Волшебная палочка
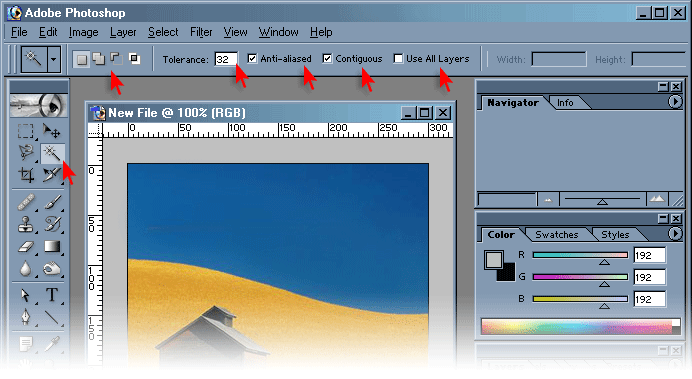
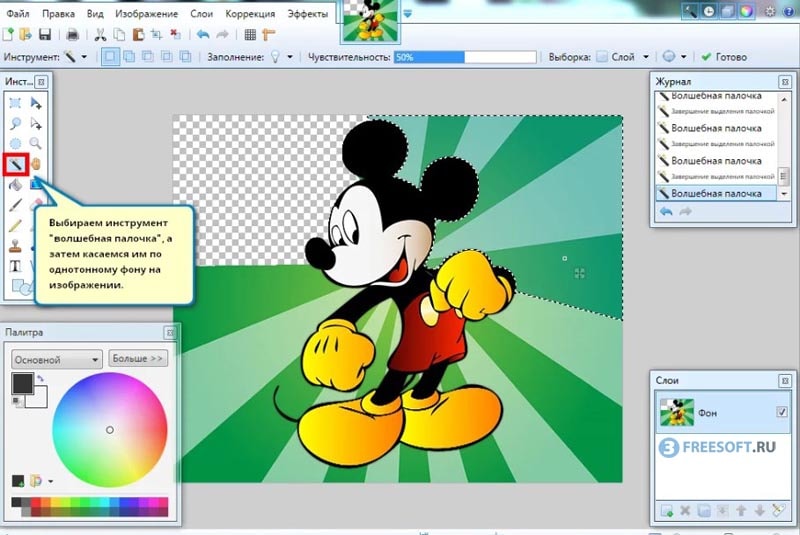
Инструмент «Волшебная палочка» позволяет выбрать участки изображения с похожим цветом аналогично тому, как другие инструменты выбора позволяет выбрать участки заданной формы. Однако, в отличие от других инструментов выбора, «Волшебная палочка» принимает во внимание такие факторы, как фактическое содержание изображения и текущее значение чувствительности. Во многих случаях, все что нужно для выбора нужной области изображения, это просто щелкнуть по ней.
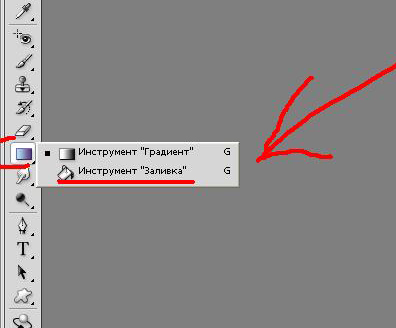
Вы можете рассматривать «Волшебную палочку» как аналог инструмента «Заливка», за тем исключением, что вместо того, чтобы заполнить область цветом, она выбирает область.
Чувствительность
Подобно инструменту «Заливка», результат работы «Волшебной палочки» можно менять, настраивая чувствительность. Эффект такой настройки показан ниже:
«Волшебная палочка» с чувствительностью установленной на 25%. Выбрана недостаточная область фрагмента изображения (неба) — чувствительность слишком мала. «Волшебная палочка» с чувствительностью установленной на 50%. Выбрана слишком большая часть фрагмента изображения — чувствительность слишком велика.«Волшебная палочка» с чувствительностью установленной на 31%. Нужная часть изображения выбрана правильно, ни больше и не меньше.
«Волшебная палочка» с чувствительностью установленной на 50%. Выбрана слишком большая часть фрагмента изображения — чувствительность слишком велика.«Волшебная палочка» с чувствительностью установленной на 31%. Нужная часть изображения выбрана правильно, ни больше и не меньше.Расширенное использование
Сложение выбора
Иногда, если желаемая область не является областью с непрерывным цветом, ее невозможно выбрать используя только один клик. Для осуществления подобного выбора, нужно неоднократно повторять использование «Волшебной палочки» с низким значением чувствительности, всякий раз расширяя выбранную область за счет захвата сравнительно небольших ее частей.
Здесь «Волшебная палочка» была использована несколько раз, всякий раз расширяя выделенную область за счет указания следующей ее части (с удержанием клавиши Ctrl).Выделение путем вычитания
Также можно использовать следующий прием — сначала с помощью одного из инструментов выбора (например с помощью «Лассо») грубо выделяют требуемую область, а затем, с помощью «Волшебной палочки», уточняют область выбора.
Глобальный выбор
Обычно, «Волшебная палочка» выбирает только близлежащие части изображения, с цветом, похожим на тот, на который был произведен клик. Однако, возможно также сделать выделение, основанное только на цвете, игнорируя все границы и требования непрерывности. Это может быть выполнено простым удержанием клавиши Shift в процессе выполнения любых других задач «Волшебной палочки» (включая выделение в режиме «Добавление» или «Вычитание»).
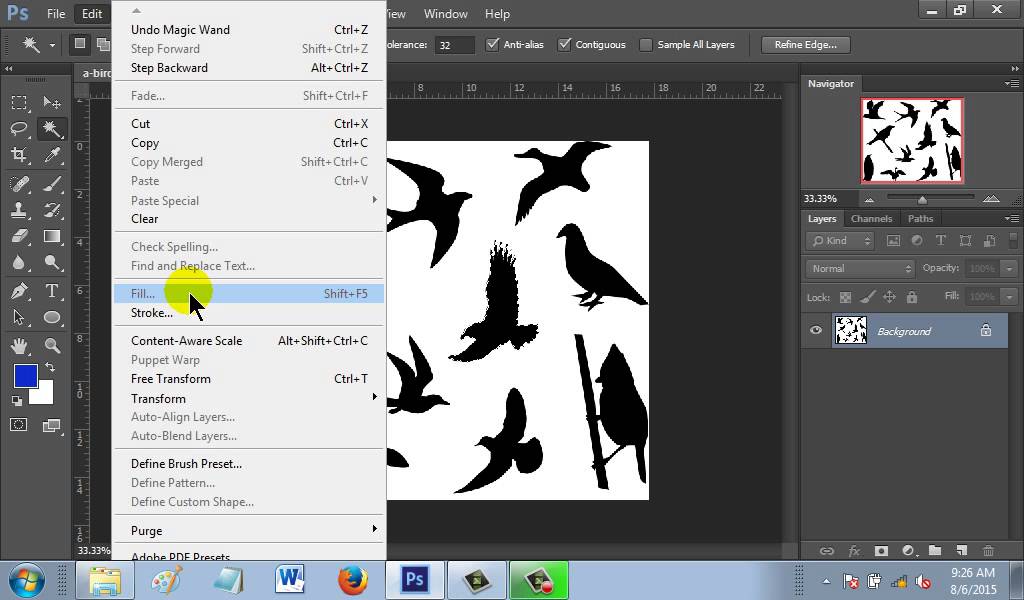
Этот выбор был сделан с помощью команды «Выделить все» (Правка — Выделить все), а затем (при нажатой клавише Shift), с помощью правой кнопки мыши были исключены все черные области. Заметьте, что было удалено множество не связанных меж собой областей черного цвета.Вернуться к содержанию справки
Paint net волшебная палочка как пользоваться
Инструмент «Волшебная полочка» является одним из инструментов выделения в Paint. NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность».
NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность».
Принцип работы инструмента «Волшебная палочка» аналогичен принципу работы инструмента «Заливка», только вместо заполнения цветом пространства из похожих по цвету пикселей, инструмент «Волшебная палочка» включит их в выделенную область.
Параметр «Чувствительность»
Аналогично с инструментом «Заливка», при использовании инструмента «Волшебная палочка», результаты выделения области могут отличаться в зависимости от того какой процент будет установлен в качестве параметра «Чувствительность». Пример зависимости результата от значения параметра «Чувствительность» можно проиллюстрировать на следующих трех рисунках. На трех приведенных ниже рисунках. Если мы хотим выделить небо на рисунке, то на первом (слева направо) из рисунков при значении параметра чувствительность 25% инструмент «Волшебная палочка» включает в выделенную область меньше, чем то, что было задумано.
Выделение области сложением в несколько этапов
Иногда довольно сложно выделить нужную область только одним щелчком мыши. Например, возможны ситуации, когда планируемая для выделения область не содержит сплошной цвет. На приведенных ниже рисунках область выделения – рука содержит несколько оттенков цветов. Результат однократного применения инструмента «Волшебная палочка» можно увидеть на первом рисунке слева. Для того что бы выделить всю область можно несколько раз использовать инструмент «Волшебная палочка» с низким значением параметра «Чувствительность». Для добавления выделяемой области к уже выделенному участку, можно, например, при использовании инструмента удерживать нажатой клавишу Ctrl.
Бесплатная программа Paint.NET не обладает столь широкими возможностями, как многие другие графические редакторы. Однако сделать прозрачный фон на картинке с её помощью можно без особых усилий.
Способы создания прозрачного фона в Paint.NET
Итак, Вам нужно, чтобы у определённого объекта на изображении был прозрачный фон вместо существующего. Все методы имеют схожий принцип: области картинки, которые должны быть прозрачными, просто удаляются. Но с учётом особенностей изначального фона придётся использовать разные инструменты Paint.NET.
Способ 1: Выделение
«Волшебной палочкой»Фон, который Вы будете удалять, необходимо выделить так, чтобы не было задето основное содержимое. Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент
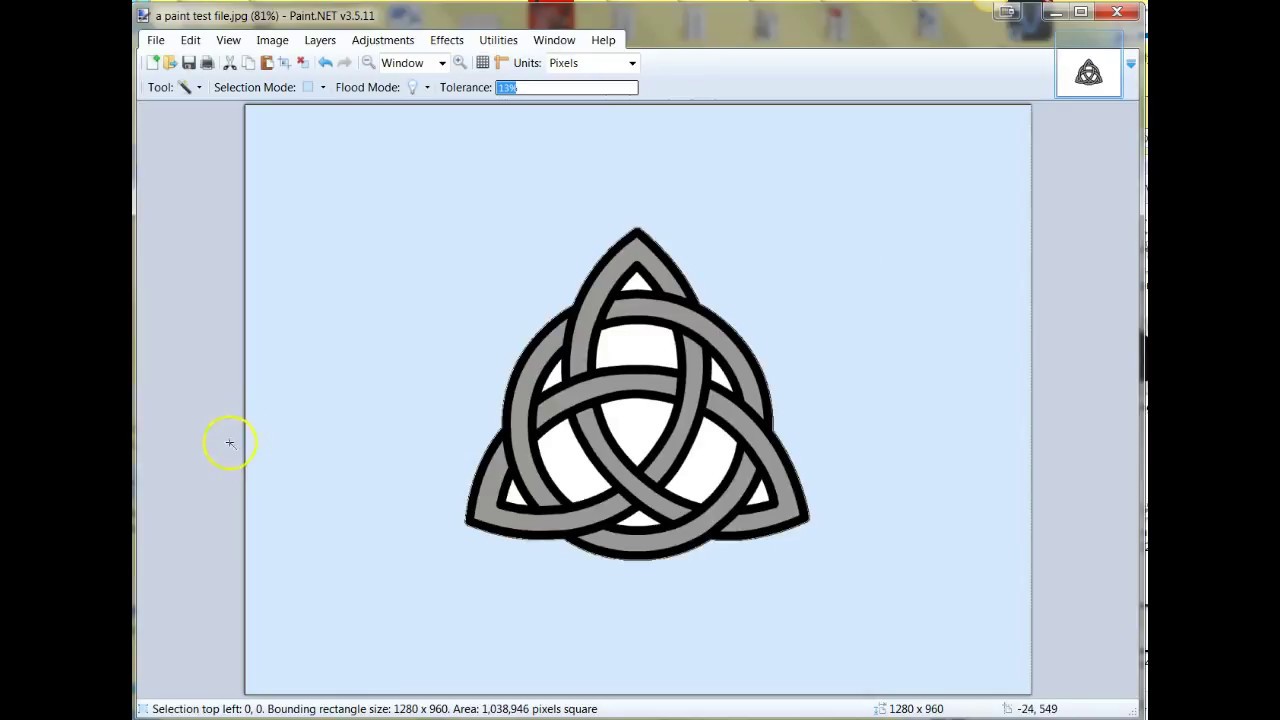
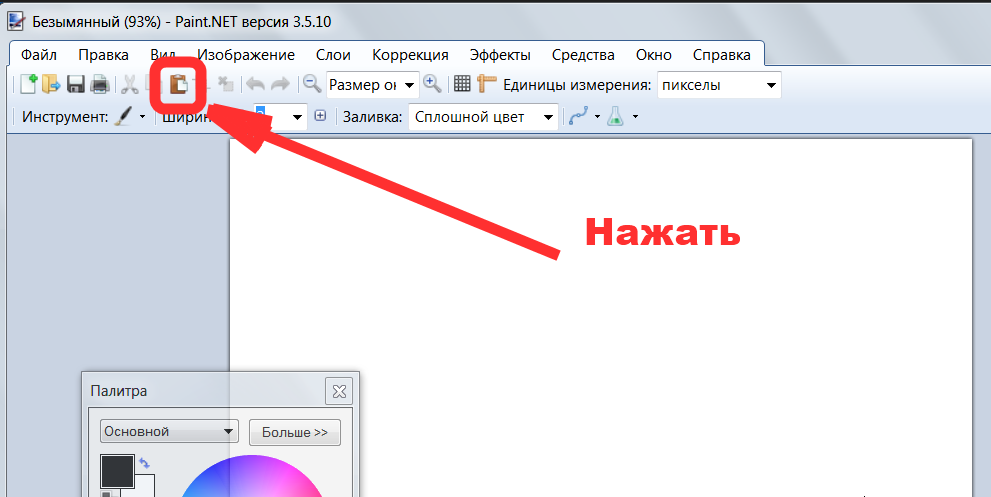
- Откройте нужное изображение и нажмите «Волшебная палочка» в панели инструментов.
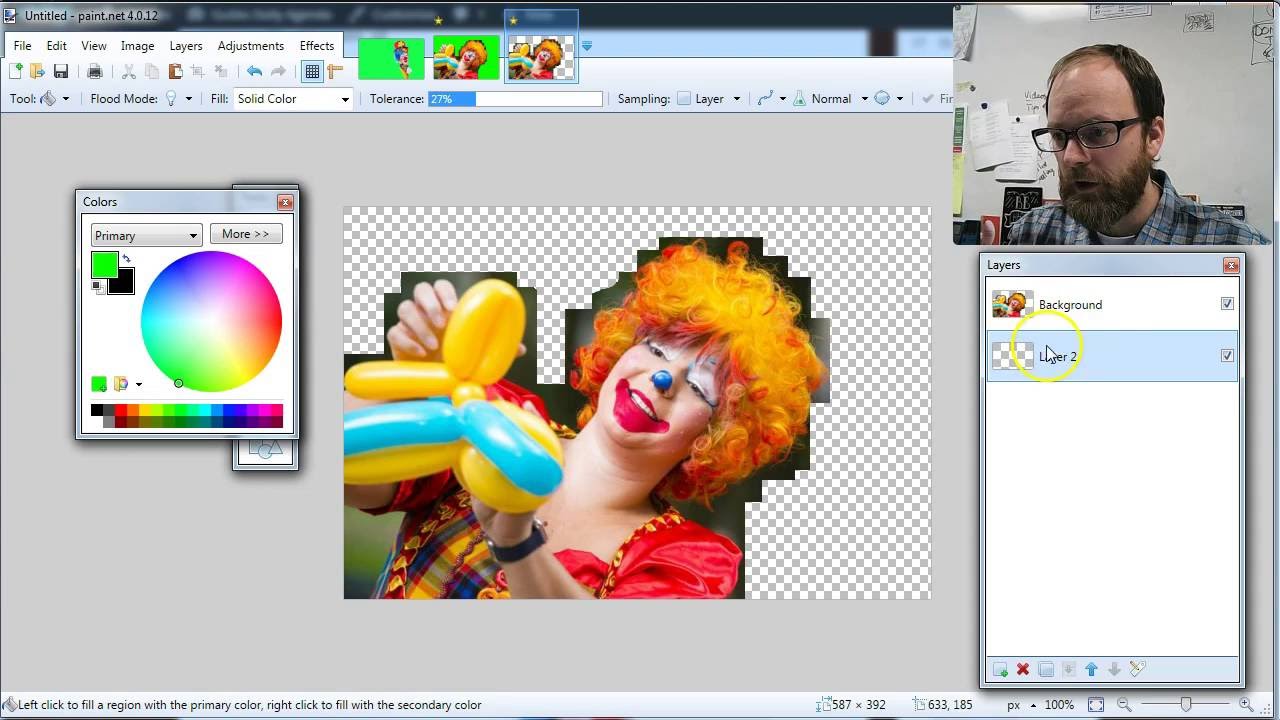
Чтобы выделить фон, просто кликните по нему. Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.
Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.
В этом случае нужно немного уменьшить чувствительность, пока ситуация не исправится.
Как видно, теперь трафарет проходит ровно по краям кружки. Если же «Волшебная палочка» наоборот оставила кусочки фона вокруг основного объекта, то чувствительность можно попытаться повысить.
На некоторых картинках фон может просматриваться внутри основного содержимого и сразу не выделяется. Это и произошло с белым фоном внутри ручки нашей кружки. Чтобы добавить его в область выделения, нажмите кнопку «Объединение» и кликните по нужной области.
В итоге Вы получите фон в виде шахматной доски – так визуально изображается прозрачность. Если Вы заметите, что где-то получилось неровно, всегда можно отменить действие, нажав соответствующую кнопку, и устранить недочёты.
Осталось сохранить результат Ваших трудов. Нажмите «Файл» и «Сохранить как».
Чтобы прозрачность сохранилась, важно сохранить картинку в формате «GIF» или «PNG», причём последнее предпочтительнее.
Все значения можно оставить по умолчанию. Нажмите «ОК».
Способ 2: Обрезка по выделению
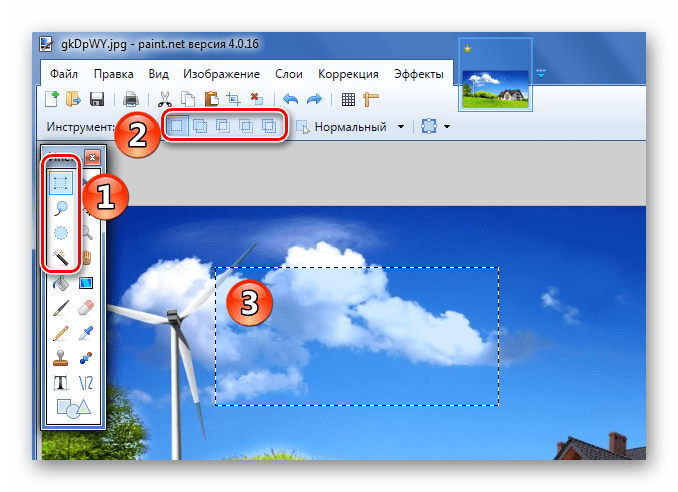
Если речь идёт о картинке с разнообразным фоном, который «Волшебная палочка» не осилит, но при этом основной объект более или менее однородный, то можно выделить его и обрезать всё остальное.
При необходимости настройте чувствительность. Когда всё, что нужно, будет выделено, просто нажмите кнопку
В итоге всё, что не входило в выделенную область, будет удалено и заменено прозрачным фоном. Останется только сохранить изображение в формате «PNG».
Способ 3: Выделение с помощью
«Лассо»Этот вариант удобен, если Вы имеете дело с неоднородным фоном и таким же основным объектом, который не получается захватить «Волшебной палочкой».
- Выберите инструмент «Лассо». Наведите курсор на край нужного элемента, зажмите левую кнопку мыши и как можно ровнее его обведите.
Неровные края можно подправить «Волшебной палочкой»
Или режим «Вычитание» для фона, который был захвачен «Лассо».
Не забывайте, что для таких мелких правок, лучше поставить небольшую чувствительность «Волшебной палочки».
Вот такие незамысловатые методы создания прозрачного фона на картинке можно использовать в программе Paint.NET. Всё, что Вам потребуется, – это умение переключаться между разными инструментами и внимательность при выделении краёв нужного объекта.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Инструмент «Волшебная палочка» позволяет выбрать участки изображения с похожим цветом аналогично тому, как другие инструменты выбора позволяет выбрать участки заданной формы.
Вы можете рассматривать «Волшебную палочку» как аналог инструмента «Заливка», за тем исключением, что вместо того, чтобы заполнить область цветом, она выбирает область.
Подобно инструменту «Заливка», результат работы «Волшебной палочки» можно менять, настраивая чувствительность. Эффект такой настройки показан ниже:
«Волшебная палочка» с чувствительностью установленной на 25%. Выбрана недостаточная область фрагмента изображения (неба) — чувствительность слишком мала.
«Волшебная палочка» с чувствительностью установленной на 50%. Выбрана слишком большая часть фрагмента изображения — чувствительность слишком велика.
«Волшебная палочка» с чувствительностью установленной на 31%. Нужная часть изображения выбрана правильно, ни больше и не меньше.
Нужная часть изображения выбрана правильно, ни больше и не меньше.
Расширенное использование
Иногда, если желаемая область не является областью с непрерывным цветом, ее невозможно выбрать используя только один клик. Для осуществления подобного выбора, нужно неоднократно повторять использование «Волшебной палочки» с низким значением чувствительности, всякий раз расширяя выбранную область за счет захвата сравнительно небольших ее частей.
Здесь «Волшебная палочка» была использована несколько раз, всякий раз расширяя выделенную область за счет указания следующей ее части (с удержанием клавиши Ctrl).
Выделение путем вычитания
Также можно использовать следующий прием — сначала с помощью одного из инструментов выбора (например с помощью «Лассо») грубо выделяют требуемую область, а затем, с помощью «Волшебной палочки», уточняют область выбора.
Здесь был произведен первичный выбор с помощью «Лассо», а потом из области были исключены участки синего цвета при помощи инструмента «Волшебная палочка». Для исключения можно использовать правую кнопку мыши.
Для исключения можно использовать правую кнопку мыши.
Глобальный выбор
Обычно, «Волшебная палочка» выбирает только близлежащие части изображения, с цветом, похожим на тот, на который был произведен клик. Однако, возможно также сделать выделение, основанное только на цвете, игнорируя все границы и требования непрерывности. Это может быть выполнено простым удержанием клавиши Shift в процессе выполнения любых других задач «Волшебной палочки» (включая выделение в режиме «Добавление» или «Вычитание»).
Этот выбор был сделан с помощью команды «Выделить все» (Правка — Выделить все), а затем (при нажатой клавише Shift), с помощью правой кнопки мыши были исключены все черные области. Заметьте, что было удалено множество не связанных меж собой областей черного цвета.
Как использовать инструмент «Волшебная палочка» в Paint.NET
Инструмент «Волшебная палочка» в Paint.NET позволяет выбрать области изображения одинакового цвета . Результаты не всегда идеальны, но обычно они более эффективны, чем использование инструмента выбора лассо .
Инструкции в этой статье относятся к программному обеспечению для редактирования изображений Paint.NET для Windows, их не следует путать с одноименным веб-сайтом.
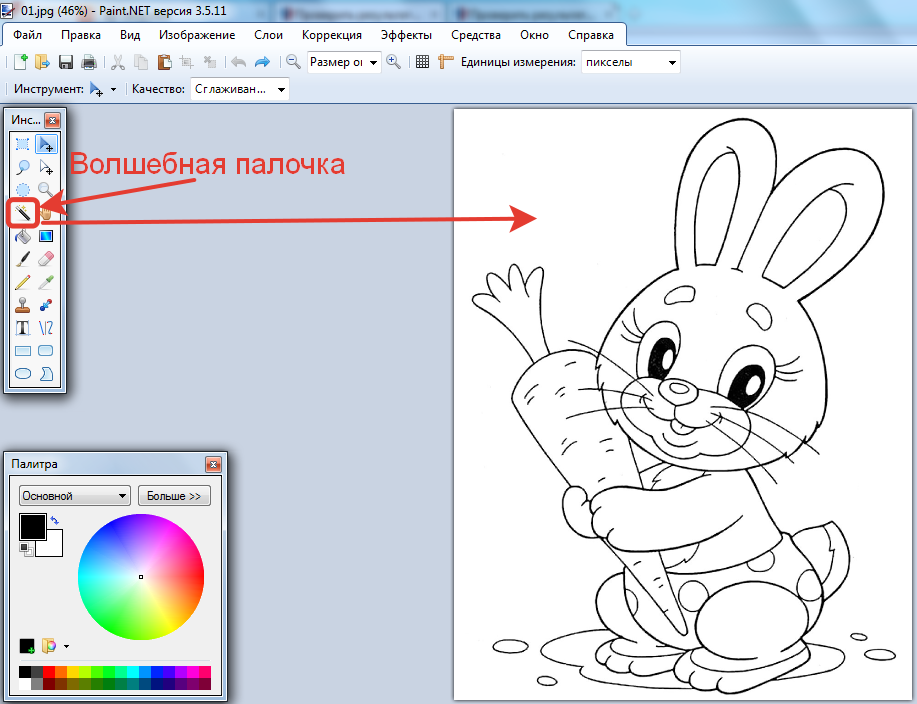
Как использовать волшебную палочку Paint.NET
Чтобы использовать инструмент волшебной палочки в Paint.NET:
Перейдите в Инструменты> Волшебная палочка или выберите значок Волшебная палочка на панели инструментов.
Нажмите в любом месте на изображение. Другие области изображения, имеющие цвет, подобный выбранной точке, будут включены в выделение.
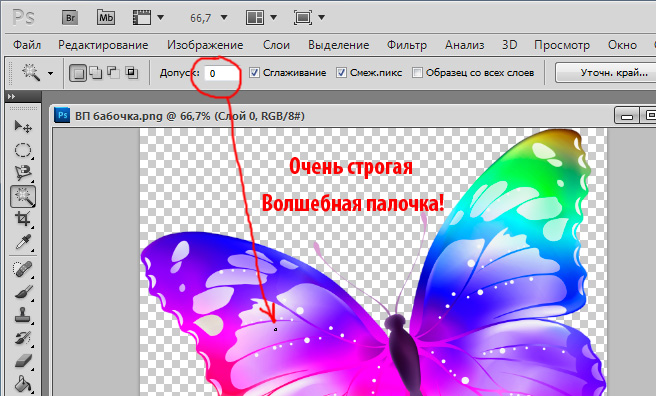
Параметры инструментов Paint.NET Magic Wand
Когда инструмент активен, значки рядом с инструментами меняются, отображая все доступные параметры. В этом случае единственным вариантом является режим выбора. Настройка по умолчанию для этого параметра — Заменить . Наведите курсор мыши на каждый значок, чтобы увидеть, что он делает.
- Заменить : любые существующие выборки в документе заменяются новыми.
- Добавить (объединение) : новый выбор будет добавлен в существующий выбор. Это может быть полезно, если вы хотите точно настроить выделение, чтобы включить некоторые области другого цвета.
- Вычесть : новые выборки удаляют части исходного выбора, включенные в новый выбор. Опять же, эта функция может точно настроить выбор, где были выбраны области, которые вы не намеревались выбирать.
- Пересечение : новые и старые выборки объединяются, так что остаются выбранными только области в обоих выборках.
- Инвертировать («xor») : добавить к активному выделению, кроме случаев, когда часть нового выделения уже выбрана, и в этом случае эти области отменяются.
Инструмент «Волшебная палочка» имеет те же параметры выбора, что и другие инструменты, но также имеет две дополнительные опции: « Режим затопления» и « Допуск» .
Режим волшебной палочки: Глобальный против Смежного
Эта опция влияет на объем сделанного выбора. Если установлено значение « Смежный» , в окончательный выбор будут включены только области одинакового цвета, которые связаны с выбранной точкой. Когда значение изменено на Глобальное , выбираются все области в изображении, имеющие одинаковое значение цвета, что означает, что вы можете иметь несколько несвязанных выделений.
Настройка Допуска Волшебной палочки
Параметр Допуск влияет на то, насколько цвет должен быть подобен выбранному цвету, чтобы быть включенным в выбор. Низкая настройка означает, что меньшее количество цветов будет считаться одинаковым, что приведет к меньшему выбору. Отрегулируйте настройку Допуск , нажав синюю полосу или символы плюс ( + ) и минус ( — ). Полное использование различных режимов выбора и настройка параметра « Допуск» может дать вам разумную степень гибкости для точной настройки выбора по мере необходимости.
Использование инструмента выделения Lasso в Paint.NET
Автор Глеб Захаров На чтение 3 мин. Просмотров 124 Опубликовано
Инструмент Lasso Select в Paint.NET – это довольно простой инструмент выделения, который используется для рисования выделений от руки, аналогично другим инструментам, таким как волшебная палочка. В Paint.NET отсутствует инструмент Линии Безье, но увеличение и использование режимов Добавить (объединение) и Вычитать позволяет вам создавать более сложные выделения пикселей. Если вам неудобно использовать инструменты Безье, это может быть более привлекательный способ сделать выбор.
Как и в случае других инструментов в Paint.NET, когда инструмент Lasso Select активен, панель Параметры инструмента изменяется для отображения всех доступных параметров. Однако в случае инструмента Lasso Select единственным вариантом является Режим выбора .
Чтобы использовать инструмент Lasso Select , просто нажмите и удерживайте кнопку мыши, перемещая мышь, чтобы описать желаемую форму. При рисовании выделение выделяется тонкой границей и прозрачным синим наложением, которое определяет выделенную область.
Режим выбора
По умолчанию для этого параметра установлено значение Заменить , и в этом режиме инструмент работает максимально просто. Каждый раз, когда вы щелкаете, чтобы начать рисовать новый выбор, любые существующие выборки удаляются из документа.
Если для раскрывающегося списка установлено значение Добавить (объединение) , все существующие выборки останутся активными вместе с вновь созданным выделением. Этот режим можно использовать для рисования множества небольших выборок, которые будут медленно комбинироваться, чтобы сформировать более крупный и более сложный выбор. Увеличение и рисование небольших выборок обычно проще и точнее, чем попытка нарисовать выделение за один раз.
- Параметр вычитания . Параметр «Вычитание» противоположен режиму Добавить (объединение) , и его можно использовать для точной настройки выделения, удаляя области, которые были случайно включены в выбранная область.
- Настройка пересечения: Настройка пересечения будет работать только в том случае, если в документе есть активный выбор. В противном случае выбор исчезнет, как только будет отпущена кнопка мыши. Если есть активный выбор, будут выбраны только области, которые попадают как в активный выбор, так и в новый выбор.
- Параметр инвертирования . Наконец, параметр Инвертировать (“xor”) работает как параметр Пересечь в обратном порядке. То есть, если в документе уже есть активный выбор, любые области этого выбора, которые попадают в новый выбор, будут удалены из выбора, в то время как другие области останутся выделенными.
Поклонники более безликих инструментов для рисования более сложных выделений, вероятно, будут чувствовать себя немного незаметными при использовании Paint. NET. Однако для пользователей, которые предпочитают более простые инструменты рисования, инструмент Lasso Select очень интуитивно понятен. Увеличивая масштаб и полностью используя различные режимы выделения , инструмент Lasso Select в сочетании с другими инструментами выбора может производить довольно сложные варианты выбора.
NET. Однако для пользователей, которые предпочитают более простые инструменты рисования, инструмент Lasso Select очень интуитивно понятен. Увеличивая масштаб и полностью используя различные режимы выделения , инструмент Lasso Select в сочетании с другими инструментами выбора может производить довольно сложные варианты выбора.
Как изменить или сделать прозрачный фон в Paint.net
Редактирование фото и картинок – это одна из задач, которые можно делать на компьютере с помощью специальных программ. Для выполнения профессиональных задач с этой целью применяются такие утилиты как Photoshop, или аналогичные ей по функциональности.
При отсутствии подобного софта или неумении им пользоваться в любительских целях можно применить для работы с изображениями Paint или его более продвинутую версию Paint.net, которые несмотря на скептическое отношение некоторых людей, обладают достойным набором возможностей. Утилита даёт возможность работы с картинками и фотографиями, позволяет удалить ненужные компоненты изображения, совместить несколько элементов картинок в одну, посредством предварительного изменения заднего фона на прозрачный, причём полученный результат при правильном и тщательном выполнении задач, не уступает по качеству работам, выполненным в более мощных графических редакторах.
В этой статье рассмотрим некоторые нюансы работы с программой, расскажем, как убрать фон в Paint.net, заменив его на «прозрачный», что позволит использовать элемент фотографии или картинки для дальнейшего экспонирования.
Смена фона картинки в редакторе Paint.net
Для работы с изображениями, картинками, фотографиями рекомендуется использовать не входящий в состав приложений ОС Windows, а бесплатную утилиту Paint.net, скачав её тут. Установив бесплатное приложение на компьютерное устройство, пользователь сможет работать с изображениями, причём выполнять сложные задачи посредством простого и понятного инструмента.
Делаем прозрачный фон картинки
Paint.net позволяет за счёт многофункциональности, работать с изображениями, менять фон картинок, устранять дефекты. Нередко пользователи ставят для себя задачу, заключающуюся в смене фона изображения. Такие задачи позволяют разместить конкретный логотип на красочной основе, или своё фото, изображение домашнего любимца или цветочную композицию не на фоне стола или окна, а с интересным и эффектным ландшафтом в качестве заднего плана.
Эту задачу можно осуществить довольно легко, загрузив в приложение два фото: основное, с бесцветным фоном, и второстепенное, которое будет служить базой для новой картинки. Для совмещения фотографий потребуется изначально зайти в параметры каждой из них, сделав их аналогичными по размеру, что является базовым условием для возможности их соединения: важно выставить идентичные размеры холста, проставив одинаковые значения в разделах «Высота» и «Ширина» изображения.
Дальше создание комплексного изображения выполняется так:
- Открыть требуемый изменения фона рисунок на прозрачном фоне, перенести его на новую основу посредством последовательного выполнения таких манипуляций: одновременным нажатием Ctrl и A выделить, скопировать, зажав комбинацию клавиш Ctrl и C, после перехода на фоновый рисунок вставить командой Ctrl+V.
- После этого, если изображение с рисунком не отображается на фоне, потребуется активировать его, переместив на первый план.
- Сохранить новое фото: в пункте «Файл», выбрать команду «Сохранить как», присвоить имя созданной иллюстрации и выбрать предпочтительный формат.

На этом работа может считаться выполненной, нокамнем преткновения в процедуре является момент создания фото с прозрачным фоном.
Прозрачный фон в программе Paint.net
Конечная цель задачи — получить изображение из фотографии без заднего плана. Для удаления фона картинки, может применяться как минимум три метода работы с фотографией, причём выбор варианта исполнения задания зависит от вида исходного рисунка.
«Волшебная палочка» как инструмент для редактирования фото
Итак, как сделать прозрачный фон в Paint.net. Если задний план фотографии или картинки представлен однородным цветом, то рекомендуется использовать инструмент программы «Волшебная палочка».
Работа с инструментом Волшебная палочка
Важным условием возможности использования этого инструмента является небольшое разнообразие фоновых оттенков, а лучше всего однотонность заднего плана. «Волшебная палочка» имеет свой порог чувствительности к разноплановым оттенкам, и при её применении для картинки с красочным фоном, придётся долго определять границы областей, удаление которых необходимо пользователю.
Чтобы сделать картинку без фона, пользователю потребуется поочерёдно выполнить следующие манипуляции:
- Открыть редактор Paint.net, после чего зайти в меню программы в раздел «Файл», выбрать команду «Открыть»: при помощи опции «Обзор», загрузить фотографию, редактирование которой предполагается.
- Перед тем как удалить фон, сделав его прозрачным, потребуется на панели инструментов отыскать «Волшебную палочку» и настроить её чувствительность. Для несложного фона достаточно установить порог восприятия около пятидесяти процентов, если же фото имеет сложную цветовую гамму, параметр лучше уменьшить примерно до тридцати процентов.
- Дальше «Палочкой» потребуется отметить необходимый к удалению фон: после выделения он приобретает светло-голубой оттенок.
- Выбрать команду «Очистить выделение» в разделе директив «Правка». Если действия выполнены правильно, то после произведённых манипуляций фон визуально будет отображаться шахматным рисунком на белом фоне, что свидетельствует о его прозрачности после сохранения.

Чтобы в результате выполненных работ конечное изображение имело прозрачный фон, картинку нужно сохранить в формате PNG, поддерживающем транспарантное отображение. Как альтернативный вариант можно использовать формат GIF, который также поддерживает возможность отображения прозрачного фона. Другие форматы для сохранения использовать не получится, так как картинка будет с белой областью, вместо требуемого прозрачного фона.
Обрезка по выделенным границам
Если при необходимости поставить бесцветный фон фотографии с однотонной основой всё достаточно однозначно, то чтобы сделать фон картинки прозрачным в Paint.net, когда изображение имеет разноплановую по цветовой гамме текстуру, потребуется иной вариант выполнения задачи. Предложенный вариант с «Волшебной палочкой» не даст желаемого результата, или же придётся выполнять регламент обесцвечивания фона несколько раз, что не очень удобно и долго, если разноцветных элементов для удаления много.
Функция программы «Обрезка по выделению» является отличным помощником в создании прозрачного фона в Paint.:max_bytes(150000):strip_icc()/003-editable-text-in-paint-net-1702095-9d4f6aaf4510434abddbde2061f08ac2.jpg) net, при обработке фото, если основной элемент изображения имеет правильную форму. Для прорисовки границ объекта, который требуется оставить в качестве основного, рекомендуется применять инструмент «Линия или кривая», или «Волшебная палочка», как и в предыдущем варианте.
net, при обработке фото, если основной элемент изображения имеет правильную форму. Для прорисовки границ объекта, который требуется оставить в качестве основного, рекомендуется применять инструмент «Линия или кривая», или «Волшебная палочка», как и в предыдущем варианте.
Для осуществления задачи потребуется поставить отправную точку и обвести по контуру рабочий элемент фото: сделать это надо таким образом, чтобы контур замкнулся, причём установка границ для обрезки должна по максимуму совпадать с очертаниями рисунка. Дальше потребуется подкорректировать границы выделения, посредством передвижения установленного обрамления: при помощи курсора подтянуть линии так, чтобы они совпали с наружным контуром рисунка. Остаётся только выбрать пункт меню «Обрезка по выделению», с последующим сохранением элемента фото на бесцветном фоне в формате PNG.
«Выкройка» фрагмента фото с помощью инструмента «Лассо»
Наиболее сложным считается процесс обесцвечивания фона, когда требуемый обработки рисунок имеет сложную по фактуре конфигурацию, масштабную цветовую гамму, а также объекты внутри рисунка, нуждающиеся в обесцвечивании.
В такой ситуации вдобавок к уже известным инструментам, стоит присоединить функциональность опции «Лассо». Этот инструмент предназначен для выделения границ сложных по форме объектов.
Работа с инструментом Лассо в программе Paint.net
Для применения возможности сделать фон прозрачным, потребуется кликнуть на иконке «Лассо», с помощью курсора поставить отправную точку на грани выделяемого объекта, и, посредством зажатия левой кнопки манипулятора, ровно и максимально точно обвести рисунок по контуру. Неровности впоследствии можно будет «подправить» с помощью «Волшебной палочки», а элементы рисунка, необходимые пользователю, но не вошедшие в выделенную область, можно добавить посредством опции «Объединение». Для исключения объекта рисунка применяется функция «Вычитание».
Пользователю не стоит бояться при осуществлении выделения ошибиться, так как программа Paint.net позволяет вернуться на несколько шагов назад, с помощью команды «Отменить действие», с последующим исправлением ошибок. Стоит понимать, что успех выполнения задачи и результативность приобретается путём проб и ошибок.
Стоит понимать, что успех выполнения задачи и результативность приобретается путём проб и ошибок.
Удалить изображение, находящееся за границами выделения можно посредством опции «Обрезка по выделению», как в предыдущем случае, что позволит сделать фон белым. После этого остаётся выделить белый фон «Волшебной палочкой», и сделать его прозрачным, следуя инструкции выше.
При необходимости, если рисунок имеет очень сложную конфигурацию, может потребоваться дополнительное «исправление» контуров объекта, что с высокой точностью позволяет осуществить ластик или уже известная «палочка». Для повышения точности работы рекомендуется использовать опцию «масштабирования» проблемного объекта, что позволит увидеть недочёты и эффективно их устранить.
Не стоит забывать, что по окончании работы необходимо сохранить полученный рисунок, выбрав при выполнении процедуры предпочтительный формат PNG, позволяющий зафиксировать обесцвечивание.
Подведение итогов
Графический редактор Paint. net является бесплатныи софтом, позволяющим выполнять любительские задачи редактирования фото, без предварительного комплексного изучения программы, с возможностью получения достойного по качественным характеристикам результата.
net является бесплатныи софтом, позволяющим выполнять любительские задачи редактирования фото, без предварительного комплексного изучения программы, с возможностью получения достойного по качественным характеристикам результата.
Описанные методы обесцвечивания фона позволят дополнять ваши фото и интересные картинки новым смыслом посредством несложных манипуляций, давая им новую жизнь. Примечательно, что работать с этим приложением могут даже дети, а итоговый результат, при креативном и принципиальном подходе к выполнению задач, сможет абсолютно не уступать и даже конкурировать по эффективности с фото, обработанными в более мощных графических редакторах.
Здесь вы можете скачать новые версии Paint. После загрузки файла просто запустите инсталятор и установите программу. Системные требования: — Windows 7/Vista/XP SP3,SP2 Плагины: Можно скачатьна сайте.Скачать плагины для Paint Net. Также естьофициальный англоязычный форумразработчиков на котором выкладывают Скачать плагины можна на сайте, для этого просто перейдите по ссылку»Скачать плагины для Paint.Net».
PAINT.NETPaint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework.Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows. Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint. PAINT.NET ИМЕЕТ РЯД ПРЕИМУЩЕСТВ, ОТЛИЧАЮЩИХ ЕГО ОТ КОНКУРЕНТОВ:
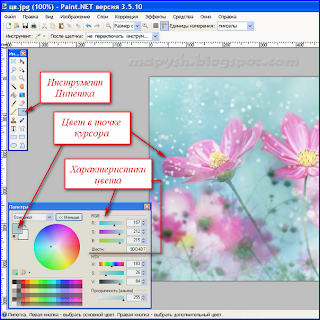
ВОЗМОЖНОСТИ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT.NETПРОСТОЙ, ИНТУИТИВНО ПОНЯТНЫЙ И НОВАТОРСКИЙ ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙСКаждая функция элементов пользовательского интерфейса разработана таким образом, чтобы быть понятной без посторонней помощи. Для легкой обработки нескольких изображений, Paint.NET использует интерфейс с вкладками. Вместо текстовой информации они отображают интерактивные миниатюры изображений. Это делает навигацию простой и быстрой. РАБОТА СО СЛОЯМИКак правило только дорогие или очень сложные проффесиональные программы позволяют работать со слоями изображений. ЧАСТЫЕ ОБНОВЛЕНИЕОбновления, как правило выходят ежемесячно и содержат новые возможности, улучшения производительности и устранения ошибок. Процесс обновления к последней версии очень прост — достаточно двух щелчков мышью. СПЕЦИАЛЬНЫЕ ЭФФЕКТЫPaint.NET содержит достаточное количество эффектов для совершенствования ваших изображений. Устранение эффекта красных глаз, размытие, стилизация, повышение четкости, свечение, различные типы искажений, подавление шума — только некоторые из доступных специальных эффектов. Кроме этого, Paint.NET имеет уникальный 3D-эффект, позволяющий добавлять изображениям перспективу. Конечно же не забыты и обычные для графических редакторов инструменты: яркость, контраст, кривые, оттенок, насыщенность, инверсия. Вы также можете превратить цветное изображение в черно-белое или добавить сепию. МОЩНЫЕ ИНСТРУМЕНТЫPaint. БЕЗЛИМИТНАЯ ИСТОРИЯВсе делают ошибки, и каждый может захотеть изменить свой выбор. Поэтому, каждое действие, совершаемое в графическом редакторе Paint.NET записывается и может быть отменено в окне истории. А после отмены тех или иных действий к ним можно вернуться снова. Длинна истории изменений ограничена только размером свободного пространства на жестком диске компьютера. МНОГОЯЗЫЧНОСТЬНа сегодняшний день интерфейс Paint.NET доступен на следующих языках: английский, китайский, французкий, немецкий, итальянский, японский, корейский, португальский и испанский. БЕСПЛАТНОСТЬPaint.NET является полностью бесплатной программой. Вы можете свободно установить ее и использовать неограниченное количество времени. При этом Paint.NET не содержит никаких шпионских модулей или рекламных дополнений. Инструменты ВСЕ ИНСТРУМЕНТЫ: История ФУНКЦИИ: Палитра цветов
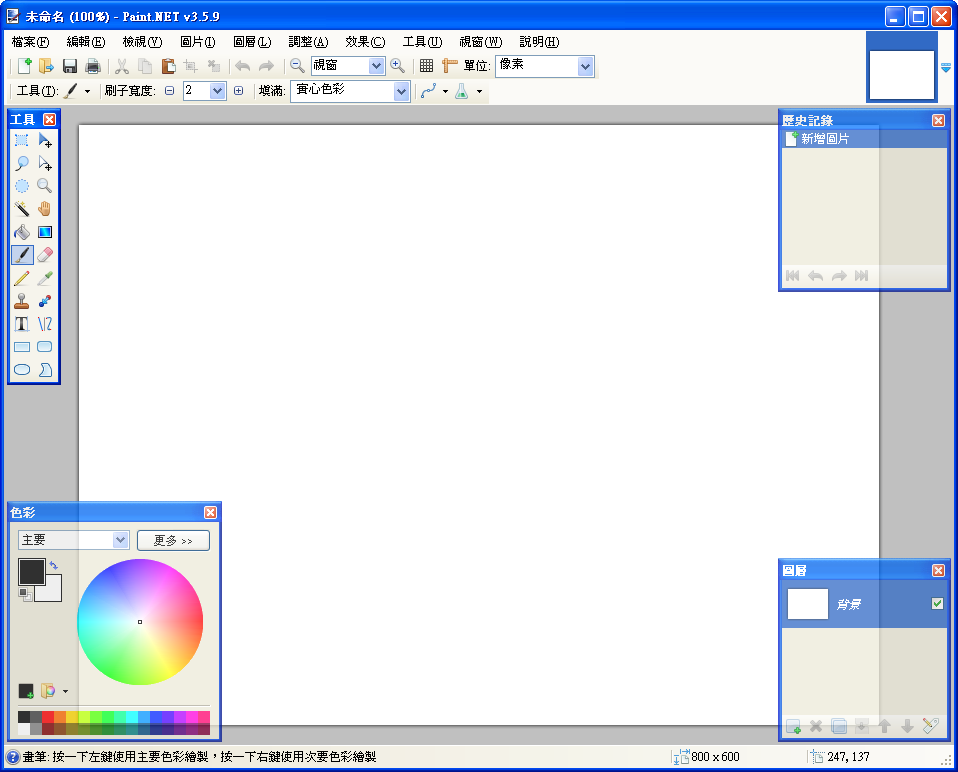
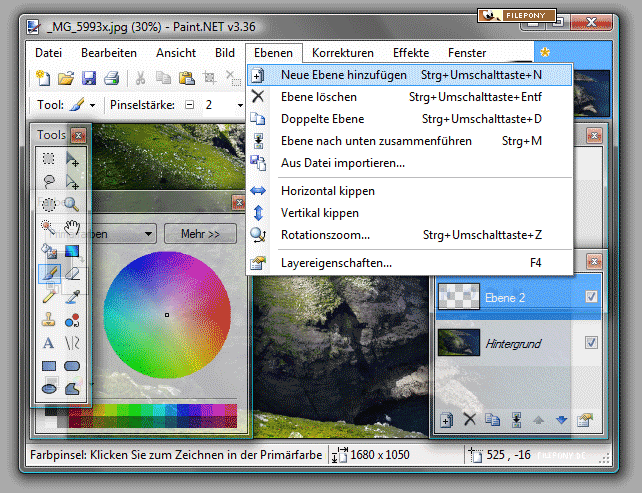
Окно программы Paint.NET
Окно программы Paint.NET представляет собой пользовательский интерфейс, состоящий из десяти основных элементов:
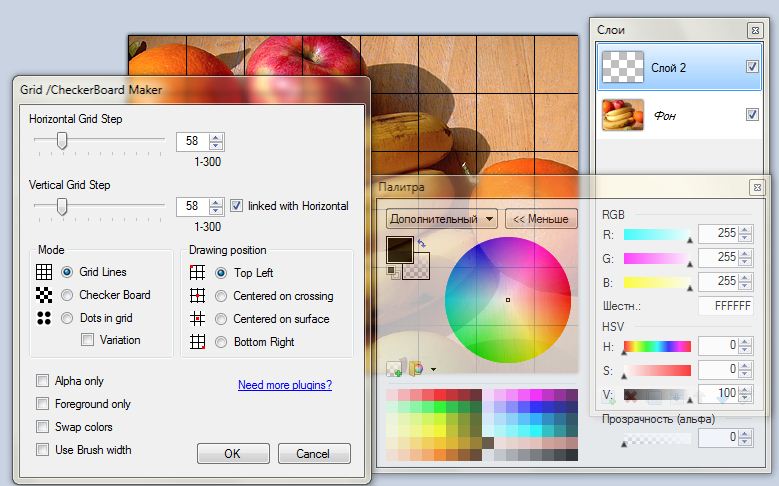
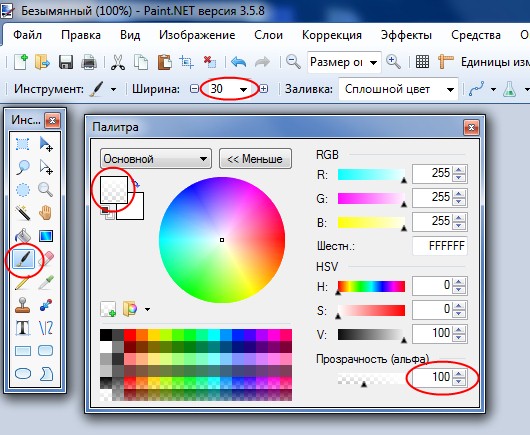
В нашем уже 4 уроке(первой главы) мы рассмотрим «Палитру цветов». Этот урок будет коротеньким и информационным. Давайте посмотрим на рисунок ↓ и разберемся с основноми пунктами. Такой выглядить палитра в развернутом виде. Давайте по-порядку разбере каждый пункт. 1. Это меню отвечает за выбор «Основного» и «Вторичного» цвета. 2. Эта кнопка выполнает развертку и сверку палитры цветов. 3. Эти квадраты означают — «Основной» и «Вторичный». Первым(черным) идет основной цвет, вторим идет вторичный цвет. 4. Это и есть вся палитра цветов. 5. Первая кнопка — добавить выбраный цвет палитры к имеющимся цветам. 6. Палитра цветов в другом виде. 7. Палитра RGB. Здесь также возможен подбор цвета. 8. Код текущего цвета, применяется в HTML. 9. Также один из способов подбора цвета 🙂 10. Это пункт отвечает за прозрачность цвета. При значении 0 — цвет становится полность прозрачный. 1. ЗаголовокЗаголовок окна программы содержит название файла активного изображения, текущий масштаб и версию программы Paint.NET. 2. Меню программы Меню программыМеню программы предназначено для доступу к различным функциям программы. Далее в инструкции ссылки на меню программы будут приведены в виде «меню» > «команда». Например, инструкция «файл» > «выход» для выхода из программы будет означать, что в горизонтальном меню «файл», необходимо выбрать команду «выход». В текущей главе мы разберемся c пунктами меню программы, а также с вложениями в эти меню. Я думаю частенько появляются вопрос когда открываешь новую программу: для чего предназначено то или иное меню, так вот в этой главе избавимся от этот вопроса. Надеюсь уроки вам понравляться Меню «File» Меню «Edit» Меню «View» Меню «Image» Пункты «Adjustments«, «Layers«, «Effects» будут рассматриваться отдельно 3. Горизонтальная панель инструментовПанель инструментов обычно расположена непосредственно под меню программы, и содержит горизонтальный ряд кнопок элементов управления, предназначенных для выполнения различных команд или настройки параметров активного инструмента. 4. Список открытых изображенийКаждое изображение, открытое в программе, представлено в виде эскиза в списке изображения. Список изображений аналогичен по своему назначению и использованию, закладкам веб-браузера. Для переключения на нужное изображение просто достаточно нажать на него. 5. ХолстХолст является рабочей областью программы, на которой вы можете нарисовать и изменять изображение. 6. Окно «Инструменты»Это окно предназначено для выбора инструментов для изменения или рисования изображения. 7. Окно «Журнал»Все операции и действия, которые были произведены с изображением, отображаются в этом окне. 8. Окно «Слои»Каждое изображение содержит как минимум один слой в Paint.NET. В этом окне осуществлять управление слоями изображения, например, включать или отключать их видимость и др. 9. Окно «Палитра»Это окно предназначено для выбора цвета рисования. Окно содержит цветовой круг и переключатель между основным и дополнительным цветом. C помощью кнопки «Дополнительно» можно открыть дополнительные элементы управления цветом, например, настройки прозрачности и точное указание значений цвета. 10. Строка состоянияСтрока состояния предназначена для отображения необходимой для работы информации. Эта область разделена на несколько разделов. Слева, отображается контекстная справка о текущем статусе. Далее отображается информация о размере изображении и координатах текущего положения курсора внутри изображения. Окно Слои Это окно позволяет управлять различными слоями изображения, работу с которыми поддерживает Paint. Принцип работы со слоями можно наглядно представить как, если бы вы наложили друг на друга несколько листов прозрачной пленки с какими-нибудь рисунками. Рисунки, расположенные внизу, будут перекрываться рисунками, расположенными выше них. Отключение видимости слоя равносильно извлечению одного листочка из стопки. Внизу окна «Слои» расположены семь кнопок управления слоями. Их назначение слева направо:
Так же для выполнения действий над слоями в Paint.NET можно использовать команды из меню «Слои». Меню «Слои» в Paint.NET Меню «Слои» в Paint.NET содержит команды, выполнение которых применяется только к активному слою изображения, а не ко всему изображению в целом, как команды предыдущего меню «Изображение». Как добавить новый слой в Paint.NETПункт меню «Добавить новый слой» в меню «Слои» графического редактора Paint.NET создает на изображении новый прозрачный слой выше текущего активного слоя. Как удалить слой в Paint.NETПункт меню «Удалить слой» этого меню, позволяет удалить активный текущий слой из изображения. Перед непосредственным удалением Paint.NET попросит подтвердить это действие. Команда доступна, если на изображении имеется более чем один слой. Если изображение содержит один единственный слой, то удалить его нельзя, и команда будет недоступна, как на рисунке выше. Как скопировать слой в Paint.NETПункт меню «Создать копию слоя» позволяет скопировать текущий активный слой. Как соединить слои в Paint.NETКоманда «Объединить со следующий слоем» позволяет объединить текущий активный слой со слоем, расположенным ниже него. Если активный слой является самым нижним или вообще единственным слоем на изображении, то объединить его не с чем, и этот пункт меню будет недоступен, как на рисунке выше. Посмотреть порядок следования слоев можно в окне «Слои» в Paint.NET. Как повернуть содержимое слоя в Paint.NETКоманды «Перевернуть горизонтально» и «Перевернуть вертикально» в меню «Слои» Paint.NET позволяют отразить только содержимое активного слоя горизонтально — слева направо и вертикально — сверху вниз, соответственно. Как переместить и масштабировать слой Paint.NETПункт меню «Поворот и масштаб» содержит достаточно мощный инструмент, позволяющий переместить и вращать содержимое активного слоя во всех трех измерениях, а так же изменять масштаб его содержимого. Как изменить свойства слоя в Paint.NETПункт меню «Свойства слоя» обеспечивает доступ к диалоговому окну изменения параметров свойств активного слоя. Это диалоговое окно доступно так же из окна «Слои» или по кнопке F4. Диалоговое окно позволяет задать имя слоя, включить или отключить его отображение, а так же изменить уровень прозрачности содержимого слоя и параметры смешивания. Параметры смешивания позволяют задать с помощью числового значения от 0 до 255 уровень прозрачности изображения на слое, или с использованием бегунка, расположенного рядом. Так же Paint.NET имеет четырнадцать вариантов режима смешивания наложения (смешивания) изображения текущего слоя с нижестоящим слоем, все они приведены на рисунке ниже.
Эта глава полностью посвящена описанию функции «Layers»(Слои). Рассматривайте «Layers» как несколько прозрачных слайдов, помещенных в одну стопку. Программа показывает эту стопку слайдов, словно вы смотрите на них сверху. Для того, чтобы лучше понять, как это работает, посмотрим на это изображение ↓ , а также на видео ниже: На видео вы можете посмотреть использование функции «Layers» Команды которые входят в пункт «Layers»: «Add New Layer», «Delete Layer», «Duplicate Layer», Разберем каждую команду: 1. Add New Layer — служит для создания нового слоя. 2. Delete Layer — удаляет текущего слоя. 3. Duplicate Layer — сделать копию текущего слоя. 4. Merge Layer Down — свести текущий слой с первым слоем который находится 5. Import From File — импортировать новое изображение на новый слой. 6. Flip Horizontal, Flip Vertical — отразить по горизонтали, по вертикали. 7. Rotate/Zoom — повернуть слой по углом, также сюда входить функция увеличения масштаба. 8. Layer Properties — характеристика слоя. Также есть отдельное окно специально для «Layers»: — с помощью этих стрелочек можно выставлять приоритет для слоев. Горячие клавиши:
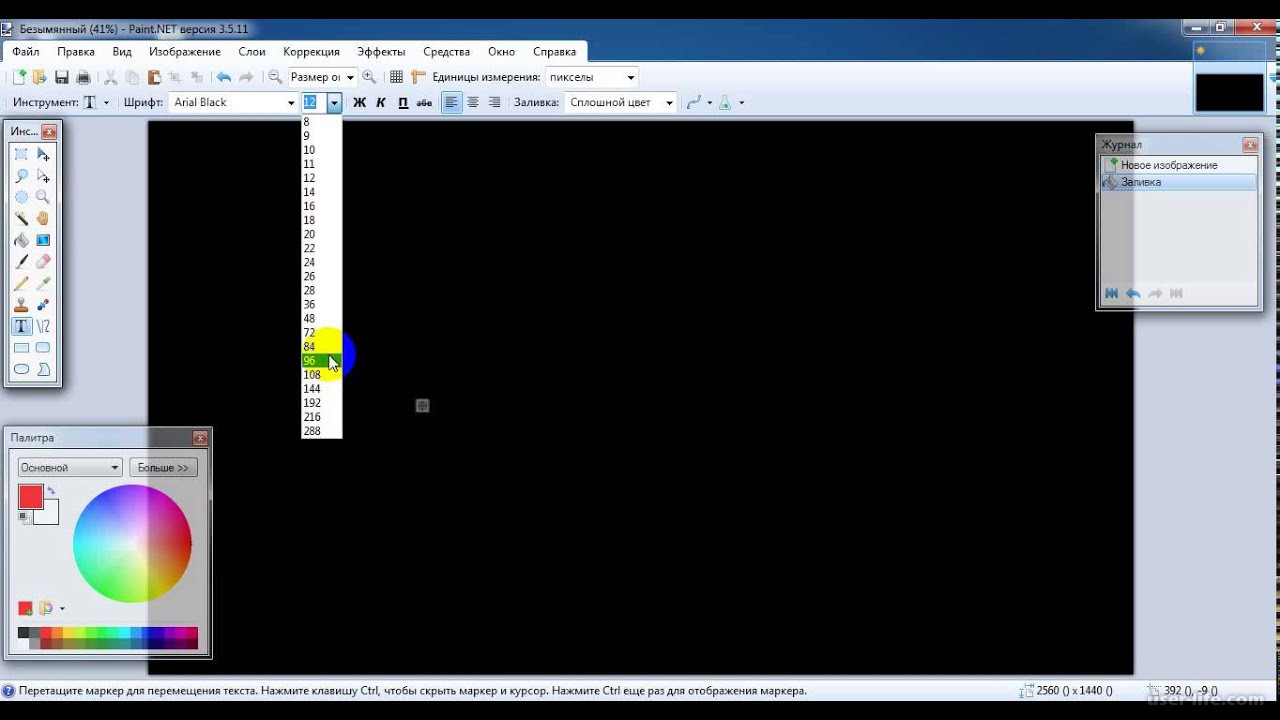
СЛОИ И РЕЖИМЫ СМЕШИВАНИЯГрафический редактор Paint. СЛОИДля того, чтобы попытаться понять «что такое слои изображения» рассмотрим две фотографии. Одна из них будет использоваться в качестве фона (или нижнего слоя), а другая — в качестве первого слоя, помещаемого над фоном: Изображения используемые в качестве фона и первого слоя Вы можете рассматривать «слои» как несколько прозрачных слайдов, помещенных в одну стопку. Paint.NET показывает эту стопку слайдов, словно вы смотрите на них сверху. При этом отсутствует перспектива (дальние слои, не уменьшаются). Для того, чтобы лучше понять, как это работает, посмотрим на наши фотографии-слои со стороны, а не сверху: Слои в виде стопки изображений ПИКСЕЛИ И ПРОЗРАЧНОСТЬКаждый слой в Paint.NET составлен из пикселей которые сохранены в формате RGBA. Часть аббревиатуры «RGB» обозначает цвета (красный, зеленый и синий) используемых, для передачи интенсивности цвета. Если пиксель прозрачен, то вместо его цвета будет показан цвет пикселя расположенного «под ним», тоесть цвет пикселя нижнего слоя. Для того, чтобы отобразить слоистое изображение на стандартном компьютерном мониторе, Paint.NET использует методику альфа-каналов. Однако, прозрачные пиксели не могут быть отображены на компьютерном мониторе. Для того, чтобы как-то указать на прозрачность слоя, Paint.NET использует фон напоминающий изображение шахматной доски: Прозрачность Если вы видите такой фон, то это означает, что часть вашего изображения прозрачна. Изображение шахматной доски не является частью изображения. Вы можете думать об нем как о виртуальном или «нулевом» фоновом слое, который всегда расположен ниже всех остальных слоев отображаемых в окне Слои. Однако, как уже было сказано, «шахматная доска» не является частью изображения. Если вы сохраняете изображение, то при его просмотре или использовании в другой программе никакой «шахматной доски» там не будет (если другая программа также не использует «шахматную доску» для обозначения прозрачности). СЛОИ И НЕПРОЗРАЧНОСТЬХотя каждый пиксель имеет информацию о его прозрачности, каждый слой также имеет ассоциированный с ним коэффициент непрозрачности. Эти два параметрами являются аналогичными, и в большинстве случаев могут рассматриваться как одно и тоже самое. Вы можете воспринимать непрозрачность слоя как значение «альфа» для каждого пикселя в слое. Например, если мы возьмем верхний слой и постепенно уменьшим непрозрачность от 225 до 0 то получим нижеследующие изображения, показывающие слои в виде стопки слайдов и в том виде как это отображается на экране компьютера: Верхний слой полностью непрозрачен Верхний слой полупрозрачен Верхний слой полностью прозрачен РЕЖИМЫ СМЕШИВАНИЯРежим смешивания слоя указывает как смешан слой со слоем лежащим под ним. Окно свойств слоя Не все названия режимов смешивания слоев «интуитивно понятны», поэтому в любом случае рекомендуется экспериментировать. Каждый режим смешивания описанный ниже применен к двум слоям рассмотренным выше с уровнем непрозрачности установленным на отметке 255. В примерах приведенных ниже будет использоваться термин «композиция» относящийся к результату смешивания двух рассматриваемых слоев. «Окончательная» композиция является тем, что вы можете наблюдать на экране компьютера после применения того или иного режима смешивания. Нормальный (Normal) Умножение (Multiply) Умножение Добавление (Additive) Добавка Затемнение основы (Color Burn) Цветовое горение Осветление основы (Color Dodge) Цветовое затухание Отражение (Reflect) Отражение Свечение (Glow) Свечение Перекрытие (Overlay) Перекрытие Разница (Difference) Различие Отрицание (Negation) Отрицание Замена светлым (Lighten) Осветление Замена темным (Darken) Затемнение Экранное осветление (Screen) Экран Исключение (Xor) Исключение Вернуться к содержанию справки источник Меню «Изображение» в Paint.NET Меню «Изображение» в Paint.NET объединяет в себя команды, которые выполняются для всех слоев текущего изображения одновременно. Обрезать изображение по границе выделенной области в Paint.NET Пункт меню «Обрезать по выделению» в меню «Изображение» графического редактора Paint.NET доступен, если на изображении существует выделенная область. Использование этой команды приведет к тому, что размер изображения будет уменьшен так, что останется только выделенная область. Если выделенная область отличается от прямоугольника, то изображение будет обрезано до прямоугольной формы, включающей в себя область выделения. Однако участки изображения, которые не входили в область выделения, в этом случае станут прозрачными. Приведем пример. На первом рисунке с автомобилем при помощи инструмента выделения области лассо была выделена область. Результат, полученный после использования команды «Обрезать по выделению», для этого изображения приведен на втором рисунке.
Обратите внимание, что размер самого рисунка после применения команды «Обрезать по выделению» был уменьшен по размеру прямоугольника, содержащего выделенную область. Участки изображения, не попавшие в область выделения, отображаются в виде шахматного узора. Шахматный узор не является частью рисунка, он просто обозначает в Paint.NET прозрачные участки изображения. Как изменить размер картинки в Paint.NETКоманда «Изменить размер» в Paint.NET позволяет изменить размеры всего изображения путем растягивания его или сжатия. Для изменения размера картинки можно указать изменение в процентах относительно текущего размера или явно задать размеры ширины и высоты желаемого нового рисунка. Если установлен флажок «Сохранять пропорции», то при изменении одного из параметров: ширина или высота, второй параметр будет рассчитан автоматически, исходя из их текущего соотношения. Команда «Изменить размер» в Paint.NET позволяет управлять размером печати изображения. Размер печати определяется параметром «разрешение», значения которого по умолчанию 96 точек (пикселей) на дюйм, или что тоже самое 37,8 точек (пикселей) на сантиметр. Например, если указать ширину размера печати изображения как 10 сантиметров, то при разрешении 37,8 точек на сантиметр, ширина изображения будет составлять 378 пикселей. Изменить размер печати изображения можно в диалоговом окне, просто изменив параметр «разрешение». Обратите внимание, что при изменении разрешения картинки, размер самого пикселя не меняется. Размер изображения автоматически меняется за счет перерисовки: прореживания или восстановления, в зависимости от того в какую сторону был изменен параметр «разрешение».Существует несколько вариантов перерисовки изображения при изменении разрешения. Выбор варианта перерисовки определяет, каким способом будут рассчитываться цвета новых точек на основании цветов уже имеющихся на рисунке точек. Проиллюстрируем изменения размеров изображения на примере следующих рисунков. Ниже приведена исходная картинка.
На первом рисунке показан результат увеличения рисунка, на втором результат сжатия. Для улучшения резкости рисунка после изменения его размеров можно использовать стандартный эффект «резкость».
Размер холста в Paint.NETКоманда «Размер полотна» позволяет изменить размер холста в Paint.NET без изменения размеров самого изображения. Данная команда имеет диалоговое окно, как и в предыдущем пункте меню, однако в этом случае в окне есть дополнительный параметр привязки «Закрепить». Приведем пример изменения размеров холста в Paint.NET на уже известной нам картинке автомобиля.
На первом рисунке показан результат увеличения холста в Paint.NET, рисунок был закреплен по центру, а в качестве дополнительного цвета использован белый цвет. На втором рисунке приведен пример уменьшения холста, используя так же закрепление по центру.
Как повернуть картинку в Paint.NET слева направо или зеркально отразить еёКоманды «Повернуть горизонтально» или «Повернуть вертикально» в Paint.NET позволяю повернуть рисунок справа налево по горизонтали или отразить его зеркально по вертикали. Иллюстрация действий этих команд приведена на примере уже известной нам картинки автомобиля на двух следующих рисунках.
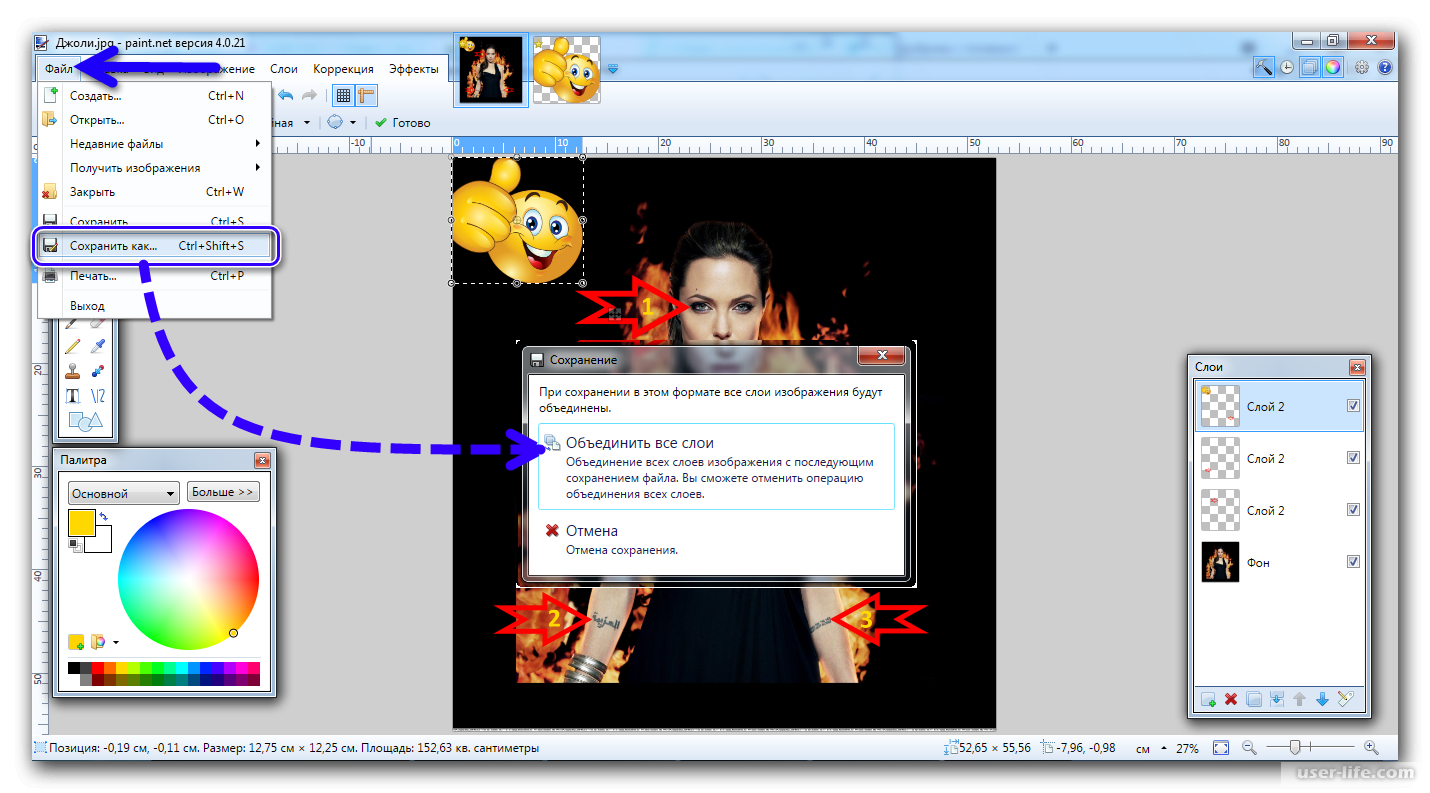
Как повернуть картинку в Paint. NET по часовой или против часовой стрелки NET по часовой или против часовой стрелкиСерия команд «Повернуть…» позволяет в Paint.NET повернуть изображение на 90 градусов по часовой стрелке или против часовой стрелки, а так же перевернуть его на 180 градусов. Объединить слои изображения в Paint.NETПункт меню «Объединить все слои» доступен в Paint.NET только если изображение содержит несколько слоев. В этом случае, при выполнении этой команды, все слои изображения будут объединены в один слой.
Как в paint.net сделать блик света? Создавать солнечный блик мы будем на объемном смайлике, рисовать который, можно научиться на уроке Paint.NET — Как создать смешной трехмерный смайлик в Paint.NET. Для рисования блика света мы будем использовать инструмент Paint.NET градиент. Итак, выберем в качестве основного цвета белый цвет, а в качестве дополнительного цвета установим прозрачный. Для этого параметр «Прозрачность (альфа)» в окне палитра в Paint.NET нужно установить 0. На приведенном выше рисунке можно увидеть, что этот параметр расположен в нижнем правом углу. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента Paint.NET на рисунке ниже. На рисунке значение этого параметра указано как 225, потому что рисунок представлен для основного цвета — белого, который не является прозрачным. Выберете тип градиента — круговой, как он выглядит можно увидеть на выше приведенном рисунке в левом верхнем углу. И при помощи левой кнопки мыши сделайте градиент в том месте изображения, где должен быть цветовой блик. Результат, который получился у нас можно увидеть на рисунке ниже. Мы специально сохранили маркеры градиента Paint.NET на рисунке ниже.
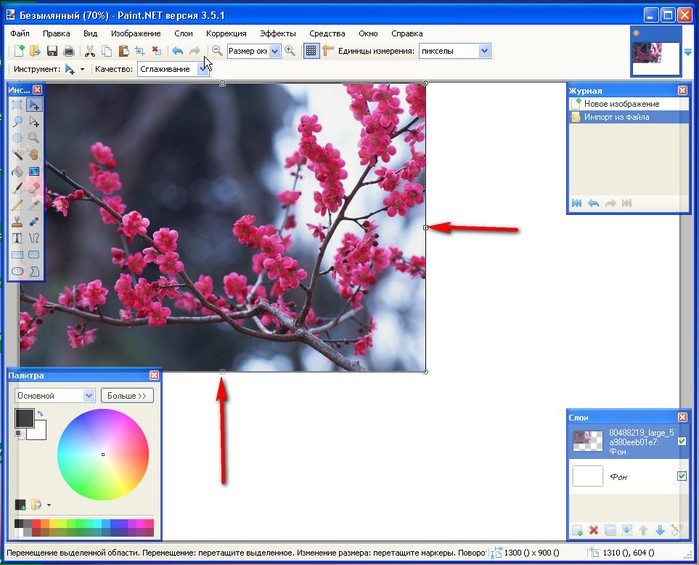
Как в paint.net сделать рисунок с прозрачным фоном? Как заменить белый цвет фона на прозрачный?Если вы хотите сделать картинку с прозрачным фоном, например для того, что бы поместить ее на сайте, то, прежде всего, можно сразу нарисовать изображение на прозрачном слое в Paint.NET. Если же вам уже досталась картинка, например, с белым фоном, как у бабочки на рисунке, то сначала нужно будет удалить белый фон. Для удаления фона можно воспользоваться, например, инструментом «волшебная палочка», в нашем примере на крайнем левом рисунке. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной. После того, как необходимая для удаления область будет выделена — средний рисунок, по нажатию на кнопку Del можно ее удалить. Если в результате под изображением вы увидите шахматный узор, как на крайнем правом рисунке, то это обозначает, что область изображения, на которой вы видите шахматный узор, является прозрачной.Обратите внимание, что прозрачный фон поддерживают два основных формата PNG или GIF. Если вы сохраните изображение с прозрачным фоном, например, в формате JPG, то Paint.NET заменит прозрачный цвет фона на белый цвет, потому что формат JPG не поддерживает прозрачные изображения. Что лучше формат PNG или GIF? Оба этих формата поддерживают прозрачные цвета и могут использоваться для отображения в современных интернет-браузерах. В отличие от формата GIF, 32-х битный формат PNG поддерживает не просто прозрачный цвет, но и полупрозрачные тона. С другой стороны прозрачные цвета в изображениях в 32-х битном формате PNG не всегда корректно отображаются в старых интернет-браузерах, например в Internet Explorer 6. Как уменьшить выделенное изображение с сохранением пропорций?В некоторых случаях при уменьшении или увеличении выделенного участка изображения бывает очень важно не изменить пропорции исходного изображения. На рисунке ниже слева приведено исходное изображение — зеленый шар. Если мы не хотим получить уменьшенное изображение, такое как в правом верхнем углу на этом же рисунке, проводите изменение размера выделенной области, удерживая нажатой клавишу Shift. Кстати, при выделении области для того, что бы, сделать ее правильной формы, можно так же нажать клавишу Shift. Таким образом можно выделить область, например, в виде правильного квадрата или круга. Подробнее можно прочитать в инструкции к инструментам выделения в Paint.NET.Как нарисовать стрелку в paint.net? Как нарисовать пунктирную линию в paint.net?Возможности настройки стиля инструмента «линия или кривая» в программе Paint.NET позволяют довольно просто нарисовать стрелку, пунктирную линию и т.д. На рисунке ниже приведены три примера использования инструмента «линия или кривая» в программе Paint. Как аккуратно вырезать объект? Вырезать фото?Paint.NET существуют четыре инструмента выделения. Эти инструменты являются основными средствами выбора области изображения для изменения, удаления, копирования или её кадрирования. Использование этих инструментов достаточно простое и похоже на методы, используемые для рисования геометрических фигур. Для выбора области достаточно просто обвести ее с помощью одного из этих инструментов левой кнопкой мыши и двигая указатель мыши вокруг нужного участка, в это время выделенная область будет появляться на экране. Если какая-то область изображения выделена она будет отмечена на рисунки пунктирной линией. В случае если один из инструментов выделения активен, то выделенная область будет дополнительно подсвечена синим. При смене инструмента выделения, например, на инструмент рисования, синяя подсветка выделенной области будет отключена, для обеспечения лучшего восприятия цвета. В случае если какая-то область изображения выделена, до действия остальных инструментов, например, инструментов рисования, будут ограничены только выделенной областью. Это очень удобно для совершения каких-либо локальных действий над участком изображения. Применение инструментов вне выделенной области не даст никакого эффекта. Кроме обычно варианта выбора «замена», когда новая выбранная область отменяет предыдущий выбор, применение инструментов выделения возможно в четырех дополнительных режимах: добавление (объединение), вычитание, пересечение и инвертирование (XOR).
Чтобы создать новое выделение вместо старого достаточно «нарисовать» эту область с помощью инструмента выделения левой кнопкой мыши. Принцип действия в этом случае аналогичен рисованию с использованием инструментов «фигуры». Удерживая нажатой клавишу Shift можно получить выделенную область правильной формы — квадрат или круг. Область, выбранная на рисунке слева, получена с помощью инструмента «Выбор области овальной формы». Для того что бы изменить конфигурацию уже выделенной области можно воспользоваться панелью управления (приведена на рисунке ниже) или использовать комбинацию клавиш клавиатуры в Paint.NET.
Для того что бы выделить две связанные или несвязанные между собой области можно так же удерживать нажатой клавишу Ctrl. Например, область, выделенная на рисунке слева, была получена путем последовательного использования инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме добавление (объединение).
Что бы удалить часть выделенной области можно использовать нажатой клавишу Alt. Этот способ позволяет исключить из выбранной области не нужные участки. Область, выделенная на рисунке справа, была получена с использованием инструмента «Выбор области овальной формы» и его повторного использования внутри выделенной области в режиме вычитание.
Третий вариант выделения нескольких областей — пересечение доступен кроме меню из панели инструментов, так же при нажатой клавише Ctrl и использовании правой, а не левой кнопки мыши. В этом случае пересечение двух активных областей станет неактивным. На рисунке слева приведен пример выделенной области с использованием двух инструментов «Выбор области овальной формы» и «Выбор прямоугольной области» в режиме пересечение.
Четвертый вариант выделения нескольких областей — инвертирование (XOR) доступен кроме меню из панели инструментов, так же при нажатой клавише Alt и использовании правой, а не левой кнопки мыши. В примере на следующем рисунке высотное здание выло выделено с использованием инструмента «Выбор прямоугольной области». На следующем рисунке флаг в правой части рисунка выл дополнительно выделен при нажатой клавише Ctrl с использованием того же инструмента «Выбор прямоугольной области». На последнем рисунке для того что бы ограничить выделенную область зданием и флагом, лишняя часть выделенной области была исключена при нажатой клавише Alt с использованием инструмента «Лассо». С инструментами выделения области рисунка неразрывно связаны инструменты paint.net для перемещения выделенной области. С их помощью можно перемещать выделенные фрагменты, изменять их размер и даже поворачивать. Еще один инструмент, связанный с выделением области — это инструмент paint.net волшебная палочка. С его помощью, используя настройки чувствительности и способа заполнения, можно выделять довольно сложные участки рисунков, с совпадающими цветами. Это тоже может оказаться интересным. онлайн решение задач по физике теория идеальных газов . холодильный шкаф polair Инструмент «волшебная палочка» в Paint.NET С его помощью, используя настройки чувствительности и способа заполнения, можно выделять довольно сложные участки рисунков, с совпадающими цветами. Это тоже может оказаться интересным. онлайн решение задач по физике теория идеальных газов . холодильный шкаф polair Инструмент «волшебная палочка» в Paint.NETИнструмент «Волшебная полочка» является одним из инструментов выделения в Paint.NET области изображения. Однако в отличие от других инструментов выделения в Paint.NET, инструмент «Волшебная палочка» при выделении области анализирует реальное содержание пикселей изображения и значение параметра настройки «Чувствительность». Принцип работы инструмента «Волшебная палочка» аналогичен принципу работы инструмента «Заливка», только вместо заполнения цветом пространства из похожих по цвету пикселей, инструмент «Волшебная палочка» включит их в выделенную область. Параметр «Чувствительность»Аналогично с инструментом «Заливка», при использовании инструмента «Волшебная палочка», результаты выделения области могут отличаться в зависимости от того какой процент будет установлен в качестве параметра «Чувствительность». Выделение области сложением в несколько этаповИногда довольно сложно выделить нужную область только одним щелчком мыши. Например, возможны ситуации, когда планируемая для выделения область не содержит сплошной цвет. На приведенных ниже рисунках область выделения — рука содержит несколько оттенков цветов. Результат однократного применения инструмента «Волшебная палочка» можно увидеть на первом рисунке слева. Выделение области путем вычитанияКроме варианта выбора области путем добавления в нее новых участков, возможен противоположный вариант, когда изначально выбирается область большая, чем необходимо, а потом ее размеры и границы уточняются. Так, например, на приведенных ниже рисунках, сначала изображение было ограничено при помощи инструмента Paint.NET «Лассо», а потом из области были исключены участки синего цвета при помощи инструмента «Волшебная палочка». Для исключения следует использовать правую кнопку мыши. Выделение области вычитанием в несколько этаповИнструмент «Волшебная палочка» позволяет включать или исключать области, содержащие похожие пикселя, «похожие» в переделах заданных значений параметра «Чувствительность». Горячие клавиши:
Для того чтобы придать какому нибудь изображение какуе-то фишку используют эффекты, авторы программы не могли не добавить эффекты в свою программу (зачем тогда графический редактор 🙂 Всего мы имеем 29 эффектов, которые разбитые на 7 категорий: 1. «Artistic» — эти эффекты предназначены для придания картинке вида, характерного для набросок пером, рисунок карандашом или картина маслом 2. «Blurs» — эффекты которые нужны для того, чтобы придать картинке размытия. 3. «Distort» — группа эффектов которая поможет изменить изображение до неузнаваемости. 4. «Noise» — добавляет или удаляет шум на изображении. 5. «Photo» — эффекты очень полезные при роботе с фото. 6. «Render» — эти эффекты обычно перезаписывающая любое изображение, находящейся на фоне. 7. «Stylize» — качественные эффекты для поиска границ объекта, или для получения специальной текстуры. Более подробно об каждой категории: Давай познакомимся с подменю «Blurs». Здесь очень много интересных эффектов, которые очень часто применяются на практике. Эффекты которые входят в это подменю: 1. «Fragment» — копии картинки, отрисовываются с указанным смещением и поворотом. Эффект придает «п’яный» вид картинке. 2. «Gaussian Blur» — размытие по Гауссовскому распределению. 3. «Motion Blur» — размытие в движении. 4. «Radial Blur» — радиальное размытие. Выбираем точку на изображении, а все остальное идет в размытие 🙂 5. «Unfocus» — делает более неясный или «расфокусированный» вид изображения. 6. «Zoom Blur» — эффект дает иллюзию движения или размытия в 3D. АВТОР: SCOFIELD(ADMIN) Подменю «Distort» используется для изменения изображения. Можно или сделать картинку лучшей или изуродовать ее. Будьте осторожны с этими эффектами. Если удачно сочетать эти еффекты с другими, то можно получить очень хороший результат. Эффекты которые входят в это подменю: 1. «Bulge» — используется для того, чтобы выбранная часть картинки казалась более близкой или отдаленно. 2. «Frosted Glass» — это эффект инея, который наносится на изображение. 3. «Pixelate» — уменьшает детализацию картинки и создает эффект укрупнения пикселей. 4. «Polar Inversion» — эффект этот преобразует декартовую систему координат в полярную. 5. «Tile Reflection» — эффект придает картинке такой вид, как будто оно находится позади стекла с узором из плиток. 6. «Twist» — используется для скручивания части изображения по часовой, или против часовой стрелки. АВТОР: SCOFIELD(ADMIN)
В подменю Noise мы можем додавать и удалять шум. Этот эффект очень интересный при его сочетании с другими эффектами. Эффекты которые входят в это подменю: 1. «Add Noise» — добавить шум. 2. «Median» — эффект полезный для удаления шума, если применяется с заданным маленьким «Радиусом». При большем значении «Радиуса» создает эффект размытия 3. «Reduce Noise» — удаление шума. АВТОР: SCOFIELD(ADMIN) Подменю Foto в основному ориентированно для корректировки фотоснимков. Но их можно использовать и для других целей 🙂 Всего входит 4 эффекта. Эффекты которые входят в это подменю: 1. «Glow» — придает изображению эффект свечения, который можете редактировать. 2. «Red Eye Removal» — удаление красных глаз. 3. «Sharpen» — эффект можно использовать для повышения резкости границ. 4. «Soften Portreit» — полезен для добавления смягчения, освещенности или теплоты в фотографию. В текущем уроке 5 главы мы будем разбираться с предпоследнем подменю эффектов программы. 1. «Clouds» — облачный эффект. В настройках эффекта можно выбрать — как «облако» будет смешиваться с картинкой, которое уже есть на слое. 2. «Julia Fractal» — фрактал Жюлиа. Без понятия зачем этот эффект. 3. «Mandelbrot Fractal» — фрактал Мандельброта. АВТОР: SCOFIELD(ADMIN) Переходим к последнему подменю эффектов нашей программы — «Stylize» Эффекты которые входят в это подменю: 1. «Emboss» — при использовании этого эффекта картинка превращается в черно-белую картинку, где края объектов представлены трехмерной подсветкой. 2. «Edge Detect» — эффект выделяет края объектов в картинке так, будто свет был направлен на них под определенным углом. 3. «Outline» — эффект находит границы объектов картинки и выделяет их в пределах требуемого радиуса. 4. «Relief» — эффект, который подсвечивает рельеф(границы) изображения.
УРОК — ПУЗЫРЕК ВОЗДУХА
На этом уроке мы научимся создавать пузырьки воздуха. Вот такие: Пузырек воздуха 1. Для начала создайте новое, достаточно большое изображение (которое в последствии можно будет уменьшить). Например 400×400 px. УРОК — ЮЗЕРБАР
Как и планировалось (см. комментарии к одному из прошедших уроков) этот урок показывает как с помощью графического редактора Paint.NET создать юзербар. Например вот такой: Пример юзербара Для того, чтобы сделать это быстрее, рекомендуется (но не обязательно) предварительно установить плагин «Падающая тень». Также (для создания надписи) нужно иметь установленный шрифт Visitor. 1. Откройте Paint.NET и создайте файл размером 350х19 (Файл — Создать… илиCtrl+N): УРОК — ЦВЕТНОЕ НА ЧЕРНО-БЕЛОМ
Еще один простой урок (по заказу одного из читателей). На нем мы узнаем как сделать из цветного изображения черно-белое с фрагментом цветного. Вот так: Цветные фрагменты на черно-белой фотографии 1. Откройте исходное изображение. Желательно, чтобы область которая в окончательном варианте будет оставаться цветной, хорошо отделялась от основного фона: УРОК — ЗВЕЗДНОЕ НЕБО
Очень простой урок. Буквально за пять минут вы узнаете как можно создать в графическом редакторе Paint.NET звездное небо с туманностью. Например вот такое: Звездное небо 1. Создайте новый документ и залейте его черным цветом с помощью инструмента заливки: УРОК — СТЕКЛЯННАЯ КНОПКА
В этом уроке используется плагин Падающая тень. На этом уроке мы научимся создавать «стеклянные» кнопки для сайтов и программ. Вот такие:
1. Откройте Paint.NET. В качестве начального холста можно использовать открываемый по умолчанию (800 x 600). Выберите инструмент «Эллипс», и с его помощью выделите круг размером 400 x 400 пикселей. Для получения идеально ровного круга удерживайте при выделении клавишу Shift. Размер круга можно контролировать на панели статуса: УРОК — ПОТРЕПАННЫЕ КРАЯ
На этом уроке мы создадим для постаревшей фотографии из предыдущего урока, достойное ее обрамление. Потрепанные края 1. Откройте фотографию и вызовите окно изменения размера холста (Изображение → Размер холста или Ctrl-Shift-R). Для того чтобы сделать рамку толщиной в 15 пикселей увеличьте ширину холста на 30. Если при этом в окне будет выставлена отметка около «Сохранять пропорции» то высота будет добавлена автоматически. УРОК «СЕВЕРНОЕ СИЯНИЕ»
На этом уроке мы научимся создавать что-то отдаленно похожее на обои «Северное сияние» впервые появившиеся в операционной системе Windows Vista: «Северное сияние» 1. Зеленый слой. Создайте новое изображение требуемого размера. В окне «Палитра» нажмите на кнопку «Больше» и установите в поле «Шестн.:» цвет 3C580E. Затем переключитесь на дополнительный цвет (выпадающее меню в левом верхнем углу) и введите цвет A4D23B:
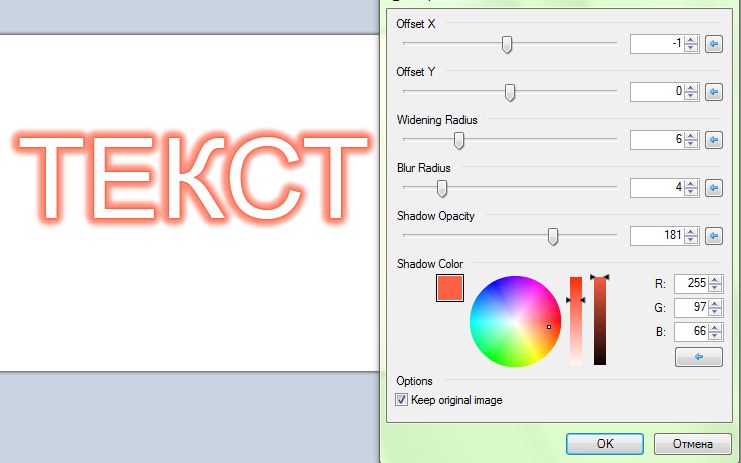
Мы научимся делать эффект вдавленного текста. Делается он довольно просто, нужно всего лишь разместить более темную копию текст чуть выше, а светлую чуть ниже. 1. Для начала нам нужно нанести на наше изображение «Радиальный Градиент», основной цвет для градиента должен быть светлее чем вторичный. Градиент нужно нанести с верхнего левого угла к правому нижнему углу(показано красной линией). 2. Создаем новый слой и наносим на него какой-нибуть текст любого цвета. 3. Дублируем слой с текстом два раза. 4. Самый верхний слой делаем темным(черным). Для этого, можно перейти в 5. Второй слой после самого высшего слоя нужно сделать светлее(белым). Для этого делаем все тоже самое как и в п.4, только параметры «Brigthness/Contrast» выставляем на максимум. 6. Повышеаем приоритет для слоя который идет первым после «Background(Фон)». 7. Теперь нужно тот слой, что темнее перетащить на 1,2 px вверх, а то, что светлее на 1,2 px вниз. Вот и все, мы закончили. Результат:
В этом уроки мы попробуем сделать, так называемое, северное сияние или обои от Windows Vista. Такой урок уже есть на русском сайте Paint.Net -посмотреть, но я сам толком и не понял как, где и что делать. Давайте же разберемся что к чему. Скажу сразу, что такого эффекта мы не получим, но я покажу основы и потом вы сможете с легкостью экспериментировать и может у вас получится тоже самое, что и на примере 🙂 Ну что ж давайте начинать. 1. Создаем новый документ. 2. Давайте установим основной цвет и вторичный цвет. 3. Выбираем градиент и наносим его на наш созданный документ. 4. Создаем новый слой. Основной цвет меняем на 64B9F0, вторичный на FFFFFF и в поле «Прозрачность – Альфа» установите для вторичного цвета 0. Используя «Градиент» заливаем слой справа на лево. 5. Создаем новый слой. Основной цвет ставим FFFFF, рисуем линий как на этом скрине: 6. Берем инструмент «Волшебная палочка (Magic Wand)» и выделяем область ниже линии, вмести с линией: 7. Выбираем «Градиент» и наносим его от линии к низу изображения. 8. Переходи в «Effects → Blurs → Gaussian Blur», параметр «Radius» ставим 4. Дублируем текущий слой, нажимем Ctrl+Shift+Z и изменяем позицию нашего свечения как угодно, повторяем несколько раз изменя позицию свечения. Если применить ефекты размытия к каждому слою то можно получить примерно такое:
Сейчас мы научимся создавать капельку воды. 1. Для начала нам нужно открыть подходящее изображение. Я взял вот это: 2. Создаем новый слой, переходим на него (давайте назовем его — «Капелька») 3. Выбираем инструмент «Выделение Эллипс» , рисуем кружок и заливаем его градиентом вот так: 4. Переходим в настройки нашего слоя и устанавливаем такие настройки: 5. Делаем тень. Переходим в «Effects → Stylize → Drop Shadow», ставим настройки: 6. Вот и все.
Приветствую вас в нашем урок, в котором мы разберемся как создать волнистый флаг. 1. Выбираем какой — нибудь флаг и открываем его через Paint.Net 2. Настраиваем палитру так как на скрине: 3. Переходим в «Image → Canvas Size» или просто CTRL+SHIFT+R. Настраиваем так: 4. Создаем новый слой. Заливаем его серым цветом(99999), рисуем на этом слое белые и чорные полоски. Примерно так как тут: 5. Применяем ефект Gaussian Blur «Effects → Blurs → Gaussian Blur«, с параметром «Radius» 60. 6. Переходим в «Properties»(1) и ставим такие параметры: 7. Переходим к слою «Background (Фон)» и нам нужно применить ефект Bulge «Effects → Distort →Bulge«. На словам объяснять долго, потому я подготовил видео. По такой технологии можно создать волнистый флаг. Пробуйте с другими флагами, другие ефекты, может вы найдете другую технологию. Вот пример с флагом С.Ш.А:
Хочу представить вам интересный урок который я нашел и перевел для вас. Давайте приступать. 1. Создаем документ 500 на 120 рх. 2. Переходим в «Effects → Render → Clouds(Тучи)» и наносим тучи по такими параметрами: 3. Преходим в «Effects → Noise → Add Noise(Добавить шум)», и добавляем шум по такими параметрамии: 4. Далее приминяем ефект «Effects → Blurs → Motion Blur«. Параметры: Angle — 0,00; Distance — 103. Все, наш кусочек готов. Для большего ефекта можете изменить цвет метала. Я использовал плагинColor Balance, и вот что получилося:
В этом уроке мы рассмотрим так называемый эффект ауры, вот парочка примеров: 1. Создаем новый документ 800 на 600 рх, заливаем его черным цветом. 2. Создаем новый слой, выбираем инструмент «Кисть (Paintbrush)» и рисуем линии от правого нижнего угла к левому верхнему. Примерно так: 3. Примените для этого слоя «Zoom Blur», переходим в «Effects → Blurs → Zoom Blur«, настройки выставляйте по вашему вкусу :). ВСЕ. Вот что получается применив несколько ефектов:
Добро пожаловать в этот интересный урок, в котором мы будем разбираться, как же создать стерео изображение. Для этого нам нужно установить наш графический редактор Paint.Net Давайте приступать. 2. Создаем 3 слоя. На «Слой 2 (Layer 2)» копируем наше изображение, после повышаем приоритет нашего слоя 1 раз. 3. Переходим к «Фону (Background)». Выбираем инструмент «Move Selected Pixels» , нажимаем CTRL+A и стрелками на клавиатуре перетаскиваем наше изображение на 10рх вправо (эквивалентно 10-ти нажатиям на клавиатуре). 4. «Слой 3 (Layer 3)» заливаем таким цветом — 00FFFF. 5. «Слой 4 (Layer 4)» заливаем таким цветом — FF0000. 6. Для цветных слоев(Layer 3,4) применяем мод «Screen»: 7. Выбираем самый высший слой(Layer 4) и делаем сведение(CTRL+M) с нижним слоем(Layer 2). 8. Выбираем сведенный слой и выбираем для него мод «Multiply». Вот то, что вы должны увидеть: Наше стерео изображение готово. Для того чтобы изображение получилось больше в плане 3Д, вам нужно взять изображение побольше (больше 1000pх на 600рх), также можно перетащить изображение не на 10, а на 15-30рх. 🙂
Добро пожаловать в этот интересный урок, в котором мы будем разбираться, как же создать стерео изображение. Для этого нам нужно установить наш графический редактор Paint.Net Давайте приступать. 2. Создаем 3 слоя. На «Слой 2 (Layer 2)» копируем наше изображение, после повышаем приоритет нашего слоя 1 раз. 3. Переходим к «Фону (Background)». Выбираем инструмент «Move Selected Pixels» , нажимаем CTRL+A и стрелками на клавиатуре перетаскиваем наше изображение на 10рх вправо (эквивалентно 10-ти нажатиям на клавиатуре). 4. «Слой 3 (Layer 3)» заливаем таким цветом — 00FFFF. 5. «Слой 4 (Layer 4)» заливаем таким цветом — FF0000. 6. Для цветных слоев(Layer 3,4) применяем мод «Screen»: 7. Выбираем самый высший слой(Layer 4) и делаем сведение(CTRL+M) с нижним слоем(Layer 2). 8. Выбираем сведенный слой и выбираем для него мод «Multiply». Вот то, что вы должны увидеть: Наше стерео изображение готово. Для того чтобы изображение получилось больше в плане 3Д, вам нужно взять изображение побольше (больше 1000pх на 600рх), также можно перетащить изображение не на 10, а на 15-30рх. 🙂 Сейчас мы научимся превращать реальную машину в игрушечную, это очень интересная штука 😉 Давайте же научимся как же это сделать. Скажу сразу это очень просто. 1. Открываем изображение какое вы хотите. Вот к примеру я взял это: 2. Выделяем область фар у нашей машинки вот так: 3. Уменьшаем выделенную область на половину: 4. И также делаем и с задними фарами, тоже выделяем и уменьшаем на половину. 5. Переходим к центру нашей машины. Выделяем центральную часть вот так: 6. Уменьшаем ее также само (на половину). 7. Теперь соединяем все части. Фары к переду машины, фары к концу, фары с концом нужно присоединить к нашему уменьшенному центру. Вот что должно получится:
Плагин DropShadow добавляет возможность ставить тени на все что угодно (в основном на текст). Как использовать плагин? А вот как:
Как установить плагин? А вот как: Скачайте архив, розархивируйте его в какую нибуть папку, скопируйте все (их там 2) файлы .dll в папку «C:\Program Files\Paint.Net\Effects». Скачать плагин DropShadow Плагин Wet Floor(мокрый пол) дает возможность делать отражения любого объекта. Как использовать плагин? Вот как:
Как установить плагин? А вот как: Загружаем архив на ПК, содержимое архива копируем в папку «C:\Program Files\Paimt.Net\Effects». Скачать плагин Wet Floor(мокрый пол)
Плагин Gaussian Blur+ — это улучшенная версия стандартной версии размытия Gaussian Blur. Как использовать плагин ? Вот как:
Как установить плагин Gaussian Blur+ ? Вот как: Плагин Stitch — это очень интересный плагин. С его помощью можна делать интересный разрезы или ,так сказать, разрывы. Как использовать плагин Stitch ? Вот как:
Как установить плагин Stitch ? Вот как:
И так в этом уроке речь пойдет о том как создать стильную кнопку для сайта с помощью графического редактора Paint.Net. 1. Создаем новый документ (Ctrl+N) с размерами где-то 300 на 300. Нажимаем CTRL+A i DELETE, т.е. очищаем фон. 2. Выбираем из панели инструментов прямоугольник с закругленными краями («Rounded Rectangle»), выставляем эму параметр закрашивание внутри. 3. Рисуем прямоугольник (зажимаем левую кл. миши). 4. Делаем дубликат слоя (CTRL+SHIFT+D) и на этом этом дубликате рисуем еще один прямоугольник с закругленными краями, только белый и немножко поменьше. 5. Выбираем градиент, ставим ему «Линейный режим (Linеаr)», прозрачный тип смешивания, цвет белый. 6. Зажимаем ЛЕВУЮ кн. миши и наносим градиент на нашу кнопку. 7. Делаем дубликат слой, выбираем инструмент «Лассо (Lasso)», выделяем половину нашей кнопки и опять таки приминаем градиент, таким образом можно делать интересные переходы. после нанесения градиента, можно применить один из видов размытия, для смягчения перехода. После градиента и размытия: 8. Выбираем наш самый первый слой. И применяем к нему эффект размытия «Gaussian Blur» и «Motion Blur» . Теперь можно писать какое-то слово на нашей кнопке, например, скачать. 9. Делаем «Flatten (CTRL+SHIFT+F)». Инструментом «Выдиления (Rectangle)» выделяем нашу кнопку и копируем ее в новый документ. Конечный результат: Здравствуйте, в сегоднешнем очень легким и коротком уроке мы с вами научимся делать вот такое изображение: Перед тем как начать, вам нужно скачать такие плагины: Lightning и Color Zoom Blur. После установки плагинов можно приступать. 1. Создайте новое изображение, размером 450 х 150. 2. Фон залейте черным цветом. 3. Перейдите в «Effects → Render → Lightning«, параметры «Roughness» установите на 0.40, 4. Создайте новый слой и напишите там кокой-нибуть текст. 5. Продублируйте слой с текстом. 6. Перейдите к первому слою с текстом и примените к нему плагин Color Zoom Blur, для этого перейдите в «Effects → Blurs → Color Zoom Blur«, параметры можете установить на свое усмотрение. 7. Переходим к «Фону» нашего изображения. Переходим в «Effects → Blurs → Unfocus«, параметр«Radius» ставим 5. После переходим к «Effects → Distort → Dents«, и устанавляем параметры примерно так, как на картинке: Все, мы закончили, вот то, что примерно должно у вас получится: Также если изменить некоторые параметры Dents, то может получится вот это: Приветствую вас в новом уроке для прекрасного графического редактора Paint. Net ! Чтобы это сделать нам не понадобятся никакие плагины. Давайте приступать 🙂 1. Заходим в Paint. Net и создаем новое изображение примерно 600 х 450. 2. Заливаем его черно-белым «Градиентом». Так как на картинке ниже: 3. Создаем новый слой, и переходим к его «Свойствам(Properties)», ставим «Blending Mode» 4. Переходим в «Effects → Render → Clouds«, параметр «Blend Mode» на «Difference». Повторяем этот эффект примерно 5-7 раз(можно при помощи нажатия кл. CTRL+F). 5. Делаем сведение слоев(кл. CTRL+SHIFT+F). 6. Переходим в «Adjustments → Curves» и выставляем все так, как на одной из этих картинок: илиВсе мы закончили ! Вот что должно получится:
Приветствую вас в новом уроке для графического редактора Paint.Net. Для этого нам понадобится такой плагин: Shape 3D. Если вы уже установили плагин, то можете приступать. 1. Создаем новый документ 400px на 400px. 2. Для основного цвета устанавливаем такое цвет: ff8800; для вторичного: ffd700. 3. Заливаем документ Градиентом(линейным). 4. Создаем новый слой и на рисуем на нем глаза и ротик для нашего смайла с помощью «Линии/Кривые(Line/Curve)». После этого сводим наши слои(Ctrl+Shift+F). 5. Теперь нужно создать объем для нашего смайлик. Для этого переходи в Вот что у меня получилось после этих операций: Что создать тень, нужно просто создать новый слой под нашим слоем из смайликом, нарисовать серий овал и применить эффект Unfocus. Всем добрый день. В сегодняшнем уроке мы научимся соединять две картинки в одну с помощью графического редактора Paint.Net. Мы сделаем соединение используя инструмент 1. Для начала нам нужно взять два изображения, желательно одного размера. Я взял эти: 2. Открываем эти изображения в Paint.Net’е. 3. Делаем активным в программе первое изображение(можно и второе) и создаем новый слой. 4. Копируем на новый слой вторую картинку. 5. Выбираем инструмент «Градиент», тип градиента — «Линейный»(опционально), указываем для градиента режим — прозрачности. 6. Проводим градиент слева на право. Чтобы получилось примерно такое изображение: Все, мы закончили. Вот еще несколько примеров с использованием этого метода: |
Как сделать прозрачный фон в Paint.NET
Бесплатная программа Paint.NET не обладает столь широкими возможностями, как многие другие графические редакторы. Однако сделать прозрачный фон на картинке с её помощью можно без особых усилий.
Скачать последнюю версию Paint.NET
Способы создания прозрачного фона в Paint.NET
Итак, Вам нужно, чтобы у определённого объекта на изображении был прозрачный фон вместо существующего. Все методы имеют схожий принцип: области картинки, которые должны быть прозрачными, просто удаляются. Но с учётом особенностей изначального фона придётся использовать разные инструменты Paint.NET.
Способ 1: Выделение
«Волшебной палочкой»Фон, который Вы будете удалять, необходимо выделить так, чтобы не было задето основное содержимое. Если речь идёт об изображении с белым или однотипным фоном, лишённым разнообразных элементов, то можно применить инструмент «Волшебная палочка».
- Откройте нужное изображение и нажмите «Волшебная палочка» в панели инструментов.
- Чтобы выделить фон, просто кликните по нему. Вы увидите характерный трафарет по краям основного объекта. Внимательно изучите выделенную область. Например, в нашем случае «Волшебная палочка» захватила несколько мест на кружке.
- На некоторых картинках фон может просматриваться внутри основного содержимого и сразу не выделяется. Это и произошло с белым фоном внутри ручки нашей кружки. Чтобы добавить его в область выделения, нажмите кнопку «Объединение» и кликните по нужной области.
- Когда всё, что должно стать прозрачным, выделено, нажмите «Правка» и «Очистить выделение», а можно просто нажать кнопку Del.
- Осталось сохранить результат Ваших трудов. Нажмите «Файл» и «Сохранить как».
- Чтобы прозрачность сохранилась, важно сохранить картинку в формате «GIF» или «PNG», причём последнее предпочтительнее.
- Все значения можно оставить по умолчанию. Нажмите «ОК».
В этом случае нужно немного уменьшить чувствительность, пока ситуация не исправится.
Как видно, теперь трафарет проходит ровно по краям кружки. Если же «Волшебная палочка» наоборот оставила кусочки фона вокруг основного объекта, то чувствительность можно попытаться повысить.
В итоге Вы получите фон в виде шахматной доски – так визуально изображается прозрачность. Если Вы заметите, что где-то получилось неровно, всегда можно отменить действие, нажав соответствующую кнопку, и устранить недочёты.
Способ 2: Обрезка по выделению
Если речь идёт о картинке с разнообразным фоном, который «Волшебная палочка» не осилит, но при этом основной объект более или менее однородный, то можно выделить его и обрезать всё остальное.
При необходимости настройте чувствительность. Когда всё, что нужно, будет выделено, просто нажмите кнопку «Обрезать по выделению».
В итоге всё, что не входило в выделенную область, будет удалено и заменено прозрачным фоном. Останется только сохранить изображение в формате «PNG».
Способ 3: Выделение с помощью
«Лассо»Этот вариант удобен, если Вы имеете дело с неоднородным фоном и таким же основным объектом, который не получается захватить «Волшебной палочкой».
- Выберите инструмент «Лассо». Наведите курсор на край нужного элемента, зажмите левую кнопку мыши и как можно ровнее его обведите.
- Неровные края можно подправить «Волшебной палочкой». Если нужный кусок не выделен, то используйте режим «Объединение».
- Нажмите «Обрезать по выделению» по аналогии с предыдущим способом.
- Если где-то будут неровности, то можете их повыделять «Волшебной палочкой» и удалить, или просто используйте «Ластик».
- Сохраните в «PNG».
Или режим «Вычитание» для фона, который был захвачен «Лассо».
Не забывайте, что для таких мелких правок, лучше поставить небольшую чувствительность «Волшебной палочки».
Вот такие незамысловатые методы создания прозрачного фона на картинке можно использовать в программе Paint.NET. Всё, что Вам потребуется, – это умение переключаться между разными инструментами и внимательность при выделении краёв нужного объекта.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТИспользование инструмента Magic Wand Tool в Paint.NET
Инструмент «волшебная палочка» в Paint.NET позволяет выбирать области изображения схожего цвета. Результаты не всегда идеальны, но обычно это более эффективно, чем использование инструмента выбора лассо.
Инструкции в этой статье относятся к программе редактирования изображений Paint.NET для Windows, а не к одноименному веб-сайту.
Как использовать волшебную палочку Paint.NET
Чтобы использовать волшебную палочку в Paint.СЕТЬ:
Перейдите в Инструменты > Волшебная палочка или выберите значок Волшебная палочка на панели инструментов.
Щелкните в любом месте изображения. Другие области изображения, которые имеют цвет, похожий на цвет выбранной точки, будут включены в выделение.
Параметры инструмента Magic Wand для Paint.NET
Когда инструмент активен, значки рядом с Инструменты изменяются, отображая все доступные параметры. В этом случае единственный вариант — это режим выбора.Значение по умолчанию для этого параметра — Заменить . Наведите курсор мыши на каждый значок, чтобы увидеть, что он делает.
- Заменить : Любые существующие выборки в документе заменяются новым выбором.
- Добавить (объединение) : Новое выделение добавляется к существующему. Это может быть полезно, если вы хотите точно настроить выделение, чтобы включить некоторые области другого цвета.
- Вычесть : Новые выделения удалит части исходного выделения, включенные в новый выбор.Опять же, эта функция может точно настроить выделение, где были выделены области, которые вы не собирались выбирать.
- Пересечение : Новые и старые выборки объединяются, так что выделенными остаются только области в пределах обоих выборок.
- Инвертировать («xor») : Добавить к активному выделению, за исключением случаев, когда часть нового выделения уже выделена, и в этом случае эти области не выделяются.
Инструмент «Волшебная палочка» имеет те же параметры выбора, что и другие инструменты, но также имеет два дополнительных параметра: Flood Mode и Tolerance .
Magic Wand Flood Mode: Global vs. Contiguous
Этот параметр влияет на объем сделанного выбора. Если установлено значение Непрерывный , в окончательный выбор будут включены только области аналогичного цвета, которые связаны с выбранной точкой. При изменении на Global выбираются все области изображения с одинаковым значением цвета, что означает, что у вас может быть несколько несвязанных выделений.
Настройка допуска волшебной палочки
Параметр Допуск влияет на то, насколько цвет должен быть похож на выбранный цвет, чтобы его можно было включить в выбор.Низкое значение означает, что меньшее количество цветов будет считаться похожим, что приведет к меньшему выбору. Отрегулируйте настройку Допуск , щелкнув синюю полосу или символы плюса ( + ) и минуса (–). Полное использование различных режимов выбора и настройка параметра Tolerance может дать вам разумную степень гибкости для точной настройки выбора по мере необходимости.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак выбрать с помощью инструмента Magic Wand Tool
Инструмент «Волшебная палочка» позволяет выбирать области цвета.
Волшебная палочка может быть очень мощным инструментом, позволяющим делать сложные выделения, которые иначе были бы невозможны.
Для использования волшебной палочки:
Щелкните изображение и щелкните левой кнопкой мыши (режим выбора: добавить) другие области изображения, которые имеют цвет, похожий на цвет точки, по которой щелкнули мышью, которые будут включены в выделение.
Инструмент Magic Wand учитывает: режим выбора, режим заливки и допуск:
Например:
Режим выбора:
Значение по умолчанию для этого параметра — «Заменить».
Заменить: любые существующие выборки в документе заменяются новым выбором.
Добавить (объединение): новое выделение добавляется к существующему. Это полезно, если вы хотите точно настроить выделение, чтобы включить некоторые области другого цвета.
Вычесть: удалит части исходного выделения, включенные в новый выделенный фрагмент. Опять же, это может точно настроить выделение, где были выделены области, которые вы не собирались выбирать.
Пересечение: объединяет новый и старый выбор, так что только области, которые находятся в пределах обоих вариантов выбора, остаются выделенными.
Инвертировать («xor»): добавляет к активному выделению, за исключением случаев, когда часть нового выделения уже выделена, и в этом случае эти области отменяются.
Непрерывный режим / режим наводнения
Этот параметр влияет на объем сделанного выбора.
В настройке «Смежные» в окончательный выбор будут включены только области одинакового цвета, которые связаны с выбранной точкой.
В режиме заливки выбираются все области изображения с одинаковым значением цвета, что означает, что у вас может быть несколько несвязанных выделений.
Выбор допуска:
Результаты Magic Wand можно отрегулировать, настроив параметр Tolerance.
Параметр «Допуск» влияет на то, насколько цвет должен быть похож на цвет, по которому выполняется щелчок, чтобы его можно было включить в выбор.
Низкое значение означает, что меньшее количество цветов будет считаться похожим, что приведет к меньшему выбору.
Вы можете увеличить настройку «Допуск», чтобы получить больший выбор, включающий больше цветов.
8 советов, которые помогут вам начать работу с Paint.net
Paint.net отDotPDN — это бесплатная программа для редактирования фотографий, которая может многое предложить, особенно по нулевой цене. Я знаю, что это не Photoshop, Paint Shop Pro, Corel Painter или Affinity, в которых так много сотен функций, что на их изучение уйдут годы. Но у него есть базовый набор навыков для редактирования фотографий, он интуитивно понятен и прост в использовании.
Примечание: не забудьте щелкнуть ссылку, чтобы получить окраску.net приведено здесь и выше. Поиск Paint.net в Интернете может привести к отрывочным загрузкам, которые могут содержать вредоносное ПО или, что еще хуже, автостопом.
Функции редактирования включают:
- Удаление эффекта красных глаз
- Добавить или уменьшить шум
- Повышение резкости или смягчение изображений
- Гистограмма ввода / вывода для управления тональными значениями вашего изображения
- Регулировки яркости, контрастности, кривых, оттенков, насыщенности
- Инвертировать цвета
- Постеризованный
- Черно-белые изображения и изображения в тонах сепии.
- Специальные эффекты фильтруют частоту 35, которую можно комбинировать для создания дополнительных эффектов.
Одна большая проблема — это инструмент «Лассо». В отличие от Photoshop и его собратьев, Paint не имеет многоугольного или магнитного лассо, поэтому выбор объектов — непростая задача.
JD Sartain / IDG WorldwidePaint.net Рабочий стол и меню
Использование инструмента «Лассо»Немного попрактиковавшись, вы сможете освоить инструмент «Лассо», используя клавиши Crtl и Alt с помощью мыши.
Нажмите и удерживайте клавишу Ctrl, пока обводите целевой объект. Пока нажата клавиша Ctrl, вы можете запускать и останавливать лассо, пока не будет выбран весь объект. Если выделенная область выходит за границы объекта (другими словами, если вы «нарисовали» за пределами линий), нажмите и удерживайте клавишу Alt с мышью, чтобы отменить выбор нежелательных областей.
Используйте волшебную палочку
Используйте волшебную палочку, чтобы выбрать большие области, затем используйте лассо, чтобы уточнить выбор. Если жезл выбирает слишком много, уменьшите уровень допуска с 50 до 40, 30, 20 и т. Д., пока выбранная область не станет меньше и более управляемой. Если фон менее загроможден, чем объект переднего плана, используйте Magic Wand, чтобы выбрать фон, затем выберите Edit > Invert Selection ( Ctrl + I ), чтобы сделать объект переднего плана активным.
Работа со слоями
Если вы вырезаете объект переднего плана из фона, вы должны выбрать Слои > Добавить новый слой ( Ctrl + Shift-N ) перед тем, как вставить объект обратно на холст.В отличие от Photoshop и его собратьев, которые автоматически создают новый слой, как только вы выбираете Вставить, Paint требует, чтобы вы добавляли новые слои для каждого вырезанного вами объекта, а затем вставляли обратно.
Чтобы повторно выбрать предыдущий слой, щелкните / выберите слоя в палитре «Слои», затем щелкните в любом месте холста. Контур выделения охватывает весь холст, поэтому сложно определить, что именно выбрано. Выберите инструмент «Переместить выделенные пиксели» (вверху справа на палитре «Инструменты»). Когда курсор изменится на крест со стрелками на концах, поместите курсор в любое место на выбранном объекте, затем, удерживая кнопку мыши, перетащите объект на новое место.
JD Sartain / IDG WorldwideИспользуйте инструмент «Лассо» или «Волшебную палочку» для выбора целевых областей
Фоны
Чтобы отредактировать фон (изменить цвет, добавить узор или дизайн или просто удалить его), щелкните фоновый слой на палитре «Слои», затем выберите новый фон. Выберите цвет из цветовой палитры или воспользуйтесь палитрой цветов, чтобы выбрать цвет из существующего изображения. Выберите ведро с краской на палитре инструментов и щелкните фон, чтобы залить его новым цветом.
Обратите внимание, что фоновый слой не является сплошным холстом. За объектом на переднем плане нет цвета. Так что, если вы хотите переместить или изменить размер объекта переднего плана? Вы должны выделить и заполнить весь холст.
Сначала щелкните фоновый слой на палитре слоев. Выберите Edit > Select All ( Ctrl + A ), затем снова выберите Paint Bucket и щелкните фон холста.
Советы по изменению размера
Изменение размера объекта переднего плана без изменения размера всего изображения — еще одна сложная задача, не похожая на другие программы для редактирования фотографий.
Сначала необходимо выбрать слой в палитре «Слои», затем с помощью инструмента «Прямоугольное выделение» нарисовать контур выделения вокруг объекта переднего плана. Выберите инструмент «Переместить выделенные пиксели» и обратите внимание на восемь круглых маркеров в углах и средних частях выделенной области. Переместите курсор (который превращается в руку) в один из углов, затем щелкните мышью и перетащите объект переднего плана вверх или вниз, чтобы увеличить или уменьшить размер.
Работа с текстом
Текст — это тоже проблема.Вы не можете просто начать вводить текст, не добавив сначала новый слой, иначе он станет частью слоя, выбранного в палитре слоев. Когда текст находится на отдельном слое, вы можете перемещать его, изменять его размер, дублировать, вращать или переворачивать (через меню «Слои»), но вы не можете изменить шрифт, цвет или изменить существующий текст. (На одном форуме упоминалось об изменении цветов в разделе «Коррекция»> «Оттенок / насыщенность», но мне удалось изменить его только с черного на белый и обратно.) Поэтому, если вы ненавидите цвета текста или неправильно пишете слово, вам придется удалить слой и повторно ввести текст.
Когда текстовый слой выбран, вы можете использовать некоторые фильтры специальных эффектов для улучшения текста, например Эффекты > Искажение > Выпуклость . Вы также можете изменить режим наложения после ввода текста. Выберите текстовый слой в палитре «Слои», нажмите кнопку «Свойства », «» (внизу справа на панели «Слои») — выглядит как гаечный ключ, затем выберите режим наложения из раскрывающегося списка, например «Затемнение цвета», «Отражение», «Наложение», и больше.
JD Sartain / IDG WorldwideИзмените цвет фона, введите текст и добавьте специальные эффекты
Мой лучший совет: поиграйте с ним и получайте удовольствие. Просто не забудьте загрузить Paint.net с законного URL-адреса getpaint.net. Остерегайтесь ссылок для скачивания в других местах, где к загрузке Paint.net могут быть прикреплены файлы автостопщиков. Они могут сбрасывать вредоносное ПО или нежелательные файлы в вашу систему.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Как избавиться от фона и сделать его прозрачным
Программное обеспечение для редактирования изображений прошло долгий путь за последние три десятилетия. Читатели постарше могут вспомнить времена до Photoshop, когда редактирование изображения означало открытие MS Paint и добавление текстовой метки. Однако сегодня мощное и сложное программное обеспечение для редактирования изображений доступно каждому, а не только профессиональным графическим профессионалам. Есть даже бесплатные программы вроде Paint.NET, которые предоставляют большую часть возможностей Photoshop без каких-либо затрат пользователям.
Одной из распространенных задач редактирования изображений является добавление элементов из одного изображения или фотографии в другое. Чтобы сделать это эффективно, необходимо удалить фон с одного из изображений, изолировав элемент, который вы хотите сохранить, чтобы вы могли разместить этот элемент на другом изображении. Удаление фона — это первые необходимые шаги. Есть несколько способов сделать это с помощью бесплатного программного пакета Paint.NET (которая работает в Windows 7 или новее). Если у вас нет Paint.NET, вы можете скачать его здесь. Инструмент Paint.NET Magic Wand необходим для обоих методов. В этой статье я расскажу, как удалить фон и сделать его прозрачным.
Удаление фона с помощью волшебной палочки и ластика
Инструмент «Волшебная палочка» — это автоматический селектор, который, кажется, работает как по волшебству (на самом деле он работает, ища резкие различия между областями файла изображения).Откройте файл изображения, содержащий элемент, который вы хотите сохранить. Щелкните Инструменты , и выберите опцию Magic Wand . Ваш курсор должен стать селектором Magic Wand, как показано ниже.
Теперь щелкните область фона изображения, которую нужно удалить, с помощью селектора Magic Wand. Он выделяет область анимированной черно-белой пунктирной линией. Если выделение включает некоторые области переднего плана, которые вы хотите сохранить в изображении, перетащите полосу допуска дальше влево; это фактически говорит волшебной палочке быть немного более разборчивой в том, что она считает той же самой областью изображения, и она будет выбирать меньше.Перетаскивание полосы вправо увеличит количество выбранных цветовых оттенков, поэтому, скорее всего, будут включены некоторые области переднего плана, если они будут выше 75%. Возможно, вам придется поиграть с ползунком, чтобы инструмент хорошо работал с вашим конкретным изображением, но в целом Magic Wand очень хорош в том, что делает.
Нажмите клавишу «Удалить», чтобы стереть выбранную область изображения, и она должна быть заменена серо-белым фоном шахматной доски. Продолжайте выбирать области фона для стирания с помощью инструмента Magic Wand и нажимайте клавишу Delete, пока не удалите большую часть фона, как показано на снимке ниже.Чтобы стереть меньшие области, нажмите Ctrl и +, чтобы увеличить и выбрать их.
Теперь у вас может остаться несколько небольших цветовых характеристик, разбросанных по фону. Вы можете использовать инструмент Eraser , чтобы удалить оставшиеся цвета фона. Нажмите Инструменты > Ластик , затем, удерживая левую кнопку мыши, наведите курсор на остальные цвета фона, чтобы удалить их. Выберите более высокую ширину кисти, чтобы быстрее стереть оставшиеся цветовые градиенты с фона, что может привести к выходу, сравнимому с тем, что показано непосредственно ниже.
На приведенном выше снимке я удалил все линии фона неба с изображения, сделав его прозрачным. Теперь вы можете заполнить пустой фон другим изображением или любым другим цветом, который вам нравится. Выберите Layers > Import From File и откройте другое изображение, чтобы объединить его. Нажмите F7, чтобы открыть окно «Слои», показанное на снимке ниже.
Изображение, которое вы только что открыли, будет вверху стопки. Вам нужно переместить его под тот, который включает передний план, чтобы сделать его фоновым изображением.Итак, выберите его в окне «Слои» выше и нажмите Переместить слой вниз ( кнопка со стрелкой вниз ) . Затем он заменит фон изображения переднего плана, как показано ниже.
Удаление фона с помощью Magic Wand и Paintbrush Tool
Это хороший способ удалить фон с изображений. Однако это не всегда может быть полностью эффективным, если передний план и задний план имеют одинаковые цвета. Затем Magic Wand может также стереть области переднего плана, которые вы хотите сохранить.Если это так или вам нужно сохранить лишь небольшой участок переднего плана в изображении, может быть лучше вместо этого комбинировать опцию Magic Wand с кистью Paintbrush или Line / Curve .
Сначала откройте изображение, для которого нужно удалить фон. Затем создайте еще один слой поверх этого. Выберите Layers > Add New Layers и нажмите F7, чтобы убедиться, что они сложены, как показано ниже. Пустой слой должен быть поверх фонового.
Выберите инструмент > Кисть и выберите небольшое значение в раскрывающемся меню Ширина кисти на панели инструментов. Теперь обведите объект переднего плана или другую деталь, которую вы хотите сохранить на изображении, с помощью инструмента Paintbrush . Аккуратно обведите объект по периметру и убедитесь, что в его контуре не осталось зазоров.
Если на объекте много прямых линий, инструмент Paintbrush может быть не идеальным. Вариант Line / Curve может быть лучшей альтернативой.Это позволяет рисовать прямые линии. Выберите Инструменты > Линия / Кривая , проведите прямую линию вдоль края объекта и нажмите Enter. Затем перетащите дополнительные линии по периметру объекта переднего плана и соедините их вместе без зазоров.
Теперь щелкните параметр Magic Wand и выберите внутри границы объекта переднего плана. После этого выделенная граница должна быть выделена. Нажмите Ctrl + I, чтобы инвертировать.
Затем выберите слой фонового изображения и нажмите клавишу Delete.Кроме того, вы также можете нажать кнопку Cut на панели инструментов Paint.NET. Затем будет удален весь фон вокруг границы объекта, который вы обрисовали с помощью инструментов Line / Curve или Paintbrush , как показано на снимке ниже.
На переднем плане по-прежнему будет отмечена граница, которую вы обвели. Чтобы стереть это, выберите верхний слой в окне «Слои». Затем нажмите кнопку X , чтобы удалить слой. Теперь сохраните изображение, выбрав Файл > Сохранить .
Теперь вы можете добавить новый фон к детали переднего плана. Откройте новое фоновое изображение, выбрав Файл > Открыть , а затем щелкните Слои > Импортировать из файла . Выберите изображение, с которого вы удалили фон, в качестве нового слоя. Тогда объект переднего плана будет перекрывать фон, как показано ниже.
Вы можете переместить объект переднего плана в новое положение, выбрав верхний слой. Затем нажмите Инструменты > Переместить выделенные пиксели .Щелкните левой кнопкой мыши и удерживайте кнопку мыши, чтобы перетащить ее вокруг фонового изображения с курсором. Измените его размер, перетащив углы прямоугольной границы вокруг него.
Недостатком метода Paintbrush для удаления фона является то, что не всегда легко проследить детали переднего плана полностью плавно. Однако вы можете сгладить трассировку с помощью дополнительных опций, таких как инструмент Feather , который является частью пакета плагинов BoltBait. Щелкните BoltBaitPack41.zip на этой странице, чтобы сохранить его Zip, который затем следует распаковать в папку эффектов Paint.NET. Затем щелкните Эффекты > Меню объекта > Растушевка , чтобы открыть инструмент.
В качестве альтернативы, если часть фона все еще находится по краям переднего плана, вы всегда можете использовать инструмент Eraser , чтобы удалить его. Выберите изображение переднего плана в окне «Слои», чтобы отредактировать его. Затем увеличьте масштаб с помощью горячих клавиш Ctrl и +, выберите Eraser и проведите кистью по фону, чтобы удалить его.
Вот и все! С этого момента вы можете избавиться от фонов изображений, а затем добавить совершенно новые фоны, комбинируя их с другими слоями изображения. Удаление фона с помощью опции Magic Wand может преобразить ваши фотографии. Есть ли у вас какие-нибудь отличные предложения по использованию Paint.NET для удаления фона с изображений? Поделитесь ими с нами ниже!
Как сделать фон прозрачным в Paint.net
Изображения с прозрачным фоном весьма универсальны. Вы можете использовать их в качестве логотипа, сочетать их с несколькими разными фонами или даже использовать их для создания мемов.
Однако. фоны по умолчанию никогда не бывают прозрачными. Вам нужно отредактировать свои изображения, чтобы получить это, или, возможно, создать их с нуля. Существует множество программ, с помощью которых можно сделать фон прозрачным. Однако большинство хороших не бесплатны.
Paint.net — отличное программное обеспечение для редактирования изображений с открытым исходным кодом, которое вы можете использовать для этой цели. Прочтите, чтобы узнать, как сделать фон прозрачным с помощью Paint.net.
Сделайте фон прозрачным с помощью краски.net
Теперь, когда вы загрузили и установили программное обеспечение в своей системе, выполните следующие простые шаги, чтобы сделать фон прозрачным:
Шаг 1: Откройте изображение по вашему выбору в Paint.net. Для этого перетащите файл изображения в открытое окно Paint.net или используйте сочетание клавиш Ctrl + O, чтобы открыть файл прямо из того места, где он сохранен в вашей системе.
Шаг 2: Затем выберите инструмент Magic Wand на панели инструментов слева. Этот инструмент позволяет легко выбирать части изображения одного цвета одним щелчком мыши.
Шаг 3: Используя инструмент Magic Wand, щелкните область изображения, которую вы хотите удалить, и пунктирная линия обведет часть фона, как вы можете видеть на изображении ниже.
Шаг 4: Когда у вас будет достаточно приличный выбор, просто нажмите «Удалить» на клавиатуре, и выбранный фон будет удален с изображения. Это так просто.
Шаг 5: Если какая-то часть фона осталась позади, вы можете повторить процесс еще раз.Просто щелкните по нему инструментом Magic Wand и нажмите Удалить. Чем однороднее будет цвет фона, тем легче будет удалить его с помощью инструмента.
Step 6: Теперь у вас получится немного грубое изображение с прозрачным фоном.
Если результат вас устраивает, вы можете сохранить изображение как есть. Но если вы хотите немного его очистить, продолжайте процесс.
Шаг 7: Увеличьте изображение с помощью инструмента «Увеличение», затем выберите инструмент «Ластик» и отрегулируйте его размер в соответствии с вашими требованиями.
Шаг 8: Осторожно сотрите все неровности с краев по крупицам, перемещая ластик по краям и нажимая на части, которые вы хотите удалить.
Это довольно трудоемкий процесс, но он того стоит. Если вы столкнетесь с трудностями, полученное изображение будет выглядеть намного лучше.
Шаг 9: Если результат вас устраивает, вы можете сохранить изображение с помощью сочетания клавиш Ctrl + Shift + S.Просто убедитесь, что вы сохранили файл в формате .png.
Сохранение файла в формате .png чрезвычайно важно для работы. Если вы сохраните его как .jpeg, вы потеряете прозрачность.
Шаг 10: После того, как вы нажали «Сохранить», нажмите «ОК» в следующем окне, и все готово.
Этот метод работает исключительно хорошо, если вы используете изображение с относительно простым фоном. Однако, если на вашем изображении много фонового изображения, вам придется потрудиться, чтобы получить наилучшие результаты.
Вы можете использовать ползунок «Допуск» на верхней панели инструментов, чтобы настроить выбор инструмента «Волшебная палочка» и удалить более мелкие элементы с фона для получения наиболее точных результатов.
Вы получите наиболее точные маленькие выборки, и вам нужно будет постепенно уменьшать допуск. После того, как вы удалите большую часть фона и больше ничего не сможете сделать с помощью инструмента Magic Wand, вам нужно будет переключиться на инструмент Eraser, чтобы придать изображению последние штрихи.
Увеличьте масштаб холста еще раз, отрегулируйте размер ластика и постепенно поработайте над фоном.Это займет некоторое время, но оно того стоит. По завершении сохраните изображение в формате .png, и все. Теперь у вас есть изображение с прозрачным фоном.
Прозрачный фон для всего
Возможность удалить фон с изображения и сделать его прозрачным — одна из наиболее важных функций, которые вам нужно знать при редактировании изображений. И я уверен, что если вы будете следовать инструкциям на букву «Т», то сможете добиться отличных результатов, немного потренировавшись.
Вы должны потратить время и усилия, чтобы тщательно очистить края, чтобы получить наилучший результат, особенно с изображениями, которые имеют много изображений на заднем плане.Конечно, вы можете добиться лучших результатов с помощью Photoshop, но это стоит значительных денег, и оно того не стоит, если вы не собираетесь использовать его часто.
Далее: GIMP — еще одно бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом, которое можно использовать, чтобы сделать фон прозрачным. Ознакомьтесь со следующей статьей, чтобы узнать, как получить потрясающие результаты с помощью функции Layer Mask в GIMP.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech.Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и достоверным.
SunnyNeo — Прозрачные изображения в Paint.NET
в Paint.NET
О чем этот учебник?
Было ли у вас когда-нибудь прозрачное изображение на темном фоне, чтобы обнаружить ужасные маленькие, более светлые пиксели вокруг вашего изображения? Если да, то это руководство для вас! Цель этого урока — сделать так, чтобы практически любое прозрачное изображение отлично смотрелось на темном фоне, от черного до темных оттенков любого цвета!
Для этого урока вам потребуется программа, известная как Paint.NET (скачать бесплатно здесь).
Это руководство было создано с помощью v3.5.3, более старые версии могут иметь разные меню, но инструменты и идеи должны оставаться теми же.
В этом уроке мы будем использовать старое изображение атакующего маленького питомца Acara. Найдя изображение, щелкните правой кнопкой мыши и выберите «Копировать» (или скопируйте изображение, если вы используете Firefox).
Инструменты для этого учебного пособия
Для этого учебного курса вам нужно использовать только четыре инструмента; увеличительное стекло, ведро с краской, волшебная палочка и палитра цветов.Использование этих инструментов будет объяснено, когда вам понадобится их использовать в учебнике.
| Увеличительное стекло | Ведро с краской | Волшебная палочка | Палитра цветов |
Совет. Если в какой-то момент вы обнаружите, что указанное поле отсутствует на вашем экране, например окно «Слои» или «Инструменты», вы можете заставить его снова появиться, выбрав соответствующее имя в раскрывающемся меню «Окно».
Шаг 1. Запуск
Сначала откройте Paint.NET.
Вставьте изображение в новое изображение. Вы можете сделать это, выбрав «Вставить в новое изображение» в раскрывающемся меню «Правка» или используя сочетание клавиш Ctrl + Alt + V. Ваш экран должен выглядеть примерно так:
Шаг 1.1: Использование увеличительного стекла
Перед тем, как начать редактирование, вам нужно увеличить масштаб! Инструмент «Масштаб» расположен на одной из трех верхних полос.На изображении ниже он выделен красной рамкой, чтобы вам было легче его найти. Чтобы увеличить масштаб, используйте увеличительное стекло со знаком «+» (справа от раскрывающегося списка с надписью «окно»). Чтобы увеличить или уменьшить масштаб на определенную величину, вы также можете выбрать предопределенное значение из раскрывающегося списка. Для этого урока попробуйте использовать масштабирование 300%. Вы можете уменьшить масштаб таким же образом, используя увеличительное стекло с символом «-» на нем.
Совет. Вы также можете использовать инструмент «Увеличительное стекло» из окна «Инструменты» (горячая клавиша «Z»).С помощью этого инструмента щелкайте в любом месте изображения, чтобы увеличивать его на 100% (вдвое больше изображения) при каждом щелчке. Чтобы уменьшить масштаб с помощью этого инструмента, щелкните правой кнопкой мыши в любом месте изображения, чтобы уменьшать его на 100% (половина размера изображения) при каждом щелчке.
Шаг 2: Удаление основного фона
Если ваше изображение находится на однотонном фоне, таком как тот, который мы используем (фон простой белый), вам необходимо удалить цвет фона и заменить его с другим.Причина этого в том, что вы можете видеть более светлые внешние пиксели вокруг изображения, поместив за ними более темный цвет. На белом фоне сложно увидеть почти белые пиксели.
Щелкните инструмент «Волшебная палочка» в меню «Инструменты» в левой части экрана (или воспользуйтесь сочетанием клавиш «S»).
Выберите фон изображения, щелкнув левой кнопкой мыши любую часть фона с помощью Magic Wand.
Вы можете убедиться, что выбран только фон, попробовав настройки, показанные ниже.
Изображение с выбранным только цветом фона должно выглядеть примерно так:
Если ваше изображение выглядит так, когда вы используете инструмент «волшебная палочка»;
Вам необходимо отрегулировать полосу «Допуск». Полоса допуска определяет, сколько похожих цветов выбирается при выборе одного цвета с помощью инструментов «Волшебная палочка» или «Ведро с краской». Когда полоса допуска установлена на 0, выбирается только один точный цвет, и число увеличивается с увеличением процента допуска.100% выберет все изображение. Для младенцев ачара полоса допуска должна составлять около 50%, что является значением по умолчанию.
Шаг 3. Выявление недостатков
Когда вы выделили фон, от которого хотите избавиться, нажмите кнопку «Удалить» на клавиатуре или выберите «Стереть выделенный фрагмент» в раскрывающемся меню «Правка», чтобы удалить его. .
Когда у вас останется изображение с кажущимся прозрачным фоном, фон должен быть заполнен серыми и белыми квадратами.Эти квадраты не являются фоном вашего изображения, а указывают на прозрачную область. Затем добавьте новый слой к изображению, выбрав первый значок под полем предварительного просмотра слоя (показан здесь с красной рамкой).
Переместите этот слой под исходное изображение, выбрав синюю стрелку, направленную вниз (также находится под полем предварительного просмотра слоя).
Вы можете в любой момент определить, какой из ваших слоев является «активным», проверив, какой из них окружен голубым фоном.Это важно, потому что ваши инструменты будут работать только на текущем активном слое! Например, если вы пытаетесь выбрать что-то на слое acara, но ваш новый пустой слой активен, вы выберете только этот слой! Изменить активный слой так же просто, как щелкнуть тот, который вы хотите сделать активным. А пока оставьте новый слой активным.
Вы можете изменить свой основной цвет в любое время, просто щелкнув левой кнопкой мыши по любому цвету в поле «Цвета» (на фото ниже), которое должно быть в нижнем левом углу экрана.Если его там нет, выберите «Цвета» в раскрывающемся меню «Окно», чтобы оно появилось.
Используя инструмент «Заливка» из окна «Инструменты», залейте новый слой темным цветом (здесь используется темно-фиолетовый, но подойдет любой темный цвет, кроме черного). Чтобы использовать инструмент «Заливка», просто щелкните в любом месте на пустом слое, чтобы залить его выбранным цветом.
Теперь вы должны увидеть все недостатки прозрачности вашего изображения!
Чтобы лучше рассмотреть недостатки, вы можете еще раз увеличить изображение с помощью увеличительного стекла.
Шаг 4: Заливка фона
Сначала установите слой baby acara в качестве активного слоя, щелкнув по нему в поле «Layers». Используйте инструмент «Палитра цветов», чтобы выбрать самый светлый цвет, который вы можете найти в контуре.
В изображении acara был выбран цвет, выделенный красной рамкой на изображении ниже.
Теперь, используя инструмент Paint Bucket, залейте фон на слое изображения (а не на втором слое, который вы добавили ранее!) Цветом, который вы выбрали из контура.
Теперь ваш экран должен выглядеть примерно так, как показано на рисунке ниже. Обратите внимание на само изображение и поле «Слои». Вы можете видеть, что ваш темный слой все еще на месте, но в настоящее время он полностью покрыт слоем беби акары.
Шаг 5: Удаление внешнего цвета
Теперь вернемся к инструменту Magic Wand! Вам нужно выбрать как можно больше внешнего цвета с помощью палочки, прежде чем нажимать удалить, поэтому постепенно настраивайте полосу допуска.После каждой регулировки попробуйте снова использовать Magic Wand. Если он выбирает слишком много, как вы видели ранее, уменьшите допуск. Если выбирается слишком мало, увеличьте допуск.
Если вы обнаружите, что независимо от того, что вы делаете, выделяется слишком мало, удерживайте клавишу CTRL, пока Magic Wand все еще активен и у вас уже выделена большая часть фона и пикселей, которые вы пытаетесь удалить. Вы должны увидеть маленький знак «+» рядом с курсором палочки. Это означает, что если вы нажмете на другой цвет в контуре, он также будет добавлен к вашему текущему выделению, что позволит вам добавить больше цветов!
После того, как вы выбрали столько, сколько считаете нужным, нажмите клавишу «Удалить» на клавиатуре, чтобы отменить выбор.
Теперь ваше изображение должно быть чище! Если вы обнаружите, что у вас все еще есть некоторые удаленные пиксели, попробуйте повторить шаги четвертый и пятый. Каждый раз выбирайте немного более темный пиксель для заливки слоя. По мере того, как цвета, которые вы выбираете, становятся ближе к черному (например, темно-серый), вам потребуется все меньше и меньше допусков. Если у вашего изображения черный (или почти черный) контур, не выбирайте цвета слишком близко к черному, так как вы также можете удалить контур! Для маленького акара действительно необходимо не более двух зазоров.
Совет: вы можете время от времени проверять свой контур, заполняя темный слой белым, чтобы убедиться, что вы не очистили слишком много. Не забудьте установить активный слой темного цвета перед тем, как использовать ведро с краской!
Когда вы очистили как можно больше, удалите свой темный слой, щелкнув красный крестик в окне предварительного просмотра «Слои», когда ваш черный слой активен.
Сохраните, выбрав «Сохранить» (Ctrl + S) или «Сохранить как» (Ctrl + Shift + S) в раскрывающемся меню «Файл», и все готово! После того, как вы нажмете «Сохранить», может появиться окно с сообщением «Сохранить конфигурацию».Просто нажмите «ОК» внизу поля, чтобы продолжить. Если вы выберете «Отмена», ваше изображение не будет сохранено!
Заключение: готово!
В конечном итоге ваше изображение должно хорошо выглядеть на любом более темном фоне, как показано ниже!
И для сравнения, вот исходное изображение без изменений контура, вставленное на тот же фон, что и отредактированная версия.
Paint.NET 4.2.9 — Neowin
Краска.NET — это приложение для работы с изображениями и фотографиями. Каждая функция и элемент пользовательского интерфейса были разработаны так, чтобы быть интуитивно понятными и легко обучаемыми без посторонней помощи. Чтобы легко обрабатывать несколько изображений, Paint.NET использует интерфейс документа с вкладками. Вкладки отображают живую миниатюру изображения вместо текстового описания. Это делает навигацию очень простой и быстрой.
Обычно слои можно найти только в дорогом или сложном профессиональном программном обеспечении. Слои составляют основу для создания разнообразных изображений.Вы можете думать о них как о стопке прозрачных слайдов, которые при одновременном просмотре вместе образуют одно изображение.
Включено множество специальных эффектов для улучшения и улучшения ваших изображений. Включено все, от размытия, повышения резкости, удаления эффекта красных глаз, искажения, шума и тиснения. Также включен наш уникальный эффект 3D-поворота / масштабирования, который позволяет очень легко добавлять перспективу и наклон.
Также включены настройки, которые помогут вам настроить яркость, контраст, оттенок, насыщенность, кривые и уровни изображения.Вы также можете преобразовать изображение в черно-белое или в оттенки сепии.
История изменений Paint.NET 4.2.9:
- Уменьшено общее использование памяти (размер фиксации) до 1/3 за счет исключения буфера обработки изображений для каждого изображения
- Значительно улучшена производительность при завершении действий большинства инструментов за счет использования общего кеша между путями кода рендеринга и фиксации
- Уменьшение использования памяти при работе со многими инструментами за счет объединения однородных плиток (тех, которые состоят из одного значения цвета)
- Значительно улучшена производительность большинства действий журнала (фиксация, отмена, повтор) за счет переключения со сжатия NTFS на многопоточное сжатие LZ4 для файлов истории
- Значительно улучшена производительность отмены / повтора при очень сложных выборах (например,грамм. из инструмента Magic Wand)
- Улучшена производительность Image -> Flatten (также влияет на выравнивание при сохранении)
- Повышена производительность настроек «Инвертировать цвета» и «Обесцветить» за счет отключения для них аппаратного ускорения (слишком много накладных расходов при копировании тайлов на графический процессор для таких тривиальных ядер рендеринга).
- Повышена производительность при сохранении путем перемещения отрисовки эскизов для меню Файл -> Открыть последние в фоновый поток
- Уменьшено использование памяти при печати и устранен редкий сбой, связанный с использованием (теперь удаленного) рабочего буфера
- Повышена производительность рендеринга эффектов при активном сложном выделении (улучшенное кеширование)
- Новое: на холст добавлен «занятый прядильщик» при использовании инструментов «Волшебная палочка» и «Ведро с краской».
- Новый перевод: иврит (HE)
- Новый перевод: Словацкий (SK)
- Исправлен действительно глупый сбой, при котором требовалось рисовать кистью и, не отпуская кнопку мыши, перемещать мышь на панель инструментов, а затем использовать колесо мыши для изменения ширины кисти.
- Исправлена ошибка макета с кнопкой списка изображений
- Исправлена ошибка, из-за которой некоторые изображения не сохранялись в формате JPEG, если у них были метаданные взаимодействия EXIF (PropertyNotFoundException).
- Исправлен сбой при работе на ЦП, поддерживающем AVX, но с ОС, которая не поддерживает его (через bcdedit / set xsavedisable 1).
- Исправлен сбой при нажатии пробела после переключения на инструмент, но до того, как он получил какие-либо события ввода мыши.
- Исправлен редкий сбой при открытии настроек уровней с определенными типами выбора.
- Исправлен сбой при проверке обновлений с просроченной альфа / бета сборкой .
- Исправлен сбой (FileLoadException), когда библиотеки DLL не обновлялись правильно программой обновления
- Обновлен плагин WebPFileType до версии 1.3.2 (спасибо @ null54!)
- Обновлен плагин DDSFileTypePlus до версии 1.9.9. Это добавляет поддержку форматов X8B8G8R8 и R8G8B8 и устраняет визуальный сбой при предварительном просмотре кубических карт в некоторых форматах. (спасибо @ null54!)
Скачать: Paint.NET 4.2.9 | 9,9 МБ (Бесплатное)
Ссылки: Сайт Paint.NET | Объявление о выпуске
Получайте уведомления обо всех обновлениях нашего программного обеспечения в Twitter: @NeowinSoftware
.


 NET, выберите ту версию которая вам подходит:
NET, выберите ту версию которая вам подходит: Paint.NET предлагает это бесплатно и в форме которая не усложняет их восприятие.
Paint.NET предлагает это бесплатно и в форме которая не усложняет их восприятие. NET содержит простые инструменты для рисования фигур, включая легкий в использовании инструмент для рисования сплайнов или кривых Безье. Средства выделения остаются все-еще простыми для достаточно быстрой работы с ними. Другие мощные инструменты включают Волшебную Палочку для выделения регионов аналогичного цвета и Клонирование для копирования или удаления части изображения. Есть также простой текстовый редактор, средства для масштабирования, и инструмент для замены цвета.
NET содержит простые инструменты для рисования фигур, включая легкий в использовании инструмент для рисования сплайнов или кривых Безье. Средства выделения остаются все-еще простыми для достаточно быстрой работы с ними. Другие мощные инструменты включают Волшебную Палочку для выделения регионов аналогичного цвета и Клонирование для копирования или удаления части изображения. Есть также простой текстовый редактор, средства для масштабирования, и инструмент для замены цвета. Русский язык можно включить после установкирусификатора.
Русский язык можно включить после установкирусификатора.
 Та стрелочка, что возле них дает возможность менять местами эти квадраты, т.е. менять основной цвет на вторичный и на оборот.
Та стрелочка, что возле них дает возможность менять местами эти квадраты, т.е. менять основной цвет на вторичный и на оборот. Разберемся с вложениями «Resize», «Canvas Size»,
Разберемся с вложениями «Resize», «Canvas Size», 
 NET. Один из слоев всегда является активным, и все изменения осуществляются только на нем. Активный слой подсвечивается в списке цветом, на приведенном рисунке активным является слой «Текст». Каждому слою изображения может быть присвоено имя, а так же для него могут быть заданы индивидуальные параметры смешивания и прозрачности. С помощью этого окна можно делать отдельные слои видимыми или невидимыми. Для этого достаточно установить или снять флажок напротив нужного слоя. Показать или убрать это окно можно с помощью клавиши F7 на клавиатуре.
NET. Один из слоев всегда является активным, и все изменения осуществляются только на нем. Активный слой подсвечивается в списке цветом, на приведенном рисунке активным является слой «Текст». Каждому слою изображения может быть присвоено имя, а так же для него могут быть заданы индивидуальные параметры смешивания и прозрачности. С помощью этого окна можно делать отдельные слои видимыми или невидимыми. Для этого достаточно установить или снять флажок напротив нужного слоя. Показать или убрать это окно можно с помощью клавиши F7 на клавиатуре. По умолчанию новый слой имеет имя «Слой №», где номер определяется по количеству слоев в этом изображении. Новый слой добавляется сверху над активным слоем.
По умолчанию новый слой имеет имя «Слой №», где номер определяется по количеству слоев в этом изображении. Новый слой добавляется сверху над активным слоем.
 Слой копируется целиком вместе с содержимым рисунком и настройками слоя. Более того скопированный слой будет иметь такое же название, как и слой источник.
Слой копируется целиком вместе с содержимым рисунком и настройками слоя. Более того скопированный слой будет иметь такое же название, как и слой источник.
 Это все занимает уйму времени. А если фон нарисовать на одном слое, а машинку на втором, то тогда просто нужно будет переключится на один из слоев и поменять то, что нам нужно при этом не трогая другой части изображения.
Это все занимает уйму времени. А если фон нарисовать на одном слое, а машинку на втором, то тогда просто нужно будет переключится на один из слоев и поменять то, что нам нужно при этом не трогая другой части изображения.
 NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений.
NET позволяет вам использовать слои и режимы смешивания как основу для составления изображений. Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
Часть «A» (Альфа) обозначает переменную используемую, для хранения информации о прозрачности пикселя. Альфа может принимать значение от 0 (полностью прозрачный) до 255 (полностью непрозрачный). Другие программы могут использовать границы в пределах от 0 до 100 %.
 Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно:
Для смены режима смешивания, выделите требуемый слой в окне слоев, а затем откройте его свойства. Открыть свойства слоя можно специальной кнопкой в окне слоев или в меню слоев. В любом случае откроется вот такое окно: При уменьшении прозрачности верхнего слоя начинает проступать нижний слой.
При уменьшении прозрачности верхнего слоя начинает проступать нижний слой. При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета.
При использовании этого режима светлые участки верхнего слоя усиливают яркость нижнего слоя. Темные участки не оказывают никакого воздействия. То есть наибольшие изменения происходят в сторону белого цвета. Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.
Тоесть совпадающие цвета будут черными. Несовпадающие фрагменты будут цветными.


 Для выбора доступны билинейная и бикубическая перерисовки, а также перерисовка с учетом соседних пикселей. При варианте по умолчанию «наилучшее качество» Paint.NET самостоятельно использует, либо бикубическую перерисовку, либо выборку Supersampling, в зависимости от того, как были изменены размеры изображения.
Для выбора доступны билинейная и бикубическая перерисовки, а также перерисовка с учетом соседних пикселей. При варианте по умолчанию «наилучшее качество» Paint.NET самостоятельно использует, либо бикубическую перерисовку, либо выборку Supersampling, в зависимости от того, как были изменены размеры изображения. Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов.
Если новый размер холста больше, чем имеющееся изображение, то свободное пространство будет заполнено цветом, выбранным как дополнительный цвет в палитре цветов.
 NET.
NET. Снять выделение можно либо одним щелчком мыши в любом месте вне изображения, при условии, конечно, что выбран инструмент выделения, а не какой-нибудь другой. Или можно воспользоваться пунктом меню «Правка» — «Отменить выделение».
Снять выделение можно либо одним щелчком мыши в любом месте вне изображения, при условии, конечно, что выбран инструмент выделения, а не какой-нибудь другой. Или можно воспользоваться пунктом меню «Правка» — «Отменить выделение». Как использовать эти режимы с помощью комбинаций клавиш клавиатуры можно узнать в разделе Горячие клавиши в Paint.NET. Так же выделенные области могут быть повернуты или перемещены, а так же можно изменить их размер.
Как использовать эти режимы с помощью комбинаций клавиш клавиатуры можно узнать в разделе Горячие клавиши в Paint.NET. Так же выделенные области могут быть повернуты или перемещены, а так же можно изменить их размер.
 В этом случае останется активным только пересечение двух активных областей. Так если предыдущий пример использовать в режиме инвертирование, то результат будет таким, как на рисунке справа.
В этом случае останется активным только пересечение двух активных областей. Так если предыдущий пример использовать в режиме инвертирование, то результат будет таким, как на рисунке справа. Пример зависимости результата от значения параметра «Чувствительность» можно проиллюстрировать на следующих трех рисунках. На трех приведенных ниже рисунках. Если мы хотим выделить небо на рисунке, то на первом (слева направо) из рисунков при значении параметра чувствительность 25% инструмент «Волшебная палочка» включает в выделенную область меньше, чем то, что было задумано. На втором рисунке при значении параметра чувствительность 50% инструмент «Волшебная палочка» включает в выделенную область больше, чем мы планировали. На третьем рисунке при значении параметра чувствительность 31% при помощи инструмента «Волшебная палочка» мы осуществили задуманное.
Пример зависимости результата от значения параметра «Чувствительность» можно проиллюстрировать на следующих трех рисунках. На трех приведенных ниже рисунках. Если мы хотим выделить небо на рисунке, то на первом (слева направо) из рисунков при значении параметра чувствительность 25% инструмент «Волшебная палочка» включает в выделенную область меньше, чем то, что было задумано. На втором рисунке при значении параметра чувствительность 50% инструмент «Волшебная палочка» включает в выделенную область больше, чем мы планировали. На третьем рисунке при значении параметра чувствительность 31% при помощи инструмента «Волшебная палочка» мы осуществили задуманное. Для того что бы выделить всю область можно несколько раз использовать инструмент «Волшебная палочка» с низким значением параметра «Чувствительность». Для добавления выделяемой области к уже выделенному участку, можно, например, при использовании инструмента удерживать нажатой клавишу Ctrl.
Для того что бы выделить всю область можно несколько раз использовать инструмент «Волшебная палочка» с низким значением параметра «Чувствительность». Для добавления выделяемой области к уже выделенному участку, можно, например, при использовании инструмента удерживать нажатой клавишу Ctrl. Для приведенного ниже примера наиболее оптимальным вариантом было выделить все изображение целиком. Выделить все изображение в Paint.NET можно из меню «Правка» — «Выделить все» или путем нажатия комбинации клавиш Ctrl+A. После этого черные участки изображения были исключены с использованием инструмента «Волшебная палочка». Для исключения использовалась, как описано выше, правая кнопка мыши и нажатая клавиша Shift.
Для приведенного ниже примера наиболее оптимальным вариантом было выделить все изображение целиком. Выделить все изображение в Paint.NET можно из меню «Правка» — «Выделить все» или путем нажатия комбинации клавиш Ctrl+A. После этого черные участки изображения были исключены с использованием инструмента «Волшебная палочка». Для исключения использовалась, как описано выше, правая кнопка мыши и нажатая клавиша Shift.
 В основному это меню ориентировано на размытие изображения.
В основному это меню ориентировано на размытие изображения.