Необычные пиксельные портреты из упаковочной пленки

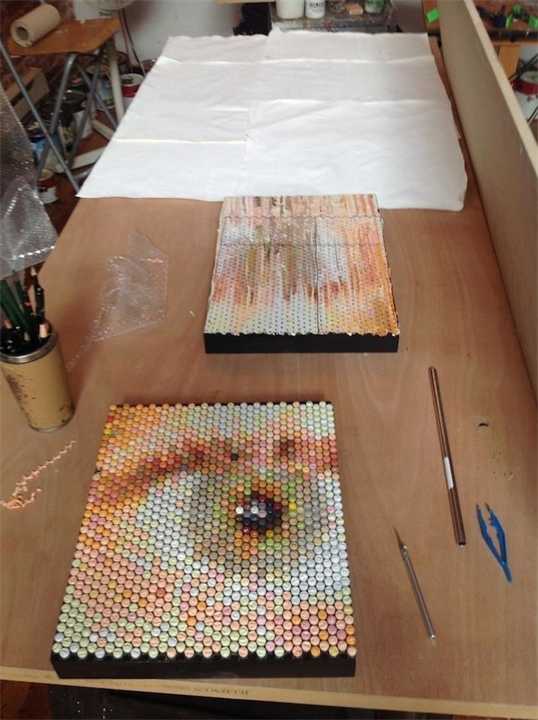
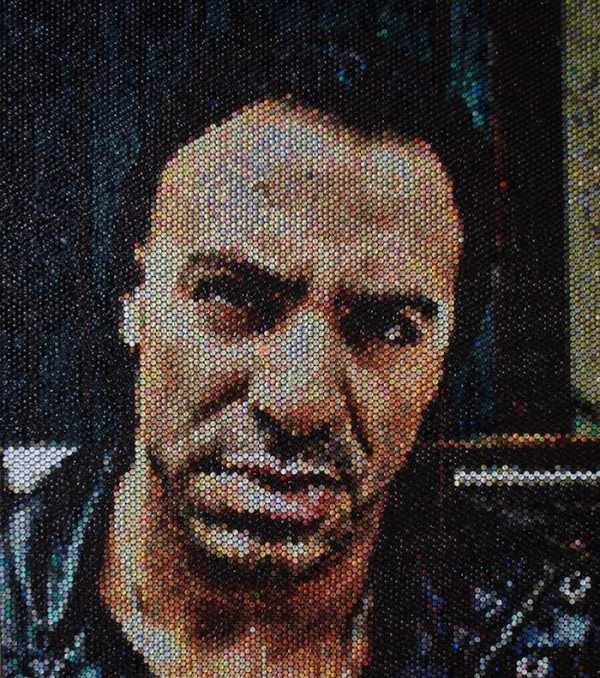
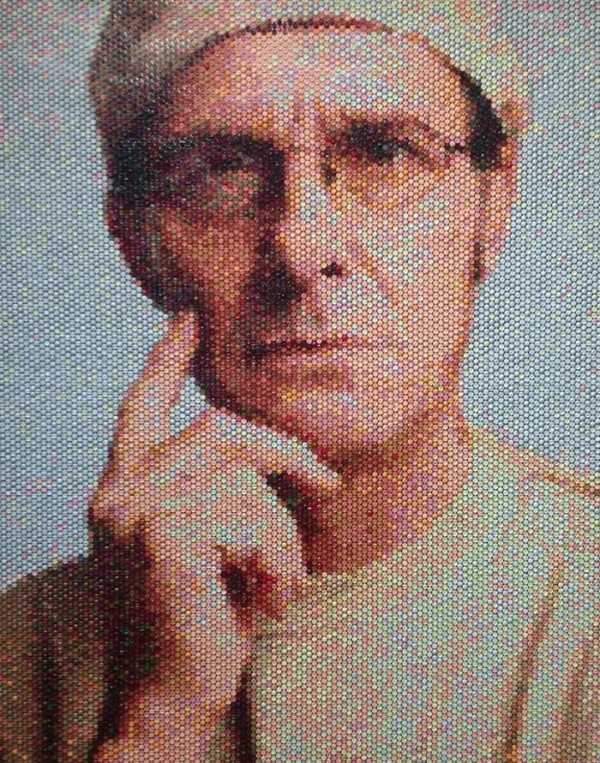
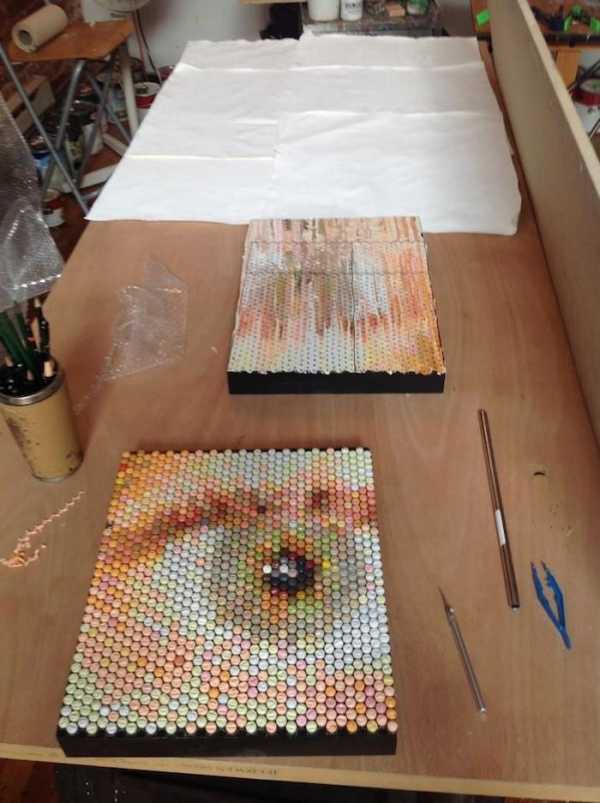
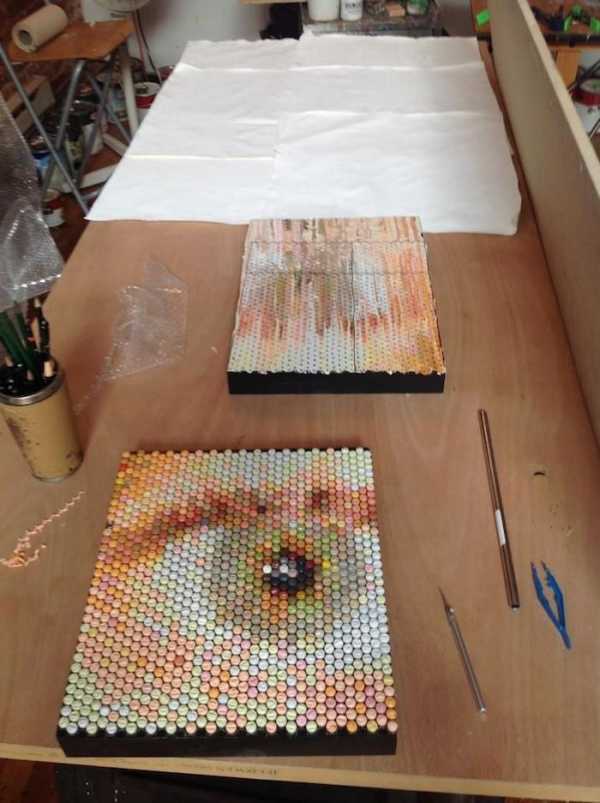
Из чего только талантливые руки не делают портреты знаменитых людей : карандаши , компьютерные клавиши, помада и даже кулинарная присыпка для пирожных. Но художник Брэдли Харт решил пойти совершенно иным путем. Его главный «холст» – воздушно-пузырчатая пленка. Не прикидывайтесь, что не знаете, что это такое – открывая посылку или хрупкий товар, вы наверняка не раз доставали эту пленку, а потом с удовольствием лопали шарики с воздухом на ней. А вот Брэдли Харт не лопает – он делает из них пиксельные портреты. «С одной стороны, пузырьки являются точками или пикселями, своеобразным стройматериалом технического мира , который нас окружает», – говорит Брэдли. «Пиксели на компьютерных экранах хранят наши воспоминания на таких социальных сайтах, как Facebook, Twitter, и Instagram». «И процесс введения краски в эти пузырьки – это практически то же самое, что создание пиксельного рисунка на компьютере». «С другой стороны, когда фото знакомого вам человека создают на таком холсте, это значит намного большее». «Ведь эта пленка создана защищать и оберегать, а значит, в таком преобразованном состоянии она как будто защищает ваши воспоминания». Процесс создания картин довольно «прост»: используя обычные шприцы, Харт вводит акриловые краски в отдельные пузырьки. Это не только долгий, но и невероятно сложный процесс. И хотя портреты поражают, чтобы понять всю их красоту, необходимо своими глазами увидеть процесс их создания».

Необычные пиксельные портреты из упаковочной пленки

Необычные пиксельные портреты из упаковочной пленки

Необычные пиксельные портреты из упаковочной пленки

vilingstore.net
Как рисовать пиксель арт. Пошаговое руководство – CoreMission
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.

Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!

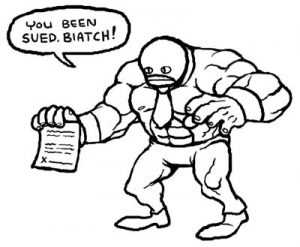
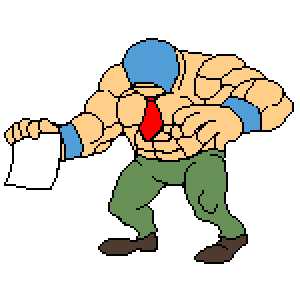
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
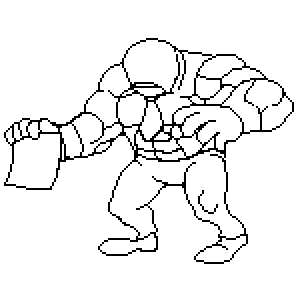
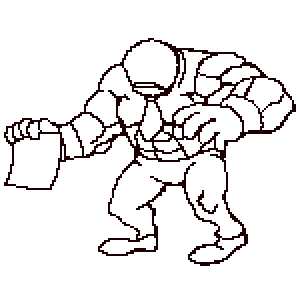
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.

Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.

Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB

Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).

Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.

Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.

Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.

Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.

Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.

Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:

- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей

Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.

Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.

Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.

Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится здесь. Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую группу разработчиков игр. Или пишите прямо в сообщения группы вконтакте!
coremission.net
Рисуем пиксельный портрет по фото – Telegraph

Шаг 1
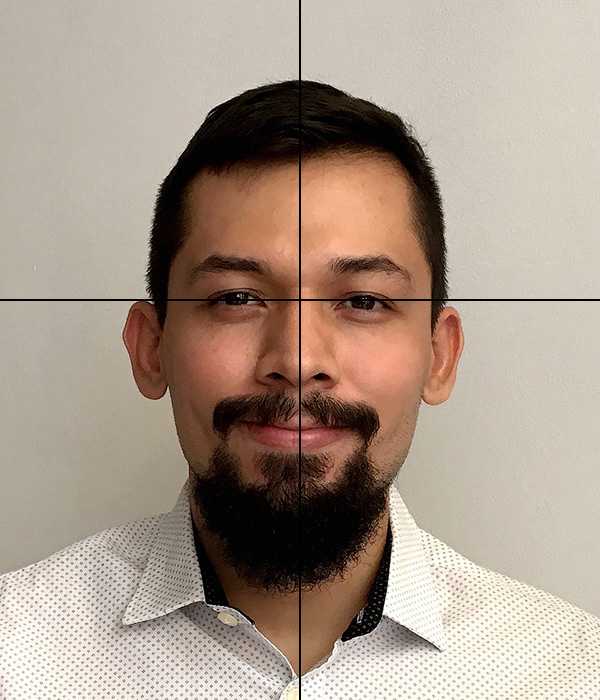
Находим подходящее фото. Человек на снимке должен смотреть строго в камеру. Мы отрежем половину головы и отразим ее по горизонтали на противоположную сторону.
Для работы может подойти и селфи, но при использовании качественного снимка результат будет лучше.
Шаг 2
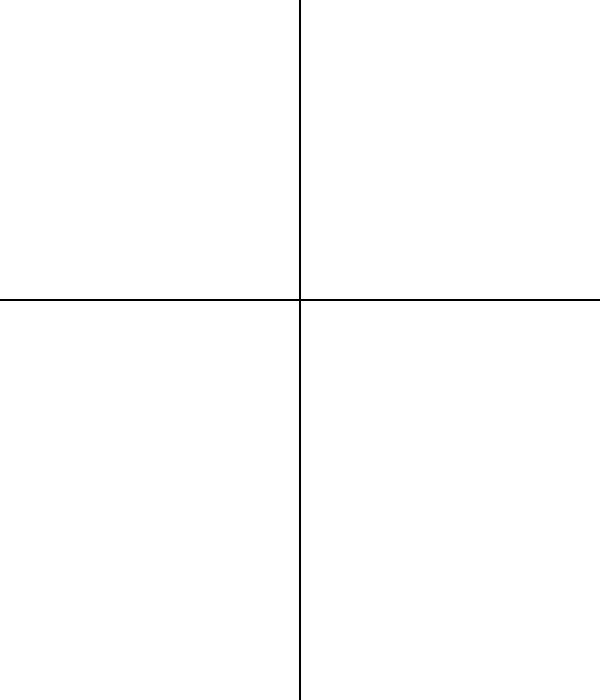
Рисуем две вспомогательные линии, пересекающиеся в центре документа.

Шаг 3
Вставляем фото и размещаем его под вспомогательными линиями.

Шаг 4
Далее активируем свободную трансформацию (Ctrl+T) и размещаем фото так, чтобы глаза были на уровне горизонтальной линии, а нос – вертикальной.

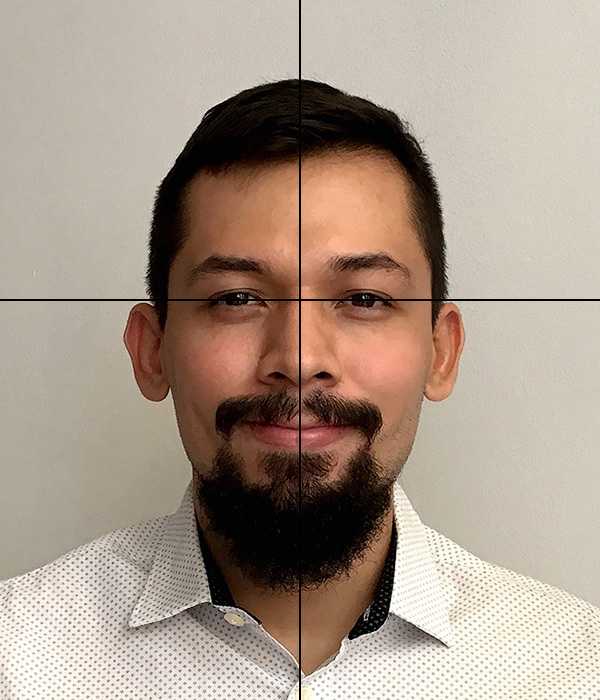
Шаг 5
Дублируем слой с портретом (Ctrl+J), отражаем его по горизонтали Edit – Transform – Flip Horizontal(Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) до 50%. Таким образом, мы получим что-то вроде среднего варианта, к тому же нет необходимости беспокоиться об освещении.

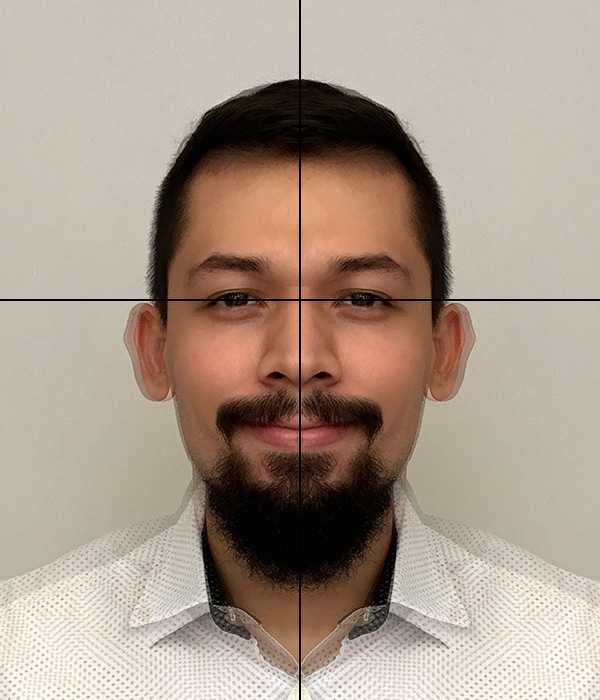
Шаг 6
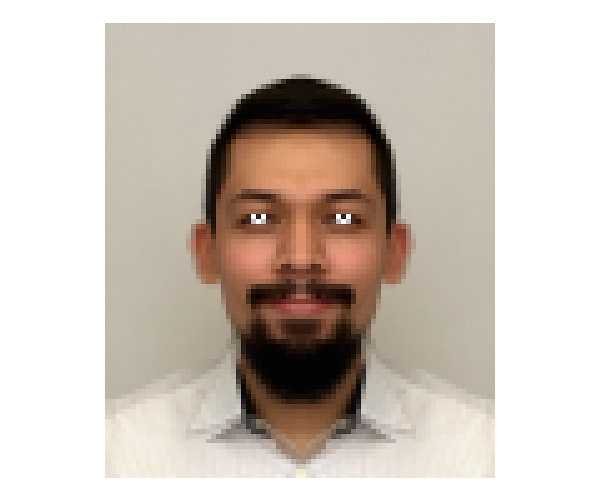
Теперь уменьшаем портрет с помощью свободной трансформации (Ctrl+T). Слои объединять не нужно! Трансформацию применяем к каждому слою. Уменьшаем фото примерно до 50-75 пикселей. На новом слое рисуем пару круглых глаз, которые мы будем использовать в качестве отправной точки. Глаза рисуем с тем расчетом, что в центре должен быть черный зрачок размером 1 пиксель и радужка на 2 пикселя по бокам. Если мы сожмем фото еще больше, разрешения картинки может быть недостаточно, чтобы нарисовать мелкие детали.
Скрываем вспомогательные линии, они нам больше не понадобятся.

Прошу прощения, если эти жуткие белые глаза вас напугали.
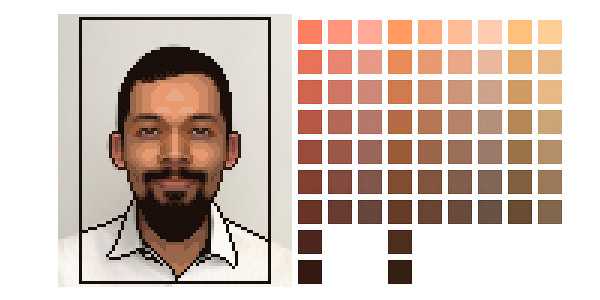
2. Создаем цветовую палитру
Далее мы будем заполнять картинку пикселями. Наша задача – добиться такого эффекта на рисунке, который нельзя получить при использовании фильтра.
Чтобы результат получился более стилизованным, мы будем использовать ограниченное количество цветов.
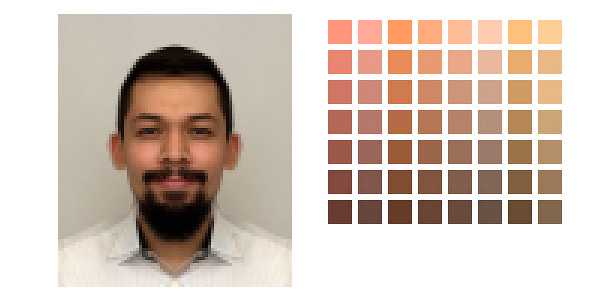
Шаг 1
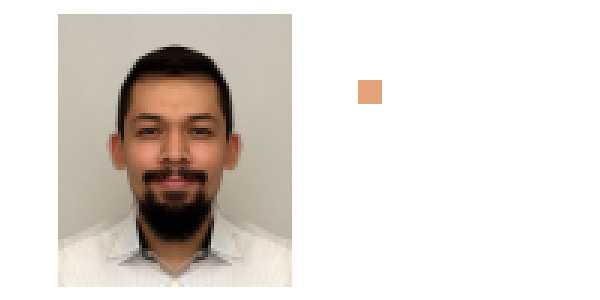
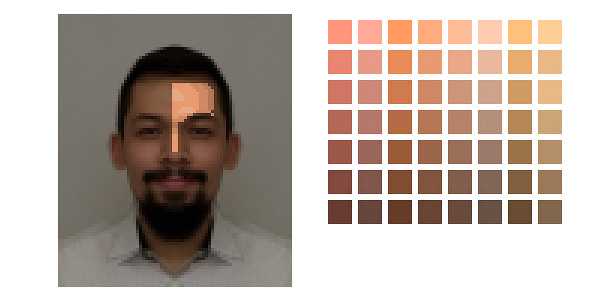
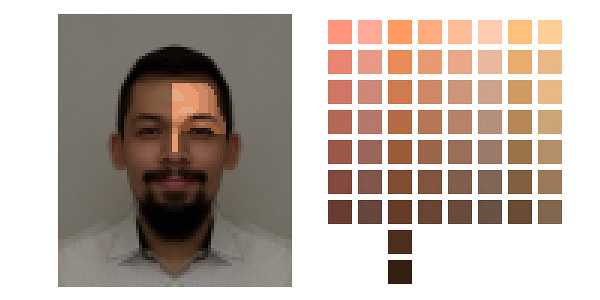
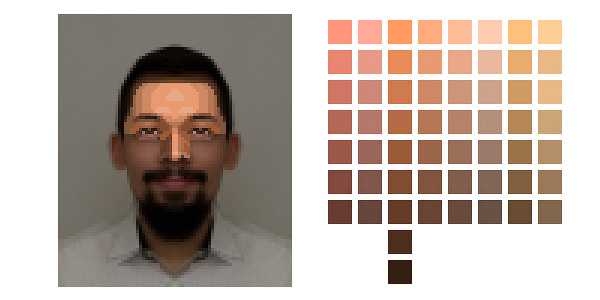
Начнем с подбора цвета кожи, например, со лба или щек. Это будет первый цвет на нашей палитре, которую мы расположим с правой стороны от рисунка.

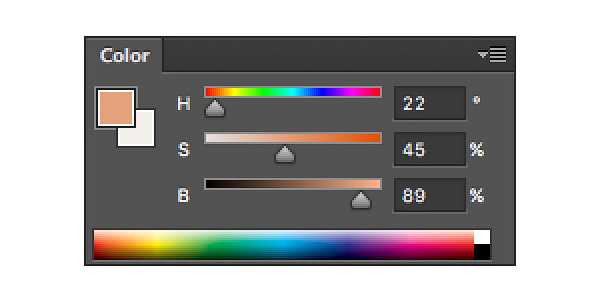
Шаг 2
Обратите внимание на цветовую панель в программе Photoshop. Если у вас нет панели с цветами HSB, нужно ее открыть. Для этого кликаем по иконке со стрелкой в правом верхнем углу панели и в появившемся списке выбираем HSB Sliders.
Мы будем подбирать новые оттенки, используя три цветовые полосы.

Если хотите, можете округлить цифровые значения цветов (например, 20, 45, 90).
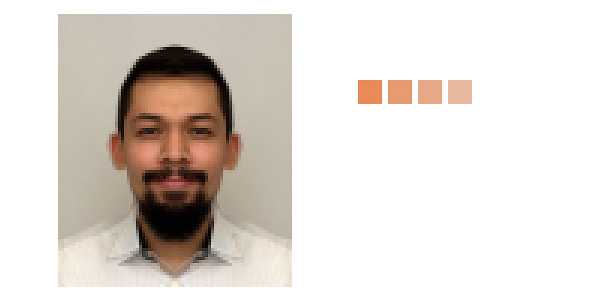
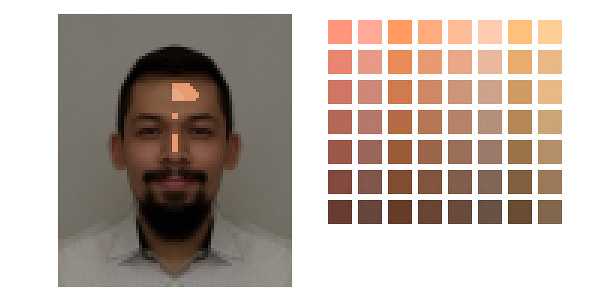
Шаг 3
Подбираем несколько оттенков одного цвета с разницей в насыщенности примерно 10% (следующий оттенок должен быть на 10% темнее или светлее).

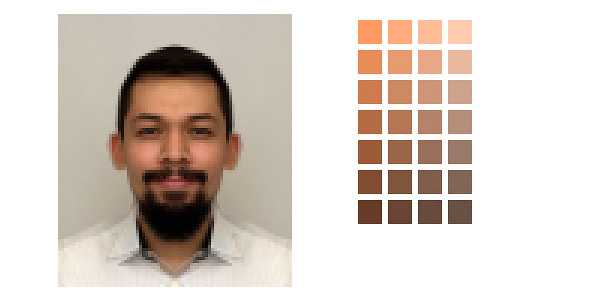
Шаг 4
Затем к каждому из этих четырех оттенков подбираем новые оттенки по яркости (10%). Увеличивая яркость на 10%, вы можете добраться до 100%, но не стоит опускаться вплоть до 0%.

Шаг 5
И, наконец, подбираем еще один набор из четырех оттенков, только теперь регулируя температуру цвета (на 10 градусов холоднее и теплее).

Это практически все цвета, которые нам понадобятся.
3. Заполняем фото цветом
Мы закончили подготовку и теперь можем приступить к заполнению цветом.
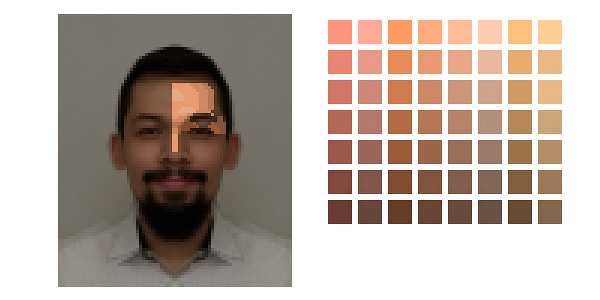
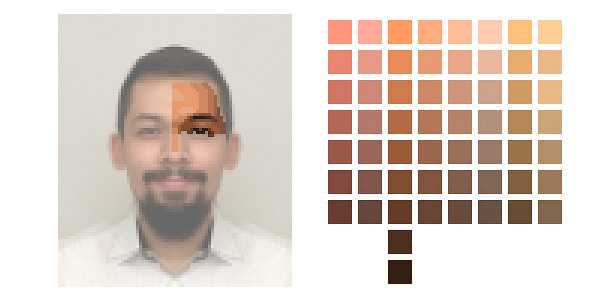
Шаг 1
Чтобы нам было удобнее рисовать, между оригинальным фото и нашей заливкой, нужно создать полупрозрачную подложку (черного или белого цвета) прямоугольной формы, чтобы слои не сливались, и мы четко видели, что рисуем.
Выключаем видимость подложки, чтобы оценить насколько точно закрашенные участки соответствуют фото.
Начинаем рисовать, используя Pencil Tool (B) (Карандаш).

Чтобы было удобнее работать, вы можете увеличить изображение на 600-800%, а рядом открыть отдельное окно с картинкой в 100%-ном масштабе.
Шаг 2
Мы будем рисовать прямо на фото, подбирая наиболее близкий к оригиналу оттенок с нашей палитры.

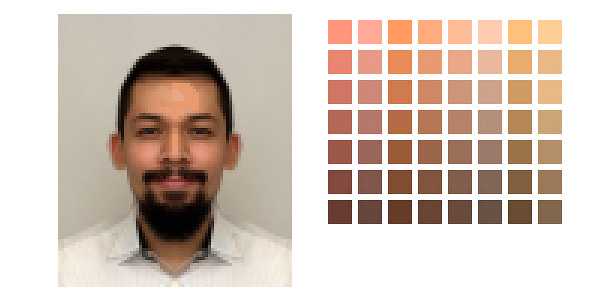
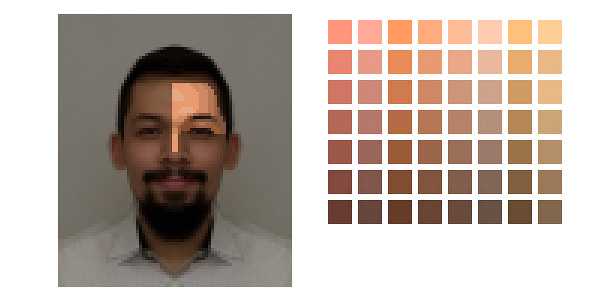
Шаг 3
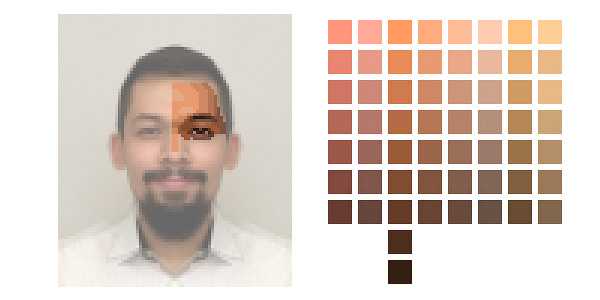
Продолжаем в том же духе и закрашиваем другие области на фото. Преимущество работы с идеально симметричным портретом в том, что нам не нужно закрашивать обе половины.

Для наглядности, на большинстве скриншотов включена полупрозрачная черная подложка.
Шаг 4
Продолжаем заполнять цветом!

Шаг 5
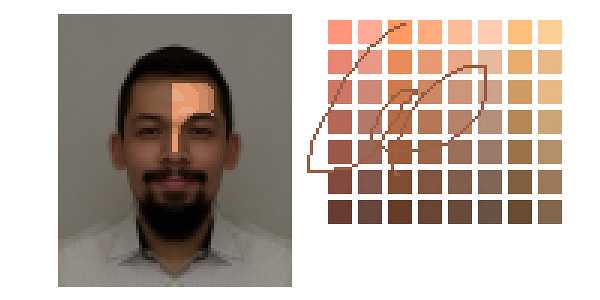
Не уверены, какой цвет использовать в той или иной области фото? С помощью пипетки (I) берем на фото пробу цвета, затем карандашом (В) хаотично закрашиваем палитру. Смотрим, на каком оттенке линии максимально сливаются и выбираем его.

Совет: чтобы быстро менять цвет, во время работы карандашом зажимаем клавишу Alt и кликаем по нужному цвету на палитре.
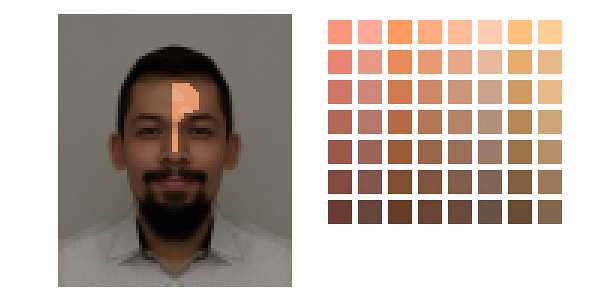
Шаг 6
Продолжаем закрашивание. Брови и другие мелкие элементы пока не трогаем и уделяем внимание только коже.

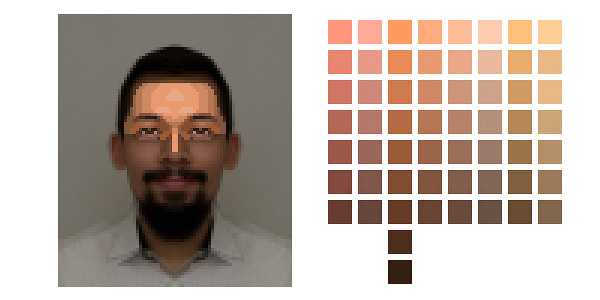
Шаг 7
Продолжаем работу…

Шаг 8
Мы добрались до глаз и, если вы чувствуете, что вам не хватает нужных оттенков, подбираем их и добавляем на нашу палитру.

Шаг 9
Для рисования глаз нам понадобится добавить подложку белого цвета, так как мы будем работать с темными оттенками.

Шаг 10
Под глазами добавляем красноватый оттенок.

Шаг 11
Закончив рисовать глаз, отражаем полученный результат на противоположную сторону фото.

Шаг 12
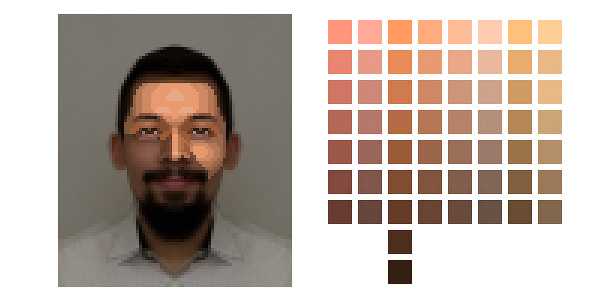
Продолжаем закрашивать лицо и переходим к носу.

Шаг 13
Щеки…

Шаг 14
Дорабатываем эти области.

Закончив с носом, отражаем готовый рисунок по горизонтали и любуемся результатом.

Шаг 15
После создания отраженной копии фото в начале урока, ямочки на щеках пропали, поэтому дорисовываем их.

Продолжаем работу с щеками.

Шаг 16
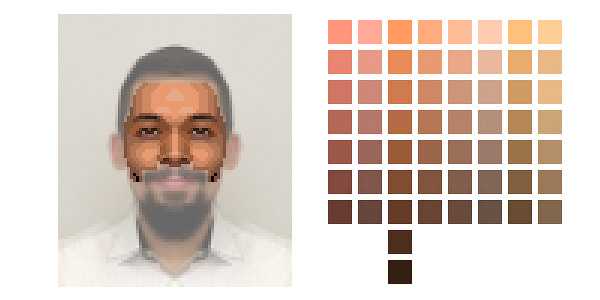
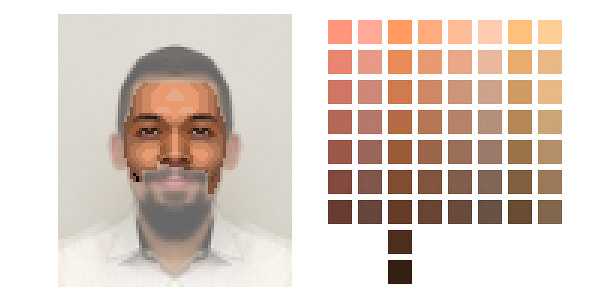
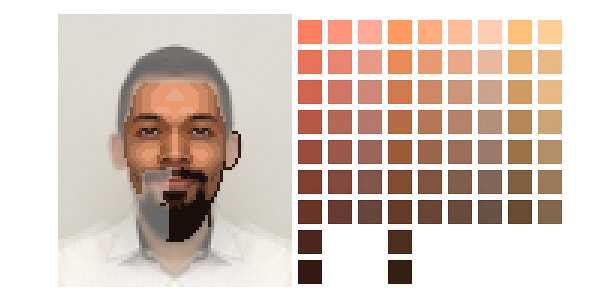
С кожей лица мы закончили и можем начать рисовать контур для бороды… если она, конечно, у вас есть.

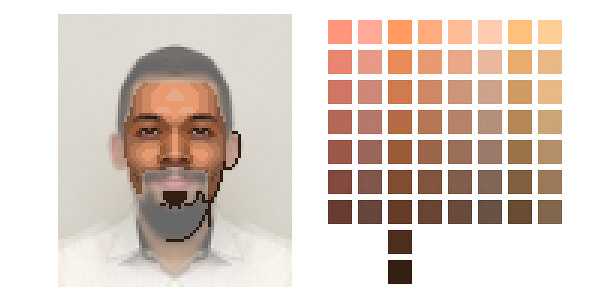
Шаг 17
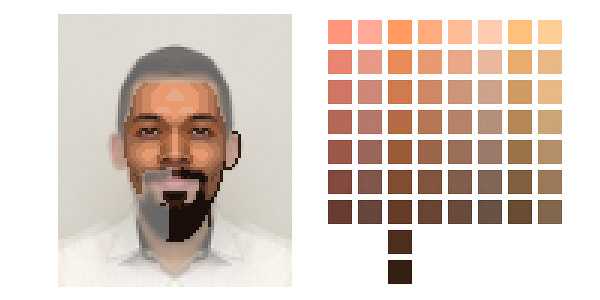
Заканчиваем подбородок (или бороду).
Бороду я рисовал новым темным оттенком, которого нет на палитре. В случаях, когда вам будет необходимо повторно использовать оттенок, который отсутствует на палитре, его всегда можно взять на самом рисунке.

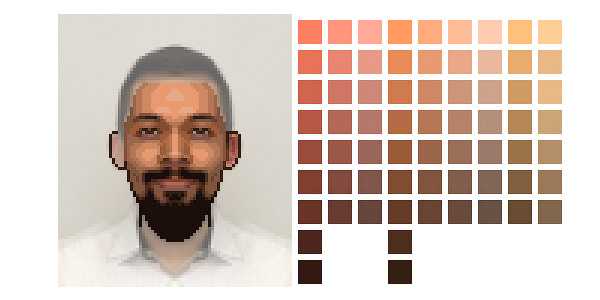
Шаг 18
Далее рисуем губы (именно для этого мы добавляли в палитру красноватые оттенки). В связи с этим появилась необходимость добавить в палитру еще два новых оттенка.

Шаг 19
Отражаем текущий результат по горизонтали.
Продолжаем рисовать. Переходим к ушам. В работе с ушами у нас будет чуть больше свободы для творчества, так как эта область не должна быть идентичной копией фото, поэтому можете смело экспериментировать и добавить немного креативности.

Шаг 20
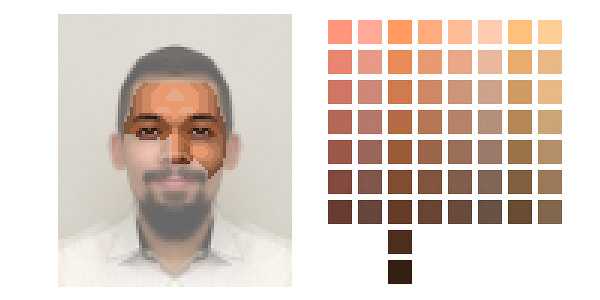
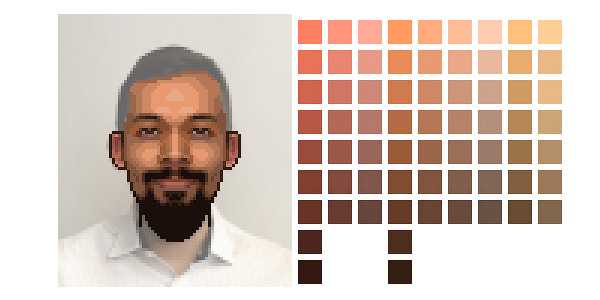
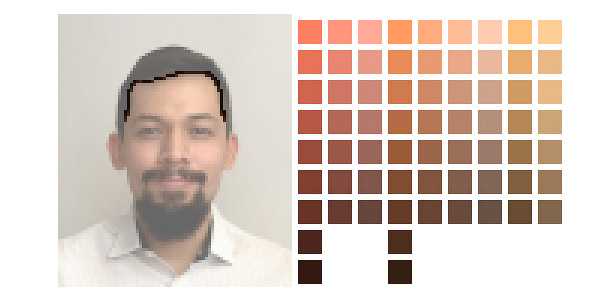
Снова отражаем результат. С кожей мы практически закончили и теперь можно приступить к линии волос.
Для этого отключим видимость дубликата фото, который мы зеркально отразили, так как из-за этого меняется прическа, а нам нужны волосы, как на оригинале. На фото с симметричными прическами этого можно не делать.
Я немного расширил лоб и теперь он нарисован внахлест на линию волос. Но это не страшно, так как прическу мы будем рисовать поверх лба.

Шаг 21
Мы нарисовали волосы, и почему бы не придать им более привлекательный вид, чем на фото?

Шаг 22
На отдельном слое дорабатываем линию волос.

А затем объединяем ее с лицом и остальными волосами.

Шаг 23
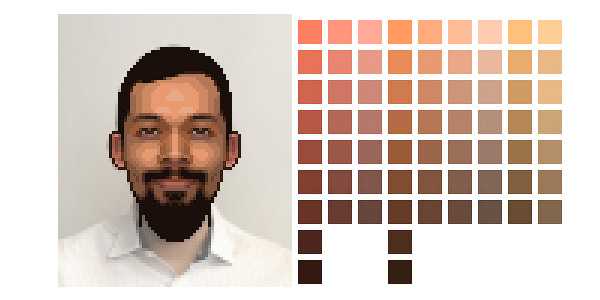
Кроме того, я слегка доработал волосы, лоб и место, где они соединяются.

Шаг 24
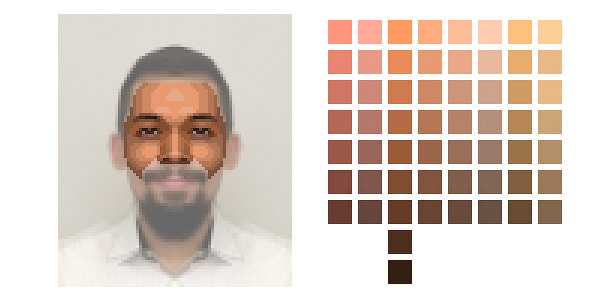
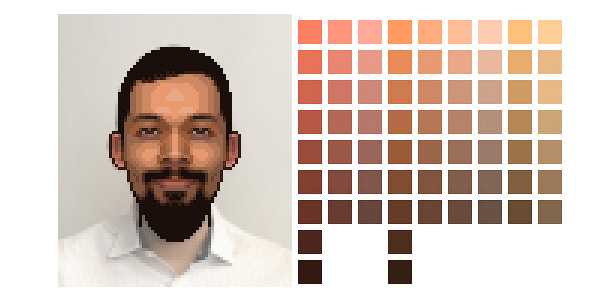
Далее рисуем контур шеи и рубашки и определяем границы портрета, нарисовав рамку толщиной один пиксель.
Особенно мне нравится разбавлять скучную и однотипную симметрию ассиметричными деталями такими, как прическа, одежда и т.д.

Шаг 25
Закончив с шеей, нам больше не понадобится цветовая палитра.

Шаг 26
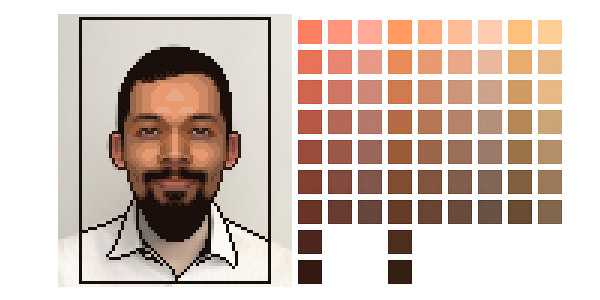
Заполняем цветом рубашку и детализируем ее.

4. Дополнительные детали
Мы закончили с заполнением цветом, но еще остались некоторые области, которые нужно доработать.
Шаг 1
Оригинальное фото нам больше не нужно, поэтому скрываем его.
При необходимости дорабатываем детали на рубашке и заливаем фон приятным контрастным цветом.

Шаг 2
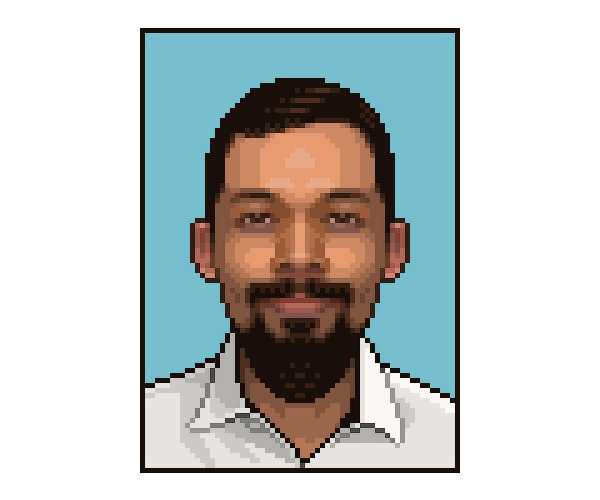
Мне кажется, некоторые области на рисунке (щеки, лоб) выглядят, как некачественный градиент. Я думаю, что это из-за многочисленных оттенков кожи, так что я уменьшил их количество и теперь портрет стал выглядеть лучше.

Шаг 3
Теперь мы должны нарисовать текстуру на волосах. Это не только добавит деталей и объем рисунку, но и поможет нам добиться того самого ретро-эффекта, к которому мы стремимся.

Шаг 4
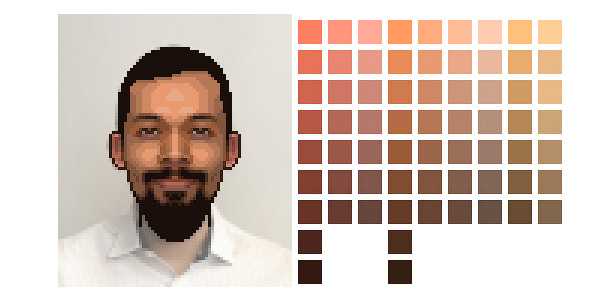
Рисунок не должен быть на 100% похожим на реальность, потому что для этого есть фото. Поэтому в качестве финального штриха смело экспериментируем с цветом и увеличиваем яркость портрета и добавляем стилизации под старые видеоигры. Для этого используем корректирующие слои Levels(Уровни), Hue/Saturation (Цветовой тон/Насыщенность), Brightness/Contrast (Яркость/Контрастность) и т.д.

Увеличиваем рисунок примерно на 500% (с выключенным сглаживанием), сохраняем его и работа готова!
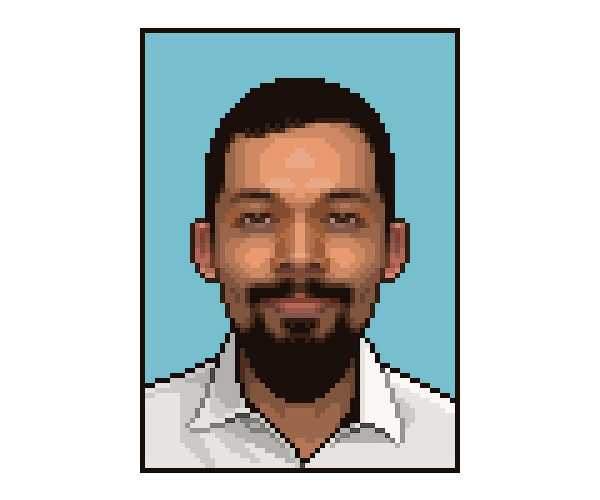
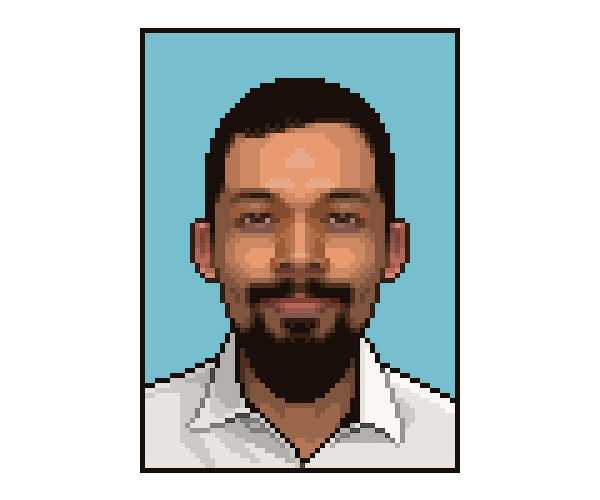
Мы закончили!
Вы сделали это! Надеюсь, моих инструкций будет достаточно, чтобы вы могли повторить весь процесс с вашими собственными фото.
Можете попробовать использовать меньше цветов и небольшое разрешение, чтобы получить еще более пиксельный рисунок.

PFY
telegra.ph
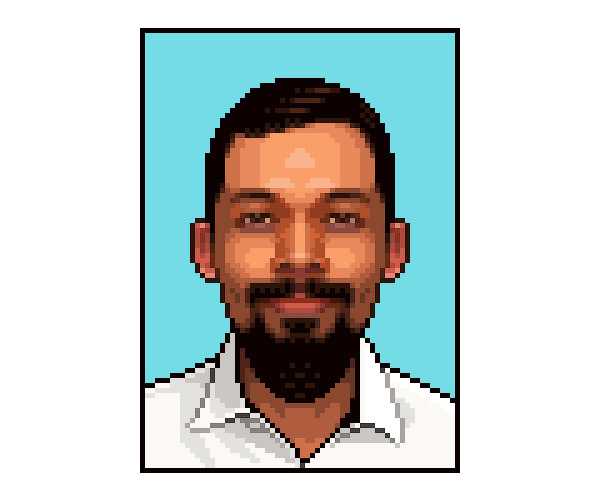
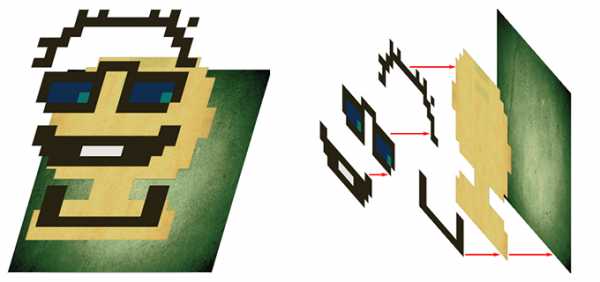
Рисование маленького пиксель-артного портрета
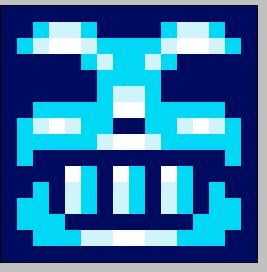
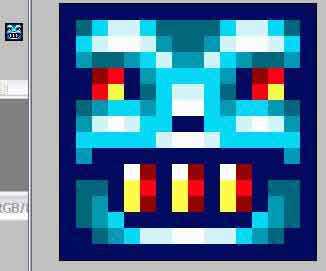
В этом уроке будем рисовать вот такие маленькие пиксель-артные портреты:
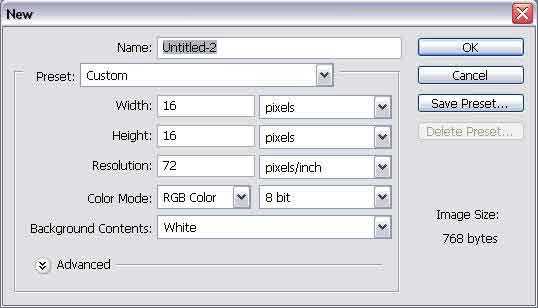
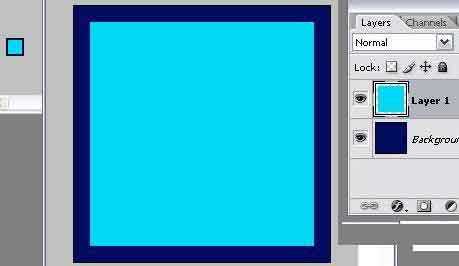
Создаем документ со следующими настройками:

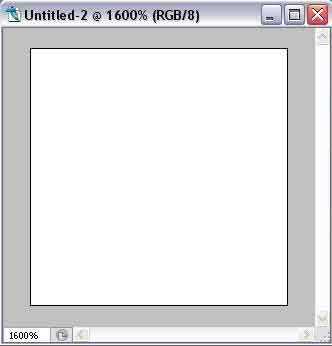
Увеличиваем изображение до максимального значения:

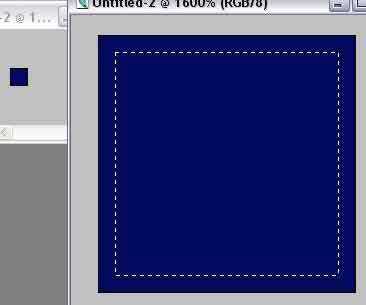
Заливаем фон любым темным цветом и направляемся в Window -> Arrange -> New Window для того, чтобы создать дополнительное окно. Через него мы будем просматривать итоговый результат нашей работы, а в увеличенном окне рисовать.

Создаем новый слой поверх фона. При помощи инструмента Rectangular Marguee Tool делаем следующее выделение, которое заливаем желаемым цветом (#6dcff6).


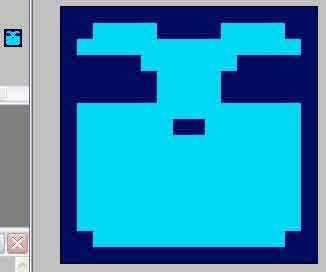
При помощи инструмента Eraser Tool (параметры Mode:Pencil, Opacity:100%, Diameter:1) убираем лишние пиксели:


Теперь добавим светлые и темные оттенки используя инструмент Pencil Tool. Используем следующие настроки: Mode:Normal, Opacity:70%, Diameter:1. Выбираем белый цвет и закрашиваем следующие пиксели:

После устанавливаем Opacity Pencil Tool’а на 100% и закрашиваем пиксели поверх светлых областей

Теперь выбираем более темный цвет (#3486a7) по отношению к основному и закрашиваем им следующие пиксели:
Выбираем еще более темный цвет (#165168) и продолжаем наносить затенения, не забывая подправлять более светлые оттенки, используя ранее применяемые цвета

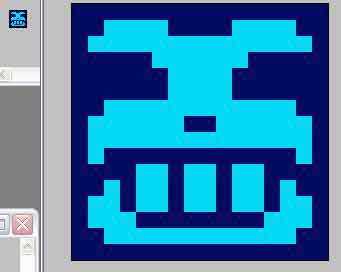
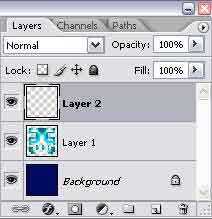
На этом этапе давайте добавим чуть больше выразительности и немного контраста. Создадим новый слой поверх всех остальных, на котором изобразим глаза и зубки.

Сначала закрасим красным, желтым, а потом более темным. Не переживайте по поводу такого цветового разнообразия, потому что при уменьшенном размере цвета «сольются».

Мы получили то, что требовалось. Ну давайте внесем долю разнообразия в наше «произведение». Ведь нам может быть понадобяться разные «головастики»…. зелёные, красные, фиолетовые и тд.
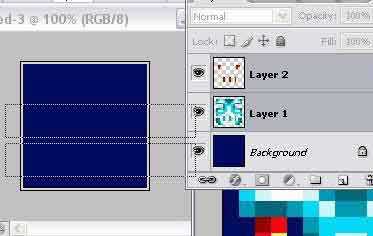
Достигнуть разнообразия возможно различными средствами фотошопа. Тут все ограничивается лишь вашей фантазией и знанием программного обеспечения. Итак продолжим. Не закрывая текущий документ, создадим новый, произвольного размера с цветом фона, желательно тот, который исполозовали при предыдущем рисовании.
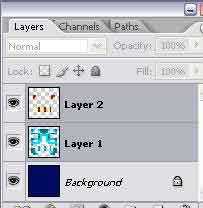
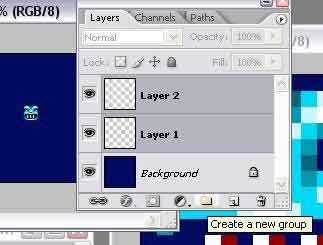
Возвращаемся к документу, где содержится рисунок и направляемся в список слоев. Зажав клавишу Shift или Control выдеяем два слоя:

Теперь зажав левую кнопку мыши перекидываем оба слоя в новый созданный документ, где и продолжим дальнейшую работу.

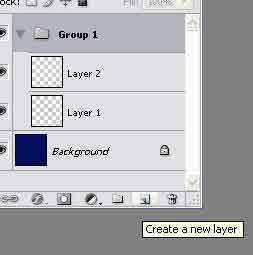
Для того чтобы упорядочить нашу работу и не запутаться — создадим папку(группу), в которую поместим два слоя.
Перемещение слоев в папку осуществляется также перетаскиванием.

После того, как слои будут помещены в папку — ее можно скопировать. В нижней части списка слоев находится маленький значок, при наведении на который высвечивается всплывающая подсказка «Create a new layer», тот самый значок с помощью которого мы создаем слои.

Хватаем папку и скидываем ее на этот значок. Создадим еще три папки, помимо основной и переименуем следующим образом:
Выбираем инструмент Move Tool и последовательно, активируя каждую папку, расставляем ее содержимое в документе. Для удобства можно временно увеличить масштаб документа.
Открываем папку и активируем один слой. Пусть это будет основной слой изображения.
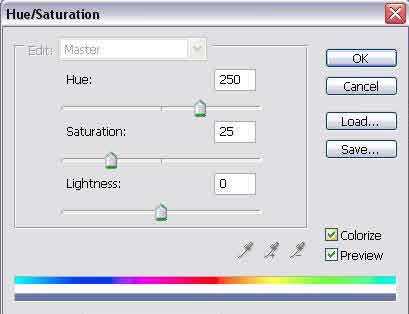
Как я уже отмечал ранее — существует не один спосоп изменить цвет и тон слоя, т.е. рисунка, расположенного на его поверхности/ Направляемся в главное меню: Image -> Ajustments -> Hue/Saturation и отмечаем Colorize:
Hue: определяет оттенок цвета, Saturation: насыщенность, Lightness: яркость. Используем первые два. Регулируя значения и смотрим, что получилось. Тоже самое проделываем и для другого слоя.

Для следующего изображения можно попробовать другой способ раскраски: направляемся в
Image -> Ajustments -> Channel Mixer и эксперементируем:
Третье изображение я решил объеденить и применить к нему Image -> Ajustments -> Gradient Map:
Два остальных я раскрасил используя свойства слоев:
Теперь можете поэксперементировать с различными настройками цвета и свойствами слоев. При желании нарисуйте что-нибудь свое, используя основы этого урока.
Смотрите также:
Пиксельарт: ключ и замок
Пиксельарт: любящее сердце
Пиксельный карандаш
Пиксельарт: рисование дискеты
Пиксельарт: звездное небо
Пиксельарт: Рисуем маленький гриб
jwinters.ru
Пиксельные портреты — Старый Ворчун — ЖЖ
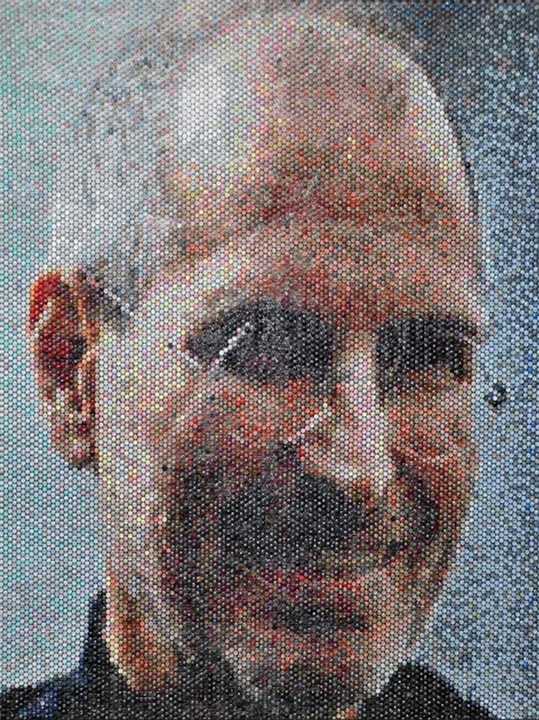
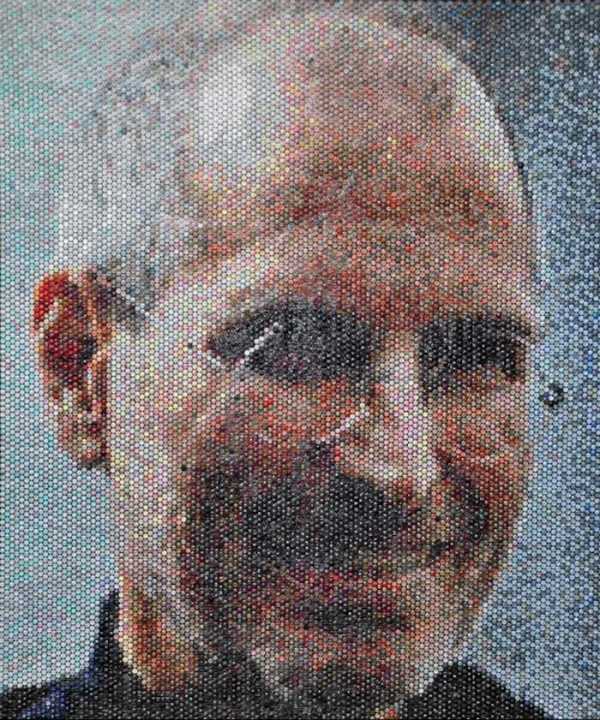
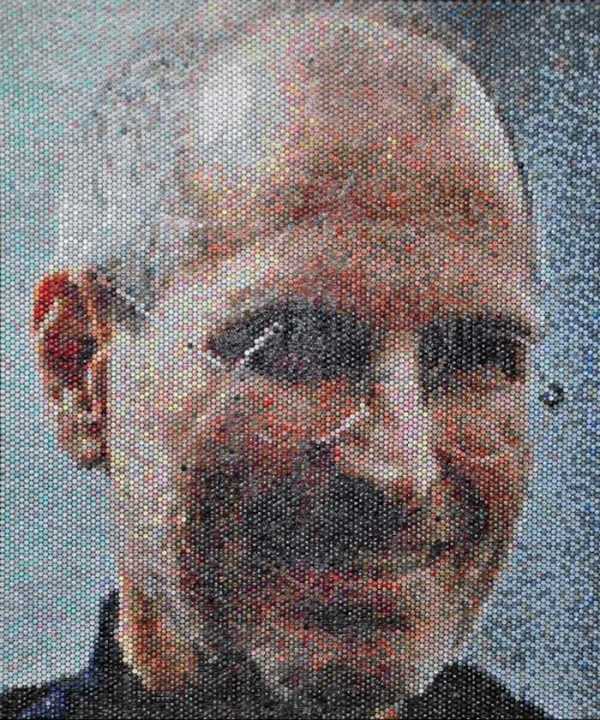
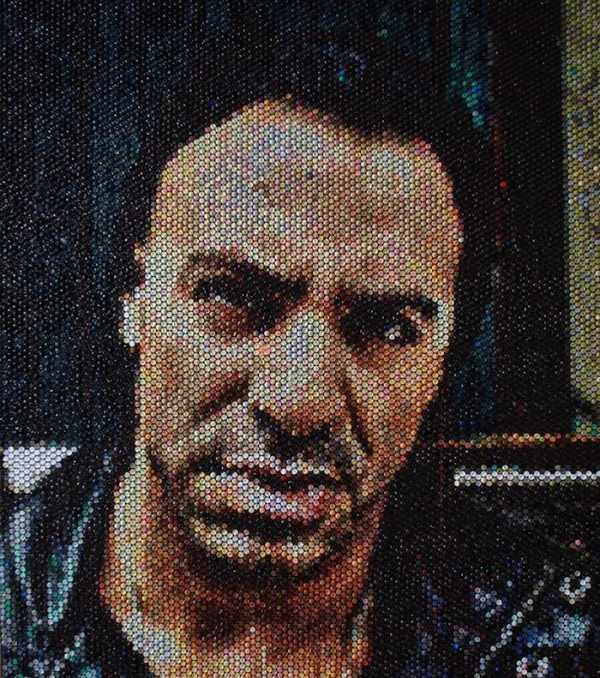
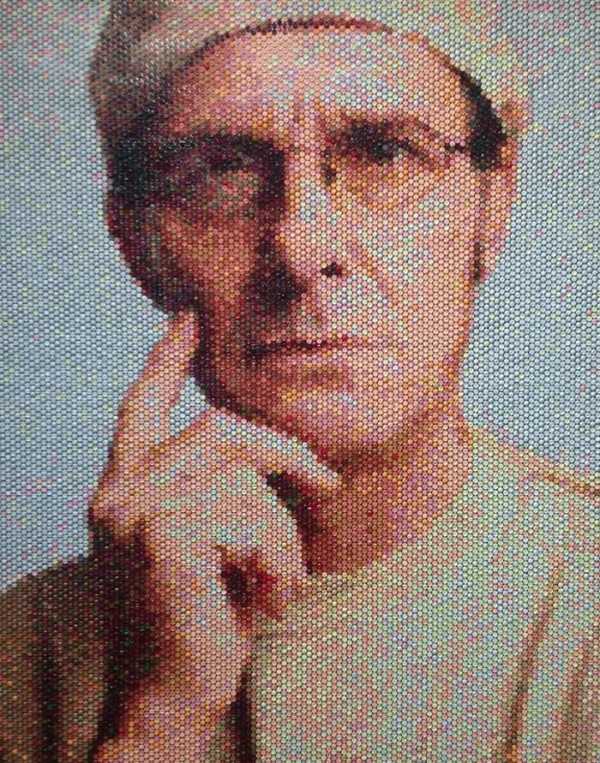
Из чего только талантливые руки не делают портреты знаменитых людей: карандаши, компьютерные клавиши, помада и даже кулинарная присыпка для пирожных. Но художник Брэдли Харт решил пойти совершенно иным путем. Его главный «холст» – воздушно-пузырчатая пленка. Не прикидывайтесь, что не знаете, что это такое – открывая посылку или хрупкий товар, вы наверняка не раз доставали эту пленку, а потом с удовольствием лопали шарики с воздухом на ней. А вот Брэдли Харт не лопает – он делает из них пиксельные портреты.

1. «С одной стороны, пузырьки являются точками или пикселями, своеобразным стройматериалом технического мира, который нас окружает», – говорит Брэдли.

2. «Пиксели на компьютерных экранах хранят наши воспоминания на таких социальных сайтах, как Facebook, Twitter, и Instagram».

3. «И процесс введения краски в эти пузырьки – это практически то же самое, что создание пиксельного рисунка на компьютере».

4. «С другой стороны, когда фото знакомого вам человека создают на таком холсте, это значит намного большее».

5. «Ведь эта пленка создана защищать и оберегать, а значит, в таком преобразованном состоянии она как будто защищает ваши воспоминания».

6.

7. Процесс создания картин довольно «прост»: используя обычные шприцы, Харт вводит акриловые краски в отдельные пузырьки.

8. Это не только долгий, но и невероятно сложный процесс.

9. И хотя портреты поражают, чтобы понять всю их красоту, необходимо своими глазами увидеть процесс их создания».

10. Портреты Харта будут выставлены до 29 марта на выставке в Нью-Йорке под названием «Что? Где? Когда? Зачем? Как?».
mrvorchun.livejournal.com
Генератор аватарок в стиле пиксель-арт, более 40 миллионов изображений / Habr
 Привет, жители и гости хабра.
Привет, жители и гости хабра.Хочу поделиться с вами одним интересным инструментом. Наша команда разрабатывала его в ходе проекта, о котором я еще расскажу. Пиксельный человек на КДПВ — результат его работы.
Мы не поленились посидеть с калькулятором и подсчитали приблизительное количество возможных изображений. Получили число чуть более сорока миллионов. Поэтому каждый может подобрать что-то на свой вкус. Картинок хватит на всех!
Итак, встречайте, 8biticon.com. Бесплатный, открытый и простой в использовании генератор аватарок.
Под катом история, описание и немного технической информации.
Немного истории
Чаще всего при регистрации на сайте, особенно если это не социальная сеть, возникает ситуация, когда у многих пользователей вместо картинок профиля устанавливаются такие изображения-заглушки:

Думаю все согласятся, что это не очень удобно, и визуально найти нужного человека в списке и узнать становится намного сложнее. Такая задача стояла и раньше, и разные проекты ее решали по-своему. Самый близкий для нас и популярный был, конечно stackoverflow.com. В их случае при регистрации выдается случайно сгенерированная картинка. Например, такая:
Это несколько упрощает задачу визуальной идентификации, однако не сильно. Было решено идти в этом направлении. Но все же создавать что-то более человекообразное. Перепробовав с десяток вариантов мы пришли к генерации аваторк с восьмибитными лицами.
Что же из этого вышло?
Принцип работы довольно прост:

Заранее подготовленные изображения-паттерны в случайном или нужном порядке накладываются друг на друга, после чего серверный скрипт их склеивает, и на выходе имеем заветный юзерпик. Картинку можно скачивать, можно устанавливать как аватар, если скрипт встроен в сайт.
На сайте 8biticon мы развернули приложение из собственных исходников, которые опубликованы на github, и добавили возможность быстрой установки аватарки в социалках. Для начала выбрали самые популярные в наших широтах vk.com и Facebook.
На данный момент серверная часть реализована как django-app, так что тем, кто пользуется этим фреймворком не составит труда встроить 8biticon в готовый или новый проект.
А пример использования конструктора в дикой природе можно посмотреть на сайте, ради которого все и затевалось: studyjam.net
Какие планы на будущее?
В планах развития, помимо рисования новых паттернов, создание полноценного open-source проекта с поддержкой различных серверных платформ. Ну и, скорее всего, добавить таких модных в наши дни свистелок как фотофильтры 🙂
Этот ресурс был сделан just for fun. Поэтому, всех, кто желает сделать мир чуточку веселей и удобней, мы приглашаем принять в нем участие. Программистов, дизайнеров и просто тех, у кого есть желание.
А еще всегда приятно увидеть любые ваши предложения и замечания.
UPD. Сайт снова функционирует, приносим извинения за технические неполадки.
habr.com
Пиксельные портреты из упаковочной пленки
Из чего только талантливые руки не делают портреты знаменитых людей: карандаши, компьютерные клавиши, помада и даже кулинарная присыпка для пирожных. Но художник Брэдли Харт решил пойти совершенно иным путем. Его главный «холст» – воздушно-пузырчатая пленка. Не прикидывайтесь, что не знаете, что это такое – открывая посылку или хрупкий товар, вы наверняка не раз доставали эту пленку, а потом с удовольствием лопали шарики с воздухом на ней. А вот Брэдли Харт не лопает – он делает из них пиксельные портреты.

1. «С одной стороны, пузырьки являются точками или пикселями, своеобразным стройматериалом технического мира, который нас окружает», – говорит Брэдли.

2. «Пиксели на компьютерных экранах хранят наши воспоминания на таких социальных сайтах, как Facebook, Twitter, и Instagram».

3. «И процесс введения краски в эти пузырьки – это практически то же самое, что создание пиксельного рисунка на компьютере».

4. «С другой стороны, когда фото знакомого вам человека создают на таком холсте, это значит намного большее».

5. «Ведь эта пленка создана защищать и оберегать, а значит, в таком преобразованном состоянии она как будто защищает ваши воспоминания».

6.

7. Процесс создания картин довольно «прост»: используя обычные шприцы, Харт вводит акриловые краски в отдельные пузырьки.

8. Это не только долгий, но и невероятно сложный процесс.

9. И хотя портреты поражают, чтобы понять всю их красоту, необходимо своими глазами увидеть процесс их создания».

nadulya.blogspot.com
