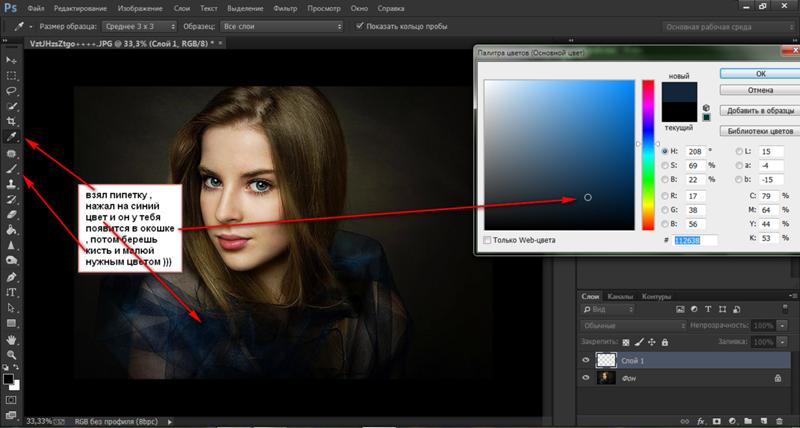
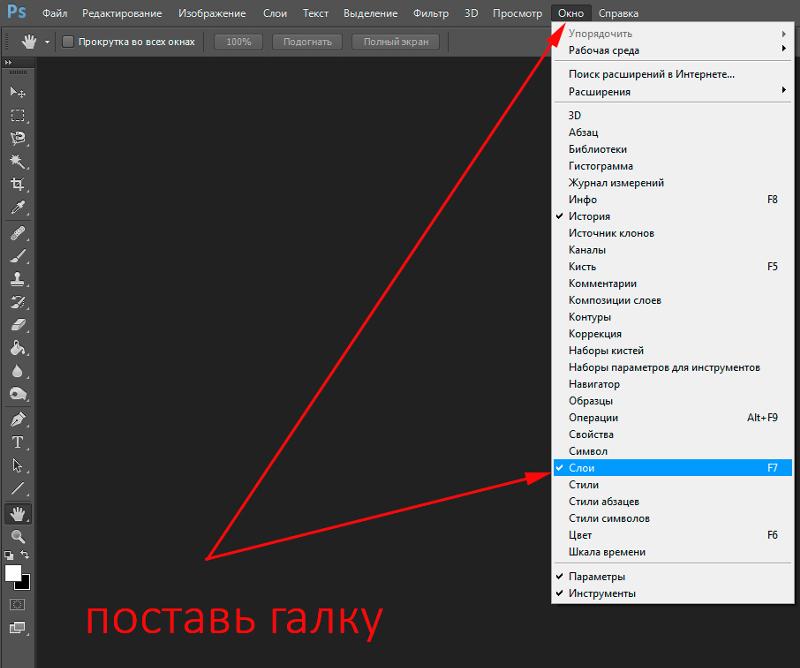
Почему не работает пипетка в фотошопе. Выбор в Фотошопе цветов на изображении с помощью инструмента ‘Пипетка’. Инструмент Цветовой эталон
Инструмент «Пипетка» можно отнести к ряду основных инструментов фотошопа и без знания того, как им пользоваться, полноценно работать в программе не получится. Конечно, Пипетка не настолько важна, как, к примеру, но без нее трудно себе представить.
Что такое «Пипетка» и для чего она используется
Итак, инструмент «Пипетка» (Eyedropper) служит для взятия образца цвета с определенного участка изображения. Требуется это в тех случаях, когда нужно создать цветовую схему идентичную схеме изображения.
Расположение инструмента Пипетка
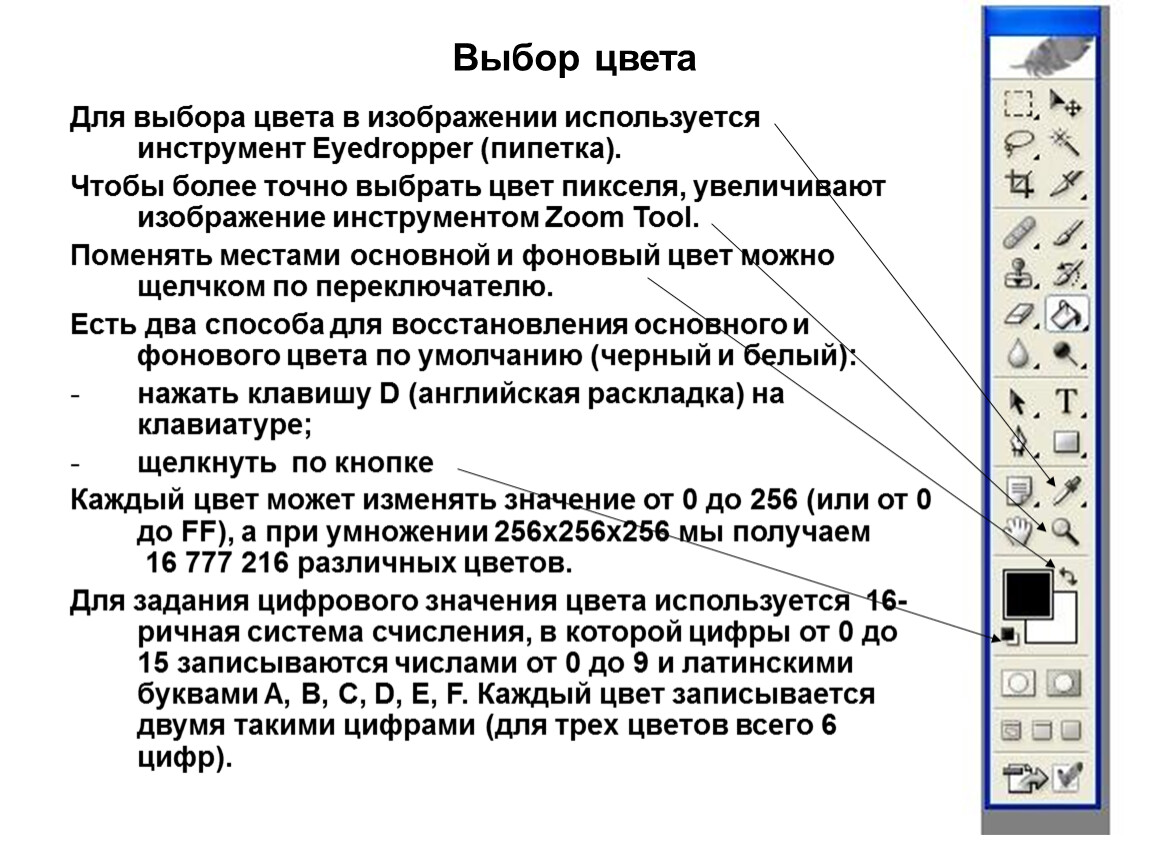
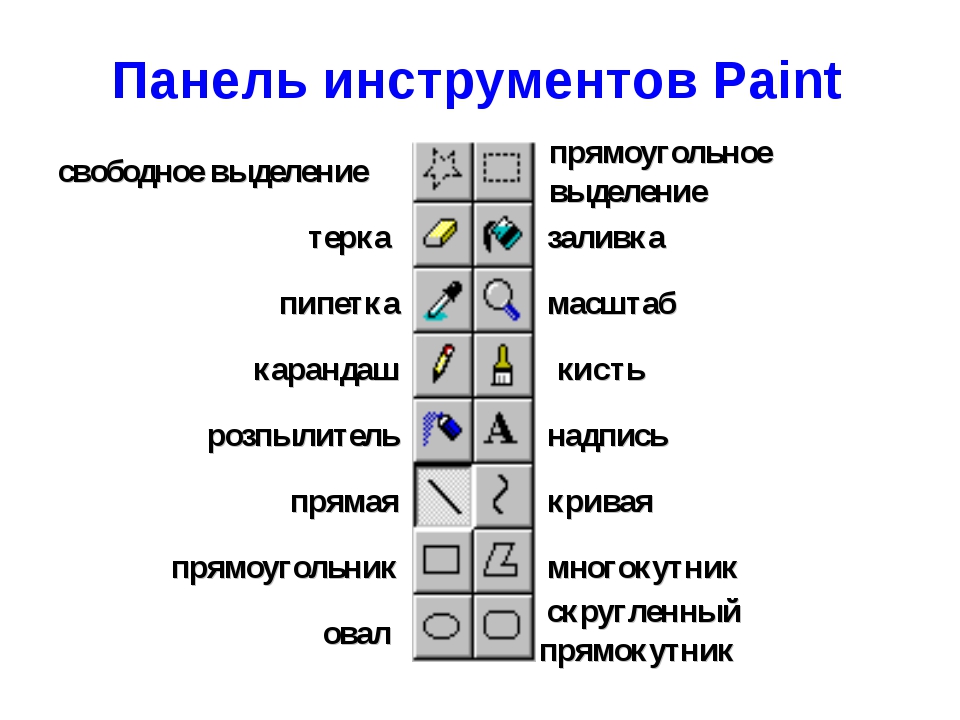
Пипетка располагается на панели инструментов с левой стороны экрана, шестой кнопкой сверху, cразу после .
Если щелкнуть по изображению пипетки правой кнопкой мыши, то можно будет увидеть подменю с родственными пипетке инструментами. Это Цветовой эталон, Линейка, Комментарий и Счетчик. Все они, по сути, выполняют функцию той же пипетки, но с некоторыми дополнениями.
Это Цветовой эталон, Линейка, Комментарий и Счетчик. Все они, по сути, выполняют функцию той же пипетки, но с некоторыми дополнениями.
Как пользоваться Пипеткой
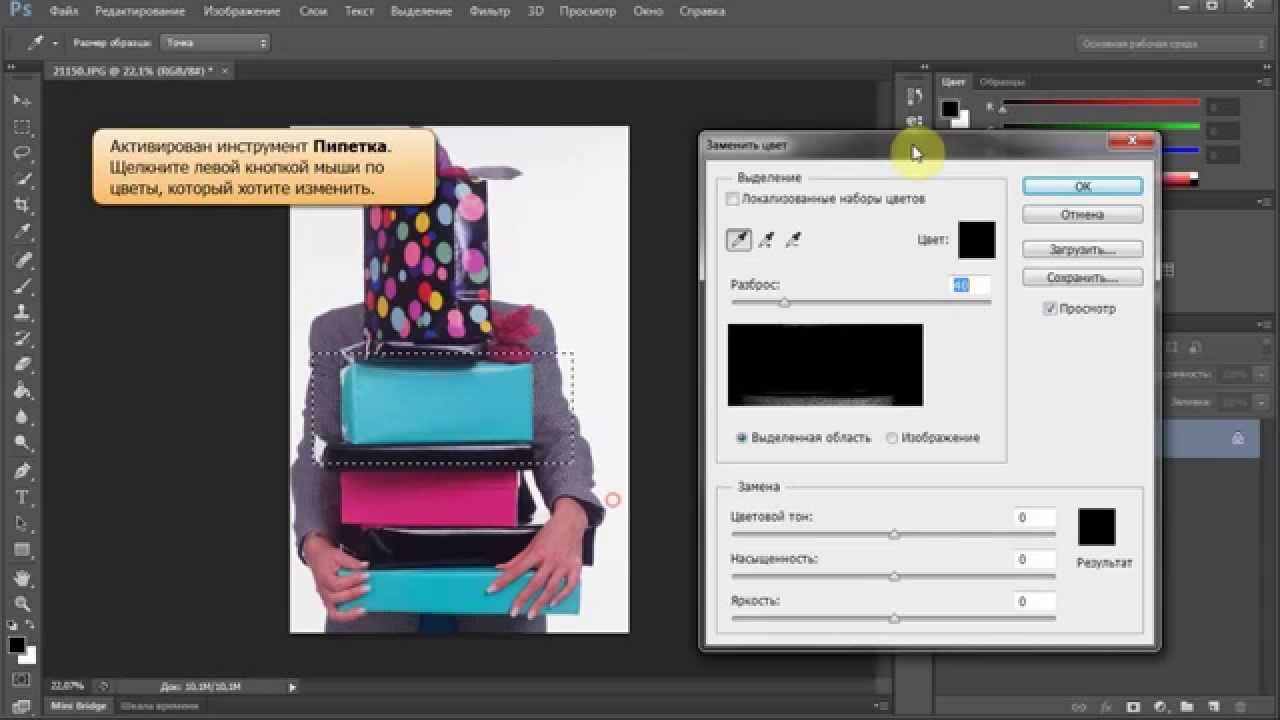
Для использования пипетки, сперва выберите ее на панели инструментов. Затем наведите указатель мыши, который, к слову, принял соответствующий вид, на нужный фрагмент изображения. Щелкните левой кнопкой мыши.
Забегая немного вперед, по умолчанию, инструмент настроен так, что размер образца равен размеру . Поэтому, на панели инструментов, в нижней ее части, где изображены внахлест два больших квадрата (это текущие ), основной цвет отобразит цвет равный пикселю, в который вы только что попали. В моем примере ниже это оранжевый цвет.
Примечание
Чтобы отправить цвет в палитру фона нужно щелкать по нужной области изображения с зажатой клавишей Alt .
Настройки инструмента
Пипетка — это многофункциональный инструмент. И он имеет свои настройки. К настройкам относятся
 Теперь подробнее о каждом из этих параметров.
Теперь подробнее о каждом из этих параметров.1. Размер образца
Параметр Размер образца (Sample Size) определяет количество пикселей, которые будут захвачены при взятии пробы цвета. На основе этих пикселей и будет представлен средний цвет в палитре.
В настройках имеются следующие размеры: точка, 3*3, 5*5, 11*11, 31*31, 51*51, 101*101.
Размер Точка выделяет только один пиксель и отправляет соответствующий цвет в палитру. Остальные же выделяют несколько пикселей по вертикали и по горизонтали от выбранного (от 3 пикселей до 101) и высчитывают средний цвет, который и отправляется в палитру. Это делает «Пипетку» многофункциональным инструментом с немалым количеством настроек. А значит, пользоваться ей не так уж просто.
2. Образец
Параметр Образец (Sample) позволяет выбрать слой, с которого будет произведен захват цвета. Можно выбрать конкретный слой, либо все слои сразу.
В этой настройке присутствуют пункты: Активный слой, Активный и ниже, Все слои, Все слои без коррекции и Текущий и ниже без коррекции. Цвет на палитре будет изменяться в зависимости от того, какой тип образца выбран.
Цвет на палитре будет изменяться в зависимости от того, какой тип образца выбран.
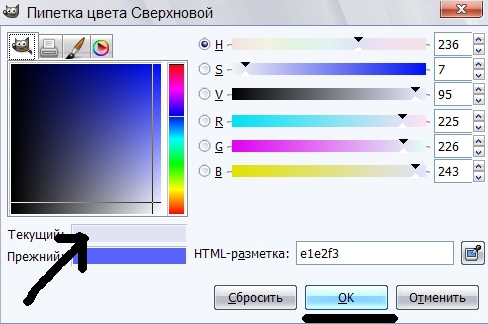
3. Кольцо пробы
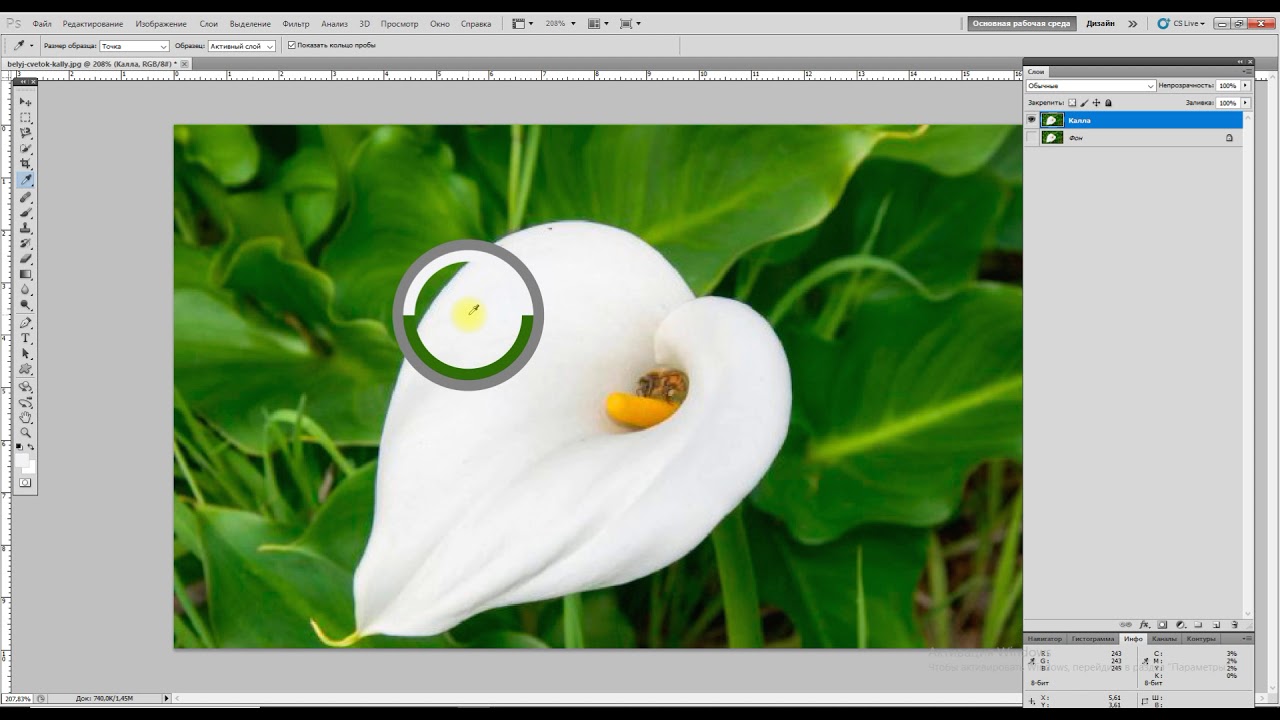
Очень интересный параметр, который появился относительно недавно. При выборе участка изображения пипеткой появляется Кольцо пробы (Show Sample Ring). Оно состоит из двух половинок.
В верхней части кольца находится цвет выбранного пикселя, а в нижней какой был основной цвет до выбора определенного пикселя.
Сделано это было для удобства пользования инструментом. Но в панели настройки пипетки можно выключить кольцо, нажав соответствующую галочку. Это для тех, кто привык к старой пипетке без всяких колец.
Выше был разобран наиполезнейший инструмент Adobe Photoshop под названием Пипетка. Теперь понятно, что без этого инструмента работать в программе было бы довольно проблематично.
Как и любой инструмент, Пипетка обладает внушительным количеством настроек и субинструментов. Чтобы разобраться во всех тонкостях захвата цвета изображения требуется потратить немалое количество времени на практические занятия. И только после этого можно будет научиться пользоваться каким-либо инструментом на сносном уровне.
И только после этого можно будет научиться пользоваться каким-либо инструментом на сносном уровне.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Я вас снова приветствую, дорогие читатели моего блога. В этом уроке мы снова продолжим наше обучение по работе в фотошопе для начинающих. Скажите пожалуйста, а вы знаете что такое пипетка в обычной жизни? Думаю знаете. Я раньше этой штукой себе нафтизин в нос закапывал, набрал так несколько капель, голову вверх задрал и вперед, внедрять в свой нос лекарство, чтобы дышать лучше, когда нос заложило.
Но сегодня речь пойдет не об обычном медицинском приспособлении, а об инструменте, благодаря которому мы сможем подобрать для рисования нужный нам цвет в точности до оттенка. Поэтому в данном уроке я расскажу вам как пользоваться пипеткой в фотошопе.
В общем, говоря простым языком, если нам нужен какой-то определенный цвет, такой же как на изображении, то мы, чтобы не гадать, используем пипетку, тем самым подбирая нужный нам оттенок.
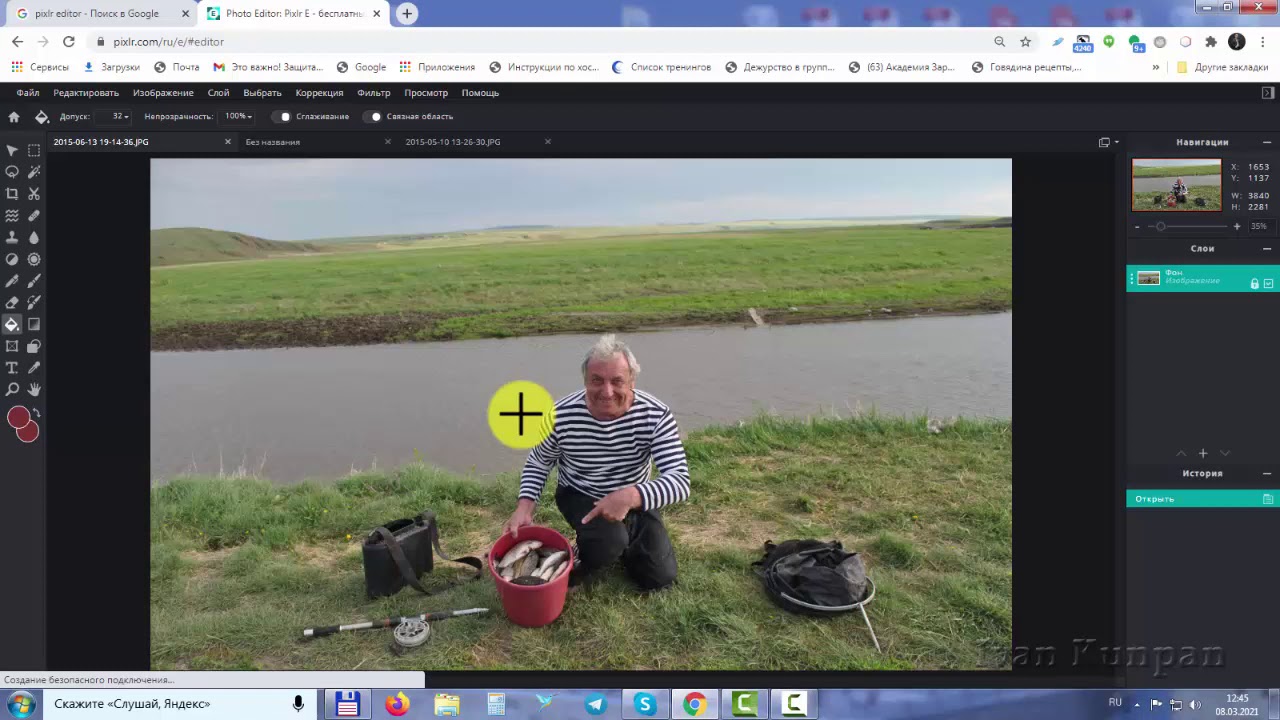
Давайте сделаем всё на практике. Работать будем с изображением этого фаст-фуда. Итак, поехали!
Основные функции
Легко, не правда ли? Ну тогда напоследок пройдемся по дополнительным фишкам.
Дополнительные функции
Но пипетку можно использовать не только для поиска цвета в определенной точке. Кроме всего прочего ее можно использовать для поиска среднего цвета вокруг конкретного числа точек. В общем посмотрите сами.
По умолчанию размер образца стоит точка, но если мы выберем 3*3, то он выдаст смесь всех цветов, которые окружают, ту точку, в которую вы ткнули. Т.е. получается смесь 9 точек. А если выберем 101*101, то это получится вообще гремучая смесь более чем 10000 точек вокруг того пикселя, в который мы ткнули.
Попробуйте сами поиграться с размерами образца и сами увидите разницу.
Кроме этого можно выбирать цвет не из всего изображения, а только из какого либо слоя. Для этого достаточно лишь в меню инструмента наверху выбрать образец, например «активный слой»
. Тогда мы не сможем взять образец цвета с другого слоя, пока на него не переключимся.
Тогда мы не сможем взять образец цвета с другого слоя, пока на него не переключимся.
Ну как по мне, так что первая функция, что вторая — довольно таки бесполезная и используются они лишь в особо редких случаях.
Ну в общем вот такой урок. Домашнее задание вам — подробнее познакомиться с этим инструментом, чтобы закрепить всё пройденное сегодня.
Ну а если вы хотите подробно изучить фотошоп и выйти на уровень профессионала, то очень вам рекомендую этот видеокурс . В нем всё подробно и главное человеческим языком рассказывается обо всех тонкостями фотошопа, как пользоваться теми или иными функциями или инструментами и многое другое. Посмотрите сами. Очень рекомендую.
Ну а на этом я сегодняшнюю тему заканчиваю. Надеюсь, что вам все было понятно и интересно. Если вы еще не подписаны на обновления моего блога, то не забудьте это сделать, тогда будет +1 к вашей карме. Ну а мы с вами увидимся завтра. Следите за новыми статьями и новостями.
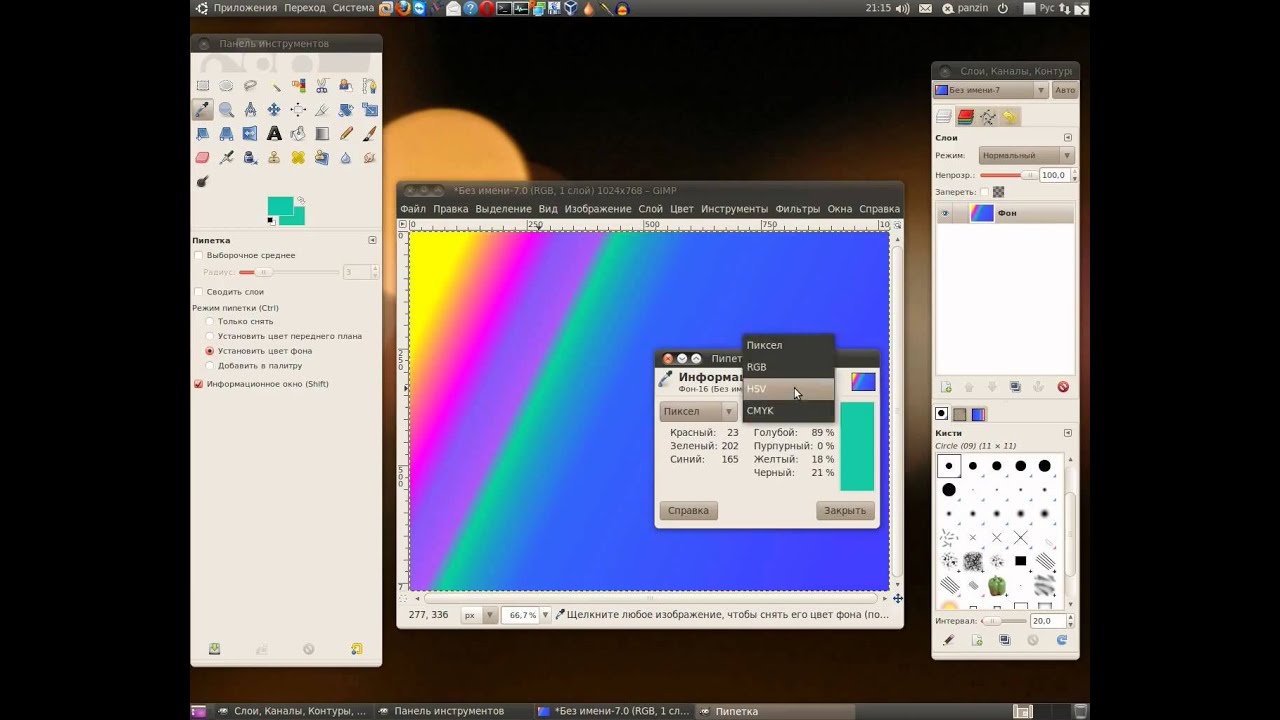
Сегодня изучим инструмент Eyedropper (Пипетка), Color Sampler (Цветовой эталон) и measure.
Инструмент Eyedropper (Пипетка)
Инструмент Eyedropper (Пипетка) «переносит» цвет пиксела из изображения на цветовые поля палитры инструментов (при щелчке) или отображает цифровые значения цвета на информационной палитре (при перемещении курсора по изображению). Для перенесения цвета в качестве основного достаточно установить курсор на соответствующем пикселе изображения и щелкнуть кнопкой мыши. Для перенесения цвета в качестве фонового необходимо держать нажатой клавишу
 В палитре Options (Пипетка) представлен список
В палитре Options (Пипетка) представлен список - При выборе варианта Point Sample (Точка) переносится цвет только того пиксела, на котором был выполнен щелчок кнопки мыши.
- При выборе варианта 3 By 3 Average (В среднем 3х3) переносится усредненный цвет совокупности текущего пиксела и по одному пикселу вокруг.
- При выборе варианта 5 By 5 Average (В среднем 5х5) переносится усредненный цвет совокупности текущего пиксела и по двум пикселам вокруг.
Следует обратить внимание, что эта установка размера образца влияет на отображение параметров цвета в палитре
 Инструмент Eyedropper (Пипетка) полезен при работе только с теми цветами которые присутствуют в текущем или любом другом изображении, но ничем не может помочь, если необходимо определить цвет, отсутствующий в изображении. Для этого необходимо обратиться к цветовым палитрам.
Инструмент Eyedropper (Пипетка) полезен при работе только с теми цветами которые присутствуют в текущем или любом другом изображении, но ничем не может помочь, если необходимо определить цвет, отсутствующий в изображении. Для этого необходимо обратиться к цветовым палитрам.Color Sampler (Цветовой эталон)
Вариантом инструмента Eyedropper (Пипетка) является инструмент (Цветовой эталон), который служит для размещения в изображении от одной до четырех контрольных точек, цветовые параметры которых отображаются в палитре Info (Инфо) и тем самым дают, возможность пользователю непрерывно следить за изменением цвета очень важных фрагментов (например, так называемых «памятных цветов»). Каждая точка снабжена номером, под которым ее данные отображаются в палитре Info. Для любой точки можно определить один из цветовых режимов, список которых открывается при щелчке на треугольной стрелке. Размер области, с которой обеспечивается «перенос» данных о цвете, определяется в палитре Options (Параметры) идентично инструменту Eyedropper (Пипетка).
Для отключения вывода на экран следует использовать снять флажок возле команды (Цветовые эталоны), находящейся в меню палитры Info, включенный флажок позволяет вновь вывести точки на экран.
Эти точки можно сохранить в файле формата программы Adobe Photoshop и затем использовать на протяжении всей работы. Для того, чтобы удалить ставшую ненужной точку, ее необходимо перетащить за пределы рабочего окна. Можно также щелкнуть на точке при нажатой клавише Alt .
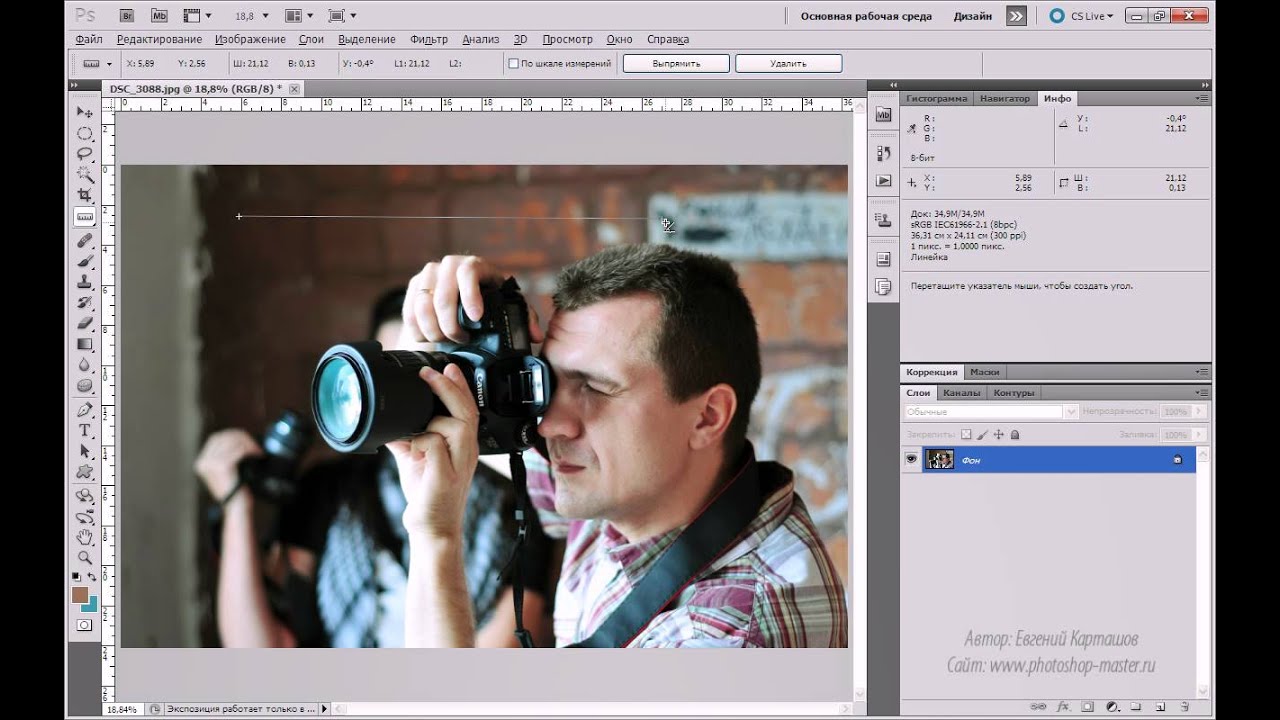
Иногда мы замечаем, что фотографии выглядят не так хорошо, как бы нам хотелось. Очень часто это происходит из-за неправильно выставленной экспозиции. Техника кривых пипетки в обеспечивает быстрый способ одновременной коррекции и исправления проблем с экспозицией. Всего за несколько кликов можно добиться заметного результата. И вот что нужно сделать.
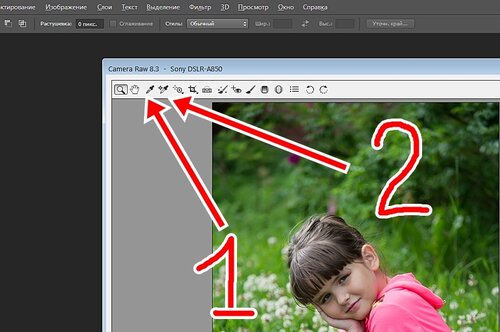
1 . Откройте фотографию, нуждающуюся в коррекции. Наш пример страдает от зелено-голубых красок, к тому же, он немного размыт и ему недостает контраста.
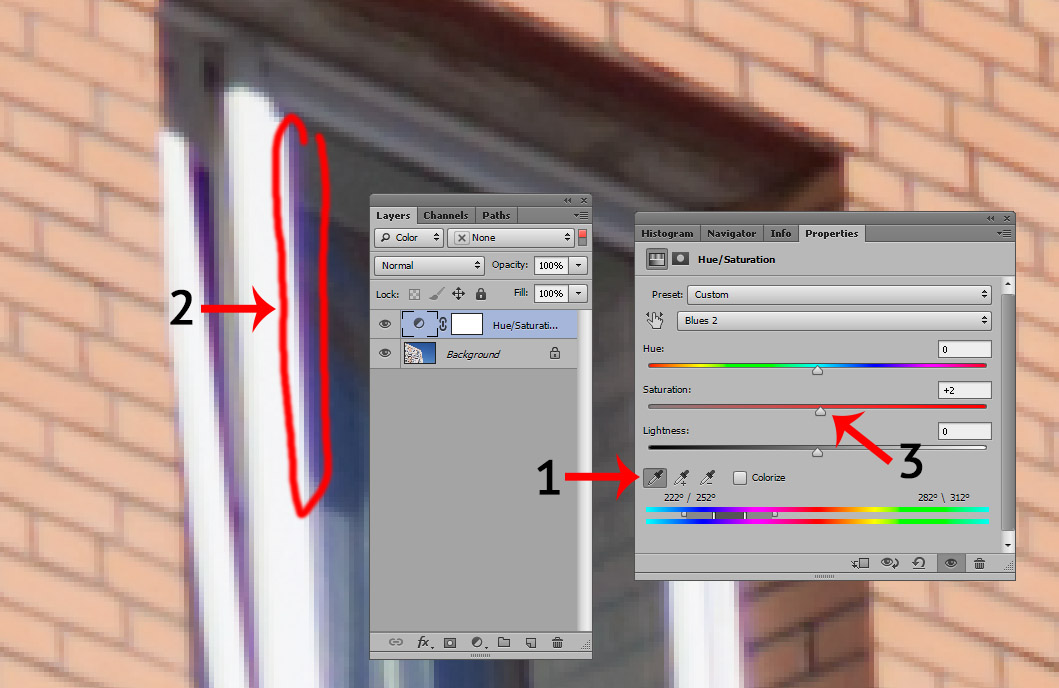
2 . Создайте слой Curves Adjustment , кликнув на иконке Adjustment Layer в Layers Palette , и затем выберите Curves из выпадающего меню внизу.
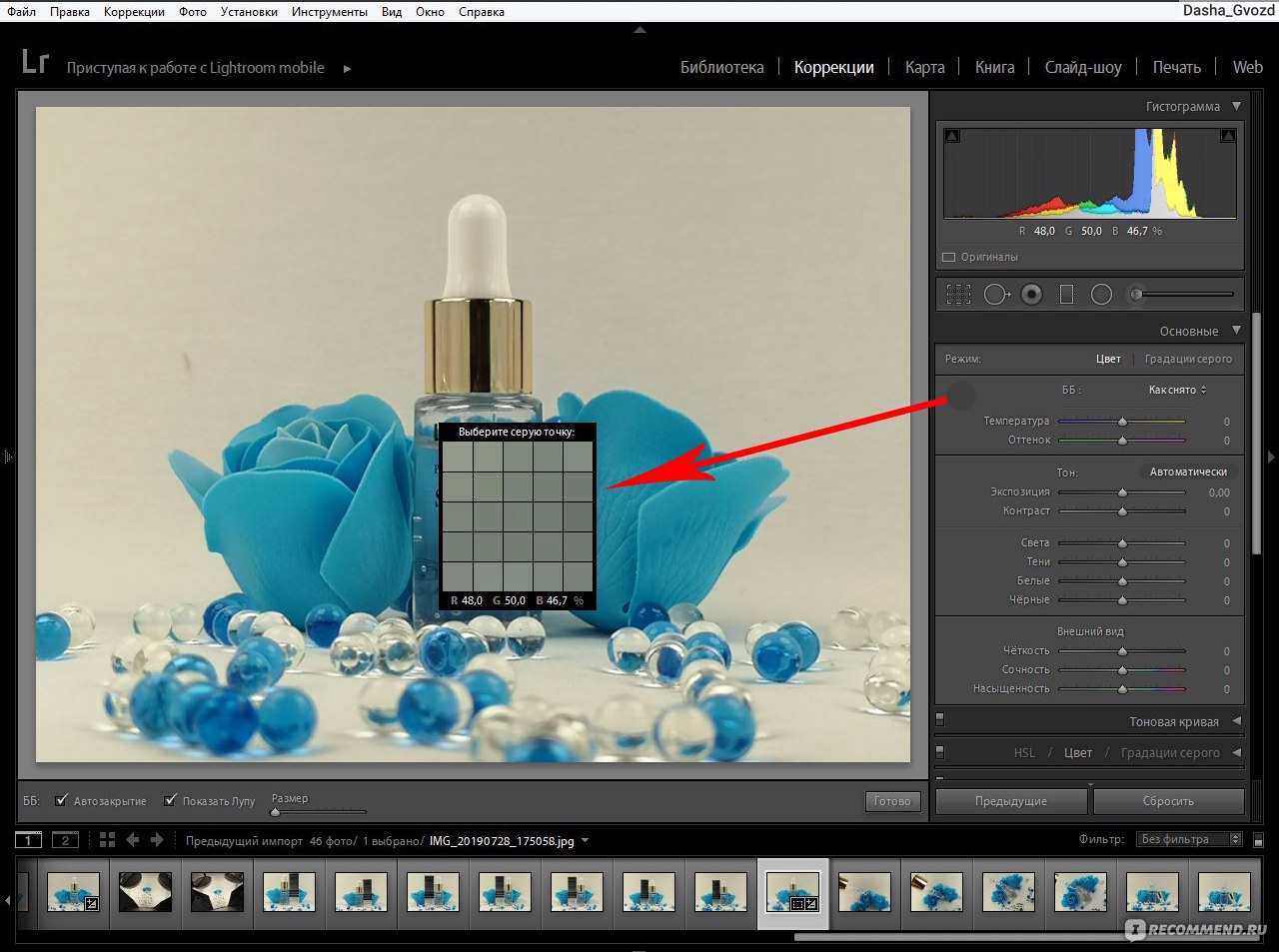
3 . Рядом с кнопкой вы увидите ряд из трех пипеток. Слева направо они используются для установки черного, серого и белого.
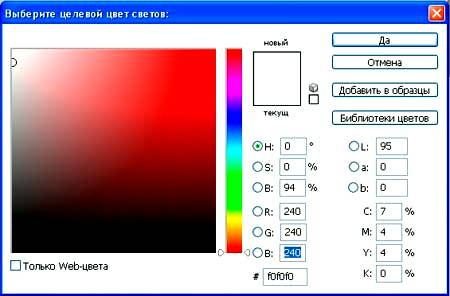
4 . В идеале нужно установить специфическое световое значение для каждой из трех пипеток (хотя вы можете пропустить этот шаг и попытаться поработать со значениями, установленными по умолчанию). Двойной клик на черной пипетке откроет ее настройки, и для R,G,B установите значение 20, 20, 20, для серой пипетки – 128, 128, 128, а для белой – 240, 240, 240.
Теперь вы сможете просто кликнуть на картинку с каждой из трех пипеток, чтобы сразу изменить и цвет, и контраст!
5 . Кликните на черной пипетке, чтобы выбрать ее. Ваш курсор после этого должен выглядеть как пипетка. Кликните пипеткой по темной части фотографии. Этим действием вы указываете , что это место должно быть черным.![]() В нашем примере таким местом будут волосы.
В нашем примере таким местом будут волосы.
6 . Теперь кликните на белой пипетке. Кликните пипеткой на самую светлую часть изображения. Это сигнал редактору о том, что это место должно быть белым.
7 . Теперь наступает самая хитрая часть. Вам нужно использовать серую пипетку и выбрать место, которое должно быть нейтрально серым. Это не только тот промежуточный серый между белым и черный. Самое главное – серый должен быть нейтрален в цвете (то есть RGB этого цвета должны быть равными). Это может быть очень темный серый или наоборот самый светлый оттенок. Возможно, он не выглядит нейтральным на фотографии из-за общего набора цветов, но он должен быть нейтральным в реальности.
Этот пункт может стать трудностью, если только у вас на фото нет какой-то детали, которая имеет серый цвет, и вы точно об этом знаете. Тень на белом объекте тоже может быть хорошим нейтральным серым. Но что делать, если на фото нет ни серого, ни белого объекта?
Существует множество способов того, как найти нейтральный серый с помощью цифр (например, используя Info Palette , можно найти пиксели с почти равными RGB значениями), но почти все они страдают от дефектов, связанных с искажением серого соседними оттенками.
Иногда лучшее, что вы можете сделать – выбирать методом проб и ошибок точки, которые кажутся вам наилучшими претендентами на нейтральный серый, и посмотреть, что произойдет с картинкой. Если все стало еще хуже, отмените действие. Если картинка удовлетворяет вас, вам удалось найти тот самый серый.
Подсказка : существует еще один трюк для поиска нейтрального серого в портретах, когда серого нет ни на объекте, ни в окружении. Вы можете попробовать использовать для нейтрального серого цвет белка глаз. Это не всегда работает (у некоторых белки белее и ярче, чем у других), но если этот метод сработает, он спасет всю ситуацию!
В нашем примере один клик на белке глаза модели прекрасно скорректировал цвет всей картинки! Оттенок ее кожи «потеплел», а зелено-голубой цвет немного ушел.
А теперь сравним фото «до» и «после». Вот как всего с помощью трех маленьких кликов смог качественно изменить картинку в лучшую сторону!
Сайт дня — Если у вас нет возможности купить популярный фото-редактор, то попробуйте фотошоп онлайн на русском языке .
Попробуйте бесплатную версию, чтобы понять стоит ли покупать полную версию для PC.
Я вас опять приветствую, дорогие читатели моего блога. В этом уроке мы опять продолжим отечественное обучение по работе в фотошопе для начинающих. Сообщите прошу вас, а вы понимаете что такое пипетка в простой судьбе? Думаю понимаете.
Я раньше данной штукой себе нафтизин в шнобель закапывал, собрал так пара капель, голову вверх задрал и вперед, внедрять в собственный шнобель лекарство, дабы дышать лучше, в то время, когда шнобель заложило.
Но сейчас обращение отправится не об простом медицинском приспособлении, а об инструменте, благодаря которому мы сможем подобрать для рисования необходимый нам цвет в точности до оттенка. Исходя из этого в данном уроке я поведаю вам как пользоваться пипеткой в фотошопе.
В общем, говоря несложным языком, в случае если нам нужен какой-то определенный цвет, такой же как на изображении, то мы, дабы не гадать, выбирая цвет простым способом, используем пипетку, тем самым подбирая необходимый нам оттенок. Все осознали?
Все осознали?
Давайте сделаем всё на практике. Трудиться будем с изображением этого фаст-фуда. Итак, отправились!
Главные функции
- Ну я пологаю, что уже не нужно повторять «войдите в фотошоп». Это и без того ясно. Легко откройте любое изображение (я забрал первое попавшееся).
- Сейчас выберете инструмент «Пипетка» (тёплая клавиша I). И надавите левой кнопкой мышки, к примеру, сперва на упаковку картошки фри, после этого на кусочек салата в биг-маке, и напоследок на лед в коле. Обратите внимание, что по окончании каждого нажатия пипетки изменяется главной цвет (квадрат, что на переднем замысле). Т.е. сперва мы взяли красный, позже зеленый (салатовый), а позже голубоватый (ну либо какой-то близкий, в зависимости от того, кто в какую точу надавил).
- Кстати вы имеете возможность не только надавить, но и зажать левую кнопку мыши, тогда вы сможете не тыкать в определенное место, пробуя попасть в необходимый цвет, но и вести сами, пока пипетка не окажется на нужном месте.

- Помимо этого, дабы посредством разрешённого инструмента поменять главный цвет, возможно выбрать и необходимый дополнительный фоновый цвет. Для этого делайте полностью то же самое, что я обрисовывал выше, но лишь с зажатой клавишей ALT. Тогда выбранный цвет поднимется на фоновый цвет (цвет ластика).
Легко, не правда ли? Ну тогда напоследок пройдемся по дополнительным фишкам.
Дополнительные функции
Но пипетку возможно применять не только для поиска цвета в определенной точке. Не считая всего другого ее возможно применять для поиска среднего цвета около конкретного числа точек. В общем посмотрите сами.
По умолчанию размер примера стоит точка, но в случае если мы выберем 3*3, то он выдаст смесь всех цветов, каковые окружают, ту точку, в которую вы ткнули. Т.е. получается смесь 9 точек. А вдруг выберем 101*101, то это окажется по большому счету гремучая смесь более чем 10000 точек около того пикселя, в который мы ткнули.
Попытайтесь сами поиграться с размерами примера и сами заметите отличие.
Также возможно выбирать цвет не из всего изображения, а лишь из какого именно или слоя. Для этого достаточно только в меню инструмента наверху выбрать пример, к примеру «деятельный слой». Тогда мы не сможем забрать пример цвета с другого слоя, пока на него не переключимся.
Ну как по мне, так что первая функция, что вторая — достаточно таки ненужная и употребляются они только в очень редких случаях.
Ну в общем вот таковой урок. Домашнее задание вам — подробнее познакомиться с этим инструментом, дабы закрепить всё пройденное сейчас.
Ну а если вы желаете детально изучить фотошоп и выйти на уровень специалиста, то весьма вам советую данный видеокурс. В нем всё детально и основное людской языком рассказывается обо всех тонкостями фотошопа, как пользоваться теми либо иными функциями либо инструментами и другое. Посмотрите сами.
Весьма советую.
Ну а на этом я сегодняшнюю тему заканчиваю. Надеюсь, что вам все было ясно и весьма интересно. Если вы еще не завизированы на обновления моего блога, то не забудьте это сделать, тогда будет +1 к вашей карме.
Ну а мы с вами увидимся на следующий день. Смотрите за новыми новостями и статьями. Удач вам! Пока-пока.
Инструменты фотошоп — Пипетка (Eyedropper Tool)
Самые интересный результаты подобранные по Вашим интересам:
Хороший сутки, мои глубокоуважаемые читатели. Как ваше настроение? Готовы к обороне и труду? Не забывайте, как вы в юные годы (ну быть может и не в юные…
Всем здравствуй, дорогие приятели! Я тут поразмыслил и сделал вывод, что хватит нам бездельничать. Пора бы уже и делом заняться. И сейчас я желал бы…
Хороший сутки, глубокоуважаемые визитёры моего блога. Рад, что вы посетили мой блог. И сейчас состоится очередной урок по фотошопу. Наконец мы начнем…
Почему в фотошопе не работает пипетка. Инструменты Eyedropper (Пипетка), Color Sampler (Цветовой эталон) и measure
Я вас снова приветствую, дорогие читатели моего блога. В этом уроке мы снова продолжим наше обучение по работе в фотошопе для начинающих. Скажите пожалуйста, а вы знаете что такое пипетка в обычной жизни? Думаю знаете. Я раньше этой штукой себе нафтизин в нос закапывал, набрал так несколько капель, голову вверх задрал и вперед, внедрять в свой нос лекарство, чтобы дышать лучше, когда нос заложило.
Я раньше этой штукой себе нафтизин в нос закапывал, набрал так несколько капель, голову вверх задрал и вперед, внедрять в свой нос лекарство, чтобы дышать лучше, когда нос заложило.
Но сегодня речь пойдет не об обычном медицинском приспособлении, а об инструменте, благодаря которому мы сможем подобрать для рисования нужный нам цвет в точности до оттенка. Поэтому в данном уроке я расскажу вам как пользоваться пипеткой в фотошопе.
В общем, говоря простым языком, если нам нужен какой-то определенный цвет, такой же как на изображении, то мы, чтобы не гадать, используем пипетку, тем самым подбирая нужный нам оттенок. Все поняли?
Давайте сделаем всё на практике. Работать будем с изображением этого фаст-фуда. Итак, поехали!
Основные функции
Легко, не правда ли? Ну тогда напоследок пройдемся по дополнительным фишкам.
Дополнительные функции
Но пипетку можно использовать не только для поиска цвета в определенной точке. Кроме всего прочего ее можно использовать для поиска среднего цвета вокруг конкретного числа точек. В общем посмотрите сами.
В общем посмотрите сами.
По умолчанию размер образца стоит точка, но если мы выберем 3*3, то он выдаст смесь всех цветов, которые окружают, ту точку, в которую вы ткнули. Т.е. получается смесь 9 точек. А если выберем 101*101, то это получится вообще гремучая смесь более чем 10000 точек вокруг того пикселя, в который мы ткнули.
Попробуйте сами поиграться с размерами образца и сами увидите разницу.
Кроме этого можно выбирать цвет не из всего изображения, а только из какого либо слоя. Для этого достаточно лишь в меню инструмента наверху выбрать образец, например «активный слой» . Тогда мы не сможем взять образец цвета с другого слоя, пока на него не переключимся.
Ну как по мне, так что первая функция, что вторая — довольно таки бесполезная и используются они лишь в особо редких случаях.
Ну в общем вот такой урок. Домашнее задание вам — подробнее познакомиться с этим инструментом, чтобы закрепить всё пройденное сегодня.
Ну а если вы хотите подробно изучить фотошоп и выйти на уровень профессионала, то очень вам рекомендую этот видеокурс . В нем всё подробно и главное человеческим языком рассказывается обо всех тонкостями фотошопа, как пользоваться теми или иными функциями или инструментами и многое другое. Посмотрите сами. Очень рекомендую.
В нем всё подробно и главное человеческим языком рассказывается обо всех тонкостями фотошопа, как пользоваться теми или иными функциями или инструментами и многое другое. Посмотрите сами. Очень рекомендую.
Ну а на этом я сегодняшнюю тему заканчиваю. Надеюсь, что вам все было понятно и интересно. Если вы еще не подписаны на обновления моего блога, то не забудьте это сделать, тогда будет +1 к вашей карме. Ну а мы с вами увидимся завтра. Следите за новыми статьями и новостями. Успехов вам! Пока-пока.
- На палитре Color (Цвет) щелкните по квадратику основного или фонового цвета, если он неактивен.
- В любом открытом окне
изображения щелкните по какому-либо цвету (см. рис. 10.11). Также можно перетащить
курсор над цветовой областью, чтобы предварительно просмотреть ее цвета (следите
за изменением цвета на панели инструментов или палитре Color (Цвет)),
затем отпустить кнопку мыши, когда курсор будет расположен над желаемым цветом.
Составляющие выбранного цвета будут отображаться на палитре Info (Информация).

Рис. 10.11. Выбор цвета с помощью инструмента Eyedropper
Копирование цвета в виде шестнадцатеричной величины
Цвета могут быть скопированы в виде шестнадцатеричных величин из файла в Фотошопе или ImageReady, а затем вставлены в HTML-файл. Далее рассказано о двух способах копирования.
Первый способ:
- Активизируйте инструмент Eyedropper (Пипетка), нажав клавишу I .
- Фотошоп: щелкните
правой кнопкой мыши по цвету в окне изображения, затем выберите элемент меню Сору Color as HTML (Копировать цвет как HTML).
ImageReady, щелкните по цвету изображения, который вы хотите копировать (он станет основным цветом). Не перемещая курсор инструмента Eyedropper (Пипетка), щелкните правой кнопкой мыши по изображению и из контекстного меню выберите элемент Copy Foreground Color as HTML (Копировать основной цвет как HTML).
Выделенный цвет будет занесен в буфер обмена в виде шестпадцатеричпой величины.

- Для того чтобы вставить цвет в HTML-файл, в программе редактирования HTML-файлов отобразите этот файл, затем выберите команду Edit О Paste (Правка > Вставить). Допускается вставить код в любой элемент HTML, если у элемента может быть собственный цвет.
Второй способ:
- С помощью палитры Color (Цвет), панели выбора цветов или палитры Swatches (Образцы) выберите основной цвет.
- Фотошоп: из
меню палитры Color (Цвет) выберите команду Copy Color as HTML (Копировать
цвет как HTML).
ImageReady, выберите команду Edit Copy Foreground Color as HTML (Правка > Копировать основной цвет как HTML). Основной цвет будет помещен в буфер обмена в виде шестнадцатеричной величины.
- Для того чтобы вставить цвет в HTML-файл, откройте целевое приложение, отобразите этот файл и выберите команду Edit > Paste (Правка > Вставить).
Сегодня изучим инструмент Eyedropper (Пипетка), Color Sampler (Цветовой эталон) и measure.
Инструмент Eyedropper (Пипетка)
Инструмент Eyedropper (Пипетка) «переносит» цвет пиксела из изображения на цветовые поля палитры инструментов (при щелчке) или отображает цифровые значения цвета на информационной палитре (при перемещении курсора по изображению). Для перенесения цвета в качестве основного достаточно установить курсор на соответствующем пикселе изображения и щелкнуть кнопкой мыши. Для перенесения цвета в качестве фонового необходимо держать нажатой клавишу Alt . Инструмент Eyedropper (Пипетка) относится к тем инструментам, которые могут понадобиться в любую секунду, поэтому разработчики предусмотрели возможность временного включения инструмента во время работы с любым другим рисующим инструментом — клавиша Alt . Кроме того, это, пожалуй, единственный инструмент, который можно использовать с не активным документом! Этими возможностями следует широко пользоваться для сокращения времени на переключение инструментов и времени на выбор цвета. В палитре Options (Пипетка) представлен список Sample Size (Размер образца) с тремя вариантами размера области, с которой обеспечивается «перенос» цвета:
В палитре Options (Пипетка) представлен список Sample Size (Размер образца) с тремя вариантами размера области, с которой обеспечивается «перенос» цвета:
- При выборе варианта Point Sample (Точка) переносится цвет только того пиксела, на котором был выполнен щелчок кнопки мыши.
- При выборе варианта 3 By 3 Average (В среднем 3х3) переносится усредненный цвет совокупности текущего пиксела и по одному пикселу вокруг.
- При выборе варианта 5 By 5 Average (В среднем 5х5) переносится усредненный цвет совокупности текущего пиксела и по двум пикселам вокруг.
Следует обратить внимание, что эта установка размера образца влияет на отображение параметров цвета в палитре Info (Инфо). Перемещение по изображению инструментом Eyedropper (Пипетка) с нажатой кнопкой мыши динамически отображает цвета в поле основного цвета палитры инструментов, а при нажатой клавише фонового цвета. В момент отпускания кнопки мыши этот цвет фиксируется в цветовом поле. Инструмент Eyedropper (Пипетка) полезен при работе только с теми цветами которые присутствуют в текущем или любом другом изображении, но ничем не может помочь, если необходимо определить цвет, отсутствующий в изображении. Для этого необходимо обратиться к цветовым палитрам.
Инструмент Eyedropper (Пипетка) полезен при работе только с теми цветами которые присутствуют в текущем или любом другом изображении, но ничем не может помочь, если необходимо определить цвет, отсутствующий в изображении. Для этого необходимо обратиться к цветовым палитрам.
Color Sampler (Цветовой эталон)
Вариантом инструмента Eyedropper (Пипетка) является инструмент (Цветовой эталон), который служит для размещения в изображении от одной до четырех контрольных точек, цветовые параметры которых отображаются в палитре Info (Инфо) и тем самым дают, возможность пользователю непрерывно следить за изменением цвета очень важных фрагментов (например, так называемых «памятных цветов»). Каждая точка снабжена номером, под которым ее данные отображаются в палитре Info. Для любой точки можно определить один из цветовых режимов, список которых открывается при щелчке на треугольной стрелке. Размер области, с которой обеспечивается «перенос» данных о цвете, определяется в палитре Options (Параметры) идентично инструменту Eyedropper (Пипетка).
Для отключения вывода на экран следует использовать снять флажок возле команды (Цветовые эталоны), находящейся в меню палитры Info, включенный флажок позволяет вновь вывести точки на экран.
Эти точки можно сохранить в файле формата программы Adobe Photoshop и затем использовать на протяжении всей работы. Для того, чтобы удалить ставшую ненужной точку, ее необходимо перетащить за пределы рабочего окна. Можно также щелкнуть на точке при нажатой клавише Alt .
Инструмент «Пипетка» можно отнести к ряду основных инструментов фотошопа и без знания того, как им пользоваться, полноценно работать в программе не получится. Конечно, Пипетка не настолько важна, как, к примеру, но без нее трудно себе представить.
Что такое «Пипетка» и для чего она используется
Итак, инструмент «Пипетка» (Eyedropper) служит для взятия образца цвета с определенного участка изображения. Требуется это в тех случаях, когда нужно создать цветовую схему идентичную схеме изображения.
Расположение инструмента Пипетка
Пипетка располагается на панели инструментов с левой стороны экрана, шестой кнопкой сверху, cразу после .
Если щелкнуть по изображению пипетки правой кнопкой мыши, то можно будет увидеть подменю с родственными пипетке инструментами. Это Цветовой эталон, Линейка, Комментарий и Счетчик. Все они, по сути, выполняют функцию той же пипетки, но с некоторыми дополнениями.
Как пользоваться Пипеткой
Для использования пипетки, сперва выберите ее на панели инструментов. Затем наведите указатель мыши, который, к слову, принял соответствующий вид, на нужный фрагмент изображения. Щелкните левой кнопкой мыши.
Забегая немного вперед, по умолчанию, инструмент настроен так, что размер образца равен размеру . Поэтому, на панели инструментов, в нижней ее части, где изображены внахлест два больших квадрата (это текущие ), основной цвет отобразит цвет равный пикселю, в который вы только что попали. В моем примере ниже это оранжевый цвет.
Примечание
Чтобы отправить цвет в палитру фона нужно щелкать по нужной области изображения с зажатой клавишей Alt .
Настройки инструмента
Пипетка — это многофункциональный инструмент. И он имеет свои настройки. К настройкам относятся Размер образца , Образец и Кольцо пробы . Теперь подробнее о каждом из этих параметров.
1. Размер образца
Параметр Размер образца (Sample Size) определяет количество пикселей, которые будут захвачены при взятии пробы цвета. На основе этих пикселей и будет представлен средний цвет в палитре.
В настройках имеются следующие размеры: точка, 3*3, 5*5, 11*11, 31*31, 51*51, 101*101.
Размер Точка выделяет только один пиксель и отправляет соответствующий цвет в палитру. Остальные же выделяют несколько пикселей по вертикали и по горизонтали от выбранного (от 3 пикселей до 101) и высчитывают средний цвет, который и отправляется в палитру. Это делает «Пипетку» многофункциональным инструментом с немалым количеством настроек. А значит, пользоваться ей не так уж просто.
А значит, пользоваться ей не так уж просто.
2. Образец
Параметр Образец (Sample) позволяет выбрать слой, с которого будет произведен захват цвета. Можно выбрать конкретный слой, либо все слои сразу.
В этой настройке присутствуют пункты: Активный слой, Активный и ниже, Все слои, Все слои без коррекции и Текущий и ниже без коррекции. Цвет на палитре будет изменяться в зависимости от того, какой тип образца выбран.
3. Кольцо пробы
Очень интересный параметр, который появился относительно недавно. При выборе участка изображения пипеткой появляется Кольцо пробы (Show Sample Ring). Оно состоит из двух половинок.
В верхней части кольца находится цвет выбранного пикселя, а в нижней какой был основной цвет до выбора определенного пикселя.
Сделано это было для удобства пользования инструментом. Но в панели настройки пипетки можно выключить кольцо, нажав соответствующую галочку. Это для тех, кто привык к старой пипетке без всяких колец.
Выше был разобран наиполезнейший инструмент Adobe Photoshop под названием Пипетка. Теперь понятно, что без этого инструмента работать в программе было бы довольно проблематично.
Как и любой инструмент, Пипетка обладает внушительным количеством настроек и субинструментов. Чтобы разобраться во всех тонкостях захвата цвета изображения требуется потратить немалое количество времени на практические занятия. И только после этого можно будет научиться пользоваться каким-либо инструментом на сносном уровне.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как пользоваться инструментом Пипетка в фотошопе
Инструмент «Пипетка» можно отнести к ряду основных инструментов фотошопа и без знания того, как им пользоваться, полноценно работать в программе не получится. Конечно, Пипетка не настолько важна, как, к примеру, Кисть, но без нее панель инструментов трудно себе представить.
Что такое «Пипетка» и для чего она используется
Итак, инструмент «Пипетка» (Eyedropper) служит для взятия образца цвета с определенного участка изображения. Требуется это в тех случаях, когда нужно создать цветовую схему идентичную схеме изображения.
Требуется это в тех случаях, когда нужно создать цветовую схему идентичную схеме изображения.
Расположение инструмента Пипетка
Пипетка располагается на панели инструментов с левой стороны экрана, шестой кнопкой сверху, cразу после инструмента Рамка.
Если щелкнуть по изображению пипетки правой кнопкой мыши, то можно будет увидеть подменю с родственными пипетке инструментами. Это Цветовой эталон, Линейка, Комментарий и Счетчик. Все они, по сути, выполняют функцию той же пипетки, но с некоторыми дополнениями.
Как пользоваться Пипеткой
Для использования пипетки, сперва выберите ее на панели инструментов. Затем наведите указатель мыши, который, к слову, принял соответствующий вид, на нужный фрагмент изображения. Щелкните левой кнопкой мыши.
Забегая немного вперед, по умолчанию, инструмент настроен так, что размер образца равен размеру одного пикселя. Поэтому, на панели инструментов, в нижней ее части, где изображены внахлест два больших квадрата (это текущие основной и фоновый цвет), основной цвет отобразит цвет равный пикселю, в который вы только что попали. В моем примере ниже это оранжевый цвет.
В моем примере ниже это оранжевый цвет.
Примечание
Чтобы отправить цвет в палитру фона нужно щелкать по нужной области изображения с зажатой клавишей Alt.
Настройки инструмента
Пипетка — это многофункциональный инструмент. И он имеет свои настройки. К настройкам относятся Размер образца, Образец и Кольцо пробы. Теперь подробнее о каждом из этих параметров.
1. Размер образца
Параметр Размер образца (Sample Size) определяет количество пикселей, которые будут захвачены при взятии пробы цвета. На основе этих пикселей и будет представлен средний цвет в палитре.
В настройках имеются следующие размеры: точка, 3*3, 5*5, 11*11, 31*31, 51*51, 101*101.
Размер Точка выделяет только один пиксель и отправляет соответствующий цвет в палитру. Остальные же выделяют несколько пикселей по вертикали и по горизонтали от выбранного (от 3 пикселей до 101) и высчитывают средний цвет, который и отправляется в палитру. Это делает «Пипетку» многофункциональным инструментом с немалым количеством настроек. А значит, пользоваться ей не так уж просто.
Это делает «Пипетку» многофункциональным инструментом с немалым количеством настроек. А значит, пользоваться ей не так уж просто.
2. Образец
Параметр Образец (Sample) позволяет выбрать слой, с которого будет произведен захват цвета. Можно выбрать конкретный слой, либо все слои сразу.
В этой настройке присутствуют пункты: Активный слой, Активный и ниже, Все слои, Все слои без коррекции и Текущий и ниже без коррекции. Цвет на палитре будет изменяться в зависимости от того, какой тип образца выбран.
3. Кольцо пробы
Очень интересный параметр, который появился относительно недавно. При выборе участка изображения пипеткой появляется Кольцо пробы (Show Sample Ring). Оно состоит из двух половинок.
В верхней части кольца находится цвет выбранного пикселя, а в нижней какой был основной цвет до выбора определенного пикселя.
Сделано это было для удобства пользования инструментом. Но в панели настройки пипетки можно выключить кольцо, нажав соответствующую галочку. Это для тех, кто привык к старой пипетке без всяких колец.
Это для тех, кто привык к старой пипетке без всяких колец.
Выше был разобран наиполезнейший инструмент Adobe Photoshop под названием Пипетка. Теперь понятно, что без этого инструмента работать в программе было бы довольно проблематично.
Как и любой инструмент, Пипетка обладает внушительным количеством настроек и субинструментов. Чтобы разобраться во всех тонкостях захвата цвета изображения требуется потратить немалое количество времени на практические занятия. И только после этого можно будет научиться пользоваться каким-либо инструментом на сносном уровне.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Photoshop пипетка автоматически копирует цвет
Есть ли возможность или что-то, что я могу сделать, чтобы автоматически скопировать цвет (hex), выбранный из пипетки в CS6?
photoshopПоделиться Источник tehn 10 февраля 2013 в 18:14
5 ответов
- Как создать экземпляры NSColor, которые точно соответствуют экземплярам в макете Photoshop UI?
Мой дизайнер UI дает мне отличные макеты UI, созданные в Photoshop.
 Я хочу точно соответствовать цветам в макете, но каждый раз, когда я создаю цвет с помощью метода -colorWithCalibratedRed:green:blue:alpha: из NSColor, цвета не совпадают. Я попробовал выборку цветов из макета Photoshop с помощью…
Я хочу точно соответствовать цветам в макете, но каждый раз, когда я создаю цвет с помощью метода -colorWithCalibratedRed:green:blue:alpha: из NSColor, цвета не совпадают. Я попробовал выборку цветов из макета Photoshop с помощью… - Один и тот же цвет выглядит по-разному между картинками в Photoshop
Цвет #dcfbdd Я прикрепил изображение, и вы можете увидеть разницу в цвете под рисунком. Первая картинка темнее, но когда я вхожу в photoshop, я выбираю точно такой же цвет, и photoshop говорит мне, что это точно такой же цвет. Но даже цветовая панель в photoshop показывает 2 разных цвета для…
10
Пожалуйста, найдите ниже шаги, в основном вам нужно определить сочетание клавиш
Выберите цвет с помощью пипетки он будет отображаться как цвет переднего плана
Перейти Правка > Сочетания клавиш > «Сочетания клавиш для» выберите выпадающий список, выберите «Panel Menus»
Прокрутите вниз до команды меню панели, чтобы открыть «color»
Внутри кода Copy colors hex вы можете указать пример ярлыка
Shift + Ctrl + 1нажмите OKТеперь нажмите этот ярлык и нажмите
ctrl + vв блокноте или любимом текстовом редакторе
Поделиться Pravin Waychal 06 августа 2013 в 11:44
8
С помощью инструмента пипетка щелкните правой кнопкой мыши и выберите «Copy Color’s HEX Code» в контекстном меню.
Поделиться bernk 01 апреля 2014 в 08:58
0
это зависит от того, куда вы пытаетесь скопировать цвет? После того, как вы использовали цветную капельницу, отображается номер гексидецимеля, который можно скопировать и вставить?
Поделиться Unknown 10 февраля 2013 в 18:21
- Android цветовой профиль?
Я заметил, что цвета в Photoshop и на моем Android HTC Desire S очень разные. Картинка на Android выглядит немного некрасиво. Я использую числовые значения цвета, которые получаю из изображения Photoshop с помощью инструмента пипетка. Что я могу сделать, чтобы помочь этому? Помощью. Текущий…
- Цвет шрифта в photoshop и css
http://i.stack.imgur.com/xmtfc.png Я установил тот же цвет в photoshop, а затем в css.
 В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же (##6a6635). Как я могу установить в css цвета, как в photoshop?
В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же (##6a6635). Как я могу установить в css цвета, как в photoshop?
0
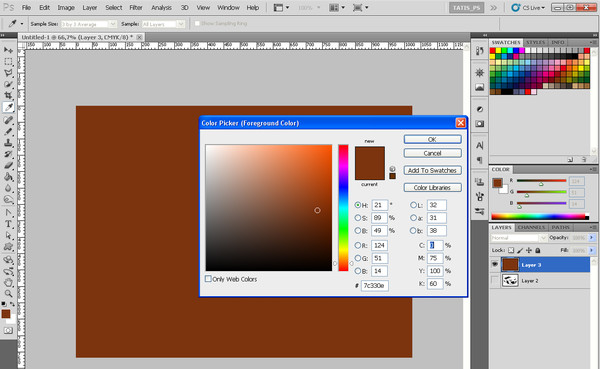
Выберите нужный цвет с помощью пипетки и дважды щелкните на палитре цветов . Там вы найдете значения RGB,CMYK,HSB…etc выбранного вами цвета. В нижней части вы найдете значение hex вашего цвета.
Поделиться Kidus 12 февраля 2013 в 08:25
0
Вы нажимаете на инструмент выбора цвета, чтобы выбрать цвет.
Затем вы можете увидеть необходимый цвет в CMYK, RGB, оттенках серого, HSB, общих чернилах, Hex коде для веб-сайта и т. Д. В Информации (вам нужно нажать F8 , чтобы активировать информацию)
Поделиться faisalraza788 11 сентября 2014 в 07:45
Похожие вопросы:
Photoshop пипетка устанавливает цвет фона, а не переднего плана
Наверное, я слишком долго с этим мирилась. По какой — то странной причине, когда я использовал инструмент Photoshop CS5 eyedropper, он устанавливает цвет фона-что действительно раздражает. Я никогда…
По какой — то странной причине, когда я использовал инструмент Photoshop CS5 eyedropper, он устанавливает цвет фона-что действительно раздражает. Я никогда…
цвет фона:#070707; отличается в photoshop, чем в браузере
Я кодирую веб-сайт с помощью: цвет фона:#070707; Этот цвет должен быть очень темно-серым, именно таким, каким я его вижу в photoshop. Теперь, когда я запускаю это в своем браузере (цвет фона…
JavaScript пипетка (укажите цвет пикселя под курсором мыши)
Я ищу инструмент Пипетка , который дает мне значение hex пикселя, под которым находится курсор мыши, в JavaScript для CMS. Для Firefox есть отличное расширение ColorZilla, которое делает именно…
Как создать экземпляры NSColor, которые точно соответствуют экземплярам в макете Photoshop UI?
Мой дизайнер UI дает мне отличные макеты UI, созданные в Photoshop. Я хочу точно соответствовать цветам в макете, но каждый раз, когда я создаю цвет с помощью метода. ..
..
Один и тот же цвет выглядит по-разному между картинками в Photoshop
Цвет #dcfbdd Я прикрепил изображение, и вы можете увидеть разницу в цвете под рисунком. Первая картинка темнее, но когда я вхожу в photoshop, я выбираю точно такой же цвет, и photoshop говорит мне,…
Android цветовой профиль?
Я заметил, что цвета в Photoshop и на моем Android HTC Desire S очень разные. Картинка на Android выглядит немного некрасиво. Я использую числовые значения цвета, которые получаю из изображения…
Цвет шрифта в photoshop и css
http://i.stack.imgur.com/xmtfc.png Я установил тот же цвет в photoshop, а затем в css. В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же…
Как я могу получить цвет в слое заливки Photoshop
Я пытаюсь написать сценарий для автоматизации процесса извлечения цветов из нескольких слоев заливки из файла Photoshop, который мы настраиваем в зависимости от использования. Проблема в том, что,…
Проблема в том, что,…
неправильный цвет в палитре цветов photoshop
У меня очень странно в моем Adobe Photoshop на моем windows 10. Мой RGB цвет меняется на другой цвет, и я понятия не имею, почему это дерьмо происходит. Я переустановил приложение photoshop и все…
Photoshop CC инструмент для глазной капельницы скрипт
У меня есть пакетное действие, чтобы поместить чистый белый фон за изображением. Я хочу иметь возможность выбирать цвет из фиксированного положения пикселя на каждой фотографии. Когда я записываю…
Инструменты группы Пипетка в программе Adobe Photoshop CS5
Продолжаем наше знакомство с инструментами программы Adobe Photoshop CS5. Рассмотрим инструменты группы Пипетка. Они находятся ниже инструментов группы Рамка. Это инструменты пипетка, цветовой эталон, линейка, комментарий, счетчик. Рассмотрим их по порядку.
Инструмент Пипетка
С помощью этого инструмента отбирается образец цвета. Когда Вы кликаете этим инструментом на изображении, в цветовой палитре изменяется цвет. Цветовая палитра в программе Adobe Photoshop CS5 находится в нижней части панели инструментов. Цвет будет изменяться в переднем квадрате, который показывает основной цвет, то есть цвет рисования.
Когда Вы кликаете этим инструментом на изображении, в цветовой палитре изменяется цвет. Цветовая палитра в программе Adobe Photoshop CS5 находится в нижней части панели инструментов. Цвет будет изменяться в переднем квадрате, который показывает основной цвет, то есть цвет рисования.
Если Вы хотите, чтобы изменялся фоновый цвет, цвет резинки, то при нажатии пипеткой нажмите, и удерживайте клавишу Alt.
На панели настроек этого инструмента можно выбрать размер образца, с которого Вы будете снимать цвет. Если стоит Точка, то будет показан цвет пикселя, по которому Вы кликнули. Также можно выбрать средний цвет областей разного размера. В этом случае меньше всего вероятности попасть на какой-то нетипичный для области пиксель.
Если включена опция Все слои, то цвет берется не только с верхнего слоя, но и со всех остальных, если они видны. При включенной опции Показать кольцо пробы при нажатии пипеткой на изображении Вам будет показано кольцо. Если Вы будете передвигать пипетку по изображению, цвета в кольце пробы изменятся. Нижний полукруг показывает, какой основной цвет был до нажатия пипеткой, верхний полукруг показывает, какой основной цвет будет.
Если Вы будете передвигать пипетку по изображению, цвета в кольце пробы изменятся. Нижний полукруг показывает, какой основной цвет был до нажатия пипеткой, верхний полукруг показывает, какой основной цвет будет.
Инструмент Цветовой эталон
Ставит метки на изображении. Они появляются в палитре Инфо. Всего можно поставить четыре метки. В палитре Инфо эти метки также появляются, каждая со своими значениями цвета. По умолчанию цвета указаны в формате RGB. Чтобы изменить формат отображения цвета, кликаете в палитре Инфо на изображение пипетки, и выбираете в списке нужный Вам цветовой формат. Для каждой метки можно выбрать свой цветовой формат.
Метки можно передвигать в пределах холста. Чтобы удалить метку, либо переносите ее за пределы холста, либо кликаете по ней, удерживая клавиши Shift + Alt.
Инструмент Цветовой эталон нужен, чтобы постоянно контролировать значение цвета в какой-либо строго определенной точке при корректировании.
Инструмент Линейка
Измеряет области на изображении. Чтобы воспользоваться этим инструментом, ставите курсор в одну крайнюю точку области, и протягиваете нажатой клавишей мыши на другую крайнюю точку. На изображении появляется линия, а на панели настроек Вы увидите расстояние от точки до точки, угол наклона прямой, расстояние между точками по вертикали и горизонтали.
Также с помощью линейки можно измерить угол между линиями. Для этого протягиваете одну линию, затем, удерживая клавишу Alt, от какой-нибудь крайней точки протягиваете вторую линию. На панели настроек у Вас появляется значение угла между линиями, а также длины отрезков, которые Вы провели.
Чтобы удалить контрольные точки, нажимаете кнопку Удалить на панели настроек.
Также с помощью линейки можно выпрямить заваленный горизонт на изображении. Для этого проводите с помощью линейки линию, параллельную горизонту, и нажимаете кнопку Выпрямить.
Горизонт изображения автоматически становится ровнее, само изображение выравнивается и кадрируется. Если с первого раза не получилось, и горизонт выравнивается недостаточно, повторяете операцию ровно столько раз, сколько нужно.
Инструмент Комментарий
Можно оставлять различные комментарии в различных частях изображения. Вы можете оставлять комментарии для себя, а можете и для других людей, если, кроме Вас над изображением работают другие.
Чтобы оставить комментарий, кликаете на изображение, в панели настроек пишете, кто автор комментария, выбираете цвет комментария, и пишете текст комментария в окошке палитры комментария. Затем закрываете палитру Комментарии, а сам комментарий остается на изображении.
Чтобы прочитать комментарий, делаете по нему двойной клик. Также комментарий можно перетащить в любое другое место на изображении.
Для удаления комментария нажмите на него правой клавишей мыши, и выберите Удалить. Или можете удалить все комментарии сразу, с помощью кнопки на панели настроек Удалить все.
Или можете удалить все комментарии сразу, с помощью кнопки на панели настроек Удалить все.
Инструмент Счетчик
Позволяет подсчитать количество каких-либо объектов на изображении. Нужно кликать по объектам, и на изображении появляются числа по возрастающей. На панели настроек эти числа можно скрыть, или показать, а также можно удалить эти числа все сразу.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Цветовой диапазон — инструмент выделения в Фотошопе
«Цветовой диапазон» очень прост в использовании, если вы знаете, как он работает (что, конечно, вы будете знать после прочтения статьи!):
Выбор вариантов
В самой верхней части диалогового окна имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors), это показано на картинке выше.
Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
Если же кликнуть по опции «По образцам», то откроется список различных вариантов выбора:
Например, мы можем выбрать все пиксели определенного цвета (красного, желтого, синего и т.д.), просто выбрав этот цвет из списка. Или, мы можем быстро выбрать наиболее яркие пиксели в изображении, выбрав строку «Подсветка» (Highlights), или темные пикселы, если кликнуть по строке «Тени» (Shadows). Эти дополнительные возможности могут пригодиться в определенных ситуациях, но, как правило, используется первый вариант выбора.
Работа с инструментами «Пипетка»
Для того, чтобы выбрать области подобных цветов при использовании «Волшебной палочки», в изображении, следует просто кликнуть курсором по нужному месту. При использовании «Цветового диапазона», также, следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. На самом деле, этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения. Пипетки находятся в правой стороне диалогового окна:
Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выбор окна предварительного просмотра
В нижней части диалогового окна имеется окно с предварительным просмотром областей изображения, выбранных после нажатия пипетки. Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски, то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.
Как мы убедимся далее, инструмент «Цветовой диапазон» может выбирать не все, а только часть подобных пикселей изображения, и именно поэтому он дает нам лучший, более естественный результат, чем «Волшебная палочка».
Кроме того, в окне предварительного просмотра имеются области, заполненные различными оттенками серого цвета, это области перехода, или, размытия, их мы рассмотрим ниже.
Растушёвка границы выделения
После того как мы кликнули пипеткой по определённому цвету в изображении, Photoshop выбирает все пиксели в этом изображения, которые имеют такой же цвет, но вместе с ними он дополнительно выбирает и пиксели, которые несколько светлее или темнее образца. Но на сколько именно светлее или темнее образца должны быть пиксели, включённые в выделение? Нам нужен способ указать Фотошопу приемлемый диапазон выбора, а пиксели, которые выходят за пределы этого диапазона т.к. они слишком светлее или темнее образца, в выделение не войдут.
И «Волшебная палочка», и «Цветовой диапазон» дают нам способ указания допустимого значения этого диапазона.
В «Волшебной палочке» мы используем опцию «Допуск» (Tolerance), находящуюся на панели параметров. Чем выше значение допуска, тем шире становится диапазон включаемых в выделение пикселей.
Например, если мы оставим значение допуска, установленное по умолчанию и равное 32, и кликнем на какой-либо цвет в изображении, Photoshop выделит все пиксели, имеющие такой же цвет, а также все пиксели, яркость которых светлее или темнее в пределах 32-х уровней. Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши.
Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши.
А если допуск имеет значение 0, то это означает, что в выделение будут включены только те пиксели, которые имеют точно такой же цвет, как и образец.
В диалоговом окне «Цветового диапазона» имеется подобная опция установки приемлемого диапазона, только здесь она называется не «Допуск», а «Разброс» и имеет большое преимущество над «Допуском» в инструменте «Волшебная палочка». Чем выше установить значение «Разброса», тем больше уровней яркости включается в пределы допуска. По умолчанию «Разброс» имеет значение 40, что значит, что будут выбраны все пиксели изображения, имеющие точно такой же цвет, как и тот участок (образец), по которому мы кликнули пипеткой, а также все пиксели, которые имеют яркость в пределах 40 единиц светлее или темнее образца. Любые пиксели, яркость которых на 41-н и более уровней светлее или темнее, не будут включены в выделение.
А теперь о преимуществах «Цветового диапазона» над «Волшебной палочкой. Если мы задали какое-либо значение «Допуска» в «Палочке», применили инструмент, а затем убедились, что мы не получили нужное нам выделение, то, всё, что мы можем сделать, это отменить выделение, ввести другое значение «Допуска», а затем заново применить инструмент, и так много раз до получения нужного результата. Т.е. при работе с «Палочкой» применим только метод проб и ошибок.
В «Диапазоне» же , в отличии от «Допуска», параметр «Разброс» можно изменить после того, как мы кликнули по изображению! Для изменения «Разброса» нам надо всего лишь перетащить вправо или влево соответствующий ползунок. В окне предварительного просмотра отобразится предварительная зона выделения, поэтому нет необходимости действовать знаменитым методом тыка:
Мы рассмотрели основные моменты рабочего окна инструмента. О практическом применении рассказывается в следующем материале этого цикла.
10 полезных приёмов Photoshop
Прочитав статью, уверен, многие откроют для себя несколько полезных приёмчиков, полезных в повседневной работе.
1) Если вы хотите большую свободу действий при использовании эффекта тень (да и любого другого свойства слоя) — то тень можно просто определить на новый слой. Так, например можно получать тень от тени и т.п)
Делается это очень просто
2) Меняйте opacity клавишами. Если нажать цифру 1 — объект будет на 10% непрозрачным. Если 0 — то на 100%. Если быстро нажать 54 — то на 54%. Число может быть любое, от 0 до 99
3) Пипетка может захватывать цвета даже вне окна программы — например, из окна браузера. Для этого нужно кликнуть пипеткой на любом месте документа, и, не отпуская кнопку, перетащить мышку в любое интересующее нас место.
4) Запоминайте текущий процесс помощью функции snapshots(панель history). Любое текущее положение дел в документе можно запомнить, затем продолжить работу с ним, и, если что-то пошло не так, вернуться к предыдущему варианту, просто нажав на нужный snapshot. Создаётся snapshot так же, как и новый слой, только через панель History.
5) Организуйте слои в группы, это очень удобно, особенно когда слоёв много. Кстати, к группе можно применять и массовые эффекты, например, маску.
6) Вас раздражает замочек на background-слое? Его никак не убрать? Это не правда. Просто перетащите замочек в корзинку — и он исчезнет!
7) Используйте стрелки клавиатуры, чтобы менять размер шрифта. При выделении соответствующего поля, чтобы уменьшить(увеличить) шрифт на одну единицу, просто нажмите стрелку вниз(вверх).
8) Меняйте масштаб в 2 клика. Просто нажмите 2 раза по иконке Zoom Tool — и изображение получит масштаб 100%. Так же можете воспользоваться горячими клавишами — Ctrl + 1
9) Для просмотра результата используйте Tab — при нажатии этой кнопки исчезнут все рабочие поля. А если нажать Shift + Tab — останется только панель инструментов.
10) Меняйте цвета переднего и заднего плана быстро. Чтобы скинуть цвета — просто нажмите D, а чтобы помуенять местами — X.
Чтобы скинуть цвета — просто нажмите D, а чтобы помуенять местами — X.
via
Naikom » Дизайн » Уроки Photoshop
Руководство по инструменту «Пипетка» в Photoshop
, автор Alex Coleman, 4 марта 2020 г.
Хотите узнать больше о том, как Photoshop обрабатывает выбор цвета? Инструмент «Пипетка» может помочь вам выбрать цвета для выделения, внести изменения в цветокоррекцию или добавить в цветовую палитру Photoshop. Photoshop использует инструмент «Пипетка» для непосредственного выбора цвета, но вы также можете использовать инструмент «Пипетка» с другими инструментами и корректировками во всей программе.
Некоторые из этих инструментов включают:
- Палитру цветов
- Инструмент градиента
- Инструменты HSL, цветового баланса и баланса белого
- Регулировка уровней и кривых
- Ползунок цвета и селектор цветового диапазона
- Инструмент замены цвета
Поскольку многие другие инструменты полагаются на инструмент «Пипетка», важно понимать, как он работает. В этом руководстве по инструменту «Пипетка» в Photoshop рассказывается, что это такое и как вы можете использовать его для своих нужд. Мы также предложим некоторые ссылки на другие руководства, которые помогут вам справиться с проблемами, характерными для инструмента «Пипетка».
В этом руководстве по инструменту «Пипетка» в Photoshop рассказывается, что это такое и как вы можете использовать его для своих нужд. Мы также предложим некоторые ссылки на другие руководства, которые помогут вам справиться с проблемами, характерными для инструмента «Пипетка».
Это довольно много, так что приступим!
Что такое инструмент Photoshop «Пипетка»?
Вы найдете инструмент Photoshop Eyedropper Tool на левой вертикальной панели инструментов, которая также содержит инструмент Crop Tool, Clone Stamp Tool, Magic Wand Tool и Brush Tool.Хотя панель инструментов является его домашним местоположением, вы также можете найти те же функции в ряде меню настройки, а также в самой цветовой палитре. Инструмент «Пипетка» позволяет выбрать определенный цвет в изображении или документе.
Фото Кевина Грива через Unsplash Как и многие другие инструменты Photoshop, инструмент «Пипетка» имеет параметры, которые вы можете настроить, чтобы помочь уточнить результаты образца . Однако если вы получаете доступ к инструменту из другого интерфейса, например панели настройки, ваши параметры настройки могут быть более ограниченными.Или, в случае Color Range Selector , более обширный!
Однако если вы получаете доступ к инструменту из другого интерфейса, например панели настройки, ваши параметры настройки могут быть более ограниченными.Или, в случае Color Range Selector , более обширный!
Выборка с помощью инструмента «Пипетка»
По умолчанию инструмент «Пипетка» позволяет выбрать значение цвета одного пикселя в документе. Затем Photoshop сохраняет этот цвет в вашей цветовой палитре как основной цвет. Если щелчок левой кнопкой мыши по инструменту выполнит это действие по умолчанию, щелчок правой кнопкой мыши представляет ваш первый набор альтернативных вариантов. Эти параметры включают в себя изменение размера образца инструмента и сохранение информации о цвете в альтернативных форматах.
Изменение размера выборки инструмента, конечно, окажет прямое влияние на его производительность. По умолчанию инструмент «Пипетка» выбирает 1 пиксель . Это означает, что он будет принимать только цвет точного пикселя, на который вы нажимаете, когда вы делаете выбор.
Проблемы при отборе образцов из фотографий
Хотя такой небольшой образец может работать для цифровых документов с широкими участками единых однородных цветов, он может не работать с такими объектами, как фотографии. Поскольку фотографии не имеют идеальной резкости и или действительно однородных цветов, выбор одной точки может вызвать проблемы.
Например, подумайте, что происходит, когда вы выбираете цвет с края объекта на изображении. Из-за хроматической аберрации выбранный вами цвет может быть слишком фиолетовым или зеленым по сравнению с фактическим цветом объекта.
Вы также можете обнаружить, что область выделения по умолчанию инструмента «Пипетка» вызывает проблемы, когда вы берете образец из области на фотографии, которая имеет однородный цвет.
Представим себе выбор цвета рубашки на фотографии.Рубашка нам кажется однотонной. Но на самом деле, если вы увеличите масштаб футболки на уровне пикселей, вы увидите множество разных цветов. А цифровой шум , часто присутствующий на фотографиях, в некоторой степени только усугубляет проблему пикселей. Таким образом, выбор одной точки в этом случае может привести к совершенно другому цвету, чем вы планировали.
А цифровой шум , часто присутствующий на фотографиях, в некоторой степени только усугубляет проблему пикселей. Таким образом, выбор одной точки в этом случае может привести к совершенно другому цвету, чем вы планировали.
Хотя выбор неправильного цвета — не беда, но и неудобство. Вы всегда можете отказаться от выбора и попробовать снова, но разве не было бы хорошо, если бы ваш выбор был правильным с первого раза?
Регулировка размера выборки
Когда вы работаете с этими более сложными объектами, рассмотрите возможность изменения размера выборки инструмента «Пипетка» .Вы можете внести это изменение двумя способами: либо изменив параметр размера выборки в раскрывающемся меню панели инструментов из строки меню, либо с помощью ранее упомянутого раскрывающегося меню, вызываемого щелчком правой кнопкой мыши. Если вы будете делать несколько выборок, попробуйте напрямую изменить размер выборки с помощью параметров инструмента.
При первой работе с инструментом обязательно попробуйте оба режима выбора. Точечная выборка определенно имеет свое применение, хотя вам следует рассмотреть возможность использования по умолчанию как минимум режима выборки 3 на 3 среднего значения для большинства фоторабот.
Точечная выборка определенно имеет свое применение, хотя вам следует рассмотреть возможность использования по умолчанию как минимум режима выборки 3 на 3 среднего значения для большинства фоторабот.
Прямая настройка параметров инструмента дает дополнительное преимущество. При больших размерах выборки может быть трудно визуализировать, откуда именно инструмент будет брать выборку. Вы можете установить размер выборки для выборки области размером более 10 000 пикселей, и это сложно увидеть.
Кольцо отбора проб
Чтобы быть более точным с большими площадями образцов, обязательно выберите Показать кольцо отбора проб на панели параметров инструмента. Выбрав этот параметр, вы можете нажать и удерживать левую кнопку мыши , чтобы отобразить кольцо с вашим текущим цветом палитры и потенциальным новым цветом палитры.Кольцо показывает цвет старой палитры внизу, а новый образец или новый средний образец вверху кольца.
Использование кольца выборки также может упростить уточнение выбранного цвета. Например, если вы выбираете цвет, а затем понимаете, что он не совсем правильный, вы можете быстро сравнить свой новый образец и предыдущий выбор прямо из кольца.
Образцы цветов
Не забудьте использовать свою способность переключаться между двумя цветами в цветовой палитре.Каждое выделение, которое вы делаете с помощью инструмента «Пипетка», заменяет основной цвет в палитре или самый верхний цветной квадрат. Чтобы переключаться между основным и дополнительным цветами, щелкните значок с двусторонней стрелкой над палитрой или используйте сочетание клавиш x .
Вы можете перенаправить этот ярлык на другие клавиши, если хотите. Эти цвета переднего плана и цвета фона эффективно служат в качестве двух доступных вариантов цвета. Предполагая, что вы не используете какой-либо инструмент активно, вы можете переключаться между двумя цветами в любое время.
Для получения дополнительной информации о работе с цветами в Photoshop ознакомьтесь с нашим руководством по замене цветов в Photoshop. Возможность вручную выбирать несколько цветов очень помогает в этом процессе, поэтому обязательно попробуйте! Это может быть отличной практикой для работы с пипеткой, а также для улучшения мышечной памяти при использовании цветовой палитры.
Например, вы можете обнаружить, что вам нужно сделать два выбора. Для этого используйте палитру, чтобы выбрать свой первый цвет, затем переключитесь на цвет фона и сделайте выбор.Если вместо этого вам нужно сделать выбор, но вы не уверены, какой тон вам нужен, вы можете застраховать свои ставки, сделав два выбора одинакового цвета и используя тот, который ближе.
Этот метод также сохраняет исходный выбор цвета, если он вам нужен, «скрывая» его в палитре фона.
Фото Кайла ван Альстайна через UnsplashЛучшие способы использования инструмента «Пипетка» в Photoshop
Наилучшие способы использования инструмента «Пипетка» в Photoshop довольно просты. Используйте инструмент «Пипетка» всякий раз, когда вам нужно выбрать цвет из вашего документа или изображения ! Инструмент может помочь вам подобрать цвет вашей кисти к цветам, уже присутствующим на вашем изображении.По сути, инструмент «Пипетка» позволяет не гадать, выбирая правильный цвет для вашего изображения.
Используйте инструмент «Пипетка» всякий раз, когда вам нужно выбрать цвет из вашего документа или изображения ! Инструмент может помочь вам подобрать цвет вашей кисти к цветам, уже присутствующим на вашем изображении.По сути, инструмент «Пипетка» позволяет не гадать, выбирая правильный цвет для вашего изображения.
Конечно, если у вас есть HSL, CMYK, RGB или Hex-коды для нужных вам цветов, используйте их, а не полагайтесь на инструмент «Пипетка». Получение точного цвета важно, особенно если вы выполняете графические работы для профессиональных организаций.
Например, официальный синий цвет, который Walmart использует для своих публикаций, имеет точное значение цвета в коде RGB, или Hex, и они ожидают, что его дизайнеры будут использовать его.Хотя инструмент «Пипетка» может дать вам синий цвет Walmart, он также может вернуть цвет, который всего лишь , близкий к к синему цвету Walmart. Это происходит потому, что цвета не совсем точно воспроизводятся на фотографиях, поэтому со временем их цвета могут дрейфовать.
Рабочие процессы для инструмента «Пипетка»
Важно отметить, что вы не можете использовать инструмент «Пипетка» Photoshop для выбора цвета из изображения в другой программе. Вы должны сначала импортировать изображение или файл в Photoshop , чтобы взять образец цвета.
Если вы работаете с цветовыми пространствами, это особенно важно учитывать. Открыв элемент в Photoshop и сделав свой выбор в программе, вы можете управлять цветовым пространством и настройками, с которыми вы работаете. Для многих изображений и файлов эта проблема решается сама собой, когда вы щелкаете и перетаскиваете элемент в Photoshop. .
Сочетания клавиш
Чтобы упростить использование инструмента «Пипетка», попробуйте изучить сочетания клавиш в Photoshop . По умолчанию сочетание клавиш «Пипетка» — «I».Это должно быть довольно легко запомнить! Другие часто используемые инструменты также имеют легко запоминающиеся сочетания клавиш, такие как инструмент «Перо» («P»), «Ластик» («E») и инструменты выделения («W»).
Масштабирование
Включение масштабирования колеса прокрутки на панели настроек Photoshop также упростит использование инструмента «Пипетка». Эта опция прокрутки превращает колесо прокрутки на вашей мыши в постоянный беспорядочный элемент управления масштабированием , который позволяет вам более легко увеличивать и уменьшать масштаб документа.
Быстрый и легкий доступ к элементам управления масштабированием — ключ к правильному использованию ряда точных инструментов Photoshop. Сюда входят инструменты выделения и сама пипетка, поскольку большинство примеров методов работают всего с несколькими десятками пикселей.
Убедитесь, что вы включили панель навигации , если у вас есть привычка увеличивать масштаб очень близко. На этой панели есть удобный ползунок масштабирования и миниатюра «карта» , которая показывает, где вы находитесь в документе.
Регулировка курсора
Вы можете упростить рабочий процесс, сменив стандартный курсор на точный курсор . Чтобы сделать этот переключатель, найдите Cursors на панели Preferenced . Затем просто щелкните переключатель от Standard до Precise .
Чтобы сделать этот переключатель, найдите Cursors на панели Preferenced . Затем просто щелкните переключатель от Standard до Precise .
Не волнуйтесь, это изменение не привело к потере значка курсора! Вместо этого он заменил значок на перекрестие , круговое и точечное представление, что значительно упрощает представление о том, какую область вы на самом деле отбираете, когда делаете выбор.
Пока вы находитесь в этом меню, подумайте о том, чтобы изменить свой курсор рисования на , чтобы также отображался полноразмерный кончик кисти. Если вы часто пользуетесь пипеткой, вероятно, вы также используете несколько кистей. Это изменение позволяет более четко видеть размер кисти по сравнению с документом, над которым вы работаете. Это должны быть фактические значения по умолчанию, с которыми поставляется Photoshop, но, по крайней мере, вы можете легко их изменить!
Практика с инструментом «Пипетка»
Ищете отличный способ опробовать эти новые настройки? Рассмотрите возможность создания селективной цветной фотографии . Этот стиль превращает вашу цветную фотографию в черно-белое изображение, при этом один объект или цвет остаются насыщенными. Это увлекательный способ работы с различными инструментами Photoshop, который может стать отличным введением в рабочий процесс Photoshop.
Этот стиль превращает вашу цветную фотографию в черно-белое изображение, при этом один объект или цвет остаются насыщенными. Это увлекательный способ работы с различными инструментами Photoshop, который может стать отличным введением в рабочий процесс Photoshop.
Для получения дополнительной информации о том, как выполнить эту технику постобработки, ознакомьтесь с нашим руководством о том, как сделать фотографию черно-белой здесь.
Как использовать инструмент «Пипетка» в Photoshop
После того, как вы установили свои предпочтения, работать с инструментом «Пипетка» становится довольно просто.Найдите инструмент «Пипетка» на левой вертикальной панели инструментов, затем щелкните значок, чтобы активировать его. При активном инструменте щелкните левой кнопкой мыши на и возьмите образец цвета под курсором . Затем этот образец становится вашим активным цветом переднего плана в вашей цветовой палитре.
Щелчок правой кнопкой мыши при активном инструменте «Пипетка» позволяет вам изменить размер области образца на более крупный, усредненный диапазон или на , чтобы вернуть образец цвета в виде значения цвета кода HTML или шестнадцатеричного кода. Вы даже можете использовать пипетку для получения информации о цвете для использования в других приложениях, таких как Illustrator или другой редактор фотографий.
Вы даже можете использовать пипетку для получения информации о цвете для использования в других приложениях, таких как Illustrator или другой редактор фотографий.
Использование инструмента «Пипетка» со слоями
Поскольку Photoshop — это инструмент редактирования на основе слоев, , инструмент «Пипетка» имеет выбираемые параметры, которые позволяют более эффективно работать со слоями. Фактически, вы можете установить слои, из которых взяты образцы вашего инструмента «Пипетка», изменив настройки в меню панели инструментов с помощью щелчка правой кнопкой мыши.
По умолчанию инструмент делает выборку всех слоев . Это означает, что вам не нужно знать, какой слой активен, когда вы выбираете цвет с помощью инструмента «Пипетка».Это значение по умолчанию имеет смысл для многих пользователей, поскольку оно отображает все, что вы видите на холсте. Однако, если вы работаете с многослойным документом, особенно с большим количеством слоев-масок, вы можете получить неточный выбор.
Вы можете изменить эту настройку выборки по умолчанию, ограничив выбор инструмента «Пипетка» только активными слоями или только слоями, которые не являются корректирующими слоями. Это делает выбор более точным, но может потребоваться больше усилий, чтобы настроить активный слой как тот, который содержит цвет, из которого вы действительно хотите выбрать.
Если вы изменили параметры выбора инструмента, изменив один из этих параметров меню или щелкнув правой кнопкой мыши, вы можете сбросить инструмент к настройкам Photoshop по умолчанию. Просто найдите верхнюю часть панели меню инструментов. После этого вы увидите небольшое раскрывающееся меню рядом со значком «Пипетка». Щелкните раскрывающийся список, а затем выберите шестеренку в появившемся меню.
Отсюда вы можете выбрать сброс этого инструмента, всех инструментов или предварительных настроек инструмента. Хотя это более полезно при работе с таким инструментом, как кисть, у которого есть десятки настроек, в любом случае это отличный совет по устранению неполадок.
Проблемы при использовании инструмента «Пипетка»
К самым большим проблемам при работе с инструментом «Пипетка» относятся:
- Выполнение точного и актуального выбора
- Ограничения рабочего процесса при множественном выборе
- Запоминание того, какие цвета вы использовали при возврате к рабочая область
Увеличение масштаба, изменение области образца и изменение активного слоя образца — все это во многом поможет вам сделать более точный и актуальный выбор.
Чтобы избежать замедления рабочего процесса, подумайте, действительно ли вам нужно вручную брать образец цвета. Хотя использование этого инструмента в цифровой живописи имеет смысл, возможно, это не лучший метод подбора цветов в фотопроектах.
Даже наиболее подходящие цвета не всегда хорошо передают фотографии. Вместо этого рассмотрите возможность использования Content Aware Fill , Clone Stamp Tool , Healing Brush Tool или Patch Tool , чтобы закрасить отвлекающий маневр. Эти альтернативные инструменты позволяют получить более реалистичный патч, поэтому вы получите более реалистичный результат.
Эти альтернативные инструменты позволяют получить более реалистичный патч, поэтому вы получите более реалистичный результат.
При использовании инструмента «Пипетка» вы также можете подумать о том, чтобы зарезервировать часть текущего документа как «палитру художника». Просто оцепите часть документа, чтобы сохранить участки выбранных цветов. Затем вы можете использовать патчи как палитру художника, чтобы вернуться к цветам, которые вы использовали ранее.
Если вам нужны другие практические проекты для изучения инструмента «Пипетка», то наше руководство по раскрашиванию черно-белых фотографий в Photoshop может помочь.
Мы надеемся, что эта статья помогла вам лучше понять все возможности одного из, казалось бы, самых простых инструментов Photoshop! Подпишитесь на нас в Facebook и Twitter или подпишитесь на нашу электронную рассылку, чтобы не пропустить еще одну информативную статью из галереи Envira!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Совет по Photoshop. Моя палитра цветов Photoshop выглядит странно, как это исправить?
Вопрос, который довольно часто возникает на моих занятиях по Photoshop: «Что не так с моим палитрой цветов? У меня не получается обычная палитра цветов ». Или слова на этот счет. По умолчанию палитра цветов Photoshop выглядит так:
Однако вы можете обнаружить, что однажды, совершенно неожиданно, ваша палитра цветов будет выглядеть так:
Или так:
Есть простое решение.Внутри палитры цветов попробуйте щелкнуть переключатели H, S, B, R, G, B, и вы увидите, как изменится палитра цветов.
Чтобы вернуться к палитре цветов Photoshop по умолчанию, просто нажмите H (что означает «Оттенок»), и вы попадете в старый знакомый палитру.
Поделитесь, пожалуйста, если вы нашли этот совет полезным. Спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Дженнифер Фарли
Привет! Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, автор и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.Photoshop Bootcamp — это постоянно растущая коллекция моих руководств и уроков по Photoshop, которые я написал для своих учеников.
Статей: 59Предыдущий пост Совет Photoshop: как сделать часть слоя прозрачной
Следующее сообщение Как использовать сплошной цветовой слой в Photoshop для изменения фона
Как использовать инструмент «Пипетка» в Photoshop
Что такое инструмент «Пипетка»?
Редактируете ли вы фотографии, создаете графику или работаете над макетом нового дизайна веб-сайта, важно получить нужный цвет.Photoshop упрощает это с помощью инструмента «Пипетка». Если вы хотите сопоставить цвет, который уже присутствует в вашем файле, вы можете использовать пипетку, чтобы добавить этот точный оттенок в цветовую палитру. Это позволяет вам использовать его в другом месте вашего изображения.
Пипетка, что неудивительно, выглядит как маленькая пипетка. Пипетка используется для сбора жидкости из одного места, чтобы бросить ее в другое место, часто в научных и медицинских целях. В Photoshop вы не перемещаете жидкость; вы перемещаете цвет.Использовать инструмент так же просто, как щелкнуть значок «Пипетка», а затем щелкнуть цвет, который вы хотите использовать в качестве образца для своего изображения. На этом этапе вы можете использовать этот цвет, как хотите.
Когда использовать инструмент «Пипетка»
Вы можете знать точные значения RGB или CMYK для каждого цвета, который хотите использовать. В этом случае пипетка не нужна. Но если вы не знаете точных значений цвета, пипетка мгновенно найдет эти значения за вас. С помощью инструмента можно определить точный оттенок, который вам нужен.Это позволяет вам сопоставить цвета с существующим изображением. Затем вы можете добавить текст или графику соответствующего оттенка.
Иногда пипетка может пригодиться, даже если вам не нужно идеально сочетать цвет. Многие графические дизайнеры стремятся собирать любимые цвета для будущего использования. Когда вы видите на изображении цвет, который хотите запомнить, вы можете просто открыть изображение в Photoshop и использовать инструмент. Затем вы можете записать, что ваш любимый оттенок темно-кораллового — # fb6666, или что вы хотели бы однажды использовать вместе # e37222, # 078898 и # 66b9bf в дизайне веб-сайта.
Получение максимальной отдачи от пипетки
Есть несколько уловок, которые помогут вам максимально эффективно использовать этот удобный инструмент. Если вам нужно быть более точным, вы можете нажать клавишу Caps Lock. Это превратит пипетку в цель и позволит вам сэмплировать цвет на уровне пикселей.
Что делать, если вы просматриваете веб-страницы и видите цвет, который хотите использовать? Вы всегда можете сделать снимок экрана страницы, а затем открыть его в Photoshop. Однако на самом деле можно брать образцы цветов из других приложений за пределами Photoshop.Вам просто нужно начать использовать инструмент в Photoshop, а затем перетащить курсор в другое приложение, чтобы захватить цвет.
ВPhotoshop есть множество полезных инструментов, но для некоторых пользователей пипетка будет самым полезным инструментом номер один. Пипетка проста в использовании, но при этом имеет огромную ценность. Чтобы узнать больше советов и приемов Photoshop, посмотрите видео на нашем сайте.
Коррекция тона и цвета с помощью уровней в Photoshop
Автор Стив Паттерсон.
Когда дело доходит до редактирования изображений в Photoshop, первое, что мы всегда хотим сделать, это исправить любые общие проблемы с тоном и / или цветом изображения (обычно называемые «глобальными» проблемами), прежде чем переходить к более конкретным проблемным областям ( «локальные» проблемы), и инструмент, который выбирают для решения этой задачи сегодня тот же, что и в течение многих лет — команда Photoshop Levels , которая не только выполняет работу как профессионал, но и делает общую тональную и цветовую коррекцию невероятно простой и легко.В этом уроке Photoshop по редактированию фотографий мы увидим, насколько это просто.
Вот изображение, которое я буду использовать для этого урока:
А вот как это будет выглядеть после быстрой общей тональной и цветовой коррекции с помощью уровней:
Опять же, это шаг, с которого всегда хочется начинать при редактировании изображений, так что, сказав это, давайте приступим!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-photoretouch-middle ]
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Установите уровни по умолчанию
Открыв наше изображение в Photoshop, давайте сначала займемся настройкой нашей команды «Уровни» должным образом.Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Levels или используйте сочетание клавиш Ctrl + L (Win) / Command + L (Mac). В любом случае открывается диалоговое окно Photoshop Levels . В правом нижнем углу вы увидите три значка пипетки. Дважды щелкните левую пипетку для точки белого :
.Дважды щелкните пипетку для точки белого.
Откроется палитра цветов Photoshop . Если вы посмотрите на правую часть палитры цветов, внизу, ближе к низу, вы увидите буквы R , G и B , которые обозначают «красный», «зеленый» и «синий». , а также поле ввода справа от каждого из них. Введите значение 245 в каждое из трех полей ввода:
Введите «245» в каждое из полей ввода «R», «G» и «B».
По умолчанию значение точки белого равно 255 для каждого из параметров «R», «G» и «B», что в мире Photoshop означает чистый белый цвет.Немного понизив значения до 245, это поможет нам сохранить детали в самых светлых частях изображения, не позволяя им становиться на 100% белыми и печататься как белые на бумаге. Когда закончите, нажмите «ОК», чтобы выйти из палитры цветов, хотя мы скоро увидим это снова.
Теперь, вернувшись в диалоговое окно «Уровни», дважды щелкните значок пипетки слева, который представляет собой пипетку с черной точкой :
Дважды щелкните пипетку с черной точкой.
Снова откроется палитра цветов Photoshop. На этот раз введите значение 10 в поля «R», «G» и «B»:
Введите «10» в поля ввода «R», «G» и «B».
Установив это значение на 10, а не на 0 по умолчанию, мы предотвратим превращение самых темных частей нашего изображения в чисто черные, что позволит нам сохранить детали в тенях, а также сэкономит нам немного черных чернил, когда мы пойдем на печать. изображение. Щелкните OK, чтобы выйти из палитры цветов.
Теперь нажмите «ОК», чтобы выйти из диалогового окна «Уровни». Photoshop спросит вас, хотите ли вы сохранить только что сделанные изменения в качестве новых значений по умолчанию. Нажмите Да , и вам не придется вносить эти изменения в следующий раз, когда вы редактируете изображение, потому что они были сохранены как значения по умолчанию:
Photoshop спрашивает, хотите ли вы сохранить изменения как новые значения точек белого и черного по умолчанию. Щелкните «Да».
Теперь, когда мы настроили наши значения точек белого и черного на что-то более полезное для нас, давайте исправим глобальные проблемы с тоном и цветом в изображении.
Шаг 2. Добавьте корректирующий слой «Порог» и используйте его, чтобы найти самые светлые области на изображении.
Мы собираемся начать нашу тональную и цветовую коррекцию с светлых участков (самых светлых областей изображения). Однако, прежде чем мы сможем их исправить, нам сначала нужно их найти. К счастью, их легко найти благодаря настройке Photoshop Threshold . Щелкните значок New Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои».
Затем выберите Threshold из списка корректирующих слоев:
Выберите «Порог» из списка.
Откроется диалоговое окно «Порог». Щелкните ползунок в нижней части диалогового окна и перетащите его вправо до упора. Вы увидите, что ваше изображение станет полностью черным. Затем начните медленно перетаскивать ползунок влево, пока на изображении не появятся белые области. Остановите перетаскивание, как только появятся белые области. Это самые светлые области на вашем изображении:
Перетащите ползунок в нижней части диалогового окна «Порог» до упора вправо, чтобы изображение стало полностью черным, затем начните перетаскивать назад влево, пока не увидите белые области на изображении.
.
Остановите перетаскивание ползунка, когда увидите появление белых областей. Это самые светлые участки изображения.
Шаг 3. Поместите маркер цели в белую область
Наведите указатель мыши на одну из белых областей изображения. Как только вы наведете указатель мыши на любую часть изображения, вы увидите, как курсор мыши превратится в значок «Пипетка». Как только вы наведете курсор на белую область, нажмите и удерживайте клавишу Shift , и значок «Пипетка» превратится в значок «Образец цвета».Щелкните внутри белой области, чтобы разместить в этом месте маркер цели . В правом нижнем углу маркера вы увидите крошечную цифру 1:
.Удерживая «Shift», щелкните внутри белой области, чтобы разместить маркер цели в этом месте.
Мы собираемся использовать этот целевой маркер, чтобы исправить блики на изображении буквально через мгновение.
Шаг 4: Найдите самую темную часть изображения с тем же слоем настройки порога
Мы нашли самую светлую область на изображении и отметили ее.Теперь нам нужно найти самую темную область, и это так же просто, как найти самую светлую область. Вернувшись в диалоговое окно «Порог», еще раз щелкните ползунок внизу и на этот раз перетащите его до упора влево. Вы увидите, как ваше изображение станет полностью белым. Затем начните медленно перетаскивать его вправо, пока не начнете видеть черные области на изображении. Остановите перетаскивание, как только увидите, что появляются черные области. Это самые темные части изображения (тени):
Перетащите ползунок в нижней части диалогового окна «Порог» до упора влево, чтобы изображение стало полностью белым, затем медленно начните перетаскивать назад вправо, пока не появятся черные области.Это самые темные части изображения.
Темные области теперь появляются в нижней части изображения, указывая на самые темные участки на фотографии.
Шаг 5. Поместите маркер цели в черную область
Так же, как мы сделали с белыми областями, наведите указатель мыши на одну из черных областей изображения. Затем, когда вы наведете курсор на черную область, удерживайте нажатой клавишу Shift и щелкните внутри черной области, чтобы разместить целевой маркер в этом месте. В правом нижнем углу маркера вы увидите крошечную цифру 2:
.Удерживая нажатой клавишу «Shift», щелкните внутри черной области, чтобы разместить маркер цели в этом месте.
Шаг 6. Удалите слой регулировки порога
Теперь у нас есть два целевых маркера, размещенных на нашем изображении. Первый, помеченный цифрой «1» в правом нижнем углу, отмечает самое светлое пятно (или, по крайней мере, одно из самых светлых пятен) на изображении, а второй, обозначенный «2», отмечает самое темное пятно ( или снова одно из самых темных пятен). Нам больше не нужен наш корректирующий слой Threshold, поэтому нажмите Cancel в правом верхнем углу диалогового окна, чтобы отменить его.Вы увидите, что два ваших маркера цели тоже исчезнут, но не волнуйтесь, они просто прячутся. Мы увидим их снова, как только добавим наш корректирующий слой Levels, что мы и сделаем дальше.
Шаг 7. Добавьте корректирующий слой «Уровни»
Щелкните значок New Adjustment Layer в нижней части палитры слоев еще раз:
Еще раз щелкните значок «Новый корректирующий слой».
На этот раз выберите уровней из списка:
Выберите «Уровни» из списка.
Появится диалоговое окно «Уровни», такое же, как мы видели в начале урока, когда вносили изменения в значения по умолчанию для белой и черной точек. Несмотря на то, что на этот раз мы используем корректирующий слой, а не выбираем уровни в меню изображения, диалоговое окно точно такое же:
Диалоговое окно корректирующего слоя Photoshop «Уровни».
Если вы посмотрите на свое изображение, вы увидите, что два ваших целевых маркера вышли из укрытия теперь, когда у нас есть диалоговое окно уровней на экране:
Два целевых маркера снова появились на изображении.
Шаг 8: Нажмите на первый маркер цели с помощью пипетки белой точки
На этом этапе исправить общие (глобальные) проблемы с тоном и цветом изображения совсем несложно. Сначала щелкните пипетку для точки белого в правом нижнем углу диалогового окна «Уровни», чтобы выбрать ее:
Щелкните значок пипетки с белой точкой в правом нижнем углу диалогового окна «Уровни», чтобы выбрать его.
Когда выбрана пипетка для точки белого, все, что нам нужно, чтобы исправить любые тональные и цветовые проблемы в светлых участках, — это щелкнуть по первому целевому маркеру (тот, который обозначен цифрой «1»):
Щелкните по первому целевому маркеру пипеткой с белой точкой, чтобы исправить любые тональные и цветовые проблемы в светлых участках.
Если у вас возникли проблемы с совмещением значка пипетки с центром маркера цели, нажмите клавишу Caps Lock на клавиатуре, что превратит значок пипетки в значок маркера цели. Вы узнаете, что два целевых маркера идеально выстроились в линию, когда они оба исчезнут с экрана, и в этот момент вы можете щелкнуть мышью, чтобы исправить блики.
Шаг 9: Щелкните второй маркер цели с помощью пипетки Black Point
Мы скорректировали светлые участки, теперь нам осталось поправить тени (темные области).Щелкните пипетку для черной точки в диалоговом окне «Уровни», чтобы выбрать ее:
Щелкните значок пипетки с черной точкой в правом нижнем углу диалогового окна «Уровни», чтобы выбрать его.
Затем, выбрав пипетку с черной точкой, просто щелкните второй целевой маркер, чтобы исправить любые тональные и цветовые проблемы в тенях:
Исправьте любые тональные и цветовые проблемы в темных областях изображения, щелкнув второй целевой маркер пипеткой с черной точкой.
И всего двумя щелчками мыши мы смогли исправить любые общие проблемы с тоном и цветом в светлых и темных областях изображения. Вот сравнение «до и после», чтобы увидеть, насколько изображение уже улучшилось. Исходная неисправленная версия находится слева, а исправленная — справа. Я временно скрыл целевые маркеры с помощью сочетания клавиш Ctrl + H (Win) / Command + H (Mac). Я могу вернуть их снова, используя ту же комбинацию клавиш:
Сравнение того, как изображение выглядело изначально (слева) и как оно выглядит после исправления тональных и цветовых проблем в светлых и темных участках (справа).
Шаг 10: Отрегулируйте центральный ползунок, чтобы сделать средние тона ярче, если необходимо
Часто после того, как вы исправили светлые участки и тени, вы обнаружите, что ваше изображение выглядит слишком темным. Чтобы сделать его ярче, в диалоговом окне «Уровни» щелкните ползунок Midtone (обведен красным ниже) и перетащите его немного влево:
Щелкните ползунок «Средние тона» и перетащите его немного влево, чтобы осветлить средние тона изображения. Перетаскивание вправо затемняет полутона.
Следите за своим изображением, перетаскивая ползунок «Средние тона». Чем дальше вы перетаскиваете влево, тем больше вы осветляете средние тона (перетаскивание вправо затемняет средние тона), но обычно вам не нужно перетаскивать ползунок очень далеко, чтобы получить хорошие результаты. Если вы перетащите его слишком далеко, ваше изображение начнет выглядеть размытым. Насколько далеко вы перетаскиваете ползунок средних тонов, — это чисто визуальный вызов с вашей стороны и полностью зависит от вашего изображения.
После того, как вы сделаете изображение ярче с помощью ползунка Midtone (если оно необходимо вашему изображению), нажмите OK в диалоговом окне «Уровни», чтобы выйти из него и принять все внесенные вами исправления.
Чтобы переключаться между исправленными и нескорректированными версиями изображения, чтобы увидеть, сколько улучшений вы сделали, просто щелкните значок Layer Visibility (также известный как «значок глазного яблока») слева от регулировки уровней. слой в палитре слоев для включения и выключения слоя:
Щелкните значок «Видимость слоя» («значок глазного яблока») слева от корректирующего слоя «Уровни» в палитре «Слои», чтобы включать и выключать слой и переключаться между исправленными и нескорректированными версиями изображения.
Шаг 11. Удалите целевые маркеры
Наконец, теперь, когда мы закончили с нашими целевыми маркерами, мы можем их удалить. Для этого выберите инструмент Color Sampler Tool на палитре инструментов. По умолчанию он скрывается за инструментом «Пипетка», поэтому щелкните и удерживайте кнопку мыши на инструменте «Пипетка» в течение секунды или двух, а затем выберите инструмент «Образец цвета» во всплывающем меню:
Выберите инструмент «Образец цвета» на палитре «Инструменты», которая находится за инструментом «Пипетка».
Выбрав инструмент Color Sampler Tool, если вы посмотрите на панель параметров в верхней части экрана, вы увидите кнопку с надписью Clear на ней. Нажмите на кнопку, чтобы убрать целевые маркеры с изображения:
Выбрав инструмент «Образец цвета», нажмите кнопку «Очистить» на панели параметров, чтобы удалить целевые маркеры с изображения.
Удаление целевых маркеров не является жизненно важным, поскольку они не будут печататься, если вы забудете их удалить, но они сохраняются вместе с изображением, поэтому рекомендуется удалить их, когда они вам больше не нужны.
На этом общая тональная и цветовая коррекция изображения завершена! Не волнуйтесь, если первые несколько раз, когда вы пройдете через эти шаги, вам покажется, что вы спотыкаетесь, и это займет больше времени, чем следовало бы. После того, как вы пройдете через этот процесс несколько раз с разными изображениями, он начнет казаться вам второй натурой, и все это не займет у вас больше минуты.
Вот мое исходное, нескорректированное изображение еще раз для сравнения:
Исходное неисправленное изображение.
А вот изображение после завершения общей тональной и цветовой коррекции с использованием корректирующего слоя «Уровни»:
Окончательный результат.
Единственное, что мы не рассмотрели в этом уроке, — это цветокоррекция полутонов. Мы осветлили их с помощью ползунка Midtone, но мы также могли бы попытаться исправить их цвет, используя пипетку серая точка в диалоговом окне «Уровни» (пипетка между пипеткой с белой и черной точкой). Есть пара причин, по которым мы этого не сделали.Первая причина заключается в том, что зачастую цветовая коррекция светлых участков и теней решает любые проблемы с цветом в средних тонах. Вторая причина в том, что это не так просто, как корректировать светлые участки и тени. Фактически, это обычно включает в себя простое угадывание, где должна быть нейтральная серая точка на изображении, и обычно следует несколько попыток «проб и ошибок». Кроме того, не каждое изображение, даже , имеет область, которая должна быть серой, поэтому пытаться найти то, чего нет, немного бессмысленно.
Однако есть — это трюк для поиска нейтральной серой области в изображении (если таковая существует) и коррекции цвета полутонов, и у нас есть полное руководство по нему, Простой способ найти нейтральный серый , которое вы можно получить доступ к здесь . Или посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
пипетка Photoshop устанавливает цвет фона, а не переднего плана
пипетка Photoshop устанавливает цвет фона, а не переднего плана — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 61к раз
Закрыто. Это вопрос не по теме. В настоящее время он не принимает ответы.Я, наверное, слишком долго терпел это. По какой-то странной причине, когда я использовал инструмент «Пипетка» Photoshop CS5, он устанавливает цвет фона, что очень раздражает. Я никогда не сталкивался с этим за все годы использования Photoshop. Каждый раз, когда я устанавливаю цвет, я вынужден использовать сочетание клавиш x, чтобы поменять местами цвета фона / переднего плана.
Как вернуть инструмент «Пипетка» к настройкам по умолчанию? (без переустановки 🙂
Создан 13 июн.
Джейден Лоусон, Джейден Лоусон2,1552 золотых знака2020 серебряных знаков2323 бронзовых знака
Вау, это было легко.Перейдите в Window> Color, затем убедитесь, что цвет переднего плана выбран. Вокруг выделенной линии есть действительно тонкая, почти незаметная линия. У меня был установлен цвет фона.
Создан 13 июн.
Джейден Лоусон, Джейден Лоусон2,1552 золотых знака2020 серебряных знаков2323 бронзовых знака
3Вы также можете щелкнуть тот цвет, который хотите установить, на панели инструментов, а затем выбрать цвет.Во всяком случае, я так обычно и поступаю!
Создан 13 июн.
КонорЛадди1,9271616 серебряных знаков1818 бронзовых знаков
1Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками Photoshop или задайте свой вопрос.
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Блог Джулианны Кост | Пипетка, образцы цвета и информационная панель в Photoshop CC
Пипетка
• Коснитесь I, чтобы получить доступ к инструменту «Пипетка».
• Щелкните в области изображения инструментом «Пипетка», чтобы выбрать цвет переднего плана. Вариант-щелкните (Mac) | Alt-щелкните (Win) в области изображения, чтобы выбрать цвет фона.
• По умолчанию при щелчке в области изображения инструментом «Пипетка» отображается кольцо-образец. «Новый» цвет (тот, который отбирается) отображается в верхней половине кольца, тогда как текущий (или цвет переднего плана до выборки) отображается в нижней половине. Кольцо окружено серым, чтобы нейтрализовать окружающие цвета, которые могут повлиять на выбор цвета.Кольцо выборки можно включить / выключить, сняв / установив флажок «Показать кольцо выборки» на панели параметров.
• Выберите размер выборки из списка на панели параметров от Точечная выборка до 101 на 101 среднее. Поскольку инструмент «Пипетка» выбирает цвет на основе определенного количества пикселей на экране, увеличение или уменьшение изображения (скорее всего) изменит выбранный цвет. На рисунке ниже размер выборки инструмента «Пипетка» установлен на 51 на 51 средний размер. Черный прямоугольник на изображении 60 на 60 пикселей.Когда изображение увеличено 1: 1 и образец взят из середины черного прямоугольника, выбранный цвет будет черным. Когда изображение увеличено до 50%, выбранный цвет будет более светлым, так как теперь включена часть неба. Когда процент масштабирования установлен на 25%, выбранный цвет становится еще светлее, поскольку включается больше облаков.
• Используйте раскрывающееся меню на панели параметров, чтобы выбрать выборку из различных комбинаций слоев, включая: Текущий слой, Текущий и ниже, Все слои, Все слои без корректировок и Текущий и ниже без корректировок.
• Размер образца инструмента «Пипетка» влияет на параметры Magic Wand, Magic Eraser и Background Eraser.
• Инструмент «Пипетка» позволяет брать образцы цветов вне Photoshop. Сделайте цвет видимым (на рабочем столе, в другом приложении и т. Д.). Затем начните с нажатия пипетки для образца цвета в области изображения в Photoshop и (не отпуская мышь) перетащите нужный цвет, чтобы взять образец из рабочего стола / другого приложения.
Примечание: с выбранным инструментом рисования и удержанием Option (Mac) | Alt (Win) временно включает инструмент «Пипетка», чтобы быстро взять образец цвета из области изображения.
Инструмент Color Sampler
• Чтобы отслеживать показания нескольких цветов, щелкните в области изображения, чтобы установить до десяти образцов цветов. Используйте панель «Информация» (см. Ниже), чтобы получить доступ к показаниям цвета Color Sampler.
• Option-щелкните (Mac) | Alt-щелкните (Win) образец цвета, чтобы удалить его (значок изменится на ножницы)
Примечание. Выбрав инструмент «Пипетка», щелкните область изображения, удерживая нажатой клавишу «Shift», чтобы задать образец цвета. Option + Shift (Mac) | Alt + Shift (Win) — щелкните образец цвета, чтобы удалить образец цвета (с выбранным инструментом «Пипетка»).
Информационная панель
• Выберите «Окно»> «Информация», чтобы отобразить панель «Информация» и получить доступ к информации об открытом документе. Чтобы настроить панель «Информация», используйте раскрывающееся меню для доступа к параметрам панели…
Показания цвета — выберите нужные настройки ColorReadout из раскрывающегося списка (Фактический / Пробный цвет, Цветовой режим, Общее количество чернил / Непрозрачность и Битовая глубина).
Координаты мыши — выберите нужные единицы измерения линейки
Информация о состоянии — установите флажок, чтобы включить дополнительную информацию о состоянии.Примечание: хотя большую часть информации о состоянии можно просмотреть с помощью строки состояния (расположенной в нижней части окна документа), я считаю полезным отображать их здесь при использовании полноэкранного режима (ов), поскольку строка состояния документа скрыта. Строка состояния может отображать два параметра, которые недоступны на информационной панели «32-разрядная экспозиция» и «Прогресс сохранения».
В Photoshop по умолчанию на панели «Информация» отображаются два набора значений для отслеживания изменений, внесенных в изображение. Чтобы отображать только составные значения, используйте раскрывающееся меню для доступа к параметрам панели и включите «Всегда показывать составные значения цвета».
Выберите, чтобы показать / скрыть подсказки по инструментам (краткие предложения по использованию текущего выбранного инструмента).
• Чтобы быстро изменить настройки считывания цвета (без использования параметров панели), нажмите и удерживайте значок пипетки на панели информации и выберите из списка. Вариант-щелкните (Mac) | Alt-щелкните (Win) пипеткой на панели «Информация», чтобы сразу изменить все настройки считывания цвета. Нажмите и удерживайте значок перекрестия, чтобы быстро изменить единицы измерения, используемые для отслеживания координат курсора.
Использование Photoshop и управления цветом для печати
Во-первых, вы читали страницу цветов вне гаммы? Если нет, вы можете прочитать это. Вот краткое объяснение того, какие цвета выходят за рамки охвата.
Палитра — это диапазон цветов, которые цветное устройство может отображать или печатать. Цвет, который может отображаться на вашем мониторе в формате RGB, может быть недоступен для печати в гамме вашего CMYK-принтера. Например, красивый синий цвет на вашем мониторе, который печатается как пурпурный.
Photoshop имеет собственную систему управления цветом, которая использует профили вашего принтера для автоматического объединения всех цветов в цветовую гамму, которая будет печататься в диапазоне цветов этого профиля. Но вы можете определить цвета вне гаммы изображения или исправить их вручную перед печатью на настольном принтере или преобразованием в CMYK для профессиональной печати.
Использование оттенка и насыщенности для исправления цветов вне гаммы
Команда «Регулировка оттенка и насыщенности» позволяет обесцветить или изменить цвет всего изображения или выбранного диапазона цветов.В диалоговом окне есть цветной ползунок треугольника и уже знакомый; один образец, добавить, удалить, инструменты выбора пипетки и раскрывающийся список, который позволяет настраивать отдельные цвета. При настройке цветов вне гаммы вы захотите настроить те цвета, которые нельзя распечатать в выбранном вами профиле.
Помните, что использование корректирующего слоя из окна «Слои» вместо использования «Оттенок и насыщенность из меню» создаст неразрушающий слой изображения. Пока вы НЕ сглаживаете и не объединяете слои.корректирующий слой всегда можно настроить. Вы можете иметь столько корректирующих слоев, сколько хотите, и они не увеличивают размер файла. Самое замечательное в этой опции то, что вы можете создать корректирующий слой для каждого из ваших выходных профилей и сохранить их с изображением, что очень удобно, если вы печатаете изображение на различных бумажных поверхностях или принтерах.
1 . Откройте копию вашего изображения.
2 . Выберите «Просмотр» -> «Предупреждение о гамме».
Все пиксели, выходящие за пределы гаммы конкретного профиля, будут выделены.
Примечание: В этом случае пробел CMYK выбирается по умолчанию.
3 . Выберите View -> Proof Setup; выберите профиль проверки, который вы хотите использовать.
В этом примере для профиля была выбрана полуглянцевая бумага Epson Premium, а также использовались параметры «Использовать компенсацию точки черного» и «Имитация: белая бумага».
Компенсация черных точек позволяет визуально корректировать различия в черных точках между цветовыми пространствами.Если этот флажок не установлен, некоторые черные цвета могут казаться серыми.
Simulate: Paper White будет имитировать выбранный оттенок белого профилированной бумаги.
Компенсация черных точек позволяет визуально корректировать различия в черных точках между цветовыми пространствами.
Если этот флажок не установлен, некоторые черные цвета могут выглядеть серыми.
Simulate: Paper White будет имитировать выбранный оттенок макрочастиц профилированной бумаги белого цвета.
4 . В окне «Слои» -> щелкните значок «Новый корректирующий слой» -> «Выбрать оттенок / насыщенность».
Появится диалоговое окно нового корректирующего слоя.
НЕ редактируйте изображение, используя цветовую опцию «Edit: Master». Если вы это сделаете, все изображение будет ненасыщенным, а не только проблемные области цвета.
Обратите внимание на цветовые области, на которые нанесено предупреждение о гамме. Если на изображении есть несколько областей разного цвета, которые необходимо обесцветить, работайте с ними по отдельности (например, с желтыми, синими, зелеными и т. Д.).
5 .Используйте раскрывающийся список параметров, чтобы выбрать цвета, которые необходимо отрегулировать.
После выбора цвета становятся доступны инструменты «Пипетка».
6 . Выберите пипетку Plus -> щелкните и перетащите по проблемным участкам.
Обратите внимание, как изменяется цветовой диапазон в нижней части окна, когда вы добавляете больше цветов к цветовому диапазону для настройки.
Обязательно оставайтесь на цвете предупреждения о гамме, вы не хотите обесцвечивать другие цвета изображения.
7 . Выбрав проблемные цвета, перетащите ползунок «Насыщенность» влево, понемногу, чтобы ввести цвет в цветовую гамму. Внимательно следите за цветом предупреждения о гамме, когда он исчезает. Используйте наименьшее возможное значение ползунка. Вы не хотите чрезмерно обесцвечивать цвета.
Если вам нужно настроить другие цвета, используйте раскрывающийся список «Изменить:», чтобы выбрать следующий цвет, и повторяйте числа 6 и 7, пока не будет исправлен весь цвет.
8 .Нажмите ОК, когда закончите со всеми цветами. Вы можете изменить то, что вы сделали, в любое время, дважды щелкнув значок в окне «Слои». Рекомендуется назвать этот корректирующий слой именем профиля проверки, для которого он был исправлен.
Примечание : Если вы намереваетесь распечатать файл на разных листах бумаги и переключитесь на другое пространство пробной печати, вы увидите, что корректирующий слой оттенка и насыщенности, возможно, исправил некоторые проблемы с гаммой нового пространства, но не все из них.

 Попробуйте бесплатную версию, чтобы понять стоит ли покупать полную версию для PC.
Попробуйте бесплатную версию, чтобы понять стоит ли покупать полную версию для PC.


 Я хочу точно соответствовать цветам в макете, но каждый раз, когда я создаю цвет с помощью метода -colorWithCalibratedRed:green:blue:alpha: из NSColor, цвета не совпадают. Я попробовал выборку цветов из макета Photoshop с помощью…
Я хочу точно соответствовать цветам в макете, но каждый раз, когда я создаю цвет с помощью метода -colorWithCalibratedRed:green:blue:alpha: из NSColor, цвета не совпадают. Я попробовал выборку цветов из макета Photoshop с помощью… В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же (##6a6635). Как я могу установить в css цвета, как в photoshop?
В photoshop (слева) просто зеленый, а в css (справа) зеленый, синий, красный и т. д… Цвет такой же (##6a6635). Как я могу установить в css цвета, как в photoshop?