой тип видео, и он сгенерирует список изображений JPG (JPEG). Загрузите свое видео, выберите размер и кадров в секунду, выберите часть видео, которую вы хотите преобразовать, и нажмите «Конвертировать в JPG!» кнопка.Инструмент отобразит последовательность
Показать еще
См. Также : Конвертер Gif, Конвертер Jpg Показать подробности
декодирует файл GIF в один или несколько кадров: GIF «2D
6 часов назад Gif Encoder. 6. GIFEncoder — это класс, который берет изображение и сохраняет его в потоке с использованием формата файла GIF . 7. AnimatedGifEncoder — кодирует файл GIF , состоящий из одного или нескольких кадров . 8.
Показать еще
См. Также : Конвертер Gif Показать подробности
Онлайн-инструмент GIF Splitter для извлечения кадров из Animated
9 часов назад Онлайн GIF Splitter.Вам нужно извлечь конкретное изображение ( кадр ) из анимированного GIF ? Используйте этот онлайн-инструмент для разделения GIF , чтобы извлечь кадров из любого анимированного файла GIF . Он работает из вашего веб-браузера, вам не нужно устанавливать какое-либо программное обеспечение. Просто выберите файл GIF и нажмите кнопку «Отправить сейчас».
См. Также : Gif ConverterПоказать подробности
Bloggif: Бесплатное редактирование фотографий и создание анимированных GIF в Интернете!
3 часа назад Разобрать анимированный GIF . Разбейте анимированный GIF на несколько кадров бесплатно. Этот инструмент позволяет извлекать кадров , которые составляют анимированный GIF прямо в Интернете. 3D куб. Создайте трехмерный куб из 5 вращающихся фотографий. Вы можете настроить скорость, цвет фона и направление вращения.
Показать больше
См. Также : Gif Converter, Ogg Converter Показать подробности
Как приостановить анимацию GIF в определенном кадре Спросите Ubuntu
3 часа назад Откройте файл gif в mplayer, используя следующую команду.mplayer -loop 0 -speed 0.2 your_ gif . Здесь. -loop 0 означает, что он будет запускать ваш образ gif , пока вы его не закроете, и. -speed 0,2 означает, что скорость анимации уменьшится до 20%. Вы можете приостановить анимацию, нажав кнопку пробела. mplayer также покажет кадр информацию
Подробнее
См. также : Gif ConverterПоказать подробности
Воспроизвести GIF покадрово онлайн Инструменты GIF
5 часов назад В этом примере мы просматриваем GIF вращающейся (перевернутой) Земли.Мы установили индивидуальную скорость воспроизведения 4 кадров в секунду (250 мс на кадров ), что медленнее, чем исходный GIF , а также включили опцию обратного просмотра, которая показывает анимацию GIF из последнего кадра . к первому.
Показать еще
См. Также : Gif Converter Показать подробности
Bloggif: Создать слайд-шоу GIF бесплатно
8 часов назад Разобрать анимированный GIF . Разбейте анимированный GIF на несколько кадров бесплатно. Этот инструмент позволяет извлекать кадров , которые составляют анимированный GIF прямо в Интернете. 3D куб. Создайте трехмерный куб из 5 вращающихся фотографий. Вы можете настроить скорость, цвет фона и направление вращения.
Показать еще
См. Также : Gif Converter, Ogg Converter Показать подробности
Бесплатная загрузка GifSplitter и обзоры программного обеспечения CNET
3 часа назад GifSplitter может разбить анимацию GIF на на отдельных изображений кадров .Затем вы можете выбрать любые кадров из gif анимации и изменить их…
Показать еще
См. Также : Конвертер Gif Показать подробности
Разбейте GIF на кадры PNG и создайте
7 часов назад Разбейте GIF на его PNG кадров и создайте для них AnimatedTexture .tres. парсер = argparse. ArgumentParser (. # Разбить GIF на PNG кадров .fps = 1 / (im. info [‘duration’] / 1000.) # Создать файл .tres. Зарегистрируйтесь бесплатно, чтобы присоединиться к этой беседе на GitHub. Уже есть аккаунт?
Показать еще
См. Также : Конвертер Gif, Конвертер Png Показать подробности
Android, разделение Gif на кадры с переполнением стека Ffmpeg
4 часа назад Мне нужно разделить файл gif на отдельные кадров любого формата ( gif, , png, не имеет значения). ffmpeg -i путь / к / gif -c: v gif -f image2 путь / к / выходу $ 03d. gif . эта команда действительно разбивает gif на кадров , но только первые кадров имеют нормальное качество. Все остальные кадров выглядят как какие-то испорченные изображения. Я использую библиотеку com.writingminds: FFmpegAndroid: 0.3.2
Подробнее
См. также : Gif Converter, Android Video Converter Показать подробности
Предварительный просмотр: извлечение кадров из анимированных GIF — Mac
4 часа назад Если вы когда-нибудь хотели выделить анимированный GIF и проверить его отдельные кадров , то этот совет сделает вас счастливыми.Использование предварительного просмотра на…
См. Также : Gif ConverterПоказать подробности
Как разделить анимацию GIF на кадры
8 часов назад Шаги по разделению анимации GIF на кадры : Шаг 1 Нажмите «Открыть», чтобы импортировать файлов GIF . Шаг 2 Выберите файлов GIF или нажмите кнопку «Выбрать все» и нажмите кнопку «Разделить выбранное». Шаг 3 Выберите каталог, в котором вы хотите сохранить файлы изображений PNG, после чего программа начнет преобразование.. Советы: Как сохранить выделенные кадров из GIF . Нажмите клавишу «Ctrl» и выберите кадров , которые вы хотите
Рейтинг : 4.9 / 5 (682)Категория: Утилиты
Показать еще
См. Также : Gif Converter Показать подробности
Программа для взлома анимированного GIF. Великая теория о
2 часа назад Та же программа, которая использовалась для создания аниме. gif , например Beneton Movie GIF , можно использовать для их разделения.Запустите Beneton, затем откройте аниме. gif файл. Это загрузит файл. gif как отдельные кадров . Затем есть возможность «сохранить анимацию как пакет файлов изображений» — это значок с диском сохранения и «123» на нем.
Показать больше
См. Также : Конвертер Gif Показать подробности
Python, Как я могу получить переполнение стека Gif Frames
5 часов назад Недавно я столкнулся с той же проблемой и нашел документацию по GIF-файлам особо не хватает.Вот мое решение, использующее get_reader imageio для чтения байтов изображения (полезно, если вы только что загрузили изображение через HTTP, например), которое удобно хранит кадров в матрицах numpy :. import imageio gif = imageio.get_reader (image_bytes, ‘. gif ‘) # Вот номер, который вы ищете
Показать еще
См. также : Gif Converter Показать подробности
GIF Maker Imgflip
1 час назад Сделайте GIF-файлов из видео на своем телефоне или компьютере.Вы можете загрузить практически любой видеоформат, чтобы создать свой собственный GIF , но видео в формате .mp4 лучше всего, потому что тогда вы можете мгновенно просмотреть свой GIF с помощью нашего видеоплеера. Сделайте GIF-файлов из существующих GIF-файлов . Просто вставьте URL-адрес в , указанный выше! Сделайте GIF-файлов из картинок или других изображений, просто нажмите Images-to- GIF
Показать еще
См. Также : Gif ConverterПоказать подробности
Unity Могу ли я использовать анимированный GIF в качестве текстуры? Игра
8 часов назад Короткий ответ — нет.Вам нужно будет преобразовать GIF в атласную текстуру (одно 2D-изображение, в котором есть все кадров GIF ), а затем циклически изменить UV-координаты на текстурированном четырехугольнике, чтобы изменить кадр , видимый в данный момент. Это не очень сложно сделать, и существуют существующие пакеты анимации спрайтов для Unity, которые могут сделать большую часть этого. ) В Photoshop CC
3 часа назад Photoshop Уловка, которую вы должны знать! Преобразование GIF в кадров (рисунок).Самый простой и быстрый способ сделать это. (Все, что вы хотите знать, просто оставьте комментарий
Показать еще
См. Также : Gif Converter Показать подробности
Создатель анимированных GIF Создание GIF из изображений или видео
4 часа назад Кроме того, вы можете уменьшить размер файла gif , изменение размера gif , обратное gif , объединение / объединение двух или более gif в один gif онлайн или разделение gif на отдельных кадров .Независимо от того, являетесь ли вы профессиональным дизайнером, фотографом или просто любителем, GIFMaker.me создан для вас, просто делайте фотографии с помощью цифровой камеры или мобильного телефона
Показать еще
См. Также : Gif ConverterПоказать подробности
Как разделить изображение GIF на кадры в Интернете [Совет] DotTech
5 часов назад Итак, если вы когда-нибудь захотите узнать, как разделить изображение GIF на кадры без установки какого-либо настольного приложения или программного обеспечения, все, что вам нужно сделать, это следовать инструкциям, перечисленным ниже.Как разделить изображение GIF на кадры онлайн. Откройте предпочтительный веб-сайт…
Обзоры: 1
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Конвертер Gif Показать подробности
Разделить анимированный GIF на отдельные изображения, извлечь GIF
6 часов назад Инструмент извлечения бесплатных анимированных GIF-кадров позволяет извлекать GIF-кадров из анимированных GIF изображений.Разделите анимированный GIF на отдельных кадров для редактирования или просмотра их по отдельности. Просто загрузите анимированное изображение GIF и дождитесь, пока наш веб-сервис извлечет все кадров GIF в отдельных изображений. Все загруженные сюда файлы удаляются через несколько часов.
См. Также : Конвертер GifПоказать подробности
[Chrome] Воспроизведение анимированных GIF-файлов быстрее, смотри их в обратном направлении
4 часа назад Одна из моих любимых функций — опция «взорвать».При нажатии на эту кнопку при просмотре GIF программа разбивает на на различных кадров . Отсюда вы можете сохранить любой кадр как отдельное изображение. Я не буду часто использовать эту функцию, но тем не менее, я нашел ей применение.
Показать еще
См. Также : Gif Converter Показать подробности
Как извлекать кадры из GIF в Windows 10 YouTube
3 часа назад GIF представляет собой серию изображений i.е., кадров , которые воспроизводятся последовательно. Думайте о них как о немых фильмах, которые обычно низкого качества. Хорошее качество GIF обычно h
См. Также : Gif Converter Показать подробности
Как создать GIF из видеофайла с помощью VLC и GIMP
8 часов назад Это может занять несколько минут, но FFMPEG будет разбейте файл на кадров со скоростью 15 кадров в секунду и поместите полученные изображения в созданную вами папку « кадров ».Превратите Clip в , GIF и с помощью GIMP. Наконец-то вы готовы открыть GIMP и начать собирать GIF .
Показать больше
См. Также : Gif Converter Показать подробности
Как сделать GIF: полное руководство [Со снимками экрана
3 часа назад Шаг 3: Щелкните меню гамбургера и выберите «Сделать рамок» Из слоев ». Это разбивает весь ваш клип на , несколько разных кадров .Шаг 4: Установив цикл на «Навсегда», экспортируйте файл как файл GIF (как и раньше). Вот и все. Конечная записка. Теперь, когда вы узнали, как создать GIF — сходите с ума.
Показать еще
См. Также : Gif Converter Показать подробности
Создать анимированный GIF из слайд-шоу
8 часов назад Обратное значение (для кадров в секунду) также будет 1/1 кадров в секунду.Если на каждый слайд затрачено 3 секунды, дробная форма будет 3/1, а обратная — 1/3 кадров в секунду. Если слайд в вашем файле скрыт, он будет полностью пропущен при создании GIF .
Показать еще
См. Также : Gif Converter Показать подробности
GIF Maker Создание GIF из видео или изображений Giphy
3 часа назад Создайте GIF-файлов из YouTube, видео или изображений и украсьте их подписями и наклейки.Поделитесь своими GIF-файлами на Facebook, Twitter, Instagram и в SMS. (‘GIPHY — это платформа, которая оживляет ваш мир. Найдите GIF-файлов, , клипов и стикеров, которые сделают ваши разговоры более яркими …
Показать еще
См. Также : Gif Converter Показать подробности
Как разделить A GIF покадрово и сохраните их в памяти
Прямо сейчас Не могли бы вы подсказать мне, как преобразовать все кадров назад в одиночный файл gif .По сути, мне нужно преобразовать файл gif в string64, а затем обратно в формат gif . Но всякий раз, когда я пытался преобразовать строку64 в изображение , он показывает только один кадр , так как я не нахожу никакого способа объединить все кадров в один файл.
Рейтинг : 5/5 (3)Расчетное время чтения: 6 минут
Показать еще
См. Также : Gif Converter Показать подробности
Разборка A.gif (Новичок в плате и новичок в Pain.net
6 часов назад Я боюсь, что, хотя Paint.NET поддерживает слои, он не поддерживает анимированные GIF-файлы , поэтому нет возможности использовать Paint.NET для разбивает на части на отдельные кадров . Есть и другие программы, которые могут это сделать — я использую, называется GIMP, хотя вы обнаружите, что интерфейс явно менее дружелюбен, чем у Paint.NET.
Показать еще
См. Также : Gif Converter Показать подробности
Как экспортировать и распечатать кадры из анимированного файла GIF
4 часа назад Если вы попытаетесь распечатать анимированный файл GIF , все, что вы получите, это последний фрейм .Чтобы иметь возможность распечатать все фреймов , вам необходимо запустить процесс извлечения. Хотя это звучит сложно, в этом руководстве мы покажем простой и эффективный способ извлечь кадров GIF из вашего анимированного файла, чтобы вы могли легко их распечатать.
Показать еще
См. Также : Gif Converter Показать подробности
Как создать анимированный GIF с эффектами затухания в
6 часов назад Анимированные GIF-файлы в моде.И если все сделано хорошо, они могут быть отличным способом продемонстрировать продукт, если у вас ограниченное пространство для работы на веб-сайте, странице в Facebook или…
Показать еще
См. Также : Gif ConverterShow details
Программа Python для извлечения кадров с использованием OpenCV
3 часа назад Возьмите видео в качестве входных данных и разбейте видео на кадр на кадр и сохраните те кадра . Теперь количество операций может быть выполнено с этими кадрами .Например, перевернуть видеофайл или обрезать видео и т. Д. Для воспроизведения видео в обратном режиме нам нужно только сохранить кадров в списке и выполнить итерацию в обратном порядке в списке из кадров .
См. Также : Free ConverterПоказать подробности
Как использовать покадровое редактирование на Gifs.com By Gifs
3 часа назад Выбрав видео для увеличения на gifs .com, нажмите «Добавить» подпись или стикер: (вы также можете загрузить свой стикер!) 2.Нажмите на кадр на кадр вариант: 3. Выберите первый кадр вы
Показать еще
См. Также : Конвертер Gif Показать подробности
Картинки в GIF Генератор бесплатных изображений в GIF При создании A GIF
6 часов назад Картинки для GIF бесплатные картинки для GIF Генератор на Make A GIF . Нажмите, чтобы добавить фотографии. Перетащите сюда изображения для загрузки. или. Загрузить изображения. Добавление картинок, подождите.добавить изображения. оформить по имени. имя.
Показать еще
См. Также : Gif Converter Показать подробности
GIMP Можно ли добавить фоновое изображение ко всем
9 часов назад Здесь видимость отключена, а вот она включена. Сделайте это со всеми фреймами . Пришло время переместить gif . Вы должны выбрать все кадров И все слои (но БЕЗ фонового изображения!), А затем нажать ctrl + t на клавиатуре и переместить gif ./ help изображение; Это все.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Gif разветвитель онлайн
- Home
- Разветвитель Gif онлайн
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Результаты листинга Gif splitter онлайн
Разделить изображение GIF во фреймах
Preview
3 часа назад Анимированные GIF , APNG, WebP, FLIF, AVIF и MNG frame splitter (extractor / decompiler) This online Инструмент предназначен для преобразования анимированных изображений в отдельные кадры (последовательности изображений) для редактирования или просмотра их по отдельности. GIF explode tool, splitter , decompiler — называйте как хотите.
Показать еще
См. Также : Gif для отдельных кадров Показать подробности
Бесплатный онлайн GIF Splitter WoFox
Превью
9 часов назад Бесплатно Онлайн GIF Splitter / Trimmer. Разделение GIF на несколько GIF. Работает на Windows и Mac через браузер. Gif Инструменты для редактирования. Разделить на GIF .Изображение для Gif . Видео на Gif . Добавить музыку / звук в GIF . Добавить текст в GIF .
Показать еще
См. Также : Разделитель изображений GifПоказать подробности
Разделить файлы GIF онлайн. Бесплатная служба для разделения GIF
Предварительный просмотр
4 часа назад Разделить файл GIF Онлайн — это веб-служба, которая позволяет разделить файл GIF на отдельные части.Это простое приложение имеет несколько режимов работы. Вы можете разделить файл GIF на части по вертикали, горизонтали или в сетке на заданное количество равных частей.
Показать еще
См. Также : Разделитель кадров Gif Показать подробности
Разделить анимированный GIF онлайн, извлечь кадры GIF Picasion
Just Now Picasion: Анимированный GIF maker Разделить Анимированный GIF онлайн бесплатно! Легко извлекайте GIF кадров и публикуйте их в Tumblr, MySpace, Hi5, Facebook, eBay, Bebo, Xanga, QQ и т. Д.Воспользуйтесь нашим разделителем GIF прямо сейчас!
См. Также : Gif в кадры онлайнПоказать подробности
Разделить анимированный GIF на кадры GIFGIF
Предварительный просмотр
5 часов назад Разделить Анимированный GIF на кадры. Подождите. Файл «[FILENAME]» успешно загружен, теперь вы можете разделить на GIF . Это онлайн-инструмент GIF , который позволяет извлекать кадры из анимированных GIF-файлов за пару секунд.Просто загрузите анимацию, затем нажмите кнопку «ВЫБРАТЬ КАДРЫ», чтобы выполнить преобразование. Поддерживаемые типы файлов: GIF .
Показать еще
См. Также : Gif frame splitter Показать подробности
Извлечение изображений из Gif Бесплатный онлайн-инструмент
4 часа назад Разделите изображения в GIF или Разделите изображения GIF легко с помощью этого онлайн-инструмента . Gif анимация содержит несколько изображений, связанных с интервалом, этот инструмент помогает разделить всех изображений из вашей анимации gif .Просто загрузите GIF анимацию в инструмент, затем нажмите кнопку извлечения Gif , чтобы взорвать все изображения внутри GIF , после завершения процесса изображения будут отображаться в контейнере предварительного просмотра и загрузить
См. Также : Gif splitter онлайн бесплатноПоказать подробности
Онлайн резак / разделитель / декомпилятор спрайтов
Предварительный просмотр
1 час назад Онлайн резак листов спрайтов / разделитель инструмент.Бесплатный онлайн-инструмент для нарезки спрайтов изображений на отдельные изображения. Введите размер плитки или количество столбцов и строк, и этот инструмент будет нарезать изображение за вас, выводя изображения в формате PNG, , GIF, или JPG.
Показать еще
См. Также : Разделитель изображений Gif Показать подробности
Объединить / объединить изображения GIF бок о бок, онлайн-инструмент
Предварительный просмотр
5 часов назад Онлайн инструмент для объединения двух анимированных GIF-файлов рядом.Загрузите несколько GIF-файлов, установите положение, и этот инструмент объединит их друг за другом. Изображения должны иметь одинаковые размеры и частоту кадров. Вы можете загружать анимированные изображения в форматах GIF, и WebP.
Показать еще
См. Также : Разделитель GIF Показать подробности
Создатель анимированных GIF-файлов онлайн Ezgif.com
Предварительный просмотр
3 часа назад Создатель GIF онлайн. GIF maker позволяет мгновенно создавать анимированные GIF-файлы, комбинируя отдельные файлы изображений в виде фреймов.Создаваемые GIF-файлы имеют высокое качество и не содержат водяных знаков или указания авторства, что делает этот инструмент идеальным для разработчиков и создателей контента. Чтобы создать GIF , вы можете загрузить последовательность из GIF , JPG, PNG, BMP, TIFF, HEIC, AVIF и
Показать еще
См. Также : Gif Converter Показать подробности
Разделить Анимированные GIF-изображения в кадрах VEED.IO
Предварительный просмотр
3 часа назад Разделить GIF на кадры Онлайн .Наш бесплатный онлайн-разделитель GIF-файлов позволяет разбивать анимированных изображений GIF на отдельные кадры. Сохраните каждый кадр как одно изображение. Вы также можете редактировать каждый фрейм — обрезать, вращать, добавлять текст и т. Д. Создатель GIF от VEED позволяет создавать новые классные GIF-файлы из существующих файлов GIF .
Показать еще
См. Также : Gif Converter Показать подробности
Разделить GIF онлайн и бесплатно в Gifburg
Предварительный просмотр
5 часов назад Вы можете разбить gif на кадры различными способами.Сделать это можно с помощью специальных сервисов , онлайн , а также с помощью таких программ, как photoshop, gimp и других. Иногда, чтобы понять, из каких кадров состоит анимация, нужно разбить файл на части.
Показать еще
См. Также : Gif ConverterПоказать подробности
Animizer.net Разделитель GIF и APNG
Предварительный просмотр
8 часов назад Разделитель : также известен как декомпилятор, разделитель или дизассемблер анимированных изображений.Этот инструмент разделяет анимированные изображения PNG или GIF на статические изображения GIF и PNG. Просто выберите одно или несколько анимированных изображений, нажав кнопку «Обзор», и нажмите кнопку «Продолжить до splitter ».
Показать еще
См. Также : Конвертер Gif, Конвертер Png Показать подробности
Инструмент онлайн-разделения GIF для извлечения кадров из анимированных
9 часов назад Онлайн-разделитель GIF-файлов . Вам нужно извлечь конкретное изображение (кадр) из анимированного GIF ? Используйте этот онлайн-инструмент для разделения файлов GIF , чтобы извлекать кадры из любого анимированного файла GIF .Он работает из вашего веб-браузера, вам не нужно устанавливать какое-либо программное обеспечение. Просто выберите файл GIF и нажмите кнопку «Отправить сейчас».
См. Также : Конвертер GIF Показать подробности
Разделить GIF на кадры с помощью бесплатного онлайн-разделителя Gif
Предварительный просмотр
5 часов назад Используйте Keevi GIF-разделитель онлайн для просмотра кадров из GIF-файлов за считанные секунды. Выберите загрузку, запись, извлечение GIF с YouTube или использование библиотеки Киви.Нажмите кнопку загрузки, чтобы отобразить GIF покадрово в разделе временной шкалы, и отредактируйте его по своему усмотрению.
Показать еще
См. Также : Gif Converter Показать подробности
GIF Splitter GoOnlineTools.com
Preview
9 часов назад Split GIF About GIF Splitter The GIF Splitter Tool Convert Файл формата GIF ( Graphics Interchange Format ) для преобразования в кадры (не один кадр, создается много кадров, зависит от размера GIF ).
Показать еще
См. Также : Gif Converter Показать подробности
GIF Splitter Online Лучший конвертер GIF в изображения
Предварительный просмотр
5 часов назад Наконец, используйте этот лучший GIF splitter онлайн и легко разбивает GIF и получает изображения из GIF . Как использовать разделитель GIF онлайн ? Прежде всего, выберите GIF , который вы хотите разделить на онлайн-разделителе GIF .Посмотрите предварительный просмотр GIF и нажмите кнопку разбить на изображения. Теперь просмотрите все изображения в списке, преобразованные из GIF . Скачать изображения один
Показать еще
См. Также : Gif Converter Показать подробности
Разделить видео онлайн Разделить видео в браузере (бесплатно и безопасно)
Предварительный просмотр
4 часа назад Это бесплатно онлайн Веб-инструмент . Он может разделить ваших видеофайлов.Предоставляет 4 вида методов разделения: свободное разделение, среднее разделение, разделение по времени, разделение по размеру файла. Благодаря технологии HTML5 вам не нужно устанавливать программное обеспечение или загружать видеофайлы, просто заполните split в браузере.
Показать больше
См. Также : Бесплатный конвертер Показать подробности
Разделитель изображений Вырезать изображение на кусочки Бесплатный онлайн-инструмент
Предварительный просмотр
2 часа назад Image splitter — бесплатный онлайн-инструмент , где вы можете разбить изображений на части во всех направлениях (вертикальном, горизонтальном или обоих). Разделитель добавлен в изображение, пользователь может перетащить и поместить разделитель в положение, где они хотят разделить изображение точно. Также есть возможность добавить дополнительные разделители, чтобы разрезать изображение на несколько частей. После установки, наконец, включен предварительный просмотр изображения Split вдоль
Показать еще
См. Также : Free ConverterShow details
Создатель анимированных GIF Создание GIF из изображений или видео
Предварительный просмотр
4 часа назад Кроме того, вы можете уменьшить размер файла gif , изменить размер gif , перевернуть gif , объединить / объединить два или более gif в один gif online или разделить на gif на отдельные кадры.Независимо от того, являетесь ли вы профессиональным дизайнером, фотографом или просто любителем, GIFMaker.me создан для вас, просто делайте фотографии с помощью цифровой камеры или мобильного телефона
Показать еще
См. Также : Gif ConverterПоказать подробности
ImageSplitter Postcron
Предварительный просмотр
3 часа назад ImageSplitter — Postcron. Загрузить изображение Загрузите изображение размером до 10 МБ в формате JPG, PNG или GIF . Мы рекомендуем эти размеры изображения в зависимости от того, на сколько частей вы хотите разделить изображение на.Выбирать. или.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Разделить GIF в PNG, GIF Splitter Bear File Online & Free
Предварительный просмотр
2 часа назад Разделить GIF в PNG, Разделитель GIF . GIF — популярный формат компьютерной анимации. Размер файла небольшой и подходит для сетевого взаимодействия. Этот инструмент предоставляет функцию, которая превращает каждый кадр анимированного GIF в статическое изображение.Формат изображения — PNG. GIF является динамическим и состоит из…
Подробнее
См. Также : Gif Converter, Png Converter Показать подробности
Изменение размера, преобразование, разделение, кадрирование изображений в Интернете
Предварительный просмотр
9 часов назад Gif в jpg Разделение изображений Онлайн Bmp в jpg Бесплатный Png в ico Ico в PNG Обрезка изображений Jpg в BMP Преобразование изображений Jpg to gif Png to gif Jpg to png Png to jpg Изменить размер изображения Online Gif to png.Размеры изображений в социальных сетях: Размер изображения Facebook Размер изображения Instagram Размер изображения Twitter Размер изображения LinkedIn Размер изображения Google Plus Размер изображения Pinterest
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Разделить анимированный GIF на отдельные кадры в Интернете
Предпросмотр
9 часов назад Введение. Этот онлайн-инструмент позволяет извлекать все кадры из анимированного файла gif и сохранять их как отдельные изображения.Если вы хотите захватить кадр в смешном анимированном gif или добавить текст в своем любимом стиле шрифта в gif , тогда вы можете сначала разделить gif на отдельные кадры, отредактировать их с помощью редактора изображений. например, Photoshop, pixlr.com и, наконец, создать новый анимированный gif из
Показать еще
См. также : Gif Converter Показать подробности
Обрезать GIF онлайн — GIF Cropper & Resizer — Kapwing
Предварительный просмотр
8 часов назад Мы надеемся, что вам понравится этот онлайн-обрезчик GIF и что этот инструмент поможет вам создавать более совершенный контент для ваших собственных целей.Загрузите свой GIF . Загрузите GIF со своего iPhone, Android, ПК или планшета, вставьте ссылку или воспользуйтесь вкладкой поиска изображений, чтобы начать работу. Выберите размер кадрирования.
Показать еще
См. Также : Gif Converter Показать подробности
GifSplitter Разбить анимацию GIF на отдельные
Предварительный просмотр
8 часов назад GifSplitter может разбить GIF анимацию на отдельные кадры изображения. Затем вы можете выбрать любые кадры анимации gif и изменить их по своему усмотрению.Кроме того, GifSplitter создаст файл .gsf, который можно использовать в Magic ASCII Studio. Таким образом, с помощью GifSplitter вы можете создавать анимацию ASCII Art прямо из файла анимации gif в Magic ASCII Studio.
Показать еще
См. Также : Gif Converter Показать подробности
Бесплатная загрузка GifSplitter и обзоры программного обеспечения CNET
Предварительный просмотр
3 часа назад GifSplitter может разбить GIF анимацию на отдельные кадры изображения.Затем вы можете выбрать любые кадры анимации gif и изменить их по своему усмотрению.
Показать еще
См. Также : Конвертер GIF Показать подробности
Как использовать онлайн-разделитель GIF бесплатно (быстро и легко)
Предварительный просмотр
2 часа назад Какова бы ни была причина, разделение GIF и извлечение отдельных кадров не должно быть таким сложным. Мы составили простое руководство о том, как разбить GIF на кадры с помощью нашего онлайн-редактора VEED .Продолжайте читать, чтобы узнать: Самый простой способ разделить GIF на кадры с помощью VEED GIF splitter , пошаговое руководство
Расчетное время чтения: 5 минут
Подробнее
См. Также : Конвертер GifПоказать подробности
Объединить несколько файлов GIF Объединить анимированные изображения
Предварительный просмотр
1 час назад Бесплатно онлайн GIF для создания, редактирования и объединения.Наше приложение для объединения GIF — это все онлайн и очень простое в использовании. Создавайте новые классные GIF-файлы, комбинируя существующие файлов GIF и — прямо в браузере. VEED безупречно работает на Windows, Mac, Linux, iPhone, Android и на всех мобильных устройствах. Не нужно устанавливать программное обеспечение на компьютер или мобильный телефон.
Показать больше
См. Также : Gif Converter Показать подробности
GIF Splitter Online LO4D.com
Preview
1 час назад gif splitter онлайн : GifSplitter может разбить GIF анимацию на отдельные кадры изображений.Бесплатная загрузка предусмотрена для 32-битной и 64-битной версий Windows.
Показать еще
См. Также : Gif Converter Показать подробности
Присоединиться к изображениям GIF Бесплатный инструмент онлайн
Предварительный просмотр
1 час назад Бесплатный инструмент для присоединения gif изображений онлайн . вы можете добавить более одного изображения gif в инструмент и объединить их, чтобы сделать их единым объединенным gif . Очень простой инструмент, просто добавьте GIF изображений одно за другим и нажмите кнопку «Присоединиться GIF », чтобы объединить их все.После завершения процесса присоединения инструмент будет предварительно просматривать объединенное изображение gif вместе с кнопкой загрузки. Вы можете легко загрузить объединенный gif , щелкнув по ссылке
Показать больше
См. также : Gif Converter Показать подробности
GifSplitter Загрузить
Предварительный просмотр
9 часов назад GifSplitter 2.0 на 32-битной версии и 64-битные ПК. Эта загрузка распространяется по лицензии как бесплатное ПО для операционной системы Windows (32- и 64-разрядная версии) на ноутбуке или настольном ПК из программного обеспечения для анимации изображений без ограничений.GifSplitter 2.0 доступен для всех пользователей программного обеспечения в виде бесплатной загрузки для Windows. Мы протестировали GifSplitter 2.0 на наличие вредоносных программ с рейтингом
: 3/5 (3)Версия программного обеспечения: 2.0
Операционная система: Windows 10/8/7 / Vista / XP
Категория: Изображение Программное обеспечение для анимации
Показать еще
См. Также : Gif Converter Показать подробности
Создание анимации GIF в Интернете Создание анимированного GIF Picasion
Предварительный просмотр
2 часа назад Picasion Создатель GIF позволяет сразу создавать анимированные GIF онлайн .Загружайте изображения или импортируйте их со своего Flickr или Picasa Web, создавайте аватары или забавные анимации и размещайте их везде, где вы можете размещать изображения: Facebook, Tumblr, MySpace, LiveJournal, Bebo, Facebook, eBay, Hi5,…
Показать еще
См. Также : Gif Converter Показать подробности
GIF Splitter Как разделить GIF в Интернете (БЫСТРЫЙ И ЛЕГКИЙ
Предварительный просмотр
3 часа назад Если ваш GIF слишком длинный или вам нужна одна часть Чтобы создать собственный GIF , разделение GIF — простое решение.В этом видео вы узнаете, как spl
Показать больше
См. Также : Gif ConverterПоказать подробности
Разделить изображение в Интернете Бесплатные онлайн-инструменты PineTools
Предварительный просмотр
3 часа назад Ключевые слова: изображения разделить кусочков обрезки пазл нарезать части нарезать части разделить ломтик разделить разделить. Разделить изображение по горизонтали, вертикали или по обоим направлениям. Вы можете выбрать размер и / или количество…
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Конвертировать GIF в PNG онлайн Конструктор PNG
Предварительный просмотр
5 часов назад Самый простой в мире онлайн Graphics Interchange Format — конвертер анимации в переносимую сетевую графику.Просто импортируйте свою анимацию GIF в редактор слева, и вы сразу же получите рамку PNG справа. Бесплатно, быстро и очень мощно. Импорт GIF -…
Показать еще
См. Также : Конвертер Gif, Конвертер Png Показать подробности
Разделенные файлы изображений в Интернете. Бесплатная служба для разделения изображения
Предварительный просмотр
6 часов назад Разделение файла IMAGE Online — это веб-служба, которая позволяет разделить файл IMAGE на отдельные части.Это простое приложение имеет несколько режимов работы. Вы можете разделить файл IMAGE на части по вертикали, горизонтали или по сетке на заданное количество равных частей.
Показать больше
См. Также : Free Converter Показать подробности
Video Splitter Split A Video Online For Free FlexClip
Preview
6 часов назад Free Video Splitter Online . Разветвитель видео от FlexClip предназначен для разделения больших видео на более мелкие клипы онлайн бесплатно! Никакой загрузки, никаких навыков редактирования не требуется.Создайте GIF из фотографий. Конвертируйте видео в формат GIF . Конвертируйте аудио в видео. Создатель видео коллажей. Исследуй меньше.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
It365 Разделить GIF в кадрах Инструмент Разделить анимированный GIF в
Предварительный просмотр
5 часов назад 1.0.0. it365 Разделить GIF в Frames Tool официально онлайн . it365 Split GIF in Frames Tool может разложить GIF анимацию на один кадр и один кадр.Очень удобно просматривать изображений GIF покадрово. Если вам понравился один из них, вы можете быстро сохранить рамку изображения (статическое изображение). it365 Разделить GIF в Frames Tool очень быстро, и вы можете увидеть
Подробнее
См. также : Gif Converter Показать подробности
Конвертировать GIF в спрайт-лист Онлайн-инструменты GIF
Предварительный просмотр
4 часа назад Самый простой в мире инструмент gif . Эта онлайн-утилита позволяет создавать лист спрайтов из анимации GIF .Все кадры GIF можно распечатать на горизонтальной или вертикальной полосе спрайтов или расположить в прямоугольной сетке листа спрайтов с указанным количеством строк и столбцов. Вы также можете изменить порядок кадров, удалить ненужные кадры, добавить
Показать еще
См. Также : Gif Converter Показать подробности
Объединить файлы GIF, объединить файлы GIF в один файл GIF
Предварительный просмотр
7 часов назад Разделить GIF на PNG, Разделитель GIF ; Изменить размер GIF ; Оптимизировать GIF , уменьшить размер файла GIF ; Split Midi Tracks, Midi Splitter ; Изменить громкость Midi; Изменить скорость Midi, изменить продолжительность файла Midi; Изменить Midi BPM; PPT в JPG; Категории.Конвертер файлов 3D-моделей (3) Статьи (6) Аудиоконвертер (12) Калькулятор (7) Конвертер электронных книг (11) Приложение HTML5 (1) Изображение
Показать еще
См. Также : Конвертер GifПоказать подробности
Изменение размера анимированных GIF GIFGIF
Предварительный просмотр
7 часов назад Наш онлайн-инструмент для изменения размера GIF — это инструмент, который позволяет вам изменять размер анимированного GIF . Просто загрузите анимацию, измените размер холста, затем нажмите кнопку «Изменить размер», чтобы выполнить преобразование.Условия Правовая информация и политика Обратная связь Помощь
Показать еще
См. Также : Gif Converter Показать подробности
Объединить изображения и фотографии Gif в Интернете бесплатно
Предварительный просмотр
2 часа назад Объедините gif без потери изображения качество за секунды. Используйте наш инструмент слияния, чтобы объединить вашу фотографию, изображение или картинку за несколько кликов. Конвертируйте файлы онлайн бесплатно и быстро!
Показать еще
См. Также : Gif Converter Показать подробности
Вырезать и загрузить видео Youtube YT Cutter
Предварительный просмотр
1 час назад Какие типы файлов вы создаете? Мы пытаемся сгенерировать файлы MP4 для видео и M4A для аудио.Если для данного ввода это невозможно, вы можете получить файлы Matroska (MKV) или Vorbis (OGG). Посмотрите здесь, чтобы найти плееры для этих типов файлов. Если вам нужен другой тип файла (например, MP3, MP4, MOV), используйте такую программу, как Handbrake, для перекодирования вашего клипа в желаемый формат.
Показать больше
См. Также : Free ConverterShow details
Конвертер видео Placeit в GIF
Предварительный просмотр
2 часа назад Легко конвертируйте видео в gif с помощью нашего онлайн-инструмента .Не нужно использовать модное программное обеспечение, просто загрузите файлы, чтобы конвертировать видео в gif за секунды, бесплатно и прямо из браузера.
Показать еще
См. Также : Gif Converter, конвертировать видео в Gif Показать подробности
Gif Splitter Bear File Converter Online & Free
Предварительный просмотр
8 часов назад Разделить GIF на PNG, GIF Разветвитель . GIF — популярный формат компьютерной анимации.Размер файла небольшой и подходит для сетевого взаимодействия. Этот инструмент предоставляет функцию, которая превращает каждый кадр анимированного GIF в статическое изображение. Формат изображения: Продолжить чтение
Показать еще
См. Также : Gif Converter Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Есть ли инструмент для разделения гифок?
Инструмент разделителя GIF Преобразует файл формата GIF (формат обмена графикой) во фреймы (не в один фрейм, он генерирует множество фреймов в зависимости от размера GIF).Во время разделения GIF из этого инструмента он не потребляет Интернет устройства. Наш инструмент GIF Splitter обладает множеством удивительных функций:
Можно ли скачать бесплатно gifsplitter 20?
GifSplitter 2.0 доступен для всех пользователей программного обеспечения в виде бесплатной загрузки для Windows. Мы протестировали GifSplitter 2.0 на наличие вредоносных программ с помощью нескольких различных программ. Мы подтверждаем, что эта программа не содержит вирусов, вредоносных программ и троянов.
Можно ли использовать разветвитель видео бесплатно?
Видео-сплиттер FlexClip предназначен для бесплатного онлайн-разделения больших видео на более мелкие клипы! Никакой загрузки, никаких навыков редактирования не требуется.Видео-сплиттер FlexClip предназначен для бесплатного онлайн-разделения больших видео на более мелкие клипы!
Как я могу использовать gifsplitter для magic ascii studio?
GifSplitter может разбивать GIF-анимацию на отдельные кадры изображения. Затем вы можете выбрать любые кадры GIF-анимации и изменить их по своему усмотрению. Кроме того, GifSplitter создаст файл .gsf, который можно использовать в Magic ASCII Studio (http://www.xoyosoft.com/mas).
Как извлекать кадры из анимированных изображений GIF
Анимированный GIF — это комбинация нескольких кадров или неподвижных изображений, которые воспроизводятся в последовательности.Если вы хотите извлекать кадры из анимированных изображений в формате GIF, этот пост может быть вам полезен. Вы можете сохранить извлеченные кадры как отдельные изображения JPG , BMP или PNG , а затем использовать любое средство просмотра изображений или программное обеспечение для редактирования изображений или другие инструменты для просмотра этих изображений. Большинство бесплатных опций, описанных в этом посте, также могут воспроизводить изображения в формате GIF.
Извлечь кадры из анимированного GIF
В этом посте мы покажем вам, как легко разбить GIF на кадры. с помощью двух бесплатных программ и двух сервисов.Добавлены следующие параметры:
- Средство просмотра GIF
- GifSplitter
- Онлайн-инструменты для изображений
- Средство извлечения кадров GIF (разделитель).
Давайте проверим эти инструменты, чтобы разделить кадры GIF и сохранить эти кадры как изображения.
1] GIF Viewer
Программа просмотра GIF Viewer имеет несколько уникальных опций. Вы можете установить диапазон (например, 3-10 или 5-8) для извлечения кадров для изображения GIF или сохранения всех кадров. Другой вариант — он автоматически воспроизводит GIF, как только вы его добавляете.Он также поддерживает форматы EMF , BMP , GIF , TIFF , PNG и JPG для сохранения изображений.
Загрузите эту программу для разделения файлов GIF по этой ссылке. Когда вы запустите программу, она автоматически откроет окно для добавления изображения в формате GIF. После этого начнется воспроизведение GIF. Также есть возможность настроить скорость воспроизведения.
Чтобы извлечь кадры, щелкните правой кнопкой мыши на изображении GIF и выберите «Извлечь кадры ».Откроется новое окно. Там используйте ползунок, чтобы установить диапазон для кадров. Наконец, используйте кнопку Extract Frames , а затем вы можете выбрать папку вывода и формат для сохранения кадров как изображений.
2] GifSplitter
GifSplitter — это крошечная портативная программа. В нем есть одна особенность, которая может вам понравиться. Если входной GIF-файл имеет прозрачный фон, он позволяет выбрать цвет фона для выходных изображений.
Загрузите его отсюда.Запустите программу и добавьте входной файл в данное поле. После этого он покажет количество кадров , доступных в этом файле GIF. Укажите выходную папку.
Теперь, если ваш файл GIF имеет прозрачный фон, выберите Использовать один цвет фона для параметра Gif… и используйте цвет по вашему выбору для заливки цвета фона для выходных изображений. Нажмите кнопку Split Now , и изображения будут сохраняться одно за другим. Изображения сохраняются в формате BMP .
СОВЕТ : Вы также можете прочитать наше руководство по извлечению кадров из видео с помощью бесплатного программного обеспечения.
3] Online Image Tools
Online Image Tools включает переворот изображения , изменение размера изображения, конвертер изображений и другие инструменты. Также доступен экстрактор кадров GIF. Преимущество использования этого инструмента в том, что вы можете извлечь только те кадры, которые вам нужны , и оставить остальные кадры. Вы можете предварительно просмотреть входной GIF-файл, выбрать нужный кадр и загрузить этот кадр как изображение PNG .
Вот ссылка на его инструмент для извлечения рамок GIF. Вы можете использовать опцию «Импорт из файла» или напрямую перетащить анимированный GIF в левое поле. После этого он начнет воспроизводить этот GIF. Чтобы извлечь кадр, добавьте номер кадра в данное поле, и он покажет этот кадр в правом поле. Используйте опцию Сохранить как .. , чтобы загрузить этот фрейм. В следующий раз вы можете добавить другой номер кадра, чтобы загрузить этот кадр.
Вы также можете использовать дополнительные параметры, такие как воспроизведение / остановка анимированного GIF и установка скорости анимации.
4] Инструмент для извлечения (разделителя) рамок GIF от Ezgif.com
Инструмент для извлечения (разделителя) рамок GIF поставляется с популярным сервисом Ezgif.com . Этот инструмент позволяет разделять и загружать кадры GIF в формате JPG или PNG . Вы также можете предварительно просмотреть входной GIF и выходные кадры.
Ссылка для доступа к этому инструменту находится здесь. Вы можете указать URL онлайн-файла GIF или добавить изображение GIF (до 35 МБ ) со своего рабочего стола.Воспользуйтесь опцией и нажмите Загрузить! Кнопка . Когда виден предварительный просмотр, выберите Выводить изображения в формате PNG. или Выводить изображения в формате JPG. опцию, используя раскрывающееся меню. Нажмите Разделить на кадры! Кнопка .
Теперь вы можете предварительно просмотреть все изображения на выходе. Это ваш выбор, хотите ли вы загружать по одному изображению за раз или все изображения. Чтобы сохранить изображение, используйте контекстное меню или сохраните все изображения с помощью кнопки Загрузить кадры как ZIP .
На этом список заканчивается. Программа просмотра GIF определенно более полезна из-за двух уникальных опций, но и другие инструменты тоже хороши.
Разделить анимированный GIF на несколько кадров Онлайн и программное обеспечение
Лучшие 5 разделителей GIF для разделения GIF
Кендра Д. Митчелл | 17 сен, 2020, 11:51,
Анимированный GIF создается путем последовательного кодирования нескольких кадров видео или изображения для достижения желаемых результатов.Если вы хотите извлечь определенный кадр из анимационного фильма, вы можете использовать онлайн-программное обеспечение для выделения определенного кадра из анимационных фильмов и создания анимированных файлов GIF. Вам не нужно загружать программу GIF frame extractor на свой компьютер.
Часть 1. Онлайн-инструменты для разделения анимированного GIF
URL: https://ezgif.com/split
EZGIF — это бесплатный онлайн-инструмент, предназначенный для создания и редактирования расширений файлов GIF.С помощью этого инструмента вы можете преобразовывать анимированные изображения в отдельные кадры. Вы можете просматривать их отдельно на своем компьютере. Если вы хотите удалить и переставить кадры анимации, вы можете нажать кнопку «Редактировать анимацию». После завершения процесса распаковки файла GIF вы можете загрузить определенные структуры на свой компьютер в виде одного файла или Zip-файла. Этот онлайн-инструмент в основном предназначен для разделения анимированных файлов GIF .
Основные особенности:
- Это позволяет обрезать изображение, чтобы уменьшить размеры.
- Он предлагает множество эффектов, которые можно использовать для создания более красивых GIF-файлов.
- С помощью параметров создания GIF вы можете мгновенно создавать свои GIF-файлы в виде отдельных файлов изображений в виде рамок.
URL: http://picasion.com/split-animated-gif/
Если вы хотите разделить файл GIF на отдельные фреймы, тогда pocasion.com — лучший онлайн-инструмент. Вы можете загрузить желаемый файл GIF со своего компьютера, URL-адреса и других источников для создания различных анимированных структур.Нажав на кнопку «выбрать файл», вы можете загрузить желаемый файл и извлечь его в желаемые рамки. Чтобы сделать ваши кадры GIF уникальными, вы также можете создать некоторый эффект с помощью функции эффектов. Вы можете легко удалить свои рамки и разместить их на отдельной платформе.
Основные особенности:
- Вы можете выбрать качество отдельных кадров из GIF-файлов.
- Вы также можете изменить размер отдельных рамок в соответствии с вашими потребностями.
- С помощью опции вращения вы можете вращать анимированные кадры GIF под определенным углом.
URL: http://gifgifs.com/split/
Gifgifs — один из лучших онлайн-инструментов для разделения файлов GIF , который позволяет извлекать кадров из анимированных файлов GIF за несколько минут. Вы должны загрузить файл GIF на страницу со своего компьютера, URL-адреса и диска Google и нажать кнопку «извлечь фрейм», чтобы выполнить процесс.После завершения процесса вы можете поделиться своим GIF-файлом в социальных сетях. С помощью этого инструмента вы можете обрезать и нарезать нужные кадры для , создавая отдельные анимированные файлы GIF . Он также состоит из опции поворота, поэтому вы можете вращать и переворачивать кадры GIF под любым углом.
Основные особенности:
- Вы можете уменьшить размер файла кадра GIF, чтобы его можно было просматривать на нескольких устройствах.
- С помощью этого инструмента вы также можете добавлять текст в свои рамки GIF.
- Он также состоит из оптимизатора PNG, который уменьшает размер файлов PNG.
URL: https://gifmaker.me/exploder/
Если вы хотите запечатлеть забавный кадр в GIF-изображении , то лучшим вариантом будет gifmaker. Этот бесплатный онлайн-инструмент позволяет извлекать всю структуру изображений GIF и помогает сохранять их все по отдельности как отдельные изображения. Процесс разделения этого онлайн-инструмента относительно прост, так что вы можете получить отдельные кадры за несколько минут.Для , разделяющих кадры GIF , вы можете выбрать свой GIF-файл на своем компьютере и обрезать нужные кадры, которые вы хотите опубликовать в социальных сетях.
Основные особенности:
- Он состоит из различных стилей шрифта, поэтому вы можете добавить желаемый текст в извлеченный фрейм.
- Вы можете редактировать свою рамку с помощью графических редакторов, таких как Photoshop.
- Инструмент позволяет быстро создавать файлы GIF.
Часть 2. Полезное ПО для разделения GIF
GifSplitter
URL: https://gifsplitter.soft112.com/
GIF splitter — это программное обеспечение с открытым исходным кодом, которое позволяет пользователям разделить любой GIF за считанные секунды. Это программное обеспечение является бесплатным и простым в использовании; эту программу можно загрузить в виде zip-файла, а затем распаковать на свой компьютер.В интерфейсе нет ничего особенного, поскольку разработчики сделали простой в использовании и понятный интерфейс.
Плюсы:
- Это бесплатная программа, а это значит, что ее можно использовать бесплатно.
- Это офлайн; следовательно, вам не нужно подключение к Интернету для выполнения желаемой задачи.
- Он крошечный по размеру, поэтому не займет много места на диске.
Против:
- Не хватает многих важных функций, таких как кадрирование.
- Нет возможности выбрать конкретный кадр, так как GIF будет разбит на все структуры, которые у него были.
- На качество могут повлиять результаты.
Резюме
Разделить GIF на и захватить нужный кадр оказалось непростой задачей. Но теперь используется некоторое программное обеспечение и онлайн-платформы, с помощью которых вы можете легко разделить оболочки и внести желаемое редактирование и получить изображения по своему усмотрению.Все эти программы просты в использовании и обеспечивают высококачественный вывод.
Wondershare UniConverter позволяет редактировать и конвертировать изображения. Осталось всего три простых шага. Новичкам легко научиться и начать.
Wondershare UniConverter- · Поддержка преобразования обработки нескольких изображений.
- · Конвертируйте изображения, видео и аудио в более чем 1000 форматов.
- · Превратите фотографии или видео в GIF или определенные форматы устройств без каких-либо проблем.
- · Легко переносите конвертируемые файлы с ПК / Mac на внешние устройства через USB-кабель.
- · Универсальный набор инструментов, объединяющий в себе конвертер изображений, средство создания GIF, видеокомпрессор, средство записи экрана и другие.
Как поменять GIF в фотошопе. Создайте и отредактируйте файл GIF. Онлайн-редакторы GIF для видео и изображений
Формат GIF очень распространен в Интернете.Причины такой высокой популярности просты: файлы формата GIF имеют очень хороший алгоритм сжатия, поддерживают прозрачность и позволяют создавать как простые, так и сложные анимационные и рекламные баннеры.
Но, в то же время, есть пара проблем, основная из которых — необходимость изменить размер GIF. Отсюда возникает вопрос: как уменьшить или увеличить размер GIF? Как редактировать GIF? Например, обрезать файл? В том случае, если мы работаем с обычным файлом JPG, таких проблем нет — ведь в любом, даже самом простом редакторе мы можем изменить размер изображения парой кликов по размеру изображения или принести ненужная часть.Как редактировать GIF? Ведь большинство редакторов позволяют работать только с фиксированными изображениями.
Для решения этой проблемы предлагаем вам наш уникальный редактор — GIF Resizer. С его помощью мы можем быстро и легко изменить размер файла GIF — уменьшить или увеличить его по мере необходимости. Для этого выполните несколько простых действий:
- Щелкните по кнопке «Размер».
- Добавьте файл GIF с помощью кнопки «Обзор».
- Введите нужную высоту и ширину.
- Нажмите «Применить».
Несколько секунд — и размер GIF-анимации стал таким, как вы хотели!
Как перевести gif в jpg и разложить по кадрам?
Еще один нюанс, который возникает у многих пользователей при работе с GIF — это необходимость разложить на отснятый материал. К тому же сделать JPG GIF не такая уж и сложная задача. Но как перевести GIF в jpg? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы снова можете получить доступ к редактору GIF Resizer. Воспользовавшись их преимуществами для изменения размера, уменьшения или увеличения GIF, вы можете сразу же разложить GIF по кадрам и, таким образом, перевести нужную вам анимацию в JPG.Последовательность действий не меняется — все происходит быстро и просто:- Выберите Желаемую анимацию.
- Щелкните На кнопке «Дефект на кадрах».
- Наслаждайтесь результатом!
- Как изменить размер анимированного рисунка в формате GIF?
- Какой программой можно изменить размер анимированного изображения?
- Как уменьшить размер гифки?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить гораздо больше возможностей для работы с бесплатной онлайн программой для создания анимированных изображений GIF Resizer — просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создание GIF-анимации, даже если вам пришлось прервать свою работу при предыдущем посещении ресурса.Ведь все свои творения вы всегда можете найти на сайте! А лучшие GIF-анимации, которые вам удалось создать с помощью наших бесплатных онлайн-программ GIF Resizer, попадут в галерею сайта и смогут стать предметом вашей личной гордости.
Видео фотошопа не открывается открыто с цифровой камеры. Это касается телефонного видео, видео с веб-камер и т. Д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных, так и бесплатных, и в основном они заточены на преобразование определенного формата в другой конкретный формат, о котором разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам на помощь приходит бесплатный видео конвертер XVID4PSP 5.0, который вы можете скачать или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита Avisynth 2.5.7, которую можно скачать.
Установите эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Откройте программу. Нажимаем файл -> Открыть, выбираем файл. В главном окне программы нужно выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветочная коррекция и фильтрация — отключено
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И нажмите кнопку «Кодировка».Программа предложит выбрать папку для сохранения, выберите ее, ОК. Получаем файл с кодеком DVSD DVC / DV Video в многокомпонентном контейнере OpenDML AVI DV Type 2 AVI. С вероятностью 90% фотошоп биспит видео с такими параметрами.
Переходим к следующей задаче. Это объем файла. Дело в том, что Photoshop при открытии видео в слоях использует оперативную память компьютера. Если у вас x64, то вопросов нет, можно плитки до 128Гб. Но по разным причинам народ не может перейти на x64 и, к сожалению, сидит на x86, не потому, что травма переезжает или не позволяет религия, а по другим, вполне объективным причинам.Например, автор этих строк, с его большим стремлением к отличному и новому, не использует x64 из-за отсутствия у ванны плагинов к 3DS MAX. Однако мы отвлеклись.
Естественно, для задач, выполняемых с помощью фотошопа, длинные видеоролики не требуются, а необходимо, чтобы всего несколько десятков кадров. Но их нужно как-то подрезать. Обычные видеоредакторы типа Adobe Premiere. PRO требует знаний и опыта, а также требует значительных ресурсов оперативной памяти и процессора.Насчет того, что они платные (а они того не стоят), я просто стесняюсь. Короче, редкого использования с такими программами смысла нет. Простые редакторы Типа стандартный Movie Maker Комментировать не буду.
Но есть красивая светлая программа VirtualDub, правда, с одним недостатком. Он работает с очень ограниченным набором кодеков в AVI. И тут, опять же, вспоминаем о конвертере XVID4PSP. С указанными выше настройками видео будет приходить на него. Выбираем нужные фрагменты видео, вырезаем, сохраняем, открываем фотошоп.Вы можете пойти и иначе, сохранить отдельные видеокадры с помощью VirtualDub, а затем собрать из них анимацию в Photoshop. Например, свернуть устойчивые файлы в одну папку и открыть их пакетом в фотошоп в одном документе на разных слоях, но, как правило, на это уходит больше времени, но, в любом случае, без конвертера XVID4PSP нам не обойтись.
Раньше на сайте мы рассматривали сторонние, но большинство из них легко могли заменить обычный фотошоп. Анимированные файлы GIF с его помощью создаются довольно легко и быстро.Обычно они состоят из нескольких изображений (кадров), которые шаг за шагом сдвигаются и образуют конечный результат. Сегодня мы постараемся рассмотреть максимально подробно от А до Я:
Ниже представлены скриншоты из Photoshop SS, но работа с GIF-анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом принцип и алгоритм действий схожи. В качестве примера рассмотрим тривиальную задачу, как создать в фотошопе GIF-анимацию из фотографий, сменяющих друг друга.Недавно с помощью этого мануала я сделал гифку о своих приключениях для финального поста за 2016 год в личном блоге.
Процесс занял буквально 5-10 минут. Просто важно аккуратно выполнить все действия. В конце поста вы найдете англоязычный видеоурок по этой теме.
Добавление изображений Анимация GIF в Photoshop
Для начала необходимо загрузить в графический редактор все картинки / фотографии, которые будут участвовать в анимации.Добавьте их в один проект с разными слоями — это будут кадры для получившегося файла GIF. Проверьте размеры картинок и их отображение на все, что вам нужно. Слои можно скрыть (используя значок глаза слева от слоя), чтобы просмотреть все объекты.
В центре этой панели находится выпадающий список, в котором нужно выбрать опцию «СОЗДАТЬ АНИМАЦИЮ КАДРА» и нажать на кнопку. В результате действие временной шкалы немного трансформируется, и вы должны увидеть изображение с верхнего слоя в качестве первого кадра.
На следующем шаге вы размещаете все слои в проекте (щелкните по нему, удерживая клавишу Ctrl). После этого откройте контекстное меню в правом верхнем углу окна временной шкалы и выберите «Создать кадры из слоев».
Из всех видимых и выбранных слоев Adobe Photoshop. Создавайте кадры из анимированного GIF. В результате вы увидите их на панели «Таймлайн».
Настройки анимации GIF в Photoshop
Здесь нужно указать 2 вещи: продолжительность отображения разных кадров + количество повторов гифок.Начнем с первого. Под каждым объектом-картинкой на временной шкале найду время отображения и наглый пух. Нажмите на них и выберите во всплывающем меню срок действия карты.
Элементы могут указываться разное время. Либо установить параметр одновременно для нескольких из них (совместная работа как в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Photoshop, при создании анимации выберите значение Forever в соответствующей настройке, как показано на снимке экрана ниже.
Tagge имеет возможность указать любое количество повторов, которое вам нужно. Рядом находится кнопка воспроизведения, позволяющая проиграть анимированный GIF и посмотреть, как будет выглядеть конечный результат.
Сохранение анимации GIF в Photoshop
В заключительной части нашего руководства рассмотрим, как поддерживать GIF-анимацию в Photoshop. Для этого используется знакомый инструмент Сохранить для Интернета, но в последних версиях Adobe Photoshop SS располагается в новом меню (Файл — Экспорт). К счастью, Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек необходимо выбрать формат GIF и убедиться, что для параметра Looping Options установлено значение Forever. В правом нижнем углу окна есть возможность запустить анимированный GIF, созданный вами в Photoshop для предварительного просмотра.
Если все работает как нужно, нажмите «Сохранить» и сохраните файл на локальном компьютере. Для проверки работоспособности GIF требуется открыть его в браузере, т.к. встроенный в windows Viewer Animation не проигрывает.
Кстати, вы также можете легко экспортировать свой проект в видеоформат. Порядок действий аналогичен сохранению GIF-анимации, но в меню фотошопа выберите Файл — Экспорт — Визуализировать видео.
В открывшемся окне будут разные настройки Видео, но дополнительно менять не нужно, достаточно нажать на кнопку RENDER. В результате получите файл MP4 из слайд-шоу фото / изображения.
Напоследок предлагаем посмотреть англоязычный видеоурок по созданию анимированных gif в Photoshop.Алгоритм работы там такой же, как в статье, но, возможно, вам будет легче воспринимать информацию на видео.
Если у вас есть вопросы по созданию GIF анимации в фотошопе или есть дополнения, пишите в комментариях.
Думаю, у меня возникает желание время от времени переделать / доделать / немного изменить Нашел GIF — мобильные обои.
Наверняка много знакомых ситуаций вроде:
— Вроде бы довольно готовый анимированный аватар, но я бы его немного замедлил…
— Чтобы написать что-то на анимированной картинке …
— Хорошо бы размер GIF — сделать картинку поменьше …
— и т. Д. И т. Д.
Итак, разберем эти вопросы сегодня.
В прошлый раз мы, сегодня модифицируем Ready Animated Gif Под ваши нужды.
Столкнувшись с этой «проблемой», но уже зная, как создавать анимированные гифы, я подсказал, где и как менять GIF. Сразу нашла в инете пару гифок и проверила свою догадку — она оказалась правдой.Но начнем по порядку.
Итак, у вас есть готовая анимированная картинка. Рассмотрим 3 варианта его модификации (для меня так — наиболее востребованные случаи):
1. Отдаем анимацию.
2. Напишите что-нибудь на картинке.
3. Измените размер изображения.
Изменить скорость анимации на GIF — Картинка.
(изменить скорость мигания картинки)
Часто бывало так, что мне нравится, например, какой-нибудь анимированный аватар, но там очень сильное таяние и я хочу, чтобы он немного притормозил.Так что будем делать сейчас. Хотя вариант С. увеличения скорости Анимации — абсолютно тот же случай.
Откройте файл формата GIF Adobe ImageReady. : Файл (Файл) — Открыть. (Открыть) — …
Теперь посмотрим на панель Анимация
Внимательно посмотрите на этот свиток и увидите, что под каждый раз «Кадр» — это время (в данном случае 0,17 секунды установлены).
Здесь нам нужно изменить этот индикатор, нажмите на галочку, и появится выпадающий список, где мы можем установить необходимую длительность чтения ВСЕГДА Кадр отдельно (или полностью, выделив все кадры, нажав кнопку Клавиша SHIFT на клавиатуре).
Здесь сразу видно, что произошло — еще немного ниже кнопок плеера — Анимация Смотрим в главном окне open File (а не в этом свитке).
Если вас все устраивает, сохраняем полученный результат: Файл — Сохранить оптимизированный как … — И посмотрим, что получилось.
OK
OK
Если нет — продолжайте изменять длительность кадров кадров, пока не захотите желаемую.
Вот и все!
Если заметили, то в новом гифке убрали подпись в правом нижнем углу. Итак, поехали, только добавим надпись на картинке, а не убираем ее.
На анимированном аватаре (Картинке) напишите слова.
Откройте B. Adobe ImageReady. Анимированный аватар: Файл (Файл) — Открыть. (Открыть) — …
В этой гифе есть все 2 кадра (и 2 слоя).И нам нужно добавить надпись. Делается очень быстро.
Пишем на картинке «Необходимые слова» в нужном месте с помощью инструмента ТЕКСТ. (как в Photoshop) при этом новый слой Список слоев создается автоматически.
Сделаем из текста растровое изображение : в меню «Слой» — щелкните правой кнопкой мыши слой с текстом и в выпадающем списке выберите «Растрировать слой» — и текст перестал быть текстом, теперь он просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь посмотрим на панель Анимация (Анимация) В левом нижнем углу окна программы (по умолчанию она там появляется). Если его там нет, то нужно получить этот «свиток» (в окне): в меню «Окно» выберите «Анимация».
Коль Кадр нам двоим лучше создать заново:
Откройте выпадающий список Анимация прокрутки и выберите Удалить кадр. (Удалить фрейм).
Здесь у нас только один их фрейм.«Косим» его — хотим увидеть первую картинку (Слой 1) и надпись — оставляем включенными (привязка глаз рядом со слоем включена), а «ненужный» слой отключаем (нажимаем левую мышку кнопка).
Первый каркас готов.
Создайте его копию (выбрав Копировать кадр. В выпадающем списке или соответствующей кнопкой справа от «плеера»).
Появился второй кадр — Настроить его:
— Надпись включена
— Уровень 1 выключен
— Уровень 2 включен
Ну в общем и все.Запускаем плеер и видим, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, сохраняем результат: Файл — SaveOptimizedAs …
Можно выключить на втором кадре слово — тогда «мерцание» будет.
А если я хочу, чтобы картинки при «мерцании» постепенно добавляли буквы слова ?
Слово разрезаем на отдельные клюшки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше — первый слой остается от слова первая буква, второй слой — 2 буквы и т. Д.в полном слое). Для этого берем слой со словом и внизу списка слоев внизу списка — слой копируется и появляется в списке.
Все изменения слоя производятся, когда переменный слой активен, то есть вы находитесь на нем (щелкните левой кнопкой мыши на слое, и он будет выделен более темным цветом).
Теперь осталось создать новые кадры и на каждый последующий включать слой с добавленной буквой. При этом поочередно вкл / выкл Layer 1 и Layer 2 (не только слово, но и картинку).
Вот что с нами случилось:
12 инструментов для создания анимированных GIF
Формат обмена графическими изображениями может превратить стопку изображений в короткое зацикленное видео. Анимированные изображения в формате GIF можно встраивать в веб-сайт, электронную почту или рекламу, предоставляя зрителям легкий доступ к динамическому контенту. Анимированные GIF-файлы также могут быть частью стратегии в социальных сетях, поскольку этот формат поддерживается в Google+, Pinterest и Twitter.
Анимированный GIF ниже является хорошим примером формата в Twitter.С помощью трех простых изображений Gap представляет живую анимацию своего продукта в действии.
Singer @GavinTurek идеально сочетается с расклешенным платьем @ Gap для прогулки. #Styldby http://t.co/uMDdmYOspx pic.twitter.com/8KwEghfTSp
— Gap (@Gap) 19 июня 2014 г.
Вот список инструментов для создания анимированных GIF-файлов. Помимо анимации последовательности изображений, многие из этих инструментов предлагают различные эффекты и функции редактирования для обогащения ваших изображений. Существуют как онлайн-приложения, так и настольные.Все эти инструменты бесплатны.
Интернет-инструменты
GIFPal. GIFPal позволяет создавать GIF-анимацию с веб-камеры или изображения с компьютера. Установите яркость, контраст, оттенок и насыщенность. Применяйте 30 различных эффектов и даже используйте инструменты для рисования и добавления текста. Управляйте кадрами на временной шкале и редактируйте их. Используйте до 24 кадров.
GIFPal.
FreeGifMaker.me. FreeGifMaker позволяет создавать бесплатные анимированные GIF-файлы. Загрузите минимум две фотографии, максимум десять.Выберите размер и скорость, затем нажмите «Создать GIF». Изображения не содержат водяных знаков. Другие функции включают обратный GIF и 18 динамических эффектов GIF, в том числе рисование, рекурсию, пестрый, волнистый, радиальное размытие, негатив и вращение.
Gickr. Gickr — еще один простой онлайн-инструмент для создания анимированных GIF. Загрузите от двух до десяти изображений, настройте размер и скорость и создайте. Загрузите свой GIF, возьмите код или воспользуйтесь подборкой ссылок в социальных сетях.
Сделать GIF. Make A GIF позволяет загружать сразу несколько изображений. Затем выберите порядок, в котором появляются изображения. Выберите скорость и размер, включая пользовательские настройки. Вы также можете создать GIF из видео, веб-камеры или YouTube.
Сделать GIF.
Пикасьон. Picasion — еще один бесплатный онлайн-инструмент для создания анимированных GIF-файлов. Загрузите от двух до десяти изображений со своего компьютера, URL-адресов или веб-камеры. Создайте свою анимацию, затем внесите изменения. Делитесь через социальные сети или HTML-код.Другие функции включают эффекты блеска, создание аватара и изменение размера изображения.
GIFMaker.me. GIFMaker.me позволяет создавать анимированные GIF-файлы, слайд-шоу и видео-анимации. Инструмент имеет удобные элементы управления прокруткой для скорости и размера. Он позволяет предварительно просматривать анимацию при настройке параметров и даже добавлять музыку.
БлогGIF. BlogGIF — забавная версия создателя анимированных GIF. Он имеет набор инструментов редактирования и эффектов для преобразования изображений. Добавьте текст, анимированные эффекты, цвет всплеска, блеск и многое другое.Разбирайте анимированный GIF, создавайте слайд-шоу GIF и даже добавляйте музыку.
БлогGIF.
Imgflip. Imgflip позволяет создавать анимированные GIF из изображений и видео. Помимо настройки размера, скорости и качества, Imagflip позволяет вращать и обрезать изображение, а также вставлять текст. Водяной знак можно удалить с помощью профессиональной учетной записи.
MemeCenter. MemeCenter — это бесплатный онлайн-инструмент для создания анимированных GIF-файлов, а также мемов. Инструмент имеет отличный пользовательский интерфейс для создания GIF с временной шкалой для редактирования и предварительного просмотра вашей анимации.MemeCenter позволяет добавлять изображения, видео, веб-камеру и текст, а также создавать изображения с помощью инструмента рисования.
MemeCenter.
Инструменты рабочего стола
GIMP. GIMP — это бесплатный редактор изображений с открытым исходным кодом, который также может создавать файлы GIF. Для создания анимированных GIF-файлов вам также понадобится GIMP Animation Package. GIMP позволяет извлекать видеоклипы. Как только изображения будут импортированы, в вашем распоряжении будут все инструменты пакета редактирования GIMP. Доступно для Mac, Windows и Linux.
AnimateGIF. AnimateGIF — это небольшая утилита для анимированных GIF-файлов. Это хороший инструмент для вашей системы, если вы хотите создавать простые анимированные GIF-файлы. Установите анимацию цикла, уровень качества и задержку кадра. AnimateGIF — это просто и легко. Доступно для Windows.
GifApp. GifApp — это легкое приложение с открытым исходным кодом для систем Windows и Linux. Он имеет чистый и простой интерфейс для импорта мультимедиа, извлечения изображений из видео, удаления и задержки кадров, настройки размеров, применения 17 различных эффектов и предварительного просмотра анимации.GifApp поддерживается SourceForge.
Интерфейс GifApp.
Чего на самом деле клиенты хотят от финтеха? — Алекс Джонсон
Вот вещь, которую я заметил: чем легче финтех-компаниям, находящимся на поздних этапах развития, становится мобилизовать деньги, тем легче мне становится точно предсказать, что те же компании объявят о планах развития продуктов.
Следовательно, в нынешних условиях венчурного инвестирования эта способность к прогнозированию стала чрезмерной.
Согласно данным CB Insights, в третьем квартале этого года было проведено 439 мега инвестиционных раундов (100 миллионов долларов и более) по сравнению со 173 в третьем квартале 2020 года.
И примерно за тот же период времени были анонсированы следующие финтех-продукты были произведены:
Ramp запустила бесплатные возможности автоматизации AP для своих клиентов.
Стартап по управлению корпоративными расходами Jeeves запустил Jeeves Growth, решение для финансирования на основе доходов в любой валюте.
Нубанк запустил корпоративную кредитную карту, сделав свой первый набег на банковские услуги для бизнеса.
Stripe и Klarna вступили в стратегическое партнерство, чтобы позволить любым продавцам, использующим Stripe, предлагать «покупай сейчас — плати позже».
Upgrade объявила о добавлении кредитов BNPL на свои карты.
MoneyLion объявила о выпуске продукта BNPL.
Британские банки-претенденты Revolut и Monzo вложились в пространство BNPL со своими собственными предложениями.
Инвестиционная биржа Открытая криптовалютная торговля.
MoneyLion запустил сервис криптоинвестирования.
Компания Acorns объявила о создании продукта для криптовалютных инвестиций.
PayPal добавил сберегательный счет и другие функции, такие как криптовалюта, в свой платежный суперпользователь.
Affirm объявила о запуске криптовалютных и дебетовых продуктов.
Ничего из этого не было особенно неожиданным или трудным для предсказания.
Если вы хорошо финансируемая компания BNPL, вы, вероятно, собираетесь сотрудничать с компаниями, занимающимися инфраструктурой электронной коммерции, и добавить в свое приложение банковские и криптографические возможности. Если вы необанк, вы, скорее всего, добавите криптовалюту и BNPL. Если вы создаете финансовые решения для корпоративных клиентов, у вас может возникнуть соблазн объединить в своей дорожной карте продукта автоматизацию AP / AR, корпоративные карты и финансирование на основе доходов.
В основном каждый планирует делать то, что делают все остальные.
Это мем-финтех, указывающий на Человека-паука.
Это понятно. Инвесторы ожидают, что их портфельные компании выйдут на рынок. Для основателей очень сильное давление, чтобы показать, что вы постоянно продвигаете новые продукты и функции продукта, и, честно говоря, существует не так много новых идей, которые ваша команда по разработке продуктов собирается выдвинуть в течение квартала. И, кстати, на воплощение этих новых идей нужно много времени!
Напротив, копирование существующих продуктов и характеристик продуктов на рынке довольно просто.Если вы не можете спроектировать его в обратном направлении, просто взглянув, вероятно, есть какой-то старший менеджер по продукту, который построил его раньше, чтобы вы наняли его. Или вы можете приобрести компанию, которая ее уже построила. Или вы можете купить его у одного из бесчисленного множества новых поставщиков финтех-инфраструктуры, появившихся за последние несколько лет.
Проблема с этим подходом быстрого последователя к продуктовым инновациям заключается в том, что он рискует оказаться оторванным от того, что всегда должно быть нашей «северной звездой» в разработке продуктов Fintech — чего хочет клиент?
В этом духе я подумал, что было бы полезно взглянуть на три самых горячих тренда в сфере финансовых технологий на данный момент — BNPL, зеленый банкинг и суперприложения — через призму того, что на самом деле думают о них клиенты.
BNPL
Что происходит?
Сейчас в BNPL много всего происходит. Вот несколько наиболее важных тенденций:
Новая функция Neobanks. Как упоминалось выше, все известные необанки в США (MoneyLion) и Великобритании (Revolut, Monzo, Curve) ввели (или планируют ввести) BNPL в качестве функции в своих приложениях.
Банки и карточные сети — еще один шанс. Версия 1 ответа банков на BNPL — возможность для держателей карт задним числом конвертировать крупные транзакции в рассрочку — не сработала.В этом нет ничего удивительного. Что будет интересно, так это посмотреть, какие банки (и карточные сети) вернутся с версией 2. Предстоящий продукт BNPL Capital One должен дать нам хорошее представление о том, есть ли у банковских решений BNPL шанс на успех. Также будет интересно посмотреть, как карточные сети адаптируются к BNPL. Я не удивлюсь, если в какой-то момент будет введен новый, особый уровень комиссионных за транзакции BNPL.
Приложения для покупок. Признанные поставщики BNPL — Affirm, Klarna и Afterpay — все пытаются превратить разовых клиентов, привлеченных через торговых партнеров, в постоянных клиентов, которые начинают свой путь к покупкам в своих приложениях.Для этого все эти поставщики сделали поиск продуктов и совершение покупок центральным элементом своих приложений. Вероятно, именно этот импульс побудил PayPal ненадолго пофлиртовать с идеей приобретения Pinterest, продвигаясь дальше по воронке продаж.
Замкнутые сети. BNPL также оказывается важным мостом между коммерческой и потребительской сторонами возникающих замкнутых сетей поставщиков платежей. PayPal и Square (благодаря приобретению Afterpay) являются двумя наиболее очевидными примерами, при этом Square, в частности, очень сосредоточена на реализации этого видения новой платежной сети с замкнутым циклом.
BNPL-ификация всего. И, наконец, мы видим, что BNPL внедряется в качестве промежуточного продукта для финтех-стартапов, обычно ориентированного на конкретную вертикаль или вариант использования, который еще недостаточно широко используется крупными поставщиками BNPL. BNPL для платежей B2B является наиболее популярным примером, но мы также видели BNPL для здравоохранения, BNPL для ремонта автомобилей и BNPL для аренды, среди прочего.
Чего хотят клиенты?
А как же клиенты? Поддерживают ли они BNPL-ификацию всего?
Согласно данным опроса потребителей от Cornerstone Advisors, похоже, что да.Хотя в период с 2019 по 2020 год BNPL продемонстрировал относительно скромный рост, мы прогнозируем, что общий объем транзакций BNPL в США достигнет почти 100 миллиардов долларов в 2021 году, что является значительным увеличением.
Несмотря на такой рост, стоит отметить, что 100 миллиардов долларов все еще остаются в запасе по сравнению с триллионами долларов транзакций, проводимых с помощью кредитных карт, дебетовых карт и наличных денег.
Что еще более важно, BNPL не является идеальным решением для клиентов. 31% потребителей BNPL считают свое финансовое здоровье «тяжелым» или «тяжелым» (по сравнению с «управлением» и «процветанием»).Напротив, среди потребителей, которые не пользуются услугами BNPL, только 20% оценивают свое финансовое здоровье как тяжелое или тяжелое. За последние два года 43% пользователей BNPL совершили просроченные платежи, и, что интересно, две трети из них заявили, что это произошло из-за того, что они потеряли счет, когда должен был быть выставлен счет (вместо того, чтобы иметь достаточно денег для оплаты счета).
Как это должно повлиять на дорожные карты продукта?
Первой задачей BNPL было убедить потребителей и продавцов принять его. Сейчас в основном это сделано.
Следующая задача — найти способы использования BNPL для улучшения общего финансового состояния потребителей — управления денежными потоками, создания кредита и т. Д. — при одновременном обеспечении ценности для торговых партнеров.
Каждый, кто думает о BNPL прямо сейчас, должен сосредоточиться на финансовом здоровье.
Green Banking
Что происходит?
Потребительский спрос на экологичность (и ESG в целом) растет. Это побуждает компании вкладывать средства в устойчивое развитие на нескольких различных уровнях:
Устойчивое развитие как услуга. Платформы учета выбросов углерода, компенсационные торговые площадки и услуги по измерению воздействия привлекают рекордные инвестиции (более 100 миллионов долларов США) в 2021 году.
Устойчивое развитие является неотъемлемой частью инфраструктуры финансовых услуг. Stripe является здесь лидером, предлагая инструменты для удаления углерода для малого бизнеса и недавно объявленное о партнерстве с Deep Science Ventures, лондонской инвестиционной фирмой, которая будет нанимать ученых для разработки способов удаления углекислого газа из атмосферы.Mastercard также выпустила калькулятор углеродного следа, который банки могут предложить своим клиентам.
Бренды финансовых услуг, ориентированные на устойчивое развитие. Aspiration, ATMOS, Carbon Zero, Cushon, Trine и Raise Green предлагают депозитные, инвестиционные и кредитные продукты, ориентированные на обеспечение устойчивости. Эти компании создают бренды, призванные привлекать потребителей, заботящихся о климате, из поколения в поколение.
Чего хотят клиенты?
В недавнем опросе потребителей, проведенном Cornerstone Advisors, потребителей спросили: «Какая самая важная социальная проблема стоит сегодня перед Соединенными Штатами?»
Изменение климата было самой популярной реакцией.
Не удивительно.
Все стало интересно, когда мы спросили потребителей, какие шаги они предпринимают в своей повседневной жизни, чтобы реально решить проблему изменения климата. Например, отслеживают ли они свой углеродный след?
Большинство потребителей сказали нам, что нет, но действительно интересно то, что практически не было разницы между 23% потребителей, которые считают изменение климата самой важной социальной проблемой номер один, стоящей перед США, и всеми другими потребителями.
Это несоответствие является причиной роста спроса на встроенные системы устойчивого развития. Потребители все больше обеспокоены изменением климата, но даже самые обеспокоенные потребители не могут воплотить эту озабоченность в жизнь. Потребители (особенно молодые) хотят, чтобы продукты, которые они используют ежедневно, были экологичными. Например, проверка счетов.
Как это должно повлиять на дорожные карты продукта?
Устойчивое развитие как отдельный бренд — это сложная долгосрочная стратегия.Растущая популярность сообщений и продуктов, ориентированных на климат (и растущее внимание к ESG в целом), затруднит выделение таких компаний, как Aspiration, из общей массы.
Экологичность как особенность продукта, однако, станет ставкой на стол быстрее, чем вы могли ожидать. Потребители, особенно представители поколения Z, требуют большего, чем корпоративная политика ESG. Они хотят, чтобы продукты, которые они используют каждый день, были экологичными.
Вы создаете депозитный, инвестиционный или кредитный продукт? Вам лучше иметь план того, как использование вашего продукта положительно влияет на окружающую среду.
Super Apps
Что происходит?
Внимание стало самым ценным товаром в финансовых услугах. Перепродажа финансовых технологий вызвана более масштабной борьбой за привлечение и монетизацию внимания клиентов. Это происходит на нескольких разных уровнях в сфере финансовых технологий:
Суперприложения, ориентированные на коммерцию. Это истинное определение суперприложения в стиле Alipay — сочетание финансовой и нефинансовой деятельности в единой интегрированной среде.Именно этим Дэн Шульман хочет видеть PayPal (хотя отказ от заявленного приобретения Pinterest, возможно, демонстрирует пределы терпимости акционеров к этому видению). Это также то, к чему стремятся крупные поставщики BNPL — Affirm, Klarna, Square / Afterpay.
Торговые площадки финансовых услуг. На одну ступень ниже по сравнению с супер-приложением, ориентированным на коммерцию, является рынок финансовых услуг. Это современное воплощение старой концепции «магазина банковских приложений», о которой мы привыкли говорить, — платформа, которая обеспечивает комбинацию прямых финансовых продуктов и торговую площадку с продуктами других поставщиков финансовых услуг.Двумя интересными примерами этой модели являются Credit Karma, которая расширилась от исключительно рекомендаций продуктов других компаний до предложения депозитного счета с интересным подходом к вознаграждениям, и MoneyLion, которая утверждает, что строит свой собственный открытый рынок.
Чего хотят клиенты?
Согласно опросам потребителей, проведенным Cornerstone Advisors, примерно каждый третий потребитель имеет более одного текущего счета. Этот вывод подрывает идею о том, что потребителям нужно одно финансовое суперприложение.
Однако, когда мы спросили потребителей, как частота их взаимодействий со своими первичными, вторичными и третичными текущими счетами изменилась в ходе пандемии, мы обнаружили кое-что интересное. Потребители указали, что они отказались от экспериментов с несколькими учетными записями и остановились на своих фаворитах.
А у кого были их любимые аккаунты?
В период с октября 2020 года по июль 2021 года мы увидели значительный сдвиг в статусе первичного текущего счета с традиционных банков на финтех-компании, при этом Bank of America оказался среди крупнейших проигравших, а PayPal — среди крупнейших победителей.
Как это должно повлиять на дорожные карты продукта?
Пандемия COVID-19 и связанное с этим увеличение использования цифровых каналов ускорили кривую внедрения финансовых технологий. Потребители перешли от экспериментов с несколькими приложениями финансовых услуг к тому, чтобы сосредоточиться на своих любимых.
Необанки и другие финтех-приложения извлекли выгоду из этого сдвига. Приложения, предлагающие широкий спектр функций — PayPal, Cash App — были особенно хорошо позиционированы для увеличения вовлеченности и конверсии в статус основного аккаунта.
Нет доказательств (пока) того, что потребители хотят, чтобы ими всеми управляло одно приложение (или даже открытый рынок финансовых услуг), но объединение финтех-приложений в полнофункциональные банковские приложения, похоже, приносит дивиденды некоторым поставщикам.
Спонсируемый контент
Fintech Meetup — следующее мероприятие в отрасли, которое нельзя пропустить! Это самый простой и эффективный способ найти новых партнеров и клиентов! Получите свой билет до того, как цены вырастут в пятницу , так что вы сможете встретить ведущих банков , включая Bank of America, Citi, Goldman Sachs, JP Morgan, Wells Fargo, необанков , включая Dave & Revolut, сетей , инвесторов. , общественные банки, кредитных союзов и более! В пятницу цены повышаются, поэтому получите билет сейчас
Short TakesFintech-as-a-Service
Extend, платформа инфраструктуры цифровых платежей, которая помогает банкам конкурировать с финансовыми технологиями, собрала серию на 40 миллионов долларов Б.
Короткий дубль: Это интересно — Ramp-as-a-Service для банков. Отсутствие интеграции, поскольку она уже построена на устаревшей инфраструктуре обработки платежей, которую уже используют банки. Судя по всему, компания только что подписала American Express в качестве партнера, что должно значительно ускорить рост.
Путешествовать сложно.
Selfbook, платежная платформа для отелей, привлекла $ 25 млн. Серия A.
Коротко: Путешествия представляют некоторые странно сложные проблемы в сфере финансовых технологий.Отели, например, склонны разбивать платежи на всевозможные отдельные сборы, которые потребителям может быть сложно контролировать и согласовывать. Казалось бы, у финтех-компаний, ориентированных на путешествия, есть надежный ров.
Сколько решений для бесконтактной проверки нам действительно нужно?
Rally, решение для бесконтактной оплаты в один клик, привлекло 6 миллионов долларов.
Короткая позиция: Это какая-то странная цитата одного из инвесторов в Ралли?
Хорошо, что эта компания попадает в устоявшуюся категорию со множеством более крупных конкурентов, но разве это не означает, что ей, возможно, трудно выделиться из толпы? Сколько решений для бесконтактной оплаты нам действительно нужно?
Fintech Recap: Money20 / 20
ICYMI, Fintech Takes теперь предлагает подкаст — Fintech Recap.
В этом инаугурационном эпизоде, записанном на Money20 / 20, мы с Джейсоном Микулой разбираем финтех-тенденции, о которых все говорили на шоу, включая криптовалюту, пересечение платежей, коммерции и социальных сетей, а также растущее внимание к ним.




 blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main 
 Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте: