что такое, где искать и найти, как выбрать
Вступление
Ищете вдохновение для своего следующего дизайна веб-сайта? Для этого вам нужны бесплатные макеты сайтов в формате PSD (шаблон PSD).
Зачем нужен шаблон PSD
Хотите начать работу над следующим макетом веб-сайта? Или, может быть, вы ищете прочную основу пользовательского интерфейса для создания своего следующего веб-сайта? Если это так, то вам повезло! Ищите интерактивные мокапы из PSD на сайте morepsd.ru.
Про Photoshop и шаблон PSD
Photoshop является универсальным инструментом в индустрии дизайна. Он используется для всех видов творческой деятельности. Вполне естественно, что веб-дизайнеры также используют его мощные функции для создания пользовательского интерфейса веб-сайтов.
В результате в настоящее время в сети вы можете найти множество статических бесплатных макетов веб-сайтов в формате PSD. Вы их можете скачать, открыть в Photoshop и редактировать по своему усмотрению!
После, готовый под себя шаблон PSD нужно будет конвертировать в HTML.
Что такое макет сайта в формате PSD?
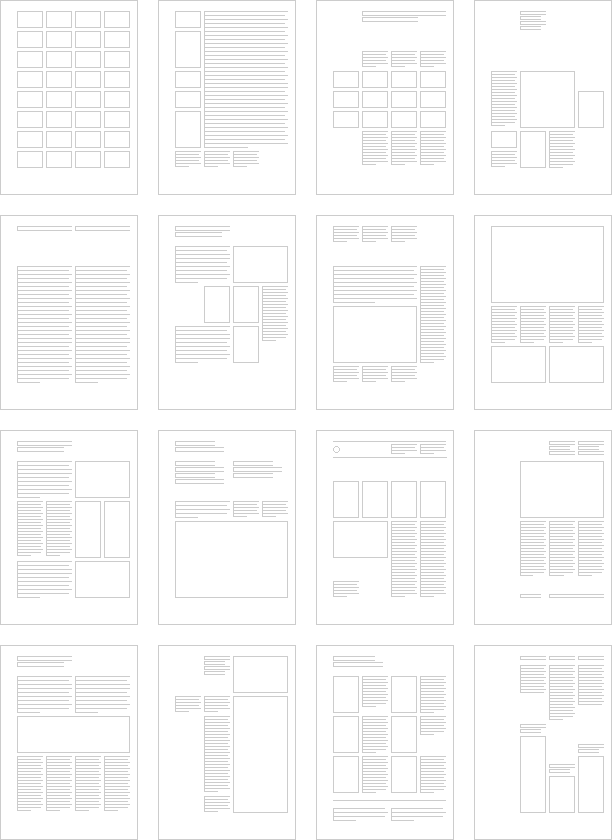
Макет веб-сайта в формате PSD состоит из статических изображений одной или нескольких целевых страниц, созданных в Photoshop. Графические дизайнеры и дизайнеры UI-UX в равной степени используют Photoshop для разработки макетов веб-сайтов в сочетании с инструментом создания макетов, например Justinmind.
Создание макета веб-сайта это второй этап разработки. Он нужен до того, как он будет переведен в HTML код. Он важен, потому что поможет вам устранить недостатки дизайна, прежде чем они станут дорогостоящими ошибками на более позднем этапе цикла разработки.
Поскольку все больше компаний осознают важность создания макета веб-сайта до его создания, имеет смысл, чтобы дизайнеры использовали Photoshop для создания идеальных иллюстраций того, как будет выглядеть окончательная версия сайта.
Поэтому многие дизайнеры бесплатно делятся своими макетами, чтобы они могли донести свою работу до более широкой аудитории для продвижения своей работы.
- Бесплатные макеты веб-сайтов в формате PSD могут вдохновить вас. Они могут стать толчком новых идей и обеспечить прочную основу для идеального веб-сайта, подходящего для ваших пользователей.
- Используя шаблон PSD вы легко адаптируйте существующие макеты к вашим пользователям.
- Каждый PSD шаблон создается по определенным правилам и поэтому легко редактируется в Photoshop по слоям, фону, цвету, шрифтам.
- Вы можете использовать готовый шаблон PSD изменить его большую часть в соответствии со своими потребностями. Это сэкономит время и обеспечит отличный результат за короткий срок.
В интернет вы можете найти и получить лучшие бесплатные макеты веб-сайтов в формате PSD, которые позволят вам начать разработку вашего следующего продукта. Независимо от того, какой веб-сайт вы хотите создать, вы обязательно найдете бесплатный макет веб-сайта в формате PSD, который соответствует вашим требованиям.
Как выбрать шаблон PSD
Выбор макета сайта в формате PSD, должен будет зависеть от следующих факторов:
- Во-первых, какой тип компании или организации будет представлять ваш веб-сайт;
- Во-вторых, какова цель вашего сайта;
- В-третьих, какой тип контента будет на вашем сайте;
- В-четвертых, кто ваши основные пользователи.

После того как вы определились с перечисленными выше факторами, пора выбрать свой любимый бесплатный макет веб-сайта в формате PSD и воплотить его в жизнь!
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
ПохожееБесплатные PSD макеты журналов, книг, брошюр и блокнотов
Если Вы ищите макеты, например, для журналов, тогда эта подборка то что Вам нужно. Тут Вы сможете совершенно бесплатно скачать такие макеты в формате PSD как брошюры, обложки для журналов и книг, блокноты. Как всегда здесь совершенно всё бесплатно, и Вы сможете без проблем скачать то что Вам понадобится.
Огромное спасибо http://www.fusionplate.com и рекомендую:
PSD макет обложки глянцевого журнала
Скачать
PSD макет стильного журнала
Скачать
Бесплатные двойные брошюры в формате А4
Скачать
Качественный 4К макет журнала в формате PSD
Скачать
Бесплатный и реалистический макет блокнота
Скачать
Красивый и бесплатный макет журнала
Скачать
Классный макет обычной тонкой книги в PSD
Скачать
Широкий журнал в формате PSD
Скачать
Макет светлой брошюры в PSD
Скачать
PSD макет обложки для книги
Скачать
Эскиз от руки в PSD
Скачать
Глянцевый журнал в PSD
Скачать
Стильный PSD макет обычного блокнота
Скачать
Фотореалистичный макет журнала в PSD
Скачать
Необычный и широкий макет журнала в формате PSD
Скачать
Бесплатный PSD макет обычного журнала
Скачать
Бесплатный макет обложки книги
Скачать
Макет реалистического журнала в PSD
Скачать
Макет для папки
Скачать
PSD макет журнала
Скачать
Макет в PSD блокнота
Скачать
Макеты для стильного журнала
Скачать
Макеты в PSD для книги и блокнота
Скачать
Макет стильной обложки для книги
Скачать
Необычная обложка для книги в PSD формате
Скачать
Каталог, брошюра и журнал в формате PSD бесплатно
Скачать
Хипстерский макет блокнота
Скачать
PSD макет обложки для книги
Скачать
Современный журнал в формате PSD
Скачать
Обложка для книги с фотографией
Скачать
PSD блокнот для творческих людей
Скачать
Стильная и современная брошюра в PSD
Тёмный PSD макет для обложки журнала
Скачать
Лучшие бесплатные PSD макеты сайтов для верстки
Представляем вашему вниманию 20 бесплатных psd макетов сайтов. Эти psd макеты послужат хорошим примером, как нужно правильно рисовать дизайн сайта, вы сможете заглянуть в исходники, посмотреть как расположены и отсортированы слои в Фотошопе. А так же вы сможете потренировать свои способности верстки шаблонов, вам не нужно заморачиваться с дизайном, у вас есть готовый, красивый psd исходник шаблона. Узнайте как создать шаблон для WordPress, прочитав мой курс уроков. Ниже под каждым примером вы сможете перейти на страницу автора, чтобы скачать psd исходники.
Эти psd макеты послужат хорошим примером, как нужно правильно рисовать дизайн сайта, вы сможете заглянуть в исходники, посмотреть как расположены и отсортированы слои в Фотошопе. А так же вы сможете потренировать свои способности верстки шаблонов, вам не нужно заморачиваться с дизайном, у вас есть готовый, красивый psd исходник шаблона. Узнайте как создать шаблон для WordPress, прочитав мой курс уроков. Ниже под каждым примером вы сможете перейти на страницу автора, чтобы скачать psd исходники.
Modus Versus шаблон с разными цветовыми вариациями
Скачать
Экстраординарный исходник шаблона для блога
Скачать
Бесплатный исходник шаблона Sevent
Скачать
Бесплатный креативный макет для портфолио и блога
Скачать
Адаптивный шаблон
Скачать
Одностраничный макет шаблона Legend
Скачать
Kitchenwall psd исходник для блога
Скачать
Корпоративный psd макет Revenant
Скачать
Пользовательский интерфейс Flat Ui
Скачать
PSD исходник ViewPort для блога или журнала
Скачать
BlueBox psd исходник Flat дизайна
Скачать
Исходник шаблона в стиле винтаж
Скачать
Исходник макета для веб приложения
Скачать
Одностраничный шаблон Motion
Скачать
PSD макет дизайна сайта для хостинга
Скачать
Исходник Webpaint для блога или корпоративного использования
Скачать
Бесплатный макет сайта в ретро стиле
Скачать
Одностраничный макет для блога или портфолио
Скачать
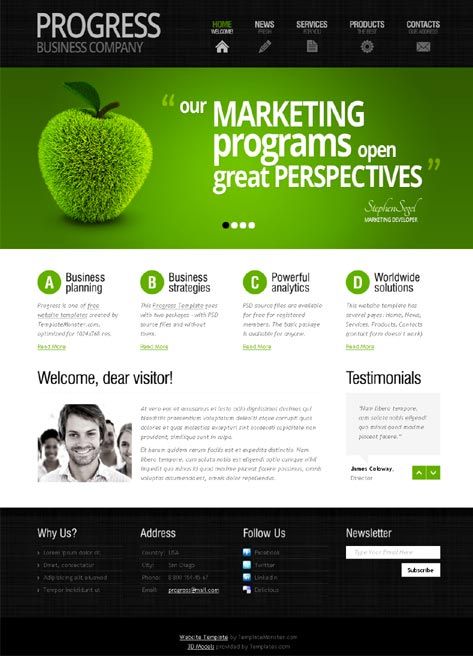
Бесплатный бизнес макет сайта
Скачать
Шаблон FOX
Скачать
Макет страницы Twitter Bootstrap 3
Скачать
Бесплатный адаптивный макет
Скачать
Адаптивный фрейм для вашего сайта
Скачать
Автор подборки speckyboy. com
com
Похожие записи
Хотите подобный функционал, верстку либо помощь в настройке вашего сайта?
Свяжитесь со мной3 комментария к “Лучшие бесплатные PSD макеты сайтов для верстки”
Спасибо большое. отличная подборка,..
27.10.2014 в 16:38
#Доброго дня!
хотела скачать бесплатные макеты psd для изучения самостоятельной верстки. На сайте автора не нашла ссылку, где скачать сами макеты psd. Поможете?
Оставить отзыв
Как правильно порезать PSD-макет перед версткой
У каждого верстальщика есть свои определенные методы работы с PSD-макетами, которые он с той или иной эффективностью использует при верстке сайтов. Основной задачей, которая стоит перед верстальщиком на первых порах работы с макетом, является нарезка графики для использования на странице. Этот процесс может происходить по-разному. В данной статье я опишу самый простой и эффективный метод нарезки PSD-макета на «кусочки».
Этот процесс может происходить по-разному. В данной статье я опишу самый простой и эффективный метод нарезки PSD-макета на «кусочки».
Для правильной нарезки графических деталей макета необходимо всегда четко и аккуратно резать весь макет на кусочки. Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. В зависимости от сложности макета верстальщику необходимо уже перед нарезкой определить, как лучше нарезать PSD-макет. Ведь дело в том, что каждый элемент должен быть, по сути, независим от других. К примеру, верстая макет, шапка которого состоит из отдельного фонового слоя, кнопок и пары текстовых слоев, нельзя резать в качестве картинки всю шапку. Необходимо отдельно порезать на картинки фоновый слой шапки, каждую кнопку и все текстовые слои. Однако последние зачастую не сохраняются в качестве графики.
Любой текст, который можно воспроизвести в самой верстке, т.е. программно с помощью кода, вряд ли необходим в качестве графики. Это правило помнят все верстальщики. Другое дело — если текст служит декоративным оформлением, его сложно воспроизвести с помощью HTML/CSS.
Это правило помнят все верстальщики. Другое дело — если текст служит декоративным оформлением, его сложно воспроизвести с помощью HTML/CSS.
В чем же заключается мой метод нарезки PSD-макета перед версткой? Отмечу, что данный метод наиболее привлекателен лично мне, и я использую его в любой работе. Для начала откроем сам PSD-макет в Photoshop.
Все изображения кликабельны, откроется версия в полном разрешении.
Итак, как мы видим, в Photoshop открыт PSD-макет дизайна сайта «Недвижимость Петербурга». Здесь справа у нас есть панель слоев. Слои в PSD-файле — костяк начала верстки. Без слоев верстка в 99% случаях попросту не удастся. Ведь слои представляют собой практически каждый элемент, нарисованный в дизайн-макете. Если бы все, что показано на скриншоте, было слито в один слой, было бы крайне затруднительно разрезать такой макет качественно и правильно. По ходу вашей практики в верстке сайтов вы это еще не раз поймете, поскольку даже дизайнеры могут допускать ошибки, связанные с неправильным объединением каких-то определенных графических элементов в один слой, из-за чего работа верстальщика зачастую может встать на каком-либо этапе.
Вернемся к описанию способа ручной нарезки PSD-макета для верстки. Предположим, нам необходимо сверстать все так, чтобы в точности так в HTML оно и выглядело. Для этого мы будем каждый ярко выраженный графический элемент сохранять в определенном формате: JPG, GIF, PNG и т.п. Эти три формата наиболее часто используемы в веб-графике. А чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Так или иначе, весь принцип ручной нарезки заключается в использовании принципов выделения с помощью соответствующих инструментов, принципах скрытия/отображения слоев.
Давайте разберем все на примере. Предположим, нам нужно вырезать логотип. Как мы видим, сейчас он расположен на градиентном фоне серых оттенков. Это слабо заметно в области его действия, но на деле же градиент мог оказаться намного «круче» и разноцветнее. Поэтому просто так взять — выделить — обрезать логотип нельзя. Запомните основной принцип правильной нарезки перед версткой — всегда отделяйте основной элемент от фонового. Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Поэтому просто так взять — выделить — обрезать логотип нельзя. Запомните основной принцип правильной нарезки перед версткой — всегда отделяйте основной элемент от фонового. Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Выделим логотип с помощью базового инструмента Rectangular Marquee Tool (M).
Вокруг выделенной области появится пунктирный контур. Как правило, после этого я сразу обрезаю часть макета до выделенного элемента с помощью меню Image > Crop, которая оставит только выделенную часть. Сделайте то же самое.
Теперь у нас есть выделенный логотип — отлично. Но необходимо избавиться от элементов заднего плана, помните? В данном случае таковым является градиентная заливка. Ищем слой в панели слоев, соответствующий этой заливке.
И попросту отключаем видимость фоновых слоев. Почему два? Потому что слой «фон2» — это градиентная заливка, а самый основной фон белого цвета служит фоном для остального контента в макете. Мы отключаем оба слоя, поскольку и слой «фон» действует на область с логотипом. Теперь логотип в окне редактора Photoshop выглядит следующим образом:
Мы отключаем оба слоя, поскольку и слой «фон» действует на область с логотипом. Теперь логотип в окне редактора Photoshop выглядит следующим образом:
Отлично! Клеточки за логотипом свидетельствую о том, что там ничего нет, пусто. Т.е. мы получили полупрозрачный элемент, в данном случае — логотип. Как правило, этого недостаточно. Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Вот теперь можно считать обрезку логотипа завершенной! Для тех, кто в танке, сейчас будем учиться сохранять графику для веб с помощью Photoshop. Заходим в меню File > Save for Web & Devices. Так как у нас логотип на прозрачном фоне, и на HTML-странице он будет располагаться на неоднородном фоне, нам необходимо сохранить логотип в полупрозрачном формате. JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
Минус прозрачности в формате GIF заключается в том, что прозрачные пиксели не учитываются, но вокруг контуров графических элементов создаются лишние пиксели определенного цвета. Другими словами — в графике есть также такое понятие, как полупрозрачные пиксели. Это могут быть «смазанные», не видные вооруженным глазом контуры элементов, которые формат GIF заменяет определенным однотонным цветом. PNG-24 в этом вопросе куда более грамотен, но…
Другими словами — в графике есть также такое понятие, как полупрозрачные пиксели. Это могут быть «смазанные», не видные вооруженным глазом контуры элементов, которые формат GIF заменяет определенным однотонным цветом. PNG-24 в этом вопросе куда более грамотен, но…
Изображения в формате PNG могут весить значительно больше ввиду поддержки полупрозрачности пикселей этого формата. Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
К примеру, если бы у нас был логотип на однотонном фоне, и мы сохранили бы его с поддержкой прозрачности в формате GIF и серым цветом контура, это выглядело бы неплохо. Но при неоднородности фона одноцветные контуры, которые добавляет GIF (несмотря на то, что избавляется от прозрачных пикселей) портят всю картину. И все, что остается — сохранить картинку в PNG, пожертвовав весом файла.
Итак, предположим, что вы сохранили логотип в формате PNG. Поздравляю! Теперь его можно с успехом использовать при верстке сайта в качестве PNG-изображения.
У новичков может возникнуть вопрос, а как вернуться к первоначальному виду макета, чтобы приступить к дальнейшей нарезке графических элементов? Это нетрудно. Просто отмените несколько шагов истории с помощью Ctrl+Z или команды меню Edit > Undo. И вы вернетесь к первоначальному облику макета.
Таким образом продолжайте вырезать каждый элемент PSD-макета и сохранять его в файле JPG/GIF/PNG. Когда закончите, приступайте к верстке, но это уже другая история, которая, быть может, будет освещена в следующем посте нашего блога.
Задавайте свои вопросы в комментариях, и я обязательно на них отвечу.
Ниже приведен список часто задаваемых вопросов, которые могут возникнуть у вас после прочтения данной статьи.
Вопрос: В чем преимущества и недостатки такой «ручной» нарезки?
Ответ: Самый главный и, пожалуй, единственный недостаток моего способа (впрочем, его наверняка использует большинство верстальщиков) — большие затраты времени на нарезку. Обычно средней сложности макет режется в течение 30-60 минут. Это время уходит на выявление горячих элементов макета (т.е. «где и что, и как резать»), на выделение и скрытие/отображение ненужных элементов, на саму нарезку, на сохранение в приемлемом формате и, возможно, оптимизацию графики.
Обычно средней сложности макет режется в течение 30-60 минут. Это время уходит на выявление горячих элементов макета (т.е. «где и что, и как резать»), на выделение и скрытие/отображение ненужных элементов, на саму нарезку, на сохранение в приемлемом формате и, возможно, оптимизацию графики.
Ведь существует метод для «чайников». В Photoshop есть инструмент Slice Tool. С помощью него можно нарезать макет подобно плитке шоколада, после чего он сохранит каждую дольку в отдельный графический файл самостоятельно. Но данный метод вовсе непригоден ввиду того, что он делает нарезку грубой, и так или иначе нужно вручную или с помощью простейших инструментов фотошопа подправлять размеры каждого конкретного изображения, скрывать фоновые слои и прочее.
Вопрос: Можно ли сверстать макет не из PSD-файла, а из CDR (CorelDRAW) или JPG?
Ответ: Из CDR, разумеется, можно. В таком случае верстальщик работает уже с корелом. Либо даже с иллюстратором (формат AI). Просто найти дизайнера, который рисует дизайн-макеты для сайтов в программе, с корней предназначенной для полиграфических работ, проблематично. Львиная доля макетов все же рисуется в фотошопе.
Львиная доля макетов все же рисуется в фотошопе.
А по поводу JPG — это спорный вопрос. Можно, конечно, открыть любую картинку в фотошопе. Но качественная и безболезненная нарезка JPG-макета в фотошопе напрямую зависит от его сложности. Если это очень сложный, насыщенный графикой макет-картинка, то нарезать практически невозможно. Кроме того, здесь также не последнюю роль играет качество исходника. По-моему, давно уже не найдешь клиентов, которые приносят низкокачественный JPG-макет верстальщику на верстку. Да, кстати, он имеет право не взяться за такую работу, поскольку технически это невыполнимо. А рисовать — задача дизайнеров.
Вопрос: Сколько времени отнимает верстка?
Ответ: Это, конечно, зависит от многих факторов. Опыта верстальщика, сложности макета. Могу сказать точно, что у «среднего» верстальщика макет, представленный на скриншоте в данной статье, вышел бы за 5-6 часов интенсивной, непрерывной работы. Это можно назвать средним уровнем. Высокий уровень макетов — это JS-скрипты, динамика в самой верстке. Как правило, тут речь идет уже далеко не о нарезке графики, но это и совсем другая история. Тем не менее, набив руку, вы запросто сможете верстать подобные макеты за несколько часов.
Как правило, тут речь идет уже далеко не о нарезке графики, но это и совсем другая история. Тем не менее, набив руку, вы запросто сможете верстать подобные макеты за несколько часов.
Спасибо за внимание, и до скорой встречи!
Конвертация PSD — HTML + Адаптация шаблона для email-рассылки
О дизайне емейл-рассылок написано не одна сотня статей. Хорошо продуманная и сбалансированная визуальная часть письма повышает количество кликов в письме и количество ваших продаж. Поэтому преобразование шаблона, подготовленного вашим дизайнером в формате psd, один из важных и сложных этапов в подготовке емейл-рассылки.
Качество преобразования psd в html влияет на то, как ваша рассылка отобразится на экранах ноутбуков, планшетах и мобильных телефонах клиентов.
Зачем создавать шаблон письма в Photoshop?
Обычно с шаблоном в формате psd проще поставить ТЗ верстальщику. В Photoshop отображаются все необходимые элементы: размер и название шрифтов, слои с различными элементами письма. Верстальщики “читают” такой макет и на его основании создают письмо в виде HTML.
Верстальщики “читают” такой макет и на его основании создают письмо в виде HTML.
Почему отправка письма должна быть в HTML?
Начнем с того, что не все сервисы для отправки писем даже будут поддерживать такой формат, поэтому вероятнее всего его придется сконвертировать в png или jpeg. Но если ваше письмо будет состоять только из картинок — с ним может возникнуть гораздо больше проблем. Есть ряд причин для конвертации электронного письма из PSD в HTML.
- Отображение ваших рассылок. Продуманный и тщательно отрисованный дизайн не будет ничего стоить, если в почте письмо “поедет” или не отобразится. Чтобы письмо корректно отображалось в почтовых ящиках получателей рассылки, оно должно быть правильно сверстано. Просто порезав psd и собрав его в редакторе в кучу, вы можете получить совсем противоположный результат.
- Блокировка писем только из картинок. Большинство спам-фильтров на почтовых серверах блокируют сообщения, состоящие из одной картинки.
 К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок.
К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок. - Адаптивность письма. Большая часть ваших клиентов будет просматривать почту на экране своего мобильного телефона. Это означает, что вы не можете позволить себе разочаровать мобильных пользователей
- Существуют более 50 современных почтовых клиентов, в любом из которых ваши письма должны отображаться правильно. Html дает возможность учесть практически все особенности почтовых клиентов, чтобы письмо отображалось корректно.
- HTML даёт возможность анализировать результаты. Чтобы использовать любой сервис для отправки рассылки, вам нужно будет письма преобразовать в формат HTML. Сервисы рассылок позволяют отслеживать эффективность ваших емейл-кампаний по клику на каждую ссылку в письме.
- Больше возможности для персонализации. Хорошее письмо — это письмо, актуальное для получателя. Поэтому ваша рассылка должна быть персонализированной.
 Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки.
Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки.
Давайте рассмотрим на примере, как оптимально перенести макет письма в систему рассылок.
Last post
Получаем макет письма в формате PSD
Первое, что нужно для работы — грамотно составленный шаблон письма.
PSD-шаблон должен быть выполнен в вашем корпоративном стиле, привлекательным и продуманным. Тем не менее, дизайнеры емейлов не пользуются такой же творческой свободой, что и разработчики веб-сайта.
Основные требования к шаблону следующие:
- Ширина письма не должна превышать 600 пикселей.
Имеется в виду именно информационная область письма, на фоне может быть подложка, которая заполнит свободное пространство на широкоформатных мониторах
- Табличная верстка
Из-за того, что у почтовых сервисов нет общих правил отображения html писем, используется табличная верстка. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная верстка гарантирует, что письмо будет корректно отображено на всех платформах и не “расползется”.
Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная верстка гарантирует, что письмо будет корректно отображено на всех платформах и не “расползется”.
- Шрифты – это важно!
Существует достаточно ограниченное количество поддерживаемых почтовиками шрифтов, поэтому используем стандартные: Arial, Arial, Georgia, Tahoma, Times New Roman, Trebuchet MS, Verdana. Текст необходимо разбивать на смысловые абзацы, использовать разный размер шрифта, заголовки и подзаголовки.
- Соотношение текстовой части и изображений.
Учитывая то, как много почтовых клиентов по умолчанию блокируют загрузку картинок, может получиться так, что текстовое содержание единственная вещь которую увидят ваши получатели. Проверяйте соотношение текста и картинок, идеально — 50:50 или 60:40, не делайте письмо одним изображением.
Адаптируем макет psd для рассылки
Давайте рассмотрим на примере, как правильно адаптировать psd для email-рассылки.
Ознакомление с макетом
Наш шаблон соответствует требованиям: ширина контентной части 600 рх, используется стандартный шрифт Arial, изображения и текст находятся на различных слоях.
Макет стандартный, состоит из хедера, контентной части и футера:
Чтобы получать информацию об отдельных объектах макета, включаем инструмент «Автовыделение»:
Теперь мы можем кликнуть по любому элементу макета и он будет выбран в панели слоев. С помощью автовыделения получаем информацию о шрифтах.
Используемый шрифт текста — Arial, размер шрифта для текста 12 px, для заголовка — 24 px. Цвет заголовка #484a43,
цвет шрифта контента #333333, цвет ссылок #6d7e44
Инструменты Photoshop позволяют сохранять изображения в формате .jpg c помощью вкладки “Набор изображений” (Файл → Генерировать → Набор изображений)
Цвет фона всего письма и хедера: #f0f2ea.
В нашем макете изображения уже подготовлены отдельно, что немного упрощает задачу.
Основные данные из макета получены, теперь нужно сформировать html шаблон для рассылки.
Перенос макета в редактор
Редакторы создания сообщений встроены практически во все сервисы рассылок. Принцип работы большинства таких редакторов — Drag&Drop, то есть мы выбираем нужный блок и переносим его на рабочую область. Наша задача — кастомизировать стандартный шаблон под существующий макет.
Для создания письма можно выбрать любой из стандартных шаблонов eSputnik:
Для создания письма я выбрала первый шаблон “Промописьмо”:
Создание оформления
Начинаем работу с вкладки “Оформление”, в которой прописываем полученную информацию о шрифтах и фоне письма. Заполняем разделы “Общие”, “Заголовки”, “Хедер”, “Футер”.
На вкладке “Общие” заполняем цвет фона и контента письма, подставляем информацию о типе, размере и цвет шрифте согласно шаблону.
В нашем макете отступы от края письма до контентной части 30 пикселей, переносим эти значения в оформление:
В разделе “Заголовки” прописываем тип, размер и цвет шрифта заголовков согласно макету:
В разделе “Хедер” прописываем тип, размер и цвет шрифта заголовков согласно макету, заполняем данные о фоне письма и контента:
По аналогии заполняем информацию в разделе “Футер”:
Важно: не оставляйте прозрачный фон контента или футера, так как некоторые устройства могут отображать его белым цветом вместо цвета фона.
Прописываем отображение письма на мобильных устройствах на вкладке “Адаптивность”.
Вся информация, добавленная в “Оформление”, отображается в разделе CSS в коде письма:
После того, как мы прописали всю информацию на вкладке “Оформление”, переходим на вкладку “Контент”.
Создание контентной части письма
Письмо состоит из полос, содержащих структуры и блоки. Чтобы прописанный стиль оформления правильно применился, необходимо задать нужное значение полосе:
Важно: количество полос увеличивает вес кода письма, что влияет на его отображение (например, в Gmail). Используйте только необходимое количество полос — отделяйте хедер, контент, футер и постарайтесь не разделять контент на полосы.
Создаем шапку письма: добавляем лого и текст.
Не забываем прописать альтернативный текст и ссылку на ваш сайт в логотипе:
Переходим к контентной части письма и добавляем полосу для контента. В структуру добавляем блок “Картинка”:
В структуру добавляем блок “Картинка”:
Для заголовка добавляем еще одну структуру с блоком “Текст”:
К тексту применяем форматирование, ставим Заголовок 2:
Для следующей части письма выбираем структуру из 2-х частей:
Уравниваем контейнеры структуры между собой для корректного отображения, нажав в меню на знак равно:
В структуру добавляем блок “Картинка” и 2 блока для текста:
Заполняем данными:
Затем добавляем структуру с картинкой и текстом для следующего блока:
Добавляем футер. В нём расположены контакты и соцсети. Используем структуру из 2-х частей, в левой части будут только текстовые блоки, в правой — блок “Соцсети” и текст.
Не забывайте после создания каждого раздела просматривать отображение письма на мобильном устройстве:
Обратите внимание, что помимо вкладки “Адаптивность”, отображение письма на мобильном устройстве можно корректировать непосредственно в процессе создания письма:
Посмотреть результат.
После создания письма не забудьте протестировать его отображение в одном из специальных сервисах или на доступных устройствах.
Хотите потренироваться? Шаблон в формате psd доступен по ссылке.
15 бесплатных PSD-макетов сайтов / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Порой бывают ситуации, когда не требуется создавать сайт с нуля, тщательно прорабатывая его концепцию. Сегодня в интернете можно найти множество бесплатных шаблонов, используя которые можно быстро создать красивый и современный сайт. Проектирование веб-страниц не стоит на месте – в нем регулярно появляются новые тенденции, которые оказывают серьезное влияние на результаты работы дизайнеров. Очень радует, что многие дизайнеры не жадничают и делятся плодами своего труда, выкладывая мокапы и шаблоны в свободный доступ. FreelanceToday предлагает вашему вниманию 15 бесплатных PSD-макетов сайтов, которые можно использовать как в личных, так и в коммерческих проектах
LANDING PAGE FOR RESTARAUNT
Бесплатный шаблон лендинга для ресторана. Макет отличается смелым подходом к дизайну и отлично подойдет для сайта кафе или ресторана. Очень продуманный дизайн – в макете 37 блоков, которые расположены таким образом, чтобы посетителю сайта захотелось посетить ресторан.
HEXAGON
Красивый и стильный шаблон, разработанный дизайнером Орканом Сепом. Главное отличие этого одностраничника – приятная цветовая гамма и использование шестиугольников как основного элемента дизайна.
PHOTOGRAPHERS DELIGHT
Данный макет может использоваться как основа для создания сайта-портфолио для фотографов и иллюстраторов.
CREATIVE AGENCY
Макет со смелым и современным дизайном. Светлые блоки взаимодействуют с темными, что существенно упрощает взаимодействие с сайтом. Как ясно из названия, данный шаблон создавался с учетом потребностей креативных агентств, веб-студий и других творческих объединений.
SALEM TEMPLATE
Замечательный шаблон, который подойдет дизайнерам, разработчикам или фрилансерам, которые хотят продемонстрировать свои работы и навыки. В дизайне предусмотрена возможность размещения новостей, а также тематического контента.
DSGN TEMPLATE
Разработанный дизайнером Камилем Копервасом, этот удивительный шаблон можно использовать для создания сайта дизайн-агентства. При создании шаблона использовались только свободные шрифты, которые можно использовать как десктопной, так и в мобильной версии сайта.
STADIO
Этот многоцелевой шаблон сайта создан студией PixelMustashe. Впечатляющая работа – шаблон можно использовать для создания современного многостраничного сайта. Всего в макете содержится 16 файлов, представляющих из себя послойные PSD-макеты. Хорошо продуманная сетка, простой и чистый дизайн – макет подойдет для создания самых разных сайтов.
AGENZIA
Еще одна работа, которую выложила в свободный доступ студия PixelMustashe. Шаблон состоит из 8 легко редактируемых PSD-файлов – это макеты главной и внутренних страниц.
PHOTOBOOK THEME
Созданный дизайнером Эрнестом Асановым, этот макет можно использовать в самых разных целях. Однако видно, что шаблон разрабатывался для создания коммерческого сайта, на котором продаются какие-либо товары. Это не интернет-магазин, а сайт для продажи двух или трех товаров, в данном случае – для фотокниг. Что, впрочем, не мешает использовать данный макет для своих нужд.
RESORT
Этот бесплатный шаблон отлично подойдет для сайта-визитки гостиницы или, к примеру, курорта. Шаблон интересный, однако у него немного странная сетка, которая устроит далеко не всех.
PORTFOLIO
Современный шаблон сайта-портфолио. Подойдет как агентствам, так и фрилансерам-одиночкам. Все, что нужно сделать – заменить текст и, если это необходимо, иллюстрации.
THE BLOG WEBSITE
Хотите создать стильный блог? Скачайте этот бесплатный шаблон с уникальным дизайном, который произведет большое впечатление на посетителей.
TATTOO STUDIO
Вы хотите создать сайт тату-салона, но не знаете, каким должен быть его дизайн? Можно покспериментировать с этим бесплатным шаблоном или использовать его как основу для собственного дизайна.
CLAND
Шаблон cLand представляет собой посадочную страницу с очень простым и чистым дизайном. Идеально подойдет для создания лендинга с небольшим количеством контента.
YUKNGALAM
Макет YukNgalam, созданный дизайнером Дэни Ризки, пригодится тем, кто хочет создать сайт-путеводитель. Макет бесплатный, его можно использовать в личных и коммерческих проектах.
Создание макета сайта в Москве — YouDo
Создание макета сайта является одним из самых ответственных моментов для тех, кто решил заняться бизнесом в интернете или просто создать сайт. При разработке макета сайта должен учитываться тот факт, что он будет визитной карточкой его обладателя.
Где можно купить макет сайта или услуги квалифицированного фрилансера
Некоторые пытаются создать его с нуля самостоятельно, но это слишком сложная задача для простого пользователя или начинающего веб-мастера. Купить psd макет сайта возможно только у профессионального фрилансера. Он может предложить клиенту следующие варианты сделки:
- Создание макета сайта, соответственно требованиям заказчика, учитывая предназначение и стилистику.
- Разработка psd макета сайта, согласно существующим образцам и эскизам.
Необходимо помнить о том, что он должен быть уникальным и не иметь аналогов во всемирной сети интернет. Только в этом случае услуга стоит своих денег. Разработчик предлагает образцы для того, чтобы клиент имел приблизительное представление о будущем макете. Цветовая гамма, расположение текста и рисунка все изменяемо и корректируемо. Заказать макет сайта можно в веб-студиях, которые сотрудничают с лучшими и высококлассными специалистами, но в этом случае увеличивается цена и сроки исполнения работы. Более доступный вариант – выбор подходящего кандидата на бирже Юду.
Зачастую создание psd макета сайта требуют корпоративные сайты и интернет — магазины. Макет должен быть функциональным, удобным в пользовании и доступным к восприятию всеми посетителями. Для непрофессионального пользователя все должно быть ясным, в противном случае человек просто не сможет воспользоваться услугами сайта. Неудачно созданный макет не позволит реализовать все запланированные функции, которые должен выполнять сайт. Можно самостоятельно попробовать создать его в Фотошопе, но без глубоких знаний вряд ли получится это сделать. Лучше обратиться к квалифицированным профессионалам и за короткий срок получить уникальный, эксклюзивный веб-продукт.
Что важно учитывать при проектировании макета сайта?
Ему характерна простая и лаконичная структура, только в этом случае пользователь быстро и без проблем найдет необходимую ему информацию. Может состоять из трех (или меньше) главных разделов, которые в дальнейшем перенаправляют человека на следующие подразделы. Коротко и ясно в них должна структурироваться информация о деятельности и предлагаемых услугах (товарах), что максимально презентует сайт в лучшем виде. Не следует забывать об обратной связи.
Сколько стоит макет сайта?
В интернете можно встретить самую разнообразную стоимость, она будет зависеть от сложности работы. Чаще всего начинается от 4000 р., действует взаимосвязь: неординарное наполнение – высокая цена. В любом случае она должна устраивать заказчика, это оговаривается во время оформления заказа. Стоимость при создании psd макета сайта обычно не превышает 15000 р., так как самая лучшая работа не может быть выше указанной суммы. При заказе на сервисе Юду можно найти исполнителя, готового выполнить заказ в соответствии с заданным бюджетом. Теперь любой пользователь сможет заказать макет сайта, который будет лучше и интересней других.
Что такое PSD? Первый шаг к веб-дизайну
Джереми Х.Как лучший сервис для преобразования PSD в HTML в Интернете, мы довольно часто используем термин «PSD». Мы ответили на вопрос «Что такое PSD для HTML?» И предоставили список определений общих терминов веб-разработки, но теперь мы разбиваем его еще дальше.
Что такое PSD?
Проще говоря, PSD — это файл дизайна Photoshop .Технически это означает Photoshop Document, который является проприетарным типом файлов от Adobe. Adobe Photoshop — это программа , наиболее широко используемая для веб-дизайна , которая лучше всего подходит для процесса от дизайна до кода.
ФайлыPSD обычно открываются и редактируются с помощью Adobe Photoshop, но могут быть открыты с помощью Adobe Photoshop Elements и даже некоторых продуктов сторонних производителей, таких как Corel PaintShop Pro и GIMP. Однако программы, отличные от Photoshop, не смогут полностью редактировать или даже читать сложные слои, используемые во многих файлах PSD.Другие расширенные функции в дизайне PSD также могут не распознаваться должным образом. Мы настоятельно рекомендуем работать с Photoshop с самого начала, чтобы обеспечить его универсальный доступ к дизайнерам и разработчикам , которые могут участвовать в вашем проекте.
Если вас интересует бесплатная программа для простого просмотра файлов PSD как плоских изображений (без слоев), Apple QuickTime, который включает в себя средство просмотра изображений, сделает свое дело, но вы не можете использовать эту программу для редактирования файла PSD. Он предназначен исключительно для просмотра файлов PSD как изображений.
Как я могу создать веб-сайт с помощью PSD?
PSD-файлов могут быть «нарезаны» и преобразованы в HTML-код опытным веб-разработчиком. Сервисы PSD в HTML, такие как The Site Slinger, специализируются именно на этом. Мы берем файлы PSD и возвращаем разметку HTML / CSS , готовую к реализации в качестве действующего сайта.
Иногда дизайнеры используют файлы других типов. Хотя мы можем работать с типами файлов PNG, IDD или AI, мы настоятельно рекомендуем файлы PSD. Для работы с другими типами файлов может потребоваться дополнительный этап преобразования дизайнов в файл PSD.
«Хороший» PSD состоит из слоев и хорошо организован с использованием папок и композиций слоев для отображения различных страниц и состояний . Обязательно разработайте все состояния анимации и состояния кнопок (щелчок, наведение, выключено). Прочтите больше наших советов по веб-дизайну и ознакомьтесь с другими ресурсами ниже. В конце концов, мы берем ваш дизайн и превращаем его в код, создавая веб-сайт, который идеально соответствует вашему дизайну.
Технический персонал
Тип файла PSD поддерживает все режимы изображения (Bitmap, Grayscale, Duotone, Indexed Color, RGB, CMYK, Lab и Multichannel), что является одной из причин его широкого распространения.Он также поддерживает обтравочные контуры, каналы, информацию о прозрачности и многоуровневые слои, в то время как другие форматы просто представляют «плоские» изображения.
Файл PSD типа сохраняет дизайн в виде многослойных изображений , что чрезвычайно полезно для будущего редактирования (и повторного редактирования) различных частей дизайна. С каждым слоем можно работать индивидуально, не затрагивая остальные элементы дизайна. Вы также можете использовать функцию, называемую «составление слоев», чтобы представить варианты одного и того же дизайна.Photoshop может конвертировать файлы PSD в другие форматы, такие как PNG, JPG и т. Д., Так что вы можете экспортировать дизайн для самых разных целей, например веб-графику .
Также интересно отметить, что файлы Photoshop иногда имеют расширение .PSB, что означает «Photoshop Big». Согласно Adobe, «Формат больших документов (PSB) поддерживает документы размером до 300 000 пикселей в любом измерении. Поддерживаются все функции Photoshop, такие как слои, эффекты и фильтры. Вы можете сохранять изображения с высоким динамическим диапазоном, 32-битные изображения на канал в виде файлов PSB.В настоящее время, если вы сохраняете документ в формате PSB, его можно открыть только в Photoshop CS или более поздней версии ».
Вы можете узнать больше о спецификации форматов файлов Adobe Photoshop, если хотите глубже погрузиться в технические аспекты типа файлов PSD.
Ресурсы
Прочтите советы и инструкции по веб-дизайну.
20 лучших бесплатных шаблонов веб-сайтов для Photoshop [PSD-файлы]
Нам повезло, что мы живем в то время, когда отличные шаблоны веб-сайтов доступны в Интернете, причем совершенно бесплатно.Несомненно, благодаря этому наша жизнь веб-дизайнеров стала проще.
Photoshop — один из самых популярных инструментов дизайна для дизайнеров UX / UI. Веб-дизайнеры и разработчики с радостью поделятся с вами другими шаблонами веб-сайтов в формате PSD.
В этой статье Mockplus рекомендует 20 лучших бесплатных шаблонов веб-сайтов в формате PSD. Вы можете использовать эти высококачественные шаблоны веб-сайтов Photoshop для создания всевозможных веб-сайтов, включая резюме, личные веб-сайты, портфолио, стартапы, отели, блоги, медицинские, образовательные и ресторанные сайты.
Начнем!
1. Piroll — бесплатный HTML-шаблон веб-сайта PSD для дизайна портфолио
Piroll — шаблон PSD для дизайна агентства или личного портфолио с большой гибкостью. Предлагая большую гибкость, шаблон разработан дизайнером пользовательского интерфейса из Нью-Йорка Светланой.
Характеристики:
- Минимальный и современный вид
- 5 примеров страниц PSD
- Хорошо организованные слои для создания MVP
Бесплатная загрузка
2.Цесисское креативное агентство — PSD шаблон сайта БЕСПЛАТНО
Цесисский креативный PSD-шаблон сделан Транмаутритам, который является самым продаваемым автором PSD на ThemeForest за все время. Это бесплатный шаблон для сайтов креативных агентств, дизайнеров, фрилансеров, блогеров и художников. Включены следующие страницы: Домашняя страница, О нас, Контакты, Ошибка 404, Полноэкранное меню, Регистрация, Блог о листинге, Отдельный блог, Портфолио, Единое портфолио и Услуги.
Характеристики:
- Минималистичный, элегантный дизайн
- Креативные и детализированные макеты
- Свежие цвета
- 11 файлов изображений для предварительного просмотра
- 11 потрясающих PSD-файлов с идеальными пикселями и деталями
Бесплатная загрузка
3.MoGo — бесплатный одностраничный шаблон PSD для агентств
Mogo — это одностраничный шаблон веб-сайта, созданный в Photoshop Александром Карсаковым и выпущенный исключительно на freebiesbug.com. Он включает в себя множество полезных компонентов, которые помогут вам быстро создать сайт.
Характеристики:
- Чистый и современный дизайн
- Включает карусели с отзывами
- Включает миниатюры портфолио и другие виджеты
Бесплатная загрузка
4. Avenue Fashion — бесплатный шаблон электронной коммерции PSD
Avenue Fashion is a чистый и современный шаблон электронной коммерции, разработанный с помощью Photoshop и выпущенный RobbyDesigns, внештатным веб-дизайнером и дизайнером пользовательского интерфейса из Плимута, Великобритания.Этот шаблон идеально подходит для создания минималистичного модного магазина.
Характеристики:
- Включает 6 страниц продукта
- Модный дизайн
Бесплатная загрузка
5. Fun Weather — бесплатный шаблон целевой страницы для ваших приложений
Fun Weather — бесплатный шаблон дизайна целевой страницы сделано в фотошопе. Он идеально подходит для демонстрации погодных приложений. Этот шаблон разработан молодым талантливым московским дизайнером Чаниевой.
Функции:
- Легко адаптировать его для любого мобильного приложения
- Чистый пользовательский интерфейс
Бесплатная загрузка
6. Maker Landing Template — шаблон целевой страницы Photoshop
Еще один бесплатный шаблон Photoshop для целевая страница. Если вам нужна версия HTML / CSS, оставьте строчку дизайнеру Ильясу Алиеву.
Характеристики:
- Raleway Бесплатный шрифт Google
- Совместимость с Photoshop
Бесплатная загрузка
7.PSD шаблон для серфинга — бесплатный одностраничный PSD шаблон
Это бесплатный одностраничный шаблон с полностью настраиваемыми формами. Он имеет хорошо сгруппированные слои на основе сетки Bootstrap размером 1170 пикселей.
Характеристики:
- Один файл PSD
- Бесплатные шрифты
- Бесплатные изображения CC0
- Простая настройка
- Совместимость с Photoshop
Бесплатная загрузка
8. Shopy — Электронная коммерция PSD веб-шаблоны
Shopy это красивый набор бесплатных веб-шаблонов PSD для электронной коммерции.
Характеристики:
- 3 шаблона PSD
- Страница продуктов
- Домашняя страница
- Страница с описанием продукта
Бесплатная загрузка
9. PSD шаблон «Еда и ресторан» — PSD-шаблон с вкусной едой для Интернета
Созданный PSDFreebies, этот яркий и красочный шаблон для веб-сайтов, посвященных еде и ресторанам, идеально подходит для любого проекта, связанного с кафе или предприятиями, связанными с едой.
Характеристики:
- 1 PSD
- Простота настройки
- Еда тематика
- Веб-шаблон
Бесплатная загрузка
10.Бесплатный шаблон веб-сайта орегано — бесплатный шаблон веб-сайта для Photoshop, Sketch и Adobe XD
Орегано — это бесплатный шаблон веб-сайта, который вы можете использовать для своего портфолио, агентства или любых других целей. Страницы разделены на 4 категории: «Контакты», «Продукт», «О нас» и «Главная страница».
Характеристики:
- Разработано для Интернета
- Разрешение 820x1600px
- Совместимо с Photoshop и Sketch
Бесплатная загрузка
11. Бесплатный PSD шаблон портфолио — PSD шаблон Bootstrap для бесплатной загрузки
Это лучший минималистичный шаблон веб-сайта Bootstrap для презентации ваших работ или графики.Он имеет полностью настраиваемые формы и хорошо сгруппированные слои. У него есть бесплатные шрифты Google и изображения Unsplash.
Функции:
- 2 страницы включены
- 1170px Bootstrap Grid
- Бесплатные изображения CC0
- Простая настройка
- Полностью многослойная
- Совместимость с Photoshop
Бесплатная загрузка
12. Веб-шаблон Space Exploration — бесплатно Веб-сайт Photoshop
Space Exploration — это веб-шаблон, идеально подходящий для любых революционных исследований, особенно для изучения космоса.Этот шаблон разработан Анте Матияка.
Характеристики:
- 1 PSD-файл
- Включает 4+ страницы
Бесплатная загрузка
13. Творческий веб-шаблон — креативный PSD-шаблон, идеально подходящий для веб-сайтов цифрового агентства
Это бесплатный PSD-файл для шаблона сайта креативного цифрового агентства. Эту замечательную бесплатную услугу можно использовать для создания веб-сайтов креативных агентств и демонстрации портфолио компаний.
Особенности:
- Хорошо названные и организованные слои
- Простота использования
- Полностью настраиваемая в формате PSD
Бесплатная загрузка
14.Пекарня — бесплатный адаптивный шаблон веб-сайта в формате PSD
«Пекарня» — это бесплатный одностраничный шаблон сайта в формате PSD для пекарен. Дизайнер — Мальте Вестедт, UI-дизайнер из Германии.
Характеристики:
- Векторные иконки и шрифты
- Полностью отзывчивый
Бесплатная загрузка
15. Snow: Бесплатный шаблон портфолио PSD + HTML
Snow — бесплатный шаблон веб-сайта, разработанный Светланой С. Это — это шаблон, который идеально подходит для создания минималистичных и чистых портфолио.Он поставляется как в формате PSD, так и в формате HTML и включает в себя первую страницу, две страницы портфолио и две страницы блога.
Функции:
- Включает версию WordPress
Бесплатная загрузка
16. ONAIR2 — PSD шаблон веб-сайта радиостанции
Onair2 — это бесплатный шаблон Photoshop, который вы можете использовать для создания веб-сайта радиостанции. Он также включает версию WordPress и отличается современным минималистским стилем. Файлы созданы в Photoshop CS6 и совместимы с Photoshop CC.
Особенности:
- Твердый и последовательный дизайн
- 5 шаблонов PSD
- Руководство по типографике и цвету
Бесплатная загрузка
17. Clemo: бесплатный шаблон PSD для компаний
Clemo — бесплатный Photoshop шаблон сайта для компаний и агентств, разработанный и выпущенный Ильей Нестеровым. Он включает 10 страниц с высоким разрешением на основе сеток Bootstrap 1170 пикселей.
Характеристики:
Бесплатная загрузка
18.Minimo: минимальный шаблон блога
Minimo — это минималистичный, но элегантный шаблон блога, разработанный Кьярой Кандеран, графическим дизайнером из Италии. Это полностью многослойный PSD-файл с 3 различными режимами просмотра: домашняя страница, одиночный пост в полную ширину и с боковой панелью.
Характеристики:
- Организованные слои
- Простота настройки
Бесплатная загрузка
19. Axit — Целевая страница PSD
Axit — это эксклюзивный бесплатный шаблон целевой страницы PSD.Он отличается чистым, современным дизайном и хорошо организованными слоями и папками для легкой настройки. Кроме того, Axit поставляется в интерактивной версии прототипа Axure.
Характеристики:
Бесплатная загрузка
20. Подпись — PSD шаблон для бесплатной посадки
Подпись — это бесплатный шаблон целевой страницы для Photoshop и Sketch. Он предоставляет инструменты, которые могут создавать веб-сайты титульных страниц из ваших учетных записей в социальных сетях.
Функции:
- Совместимость со Sketch и Photoshop
Бесплатная загрузка
Сайты, вы можете получить больше шаблонов сайтов PSD
1. Freebiesbug
Великолепная коллекция бесплатных ресурсов по дизайну PSD, которые помогут вам начать работу.
2. Behance
Дизайнеры со всего мира делятся здесь бесплатными ресурсами по дизайну.
3. Themeforest
Включает 2945 PSD-файлов веб-сайтов PSD и шаблонов Photoshop.
4. UI8
Содержит бесплатные шаблоны веб-сайтов Photoshop.
5. Themewagon
Ценный поставщик шаблонов веб-сайтов.
Резюме
На этом мы завершаем список из 20 лучших бесплатных шаблонов веб-сайтов Photoshop в 2019 году. Какой бы шаблон PSD вам ни понадобился, вы, скорее всего, найдете его выше. Скачай!
Вас также может заинтересовать:
25 лучших бесплатных шаблонов и ресурсов для персональных веб-сайтов
20 лучших бесплатных шаблонов посадочных страниц HTML5, CSS3, Bootstrap в 2018 году
8 лучших бесплатных адаптивных шаблонов веб-сайтов на CSS для создания ваших Сайт
30 бесплатных одностраничных веб-шаблонов PSD в 2021 году
Здесь мы представляем несколько бесплатных одностраничных веб-шаблонов PSD, которые помогут вам создавать потрясающие одностраничные веб-сайты.Эти веб-сайты предоставляют посетителю необходимый объем информации, чтобы он мог принять решение и действовать в соответствии с ним. У них нет дополнительных страниц, и они стараются максимально убрать беспорядок, сосредотачивая внимание пользователя на самом важном контенте. Трудно удовлетворить всех, поэтому мы подготовили 30 шаблонов, которые вполне могут принять вызов и дать вам решение, которое вы ищете. Создаете ли вы портфолио или бизнес-страницу, здесь вы найдете несколько шаблонов, которые помогут вам создать идеальный веб-сайт.
Приведенные ниже одностраничные шаблоны PSD можно использовать для создания множества потрясающих веб-сайтов в любой нише или для создания новых шаблонов поверх них. Их можно использовать бесплатно по лицензии CC0.
Шаблон веб-сайта Fraginus Fashion
Если вы планируете продвигать разные модные продукты, Fraginus — это один шаблон веб-сайта dope PSD, который подойдет вам. Как только вы решите работать с Fraginus, вы сразу же получите доступ к двум редактируемым и настраиваемым страницам, которые легко адаптируются к множеству различных целей индустрии моды.Продукты, ароматы, производители, что угодно, каждый может получить большую выгоду от этого превосходного веб-дизайна, который теперь может стать вашим, сэкономив вам массу времени и энергии. Многослойный PSD также основан на сетке Bootstrap 1170 пикселей и имеет логическую структуру для простоты использования. Возьмите инструмент прямо сейчас и сделайте его своим, обогатив его своим характерным прикосновением.
Одностраничный веб-сайт агентства веб-разработки PSD
Если вы настраиваете веб-сайт для агентства по развитию, маркетинговой компании или онлайн-сервисов, вы называете это, этот удивительно гибкий и расширяемый веб-шаблон PSD практически мгновенно поможет вам.В конце концов, когда дизайн готов и готов к работе, вы можете сразу приступить к работе над своим проектом. Больше не нужно начинать с нуля. Независимо от того, используете ли вы шаблон исключительно для вдохновения или для создания одностраничного веб-сайта в том же стиле, это полностью зависит от вас. Одно можно сказать наверняка: вы можете ускорить рабочий процесс и получить готовый продукт, который будет быстро запущен.
Адаптивный к архитектуре PSD и эскиз
Создание красивого, современного, сложного и профессионального веб-сайта для строительной или архитектурной компании происходит намного быстрее с правильным шаблоном PSD.Эта впечатляющая альтернатива заставит мяч катиться намного быстрее, чем при запуске с нуля. В комплекте вы найдете множество вкусностей, которые вам пригодятся. От шрифтов Google и четырнадцати артбордов в каждом файле до дизайна домашней страницы, портфолио и услуг — все это и многое другое для вашего удобства. Имейте в виду, что все вкусности бывают как в настольной, так и в мобильной версиях. Для получения первоклассного результата, который не обязательно требует бесчисленных часов работы с дизайном, следует рассмотреть этот шаблон.Целевая страница
Invest Co.
С одной страницей вы делаете вещи простыми и конкретными, в то же время предлагая потенциальному пользователю или клиенту узнать о вас все. Вместо того, чтобы придерживаться классического многостраничного веб-сайта, используйте любой из этих одностраничных веб-шаблонов PSD и наслаждайтесь результатом. Потрясающий, креативный и современный дизайн сделает вашу компанию доступной в Интернете раньше, чем позже. Имейте в виду, что этот шаблон лучше всего подходит для финансовых и инвестиционных проектов, но вы также можете пойти полностью против течения.Другие функции включают бесплатные иконки, уникальные разделы, Boostrap Framework и структуру с идеальной пиксельной структурой. Сделайте свое имя чемпионом и сияйте в Интернете.
PSD шаблон портфолио
Если вы хотите продемонстрировать свое портфолио в наилучшем свете, сделайте себе одолжение и заполучите этот PSD-шаблон. Благодаря всему доступному и готовому к использованию содержимому теперь вы можете начать работу быстрее, чем когда-либо. Одно можно сказать наверняка; Вам больше не нужно начинать работу с нуля, так как в этом шаблоне портфолио есть готовый дизайн для вас.После того, как вы распаковываете комплект, вы получаете три полностью редактируемых и изменяемых файла PSD, которые вы можете настроить и изменить в соответствии с вашими предпочтениями. Вы получаете разделы «Дом», «Проект» и «Контакты», основанные на популярной сеточной структуре 1170.
МВт
Mvp — это многоцелевой одностраничный веб-шаблон PSD, который вы можете использовать для создания всевозможных целевых страниц. От демонстрации бизнеса, продуктов и программного обеспечения до электронной коммерции, корпоративных и других целей — извлекайте максимальную пользу из Mvp без проблем.Убедитесь, что ваш бизнес или проект представлен в Интернете на высшем уровне, без необходимости вкладывать огромные средства в бюджет. Все файлы, которые вы получаете с пакетом Mvp, на 100% редактируются и готовы к любым пользовательским настройкам и улучшениям. Измените цвета, фон, текст, измените расположение элементов и создайте макет, который соответствует вашему стилю в T.
Куб
Cube — это выдающийся одностраничный веб-шаблон PSD для всех фотографов. Если вы хотите глобализировать свои работы и услуги, вы можете сделать это прямо сейчас с убийственным присутствием в Интернете.Сосредоточившись на реализации своих впечатляющих шедевров, у вас еще есть время реализовать свое веб-пространство с помощью Cube. Даже если у вас мало времени, позвольте Cube позаботиться об этом с помощью готового к использованию материала, которым он занимается. Короче говоря, вы получаете веб-шаблон, который вам не составит труда обогатить своим индивидуальным подходом, поскольку Cube является гибким и расширяемым. Круглосуточная поддержка, сетка Bootstrap, модальные окна, формы и полезные блоки — это всевозможные полезности, которые Cube обещает всем своим пользователям.
110 Дизайн сайтов в формате PSD
Если вам действительно требуется полноценное страничное решение для самых разных целей, вы не должны пропустить этот пакет веб-шаблонов PSD. В этом наборе вы найдете более сотни предустановленных макетов, элементов и шорткодов, которые сразу же помогут вам. К вашему сведению, вы найдете тридцать интересных домашних страниц, все из которых легко редактируются. Благодаря обширной коллекции материалов в этом пакете каждый найдет что-то для себя.Легко комбинируйте и сочетайте доступные, вводите свой фирменный стиль и готовьте результат к запуску раньше, чем позже.
Startuprr
Startuprr — это одностраничный PSD-шаблон, который вы можете легко редактировать благодаря хорошо организованным слоям. Разделы включают услуги, функции, навыки, образцы работ, факты о компании, членов команды, логотипы клиентов, таблицу цен, карту и контактную форму.
СкачатьРин
Reen — это одностраничный PSD-шаблон для сайтов-портфолио.Он полностью адаптивен и нацелен на чистый плоский дизайн. Что еще более важно, его универсальные и простые в использовании функции в сочетании с векторными фигурами и смарт-объектами обеспечивают быстрое и легкое редактирование.
СкачатьCuda
Cuda — это одностраничный PSD-шаблон с ярким плоским дизайном с аккуратными иконками. Он также имеет обычные одностраничные разделы: Услуги, Команда, Навыки, Портфолио, Отзывы и Контактная форма. Файл PSD также хорошо организован, и его легко настроить в соответствии с вашими потребностями.
СкачатьДвижение
Создатель шаблона Motion PSD уделил особое внимание типографике и избранному контенту, чтобы посетители сайта быстро заметили самые важные детали. Подходит для дизайнерских агентств, личных портфолио и корпоративных сайтов. Вы, безусловно, можете легко преобразовать его в соответствии со своими потребностями.
СкачатьПлоский шаблон WG
WG Flat Template гордится своим плоским и простым дизайном.Хотя сам шаблон PSD не содержит обычных разделов, как остальные одностраничные шаблоны, вы можете легко добавить их благодаря хорошо организованным слоям.
СкачатьПобег
Escape — это одностраничный PSD-шаблон для агентств. Если вы ищете простое одностраничное веб-решение для описания вашего бизнеса и предложения ваших услуг, этот шаблон идеально подходит для вас.
СкачатьАнвешан
Anveshan имеет очень современный вид и может использоваться для любых бизнес-нужд.Он включает в себя все необходимые элементы для создания идеального веб-сайта — заголовок, слайдер, раздел графика, наш процесс, услуги и условия, контакты и нижний колонтитул. Примечательно, что организованные, именованные и сгруппированные слои обеспечивают ваше удобство.
СкачатьБутон розы
Rosebud — это одностраничный PSD-шаблон, оформленный в чистом и современном стиле. Загружаемый файл содержит два файла .psd, поэтому вы можете проверить свой дизайн как на настольной, так и на мобильной версии.
СкачатьСтрелка
Arrow — это бесплатный одностраничный PSD-шаблон для малого и крупного бизнеса, портфолио, агентств и личных веб-сайтов.Шаблон основан на системе сетки 1170 пикселей (Bootstrap) с хорошо организованными и легко редактируемыми слоями.
СкачатьПутешествие
Travelly — это одностраничный PSD-шаблон, в котором есть все, что может понадобиться туристическому веб-сайту. Вы можете использовать его для стартапа или бизнес-сайта и адаптировать его с помощью нескольких простых настроек.
СкачатьДва байта
TwoBytes, минимальный шаблон PSD, можно использовать практически для любого типа одностраничного веб-сайта.Он стильный, чистый, а также идеально подходит для любого нового проекта веб-дизайна, над которым вы, возможно, работаете.
СкачатьЛямбда
Lambda — это одностраничный шаблон для ресторанов. Файл PSD содержит все, что вам нужно для отличной страницы ресторана: меню, бронирование, ингредиенты, отзывы и многое другое. В частности, хорошо сгруппированные слои легко редактировать.
СкачатьАкростия
Acrostia — это бесплатный шаблон PSD для портфолио, личных или одностраничных сайтов для начинающих.Как и другие, это многоуровневый и хорошо организованный файл.
СкачатьForkio
Forkio — это адаптивный шаблон PSD, который идеально подходит для веб-разработки, приложений или проектов, связанных с программным обеспечением. Вы можете легко настроить его для любого проекта благодаря хорошо организованным слоям и творческому использованию смарт-объектов.
СкачатьSpirit8
Spirit8 — это одностраничный шаблон веб-сайта в формате PSD для цифровых агентств. Он содержит множество разделов, необходимых для обеспечения успеха цифровых агентств.Кроме того, он упаковал и сгруппировал слои, чтобы дать вам потрясающие результаты.
СкачатьLucid
Lucid отлично подходит практически для любого одностраничного веб-сайта. Он включает в себя разделы заголовка, функций, сведений о продукте, цен и контактов. Кроме того, смелый монохромный дизайн шаблона — стильный выбор для технологических служб, ИТ-оборудования или аналогичных профессиональных предприятий.
СкачатьZet
Благодаря использованию сплошных холодных цветов и удивительной структуры слоев, Zet предлагает все, что вам нужно для отличного бизнес-сайта или корпоративного веб-сайта.Кроме того, этот одностраничный веб-шаблон PSD находится всего в нескольких кликах от вашего окончательного дизайна, в котором есть место для демонстрации вашей работы и отзывов клиентов.
СкачатьВелосипед
Отзывчивый и гибкий шаблон PSD для велосипедов — отличный выбор для демонстрации вашего продукта. Он, в частности, имеет стиль сетки с плоским макетом.
СкачатьTravelSite
TravelSite не является шаблоном PSD для туристических сайтов. Вместо этого он предназначен в первую очередь для планирования походов, пикников или экстремальных спортивных мероприятий.Таким образом, он состоит из трех основных частей: «Пункт назначения», «Виджет маршрута» и «Контакты».
СкачатьБино
Шаблон Bino PSD содержит полноразмерный слайдер заголовка и макет содержимого. Как и ожидалось, он содержит разделы «О нас», «Портфолио», «Команда», «Цены» и «Контакты». Кроме того, вы можете легко отредактировать файл PSD, чтобы добиться чего угодно с этим шаблоном.
СкачатьМечты
Создайте веб-сайт своей мечты всего за несколько кликов с шаблоном Dreams PSD.Dreams отлично подходит как для личного, так и для коммерческого использования. Он легко настраивается в соответствии с требованиями вашей веб-страницы.
СкачатьРаскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
40+ бесплатных шаблонов Photoshop PSD для веб-дизайна | by District 11 Studio
Загрузить сейчас →
Загрузить PSD шаблон Fusion →
Загрузить сейчас →
Загрузить PSD шаблон Folio →
Загрузить сейчас →
Загрузить шаблон Ocolus →
PSD шаблон Discovery Скачать →
Загрузить сейчас →
Mark PSD Template Download →
Waxom PSD Template Download →
Evana PSD Template Download →
Скачать сейчас →Загрузить сейчас →
Piroll PSD Template Download →
Download Now →
Deck PSD Template Download →
Download Now →
Download Now Загрузить сейчас →
Noemi PSD Template D ownload →
Загрузить сейчас →
Загрузить PSD шаблон для уникального журнала →
Загрузить сейчас →
Загрузить сейчас →
Шаблон Subtlety PSD Загрузить →
Загрузить → Загрузить сейчасСкачать PSD шаблон Transworld Skateboarding →
Foundation PSD шаблон Скачать →
Скачать PSD шаблон с результатами поиска →
Одностраничный PSD шаблон для корпоративного агентства Скачать →
Crypto Wallet Скачать PSD шаблон Crypto →
Скачать PSD шаблон для образования →
PSD шаблон перекрытия →
Скачать PSD шаблон веб-сайта для удаленных вакансий →
PSD шаблон целевой страницы недвижимости →
PSD шаблон Trio Скачать → 90 005
Скачать PSD шаблон Unity →
PSD шаблон Intent Creative →
PSD шаблон Merkury Скачать →
PSD шаблон для серфинга Скачать →
PSD шаблон для музыкального веб-сайта Скачать →
Gaming Скачать PSD шаблон Dashboard →
PSD шаблон TravelCream Скачать →
Dee Black PSD Template Download →
Meetup PSD Template Download →
Landing PSD Template Download →
Maker Скачать →
Скачать PSD шаблон для нескольких посадочных страниц →
Surfers Co.PSD шаблон Скачать →
PSD шаблон Avenue Fashion Скачать →
PSD шаблон сайта пекарни Скачать →
Скачать PSD шаблон Tanner Collections →
Wooder PSD Template Download →
Avenue PSD шаблон Скачать →
Shoply PSD Template Download →
PSD шаблон кроссовок Скачать →
50+ бесплатных шаблонов PSD для корпоративных сайтов, образовательных учреждений, LMS, портфолио блогов и других замечательных сайтов — 2021
Веб-разработка — одна из самых востребованных профессий в 2018 году.Разработчики соблюдают различные эффективные процедуры, чтобы работа завершилась вовремя. PSD в HTML — одна из них. Это считается самым умным методом для ускорения всей процедуры веб-разработки, который позволяет значительно сэкономить время. Кроме того, PSD довольно легко редактировать или модифицировать при необходимости. Однако Adobe Photoshop — очень популярный инструмент, с которым знаком практически каждый, кто занимается веб-разработкой.
Вы можете найти множество бесплатных веб-шаблонов PSD в Интернете, просто задав поиск по ключевым словам в Интернете.Но проблема в том, что вы можете запутаться, выбрав подходящий для вас, а также у вас могут возникнуть проблемы с их загрузкой, поскольку большая часть владельца сайта уловка перенаправляет посетителей с одной ссылки на другую. Таким образом, поиск фактической ссылки для скачивания слишком раздражает.
Теперь я собираюсь поделиться списком из 50+ шаблонов вместе со ссылками для скачивания в различных категориях, таких как личный блог, электронная коммерция, бизнес-агентства, небольшие стартапы и многое другое.Этот список может гарантировать, что вы найдете то, что ищете. Некоторые из этих шаблонов уже имеют вид премиум и бесплатных шаблонов Joomla. Если вам нужны бесплатные шаблоны Joomla, не забудьте просмотреть список лучших бесплатных шаблонов Joomla отсюда. А пока давайте проверим эти шаблоны
2. Meteor
Meteor — отличный выбор веб-шаблонов для журналов, газет и других связанных сайтов. Каждый раздел разработан таким образом, чтобы на вашем сайте можно было показывать любые новости. Вы также можете запустить рекламу, одним словом, это лучше всего для новостей, журнала в своей категории.
Скачать
2. Фитнес Создавайте отличные сайты для спортзалов с помощью PSD-шаблона Fitness. В этом шаблоне каждый раздел организован так, чтобы у вас не возникло никаких проблем. Помимо тренажерного зала, вы также можете продавать обычные товары для тренажерного зала прямо со своего сайта.
Скачать
3. Shopx Очень минималистичный PSD шаблон Joomla для электронной коммерции, который идеально подходит для любого магазина модной одежды, бутика и электротоваров. Shopx предлагает нишевый дизайн целевых страниц в сочетании с аутентичной типографикой.Создайте свой магазин так, как хотите.
Скачать
4. Buildx
Строительный шаблон PSD для строителей, сантехников и электриков. Это минималистичный шаблон конструкции, который фокусируется на каждом разделе вашего сайта. Его хорошо обставленный и организованный дизайн легко уловит дизайн некоторых людей.
Скачать
5. JoomHost
Чистый минималистичный шаблон хостинга на основе материального дизайна для Joomla. Этот изящный шаблон поставляется с расширенным макетом сетки, созданным для людей, предоставляющих услуги хостинга.Это универсальное решение для хостинга вашего сайта.
Скачать
6. Gen
Если вы управляете дизайн-студией, агентством или любой другой бизнес-организацией, Gen может стать для вас лучшим решением. В нем есть все необходимое для бизнес-сайта. Вы можете разработать свой следующий бизнес-сайт с помощью Gen.
Скачать
7. Элегантный макет Firefly Parallax, управляемый движением, с богатым содержанием делает этот шаблон идеальным для вашего бизнес-сайта.Страница презентации продукта разработана с особыми мыслями, чтобы люди были привлечены к вашей странице.
Скачать
8. Конференция и мероприятие
Простой в использовании шаблон PSD для мероприятия с великолепным макетом домашней страницы. С помощью этого шаблона вы можете организовать любое мероприятие на своем сайте. Каждый раздел этого шаблона разработан опытными дизайнерами.
Скачать
9. Biznes
Придайте своему бизнес-сайту свежий и уникальный вид с помощью шаблона biznes psd.Подтверждено, что его элегантный вид привлекает внимание зрителей. Ваше портфолио — это ваши задницы, покажите их уникальным образом с помощью шаблона Biznes.
Скачать
10. Шаблон Marvel Creative PSD, предоставленный PSDHub, хорошо подходит для веб-сайтов как малых, так и крупных предприятий. Его можно использовать как для сайта портфолио, так и для демонстрации проектов. Marvel был преобразован в шаблон сайта Joomla. Нажмите здесь, чтобы увидеть, как выглядит шаблон сайта Marvel Joomla.
Скачать
11. Kidz Master KidzMaster — чистый детский веб-шаблон в формате PSD, который идеально подходит для проектов, связанных с детьми, таких как детские сады, дошкольные учреждения и центры по уходу за детьми. Его оформленный дизайн и типографика, безусловно, вписываются в эту категорию.
Скачать
12. Свадьба
Он прекрасно разработан для веб-сайтов свадеб, юбилеев и помолвок. Многослойный дизайн свадьбы с легкостью может произвести первое впечатление на посетителей и гарантированно сделать работу выполненной.Свадебный PSD-шаблон настолько невероятен, что мы решили преобразовать его в шаблон. Ознакомьтесь с шаблоном Wedding Joomla и спланируйте свою идеальную свадьбу.
Скачать
13. Finance Finance — высококачественный PSD-шаблон с высоким разрешением, который подходит для веб-сайта вашей организации. Его идеальный, многослойный дизайн идеально подходит для этой категории. Если хотите, можете также воспользоваться шаблоном Финансы Joomla.
Скачать
14. Treehouse
Этот бесплатный шаблон PSD, выпущенный FreebiesXpress .Его широкий дизайн и хорошая документация подходят как небольшим компаниям, так и стартапам, чтобы представить свои работы потрясающим образом.
Скачать
15. Infinito
Это один из бесплатных PSD-файлов шаблонов Premium ThemeXpert. Он идеально подходит как для небольших, так и для крупных веб-сайтов компаний. Его великолепно оформленный стиль раздела с продуманной документацией явно привлечет внимание ваших посетителей. Попробуйте шаблон Infinito Joomla прямо сейчас и создайте желаемый веб-сайт.
Скачать
16. PhotoBook Photobook — это бесплатный PSD-шаблон целевой страницы для творческих людей, которые находят красоту даже в одной вещи. Это поможет вам хранить и хранить все ваши творческие работы в одном месте.
Скачать
17. Rolex
Если вы управляете небольшим бизнес-агентством или стартапом, даже если вы ищете шаблон, который лучше всего подходит для сайта личного портфолио, то Rolex — идеальное решение.
Скачать
18.BisLite BisLite — один из бесплатных шаблонов PSD от команды GraphicFuel , специально созданный для современного бизнес-сайта и личного портфолио. Файл .zip состоит из 3 вариантов домашней страницы, которые содержат слои полной формы.
Скачать
19. SixtyNine
Этот бесплатный шаблон PSD подходит для веб-сайтов агентств, поскольку об этом говорит его содержательный макет. Его цветовая комбинация модна и впечатляет, поэтому она способна привлечь внимание пользователя при его первом посещении.
Скачать
20. Be Latte
Бесплатный шаблон PSD, который может стать стартовой площадкой для вашего сайта кофейни. Цвет, использованный в нем, несомненно, идеально подходит для веб-сайта кофейни.
Скачать
21. Mache
Этот бесплатный PSD-шаблон хорошо подходит как для бизнеса, так и для веб-сайтов-портфолио. Организованный дизайн сетки позволяет легко настраивать ее и преобразовывать в адаптивный HTML.
Скачать
22.Counsel Counsel — это модный бесплатный шаблон PSD, который может хорошо подойти для веб-сайта организации, на которой представлены бизнес-планы и советы. Его чистый дизайн позволяет легко настроить его для дальнейшей модификации в случае необходимости.
Скачать
23. Bagdum Bagdum — это бесплатный PSD-шаблон веб-сайта, выпущенный ThemeXpert и специально созданный для компаний и агентств, отличающихся уникальным и современным стилем. Он идеален в пикселях, и в пакет входят страницы с высоким разрешением, основанные на сетках Bootstrap, которые можно легко настроить.
Скачать
24. Цифровое творчество
Этот PSD-шаблон премиум-качества лучше всего подходит для вашего сайта-портфолио, чтобы продемонстрировать ваши работы и самобытность. Он выглядит модно, абсолютно безупречно и легко настраивается. Многослойный дизайн значительно сокращает хлопоты при повторном использовании или любой модификации.
Скачать
25. Creative Multipurpose
Бесплатный шаблон PSD с высоким разрешением для профессиональных креативщиков. Благодаря многослойному организованному дизайну его можно редактировать без каких-либо проблем.Это может быть лучший способ представить свое портфолио в Интернете.
Скачать
26. Merkury
Это бесплатный PSD-шаблон целевой страницы конкретного продукта с потрясающим макетом. Свежая и качественная документация обеспечивает возможность легкой настройки. Это может быть подходящим вариантом для веб-сайта на основе панели инструментов, чтобы потрясающе отображать информацию.
Скачать
27. NeoDigital NeoDigital — это бесплатный веб-шаблон PSD на основе креативного цифрового агентства, разработанный на основе слоев.Значимое сочетание цветов и модная типографика делают его стандартом по сравнению с другими аналогичными темами в Интернете.
Скачать
28. FitApp FitApp — стильный бесплатный шаблон PSD для целевой веб-страницы конкретного мобильного приложения. Его совершенно новый дизайн, поэтому его легко настроить дальше. Это может быть лучше всего для вашего собственного приложения для представления в Интернете.
Скачать
29. Duhoot Duhoot — это высококачественный бесплатный шаблон целевой страницы в формате PSD, в котором осмысленное использование цвета вас наверняка поразит.Он специально создан таким образом, чтобы легко привлечь внимание посетителей. Это может быть отличным выбором для демонстрации ваших цифровых продуктов.
Скачать
30. Bondi
Этот бесплатный шаблон целевой страницы PSD для творческого агентства или организаций малого бизнеса. Благодаря современному стильному дизайну он выглядит профессионально в любом браузере.
Скачать
31. LMS
LMS — это бесплатный веб-шаблон PSD для образовательных учреждений, который лучше всего подходит для веб-сайта учреждения.Благодаря организованному макету, способу демонстрации курсов, он демонстрирует себя как стандартный образовательный сайт. В пакете .zip есть три цветных варианта домашней страницы, которые помогут вам выбрать предпочтительный цветовой стиль.
Скачать
32. Уведомить
Бесплатный шаблон PSD с современным и стильным дизайном макета, который отлично подойдет для представления целевой страницы, специально созданный для отдельных целевых страниц мобильных приложений.
Скачать
33.Wooder Wooder — один из модных, но бесплатных шаблонов PSD с идеальным сочетанием черного и белого и, следовательно, потрясающий макет с небольшим оттенком золота. Его легко редактировать и использовать в дальнейшем для личного или коммерческого использования без нарушения авторских прав владельца. Лучше всего подходит для мебельных сайтов.
Скачать
34. Благотворительность
Эта тема PSD предоставлена вам командой EpicPxls , которая хорошо подходит для благотворительных веб-сайтов благодаря своему многоуровневому дизайну.
Скачать
35. Rust
Rust — это своего рода шаблон, который может оставить неизгладимое впечатление у любого посетителя благодаря своей привлекательной, потрясающей компоновке. Это можно рассматривать как один из современных шаблонов, который лучше всего подходит как для сайта-портфолио, так и для бизнес-сайтов.
Скачать
36. Личный блог
Бесплатный шаблон PSD подойдет для создания личных блогов. Высокое разрешение, идеальные пиксели, а также хорошо задокументированный дизайн делают его лучшим в своей категории.Индивидуальное оформление раздела с приоритетом в типографике — причина выбрать его среди других подобных.
Скачать
37. Arvi
Современная тема PSD с минимальным количеством элементов пользовательского интерфейса, лучше всего подходит для веб-сайтов электронной коммерции. Красивое цветовое сочетание придает ему элегантный вид, поэтому он способен привлечь внимание посетителя при его первом приезде. Он описывает демонстрацию продукта таким образом, что это действительно важно для веб-сайта электронной коммерции.
Скачать
38.Time 4 School
Бесплатный веб-шаблон PSD для образовательных учреждений, в котором уделяется внимание каждому разделу, чтобы он выглядел как стандартный образовательный веб-сайт. Это может хорошо подойти для веб-сайта любого учебного заведения.
Скачать
39. Flag Magazine
Бесплатный PSD шаблон Flag Magazine основан на плоском дизайне с использованием Photoshop. Он хорошо оформлен и организован, поэтому его легко настроить и доработать в соответствии с вашими потребностями. Хорошо подходит для веб-сайтов онлайн-журналов.
Скачать
40. Fashion Fashion — хороший набор для тех, кто ищет простой стильный веб-шаблон электронной коммерции на основе макета, включающий правильное сочетание хорошего восприятия цвета. Каждый раздел разработан с учетом качества, и причина, по которой он может конкурировать с любыми другими веб-шаблонами электронной коммерции, существует в Интернете. Этот PSD-шаблон специально создан для сайтов электронной коммерции и модных агентств.
Скачать
41. Diff
Этот бесплатный шаблон PSD был разработан на основе сеточной системы с высоким разрешением и включает аккуратные и чистые разделы, которые отлично подходят для веб-сайтов-портфолио.Он может хорошо подойти для демонстрации личных проектов, а также отличной индивидуальности.
Скачать
42. Exe
Exe — это бесплатный многоцелевой шаблон веб-сайта PSD с потрясающим макетом, включающим продуманную и значимую цветовую комбинацию, которая абсолютно подходит для этой категории.
Скачать
43. Дизайн
Одностраничный PSD веб-шаблон с современным макетом, который хорошо подходит для веб-сайтов электронной коммерции, предоставил вам Луис Коста, UI-дизайнер из Бразилии.Он был разработан с учетом системы сеток Bootstrap.
Скачать
44. Snow
Snow — бесплатный шаблон веб-сайта, который идеально подходит для сайтов-портфолио. Этот пакет включает в себя несколько домашних страниц, страницу блога, в том числе страницу HTML.
Скачать
45. Fusion
Бесплатный шаблон веб-сайта в формате PSD, который идеально подходит для продвижения веб-сайтов туристических агентств. Он имеет великолепный макет, включая отличные цветовые вариации в разных разделах.В то же время он чистый и свежий, с профессиональным стандартным внешним видом.
Скачать
46. Rubiko Rubiko — это бесплатный одностраничный PSD-шаблон, который имеет всегда модный потрясающий макет, учитывающий систему сетки 1170 пикселей при проектировании. Он лучше всего подходит для агентств, фотографий или веб-сайтов малых и крупных предприятий. Грамотное использование цвета поразит посетителей и точно оставит в памяти эскиз.
Скачать
47. Красный
Уникальный бесплатный шаблон PSD с макетом, который хорошо подойдет для онлайн-журналов.Типографика — это главный ключ, который мы использовали. Поэтому его нельзя не любить. Этот потрясающий шаблон был выпущен с сайта BlazRobar.com.
Скачать
48. Creatives Creatives — это бесплатный шаблон PSD, специально созданный для креативных агентств для демонстрации своего портфолио. Его можно использовать в личном портфолио, чтобы потрясающе показать проекты или индивидуальность. Его многослойный дизайн позволяет редактировать его, не сталкиваясь с какими-либо трудностями.
Скачать
49. Luxo
Абсолютно подходящий для сайтов риэлтерских компаний.Этот бесплатный шаблон PSD разработан с современным модным макетом, идеальным в пикселях и хорошо оформленным, поэтому его будет легко редактировать или изменять в соответствии с вашими потребностями.
Скачать
50. Путешествие
PSD-шаблон целевой страницы для путешествий, очень стильный и идеальный в пикселях. Простое сочетание цветов, используемое во всех разделах, чтобы сделать его более значимым и приемлемым.
Скачать
51. Gonex
Всегда стильный бесплатный шаблон PSD с современным макетом, который идеально подойдет как для небольших, так и для крупных корпоративных веб-сайтов.Gonex также можно использовать в качестве сайта-портфолио, чтобы красиво продемонстрировать проекты или индивидуальность, что определенно поразит посетителей. В нем действительно заметна цветовая гармония.
Скачать
52. Оттенки серого «Оттенки серого» — отличный одностраничный веб-шаблон PSD с универсальным удобством использования. Он также идеально подходит для вашего сайта-портфолио или веб-страницы креативного агентства. Если вы хотите представить свой бизнес-профиль в письменной форме, это лучший вариант.
Скачать
53.Artica
Artica — это современный и чистый шаблон PSD макета, который хорошо подходит для портфолио, агентств и многого другого. Пакет полностью разбит на слои и сгруппирован по подходящим именам для облегчения поиска.
Скачать
54. Pasco
Это бесплатное приложение с несколькими титульными страницами для мобильных и настольных версий. Его легко редактировать, поэтому вы можете изменять или анализировать, чтобы улучшить свои навыки проектирования или просто вдохновиться.
Скачать
55.DigiMax DigiMax — это своего рода бесплатный шаблон PSD, который удовлетворяет практически все потребности бизнеса. Этот файл включает в себя несколько таблиц цен, выделенный раздел о членах команды, разделы с отзывами и многое другое. Его безграничный выбор цветов поможет вам без проблем создавать потрясающие веб-сайты.
Скачать
56. DSM Digital Software Management — лучший набор для целевой страницы конкретного приложения. Этот бесплатный шаблон PSD был выпущен PSDHub . Его современный хорошо оформленный макет помогает вам потрясающе представлять статистические данные.
Скачать
57. Axit
Axit имеет потрясающую раскладку со стандартной цветовой комбинацией. Этот бесплатный PSD-шаблон целевой страницы разработан послойно, включая сетку высокого разрешения, которая придаст вашему бизнесу свежий вид.
Скачать
58. Fesco
Fesco — это бесплатный шаблон PSD, который отлично подходит для веб-сайтов ресторанов, созданных с помощью Photoshop. Это может быть отличным решением для ресторанов быстрого питания, пиццерий, кафе, баров, пабов, пекарен, а также для бизнес-сайтов, связанных с напитками.
Скачать
59. Яркий
Удивительный шаблон PSD на основе сетки, созданный для бизнес-сайтов, представляющий потрясающе, включая классную навигацию, которая определенно поразит посетителей.
Скачать
60. Aditii
Aditii — это плоский шаблон PSD электронной коммерции от CSSAuthor. Его аккуратный и чистый дизайн делает его подходящим для веб-сайтов электронной коммерции, чтобы превосходно продемонстрировать продукты своему поставщику.
Скачать
61. Creative Agency
Этот шаблон может быть идеальным решением для организации вашего бизнеса или стартапа.Бесплатный PSD-шаблон Creative Agency разработал почти все требования пользователей, чтобы сделать его приемлемым для стандартного бизнес-сайта, и это действительно так. Используемая умная типографика выводит ее на шаг впереди в своей категории.
Скачать
HTML и PSD шаблонов. Краткий обзор — BestWebSoft
ШаблоныHTML и PSD — отличное решение для пользователей, у которых мало времени или небольшой бюджет, но которые хотят иметь отличный дизайн на своих сайтах. Многие рынки предлагают тонны этих шаблонов бесплатно или по номинальной цене.Но в чем разница и как ими пользоваться?
PSD шаблон — это графический проект, созданный в Adobe Photoshop. Это программное обеспечение идеально подходит для процесса разработки кода. Папка с шаблоном содержит. Файлы PSD, которые можно открыть с помощью Adobe Photoshop, а иногда и Adobe Photoshop Elements.
На страницах шаблона есть все визуальные элементы сайта — макет, фон, изображения и многое другое, но не включены CSS или HTML.
Основная особенность файлов с таким расширением заключается в том, что при сохранении файлов вы сохраняете каждый отдельный слой со всеми их аспектами, такими как цветовые пространства, маски, прозрачность и многое другое.Вы можете работать с этими страницами, изменяя дизайн по своему усмотрению. В случае шаблонов PSD каждый слой каждого файла имеет отдельный элемент для веб-сайта — заголовок, навигацию, формы, логотип и т. Д.
Итак, говоря простым языком, PSD шаблон — это графический дизайн, который можно изменять в соответствии с вашими потребностями, но который не имеет функциональности. Чтобы дизайн функционировал как веб-сайт, необходимо закодировать его файлы в HTML.
HTML шаблон — это еще и графический проект с готовым дизайном, который содержит уже закодированные веб-страницы.Обычно страницы создаются с помощью кода HTML и CSS, поэтому изображения и другие объекты могут быть встроены в отображаемые страницы. Вы можете редактировать шаблон с помощью любого редактора кода, чтобы при необходимости изменить его структуру и упорядочить контент (ссылки, социальные сети, контактную информацию и т. Д.).
Когда все файлы отредактированы и содержимое добавлено, вы можете загрузить шаблон с помощью FTP на свой собственный размещенный домен.
Конечно, если вы хотите работать с этими шаблонами, вы должны иметь некоторые навыки программирования и понимать, как работает HTML / CSS.
Также вы должны отметить: с помощью шаблона HTML вы можете создать только статический веб-сайт (например, веб-сайт-визитку), поскольку эти шаблоны не имеют функций, таких как подключение к базам данных, отображение результатов поиска, отправка и обработка данных и т. Д. Итак, если Вам нужен динамичный сайт, также необходимо дополнительно развивать его функционал.
Как видите, использование веб-шаблонов — отличное решение, если вы хотите иметь отличный дизайн и сэкономить деньги. Однако в обоих случаях необходимо иметь некоторое представление о местности и навыках программирования.А если у вас возникнут трудности с этим, вы можете нанять специалиста и быть уверенным в стопроцентном результате.
Проверьте наши шаблоны здесь!
Есть вопросы? Связаться сейчас
30+ лучших бесплатных шаблонов веб-сайтов Photoshop PSD для загрузки 2020
Photoshop уже давно выбран веб-дизайнерами для создания макетов веб-сайтов, он настолько универсален и обладает всеми необходимыми функциями макета и дизайна.
Если вы изучаете дизайн или хотите сократить время, необходимое для создания дизайна веб-сайта в Photoshop, можно загрузить бесплатные шаблоны веб-сайтов Photoshop, созданные другими дизайнерами.
Это действительно полезно, когда вы учитесь, поскольку вы можете видеть, как они объединяют дизайн, какие эффекты и выбор шрифтов они использовали, а также как они организуют сам файл с помощью слоев и групп и т. Д.
Мы просмотрели Интернет и составив этот список из более чем 30 различных PSD для полных дизайнов веб-сайтов, мы выбрали современные дизайны, которые содержат множество различных элементов макета, которые вы можете использовать при создании своего дизайна.
Посмотрите ниже и начните загрузку нескольких полных дизайнов, которые можно бесплатно использовать для своих собственных творений.
В этом списке вы найдете PSD для бизнес-сайтов, креативных сайтов / сайтов портфолио, магазинов электронной коммерции, UI Kits и т. Д. — там должно быть что-то соответствующее вашим потребностям, Удачной загрузки!
Snow: бесплатный шаблон портфолио PSD + HTML
Snow идеально подходит для минималистичных и чистых веб-сайтов с портфолио. В этот пакет входят файлы PSD и HTML. У него также есть первая страница, две страницы портфолио и две страницы блога, чтобы вы могли создавать чистые портфолио. Вы также можете попробовать версию WordPress, которую можно найти в тематическом лесу.Этот шаблон разработан и выпущен Светланой С.
Дополнительная информация и демонстрация
Fusion: шаблон веб-сайта для туристических агентств
Fusion — лучший выбор для туристических агентств, которым нужна целевая страница для продвижения своей деятельности. Этот шаблон в основном представляет собой одностраничный PSD-шаблон, и вы можете настроить и изменить дизайн в соответствии с вашими потребностями.
Дополнительная информация и демонстрация
Avenue Fashion: бесплатный шаблон электронной коммерции PSD
Avenue Fashion — еще один чистый и современный шаблон, который идеально подходит для любых веб-сайтов электронной коммерции.Этот шаблон разработан в Photoshop и выпущен RobbyDesigns. Этот пакет включает в себя страницу с 6 товарами, которая поможет вам сразу же открыть магазин модной одежды.
Дополнительная информация и демонстрация
Surfers Co. — PSD-шаблон с поддержкой Bootstrap
Если вы ищете чистую и современную целевую страницу для своего веб-сайта, посетите Surfers.co. Этот шаблон создан Photoshop и основан на сетках Bootstrap 1170 пикселей. Этот шаблон можно настроить в соответствии с вашими потребностями.Этот замечательный шаблон разработан и выпущен Луисом Костой.
Дополнительная информация и демонстрация
PSD-шаблон для блогов и электронной коммерции для серферов
Этот бесплатный PSD-шаблон идеально подходит для любых типов блогов и сайтов электронной коммерции. Этот шаблон сделан в фотошопе и разработан Робертом Майером из России.
Дополнительная информация и демонстрация
Fun Weather: бесплатный шаблон целевой страницы для ваших приложений
Этот бесплатный PSD-шаблон идеально подходит для демонстрации любых типов мобильных приложений.Пользовательский интерфейс разработан молодыми и талантливыми дизайнерами из Москвы. Вы можете продемонстрировать любые типы погодных приложений с помощью этого эксклюзивного шаблона, который также идеально подходит для целевой страницы приложений.
Дополнительная информация и демонстрация
Global: футуристическое одностраничное портфолио в PSD и HTML
Global — одностраничное портфолио, которое поставляется с PSD и HTML. Он имеет множество функций для каждой сборки, таких как полностью адаптивная сеточная структура, при нажатии, при прокрутке, при нажатии клавиш со стрелками и при касании пальцем.HTML кодирует Баки Малер, что поможет вам создавать потрясающие и профессионально выглядящие портфолио за считанные минуты.
Дополнительная информация и демонстрация
Pasco: бесплатный многоцелевой шаблон PSD
Pasco — это бесплатный шаблон PSD, который можно использовать для создания любых веб-сайтов. Вы можете создавать современные профессиональные веб-сайты, используя этот многоцелевой шаблон. Этот пакет включает в себя мобильную и настольную версии главной страницы, а также вы можете купить полную версию на ThemeForest
Подробнее и демо
PSD шаблон веб-сайта Bakery
Мальте Вестедт, дизайнер пользовательского интерфейса из Германии разработал и выпустил PSD шаблон пекарни.Этот бесплатный PSD может помочь вам создать веб-сайт на основе пекарни, и вы можете настроить PSD и адаптировать его под свои нужды.
Дополнительная информация и демонстрация
Шаблон оформления личного блога
Этот шаблон веб-сайта — хороший выбор для блога, портфолио или веб-сайта. Этот бесплатный PSD разработан и выпущен Мухаммадом Сохаибом. Чистый и современный дизайн поможет вам привлечь внимание пользователей вашего блога или сайта.
Дополнительная информация и демонстрация
Коллекции Tanner: бесплатный шаблон электронной коммерции PSD
Если вы ищете стильный и современный шаблон для своих сайтов электронной коммерции, то ознакомьтесь с коллекциями tanner.Этот шаблон нельзя использовать в коммерческих целях, но вы можете использовать его для вдохновения. Алекс Никандров, талантливый UI-дизайнер из Украины, сделал этот дизайн в фотошопе.
Дополнительная информация и демонстрация
New Providence: бесплатная целевая страница HTML + PSD
New Providence — это бесплатный шаблон PSD, созданный Photoshop и идеально подходящий для любых типов целевых страниц. Общий дизайн шаблона действительно впечатляет. В этот пакет также входят все ресурсы PSD и HTML, и вы можете настроить его под свои нужды.PSD разработан Денисом Шеповаловым и Руи Богасом для MarketMe.
Дополнительная информация и демонстрация
Clemo: бесплатный PSD-шаблон для компаний
Bagdum — бесплатный PSD-шаблон веб-сайта, выпущенный Иллией Нестеровым, специально разработанный для компаний и агентств. Этот уникальный и современный шаблон стиля можно легко настроить. Этот шаблон основан на сетках Bootstrap, и в комплект входит 10 страниц с высоким разрешением.
Дополнительная информация и демонстрация
Minimo: минимальный шаблон блога
Minimo — это шаблон блога с чистым дизайном.Многослойный дизайн значительно сокращает хлопоты по повторному использованию или любым типам модификации, которые соответствуют вашим требованиям. PS имеет три разных вида: домашнюю страницу, полноразмерный одиночный пост и с боковой панелью.
Дополнительная информация и демонстрация
MoGo: бесплатный одностраничный PSD-шаблон
Этот бесплатный одностраничный PSD-шаблон, созданный Photoshop с потрясающим макетом. Бесплатный PSD-шаблон высокого разрешения для профессиональных креативщиков. Креативный шаблон разработан и выпущен Александром Карсаковым.Это может быть отличный выбор для любого типа веб-сайтов.
Дополнительная информация и демонстрация
Портленд: бесплатный комплект пользовательского интерфейса на основе Bootstrap
Портленд — это шаблон PSD начальной загрузки на основе комплекта пользовательского интерфейса, который можно использовать для создания любых типов современных веб-сайтов. Этот дизайн действительно привлекателен, а используемый в нем цвет идеально подходит для веб-сайта электронной коммерции. В этой бесплатной PSD-версии есть некоторые функции, позволяющие создавать потрясающие интерфейсы для своего веб-сайта. Свежая и хорошо организованная верстка поможет адаптировать любые модификации.
Дополнительная информация и демонстрация
Tajam: шаблон сайта PSD для агентств
Шаблон Tanjam PSD — лучший выбор для любых агентств. Также его можно использовать для личного портфолио, чтобы продемонстрировать любые продукты или идеи. Этот бесплатный PSD, выпущенный Аджи Дармаваном, и пакет включает в себя множество разделов, таких как о, команда, работы и т.д. современный веб-шаблон, специально разработанный для компаний и агентств.Этот бесплатный шаблон веб-сайта в формате PSD можно использовать в личных или коммерческих целях. Вы также можете создать красивую страницу портфолио, используя этот PSD-шаблон. Разработан и выпущен Амином Ахуадом.
Дополнительная информация и демонстрация
Olios: PSD шаблон электронной коммерции
Olios специально разработан для веб-сайтов электронной коммерции. Вы также можете использовать его для своих будущих проектов и вдохновляющих целей. Бесплатный PSD, выпущенный Патриком Весиком. Это хорошо организованный шаблон, поэтому его легко настроить в соответствии с вашими потребностями.
Дополнительная информация и демонстрация
Take: шаблон целевой страницы для приложений
Take — еще один эксклюзивный веб-шаблон на основе целевой страницы, который идеально подходит для любых типов мобильных приложений. Это может быть лучше всего для вашего собственного приложения для представления в Интернете. Разработан и выпущен Blaz Robar.
Дополнительная информация и демонстрация
Bonfire: бесплатный шаблон страницы продукта для электронной коммерции
Bonfire — это бесплатный шаблон PSD, специально подходящий для отображения продуктов на веб-сайте электронной коммерции.Его легко редактировать, поэтому вы можете изменить шаблон в соответствии с вашими потребностями. Разработан и выпущен Design Lazy.
Дополнительная информация и демонстрация
Шаблон веб-сайта CV / Resume PSD
Этот шаблон веб-сайта CV / Resume PSD представляет собой креативный шаблон резюме с привлекательным дизайном и визуальным эффектом в макете. Разработан и выпущен Джунаед Ахмед Нуман
Дополнительная информация и демонстрация
Crios — Бесплатный шаблон веб-сайта PSD
Crios — это чистый и современный бесплатный шаблон PSD.Вы можете использовать его для личного портфолио и демонстрировать свои работы в Интернете. Благодаря чистому дизайну он хорошо подходит для личного портфолио, и вы можете легко редактировать шаблон и настраивать его. Шаблон разработан и выпущен Патриком Всиком.
Дополнительная информация и демонстрация
Шаблон веб-сайта креативного цифрового агентства Бесплатный PSD
Этот бесплатный шаблон веб-сайта PSD идеально подходит для креативного агентства и демонстрации портфолио компании. Вы можете настроить PSD в соответствии с вашими требованиями, что поможет вам сэкономить время и создать профессиональный веб-сайт без каких-либо проблем.
Дополнительная информация и демонстрация
Шаблон начальной загрузки Sertin (HTML и PSD)
Sertin — веб-шаблон на основе начальной загрузки. Это адаптивный многоцелевой шаблон Parallax One Page HTML5. Он имеет 4 стиля страницы блога: каменная кладка на 2 столбца, каменная кладка на 3 столбца, каменная кладка с боковой панелью и регулярным макетом и более 20 цветовых схем. Кроме того, этот пакет включает готовые значки Retina, шрифт значков FontAwesome, контактную форму Ajax, виджет приложения Twitter и т. Д. идеально подходит для любых строительных, строительных и архитектурных компаний или компаний, предоставляющих аналогичные услуги.Макет основан на сетках начальной загрузки, и вы можете настроить дизайн по своему усмотрению.
Дополнительная информация и демонстрация
Shopy — PSD шаблон Freebie для электронной коммерции
Shopy — это PSD-шаблон с аккуратным и чистым дизайном, который хорошо подходит для веб-сайтов электронной коммерции для демонстрации продуктов вашего веб-сайта электронной коммерции. Он описывает демонстрацию продуктов таким прекрасным образом, что это действительно привлекательно для любого веб-сайта электронной коммерции.


 К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок.
К тому же, во многих браузерах и почтовых клиентах есть функция блокировки картинок. Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки.
Для этого в коде письма используются переменные и динамический контент, что опять-таки невозможно сделать в письме из одной картинки.