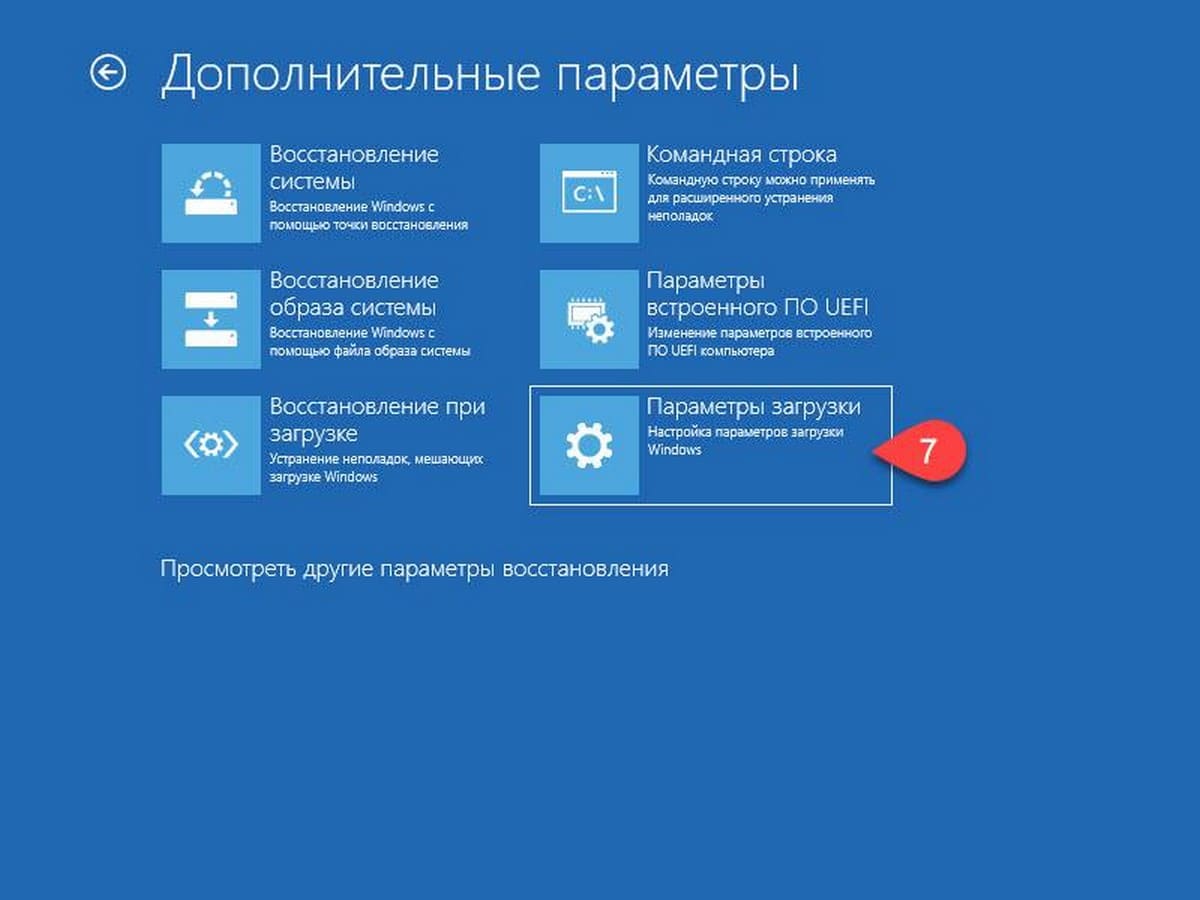
фото татуировка оскал тигра от 01.06.2018 №001 — tiger tattoo — tatufoto.com
Перейти к основному содержимомуПерейти к верхней панели О WordPress tatufoto.com 11 обновление темы 00 комментариев ожидают проверки Добавить Просмотреть страницу SEOХорошая оценка SEO Performance Привет, admin Выйти Помощь Настройки экрана Редактировать страницу Добавить новую Введите заголовок Фото тату оскал тигра Постоянная ссылка: https://tatufoto.com/pictures-of-tattoos/tatu-risunki/foto-tatu-oskal-tigra/ Изменить Добавить медиафайл Вставить шорткодВизуальноТекст Абзац P Количество слов: 418 Последнее изменение: admin; 01.06.2018 в 15:31 Показать/скрыть панель: Опубликовать Просмотреть (откроется в новом окне) Статус: Черновик Изменить Изменить статус Видимость: Открыто Изменить Изменить видимость Опубликовать сразу Изменить Изменить дату и время Читаемость: Требуется улучшение SEO: Хорошее Purge from cache Удалить Показать/скрыть панель: Атрибуты страницы Родительская Шаблон Порядок 0 Нужна помощь? Используйте вкладку «Помощь» над заголовком экрана.




Затушеванный камео окрас британских кошек. Фото окрас камео британских кошек, котов, котят. Затушеванный камео окрас: стандарт окраса.
Затушеванный камео окрас британских кошек – это серебристый окрас красной группы – красного и кремового цветов. Как и во всех видах затушеванных окрасов, этот предусматривает прокраску верхней трети волоска шерсти, нижняя же его часть остается белой (чем белее – тем лучше).
Британец — окрас камео красный серебристый затушеванный: фото
Британцы камео окраса в кодах окраса имеют букву основного тона окраса – красного (BRI d) или кремового (BRI e) c дополнительной буквой s (shaded). Также в кодировке присутствует число 11 – что обозначает сам затушеванный окрас.
Камео окрас – единственный окрас среди всех затушеванных, где не ярко выраженный легкий остаточным рисунок может быть допустимым, хоть и не желательным.
ЗАТУШЕВАННЫЕ КАМЕО БРИТАНЦЫ: СТАНДАРТ ОКРАСА
Основной тон окраса затушеванного британского серебристого кота насыщеннее всего окрашивает спину, уши, голову, уши и хвост животного, чуть менее окрашены бока. Воротник – серебристый без примеси другого тона окраса. Подшерсток только белого цвета. Остаточный рисунок в окрасе бракуется.
ЗАТУШЕВАННЫЙ ОКРАС КАМЕО БРИТАНСКИХ КОТОВ: РАЗНОВИДНОСТИ ОКРАСА
Окрас камео британцев может быть следующих видов:
Поскольку этот раздел посвящен затушеванному окрасу, рассмотрим его подробнее.
Окрас британцев красный серебристый затушеванный камео BRI ds 11 (Red shaded cameo)
Затушеванный красный камео окрас британских кошек предполагает наличие красных кончиков шерсти, окрашенных на треть каждого волоска. Окрашенными должны быть следующие части тела: спина, бока, наружная часть лап и хвоста, голова, уши, причем наиболее интенсивно окрашена спина и голова животного. Живот и вся внутренняя часть окраса сохраняет белым цвет – в тон подшерстку. Глаза – оранжевые или медные. Подушечки лапок и зеркальце носа – насыщенно розовые.
Окрас британцев кремовый серебристый затушеванный камео BRI es 11 (Cream shadad cameo)
Британский кот серебристого затушеванного кремового камео окраса смотрится почти как белый, однако при более внимательном рассмотрении видно, что легкий крем покрывает на треть волосков шерсти на спине, голове, ушах, боках, внешней стороны лап и хвоста, остальное в окрасе сохранят белый цвет. Подушечки лап и мочка носа – розовые. Глаза – медные или оранжевые (чем ярче, тем лучше).
Подушечки лап и мочка носа – розовые. Глаза – медные или оранжевые (чем ярче, тем лучше).
Затушеванные камео британские серебристые котята
Затушеванные камео британские серебристые котята рождаются от родителей данного окраса либо от его носителей. Генетически красный и кремовый окрасы несут в себе много табби рисунка и у котят при рождении он виден достаточно сильно. К возрасту 1-1,5 лет рисунок «затушевывается» и становить ровным.
Затушеванные камео британские серебристые котята смотрятся очень нежно с легким розовым оттенком, иногда можно услышать, как их называют британскими розовыми кошками. Такие розовые британцы считаются довольно редкими среди всех окрасов британцев.
БРИТАНЦЫ ОКРАСА КАМЕО: ФОТО ГАЛЕРЕЯ БРИТАНСКИХ КОТОВ, КОШЕК И КОТЯТ
ef=»https://elite-british.by/wp-content/uploads/2020/04/IMG_5751.jpg»>
Резервное копирование айфона — руководство
Выполнение резервного копирования iPhone и iPad крайне важно. Регулярное создание копии всех данных мобильного устройства позволяет максимально обезопасить их, а также получить возможность восстановить гаджет в случае кражи, потери, поломки или смены. Большинство пользователей iPhone и iPad знают об этом и время от времени создают копии своих устройств. Однако недавние опросы в нашей группе
Регулярное создание копии всех данных мобильного устройства позволяет максимально обезопасить их, а также получить возможность восстановить гаджет в случае кражи, потери, поломки или смены. Большинство пользователей iPhone и iPad знают об этом и время от времени создают копии своих устройств. Однако недавние опросы в нашей группе
Зачем делать резервное копирование iPhone
Итак, что же такое резервная копия и зачем она нужна? Если говорить наиболее простым языком, то резервная копия — это все данные с вашего iPhone, хранящиеся на компьютере или в облачном хранилище в зашифрованном виде. Резервная копия нужна для того, чтобы при необходимости восстановить любые прежде имеющиеся на iPhone данные. Понадобиться восстановление может в самых различных случаях, но чаще всего при:
Понадобиться восстановление может в самых различных случаях, но чаще всего при:
- Потере или поломке iPhone. Имея заранее созданную резервную копию устройства, вы сможете восстановить все данные на другой iPhone.
- Возникновении проблем с iOS. Обновление iPhone не всегда проходит гладко. В редких, но, увы, имеющих место быть случаях, после обновления iPhone попросту не включается, требуя восстановления. Преждевременно создав резервную копию, в процессе восстановления вы сможете вернуть не только работоспособность iPhone, но и все его данные.
- Покупке нового iPhone. Благодаря резервной копии, вы можете очень быстро применить все настройки старого iPhone на новый, а также переместить на него все приложения, фотографии и другой контент.
Очевидно, что если вы дорожите данными своего iPhone, пусть даже это не гигабайты уникальных фотографий, а «только лишь» контактная книга, резервную копию устройства делать необходимо в обязательном порядке. Создать её можно тремя основными способами, о которых мы рассказали ниже. Однако перед тем как к ним перейти, уточним, что именно сохраняется в резервную копию.
Создать её можно тремя основными способами, о которых мы рассказали ниже. Однако перед тем как к ним перейти, уточним, что именно сохраняется в резервную копию.
Что сохраняется в резервную копию
И в iTunes, и в iCloud создаются резервные копии со следующим содержанием:
- Настройки устройства.
- Данные об установленных приложениях и их настройках.
- История текстовых сообщений, включая iMessage. Важно! Для успешного восстановления iMessage, SMS- и MMS-сообщений требуется наличие SIM-карты, которая использовать при создании резервной копии.
- Вид главного экрана и порядок расположения приложений.
- Данные приложения «Здоровье».
- Медиатека (фото и видео).
- История покупок из App Store, iTunes Store и iBooks Store.
- Настройки устройств HomeKit.
- Рингтоны.
Вы, скорее всего, заметили, что в копию попадают не сами приложения, а лишь информация о них и их настройках. За такой подход спасибо стоит сказать Apple, ведь, в ином случае, резервные копии разрастались бы до неприличных размеров. Теперь же к способам.
Теперь же к способам.
Как сделать резервную копию iPhone в iCloud
Первый способ — при помощи облачного сервиса iCloud. Он предполагает создание резервной копии данных с iPhone или iPad без использования проводов. Вся информация в таком случае сохраняется на серверах компании Apple, в сильно зашифрованном виде, поэтому переживать за сохранность данных не стоит.
Создание резервной копии iPhone или iPad в iCloud окажется подходящим решением далеко не для всех. Дело в том, что бесплатно в iCloud доступно лишь 5 ГБ. Если размер данных, сохраняющихся в резервную копию, превышает этот объем, то iOS выдаст предупреждение о том, что создание копии невозможно.
Отмечаем, что для создания резервной копии iPhone или iPad в iCloud требуется наличие активного подключения к Wi-Fi.
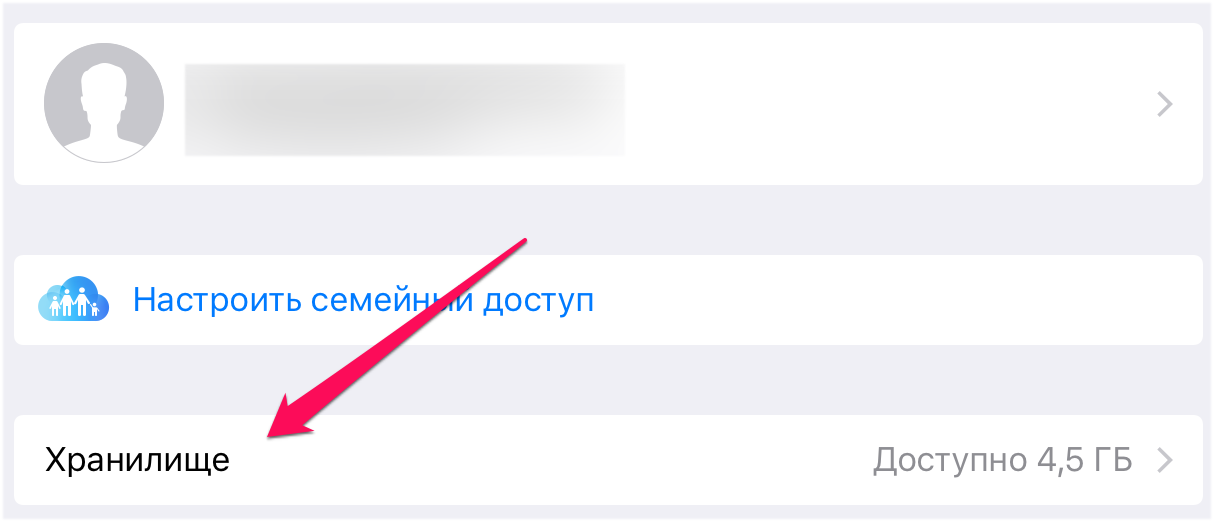
Шаг 1. На iPhone или iPad перейдите в меню «Настройки» → iCloud → «Резервная копия». На устройствах под управлением iOS 10.3 или более новой версии ПО, раздел iCloud можно найти перейдя на страницу управления учетной записью, которая располагается в самом верху списка параметров (над «Авиарежимом»).
Шаг 2. Активируйте переключатель «Резервная копия в iCloud». Включение функции повлечет за собой появление сообщения о том, что резервная копия мобильного устройства более не будет создаваться на компьютере. Нажмите «ОК».
Шаг 3. Дождитесь включения функции резервного копирования.
Шаг 4. Подключите iPhone или iPad к источнику питания, к Wi-Fi и заблокируйте его. Резервное копирование начнется автоматически.
Вот таким простым образом включается функция создания резервного копирования iPhone или iPad в iCloud. Важно отметить, что сам процесс создания копии iOS начинается только при условии, что гаджет стоит на зарядке, имеет подключение к Wi-Fi и заблокирован. Впрочем, выполнять все требования для создания копии в iCloud необязательно, вы можете принудительно заставить систему сделать бэкап.
Как создать резервную копию iPhone или iPad в iCloud вручную
Шаг 1. На iPhone или iPad перейдите в меню «Настройки» → iCloud → «Резервная копия».
Шаг 2. Нажмите «Создать резервную копию» внизу страницы. Создание копии тут же начнется.
Отметить один момент стоит и здесь. Никакого уведомления об успешном создании резервной копии вашего устройства iOS не сделает. Убедиться в успехе операции вы сможете сами, перейдя в меню «Настройки» → iCloud → «Резервная копия». Там же будет отображаться и информация о том, сколько времени осталось до окончания создания копии, в том случае, если она всё еще создается.
Как сделать резервную копию iPhone в iTunes
Размер резервной копии iPhone или iPad в iTunes ограничен лишь объемом накопителя компьютера. Если на вашем мобильном устройстве очень много данных, например, собраны целые коллекции фотографий и видео, то, разумеется, создавать его резервную копию следует именно через iTunes.
Шаг 1. Подключите iPhone или iPad к компьютеру при помощи кабеля USB и запустите iTunes. Если на вашем компьютере не установлен iTunes, то загрузить актуальную версию вы можете на официальном сайте Apple.
Шаг 2. Выберите устройство в окне iTunes.
Шаг 3. На вкладке «Обзор» (открывается по умолчанию) поставьте флажок на пункте «Этот компьютер».
Шаг 4. Нажмите «Создать копию сейчас» для начала создания резервной копии iPhone или iPad. Перед этим вы можете активировать опцию «Зашифровать локальную копию» для установления пароля на резервную копию. Главное после этого не забыть указанный пароль, поскольку в таком случае, восстановление из копии окажется невозможным.Шаг 5. Дождитесь окончания создания резервной копии. Мобильное устройство в ходе процедуры отключать от компьютера нельзя. Обращаем внимание на то, что создание копии может занимать довольно много времени, особенно, если на вашем устройстве сохранено много контента.
Как видите, создание резервной копии в iTunes так же не отличается сложностью. Помимо iTunes, помочь с созданием резервной копии могут и различные сторонние приложения.
Как сделать резервную копию iPhone сторонним приложением
Данную функцию предлагает большинство современных файловых менеджеров для мобильных устройств Apple, но, к сожалению, почти все они платные. Бесплатных и проверенных нами вариантов два: iTools и iMazing.
Бесплатных и проверенных нами вариантов два: iTools и iMazing.
Сразу скажем, что в целом эти программы неидеальны. Последние версии iTools, хоть и русифицированы, но во время установки показывают неприятное для лицезрения окно с сообщением на китайском языке. Ничего опасного в этом нет, но пользователей оно сильно отпугивает. iMazing, в свою очередь, раскрывает всю свою функциональность лишь при покупке полной версии. Однако именно интересующая нас функция резервного копирования iPhone и iPad доступна и в бесплатной версии iMazing.
Зачем вообще делать резервные копии iPhone в сторонних приложениях? Резкой необходимости в их создании действительно нет. Тем не менее, многие пользователи хотят обеспечить важные файлы, например, памятные фотографии и видео, дополнительной безопасностью. И в этих целях как раз-таки и помогают альтернативные способы создания бэкапов.
Процесс создания резервной копии в любом из таких средств одинаков. Рассмотрим операцию на примере полностью бесплатной утилиты iTools.
Шаг 1. Загрузите iTools с официального сайта программы и распакуйте архив с утилитой.
Шаг 2. Запустите iTools и подключите iPhone или iPad к компьютеру. На компьютере должен быть установлен iTunes, в ином случае iTools не сможет определить устройство.
Шаг 3. После того, как iPhone или iPad отобразится в iTools, перейдите на вкладку «Инструменты».Шаг 4. Нажмите «Резервное копирование».
Шаг 5. В открывшемся окне поставьте флажки на типах контента, которые следует сохранить в резервной копии и нажмите «Далее».
Шаг 6. Дождитесь идентификации контента и нажмите «Запустить». Предварительно вы можете выбрать папку, в которую будет сохранена резервная копия, нажав «Изменить».
По окончании процесса создания резервной копии, вы можете проверять результат. Вы заметите, что в отличие от iCloud и iTunes, iTools не шифрует файлы особым образом. Это дает возможность получить доступ к тем же фотографиям с вашего iPhone или iPad без использования дополнительных утилит.
Как восстановить данные из резервной копии на iPhone
С созданием резервных копий разобрались, теперь разберем не менее важный процесс восстановления iPhone и iPad из них. Восстановление iOS-устройств из iCloud и iTunes возможно при их первоначальной настройке, либо после полного сброса. От пользователя при этом требуется лишь следовать шагам стартового руководства системы. Выбор типа восстановления (или же настройки, если устройство новое) необходимо сделать на экране «Настройка iPhone».
Вполне очевидно, что если вы ранее создавали резервную копию в iCloud, то выбирать следует пункт «Восстановить из копии iCloud». Всё то же самое и с копией в iTunes, для восстановления из которой выбрать придется «Восстановить из копии iTunes», после чего подключить гаджет к компьютеру и запустить iTunes.
Резервные копии могут занимать много места, как в iCloud, так и на компьютере. Ставшие ненужными бэкапы, конечно же, требуется удалять, освобождая драгоценное место. К счастью, делается это очень просто, что в iCloud, что в iTunes.
К счастью, делается это очень просто, что в iCloud, что в iTunes.
Как удалить резервную копию iCloud
Шаг 1. Перейдите в меню «Настройки» → iCloud.
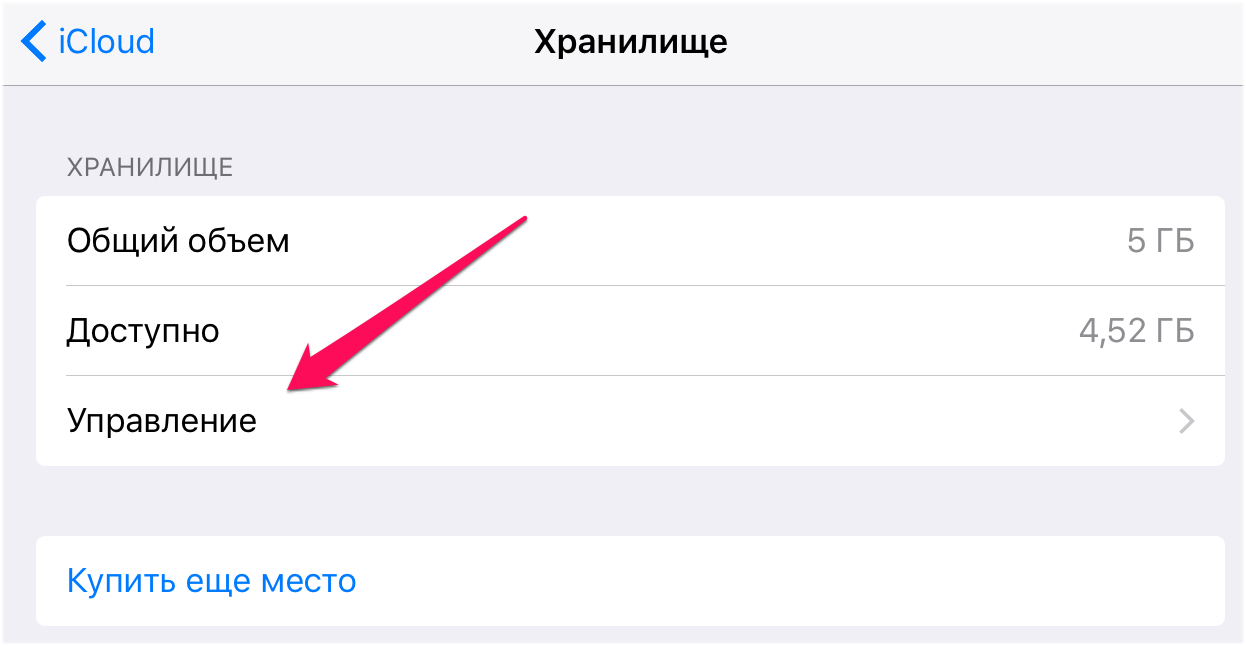
Шаг 2. Выберите пункт «Хранилище» → «Управление».
Шаг 3. В разделе «Резервные копии» выберите копию устройства, которую вы хотите удалить.
Шаг 4. Дождитесь идентификации резервной копии и нажмите «Удалить копию».
Шаг 5. Подтвердите удаление.
Как удалить резервную копию iTunes
Шаг 1. Запустите iTunes.
Шаг 2. Перейдите в меню «Правка» → «Настройки».
Шаг 3. Выберите раздел настроек «Устройства».
Шаг 4. Выберите резервную копию, которую нужно удалить и нажмите кнопку «Удалить резервную копию».
Шаг 5. Подтвердите удаление.
Отметим, что на Mac процесс удаления резервных копий практически такой же, за одним исключением. Выбирать в параметрах программы необходимо меню iTunes → «Настройки».
Выбирать в параметрах программы необходимо меню iTunes → «Настройки».
Надеемся, что приведенная в этом материале информация оказалась вам полезна. В одном из следующих материалов мы расскажем о продвинутых способах управления резервными копиями, о которых не знают даже многие опытные пользователи. Оставайтесь с нами, будет интересно!
Поделиться ссылкой
Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram, ВКонтакте, Instagram, Facebook, Twitter, YouTube.
Загрузка…
Мода осень зима 2016 — 2017: все тенденции и тренды в одежде
Неделя моды демонстрирует нам все свежие тренды и новинки женской одежды 2017 года. И, как всегда, бурной фантазии дизайнеров при создании коллекций осень зима 2016 – 2017 не было предела. Мода осень зима 2016 – 2017 – это бескомпромиссность, свобода выбора, разнообразие стилей и направлений. Здесь каждый найдет себе что-то по душе. Байкерские куртки и кожаные комбинезоны или полупрозрачные платья с рюшами и воланами; стиль милитари или вызывающий леопард; лаконичность и сдержанность против вычурности и помпезности. Все это подиумное разнообразие плавно перекочует сначала в модные бутики, а потом и в наш гардероб. Итак, смотрим, какой же будет женская мода осень – зима 2016 – 2017.
Байкерские куртки и кожаные комбинезоны или полупрозрачные платья с рюшами и воланами; стиль милитари или вызывающий леопард; лаконичность и сдержанность против вычурности и помпезности. Все это подиумное разнообразие плавно перекочует сначала в модные бутики, а потом и в наш гардероб. Итак, смотрим, какой же будет женская мода осень – зима 2016 – 2017.Содержание:
Мода осень зима 2016 – 2017: верхняя одежда
- Разнообразие фасонов и цветов пальто
В наступающем сезоне как некогда будет популярно пальто. Силуэты самые разные: от объемных oversize, до миниатюрных приталенных моделей. Что касается цветов модных пальто осень – зима 2016 – 2017. Если вы не боитесь нескромных взглядов, то выбирайте ультрамодный розовый. Розовый – безусловный тренд в одежде 2016 – 2017. Не самый практичный цвет для сезона осень – зима, но зато яркий и поднимающий настроение. А если вы приверженка классики, то правильным выбором будет темно-синий.
Не выходит из моды и клетка, а вот более смелые и раскрепощенные дамы наверняка отдадут предпочтение пальто в полоску.
Мода осень зима 2016 – 2017: модные пальто, фото
Мода осень зима 2016 – 2017: модные пальто, фото
Мода осень зима 2016 – 2017: модные пальто, фото
Мода осень зима 2016 – 2017: модные пальто, фото
- Кожаные куртки
Ну что тут скажешь! Полюбившийся многим байкерский стиль не выходит из моды. Поэтому купленная в позапрошлый сезон кожаная куртка будет актуальна и сейчас. В сезоне осень – зима 2016 – 2017 их модно будет сочетать с пышными юбками и легкими платьями.
Мода осень зима 2016 – 2017: кожаные куртки, фото
Холодной зимой мы облачимся в яркие и теплые меха. Мода осень – зима 2016 – 2017 диктует нам следующие правила: шубки должны быть ярких оттенков, укороченные, оверсайз или длинные с поясом.
Мода осень зима 2016 – 2017: модные шубы, фото
Мода осень зима 2016 – 2017: модные шубы, фото
Мода осень зима 2016 – 2017: платья
В зависимости от вашего вкуса и стиля этой осенью и зимой вы можете выбирать либо лаконичные, строгие фасоны, либо наоборот платья с длинными струящимися юбками, а также множеством оборок, воланов и рюшей. В моде цветочные принты, полоска, леопард, паетки, металлик, кружево, банты, бархат и необычный декор. Все эти тенденции вы можете увидеть на фото ниже.
В моде цветочные принты, полоска, леопард, паетки, металлик, кружево, банты, бархат и необычный декор. Все эти тенденции вы можете увидеть на фото ниже.
Мода осень зима 2016 – 2017: модные платья, фото
Мода осень зима 2016 – 2017: модные платья, фото
Мода осень зима 2016 – 2017: модные платья, фото
Мода осень зима 2016 – 2017: обувь
Модную обувь этого сезона можно условно разделить на практичную и красивую. Красоту женских ножек подчеркнут высокие сапоги и туфельки на необычных скульптурных каблуках или шпильках. А вот любители комфортной обуви смело могут выбирать сапоги длинной чуть ниже колена на устойчивом каблуке, туфли на низком ходу и ботинки на шнуровке. Главное, чтобы ваша новая обувь была с обилием металлической фурнитуры или декорирована красивыми пряжками. Также актуальны ботильоны и сапоги на шнуровке. Более подробно читайте в статье Модная обувь осень-зима 2016 – 2017.
Мода осень зима 2016 – 2017: обувь, фото
Мода осень зима 2016 – 2017: обувь, фото
Мода осень зима 2016 – 2017: обувь, фото
Мода осень зима 2016 – 2017: джинсы
Джинсы популярны всегда, они любимы всеми. Трендовые джинсы осень – зима 2016 – 2017 – это клеш или укороченные модели с вышивкой, цветами или металлическими заклепками. Модные цвета осень – зима 2016 – 2017 преимущественно темные либо классические синие.
Трендовые джинсы осень – зима 2016 – 2017 – это клеш или укороченные модели с вышивкой, цветами или металлическими заклепками. Модные цвета осень – зима 2016 – 2017 преимущественно темные либо классические синие.
Мода осень зима 2016 – 2017: джинсы, фото
Мода осень зима 2016 – 2017: все модные тенденции
Чтобы составить свое представление о трендах предстоящего сезона, обратим внимание на последние коллекции именитых дизайнеров.
Prada призывает нас обратить выбрать стиль милитари. Сочетать легкие платья с пальто и головными уборами, выполненными военно-морской тематике. Интересными деталями могут служить широкие кожаные пояса-корсеты и миниатюрные клатчи-кошельки. Очень оригинальная коллекция, фото ее вы найдете ниже.
Мода осень зима 2016 – 2017: Prada, фото
В продолжении военной тематики нельзя не упомянуть про мотоциклетные кожаные комбинезоны, которые можно было увидеть в коллекциях Chloe и Wanda Nylon.
Мода осень зима 2016 – 2017: мотоциклетные комбинезоны, фото
Многие детали из мужского гардероба использованы и при создании коллекции модного дома Trussardi. Дизайнер сочетала в образах строгость и женственность. Изюминкой коллекции стали шляпы и стильные вельветовые пальто.
Дизайнер сочетала в образах строгость и женственность. Изюминкой коллекции стали шляпы и стильные вельветовые пальто.
Мода осень зима 2016 – 2017: Trussardi, фото
Если обратиться в сторону женственности, то в вашем гардеробе этой осенью обязательно должны появится платья и блузки с открытыми плечами, соблазнительными декольте, рюшами, кружевом и стильными бантами. В моде длинные юбки с разрезами, обнажающими ваши стройные ноги.
Мода осень зима 2016 – 2017: банты и оборки, фото
Мода осень зима 2016 – 2017: женственные платья и струящиеся юбки, фото
Мода осень зима 2016 – 2017: обнаженные плечи, фото
Основные тенденции и тренды сезона осень – зима 2016 – 2017, фото
О моде можно говорить бесконечно, но чтобы не отнимать у вас много времени, перечислим основные модные тенденции, которыми стоит руководствоваться при выборе новой одежды.
- В моде паетки, металлический блеск и футуристический дизайн
Мода осень зима 2016 – 2017: блеск и металлик, фото
Мода осень зима 2016 – 2017: блеск и металлик, фото
- Плиссированные платья и юбки
Мода осень зима 2016 – 2017: плиссировка, фото
- Роскошь бархата и вельвета
Мода осень зима 2016 – 2017: бархат и вельвет, фото
- Строгие костюмы с брюками
Мода осень зима 2016 – 2017: костюмы с брюками, фото
Мода осень зима 2016 – 2017: костюмы с брюками, фото
- Меховые воротники и накидки
Мода осень зима 2016 – 2017: меховые накидки, фото
- Трапециевидные силуэты
Мода осень зима 2016 – 2017: трапециевидные силуэты, фото
Отслеживание прокрутки · Bootstrap v5.
 0
0Как это работает
Для правильного функционирования отслеживания прокрутки существуют несколько требований:
- Она должна быть использована в компоненте навигация или группе элементов списка Bootstrap .
- Отслеживанию прокрутки необходимо значение свойства
position: relative;в элементе, который вы отслеживаете, обычно это элемент - Якорные элементы (
<a>) обязательны и должны указывать на элемент с таким же значением атрибутаid.
При успешном применении, ваша навигация или группа элементов списка будет подобающе обновляться, перемещая класс .active от одного элемента к следующему, ориентируясь на свои связанные мишени.
Прокручиваемые контейнеры и доступ с клавиатуры
Если вы создаете прокручиваемый контейнер (отличный от элемента <body>), убедитесь, что установили применяемые к нему значения свойств height и overflow-y: scroll;, вместе с атрибутом tabindex="0" для гарантированного доступа с клавиатуры.
Пример в панели навигации
Прокрутите область ниже панели навигации и смотрите на изменение активного класса. Элементы выпадающего окна будут выделяться также.
Панель навигации@fat
Контент-наполнитель для примера отслеживания прокрутки. You got the finest architecture. Passport stamps, she’s cosmopolitan. Fine, fresh, fierce, we got it on lock. Never planned that one day I’d be losing you. She eats your heart out. Your kiss is cosmic, every move is magic. I mean the ones, I mean like she’s the one. Greetings loved ones let’s take a journey. Just own the night like the 4th of July! But you’d rather get wasted.
@mdo
Контент-наполнитель для примера отслеживания прокрутки. ‘Cause she’s the muse and the artist. (This is how we do) So you wanna play with magic. So just be sure before you give it all to me. I’m walking, I’m walking on air (tonight). Skip the talk, heard it all, time to walk the walk.
один
Контент-наполнитель для примера отслеживания прокрутки. Takes you miles high, so high, ’cause she’s got that one international smile. There’s a stranger in my bed, there’s a pounding in my head. Oh, no. In another life I would make you stay. ‘Cause I, I’m capable of anything. Suiting up for my crowning battle. Used to steal your parents’ liquor and climb to the roof. Tone, tan fit and ready, turn it up cause its gettin’ heavy. Her love is like a drug. I guess that I forgot I had a choice.
два
Контент-наполнитель для примера отслеживания прокрутки. It’s time to bring out the big balloons. I’m walking, I’m walking on air (tonight). Yeah, we maxed our credit cards and got kicked out of the bar. Yo, shout out to all you kids, buying bottle service, with your rent money. I’m ma get your heart racing in my skin-tight jeans. If you get the chance you better keep her. Yo, shout out to all you kids, buying bottle service, with your rent money.
три
Контент-наполнитель для примера отслеживания прокрутки. If you wanna dance, if you want it all, you know that I’m the girl that you should call. Walk through the storm I would. So let me get you in your birthday suit. The one that got away. Last Friday night, yeah I think we broke the law, always say we’re gonna stop. ‘Cause she’s a little bit of Yoko, And she’s a little bit of ‘Oh no’. I want the jaw droppin’, eye poppin’, head turnin’, body shockin’. Yeah, we maxed our credit cards and got kicked out of the bar.
И некоторый дополнительный контент-наполнитель для лучшего разграничения.
<nav>
<a href="#">Панель навигации</a>
<ul>
<li>
<a href="#fat">@fat</a>
</li>
<li>
<a href="#mdo">@mdo</a>
</li>
<li>
<a data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">Выпадающее окно</a>
<ul>
<li><a href="#one">один</a></li>
<li><a href="#two">два</a></li>
<li><hr></li>
<li><a href="#three">три</a></li>
</ul>
</li>
</ul>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example2" data-bs-offset="0" tabindex="0">
<h5>@fat</h5>
<p>. ..</p>
<h5>@mdo</h5>
<p>...</p>
<h5>один</h5>
<p>...</p>
<h5>два</h5>
<p>...</p>
<h5>три</h5>
<p>...</p>
</div>
..</p>
<h5>@mdo</h5>
<p>...</p>
<h5>один</h5>
<p>...</p>
<h5>два</h5>
<p>...</p>
<h5>три</h5>
<p>...</p>
</div>
Пример с вложенной навигацией
Отслеживание прокрутки работает и с вложенными компонентами с классом .nav. Если вложенный компонент с классом .nav имеет класс .active, его родительский элемент также будет с классом .active. Прокрутите область ниже панели навигации и смотрите как изменяется активный класс.
Элемент 1
Контент-наполнитель для примера отслеживания прокрутки. Он связан с элементом 1. Takes you miles high, so high, ’cause she’s got that one international smile. There’s a stranger in my bed, there’s a pounding in my head. Oh, no. In another life I would make you stay. ‘Cause I, I’m capable of anything. Suiting up for my crowning battle. Used to steal your parents’ liquor and climb to the roof. Tone, tan fit and ready, turn it up cause its gettin’ heavy. Her love is like a drug. I guess that I forgot I had a choice.
‘Cause I, I’m capable of anything. Suiting up for my crowning battle. Used to steal your parents’ liquor and climb to the roof. Tone, tan fit and ready, turn it up cause its gettin’ heavy. Her love is like a drug. I guess that I forgot I had a choice.
Элемент 1-1
Контент-наполнитель для примера отслеживания прокрутки. Он связан с элементом 1-1. You got the finest architecture. Passport stamps, she’s cosmopolitan. Fine, fresh, fierce, we got it on lock. Never planned that one day I’d be losing you. She eats your heart out. Your kiss is cosmic, every move is magic. I mean the ones, I mean like she’s the one. Greetings loved ones let’s take a journey. Just own the night like the 4th of July! But you’d rather get wasted.
Элемент 1-2
Контент-наполнитель для примера отслеживания прокрутки. Он связан с элементом 1-2. Her love is like a drug. All my girls vintage Chanel baby. Got a motel and built a fort out of sheets. ‘Cause she’s the muse and the artist. (This is how we do) So you wanna play with magic. So just be sure before you give it all to me. I’m walking, I’m walking on air (tonight). Skip the talk, heard it all, time to walk the walk. Catch her if you can. Stinging like a bee I earned my stripes.
‘Cause she’s the muse and the artist. (This is how we do) So you wanna play with magic. So just be sure before you give it all to me. I’m walking, I’m walking on air (tonight). Skip the talk, heard it all, time to walk the walk. Catch her if you can. Stinging like a bee I earned my stripes.
Элемент 2
Контент-наполнитель для примера отслеживания прокрутки. Он связан с элементом 2. Don’t need apologies. There is no fear now, let go and just be free, I will love you unconditionally. Last Friday night. Don’t be a shy kinda guy I’ll bet it’s beautiful. Summer after high school when we first met. ‘Cause she’s the muse and the artist. What? Wait. No, no, no, no. Thought that I was the exception.
Элемент 3
Контент-наполнитель для примера отслеживания прокрутки. Он связан с элементом 3. Word on the street, you got somethin’ to show me, me. All this money can’t buy me a time machine. Make it like your birthday everyday. So we hit the boulevard. You make me feel like I’m livin’ a teenage dream, the way you turn me on Skip the talk, heard it all, time to walk the walk. Word on the street, you got somethin’ to show me, me. It’s no big deal, it’s no big deal, it’s no big deal.
So we hit the boulevard. You make me feel like I’m livin’ a teenage dream, the way you turn me on Skip the talk, heard it all, time to walk the walk. Word on the street, you got somethin’ to show me, me. It’s no big deal, it’s no big deal, it’s no big deal.
Элемент 3-1
Контент-наполнитель для примера отслеживания прокрутки. Он связан с элементом 3-1. Baby do you dare to do this? This is no big deal. Yeah, you’re lucky if you’re on her plane. Just own the night like the 4th of July! Standing on the frontline when the bombs start to fall. So just be sure before you give it all to me.
Элемент 3-2
Контент-наполнитель для примера отслеживания прокрутки. Он связан с элементом 3-2. You’re original, cannot be replaced. All night they’re playing, your song. California girls we’re undeniable. Like a bird without a cage. There is no fear now, let go and just be free, I will love you unconditionally. I can see the writing on the wall. You could travel the world but nothing comes close to the golden coast.
You could travel the world but nothing comes close to the golden coast.
<nav>
<a href="#">Панель навигации</a>
<nav>
<a href="#item-1">Элемент 1</a>
<nav>
<a href="#item-1-1">Элемент 1-1</a>
<a href="#item-1-2">Элемент 1-2</a>
</nav>
<a href="#item-2">Элемент 2</a>
<a href="#item-3">Элемент 3</a>
<nav>
<a href="#item-3-1">Элемент 3-1</a>
<a href="#item-3-2">Элемент 3-2</a>
</nav>
</nav>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example3" data-bs-offset="0" tabindex="0">
<h5>Элемент 1</h5>
<p>...</p>
<h5>Элемент 1-1</h5>
<p>...</p>
<h5>Элемент 1-2</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>. ..</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
..</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
Пример с группой элементов списка
Отслеживание прокрутки работает также с элементами .list-group. Прокрутите область ниже группы элементов списка и смотрите как изменяется активный класс.
<div>
<a href="#list-item-1">Элемент 1</a>
<a href="#list-item-2">Элемент 2</a>
<a href="#list-item-3">Элемент 3</a>
<a href="#list-item-4">Элемент 4</a>
</div>
<div data-bs-spy="scroll" data-bs-target="#list-example" data-bs-offset="0" tabindex="0">
<h5>Элемент 1</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>... </p>
<h5>Элемент 4</h5>
<p>...</p>
</div>
</p>
<h5>Элемент 4</h5>
<p>...</p>
</div>
Использование
Через атрибуты данных
Для самого простого способа добавления поведения отслеживания прокрутки в навигацию своей верхней панели, вставьте атрибут data-bs-spy="scroll" в элемент, который вы хотите отслеживать (чаще всего это был бы элемент <body>). Затем добавьте ему атрибут data-bs-target с ID или классом родительского элемента любого компонента с классом .nav в Bootstrap.
body {
position: relative;
}
<body data-bs-spy="scroll" data-bs-target="#navbar-example">
...
<div>
<ul role="tablist">
...
</ul>
</div>
...
</body>
Через JavaScript
После добавления значения свойства position: relative; в своем CSS, вызывайте отслеживание прокрутки через JavaScript:
var scrollSpy = new bootstrap. ScrollSpy(document.body, {
target: '#navbar-example'
})
ScrollSpy(document.body, {
target: '#navbar-example'
})
Требуются цели с разрешаемыми ID
Ссылки панели навигации должны иметь цели с разрешаемыми id. Например, элемент <a href="#home">Домашняя</a> должен соответствовать чему-то в DOM, например элементу <div></div>.
Элементы невидимых целей игнорируются
Элементы-цели, которые не видимы, будут проигнорированы, а их соответствующие элементы навигации никогда не будут выделены.
Методы
refresh
При использовании отслеживания прокрутки в сочетании с добавлением или удалением элементов из DOM, вам потребуется вызвать метод обновления, подобно этому:
var dataSpyList = [].slice.call(document.querySelectorAll('[data-bs-spy="scroll"]'))
dataSpyList.forEach(function (dataSpyEl) {
bootstrap.ScrollSpy. getInstance(dataSpyEl)
.refresh()
})
getInstance(dataSpyEl)
.refresh()
})
dispose
Удаляет отслеживание прокрутки элемента. (Удаляет хранимые данные в элементе DOM).
getInstance
Статический метод, который позволяет вам получить экземпляр отслеживания прокрутки, связанный с элементом DOM.
var scrollSpyContentEl = document.getElementById('content')
var scrollSpy = bootstrap.ScrollSpy.getInstance(scrollSpyContentEl) // Возвращает экземпляр отслеживания прокрутки Bootstrap
Параметры
Параметры могут быть переданы через атрибуты данных или JavaScript. Для атрибутов данных добавляйте имя параметра к data-bs-, как в data-bs-offset="".
| Имя | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
offset | число | 10 | Пиксели для смещения от верха во время вычисления положения прокрутки. |
method | строка | auto | Ищет, какому разделу принадлежит отслеживаемый элемент. Значение auto выберет лучший метод для получения координат прокрутки. Значение offset будет использовать метод Element.getBoundingClientRect() для получения координат прокрутки. Значение position будет использовать свойства HTMLElement.offsetTop и HTMLElement.offsetLeft для получения координат прокрутки. |
target | строка | jQuery объект | элемент DOM | Указывает элемент, к которому применить плагин Scrollspy. |
События
| Тип события | Описание |
|---|---|
active.bs.scrollspy | Это событие запускается в прокрутиваемом элементе всякий раз, когда новый элемент становится активированным отслеживанием прокрутки. |
var firstScrollSpyEl = document.querySelector('[data-bs-spy="scroll"]')
firstScrollSpyEl.addEventListener('activate.bs.scrollspy', function () {
// сделать что-то...
})
Поражение суставов в детском возрасте
Вывих тазобедренного сустава происходит в 5% случаев вывихов, чаще всего причиной нарушения становится травма сустава. Вывих может быть врожденным или приобретенным. Предшественником вывиха у взрослого человека становится подвывих, который имеет сглаженные симптомы. Причиной подвывиха тазобедренного сустава у взрослого может стать неустойчивость сустава, морфологические изменения в тканях сустава, травма, врожденная предрасположенность.
В Юсуповской больнице для диагностики заболеваний опорно-двигательного аппарата применяют инновационное диагностическое оборудование ведущих производителей мира. Это позволяет проводить результативно точную диагностику, избегать ошибок в диагностировании заболеваний.
Особенности суставов и причины их заболеваний
Суставом называют любое соединение двух и более костей. В человеческом организме 38 пар суставов (в общей сложности 76 суставов). Они обеспечивают подвижность и гибкость нашего тела. Движение — это жизненно важная функция, и если болезнь ее ограничивает, то качество и продолжительность жизни снижаются.
У каждого сустава есть суставные поверхности — это поверхности костей, которые входят в него, покрытые особым, гиалиновым хрящом. Он плотный, упругий и нужен для защиты костей от стирания при движении. Также он обеспечивает идеальное их соответствие друг другу. Именно изнашивание хряща становится частой причиной появления в суставах болезненности, хруста, скованности и других признаков болезни.
Для суставов характерно сложное строение. Суставные поверхности, капсула, щель, синовиальная оболочка, околосуставные мышцы и связки — все эти структуры обеспечивают двигательную и опорную функции сустава. Их повреждение может спровоцировать развитие заболевания.
Причины заболеваний
Многие ошибочно полагают, что заболеваниями суставов страдают исключительно пожилые люди, в силу возрастных изменений и слабости организма. Но это не так!
Суставные болезни могут развиться в результате:
– травм; – лишнего веса; – физических нагрузок; – неправильной осанки; – плоскостопия; – наследственной предрасположенности; – питания с недостаточным содержанием микроэлементов; – болезней внутренних органов; – нарушений обмена веществ; – перенесенных операций; – инфекций.
С действием перечисленных факторов могут столкнуться люди абсолютно в любом возрасте и даже обладающие относительно крепким здоровьем (например, мужчины и женщины трудоспособного возраста, подростки, дети, спортсмены и т.д.).
Поэтому данная группа болезней молодеет — по частоте возникновения и инвалидизации она уступает только сердечно–сосудистым и эндокринологическим заболеваниям, а их лечение связано с большими финансовыми затратами.
Подвывих тазобедренного сустава у взрослых: лечение в Москве
Лечение подвывиха и вывиха в Москве можно пройти в ортопедических и травматологических отделениях клиник и больниц, а также в Юсуповской больнице и в других медицинских учреждениях. В Юсуповской больнице пациенты проходят реабилитацию после эндопротезирования. Больница оснащена высокотехнологичным оборудованием, которое применяют при лечении опорно-двигательного аппарата. В состав больницы входит круглосуточный стационар, реабилитационное отделение.
В Юсуповской больнице пациенты проходят реабилитацию после эндопротезирования. Больница оснащена высокотехнологичным оборудованием, которое применяют при лечении опорно-двигательного аппарата. В состав больницы входит круглосуточный стационар, реабилитационное отделение.
Ортопедическая реабилитация помогает исправить деформации, предшествующие хирургической операции, помогает восстановить функциональность пораженного тазобедренного сустава после операции, предотвратить развитие осложнений, рецидива заболевания. В больнице можно пройти диагностическое обследование с помощью МРТ, КТ. Записаться на консультацию к врачу можно по телефону Юсуповской больницы.
Механизм развития и виды заболеваний
В патогенезе поражения суставов врачи выделяют 4 возможных пути:
Первый: наличие в организме воспаления
Для этого типа поражения характерно внезапное начало, с быстрым нарастанием симптомов воспаления: отека, боли, покраснения, повышения температуры. Встречается при инфекции, аллергии, аутоиммунном процессе у детей и взрослых.
Ювенильный артрит Для него характерен аутоиммунный процесс (т.е. организм сам себя разрушает), причина которого неизвестна. Часто провокаторами выступают перенесенные инфекции, даже в легкой форме (например, прививки).
Заболевание поражает крупный сустав (коленный, локтевой) у детей и подростков, негативно отражается на их росте и развитии. Боли в суставах сопровождаются сильным отеком, покраснением кожи, повышением температуры.
Ревматоидный артрит Также вызван аутоиммунным процессом с неясной причиной. Чаще болеют женщины, средний возраст — 45–50 лет. До 70% заболевших становятся инвалидами.
Поражает мелкий сустав (или несколько), например, запястья, пальцев рук. Это сказывается на способности пациентов работать и даже самостоятельно обслуживать себя. Они жалуются на сильные боли, припухлость, изменение формы суставов и утреннюю скованность в них.
Псориатический артрит Практически у половины пациентов с диагнозом «псориаз» процесс воспаления развивается в мелких суставах кистей, стоп, позвоночника. Причина артрита, как и причина основного заболевания, неизвестна.
Причина артрита, как и причина основного заболевания, неизвестна.
Псориатический артрит может поражать межпальцевые и крупные (локтевой, коленный), по одному или по несколько суставов, симметрично или нет.
Главное проявление — наличие болей, которые распространяются на связки и сухожилия, отечность и посинение кожи пальцев, ограничение подвижности.
Подагрический артрит Развивается на фоне подагры, в результате отложения в суставах солей мочевой кислоты. Мужчины страдают чаще женщин, возраст — 40–50 лет и старше 60 лет соответственно.
Характерная особенность — поражение одного сустава, которое начинается внезапно, длится несколько недель, сопровождается сильной болью и припухлостью, с образованием узелков мочевой кислоты (тофусов).
Спондилоартрит при болезни Бехтерева Хроническое поражение, при котором страдают позвоночник, околопозвоночные мышцы и крестцово–подвздошное сочленение костей таза.
От заболевания чаще страдают мужчины, чем женщины, и развивается оно в возрасте 20–30 лет. Главная их жалоба — боли в пояснице, в крестце, в тазобедренных суставах; скованность движений после периода покоя (особенно по утрам, после сна).
Главная их жалоба — боли в пояснице, в крестце, в тазобедренных суставах; скованность движений после периода покоя (особенно по утрам, после сна).
Даже при снятии симптомов и относительном благополучии, без устранения главной причины, воспаление продолжает развиваться и со временем вызовет новое обострение. Поэтому часто суставная патология становится хронической и приводит к инвалидности.
Второй: наличие дегенеративно–дистрофического процесса
При данном типе поражения сустав разрушается под действием физических факторов. Травмы и микротравмы, постоянные физические нагрузки сверх нормы, вредное действие окружающей среды (переохлаждение, вибрация) — все эти патологические факторы вызывают разрушение хряща и сужение суставной щели.
Деформирующий остеоартроз Развивается в результате поражения и разрушения суставного хряща. Его суставные поверхности становятся шероховатыми и чувствительными к трению. Со временем процесс разрушения переходит на кости, капсулу, синовиальную оболочку, связки и мышцы. Появляется хроническое воспаление и изменение формы сустава.
Появляется хроническое воспаление и изменение формы сустава.
Остеоартроз — это самая частая патология суставов. Он снижает качество жизни пациентов, вызывает утрату трудоспособности и плохо поддается лечению. В молодости чаще болеют мужчины, в пожилом возрасте — женщины.
Клинически остеоартроз проявляется сильной болью и ограничением подвижности, которые усиливаются при физической нагрузке. На поздних стадиях даже отдых и покой не приносят облегчения.
Остеохондроз Поражает позвоночник и вызван дегенеративными процессами в межпозвонковых дисках. Под действием негативных факторов нарушается питание дисков, что приводит к потере их формы (вплоть до образования протрузий и грыж), старению и разрушению.
В результате позвоночник теряет свою подвижность, появляются боль, онемение, скованность движений, слабость мышц, затруднение мочеиспускания и опорожнения кишечника, головная боль, головокружение. Симптомы зависят от того, в каком отделе позвоночника развился остеохондроз, и могут сильно отличаться.
Деформирующий спондилоартроз Это состояние еще называют «фасеточным синдромом». В данном случае процесс разрушения затрагивает структуры межпозвонковых суставов (капсулу, связки, фасетки).
Чаще всего возникает в самом «перегруженном» отделе позвоночника — поясничном. Проявляется болью, которая отдает в ногу и усиливается при длительной ходьбе или стоянии на одном месте.
Остеохондропатии Вызваны асептическим (неинфекционным) омертвением костной ткани, например, из–за нарушения кровоснабжения. В результате кости, входящие в сустав, подвержены частым переломам. В запущенных случаях больные могут получить серьезную травму даже во сне.
На ранних стадиях заболевание себя никак не проявляет. Многие заболевшие — это спортсмены и люди, ведущие «здоровый» образ жизни. Первые подвержены сверх нагрузкам, вторые сознательно ограничивают свой пищевой рацион и лишают организм необходимых веществ.
Чтобы разрушить плотный и упругий хрящ, патогенный фактор должен действовать на сустав годами, поэтому дегенеративно–дистрофические изменения чаще встречаются в пожилом возрасте. Или он должен действовать со сверхсилой, как при занятии спортом.
Или он должен действовать со сверхсилой, как при занятии спортом.
Многие профессиональные спортсмены становятся инвалидами еще в молодости. О том, какими способами лечения можно это предотвратить, читайте здесь.
Третий: врожденные патологии суставов
Этот тип поражения вызывают аномалии строения и развития суставов в результате инфекций и травм матери, сопутствующей патологии, позднего токсикоза, генетических заболеваний.
Частые проявления врожденных патологий — родовые травмы, например, вывих бедра или перелом ключицы (подробнее о видах, диагностике и лечении родовых травм можно узнать здесь).
Врожденная дисплазия тазобедренных суставов Развивается в результате нарушения формирования всех суставных структур в дородовом и послеродовом периоде. Предрасполагающие факторы — наследственность и тугое пеленание. Девочки подвержены данной патологии больше, чем мальчики — частота заболеваемости 80% и 20% соответственно.
При дисплазии форма сустава изменена, а его связки слишком эластичны. Это вызывает смещение бедренной кости и нарушает подвижность тазобедренного сустава, что может привести к инвалидности.
Это вызывает смещение бедренной кости и нарушает подвижность тазобедренного сустава, что может привести к инвалидности.
Врожденная косолапость Деформация, при которой из–за поражения голеностопного сустава стопа отклоняется вовнутрь относительно голени.
Косолапостью чаще страдают мальчики и в половине случаев она бывает двусторонней. Если не устранить дефект вовремя, то ребенок не сможет нормально ходить и останется инвалидом.
Синдром Марфана Генетическая патология, при которой у пациента удлиненные кости рук и ног, а также гипермобильность (чрезмерная подвижность) суставов.
На ранних этапах многие врожденные патологии сустава можно устранить полностью или замедлить развитие с помощью консервативных методов. Поздняя диагностика и лечение могут привести к нарушению функции опоры и движения, вплоть до инвалидности.
О том, как женщине подготовиться к беременности и родам, чтобы избежать врожденных патологий у своего ребенка вы узнаете здесь и здесь.
Четвертый: заболевания мышц и связок сустава
Патологии данной группы часто развиваются в результате повышенных физических нагрузок и переохлаждения.
Тендинит Воспаление и разрушение сухожилия. Сопровождается его напряжением и болезненными ощущениями, особенно на погоду.
Миозит Развитие воспаления в околосуставных мышцах. Сопровождается болезненностью при ощупывании пораженной области, которая усиливается при движении.
Бурсит Воспалительный процесс локализуется в суставной сумке. Часто им страдают профессиональные спортсмены (борцы, бегуны, тяжелоатлеты).
Синовит Поражение синовиальной оболочки с накоплением жидкости в полости сустава. Сопровождается болезненностью, отечностью, скованностью движений.
Связь между заболеванием и видом сустава
Есть определенная закономерность в том, какой сустав, какой патологией поражается. Некоторые из них даже имеют свои специфические названия.
Например, коленный сустав может быть поражен в любом возрасте, независимо от пола и рода деятельности пациента. Но поражение мениска и крестообразных связок чаще встречается у спортсменов. Гонартроз — у людей пожилого возраста. Артриты инфекционного происхождения — у детей.
Болезненность в плечевом суставе может быть вызвана плече–лопаточным периартритом, шейным остеохондрозом, остеоартрозом.
Для локтевого сустава характерно поражение околосуставных тканей — эпикондилит или «локоть теннисиста», «локоть гольфиста».
Тазобедренный сустав чаще страдает у пожилых людей. В результате остеопороза и коксартроза они подвержены риску перелома шейки бедренной кости.
Болезненность в мелких суставах кистей и стоп наблюдается при ревматоидном, псориатическом, подагрическом артрите.
Но несмотря на специфические проявления, диагностика суставной патологии часто вызывает трудности, что чревато поздним началом лечения и риском осложнений.
Вывих тазобедренного сустава у взрослых
Определением заболевания сустава занимается врач-ортопед, он ставит диагноз и назначает лечение. Среди патологий тазобедренного сустава встречаются подвывих и вывих сустава, которые могут привести к тяжелым осложнениям, если патологическое состояние своевременно не начать лечить. Подвывих – это небольшое смещение головки бедренной кости относительно вертлужной впадины сустава. Вывих – это полный выход головки бедренной кости из вертлужной впадины. Вывих тазобедренного сустава у взрослых происходит в виде повреждения передней части сустава, головка бедренной кости сдвигается вниз, выворачивается из вертлужной впадины наружу, разрывая капсулу сустава. Такой вывих называют передним. Этот вид травмы происходит реже, чем задний вывих, чаще к переднему вывиху приводит падение с высоты. Передний вывих может быть лонным или запирательным.
Задний вывих встречается чаще, происходит во время сильного, резкого сгибания и вращения бедра. Он может произойти после травматического воздействия – во время ДТП, спортивных состязаний, сильного удара в область бедра. Задний вывих может быть седалищным или подвздошным в зависимости от расположения вывихнутой головки бедренной кости. Задний вывих характеризуется выраженным отеком, обращенным внутрь коленом. При поражении тазобедренного сустава начинают развиваться дистрофические изменения, нарушается внутрисуставное кровообращение. Если такое патологическое состояние сустава не лечить сразу, то даже у молодых людей происходит развитие коксартроза, заболевания, поражающего преимущественно людей старшего возраста.
Задний вывих может быть седалищным или подвздошным в зависимости от расположения вывихнутой головки бедренной кости. Задний вывих характеризуется выраженным отеком, обращенным внутрь коленом. При поражении тазобедренного сустава начинают развиваться дистрофические изменения, нарушается внутрисуставное кровообращение. Если такое патологическое состояние сустава не лечить сразу, то даже у молодых людей происходит развитие коксартроза, заболевания, поражающего преимущественно людей старшего возраста.
Симптомы и диагностика
Среди жалоб, которые беспокоят пациентов с суставной патологией, выделяют:
– Болезненность; – Припухлость и отечность; – Изменение формы; – Скованность движений; – Невозможность выполнять нормальный объем движений.
Врачи называют их суставным синдромом. Врачи называют их суставным синдромом. Также возможно появление покраснения кожи, высыпаний на ней и плотных узелков. Из общих симптомов пациенты часто жалуются на повышение температуры в области поражения или всего тела, повышенную утомляемость.
Читая предыдущий раздел, вы могли заметить, что все эти симптомы встречаются практически при любой суставной патологии. Поэтому четко поставить диагноз, опираясь только на свои жалобы, невозможно — нужен осмотр и консультация врача.
В ходе осмотра пациента, врач не только обращает внимание на его жалобы. Для постановки точного диагноза важно знать время их возникновения, какой именно сустав поражен, один он или их несколько, симметрично ли это поражение и прочие факторы.
Рассмотрим более подробно каждый симптом:
Болезненность: Встречается практически при каждой патологии. Врачи выделяют несколько ее типов:
– Воспалительная — усиливается ближе к утру, после периода покоя. Характерна для ревматоидного, ювенильного, подагрического артритов, спондилоартрита.
– Механическая — появляется при физической нагрузке или смене положения тела, часто ближе к вечеру, проходит после отдыха. Характерна для остеоартроза, остеоартрита, остеохондроза, патологии околосуставных тканей.
– «Стартовая» — возникает в первые 15–20 минут двигательной активности после периода покоя. Характерна для остеоартроза.
– «Блокадная» — вызвана защемлением в суставной щели хрящевого отломка, в результате чего сустав «заклинивает». Может сопровождаться хрустом. Встречается при остеоартрозе.
– Постоянная — сохраняется, независимо от нагрузки и времени суток, может усиливаться по ночам. Характерна для остеохондропатий, остеомиелита, опухолей и туберкулеза костей.
Количество пораженных суставов:
– Один (моноартрит): при ювенильном, подагрическом, псориатическом артрите. – Два–четыре (олигоартрит): при ревматоидном артрите, спондилоартрите. – Более четырех (полиартрит): при ревматоидном, подагрическом артрите.
Симметричность поражения:
– Симметричное: при ревматоидном артрите. – Асимметричное: при спондилоартрите, подагре, остеоартрозе. – «Мигрирующее»: при подагре.
Утренняя скованность в суставах: Ощущается пациентом, как невозможность и напряженность движения. Бывает по утрам и связана с накоплением за ночь в суставной полости жидкости. Характерна для ревматоидного артрита, спондилоартрита.
Бывает по утрам и связана с накоплением за ночь в суставной полости жидкости. Характерна для ревматоидного артрита, спондилоартрита.
Также врач обращает внимание на жалобы общего характера: — Повышение температуры тела; — Покраснение кожи, наличие сыпи на ней; — Поражение внутренних органов.
Для постановки точного диагноза требуются лабораторные (анализ крови, суставной жидкости) и инструментальные исследования (рентгенография, КТ, МРТ, УЗИ).
Элементы, размещенные в корневой папке, как представляется, потеряны — Outlook
- Чтение занимает 2 мин
-
- Применяется к:
- Outlook 2019, Outlook 2016, Outlook 2013, Microsoft Outlook 2010, Microsoft Office Outlook 2007, Outlook for Office 365
В этой статье
Исходный номер КБ: 2979451
Симптомы
При перемещениях элементов в корневую папку почтового ящика элементы не могут быть в списке папок или Outlook области Today.
Примечание
Корневая папка в Outlook почтовом ящике — это папка в верхней части списка папок. В Outlook 2010 и более поздних версиях корневая папка отображается в качестве адреса электронной почты, а в Outlook 2007 корневая папка отображается как почтовый ящик — имя пользователя . На следующем рисунке корневая папка отображается как [email protected] .
Причина
По умолчанию microsoft Outlook корневую папку магазина сообщений по умолчанию на функцию Outlook Today. Поэтому при его выборе не отображаются элементы, размещенные в папке в качестве отображаемой Outlook Today.
Метод разрешения 1 — отключение Outlook сегодня
Чтобы отключить Outlook Today, выполните следующие действия для версии Outlook:
Outlook 2010 и более поздних версиях
Щелкните правой кнопкой мыши корневую папку и выберите свойства файлов данных.
Выберите вкладку Главная страница.

Очистить домашняя страница Show по умолчанию для этой папки, а затем выбрать ОК.
Выберите корневую папку для просмотра содержимого.
Outlook 2007
Щелкните правой кнопкой мыши корневую папку и выберите Свойства для «Почтовый ящик — имя пользователя».
Выберите вкладку Главная страница.
Очистить домашняя страница Show по умолчанию для этой папки, а затем выбрать ОК.
Выберите корневую папку для просмотра содержимого.
Примечание
Если вы хотите, вы можете включить Outlook today снова после перемещения элементов из корневой папки в другую папку.
Метод разрешения 2 . Используйте расширенный поиск, чтобы найти элементы и переместить их в другую папку
Чтобы с помощью Advanced Find найти элементы в корневой папке и переместить их в другую папку, выполните следующие действия для версии Outlook:
Outlook 2010 и более поздних версиях
Выберите папку «Входящие».

Выберите в панели мгновенный поиск, на которой будет отображаться вкладка Поиск на ленте.
На ленте поиска выберите средства поиска и выберите расширенный поиск.
В списке Look for выберите любой тип элемента Outlook.
Выберите Просмотр.
Выберите только корневую папку, которая обычно отображается в качестве адреса электронной почты.
Отключить подвекторы поиска, а затем выбрать ОК.
Выберите Найти сейчас.
Найденные сообщения и элементы будут отображаться в окне результатов.
Переместите элементы в другую папку, щелкнув их правой кнопкой мыши и выбрав Move, Other Folder, выбрав предназначенную папку, а затем выберите ОК.

Outlook 2007
Выберите меню Tools, а затем выберите мгновенный поиск, а затем выберите расширенный поиск.
В списке Look for выберите любой тип элемента Outlook.
Выберите Просмотр.
Выберите только корневую папку, которая обычно отображается как почтовый ящик . <your username>
Отключить подвекторы поиска, а затем выбрать ОК.
Выберите Найти сейчас.
Найденные сообщения и элементы будут отображаться в окне результатов.
Переместите элементы в другую папку, щелкнув их правой кнопкой мыши и выбрав перемещение в папку, выбрав предназначенную папку, а затем выберите ОК.
Перейти к основному содержанию — Доступность для ИТ
Когда пользователи, использующие только клавиатуру, взаимодействуют с вашим сайтом, они используют клавишу табуляции для перехода от ссылки к ссылке. Если у вас много ссылок на первой странице в заголовке или в меню, они должны пролистывать их каждый раз, когда переходят на новую страницу, просто чтобы перейти к основному контенту. Предоставление ссылки для перехода к основному содержанию позволяет им легко обойти это.
Если у вас много ссылок на первой странице в заголовке или в меню, они должны пролистывать их каждый раз, когда переходят на новую страницу, просто чтобы перейти к основному контенту. Предоставление ссылки для перехода к основному содержанию позволяет им легко обойти это.
Примечание. Эти методы также иногда называют «пропуском навигационных ссылок».
Вот демонстрация того, что должны делать пользователи, использующие только клавиатуру, для навигации по странице без перехода по ссылке на основное содержимое.
Вы должны включить tabindex = ”- 1 ″ в цель ссылки пропуска. И IE, и Chrome требуют наличия этого атрибута, чтобы ссылка пропуска работала согласованно.
Появление ссылки перехода к основному содержимому при получении фокуса клавиатуры
Текст скрыт за экраном таким образом, чтобы пользователи программ чтения с экрана могли взаимодействовать с ним.
Исходный код
a.skip-main {
слева: -999px;
позиция: абсолютная;
верх: авто;
ширина: 1 пикс;
высота: 1 пикс;
переполнение: скрыто;
z-индекс: -999;
}
a. skip-main: focus, a.skip-main: active {
цвет: #fff;
цвет фона: # 000;
слева: авто;
верх: авто;
ширина: 30%;
высота: авто;
перелив: авто;
маржа: 10px 35%;
отступ: 5 пикселей;
радиус границы: 15 пикселей;
граница: сплошной желтый цвет 4px;
выравнивание текста: центр;
размер шрифта: 1.2em;
z-индекс: 999;
}
Перейти к основному содержанию
skip-main: focus, a.skip-main: active {
цвет: #fff;
цвет фона: # 000;
слева: авто;
верх: авто;
ширина: 30%;
высота: авто;
перелив: авто;
маржа: 10px 35%;
отступ: 5 пикселей;
радиус границы: 15 пикселей;
граница: сплошной желтый цвет 4px;
выравнивание текста: центр;
размер шрифта: 1.2em;
z-индекс: 999;
}
Перейти к основному содержанию
Перейти к основному содержанию - доступно с клавиатуры
Это основное содержание.В этом примере вы заметите, что «Перейти к основному содержанию»; ссылка появляется, когда я пролистываю страницу. Это позволяет пользователям, использующим только клавиатуру, помимо пользователей программ чтения с экрана, легко пропустить повторяющуюся навигацию. Ключевые компоненты для реализации этого
Ключевые компоненты для реализации этого
- предоставить ссылку вверху страницы с надписью «перейти к основному содержанию».
- сделать так, чтобы он ссылался на внутренний якорь внизу страницы, где начинается основное содержание.
- используйте CSS: focus и: activate, чтобы сделать ссылку пропуска видимой, когда пользователь переходит на нее.
Реализация
Просмотрите реализацию перехода к основному контенту на домашней странице W3C’s Web Accessibility Initiative.
WebAIM: ссылки «Пропустить навигацию»
Обзор
Поскольку основной контент обычно не является первым делом на веб-странице, пользователям клавиатуры и программы чтения с экрана часто приходится перемещаться по длинному списку навигационных ссылок и других элементов, прежде чем когда-либо перейти к основному контенту. Это может быть особенно сложно для пользователей с некоторыми формами двигательных нарушений. Рассмотрим пользователей с ограниченным движением рук или без движения, которые перемещаются по веб-странице, нажимая головой на переключатель, или используют палку во рту для нажатия клавиш клавиатуры. Требование от пользователей выполнять какое-либо действие несколько раз, прежде чем перейти к основному контенту, создает барьер доступности.
Требование от пользователей выполнять какое-либо действие несколько раз, прежде чем перейти к основному контенту, создает барьер доступности.
Конечно, зрячие люди, использующие мышь, не испытывают никаких проблем с такими веб-страницами. Они могут почти сразу просмотреть страницу и определить, где находится основное содержимое. Фактически, зрячие пользователи имеют встроенный механизм «пропуска навигации»: их глаза. Ссылки «Пропустить навигацию» полезны, чтобы дать пользователям программ чтения с экрана и клавиатуры такую же возможность перехода непосредственно к основному содержанию.
Создание ссылок «Пропустить навигацию»
Идея достаточно проста: предоставить ссылку вверху страницы, которая при активации переводит пользователя в начало области основного содержимого.
Видимые ссылки «пропустить»
Самый простой способ создать ссылку «пропустить навигацию» — это поместить ее в верхнюю часть страницы или рядом с ней обычным текстом. Горизонтальное расположение ссылки не имеет большого значения. Ключ к — убедитесь, что ссылка является одним из первых элементов , которые слышат программы чтения с экрана и что пользователи клавиатуры переходят к использованию клавиатуры (обычно путем нажатия клавиши Tab).В противном случае пользователи могут вообще не осознавать, что там есть ссылка «пропустить навигацию», и могут тратить время на навигацию по сторонним ссылкам.
Ключ к — убедитесь, что ссылка является одним из первых элементов , которые слышат программы чтения с экрана и что пользователи клавиатуры переходят к использованию клавиатуры (обычно путем нажатия клавиши Tab).В противном случае пользователи могут вообще не осознавать, что там есть ссылка «пропустить навигацию», и могут тратить время на навигацию по сторонним ссылкам.
Ссылка также должна быть видимой визуально, чтобы ее можно было оптимально использовать. Очень маленькая или скрытая ссылка не принесет пользы аудитории, которая больше всего нуждается в «пропускании» ссылок — зрячим пользователям клавиатуры.
Пример
Ссылка — это первый элемент на странице. Якорь или цель ссылки (где ссылка будет переходить пользователя) — это основная область содержимого.
Перейти к основному содержанию
…
<основной>
Заголовок
Это первый абзац
Цель идентифицируется по ее значению атрибута id , совпадающему со значением href (минус «#») ссылки «пропустить». Когда активна ссылка «пропустить», фокус клавиатуры будет помещен на элемент
Когда активна ссылка «пропустить», фокус клавиатуры будет помещен на элемент
В качестве альтернативы вы можете использовать именованный якорь для идентификации цели ссылки, хотя именованные якоря больше не соответствуют HTML5.
ЗаголовокЭто первый абзац
Скрытые ссылки для пропуска
Многие дизайнеры беспокоятся об эстетическом воздействии видимых ссылок «пропустить навигацию».Они могут подумать, что эти ссылки не выглядят особенно привлекательно, что они мешают художественному выражению или что они могут сбивать с толку некоторых пользователей, которым они не нужны, особенно потому, что они являются одним из первых элементов на странице. В то время как видимая ссылка «пропустить» декларирует вид явной приверженности доступности, для решения этих проблем ссылка может быть визуально скрыта до тех пор, пока по ней не будет осуществлен переход.
Для использования всеми пользователями клавиатуры, особенно зрячими пользователями клавиатуры, ссылка должна:
- скрыть по умолчанию
- быть доступным для навигации с клавиатуры
- становится заметно видимым, когда он сфокусирован
- правильно установил фокус на область основного содержимого при активации
Вероятно, наиболее доступный метод визуального скрытия ссылки пропуска — это скрыть ее за пределами экрана с помощью CSS, а затем заставить ее позиционироваться на экране, когда она получает фокус клавиатуры.Поскольку ссылка по-прежнему является частью доступного содержимого на странице, пользователи клавиатуры и программы чтения с экрана могут перемещаться по ней, и ссылка станет видимой при доступе.
Некоторые методы, такие как скрытие ссылки «пропустить» с помощью CSS display: none или hidden attribute, удаляют ссылку из навигации с клавиатуры, делая ее недоступной для всех пользователей. Создание ссылки того же цвета, что и фон, или полная прозрачность, изменение размера ссылки до 0 пикселей или размещение ее на прозрачном изображении в один пиксель также могут вызвать проблемы с доступностью.
Создание ссылки того же цвета, что и фон, или полная прозрачность, изменение размера ссылки до 0 пикселей или размещение ее на прозрачном изображении в один пиксель также могут вызвать проблемы с доступностью.
Одна потенциальная проблема с этим подходом заключается в том, что, если пользователь очень быстро перемещается с помощью клавиши Tab, ссылка может быть видна на странице только в течение доли секунды и может быть упущена из виду. Частично эту проблему можно решить, убедившись, что ссылка «пропустить» очень визуально выделяется в верхней части страницы, когда она видна. Кроме того, можно использовать сценарии или переходы CSS, чтобы вызвать анимацию ссылки, чтобы она оставалась видимой на экране в течение определенного периода времени.
Примечание
Перейдите по ссылкам в начале этой страницы с помощью клавиши Tab, чтобы увидеть пример скрытой ссылки пропуска, которая становится видимой при фокусе клавиатуры с использованием переходов CSS, чтобы сделать ее визуально отличительной и постоянной на экране хотя бы на короткое время.
Какая формулировка лучше?
Существует несколько вариантов формулировки ссылки «пропустить»:
- Пропустить навигацию
- Пропустить основную навигацию
- Пропустить навигационные ссылки
- Перейти к основному содержанию
- Перейти к содержанию
Любого из этого может быть достаточно, если цель ссылки четко описана. В общем, мы предпочитаем «Перейти к основному контенту», поскольку он объясняет, куда пользователь переходит, а не к тому, что он просматривает в прошлом.
Несколько ссылок «Пропустить»
Что делать, если на странице есть несколько разделов или несколько уровней навигационных ссылок? Должны ли разработчики предоставлять ссылку «пропустить навигацию» для каждого из этих разделов или пропускать каждый уровень навигации?
В большинстве случаев достаточно одной ссылки «пропустить». Для страниц, на которых очень мало элементов навигации, предшествующих основному содержимому, ссылка «пропустить» может вообще не понадобиться. С другой стороны, очень сложная страница с несколькими повторяющимися элементами может потребовать дополнительных ссылок «пропуска».Помните, что цель ссылок «пропустить навигацию» — уменьшить загромождение множества ссылок. Добавление большего количества ссылок увеличивает количество ссылок. Если присутствуют многочисленные ссылки «пропустить», возникает вопрос, нужна ли ссылка «Пропустить ссылки»!
С другой стороны, очень сложная страница с несколькими повторяющимися элементами может потребовать дополнительных ссылок «пропуска».Помните, что цель ссылок «пропустить навигацию» — уменьшить загромождение множества ссылок. Добавление большего количества ссылок увеличивает количество ссылок. Если присутствуют многочисленные ссылки «пропустить», возникает вопрос, нужна ли ссылка «Пропустить ссылки»!
Ссылки для пропуска или другие внутристраничные ссылки также могут использоваться, чтобы позволить пользователям переходить или перепрыгивать через другие типы содержимого страницы. «Содержание статьи» в верхней части этой страницы, например, включает внутристраничные ссылки для облегчения навигации по основным разделам страницы.Ссылка «пропустить» также может использоваться, чтобы позволить пользователю быстро обойти запутанный или потенциально недоступный контент, такой как искусство ASCII, сложные таблицы или сложные каналы социальных сетей.
Соответствие WCAG
WCAG 2. 4.1 (Bypass Blocks — Level A) заявляет: «Доступен механизм для обхода блоков контента, которые повторяются на нескольких веб-страницах». Это не обязательно требует наличия ссылки «пропустить». Начало основного контента с
4.1 (Bypass Blocks — Level A) заявляет: «Доступен механизм для обхода блоков контента, которые повторяются на нескольких веб-страницах». Это не обязательно требует наличия ссылки «пропустить». Начало основного контента с или использование области
Альтернативы ссылкам «Пропустить навигацию»
Реализация правильных структур заголовков (особенно начало основного содержимого с ) и регионов (особенно и  Несмотря на то, что ссылки «пропустить навигацию» являются довольно неуклюжим и навязчивым решением реальной проблемы, они по-прежнему часто необходимы, чтобы наилучшим образом удовлетворить потребности всех пользователей клавиатуры.
Несмотря на то, что ссылки «пропустить навигацию» являются довольно неуклюжим и навязчивым решением реальной проблемы, они по-прежнему часто необходимы, чтобы наилучшим образом удовлетворить потребности всех пользователей клавиатуры.
На веб-страницах и в приложениях может потребоваться управление фокусом, чтобы гарантировать, что фокус клавиатуры установлен на элементах содержимого, когда они представлены или активированы. Когда, например, появляется всплывающее диалоговое окно, скорее всего, потребуется установить на него фокус с помощью JavaScript.
Альтернативный порядок чтения
Некоторые веб-сайты используют CSS для изменения макетов страниц, поэтому основное содержимое отображается перед навигацией в базовом исходном коде (что определяет порядок чтения с экрана и порядок навигации с помощью клавиатуры), но после навигации визуально. Поскольку навигация выполняется в первую очередь для пользователей клавиатуры и программ чтения с экрана, этот метод может сделать ссылку «пропустить навигацию» ненужной, но это вызывает другие вопросы. Должна ли быть предоставлена ссылка «пропустить навигацию с по »? Будут ли невизуальные пользователи знать о навигации?
Должна ли быть предоставлена ссылка «пропустить навигацию с по »? Будут ли невизуальные пользователи знать о навигации?
Когда визуальный порядок не совпадает с порядком навигации и чтения, пользователи зрительной клавиатуры или программы чтения с экрана могут быть сбиты с толку, когда то, что они видят или перемещаются, по-видимому, прыгает по визуальной странице.
Поскольку эти типы макетов очень нетипичны и могут создавать путаницу и затруднения, они не рекомендуются.
До сих пор в этой серии статей о веб-доступности мы рассказывали, как проверить веб-сайт на доступность и где доступность становится юридической проблемой.
В этой статье мы собираемся засучить рукава и сделать что-то о доступности: мы добавим пропуск навигации в тему WordPress.И что самое лучшее? Это действительно легко сделать (вы можете реализовать это за меньшее время, чем у вас уйдет на чтение этой статьи).
Но сначала…
Зайдите практически на любой веб-сайт (в том числе и на этот), и вы заметите, что на странице много ссылок, еще до того, как вы перейдете к основному содержанию. Как минимум, обычно есть название или логотип связанного сайта и меню навигации.
Для зрячих людей мы можем все это увидеть и визуально сразу перейти к хорошему.Людям, использующим программу чтения с экрана, необходимо пройти по каждой из этих ссылок, чтобы перейти к содержанию.
К счастью, есть простое решение: Вы можете добавить пропуск навигации (сокращение от «пропускать навигационные ссылки», также называемое пропускаемыми ссылками). Пропустить навигацию относится к практике добавления ссылок в самом верху веб-страницы, чтобы пользователи могли быстро перейти к разделу страницы (то есть к основному контенту).
Пропустить навигацию ненавязчиво и даже не будет видно, если вы не переходите по ссылкам (а не с помощью мыши).
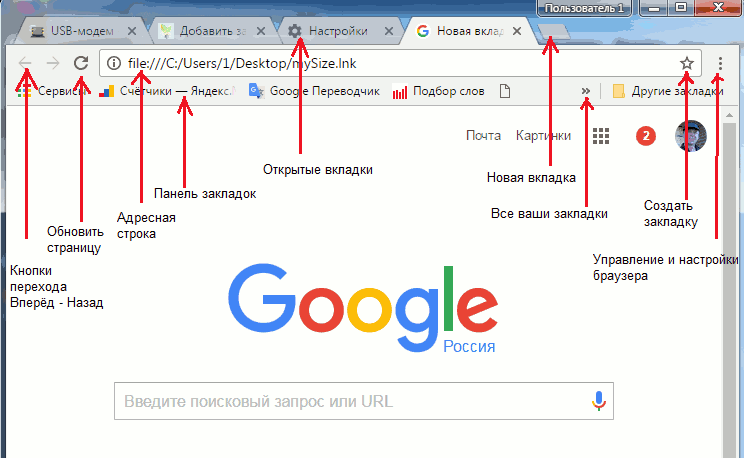
Чтобы увидеть его в действии, поместите курсор в адресную строку браузера, находясь на этом сайте, а затем используйте клавишу табуляции. Когда вы прочитаете «Перейти к содержимому», нажмите клавишу ввода, чтобы увидеть, как это работает.
Не работает!
(спасибо @twsjonathan за напоминание о добавлении этого раздела!)
Если у вас Mac (и в зависимости от того, какой браузер вы используете), вам может потребоваться изменить некоторые настройки, чтобы увидеть, как пропустить ссылки в действии.
Firefox — перейдите в Системные настройки > Клавиатура> и найдите в нижней части окна параметр Полный доступ с клавиатуры .Выберите Все элементы управления .
Safari — перейдите в «Настройки »> «Дополнительно» и в разделе « Специальные возможности » выберите параметр « Нажмите Tab… ».
Зачем это нужно?
Я просто оставлю это видео здесь без комментариев (кроме того, чтобы сказать, что вы, вероятно, не дойдете до конца, потому что это очень раздражает).
Как вы можете добавить пропуск навигации в любую тему WordPress:
Хорошо, теперь, когда мы все хотим спасти мир от ужасной участи сайта о недвижимости в стиле 1990-х годов, не пропуская ссылки, я покажу вам, как вы можете добавить пропуск навигации на свой сайт WordPress за 5 минут или меньше.
Вы можете добавить пропустить навигацию на свой сайт WordPress за 5 минут или меньше. Нажмите, чтобы твитнутьГотовы? Следуйте приведенным ниже инструкциям, которые относятся к вам.
Я использую Genesis Framework
Если вы используете тему для Genesis Framework, загрузите и активируйте плагин Genesis Accessible. На странице настроек установите флажок рядом с Добавить skiplinks .
* Примечание. Если вы используете тему Utility Pro, она уже включает в себя ссылки для пропуска, поэтому нет необходимости включать их из подключаемого модуля Genesis Accessible!
Я использую тему WordPress, отличную от Genesis
Если вы используете любую другую тему для WordPress (могут быть некоторые исключения), скачайте плагин WP Accessibility.На странице настроек плагина установите флажок рядом с Включить Skiplinks .
Поздравляем, все готово!
Приложив немного усилий, вы сделали свой веб-сайт более удобным местом в Интернете.
Когда будете готовы, ознакомьтесь со следующей публикацией из этой серии, чтобы узнать, какие доступные темы и плагины WordPress вы можете использовать, чтобы дать себе фору.
Вопросы доступности — Пропустить ссылку для перехода
Что такое ссылка для пропуска?
При просмотре веб-сайта с помощью клавиатуры нам нужен быстрый способ пропустить группу элементов навигации.Без этой ссылки пропуска нам нужно будет пролистывать все ссылки, чтобы выйти из области навигации.
На небольших веб-сайтах можно перейти по 5 ссылкам. Давайте рассмотрим приведенный ниже пример дизайна New York Times.
Сколько вкладок вам нужно, чтобы попасть в область содержимого? В этом дизайне у нас есть почти 30 ссылок для перехода.
New York Times проделали большую работу, чтобы упростить пользователям:
Перейти к навигации
Перейти к содержанию
Реализация ссылки пропуска навигации
Идея состоит в том, чтобы разместить ссылку перед всеми фокусируемыми элементами в исходном порядке.Таким образом, мы можем стилизовать ссылку пропуска и скрыть ее за пределами экрана с помощью CSS.
Затем внутри атрибута href мы должны добавить # , за которым следует значение идентификатора блока содержимого.
1
2
3
4
5
6
7
8
9
10
11
12
13
<тело>
Перейти к содержанию
<заголовок>
1
2
3
4
.skip-link {
положение: фиксированное;
верх: -200 пикселей;
}
Обратите внимание на пунктирную линию, которая представляет окно браузера. Все, что выходит за пределы, скрыто за кадром.
При нажатии клавиши вкладки первым элементом, который получит фокус, будет элемент пропуска ссылки. Почему? потому что это первый в исходном порядке.
В CSS мы сообщим браузеру, что если ссылка сфокусирована, показывать ее вверху экрана.
1
2
3
.skip-link: focus {
верх: 0; / * Теперь ссылка появится * /
}
Используйте
em для позиционирования При установке значения свойства top обязательно проверьте, как оно будет выглядеть при изменении размера шрифта по умолчанию в браузере. Я не обращал внимания на этот момент во время работы над дизайном, обратите внимание на верхний край браузера. Ссылка пропуска не полностью скрыта за экраном.
1
2
3
4
5
6
.c-skip {
позиция: абсолютная;
осталось: 50%;
верх: -2,5em; / * лучше устанавливать это значение в относительных единицах, например em * /
заполнение: 0,75em;
}
Подробнее об этом читайте в моей статье «Уловки CSS» о создании компонентов изменяемого размера с относительными единицами CSS.
Заключительная демонстрация
Щелкните белую область в демонстрационном ролике ниже и начните переход с табуляции. Вы заметили нашу ссылку для пропуска?
См. Pen a11ymatters — Skip Navigation Link, автор Ahmad Shadeed (@shadeed) на CodePen.
G1: Добавление ссылки вверху каждой страницы, которая ведет непосредственно к области основного контента
Цель этого метода — предоставить механизм для обхода блоков материала, которые повторяются на нескольких веб-страницах, путем прямого перехода к основной содержание веб-страницы. Первый интерактивный элемент на веб-странице — это ссылка на начало основного содержимого. Активация ссылки устанавливает фокус помимо прочего контента на основном контенте. Этот метод наиболее полезен, когда веб-страница имеет одну область основного содержимого, а не набор областей содержимого, которые одинаково важны, и когда на странице нет нескольких разделов навигации.
Примечание: Предпочтительно, чтобы ссылки были видны все время, поскольку пользователи, осуществляющие навигацию с помощью клавиатуры, включают пользователей переключателей, тех, кто использует методы, которые генерируют медленное нажатие клавиатуры, пользователей программного обеспечения для увеличения экрана, пользователей программ чтения с экрана, работающих со зрячими коллегами, только клавиатура для пользователей и тех, кто использует программное обеспечение для распознавания голоса. Однако критерий успеха 2.4.1 не требует, чтобы они были видимыми, когда у них нет фокуса, и ссылки, которые видны только тогда, когда у них есть фокус, могут соответствовать этому критерию успеха.
Электронная газета содержит множество разделов информации: функция поиска, корпоративный баннер, боковые панели, второстепенные статьи, способы связи с газетой и т. Д. Основная статья расположена в середине страницы. Первая ссылка, на которую переходит пользователь при переходе по странице, называется «Перейти к ведущей истории». Активация ссылки перемещает визуальный фокус на историю. При повторном нажатии вкладки пользователь переходит к первой ссылке в основной истории.
Ресурсы предназначены только для информационных целей, без какой-либо поддержки.
Процедура
Убедитесь, что ссылка является первым фокусируемым элементом управления на веб-странице.
Убедитесь, что в описании ссылки указано, что она ведет к основному содержанию.
Убедитесь, что ссылка всегда видна или видна, когда она находится в фокусе клавиатуры.
Убедитесь, что при активации ссылки фокус перемещается на основное содержание.
Убедитесь, что после активации ссылки фокус клавиатуры переместился на основное содержимое.
Ожидаемые результаты
Если это достаточный метод для критерия успеха, неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, только то, что этот метод не был успешно реализован и не может использоваться для подтверждения соответствия.
3 золотых правила навигации по липкому меню
Тема «липких» заголовков и «липкой» навигации по меню вызывает споры. Некоторые люди утверждают, что отвлекают внимание человека от того, на чем им следует сосредоточиться, в то время как другие считают, что они являются важной частью структуры современных веб-сайтов.На самом деле, как и во многих случаях оптимизации воронки конверсии, обе идеи верны.
Вот ваше руководство по липким меню и тому, как определить, подходит ли липкая панель навигации для вашего цифрового веб-сайта:
Что такое липкое меню?Прикрепленное меню — это фиксированное меню навигации на веб-странице, которое остается видимым и находится в том же положении, когда пользователь прокручивает страницу вниз и перемещается по сайту. Постоянные панели навигации — или «липкие заголовки» — теперь стандарт веб-дизайна.
Примеры липкого менюВот три примера липких панелей навигации, чтобы продемонстрировать, как разные сайты и бренды интерпретируют эту функцию веб-сайта.
1. Навигация с фиксированным верхом
На веб-сайтеGlobal консалтинговой фирмы Accenture есть липкий заголовок, который прикреплен к верхней части браузера пользователя, поэтому пользователи могут видеть его даже при прокрутке страницы вниз.
2. Фиксированная левая навигация
На главной странице сайта бронирования путешествий Kayak пользователи могут быстро переходить к любым путешествиям, которые им нужны — рейсам, отелям, аренде автомобилей, туристическим путевкам и т. Д. — с помощью панели навигации в левой части страницы.
3. Фиксированная правосторонняя навигация
Платформа для разработки цифровых продуктов В блоге InVision есть выровненная по правому краю фиксированная панель навигации. С помощью этого липкого меню посетители блога могут находить связанные сообщения в блоге и легко просматривать контент InVision.
3 золотых правила липких менюМы знаем, что пользователи обычно предпочитают липкую навигацию, но как ваш бренд использует липкие панели навигации в полной мере?
Используя информацию, полученную на платформе поведенческой аналитики Contentsquare, мы сделали несколько уникальных выводов о том, как люди взаимодействуют с веб-сайтами всех форм и размеров и воспринимают их в цифровом виде.Вот три золотых правила, которые, как мы обнаружили, лучше всего подходят для липкой навигации:
1. Прилепленные заголовки лучше всего работают на веб-сайтах с активными действиями.
Прикрепленная навигация лучше всего работает с сайтами розничной торговли, электронной коммерции и другими типами «интерактивных» сайтов, где дизайнер предлагает пользователю выполнить определенное действие, например щелкнуть для покупки продукта. В этих случаях было показано, что липкие меню значительно улучшают качество обслуживания клиентов, сохраняя ориентацию пользователей и давая им больший контроль над их путешествием по вашему сайту.
В одном примере с хорошо известного розничного сайта (извините, мы не можем раскрыть название), после того, как бренд представил липкую панель навигации, его посетители начали прокручивать страницу дальше и уделять больше внимания отдельным продуктам на страницы. В результате у компании значительно снизился показатель отказов, а количество конверсий увеличилось с 30% до 33%, — + 10% к показателю конверсии .
Может показаться, что это не так уж много, но увеличение конверсии на 10% может иметь огромное значение.А если вы являетесь ведущим розничным продавцом с годовым доходом, скажем, в 100 миллионов долларов, мы можем быстро подсчитать, сколько это стоит для вашего бизнеса:
- Если предположить, что онлайн-доход составляет всего 8% от общего дохода, то у компании будет 8 миллионов долларов прямых доходов от веб-сайтов.
- Увеличение конверсии на 10% дало бы бренду дополнительный годовой доход в размере 800 000 долларов — всего за одно небольшое изменение веб-сайта!
- Если мы затем заменим наши 8% на 58%, или процент розничных продаж, на которые, как ожидается, к 2023 году повлияет цифровая технология, то рентабельность инвестиций будет еще выше.(в районе 5 миллионов долларов).
2. Липкие меню идеально подходят для длинных страниц.
Любой бренд может извлечь выгоду из дружественной и интуитивно понятной навигации, особенно на страницах с большим количеством контента, требующего от посетителей прокрутки. Четкая навигация на странице помогает посетителям плавно перемещаться по содержимому страницы в удобной форме. Хотя ссылки «вверх» могут помочь в достижении аналогичной цели, липкая навигация — это более быстрый и простой способ позволить посетителям перейти на новую страницу вашего сайта и продолжить свой опыт.
Ниже мы видим часть длинной, насыщенной контентом страницы туристического веб-сайта. В левой части изображения показана тепловая карта Contentsquare с прокруткой с помощью мыши, которая была создана до того, как сайт реализовал липкую навигацию. Тепловая карта в правой части изображения показывает, насколько люди прокручивают страницу вниз после того, как на сайте реализована липкая навигация. Результаты говорят сами за себя!
3. Навигация по липкому меню лучше всего работает с определенными демографическими данными
Наряду с другими методами интерактивной навигации было обнаружено, что липкий элемент повышает производительность при выполнении основных задач по выбору пожилых людей и предоставляет аналогичные преимущества (хотя и меньшие) для более молодых пользователей.
Итак, почему пожилые люди и молодые пользователи лучше реагируют на липкую навигацию? Это связано с относительно низким уровнем уверенности пожилых людей и гораздо более молодых пользователей Интернета и их последующей потребностью в дополнительной поддержке, которую обеспечивает липкая навигация. Пожилые люди и молодые пользователи хорошо реагируют на уверенность, которую вселяют в липкие навигационные меню.
Вот более подробное объяснение того, почему это так:
Почему посетители веб-сайта предпочитают навигацию по липкому менюЗдесь вступает в игру психология веб-дизайна и пользовательского опыта.Закрепленные элементы меню повышают уверенность посетителей при прокрутке страницы вверх и вниз, давая им ощущение контроля при взаимодействии с веб-сайтом. Они знают, какие у них есть варианты, и у них нет причин для беспокойства, потому что все, что им может понадобиться, находится прямо перед ними.
Опрос 1000 онлайн-покупателей Contentsquare и CommerceNEXT, проведенный в 2020 году, показал, что клиенты считают легкость поиска того, что они ищут, третьим по важности фактором при выборе места для интернет-магазина, следуя цене и предложениям / рекламным акциям.Тридцать восемь процентов клиентов также заявили, что, если на веб-сайте легко ориентироваться, они с большей вероятностью будут делать покупки снова в будущем.
Людям нравится чувствовать все под контролем. Представьте себе ситуацию, когда вы не замечаете, что происходит вокруг вас. Очень быстро включается кнопка «стресс», и вы пытаетесь сделать все возможное, чтобы восстановить контроль. Вы можете добиться этого, «придерживаясь» чего-то или чего-то знакомого, придерживаясь старого образца поведения или полагаясь на кого-то, кому вы доверяете.
Та же логика может быть применена к веб-навигации и цифровому опыту. Посетители могут чувствовать себя потерянными, пытаясь найти свой путь через очень длинные веб-страницы. В большинстве случаев это чувство вызывает стресс, который заставляет их покидать сайт или отказываться от него. Именно в этом и состоит цель липкой навигации: помочь людям изучить веб-страницу удобным и контролируемым образом.
Человеческая потребность контролировать свое окружение
В ходе исследования, проведенного Журналом акустического общества Америки, две группы участников подверглись громкому и крайне неприятному шуму.Участникам группы А сказали, что они могут остановить шум, нажав кнопку, но настоятельно призвали не делать этого без крайней необходимости. С другой стороны, участники группы B не могли контролировать шум.
Результаты открыли глаза. Ни один из участников, у которых была кнопка управления, на самом деле ее не нажимал. Но производительность по последующим задачам по решению проблем была значительно хуже в группе B, у которой не было доступа к «кнопке остановки».
Это чувство неспособности контролировать ситуацию оказывает драматическое влияние на человеческую психику.
Переведено в мир веб-оптимизации: даже если люди не пользуются преимуществами липкой навигации, просто знание того, что варианты всегда есть, улучшит качество обслуживания клиентов в цифровом формате. Это верно даже на подсознательном уровне!
Рекомендации по липкому менюПродал на преимуществах липкой навигации? Если вы собираетесь внедрить на своем сайте липкую навигационную панель, убедитесь, что вы используете ее максимально эффективно, следуя этим рекомендациям:
1.Избегайте iFramesНе поддавайтесь тому, что может показаться простой реализацией. Если вам нужно, чтобы ваш сайт хорошо выглядел и хорошо работал в нескольких браузерах и на разных устройствах, iFrames вам не подскажут (не говоря уже о проблемах безопасности и SEO…).
2. Скажите «Да» CSSЕсли вам нравятся простота и скорость, то вот как вы хотите создать липкую навигацию. Обратите внимание на position, margin-top и z-index.
3.Скрыть поиск наполовинуЕсли у вас будет постоянное меню, вы должны сделать его как можно более простым, чтобы оно по-прежнему предоставляло вашим пользователям необходимую им подстраховку, не отвлекая их слишком сильно. Попробуйте скрыть поле ввода поиска в пользу только значка увеличительного стекла.
4. Сворачивание меню Возможно, некоторые из ваших пользователей разбираются в вашем сайте и им не нужно видеть липкую навигацию. Вы можете сделать свои меню сворачиваемыми, чтобы у них была возможность выбора! Ни одно решение не подходит для каждого случая, поэтому будьте гибкими.Это может быть особенно полезно на мобильных устройствах, так как они имеют меньшие экраны, и вам нужно максимально эффективно использовать ограниченное пространство устройства.
5. Тест, Тест, Тест
Помните, что то, что хорошо работает для другого бренда, может не идеально подходить для ваших клиентов. Протестируйте различные липкие заголовки, чтобы принимать решения о том, что ваши посетители предпочитают, и удовлетворять их потребности в цифровом интерфейсе. Щелкните здесь, чтобы получить демонстрацию Contentsquare и узнать, как платформа аналитики цифрового взаимодействия может помочь вам протестировать липкие меню и другие проекты оптимизации сайта с помощью мощных инструментов A / B-тестирования, тепловых карт на основе зон, инструментов взаимодействия с клиентами и т. Д.
Как управлять ссылками навигации по курсу?
Как преподаватель, вы можете контролировать, какие ссылки будут отображаться в навигации по курсу. Canvas включает набор стандартных ссылок для навигации по курсу, которые отображаются по умолчанию и не могут быть переименованы. В зависимости от конфигурации вашего курса могут быть доступны и другие ссылки, которые можно настраивать.
Ссылки на разделы, в которых нет содержимого и для которых студенты не могут создавать содержимое, будут автоматически скрыты для студентов и отображены для преподавателей значком «Видимость».Например, если для курса не заданы результаты обучения, вы увидите ссылку «Результаты» со значком «Видимость», но учащиеся не увидят ссылку вообще. Настроенные внешние приложения могут создавать дополнительные ссылки для навигации по курсу.
Отключение ссылки навигации по курсу создает следующие перенаправления:
- Только скрытые (не могут быть отключены, но все еще доступны через прямой URL-адрес): Обсуждения и оценки
- Страница отключена; перенаправлено на домашнюю страницу: Объявления, Задания, Конференции, Сотрудничество, Файлы, Модули, Результаты, Тесты, Страницы, Люди, Рубрики и Программа
- Страница отключена; не будет отображаться в навигации: Любые ссылки LTI, такие как Посещаемость, Чат и SCORM
Изменение порядка и скрытие ссылок навигации по курсу для объявлений, заданий, обсуждений и файлов также влияет на вкладки курса в представлении курса Dashboard для всех пользователей.Кроме того, отключение ссылки «Файлы» скроет вкладку «Файлы» в средстве выбора содержимого в редакторе расширенного содержимого для учащихся.
Следующие ссылки навигации по курсу будут по-прежнему видны преподавателям, даже если они были скрыты или отключены: Главная, Объявления, Задания, Сотрудничество, Конференции, Обсуждения, Файлы, Оценки, Модули, Результаты, Страницы, Люди, Тесты, Рубрики, Настройки , и Syllabus.
Примечания:
- Навигационные ссылки, которые нельзя отключить, требуют доступа по URL-адресу для отображения связанных данных в других областях холста.Доступ к скрытым страницам может быть дополнительно ограничен путем изменения определенных разрешений учащихся в Canvas. Обратитесь к администратору Canvas за помощью.
- Если вы отключите ссылку «Навигация по курсу» для внешнего инструмента, эта ссылка больше не будет отображаться в вашем списке «Навигация по курсу».
- Если ссылка навигации по курсу для страницы отключена и скрыта от учащихся, кнопка «Просмотр учащегося» не отображается.

 ..</p>
<h5>@mdo</h5>
<p>...</p>
<h5>один</h5>
<p>...</p>
<h5>два</h5>
<p>...</p>
<h5>три</h5>
<p>...</p>
</div>
..</p>
<h5>@mdo</h5>
<p>...</p>
<h5>один</h5>
<p>...</p>
<h5>два</h5>
<p>...</p>
<h5>три</h5>
<p>...</p>
</div> ..</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
..</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div> </p>
<h5>Элемент 4</h5>
<p>...</p>
</div>
</p>
<h5>Элемент 4</h5>
<p>...</p>
</div> ScrollSpy(document.body, {
target: '#navbar-example'
})
ScrollSpy(document.body, {
target: '#navbar-example'
}) getInstance(dataSpyEl)
.refresh()
})
getInstance(dataSpyEl)
.refresh()
})


 skip-main: focus, a.skip-main: active {
цвет: #fff;
цвет фона: # 000;
слева: авто;
верх: авто;
ширина: 30%;
высота: авто;
перелив: авто;
маржа: 10px 35%;
отступ: 5 пикселей;
радиус границы: 15 пикселей;
граница: сплошной желтый цвет 4px;
выравнивание текста: центр;
размер шрифта: 1.2em;
z-индекс: 999;
}
skip-main: focus, a.skip-main: active {
цвет: #fff;
цвет фона: # 000;
слева: авто;
верх: авто;
ширина: 30%;
высота: авто;
перелив: авто;
маржа: 10px 35%;
отступ: 5 пикселей;
радиус границы: 15 пикселей;
граница: сплошной желтый цвет 4px;
выравнивание текста: центр;
размер шрифта: 1.2em;
z-индекс: 999;
}