Кириллический шрифт — MONIQA
Доступ
к PREMIUM-контенту
89 видеоуроков только для PREMIUM-пользователей. Коллекция пополняется несколько раз в месяц!
Обратная связь
от PRO
При добавлении работы на портал вы сможете получить обратную связь от нашего эксперта — Елены Минаковой.
Доступ к закрытым
трансляциям
Для участников PREMIUM регулярно проводятся закрытые трансляции с профессионалами. Остальным они доступны только за деньги.
Отсутствие
рекламы
PREMIUM-пользователи не видят рекламных объявлений и баннеров.
Приоритетная
проверка работ
Все работы, которые вы добавляете в портфолио, рассматриваются в приоритетном порядке.
Статистика
переходов в соцсети
Вы будете видеть, сколько человек перешли по ссылкам соцсетей из вашего профиля.
Возможность
скачивать видеоуроки
Вы сможете скачивать видеоуроки без ограничений.
PREMIUM-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная
ссылка на профиль
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Возможность устраивать голосование с прогрессивным рейтингом. Возможность создавать викторины (скоро).
Красивый шрифт для фотошопа русский прописью. Русские рукописные шрифты.
 Сделать свой русский рукописный шрифт
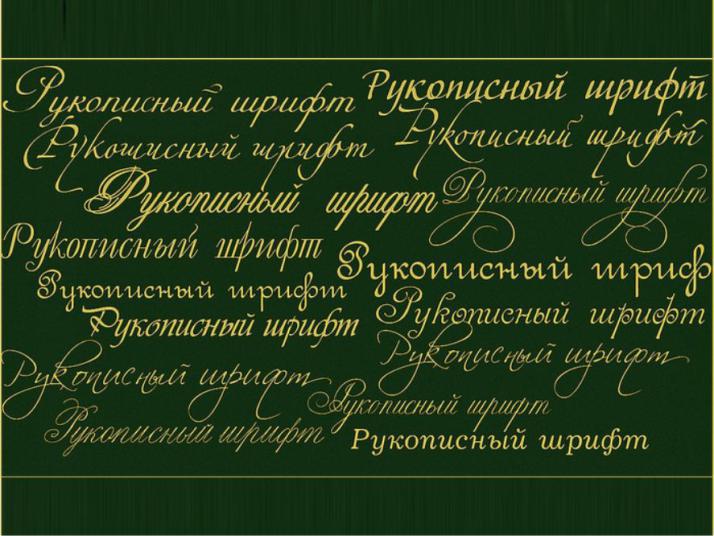
Сделать свой русский рукописный шрифтНа днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
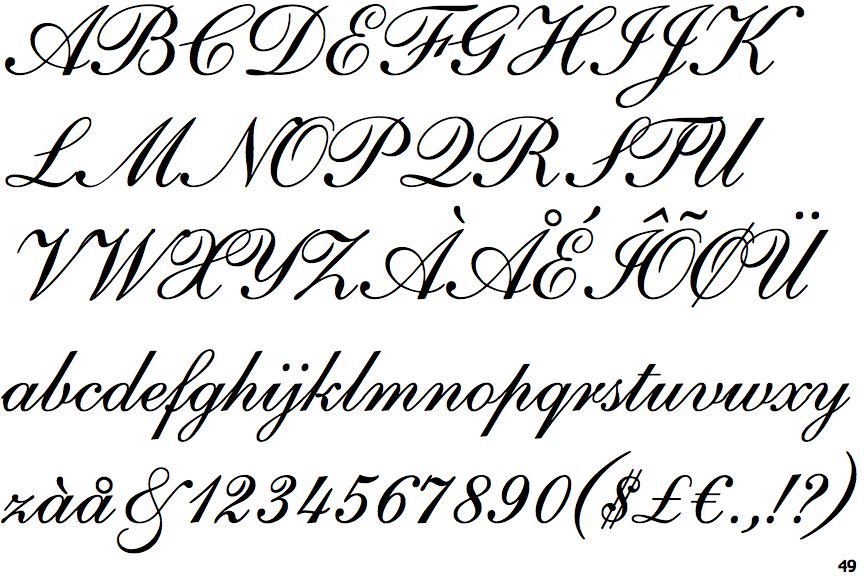
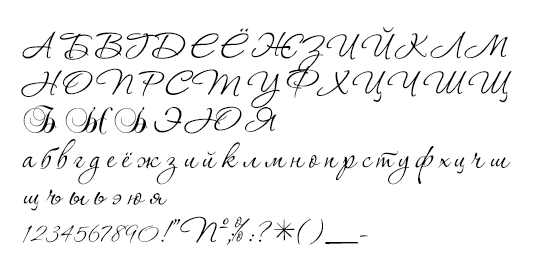
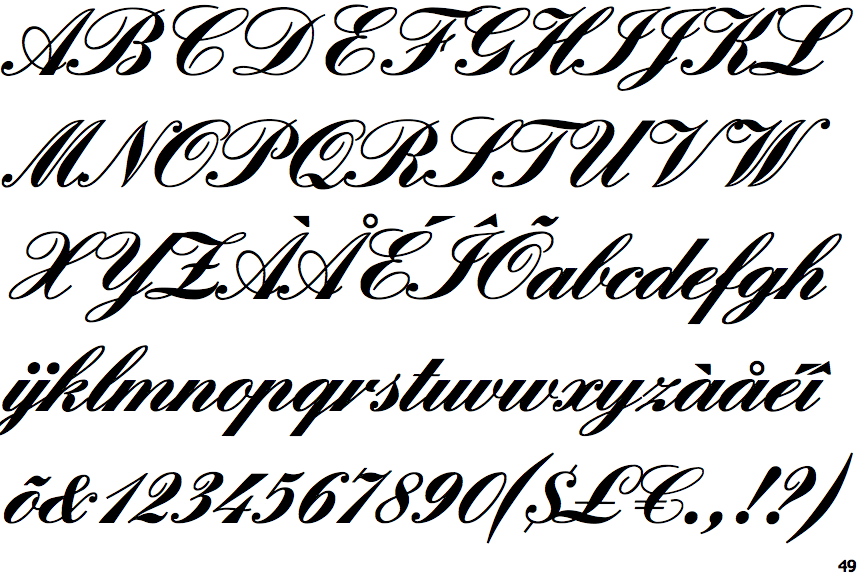
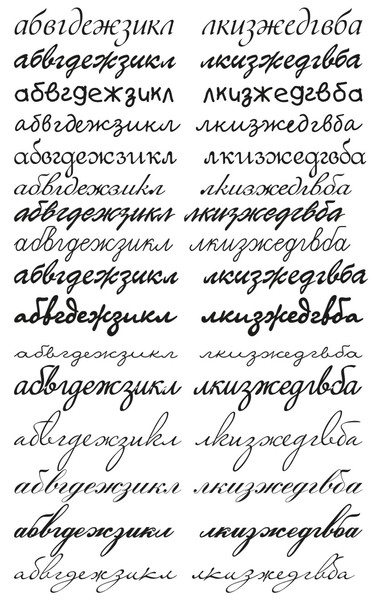
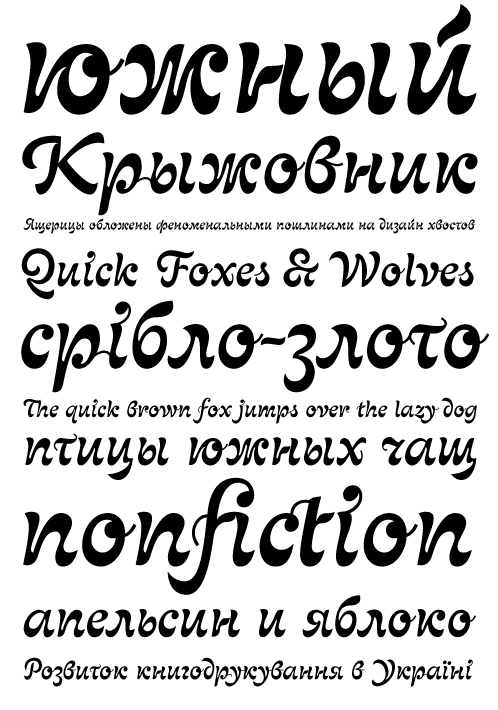
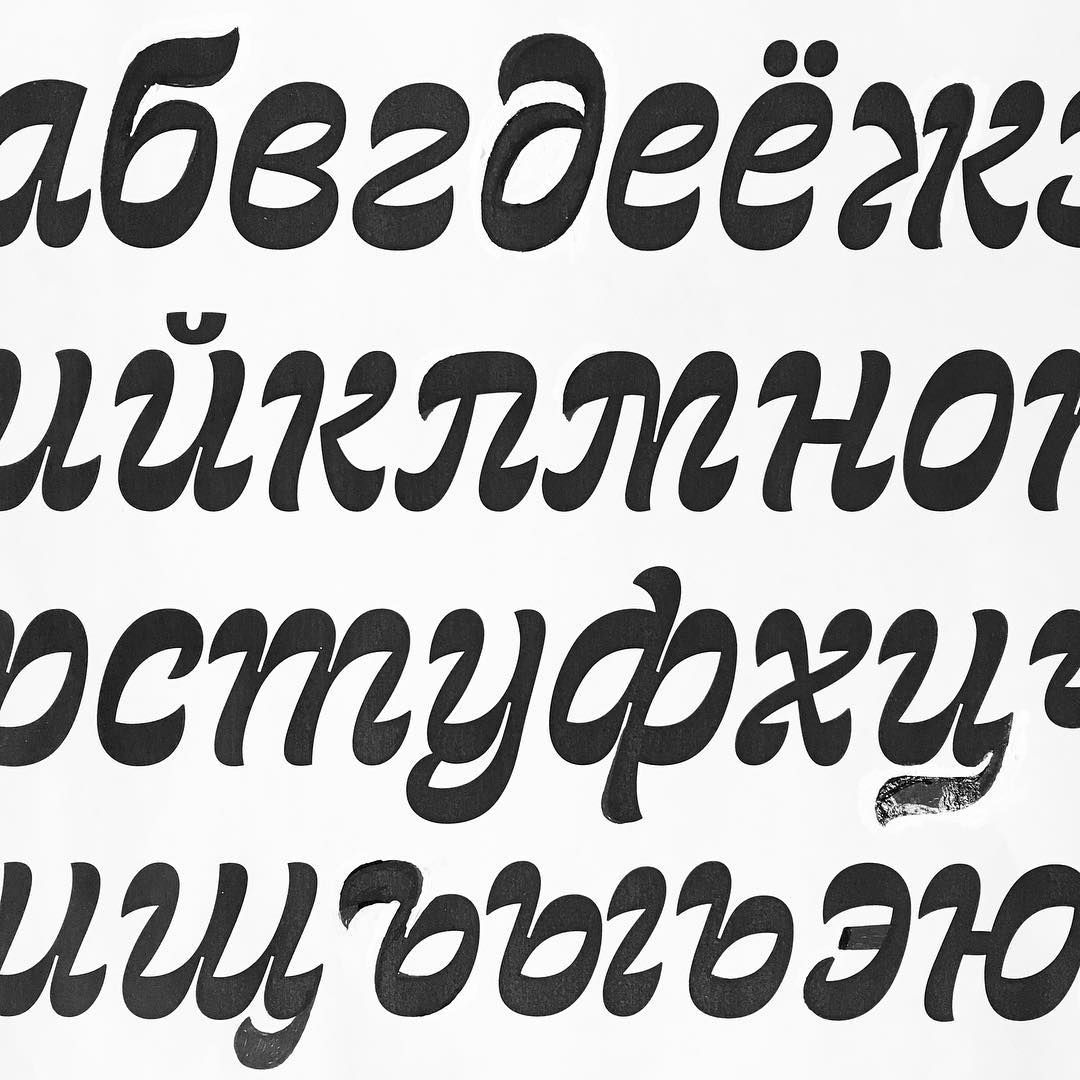
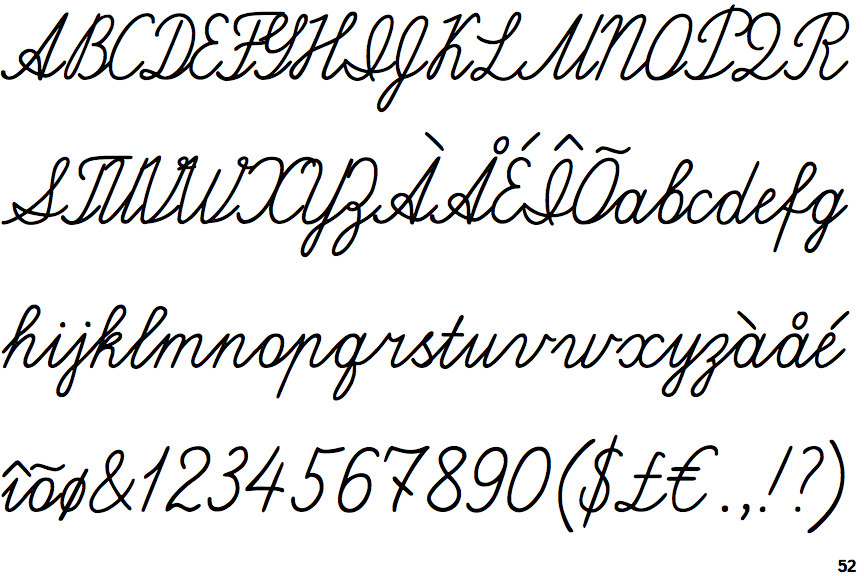
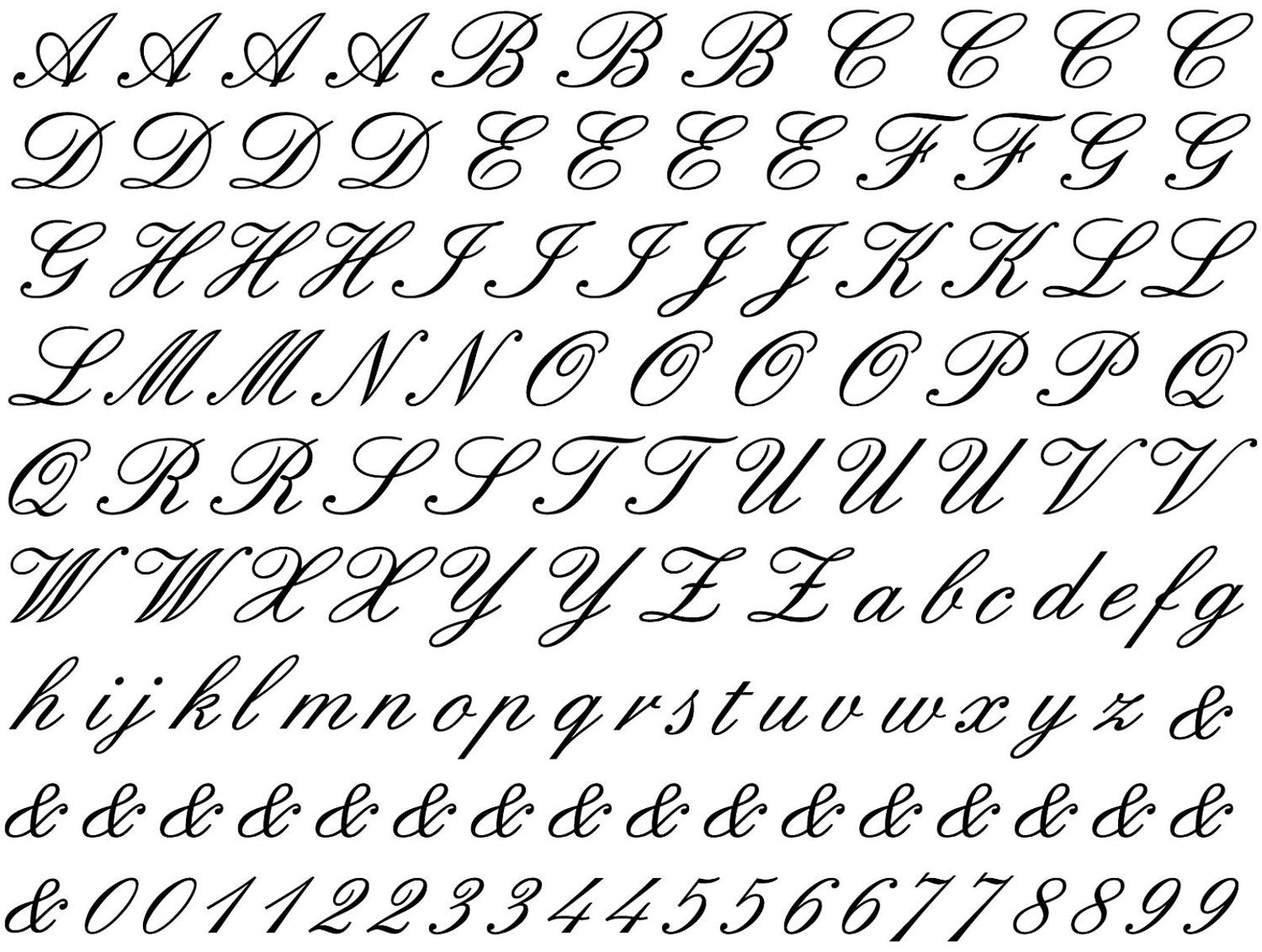
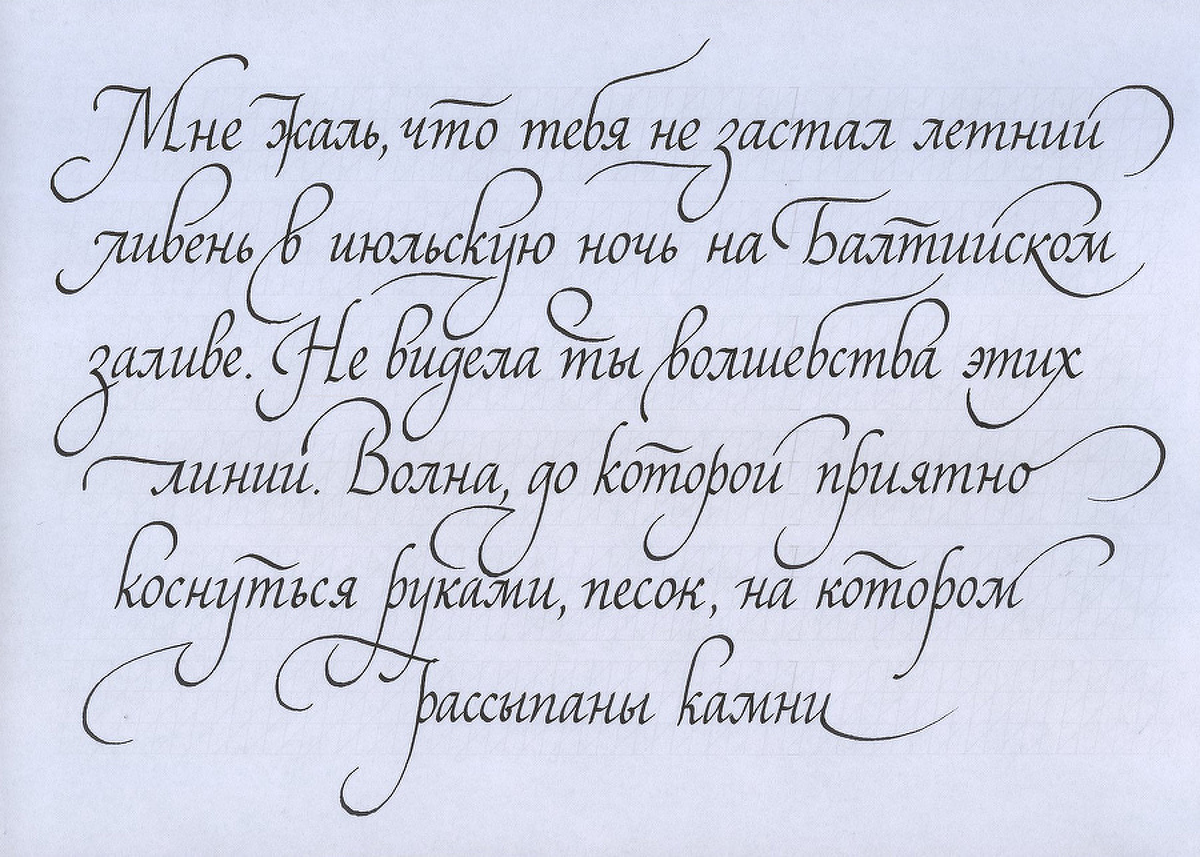
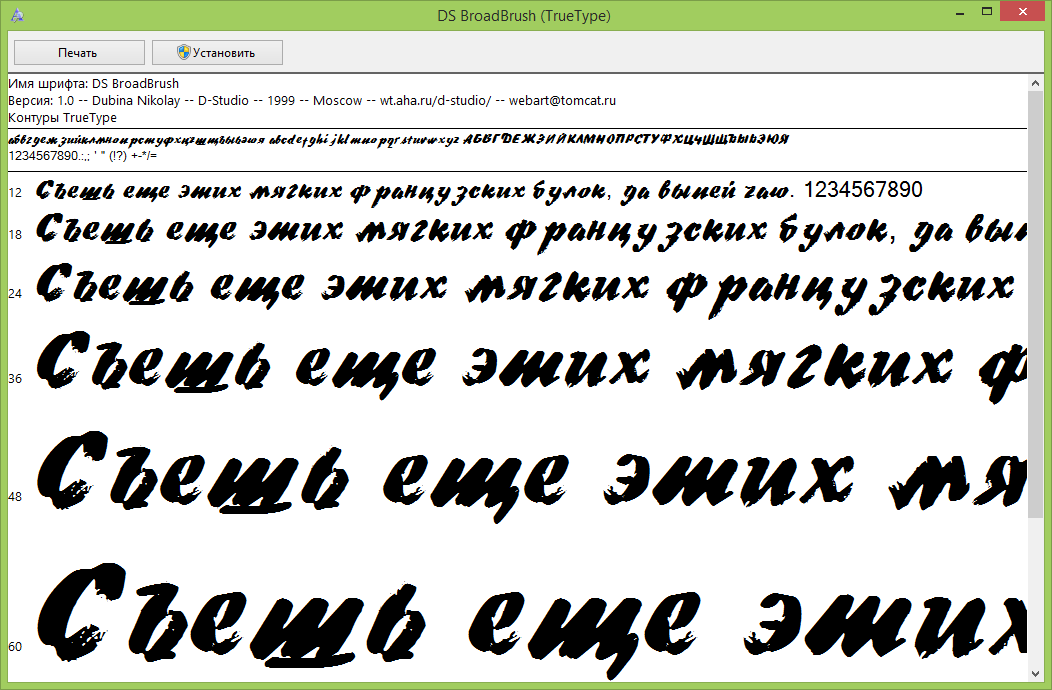
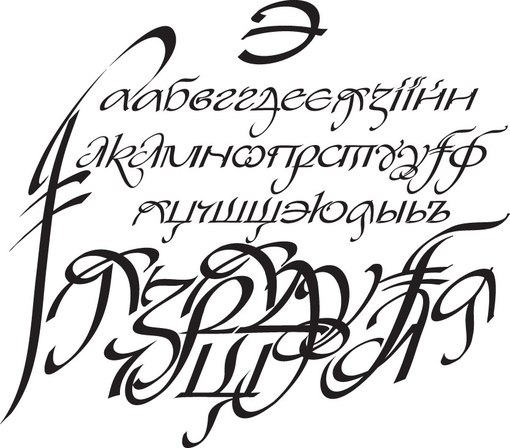
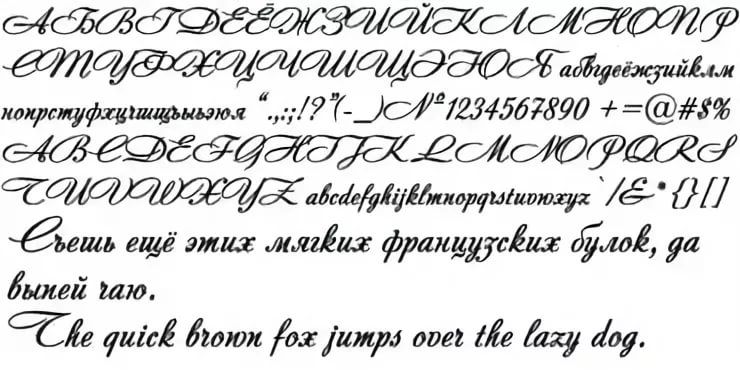
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др.) экземпляры:
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).

8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф.
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
При составлении и написании любого текста необходимо уделять внимание его оформлению, а именно шрифтам. Не забывайте о том, что главная цель любого текста — донести до аудитории вашу идею, однако внешний вид также помогает и способствует этому.
Не забывайте о том, что главная цель любого текста — донести до аудитории вашу идею, однако внешний вид также помогает и способствует этому.
Хочу привести вам 15 примеров рукописных шрифтов, которые обрели достаточно широкое распространение, скачать их сегодня можно совершенно бесплатно. Обычно они используются при создании приглашений, грамот и придают любому тексту особую элегантность и изысканность.
BetinaScriptCTT
Ludvig-van-Bethoveen
Carolina
Corinthia
DS-Izmir-Normal
Julia-Script
Parnas-Deco
New-Record
Rondo-Twin-Thin
Scriptorama
Shampanskoe-script
Stradivari-script
Teddy-Bear
Vivaldi-script
Все шрифты, представленные вашему вниманию, являются кириллическими и скачать их можно совершенно бесплатно. Однако коммерческое использование шрифтов требует согласования авторских прав или покупку лицензии на использование выбранного вами шрифта в коммерческих целях.
Установка шрифтов
И еще немного об установке шрифтов. Процесс предельно прост и позволяет использовать эти шрифты в программах MS Word, Photoshop и других.
В основном шрифты предоставляются в виде файла в формате.otf или.ttf, могут быть использованы и другие форматы, однако это встречается крайне редко. После того, как шрифт будет скачан, необходимо также добавить его в директорию шрифтов операционной системы, попасть в которую можно, используя путь «%SystemRoot%\Fonts».
Итак, для того чтобы установить понравившийся вам шрифт на Windows 7 или более поздней версии данной операционной системы, необходимо следовать инструкции:
- Скачиваем нужный шрифт;
- Открываем скачанный файл;
- В появившемся окне жмем на кнопку «Установить».
По завершении установки вы можете открывать свои программы-редакторы и приступать к работе, шрифты уже будут доступны в них. К сожалению, в Google Документах нет возможности работать с иными шрифтами, кроме как из Google Fonts .
Как установить сразу несколько шрифтов в Windows 10?
Стоит сказать, что установка в более поздних версиях Windows ничем глобально не отличается и осуществляется все так же легко. Но возьмем более актуальную на сегодняшнй день версию Windows 10. Чтобы установить сразу несколько шрифтов, их нужно скачать и разархивировать в одну папку. На втором шаге мы просто выделяем несколько необходимых к установке шрифтов и жмем кнопку «Установить».
Рукописный шрифт для Word необходим многим людям для написания книги, статей, школьных и других работ. В этой статье мы найдём в Интернете бесплатные рукописные шрифты и на практике установим его в Ворде для дальнейшего использования.
Здравствуйте друзья! В Ворде есть разные шрифты, которые можно использовать во время создания какого-либо материала. Они могут лишь менять вид текста на другие шрифты. Например, можно делать его курсивным и так далее.
Бывают ситуации, когда пользователям нужен уникальный рукописный шрифт для Word. Этот шрифт в тексте отличается от остальных шрифтов тем, что он имеет вид рукописи. Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Этот шрифт в тексте отличается от остальных шрифтов тем, что он имеет вид рукописи. Как будто его написал от руки человек. Зачем он вообще нужен, если можно писать любые документы в Ворде со стандартным шрифтом?
Иногда возникает такая необходимость. Например, в школьных заведениях или в Институтах задают домашние задания, которые нужно выполнить написав их от руки. А если преподаватель заметит, что эта работа была сделана с помощью компьютера, по этой причине может понизить оценку. Или эти шрифты хорошо подойдут для какой-либо книги.
Эту проблему можно решить, если использовать бесплатные рукописные шрифты. Об этом, мы поговорим подробно.
Рукописный шрифт для Word Вы можете найти в Интернете, и скачать их бесплатно. В этом Вам поможет сайт с русскими шрифтами (ofont.ru) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «ofont.ru», ищем рукописные шрифты их всего 165. Далее, переходим в этот раздел с рукописными шрифтами (Скрин 1).
На вышеуказанном сайте Вы сможете скачивать не только рукописные шрифты: но и граффити, дизайнерские шрифты, жирные, завитушки, знаменитые и другие.
Затем, нажимаем левой кнопкой мыши на один из них, и у нас откроется окно для скачивания этого шрифта (Скрин 2).
Например, мы решили выбрать рукописный шрифт – «Denistiana». Чтобы его скачать на компьютер, кликаем на шрифт, далее кнопку «Я не робот» для подтверждения.
Потом нажимаем «Скачать». Шрифт скачивается недолго, поэтому через несколько секунд он будет у Вас отображаться в загрузках на компьютере. Есть также программы, которые помогут Вам создать уникальный шрифт для Ворда:
- FontCreator.
- Adobe Illustrator.
- Фотошоп и многие другие.
В Интернете есть и другие ресурсы, которые предоставляют пользователям такие некоммерческие шрифты для использования.
Для того чтобы написать уникальный и рукописный текст в Ворде, необходимо установить его в Word. Кликаем правой кнопкой мыши по шрифту, который мы только что скачали и выбираем из меню «Копировать». Далее, идём в «Мой компьютер», диск «С» папка «Windows» и в папку «Fonts» вставляем этот шрифт (Скрин 3).
Прежде чем мы начнём писать данный шрифт в документе, следует определиться, что нужно для работы:
- потребуется текстовый редактор ;
- формат листа этого редактора A4;
- готовые рукописные шрифты;
- принтер для распечатывания текста с рукописным шрифтом.
Написать его достаточно просто. Открываете документ Word, и после выбора шрифта пишете текст рукописным шрифтом. Весь полный процесс написания таких шрифтов будет показан ниже.
Тетрадный лист в клетку в Word, очень хорошо помогает при написании рефератов, и . Чтобы его установить в документе Word, Вам необходимо изменить размеры всего тетрадного листа в Ворде. Для этого заходим в раздел «Разметка страницы». Далее, выбираем «Размер», и в низу панели управления размерами «Другие размеры страниц».
Пишем такие параметры размеров:
- ширина 16,5 см, высота 20,5 см;
- в разделе «Поля» устанавливаем верхнее и нижнее поле 0,5 см и левое 2,5 см, затем правое 0,8 см.
 После этого нажимаем «ОК».
После этого нажимаем «ОК».
Теперь, мы сделаем тетрадный лист. Нажимаем на вкладку «Вид» наверху панели управления Ворда (Скрин 4).
И устанавливаем галочку напротив функции «Сетка». После этого у Вас будет виден лист A4 в виде тетради.
Если Вы будете распечатывать такой документ через принтер, тетрадный лист может не сохраниться во время распечатки. Чтобы этого не допустить, заходите в раздел «Вставка», «Фигуры» (Скрин 5).
И прямой линией обводим всю таблицу — по горизонтали, и вертикали. После этого документ можно сохранить в виде тетрадного листа.
А теперь, мы перейдём к процессу написания этого шрифта самым лёгким способом. Открываем документ Ворд и сначала из наш «Denistiana» (Скрин 6).
Пишем какое-нибудь предложение, чтобы увидеть результат созданного рукописного текста (Скрин 7).
Всё работает быстро, и без каких-либо программ можно создать любой рукописный шрифт.
ЗаключениеВ статье мы рассмотрели вопрос, рукописный текст для Word. Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Были рассмотрены лучшие способы установки такого шрифта. Есть вариант, которой поможет Вам использовать уже готовые шрифты в Ворде. Они встроены в этот текстовый документ и их не нужно искать в Интернете. Думаю, эта статья поможет Вам в создании и написании рукописного текста. Удачи Вам!
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Привет всем читателям блога сайт!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей . По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с , то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:\Windows\Fonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4.
В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали , а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Прописной шрифт для фотошопа. Русские рукописные шрифты. Сделать свой русский рукописный шрифт
Привет всем читателям блога сайт!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как распечатать данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей . По этой прямой ссылке
на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т. п.
п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с , то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
Выделяем шрифты вышеописанным способом, копируем их;
Идем по пути: C:\Windows\Fonts;
При помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7.
В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали , а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Помощь сайту
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
На днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др.) экземпляры:
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Скачать шрифт красивый прописными. Инструкция по созданию русского рукописного шрифта, скачать готовые шрифты. Сделайте свой русский рукописный шрифт
Справочный сайт
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, только если скачаете и установите приложение «Фонарик» для Android. Приложение написал автор сайта и рассчитывает опубликовать свои приложения для дальнейшей публикации. Фонарик управляет светодиодной камерой телефона, а также включает подсветку экрана на полную яркость.
Достоинства: Гибкие настройки. Можно в настройках настроить так, чтобы фонарик сразу включался при запуске приложения и автоматически включал таймер при запуске приложения. Настройки позволяют отключить блокировку экрана и заблокировать флеш-панель с помощью кнопки питания телефона. Также вы можете самостоятельно установить таймер времени.
Также вы можете самостоятельно установить таймер времени.
Если приложение набирает популярность, это даст стимул к созданию новых приложений с учетом пожеланий посетителей сайта.
Заранее спасибо, Дмитрий.
QR-код для установки:
Если вам понравился материал, скажите «Спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
При составлении и написании любого текста необходимо обращать внимание на его оформление, а именно на шрифты. Не забывайте, что основная цель любого текста — донести до аудитории вашу идею, однако внешний вид также помогает и способствует этому.
Хочу представить вам 15 примеров рукописных шрифтов, получивших достаточно широкое распространение, вы можете скачать их сегодня совершенно бесплатно.Обычно они используются при создании приглашений, грамотно и придают любому тексту особую элегантность и изысканность.
BetinaScriptctt.
Людвиг-Ван-Бетховен
Каролина.

Коринфия.
ДС-ИЗМИР-НОРМАЛЬНЫЙ
Юля-скрипт.
Парнас-Деко.
НОВАЯ ЗАПИСЬ.
Рондо-Твин-Тонкий
Скрипторама.
Шампанское-скрипт.
Страдивари-скрипт.
Мишка Тедди.
Сценарий Вивальди.
Все представленные вашему вниманию шрифты кириллические и вы можете скачать их совершенно бесплатно. Однако коммерческое использование шрифтов требует согласования авторских прав или покупки лицензии на использование выбранного шрифта в коммерческих целях.
Установка шрифтов
И еще немного об установке шрифтов.Процесс чрезвычайно прост и позволяет использовать эти шрифты в MS Word, программах Photoshop и других.
В основном шрифты предоставляются в виде файла в формате .OTF или .TTF, могут использоваться и другие форматы, но это крайне редко. После того, как шрифт загружен, его также необходимо добавить в каталоги шрифтов операционной системы, попасть в которые можно, используя путь «% Systemroot% \\ Fonts» путь.
После того, как шрифт загружен, его также необходимо добавить в каталоги шрифтов операционной системы, попасть в которые можно, используя путь «% Systemroot% \\ Fonts» путь.
Итак, чтобы установить понравившийся шрифт на Windows 7 или новее этой операционной системы, необходимо следовать инструкции:
- Скачайте нужный шрифт;
- Откройте загруженный файл;
- В появившемся окне нажмите кнопку «Установить».
По завершении установки вы можете открывать свои программы-редакторы и начинать работу, в них уже будут доступны шрифты. К сожалению, в документах Google нет возможности работать с другими шрифтами, кроме Google Fonts. .
Как установить сразу несколько шрифтов в Windows 10?
Стоит сказать, что установка в более поздних версиях Windows глобально не отличается и все по-прежнему легко. Но мы возьмем на сегодня более актуальную версию Windows 10.Чтобы установить сразу несколько шрифтов, нужно скачать и разархивировать в одну папку. На втором этапе мы просто выделяем несколько нужных вам шрифтов и нажимаем кнопку «Установить».
На втором этапе мы просто выделяем несколько нужных вам шрифтов и нажимаем кнопку «Установить».
Рукописный шрифт для Word нужен многим людям для написания книг, статей, школьных и других произведений. В этой статье мы найдем в Интернете бесплатные рукописные шрифты и установим их в Word для дальнейшего использования.
Здравствуйте, друзья! В Word есть разные шрифты, которые можно использовать при создании любого материала.Они могут только изменить тип текста на другие шрифты. Например, вы можете придать ему значение и так далее.
Бывают ситуации, когда пользователям нужен уникальный рукописный шрифт для Word. Этот шрифт в тексте отличается от других шрифтов тем, что в нем есть рукопись. Как будто он написал ему с руки. Зачем это вообще нужно, если в Word можно писать любые документы стандартным шрифтом?
Иногда бывает такая необходимость. Например, в школьных учреждениях или институтах просят выполнять домашние задания, записывая их от руки.И если учитель заметит, что эта работа выполнена на компьютере, по этой причине он может снизить оценку. Или эти шрифты хорошо подходят для любой книги.
Или эти шрифты хорошо подходят для любой книги.
Эту проблему можно решить, если использовать бесплатные рукописные шрифты. Об этом мы поговорим подробнее.
Рукописный шрифт для Word Вы можете найти в Интернете и бесплатно скачать. В этом вам помогут русские шрифты (оффонт.ру) или этот (www.fonts-online.ru). В категории шрифтов этого сайта «оффонт.ru », ищем рукописных шрифтов, из них всего 165. Далее переходим в этот раздел с рукописными шрифтами (Экран 1).
На указанном выше сайте вы можете скачать не только рукописные шрифты: но и граффити, дизайнерские шрифты, жирные, локоны, знаменитые и другие.
Затем нажмите левую кнопку мыши на одном из них, и мы откроем окно для загрузки этого шрифта (Экран 2).
Например, мы решили выбрать рукописный шрифт — «Денистиана».Чтобы загрузить его на компьютер, щелкните шрифт, затем кнопку «Я не робот» для подтверждения.
Затем нажмите «Загрузить». Шрифт загружается долго, поэтому через несколько секунд он отобразится в ваших загрузках на вашем компьютере. Также существуют программы, которые помогут вам создать уникальный шрифт Word:
Также существуют программы, которые помогут вам создать уникальный шрифт Word:
- Fontcreator.
- Adobe Illustrator.
- Photoshop и многие другие.
В Интернете есть другие ресурсы, которые предоставляют пользователям такие некоммерческие шрифты для использования.
Чтобы написать уникальный рукописный текст в Word, вам необходимо установить его в Word. Щелкните правой кнопкой мыши только что загруженный шрифт и выберите его из меню «Копировать». Далее заходим в «Мой компьютер», на диске «с» папкой «Windows» и в папку «Шрифты» вставляем этот шрифт (Экран 3).
Прежде чем мы начнем писать этот шрифт в документе, следует определиться с тем, что вам нужно для работы:
- потребуется текстовый редактор;
- формат листа этого редактора А4;
- готовых рукописных шрифтов; Принтер
- для печати текста рукописным шрифтом.
Напишите достаточно просто. Откройте документ Word, и после выбора шрифта вы напишите текст рукописным шрифтом. Ниже будет показан весь процесс написания таких шрифтов.
Ниже будет показан весь процесс написания таких шрифтов.
Тетрадный лист в ячейку в Word очень хорошо помогает при написании рефератов, и. Чтобы установить его в Word, нужно изменить размер всей записной книжки в Word. Для этого перейдите в раздел «Разметка страницы». Далее выбираем «Размер», а внизу панели управления размером «Другие размеры страниц».
Пишем такие параметры размера:
- ширина 16,5 см, высота 20,5 см;
- в разделе «Поля» выставляем верхнее и нижнее поле 0,5 см и левое 2,5 см, затем правое 0,8 см. После этого нажмите «ОК».
Теперь сделаем тетрадный лист. Щелкните вкладку «Просмотр» в верхней части панели управления Word (экран 4).
И установите галочку напротив функции «Сетка». После этого вы увидите лист А4 в виде тетради.
Если вы распечатаете этот документ на принтере, записная книжка может не сохраниться во время распечатки. Чтобы этого не произошло, перейдите в раздел «Вставка», «Рисунки» (Экран 5).
А весь стол поставлю прямой линией — и по горизонтали, и по вертикали. После этого документ можно сохранить как записную книжку.
А теперь перейдем к самому простому способу написания этого шрифта. Открываем документ WORD и сначала от нашего «Денистиана» (Скрин 6).
Пишем любое предложение посмотреть результат созданного рукописного текста (Скрин 7).
Все работает быстро, и без каких-либо программ можно создать любой рукописный шрифт.
ЗаключениеВ статье мы рассмотрели вопрос, рукописный текст для Word. Были рассмотрены оптимальные способы установки такого шрифта. Есть вариант, который поможет вам использовать готовые шрифты в Word. Они встроены в этот текстовый документ, и им не нужно искать в Интернете.Думаю, эта статья поможет вам в создании и написании рукописного текста. Удачи тебе!
Получайте новые статьи в блоге прямо по почте. Заполните форму, нажмите «Подписаться»
Привет всем читателям блога сайта!
Я хочу рассказать и показать на конкретном примере, как сделать рукописный текст на компьютере с помощью текстового редактора Microsoft Word.
Вы также узнаете, как распечатать этот текст на принтере в формате записной книжки в ячейку.
Как всегда, показ на MS 2016, так что особенно владельцы версий редактора 2003-2007 гг. В моем описании не обнаружат больших несоответствий, поэтому рекомендую приобрести современный пакет продуктов Microsoft Office, потому что он действительно лучше!
Прежде чем приступить к практическим действиям, необходимо скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего нельзя сказать о стандартных.
В Интернете можно найти множество предложений по загрузке различных шрифтов.Но я избавлю вас от поисков во всемирной паутине, сэкономив ваше время и обезопасив вас от вирусов, которые могут быть легко загружены вместо нужного файла, особенно по незнанию.
Советую прочитать одну из моих популярных статей. По этой прямой ссылке На моем Яндекс-диске вы можете бесплатно скачать рукописные шрифты для Word и впоследствии применять их для создания открыток, иллюстраций, презентаций и т. Д.
Д.
Установка шрифтов
1. Метод для современных ОС.
После того, как вы скачали zip-архив «fonts.zip», распаковать его в специально созданную для этого папку.
Обратите внимание, что в архиве, кроме шрифтов с расширением «TTF», есть файлы с расширением «PNG», это картинки, на которых показано, как выглядит каждый шрифт. Для просмотра просто дважды щелкните файл LCM.
Вызываем контекстное меню ПКМ, нажимаем Установить (если работаете, то нужно ввести пароль администратора).
Установка.
Вот и все, после перезагрузки компьютера можно начинать писать, но сначала рассмотрим алгоритм второго способа, разработанный специально для «ретроградов», не использующих современные ОС.
2. Метод
Выделяем шрифты, описанные выше, копируем их;
Идем по пути: C: \ Windows \ Fonts;
Горячими Ctrl + V вставляем в папку Fonts.
Не забудьте перезагрузить компьютер.
Создайте клетку из тетрадного листа
1. Откройте Word, на вкладке «Вид» выберите ориентацию страницы разметки.
Откройте Word, на вкладке «Вид» выберите ориентацию страницы разметки.
2. Откройте вкладку «Макет» и выберите инструмент размера.
3. В открывшемся окне выберите Другие размеры бумаги …
4. В меню «Параметры бумаги» выберите «Размер бумаги» для создания тетрадного списка с реальными размерами. Размер тетрадного листа 16,5 × 20,5 см, но при печати на принтере он получается меньше, чем нужно, во всяком случае, у меня так, поэтому немного зум до 19.5 × 22,5.
5. Пункт «Поле» поможет установить параметры полей, где верхнее и нижнее должны быть 0,5 см. Слева 2,5, а справа 0,8 см. Подтвердите намерение его действий кнопкой ОК.
6. Теперь осталось включить сетку, настроив ее размер, для этого во вкладке зайти в инструмент инструмент во вкладке — поставить галочку отображать сетку. После вы сразу откроете сетку параметров.
7. В параметрах нужно всего лишь установить размер ячеек, который известен как 0. 5 см.
5 см.
На этом вроде бы все действия закончились, но как оказалось. Возникла проблема при печати документа, в ячейках остается только текст на чистом листе бумаги.
Посмотрите, как мне удалось справиться с этой задачей.
Коробка — Фигуры — Линии.
Мы берем прямую линию и методично проводим каждую линию, сначала по горизонтали, затем по вертикали или наоборот. Однажды это заняло у меня 5 минут, но потом мы используем постоянно.
Вот и будет конечный результат (шрифты выбирайте на свое усмотрение из скаченного архива).
Если кто-то в «утиль» рисует линии, то я привел этот случай, собрав вместе со шрифтами шаблон готовой записной книжки, просто вставьте текст и распечатайте.
Этот метод можно применить для создания сочинения, чтобы не писать его вручную. Если для этого потребуются учителя, конечно, он сможет их потратить.
Кстати, эти шрифты будут работать в других редакторах, например Paint, Photoshop или других.
Важно: При вставке скопированного текста в шаблон текст не перемещается, для полей используйте горячие клавиши Ctrl + V.
Возможно, есть более простой способ решить эту проблему, но я не нашел, если кто знает другие варианты Напишите о них в комментариях Буду очень признателен.
35+ лучших шрифтов и надписей для тату 2021
Многие дизайнеры теперь используют шрифты для надписей на тату, чтобы придать своим проектам художественный вид, нарисованный вручную.В этом посте мы представляем вам набор шрифтов для татуировок, которые вы можете использовать в своих собственных дизайнерских проектах для создания того же уникального эффекта.
Непоследовательный, стильный и декоративный дизайн шрифтов для тату помогает придать индивидуальный вид различным типам цифровых и печатных дизайнов, включая флаеры, плакаты, сообщения в социальных сетях и даже поздравительные открытки. Это отличный способ добавить аутентичности своим дизайнам, чтобы они выглядели так, как будто вы сами создали их вручную.
Мы собрали коллекцию лучших шрифтов для тату со всевозможными рисунками и декоративными стилями (а также советы по выбору шрифта для тату).Если вы ищете шрифт для создания креативной визитной карточки, плаката или даже работаете над настоящим дизайном татуировки, в этом списке вы найдете множество вариантов.
Лучший выборChicano — это стильный шрифт, дизайн которого вдохновлен классическими татуировками. В нем есть набор символов с креативными изгибами и волнами, благодаря которым весь шрифт выглядит потрясающе.
Шрифт также содержит как прописные, так и строчные буквы с большим количеством лигатур, а также альтернативы и полосы для строчных букв.
Почему это лучший выбор
Элегантный и классический дизайн этого шрифта — причина, по которой он занимает первое место в нашем списке. Этот шрифт можно использовать в различных дизайнах, от татуировок до плакатов, флаеров и т. Д.
Дизайн надписи Blackletter распространен среди тату-шрифтов. Этот шрифт также имеет черный шрифт, но его внешний вид идеально подходит для проектов в стиле тату. Специально для изготовления винтажных этикеток и значков. Шрифт также имеет множество альтернатив и лигатур.
Этот шрифт также имеет черный шрифт, но его внешний вид идеально подходит для проектов в стиле тату. Специально для изготовления винтажных этикеток и значков. Шрифт также имеет множество альтернатив и лигатур.
Acuentre — еще один элегантный шрифт для тату с классическим винтажным дизайном. Этот шрифт — отличный выбор для всех видов тату в стиле тату, а также для дизайнерских проектов викторианской эпохи. Шрифт включает лигатуры и орнаменты для добавления стилистических символов.
Хотите забавный и игривый шрифт для татуировки? Не смотрите дальше Пуэрто. Это веселый и веселый шрифт, подходящий для самых разных целей, включая логотипы, плакаты, футболки, брошюры, рекламу и другие материалы для брендинга.
Fasigeko — один из самых аутентичных и смелых шрифтов для татуировок, который поможет вам выделиться в ваших творческих начинаниях. Он поставляется с альтернативами, лигатурами, многоязычной поддержкой и множеством других потрясающих функций.
Созданный по образцу культуры чикано и уличного искусства, Battom Glory — это бесплатный шрифт с яркой и уникальной эстетикой. Это отличный вариант для татуировок, но также подходит для логотипов, заголовков, вывесок, футболок и плакатов. Золотой стандарт в мире лучших шрифтов для татуировок.
Это отличный вариант для татуировок, но также подходит для логотипов, заголовков, вывесок, футболок и плакатов. Золотой стандарт в мире лучших шрифтов для татуировок.
Далее у нас есть Carpellon, один из лучших шрифтов для тату, который сочетает в себе искусство и красоту и обладает эстетикой, от которой трудно оторвать взгляд. У него красивый пышный дизайн, он поставляется с орнаментами и альтернативами, а также поддерживает несколько языков.
Как следует из названия, Starellela — это красивый шрифт для татуировки, каждая буква которого украшена звездными бриллиантами. Он также имеет обычную версию, предлагает ряд цифр и символов и поддерживает почти все латино-европейские языки.
Это семейство современных шрифтов с черным шрифтом. Этот шрифт имеет несколько толщин шрифта с готическим рисунком, вдохновленным 17 веком. Поставляется с 4 шрифтами, от светлого до жирного.
Santiago — классический черный шрифт для татуировок, который идеально подходит для различных вывесок и этикеток. Он поставляется с множеством украшений, которые сделают ваш дизайн более креативным и привлекательным. Он также включает многоязычную поддержку.
Он поставляется с множеством украшений, которые сделают ваш дизайн более креативным и привлекательным. Он также включает многоязычную поддержку.
Justify — красивый шрифт с многослойной надписью в стиле татуировки.Этот шрифт можно загрузить бесплатно, и он идеально подходит для простого дизайн-проекта или личного использования.
Alevattros — это креативный тату-шрифт с курсивом. Этот шрифт идеально подходит для создания современных вывесок, этикеток и даже логотипов. Шрифт включает альтернативные символы, лигатуры и многоязычную поддержку.
Этот тату-шрифт в винтажном стиле содержит множество альтернативных символов и дополнений. Он идеально подходит для создания этикеток, особенно для классических напитков и пива.Шрифт также включает глифы и многоязычную поддержку.
Еще один современный шрифт в стиле тату с винтажным тематическим дизайном викторианской эпохи. Этот шрифт идеально подходит для любых винтажных дизайнерских проектов. Он поставляется с множеством лигатур, альтернативных символов и международных символов.
Young Heart — красивый шрифт для тату, который можно бесплатно использовать в личных и коммерческих проектах. В нем есть как прописные, так и строчные буквы, а также все знаки препинания и символы.
Еще один бесплатный шрифт blackletter, который вы можете использовать в своих личных проектах. Этот шрифт отличается уникальным дизайном, который идеально подходит для создания плакатов и этикеток. Он также включает прописные и строчные буквы.
Этот современный шрифт для татуировки имеет дизайн букв в стиле сценария, который позволит вам создавать более стильные дизайны как для творческих проектов, так и для профессиональных дизайнов, включая татуировки. Он включает прописные и строчные буквы с росчерками, лигатурами и т. Д.
Familia — это шрифт, созданный специально для создания тату-дизайнов. Конечно, вы можете использовать его и для других типов дизайна. Шрифт поставляется в версиях OpenType и TrueType, а также с множеством стилистических вариантов и штрихов.
Этот красивый и минималистский шрифт для татуировки имеет креативный дизайн, вдохновленный традиционными американскими татуировками, что придаст вашему дизайну особую уникальность. Все буквы в этом шрифте созданы вручную и имеют 2 веса.
Black Jack — это современный винтажный шрифт со стильным дизайном, вдохновленным татуировками. Он имеет смелый привлекательный вид, благодаря которому текст на вашем дизайне будет похож на этикетку старой упаковки. Шрифт также включает 400 глифов и альтернативных символов.
Gibrael — это шрифт для тату с художественным рукописным рисунком. Этот шрифт идеально подходит для создания поздравительных открыток, логотипов и даже визиток. Он поставляется с 600 символами и множеством альтернативных символов для создания собственных уникальных дизайнов.
Logawa — это современный шрифт для тату в стиле письменного стола, который вы можете использовать для создания творческих татуировок, а также для различных других дизайнов. Шрифт представлен в 4 различных стилях и доступен в форматах TrueType и OpenType.
Шрифт представлен в 4 различных стилях и доступен в форматах TrueType и OpenType.
Millennium — это современный черный шрифт, который вы также можете использовать в качестве шрифта для татуировок для создания футуристических дизайнов. Шрифт состоит из прописных и строчных букв, а также множества символов.
Psalta — это черный шрифт в стиле татуировки, который отличается узким дизайном для создания стильных заголовков и заголовков в ваших плакатах, флаерах и футболках.Шрифт включает несколько толщин, которые позволяют выбирать от тонкого до толстого жирного. В качестве бонуса вы также получите набор символов кириллицы и версии шрифта с орнаментом.
Как следует из названия, этот шрифт также имеет дизайн, вдохновленный популярными вихревыми татуировками. Шрифт включает в себя как прописные, так и строчные буквы с цифрами и символами. Вы можете использовать этот шрифт для создания плакатов, листовок и поздравительных открыток.
Wildcats — это тату-шрифт в винтажном каллиграфическом стиле, который можно использовать для создания заголовков на своих плакатах, листовках, значках, этикетках и многом другом. Шрифт имеет многоязычную поддержку 17 различных языков, а также 453 глифов и множество альтернативных символов.
Шрифт имеет многоязычную поддержку 17 различных языков, а также 453 глифов и множество альтернативных символов.
Имея ретро-дизайн, шрифт La Forest отличается креативным дизайном, который выделит ваш дизайн из общей массы. Шрифт включает 4 разных стиля, включая обычный, гранж, встроенный и встроенный гранж.
Goliath — еще один уникальный шрифт в стиле ретро-тату, который также представлен в 4 различных стилях. Шрифт идеально подходит для создания постеров, листовок и даже визиток на винтажную тематику.Стильный декоративный дизайн шрифта также придаст вашему дизайну вид викторианской эпохи.
Этот бесплатный шрифт blackletter также является отличным выбором для добавления заголовка в стиле татуировки или создания логотипа для вашего повседневного бренда. Вы можете бесплатно использовать его в личных и коммерческих проектах.
Shanthika — красивый бесплатный шрифт, который также имеет элегантный дизайн персонажей, напоминающий татуировки. Он идеально подходит для создания минималистичных тату-дизайнов для современных брендов.
Moyers — это тату-шрифт с винтажным дизайном.Его художественный дизайн с декоративными линиями и краями поможет вам создавать уникальные и привлекательные заголовки, заголовки и текст на плакатах, футболках и этикетках.
Этот креативный шрифт для татуировки представлен в 8 различных стилях, включая гранжевые, строчные и полужирные версии шрифта. Он отличается уникальным ретро-дизайном, который напомнит вам афиши фильмов 1930-х годов. Что делает его идеальным для дизайнерских проектов на винтажную тематику.
Внешний вид этого шрифта напоминает классический винтажный шрифт 1950-х годов.Он подходит для всех видов дизайнерских работ, в том числе для дизайна этикеток, упаковки, значков и плакатов. Шрифт сделает ваш дизайн неповторимым.
Glaive — это современный дисплейный шрифт, обладающий многими характеристиками шрифта для татуировок, в том числе декоративными краями и смелым дизайном. Шрифт состоит из прописных букв, цифр и множества альтернативных символов.
De Arloy — это винтажный шрифт в стиле модерн, который также имеет элементы стиля татуировки в своем дизайне. Шрифт имеет дизайн, вдохновленный вывесками и плакатами 1890-1910-х годов.Он включает прописные и строчные буквы, а также лигатуры и альтернативы.
Этот бесплатный креативный шрифт blackletter имеет дизайн в стиле татуировки, который позволяет создавать различные дизайны заголовков и этикеток. Шрифт включает в себя как прописные, так и строчные буквы.
Arlington — это тату-шрифт в винтажном стиле, дизайн которого вдохновлен викторианской эпохой. Шрифт идеально подходит для дизайна этикеток и значков. Это бесплатно для ваших личных проектов.
Flathead — это креативный шрифт с засечками, дизайн которого вдохновлен татуировками.У шрифта есть 3 разных стиля: с засечками, декоративный и обычный. Он идеально подходит для создания плакатов, поздравительных открыток и вывесок.
Вдохновленный ретро-элементами из знаменитой книги 1925 года, этот шрифт в стиле ар-деко отличается креативным дизайном, который придаст вашему дизайну аутентичный вид. Шрифт имеет 5 различных стилей, включая гранж, встроенный и контурный.
Шрифт имеет 5 различных стилей, включая гранж, встроенный и контурный.
The Crow — уникальный шрифт с декоративным оформлением. Он включает в себя 8 различных стилей шрифта, включая гранж, тень и встроенный.Орнаменты в каждой букве этого шрифта выделят ваш дизайн из толпы.
Если вы ищете шрифт в стиле татуировки для создания значка, логотипа или ярлыка, то этот шрифт вам пригодится. Sarcastic — это дисплейный шрифт, вдохновленный винтажными постерами, и в нем также есть уникальная татуировка.
Artzopo — это оригинальный шрифт ручной работы, дизайн которого вдохновлен 1970-ми годами. Он включает в себя как прописные, так и строчные буквы, а также цифры и знаки препинания.
Lemonade — это скриптовый шрифт с дизайном, вдохновленным татуировками, который отличается уникальным и привлекательным дизайном. Шрифт идеально подходит для создания плакатов, баннеров и футболок. Он также включает в себя 5 винтажных векторных значков в формате AI и PSD в качестве бонуса.
Шрифт Salvador имеет поистине винтажный вид, который напомнит вам старинные вывески и постеры из фильмов старой школы. Шрифт включает 4 стиля: базовый, теневой, встроенный и пунктирный встроенный.
Этот уникальный шрифт написан вручную, что также делает его отличным выбором для создания тематических постеров, заголовков и поздравительных открыток с татуировками.Шрифт доступен в версиях script и serif.
Этот шрифт обладает многими характеристиками и элементами креативного дизайна в стиле тату. Он идеально подходит для создания заголовков для ваших плакатов, листовок и даже сообщений в социальных сетях. Он также включает в себя множество лигатур и альтернатив.
Представляем вашему вниманию новый продукт — шрифты Bandito. Bandito включает прописные и строчные буквы, цифры, большое количество знаков препинания и лигатур. Все строчные буквы включают завершающие росчерки и альтернативный шрифт.
Ambrosia — это уникальный старинный черный шрифт в викторианском стиле. Этот шрифт будет отлично смотреться в самых разных контекстах.
Этот шрифт будет отлично смотреться в самых разных контекстах.
5 советов по выбору шрифта для татуировки
Шрифты для татуировок — это не просто шрифты, предназначенные для создания татуировок. Они обычно используются в различных дизайнах для создания логотипов, названий плакатов, этикеток и т. Д. Эти советы помогут вам найти правильный шрифт, соответствующий вашему проекту.
1. Ищите кривые
Если есть что-то общее со всеми шрифтами для татуировок, так это стилистические изгибы.Шрифты для тату почти всегда имеют стиль с засечками, так как это позволяет дизайнеру безумно рисовать изгибы. Смешивание этих кривых с непоследовательными формами символов рождает шрифт татуировки.
2. Шрифты Blackletter также работают
Шрифты Tattoo и шрифты blackletter имеют тесную взаимосвязь с точки зрения стиля оформления персонажей. Если вы хотите попробовать уникальный подход к своему дизайну, вам следует подумать о смешивании татуировок и шрифтов blackletter в своем дизайне, чтобы он выглядел оригинально и креативно. Ваш клиент не заметит разницы.
Ваш клиент не заметит разницы.
3. Выберите правильный стиль
Хотя шрифты для тату всегда соответствуют типу шрифта с засечками, они бывают разных стилей и тем. Например, есть шрифты для татуировок в стиле сценария, а также шрифты, вдохновленные дизайном винтажной темы. В зависимости от типа дизайна и бренда, над которым вы работаете, вам следует подумать о выборе шрифта с правильным стилем.
4. Скрипт и отображение шрифтов татуировки
Поскольку шрифты для татуировок редко используются для оформления основного текста и абзацев, наиболее распространенными типами шрифтов для тату являются шрифты для надписей и отображения.Шрифты для татуировок в стиле скрипта имеют гораздо более широкие и длинные кривые, в то время как шрифты для отображаемых татуировок имеют более стилистические засечки. Оба стиля можно использовать для оформления заголовков и подзаголовков в различных типах дизайна.
5. Будьте смелыми
Скорее всего, если вы ищете шрифт для татуировки, вы работаете над проектом, связанным с повседневным брендом или проектом, связанным с развлечениями. Так что не отказывайтесь от творчества. Выбирая шрифт, выбирайте шрифт с ярким, выделяющимся дизайном. Собственно, в этом весь смысл использования шрифтов для тату.
Так что не отказывайтесь от творчества. Выбирая шрифт, выбирайте шрифт с ярким, выделяющимся дизайном. Собственно, в этом весь смысл использования шрифтов для тату.
Ознакомьтесь с нашими коллекциями шрифтов для монограмм и рукописных шрифтов, чтобы получить больше вдохновения для шрифтов в стиле тату.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Прочитать статью →Как лучше всего указать свой шрифт заглавными буквами
«Правильное и неправильное не существует в графическом дизайне.Есть только эффективное и неэффективное общение », — Петр Биляк, дизайнер шрифтов.
Ввод сообщения заглавными буквами сродни крику. В печати и веб-дизайне установка текста заглавными буквами для привлечения внимания к элементу — это нормально, если вы используете правильный шрифт.
Как наилучшим образом указать свой шрифт заглавными буквами
Бывают случаи, когда слова, набранные заглавными буквами, необходимы и приемлемы. Просто обратите особое внимание на шрифты, которые вы используете.Акронимы, такие как NASA, и аббревиатуры, такие как USA и RSVP, обычно появляются в основном заглавными буквами.
Акронимы и аббревиатуры внутри абзацев представляют собой всего лишь несколько букв, набранных заглавными буквами, и обычно легко читаются. Длинные заголовки и целые абзацы, написанные заглавными буквами, плохо читаются. Они замедляют читателя.
Лучшие шрифты для заглавных букв
Для удобочитаемости при использовании всех заглавных букв в тексте или заголовках придерживайтесь тех же основных шрифтов без засечек или засечек, которые вы используете для настройки текста.Эти шрифты предназначены для удобочитаемости при небольшом размере и легко читаются при использовании в заголовках и заголовках.
Поскольку использование заглавных букв — это распространенный способ установки заголовков, многие шрифты специально разработаны для использования в заглавных буквах — они даже не предлагают строчные буквы. Вот некоторые из многих шрифтов с заглавными буквами, которые можно использовать для заголовков и заголовков:
- Олдос Вертикальный
- Diablo Обычный
- Chic
- Игл Бонд
- Ежегодник
- Феликс Титул Обычный
- Книга металлургического завода
- Capital Pro Обычный
Неправильные шрифты для заглавных букв
Не используйте замысловатый декоративный, иллюстративный шрифт или шрифт, написанный прописными буквами (на самом деле, просто не используйте его).Такое употребление в лучшем случае трудно читать, а в худшем — неразборчиво.
Читаемость — это решающий фактор при использовании любого шрифта в вашем печатном дизайне. Тип, набранный заглавными буквами с помощью скрипта или сложного декоративного шрифта, почти всегда не проходит проверку читабельности.
В заголовках информационных бюллетеней иногда используются простые декоративные шрифты в староанглийском стиле, написанные заглавными буквами. Однако лучше всего сохранить декоративные заглавные буквы для логотипов или графического текста, который призван привлечь внимание своим внешним видом, а не текстовым сообщением.
Советы по использованию заглавных букв
Помимо выбора подходящего шрифта при использовании всех заглавных букв, необходимо учитывать еще несколько факторов.
- Избегайте установки почти любого шрифта скрипта только заглавными буквами. RSVP является частым виновником этой оплошности.
- Держитесь подальше от шрифтов Blackletter с их сложными толстыми и тонкими линиями. Они тоже не читаются заглавными буквами.
- Избегайте использования шрифтов с ярко выраженными засечками, росчерками или другими декоративными элементами для всех заглавных букв.
- Короткие заголовки, набранные заглавными буквами, намного лучше, чем длинные заголовки, написанные заглавными буквами. Используйте заглавные буквы в умеренных количествах.
- Заголовки верхнего баннера и другой текст, служащий графическим украшением, могут быть успешно дополнены прописными буквами, которые являются более декоративными, чем обычный основной текст. Однако важно обращать пристальное внимание на расстояние между буквами для оптимальной разборчивости.
- Используйте шрифты для заголовков. Эти шрифты специально разработаны для заглавных заголовков и заголовков.
- Обратите внимание на кернинг (расстояние между буквами) при установке заголовков, в том числе заглавных, чтобы избежать неприглядных промежутков между парами букв.
Семейство шрифтов Verdana — Типография
- Читать 3 минуты
В этой статье
Обзор
Семейство гарнитур Verdana состоит из четырех шрифтов TrueType, созданных специально для решения проблем отображения на экране.Эти шрифты без засечек, разработанные всемирно известным шрифтовым дизайнером Мэтью Картером и написанные вручную ведущим специалистом по хинтингу, Томом Рикнером из Agfa Monotype, являются уникальными примерами шрифтового дизайна для экрана компьютера.
Семья Вердана напоминает гуманистические шрифты без засечек, такие как Frutiger и шрифт Эдварда Джонстона для лондонского метрополитена, и сам Картер утверждает, что видит влияние своего собственного Bell Centennial на лице. Но называть Verdana гуманистическим лицом — значит игнорировать тот факт, что эта семья — не просто возрождение классической элегантности; это тип, предназначенный для среды экрана.Шрифты Verdana обладают характеристиками, заимствованными у пикселя, а не пера, кисти или долота. Взаимосвязь между прямыми, изогнутыми и диагональными штрихами была тщательно разработана, чтобы гарантировать, что пиксельные узоры при небольших размерах будут приятными, четкими и разборчивыми. Часто путающие символы, такие как строчные i j l, прописные I J L и цифра 1, были тщательно прорисованы для максимальной различимости — важной характеристики шрифтов, предназначенных для использования на экране.И различные веса в семействе шрифтов были разработаны для создания достаточного контраста друг от друга, гарантируя, например, что жирный шрифт достаточно тяжелый даже при размере всего 8 ppem. Большая ширина и интервал символов Verdana — ключ к удобочитаемости этих шрифтов на экране. Ограниченное количество пикселей, доступных при низком разрешении, означает, что жестко установленные символы могут легко конфликтовать; превращение rn в m или создание отвлекающих черных пятен одним словом.В экранной типографике важно, чтобы символы отличались друг от друга, и исследования показали, что более широкое расстояние между буквами значительно облегчает чтение с экрана. Семейство гарнитур Verdana было впервые представлено 8 июля 1996 года. Семейство шрифтов постоянно расширяется для поддержки многоязычных нужд. Несмотря на качество семейства шрифтов Verdana при малых размерах, именно при более высоких разрешениях шрифты лучше всего ценятся. Некоторые тонкости буквенных форм, такие как слегка модулированная толщина штриха, становятся по-настоящему очевидными только при больших размерах.По словам Тома Рикнера: «Теперь я надеюсь, что эти лица будут доступны не только на экране компьютера. Хотя растровые изображения размера экрана были наиболее важными при создании этих шрифтов, их использование не должно ограничиваться только на экране. типография.»История версий Verdana Версия 2.35 — Эта версия Verdana включает некоторые незначительные обновления таблиц, но не новые глифы. Версия 2.31 — Verdana версии 2.31 расширяет WGL4 версии 2.00, включая символ валюты евро и поддержку вьетнамского языка.Версия 2.10 — Эта WGL4 (без евро) версия Verdana была добавлена к нашим основным шрифтам для Интернета 30 сентября 1997 года. Она также поставлялась с Microsoft Internet Explorer 4.0, запущенным в этот день. Internet Explorer 3.0 поставляется с Verdana версии 1.01. Версия 1.01 — Verdana версия 1.01 была добавлена к нашим основным шрифтам для Интернета 8 июля 1996 года. Она также поставлялась с Microsoft Internet Explorer 3.0, выпущенным 13 августа 1996 года.
| Имя файла | Verdana.ttf Verdanab.ttf Verdanaz.ttf Verdanai.ttf |
| Стили и вес | Verdana Verdana Bold Verdana Bold Italic Verdana Italic |
| Дизайнеры | Мэтью Картер |
| Авторские права | © Корпорация Майкрософт, 2016. Все права защищены. |
| Поставщик шрифта | Корпорация Майкрософт |
| Теги скрипта | dlng: Armn, Cyrl, Grek, Latn slng: Armn, Cyrl, Grek, Latn |
| Кодовые страницы | 1252 Latin 1 1250 Latin 2: Восточная Европа 1251 Кириллица 1253 Греческий 1254 Турецкий 1257 Windows Baltic 1258 Вьетнамский Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
Информация о лицензировании и распространении
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензионные шрифты Microsoft для предприятий, веб-разработчиков, для распространения оборудования и программного обеспечения или установки серверов
Продукты, которые поставляют этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Окна 10 | См. Страницу Windows 10. |
| Windows 8.1 | См. Страницу Windows 8.1. |
| Окна 8 | См. Страницу Windows 8. |
| Windows 7 | См. Страницу Windows 7. |
| Windows Vista | 5,00 |
| Windows XP | 2,40 |
| Windows 2000 | 2,35 |
| Окна 98 | 2,10 |
| Windows Server 2008 | 5.00 |
| Windows Server 2003 | 2,40 |
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Примеры стиля и веса
20 потрясающих бесплатных двух- и многострочных шрифтов — Bashooka
Будь то логотип, плакат или брошюра, типографика — прекрасный гибкий дизайнерский инструмент, способный изменить то, что люди чувствуют при чтении вашего контента.Итак, вот некоторые из лучших бесплатных двух- и многострочных шрифтов. Вы можете увидеть полный список ниже.
Неограниченные загрузки: 600 000+ гарнитур, шрифтов и материалов для дизайна Объявление Скачать сейчасRoad Бесплатный шрифт
Road — бесплатный шрифт в стиле ретро; разработанный Патриком Сеймуром; арт-директор и типограф.
Скачать
Пленто Free Typeface
Plento — это космический дисплейный шрифт с аккуратным геометрическим расположением.Plenty очень полезен для логотипов, заголовков, одежды, обложек альбомов и многого другого, о чем вы когда-либо мечтали!
Скачать
Альт-ретро
Alt Retro Typeface — бесплатный 5-тонный шрифт.
Скачать
Paralines Бесплатный шрифт
Paralines — бесплатный шрифт с ретрофутуристической атмосферой. Источником вдохновения для этого послужили как современные шрифты, так и ретро-дизайн прошлого.
Скачать
Метрополис 1920
Шрифт, вдохновленный индустриальным движением 1920-х годов.«Метрополис 1920» возник из индустриального движения 1920-х годов, когда зародились небоскребы. Используя технику двойной линии, дизайнер хотел создать свой собственный шрифт в стиле ар-деко, представляющий эту эпоху. В результате получился смелый, дерзкий шрифт с флегматичным спокойным характером.
Скачать
Lines Бесплатный шрифт
Lines — это новый шрифт FGD от Marcelo Reis Melo, супер-стильный современный шрифт с английскими, шведскими и немецкими символами. Доступен в форматах OTF, TTF и Webfont.Надеюсь, вы цените этот проект и делаете потрясающие вещи с этими персонажами, поделитесь, пожалуйста, если вам это нравится.
Скачать
Гарнитура дисплея Geom: Бесплатно
GEOM — это бесплатный векторный дисплей, вдохновленный основными геометрическими формами и сетками. Бесплатное использование личных и коммерческих работ. Дизайн Данило Гужмана Сильвейра.
Скачать
Кварц 974
Quartz 974 — это типология шрифта, вдохновленная простыми геометрическими линиями, такими как треугольник.Он очень подходит для заголовков, логотипов, плакатов, поэтому состоит только из заглавных букв и цифр.
Скачать
Bend Typeface
Bend — это современное семейство лент. В отличие от большинства гарнитур этого жанра, Bend — это шрифт без засечек. Именно угол обзора и характерные полосы создают элегантную иллюзию объема. Отличительной особенностью Bend является восходящая базовая линия. Просто повернув текстовый элемент на 14 градусов, вы увидите 3D-эффект и весь потенциал Bend.Bend имеет две ширины и три разных слоя для хроматических результатов. В качестве экранного шрифта Bend любит использовать большие размеры и короткие предложения.
Скачать
Razor Бесплатный шрифт
Razor перенесет вас в Майами 1980-х годов. Подумайте о розовом фламенго, музыке DeLorean из нержавеющей стали и синтезаторных мелодиях. Тонкие многострочные символы хорошо смотрятся при печати в несколько большем размере.
Скачать
Встроенный шрифт Lovelo
Lovelo Inline создан с большой любовью.Первоначально он был разработан для производителя велосипедов Velo Arch.
Скачать
Шрифт Metria Free Display
Metria — это шрифт с геометрическим дисплеем, основанный на постоянных углах и несовершенном круге. Это очень универсальный дисплейный шрифт, вдохновленный жесткими геометрическими формами с органическими изгибами, которые оживляют слова.
Скачать
Проверить бесплатно
Check — это бесплатный дисплейный шрифт от Fontfabric. Он начинался как студенческий проект, но затем полностью раскрыл свой потенциал, превратившись в великолепный шрифт, который есть сейчас.Шрифт основан на геометрических формах и имеет очень стильный винтажный вид. Чек лучше всего смотрится при использовании для заголовков или композиций. Обычные и черные шрифты бесплатны для личного и коммерческого использования. Дизайн Мирелы Беловой, Fontfabric.
Скачать
Потра
Potra — футуристический дисплейный шрифт с закругленными линиями, разработанный Алехо Бергманном. Он содержит все заглавные буквы, цифры и символы. Этот шрифт идеально подходит для различных целей отображения, включая логотипы, значки и ярлыки, заголовки и баннеры, принты и многое другое.
Скачать
Srfm_neon
SRFM Neon — бесплатный шрифт, состоящий только из прописных букв, вдохновленный формами неонового света. Разработано и выпущено Srfm.
Скачать
Нулевой шрифт
Zero — это типографская система отображения без засечек. Этот шрифт является геометрическим и основан на сетке, одна и та же сетка используется для создания всех глифов, «W» и «M» отдельно. Подходит для заголовков, плакатов, а также логотипов. Доступен для коммерческого использования. Ах да, это бесплатно!
Скачать
Пиру
Pirou — экспериментальный набросок шрифта, вдохновленный Дидо.Шрифт содержит более 300 символов, включая прописные и строчные буквы, числа, символы, лигатуры и диакритические знаки. Pirou предназначен для крупных заголовков, таких как логотип, заголовок, плакат.
Скачать
Гарнитура Mad Squire
Mad Squire — бесплатный геометрический экспериментальный шрифт без засечек, вдохновленный двойными параллельными линиями. Mad Squire создавался как личный проект, поэтому он полностью бесплатен как для личного, так и для коммерческого использования.
Скачать
Нью Брикс
NY Bricks — бесплатный яркий шрифт, вдохновленный уличным стилем.Идеально подходит для плакатов, заголовков, брендов и типографских работ. Шрифт содержит все заглавные буквы, цифры, знаки препинания и многоязычные символы. NY Bricks бесплатна для личного и коммерческого использования. Дизайн Мариано Диез. Кириллица установлена Денисом Игнатовым.
Скачать
Kielo Бесплатный шрифт
Kielo — бесплатный шрифт для заголовков в верхнем регистре с большим набором глифов.
Скачать
Представляем новые системные шрифты — WWDC15 — Видео
Скачать
АНТОНИО КАВЕДОНИ: Всем привет.
Меня зовут Антонио Каведони. Я являюсь членом команды, которая разработала новые шрифты для Сан-Франциско, и я очень рад быть здесь, чтобы познакомить вас с ними. Итак, в повестке дня сегодня мы рассмотрим шрифты San Francisco, как они были разработаны и что они значат для наших платформ. Мы собираемся рассмотреть некоторые новые функции и то, как с их помощью вы можете сделать свои приложения более интересными, как с точки зрения программирования, так и с точки зрения дизайна.
И, наконец, мы поговорим о некоторых потенциальных ловушках API, с которыми вы можете столкнуться при внедрении этих новых шрифтов в свои приложения.Итак, приступим.
Текст везде.
А шрифты делают текст возможным.
Но у шрифтов тоже есть голос. А хорошие шрифты улучшают контент вашего приложения и пользовательский интерфейс, и они вам не мешают. Вы все время читаете шрифты, и вы читаете их на разных экранах, на разных устройствах и с разным размером шрифта.
Вы также читаете их при различных условиях просмотра, таких как условия освещения или расстояние просмотра, размеры и разрешение экрана.Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который мы называем San Francisco.
San Francisco — это новое семейство шрифтов, разработанное Apple в Калифорнии, оно одновременно незаметно и красиво.
Сан-Франциско объединяет нашу платформу с единым типографским голосом и удобством чтения.
Вот как это выглядит. Сан-Франциско — это то, что в типографике называется гротескным, что является другим словом для обозначения без засечек.
А это родословная. Дизайн Сан-Франциско состоит из двух основных подсемейств.
У нас есть SF, который поставляется с iOS и OS X, и SF Compact, который поставляется с Watch. У обоих семейств есть два разреза, которые называются оптическими размерами, и это текст и дисплей, и я расскажу о них через секунду.
И все шрифты имеют шесть весов для текстовых семейств и девять для отображаемых.
Итак, снова SF поставляется на iOS и OS X, а SF Compact поставляется на Watch.
Итак, теперь давайте посмотрим на разницу между этими двумя.
SF и SF Compact — это родственные конструкции, то есть они связаны, но не равны, и самая большая формальная разница между ними заключается в том, как мы обрабатываем круглые формы.
В SF они круглые, а в SF Compact они немного плоские. Таким образом достигается две основные цели. Первый является стилистическим, но второй, что более важно, функциональным, поэтому эти плоские стороны позволяют нам иметь больше места между буквами, а это означает, что они более разборчивы, когда они меньше.И эта, казалось бы, несущественная особенность, повторяющаяся снова и снова в тексте, действительно имеет большое значение.
Итак, теперь давайте посмотрим на пропорции, которые на самом деле похожи между SF и SF Compact. Так что я просто сосредоточусь на НФ на минуту. Я собираюсь пройтись по некоторым типографским терминам, с которыми вы, возможно, уже знакомы, так что, пожалуйста, будьте терпеливы.
Латинский текст лежит на так называемой базовой линии.
Строчная буква выровняется с так называемой высотой x, то есть высотой строчной буквы x.
И верхний регистр выравнивается по высоте крышки.
У нас также есть нисходящий элемент, в котором строчные буквы, расположенные ниже базовой линии, выравниваются, и восходящий элемент. Теперь, что касается пропорций, семейство SF имеет общие показатели, совместимые с предыдущими поставляемыми нами шрифтами пользовательского интерфейса, что означает, что в ваших приложениях не будет большого количества вертикальной перекомпоновки. Фактически, они вообще не испытают никакого вертикального оплавления.
Но в рамках этих совместимых вертикальных показателей мы фактически немного меняем пропорции.Например, мы немного укоротили прописные буквы. Причина, по которой мы это сделали, заключается в том, что мы хотели, чтобы это работало лучше в смешанных настройках.
А также немного увеличили высоту по оси x. Таким образом, мы сделали строчные буквы в верхнем регистре.
И снова, это улучшает настройки смешанного регистра, но также увеличивает строчные буквы, которые вы читаете чаще всего, и поэтому это для лучшей разборчивости.
И, наконец, цифры выравниваются с прописными буквами. Таким образом, SF — это панъевропейский шрифт, что означает, что он охватывает латинский алфавит, который включает в себя такие языки, как польский, исландский или венгерский, или даже языки, для которых нужно расставлять акценты, например вьетнамский.Но он также охватывает кириллицу, которая используется в русском языке, и греческую графику. Итак, это Сан-Франциско. Это новое семейство шрифтов, которое мы разработали в Apple. iOS и OS X поставляются с семейством шрифтов SF, а SF Compact поставляется с Watch.
Семейства имеют разные пропорции — извините, похожие пропорции, но у них разный дизайн.
Теперь оба шрифта доступны для загрузки сегодня — точнее, прямо сейчас — и вы можете получить их со страницы шрифтов Apple, разработчик.apple.com/fonts. Но помните, что это предварительные версии, поэтому они будут завершены после выхода финальной версии ОС.
Итак, прежде чем я перейду к разговору об оптическом размере, который является большой идеей в семействе шрифтов San Francisco, мне нужно рассказать вам о некоторых принципах дизайна. Визуальное восприятие во многом связано с иллюзией.
Я имею в виду, что у вас есть две формы. У вас есть квадрат и круг. И вы хотите заставить людей думать, что они смотрят на фигуры одинаковой высоты.Итак, вы кладете их бок о бок и математически выравниваете, и круг на самом деле выглядит слишком коротким. Чтобы решить эту проблему, вам на самом деле нужно обмануть, а это значит, что вам нужно сделать круг больше. В типографике мы говорим, что вы заставляете круг выходить за пределы квадрата.
Другими словами, если вы хотите сделать две формы похожими, вам часто приходится делать их разными.
Теперь это относится не только к самим фигурам, но и к пространству вокруг фигур — здесь я собираюсь мета и показываю вам слайды — и то, что я пытаюсь понять здесь, это если бы я поместил этот текст в середину слайда, вот так, он бы на самом деле выглядел слишком низко.Итак, чтобы сделать формы похожими, вы должны сделать их расходящимися.
И в качестве бонуса, вы знаете, что это за персонаж, как он называется? Фунт, хэштег. В Италии мы называем это cancelletto, что означает «маленькие ворота». Это, конечно, окторп, а окторп — это пересечение четырех линий, и там, где эти четыре линии пересекаются, эта область в середине может стать очень темной и фактически может забиться при меньших размерах. Так что, если вы видите его маленьким, вы вряд ли заметите, что он там.Так что же тебе тут делать, так это снова обманывать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.
Итак, это октиторп в нашем тяжелом Сан-Франциско, и мы постоянно делаем это в шрифтовом дизайне. Итак, опять же, визуальное восприятие связано с иллюзией.
А теперь я хочу поговорить с вами об оптических размерах.
Это ветвь семейного древа, которую вы видели раньше. Представьте, что у вас есть текст двух размеров с одинаковым шрифтом.Кстати, это слово на самом деле ничего не значит. Это то, что мы, шрифтовые дизайнеры, используем, чтобы смотреть на шрифты и как бы оценивать их ритм, потому что он имеет плоские и круглые формы.
В любом случае, вы посмотрите на это, и вы можете заметить, что уменьшенная версия этого текста не совсем разборчива, и причина кроется в гротескном шрифте вроде этого, где буквы хороши и близки друг к другу, если я имитирую низкий видение, размывая его, шрифт меньшего размера — в шрифте меньшего размера буквы начинают как бы смешиваться, не так ли? Итак, вы хотите сделать что-то вроде этого.
Это означает, что вы хотите отрегулировать его так, чтобы он был более разборчивым, когда он маленький.
Итак, вы можете подумать, что все, что я сделал, это просто оживил его и сделал немного шире, и на самом деле я полностью изменил контуры на вас.
Итак, прежде чем я покажу вам различия между этими двумя шрифтами, которые, кстати, называются Display и Text. Дисплей не означает экран, но это означает ввод размеров в типографике, а текст — это размеры текста, поэтому шрифт дисплея используется для больших размеров и текста для меньших.Я должен рассказать вам о негативном пространстве, то есть о пространстве внутри букв, вокруг букв и внутри контуров. Негативное пространство имеет решающее значение для различения фигур и их чтения.
А в предыдущем примере, собственно, внизу — в текстовом шрифте было почти вдвое больше места, чем в отображаемом шрифте.
Еще одна проблема, которая может быть проблемой в гротескных гарнитурах, таких как San Francisco, заключается в том, что эти формы выглядят красиво, когда они действительно большие, но они имеют похожую структуру, и их можно спутать.Поэтому, когда вы их накладываете, вы можете заметить, что все они имеют одинаковую общую морфологию, а это означает, что у всех есть эти области вверху и внизу, которые являются извилистыми. У всех них есть эти две области, которые мы называем счетчиками, которые находятся в одинаковом — примерно одинаковом положении и примерно одинакового размера.
У них также есть эта полугоризонтальная область посередине, и они действительно определяются этими областями, которые мы называем апертурами. Если вы представите воздух, идущий к букве, он будет туда вливаться.
Итак, вы действительно хотите изменить отображение — текстовые шрифты вместо отображаемых, и когда мы это сделаем, позвольте мне просто показать вам несколько примеров.
В строчной букве a, например, мы фактически изменяем размер выбросов, потому что мы хотим, чтобы круглые формы больше выступали из x-высоты при меньших размерах. Здесь же мы открываем диафрагму.
И делаем то же самое внизу строчной g. В строчных буквах s мы открываем и эти отверстия.
Мы делаем нос или флаг r больше, и мы делаем то же самое со строчными буквами f и t; они больше и немного выше.Буква i в нижнем регистре интересна, потому что происходит то, что точка на i визуально начинает сталкиваться со стеблем в очень малых размерах, и поэтому мы фактически делаем ее больше и выше.
Итак, в SF и SF Compact есть два разных семейства шрифтов. Они называются «Отображение» и «Текст» и используются с разными кеглями. Система автоматически переключается между ними за вас, поэтому вам не нужно ничего делать, чтобы их принять.
И это оптические размеры. Спасибо.
В Сан-Франциско существует два семейства оптических устройств в зависимости от размера: текстовые и дисплеи. Система переключается между ними в 20 точках, поэтому вам не нужно знать об этом, если вы пишете код для новых платформ; однако вам нужно знать разницу, если вы разрабатываете свое приложение, потому что дизайнерские приложения, такие как Photoshop или Sketch, или другие подобные приложения на самом деле не делают этого за вас, поэтому просто знайте, что вам нужно переключаться между этими двумя шрифтами. Итак, теперь, когда мы рассмотрели особенности, зависящие от размера, такие как оптические размеры, я хочу рассказать вам о другом, зависящем от размера, а именно о отслеживании.Отслеживание — это модификатор естественного расстояния между буквами, и если вы увидели эту анимацию и подумали, что он изменил кернинг в этой строке, вы почти правы. Между трекингом и кернингом есть небольшая разница.
Отслеживание применяется как положительно, так и отрицательно ко всем глифам в шрифте, а кернинг действительно применяется только к определенной паре, отдельной паре.
В этом большая разница.
Трекинг — глобальный, а кернинг — локальный. Теперь в шрифты Сан-Франциско для каждого шрифта встроена таблица отслеживания, которая зависит от размера и определяет размеры точек и значения отслеживания.Что-то вроде этого получается, правда? Таким образом, мелкий текст растягивается, а крупный — ближе друг к другу.
И вам не нужно знать эти значения, опять же, если вы кодируете новые шрифты Сан-Франциско, но вам нужно знать их, если вы рисуете свое приложение в Photoshop, потому что, опять же, они этого не делают. для тебя.
Эта таблица отслеживания доступна для загрузки с системными шрифтами с той же страницы, которую я показал вам ранее.
Вот и все, что нужно для отслеживания.
Далее я хотел бы поговорить с вами о весе.
Толщина шрифта — это мера толщины или толщины штрихов букв. Теперь у текстовых семейств San Francisco и SF Compact, SF и SF Compact есть шесть весов для текстовых шрифтов с их курсивом, и у них есть девять весов в шрифтах дисплея. И вам может быть интересно, почему у нас больше веса в Display, чем в Text. Причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому было бы бессмысленно использовать их ниже 20 баллов.Таким образом, некоторые из этих весов на самом деле являются новыми, совершенно новыми для наших платформ, и поэтому раньше было трудно добраться до них или тех, которые были там раньше, а теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону веса и системный шрифт. Они оба находятся в UIKit и AppKit, и они являются новым параметром, добавленным к вызову API systemFontOfSize, и это принимаемые аргументы.
Итак, у вас есть все эти веса, и вам может быть интересно, как мы на самом деле их используем? И я имею в виду не с точки зрения кодирования, а с точки зрения дизайна.Итак, у вас есть три основные цели, которых вы можете достичь с помощью веса. Первый — это дифференциация. Вы можете создать различие в фрагменте текста и создать иерархию. Второй — добиться подобия.
И третье — стилистическая цель, так что вы хотите добиться какого-то голоса.
Итак, давайте посмотрим на них.
Представьте, что у вас есть кусок текста, и вы хотите вызвать слово, сделать его активным, сделать его ссылкой, выделить его. Вес — отличный способ добиться этого.
Вы также можете создать список элементов и создать в нем иерархию, указав, что первый действительно тот, который я хочу — это заголовок списка, а остальные — это то, что перечисляется.
Но вы также можете использовать вес и более тонким способом, то есть для создания подобия.
Рассмотрим этот пример, который является своего рода разговорным для пользовательского интерфейса Watch Glances. У вас есть большее число и небольшой текст под ним.
Теперь, если вы установите для них одинаковую толщину шрифта, меньший текст может выглядеть слишком светлым.Итак, если вы хотите достичь подобия, вам нужно сделать веса разными, чтобы сделать их похожими.
Так можно сделать нижний шрифт обычным, а не светлым.
Итак, если вы будете следовать этому принципу, чем больше размер, тем легче вес; и меньшие размеры, более тяжелый вес, можно грубо заставить вещи идти навстречу друг другу и быть гармоничными.
Но, наконец, вы также можете использовать вес для голоса. Чтобы показать вам, что я имею в виду, я создал новое революционное приложение.Оно называется Bee Weather и представляет собой погодное приложение для пчел. Я действительно хотел быть напористым и смелым, но я хочу показать вам, что если я просто возьму тот же самый макет и изменю только толщину шрифта, я смогу создать совершенно другой стилистический эффект, совершенно другой голос . И если вы сидите там и думаете, о, но цвет меня обманывает, я на самом деле также сделал Zebra Weather, что — — лучше подтверждает мою точку зрения. Так что вы действительно можете использовать вес для достижения стилистического эффекта.Однако помните, что шрифты нужны для работы с текстом, поэтому разборчивость — наша первая забота.
Вы хотите установить иерархию с единообразием и ясностью. И если вам неудобно это делать, в iOS уже есть система, которую вы можете принять, в которой встроена иерархия размеров и веса, которые согласованы друг с другом. Это API-интерфейсы текстовых стилей, которые используются для динамического типа, которые также дают вам все преимущества динамического типа, например, пользователи могут перейти в свои предпочтения, изменить размер шрифта, и ваше приложение отреагирует соответствующим образом.При работе с весом вы также должны помнить, что как в iOS, так и в watchOS есть настройка для изменения веса шрифтов на устройствах людей, поэтому, если вы полагаетесь на слишком жирные веса, вы можете достичь потолка там. , и, с другой стороны, если вы полагаетесь на слишком светлые шрифты, текст может быть неразборчивым. Так что не существует твердого правила, как использовать вес. Но эти приблизительные рекомендации могут дать вам некоторые идеи.
Итак, это веса семейства шрифтов San Francisco.Вам доступны новые и сопутствующие API.
Те же правила относительно разборчивости, иерархии и неуловимого вкуса применимы к их использованию. Далее я хочу поговорить с вами о еще одной особенности семейства San Francisco, а именно о типографских особенностях. Таким образом, функции делают шрифты активными, потому что они являются элементами поведения, встроенными в шрифт.
Они в первую очередь делают возможными сложные сценарии, но их также можно использовать для доступа к расширенным глифам внутри шрифта.Иногда они могут быть единственным механизмом, а иногда — удобным механизмом для доступа к этим расширенным глифам. Итак, чтобы дать вам пример того, что могут делать функции, позвольте мне рассказать вам о дробях.
Итак, вы смотрите на это, и вы набираете в своем приложении, и вы думаете, на самом деле, я знаю, что в Unicode есть такой глиф, и я могу просто пойти посмотреть, есть ли он в Сан-Франциско, что он делает, и вы набираете его, и все готово. Большой. Но что произойдет, если вам придется что-то вроде этого набрать? Кого нет в шрифте и нет в Юникоде? Таким образом, вы можете написать код, который выполняет итерацию по этой строке и перемещается, и создает некоторые другие версии и измененные версии всех этих глифов, и вы также можете изменить вес, потому что вы хотите, чтобы он выглядел похожим на то, что рядом с ним.Возможно, вы даже помните, что внутри шрифта есть дробная косая черта. Вы идете проверить это в Сан-Франциско, оно там, бум, вы его вставляете.
И вы только что написали кучу кода, который вы могли бы просто выбросить, потому что функция дроби делает то же самое автоматически.
И так же работает для произвольных дробей. Таким образом, это работает не при наличии лигатуры для 65/324. В моем шрифте нет этого символа. На самом деле у меня есть уменьшенные версии всех этих чисел и этой дробной косой черты, которые собираются системой на основе шрифта.И самое замечательное в этом то, что это отдельные глифы, что означает, что отслеживание будет применяться и к ним.
Таким образом, функции доступны для обнаружения, и вы можете включить их на панели Typography, которая является частью пользовательского интерфейса внутри панели Font OS X.
Но вы также можете включить их в коде, что является наиболее распространенным сценарием для вас. ребята.
Итак, здесь я использую новый API веса systemFontOfSize, чтобы получить облегченный вес.
Я могу извлечь из него дескриптор шрифта.
Как только я получу это, я могу фактически изменить его, добавив к нему атрибуты, и некоторые из атрибутов могут быть функциями. Я могу включать одну функцию за раз, я могу ее выключать, я также могу делать группы функций вместе.
И когда у меня есть дескриптор шрифта, я могу создать на его основе еще один UIFont. Или NSFont. Таким образом, другие функции, которые вам доступны, — это такие вещи, как вышестоящие и надстрочные или подчиненные и подстрочные.
Или также прописные буквы, которые используются, когда вы хотите набрать математические символы или другие символы между числами или заглавными буквами.
Но в Сан-Франциско есть некоторые особенности, которые действительно характерны для этого дизайна, и я просто хочу назвать их вам.
Первый — это вертикально центрированное двоеточие, по умолчанию двоеточие выравнивается со строчными буквами, поэтому оно находится на базовой линии, но когда вы вводите время, вы действительно хотите, чтобы оно было посередине этих чисел по вертикали. . Таким образом, мы используем это повсюду, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях для секундомера, поэтому мы решили сделать это автоматическим, потому что так часто набирать время в дизайне пользовательского интерфейса.
Но при необходимости вы можете отказаться от этого. Код функции, позволяющий отказаться от нее, по сути, такой же, как и код функции.
Еще одна особенность — это чередующиеся формы цифр 6 и 9.
Итак, эти две формы прекрасны, когда они большие в своем родном языке, в их гротескном жанре; однако у них есть проблема с путаницей. Их можно спутать, когда они действительно маленькие, либо друг с другом, либо с 8.
Итак, для этого мы фактически разработали альтернативные формы 6 и 9 внутри шрифтов Сан-Франциско, которые имеют эти плоские стороны, и мы используем их в ситуациях. как маленькие циферблаты на часах.Мы используем их на серийном номере на задней панели ваших часов. Но вы также можете использовать их в серийных номерах, где контекста недостаточно, чтобы сказать вам, на что вы смотрите.
Таким образом, поскольку их использование зависит от контекста, на самом деле мы не включаем его автоматически.
Но он доступен с — этим кодом функции, который вы видите. А дальше я хочу как бы объединить две идеи. Первый — это типографские особенности, которые мы только что видели, а второй — оптические размеры, которые мы видели ранее.
Итак, экранные и текстовые шрифты действительно разработаны по-разному, и мы принимаем во внимание размеры кегля, в которых они будут использоваться. Итак, если вы набираете дробь в размерах дисплея, это нормально, если у вас есть фигурная форма из 6, но если вы используете текстовые шрифты, вам действительно нужна другая форма, потому что это — представьте, что это будет установлено в 12 пунктах. Вероятно, дробь будет 6 очков, не так ли? Так что мы разработали их по-другому и раздвинули дальше друг от друга. И мы делаем это для целого ряда глифов в нашем шрифте San Francisco.Поэтому мы специально делаем их разными для текста и отображения, чтобы они были более красивыми или более разборчивыми.
Итак, это типографские особенности. Это поведение, встроенное в шрифт.
Некоторые функции автоматически включаются для вас системным шрифтом, а другие требуют, чтобы вы их включили. Итак, теперь я хочу на секунду поговорить с вами о числах, не о приложении, а о реальных числах внутри шрифта.
Итак, мы, шрифтовые дизайнеры, тратим много времени на размышления о форме цифр, чтобы они выглядели красиво или функционально, или обо всем этом.
Но я хочу рассказать вам о расстоянии между числами, их ширине. По умолчанию на наших платформах числа всегда моноширинные, то есть все они имеют одинаковую ширину, что отлично, если вам нужно набрать что-то вроде таблиц, например. Моноширинные числа действительно удобны, потому что они все выравнивают. Вы также можете создавать макеты с несколькими столбцами с ними. Однако это не единственные числа в шрифтах Сан-Франциско. У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.
Итак, бывают ситуации, когда, конечно, моноширинные числа явно то, что вам нужно.
Например, как это, когда у вас есть пропорциональные числа, они фактически будут колебаться, а моноширинные числа фактически останутся на месте.
Но вы также можете набирать числа в статических метках, например, при наборе даты, номера телефона или счетчика прочтений в почтовом ящике, адресе электронной почты или URL-адресе. В таких случаях вам действительно нужны пропорциональные числа.
Итак, давайте рассмотрим пример использования такого приложения, как Calendar, которое довольно многозначно.И если вы посмотрите, как мы используем числа в этом приложении и как мы их набираем, вы заметите, что они на самом деле не совпадают ни с чем другим, и они действительно соответствуют другому тексту, что означает, что они могут использовать — они должны используют, и они действительно используют пропорциональные числа.
Итак, зная это, мы решили сделать здесь большой скачок и изменить настройки наших платформ по умолчанию, чтобы по умолчанию фактически выдавать вам пропорциональные числа и заставлять вас выбирать моноширинные числа.
Для этого есть прецедент — часы Watch, которые по умолчанию поставляются с пропорциональными числами.
Но это большое изменение, и оно может повлиять на макет. Поэтому у нас есть положения. Если ваше приложение не связано с iOS 10.11 — извините, OS X 10.11 и iOS 9, вы по-прежнему получаете моноширинные числа по умолчанию. Система включает для вас моноширинный режим.
И — но если вы перекомпилируете, вы получите пропорциональные значения.
В AppKit есть новый API-интерфейс быстрого доступа, который абстрагирует код функции, который я вам показывал ранее, так что вам будет легче его принять.Итак, наконец, мы собираемся рассмотреть некоторые потенциальные ловушки в наших API шрифтов, как с этими новыми шрифтами, так и с существующими шрифтами.
Прежде всего, любопытные из вас, возможно, заметили, что в предварительных версиях OS X и iOS шрифты SF поставляются с таким именем — оно начинается с точки. Эта точка означает, что это имя принадлежит Apple, поэтому, пожалуйста, не полагайтесь на его стабильность. Мы также видели некоторых разработчиков фреймворков, которые используют свой собственный код загрузки шрифтов, например, разработчиков игровых фреймворков, которые полагаются на этот факт — предполагая, что шрифты будут находиться в определенном месте в файле. система.Теперь это очень хрупко, и мы хотели бы, чтобы вы относились к путям шрифтов как к непрозрачным, что означает, что вы можете получить к ним доступ через основной текст — вы можете получить доступ к шрифту через основной текст, и вам не нужно искать их на файловая система. Кроме того, если вы обращаетесь к системному шрифту по имени, API fontWithName действительно предназначен для пользовательских шрифтов. Итак, если у вас есть свои собственные шрифты, вы можете называть их так, и это здорово, но если вы создаете экземпляр системного шрифта, позже вы извлекаете его имя, а затем пытаетесь создать на его основе другой шрифт, ну, теперь вы выбираете из всех автоматических функций, которые системный шрифт делает за вас, таких как автоматические функции, поведение, зависящее от размера, автоматическое отслеживание и все эти вещи, поэтому мы рекомендуем вам не делать этого.Вместо этого вы можете использовать дескрипторы шрифтов, которые полностью инкапсулируют поведение шрифта, поэтому это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово с шагом 15 и позже, вы применяете масштаб к своей матрице и повторно используете тот же объект шрифта, ну , вы получаете шрифт, рассчитанный на 15 баллов из, я не знаю, 120 баллов. На самом деле вы действительно хотите восстановить шрифт снова для этого конкретного размера, и вы получите правильное поведение.
Итак, мы действительно хотим, чтобы вы по возможности обрабатывали шрифты как непрозрачные объекты, поэтому используйте системные API-интерфейсы, чтобы добраться до них.
Шрифты с оптическими качествами действительно ломают старые предположения.
А использование API системных шрифтов всегда даст вам правильное поведение. Так что — пожалуйста, используйте это.
И это все, что у нас есть на сегодня. Итак, мы рассмотрели новые шрифты Сан-Франциско, мы рассмотрели такие концепции, как оптические размеры, большая идея Сан-Франциско. Мы рассмотрели автоматическое отслеживание, вес и особенности Сан-Франциско.Мы рассмотрели большие изменения, которые произойдут в наших платформах, а это означает, что они по умолчанию становятся пропорциональными. И мы рассмотрели некоторые потенциальные подводные камни в наших API.
Так что, если у вас есть вопросы, вы можете связаться с Майком или Куртом или зайти на наши веб-сайты для разработчиков. Также есть сеанс о советах и хитростях по дизайну часов и Лаборатория текста и шрифтов, где мы сможем ответить на ваши вопросы. Так что большое вам спасибо.
[Аплодисменты]
Добро пожаловать в Pinnacle Buckles Pinnacle хочет стать вашим первым выбором в области изготовления пряжек для трофеев! Мы можем выполнить заказы любого размера и предлагаем большие скидки для молодежных организаций!
ПРЯЖКИ |

 После этого нажимаем «ОК».
После этого нажимаем «ОК».