Коллекция полосатых текстур для Photosop
Полосатые текстуры (в нашем случае фон в полоску) — это бессмертная классика. Подобный дизайн актуален и популярен всегда, потому что простые формы не устаревают. Вообще очень часто сайты и блоги сделаны на однородном фоне, который вполне можно слегка разнообразить — иногда уместным будет использовать узоры, в других случаях хорошо подойдут полосатые текстуры. Поэтому сегодня я решил собрать для вас не очень большую, но абсолютно полноценную подборку текстур «в полоску».
Photoshop Stripe patterns 2
Скачать
В архиве Photoshop Stripe patterns 2 находится 20 текстур, в том числе шаблоны в формате .pat для Adobe Photosop. Полоски, как видите, попадаются в разных цветовых решения — от спокойных практически однотонных до весьма смелых сочетаний.
Остальные 4 набора взяты с сайта Webtreats, где кроме полосатых текстур можно найти очень много интересных файлов для дизайнера.
Flat Grungy Summer Stripes Seamless Patterns
Скачать
Набор текстур Flat Grungy Summer Stripes Seamless Patterns в разрешении 740х740 px. Гранжево-полосатые текстуры представлены в .jpg и фотошоповском формате текструр .pat.
Grungy Stripes Photoshop Patterns
Скачать
Grungy Stripes Photoshop Patterns — текстуры родственные предыдущем. Поэтому, собственно, исходные данные примерно те же самые: разрешение — 740х740 px; формат .pat. Текстуры также бесшовные, ключевое отличие в том что на сей раз горизонтальные полоски не однородные по ширине, что создает весьма интересный и необычный эффект.
Grungy Stripes Photoshop Patterns Part 2
Скачать
Еще немного полосатых текстур Grungy Stripes Photoshop Patterns Part 2, но на этот раз уже вертикальные. Опять выполнены в стиле гранж, характеристики те же.
Grunge Stripes Photoshop Patterns
Скачать
Набор Grunge Stripes Photoshop Patterns содержит 12 текстур в высоком качестве. Разрешение от 512×512 до 1024×1024 пикселей. На этот раз нам предлагаются PAT текстуры, по сути это различные цветовые вариации одной темы. Правда они настолько разные по цветовой гамме и восприятию, что схожесть в конечном варианте дизайна вряд ли кто-то заметит. Полосы, как и в первом случае, идут по диагонали.
P.S. Постовой. В интернете слишком много информации, уметь впечатлить посетителя очень важно, поэтому веб-дизайн сайта нужно заказывать у профессионалов.
Сейчас в блогосфере среди вебмастеров проходит так называемый Bestmasterиzация конкурс где все пишут о партнерских программа и заработке на них.
Полосатые фоны
Полосатые фоны могут смотреться достаточно гармонично и эффектно во многих дизайнерских композициях. Именно по-этому я решил уделить им немного внимания в этом посте.
Все достаточно просто, подобные фоны различной конфигурации вы можете создавать даже если ваш опыт работы в CorelDraw стремится к нулю.
Вот несколько простых шагов для создания простого полосатого фона:
1. Создаем квадрат – выбираем инструмент “прямоугольник” и, удерживая ctrl, растягиваем фигуру до нужных размеров.
2. Включаем в меню “вид” привязку к объектам.
3. Выбираем инструмент “свободная форма” и, привязавшись к центру квадрата рисуем линию под произвольным углом.
4. Заходим в меню “упорядочить” = > “преобразования” и включаем панель преобразований “поворот” (появится справа).
5. На панели поворота задаем угол (например 12) и центр вращения (смещаем центр вращения от центра линии к центру квадрата), затем жмем “применить для дубликата“, заполняя линиями квадрат через равный заданный угол.
6. Выбираем инструмент “интеллектуальная заливка” и заливаем полученные сектора через один.
7. Удаляем ненужные линии. Выделяем весь рисунок. Удерживая shift кликаем на квадрат, чтобы выключить его из выделения, дабы оставить выделенными только сектора. Затем жмем “объединить”.
8. Раскрашиваем квадрат и сектора инструментом “фонтанная заливка” – задаем радиальный градиент, выбираем цвета.
Вот собственно и все – простейший полосатый фон готов. Для более детального изучения вы можете посмотреть видеоурок, который я для вас подготовил. В нем все описано более детально и наглядно, рассмотрены несколько вариантов более сложных полосатых узоров.
Пожалуйста оставляйте ваши комментарии, расскажите друзьям, твитьте, вконтактите и фэйсбучте.
с уважением, Agor
Непременно поделитесь с друзьями!
Красочный полосатый фон вектор 5 м eps
Красочный полосатый фон вектор 5 м epsключевые слова
- красочный
- кривые
- Живи лет
- Живописные места
- Космос
- полосы
- Горло
- eps
- Красочный
- полосатый
- фон
- вектор
- 5
- м
DMCA Contact Us
бесплатная загрузка ( eps, 3.
Связанная векторная графика
- Роскошный логотип буква м eps
- 5 бесшовных рисованных узоров eps
- Декоративная роскошная буква м логотип eps
- 5 бесплатных бесшовных узоров ai
- 5 размытых фонов psd
- 5 текстовых стилей Photoshop psd org/ImageObject»> Набор полосатых сердечек eps
- Племенной полосатый бесшовные модели вектор материала eps
- Спиральный полосатый вектор svg
- Полосатый фон eps
- Бесшовные полосатые векторные узоры eps
- 5 золотых лент eps
- 5 бесплатных золотых роскошных стилей psd
- Бэтмен 5 eps svg
- Роскошный логотип буква м eps
- абстрактный черный полосатый векторный фон eps
- Микки маус 5 svg eps
- Вектор 5 блестящий фейерверк фейерверк ai
- 3d иконки 5 eps
- 5 цветочных орнаментов eps ai org/ImageObject»> 5 дом eps
- 5 Вектор стая птиц ai svg csh eps
- Свитер Vector 5 eps
- Красочный образец плитки мандалы eps
- 5 бесплатных элегантных стилей для фотошопа из кожи psd
- общие значки 5 eps
- 4 красивых кружева с классическим узором 5 eps org/ImageObject»> Красочный алфавит eps
- Красивые яркие бесплатные полосатый фон eps ai
- Золотой декоративный логотип с буквой м eps
- Бесплатные винтажные полосатые обои вектор eps
- Белый тигр полосатый узор вектор
- Красочная волна абстрактный фон eps
- Брендинг-Канцелярские товары Мокап Том 5 psd
- Красочные градиентные фоны svg ai org/ImageObject»> Красочный акварельный фон мандалы eps
- Абстрактная радуга красочный вертикальный полосатый векторный фон eps
- Неоновый шрифт красочный вектор ai
- Волновой вектор 5 eps
- 5 значок фильма eps
- Красочный дизайн дракона eps
- 5 бесплатных стилей глянцевого дерева psd
- Красочные брызги чернил eps org/ImageObject»> Разноцветный полосатый павлин фрактальный фон вектор eps ai
- Абстрактный красочный дизайн волны фон eps
- Contact Us
Высококачественные паттерны и текстуры для дизайнера
Привет, друзья. Сегодня я представляю Вам подборку множества самых разнообразных паттернов для Photoshop и множество бесплатных и качественных текстур. В этой полной подборке Вы сможете скачать всё что Вам нужно для создания Вашего проекта. Тем более тут собраны только качественные исходники, так что смело добавляйте данную подборку в закладки.
Спасибо http://designrfix.com и рекомендую:
Деревянные паттерны
Скачать
Бесплатные кожаные паттерны
Скачать
Паттерны ржавого железа
Скачать
Тканевые паттерны для Фотошопа
Скачать
Несколько бумажных паттернов на сайт
Скачать
Бесплатные джинсовые паттерны
Скачать
Гранжевые паттерны с кругами
Скачать
Бесплатный карбоновый паттерн
Скачать
Полосатый паттерн для тёмных сайтов
Скачать
Паттерн в виде телевизионного шума
Скачать
12 бесплатных веб паттернов в минималистическом стиле
Скачать
Деревянный паттерн на сайт
Скачать
Паркет на фон сайта
Карбоновый фон для сайта в PSD
Скачать
Ещё один карбоновый паттерн
Скачать
Бесплатный фон для тёмных сайтов
Скачать
Тёмный пиксельный фон
Скачать
Серый фон на сайт — Vaio
Скачать
Полосатый паттерн
Скачать
Фон светлой кожи
Скачать
Фон с треугольниками
Скачать
Бумажный и светлый фон
Скачать
Полосатый серый паттерн
Скачать
Гранжевые текстуры
Скачать
Текстуры старой и грязной бумаги
Скачать
Ещё 6 текстур старой бумаги
Скачать
Бесплатная гранжевая текстура с красным кругом
Скачать
Текстура мятой бумаги
Скачать
Старая тёмная бумага
Скачать
Несколько винтажных текстур
Скачать
Текстура с каплями
Скачать
Ещё классная текстура с каплями воды
Скачать
6 качественных текстур разнообразного дерева
Скачать
Текстуры деревянного ламината
Скачать
Текстуры гладкого дерева
Скачать
Текстуры стен и бетона
Скачать
Фоны для фотошопа — полосатые.
 Фоны для фотошопа
Фоны для фотошопаДобро пожаловать на сайт сайт! Друзья, на нашем сайте вы сможете найти много интересного и полезного для себя, ваших близких и деток. Мы предлагаем огромный ассортимент кистей , рамок , стилей , фигур , иконок и множество других дополнений к вашей фотографии.
Рамки для фотошопа
Особой популярностью пользуются
рамки для фотошопа , с помощью которых вы сможете украсить свою фотографию без всяких усилий.
Вам всего лишь понадобиться найти подходящую рамку, вставить свое фото, которое послужит креативным украшением вашего рабочего места,
либо же семейного альбома. Также, вы сможете создать веселую комнату своего малыша. В этом вам помогут большой выбор
детских рамок .
Такие виды рамок могут освоить даже начинающие пользователи.
Обращаем Ваше внимание на
рамки для свадебных фотографий ,
для семейного фото ,
виньетки ,
для влюбленных ,
«для тебя» ,
поздравления ,
календари ,
Великая Пасха, 23 февраля ,
с Новым годом ,
ко дню рождения ,
ко дню св Валентина . Все эти рамки вы сможете скачать по этой ссылке
Все эти рамки вы сможете скачать по этой ссылке
Скачать шаблоны для фотошопа
Настало время говорить о главном разделе нашего сайта — «Шаблоны для фотографий» . В первую очередь, он пользуется популярностью среди девушек разной возрастной категории. Ведь девушка всегда стремиться к шарму и красоте. Именно в данном разделе, дорогие девушки, вы сможете побывать в образе: незнакомки в лунном свете или наоборот, доброй феей. Вам всего лишь понадобится перейти по этой ссылке . Не будем забывать о наших дорогих мужчинах, ведь наш сайт им подготовил так же много интересных шаблонов, в образе которых мужчина себя почувствует: трудолюбивым огородником, мушкетером, рыцарем, летчиком, байкером, ковбоем, королем, железным человеком, немецким офицером, автогонщиком и т. п. И все это совершенно бесплатно , всего лишь нужно нажать на кнопку мыши и .
Дорогие пользователи, администрация нашего сайта подготовила сюрприз для ваших деток:
раздел «Шаблоны для детей» .
Ваш ребенок себя почувствует в образе: сладенького зайки, маленького, пирата, утенка, паука, царя, эльфа и т. п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
п.
Быстрее кликайте мышкой и переходите по ссылке и получите море удовольствия.
Рекомендуем обратить внимание на раздел «Иконки» . Мы предлагаем большой выбор не только «рамок», но и «иконок».
Вы сможете использовать данный раздел в разных в целях — начиная обычным любительским фото и заканчивая масштабным дизайнерским проектом.
Именно у нас вы сможете найти много увлекательного!
Наш сайт не стоит на месте, мы постоянно развиваемся, наполняем сайт полезной информацией и конечно же прислушиваемся к мнению пользователей. Все свои замечания и предложения вы сможете оставить в разделе «Обратная связь».. администрация сайта!
Параллельные линии, сетка – это элементы, которые вносят в дизайнерское решение порядок и жесткую структуру. Линии задают направление взгляду, мимолетно скользящему по картинке, подчеркивают поверхности, придавая объем изображению. Легкая штриховка вместо заливки создает эффект невесомости, воздушности объекта.
Параллельные линии, сетку из прямоугольных ячеек, решетку проще создавать в программах векторной графики, таких как Аdobe Illustrator, например. Можно скачать подходящую текстуру или готовые клипарты.
Можно скачать подходящую текстуру или готовые клипарты.
Но не всегда есть время искать нужные текстуры. Рисовать прямую линию просто — рисуете любым инструментом рисования при нажатой клавише Shift. Сложно нарисовать несколько линий на одинаковом расстоянии друг от друга для создания сетки, например. Но решить задачу создания параллельных линий в фотошопе совсем не сложно.
1 способ.Быстрее всего создать параллельные линии, используя стили.
Рисуем прямую линию инструментом Pensil(Карандаш) (чтобы линия получилась прямая, удерживайте нажатой клавишу Shft).
Среди встроенных стилей Photoshop есть стили Dotted Strokes (штрих-пунктирные обводки). Выбираем эти стили, используя меню палитры Styles (Стили): Window (Окно) > Styles (Стили).
Среди наборов стилей выберите стиль белые штрихи White 1pt 2pt-Spaced Dotted No Fill или другой, если Вам так больше нравится.
Получим линию из точек.
Эту линию нужно растянуть в ширину и получить из точек полоски. Но если Вы это сделаете прямо сейчас, то получится прямоугольник с точечной обводкой. Примените простой трюк: создайте новый пустой слой над слоем с линией из точек и объедините эти два слоя (выделите эти слои на панели слоев и выполните команду Merge (Объединить)).
Но если Вы это сделаете прямо сейчас, то получится прямоугольник с точечной обводкой. Примените простой трюк: создайте новый пустой слой над слоем с линией из точек и объедините эти два слоя (выделите эти слои на панели слоев и выполните команду Merge (Объединить)).
После этого просто растяните линию в ширину командой Edit (Редактирование) >Transform (Трансформация).
Если над слоем с линиями создать новый слой, залить этот слой градиентной заливкой и применить к нему команду меню из панели слоев Create Clipping Mask (Создать обтравочную маску), то получится вот такая радужная полоска.
А применение команды Edit (Редактирование) >Transform (Трансформация) > Warp (Деформация), позволяет получить интересные эффекты.
2 способ.Параллельные линии можно создавать с помощью градиентов. Недостаток этого способа существенный — нужно сначала создать градиент с помощью редактора градиентов. Если Вы не знаете ничего про работу с редактором градиентов — Вам сюда:
Преимущество этого способа состоит в том, что, во-первых, можно создать полосатый градиент, сохранить его и пользоваться всегда, во-вторых, можно создать разноцветные градиенты, градиенты с размытыми или четкими переходами от цвета линии к фону, можно создать двойные, тройные линии с разными промежутками между ними. Или скачать готовые или
Или скачать готовые или
Создать градиент для рисования параллельных линий несложно. Открываете редактор градиентов и добавляете маркеры цвета в нужных позициях (просто щелкаете мышкой в нужных местах, цвет и расстояние задаете в соответствующих полях.). Поле Location задает отступ маркера в % от левого края, расстояния между маркерами это расстояние между линиями.
Маленькие маркеры возле маркера цвета определяют степень размытости линии. Попробуйте подвинуть их ближе к линии и посмотрите на результат.
Маркеры над полосой градиента определяют прозрачность областей градиента. Белые маркеры обозначают прозрачные области (Opacity (Непрозрачность) равна 0). Этот градиент удобен для рисования на готовом фоне:
Пример использования этого градиента:
И не забывайте, что градиенты бывают разные — ромбовидные, радиальные, зеркальные, что позволяет одним легким движением создавать разные фигуры:
3 способ.Для начала нарисуйте одну линию в новом слое.
Перейдите в палитру Actions (Операции), создайте новую операцию (Line, например), нажмите кнопку запись и выполните простые действия: скопируйте слой с линией и передвиньте его вверх или вниз на нужное расстояние. Работа сделана, нажмите кнопку Остановить запись. Должно получиться нечто такое:
После этого нажимайте треугольную кнопку Воспроизвести запись столько раз, сколько нужно линий.
В результате в изображении получается много слоев с линиями. Если вы довольны полученным результатом — объедините слои с линиями в один слой.
Наложение дубликата слоя с линиями с последующим поворотом этого дубликата под прямым или любым другим углом позволяет легко получить сетку.
А применение стилей — эффекты:
Полосатые текстуры (в нашем случае фон в полоску) — это бессмертная классика. Подобный дизайн актуален и популярен всегда, потому что простые формы не устаревают. Вообще очень часто сайты и блоги сделаны на однородном фоне, который вполне можно слегка разнообразить — иногда уместным будет использовать узоры, в других случаях хорошо подойдут полосатые текстуры. Поэтому сегодня я решил собрать для вас не очень большую, но абсолютно полноценную подборку текстур «в полоску».
Поэтому сегодня я решил собрать для вас не очень большую, но абсолютно полноценную подборку текстур «в полоску».
Photoshop Stripe patterns 2
В архиве Photoshop Stripe patterns 2 находится 20 текстур, в том числе шаблоны в формате.pat для Adobe Photosop. Полоски, как видите, попадаются в разных цветовых решения — от спокойных практически однотонных до весьма смелых сочетаний.
Остальные 4 набора взяты с сайта Webtreats, где кроме полосатых текстур можно найти очень много интересных файлов для дизайнера.
Flat Grungy Summer Stripes Seamless Patterns
Набор текстур Flat Grungy Summer Stripes Seamless Patterns в разрешении 740х740 px. Гранжево-полосатые текстуры представлены в.jpg и фотошоповском формате текструр.pat.
Grungy Stripes Photoshop Patterns
Grungy Stripes Photoshop Patterns — текстуры родственные предыдущем. Поэтому, собственно, исходные данные примерно те же самые: разрешение — 740х740 px; формат. pat. Текстуры также бесшовные, ключевое отличие в том что на сей раз горизонтальные полоски не однородные по ширине, что создает весьма интересный и необычный эффект.
pat. Текстуры также бесшовные, ключевое отличие в том что на сей раз горизонтальные полоски не однородные по ширине, что создает весьма интересный и необычный эффект.
Grungy Stripes Photoshop Patterns Part 2
Еще немного полосатых текстур Grungy Stripes Photoshop Patterns Part 2, но на этот раз уже вертикальные. Опять выполнены в стиле гранж, характеристики те же.
Grunge Stripes Photoshop Patterns
Набор Grunge Stripes Photoshop Patterns содержит 12 текстур в высоком качестве. Разрешение от 512×512 до 1024×1024 пикселей. На этот раз нам предлагаются PAT текстуры, по сути это различные цветовые вариации одной темы. Правда они настолько разные по цветовой гамме и восприятию, что схожесть в конечном варианте дизайна вряд ли кто-то заметит. Полосы, как и в первом случае, идут по диагонали.
P.S. Постовой. В интернете слишком много информации, уметь впечатлить посетителя очень важно, поэтому веб-дизайн сайта нужно заказывать у профессионалов.
Сейчас в блогосфере среди вебмастеров проходит так называемый Bestmasterиzация конкурс где все пишут о партнерских программа и заработке на них.
Создание бесшовной заливки Pattern для фонов. Как я делаю бесшовный узор в фотошопе
Отличный урок от Designshack в котором очень просто можно самому сделать в фотошопе бесшовную текстуру для заливки фона. Сначала мы создадим новую кисть с эффектом боке, потом в новом документе создадим сам узор, а потом воспользуемся замечательным фильтром, который, собственно и создает бесшовный паттерн. И уже напоследок вручную подчистим рисунок.
Шаг 1.
Создаем в фотошопе новый документ размером 800х800 пикс.
Заливаем его цветом #80ac4b.
Шаг 2.
В новом документе создадим кисть с эффектом боке. Для этого выбираем большую жесткую кисть черного цвета. Создаем новый слой и щелкаем ей в центре документа. Задаем стилем слоя небольшое внешнее свечение тоже черного цвета. Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Потом отключаем задний фон и идем в меню «Редактирование» (Edit) > «Определить кисть» (Define Brush) и сохраняем нашу кисть.
Возвращаемся в наш основной документ. Нажимаем F5 и в настройках кисти устанавливаем следующие параметры: «Динамика формы» (Shape dynamics) > «Колебание размера» (Size Jitter) — 18%, «Рассеиваие» (Scatter) > «Рассеивание» (Scatter) — 789%, «Другая динамика» (Other dynamics) > «Колебание непрозрачности» (Opacity Jitter) — 100%.
Шаг 3.
Теперь выбираем инструмент «Кисть» (Brush) и белым цветом, аккуратными штрихами добавляем круги на зеленый фон. Должно получиться приблизительно так.
Шаг 4.
Теперь главное действие. В меню выбираем «Фильтр» (Filter) > «Другие» (Other) > «Сдвиг» (Offset). Выбираем значения, как на рисунке ниже.
Шаг 5.
На этом шаге выбираем жесткую кисть цвета фона #80ac4b и вручную аккуратно закрашиваем недоделанные круги. Должны остаться только целые круги. Смотрим рисунок ниже.
Шаг 6.
Теперь опять выбираем созданную нами кисть, настраиваем ее как в Шаге 2 (Динамика формы, Колебание размера и Рассеивание) и короткими, аккуратными штрихами добавляем кругов в центр документа. Следим за тем, чтобы круги не попадали на края квадрата, а добавлялись только в центре.
Шаг 7.
Наш бесшовный паттерн готов. Теперь можно уменьшить его до приемлемых размеров и в меню «Редактирование» (Edit) > «Определить узор» (Define Pattern) можно добавить новый узор и использовать его для заливки фона.
Много раз меня спрашивали, и вот я решила выделить время и сделать таки урок по созданию бесшовного узора в Фотошопе. Возможно есть методы намного проще и удобней, но я изобрела вот такой велосипед, на нем и катаюсь.
Итак, приготовьтесь, сейчас я буду очень подробно показывать, как я сделала такой цветочный фон. Картинки большие и их больше десяти штук, хотя по правде сказать можно было бы уложиться и в две, зафиксировав лишь основные моменты. Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Но раз я пообещала пошаговый процесс, то его и буду демонстрировать. Если что, я предупредила))
Создаем документ 4500х4500 пикселей, с разрешением 300.
Вставляем в наш документ заранее приготовленные элементы. В моем случае, это 3 вот таких цветочных заготовки (все они аккуратно вырезаны по контуру и размещены в разных слоях).
Дублируем наши цветочки и в произвольном порядке заполняем ими верх и левую сторону холста. Как видите элементы в разной степени выступают за край. Теперь выделяем все цветы, что пересекают левую границу холста и дублируем их. *не забываем периодически сохранять документ
Выделив наши дубли, щелкаем по маркеру трансформационной области. Теперь у нас стала активной панелька сверху под главным меню. Выбираем точку отсчета левый верхний угол в «Reference point location». Сейчас мы видим координаты нашей группы объектов относительно верхнего левого угла. Их мы и будем менять.
Поскольку мы работаем с левой стороной, то соответственно и двигать объекты будем относительно оси Х.
 Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.
Сейчас у меня там -1018. Итак, достаем калькулятор и додаем до этой цифры 4500 (ширину нашей рабочей области). В итоге у нас получается 3482, это число мы и вводим в графу Х. Наши цветочки переместились, готово.Аналогично дублируем весь верхний ряд вниз, вычислив координаты нашей группы объектов по оси Y.*не забываем периодически сохранять документ
Если нужно подвигать наши элементы, то не забываем, что теперь противоположные стороны взаимосвязаны. Так что, для перемещений выделяем объект и его дубль и тогда смещаем.
Всю пустую область заполняем цветочками так, чтобы это было гармонично и красиво. Следим за тем чтобы наши объекты не пересекали границ рабочей области. Вот в принципе, наш бесшовный узор и готов. Но поскольку я параноик, которому надо все перепроверить, то у меня есть еще несколько шагов))
Помещаем все наши слои в папку и дублируем ее. Объекты из дубля сливаем все в один слой. В принципе, дубль мне нужен для того чтобы иметь запасную папку с послойными элементами.
 Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.
Еще я добавила фон. Кадрируем наше изображение по контуру рабочей области.Дублируем наш слой с цветочным узором. Перемещаем его на 4500 пикселей вправо. Выделяем узор и его дубль и двигаем так чтобы было видно шов, где они соединяются. Для чего я это делаю? Проверяю все ли сошлось)) Иногда, когда слоев очень много, то можно напутать с верхними нижними дублями и какой-то листик в одной части паттерна уйдет под цветочек, а с другой стороны уже будет сверху. Но в нашем случае все замечательно. *не забываем периодически сохранять документ
В данном уроке вы узнаете, как сделать бесшовную текстуру в Photoshop. Данный урок подойдет также тем, кто хочет узнать, как сделать бесшовный фон для сайта (паттерн для сайта, паттерн для фона) или паттерн для Фотошопа.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке .
Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной .
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная).
 Рисунок на краях изображения отличается.
Рисунок на краях изображения отличается.Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.

Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl + T ) либо инструмент Scale , который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl + A ) и скопировать его на новый слой (Ctrl + C и затем Ctrl + V ). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset «. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье . Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter » в главном меню и в открывшемся выпадающем меню выберите вкладку «Other «, в которой, в свою очередь, выберите вкладку «Offset …».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение » выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right ) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down ), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK «, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом.
Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно.
Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп » («Clone Stamp Tool «), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп » в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в , поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Используем инструмент Осветлитель (Dodge Tool) и Затемнитель (Burn Tool) для осветления изображения в Фотошопе
Если текстура неоднородно освещена, то при затайливании текстуры, например, в игровом движке Unity3d, Unreal Engine, Amazon Lumberyard, Cryengine и других, или в 3D редакторах 3ds MAX, Cinema4D, Blender и т.д., такие затенения образуют повторяющийся узор. На небольших расстояниях камеры или точки наблюдения такой эффект не особо заметен. Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чем больше камера будет удаляться от поверхности с такой затайленной текстурой, тем сильнее будет заметен эффект паттерна.
Чтобы избежать подобного эффекта, необходимо, чтобы все участки текстуры были одинаково осветлены/затемнены. Для осветления текстуры (отдельных ее участков) вы можете воспользоваться инструментом «Dodge Tool «, работа с которым более подробно описана в ///уроке про осветление карты высот для создания ландшафта.
На рисунке показаны инструменты осветления и затемнения изображения Dodge Tool и Burn Tool.
Как и где еще используются затайленные текстуры
После того, как вы узнали, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, где еще могут быть использованы бесшовные текстуры, созданные в Фотошопе.
Получившуюся бесшовную текстуру можно использовать для раскрашивания ландшафтов или 3D моделей в Unity3d.
На рисунке показан 3D ландшафт, созданный в Unity3D в одном из уроков по созданию террейнов в Unity3D.

Результирующую бесшовную текстуру можно также сохранить в качестве паттерна или кисти для Фотошопа.
На рисунке показан процесс создания паттерна для Фотошопа из изображения.
В следующем уроке я расскажу, как сделать бесшовную текстуру в GIMP.
[email protected]
Post Views: 31 327
Урок №1. Зеркальный фон
Урок №2. Полосатый фон
Урок №3. Фон с сохранением изначальной текстуры
Урок №4. Фон — калейдоскоп
Урок №1 .
Зеркальный фон.
Результат:
1. Открываем нашу картинку в Photoshop:
(«File — Open…» — «Файл — Открыть…»)
2. Создаем новый чистый документ («File — New…» — «Файл — Новый документ…»)
3. Вырезаем из нашей картинке тот участок , который пойдет в основу фона. Для тех, кто не знает как это сделать, можно воспользоваться уроком » «
4. Теперь с помощью инструмента Move tool (V) переносим этот фрагмент на наш чистый лист. Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:
Теперь с помощью инструмента Move tool (V) переносим этот фрагмент на наш чистый лист. Для этого просто зажимаем левой кнопкой мыши нашу картинку и тащим ее на новый документ. Потом отпускаем:
6. Теперь снова перетскиваем его на чистый слой и ставим рядом с уже присутствующим там изображением.
7. Снова поворачиваем наш фрагмент , но уже по вертикали. Жмем Image — Rotate canvas — Vertical (Изображение — Повернуть — Вертикально):
8. И снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
10. Снова перетаскиваем результат на чистый слой и ставим рядом с уже присутствующим там изображениями:
11. И последний раз жмем на фргменте Image -Rotate canvas- Vertical (Изображение — Повернуть — Вертикально). И снова видим что наш фрагмент перевернулся. теперь снова его перетаскиваем на чистый слой и ставим рядом с уже присутствующими там изображениями.
Теперь мы будем работать только с чистым слоем и наложенными на него фрагментами.
12. Обрезаем лишнее. Если у вас есть на слое «пустое» место — то есть то, где нет фрагментов, то давайте его обрежем, чтобы остался только наш будущий фон. Для этого пользуемся уроком » «
И получаем результат:
Урок №2 .
Полосатый фон.
Результат:
1. Для этого открываем любую понравившуюся вам картинку в Фотошопе
А делаем это так File — open… (Файл -открыть…). Я выбрала вот эту:
2. Находим на панели инструментов инструмент single row marquee tool:
Примечание: а находиться он в самом верху нашей панели, но может быть спрятан за rectangular marquee tool для этого жмем на него левой кнопкой мыши и находим нужный нам инструмент.
Нажимем в центре нашей картинки и появляется вот такая горизонтальная пунктирная линия:
3. Трансформируем линию. Выбираем команду «Edit — Free transform (Редактировать — свободная трансформация) и (сочетание клавиш ctrl + T) видим, что наша пунктирная линия стала просто линией, а на концах ее образовались маленькие квадратики:
Осторожно надвигаем нашу мышку на один из квадратиков и появилась масенькая черная стрелочка и вот этой стрелочкой двигаем вниз и видим что наша картинка уже вовсе не картинка а сплошные полоски:
Я думаю что на этом можно остаовиться, нет смысла дотягивать до конца всей картикни, можно взять всего лишь часть — кусочек ведь узор линии не изменится:
4. Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Вырезаем наш кусочек, чтоб обрезать изображение пользуемся инструментом «Crop tool» (обрезка). У меня получилось вот так:
Теперь я вижу, что на моем полосатом фоне с одной стороны много светлого цвета, и пришла к выводу что немного все же следует обрезать. Итого вышло вот так.
Ну вот и все, наш фон готов.
Урок №3 .
Бесшовный фон с сохранением изначальной текстуры.
Результат:
1. Открываем любую картинку (желательно с похожими краями) в ФотоШопе.
Наше изображение может быть каким угодно, правда, чем более крупные предметы на нем изображены, тем сложнее будет маскировать швы. Внимательно рассмотрите изображение, размер предметов должен быть примерно одинаковым на всех четырех сторонах картинки. Я подобрала вот такой вариант:
2. Установите направляющие линии View — Rulers (Просмотр — Направляющие), по которым вы планируете работать (они и будут границами готовой текстуры). Убедитесь, что активирована функция View > Snap to Guides (Просмотр — Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Убедитесь, что активирована функция View > Snap to Guides (Просмотр — Вспомогательные элементы). Двигайте направляющие по рисунку так, чтобы они проходили по середине предметов (конечно, насколько это возможно). Это делается для того, чтобы вы мысленно представили свой будущий фон, наметили границы так сказать.
Я пронумеровала получившиеся части рисунка, чтобы удобнее было пояснять, с которой частью будем работать:
3. Выбираем инструмент Rectangular Marquee Tool (Прямоугольное выделение):
и выделяем нижнюю часть, ту, что под номером 4. Вокруг нее образовывается пунктирный квадратик:
4. Копируем выделение на отдельный слой, нажимая на клавиатуре «ctrl + j»
5. Перетаскиваем инструментом Move tool (Перемещение) или стрелочками на клавиатуре скопированный кусок вверх части 2, как это показано на рисунке:
Примечание: у вас эта часть не должна светиться. Я применила ей свойства сияния, чтобы наглядно вам показать (чтобы картинка не сливалась и вы видели границы).
6. Так же копируем часть №1 и перетаскиваем копию в правый край части 2:
Левый нижний угол под номером 3 не используется.
7. Прячем слой №4, активизируем 1 , основной слой должен оставаться видимым (на примере основной слой убран для наглядности).
8. Выбираем инструмент Eraser Tool (резинка), кисть hard (жесткая). Начинаем стирать вокруг зерен так, чтобы это смотрелось наиболее естественно на фоне основного слоя.
Должно получиться так:
Без основного слоя —
С основным слоем —
9. Аналогично поступаем и с другим слоем , тем что копия части №4:
С основным —
Красная линия показывает, как правильно убирать границы в углах. В правом нижнем углу тоже надо стереть кусочек части №1 под углом примерно 45 градусов, как и в верхних углах:
10. Сливаем эти три слоя (слой с верхом, с правой частью и основной) при помощи горячих клавиш ctr+E
11. И теперь самое интересное!!! Отрезаем части 1,3,4:
И наш фон готов:
Урок №4
Фон — калейдоскоп.
1. Берем любую понравившуюся картинку. У меня такая:
И сразу же делаем из слоя Background (Задний план) обычный слой. Это важно! Для этого достаточно дважды кликнуть по нему в палитре слоев.
2. Вырезаем интересный квадратный кусочек. (Кто не умеет обрезать, тот смотрит урок » «). Если кусочек окажется великоват по размеру, то можно его уменьшить (урок » «)
Я взяла такой кусочек картинки и сделала его размером 100х100:
3. Теперь основная фишка . Поворачиваем наш рисунок на 45 градусов.
Для этого идем в Image-Rotate canvas-Arbitrary (Изображение-Повернуть холст-Произвольно):
получаем:
4. Нам весь получившийся ромбик не нужен. Наш фон мы будем формировать только из одной четвертинки этого ромбика. Поэтому опять берем инструмент Crop tool , зажимаем Shift и делаем обрезку:
Подготовительные работы закончены.
5. Начнем «склеивать» фон.
а) Увеличиваем ширину холста вдвое. Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:
Идем Image-Canvas size (Изображение-Размер холста) и устанавливаем такие настройки:
получаем:
б) Удваиваем треугольник. Дублируем слой Layer-Dublicate layer (Слой-Дублировать слой). Полученный новый слой отражаем по горизонтали Edit-Transform-Flip Horizontal (Редактирование-Трансформирование-Отразить по горизонтали) и сдвигаем стрелочкой так, чтобы получилось такое:
Объединяем эти два слоя (Ctrl+E).
в) Увеличиваем высоту холста вдвое:
г) Дублируем слой и опять отражаем копию, но теперь уже по вертикали. Получаем «бантик»:
Опять объединяем слои (Ctrl+E).
д) Снова дублируем слой. И поворачиваем копию «бантика» на 90 градусов. Для этого идем Edit-Transform-Rotate 90 (Редактирование-Трансформирование-Поворот на 90). Здесь не важно будете вы поворачивать по часовой стрелке или против неё.
Вот такая красота у меня получилась
Совсем как в детском калейдоскопе! И фон из таких кусочков получается оригинальный и совершенно бесшовный:
Приятного вам творчества !
P. S. Если у вас возникли какие-то вопросы по уроку — опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее .
S. Если у вас возникли какие-то вопросы по уроку — опишите в комментарии подробно вашу проблему, мы обязательно поможем вам разобраться! И не забудьте подписаться на комментарии к уроку, если хотите получить ответ на свой вопрос как можно скорее .
Лучшее «спасибо» за урок — ваш комментарий! 🙂
На беоне заметно распространены так называемые бесшовные дизайны.В интернете можно найти множество бесшовных фонов, а вот как сделать бесшовный фон из собственной картинки?
Это я предложу Вам сделать первым уроком.
1. открываем изображение в фотошопе. Пусть оно называется слой 1
Я выбрала вот это:
—
—
2. Нажимаем J+ctrl (создаем дубликат слоя). называем его слой 2
3. Идем: фильтр-другие-сдвиг.
Ставим свои настройки.
Для каждого изображения настройки индивидуальны, для своего я выбрала такие:
—
—
4. Находясь на слое два идем: фильтр-размытие-размытие по Гауссу.
Я поставила такие настройки:
—
—
5. Далее берем ластик (большой, ок. 300 пикс). Стираем немного по бокам слоя 2
Далее берем ластик (большой, ок. 300 пикс). Стираем немного по бокам слоя 2
Примерно так:
—
— .
6. Создаем копию слоя 1(слой 3). Перетаскиваем его так, чтобы он находился над слоем 2. Идем: редактирование-свободное трансформирование. Немного уменьшаем слой 3:
—
— .
7. Ластиком немного подтираем края слоя 3, что они слились с фоном.
Можно дублировать слой и добавить немного размытия в движении.
Итог:
—
—
II способ.
Бесшовный фон можно сделать также при помощи фильтра: mehdi.
С ним все значительнее проще.
Если появятся желающие, дам ссылку на скачивание этого фильтра.
Для создание бесшовного фона я выбрала вот это изображение:
—
—
Открываем фильтр. Выглядит он так:
—
—
Я поставила такие настройки.
Итог:
—
—
На этом все.
Буду рада увидеть ваши работы.
скачать фильтр здесь.
полос фона: 550+ обязательных бесплатных узоров
Полосы фона популярны как для веб-дизайна, так и для печати. Таким образом, наличие собственной библиотеки фоновых узоров и текстур из разноцветных полос, которая масштабируется и мозаично, может оказаться очень полезным, если вы дизайнер.
Таким образом, наличие собственной библиотеки фоновых узоров и текстур из разноцветных полос, которая масштабируется и мозаично, может оказаться очень полезным, если вы дизайнер.
В этой коллекции мы собрали более 550 бесплатных узоров в виде полос в Photoshop, которые вы можете использовать при создании фона. Поскольку они бесшовные и повторяющиеся, вы можете использовать их на веб-сайтах, баннерах, а также в печатных материалах, таких как буклеты, плакаты и открытки.
Эти полосатые фоновые узоры отлично подходят в качестве фона для веб-сайтов и блогов, а также для печати. Вы можете использовать их в качестве фона для пригласительного билета, для подарочных ярлыков или даже в качестве подарочной упаковки. Я уверен, что у вас будет много других идей, как сделать эти фоны полезными. Чтобы узнать больше о таких бесплатных фонах, ознакомьтесь также с нашей коллекцией бесплатных фоновых узоров в горошек.
БЕСПЛАТНЫЕ ОБРАЗЦЫ ФОНА ДОЛЖНЫ ИМЕТЬ ПОЛОСЫ
Ниже представлено более 550 фоновых узоров в виде отдельных полос, которые вы можете скачать бесплатно. Большинство из них поставляется с файлом паттернов Photoshop (.PAT) и пакетами текстур в формате JPEG или PNG. Точно так же есть набор, который вы можете загрузить как EPS, что дает вам больше гибкости, поскольку вы все еще можете редактировать узор, а также цвета. Наслаждайтесь этой коллекцией!
Большинство из них поставляется с файлом паттернов Photoshop (.PAT) и пакетами текстур в формате JPEG или PNG. Точно так же есть набор, который вы можете загрузить как EPS, что дает вам больше гибкости, поскольку вы все еще можете редактировать узор, а также цвета. Наслаждайтесь этой коллекцией!
Пастельные розовые полоски фоновые узоры
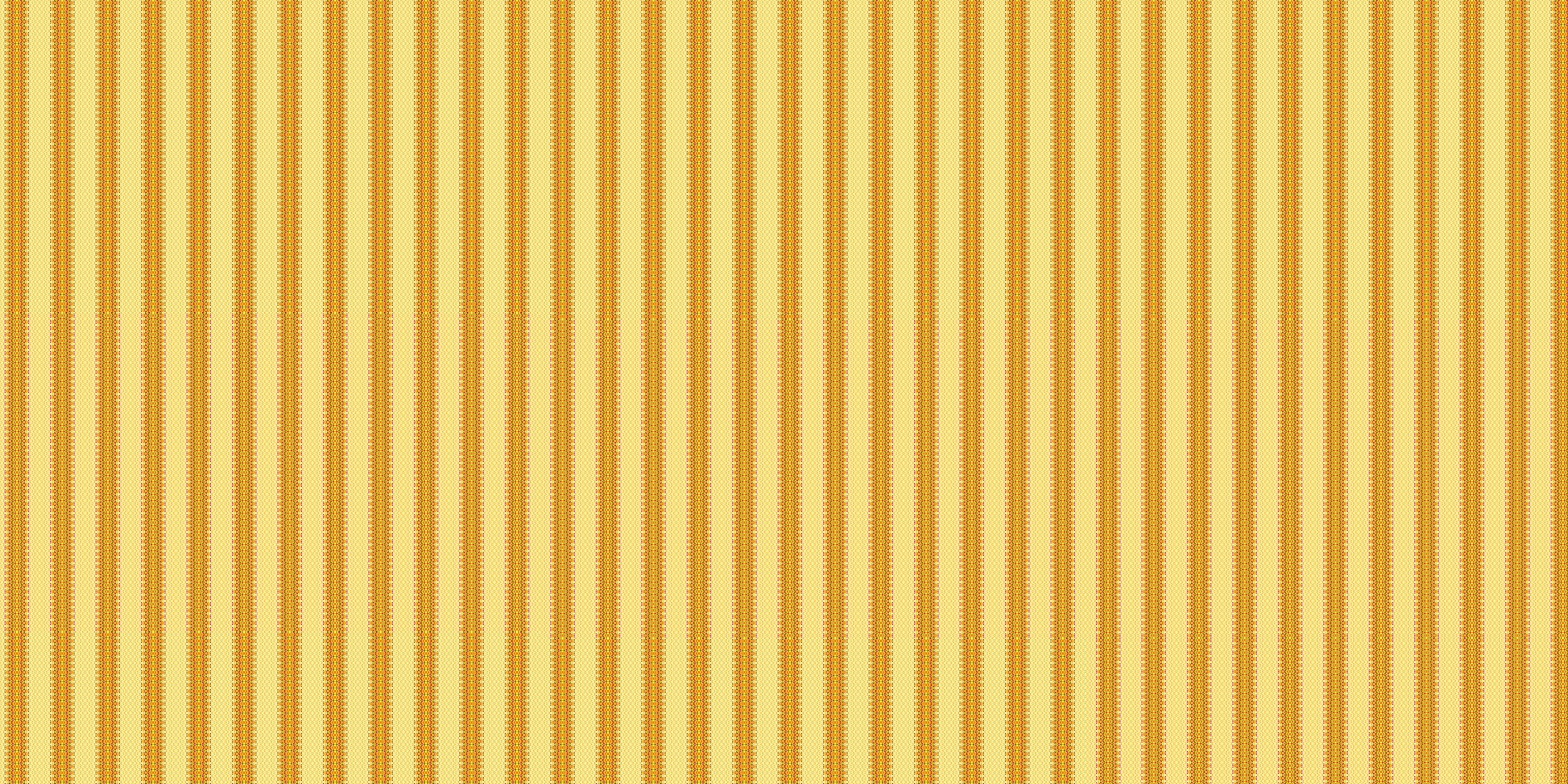
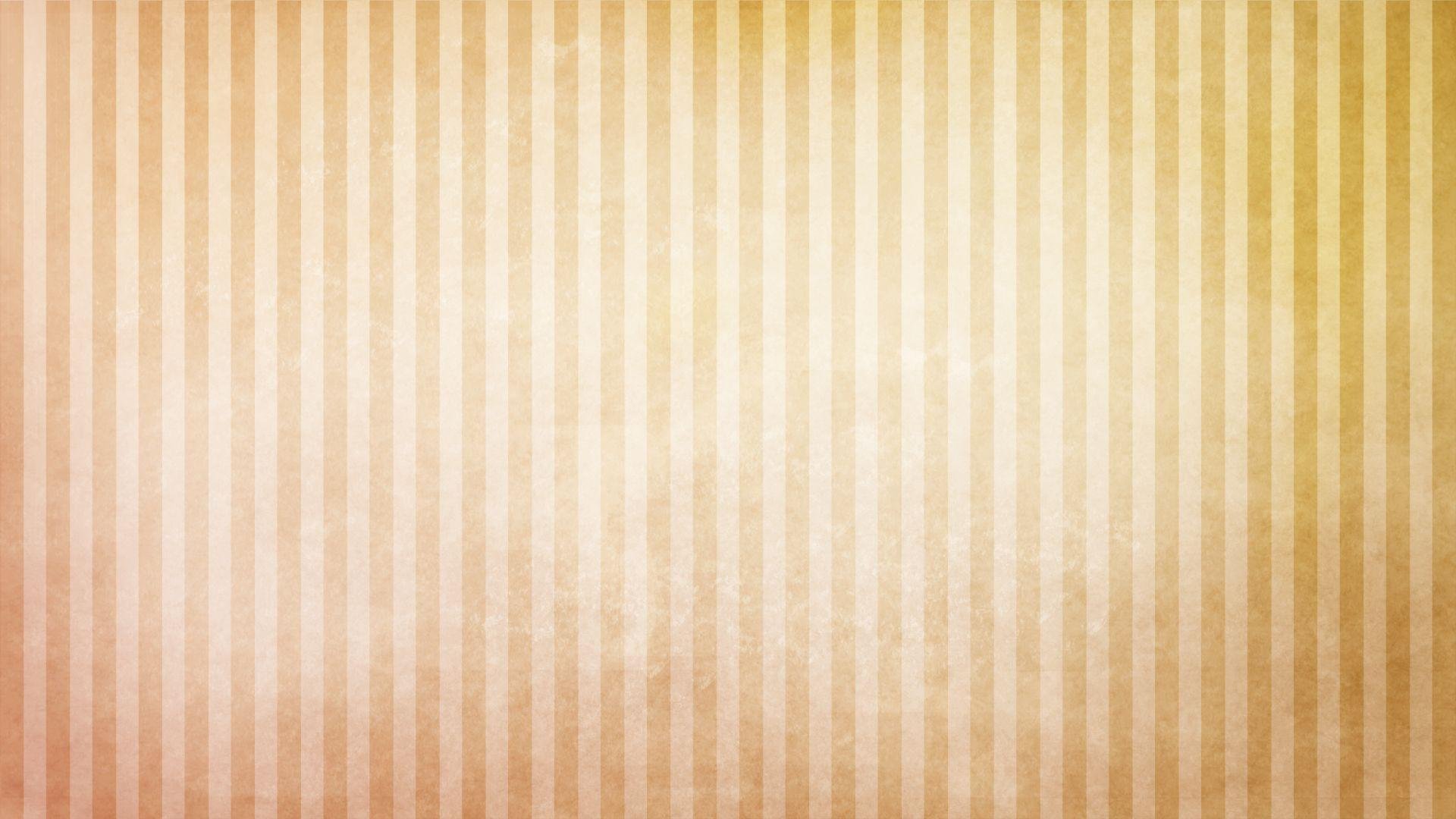
Во-первых, это набор из 24 узоров Photoshop с фоновыми узорами в виде полос разных оттенков пастельно-розового. Вы найдете фон с полосками в виде горизонтальных, вертикальных и диагональных полос, которые можно использовать как для печати, так и для веб-дизайна.
СКАЧАТЬ
30 узоров в полоску
Загрузка включает файл Photoshop PAT, содержащий 30 полосатых узоров. В пакете также есть версия этих шаблонов в формате GIF.
СКАЧАТЬ
Набор текстур № 14: Узоры в полоску конфетного цвета
В этом конкретном наборе вы получите 10 шаблонов диагональных полос разных ярких цветов. Это изображения с высоким разрешением, поэтому вы можете использовать их в качестве фона для своих дизайнов.
Это изображения с высоким разрешением, поэтому вы можете использовать их в качестве фона для своих дизайнов.
СКАЧАТЬ
Бесплатные векторные узоры — набор диагональных полос 1
Набор бесплатных повторяющихся полосатых узоров с диагональными полосами. Каждый узор является бесшовным и идеально укладывается со всех сторон. Загружаемый файл содержит шесть файлов EPS, которые вы можете загрузить в Adobe Illustrator или в вашу любимую программу для редактирования векторных изображений. Он также включает в себя шесть 24-битных прозрачных PNG, которые вы можете использовать «как есть» или загрузить в Photoshop (Edit-> Define Pattern).
СКАЧАТЬ
Бесплатные векторные и пиксельные узоры — набор бесшовных полос 2
Набор с бесплатными узорами в современном стиле в полоску. Вы можете скачать эти векторные и пиксельные узоры и использовать их в своих проектах. Папка загрузки включает 3 файла EPS, которые вы можете загрузить в Adobe Illustrator (или в свой любимый векторный редактор) и отредактировать, чтобы изменить масштаб, цвета и т. Д. Есть также 3 больших пальца в формате PNG, которые вы можете сразу использовать в своих веб-дизайнах или загрузить. их в вашу библиотеку шаблонов Photoshop (Edit-> Define Pattern).
Д. Есть также 3 больших пальца в формате PNG, которые вы можете сразу использовать в своих веб-дизайнах или загрузить. их в вашу библиотеку шаблонов Photoshop (Edit-> Define Pattern).
СКАЧАТЬ
Шероховатые полосы Шаблоны Photoshop
Еще один комбинированный пакет шаблонов Photoshop повторяющихся шероховатых полос (.PAT) и соответствующий пакет бесшовных шероховатых текстур (.JPG). Разрешение как текстур, так и узоров составляет 740 пикселей * 740 пикселей.
СКАЧАТЬ
Шаблоны Photoshop Шероховатые Полоски Часть 2
Вот еще один бесплатный комбо-пакет больших (740 * 740 пикселей) бесшовных текстур Grungy Vertical Stripes в формате.jpg, а также соответствующий набор мозаичных узоров Photoshop (.pat).
СКАЧАТЬ
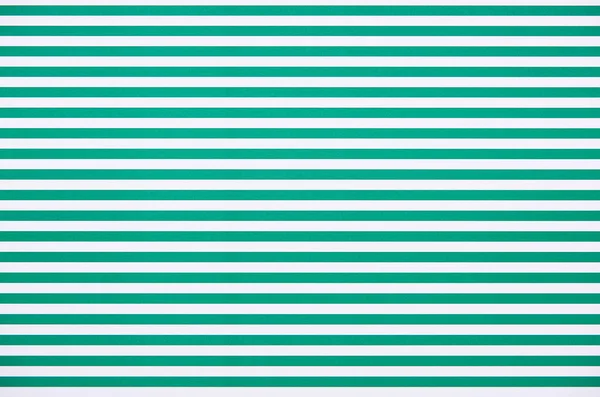
Плоские шероховатые летние полосы, бесшовные модели
Бесплатный комбо-пакет, состоящий из больших (740 на 740 пикселей) бесшовных плоских шероховатых текстур летних полос в формате . JPG. В комплект также входит соответствующий набор повторяющихся узоров Photoshop (.pat).
JPG. В комплект также входит соответствующий набор повторяющихся узоров Photoshop (.pat).
СКАЧАТЬ
Бесплатные узоры в виде полос гранж высокого разрешения
Еще один удобно упакованный набор шаблонов Photoshop (.погладить). На этот раз узоры — это слегка измененные версии предыдущего набора бесшовных гранж-полос. Они имеют разрешение от 512 на 512 пикселей до 1024 на 1024 пикселей.
СКАЧАТЬ
Фоны с узором в полоску от Peter Plastic
Кроме того, в этом наборе 13 полосных узоров, которые вы можете использовать для создания интересных фонов, заголовков, баннеров, среди прочего, в Photoshop.
СКАЧАТЬ
Набор узоров в полоску для Photoshop 2
В этот набор входит 20 паттернов, которые вы можете бесплатно использовать при создании фонов в Photoshop.
СКАЧАТЬ
Набор узоров в виде полос бурбона
Набор насыщенных красочных бесшовно повторяющихся полос. Не разрешено использовать в коммерческих целях. Пожалуйста, укажите автора, если вы их используете.
Не разрешено использовать в коммерческих целях. Пожалуйста, укажите автора, если вы их используете.
СКАЧАТЬ
Ретро полосы фоновые узоры
В этом наборе 70 различных узоров в полоску. Они идеально подходят для создания дизайнов в стиле ретро и винтаж.
СКАЧАТЬ
Полосы Упаковка № 1
В этом наборе 8 рисунков, в основном горизонтальные полосы.
СКАЧАТЬ
Набор полос 2
Этот пакет содержит 9 шаблонов вертикальных полос в различных темах.
СКАЧАТЬ
Полосы № 3 в упаковке
Набор состоит из 7 шаблонов диагональных полос для Photoshop.
СКАЧАТЬ
Полосы Упаковка № 4
Этот набор состоит из 7 шаблонов диагональных и горизонтальных полос для Photoshop.
СКАЧАТЬ
Текстурированные полосы, фоновые узоры
Этот набор состоит из 30 узоров, которые можно использовать в качестве текстур или обоев для ваших форумов или ваших работ. Шаблоны работают с Photoshop CS или новее.
Шаблоны работают с Photoshop CS или новее.
СКАЧАТЬ
Бесшовные шаблоны Photoshop в полоску
В этом наборе 25 паттернов, которые вы можете использовать в Photoshop CS или более новых версиях.Они бывают разных цветов. Вы можете использовать их в качестве обоев в макетах, так как они хорошо повторяются. Загрузка также включает пакет изображений для тех, кто использует старые версии Photoshop.
СКАЧАТЬ
Текстурированные узоры в полоску
Набор состоит из шести полосок с текстурой старой бумаги. Они совместимы с Photoshop CS2.
СКАЧАТЬ
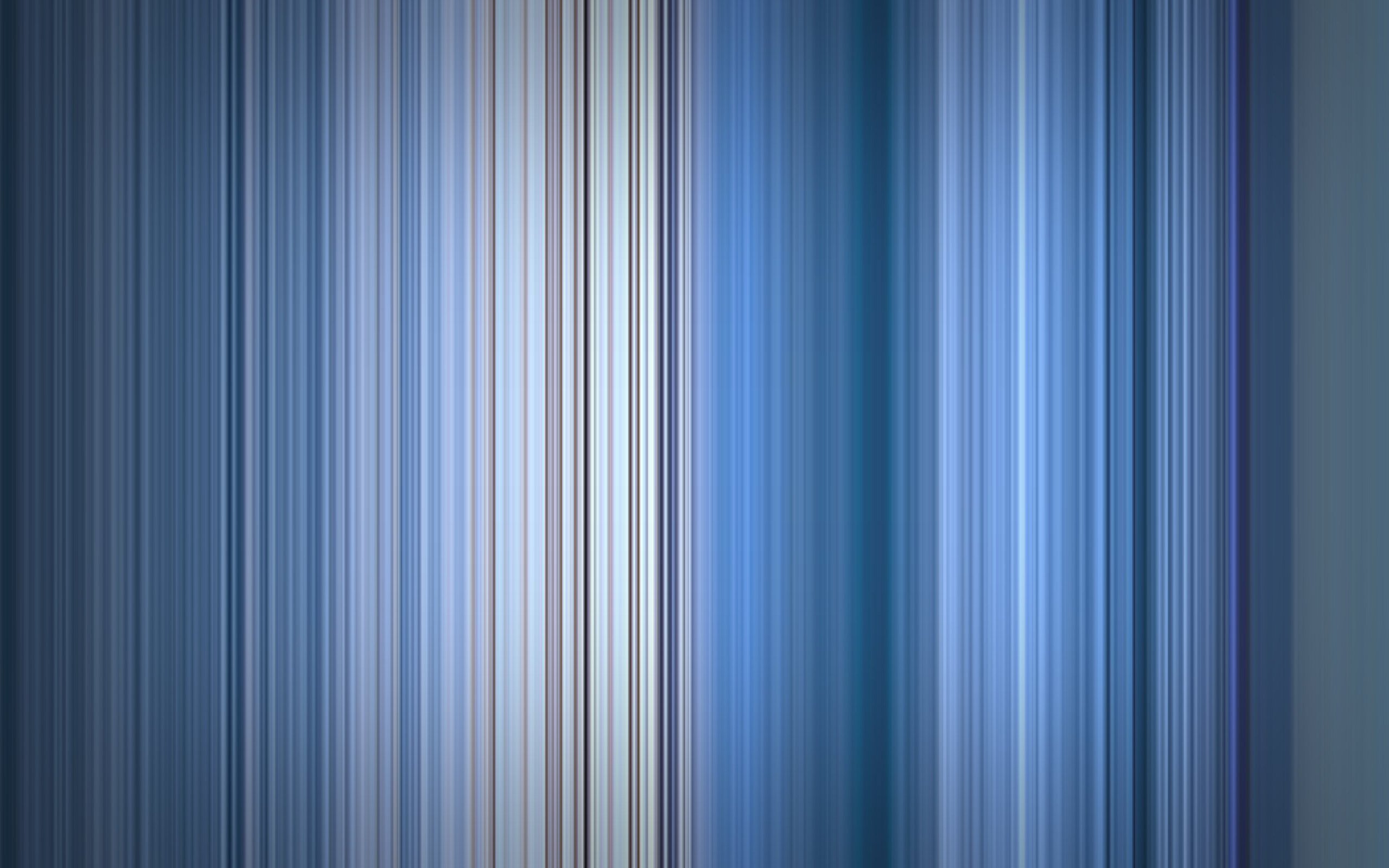
Узоры с синими полосами
Есть девять шаблонов полос: горизонтальные, вертикальные и диагональные.Эти узоры имеют грубую текстуру бумаги.
СКАЧАТЬ
Пастельный узор в полоску
Вот узор из 10 полос в пастельных тонах. Пожалуйста, укажите автора, если он используется.
СКАЧАТЬ
Серый фон полосатые узоры
Вот 26 разноцветных полосатых узоров (выложенных плиткой). Совместимость с Photoshop CS и выше. Пакет изображений также включен.
СКАЧАТЬ
Полоса 1 Узоры
Вот 30 различных полос с градиентами.Все бесшовные и 512 пикселей на 512 пикселей. Загрузка содержит файл .pat для Photoshop и все файлы .PNG для GIMP.
СКАЧАТЬ
Гранж полосы фон Узоры
Бесплатный набор шаблонов для Adobe Photoshop или Gimp. Набор состоит из 30 шероховатых вертикальных полос. Все 512 пикселей на 512 пикселей.
СКАЧАТЬ
Полосатые узоры для Photoshop
Набор из 30 красочных полосатых узоров Photoshop в одном.pat файл. Это будет работать только в Photoshop.
СКАЧАТЬ
Шаблоны темных полос в Photoshop
Набор из 20 бесшовных полосатых узоров Photoshop в темных цветовых сочетаниях.
СКАЧАТЬ
Пастельные узоры в полоску для PS
Набор состоит из 24 бесшовных полосатых узоров пастельных тонов. Выкройки доступны в 8 различных цветах и 3 различных размерах.
СКАЧАТЬ
Цветные узоры в полоску
В этом наборе 18 красочных узоров с вертикальными, горизонтальными и диагональными полосами фона.
СКАЧАТЬ
Цифровой винтажный фон в полоску
Вот 20 полосатых цифровых бумажных фонов в винтажном стиле. Они полезны для цифрового скрапбукинга, поделок, канцелярских принадлежностей, подарков и дизайна праздничных принадлежностей.
СКАЧАТЬ
Коллекция полосок
Коллекция из 55 узоров в красочных сочетаниях.
СКАЧАТЬ
Бесплатные ресурсы по дизайну по теме
Как создавать узоры из полос в Photoshop
Сегодня я покажу вам, как легко создавать узоры из полос в Photoshop.
Этот пост содержит партнерские ссылки. Если вы совершите покупку после нажатия одной из этих ссылок, я получу небольшую комиссию (без каких-либо дополнительных затрат с вашей стороны) в обмен на ваше направление.
Если у вас нет Photoshop, вы можете приобрести и загрузить его здесь (моя партнерская ссылка).
Чтобы увеличить экран видео, щелкните квадратный значок в правом нижнем углу видео (при наведении курсора мыши на значок будет отображаться «полный экран»).
Чтобы увидеть больше видео, связанных с планировщиком, подпишитесь на мой канал YouTube
Если вы предпочитаете диагональные или вертикальные полосы, вы можете повернуть слой, щелкнув слой с узором, нажав CTRL и t на клавиатуре, а затем изменив величину угла в верхнем меню:
(90 градусов для вертикальных полос или 45 градусов для диагональных полос)
Этот урок представляет собой образец из моего курса: Как создавать узоры в Photoshop и монетизировать их.
Вас также может заинтересовать …
Опубликовано в: Графический дизайн · Метки: Adobe Photoshop, Adobe Photoshop для графических дизайнеров, allaboutthehouse, печатные формы allaboutthehouse, начинающий, курс графического дизайна для начинающих, учебник для начинающих, шеврон, шаблон цветовой диаграммы, инструмент вдохновения цвета, коммерческое использование, цифровое коммерческое использование бумага, ресурсы для коммерческого использования, конфетти, учебник по шаблонам конфетти, CU, CU4CU, цифровая бумага cu4cu, цифровое наложение бумаги CU4CU, упражнения по шаблонам проектирования, книга ресурсов дизайнера, разработка шаблонов для ткани, разница между CU и CU4CU, сравнение доставки цифровых файлов, цифровые пачка бумаги, цифровая бумага и т. д., цифровое наложение бумаги, простой способ создания выкройки, ecourse, etsy, дизайн ткани, курс дизайна ткани, бесплатная цифровая бумага, бесплатное наложение выкройки, бесплатная печать, графический дизайн, курс графического дизайна, курс графического дизайна, графический дизайн для начинающих, сердечки, как наклонить инструмент в фотошопе, как изменить размер страницы в фотошопе, как изменить цвет в фотошопе, как выбрать цвета, как создать цифровой продукт на etsy, как создать продукт на zazzle, как создать повторяющийся узор в фотошопе, как создать повторяющийся узор в photoshp, как создать коллекции цветов, как создать узор коллекции, как создавать узоры, как доставлять цифровые файлы, как создавать узоры, как создавать узоры в фотошопе, как создавать узоры в цифровом виде, как подбирать цвета, как печатать на ткани, как создавать узоры из двух цветовых тонов , как сделать 6 фигурный блоггинг, как сделать баннер в фотошопе, как сделать узор в клетку, как сделать узор в клетку, как сделать узор в шахматном порядке, как сделать узор шеврона, как сделать узор шеврона в фотошопе, как сделать узор шеврона без фотошопа, как сделать таблицу цветов, как составить таблицу цветов, как сделать узор конфетти, как сделать ромбовидный узор, как сделать ромбовидный узор в фотошопе, как сделать цифровой бумажный оверлей белым, как сделать рекламу подписка на продукт igital, как сделать точечный узор, как сделать узор в клетку, как сделать узор в виде сердца, как сделать узор в виде сердечек в фотошопе, как сделать узор в елочку, как сделать узор из марокканской плитки, как как сделать выкройку, как сделать узорную накладку белым, как сделать выкройку, как сделать выкройку на компьютере, как сделать выкройку без рисунка, как сделать выкройку без наброска, как сделать польку точечный узор, как сделать узор четырехлистника, как сделать повторяющийся узор, как сделать повторяющийся узор в фотошопе, как сделать повторяющийся узор с использованием изображения, как сделать узор звезды, как сделать узор звезды в фотошоп, как сделать узор звездообразования, как сделать узор из полос в фотошопе, как сделать узор субурст, как сделать солнечный луч, как сделать узор солнечного света, как сделать мозаичный узор в фотошопе, как сделать узор треугольник, как сделать узор волнистый, как сделать узор омбре, как сделать овсянку в фотошопе, как сделать узор шеврона в фотошопе, как сделать шевроны, как сделать круговой текст в фотошопе, как составить цветовые комбинации, как сделать конфетти, как сделать конфетти в фотошопе, как сделать узор конфетти , как сделать узор конфетти в фотошопе, как сделать диагональную клетчатую ткань, как сделать цифровую бумагу, как сделать цифровые накладки из бумаги, как сделать клетчатую ткань, как сделать узор сердца, как сделать приглашения, как заработать на узорах , как заработать на zazzle, как делать разноцветные узоры, как делать узоры ombre в фотошопе, как делать выкройки пастелью, как делать выкройки, как делать выкройки для ткани, как делать выкройки в фотошопе, как делать узоры с клипарт, как создавать узоры с изображениями, как создавать узоры без рисунка, как создавать узоры без иллюстратора, как делать печатные формы в фотошопе, как создавать изображения для предварительного просмотра продукта, как создавать радужные узоры, как делать радужные узоры в фотошопе, как создавать повторяющиеся узоры, как создавать повторяющиеся узоры в фотошопе, как создавать повторяющиеся узоры в фотошопе и монетизировать свои дизайны, как создавать бесшовные повторяющиеся узоры, как создавать бесшовные повторяющиеся узоры в фотошопе, как делать узор из полос , как сделать полосатый узор в фотошопе, как сделать полосы, как сделать полосы в фотошопе, как сделать тонированные узоры, как сделать волнистый узор в фотошопе, как расчистить узоры, как выставить свою продукцию на продажу, как быстро создавать повторяющиеся шаблоны, как настроить мгновенную загрузку на etsy, как использовать действия в фотошопе, как использовать файлы PAT в фотошопе, как использовать фотошоп для графического дизайна, как использовать фотошоп для создания шаблонов, как использовать инструменты фотошопа, как использовать инструмент линии в фотошопе, как использовать инструмент формы в фотошопе, как писать описания продуктов, иллюстратор, введение в графический дизайн, введение в дизайн узоров, стоит ли вашего времени индивидуальный заказ ?, jpg, omb re шевроны, шаблоны ombre, горошек ombre, онлайн, онлайн-классы дизайна, коллекции шаблонов, авторское право на шаблоны, дизайн шаблонов, книга по шаблонному дизайну, онлайн-класс шаблонного дизайна, классы шаблонного дизайна, компания по шаблонному дизайну, курс шаблонного дизайна, электронная книга по шаблонному дизайну, курс дизайна рисунка, элементы дизайна рисунка, примеры дизайна рисунка, объяснение дизайна рисунка, дизайн рисунка для начинающих, дизайн рисунка для манекенов, дизайн рисунка для фотошопа, дизайн рисунка в фотошопе, названия дизайна рисунка, принципы дизайна рисунка, программное обеспечение для дизайна рисунка, дизайн рисунка учебник, лицензирование шаблонов, названия шаблонов, Photoshop, дизайн фотошопа, учебник по дизайну фотошопа, уроки по шаблонам фотошопа, инструменты фотошоп, учебник по фотошопу, уроки по фотошопу, фотошоп по сравнению с иллюстратором, видеоурок по фотошопу, png, горошек, фотошоп с узором в горошек, горошек учебник по шаблонам, psd, быстрый способ создания узоров, растр, растр по сравнению с вектором, повторяющиеся узоры в фотошопе, seaml ess повторяющиеся узоры, самостоятельный темп, следует ли принимать индивидуальные заказы? следует ли принимать срочные заказы?, простой способ создания узоров, программное обеспечение, необходимое для изготовления цифровой бумаги, полосы, дизайн поверхности, текстильный дизайн, курс текстильного дизайна, обрабатываемый узор, тонированный узоры, видеоурок, волнистые линии в фотошопе, что можно сделать с помощью узоров, что можно сделать с узорами, какие цвета хорошо сочетаются друг с другом ?, какое программное обеспечение мне нужно для создания узоров, где купить экшены узоров в фотошопе, где найти ресурсы дизайна CU4CU, где производить ткань, где печатать на ткани, где продавать цифровые товары, где продавать выкройки
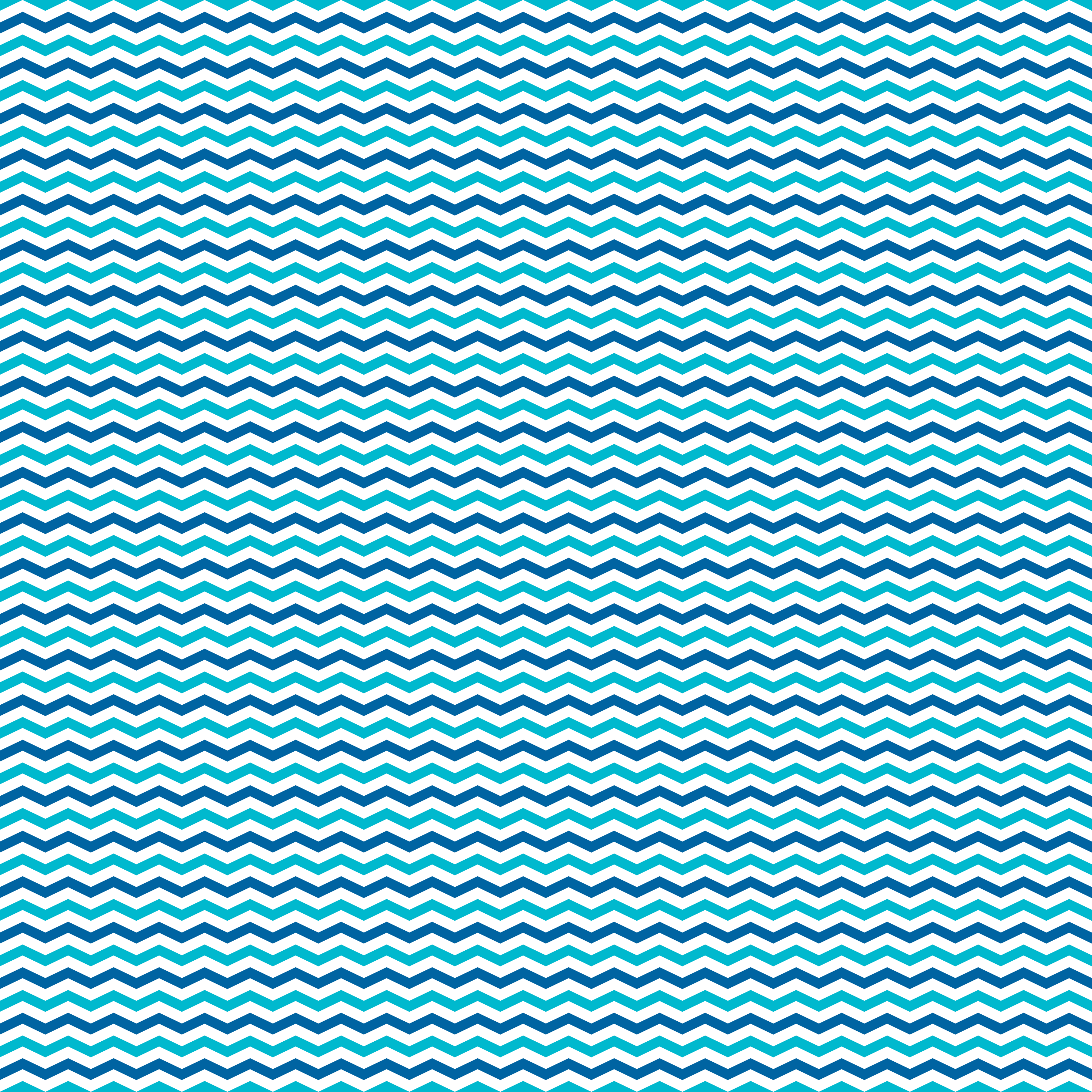
24 пастельных розовых полосатых узора, фоны
Вы любите розовый? Тогда этот набор шаблонов для вас. Сегодняшний подарок — это набор шаблонов Photoshop с полосатыми узорами разных оттенков пастельно-розового цвета. Вы найдете фон с полосками в виде горизонтальных, вертикальных и диагональных полос, которые можно использовать как для печати, так и для веб-дизайна. Все узоры мозаичны и бесшовны и могут использоваться для заполнения любой формы и пространства.
Сегодняшний подарок — это набор шаблонов Photoshop с полосатыми узорами разных оттенков пастельно-розового цвета. Вы найдете фон с полосками в виде горизонтальных, вертикальных и диагональных полос, которые можно использовать как для печати, так и для веб-дизайна. Все узоры мозаичны и бесшовны и могут использоваться для заполнения любой формы и пространства.
Эти розовые полосатые узоры идеально подходят в качестве фона для веб-сайтов, особенно детских и подростковых. Эти узоры также будут отлично смотреться в качестве фона для печатных материалов, таких как пригласительные билеты для объявлений о рождении, вечеринок по случаю рождения ребенка и т. Д.Мы надеемся, что вы найдете эти бесплатные ресурсы полезными в вашей работе. Дайте нам знать, что вы думаете, оставив комментарий ниже.
В загружаемый пакет входит файл Photoshop .PAT. Для тех, у кого нет программы Photoshop, у вас есть возможность загрузить пакет изображений высокого разрешения / цифровую бумагу в формате PNG. Их размер составляет 12 × 12 дюймов, разрешение 300 точек на дюйм, и они готовы к использованию в любое время. Просто откройте и распечатайте!
Их размер составляет 12 × 12 дюймов, разрешение 300 точек на дюйм, и они готовы к использованию в любое время. Просто откройте и распечатайте!
ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните кнопку правой кнопкой мыши и выберите параметр «Сохранить ссылку как».
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ:
Эти шаблоны могут использоваться в личных и коммерческих целях, но требуется обратная ссылка. Также, пожалуйста, воздержитесь от их загрузки за пределами этого сайта. Если вы хотите, чтобы другие люди знали о наших бесплатных услугах, порекомендуйте им этот пост.
ВАЖНО!
Загружаемый файл защищен паролем, чтобы предотвратить использование горячих ссылок и отговорить людей от нарушения условий использования наших кистей. Когда будет предложено ввести пароль, просто введите «pfb».
Понравились ли вам эти выкройки? Ознакомьтесь также с некоторыми связанными бесплатными шаблонами, которые вы можете использовать в качестве фона.
Ниже представлены только предварительные просмотры фактического рисунка. Они не являются бесшовными, поэтому не копируйте их и не используйте в своем дизайне. Используйте кнопку выше, чтобы загрузить нужный тип файла.
Связанные бесплатные кисти и узоры для Photoshop:
Бесплатные узоры в полоску для Photoshop | Брайан Хэдэуэй
СКАЧАТЬ
Stripes — довольно популярный Web 2.0 помешательство за последние несколько лет немного утихло. Несмотря на это, полоски всегда были очень популярны и будут оставаться ими. Обычно я делаю вывод, пытаясь найти что-то надежное, действительно хорошее… а потом я просто делаю это сам. Каждый раз, когда это происходит, мне нравится делиться, чтобы позже спасти других от той же головной боли.
Я попробовал некоторые плагины и посмотрел на некоторые шаблоны, их можно найти. Мне это не очень понравилось.Либо это было слишком просто и бесполезно, либо слишком сложно, либо вычурно. Мне нравится, чтобы вещи были простыми, минималистичными и чистыми. Что наиболее важно, мне нравится, когда сценарии и графика в целом являются общими, чтобы сделать их более удобными.
Во-первых, я предоставил исходный PSD-файл, я думаю, что это всегда важная, но часто упускаемая из виду часть предоставления элементов Photoshop. Я хочу, чтобы вы могли взять PSD и сделать свои собственные точные нестандартные размеры, которые могут потребоваться для проектов. Это 300 × 300 пикселей при 300 dpi, этого должно хватить для большинства проектов для Интернета или печати.
Следующий набор шаблонов, который я собрал:
300px | 200px | 100px | 50px | 25 пикселей (все одинаковые ширина и высота)
На выкройках полосы черные, а фон оставлен прозрачным. Вы можете просто наложить цвет на полосы и установить цвет фона на другом слое или оставить прозрачным.
Вы можете просто наложить цвет на полосы и установить цвет фона на другом слое или оставить прозрачным.
Для установки просто загрузите zip-файл, распакуйте, скопируйте Stripes.pat и перейдите по адресу:
Мой компьютер > C: Drive > Программные файлы > Adobe > Adobe Photoshop X > Предустановки > Узоры
и вставьте его туда.
Затем, работая в Photoshop, просто выберите инструмент «Ведро с краской», смените передний план на узоры (выберите один из полосатых узоров) и залейте прозрачный пустой слой. Он автоматически выложит все мозаикой! Не может быть лучше или проще. Да, сейчас это просто направление основной диагональной полосы. Если меня будет беспокоить достаточное количество людей, я полагаю, что смогу использовать также горизонтальные, вертикальные и обратные диагональные узоры. Наслаждаться.
Как создать фон в виде солнечных лучей в Photoshop
Фоны Sunburst (как показано на изображении ниже) часто используются при разработке различных элементов приложений и игр, таких как их значки, заставки или элементы пользовательского интерфейса, такие как кнопки и диалоговые окна.
Endless runner game Angry Gran Run использует фон солнечных лучей в значке игры, а также в диалоговых окнах внутри игры. Я также использовал фон с солнечными лучами для создания иконок для своей кроссплатформенной игры Spooky Planet.
Фон солнечных лучей в логотипе Angry Gran RunВ этом уроке я покажу, как вы можете создать фон солнечных лучей самостоятельно с помощью фильтров искажения в Adobe Photoshop.
Начнем с выбора цвета фона в виде солнечных лучей.Далее мы будем использовать эти цвета и применять линейный градиент. Затем мы узнаем, как использовать фильтр Photoshop Wave для создания вертикальных полос из примененного нами градиента. И, наконец, мы увидим, как использовать другой фильтр Photoshop, Полярные координаты , чтобы создать эффект солнечных лучей из полос. Я также включил видеоурок , чтобы вы могли увидеть все эти шаги в действии. Тогда приступим!
1. Создайте новый проект
Создайте новый пустой документ в Photoshop. Я создал документ размером 1200 × 1200 пикселей, как показано ниже, вы можете начать с желаемого размера.
Я создал документ размером 1200 × 1200 пикселей, как показано ниже, вы можете начать с желаемого размера.
2. Выберите цвета и примените градиент
Шаг 1
Затем выберите Gradient Tool (G) на панели инструментов.
Затем установите цвета переднего плана и фона для градиента с помощью инструмента выбора цвета . Выберите цвета, которые вы хотите для фона солнечных лучей. Если вам нужно вдохновение, вы можете проверить эти генераторы цветовой палитры.
В моем случае я использовал следующие цвета ( значений RGB, ):
Цвет переднего плана — 428C9C
Цвет фона — 1C4B61
Шаг 2
Убедитесь, что выбран линейный градиент, и нарисуйте вертикальный градиент вниз на вашем документе.
Совет: Нажмите Shift при рисовании градиента, чтобы добиться точности на этом этапе.
Ниже вы можете увидеть настройки инструмента градиента и наш документ после применения градиента:
Заливка вертикальным градиентом3.Создание полос
Для создания полос перейдите в меню Filter -> Distort -> Wave . Этот фильтр создает синусоидальный, треугольный или квадратный волнистый узор в зависимости от используемых вами настроек.
Ниже приведены настройки, которые я использовал. Вы можете поиграть с этими значениями, чтобы увидеть искажения, которые возможны при использовании волнового фильтра.
Настройки волнового фильтра4. Создать эффект солнечных лучей
На последнем этапе мы создадим эффект солнечных лучей из полос, которые мы сделали на предыдущем этапе.Для этого перейдите в пункт меню Фильтр -> Искажение -> Полярные координаты . Фильтр «Полярные координаты» преобразует выделение из прямоугольных координат в полярные и наоборот в соответствии с выбранным параметром.
В нашем случае выберите Rectangular to Polar , как показано ниже, и все готово!
От прямоугольных до полярных координат для окончательного эффекта солнечных лучейFinal Image
Вот как выглядит наш фон с солнечными лучами:
Final Sunburst background ImageВидеоурок: Создание фона Sunburst в Photoshop
Чтобы увидеть все вышеперечисленные шаги в действии, вы можете посмотреть следующий видеоурок.
Надеюсь, вам понравилось это руководство, и вы будете обращаться к нему, когда вам понадобится создать свой собственный фон с солнечными лучами. Вы можете играть с цветами, чтобы создать красивый фон с солнечными лучами. Вы также можете использовать текстуры, такие как шероховатая бумага или металлические текстуры, и добавить их в качестве наложения на фон в виде солнечных лучей в Photoshop, чтобы создать свой собственный винтажный фон в стиле гранжевых солнечных лучей.
У нас также есть премиальный набор фонов солнечных лучей, который включает 20 фонов плоских цветов в 3 размерах — 300 × 300 пикселей, 600 × 600 пикселей и 3000 × 3000 пикселей.Если вам интересно, вы можете приобрести их в TemplateFlip. Связанные
Связанные Фон / Создатель цифровой бумаги — Шаблон Photoshop
Фон / Создатель цифровой бумаги — Шаблоны Photoshop — ТРИ НАБОР: Рисунки в полоску
Создавайте собственные фоновые изображения и цифровые документы с помощью этих простых в использовании шаблонов Photoshop.
ОБРАТИТЕ ВНИМАНИЕ: Вам понадобится Adobe Photoshop или программа, которая может открывать и редактировать файлы PSD (со слоями), чтобы использовать эти шаблоны для создания фона.Если возникнут вопросы, задавайте их перед покупкой.
Хотели бы вы создавать свои собственные фоны и цифровые документы для своих проектов или продавать в Интернете?
К этому продукту применяются особые условия использования: щелкните здесь, чтобы получить дополнительную информацию.
С помощью этих шаблонов вы можете создать фон, который идеально сочетается с дизайном вашего документа или картинками. Больше не нужно искать идеальное совпадение — просто создайте свою собственную!
Простота использования! Если вы новичок в Photoshop, прилагаемое руководство поможет вам быстро изучить основы и начать создавать фантастические дизайны, которые вы с гордостью сможете использовать сами или продавать другим.По пути вы также получите новые навыки!
Эффективный дизайн! Опытные пользователи Photoshop также найдут простой и эффективный способ создания новой бумаги с рисунком, подходящей для любого проекта.
Фантастическая цена! С помощью этого шаблона вы можете создавать столько разных дизайнов, сколько захотите, и конечные результаты в формате плоского изображения вы сможете использовать или продавать.
Кредит: , а не , необходимый для изображений, которые вы создаете с помощью этого конкретного набора шаблонов. Щелкните здесь, чтобы ознакомиться с особыми условиями, применимыми к этому продукту.
Эти шаблоны Photoshop можно использовать для создания цифровой бумаги различных размеров. Он имеет настройку по умолчанию 12 x 12 дюймов и высокое разрешение 300 точек на дюйм. Его можно легко адаптировать к размеру Letter или A4 (книжная или альбомная ориентация).
Background / Digital Paper Creator — Set Three — Stripe Designs включает 14 различных полосатых рисунков, которые вы можете легко редактировать.
Измените цвета узора или фона за ним. Вы также можете добавить другие интересные эффекты.
Изображения для предварительного просмотра являются только примерами. Вы можете создать фон в любых цветах, которые вам нравятся.
Этот шаблон был протестирован в Photoshop CS6 и CS4. Если вы не уверены, есть ли у вас программное обеспечение для использования этого продукта, укажите свой адрес электронной почты на странице «Связаться с нами», и мы отправим вам небольшой образец файла для тестирования.
_____________________________________________________
PHOTOSHOP ELEMENTS ПОЛЬЗОВАТЕЛИ: Этот продукт был разработан для использования в Photoshop CS4 — CS6.Некоторым клиентам удалось использовать эти шаблоны в Photoshop Elements, однако инструкции по использованию в Elements не включены. Для использования этих шаблонов необходимо использовать панель слоев и эффекты слоев. Мы настоятельно рекомендуем отправить нам по электронной почте бесплатный образец шаблона перед покупкой шаблонов для использования в Photoshop Elements.
______________________________________________________
Графика высокого качества, 300 dpi.
Вы можете использовать изображения, созданные с помощью этого продукта, в коммерческих целях.Сглаженные изображения дизайнов, которые вы создаете, вы можете использовать в своих проектах, продавать вместе с наборами картинок или в виде цифровых бумажных пакетов. (Должны быть плоские изображения без прозрачности.)
Щелкните здесь, чтобы ознакомиться с особыми условиями, применимыми к этому продукту.
Возможно, вас заинтересуют другие наши шаблоны или НАБОР шаблонов для экономии денег :
Первый набор: фоновый шаблон в горошек
Второй набор: фоновый шаблон с шевроном
Четвертый набор: фоновый шаблон с тканевым принтом
Набор Пятерка: симметричный фон, шаблон
ПАКЕТ всех пяти наборов шаблонов
© Dancing Crayon Designs
.__________________________________________________________________________________________
Обратите внимание: этот набор картинок поставляется в виде заархивированного файла.Щелкните здесь, чтобы получить справку по распаковке файлов.
Вы можете использовать эти изображения в коммерческих целях, в том числе в своих продуктах TeachersPayTeachers.
К этому продукту применяются особые условия использования. Щелкните здесь, чтобы ознакомиться с особыми условиями, применимыми к этому продукту.
Полосатая бумага с полутоновым фильтром
Полосатая бумага с полутоновым фильтром
от Jenifer Juris
Не хватает времени? Сделайте свой собственный полосатый фон всего за несколько быстрых шагов.
Для этого урока вам понадобится:
- Однотонный фон с текстурой
- Photoshop Elements или Adobe Photoshop
Если вы хотите точно следовать инструкциям, загрузите текстурированную бумагу, которую я использую , здесь .
Шаг первый: подготовка рабочего пространства- Создайте новый документ размером 12 × 12 дюймов («Файл»> «Создать»> «Пустой файл») с разрешением 300 пикселей на дюйм и белым фоном. (PS: выберите «Файл»> «Создать».)
- Нажмите букву D, чтобы сбросить цветовые чипы на значение по умолчанию: черный поверх белого.
- Щелкните элемент «Цвет переднего плана», чтобы открыть палитру цветов.
- В палитре цветов выберите светло-серый цвет. Я использую Hex #: d7d7d7. Щелкните ОК.
- В строке меню выберите «Фильтр»> «Галерея фильтров».
- В меню галереи фильтров нажмите «Эскиз»> «Полутоновый узор».
- В настройках Полутонового узора установите Размер на 7 и Контрастность на 42. Установите Тип узора на Линейный. Щелкните ОК.
ПРИМЕЧАНИЕ. Размер относится к размеру линий, а контрастность может достигать 50. При значении 50 линии получаются очень четкими.
ПРИМЕЧАНИЕ. Независимо от того, какие цвета установлены для ваших цветовых фрагментов переднего плана и фона, это два цвета линий, которые вы увидите после запуска фильтра.
Шаг третий: добавление текстуры- Откройте твердую бумагу с текстурой (Файл> Открыть).Если вы хотите использовать ту же бумагу, что и я, обязательно загрузите бумагу в верхней части этого урока.
- Возьмите инструмент «Перемещение».
- На документе, удерживая нажатой клавишу Shift, щелкните и перетащите твердую бумагу на полосатый бумажный документ.
- На панели «Слои» измените режим наложения этого слоя на «Умножение».
Шаг четвертый: Сохранить как
- Сохраните документ («Файл»> «Сохранить как») как файл JPEG высокого качества с уникальным именем.Это позволит вам сохранить эту бумагу и повторно использовать ее в любое время. Не стесняйтесь создавать столько полосатой бумаги в любом количестве цветовых вариаций, сколько захотите.
- Закройте рабочий документ без сохранения.
Вот список советов, которые следует учитывать при использовании этого фильтра:
- Используйте более мягкие цвета. Использование ярких цветов сделает фон очень отвлекающим (из-за количества полос). Если вы хотите иметь розовые полосы, используйте светло-розовый цвет с белым или очень светло-розовый цвет.
- Этот фильтр не работает только тогда, когда вы пытаетесь запустить фильтр для слоя, залитого черным цветом.
Вот как я использовал полосатую бумагу на странице альбома для вырезок:
Я также использовал эту технику, чтобы сделать красивый розовый фон для этой карты:
Кредиты:
Страница: Jenifer Juris
Фото: Джоди Финли
Наборы: Свежий старт от GingerScraps Collab, Рождественские огни от Джули Биллингсли
Дополнительно: Leaf from Sports Mad от Studio Flergs
Шрифты: KG Always A Good Time, Veteran пишущая машинка
Карточка:
Карточка: Дженифер Юрис
Набор: Эффект бабочки от Simple Pleasure Designs
Шрифты: Didonesque, Amelia Script
Если вы только начинаете заниматься цифровым скрапбукингом или являетесь самоучкой и хотите восполнить пробелы в своем образовании, наши классы QwikLearn Photoshop и Photoshop Elements помогут вам быстро освоить FAST и станьте уверенным и компетентным цифровым скрапбукингом, которым вы хотите быть.
Этот курс для самостоятельного обучения доставит вас туда, куда вы хотите, и доступен для Photoshop Elements с 11 по 2018 и Photoshop CS6 через Creative Cloud.
Узнайте больше о классе QwikLearn Photoshop Elements или QwikLearn Photoshop!
Используйте код купона LEARN25 при оформлении заказа, чтобы сэкономить 25% от полной цены класса. Не суммируется с другими скидками.
_____________________________________________
Автор: Дженифер Юрис | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий.
