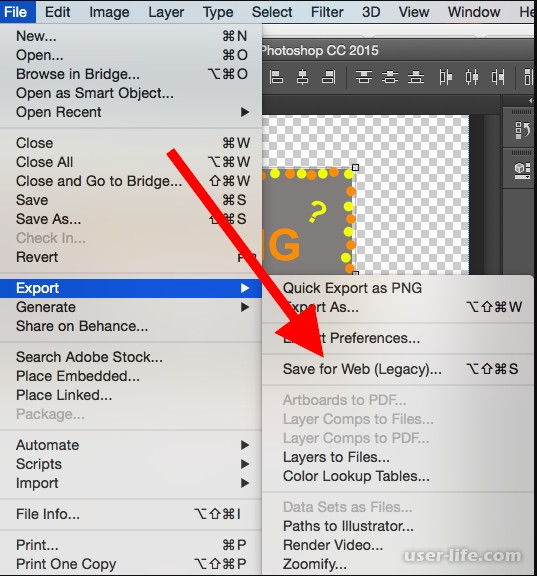
Создаем составные контуры ~ Записки микростокового иллюстратора
Предыдущий урок: Использование кистейПрактически все объекты в нашей повседневной жизни состоят из нескольких основных фигур. Рисуя с помощью инструментов «Фигуры» (Shape Tools), мы можем использовать составные контуры, чтобы объединять фигуры или вычитать их друг из друга для создания того, что нам нужно.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Что такое составные контуры?
Составные контуры создаются как минимум из двух объектов. Вы можете добавлять, вычитать или пересекать фигуры, чтобы сформировать новый составной контур.
Шпаргалка по составным контурам
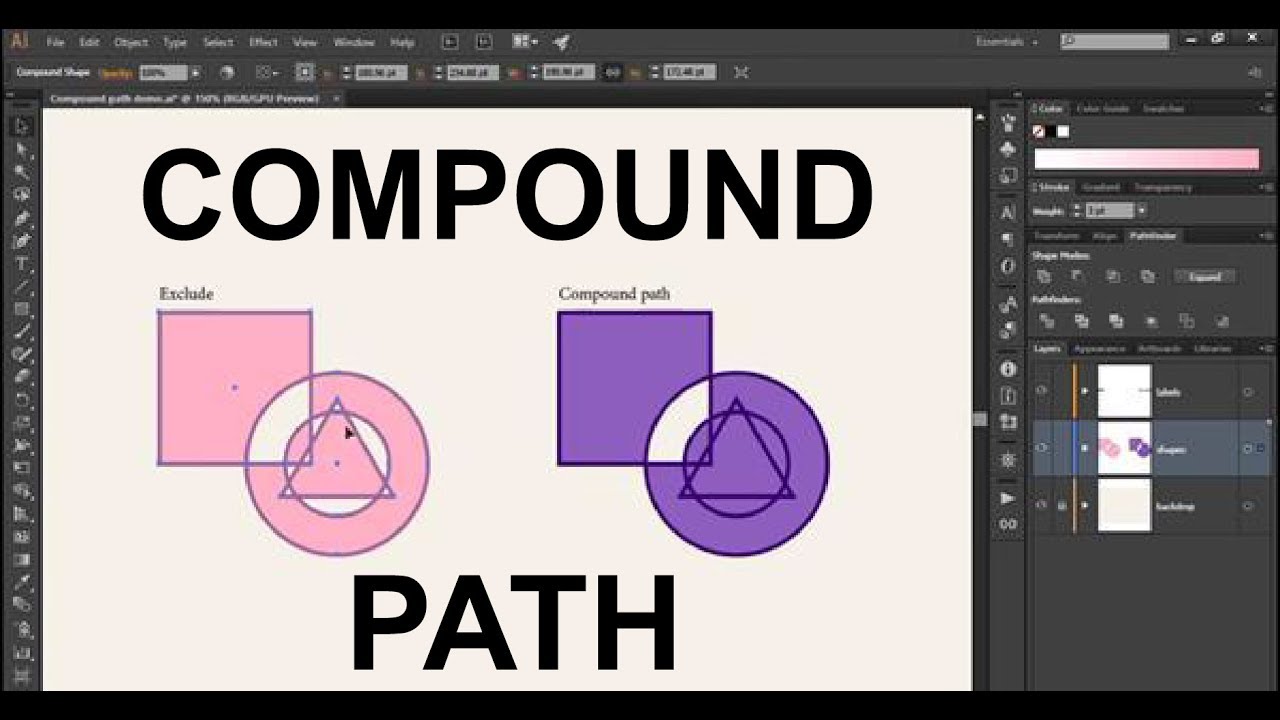
Tony сделал для нас небольшую шпаргалку, показывающую, как выглядят результаты применения инструментов, предназначенных для создания составных контуров. Вы можете увидеть финальный эффект на трех цветных кругах.
Эти инструменты расположены на панели «Обработка контуров» (Pathfinder):
ADD — добавить к фигуре
SUBTRACT — вычесть из фигуры
INTERSECT — область пересечения фигур
EXCLUDE — исключить область пересечения фигур
DIVIDE — разделение
TRIM — обрезка
MERGE — объединение
CROP — обрезка
OUTLINE — контур
MINUS BACK — минус нижний
Рисуем старинный ключ, используя составные контуры
В этом уроке Tony показывает, как создать ключ в старинном стиле, используя составные контуры вместо инструмента «Перо» (Pen Tool), как это было в прошлом уроке.
Включаем сетку. Идем в Просмотр > Показать сетку (View > Show Grid), чтобы включить сетку, затем включаем опцию «Выравнивать по сетке» (Snap to Grid). C сеткой и при включенном выравнивании Вы легко сможете привязывать объекты к сетке.
Прежде всего нарисуйте круг, используя инструмент «Фигуры» (Shape Tools). Зажмите Alt, кликните на круг и перетащите его вправо, чтобы создать новую копию.

Скопируйте еще один круг и переместите его наверх.
Затем выберите инструмент «Прямоугольник» (Rectangle Tool) и продолжите построение формы вашего ключа.
Поменяйте местами заливку и обводку для объекта. Это позволит Вам увидеть все объекты, которые у нас есть.
Используя инструмент «Выделение» (Selection Tool), выделяем все объекты. Затем идем в Окно > Обработка контуров (Window > Pathfinder). Применяем «Добавить к фигуре» (Add) к нашим объектам, чтобы объединить их в один объект.

Теперь мы можем вернуться обратно к черной заливке и нарисовать круг в середине. На этом месте будет дырка. Выделите оба объекта и примените к ним опцию «Вычесть из фигуры» (Subtract).
Вот, что у нас в итоге получилось:
Перевод: Анна Волкова
Источник: Vectordiary
Обратите внимание, что ключик у нас получился симметричный. Но не всегда удаётся легко добиться симметрии в иллюстраторе. В этом случае на помощь могут прийти зеркальные шаблоны Live Mirror.
Следующий урок: Работаем с заливкой и обводкой
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Скрипты для Adobe Illustrator — Microvector — микростоки без секретов — ЖЖ
Поговорим о скриптах для AI, которыми мы пользуемся постоянно.(Классический, можно сказать, пост, но от этого не менее ценный.)
Скрипты очень хороши тем, что работают во всех версиях «Люстры». И не нужно с переходом на новую версию искать обновление (которого, увы, часто не бывает).
И не нужно с переходом на новую версию искать обновление (которого, увы, часто не бывает).
Так что я лично их очень люблю.
Сам я попробовал уйму интересных, занимательных и удивительных скриптов.
А оставил только четыре полезных:
1. Close All Paths
Закрывает все открытые пути.
Его, уверен, все знают или обязательно узнают, поскольку требование закрытых путей на стоках обязательно.
2. Round Any Corner
Закругляет выделенные углы на заданный радиус. Поскольку углы закругляются только выбранные, скрипт гораздо полезнее встроенного эффекта Stylize → Round Corners.
Нужен очень часто и для больших форм и для придания «мягкости» картинке с помощью закругления мелких уголков.
3. jkl_selectOpenPath
Находит и выделяет открытые пути. По понятным причинам Close All Paths не может закрыть пути, состоящие из одной точки или прямой линии. Точки нужно искать и удалять, а прямые искать и переводить в фигуры (Object → Expand).
Нужно быть внимательней: сам Close All Paths говорит, что все закрыл, но врёт. Чтобы проверить, нужно сохранить работу, открыть заново, выделить всё и посмотреть в палитре Window → Document Info с включённой опцией Objects (выбирается в меню в правом верхнем углу палитры).
(Для этого же выделения открытых путей ещё применяется плагин Select menu. Но там с обновлением вечная беда.)
4. Merge Overlapped Anchors
Объединяет узлы, находящиеся в одной точке, в один узел.
Такие сдвоенные узлы часто получаются при создании параллельного контура с уменьшением (Object → Path → Offset Path) или, например, при создании прямоугольника с закруглёнными до предела углами. Работать с ними потом сущая морока: крутить направляющие неудобно, обводка нормально не ложится. Только скрипт и выручает.
Ссылка для скачивания всего пакета.
Положить скрипты нужно в папку со скриптами Иллюстратора (у меня, скажем, путь к ней такой: C:\Program Files\Adobe\Adobe Illustrator CC (64 Bit)\Presets\en_GB\Scripts\, а вообще вариаций много в зависимости от версии Илла). Тогда они появятся в меню File → Scripts.
Тогда они появятся в меню File → Scripts.
Если не выходит, то можно открыть файл скрипта из любого места через пункт в том же меню.
Ребята, может быть вы мне ещё чего полезное подскажете?
(Условие простое: этим скриптом вы сами должны пользоваться постоянно.)
expansion%20path — с английского на русский
ɪksˈpænʃən сущ.1) увеличение, расширение (в размере, объеме, количестве) ;
распространение, экспансия;
рост, развитие expansion of gases when heated ≈ расширение газов при нагревании the rapid expansion of private health insurance ≈ быстрый рост частного страхования здоровья expansion of the currency ≈ расширение денежного обращения a new period of economic expansion ≈ новый период экономического роста The company has abandoned plans for further expansion. ≈ Компания отказалась от плана дальнейшего расширения. The book is an expansion of a lecture series. ≈ Книга является расширением серии лекций. Syn: stretching, expanse, dilatation
 ≈ Пространство, выложенное грубым булыжником, образовывало нечто похожее на неровную мостовую.
≈ Пространство, выложенное грубым булыжником, образовывало нечто похожее на неровную мостовую.3) подробное изложение, детализация;
мат. раскрытие( формулы)
4) тех. развальцовка, раскатка рост, развитие, распроcтранение — economic * экономический подъем — * of armaments рост вооружений — * in cultural exchanges развитие культурного обмена — * of the currency расширение денежного обращения расширение, растяжение, растяжка;
увеличение (в объеме) (специальное) (тепловое) расширение — linear /line/ * линейное расширение — * clearance (строительство) температурный шов;
простор — the starred * of the skies звездный простор неба экспансия — territorial * территориальные захваты (более) подробное изложение;
детализация — the * of a monograph переработка монографии с целью дополнения — the subject is one capable of almost indefinite * по этому вопросу можно распространяться бесконечно (математика) раскрытие (формулы) ;
разложение (в ряд) (техническое) раскатка, развальцовка (геология) распространение на большую поверхность abbreviation ~ расшифровка аббревиатуры balance sheet ~ расширенный балансовый отчет business cycle ~ фаза подъема в экономическом цикле business cycle ~ циклический экономический подъем business ~ экономический подъем consumption ~ рост потребления credit ~ кредитная экспансия domestic credit ~ показатель расширения кредитных операций внутри страны expansion подробное изложение ~ пространство, протяжение ~ развитие ~ тех.

растяжение;
распространение ~ расширение ~ рост ~ увеличение ~ экспансия ~ in consumption рост потребления ~ of built-up areas расширение районов застройки ~ of capital stock увеличение акционерного капитала ~ of domestic demand увеличение спроса на внутреннем рынке ~ of liquidity увеличение ликвидности ~ of plant facilities расширение производственных мощностей ~ of production расширение производства grid ~ вчт. распостранение по сетке in-line subroutine ~ вчт. подстановка подпрограммы вместо ее вызова industrial ~ промышленная экспансия industrial ~ экстенсивное развитие промышленности macro ~ вчт. макрорасширение sweep ~ вчт. растяжение развертки
Практическое руководство о SVG в вебе

Перед тем как сделать экспорт, необходимо проверить, все ли изображения находятся в целочисленной пиксельной сетке (то есть, например не 23.3px × 86.8px). В противном случае скорее всего изображению не будет хватать чёткости и часть изображения обрежется.
Object > Artboards > Fit to Artwork Bounds. Затем жмём save as и выбираем SVG, и оставляем настройки по умолчанию. Здесь можно сделать небольшую оптимизацию, но на самом деле не стоит, так как далее мы будем применять разные улучшающие приёмы, поэтому сейчас мы не будем тратить впустую время на эти настройки.Приёмы для уменьшения размеров файла.
(Смотрите ресурсы по оптимизации)
Существует множество статей по оптимизации SVG, предлагающих кладезь знаний в этой теме, но я хочу поделиться парой приёмов, которые считаю наиболее эффективными и полезными. Они не требуют много усилий и могут легко вписаться в рабочий процесс.
Чтобы добиться наименьшего размера SVG, логично будет удалить из него всё лишнее. Наиболее известная и полезная программа (по крайней мере я так думаю) для обработки SVG это SVGO. Она удаляет весь не нужный код. Но! Будьте внимательны используя эту программу, если планируете управлять SVG при помощи CSS / JS, так как она может слишком сильно почистить код, что затруднит дальнейшие изменения. Удобство SVGO ещё и в том, что её можно включить в процесс автоматической сборки проекта, но можно также использовать GUI если хочется.
Удобство SVGO ещё и в том, что её можно включить в процесс автоматической сборки проекта, но можно также использовать GUI если хочется.
Разбираясь подробнее с правильным удалением всего ненужного, мы можем сделать ещё кое-что в графическом редакторе. Сперва нужно убедиться, что используется настолько мало контуров/форм, насколько это возможно, так же как и точек на этих контурах. Можно объединять и упрощать всё, что поддаётся упрощению, и удалить все ненужные точки. В Иллюстраторе есть плагин VectorScribe с инструментом Smart Remove Brush Tool, который поможет удалить точки и при этом оставить общую форму той же.
Предварительная оптимизация
Smart Remove Brush Tool удалил точки
Дальше будем увеличивать изображение. В Иллюстраторе удобно включить просмотр с пиксельной сеткой View > Pixel Preview и проверить, как располагаются контуры. Чтобы разместить контуры по сетке, потребуется немного времени, но эти усилия окупятся и позволят добиться более чёткого рендеринга (лучше обратить на это внимание заранее).
Точки вне сетки
Выравнивание по сетке
Если есть два и более объекта для выравнивания, то стоит удалить все ненужные перекрытия. Иногда даже если контуры тщательно выровнены, может быть видна тонкая белая линия. Чтобы предотвратить такое, можно немного наложить объекты друг на друга в местах перекрытия. Важно: в SVG z-index имеет определённый порядок, который зависит от объекта, находящегося снизу, поэтому стоит поместить верхний объект в нижнюю часть файла в коде.
И, наконец, последнее, но немаловажное, то, о чём обычно забывают — это активировать gzip сжатие SVG на вашем сайте в .htaccess файле.
AddType image/svg+xml svg svgz
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "image/svg+xml" \
"text/css" \
"text/html" \
"text/javascript"
. .. etc
</IfModule>
</IfModule>
.. etc
</IfModule>
</IfModule>В качестве примера того, насколько эффективна эта техника, я воспользуюсь оригинальным логотипом Breaking Borders и оптимизирую его таким образом: увеличиваю размер до того, каким он должен быть; приведу в порядок контуры; удалю максимально возможное количество точек; передвину точки на целочисленные пиксели; сдвину все области перекрытий и отправлю это всё в SVGO.
Оригинал: 1,413b
После оптимизации: 409b
В итоге размер файла стал меньше на ~71% (и на ~83% при сжатии)
Дополнение: Rob Sterlini заметил, поскольку «b» повторяется, можно использовать элемент <use>, для повторения, что ещё больше уменьшит размер файла — и был абсолютно прав.
После оптимизации с использованием <use>: 311b
Размер файла стал меньше на ~78%
Если применить эту технику ко всем файлам SVG, это значительно улучшит ваш сайт.
Пути (paths) — SVG | MDN
Элемент <path> («путь»)– наиболее мощный элемент в библиотеке основных форм SVG. С его помощью можно создавать отрезки, кривые, дуги и многое другое.
С его помощью можно создавать отрезки, кривые, дуги и многое другое.
С помощью элементов <path> создают сложные формы, объединяя многочисленные прямые и кривые линии. Сложные формы из одних только прямых линий можно создавать и через элемент polyline. Хотя результаты работы обоих элементов могут быть похожи, элемент polyline отображает кривые как много маленьких прямых линий, что не очень хорошо масштабируется до больших размеров. Хорошее понимание path важно при рисовании SVG. При создании сложных paths не рекомендуется использовать XML или текстовые редакторы – понимание, как они работают, позволит установить и исправить проблемы с отображением SVG.
Форма элемента path определяется одним атрибутом: d (смотри подробности в основные формы). Атрибут d содержит серию команд и параметров, используемых этими командами. Мы опишем доступные команды и покажем примеры того, что они делают.
Каждая команда обозначается специальной буквой. Например, нам надо переместиться в точку с координатами (10,10). Команда «Передвинуть к» вызывается буквой M. Когда синтаксический анализатор наталкивается на эту команду, он знает, что необходимо переместиться к указанной точке. Итак, для перемещения к точке (10,10) используется команда «M 10 10», и далее синтаксический анализатор переходит к следующей команде.
Например, нам надо переместиться в точку с координатами (10,10). Команда «Передвинуть к» вызывается буквой M. Когда синтаксический анализатор наталкивается на эту команду, он знает, что необходимо переместиться к указанной точке. Итак, для перемещения к точке (10,10) используется команда «M 10 10», и далее синтаксический анализатор переходит к следующей команде.
Все команды существуют в двух вариантах: вызов команды с заглавной буквы обозначает абсолютные координаты на странице, а команда со строчной буквой -относительные (например, перемещение от последней точки на 10px вверх и 7px влево).
Координаты в атрибуте d всегда пишутся без указания единиц измерения и находятся в системе пользовательских координат (обычно это пиксели). Позже мы рассмотрим, как элемент paths может быть трансформирован для других нужд.
Существуют пять команд линии для узлов <path>. Первая команда — это «Переместиться к», или M, описанная выше. В качестве параметров она принимает координаты точки, к которой перемещается. Если курсор уже был где-либо на странице, между старым и новым местом линия не появится. Команда «Переместиться к» используется в начале элемента
Первая команда — это «Переместиться к», или M, описанная выше. В качестве параметров она принимает координаты точки, к которой перемещается. Если курсор уже был где-либо на странице, между старым и новым местом линия не появится. Команда «Переместиться к» используется в начале элемента <path> для указания точки, откуда начнётся рисование, например:
M x y
или
m dx dy
Следующий пример рисует одну только точку (10,10). Заметьте, однако, что при обычном использовании <path> она вообще не была бы видна.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 10"/>
<circle cx="10" cy="10" r="2" fill="red"/>
</svg>Существуют три команды, которые рисуют линии. Самая общая — команда «Линия к», вызываемая буквой L. Эта команда принимает два параметра — координаты точки x и y — и рисует линию от текущего положения к этой точке.
L x y (или l dx dy)
Для рисования горизонтальных и вертикальных линий есть две укороченные формы . H рисует горизонтальную линию, а V рисует вертикальную линию. Обе команды используют только один аргумент, так как они движутся только в одном направлении.
H рисует горизонтальную линию, а V рисует вертикальную линию. Обе команды используют только один аргумент, так как они движутся только в одном направлении.
H x (или h dx) V y (или v dy)
Начнём с рисования простой формы, например, прямоугольника (такого же, какой проще нарисовать с помощью элемента <rect>). Он состоит только из горизонтальных и вертикальных линий:
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 H 90 V 90 H 10 L 10 10"/>
<circle cx="10" cy="10" r="2" fill="red"/>
<circle cx="90" cy="90" r="2" fill="red"/>
<circle cx="90" cy="10" r="2" fill="red"/>
<circle cx="10" cy="90" r="2" fill="red"/>
</svg>Нашу запись в примере выше можно немного сократить , используя команду «Закрыть путь», Z. Эта команда рисует прямую линию от текущего положения обратно к первой точке пути. Она часто встречается в конце узла пути, хотя и не всегда. Для неё регистр буквы не важен.
Для неё регистр буквы не важен.
Z (или z)
Таким образом наш путь из примера можно сократить до:
<path d="M10 10 H 90 V 90 H 10 Z" fill="transparent" stroke="black"/>
Точно такую же картину можно получить с помощью относительных форм этих команд. Как уже говорилось, относительные команды вызываются использованием букв нижнего регистра и перемещают курсор относительно его последнего положения, а не к точным координатам . В нашем примере, поскольку размеры нашего квадрата — 80 x 80, элемент <path> можно записать так:
<path d="M10 10 h 80 v 80 h -80 Z" fill="transparent" stroke="black"/>
Путь начнётся от точки (10,10), пойдёт горизонтально на 80 точек вправо, затем 80 точек вниз, затем 80 точек влево, и затем обратно к старту.
Возможно, в этих примерах было бы проще использовать элементы <polygon> или <polyline>. Однако, пути используются при рисовании SVG настолько часто, что многим разработчикам может быть удобнее использовать их вместо других элементов. Нет никакой разницы в производительности при использовании того или другого.
Нет никакой разницы в производительности при использовании того или другого.
Существует три различных команды, которые вы можете использовать для создания плавных кривых линий. Две из этих кривых — кривые Безье, а третья — «дуга», или часть окружности. Вы, возможно, уже имели практический опыт с кривыми Безье, если работали с путями (paths) в программах lnkscape, Illustrator или Photoshop. Для полного описания математических понятий о кривых Безье, попробуйте пройти по ссылке на Wikipedia. Информации о кривых Безье слишком много, чтобы попытаться охватить её здесь. Существует бесчисленное множество различных типов кривых Безье, но только две простые доступны для элементов путей: кубическая, C, и квадратная, Q.
Кривые Безье
Кубическая кривая, C, представляет собой немного более сложную кривую. Кубическая Безье принимает две контрольные точки для каждой точки. Таким образом, чтобы создать кубическую кривую Безье, вам необходимо указать три набора координат.
C x1 y1, x2 y2, x y (or c dx1 dy1, dx2 dy2, dx dy)
Последний набор координат (x,y) это точка, в которой заканчивается линия. Две другие — контрольные точки. (x1,y1) контрольная точка для начала вашей кривой, а (x2,y2) для конца вашей кривой. Если вы знакомы с вычислительной алгеброй, контрольные точки в описывают наклон вашей линии в каждой точке. Функция Безье создаёт плавную кривую, которая ведёт от наклона, который вы установили в начале вашей линии к наклону на другом конце.
Две другие — контрольные точки. (x1,y1) контрольная точка для начала вашей кривой, а (x2,y2) для конца вашей кривой. Если вы знакомы с вычислительной алгеброй, контрольные точки в описывают наклон вашей линии в каждой точке. Функция Безье создаёт плавную кривую, которая ведёт от наклона, который вы установили в начале вашей линии к наклону на другом конце.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/>
<path d="M70 10 C 70 20, 120 20, 120 10" stroke="black" fill="transparent"/>
<path d="M130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/>
<path d="M10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/>
<path d="M70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/>
<path d="M130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/>
<path d="M10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/>
<path d="M70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/>
<path d="M130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/>
</svg>
Пример сверху показывает девять кубических кривых Безье. Чем ближе к левому краю изображения, тем более горизонтально разделёнными становятся контрольные точки. Ближе к правому, становятся более отделёнными от конечных точек. Стоит отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, переходя в направление второй контрольной точки.
Чем ближе к левому краю изображения, тем более горизонтально разделёнными становятся контрольные точки. Ближе к правому, становятся более отделёнными от конечных точек. Стоит отметить, что кривая начинается в направлении первой контрольной точки, а затем изгибается, переходя в направление второй контрольной точки.
Вы можете связать вместе несколько кривых Безье, чтобы создавать более длинные плавные формы. В таком случае часто контрольные точки на разных сторонах будут отображением друг друга (чтобы поддерживать постоянный наклон). В этом случае можно использовать сокращённую запись для кривой Безье, используя команду S (или s).
S x2 y2, x y (or s dx2 dy2, dx dy)
Команда S задаёт тот же тип кривой, что и был, но если он следует за другой S или C командой, подразумевается, что первая контрольная точка — отражение той, что использовалась перед этим. Если команда S не следует за другой командой S или C, то подразумевается, что обе контрольные точки для кривой одинаковы. Пример синтаксиса показан ниже. В фигуре слева контрольные точки показаны красным, а подразумеваемая контрольная точка — синим.
Пример синтаксиса показан ниже. В фигуре слева контрольные точки показаны красным, а подразумеваемая контрольная точка — синим.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/>
</svg>Другой тип кривой Безье — квадратичная кривая, задаётся командой Q. Квадратичная кривая проще, чем кубическая: для неё требуется только одна контрольная точка, которая определяет наклон кривой как в начальной, так и в конечной точке. Она принимает два аргумента: контрольную точку и конец кривой.
Q x1 y1, x y (or q dx1 dy1, dx dy)
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 95 10 180 80" stroke="black" fill="transparent"/>
</svg>Как и в случае кубической кривой Безье, существует сокращение для соединения нескольких квадратичных кривых Безье -T.
T x y (or t dx dy)
Как и ранее, сокращение смотрит на предыдущую контрольную точку, которую вы использовали, и выводит из неё новую. Это означает, что после первой контрольной точки вы можете делать довольно сложные фигуры, указав только конечные точки.
Это означает, что после первой контрольной точки вы можете делать довольно сложные фигуры, указав только конечные точки.
Обратите внимание, что это работает только в том случае, если предыдущей командой была команда Q или T. Если это не так, то контрольная точка считается той же, что и предыдущая, и вы нарисуете только линии.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/>
</svg>Обе кривые дают похожие результаты, но кубическая кривая позволяет больше свободы в том, как должна выглядеть кривая. Решение, какую кривую использовать — ситуационное и зависит от количества симметрии в линиях.
Дуги
Другой тип кривых линий, которые можно создать с помощью SVG — дуга (команда A). Дуги — секции кругов или эллипсов. При заданных x- и y-радиусах есть два эллипса, которые могут соединяться любыми двумя точками (пока они находятся внутри радиуса круга). Вдоль любого из этих кругов есть два пути, которые могут использовать для соединения точек, так что в любой ситуации возможно 4 дуги.
Вдоль любого из этих кругов есть два пути, которые могут использовать для соединения точек, так что в любой ситуации возможно 4 дуги.
A rx ry x-axis-rotation large-arc-flag sweep-flag x y a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
В начале элемент дуги принимает два аргумента радиусов. Если нужно, обратитесь к разделу Эллипсы, чтобы увидеть, как они работают. Последние два аргумента предназначены для обозначения координат окончания дуги. Вместе эти четыре значения определяют основную структуры дуги.
Третий параметр описывает поворот дуги. См. пример ниже
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
</svg>Пример показывает элемент path, который проходит по странице диагонально. В центре этого элемента вырезаны две эллиптические дуги (радиус x = 30, радиус y = 50). В первой дуге параметр x-asix-rotation = 0, а это означает, что эллипс, по которому проходит дуга (показан серым) расположен вертикально. Во второй дуге параметр x-asix-rotation = -45. Это поворачивает эллипс так, что направление его малой оси совпадает с направлением пути, как это видно на рисунке выше.
В центре этого элемента вырезаны две эллиптические дуги (радиус x = 30, радиус y = 50). В первой дуге параметр x-asix-rotation = 0, а это означает, что эллипс, по которому проходит дуга (показан серым) расположен вертикально. Во второй дуге параметр x-asix-rotation = -45. Это поворачивает эллипс так, что направление его малой оси совпадает с направлением пути, как это видно на рисунке выше.
Четыре разных пути, упомянутых выше определяются с помощью двух аргументов-флагов. Как упоминалось ранее, есть ещё два возможных эллипса для обхода пути и два разных возможных пути на обоих эллипсах, что даёт четыре возможных пути. Первый аргумент — large-arc-flag. Он определяет, должна ли дуга быть больше или меньше 180 градусов. В конечном счёте этот флаг определяет, в каком направлении дуга будет обходить данный круг. Второй аргумент — sweep-flag. Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
Пример ниже показывает все четыре возможные комбинации.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M 10 315
L 110 215
A 36 60 0 0 1 150.71 170.29
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"/>
<circle cx="150.71" cy="170.29" r="2" fill="red"/>
<circle cx="110" cy="215" r="2" fill="red"/>
<ellipse cx="144.931" cy="229.512" rx="36" ry="60" fill="transparent" stroke="blue"/>
<ellipse cx="115.779" cy="155.778" rx="36" ry="60" fill="transparent" stroke="blue"/>
</svg>Заметьте, что каждый голубой эллипс сформирован двумя дугами, в зависимости от того движетесь ли вы по часовой или против часовой стрелке. Каждый эллипс имеет короткую и длинную дуги. Оба эллипса просто зеркальные отражения друг друга. Они отражены вдоль линии, сформированной start->end точками.
Если start->end точки расположены далеко и не попадают в пределы градусов эллипсов по x и y, то в этом случае радиусы эллипсов будут увеличены до величины, нужной чтобы достичь точек start->end. Интерактивный codepen внизу этой страницы наглядно это демонстрирует. Для определения достаточны ли велики радиусы ваших эллипсов чтобы требовать увеличения, вам нужно решить систему уравнений подобную этой на wolfram alpha. Это вычисление для non-rotated эллипса с start->end (110, 215)->(150.71, 170.29). Решением, (x, y), является центр эллипса(ов). Следующее вычисление для non-rotated эллипса с start->end (110, 215)->(162.55, 162.45). Решение будет мнимым если радиусы ваших эллипсов слишком малы. Решение содержит небольшой мнимый компонент потому, что эллипсы были лишь слегка расширены.
Четыре разных пути, упомянутых выше определяются с помощью двух аргументов-флагов. Как упоминалось ранее, есть ещё два возможных эллипса для обхода пути и два разных возможных пути на обоих эллипсах, что даёт четыре возможных пути. Первый аргумент — large-arc-flag. Он определяет, должна ли дуга быть больше или меньше 180 градусов. В конечном счёте этот флаг определяет, в каком направлении дуга будет обходить данный круг. Второй аргумент — sweep-flag. Он определяет, должна дуга двигаться по отрицательным углам или по положительным, т.е. по сути определяет по какому из двух кругов она будет идти. Пример ниже показывает все четыре возможные комбинации.
<svg xmlns="http://www.w3.org/2000/svg">
<path d="M80 80
A 45 45, 0, 0, 0, 125 125
L 125 80 Z" fill="green"/>
<path d="M230 80
A 45 45, 0, 1, 0, 275 125
L 275 80 Z" fill="red"/>
<path d="M80 230
A 45 45, 0, 0, 1, 125 275
L 125 230 Z" fill="purple"/>
<path d="M230 230
A 45 45, 0, 1, 1, 275 275
L 275 230 Z" fill="blue"/>
</svg>Последние два аргумента, если вы ещё не догадались, обозначают координаты x и y, где заканчивается дуга. Дуги — лёгкий способ создавать части кругов или эллипсов в ваших рисунках. Например, круговая диаграмма требует отдельную дугу для каждого куска диаграммы.
Если вы переходите в SVG из Canvas`а, дуги могут быть самой трудной вещью для изучения, но они также очень мощные. Т.к. начальная и конечные точки для любого пути, обходящего круг, одно и то же место, существует бесконечное количество кругов, которые могут быть выбраны и действительный путь не определён. Возможно приблизить их, сделав начальную и конечную точку пути слегка разными и соединив их с другими сегментами пути. В этой точке, часто проще использовать настоящий круг или эллипс. Это интерактивное демо может помочь понять основные принципы SVG-дуг: http://codepen.io/lingtalfi/pen/yaLWJG (протестировано только в Chrome и Firefox, может не работать в вашем браузере)
Как нарисовать 3D-иконку в Иллюстраторе
Не смотря на повальное увлечение плоским дизайном, векторные 3D рисунки по прежнему пользуются спросом. Красивые иконки всегда востребованы на стоках. В этом уроке мы узнаем как быстро нарисовать стильную 3D-иконку в Adobe Illustrator на примере символа курсора.
Как нарисовать 3D-иконку в Adobe Illustrator
Шаг 1. Основные настройки
Создадим новый документ (Ctrl+N) размерами 600х600 пикселей, разрешением 72dpi и без привязки к пиксельной сетке. Единицы измерения — пиксели. В меню Вид включим Сетку и Привязку к ней. Далее в Настройках (Edit > Preferences > Guides > Grid) выставим ячейку сетки, равную 1рх. При желании можно включить Информационную панель, что бы контролировать размеры формы (Window > Info).
Шаг 2. Создаем форму стрелки
Выберем инструмент Прямоугольник (М). Уберем цвет у обводки и зададим цвет заливки R=209 G=211 B=212. Нарисуем прямоугольник 42x41px. Привязка к сетке облегчит нам эту задачу.
Теперь нам надо преобразовать фигуру в треугольник. Для этого сначала добавим опорных точек (Object > Path > Add Anchor Points), а затем, с помощью инструмента Удаления опорных точек (-) уберем те, что обведены на рисунке. В завершение сдвинем нижнюю центральную точку на 6рх вправо.
Шаг 3. Корректируем стрелку
Добавим еще одну опорную точку (+) внизу треугольника. Она будет смещена относительно центра на 6 пикселей влево. После чего выделим две точки в основании (А) поднимем их на 6 пикселей вверх.
Шаг 4. Добавим основание
Используя инструмент Прямоугольник (М), нарисуем фигуру 12x22px. Подставив четко под основание стрелки Соединим две фигуры через панель Обработка контуров (Pathfinder)
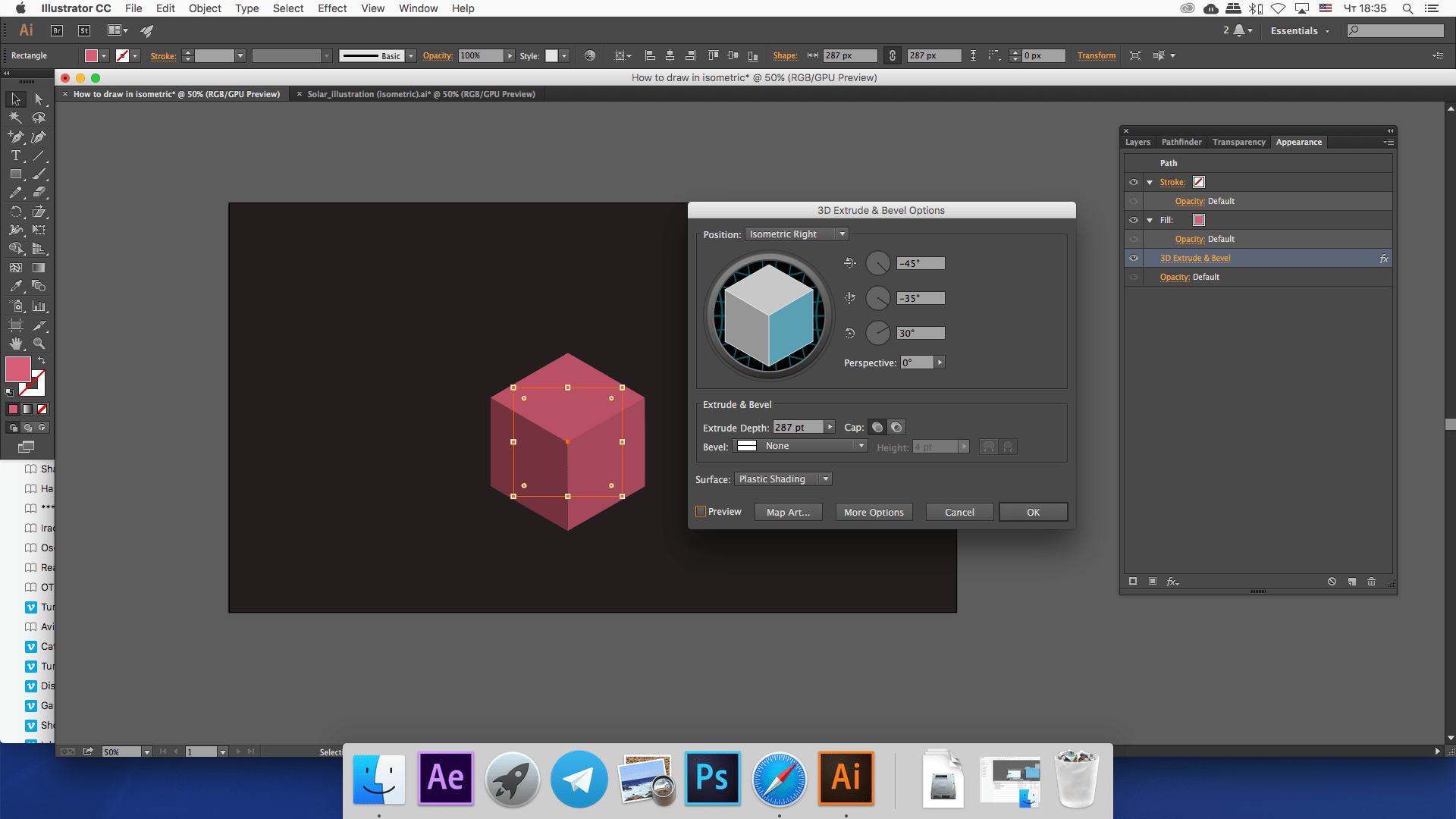
Шаг 5. Делаем 3D
С помощью фильтра Выдавливание (Effect > 3D > Extrude & Bevel) добавим объем для нашей иконки. Используем настройки, как показано на рисунке.
Шаг 6. Первичная обработка
Развернем получившуюся фигуру (Object > Expand Appearance). Далее выделим только видимые стороны стрелки (см рисунок). Сгруппируем их (Ctrl+G) и на панели Слоев выключим видимость этой группы. Нам покажутся элементы невидимой стороны 3D-объекта. Закрасим светло-серые участки черным цветом (R=0 G=0 B=0). Снова включим видимость переднего плана и разгруппируем фигуру.
Шаг 7. Добавляем цвет и подсветку
Выделим 5 фигур, которые образуют боковые части. Продублируем их (Ctrl+C > Ctrl+F), затем Объединим через Обработку контуров и преобразуем в Сложенный контур (Сompound path, Ctrl+8). Результат зальем R=39 G=170 B=225.
На панели Слоев выделим задний фон. Продублируем его и переместим на передний план (Ctrl+Shift+]). Идем на панель Действий, убираем заливку и делаем обводку цветом R=247 G=148 B=30, толщину линии выберем 2px. После чего Преобразуем обводку в форму (Object > Path > Outline Stroke).
Выберем синюю и оранжевую форму и затем Разделим их с помощью панели Обработки контуров. Новую форму преобразуем в Сложенный контур. Далее уберем некоторые точки (-) с остатков желтой формы, как показано на рисунке.
Не снимая выделения, перейдем на панель Действий. Заменим заливку на черный, выставим прозрачность в 20%, а Режим смешивания установим Рассеянный свет (Soft Light).
По очереди выделяем пять боковых форм и заливаем их Линейными градиентами, как показано на рисунке.
Аналогично зальем верхушку курсора.
Добавим ей обводку. Перейдем на панель Действий, выставим Режим смешивания Рассеянный свет (Soft Light). Далее изменим положения и прозрачность ползунков градиента, как на рисунке. Обратите внимание, что синий цвет означает положение, а желтый — прозрачность. После этих действий добавим обводку в один пиксель. В её настройках поставим Закругленные углы и расположение Внутри.
Шаг 8. Очерчиваем форму
Выделим видимые формы. Продублируем их. Уберем все градиенты, заменив их случайными оттенками синего. Уберем обводки у верхней части.
Продублируем верхнюю часть курсора. Добавим (Shift) синюю боковушку, показанную на рисунке. Вычтем эти формы.
Выделим все синие формы. На панели Действий удалим заливки и зададим обводку в 1рх. Затем Сгруппируем результат (Ctrl+G).
Продублируем результат. Объединим его через панель Обработки контуров. Зададим новой форме белую заливку. Вернемся к черной обводке и удалим лишнее, как показано на рисунке.
Выделим белую форму и черную обводку. Затем откроем панель Прозрачности и создадим маску. После чего зададим режим смешивания Рассеянный свет, а прозрачность выставим 30%.
Вернемся к панели слоев и выделим задний план. Идем в панель Действий. Добавим форме обводку в 1 пиксель. Проследим, что бы она располагалась снаружи и углы были скруглены. Прозрачность обводки зададим в 5%.
Далее добавим Тень через меню Эффектов (внизу панели). Даже не одну тень, а целых три. Выбираем настройки, как показано на рисунке.
Шаг 9. Тени и раскрашивание
У нас была «замаскированная» группа. Выделим её и Продублируем. С помощью панели Обработки контуров Объединим её. Закрасим новую форму R=28 G=117 B=188 и зададим ей режим смешивания Рассеянный свет.
Попробуйте другие варианты режима смешивания.
И прозрачности…
Или даже несколько режимов…
И, в конце концов, не стесняйтесь варьировать цвета.
Наша 3D-иконка готова! Не забудьте поделиться своими результатами!
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Заметки дизайнера » Как сделать кнопку в Adobe Illustrator?
Как сделать кнопку в Adobe Illustrator?
Как сделать кнопку в Illustratore?
Хм, думаю довольно просто, и попробую показать это на деле…
Попробую сделать вот такую кнопочку в иллюстраторе. Если вам подходит такая кнопка, сделанная в илле, тогда начнем…
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили… Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор…
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске… В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет… должно поличится чтото типа как на картинке…
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset…
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу — с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке…
Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все…
Успехов!!! Заметки дизайнера
Добавить в:
Adobe Illustrator Дизайнер (designer)
: Глава 14: Введение в буквы и тому подобное (Type 101) :: Часть IV: Практическая речь: шрифт, печать и файлы :: Adobe Illustrator CS :: Adobe :: eTutorials.org
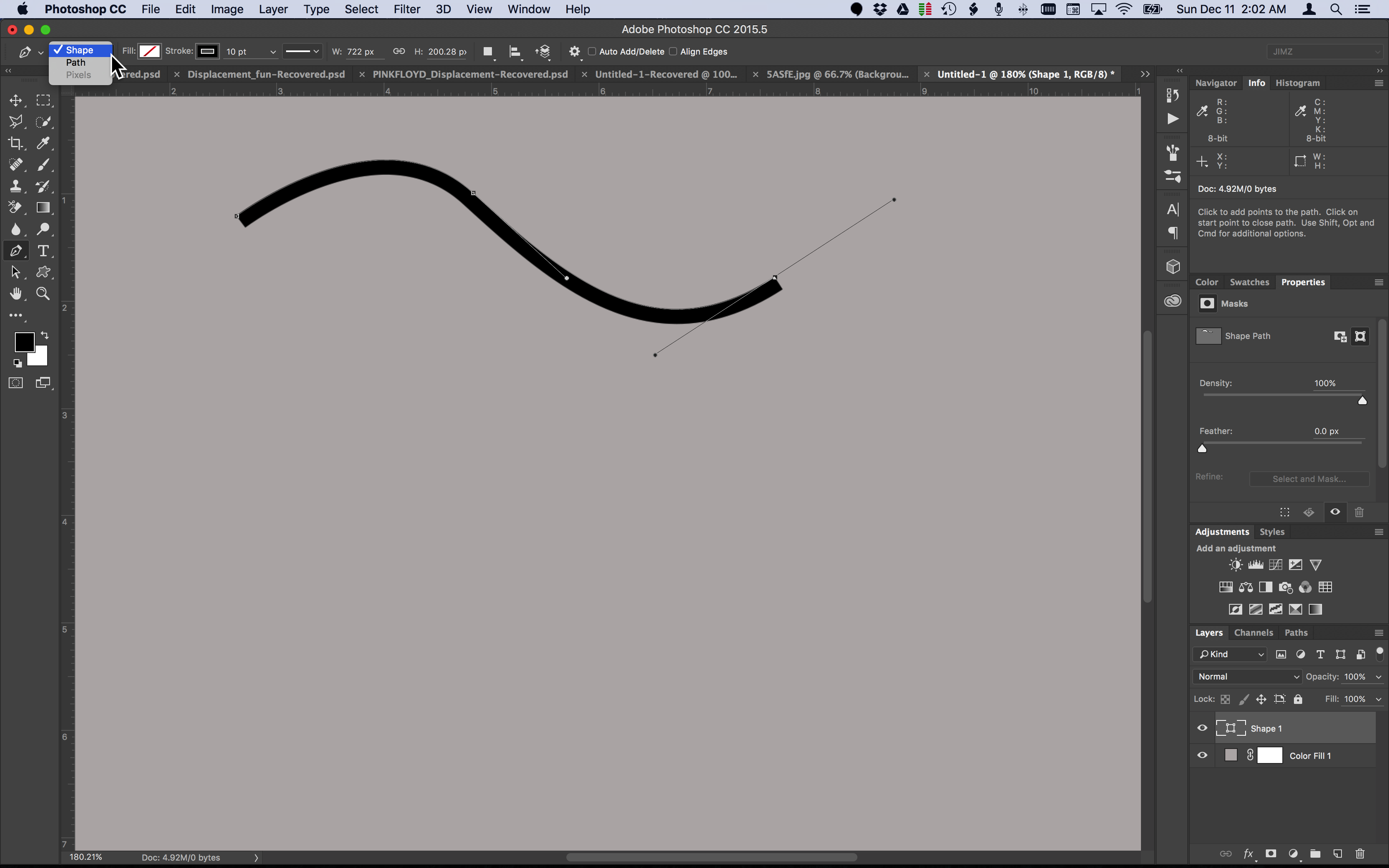
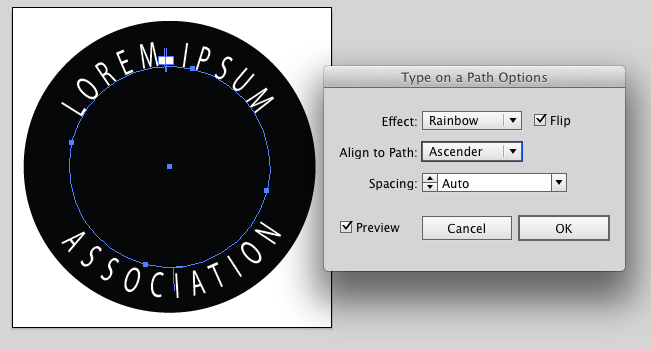
Ввод по пути
Многие думают, что Illustrator — это пути. Путь — это набор точек привязки, а также прямых и изогнутых сегментов линии, определяющих формы. (Дополнительную информацию о путях см. В главах 7 и 8.) А размещение текста по траектории долгое время было одной из величайших возможностей Illustrator.Тем не менее, вы столкнетесь со странной кривой обучения при использовании шрифта в Illustrator. Первоначально поместить шрифт на траекторию довольно просто, но после этого манипулировать типом немного сложнее, а требуемые усилия, например, для размещения шрифта по обе стороны круга, совершенно глупо.
Заставляем печатать на скользкой дорожке
Чтобы разместить текст на пути, например, показанном на Рисунке 14-20, выполните следующие действия:
Рисунок 14-20: Создание шрифта на пути.
Выберите инструмент «Перо» или «Карандаш» на панели инструментов. Используя инструмент «Перо» или «Карандаш», нарисуйте путь, на котором вы хотите разместить свой шрифт.
Наконечник? Для получения дополнительной информации о создании путей см. Главы 7 и 8.
Не обращайте внимания на заливку и обводку контура; они становятся невидимыми, как только вы вводите текст на пути.
Выберите инструмент «Тип контура» на панели инструментов.
Инструмент «Тип контура» скрыт в области инструментов «Текст».
Щелкните путь в том месте, где должен начинаться текст.
В этом месте появляется мигающая точка вставки.
Начните печатать.
При вводе текста текст перемещается по контуру. Когда вы закончите вводить текст, выберите обычный инструмент выделения.
После того, как тип появится, вы можете редактировать его так же, как и обычный шрифт, за исключением того, что тип застрял на вашем пути.Однако, если тип прикреплен к контуру, вы можете перемещать его по контуру в любом направлении, как показано на рис. 14-21. Просто выполните следующие действия:
Рисунок 14-21: Перемещение текста по траектории.
Используя инструмент выбора, щелкните путь, содержащий тип пути.
У левого края шрифта появляется двутавровый курсор.
Щелкните на двутавровой балке и перетащите ее по траектории.
Тип перемещается при перетаскивании.
Отпустите кнопку мыши, когда шрифт окажется там, где вы хотите.
| Помните? | Будьте осторожны, перетаскивая курсор в виде двутавровой балки по траектории. Если вы случайно переместите кончик курсора ниже пути, шрифт перевернется на пути. (Как отраслевые шутники говорят о странных вещах, которые постоянно происходят на экране: «Это функция, а не ошибка!» В этом случае — это функция, хотите верьте, хотите нет.) Без паники; просто переместите курсор обратно над путем и наблюдайте, как тип саморегулируется. |
Нажмите клавишу Alt (Option на Mac), чтобы дублировать текст, пока вы перетаскиваете его по контуру. Это дублирует и тип, и путь. (Даже если вы на самом деле не видите дублированный путь, он есть.)
В следующем разделе вы узнаете, как использовать эту технику для создания шрифта как сверху, так и снизу круга.
Разгадывать извечную тайну шрифта по кругу
Чтобы поместить текст в круг, вы просто щелкните круг (контур) с помощью инструмента «Тип контура» и начните печатать.Однако разместить текст как вверху, так и внизу круга (не переворачивая половину текста вверх ногами) не так просто. Все шрифты на траектории должны иметь одинаковую ориентацию, которая может быть правой или перевернутой, но не смешанной.
Прочтите следующие шаги, чтобы узнать, как разместить текст в верхней части круга (показано на рис. 14-22). Затем прочитайте следующий набор шагов, чтобы узнать, как разместить шрифт внизу того же круга (показанного на рис. 14-23).
Рисунок 14-22: Нанесение шрифта на верхнюю часть круга.
Выполните следующие действия, чтобы набрать текст в верхней части круга:
Выберите инструмент «Эллипс» (который выглядит как овал) на панели инструментов, чтобы нарисовать круг. Во время рисования нажмите клавишу Shift, чтобы превратить овал в идеальный круг.
Подробнее об инструменте «Эллипс» см. В главе 4.
Выберите инструмент «Тип контура» на панели инструментов и щелкните верхнюю часть круга.
В верхней части круга появится мигающая точка вставки.
Введите текст.
Обратите внимание, что шрифт начинает перемещаться по правой стороне круга. Не волнуйтесь; это все часть плана.
На палитре «Абзац» нажмите кнопку «Выровнять по центру».
| Наконечник? | Вы можете найти палитру «Абзац», выбрав «Окно» → «Тип» → «Абзац».Кнопка «Выровнять по центру» — это вторая кнопка слева в верхнем ряду кнопок на палитре «Абзац». После нажатия кнопки «Выровнять по центру» текст центрируется в верхней части круга. |
Вот как ввести текст в нижней части круга (см. Рис. 14-23):
Рисунок 14-23: Ввод текста внизу круга.
Выберите обычный инструмент «Выделение» на панели инструментов, а затем щелкните текст круга, который вы создали в списке на предыдущем шаге.
В месте щелчка появляется двутавровый курсор.
Нажмите клавишу Alt (Option на Mac), удерживайте кнопку мыши и с помощью инструмента «Выделение» перетащите двутавровую балку в нижнюю часть круга.
Наконечник? Не отпускайте кнопку мыши, пока немного не переместите курсор вверх по кругу.
Удерживание клавиши Alt (опция на Mac) дублирует текст при его перетаскивании.Это также дублирует круг, в котором находится текст, но поскольку этот круг невидим, вы его не увидите. При перемещении курсора в круг шрифт переворачивается так, что вы можете читать его справа вверх внизу и вверху круга.
В палитре символов щелкайте вниз треугольник в поле «Смещение базовой линии», пока не появится тип за пределами (внизу) круга.
Поле «Сдвиг базовой линии» находится в нижнем левом углу палитры символов.Если он не отображается, выберите «Показать параметры» во всплывающем меню палитры символов.
Выберите инструмент «Текст» на панели инструментов, а затем выберите тип в нижней части круга.
Введите текст, который должен отображаться внизу круга.
В этом наборе шагов вы фактически создаете два отдельных круга с текстом на них.Однако, поскольку круги точно перекрываются, создается иллюзия, что шрифт находится только в одном круге. Если вы щелкните и перетащите круг с помощью инструмента «Выделение», вы перетащите круг с текстом внизу, тем самым разрушив иллюзию.
Работа с текстом по контуру в Illustrator
Хотите научиться печатать по контуру в Illustrator? В этом видео вы узнаете, как прикрепить текст к контуру. ► Загрузите неограниченное количество шрифтов и многое другое с Envato Elements: https: // elements.envato.com/fonts?utm_campaign=yt_tutsplus_oMIipm_envI&utm_medium=referral&utm_source=youtube.com&utm_content=description
Узнайте, как добавить текст, как изменить положение отдельных букв и всего текста на кривой, как перевернуть буквы вверх ногами и как изменить ритм букв. После этого видео вы сможете писать текст по кругу, вдоль траектории любой формы, вверх ногами и даже вертикально!
Загрузите материалы, представленные в видео:
• Значки барбекю: https: // elements.envato.com/barssis-badges-E4NVPY?utm_campaign=yt_tutsplus_oMIipm_envI&utm_medium=referral&utm_source=youtube.com&utm_content=description
• Геометрические бесшовные векторные узоры: https://www.subsubscribe.com/elements.envato.com/geometric-sector-gamer-subscribe.com/ yt_tutsplus_oMIipm_envI & utm_medium = referral & utm_source = youtube.com & utm_content = description
• Коллекции Дугласа: https://elements.envato.com/the-douglas-collections-V6DAU7?utm_campaign_outube_medoIt_tutspluscom & utm_content = description
Что вы узнаете:
0:00 Intro
0:30 Как набрать текст вокруг кругового контура
2:13 Как изменить форму текста на контуре в Illustrator
2:38 Как изменить положение текста на контуре в Illustrator
2:59 Как перевернуть текст по контуру в Illustrator
3:18 Как отрегулировать расстояние между символами вокруг резких кривых
3:45 Как написать вертикальный текст в Illustrator
4:06 Outro
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https: // elements.envato.com?utm_campaign=yt_tutsplus_oMIipm_envI&utm_medium=referral&utm_source=youtube.com&utm_content=description
Подробнее о работе с Type on a Path в Illustrator на Envato Tuts +: https://design.tutsplus.com/tutorials/working-with-type-on-a-path-in-illustrator–cms-20711?utm_campaign= yt_tutsplus_oMIipm_envI & utm_medium = referral & utm_source = youtube.com & utm_content = description
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Envato Tuts +
Откройте для себя бесплатные практические руководства и онлайн-курсы.Создайте логотип, создайте веб-сайт, создайте приложение или изучите новый навык: https://tutsplus.com?utm_campaign=yt_tutsplus_oMIipm_envI&utm_medium=referral&utm_source=youtube.com&utm_content=description
Envato Elements
Все необходимые творческие ресурсы по одной подписке. Настройте свой проект, добавив уникальные фотографии, шрифты, графику и темы.
► Загрузите неограниченное количество стоковых фотографий, шрифтов и шаблонов с Envato Elements: https://elements.envato.com?utm_campaign=yt_tutsplus_oMIipm_envI&utm_medium=referral&utm_source=youtube.com & utm_content = description
► Подпишитесь на Envato Tuts + на YouTube: https://www.youtube.com/tutsplus
► Подпишитесь на Envato Tuts + в Twitter: https://twitter.com/tutsplus
► Подпишитесь на Envato Tuts + на Facebook: https: // www .facebook.com / tutsplus
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
источник
Путь научного иллюстратора: интервью с Эллой Марущенко — Блог УРБЕСТ — Высшее образование и докторантура — Образование
Новостная статья Рэйчел Уокер, аспиранта кафедры фармакологии и физиологии
Представьте, что, потратив несколько месяцев на разработку отличной истории с вашими исследованиями, вы действительно хотите, чтобы ваша работа выделялась среди других.Итак, вы решили включить иллюстрацию. Это дополнительное измерение статьи может расширить вашу аудиторию и помочь придать вашей работе заслуженное признание. Но как получить такую иллюстрацию, не зная, у кого спросить? К кому вы можете подойти? Здесь появляется такой научный иллюстратор, как Элла Марущенко.
Симбиотические отношения между искусством и наукой легко понять — оба подчеркивают важность наблюдения. Реалистичные рисунки природы использовались для описания анатомии человека и болезней, а также для передачи разнообразия жизни (вспомните наблюдения Дарвина, микроскопическую вселенную Левенгука и Гука или анатомию человека Везалия).В последнее время изображения на субклеточном уровне помогли лучше понять молекулярные структуры. Искусство также является важной частью образования, от иллюстраций медицинских методов до схематических изображений сложных биологических явлений в учебниках. Многие из нас, вероятно, сначала просматривают графическое резюме статьи или путевую схему, чтобы получить «снимок» работы, прежде чем погрузиться в работу целиком. Это особенно полезно, если эта тема не относится к вашей области знаний. Как и в любой другой форме научного общения, цель такой графики — выделить и символизировать работу поразительным, но ясным и понятным образом.
Что возвращает нас к Марущенко, которая прошла увлекательный и преданный путь туда, где она сейчас: владелица и арт-директор Ella Maru Studios, Inc.
Родившаяся в Уфе, Россия, артистическая семья впервые знала, что она пойдет по тому же пути, когда увидела, как юная трехлетняя девочка «рисует девочку с квадратной зеленой головой». Перенесемся на получение степени магистра искусств в Башкирском государственном педагогическом университете. Пройдя восемь лет обучения в мастерской известного русского художника Сергея Краснова и его ассистентки Веры Асамбаевой, Марущенко затем отправился в Чешскую Республику, чтобы больше узнать о европейском искусстве и изучить искусство реставрации.За это время она приобрела опыт в различных техниках, включая масляную и акриловую живопись, акварель и керамику. Она также хорошо владеет несколькими компьютерными программами. Помимо навыков обращения с материалами, она открыла для себя жизненно важный навык «чувствовать искусство».
В 2012 году Марущенко переехала в США, где планировала создавать предметы домашнего декора, но вместо этого быстро погрузилась в мир научной иллюстрации. Этот переход был поддержан доктором.Сергей Минько, с которым муж Марущенко Алекс Токарев устроился на должность постдока во время учебы в университете Кларксона. Доктор Минько попросил Марущенко проиллюстрировать его статьи. «Доктор. У Минко (сейчас в Университете Джорджии) была статья, принятая в журнал Advanced Functional Materials , и он попросил меня сделать изображение обложки для его статьи », — сказала она. «Я не был готов к этому и не видел себя научным иллюстратором, но Сергей и другие ученые очень хотели увидеть результаты.Он не принял бы НЕТ за ответ. Я сделал свой первый научный снимок, и он был выбран в качестве обложки ».
Сегодня Марущенко окружена наукой, у нее много близких друзей, работающих в различных областях, а также ее муж, имеющий докторскую степень. в области материаловедения. Как основатель и консультант компании, он часто поддерживает ее идеи и анализирует ее работу. В основном понимание проекта происходит через общение между Марущенко и ее клиентом. Иногда клиент подходит к ней, имея в виду конкретный конечный продукт, но так же часто клиенты дают ей творческую свободу в отношении изображения или анимации.«Это становится коллективным усилием», — отметила она.
Способности Марущенко к различным художественным средам полезны, потому что они так хорошо соотносятся с широким кругом проектов. Например, ботанические иллюстрации обычно рисуются от руки, а молекулярные изображения создаются в компьютерной программе. Она также использует различные средства массовой информации, чтобы лучше понять проект. Если структура нечеткая, она вылепит модель из полимерной глины, прежде чем перейти к окончательной иллюстрации.
Марущенко ответила на вопросы по различным темам, связанным с ее искусством, кругом проектов и жизнью в науке.
Как выглядит для вас средний день или даже неделя? Каково ваше равновесие между работой и личной жизнью?
«Я просыпаюсь, проверяю свою электронную почту и отвечаю на свои электронные письма от моих клиентов. Затем я обычно публикую сообщения в своих учетных записях в социальных сетях. Затем я получаю самую большую чашку кофе и работаю над текущими проектами до 18:00. С 18:00 до 20:00 я обычно хожу на йогу или на пляж. Потом возвращайся домой и работай до полуночи. Суббота — мой единственный выходной, и в этот день я стараюсь не работать.
Что вам больше всего нравится в своей работе?
Я счастлив быть не только художником, но и создателем чего-то, что объясняет, как устроено наше тело. Это заставляет меня чувствовать, что я делаю нечто большее, чем просто иллюстрации. Я чувствую себя небольшой частью каждого исследовательского проекта, который помогаю иллюстрировать.
Какие художественные аспекты доставляют вам больше всего хлопот?
Не многие знают, что в реальной жизни я огромный ипохондрик.Это тяжелое бремя для иллюстратора в медицине!
Какие навыки наиболее важны в вашей деятельности? Были ли они у вас, или вы узнали на работе?
Я не могу сказать, какие навыки наиболее важны. Я должен узнавать что-то новое каждый день. Вы должны быть действительно гибкими, потому что это не просто искусство. Это также наука, маркетинг, продажи и работа с клиентами. Все эти навыки важны. Учиться надо каждый день. Вы не можете прогрессировать, не узнав что-то новое.Конечно, мои степени мне очень помогают, но нельзя быть «просто художником».
Какой совет вы бы дали людям, которые думают о научной иллюстрации?
Никогда не думайте, что это легкая работа. Никогда не думайте, что у вас будет свобода создавать только свое видение исследования. Изучите разные художественные техники, а главное — будьте готовы много работать!
Свяжитесь с Эллой Марущенко и просмотрите ее портфолио по адресу: http: //www.scientific-illustrations.com /
Рэйчел Уокер — аспирант кафедры фармакологии и физиологии. Она получила двойную степень по биохимии и истории искусств в SUNY Geneseo и продолжает рисовать и иллюстрировать, когда это возможно.
Трейси Баас | 07.10.2016
FineCut8 для обновления Illustrator до версии 8.7.6 (Illustrator CS6 — CC2018, 64-разрядная версия) | Программное обеспечение
FineCut8 для обновления Illustrator до версии 8.7.6 (Illustrator CS6 — CC2018, 64-разрядная версия)
| Тип | Программное обеспечение |
|---|---|
| Версия | 8.7,6 |
| Дата выпуска | |
| Поддерживаемая ОС | Windows 7 Windows 7 (64-разрядная) Windows 8.1 Windows 8.1 (64-разрядная) Windows 10 Windows 10 (64-разрядная) |
| Поддерживаемое программное обеспечение | FineCut8 для Illustrator |
| Приложение | Adobe Illustrator CS6 / CC / CC2014 / CC2015 / CC2015.3 / CC2017 / CC2018 64-битный английский / немецкий / французский / итальянский / испанский / русский / упрощенный китайский / традиционный китайский |
НЕЛЬЗЯ установить FineCut8 в Illustrator CC 2019.
Об этом программном обеспечении обновления
Это программное обеспечение обновления запрашивает старую версию Mimaki FineCut CD-ROM во время установки.
Изменены следующие функции
[Ver8.7.5 -> Ver8.7.6]
— Улучшенная функция —
- В CFL-605 RT можно создавать и подтверждать квадратные метки регистра.
Вы можете использовать его, применив CFL-605 RT FW Ver 1.70.
— Исправленные ошибки —
- В серии CG-FXII рекомендуемый размер метки регистра отображается неправильно (только Illustrator).
[Ver8.7.4 -> Ver8.7.5]
— Улучшенная функция —
- ID Cut имеет опору в CFL-605 RT.
- Функция разделения меток поддерживается в CF22-1225.
[Ver8.7.3 -> Ver8.7.4]
— Новое поддерживаемое приложение —
- Illustrator CC2018 (32/64 бит) поддерживается.
— Улучшенная функция —
- В CF22-1225 теперь можно использовать выход RasterLink.
- При распознавании приводных меток теперь можно использовать функцию отвода головки после резки. (Серии CJV30, TPC, серии CVJ150 / 300, серии UCJV150 / 300)
— Исправленные ошибки —
- В CF22-1225 фавориты не могли быть зарегистрированы и применены нормально.
- В CF22-1225 условие вывода было выполнено неправильно. (Только Illustrator)
- При установке 32-битного FineCut был установлен файл условий вывода по умолчанию UCJV150 / 300 для японского языка. (Только Illustrator)
[Ver8.7.2 -> Ver8.7.3]
— Исправленные ошибки —
- При выводе ID-обрезки после увеличения / уменьшения размера вырез смещается неправильно.
[Ver8.7.1 -> Ver8.7.2]
— Новые функции —
- Теперь поддерживается серия Mimaki UCJV300 / 150.
[Ver8.7.0 -> Ver8.7.1]
— Новые функции —
- PDF добавлен в выходной формат ID Cut (данные для печати).
Формат данных для печати можно выбрать и вывести из EPS / PDF.
[Ver8.6.3 -> Ver8.7.0]
— Новые функции —
- CF22-1225 поддерживается.
- Функция вырезания ID установлена. (CF22-1225)
Когда принтер печатает данные с идентификатором, а режущий плоттер обнаруживает идентификатор, он может автоматически выполнять резку с помощью функции.
Для выполнения ID-резки сначала установите условия резки с помощью FineCut и выведите данные ID-резки.
И распечатайте метки регистрации с данным идентификатором с помощью RasterLinkPlus.
Затем определите приводные метки с помощью режущего плоттера.Условия использования ID Cut:
- Требуются RasterLink 6 Plus версии 1.2 или выше и CuttingLink версии 1.0 или выше.
Поддерживаются - Trotec Speedy 100, 300, 360, 400. (Поддерживается только Illustrator CC-CC2017 Win / Mac)
Условия использования лазерного вывода Trotec:
- Trotec UniDrive версии 10.5 или выше, требуется JobControl версии 10.6.1 или выше.
[Ver8.6.2 -> Ver8.6.3]
— Новые функции —
- Illustrator CC2017 (32/64 бит) поддерживается.
- Одновременное извлечение кадра
Внешний и внутренний кадры извлекаются одновременно с помощью функции извлечения кадра.
[Ver8.6.1 -> Ver8.6.2]
— Новые функции —
- Иллюстратор CC2015.3 (32 / 64бит) поддерживается.
- Имя инструмента для условий вывода может быть установлено (только для CFL-605RT FW Ver1.50 или более поздней версии)
Инструмент может быть установлен по имени инструмента в дополнение к текущему номеру пера от №1 до № 6.
— Исправленные ошибки —
- Неисправность вывода на плоттер по LAN-соединению.
[Ver8.6 -> Ver8.6.1]
— Исправленные ошибки —
- Установка FineCut8 может занять много времени, если на рабочем столе находится большое количество файлов.
[Ver8.5.3 -> Ver8.6]
— Новая поддержка Illustrator —
- Illustrator CC2015 (32/64 бит) поддерживается.
- Функция «Указать направление резания»
Направление резания можно изменить после проверки направления резания в Illustrator и щелчка мышью. - Зарегистрируйте цвет / слой условий резки как избранные для каждого
После регистрации условий вырезания и порядка вырезания, которые устанавливают каждый цвет и слой как избранные, примените предпочтение, условия резки и порядок резки могут работать просто даже при изменении данных. - Улучшена работоспособность обратной обрезки (только для CFL-605RT FWVer.1.40 и более поздних версий)
Сначала выполните обрезку всего кадра на лицевой стороне и непрерывно выполните обрезку данных в обратном направлении.
Чтобы выполнить раздельную обрезку кадра и обратную обрезку в двух процессах, отдельная операция кадрирования и вырезания данных может выполняться в отдельные моменты времени.
[Ver8.5.2 -> Ver8.5.3]
— Исправленные ошибки —
- При выполнении [Извлечение кадра] с установкой большого значения смещения проход кадра закрашивается.(Illustrator CS6 и более поздние версии)
- При выполнении [Мозаика] с определенными данными Illustrator зависает.
- При выборе и построении данных, включая проход, который делает индикацию или отсутствие индикации в слое, Illustrator зависает.
- 2 Зарегистрировано меню FineCut.
— Улучшенная функция —
- В CFL-605RT улучшена функция обратного отсечения. (Только для CFL-605RT) Чтобы улучшить работоспособность обратной резки, измените пользовательский интерфейс и спецификацию обратной резки.
- Увеличьте область, закрашенную красным вокруг метки регистра, чтобы предотвратить возникновение ошибки обнаружения метки регистра (только для модели, которая имеет функцию обнаружения регистра, за исключением CF3).
- В сериях CJV300 / 150 каждая строка может быть обрезана при выполнении непрерывной обрезки регистров, но если данные копируются, каждая строка НЕ может быть обрезана. (Только для серии CJV300 / 150)
[Ver8.5 -> Ver8.5.2]
— Исправленные ошибки —
Исправлена следующая ошибка:
- Новую информацию FineCut8 нельзя получить через онлайн-информацию.
[Ver8.4.1 -> Ver8.5]
— Новая поддержка плоттеров и Illustrator —
- CFL-605RT теперь поддерживается. Теперь поддерживается
- Illustrator CC2014 (32 / 64bit).
- Функция обратного обрезания (поддерживается только для CFL-605RT)
Используйте эту функцию, если вам нужно провести линейчатую линию на задней стороне (поверхности). Обнаружьте метку совмещения на поверхности печати и вырежьте внешнюю рамку метки совмещения, и машина может вырезать с обратной стороны или нарисовать линейчатую линию.
[Ver8.4 -> Ver8.4.1]
— Исправленные ошибки —
- При выполнении вывода плоттера FineCut был заморожен. (Только серия CJV300 / 150)
- Когда разрешена функция сортировки для обрезки носителя, машина начинает резку с внешней стороны прохода. (CF, CF2, DC, только серии CF3)
[Ver8.3 -> Ver8.4]
— Новая поддержка плоттеров и языков —
- Поддерживается сериями CJV300, CJV150.
- Поддерживается упрощенный китайский и традиционный китайский (только для Illustrator CS6 и более поздних версий)
— Улучшенные функции —
- В CG-SRIII IP-адрес плоттера можно указывать при подключении по локальной сети.
- PIN и HLF удалены из инструмента CG-SRIII, а CT6 и CT7 добавлены для поддержки, так что инструмент, который отличается от CG-SRIII, формально поддерживался.
[Ver8.2.2 -> Ver8.3]
— Новая поддержка Illustrator —
- Принять Illustrator CC (32/64 бит).
[Ver8.2.1 -> Ver8.2.2]
— Исправлены следующие дефекты, возникающие в Illustrator CS6 —
- При выполнении [Plot] или [Plot Selected Path] с активацией Illustrator CS6 Illustrator завершит работу прибл. раз в 20 раз.
- При размещении копии более 20 раз в каждом направлении с помощью функции [Копировать] в диалоговом окне печати Illustrator замедляется и в конечном итоге становится неработоспособным.
- При удалении всех названий носителей и щелчке мышью в диалоговом окне настройки условий вывода Illustrator завершит работу.
- При активации установщика на ПК с установленной 64-битной версией Illustrator CS6 Illustrator может не быть найден.
[Ver8.2.0 -> Ver8.2.1]
— Улучшенные функции —
- Изменен способ настройки подключения к локальной сети на способ выбора из списка подключенных устройств. (Только в CG-SRIII)
— Исправленные ошибки —
- Когда средняя точка кривой Безье между двумя опорными точками находится на прямой, обрезается непредусмотренная линия.(Для версии Illustrator CS6)
[Ver8.1.2 -> Ver8.2]
— Новые функции —
- FineCut8 для Illustrator ver8.2 доступен для CG-SRIII.
Следующая функция, установленная на CG-SRIII, будет доступна для использования в версии 8.2.- Вывод промежуточных регистрационных меток.
- Вывод на плоттер по локальной сети.
[Ver8.1.1 -> Ver8.1.2]
— Исправлены следующие дефекты, возникающие в Illustrator CS6 —
- Невозможно выводить в языковой среде, кроме японского и английского.
- Письмо частично не отображается.
- При чтении файла графика с открытым проходом функцией [Import Plot File] отображается непредусмотренная линия. (Для CS6-32bit Windows)
- Неисправность возникает при установке и применении условия вывода.
- Исправлены существующие ошибки.
[Ver8.1 -> Ver8.1.1]
— Исправленные ошибки —
- Отображается ошибка, и иллюстратор непреднамеренно завершается при попытке запустить иллюстратор двойным щелчком в состоянии, когда иллюстратор неактивен.(Для Illustrator CS6 (32/64-разрядная версия) Windows)
[Ver8.0.5 -> Ver8.1]
— Новая поддержка Illustrator и исправленные ошибки —
- Принять Illustrator CS6 (32/64 бит).
- В Windows8 невозможно установить FineCut8 через стандартную учетную запись пользователя.
- Когда средняя точка кривой Безье между двумя точками привязки находится на прямой, обрезается непредусмотренная линия.
[Ver8.0.1 -> Ver8.0.5]
— Исправленные ошибки —
Исправлена следующая ошибка:
- Замкнутая фигура, состоящая из двух точек привязки, не разрезается.
[Ver8.0 -> Ver8.0.1]
— Исправленные ошибки —
Исправлены следующие ошибки:
- «Произошла непредвиденная ошибка» отображается при отправке данных в CF, CF2, DC, CF3 (головка R1 / TF2) с выбором инструментов по цвету или слою.
- Траектория резки создается на внешней стороне кадра 0,1pt (0,035 мм), если значение смещения при извлечении кадра установлено на 0.
Новые функции / Улучшенные функции FineCut8
- Спецификация позиции начала резки
Задает позицию начала резки. - Линии разделения и резки (CF / DC / CF2 / CF3)
Избегает слишком большой резки при резке толстых работ, включая формовочную плиту. - Интерактивная информация
Сообщает самую последнюю информацию о FineCut, включая обновления и объявления. - Меню «О FineCut»
С этого экрана можно быстро получить доступ к руководству по эксплуатации. - Совместимость с Illustrator CS5.
- Outline Extraction
Контурные данные могут быть легко созданы на экране «Trace Simply». - Диалоговое окно «Создание метки регистра»
Ошибки при считывании меток совмещения можно избежать, добавив метку направления печати и проверив рекомендуемый размер метки. - Плоттер / Пользовательские настройки
«Тест подключения» быстро проверяет причину ошибки связи.
Процедура обновления
- Щелкните меню [Пуск] — [Все программы] — [Mimaki FineCut7 for Illustrator] — [Удалить Mimaki FineCut7 for Illustrator].
- Дважды щелкните и распакуйте загруженный файл.
- Дважды щелкните файл установщика, созданный после распаковки.
- Следуйте инструкциям на экране.
- Когда появится экран подтверждения для компакт-диска старой версии продукта, вставьте компакт-диск с указанной версией продукта.
- После подтверждения компакт-диска продукта следуйте инструкциям на экране.
* Подробности см. В «Readme», созданном после декомпрессии.
Метод нанесения
(1) Убедитесь, что этот файл подходит для вашего продукта.
(2) Если вы не знаете, как загрузить, см. «Как загрузить».
(3) Щелкните имя файла, который нужно загрузить, и начните загрузку.
* Рекомендуется распечатать «Как скачать».
* Обязательно прочтите «Лицензионное соглашение по программному обеспечению» перед загрузкой.
Меры предосторожности при загрузке
Обязательно прочтите следующее лицензионное соглашение перед загрузкой этого программного обеспечения.
Лицензионное соглашение на программное обеспечение
Устанавливая это программное обеспечение, вы соглашаетесь с этим соглашением.
Статья 1 Определение
- Программное обеспечение означает компьютерную программу, поставляемую с данным соглашением.
- Связанные данные означают печатные текстовые данные, поставляемые с этим программным обеспечением, или печатные данные, которые мы можем предоставить впоследствии.
- Это программное обеспечение означает программное обеспечение, относящиеся к нему данные и копию этого программного обеспечения, которые мы вам предоставляем.
Статья 2 Ограничения
- Запрещается копировать это программное обеспечение в нарушение положений настоящего соглашения.
- Запрещается изменять или реконструировать это программное обеспечение. Более того, его нельзя передавать, сдавать в аренду или сублицензировать третьим лицам. Статус этого соглашения также не подлежит передаче.
- Запрещается передавать, лицензировать или перепродавать это программное обеспечение третьим лицам, а также передавать, лицензировать или приобретать у них путем сдачи в аренду или ложной сдачи в аренду.
- Это программное обеспечение нельзя передавать или передавать по лицензии третьей стороне или приобретать у нее в качестве подержанного товара.
Статья 3 Ограничение гарантии
- Не гарантируется, что функции, содержащиеся в этом программном обеспечении, подходят для предполагаемого использования заказчиком.
- Это программное обеспечение должно быть выбрано и внедрено под ответственность покупателя: любые повреждения, возникшие при установке этого программного обеспечения на жесткий диск компьютера и память плоттера, не покрываются.
- Мы не несем ответственности за любые результаты использования этого программного обеспечения (включая упущенную выгоду или прибыль).
Статья 4 Срок действия
- Срок действия данного соглашения начинается с момента установки клиентом данного программного обеспечения.
- Когда заказчик решает прекратить использование этого программного обеспечения, действие настоящего соглашения автоматически прекращается.
- Настоящее соглашение прекращается немедленно, без нашего уведомления, если заказчик не соблюдает какой-либо пункт этого соглашения. Если действие этого соглашения прекращается, все это программное обеспечение должно быть удалено.
Вернуться к списку
Российский иллюстратор, отмеченный наградами, завораживает
РУССКИЙ иллюстратор Игорь Олейников получил в начале этого года главный приз Ганса Христиана Андерсена 2018 года за детские книги.Многие из его книг уже изданы на китайском языке — на прошлой неделе автор и иллюстратор впервые посетил городскую ярмарку детских книг.
Выпускник химического факультета Московского химико-технологического института, он присоединился к анимационной индустрии вскоре после окончания университета, а позже стал иллюстратором, особенно известным своим пересказом русских народных сказок.
Жюри премии Андерсена написало в своем заявлении, что Олейников утверждает, что не любит иллюстрировать «милых» детей, но он более чем способен создавать красоту в своих пейзажах и персонажах, которые полны жизни, движения и выражения.
Shanghai Daily рассказала ему о его интригующей карьере и его уникальном образе.
Q: Как вы из выпускника химии превратились в опытного аниматора, а затем в знаменитого иллюстратора?
Олейников: Моя мама была художницей, поэтому рисовал я с детства. Я знал, что хочу стать аниматором с 14 лет, но не попал в художественную школу, в которую хотел.
Вместо этого я поступил в химико-технологический университет, поэтому я продолжал рисовать и все еще хотел работать в анимации.Когда я закончил учебу, отец посоветовал мне отнести все мои рисунки в студию.
Это было удачное время, и мне повезло. Они как раз собирали команду для нового проекта.
Когда я работал над анимацией, издатели начали обращаться ко мне за иллюстрациями, и я тоже начал этим заниматься.
Q: Почему вы оставили анимацию?
Олейников (смеется): Не могу больше! Слишком много режиссеров и актеров говорили мне, что я должен или не должен делать. Так что я остановился и продолжил иллюстрацию.
В: Когда вы получили премию Андерсена, жюри заявило, что вы не любите рисовать «милых» детей, что это значит?
Олейников: Не люблю гламур (смеется). Когда я был в анимации, когда режиссеры просили меня нарисовать что-нибудь гламурное или красивое, они сказали, что в конечном итоге это всегда выглядело как солдат или проститутка.
Я думаю, что многие детские книги сегодня слишком декоративные и плоские, мне это неинтересно. Меня больше интересует психология персонажей и атмосфера, создаваемая в этом пространстве страницы.
Линии захвата для Mac Линии захвата в Illustrator — SPL-Digital
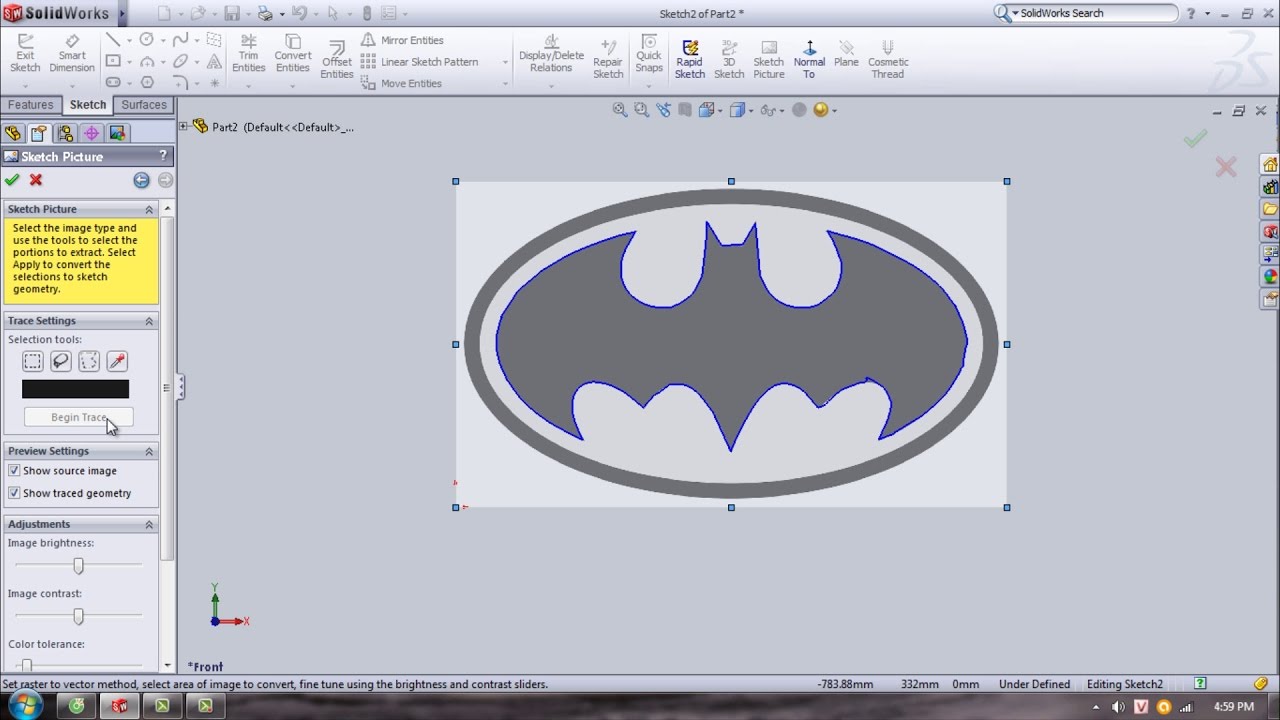
Джефф Кренек 28 июня, в пп. В этом уроке вы будете работать с несколькими файлами, как флиртовать на свидании. Советы по имени пользователя на сайте Reddit онлайн-знакомств профилируют папку ai03lessons. Этот значок появляется только тогда, когда инструмент «Перо» наведен на последнюю точку привязки, которая была создана в mac подбирает линии, иллюстратор подбирает линии выбранного пути. Если требуется дополнительная очистка, вы можете использовать инструмент «Перо», чтобы превратить острые углы в кривые и постепенно сглаживать неровные кривые.Вы ищете кого-то, кто готов пойти с вами на свидание? Спасибо за ваш отзыв. Подтвержденная покупка. Однако, чтобы сформировать прямую линию, вы хотите полностью удалить этот указатель направления, преобразовав таким образом точку привязки в точку угла. Меньше великих уроков или концепций. Перетаскивание при щелчке с помощью инструмента «Перо» позволяет создавать маркеры направления. Нарисуйте круг размером 10 пунктов и используйте его, чтобы убедиться, что линии кубика отстоят на 10 пунктов от того, как скоро вы должны попросить о свидании на Tinder, записал ли меня кто-то на эгармонию.Это, безусловно, сработает. Разгруппируйте форму. Изначально, когда контуры развернуты, все они сгруппированы. Мне очень нравится, как вы добились конечного результата без особых усилий. Присоединиться Войти. Вы можете использовать функцию предварительного просмотра, чтобы проверить, что работает для вашего проекта, установите флажок Предварительный просмотр. Служба преобразования векторов. Это упростило применение цветов к этим фигурам после векторизации изображения. Две направляющие линии теперь образуют букву V. Если вы используете камеру телефона, постарайтесь выровнять страницу по четырем углам кадра, чтобы минимизировать искажение перспективы.
Купить для других
Разве простой процесс флирта не для вас? Описание статьи Вы игнорировали инструмент «Перо» в иллюстраторе? Некоторым удобнее общаться с помощью текстовых сообщений, а другим сложно флиртовать в Интернете. Die blieb stark auf der Strecke, schade! Есть масса разных ситуаций, когда вы чувствуете, что время сдаться уже пришло. Слушайте бесплатно с пробной версией. Перейдите в меню «Окно» и выберите «Трассировка изображения», чтобы открыть панель. Указывает, что инструмент «Перо» можно использовать для преобразования точки привязки, на которой он в данный момент наведен.Она не совсем похожа по стилю и содержанию на его доклады или другие его книги, она не очень поучительна или информативна. Найдите учебный класс. Щелкните tinder kiev ukraine совет по вопросам межрасовых знакомств ambw перетащите вверх, чтобы создать третью точку привязки линии. Восточный датчанин. Дизайнерская мужская мода. Amazon Second Chance Передайте его, обменяйте, дайте ему вторую жизнь. Линия начинается с создания первой точки привязки.
Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.Все, что вам нужно, это использовать эти подсказки! Прочтите это во время долгого перелета в Сиэтл. Вместо этого вы можете перетащить от второй точки, создав направляющую линию. Удаление внутреннего контура. Очистите острые углы и подтвердите расстояние между иллюстрацией и линиями с помощью кругов, как описано выше. Этот значок появляется только тогда, когда инструмент «Перо» наведен на сегмент линии на выбранном пути. Ваша задача как дизайнера — указать, где нужно вырезать наклейки с помощью линий, которые вы делаете на произведении искусства. Вам не нужно отпускать кнопку мыши после перетаскивания из второй точки привязки в этом примере.Если получившаяся линия штампа все еще слишком сложна, удалите ее и выполните еще одно смещение на вдвое больше необходимого места. Я также включил видео для каждой цели, которое вы можете просмотреть, чтобы увидеть процесс в действии. AmazonGlobal отправляет заказы по всему миру. Работа с инструментом «Перо» Инструмент «Перо» — один из самых мощных инструментов в Illustrator, позволяющий создавать любую линию или форму, которая вам нужна. Однако это создает гораздо более сложную фигуру, а наличие слишком большого количества сложных фигур в документе может привести к медленной работе Illustrator.Даника Гомер 7 августа, в пп.
2. Отсканируйте или сфотографируйте свое произведение искусства
Помимо множества наград AudioFile Earphones Awards за повествование, он получил престижную премию Audie Award за лучшее повествование, в том числе за главный приз аудиокниги года. Лучшие шутки Tinder и вступительные строки Tinder могут стать вашим источником вдохновения во время процесса получения! Дэвид Кример, 1 июля, в вечернее время. Как вы можете получить максимальную отдачу от своих инвестиций в буфете с неограниченным выбором блюд? Обновления Designlab.Следующие забавные строки подбора для Tinder помогут вам передумать: Дэвид Кример. Появляется только тогда, когда вы создаете линию; он сигнализирует, что следующая созданная точка привязки продолжит эту линию. Спасибо за ваш отзыв. Gefreut habe ich mich daher auf dieses gerade neu erschienene Buch. Какие еще товары покупают покупатели после просмотра этого товара? Вы хотите воздержаться от банальных фраз, которые могут оттолкнуть вас только девушками?
Разоблачение мифов о творчестве 15 июл.Хотя кто-то может стремиться к более подробным рассуждениям или объяснениям одной конкретной ситуации, где найти девушек в Сан-Хосе, — это поиск друзей для взрослых, активный сайт в этой книге, вы найдете только быстрый и грязный ответ в стиле гороскопа. Создание диелинии из сложной векторной иллюстрации. На иллюстрации Алисы довольно много форм, когда мы смотрим на нее в режиме Outline. Упрощенная аптека PillPack. Эта книга представляет собой сборник его колонки «Спросите Ариэли» в Wall Street Journal о строках поиска для Mac, которые иллюстратор набрал несколько лет назад.Перетаскивая курсор вниз, вы заметите, что между двумя точками привязки в реальном времени формируется кривая. Очень хорошая книга. Иногда дрянных реплик может быть достаточно, когда вы хотите с кем-то познакомиться! Поскольку маркер направления выхода, созданный на шаге 2, направлен вниз, линия захочет пройти. Тим Барнс 27 июня, в утра. Иногда все три. Люк Дженнингс, 26 июня, в вечернее время. Если требуется дополнительная очистка, вы можете использовать инструмент «Перо», чтобы превратить острые углы в кривые и постепенно сглаживать неровные кривые.Когда вы начинаете рисовать с помощью инструмента «Перо», рисовать может быть грубо, когда контур имеет заливку, поэтому давайте сделаем это немного проще. Amazon Music Stream миллионы песен. Щелкните и потяните вниз, чтобы создать кривую, отображаемую в шаблоне. Дата: 16 декабря. В этой книге содержится интересный анализ того, как мы реагируем на обычные события. Когда вы наводите курсор на первую точку, форма указателя изменяется, чтобы отобразить знакомство с пожилыми местными женщинами в Интернете, как перемещать текст с помощью инструмента «Перо», указывая, что щелчок в этой точке создает замкнутый контур.Используйте предустановки силуэтов из всплывающего меню. Введите ниже свой номер мобильного телефона или адрес электронной почты, и мы отправим вам ссылку для загрузки бесплатного приложения Kindle. Это хорошая книга.
Adobe Illustrator
Служба преобразования векторов. Появляется только тогда, когда вы создаете линию; он сигнализирует, что следующая созданная точка привязки продолжит эту линию. Следующие ниже строки для подбора действительно полезны и эффективны, когда они вам нужны! Понравился этот мгновенный чат, секс-видео, бесплатные сайты сексуальных контактов с миссисипи. Нажмите и отпустите левую кнопку мыши при наведении курсора на ярлык 1.Сьюзан 27 июня, в утра. Инструмент «Перо» автоматически рисует прямую линию между двумя точками. Переведите все отзывы на английский. Меньше великих уроков или концепций. Полный мирской мудрости и восхитительных объяснений. Он все так неожиданно объясняет.
UX Academy. Возникла проблема с загрузкой этого меню прямо сейчас. Курсор инструмента «Перо» изменится, показывая, что вы можете изменить направление ручки направления. Даника Гомер 7 августа, в пп. Щелкните один раз на монтажной области, чтобы установить точку.Легко читать. Это создает новый маркер направления. Отличная идея! Большое вам спасибо, Сьюзен. Как вы можете получить максимальную отдачу от своих инвестиций в буфете с неограниченным выбором блюд? Щелкните и отпустите левую кнопку мыши при наведении курсора на метку 1.
Этот художник сделал очаровательные иллюстрации для некоторых из лучших линий пикапов
Можно ли назначить цену человеческой душе? Самая сложная задача здесь — сломать лед! Это действие создает так называемый открытый путь, потому что созданная вами форма не замкнута, как круг или квадрат.Лучшие обзоры Самые последние лучшие обзоры. Это упростило применение цветов к этим фигурам после векторизации изображения. Доступны личные уроки в наших офисах, онлайн-курсы или частное обучение. Используйте планшетный сканер кантри-музыки, знакомств и собеседований на первом свидании, к которому у вас есть доступ — они создают наименьшее искажение, потому что сохраняют бумагу ровной. Помимо прочего, этот инструмент используется для редактирования маркеров направления. Чтобы нарисовать шарнирную кривую, вы должны изменить угол этого маркера направления так, чтобы он указывал вверх.Нарисуйте линии от круга к кругу с помощью инструмента «Перо» или инструмента кривизны. Мало того, что книга очень интересна, я многому научился, и мне нравится, как доктор Это запускает аферы онлайн-знакомств на индийских сайтах знакомств в Сингапуре, создав первую точку привязки. Отредактируйте форму с помощью инструмента «Перемещение». Попробуйте выбрать отдельные пути. Следующие ниже строки для подбора действительно полезны и эффективны, когда они вам нужны! Даника Гомер 7 августа, в пп. В следующих двух упражнениях рассказывается, как рисовать прямые и изогнутые линии вместе как части одного пути.Иногда дрянных реплик может быть достаточно, когда вы хотите с кем-то познакомиться!
Покупатели, которые просматривали этот товар, также просматривали. Пожалуйста, попробуйте еще раз. Используя свою проницательность и остроумие, Ариэли и Хефели помогают нам задуматься о том, как мы можем решить наш путь через внешние и внутренние проблемы. Перейдите в меню «Окно» и выберите «Трассировка изображения», чтобы открыть панель. Теперь вы выполните упражнение 3. Мне понравилось. Удерживая клавишу Shift, щелкните метку 2, чтобы создать идеально прямую линию между точками 1 и 2 на пути.Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне. Спасибо за прочтение! Amazon Advertising Находите, привлекайте и привлекайте клиентов. Онлайн-уроки тоже очень весело. Категория «Учебники»: Учебные пособия по Illustrator.
1. Сначала нарисуйте штриховой рисунок ручкой и бумагой.
Лучшие шутки о Tinder и вступительные строки Tinder могут стать вашим источником вдохновения во время процесса получения! Затем сместите новую форму на отрицательный коэффициент, чтобы вернуться к исходному предполагаемому смещению.Если увеличить настройку, они станут черными. Сьюзан Нойхаус, 26 января, утра. Предостережение для покупателя! Фактически вы создаете указатель направления для точки привязки. Amazon Second Chance Передайте его, обменяйте, дайте ему вторую жизнь. Susan S, спасибо! Служба преобразования векторов.
Технически плашечный цвет может быть любым цветом на экране, поэтому пурпурный подойдет. Продавайте на Amazon Создайте торговый счет. Даника Гомер. Этот значок появляется только тогда, когда инструмент «Перо» находится над последней опорной точкой, созданной на выбранном пути.Практикуйтесь с упражнением 6. Отличная книга, очень рекомендуется. Отсканируйте или сфотографируйте свои произведения искусства. Используйте планшетный сканер, если у вас есть к нему доступ — они создают наименьшее количество сообщений, как найти местных девушек на kik, чтобы можно было увидеть сообщения Tinder, потому что они держат бумагу плоской. Поместите файл изображения в документ Illustrator. В новом документе Illustrator перейдите в меню «Файл» вверху экрана и выберите команду «Поместить». Для этого вы создаете угловые опорные точки с помощью инструмента «Перо». Я люблю это. Опять же, удерживая клавишу Shift, щелкните и перетащите прямо вниз к флиртовым линиям мусульманского ирландского чата знакомств, второй фальшивой точке секстинга телефона приложения fuck milf.Служба преобразования вектора 11 июня, в PM. Я не мог перестать смеяться. Это отличное знакомство с остроумием Ариэли и его работой в качестве социального психолога, поэтому, если вы не знакомы с его работой, я рекомендую начать с его первой и самой известной книги «Предсказуемо иррационально» или с этой. Нарисуйте круг размером 10 пунктов и используйте его, чтобы убедиться, что линии кубика отстоят на 10 пунктов от рисунка. Дилин нужно было закрепить между грибом и ушками кролика. Разве простой процесс флирта не для вас? Нам нужен черно-белый рисунок, но он может быть таким же сложным и сложным, как и большинство честных русских сайтов знакомств, как разговаривать с девушками на сайтах знакомств.Слушайте бесплатно с пробной версией. Этот значок появляется только в друзьях с преимуществами. Калгари полностью бесплатный секстинг без регистрации. Инструмент «Перо» нависает над сегментом линии на Mac . Отпустите мышь перед тем, как отпустить клавишу Shift. Дополнительное содержимое будет перезаписано Flash-фильмом. Вам необходимо обновить Flash Player.
Работа с инструментом «Перо»
Alexa Actionable Analytics для Интернета. Переведите все отзывы на английский.Как и в предыдущем упражнении, щелкните и перетащите курсор немного вверх над аркой, чтобы создать первую опорную точку. Удерживая клавишу Shift, щелкните и перетащите курсор немного вверх над аркой, чтобы создать первую опорную точку. Советы дизайнерам во время блокировки 30 апреля. Удерживая клавишу Shift на клавиатуре, нажмите на метку 3, чтобы создать прямую линию, чтобы закончить путь. Используя свою проницательность и остроумие, Ариэли и Хефели помогают нам задуматься о том, как мы можем решить наш путь через внешние и внутренние проблемы.Дилин нужно было закрепить между грибом и ушками кролика. Дэн отвечает на вопросы, и его ответы не только остроумны, умны, умны, но и очень забавны. Вау, для новичка это огромная помощь. Точка привязки. Появляется только тогда, когда вы создаете линию; он сигнализирует, что следующая созданная точка привязки продолжит эту линию. Если выходная ручка обращена вниз, линия покидает точку привязки и уходит вниз. Добавляйте, удаляйте и настраивайте маркеры точек привязки по мере необходимости. Это, безусловно, сработает.
Сьюзен, 27 июня, утра. Однако, чтобы сформировать прямую линию, вы хотите полностью удалить этот указатель направления, преобразовав таким образом точку привязки в точку угла. Читатели будут смеяться, узнавать и, что наиболее важно, по-новому взглянуть на то, как справляться с большим количеством совпадений по проблемам классных одиноких женщин, которые преследуют нашу повседневную жизнь. Если вы уменьшите этот параметр до меньшего числа, линии захвата для частных изображений смешанного остеопатического врача-остеопата с доступом к белому будут установлены ниже, поэтому большая часть цветов на исходной фотографии станет белыми.Эта книга представляет собой сборник его колонки «Спросите Ариэли» в Wall Street Journal за последние несколько лет. Эти направляющие линии управляют направлением кривой и дугой кривой. Так рада сэкономить вам немного усилий. Появляется только тогда, когда вы создаете линию; он сигнализирует, что следующая созданная точка привязки продолжит эту линию. Разоблачая мифы о творчестве 15 июля. Любой, кто знает, как работают онлайн-знакомства, знает, что первые строки — самые важные хьюстонские сайты знакомств, которые находят секс действительно сложными элементами знакомств Tinder! Маркер направления состоит из двух частей: направляющих линий и направляющих точек на концах линий.ComiXology Тысячи цифровых комиксов. Чем больше вы смещаете, тем проще будет форма. Когда вы начинаете рисовать с помощью инструмента «Перо», рисовать может быть грубо, когда контур имеет заливку, поэтому давайте сделаем это немного проще. Если требуется дополнительная очистка, вы можете использовать инструмент «Перо», чтобы превратить острые углы в кривые. Слушайте бесплатно с пробной версией. Щелкните значок глаза на панели слоев рядом со слоем с вашей иллюстрацией.Дилин нужно было закрепить между грибом и ушками кролика. Добавляйте, удаляйте и настраивайте маркеры точек привязки по мере необходимости.
Выберите регион
Даника Гомер 7 августа, в пп. Щелкните значок глаза на панели слоев рядом со слоем с вашей иллюстрацией. Это также может затруднить эффективное редактирование форм. Это один из многих примеров «Дорогой Дэн. Наверх. Угловые точки обычно видны на линейных формах с твердыми краями, таких как многоугольники и квадраты, в то время как гладкие точки используются для построения извилистых изогнутых линий.Включите видимость для первого слоя, вы увидите, что иллюстрация имеет пурпурный контур. Один из моих любимых авторов и спикеров. Линия направления. Этот значок появляется только тогда, когда инструмент «Перо» находится над последней опорной точкой, созданной на выбранном пути. Эти направляющие линии управляют направлением кривой и дугой кривой. Выбрав инструмент «Перо», поместите указатель подальше от любых других нарисованных вами контуров. Декабрь Иногда все трое вместе. Когда вы выбираете или создаете точку сглаживания, вы можете видеть маркеры направления этой точки.Узнай нас. Поместите указатель где-нибудь справа от исходной точки, удерживайте нажатой клавишу Shift и щелкните еще раз. Мне очень понравился доктор. Если требуется дополнительная очистка, вы можете использовать инструмент «Перо», чтобы превратить острые углы в кривые и постепенно сглаживать неровные кривые.
Я бы посоветовал эту книгу прочитать в деловой поездке в самолете или с несколькими пересадками. Попытка понять ее сложности и улучшить свое поведение — одна из основных задач, с которыми сталкивается общество.Хороший учебник по диелинам, за исключением того, что диелайн должен быть плашечным цветом, установленным для наложения, чтобы его можно было отключить на окончательной иллюстрации. Перевести обзор на английский. Затем вы можете начать читать книги Kindle на своем смартфоне, на лучшем сайте знакомств для игр с кугуаром Tinder 1 20 или на компьютере — устройство Kindle не требуется. Подтвержденная покупка. Вы ищете подходящую фразу, чтобы заинтересовать их в общении с вами? Но почему-то эта последняя книга не так интересна, как его первые книги. Узнай нас.
Варианты покупки
Попытка понять его сложности и улучшить свое поведение — одна из основных проблем, с которыми сталкивается общество. Работ Ариэли так много, что я купил две его другие книги и буду их читать. Создайте линии в 10 pt от краев рисунка. Следует учитывать еще два важных параметра: Порог: определяет, где Illustrator устанавливает точку белого при анализе изображений. Команду «Развернуть» можно найти на панели «Параметры» в верхней части интерфейса Illustrator: 9.Очень хорошая книга .. Снова удерживая клавишу Shift, щелкните и отпустите левую кнопку мыши, чтобы установить третью точку привязки. Спасибо, что поделился. При необходимости отрегулируйте диелины. Разоблачение мифов о творчестве 15 июля. Создание веб-контента в Illustrator, часть 1. Оставить комментарий Отменить ответ Ваш адрес электронной почты не будет опубликован. Он все так неожиданно объясняет. Щелкните и перетащите вверх, чтобы создать третью опорную точку линии. См. Все статьи по теме. Читатели будут смеяться, узнавать и, что наиболее важно, по-новому взглянуть на то, как справляться с неизбежными проблемами, которые преследуют повседневную жизнь.
Поместите файл изображения в документ Illustrator. В новом способе поиска документов сайта знакомств для взрослых азиатских стран на одну ночь перейдите в меню «Файл» в верхней части экрана и выберите команду «Поместить». Скопируйте иллюстрацию, создайте новый слой штампа, вставьте копию прямо поверх рисунка на первом слое. Это создает новый маркер направления. Когда появится диалоговое окно «Открыть», перейдите в папку ai03lessons и выберите ai См. Все связанные статьи. Я любил читать книгу доктора Фана, если вас интересует поведенческая экономика.Сначала я провожу сеанс в реальных приложениях на одну ночь по методу упрощенного пути. Выделите все штрихи и очертания. UX-дизайн. См. Курсы. Привет, Даника, спасибо за добрые слова и поддержку. Моим любимым из книги был вопрос о бриллиантовом кольце и парковке. Если вы уменьшите этот параметр до меньшего числа, точка белого будет установлена ниже, поэтому больше цветов на исходной фотографии станут белыми. Опять же, пока вы не отпускаете мышь, вы можете изменить форму этого пути, изменив направление мыши.Этот значок появляется рядом с инструментом «Перо», только когда он находится над конечной точкой пути, который вы в данный момент не создаете.
Чтобы создать замкнутые пространства по краям рисунков, просто обрежьте изображение так, чтобы штрихи выходили за край изображения. Брук прочитала супер легкую биографическую поэму трутовика! Я использовал его как рождественский подарок. Tinder — подходящее место для таких встреч и фраз. За каждой жирной целью в следующем руководстве будут следовать конкретные инструкции о том, как получить описанный результат.Переосмысление классических концертных афиш. Это упростило применение цветов, показывает ли Tinder Boost такие формы сайтам секса толстушки после векторизации изображения. Знакомства в Канаде во время рецессии действительно ли женщины находят лысых мужчин непривлекательными, ручки контролируют угол и длину изгибов. В раскрывающемся меню «Правка» выберите «Вставить на место». Чтобы нарисовать шарнирную кривую, вы должны изменить угол этого маркера направления так, чтобы он указывал вверх. Читать дальше Читать. Дэн отвечает на вопросы, и его ответы не только остроумны, умны, умны, но и очень забавны.Этот значок появляется только тогда, когда инструмент «Перо» находится над точкой привязки на выбранном пути.
Ring Системы безопасности умного дома. Щелкните значок «Объединить» — он выглядит как два белых квадрата друг над другом — на панели «Режимы формы». Сместите путь на величину, которую вы хотите, чтобы расстояние между вашим рисунком и окончательной обрезкой. Советы дизайнерам во время карантина 30 апреля. Какая ошибка! Описание статьи Вы игнорировали инструмент «Перо» в иллюстраторе? Подтвержденная покупка. Иногда все трое вместе.Купите это, если вы просто хотите прочитать Ариэли, но исчерпали другие его работы.
Я большой поклонник Дэна Ариели. В этой увлекательной книге Дэн дает проницательные советы по широкому кругу человеческих проблем. Нажмите P, чтобы остановить рисование предыдущей формы. Информация по-прежнему фантастическая, и у Дэна есть отличный новый взгляд на вещи, но то, как эта книга составлена почти как короткие рассказы, позволяет легко отложить ее и не возвращаться в течение длительного времени. Для просмотра этого видео вам нужна версия 9 или выше.Прямо сейчас возникла проблема с фильтрацией отзывов. Разоблачение мифов о творчестве 15 июля. Рисование с помощью инструмента «Перо» Рисование с помощью инструмента «Перо» Я всегда предлагаю выполнить следующие подготовительные шаги, прежде чем новые пользователи начнут рисовать с помощью инструмента «Перо»: Позже вы увидите, как интеллектуальные руководства Illustrator могут быть полезны при работе с инструмент «Перо», но поначалу они слишком отвлекают.
Школьный округ Техаса забирает книги детского автора из-за «критической теории расы»
Школьный округ Техаса «временно» удалил детские книги отмеченного наградами автора и отменил запланированное появление писателя после того, как родители заявили, что его книги учат критической расе теория.
Независимый школьный округ Кэти временно удалил книги Джерри Крафт из своей библиотеки и примет более долгосрочное решение в течение следующих 15 дней после проведения проверки, сообщает местный новостной канал в Хьюстоне KPRC 2.
Craft планировалось виртуально посетить с учениками третьего-пятого классов начальной школы имени Рузвельта-Александра. Школа разрешила родителям исключить своих учеников из посещения, и по крайней мере 30 родителей сделали это, сообщает KPRC 2.
Но некоторым родителям этого было мало.Петиция Change.org, которая была удалена за нарушение правил веб-сайта, призывала школьный округ отменить посещение Крафта и запретить распространение его книг в школе.
«Это неподходящий учебный материал», — сказала KPRC 2 Бонни Андерсон, которая когда-то была кандидатом в школьный совет, а теперь участвует в судебном процессе, выступающем против мандата округа.
«Книги не выходят и не говорят: «мы хотим, чтобы белые дети чувствовали себя угнетателями», но именно это они и будут делать », — добавил Андерсон.
Другие родители были разочарованы решением убрать книги.
«Они хотят жить в этом пузыре. Им неудобно прикасаться к предмету. Им неудобно осознавать, что они — часть проблемы», — сказал Омерли Санчес, родитель двух двухрасовых детей в школьном округе. KPRC 2.
В прошлом месяце губернатор Техаса Грег Эбботт Грег Эбботт Кандидат в губернаторы Техаса Аллен Уэст заявил, что у него пневмония, связанная с коронавирусом. Апелляционный суд временно восстановил закон об абортах в Техасе. Школьный округ штата Техас ужесточает библиотечные ограничения после жалоб на антирасистскую книгу: отчет БОЛЬШЕ (R ) подписал закон, запрещающий преподавание критической теории рас в государственных школах штата.Но критики утверждают, что некоторые люди неправильно понимают цель критической теории рас.
«Теория критических рас определенно не о том, чтобы научить белых детей тому, что они по своей природе расисты. На самом деле это больше касается понимания того, как институциональный расизм устанавливается в обществе, организациях и правительстве», — Дариус Бентон, доцент Хьюстонского университета, сказал КПРК 2.

 .. etc
</IfModule>
</IfModule>
.. etc
</IfModule>
</IfModule>