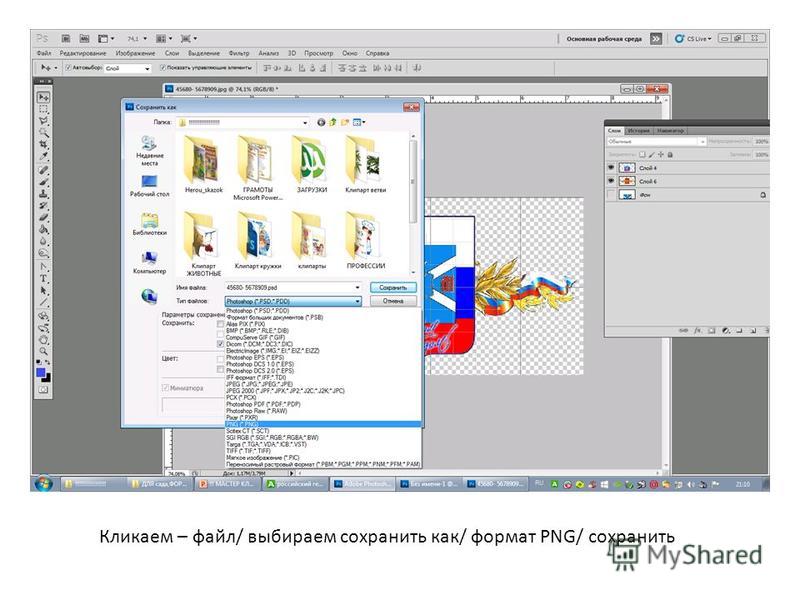
Что такое файл PNG – как открыть и редактировать изображение
Файл с расширением PNG является файлом формата Portable Network Graphics. Формат использует сжатие без потерь и обычно считается заменой формата изображения GIF. Однако, в отличие от GIF, файлы PNG не поддерживают анимацию. Тем не менее, существует очень похожий формат MNG (сетевая графика с несколькими изображениями), но этот формат не приобрел такой популярности, как файлы GIF или PNG.
Файлы PNG часто используются для хранения графики на веб-сайтах. Некоторые операционные системы, такие как macOS и Ubuntu, хранят скриншоты в формате PNG по умолчанию.
Другое использование PNG – это когда части изображения должны быть прозрачными, что может быть полезно при создании иллюстраций, разработке веб-сайта, создании фотографии и т.д. Например, если у вас есть логотип, который вы хотите разместить над фотографией, намного проще «вырезать» логотип, оставив вокруг него прозрачные пиксели, чтобы при размещении над другим изображением 
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как конвертировать файл PNG
Вероятно, что каждый конвертер файлов изображений, с которым вы работаете, сможет преобразовать файл PNG в другой формат (например, JPG, PDF, ICO, GIF, BMP, TIF и т.д.). С этим также легко справятся некоторые онлайн-конвертеры PNG, такие как FileZigZag и Zamzar.
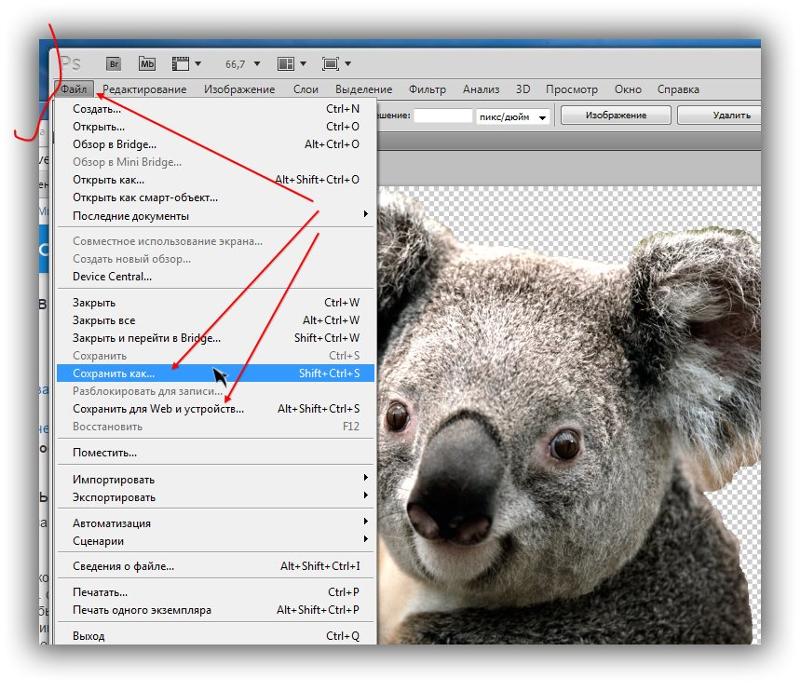
Другой вариант преобразования PNG-файла
 Хотя они существуют главным образом как «открывашки» различных типов изображений, некоторые из них поддерживают сохранение/экспорт открытого PNG-файла в другой формат изображения.
Хотя они существуют главным образом как «открывашки» различных типов изображений, некоторые из них поддерживают сохранение/экспорт открытого PNG-файла в другой формат изображения.Когда использовать файлы PNG
PNG-файлы – отличный формат для использования, но не обязательно в любой ситуации. Иногда PNG может быть слишком большим по размеру и не только занимать ненужное дисковое пространство или усложнять отправку по электронной почте, но также может значительно замедлить веб-страницу, если вы используете его там. Поэтому, прежде чем конвертировать все ваши изображения в формат PNG (не делайте этого), необходимо кое-что помнить.
Строго думая о размерах файлов PNG, вам нужно подумать, достаточно ли хороши преимущества качества изображения, чтобы пожертвовать пространством (или медленной загрузкой веб-страницы и т.д.). Поскольку файл PNG не сжимает изображение, как это делают другие форматы с потерями, как, например, JPEG, качество не уменьшается так сильно, когда изображение в формате PNG.
Файлы JPEG полезны, когда изображение имеет низкую контрастность, но PNG лучше, когда имеешь дело с резким контрастом, например, когда на изображении есть линии или текст, а также большие области сплошного цвета. Таким образом, снимки экрана и иллюстрации лучше сохранять в формате PNG, тогда как «реальные» фотографии лучше всего сохранять в формате JPEG/JPG.
Вы можете также рассмотреть возможность использования формата PNG поверх JPEG, когда вы имеете дело с изображением, которое нужно редактировать снова и снова. Например, поскольку формат JPEG подвергается так называемой потере генерации, редактирование и сохранение файла снова и снова приводит к ухудшению качества изображения с течением времени. Это не верно для PNG, поскольку он использует сжатие без потерь.
Дополнительная помощь с файлами PNG
Чтобы сделать фон прозрачным в формате PNG, вы можете использовать автоматические инструменты, такие как Clipping Magic – бесплатный инструмент для удаления фона или почти любую программу для редактирования изображений.
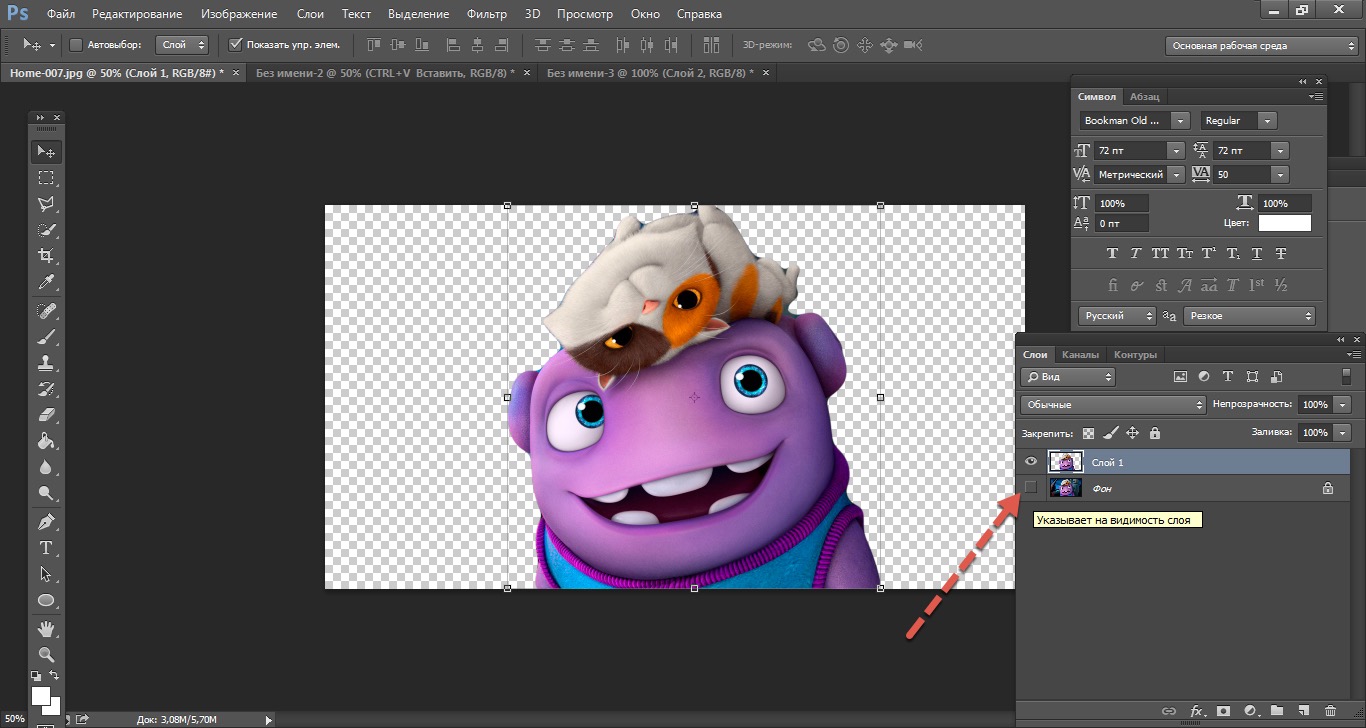
Например, если у вас есть Photoshop, поместите изображение в его собственный слой, удалите фоновый слой, а затем используйте любой инструмент (например, Eraser, Marquee, Lasso), чтобы стереть части изображения, которые должны быть прозрачными.
Типы графических файлов, которые можно вставлять и сохранять
Типы графических файлов, которые можно вставлять в документы Office
Графические файлы любых типов, открывающиеся с помощью доступной версии QuickTime, скорее всего, откроются и в Office. В документы Office можно вставлять графические файлы любых из перечисленных ниже типов. Вставленные графические файлы сохраняются вместе с документами Office.
|
Тип файла |
Формат файла |
|---|---|
|
BMP |
точечный рисунок Windows |
|
EMF |
Расширенный метафайл Windows |
|
EMZ |
Сжатый расширенный метафайл Windows |
|
EPS |
Инкапсулированный PostScript |
|
FPix, FPX |
FlashPix |
|
GIF |
Формат GIF |
|
JPEG, JFIF, JPEG-2000 |
Формат JPEG |
|
|
Формат PDF |
|
PICT, PCT |
Рисунок Macintosh |
|
PNG |
Формат PNG |
|
PNTG |
Macintosh Paint |
|
PSD |
Документ Photoshop |
|
QTIF |
Формат изображения QuickTime |
|
SGI |
Формат SGI |
|
TGA, TPIC |
Targa |
|
TIFF, TIF |
Формат TIFF |
|
WMF |
метафайл Windows |
|
WMZ |
Сжатый метафайл Windows |
Типы файлов, которые можно использовать для сохранения отдельных графических файлов
Изображения и объекты из документов Office можно сохранять в виде отдельных файлов различных типов.![]() Некоторые типы графических файлов больше других подходят для определенных задач. Информацию о том, какие типы графических файлов подходят для конкретных задач, см. в представленной ниже таблице.
Некоторые типы графических файлов больше других подходят для определенных задач. Информацию о том, какие типы графических файлов подходят для конкретных задач, см. в представленной ниже таблице.
Примечание: При сохранении изображений из приложения Office в виде отдельных файлов нельзя контролировать сжатие и другие параметры, влияющие на качество изображения. Если доступна изначальная версия графического файла, сжатием и другими характеристиками рисунка можно управлять при сохранении с помощью специального графического ПО.
|
Сохранение изображени й из приложения Office |
Тип графического файла |
|---|---|
|
Для использования в браузерах |
JPEG, GIF, PNG |
|
Для одновременного использования на компьютерах под управлением Windows и компьютерах Macintosh |
GIF, JPEG, PNG, PDF |
|
С тысячами и миллионами цветов |
JPEG, PNG, BMP |
|
С не более чем 256 цветами |
GIF |
|
Для использования в других приложениях Macintosh |
GIF, JPEG, PDF |
Чем отличаются форматы изображений и зачем они нужны
Вадим Сычёв
Одно и то же изображение в разных форматах может иметь разный размер и разное качество.![]() Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения.![]() Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Перевод статьи «JPEG, GIF, or PNG? Image Filetypes Explained and Tested»
Форматы графических изображений: подробнее о файлах JPG, PNG, SVG, PDF и EPS | Дизайн, лого и бизнес
В данной статье рассмотрим графические форматы изображений используемые в компьютерных программах. Названия форматов зашифрованы в аббревиатурах не совсем понятных поначалу, но далее все станет более прозрачно.
Названия форматов зашифрованы в аббревиатурах не совсем понятных поначалу, но далее все станет более прозрачно.
Теперь необходимо понять и разобраться, в чем разница между растровой и векторной графиками.
Эти вопросы мы рассматривали ранее. Итак, начнем по-порядку.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
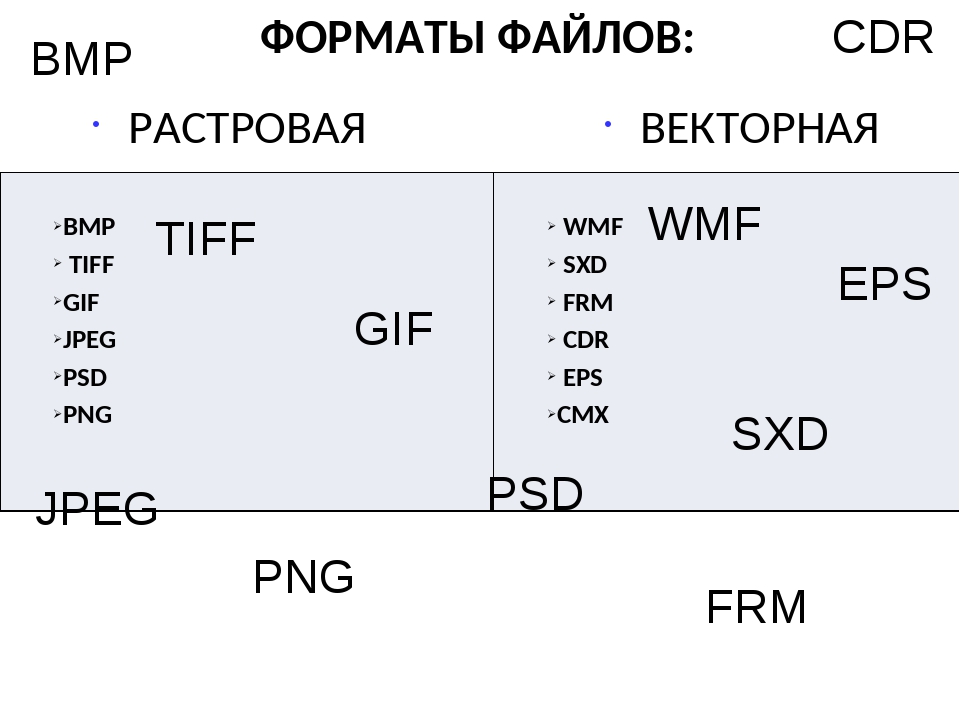
Создать логотип онлайнРастровые форматы изображений
Самые известные и часто встречаемые растровые форматы – это JPG (или же JPEG), PDF, PNG.
JPG
Чаще всего встречаемый и известный формат — JPG.
После сжатия отличия будут минимальными, будет небольшая потеря качества, но величина самого файла будет существенно меньше. Это очень удобно для применения в электронных публикациях.
Его особенность в том, что при сжатии можно делать выбор либо в пользу качества, либо размера. Пользователь сам решает, что ему больше подходит, это главное отличие от формата PNG. То есть вы выбираете какое должно быть качество, вследствие чего определяется величина полученного файла. Чем сильнее сжатие, тем меньше конечный файл размером. А это помогает экономно расходовать место на жестком диске.
Чем сильнее сжатие, тем меньше конечный файл размером. А это помогает экономно расходовать место на жестком диске.
Очень часто формат JPG используют для хранения снимков (содержащие цветопередачу, яркость) и пересылки картинок в Интернете.
PNG
В PNG сжатие происходит без потерь качества. Этот растровый формат распространен при хранении графических материалов, логотипов, орнаментов, текстовой графики.
Главное достоинство формата PNG – это выбор палитры хранения переходных этапов. Этот метод сжатия, хорош тем, что он происходит без потерь качества.
Векторные форматы файлов
Формат PDF знает каждый, кто хоть раз сталкивался с печатью документаций и прочей бумажной продукции. Образцы экспортируются в формат PDF для дальнейшей печати. В них можно найти элементы как векторной, так и растровой графики, то ли это видеоматериалы, то ли документы.
Уникальность формата PDF, в том, что с ним могут работать как специальные приложения типа Acrobat, а также Microsoft. Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
Это весьма доступный формат по причине его универсальности. Многие программы работают с ним.
SVG
Если расшифровать формат SVG, он будет означать «масштабируемая векторная графика». Предназначен для разработки и описания двухмерных векторных изображений, а при добавлении скрипта и 3D анимированные изображения. Так как формат SVG относится к векторным изображениям, у него возможно увеличить какую угодно часть не потеряв в качестве изображения.
Преимущество его в том, что текст в этом формате является текстом, и потому он индексируется поисковыми машинами.
EPS
Это один из самых удобных способ сохранения графической информации. Совмещает в себе векторную и растровую графики. Применяется в редакциях, создает шрифты. Применяется для вывода изображения на печать, устройство которого поддерживает язык PostScript. Работать и редактироваться файлы могут только специальными программами компании Adobe. В других же программах только в режиме просмотра.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Пишу о брендинге, дизайне логотипов и бизнесе.
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Выбор правильного форматаДалеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат. Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
Удаление чанковСуществует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Правильный выбор палитры
Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).![]()
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
Оптимизация альфа-каналаРяд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтровОсновная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения. Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Оптимизация сжатияПочти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
WebP: легковесная альтернативаФормат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
Постеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
Маска прозрачностиМалоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Эвристика фильтрацииОсновной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
png — с английского на русский
PNG — Расширение .png MIME image/png Разработан PNG Development Group Опубликован 1 октября 1996 Тип формата Растровая графика Развит в APNG, JNG … Википедия
PNG — [sprich: Ping oder Pi en dschi, Abk. für Portable Network Graphics, dt. »übertragbare(s) Grafik(format) für Netzwerke«, auch: »PNG is not GIF«, dt. »PNG ist nicht GIF«], Format zur Speicherung von Bitmap Grafiken, das im … Universal-Lexikon
PNG-CD — Die Partidul Noua Generaţie Creştin Democrat (PNG CD, deutsch etwa Partei der Neuen Generation Christdemokraten) ist eine politische Partei in Rumänien. Inhaltsverzeichnis 1 Geschichte 2 Wahlergebnisse 3 … Deutsch Wikipedia
Inhaltsverzeichnis 1 Geschichte 2 Wahlergebnisse 3 … Deutsch Wikipedia
Png — Cette page d’homonymie répertorie les différents sujets et articles partageant un même nom. {{{image}}} Sigles d une seule lettre Sigles de deux lettres > Sigles de trois lettres … Wikipédia en Français
PNG — failas statusas T sritis informatika apibrėžtis ↑Grafikos failų tipas, skirtas internetui. Panašus į GIF tipą. Pakuojant paveikslus neprarandama informacija. Gali būti 8 arba 24 bitų spalvos. atitikmenys: angl. PNG; Portable Network Graphics… … Enciklopedinis kompiuterijos žodynas
PNG — may stand for: *Papua New Guinea, a country in Oceania, located in the southwestern Pacific Ocean *Partidul Noua Generaţie, former name of a Romanian political party *Persona non grata, a term used in diplomacy which literally means an unwelcome… … Wikipedia
PNG — bezeichnet das Nationalitätszeichen sowie das Kfz Kennzeichen von Papua Neuguinea und ist die Abkürzung für Partidul Noua Generație – Creștin Democrat, eine Partei in Rumänien Persona non grata oder Persona ingrata (lateinisch „unerwünschte… … Deutsch Wikipedia
PNG — abbrev. Papua New Guinea * * * … Universalium
Papua New Guinea * * * … Universalium
PNG — (Portable Network Graphics) es un formato gráfico basado en un algoritmo de compresión sin pérdida para bitmaps no sujeto a patentes. Este formato fue desarrollado en buena parte para solventar las deficiencias del formato GIF y permite almacenar … Enciclopedia Universal
PNG — sigla nelle targhe automobilistiche e in usi burocratici, Papua Nuova Guinea … Dizionario italiano
PNG — (portable network graphics) graphic file format that offers most of the advantages of the GIF format but is patent free (Computers) … English contemporary dictionary
Шпаргалка по форматам изображений — все, что вам нужно знать о JPEG, TIFFS, GIF, PNG и BMP
Опубликовано: 2021-01-11
Не все форматы изображений одинаковы. Все они имеют разное использование и разные атрибуты. С помощью этой удобной памятки вы точно знаете, какой формат изображения использовать для Интернета, печати, социальных платформ, логотипов и многого другого.![]()
Поделитесь этим изображением на своем сайте!
<! —– Скопируйте и вставьте этот код в свое сообщение —> </p> <br /> <br /> <br /> <h4> Памятка по форматам изображений </h4> <br /> <br /> <br /> <p> <a href=»https://makeawebsitehub.com/image-formats-mega-cheat-sheets/»> <img src = ”/ uploads / article / 15518 / 6lcK5rnu3rajHAgO.jpg” alt = ”Форматы изображений” ширина = ”1000 пикселей” /> </a> <br> </p> <br /> <br /> <br /> <p> <a href = ”https://makeawebsitehub.com/ ”> Создайте концентратор для веб-сайта </a> </p> <br /> <br /> <br /> <p>
JPEG против PNG против GIF — в чем разница?
Просматриваете ли вы веб-страницы на ПК, прокручиваете ли вы страницу на планшете или листаете журнал, есть одна универсальная черта — изображения высокого качества.
По мере совершенствования технологий графика в том, что мы читаем и просматриваем ежедневно, стала неизменно четкой. Хотя конечному пользователю это кажется достаточно простым, любой, кто работает с изображениями на регулярной основе, знает, насколько сложной может быть эта задача.
Хотя конечному пользователю это кажется достаточно простым, любой, кто работает с изображениями на регулярной основе, знает, насколько сложной может быть эта задача.
Даже если вы новичок в работе с графикой, вы, вероятно, все еще знаете, что существует множество форматов файлов для изображений. Старые стандарты, такие как растровое изображение и TIFF, существуют с момента зарождения компьютерной графики. Новые форматы — например, GIFV и SVG — постепенно занимают свою нишу в мире.
Хотя существует множество различных форматов, сегодня мы рассмотрим три наиболее распространенных типа. Это GIF, JPEG и PNG. Независимо от того, работаете ли вы с изображениями для Интернета или для печати, это наиболее распространенные форматы файлов, с которыми вы можете столкнуться. Скорее всего, вы слышали о них, но не имеете четкого представления о технических различиях или о том, как узнать, какой из них использовать. С учетом сказанного, давайте посмотрим на форматы и когда их использовать.
Гифка
Самые старые из трех изображений в формате GIF существуют с конца 1980-х годов. Формат сжатия — без потерь, что означает, что вы можете сохранять файл снова и снова, и качество не ухудшится. Это сильные преимущества по сравнению со стандартом, поскольку файл GIF занимает значительно меньше места, чем несжатое изображение, при этом не жертвуя качеством.
Хотя это отличные атрибуты, у стандарта GIF есть один серьезный недостаток: он поддерживает только 256 цветов. Благодаря этому формат GIF лучше всего подходит для основных изображений, таких как логотипы или простые рисунки. Фотография, сохраненная в формате GIF, страдает от потери глубины цвета и затемнения.
Тем не менее, есть еще один аспект GIF, который помогал этому формату существовать до тех пор, пока он существует. GIF поддерживает анимацию. Это делает его идеальным для использования в ряде сценариев, в которых иначе могло бы быть иначе. Спортивные блоги и веб-сайты начали использовать изображения в формате GIF для демонстрации основных моментов. В отличие от видео, GIF может воспроизводиться непосредственно в мобильном браузере, что позволяет авторам использовать его для показа клипов, на которые ссылаются при написании. Этот же вариант использования применим и к другим областям Интернета, например к страницам с практическими рекомендациями, которые используют GIF-файлы для иллюстрации идей.
В отличие от видео, GIF может воспроизводиться непосредственно в мобильном браузере, что позволяет авторам использовать его для показа клипов, на которые ссылаются при написании. Этот же вариант использования применим и к другим областям Интернета, например к страницам с практическими рекомендациями, которые используют GIF-файлы для иллюстрации идей.
Подходит для: логотипов, простой графики, анимации и видеоклипов, для которых качество изображения не является приоритетным.
Избегайте этого для: Сохранения фотографий, распечатанных документов или графики, для которых требуется большая цветовая палитра.
JPEG
Формат JPEG практически синонимичен цифровой фотографии. Практически все современные камеры предлагают это как настройку по умолчанию. Это связано с тем, что стандарт предлагает неограниченную цветовую палитру. Алгоритмы сжатия сохраняют размер файла меньше, чем у файла GIF, не ограничивая цвета, которые вы можете использовать. Общее качество изображения будет ухудшено, поскольку JPEG использует сжатие с потерями. Это может показаться тревожным, но это редко становится проблемой, если создатель файла использует правильные настройки.
Общее качество изображения будет ухудшено, поскольку JPEG использует сжатие с потерями. Это может показаться тревожным, но это редко становится проблемой, если создатель файла использует правильные настройки.
Хотя все это звучит великолепно, у JPEG есть некоторые недостатки. Из-за используемого алгоритма сжатия текст и базовая графика будут иметь некоторую нечеткость при сохранении в формате JPEG. Это отличный вариант для фотографий, где цветовая палитра может быть широкой, а потеря качества неощутима. Однако аспект сжатия означает, что это не идеальный формат для более простых изображений.
При использовании JPEG также может возникнуть некоторая кривая обучения. Стандарт позволяет пользователю регулировать соотношение качества изображения к размеру файла. Для большинства людей это сводится к методам проб и ошибок. Если вы поиграете с сохранением фотографий разной сложности цвета на разных уровнях качества, вы скоро почувствуете безопасный диапазон сжатия.
Подходит для: фотографий и графики с градиентами или другими широкими цветовыми диапазонами.![]()
Избегайте этого для: логотипов и штриховых рисунков.
PNG
Стандарт PNG представляет собой самый молодой из обсуждаемых здесь форматов изображений. Это не тот формат, который вы будете использовать постоянно, но у него есть свои применения. Фактически существует два варианта формата: PNG-8 предлагает сжатие без потерь в индексированной цветовой палитре, а PNG-24 предлагает сжатие без потерь с той же поддержкой тысяч цветов, что и в JPEG.
PNG-8 действует как более современная версия стандарта GIF. Его формат без потерь и цветовая палитра соответствуют тому, что находится в GIF. Однако изображение PNG-8 приведет к уменьшению размера файла, чем GIF с теми же данными. Это полезно, если вы работаете с сотнями изображений или создаете веб-сайт с высокой посещаемостью. Экономия нескольких килобайт на одном файле несложная задача, но в таких сценариях она складывается. PNG-8 также обеспечивает лучшую поддержку прозрачности, чем файл GIF.
И наоборот, PNG-24 работает как своего рода формат изображения высокой четкости. Качество без потерь, а цветовая палитра такая же широкая, как и в JPEG. Однако это происходит за счет размера файла. Файл PNG-24 может быть в несколько раз больше, чем файл JPEG с той же информацией. В большинстве случаев не стоит увеличивать размер файла, поскольку файлы JPEG имеют очень минимальное снижение качества. Наиболее распространенный вариант использования формата PNG-24 — это работа с материалами, которые в конечном итоге будут напечатаны.
Качество без потерь, а цветовая палитра такая же широкая, как и в JPEG. Однако это происходит за счет размера файла. Файл PNG-24 может быть в несколько раз больше, чем файл JPEG с той же информацией. В большинстве случаев не стоит увеличивать размер файла, поскольку файлы JPEG имеют очень минимальное снижение качества. Наиболее распространенный вариант использования формата PNG-24 — это работа с материалами, которые в конечном итоге будут напечатаны.
У PNG-24 есть еще один трюк — поддержка прозрачности изображений. Если вы работаете в среде, где вам нужна прозрачность, а также оптимальное качество изображения, PNG-24 — это то, что вы, вероятно, в конечном итоге выберете. В противном случае вы в большинстве случаев прибегнете к JPEG.
Подходит для: (PNG-8) Ситуаций, когда в противном случае вы могли бы использовать GIF, но он не нужен для анимации, или когда вам нужны более эффективные функции прозрачности, чем GIF.
Избегайте этого для: (PNG-8) всего, что требует анимации или где размер файлов должен быть минимизирован.
Подходит для: (PNG-24) изображений с высоким разрешением или высокой контрастности, которые в конечном итоге будут распечатаны, или аналогичных изображений для использования в Интернете, требующих прозрачности.
Избегайте этого для: (PNG-24) фотографий, которые будут размещены в Интернете.
Заключение
Надеюсь, эта статья сработала, чтобы развеять некоторые заблуждения, которые у вас могли возникнуть по поводу различных доступных форматов изображений. Хотя мы лишь поверхностно коснулись того, что доступно, теперь вы должны иметь рабочее представление о наиболее распространенных типах изображений и о том, когда их использовать. Такого понимания предмета будет достаточно в большинстве случаев, хотя вы все равно захотите узнать больше, когда сможете.
Большая часть выбора формата, с которым вы хотите работать, сводится к вашим собственным предпочтениям и потребностям. Не бойтесь экспериментировать с несколькими разными форматами на одном изображении. При достаточном количестве времени и практики вы обнаружите, что выбор правильного формата становится почти автоматическим процессом.
При достаточном количестве времени и практики вы обнаружите, что выбор правильного формата становится почти автоматическим процессом.
Формат файла PNG
PNG или переносимая сетевая графика — это формат файла, который был разработан для замены GIF. GIF — это не только технически ограниченный формат файла, но и алгоритм сжатия LZW, который он использует, принадлежит Unisys, которая более чем счастлива взимать плату за привилегию его использования. PNG не имеет патентов и предлагает достаточно функций, чтобы в некоторых случаях сделать его действительной альтернативой файловому формату TIFF. Формат файла предназначен для хранения растровых данных.
PNG был разработан примерно в 1995 году рабочей группой по Интернету во главе с Томасом Бутеллом.Его популярность сильно выросла, когда W3C, организация, определяющая веб-стандарты, начала продвигать его использование в 1996 году. Основные графические приложения, такие как Photoshop и InDesign, полностью поддерживают PNG, хотя формат файла не так популярен в допечатной подготовке, потому что не Не поддерживает CMYK. Я часто использую InDesign для создания презентаций, и для этого типа приложений PNG может быть очень полезен.
Я часто использую InDesign для создания презентаций, и для этого типа приложений PNG может быть очень полезен.
Существует «родственный формат файла» под названием MNG, который предназначен для видеоприложений.
Характеристики формата файла
Цветовые пространстваPNG поддерживает следующие типы изображений:
- Line-art — чистый черно-белый, по существу, 1-битная шкала серого
- Grayscale — поддерживается до 65536 оттенков серого (16-бит), хотя часто используется 256 оттенков.
- индексированный цвет — от 1 до 8 бит (также называемый цветом на основе палитры или псевдоцветом)
- RGB — до 48 бит, хотя наиболее популярны 24-битные (16 миллионов цветов).
PNG полностью без потерь. Информация об изображении не теряется при сжатии изображения.
Альфа-каналы Альфа-канала сопоставимы с масками Photoshop. Это способ убедиться, что часть изображения прозрачна, чтобы цветной фон под изображением PNG с альфа-каналом оставался видимым.
Это способ убедиться, что часть изображения прозрачна, чтобы цветной фон под изображением PNG с альфа-каналом оставался видимым.
Изображения, созданные на Mac, имеют тенденцию выглядеть слишком темными на экране ПК. Верно и обратное: изображения с ПК на Mac выглядят слишком светлыми. Это связано с разницей в гамме (яркости изображения) между обеими системами. Изображение PNG может содержать значение гаммы, используемое системой разработки, чтобы приложения могли компенсировать это при необходимости. Полноценная система управления цветом превосходит простой алгоритм, такой как гамма-кривые. PNG может поддерживать это с помощью расширений, но его использование не является широко распространенным (пока).
Переплетение Interlacing — это веб-функция. Это механизм, который заставляет изображения быстрее появляться на экране, сначала отображая версию изображения с низким разрешением и постепенно показывая полную версию. Эта функция не может использоваться программным обеспечением допечатной подготовки.
Эта функция не может использоваться программным обеспечением допечатной подготовки.
PNG не могут содержать профили ICC (механизм, описывающий цветовое пространство или гамму изображения). Метаданные (кто создал это изображение, о чем оно, авторские права и т. Д.) Также не поддерживаются.Несмотря на то, что разрешение изображения файла PNG может храниться в блоке pHYs (в пикселях на метр), некоторые дизайнерские приложения (например, Adobe InDesign CS3) не поддерживают это должным образом и, похоже, предполагают, что изображения PNG используют 72 точки на дюйм. Это делает PNG непригодным для использования в печатных изданиях.
Спецификация
Имя: PNG
Разработчик: независимая рабочая группа
Дата выпуска: 1995 для исходного формата файла, 2003/2004 для второй версии
Тип данных: только растровое изображение
Количество цветов: 2 до 65536 на канал
Цветовые пространства: штриховая графика, оттенки серого, индексированные цвета, RGB
Алгоритмы сжатия: без потерь (поддерживаются 5 типов фильтров)
Идеальное использование: веб-публикация
Расширение на платформе ПК: .PNG
Macintosh Тип файла: PNGf
WWW mime-тип: image / png
Особенности: поддержка альфа-каналов, гамма-коррекции и чересстрочной развертки
Примечания: Хороший справочный сайт о PNG можно найти здесь . PNG следует произносить как «пинг», а не «пи и ну».
Руководство веб-дизайнера по формату изображений PNG
Давным-давно существовал могущественный формат изображений GIF, самый популярный тип сжатия изображений для веб-графики.Затем было объявлено, что для программ, использующих GIF, потребуется лицензия (это произошло из-за патента Unisys на метод сжатия LZW, используемый в GIF). Это изменение ускорило разработку его преемника: формата PNG. PNG, что означает «переносимая сетевая графика», приобрел популярность и в настоящее время, вероятно, является наиболее часто используемым форматом изображений, когда речь идет о веб-дизайне, наряду с JPEG.
В этом руководстве мы расскажем все, что вам, как веб-дизайнеру, нужно знать о формате изображений PNG.
Общие сведения о форматах цифровых изображений
Существует множество форматов цифровых изображений, доступных для использования, но только некоторые из них оптимизированы для использования в Интернете. Например, формат изображения TIFF не предназначен для использования в Интернете; он используется для печати. Примеры форматов изображений для Интернета: JPEG, PNG, GIF и SVG.
Почему одни форматы изображений подходят для Интернета, а другие нет? Потому что изображения в Интернете должны быть оптимизированы и сильно сжаты, чтобы они не становились слишком большими.
Некоторые форматы цифровых изображений, особенно те, которые предназначены для печати (например, TIFF), имеют настолько излишне высокое разрешение, метаданные и насыщенность цвета — которые становятся неактуальными при просмотре на компьютерных мониторах — что они слишком велики по размеру файла для Интернета. использовать.
Методы сжатия
Существует два основных метода сжатия изображений: с потерями и без потерь.
Сжатие с потерями — это когда используемый алгоритм сжатия приводит к некоторой потере данных.Это означает, что вы не получите точно такое же изображение, как оригинал, если попытаетесь его распаковать. Потеря данных в большинстве случаев происходит таким образом, что вы не теряете слишком много качества; по крайней мере, недостаточно, чтобы люди заметили.
С другой стороны, сжатие без потерь — противоположность с потерями. Сжатие без потерь включает в себя алгоритмы сжатия, которые при распаковке дают вам точно такое же изображение, что и исходное. Примером сжатия без потерь является архивирование документа в формате ZIP.Когда вы разархивируете свой документ, он будет таким же, как оригинал.
PNG использует алгоритм сжатия без потерь. С другой стороны, JPEG использует алгоритм сжатия с потерями. По сути, это означает, что, сохраняя исходные изображения в формате JPEG, вы можете стать свидетелем некоторой потери качества (то же самое касается PNG в определенных ситуациях, как вы увидите позже).
Некоторые технические данные о PNG
Помимо сжатия без потерь, PNG — это формат растрового изображения, что означает, что это формат растрового изображения.Если вы пропустили Design 101, растровые изображения , в отличие от форматов векторных изображений, таких как SVG, не могут быть масштабированы без потери качества. Однако для сложных изображений, например фотографий, растровые изображения лучше, чем векторные изображения.
PNG был разработан для быстрой передачи изображений в Интернете и для отображения изображений на экранах компьютеров, поэтому он использует только цветовую модель RGB. Цветовая модель CMYK, которая обычно используется для печати, недоступна при сохранении изображений в формате PNG.Вкратце: формат изображения PNG не оптимален для графики, которая будет напечатана.
PNG-8 и PNG-24
Существует два формата PNG: PNG-8 и PNG-24. Цифры являются сокращением от «8-битного PNG» или «24-битного PNG». Чтобы не вдаваться в технические подробности — вам как веб-дизайнеру, вероятно, все равно: 8-битные PNG означают, что изображение имеет размер 8 бит на пиксель, а 24-битные PNG означают 24 бит на пиксель.
Подводя итог разнице на простом английском языке: скажем так, PNG-24 может обрабатывать намного больше цветов и хорош для сложных изображений с большим количеством цветов, таких как фотографии (точно так же, как JPEG), в то время как PNG-8 более оптимизирован для вещей с простыми цветами, такими как логотипы и элементы пользовательского интерфейса, такие как значки и кнопки.
Еще одно отличие состоит в том, что PNG-24 изначально поддерживает альфа-прозрачность, что хорошо для прозрачного фона. Это различие составляет , а не , на 100% верно, потому что команда «Сохранить для Интернета» продуктов Adobe позволяет PNG-8 с альфа-прозрачностью.
Краткая история: когда использовать PNG
Когда вам нужно сохранить прозрачность и большое количество цвета, а также добиться полной или частичной прозрачности, лучше всего подойдет формат изображения PNG.
Поскольку это формат без потерь, изображения, сохраненные с использованием формата PNG, не всегда будут маленькими, но поскольку PNG хранит много дополнительных данных, вы можете легко оптимизировать изображения для использования в Интернете, чтобы уменьшить размер файлов.
PNG, GIF и JPEG
Давайте сравним преимущества и недостатки использования PNG по сравнению с двумя другими популярными форматами веб-изображений.
PNG против GIF
Краткий ответ: всегда используйте PNG поверх GIF, если только вы не создаете анимированный GIF или не хотите использовать изображения с прозрачным фоном в более старых версиях IE (однако есть обходной путь для поддержки прозрачности PNG в IE6 и ниже с использованием исправления PNG JavaScript библиотеки). Я не одинок в этом, согласится Джефф Этвуд, основатель StackOverflow и блога Coding Horror.
PNG имеет несколько важных преимуществ по сравнению с GIF, о которых позаботятся веб-дизайнеры, например:
Конечно, есть много других преимуществ, но именно они важны для веб-дизайнеров.
Вот визуальное сравнение PNG и GIF. Обратите внимание, что для примера изображения ниже вы не будете использовать PNG-24, потому что он имеет простые цвета и весит больше, чем GIF. Тем не менее, идея PNG по сравнению с GIF все еще остается в силе: если вы сохраните фотографическое изображение (например, фотографию своей мамы и папы), PNG-24 будет иметь лучший результат, чем GIF.
| PNG-8 , размер файла: 3,73 КБ | PNG-24 , размер файла: 5,68 КБ | GIF , размер файла: 4,20 КБ |
Совет по оптимизации: Существует множество инструментов, которые можно использовать для оптимизации изображений. Ниже я использовал pngcrush для изображений PNG и Smush.it для изображений GIF. Никакой очевидной потери качества, и PNG-8 по-прежнему выигрывает у GIF.
| PNG-8 , размер файла: 3,69 КБ | PNG-24 , размер файла: 5,41 КБ | GIF , размер файла: 3,71 КБ |
PNG против JPEG
JPEG будет меньше по размеру файла по сравнению с PNG, когда мы говорим о фотографических изображениях. Это связано с тем, что он использует алгоритм сжатия с потерями, специально разработанный для фотографических изображений с насыщенными цветами.
Итак, при использовании в Интернете, если вы размещаете на веб-странице фотографическое изображение (например, изображение вашей кошки), всегда выбирайте JPEG вместо PNG. Использование PNG вместо JPEG в этой ситуации приведет к большему размеру файла (часто в 5-10 раз больше, чем JPEG).
Вот сравнение PNG и JPEG (качество: 70) с использованием фотографического изображения. Обратите внимание, что мы используем PNG-24, а не PNG-8, потому что это правильный формат для фотографических изображений.
| PNG-24 , размер файла: 66.6 КБ | JPEG , размер файла: 14,41 КБ |
Дальнейшая оптимизация с помощью pngcrush и Smush.it:
| PNG-24 , размер файла: 64 КБ | JPEG , размер файла: 14,2 КБ |
Совет по оптимизации: Вы (как веб-дизайнер) будете критиковать свои изображения больше, чем пользователи вашего веб-сайта, поэтому хороший совет — быть немного более «жестоким» при сохранении веб-изображений.Найдите хороший баланс между размером файла и качеством. Уменьшайте настройки качества, пока оно не станет невыносимым.
Когда использовать каждый формат
Вот упрощенное резюме сравнения форматов файлов:
- Используйте PNG-8 вместо GIF для изображений с простыми цветами (логотипы, значки, кнопки)
- Используйте PNG-8 вместо JPEG для изображений с простыми цветами (логотипы, значки, кнопки)
- Используйте PNG-24 вместо GIF для фотографий
- Использовать PNG вместо JPEG при использовании альфа-прозрачности
- Используйте JPEG вместо PNG для фотографий
- Используйте GIF для фона прозрачность для старых браузеров (IE6 и ниже)
- Используйте GIF для анимированных GIF-файлов
PNG-8 Оптимизация цветопередачи
При выборе формата изображения PNG-8 вы можете увидеть уменьшение количества цветов в изображении.Вот почему он хорош для простых работ, таких как логотипы, значки и элементы пользовательского интерфейса, такие как кнопки.
Выберите PNG-8 в случаях, когда цветовая палитра ограничена. Это поможет вам добиться меньшего размера файла изображения без каких-либо видимых различий, что позволит вам создавать более быстрые, компактные и адаптивные веб-дизайны.
Уловка оптимизации, которую вы можете выполнить, — это уменьшить количество цветов вашего PNG-изображения. Это значительно уменьшит размер файла, и вы сможете сделать это практически без видимой потери качества.
Большинство программных приложений, которые могут сохранять файлы PNG, позволяют вручную вводить количество включаемых цветов. Например, функция Photoshop «Сохранить для Интернета и устройств» (которую можно получить, выбрав «Файл»> «Сохранить для Интернета и устройств») предоставляет раскрывающееся меню для установки количества цветов для формата PNG. Уменьшайте количество цветов, пока не увидите заметную разницу в качестве.
Ниже вы можете увидеть оптимизацию значка RSS, который мы использовали ранее, за счет уменьшения количества цветов.Уменьшение количества цветов с 256 до 16 приводит к очень незначительной потере качества и приводит к уменьшению размера файла на 62% — более половины размера файла было сокращено!
| PNG-8 256 цветов , размер файла: 3,73 КБ | PNG-8 64 цвета , размер файла: 2,18 КБ | PNG-8 32 цвета , размер файла: 1.75 КБ | PNG-8 16 цветов , размер файла: 1,41 КБ |
PNG-24 Оптимизация постеризации
Этот метод оптимизации помогает оптимизировать формат PNG-24, и вот как он работает: он уменьшает количество цветов, комбинируя похожие цвета.
Вот как можно выполнить этот трюк оптимизации в Photoshop: Откройте изображение в Photoshop. Выберите «Изображение»> «Коррекция»> «Постеризация» и затем уменьшайте уровни, пока это не приведет к видимой потере качества.Затем просто используйте функцию «Сохранить для Интернета и устройств», чтобы сохранить изображение в формате PNG-24.
| PNG-24 Исходный , размер файла: 29,5 КБ | PNG-24 Плакат , размер файла: 23,9 КБ |
Резюме
Для веб-дизайнеров уменьшение размеров изображений — это способ увеличить общую скорость веб-страницы. Оптимизированные изображения меньшего размера в веб-дизайне означают:
- Более быстрые веб-страницы, которые загружаются быстрее
- Меньше потребление полосы пропускания
- Меньше данных, необходимых для передачи посетителям сайта, что означает меньшую активность данных
Вам может быть интересно, является ли PNG лучшим форматом изображений — это неизбежный вопрос.Ответ: это зависит от . Как показано в этом руководстве, существует множество переменных, которые влияют на то, какой формат изображения вы выберете. В некоторых ситуациях PNG-8 будет лучше, чем PNG-24, в то время как в других будут получены лучшие результаты при использовании JPEG.
PNG имеет определенные преимущества перед GIF, такие как меньший размер файла и открытый формат. Однако прозрачность PNG в IE6 не поддерживается, поэтому вам, возможно, придется использовать GIF (или библиотеку JavaScript, которая имитирует альфа-прозрачность PNG в IE6, например IE PNG Fix).То же самое можно сказать и о том, когда вы имеете дело с анимированными изображениями, которые могут делать GIF.
Что касается PNG и JPEG: выбор во многом зависит от того, какой тип изображения вы оптимизируете. В частности, PNG очень хорошо справляется с ограниченными цветовыми схемами, сплошными цветами и поддерживающей прозрачностью (которую JPEG не поддерживает). Для сложных фотографических изображений лучше всего использовать JPEG.
Главное, что нужно учесть, это то, что вы должны использовать комбинацию форматов изображений. Не используйте формат PNG, JPEG или GIF.Кроме того, вы не должны бояться оптимизировать каждое изображение вручную, чтобы добиться лучших результатов и меньшего размера файлов. Вы всегда должны использовать оптимизатор изображений, который выжимает каждый последний лишний байт.
Есть две вещи, которые помогут вам выбрать правильный формат: эксперименты и опыт. Чем больше вы сохраняете изображений для Интернета, тем быстрее вы будете распознавать ситуации, в которых следует использовать PNG, JPEG или даже GIF.
Ссылки и ресурсы
Связанное содержимое
Сводка из Энциклопедии форматов графических файлов
Также известен как: Portable Network Graphic Format
| Тип | Растровое изображение |
| Цвета | от 1 бит до 48 бит |
| Компрессия | LZ77 вариант |
| Максимальный размер изображения | 2Gx2G пикселей |
| Несколько изображений в файле | № |
| Числовой формат | С прямым порядком байтов |
| Создатель | Томас Бутелл, Том Лейн и многие другие |
| Платформа | любой |
| Вспомогательные приложения | Множество условно-бесплатных и коммерческих пакетов |
| См. Также | GIF |
Использование
PNG может без потерь сохранять двухуровневую
48-битные данные изображения True Color.Он разработан специально для
передача и хранение данных сетевого изображения.
Комментарии
PNG — это хорошо продуманный и хорошо проработанный файл.
формат, предназначенный для замены GIF-файла CompuServe
формат.
Спецификации поставщика доступны для этого формата.
Образцы изображений доступны для этого формата.
Фрагменты кода доступны для этого формата.
PNG (произносится как «пинг») — это формат файла растрового изображения, используемый для передачи и хранить растровые изображения. PNG поддерживает возможность хранения до 16 бит (шкала серого) или 48 бит (истинный цвет) на пиксель и до 16 бит альфа-данных. Он обрабатывает прогрессивный дисплей данных изображения и хранение гаммы, прозрачность и текстовая информация, и он использует эффективные и форма сжатия данных без потерь.
Содержание:
Организация файлов
Подробная информация о файле
Дополнительная информация
PNG — это совершенно новый формат, созданный с намерением предложить сообществам разработчиков графики и изображений альтернативу Формат обмена графикой CompuServe (GIF) и юридические аспекты, связанные с аспектами «оплаты до реализации» этого формат.(См. Раздел «Правовые вопросы LZW» в главе 9, Сжатие данных .) неофициальное рекурсивное происхождение имени «PNG» не является «PNG». GIF «.
PNG был разработан с целью сделать его простым форматом, таким, который легко реализовать и полностью переносить, и тот, который соответствует или превосходит все функциональные возможности формата GIF. это также необходимо, чтобы PNG был в свободном доступе и не обременен лицензионные сборы и патентные споры.
PNG и GIF89a имеют следующие общие особенности:
- Формат, организованный как поток данных
- Сжатие данных изображения без потерь
- Хранение изображений с индексным отображением, содержащих до 256 цвета
- Прогрессивное отображение чересстрочного изображения данные
- Поддерживается прозрачный ключевой цвет
- Возможность хранить общедоступные и частные, определяемые пользователем данные
- Независимо от оборудования и эксплуатации система
В PNG были улучшены следующие функции GIF:
- Юридически необремененный метод данных сжатие
- Более быстрое чередование экранов с прогрессивной разверткой схема
- Большая расширяемость для хранения определяемых пользователем данные
Следующие функции PNG отсутствуют в GIF:
- Хранение полноцветных изображений до 48 бит на пиксель
- Хранение полутоновых изображений до 16 бит на пиксель
- Полный альфа-канал
- Гамма-индикатор
- CRC метод повреждения потока данных обнаружение
- Стандартный набор инструментов для реализации программ чтения PNG и писатели
- Стандартный набор эталонных изображений для тестирования PNG читатели
Следующие функции GIF отсутствуют в PNG v1.0:
- Возможность хранения нескольких изображений
- Поддержка хранения анимационных последовательностей
- Оплата лицензионного сбора, необходимого для продажи программного обеспечения, которое читает или записывает формат файла GIF
В отличие от большинства форматов файлов, которые создаются одним или двумя программистами. без особых размышлений о будущем расширении формата PNG был Создан комитетом заинтересованных разработчиков и недоброжелателей GIF (редакция 1.0 спецификации PNG перечисляет 23 автора) во главе с Томас Бутелл.
PNG также является одним из лучших в дизайне форматы файлов, позволяющие добавлять в формат дополнительные функции без ущерба для существующей функциональности и без принудительные модификации к существующему программному обеспечению, использующему PNG.
Мы рады сообщить, что спецификация PNG является одной из самых полный, хорошо продуманный и хорошо написанный формат файла Технические характеристики пока не исследованы авторами этой книги.
Файл формата PNG (или поток данных) состоит из 8-байтового идентификационная подпись, за которой следуют три или более блоков данных. Чанк — это независимый блок данных, соответствующий определенному определенная структура. Чанки несут свою собственную идентификацию относительно их внутренний формат и читаются последовательно от начала до конец файла или потока данных.
В нескольких других форматах файлов также используется концепция блоков или кусков. данных.Наиболее заметными среди этих форматов являются GIF, IFF и RIFF. Данные в этих форматах читаются последовательно от начала до конца. файла. Такая конструкция избавляет от необходимости искать разные детали. файла с использованием значений смещения; он также делает эти типы форматы, идеально подходящие для использования в сети и передачи данных протоколы. Хотя каждый из этих форматов обычно рассматривается как формат файла, правильнее думать о них как о потоке данных который фиксируется и сохраняется в файл.
PNG определяет четыре стандартных блока, называемых критических фрагмента , которые должны поддерживаться каждым Читатель и писатель файлов PNG. Эти куски являются следующий:
- Блок заголовка (IHDR)
Блок заголовка содержит основную информацию о данные изображения и должны появиться в качестве первого фрагмента, и только один фрагмент заголовка в данных PNG транслировать.
- Палитра (PLTE)
В блоке палитры хранятся данные цветовой карты. связанные с данными изображения.Этот чанк присутствует только в том случае, если данные изображения используют цветовую палитру и должны располагаться перед изображением блок данных.
- Блок данных изображения (IDAT)
Блок данных изображения хранит фактические данные изображения, и несколько блоков данных изображения могут встречаться в потоке данных и должны храниться в непрерывном порядке.
- Фрагмент трейлера изображения (IEND)
Фрагмент трейлера изображения должен быть последним. и отмечает конец файла PNG или данных транслировать.
Из этих фрагментов IHDR, IDAT и IEND должны присутствовать в каждом PNG. поток данных.
Рассмотрим следующие два основных типа файлов PNG: один с палитрой цветов и без:
Подпись |
Часть IHDR |
IDAT Chunk |
IEND Chunk |
Подпись |
Часть IHDR |
PLTE Chunk |
IDAT Chunk |
IEND Chunk |
Как видите, разница только в этих двух основных Формат PNG — это наличие чанка палитры.
Необязательные фрагменты, называемые вспомогательными фрагментами , могут быть игнорируется программами чтения файлов PNG и не требует записи авторами файлов PNG. Однако, не поддержав вспомогательные фрагменты могут привести к тому, что программа чтения PNG не сможет правильно визуализировать многие изображения PNG. Изображения могут кажутся слишком темными или слишком светлыми, или изображения могут отображаться в других способом, не предназначенным создателем изображения. Поэтому рекомендуется программное обеспечение, использующее PNG, поддерживает интерпретацию большинства стандартных вспомогательных блоков (в частности, Image Gamma кусок).
Вместе критические и вспомогательные части, определенные в Собственно спецификации PNG называются стандартных фрагментов . Люди, которые поддерживают В спецификации PNG также хранится список дополнительные блоки, именуемые общедоступными специальными Чанки . Ожидается, что эти фрагменты будут менее широко распространены. реализованы, чем стандартные блоки, но могут быть полезны для некоторых Приложения. Ожидается список специализированных публичных чанков. будет продлеваться время от времени.Приложения могут также определять приватных чанков для собственных целей, если они хотите хранить данные, которые не нужно интерпретировать другими приложениями.
Вот краткое изложение всех определенных стандартных и специальных блоков. редакцией 1.0 спецификации PNG и сопутствующей документации. Фрагменты в этом списке расположены в относительном порядке (но не в единственный порядок), чтобы они могли появиться в потоке данных PNG.
Тип блока | Кратное | Дополнительно | Позиция |
|---|---|---|---|
IHDR | № | № | Первый кусок |
cHRM | № | Есть | До PLTE и IDAT |
gAMA | № | Есть | До PLTE и IDAT |
сбИТ | № | Есть | До PLTE и IDAT |
PLTE | № | Есть | Перед IDAT |
бКГД | № | Есть | После PLTE и до IDAT |
hIST | № | Есть | После PLTE и до IDAT |
тРНС | № | Есть | После PLTE и до IDAT |
ОФФ | № | Есть | Перед IDAT |
pHYs | № | Есть | Перед IDAT |
sCAL | № | Есть | Перед IDAT |
IDAT | Есть | № | Смежно с другими IDAT |
ВРЕМЯ | № | Есть | Любая |
ТЕКСТ | Есть | Есть | Любая |
zTXt | Есть | Есть | Любая |
fRAc | Есть | Есть | Любая |
gIFg | Есть | Есть | Любая |
ПОДАРОК | Есть | Есть | Любая |
gIFx | Есть | Есть | Любая |
IEND | № | № | Последний кусок |
Подпись PNG имеет длину восемь байтов и содержит информацию. используется для идентификации файла или потока данных как соответствующих PNG Технические характеристики.
typedef struct _PngSignature
{
БАЙТОВАЯ ПОДПИСЬ [8]; / * Идентификатор (всегда 89504E470D0A1A0Ah) * /
} PNGSIGNATURE;
Подпись имеет длину восемь байт и содержит значения 89h 50h 4Eh 47h 0Dh 0Ah 1Ah 0Ah («\ x89PNG \ r \ n \ x1A \ n»). Это, казалось бы, случайное последовательность значений имеет несколько практических применений. Первый байт значение 89h — это 8-битное значение, используемое для идентификации файла как содержащего двоичные данные. Если бы 8-й бит был удален из файла (любезно предоставлено 7-битный канал данных), тогда это значение будет изменено на 09h и предоставит указание на то, как файл стал поврежденным.
Следующие байты делают следующее:
- Позволяет визуально идентифицировать поток данных («PNG»)
- Обеспечивает обнаружение передачи файла, изменяющего последовательности новой строки («\ r \ n» превратится в «\ r», «\ n» или «\ n \ r»)
- Останавливает листинг потока данных PNG в MS-DOS операционная система (Control-Z [«»])
- Обнаруживает проблемы перевода CR / LF при передаче файлов (последний перевод строки)
За подписью следуют три или более фрагмента данных PNG.Все PNG чанки имеют один и тот же базовый формат и могут содержать переменную длину полезная нагрузка данных.
typedef struct _PngChunk
{
DWORD DataLength; / * Размер поля данных в байтах * /
Тип DWORD; / * Код, определяющий тип чанка * /
BYTE Data []; / * Фактические данные, хранящиеся в чанке * /
DWORD Crc; / * Значение CRC-32 полей Тип и Данные * /
} PNGCHUNK;
DataLength — это количество байтов, хранящихся в поле данных.31) -1.
Тип — это 4-байтовый код, определяющий тип данных, хранящихся в кусок. Каждый байт этого поля может содержать прописные или строчные буквы. Буквенное значение ASCII (A-Z, a-z). Для Например, тип блока IHDR будет идентифицирован значением 69484452h в поле Тип. Читатели PNG должны рассматривать коды типов как 32-битные литеральные значения, а не как символы струны. Тот факт, что коды типов читаемы ASCII — это в первую очередь удобство для людей.31) -1) +12 байт. Чанки всегда выравниваются по границам байтов и поэтому никогда не требуются любые выравнивающие отступы.
Критические блоки
В этом разделе описаны стандартные блоки, которые должны поддерживаться все средства чтения и записи файлов PNG.
Заголовок
Блок заголовка содержит информацию о данных изображения, хранящихся в PNG файл. Этот фрагмент должен быть первым фрагментом данных PNG. поток и сразу следует за подписью PNG.Фрагмент заголовка область данных имеет длину 13 байт и имеет следующий формат:
typedef struct _IHDRChunk
{
DWORD Ширина; / * Ширина изображения в пикселях * /
DWORD Высота; / * Высота изображения в пикселях * /
BYTE BitDepth; / * Бит на пиксель или на выборку * /
BYTE ColorType; / * Индикатор цветовой интерпретации * /
Байтовое сжатие; / * Индикатор типа сжатия * /
БАЙТОВЫЙ фильтр; / * Индикатор типа фильтра * /
BYTE Interlace; / * Тип используемой схемы чересстрочной развертки * /
} IHDRCHUNK;
Ширина и Высота — это ширина и высота растрового изображения в пикселях.31) -1.
BitDepth — это количество бит на пиксель для индексированных цветных изображений, а количество бит на выборку для полутоновых и полноцветных изображений. Индексированные цветные изображения могут иметь значение BitDepth, равное 1, 2, 4 или 8. Оттенки серого. изображения могут иметь значения BitDepth 1, 2, 4, 8 и 16. Только BitDepth значения 8 и 16 поддерживаются для истинного цвета, истинного цвета с альфа-каналом данные и шкала серого с изображениями альфа-данных.
ColorType указывает, как следует интерпретировать данные изображения.Допустимые значения равны 0 (шкала серого), 2 (истинный цвет), 3 (индексированный цвет), 4 (шкала серого) с альфа-данными) и 6 (истинный цвет с альфа-данными).
Сжатие указывает тип сжатия, используемого для данных изображения. В настоящее время единственное допустимое значение — 0, что указывает на то, что Сжатие Deflate используется метод. В будущем могут быть определены другие методы сжатия. расширения PNG.
Фильтр определяет тип фильтрации, выполняемой для данных изображения. перед сжатием.В настоящее время единственное допустимое значение — 0, что означает методы адаптивной фильтрации, описанные в спецификации PNG. Другие методы фильтрации могут быть определены в будущих расширениях PNG. В значение фильтра не указывает, были ли отфильтрованы данные изображения; только байт типа фильтра в начале каждой строки сканирования может указывать эти данные изображения были отфильтрованы. Обратите внимание, что изображение не обязательно данные должны быть отфильтрованы перед сжатием.
Чересстрочная развертка указывает алгоритм чересстрочной развертки, используемый для хранения изображения. data — или, точнее, порядок передачи данных пикселей.Значения, определенные для этого поля: 0 (без чересстрочной развертки) и 1 (Adam7 переплетение).
Фрагмент палитры
Блок палитры (PLTE) всегда находится в потоках данных PNG, которые содержать данные изображения с индексированным цветом; это указывается, когда в поле Цвет блок заголовка содержит значение 3. Потоки данных Truecolor PNG (Color значения 2 и 6) также могут содержать фрагмент палитры, не имеющий истинного цвета. программы отображения могут использовать в качестве палитры для квантования данных изображения.В потоке данных PNG никогда не может быть более одного блока палитры.
Фрагмент палитры может иметь длину от 3 до 768 байт и иметь следующий формат:
typedef struct _PLTEChunkEntry
{
BYTE Red; / * Красный компонент (0 = черный, 255 = максимум) * /
БАЙТ зеленый; / * Зеленая составляющая (0 = черный, 255 = максимум) * /
BYTE Blue; / * Синий компонент (0 = черный, 255 = максимум) * /
} PLTECHUNKENTRY;
PLTECHUNKENTRY PLTEChunk [];
PLTEChunk — это массив, содержащий от 1 до 256 элементов PLTECHUNKENTRY.Каждый PLTECHUNKENTRY содержит три поля: красное, зеленое и синее, которые сохранить значения красного, зеленого и синего цветов для этой записи палитры соответственно.
Блок данных изображения
Блок данных изображения (IDAT) хранит фактические данные изображения. Изображение данные всегда сжимаются, как того требует спецификация PNG. В данные изображения могут храниться в нескольких непрерывных блоках IDAT, чтобы Писателю PNG проще буферизовать сжатые данные изображения.31) -1 байт в длину.
Фрагмент трейлера изображения
Последний фрагмент в потоке данных PNG — это трейлер изображения (IEND). кусок. Этот блок не содержит никаких связанных данных.
Вспомогательные блоки
PNG v1.0 определяет 10 вспомогательных фрагментов, которые могут появляются в потоке данных PNG. Некоторые из этих блоки обеспечивают поддержку для хранения информации, которая может потребоваться для правильной интерпретации данных изображения (например, Image Gamma кусок).Краткое описание формата поля данных каждого из эти фрагменты приведены ниже. Обратитесь к PNG спецификация на компакт-диске для более подробной информации информация об этих чанках.
Фоновый цвет фрагмента
Блок Background Color определяет цвет фона изображение. Обратите внимание, однако, что читатели PNG могут игнорировать это кусок и использовать любой значение цвета фона, которое они выбирают.
Формат данных фрагмента цвета фона варьируется в зависимости от формат данных изображения, как указано в поле ColorType в Фрагмент IHDR.Для изображения с индексированным цветом (значение ColorType 3) данные представляют собой один байт, содержащий индекс цвета палитры для использования в качестве фон:
typedef struct _bKGDChunkEntry
{
БАЙТОВЫЙ индекс; / * Индекс цвета фона в палитре * /
} БКГДЧУНКЕНТРЫ;
Для данных в градациях серого, с данными альфа-канала или без них (значения ColorType 0 и 4) этот блок хранит 2-байтовое значение, определяющее уровень серого для использоваться в качестве фонового значения:
typedef struct _bKGDChunkEntry
{
WORD Value; / * Значение уровня фона * /
} БКГДЧУНКЕНТРЫ;
Для полноцветных изображений с данными альфа-канала или без них (значения ColorType 2 и 6), фоновый блок хранит три 2-байтовых значения, определяющих цвет RGB, используемый для фона:
typedef struct _bKGDChunkEntry
{
СЛОВО Красный; / * Значение образца красного фона * /
СЛОВО Зеленый; / * Пример значения зеленого фона * /
СЛОВО Синий; / * Пример значения синего фона * /
} БКГДЧУНКЕНТРЫ;
Фрагмент первичной цветности и точки белого
В блоке «Первичная цветность» и «Точка белого» хранится информация о Значения RGB основаны на CIE 1931 г. Цветовое пространство XYZ.Только цветности x и y указаны, и они представлены значениями, умноженными на 100000.
typedef struct _cHRMChunkEntry
{
DWORD WhitePointX; / * Значение x точки белого * /
DWORD WhitePointY; / * Значение y точки белого * /
DWORD RedX; / * Красное значение x * /
DWORD RedY; / * Красное значение y * /
DWORD GreenX; / * Зеленое значение x * /
DWORD GreenY; / * Зеленое значение y * /
DWORD BlueX; / * Значение синего x * /
DWORD BlueY; / * Синее значение y * /
} CHRMCHUNKENTRY;
Гамма-фрагмент изображения
Блок Image Gamma хранит исходное значение гаммы изображения. относительно исходной сцены.Сохраненное значение — это гамма умножить на 100000. Обратите внимание, что это «настоятельно» рекомендуется Авторы PNG, которые в декодерах реализуют гамму кусок.
typedef struct _gAMAChunkEntry
{
DWORD Gamma; / * Значение гаммы * /
} ГАМАЧУНКЕНТРИ;
Фрагмент гистограммы изображения
Блок Image Histogram хранит данные о приблизительном использовании частота каждого цвета в палитре. Этот чанк содержит массив 2-байтовые элементы, по одному элементу на запись в цветовой палитре.
typedef struct _hISTChunkEntry
{
WORD Гистограмма []; / * Данные гистограммы * /
} HISTCHUNKENTRY;
Фрагмент физического размера пикселя
Блок Physical Pixel Dimension указывает предполагаемое разрешение для отображения изображения.
typedef struct _pHYsChunkEntry
{
DWORD PixelsPerUnitX; / * Пикселей на единицу, ось X * /
DWORD PixelsPerUnitY; / * Пикселей на единицу, ось Y * /
BYTE UnitSpecifier; / * 0 = неизвестно, 1 = метр * /
} PHYSCHUNKENTRY;
Фрагмент значимых битов
Блок Significant Bits указывает битовую глубину оригинала. данные изображения.Если писателю PNG нужно сохранить изображение данные с неподдерживаемой битовой глубиной, данные должны быть дополнены до следующего большая поддерживаемая битовая глубина для сохранения. Например, для хранения Данные RGB с разрешением пять бит на выборку (RGB555) с использованием PNG, изображение данные сначала необходимо масштабировать до 8-битной глубины выборки (RGB888). Тогда блок «Значительные биты» хранить битовую глубину компонентов данных исходного изображения.
В этом блоке есть четыре возможных формата данных; тот самый используется зависит от формат данных изображения (как указано в поле ColorType в фрагмент IHDR):
/ * Данные изображения в оттенках серого (ColorType 0) * /
typedef struct _sBITChunkEntry
{
BYTE GrayscaleBits; / * Значимые биты шкалы серого (ColorType 0) * /
} SBITCHUNKENTRY;
/ * Данные изображения Truecolor или индексированного цвета (ColorType 2 или 3) * /
typedef struct _sBITChunkEntry
{
BYTE RedBits; / * Красные значащие биты * /
BYTE GreenBits; / * Зеленые значащие биты * /
BYTE BlueBits; / * Синие значащие биты * /
} SBITCHUNKENTRY;
/ * Данные изображения в оттенках серого с альфа-каналом (ColorType 4) * /
typedef struct _sBITChunkEntry
{
BYTE GrayscaleBits; / * Значимые биты шкалы серого * /
BYTE AlphaBits; / * Значимые биты альфа-канала * /
} SBITCHUNKENTRY;
/ * Truecolor с альфа-каналом (ColorType 6) данные изображения * /
typedef struct _sBITChunkEntry
{
BYTE RedBits; / * Красные значащие биты * /
BYTE GreenBits; / * Зеленые значащие биты * /
BYTE BlueBits; / * Синие значащие биты * /
BYTE AlphaBits; / * Значимые биты альфа-канала * /
} SBITCHUNKENTRY;
Блок текстовых данных
Блок текстовых данных обычно используется для хранения удобочитаемых информация, такая как имя автора изображения и уведомление об авторских правах в файле PNG.Данные этот чанк имеет следующую структуру:
typedef struct _tEXtChunkEntry
{
char Keyword []; / * Тип информации, хранящейся в тексте * /
BYTE NullSeparator; / * В качестве разделителя используется символ NULL * /
char Text []; / * Текстовые данные * /
} TEXTCHUNKENTRY;
Ключевое слово — это поле символьных данных длиной от 1 до 79. байтов. Это поле может содержать любой печатный символ Latin-1, кроме НУЛЕВОЙ. Также разрешены пробелы.
NullSeparator — это одиночный байт, инициализированный нулем. Это поле действует как разделитель для разделения полей ключевого слова и текста.
Текст — это поле символьных данных, которое представляет собой фактические сохраненные текстовые данные. в куске. Длина этого поля определяется значением параметра Поле DataLength в заголовке блока.
Значение ключевого слова указывает на информацию об интеллектуальном содержании. связанный с текстовым данные, хранящиеся в текстовом поле.Следующие ключевые слова определены PNG v1.0:
| Заголовок |
| Автор |
| Описание |
| Авторские права |
| Время создания |
| Программное обеспечение |
| Заявление об ограничении ответственности |
| Предупреждение |
| Источник |
| Комментарий |
Дополнительные ключевые слова могут быть определены через публичную регистрацию или могут быть изобретены отдельными приложениями.
Фрагмент времени последнего изменения изображения
Блок Image Last-Modification Time хранит время, когда изображение было последнее изменение (а не время первого создания изображения). В Формат данных этого чанка следующий:
typedef struct tIMEChunkEntry
{
СЛОВО Год; / * Годовое значение (например, 1996) * /
BYTE Месяц; / * Значение месяца (1-12) * /
BYTE Day; / * Дневное значение (1-31) * /
БАЙТ Час; / * Значение часа (0-23) * /
BYTE Минуты; / * Минутное значение (0-59) * /
BYTE Second; / * Второе значение (0-60) * /
} ТИМЕЧУНКЕНТРЫ;
Фрагмент прозрачности
В блоке Transparency хранится значение прозрачности (ключевой цвет) для PNG изображение, не содержащее связанных данные альфа-канала.Соответствующие значения пикселей TrueColor и шкалы серого цвет прозрачности следует считать прозрачным (значение альфа 0), а все остальные пиксели считаются непрозрачными.
Индексированные цветные изображения хранят массив альфа-значений, до одного на элемент в палитре. Эти значения прозрачности считаются полными. альфа-значения. Любые записи палитры, не имеющие соответствующего Считается, что значение прозрачности имеет значение по умолчанию 255 (полностью непрозрачный).
В этом блоке есть три возможных формата данных в зависимости от от формата данных изображения, как указано в поле ColorType в блоке IHDR:
/ * Данные изображения в оттенках серого (ColorType 0) * /
typedef struct _tRNSChunkEntry
{
WORD TransparencyValue; / * Прозрачный цвет * /
} TRNSCHUNKENTRY;
/ * Данные изображения Truecolor (ColorType 2) * /
typedef struct _tRNSChunkEntry
{
WORD RedTransValue; / * Красный образец прозрачного цвета * /
WORD GreenTransValue; / * Зеленый образец прозрачного цвета * /
WORD BlueTransValue; / * Синий образец прозрачного цвета * /
} TRNSCHUNKENTRY;
/ * Данные изображения с индексированным цветом (ColorType 3) * /
typedef struct _tRNSChunkEntry
{
BYTE TransparencyValues []; / * Прозрачные цвета * /
} TRNSCHUNKENTRY;
Блок сжатых текстовых данных
Блок сжатых текстовых данных используется для хранения большого блока текстовые данные в сжатом формате.Этот чанк имеет тот же формат, что и блок текстовых данных, но текстовое поле содержит сжатые данные с использованием метода сжатия Deflate, используемого PNG для сжатия данных изображения.
Данные изображения
Данные изображения PNG представлены в виде растрового изображения со сканированием. линии, идущие слева направо и сверху вниз. Пиксели всегда упакованы в строки развертки и не используют биты-заполнители для поддерживать выравнивание границ байтов между пикселями. Пикселей меньше восемь бит размером упакованы в байты с крайним левым пикселем занимающие самые старшие биты байта.
Строки сканирования всегда начинаются на границах байтов и всегда должны дополняться при необходимости заканчиваться на границе байта. Строки сканирования также добавляются в начале. с дополнительным байтом «типа фильтра», используемым во время сжатия изображения и декомпрессия. Этот дополнительный байт указывает тип фильтрации алгоритм, используемый для обработки строки развертки. Этот байт присутствует всегда, даже если фильтрация не используется, и она не считается частью фактические данные изображения.
Данные изображения глубиной до восьми битов могут иметь свои значения, отображаемые в цветовая палитра или может храниться непосредственно в данных растрового изображения как значения шкалы серого.Пиксели Truecolor всегда сохраняются как три отдельные образцы цвета, по одному для красного, зеленого и синего цветов. Четвертый образец для данных альфа-канала также может быть включен с каждым истинным цветом пиксель.
Растровые изображения в оттенках серого и индексированные цветные изображения содержат один образец на пиксель и называются одноэлементными пикселями. Каждый образец на изображении всегда одного размера. Этот размер называется битовой глубиной и представляет собой число бит в выборке. Один компонент может иметь диапазон от 1 до 16 бит. в глубине.Для индексированных данных цвета битовая глубина указывает максимальное значение. количество цветов в палитре. PNG не определяет конкретно, и не исключает использования двухуровневых растровых изображений.
Пиксели с несколькими выборками содержат две или более выборки на пиксель. Образцы в пиксели с несколькими выборками могут иметь глубину 8 или 16 бит, и все образцы в пикселе должны быть одинакового размера. Пиксели с несколькими выборками могут диапазон глубины от 16 до 64 бит.
Например, типичный пиксель серой шкалы содержит один 8-битный образец.Типичный 24-битный пиксель RGB содержит три 8-битные сэмплы, в то время как нетипичный 64-битный RGBA пиксель будет содержать четыре 16-битных отсчета. Обратите внимание, что как одиночные, так и многоэлементные пиксели, которые имеют образцы с глубиной цвета, отличной от 8 или 16 требуется использовать образец следующего большего размера. Например, чтобы хранить 10-битный компонент, вы должны использовать 16-битный образец. Неиспользованный биты в выборке заполняются либо установкой на ноль (не рекомендуется для битовой глубины менее 8 бит / отсчет, но для более высокой битовой глубины, нулевое заполнение может значительно увеличить сжатие) или линейное масштабирование выборки для заполнения диапазона возможных значений (рекомендуемые).Авторы PNG рекомендуют быстрое метод масштабирования путем репликации самых левых значащих битов образца.
Альфа-канал
Полутоновые и полноцветные изображения с глубиной от 8 до 16 бит могут также содержат несвязанные данные альфа-канала, называемые альфа-каналом Маска . Если используются данные альфа-маски, каждый истинный цвет или полутоновый пиксель будет иметь дополнительный образец, в котором хранится значение альфа-канала для этого пикселя.Проиндексированные цветные изображения могут хранить данные альфа-канала с использованием блока Transparency.
Значение альфа указывает уровень прозрачности этого пикселя. В минимальное значение битовой глубины (всегда 0) означает полную прозрачность, а максимальное значение битовой глубины указывает на полную непрозрачность. Если альфа-маска не сохранена, предполагается, что пиксель полностью непрозрачный.
Переплетение
Данные изображения PNG обычно хранятся в виде серии строки сканирования, начинающиеся с первой строки вверху изображения и последовательно переходя к последней строке внизу изображение.Данные изображения PNG также могут храниться в специальный шаблон чересстрочной развертки, позволяющий отображать изображение с прогрессивной разверткой данные от низкого разрешения до дисплея с полным разрешением.
Прогрессивный дисплей наиболее полезен при получении PNG-файл через медленную передачу (например, тот, который соединяет ваш веб-браузер с Интернетом). Постепенное «угасание» «эффект» обычно позволяет пользователю различать содержание изображения. прежде, чем он отобразится полностью.Эта функция очень полезна если изображение представляет собой меню на веб-странице или изображение, которое вам не нужно тратить время на скачивание.
Также требуется, чтобы все считыватели PNG способен интерпретировать данные чересстрочного изображения, хотя Средствам просмотра PNG необязательно поддерживать возможность выполнения прогрессивный дисплей.
Типичная схема чересстрочной развертки, например, используемая GIF, просто меняет порядок, в котором строки развертки сохраняются.Например, вместо хранения строк последовательно как 0, 1, 2, 3, 4, 5, 6, …, схема чередования может хранить строки развертки как 0, 8, 4, 9, 2, 10, 5, … в файл. GIF использует этот тип схемы чересстрочной развертки и сохраняет (или передает) данные изображения за четыре прохода 1/8, 1/8, 1/4 и 1/2.
PNG использует несколько иной подход. чередование изображений с использованием 7-проходной схемы, известной как Adam7, после ее изобретатель Адам М. Костелло. Adam7 использует первые шесть проходов для построения вверх по всем четным строкам развертки (0, 2, 4, 6 ,…) и финал (седьмой) проход для заполнения оставшихся нечетных строк развертки (1, 3, 5, 7 …) на изображении.
Вместо того, чтобы содержать пиксели для всего линии развертки, первые шесть проходов содержат определенные пиксели только каждой второй строки развертки. Каждый из первых двух проходов содержит 1/64 пикселей изображения. Третий проход содержит 1/32, четвертый проход 1/16, пятый проход 1/8, шестой проход 1/4 и седьмой (последний) проход 1/2 данных изображения.
Само изображение создается на дисплее, сначала как 8×8 квадраты, затем прямоугольники 4×8, затем квадраты 4×4, затем Прямоугольников 2х4, затем квадратов 2х2, а затем 1х2 прямоугольники. Последний проход заполняет пиксели нечетных линии развертки.
Чередование Adam7 позволяет появиться прогрессивному наращиванию пикселей. намного быстрее на дисплее, чем если бы целые строки развертки были отображены. Пиксели изображения также отображаются в более рассеянный узор, позволяющий человеческому глазу различать типичные чересстрочное изображение PNG только после 20–30 процентов данные изображения были получены, по сравнению с 50 процентами или более необходимо из схемы чересстрочной развертки GIF.
Обратите внимание, однако, что метод чересстрочной развертки PNG делает компромисс между размером и скоростью. Гифка схема чересстрочной развертки просто меняет порядок хранения строк развертки, и не оказывает большого влияния на объем памяти на одну строку развертки. В схема PNG, каждый проход, кроме последнего, несет несмежные пиксели; например, проход 1 содержит каждый 8-й пиксель из каждую 8-ю строчку.
В среднем между такими пикселями меньше корреляции, чем есть между соседними пикселями.Это означает, что сжатие меньше эффективен для данных с чересстрочной разверткой, чем для последовательно представленных data, поэтому итоговый файл будет больше. Обычно чересстрочный файл будет до 10 процентов больше, чем эквивалентное изображение без чересстрочной развертки. файл. Для большинства приложений, где используется чересстрочная развертка, эта цена стоит заплатить в обмен на более быстрое создание полезного изображения.
Чередование Adam7 выполняется с использованием шаблона фильтра ниже.Несжатые данные изображения PNG чередуются при первом воспроизведении этого Карта 8×8 по всему растровому изображению. Затем данные изображения сканируются семь раз. раз, и значения пикселей, указанные на карте, считываются для определения какие значения пикселей сохраняются или передаются во время каждого прохода.
1 | 6 | 4 | 6 | 2 | 6 | 4 | 6 |
7 | 7 | 7 | 7 | 7 | 7 | 7 | 7 |
5 | 6 | 5 | 6 | 5 | 6 | 5 | 6 |
7 | 7 | 7 | 7 | 7 | 7 | 7 | 7 |
3 | 6 | 4 | 6 | 3 | 6 | 4 | 6 |
7 | 7 | 7 | 7 | 7 | 7 | 7 | 7 |
5 | 6 | 5 | 6 | 5 | 6 | 5 | 6 |
7 | 7 | 7 | 7 | 7 | 7 | 7 | 7 |
Сжатие данных
Данные изображения PNG всегда хранятся в сжатом виде. формат.Данные изображения сжимаются с использованием предсказания значений пикселей. с различиями, сжатыми вариацией сжатия Deflate метод. Deflate был создан Филом Кацем и используется в pkzip утилита для архивирования файлов. Это без потерь метод сжатия быстр, хорошо документирован и находится в свободном доступе, а также он поддерживается большим количеством операционных платформ.
Deflate — это вариант алгоритма сжатия LZ77. запатентован (4464650) Лемпелем, Зивом, Коэном и Истманом в 1981 году.Deflate использует скользящее окно переменного размера и отсортированные хеш-таблицы для идентифицирует шаблоны данных и сжимает их, используя кодирование Хаффмана. PNG использует вариант Deflate, который не использует отсортированные хеш-таблицы, поэтому не подпадает под действие каких-либо патентных притязаний или лицензионные соглашения.
Данные изображения могут быть дополнительно отфильтрованы перед сжатием. Фильтрация нормализует байтовые значения в строке сканирования, позволяя Алгоритм сжатия Deflate, чтобы быть более эффективным и производительным сжатые данные меньшего размера.
Все алгоритмы фильтрации применяются к байтам в строке развертки. а не к пикселям. Любые данные альфа-канала, присутствующие в данные строки развертки также фильтруются. А поскольку однократная фильтрация алгоритм может быть неэффективным при применении ко всему изображению, каждый Линия сканирования фильтруется отдельно, и любой фильтр может быть применен или нет. к любой строке.
Для изображений PNG определены несколько типов прогнозных фильтров. данные.Фильтрация применяется к данным до их сжатия, и обратный фильтр применяется после того, как данные изображения распакованный, восстанавливая данные до их исходных значений. Все Таким образом, фильтры PNG полностью обратимы и работают без потерь.
Вспомогательный фильтр хранит разницу между байтовым значением текущий пиксель и значение того же байта в предыдущем пикселе (предсказатель). Этот метод позволяет использовать одни и те же образцы через многоэлементные пиксели всегда должны отличаться.Это тоже самое алгоритм предиктора, используемый форматом файла изображения TIFF.
Фильтр Up сохраняет разницу между байтами в текущем пиксель и связанный байт в том же пикселе предыдущего сканирования линия. Фильтр «Среднее значение» сохраняет различия между текущими пиксель от среднего числа пикселей чуть выше и слева.
Фильтр Path использует линейную функцию для вычисления значения. В ближайшее соответствующее левое, верхнее или верхнее левое значение байта используется как предсказатель.
Полная спецификация PNG, специальные общедоступные блоки документация, инструментарий для реализации PNG и образцы изображений PNG. доступный .
Текущую спецификацию PNG можно найти на следующей веб-странице:
http://sunsite.unc.edu/boutell/png.html
и следующие FTP-сайты:
ftp://swrinde.nde.swri.edu/pub/png/documents/
ftp: // ftp.uu.net:/textonly/png/documents/
Ваш лучший веб-источник информации и ресурсов PNG находится на Греге. Домашняя страница группы Roelofs PNG:
http://quest.jpl.nasa.gov/PNG/
Вопросы о PNG можно задать в группе новостей comp.graphics.misc или по электронной почте. к:
[адрес электронной почты]
или направлен основному автору спецификации PNG:
Thomas Boutell
Электронная почта: [адрес электронной почты защищен]
Разработчики PNG могут присоединиться к списку рассылки PNG.Отправьте электронное письмо на номер [адрес электронной почты защищен] .
Другие списки рассылки PNG включают:
Эти списки содержат общее обсуждение PNG, объявления, связанные с PNG, и обсуждения относительно реализации PNG. Узнать больше о сервере списков рассылки отправьте электронное письмо на номер [адрес электронной почты защищен] со словом «help» (и ничего больше) в теле сообщения.
Официальный FTP-архив PNG:
ftp: // ftp.uu.net/textonly/png/
Эталонная реализация PNG на переносном языке C читатель и писатель доступны по адресу:
ftp://ftp.uu.net/textonly/png/src/
Тестовые изображения PNG для вашего удовольствия от сравнительного анализа: Доступна с:
ftp://ftp.uu.net/textonly/png/images/
Материалы PNG, включая зеркало всего в ftp: // ftp.uu.net/textonly/png/ также можно найти по адресу:
ftp://swrinde.nde.swri.edu/pub/png/
Все программы на этом сайте находятся в стадии бета-тестирования и должны использоваться осторожно. В случае сомнительной реализации спецификацию следует считать правильной, а код — ошибочным.
Группа 42 является автором поддержки LIBPNG библиотека для разработчиков, использующих файл PNG формат. Их веб-страница содержит раздел для разработчиков, который включает библиотека LIBPNG, формат PNG спецификации, библиотеки сжатия и набора тестов изображений.Бесплатное ПО версия этой библиотеки в настоящее время доступна. Группа 42 может быть достигнуто по адресу:
Группа 42, Inc.
Голосовой: 800-520-0042
Голосовой: 513-831-3400
Электронная почта: [адрес электронной почты защищен]
WWW: http://www.group42.com/
Хороший обзор PNG можно найти в:
Крокер, Ли Дэниел, «PNG: Портативная сеть» Graphic Format, Журнал доктора Добба , vol.20, нет. 232, июль 1995 г., стр. 36-44.
Код для указанной выше статьи доступен по адресу:
ftp://ftp.mv.com/pub/ddj/1995/1195.07/ptot.zip
Официальный пресс-релиз, ориентированный на CompuServe, находится по адресу:
http://www.compuserve.com/new/news_rel/png2.html
Эта страница взята из Энциклопедии форматов графических файлов и имеет лицензию O’Reilly по лицензии Creative Common / Attribution.
Дополнительные ресурсы
PNG Формат файла изображения
PNG — переносимая сетевая графика
(расширение файла .PNG, произношение «Ping» специально упоминается в спецификации PNG). Следует упомянуть PNG. PNG — это не файл номер один формат, но вы захотите узнать об этом. PNG пока не так популярен, но его привлекательность растет по мере того, как люди открывают для себя, на что он способен.
PNG был разработан недавно, с тем, чтобы знать все, что было раньше.Первоначальная цель PNG заключалась в том, чтобы быть GIF без лицензионных отчислений. и замена LZW (см. LZW на следующей странице). Однако PNG поддерживает большой набор технических функций, включая превосходное сжатие без потерь от LZ77. Сжатие в PNG называется методом ZIP и похоже на метод deflate в PKZIP (и не требует лицензионных отчислений).
Но главное в том, что PNG включает в себя специальные фильтры предварительной обработки, которые могут значительно повысить эффективность сжатия без потерь, особенно для типичные данные градиента, обнаруженные в 24-битных фотографических изображениях.Эта предварительная обработка фильтра приводит к тому, что PNG работает немного медленнее, чем другие форматы, когда чтение или запись файла (но все типы сжатия требуют времени обработки).
Photoshop 7 и Elements 2.0 исправили это, но более ранние версии Adobe не сохраняли и не считывали число ppi для масштабирования размера печати в Файлы PNG (Adobe ранее рассматривала PNG как GIF в этом отношении, в любом случае указывала 72 ppi). Число пикселей на дюйм никогда не имеет значения видеоэкран или Интернет, но это было серьезным недостатком в использовании для печати.Без этого сохраненного числа ppi мы должны снова масштабировать изображение каждый раз, когда мы его печатаем. Если мы это понимаем, в этом не должно быть ничего страшного, и дома мы, вероятно, все равно делаем это автоматически (цифровые камеры сделайте то же самое со своими файлами JPG). Но отправка потенциально нестандартного изображения на коммерческий принтер является ошибкой, поэтому следует использовать файлы TIF. в этом отношении.
Большинство других программ хранят и используют правильное масштабированное значение разрешения в файлах PNG. PNG сохраняет внутреннее разрешение в пикселях на метр, поэтому, когда при обратном вычислении пикселей на дюйм некоторые программы могут отображать чрезмерное количество десятичных цифр, возможно, 299.999 пикселей на дюйм вместо 300 пикселей на дюйм (ничего страшного).
PNG имеет дополнительные уникальные функции, такие как альфа-канал для маски переменной прозрачности (любой пиксель RGB или оттенки серого может быть прозрачным на 79% и другие пиксели могут индивидуально иметь другие значения прозрачности). Если цвет индексирован, значения палитры могут иметь аналогичные значения переменной прозрачности. Файлы PNG могут также содержат встроенное значение гаммы, поэтому яркость изображения можно правильно просматривать как на экранах Windows, так и на Macintosh. Это должны быть замечательные функции, но во многих случаях эти дополнительные функции не реализованы должным образом (если вообще реализованы) во многих программах, поэтому эти уникальные функции необходимо игнорировать для веб-страниц.Однако это не мешает использованию стандартных функций, особенно для эффективного сжатия без потерь.
Имена, которые вы можете увидеть: PNG8 для индексированного цвета, PNG24 для изображений RGB и PNG32 для RGB с прозрачностью.
В браузерах Netscape 4.04 и MS IE 4.0 добавлена поддержка файлов PNG на веб-страницах, но не для замены JPG, а для замены графики в формате GIF. Для не веб-сайтов и графических PNG будет конкурировать с TIF. Большинство графических программ поддерживают PNG, поэтому основная совместимость не является проблемой.Возможно, вам действительно понравится PNG.
PNG может представлять большой интерес, поскольку его сжатие без потерь хорошо подходит для данных основной копии, а также потому, что PNG — файл заметно меньшего размера, чем LZW TIF. Возможно, примерно на 25% меньше, чем TIF LZW для 24-битных файлов, и, возможно, примерно на 10–30% меньше, чем у файлов GIF для индексированных данных.
Различные изображения будут иметь разные размеры сжатия, но PNG является отличной заменой для файлов GIF и 24-битных файлов TIFF LZW. PNG определяет 48-битные файлы, и Photoshop поддерживает его.
Вот некоторые типичные размеры файлов для 24-битного цветного изображения RGB размером 9,9 мегабайт 1943×1702:
| Тип файла | Размер файла | |
| TIFF | 9,9 мегабайт | |
| TIFF LZW | 8,4 мегабайт | |
| PNG | 6,5 мегабайт | |
| JPG | 1,0 мегабайт | (1.0 / 9.9) — размер файла 10% |
| БМП | 9.9 мегабайт |
Мне кажется, PNG также является отличной заменой TIFF.
Дополнительная информация в формате PNG на www.libpng.org/pub/png.
В чем разница между PNG, JPEG, GIF и TIFF?
Из-за множества различных типов файлов для визуального контента может быть сложно определить, какой из них использовать, особенно если вы не являетесь графическим дизайнером. Но иметь базовое представление об общих типах файлов и о том, когда их использовать, — хороший навык для любого маркетолога.
Давайте начнем с рассмотрения четырех распространенных типов файлов:
PNG
GIF
TIFF
JPEG
| Сравнение типов файлов PNG, JPEG, GIF и TIFF | |||
| Использовать | Пример использования | Не используйте | |
| PNG | Графика, небольшие изображения с сохранением исходного качества, прозрачность | Графики, схемы, логотипы, фото | Обмен фотографиями с высоким разрешением в Интернете |
GIF | Маленькая, простая графика с ограниченным цветом | Рекламные баннеры, простые диаграммы, кнопки, анимация | Фотографии, детальные изображения |
| TIFF | Монтаж и хранение | Хранение фотографий, которые будут редактироваться, распечатать | Изображения в Интернете |
| JPEG | Фото в сети | Фотографии в слайд-коле, блоге или социальных сетях | Редактирование изображений, линейной графики или печати |
Качество ваших изображений в социальных сетях, на веб-сайтах, блогах и презентациях влияет на восприятие вашего бренда, а также на время загрузки и производительность сайта.Знание того, какой формат файла и когда использовать, сохранит ваши изображения в лучшем виде и оптимизирует производительность вашего цифрового контента
Несколько определений, о которых следует помнить
Прежде чем мы начнем, давайте определим несколько терминов, которые будут использоваться для каждого формата файла.
С потерями или без потерь
Эти термины описывают информацию, которая сохраняется в файле после его сжатия. Сжатие без потерь означает, что все данные, связанные с исходным файлом, остаются нетронутыми и могут быть доступны.
Сжатие с потерями постоянно сокращает данные файла, устраняя определенную — обычно избыточную — информацию для сохранения размера файла. После сжатия сокращенная информация не может быть восстановлена, но эта потеря информации обычно не обнаруживается большинством пользователей.
Растровые изображения
Растровый файл состоит из пикселей или крошечных точек, которые вместе образуют изображение. Чем больше пикселей, тем лучше качество изображения в исходном размере или в версиях большего размера.Однако чем больше пикселей, тем больше размер файла и тем больше места потребуется для его хранения. И наоборот, изображение с высоким разрешением, напечатанное меньшего размера, может «сжимать» пиксели вместе, что также приводит к потере четкости.
Векторная графика
Векторная графика , также известная как масштабируемая векторная графика (SVG), представляет собой графику, состоящую из закрепленных точек, соединенных линиями и кривыми. В отличие от изображений, состоящих из пикселей, векторная графика не зависит от разрешения и может масштабироваться вверх и вниз без потери качества или деталей.
Хотя файлы PNG, GIF, TIFF и JPEG являются растровыми форматами, понимание разницы между растровой и векторной графикой, вероятно, повлияет на то, какой формат файла выбрать для ваших проектов.
Зная, что доступных форматов файлов много, давайте рассмотрим эти четыре распространенных формата и их возможности.
Что такое файл PNG?
PNG или переносимая сетевая графика — это растровый файл, поддерживающий сжатие без потерь.Его прозрачный фон позволяет встраивать его в другие изображения или графику без дополнительных операций редактирования. Этот формат с более высоким разрешением обеспечивает более высокое качество изображений и более четкий текст, но больший размер файла может снизить производительность веб-сайта и время загрузки документа.
Когда использовать файл PNG
Выберите формат PNG, если вам нужен файл меньшего размера, сохраняющий исходное качество. Файлы PNG поддерживают миллионы цветов и разную степень прозрачности и обеспечивают лучшую читаемость, чем файлы JPEG или GIF.Они обычно используются для веб-сайтов и поддерживаются всеми основными браузерами и операционными системами.
Распространенные варианты использования PNG
- Статические изображения
- Инфографика
- Логотипы
- Графики
- Скриншоты
- Баннеры
- Блог графика
- Другие визуальные элементы, содержащие текст
Когда лучше избегать файлов PNG
Поскольку PNG обычно больше, чем JPEG или GIF, вам необходимо принять это во внимание при выборе типа файла.Если вам не нужна прозрачность, возможно, вам лучше использовать JPEG. Если вы все же решите использовать PNG, подумайте о поиске онлайн-инструмента, такого как tinypng.com, который поможет сжать и оптимизировать ваши изображения, прежде чем помещать их в окончательный дизайн.
Избегайте файлов PNG для
- Фото с высоким разрешением
- Графика профессионального качества для печати
Что делать, если файл GIF?
GIF или формат обмена графикой — это формат растрового файла без потерь, который можно экспортировать с множеством настраиваемых параметров для уменьшения размера файла.В последние годы GIF стал синонимом «анимированного GIF», легко забыть, что это также статический формат изображения. Став популярным в первые дни Интернета, формат GIF широко использовался из-за его способности сжимать изображения до файлов очень небольшого размера.
Когда использовать файл GIF
Самый маленький из четырех форматов изображений, GIF — отличный тип файлов для использования при работе с небольшой графикой, например баннерами, диаграммами и кнопками. Благодаря методам сжатия, которые ограничивают GIF до 256 цветов, размер их файла обеспечивает быструю загрузку визуальных элементов.Кроме того, GIF может иметь прозрачность (но может оставлять белый контур на цветном фоне). А поскольку изображения в формате GIF хранят кадры анимации и информацию о времени в одном файле, они идеально подходят для создания короткой анимации, хотя необходимо учитывать размеры и настройку цикла, чтобы ускорить загрузку страницы.
Распространенные варианты использования GIF
- Простые значки и веб-графика
- Веб-анимация
Когда следует избегать файлов GIF
Одним из недостатков файлов GIF является то, что они используют 256-индексную цветовую палитру, которая ограничивает выбор цвета и может сделать фотографии плоскими и тусклыми.Файлы GIF также сохраняются в однослойном формате, то есть все изменения сохраняются в одном слое изображения и не могут быть отменены. Хотя небольшой размер файла идеален для времени загрузки презентации и веб-страницы, перед выбором этого формата файла следует принять во внимание ограничения GIF.
Избегайте файлов GIF для
- Фото
- Печатных изображений
- Полностью редактируемые многослойные изображения
Что это за файл — TIFF?
TIFF, или формат файла изображения с тегами , представляет собой растровый формат без потерь, известный за чрезвычайно высокое качество изображения.Часто формат, используемый профессионалами в творческих отраслях, для этих файлов требуется большой объем дискового пространства, и их сложно передать, если они не заархивированы или не отправлены с помощью инструментов для обмена файлами.
Когда использовать файл TIFF
Файл TIFF — отличный выбор, когда ваша цель — высокое качество, особенно когда речь идет о печати фотографий или даже рекламных щитов. TIFF также является адаптируемым форматом, который может поддерживать сжатие как с потерями, так и без потерь. Это позволяет при желании сжимать каждую страницу в файле TIFF по-разному.
TIFF лучше всего подходит для любых растровых изображений, которые вы собираетесь редактировать, и полагается на сохранение качества. Он предлагает варианты использования тегов, слоев и прозрачности и совместим с программами обработки фотографий, такими как Adobe Photoshop. Не рекомендуется использовать TIFF, если вам нужен небольшой файл или формат для веб-сайтов. Но если вы планируете редактировать цифровые изображения в рабочем формате хранения, считайте, что TIFF — ваш лучший выбор.
Общие варианты использования TIFF
- Работа
- Профессиональная фотография
- Журналы
- Газеты
- Качественные печатные изображения
- Качественные отсканированные документы
Когда следует избегать файлов TIFF
Из-за большого размера файлы TIFF обычно не используются для повседневного маркетингового контента.Хотя файл TIFF может быть исходным файлом объявления, он, скорее всего, будет преобразован в другой формат для использования в презентациях, веб-сайтах и других маркетинговых материалах.
Избегайте файлов TIFF для
Что такое файл JPEG (JPG)?
A JPEG, или объединенная группа экспертов в области фотографии , представляет собой формат растрового файла с потерями, наиболее часто используемый в онлайн-каналах из-за его гибкости при редактировании растров и возможности сжатия до небольших размеров, что позволяет легко отправлять по электронной почте и быстрее загружать веб-страницы.
Когда использовать файл JPEG
Возможно, самый знакомый из форматов файлов, он широко используется не зря. Часто это настройка по умолчанию для камер, поэтому только по экспозиции (без каламбура) пользователи с большей вероятностью могут столкнуться с этим типом изображения. Он также поддерживает полный спектр цветов, и почти все устройства и программы могут открываться и сохранять в формате JPEG, что делает его наиболее универсальным из четырех. Файлы JPEG идеально подходят, если вы хотите уменьшить размер файла и не возражаете отказаться от небольшого качества, чтобы создать файл очень маленького размера.
Распространенные варианты использования JPEG
- Онлайн фото / иллюстрации
- Изображения продукта
- Превью изображения
- Социальные сети
- Статья в блоге изображения
- Некоторые напечатанные фотографии
Когда следует избегать файлов JPEG
Хотя файлы JPEG — отличный выбор, поскольку они сохраняют небольшой размер файла, компромисс заключается в деталях. Сжатие изображения может ухудшить читаемость, поэтому не рекомендуется использовать JPEG для инфографики или диаграмм.Кроме того, поскольку файлы JPEG представляют собой плоский файл, они не обеспечивают прозрачности, что затрудняет наложение этих изображений на цветной фон или другую графику.
Избегайте файлов JPEG
- Когда требуется прозрачность
- Если требуется многослойный файл
Преобразование файлов PNG, GIF, TIFF и JPEG
Как видите, есть много причин для выбора определенного формата файла. Но вы можете не знать, что некоторые файлы можно конвертировать в другие форматы, что делает некоторые более универсальными, чем другие.
Хотя дизайнеры часто используют Adobe Creative Cloud для преобразования файлов в различные форматы, другие члены команды редко имеют доступ к этим инструментам и просто используют тот тип файла, который им предоставлен. Это может привести к тому, что слайды будут больше, чем необходимо, время загрузки страницы увеличится, а системы будут зависать, особенно если эти файлы хранятся на отдельных компьютерах или локальных серверах. Вот почему многие команды используют инструменты управления цифровыми активами (DAM).
Большинство корпоративных платформ DAM предоставляют пользователям возможность конвертировать форматы файлов на лету.Сюда входит преобразование изображений, видео и даже аудиофайлов в другие форматы в зависимости от потребностей конечного пользователя. Эти инструменты также включают опции для кадрирования и изменения размера, что упрощает для специалистов по маркетингу и продажам получение необходимого размера и формата для всего, от социальных сетей до слайдов.
Хотя креативщики могут понимать, в какой формат можно преобразовать файл, обычные пользователи часто не так хорошо знакомы с этой информацией. Вот почему программное обеспечение DAM можно настроить так, чтобы оно предоставляло только соответствующие параметры преобразования для каждого актива.Таким образом, пользователь может быть уверен в выборе формата файла.
Лучшие практики для администраторов DAM
Определение форматов файлов для хранения в системе DAM часто является совместным решением администратора DAM и творческой группы. Наиболее распространенный подход — сохранить в системе файл с самым высоким разрешением, а затем позволить пользователям преобразовать его в нужный им формат. Это гарантирует, что исходный файл является высококачественным активом, который можно использовать и перепрофилировать без необходимости полного воссоздания, что позволяет сэкономить время и деньги.
Мы часто слышим от клиентов, что самая неприятная часть их работы — это постоянные запросы на поиск файла или преобразование его в новый формат. Это отнимает много времени, нарушает рабочий процесс и ограничивает творческий потенциал. Джанин Нагаока из округа муниципальных колледжей округа Вентура больше рассказывает о последствиях этих прерываний в этом видео.
Зная, что не всем пользователям понадобится файл с самым высоким разрешением, администраторы DAM могут также установить разрешения, чтобы ограничить типы файлов, к которым пользователи имеют доступ, или потребовать преобразования файлов в более удобный для пользователя формат — вместо того, чтобы разрешать всем скачивать оригинал. актив.Эта настраиваемая структура разрешений позволяет администраторам DAM контролировать и использовать формат файлов в соответствии с передовыми практиками.
Сводка
Файлы PNG, GIF, TIFF и JPEG предназначены для различных графических нужд. Скорее всего, вы будете использовать комбинацию всех этих форматов, в зависимости от поставленной задачи. Совместное использование ваших потребностей в формате файлов с решением DAM может упростить творческие рабочие процессы и предоставить пользователям варианты форматов файлов, наиболее подходящие для их индивидуальных проектов.
Если вы хотите узнать больше об использовании и управлении различными форматами изображений с помощью системы управления цифровыми активами, ознакомьтесь с основными функциями нашей платформы, Widen Collective ® , или сегодня, чтобы увидеть ее в действии.
Примечание. Эта статья была первоначально опубликована в мае 2018 г. и была обновлена, чтобы оставаться в актуальном состоянии.
Преимущества и недостатки формата PNG
Portable Network Graphics или PNG — это формат файла для сжатия цифровых изображений, изначально разработанный как улучшенная и непатентованная замена Graphics Interchange Format или GIF.Однако этот формат теперь используется как лучшая замена стандарту JPEG.
Преимущества формата PNG1. Сжатие без потерь: Одним из основных преимуществ PNG перед JPEG является то, что это сжатие без потерь. Это означает, что цифровые изображения, сжатые в соответствии с этим стандартом, сохраняют свои данные, детали и качество независимо от повторного кодирования и декодирования.
2. Широкая глубина цвета: Формат подходит для различных типов цифровых изображений, таких как фотографии и графика.Он поддерживает изображения на основе палитры с палитрами 24-битных цветов RGB или 32-битных цветов RGBA, а также изображения в градациях серого и полноцветные изображения RGB / RGBA, не основанные на палитре.
3. Поддержка прозрачности: Другой ключевой характеристикой формата PNG является то, что он поддерживает сжатие цифровых изображений с прозрачными областями. Обратите внимание, что стандарт JPEG отображает эти прозрачные области как сплошной белый цвет.
4. Идеально подходит для редактирования изображений: Поскольку этот формат обеспечивает сжатие без потерь, он идеально подходит для хранения цифровых изображений для редактирования.В отличие от стандарта JPEG, формат PNG сохраняет качество изображения независимо от многократного кодирования и декодирования.
5. Резкие края и сплошные цвета: Обратите внимание, что JPEG не идеален для цифровых изображений с большими сплошными цветами и резкими краями между объектами, поскольку он создает визуальные артефакты. Это не относится к PNG. Таким образом, этот формат идеально подходит для изображений, содержащих текст, штриховые рисунки и графику.
Недостатки формата PNG1.Большой размер файла: Ключевым недостатком PNG является то, что он сжимает цифровые изображения в файлы большего размера. С другой стороны, стандарт JPEG позволяет достичь меньшего размера файла, чем PNG, при относительно аналогичном качестве и разрешении изображения.
2. Не подходит для печати: Обратите внимание, что этот формат был разработан исключительно для распространения цифровых изображений в Интернете. Следовательно, еще одним недостатком PNG является то, что он не идеален для печати графики профессионального качества, поскольку не поддерживает цветовые пространства, отличные от RGB, такие как CMYK.
3. Другие недостатки: Формат PNG не поддерживает встраивание метаданных EXIF, используемых большинством цифровых камер. Кроме того, в отличие от формата GIF, он изначально не поддерживает анимацию, хотя доступны неофициальные расширения.
форматов файлов JPEG, TIFF, PNG, SVG и когда их использовать | Винсент Табора | High-Definition Pro
Существуют различные типы форматов файлов, используемых при создании цифровых изображений. У них есть конкретная цель, которая со временем менялась.Те, кто работает с растровыми изображениями (например, фотографы), используют различные форматы в зависимости от типа работы, которую им нужно выполнить. Каждый формат файла имеет свои преимущества, но в целом они используются для определенного типа вывода, который необходим. JPEG, TIFF, PNG и SVG стали стандартными форматами файлов, которые используются каждый день от веб-сайтов до настольных издательских систем.
JPEG
Это, вероятно, самый распространенный формат файлов, который используют новички и профессионалы. Это настройка по умолчанию для многих зеркальных и цифровых фотоаппаратов. JPEG (Joint Photographic Experts Group) — это формат сжатия с потерями, используемый в цифровой фотографии. Это распространенный формат, распространенный в Интернете. Он позволяет изображениям на веб-страницах загружаться быстрее, потому что это сжатый графический файл, качество которого уступает место простоте и скорости. Сжатие уменьшает размер файла (измеряется в байтах), что позволяет изображениям загружаться намного быстрее. Качество также страдает, но для большинства обычных пользователей качество вообще не заметно, если оно не просматривается в полном разрешении или размере (измеряется в пикселях).
Для обмена изображениями, такими как фотографии кошек, широко поддерживается формат JPEG, который могут просматривать веб-браузеры и приложения на всех устройствах (например, ноутбуках, планшетах, смартфонах).JPEG идеально подходит для изображений с низким разрешением и среднего качества, используемых в основном на веб-сайтах, в социальных сетях и для обмена фотографиями. Большинство цифровых фотоаппаратов, включая смартфоны, сохраняют изображения в формате JPEG. JPEG использует расширение файла .JPG или .JPEG. Еще одно большое преимущество JPEG заключается в том, что он поддерживается всеми браузерами и программами для редактирования изображений.Вы можете открывать файлы JPEG прямо из браузера, будь то Chrome или Safari.
TIFF
Иногда качество и разрешение очень важны, особенно в коммерческой работе. Требуется несжатый формат файла без потерь. Это формат, используемый профессионалами издательской, графической и полиграфической промышленности. Поскольку TIFF (Tagged Image File Format) не сжимается, он сохраняет более высокое качество при самом высоком разрешении, но требует больше места на диске для хранения.Поскольку они огромны, отправка их через медленное Интернет-соединение не будет хорошей идеей, если они не могут быть заархивированы или отправлены в виде сжатого файла.
Для печати настоятельно рекомендуется использовать формат TIFF.TIFF имеет расширение .TIF, которое можно открыть в профессиональном программном обеспечении для редактирования изображений, таком как Adobe Creative Cloud. Они больше не поддерживаются на многих веб-сайтах, которые предпочитают файлы JPEG из-за более быстрого времени загрузки. Некоторые веб-браузеры также отказались от поддержки формата TIFF, но если вы все еще можете открыть его, загрузка или загрузка файла в браузере займет гораздо больше времени из-за их размера.Это файлы с высоким разрешением размером 1 ГБ (максимум 4 ГБ), о которых не слышно. Поскольку они сохраняют самое высокое качество, их лучше всего использовать для печати на бумаге и даже рекламных щитах.
PNG
Формат PNG (переносимая сетевая графика) приближается по качеству к TIFF и идеально подходит для сложных изображений. Файлы PNG имеют расширение .PNG. Как и JPEG, он может поддерживать 16 миллионов цветов (16 777 216 или 24-битный цвет). В отличие от JPEG, TIFF использует алгоритм сжатия без потерь, чтобы сохранить максимальное качество изображения.Чем больше деталей вам требуется в графике, тем лучше для задачи PNG.
Для прозрачного фона художники-графики лучше всего работают с PNG.Из всех растровых форматов PNG обеспечивает лучшую поддержку прозрачности, функции, которая нравится графическим дизайнерам. Прозрачный фон позволяет дизайнерам довольно легко встраивать графику в другие изображения, не требуя более сложных шагов при редактировании публикации. PNG идеально подходит для статических изображений, логотипов, принтов и других изображений с прозрачным фоном.
SVG
SVG (масштабируемая векторная графика) — это относительно новый формат файлов, представленный в 2001 году. Он имеет расширение файла .SVG. Это лучший вариант для многих художников и дизайнеров графики, поскольку он используется с анимацией и адаптивным веб-контентом. Это похоже на PNG с точки зрения сжатия и сохранения наивысшего качества. Изображения остаются резкими и четкими независимо от разрешения или размера. Файлы SVG загружаются намного быстрее, что делает их масштабируемыми.SVG использует непиксельные алгоритмы, которые используют математические формы и кривые, аналогичные формату векторной графики. SVG также оптимизирован для веб-разработчиков, использующих CSS, и этот формат поддерживается большинством веб-браузеров.
Для веб-дизайнеров формат SVG идеален и помогает в SEO.Для веб-дизайна предпочтительным форматом стал SVG. Это потому, что он помогает с SEO (поисковая оптимизация) , позволяя паукам сканировать и индексировать изображения в формате SVG. Это возможно, потому что SVG использует текст как отдельный слой изображения, который доступен для индексации поисковыми системами.Формат SVG основан на XML, который отличается от других растровых форматов на основе пикселей. Это позволяет дизайнерам определять элементы изображения в текстовом редакторе без необходимости визуализировать его в приложении для редактирования графики. Фактически, файлы SVG можно редактировать с помощью текстовых / графических редакторов, таких как Adobe Illustrator, или программировать в коде с помощью специальных приложений.
Сводка
Следующее будет звучать примерно правильно, если посмотреть на преимущества каждого формата файла:
- Используйте JPEG для общего обмена изображениями, поскольку он поддерживается большинством приложений.
- При печати или публикации коммерческих или профессиональных работ используйте TIFF.
