Кернинг — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 5 февраля 2019; проверки требует 1 правка. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 5 февраля 2019; проверки требует 1 правка. Примеры текста: без кернинга (вверху), с кернингом (внизу)Кернинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы.
Технология автоматического кернинга, появившаяся в полиграфии после внедрения фотонабора[источник не указан 1339 дней] (а затем и компьютерного набора), включает подбор межбуквенных интервалов для конкретных пар букв с целью улучшения внешнего вида и удобочитаемости текста. Такой избирательный подбор позволяет компенсировать неравномерности визуальной плотности текста, получаемой при использовании стандартных апрошей для каждой буквы. Легко видеть, что расстояние между парами AV и Wa (в верхней части рисунка) выглядит разным, хотя формально оно одинаково. Для того, чтобы между любыми двумя буквами расстояние было визуально одинаковым, и применяется кернинг.
При наборе заголовков, логотипов и других коротких надписей применяется ручной кернинг, с помощью которого можно добиться более равномерной плотности.
Управлять кернингом на веб-страницах при использовании шрифтов, поддерживающих кернинговые пары OpenType можно с помощью свойств CSS3 font-kerning или font-feature-settings:"kern" . Пример:
Съешь ещё этих мягких французских булок, да выпей же чаю (кернинг отключен)
Съешь ещё этих мягких французских булок, да выпей же чаю (кернинг включен)
Кернинг в арабском письме[
ru.wikipedia.org
Несколько интересных фактов о кернинге шрифта текста
Вы когда-нибудь слышали о таком понятии, как кернинг текста (kerning)? Не исключено, что вы читали об этом и представляете, о чем идет речь. Но знаете ли вы, насколько сильно этот метод влияет на эффективность маркетинговой кампании? Стоит отметить, что значение данного инструмента часто серьезно недооценивается.
Что такое кернинг?
Разберем подробнее, для чего же предназначен кернинг и с чем его едят. Говоря простыми словами, это интервал между буквами. Приведем наглядный пример. На представленном ниже изображении видно, как меняется внешний вид слова в зависимости от настроек кернинга:
Грамотно подобранная величина пробелов между символами позволяет облегчить восприятие текста.
В большинстве шрифтов кернинг используется по умолчанию.
Примеры шрифтов: без кернинга, с автоматически настроенным кернингом и с кернингом, настроенным вручную
На первый взгляд все просто. Однако не стоит забывать, что при настройке необходимо учитывать целый ряд факторов: тип шрифта, структуру текстовых блоков, величину межстрочного интервала и т. д.
Google даже посвятил данному инструменту своеобразную «пасхалку». Введя в поисковую строку запрос «kerning», на выходе вы получите текст с нестандартными интервалами между символами.
Каково значение этого инструмента?
Кому-то это утверждение может показаться спорным, но расстояние между буквами действительно является важной характеристикой текста. Даже сейчас, читая эту статью, вы испытываете на себе влияние кернинга.
Если текст подан грамотно и легок для восприятия, подавляющее большинство читателей не задумывается, как вам удалось этого достичь. Однако стоит допустить ошибку, и ситуация коренным образом изменится. Предлагаем вам ознакомиться с наглядными примерами того, к чему может привести неудачный кернинг:
Источник
Источник
Разумеется, при желании можно найти немало примеров по-настоящему грамотной подачи материала. Проблема в том, что большинство людей обращает внимание только на кернинг, который режет глаз.
Если на ваших ногах пара хороших ботинок, вы не будете постоянно думать о них. Но вы сразу вспомните о том, насколько удобными они были, надев некачественную обувь. Аналогичным образом, примеры неудачного оформления текста позволяют лучше понять, насколько в действительности важен правильный кернинг.
Читабельность текста
Неважно, идет ли речь о контент-маркетинге, оптимизации целевых страниц или email-рассылке. В любом случае, ваша основная цель состоит в том, чтобы донести до потребителя определенное сообщение. Правильно подобранное расстояние между символами делает текст более читабельным, что в свою очередь облегчает процесс усвоения информации.
«Если вы не уделяете кернингу должного внимания, результат может быть плачевным. Необходимо понимать, что пользователь вряд ли станет утруждать себя «расшифровкой» неудобного для восприятия текста. Скорее, он просто отправится на ресурс конкурентов».
По сути, вы имеете дело с этим инструментом всякий раз, когда видите два или более стоящих рядом типографских символа.
Мотивация к совершению целевого действия
Информация, которую вы предлагаете людям, должна подталкивать их в направлении того или иного действия (заполнения лид-формы, нажатия на CTA элемент и т. д.). Текстовые блоки на лендинге выступают в роли дорожных знаков, а грамотный кернинг позволяет сделать так, чтобы пользователь мог без труда считать информацию с этих указателей.
Оптимизация конверсии
Сегодня ни для кого не является секретом, что незначительное изменение контента на веб-сайте может серьезно повлиять на коэффициент конверсии. Порой достаточно слегка переформулировать призыв к действию, чтобы эффективность вашей Landing Page увеличилась на порядок.
Впрочем, на показатели конверсии воздействует и множество других факторов, некоторые из которых порой откровенно недооцениваются. Одним из таких факторов, вне всяких сомнений, является кернинг.
Восприятие контента
Оформление текста порой несет в себе большую смысловую нагрузку, нежели его содержание.
Строгий и плотный кернинг внушает читателю чувство уверенности и спокойствия.
Логотип Adidas — прекрасный пример того, как компания может применить знание психологии в целях воздействия на потребителей:
В соответствии с теми же принципами разработан логотип компании UnderArmour, специализирующейся на продаже спортивной одежды:
Логотип FedEx — одного из самых узнаваемых брендов в мире — отличный пример «кернинга без излишеств». Все буквы соприкасаются между собой, образуя легендарную стрелку между «E» и «X»:
В Washington Post делают ставку на классический дизайн, что, с учетом более чем вековой истории газеты, кажется вполне логичным решением:
Свободный кернинг придает атмосферу непринужденности.
Средства ухода за волосами должны ассоциироваться у людей с чем-то простым, воздушным и свежим. Без сомнений, логотип Sunsilk этому способствует:
HTC работает в совершенно ином секторе, но при разработке ее логотипа дизайнеры также придерживались принципов свободного кернинга:
В логотипе Clear буквы тоже находятся на относительно большом расстоянии друг от друга:
Land Rover тонко акцентирует внимание людей на слове «Land», расположенном в верхней (и более светлой) части логотипа. Впрочем, внимания здесь заслуживает и кернинг:
Как научиться правильному кернингу?
Казалось бы, что может быть проще, чем расставить пробелы между символами. Однако, многочисленные примеры неудачного кернинга доказывают, что недостаток внимания к оформлению текста может сыграть с маркетологом злую шутку.
Хотите попрактиковаться? В таком случае вам стоит обратить внимание на Kerntype — игру, придуманную Марком МакКеем (Mark MacKey).
В этой игре предлагается корректировать положение букв так, чтобы составленные из них слова выглядели более правильно. Подобные упражнения позволяют прочувствовать разницу между текстом «до» и «после» работы над ним.
Однако будьте осторожны! Однажды ощутив все прелести хорошего кернинга, вы просто не сможете не заметить плохой:
Если ты по-настоящему ненавидишь кого-то, научи его распознавать плохой кернинг
Эта тема раскрывается в блоге InspirationFeed:
«Как только вы узнаете о кернинге, ваша жизнь изменится. Внезапно вы везде начнете замечать неравные интервалы между символами, и, вероятно, это будет вас раздражать. Не исключено, что некоторые люди даже обвинят вас в снобизме. Не обращайте внимания: тот факт, что вы знаете что-то, чего не знают они, не делает вас плохим парнем».
В каких случаях стоит уделять кернингу особое внимание?
Многие маркетологи предпочитают оставлять стандартные для того или иного шрифта разрывы между символами. В принципе, подобный подход вполне приемлем. Однако в некоторых случаях кернинг шрифта — это весьма перспективная идея. К такого рода случаям относятся:
Разработка логотипа
Вы работаете над логотипом для вашей компании? Обязательно поговорите с дизайнером о кернинге. Правильный логотип поможет более точно донести идеи до потенциальных клиентов.
Выбор заголовка для Landing Page
Заголовок — это важнейший элемент целевой страницы. Грамотно оформив его, вы сможете привлечь внимание пользователя и получите шанс довести его до конца воронки продаж.
Активное использование графики
Если ваш веб-сайт отличается оригинальным дизайном с обилием графических элементов, позаботьтесь о том, чтобы внешний вид текста не портил общей картины.
Заключение
Сегодня мы разобрали, что такое кернинг в Word, других текстовых редакторах, на логотипах, и разумеется, на целевых страницах. К слову, большая часть посетителей лендингов не обращает никакого внимания на величину пробелов между символами в тексте. Но это вовсе не значит, что данный фактор не играет роли.
Поэкспериментируйте с кернингом: измените внешний вид заголовка на посадочной странице или, к примеру, попробуйте поработать с кнопками Call To Action. В конце концов, когда речь заходит о борьбе за внимание покупателей, важна каждая деталь.
Высоких вам конверсий!
По материалам crazyegg.com
07-03-2015
lpgenerator.ru
Что такое кернинг?
Каждый, кто интересуется дизайном – будь то разработка сайтов, графика или мультимедиа – обязан знать тонкости работы с кернингом. Этот элемент типографики практически не заметен непрофессионалам, но сразу же бросается в глаза тем, кто знает, где его искать.
Обучение эффективному кернингу – это, прежде всего, тренировка наблюдательности и внимания к деталям.
И всё-таки, что означает это понятие?

Кернинг — это уменьшение или увеличение расстояния между буквами, из которых складывается слово. Выбор правильного интервала превращается в отнюдь не простую задачу, поскольку символы по-разному заполняют собой пространство (в зависимости от регистра, высоты основного штриха (ствола буквы), выносных элементов, наличия или отсутствия засечек и т.п.).
Мы расскажем вам о том, как научиться обращать внимание на этот важный элемент типографики, а также поделимся ссылками на полезные ресурсы с дополнительной информацией.

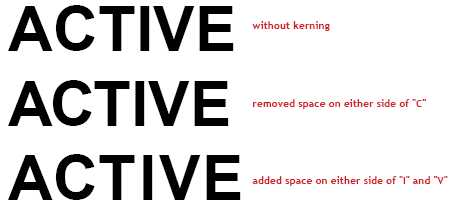
Когда межбуквенный интервал шрифта не определён, каждый последующий символ располагается рядом с предыдущим, начинаясь строго в его конечной точке. Это наглядно видно на верхнем изображении со словом “AWE.” Между буквами A и W осталось много незаполненного пространства, тогда как W и E практически прилипли друг к другу. В результате текст выглядит неряшливо и вводит читателя в заблуждение: так всё-таки “A WE” или “AWE”?

В большинстве программ для обработки и редактирования текста применяется автоматический алгоритм настройки кернинга, который определяет стандартный межбуквенный интервал для того или иного шрифта. Существует два способа автоматической настройки кернинга: метрический и оптический.
При выборе оптического способа расстояние между буквами устанавливается в соответствии со значениями из таблицы кернинговых пар, встроенной в файл со шрифтом. Такая настройка позволяет аккуратно выровнять шрифт и является стандартной для большинства текстовых редакторов. Метрический кернинг используется только при работе с профессиональным текстовым ПО.
В этом случае оптимальный межбуквенный интервал вычисляется на основе информации о контуре каждой отдельной буквы.

Разрабатывая дизайн гарнитуры шрифта, хочется иметь возможность полностью контролировать то, каким образом буквы будут размещаться друг за другом при наборе. В таком случае кернинг нужно устанавливать вручную. Обратите внимание: буквы A и W сдвинуты ближе друг к другу, чтобы устранить незаполненное пространство, образовавшееся двумя диагональными линиями при автоматическом кернинге.
Успешные дизайнеры стремятся к совершенству во всех, даже самых мельчайших деталях, и ручной кернинг позволяет добиваться идеальных результатов.
Учитесь правильно кернить текст!
Прежде чем приступить к работе над дизайном собственной гарнитуры, ознакомьтесь с необходимыми требованиями и навыками на подобранных нами полезных ресурсах:
Попробуйте поиграть с межбуквенным интервалом классических шрифтов и проанализируйте получившиеся результаты.
Получите полезные навыки в кернинге в приложении на JavaScript:
Оригинал: creativemarket.com
От переводчиков: надеемся, вам понравилась статья. Будем признательны, если вы укажете нам на ошибки в переводе, чтобы мы их исправили. Найденные ошибки присылайте по адресу [email protected]
infogra.ru
Правильная типографика: 9 фактов о кернинге
Кернинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы.
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония.
Хотя на кернинг многие особого внимания не обращают (да и вообще — не знают), однако внимание в мелочам помогает достичь очень хороших результатов.
1. Кернинг и трекинг
Трекинг (Tracking) и кернинг (Kerning) — два понятия, которые не стоит путать. Трекинг — обозначает расстояние между символами в слове или предложении, независимо от их формы и размера. А вот кернинг — это более «местное» понятие.

2. Файлы шрифтов
Каждый файл шрифтов имеет внутреннюю таблицу кернинга. Дизайнер настраивает расстояния между парами строк, определяя их в тысячных долях. Например, VA имеет кернинг -80, а ry — 30.
3. Отображение в Photoshop/InDesign/Illustrator
В Photoshop, InDesign и Illustrator есть функция optical-кенинга, когда отображается альтернативный вариант. Хотя разницы почти никакой.

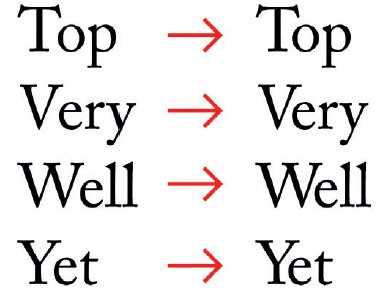
4. Заглавные буквы
Заглавные T, V, W и Y всегда проблематичны. Так как у них верхняя часть шире нижней. Так что используйте трекинг, чтобы вручную подравнять слова.

5. Помощь в кернинге
Есть такой приём — представьте, что между буквами расположены одинаковые по объему шары, наполненные воздухом. Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами.
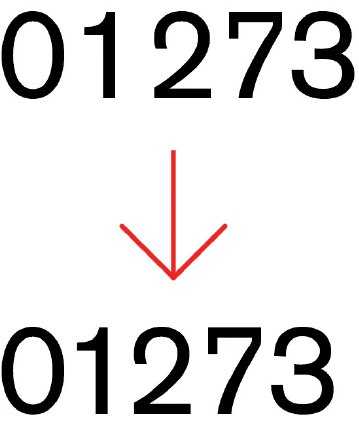
6. Единица
Одна из самых распространённых ошибок кроется в единице. Этот символ — узкий и образует вокруг себя много пустого пространства. По этой причине кернинг нуждается в доработке.

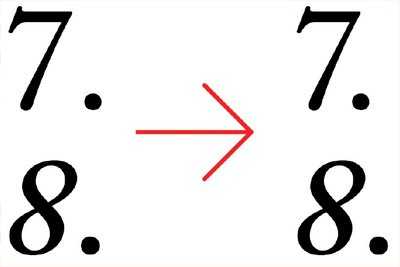
7. Цифры 7
Цифра 7 — ещё один проблемный символ. На него тоже следует обратить внимание.

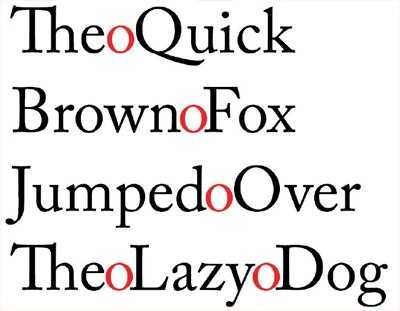
8. Расстояния между словами
Всегда следите за расстояниями до и после слов. Они должны быть правильно соблюдены. Как упражнение, попробуйте представить букву О между словами.

9. Перепроверяй!
Не стоит полностью доверять тому, что Вы видите на экране монитора — всегда перепроверяйте результат перед его демонстрацией.

Перевод: naikom.ru
infogra.ru
Кернинг — это великолепный элемент типографики
Если вы не верстальщик и не дизайнер то, скорее всего, не слышали таких слов как кегль, интерлиньяж, капитель, глиф, кернинг. Сегодня мы разберем, что такое кернинг.

Кернинг — это элемент типографики. Если в слове или логотипе рядом расположены сложные буквы, имеющие выступающие элементы, которые создают большое расстояние между ними, то отличным решением будет поставить их поближе друг к другу, так, чтобы плотность слова, визуально была более равномерной. Иными словами, кернинг — это изменение интервала между рядом стоящими буквами. Он может быть отрицательным — когда буквы приближаются друг к другу, и положительным — когда буквы раздвигаются.
Кернинг — это в информатике межсимвольный интервал, которому можно присвоить один из трех параметров: уплотненный, разреженный или нормальный. Нормальный интервал определяется для шрифта автоматически. Сделать шрифт разреженным или уплотненным можно вручную.
Какое значение в оформлении текста играет кернинг
Расстояние между знаками — это очень важная характеристика текста. Вы испытываете на себе влияние кернинга прямо сейчас, во время чтения этой статьи. Правильно подобранное расстояние между буквами сделает текст легко читаемым, а если информация в тексте подана грамотно и интересно, то все это вместе облегчит усвоение новой информации.
Отличным примером кернига может служить логотип фирмы Adidas: плотный и строгий, он внушает читателю чувство спокойствия и уверенности.
Какие виды кернинга существуют?

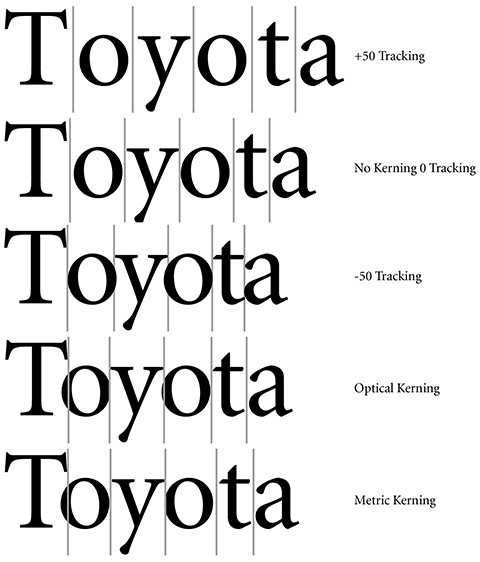
Кернинг можно делать, используя автоматические функции оптического (Optical) или метрического (Metric) кернинга.
При оптическом кернинге внимание уделяется форме букв, и с учетом этой формы выбирается и оптимизируется интервал между рядом стоящими символами. В некоторых программах содержатся подробные рекомендации для кернинга, но если в шрифте минимум встроенных данных о кернинге или он вообще не содержит их, или же если в строке или отдельном слове используются вместе разные кегли и гарнитуры, то нужно применить к латинскому тексту оптический кернинг.
При метрическом кернинге используются определенные пары букв, которые включают в себя большинство из существующих шрифтов. Они содержат в себе информацию о необходимом интервале между буквами в конкретных буквенных парах, таких как: Ty, Tr, Ta, To, La, Wa, Yo и т.д.
В некоторых случаях, когда применение автоматического кернинга не улучшает ситуацию, возможно использование ручного (manual) кернинга. Если навык отточен до идеала, то ручной кернинг предпочтительнее метрического или оптического. Интересная игра для оттачивания навыка — KERNTYPE.

Microsoft Word
Кернинг в «Ворде» осуществляется достаточно просто. Для того, чтобы применить кернинг, необходимо:
- Выделить текст, который нужно изменить.
- Пройти путь: Главная → Шрифт → Дополнительно (в 2007 «Ворде» нужно зайти в «Межзнаковый интервал»).
- Установить галочку «Кернинг» для знаков размером и ввести в поле нужную цифру.
Свойство font-kerning в каскадных таблицах
В CSS кернинг это реализация свойства font-kerning. Синтаксис следующий:
- font-kerning: none |normal|auto|initial|inherit|unset
В случае с auto (или initial) браузер клиента самостоятельно определит, нужен кернинг или нет. Использование none запрещает браузеру применять кернинг, а normal, наоборот, говорит о том, что к тексту будет применен кернинг. Initial или unset — текст наследует значение родителя.
Кернинг для заголовка
Многие считают, что кернинг нужно применять только к крупным буквам и только к определенным буквенным парам, но так как кернинг — это способ повышения читабельности всего текста, то это мнение неверно. В американской и европейской традициях принято проставление кернинга для прописных литер, в кириллице это не автоматическая опция. До сих пор в Интернете принято набирать заголовками прописными буквами, и это атавизм. Строчные буквы обычно выглядят красивее и лучше прописных. Текст, написанный прописными литерами, хуже читается, так как человек воспринимает не само написанное слово, а его изображение.

Вместо заключения хочется напомнить, что письменность зародилась достаточно давно. Раньше для записи речи использовались стило и глиняные таблички, кожа, дощечки, свитки из бересты. Им на смену пришли бумага и перо. Работая с пером, человек должен был быть внимательным, так как одно неверное движение портило весь текст, и его приходилось переписывать заново. Но люди стремились украсить и выделить текст даже в таких непростых условиях. Заглавные буквы оформлялись красной киноварью. Текст украшался завитушками, на полях рисовались орнаменты. Появилась каллиграфия.
Процесс книгопечатания тоже был очень сложным. Рукописи печатались в типографии, и для этого требовалось громоздкое и дорогое оборудование, а также множество квалифицированных работников. Издать свою рукопись самостоятельно было невозможно. И только с появлением компьютеров и с их всеобщей доступностью типографские приемы стали доступны всем. Кернинг — это самый распространенный пример улучшения читаемости текстов, и его просто необходимо использовать, если вы хотите привлечь внимание читателей к своим публикациям.
fb.ru
Работа с кернингом в Adobe Illustrator
В этом уроке вы узнаете что такое кернинг, какие вида кернинга бывают, а также как с ним работать в Adobe Illustrator. Это довольно простая информация, которую должен знать каждый, работающий с типографикой. Узнав однажды как настраивать расстояние между букв, вы будете пользоваться этим постоянно, что обязательно скажется положительно на ваших проектах!
Что такое кернинг?
Это процесс изменения расстояния между буквами, с целью сделать общий вид текста более привлекательным. Обычно кернинг применяется к большим надписям, таким как заголовки, однако иногда его используют и в обычном тексте. Когда увеличивается размер букв, становятся более заметны расстояния между ними, которые в определенных случаях образуют дырки. Особенно эти дырки заметны рядом с буквами с углом наклона вовне, к примеру V, W или Y. Также этот недостаток виден рядом с буквами, созданными на строго горизонтальной оси, к примеру L и T.

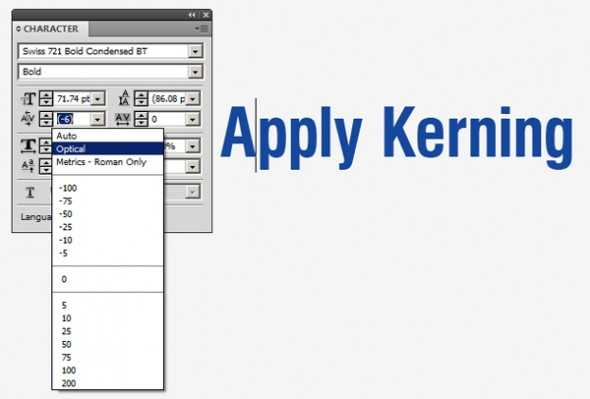
Виды кернинга
Adobe Illustrator предлагает три вида кернинга: Auto/Автоматический, Optical/Оптический и Metrics-Roman Only/Метрический-только латиница. По умолчанию используется режим Auto, также известный как метрический (не путать с Metrics-Roman Only). Если ни одна из вышеуказанных опций не удовлетворяет ваше типографическое чувство прекрасного, есть еще один способ кернинга: вручную. Это олдскульный вариант, который требует наметанного глаза на предмет баланса между позитивным и негативным пространством.
Автоматический (метрический) кернинг
Автоматический кернинг, известный также как метрический, заложен в таблице самого шрифта. Устраняет проблему в парах букв, между которыми она обычно возникает: LA, WA, WE, Wo, Ya, Yo, Tr, Ta, Te, To и т. д. Illustrator использует эту прописанную в шрифте возможность и делает текст более плотным и привлекательным. Хороший кернинг создается при помощи хорошего соседства букв.

Оптический кернинг
Как и метрический кернинг, оптический кернинг прописан в шрифте. Но в его основе не пары букв, а алгоритм, который высчитывает расстояния между буквами, основываясь на их форме.
Оптический кернинг — хороший выбор для шрифтов с неадекватно прописанных кернингом. Он также хорошо подходит для слов и надписей, в которых использовано более одно шрифта, или разные размеры шрифта. В этом случае автоматический кернинг «смущает» Illustrator, так как программа не знает чей же кернинг выбрать.
Если в латинском шрифте, выделенным курсивом буквы прилипли к вопросительным или восклицательным знакам, оптический кернинг это исправит!

Metrics-Roman Only Kerning
Metrics-Roman Only кернинг нам не очень интересен, так как применяется в основном для японской типографики. Он появился в Illustrator CS4 и работает как с латиницей, так и с катаканой.
Ручной кернинг
Отличный старомодный способ. На самом деле нет ничего лучшего чем сделанное самостоятельно. Если кернинг производится человеком с набитой рукой, результат идеален. Ну и конечно такой вариант дает вам полный контроль над типографикой.
Как применять кернинг
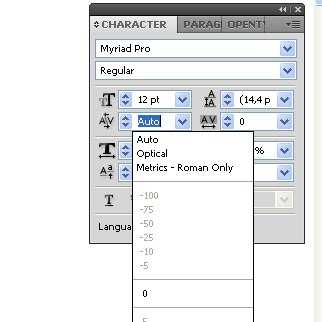
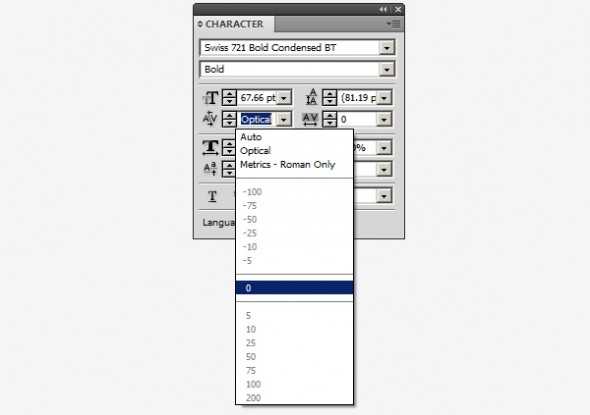
Чтобы произвести кернинг, выделите текст, который хотите подвергнуть процедуре, или же разместите курсор между двумя символами, которые хотите подправить. В поле Kerning/Кернинг в палитре Character/Символ выберите желаемое значение: Auto, Optical, Metrics-Roman Only/Авто, Оптический, Метрический-только латиница, или выберите любое числовое значение из предложенных ниже в выпадающем меню. Вы также можете вручную ввести собственное значение.
Чтобы незначительно уменьшить или увеличить кернинг, используйте стрелки вниз и вверх на клавиатуре, или стрелочки в левой части поля кернинга. Также есть горячие клавиши: установите курсор между символами и нажмите Alt/Option + левая/правая стрелка, чтобы уменьшить/увеличить расстояние между символами.

Как отменить кернинг
Предположим, вам не понравился кернинг, который вы сделали в вашем тексте. Чтобы отменить его, выделите текст, с которым хотите сделать это, и в поле Kerning/Кернинг введите параметр «0». Это вернет текст к первоначальному межбуквенному расстоянию.

Теперь, когда вы знаете что такое кернинг и как его применять, обязательно попробуйте воспользоваться им в следующей работе. Вы больше никогда не будете оставлять заголовки в первоначальном виде и это здорово!
Автор урока Julie Felton
Смотрите также:
www.dejurka.ru
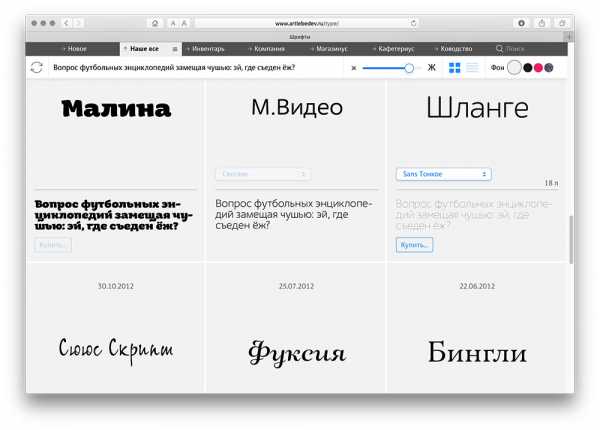
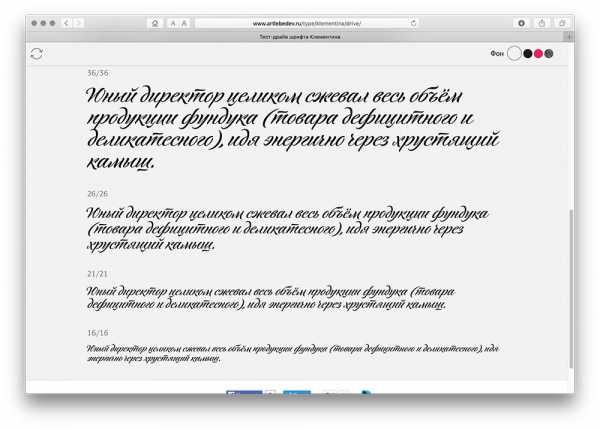
У Вас замечательный сайт, но его можно сделать еще лучше. — LiveJournal Below are the 10 most recent journal entries recorded in the «tema» journal:[<< Previous 10 entries]
[<< Previous 10 entries] |
tema.livejournal.com