Bootstrap сетка, PSD
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.

Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
Верстка PSD макета по Bootstrap 4 сетке. Часть 1
На этом уроке мы подготовимся к верстке сайта по PSD макету, используя только сетку (Grid System) от фреймворка Bootstrap 4. Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
Адаптивность сайта при верстке по сетке Bootstrap-а обеспечивают flexbox-сы, поддерживаемые всеми основными браузерами и даже
 Для более ранних версий, чем IE 9, подключаем скрипты, помогающие правильно отображать нашу верстку.
Для более ранних версий, чем IE 9, подключаем скрипты, помогающие правильно отображать нашу верстку.
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script
src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
И самое главное – PSD макет изначально должен быть нарисован с учетом дальнейшей Bootstrap верстки. А так, других нет причин, почему не верстать по бутстраповской сетке, как в своих проектах, так и на заказ. Постараюсь дать меньше теории, никакой воды и больше практики.
Подготовка к верстке
Откройте макет в Photoshop-е и убедитесь, что он имеет 12-ти колоночную разбивку по направляющим, а все элементы дизайна выровнены относительно этих направляющих. Расстояние между крайними направляющими как правило равняется 1170 пикселям.
Скачайте на сайте https://getbootstrap.com/ компилированный CSS и JS для легкой интеграции в ваш проект.
Скопируйте из раздела Introduction / Starter Template — стартовый шаблон страницы и вставьте в индексный HTML-файл вашего проекта. Мы создали заготовку для будущего HTML документа.
Скачивать
bootstrap.min.css или использовать ссылку на него?Есть мнение, что файл bootstrap.min.css будет быстрее подгружаться, поскольку он находится на нескольких серверах, а не на одном вашем сервере. А значит и сайт будет быстрее открываться. Если вы все-же решите этот файл скачать себе, то указывайте правильный путь к папке с Bootstrap файлами. Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае.
Важно! Ваш CSS файл в индексном файле, должен быть подключен ниже, чем bootstrap. min.css.
min.css.
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/main.css" rel="stylesheet">
Подключаем шрифты. Какие шрифты и иконки дизайнер использует в макете, можно увидеть в программе Photoshop или в расширении для браузера Chrome – WhatFont.
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="
https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700,300italic,400italic,700italic"
rel="stylesheet" type="text/css">
Зачем нужны два
CSS файла?CSS файл bootstrap.min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом — main.css, только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с «библиотечным».
В файле bootstrap.min.css уже созданы стили для сетки на flexbox-ах
Разбиваем
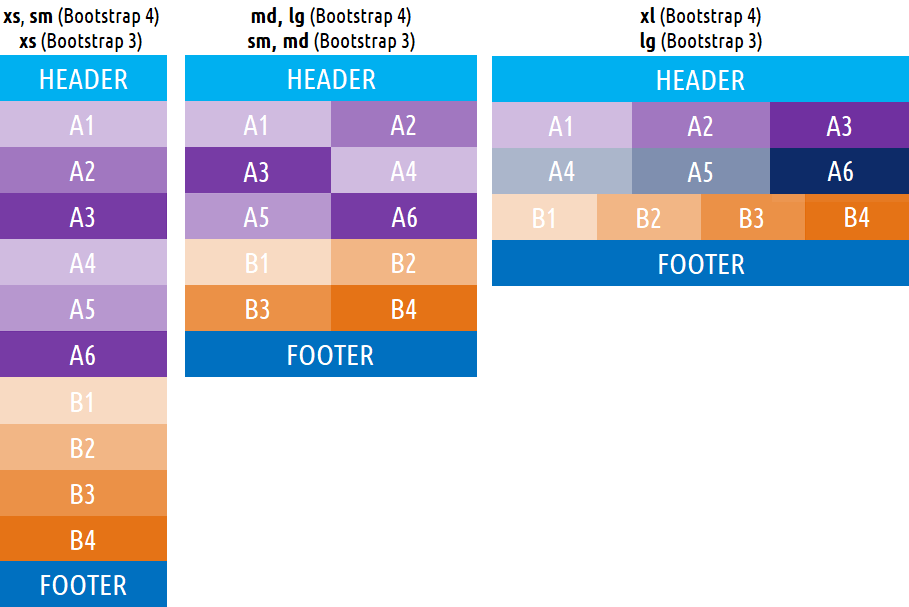
PSD макет на блокиМы видим, что сайт состоит из 8-ми блоков: шапка (header) с меню навигацией (nav), 6 секций (section) и подвал (footer).
В секциях (section: #services, #portfolio) появляются колонки, которые мы и будем верстать на основе главного компонента Bootstrap-а – сетке.
<nav></nav>
<header></header>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<footer></footer>
В следующей части, приступим к верстке, но не всего макета, а отдельных его блоков.
- Создано 15.02.2018 10:25:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
как создать образец psd с bootstrap 4
Вы можете использовать это, чтобы начать работу:
<div>
<div>
<div>
<div>
<div>
<p>Address
<br>1600 Pennsylvania Ave NW, Washington, DC 20500
</p>
</div>
<div>
<h5><i></i></h5>
</div>
</div>
<div>
<div>
<p>Telephone
<br>8888888888
</p>
</div>
<div>
<h5><i></i></h5>
</div>
</div>
<div>
<div>
<p>Email
<br>site@gmail. com
</p>
</div>
<div>
<h5><i></i></h5>
</div>
</div>
<div>
<div>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
com
</p>
</div>
<div>
<h5><i></i></h5>
</div>
</div>
<div>
<div>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Я добавил CSS, чтобы текст был справа налево:
.right {
text-align: right;
right: 0;
}
.absolute {
position: absolute;
}
Вот кодовый набор, использующий ваш код: https://codepen.io/brooksrelyt/pen/omLevx
Примечание: у меня нет доступа к icons/images.
проект в категории Верстка, 20.07.2021 в 20:35
Бесплатно зарегистрируйся и получай уведомления о новых проектах по работе
p | Заказчик Отзывы фрилансеров: + 0 0 — 0 Зарегистрирован на сайте меньше месяца | 135.70 $ — 115.04 € |
 1 страница закончена, и теперь нам нужно разработать вторую страницу. Я надеюсь, что вы сможете использовать те же стили и оптимизировать коды.
1 страница закончена, и теперь нам нужно разработать вторую страницу. Я надеюсь, что вы сможете использовать те же стили и оптимизировать коды. Эта страница должна хорошо выглядеть на 300-3000 пикселей.
Разделы:
Опубликован:
20.07.2021 | 19:49 [поднят: 20.07.2021 | 20:35] [последние изменения: 20.07.2021 | 19:51]
Теги: верстальщик удаленно, сверстать сайт, сделать верстку, требуется верстальщик, сверстать страницу, ищу верстальщика
Сетка bootstrap для photoshop
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Премиум уроки от WebDesign Master
Создание современного интернет-магазина от А до Я
Создание контентного сайта на Jekyll от А до Я
Я — фрилансер! — Руководство успешного фрилансера
Начал регулярно вести канал, выпускаю по одному видео в неделю. Уже есть 4 видео на канале. Пока что это в формате голоса задрота и видео рабочего процесса 🙂
На этот раз делаю сетку недавно вышедшего bootstrap 4. Расскажу как понимать значения из документации по сетке фреймворка. Чуть чуть расскажу про то, зачем сетки вообще нужны и приложу файл для скачивания с сеткой bootstrap 4 в описание. Также можно PSD скачать и тут.
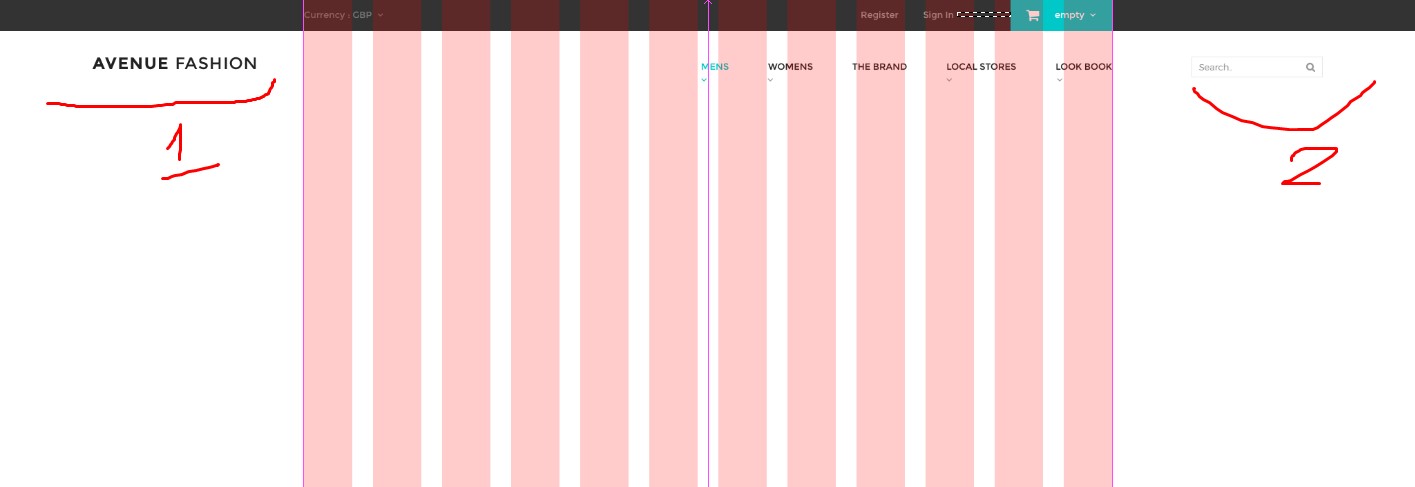
Сталкивались ли вы с ситуацией, когда текст и блоки, которые прекрасно вмещаются в макете фотошопа, почему-то упрямо не хотят слушаться в верстке – не вмещаются в заданную макетом ширину? При этом и дизайнер, и верстальщик используют одинаковую сетку, например, сетку Bootstrap 3.
Просмотрев существенное число сайтов, пришел к выводу, что в среду дизайнеров и верстальщиков закралась одна банальная ошибка.
Сетка бутстрапа, как распространенный пример сетки, устанавливает 12 колоночную схему, которая на экранах от 1200px и более шириной имеет размеры между колонками 30px и боковые отступы контента по 15px слева и справа. Учитывая, что ширина колонок дизайнером задается в пикселях, а верстальщиком – в процентах, описанная ниже ошибка не сразу заметна.
Как работает с сеткой дизайнер? Обычно эта сетка генерируется каким-либо сервисом, скачивается и устанавливается в фотошоп. Как работает с сеткой верстальщик? Сетка берется из фреймворка Bootstrap 3.
Тогда в чем же проблема, если размеры сетки (колонок и интервалов) одинаковые?
Суть проблемы кроется в удобном CSS-свойстве «box-sizing» со значением «border-box», что по умолчанию установлено в бутстрапе. Из-за этого дизайнер ширину боковых отступов считает добавочно к ширине контента (1170px плюс боковые отступы по 15px справа и слева), а верстальщик, сам не ведая того, включает их в ширину контента (1170px, включая боковые отступы по 15px, т. е. ширина контента равна 1140px). Таким образом получается, что в проекте на разных этапах используют две разные сетки причем у верстальщика она более узкая.
е. ширина контента равна 1140px). Таким образом получается, что в проекте на разных этапах используют две разные сетки причем у верстальщика она более узкая.
Встречается данная ошибка и при использовании других сеток, отличных от Bootstrap. По-видимому, она зародилась, с появлением «border-box».
Решение простое – скорректировать размер контейнера: «container » (1170px – контент плюс 15px отступы справа и слева). Также необходимо провести соответствующую корректировку контейнера на величину боковых отступов для экранов других разрешений.
Как мне кажется, не имеет смысла спорить о том, кто ответственен за исправление ошибки. Хорошим тоном для дизайнера будут уточнить этот вопрос у верстальщика, а верстальщику – помнить о такой особенности применения «border-box» для сетки. Исправление ошибки в широко распространенном фреймворке также увеличит количество сайтов, строго соответствующих дизайну.
Bootstrap сетка. Что такое? Bootstrap greed PSD.
Для создания ровных и красивых сайтов -лучше всего использовать Bootstrap сетку.
Bootstrap сетка — это сетка с определенными расстояниями между линиями.
Стандартизация сетки - позволяет "разговаривать" на одном языке - и верстальщику и дизайнеру. И позволяет ускорить работу над проектом!
Существуют конкретные параметры Bootstrap сетки в PSD формате:
Общая ширина рабочей области: 1920px;
Ширина контейнера с отступами: 1170px;
Ширина колонки без отступов: 68px;
Ширина отступа (Gutter): 15px;
Система сетки: 12-ти колоночная.
Расстояние между колонками а также некоторые размеры вполне могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Однако это не-критично при разработке PSD-макета.
Однако это не-критично при разработке PSD-макета.
Существуют правила работы с PSD сеткой Bootstrap
PSD Bootstrup сетка, для создания дизайна сайта - разрабатывалась опираясь на физические свойства сетки CSS фреймворка Bootstrap.
Правило 1
Крайние поля — служат ТОЛЬКО для отступов — и НЕ МОГУТ БЫТЬ ИСПОЛЬЗОВАНЫ для размещения каких либо элементов дизайна или контента сайта.
Правило 2
Можно использовать ЛЮБОЕ КОЛИЧЕСТВО одиночных колонок — для визуализации различных блоков сайта.
Правило 3
Промежутки между колонками ( гаттеры ) — не могут быть использованы для элементов дизайна, а так же текста и вообще любого контента сайта.
Правило 4
Можно спокойно — ВЫХОДИТЬ ЗА РАМКИ СЕТКИ — если нам нужна, какая то не стандартная секция (блок). Т.е. вне рамок Bootstrap-сетки.
Но важно придерживаться — какой либо системы.
Например: Придерживаться центра макета!
Соблюдайте КРАТНОСТЬ ЭЛЕМЕНТОВ , или любой другой логике — при создании не стандартного блока.
Правило 5
Можно и НУЖНО — выходить за рамки Bootstrap сетки.
Что бы дизайн — получался РАЗНООБРАЗНЫМ!
Пример — 1
Пример — 2
Не нужно зацикливаться на использовании Bootstrap-сетки для графики. Жесткие ограничения как правило применяют к плагинам: Карусели, слайдеры и т.д.
Спасибо!
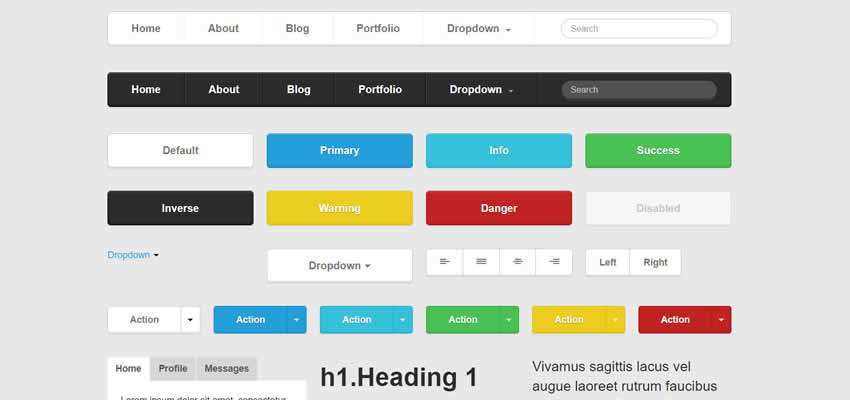
Бесплатный HTML и PSD шаблон — Bootstrapper
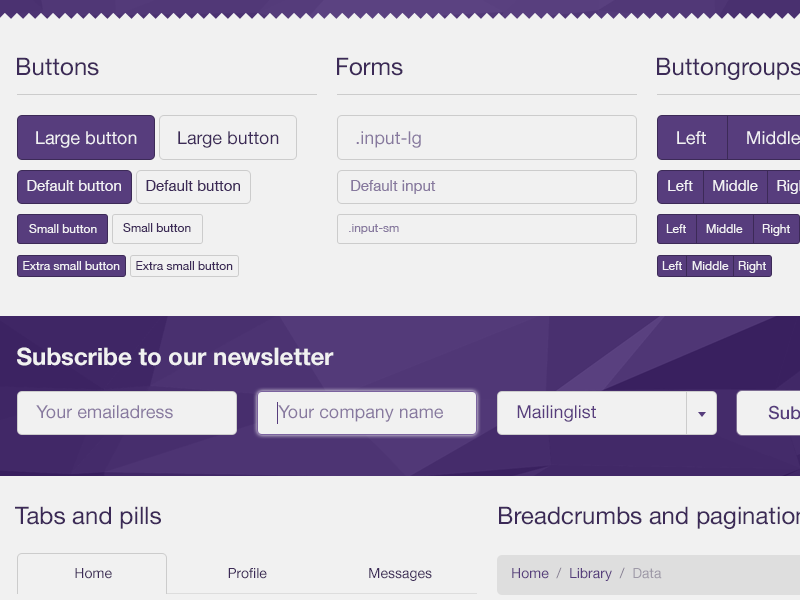
Представляю отличный бесплатный HTML шаблон веб-сайта, построенный на Twitter Bootstrap. Который является лучшим на сегодняшний день html фреймворком, и наверное самым популярным. Поддерживает большое количество элементов веб-разметки (возможно даже все элементы), имеет 12 колоночную систему, поддерживает адаптивную верстку для мобильных устройств, имеет встроенные иконки, стили для веб-форм и кнопок и много-много других полезных вещей. И всё это есть в новом замечательном шаблоне.
Поддерживает большое количество элементов веб-разметки (возможно даже все элементы), имеет 12 колоночную систему, поддерживает адаптивную верстку для мобильных устройств, имеет встроенные иконки, стили для веб-форм и кнопок и много-много других полезных вещей. И всё это есть в новом замечательном шаблоне.
Шаблон содержит HTML и PSD файлы.
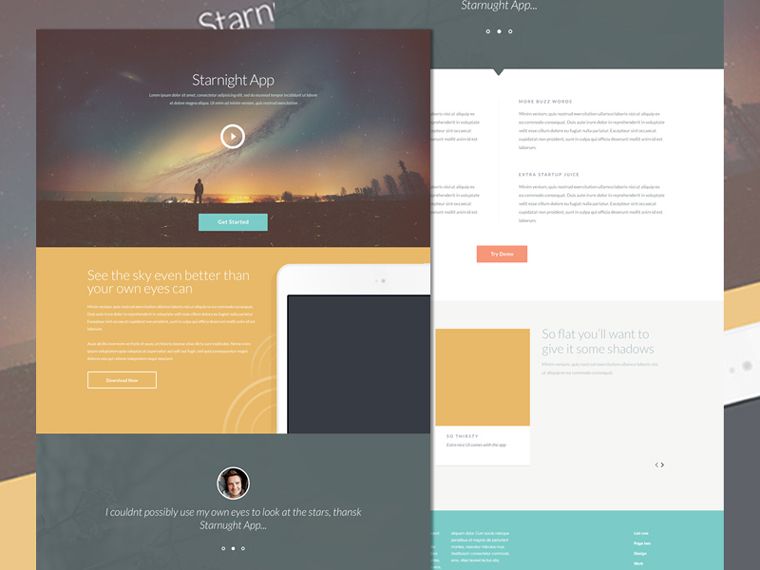
Шаблон Bootstrapped идеальный выбор для любого креативного человека, современной компании или сервиса либо приложения. Подойдет фотографам, веб-студиям, агентствам и многим другим. Он универсален.
Шаблон имеет responsive верстку и отлично отображается на планшетах и смартфонах. Шаблон имеет четыре слайдера на главной странице: главное фото, слайдер работ из портфолио, слайдер новостей и последних записей с блога.
Страницы и разделы шаблона:
- главная
- страница о нас
- портфолио
- блог
- контакты
- а также страницы с возможностями twitter bootstrap в рамках данного шаблона
Раздел портфолио предлагает на выбор двух, трех, или четырех колоночное представление, с анимированной сортировкой по типам работ.
Превью главной страницы
«Подвал» шаблона отображает последние твиты, быструю контактную форму, отзывы и поток фотографий из Flickr. Конечно вы можете кастомизировать шаблон и поставить туда модули по своему усмотрению.
Напоследок скажем спасибо http://www.flashmint.com/ за такой прекрасный шаблон. Больше HTML шаблонов основанных на Twitter Bootstrap вы найдете на FlashMint сайте.
Этот шаблон был предоставлен специально для читателей WRD сайта. Шаблон разработан крупным сайтом по продаже шаблонов — FlashMint.
Демо шаблона
Скачать шаблон
Источник
Понравился пост? Расскажите о нем друзьям ↓ и подписывайтесь на обновления!
Bootstrap 4 Grid PSD
Александр Рехштайнер — Последнее обновление
Многие веб-сайты Bootstrap начинают свою жизнь как макеты в Photoshop. При разработке для Bootstrap, полезно иметь целевые размеры столбцов, доступные в той или иной форме, поэтому объекты и текст легко выравнивается по сетке. Для Bootstrap 3 существует множество хороших шаблонов, но для грядущий Bootstrap 4 пока что не так много.Вот почему я создал PSD-файл Bootstrap 4 Grid в качестве основы. чтобы быстро создать макет темы или веб-сайта. Вот быстрый обзор включенных мною функций. Более подробное изложение можно найти ниже.
Особенности
- Артборды для размеров окна просмотра xl, lg, md и sm
- Формы для колонн и водостоков
- Помощники по размеру экрана для стандартных размеров экрана
- Тестовые изображения, отображаемые в реальном браузере
- # Слои с тегами для облегчения изменения стиля
- Направляющие по границам колонн
- На основе Bootstrap 4
- Версия без артборда для xl, которая должна работать в более старых версиях PS
Этот файл Photoshop бесплатный (как в бесплатном пиве).
Подробная информация о характеристиках
Артборды
артбордов были недавно представлены в Photoshop CC и очень полезно, если вы хотите создать макет своего веб-сайта для экранов различных размеров. Я добавил монтажные области для всех точек останова Bootstrap, кроме xs. Причина отсутствия артборда для xs в том, что на xs (или <размер экрана 576 пикселей), ширина контейнера установлена на авто, и поэтому столбцы будет другого размера в зависимости от ширины области просмотра.
Формы для колонн и водостоков
На самом деле главная особенность любого Bootstrap PSD Grid.И колонны, и желоба
реализованы вертикальными столбцами с точными размерами, которые Bootstrap позже будет использовать, когда CSS
используются такие классы, как col-md-5 .
Помощники по размеру экрана
При разработке веб-сайта также может быть полезно знать, какая область вашего дизайна будет видна сразу. Вот почему я включил прямоугольные формы с точными размерами большинства часто используемые разрешения экрана.
Тестовые изображения, отображаемые в браузере
Чтобы столбцы точно соответствовали тому, что будет эффективно отображаться в браузере, PSD-файл содержит тестовые визуализации для каждого размера экрана из реального браузера.
# Слои с тегами
Вот изящный чит Photoshop, который я недавно узнал: Чтобы изменить цвет (или другие атрибуты формы) многих объектов, разбросанных по файлу, дайте им # теги и используйте функцию поиска по имени. Измените один из них, а затем используйте «Копировать / вставить атрибуты формы» из контекстного меню, чтобы изменить все остальные в так же. В этом файле есть связанные объекты, помеченные значимым образом, поэтому цвета и другие атрибуты можно легко изменить.
10 бесплатных PSD-сеток Bootstrap для отличного веб-дизайна
В веб-разработке существует множество факторов, которые могут оптимизировать рабочие процессы.Важен не только конечный результат, но и время, которое затрачивается на разработку веб-сайта или многоразового шаблона. Хорошие сетки PSD по-прежнему незаменимы, когда дело доходит до разработки веб-сайта и повышения эффективности рабочего процесса. Итак, сегодня мы покажем вам пару бесплатных сеток Bootstrap PSD для вашего следующего проекта.
В наши дни эффективный веб-дизайн важен. На рынке сильная конкуренция, и никто не может позволить себе уделять разработке веб-сайтов больше времени, чем необходимо.Вот почему такие интерфейсные фреймворки, как, например, Bootstrap, зарекомендовали себя.
Подход, ориентированный на мобильные устройства, поддержка препроцессоров, предопределенных компонентов HTML и подключаемых модулей jQuery в сочетании с частыми обновлениями — вот причина популярности платформы Bootstrap. Знаете ли вы, что уже два процента всех веб-сайтов создаются с использованием Bootstrap? На WordPress.org кажется, что в последнее время не было тем, которые бы не использовали Bootstrap Foundation.
Так почему бы вам также не использовать фреймворк и не разработать прочный прототип со следующими сетками?
Этот пакет позволяет разрабатывать макеты веб-сайтов для настольных компьютеров, планшетов и смартфонов в Photoshop.Он совместим с Bootstrap 3.
Поклонники Bootstrap оценят эту бесплатную услугу от Himanshu Softtech. Сетка из 12 столбцов поможет вам разработать веб-сайт на Bootstrap 3.
Free Bootstrap 3 PSD Grid System — это расширяемая и обновленная версия своего предшественника. Эта сетка также идеально подходит для разработки веб-сайтов, ориентированных на мобильные устройства, и экономит ваше драгоценное время.
4 — PSD шаблоны сетки Bootstrap от Бенни Шурмана
Эти шаблоны выглядят немного необработанными и обрезанными.Однако, если вам когда-нибудь понадобится переключаться между дизайном и каркасом, вы можете использовать эти сетки с низкой непрозрачностью для набросков столбцов и строк и построения организованной структуры.
Шаблон PSD адаптивной сетки Bootstrap 3 имеет общую ширину 1170 пикселей и содержит 12 столбцов, что в точности соответствует требованиям Bootstrap 3. Автор продумал все пропорции и размеры, поэтому вы можете использовать эти сетки как основу для любого проекта.
Наряду с цифровыми решениями существуют бумажные носители для создания прототипов веб-сайтов Bootstrap.Эта халява может оказаться хорошим инструментом, когда дело доходит до быстрого наброска ваших идей на бумаге. Он также позволяет визуализировать версии для настольных компьютеров и мобильных устройств.
7 — Бутстрап 3 PSD
Bootstrap 3 PSD поставляется с полезными функциями, такими как решение Retina, хорошо структурированные слои и отлично документированный файл PSD. Полностью редактируемый, он помогает разработчикам разрабатывать дизайн веб-сайтов на основе фреймворка Bootstrap 3.
Responsive Bootstrap Grids не требует дополнительных дополнительных функций.Чистый, минималистичный внешний вид не отвлекает вас от работы. Используйте эту сетку, чтобы быстро разработать макет и интерфейс без особых усилий.
Совершенный шаблон сетки для адаптивного дизайна с помощью Bootstrap. Шаблон дает вам лучшее представление о том, как ваш дизайн будет выглядеть при самых распространенных разрешениях экрана и в браузерах.
Автор использовал Bootstrap 3 для разработки пары проектов и создал для этой цели адаптивный шаблон сетки. Он рекомендует использовать GuideGuide для Photoshop, если вы хотите создавать свои собственные сетки.
Заключение
Чтобы действительно сделать рабочие процессы более эффективными, вам следует начать работать с Bootstrap на очень ранней стадии разработки. Наброски концепций должны быть сделаны с чистой сеткой, в соответствии с правилами структуры. Ключ к успеху — это подходящая система сеток PSD. Когда все в процессе компоновки выровнено для использования Bootstrap, интерфейсная разработка будет намного быстрее.
(dpe)
Эта статья изначально опубликована 15 августа 2016 г. и обновлена 24 июля 2020 г.
25+ PSD-шаблонов Bootstrap Grid System »CSS Author
Bootstrap — лучший и полный интерфейс для Интернета. Bootstrap — это набор готовых элементов, созданных с использованием HTML, CSS и javascript . Bootstrap обеспечивает основу для создания сложных веб-приложений или веб-сайтов и упрощает работу.
Лучшая часть начальной загрузки заключается в том, что она создана для адаптивного веб-дизайна. Вы не беспокоитесь о том, как ваш контент будет отображаться на разных устройствах. bootstraps построен в сетке — один из лучших адаптивных фреймворков в мире. Тысячи веб-сайтов в настоящее время используют на своих сайтах фреймворк начальной загрузки.
Когда вы разрабатываете для начальной загрузки, вам нужно быть немного осторожным в отношении системы сеток начальной загрузки . Сегодня в этом посте мы собрали хороший список из дизайнов бутстрап-сеток PSD . Эти сеточные системы PSD полезны при проектировании для начальной загрузки. Вы лучше поймете, как разметить свой дизайн на основе системы начальных сеток.Сеточная система начальной загрузки PSD — незаменимый инструмент, если вы много разрабатываете для начальной загрузки. Я рекомендую использовать сеточную систему начальной загрузки, если вы новичок, это всегда хорошая практика.
См. Также: Лучшие сеточные системы и инструменты для адаптивного дизайна
Бесплатные шаблоны сеток начальной загрузки для Figma
Скачать
Bootstrap 4 Grid System PSD
Скачать
Bootstrap 4-сеточная система
Скачать
Bootstrap Grid PSD для экранов Full HD
Скачать
Адаптивный PSD и Figma Grid
Скачать
Сетки начальной загрузки Adobe XD
Скачать
Сетка начальной загрузки для Figma
Скачать
Bootstrap 4 Grid [эскиз]
Скачать
Адаптивный PSD артборда для Twitter Bootstrap
Скачать
Шаблон сетки начальной загрузки для Retina, 4k, 5k (PSD + GuideGuide)
Скачать
Bootstrap 4 Grid (набросок)
Скачать
Bootstrap 3.0 Адаптивная сетка PSD
Скачать
Бутстрап 4 PSD
Скачать
Bootstrap 12-колоночная сетка для артбордов
Скачать
БЕСПЛАТНАЯ сетка Bootstrap PSDs
Скачать
Bootstrap 3 Шаблоны адаптивных сеток Illustratror (AI)
Скачать
БЕСПЛАТНЫЙ Bootstrap .SKETCH
Скачать
Шаблон адаптивной сетки для Bootstrap 3 (набросок)
Скачать
Бесплатная 12-колоночная Bootstrap v3.0,0 Шаблон сетки PSD
Скачать
Адаптивная сеточная система PSD
Скачать
4 Адаптивная сеточная система PSD
Скачать
Bootstrap 3 Grid — 12 столбцов — Бесплатно PSD
Скачать
PSD, адаптивная сетка Bootstrap — для мобильных устройств, планшетов и веб-сайтов — бесплатно
Скачать
Bootstrap Grid pack PSD
Скачать
Черновик векторной сетки из 12 столбцов (мобильный, планшетный, настольный)
Скачать
Bootstrap 3 Адаптивные сеточные шаблоны Photoshop (PSD)
Скачать
Twitter Bootstrap Адаптивные сеточные шаблоны Photoshop (PSD)
Скачать
Адаптивная сетка Twitter Bootstrap Шаблон PSD
Скачать
Шаблоны сеток начальной загрузки
Скачать
Bootstrap 3 Grid System — 1140 пикселей и поддержка Retina
Скачать
20 бесплатных шаблонов PSD для систем Bootstrap Grid
Bootstrap включает отличную коллекцию предварительно разработанных элементов, которые были созданы с использованием CSS, HTML и JavaScript.Вы можете использовать его удобные функции для создания профессиональных веб-сайтов с мощными функциями.
Вы можете использовать Bootstrap для создания адаптивных макетов и, таким образом, убедиться, что у вас больше никогда не возникнет проблем с отзывчивостью контента. Ваши проекты автоматически идеально впишутся в размер экрана любого устройства без проблем с разрешением.
Bootstrap пригодится для создания как веб-сайтов, так и приложений. Вы можете извлечь выгоду из его сеточной системы и использовать ее для создания мощных веб-сайтов или приложений.
Вот несколько удивительных 20 бесплатных систем сеток Bootstrap с шаблонами PSD. Вы можете использовать эти рамки в своих будущих проектах, чтобы обеспечить выдающиеся результаты. Также все эти предметы доступны бесплатно. Наслаждаться!
Это аккуратный бесплатный шаблон сетки Bootstrap, доступный в различных размерах: этап, фиксированный и плавный. Это будет отлично отображаться в различных популярных браузерах.
Эти сетки хорошо спроектированы и помогут вам в создании потрясающих проектов.Скачайте и начните создавать свой будущий проект.
Эта полностью адаптивная сеточная система Bootstrap автоматически адаптирует свой контент для идеального отображения на любом разрешении экрана без каких-либо проблем.
Вы можете использовать этот шаблон сетки Bootstrap совершенно бесплатно. Этот элемент доступен в формате файла AI, и его можно быстро настроить в соответствии с вашими требованиями.
Это замечательный шаблон сетки Bootstrap, который доступен для бесплатной загрузки в формате Sketch.Считается, что сетка столбцов идеально отображается на любом устройстве.
Здесь у вас есть аккуратная сетка Bootstrap с макетом из 12 столбцов. Эту халяву можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
Эта ссылка для загрузки включает 4 файла PSD с полностью адаптивным макетом, который будет идеально отображаться на любом экране. Эта система начальных сеток поможет вам в создании потрясающих дизайнов.
Эти красивые сетки Bootstrap можно загрузить и использовать в формате файла PSD. Макеты доступны с различной шириной, столбцами и размерами желоба.
Обратите внимание на эту аккуратную сетку Bootstrap с векторным макетом из 12 столбцов. Его можно использовать для создания различных веб-сайтов и приложений и идеально отображать на всех устройствах: мобильных, планшетах, настольных компьютерах и т. Д.
Используйте этот шаблон сетки Twitter Bootstrap, чтобы упростить себе работу при создании нового веб-сайта / приложения.Загрузите и используйте его в своих текущих или будущих проектах.
Вот аккуратный шаблон сетки Bootstrap, который вы можете загрузить и настроить в формате файла PSD. Этот дизайн полностью адаптируется и автоматически адаптируется к любому устройству.
Это готовый дизайн для сетчатки, который вы можете скачать и использовать бесплатно. Эту сеточную систему Bootstrap можно использовать для создания многоцелевых веб-сайтов и приложений.
Вот аккуратный дизайн шаблона сетки Bootstrap, который может отлично отображаться при разрешениях 1170 пикселей, 980 пикселей, 768 пикселей, 320 пикселей.Откройте для себя все его функции и используйте в своих будущих проектах.
Вот замечательный макет сетки Bootstrap, доступный в формате файла Sketch. Вы можете быстро настроить его функции, кроме того, он доступен для бесплатной загрузки.
Этот превосходный шаблон сеточной системы Bootstrap включает в себя следующие функции: разрешение Retina 2X, полностью слоистое / редактируемое / настраиваемое и многое другое.
Это отличный дизайн шаблона системы сетки Bootstrap, который можно скачать и использовать бесплатно.Посмотрите, сможете ли вы использовать его в своих будущих проектах.
Откройте для себя возможности этой удивительной системы сеток Bootstrap. Этот макет может помочь вам сэкономить много времени на ваших следующих проектах.
Это замечательный дизайн шаблона системы сеток Bootstrap, который вы можете скачать бесплатно. Он доступен в формате файла PSD, который можно полностью настроить.
Этот шаблон сетки из 12 столбцов можно использовать для создания веб-сайтов или приложений.Вы можете бесплатно скачать и использовать его в различных проектах.
Вы можете использовать этот полностью адаптивный шаблон системы сеток Bootstrap, чтобы убедиться, что ваш контент будет идеально отображаться на экране любого размера без проблем с разрешением.
PSD для преобразования адаптивного HTML-кода с помощью Bootstrap
«На наш взгляд, нет другого выхода, кроме P2H. Они лидеры рынка, и это правильно».
Описание проекта
Мы наняли P2H, чтобы взять на себя всю нашу разработку внешнего интерфейса, реализовав адаптивный дизайн, который мы создали в Adobe Photoshop.
В связи с нашим быстрым ростом в прошлом году мы хотели заменить наш устаревший сайт на новейшие технологии, перейдя на подход, ориентированный на мобильные устройства и ориентированный на мобильные устройства. Сайт должен был включать всю ключевую информацию, необходимую покупателям и арендаторам, а также UX, доступный для всех, независимо от их технологического уровня комфорта.
Почему вы выбрали PSD2HTML?
Несколько друзей рассказали нам о P2H около пяти лет назад, когда мы использовали их в предыдущем проекте.Мы думали, что их работа была блестящей, поэтому на этот раз это было несложно. Никто не сможет сделать работу лучше за такую доступную цену.
Сроки и доставка
Используя нашу подробную спецификацию, P2H разработала наш адаптивный дизайн на HTML, CSS и JavaScript. По ходу работы они выполнили 5–6 итераций, что впечатляет, учитывая размер проекта.
Связь
Общение исключительно через Skype, все это было приятным, безупречным и профессиональным.Наш менеджер проекта был очень организован, проверяя каждую деталь, чтобы убедиться, что ничего не пропущено или потеряно при переводе. Мы всегда знали о статусе нашего проекта и вместе справлялись с трудностями. Когда мы снова будем сотрудничать с P2H, мы будем просить работать с ней конкретно. Ее работоспособность была просто выдающейся.
Области улучшения
Всегда есть возможности для улучшения, но я могу честно сказать, что они превзошли наши ожидания на всех уровнях.Это замечательная компания, полная фантастических людей.
Бесплатные шаблоны дизайна веб-сайтов PSD
Главная> Бесплатно PSD> Шаблоны веб-сайтов
Бесплатный шаблон целевой страницы PSD, созданный в Photoshop для создания веб-сайтов дизайнерских агентств.
K! Sbag — это бесплатный минимальный шаблон сайта с 6 готовыми HTML-страницами для создания личного портфолио.
Бесплатный шаблон целевой страницы в формате PSD для представления приложений, который состоит из простой страницы, состоящей из разделов (герой, таблицы цен, характеристики продукта и т. Д.).
4 бесплатных шаблона электронной почты, выпущенные исключительно для Freebiesbug замечательными парнями из Campaign Monitor.
Leospa — это бесплатный шаблон PSD и HTML для спа-салонов и салонов красоты, который можно использовать для начала работы с новым дизайном веб-сайта.
Silon — это бесплатный шаблон электронной коммерции в формате PSD и HTML, который можно использовать, чтобы начать работу с новым веб-сайтом для своего магазина.
MI Talent — это бесплатный шаблон веб-сайта, состоящий из 9 примеров страниц в формате PSD, которые включают все необходимое для создания элегантного и современного сайта агентства.
Piroll — это шаблон дизайна PSD, созданный Светланой, UI-дизайнером из Нью-Йорка, который вы можете использовать для создания собственного агентства или личного портфолио.
Agata Bielen — шаблон журнала мод, разработанный Адрианом Сомосой.Это PSD-файл, состоящий из 3-х экранов на основе сетки золотого сечения.
Snow — это бесплатный шаблон веб-сайта, разработанный и выпущенный Светланой С., который вы можете использовать для создания минимальных и чистых портфолио.
Адаптивные шаблоны веб-сайтов Bootstrap PSD, которые стоит проверить
В наши дни Adobe Photoshop стал неотъемлемым инструментом для дизайнеров веб-сайтов. Adobe Photoshop предоставляет веб-дизайнерам доступ к широкому спектру функций и инструментов, необходимых для создания адаптивных и красивых веб-макетов.Есть также несколько современных и многофункциональных шаблонов веб-сайтов PSD, которые можно использовать для той же цели. Мы создали список шаблонов веб-сайтов PSD, которые аккуратно спроектированы и снабжены функциями. Все эти шаблоны также можно легко настроить в соответствии с требованиями различных проектов. Итак, не забудьте проверить следующие шаблоны веб-сайтов Bootstrap PSD.
Cariera
Cariera — это многоцелевая тема WordPress, которая поставляется с простым в использовании и мощным демо-импортером в один клик.- Visual Composer и Revolution Slider
- Совместим как с WooCommerce, так и с WPML
- 5 Стилей домашней страницы
- Включена дочерняя тема
- Оптимизирована для SEO
Дополнительная информация Предварительный просмотр
Феромон
Феромон — творческий и аккуратно разработанный PSD шаблон сайта с множеством популярных плагинов.- Более 70 готовых демонстраций
- Более 20 стилей домашней страницы
- Рабочая контактная форма PHP
- Одно- и многостраничные демонстрации
- Простой дизайн и удобный интерфейс
Подробнее Предварительный просмотр
AYON
AYON — это полностью адаптивная тема WordPress с хорошо продуманным мегаменю.- 9 демонстрационных макетов
- Неограниченный выбор цвета
- Более 700 шрифтов Google
- Представления продуктов в виде сетки и списка
- Полностью отзывчивый и совместимый с большинством современных веб-браузеров
Предварительный просмотр дополнительной информации
Notumn
Notumn is простой и минималистичный шаблон веб-сайта в формате PSD с расширенным настройщиком.
- Видео, аудио, галерея и стандартные форматы сообщений
- 6 уникальных макетов домашней страницы и 3 архива
- Несколько макетов страниц и публикаций
- Темные и светлые стили темы
- Оптимизированы для SEO и скорости
Подробнее Предварительный просмотр
Digimart
Digimart фактически является магазином Prestashop 1.7.5.x, которую можно использовать для товаров для дома, электроники и цифровых магазинов.- На основе Bootstrap 4
- Advanced Mega Menu
- Функция импорта данных в один клик
- Несколько макетов домашней страницы
- Простота использования и настройки
Предварительный просмотр дополнительной информации
Canvas
Современный и многоцелевой шаблон Bootstrap , Canvas содержит прекрасную коллекцию многоразовых элементов.
- Более 850 файлов
- Более 100 одностраничных и многостраничных демонстраций
- Темные, широкие и упакованные в коробку макеты
- 30+ демонстрационных макетов
- Более 50 шорткодов
Загрузить предварительный просмотр
Страницы
Страницы — это мощный шаблон панели управления администратора, созданный с помощью платформы Bootstrap с открытым исходным кодом.
- 5 Панелей мониторинга
- 6 Привлекательных цветовых схем
- Расширенные возможности пользовательского интерфейса
- Несколько макетов страниц
- Quick Layout Builder и панель переключения языков
Предварительный просмотр
Jango
Многофункциональный и простой Использование шаблона Jango HTML5 предлагает неограниченные возможности для пользователей при создании веб-сайта или веб-приложения.
- Несколько вариантов верхнего и нижнего колонтитула
- Более 300 макетов компонентов
- Четыре хорошо продуманных макета страницы «О нас»
- Таблицы, модальные окна, панели, предупреждения и т. Д.
- Простая линия, Font Awesome, Custom и другие значки
Загрузить предварительный просмотр
Rhythm
Одностраничный и многостраничный шаблон Rhythm имеет уникальный, красивый и простой дизайн, который понравится пользователям.
- Значки Font Awesome и Et-line
- Несколько макетов блога
- Простота использования и настройки
- Более 180 файлов HTML
- Более 50 демонстраций
Предварительный просмотр загрузки
Neon
Хорошо продуманный и функциональный -пакетированный админский шаблон Neon разработан на основе фреймворка Bootstrap.
- 9 привлекательных цветных скинов
- Дополнительные файлы Photoshop
- Retina готовы и полностью реагируют
- Отличная документация
- Простота использования и настройки
Загрузить предварительную версию
Lambda
Lambda — это мощная тема Bootstrap, которую можно использовать для самых разных проектов веб-дизайна.
- 65 Превосходные демонстрации
- Неограниченный выбор цвета
- Слайдер Revolution и WP Bakery Visual Composer
- Несколько настраиваемых сообщений
- Чистый код и подробная документация
Предварительный просмотр
Xenon
Xenon — еще один мощный шаблон администрирования Bootstrap с аккуратный дизайн и красивая цветовая гамма.
- 4 панели мониторинга
- 25+ вариантов макета
- Более 20 диаграмм
- Слайдеры, редакторы, таблицы данных и многое другое
- Генератор скинов и макетов
Загрузить предварительный просмотр
ProUI
Полностью отзывчивый и супер- Гибкий шаблон администрирования ProUI Bootstrap служит отличной отправной точкой для различных проектов разработки веб-приложений.
- Чистый и организованный код
- 11 файлов PSD
- Готовые страницы
- 15 Привлекательные цветовые схемы
- Множество виджетов пользовательского интерфейса
Загрузить предварительный просмотр
Angle Flat
Angle Flat — еще одна отличная тема Bootstrap, которая является и сетчатка, и отзывчивая готовы.
- Неограниченное количество цветов и шрифтов
- Множество шорткодов
- Visual Composer и Revolution Slider
- Настройка одним щелчком мыши
- Несколько настраиваемых сообщений
Предварительный просмотр
Accio
Одностраничный параллакс WordPress тема агентства Accio полностью адаптивна и дает вам доступ ко множеству функций.
- Несколько отзывчивых слайдеров
- Несколько настраиваемых виджетов
- Привлекательные видео-фоны
- Включены популярные премиум-плагины
- Неограниченные параметры боковой панели
Загрузить предварительный просмотр
SmartBox
SmartBox имеет гибкий дизайн и плоский макет, а также яркая цветовая гамма.
- Простота установки и настройки
- Генератор коротких кодов
- Несколько форматов сообщений
- Совместимость с большинством современных веб-браузеров
- Flexslider в комплекте
Предварительный просмотр
Humble
Humble на самом деле полностью адаптивный Drag & Drop тема, которая дает пользователям доступ к множеству инструментов и функций.
- Дополнительные параметры темы
- Более 500 шрифтов Google
- Неограниченное количество домашних страниц
- Включена дочерняя тема
- Оптимизирована для SEO
Предварительный просмотр
Nuhost
Как видно из названия, Nuhost — это многоцелевой шаблон хостинга, который упакован с основными функциями.- Более 21 подстраницы
- Несколько стилей домашней страницы
- Google Шрифты и значки Font Awesome
- Рабочие фильтры, поиск и контактные формы
- Многоцветные стили заголовков
Предварительный просмотр дополнительной информации
Dekora
Dekora is полностью адаптивный и аккуратно разработанный шаблон веб-сайта PSD с чистым и уникальным дизайном.- Более 20 аддонов
- 16 уникальных макетов домашней страницы
- 8 хорошо продуманных макетов магазинов
- Функция импорта демо-данных в один клик
- На основе Bootstrap 4
Предварительный просмотр дополнительной информации
Flexshop
Flexshop на самом деле мощная тема Prestashop, разработанная специально для веб-сайтов электронных и цифровых магазинов.- Более 8 готовых макетов
- Меню для мобильных устройств и V-Mega
- Шрифты Google и пользовательские цвета
- Более 14 расширений
- Параметры расширенного поиска и типографики
Предварительный просмотр дополнительной информации
Rabia
Rabia is простая и минималистичная тема WordPress, которая отлично смотрится на разных типах устройств.- Более 50 анимаций
- Несколько шаблонов страниц
- 10 полезных шорткодов
- Включена дочерняя тема
- Несколько значков социальных сетей
Предварительный просмотр дополнительной информации
Также читайте: Лучшие темы Bootstrap WordPress
Digitalstore
Digitalstore is адаптивная тема Magento 1 и 2, которую можно использовать для самых разных проектов веб-дизайна.- Стили домашней страницы
- Неограниченные колонтитулы и колонтитулы
- Расширенная панель администратора
- Возможность установки демонстрации в один клик
- Неограниченный выбор цвета
Подробнее Предварительный просмотр
Хотите узнать больше? Ознакомьтесь с нашим тщательно отобранным списком адаптивных шаблонов администрирования Bootstrap 4.


 com
</p>
</div>
<div>
<h5><i></i></h5>
</div>
</div>
<div>
<div>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
com
</p>
</div>
<div>
<h5><i></i></h5>
</div>
</div>
<div>
<div>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>