УРОК 23. ДЕЛАЕМ ФОН В ПОЛОСКУ В НУЖНОЙ ЦВЕТОВОЙ ГАММЕ | ФОТОШОП
Текст из видео:
- 00:01: добрый день дорогие друзья с вами как всегда снова я елена и наша группа такой porsche и photoshop и в сегодняшнем уроке я хочу показать вам как сделать к примеру воды такой картинки мы упустим на крышку шкатулочки как сделать боковые стороны в полоску на как нам сделать полосатый фон так давайте с вами начнём для этого переходе во вкладочку фа создать и создадим с
- 00:30: вами боковую сторону по вашим размерам к примеру шириной 20 на высоту 7 сантиметров и нажимаем науки у нас он получился вот такой прямоугольник давайте теперь его разобьем на полоски для этого переходим вертикальную панель управления и выбираем инструмент вот здесь вот он находится прямоугольник нажимаем на него левой кнопочкой мышки и начинаем рисовать полосочки которые вы хотите видеть на
- 01:00: своей боковой стороне они могут быть одинаковые они могут быть совершенно разные сейчас они у меня рисуются в таком тоне то есть чтобы нарисовать его вы нажимаете левой кнопочкой мышки и удерживайте ее удерживая мышечка вы рисуете вот такие полосочки для того чтобы не рисовать полоски на всем протяжении нашего прямоугольника вы находится на клавиатуре в нем и в левой нижней части
- 01:31: кнопочку kontrol и нажимаете ее удерживаете потом переходите в правую часть нашей программы photoshop и нажимается левой кнопочкой мыши прямоугольник 1 2 3 4 5 у вас уже нажат это все наши прямоугольнички вот эти которые мы с вами сделали и теперь правой кнопочкой мышки нажали дубликат слоев окей теперь переходим на инструмент перемещения у самой первой и перетаскиваем наши
- 02:01: полосочки вот так далее опять нажали правой кнопочкой мышки на правой стороне опять как слоев окей и опять переместили таким образом мы с вами создали вот такой полосатый фон теперь мы с вами давайте сольем его теми цветами которые вы хотите но для начала давайте его сохраним в таком виде нажимаем файл сохранить как например без имени-1
- 02:30: или например пусть будет 2 буковки к формат jpeg и нажимаем сохранить здесь остается все также 12 базовый нажимаем ok у нас вами сохранится вот такой вот боковая сторона вот с таким фоном нет давайте теперь мы ее откроем файл открыть и выбираем теперь давайте будем заливать ее всем цветам которые вы хотите для этого
- 03:00: переходе воды с вами вы верху вот наша картиночка 1 сторона вот опять прыгнули на эту сторону далее взяли пипеточку левой стороне у нас инструмент пипетка и захватили тот он который вы хотите видеть к примеру вот такой левой кнопочкой мышки нажать вот такой фиолетовый далее опять перешли на нашу боковую сторону выбрали инструмент пипетка не
- 03:30: пипетка а заливка вот такой видел ручка с краской и теперь переходим и заполняем те полоски которые вы хотите видеть в таком цвете левой кнопочкой нажимаем например вот сюда вот сюда вы нажимать то куда вы хотите нажать это по вашему усмотрению они могут быть совсем рядышком нет вот так мы нажали опять далее перешли опять на нашу основную картинку опять нажали пипеточку захватили
- 04:00: например вот такой светло бежевый тон я думаю что он будет в принципе хорошим если не будет если будет совсем темным но его с вами переделать я думаю что он мулен наверное темно от давайте попробуем нажимаем перешли сюда нажали на заливку и переходите он достаточно темноват давайте вот сюда нажмем на основной фон вот здесь вот он находится и выберем более светлый тон вот
- 04:30: такой нажимаем науки и далее опять заполняем те места которые да вот этот получить которые вы хотите видеть в таком свете даже можно еще более света сделать совсем потому что рисунок очень нежный в принципе смотреться более темный будет наверно не так красив и вот эту белые можно точнее вот эти вот
- 05:01: темную темно-зеленый можно тоже заменить на более светлые варианты опять пипеточка опять вот такой светло зеленой опять сюда опять на заливку и начинаем заливать вот таким образом
- 05:33: можно посмотреть еще какие цвета у нас присутствует в принципе здесь присутствует еще и белый и темный фиолетовый ну давайте сделаем наверное лучше так вот на этот нашу боковую сторону просто наложим файл поместить и поместим нашу картинку чтобы было более видно какие же нам цвета здесь использовать нажимаем поместить поместить и так какой здесь можно предоставить в принципе если мы оставим белой то это
- 06:00: будет пунктов довольно таки ярко смотрится поэтому давайте наверное какую пиццу на фиолетовый нажмем в этом пипеточкой мы выбираем вот такую тёмно-фиолетовый далее переходим на заливку и путь здесь уже меня свой на фон левой кнопочкой мышки и начинаем заполнять наверное вот таким цветом
- 06:30: вот таким образом наводи теперь картиночку эту передвинем и и посмотрим какие у нас остались вот здесь можно еще фиолетовых дополнить опять перешли на за липучку опять перешли на фон и заполняем здесь фиолетовую медведь здесь и теперь давайте посмотрим перемещение рисунок и вот так поставим его посерединке посмотрим что у нас
- 07:00: получился вот такой гармоничный форм из полосок которые идеально подходят к нашей основной картинки который идет на крышку и теперь давайте сохраним наш получившийся фон для боковой стороны мы будет этот вот эту картиночку вот этот слой 1 удаляем можно нажать на клавиатуре кнопочку дэвид либо просто правую кнопочку и выбрать
- 07:30: удалить ну и просто нажимаем лилит и а ну-ка выходит остается наш фон поэтому для того чтобы сохранить нажимаем файл сохранить как нибудь и буковки к остается тип файлы jpeg и сохранить заменить его да потому что у нас уже был создан ранее и нажимаем науки вот так девочки мы с вами создали вот такой фон в полоску для нашей шкатулки по нашим собственным размером 7 и которые идеально подходят по цветовой гамме всем огромное спасибо если
- 08:01: будут какие то вопросы пишите нашей группы вконтакте либо пишите мне в личном сообщении mib оставляйте комментарии если понравилось видео мне будет очень приятно и так до новых встреч и всем огромное спасибо всем пока пока
postila.ru
Как сделать цветные лучи в Фотошопе |
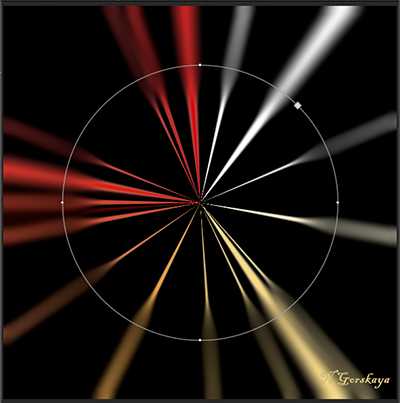
Есть разные способы, как сделать в фотошопе расходящиеся лучи. В этом уроке создадим два варианта цветных лучей, которые можно будет использовать в открытках и коллажах.

1-Файл-создать . Возьмем размер 600 на 600 пик.
2-Редактирование-выполнить заливку. Залить черным цветом, чтобы были видны полоски, которые будем рисовать.
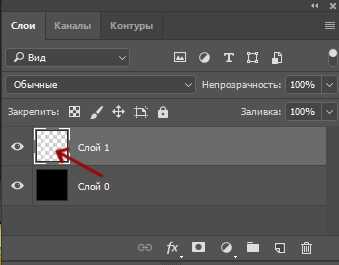
3- Слой-новый слой. На этом слое будем рисовать полоски для лучей.
4-Выбрать инструмент «кисть» , мягкую (с размытыми краями), размер 9 пик, цвет белый.
На панели инструментов основной цвет белый, фоновый черный. Если у Вас другие цвета, нажмите на клавиатуре D, потом нажмите X (латинская) и цвета станут какие нужно.
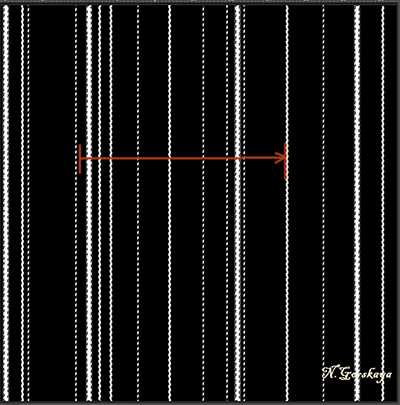
5- Нарисовать несколько полосок. Рисовать так: поставить кистью точку вверху файла, зажать на клавиатуре Shift и провести сверху вниз. Получится ровная полоска по всей длине .

6-Поменять размер кисти на 4 пик.
7- Нарисовать полоски в других местах.

8- Поменять размер кисти на 2 пик. и нарисовать еще полоски.

9-Выбрать инструмент «градиент» . Нажать на значок линейного градиента.
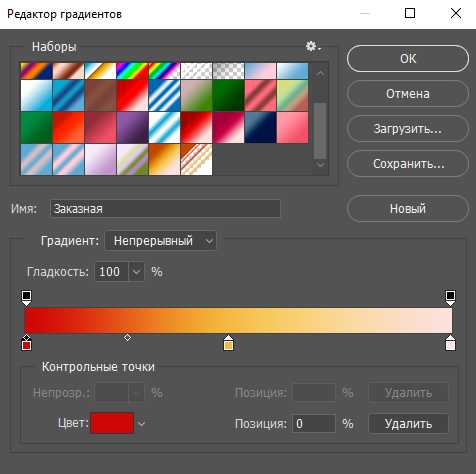
10- Кликнуть по полоске градиента
и , в открывшемся окошке, создать градиент. Как делать смотрите здесь.

Цвета можно выбирать свои, сделать два цвета или несколько.
11-В окне слоев кликнуть по миниатюре слоя с полосками, одновременно нажав Ctrl, чтобы загрузить выделение полосок.

12-Провести мышкой , как на скриншоте картинки.


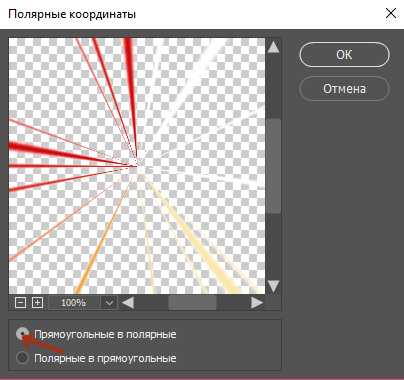
13-Фильтр-искажение-полярные координаты. В окошке активировать «прямоугольные в полярные»

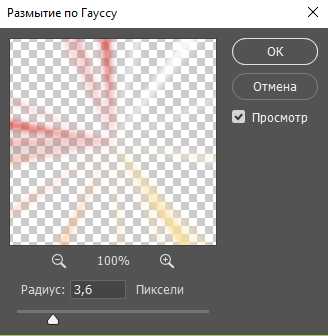
14-Фильтр-размытие по Гаусу.


У кого последняя версия фотошопа, то можно сделать размытие по другому.
15-Фильтр-галлерея размытия-размытие диафрагмы.

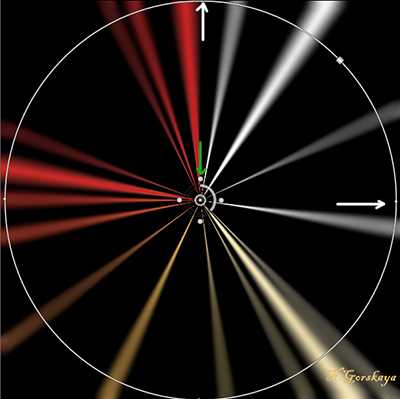
16- Навести мышку на середину, появятся круглые маячки, подвинуть маячок внутрь, а внешнюю окружность увеличить, подвинув маячок вверх, затем сбоку вправо и нажать Enter на клавиатуре.

Можно убрать часть лучей в середине.
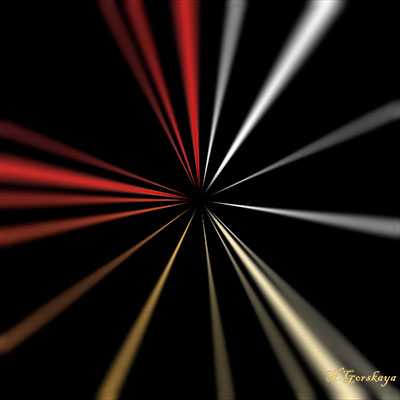
17- Выбрать «ластик» , мягкий, размер 100 пик и кликнуть по центру.

18- В окне слоев удалить нижний слой (кликнуть правой кнопкой мыши по слою и выбрать «удалить») или отключить глазок.


19- Сохранить файл для Web и устройств в формате Png. И можно пользоваться лучами, накладывая их на любые картинки.

В зависимости от картинки , на которую будете накладывать лучи, можно в окне слоев уменьшать непрозрачность слоя с лучами, выбирать режим наложения » перекрытие», «жесткий свет» или «мягкий свет». А чтобы лучи были белые, нужно выбрать режим наложения «яркость» или не красить их градиентом.
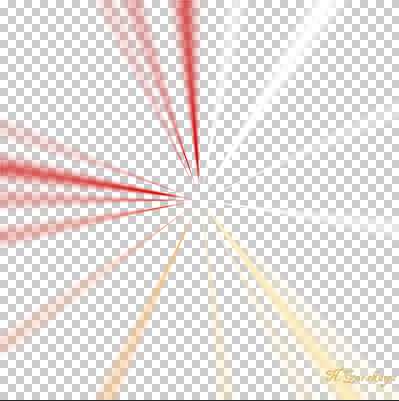
А вот это будут лучи другого характера.
20-Файл создать, размер 600 на 600, прозрачный.
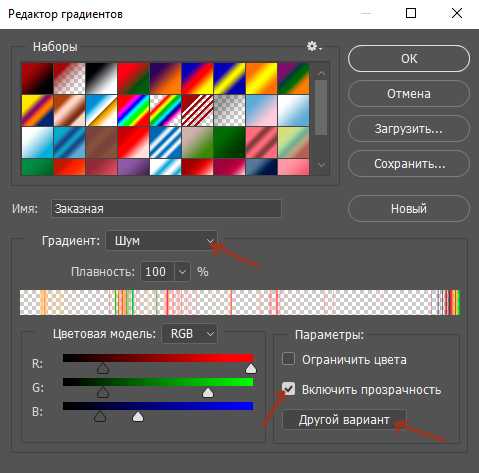
21-Выбираете инструмент «градиент», кликнуть на значок углового градиента и нажать на полоску градиента.
22- В окошке редактор градиентов выбираете»шум», потом «включить прозрачность» и нажимаете на «другой вариант» до тех пор, пока что-нибудь понравится. Затем Ok.

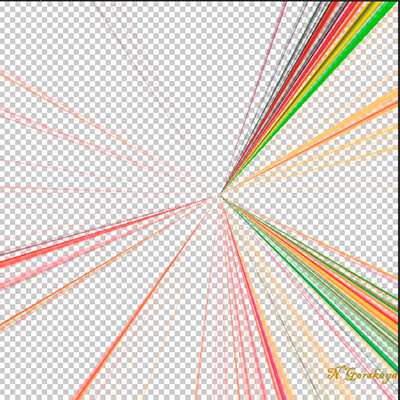
22- Проводите по файлу мышкой от центра к углу. Получатся такие лучи.

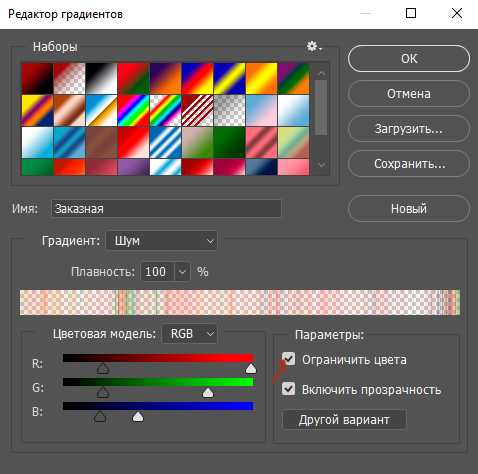
23-Если в окошке редактора градиентов поставить галочку «ограничить цвета»,

то лучи будут такими.

24- Сохраняете их в формате Png. И пользуетесь.

В этом уроке есть еще один способ, как сделать лучи.
kalejdoskopphotoshopa.ru
Как сделать полосы в фотошопе
161
02.07.2011 | Автор: Трофименко Владимир | Просмотров: 7155
В этом видеоуроке будем создавать знаменитые web 2.0 полосы, которые очень часто используются при создании графики для сайтов.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 9353
В этом видеоуроке создаем расходящиеся лучи.
24.09.2014 | Просмотров: 2688
В этом видеоуроке вы будете заниматься карвингом, а на помощь нам придет программа Фотошоп.
21.06.2011 | Просмотров: 7169
Видеоурок фотошоп в котором вы будете создавать стикер для ваших заметок
14.05.2012 | Просмотров: 9152
Представляю вашему вниманию очередной видеоурок от сайта, в котором мы рассмотрим процесс создания красивого дизайна слайдера в программе Photoshop.
02.07.2011 | Просмотров: 7506
В этом видео по фотошоп создаем текст на запотевшем стекле.
psdmaster.ru
Полосатые фоны
Полосатые фоны могут смотреться достаточно гармонично и эффектно во многих дизайнерских композициях. Именно по-этому я решил уделить им немного внимания в этом посте. Создавать их можно в самых разных графических приложениях, я предлагаю рассмотреть создание фонов из всевозможных полос в одной из самых известных и популярных среди дизайнеров программ – CorelDraw.
Все достаточно просто, подобные фоны различной конфигурации вы можете создавать даже если ваш опыт работы в CorelDraw стремится к нулю.
Вот несколько простых шагов для создания простого полосатого фона:
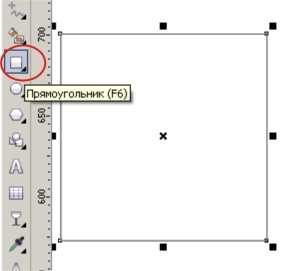
1. Создаем квадрат – выбираем инструмент “прямоугольник” и, удерживая ctrl, растягиваем фигуру до нужных размеров.

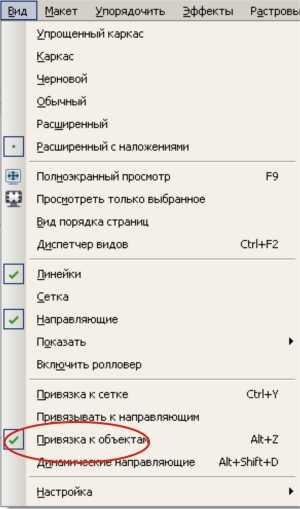
2. Включаем в меню “вид” привязку к объектам.

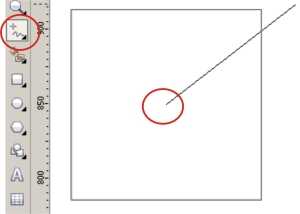
3. Выбираем инструмент “свободная форма” и, привязавшись к центру квадрата рисуем линию под произвольным углом.

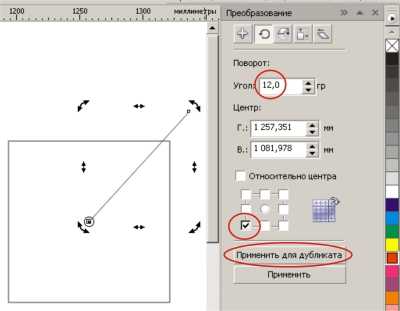
4. Заходим в меню “упорядочить” = > “преобразования” и включаем панель преобразований “поворот” (появится справа).
5. На панели поворота задаем угол (например 12) и центр вращения (смещаем центр вращения от центра линии к центру квадрата), затем жмем “применить для дубликата“, заполняя линиями квадрат через равный заданный угол.

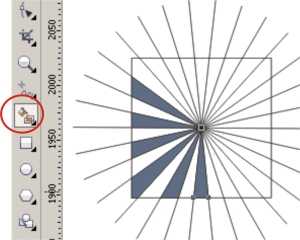
6. Выбираем инструмент “интеллектуальная заливка” и заливаем полученные сектора через один.

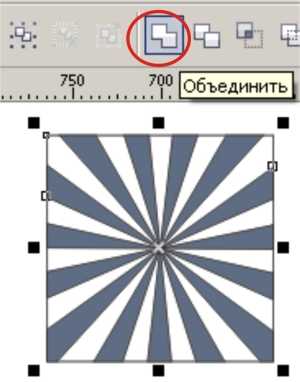
7. Удаляем ненужные линии. Выделяем весь рисунок. Удерживая shift кликаем на квадрат, чтобы выключить его из выделения, дабы оставить выделенными только сектора. Затем жмем “объединить”.

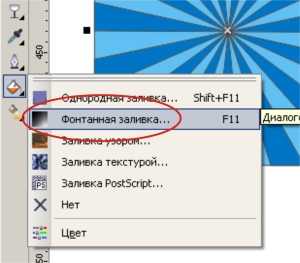
8. Раскрашиваем квадрат и сектора инструментом “фонтанная заливка” – задаем радиальный градиент, выбираем цвета.


Вот собственно и все – простейший полосатый фон готов. Для более детального изучения вы можете посмотреть видеоурок, который я для вас подготовил. В нем все описано более детально и наглядно, рассмотрены несколько вариантов более сложных полосатых узоров.
Пожалуйста оставляйте ваши комментарии, расскажите друзьям, твитьте, вконтактите и фэйсбучте.
с уважением, Agor
Непременно поделитесь с друзьями!
kopirka-ekb.ru
