Как поменять цвет кисти в иллюстраторе
Adobe Illustrator — это векторное приложение для рисования, широко используемое в профессии графического дизайнера. Векторная графика хранится в цифровом виде в виде последовательности точек вдоль пути и поэтому может быть увеличена без потери какого-либо разрешения. В Adobe Illustrator кисти используются для изменения внешнего вида пути во что угодно — от каллиграфического мазка до цветочной лозы. Как изменить цвет этих стилизованных контуров, может быть не сразу понятно, но это можно сделать двумя разными способами: редактировать кисть и редактировать обводку.
Редактирование кисти
Шаг 1
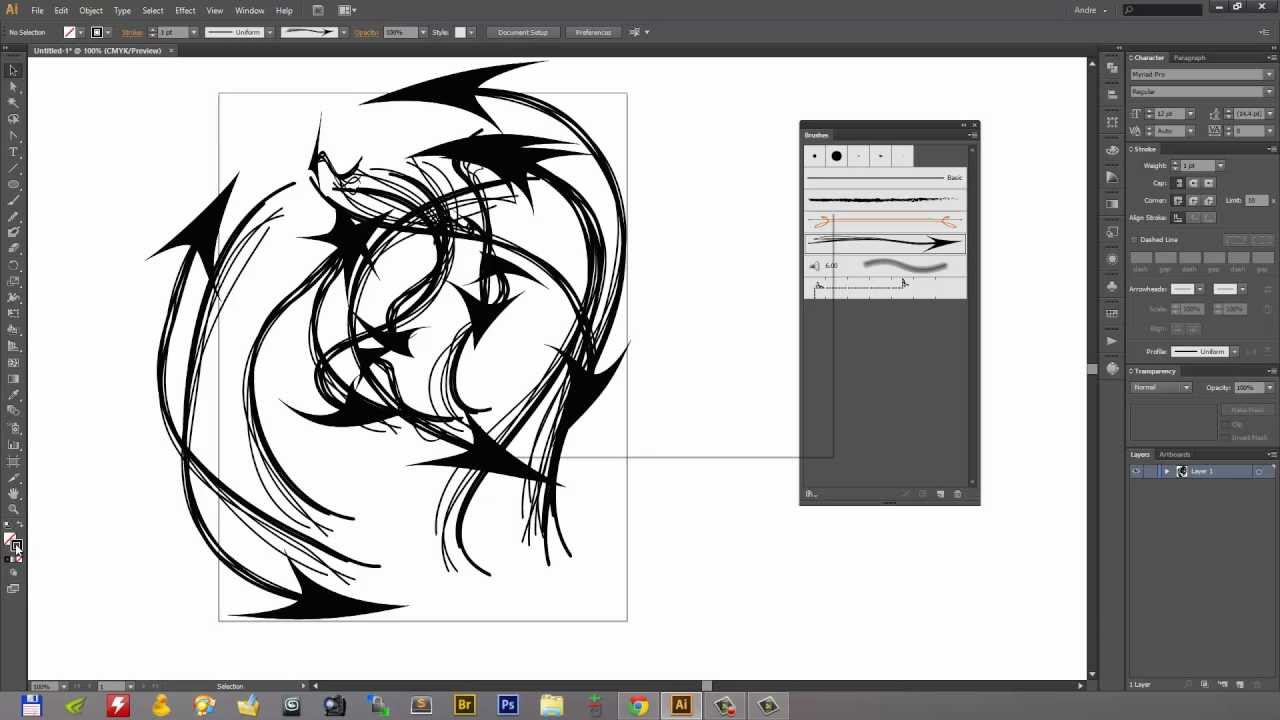
Откройте «Библиотеку кистей» в Adobe Illustrator. Выберите кисть, цвет которой вы хотите изменить, дважды щелкнув по ней. Кисть появится в «Палитре кистей» и теперь может быть отредактирована.
Шаг 2
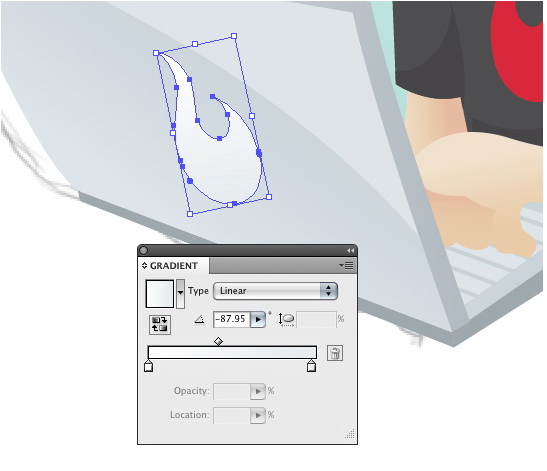
Откройте «Палитру кистей» и найдите кисть, которую вы хотите редактировать. Дважды щелкните кисть, чтобы открыть меню «Настройки» для этой кисти.
Шаг 3
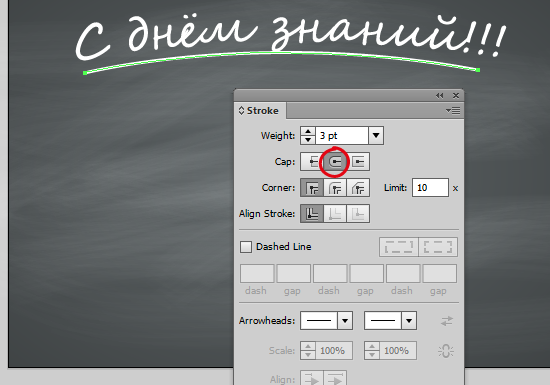
Найдите селектор «Цвет обводки» в верхней левой части экрана. Нажмите на нее, чтобы открыть выбор образцов цвета. Нажмите на цвет, который вы хотите, чтобы кисть сделала обводку. Кисть продолжит делать обводки в выбранном цвете, пока вы не выберете другой цвет.
Редактирование инсульта
Шаг 1
Выберите нужную кисть из «Палитры кистей», переместив ее туда из «Библиотеки кистей», если необходимо. Дважды щелкните нужную кисть, чтобы открыть меню «Настройки» кисти. Нажмите на выпадающее меню с надписью «Colorization» и выберите «None».
Шаг 2
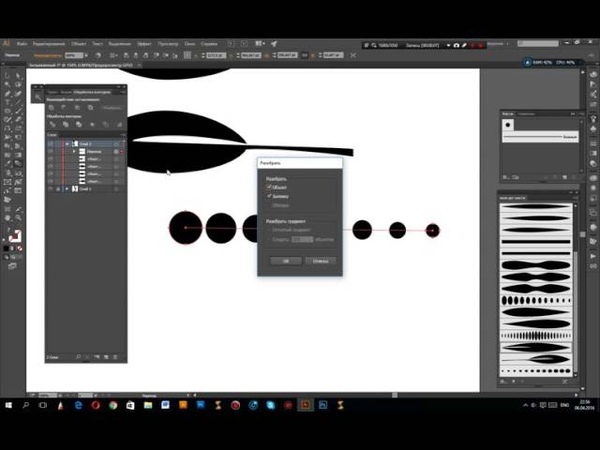
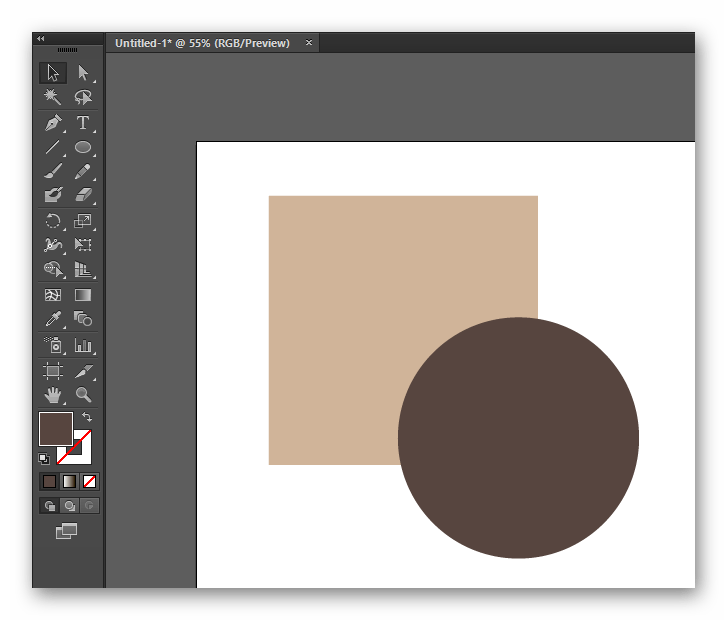
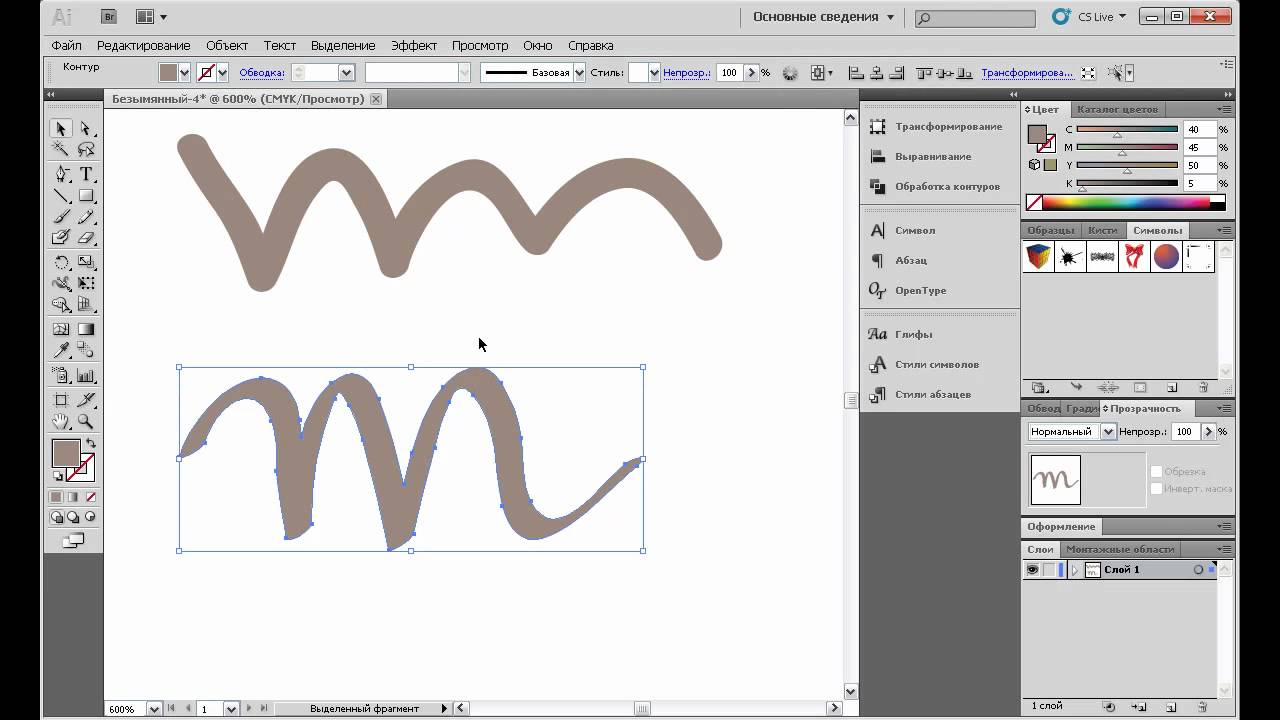
Нарисуйте мазок кистью в рабочей области. Используйте инструмент выделения, чтобы сделать выбор вокруг мазка кисти. Перейдите в меню «Объект» и выберите «Расширить внешний вид». Это преобразует мазок кисти в форму. Форма в объекте имеет обводку и заливку, которые можно свободно редактировать.
Шаг 3
Выбрав только что преобразованный мазок кисти, найдите селектор «Цвет заливки» в верхнем левом углу экрана. Нажмите на него, чтобы открыть меню образцов цвета. Щелчок по любому из этих цветов мгновенно изменит цвет мазка кисти на выбранный цвет. Поскольку мазок кисти был преобразован в форму, можно сделать несколько изменений цвета.
Adobe Illustrator — это векторный графический редактор, который дизайнеры используют для создания логотипов и баннеров. Среди его возможностей — создание 3D-изображений, шрифтовое оформление и печать рекламных материалов. Поскольку все изменения отражаются в «слоях», элементы можно изменять индивидуально, а затем объединить все слои для получения готового документа. Одной из первых вещей, которым должен научиться пользователь Illustrator, — это красиво рисовать. Чтобы добавить изображение к объектам, можно использовать целый ряд различных инструментов, включая инструмент «Кисть» и его настраиваемые контуры. Читайте далее, чтобы узнать, как пользоваться инструментом «Кисть» в Adobe Illustrator.
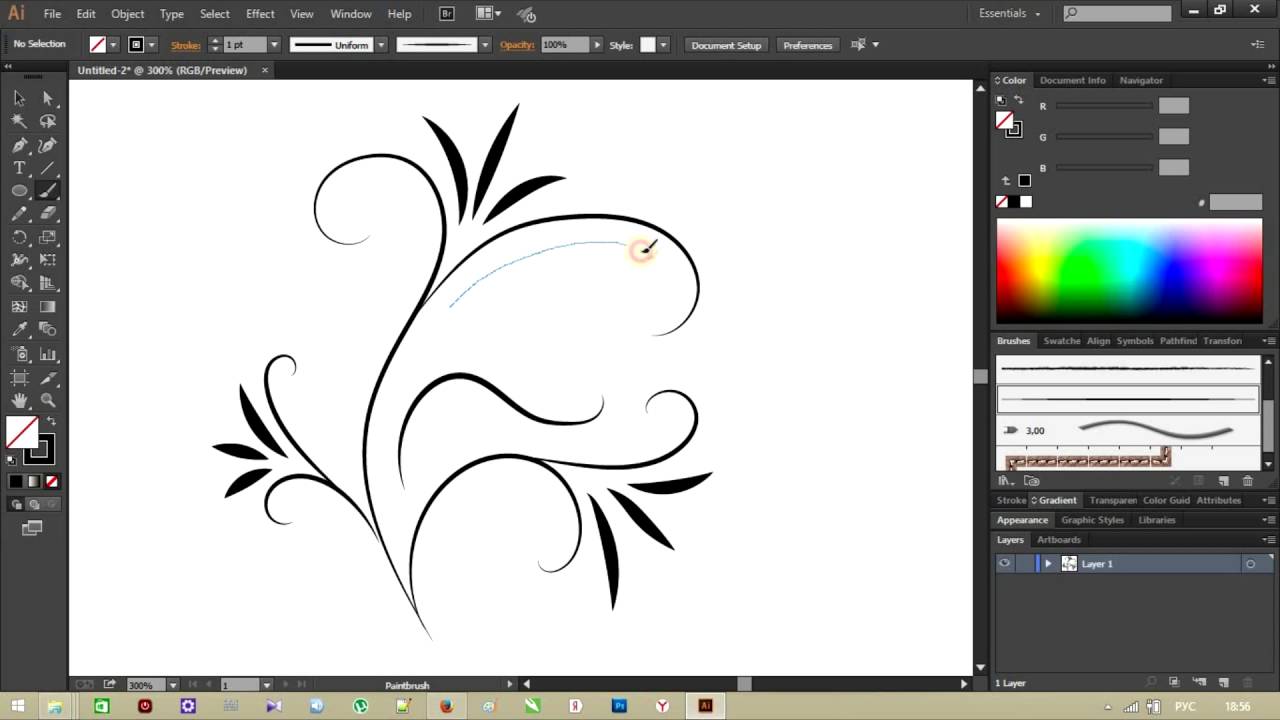
В Adobe Illustrator присутствует широкий набор инструментов для рисования. Использование кистей откроет перед вами новые возможности, а в некоторых случаях, сэкономит время. В этом видео уроке, я расскажу о всех типах кистей, чем они отличаются, как создавать, как настраивать и как рисовать. Если у вас есть графический планшет, работа с кистями переходит на новый уровень. Вы можете управлять кистью по ходу рисования, меняя нажим или наклон пера.
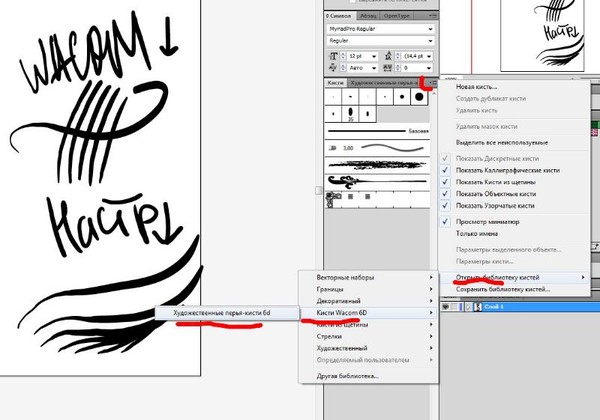
Как создавать собственные кисти и рисовать с их помощью орнаменты, фоны, текстуры, описано в этом видео уроке.
Настройка кистей в Illustrator
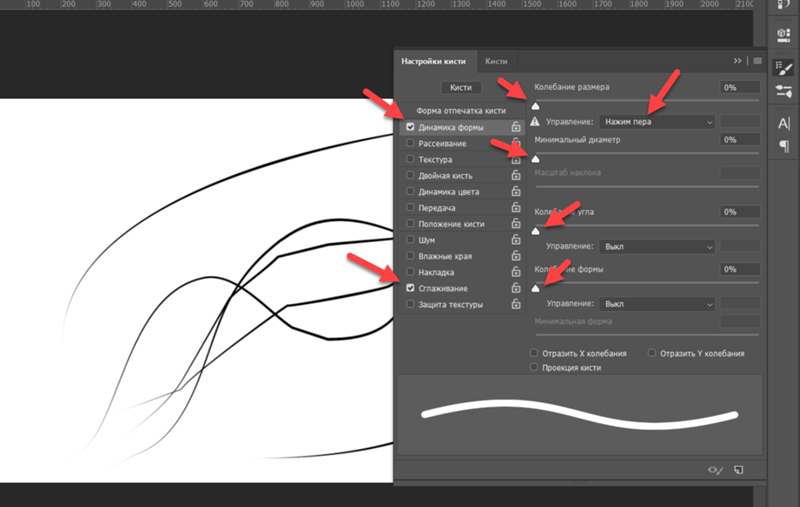
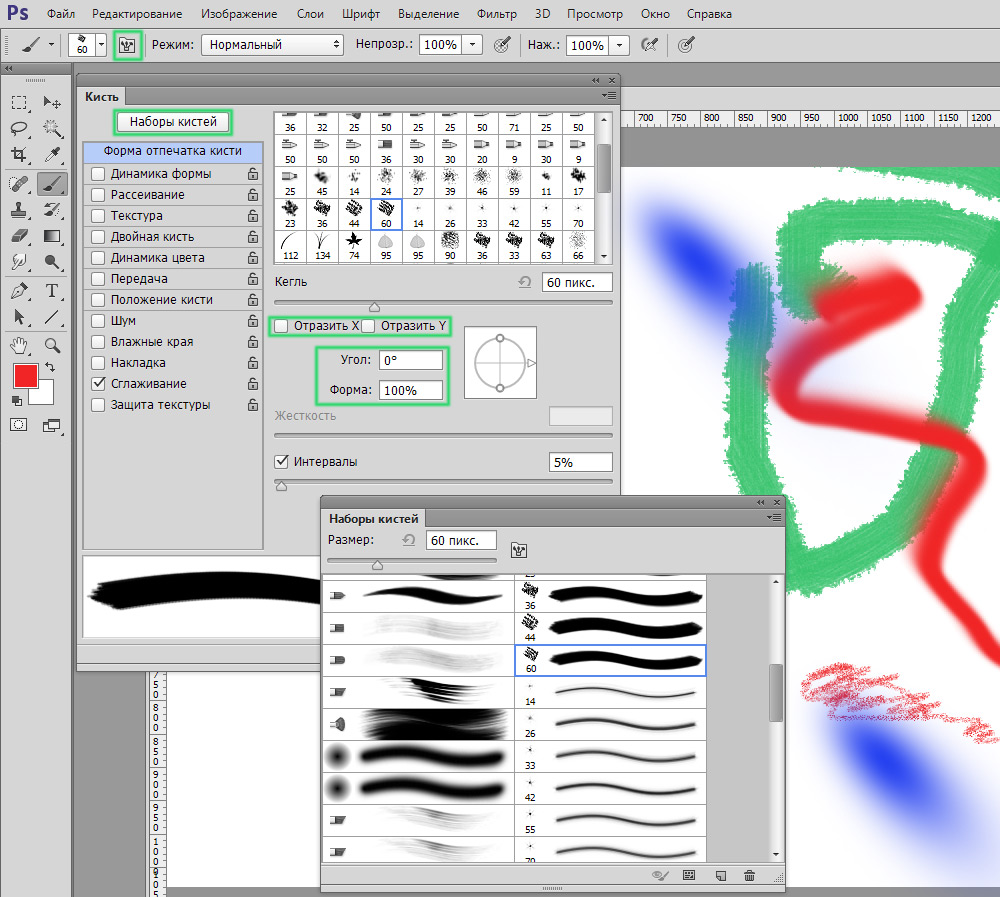
Двойной щелчок мыши по инструменту «Кисть» открывает окно настроек. Здесь можно настроить сглаживание рисуемой линии. Если включить две последние опции, то вы сможете редактировать нарисованный контур, просто проложив поверх линию с изменениями.
В иллюстраторе существует пять типов кистей:
- Дискретная кисть — накладывает объекты по контуру, но не деформирует.

- Каллиграфическая кисть — имитирует каллиграфическое перо.
- Объектная кисть — растягивает целый объект на всю длину штриха один раз, не повторяет цикл, деформирует
- Кисть из щетины — имитация мазка кисти из щетины (группа полупрозрачных мазков).
Настройка панели кистей
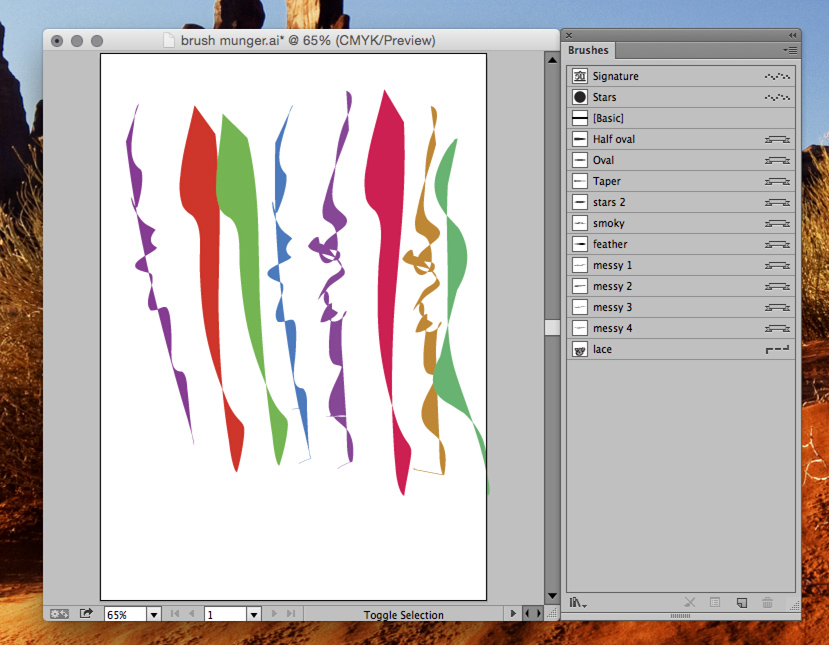
Если эта панель у вас не открыта, то достать ее можно в — Окно/Кисти. С помощью этой панели создаются новые кисти и настраиваются различные параметры. По умолчанию, в главном окне отображаются все доступные кисти: дискретные, каллиграфические, кисти из щетины, объектные и узорчатые. В библиотеке кистей доступны готовые наборы, а также можно сохранить или открыть собственные.
Дискретная, объектная и узорчатая кисти создаются перетаскиванием рисунка в панель кистей. Каллиграфическая и кисть из щетины создаются только настройками параметров в окне настроек.
Дискретная кисть (Scatter Brush).
Каждой кисти можно дать свое название. Дискретная раскладывает элементы не деформируя их, поэтому в настройках задается размер, интервалы, разброс, поворот. Каждый из этих параметров может быть постоянным с определенным значением, случайно колебаться в заданных параметрах или зависеть от нажима пера и других возможностей планшета.
Каллиграфическая кисть (Calligraphic Brush).
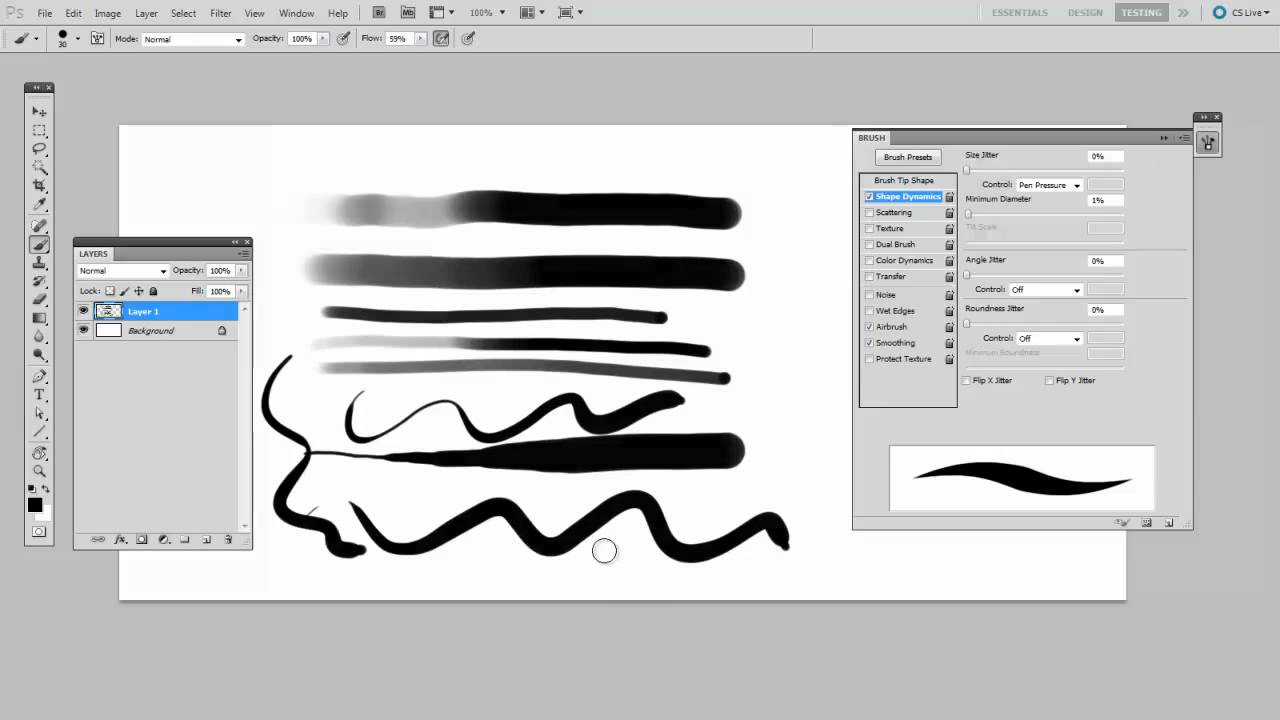
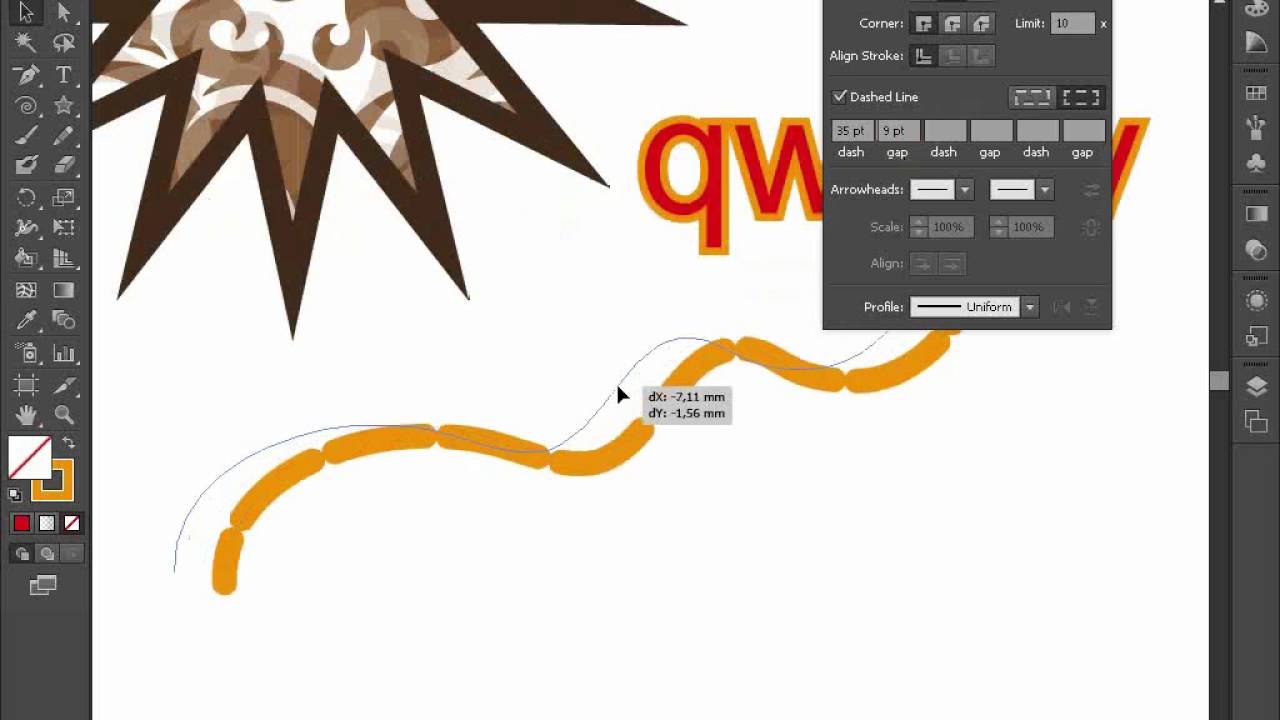
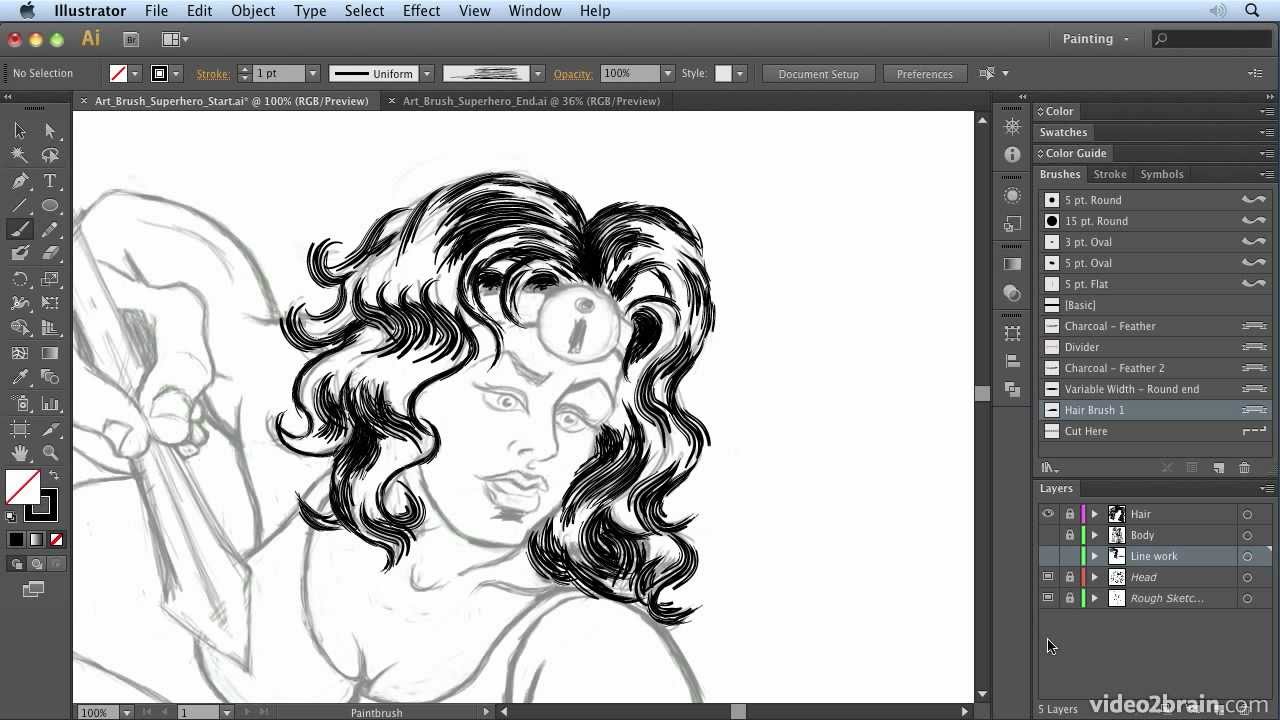
Имеет три параметра: угол наклона, округлость и размер. Если кисть имеет овальную форму, то толщина линии будет меняться в зависимости от направления. Как показано на скриншоте, толщина линии меняется еще и в зависимости от силы нажатия на перо. Такой кистью часто подписывают приглашения или открытки, поскольку она прекрасно имитирует настоящее каллиграфическое перо.
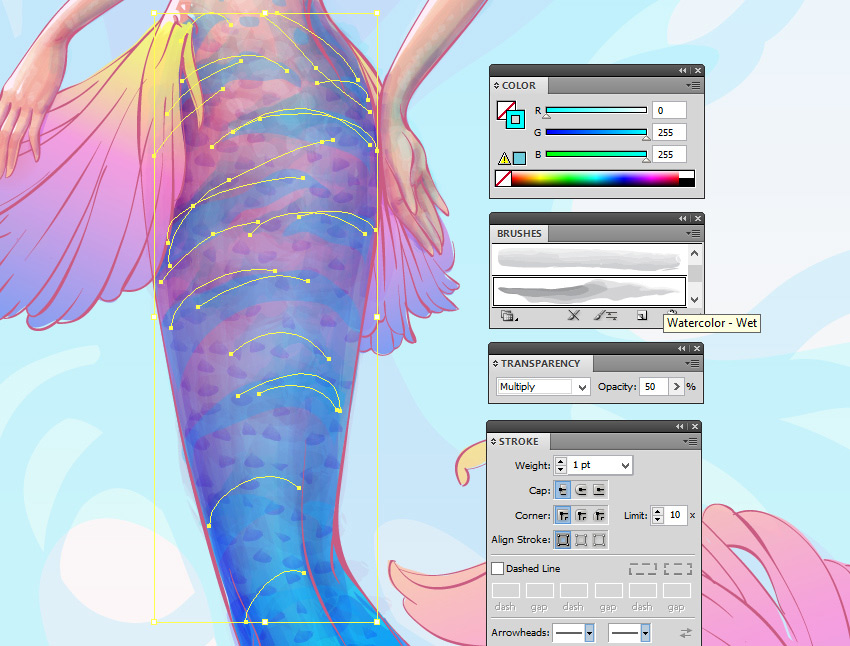
Кисть из щетины (Bristle Brush).
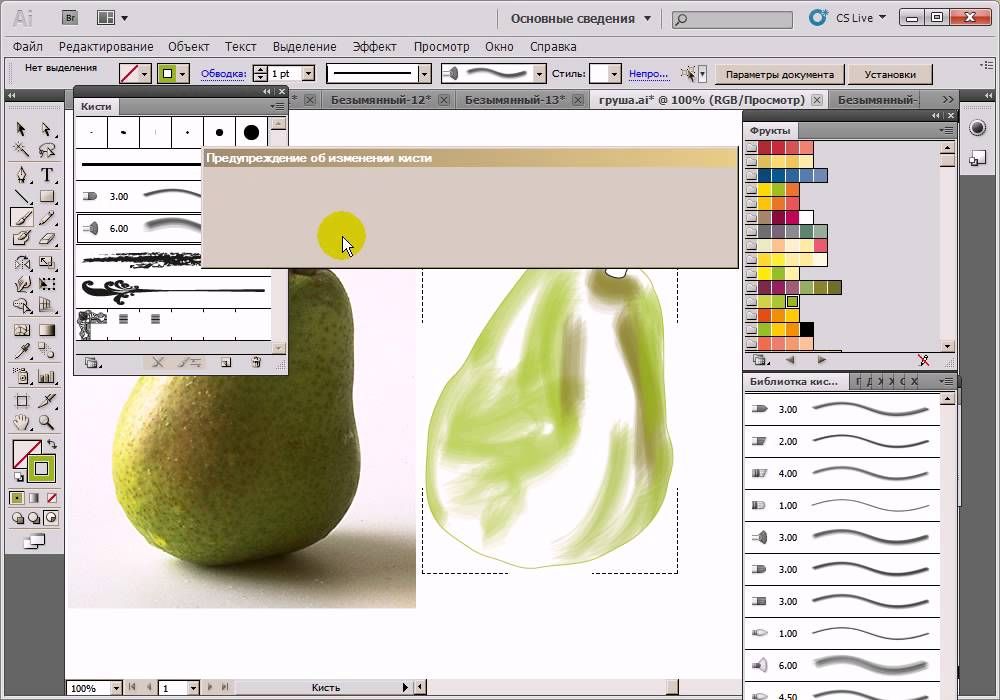
Может быть различной формы. Параметры настроек, наверное, нет смысла подробно описывать. Мазок состоит из группы полупрозрачных объектов, поэтому, такая кисть размыта по краям и создает иллюзию растровой, оставаясь векторной. Кисть из щетины, по умолчанию, создается черного цвета, однако ее можно перекрашивать, меняя цвет обводки.
Мазок состоит из группы полупрозрачных объектов, поэтому, такая кисть размыта по краям и создает иллюзию растровой, оставаясь векторной. Кисть из щетины, по умолчанию, создается черного цвета, однако ее можно перекрашивать, меняя цвет обводки.
Объектная кисть (Art Brush).
Ее ширина, тоже может быть постоянной, случайной или реагировать на графический планшет. Галочка «Масштабировать пропорционально» означает, что толщина кисти будет зависеть от длинны штриха. Иногда, это может быть удобно, чтобы мелкие детали рисунка получались действительно мелкими.
Узорчатая кисть (Pattern Brush).
Узорчатая повторяет элементы, поэтому кроме настроек масштаба, как в объектной, есть еще и настройка интервала между элементами.
Все кисти, настраиваются под работу с графическим планшетом и могут реагировать на силу нажатия, наклон, поворот пера.
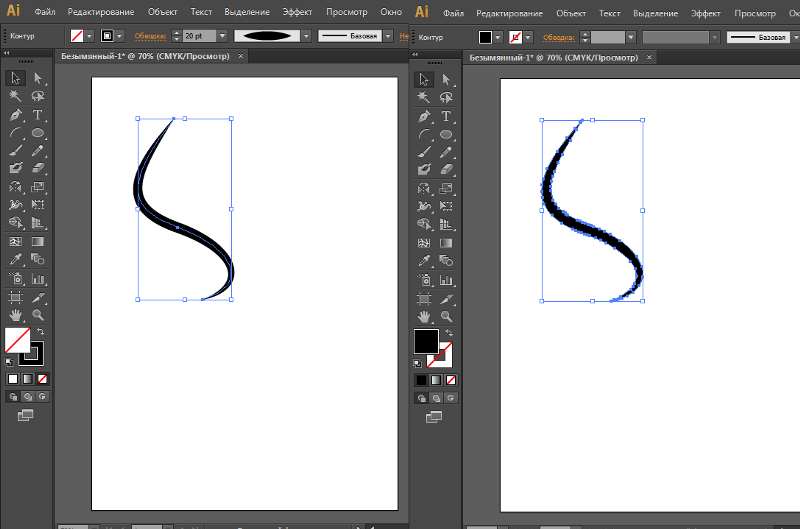
Обычная кисть в Illustrator подразумевает эффект или оформление, накладывающееся на линию.
«Кисть клякса» работает иначе, она сразу рисует объектом без эффекта.
Подробнее о работе с кистями в Illustrator в видео уроке:
Почему я не могу использовать кисть для рисования объекта?
- Почему я не могу использовать кисть?
- Почему я не могу использовать иллюстратор инструмента «Кисть»?
- Как включить инструмент «Кисть» в Illustrator?
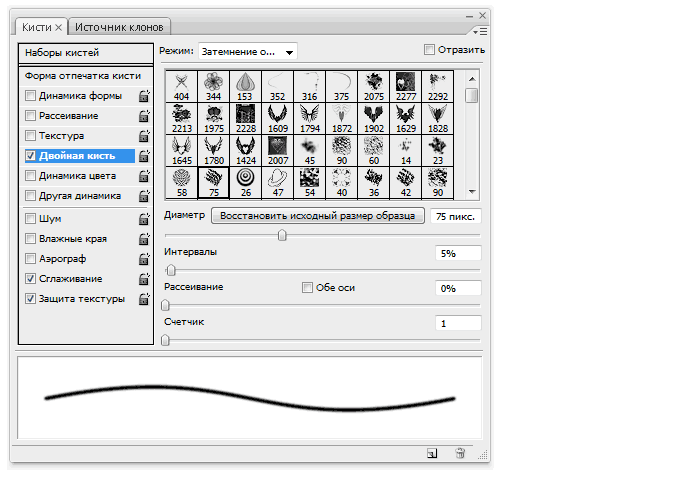
- Почему не работает инструмент Кисть в фотошопе?
- Почему нажатие каллиграфической кисти неактивно в Illustrator?
- Как изменить настройки кисти в иллюстраторе?
- Можете ли вы рисовать в Illustrator?
- Что такое инструмент «Кисть-клякса» в Illustrator?
- Каковы два ярлыка для изменения размера кисти?
- Какие бывают пять типов кистей?
- Как смешивать мазки кистью в Illustrator?
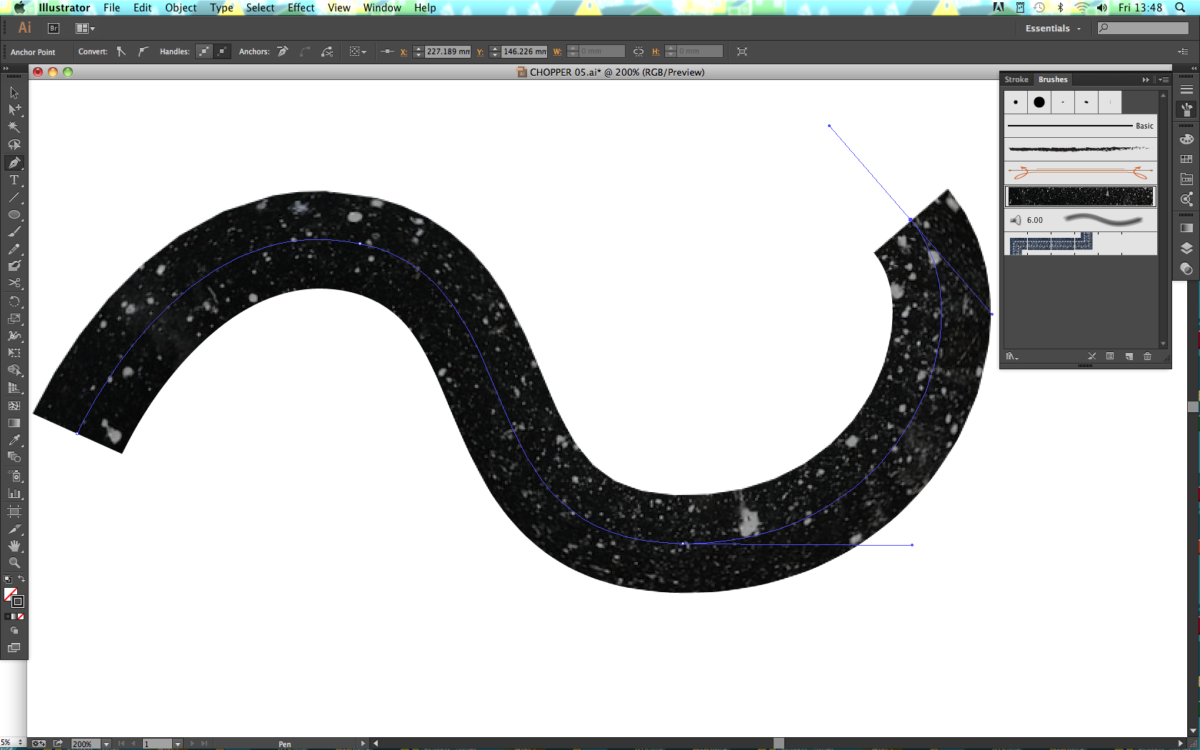
Почему я не могу использовать кисть?
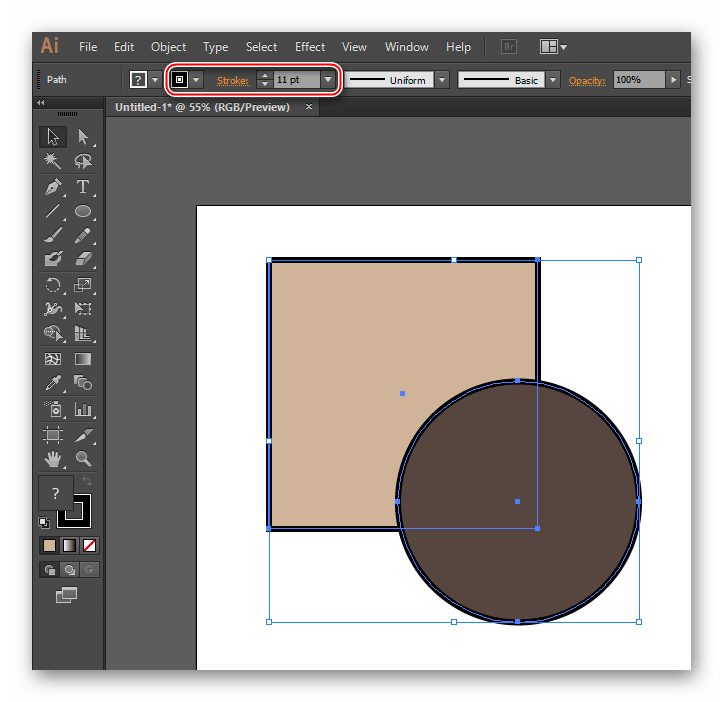
3 ответа. У вас не выбрана фактическая кисть, она просто установлена на базовую, что не является типом кисти (просто странное значение по умолчанию). Просто загрузите любую настоящую кисть, и тогда вы сможете выбрать обводку / ширину и нарисовать. «Базовый» — это не кисть.
Почему я не могу использовать иллюстратор инструмента «Кисть»?
У вас не выбрана фактическая кисть, она просто установлена на базовую, что не является типом кисти (просто странное значение по умолчанию). «Базовый» — это не кисть. … Кроме того, кисти Illustrator зависят от цвета обводки, а не от цвета заливки.
Как включить инструмент «Кисть» в Illustrator?
Выберите инструмент «Кисть», щелкнув по нему или нажав букву «b» на клавиатуре. Перейдите в меню Windows и выберите опцию «Кисти», чтобы открыть окно кисти. Вы хотите внести изменения в свои кисти и цвета, прежде чем начать использовать инструмент на своем объекте.
Почему не работает инструмент Кисть в фотошопе?
Если инструмент не работает так, как вы ожидаете, попробуйте сбросить этот инструмент, щелкнув правой кнопкой мыши его значок на панели параметров и выбрав «Сбросить инструмент» в контекстном меню. Также проверьте цвета переднего плана / фона в нижней части панели инструментов. Они должны быть черно-белыми.
Почему нажатие каллиграфической кисти неактивно в Illustrator?
Если давление по-прежнему отображается серым цветом в настройках кисти Illustrator, закройте Illustrator и откройте папку Applications. Оттуда перейдите в папку планшета Wacom и откройте приложение Wacom Desktop Center. … Как только это будет включено, закройте приложение и снова откройте Illustrator, чтобы проверить, включена ли опция давления.
Как изменить настройки кисти в иллюстраторе?
Изменить кисть
Чтобы изменить параметры кисти, дважды щелкните кисть на панели «Кисти». Задайте параметры кисти и нажмите ОК.
Можете ли вы рисовать в Illustrator?
Illustrator предоставляет два метода рисования: назначение заливки, обводки или того и другого для всего объекта. Преобразование объекта в группу с быстрой заливкой и назначение заливок или обводок отдельным краям и граням контуров внутри него.
Преобразование объекта в группу с быстрой заливкой и назначение заливок или обводок отдельным краям и граням контуров внутри него.
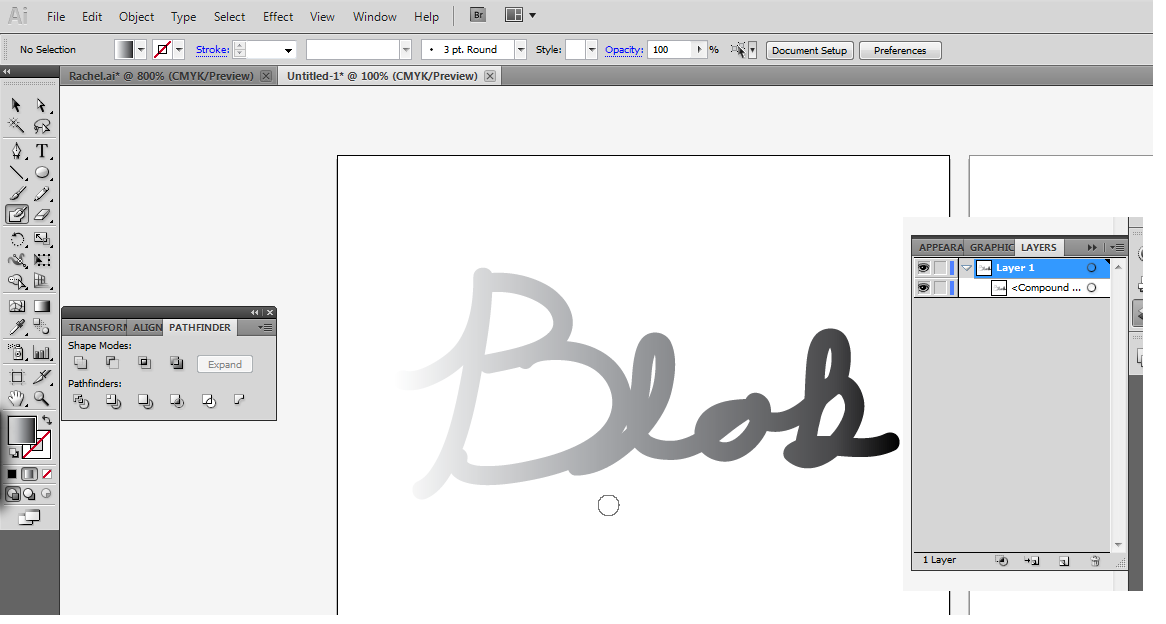
Что такое инструмент «Кисть-клякса» в Illustrator?
Blob It Up
Инструмент Blob Brush — один из самых крутых инструментов, добавленных в Adobe Illustrator CS4. … Когда вы делаете отметку с помощью инструмента кисть blob, вы создаете замкнутый составной контур. Когда вы делаете отметку того же цвета, которая перекрывает предыдущую отметку, она сливается с этим контуром. Это сэкономит вам время.
Каковы два ярлыка для изменения размера кисти?
В Windows: Control + Alt + правый щелчок — перетащите влево / вправо для уменьшения / увеличения размера кисти и вверх / вниз для уменьшения / увеличения жесткости кисти.
Какие бывают пять типов кистей?
5 типов щеток для волос, которые вам нужны, и способы их использования
- Термальная щетка. Термощетки изготовлены из материалов, которые проводят тепло, что помогает сушить феном более эффективно.
 …
… - Щетка из щетины кабана. …
- Щетка для распутывания волос. …
- Кисть из смешанной щетины. …
- Круглая кисть.
Как смешивать мазки кистью в Illustrator?
Нарисуйте круг, удерживайте Opt / Alt + Shift и перетащите его по монтажной области, чтобы создать дубликат. Теперь выберите обе формы и перейдите к объекту>Смешивать>Сделайте (или нажмите Cmd / Ctrl + Opt / Alt + B), чтобы создать смесь между двумя. Illustrator создаст наложение по умолчанию, которое может быть не тем, что вам нужно.
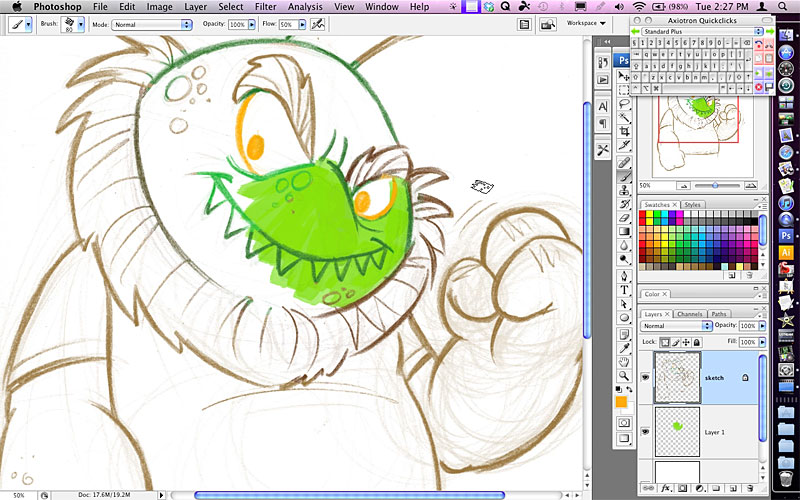
Paintbrush tool и blob brush tool — Работа со шрифтом в Adobe Illustrator
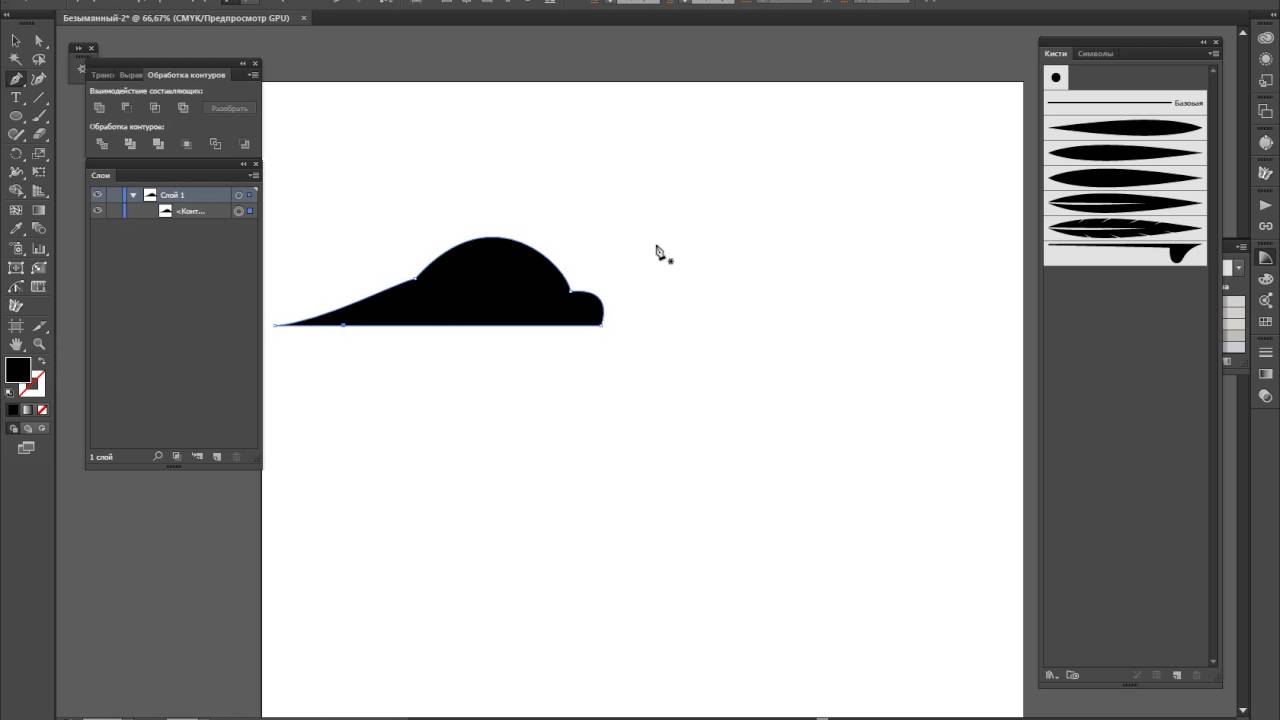
В этом видео мы поговорим о создании цифровой каллиграфии. О том, какими инструментами это можно сделать и какие приемы использовать. Конечно, удобно писать цифровую каллиграфию, когда у вас есть цифровой планшет или цифровой дисплей. Работать мышкой можно, но линии, буквы будут грубые и неаккуратные. Выглядеть это будет неэстетично, либо вам придется очень много править вручную. Итак, для создания цифровой каллиграфии у нас есть две кисти: Paintbrush Tool и Blob Brush Tool, также есть инструмент «Карандаш», о котором мы подробно говорили ранее. С помощью инструмента «Карандаш» можно рисовать буквы наподобие леттеринга, свободной формы. В этом уроке мы рассмотрим разницу между этими двумя кистями. Кисть Blob Brush Tool рисует сразу объектом — смотрите, вот штрих в режиме Outline, а кисть Paintbrush Tool рисует контуром. Такой же штрих, но в режиме Outline, представляет из себя контур, а не объект, — это значит, что я могу потянуть за любой ус или любой узел и отредактировать его как линию, а то и вовсе изменить свойства кисточки, которой мы эту линию нарисовали, например, выбрав другую кисть палитры Brush. Со штрихом Blob Brush Tool такого не получится — это уже готовый объект. Однако обе эти кисти имеют свое применение. Когда вы рисуете какую-то иллюстрацию, и у вас, например, есть мелкая фактура (штрихи, может быть, какие-то травинки, волосы, борода), и этой фактурой вы набираете большие плоскости, может быть, даже где-то уплотняя ее, создавая темные оттенки штрихами; в общем, когда ваша иллюстрация состоит из штрихов — отлично подходит Blob Brush Tool.
Итак, для создания цифровой каллиграфии у нас есть две кисти: Paintbrush Tool и Blob Brush Tool, также есть инструмент «Карандаш», о котором мы подробно говорили ранее. С помощью инструмента «Карандаш» можно рисовать буквы наподобие леттеринга, свободной формы. В этом уроке мы рассмотрим разницу между этими двумя кистями. Кисть Blob Brush Tool рисует сразу объектом — смотрите, вот штрих в режиме Outline, а кисть Paintbrush Tool рисует контуром. Такой же штрих, но в режиме Outline, представляет из себя контур, а не объект, — это значит, что я могу потянуть за любой ус или любой узел и отредактировать его как линию, а то и вовсе изменить свойства кисточки, которой мы эту линию нарисовали, например, выбрав другую кисть палитры Brush. Со штрихом Blob Brush Tool такого не получится — это уже готовый объект. Однако обе эти кисти имеют свое применение. Когда вы рисуете какую-то иллюстрацию, и у вас, например, есть мелкая фактура (штрихи, может быть, какие-то травинки, волосы, борода), и этой фактурой вы набираете большие плоскости, может быть, даже где-то уплотняя ее, создавая темные оттенки штрихами; в общем, когда ваша иллюстрация состоит из штрихов — отлично подходит Blob Brush Tool. Это уже объекты, их не надо объединять. Смотрите, они уже сами объединяются и сливаются, когда пересекаются. Множество мелких объектов уже представляют из себя цельную единую фактуру, которую не придется чистить после рисования. Это очень удобно. К тому же, компьютер не перерасходует ресурсы, оперативная память программы не перегружается. Однако, когда вы пишете каллиграфическую надпись, Blob Brush Tool неудобна, потому что то, что вы нарисовали, вы уже не можете отредактировать как контур, это уже цельный объект. А кисть Paintbrush Tool позволяет нам редактирование. Я беру инструмент Direct Selection и спокойно перетаскиваю узлы, таким образом изменяя форму буквы. Контур не объединен в единый объект. Более того, я могу изменить толщину, наклон или еще как-то полностью изменить настройки и параметры. В случае с Blob Brush Tool выбор кисти доступен только до начала рисования. Когда вы начали рисовать, уже ничего не изменить. Также увеличить или уменьшить размер кисти в обоих случаях можно квадратной скобкой с клавиатуры.
Это уже объекты, их не надо объединять. Смотрите, они уже сами объединяются и сливаются, когда пересекаются. Множество мелких объектов уже представляют из себя цельную единую фактуру, которую не придется чистить после рисования. Это очень удобно. К тому же, компьютер не перерасходует ресурсы, оперативная память программы не перегружается. Однако, когда вы пишете каллиграфическую надпись, Blob Brush Tool неудобна, потому что то, что вы нарисовали, вы уже не можете отредактировать как контур, это уже цельный объект. А кисть Paintbrush Tool позволяет нам редактирование. Я беру инструмент Direct Selection и спокойно перетаскиваю узлы, таким образом изменяя форму буквы. Контур не объединен в единый объект. Более того, я могу изменить толщину, наклон или еще как-то полностью изменить настройки и параметры. В случае с Blob Brush Tool выбор кисти доступен только до начала рисования. Когда вы начали рисовать, уже ничего не изменить. Также увеличить или уменьшить размер кисти в обоих случаях можно квадратной скобкой с клавиатуры. Беру инструмент Paintbrush Tool, и нажимаю и удерживаю правую квадратную скобку. Нажимаю левую квадратную скобку и удерживаю — кисть уменьшается. То же самое с Blob Brush Tool — увеличиваю/уменьшаю. Могу изменить ее форму (Blob Brush Tool), но только до начала рисования. Как только я нарисовала — это уже объект. О том, как настроить каллиграфическую кисть Paintbrush Tool, мы поговорим в следующем видео.
Беру инструмент Paintbrush Tool, и нажимаю и удерживаю правую квадратную скобку. Нажимаю левую квадратную скобку и удерживаю — кисть уменьшается. То же самое с Blob Brush Tool — увеличиваю/уменьшаю. Могу изменить ее форму (Blob Brush Tool), но только до начала рисования. Как только я нарисовала — это уже объект. О том, как настроить каллиграфическую кисть Paintbrush Tool, мы поговорим в следующем видео.
Кисти в Illustrator | Создание настроенных кистей для вашего проекта
Что такое кисти в Illustrator?
Кисти в Illustrator — это объекты, которые вы окрашиваете или регистрируете для других объектов как мазки. Например, предположим, что вы создаете овальный объект, вы можете зарезервировать его как новый стиль кисти на панели кистей. Затем вы можете использовать любой инструмент кисти, который хотите покрасить овалом. Кисти являются исключительным произведением искусства, которое при регистрации на мазки похоже на традиционные мазки. Они также используются, чтобы зарегистрировать художественные работы в копировании или рассеянных проектах вдоль пути. Вы можете использовать кисть для рисования кистью. Любая траектория, которую вы создаете с помощью инструмента «Кисть», автоматически получает мазок кисти по всей его длине. Кисти полезны, так как они не ограничены путями, созданными с помощью кисти. Реальность такова, что вы можете зарегистрировать кисть на любом выбранном пути.
Вы можете использовать кисть для рисования кистью. Любая траектория, которую вы создаете с помощью инструмента «Кисть», автоматически получает мазок кисти по всей его длине. Кисти полезны, так как они не ограничены путями, созданными с помощью кисти. Реальность такова, что вы можете зарегистрировать кисть на любом выбранном пути.
Типы кистей в Illustrator
Illustrator имеет пять типов кистей. Выбор правильного требует небольшой проб и ошибок. Ниже приведены пять типов кистей:
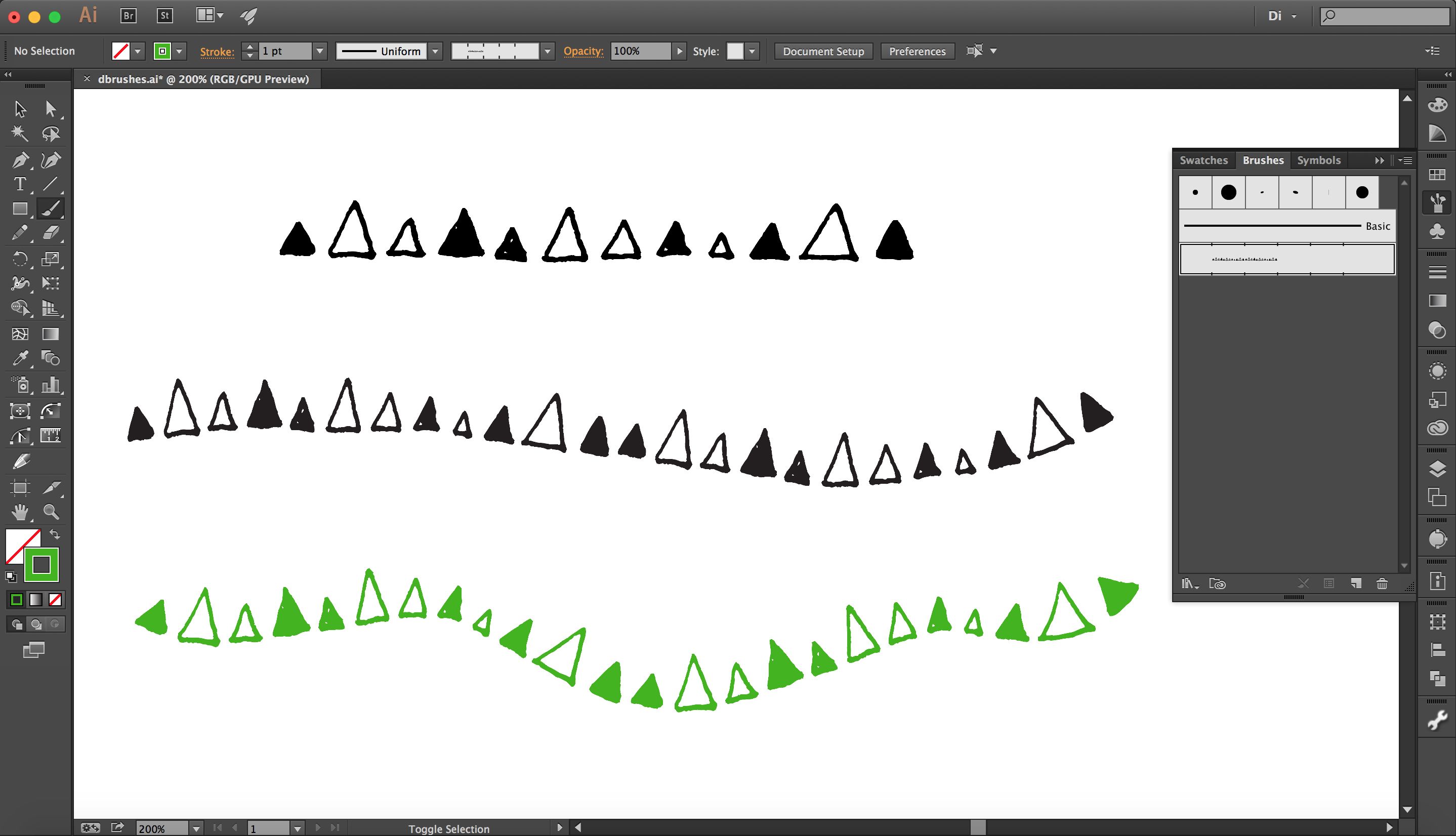
- Scatter Brush : Scatter Brush приобретает векторное искусство, которое уже присутствует, и рассеивает его по пути. Подобные кисти создают естественные текстуры, такие как кисти гранж или губка.
- Каллиграфические кисти: Каллиграфическая кисть должна была имитировать внешний вид кистей и ручек. Этот вид кисти идеально подходит для работы с надписями в Illustrator.
- Кисти Pattern: Кисть Pattern позволяет вам управлять работой каждого угла, который включает в себя угловые углы и правую и левую конечную точку.

- Художественные кисти: Художественные кисти приобретают вектор и растягивают его через линию. Это работает очень хорошо для акварельных кистей, кисточек, ручек и т. Д. Если они слишком сильно растянуты или сплющены, вы можете получить нестабильные результаты.
- Щетина из щетины: Щетки из щетины имитируют вид настоящих кистей. Когда вы используете эти кисти, вы заметите разницу в том, как проявляются щетинки и как они работают с различными углами и давлениями.
Нанесение и зарисовка кистями
Кисти Illustrator можно использовать двумя способами. Вы можете нарисовать их с помощью Paintbrush Tool (B) или вы можете зарегистрировать их по пути, который уже существует.
1. Кисть
Чтобы создать эскиз с помощью мазка кисти с помощью инструмента «Кисть» (B), выберите инструмент «Кисть» (B), выберите кисть на панели «Кисти» и начните рисовать.
Регистрация на уже существующем пути: выберите путь, а затем выберите кисть на панели «Кисти». Панель кистей — это место, где вы можете изучить четыре типа кистей, упомянутых выше. Кисти Scatter и Calligraphic будут отображаться в небольшом окне миниатюр, в то время как кисти Pattern и Art отображаются в параллельном прямоугольнике, если перспектива миниатюр выбирается из раскрывающегося списка панели Brush. Если ваша панель кистей закрыта, нажмите «Окно и кисти», чтобы разблокировать ее.
Панель кистей — это место, где вы можете изучить четыре типа кистей, упомянутых выше. Кисти Scatter и Calligraphic будут отображаться в небольшом окне миниатюр, в то время как кисти Pattern и Art отображаются в параллельном прямоугольнике, если перспектива миниатюр выбирается из раскрывающегося списка панели Brush. Если ваша панель кистей закрыта, нажмите «Окно и кисти», чтобы разблокировать ее.
2. Параметры панели кисти
- Выпадающее меню панели кистей: это меню позволяет переключать вид кистей, выбирать неиспользуемые кисти, разблокировать дополнительные библиотеки кистей и многое другое.
- Кнопка меню «Библиотеки кистей»: при нажатии этой кнопки открывается раскрывающееся меню, чтобы разблокировать дополнительные библиотеки кистей в вашей системе или зарезервировать коллекцию кистей.
- Кнопка «Удалить мазок кисти»: Нажатие на эту кнопку устраняет штрих, когда выбран путь с кистью.
- Варианты обводки: при нажатии на эту кнопку разблокируется кнопка «Параметры обводки» для выбранного кисти.

- Новая кисть: при нажатии этой кнопки создается новая кисть из кнопки «Новая кисть».
- Удалить кисть: при нажатии этой кнопки кисть удаляется с панели кистей.
Как создать художественную кисть?
Создать Art Brush намного проще, чем вы ожидали. Следующие шаги помогут вам при создании Art Brush.
Шаг 1: Сделайте несколько эскизов для Art Brush. Эффекты и градиенты не используются при создании Art Brush.
Шаг 2: Выберите все созданные эскизы и перетащите их на панель кисти. Когда появится новое диалоговое окно с художественной кистью, выберите New Art Brush из альтернатив, чтобы получить параметры Art Brush.
Шаг 3:
Направление: настройка «Направление» определяет склонность рисунка в зависимости от пути, по которому кисть зарегистрирована. Выберите любую из четырех стрелок, чтобы изменить эту альтернативу. Синяя стрелка, которая появляется в области предварительного просмотра, позволяет вам наблюдать, как искусство будет рисоваться на контуре.
Синяя стрелка, которая появляется в области предварительного просмотра, позволяет вам наблюдать, как искусство будет рисоваться на контуре.
Шаг 4:
Ширина: измените это значение, чтобы описать, насколько огромным будет искусство в связи с путем, на котором зарегистрирована кисть. Для большей части детали вы хотите изучить поле Пропорционально, чтобы не изменять отношение высоты к ширине при масштабировании объекта, для которого зарегистрирована кисть.
Шаг 5:
- Flip Across и Flip Along: эти флажки позволяют переворачивать изображение по вертикальной и горизонтальной оси.
- Colorization: альтернатива Colorization подобна альтернативам рассеивающей кисти.
Шаг 6: Нажмите «ОК», чтобы зарезервировать кисть New Art.
Как создать каллиграфическую кисть?
Ниже приведены шаги для создания каллиграфической кисти:
Шаг 1. Нажмите новую кисть на панели кистей и выберите «Новая каллиграфическая кисть» в диалоговом окне новой кисти. Это откроет альтернативы каллиграфическим кистям.
Это откроет альтернативы каллиграфическим кистям.
Шаг 2: Вы можете вносить изменения в угол, округлость и размер в зависимости от ваших требований.
Шаг 3: Нажмите OK, чтобы создать каллиграфическую кисть.
Как создать узорную кисть?
Узорные кисти предлагают особый способ легко добавить завершающий штрих в ваш дизайн. Ниже приведены шаги для создания узорной кисти.
Шаг 1: Создайте эскиз для кисти. Эффекты и градиенты не используются при создании Art Brush.
Шаг 2: Выберите все произведенное произведение искусства и поместите его в панель Brush.
Когда диалоговое окно с новой художественной кистью разблокирует предпочтительную новую кисть с образцом из альтернатив, будут использованы альтернативы для кисти с рисунком.
- Шкала: Шкала решает, насколько маленьким или большим искусство нарисовано на пути, по сравнению с размерами искусства.

- Интервал: Интервал определяет интервал между искусством. Нажмите Ok, чтобы создать шаблонную кисть.
Вывод — кисти в Illustrator
Кисти имеют много преимуществ. Создание ваших собственных кистей поможет вам во многих проектах, поскольку они уникальны и креативны. Поэтому создание собственных кистей Adobe Illustrator очень важно. Ниже приведены причины:
- Создание ваших кистей поможет вам сохранить много времени.
- Пользовательские кисти придают вашему вектору стиль торговой марки, а знание того, как создавать кисти, поможет вам использовать кисти, которые уже присутствуют, более продуктивно.
Рекомендуемые статьи
Это руководство по кистям в Illustrator. Здесь мы обсуждаем типы кистей и как создать нашу индивидуальную кисть. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Различные эффекты размытия в Illustrator
- Руководство по ширине инструмента в Illustrator
- Панель акварельных кистей в Illustrator
- Шаги по использованию инструмента Shape Builder в Illustrator
как нарисовать розу с помощью каллиграфических кистей ~ Записки микростокового иллюстратора
Доброго времени суток! И снова у нас в гостях luiza13 со своим очередным уроком Adobe Illustrator. В этот раз Луиза покажет, как нарисовать розу с помощью каллиграфических кистей в Иллюстраторе. Для работы нам понадобится графический планшет и фотография этой самой розы. Итак, приступим к уроку. Передаю слово Луизе.
В этот раз Луиза покажет, как нарисовать розу с помощью каллиграфических кистей в Иллюстраторе. Для работы нам понадобится графический планшет и фотография этой самой розы. Итак, приступим к уроку. Передаю слово Луизе.Всем привет. Предлагаю нарисовать розу для тату или блокнота, упаковки, используя самый простой графический планшет.
Я создаю артборд размером 1200Х1200 pt (Файл > Новый (Ctrl+N)). Как референс я брала свою фотографию розы из сада, чтоб соблюсти авторские права. В Иллюстраторе заходим в Файл > Поместить (File > Place). Окно > Слои (Window > Layers), в меню выбираем Шаблон (Template) и слой с фото становиться чуть более блеклым, нам удобно будет рисовать, ориентируясь на референс.
Создаем следующий слой для рисования.
Он появляется во вкладке Слои (слой 2).
А теперь самое главное:
Создаем пару кистей с разным давлением — это то, что придаст нашему рисунку красоты и плавности 😊
Вызываем панель кистей (F5) > Новая кисть > Каллиграфическая кисть.
Нам нужны только нижние настройки — размер 13, а в соседнем меню выбираем нажим пера и тоже ставим 13 и называем её ink13, чтобы потом легко найти в панели Кисти (F5).
В панели Кисти вы ее увидите отдельно по названию.
Становимся в Слоях на Слой 2.
Выбираем Кисть 13 в панели кистей, берём инструмент Blob Brush (Shift+B) — это сразу позволит нам рисовать формами, и не надо будет в конце разбирать кисти. Это очень удобно, когда рисуешь работу для стоков. Вот на этом рисунке я показала как кисточка реагирует на давление, не давлю — она тонко рисует, надавливаю сильнее — она рисует толстую линию.
Точно также я создала кисть размером и давлением 20. Двумя этими кистями (ink 13 и ink 20) нарисовала 3 розы.
Можно фантазировать. Сделать несколько вариаций.
Не забываем Ctrl+A — выделяем все объекты, и Ctrl+G — группируем нашу розу.
Сохраняем кисти, чтобы использовать их в других проектах.
Присваиваем кистям имя rose inks. Например, я хочу нарисовать данными кистями зайку. Как их найти?
Заходим Окно > Кисти (F5). Затем выбираем Определяемые пользователем (User Defined). И из списка по названию находим свои кисти.
Также можем использовать розы в наших дизайнах. Например сделать бесшовный узор 😊
Скрипт Magic Pattern Pro может здорово помочь в этом деле.
Вот что в итоге получилось у меня.
Всем хорошего творчества и любви!
luiza13 специально для блога Записки микростокового иллюстратора
Смотрите ещё один мой урок на этом блоге: как нарисовать единорога в Adobe Illustrator.
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Что важно знать иллюстратору про кисти в Прокриэйт
Кисти в Procreate – один из важнейших инструментов программы, решающий совершенно разные задачи: леттеринг, штриховка, заливка фона, стилизация. Стоит отметить, что в приложении более 180 встроенных кистей, которые так же транформируются в растушёвку и ластик. А это, в свою очередь, позволяет ещё более индивидуально подходить к процессу рисования и создания текстуры на объектах иллюстрации.
Стоит отметить, что в приложении более 180 встроенных кистей, которые так же транформируются в растушёвку и ластик. А это, в свою очередь, позволяет ещё более индивидуально подходить к процессу рисования и создания текстуры на объектах иллюстрации.Автор статьи и иллюстраций: Кристина Смольская
Помимо встроенных пакетов на данный момент в Прокриэйт существует необъятное количество источников, где можно приобрести кисти именитых художников- иллюстраторов, которые озадачились созданием своих паков, или скачать бесплатные. Я покупаю кисти на gumroad.com или creativemarket.com, а так же собрала для себя и своих подписчиков список отличных бесплатных вариантов на все случаи жизни.
У каждой кисти есть настройки, любую из которых можно поменять: сделать прозрачнее, изменить зерно, увеличить объём, отредактировать уровень наклона или же сразу встроить режим наложения! А можно вообще сделать фото необычной текстуры, например, мха или коры дерева, и создать кисть самому через кнопки импорт/экспорт в настройках! Это сложнее, чем кажется на первый взгляд, т. к. все настройки специфичны, и помимо практики и эксперимента, потребуется прочитать много информации, которая, в основном, на английском языке!
к. все настройки специфичны, и помимо практики и эксперимента, потребуется прочитать много информации, которая, в основном, на английском языке!
Я поняла, что смогу внятно говорить о кистях в Procreate только после того, как сама создала пак, собрала фокус-группу из своих коллег по цеху и получила положительный фидбэк. Кисти созданы для тех, кто любит ощущение традиционных материалов в диджитал.
На мой взгляд, от правильно выбранной кисти, отвечающей вашим запросам, во многом зависит настроение иллюстрации.
Например, у меня есть кисть Paper, она имитирует узор рисовой бумаги. Я ее сделала максимально волокнистой и шершавой. В момент создания в голове стоял образ старого потрёпанного медвежонка, которого в детстве мне подарили на Новый год. Мне было важно поймать именно эту текстуру, ведь для меня – кисть проводник в мир цвета и композиции.
Перед тем как создавать свои кисти обратите внимание на внутренность каждой из дефолтных, покрутите им настройки. А для удобства рекомендую создать папку «часто использую» и перенести в самый верх списка, это значительно сэкономит вам время!
А для удобства рекомендую создать папку «часто использую» и перенести в самый верх списка, это значительно сэкономит вам время!
Больше про кисти вы можете посмотреть в записи прямого эфира в Инстаграм здесь!
На
онлайн-курсе “Иллюстрация в Procreate” вы не только научитесь создавать цифровую иллюстрацию с нуля до профессионального уровня, но и получите в подарок набор моих авторских кистей, который максимально близко иммитирует реальные материалы.Если у вас возникнут вопросы по кистям или программе – пишите в комментариях, буду рада ответить на ваши вопросы.
Успехов вам в Иллюстрации!
Поделиться с друзьями:
App Store: Procreate
Procreate — это популярное приложение для iPad, полюбившееся как профессионалам в мире дизайна, так и начинающим художникам.
В Procreate вы найдете все необходимое: вас ждут сотни уникальных кистей, новаторские инструменты, продвинутая система слоев и скоростной графический движок Valkyrie. Работайте где угодно, без ограничений. Procreate — это настоящая студия художника, которая всегда с вами!
Работайте где угодно, без ограничений. Procreate — это настоящая студия художника, которая всегда с вами!
• Главные особенности:
— Ультра-высокое разрешение — вплоть до 16K x 8K на iPad Pro совместимых моделей
— Потрясающий интуитивный интерфейс, созданный специально для iPad и Apple Pencil
— Революционная функция QuickShape для создания фигур
— Простой и эффективный инструмент растушевки
— Рисование в 3D, плюс дополнительные возможности — Студия освещения и анимированный экспорт
— Самый быстрый 64-битный движок для рисования на iPad – Valkyrie
— Возможность подключить клавиатуру и пользоваться сочетаниями клавиш
— Потрясающие 64-битные цвета
— Непрерывное автосохранение
• Радикально новые кисти:
— Сотни великолепных кистей, созданных мастерами своего дела
— Наборы кистей — отдельно для рисования, набросков, раскрашивания
— Более 100 настраиваемых параметров для каждой кисти
— Опции «Металлик» и «Шероховатость» для 3D-рисования
— Студия кистей — создавайте собственные уникальные кисти в Procreate
— Импорт и экспорт пользовательских кистей в Procreate
— Импорт кистей из Adobe® Photoshop®
• Многофункциональная система слоев:
— Полный контроль над всеми деталями и композицией благодаря слоям
— Маски слоев и обтравочные маски для «неразрушающего» редактирования (без внесения изменений в начальное изображение)
— Организация слоев в группы
— Возможность трансформировать и перемещать объекты на нескольких слоях одновременно
— Более 25 режимов наложения слоев
• Бескомпромиссная мощность цвета:
— Заполнение контуров цветом с помощью ColorDrop и SwatchDrop
— Панели «Диск», «Классика», «Гармония», «Значение» и «Палитра»
— Импорт цветовых профилей
— Функция «Динамика цвета» для каждой кисти
• Все инструменты для графического дизайна:
— Векторный текст
— Импорт шрифтов
— Обрезка и изменение размера холста
— Визуальные направляющие для работы с перспективой, изометрией, симметрией и двухмерным пространством
— Возможность с легкостью исправить неудачные линии с помощью ассистента рисования
— Идеальная каллиграфия благодаря сглаживанию линий (Streamline) и стабилизации штриха
— Поддержка системной функции «От руки» — возможность задавать имена слоев, добавлять текст и изменять настройки с помощью Apple Pencil
• Универсальный доступ:
— Продвинутая стабилизация штриха
— Динамический шрифт, VoiceOver, звуковой отклик
— Настраиваемые жесты, помогающие управлять приложением одним пальцем
— Добавление названий цветам
• Анимация и ассистент страниц:
— Покадровая анимация с настраиваемой функцией «Калькирование»
— Создание GIF-файлов и раскадровок
— Многостраничные комиксы и макеты с функцией «Ассистент страниц»
— Импорт, редактирование и публикация PDF
• Богатство спецэффектов:
— Добавление фильтров и эффектов с помощью Apple Pencil и гибкая настройка деталей
— Функции «Помехи», «Хроматическая аберрация», «Цветение», «Полутон» и «Шум»
— Иллюзия глубины и движения с функциями «Размытие по Гауссу», «Размытие в движении» и «Размытие перспективы»
— Широкие возможности цветокоррекции: настройка цветового баланса, кривых, ТНЯ, карта градиента
— Сюрреалистические спецэффекты «Деформация», «Симметрия» и «Динамика пластики»
• Таймлапс-видео:
— Запись всех этапов создания иллюстрации в таймлапс-видео и возможность в любой момент пересмотреть их
— Экспорт таймлапс-видео в 4К
— Короткие 30-секундные версии таймлапс-видео специально для соцсетей
• Публикация:
— Импорт и экспорт в формате PSD для Adobe® Photoshop®
— Импорт палитр Adobe® ASE и ACO
— Импорт изображений в JPG, PNG и TIFF
— Экспорт в форматах Procreate, PSD, TIFF, PNG с прозрачным фоном, многостраничных PDF, JPEG для веб-страниц, OBJ, USDZ, а также анимированных GIF, PNG, и MP4
Как перекрасить кисти в Illustrator
Кисти в Illustrator — отличный способ имитировать множество различных предметов, связанных с модой, включая вышивки, стразы и блестки. Их легко контролировать и манипулировать ими, и в этом уроке мы рассмотрим, как изменить цвет кистей в Illustrator. Пример ниже показан с узорчатыми кистями, но также работает с художественными кистями и кистями с разбросом.
Их легко контролировать и манипулировать ими, и в этом уроке мы рассмотрим, как изменить цвет кистей в Illustrator. Пример ниже показан с узорчатыми кистями, но также работает с художественными кистями и кистями с разбросом.
Изменение цвета мазка
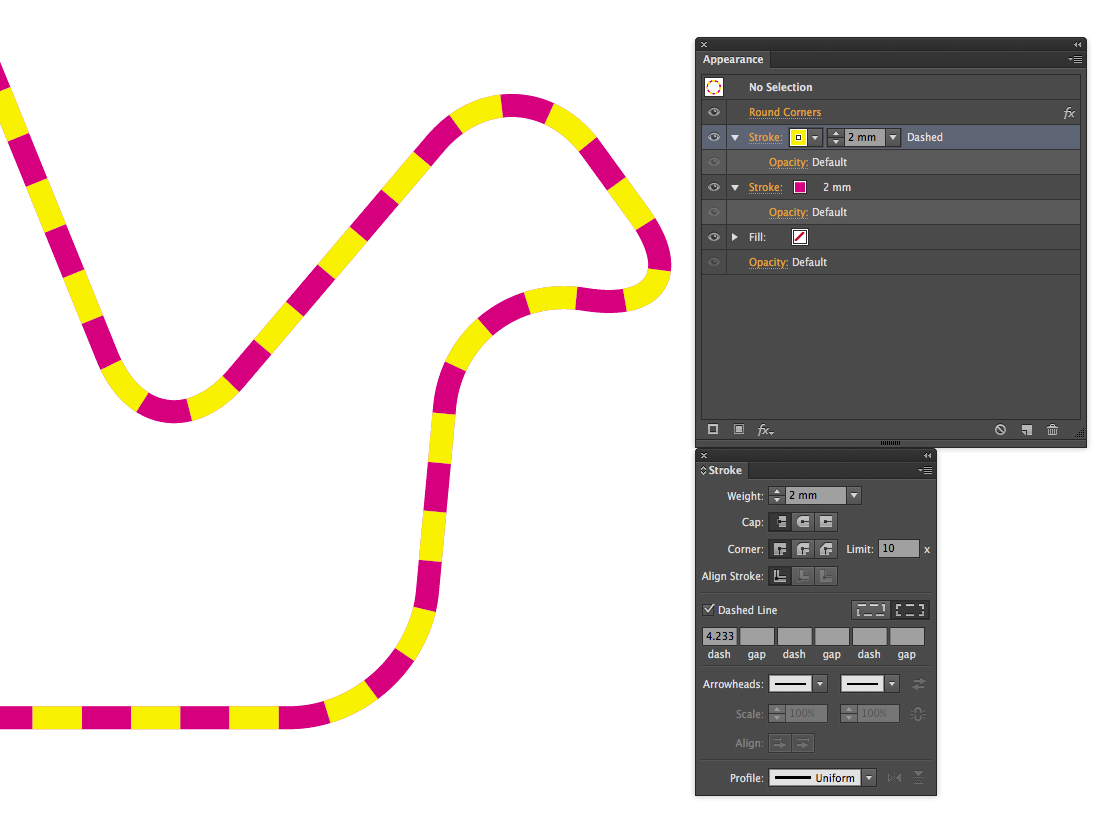
Если кисти настроены определенным образом, это может быть так же просто, как изменить цвет штриха, чтобы изменить цвет кисти.Попробуйте и посмотрите, работает ли это. Просто выберите экземпляр кисти на монтажной области и измените цвет обводки. Обратите внимание на то, что нижеприведенная кисть с узором для прострочки — это та же самая кисть из панели кистей, и она отображается в 3 разных цветах путем простого изменения цвета штриха.
Если кисти, с которыми вы работаете, не меняют цвет при изменении обводки, вам просто нужно изменить несколько настроек.
Изменить окраску кисти
На панели кистей дважды щелкните кисть, которую хотите отредактировать.Откроется диалоговое окно «Параметры кисти», в котором вы можете изменить метод окраски (в правом нижнем углу). Рисунок кисти определит, какой метод лучше всего подойдет вам.
Рисунок кисти определит, какой метод лучше всего подойдет вам.
Оттенки Раскрашивание
Выберите «Оттенки» в качестве метода раскрашивания, если кисть одноцветная (черная), как показано в этом примере с прострочкой.
Оттенки и оттенки Раскрашивание
Выберите «Оттенки» и «Оттенки» в качестве метода окраски для тональных цветных изображений, таких как блестки или цепочки.
Цветовой сдвиг со сдвигом оттенка
Выберите «Сдвиг оттенка» в качестве метода раскрашивания для рисунков с несколькими цветами (обратите внимание, что черный и белый останутся, если они не являются ключевыми цветами). Например, на этой молнии вы хотите изменить белую часть (заполнение зубцов). Выберите «Сдвиг оттенка» и установите для ключевого цвета белый цвет, выбрав пипетку и щелкнув предварительный просмотр кисти до тех пор, пока не будет выбран белый цвет (совет : щелкните и перетащите кисть, пока не увидите нужный цвет — этот интерфейс немного сложен, когда ваша кисть маленькая ). Раскрашивание со сдвигом оттенка также работает для разноцветных кистей, но вы можете точно контролировать только ключевой цвет — все остальные цвета в кисти станут цветами, связанными с основным цветом.
Раскрашивание со сдвигом оттенка также работает для разноцветных кистей, но вы можете точно контролировать только ключевой цвет — все остальные цвета в кисти станут цветами, связанными с основным цветом.
Вы сбиты с толку?
Кисть для раскрашивания может быть непростой задачей. Если вы не совсем понимаете, как работает каждый из них, иногда может быть полезно поиграть с разными методами и разными ключевыми цветами, пока не получите желаемый результат.
Как рисовать в Adobe Illustrator с помощью планшета Wacom
В Illustrator есть два разных инструмента кисти: инструмент «Кисть» и «Кисть-клякса».Оба обладают уникальным поведением, которое полезно для разных подходов к рисованию.
Инструмент «Кисть»
В большинстве случаев рисование в Illustrator включает создание векторных контуров, а затем применение различных кистей к этим контурам для достижения желаемого внешнего вида. Вы создаете эти контуры с помощью любого количества инструментов, таких как вышеупомянутый инструмент «Прямоугольник», «Линия» и т. Д. Однако, когда вы используете инструмент «Кисть», вы одновременно применяете мазок кисти во время рисования.Этот метод предлагает более привычный способ рисования, особенно на планшете Wacom.
Вы создаете эти контуры с помощью любого количества инструментов, таких как вышеупомянутый инструмент «Прямоугольник», «Линия» и т. Д. Однако, когда вы используете инструмент «Кисть», вы одновременно применяете мазок кисти во время рисования.Этот метод предлагает более привычный способ рисования, особенно на планшете Wacom.
Для рисования с помощью инструмента «Кисть»:
- Выберите инструмент на панели инструментов, а затем выберите кисть на панели кистей. Если вы знакомы с кистями в Photoshop, эта панель может показаться немного скудной. Не волнуйтесь, каллиграфическая кисть по умолчанию является наиболее распространенным типом кисти для рисования. (Всего существует пять типов кистей, в том числе: Scatter, Art, Bristle и Pattern.)
- Затем просто прижмите перо к планшету и проведите по документу обводкой. Результаты, скорее всего, будут выглядеть утомительно скучно. Это потому, что ваш мазок кисти неизменен. Это означает, что обводка сохраняет одинаковую ширину от начала до конца.
 С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету. - Чтобы изменить ширину мазка кисти, дважды нажмите первую каллиграфическую кисть на панели кистей (первая кисть в верхнем ряду панели кистей).Откроются параметры каллиграфической кисти для этой кисти.
- Измените параметр размера со значения по умолчанию «Фиксированный» на «Давление» в раскрывающемся меню.
- Затем увеличьте ползунок вариации до 5. При этом вы устанавливаете меньший размер кисти в зависимости от легчайшего прикосновения пера к планшету и больший размер кисти в зависимости от более сильного касания.
Теперь рисование с помощью инструмента «Кисть» и пера Wacom должно давать более точный мазок кисти. Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном прижатии пером к планшету штрих будет шире.
Еще одно соображение — это поведение самого инструмента Paintbrush Tool. Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть» на панели инструментов.
Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть» на панели инструментов.
В диалоговом окне параметров инструмента «Кисть» можно изменить параметры Fidelity и .
Fidelity контролирует расстояние, на которое вы должны перемещать перо, чтобы добавить новые опорные точки к контуру. Это определяется на основе ползунка в диапазоне от «точный» до «плавный». Точность даст больше точек привязки, гладкая — меньше.Этот параметр полностью зависит от вашего стиля рисования. И для этого предлагаю поэкспериментировать.
В разделе «Параметры» я рекомендую снять флажок «Заполнить новые мазки кистью» и «Оставить выделенным». Это заставит вашу кисть работать более привычным образом. Примечание. Параметр «Заливка новыми мазками кисти» применяет заливку к контуру по мере рисования. Параметр «Оставить выделенным» сохраняет выбранный путь после завершения каждого штриха.
После изменения этих параметров нажмите «ОК» и попробуйте кисть еще раз. Вернитесь к параметрам инструмента «Кисть», чтобы изменить их снова, чтобы увидеть различное поведение, основанное на этих настройках.
Вернитесь к параметрам инструмента «Кисть», чтобы изменить их снова, чтобы увидеть различное поведение, основанное на этих настройках.
Кисть для клякс
Кисть-клякса — исключение из стандартного метода создания контуров. Этот инструмент создает очерченные и закрашенные фигуры по мере того, как вы рисуете (пользователи, которые давно могут вспомнить дополнительные этапы рисования с помощью стандартного инструмента «Кисть», а затем «создания контуров» из выбранных контуров). Таким образом, кисть-клякса больше похожа на кисть, чем на инструмент «Кисть».По крайней мере, в традиционном понимании.
Для рисования с помощью инструмента «Кисть-клякса»:
- Выберите инструмент на панели инструментов. Его можно найти вложенным под Paintbrush Tool. Теперь выберите кисть на панели кистей.
- Затем просто прижмите перо к планшету и проведите по документу обводкой. Как и в случае с инструментом Paintbrush Tool, без нажатия на него мазок будет выглядеть довольно скучно.

Подобно кисти, инструмент «Кисть-клякса» может предложить уникальное поведение, изменяя его параметры.Вы можете изменить параметры инструмента, дважды нажав на инструмент «Кисть-клякса» на панели инструментов.
В диалоговом окне Параметры инструмента «Кисть-клякса» можно настроить следующие параметры:
Оставить выделенным — этот параметр указывает, что при рисовании по объединенному контуру (с тем же цветом) все контуры выбираются, а затем остаются выделенными при продолжении рисования.
Объединить только с выделением — этот параметр указывает, что новые штрихи объединяются только с существующим выделенным контуром.
С точки зрения обучения или только для начинающих, я рекомендую не отмечать эти два параметра.
Параметр Fidelity можно изменить так же, как и для инструмента «Кисть» (см. Выше).
Следующий набор параметров должен быть вам знаком, поскольку он работает так же, как каллиграфическая кисть на панели кистей. За исключением того, что на этот раз это относится к самому инструменту.
За исключением того, что на этот раз это относится к самому инструменту.
Вы можете настроить размер, угол и округлость эффектов кисти-кляксы с помощью различных параметров в раскрывающемся меню.Например, чтобы изменить ширину мазка кисти:
- В раскрывающемся меню справа от «Размер» измените настройку с «Фиксированного» по умолчанию на «Давление».
- Затем увеличьте ползунок вариации, чтобы он равнялся размеру кисти. При этом вы устанавливаете меньший размер кисти, исходя из легчайшего прикосновения пера к планшету, и больший размер кисти, исходя из более сильного касания.
Теперь рисование с помощью инструмента «Кисть-клякса» и пера Wacom должно давать более точный мазок кисти.Слегка прижмите перо к планшету, чтобы получить тонкий штрих, а при более сильном прижатии пером к планшету штрих будет шире.
Уникальной особенностью инструмента «Кисть-клякса» является возможность увеличивать или уменьшать размер кисти с помощью клавиш левой и правой скобок или сенсорного кольца Touch Ring на планшете, если оно у вас есть. Настройка вариации с помощью параметров инструмента происходит автоматически, в соответствии с размером кисти. Опять же, заставляем инструмент вести себя как традиционная кисть.
Настройка вариации с помощью параметров инструмента происходит автоматически, в соответствии с размером кисти. Опять же, заставляем инструмент вести себя как традиционная кисть.
Ластик
И последнее, но не менее важное: у нас есть инструмент «Ластик», который не имеет названия «кисть», но на самом деле ведет себя как кисть. Фактически, он действует так же, как кисть-клякса. Вы можете настроить угол, округлость и размер ластика, используя нажим или любое количество других элементов управления.
Итак, если у вас есть амбиции на самом деле «рисовать» в Illustrator, внесите настройки, которые я рекомендую, вихрем. Вы по достоинству оцените возможность превращать свои наброски в масштабируемые векторные рисунки.
Как использовать кисть blob в Illustrator
Вы должны любить такое слово, как «капля». Это, несомненно, глупо и весело, что объясняет, почему даже опытные дизайнеры могут испытать соблазн отказаться от инструмента Adobe Illustrator с кистью-кляксой. На самом деле, кисть-клякса имеет некоторые отличия от обычной кисти, которые делают ее мощным инструментом дизайна для профессионалов, несмотря на ее глупое название. С учетом сказанного, давайте рассмотрим, как максимально эффективно использовать инструмент «Кисть-клякса» в ваших собственных работах.
На самом деле, кисть-клякса имеет некоторые отличия от обычной кисти, которые делают ее мощным инструментом дизайна для профессионалов, несмотря на ее глупое название. С учетом сказанного, давайте рассмотрим, как максимально эффективно использовать инструмент «Кисть-клякса» в ваших собственных работах.
В чем разница между кистью для капель и обычной кистью?
– Обычная кисть слева, кисть-капля справа
Приведенное выше сравнение бок о бок показывает разницу между обычной кистью и кистью-каплями.
Слева мы видим линию, нарисованную с помощью обычной кисти (B). Глядя на выделенные синим вектором данные, мы можем увидеть, что мы создали линию (или штрих) с двумя конечными точками. Черный цвет, окружающий эту обводку, определяется не ее внешним периметром, а скорее «весом» обводки (Окно> Обводка).Проще говоря, увеличение веса мазка сделает вашу волнистую линию толще!
Справа мы видим похожую волнистую линию, на этот раз нарисованную с помощью инструмента «Кисть-клякса» (Shift + B). Глядя на выделенные синим вектором данные, мы видим, что вместо того, чтобы создать линию с двумя конечными точками, мы создали законченную форму с черной заливкой — если хотите, каплю.
Глядя на выделенные синим вектором данные, мы видим, что вместо того, чтобы создать линию с двумя конечными точками, мы создали законченную форму с черной заливкой — если хотите, каплю.
Что делает кисть для капель особенной?
– Аддитивное рисование с использованием кисти-кляксы
Удобной функцией инструмента кисти-кляксы является то, что вы можете добавлять ее к своей фигуре, сохраняя при этом простую единую форму.В приведенном выше примере я четыре раза нарисовал одну фигуру, созданную кистью-каплей, добавляя к ней немного больше с каждым мазком. Выделенные синим цветом векторные данные показывают, что мы существенно расширяем нашу фигуру каждый раз, когда используем на ней кисть blob (без добавления дополнительных слоев или фигур).
Так почему бы просто не использовать обычную щетку? Что ж, подумайте о рисовании малярной кистью. Обычно художники используют множество мазков кисти, чтобы заполнить область холста или создать форму заданного цвета.Кисть-клякса позволяет вам работать аналогичным образом: вы можете наносить много разных штрихов и при этом получать одну форму заданного цвета. Попытка сделать это с помощью обычной кисти оставит у вас множество перекрывающихся векторных мазков, которые затем нужно будет расширить и объединить для достижения аналогичного результата. Не так удобно!
Попытка сделать это с помощью обычной кисти оставит у вас множество перекрывающихся векторных мазков, которые затем нужно будет расширить и объединить для достижения аналогичного результата. Не так удобно!
Не забывайте, что у вас есть варианты
– Параметры панели кисти-кляксы
Кисть-клякса имеет все те же параметры панели, что и обычная кисть.Двойным щелчком по предустановке кисти вы можете изменить угол, округлость и размер. Это может быть полезно для имитации различных стилей кисти, например, каллиграфии, или даже более полезно для создания кромки в углу формы.
Когда кисть-капли наиболее полезна?
–
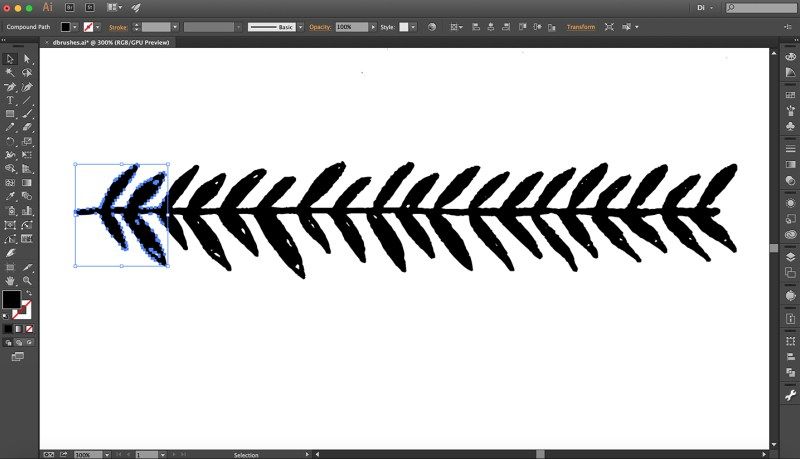
Теперь, когда вы получили представление о том, как работает кисть-клякса, давайте посмотрим, как кисть-клякса может быть полезна для практических задач в вашем рабочем процессе проектирования, таких как заливка областей цветом, передача ощущения живописи или даже для начертания фигур по фотографиям.Ниже приведены примеры того, как кисть-клякса могла быть использована в реальном дизайне.
Использование кисти blob для цвета
by olimpioИзображение дерева на этом логотипе имеет свободный и плавный стиль. Листья и ветви свободно напоминают жесты и перекрывают зеленый слой. Вместе эти формы создают ощущение пышности без излишних деталей. Учитывая, что эта многослойная зеленая форма не определяется строгим контуром (которому можно было бы придать заливку), это идеальный кандидат для инструмента кисти-клякса.В этом случае форма может начинаться в центре дерева и расширяться наружу с помощью множества штрихов, пока зеленая область не будет заполнена таким образом, чтобы сохранить стилистическую чувствительность, аналогичную остальной части дизайна.
Использование кисти в качестве инструмента для редактирования
by BATHIВ качестве альтернативы, эта иллюстрация содержит много странных точек, форм и пятен — все, что можно создать с помощью инструмента кисть blob. Мы также видим потенциал в этой части для аддитивных и вычитающих мазков.
Другими словами, возможно, происходил процесс наращивания и дробления форм, пока не была реализована последняя деталь. Кисть-клякса — действительно идеальный инструмент для доработки дизайна таким образом, учитывая, что формы можно отгрызать с помощью ластика (Shift + E), а затем снова добавлять с помощью кисти-кляксы.
Кисть-клякса — действительно идеальный инструмент для доработки дизайна таким образом, учитывая, что формы можно отгрызать с помощью ластика (Shift + E), а затем снова добавлять с помощью кисти-кляксы.
Использование кисти-кляксы для создания случайных фигур и форм
by SHANAshayНаконец, этот дизайн отличается множеством повседневных линий и форм. Мягкий цвет, который заполняет волосы, одежду и тени тела, — все это свободно очерченные формы, выполненные в произвольном стиле.
Если вы стремитесь к более непринужденному образу, кисть-капли может быть удобной, потому что она позволяет быстро рисовать различные формы для использования в качестве заливки волос, румян или теней на теле.Эти формы затем можно легко добавлять или вычитать, пока не будет достигнут желаемый оттенок.
Пора серьезно отнестись к кисти для капель
—
Надеюсь, теперь вы согласитесь, что кисть-клякса не так уж и глупа. Что ж … это зависит от того, как вы его используете, но это не значит, что он не может одновременно помочь в профессиональной дизайнерской работе! В следующий раз, когда вы почувствуете, что застряли на иллюстрации или просто ищете какие-то новые инструменты, чтобы расширить свой набор навыков дизайна, подумайте о внедрении кисти-капли в свой рабочий процесс.
Хотите упростить для себя поиск клиентов и работу с ними?
Зарегистрируйтесь как дизайнер на 99designs.
Мои мазки кистью в Illustrator не меняют цвет «projectwoman.com
Суббота, 17 мая 2014 г.
Мои мазки кисти в Illustrator не меняют цвет
Ой! Я мучился с этой проблемой в течение нескольких часов сегодня, и когда я, наконец, решил ее, мне захотелось ударить себя по голове! Это был настоящий дух! момент.
Проблема заключалась в том, что я нарисовал линию и сморщил ее, а затем сжал ее и превратил в кисть — это была Art Brush. Когда я пришла им пользоваться, он не менял цвет. Я пробовал, ну, я думал, что сделал, но нет.
Поразмыслив над проблемой, я нашел решение, которое включает настройку цвета кисти. Видите ли, я создал свою кисть, используя черный — настоящий черный черный, а затем я установил его метод окраски на «Оттенки» и «Оттенки». Затем, когда я изменил цвет, он не изменился — ну, действительно, но я не увидел разницы, поскольку любой цвет, отображаемый как оттенок сплошного черного, в значительной степени черный!
Оказывается, проблема заключается в настройке «Оттенки» и «Оттенки», и изменение ее на «Оттенки» позволяет применить цвет так, как вы этого ожидаете. Я считаю, что проблема заключается в большей части в информации о настройках раскраски в диалоговом окне. Для меня они не имеют абсолютно никакого смысла, и всегда приходится гадать, чтобы выбрать метод окраски. По сути, выбор, который вы (и я) должны сделать, — это установить для него «Оттенки», а затем он будет перекрашивать так, как вы этого ожидаете.
Я считаю, что проблема заключается в большей части в информации о настройках раскраски в диалоговом окне. Для меня они не имеют абсолютно никакого смысла, и всегда приходится гадать, чтобы выбрать метод окраски. По сути, выбор, который вы (и я) должны сделать, — это установить для него «Оттенки», а затем он будет перекрашивать так, как вы этого ожидаете.
Если вы уже сделали кисть, вы можете изменить настройку, дважды щелкнув по ней в палитре «Кисти», изменив параметр метода окраски и нажав «ОК». Вы можете выбрать, обновлять мазки, которые вы уже сделали в документе, или нет.
Чтобы изменить только один экземпляр кисти, выберите линию, затем нажмите кнопку «Параметры выбранного объекта» в нижней части палитры «Кисти» — теперь вы можете изменить поведение кисти только для этого мазка.
Этикетки: художественная кисть, кисть, кисти, цвет кисти, цветная кисть, узорчатая кисть, оттенок, оттенки и оттенки
Этикетки: Illustrator
отправлено Хелен Брэдли @ суббота, 17 мая 2014 г. 5 комментариев
5 комментариев
Рисование и живопись в Adobe Illustrator
После того, как вы использовали инструмент «Карандаш» или любой другой инструмент рисования для создания контура, вы можете затем использовать «Быструю заливку» или инструмент «Быстрая заливка», чтобы преобразовать эти контуры в группу с быстрой заливкой, чтобы вы могли рисовать.В этой статье мы узнаем, как использовать краску, а также все различные инструменты кисти.
Создание групп быстрой заливкиLive Paint позволяет заполнять открытые или закрытые контуры, создавая группы Live Paint. Просто нужно превратить пути в эти группы Live Paint, чтобы вы могли их раскрасить. Более того, вы можете обвести растровое изображение и преобразовать его в группу Live Paint для рисования. Инструмент «Быстрая заливка» позволяет щелкнуть область, образованную пересекающимися линиями, чтобы применить атрибуты заливки (также известной как грань) и обводки (известной как кромка).
Вот как можно создавать группы Live Paint.
Создайте рисунок. В нашем примере мы будем использовать эти прямоугольники.
Выберите пути или объекты.
Перейдите в Object> Live Paint> Make.
Используйте инструмент «Заливка с быстрой заливкой» (сгруппированный с помощью инструмента «Построитель фигур»), а затем щелкните выбранный объект.
Преобразование объектов в группы быстрой заливкиЕсли вы не можете преобразовать объект в группу с быстрой заливкой, используя описанные выше шаги, перейдите в меню «Тип»> «Создать контуры».Затем превратите пути в группу с быстрой заливкой.
При использовании растровых изображений выберите «Объект»> «Живая трассировка»> «Сделать и преобразовать в быструю краску».
Для других объектов вы можете перейти в Object> Expand. Это превращает пути в группу с быстрой заливкой.
Параметры настройки для инструмента Live Paint Bucket Tool.
Дважды щелкните ведро с быстрой заливкой, чтобы задать его параметры.
Если вы хотите, чтобы инструмент закрашивал заливку, установите флажок. Если вы хотите, чтобы он рисовал штрихи, установите флажок Paint Strokes.
Наши проверили на заливку краской. Как вы видели на предыдущем снимке, ведро с быстрой заливкой заполнило наши формы.
Если бы мы вместо этого проверили штрихи, то вот что произошло бы.
Проверьте предварительный просмотр образца курсора, если вы хотите мгновенно увидеть, что будет делать Live Paint. Предварительный просмотр образца курсора показан ниже для заливки. Он обведен красным.
Затем выберите цвет, которым будут выделены контуры, которые будут окрашены.Как вы видите выше, наши выделены красным, что соответствует окну опций ниже. Вы также можете выбрать ширину выделения.
Щелкните OK, когда закончите настройку параметров.
Используйте инструмент Live Paint Bucket Tool Щелкните на инструменте «Быстрая краска» на панели инструментов. Убедитесь, что у вас установлены параметры заливки краской.
Убедитесь, что у вас установлены параметры заливки краской.
Выберите цвет, который хотите использовать.
Теперь перейдите в свою группу Live Paint.
При наведении указателя мыши на группу быстрой заливки вы увидите образец (если он выбран в параметрах) и небольшое ведерко с краской.Щелкните левой кнопкой мыши, чтобы нарисовать.
Чтобы использовать инструмент «Ведро с быстрой заливкой» для обводки, убедитесь, что он установлен в параметрах «Ведро с быстрой заливкой». Затем наведите указатель мыши на путь в группе Live Paint. Вы увидите, как появится образец. Щелкните, чтобы нарисовать обводку.
Инструмент выделения с помощью Live PaintИнструмент «Выделение с помощью быстрой краски» сгруппирован с ведром с динамической краской. Выглядит это так,.
Инструмент «Выделение с быстрой раскраской» позволяет выбирать части группы с быстрой раскраской для раскрашивания.
Щелкните инструмент «Выделение с помощью быстрой рисования», а затем щелкните в разделе группы с быстрой заливкой.
Раскрашивает выборку за вас.
Панель кистейС помощью панели «Кисти» вы можете рисовать разными кончиками кистей, рисовать произвольно линии, формы, узоры и даже текстуры. В Illustrator есть пять категорий кистей: каллиграфические, художественные, щетинные, точечные и узорчатые. Illustrator поставляется со встроенными кистями, которые вы можете использовать, но, конечно же, вы можете создавать свои собственные.
Перейдите в «Окно»> «Кисти», чтобы открыть панель «Кисти».
Теперь выберите путь в вашем объекте, используя инструмент выделения.
Чтобы изменить вид панели «Кисти», нажмите кнопку «Параметры» на панели «Кисти» и выберите, какую категорию кисти вы хотите видеть.
Теперь нажмите кнопку «Меню библиотек кистей» на панели, укажите категорию «Кисти» и выберите библиотеку.
Библиотека отображается на другой панели.
Теперь щелкните кисть на панели библиотеки, чтобы добавить ее на панель «Кисти». Мы выберем синий выше.
Мы выберем синий выше.
Как видите, теперь он добавлен на нашу панель кистей.
И это тоже добавлено к выбранному нами пути.
Использование инструмента «Кисть для рисования от руки»Инструмент «Кисть» находится в вашем наборе инструментов. Выглядит это так,.
Щелкните инструмент «Кисть».
Теперь выберите «Нет» для цвета заливки.
Это можно сделать, щелкнув белый квадрат с красной линией, проходящий через него, расположенный под цветами заливки и обводки:
Затем перейдите на панель «Кисти» и выберите кисть. Теперь вы можете рисовать от руки.
Мы выбрали эту кисть.
Вот нарисованный нами замкнутый путь.
Вы можете использовать любую из кистей из библиотек кистей.
Найдите время, чтобы поиграть с различными категориями кистей (и всеми кистями в категориях). Изучите эффекты, которые имеет каждая кисть, и почувствуйте те, которые вам нравятся. Рисовать в Illustrator очень весело.
Рисовать в Illustrator очень весело.
Инструменты «Пластика» находятся в наборе инструментов. Они сгруппированы вместе. Инструмент Ширина отображается по умолчанию и выглядит так,. С помощью этих инструментов вы можете легко исказить путь одним щелчком мыши.
Инструменты «Пластика» включают в себя: «Деформация», «Закрутка», «Сморщивание», «Вздутие», «Гребешок», «Кристаллизация» и «Морщинка».
Давайте немного повеселимся и узнаем, как использовать инструменты Liquify.
Инструмент шириныВыберите инструмент «Пластика», который вы хотите использовать. Мы выбрали ширину.
Теперь щелкните или перетащите путь, который вы хотите «сжать».
Новый контур будет использовать цвет обводки. Цвет нашей обводки того же цвета, что и наша заливка, поэтому это выглядит так.
Щелкните инструмент выбора, а затем щелкните пустую область, чтобы отменить выбор пути.
Теперь давайте попробуем инструмент «Кристаллизация» на нашей звезде.
Инструмент «Кристаллизация» дает нам круг, который мы можем щелкнуть или перетащить по контурам, чтобы кристаллизовать их.
Если мы снимем выделение, наша звезда теперь будет выглядеть так.
Инструмент для деформацииДавайте воспользуемся инструментом Warp на нашем многоугольнике.
Щелкните на инструменте «Деформация». Щелкните или перетащите круг по путям, которые вы хотите деформировать.
Наш многоугольник теперь выглядит так.
Инструмент TwirlЧтобы увидеть, что делает инструмент Twirl, давайте воспользуемся им на нашей спирали.
Щелкните на инструменте Twirl.
Как и в случае с инструментом «Деформация», щелкните или перетащите круг по контурам.
Когда мы закончим, это будет выглядеть так.
Сморщивающий инструментДавайте воспользуемся инструментом Pucker на нашем новом чертеже.
Щелкните по инструменту «Pucker».
Вы можете щелкнуть или щелкнуть и перетащить круг по пути.
Вы можете увидеть наш готовый рисунок выше.
Инструмент для вздутияИспользуйте инструмент «Раздувание» таким же образом. Щелкните инструмент «Раздувание» и проведите пальцем по контурам.
Инструмент «Гребешок»Щелкните инструмент «Гребешок», а затем щелкните или перетащите его по контурам, которые нужно сделать гребешком.
Мы превратили круг в этот.
Инструмент для разглаживания морщин Щелкните инструмент «Морщинки», а затем щелкните или перетащите контуры. Мы превратили круг в этот с помощью инструмента «Морщинки».
Мы превратили круг в этот с помощью инструмента «Морщинки».
Эффекты Illustrator
Пришло время весело провести время с Illustrator! Эффекты Adobe Illustrator позволяют проявить творческий подход и получить удовольствие от работы.Превратите свою графику в акварельный рисунок. Превратите прямоугольник в трехмерный кирпич. Меню эффектов Illustrator содержит более 100 эффектов, которые вы можете применить к своим произведениям искусства. Если вы когда-либо использовали эффекты Photoshop, то вы точно знаете, о чем мы говорим.
Применение эффектовВыберите целевой круг для слоя, подслоя, группы или объекта. Вы также всегда можете выбрать объект в области документа.
Теперь перейдите к Эффекту в строке меню.Выберите эффект, который вы хотите добавить, из меню и подменю. Откроется окно параметров для выбранного вами эффекта.
Вы можете предварительно просмотреть, как эффект будет выглядеть в вашем документе, установив флажок «Предварительный просмотр». Окно параметров для 3D Revolve показано ниже. Вы можете увидеть окно предварительного просмотра в нижнем левом углу.
Окно параметров для 3D Revolve показано ниже. Вы можете увидеть окно предварительного просмотра в нижнем левом углу.
Теперь настройте свои параметры. Когда вы закончите, нажмите ОК.
Adobe Illustrator обработает ваши изменения.Это может занять несколько минут, в зависимости от объема изменений, которые необходимо внести в Illustrator.
В этом уроке мы обсудим некоторые из этих эффектов и покажем вам, как их использовать. Конечно, мы не можем охватить их все. Есть 100 эффектов и бесконечное количество комбинаций этих эффектов. Мы собираемся рассмотреть некоторые из них, чтобы вы понимали, что они делают, и были более знакомы с параметрами настройки всех эффектов.
Преобразовать в эффект формы Эффект «Преобразовать в форму» можно использовать для изменения контура объекта на прямоугольник, прямоугольник с закругленными углами или эллипс без изменения пути.В поле параметров вы можете ввести высоту и ширину преобразованной формы.
Сначала выберите объект, слой или группу, которые вы хотите преобразовать.
Мы выбрали эту звезду.
Затем перейдите в Эффект> Скрыть в форму и выберите форму. Мы выбрали прямоугольник.
Откроется окно параметров.
Задайте сторону и укажите, хотите ли вы абсолютное значение или относительно исходной формы объекта.
Нажмите ОК, когда закончите.
Это то, что мы видим, когда снимаем выделение с нашего объекта.
Однако, если мы воспользуемся инструментом «Выделение», мы все равно сможем увидеть нашу исходную форму с ее путем.
Эффект каракулейЕсли вы хотите, чтобы ваш объект выглядел так, как будто он нарисован от руки, вы можете применить эффект Scribble.
Мы собираемся использовать нашу звезду еще раз.
Выберите свой объект, слой или группу.Затем перейдите в Эффект> Стилизация> Набросок.
Появится окно «Параметры рисования».
Давайте рассмотрим варианты.
Settings позволяет нам выбрать предустановку для эффекта Scribble.
Угол позволяет ввести значение угла или повернуть циферблат. Вы можете изменить угол наклона линий эскиза (линий каракулей).
Перекрытие траектории определяет, хотите ли вы, чтобы линии эскиза выходили за край траектории, внутрь или вдоль траектории.
Параметры линий позволяет изменять ширину штриха линий, изгиб линий и интервал между линиями (плотно вместе или свободно и отдельно).
Щелкните ОК.
Вот наша звезда с эффектом Scribble.
Эффект внутреннего или внешнего свеченияВнутреннее свечение распространяет цвет от края объекта внутрь. Внешнее свечение распространяет цвет от края объекта наружу.При желании вы можете применить к объекту оба эффекта.
Сначала выберите объект, слой или группу, к которым вы хотите применить эффект.
Перейдите в Эффект> Стилизация> Внутреннее свечение или Эффект> Стилизация> Внешнее свечение.
Мы выбрали Inner Glow.
В окне «Параметры внутреннего свечения» вы можете выбрать цвет , щелкнув поле справа от режима.
Mode означает Blend Mode .Выберите режим наложения.
Затем вы можете изменить непрозрачность , или прозрачность свечения.
Размытие определяет, насколько далеко распространяется свечение от края объекта.
Для Inward Glow щелкните Center , если вы хотите, чтобы свечение распространялось наружу от центра объекта. Щелкните Edge , чтобы он распространился от края внутрь.
Щелкните ОК.
Эффект падающей тени Эффект «Тень» применяет к объекту мягкие естественные цвета для создания тени.После добавления эффекта «Тень» на выходе эффект растрируется. Это означает, что он конвертируется из вектора в растр.
Это означает, что он конвертируется из вектора в растр.
Давайте добавим к нашей звезде эффект тени.
Убедитесь, что выбран объект, слой или группа, к которым вы хотите применить эффект.
Перейдите в Эффект> Стилизация> Тень.
В поле параметров укажите режим наложения и прозрачность.
Смещение по осям X и Y — это то место, где вы вводите расстояние смещения для тени.
Укажите размытие и цвет. Если вы не хотите выбирать цвет, вы можете выбрать темноту, а затем выбрать процентное значение темноты.
Щелкните ОК.
3D эффектыИспользуя 3D-эффекты в Illustrator, вы можете превратить двухмерные объекты в трехмерные. Вы можете выбрать один из следующих эффектов: «Вытягивание» и «Фаска», «Вращение» и «Поворот».
Давайте выберем нашу звезду и узнаем, как работают 3D-эффекты.
Перейдите в Эффект> 3D. Мы собираемся выбрать Extrude и Bevel.
Нажмите кнопку «Дополнительные параметры» в нижней части окна параметров.
Теперь позвольте нам установить ваши параметры.
Позиция относится к перспективе объекта и углу поворота.
Extrude and Bevel позволяет указать степень глубины объекта и скоса. Это ваш 3D-эффект.
Поверхность позволяет указать поверхность 3D-объекта.
Освещение позволяет добавлять источники света, управлять интенсивностью освещения, изменять цвет затенения и изменять направление источника света.
Map Art позволяет наносить 2D-изображения в виде символа на поверхность вашего нового 3D-объекта.
Нажмите ОК, когда закончите.
Эффекты деформации Эффекты искажения позволяют применять к объектам эффекты искажения.Чтобы показать вам, как работает эффект Деформации, мы собираемся применить его к нашему прямоугольнику.
Выберите свой объект, группу или слой. Мы выбрали наш прямоугольник.
Перейдите в Эффект> Деформация, затем выберите тип деформации, которую вы хотите применить, из подменю, как показано ниже:
Мы собираемся выбрать Fisheye.
Откроется окно параметров деформации.
Щелкните стрелку вниз «Стиль», чтобы изменить эффект деформации.
‘
Щелкните по горизонтали или вертикали, чтобы указать Illustrator желаемое направление эффекта.
Перетащите ползунок «Изгиб», чтобы настроить изгиб для эффекта.
Перетащите ползунки по горизонтали и / или по вертикали, чтобы отрегулировать направление искажения.
Нажмите ОК, когда закончите.
Искажение и преобразование Эффекты «Искажение» и «Преобразование» помогают применять к работе различные типы эффектов искажения и преобразования.Вы можете выбрать один из нескольких эффектов, каждый из которых дает свой результат. Разнообразные эффекты, которые вы можете применить с помощью этого инструмента, перечислены ниже:
Разнообразные эффекты, которые вы можете применить с помощью этого инструмента, перечислены ниже:
Позвольте нам показать вам, как работают эти эффекты, используя эффект Pucker and Bloat на нашем прямоугольнике:
Не забудьте выбрать объект, группу или слои, которые вы хотите исказить или преобразовать.
Перейдите в Эффект> Искажение и трансформация> Сморщивание и раздувание.
Используйте ползунок, чтобы указать, хотите ли вы больше морщин или вздутия.
Щелкните ОК.
Мы выбрали больше наворотов.
Вот наша форма с примененными искажением и трансформацией:
105 Супер реалистичные векторные кисти для мазков
Представляем мою коллекцию из 105 подробных кистей для рисования мазками для Illustrator. Если вы ищете высококачественные, сверхдетализированные и реалистичные кисти для рисования для Illustrator, то вы попали в нужное место! В этом огромном наборе их 105 штук, и я охватил все ракурсы.
Эта коллекция идеально подходит для иллюстраторов, любителей, дизайнеров и всех, кто между ними, поскольку они эффективны и очень просты в использовании. Были предприняты все меры, чтобы качество этих щеток оставалось на самом высоком уровне на каждом этапе. Начиная со сканирования 1200 пикселей на дюйм с последующим преобразованием каждого штриха в вектор по одному.
Я также включил исходные векторные файлы (не кисти .AI) для тех из вас, кто просто хотел бы скопировать и вставить штрихи в их исходном формате.Кроме того, внутри вы найдете два больших изображения .PNG (10 000 x 14 000 пикселей), которые вместе включают всю коллекцию, открывая ее также для пользователей, не являющихся иллюстраторами.
В этот набор входит:
• Толстые кисти для рисования для Illustrator — форматы .AI и .EPS (совместимые с CS + и CC)
• Тонкие кисти для рисования для Illustrator — форматы .AI и .EPS (совместимые с CS + и CC)
• Исходный векторный файл (Содержит все 105 векторных сканирований)
• 2 больших. Изображения PNG, содержащие все векторы (Простое использование для Photoshop и других растровых программ)
Изображения PNG, содержащие все векторы (Простое использование для Photoshop и других растровых программ)
• Быстрые и простые для понимания инструкции (.PDF)
Совместимость программного обеспечения: Adobe Illustrator CS и новее. Файлы .EPS работают с различными программами, такими как Adobe Photoshop или Illustrator, Sketch, InkScape, Affinity, Corel Draw и т. Д. Файлы .PNG работают с большинством графических программ.
Этот продукт изначально был представлен в The Essential Hand-Made Vectors Collection
Эти изображения предоставлены дизайнером только для использования в презентациях.Условия использования см. В лицензии Design Cuts.
Как создать свои собственные кисти в Illustrator
Раньше я потратил целую вечность на создание элементов, которые идеально заполняли бы пространства в сложных ботанических узорах. Затем я научился создавать собственные художественные кисти, и это сэкономило так много времени! К тому же мне казалось, что я лелею и выращиваю свои растения с помощью кистей, а не создания форм. С тех пор я научил многих дизайнеров использовать эту технику, и им она тоже нравится.Я также занялся кистями с животными, такими как рыбы и руки осьминога.
С тех пор я научил многих дизайнеров использовать эту технику, и им она тоже нравится.Я также занялся кистями с животными, такими как рыбы и руки осьминога.
В этом уроке я собираюсь создать простой цветущий кактус, но эти принципы можно применить к большому количеству объектов и макетов. Я расскажу о шагах, чтобы вы могли создавать свои собственные кисти с нуля и использовать их для сверхбыстрого органичного создания дизайна. Техника мощная, но простая, поэтому для начала вам потребуются лишь базовые знания Adobe Illustrator.
Шаг 1: Идея и эскизы Для начала определитесь с предметом и составьте список типов необходимых кистей. Для цветущего растения список может включать ветку, лист, лепесток и тычинку. В этом проекте мне не понадобятся ветки, но я сделаю секцию кактуса и части цветка. Было бы неплохо сделать по одному из каждого, но я предпочитаю добавить немного разнообразия (как в природе). Для основной части кактуса я сделаю три немного разных варианта, которые в сочетании с изогнутыми мазками кисти сделают растение более естественным.
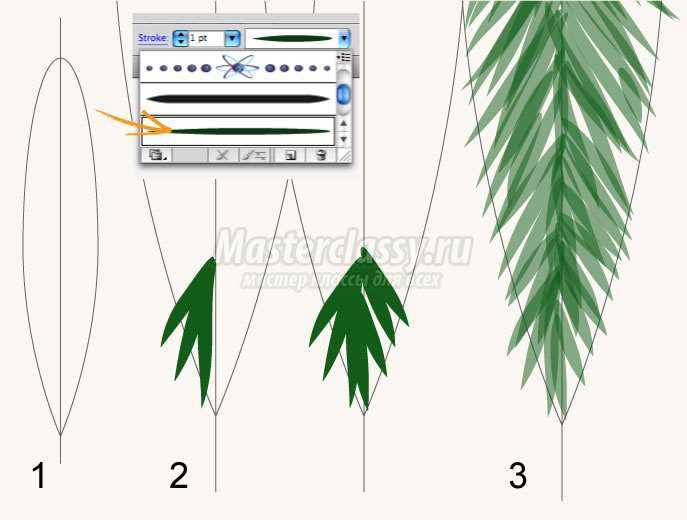
Теперь пора сделать несколько набросков, чтобы получить представление о формах. У вас может возникнуть соблазн сделать формы более динамичными, добавив кривизны, но при рисовании для создания кистей постарайтесь этого избежать. Кисти нарисуйте распрямленными. Кривые добавляются позже, когда кисти используются для нанесения мазков. Если исходный объект слишком изогнут, это затруднит точное нанесение кисти.
На следующем этапе я буду создавать эти формы в Illustrator.Я нарисую некоторые из них в программе, но я также хотел бы добавить несколько нарисованных от руки чернильных элементов (это необязательно). Я добавлю их черными чернилами поверх карандашного наброска. Я использую Pentel Brush Pen, чтобы рисовать линии переменной ширины и делать отметки в форме капель.
Отсканируйте (или сфотографируйте) эскиз, чтобы его можно было использовать на следующем этапе.
Шаг 2. Формы в Illustrator
Из меню «Файл» в Illustrator. Поместите эскиз.Используйте карандашный набросок в качестве ориентира для создания основных фигур. Есть несколько инструментов для создания фигур, но я обычно использую инструмент для рисования векторных изображений (сочетание клавиш P). Просто опустите точки вниз и потяните туда, где нужна кривая. Впоследствии точки и кривые также полностью регулируются. (Альтернативой может быть создание основных фигур в приложении Adobe Draw на iPad. Приложение имеет возможность совместного использования для открытия в Adobe Desktop Apps, что позволяет отправить файл в Illustrator на другом устройстве.) Залейте фигуры черным цветом. или серый пока.
Поместите эскиз.Используйте карандашный набросок в качестве ориентира для создания основных фигур. Есть несколько инструментов для создания фигур, но я обычно использую инструмент для рисования векторных изображений (сочетание клавиш P). Просто опустите точки вниз и потяните туда, где нужна кривая. Впоследствии точки и кривые также полностью регулируются. (Альтернативой может быть создание основных фигур в приложении Adobe Draw на iPad. Приложение имеет возможность совместного использования для открытия в Adobe Desktop Apps, что позволяет отправить файл в Illustrator на другом устройстве.) Залейте фигуры черным цветом. или серый пока.
Я уже мог перейти к Шагу Третему, чтобы сделать кисти из этих форм. Но я хочу дать вам несколько дополнительных советов, как сделать растения более органичными с чернильными деталями, бликами и тенями.
Чтобы добавить свет и тень по бокам моей фигуры, я дублирую основную фигуру поверх себя, изменю ее на другой серый цвет, а затем воспользуюсь инструментом «Ластик» (клавиша E), чтобы удалить нежелательную область, оставив только выделение или тень.
Теперь я воспользуюсь функцией трассировки изображения в Illustrator, чтобы превратить черные чернильные отметки на моем эскизе в векторные формы. (Этот метод также можно использовать для рисунков, сделанных в пиксельных приложениях для iPad, таких как Procreate). Я выделю эскиз и вынесу его на передний план. Когда я выбираю свой эскиз, на верхней панели появляется кнопка Image Trace с раскрывающимся списком предустановок (в противном случае откройте полную панель Image Trace через меню Window). Я обведу его, используя набор Sketched Art, нажмите «Развернуть» и разгруппирую фигуры.
Я сопоставлю серый цвет волнистых линий с тенью и светом. Мне бы хотелось, чтобы капли были очень светлого тона.
Здесь вы, вероятно, задаетесь вопросом о цветах. Кисти могут быть абсолютно разноцветными. Если вы хотите сделать многоцветные кисти, сделайте это. Если вы на самом деле не чувствуете необходимости использовать несколько цветов в одной кисти, переход в монохромный цвет действительно дает некоторые преимущества. Кисти с оттенками серого легко раскрасить, изменив цвет обводки.Это позволяет наносить одну и ту же кисть разных оттенков. Я буду использовать этот вариант для своих кистей.
Кисти с оттенками серого легко раскрасить, изменив цвет обводки.Это позволяет наносить одну и ту же кисть разных оттенков. Я буду использовать этот вариант для своих кистей.
Убедитесь, что изображение выровнено прямо: вертикально или горизонтально — это нормально. Важно избегать их наклона по диагонали, потому что это влияет на точность окраски. Выберите рисунок, который нужно превратить в кисть, затем нажмите новый значок в нижней части панели «Кисти» (если вы не видите его, используйте меню «Окно», чтобы открыть кисти).
Для нового типа кисти выберите Art Brush, после чего появятся дополнительные параметры:
- Имя : необязательно, но может быть полезно, если вы делаете много кистей.
- Ширина : Исправлено — это нормально (если вы не хотите использовать чувствительные к давлению функции графического планшета, например Wacom).

- Масштаб кисти : я в основном выбираю «Масштабировать пропорционально», потому что мне не нравится, что мои работы растягиваются.
- Направление : выберите стрелку, которая идет в том же направлении, что и рисунок.У меня вертикальная ориентация, и для меня имеет смысл рисовать от основания до кончика, поэтому я выберу стрелку, идущую снизу вверх.
- Раскрашивание : выберите «Нет», если вы настроили многоцветный рисунок. Выберите «Оттенки», если вы настроили изображение в черном или черном цвете с серыми бликами. Я сделаю это для цветочных кистей. Выберите «Оттенки и тени», если вы настроили изображение в основном на 50% -ный серый цвет с выделениями и тенями в оттенках серого. Я сделаю это для своих кистей кактусов.
Нажмите «ОК», и на панели появится ваша собственная художественная кисть, которую можно использовать! Настройки все еще можно изменить: для редактирования просто дважды щелкните кисть на панели. Если в вашем проекте несколько элементов, повторите этот шаг, чтобы создать кисть для каждого элемента. Отодвиньте рисунок кисти в сторону и снимите выделение перед использованием кистей.
Если в вашем проекте несколько элементов, повторите этот шаг, чтобы создать кисть для каждого элемента. Отодвиньте рисунок кисти в сторону и снимите выделение перед использованием кистей.
Сначала я подготовлю цветовую палитру, включающую несколько оттенков зеленого, розового и немного желтого для растения, а также несколько нейтральных и приглушенных тонов для окружающей среды.Смешивайте цвета на панели «Образцы», щелкая новый значок и перемещая ползунки.
Я воспользуюсь инструментом Paintbrush Tool (сочетание клавиш B), чтобы применить кисти с растениями. Лично мне нравится, чтобы моя кисть была настроена на максимальное сглаживание (доступ к настройкам можно получить, дважды щелкнув значок кисти на панели инструментов), и иногда я также позже использую инструмент «Сглаживание».
Я нарисую основные формы кактуса, чтобы сформировать растение. Для размещения полезно иметь основу для выращивания растения (например, простую форму горшка для растений). Чтобы растение выглядело более естественно, я буду чередовать три разные кисти кактуса в списке панели «Кисти». Если фигура в этом положении выглядит не совсем правильно, я попробую другую кисть или закрашу, чтобы получилась другая кривая. С моими настройками раскраски я могу применять цвета обводки к кистям. Я буду использовать более темные цвета для участков, которые находятся дальше позади, чтобы придать ощущение глубины. Чтобы изменить расположение разделов спереди и сзади друг друга, используйте параметры «Упорядочить» в меню «Объект».
Чтобы растение выглядело более естественно, я буду чередовать три разные кисти кактуса в списке панели «Кисти». Если фигура в этом положении выглядит не совсем правильно, я попробую другую кисть или закрашу, чтобы получилась другая кривая. С моими настройками раскраски я могу применять цвета обводки к кистям. Я буду использовать более темные цвета для участков, которые находятся дальше позади, чтобы придать ощущение глубины. Чтобы изменить расположение разделов спереди и сзади друг друга, используйте параметры «Упорядочить» в меню «Объект».
Я также использовал панель «Слои» как удобный способ расположить различные элементы иллюстрации. Горшок с растением располагается слоем выше, так что кажется, что растение находится внутри горшка (я не мог удержаться от того, чтобы сделать свой горшок красивым, добавив мандалу). Цветной квадрат для фона располагается на слое прямо в нижней части стопки. Слои также позволяют легко блокировать части иллюстрации (с помощью флажка в виде замка).
Для создания цветов я складываю мазки кисти темно-розовых лепестков, желтых тычинок, ярко-розовых лепестков и зеленых чашелистиков в различные мини-композиции.Поскольку цветы маленькие, я увеличу масштаб, чтобы поработать над ними.
Я могу быстро и легко создать множество различных версий маленьких цветочков, используя простые черные кисти с нанесенными цветами обводки.
Шаг 5 (необязательно): разверните мазки кисти
Этот шаг не является обязательным, но полезен, если вы хотите поделиться готовой иллюстрацией, масштабировать иллюстрацию или преобразовать кисти в твердые формы, чтобы изменить мелкие детали в детали.После расширения мазки кисти нельзя редактировать так же, как раньше, поэтому обязательно сохраните дубликат перед расширением, чтобы у вас все еще была возможность вернуться к версии кистей.
В дублированном файле разблокируйте все слои, содержащие мазки кисти, выберите все штрихи и просто перейдите в меню «Объект» и выберите «Разобрать внешний вид».
Мазки кисти преобразуются в сплошные формы. Теперь можно использовать инструменты редактирования формы, такие как Ластик, и вносить изменения в структуру.Такого рода редактирование невозможно, пока кисти не развернуты.
Вот и все! Спасибо за чтение. Надеюсь, вам понравится мощь и удовольствие от использования нестандартных художественных кистей в ваших собственных проектах.
(Чтобы узнать больше об этой технике, посмотрите мои Ботанические кисти: выращивание растительного орнамента в классе Adobe Illustrator на Skillshare.)
Всем привет! Меня зовут Сью (она же Ракета и Индиго). Я дизайнер поверхностных узоров, живу недалеко от Ливерпуля в Великобритании.Мне нравится смешивать графические формы с нарисованными от руки линиями и чернильными деталями, часто в плавных макетах с изображениями растений и животных. Мне особенно нравится рассказывать маленькие истории по шаблонам.
ССЫЛКИ
https://www.


 …
…


 С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.
С помощью чувствительного к давлению пера планшета Wacom вы можете изменять ширину мазка кистью в зависимости от того, насколько сильно вы прикладываете перо к планшету.